Как запустить сайт на локальном компьютере
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
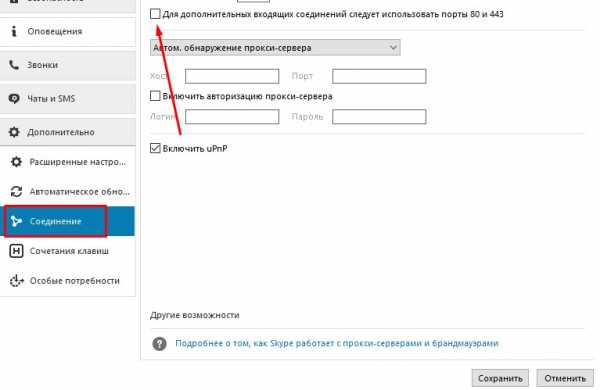
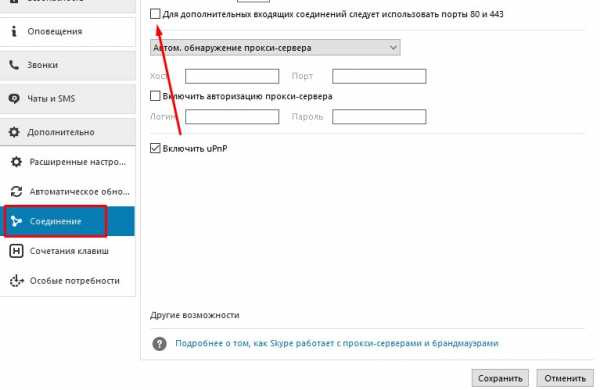
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».

Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
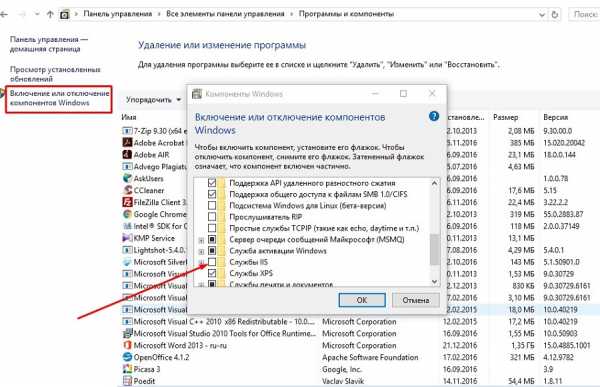
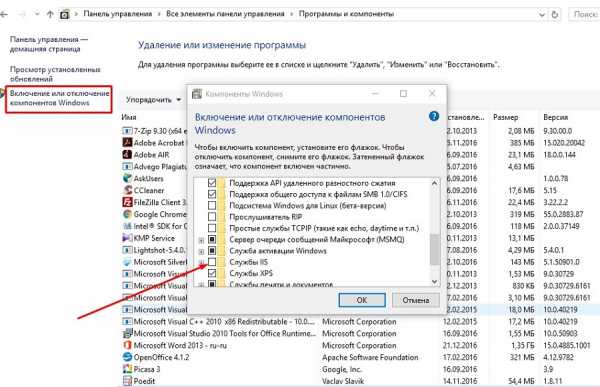
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
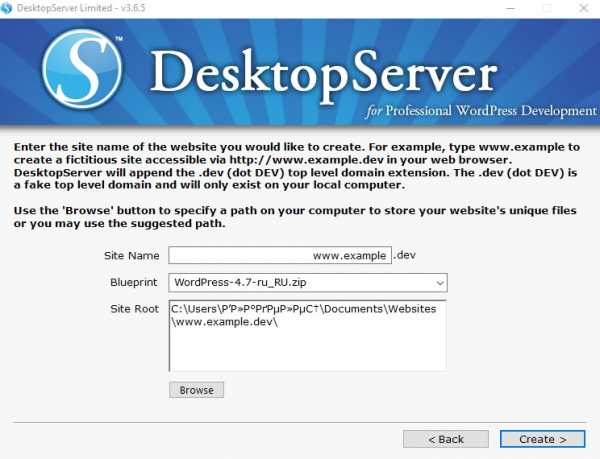
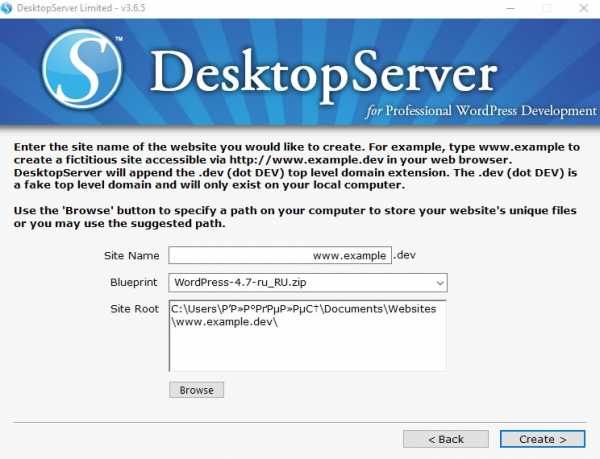
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

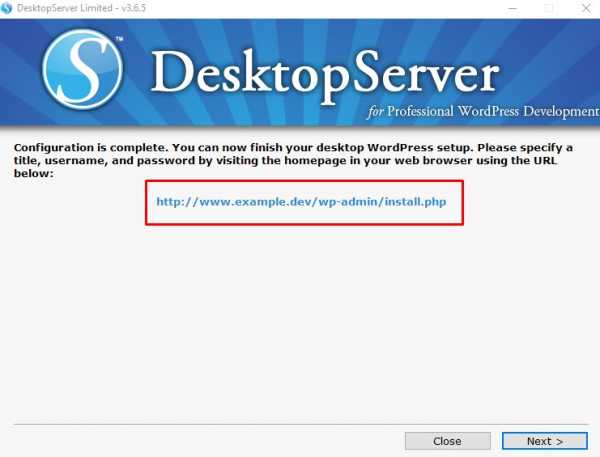
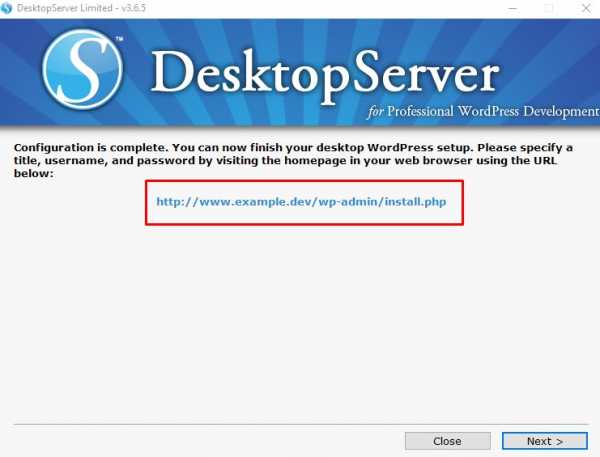
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

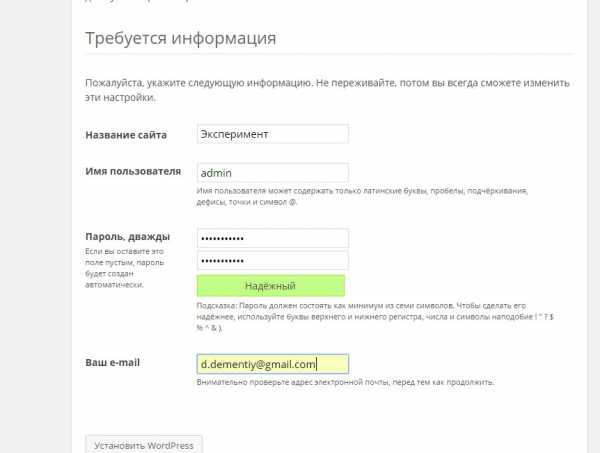
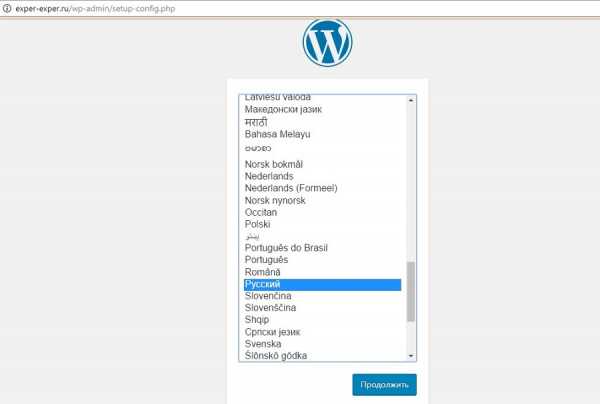
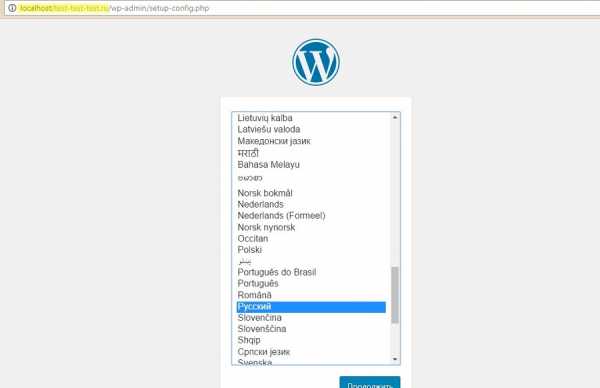
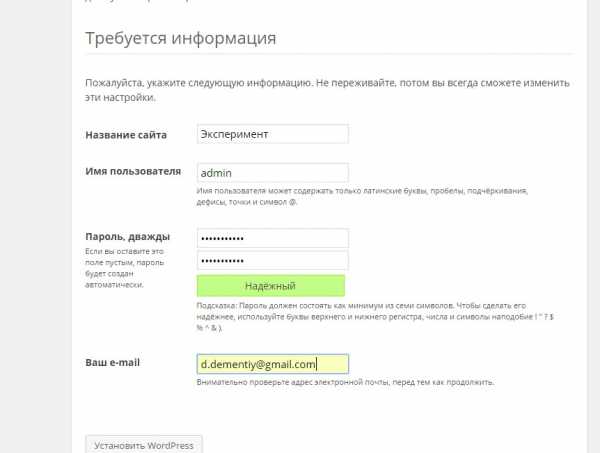
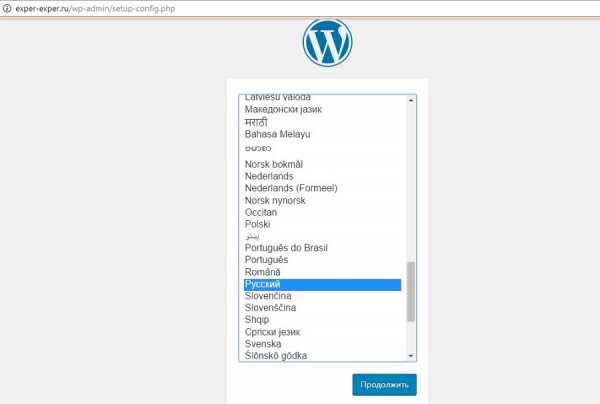
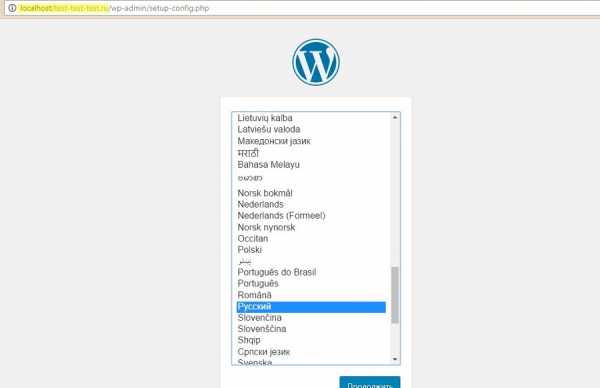
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

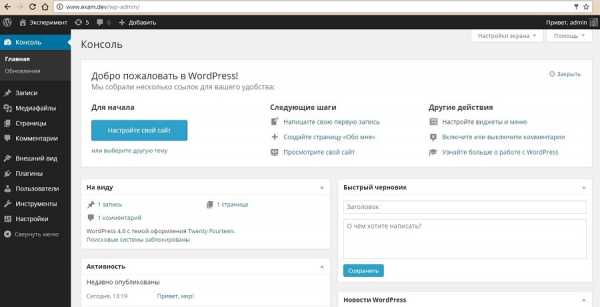
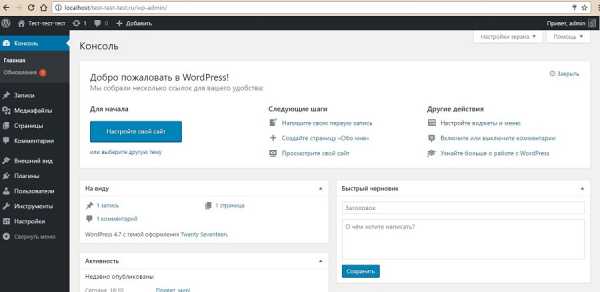
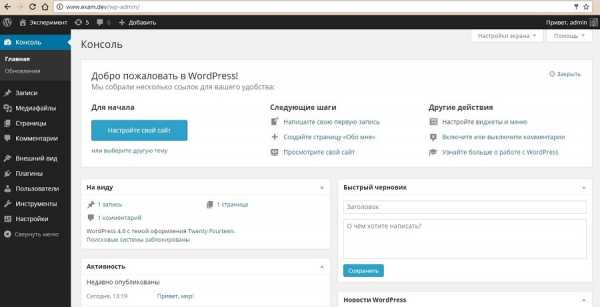
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

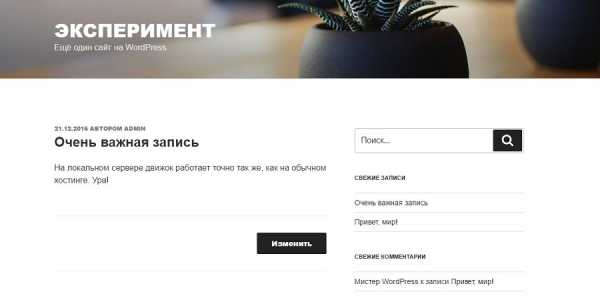
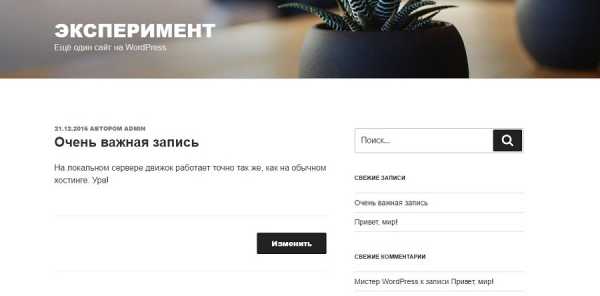
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
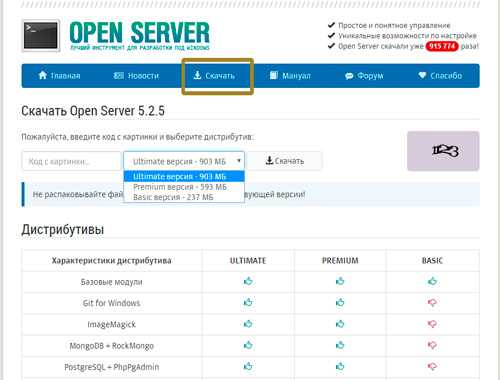
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
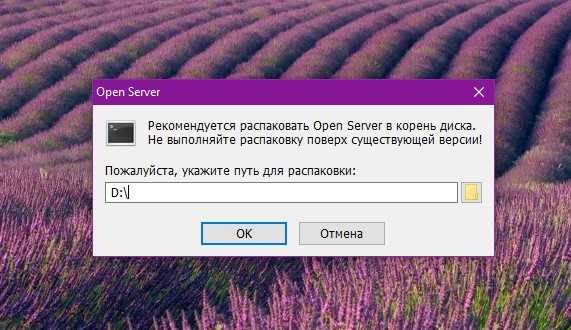
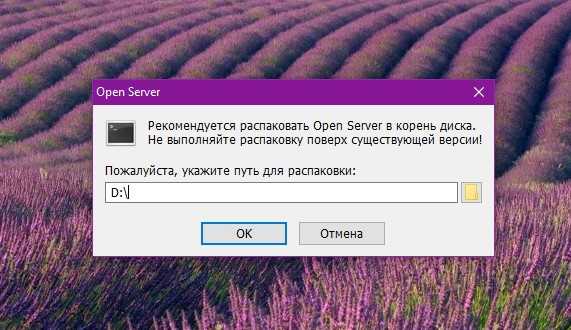
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

Запустите исполняемый файл в папке Open Server и выберите язык.

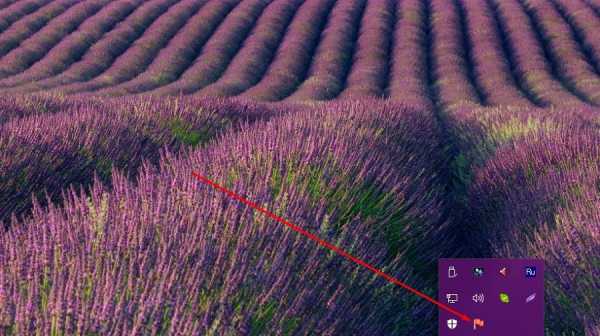
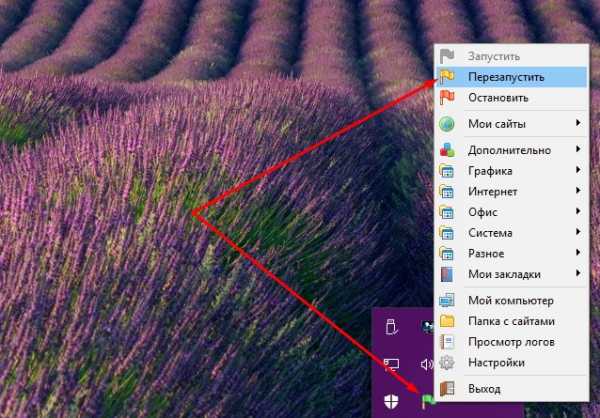
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

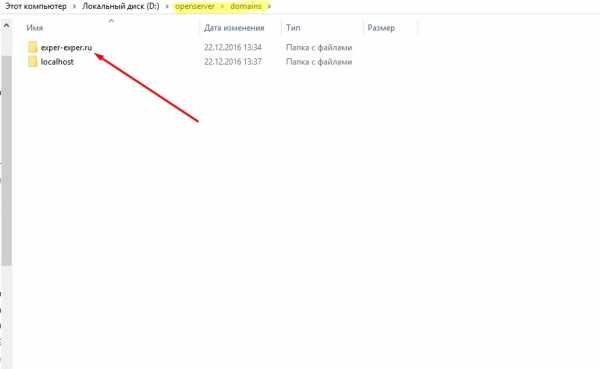
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

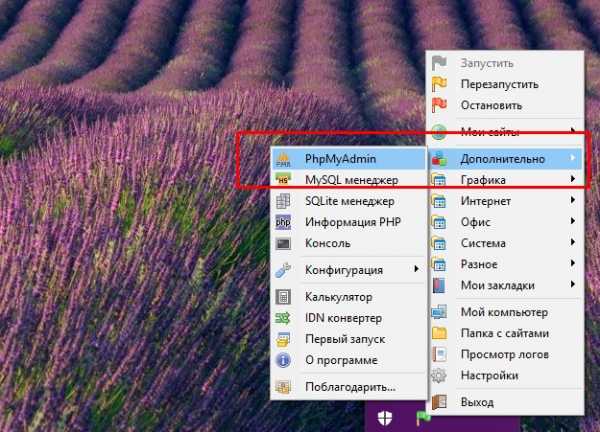
Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

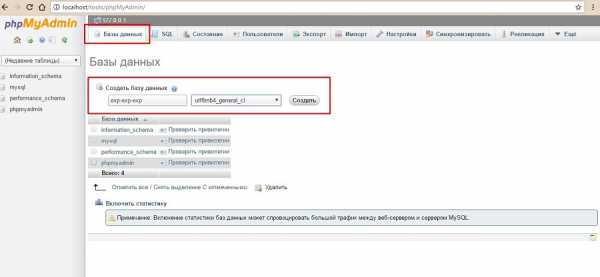
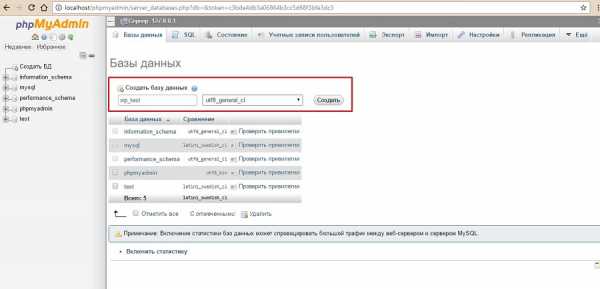
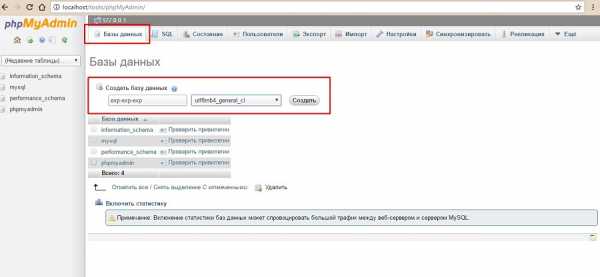
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
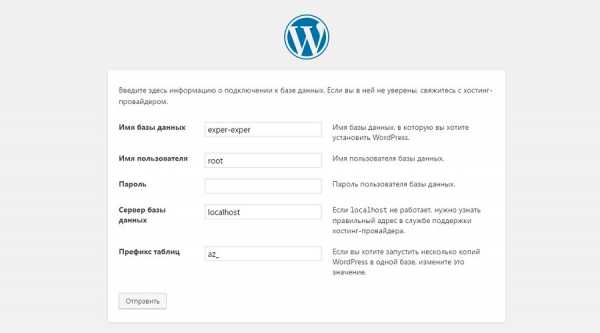
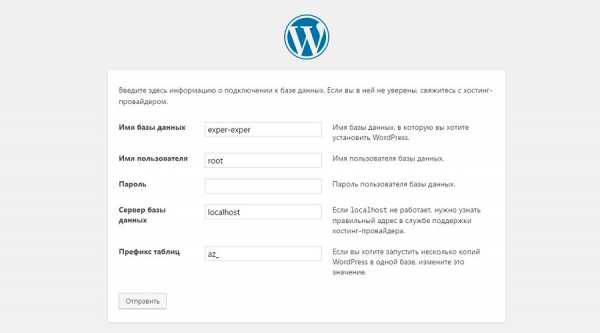
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееКак работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
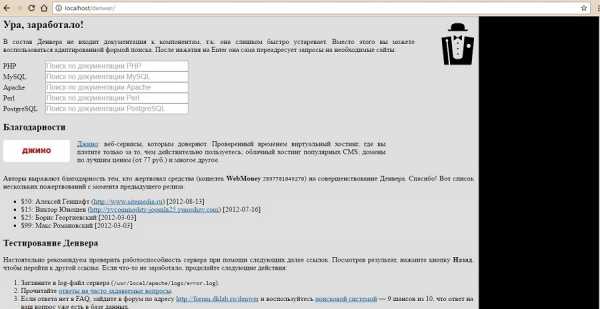
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

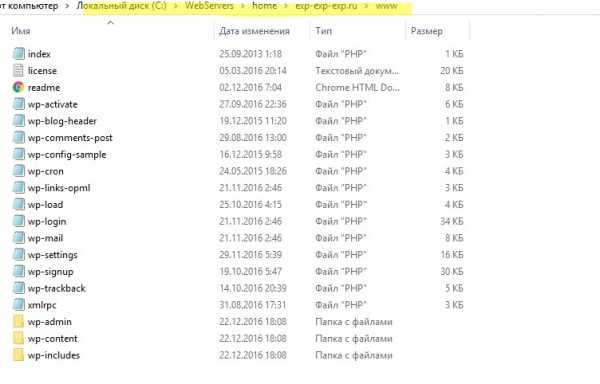
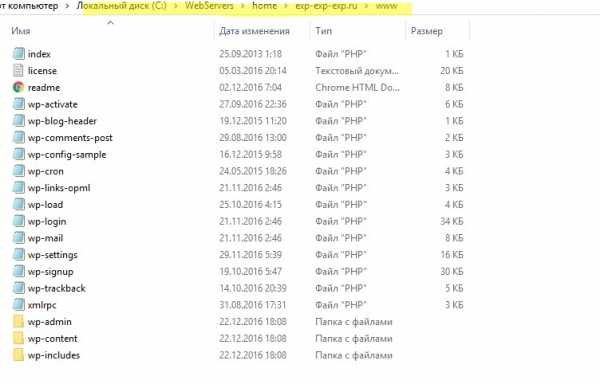
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

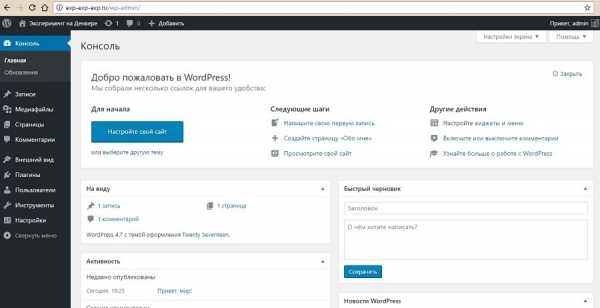
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
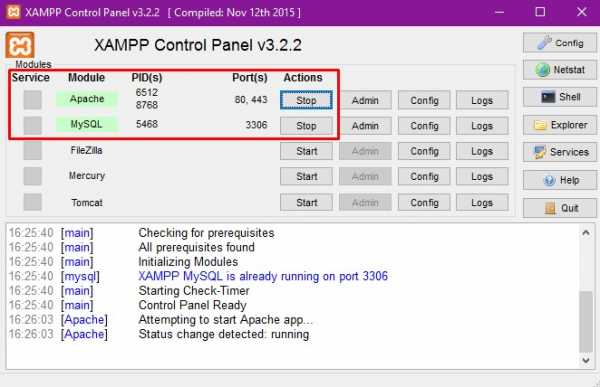
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

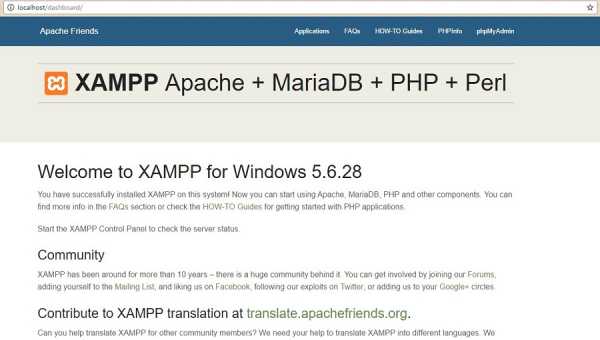
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.

Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

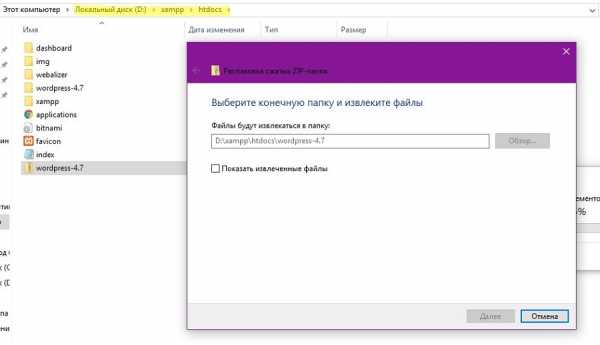
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.

Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
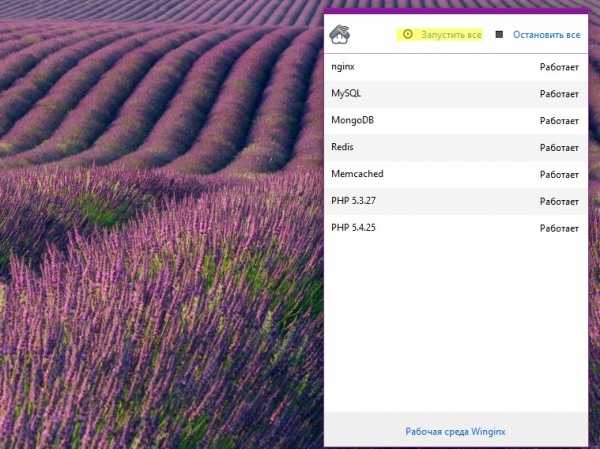
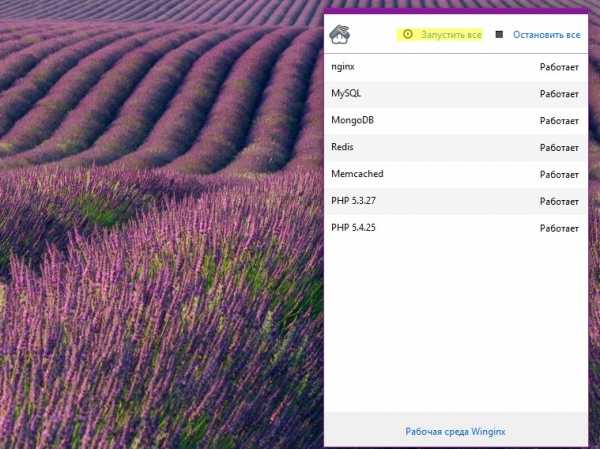
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

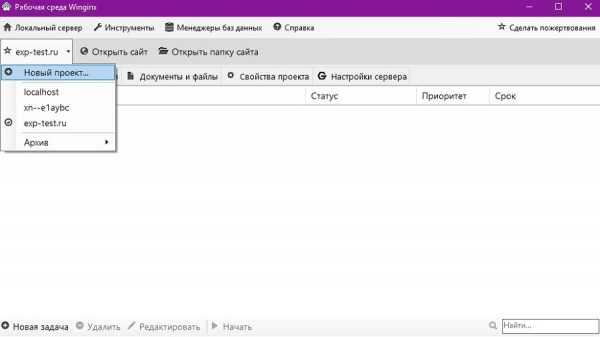
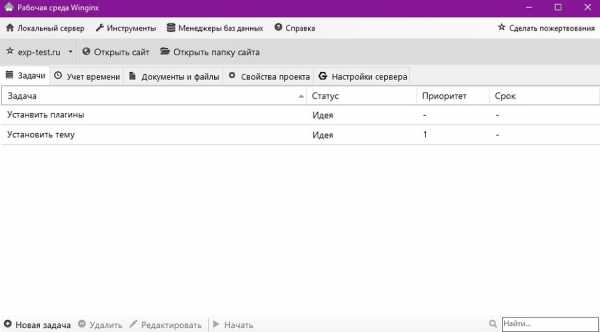
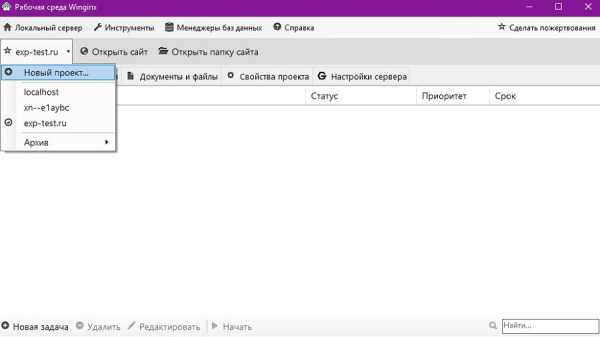
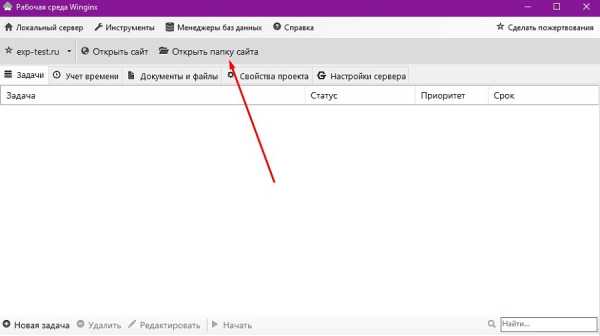
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

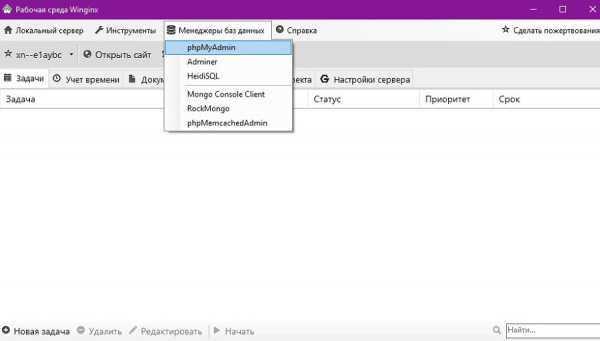
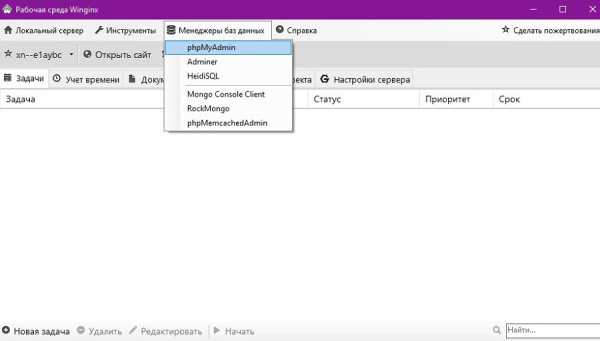
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

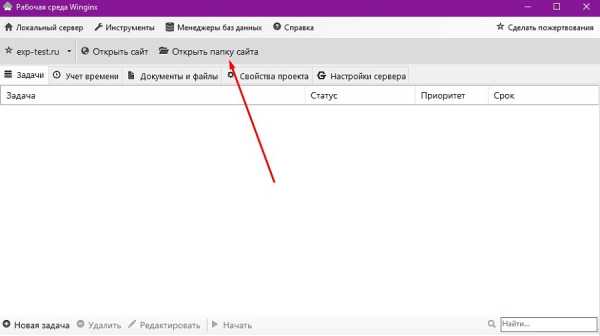
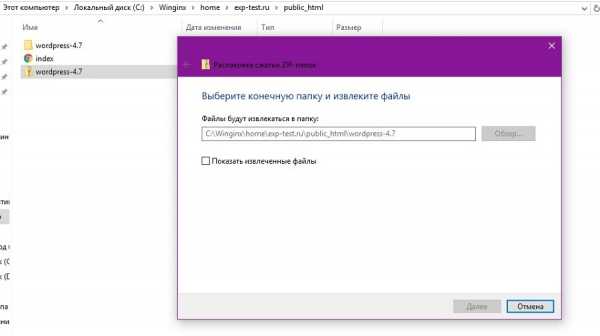
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

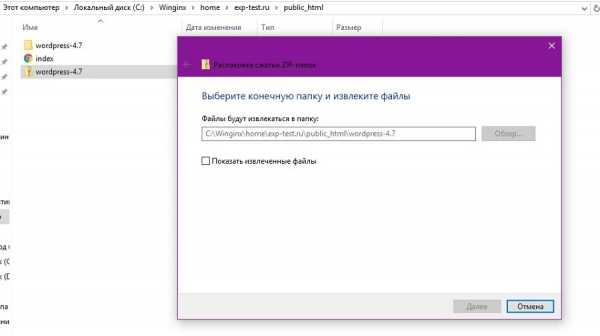
Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
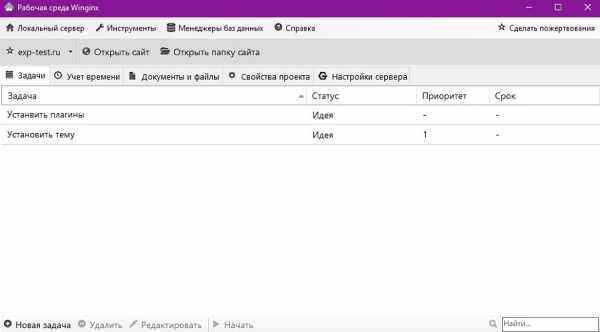
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
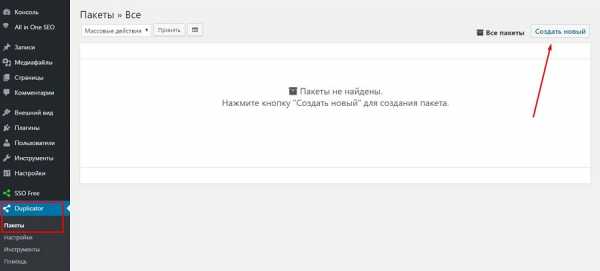
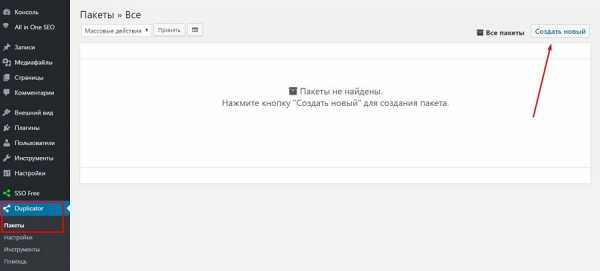
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

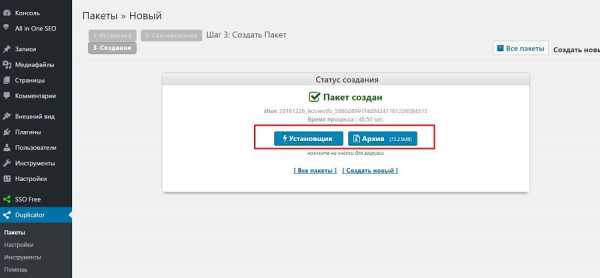
- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

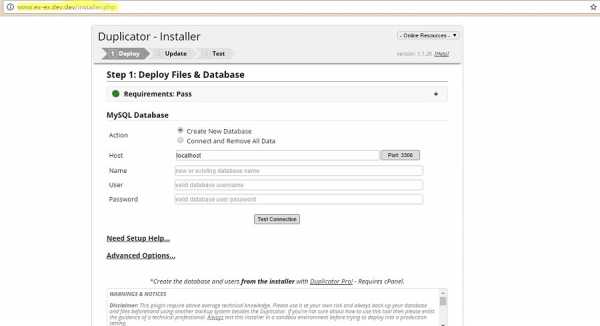
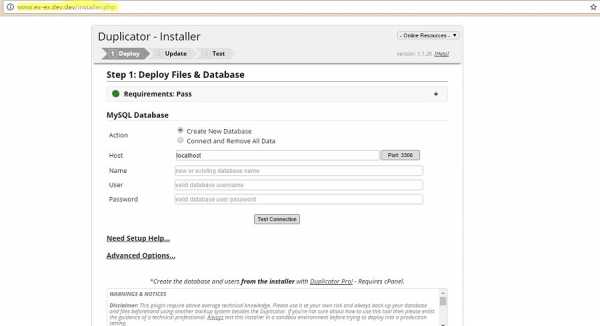
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
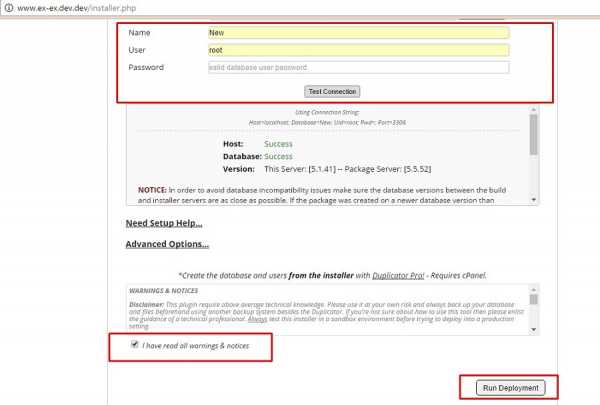
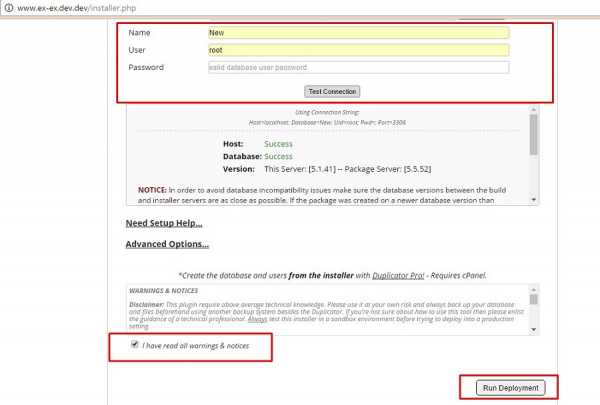
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

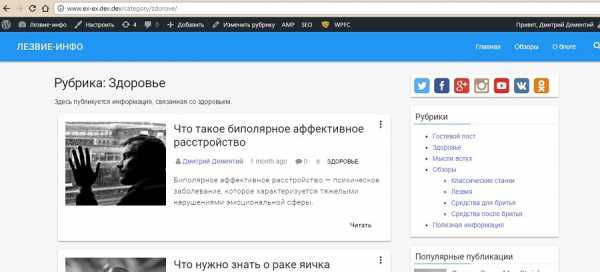
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.

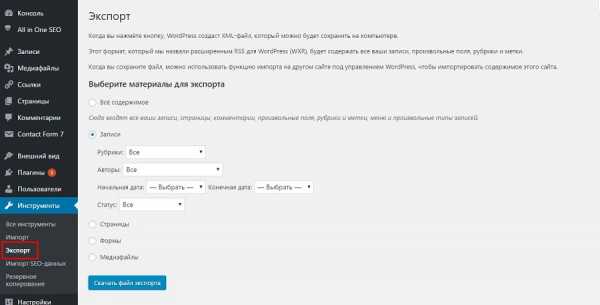
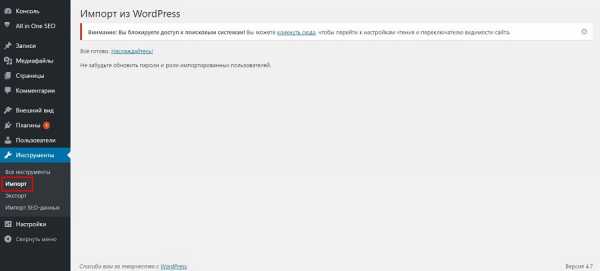
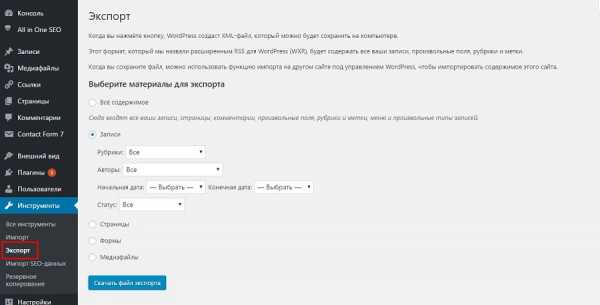
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

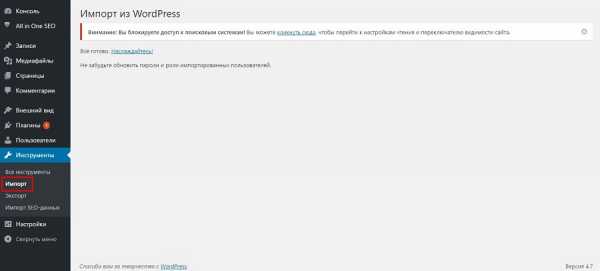
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

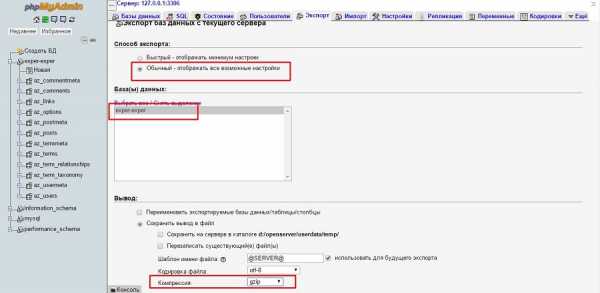
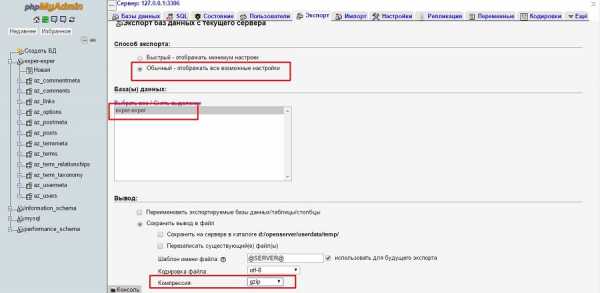
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

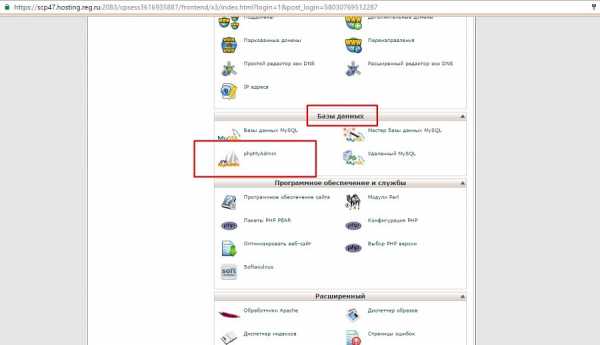
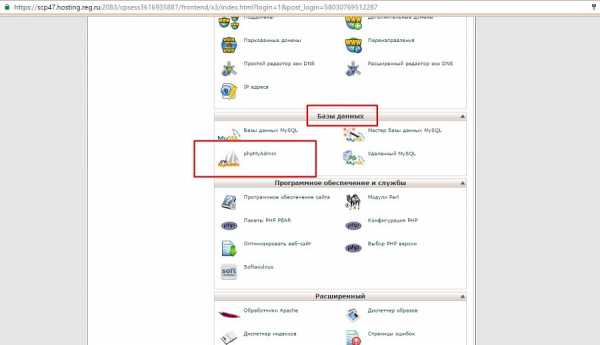
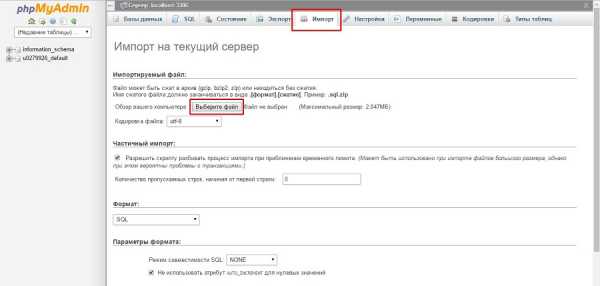
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

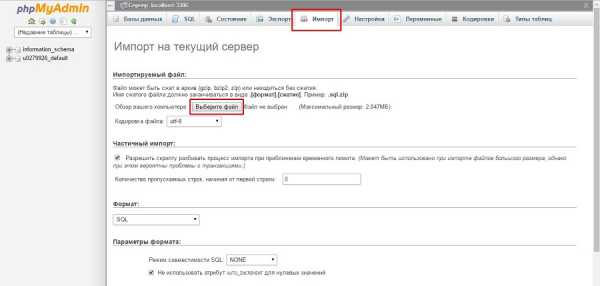
На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
kak-zapustit-sayt-na-lokalnom-kompyuteretexterra.ru
Как запустить сайт на локальном компьютере
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
С помощью локального сервера можно проверять изменения на существующих сайтах. Для этого необходимо скопировать ресурс и запустить его на своем компьютере. Если сайт работает на WordPress, задачу можно решить с помощью плагина Duplicator.В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».

Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

Запустите исполняемый файл в папке Open Server и выберите язык.

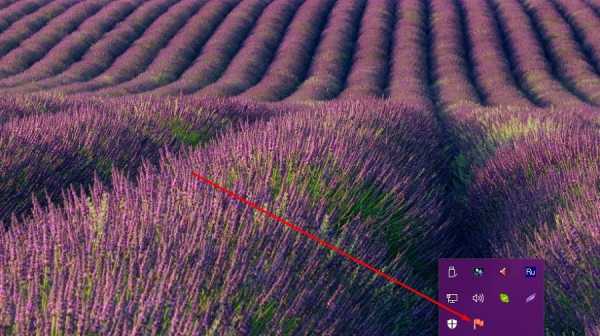
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

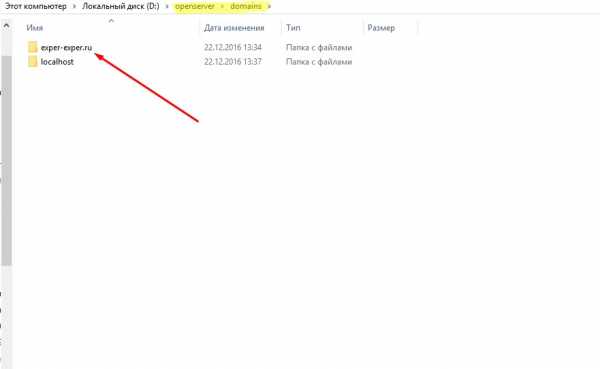
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееКак работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.

Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.

Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
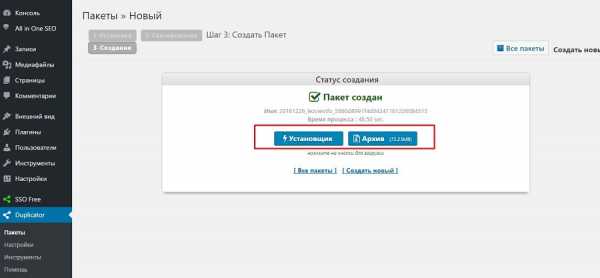
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.

Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
kak-zapustit-sayt-na-lokalnom-kompyuteresrv01.texterra.ru
Создание сайта на локальном сервере
Здравствуйте, уважаемые коллеги! Рад приветствовать вас на страницах блога WordPress-book.ru. Прочтя эту статью, вы узнаете, что такое локальный сервер, зачем он нужен и довольно быстро, сделаете из своего персонального компьютера это чудо информационных технологий, затем создадите на нем локальный WordPress сайт.

Чтобы окончательно определиться, надо ли вам это и с чем его едят, рассмотрим основные «полезности» локального сайта на локальном же сервере.
- — Колоссальное удобство для web-мастера, который еще только планирует создание нового или очередного сайта в интернете. Можно сначала создать сайт локально, настроить его, выбрать и установить тему, подправить дизайн, установить требуемые плагины и так далее. А потом уже закачать его на хостинг для свободного доступа.
- — Редизайн и другие ремонтные работы. Посетители увидят сразу готовый продукт, а не тот сырой материал, который будет в промежуточной стадии. Некоторые веб-мастера, на время проведения масштабных работ с сайтом, ставят на него так называемые «плагины-заглушки», тем самым теряя трафик. Посетитель вместо искомой информации видит страницу наподобие — «Сайт на реконструкции».

- — Экспериментальный сайт. Некоторые сайтовладельцы заводят экспериментальный сайт, чтобы на практике тестировать плагины, править файлы шаблона или движка, проверять работу скриптов и так далее. Зачем оплачивать отдельный домен, занимать место на хостинге, когда можно просто создать сайт на локальном сервере.
- — Не требуется подключение к интернету. Это качество понравится тем, у кого интернет с ограниченным трафиком или слишком медленный.
- — Многое другое, то что я не вспомнил, а вы оставили в комментариях.
Создание локального сервера
Одни очень хорошие люди, чтобы облегчить нам жизнь, создали такой инсталляционный пакет, как XAMPP. XAMPP включает в себя дистрибутив Apache, содержащий MySQL, PHP и Perl. Вам почти ничего не придется делать (лень — двигатель прогресса), только несколько раз щелкнуть мышью. Почему XAMPP? Потому, что у него есть несколько, весьма весомых, преимуществ перед своими конкурентами:
- — самый популярный PHP пакет разработчика;
- — простая установка и настройка;
- — полностью бесплатен.
Скачать пакет XAMPP можно с его страницы тут.
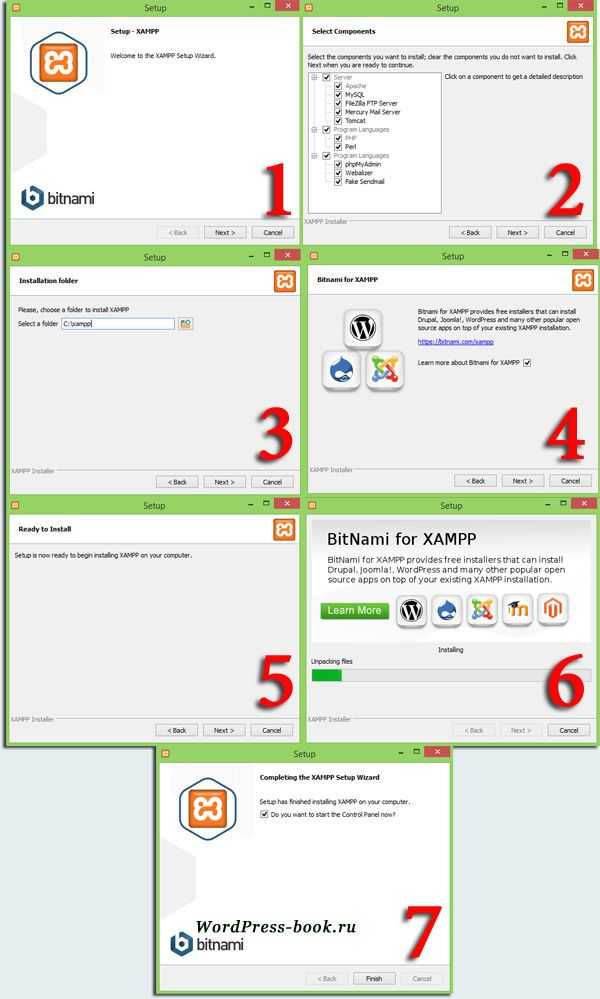
После скачивания, запустите установку. В процессе установки, ничего не меняйте, в каждом новом окне жмите кнопку «Next«.
ВАЖНО: В конце инсталляции, мой Skype блокировал установку локального сервера. Если у вас тоже стоит это приложение, временно его отключите.

На четвертом этапе установки, если не снять там галочку, в браузере откроется новое окно, в котором вам предложат скачать модуль для XAMPP, позволяющий установить на локальный сервер WordPress или другую CMS. Не советую, мне не понравилось. WordPress на свой сервер мы установим другим, более правильным способом.
На седьмом, заключительном этапе установки, оставьте галочку у опции запуска панели управления и нажмите на кнопку «Finish«. Впоследствии, эту панель можно будет открыть двойным щелчком по файлу xampp-control.exe, который находится в папке хамппа (по умолчанию C:\xampp).
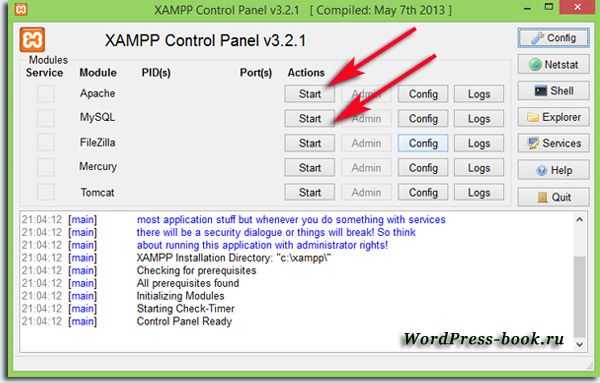
В открывшейся панели нажмите по очереди на кнопки «Start» для Apache и MySql.

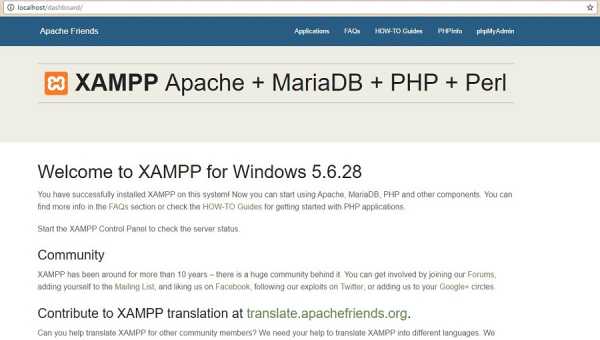
Теперь ваш локальный сервер работает и чтобы в этом убедиться, наберите в адресной строке браузера http://localhost. Должна открыться страница со следующим содержимым:
Создание сайта на локальном сервере
Как известно, ни один проект, работающий на WordPress или на другом движке, без базы данных и без этого самого движка, не сможет появиться на свет. Этим мы сейчас и займемся.
Установка базы данных на локальный сервер
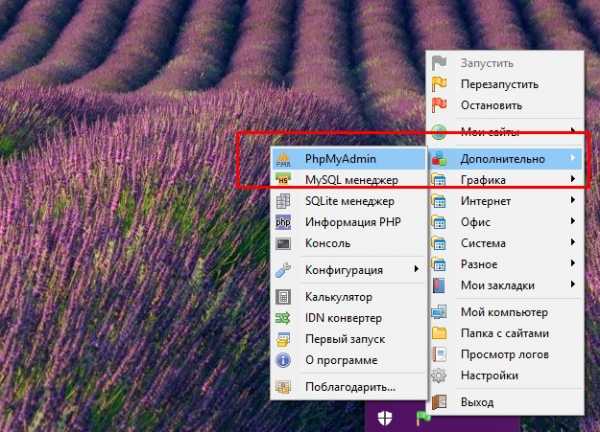
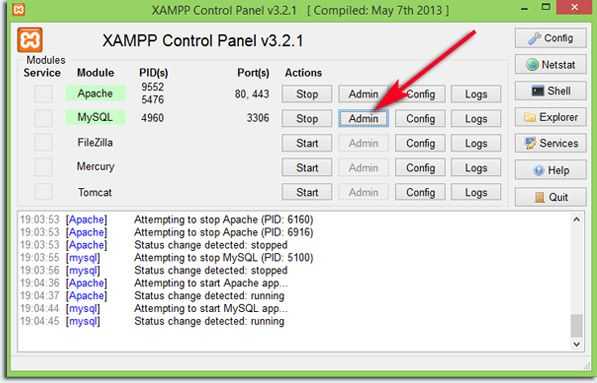
Откройте панель управления локальным сервером (файл xampp-control.exe) и нажмите на кнопку Admin для MySQL.

В новой вкладке браузера откроется панель администратора phpMyAdmin.

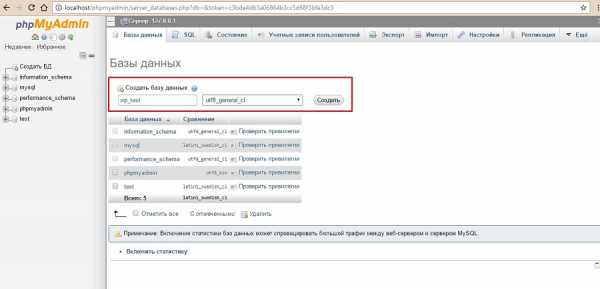
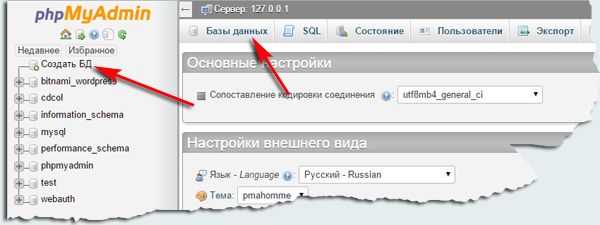
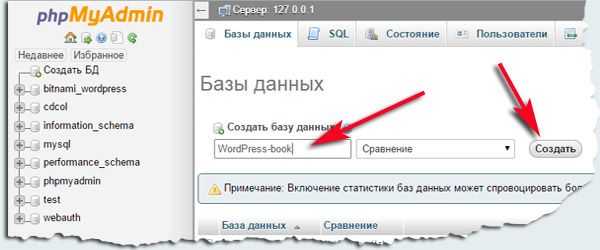
Перейдите в панели на вкладку «Базы данных» или по ссылке «Создать БД«.

Чтобы не запутаться в дальнейшем, в качестве имени базы данных впишите имя своего сайта (домен). На локальном сервере можно создать множество сайтов и для каждого из них, будет своя база данных. Нажмите на кнопку «Создать«. База данных создана, осталось установить WP.
Установка WordPress на локальный сервер
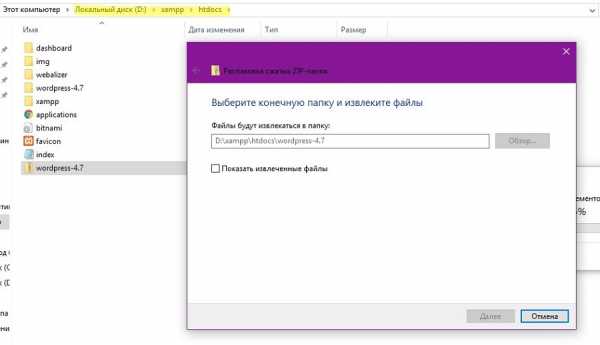
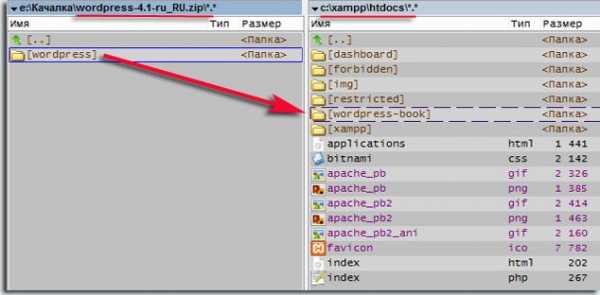
Скачайте архив последней версии WordPress со страницы ru.wordpress.org. Архив распакуйте и скопируйте папку «wordpress» в папку «htdocs» с установленным xampp.

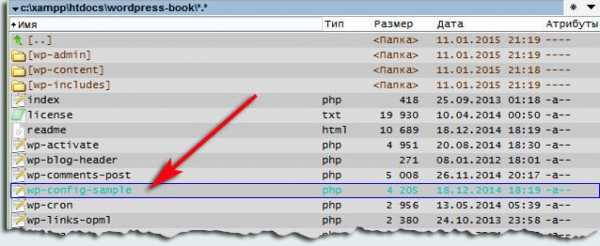
Папку «wordpress» с вордпрессом переименуйте, дайте ей то имя, которое дали базе данных при ее создании. У меня это имя — WordPress-book. В этой, переименованной папке, найдите файл wp-config-sample.php.

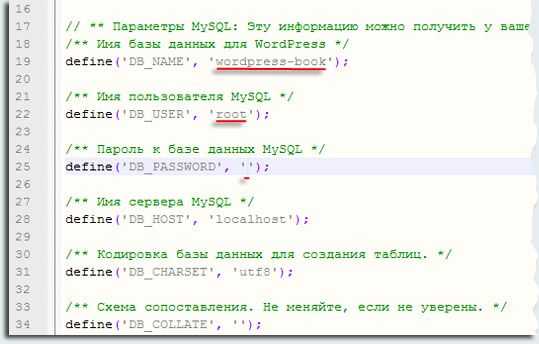
Откройте его в текстовом редакторе, можно в простом блокноте, но лучше в Notepad++. Отредактируйте три строчки, как показано на рисунке ниже.

Не ошибитесь, в 19 строчке впишите имя своей, а не моей базы данных :-).
Сохраните файл как wp-config.php, без пристройки «sample«. Старый wp-config-sample.php можно удалить.
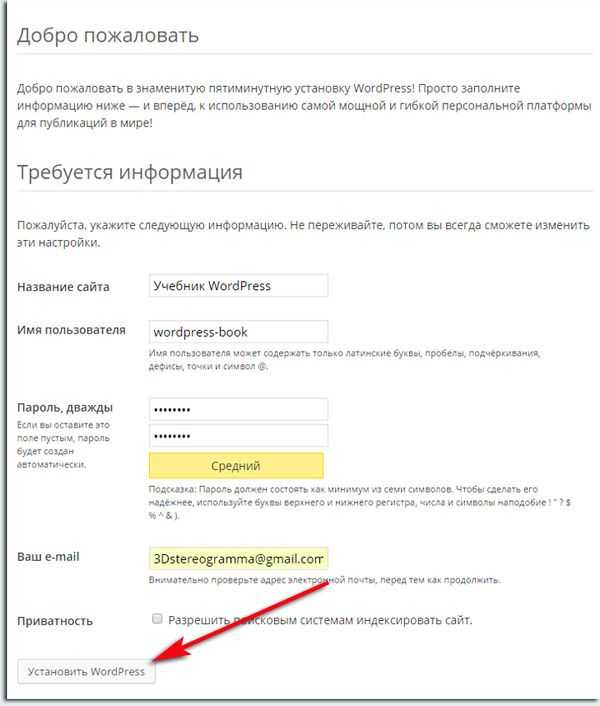
Теперь остался последний штрих. В адресной строке браузера наберите http://localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:

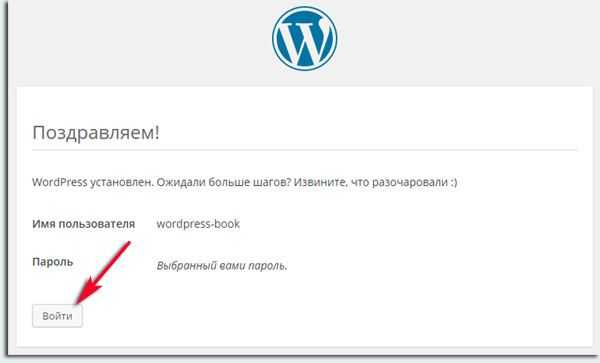
Внесите все необходимые данные и нажмите на кнопку «Установить WordPress«. Через несколько секунд вы будете извещены об успешном завершении операции.

Нажмите на кнопку «Войти«. Сами увидите что произойдет :-). Я вас поздравляю! Вы только что создали локальный сайт на локальном сервере!
wordpress-book.ru
Запуск сайта на локальном компьютере — Записная книжка компьютерщика
Запуск сайта на локальном компьютере
18 апреля 2016 knaЧтобы осуществить запуск сайта на локальном компьютере с операционной системой Windows Вам понадобится Denwer. Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, локальный сервер (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет. Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе.
Установка
Для начала нужно скачать Denwer с официального сайта или здесь.
Запускаем программу установки и отвечаем на несложные вопросы. Рекомендую не менять стандартные настройки если в этом нет необходимости, а на все вопросы отвечать положительно =). Да, антивирус может ругаться, успокойте его.
После установки должно вылезти окно браузера с дальнейшими инструкциями и наставлениями автора.
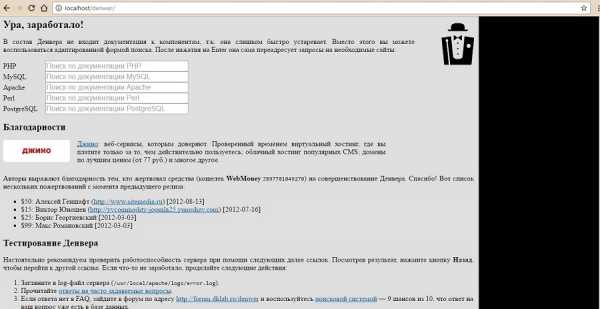
Запускаем Start Denwer на Рабочем столе, переходим по адресу http://localhost. Должно быть что-то типа этого:

Открываем в моём компьютере Z:\home, здесь будут находиться наши сайты. Можем проверить эти ссылки и соответствующие папки:
Установка cURL в Denwer
Для некоторых сайтов, например для анонимайзера Glype, необходимо наличие cURL, что по-умолчанию в Денвере отсутствует.
- Для начала скачайте пакет расширений: «PHP5: дополнительные модули» с официального сайта или здесь.
- Остановите Denwer, нажав на рабочем столе Stop Denwer
- Устанавите скаченный пакет. По завершению установки нужно будет только подключить нужные модуле, отредактировав файл Z:\usr\local\php5\php.ini
- В файле «Z:\usr\local\php5\php.ini» уберите комментарий из строчки: «;extension=php_curl.dll«, стерев кавычки в начале строки.
- Запустите Denwer. И откройте http://localhost/Tests/PHP5/index.php5 если присутствует строка cURL support со значением enabled, значит всё прошло успешно.
Установка сайта на Denwer
Для примера установим бесплатный и очень хороший PHP анонимайзер Glype на локальный компьютер (правда ставить анонимайзер на свой же компьютер несколько глупо, ну да ладно =)).
- Останавливаем Denwer
- Создаём новую папку с именем домена нашего будущего сайта. Я создал папку Z:\home\myglp.ru.
- В этой папке создаём папку с именем www и помещаем туда содержимое скаченного архива Glype
- Запускаем Denwer, теперь при переходе в браузере на адрес myglp.ru вылезет страница первоначальной настройки Glype
(Просмотрено 1 098 раз, 1 раз за сегодня)
Вы можете оставить комментарий, или Трекбэк с вашего сайта.knasys.ru
Как открыть сайт в локальной сети с локального компьютера?
Всем привет! На связи Заур Магомедов с очередной порцией материала для веб-мастеров. Не успел начаться год, как мы уже приблизились к концу февраля. Пишу этот пост в праздничный день 23 февраля и пока не забыл — поздравляю всех мужчин с Днем защитников отечества! Ну что можно пожелать еще, как не мирного неба над головой и здоровья всем нам. А теперь собственно перейдем к теме поста.
Когда разрабатываешь сайт по ходу дела могут появляться какие-либо вопросы к заказчику. Так вот эти вопросы удобнее, а в некоторых случаях просто обязательно обсуждать, когда заказчик видит сам сайт. Как мы можем показать сайт заказчику если он разрабатывается на локальном сервере? Можно, конечно, выгрузить на хостинг, это как вариант. Но для меня лично это неудобно, т.к. придется делать обновление на хостинге периодически по мере поступления вопросов. Можно также работая на локалке, при каждом сохранении файлов выгружать их на хостинг, причем делается это автоматически, например, в редакторе Sublime Text 3 + плагин Sftp есть такая возможность.
Не смотря на вышеперечисленные способы, есть вариант дать доступ к локальному сайту из интернета для просмотра. Тогда заказчик может наблюдать за всем ходом работы. Единственный минус — когда вы выключаете компьютер просмотр станет невозможным. Можно в принципе компьютер и не выключать, пусть работает, ничего страшного в этом нет. Давайте теперь рассмотрим, как показать сайт по локальной сети и дать доступ из интернет.
В качестве веб-сервера я буду использовать мой любимый Open Server.
Структура статьи
Доступ к сайту по локальной сети
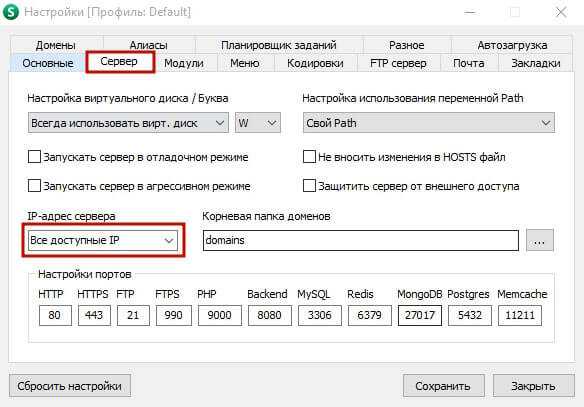
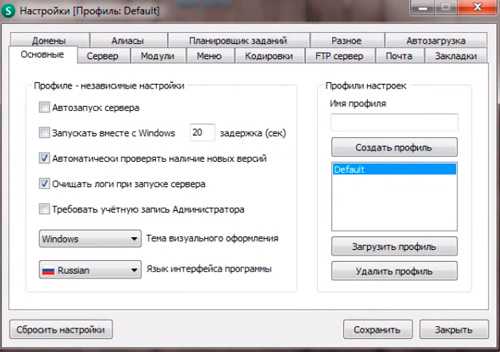
Сразу скажу, что в данной статье я не буду показывать как нужно настраивать саму локальную сеть. Благо по этой теме в интернете есть масса материалов, в том числе и видео. Чтобы показать сайт по локалке нам необходимо сделать некоторые настройки в Open Server. Для этого щелкаем правой кнопкой мыши по флажку Open Server в трее и переходим к настройкам. Выбираем вкладку «Сервер» и там находим такой пункт, как «IP-адрес сервера», выставляем опцию «Все доступные IP».

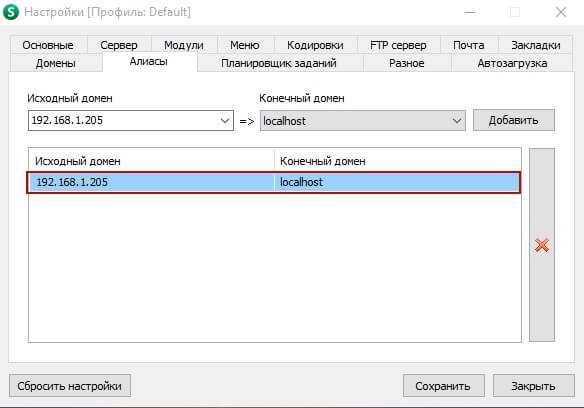
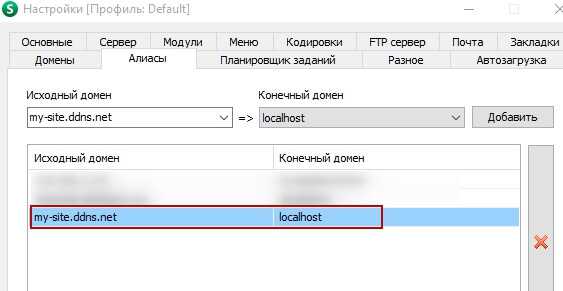
Далее переходим во вкладку «Алиасы». Обратите внимание на поля: исходный домен, конечный домен. В поле «Исходный домен» мы вбиваем IP-адрес нашего компьютера в локальной сети. Узнать его можно следующим образом: щелкаем на комбинацию клавиш Win+R и в появившимся окошке вбиваем команду «cmd» для запуска окна командной строки.

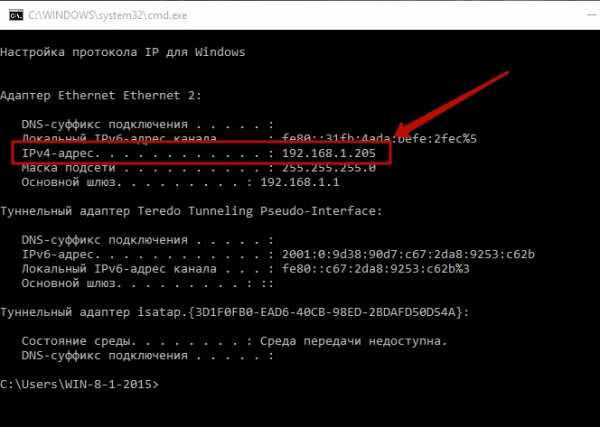
Далее в окне командной строки вводим команду «ipconfig» и получаем вот такой результат.

Здесь нас интересует срока «IPv4-адрес». Это и есть ваш локальный IP-адрес компьютера. У меня он — 192.168.1.205, вот как раз его я и вбиваю в поле «Исходный домен» в настройках локального сервера. В поле «Конечный домен» мы выбираем домен нашего сайта. Я выбрал домен по умолчанию — Localhost для примера. После выбора жмем по кнопке «Добавить» и у нас в списке внизу появится запись, которая говорит о том, какой домен должен открываться при обращении к компьютеру с данным IP-адресом из локальной сети.

Все, сохраняемся. После этого сервер перезапустится и можно уже открывать наш сайт по локальной сети. Для этого просто необходимо вбить ваш локальный IP-адрес на другом компьютере в адресную строку браузера. Вот и все, все довольно просто.
Доступ к локальному сайту из интернета
Можно дать возможность пользователям смотреть на сайт из интернета. В данном случае локальный сервер будет выступать в роли виртуального хостинга. Но здесь есть некоторый нюанс — у вас должен быть выделенный (статичный) внешний IP-адрес. Ваш интернет-провайдер должен назначить вашему компьютеру в своей сети IP-адрес, который останется неизменным. Обычно такую услугу провайдеры предоставляют за отдельную дополнительную плату. Имея выделенный IP-адрес, доступ к локальному сайту можно решить на раз, два…
Безопасность компьютера!
Следует иметь ввиду, что доступ к компьютеру из вне нарушает гарантию безопасности. Некоторые дыры в скриптах, запущенные с правами администратора могут открыть хакерам доступ к вашему компьютеру. Перед настройкой удаленного доступа обязательно почитайте рекомендации разработчика в документации к требованиям безопасности.
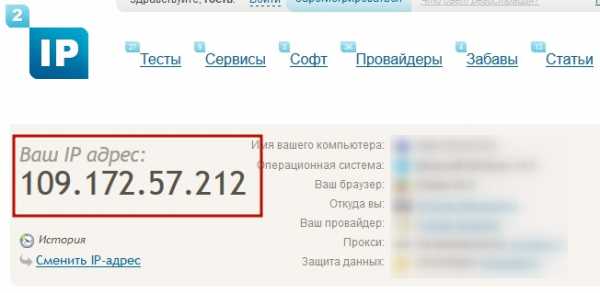
Открываем настройки Open Server -> Алиасы. Добавляем новую строку в паре Исходный домен -> Конечный домен. В поле исходного домена вбиваем наш выделенный IP-адрес. В поле конечного домена выбираем наш домен. Не забываем нажать на кнопку «Добавить». Если вы не знаете свой IP-адрес, то узнать его можно на сайте 2ip.ru.

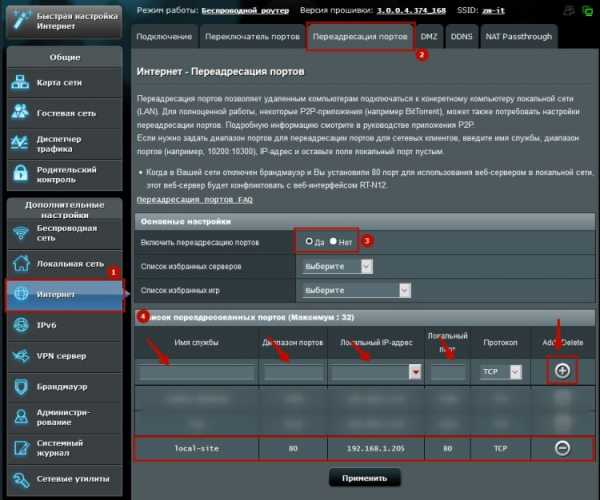
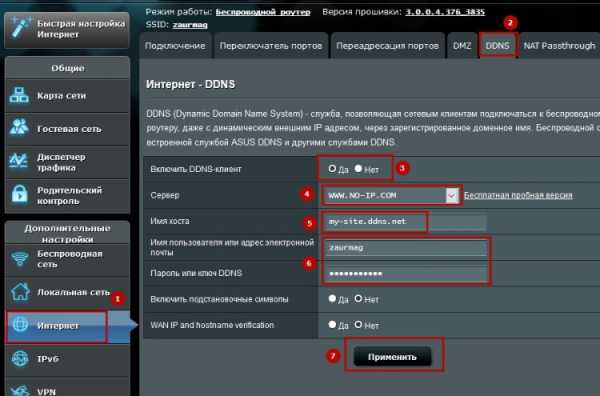
Следующее, что нам необходимо будет сделать это создать переадресацию портов в маршрутизаторе. Для чего это нужно? Когда обращаются к нашему IP-адресу из сети компьютер должен знать куда перенаправлять эти запросы. Так вот, с помощью переадресации мы как-бы говорим открой такой то сайт. Я покажу на примере своего роутера Asus RT-N12, но суть у всех роутеров будет та же самая, поэтому тут проблем не должно возникнуть. Если у вас английская прошивка, то ищите что-то типа Port Forwarding. На крайний случай почитайте в интернете, как создать переадресацию портов в вашем роутере.
Входим в панель управления роутера и переходим в раздел «Интернет» -> «Переадресация портов». Здесь сразу ставим переключатель «Включить переадресацию портов» в положение «Да». Далее, в поле «Имя службы» можно ввести произвольное название на латинице. В поле «Диапазон портов» можно указать диапазон портов с которыми вы будете работать. По умолчанию для http-соединения используется 80-й порт, поэтому в данном поле я ввожу — 80. В поле «Локальный IP-адрес» выбираем свой локальный компьютер. «Локальный порт» — вводим номер порта, с которым работает ваш локальный сайт. Его можно узнать в настройках Open Server. Смотрите выше скрин настроек Open Server, вкладки «Алиасы», ниже указаны настройки портов. Порт по умолчанию «80» можно переопределить, например. — 8080. Это нужно, если в вашей локальной сети уже кто-то занял 80-й порт. Тогда соответственно в поле «Локальный порт» вы указываете — 8080. После всего жмем на кнопочку «Add/Delete» и у нас в списке появляется новая запись.

После всех настроек применяем настройки — «Применить», при этом роутер будет перезагружен. Теперь в адресной строке браузера на удаленном компьютере вводим наш внешний IP-адрес и открываем сайт.
Что делать, если у вас нет выделенного IP-адреса?
Вариант с выделенным IP-адресом может подойти не всем. Не каждый захочет переплачивать провайдеру за выделенный IP и я их понимаю. Как раз для таких случаев предусмотрен вариант с динамическим IP-адресом — технология DDNS (Dynamic Domain Name System). Суть ее состоит в том, что клиенты могут подключится к роутеру даже с динамическим внешним IP-адресом через зарегистрированное доменное имя. В большинстве современных роутерах служба DDNS уже встроена. В качестве DNS-сервера выступают сервисы, которые предлагают услуги DDNS. Один из таких сервисов — noip.com. Вообще, таких сервисов может быть много, по крайней мере я знаю уже несколько. Итак, давайте все по порядку.
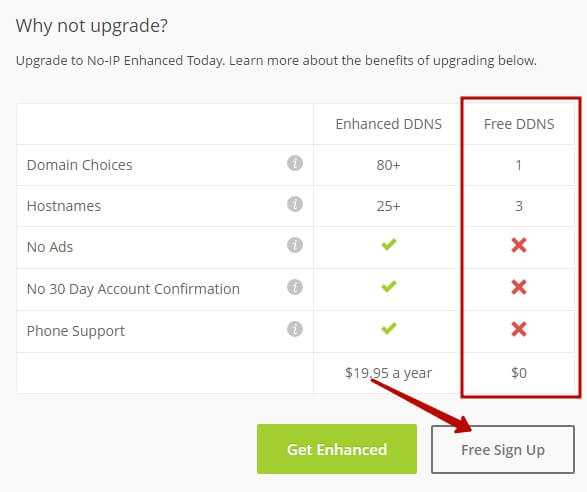
Регистрируемся на сайте noip.com. При регистрации можно отметить чек-бокс «Create my hostname later», т.е. создать имя хоста позже. Обратите внимание, на странице регистрации указано, что доступно бесплатным пользователям. Нас интересует именно «Hostnames», т.е. количество создаваемых хостов. Для бесплатного аккаунта это количество равно — 3. Думаю этой цифры будет более, чем достаточно.

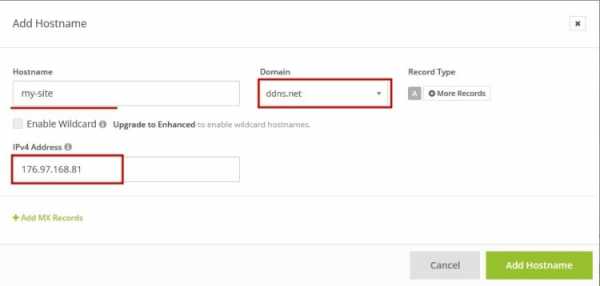
После регистрации обязательно активируйте свой аккаунт, переходом по ссылке в письме. После авторизации мы попадаем в свой личный кабинет, выбираем в меню «Dynamic DNS (Free)» -> «Hostnames» и создаем имя хоста, кликнув по кнопочке «Add Hostname». В поле «hostname» вводим любое имя латинскими буквами, например, my-site. Имейте ввиду, что выбранное вами имя может быть занято на определенном домене (поле Domain). Можете ввести другое имя или выбрать домен, на котором это имя будет свободно. В поле «IPv4 Address» подставлен ваш внешний IP-адрес, система определила его автоматически. Здесь ничего не трогаем. Если хотите убедиться, что это именно ваш IP, то можете сравнить его на сайте 2ip.ru. Добавляем хост — «Add Hostname».

Все, хост у нас создан. Теперь копируем адрес хоста в буфер обмена и идем в панель управления роутера: «Интернет» -> «DDNS» и вводим свои данные, как на скрине ниже. Единственное прокомментирую то, что вам надо будет ввести свой логин и пароль, который вы указывали при регистрации на сайте no-ip.com.

Жмем «Применить» и ждем пока перезагрузится роутер. Последнее, что нам необходимо будет сделать это указать наш хост в Open Server. Для этого идем в настройки, вкладка «Алиасы» и добавляем в список новый хост в ключе Исходный домен -> Конечный домен.

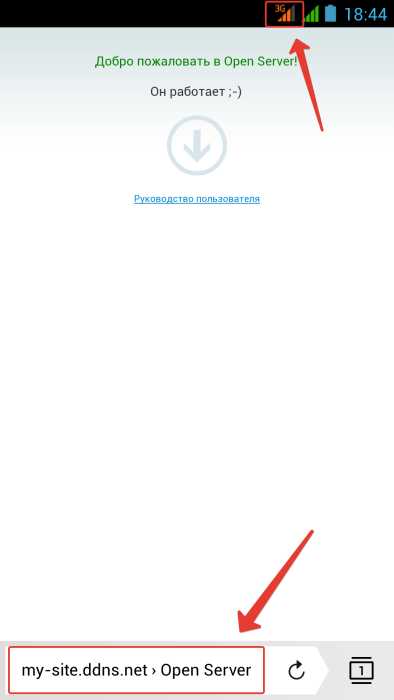
Все, вбиваем в адресной строке браузера наш хост, в моем случае это — my-site.ddns.net и ура наш локальный сайт открывается. Проверять лучше на телефоне или на другом устройстве, которое не подключено к вашей локальной сети, т.к. данный хост может открыться и по локалке. Можно в телефоне отключить Wi-Fi и через мобильный интернет проверить. Вот, что у меня получилось.

На этом все. Надеюсь вам данная статья пригодится. Если возникнут вопросы, то задавайте в комментариях, постараемся решить ваши проблемы. Всем пока и встретимся в других постах.
zaurmag.ru
Как сделать на своем компьютере хостинг для сайта самостоятельно
Доброго времени суток, уважаемые читатели моего блога. Мы с вами постоянно обсуждаем какой хостинг выбрать, где разместить сайт, кто предоставляет идеальные условия.
А может ну его и превратить свой компьютер в сервер? Куча места за которое никому не придется платить. Ну что, думаете стоит разобраться в этой теме?
Сегодня мы поговорим с вами о том, как сделать на своем компьютере хостинг. Эта возможность доступна каждому.
Условия использования
Вариант нельзя назвать идеальным, но в некоторых случаях он может подойти. В первую очередь у вас должна быть хорошая скорость интернета и свободное место. Если вы хотите создать свой блог и завоевать славу, то метод точно не для вас. Локальный компьютер вряд ли справится. Хотя, кто знает, чудеса случаются.

И тем не менее не забывайте, что вам придется делиться своей скоростью с посетителями вашего сайта. Чем их больше, тем выше их потребности.
В среднем на человека уходит около 50 кб/с. Мой тариф лучшим не назовешь, скорость отдачи около 7 Мб, то есть максимум что я смогу – обеспечить нормальной загрузкой около 140 человек единовременно. Если посетителей больше, то им придется ждать дольше, а значит и процент отказа будет внушительный.
Однако, я понимаю, что оптоволокно творит чудеса, тарифы у провайдеров все меньше бьют по кошельку, а значит и подобная ситуация происходит не со всеми. Кроме того, если вам нужно показать одному единственному заказчику свой сайт или вы только учитесь основам построения сайтов, то зачем платить за хостинг, если все можно сделать бесплатно.
Цены на хостинг небольшие, но вы же можете вообще забыть об оплате.
Что вам потребуется
О хорошей скорости интернета я уже сказал. О памяти жесткого диска упомянул. Это не серьезные проблемы или уж точно не фатальные, которые воспрепятствуют всей затее.

Помимо этого вам будет нужно получить данные о своем статическом IP. С его помощью можно не только организовать собственный сервер с неизменным адресом, но и создать удаленный доступ к компу, а также камерам видеонаблюдения. Узнать информацию проще и достовернее всего будет у провайдера.
Ну и последний пункт. Отдельный ПК. Это не обязательно, но учитывайте, что если вы используете свой домашний компьютер в качестве сервера, то его нельзя выключать.
Open Server
Далее все просто. Вам понадобится Open Server. Она бесплатная. При желании вы можете внести пожертвование, разработчики будут рады даже 100 рублям. Кстати, если вы переведете деньги, то сможете загрузить пакет за считанные секунды. Если нет, то придется немного подождать.
Что такое Опен Сервер? Удобная серверная платформа, которую создали специально для веб-мастеров. Если бы не она, то вам бы пришлось вручную устанавливать php, apache, MySql и кучу дополнительных программ. В общем масса геморроя.
Open Servere – это пакет, в котором уже есть все компоненты. Они понадобятся для серверной установки. Останется только распаковать все содержимое и можно заниматься разработкой сайта или написанием скрипта.

Представляете, чтобы использовать свой компьютер в качестве виртуального хостинга вам понадобится нажать только пару кнопок. Если бы не опен сервер, вам бы пришлось скачивать все элементы по отдельности, перенести все по нужным папкам, настроить.
Однако, Open Server – не единственный пакет. Одним из первых появился Denver, чуть позже xampp. Но я бы не назвал их лучшими. Обновляются довольно редко, а потому теряют свою популярность. Кроме того, вы можете управлять отдельными частями. Добавлять что-то свое, удалять или редактировать. Со временем это может пригодиться.
В Open Server есть множество дополнительных инструментов: просмотр логов, планировщик задач и многое другое.
Кстати, эту программу вы можете установить даже на флешку. Это очень удобно, если вы делаете сайт на заказ и не готовы показывать его в интернете. Просто копируете сайт на USB и готово. Можете вставлять съемный диск в любой компьютер. Заказчик увидит его точно также, как если бы портал уже был в интернете.

Но, довольно прелюдий. Давайте посмотрим на программу в деле. Для начала ее нужно скачать. Переходим в одноименный раздел, выбираем подходящую версию (basic, ultimate, premium), вводим цифра с картинки и переходим к скачиванию.
Качать самую полную версию не всегда имеет смысл. Уверены ли вы, что будете пользоваться CamStudio, который позволяет записывать видео, редактор фото PixBuilder или Skype? К примеру, я рассказывал уже про удаленного помощника TeamViewer. Убежден, что если вы не прочитаете мою статью о нем, то ни разу не откроете эту программу.
При желании все это можно будет установить позже. Я рекомендую брать Premium.

Если вы внесете пожертвование, то скорость загрузки увеличится. Если нет, то полностью загрузить пакет вам удастся только через несколько часов.
После того как вы загрузите программу и два раза щелкните на установочный файл вам предложат распаковать архив. Устанавливать его нужно именно в корень, а не какую-либо папку.
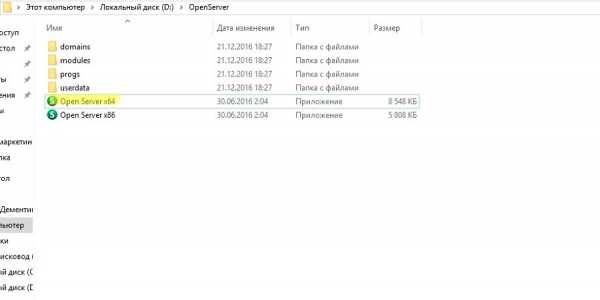
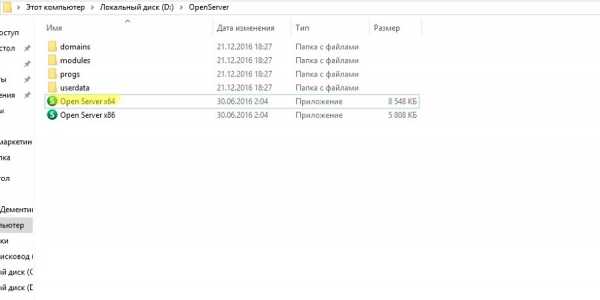
После того как процесс завершится вы увидите на диске С папку Open Server. В ней будет расположено несколько папок и 2 установочных файла. В папке domains будут располагаться папки с вашими сайтами. Modul – дополнительные установочные программы: php, mysql и так далее.
Два установочных файла рассчитаны на 32 и 64-битные системы. Вам нужно запустить одну из них, но предварительно советую отключить антивирус. В противном случае он может заблокировать действия программы и она не сможет действовать корректно.
Сразу после запуска вам предложат установить Microsoft Visual C++. Вполне вероятно, что все у вас уже установлено, но во избежание проблем и ошибок можно выполнить загрузку еще раз.
После загрузки в правой нижней части экрана, рядом с часами скроется панель Open Server. Нажав на кнопку «Запуск» вы активируете сервер, кнопка «Перезапустить» нужна после того, как вы сделаете какие-то изменения в папке и хотите, чтобы они вступили в силу, ну и «Остановить» прекращает его работу.
В настройках очень много пунктов. Сейчас я не буду о них рассказывать. Тот кто в этом разбирается и так все поймет, а новичкам будет совершенно непонятно. Не переживайте, со временем вы все освоите, а пока можете обойтись и без этой информации.

Ну вот в принципе и все. Благодаря этой программе вы можете создать из своего компьютера хостинг. В видео инструкции вы можете увидеть больше информации о создании сайтов и работе с программой.
Видео инструкция
Мне очень понравился этот ролик. Это пошаговая инструкция по работе с программой. За 40 минут вы узнаете абсолютно все, что нужно знать для того, чтобы работать о Open Server.
Ну а для тех, кто интересуется этой темой, могу также порекомендовать курс «Продажа информации в интернете от А до Я». Думаю, что для многих это будет полезным.

Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке и работе. До новых встреч и удачи в работе.
start-luck.ru
Как создать локальный сервер на Windows? Как создать локальный сервер на компьютере в программе denwer
Сегодня речь пойдет о том, как установить и настроить у себя на компьютере локальный сервер ?!
Это необходимо для того, чтобы Вы могли разрабатывать и отлаживать свои скрипты на РНР, так как РНР — это язык программирования, созданный для генерирования HTML-страниц, который выполняется на веб-сервере и работы с базами данных.
Установка сервера Apache и сопутствующих программ вручную может оказаться довольно утомительным занятием. Дело в том, что придется разбираться с многочисленными параметрами конфигурации Apache, PHP и MySQL , которые никогда Вам больше не пригодятся.
Для того, чтобы максимально упростить весь процесс установки и был создан комплекс «Джентльменский набор веб-разработчика «, который содержит те же самые дистрибутивы Apache, PHP , MySQL и Perl, объединенные в единый архив, снабженный удобным инсталлятором и утилитами настройки под конкретную машину.
Для того, чтобы скачать этот набор перейдите по ссылке http://www.denwer.ru/ . Это официальный сайт разработчиков Денвера. Скачайте от туда последнюю версию Денвера.
После того, как Вы скачали дистрибутив, Вам нужно его запустить. Вначале архив будет распакован во временный каталог, а затем автоматически запустится инсталлятор.
Далее Вам будет предложено в какой каталог Вы бы хотели установить комплекс (по умолчанию используется C:\WebServer , Вам нужно лишь нажать клавишу «Enter», чтобы согласиться с этим выбором). В указанный каталог будут установлены абсолютно все компоненты системы.
После этого начнется копирование файлов дистрибутива, а под конец Вам будет задан вопрос, как именно Вы собираетесь запускать и останавливать комплекс. У Вас есть два варианта:
- Автоматически создавать виртуальный диск при загрузке машины, а при останове сервера его (виртуальный диск) не отключать. Это наиболее удобный режим. Рекомендую выбирать именно его!
- Создавать виртуальный диск, только вручную, по команде старта комплекса (при щелчке по ярлыку запуска на рабочем столе). И, соответственно, отключать диск от системы — при остановке сервера.
Ну вот собственно и все. Установка завершена. Сразу же щелкайте по созданному инсталлятор
offlink.ru