что это и как сделать пагинацию правильно
На практике конкретное решение по пагинации обуславливается, прежде всего, техническими возможностями и системой управления. Но какой бы способ не был реализован на вашем сайте, обязательно сверьтесь с нашим чек-листом.
✔️ Каждая страница пагинации, начиная со второй, должна иметь собственный URL, динамический(/catalog/?page=2) или статический (/catalog/page2/). Выбор определяется оптимальностью технического решения.
✔️ Страницы пагинации, для которых не хватает товаров, например page=100000000, должны отдавать 404.
✔️ Первая страница в строке пагинации должна вести на основной урл, а не на page=1.
✔️ Страница пагинации #1 (/catalog/?page=1) должна возвращать код ответа сервера не 200, а 301 на основную страницу раздела (/catalog/).
✔️ Title каждой страницы пагинации отличается от title первой страницы и образуется по маске [Заголовок раздела — страница #], если не решено иное.
✔️ Description страниц пагинации формируется по маске с использованием переменных «Название раздела» и «Страница #».
✔️ Заголовок h2 на страницах пагинации не имеет критического значения. В зависимости от конкретной ситуации он может повторять заголовок на основной странице раздела или образовываться по маске «Страница # Название раздела».
✔️ Если в разделе есть текстовый контент, размещенный до или после листинга, то его можно выводить на страницах пагинации только в том случае, если он содержит важную информацию для пользователя — например, условия покупки или доставки.
✔️ При открытии какой-либо карточки товаров с любого места любой страницы пагинации при дальнейшем браузерном переходе Назад к каталогу пользователь должен вернуться именно к тому месту и к тем условиям выборки, из которых был совершен переход по ссылке.
✔️ Если присутствует функционал сортировки по цене, названию и т. д., отсортированная выборка должна сохранять порядок элементов при переключении страниц.
✔️ Если присутствует возможность сортировки выборки по цене, названию и т. д., она должна работать на всех страницах пагинации. При этом, если пользователь на момент сортировки находился не на первой странице, его должно перенести на первую с добавлением в урл параметров, соответствующим выбранным условиям сортировки.
При этом, если пользователь на момент сортировки находился не на первой странице, его должно перенести на первую с добавлением в урл параметров, соответствующим выбранным условиям сортировки.
что это, как ее сделать правильно с точки зрения SEO
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Пагинация на сайте — это навигационный ссылочный блок, который облегчает для пользователей переход и просмотр товарных позиций, страниц каталога, публикаций и так далее
com/embed/4O7M66ZokDE» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Пагинация — это ограничение показа информации, который используется для разбиения солидного массива данных на отдельные веб-страницы.
Чтобы понять, что из себя представляет пагинация, разберем простую аналогию. Когда мы используем справочную литературу или печатный каталог, мы видим, что информация в нем представлена в упорядоченном виде. Товарные позиции или профессиональная информация не представлены сплошным перечнем. Это позволяет облегчить использование издания и быстро найти то, что нужно. Пагинация решает аналогичные задачи: упростить просмотр товаров, сделать его удобнее.
Сегодня пагинации бывают нескольких типов:
- Прямая нумерация («1», «2», «3»…).
- Прямая с указанием позиций в списке («1-10», «10-20» …).
- Обратная с позициями («40-30», «30-20», «20-10» .
 ..).
..).
Зачем нужна пагинация
Сегодня ведущие интернет магазины применяют пагинацию. Она значительно упрощает использование сайта. Представьте, что на одной странице размещен весь ассортимент, несколько тысяч изделий. Это определенно можно сделать, ведь интернет-страница безгранична, чего нельзя сказать о бумажной. Но нельзя забывать, что скорость соединения лимитирована, следовательно: чем больше товарных позиций на странице, тем дольше она загружается.
Таким образом, постраничная навигация используется для улучшения юзабилити сайта и увеличения скорости загрузки страниц.
Как сделать пагинацию
Разберем, как сделать пагинацию на скриптовом языке PHP, так как он сегодня чаще всего используется для разработки веб-приложений.
Итак, у нас есть много контента (перечень товарных позиций, различные заметки и так далее). Нам нужно организовать его для удобного представления на страницах сайта, то есть разбить его.
Для начала определяем, сколько у нас будет страниц, сколько из них будет отображаться в пагинации и какова текущая.
Мы прописали сами данные, приступим к разработке пагинации. Она реализуется с помощью специальной функции — makePage, которая задается 4 параметрами: $iCurr (текущая страница), $iLastPage (последняя страница), $iLeftLimit (лимит слева), $iRightLimit (лимит справа).
Прописываем код:
Вывод при этом может иметь следующий вид:
Рассмотрим написанный код. Наиболее простым вариантом из возможных является ситуация, когда мы в центре (к примеру, на странице 8), справа и слева свободно отображаются страницы.
Если мы находимся в начале, используем другой код:
При этом $iSlice — это число элементов, которые не показываются с левой стороны, их нужно добавить с правой стороны.
И последний вариант. Представим, что мы находимся в конце пагинации. Прописываем другой код:
Прописываем другой код:
На этом все.
Проблемы с пагинацией при SEO
Как вы выяснили, для юзабилити ресурса, пагинация — это всегда большой плюс. А вот для успешного СЕО продвижения пагинация может стать препятствием. Необходима правильная пагинация, в противном случае ресурс рискует потерять позиции в результатах поисковиков:
- Поисковики могут применить штрафные санкции за повторение контента.
- Товарные позиции долго индексируются, их трудно или вовсе нельзя найти через поиск.
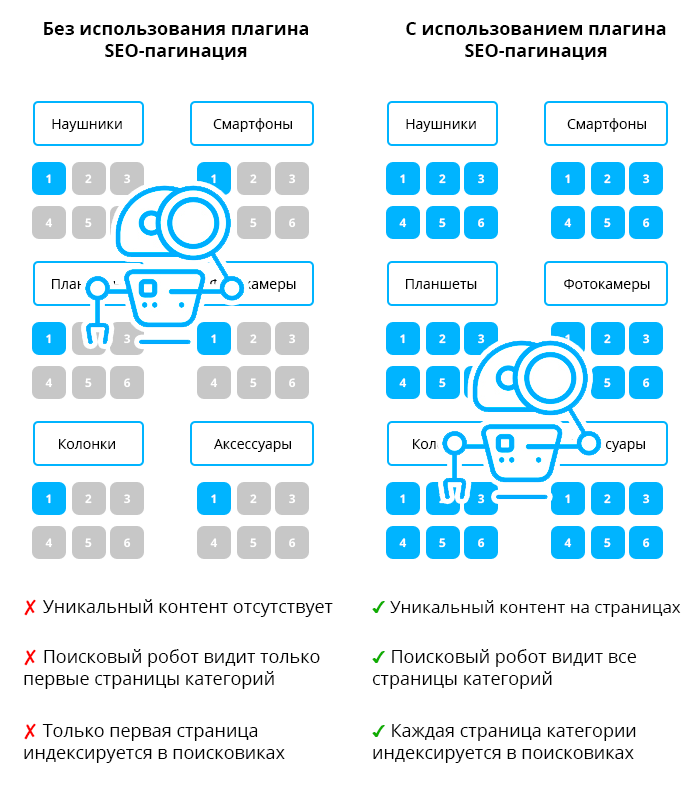
Робот поисковиков находится на сайте ограниченное время. Представим, что бот зашел в интернет-магазин мужской одежды, где на каждой странице представлено 30-40 позиций, отличие позиций заключается лишь в наименовании брендов. Робот может просто не дойти до нужной позиции, потому что она находится на нижнем уровне. Однако владельцу интернет-ресурса нужно обратное, чтобы страницы были проиндексированы.
Если говорить о повторяющемся контенте, позиция поисковиков к нему резко отрицательная. Объясняется это просто: каждой странице должен соответствовать релевантный контент. Если контент схож, например, список товаров + описание групп одинаковые либо похожи, поисковику трудно определить релевантную страницу из представленных.Значимость страниц распыляется и теряется, главная страница уже не выделяется на фоне остальных. Следовательно, в выдаче поисковика сайт теряет позиции.
Объясняется это просто: каждой странице должен соответствовать релевантный контент. Если контент схож, например, список товаров + описание групп одинаковые либо похожи, поисковику трудно определить релевантную страницу из представленных.Значимость страниц распыляется и теряется, главная страница уже не выделяется на фоне остальных. Следовательно, в выдаче поисковика сайт теряет позиции.
SEO и пагинация
Наша задача составить пагинацию таким образом, чтобы она нВ худшем раскладе не вредила СЕО, а в лучшем — улучшала позиции сайта в результатах выдачи поисковиков. Сделать это можно несколькими способами.
Закрыть пагинацию для индексации
Многие задаются вопросом, как закрыть страницы пагинации от индексации. Для этого есть несколько решений.
- Использовать мета-тег NOINDEX.
Здесь в «головную» секцию каждой страницы, кроме первой, мы вставляем строчку: . Таким образом мы не разрешаем роботу индексировать данную страничку, но позволяем проходить по ее ссылкам.
Здесь важно проработать XML карту ресурса. Если страницы ресурса динамичные, то есть можно использовать фильтры, ссылка первой веб-страницы должна выглядеть так: название домена/catalog. Со страниц «название домена/catalog?page=1» делаем редирект 301 на веб-страницу «название домена/catalog».
Важно учитывать ряд нюансов. Тег NOINDEX воспринимается индексом, однако Google его не читает. Если сайт обладает внушительном количеством динамичных страниц, на каждый из них нужно прописать NOINDEX. Весь контент при этом исключается из пагинации, кроме контента первой страницы.
- Использовать файл robots.txt.
Страницы пагинации имеют определенный вид «вид http://название домена/category/page/n», в которых n— номер страниц. Необходимо прописать robots.txt, присвоить ему определенную команду: «Disallow: /category/page». Данный способ универсален и подходит для любых поисковиков. Однако нюанс сохраняется: весь контент со страниц пагинации, кроме контента первой, будет исключен.
Применять страницу «Смотреть все» и тег CANONICAL
Смысл в следующем: создается веб-страница, где будут отображаться все имеющиеся товары. Для поисковиков данная страница указывается как каноническая через тег CANONICAL.
Здесь также не обойтись без нюансов: если товаров много, такая страница будет загружаться долго. Зато тег распознается всеми поисковиками (Google считает его приоритетным) и контент будет полностью проиндексирован.
Есть и минусы: имеются ограничения объема и качества контента, а при большом количестве товарных позиций и фильтров, необходимо прописать CANONICAL для каждой динамической страницы.
На сайте компании SEMANTICA вы можете заказать продвижение кадрового агентства. Оставьте заявку, и мы вам перезвоним в ближайшее время.
Что такое пагинация — ILION DIGITAL
Постраничная пагинация должна быть на любом сайте. Она существенно влияет на SEO: улучшает индексацию, предотвращает дубли. Кроме того, она делает сайт более удобным для пользователей, что положительно сказывается на поведенческих факторах.
Кроме того, она делает сайт более удобным для пользователей, что положительно сказывается на поведенческих факторах.
Что такое пагинация? Зачем она нужна? Как правильно ее настроить? Об этом ниже.
Что такое пагинация?Пагинация – это порядковая нумерация страниц. Наверняка вы не один раз видели, что в конце страницы расположены кнопочки с цифрами 1, 2, 3 и т.д. Они предназначены для быстрого перехода на следующую (или предыдущую) страничку.
https://sitechecker.pro/wp-content/uploads/2017/12/prevnext-implementing-of-pagination-on-Ahrefs-blog.png
Это и есть постраничная пагинация. Она может быть реализована разными способами. Например, чаще всего встречаются следующие виды пагинации:
- Прямая. Имеет порядковую нумерацию 1-2-3. По бокам расположены кнопки «Вперед» и «Назад». Считается наиболее универсальной.
- Листинг. Страницы указаны в определенном диапазоне. Например, 1-20, 21-40 и т.д.
- Листинг обратного типа. Страницы идут в обратном порядке – от новым к старым.
 Поэтому и нумерация выглядит примерно так: 40-21, 20-1.
Поэтому и нумерация выглядит примерно так: 40-21, 20-1.
Конечно, встречаются и креативные решения. Например, вместо обычной нумерации можно написать «Более популярные статьи» и «Менее популярные статьи» и т.п. Сути пагинации это не противоречит, но выглядит слишком длинно. Поэтому такие нестандартные решения встречаются разве что в личных блогах. А интернет-магазины и остальные сайты используют более привычные способы.
Где встречается пагинация?Постраничная пагинация используется практически на всех сайтах. Чаще всего – в интернет-магазинах. И это понятно, ведь ассортимент у них огромен, а листать сотни или тысячи товаров вниз мало кто будет. Зато открывать страницу за страницей намного проще и удобнее.
Также пагинация используется на блогах с огромным количеством статей. В зависимости от настроек на одной странице размещается 5, 10 или 20 публикаций, а остальные – переносятся на следующую страницу.
Частично пагинация встречается и на сайтах компаний, предлагающих какие-то услуги. В основных разделах, где просто описана услуга – ее может и не быть. Но на сайте компании нередко имеется блог, раздел «Новости», «Акции» и т.п. Вот там-то как раз и будет постраничная пагинация.
В основных разделах, где просто описана услуга – ее может и не быть. Но на сайте компании нередко имеется блог, раздел «Новости», «Акции» и т.п. Вот там-то как раз и будет постраничная пагинация.
Постраничная пагинация улучшает юзабилити сайта. Согласитесь, всегда приятно, когда статьи, новости или акции удобно разбиты по разным страницам. Так каждый пользователь сам сможет быстро найти нужную информацию, просто полистав странички.
Также постраничная пагинация ускоряет загрузку страниц. Лучше всего это видно на примере интернет-магазина. Представьте, что на одной странице размещено 10 000 товаров. Интернет-страница безгранична (в отличие от бумажной) и это реализовать несложно. Вот только загружаться все эти 10 000 товаров будут очень долго. А пользователи, как известно, ждать не любят. Они не дождутся полной загрузки страницы и покинут сайт, так и не увидев ни одного товара.
Пагинация же исправляет эту проблему и существенно ускоряет загрузку страниц интернет-магазина. А дальше пользователи могут либо переходить на вторую, третью и далее по счету страницы, либо воспользоваться фильтрами и быстро найти нужный товар.
А дальше пользователи могут либо переходить на вторую, третью и далее по счету страницы, либо воспользоваться фильтрами и быстро найти нужный товар.
Для правильной настройки постраничной пагинации нужно учитывать несколько важных моментов. Рассмотрим их подробнее.
Техническая частьВ первую очередь следует прописать на основной странице (первой по счету) параметр «rel=»canonical»» в части head. По этому значению поисковики поймут, что она является канонической. В поисковой выдаче будет показываться только одна эта страница. Все остальные будут считаться ее копиями (в ранжировании они тоже не участвуют). Также данный атрибут сообщает поисковикам, что все странички (от первой до последней) доступны по одному и тому же URL-адресу. И именно его и нужно индексировать.
Дополнительно на страницах прописываются значения «rel=»next»» и «rel=»prev»». По этому параметру поисковый бот Google понимает, что они связаны друг с другом, поскольку на сайте создана целая цепочка страничек в логической последовательности.
Данное решение считалось очень актуальным для Google, поскольку он сам определял наиболее релевантную страницу, которую затем показывал пользователю. Обычно это была страничка, содержащая наибольшее количество товаров – чтобы предоставить человеку больше свободы выбора.
Но с марта 2019 года атрибуты «rel=»next»» и «rel=»prev»» для Google больше не актуальны. Он отменил это требование для страниц пагинации. Яндекс же эти атрибуты не распознает, так что сегодня их нет смысла использовать.
URL адресаВторой важный момент – при реализации постраничной пагинации нужно присваивать каждой странице отличающийся URL-адрес. Но не другой, а просто сделать в конце приписку: page-2, page-3 и т.д. (т.е. дать понять пользователям и поисковикам, что это вторая или третья страница).
Выглядит все это примерно так:
site.com/catalog/smartphones/
site.com/catalog/smartphones/page-2/
site.com/catalog/smartphones/page-3/
Примерно такими должны быть URL-адреса у первой, второй и третьей страницы соответственно (и дальше точно так же – вплоть до последней).
И третий важный момент – наличие текста на странице. В идеале он должен отображаться только на первой страничке. На той, которая считается канонической и участвует в поиске.
На остальных (второй, пятой, десятой – вплоть до последней) текста быть не должно. Иначе поисковики посчитают, что это дублирование контента, и примут меры в отношении сайта.
ВыводыПостраничная пагинация – один из важных аспектов внутренней оптимизации. Если на сайте огромное количество товаров, статей, новостей, тогда нужно обязательно ее настроить. В первую очередь это касается всех без исключения интернет-магазинов, крупных блогов и новостных порталов.
Грамотно настроенная пагинация не только сделает сайт удобным для пользователей, но и получит больше лояльности со стороны поисковиков. Благодаря ей улучшится индексация и поведенческие факторы, которые, в свою очередь, могут положительно повлиять на позиции сайта в выдаче.
ПАГИНАЦИЯ — это.
 .. Что такое ПАГИНАЦИЯ?
.. Что такое ПАГИНАЦИЯ?Пагинация — (от лат. pagina страница) разбиение информации на страницы (бумажные либо электронные). Также под этим понятием иногда подразумевают порядковую нумерацию страниц, обозначаемых колонцифрами, располагаемыми внизу, вверху или сбоку… … Википедия
пагинация — и, ж. pagination <лат. pagina страница. полигр. Порядковая нумерация страниц рукописи или книги. Крысин 1998. Неверная пагинация рукописи. БАС 1. Лекс. Толль 1864: пагинация; Уш. 1939: пагина/ция … Исторический словарь галлицизмов русского языка
пагинация — цифрация, нумерация, факс, номер Словарь русских синонимов. пагинация сущ., кол во синонимов: 4 • номер (33) • … Словарь синонимов
пагинация — Порядковая нумерация страниц, столбцов, таблиц, иллюстраций, отрезков текста документа цифрами (арабскими или римскими), иногда буквами. [ГОСТ 7.76 96] пагинация Порядковая нумерация страниц/полос/столбцов или отдельных элементов издания: таблиц … Справочник технического переводчика
ПАГИНАЦИЯ — (от лат. pagina страница) последовательная нумерация страниц (полос), столбцов (колонок), иллюстраций в производстве печати … Большой Энциклопедический словарь
pagina страница) последовательная нумерация страниц (полос), столбцов (колонок), иллюстраций в производстве печати … Большой Энциклопедический словарь
ПАГИНАЦИЯ — ПАГИНАЦИЯ, пагинаци, жен. (от лат. pagina страница) (спец.). Нумерация страниц книги или рукописи. 2 е и 3 е издания сочинений Ленина имеют одинаковую пагинацию. В Старину журналы выходили с особой пагинацией каждого отдела. Толковый словарь… … Толковый словарь Ушакова
ПАГИНАЦИЯ — ПАГИНАЦИЯ, и, жен. (книжн.). Нумерация страниц. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
Пагинация — (от лат. pagina страница) обозначение страниц или столбцов (колонок) последовательными цифровыми номерами. В книге П. впервые введена Альдом Мануцием в 1499 г. Виды П.: буквенная (литерная), встречная, двойная (параллельная), общая, постатейная,… … Издательский словарь-справочник
Пагинация — (от фр. pagination < лат. pagina страница) порядковая нумерация страниц (полос) в книге, брошюре или любом др. печатном издании … Реклама и полиграфия
pagination < лат. pagina страница) порядковая нумерация страниц (полос) в книге, брошюре или любом др. печатном издании … Реклама и полиграфия
пагинация — и; ж. [от лат. pagina страница] Книжн. Нумерация страниц, столбцов, иллюстраций (книги, рукописи и т.п.). * * * пагинация (от лат. pagina страница), последовательная нумерация страниц (полос), столбцов (колонок), иллюстраций в произведениях… … Энциклопедический словарь
Что такое пагинация на React и как она работает?
Иногда смотришь на программистские слова и так хочется, чтобы кто-то взял, да объяснил все простым человеческим языком. Мы решили взяться за эту задачу и сделали обзорную статью, которая поможет узнать все самое необходимое о пагинации. Техническую часть обеспечил Дмитрий — JS developer в Artjoker.
Что такое пагинация?
Пагинация служит для оптимизации просмотра данных, объемных списков и таблиц. С ее помощью React разработчик делит большой набор данных на маленькие кусочки — страницы, и поочередно их показывает.
Это необходимо для оптимизации скорости загрузки и чтобы вписать данные в размер страницы. Последнее необходимо, чтобы пользователю было легче охватить блок информации.
Пагинация делится на постраничную и бесконечный список.
В первом случае мы показываем одну страницу за раз — чтобы перейти дальше необходимо воспользоваться постраничной навигацией — кнопками с номерами страниц или «Предыдущая»/«Следующая». Например, как в Google-поиске.
Пример второго случая — Lazy Load. Метод предлагает все веселье мира — нет необходимости перелистывать что-либо, ведь список сам дополняет существующие данные, подгружая новые блоки кусочками. Это происходит, когда пользователь проскролливает к концу. Так устроены многие продукты для смартфонов или та же лента в Instagram.
Разработка web приложений не обходится без ленивой загрузки, так как она позволяет быстро показать пользователю какие-то данные на экране и заполнить пространство, а остальное добавлять по мере необходимости.
Реакт применяется для больших и хранящихся на стороне сервера списков. Использование для локальных не всегда имеет смысл, ведь все данные уже есть.
Локальное хранение необходимо, чтобы система могла быстро получить данные и обработать весь массив. Если речь о длинных списках, это не выгодно, так как данные загружаются очень долго, а пользователь, вероятно, не будет просматривать их все. Выгодно загружать только те элементы, которые посетитель смотрит сейчас.
Также пагинация делится на серверную и фронтовую.
Чем отличается server side и frontend side пагинация?
Серверная пагинация на React используется для работы с большими объемами данных. Например, есть тысяча строк таблицы — нет смысла загружать их все на фронтенд, ведь пользователь не просмотрит большинство из них — это слишком большой объем данных. Помимо этого, загрузка и отображение увесистого блока информации занимает слишком много времени. В таком случае используют серверную пагинацию. Это значит, что мы загружаем таблицу частями и постранично отображаем информацию. В какой-то момент пользователь запрашивает следующую часть и только тогда мы начинаем ее загружать.
Это значит, что мы загружаем таблицу частями и постранично отображаем информацию. В какой-то момент пользователь запрашивает следующую часть и только тогда мы начинаем ее загружать.
Фронтовая пагинация на React JS производится, в основном, когда у нас немного данных и мы можем их загрузить и хранить на своей стороне или все они находятся в хранилище на стороне фронтенда. В таком случае мы тоже выводим все частями, но не перезагружаем страницу, а просто берем новый фрагмент данных на своей стороне.
Этот вариант работает быстрее и отзывчивее, но требует загрузки всех данных сразу. Потому что, если мы сортируем или фильтруем данные/список, мы должны иметь возможность перебрать всю таблицу — совершить это возможно только при полной загрузке. Если же мы применяем серверную пагинацию, то для сортировки и загрузки мы делаем запрос серверу и получаем новый набор уже обработанных данных.
Как происходит реализация серверной пагинации с помощью React и Redux?
На среднестатистическом проекте React используется как библиотека построения пользовательских интерфейсов, а Redux — как менеджер состояний.
Состояние приложения — это глобальное хранилище данных фронтенд-приложения, связанное с интерфейсом. Изменение этих данных приведет к перерендерингу страницы со стороны Реакта.
При заходе на страницу Реакт запрашивает у API начальное отображение данных. То есть первую страницу (в основном, со сброшенными сортировками фильтров). Мы запрашиваем данные и помещаем их в Редакс. Как только в Редаксе меняются данные, связанные в таблице в Реакте, Реакт тут же перерисовывает и отображает эти данные.
В дальнейшем, когда мы на стороне интерфейса запрашиваем новую страницу (при нажатии цифры пагинации или при прокрутке страницы вниз, если реализованы бесконечные списки, как на мобильных телефонах), Реакт дает сигнал Редаксу, что нужно получить свежий снимок. Соответственно, отправляется запрос для следующей страницы, новые данные затирают или дополняют текущие — в зависимости от реализации. После этого данные в Редаксе меняются и уведомляют об этом Реакт, который видит, что они изменились и перерисовывает, дополняет таблицу или создает новую страницу.
При постраничной пагинации, мы нажимаем на вторую страницу, после чего приходят новые данные и затирают предыдущие. Идет направленный поток данных — Реакт видит, что информация меняется и выводит новую. Когда мы идем назад, загружается предыдущие данные и все снова дополняется. Если мы выводим бесконечный список, то строки добавляются к текущим — мы загрузили десять строк, потом еще десять — стало двадцать и так до бесконечности. В этом случае, Реакт, реагируя на изменения данных, сразу дополняет список.
Затратно ли все это для системы?
Если мы используем серверную пагинацию, то речь идет о минимальных затратах на отображение данных. В этом случае мы все доверяем серверу — он полностью выполняет все расчеты и отдает нам результат.
Стоит отметить, что взаимодействие с сервером дает некоторую задержку во времени — если у нас короткий список, мы можем загрузить все и выполнять процессы полностью на нашей стороне.
Разработка web приложений предусматривает понимание многих сложных процессов. Рядовому пользователю ПК не обязательно разбираться в том, как сделать пагинацию React, но знать, что это не помешает.
Рядовому пользователю ПК не обязательно разбираться в том, как сделать пагинацию React, но знать, что это не помешает.
Пагинация для SEO — пошаговое руководство
С точки зрения SEO, неправильная работа с пагинацией может вызвать серьезные проблемы с индексацией содержимого вашего сайта.
Мы подготовили пошаговое руководство по пагинации для seo, в котором рассмотрены основные проблемы и их решения с детальными примерами.
Для начала небольшая справка:
Пагинация – это порядковая нумерация страниц, которая обычно находится вверху или внизу страниц сайта.
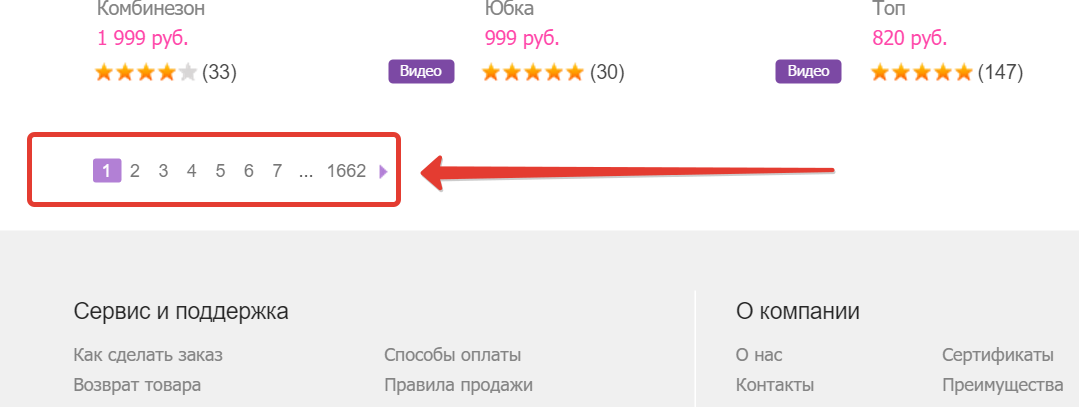
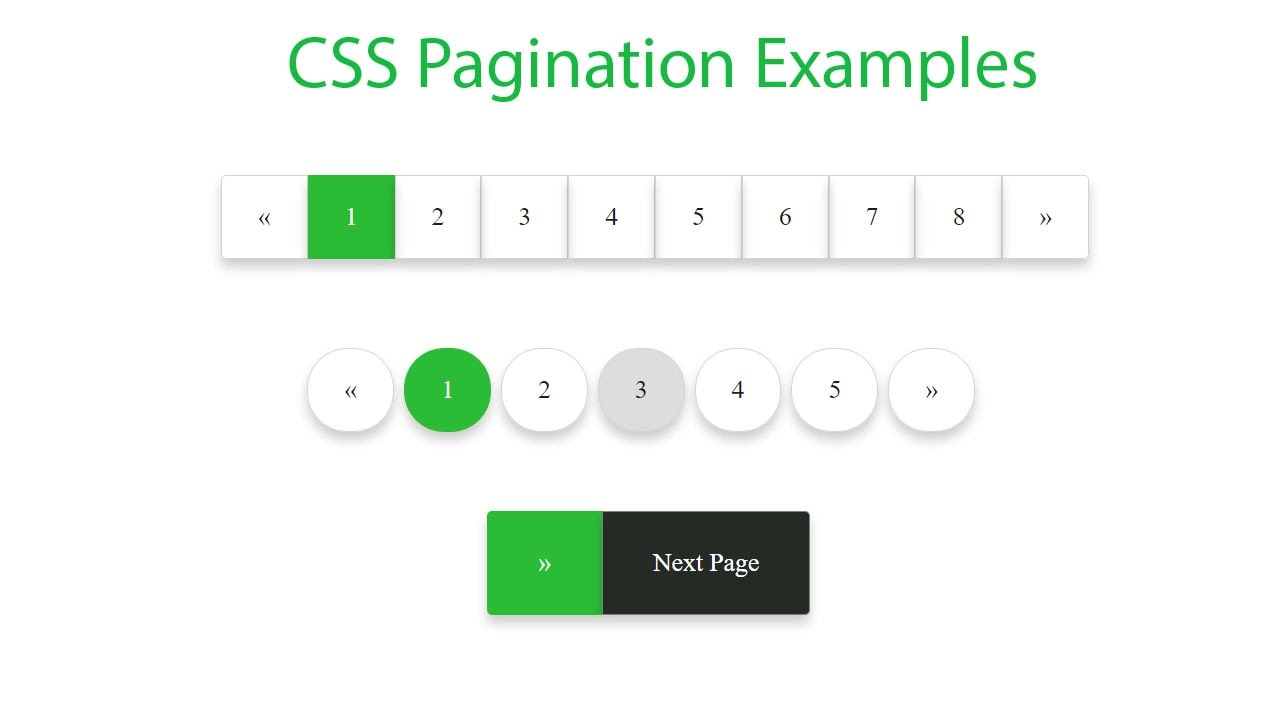
В большинстве случаев применяется для главных страниц и разделов. Зачастую выглядит так:
Детально про то, что такое пагинация описано в Википедии.
Мы считаем этот момент важным для внутренней оптимизации сайта, поэтому в данном руководстве по пагинации для SEO рассмотрим главные нюансы и решения.
Ближе к делу!
Давайте рассмотрим некоторые из потенциальных проблем, которые возникают, когда вы используете пагинацию, без учета потенциальных проблем:
Лимит посещение поисковыми роботами для вашего сайта
Когда поисковые роботы будет сканировать ваш сайт, глубина и количество страниц, которые они будут посещать за один раз, будут варьироваться в зависимости от траста сайта, частоты обновления контента и т.д. И, если у вас есть огромное количество страниц с пагинацией, то, вероятность того, что поисковые роботы будут ходить по всем страницам пагинации и проиндексируют все конечные страницы (товары/статьи) существенно падает. Кроме того, лимит будет расходоваться на посещение страниц пагинации, а не на посещении действительно важных страниц сайта.
Проблема с дубликатами
В зависимости от структуры ваших страниц с пагинацией, весьма вероятно, что некоторые страницы могут содержать похожее или идентичное содержание. В дополнение к этому, вы будете часто обнаруживать, что у вас на сайте одинаковые теги title и meta description. В этом случае, дублированный контент может вызвать затруднение у поисковых систем, когда приходит время, чтобы определить, максимально релевантные страницы для определенного поискового запроса.
В дополнение к этому, вы будете часто обнаруживать, что у вас на сайте одинаковые теги title и meta description. В этом случае, дублированный контент может вызвать затруднение у поисковых систем, когда приходит время, чтобы определить, максимально релевантные страницы для определенного поискового запроса.
На данный момент у SEO специалистов есть 4 способа для решения данной проблемы.
Вариант 1. Удаление постраничной пагинации из индекса с помощью noindexВ большинстве случаев данный метод есть приоритетным и максимально быстро реализуемым. Его суть в исключении всех страниц пагинации из индекса, кроме первой.
Реализуется он следующим способом: такой мета-тег
<meta name=»robots» content=»noindex, follow» />
добавляется с секцию <head> на все страницы кроме первой. Таким образом мы исключаем из индекса все страницы пагинации, кроме главной страницы каталога и при этом обеспечиваем индексацию всех товаров/страниц которые принадлежат данному каталогу.
Нюансы, которые следуют учесть:
- если вы размещаете текст описания главной страницы каталога, то его все равно желательно размещать только на первой странице.
- следует проверить чтобы при не дублировался URL первой страницы. Например, если пагинации у вас реализована таким образом:
site.com/catalog?page=2
site.com/catalog?page=3
…
site.com/catalog?page=N
то, если вы находитесь на не первой странице, ссылка на первую страницу должна быть
site.com/catalog
при этом с такой страницы
site.com/catalog?page=1
должен быть настроен 301 редирект на site.com/catalog.
Плюсы
- подходит для Яндекса
- наименее сложный из всех решений
- отличный способ исключить все страницы пагинации из индекса, если нет никаких логических оснований для их включения в индекс.
Минусы
- хоть и решает потенциальную проблему пагинации, но, при этом, исключаем постраничный контент из индекса
- если много товаров, то, если не использовать xml карту сайта, товары которые глубоко находятся в каталоге будут долго индексироваться.

Данный способ рекомендует использовать Google: его суть заключается в создании отдельной страницы «Смотреть всё», где выводятся все товары/страницы из данного каталога, а на всех страницах пагинации мы проставляем rel=“canonical” на страницу «Смотреть всё».
Реализация данного метода: после того как вы создали страницу «Смотреть всё» (например, это site.com/catalog/view-all.html), то на всех страницах пагинации необходимо в секцию <head> разместить:
<link rel=»canonical» href=»http://site.com/catalog/view-all.html» />.
Таким образом мы показываем поисковым системам, что каждая страница пагинации, как бы является частью страницы «Смотреть всё».
Google утверждает (https://support.google.com/webmasters/answer/1663744?hl=ru), что
- для них это наиболее предпочтительный метод
- пользователи предпочитают просматривать сразу всю категорию на одной странице (хотя этот момент довольно спорный и зависит от ситуации).

Нюансы:
Страница «Смотреть всё» должна довольно быстро загружаться, желательно в пределах 1-3 секунды. Поэтому, такой способ идеально подходит для категории у которых кол-во страниц с пагинацией от 5 до 20 и не подходит для каталогов у которых сотни страниц пагинации.
Плюсы:
- приоритетный метод для Google
- все содержимое пагинации будет в индексе поисковой страницы через страницу «Смотреть всё»
Минусы:
- не подходит если много страниц или много качественных картинок для товаров/статей.
- довольно сложная реализация на большинстве стандартных CMS.
Наш последний вариант для решения проблемы с пагинацией может быть самым сложным, но это, пожалуй, самый универсальный метод для Google (Яндекс на данный момент не учитывает данные директивы). Поскольку реализация довольно сложная, то вы должны быть очень осторожны при применении этого метода. Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает.
Например, вы имеете 4 странице в каталоге:
Используя rel=»prev»/»next» вы, по сути создаете цепочку между всеми страницами в данном каталоге. Данная цепочка начинается с первой страницы: для этого вы добавляете в секцию <head> :
<link rel=»next» href=»http://site.com/page2.html»>
Для первой страницы это единственный атрибут. Для второй страницы необходимо указать как предыдущую страницу, так и следующую:
<link rel=»prev» href=»http://site.com/page1.html»>
<link rel=»next» href=»http://site.com/page3.html»>
Для третьей страницы делаем аналогично второй
<link rel=»prev» href=»http://site.com/page2.html»>
<link rel=»next» href=»http://site.com/page4.html»>
Когда же мы находимся на последней четвертой странице, то должны указать только предыдущую страницу в цепочке:
<link rel=»prev» href=» http://site. com/page3.html»>.
com/page3.html»>.
Используя данные атрибуты rel=»prev»/»next», Google объединяет данные страницы в единый элемент в индексе. Как правило для пользователей, это будет первая страница, так как обычно она является наиболее релевантная страница.
Нюансы:
- rel=»prev» и rel=»next» являются для Google вспомогательными атрибутами, а не директивами.
- в качестве значений могут использоваться как относительные, так и абсолютные URL (в соответствии с допустимыми значениями тега <link> )
- если указать в документе ссылку <base> , относительные пути будут определяться на основе базового URL
- если Google обнаружит ошибки в вашей разметке (например, если отсутствует ожидаемое значение атрибута rel=»prev» или rel=»next»), дальнейшее индексирование страниц и распознавание содержания будет выполняться на основе собственного эвристического алгоритма Google.
- следует проверить чтобы при не дублировался URL первой страницы
Плюсы:
- позволяет решить проблему пагинации без использования «Смотреть всё»
- реализация происходит лишь с незначительными изменениями в HTML
Минусы:
- данные атрибуты не учитываются Яндексом
- реализация может быть довольно сложной
- очень внимательно нужно проставлять связи в цепочке страниц
 AJAX и Javascript прокрутка
AJAX и Javascript прокруткаВы вероятно, столкнулся с бесконечными прокруткой товаров на сайтах электронной коммерции, на которых товары постоянно загружаются при прокрутке к нижней части экрана. Хотя это и хорошая возможность улучшить юзабилити, этот метод также необходимо использовать правильно. Желательно, чтобы товары не автоматически загружались при прокрутке, а внизу, под последними товарами, была кнопка «Показать еще N товаров». Хорошую реализацию данного метода вы можете посмотреть на сайте wikimart.ru побродив по конечным веткам каталога.
Правильное использование параметров
В некоторых случаях когда вы используете атрибуты rel=»prev»/»next», то страницы с пагинацией могут содержат параметры, которые не изменяют контент:
- сесионные переменные,
- сортировки,
- изменение кол-ва элементов на страницу.
В таком случае мы получаем дубли контента. Решением такой проблемы может быть использование сочетания rel=»prev»/»next» и rel=”canonical”.
Для этого, во-первых, вы должны убедиться, что все страницы пагинации с rel=»prev»/»next» используют тот же параметр. Во-вторых, для каждого URL с параметром необходимо прописать его каноническую страницу без этого параметра. Например, у нас есть те же самые 4 страницы пагинации и мы для отслеживания пользователей используем идентификатор сессии sessionid=55:
Правильное использование фильтров и rel=“prev”/“next”
Теперь, рассмотрим пример, когда мы используем параметры, по которым мы можем/хотим выдать уникальное содержании и нам важно держать такие отфильтрованные страницы в индексе. Например, у нас есть категория с кроссовками и мы хотим создать посадочные страницы для поисковой выдачи с разными брендами, использую при этом параметры в URL.
В таком случае:
- не нужно использовать rel=”canonical” на основную категорию, так как содержания уникально
- создать для каждого бренда свои уникальные цепочки на основе атрибута rel=“prev”/“next”
- сделать для каждого фильтра уникальные и релевантные title, descriprion и текст описания категории.

Вот как это выглядит наглядно:
ЗаключениеВ итоге наши рекомендации по решению проблемы с пагинацией:
- если у вас есть техническая возможность сделать страницу “Смотреть всё” и такие страницы быстро грузятся и не очень большие по размеру, то можно воспользоваться этим вариантом, так как его рекомендует Google, а Яндекс понимает директиву rel=”canonical”
- но, наверное, в большинстве случаев оптимальным будет сочитания варианта использования атрибута rel=”next/prev” (понимает Google) и мета-тега robots=”noindex,follow” (понимает и Google, и Яндекс)
А что вы думаете по пагинации для SEO?
Оцените статью
Загрузка…Что такое пагинация на сайте и как сделать пагинацию страницы
Для того, чтобы обеспечить удобство пользования сайтом-каталогом, интернет-магазином или большим информационным онлайн ресурсом, используется такой функционал, как пагинация. Это структурирование большого массива данных с разделением на страницы с определенным количеством элементов, удобным для прочтения или рассмотрения.
Это структурирование большого массива данных с разделением на страницы с определенным количеством элементов, удобным для прочтения или рассмотрения.
Определение термина пагинация
Пагинация — это порядковая нумерация страниц, которая применяется для разделения ссылочных блоков на веб-сайте. Предназначена для упрощения поиска нужного товара в каталоге, статьи на информационном ресурсе и пр. Разделение необходимо для товарных онлайн-магазинов, где могут быть представлены десятки и сотни видов продукции. Нумерация начинается с первой страницы каталога или другого раздела, где представлено большое количество ссылок на карточки товаров, информационных статей или другого контента.
Формы пагинации
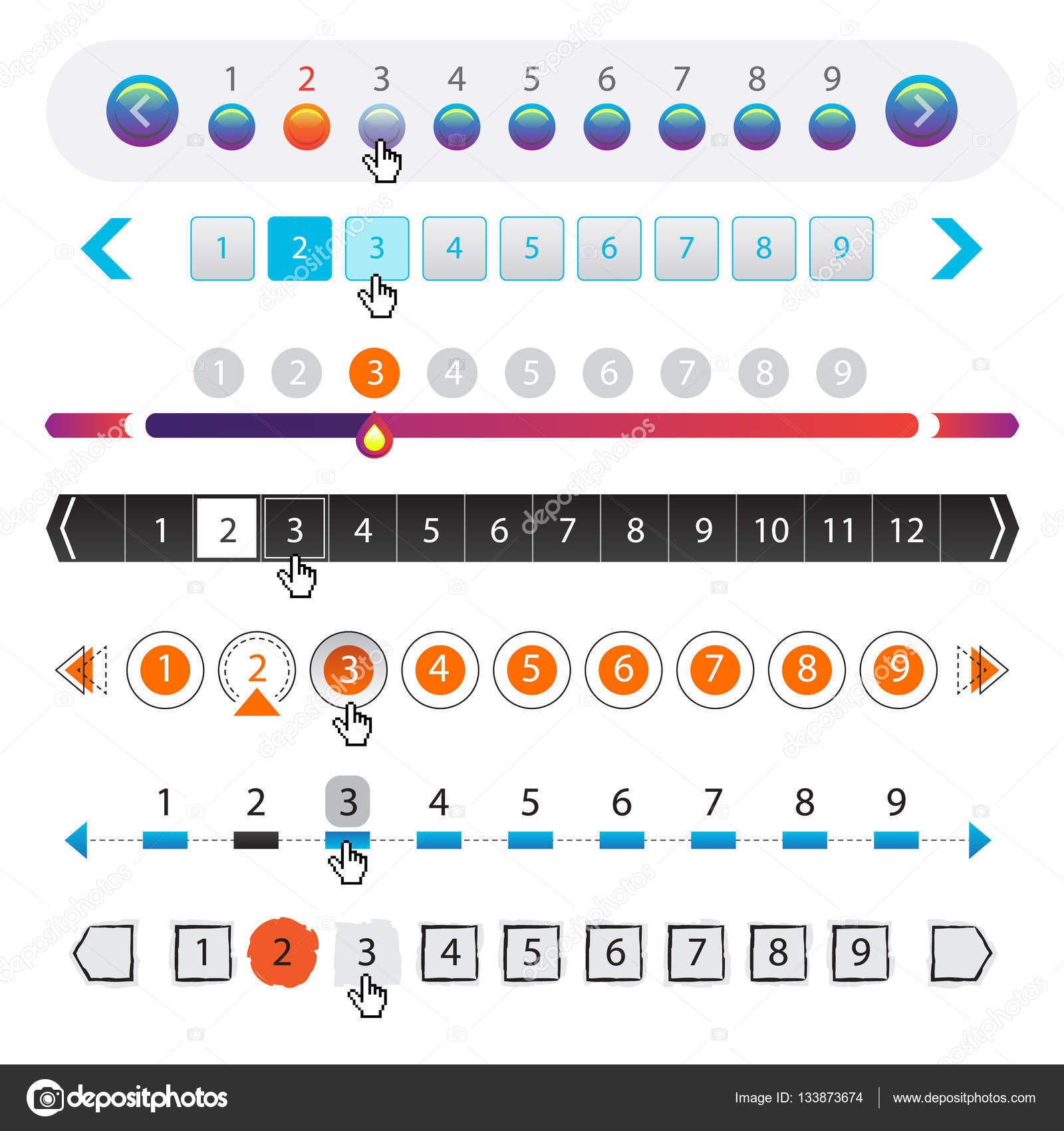
Типы пагинации, которые применяются для крупных веб-ресурсов:
- Прямая нумерация веб-страниц: «1», «2», «3» и т.д.
- Прямая нумерация с разделением по блокам страниц: «1-10», «10-20» и т.д.
- Обратная поблочная нумерация: «50-40», «40-30» и т.
 д.
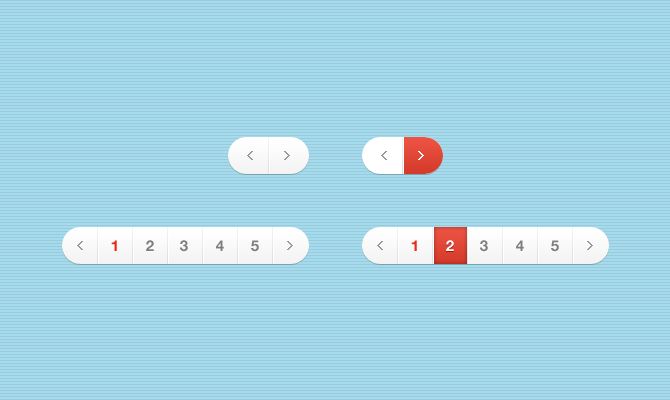
д.
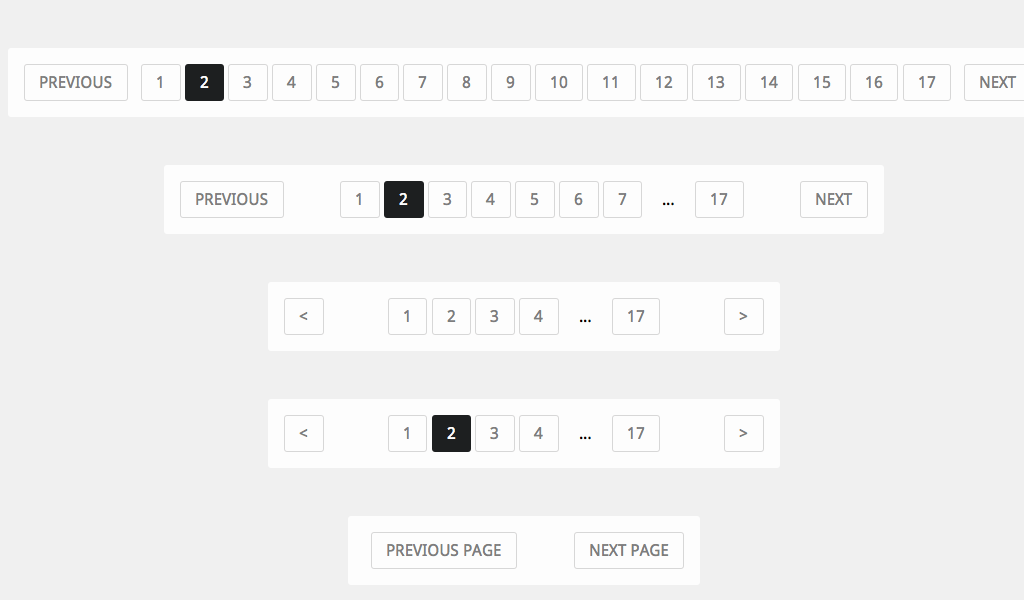
Стандартная пагинация представляет собой постраничную навигацию с номерами веб-страниц с ограниченным диапазоном (например, отображается только 5 или до 10 просматриваемых страниц). В нее также встроены кнопки «назад», «вперед», «в начало», «в конец».
Важно! При определении формы и вида постраничной навигации нужно ориентироваться на удобство для посетителя ресурса. В мобильной версии видимый спектр пагинации можно ограничить 5-6 страницами, а для тех, кто заходит в интернет-магазин с персонального компьютера — можно увеличить диапазон до 10 страниц.
Как использовать пагинацию для разных ресурсов
Выбор удобной формы постраничной навигации нужно осуществлять с учетом вида и структуры веб-сайта, интернет-магазина или информационного портала. Главным приоритетом при выборе шаблона и верстке сайта является удобство пользования целевой аудиторией. Если структурирование веб-сайта не будет удобно для потенциальных покупателей, это приведет к большим потерям целевого трафика и низким продажам предлагаемых товаров или услуг.
Особенности применения пагинации для разных видов онлайн ресурсов:
- Интернет-магазины. Для удобства посетителя в каталогах интернет-магазинов часто применяется пагинация с указанием общего количества товаров в данном разделе или товарной категории. Потенциальному покупателю предлагаются разные способы сортировки (по ценовым параметрам, цвету, размеру, фасону и пр.), а также возможность открыть все позиции единым списком, а не листать постранично. Если открывать весь список сразу, веб-страница может дольше загружаться, но таким образом снижается количество обращений к серверу, что разгружает систему при больших нагрузках (во время максимального количества посещений онлайн магазина).
- Поисковые системы. В навигации результатов выдачи поисковых систем Яндекс и Гугл первая страница всегда в зоне видимости. Такая блочная сортировка позволяет пользователям выходить на первую страницу (в ТОП-10) — для получения наиболее релевантных (соответствующих ключевому запросу) результатов органической выдачи.
 В большинстве случаев люди для поиска нужных товаров или услуг не идут дальше первой страницы; только небольшая часть просматривает еще 2-5 страниц.
В большинстве случаев люди для поиска нужных товаров или услуг не идут дальше первой страницы; только небольшая часть просматривает еще 2-5 страниц.
- Библиотеки, словари, сборники электронных книг, музыкальных произведений. Для удобства пользователя поисковая навигация выстраивается не по порядковым номерам, а по алфавиту (фамилии автора, названию издания или музыкальной композиции). Музыку или фильмы, аниме можно сортировать постранично не только по алфавиту, но и по жанрам (для кино — комедии, триллеры, боевики и пр.).
- Новостные и информационные ресурсы. На таких сайтах сортировка осуществляется по разделам и категориям, а также по дате публикации. Подписчикам и постоянным посетителям таких веб-ресурсов важно получать наиболее свежую и актуальную информацию. Поэтому для сайтов новостей, информационных блогов нужно предлагать посетителю постраничную навигацию с сортировкой по дате размещения контента.

- Фотобанки. Это порталы, на которых опубликованы сотни тысяч графических изображений (фотографии, иллюстрации, инфографика, видео и пр.). Дизайнеры и веб-специалисты ищут нужные картинки не по нумерации, зачастую пролистывая десятки или сотни страниц, чтобы найти соответствующее изображение. Для удобства пользователей можно использовать кнопки «вперед», «назад».
- Сайты с небольшими каталогами. На корпоративных сайтах, где размещены товарные каталоги с узким ассортиментным рядом или блоками полезных статей, можно использовать постраничную нумерацию.
- Социальные сети. Основной задачей социальных сетей является удержание посетителя на платформе и глубина просмотра. Поэтому здесь номерная пагинация применяется редко. Вместо этого опубликованная информация сортируется по дате размещения и пользователю вначале показываются наиболее свежие материалы. В качестве навигации подходят варианты «Вперед»/«Назад», «Ранее»/«Позднее», «Еще»/«Меньше».

Преимущества и недостатки применения пагинации
Разделение массива информации на удобные блоки по страницам положительно влияет на рейтинг ресурса при ранжировании поисковыми системами.
Преимущества и недостатки пагинации приведены в Табл. 1
| Плюсы пагинации на сайте | Минусы пагинации веб-ресурса |
| Удобное восприятие больших массивов текста, каталогов с широким ассортиментом продукции. | Некоторым пользователям удобно просматривать большое количество товаров без перелистывания отдельных страниц. |
| Рост продаж предлагаемых товаров или услуг. Чем проще организован поиск и оформление заказов, тем выше конверсия (соотношение целевых действий к числу общих посещений веб-ресурса). | При неправильных настройках веб-сайта страницы, следующие за первой, могут не индексироваться поисковыми роботами. |
| Повышение рейтинга при оценке поисковиками благодаря улучшению показателей юзабилити онлайн-ресурса. | Неправильная оптимизация страниц с популярными товарами может привести к потере целевого трафика. |
| Быстрая загрузка страницы. Чем больше изображений на одной веб-странице, тем дольше она будет загружаться. |
Как сделать пагинацию на сайте удобной для целевой аудитории
Постраничная навигация необходима для того, чтобы потенциальному покупателю или подписчику было удобно находить нужные товары или информационные материалы. Нельзя недооценивать этот инструмент, т.к. он важен для обеспечения оптимального юзабилити.
Советы по созданию простой и удобной постраничной навигации:
- Продумайте оптимальный размер отображаемой веб-страницы. Количество элементов на одной странице зависит от вида товаров, устройства, с которого большая часть целевой аудитории заходит на онлайн-ресурс.
 При недостаточном количестве элементов на 1 веб-странице перелистывание будет занимать больше времени. Если элементов слишком много — это может усложнять просмотр.
При недостаточном количестве элементов на 1 веб-странице перелистывание будет занимать больше времени. Если элементов слишком много — это может усложнять просмотр. - Подберите удобный размер ссылки. Графический элемент не должен быть слишком мелким, чтобы потенциальный покупатель мог нажать на него и перейти в ту карточку товара, которая его заинтересовала. Этот нюанс больше касается мобильных устройств, которые отображают элементы на небольшом экране.
- Предусмотрите выделение той страницы, на которой пользователь находится в данный момент. Ее можно выделить жирным шрифтом, другим цветом или цветным квадратом. Это позволит избежать путаницы и не дублировать просмотр страниц, которые пользователь уже пролистал.
- Оставляйте достаточно пространства между графическими элементами. Нужно соблюсти визуальный баланс: оставить между картинками со ссылками оптимальное пространство, чтобы общая картинка не была скученной и, в то же время, чтобы было четкое структурирование и на страницу помещалось хотя бы 10 ссылок.

Какие проблемы SEO могут возникнуть из-за пагинации
Из-за непродуманной организации постраничной навигации при поисковом продвижении могут возникнуть некоторые проблемы:
- Задержка индексации страниц с карточками товаров. Эти проблемы могут возникать при раскрутке крупных интернет-магазинов с объемным ассортиментным рядом.
- Если на перелистываемых страницах контент дублируется, поисковые роботы могут наложить штрафные санкции на веб-сайт.
Вышеперечисленные проблемы возникают по ряду причин. Например, пользователь вводит в строку ключевой запрос с наименованием товара. Поисковый робот заходит в интернет-магазин, где размещен товарный каталог с десятками практически одинаковых карточек товаров, отличающихся только брендами, но имеющих похожие или идентичные описания. Робот может просто не найти нужный товар, т.к. данная страница находится на нижнем уровне.
Решение этих проблем приведено в Табл. 2.
Таб. 2 Типовые проблемы пагинации для СЕО и их решения
| Проблема | Решение |
Сложности с индексацией однотипных страниц. | Создание контента с заголовками и текстом, в котором нужно прописывать популярные ключевые фразы, описывающие конкурентные преимущества и полезные свойства продукции. |
| Санкции за низкую уникальность. | Создание уникальных текстовых описаний для каждого товара. |
Пагинация — это один из важных инструментов обеспечения удобства для потенциальных покупателей интернет-магазина или подписчиков информационных ресурсов и библиотек. При определении формы и структуры постраничной навигации необходимо учесть предпочтения целевых групп (по каким параметрам они ищут нужный продукт, с какого устройства заходят и пр.). Важно также учитывать, каким образом выбранный способ сортировки и отображения будет сказываться на поисковом продвижении.
Что такое разбиение на страницы? И как это реализовать на своем сайте
Содержание
Введение
Что такое нумерация страниц?
Примеры сайтов, на которых используется пагинация
Безумная тяга к кофе
Влияние на YouTube
Оскар Хант
SlideShare
Поисковая система
Зачем нужна разбивка на страницы?
Лучший пользовательский интерфейс
Упрощенная навигация
Как разбивка на страницы влияет на SEO?
Влияет на сканирование вашего сайта роботами поисковых систем
Это может привести к созданию «тонкого» контента
Это может привести к созданию дублированного контента
Разбавляет сигналы ранжирования
Как правильно реализовать пагинацию
Тестирование вашего сайта на предмет текущей реализации нумерации страниц
Инструменты для проверки сходства страниц с разбивкой на страницы
Инструменты для проверки, индексируются ли страницы с разбивкой на страницы
Инструменты для проверки страниц с разбивкой на страницы, конкурирующих по одним и тем же ключевым словам
Страницы с разбивкой на страницы уникальны и актуальны
Умное использование ключевых слов
Заказывайте товары в соответствии с приоритетом
Использовать URL-адреса параметров для страниц с разбивкой на страницы
Использование тегов rel = canonical
Сделать страницы с нумерацией страниц каноническими
Получите контроль над своей структурой ссылок
Исправить фасетную навигацию
В заключение
Введение
Не все сайты могут разместить всю свою информацию на одной странице. Веб-сайтам может потребоваться использовать несколько страниц для упрощения навигации, лучшего взаимодействия с пользователем, покупательского пути, персонализации и т. Д. Хорошим примером здесь могут быть сайты электронной коммерции. Было бы непрактично иметь такой сайт, как Amazon, перечислять все свои продукты в одной категории на одной странице. Иногда изображения и описания продукта также могут быть разделены на несколько страниц, если это необходимо.
Веб-сайтам может потребоваться использовать несколько страниц для упрощения навигации, лучшего взаимодействия с пользователем, покупательского пути, персонализации и т. Д. Хорошим примером здесь могут быть сайты электронной коммерции. Было бы непрактично иметь такой сайт, как Amazon, перечислять все свои продукты в одной категории на одной странице. Иногда изображения и описания продукта также могут быть разделены на несколько страниц, если это необходимо.
Несмотря на то, что исследования показали, что пользователи предпочитают одностраничный контент, использование нескольких страниц в случае необходимости — это нормально.В качестве доказательства вот что сказал по этому поводу Google:
Генеральная уборка!
По мере того, как мы оценивали наши сигналы индексации, мы решили исключить rel = prev / next.
Исследования показывают, что пользователям нравится одностраничный контент. , стремитесь к этому, когда это возможно, но многостраничный контент также подходит для поиска Google.Знайте и делайте то, что лучше всего для * ваших * пользователей! #springiscoming pic.twitter.com/hCODPoKgKp
— Google Webmasters (@googlewmc) 21 марта 2019 г.
Если вы хотите разместить на своем сайте большие объемы данных, например блог или серию диаграмм или графиков, которые показывают информацию об одном и том же наборе данных, вам определенно необходимо разделить графики по страницам для удобства чтения.
В этой статье мы исследуем, как разделить контент по страницам, как это эффективно реализовать и как это влияет на SEO.
Пагинация — это последовательность страниц, которые связаны и имеют похожее содержание.
Важно отметить, что даже когда содержимое раздела страницы разделено на отдельные страницы, мы все равно будем определять это как разбиение на страницы.
Вот примеры сайтов, на которых используется пагинация:
Безумная тяга к кофе
Пример Crazy Coffee Crave — это то, что большинство веб-сайтов используют для нумерации страниц. При такой типичной настройке вы действительно можете увидеть, сколько всего существует страниц. В настоящее время у них есть 23 статьи на их веб-сайтах и по 10 статей на каждой странице.
При такой типичной настройке вы действительно можете увидеть, сколько всего существует страниц. В настоящее время у них есть 23 статьи на их веб-сайтах и по 10 статей на каждой странице.
Влияние на YouTube
В отличие от предыдущего примера, где есть нумерация, указывающая на разбиение на страницы, Influence на YouTube не использует нумерацию. Однако это не означает, что они не используют нумерацию страниц на своем сайте. Каждая из кнопок представляет собой совершенно отдельную страницу, которая помогает пользователю просмотреть бесплатный курс YouTube.У них есть предыдущая кнопка «Оптимизировать YouTube», кнопка «Домой» и следующая глава «Ключевое слово канала».
Оскар Хант
Пример Оскара Ханта показывает кнопку «Загрузить еще» вместо типичной 1,2,3 >>. При покупке обуви просмотр всего ассортимента обуви на одной странице может быть лучшим вариантом, чем просмотр нескольких страниц в поисках нужного продукта.
SlideShare также использует алфавиты и числа в нумерации страниц.Поскольку SlideShare — это большой агрегированный сайт, лучший способ помочь пользователям пройти по их сайту — это разбить его на страницы в алфавитном порядке или, если он содержит числа.
Разбивка на страницы упрощает пользователю выбор страницы, которую он хочет просмотреть. Если они не могут найти то, что ищут на домашней странице, они знают, что у них есть выбор из множества (более 35 страниц). Они могут выбрать любую из страниц.
Поисковые системы
Поисковые системы, такие как Google, также являются отличным примером использования нумерации страниц в результатах поиска.Это упрощает пользователям поиск того, что они ищут на других страницах, если они не могут найти это на странице 1.
Мы уже упоминали несколько причин, по которым необходимо использовать разбиение на страницы, например, когда существует большой объем данных, который невозможно представить в виде одной страницы.
Вот еще несколько причин, по которым разбивка на страницы может пригодиться:
Лучшее взаимодействие с пользователем
Если на одной странице публикуется слишком много информации, пользователь может быть ошеломлен.Разбиение на страницы позволяет веб-мастерам представлять большой объем информации небольшими и управляемыми фрагментами. Например, на сайтах электронной торговли изображение продукта и его цена будут отображаться на главной странице. Если пользователя интересует более подробная информация о продукте, он может щелкнуть изображение / цену / ссылку с призывом к действию, чтобы узнать больше.
Pagination также упрощает пользователям поиск информации, которую они ищут.
Упрощенная навигация
В нашем предыдущем примере, Influence на YouTube, их пример разбивки на страницы — это CTA.Это может помочь упростить навигацию для пользователя, который хочет пройти курс.
Разбивка на страницы помогает в навигации, даже когда CTA не используются. Когда пользователь достигает конца страницы или просматривает несколько элементов в определенной категории, интуитивно понятно, что он захочет увидеть больше результатов. Там, где используется нумерация, пользователь может решить, сколько еще страниц он хочет просмотреть. Это также дает им представление о том, насколько велик набор данных. Большой набор данных может быть привлекательным для пользователя, ищущего разнообразия.
Когда пользователь достигает конца страницы или просматривает несколько элементов в определенной категории, интуитивно понятно, что он захочет увидеть больше результатов. Там, где используется нумерация, пользователь может решить, сколько еще страниц он хочет просмотреть. Это также дает им представление о том, насколько велик набор данных. Большой набор данных может быть привлекательным для пользователя, ищущего разнообразия.
Обратите внимание, что рекомендуется всегда использовать призывы к действию.
Разбивка на страницы, без сомнения, помогает создать отличный пользовательский опыт. Но влияет ли это положительно или отрицательно на SEO?
Влияние сканирования вашего сайта роботами поисковых систем
Когда дело доходит до сайтов с большим количеством страниц, робот-робот должен определить, какой контент на сайте им нужно сканировать, как часто им нужно сканировать сайт и какие ресурсы сервер сайта может выделить для процесса сканирования. На смену приходит концепция обходного бюджета.
На смену приходит концепция обходного бюджета.
Когда на вашем сайте большой объем данных, роботам поисковых систем необходимо разумно расходовать краулинговый бюджет. Им нужно выбрать, какой контент сканировать и как часто. Это означает, что существует вероятность того, что часть вашего контента не будет ни сканироваться, ни индексироваться. Также существует вероятность того, что бюджет сканирования будет потрачен на страницы, на которые направлено разбиение на страницы, а другие важные страницы могут никогда не сканироваться или индексироваться.
Что это значит тогда?
После внедрения разбивки на страницы на вашем сайте, вам необходимо установить приоритеты для наиболее важных страниц на вашей домашней странице или на странице, где начинается разбиение на страницы.Примером может служить поисковая система, такая как Google. Наиболее релевантные результаты поиска находятся на первой странице. Таким образом, ваш краулинговый бюджет будет потрачен на ваш лучший контент. Как только пользователи попадают на ваш сайт, у них появляется возможность взаимодействовать с другими страницами в соответствии с вашей разбивкой на страницы.
Как только пользователи попадают на ваш сайт, у них появляется возможность взаимодействовать с другими страницами в соответствии с вашей разбивкой на страницы.
Это может привести к созданию «тонкого» контента.
Бывают случаи, когда разбиение на страницы может привести к созданию «тонкого» контента. Это когда контент мало что представляет для пользователя, если таковой имеется.Тонкое содержимое также может быть результатом страницы с небольшим содержанием, а также из-за выскабливания и прокручивания содержимого.
Если вы разделите типы контента как одну статью, разбросанную по нескольким страницам, вы можете получить страницы с небольшим содержанием. Боты поисковых систем просто не будут ранжировать тонкий контент. Им нужен контент, который является ценным для пользователя и отвечает его намерениям.
Это может привести к созданию дублированного контента
Например, если у вас есть сайт электронной торговли, существует вероятность того, что все страницы ваших продуктов имеют одинаковую структуру и похожее содержание, за исключением конкретных деталей конкретного продукта. В приведенном выше примере Oscar Hunt все предметы, показанные на изображении, относятся к одной категории продуктов. У них похожие описания, кроме цвета и рисунка.
В приведенном выше примере Oscar Hunt все предметы, показанные на изображении, относятся к одной категории продуктов. У них похожие описания, кроме цвета и рисунка.
Они также, вероятно, будут иметь сходство в своем внутреннем SEO, например, метаописания, теги h2, якорный текст, CTA и заголовки страниц.
Боты поисковых систем могут быть не в состоянии «сказать», что страницы с похожим содержанием на самом деле представляют разные продукты. Они могут сканировать некоторые страницы и игнорировать некоторые.В худшем случае они могут пометить ваш сайт как дублированный контент.
Разбавляет сигналы ранжирования
Пагинация может ослабить сигналы ранжирования сайта. Хороший пример — обратные ссылки. Когда сайты с высоким авторитетом ссылаются на ваш сайт, это показатель того, что ваш сайт также имеет высокий авторитет. Такие сайты передают свой авторитет вашему сайту. Однако, если ваш сайт использует разбиение на страницы, эти полномочия будут разделены между страницами и в результате станут «размытыми».
Как правильно реализовать пагинацию
Google недавно объявил, что они не использовали rel = «next» и rel = «prev» в течение многих лет и что они больше не будут его поддерживать.Это была одна из наиболее часто используемых разметок, чтобы роботы поисковых систем знали, что определенные страницы разбиты на страницы. Хотя это вызвало разную реакцию среди оптимизаторов поисковых систем, это также подчеркнуло необходимость правильной разбивки на страницы.
Чтобы убедиться, что ваш сайт правильно реализует разбиение на страницы, важно проверить, как это выполняется в настоящее время. Таким образом, вы узнаете, что конкретно нужно исправить.
В вашем арсенале тестирования нумерации страниц есть различные типы инструментов:
Проверить элемент для проверки сходства страниц с разбивкой на страницы Щелкните правой кнопкой мыши, чтобы получить доступ к элементу «Проверить элемент».CTRL F и введите «канонический». Вы должны увидеть rel = ”canonical” href = ”URL-адрес текущей страницы”
Вы должны увидеть rel = ”canonical” href = ”URL-адрес текущей страницы”
Отчет о состоянии индексации здесь пригодится, чтобы показать вам, какие из ваших страниц, разбитых на страницы, индексируются.
Инструменты для проверки страниц с разбивкой на страницы, конкурирующих по одним и тем же ключевым словамВажно, чтобы боты поисковых систем могли понимать страницы с разбивкой на страницы, связанные с определенными ключевыми словами.Таким образом, они могут определить, что эти страницы связаны. Отличным инструментом здесь является pi Datametrics.
После получения данных о том, как ваш сайт в настоящее время реализует разбиение на страницы, вы готовы исправить выявленные проблемы.
Прежде чем мы рассмотрим, как правильно реализовать разбиение на страницы на вашем сайте, нам нужно сделать паузу и рассмотреть последствия объявлений Google.
Если бы Google по-прежнему поддерживал rel = «prev / next», проблемы, выявленные в разделе разбивки на страницы и SEO, можно было бы легко решить с помощью noindex, метатегов, канонических тегов и правильной реализации на странице SEO.
Одним из последствий отказа Google от использования rel = «next / prev» является тот факт, что теперь каждая страница с разбивкой на страницы считается Google отдельной страницей. Эта основная поисковая система может идентифицировать связанные страницы, даже если не используются такие директивы, как noindex и канонический тег.
Если вы уже использовали нумерацию страниц на своем сайте, удалять ее не нужно. У таких сайтов, как электронная коммерция и новостные сайты, нет другого выхода, кроме как продолжать использовать разбиение на страницы.
Вот как правильно реализовать разбиение на страницы:
Контент на страницах, разбитых на страницы, уникален и актуален
Поисковые роботы Google собирают контент с разных страниц, а затем выбирают, какая из них является канонической. Поэтому вам необходимо убедиться, что ваши страницы с разбивкой на страницы имеют уникальный контент и актуальны для ваших пользователей. Если пользователь хочет купить конкретный продукт, то на странице продукта с разбивкой на страницы необходимо подробно описать этот продукт, чтобы отделить его от других страниц продукта с разбивкой на страницы.
Поэтому вам необходимо убедиться, что ваши страницы с разбивкой на страницы имеют уникальный контент и актуальны для ваших пользователей. Если пользователь хочет купить конкретный продукт, то на странице продукта с разбивкой на страницы необходимо подробно описать этот продукт, чтобы отделить его от других страниц продукта с разбивкой на страницы.
Это означает, что даже если продукты могут быть в одной категории, их индивидуальные описания на каждой странице продукта должны отличаться.
Умное использование ключевых слов
Сайты теперь должны будут использовать ключевые слова в тексте привязки, которые ссылаются на верхние уровни. В нашем примере с Oscar Hunt страница с разбивкой на страницы может использовать ключевое слово, например, оксфордские черные туфли с носком, в тексте привязки, чтобы Google знал, что страница связана со страницей с более высокой структурой ссылок, Shoes:
https: // www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1
Лучше использовать варианты одного и того же ключевого слова, чтобы избежать каннибализации ключевого слова. Здесь страницы с разбивкой на страницы соревнуются за одно и то же ключевое слово. Вы окажете своему сайту медвежью услугу, поскольку некоторые страницы будут иметь более низкий рейтинг, что приведет к снижению рейтинга всего вашего сайта в результатах поиска.
Здесь страницы с разбивкой на страницы соревнуются за одно и то же ключевое слово. Вы окажете своему сайту медвежью услугу, поскольку некоторые страницы будут иметь более низкий рейтинг, что приведет к снижению рейтинга всего вашего сайта в результатах поиска.
Заказывайте товары в соответствии с приоритетом
Элементы на страницах, разбитых на страницы, необходимо заказывать по приоритету.Таким образом, пользователи легко найдут самый популярный контент. Страницы с разбивкой на страницы, содержащие наиболее релевантный контент, — это всего лишь несколько ссылок с целевой страницы. Вам нужно будет лучше понять структуру ссылок. Панировочные сухари также могут пригодиться. Вот пример панировочных сухарей, используемых на странице определенного продукта с разбивкой на страницы.
Использовать URL-адреса параметров для страниц с разбивкой на страницы
URL-адреса параметров используются, когда одно и то же содержимое отображается на разных URL-адресах, чтобы помочь поисковым системам понять, как им нужно сканировать ваш сайт. Примером могут служить эти ссылки из категории Oscar Hunt Shoe:
Примером могут служить эти ссылки из категории Oscar Hunt Shoe:
https://www.oscarhunt.com.au/accessories
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
Первый URL-адрес — это страница аксессуаров, на которой перечислены все аксессуары, которые они продают на своем веб-сайте:
Страница обуви:
И, наконец, актуальная страница товара:
Google может знать, что эти две отдельные страницы связаны, поскольку каждая использует URL-адрес параметра.
Использование тегов rel = canonical
Использование «старых» методов разбивки на страницы совершенно неизбежно, поскольку «старые» подходы по-прежнему важны, особенно когда речь идет о внутренних ссылках. Внутренние ссылки упростят поисковым роботам страницы с разбивкой на страницы.
Следовательно, вам необходимо использовать якорный текст для ссылки на страницы с разбивкой на страницы. Кроме того, вам нужно использовать каноническую ссылку.
Для эффективного использования вам необходимо создать страницу «Просмотреть все», как в примере с eBay, который мы рассмотрели ранее.Это страница, на которой показаны все продукты или страницы со всеми продуктами в определенной категории или даже со всеми продуктами на сайте, в зависимости от структуры и размера сайта.
Затем вам нужно разместить канонический тег на всех страницах, на которые перенаправляется целевая страница пагинации. Обратите внимание, что URL-адрес канонического тега должен быть «просмотреть все».
Вот что вам нужно добавить в шапку на каждой из страниц с пагинацией:
Замените URL-адрес правильным URL-адресом сайта.
Канонический тег поможет ботам поисковых систем понять, что все остальные страницы с разбивкой на страницы являются частью страницы просмотра всего. Таким образом, дублированного контента нет.
Обязательно, чтобы вся страница просмотра загружалась быстро. В идеале, в зависимости от количества продуктов, которые у вас есть, вам нужно разделить их на категории, если у вас несколько продуктов.Хорошим примером является пример eBay, где на странице «Просмотреть все» показаны только ежедневные сделки:
Убедитесь, что все ссылки, которые вы добавляете на страницы разбивки на страницы, доступны для сканирования.
Сделать страницы с разбивкой на страницы каноническими
Это может быть что-то, что трудно сделать, если вы посмотрите на вещи с точки зрения «старых» методов разбиения на страницы, которые рекомендовали индексировать только целевую страницу с разбивкой на страницы. Такой подход вызывает проблемы, поскольку он может привести к тому, что страницы с разбивкой на страницы, которые находятся глубже в структуре ссылок, вообще не будут индексироваться.
В этой статье Google объясняется, как сделать страницу канонической среди других страниц с дублированным содержанием.
Получите контроль над своей структурой ссылок
Мы упоминали, что разбиение на страницы ослабляет сигналы ранжирования, например, обратными ссылками, когда ссылки не могут передавать друг другу стоимость ссылок. Один из способов решить эту проблему — убедиться, что ваша структура ссылок не слишком глубокая. Вам необходимо уменьшить количество ссылок с целевой страницы разбиения на страницы на определенные страницы с разбивкой на страницы.
Если у вас «небольшая» глубина ссылок, то ссылочный вес может быть передан на страницы с разбивкой на страницы, что дает им возможность ранжироваться как отдельные страницы.
Исправить фасетную навигацию
Есть сайты, которые позволяют использовать фильтры, чтобы показывать пользователю более подходящие варианты. Эта концепция называется фасетной навигацией. Эти фильтры создают новые уникальные URL-адреса на основе параметров, используемых для фильтрации. Это означает, что можно создать бесконечное количество URL-адресов, которые можно сканировать и индексировать, что приведет к огромной проблеме с дублированием контента.
Эти фильтры создают новые уникальные URL-адреса на основе параметров, используемых для фильтрации. Это означает, что можно создать бесконечное количество URL-адресов, которые можно сканировать и индексировать, что приведет к огромной проблеме с дублированием контента.
Один из способов исправить фасетную навигацию — использовать AJAX. Это предотвращает создание новых URL-адресов на основе фильтров, которые выбирает пользователь. Вы также можете определить параметры без какой-либо ценности SEO и предотвратить их сканирование и индексирование.
В этой статье подробно рассказывается о фасетной навигации и о том, как ее исправить.
Заключение
Разбивка на страницы пригодится, когда вы хотите показать большой набор данных управляемыми частями.Однако нужно быть осторожным в том, как вы его реализуете, чтобы эффективно обслуживать как ваших пользователей, так и поисковые системы.
Разделение содержимого веб-сайта с помощью шаблона проектирования разбивки на страницы
Шаблон проектирования разбиения на страницы широко используется на веб-сайтах, которые открывают пользователям большой объем контента. От поисковых систем, таких как Google и Firefox, до сайтов электронной коммерции, таких как Amazon и Asos — разбивка на страницы используется очень и очень широко.И хотя это кажется простым, правильная реализация разбивки на страницы имеет некоторые очень специфические моменты, требующие вашего внимания. Вот почему мы собираемся показать вам все, что вам нужно учитывать при реализации этого мощного шаблона. Если все сделано правильно, ваши пользователи могут оставаться на «той же странице», что и вы, но при этом они будут готовы поглотить еще больше интересного контента.
От поисковых систем, таких как Google и Firefox, до сайтов электронной коммерции, таких как Amazon и Asos — разбивка на страницы используется очень и очень широко.И хотя это кажется простым, правильная реализация разбивки на страницы имеет некоторые очень специфические моменты, требующие вашего внимания. Вот почему мы собираемся показать вам все, что вам нужно учитывать при реализации этого мощного шаблона. Если все сделано правильно, ваши пользователи могут оставаться на «той же странице», что и вы, но при этом они будут готовы поглотить еще больше интересного контента.
Проблема проектирования
Вы имеете дело с большим набором упорядоченных данных, которые трудно отобразить на одной странице, но пользователю может потребоваться просмотреть определенные элементы из этого набора.
Проектное решение
Разбиение на страницы — это процесс разделения содержимого веб-сайта или раздела содержимого веб-сайта на отдельных страниц. Этот шаблон дизайна пользовательского интерфейса — это то, что мы, дизайнеры, используем, чтобы уберечь посетителей сайта от перегруженности массой данных на одной странице — мы берем этот «континентальный» кусок и разумно разбиваем его на «острова», буквально отдельные страницы, которые пользователи смогут увидеть. посвятить свое внимание, не вздыхая от раздражения.Для аналогии мы могли бы представить себе посещение совершенно нового, но очень плохо спланированного гигантского супермаркета , в котором нет проходов, вывесок или каких-либо других указателей, указывающих, как хранятся товары, но вместо этого он был настроен как массивный холл, где все лежит в закромах или на полках у стены. Когда мы сталкиваемся с таким хаосом, наши глаза выполняют незавидную работу — они жаждут порядка, отчаянно пытаясь понять, где могут быть наши цели. В нашем кошмарном супермаркете мы все еще могли найти все, что нам нужно, но представьте, сколько времени вам понадобится, чтобы подниматься и опускаться, панорамируя глаза и ища предметы! Так обстоит дело с веб-сайтами, которые также потребуют длительной прокрутки и сканирования для определения целевых элементов.
Этот шаблон дизайна пользовательского интерфейса — это то, что мы, дизайнеры, используем, чтобы уберечь посетителей сайта от перегруженности массой данных на одной странице — мы берем этот «континентальный» кусок и разумно разбиваем его на «острова», буквально отдельные страницы, которые пользователи смогут увидеть. посвятить свое внимание, не вздыхая от раздражения.Для аналогии мы могли бы представить себе посещение совершенно нового, но очень плохо спланированного гигантского супермаркета , в котором нет проходов, вывесок или каких-либо других указателей, указывающих, как хранятся товары, но вместо этого он был настроен как массивный холл, где все лежит в закромах или на полках у стены. Когда мы сталкиваемся с таким хаосом, наши глаза выполняют незавидную работу — они жаждут порядка, отчаянно пытаясь понять, где могут быть наши цели. В нашем кошмарном супермаркете мы все еще могли найти все, что нам нужно, но представьте, сколько времени вам понадобится, чтобы подниматься и опускаться, панорамируя глаза и ища предметы! Так обстоит дело с веб-сайтами, которые также потребуют длительной прокрутки и сканирования для определения целевых элементов. Прокрутка увеличивает усилия пользователя по выполнению задачи и увеличивает вероятность ошибок из-за информации, которая остается незамеченной.
Прокрутка увеличивает усилия пользователя по выполнению задачи и увеличивает вероятность ошибок из-за информации, которая остается незамеченной.
Разбивка на страницы в веб-приложениях обычно управляется кодом, который обычно упорядочивает элементы набора данных от самых новых до самых старых. Он широко используется в веб-дизайне и появляется в большинстве веб-приложений для обеспечения прямого доступа к разделенному содержимому на нескольких разных страницах. При работе с очень большим количеством элементов эти коды видят, что разрывы страниц автоматически устанавливаются с использованием правил и алгоритмов, основанных на культурных и семантических факторах.Эти факторы определяют, к какой странице содержимого принадлежит каждый элемент в списке номеров пагинации (т. Е. Связаны ли они, и в этом случае они должны находиться на той же странице или на другой странице, если они не связаны). Алгоритмы и правила также используются при разделении содержимого в поисковых системах, где элементы упорядочиваются на основе ряда различных факторов, таких как регулярность, с которой поисковый запрос появляется на веб-сайтах и в электронных документах.
Шаблоны разбивки на страницы обычно размещаются внизу всех страниц, содержащих отдельные элементы, в наборе данных.
Автор / правообладатель: Google. Условия авторского права и лицензия: Добросовестное использование.
В качестве типичного примера больших наборов элементов для показа пользователям веб-страница Google всегда имеет шаблон проектирования разбивки на страницы, информирующий пользователей об их местонахождении в наборе внизу страницы. Здесь мы находимся прямо на первой странице хитов — иными словами, «недвижимость» первоклассного SEO.
Почему стоит выбрать шаблон проектирования с разбивкой на страницы?
«Интерфейс гуманен, если он отвечает человеческим потребностям и учитывает человеческие слабости.
— Джеф Раскин, американский эксперт по интерфейсу взаимодействия человека и компьютера и пионер компьютера Apple Macintosh.
Как дизайнеры, использование океанов информации и направление их в не угрожающие здравомыслию (и как можно более привлекательные) формы также могут быть выгравированы в нашей должностной инструкции. В самом деле, наша задача — тщательно составить график того, что мы создаем, чтобы максимально упростить навигацию для пользователей, независимо от размера материала.Этот метод «направления», также известный как разбиение на страницы, присутствует в большинстве поисковых систем и на веб-сайтах, поэтому пользователи будут знакомы с ними и тем, как они работают в качестве средства навигации. Помимо этого, когда пользователи достигли конца элементов, перечисленных на определенной странице, они могут использовать разбиение на страницы для перехода к другой группе элементов. Следовательно, разбиение на страницы действует как разрыв страницы , позволяя пользователям обдумывать свой следующий шаг и предоставляя им средства для перехода от одного набора элементов к другому.Список номеров в шаблоне нумерации страниц также позволяет пользователям определять, сколько еще страниц осталось исследовать. Он информирует их о размере набора данных. При правильной реализации номера посещенных страниц отображаются другим цветом по сравнению со страницами, которые они еще не посещали; Таким образом, эта функция избавляет пользователей от необходимости повторно посещать страницы, чтобы определить, какую группу элементов они уже рассмотрели.
Автор / Правообладатель: Pixabay. Условия авторского права и лицензия: Добросовестное использование.
Помимо возможности пользователям переходить от одной группы элементов к другой, разбиение на страницы также информирует пользователей о размере набора данных и позволяет им переходить к определенной странице в наборе результатов. Это отличная практика, когда у вас много страниц (то есть, чтобы пользователи могли пропускать несколько страниц и не должны постоянно прокручивать страницу вниз, чтобы продолжать нажимать «Далее»). В этом примере с веб-сайта Pixabay это достигается путем указания общего количества страниц в правом нижнем углу и наличия редактируемого поля ввода для перехода на желаемую страницу.Попрощайтесь с дежавю!
Лучшая практика: как реализовать разбиение на страницы
- Начните с , разделив общий набор данных на более мелкие группы элементов . Лучше всего иметь равное количество элементов на каждой из этих страниц. Выберите подходящее количество элементов для отображения на странице по умолчанию, соблюдая баланс между содержанием, удобочитаемостью и простотой навигации. (Тем не менее, могут возникнуть некоторые проблемы, и мы рассмотрим их полностью позже.)
- Определите, какой уровень контроля должен иметь пользователь. над тем, как элементы сгруппированы или упорядочены, или количеством элементов, отображаемых на одной странице. Как показано в примере ниже, интернет-магазины часто позволяют пользователям выбирать, хотят ли они сортировать результаты поиска по дате, цене, популярности или по рекомендациям. Иногда разрешение пользователю устанавливать количество элементов на каждой странице может быть выгодным. Например, число по умолчанию может быть 10, но что, если пользователи хотят просматривать больше на каждой странице? Эти пользователи не хотят постоянно переключаться между разными наборами элементов.Поэтому небольшое раскрывающееся меню с элементами на странице или элементами управления, выполняющими ту же функцию, может быть полезным дополнением к разбивке на страницы.
- Добавьте элементы управления нумерацией страниц , чтобы позволить пользователю перемещаться вперед и назад по разным страницам, например стрелки, направленные на восток и запад. Предоставьте ссылки или другие элементы управления, которые позволяют пользователю пропустить прямых в начало или конец набора данных или до определенных страниц в наборе.Обычно это первые и последние числа или двойные символы больше и меньше (например, << и >>), которые используются на пультах дистанционного управления для перемотки назад и вперед. Однако, когда размер вашего набора данных колеблется, вам лучше , а не , включая ссылку на последнюю страницу. Разрешив переход к определенной странице, вы можете предоставить пользователю возможность либо ввести номер страницы вручную, либо выбрать номер страницы, либо добавить элементы управления для пропуска заданного количества страниц.По мере того, как пользователь перемещается по разным страницам, числа в шаблоне нумерации страниц должны соответственно меняться. Например, если пользователь находится на пятидесятой странице, то последующие номера страниц (51, 52, 53 …) должны быть доступны в наборе ссылок в шаблоне нумерации страниц.
- Когда пользователь посетил страницу, и номера посещенных страниц видны, цвет номера ссылки должен измениться на . Затем пользователи могут сразу определить, какие страницы им не нужно исследовать, или сократить те, на которые им нужно вернуться.
Автор / Правообладатель: Asos. Условия авторского права и лицензия: Добросовестное использование.
Интернет-магазин Asos использует шаблон проектирования нумерации страниц и позволяет пользователям выбирать способ сортировки товаров в правом верхнем углу. Это влияет на алгоритмы, используемые для разделения элементов на разных страницах.
Чтобы помочь вам приступить к реализации разбивки на страницы, вы можете загрузить и распечатать наш шаблон «Разбивка на страницы»:
Получите бесплатный шаблон для «Пагинации»
Возможные проблемы с разбивкой на страницы
Правильная реализация разбивки на страницы может быть трудной, так как существует ряд факторов, которые трудно учесть, например, количество элементов в наборе данных.Три из множества различных вопросов юзабилити, которые следует рассмотреть, следующие:
- Должны ли быть «предыдущая» и «следующая» ссылки в пагинации;
- Сколько ссылок на страницы должно отображаться; и
- Должна ли быть ссылка на первую и последнюю страницы.
Якоб Нильсен, эксперт по юзабилити и соучредитель Nielsen / Norman Group, высказал некоторые важные соображения по юзабилити разбиения на страницы.Они варьируются от возможности выбрать количества элементов, отображаемых на одной странице, до возможности настроить параметры отображения в соответствии с личными предпочтениями.
Ряд проблем присущ нумерации страниц как средству навигации. Учитывая это, вам будет нелегко справиться с ними с помощью рекомендаций по удобству использования.
- Во-первых, числа не помогают пользователям определить, что находится на каждой странице ; каждый выбор — это своего рода «выстрел в темноте», поскольку пользователи не знают, что они найдут на любой данной странице.Иногда вы можете смягчить это. Например, если вы разрабатываете веб-сайт с каталогом людей, вместо номеров страниц вы можете использовать формат A – Z для идентификации страниц.
- Во-вторых, поскольку набор данных может быть очень большим, но доступное пространство для разбивки на страницы ограничено, только небольшой выбор ссылок страницы может отображаться в любой момент . Следовательно, пользователь может переходить только к тем страницам, которые отображаются в разбивке по страницам в этой конкретной точке (например,g. в серии из 205 ссылок на страницы пользователи могут видеть только от «20» до «26»). Вы можете смягчить это, разрешив пользователям пропускать количество страниц X или вводить конкретный номер страницы (например, на странице Pixabay выше).
- В-третьих, хотя изменение цвета номеров ссылок показывает пользователям, какие страницы они уже посетили, нет записи о том, что они видели или интересовали на этих страницах . Следовательно, они должны запомнить номер страницы для определенного элемента, что отягощает их кратковременную память.Следовательно, перемещаясь по разным страницам, они, скорее всего, забудут связь между конкретным номером страницы и конкретным элементом.
Несмотря на эти опасности, у вас всегда под рукой есть богатый выбор для формирования содержания вашего сайта, оптимального для посетителей. В общем, никогда не упускайте из виду тот факт, что разбиение на страницы — это не просто сортировка моря фактов в понятную серию более красивых кадров.
«Поскольку основная цель разбиения на страницы — служить улучшенной навигацией, она должна дать посетителям понять, где они находятся, где они уже были и куда они могут пойти дальше.Эти три факта дают пользователям полное представление о том, как работает система и как следует использовать навигацию ».
— Свен Леннарц, соучредитель и бывший генеральный директор Smashing Magazine
The Take Away
Разбиение на страницы — это процесс разделения содержимого веб-сайта или раздела содержимого веб-сайта на отдельные страницы. Как дизайнеры, мы используем этот шаблон проектирования пользовательского интерфейса, чтобы посетители сайта не были перегружены массой данных на одной странице, что также потребовало бы длительной прокрутки и сканирования для определения целевых элементов.Реализация разбивки на страницы включает в себя работу с мельчайшими деталями: предоставление именно правильных ссылок, чтобы перенаправить людей на нужные им страницы. Хотя некоторые проблемы, присущие разбиению на страницы, нельзя полностью устранить, для решения основных проблем доступны некоторые общие рекомендации по удобству использования, начиная от возможности пользователям выбирать, сколько элементов показывать на одной странице, до возможности настраивать отображение. варианты по личным предпочтениям. Поскольку этот шаблон проектирования служит чем-то средним между компасом или GPS и рулевым колесом, если вы будете правильно его использовать, вы расширите возможности пользователей, сведя к минимуму их усилия при поиске, которые имеют жизненно важное значение для увеличения конверсии и долгосрочной лояльности к бренду.
Ссылки и где узнать больше
Изображение героя: Автор / Правообладатель: unsplash. Условия авторских прав и лицензия: CC0.
Курс: Веб-дизайн для удобства использования:
https://www.interaction-design.org/courses/web-design-for-usability
Jenifer Tidwell, Designing Interfaces: Patterns for Effective Interaction Design , 2010
Мартин ван Велие, Библиотека шаблонов, 2008: www.welie.com/patterns
Якоб Нильсен, Пользовательские настройки пагинации и «Просмотреть все», 2013: www.nngroup.com/articles/item-list-view-all/
Полное руководство по передовой практике
Пагинация сайта — это хитрый способ изменить форму. Он используется в самых разных контекстах: от отображения элементов на страницах категорий до архивов статей, слайд-шоу в галереях и обсуждений на форумах.
Для специалистов по SEO это не вопрос , если вам придется иметь дело с разбивкой на страницы, это вопрос , когда .
На определенном этапе роста веб-сайтам необходимо разделить контент на ряд страниц-компонентов для обеспечения взаимодействия с пользователем (UX).
Наша задача — помочь поисковым системам сканировать и понимать взаимосвязь между этими URL-адресами, чтобы они проиндексировали наиболее релевантную страницу.
Со временем передовые методы работы с пагинацией в SEO эволюционировали. Попутно многие мифы представились фактами. Но больше нет.
Эта статья будет:
Как разбиение на страницы может повредить SEO
Вы, наверное, читали, что разбиение на страницы плохо для SEO.
Объявление
Продолжить чтение ниже
Однако в большинстве случаев это связано с отсутствием правильной обработки разбивки на страницы, а не с существованием самой разбивки на страницы.
Давайте посмотрим на предполагаемое зло разбиения на страницы и на то, как преодолеть проблемы SEO, которые она может вызвать.
Разбивка на страницы вызывает дублирование содержимого
Правильно, если разбивка на страницы была реализована неправильно, например, если страница «Просмотреть все» и страницы с разбивкой на страницы без правильного rel = canonical или если вы создали страницу = 1 в дополнение к вашему корневая страница.
Неправильно, если у вас оптимизированная для SEO разбивка на страницы. Даже если ваши h2 и метатеги совпадают, фактическое содержимое страницы отличается.Так что это не дублирование.
Ага, все в порядке. Полезно получать отзывы о повторяющихся заголовках и описаниях, если вы случайно используете их на совершенно разных страницах, но для серий, разбитых на страницы, это нормально, и ожидается, что они будут использоваться одинаково.
— 🍌 John 🍌 (@JohnMu) 13 марта 2018 г.
Пагинация создает тонкий контент
Верно, если вы разделили статью или фотогалерею на несколько страниц (чтобы увеличить доход от рекламы за счет увеличения просмотров страниц), оставляя слишком мало контента на каждой странице.
Реклама
Продолжить чтение ниже
Неправильно, когда вы ставите желания пользователя легко потреблять ваш контент выше доходов от баннерной рекламы или искусственно завышенных просмотров страниц. Разместите на каждой странице удобное для UX количество контента.
Пагинация снижает ранжирование сигналов
Правильно. Пагинация заставляет внутренние ссылки и другие сигналы ранжирования, такие как обратные ссылки и репосты в социальных сетях, распределяться по страницам.
Но можно свести к минимуму с помощью , используя разбиение на страницы только в тех случаях, когда одностраничный подход к контенту может вызвать неудобства для пользователя (например, страницы категорий электронной торговли).И на таких страницах добавление как можно большего количества элементов без замедления страницы до заметного уровня, чтобы уменьшить количество страниц с разбивкой на страницы.
При разбиении на страницы используется бюджет сканирования
Правильно, если вы разрешаете Google сканировать страницы с разбиением на страницы. И есть некоторые случаи, когда вы захотите использовать этот бюджет.
Например, для робота Googlebot перемещаться по разбитым на страницы URL-адресам для доступа к более глубоким содержательным страницам.
Часто неверно, когда вы устанавливаете обработку параметра разбиения на страницы в Google Search Console на «Не сканировать» или устанавливаете robots.txt disallow, если вы хотите сэкономить краулинговый бюджет для более важных страниц.
Управление разбивкой на страницы в соответствии с передовой практикой SEO
Используйте сканируемые якорные ссылки
Для того, чтобы поисковые системы могли эффективно сканировать страницы с разбивкой на страницы, сайт должен иметь якорные ссылки с атрибутами href для этих разбитых на страницы URL.
Убедитесь, что ваш сайт использует для внутренних ссылок на страницы, разбитые на страницы. Не загружайте привязанные ссылки с разбивкой на страницы или атрибут href через JavaScript.
Кроме того, вы должны указать взаимосвязь между URL-адресами компонентов в разбивке на страницы с атрибутами rel = «next» и rel = «prev».
Реклама
Читать ниже
Да, даже после печально известного твита Google о том, что они больше не используют эти атрибуты ссылок.
Весенняя уборка!
По мере того, как мы оценивали наши сигналы индексации, мы решили исключить rel = prev / next.
Исследования показывают, что пользователям нравится одностраничный контент, стремитесь к этому, когда это возможно, но многостраничный контент также подходит для поиска Google.Знайте и делайте то, что лучше всего для * ваших * пользователей! #springiscoming pic.twitter.com/hCODPoKgKp— Google Webmasters (@googlewmc) 21 марта 2019 г.
Вскоре после этого Илья Григорик пояснил, что rel = «next» / «prev» все еще может быть полезным.
нет, использовать нумерацию страниц. позвольте мне переосмыслить его … Робот Googlebot достаточно умен, чтобы найти вашу следующую страницу по ссылкам на странице, нам не нужен явный сигнал «предыдущая, следующая». и да, есть и другие веские причины (например,a11y), почему вы можете захотеть или должны добавить их еще.
— Илья Григорик (@igrigorik) 22 марта 2019 г.
Google — не единственная поисковая система в городе. Вот взгляд Bing на эту проблему.
Мы используем rel prev / next (как и большинство других разметок) в качестве подсказок для поиска страниц и понимания структуры сайта. На данный момент мы не объединяем страницы в индекс на их основе и не используем предыдущую / следующую в модели ранжирования. https://t.co/ZwbSZkn3Jf
— Frédéric Dubut (@CoperniX) 21 марта 2019 г.
Добавьте в rel = «next» / «prev» саморегулирующуюся ссылку rel = «canonical».Итак, / category? Page = 4 следует относить = «canonical» к / category? Page = 4.
Объявление
Продолжить чтение ниже
Это уместно, поскольку разбиение на страницы изменяет содержимое страницы, а также главную копию этой страницы.
Если URL имеет дополнительные параметры, включите их в ссылки rel = «prev» / «next», но не включайте их в rel = «canonical».
Например:
Это укажет на четкую взаимосвязь между страницами и предотвратит возможность дублирования контента.
Распространенные ошибки, которых следует избегать:
- Размещение атрибутов ссылки в
- Добавление ссылки rel = «prev» на первую страницу (также известную как корневая страница) в серии или ссылка rel = «next» на последнюю.Для всех остальных страниц в цепочке должны присутствовать оба атрибута ссылки.
- Остерегайтесь канонического URL вашей корневой страницы. Скорее всего, на? Page = 2, rel = prev должна ссылаться на каноническую, а не на? Page = 1.
Код четырехстраничной серии будет выглядеть примерно так:
- Один тег нумерации страниц на корневой странице, указывающий на следующую страницу в серии.
-
- Два тега нумерации страниц на странице 2.
-
-
< link rel = "next" href = "https://www.example.com/category?page=3 ″> -
-
- Два тега нумерации страниц на странице 3.
-
- Один тег нумерации страниц на странице 4, последняя страница в серии с разбивкой на страницы.
-
Реклама
Продолжить чтение ниже
Изменение элементов страницы с разбивкой на страницы
Джон Мюллер прокомментировал:« Мы не относимся к разбиению на страницы по-разному.Мы относимся к ним как к обычным страницам ».
Это означает, что страницы с разбивкой на страницы не распознаются Google как серия страниц, объединенных в один фрагмент содержания, как они ранее советовали. Каждая страница с разбивкой на страницы имеет право соревноваться с корневой страницей за рейтинг.
Чтобы побудить Google возвращать корневую страницу в поисковую выдачу и предотвратить появление предупреждений «Дублирующиеся метаописания» или «Дублирующиеся теги заголовков» в консоли поиска Google, внесите легкие изменения в свой код.
Реклама
Продолжить чтение ниже
Если корневая страница имеет формулу:
Последовательные страницы с разбивкой на страницы могут иметь формулу:
Эти разбитые на страницы заголовки страниц URL и метаописания намеренно неоптимальны, чтобы отговорить Google отображение этих результатов, а не корневой страницы.
Если даже с такими изменениями страницы с разбивкой на страницы ранжируются в поисковой выдаче, попробуйте другие традиционные методы SEO на странице, такие как:
- Деоптимизировать h2 теги страницы с разбивкой на страницы.
- Добавьте полезный текст страницы на корневую страницу, но не страницы с разбивкой на страницы.
- Добавьте изображение категории с оптимизированным именем файла и тегом alt на корневую страницу, но не страницы с разбивкой на страницы.
Не включать страницы с разбивкой на страницы в XML-файлы Sitemap
Хотя разбитые на страницы URL технически индексируются, они не являются приоритетом SEO, на который можно тратить бюджет сканирования.
Реклама
Продолжить чтение ниже
Таким образом, они не входят в вашу карту сайта XML.
Обработка параметров разбивки на страницы в консоли поиска Google
Если у вас есть выбор, запускайте разбиение на страницы с помощью параметра, а не статического URL-адреса. Например:
example.com/category?page=2 по сравнению с example.com/category/page-2
Хотя нет никакого преимущества в использовании одного по сравнению с другим для целей ранжирования или сканирования, исследования показали, что Похоже, что Googlebot угадывает шаблоны URL на основе динамических URL.Таким образом, увеличивается вероятность быстрого открытия.
С другой стороны, это может потенциально вызвать ловушки сканирования, если сайт отображает пустые страницы для предположений, которые не являются частью текущей разбивки на страницы.
Например, предположим, что серия состоит из четырех страниц.
URL с остановкой содержания на www.example.com/category?page=4
Если Google угадывает www.example.com/category?page=7 и загружается живая, но пустая страница, бот теряет сканирование бюджет и потенциально потерялись в бесконечном количестве страниц.
Убедитесь, что код состояния 404 HTTP отправлен для всех страниц с разбивкой на страницы, которые не являются частью текущей серии.
Реклама
Продолжить чтение ниже
Еще одним преимуществом параметрического подхода является возможность настроить параметр в Google Search Console на «разбиение на страницы» и в любое время изменить сигнал на Google для сканирования «Каждый URL» или «Нет URL-адресов» ”В зависимости от того, как вы хотите использовать свой краулинговый бюджет. Разработчик не нужен!
Никогда не сопоставляйте содержимое страницы, разбитой на страницы, с идентификаторами фрагментов (#), так как они не могут сканироваться или индексироваться и, как таковые, не подходят для поисковых систем.
Неправильно понятые, устаревшие или просто неправильные решения SEO для разбитого на страницы контента
Ничего не делать
Google считает, что робот Google достаточно умен, чтобы находить следующую страницу по ссылкам, поэтому ему не нужен явный сигнал.
Реклама
Продолжить чтение ниже
Сообщение для оптимизаторов поисковых систем состоит в том, чтобы обрабатывать разбиение на страницы, ничего не делая.
Хотя в этом утверждении есть доля истины, ничего не делая, вы играете со своим SEO.
Многие сайты видели, как Google выбирал страницу с разбивкой на страницы для ранжирования над корневой страницей по поисковому запросу.
Всегда полезно давать сканерам четкие инструкции, как вы хотите, чтобы они индексировали и отображали ваш контент.
Канонизировать в страницу «Просмотр всего»
Страница «Просмотреть все» была задумана так, чтобы содержать все содержимое страницы компонента на одном URL-адресе.
Объявление
Продолжить чтение ниже
Со всеми разбитыми на страницы страницами, имеющими rel = «canonical» на странице «Просмотреть все» для консолидации сигналов ранжирования.
Аргумент здесь в том, что пользователи, выполняющие поиск, предпочитают просматривать всю статью или список категорий на одной странице, если она загружается быстро и с ней легко перемещаться.
Идея заключалась в том, что если ваша разбитая на страницы серия имеет альтернативную версию «Просмотреть все», которая предлагает лучший пользовательский опыт, поисковые системы будут отдавать предпочтение этой странице для включения в результаты поиска, а не странице соответствующего сегмента в цепочке разбиения на страницы.
Возникает вопрос — почему у вас вообще страницы с разбивкой на страницы?
Давайте сделаем это просто.
Если вы можете предоставить свой контент по одному URL-адресу, предлагая при этом хорошее взаимодействие с пользователем, нет необходимости в разбивке на страницы или версии «Просмотреть все».
Если вы не можете, например, страница категории с тысячами товаров будет слишком большой и загружаться слишком долго, то выполните разбиение на страницы. «Просмотреть все» — не лучший вариант, так как он не будет удобен для пользователей.
Объявление
Продолжить чтение ниже
Использование версии rel = «next» / «prev» и View All не дает четких полномочий поисковым системам и приведет к путанице сканеров.
Не делайте этого.
Канонизировать на первую страницу
Распространенной ошибкой является перенос атрибута rel = «canonical» из всех результатов с разбивкой на страницы на корневую страницу серии.
Некоторые плохо информированные специалисты по поисковой оптимизации предлагают это как способ консолидации полномочий по набору страниц на корневой странице, но это неверно.
Реклама
Продолжить чтение ниже
Неправильная канонизация корневой страницы может привести к тому, что поисковые системы будут думать, что у вас только одна страница результатов.
Робот Googlebot не будет индексировать страницы, которые появляются дальше по цепочке, и не распознает сигналы содержания, на которое есть ссылки с этих страниц.
Вы не хотите, чтобы страницы с подробным содержанием выпадали из индекса из-за плохой обработки нумерации страниц.
Каждая страница в серии с разбивкой на страницы должна иметь саморегулирующуюся каноническую страницу, если вы не используете страницу «Просмотреть все».
Неправильно используйте rel = canonical, и робот Googlebot просто проигнорирует ваш сигнал.
Страницы с разбивкой на страницы с помощью Noindex
Классическим методом решения проблем с разбивкой на страницы был тег noindex для роботов, предотвращающий индексирование содержимого с разбивкой на страницы поисковыми системами.
Объявление
Продолжить чтение ниже
Если полагаться исключительно на тег noindex для обработки разбивки на страницы, любые сигналы ранжирования от страниц компонентов будут проигнорированы.
Однако более серьезная проблема с этим методом заключается в том, что длительный noindex на странице в конечном итоге приведет к тому, что Google не будет переходить по ссылкам на этой странице.
Это может привести к удалению содержимого, на которое есть ссылки со страниц, разбитых на страницы, из индекса.
Пагинация на страницы и бесконечная прокрутка или загрузка дополнительных
Более новая форма обработки разбивки на страницы:
Реклама
Продолжить чтение ниже
- Бесконечная прокрутка, , где содержимое предварительно выбирается и добавляется непосредственно пользователю текущую страницу при прокрутке вниз.
- Загрузить еще , где содержимое отображается после нажатия кнопки «подробнее».
Эти подходы нравятся пользователям, но Googlebot? Не так много.
Робот Googlebot не имитирует такое поведение, как прокрутка вниз страницы или нажатие, чтобы загрузить больше. Это означает, что без помощи поисковые системы не смогут эффективно сканировать весь ваш контент.
Чтобы оптимизировать поисковую оптимизацию, преобразуйте бесконечную прокрутку или загрузите больше страниц в эквивалентную разбитую на страницы серию на основе сканируемых якорных ссылок с атрибутами href, которые доступны даже при отключенном JavaScript.
Когда пользователь прокручивает или щелкает, используйте JavaScript для адаптации URL-адреса в адресной строке к странице компонента с разбивкой на страницы.
Кроме того, реализуйте pushState для любого действия пользователя, напоминающего щелчок или активное перелистывание страницы. Вы можете проверить эту функциональность в демонстрации, созданной Джоном Мюллером.
По сути, вы все еще применяете рекомендованные выше передовые методы SEO, вы просто добавляете дополнительные функции взаимодействия с пользователем.
Реклама
Продолжить чтение ниже
Запретить или заблокировать сканирование страниц
Некоторые специалисты по поисковой оптимизации рекомендуют вообще избегать обработки разбиения на страницы, просто заблокировав сканирование URL-адресов с разбивкой на страницы.
В таком случае вам нужно иметь хорошо оптимизированные карты сайта в формате XML, чтобы страницы, на которые есть ссылки через разбиение на страницы, могли быть проиндексированы.
Есть три способа заблокировать поисковые роботы:
- Беспорядочный способ : добавить nofollow ко всем ссылкам, ведущим на страницы с разбивкой на страницы.
- Более чистый способ : использовать запретить robots.txt.
- Способ без разработки : Установите для параметра страницы с разбивкой на страницы значение «Paginates» и для Google сканировать «Без URL-адресов» в консоли поиска Google.
Используя один из этих методов, чтобы препятствовать поисковым системам сканировать разбитые на страницы URL, вы:
Реклама
Продолжить чтение ниже
- Не позволяйте поисковым системам распознавать сигналы ранжирования страниц, разбитых на страницы.
- Предотвратить передачу внутренних ссылок со страниц, разбитых на страницы, на целевые страницы содержимого.
- Помешать Google обнаруживать страницы с целевым содержанием.
Очевидным преимуществом является то, что вы экономите на краулинговом бюджете.
Здесь нет четкого определения правильного или неправильного. Вам нужно решить, что является приоритетом для вашего сайта.
Лично мне, если бы мне пришлось расставить приоритеты в бюджете сканирования, я бы сделал это, используя обработку нумерации страниц в Google Search Console, поскольку она обладает оптимальной гибкостью, чтобы изменить ваше мнение.
Отслеживание влияния KPI на разбиение на страницы
Итак, теперь вы знаете, что делать, как вы отслеживаете эффект от оптимизации обработки разбивки на страницы?
Во-первых, соберите контрольные данные, чтобы понять, как ваша текущая разбивка на страницы влияет на SEO.
Источники KPI могут включать:
- Файлы журнала сервера для количества просмотров страниц с разбиением на страницы.
- Сайт: оператор поиска (например, site: example.com inurl: page), чтобы узнать, сколько страниц с разбивкой на страницы проиндексировал Google.
- Google Search Console Отчет по поисковой аналитике отфильтрован по страницам, содержащим разбиение на страницы, чтобы понять количество показов.
- Отчет о целевой странице Google Analytics , отфильтрованный по URL-адресам, разбитым на страницы, для понимания поведения на сайте.
Реклама
Продолжить чтение ниже
Если вы видите проблему, заставляющую поисковые системы сканировать нумерацию страниц вашего сайта, чтобы добраться до вашего содержания, вы можете изменить ссылки пагинации.
После того, как вы запустили свою передовую практику разбиения на страницы, еще раз посетите эти источники данных, чтобы измерить успех ваших усилий.
Кредиты изображений
Показанное изображение: Пауло Бобита
Изображения / скриншоты для публикации: Создано / выполнено автором
Результаты на странице | Документы CockroachDB
Для перебора таблицы результатов по одной «странице» (также известной как разбиение на страницы) есть два варианта, из которых рекомендуется только один:
- Пагинация на клавиатуре ( быстро, рекомендуется )
-
LIMIT/OFFSETразбиение на страницы (медленное, не рекомендуется)
Разбиение на страницы по набору ключей (также известное как «метод поиска») используется для быстрого получения подмножества записей из таблицы.Это достигается путем ограничения набора возвращаемых записей комбинацией предложений WHERE и LIMIT . Чтобы перейти на следующую страницу, вы сравниваете значение столбца в предложении WHERE с последней строкой, возвращенной на предыдущей странице результатов.
Общий шаблон для запросов разбивки на страницы набора клавиш:
ВЫБРАТЬ * ИЗ t ПО ВРЕМЕНИ СИСТЕМЫ $ {time}
ГДЕ ключ> $ {значение}
ЗАКАЗАТЬ ПО ключу
LIMIT $ {amount}
Это быстрее, чем использование LIMIT / OFFSET , потому что вместо выполнения полного сканирования таблицы до значения OFFSET запрос разбиения на страницы набора ключей просматривает набор записей фиксированного размера для каждой итерации.Это можно сделать быстро при условии, что ключ, используемый в предложении WHERE для реализации разбивки на страницы, является индексированным и уникальным. Первичный ключ соответствует обоим этим критериям.
Примечание:
CockroachDB не имеет курсоров. Для поддержки варианта использования, подобного курсору, а именно «работы с моментальным снимком базы данных в момент открытия курсора», используйте предложение AS OF SYSTEM TIME , как показано в примерах ниже.
Пример
В примерах в этом разделе используется набор данных сотрудников, который можно загрузить в CockroachDB следующим образом:
СОЗДАТЬ БАЗУ ДАННЫХ, ЕСЛИ НЕ СУЩЕСТВУЕТ сотрудники;
Сотрудники ЕГЭ;
ИМПОРТ PGDUMP 'https: // s3-us-west-1.amazonaws.com/cockroachdb-movr/datasets/employees-db/pg_dump/employees-full.sql.gz 'С ignore_unsupported_statements;
Чтобы получить первую страницу результатов с помощью разбивки на страницы по набору ключей, выполните приведенную ниже инструкцию.
ВЫБРАТЬ * ИЗ сотрудников ПО ВРЕМЕНИ СИСТЕМЫ '-1м' ГДЕ emp_no> 10000 ORDER BY emp_no LIMIT 25;
emp_no | дата рождения | first_name | last_name | пол | Дата приема на работу
--------- + --------------------------- + ------------ + ------------- + -------- + -------------------------- -
10001 | 1953-09-02 00: 00: 00 + 00: 00 | Георгий | Facello | M | 1986-06-26 00: 00: 00 + 00: 00
10002 | 1964-06-02 00: 00: 00 + 00: 00 | Бецалель | Зиммель | F | 1985-11-21 00: 00: 00 + 00: 00
10003 | 1959-12-03 00: 00: 00 + 00: 00 | Parto | Бэмфорд | M | 1986-08-28 00: 00: 00 + 00: 00
10004 | 1954-05-01 00: 00: 00 + 00: 00 | Кристиан | Коблик | M | 1986-12-01 00: 00: 00 + 00: 00
...
(25 рядов)
Время: всего 4 мс (выполнение 3 мс / сеть 0 мс)
Совет:
При написании собственных запросов этого типа используйте известное минимальное значение для типа данных ключа. Если вы не знаете минимальное значение ключа, вы можете использовать SELECT min (key) FROM table .
Примечание:
Мы используем AS OF SYSTEM TIME в этих примерах, чтобы гарантировать, что мы работаем с согласованным моментальным снимком базы данных с указанной временной меткой.Это снижает вероятность того, что будут какие-либо одновременные обновления данных, к которым обращается запрос, и, следовательно, не будет отсутствующих или дублированных строк во время разбивки на страницы. Это также снижает риск повторных попыток транзакции из-за одновременного доступа к данным. Значение -1m , переданное в ВРЕМЯ СИСТЕМЫ , может потребоваться обновить в зависимости от шаблонов доступа к данным вашего приложения.
Чтобы получить вторую страницу результатов, запустите:
ВЫБРАТЬ * ИЗ сотрудников ПО ВРЕМЕНИ СИСТЕМЫ '-1м' ГДЕ emp_no> 10025 ORDER BY emp_no LIMIT 25;
emp_no | дата рождения | first_name | last_name | пол | Дата приема на работу
--------- + --------------------------- + ------------ + ------------ + -------- + --------------------------- -
10026 | 1953-04-03 00: 00: 00 + 00: 00 | Юнцяо | Берзтисс | M | 1995-03-20 00: 00: 00 + 00: 00
10027 | 1962-07-10 00: 00: 00 + 00: 00 | Divier | Reistad | F | 1989-07-07 00:00:00 + 00:00
10028 | 1963-11-26 00: 00: 00 + 00: 00 | Доменик | Темпести | M | 1991-10-22 00: 00: 00 + 00: 00
10029 | 1956-12-13 00: 00: 00 + 00: 00 | Отмар | Хербст | M | 1985-11-20 00: 00: 00 + 00: 00
...
(25 рядов)
Время: всего 2 мс (выполнение 1 мс / сеть 1 мс)
Чтобы получить произвольную страницу результатов, показывающую сотрудников, чьи идентификаторы ( emp_no ) находятся в гораздо более высоком диапазоне, выполните следующий запрос. Обратите внимание, что на выполнение требуется примерно столько же времени, что и на выполнение предыдущих запросов.
ВЫБРАТЬ * ОТ сотрудников ПО ВРЕМЕНИ СИСТЕМЫ '-1м' ГДЕ emp_no> 300025 ORDER BY emp_no LIMIT 25;
emp_no | дата рождения | first_name | last_name | пол | Дата приема на работу
--------- + --------------------------- + ------------ + -------------- + -------- + ------------------------- ---
400000 | 1963-11-29 00: 00: 00 + 00: 00 | Мицуюки | Рейнхарт | M | 1985-08-27 00: 00: 00 + 00: 00
400001 | 1962-06-02 00: 00: 00 + 00: 00 | Розали | Чинин | M | 1986-11-28 00: 00: 00 + 00: 00
400002 | 1964-08-16 00: 00: 00 + 00: 00 | Цинбо | Бирнбаум | F | 1986-04-23 00: 00: 00 + 00: 00
400003 | 1958-04-30 00: 00: 00 + 00: 00 | Jianwen | Сидху | M | 1986-02-01 00: 00: 00 + 00: 00
400004 | 1958-04-30 00: 00: 00 + 00: 00 | Седат | Suppi | M | 1995-12-18 00: 00: 00 + 00: 00
....
(25 рядов)
Время: всего 2 мс (выполнение 1 мс / сеть 0 мс)
Сравните скорость выполнения предыдущих запросов пагинации набора ключей с запросом ниже, который использует LIMIT / OFFSET , чтобы получить ту же страницу результатов:
ВЫБРАТЬ * ИЗ сотрудников ПО ВРЕМЕНИ СИСТЕМЫ '-1м' ПРЕДЕЛ 25 СМЕЩЕНИЕ 200024;
emp_no | дата рождения | first_name | last_name | пол | Дата приема на работу
--------- + --------------------------- + ------------ + -------------- + -------- + ------------------------- ---
400000 | 1963-11-29 00: 00: 00 + 00: 00 | Мицуюки | Рейнхарт | M | 1985-08-27 00: 00: 00 + 00: 00
400001 | 1962-06-02 00: 00: 00 + 00: 00 | Розали | Чинин | M | 1986-11-28 00: 00: 00 + 00: 00
400002 | 1964-08-16 00: 00: 00 + 00: 00 | Цинбо | Бирнбаум | F | 1986-04-23 00: 00: 00 + 00: 00
400003 | 1958-04-30 00: 00: 00 + 00: 00 | Jianwen | Сидху | M | 1986-02-01 00: 00: 00 + 00: 00
...
(25 рядов)
Время: всего 158 мс (выполнение 156 мс / сеть 1 мс)
Запрос с использованием LIMIT / OFFSET для разбивки на страницы почти в 100 раз медленнее. Чтобы понять, почему, давайте использовать EXPLAIN .
ОБЪЯСНИТЬ ВЫБРАТЬ * ОТ сотрудников ПРЕДЕЛ 25 СМЕЩЕНИЕ 200024;
информация
-------------------------------------------------- --------------------------------------
распространение: полное
векторизация: true
• предел
│ примерное количество строк: 25
│ смещение: 200024
│
└── • сканировать
примерное количество строк: 200 049 (67% таблицы; статистика собрана 5 минут назад)
таблица: сотрудники @ idx_17110_primary
пролеты: ОГРАНИЧЕННОЕ СКАНИРОВАНИЕ
предел: 200049
(12 рядов)
Время: всего 4 мс (выполнение 3 мс / сеть 0 мс)
Причина заключается в следующем: поскольку мы использовали LIMIT / OFFSET , мы выполняем ограниченное сканирование всей таблицы (см. Диапазоны : LIMITED SCAN выше) от первой записи до значения компенсировать.Другими словами, мы перебираем большой массив строк от 1 до n , где n равно 200049. Примерное количество строк показывает это.
Между тем, запросы разбивки на страницы набора ключей обращаются к гораздо меньшему диапазону диапазонов таблиц, что намного быстрее (см. Диапазоны : [/ 300026 -] и ограничение : 25 ниже). Поскольку в предложении WHERE есть индекс для каждого столбца, эти запросы выполняют поиск по индексу для перехода к началу страницы результатов, а затем получают оттуда еще 25 строк.Это намного быстрее.
EXPLAIN SELECT * FROM employee WHERE emp_no> 300025 ORDER BY emp_no LIMIT 25;
информация
-------------------------------------------------- --------------------------------
распространение: местное
векторизация: true
• сканировать
примерное количество строк: 25 (<0,01% таблицы; статистика собрана 6 минут назад)
таблица: сотрудники @ idx_17110_primary
пролеты: [/ 300026 -]
предел: 25
(8 рядов)
Время: всего 1 мс (выполнение 1 мс / сеть 0 мс)
Как показывает примерное количество строк , строка , этот запрос сканирует только 25 строк, что намного меньше, чем 200049, просканированное запросом LIMIT / OFFSET .
Была ли эта страница полезной?
да Нетопределение разбивки на страницы The Free Dictionary
Приказ, изданный 9 июля, последовал за невыполнением аналогичных требований в отношении истца в отношении того же участка земли, что побудило трибунал повторить свое решение, потребовав от истца представить ответчикам разбивку на страницы в течение 14 дней. две ведущие отраслевые платформы для встроенной аналитики и добавляет возможности JReport для создания отчетов с точным отображением пикселей и разбиения на страницы в пакет продуктов Logi.(15) Гаганендранат Тагор, Modern Review, XXX (1), июль 1921 г., без разбивки на страницы. «Я также попросил их предоставить сертифицированные и разбитые на страницы файлы как пациентов, так и заявления персонала», - сказал генеральный директор правления Даниэль Юмбья. Письмо. Идеальный день: поход или пикник в парке, в свежий день, с разбитым на страницы другом. Что ж, вот продолжение своего рода, что это также разбитый на страницы, смело нарисованный взгляд на белого чувака с глазами - ловить волосы тем, кто никогда не станет президентом. Последняя версия Orion предлагает повышенное удобство использования (например,g., разбитые на страницы живые представления для каналов и служб с интуитивно понятными параметрами сортировки и фильтрации), превосходные возможности мониторинга и настройки (например, возможность организовывать каналы в группы и улучшать управление потоками), а также оптимизированные функции предупреждений и отчетности (например, связанные с наложением тренды и предупреждения для корреляции). * Страницы, посвященные студенческому футболу: Страницы газет, посвященных студенческому футболу, будут предлагаться издателям по всей стране этой осенью, сообщил на прошлой неделе медиа-центр GateHouse.(ii) разбиты на страницы, чтобы точно соответствовать разбивке на страницы индекса; И это не новость, когда контент хранится, повторно редактируется, разбивается на страницы, размещается, печатается, объединяется, сортируется, загружается, перевозится, отбрасывается и, наконец, доставляется, а комментарии отправлены, получены, введены, подтверждены, разбиты на страницы и наконец опубликованы. аннотированный контрольный список, раздел «Библиография» предлагает читателю разбитые на страницы ссылки на субтитры в книге, Введение в библиографическое содержание и более 16 страниц хорошо продуманного и актуального списка научных трудов и ссылок по многочисленным тематическим заголовкам, включая часто задаваемые вопросы. пропущенная категория денежных переводов.нумерации страниц | Бриджтаун
Нужна помощь! Эта страница документации нуждается в проверке и возможном изменении. Вы можете нам помочь?
Мы очень признательны! 😃👍
Поддержка разбивки на страницы встроена в Bridgetown, но по умолчанию она не включена. Чтобы включить его на своем сайте, просто добавьте:
нумерация страниц:
включен: правда
в ваш файл конфигурации.
Конфигурация страницы
Для облегчения разбивки на страницы на странице (например, index.html , blog.md и т. д.), затем просто включите конфигурацию в начало страницы:
---
макет: страница
пагинация:
включен: правда
---
Затем вы можете использовать логику paginator.documents для перебора документов.
{% для публикации в paginator.documents%}
{{post.title}}
{% endfor%}
Обычно документы с разбивкой на страницы имеют тип сообщения, но для загрузки определенного типа коллекции просто добавьте ключ коллекции, например:
нумерация страниц:
включен: правда
коллекция: тигры
По умолчанию документы с разбивкой на страницы содержат 10 элементов на странице.Вы можете изменить это в своей конфигурации, изменив ключ per_page следующим образом:
нумерация страниц:
включен: правда
на_странице: 4
Исключение страницы из пагинатора
Вы можете исключить страницу из списка элементов с разбивкой на страницы.
exclude_from_pagination: true
Для отображения ссылок на страницы просто используйте объект paginator Liquid следующим образом:
{% if paginator.total_pages> 1%}
{% if paginator.previous_page%}
-
Предыдущая страница
{% endif%}
{% если paginator.next_page%}
-
Следующая страница
{% endif%}
{% endif%}
Доступны атрибуты Liquid
Объект paginator Liquid предоставляет следующие атрибуты:
| Переменная | Описание |
|---|---|
| Номер текущей страницы |
| Количество публикаций на странице |
| Документы (также называемые сообщениями и т. Д.), Доступные для текущей страницы |
| Общее количество документов |
| Общее количество страниц с разбивкой на страницы |
| Номер предыдущей страницы или |
| Путь к предыдущей странице или |
| Номер следующей страницы или |
| Путь к следующей странице или |
Рубиновый самоцвет Ultimate Pagination
Область действия класса Pagy отслеживает все целые числа и переменные, участвующие в разбивке на страницы.По сути, он принимает несколько целых чисел (например, счетчик коллекции, номер страницы, количество элементов на странице и т. Д.), Выполняет некоторые простые арифметические операции и создает очень маленький объект, который выделяет менее 3 КБ памяти. (источник)
Синопсис
# установить глобальные значения по умолчанию и дополнительные переменные обычно в инициализаторе pagy.rb
# они будут объединяться с каждым новым экземпляром Pagy
Pagy :: VARS [: items] = 25
Pagy :: VARS [: some_var] = 'значение по умолчанию'
# создать новый экземпляр (обычно это делается автоматически с помощью метода контроллера #pagy)
pagy = Паги.новый (количество: 1000, страница: 3, instance_var: 'instance var')
# => # <Паги: 0x000056070d954330 ...>
# получить переменные (с глобальным значением по умолчанию)
pagy.vars [: some_var]
# => "значение по умолчанию"
# извлекаем переменные, переданные экземпляру
pagy.vars [: instance_var]
# => "instance var"
# получить атрибуты экземпляра
pagy.items
# => 25
# получить серию страниц
pagy.series
# => [1, 2, «3», 4, 5, 6, 7,: пробел, 40]
Глобальные переменные
Pagy :: VARS - это глобально доступный хэш, используемый для установки переменных по умолчанию.Он объединяется (и замещается) переменными, переданными с помощью метода new , каждый раз, когда создается экземпляр Pagy .
Обычно вы используете его в файле инициализатора pagy.rb для передачи значений по умолчанию. Например:
Pagy :: VARS [: items] = 25
Pagy :: VARS [: my_option] = 'мой вариант'
Методы
Pagy.root
Этот метод возвращает путь корневого каталога pagy / lib .Полезно получить абсолютный путь к файлам шаблонов, языковых стандартов и javascript, установленных вместе с гемом.
Pagy.new (vars)
Уведомление : Если вы используете Pagy :: Backend , его метод pagy создаст экземпляр и вернет вам объект Pagy.
Метод Pagy.new принимает один хэш переменных, который будет объединен с хешем Pagy :: Vars и будет использоваться для создания объекта.
Переменные
Все переменные, переданные в новый метод, будут объединены с хешем Pagy :: VARS и будут сохранены в объекте, переданы вместе с ним и доступны через хэш pagy.vars .
Они могут быть установлены глобально с помощью хэша Pagy :: VARS или переданы методу Pagy.new и доступны через читатель vars .
Уведомление : Pagy заменяет пустые значения переданных переменных их значениями по умолчанию, полученными из хэша Pagy :: VARS .Он также применяет to_i к значениям, которые должны быть целыми числами, поэтому вы можете без проблем использовать значения из запроса params . Например: pagy (some_scope, items: params [: items]) будет работать без дополнительной очистки.
Переменные экземпляра
Несколько переменных особенно важны для расчета разбивки на страницы, поэтому они проверяются и используются для инициализации нескольких переменных экземпляра.
Единственная обязательная переменная экземпляра, которую необходимо передать, - это : счетчик коллекции для разбивки на страницы: все остальные переменные являются необязательными и имеют разумные значения по умолчанию.Конечно, вам также нужно будет передать страницу , иначе вы всегда получите страницу по умолчанию 1.
Все они целые:
| Переменная | Описание | По умолчанию |
|---|---|---|
: счет | общее количество коллекции для разбивки на страницы (обязательный аргумент) | ноль |
: стр. | номер запрашиваемой страницы | 1 |
: позиции | запросили элементов для страницы | 20 |
: начальный | начальное смещение коллекции для разбивки на страницы: передать его, только если у коллекции было смещение | 0 |
Другие переменные
| Переменная | Описание | По умолчанию |
|---|---|---|
: размер | размер отображаемых ссылок на страницы: массив начальных страниц, до текущей страницы, после текущей страницы, конечных страниц. (см. Также Управление ссылками на страницы) | [1,4,4,1] |
: page_param | имя параметра страницы, используемого в URL-адресе. (см. Настройка параметров страницы) | : стр. |
: параметры | произвольный хэш параметра, добавляемый к URL-адресу. (см. Настройка параметров) | {} |
: фрагмент | произвольная строка фрагмента (включая «#») для добавления к URL-адресу. (см. Настройка параметров) | "" |
: link_extra | строка дополнительных атрибутов (отформатированная как допустимые пары атрибут / значение HTML), добавленная к ссылкам страницы (см. Настройка атрибутов ссылки) | "" |
: i18n_key | ключ i18n для поиска item_name , который интерполируется в несколько вспомогательных выходов (см. Настройка имени элемента) | "pagy.item_name " |
: цикл | включить циклическое / круговое / бесконечное разбиение на страницы: true устанавливает следующие на 1 , когда текущая страница является последней страницей | ложный |
Нет специальной проверки для переменных, не являющихся экземплярами.
Читатели атрибутов
Pagy предоставляет все переменные экземпляра, необходимые для разбивки на страницы, через несколько считывателей атрибутов.Все они возвращают целые числа (или nil ), кроме vars hash:
| Считыватель | Описание |
|---|---|
кол-во | сборник : кол |
стр. | номер текущей страницы |
шт. | фактическое количество элементов на текущей непустой странице (может быть меньше запрошенной переменной : items ) |
страницы | общее количество страниц в коллекции (то же, что последние , но с кардинальным значением) |
последний | номер последней страницы в коллекции (то же, что страниц , но с порядковым значением) |
офсет | количество элементов, пропущенных из коллекции, чтобы получить начало текущей страницы (: исходный включен) |
из | позиция сбора первого элемента на странице (: начало исключено) |
до | позиция сбора последнего элемента на странице (: начало исключено) |
предыдущая | номер предыдущей страницы или ноль , если предыдущей страницы нет |
следующая | номер следующей страницы или ноль , если следующей страницы нет |
вари | хеш переменных |
ряд(…)
Этот метод является ядром нумерации страниц.Он возвращает массив, содержащий номера страниц и элементы : gap, , которые будут отображаться с помощью навигационных ссылок (например, [1,: gap, 7, 8, «9», 10, 11,: gap, 36] ) . Он принимает необязательный аргумент size (полезен только для дополнительных функций), значение по умолчанию для переменной : size .
Уведомление : A : пробел добавляется только в том случае, если в серии отсутствуют как минимум две страницы. Если в серии отсутствует только одна страница, : пробел заменяется ссылкой на фактически отсутствующую страницу.Это потому, что ссылка на страницу использует то же пространство, что и промежуток ... , но более полезна.
Помощники навигации и шаблоны в основном проходят через этот массив и отображают правильный элемент, просто проверяя его тип:
- , если элемент является целым числом
- , если элемент является строкой
- , если элемент является символом
: пробел, то это пробел в серии
Это автономный, простой и эффективный.
Уведомление : этот метод возвращает пустой массив, если переданный размер (т.е. переменная : размер по умолчанию) установлен как пустой массив. Полезно, чтобы полностью пропустить создание ссылок на страницы во внешнем интерфейсе.
Анализ нижнего предела
Наименьший возможный предел разбиения на страницы достигается, когда в коллекции есть 0 счетчиков. В этом случае созданный объект Pagy имеет следующие специфические атрибуты:
| Атрибут | Значение |
|---|---|
кол-во | 0 |
стр. | 1 |
страницы | 1 |
последний | 1 |
из | 0 |
до | 0 |
предыдущая | ноль |
следующая | ноль |
серия | ["1"] |
Что означает:
- всегда есть страница
1в разбивке на страницы, даже если она пуста -
страницыипоследниевсегда как минимум обе1 - массив
сериивсегда содержит по крайней мере страницу №1, которая для отдельной страницы также является текущей страницей, то есть строкой.При размере: []методсериивозвращает[] -
си спопустой страницы равны0 -
предыдущаяиследующаяодной страницы (не обязательно пустая) равныноль(т.е. другой страницы нет)
Исключения
Паги :: VariableError
Подкласс ArgumentError , который предлагает некоторую информацию для простой обработки исключений, когда некоторая переменная, переданная конструктору, недопустима.
спасти Пэджа :: VariableError => e
e.pagy # => объект pagy, вызвавший исключение
e.variable # => символ переменной, вызывающей нарушение (например, страница)
e.value # => значение ошибочной переменной (например, -3)
конец
В основном полезно, если вы хотите спастись от неправильного ввода пользователя (например, незаконного манипулирования URL-адресом).
Паги :: OverflowError
Подкласс Pagy :: VariableError : он возникает, когда переменная : page превышает максимально возможное значение, вычисленное для : count , т.е.е. переменная : page находится в правильном диапазоне, но не соответствует текущему : count . Это может произойти, когда : счетчик был уменьшен после создания ссылки на страницу (например, некоторая запись была только что удалена из БД). См. Также дополнительную информацию о переполнении.
 ..).
..). Поэтому и нумерация выглядит примерно так: 40-21, 20-1.
Поэтому и нумерация выглядит примерно так: 40-21, 20-1.


 д.
д. В большинстве случаев люди для поиска нужных товаров или услуг не идут дальше первой страницы; только небольшая часть просматривает еще 2-5 страниц.
В большинстве случаев люди для поиска нужных товаров или услуг не идут дальше первой страницы; только небольшая часть просматривает еще 2-5 страниц.

 При недостаточном количестве элементов на 1 веб-странице перелистывание будет занимать больше времени. Если элементов слишком много — это может усложнять просмотр.
При недостаточном количестве элементов на 1 веб-странице перелистывание будет занимать больше времени. Если элементов слишком много — это может усложнять просмотр.
 Знайте и делайте то, что лучше всего для * ваших * пользователей! #springiscoming pic.twitter.com/hCODPoKgKp
Знайте и делайте то, что лучше всего для * ваших * пользователей! #springiscoming pic.twitter.com/hCODPoKgKp