Как проверить сайт в разных браузерах: несколько методов – 1C-UMI
Зачастую владельцы сайтов и не подозревают, что их интернет-странички могут идеально отображаться в одном браузере и совершенно некорректно в другом. Такое явление не редкость, однако шаблоны 1C-UMI разработаны с учетом того, чтобы сайт смотрелся одинаково хорошо у всех посетителей независимо от браузера.

Кроссбраузерность — это правильное отображение элементов сайта во всех браузерах. То есть когда вы заходите на один и тот же ресурс с Google Chrome, Internet Explorer и других программ для серфинга по всемирной паутине, и этот сайт выглядит везде корректно. Нет поехавшей верстки, корявого дизайна, нечитабельных шрифтов, каких-либо разрывов и прочих изъянов.
Почему любой сайт обязан быть кроссбраузерным
Согласно проведенным исследованиям, за каждым веб-обозревателем стоит определенная целевая аудитория. Например, Яндекс.Браузером и Хромом пользуются в основном молодые люди, Internet Explorer и Opera — поколение постарше, кому за 35, Mozilla Firefox ― технари, Safari ― пользователи Mac OS.
Если не адаптировать верстку своего сайта под разные браузеры, то есть риск потерять часть посетителей, каждый из которых мог стать клиентом. Согласитесь, что для бизнеса это не вариант, ведь уход любого покупателя означает вероятную потерю прибыли.
Кроме того, если посетитель сайта проводит на нем меньше 15 секунд, поисковые машины рассматривают такое поведение, как отказ. А чем больше последних, тем ниже будут позиции сайта в том же Яндексе или Google, и клиентам будет сложно найти ресурс.
Даже если владелец сайта учел все обозреватели, кроме Internet Explorer, разработчики которого не особо придерживаются общепринятых стандартов верстки, он все равно рискует потерять часть заинтересованной аудитории, которая пользуется этим браузером.

Почему некоторые люди до сих пор пользуются IE:
- далеко не все в курсе, что существуют более быстрые и удобные обозреватели для серфинга по интернету;
- отдельные пользователи просто привыкли к Internet Explorer и боятся попробовать что-то другое, полагая, что это может нарушить стабильность работы системы;
- во многих компаниях установлена корпоративная защита от установки сторонних программ, поэтому приходится пользоваться тем обозревателем, что интегрирован в Windows по умолчанию;
- попадаются также ярые фанаты продукции Microsoft, принципиально использующие только их софт и не желающие рассматривать альтернативы.
А теперь представьте, что ваш сайт выглядит в Internet Explorer так, будто в него выпустили торпеду. Конечно, если вы создавали или собираетесь создать сайт на конструкторе 1C-UMI, такого не будет гарантировано, так как у нас все шаблоны реализованы с учетом кроссбраузерности. Однако в иных случаях это не исключено.
Именно поэтому, чтобы не терять тех, кто может в будущем что-либо у вас купить или заказать, стоит делать сайт кроссбраузерным — рассчитанным на пользователей всех популярных веб-обозревателей.
Проверяем сайт в разных браузерах
Проверить сайт на кроссбраузерность можно тремя различными способами.
Способ № 1
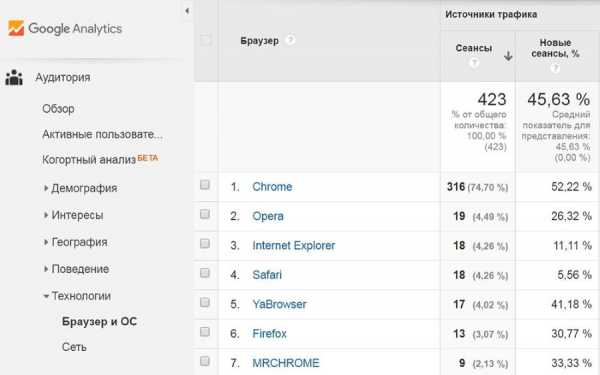
Нужно установить на свой компьютер все те браузеры, которые наиболее популярны у пользователей вашего сайта. Вероятно, вы зададитесь вопросом, а как узнать, какими обозревателями пользуются гости ресурса? Для этого нужно зайти в систему сбора статистики Google Analytics, в разделе «Браузер и ОС» изучить перечень браузеров и количество посещений из этих браузеров.

Важно: чтобы этот список показывался, сайт должен быть подключен к Google Analytics. Аналогичная статистика доступна и в Яндекс.Метрике.
После того, как вы установили все браузеры, вам нужно поочередно открывать в каждом из них свой веб-ресурс и смотреть, корректно ли он отображается, нет ли каких-либо недочетов.
Способ № 2
Существует множество онлайн-сервисов для проверки любого сайта на кроссбраузерность. Есть бесплатные, которые имеют ограничения, есть платные с широким функционалом и высокой скоростью работы.
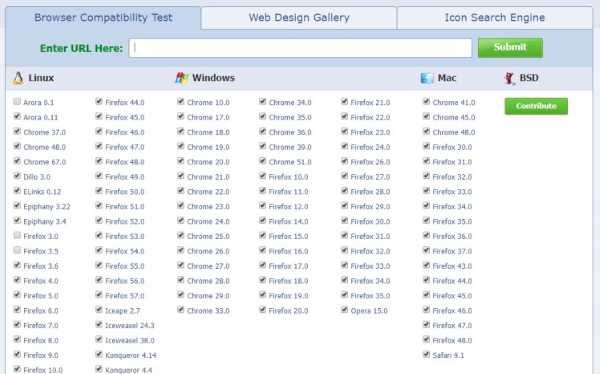
Один из наиболее известных бесплатных инструментов — Browsershots. Этот сайт поддерживает порядка 65 различных браузеров и операционных систем. Проверка может занять от 5 минут до 2 часов. Все зависит от того, насколько сервер загружен запросами.

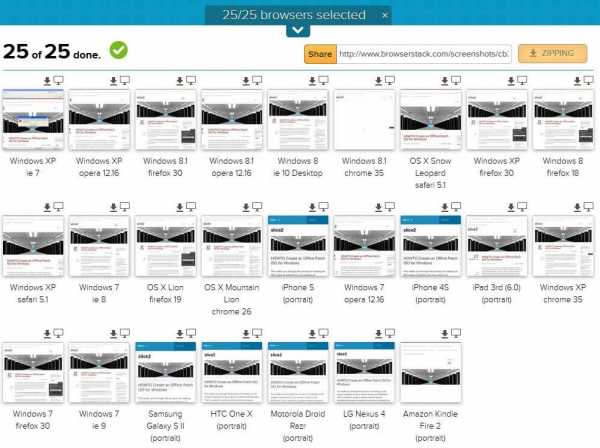
В качестве результатов проверки пользователю показываются скриншоты сайта из выбранных обозревателей. По ним можно определить, поддерживает ресурс кроссбраузерность или же над этим еще предстоит поработать.
Из бесплатных онлайн-сервисов можно также рассмотреть CrossBrowserTesting, Browserstack, Browserling, Turbo. Каждый из них обладает собственным функционалом и возможностями. На некоторых требуется пройти регистрацию, на других можно проверять сайт сразу же.
Есть также платные инструменты. Один из них — BrowserCam. Оплатив доступ к сервису, можно проверить сайт на поддержку кроссбраузерности в реальном времени. Процесс осуществляется через получение доступа к дистанционным устройствам, на которые уже установлены все необходимые для проверки браузеры.
Способ № 3
Проверить веб-сайт можно также при помощи локального приложения. Например, с использованием Multi-Browser Viewer. Этот софт дает возможность не просто посмотреть, как будет смотреться интернет-ресурс в тех или иных обозревателях, но и выполнить полную проверку их рабочих функций.
Как сделать сайт кроссбраузерным
Без специальных навыков это сделать невозможно. Чтобы адаптировать сайт для всех необходимых браузеров, нужно знать HTML и CSS. Веб-мастеры обычно владеют данными технологиями, однако рядовым пользователям это покажется сложной задачей.

Поэтому, если у вас есть желание, чтобы ваш сайт был кроссбраузерным, создайте его на конструкторе 1C-UMI! Ведь у нас абсолютно всем шаблонам присуща кроссбраузерность. Таким образом, вы будете спокойны за свой сайт и его отображение в разных браузерах.
umi.ru
Быстрый способ протестировать сайт в разных десктопных браузерах / Habr
Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.Кто-то обеспечивает малой кровью graceful degradation, ну а кто-то радикально прощается со старыми браузерами, чуть ли не нарочно приправляя сайт современными технологиями и показывая в браузерах-старичках заглушку с предложением срочно обновиться.
Однако, всем категориям веб-разработчиков, равно как и их клиентам, полезно иметь не обременяющие средства для кроссбраузерного тестирования.
Самый надёжный способ — поднять несколько виртуальных машин, где всё можно будет досконально протестировать (в том числе потаскать границу окна, поскроллить и уж тем более посмотреть, как работает JS). Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots.org
Он позволяет получить скриншот не только из конкретного браузера, но и выбрать его версию и ОС, в которой браузер запущен.
Недостаток один — очередь. Скриншотов нужной страницы можно прождать полчаса и даже больше.
Я искал решения, которые существуют в виде веб-сервисов и не требуют обязательной регистрации или оплаты. То есть те, которыми мог бы воспользоваться не только разработчик, но и его заказчик, в качестве независимого инструмента (встречался с неприятной ситуацией когда у заказчика стояла в IE какая-то полуварезная панель, перекраивающая оформление адресов электронной почты — не ехать же в такой ситуации к заказчику со своим ноутбуком).
Нашлось два подходящих веб-сервиса, выдающих скриншоты уже через несколько секунд ожидания, но с общим недостатком — дружат только с IE, но этого-то обычно и не хватает, ведь остальные браузеры кросс-платформенные и многие из них позволяют держать сразу несколько portable-версий на одной машине без виртуализации.
Многоцелевой www.thumbalizr.com и его IE7
Этот сервис вообще-то создан для создания «превьюшек» сайтов и даже снабжён соответствующим API, но если отправить его делать скриншот такой хитрой страницы, как inet.ya.ru, то становится ясно, что в качестве движка для рендеринга скриншотов на сервисе трудится IE7. И он пригодится любому, кто обновил IE до восьмого, либо не пользуется Windows совсем.
Оптимальный ipinfo.info/netrenderer
Удобный browserling.com с возможностью поскроллить и покликать
Про сервис рассказали в комментариях. Он хорош, потому что единственный из перечисленных позволяет покликать, поскроллить, потестировать JS (вы получаете что-то вроде VNC-доступа к удалённому окошку с нужным браузером). Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:

Browserling предоставляет в ваше распоряжение любой IE от 5.5 до 9, а также последние версии Opera, Chrome, Safari и Firefox. Очередь при этом общая, вне зависимости от того, на какой браузер вы записывались. Из-за этого лично мне откровенно хочется отшлёпать тех, кто занимает очередь с целью погонять доступный на всех платформах Firefox.
После того, как вы своей очереди дождётесь — в вашем распоряжении будет пять минут, потом вас дропнут и если вы чего-то проверить не успели, то придётся снова занимать за «крайним» (в момент тестирования сервиса встречал очереди и по 10 персон, но отмечу, что многие впереди «стоящие» — очередь бросали либо мучали сервис меньше доступных пяти минут). Справедливости ради надо сказать, что есть и платный вариант без очередей.
Ваша версия
Очень жду в комментариях ссылок на аналогичные сервисы, но, предлагаю, придерживаться описанных выше критериев: сервис должен быть общедоступным без регистрации и бесплатным.
Как посмотреть отображение сайта в разных браузерах!
Всем привет!
Сегодня мы поговорим о важнейшей теме, напрямую влияющей на поведенческие факторы (а значит, на посещаемость сайта и количество трафика с поисковых систем) – о том, как посмотреть отображение сайта в разных браузерах.

Все вы, наверное, знаете, что существует несколько популярнейших браузеров (Safari, Chrome, Opera, Mozilla и т.д.) различных версий. Версий браузеров очень много, потому что они постоянно обновляются, корректируются, улучшаются, и происходит это действительно часто. В итоге все приводит к тому, что существует более сотни программ для выхода в интернет. И плохо это тем, что они не согласованы между собой: каждый браузер воспринимает html-код (тот, на котором написаны сайты в интернете) по-своему.
Поэтому отображение сайта в различных браузерах получается разным. Из-за этого возникают различные неприятности: в каком-то браузере некрасиво отображаются таблицы, где-то съезжают сайдбары, где-то сайт не помещается в ширину (и появляется горизонтальный скроллинг).
Наверное, вы понимаете, что все это приведет к одному: посетитель закроет страницу браузера с таким сайтом и наверняка сюда больше не вернется. Поисковики будут трактовать это по-своему: «сайт неинтересен пользователям, зачем тогда на него отправлять посетителей?». В общем, это приведет к тому, что трафик с поисковых систем понизится, позиции сайта упадут. Проблема актуальная, и с ней надо бороться.
Проверка отображения сайта в разных браузерах
Существуют специальные сервисы, которые позволяют проверить отображение сайта в нескольких различных браузерах. Их пока немного, поэтому приходится довольствоваться тем, что есть.
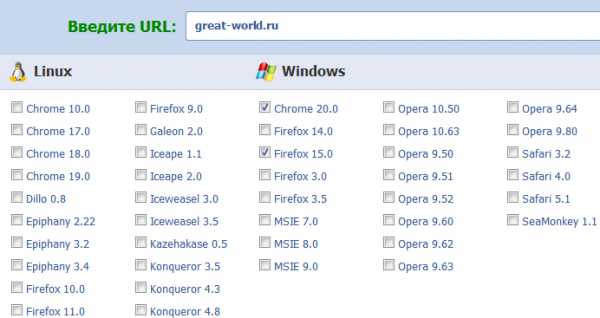
Browsershots.org – самый популярный сервис, с которого получается проверка отображения сайта в разных операционных системах и браузерах. Вам нужно будет лишь выбрать отображаемую страницу, нужные браузеры и указать операционные системы. После этого сервис приступит к выполнению операции. В итоге вы получите скриншоты указанной страницы сайта в различных браузерах. Сервис бесплатный, но существуют и платные аккаунты с более широкими возможностями. Но времени на создание скринов тратится много: это занимает, как правило, час.

Netrenderer.com — еще один бесплатный ресурс, позволяющий проверить отображение сайта в браузере Internet Exprorer различных версий. Скрины делаются мгновенно, сразу после того, как вы укажете проверяемую страницу и версию браузера. Вот, что у меня получилось:

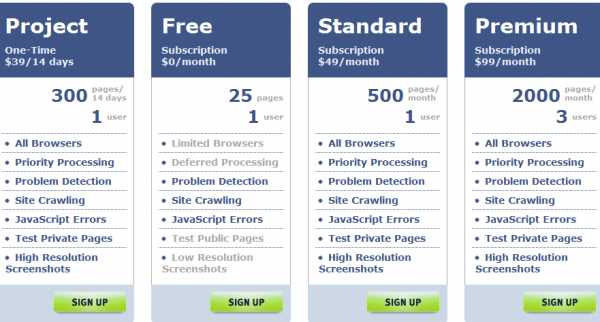
Browsera.com – условно бесплатный сервис. Фри-аккаунт позволяет увидеть отображение сайта только в браузерах Firefox (3.6 и 7 версии) и Exprorer (7 и 8 версии). Однако платный аккаунт позволит проверить отображение сайта в значительно большем количестве разных браузеров. На скрине ниже указаны тарифы и их возможности:

Как избежать проблем с браузерами
Единственный способ избежать проблем с браузерами – использовать кроссбраузерную верстку. В этом случае исходный код сайта обрабатывается таким образом, чтобы он примерно одинаково выглядел во всех программах всех версий.
Самое главное правило в кроссбраузерной верстке – указывать вместо пикселей проценты везде, где требуется указать размеры блоков или частей сайта. Дело в том, что проценты – это относительная (динамическая) величина, которая не зависит от ширины экрана, его разрешения, типа браузера и т.д. А пиксели – статическая величина, которая может отображаться по-разному.
Проще всего не самому проводить кроссбраузерную верстку, а поручить это верстальщику, т.к. у него больше опыта, он сделает это быстрее, а вы во многом можете ошибиться. Я надеюсь, эта статья открыла вам глаза на эту важную тему.
great-world.ru
Что такое кроссбраузерность сайта и как она влияет на продвижение
Содержание статьи
У каждого браузера – свои характеристики и особенности отображения сайтов. Это нужно учитывать при разработке проектов, иначе красивый и удобный ресурс, сделанный под Firefox, может неожиданно плохо отображаться в Explorer. Делать сайт под самый популярный браузер – ошибка, так как рыночные исследования показывают, что у каждой возрастной и социальной группы пользователей – свои любимые браузеры. Стоит ли сознательно отказываться от среза определенной аудитории? Выход – верстать сайты так, чтобы они одинаково хорошо отображались во всех браузерах (хотя бы в пятерке самых популярных). Единое качественное отображение называют кроссбраузерностью. Сейчас это – один из самых важных элементов оптимизации ресурса, так как от него зависит рост поведенческих факторов и успешное развитие проекта.

Что такое корректное отображение сайта? Это цельная верстка, одинаковое отображение статей и фотографий, нормально работающие функциональные элементы, отсутствие кусков кода и сообщений о критических ошибках на страницах. Существует много способов проверки правильности отображения страниц ресурса в разных типах браузеров. В идеале владелец сайта или веб-мастер должен сам установить все известные браузеры и проверить, как функционирует проект в каждой программе. Это самый надежный, но в то же время и самый сложный путь, занимающий огромное количество усилий и времени (особенно, если проект крупный). Если есть время и желание заниматься самостоятельной проверкой кроссбраузерности, предварительно следует воспользоваться сервисами Яндекс.Метрика/Браузеры (показывает, какие из браузеров чаще всего использует целевая аудитория), а также Google Analуtics (демонстрирует те же данные, позволяет определить, какие виды страниц нужно корректировать).

Самые популярные свободные сервисы для этой цели:
- IE NetRenderer. Из названия понятно, что подходит он только для браузеров Internet Explorer почт всех последних версий. Использование сервиса элементарное: нужную ссылку вводят в специальную форму и выбирают версию браузера. Для отображения результата понадобится пара секунд.
- net. Этот сервис позволяет протестировать отображение сайта в браузерах Firefox, Chrome, Opera и Safari. По сути, он эмулирует популярные браузеры. А вот отображение в Internet Explorer через сервис проверить невозможно: услуга отключена после претензий правообладателей.
Browsershots.org – сервис, который делает скрин-шоты проверяемого сайта в разных браузерах и операционных системах. Учитываются особенности нескольких десятков браузеров, популярных и не очень. В бесплатной версии следует приготовиться к длительной проверке – около 3 часов. За 30 долларов можно приобрести лицензию и получить 10-минутную (вместо 3-часовой) проверку с защитой данных.

Adobe Edge Inspect CC – сервис от вездесущего Адоба. Работает с бесплатным 30-дневным периодом, после чего обязательно нужно будет покупать лицензию. Litmus – сервис проверки на кроссбраузерность, а также валидность Html и CSS. После 7-дневной бесплатной версии нужно будет приобретать лицензию за 49 долларов в месяц. Есть несколько десятков других сервисов и систем для проверки на кроссбраузерность. Но даже если учитывать все требования стандартов верстки, все равно может оказаться, что в ряде браузеров сайт отображается не так, как задумано. Выход – ориентироваться на особенности самых распространенных в Рунете браузеров.
rukala.ru
Что на самом деле происходит, когда пользователь вбивает в браузер адрес google.com

Эта статья является попыткой ответа на старый вопрос для собеседований: «Что же случается, когда вы печатаете в адресной строке google.com и нажимаете Enter?» Мы попробуем разобраться в этом максимально подробно, не пропуская ни одной детали.
Примечание: публикация основана на содержании репозитория What happens when…
Представленный контент изобилует большим количеством терминов, в переводе некоторых из них могут присутствовать различные неточности. Если вы обнаружите какую-то ошибку в нашем переводе — напишите личным сообщением, и мы всё исправим.
Мы перенесли перевод в репозиторий GitHub и отправили Pull Request автору материала — оставляйте свои правки к тексту, и вместе мы сможем значительно улучшить его.
1. Нажата клавиша «g»
Далее в статье содержится информация о работе физической клавиатуры и прерывания операционной системы. Но много чего происходит и помимо этого — когда вы нажимаете клавишу «g», браузер получает событие и запускается механизм автоподстановки. В зависимости от алгоритма браузера и его режима (включена ли функция «инкогнито») в выпадающем окне под строкой URL пользователю будет предложено определённое количество вариантов для автоподстановки.
Большинство алгоритмов автоподстановки ранжируют рекомендации в зависимости от истории поиска и оставленных закладках. Некоторые браузеры (например, Rockmelt) даже предлагают профили друзей на Facebook. Когда пользователь планирует напечатать в адресной строке «google.com», ничего из вышеперечисленного не играет роли, но тем не менее выполнится большое количество кода, а рекомендации будут обновляться с каждой новой напечатанной буквой. Возможно, браузер предложит перейти на google.com, до того, как пользователь вобьёт адрес целиком.
2. Клавиша «enter» нажата до конца
В качестве некой нулевой точки можно выбрать момент, когда клавиша Enter на клавиатуре нажата до конца и находится в нижнем положении. В этой точке замыкается электрическая цепь этой клавиши и небольшое количество тока отправляется по электросхеме клавиатуры, которая сканирует состояние каждого переключателя клавиши и конвертирует сигнал в целочисленный код клавиши (в данном случае — 13). Затем контроллер клавиатуры конвертирует код клавиши для передачи его компьютеру. Как правило, сейчас передача происходит через USB или Bluetooth, а раньше клавиатура подключалась к компьютеру с помощью коннекторов PS/2 или ADB.
В случае USB-клавиатуры:
- Для работы USB-контуру клавиатуры требуется 5 вольт питания, которые поступают через USB-контроллер на компьютере.
- Сгенерированный код клавиши хранится в регистре внутренней памяти клавиатуры, который называется «конечной точкой» (endpoint).
- USB-контроллер компьютера опрашивает эту конечную точку каждые 10 микросекунд и получает хранящийся там код клавиши.
- Затем это значение поступает в USB SIE (Serial Interface Engine) для конвертации в один или более USB-пакетов, которые формируются по низкоуровневому протоколу USB.
- Эти пакеты затем пересылаются с помощью различных электрических сигналов через D+ и D- контакты с максимальной скоростью 1,5 Мб/сек — поскольку HID-устройства (Human Interface Device) всегда были «низкоскоростными».
- Этот последовательный сигнал далее декодируется в USB-контроллере компьютера и интерпретируется универсальным драйвером HID-устройства (клавиатуры). Затем значение кода клавиши передаётся на «железный» уровень абстракции операционной системы.
В случае виртуальной клавиатуры (тачскрин):
- Когда пользователь прикладывает палец к современному ёмкостному тач-экрану, небольшое количество тока передаётся к пальцу. Это замыкает цепь через электростатическое поле проводящего слоя и создаёт падение напряжения в этой точке экрана. Экранный контроллер затем инициирует прерывание, сообщающее координату «клика».
- Затем мобильная ОС оповещает текущее открытое приложение о событии клика в одном из GUI-элементов (в этом случае — кнопках виртуальной клавиатуры).
- Виртуальная клавиатура вызывает программное прерывание для отправки сообщения «клавиша нажата» обратно в ОС.
- Это прерывание оповещает текущее открытое приложение о возникновении события «нажатия клавиши».
2.1 Возникло прерывание [не для USB-клавиатур]
Клавиатура отправляет сигналы в свою «линию запросов прерываний» (IRQ), которая затем сопоставляется с «вектором прерывания» (целое число) контроллером прерываний. Процессор использует «таблицу дескрипторов прерываний» (IDT) для сопоставления векторов прерываний с функциями («обработчики прерываний») ядра. Когда появляется прерывание, процессор (CPU) обновляет IDT вектором прерывания и запускает соответствующий обработчик. Таким образом, в дело вступает ядро.
2.2 (На Windows) Сообщение WM_KEYDOWN отправлено приложению
HID передаёт событие нажатой клавиши драйверу
KBDHID.sys, который конвертирует его в скан-код (scancode). В данном конкретном случае скан-код — VK_RETURN (0x0D). Драйвер KDBHID.sys связывается с драйвером KBDCLASS.sys (драйвер классов клавиатуры). Он отвечает за безопасную обработку всего ввода с клавиатуры. В дальнейшем этот драйвер вызывает Win32K.sys (после возможной передачи сообщения через установленные сторонние клавиатурные фильтры). Все это происходит в режиме ядра.Win32K.sys определяет, какое окно активно в данный момент, с помощью функции GetForegroundWindow(). Этот API обеспечивает обработку окна адресной строки в браузере. Затем главный «насос сообщений» Windows вызывает SendMessage(hWnd, WM_KEYDOWN, VK_RETURN, lParam). lParam — это битовая маска, которая указывает на дальнейшую информацию о нажатии клавиши: счётчик повторов (в этом случае 0), актуальный скан-код (может зависеть от OEM, но VK_RETURN обычно не зависит от этого), информацию о том, были ли нажаты дополнительные клавиши (например, Alt, Shift, Ctrl — в нашем случае не были) и некоторые другие данные.
В API Windows есть функция SendMessage, которая помещает сообщение в очередь для конкретного обработчика окон (hWnd). После этого для обработки всех сообщений очереди вызывается главная функция обработки сообщений (WindowProc), присвоенная обработчику hWnd.
Окно (hWnd), активное в данный момент, представляет из себя контрол обработки и в этом случае у WindowsProc есть обработчик для сообщений WM_KEYDOWN. Этот код изучает третий параметр, который поступил в SendMessage (wParam) и, поскольку это VK_RETURN, понимает, что пользователь нажал клавишу ENTER.
2.3 (В OS X) Событие NSEVent KeyDown отправлено приложению
Сигнал прерывания активирует событие прерывания в драйвере I/O Kit клавиатуры. Драйвер переводит сигнал в код клавиатуры, который затем передаётся процессу OS X под названием
WindowServer. В результате, WindowsServer передаёт событие любому подходящему (активному или «слушающему») приложению через Mach-порт, в котором событие помещается в очередь. Затем события могут быть прочитаны из этой очереди потоками с достаточными привилегиями, чтобы вызывать функцию mach_ipc_dispatch. Чаще всего это происходит и обрабатывается с помощью основного цикла NSApplication через NSEvent в NSEventype KeyDown.2.4 (В GNU/Linux) Сервер Xorg слушает клавиатурные коды
В случае графического X server, для получения нажатия клавиши будет использован общий драйвер событий
evdev. Переназначение клавиатурных кодов скан-кодам осуществляется с помощью специальных правил и карт X Server. Когда маппинг скан-кода нажатой клавиши завершён, X server посылает символ в window manager (DWM, metacity, i3), который затем отправляет его в активное окно. Графический API окна, получившего символ, печатает соответствующий символ шрифта в нужном поле.3. Парсинг URL
Теперь у браузера есть следующая информация об URL:
Protocol «HTTP»
Использовать «Hyper Text Transfer Protocol»Resource «/»
Показать главную (индексную) страницу
3.1 Это URL или поисковый запрос?
Когда пользователь не вводит протокол или доменное имя, то браузер «скармливает» то, что человек напечатал, поисковой машине, установленной по умолчанию. Часто к URL добавляется специальный текст, который позволяет поисковой машине понять, что информация передана из URL-строки определённого браузера.
3.2 Список проверки HSTS
- Браузер проверяет список «предзагруженных HSTS (HTTP Strict Transport Security)». Это список сайтов, которые требуют, чтобы к ним обращались только по HTTPS.
- Если нужный сайт есть в этом списке, то браузер отправляет ему запрос через HTTPS вместо HTTP. В противном случае, начальный запрос посылается по HTTP. (При этом сайт может использовать политику HSTS, но не находиться в списке HSTS — в таком случае на первый запрос по HTTP будет отправлен ответ о том, что необходимо отправлять запросы по HTTPS. Однако это может сделать пользователя уязвимым к downgrade-атакам — чтобы этого избежать, в браузеры и включают список HSTS).
3.3 Конвертация не-ASCII Unicode символов в название хоста
- Браузер проверяет имя хоста на наличие символов, отличных от
a-z,A-Z,0-9,-, или.. - В случае доменного имени google.com никаких проблем не будет, но если бы домен содержал не-ASCII символы, то браузер бы применил кодировку Punycode для этой части URL.
4. Определение DNS
- Браузер проверяет наличие домена в своём кэше.
- Если домена там нет, то браузер вызывает библиотечную функцию
gethostbyname(отличается в разных ОС) для поиска нужного адреса. - Прежде, чем искать домен по DNS
gethostbynameпытается найти нужный адрес в файлеhosts(его расположение отличается в разных ОС). - Если домен нигде не закэширован и отсутствует в файле
hosts,gethostbynameотправляет запрос к сетевому DNS-серверу. Как правило, это локальный роутер или DNS-сервер интернет-провайдера. - Если DNS-сервер находится в той же подсети, то ARP-запрос отправляется этому серверу.
- Если DNS-сервер находится в другой подсети, то ARP-запрос отправляется на IP-адрес шлюза по умолчанию (default gateway).
4.1 Процесс отправки ARP-запроса
Для того, чтобы отправить широковещательный ARP-запрос необходимо отыскать целевой IP-адрес, а также знать MAC-адрес интерфейса, который будет использоваться для отправки ARP-запроса.
Кэш ARP проверяется для каждого целевого IP-адреса — если адрес есть в кэше, то библиотечная функция возвращает результат: Target IP = MAC.
Если же записи в кэше нет:
- Проверяется таблица маршрутизации — это делается для того, чтобы узнать, есть ли искомый IP-адрес в какой-либо из подсетей локальной таблицы. Если он там, то запрос посылается с помощью интерфейса, связанного с этой подсетью. Если адрес в таблице не обнаружен, то используется интерфейс подсети шлюза по умолчанию.
- Определяется MAC-адрес выбранного сетевого интерфейса.
- Отправляется ARP-запрос (второй уровень стека):
ARP-запрос:
Sender MAC: interface:mac:address:hereSender IP: interface.ip.goes.hereTarget MAC: FF:FF:FF:FF:FF:FF (Broadcast)Target IP: target.ip.goes.here
В зависимости от того, какое «железо» расположено между компьютером и роутером (маршрутизатором):
Прямое соединение:
- Если компьютер напрямую подключён к роутеру, то это устройство отправляет ARP-ответ (ARP Reply).
Между ними концентратор (Хаб):
- Если компьютер подключён к сетевому концентратору, то этот хаб отправляет широковещательный ARP-запрос со всех своих портов. Если роутер подключён по тому же «проводу», то отправит ARP-ответ.
Между ними коммутатор (свитч):
- Если компьютер соединён с сетевым коммутатором, то этот свитч проверит локальную CAM/MAC-таблицу, чтобы узнать, какой порт в ней имеет нужный MAC-адрес. Если нужного адреса в таблице нет, то он заново отправит широковещательный ARP-запрос по всем портам.
- Если в таблице есть нужная запись, то свитч отправит ARP-запрос на порт с искомым MAC-адресом.
- Если роутер «на одной линии» со свитчем, то он ответит (ARP Reply).
ARP-ответ:
Sender MAC: target:mac:address:hereSender IP: target.ip.goes.hereTarget MAC: interface:mac:address:hereTarget IP: interface.ip.goes.here
Теперь у сетевой библиотеки есть IP-адрес либо DNS-сервера либо шлюза по умолчанию, который можно использовать для разрешения доменного имени:
- Порт 53 открывается для отправки UDP-запроса к DNS-серверу (если размер ответа слишком велик, будет использован TCP).
- Если локальный или на стороне провайдера DNS-сервер «не знает» нужный адрес, то запрашивается рекурсивный поиск, который проходит по списку вышестоящих DNS-серверов, пока не будет найдена SOA-запись, а затем возвращается результат.
5. Открытие сокета
Когда браузер получает IP-адрес конечного сервера, то он берёт эту информацию и данные об используемом порте из URL (80 порт для HTTP, 443 для HTTPS) и осуществляет вызов функции
socket системной библиотеки и запрашивает поток TCP сокета — AF_INET и SOCK_STREAM.- Этот запрос сначала проходит через транспортный уровень, где собирается TCP-сегмент. В заголовок добавляется порт назначения, исходный порт выбирается из динамического пула ядра (
ip_local_port_rangeв Linux). - Получившийся сегмент отправляется на сетевой уровень, на котором добавляется дополнительный IP-заголовок. Также включаются IP-адрес сервера назначения и адрес текущей машины — после этого пакет сформирован.
- Пакет передаётся на канальный уровень. Добавляется заголовок кадра, включающий MAC-адрес сетевой карты (NIC) компьютера, а также MAC-адрес шлюза (локального роутера). Как и на предыдущих этапах, если ядру ничего не известно о MAC-адресе шлюза, то для его нахождения отправляется широковещательный ARP-запрос.
На этой точке пакет готов к передаче через:
В случае интернет-соединения большинства частных пользователей или небольших компаний пакет будет отправлен с компьютера, через локальную сеть, а затем через модем (
MOdulator/DEModulator), который транслирует цифровые единицы и нули в аналоговый сигнал, подходящий для передачи по телефонной линии, кабелю или беспроводным телефонным соединениям. На другой стороне соединения расположен другой модем, который конвертирует аналоговый сигнал в цифровые данные и передаёт их следующему сетевому узлу, где происходит дальнейший анализ данных об отправителе и получателе.В конечном итоге пакет доберётся до маршрутизатора, управляющего локальной подсетью. Затем он продолжит путешествовать от одного роутера к другому, пока не доберётся до сервера назначения. Каждый маршрутизатор на пути будет извлекать адрес назначения из IP-заголовка и отправлять пакет на следующий хоп. Значение поля TTL (time to live) в IP-заголовке будет каждый раз уменьшаться после прохождения каждого роутера. Если значение поля TTL достигнет нуля, пакет будет отброшен (это произойдёт также если у маршрутизатора не будет места в текущей очереди — например, из-за перегрузки сети).
Во время TCP-соединения происходит множество подобных запросов и ответов.
5.1 Жизненный цикл TCP-соединения
a. Клиент выбирает номер начальной последовательности (ISN) и отправляет пакет серверу с установленным битом SYN для открытия соединения.
b. Сервер получает пакет с битом SYN и, если готов к установлению соединения, то:
- Выбирает собственный номер начальной последовательности;
- Устанавливает SYN-бит, чтобы сообщить о выборе начальной последовательности;
- Копирует ISN клиента +1 в поле ACK и добавляет ACK-флаг для обозначения подтверждения получения первого пакета.
c. Клиент подтверждает соединение путём отправки пакета:
- Увеличивает номер своей начальной последовательности;
- Увеличивает номер подтверждения получения;
- Устанавливает поле ACK.
d. Данные передаются следующим образом:
- Когда одна сторона отправляет N байтов, то увеличивает значение поля SEQ на это число.
- Когда вторая сторона подтверждает получение этого пакета (или цепочки пакетов), она отправляет пакет ACK, в котором значение поля ACK равняется последней полученной последовательности.
e. Закрытие соединения:
- Сторона, которая хочет закрыть соединение, отправляет пакет FIN;
- Другая сторона подтверждает FIN (с помощью ACK) и отправляет собственный FIN-пакет;
- Инициатор прекращения соединения подтверждает получение FIN отправкой собственного ACK.
6. TLS handshake
- Клиентский компьютер отправляет сообщение
ClientHelloсерверу со своей версией протокола TLS, списком поддерживаемых алгоритмов шифрования и методов компрессии данных. - Сервер отвечает клиенту сообщением
ServerHello, содержащим версию TLS, выбранный метод шифрования, выбранные методы компрессии и публичный сертификат сервиса, подписанный центром сертификации. Сертификат содержит публичный ключ, который будет использоваться клиентом для шифрования оставшейся части процедуры «рукопожатия» (handshake), пока не будет согласован симметричный ключ. - Клиент подтверждает сертификат сервера с помощью своего списка центров сертификации. Если сертификат подписан центром из списка, то серверу можно доверять, и клиент генерирует строку псевдослучайных байтов и шифрует её с помощью публичного ключа сервера. Эти случайные байты могут быть использованы для определения симметричного ключа.
- Сервер расшифровывает случайные байты с помощью своего секретного ключа и использует эти байты для генерации своей копии симметричного мастер-ключа.
- Клиент отправляет серверу сообщение
Finished, шифруя хеш передачи с помощью симметричного ключа. - Сервер генерирует собственный хеш, а затем расшифровывает полученный от клиента хеш, чтобы проверить, совпадёт ли он с собственным. Если совпадение обнаружено, сервер отправляет клиенту собственный ответ
Finished, также зашифрованный симметричным ключом. - После этого TLS-сессия передаёт данные приложения (HTTP), зашифрованные с помощью подтверждённого симметричного ключа.
7. Протокол HTTP
Если используемый браузер был создан Google, то вместо отправки HTTP-запроса для получения страницы, он отправит запрос, чтобы попытаться «договориться» с сервером об «апгрейде» протокола с HTTP до SPDY («спиди»).
Если клиент использует HTTP-протокол и не поддерживает SPDY, то отправляет серверу запрос следующей формы:
GET / HTTP/1.1Host: google.comConnection: close[другие заголовки]
где [другие заголовки] — это серия пар «ключ: значение», разбитых переносом строки. (Здесь предполагается, что в использованном браузере нет никаких ошибок, нарушающих спецификацию HTTP. Также предполагается, что браузер использует HTTP/1.1, в противном случае он может не включать заголовок Host в запрос и версия, отданная в ответ на GET-запрос может быть HTTP/1.0 или HTTP/0.9).
HTTP/1.1 определяет опцию закрытия соединения («close») для отправителя — с её помощью происходит уведомление о закрытии соединения после завершения ответа. К примеру:
Connection: close
Приложения
HTTP/1.1, которые не поддерживают постоянные соединения, обязаны включать опцию «close» в каждое сообщение.После отправки запроса и заголовков, браузер отправляет серверу единичную пустую строку, сигнализируя о том, что содержимое сообщения закончилось.
Сервер отвечает специальным кодом, который обозначает статус запроса и включает ответ следующей формы:
200 OK[заголовки ответа]
После этого посылается пустая строка, а затем оставшийся контент HTML-страницы www.google.com. Сервер может затем закрыть соединение, или, если того требуют отправленные клиентом заголовки, сохранять соединение открытым для его использования следующими запросами.
Если HTTP-заголовки отправленные веб-браузером включают информацию, которой серверу достаточно для определения версии файла, закэшированного в браузере и этот файл не менялся со времени последнего запроса, то ответ может принять следующую форму:
304 Not Modified[заголовки ответа]
и, соответственно, клиенту не посылается никакого контента, вместо этого браузер «достаёт» HTML из кэша.
После разбора HTML, браузер (и сервер) повторяет процесс загрузки для каждого ресурса (изображения, стили, скрипты, favicon.ico и так далее), на который ссылается HTML-страница, но при этом изменяется адрес каждого запроса c GET / HTTP/1.1 на GET /$(относительный URL ресурса www.google.com) HTTP/1.1.
Если HTML ссылается на ресурс, размещённый на домене, отличном от google.com, то браузер возвращается к шагам, включающим разрешение доменного имени, а затем заново проходит процесс до текущего состояния, но уже для другого домена. Заголовок Host в запросе вместо google.com будет установлен на нужное доменное имя.
7.1 Обработка HTTP-запросов на сервере
HTTPD (HTTP Daemon) является одним из инструментов обработки запросов/ответов на стороне сервера. Наиболее популярные HTTPD-серверы это Apache или Nginx для Linux и IIS для Windows.— HTTPD (HTTP Daemon) получает запрос.
— Сервер разбирает запрос по следующим параметрам:
- Метод HTTP-запроса (
GET,POST,HEAD,PUTилиDELETE). В случае URL-адреса, который пользователь напечатал в строке браузера, мы имеем дело с GET-запросом. - Домен. В нашем случае — google.com.
- Запрашиваемые пути/страницы, в нашем случае —
/(нет запрошенных путей,/— это путь по умолчанию).
— Сервер проверяет существование виртуального хоста, который соответствует google.com.
— Сервер проверяет, что google.com может принимать GET-запросы.
— Сервер проверяет, имеет ли клиент право использовать этот метод (на основе IP-адреса, аутентификации и прочее).
— Если на сервере установлен модуль перезаписи (mod_rewrite для Apache или URL Rewrite для IIS), то он сопоставляет запрос с одним из сконфигурированных правил. Если находится совпадающее правило, то сервер использует его, чтобы переписать запрос.
— Сервер находит контент, который соответствует запросу, в нашем случае он изучит индексный файл.
— Далее сервер разбирает («парсит») файл с помощью обработчика. Если Google работает на PHP, то сервер использует PHP для интерпретации индексного файла и направляет результат клиенту.
8. За кулисами браузера
Задача браузера заключается в том, чтобы показывать пользователю выбранные им веб-ресурсы, запрашивая их с сервера и отображая в окне просмотра. Как правило такими ресурсами являются HTML-документы, но это может быть и PDF, изображения или контент другого типа. Расположение ресурсов определяется с помощью URL.
Способ, который браузер использует для интерпретации и отображения HTML-файлов описан в спецификациях HTML и CSS. Эти документы разработаны и поддерживаются консорциумом W3C (World Wide Wib Consortium), которая занимается стандартизацией веба.
Интерфейсы браузеров сильно похожи между собой. У них есть большое количество одинаковых элементов:
- Адресная строка, куда вставляются URL-адреса;
- Кнопки возврата на предыдущую и следующую страницу;
- Возможность создания закладок;
- Кнопки обновления страницы (рефреш) и остановки загрузки текущих документов;
- Кнопка «домой», возвращающая пользователя на домашнюю страницу.
Высокоуровневая структура браузера
Браузер включает следующие компоненты:
- Пользовательский интерфейс: В него входит адресная строка, кнопки продвижения вперёд/назад, меню закладок и так далее. Сюда относятся все элементы, кроме окна, в котором собственно отображается веб-страница.
- «Движок» браузера: Распределяет действия между движком рендеринга и интерфейсом пользователя.
- «Движок» рендеринга: Отвечает за отображение запрашиваемого контента. К примеру, если запрашивается HTML, то «движок» разбирает код HTML и CSS, а затем отображает полученный контент на экране.
- Сетевая часть: с помощью сетевых функций браузер обрабатывает вызовы, вроде HTTP-запросов, с применением различных реализаций для разных платформ.
- Бэкенд интерфейса (UI): Используется для отрисовки базовых виджетов, вроде комбо-боксов и окон.
- Интерпретатор JavaScript: Используется для парсинга и выполнения JavaScript-кода.
- Хранилище данных: Браузеру может понадобиться локально хранить некоторые данные (например, cookie). Кроме того, браузеры поддерживают различные механизмы хранения, такие как
localStorage,IndexedDB,WebSQLиFileSystem.
9. Парсинг HTML
Движок рендеринга начинает получать содержимое запрашиваемого документа от сетевого механизма браузера. Как правило, контент поступает кусками по 8Кб. Главной задачей HTML-парсера является разбор разметки в специальное дерево.
Получающееся на выходе дерево («parse tree») — это дерево DOM-элементов и узлов атрибутов. DOM — сокращение от Document Object Model. Это модель объектного представления HTML-документа и интерфейс для взаимодействия HTML-элементов с «внешним миром» (например, JavaScript-кодом). Корнем дерева является объект «Документ».
Алгоритм разбора
HTML-нельзя «распарсить» с помощью обычных анализаторов (нисходящих или восходящих). Тому есть несколько причин:
- Прощающая почти что угодно природа языка;
- Тот факт, что браузеры обладают известной толерантностью к ошибкам и поддерживают популярные ошибки в HTML.
- Процесс парсинга может заходить в тупик. В других языках код, который требуется разобрать, не меняется в процессе анализа, в то время как в HTML с помощью динамического кода (например, скриптовые элементы, содержащие вызовы
document.write()) могут добавляться дополнительные токены, в результате чего сам процесс парсинга модифицирует вывод.
Невозможность использования привычных технологий парсинга приводит к тому, что разработчики браузеров реализуют собственные механизмы разбора HTML. Алгоритм парсинга подробно описан в спецификации HTML5.
Алгоритм состоит из двух этапов: токенизации и создания дерева.
Действия после завершения парсинга
После этого браузер начинает подгружать внешние ресурсы, связанные со страницей (стили, изображения, скрипты и так далее).
На этом этапе браузер помечает документ, как интерактивный и начинает разбирать скрипты, находящиеся в «отложенном» состоянии: то есть те из них, что должны быть исполнены после парсинга. После этого статус документа устанавливается в состояние «complete» и инициируется событие загрузки («load»).
Важный момент: ошибки «Invalid Syntax» при разборе не может быть, поскольку браузеры исправляют любой «невалидный» контент и продолжают работу.
10. Интерпретация CSS
- Во время разбора браузер парсит CSS-файлы, содержимое тегов
<style>и атрибутов «style» c помощью «лексической и синтаксической грамматики CSS». - Каждый CSS-файл разбирается в объект
StyleSheet, каждый из таких объектов содержит правила CSS с селекторами и объектами в соответствии с грамматикой CSS. - Парсер CSS может быть как восходящим, так и нисходящим.
11. Рендеринг страниц
- Путём перебора DOM-узлов и вычисления для каждого узла значений CSS-стилей создаётся «Дерево рендера» (Render Tree или Frame Tree).
- Вычисляется предпочтительная ширина каждого узла в нижней части дерева — для этого суммируются значения предпочтительной ширины дочерних узлов, а также горизонтальные поля, границы и отступы узлов.
- Вычисляется реальная ширина каждого узла сверху-вниз (доступная ширина каждого узла выделяется его потомкам).
- Вычисляется высота каждого узла снизу-вверх — для этого применяется перенос текста и суммируются значения полей, высоты, отступов и границ потомков.
- Вычисляются координаты каждого узла (с использованием ранее полученной информации).
- Если элементы плавающие или спозиционированы абсолютно или относительно, предпринимаются более сложные действия. Более подробно они описаны здесь и здесь.
- Создаются слои для описания того, какие части страницы можно анимировать без необходимости повторного растрирования. Каждый объект (фрейма или рендера) присваивается слою.
- Для каждого слоя на странице выделяются текстуры.
- Объекты (рендеры/фреймы) каждого слоя перебираются и для соответствующих слоёв выполняются команды отрисовки. Растрирование может осуществляться процессором или возможна отрисовка на графическом процессоре (GPU) через D2D/SkiaGL.
- Все вышеперечисленные шаги могут требовать повторного использования значений, сохранённых с последнего рендеринга страницы, такая инкрементальная работа требует меньше затрат.
- Слои страницы отправляются процессу-компоновщику, где они комбинируются со слоями для другого видимого контента (интерфейс браузера, iframe-элементы, addon-панели).
- Вычисляются финальные позиции слоёв и через Direct3D/OpenGL отдаются композитные команды. Командные буферы GPU освобождаются для асинхронного рендеринга и фрейм отправляется для отображения на экран.
12. Рендеринг GPU
- Во время процесса рендеринга уровни графических вычислений могут использовать процессор компьютера или графический процессор (GPU).
- Во втором случае уровни графического программного обеспечения делят задачу на множество частей, что позволяет использовать параллелизм GPU для вычисления плавающей точки, которое требуется для процесса рендеринга.
13. Вызванное пользователем и пост-рендеринговое исполнение
После завершения рендеринга, браузер исполняет JavaScript-код в результате срабатывания некоего часового механизма (так работают дудлы на странице Google) или в результате действий пользователя (ввод поискового запроса в строку и получение рекомендаций в ответ). Также могут срабатывать плагины вроде Flash или Java (но не в рассматриваемом примере с домашней страницей Google). Скрипты могут потребовать обработки дополнительных сетевых запросов, изменять страницу или её шаблон, что приведёт к следующему этапу рендеринга и отрисовки.
habr.com
Как проверить отображение сайта в разных браузерах?

При разработке новый интерфейсов сайтов вебмастера часта сталкиваются с проблемами не правильного отображения интернет ресурса в разных браузерах. Этой проблеме и посвящен данный совет. Для тестирования можно использовать специальные онлайновые сервисы, показывающие скриншот вашего сайта в разных браузерах, или локально установленные браузеры различных версий.
Онлайн-сервисы, которые сделают снимок экрана в нужном браузере
http://browsershots.org/ — «Browsershots делает скриншоты вашего сайта в разных браузерах. Это бесплатный open-source сервис, созданный Johann C. Rocholl. Когда вы отправляете нам адрес свого сайта, он добавляется в очередь. Несколько различных компьютеров откроют ваш сайт в своих браузерах. Затем они сделают скриншоты и загрузят их на центральный сервер.»
Устанавливает срок действия запроса 30 минут и требует постоянного продления этого срока. То есть нужно постоянно следить за страницей, где должны появиться скриншоты. В моём случае они так и не появились.
Сервис базируется на работе добровольцев и видимо не имеет большой мощности.
iecapture.com
http://www.iecapture.com/ — «Устали от установки бета ПО? Может быть вы работаете в «альтернативной» ОС типа Линукс или Mac OS X. В любом случае этот сайт существует для того, чтобы показать вам снимок экрана вашего сайта в Internet Explorer версия 8 Beta 1, которая выпущена 10 марта 2008, установленая в Windows XP SP2.»
browsercam
http://www.browsercam.com/ — «Смотрите ваш веб-дизайн в любом браузере и любой операционной системе. Проверяйте javascripts, DHTML, формы и другой динамический функционал на любой платформе. Не только на своей. Используйте наш банк машин для тестирования, чтобы удалённо тестировать ваш сайт.»
Если вам надо часто тестировать работу сайта под разными браузерами, а развертывать локальные версии не хочется или, вообще, невозможно, то обратите внимание на BROWSERCAM. Он, также, как и рассмотренные выше сервисы, умеет делать скриншоты под разными браузерами и ОС, но его главная сила в том, что предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Причем, не только внешний вид, но и полноценную работу. По сути, этот сервис берет на себя заботу по установке, настройке и поддержке разных ОС и браузеров. Естественно, не бесплатно…
http://www.browserpool.de/kc/wob/portal.jsp — платный сервис BrowserPool, умеет делать скриншоты во многих ОС и браузерах. Стоимость составляет 29.99 евро в месяц. Можно получить бесплатный тестовый аккаунт.
http://ipinfo.info/netrenderer/ — Он умеет делать скриншоты в различных версиях Интернет Эксплорера (от 5.5 до восьмой беты), работает очень быстро и даже умеет совмещать скриншоты, сделанные в версиях 6 и 7, благодаря чему хорошо видны различия. Сервис бесплатен.
http://www.browsrcamp.com/ — делает скриншоты только под браузерами Mac OS X. Причем, бесплатно можно протестировать только Сафари.
Недостаток онлайновых сервисов в том, что при частом использовании они могут вносить путаницу в статистку посещаемости сайта и накручивать счётчики посещений.
Локальная установка разных браузеров
Если у вас нет нужного браузера, то вы можете найти практически любой на сайте browsers.evolt.org. Кроме того, можно загрузить инсталлер, который сразу может установить IE3, IE4.01, IE5, IE5.5 и IE6: Install multiple versions of IE on your PC. Скачать инсталлер (около 10Мб) можно на странице проекта.
Есть ещё один инструмент: IETester — бесплатный браузер, который позволяет тестировать страницы в IE8 beta 1, IE7 IE 6 и IE5.5 на Vista и XP. Скачать IETester (23.8MB) можно на сайте проекта .
tehnik.by
Правила веб-дизайна для разных браузеров

Веб-обозреватель, обозреватель, браузер(от англ. Web browser, устар. броузер) — программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети), их обработки, вывода и перехода от одной страницы к другой (Источник: Википедия).Существует внушительное множество браузеров, как и их версий. К основным можно отнести Internet Explorer(скорее потому, что он идет встроенным в самую распространенную операционную систему Windows, Google Chrome, Mazilla FireFox и Opera. Однако проблема возникает в том, что часто не во всех браузерах сайты отображаются одинаково, поэтому определенный процент пользователей может видеть некорректную работу web-страниц. Почему так происходит и как этого избежать?
Для начала определимся с тем, что лежит в основе любой web-страницы. За каждой из них скрывается исходный код, который состоит из тегов – специальных разметочных кодов на языке HTML. Весь комплект таких тегов называется спецификацией и поддерживается W3C консорциумом, в котором состоят все основные фирмы, занимающиеся разработкой программного обеспечения для всемирной паутины. В идеальном случае, все браузеры должны придерживаться спецификации для корректного отображения страниц, однако в реальности это происходит не всегда.
Первоначально HTML был скорее языком логической разметки текста, независимый от устройства вывода. Это означает, что в результате интерпретации HTML тегов информация может быть выведена не только на экран монитора, но и на звуковую карту и другие устройства. Однако в последующем язык превратился просто в средство разметки страниц в интернете.
В настоящий момент корректность отображения страниц практически одинаковая, свои нюансы имеют лишь браузеры Internet Explorer и Netscape Navigator (к этому списку можно отнести ряд других браузеров, однако ими пользуется меньше 1% серферов в интернете).
Правила веб-дизайна
- Просматривать отображение страниц во всех популярных браузерах. Дело в том, что, хоть код для всех браузеров один и тот же, интерпретируется он браузерами по-разному. Причем происходит это как в разных обозревателя, так и в разных версиях одного. Причина этому – конкурентность между самими браузерами, которые вводили свои теги для повышения популярности своих продуктов.
- Просматривать страницы в различном разрешении. Достаточно много современных компьютеров имеют низкую разрешающую способность экрана. Например, многие КПК выпускаются с черно-белым экраном, а большое количество ноутбуков имеет ограничение палитры 256 цветами. А планшеты, смартфоны и другие электронные гаджеты с выходом в интернет имеют различную ширину экрана. Поэтому в последнее время приобретает все большую популярность адаптивный дизайн сайтов. Под мобильные телефоны, которыми пользуются большой процент посетителей интернета, все больше набирает тенденцию создание специальной мобильной версии сайта.
- Тестируйте сайт под разными ОС и на разных платформах. Да, большинство пользователей в глаза не видели ни одной операционной системы, кроме Windows, однако в последнее время набирает популярность Apple Mac OS. Рано пока сбрасывать со счетов Linux и Unix. Все эти платформы немного по-разному выводят на экран графику, поэтому шрифт в Linux может быть совсем не похож на шрифт в Windows. Поэтому, если вам важно, чтобы сайт представлял интерес для широкого круга пользователей, то его следует протестировать в других ОС
Браузеры пока еще только стремятся к тому, чтобы одинаково отображать сайты, поэтому пока приходится следить за кроссбраузерностью. Вот несколько хороших сервисов, где можно проверить, как ваш сайт отображается в различных браузерах и их версиях.
Browsershots – один из самых полных из бесплатных инструментов для тестирования кроссбраузерности на данный момент.
IETester – сервис, созданные специально для тестирования сайтов в IE — одном из самых проблемных браузеров.
Browsera – автоматически тестирует сайт на совместимость. Имеется как бесплатная версия с ограниченным функционалом, так и коммерческая.
Вернуться назадСтатьи по теме:
www.kasper.by