100% правильный перенос сайта на WordPress на другой домен и хостинг – Сергей Арсентьев
Нашел абсолютно проверенный и 100%-рабочий способ переезда сайтов под Вордпресс на другой домен или хостинг. Все можно сделать быстро, а главное — правильно!
Обычно я переношу сайты WordPress CMS на другой хостинг довольно часто — по 20 раз в месяц (такая работа!). И мне всегда казалось, что я все делаю правильно: ну перенес файлы, перенес базу данных, поменял имя сайта в файлах и базе – и вуаля!
Но не так все просто. Как-то после очередного переезда у меня напрочь перестали работать виджеты — сайт отображался криво.
Я погуглил и нашёл причину – недостаточно просто перенести сайт, нужно еще и правильно поменять его имя с учетом синтаксиса современных баз данных. И я решил поделиться своим способом переноса Вордпресса на новый домен и хостинг и со своими читателями.
Плагины после переноса WordPress не заработали
Раньше я действовал так: ставил плагин Xcloner, копировал с его помощью сайт в виде архива (там внутри была и база), затем переносил и устанавливал на новый хостинг или домен.
Но даже с помощью этого, казалось бы проверенного способа, несколько моих последних сайтов некорректно перенеслись, когда я их устанавливал клиентам на хостинг.
В чем же дело?
Я подумал сразу, что видимо дело в плагине Xcloner.
Перепробовал еще штук 5 разных плагинов, вроде бесплатного Duplicator и платного BackUp Buddy, и еще уже не помню всяких разных до кучи.
Везде была одна и та же проблема — сайт после переноса выглядел криво. Как бы не все элементы отображались, в первую очередь, виджеты.
Я плюнул на плагины и подумал: перенесу по старинке руками.
Переношу WordPress вручную
Как я уже писал в других статьях, современный сайт состоит обычно из двух «частей»: программные файлы и база данных со статьями, настройками и прочей информацией.
Поэтому в процессе переноса WordPress на другой домен и хостинг в ручном режиме обычно состоит из этих же двух этапов:
- Переносим файлы
- Переносим базу данных
Вручную это делается так.
Перенос файлов
Понятно, что перенести файлы можно несколькими способами. Раньше я это делал через FTP-протокол (читаем как работать по FTP тут). В этом случае я сначала копировал файлы на свой компьютер, затем открываю доступ ко второму хостингу — и туда уже переношу программные файлы WordPress.
По 3G-соединению это делать вообще не резон, даже с учетом того, что я как следует увеличил скорость подключения (читаем как я это сделал на мобильном интернете).
Поэтому я нашел более изящный способ.
Большинство моих клиентов использует панель хостинга — ISP Manager, там есть функции переноса целого архива прямо с одного хостинга на другой — минуя мой компьютер.
Так что теперь я делаю так: создаю архив всего сайта WordPress на своем хостинге и мгновенно переношу его на второй хостинг через ту же панель ISP.
Это занимает пару секунд и совсем не жрёт трафик.
Такой способ поддерживает еще несколько панелей управления хостингом (вот тут есть более подробная информация о том, какой хостинг я рекомендую).
Дальше остается только распаковать архив в директорию нового домена. Если не знаете, как создать домен и папку для него — то есть вы совсем еще зеленый в этой области — просто попросите хостера сделать это, я еще не встречал ни одного нормального хостера, кто бы отказал в этой просьбе своему клиенту.
Если нет возможности использовать ISP панель, то переносите по старинке через FTP.
Ну вот вы и перенесли файлы.
Нужно теперь поменять в файле конфигурации wp-config.php устаревшую информацию и указать новый домен, куда был перенесен wordpress-сайт.
Там все примитивно, разберетесь. Сохраняете после изменений wp-config.php и идем дальше.
Перенос базы данных
Если вы хотите быть уверенными на 200%, что все ваши статьи, записи и настройки скопируются полностью и правильно, то копируйте базу вручную прямо с сервера вашего хостера.
Для этого заходите в панель управления хостингом, выбирайте службу PhpMyAdmin (этот программа для управления базами данных), вводите логин и пароль от базы (есть в том же файле wp-config.php) и когда попадете внутрь – просто экспортируйте нужную базу, у вас получится один файл в формате SQL.
Я вот не знаю, нужно ли подробнее описывать процесс копирования базы данных? Если вы считаете, что нужно, напишите в комментариях, тогда я возможно, сделаю отдельную подробную статью по этому вопросу.
Теперь делаем на новом хостинге то же самое – заходим в PhpMyAdmin, вводим логин и пароль от свежей только что созданной базы данных и импортируем наш SQL-архив в нее.
Всё — теперь старая база данных находится на новом хостинге.
И теперь — самое главное.
Секретный момент!
Нюанс, о котором я не знал и из-за которого после переезда на новый хостинг и домен у меня некоторые сайты под WordPress сразу не заработали.
Современные базы данных хранят в некоторых местах не только информацию о домене сайта, например, «https://moytop.com», но также индексируют эту информацию, указывая в соседних полях, из скольких символов состоит строка с именем домена, например вот так:
a:2:{s:3:"url";s:17:"https://moytop.com";s:4:"meta";s:8:"метатеги";}
s17 – означает, что в поле url – 17 символов.
И если вы просто поменяете в редакторе один домен на другой, а количество символов не поменяете, то будут ошибки в домене и те же виджеты просто не станут работать.
И что? Сидеть с калькулятором и высчитывать длину новых доменов и строк? Наверняка можно это все автоматизировать и упростить.
Да, я это делаю вместе со специальным скриптом «Safe Search and Replace on Database with Serialized». Это реально волшебная программа, которая быстро и правильно делает замену старого домена на новый в базе данных при переносе сайта. При этом скрипт делает за вас всю нудную работу – высчитывает количество символов заменяемой строки и правильно добавляет их куда нужно в новую базу данных.
Чтобы запустить скрипт, достаточно его скачать на компьютер, затем по FTP переписать всю папку в корень вашего нового сайта и ввести путь к скрипту типа такого http://test2.moytop.com/database в любом браузере.
Скачать программу можно в интернете – она бесплатна, поищите в сети или можете скачать с моего сервера прямо сейчас через плагин социальных сетей.
Скачать бесплатно
Прямо сейчас вы можете скачать нужный файл с моего сервера — это просто и бесплатно. Достаточно кликнуть на любой значок соцсети, в которой вы, разумеется, имеете аккаунт и оставить сообщение в выбранной соцсети, после чего вам откроется скрытое содержимое.
Если после клика на социальный замок не показывается содержимое (такое бывает иногда в зависимости от браузера), то есть такие варианты:
- Попробуйте другую соцсеть или зайти из другого браузера
- Оставьте страницу подождать какое-то время (в новой полной версии соцзамка есть таймер обратного отсчета, он в углу показывает оставшееся время до самооткрытия).
- Заходите в спецархив — я тут выкладываю ссылки на все файлы (https://moytop.com/about-archive-moytop)
Итак, установили и открыли скрипт? После запуска вы увидите примерно такой экран:

Программа работает именно с WordPress, поэтому логин и пароль к базе возьмет из конфигурации сама, всё что вам нужно – это вписать в первое поле имя старого домена (откуда переносится сайт), во второе поле – имя нового домена (куда переносим сайт) и нажать
Процесс пошёл! Он нагляден, тут же показывается где и какие таблицы в базе содержали значение старого домена и все ли успешно поменялось.
Домены рекомендую вводить без префикса, то есть лучше не использовать http://test2.moytop.com, пишите просто: test2.moytop.com
Ну и в конце после замены информации о домене – можете удалить скрипт с сайта, так даже рекомендуют его авторы, чтобы он не был потенциальной дырой в безопасности сайта (читайте как повысить безопасность своего сайта на WordPress за пару кликов).
И напоследок еще один суперпростой способ!
Мне его подсказал в комментариях Василий, за что ему отдельное спасибо
Для его реализации понадобится доступ в админку и плагин Velvet Blues Update URLs.
Этот плагин удобнее всего поставить еще до переноса Вордпресс-системы (как установить плагины для WordPress) и после переноса зайти в админку и выбрать в настройках нужные параметры.
Попасть в настройки:

Нужные параметры:

То есть в первом поле — старый адрес (лучше без http, просто домен).
Во втором — новый (аналогично).
Внизу я выбираю все галочки, чтобы поменять везде, где только можно.
Вот и все, дальше жмите — на кнопку UPDATES URLs и старые ссылки в базе заменятся на новые.
Этот способ переноса работает тоже хорошо, я проверил на нескольких сайтах — все четко.
И еще —
Несколько дополнительных советов по корректному переносу на другой хостинг:
- Проверьте, чтобы версия PHP была одинакова на старом и новом хостинге

- Проверьте, чтобы базы данных использовали полностью идентичную версию кодировки

- Воспользуйтесь услугой бесплатного переноса на новый хостинг от самого хостера! Вот тут я привожу хостеров, которых я уже проверил, и которые делаю бесплатный переезд сайтов к себе на хостинг.
Кстати, я не очень люблю переносить сайты вручную, поэтому сейчас приступаю к масштабному тестированию разных плагинов под WordPress именно для миграции на другой хостинг или домен. Пока все что я пробовал – не устраивали меня на 100%, в каждом был какой-то косяк.
Так что подписывайтесь на обновления, когда найду реально рабочий классный вариант — выложу на блоге.
moytop.com
Перенос WordPress — как правильно перенести сайт на вордпресс на другой хостинг и новый домен
Переносим WordPress на другой хостинг или на новый домен без ошибок и неприятных последствий. Если вы уже сталкивались с этой задачей, и после не работают ссылки, или вместо страницы открывается белый экран, вы явно сделали что-то не так. Ниже будет подробная инструкция, как сделать всё правильно и избежать грубых ошибок.
Кстати, инструкция по настройке https на WordPress
Для работы нам понадобится Far Manager
Создаём резервную копию файлов сайта
Для создания бекапа (резервной копии) сайта на WordPress можно пойти несколькими путями
- Воспользоваться плагином, например, UpdraftPlus WordPress Backup Plugin или Duplicator
- Сделать это вручную
Про первый вариант ничего не скажу, не пользуюсь им, но если нужно сделать обзор, напишите в комментариях.
Ещё хочу добавить про плагины — они могут не до конца запаковать все файлы. Я, например, сталкивался с тем, что UpdraftPlus WordPress Backup Plugin не до конца сбекапил базу данных, пропустив кастомную таблицу (у неё префикс отличался от остальных). Поэтому, при переносе базы данных я рекомендую пользоваться старыми добрыми phpMyAdmin или Adminer.
Во втором случае, если ваш хостер предоставляет панель управления, в ней, наверняка, есть менеджер файлов. Тогда самым простым будет воспользоваться им для создания бекапа файлов сайта. Думаю, тут вы тоже сможете разобраться самостоятельно. Или, в крайнем случае, обратитесь за помощью в службу поддержки.
Кстати, вот тут моя личная рекомендация. Если заведёте хостинг в Beget, служба поддержки перенесёт и настроит ваш сайт бесплатно, а также даст 30 бесплатных тестовых дней хостинга
Если панели нет, либо вы имеете желание и возможность работать через консоль, переходим далее.
Как создать архив с файлами сайта
Во втором случае, допустим, ваш сайт располагается в директории /var/www/sheensay.ru
Авторизуетесь в вашем хостинге с помощью Far Manager или иного другого файлового или консольного менеджера (например, putty) по ssh, переходите в раздел /var/www/ вводите команду
tar czvf backup.tar.gz sheensay.ru
где sheensay.ru — это директория, в которой содержится ваш сайт.
В результате, увидите файл backup.tag.gz. Его надо скачать, в нём содержится архив файлов вашего сайта
Создаём бекап файлов WordPress
Также, хорошие хостеры позволяют создавать архивы с бекапами сайтов прямо из панели управления, вы можете уточнить про эту возможность в службе технической поддержки.
На худой конец, просто скопируйте файлы сайта к себе через ftp или ssh, однако, этот вариант крайне неудобен и нежелател
sheensay.ru
Особенности переноса HTML сайта на WordPress
Не думаем, что подлежит оспариванию факт огромной популярности ВордПресс – веб-ресурсов, работающих на этой платформе громадное число и в буржунете, и в рунете. Проекты, которые были созданы на менее популярных движках или HTML постепенно переносятся на этот движок. С другими CMS все более просто – они используют шаблоны, которые можно конвертировать для требуемой системы – перенести же HTML сайт на WordPress немного сложнее.
Подготовительная работа
Обязательное требование для специалистов всех уровней – создать резервную копию. Это поможет сохранить работоспособную версию при ошибочных действиях, сравнивать детали во время корректировки файлов. Отмечается весь имеющийся функционал, формы, дополнительные модули – это необходимо для дальнейшей установки в административной консоли. Плагины подбираются на начальном этапе.
Предварительные работы:

- необходимо провести изучение всех элементов сайта, оценить имеющуюся навигацию для дальнейшего дублирования на новой платформе;
- проверить контент, сделать аудит и выявить некачественные материалы;
- выявить все недочеты, которые тормозили работу текущего ресурса или негативно влияли на его продвижение;
- познакомиться с системой WordPress, если нет опыта работы с ней.
Установка WordPress
Все операции рекомендуется проводить на локальном сервере: это обеспечит беспрерывную работу площадки на хостинге, пока проходит конвертация всех элементов. Можно использовать популярную программу Open Server, которая имеет все необходимые инструменты для создания веб-ресурса, базы данных, работы с консолью и конверторами. Такая схема позволит безопасно перенести HTML сайт на WordPress.
На официальной страницу скачиваем движок, распаковываем и загружаем в «/domains/newsite», размещенную в директории программы Open Server. В контекстном меню, заходим в PhpMyAdmin для создания базы данных и пользователя. Вводиться логин – root, пароль отсутствует. Вход в интерфейс выполнен, необходимо перейти во вкладку «Пользователи» и добавить нового. Заполняются все необходимые поля, параметры входа и привилегии (устанавливаются все галочки).
После этого, информация базы данных переносится в соответствующие строки кода файла «wp-config-sample.php» корневой папки движка. Информация внесена, файл сохраняется и переименовывается в «wp-config.php». Далее осуществляется установка CMS: в браузере вводиться название локального домена – «newsite». Загрузиться скрипт установки платформы – все данные заполняются и подтверждаются. Все готово, для входа в консоль следует перейти по ссылке: «newsite/wp-login.php».
Тема и плагины
Текущий этап подразумевает установку и настройку всех необходимых плагинов, чтобы комфортно перенести HTML сайт на WordPress. Основные категории требуемых модулей:

- имеющиеся формы могут некорректно перекочевать на платформу, лучше создать новые при помощи плагина Contact Form 7 или Gravity Forms;
- при использовании всех необходимых SEO-данных в старой версии ресурса, их необходимо перенести, используя Yoast SEO или All in One SEO Pack. Во время переноса контента заполняются мета-теги и параметры оптимизации;
- если предыдущий ресурс использовал несколько языковых версий, следует воспользоваться специализированными плагинами, к примеру, WPML;
- поскольку CMS больше загружают сервер, нежели HTML – обязательно устанавливаются плагины кеширования и оптимизации медиафайлов WP Total Cache и Image Optimizer.
Касаемо темы – поиск следует начать с момента возникновения идеи переноса. Нужно подобрать максимально близкий по структуре, внешнему виду и необходимым функциям шаблон. Это облегчит дальнейшую конвертацию.
Перенос контента
Существует несколько методов, позволяющих импортировать материалы сайта. Самый простой, который в большей части подходит для небольших проектов – перенос контента вручную, скопировав HTML код статьи в редактор WordPress, добавляя SEO-данные в виджете соответствующего плагина. Такой способ может создать некоторые ошибки с отображением. Для исправления этого, рекомендуется применять пользовательские стили, вписав их в шаблон.
Как перенести HTML сайт на WordPress при большом количестве материала? Можно воспользоваться плагином HTML Import 2 или Import HTML Pages. В их возможности входит импорт контента с элементами форматирования. Адаптация оформления на низком уровне. Поэтому все правки осуществляются вручную.
Стоит отметить, что автоматический перенос материалов не совершенен, он позволяет сократить рутинную работу, но требует доработок по отображению данных. Третий вариант – предоставить работу специалисту, который имеет соответствующие средства и навыки по конвертации сайта на CMS.
Конвертация дизайна
Имеется несколько вариантов действий в такой ситуации. Наиболее простой заключается в создании нового шаблона, а не использование оформления с HTML версии. Этот способ подходит для проектов, в которых нужно кардинально менять внешний вид всех элементов и это не отразиться на поведении пользователей. Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.
Имеется несколько вариантов действий в такой ситуации. Наиболее простой заключается в создании нового шаблона, а не использование оформления с HTML версии. Этот способ подходит для проектов, в которых нужно кардинально менять внешний вид всех элементов и это не отразиться на поведении пользователей. Чаще всего данный метод выбирается вебмастерами малопосещаемых площадок.

Если аудитория сайта достаточно большая и постоянная (привыкла к оформлению), тогда придется серьезно поработать над конвертированием дизайна с HTML-страницы в шаблон движка. Можно воспользоваться сервисом Theme Matcher, который на основе старого макета сгенерирует файл темы для ВордПресс. Обычно результаты весьма удачны, требуются лишь незначительные доработки – но задача сохранения общей концепции и внешнего вида проекта выполнена.
Еще один способ – создание новой темы и работа с исходным кодом. В этом случае проводится детализированная обработка каждого элемента темы и исходного дизайна в HTML. Для проведения качественной работы нужны специальные знания. В ином случае необходимо воспользоваться услугами профессионалов (студий дизайна, фрилансеров).
C localhost на хостинг
Перенос HTML сайта на WordPress осуществлялся через локальный сервер, соответственно готовую площадку со всеми изменениями следует перенести на хостинг, где расположена HTML версия. В качестве примера будет использоваться cPanel и PhpMyAdmin.
Для начала, экспортируем базу данных на хостинг. Поскольку используется Open Server, в браузере переходим по следующей ссылке http://127.0.0.1/openserver/phpmyadmin, открывается интерфейс работы с базами данных. Переходим во вкладку «Экспорт» и выбираем файл, с именем, которое указывалось в «wp-config.php» при создании сайта. Вводятся все необходимые параметры:
- Шаблон имени – @DATABASE@;
- Кодировка – UTF8;
- Сжатие – gzip.
После этого, с localhost копируем основную директорию, где находится новый вариант сайта и помещаем в архив. В панели хостинга необходимо создать базу данных. Указываются только надежные имя пользователя и пароль, отмечаются галочкой необходимые права и привилегии.
Используя PhpMyAdmin на хостинге, импортируется база данных, сохраненная с локального сервера. Пункт «Do not use AUTO_INCREMENT for zero values» должен быть отмечен. После этого проводится разархивация новых файлов в основную директорию сервера, чтобы площадка открывалась после ввода доменного имени в адресной строке.
Важно: непосредственно перед копированием новых файлов, следует удалить старые данные HTML-сайта.
Следующий этап: редактирование файла «wp-config.php». В него записываются новые данные пользователя и базы данных. Для констант WP_SITEURL и WP_HOME прописывается доменное имя.
Проверка сайта

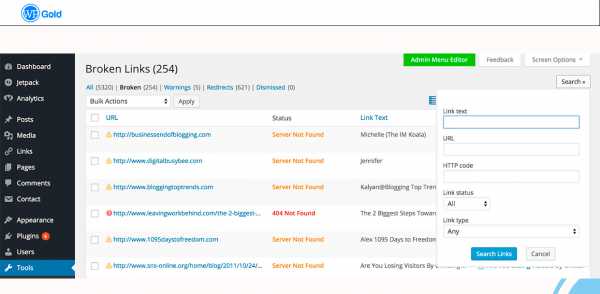
Перенос HTML сайт на WordPress закончен и необходимо протестировать все элементы. Прежде всего проверяются элементы оформления, ошибки отображения контента, работоспособность кнопок и модулей. Необходимо убедиться в работоспособности всех ссылок, временные убрать. Плагин Broken Link Checker поможет справиться с проверкой на крупных сайтах, насчитывающих сотни статей.
Заключение
Прежде чем заняться переносом, следует взвесить все за и против. Рекомендуется заранее подобрать необходимые темы, плагины и сервисы, а не уже по факту работы. При отсутствии возможности самостоятельной работы над проектом, следует обратиться в специализированные агентства или к фрилансерам. В любом случае, перед началом работ сделайте резервную копию исходных файлов площадки.
wpcustom.ru
перенос сайта с WordPress.com | WordPress.org
а какое ПО для ПК есть у WP.com?
инструкций по переносу сайтов великое множество.
даже на этом форуме пару десятков раз обсуждали……
самое популярное решение https://ru.wordpress.org/plugins/duplicator/
есть еще такое https://ru.wordpress.org/plugins/duplicator-clone/
У WP.com нет ПО, там все делается он-лайн. Потому и спрашиваю, нужно ли мне для переноса сайта, сделанного на он-лайн платформе, установить сначала WordPress на свой компьютер с этого сайта WordPress.org?
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
установить сначала WordPress на свой компьютер
Нет. ВордПресс (ВП) — это серверное ПО, набор php-скриптов.
Нужно установить ВП на свой хостинг и импортировать контент из xml-файлов (правда, непонятно почему их 2.).
После, поискать старые ссылки в контенте и изменить их. (искать можно плагином https://ru.wordpress.org/plugins/search-regex/ , но как менять — зависит от того что у Вас найдётся)
Спасибо, становится немного яснее ))
Теперь вопрос, как установить ВП на свой хостинг, где взять этот набор php-скриптов?
Почему 2 xml-файла: Возможно из-за объема сайта. Во всяком случае в zip-архиве их было два.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Теперь вопрос, как установить ВП на свой хостинг, где взять этот набор php-скриптов?
Если Вы задаёте такие вопросы, может не стоит и с wp.com съезжать?
см https://ru.support.wordpress.com/com-vs-org/
А взять тут https://ru.wordpress.org/ и залить содержимое каталога wordpress в каталог домена.
Создать на хостинге базу данных.
После чего зайти на домен и пройти несколько шагов для установки ВП.
Да, я не программист, а дизайнер. И сайт этот сделала брату, архитектору, который работает на российский рынок и хотел бы, что бы сайт был на российском сервере, чтобы не было проблем с его поиском и загрузкой у российских пользователей.
Потому и приходится вникать в технические тонкости.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
чтобы не было проблем с его поиском и загрузкой у российских пользователей.
С ВП.ком нет никаких проблем для российских пользователей.
А поскольку у Вас нет специалиста для обслуживания своего сайта, то лучше остаться на вп.ком. Или же придётся учиться (и начинать не с ВП, а с html/css и сетевых технологий) или нанимать специалистов.
Проблемы все же были. У меня сайт прекрасно работал (я живу в Германии) а у брата в Москве то загружался, то нет.
И именно специалисты и уверили моего брата, что проблема в сервере, на котором расположен сайт.
В html и css я немного понимаю, сетевые технологие — в общих чертах. И пошаговые инструкции выполнить могу. Потому и обращаюсь в тех.поддержку.
Однако спасибо, попробую сделать, то что вы написали выше.
Модератор Yui(@fierevere)
ゆい にゃん子
а у брата в Москве то загружался, то нет
иногда бывают случаи что «доблестный» Роскомнадзор блокирует чей-нибудь сайт со спайсами или призывами выйти из квартиры не через дверь… Тогда достается всем, а сайтов на wordpress.com очень много, IP адресов где-то штук 2-8 (в разное время)
lb.wordpress.com has address 192.0.78.13
lb.wordpress.com has address 192.0.78.12
также как и с cloudflare. Хотя они конечно тоже не совсем уж… и понимают что блокируют очень много, поэтому последнее время вроде не блокируют.
Да, я не программист,
А и не надо быть программистом, достаточно быть начинающим веб-админом. Это абсолютно разные специальности, если что.
С ВП.ком нет никаких проблем для российских пользователей.
Не скажите, не скажите. Было дело, Роскомнадзор блокировал IPшники wordpress.com. Но с другой стороны, никто не гарантирует, что IP хостинга не попадет в список. А покупать VPS с отдельным IP для простенького сайта — барство, я считаю. И тоже, кстати, нет гарантии, что не попадет под раздачу.
Спасибо за реакцию. Кстати, планирую пройти курс веб-админа. Может посоветуете толковый он-лайн курс? А то встречаю больше предложения по освоению приложений типа Dreamveawer или CMS-систем. А это можно и самому выучить.
Было дело, Роскомнадзор блокировал IPшники wordpress.com.
Они вроде с 2013 года договорились о сотрудничестве 🙂
У меня перебои были в марте этого года. Роскомнадзор тому причиной или нет не знаю. Но брату пришлось поменять IP на заграничный, чтобы иметь доступ к сайту.
А то встречаю больше предложения по освоению приложений типа Dreamveawer или CMS-систем.
WP это и есть CMS-система )
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Было дело,
Было. Не надолго (у некоторых хостеров ДДОС или замена посыпавшегося HDD может длиться дольше). Но уже давно нет.
ЗЫ. РКН и самим себя блокировали, что ж.. от всех иди блокировщиков в верхах не защититься (вот интертелеком даже новый код я.метрики блокирует из-за чего 90% сайтов в вечной загрузке) 🙂
ru.wordpress.org
Как перенести сайт WordPress на хостинг
Здравствуйте, друзья! Вот и пришло время поговорить с Вами о том, как перенести сайт WordPress на хостинг с локального сервера или с хостинга на хостинг.
Переносить сайт на хостинг в первый раз всегда волнительно. У многих возникают мысли «лишь бы не накосячить» и «как все это перенести?!». Но поверьте, ничего сложного в переносе сайта на хостинг нету! Соберитесь с мыслями, и следуя пошаговой инструкции из этого урока приступите к переносу сайта. У Вас все обязательно получится, а если будут возникать вопросы — задавайте их в комментариях, и я постараюсь Вам помочь!
И так, приступим!
Перенос сайта WordPress на хостинг
Я постараюсь как можно более подробно объяснить что за чем делать, и дабы не делать урок очень длинным, буду ссылаться в некоторых случаях на прошлые уроки. Также замечу, что для примера я буду использовать хостинг которым я пользуюсь, и на котором находится данный сайт.
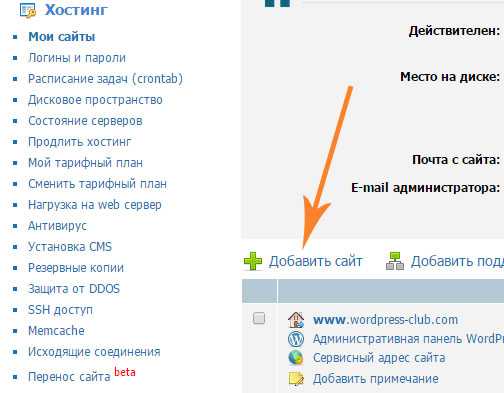
1. Заходим в панель администратора хостинга, на который будем переносить сайт. Домен для сайта на этот момент уже должен быть зарегистрирован, а сайт добавлен в панель хостинга. Если Вы еще не добавили сайт в панели, перейдите в Мои сайты -> Добавить сайт.

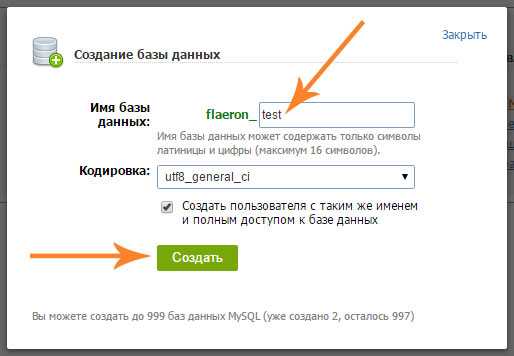
2. Далее нужно создать новую базу данных для сайта. Для этого в панели хостинга переходим в Базы данных -> Создать базу данных.

Указываем имя новой базе данных и нажимаем кнопку «Создать»
После создания Вы увидите логин, хост и пароль к базе данных. Эти данные пригодятся Вам далее, при изменении файла wp-config.php.
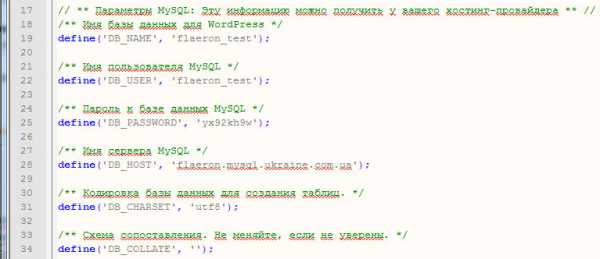
3. Теперь нужно изменить файл конфигурации wp-config.php. Напомню, что данный файл находится в корневой папке сайта (на локальном сервере).
Откройте файл wp-config.php и измените данные о базе данных на те, которые Вы получили в предыдущем шаге. Вам нужно указать новое имя базы данных, имя пользователя, пароль и имя сервера (хост).
Вот так будет выглядеть файл конфигурации wp-config.php после заполнения:

Данные для заполнения мы получили после создания базы данных на хостинге
4. Далее делаем копию базы данных сайта находящегося на локальном сервере (http://localhost/Tools/phpMyAdmin/). Подробнее о том как сделать резервную копию базы данных мы говорили в одном из прошлых уроков.
5. Созданную в предыдущем шаге копию базы нужно загрузить (импортировать) на хостинг. Для этого заходим в панель управления хостингом и находим настройки базы данных. В них запускаем phpMyAdmin и импортируем базу данных сайта. Аналогичную процедуру делают при восстановлении сайта из резервной копии базы данных.
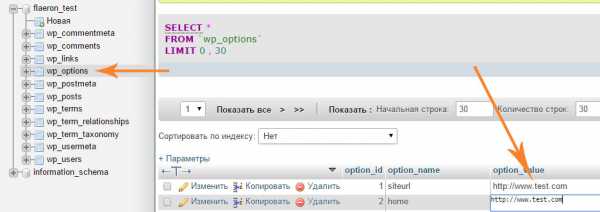
6. После импорта необходимо сделать небольшие изменения в базе данных. Откройте таблицу wp_options и измените строчки siteurl и home. После импорта базы там будут ссылки с адресом сайта расположенном на Денвере, а нам нужно указать адрес нашего сайта на хостинге. К примеру, если на локальном сервере адрес сайта был http://www.site.com, а Вы создаете на хостинге сайт http://www.test.com — укажите в строчках http://www.test.com (без слеша в конце url).

Изменяем строчки siteurl и home на адрес вашего сайта
7. Одним из последних этапов переноса будет загрузка файлов сайта на сервер хостинга. Загрузить файлы можно с помощью файл-менеджера на хостинге или с помощью FTP-соединения. Вам нужно загрузить все файлы сайта WordPress, включая измененный ранее файл конфигурации wp-config.php.
После загрузки файлов на сервер можно считать что перенос сайта на хостинг почти завершен!
Важно! Обязательно!
8. После переноса базы данных и файлов на хостинг нужно обновить ссылки на сайте. Без этого все URL-ы останутся старыми (с локального сервера)! О том, как это сделать быстро и правильно я объясню в следующем уроке. Выношу этот урок специально отдельно, чтобы тем людям, которые переносили сайт не по этой инструкции было легче найти нужную информацию.
Читайте далее:
Друзья, если у вас будут возникать вопросы — пишите в комментариях.
Здравствуйте, друзья! Вот и пришло время поговорить с Вами о том, как перенести сайт WordPress на хостинг с локального сервера или с хостинга на хостинг. Переносить сайт на хостинг в первый раз всегда волнительно. У многих возникают мысли «лишь бы не накосячить» и «как все это перенести?!». Но поверьте, ничего сложного в переносе сайта на хостинг нету! Соберитесь с мыслями, и следуя пошаговой инструкции из этого урока приступите к переносу сайта. У Вас все обязательно получится, а если будут возникать вопросы — задавайте их в комментариях, и я постараюсь Вам помочь! И так, приступим! Перенос сайта WordPress на хостинг Я постараюсь как можно…
Оценка урока
Рейтинг: 3.99 ( 21 голосов ) 100wp-lessons.com
Быстрый перенос сайта WordPress | Impuls-Web.ru
Приветствую вас, дорогой друг!
В этой статье я покажу вам более простой способ переноса вашего сайта на WordPress на другой хостинг или домен, а так же создание его резервной копии.
Для переноса сайта мы воспользуемся плагином Duplicator.
Этот плагин достаточно удобен в использовании. Однако, он поддерживается далеко не всеми хостингами из-за своих высоких требований. Так же с его помощью бывает достаточно проблематично переносить какие-то крупные сайты, интернет-магазины, либо информационные порталы на которых уже достаточно много материалов и данный сайт имеет большую базу данных, и занимает много дискового пространства.
Навигация по статье:
Особенности плагина Duplicator
Duplicator удобно использовать для переноса каких-то небольших сайтов-визиток или блогов, или же для переноса Lending Page. Для более крупных сайтов данный плагин, скорее всего не подойдет и вам нужно будет использовать стандартный способ переноса.
Если на вашем сайте плагин не работает или запускается, но в процессе возникают какие-то ошибки, то вам нужно будет воспользоваться стандартным алгоритмом переноса, который описан в одной из моих прошлых статей: Перенос сайта на WordPress на другой хостинг. В этой статье я пошагово описываю, как это можно сделать без использования плагинов.
Итак, давайте установим плагин. Копируем его название, переходим в административную часть сайта и в разделе «Плагины» = > «Добавить новый» вставляем название в строку поиска. Находим плагин, устанавливаем и активируем его.
Подготовка к переносу сайта
После активации плагина в боковом меню страницы WordPress появится раздел «Duplicator».
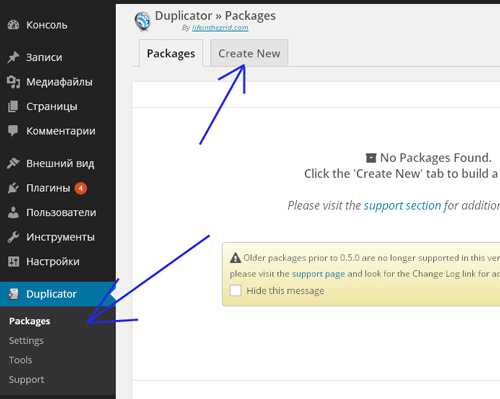
Нажав на этот пункт мы попадаем на его страницу настроек. Здесь у нас есть две вкладки: «All Packages» и «Create New».
На вкладке «All Packages» отображаются все архивы с созданными резервными копиями, которые вы можете скачать, а потом перенести на другой хостинг. Так как плагин был установлен только что, то этих архивов здесь еще нет. Поэтому мы нажимаем на кнопку «Create New».
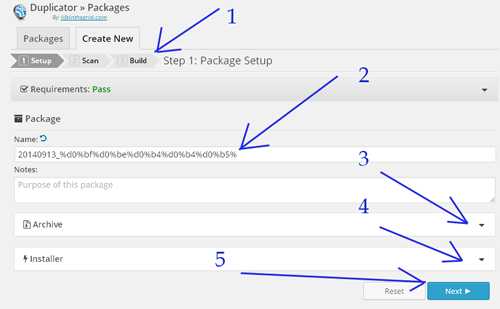
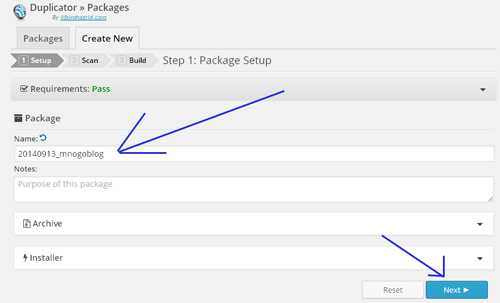
Здесь мы можем изменить имя нашего пакета, но я обычно оставляю его по умолчанию. Теперь нажимаем на кнопку «Next».
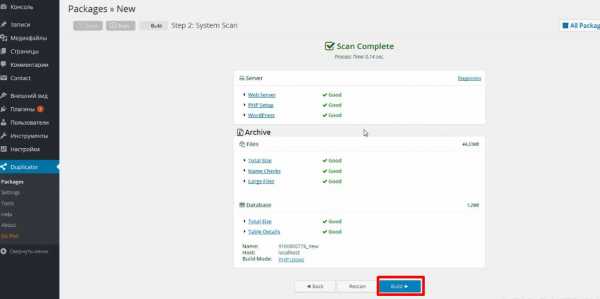
Далее, происходит сканирование вашего хостинга, и если какие-то параметры хостинга не устраивают плагин, то на странице результатов проверки вы увидите уведомления об ошибках.
То есть если на данном шаге у вас возникает много ошибок, которые на данном этапе вы не можете исправить, то вам придется отказаться от использования данного плагина и осуществляться перенос сайта по стандартному алгоритму. Если же проверка прошла успешно, и никаких ошибок нет, то нажимаем на кнопку «Build».

Далее, у нас происходит процесс создания пакета. Наш пакет будет состоять из двух файлов:
- Первый файл – это архив, в котором находятся все файлы вашего сайта а так же его база данных.
- Второй файл – это файл установщика, при помощи которого будет происходить распаковка архива, редактирование файлов и базы данных вашего сайта при переносе его на другой хостинг или домен.
Перенос сайта на другой хостинг или домен
После того как файлы скачались можно начинать процесс переноса.
Если вы переносите сайт на другой хостинг, то на этом этапе вам нужно будет зайти на сайт регистратора, у которого вы покупали ваш домен и поменять там DNS-адреса текущего хостинга на DNS-адреса вашего нового хостинга.
Процесс обновления DNS-адресов может занять от нескольких часов до трех суток. И после того, как это произойдет, у вас, на новом хостинге, должна будет появиться папка с названием домена, и в эту папку мы будем осуществлять загрузку нашего архива и файла-установщика.
Если домен прикрепился к новому хостингу, а папка с названием домена так и не появилась, то, возможно, вам придётся создать её вручную. Но лучше всего обратиться в техподдежку хостинга.
Если же вы переносите ваш сайт WordPress на другой домен, то перенос старого домена вам делать не нужно, вы просто загружаете файл установщика и файл архива в папку с новым доменом. Делается это при помощи FTP-клиента либо через веб-интерфейс на вашем хостинге. Я это обычно делаю при помощи FTP-клиента FileZilla.
Открываем ту папку на компьютере, в которую сохранялся файл-установщик и открываем на хостинге папку с новым доменом и загружаем туда скачанные файлы.
После того как файлы загружены, нужно ввести в адресной строке браузера название нашего нового домена, поставить слэш и приписать название установочного файла.
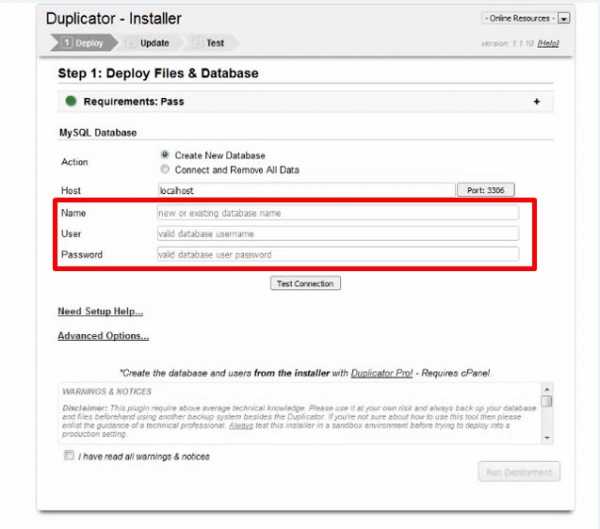
После нажатия на «Enter» должна открыться страница установщика.

Здесь нам нужно ввести название базы данных, с который будет работать наш сайт, имя пользователя БД и его пароль. Для того чтобы это сделать, нужно, прежде всего, создать новую базу данных у себя на хостинге.
На разных хостингах это делается по разному. Поэтому, я сейчас не буду подробно останавливаться на этом моменте.
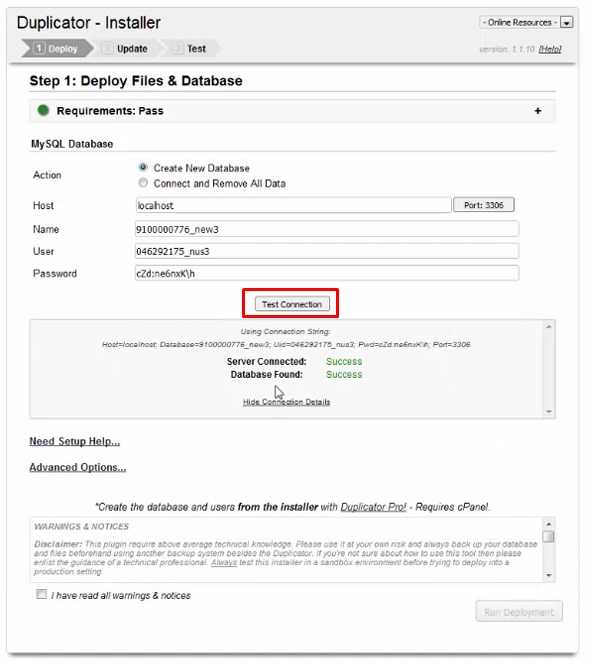
После заполнения полей нажимаем на кнопку «Test connection» чтобы убедится, что все данные для доступа к нашей базе введены правильно.

Итак, мы видим сообщение о том, что подключение к серверу БД выполнено успешно.
- Если у вас возникнут проблемы с параметром «Server Connect» вам нужно будет уточнить у техподдержке хостинга параметр host для подключения к БД.
- Если возникнет ошибка «Database Found», то вероятно, что вы ошиблись при вводе названия БД, имени пользователя и его пароля.
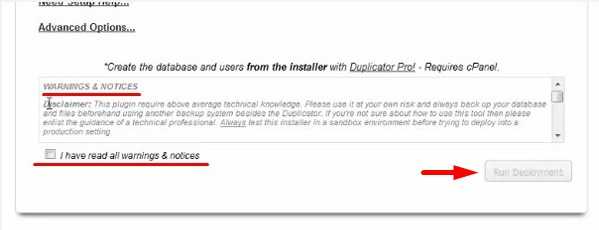
Далее нам нужно будет поставить галочку в самом низу страницы что мы ознакомились с особенностями использования данного плагина и предупреждениями.

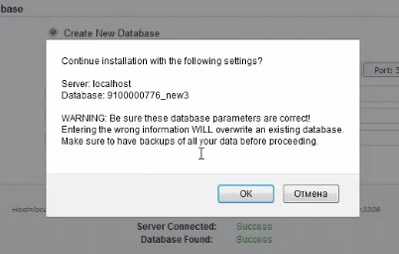
Теперь нажимаем на кнопку «Run deployment». Нам выводится предупреждение о том, что все данные в БД будут перезаписаны и мы должны с этим согласиться.

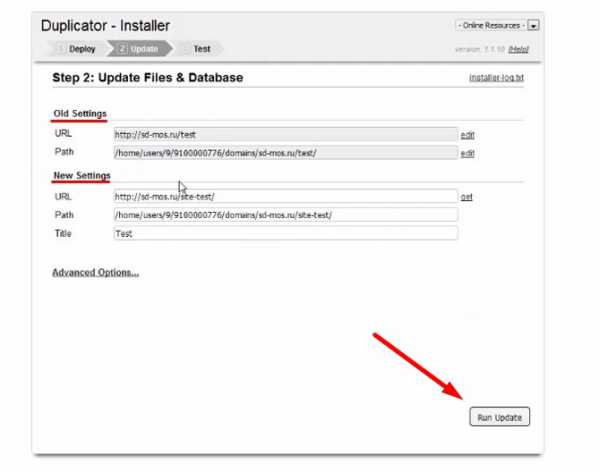
На следующем шаге нам нужно проверить настройки адреса старого и нового сайта, а также пути к папкам с фалами сайта на старом и на новом хостинге.

Вообще, данный плагин подтягивает сюда все эти настройки автоматически, но, на всякий случай, стоит перепроверить.
Если вдруг возникнут какие-то ошибки, то вы можете здесь исправить. Для этого нужно будет нажать на ссылку “edit” рядом с полем вывода адреса.
Если всё сходится, а обычно так и происходит, то можно нажимать на кнопку «Run update».
Если вы переносите ваш сайт на другой домен, то все URL-адреса в вашей базе данных и в файлах шаблона будут заменены автоматически при помощи данного плагина.
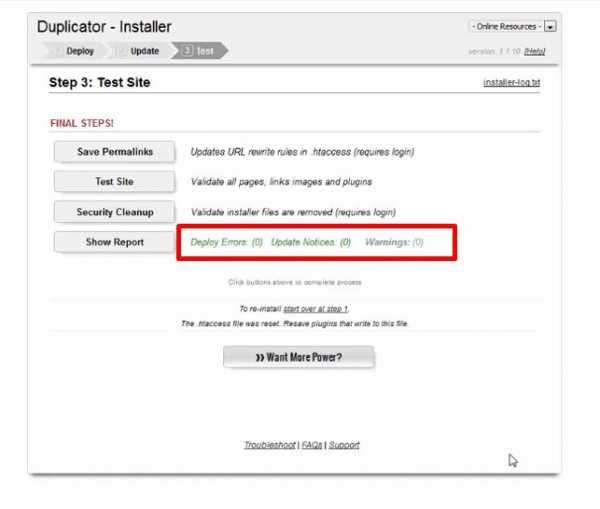
Далее, обращаем внимание на это сообщение:
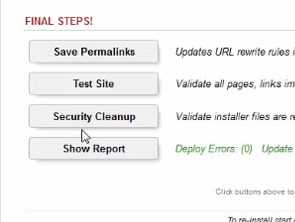
 Здесь отображается количество ошибок и предупреждений, произошедших в процессе обновления БД и файлов шаблонов. Если все прошло успешно, то у вас здесь должны стоять нули.
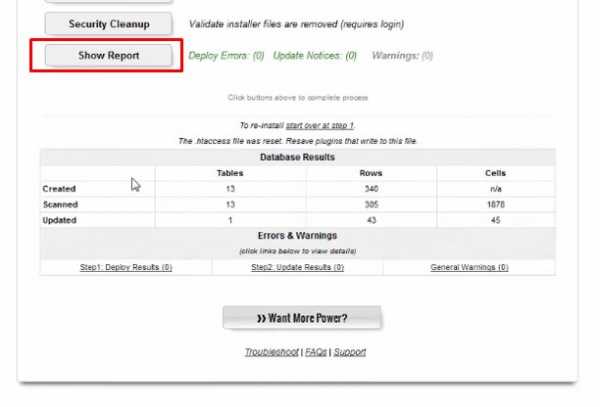
Здесь отображается количество ошибок и предупреждений, произошедших в процессе обновления БД и файлов шаблонов. Если все прошло успешно, то у вас здесь должны стоять нули.На этом шаге мы также можем просмотреть отчет о переносе.

Здесь отображается количество созданных и загруженных таблиц, а также количество ошибок и предупреждений.

При помощи кнопки «Security Cleanup» можно осуществить удаление установочного файла, при помощи которого мы делали перенос.
Кнопка «Test Site» позволяет перейти на страницу сайта и убедится в его работоспособности.
При помощи кнопки «Save Permalinks» мы можем обновить URL-адреса в файле .htaccess, при необходимости.
Предлагаю сразу удалить установочный файл, нажав на кнопку «Security Cleanup».
При этом должно высветиться сообщение о том, что мы будем перенаправлены на страницу сайта.
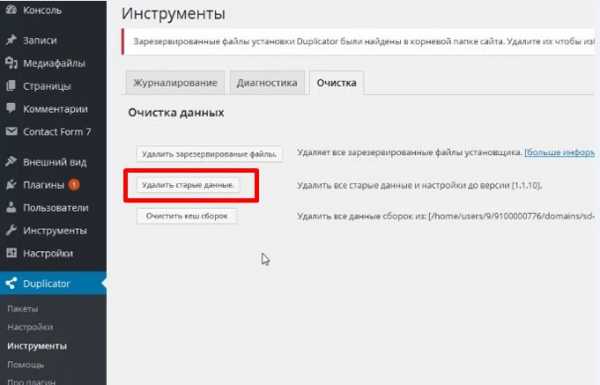
После ввода логина и пароля вы попадёте сразу на страницу настроек плагина Duplicator. И здесь нужно будет нажать на кнопку «Удалить старые данные».

Теперь можно перейти на сайт и проверить всё ли благополучно перенеслось.
Видеоинструкция
При помощи плагина Duplicator процесс переноса сайта WordPress на другой хостинг или домен осуществляется значительно быстрее и удобнее. При этом вам не придётся лезть в phpMyAdmin, делать экспорт базы данных, затем править её и импортировать обратно. Всё это делается автоматически.
Конечно, большим недостатком Duplicator является то, что с его помощью у вас вряд ли получится перенести какой-то большой сайт с большой базой данных и большим количеством файлов. А так же, если у вас на хостинге есть какие-то ограничения по параметрам php, работой с БД и т.д. Но для переноса небольших сайтов этот плагин очень хорошо подойдет, и он отлично справляется со своей задачей.
Если же на вашем сайте данный плагин не работает или же у вас большой объем данных сайта, то вы всегда можете воспользоваться стандартным способом переноса, т.е. перенести сайта вручную.
Статью с пошаговой инструкцией вы найдёте по этой ссылке: Перенос сайта на WordPress на другой хостинг.
На этом у меня все. Если данная статья была для вас полезна – не забудьте подписаться на мою рассылку и мой канал на Youtube. Если у вас возникнут вопросы – обязательно задавайте их в комментариях.
Желаю вам успешно перенести свой сайт! До встречи в новых статьях и видео уроках!
С уважением Юлия Гусарь
impuls-web.ru
Перенос сайта wordpress на локальный сервер без ошибок
193
Перенос сайта wordpress на локальный сервер, не совсем простая задача как думают или рассказывают некоторые. Нет на этот счет однозначного решения, так же как нет и одинаковой проблемы. Но есть некоторые правила при соблюдении которых все пройдет так, «как учили».
Лично меня очень не устраивает тот факт, что объем блога растет в геометрической прогрессии не из-за новых статей, а по вине функционала самого движка и установленной темы на нем, которые копируют загруженные изображения увеличивая размер как минимум, в трое.
Это одна из многих причин по которой мне пришлось сделать точную копию блога на локальном сервере для решения проблемы. Работающий проект использовать очень неудобно и не безопасно.
Обязательно найдутся такие проблемы, при которых не открываются страницы, нет связи с базой данных, страница не существует, белый экран wordpress после переноса, не отображаются картинки и это только малая часть того, что может помешать процессу переноса wordpress.
Как сделать перенос сайта wordpress на локальный сервер без ошибок, мы разберем по шагам.
В качестве локального сервера, возьмем популярный openserver. На денвер переносить не рекомендую, там есть дополнительные сложности.
Ввиду того, что функционал движка зависит от определенного количества установленных плагинов, то сам перенос может быть полностью автоматическим, ручным или комбинированным.
И для правильного понимания всего процесса, желательно не забыть для какой цели служит тот или иной плагин.
Важно знать что лицензионные плагины перенести можно только в одноименную папку. Проще говоря, адрес сайта на локальном сервере должен быть таким же как на удаленном.
Перенос темы wordpress так же может вызвать проблемы, если она привязана к одному конкретному домену.
В случае с лицензионными плагинами, лучше конечно все это делать на оборот, перенос с локального сервера на удаленный, но об этом потом.
Во избежание ошибок, все плагины желательно отключить, а после миграции — снова включить.
Но здесь есть одна проблема, что не все расширения могут сохранить нужные настройки и сразу включиться в работу. Этим грешат инструменты функционал которых зависит от различных сервисов.
Например, онлайн-комментарии, связь с социальными сервисами, разного рода статистика и многие другие.
Большое количество расширений, так же затруднит активацию каждого отдельно взятого.
Беря во внимание все эти неприятности, я решил разобрать эту тему со всех сторон. Именно поэтому расписал некоторые предупреждения перед началом миграции сайта, для понимания всей картины.
Общий план переноса выглядит примерно так:
- Создание резервной копии — здесь можно задействовать возможности своего хостинга, или специальных плагинов.
- Перенос всех файлов wordpress и базы данных на компьютер
- Создание базы данных и корневой папки на локальном сервере openserver
- Доработка после переноса
Это общие шаги, которые подойдут к любому выбранному способу переноса сайта wordpress на локальный сервер.
Ручной перенос сайта wordpress на локальный сервер openserver
Пошаговый план
Перед началом можно не отключать работающие плагины, кроме лицензионных.
- Скачиваем файлы и папки всего сайта в виде архива к себе на компьютер, после того, как будет сделана резервная копия.
- Экспортируем базу данных
- Затем в папке «domains» локального сервера опен сервер, создаем корневую папку с названием сайта, к примеру, /homeblog/ и распаковываем в нее архив с сайтом.
- Создаем новую базу данных на openserver, например /newbase/. Можно без пользователя и пароля и импортируем в нее оригинальную.
- Добавляем новые данные в файл конфигурации /wp-config.php/ (как на скриншоте) и сохраняем.
В большинстве случаев этого хватит чтобы сайт открылся на локальном сервере.
Чем больше добавляется информации о новом сайте в базу данных, в файл конфигурации и другие файлы, тем меньше останется проблем.
Чтобы попасть в администраторский раздел, необходимо изменить адрес сайта в базе данных.
В таблице wp_options нужно просто поменять адрес в строках под названием /siteurl/ и /home/. В моем случае, это http://homeblog
В общих настройках блога так же следует поменять адреса. В большинстве тем есть настройки меню и в них заменить стоит ссылку на главную страницу блога. В противном случае, после переноса, главная страница будет иметь старую ссылку.
Следующая задача — это поменять старые адреса на новые. Все ссылки которые были добавлены к разным файлам на сайте, не будут работать на локальном сервере. Это касается изображений, различных форм, партнерских ссылок и так далее.
Вручную проделать такую операцию практически невозможно. Поэтому самым правильным будет установить соответствующий плагин или использовать программу для поиска и замены ссылок.
Всего этого «добра» в интернете предостаточно, работают практически одинаково и особых проблем не вызывают. Разница только в функционале. Есть простые инструменты, а есть очень простые.
Я выбрал один из очень простых — это плагин Velvet Blues Update URLs. Скачать который можно по этой ссылке (https://wordpress.org/plugins/velvet-blues-update-urls/)
В верхнее поле подставляется старый адрес сайта, а в нижнее, новый, не забыв при этом поставить чекбоксы во все клетки.
За одну секунду плагин заменит все ссылки и выдаст в верхней части страницы всю статистику о количестве замещений.
В принципе, все готово. Можно работать над проектом на локальном сервере.
Что нужно сделать если на сайте использовался ssl-сертификат?
Перенос сайта wordpress на локальный сервер-последний штрих
Кроме того, возможна ошибка протокола https, если ваш проект имел ssl-сертификат. В этом случае сайт может не открыться, или браузер будет показывать не безопасное соединение. Можно конечно работать и так, но придется постоянно перестраивать браузер, что не очень удобно.
Как правило, при получении такого сертификата, который к стати, можно получить на своем хостинге, к адресу сайта добавляется еще одна буква -s- (http – https). Понятное дело, что адрес уже другой и информация об этом заносится в специальные файлы.
Это не относится к новым проектам, которые сразу создавались с использованием таких сертификатов.
К сайтам перешедшим уже в процессе, к новым адресам указывающих на защищенный протокол HTTPS, уже немного другие требования.
Например, необходимо внести изменения в файл .htaccess. И при переносе сайта wordpress на локальный сервер, эта информация остается. Вот ее и нужно изменить или удалить.
При невозможности это сделать, можно просто заменить этот файл оригинальным, предварительно скачав его с официального сайта wordpress вместе со всеми файлами движка.
Выполнив все вышеуказанные шаги, перенос сайта wordpress на локальный сервер обязательно у вас пройдет успешно.
Видео по переносу сайта wordpress на локальный сервер
При использовании других способов переноса например, плагин переноса wordpress, некоторые шаги возможно придется повторить.
Если статья понравилась, поделитесь с друзьями.
Удачи!
starting-constructor.ru