Программы для верстки сайтов

Простейшую веб-страницу опытному верстальщику или веб-программисту не составит труда сверстать и при помощи обычного текстового редактора. Но для выполнения сложных задач в данном направлении деятельности рекомендуется использовать специализированное ПО. Это могут быть продвинутые текстовые редакторы, многофункциональные комплексные приложения, которые называются интегрированными средствами разработки, редакторы изображений и т.д. В данной статье мы как раз рассмотрим программное обеспечение, предназначенное для верстки сайтов.
Notepad++
Прежде всего, начнем с описания продвинутых текстовых редакторов, предназначенных для того, чтобы облегчить труд верстальщика. Безусловно, самой известной программой данного типа является Notepad++. Это программное решение поддерживает синтаксис очень многих языков программирования, а также текстовых кодировок. Подсветка кода и нумерация строк значительно облегчают работу программистам различных направлений. Применение регулярных выражений делает проще поиск и изменение сходных по структуре участков кода. Для быстрого выполнения однотипных действий предлагается записывать макросы. Существенно расширить и так богатый функционал можно при помощи встраиваемых плагинов.
Читайте также: Аналоги Notepad++

Среди недостатков можно назвать только такой сомнительный «минус», как наличие большого количества функций, которые непонятны для обычного пользователя.
Скачать Notepad++
SublimeText
Ещё одним продвинутым текстовым редактором для работников сферы веб-программирования является SublimeText. Он также умеет работать со многими языками, включая Java, HTML, CSS, C++. При работе с кодом применяется подсветка, автодополнение и нумерация. Очень удобной функцией является поддержка сниппетов, с помощью которой можно применять заготовки. Использование регулярных выражений и макросов также может обеспечить значительную экономию времени для решения поставленной задачи. SublimeText позволяет работать одновременно на четырех панелях. Расширяется функционал программы путем установки плагинов.

Главным недостатком приложения, если сравнивать его с Notepad++, является отсутствие русскоязычного интерфейса, что вызывает определенные неудобства особенно у неопытных пользователей. Также не всем пользователям нравится появляющееся уведомление с предложением приобрести лицензию в окне бесплатной версии продукта.
Скачать SublimeText
Brackets
Завершим описание текстовых редакторов, предназначенных для верстки веб-страниц, обзором приложения Brackets. Данный инструмент, как и предыдущие аналоги, поддерживает все основные языки разметки и программирования с подсветкой соответствующих выражений и нумерацией строк. Изюминкой приложения является наличие функции

Скачать Brackets
GIMP
Одним из самых популярных среди продвинутых редакторов изображений, которые можно успешно использовать в том числе и для формирования web-контента, является GIMP. Особенно удобно программу применять для прорисовки дизайна сайта. С помощью данного продукта есть возможность рисовать и редактировать готовые изображения, применяя разнообразные инструменты (кисти, фильтры, размывание, выделение и многое другое). GIMP поддерживает работу со слоями и сохранение заготовок в собственный формат, с которым можно возобновить работу на том же месте, где она была окончена, даже после повторного запуска. История изменений помогает отследить все действия, которые применялись к картинке, и при необходимости отменить их. Кроме того, программа умеет работать с текстом, наносимым на изображение. Это единственное бесплатное приложение среди аналогов, которое может предложить столь богатый функционал.

Среди недостатков можно выделить иногда возникающий эффект подтормаживания из-за большой ресурсоемкости программы, а также значительные сложности в понимании алгоритма работы для новичков.
Скачать GIMP
Adobe Photoshop
Платным аналогом GIMP является программа Adobe Photoshop. Она пользуется даже большей известностью, так как была выпущена гораздо раньше и имеет более развитый функционал. Фотошоп применяется во многих сферах веб-разработки. С его помощью можно создавать редактировать и преобразовывать изображения. Программа умеет работать со слоями и 3D-моделями. При этом пользователь имеет возможность использовать ещё больший набор инструментов и фильтров, чем в GIMP.

Среди основных недостатков следует назвать сложность в овладении всем функционалом Adobe Photoshop. Кроме того, в отличие от GIMP, данный инструмент платный с пробным периодом всего в 30 дней.
Скачать Adobe Photoshop
Aptana Studio
Следующая группа программ для верстки веб-страниц — интегрированные средства разработки. Одним из её самых популярных представителей является Aptana Studio. Данное программное решение – это комплексный инструмент для создания сайтов, включающий в себя текстовый редактор, отладчик, компилятор и средство автоматизации сборки. При помощи приложения можно работать с программным кодом на многих языках программирования. Aptana Studio поддерживает манипуляции одновременно с несколькими проектами, интеграцию с другими системами (в частности, с сервисом Aptana Cloud), а также удаленное редактирование содержимого сайта.

Главными недостатками Aptana Studio является сложность в освоении и отсутствие русскоязычного интерфейса.
Скачать Aptana Studio
WebStorm
Аналогом программы Aptana Studio является WebStorm, который также относится к классу интегрированных систем разработки. В этот программный продукт встроен удобный редактор кода, который поддерживает впечатляющий перечень различных программных языков. Для большего комфорта пользователя разработчики предусмотрели возможность выбора дизайна оформления рабочей области. Среди «плюсов» ВебШторм можно выделить наличие инструмента отладки Node.js и тонкой настройки библиотек. Функция

Кроме отсутствия русскоязычного интерфейса у WebStorm имеется ещё один «минус», которого, кстати, нет у Aptana Studio, а именно необходимость оплаты использования программы.
Скачать WebStorm
Front Page
Теперь рассмотрим блок приложений, которые называются визуальными HTML-редакторами. Начнем с обзора продукта компании Microsoft под названием Front Page. Эта программа имела немалую популярность, так как в свое время входила в состав пакета Microsoft Office. Она предлагает возможность верстки веб-страниц в визуальном редакторе, который работает по принципу WYSIWYG («что видишь, то и получишь»), как в текстовом процессоре Ворд. При желании пользователь может открыть стандартный html-редактор для работы с кодом или совместить оба режима на отдельной странице. В интерфейс приложения встроено много инструментов форматирования текста. Имеется функция проверки правописания. В отдельном окне можно просмотреть, как будет выглядеть веб-страница через браузер.

При таком большом количестве достоинств программа имеет ещё больше недостатков. Самый главный выражается в том, что разработчики не поддерживают её с 2003 года, а это значит, что продукт безнадежно отстал от развития веб-технологий. Но даже в свои самые лучшие времена Front Page не поддерживал большой перечень стандартов, что, в свою очередь, приводило к тому, что гарантировано корректно веб-страницы, созданные в данном приложении, отображались только в браузере Internet Explorer.
Скачать Front Page
KompoZer
Следующий визуальный редактор HTML-кода — KompoZer тоже продолжительный период не поддерживается разработчиками. Но в отличие от Front Page, проект был остановлен только в 2010 году, а значит, данная программа все-таки способна поддерживать более новые стандарты и технологии, чем вышеназванный конкурент. Она также умеет работать в режиме WYSIWYG и в режиме редактирования кода. Имеются возможности совмещения обоих вариантов, работы одновременно с несколькими документами в разных вкладках и предварительного просмотра результатов. Кроме того, у Композер есть встроенный FTP-клиент.

Основной «минус», как и у Front Page, заключается в прекращении поддержки KompoZer разработчиками. Кроме того, у данной программы имеется только англоязычный интерфейс.
Скачать KompoZer
Adobe Dreamweaver
Завершим данную статью кратким обзором визуального HTML-редактора Adobe Dreamweaver. В отличие от предыдущих аналогов, данный программный продукт до сих пор поддерживается своими разработчиками, что обеспечивает его актуальность в плане соответствия современным стандартам и технологиям, а также более мощный функционал. Дримвьювер предоставляет возможность работать в режимах WYSIWYG, обычного редактора кода (с подсветкой) и разделенном. Кроме того, можно просматривать все изменения в режиме реального времени. В программе имеется также целый набор дополнительных функций, облегчающих работу с кодом.
Читайте также: Аналоги Dreamweaver

Среди недостатков следует выделить довольно высокую стоимость программы, её значительный вес и ресурсоёмкость.
Скачать Adobe Dreamweaver
Как видим, существует несколько групп программ, которые предназначены для того, чтобы облегчить работу верстальщику. Это продвинутые текстовые редакторы, визуальные HTML-редакторы, интегрированные средства разработки и редакторы изображений. Выбор конкретной программы зависит от уровня профессиональных навыков верстальщика, сути поставленной задачи и её сложности.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Программы и инструменты для верстки сайтов в 2019 году
Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.

1. Редактор кода — думаю можно скачать бесплатно
Содержание статьи :
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены две программы для верстки, — IDE PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.

2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS.
Например такой строкой:
nav>ul>li*3
По жамканью на tab Вы получите такой код:
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>Или вот так например в CSS :
bg
Даст:
background: #000;

3. CSS препроцессоры.
Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтексом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML.

4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.

5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом.
Здесь тоже есть большие боссы:
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack вроде как лучше всех, я садился разбирать, но так у меня и не пошло.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.

6. Онлайн программы, для верстки и работы с .psd макетами сайтов.
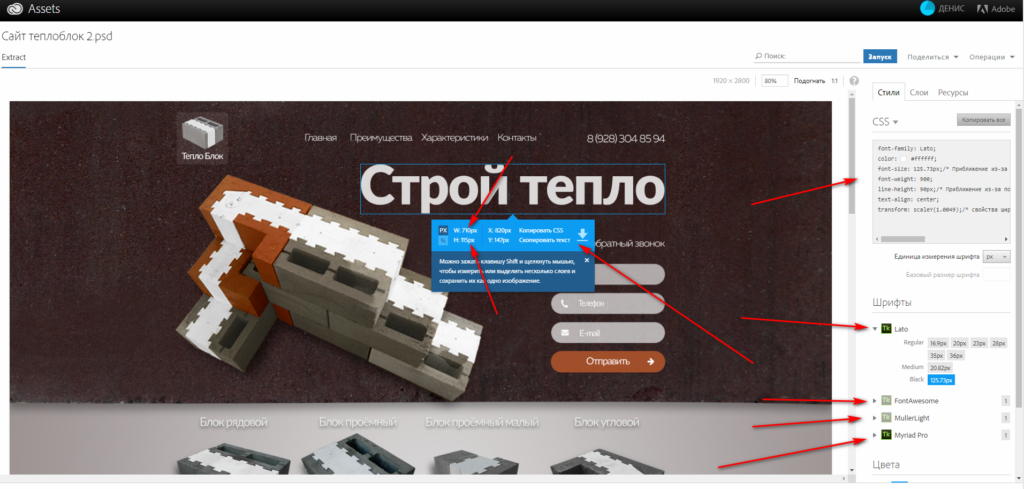
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com

Не забываем валидировать свой код на validator.w3.org .
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода.
Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Обновить рейтингСредний рейтинг 4.4 / 5. Всего голосов 10
good-code.ru
Программы для верстки сайтов – для чего они нужны и какие выбрать?

От автора: в процессе создания сайта вам в любом случае понадобятся какие-то программы. О самых популярных давайте поговорим в этой статье.
Для каких целей нужны программы?
Перед тем, как использовать программы для верстки сайтов, нужно разделить их на несколько категорий.
Работа с графикой. В первую очередь верстальщик должен уметь работать с макетом, который он получает. Если он не может вырезать нужные части из макета, то дальнейшая верстка невозможна в принципе.
Работа с кодом. Когда вы разберетесь с графикой и вырежете все необходимое, нужно будет приступить к основной работе верстальщика – написанию кода. Чтобы это было максимально быстро и удобно, нужно использовать подходящий софт.
Проверка работы. Когда вы уже сделаете основную работу, нужно будет проверить ее результат. Как правило, в процессе написания вы можете сделать много ошибок, особенно если не обладаете большим опытом. Также к готовой верстке обычно предъявляют различные требования. Проверки помогут подогнать ее под эти требования.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДля работы с макетом
Верстальщику нужно помнить о необходимости работы с макетом. Для этого есть PhotoShop, хотя можно использовать GIMP, как бесплатный вариант-аналог. Подходят обе, хотя фотошоп, конечно, немного удобнее.
Нужно понимать, что макет может содержать сотни слоев. Чтобы работать с ним без тормозов, нужно работать на более менее мощном железе. Многое зависит от самого макета. Чем меньше слоев и элементов, чем меньше размер файла, тем быстрее он будет обрабатываться.
Собственно верстка
С макетом все предельно понятно, а какой софт может пригодиться для верстки? Может быть, вам нужна программа для верстки сайта только на html и css. В таком случае можно выбрать что-то попроще. Чей сложнее работа, тем более функциональное решение стоит использовать.
Блокнот. Самое простое, что вы можете иметь для редактирования кода. Никакого функционала. В каких случаях вам придется им пользоваться? Допустим, нужно будет показать другу какой-то фрагмент кода, а на его компьютере не окажется подходящей программы. Блокнот не годится для редактирования и уж тем более написания кода.

Рис. 1. В блокноте нет подсветки синтаксиса, поэтому он не годится для работы с кодом.
Notepad++. А вот это уже гораздо более продвинутый инструмент. Ее часто называют блокнотом программиста. Он поддерживает подсветку синтаксиса, множество языков и кодировок. Писать код легко, удобно, есть возможность подключать плагины и работать с большим количеством файлов одновременно. В зависимости от вашего знания языков, вы можете включать или отключать подсказки. Опытные верстальщики обычно отключают их, потому что они только мешают писать код.

Рис. 2. В Notepad++ отличная подсветка синтаксиса. Теги, атрибуты, значения атрибутов и простой текст выделены по-разному.
Adobe DreamViewer. Более мощная программа, которая включает в себя не только редактор, но и инструменты для полностью визуального создания страниц и элементов. Работу с ней придется изучать, поскольку она достаточно сложна. Нужно сказать, что любой визуальный редактор вставляет много лишнего кода.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто справедливо и в случае с Dreamviewer, но тут уж приходится платить за скорость. Программа подойдет профессионалам, когда нужно очень быстро получить код-странички, чтобы показать ее заказчику.
SublimeText. Очень похож на Notepad++. Отличается в основном только интерфейсом и различными плагинами, которые можно подключить.
Front Page. Еще одна программа от Microsoft. Тоже позволяет работать с изображениями, видеороликами и JavaScript.
Опять же, выбор зависит от того, нужно ли вам визуальная составляющая или вы намерены больше писать код самостоятельно.
Статистика показывает, что большинство разработчиков использует Sublime и Notepad++. Это лучшие программы для верстки сайтов. Но они подойдут вам, если вы уже знаете код и особо не нуждаетесь в помощи. Тогда эти редакторы дадут вам больше свободы.
Можно еще выделить UltraEdit. Хотя программа не пользуется большой популярностью, она достаточно быстро открывает большие файлы и в ней тоже удобно писать код.
Также многие хвалят NetBeans. Эта среда разработки хорошо подходит для написания веб-сценариев и скриптов. Рекомендуется начинающим программистам.
Из более современного ПО можно отметить текстовый редактор Vim. По функциональности он считается одним из самых мощных. Например, можно работать с множеством файлов в одном окне, проводить сравнение двух файлов, после чего быстро вносить правки. Еще одна особенность – неограниченная возможность отменять и возвращать какие-то свои действия.
Проверка верстки
Как правило, нормальные редакторы кода уже содержат в себе инструменты для проверки написанного. Например, подсветка кода позволяет легко выявить случайные опечатки и мелкие ошибки (незакрытый тег, лишняя точка с запятой и т.д.)
Но проверка верстки заключается не только в этом. Для более полноценного тестирования нужно использовать и другие программы. Например, тот же отладчик. Я уже упоминал о нем несколько раз. Во-первых, это возможность быстро найти проблему и решить ее. Поскольку в отладчике можно отключить любые стили, это позволяет быстро найти с его помощью можно проверить работу медиа-правил, если вы также реализуете адаптивность.
Этого тоже может быть недостаточно. Если шаблон должен одинаково выглядеть в большинстве популярных браузеров, нужно проверить верстку на кроссбраузерность. Для этого существует несколько онлайн-сервисов. Одним из самых популярных является crossbrowsertesting.com/. Определенные функции на сайте доступны только за деньги. Сервис обрел популярность из-за возможности проверить сайт в более чем ста версиях различных браузеров.

Рис. 3. Crossbrowsertesting – один из ресурсов, который предлагает проверку на кроссбраузерность в сотнях версий браузеров.
Все еще может быть необходима адаптация верстки под старые версии браузеров. Как известно, больше всего проблем всегда возникало с Internet Explorer. Ранее я уже писал об IE Tester – программе, где можно бесплатно проверить, как сайт будет выглядеть в старых версиях этого браузера. Для этого также подходит программа NetRederender. Она позволяет посмотреть внешний вид сайта в IE-версиях от 5.5 до 9.
Вывод
Для верстки сайта может потребоваться достаточно много сервисов и программ. В минимальной комплектации это программа для работы с графикой, 1 редактор кода и 2-3 сервиса для проверки верстки. Я видел людей, у которых набор инструментов намного больше. Здесь все зависит от сложности вашей деятельности как веб-разработчика. На сегодня все. Подписывайтесь на наш блог, если хотите знать все о сайтостроении.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Программа для html верстки — чем пользуются профи
Приветствую вас на моем блоге start-luck.ru. Сегодня поговорим о том, какая нужна программа для html верстки. Некоторые, особенно начинающие, вебмастера могут возразить. Зачем использовать дополнительный софт, если можно обойтись любым имеющимся в системе текстовым редактором, например, блокнотом? Да это так, только работать будет неудобно.
Верстка происходит намного быстрее если используется специальная программа, имеющая дополнительные возможности, значительно облегчающие процесс создания сайта. Рассмотрим этот вопрос подробнее.

Что это такое
Верстка — это расположение блоков, заголовков, таблиц, изображений и других элементов на странице. Она бывает блочная и табличная.
Рассмотрим на примере двухколоночной верстки с заголовком (шапка) и нижней частью (футер).

В header располагается логотип компании. Потом идет область с основным контентом, разделенная на две колонки. Левая используется для размещения меню, сайдбара и так далее. Правая — для основного контента.
Футер или подвал нужен, как правило, для добавления контактной информации о владельце сайта.
Как видите получился макет, без контента, но у него имеется общая структура. Это и есть верстка. Создается на html и css, при помощи специальных программ. Хотелось отметить, что у Евгения Попова есть хороший бесплатный курс о том, как освоить html и css.

Brackets
Наверное, один из лучших редакторов с открытым исходным кодом. Имеет несколько интересных особенностей:
- Просмотр отдельных элементов графического дизайна в psd файле, и преобразование их в css код;
- Используйте дополнения для более удобной работы с исходным кодом;
- Возможности «Быстрого редактирования».
Брекетс — это отличный редактор, который подойдет как новичкам, так и профессионалам. Чтобы скачать его перейдите по адресу brackets.io.

Хотелось бы отметить, что при создании интернет-проекта одной программы для верстки будет недостаточно. Предлагаю вам ознакомиться с 50 лучшими инструментами, которые помогут в создании дизайна.
Sublime Text
Рассмотрим основные возможности Sublime Text:
- Мини-карта для удобного перемещения по коду;
- Ваши личные настройки хранятся в специальной папке;
- Наличие плагинов;
- Работает на Виндовс и Mac os.

Macromedia Dreamweaver

DW один из самых старых редакторов, который пользуется большой популярностью потому что:
- в нем можно одновременно просмотреть дизайн и код;
- есть возможность использовать подсказку;
- удобно организован поиск и замена символов;
- на официальном сайте можно найти много дополнений и плагинов к DW.
- мощный визуальный редактор позволяет без написания кода создать страницу.
- предпросмотр онлайн.
Работать с ним довольно сложно. Необходимо время для изучения всех возможностей. Подойдет профессионалам, особенно если нужно быстро получить html-код созданной страницы.
Visual Studio Code
Visual Studio Code рассчитан на людей знакомых с веб-программированием.

Имеет такие же возможности, как и вышеперечисленные редакторы. Отдельно хотелось отметить инструмент Visual Studio Code, который используется для построения веб-приложений на JavaScript, Node.js, TypeScript и т.д. Программа бесплатна.
Notepad ++
Бесплатный редактор с открытым исходным кодом. Его функционал расширяется, при помощи модулей. Работает быстро, даже если установлено много дополнительных плагинов. Имеет встроенную функцию подсветки исходного кода.

Посмотрите, как в блокноте можно создать интернет-страницу.
Хотелось бы отметить, что если вы заинтересовались сайтостроением, то без дополнительной литературы вам не обойтись. Рекомендую ознакомиться с моей подборкой популярных книг по этой теме.
Aptana Studio 3
Мощный и бесплатный инструмент Aptana Studio 3 который поддерживает работу с html, css, php, JavaScript, Ruby. Подойдет для создания интернет-проекта любого уровня сложности. В нем нет ничего лишнего и работает он очень быстро. Есть функция подсветки синтаксиса. Можно сказать, что это бесплатная альтернатива DW.

Bootstrap Studio
Конструктор типа «drag and drop» для фреймворка Бутстрап. Разработчики добавили в редактор огромное количество дополнительных модулей, для создания адаптивных шаблонов. Позволяет протестировать, как будет выглядеть страница на разных устройствах. Редактор не бесплатный, но это хорошая инвестиция для любого серьезного разработчика.

Atom
Редактор создан известной командой GitHub. Имеет такие же возможности как программы, описанные выше. Atom — софт с открытым исходным кодом. Поэтому вы сами сможете создавать, редактировать имеющиеся модули, или писать свои. Вот пакеты, входящие в дистрибутив:
- Автодополнение для html и css;
- Создание сниппетов;
- Подсветка парных скобок;
- Удобный поиск и замена.

Что делать если вы не хотите тратить время на изучение, а результат нужен быстро? В таком случае обратитесь к специалистам, которые за приемлемые деньги смогут решить вашу задачу. Для этого хочу предложить вам интересный сервис Kwork.

Вывод
Каждый из описанных выше редакторов предлагает возможности для быстрого написания кода. Разница между ними заключается в том каким образом эти функции реализованы. Я бы порекомендовал в первую очередь новичкам пользоваться Brackets или Sublime Text. Более опытным вебмастерам следует обратить внимание на Macromedia Dreamweaver (бесплатный курс по работе с ней) или Visual Studio Code. Выбор редактора во многом зависит от личных предпочтений и сложности вашей работы как разработчика.
Подписывайтесь на мою группу ВКонтакте, где будет много интересной информации.
start-luck.ru
30 полезных сервисов для веб-разработчиков и дизайнеров v2 / Habr
Предыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!1. Learn Angular — бесплатные интерактивные уроки по AngularJS.
2. Siteliner — инструмент для seo-анализа сайта. Поиск дублирующегося контента, неработающих ссылок и многое другое.
3. HTML Template Generator — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate. Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.
4. Shortcut Mapper — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.
5. Bounce.JS — одновременно и сервис, и JS-библиотека для быстрого создания и редактирования CSS3-анимаций.
6. CSS Shrink — онлайн-сжатие вашего CSS-кода. Кстати, не только сжатие — можно вставить уродливо отформатированный код и получить на выходе красивый.
7. JS Nice — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.д.
8. Web Designers Checklist — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.
9. HTML Hint — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.
10. Lollytin — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.
11. CSS Colours — красиво оформленный список CSS-цветов, которые могут быть использованы в виде слова, например color: blue.
12. Social Good Ipsum — сервис для генерации текста-рыбы.
13. Badge Service — генерация svg-значков в стиле github.
14. CSS Triggers — подробная информация обо всех CSS-свойствах: что они делают, как влияют на рендеринг страницы и тому подобное.
15. Blockspring — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.
16. Qwecode — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.
17. Loremflickr — это как placehold.it, но с котиками 🙂
18. CSS Shortand generator — собирает специфические свойства типа background-color в одно общее свойство.
19. PX to EM — удобный конвертер из PX в EM и обратно.
20. Frame — набор готовых мокапов для демонстрации дизайна / верстки / etc. Выбираете мокап, загружаете изображение, получаете на выходе готовую картинку с вашей работой.
21. CodeFights — задачки на знание языка JavaScript.
22. Cheetyr — шпаргалки по Photoshop, Illustrator, CSS, Git и Vim.
23. SnazzyMaps — различные цветовые схемы для Google Maps.
24. Plain Pattern — создание паттернов из SVG-изображений.
25. Sass to Scss — конвертер из Sass в Scss.
26. Gitter — удобный чат, имеющий хорошую интеграцию с github’ом.
27. Fibonacci — визуальный конструктор flexbox-лэйаута.
28. Project Parfait — инструмент для быстрой нарезки .psd-макета, и вообще для ускорения верстки в целом. Позволяет узнавать расстояние между слоями, размер разных слоев и многое другое.
29. The Code Player — онлайн-уроки по HTML / CSS / JS в формате живого кодинга. Можно записывать свои уроки.
30. Типограф Муравьева — доступен также и в качестве PHP / Python библиотеки. Позволяет правильно оформить текст.
habr.com
50 классных сервисов, программ и сайтов для веб-разработчиков
- Главная
- ->
- Материалы
- ->
- 50 классных сервисов, программ и сайтов для веб-разработчиков
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
50 классных сервисов, программ и сайтов для веб-разработчиков
В этой статье вы найдете подборку из 50 полезных в хозяйстве программ, онлайн-сервисов и сайтов, которые помогут вам быстрее обучаться веб-разработке, делать больше и быть более продуктивными.
Ясное дело, что никакой список или обзор не может быть исчерпывающим, и тем не менее:
Дизайн
1. Bootstrap Studio
Bootstrap Studio — это мощный конструктор типа drag and drop для фреймворка Bootstrap. Он содержит внушительное количество компонентов и инструментов для создания адаптивных шаблонов. С его помощью вы можете ускорить процесс разработки и протестировать внешний вид сайта сразу на нескольких устройствах.
Увы, это не бесплатно, но вы можете быть точно уверены, что использование этого конструктора окупится многократно. Это отличная инвестиция для каждого более или менее серьезного веб-разработчика.
2. Subtle Patterns
Замечательный ресурс с высококачественными паттернами с текстурами. Множество отличных художников и дизайнеров внесли свой вклад в создание этой мощной коллекции качественных и разносторонних паттернов. Отдельно отмечу удобную навигацию и предпросмотр паттернов перед скачиванием.
3. Blokk Font
Blokk — это шрифт, специально разработанный для создания макетов (так называемых mock-ups) и является отличной альтернативной привычному Lorem Ipsum.
Особенность его в том, что вместо набора букв на экране мы видим прямоугольные блоки разной длины, имитирующие обычный строй речи. Это дает понимание того, как будет заполняться контентом наш сайт в будущем.
4. FreePik
Freepik предлагает всем желающим колоссальную коллекцию векторной графики, иллюстраций, SVG-шек, PSD-шек и стоковых фото.
Все это великолепие аккуратно рассортировано по категориям, поэтом проблем с поиском нужных изображений быть не должно. Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
5. Замечательные картинки
По ссылке выше вы найдете список из нескольких десятков ресурсов, на которых можно бесплатно скачать графику самого разного плана. Условия лицензий также прописаны.
6. Google Fonts
Вполне вероятно, что про Google Fonts вы уже не раз слышали или даже используете, но все же нельзя было обойти его стороной. Это гугловская «библиотека», куда можно прийти в поисках какого-нибудь приятного для глаза шрифта.
7. By People
ByPeople.com — это сеть полезного контента, которая постоянно растет и пополняется. Там вы найдете море красивой и полезной графики, сниппеты кода, полезные ресурсы. Все это организовано по спискам и доступно для скачивания напрямую с сайта.
8. Snipplr
Snippler предлагает пользователям возможность для загрузки сниппетов полезного кода и обмена ими с другими людьми.
Здесь вы найдете тысячи сниппетов на javascript, php, css, ruby и других языках. Как вариант — можете рассмотреть альтернативы: CSS-tricks’s snippets или github’s gists.
9. HailPixel
Мегаудобный сервис для подбора цвета. Просто двигайте мышкой по экрану, и цвет, его насыщенность и яркость будут меняться в процессе, заливая собой весь экран. Очень удобно, когда нужно представить себе общую картину, а не увидеть кусочек цвета размером 100 на 100 пикселей.
Повторный клик позволяет вам «запомнить» код выбранного цвета. Процедуру можно проделать несколько раз, если вам необходимо подобрать сразу несколько сочетающихся цветов.
10. Lokes HD Hakar
Очень интересный и полезный онлайн-сервис с необычной задумкой. суть в том, что вы можете загрузить любое изображение (например, дизайн сайта) и узнать цветовую палитру изображения с доминантным цветом. Отличный инструмент для принятия дизайнерских решений.
11. Dribbble
Dribbble — это сообщество веб-дизайнеров, графических дизайнеров, иллюстраторов, типографов, создателей иконок и логотипов и т.д., где каждый участник может выкладывать небольшие скриншоты своих текущих проектов и показывать свои работы. Прекрасное место для того, чтобы почерпнуть свежие идеи для себя и своих проектов.
12. Bootstrap
Фреймворк для создания интерфейсной (по-аглицки: front-end) части веб-сайтов.
Помогает сделать ваши сайты адаптивными и выглядеть очень даже прилично на устройствах самого разного типа. Внутри — начинка из так называемой «сетки» (из 12 колонок), позволяющей гибко управлять внешним видом сайта и тонны CSS и JavaScript-фишек для улучшения внешнего вида и юзабилити.
13. Patternizer
Это онлайн-приложение позволяет легко создавать паттерны с использованием полос — справится даже ребенок. Готовые паттерны можно сохранять и делиться ими с коллегами при совместной работе.
14. Project Parfait
Project Perfait — продукт от Adobe, позволяющий получить важную информацию о PSD-файлах прямо в окне своего браузера. На момент написания статьи возможность редактирования, правда, не поддерживалась.
Кодинг
15. Emmet
Достаточно необычный, но полезный для верстальщиков плагин, позволяющий в разы ускорить время написания HTML-кода, если вы отлично ориентируетесь в CSS.
Суть в том, что вы пишете краткую запись из CSS-правил, которую плагин автоматически преобразует в полноценную html-разметку.
Возможно, сама идея кажется вам странной и бессмысленной, поэтому я рекомендую вам заглянуть на главную страницу проекта и запустить демо-видео. Уже через 10-15 секунд вы увидите, насколько мощным может быть этот инструмент, и как он сможет сэкономить ваше время.
16. JavaScript Beautifier
Данный проект позволяет навести порядок в JavaScript и Html-коде.
Наша задача — «скормить» ему неорганизованный, плохо отформатированный или даже минимизированный код и получить на выходе «гладко причесанный», хорошо структурированный вариант, приятный для глаза и других разработчиков, которые, возможно, будут видеть его после вас.
Еще один сервис в данном пункте — это визуальный JSON-редактор. Рекомендую посмотреть, если вы часто работатете с данным форматом обмена данных.
17. CodePen
CodePen — проект, предлагающий всем желающим демо впечатляющих CSS3 и JavaScript-эффектов для использования в веб-интерфейсах. Поэтому если вы охотитесь за симпатичной кнопкой или просто ищете вдохновения и новых идей — милости просим)
18. W3 Validator
Валидатор — это бесплатный сервис от Консорциума Всемирной Паутины (W3C), позволяющий проверить валидность составления веб-документов. Он может проверять документы, написанные практически на любом языке разметки и даст вам четкие указания на ошибки, которые закрались в ваш код.
По-хорошему, этот сервис должен стать первым местом, куда вы идете для проверки качества и безошибочности своей верстки.
19. Mincss
Mincss — вполне себе полезный сервис, суть которого заключается в поиске на сайте неиспользуемых CSS-правил. Думаю, что вы не раз оставляли в CSS-файле правила, если не были уверены наверняка, что они нигде не используются. Понятно, что все это можно прверить, но время…
Данная разработка позволяет вам «скормить» ей URL-адрес страницы и получить на выходе только CSS-код, который реально используется для стилевого оформления страницы. Именно его и можно оставить в качестве финальной версии не трятя времени на длительное выискивание вручную.
20. Koala App
Замечательное кросс-платформенное приложение, которое автоматически компилирует ваши less/sass и coffee-файлы.
21. Jsfiddle
Jsfiddle — удобное место для того, чтобы писать код и делиться им.
Поддерживаются панели для написания CSS, HTML и JavaScript-кода в рамках вашего проекта. Также сервис позволяет подключать ряд библиотек, таких так jQuery, AngularJS и др. Затем вы можете запустить код непосредственно в приложении, либо сохранить его для будущих доработок.
22. Hurl
Это утилита для тестирования API. Вы выбираете метод запроса, настраиваете заголовки и POST-параметры, добавляете базовую авторизацию (или OAuth) и даже прогуливаетесь по редиректам. После этого смотрите на приятно отформатированные запрос и ответ.
23. SublimeText
Sublime Text — мощный текствый редактор на самый взыскательный вкус. Он позволит вам весьма элегантно писать код и виртуозно «играть» с текстом в процессе работы. Если вы кодер, то это просто стоит попробовать.
24. Cloud9
Cloud9 — это полноценный и очень мощный облачный редактор кода. Поддерживает более 40 различных языков, содержит все привычные функции типичные для оффлайн сред разработки, да и просто очень красив и приятен для глаза.
25. Heroku
Heroku оказались первыми и главными серьезными игроками среди облачных PAAS-платформ. Раньше нам приходилось надеяться на дешевых хостинг-провайдеров с сомнительным уровнем надежности и отказоустойчивости, но теперь это в прошлом. Можно привыкать к хорошему (если вам это нужно).
26. Vagrant
Vagrant устанавливается как обычная программа и позволяет создавать полные среды разработки. Для работы нужно указать, какой тип машины вы хотите использовать и какой софт должен быть на ней установлен. После этого Vagrant «собирает» для нас среду разработки (в т.ч. и для целой команды людей за разными машинами).
Самый главный плюс — можно забыть про слова, вроде: «Странно, что здесь не работает, у меня на компьютере работает как надо». Используя этот инструмент, вы сильно упростите и удешевите командную работу за счет того, что каждый член команды работает в полностью идентичной среде разработки.
Хостинг и браузер
27. PingDom’s Website Speed Test
Как видно из названия, задача сайта — проанализировать скрость загрузки наших проектов и помочь нам сделать их более отзывчивыми. Результаты анализа радуют своей глубиной и информативностью. Еще один сервис, который поможет вам оптимизировать скорость загрузки сайта — это Google’s Page Speed Insights, дающий практичные действенные советы.
28. Domai.nr
С помощью domai.nr вы можете проверить на занятось любой домен и получить подсказки по похожим доменным именам. Работает хорошо и шустро. Еще одна классная функция — это возможность «пакетно» проверить на доступность сразу хоть тысячи доменных имен.
29. Browser Shots
Browershots — это онлайн-сервис, который имитирует внешний вид сайта в самых разных браузерах разных версий и дает нам на съедение кучу скриншотов, чтобы мы оценили, не коряво ли выглядит наше творение)
30. Piwik
Piwik — эото веб-приложение для сбора статистических данных о посетителях вашего сайта.
Аналитика и статистика — подробнейшие (а-ля Google Analytics или Яндекс.Метрика), но вкусность в том, что вы можете в буквальном смысле слова установить эту систему себе на сервер и пользоваться им независимо от того, что происходит с ее разработчиками. Наряду с этим есть и классический вариант, когда вы обращаетесь к Piwik как к сервису.
31. Responsinator
Responsinator позволяет вебмастерам быстро увидеть, как их сайт будет выглядеть на большинстве популярных мобильных устройств.
32. Whats my browser size?
Измеряет размер окна браузера. Прост до безобрразия и при этом временами очень полезен.
Обработка изображений
33. Real Favicon Generator
Отличный сервис для создания favicons. Вместо предоставления вам одной стандартной иконки, сервис дает вам на скачивание целую пачку иконок — под разные устройства и случаи жизни.
34. Pixlr
Pixlr — очень и очень достойный онлайн-редактор графики с богатым функционалом. Работает он точно так, как обычные оффалйн-программы, но только в браузере. Данному проекту уже несколько лет, и он по-прежнему остается одним из лучших бесплатных решений такого плана.
35. Place it
Placeit.net — это инструмент для создания макетов или «демо-версий» сайтов. Для этого необходимо выбрать необходимые изображения у себя на компьютере, разместить их в специальных областях уже заготовленных на сервисе шаблонов и наслаждаться результатом.
Результат — ваше изображение появится на шаблоне на мониторе или на экране разного рода мобильных устройств. Звучит может быть и хитро, но на деле все просто — рекомендую попробовать, и вы наверняка найдете применением этому сервису.
36. Place hold
Placehold.it помогает создавать изображения-заглушки, которые удобно использовать как заполнители места при разработке дизайна проекта. После того, как вы выберете размер изображения, вы можете просто скопировать предоставленную ссылку и вставить ее в атрибут src тэга img в коде.
37. Pic Resize
Несмотря на говорящее название, возможности этого сервиса выходят далеко за пределы лишь изменения размера изображения. С его помощью можно также производить обрезку, применять различные фильтры а также конвертировать изображение в другие форматы.
38. HipChat
С помощью HipChat вы можете организовать удобную командную работу со своими коллегами или партнерами в реальном времени. Среди возможностей сервиса — обмен файламм, видеочат и демонстрация экрана.
39. GitHub и Bitbucket
Git сделал контроль версий доступным для масс, а Github произвел революцию в формате сотрудничества среди разработчиков. Github — самый популярный репозиторий в мире, дающий возможность бесплатно обращаться к любым загруженным в него данным.
Расширения для Хромого (Chrome) и Огненной Лисы (Firefox)
40. Hasher
Hasher подсчитывает криптографические хэши, такие как MD5 или SHA-1. Он полность реализован на JavaScript, поэтому все вычисления происходят только на стороне клиента.
41. Visual Event
Данное расширение показывает все события, «завязанные» на тот или иной узел в DOM-модели документа. Может быть весьма полезной штукой, когда вы имеете дело со сложными обработчиками JavaScript-событий.
42. Page Ruler
Быстрый способ выяснить ширину, высоту и экранную позицию того или иного элемента.
43. JSONView
Адд-он для Chrome и Firefox, позволяющий читать и производить валидацию JSON-файлов в браузере.
44. SEO Serp Workbench
Расширение, позволяющее получить детальную информацию касательно позиций сайта в поисковой выдаче по тем или иным ключевым запросам.
45. ColorZilla
Плагин Firefox, теперь доступный и для Chrome. Предлагает богатый функционал когда дело касается обработки цветов в браузере.
Обучающие ресурсы
46. Tutorialzine
Tutorialzine — это сайт, с которого переведена данная статья. Они публикуют достойные статьи и примеры кода каждую неделю. Заглядывайте к ним для свежих идей и знаний.
47. Codecademy
Отличное место для начинающих кодеров и людей, осваивающих новый язык в теме веб-разработки. Главная особенность — легкий, полуигровой подход к обучению самым популярным языкам программирования и API.
48. CodeSchool
Видеокурсы по Ruby, Javascript, HTML/CSS и iOS-разработке. Есть уроки и упражнения как для новичков, так и для продвинутых ребят и девчат.
49. Bento
Bento — это бесплатная коллекция руководств по кодированию и другим аспектам разработки. Любопытно, что там вы найдете информацию не только по мейнстрим-языкам, но и в меру экзотически вещи, а ля: ‘elixir’ или ‘backbone.js’.
50. Programming, Motherfucker
Стиль этого проекта, возможно, понравится не всем, однако за особым чувством юмора и необычным сленгом кроется ресурс с невообразимым количеством бесплатных электронных книг как по различным языкам программирования, так и по программированию как таковому.
Разное
51. Звуки кодинга
Нет ничего более успокаивающего, чем писать код под звуки дождя. Два самых известных сайта в этой области — это Rainy Mood и Raining.fm. Второй даже дает нам возможность контролировать громкость дождя и грома:) Ну и третий ресурс — это Coding.fm. Здесь уже нет дождя, зато на выбор есть три варианта звуков самого процесса программирования. Наслаждайтесь.
Ну что ж, на этом пока всё. Думаю, что даже опытные веб-разрботчики смогли найти для себя несколько новых полезных инструментов или ссылок, а новички и вовсе серьзено пополнили свой «арсенал». До связи.
По материалам http://tutorialzine.com
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
www.codeharmony.ru
Программы для верстки сайтов: список вариантов
Приветствую на блоге! Для него разработан уникальный дизайн и проведена адаптивная верстка на html и css. Желаете создать собственный шедевр? Сегодня расскажу, какие программы для верстки сайтов отлично подходят для реализации различных программных решений. Нисколько не удивлюсь, если о них уже слышали, ведь ими пользуются многие успешные разработчики.
Начну с небольшого «предисловия», в котором взглянем на основные этапы профессиональных работ. Затем рассмотрим одни из лучших программ, которые подойдут, чтобы сверстать стандартную и мобильные версии страниц.
Этапы программной верстки сайта из psd макета
Если речь идет об уникальности проекта, то без хорошего дизайнера не обойтись. Обычно он делает несколько макетов в формате psd при помощи Photoshop. При этом отдельно рисуются шаблоны для отображения на разных разрешениях экрана.
По завершения работ дизайнера, можно приступать к верстке. Обрисую пошаговый план действий.
- Проверка дизайна. Если содержатся серьезные ошибки и неточности или полная программная реализация нецелесообразна, затруднительна или невозможна, то шаблон стоит доработать.
- Подготовка изображений. Из psd шаблона вытягиваются картинки и цветовые решения, которые потребуются для верстки. На данном этапе важно уделить внимание оптимизации изображений, чтобы готовый сайт мог быстро загружаться.
- Программирование. Для этого часто используются коды html, css, javascript.
- Тестирование и внесение корректировок по необходимости.
На этом краткое описание этапов верстки сайтов завершу, перейдем к списку программ.
3 программы для простой и адаптивной верстки
В интернете существует множество конструкторов сайтов. Например, Wix, Nethouse, Ucoz. Каждый из них — отдельная тема.
Сегодня же рассмотрим те программы для верстки сайта, которые устанавливаются непосредственно на компьютер пользователя.
- Notepad++;
- Adobe Dreamweaver;
- Website X5.
С первыми двумя программами я знаком долгие годы в силу их высокой полезности. С их помощью можно запросто сверстать страницы из psd. С третьей познакомился недавно. Она привлекла мое внимание своими техническими возможностями.
Остановлюсь на отдельных моментах подробнее. Notepad++ представляет собой текстовый редактор, который отлично подойдет для программирования. Есть подсветка кода, что весьма удобно во время разработок ресурсов для интернета.
Dreamweaver – одна из первых профессиональных программ, с которыми я познакомился, когда еще только пробовал верстать сайты. С ее помощью можно сделать обычные или адаптивные ресурсы под желаемые размеры экрана.
С третьим программным продуктом еще не успел подробно ознакомиться. Возможно, вы уже пробовали делать веб-ресурсы с его помощью? Будет отлично, если поделитесь опытом в комментариях.
Как думаете, почему именно эти 3 программы я внес в список лидеров? Да, они мне нравятся своим функционалом, но дело не только в этом. При составлении списка я опирался на статистические наблюдения. Дело в том, что упоминания именно этих программных решений мне попадается чаще всего в интернете, когда интересуюсь профессиональными тонкостями создания и модификации электронных проектов.
На этом информационный материал о программах для верстки сайта подходит к завершению. Выбор лучшей из рассмотренных или другого варианта — индивидуальное решение каждого.
Не торопитесь закрывать страницу, есть еще много интересного.
Знаете, как сделать качественный сайт и вывести его на ежедневную посещаемость от 1000 уникальных переходов с поисковых систем? Речь не о возможностях, я говорю о практическом опыте.
Для удобства своих читателей я создал отдельную «коллекционную» страницу. Там собираю свои публикации, посвященные созданию и эффективному продвижению информационных ресурсов.
Желаете знать больше о финансовых перспективах в интернете, нюансах раскрутки информационных проектов и многом другом? Прямо сейчас можете бесплатно подписаться на тематическую рассылку блога. Помимо этого, анонсы новых статей регулярно добавляю на социальные страницы.
Счастья вам, высоких доходов и отличного настроения! До связи.
workip.ru