Подвал страницы | htmlbook.ru
В подвале у нас располагается рисунок лежащего льва и контактная информация. Если проанализировать изображение, видно, что оно не однородное — трава слева, справа и по центру различается. Также она накладывается поверх линии (рис. 6.10).
Рис. 6.10. Трава отображается поверх границы
Ещё один момент, который следует учесть заранее — как отображать подвал при небольшом объёме контента. Возможен «висящий» подвал, внизу которого отображается фон веб-страницы (рис. 6.11а) или подвал, заполненный до нижнего края окна (рис. 6.11б).
а. Висящий подвал
б. Подвал прижат к краю
Рис. 6.11. Разновидности подвала
В действительности прижимать подвал к нижнему краю не придётся, достаточно заполнить пустое пространство под подвалом тем же цветом, что и у травы. За счёт такого трюка будет создаваться впечатление, что подвал занимает всё оставшееся пространство.
Способов добавления рисунка травы для подвала несколько, пойдём самым простым путём и сделаем его фоном. Изображение, чтобы оно корректно смотрелась на разных разрешениях, придётся задать достаточно большим, 2000 пикселов по ширине. Картинка ставится через свойство background и в параметрах её положение указывается по центру значением 50% 0.
footer {
background: url(images/grass.png) 50% 0 no-repeat; /* Фоновый рисунок травы */
}Рисунок с травой специально выполнен узким и имеет высоту 27 пикселов, что явно недостаточно для высоты нашего подвала, поэтому дополним рисунок тем же фоновым цветом #e2ed9c. Для этого добавим слой с именем footer-bg и для него укажем необходимый цвет фона.
.footer-bg { background: #e2ed9c; /* Цвет фона */ }
Код HTML будет простым.
<footer>
<div>
Copyright
</div>
</footer>Ширина этих слоёв явно не указана, поэтому она занимает всю доступную ширину, так что текст будет выравниваться по левому краю. Необходимо ограничить текст нашим макетом, для этого включим дополнительный слой copyright и для него укажем ширину и выравнивание по центру.
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Здесь к ширине контента (width) добавляется значение padding слева и справа, что в итоге и даёт ширину нашего макета в 760px. Текст сдвигается вправо с помощью универсального свойства margin, добавляемого к селектору P. Код для создания подвала и текста:
<footer>
<div>
<div>
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Осталось только включить рисунок с лежащим львом и окончательно подкорректировать стили. Льва добавим в виде обычного изображения через тег <img>, а чтобы управлять его положением поместим рисунок в <div> с классом lion. Впрочем, этот класс можно также установить напрямую тегу <img>. Окончательный код нашего подвала представлен в примере 6.16.
Пример 6.16. Код подвала
<footer>
<div><img src="images/lion.png" alt=""></div>
<div>
<div>
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Положение льва укажем с помощью позиционирования. Для этого родительскому элементу <footer> следует указать свойство position как relative, а элементу lion как absolute. В таком случае свойства left и top управляют координатами относительно родителя, т.е.<footer>. Однако здесь есть одна сложность,<footer> занимает всю ширину страницы, а льва надо установить относительно макета в 760px. Значение для left указать нельзя, потому что мы не знаем, чему в пикселах равно расстояние от левого края браузера до левого края макета. Воспользуемся следующим трюком: для left установим 50%, что выровняет край рисунка по центральной оси, и относительно этого положения будем сдвигать рисунок свойством margin-left с отрицательным (влево) или положительным (вправо) значением.
footer { position: relative; /* Относительное позиционирование */ } .lion { position: absolute; /* Абсолютное позиционирование */ left: 50%; /* По центру */ margin-left: -347px; /* Сдвигаем влево */ top: 3px; /* От верхнего края */ }
Значения margin-left и top подбираются опытным путём, чтобы добиться наилучшего результата.
Добавление рисунка вносит путаницу с фоновыми рисунками, и они начинают накладываться друг на друга, так что пора восстановить их исконное место. Для начала сдвинем рисунок с травой вниз на 53 пиксела. Это число получилось вычитанием из высоты рисунка льва (80px) высоты рисунка травы (27px). И подымем наш подвал целиком вверх на 77–80 пикселов. Во-первых, поднять надо, потому что из-за рисунка льва подвал опускается вниз, во-вторых, получим наложение подвала на границу макета, как показано на рис. 6.10.
К сожалению, все эти действия не имеют никакого смысла, потому что из-за эффекта схлопывающихся отступов положение элементов считается совсем иначе. Отменить этот эффект можно разными способами, к примеру, с помощью полей, границ, абсолютного позиционирования, но в конкретном случае они не подходят. Здесь поля и границы окажутся лишними. Так что вспомним ещё один метод и добавим свойство overflow со значением auto. Вообще-то это свойство при необходимости добавляет полосы прокрутки, если контент не помещается в заданные размеры. Но сейчас overflow нам нужно только для одного — отменить схлопывающиеся отступы.
footer { background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */ margin-top: -77px; /* Поднимаем вверх */ overflow: auto; /* Отменяем схлопывающиеся отступы */ position: relative; /* Относительное позиционирование */ }
Текст в подвале и зелёный фон также поднимается вверх, поэтому для слоя footer-bg надо установить отступ сверху на высоту рисунка льва.
.footer-bg {
margin-top: 80px;
}Окончательно для контента основной части добавляем поле снизу равное высоте рисунка, чтобы текст не закрывался подвалом.
.content-white {
padding: 20px 40px 80px; /* Поля */
}Стиль для подвала приведён в примере 6.17.
Пример 6.17. Стиль подвала
footer { background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */ margin-top: -77px; /* Поднимаем вверх */ overflow: auto; /* Отменяем схлопывающиеся отступы */ position: relative; /* Относительное позиционирование */ } .lion { position: absolute; /* Абсолютное позиционирование */ left: 50%; /* По центру */ margin-left: -347px; /* Сдвигаем влево */ top: 3px; /* От верхнего края */ } .footer-bg { background: #e2ed9c; /* Цвет фона подвала */ margin-top: 80px; /* Сдвигаем вниз */ } .copyright { width: 740px; /* Ширина макета без полей */ padding: 0 10px 10px; /* Поля */ margin: auto; /* Выравнивание по центру */ color: #526118; /* Цвет текста */ } .copyright p { margin: 0 0 5px 170px; /* Отступы текста */ }
Осталось решить последний вопрос, делать подвал висящим или нет (см. рис. 6.11). Вся реализация, показанная выше, направлена на висящий подвал, изменить поведение можно всего-навсего перенеся background из footer-bg в BODY. Хотя это действие установит зелёный цвет фона для всей страницы целиком, заметно это будет только там, где видно пространство под подвалом. Для остальных разделов вроде шапки, основной части задан свой собственный цвет фона, поэтому включение фона для селектора BODY на них не повлияет.
body {
background: #e2ed9c; /* Цвет фона подвала */
}Приветствую всех посетителей моего блога! В данной заметке затронем тему верстки и разберем как прижать footer (подвал) сайта к низу окна браузера.
Практически на любом сайте есть подвал сайта. В него выносится обычно информация о копирайтах, счетчики посещаемости, правила перепечатки, контакты и т.д. Я считаю, что данный блок сайта всегда должен прижиматься к низу окна браузера, не зависимо от количества контента на странице. По крайней мере на всех сверстанных мною сайтах так и есть.
Давайте же рассмотрим каким образом этого можно добиться средствами html и css. Данный метод, что приведен ниже относится к блочной верстке сайта, т.к. сегодня на таблицах уже никто не верстает, я имею ввиду профессиональных верстальщиков.
Вот как выглядит подвал по умолчанию, т.е. когда на странице мало контента:


А вот как должно быть по сути:


Я думаю многие согласятся со вторым вариантом, т.к. считается что это более правильный подход в верстке.
Для реализации задуманного создается общий блок «page» в который кладутся все остальные: шапка сайта (header), правая и левая колонки (left, right) и еще какие либо, а вот подвал (footer) остается за пределами данного блока «page».
Теперь перейдем к стилям. Задаем «html» и «body» высоту в 100%, а блоку «page» минимальную высоту также 100%. Таким образом у нас блок «footer» выталкивается за пределы окна браузера и его не будет видно совсем. Чтобы исправить ситуацию мы создаем еще один блок (substrate-footer) равный по высоте блоку подвала, но помещаем его в общий блок «page», т.е. на то место, где по идее должен был находиться блок footer. Далее отрицательным отступом смещаем блок подвала (footer) вверх. Величина отступа равна высоте блока подвала и блока substrate-footer. После данных манипуляций наш подвал сайта встанет на свое место и будет постоянно находится внизу.
Также хотел отметить, что выше блока substrate-footer добавляется очищающий блок «clear». Это необходимо для того, чтобы отменить обтекание блокам «footer» и «substrate-footer», т.к. блокам «left» и «right» задаются свойства float:left и float:right соответственно.
Чтобы не быть голословным взгляните на код и вам станет сразу понятно что к чему.
HTML:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Подвал по умолчанию</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div><!-- Основной блок PAGE -->
<div><h4>Шапка сайта</h4></div>
<div><h4>Левая колонка</h4></div>
<div><h4>Правая колонка</h4></div>
<div>
<h4>Основная колонка с контентом</h4>
<p> Pellentesque vel est id massa varius interdum. Nunc nibh lectus, fringilla quis scelerisque a, eleifend vitae nibh. Sed hendrerit mauris quis tortor auctor ut luctus odio malesuada. Praesent facilisis felis nisi, sed tincidunt erat. Phasellus ornare dignissim orci in pellentesque. Aliquam dictum diam nec ipsum adipiscing vitae bibendum tellus faucibus.</p>
<p>Praesent facilisis felis nisi, sed tincidunt erat. Phasellus ornare dignissim orci in pellentesque. Aliquam dictum diam nec ipsum adipiscing vitae bibendum tellus faucibus. </p>
</div>
<div></div><!-- очищающий блок -->
<div></div><!-- блок подложка подвала сайта -->
</div><!-- конец блока PAGE -->
<div><!-- подвал сайта -->
<h4>Подвал сайта</h4>
</div>
</body>
</html>CSS:
html,body {
margin:0;
padding:0;
text-align:center;
height:100%
}
#page {
text-align:left;
margin:0 auto;
min-height:100%;
width:960px;
}
#page h4 {text-align:center; margin:0}
#header {
background-color:#06F;
height:150px;
margin:0 0 3px
}
#left {
background-color:#C93;
float:left;
height:100px;
width:180px;
}
#right {
background-color:#C93;
float:right;
height:100px;
width:180px;
}
#content {
margin:0 180px;
padding:10px
}
.clear {
clear:both;
height:0px;
}
#substrate-footer {
height:100px;
margin:20px 0 0
}
#footer {
background-color:#6C9;
height:100px;
margin:-100px auto 0;
width:960px;
}В заключении хотелось бы сказать, что данному аспекту в верстке шаблона сайта я придаю очень большое значение и даже самый крутой шаблон у которого подвал не остается прижат к низу мне кажется не серьезным. Поэтому я всем верстальщикам советую обратить внимание на данный момент.
А на этом все. Встретимся в следующих постах. Пока…
Футер сайта — что это, как его оформить, примеры
Футер сайта – это полезная для посетителей информация, расположенная отдельным блоком в самом низу страницы. Обычно подвал оформляется в другой цветовой гамме для того, чтобы отделить его от основных материалов.
Если хедер (шапка) и первая страница ресурса являются основными элементами сайта, это не означает, что футер бесполезен. Маркетологи утверждают, что грамотно оформленный подвал не только выполнит многие функции, но и существенно повысит конверсию сайта.
В статье рассмотрены секреты создания стильного и многофункционального футера и примеры удачного оформления.
Содержание:
Понятие, задачи, преимущества и недостатки футера
Футер или подвал сайта – это сквозной элемент структуры веб-ресурса, расположенный внизу страницы. Он используется в качестве блока с дополнительной информацией или как инструмент, позволяющий собирать лиды.
Как правило, для всех веб-страниц создается один футер, поэтому в нем размещается общая информация о компании, товарах или услугах. Основные задачи подвала:
- Привлечь внимание. Красивый и правильно оформленный подвал поможет акцентировать внимание пользователей на определенном контенте.
- Выделить важную информацию. В футере размещаются сведения о компании, специалистах и партнерах, о которых посетитель теоретически может захотеть узнать.
- Помочь в навигации. Пользователь, пролиставший главную страницу до подвала, вероятно, так и не смог найти то, что ему нужно. Размещение в футере ссылок на главные разделы ресурса помогут посетителю решить его проблему.
- Привести лидов. В футере можно разместить контактную форму обратной связи, адрес фирмы, электронную почту и номера телефонов – все то, что подтолкнет пользователя к обращению в компанию.
К основным преимуществам качественно оформленного футера относится:
- Возможность удерживать внимание пользователя дольше. Подвал – это то место, после просмотра которого, человек либо уйдет с сайта, либо перейдет дальше по размещенным в футере разделам или ссылкам.
- Повышение узнаваемости бренда. Подвал является идеальным местом для публикации новостей фирмы и ссылок на материалы, которые не вписались в содержание страниц сайта.
- Формирование социальной активности. Размещение ссылок на группы в соцсетях позволит поддержать контакт с пользователями за пределами сайта.
- Акцент на главном. Информация, размещенная в подвале доступна и в других разделах сайта, однако, именно здесь она представлена кратко, логично и наглядно. Это упрощает поиск для многих пользователей, не желающих собирать данные по всем разделам.
К недостаткам футера относится:
- Снижение скорости загрузки страниц. Чрезмерное нагромождение элементов приведет к тому, что веб-ресурс будет работать медленнее. Поэтому необходимо регулярно проверять и контролировать скорость загрузки.
- Обилие комментариев, из-за которых футер останется незамеченным. Специфика размещения подвала связана с тем, что при наличии большого количества комментариев на странице, пользователь не дойдет до самого низа и все усилия, вложенные в оформление элемента, окажутся тщетными.
Каждая деталь имеет свое значение и может привести как к повышению конверсии, так и к ее снижению. Поэтому при создании футера важно применять не только креативные и стильные решения, но и учитывать все нюансы оформления.
Полезные ссылки: Файлы cookies что это: 7 мифов и их разоблачение, Лучший хостинг для сайта: полный обзор для новичков.
Варианты навигации
Существует 2 способа, с помощью которых посетитель может попасть на нижнюю часть сайта:
- Дочитка. Используется на лендингах или тех ресурсах, где главная страница представлена в качестве статичного элемента без каких-либо обновлений и ленты новостей. Читатель проходит от начала и до конца текста и попадает в самый низ к футеру. В этом случае подвал должен быть идейным продолжением информации на странице, ее кульминацией.
- Быстрый скролл. Используется на сайтах, где главная страница представлена в виде навигационной, а не информационной зоны. Посетители такого ресурса стремятся быстрее пролистнуть текст и попасть в раздел навигации, которая находится внизу. В таком случае будет уместна установка кнопки быстрого доступа.
19 лучших элементов для футера
В подвале следует размещать полезную для посетителей информацию. К основным элементам футера относятся:
- Политика конфиденциальности – ссылка на страницу с объяснениями о том, как будут использованы полученные от пользователей данные.
- Авторское право – информация о том, что копирование контента с сайта будет плагиатом.
- Контакты – телефон, адрес компании, электронная почта. Размещение этих данных уместно не только в хедере сайта, но и в футере. Многие пользователи специально пролистывают страницу до конца, чтобы найти контакты организации.
- Условия использования – общие правила и рекомендации, которые регулируют использование ресурса.
- Карта – может быть указана в дополнение к контактам. Этот элемент позволит задержать посетителя на сайте и не перенаправлять его на сторонние ресурсы.
- Кнопки и лид-формы, побуждающие совершить действие: подписаться на почтовую рассылку, войти в личный кабинет или оставить свои контакты для оформления заказа или записи на прием.
- Перелинковка – возможность перехода на важные разделы меню веб-ресурса. Например, для интернет-магазина будет уместно размещение ссылок на разделы: оплата, доставка, акции, гарантии и т.д.
- Кнопки для перехода в социальные сети компании с указанием количества подписчиков.
- Преимущества – размещение небольших графических баннеров, демонстрирующих достижения и возможности организации.
- Логотип и ссылка на главную страницу сайта.
- Возраст домена для повышения уровня доверия посетителей. Важно не забывать обновлять актуальный год, иначе сайт будет выглядеть заброшенным.
- Текст – актуальный элемент для размещения на сайтах некоторых тематик. Например, на ресурсы, посвященные медицине, стоит добавить фразу об отказе от ответственности, а на сайтах коммерческих сфер указать график работы организации.
- Способы оплаты стоит разместить в футере интернет-магазина.
- Облако тегов – дает возможность пользователям легко отыскать необходимые данные.
- Возрастные ограничения следует указать на тех ресурсах, контент которых недопустимо распространять среди лиц младше определенного возраста.
- Счетчики следует размещать только в некоторых случаях, поскольку демонстрация количества посетителей и отчетности по ним нужна не для всех ресурсов. Счетчики уместны на информационных форумах, в тематических сообществах и т.д.
- Карта сайта раньше размещалась практически на всех веб-ресурсах. Считалось, что поисковые роботы лучше понимают структуру сайта, оснащенного картой. Сейчас это устаревшее средство, в котором нет особой необходимости.
- Поисковая строка обычно находится в шапке сайта, но для удобства пользователей ее можно продублировать и в нижний колонтитул.
- Популярные посты и публикации в футере подогреют интерес читателя к информации, размещенной на сайте.
Таким образом, существует широкий перечень элементов, которые можно размещать в подвале. Это не значит, что нужно добавить на сайт сразу все пункты из списка. Разделы, которые будут гармонично смотреться в футере, следует подбирать в зависимости от цели и тематики веб-ресурса.
Как убрать все лишнее?
Несмотря на то, что футер – это не главная часть сайта, нельзя делать из него «помойку». Не стоит размещать в подвале ненужные и не несущие ценность ссылки.
Определить бесполезность размещенной информации достаточно просто: если она не вписывается по логике к категориям то, скорее всего, ее можно с легкостью удалить.
Не стоит перебарщивать и с СЕО-оптимизацией. Поисковая система мгновенно вычислит черные методы продвижения и накажет за них. Не нужно бояться свободного места. Переизбыток ссылок и текста может испортить впечатление пользователей от ресурса и усложнить процесс поиска нужной информации.
7 секретов создания стильного футера
Качественное стильное оформление футера не только привлечет новых потенциальных клиентов и поможет в SEO-оптимизации, но и улучшит внешний вид сайта, упорядочив его содержимое.
Начиная работу над созданием футера, необходимо:
- Определить размер подвала и количество основных элементов. Размещение каждого пункта необходимо осуществлять в соответствии с важностью для читателя. Например, блок с контактами организации обычно находится в правом углу или в центре футера.
- Определить иерархию. Посетитель должен иметь возможность быстро увидеть необходимую информацию и не путаться в ней. Колонки, большие шрифты и хорошая типография позволят сделать футер эффективным.
- Смоделировать списки. Для обеспечения лучшего восприятия информации все ссылки следует сгруппировать по отдельным столбцам и колонкам. Большие отступы и грамотное расположение интервалов позволят улучшить четкость и фокус. Для заголовков в каждом столбце рекомендуется выделить больше свободного пространства, чем для элементов в списке.
- Отделить футер от остального контента. Подвал должен кардинально отличаться от основной части страницы. Для этого лучше использовать фон, гораздо темнее чем тот, что использовался выше. Контраст привлечет внимание читателей и позволит сделать акцент на важную информацию. Можно использовать необычное оформление с добавлением графических элементов.
- Использовать пробелы. Наличие пустого пространства позволяет обратить внимание на каждый блок футера. Пробелами следует отделять верхнюю часть подвала от его содержания.
- Выбирать шрифты, сочетающиеся с остальным дизайном сайта.
- Добавить яркости основным элементам, а остальные приглушить. Это позволит правильно расставить акценты и сфокусировать внимание читателя на чем-то конкретном.
При создании эффектного футера, не стоит забывать о едином стиле оформления. Главной задачей веб-мастера является оформление подвала таким образом, чтобы он гармонично сочетался с дизайном всего сайта в целом.
Типичные ошибки веб-дизайнера, которые сделают футер бесполезным
Наиболее распространенные ошибки начинающих веб-дизайнеров и опытных специалистов:
- Смазанные названия переходов и отсутствие четкой тематической привязки. Пользователь не видит нужной информации среди перечня представленной. Следует поменять наименования блоков.
- Мелкий нечитабельный шрифт. Стараясь «воткнуть» в футер как можно больше информации, некоторые забывают о том, что посетители не будут всматриваться и пытаться прочитать то, что написано маленьким шрифтом.
- Многоуровневая карта сайта. Развернутая навигация – полезное решение, однако размещение масштабной карты сайта, имеющей более двух уровней – это ошибка. В футере следует размещать только самую главную информацию первого и второго уровней, а не всю структуру веб-ресурса.
- Избыток креатива. Оригинальные решения в оформлении подвала не должны применяться в ущерб удобству. В первую очередь футер – это та зона, в которой пользователь может решить основные задачи, поэтому важно соблюдать баланс между креативом и функциональностью.
ТОП-10 лучших идей для оформления
- Футер выполнен в строгом классическом стиле и содержит всю необходимую информацию о компании и ее деятельности.

- Подвал выполнен с использованием иконок и ссылок на основные ресурсы.

- Красивый и оригинальный дизайн, содержащий всю необходимую информацию.

- Футер в ретро-стиле с оригинальным и стильным дизайном.

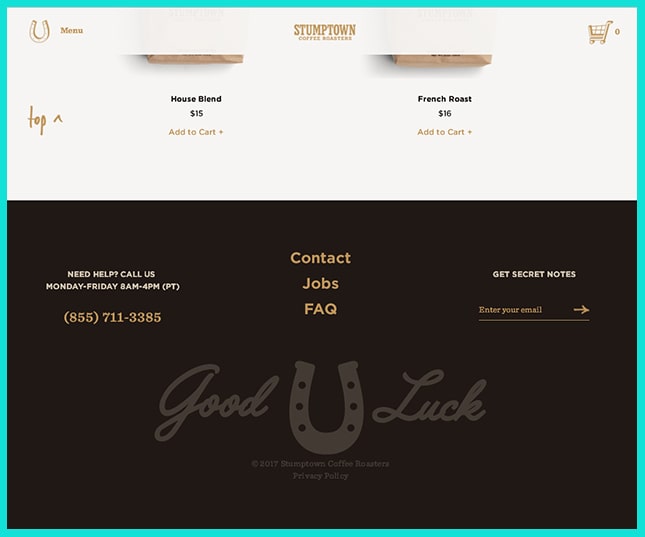
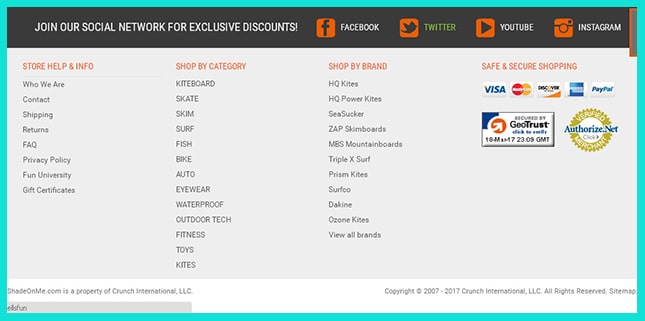
- Футер интернет-магазина выполнен во весь экран и имеет интересный дизайн из чередующихся слоев. Содержит много полезной для покупателя информации.

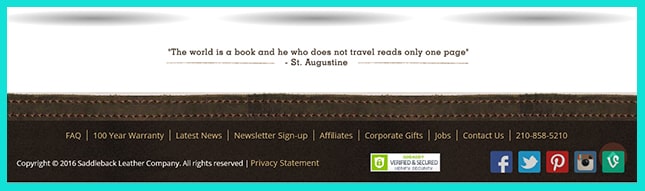
- Красивый ретро-дизайн и самые необходимые пункты.

- Пример футера с большим количеством «воздуха» между пунктами и приятным дизайном.

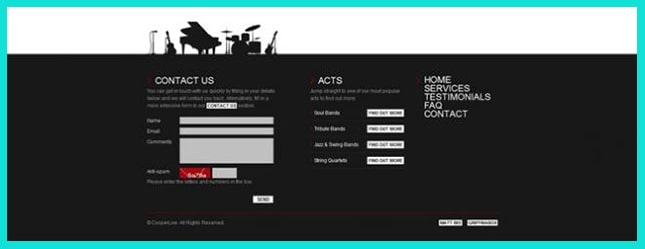
- Основные пункты и призыв к действию в нижней части страницы.

- Минималистическое оформление, состоящее из 3 столбцов и нескольких ссылок. В центре размещается форма регистрации.

- Отдельный слой выделен для размещения значков соцсетей. Ниже столбцы и ссылки на основные разделы.

Футер – это важный элемент веб-ресурса. Сделать его максимально эффективным достаточно просто. Самое главное не пренебрегать качественным оформлением этого раздела, поскольку каждая деталь сайта способствует формированию лояльного отношения у посетителей и может стать залогом конверсионного успеха.
С уважением, Ксения Стрюкова
специально для проекта proudalenku.ru

Приглашаю вас в мой новый Марафон:
🔹 5 ДНЕЙ — 5 НАВЫКОВ 🔹
Это тест-драйв удаленной профессии, он рассчитан на новичков. Особенно полезен будет тому, кто давно мечтает зарабатывать удаленно, но не знает, с чего начать. Предлагаю начать с марафона!
👉🏻 Чтобы узнать подробности, жмите на кнопку:
Марафон →
До встречи в марафоне!
С уважением, Ольга Филиппова
Оцените статью:
 Загрузка…
Загрузка…Эффективный дизайн футера сайта — как сделать, примеры, советы
Разработчики часто упускают из виду, что footer для сайта (перевод с англ. футер/подвал) является одним из базовых его элементов. Он может дать более полную информацию о компании, а также выполняет разные полезные функции: облегчает навигацию, помогает сориентироваться посетителям веб-проекта и пригодится в некоторых коммерческих целях.
Ранее в блоге мы рассматривали разработку шапки сайта а сегодня поговорим о подвале. Тут нужно грамотно подойти к выбору управляющих компонентов, которые будут включены в него, дабы получить эффективное и оптимальное решение.
Предлагаем вашему вниманию перевод статьи от Agentestudio с актуальными наработками по дизайну элемента footer на веб-странице. Также советуем посмотреть нашу подборку где собраны 40+ красивых футеров сайта для вдохновения.
Пост состоит из трех частей:
Зачем вообще нужен подвал?
1. Он зрительно завершает блок контента
Создание броского футера привлечет к вам ещё больше посетителей. Сложно предположить, как долго потенциальные читатели будут просматривать вебсайт — может, и до бесконечности! Поэтому при его оформлении следует помнить: элемент располагается «на подхвате», он всегда найдет свою аудиторию.
2. Помогает владельцу площадки совершать «лиды» (продажи, действия)
Пусть все увидят, что после контента веб-проект не заканчивается. Размещайте там любой подходящий вариант для обратного контакта: Email-почту, форму связи или просто ваш адрес. Эти дополнительные детали помогут читателям сделать «следующий шаг» и позвонить/написать вам.
3. Footer содержит полезные сведения
Имеете больший объём информации, что не получается поместить на странице? — в таком случае она легко добавляется в «подвале». Это могут быть любые внешние линки на полезные ресурсы, ваших партнеров или коллег. Также логично включить сюда некоторые юридические данные по типу ссылки на условия/правила обслуживания, отказ от ответственности и т.п. (обычно их размещают где-то в самом конце).
4. Он направляет посетителей веб-сайта
Необходимо учитывать один важный нюанс: если человек при просмотре/прокрутке веб-странички оказывается слишком далеко от ее заголовка, значит он не нашел то, за чем к вам зашел. «Перенаправляйте» его с помощью навигации в самом низу экрана на главные разделы веб-ресурса.
5. Для привлечения внимание
Если весь контент выглядит скудновато, то можно попытаться привлечь внимание за счет оформление футера сайта в максимально ярком, креативном стиле и даже сделать его в какой-то степени «развлекательным» (как в рисованных дизайнах и макетах с мультяшной графикой).
Десять вариантов веб-дизайна футера
Учитывая имеющиеся дизайнерские тренды и просмотрев десятки примеров, авторы оригинальной заметки выделили наиболее популярные и эффективные направления для данной задачи.
1. Лаконичность
«Простота — это крайняя степень изощренности», — сказал Леонардо да Винчи. Чрезмерная «заполненность» футера не всегда свидетельствует о его информативности. Лучше сосредоточиться на нескольких (не более трёх) элементах и сохранить его минималистичным и простым. Логично использовать следующую комбинацию: авторское право + логотип + кнопки социальных сетей. В наше время нельзя забывать о риске плагиата, поэтому привлечение внимания к копирайту всегда полезно.
2. Карта сайта
Этот элемент часто недооцениваются, так как мало кто им пользуется. Однако в отличие от упомянутого выше минималистского решения, здесь объемный футер с обширным числом рубрик/директорий служит несколько иным целям. Даже если читатели не найдут то, что им надо, — поисковики точно смогут: большой footer позволяет Google лучше индексировать страницы веб-сайта, что может положительно сказаться на его позициях в поисковой выдаче.
3. Форма обратной связи или рассылка
По размещению контактной формы веб-дизайнеры выбирают следующие позиции: сверху справа, снизу справа или по центру. Если вы добавляете ссылку, то она должна перенаправлять на вебстраницу с формой, а не отображать ее во всплывающем окне. Также не рекомендуется публиковать почтовые адреса, поскольку они зачастую привлекают спамеров и автоматически попадают в их базы.
Второй прием привлечения доп.аудитории — подписка на рассылку новостей, что располагается в подвале сайта. Эта функция особенно рекомендуется интернет-магазинам: расскажите, что и как часто пользователь будет получать в данной рассылке + упоминайте количество уже имеющихся активных подписчиков.
4. Дополнительная навигация
Это решение поможет сориентировать тех, кто «потерялся» в вашем онлайн проекте. Если люди уже находятся на странице в самом низу, то скорее всего, так и не нашли то, что искали. В таком случае правильно подобранный набор полезных ссылок в футере будет грамотно направлять их через основные разделы веб-ресурса.
Вы можете оформить меню в виде табов, выпадающих списков или обычного перечня в несколько столбиков. Здесь необходимо предварительно определить самые важные или просто наиболее посещаемые разделы/страницы и сделать их достаточно видимыми.
5. Социальные сети
Обычно компании положительно относятся к аудитории, которая приходит к ним из соцсетей. Однако при этом некоторые разработчики не спешат встраивать подобную функциональность у себя, опасаясь потерять часть посетителей. Поскольку сейчас Facebook, Инстаграм и другие уже давно являются частью маркетинговой воронки бизнеса, следует позаботиться о том, что footer сайта содержит соответствующие иконки и линки на ваши группы в соц.сетях.
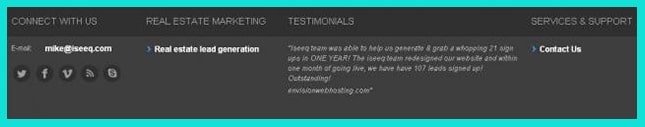
В приведенном выше фото соц.кнопки размещены по центру, и помимо них здесь также добавлены: краткое меню, контактные данные, условия использования и инфа об авторском праве. Весьма приятный и функциональный пример.
6. Призыв к действию (CTA)
«Давайте переговорим!», «Наймите нас!», «Введите телефон, и мы свяжемся с вами, как можно быстрее!» — простой, но броский призыв к потенциальным читателям/клиентам совместно с формой для контакта/подписки способны улучшить конверсию веб-страницы. Нужно удостовериться, чтобы ваше обращение было предельно четким и не содержало никаких непонятных деталей — это важно, т.к. современная аудитория не любит слишком много думать о том, как именно следует действовать.
7. Контактная информация, телефон, адрес
Чаще всего пользователи ожидают найти в подвале блок с контактами. Напишите там свой телефонный номер с кодом страны — это даст возможность поисковым системам понять, где конкретно работает бизнес/веб-ресурс. Желательно делать каждый линк кликабельным дабы любой человек смог быстро набрать указанный номер или отправить электронную почту прямо со смартфона (читайте как сделать ссылку на номер телефона в HTML в другом блоге).
Приведенный выше пример содержит только необходимую инфу, что в свою очередь не рассеивает внимание и не отвлекает на ненужные мелочи.
8. Использование карт
Размещение карты вселяет дополнительное доверие к бизнесу и заодно наглядно показывает, где находится офис компании. Это хороший способ поклонникам Google Maps быстрее найти ваш адрес. Эту фишку можно красиво встроить в шаблон, плюс она весьма эффективна для восприятия.
9. Пользовательские решения
При создании дизайна футера сайта приветствуется наличие различных рисунков, анимации, фото команды и т.п. — это способствует большей «персонализации» вашего бизнеса/проекта. В некоторых макетах допускается добавление видео, что является еще более запоминающимся способом донесения нужной информации для потенциального клиента.
10. Без футера
Иногда можно отойти от классической структуры «шапка-контент-футер» и выделиться из «толпы» конкурентов, убрав данный элемент вовсе. Этот подход допускается для некоторых landing page или главной, сохраняя при этом стандартный шаблон в других веб-страницах. Так в скриншоте выше нет никакого нижнего блока с целью выделения ключевых акцентов.
Как сделать подвал сайта максимально эффективным
Дабы избежать излишних препятствий при реализации своей начально задумки, надо иметь четкое понимание того, что вы и ваши посетители ожидаете увидеть внизу веб-сайта.
1. Определите основные компоненты
- Просмотрите общий дизайн ресурса и определите какой именно формат футера вам необходим (либо выберите один из вариантов выше).
- Не забывайте о мобильных устройствах — подумайте об адаптивной, мобильной версии или о специальном приложении.
- При необходимости создайте несколько вариаций макета для отдельных страниц: к примеру, вставьте географическую карту на страничку контактов и т.п.
2. Определитесь с дизайном
- Выберите размер и количество разделов/столбцов. Оформляйте их с точки зрения важности (либо стандартов): контактная инфа, как правило, помещается в центре или в правом углу блока.
- При необходимости по аналогии с фиксированным меню с помощью HTML/CSS можно прикрепить footer к нижней части экрана браузера и «зафиксировать» его при прокрутке. Такая реализация встречается крайне редко, обычно он просто добавляется после контента.
3. Использование дополнительных элементов
- Вставьте социальные функции: виджет твиттера с последними постами, кнопки подписки на FB-страницу и др.
- Добавьте карты Google или любые другие сервисы.
- Соблюдайте общий стиль: посмотрите варианты шаблона в Bootstrap или WordPress, придумайте свое решение с нуля или вдохновляйтесь работами других дизайнеров.
Итого. В статье мы поделились с вами разными примерами и советами как сделать footer для сайта эффективным и полезным. Однако не спешите применять их все сразу, подумайте о вашей потенциальной ЦА, ее ожиданиях и предпочтениях — обязательно учитывайте все это в работе. Если будут какие-то вопросы/дополнения по теме, пишите ниже.
Фиксированный подвал | htmlbook.ru
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed. При этом элемент остается на одном месте, а его положение задается координатами через свойства top, right, bottom, left. В нашем случае достаточно задать нулевые значения у left и bottom. Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантирует
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed, поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами <div>, вложив их внутрь контейнеров content и footer, а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
body {
margin: 0; /* Убираем отступы на странице */
}
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
#footer div {
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
}
</style>
<!--[if lte IE 6]>
<style type="text/css">
html, body, #container {
height: 100%; /* Высота страницы */
overflow: hidden; /* Обрезаем все, что не помещается в окно */
}
#container {
overflow: auto; /* Добавляем полосы прокрутки */
}
#footer {
position: absolute; /* Абсолютное позиционирование */
}
#footer div {
margin-right: 17px; /* Смещаем фон, чтобы не накладывался на скролбар */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>В данном примере используется значение absolute свойства position. При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute. Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow.
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
Подвал сайта. Размещение копирайта. Установка счетчика статистики, посещаемости

Самый низ страницы сайта называют подвал, футер (footer — нижний колонтитул).
В нем, как правило, размещают название проекта, копирайт сайта (авторское право), счетчики посещаемости, ссылки на популярные страницы, рекламу и т.д.
Название проекта — это понятно и не вызовет вопросов.
Копирайт — это текст, который якобы защищает Ваши права на сайт в бесправном Интернете, выглядит примерно так:
© ООО «Фирма» 2013 или
© 2005-2013 ООО «Я» или
(С) 2013 Автор
Пример наиболее правильного кода со ссылкой на главную страницу сайта:
Код: © «SiteY.ru», 2012 — <a href=»https://sitey.ru» alt=»Создать сайт»>Создать сайт. Готовые решения</a>
Выглядит так: © «SiteY.ru», 2012 — Создать сайт. Готовые решения
Есть мнение по правилам размещения копирайта:
1. символ ©;
2. Имя или наименование обладателя исключительных авторских прав;
3. Год первого опубликования произведения (сайта).
Между именем и годом образования нужна запятая. Замен знака копирайта © символами (С) — недопускается.
С трудом верится в значимость этих правил для поисковых систем.
При СЕО продвижении сайта важное значение имеет анализ посещаемости раскручиваемого ресурса, не зависимо от того, кто его проводит: самостоятельно или прибегая к помощи специализированных компаний в области поискового аудита и маркетинга.
Самым популярным и общепризнанным сервером по ведению статистики посещаемости является LiveInternet. По показателям сайта, которое он собирает, можно анализировать не только посещаемость, но и поведенческие факторы посетителей Вашего проекта.
Перейдем к размещению счетчика посещаемости на страницах сайта.
Коротко о значении счетчика:
— Отслеживание наиболее посещаемых страниц;
— Определение стран, регионов, пола и возраста посетителей;
— С какого сайта пришел посетитель и сколько времени провел на страницах сайта, количество переходов и многие другие показатели для оптимизации Вашего проекта.
Также, показания счетчика требуют многие сервисы по работе с рекламой, если Вы вдруг решите продавать чужие ссылки со своего сайта.
Для получения и установки счётчика регистрируемся на сайте LiveInternet по ссылке http://www.liveinternet.ru/add: заполняем данные, выбираем цвет счетчика, получаем код, копируем его и размещаем в подвале сайта.
Подвал следует создать в начале Вашего проекта, как и шапку. Эти атрибуты дизайна будут повторяться на всех страницах сайта без изменений. То есть включите их в шаблон будущих страниц своего сайта и держите наготове.
«Как оформить подвал сайта? » – Яндекс.Кью
Перед созданием сайта следует определиться будете ли вы делать одностраничник (лендинг) или это будет портал с сотнями страниц.
Для лендинга лучше обратиться к конструкторам сайтов. Так вы сможете быстро и просто с помощью готовых шаблонов создать собственную площадку.
Самые популярные конструкторы:
uKit — Начни с чистого листа или выбери готовый шаблон. Мы изучили десятки рынков, чтобы вы легко нашли красивый и удобный вариант сайта, подходящий именно под ваши бизнес-задачи.
Wix — это не просто конструктор сайтов, а ведущая облачная платформа с миллионами пользователей по всему миру. С нами вы сможете легко создать красивый сайт самостоятельно.
Tilda — Мы придумали новый способ создания сайтов, где процесс похож на игру. Теперь каждый — дизайнер, если есть страсть к любимому делу. Не важно что вы делаете: сайт для бизнеса, лендинг пейдж, интернет-магазин или редакторский спецпроект — с Тильдой вы сделаете это быстро и легко.
Отзывы, обзоры, как выбрать и на что обратить внимание читайте здесь https://a2is.ru/catalog/konstruktor-sajtov
При создании портала с сотнями и тысячами страниц в первую очередь заполните ТЗ.
В техническом задании необходимо указать:
- Причина создания сайта.
- Монетизация.
- Направление сайта (интернет-магазин, СМИ и т.д.)
- Разделы, которые будут (новости, витрина, о компании и т.д.)
- Структура разделов.
- Фирменный стиль.
- Основные конкуренты.
- Преимущества и недостатки перед конкурентами.
- Бюджет и сроки создания сайта.
Это лишь малая часть вопросов на которые важно ответить. Продумайте наполнение контентом, поддержку и развитие портала.
Создание сайта не должно быть самоцелью. Он должен решать реальные проблемы пользователей. В этом случае Яндекс и Google полюбят ваш сайт и в ТОП-10 поиска по ключевым запросам вы войдете, как нож в масло.
Удачи!
20 лучших дизайнов нижних колонтитулов веб-сайтов для вдохновения в 2020 году
Помимо основного содержимого веб-сайт включает в себя верхний и нижний колонтитулы, которые служат определенной цели для помощи посетителям. Ранее мы публиковали 20 лучших бесплатных шаблонов дизайна заголовков и примеров для вашего вдохновения. Поскольку мы считаем, что дизайн нижнего колонтитула не менее важен, мы также составили список из 20 лучших бесплатных дизайнов нижнего колонтитула, на который вы можете посмотреть.
Прежде чем мы углубимся в наш список дизайнов нижних колонтитулов, давайте ответим на два важных вопроса:
- Что такое нижний колонтитул веб-сайта?
- Что должно быть в нижнем колонтитуле сайта?
Часть 1. Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта — это часть содержимого в самом низу вашей веб-страницы.В отличие от заголовка веб-сайта, который отображается в самом верху вашей страницы, нижний колонтитул может быть последним, что видят ваши посетители, особенно для тех, кто быстро прокручивает вниз.В этом случае нижний колонтитул может быть более важным, чем вы думаете .
В целом, нижний колонтитул дает два преимущества, которые улучшают ваш сайт:
Предоставьте ключевую информацию, которую вы хотите, чтобы ваши посетители снова увидели.
Основная часть вашего веб-сайта содержит основное сообщение, которое вы хотите передать, но нижний колонтитул может помочь выделить основную информацию.Кроме того, если у вас есть больше контента, который не может быть правильно отображен на странице, нижний колонтитул обеспечивает пространство на экране. Например, ссылки на внешние ресурсы, ссылки на дополнительные страницы, ваших спонсоров, политику конфиденциальности и условия.
Предложите своим посетителям руководство без необходимости возвращаться к началу страницы.
Ваши посетители могут не знать, какова длина вашей страницы, и это неудобно для пользователей, если им приходится прокручивать до заголовка, если им нужно что-то искать.Нижний колонтитул веб-сайта позволит вашим посетителям легко перемещаться по вашему сайту, даже когда они находятся в конце страницы (особенно если у вас нет кнопки «вернуться к началу»). Убедитесь, что нижний колонтитул вашего сайта содержит все разделы вашего сайта как можно более полно. Тогда вы повысите коэффициент удержания посетителей.
Если вы хотите использовать нижний колонтитул для успешного привлечения внимания посетителей, он должен быть функциональным и эстетичным. Ниже приведены некоторые принципы, о которых следует помнить:
Сделайте это простым и понятным: Вы должны держать весь контент организованным и легким для глаз.
Сделайте это профессиональным и заслуживающим доверия: Если вы хотите, чтобы посетители действовали, вы должны заслужить их доверие.
Сделайте это эстетично: Следует тщательно выбирать цветовые контрасты, размер шрифта и структуру. Также убедитесь, что нижний колонтитул хорошо сочетается с общим дизайном вашего сайта.
Часть 2: Рекомендации по дизайну нижнего колонтитула веб-сайта
Создание функционального и красивого нижнего колонтитула на самом деле требует много работы. Прежде чем начать, вам нужно подумать над некоторыми вещами: что должно быть в вашем нижнем колонтитуле? Чего НЕ ДОЛЖНО быть в нижнем колонтитуле? .
Итак, что должно быть в нижнем колонтитуле веб-сайта?
1. Три обязательных элемента: авторское право, политика конфиденциальности и условия использования
Эти три раздела контента необходимы для любого веб-сайта. Они необходимы для правовой защиты.
Авторское право : Год и символ авторского права защитят ваш сайт от плагиата.
Политика конфиденциальности : Объясняет, как вы будете использовать и защищать личные данные и другую информацию посетителей.
Условия использования: Предлагает общие правила и рекомендации, регулирующие использование сайта и / или продуктов.
2. Контакты
Хотите, чтобы ваши посетители выходили на связь и становились вашими клиентами? Тогда обязательно предложите им простые способы связи с вами. Наиболее распространенные способы связи:
Телефон: Лучше иметь кнопку CTA, чтобы посетители могли звонить напрямую.
Адрес электронной почты: Электронная почта по-прежнему остается одним из популярных способов развития бизнеса и общения.
Адрес: Покажите своим посетителям, что вы являетесь реальным лицом, предоставив физический адрес. Это также поможет заслужить их доверие.
Социальные иконки: Сделайте так, чтобы посетители могли легко делиться вашей страницей, а также находить и подписываться на вас в другом месте в Интернете.
3. Карта сайта
Карта сайта позволяет посетителям легко перемещаться по вашему сайту. Кроме того, это помогает Google лучше индексировать ваши страницы.
4. Личность и бренд
Выделение вашей личности и бренда делает ваш сайт более надежным и способствует успеху вашего бизнеса.Используйте фотографии, видео и галереи, чтобы рассказать о себе.
5. CTA
CTA в нижнем колонтитуле позволяют вашим посетителям использовать ваш продукт или связываться с вами более удобно, потому что им не нужно прокручивать назад.
Зарегистрируйтесь: Где ваши посетители могут зарегистрироваться по электронной почте
Войти: Где ваши посетители могут войти с помощью электронной почты
Подписка: Где ваши посетители могут подписаться на информационные бюллетени
6.Поисковая оптимизация
Если вы хотите выглядеть лучше в глазах Google, вы можете использовать несколько ключевых слов для поисковой оптимизации. Однако не переусердствуйте, Google не любит чрезмерной оптимизации.
7. Личность и бренд
Расскажите своим посетителям, кто вы, чем занимаетесь и где находитесь. Выйдите из скучной деловой коробки и вместо этого проявите немного индивидуальности.
События: Поделитесь вехами и важными событиями прошлого, а также предстоящими.
Логотип: Разместите свой логотип в нижнем колонтитуле для брендинга.
Галерея: Вставьте мини-галерею ваших участников.
Награды: Покажите свои награды.
Часть 3–20 лучших примеров дизайна нижнего колонтитула веб-сайта
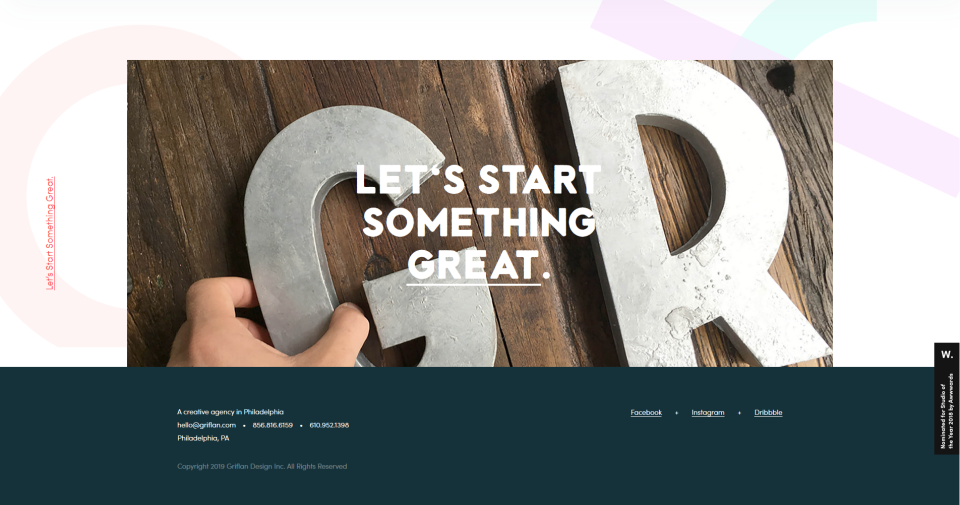
1. Griflan Design Inc.

Griflan предлагает услуги веб-дизайна, печати, бренд-маркетинга, иллюстрации и анимации. На всей его веб-странице преобладают темно-синий и белый цвета, а нижний колонтитул использует ту же цветовую схему.Это делает нижний колонтитул согласованным с основной частью веб-страницы.
Дизайн очень простой и понятный и содержит только параметры контакта, такие как адрес электронной почты, номер телефона и социальные сети. Лучшая часть дизайна — это большое изображение прямо над нижним колонтитулом, которое отличается сильным эффектом наложения и эффектом подчеркивания анимированного текста. А еще лучше, это кликабельно!
2. Хронология

Chron — одна из крупнейших газет США. В его уникальном дизайне нижнего колонтитула веб-сайта отсутствуют столбцы по вертикали, но вместо этого используется горизонтальная структура и макет для отображения содержимого.Как и большинство газетных веб-сайтов, Chron предлагает несколько вариантов подписки, предоставляя пользователям свободу выбора.
3. Awwwards

Awwwards — это веб-сайт, целью которого является признание и продвижение талантов и усилий лучших разработчиков, дизайнеров и веб-агентств в мире. Его нижний колонтитул имеет минималистичный, простой и эстетичный дизайн с использованием тонкого шрифта без засечек и большого количества белого пространства.
Нижний колонтитул демонстрирует его индивидуальность и бренд с максимальным эффектом, особенно за счет линии «Награды за дизайн, творчество и инновации в Интернете».В самом низу находится панель навигации, которая побуждает посетителей исследовать сайт дальше.
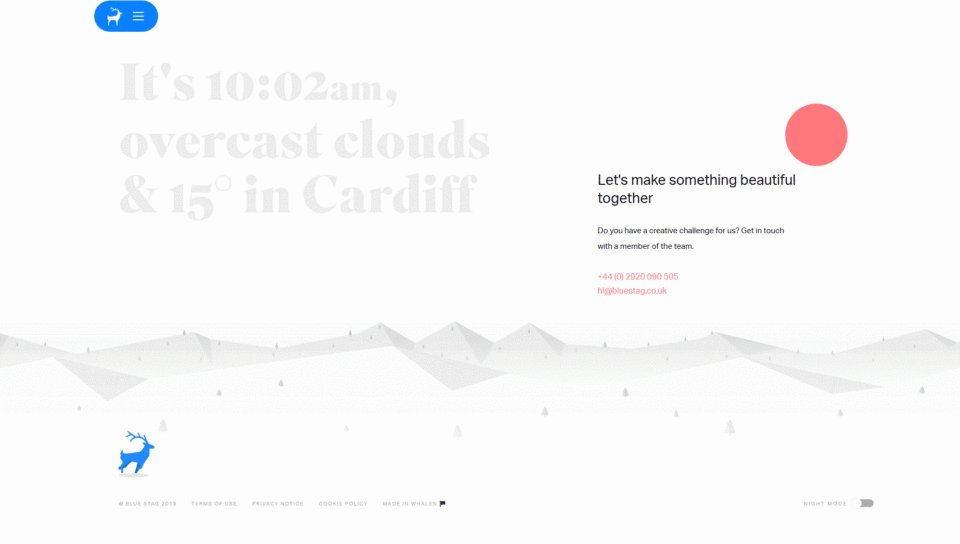
4. Bluestag

Bluestag — очень креативная дизайн-студия, и дизайн их нижнего колонтитула является свидетельством этого творчества. Анимация просто фантастическая. Внимание привлекает бегущий синий олень (который принимает форму логотипа) и серые горы на заднем плане. Такое сочетание делает бренд липким, оставляя незабываемое впечатление у посетителей.Кроме того, дизайн работает в тандеме с фиксированным логотипом в верхнем левом углу страницы. Безусловно, гениальный способ преумножить бренд.
5. WPBeginner

WPB — ресурсный сайт для начинающих WordPress. Их нижний колонтитул очень прост и немного украшен. Тем не менее, он хорошо спроектирован и содержит три раздела для передачи дополнительной информации. Первый — это членство в ассоциациях, которое отображается в верхней части нижнего колонтитула. Основная часть состоит из их миссии и ценностей.В самом низу показаны авторские права.
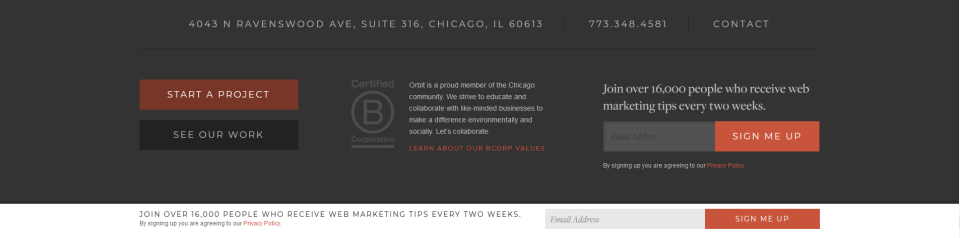
6. Orbitmedia

Orbit — это дизайн-студия, которая делает Интернет более полезным и информативным, от одного проекта к другому. В его нижнем колонтитуле есть почти все, что мы обсуждали в Части 2. Вариант контакта находится вверху справа. Orbitmedia предлагает только адрес электронной почты, номер телефона и значки социальных сетей, но копия контакта также является интерактивной, перенаправляя на форму. Кроме того, нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании.Вы можете подписаться, начать проект или изучить их работу.
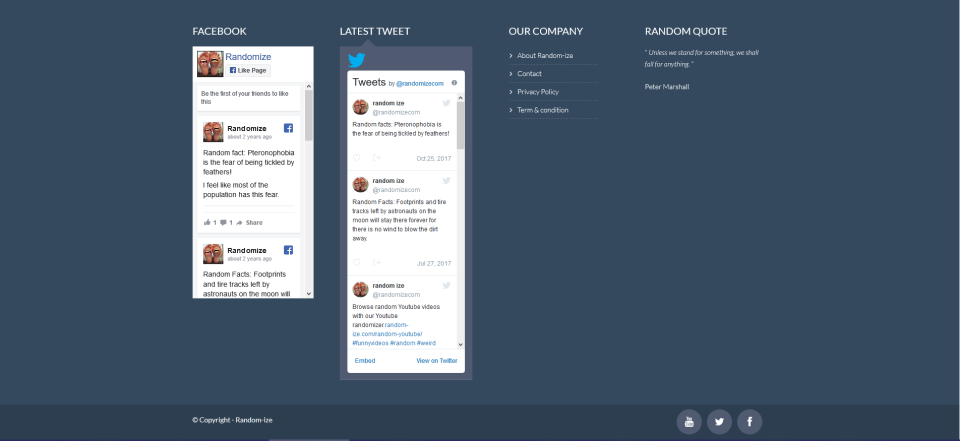
7. Произвольный размер

Random утверждает, что это самый случайный сайт в сети. Он специализируется на рандомизации разных вещей. Дизайн нижнего колонтитула сильно отличается от стандартного, и он почти достигает размера полного экрана. Он подчеркивает мощь социальных сетей, таких как Facebook и Twitter.
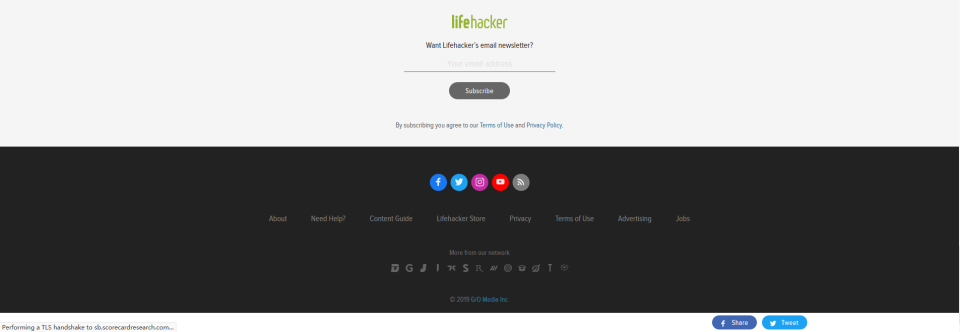
8. Лайфхакер

Сайт охватывает широкий спектр контента — от еды и здоровья до сплетен и политики, и всего остального, о чем идет речь.Их дизайн нижнего колонтитула выделяет две большие группы вариантов подписки на социальные сети и информационные бюллетени. Вы можете нажать на значок «Больше из нашей сети», чтобы изучить остальную часть сайта.
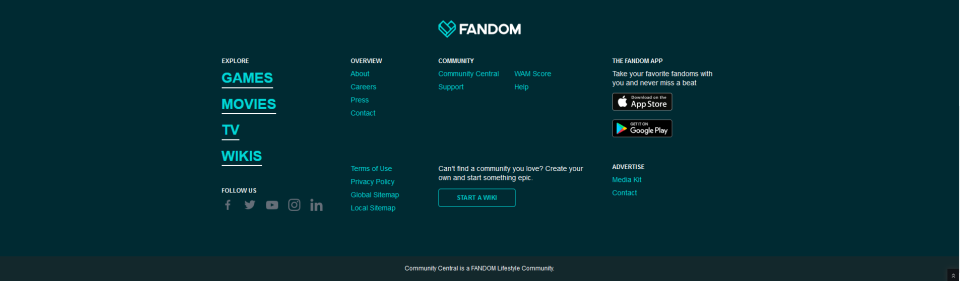
9. Фэндом

Fandom четко очерченный и яркий дизайн нижнего колонтитула. Яркая цветовая схема привлекает внимание пользователей, а копия имеет эффект наведения. Варианты загрузки служат стимулом для пользователей, увеличивая базу пользователей Фэндома.
10. Wix

Wix четко группирует все функциональные страницы веб-сайта, все с черным текстом на белом фоне — чистые, простые и лаконичные.Его нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании, и вы можете легко перейти в любое место на сайте.
11. Mozilla

Несмотря на то, что цветовая схема нижнего колонтитула тяжелая, она не ошеломляет пользователя. Напротив, он излучает чувство спокойствия. Он выделяет вариант загрузки с убедительным контекстом и большим изображением. Существует также выбор языка для посетителей, которые не говорят / не читают по-английски.
12. Isitwp

Интернет-сообщество isitwp на тему WordPress имеет очень функциональный нижний колонтитул.Он отображает личность бренда с хорошо написанным текстом: «Бесплатный онлайн-ресурс, который предлагает учебные пособия, инструменты, обзоры продуктов и другие ресурсы WordPress, которые помогут вам создать лучший веб-сайт WordPress». Ссылки на сайты содержат раскрывающееся меню, чтобы указать, куда вы хотите перейти. Кроме того, в нижнем колонтитуле добавлена юридическая информация, такая как авторские права, РЕДАКЦИОННОЕ ПРИМЕЧАНИЕ и ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ.
13. Ардуино

Нельзя игнорировать призыв этого сообщества с открытым исходным кодом к подписке на информационный бюллетень.Дизайн нижнего колонтитула довольно прост, он предоставляет всю необходимую информацию без лишних хлопот.
14. Роблокс

Roblox — это игровая платформа, и ее нижний колонтитул подчеркивает различные магазины приложений, где пользователи могут загрузить приложение.
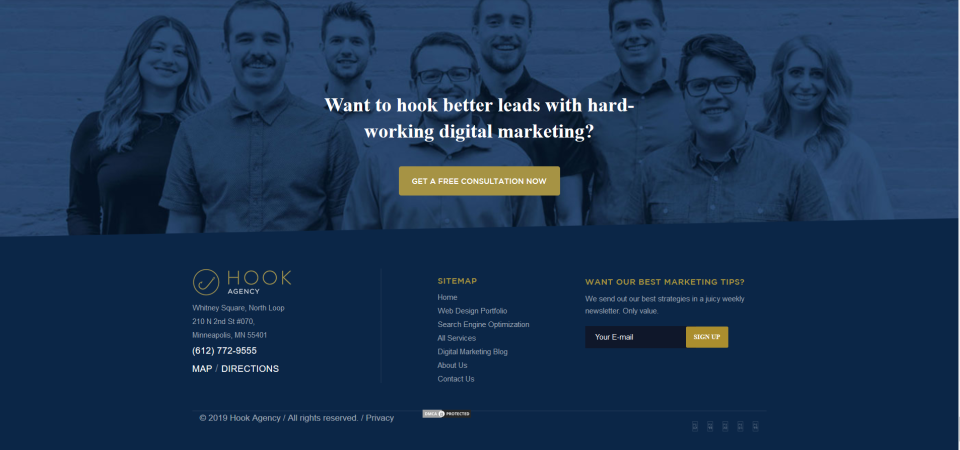
15. Крючок

Hook предлагает такие услуги, как веб-дизайн, поисковая оптимизация и анализ данных. Самое приятное — это большое фоновое изображение членов их команды, добавляющее элемент персонализации и доверия.Кроме того, он подчеркивает идентичность компании, карту сайта и CTA для регистрации.
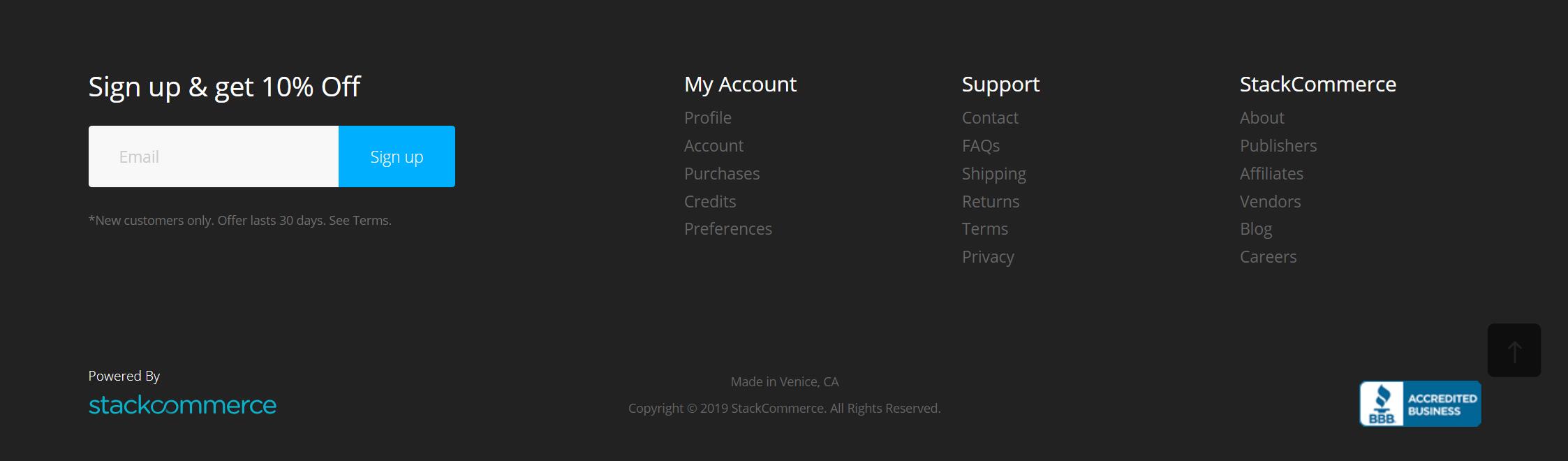
16. Stacksocial

Stacksocial — это веб-сайт, который помогает клиентам по всему миру находить удивительные продукты. В нижнем колонтитуле указано специальное предложение для новых клиентов — скидка 10% для новых подписок. Это делает его привлекательным для тех, кто впервые зашел на сайт и решил совершить покупку.
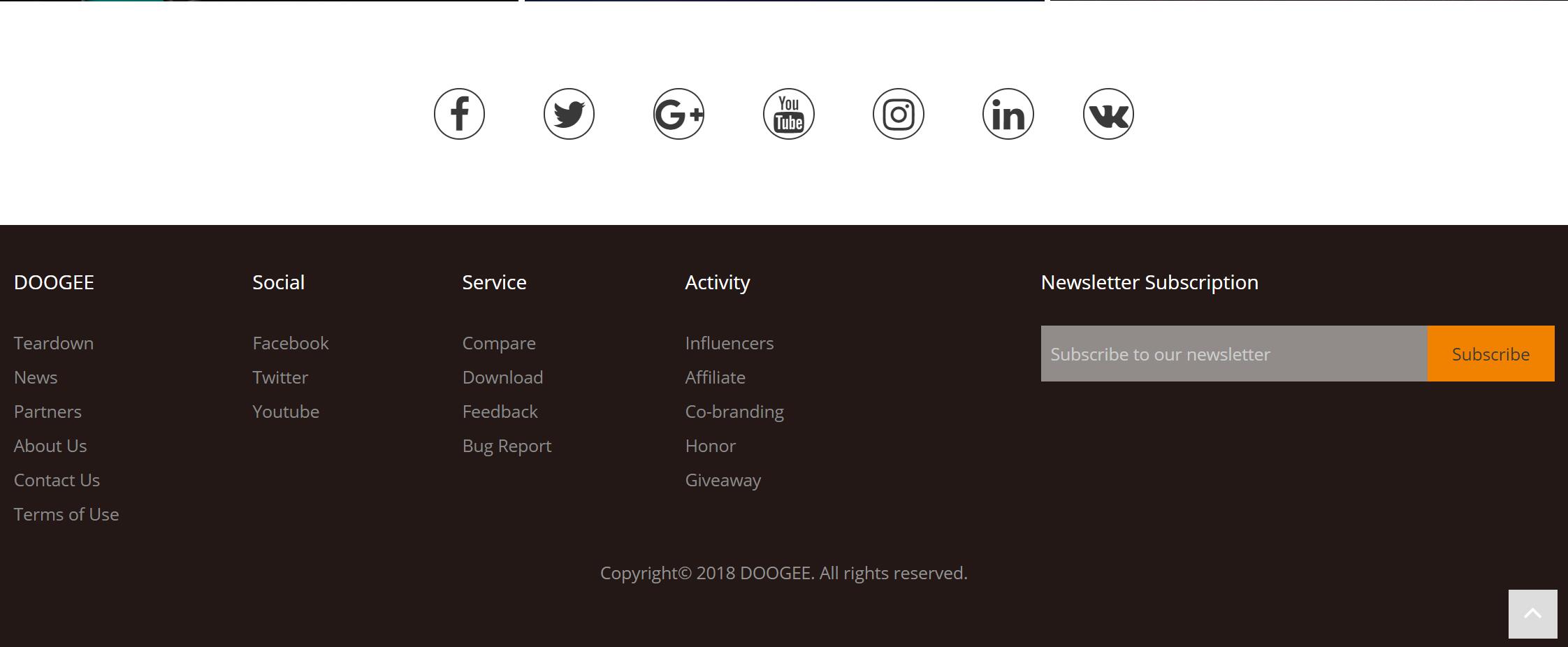
17. Doogee

Doogee выводит на мировой рынок высокопроизводительные продукты с красивым дизайном и функциями.Веб-сайт оформлен в темном стиле, а нижний колонтитул помогает упорядочить вещи. Благодаря упорядоченному отображению социальных иконок и социальных ссылок, Doogee показывает, что они действительно хотят, чтобы пользователи связались с ними. Справа — хорошо заметный призыв к действию для подписки на информационный бюллетень.
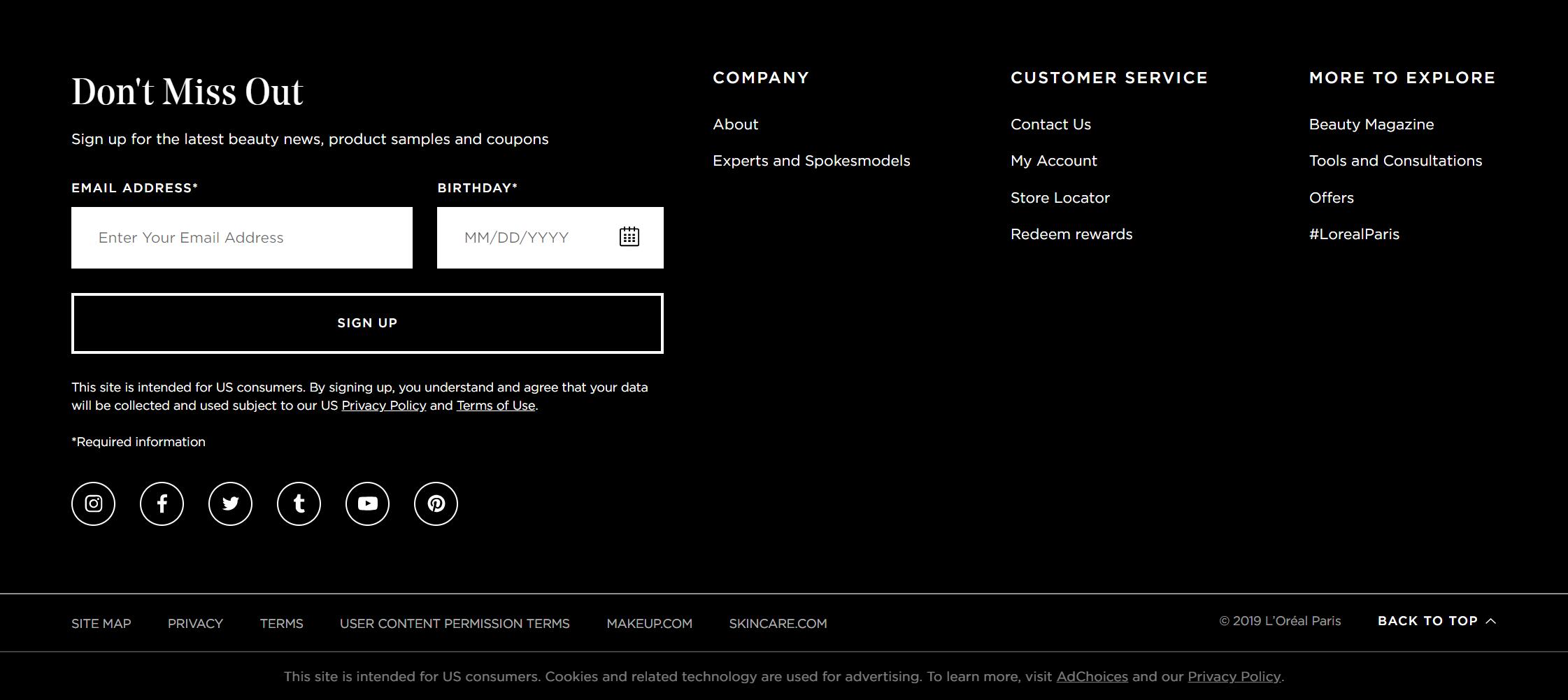
18. Lorealparisusa

L’Oréal Paris — ведущая компания в области косметологии, расположенная в Париже, Франция. При прокрутке вниз вы увидите доступные предметы роскоши с подробной информацией. Дизайн нижнего колонтитула его веб-сайта также впечатляет, отражая его миссию превосходства в красоте.Справа находится большая область, которая побуждает пользователей подписаться на последние новости о красоте, образцы продуктов и купоны. В нижних колонтитулах содержится дополнительная полезная информация.
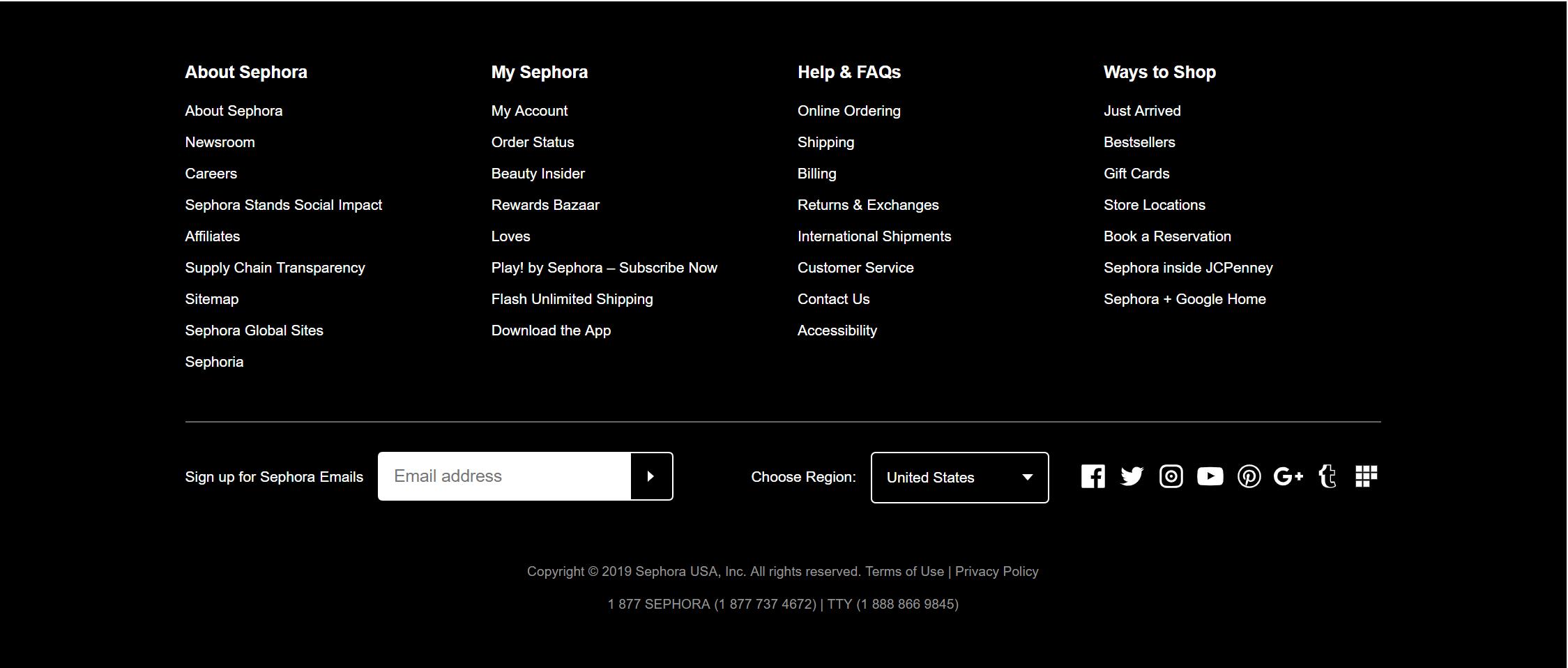
19. Sephora

Sephora — известный бренд косметики. Его нижний колонтитул чрезвычайно прост, в нем используется только белый шрифт без засечек на черном фоне. Есть большое поле ввода белого цвета, в котором вы можете ввести свой адрес электронной почты для регистрации.
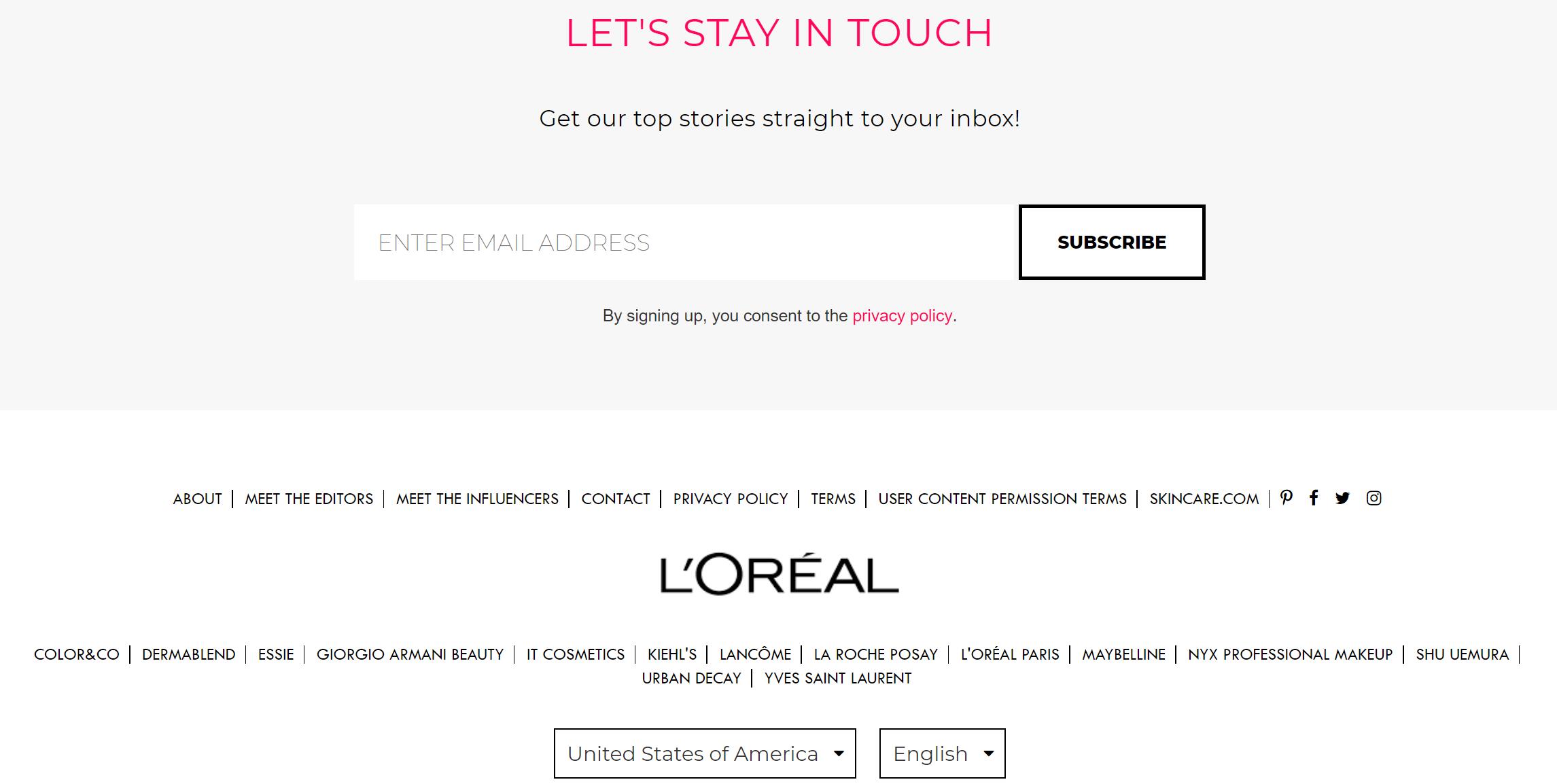
20. Макияж

Makeup — это веб-сайт, на котором вы можете разделить образы из сферы красоты.Его нижний колонтитул полностью противоположен Sephora. Тонкий черный шрифт без засечек на белом фоне придает ему более женственный вид.
Часть 4. Дополнительные советы по дизайну нижнего колонтитула веб-сайта
Чтобы дать вам больше идей по созданию отличного дизайна нижнего колонтитула веб-сайта, мы постарались изо всех сил ответить на некоторые вопросы, которые, как мы думали, вы могли бы задать.
Вопрос 1: Как шаг за шагом создать хороший нижний колонтитул?
Если вы хотите начать с самого начала, следуйте этим советам:
Примите решение на основе исследования и своего бизнеса: выясните, какой тип контента и информации вы хотите разместить на своем веб-сайте.Затем нарисуйте свою информационную архитектуру, как дорожную карту.
Каркасное построение и прототипирование: используйте инструмент прототипирования , чтобы превратить ваши идеи в прототипы и протестировать их, пока они не будут полностью соответствовать вашим потребностям.
Используйте инструменты дизайна экрана для разработки дизайна: вам нужно настроить каждый элемент.
Передача разработчикам и разработчикам: превратите свои визуальные эффекты в настоящие веб-страницы.
Если вам нужен старт, то бесплатные шаблоны нижнего колонтитула могут вам помочь.Вы можете просто загрузить шаблон нижнего колонтитула и настроить его в соответствии с вашими потребностями с помощью перетаскивания. Вот несколько бесплатных шаблонов нижних колонтитулов веб-сайтов:
Мы также настоятельно рекомендуем это видео на YouTube: Как создать полностью индивидуальный нижний колонтитул веб-сайта с помощью elementor.
Вопрос 2: Чего не должно быть в нижнем колонтитуле веб-сайта?
1. Чрезмерная оптимизация для SEO: Google будет знать, что вы используете методы черной шляпы SEO.
2. Слишком много ссылок: дизайн будет загроможден, а важная информация не будет отображаться.
3. Абсолютно не все: в некоторых статьях может быть перечислено более 20 практик создания нижнего колонтитула веб-сайта, но не все размещается на веб-странице. Все зависит от потребностей вашего бизнеса, поэтому выбирайте с умом.
Вопрос 3. Нужен ли нижний колонтитул веб-сайту?
На самом деле, не на каждом сайте есть нижний колонтитул. Некоторые компании выбирают дизайн с бесконечной прокруткой. Это означает, что «нижней части страницы» нет. Это предоставляет посетителям бесконечное количество контента, но затрудняет поиск контента на сайте.Однако он подходит для определенных типов веб-сайтов.
Сайты, которые могут использовать бесконечную страницу: Сайты новостей и СМИ.
Веб-сайты, которые лучше оснащены нижним колонтитулом: сайты электронной коммерции.
Вопрос 4: Что такое нижний колонтитул?
Практически то же самое, что и нижний колонтитул. Нижний колонтитул помогает вашим посетителям переходить к другому контенту на вашем сайте, нажимая на ссылки.
Заключение
Мы надеемся, что эти 20 лучших примеров дизайна нижнего колонтитула веб-сайтов пробудят ваше воображение и облегчат вашу работу.Если у вас есть другие потрясающие дизайны нижних колонтитулов веб-сайтов, поделитесь ими с нами!
.10 лучших примеров дизайна нижнего колонтитула веб-сайта
Введение
Часто упускаемый из виду нижний колонтитул является ключевым элементом веб-сайта. Это важный раздел для посетителей сайта, которые хотят получить больше информации о вашей компании. При разработке нижнего колонтитула для вашего веб-сайта вы сталкиваетесь с проблемой определения элементов, которые будут в него включены, помня при этом, что идеально оптимизированный нижний колонтитул облегчает навигацию, помогая вам достичь ваших коммерческих целей.Хотите знать, чего ожидают посетители, прокручивая страницу вниз до конца? Следите за статьей — мы собрали лучшие практики дизайна нижних колонтитулов веб-сайтов и примеры отличных нижних колонтитулов.
Почему нижние колонтитулы важны для вашего сайта?
1. Они подчеркивают ваш контент

Сделав нижний колонтитул видимым, вы привлечете к нему большее количество посетителей. Вы даже не представляете, как долго читатели могут прокручивать вашу страницу вниз — до бесконечности! Помните: нижний колонтитул никогда не бывает слишком далеким, поэтому он наверняка найдет свою аудиторию.
2. Они помогают привлекать потенциальных клиентов

Сообщите вашим посетителям, что нижняя часть страницы — это не конец веб-сайта. Возможно, пришло время покинуть ваш сайт, но не вашу компанию. Выберите то, что вам больше подходит: контактная форма, электронная почта или адрес в нижнем колонтитуле помогут вашим пользователям сделать следующий шаг.
3. Они предоставляют вашим пользователям полезную информацию

У вас больше информации, чем можно адекватно уместить на одной странице? Поместите это в нижний колонтитул! Это касается любых ссылок на внешние ресурсы, ваших партнеров, спонсоров.Размещение некоторой юридической информации на вашем веб-сайте также может быть разумным, но условия обслуживания или юридическое уведомление всегда лучше где-то внизу.
4. Они направляют ваших читателей

Если посетители вашего сайта оказываются слишком далеко от заголовка — это безошибочный признак того, что они все еще ищут то, за чем пришли. Перемещайте их через нижний колонтитул к основным разделам вашего сайта.
5. Привлекают внимание посетителей

Если основная информация на вашем веб-сайте предполагает скудную информацию, вы можете привлечь внимание к окончательному согласованию, сделав дизайн нижнего колонтитула вашего веб-сайта креативным или даже развлекательным.
10 замечательных нижних колонтитулов на наш выбор
Agente проанализировало основные тенденции дизайна нижних колонтитулов, которые мы предлагаем нашим клиентам, и вот идеи, которые помогут сделать дизайн нижних колонтитулов вашего веб-сайта выдающимся:
1. Минимализм

Источник: www.awwwards.com
«Простота — это высшая изощренность», — сказал Леонардо да Винчи. Переполненный нижний колонтитул не всегда означает информативный нижний колонтитул. Постарайтесь сконцентрироваться на одном-трех элементах и сохранить минимализм и свежесть.Мы предлагаем такую комбинацию: авторские права плюс логотип плюс кнопки социальных сетей. Предотвращайте плагиат, привлекайте внимание и ведите своих читателей дальше. Так просто, как, что.
2. Карта сайта

Источник: www.furrion.com
Sitemap часто недооценивают, так как только несколько читателей нажимают на них. В отличие от минималистичного тренда, толстый нижний колонтитул с обширным каталогом сайта служит для других целей. Если пользователи не найдут то, что им нужно, поисковые системы найдут! Большие колонтитулы позволяют Google лучше проиндексировать ваши страницы, что, вероятно, станет небольшим шагом для вашего повышения в рейтинге.
3. Контактная форма / информационный бюллетень

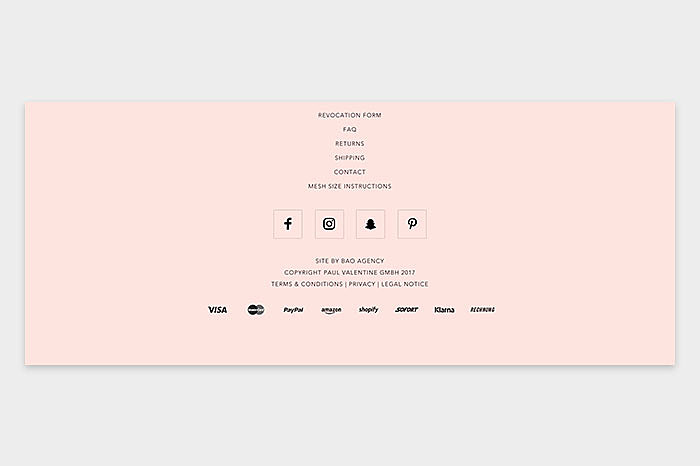
Источник: valaire.mu
Что касается размещения контактной формы, Agente придерживается трех позиций: вверху справа, внизу справа и внизу в центре. Убедитесь, что ссылка относится к контактной форме, а не к всплывающему окну для отправки почты. Как правило, избегайте встраивания ссылок в сообщения электронной почты, поскольку они являются магнитом для спама.
Еще одна хитрость для привлечения посетителей — это модуль регистрации новостной рассылки в нижнем колонтитуле вашего сайта. Мы особенно рекомендуем использовать эту функцию в качестве элемента дизайна нижнего колонтитула компаниям, осуществляющим покупки в Интернете.Укажите, что пользователь будет получать с этим информационным бюллетенем и как часто, указав при этом количество людей, которые подписались на эту веб-службу.
4. Навигация

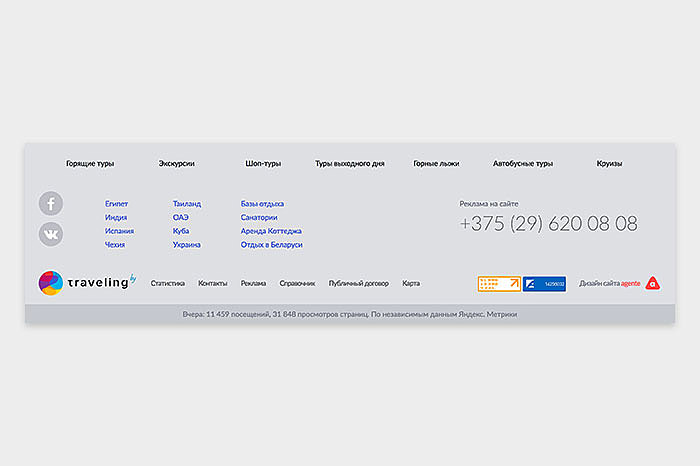
Источник: travel.by
Вот где ваш нижний колонтитул может спасти потерявшихся посетителей. Если они опустились так низко на вашей странице, вероятно, они не нашли то, что искали. Грамотно организованный набор ссылающихся ссылок проведет ваших посетителей по основным разделам вашего сайта.
Ссылки нижнего колонтитула можно расположить в виде вкладок, раскрывающихся списков или простого меню из трех-четырех столбцов. Обязательно заранее определите наиболее посещаемые страницы вашего сайта и оптимизируйте их видимость в нижнем колонтитуле.
5. Социальные сети

Источник: www.awwwards.com
Как правило, компании ценят то, что посетители из социальных сетей обращаются к их веб-сайтам. И наоборот, некоторые не хотят интегрировать значки, относящиеся к социальным сетям, из-за страха потерять часть своей аудитории.Поскольку социальные сети занимают стратегическое место в вашей маркетинговой воронке, убедитесь, что нижний колонтитул вашего сайта содержит значки, которые будут направлять пользователей к ним.
В приведенном ниже примере они помещают значки социальных сетей в центр. Кроме того, они добавили в нижний колонтитул короткое меню, контактную информацию, условия использования и авторские права.
6. Призыв к действию

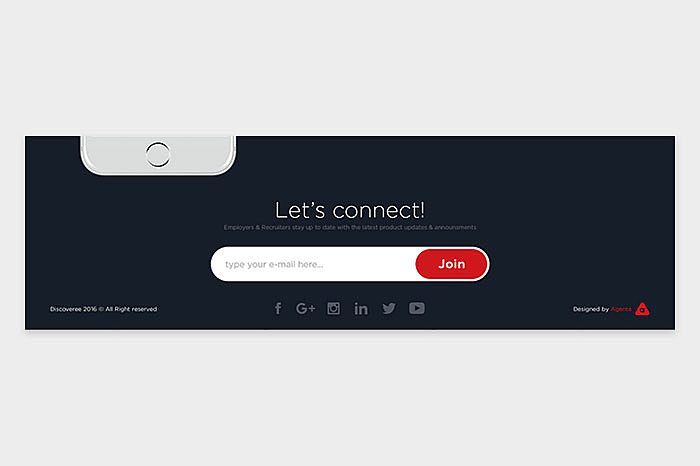
Источник: www.behance.net
Давайте подключимся! Нанять нас! Оставьте свой номер телефона, и мы свяжемся с вами в течение часа! Простое, но запоминающееся обращение к читателям в нижнем колонтитуле, за которым следует информационный бюллетень или контактная форма, может помочь вам повысить коэффициент конверсии.Убедитесь, что ваш призыв к действию не оставляет ничего, о чем можно было бы догадаться. Помните, ваша аудитория не хочет много думать о том, как выполнить действие.
7. Контактные данные, телефон, адрес

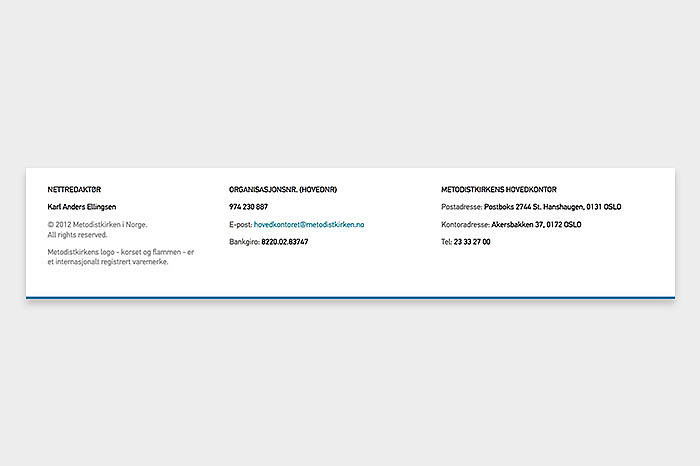
Источник: www.behance.net
Пользователи, очевидно, ожидают увидеть в нижнем колонтитуле контактную информацию. Номер телефона с телефонным кодом вашей страны — это ключевой показатель, позволяющий поисковым системам понять, где вы находитесь. Сделайте каждую ссылку интерактивной, чтобы пользователи могли набирать номер или отправлять электронную почту прямо со своих смартфонов.
Этот нижний колонтитул, разработанный Agente, не содержит ничего, кроме интерактивной контактной информации, поэтому посетители не отвлекают их внимание на ненужные вещи.
8. Карта
Источник: Bootstrap
Связь с картой повышает доверие к вашему бизнес-имиджу, указывая, где находятся ваши помещения. Более того, это отличный способ помочь пользователям Карт Google найти вас.
9. Пользовательский нижний колонтитул

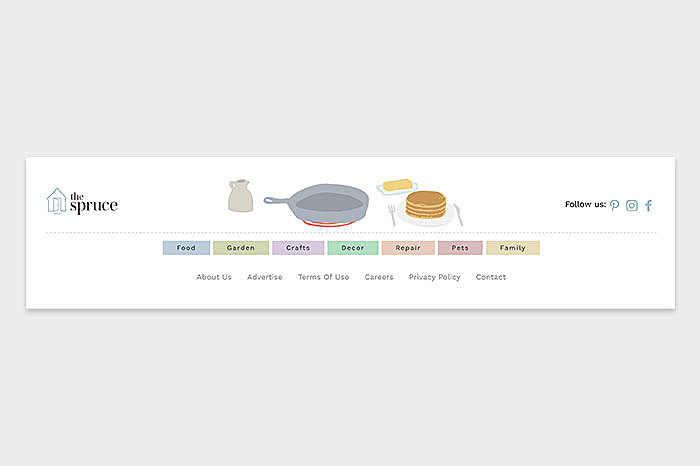
Источник: www.thespruce.com
Если вы хотите настроить свой сайт, изображения, анимация, фотографии вашей команды в нижнем колонтитуле будут способствовать вашей персонализации. Чтобы передать более яркое и запоминающееся сообщение, не бойтесь добавить видео в нижний колонтитул.
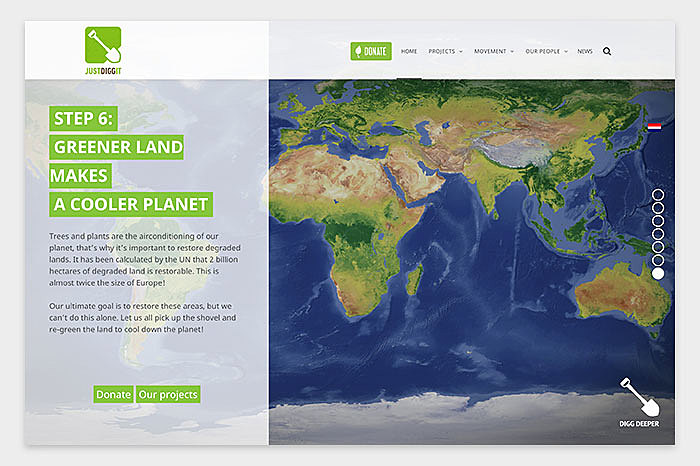
10. Нет нижнего колонтитула

Источник: justdiggit.org
Иногда отказ от шаблона заголовка, боковой панели и нижнего колонтитула может выделить вас из толпы. Попробуйте это для своей целевой страницы, сохранив стандартные нижние колонтитулы с важной информацией на других страницах вашего веб-сайта.В примере показан заброшенный нижний колонтитул на главной странице, чтобы выделить ключевые моменты.

Шаги по созданию хорошего нижнего колонтитула:
Кажется, вам понравилась отличная идея нижнего колонтитула веб-сайта? Чтобы избежать препятствий, стоящих на пути его реализации, вы должны составить план того, что вы ожидаете увидеть на странице своего веб-сайта.
1. Определитесь с основами
- Просмотрите структуру своего веб-сайта и решите, где вам нужен нижний колонтитул, выберите из примеров меню нижнего колонтитула.
- Позаботьтесь о том, чтобы сделать нижний колонтитул адаптивным, думайте о мобильной версии или версии приложения.
- При необходимости создайте пользовательские нижние колонтитулы для отдельных страниц: например, добавьте карту на страницу «Свяжитесь с нами».
2. Создайте макет нижнего колонтитула
- Определите размер и количество разделов и столбцов, отсортируйте их по приоритету или стандартам. Пример: контактная информация ожидается в центре или в правом углу нижнего колонтитула.
- Оставьте его внизу или прикрепите липкий нижний колонтитул с настраиваемым HTML и CSS, чтобы «закрепить» его в нижней части экрана в браузере настольного компьютера.
3. Дополните его пользовательскими элементами
- Вставьте социальные сети: виджеты Twitter с временной шкалой или кнопку «Подписаться» на Facebook.
- Добавить рекламный плагин.
- Вставьте Google Maps или другую карту по вашему выбору.
- Поддерживайте стиль: выберите шаблон начальной загрузки / нижнего колонтитула WordPress или создайте собственный шаблон с нуля, сопоставив цвета и стили с веб-сайтом.
Это был наш взгляд на лучшие идеи и примеры дизайна нижнего колонтитула.Однако не спешите включать их все на свой сайт. Подумайте о своих посетителях и действуйте соответственно. Дизайн нижнего колонтитула и процесс его создания могут варьироваться в зависимости от требований вашего бизнеса — свяжитесь с Agente, и мы поможем вам создать потрясающий нижний колонтитул.
.20 отличных примеров дизайна нижнего колонтитула
При запуске любого веб-проекта естественно желание сконцентрировать усилия по дизайну на главной странице и заголовке. В результате, нижний колонтитул часто становится второстепенным — превращается в плохо продуманную свалку для информации об авторских правах, юридических заявлений об отказе от ответственности и спамовых SEO-ссылок. Но так быть не должно.
Нижний колонтитул веб-сайта так же важен, как и заголовок, если не больше. Зачем? Потому что нижний колонтитул — это последняя остановка для многих посетителей.Момент, когда они подпишутся на услугу, захотят прочитать другую статью или просто потребуют ваши контактные данные. Спросите себя — что вы хотите, чтобы ваши посетители делали, когда они достигают конца страницы? Ответ, который вы придумаете, станет отличной отправной точкой для разработки нижнего колонтитула вашего сайта.
Стратегический подход
Этот ответ, конечно же, будет меняться от проекта к проекту, в зависимости от характера веб-сайта и желаемого результата. Например, если вы разрабатываете блог, то сохранение пользователей на сайте имеет первостепенное значение, поэтому часто будет разумным размещать ссылки на самые последние и популярные сообщения в нижнем колонтитуле.Однако если сайт предназначен для продвижения продукта, то лучше выбрать либо призыв к действию, либо небольшую форму регистрации.
Тщательно продумайте, какой контент разместить в нижнем колонтитуле. Хотя заманчиво использовать его как место для разного рода разногласий, это ослабит его потенциал. Создание отличного нижнего колонтитула — это не поиск наилучшего способа размещения большого количества несвязанного контента, а возможность расставить приоритеты и игнорировать ненужную или лишнюю информацию.
Помните условные обозначения
Однако важно помнить о существовании некоторых условностей и учитывать их при разработке нижних колонтитулов веб-сайтов.Например, многие пользователи, которые пытаются получить контактные данные компании, прокручивают страницу вниз. Однако вы по-прежнему можете расставить приоритеты для более важной информации, используя такие элементы дизайна, как масштаб, чтобы создать четкое ощущение иерархии в нижнем колонтитуле вашего сайта.
Следующая демонстрация предназначена для демонстрации различных способов использования нижних колонтитулов веб-сайтов — мы надеемся, что вы найдете их полезными.
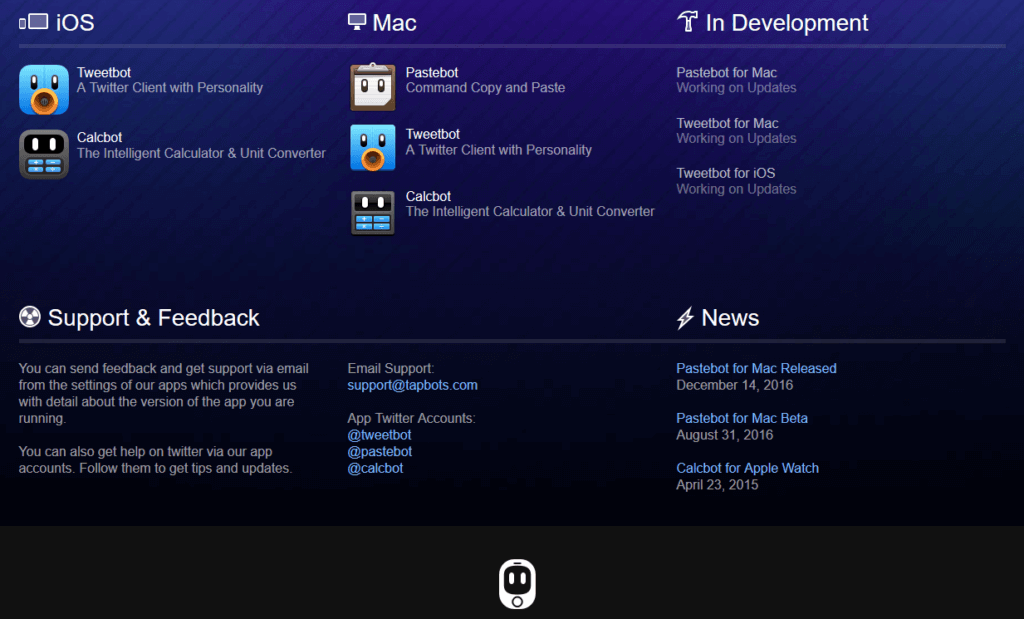
Нижний колонтитул Tapbots использует иллюстрацию для хорошего эффекта — что не всегда бывает на многих сайтах.Tapbots — это служебные роботы, разработанные и спроектированные для iPhone и iPod touch.Эти роботы, созданные Полом Хаддадом и Марком Джардином, предоставляют всю необходимую помощь в нижнем колонтитуле веб-сайта.
Четыре красивых иллюстрации стоят бок о бок, каждая из которых имеет отношение к предоставляемой информации. Нам особенно нравятся персонажи в стиле манга, предлагающие помощь и дополнительную информацию о компании.
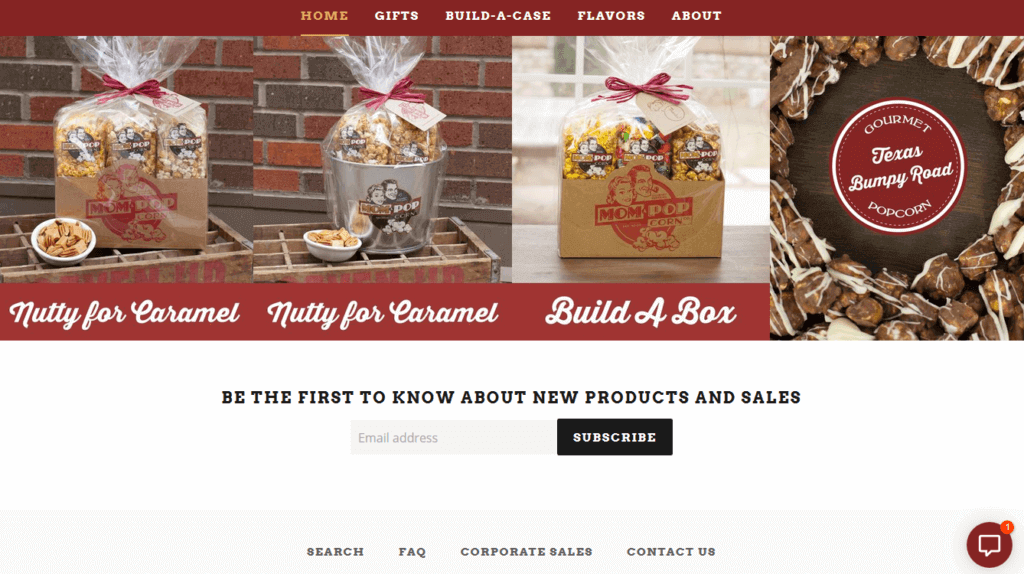
В привлекательном нижнем колонтитуле Mom & Popcorn преобладают образы 50-х и 60-х годовВ Mom & Popcorn все о изысканном попкорне, старинных конфетах и газированных напитках.Этот сайт в стиле ретро предоставляет покупателям удобный, быстрый и простой способ найти в Интернете свои любимые сладости.
Его нижний колонтитул яркий и яркий, в нем преобладают различные привлекательные изображения в стиле 50-х и 60-х годов. Среди ностальгических пользователей можно найти всю информацию о компании, которая может им понадобиться, включая местоположение, продукты, новости, контактную информацию и многое другое.
Нижний колонтитул Soho Fixed содержит все, что вы можете пожелать, чтобы перемещаться по сайту и узнавать больше о велосипедах, которые должны быть выпущены.Soho Fixed — это команда художников и велосипедных техников, которые создают уникальный шоссейный велосипед с фиксированными колесами / односкоростными велосипедами по индивидуальному заказу. каждые несколько недель и выставлять на продажу на этом сайте.
Дизайн сайта в ретро-стиле включает нижний колонтитул со второй строкой меню, что упрощает пользователям навигацию. Есть также заметные кнопки социальных сетей, а также элемент ввода электронной почты, если вы хотите получать информацию, когда на сайте появляется новый велосипед.
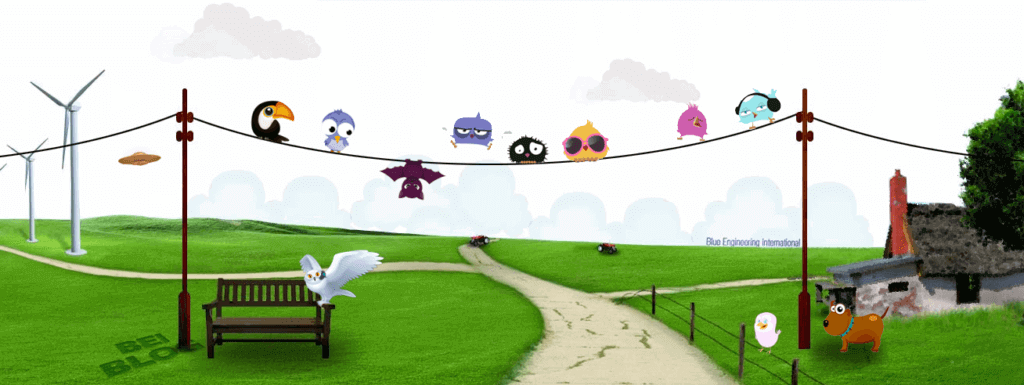
Нижний колонтитул веб-сайта Urban Pie использует иллюстрированные символы для приветствия посетителейКомпания Urban Pie занимается созданием лучших пирогов для гурманов. Поскольку продукт имеет первостепенное значение, на веб-сайте компании все просто и весело, с полезной информацией и подборкой иллюстраций в мультяшном стиле.
Нижний колонтитул веб-сайта здесь не содержит информации или элементов призыва к действию, а просто набросал линию горизонта и несколько привлекательных иллюстрированных персонажей пирога, приветствующих посетителей сайта. Прекрасное прикосновение.
Джаред Джонсон уделяет приоритетное внимание своей контактной информации, чтобы ее было легко найти.Хотя включение контактной информации в нижний колонтитул стало чем-то вроде условности, во многих случаях эта информация не только требуется, но и должна иметь приоритет. Это особенно верно для поставщиков услуг, таких как дизайнеры-фрилансеры и компании, у которых есть физический адрес.
Внештатный дизайнер Джаред Джонсон уделил приоритетное внимание контактной информации на своем одностраничном сайте-фолио. То, как он использует цвет и масштаб, чтобы отличить свой адрес электронной почты и номер телефона от остальной части нижнего колонтитула, гарантирует, что их легко найти, что очень важно, если вы дизайнер-фрилансер.
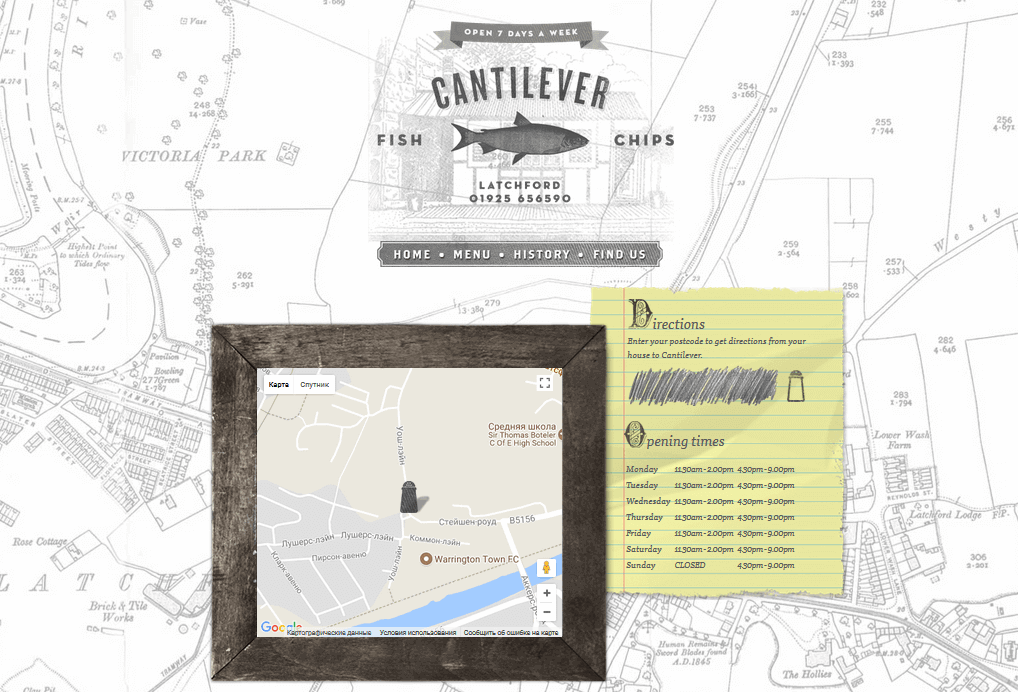
Время работы Cantilever Fish & Chips легко найти в нижнем колонтитуле сайта.Одностраничный веб-сайт Cantilever Fish & Chips использует нижнюю часть страницы для отображения их местоположения, контактной информации и часов работы.Поступая таким образом, они придерживались правила размещения этой информации внизу страницы, но что выделяет этот сайт, так это инновационный и привлекательный способ его представления.
Нижний колонтитул Джейсона Мэйо содержит краткую биографию, а также некоторую необычную статистику.Размещение короткого фрагмента текстовой информации, такой как профиль, биография или отзыв, в нижнем колонтитуле — эффективный способ дать представление о сущности, которая веб-сайт представляет. Для многих сайтов размещение профиля автора в нижнем колонтитуле — отличный способ не только их продвижения, но и повышения доверия к содержанию сайта.
Статистика в верхней части нижнего колонтитула на веб-сайте Джейсона Мэйо расширяет его краткий профиль и дает представление о его характере и навыках, а также добавляет нотку индивидуальности.
Профиль создателя The Ministry of Type повышает доверие к контентуНижний колонтитул The Ministry Of Type включает в себя краткий профиль создателя и автора, Эгира Халльмундура. Наличие его профиля повышает доверие к содержанию сайта, а также способствует продвижению портфолио автора и внештатной деятельности среди читателей.
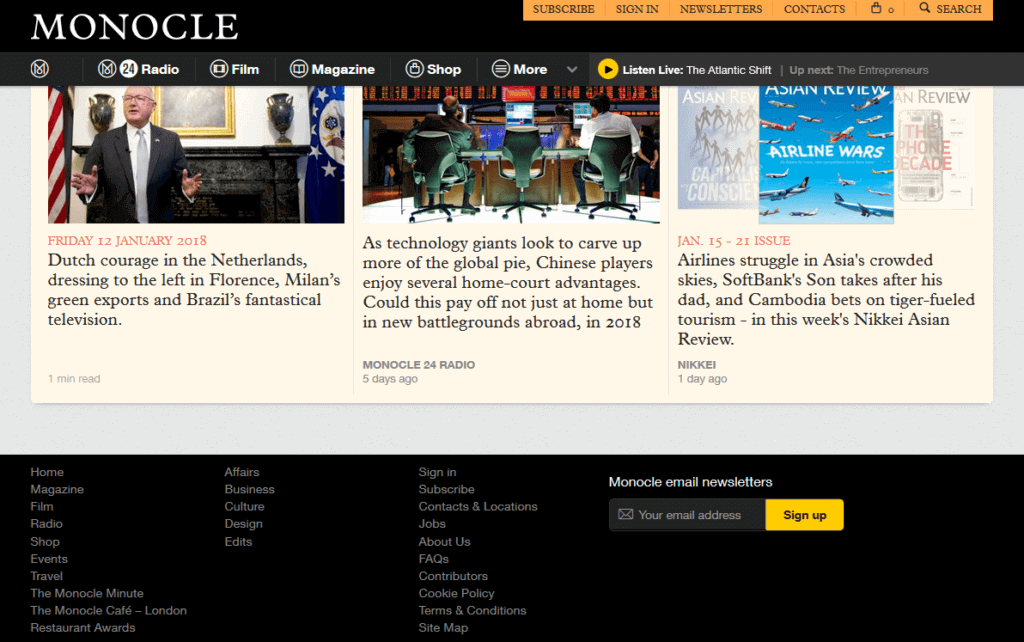
Ссылки на менее важные области сайта Monocle отображаются в нижнем колонтитуле, помогая снизить сложность основной навигации.Размещение вторичной навигации в менее важных областях веб-сайта также является отличным способом использования нижнего колонтитула, поскольку это может помогает упорядочить основную навигацию, что, в свою очередь, способствует удобству использования. Это особенно хороший подход для крупных веб-сайтов.
Monocle размещает ссылки на менее важные области своего веб-сайта в нижнем колонтитуле, помогая снизить сложность их основной навигации.Панель поиска также включена, так что пользователи могут искать дополнительную информацию без необходимости прокрутки назад к началу страницы.
Ditto переместил навигацию из верхней части страницы в нижний колонтитул.Розничный продавец очков Ditto развивает идею дальше, перемещая навигацию с верхней части страницы в нижний колонтитул. Поступая таким образом, они ограничивают возможности, доступные случайным пользователям, а это означает, что они могут легко вести клиентов через процесс выбора продукта. Однако пользователи с конкретными целями, естественно, будут прокручивать страницу вниз, чтобы найти необходимую им информацию.
Нижний колонтитул блога Site Inspire побуждает читателей продолжать читатьДля блогов и новостных веб-сайтов удержание пользователя на сайте имеет первостепенное значение, поскольку многие из этих сайтов полагаются на максимальное количество просмотров страниц для получения дохода. Размещение ссылок на популярный или недавно опубликованный контент в нижнем колонтитуле — хороший способ добиться этого.
Нижний колонтитул на Site Inspire очень простой и содержит только короткий профиль и ссылки на недавно размещенный контент. Такой подход предлагает читателям возможность доступа к большему количеству контента при достижении нижней части страницы, что означает, что они с большей вероятностью продолжат просмотр сайта.
Ссылки нижнего колонтитула Web Designer Wall на недавние комментарии читателейWeb Designer Wall предоставляет ссылки на недавние сообщения и комментарии пользователей в нижнем колонтитуле в дополнение к короткому профилю. Ссылки на недавние комментарии — особенно хорошая стратегия, если за блогом стоит сильное сообщество, имеющее разумные, но разные мнения, которые могут заинтересовать других читателей.
Нижний колонтитул Rdio отдает приоритет социальным сетямДля многих людей и предприятий развитие сильного присутствия в социальных сетях является краеугольным камнем их цифровой стратегии, поэтому приоритизация ссылок на социальные сети в нижнем колонтитуле — эффективный способ привлечь пользователей к различным социальным сетям. они закончили просмотр сайта.
Нижний колонтитул на главной странице Rdio отдает приоритет различным социальным сетям, оставляя вокруг этих элементов достаточно свободного места, чтобы привлечь внимание пользователей.
Spark Box запускает каналы из Twitter, Dribbble и Flickr в своем нижнем колонтитуле.Студия из Огайо Spark Box развивает эту идею еще на один шаг, размещая каналы из таких сервисов, как Twitter, Dribbble и Flickr, в своем игривом нижнем колонтитуле. Это дополнительно рекламирует их присутствие в этих социальных сетях для потенциальных подписчиков.
Karma имеет вторичный призыв к действию в нижнем колонтитулеВеб-сайты для продуктов или услуг, как правило, содержат четкие призывы к действию в заголовке сайта, но добавление вторичного призыва к действию в нижнем колонтитуле является эффективным способ соблазнить более осторожных пользователей, которые хотят узнать больше перед регистрацией.
Служба «Социальная пропускная способность» Karma дополняет основной призыв к действию на своем веб-сайте второстепенным, расположенным в нижнем колонтитуле каждой страницы. Кнопка с призывом к действию большая, дружелюбная, ее вряд ли можно пропустить.
Scripto.gram поощряет регистрацию с помощью четкого призыва к действию в нижнем колонтитуле.Приложение для веб-публикации Scriptogr.am применяет аналогичный подход. Как и кнопка с призывом к действию на сайте Karma, кнопка с призывом к действию, содержащаяся в ее нижнем колонтитуле, предназначена для обеспечения того, чтобы она определенно привлекала внимание пользователей.
The Noun Project отдает приоритет подписке на рассылку новостей за счет игрового использования масштабаХотя размещение больших дружественных кнопок с призывом к действию в нижнем колонтитуле является эффективной стратегией, многие сайты развивают эту концепцию, добавляя формы в нижний колонтитул, позволяя пользователям для выполнения различных задач, таких как подписка на информационные бюллетени или установление контакта на каждой странице.
Нижний колонтитул для сервиса значков The Noun Project отдает приоритет подписке на информационный бюллетень игривой шкалой. Такой сбор данных о пользователях позволяет им продавать себя потенциальным клиентам еще долгое время после того, как они посетили сайт.
Нижний колонтитул веб-сайта ЛГБТ-музея содержит большую удобную контактную формуНижний колонтитул одностраничного веб-сайта ЛГБТ-музея содержит большую удобную контактную форму, которая предлагает пользователям связаться с ними. Такой подход сводит к минимуму любые колебания, которые могут возникнуть у пользователей при обращении в организацию.
Нижний колонтитул New Babylon использует цвет, чтобы четко отделить себя от основной части контента.Для веб-сайтов, рекламирующих мероприятия, отображение спонсоров и сторонников в нижнем колонтитуле может помочь сделать мероприятие заслуживающим доверия, особенно если эти спонсоры актуальны и хорошо известны.
Art festival Одностраничный веб-сайт New Babylon использует нижний колонтитул для отображения спонсорской информации, четко отделяя ее от основной части контента за счет изменения цвета фона.
Нижний колонтитул веб-сайта Kikk Festival эффективно продвигает спонсоров и сторонников мероприятияНижний колонтитул на веб-сайте Kikk Festival также очень хорошо спроектирован и является отличным примером того, как нижний колонтитул может быть эффективно использован для отображения спонсоров и сторонников мероприятия.
Words : Натан Ли Дэвис и команда Creative Bloq
Натан Ли Дэвис — дизайнер и веб-разработчик, живущий и работающий в Мельбурне, Австралия. Он работает в основном как интерактивный дизайн и веб-разработчик, но одинаково хорошо разбирается в фирменном стиле, дизайне для печати и творческом руководстве.
Читаем:
Вы видели отличный нижний колонтитул веб-сайта? Расскажите об этом в комментариях!
.10 лучших примеров дизайна нижнего колонтитула веб-сайта
Важно осознавать важность дизайна нижнего колонтитула на вашей веб-странице, и обычно он так же важен, как и верхний колонтитул. Почему, спросите вы? Мы обосновываем это в статье ниже, а также рассмотрим все лучшие примеры дизайна нижних колонтитулов веб-сайтов.
Многие эксперты посоветуют вам хорошенько подумать над дизайном своего веб-сайта. Очень частым явлением является то, что полный акцент делается на главной странице и заголовке, что обычно оставляет нетронутым нижний колонтитул, уделяя ему мало творчества и внимания.
В большинстве случаев у дизайнера просто не хватает времени, чтобы сосредоточиться на разработке нижнего колонтитула веб-сайта. Однако нижние колонтитулы веб-сайтов заслуживают лучшего обращения, чем это, и многие на самом деле заметят, что нижний колонтитул веб-сайта так же важен, как и заголовок. В некоторых случаях это даже может считаться более важным.
Какие аргументы в пользу этого?
Что ж, чтобы полностью понять важность нижнего колонтитула, мы должны понять, что это такое и его назначение на веб-сайте.
Нижний колонтитул — это часть вашего сайта, которая позволит вам действительно взаимодействовать с вашей аудиторией.Например, он может служить призывом к действию (CTA), который побуждает посетителей подписаться на конкретную услугу, которую вы предлагаете.
Это также помогает посетителям найти любые статьи на вашем сайте, которые они могут искать. Посетители, которые ищут вашу контактную информацию, найдут ее в этой части вашего сайта
Кроме того, вот несколько полезных советов, которые вы можете применить при создании нижнего колонтитула:
- Попробуйте создать отличную визуальную иерархию,
- Будьте внимательны к белым пространствам, а
- Отделите нижний колонтитул от основного содержимого.
Лучшие практики дизайна веб-нижних колонтитулов
Теперь вы хорошо понимаете, почему дизайн нижнего колонтитула для веб-сайта важен. Следующим шагом будет поиск лучших функций, которые нужно включить в нижний колонтитул, чтобы сделать его эффективным. В ваш дизайн можно добавить следующие идеи:
1. Tapbots

Tapbots — одни из лучших примеров дизайна нижних колонтитулов веб-сайтов. Технически они созданы для использования на устройствах iOS, таких как iPhone.
Итак, как они работают, чтобы сделать нижний колонтитул адреса привлекательным? Их основная функция — создать очень привлекательный финальный вид.В этом примере дизайна для представления конкретной информации в нижнем колонтитуле используется определенный набор значков.
2. Проект существительного

Все большие колонтитулы веб-сайтов имеют встроенный призыв к действию. Многие веб-сайты обычно добавляют большие кнопки с призывом к действию, которые очень эффективно обеспечивают взаимодействие с посетителями.
При этом, большое количество веб-сайтов подняли это на новый уровень, например, The Noun Project. Посетители могут не только нажимать на значки социальных сетей, но и заполнять форму подписки в нижнем колонтитуле.
Заголовок Noun Project позволяет бизнесу продвигать себя и является одним из лучших примеров нижнего колонтитула.
3. Site Inspire

Самое важное, что должен сделать новый веб-сайт или блог приоритетным, — это привлечь внимание посетителя. Это заставляет их дольше оставаться на сайте. Эту роль играют ссылки с актуальным контентом, добавленные на страницу в нижний колонтитул.
В нижнем колонтитуле Site Inspire вы найдете ссылки на все недавно созданные вдохновляющие веб-сайты.Что делает этот пример хорошим, так это впечатляющее внимание к простоте при сохранении функциональной эффективности.
4. Джарад Джонсон

Раньше мы думали, что добавление большого количества информации в нижний колонтитул — это общее правило, и его следует учитывать практически в любом бизнесе. Они говорят, что если вы являетесь внештатным дизайнером или у вашей компании есть физический адрес, добавляя многочисленные ссылки, ваш контакт и информация «о нас» должны иметь приоритет.
На странице Still Jarad Johnson содержание сведено к минимуму.Нижний колонтитул состоит только из пяти значков и медиа-ссылок, которые позволят посетителю получить электронное письмо и связаться с владельцем страницы. Это очень крутой и изящный подход к дизайну нижнего колонтитула для веб-сайтов.
5. Министерство типа

Нижний колонтитул министерства шрифтов — еще один пример, который предоставляет информацию об авторе, чтобы помочь посетителям понять его, что делает его очень отзывчивым нижним колонтитулом.
Вы также можете использовать нижний колонтитул своего веб-сайта для продвижения своей работы фрилансером — или любой другой работы, которую вы выполняете — для посетителей.
6. Bei Blog

Нижний колонтитул блога Bei не содержит никакой контактной информации. В нем также нет призыва к действию; однако он использует другой метод создания нижнего колонтитула веб-сайта, который принес ему большой успех. Когда вы заглянете в блог их веб-сайта, вы заметите аккуратный фон из мультяшных иллюстраций.
7. Монокль

Отличный способ использовать нижний колонтитул — сделать его инструментом для очистки основной навигации вашего веб-сайта.Это просто означает, что у вас будет вторичная навигация для информации на вашем веб-сайте.
Как это делается? В случае Monocle все ссылки HTML размещаются внутри нижнего колонтитула. Такой дизайн улучшает навигацию для посетителей.
Большие веб-сайты с большим количеством контента могут последовать примеру Monocle, чтобы улучшить взаимодействие между посетителями и их веб-сайтами.
8. Мама и попкорн

Этот сайт посвящен изысканному попкорну.Его нижний колонтитул разработан таким образом, что любой посетитель легко найдет именно то, что ему нужно. Он также включает в себя интересный ретро-дизайн, который делает его визуально привлекательным. Дополнительно на сайте есть форма подписки. Это позволит посетителю узнать о выпусках новых вкусов.
9. Консольные рыбы и суда

В этом примере нижний колонтитул веб-сайта включает географическое положение ресторана. Он также показывает другую важную информацию, такую как часы работы и как найти ресторан.
10. То же

Ditto специализируется на продаже очков. Преимущество этого сайта в том, что покупатели могут легко ориентироваться в процессе выбора товаров для покупки. Также в конце страницы они включили форму, которая может позволить любому посетителю стать партнером.
Наконец
Еще много примеров отличных нижних колонтитулов веб-сайтов можно найти там. Тот, который мы здесь продемонстрировали, предлагает некоторые из лучших идей, эффективно воплощенных в жизнь.Помимо использования нижних колонтитулов других веб-сайтов для вдохновения, также важно понимать качества хорошего нижнего колонтитула.
Кроме того, все нижние колонтитулы веб-сайтов должны иметь уведомление об авторских правах. Хороший пример нижнего колонтитула веб-сайта об авторских правах можно найти на сайте adventure.com. Другие важные функции включают в себя хорошую графику, особенно с использованием CSS, обеспечение читабельности вашего контента за счет учета контраста и соблюдения основной траектории дизайна.
Нижний колонтитул вашего веб-сайта также должен содержать ваш логотип, который будет визуальным представлением вашей компании.Кроме того, очень важно максимально эффективно использовать имеющееся у вас пространство. Также очень важно помнить, что простота лучше всего подходит для любого нижнего колонтитула, что обычно бывает с дизайном нижнего колонтитула информационного бюллетеня.
Мы изучили основы дизайна нижнего колонтитула веб-сайта и знаем, что вы понимаете, что нужно для того, чтобы сделать его столь же эффективным, как некоторые из тех, что мы определили. Вы можете связаться с нашей компанией по любым вопросам, связанным с дизайном футера, чтобы начать работу уже сегодня!
.