Новая жизнь старой пагинации / Habr
Когда занимаешься проектированием, уже в режиме «автопилот» замечаешь не только интересные фишки, но и шероховатости во взаимодействии, вещи, которые хотелось бы исправить на некоторых сайтах. Одна из таких вещей — пагинация (назовем это так) или способы подачи и поиска контента на сайте.Меня вот всегда напрягала необходимость при поиске чего-либо, каждый раз переключаться на следующую страницу. Хотелось как-то проще просматривать информацию, не отвлекаться на лишние телодвижения.
Если вам тоже хотелось «как-то проще» — тогда вам сюда. В статье хочу рассказать о новом, изобретенном, виде пагинации. Чтобы было понятно откуда растут ноги, вводной частью пущу небольшой рассказ о двух самых распространенных видах отображения контента. Их достоинства и недостатки. Потом перейду к сути.
Бесконечный скроллинг
позволяет просматривать поток контента как единое целое, без видимой финишной черты.

Достоинства:
- Эффективный способ потребления большого объема информации для поиска чего-то конкретного либо просто убить время;
- Обновление контента производится непрерывно, не требуя дополнительных затрат. Не нужно отвлекаться каждый раз, чтобы кликнуть на следующий номер страницы;
- Пользователям удобней скроллить, чем кликать.
Недостатки:
- Нет возможности добавить свое местоположение в закладки, если нужно вернуться позже;
- После закрытия сайта, чтобы попасть в эту точку снова, приходится проделать весь путь с самого начала;
- Невозможно определить свое положение и в результате испортится весь опыт взаимодействия с продуктом;
- Не отражает реального объема доступных данных;
- Тяжело (невозможно) добраться до футера.
Классическая пагинация
механизм, который делит контент на отдельные страницы.

Достоинства:
- Хорошо работает, когда пользователь ищет в списке что-то определенное, а не просто просматривает поток данных;
- Дает ощущение контроля. Видно общее количество результатов, соответственно проще оценить, сколько времени займут поиски нужного материала;
- Возможность держать в голове местоположение элемента. Естественно, пользователи не обязательно будут помнить точный номер страницы, но они будут примерно ориентироваться в списке результатов, а пронумерованные страницы помогут быстрее туда добраться;
- При прекращении поиска, всегда точно знаешь количество просмотренных результатов и можешь сделать вывод, где остановился и сколько результатов еще необходимо изучить.
Недостатки:
- Дополнительная нагрузка в виде клика;
- Прерывание состояния «потока» при поиске информации.
Новоизобретенная пагинация
Проанализировав достоинства и недостатки двух топовых видов, изобрела третий, который включает достоинства и выключает недостатки первых двух.

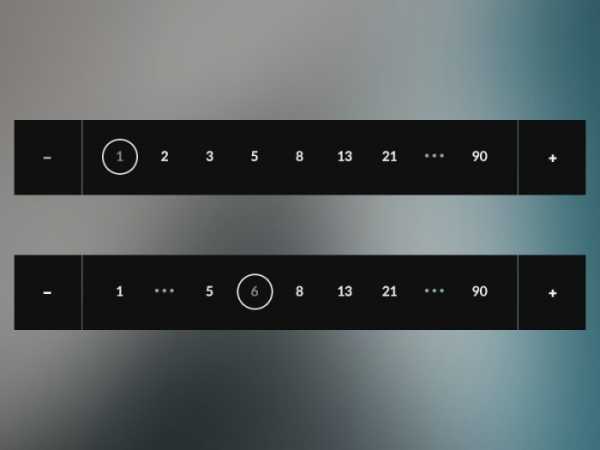
Надеюсь, на картинке все понятно, но, на всякий случай, даю пошаговый рецепт блюда:
- Берем постраничную пагинацию и «клеим» ее к правому краю сайта;
- Фиксируем. При прокрутке страниц пагинация остается, а страницы меняются. Как вариант, можно «клеить» внизу экрана.
Стрелки вниз/вверх — начало/конец страницы;
Высота, ширина, внешний вид — на свой вкус. Если страниц много — опять используем прием классической пагинации: 1 2 3 4 5… 10
Таким образом, мы не вырываем пользователя из потока поиска информации, снижаем нагрузку, даем контроль над ситуацией и местоположением, показываем сколько страниц найдено и уже просмотрено, даем возможность быстрого перехода в начало (конец) списка.
Никакой магии, все просто. Но почему-то на сайтах я такого способа не видела.
Чтобы не летать в облаках и проверить в бою, новая пагинация была протестирована на пользователях (4 человека) при проектировании каталога товаров интернет-магазина.
Мое мини-тестирование не обнаружило никаких проблем с элементом, поэтому, считаю это жизнеспособным решением, которое облегчит жизнь при поиске (просмотре) контента сайта и не заставит пользователя совершать лишних действий.
Если вы обнаружили серьезные недостатки, либо, по какой-то причине, такой элемент интерфейса вам кажется неудобным, буду рада услышать ваше мнение.
p.s. при написании статьи был использован материал и картинки из этой статьи
habr.com
Пагинация — Технологии Яндекса
Разделение ответа на несколько страниц. Рекомендуется использовать пагинацию в запросах, в ответах на которые ожидается большой объем данных.
Начиная с версии API 1.0.0 для запросов, в ответах на которые ожидается большой объем данных, доступна пагинация — возможность разделять ответ по страницам. В основном это запросы для методов получения списков — list.
Примечание. Пагинация доступна только для запросов, в описании которых есть пометка доступна пагинация.
К запросу добавляются 2 параметра:
https://api.adfox.ru/v1/API.php
? [=<integer>]
& [=<integer>]| Query-параметры | |
offset | |
limit |
Запрос списка всех кампаний, где на каждой странице будет выведено по 25 кампаний.
https://api.adfox.ru/v1/API.php?object=account&action=list&actionObject=campaign&offset=0&limit=25Запрос для просмотра второй страницы с 25 кампаниями:
https://api.adfox.ru/v1/API.php?object=account&action=list&actionObject=campaign&offset=25&limit=25
В ответе на запрос добавлен блок пагинации с информацией о том, сколько всего страниц, на какой странице сейчас находится ответ, общее количество объектов, сколько объектов выведено на данной странице и ссылки на первую, предыдущую, следующую и последнюю страницы.
Пример блока пагинации в ответе:
... <links> <first> <![CDATA[ https://api.adfox.ru/v1/Api.php?&&object=account&action=list&actionObject=campaign&offset=0&limit=5 ]]> </first> <prev> <![CDATA[ https://api.adfox.ru/v1/Api.php?&&object=account&action=list&actionObject=campaign&offset=0&limit=5 ]]> </prev> <next> <![CDATA[ https://api.adfox.ru/v1/Api.php?&&object=account&action=list&actionObject=campaign&offset=10&limit=5 ]]> </next> <last> <![CDATA[ https://api.adfox.ru/v1/Api.php?&&object=account&action=list&actionObject=campaign&offset=80&limit=5 ]]> </last> <limit>5</limit> <offset>5</offset> <total_pages>17</total_pages> <page>2</page> <total_rows>85</total_rows> <rows>5</rows> ...
first
Ссылка на первую страницу.
prev
Ссылка на предыдущую страницу.
next
Ссылка на следующую страницу.
last
Ссылка на последнюю страницу.
total_pages
Общее число страниц.
page
Номер страницы, на которой сейчас находимся.
total_rows
Общее количество объектов.
rows
Сколько объектов выведено на странице.
это… Определение, особенности, требования и пошаговое руководство
Сколько ныне существует терминов, которые неизвестны людям? С развитием технологий и всего, что связано с интернетом, понятий с каждым днем становится все больше. Даже ранее знакомые термины приобретают новый смысл и используются другими специалистами в абсолютно иной сфере. Пагинация — это как раз то понятие, которое перекочевало из издательского дела в интернет-маркетинг и стало его неотъемлемой частью.
Общее
Сразу нужно определить общее пагинации в издательстве и пагинации в интернет-маркетинге. В обоих случаях этот термин происходит от латинского слова «страница». Условно можно сказать, что первоначальное понятие практически не поменяло своего значения. Пагинация перешла с бумажного в электронный формат и в некоторых случаях несколько поменяла свою специализацию.
Первоначальное определение
Итак, в данном случае считается, что пагинация — многозначный термин, который каким-то образом касается страниц.

Но все-таки изначально мир узнал об этом понятии из издательского дела. Там он описывает порядковую нумерацию страниц, которая реализована через колонцифры. Их можно помещать вверху, внизу и даже по бокам.
Если говорить простыми словами, то в издательском деле пагинация – это обычные цифры на полях в книгах, документах, журналах и т.д.
Автоматическая
Продолжая тему издательства, можно узнать, что есть несколько видов такой нумерации. Автоматическая пагинация текста с иллюстрациями формируется по сложным правилам и по специальному алгоритму, который самостоятельно определяет, где именно нужно сформировать разрыв страницы.
В этом случае правила должны не забывать и о других нормах, например, о висячих строках. Это довольно строгое правило в издательстве, от которого последнее время стали отходить многие редакторы. Причем не ясно, по какой причине: либо от незнания, либо от лени, либо в знак протеста.
Висячая строка – это термин, который описывает конечную строку абзаца, которая попала на начало полосы или колонки. Также висячей строкой можно назвать первую строку абзаца, которая оказалась «потеряна» и оставлена на предыдущей странице.
В итоге, чтобы такого не случалось, алгоритмы автоматической пагинации за этим следят. Таким образом, семантические составляющие части контента находятся вместе, без отрыва друг от друга.
Раздельная
Такая пагинация – это утвержденный ГОСТом библиографический термин. Она является классическим проявлением данного определения. Обозначает отдельную нумерацию страниц для каждой статьи, части сборника, глав книги.

Вместе с этим термином появляется понятие «фолиация». Оно толкуется как нумерация, но не каждой страницы, а каждого листа. Отсюда и подобная терминология (в переводе с латинского folio это — «страница»).
Развитие
Далее наш термин появляется в основах веб-программирования. Пагинация используется дизайнерами, которые толкуют её по-другому. Для них этот термин означает показ определенного количества информации на одной веб-странице. К примеру, в результатах поиска показывают 10 страниц. На форуме может быть использовано 20-30 тредов и т. д.
В этом случае пагинация служит разделителем больших массивов информации и реализована через навигационный блок, который помогает переходить на остальные страницы.
Поисковая оптимизация
Так мы плавно подошли к пагинации и SEO. Эта тема более развернута, поэтому для людей, которые совсем незнакомы с поисковой оптимизацией, придется давать больше определений. Начнем с самого главного – SEO.
Итак, на русском эта аббревиатура звучит как «поисковая оптимизация». В английском она расшифровывается как search engine optimization. Если не вникать в специализированную терминологию, то перед нами — специализация, которая занимается внешней и внутренней оптимизацией сайта для того, чтобы он поднял свои позиции в поисковой выдаче.
Можно это объяснить на примере. Итак, вы решили открыть магазин детских игрушек. Для этого создали сайт, а что дальше? Ведь самостоятельно без вашей помощи он не станет появляться сразу у всех людей, которые ищут детские игрушки.
Во-первых, робот поисковой системы должен узнать, что у вас появился сайт. Во-вторых, на вашем ресурсе должны быть слова, по которым потенциальный клиент может найти нужные товары. В-третьих, ресурс должен быть корректно проработан, чтобы поисковые роботы не дали ему фильтров и не отправили в бан.

Чтобы все это работало, используют оптимизацию. Если сделано все правильно, тогда по запросу «детские игрушки» ваш ресурс будет на первых позициях в поисковой выдаче.
Проблемы
Итак, теперь, когда вы знаете о SEO, разбираться с тем, что такое пагинация, будет проще. Как уже говорилось ранее, этот термин в веб-программировании обозначает практически то же самое, что и в издательстве. На сайтах тоже есть своя порядковая нумерация, которая может быть вверху или внизу. Часто мы её встречаем на страницах интернет-магазина с товарами, когда по фильтрации определенного продукта нам выдается целый список моделей.
Так сложилось, что пагинация для внутренней оптимизации является важным моментом. С ней часто могут возникнуть вопросы и две основные проблемы:
- Ограниченная работа поискового робота.
- Дубликаты.
Ограничения
Итак, если на вашем сайте настроена правильная пагинация, но без учета возможных проблем, то вы столкнетесь с ограниченной работой роботов.
Когда они посещают ваш ресурс, чтобы просканировать новые страницы и добавить их в индекс, то делают это в разном режиме. В зависимости от сайта, его глубины, количества элементов, такая работа может занимать у них больше или меньше времени. Если у вас молодой ресурс, на котором редко появляется контент, тогда роботы все реже будут к вам приходить, а сканирование станет поверхностным.
Если у вас есть страницы с пагинацией, то, вероятнее всего, роботы не пройдут по каждой из них. Соответственно, не все товары будут проиндексированы, попадут в поисковую выдачу. Все это приведет к низким показателям продаж, ведь потенциальный покупатель даже не узнает, что в вашем интернет-магазине есть такая игрушка.

Дубликаты
Следующая проблема связана с дубликатами. Конечно, все зависит от структуры вашего ресурса и того, насколько вы продумали его контент. Но часто так получается, что страницы с пагинацией имеют похожее или идентичное содержание.
Например, в продаже есть машинка определенной модели и производителя, но в нескольких цветах. Согласитесь, бывает так, что клиент ищет определенный товар, указывая все детали о нем, вплоть до цвета. Поэтому иметь отдельные страницы для товаров, которые отличаются лишь окрасом, хорошо, но опасно.
Все это ведет к дубликатам. Вы начинаете находить идентичные метатеги. Дублированное содержимое может неправильно толковаться поисковой системой. Ей трудно определить, насколько вам важна та или иная страница и какая из них более релевантна.
Решение
Так уж сложилось, что SEO-специалист – это профессия творческая. Она часто требует индивидуального подхода, редко диктует определенные правила. Специалистам иногда приходится самостоятельно искать решение проблем. При этом они не следуют каким-то рекомендациям, а пробуют все, что вообще возможно.
Но к подобным ситуациям не относится взаимодействие пагинации и SEO. Возможные проблемы и рекомендации уже проработаны и установлены, а поэтому существует несколько вариантов, как исправить вышеописанные «маркетинговые катастрофы».
Вручную
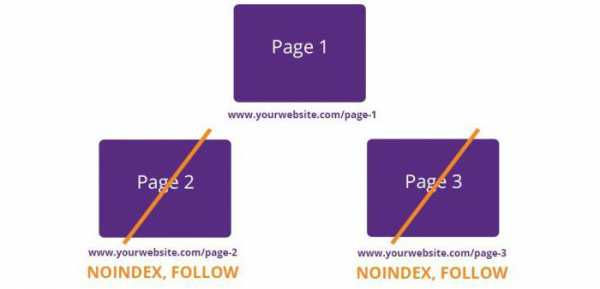
Итак, первым вариантом решения данных проблем является избавление от постраничной пагинации путем её удаления из индекса. Для этого нужно использовать тег noindex.

Чаще всего этот вариант советуют употреблять, поскольку он просто и быстро реализуется. Благодаря этому способу вы легко сможете исключить из поисковой выдачи все элементы пагинации, кроме основной.
Чтобы применить этот вариант, нужно на каждую страницу, кроме первой, добавить специальный метатег. Эту команду нужно поместить в блок.
Этот тег поможет нам убрать из индекса все страницы пагинации, кроме основной. Но индексация каждого товара будет все равно осуществляться.
Используя подобный вариант, нужно помнить пару моментов. Во-первых, если у вас есть описание главной страницы каталога, то оно должно быть только на основной странице. Во-вторых, нужно следить за дубликацией «урла».
У этого решения есть и плюсы, и минусы. Считается, что этот вариант подходит для поисковой системы «Яндекс», а также он довольно простой в реализации. А вот среди недостатков можно обнаружить то, что так можно «выкинуть» дополнительный контент из индекса.
Рекомендация Google
Не стоит думать, что пагинация – это самое страшное, что случилось с вашим сайтом. Это небольшая проблема, которую можно решить несколькими способами. Первый мы уже рассмотрели. Как мы поняли, он больше подходит для тех ресурсов, которые опираются на робота Яндекса.

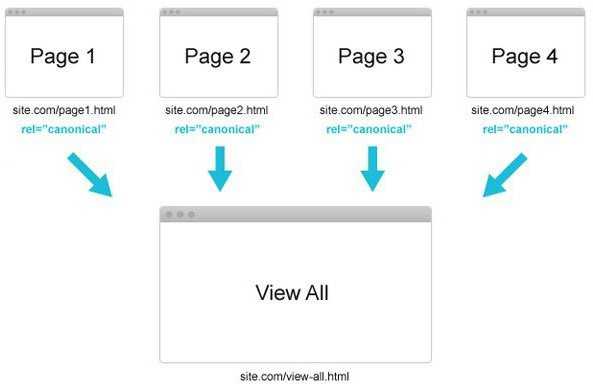
Google предлагает создать отдельную страницу, на которую бы выводились все товары определенного каталога. Такая страница называется «Смотреть все». На ней достаточно будет поставить: rel=“canonical” в блок.
Важно знать, что для этого метода нужно проработать быструю загрузку «Смотреть все». Она не должна превышать 3 секунд. Этот метод подойдет идеально для категорий, которые имеют до 20 страниц с пагинацией.
Универсальный
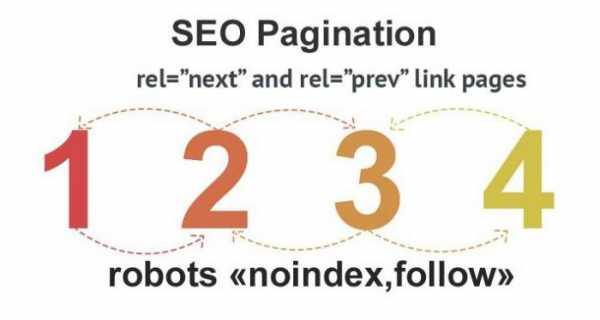
Следующий метод борьбы с пагинацией – это использование Rel=“prev”/“next”. Считается, что это хотя и универсальный вариант для Google, все же очень непростой, а для новичков еще и опасный.
Используя вышеуказанную команду, вы формируете условную цепочку между всеми страницами в категории. Этот атрибут помогает объединить нужные страницы в один элемент, который будет индексироваться.
Оптимизация пагинации
Вот так можно незатейливо избавиться от страниц пагинаций и дубликатов. Вы можете выбирать любой вариант из вышеописанных. Как показывает практика, для разных ресурсов решения могут быть разными.

Главное — понимать, что такие способы все равно должны использовать те, кто хотя бы немного разбирается в оптимизации. Иначе можно серьезно напортачить, а исправлять придется другим и за большие деньги. Если вы не уверены в своих силах, лучше сразу обратитесь к SEO-специалистам, которые занимаются подобным ежедневно. Они самостоятельно проанализируют сайт и индивидуально подберут вариант исправления проблем с пагинацией.
Выводы
Вот таким интересным получился обозреваемый термин. Все, что нужно знать обычному пользователю, который впервые слышит данное понятие: пагинация – это порядковая нумерация.
Данное определение используют в издательском деле. С пагинацией в этом случае мы встречаемся ежедневно, взяв в руки книгу или периодическое издание. То же самое толкование применимо и к пагинации в интернете. Единственное, что в этом случае масштабы подачи информации другие, а соответственно, и нумерация может быть разная.
К примеру, могут использовать прямую нумерацию (1, 2, 3, 4…). Есть вариант прямой нумерации, но с указанием количества товаров в списке. К примеру, на каждой странице по 10 товаров, тогда пагинация будет выглядеть так: 1-10, 11-20, 21-30 и т.д. Есть в веб-программировании и использование обратной пагинации.

Тема с оптимизацией пагинации довольно обширная. Вышеописанные проблемы и решения – это лишь поверхностное представление. Остальное лучше оставить специалистам, которые работают с этим каждый день.
Важно понимать, что плохо оптимизированные страницы с пагинацией могут нанести вред всему ресурсу, так как какие-то абсолютно бесполезные материалы индексируются, а важные и имеющие вес страницы будут игнорированы.
fb.ru
пагинация — Викисловарь
| В Википедии есть страница «пагинация». |
Содержание
- 1 Русский
- 1.1 Морфологические и синтаксические свойства
- 1.2 Произношение
- 1.3 Семантические свойства
- 1.3.1 Значение
- 1.3.2 Синонимы
- 1.3.3 Антонимы
- 1.3.4 Гиперонимы
- 1.3.5 Гипонимы
- 1.4 Родственные слова
- 1.5 Этимология
- 1.6 Фразеологизмы и устойчивые сочетания
- 1.7 Перевод
- 1.8 Библиография
Морфологические и синтаксические свойства[править]
| ед. ч. | мн. ч. | |
|---|---|---|
| Им. | пагина́ция | пагина́ции |
| Р. | пагина́ции | пагина́ций |
| Д. | пагина́ции | пагина́циям |
| В. | пагина́цию | пагина́ции |
| Тв. | пагина́цией пагина́циею | пагина́циями |
| Пр. | пагина́циях |
па-ги-на́-ци·я
Существительное, неодушевлённое, женский род, 1-е склонение (тип склонения 7a по классификации А. А. Зализняка).
Корень: -пагин-; суффикс: -ациj; окончание: -я.
Произношение[править]
- МФА: [pəɡʲɪˈnat͡sɨɪ̯ə]
Семантические свойства[править
ru.wiktionary.org
Что такое пагинация с точки зрения SEO и динамических страниц
Решение проблем с контентом при настройке пагинации
Итак, сначала договоримся о том, что для продвижения сайта в ТОП пагинация, в принципе, ни к чему: нам достаточно было бы и главной страницы (утрирую, но все же). А вот для получения заказов она очень даже важна — пока все товары не будут проиндексированы роботом, найти их пользователь вряд ли сможет. Большую роль играет она и в юзабилити — пользователю должно быть удобно при перемещении между категориями/каталогами/карточками.
Один из самых спорных способов избавления от негативных последствий использования пагинации — создание дополнительных каталогов. То есть, если ваш интернет-магазин испытывает проблемы с тем, что все модели чайников разместить на одной странице не удается, стоит создать новые вложенные каталоги, а не раскидать их по страницам.
Например, самый частый вариант организации каталога на продающих сайтах сегодня выглядит так: Главная > Чайники > Список моделей с пагинацией.
Можно представить это по другому: Главная > Чайники > Производители > Список моделей. Если и этого недостаточно, добавляем еще уровни каталогов: Главная > Чайники > По объему > Список моделей. Но это — не выход для магазинов, у которых таких каталогов придется создать массу, даже далее 2 и 3 уровня. Зато такой подход решает вопрос с динамическими страницами, поскольку фильтры создавать бессмысленно.
А вот самый простой способ состоит в использовании элемента <noindex>. При добавлении этого мета-тега в <head>, вы без лишних телодвижений убираете страницы с пагинацией из списков на индексацию. Но поработать все же придется: чтобы установить тег на всех динамических страницах, возникающих при использовании фильтров, а также чтобы решить вопрос с ускорением индексации карточек товаров, которым придется дольше дожидаться попадания в выдачу.
Также долго будут индексироваться страницы магазина или сайта, если воспользоваться возможностями файла rosots.txt: «Disallow: /catalog/pagе» оставит в индексе только первую страницу листинга. Соответственно, карточки на второй и далее страницах пауком будут изучены позже, т.к. ссылок на них получить роботу фактически неоткуда.
Некоторые оптимизаторы предпочитают использовать атрибут rel=»canonical». Для Google — это лучший вариант, а вот Яндекс, процитирую, «читает ссылку с атрибутом rel=»canonical» не строгой директивой, а предлагаемым вариантом, который учитывается, но может быть проигнорирован». То есть, если контент на страницах отличается, робот все равно проиндексирует их, не обращая внимания на атрибут (хотя Платон рекомендует использовать этот атрибут). Кроме того, потребуется создание страницы, на которой будет выводиться весь товар. Она-то и должна быть указана в качестве канонической. Ну и та же проблема, что с <noindex> — нужно прописать атрибут на динамических страницах при наличии фильтров для вывода товаров.
Еще один вариант для Google — использование rel=»prev»и rel=»next». Яндекс с ними, к сожалению, не работает. Суть данного метода состоит в том, что робот ПС при индексации страниц объединяет те, на которых прописан код с использованием данных тегов. При этом создается «единая» страница со списком всех карточек, а контент из индекса не исключается.
Ну и напоследок вспомним об AJAX, методами которого можно обеспечить загрузку карточек при прокрутке страниц. Пожалуй, один из оптимальных методов, которым пользуются многие сайты (например, так организованы каталоги ДНС.ру).
arazuvaev.ru
SEO пагинация или оптимизация постраничной навигации

Пагинация — постраничная навигация на сайте или еще проще, порядковая нумерация страниц сайта. Вроде бы банальное и распространенное явление, однако, до сих пор вокруг него ходят споры по поводу того, какой должна быть пагинация для SEO.
Примеры и аргументы у всех свои, но суть, как правило, одна: больше страниц — лучше СЕО. Нет, не лучше. Почему лучше меньше, да лучше я уже писал, но давайте рассмотрим подробнее постраничную навигацию на сайте. Какой должна быть порядковая нумерация страниц сайта, чтобы, как минимум, не навредить SEO. Почему не навредить? Потому что в задачи поисковой оптимизации сайта входит определение точного соответствия страницы ключевому запросу, а не создание бесконечного числа дублей одной и той же страницы с заголовком «Страница №911».
Польза пагинации для SEO
Давайте рассмотрим, какую невероятную пользу несет постраничная навигация для сайта в плане поисковой оптимизации. Она обеспечивает доступ ко всем страницам сайта из списка страниц категории. Да, действительно. Особенно, когда у вас 50 страниц и чтобы добраться до, скажем, 21 страницы, поисковому роботу нужно углубиться на … сколько уровней? Найти на 21 странице товар или пост и углубиться еще на один уровень. Да, польза колоссальная, особенно если учесть, что поисковые боты не ходят глубже 3-4 уровней вложенности. Нет, ну конечно ходят, но ценность и сроки индексации с каждым уровнем падают в геометрической прогрессии.
Что еще полезного нам несет порядковая нумерация страниц сайта? Она ограничивает количество ссылок на странице, ибо негоже более 100 ссылкам на одном холсте собираться. Вот это действительно польза. Есть еще косвенная польза, в виде улучшения поведенческих факторов, так как постраничная навигация — один из самых популярных и привычных методов отображения больших списков информации на сайте. За то и держим. Вот вроде бы и все.
С пользой порядковой нумерации страниц сайта разобрались. Теперь разберемся, как использовать пагинацию и не испортить SEO факторы.
SEO постраничной навигации на сайте
Начнем с теории: каждая страница сайта должна отвечать на конкретный запрос. Это значит, что категория в которой много страниц, а именно ее основная каноническая страница с прямым адресом, должна отвечать на конкретный запрос. Следовательно, аналогичная страница с дубликатом содержимого, которое есть или когда-то было на главной странице категории, является не просто дубликатом, а что куда хуже — конкурентом главной страницы категории.
Существуют уникумы, которые пытаются персонализировать номерные страницы категорий, добавляя в заголовки номера страниц и даже по шаблону меняя описание страницы. Но вот один вопрос: какому запросу отвечает любая из номерных страниц? Особенно, если учитывать миграцию содержимого со страницы на страницу. По какому ключевому запросу должна выйти в поисковой выдаче номерная страница категории, как самая релевантная страница? Нет таких запросов. И как страницы для несуществующих запросов, в индексации сайта такие страницы участвовать не должны.
Справедливости ради стоит сказать, что сейчас речь идет не о хаотичных источниках уникального контента, вроде плохо организованных форумов, где можно найти одно точное совпадение ключевому запросу где-нибудь на 768 странице в одном из сообщений. Я говорю о сайтах, где существует жесткая структура и четкая логическая организация ключевых запросов.
Исключение пагинации из индексации
В зависимости от того, как организована постраничная навигация на сайте, можно воспользоваться различными способами исключения страниц порядковой нумерации сайта. Рассмотрим примеры:
Исключение пагинации через Канонические ссылки
Если коротко, то каноническая ссылка — это ссылка на главную страницу раздела или ту страницу, которую решено считать главной. На каждой нумерованной странице указываем ссылку на главную и «о, чудо!» — все номерные страницы улетают, как исключенные из индексации. Если более развернуто, то читаем что такое канонические ссылки.
А вот так выглядит код, который надо поставить на каждую номерную страницу:
<link rel="canonical" href="http://site.ru/category/"/>
Канонические ссылки — универсальный способ, но есть и другие частные случаи, где можно обойтись и без канонических ссылок, если нет возможности их настроить или просто лень.
Исключение пагинации через Robots Disallow
Представим, что адрес номерной страницы выглядит так:
http://site.ru/category/page/3
Всего-то надо попросить поисковых роботов не ходить куда не надо, а именно:
Disallow: /category/page
Вставляем в robots.txt запрет на индексацию и забываем про постраничную навигацию. Вот так вот, как в стихах. Но тут великолепный мистер Роботс преподносит нам еще один сюрприз.
Исключение пагинации динамических страниц
Ежели пагинация на сайте организована средствами URL динамических:
http://site.ru/category?page=3
Извольте воротиться в robots.txt прописать уже знакомые:
Disallow: ?page=
или
Clean-param: page /
Привыкайте создавать на сайте только целевые страницы, которые несут в себе уникальную, полезную для посетителей информацию и страницы, которые не конкурируют между собой по ключевым запросам. Думайте, какие страницы должны быть закрыты, а какие открыты для индексации. И самое главное не гонитесь за количеством бессмысленных страниц — проиграете.
Ставь лайк, делай репост, подписывайся на новые статьи, которые выходят каждый день.
convertmonster.ru
Правильная пагинация в каталоге товаров
Важная часть каталога товаров — пагинация (или как ее еще называют — постраничная навигация). От того как она реализована, зависит сколько посетитель увидит товаров, а это глубина просмотров, а главное, для интернет-магазина, что у товара, который увидел покупатель больше шансов быть купленным.
Этому элементу интерфейса часто уделяют незаслуженно мало внимания. Он проходной, стандартный, делается за 10 минут, так же как «хлебные крошки».
В статье не пойдет речь о технической реализации средствами php, css, ajax и jquery, зато расскажу о том, какой должна быть правильная постраничная навигация, чтобы была не только красивой, но и помогала магазину продавать и не мешала поисковой оптимизации.
Каким может быть пагинатор
Важно чтобы постраничная навигация в каталоге товаров, да и любом другом списке, если вы хотите чтобы его смотрели дальше первой страницы была заметной и понятной. По обоим этим пунктам безбожно грешат многие, в том числе крупные интернет-магазины.
Например, вот так сделана постраничная навигация в новой версии магазина Wildberries.ru

Мелко, блекло, незаметно.
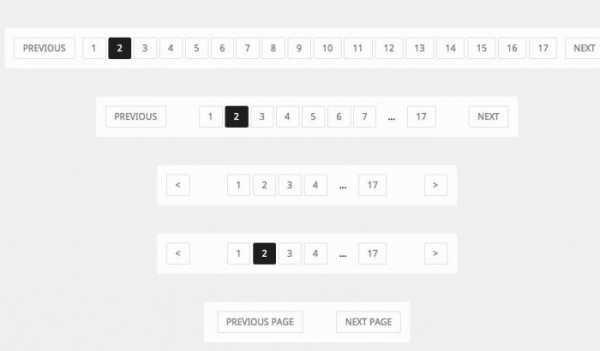
Пагинация страниц бывает разной. Способов, как ее можно сделать — десятки. Перечислю для наглядности несколько.
Цифры с номерами страниц. Самый привычный пагинатор, с цифровой нумерацией страниц и кнопками «вперед—назад». Появился такой пагинатор одновременно с интернетом и во многих реализациях, даже на современных сайтах так и не изменился. Посмотрите скриншот постраничной навигации в магазине lamoda.ru. Не иначе основная целевая аудитория такого инструмента — поисковые роботы.

Так выглядит пагинация в интернет-магазине lamoda.ru.
К такой пагинации все привыкли и задача по разбиванию раздела на страницы им нормально выполняется. Такая реализация постраничной навигации вполне подходит для раздела с новостями компании, или другими материалами, которые в устаревшем виде ценности не имеют, поэтому редко кем кроме поисковика просматривается вторая страница списка новостей. Для каталога товаров вариант подходит плохо. Плохо заметный, не мотивирует кликать на ссылку «2» чтобы посмотреть вторую страницу.
«Показать еще». Встречаются разные варианты улучшения этого пагинатора. Например, кроме списка страниц и традиционных ссылок «вперед» и «назад» делают большую, заметную кнопку «Показать еще», по которой загружается новая порция контента. Это уже лучше, чем простой предыдущий вариант.

Пример из новостного сайта, но как иллюстрация вполне подойдет.
Похожим образом сделано в поиске по картинкам Яндекса.

Для интернет-магазина хорошо работает вариант, когда на странице списка товаров, вместо последнего товара выводится ссылка «Еще», а под ним традиционная пагинация.

Посетитель смотрит товары, и ссылку на следующую страницу списка видит тут же, среди товаров, а не в другом блоке — это удобно и наглядно.
Чтобы кликнуть на «2» или «Следующая страница» в традиционной пагинации, пользователь должен этого хотеть, иначе он вообще не заметит блока с постраничной навигацией. В данной же реализации он в любом случае заметит ссылку, поскольку она занимает место одного из товаров, которые он смотрит. А если вместо безликого «Следующая страница» написать что-то мотивирующее, например «Еще 80 бесподобных вечерних платьев», то шансы увеличатся еще сильнее.
И, конечно, есть самый модерновый вариант, как сделать пагинацию — бесконечный скролл. Станет сразу понятно, о чем речь, если вы вспомните, как выглядит просмотр новостей на вашей странице Вконтакте. Там нет pagination-блока. Вы скроллите страницу мышкой и контент подгружается автоматически. Отличный вариант для интернет-магазина, но тоже имеет определенные недостатки. Не нужно забывать про пользователей с устаревшими браузерами и не слишком быстрыми компами. В целом, этот вариант почти идеален, особенно если учесть интересы поискового робота и сделать для него старую — добрую номерованную постраничную навигацию.
Ошибки SEO в постраничной навигации
Страницы 2, 3 и т. д. мало чем отличаются от первой страницы раздела со списком товаров. Поэтому при правильном подходе, страницы пагинации вполне могут хорошо находиться в поисковых системах. Я перечислю ряд SEO-ошибок, которые встречаются наиболее часто и мешают им хорошо искаться.
Дублирование содержимого тега Title
Одинаковый Title (заголовок в окне браузера) — частая ошибка, которая приводит к выпадению из выдачи поисковика части страниц пагинатора. Возникает из-за генерации по шаблону первой страницы каталога всех последующих страниц (2, 3 и т. д.).
Название у страниц пагинации должно быть разным. Как минимум добавляйте автоматически к названию раздела текст «Страница 1», «Страница 2» и т. п. Неплохой вариант, когда заранее придумываются названия и выводятся на соответствующих страницах. Конечно, названия должны быть неслучайными, взятыми с потолка, а в тему соответствующего раздела. Выводиться они должны тоже не каждый раз рандомно.
Один description для всех страниц
То же самое что с предыдущей ошибкой. Часто на всех страницах пагинации используют одно и то же описание в теге description. Это неправильно, дублирование description быть не должно. Также в description не нужно дублировать содержимое тега title. Для всех страниц пагинатора, кроме первой, description лучше или совсем убирать или заполнять заранее подготовленным описанием.
Один текст описания раздела для всех страниц
Не путать с description. 🙂 Есть старый, но и сейчас вполне работающий и законный способ улучшить релевантность страниц – разделов с товарами по определенным поисковым запросам. Это добавление небольшого текстового описания раздела в самом конце страницы, сразу под списком товаров.
Так вот, ошибка состоит в том, что этот текст выводят на всех страницах пагинации. Это неверно. Текст с описанием раздела должен выводиться только на первой странице. На других дублировать тот же текст не нужно.
Закрытие от индексации
Когда на сайте везде кроме поиска используются ЧПУ, то в robots.txt часто закрывают от индексирования все страницы, содержащие в URL параметры. Это правильный подход (подробнее я писал об этом в статье про базовые вещи для внутренней оптимизации сайта), но важно не забывать про постраничную навигацию, страницы которой должны оставаться видимыми для поисковиков. Обязательно проверьте, чтобы они были доступны для индексации.
Выводы и советы
Даже такой простой и привычный элемент страницы как пагинатор, может и должен выглядеть по-разному, в зависимости от задач сайта. Если задача показывать посетителю товары, чтобы он мог из них выбирать и покупать, то просто воткнуть в макет дизайна пагинатор из набора UI-элементов — не лучшее решение. Да, работать будет, но чуток подумав можно сделать лучше.
В заключение несколько простых советов:
- Если у вас в разделах не слишком много товаров, например, не больше 100 шт. в каждом, то постраничная навигация вам вообще не нужна. Не выводите товары по 20 или сколько-то там штук на странице. Показывайте все сразу, это будет работать лучше, чем бессмысленная в этом случае (когда товаров в разделе немного) пагинация.
- Если товаров в разделах много, и без «постранички» не обойтись, сделайте чтобы на страницах было товаров не слишком мало. 80-100 — вполне нормально. не нужно мельчить и показывать на странице по 20-30 товаров.
- В дополнение к пагинатору, дайте возможность пользователю самому выбирать сколько товаров на странице за раз он хочет видеть.
- Подумайте над возможностью заменить пагинацию на «бесконечный скролл».
Вконтакте
Google+
webdela.ru