Техническая оптимизация с noindex и nofollow – правила и частые заблуждения
Начнем с того, что обозначим разные способы использования noindex и nofollow:
- Тег <noindex> и атрибут rel=»nofollow»
- Метатеги <meta name=»robots» content=»noindex»/> и <meta name=»robots» content=»nofollow»/>
Тег <noindex> и атрибут rel=»nofollow»
Тег <noindex> – это HTML-тег, который запрещает Яндексу индексировать ту или иную область страницы сайта. Для поисковой системы Google этот тег не работает, более того, в Google вообще не предусмотрена возможность исключения части текста страницы из индекса.
Заблуждение №1. Основная ошибка людей, которые используют этот тег, заключается в убеждении, что если часть какого-либо текста помещена между открывающимся и закрывающимся тегом <noindex>, то робот Яндекса не станет читать и анализировать этот текст.
Единственное, что данный тег запрещает – это помещение содержимого в индексную базу, но это содержимое в любом случае будет прочитано и проанализировано роботом.
Пример: На странице вашего сайта расположен некоторый текст, использующий прямые вхождения предложений из других сторонних источников. Следовательно, эти предложения снижают уникальность вашего текста, а вам необходимо, чтобы уникальность была 100%. Вы решаете закрыть эти предложения тегом <noindex>, чтобы Яндекс считал ваш текст уникальным. Это заблуждение.
Абсолютно весь текст вашей страницы будет прочитан и обработан роботом, и ему будет известно, что текст вашей страницы не является уникальным.
Сама суть тега <noindex> – «не индексировать», значит запрета на чтение нет.
Предположим, что поисковый робот зашел на вашу страницу и начал сканировать содержимое. В какой-то момент робот находит открытие тега <noindex>, что является сигналом роботу – дальше текст не индексировать. Но чтобы найти то место кода, где тег <noindex> закрывается, роботу необходимо прочесть содержимое, идущее после открытия данного тега. Следовательно, даже теоретически нельзя запретить роботам читать содержимое с помощью тега <noindex>.
Для чего же тогда нужен тег <noindex>?
Он нужен непосредственно для того, чтобы запретить роботу выдавать в выдаче своей поисковой системы какую-либо информацию. Это могут быть, к примеру, контакты, которые по каким-либо причинам не должны отображаться в выдаче.
Заблуждение №2. Ещё одно заблуждение, которое часто встречается среди владельцев сайтов, – это мнение, что ссылка, помещенная в тег <noindex>, не будет учтена поисковым роботом. Как я говорил ранее, всё, что находится внутри тега <noindex>, будет прочитано и проанализировано роботом Яндекса. И ссылки не являются исключением. Единственное отличие размещенных обычным образом ссылок от ссылок в теге <noindex> – это то, что текст (анкор) ссылки не будет проиндексирован.
На помощь вебмастерам, которым необходимо, чтобы робот всё же не учитывал ссылки со страниц, приходит атрибут rel=»nofollow», который работает как для Яндекса, так и для Google. При использовании этого атрибута ссылка всё равно будет изучена роботом и по ней будет произведён переход, но без nofollow по ссылке будет передан вес адресату, а с nofollow вес будет сгорать.
Пример 1:
<noindex><a href=»http://1ps.ru/»>Создание и продвижение сайтов</a></noindex>
Яндекс не индексирует анкор, но учитывает ссылку на 1ps.ru и передает по ней вес
Пример 2:
<noindex><a href=»http://1ps.ru/» rel=»nofollow»>Создание и продвижение сайтов</a></noindex>
Яндекс не индексирует анкор и не передает вес по ссылке на 1ps.ru
Существует два способа написания тега <noindex> в коде:
1. <noindex>Текст, запрещённый к индексированию</noindex>
2. <!—noindex—>Текст, запрещённый к индексированию<!—/noindex—>
Второй вариант более верный. Так как тег <noindex> не входит в официальную спецификацию языка разметки HTML, то его присутствие в коде может вызвать недопонимание у других поисковых систем, которые будут считать его наличие за ошибку. Чтобы сделать код страницы валидным, для всех поисковых роботов рекомендуется использовать закомментированный вариант написания. Яндекс такое написание распознает, а другие поисковые роботы не будет обращать внимание на его присутствие.
Метатеги <meta name=»robots» content=»noindex»/> и <meta name=»robots» content=»nofollow»/>
Использование метатега noindex в коде страницы запрещает Яндексу (Google, опять же, в данном случае не участвует) индексировать всё текстовое содержимое страницы, ссылки при этом будут проанализированы в полной мере. То есть наличие в коде страницы этого метатега не равнозначно закрытию страницы от индекса в robots.txt.
Наличие в коде страницы метатега nofollow запрещает поисковым системам индексировать ссылки на страницах. Переходить по ссылкам со страницы при наличии этого метатега роботы также не будут. Но вот что написано в помощи Яндекса:
«Робот не посетит документы, если ссылки на них стоят со страницы, содержащей метатег со значением nofollow, тем не менее, они могут быть проиндексированы, если в других источниках на них указаны ссылки без nofollow»
Подведём итоги
Тег <noindex> используем только для того, чтобы запретить роботам Яндекс выдавать информацию в выдаче.
Если мы хотим, чтобы вес ссылки не передавался адресату, то используем атрибут nofollow. При этом не забываем, что робот всё равно может пройти по ссылке (если информация о ней получена из других источников: карта сайта, ссылки) и проанализирует страницу, на которую она ссылается. Метод работает как для Яндекс, так и для Google.
1ps.ru
самая подробная справка от Q-SEO
В первую очередь давайте начнем с того, что существует несколько принципиально разных понятий: тег <noindex>, атрибут rel=”nofollow” и мета-тег <meta name=»robots» content=»noindex, nofollow» />. В этой статье мы подробно разберемся с их определениями и предназначениями.
Что такое тег <noindex>
<noindex>…</noindex> – тег, который предложили использовать поисковые системы для запрета индексации заключенного в него контента. Данный тег не входит в официальную спецификацию гипертекстовой разметки веб-страниц формата html.
Важно: распознается он лишь поисковыми системами Яндекс и Рамблер. Google не относится к числу поисковых систем, понимающих данный html тег.
Что такое атрибут rel=”nofollow”
rel=”nofollow” – значение, запрещающее поисковым системам переходить по ссылке, в которой используется данный атрибут.
Ниже будут рассмотрены все примеры использования тега <noindex> и атрибута rel=”nofollow”.
Тег noindex и атрибут rel=“nofollow”
Тег <noindex> для ссылок
Данный тег можно использовать для закрытия ссылок от индексации. Вот так это будет выглядеть в коде страницы:
<noindex><a href=»http://site.com/»>текст ссылки</a></noindex>
<noindex><a href=»http://site.com/»>текст ссылки</a></noindex> |
Тег <noindex> для контента
Данный тег можно использовать и для закрытия контента от индексации. Существует два способа. В коде страницы это будет выглядеть так:
<noindex>Текст, запрещённый к индексированию</noindex>
<noindex>Текст, запрещённый к индексированию</noindex> |
<!—noindex—>Текст, запрещённый к индексированию<!—/noindex—>
<!—noindex—>Текст, запрещённый к индексированию<!—/noindex—> |
Но стоит помнить, что данный тег понимают только поисковые системы Яндекс и Рамблер. Его свойства не распространяются на Google. Поэтому, если на вашем сайте есть некачественный контент, закрыть его таким способом можно только от роботов Яндекса и Рамблера.
rel=”nofollow” для ссылок
Данный атрибут, чаще всего, используется оптимизаторами в том случае, если они хотят, чтобы поисковые системы не учитывали наличие исходящей ссылки, как фактор передачи веса, но ссылка всё равно будет изучена роботом. Вот как это выглядит в коде:
<a href=»http://site.com/» rel=»nofollow»>текст ссылки</a>
<a href=»http://site.com/» rel=»nofollow»>текст ссылки</a> |
Обычно, это уместно тогда, когда ссылки проставляются автоматически, например, в комментариях. Если вы не можете или не хотите поручиться за содержание страниц, на которые ведут ссылки с вашего сайта, следует вставлять в теги таких ссылок rel=»nofollow». Такой атрибут понимают и Google-боты и Яндекс-боты, а в своих справках поисковые системы пишут следующее:
https://support.google.com/webmasters/answer/96569?hl=ru
https://yandex.ru/support/webmaster/controlling-robot/html.xml?lang=ru
Передает ли nofollow-ссылка вес
Если вы внимательно прочитали информацию по указанным выше ссылкам, теперь вы знаете, что вес по nofollow-ссылке не передается. Но из практики, мы можем смело сказать, что наличие таких ссылок в ссылочном профиле – очень полезный и достаточно естественный фактор в глазах поисковых систем. Но иметь много исходящих ссылок на своем сайте может быть негативным фактором, даже если они закрыты через данный атрибут.
Нужно ли использовать rel=”nofollow” для внутренних ссылок
Для того, чтобы сквозные ссылки, например на страницу регистрации или входа в личный кабинет не отнимали вес у других страниц, и не передавали его бесполезно, можно использовать rel=”nofollow”.
Как использовать совместно тег <noindex> и rel=”nofollow”
Вот пример кода, когда оптимизаторы используют тег <noindex> и атрибут rel=”nofollow” одновременно:
<noindex><a href=»http://site.com/» rel=»nofollow»>текст ссылки</a></noindex>
<noindex><a href=»http://site.com/» rel=»nofollow»>текст ссылки</a></noindex> |
Но этот метод полноценно работает только для роботов Яндекса. Google понимает только лишь rel=»nofollow»>.
Мета-тег <meta name=»robots» content=»noindex, nofollow» />
Этот мета-тег устанавливается в секцию <head> на той странице, которая не должна индексироваться и выглядит это следующим образом:
<head> … <meta name=»robots» content=»noindex, nofollow» /> … </head>
<head> … <meta name=»robots» content=»noindex, nofollow» /> … </head> |
Суть значений noindex и nofollow в мета-теге остается та же:
Noindex – запрещает индексацию на уровне страницы (весь контент, который на ней есть), но не запрещает поисковым роботам посещать ее и переходить по ссылкам, которые используются в контенте.
Nofollow – запрещает поисковым роботам переходить по ссылкам на уровне страницы (и по внешним, и по внутренним).
Комбинации <meta name=»robots» content=»х, y» />
Есть несколько случаев, когда используют данный мета-тег на практике. Под эти случаи есть разные решения:
- <meta name=»robots» content=»noindex, follow» /> нужно использовать в случае, если вы не хотите, чтобы страница была проиндексирована поисковыми системами, но роботы смогли бы перейти по ссылкам с этой страницы на другие. Например, это может быть вторая страница пагинации на сайте типа site.com/category/?page=2, на которой есть ссылки на следующие товары и вы не хотите, чтобы эта страница была проиндексирована поисковой системой.
- <meta name=»robots» content=»noindex» /> выполняет то же самое. В данном случае вы запретите поисковой системе индексировать страницу, но просматривать ее и ходить по ссылкам роботы смогут.
- <meta name=»robots» content=»noindex, nofollow» /> – запрещает индексировать контент на соответствующей странице, а также запрещает роботам переходить по ссылкам.
- <meta name=»robots» content=»index, follow» /> – разрешает роботам индексировать страницу и ходить по ссылкам. Такой мета-тег не имеет смысла использовать, так как по умолчанию, и без него поисковикам разрешено выполнять те же действия. Но если на вашем сайте он установлен и вы не собираетесь ограничивать работу робота, специально удалять его нет смысла.
- <meta name=»robots» content=»index, nofollow» /> — разрешает индексировать страницу, но по ссылкам, которые в ней содержатся, робот переходить не будет.
- <meta name=»robots» content=»nofollow» /> — делает то же самое — разрешает индексировать страницу, но по ссылкам, которые в ней содержатся, робот переходить не будет.
Данный мета-тег можно использовать как для Google, так и для Яндекс отдельно
Если вам необходимо закрыть от индексации страницы только для Google, можно использовать <meta name=»googlebot» content=»noindex» />. Так говорит справка Google.
Если закрыть от индексации только для Яндекса – <meta name=»yandex» content=»noindex»/>. Об этом также очень подробно написано в справке Яндекс.
Как сочетать meta name=»robots» с robots.txt и в чем принципиальная разница
Некоторые оптимизаторы не понимают разницу между мета-тегом <meta name=»robots» content=»noindex, nofollow» /> и закрытием соответствующей страницы в файле robots.txt. Оба способа запрещают поисковым роботам индексировать страницу сайта, но отличие все же есть:
Первый – разрешает роботам зайти на эту страницу, увидеть мета-тег и исключить ее из индекса или не индексировать.
Второй – запрещает зайти на страницу, и если вдруг она ранее уже была проиндексирована, она может долго находится в индексе поисковых систем, даже если вы ее закроете в файле robots.txt, без права на переиндексацию, впоследствии вы можете видеть ее в поиске так:
Поэтому для непроиндексированных страниц можно использовать любой из вариантов.
Если же страница уже была проиндексирована, рекомендуется установить в секцию <head> мета-тег <meta name=»robots» content=»noindex, nofollow» />. Это исключит ее из индекса и предотвратит последующее попадение в него.
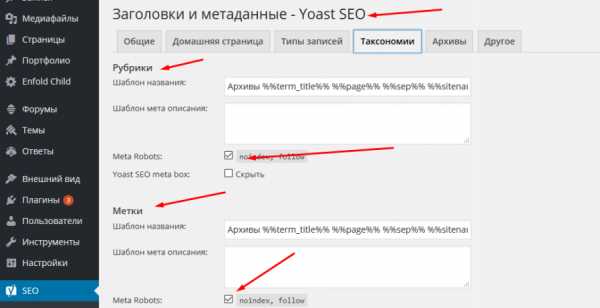
Если ваш сайт создан на WordPress, правильно настроить данные мета-теги поможет бесплатный плагин Yoast SEO. Примерно вот так это выглядит:

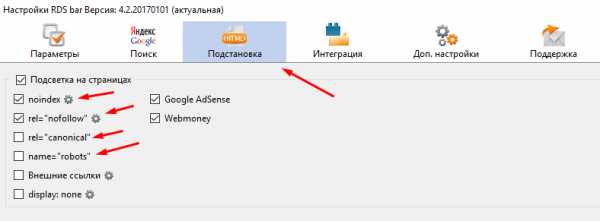
Помочь проанализировать наличие всех этих элементов (и мета-тегов и тегов и атрибутов) в коде страниц сайта может расширение для браузера RDS-бар:

Правильно настроив его, вы сможете видеть контент, завернутый в тег <noindex> (будет подсвечиваться):
Ссылки с rel=»nofollow» (ссылка будет перечеркнутой, а в данном случае она еще и завернута в тег <noindex>):
И использование мета-тега <meta name=»robots» content=»x, y» />:
Теперь вы знаете как с помощью данных методов настроить правильную индексацию сайта, что может повлиять в лучшую сторону на его продвижение в целом.
Комментарии
Комментарии
q-seo.com.ua
Noindex и nofollow – надежные помощники оптимизатора
Зачем использовать тег <noindex> и атрибут rel=«nofollow»
Невзирая на то, что мы упоминаем тег <noindex> и атрибут rel=«nofollow» в пределах одной статьи, они являются совершенно разными элементами кода страниц сайта и соответственно используются для различных целей. Для каких именно, читайте далее по тексту.
Тег <noindex>. Значение и условия применения
Тег <noindex> – размещаемый в HTML-коде странички тег, который запрещает боту поисковой системы Яндекс индексировать часть текста (заключенную внутри него). Тег noindex Яндекс ввел по собственной инициативе, которую до сегодняшнего дня разделяет лишь Рамблер.
Поэтому при использовании тега noindex, Google не будет обращать на него внимания.
Если нужно, чтобы не индексировалась ссылка, noindex не сможет помочь.
В данном примере от индексации будет закрыт лишь анкор «Курсы SEO», а сама ссылка все же будет учтена и по ней передастся вес.
Кстати, довольно часто встречающаяся в сети конструкция rel=«noindex» является ошибочной, поскольку это не атрибут, а тег.
Еще один момент, к которому нужно быть готовым – закрывая от робота часть текста, <noindex> приводит к тому, что валидация сайта будет содержать множество ошибок в коде. Причина все та же: среди тех, кто понимает тег noindex – Яндекс и никто более из существенных поисковиков. Кроме того, этот тег не является стандартизированным.
Но выход все же есть. Для того, чтобы исключить ошибки, связанные с использованием этого тега, существует вариант его написания, который устраивает абсолютно всех:
В этом случае тег будет распознан Яндексом, другие поисковики не обратят на него внимания, а проверка кода не будет воспринимать его, как ошибку.
Несмотря на явную пользу от возможности использовать тег noindex, Google так и не принял его и не создал ничего аналогичного.
Кстати о пользе – вот несколько конкретных ситуаций, в которых данный тег незаменим (не забываем, это актуально только для Яндекса):
- Когда нужно спрятать неуникальный текстовый контент.
- Закрыть от глаз поисковых роботов коды различных счетчиков.
- Убрать из индексации текст, который слишком часто меняется и его добавление в индекс является бессмысленным.
rel=«nofollow». Атрибут, который «работает» со всеми поисковиками
Для того чтобы дать роботу поисковика указание о том, что не нужно переходить и передавать вес по ссылке, существует атрибут тега <a> rel=«nofollow». Он является стандартизированным элементом HTML-кода и воспринимается абсолютно всеми поисковиками.
Причем его использование не делает ссылку невидимой, а лишь указывает, что по ней не нужно переходить и заниматься индексацией страницы, на которую она указывает.
Пример использования:
Использование rel=«nofollow» позволяет:
- Исключить передачу веса на «плохой» (с точки зрения поисковых систем) или нетематичный сайт, чтобы не «испортить» свою репутацию.
- Повлиять на перераспределение веса между присутствующими на странице ссылками.
- Управлять количеством учитываемых исходящих ссылок на страничке.
- Закрыть в комментариях ссылки, по которым не предполагается передача веса.
С использованием атрибута rel=«nofollow» важно не переусердствовать: если постоянно скрывать с его помощью ссылки, это может значительно повлиять на уровень доверия поисковиков к Вашему сайту.
Где еще используются noindex и nofollow
Также noindex и его постоянный спутник nofollow могут использоваться совершенно в ином виде – как значения атрибута content в составе мета-тега robots. Последний, в свою очередь, используется в HTML-коде страницы для указания поисковым ботам рекомендаций насчет индексации страничек и переходу по размещенным на них ссылкам.
Приведенный на скриншоте пример трактуется, как пожелание не выполнять индексацию содержимого странички и не анализировать ссылки, размещенные на ней. Наличие подобной конструкции в теле кода страниц может быть возможной причиной, по которой не индексируется сайт.
Основные выводы
Использование одного из вышеупомянутых элементов (или обоих сразу) зависит от условий, которые преследуются (сокрытие части текста, ссылки или всей страницы при использовании с мета-тегом robots).
Если нужно скрыть от робота Яндекса отдельный текст, noindex это сделает, но когда закрывается ссылка, noindex не поможет. В этом случае следует выбрать атрибут rel=«nofollow», не скрывающий анкор ссылки.
Теперь, когда Вы разобрались с особенностями применения <noindex> и rel=«nofollow», не забудьте поделиться этой важной информацией с теми, кто может в ней нуждаться!
seo-akademiya.com
Теги noindex и nofollow: как использовать

Тег noindex и атрибут nofollow – это различные элементы, использующиеся в коде страницы. Они предназначены для различных целей и применяются по-разному, но для лучшего понимания их стоит рассматривать вместе.
Тег noindex
Noindex применяется для того, чтобы сообщить роботу «Яндекса» о том, что нельзя индексировать определенные части веб-страницы. Тег размещается в HTML-коде и имеет закрывающий тег. Контент, оказавшийся между открывающим и закрывающим тегами, будет игнорироваться ботом.
Тег noindex был придуман «Яндексом», и в настоящее время только два поисковика учитывают его: «Яндекс» и «Рамблер». Боты других поисковых систем игнорируют тег и все равно индексируют всю веб-страницу полностью. Кроме того, тег не может запретить индексировать гиперссылки и передавать по ним вес другому веб-ресурсу.

Валидность
Тег <noindex> не стандартизирован, поэтому его применение может привести к появлению ошибок в коде. Вследствие этого его записывают немного по-другому. В коде страницы этот тег выглядит так:
<!—noindex—>
«Текст, который не должен индексироваться Яндексом»
<!—/noindex—>
Восклицательные знаки и дефисы применяются для валидации кода. Если не использовать эти символы (а писать без них, как это бывает с обычными тегами), то проверка на валидность будет показывать ошибку.
При верном использовании этого тега страница будет правильно восприниматься «Яндексом», Google и другими поисковыми роботами. При этом «Яндекс» поймет, что часть контента надо исключить из индексации, а Google сделает вывод, что в коде нет ошибок, и будет индексировать полностью. У поисковой системы «Гугл» нет аналогичного тега, несмотря на то, что у такого элемента есть много плюсов.
Когда применяется noindex
Этот тег приносит неоспоримую пользу веб-ресурсу. Его применяют, когда надо:
-
скрыть от ботов часть HTML-кода, например коды счетчиков;
-
запретить индексировать часто меняющийся текст веб-страницы, который бессмысленно добавлять в индекс;
-
скрыть неуникальные фрагменты текста, чтобы не терять позиции в поисковой выдаче из-за неуникальности.
Атрибут nofollow
Nofollow – это не тег, а атрибут, использующийся в теге гиперссылки <a>. Этот атрибут, понятный для всех поисковых роботов, используется для того, чтобы запретить переходить по ссылке и передавать вес по ней.
В коде это выглядит так:
<a href=”гиперссылка” rel=”nofollow”> Текст ссылки </a>
Этот атрибут стандартизирован в HTML, поэтому все поисковые боты правильно воспринимают его и выполняют инструкции: не переходят и не передают вес. При этом ссылка не становится невидимой.
Когда применяется nofollow
Существует много ситуаций, в которых этот атрибут незаменим. Nofollow используется, когда требуется:
-
перераспределить вес между несколькими ссылками на одной веб-странице;
-
поставить ссылку на сайт, у которого другая тематика;
-
запретить передачу веса на веб-ресурс, который поисковики считают некачественным;
-
управлять количеством ссылок, которые должны учитываться поисковыми системами;
-
не допустить передачу веса по множеству ссылок в комментариях.
При использовании nofollow нужно знать меру, потому что сайты, на которых все ссылки закрыты с помощью этого атрибута, не вызывают доверия у поисковиков.
Теги noindex и nofollow могут применяться в качестве значения для атрибута content. Это нужно для того, чтобы в метатеге robots дать указание роботам, что на данной странице не нужно ничего индексировать или переходить по ссылкам, размещенным на ней.
Таким образом, применение nofollow или noindex зависит от целей, которых нужно достичь. В качестве таких целей может быть необходимость скрыть часть текста, ссылки или запретить индексировать всю страницу. При этом noindex работает только для «Яндекса», а nofollow – для всех поисковиков.
Noindex является тегом, а nofollow – атрибутом тега <a>. Noindex используется для того, чтобы запретить индексацию контента, а nofollow предназначен для запрета перехода по ссылке и передачи веса.
www.rookee.ru
Теги nofollow noindex — оптимизация ссылок и текста
Многие оптимизаторы знают, что показатели ТИЦ и PR зависят в первую очередь от количества и качества ссылок на сайт. Но если ваш ресурс ссылается на другие, особенно не подходящие по тематике, то его вес падает. В этой статье будет рассказано, как правильно закрыть ненужные внешние ссылки и текст от индексации с помощью тегов nofollow noindex.
Noindex
Тег noindex используется, чтобы запретить индексацию какой-то определенной части текста. Следует помнить, что ссылки и изображения этот тег от поисковиков не закрывает. Если все-таки попытаться закрыть этим тегом анкор со ссылкой, то под индексацию не попадет только анкор (словосочетание), а сама ссылка однозначно попадает в индекс.
Noindex запрещает индексацию части кода, находящуюся между открывающим и закрывающим тегами. Вот пример:
<noindex> Этот текст Яндекс не индексирует </noindex>Естественно, его не стоит путать с мета-тегом ноиндекс, который прописывается вначале страницы, они имеют различные задачи. Если взять мета-тег <meta name=»robots» content=»noindex,nofollow»> , то он запрещает индексирование всей страницы и переход по ссылкам. Этот запрет можно также прописать в файле robots.txt и такие страницы поисковыми роботами не будут учтены.
Валидный noindex
Некоторые HTML-редакторы noindex не воспринимают, поскольку он не является валидным. К примеру, в WordPress визуальный редактор его попросту удаляет. Но валидность тегу все же придать можно:
<!-- noindex --> Текст закрыт валидным ноиндекс <!--/ noindex --> Если в HTML-редакторе прописать тег в такой форме, то он будет абсолютно валиден и можно не бояться, что он исчезнет. Тег noindex воспринимает только поисковый бот Яндекса, робот Гугла на него абсолютно не реагирует.
Некоторые оптимизаторы допускают ошибку, когда советуют закрыть все ссылки такими тегами noindex и nofollow, но об этом будет рассказано ниже. Что касается работы тега ноиндекс, то она безотказна. Абсолютно вся заключенная в этих тегах информация в индекс не попадает. Но некоторые вебмастера утверждают, что иногда все же текст внутри этих тегов индексируется ботами – да, действительно такое случается.
А это все потому, что Yandex изначально индексирует полностью весь html-код страницы, даже находящийся внутри noindex, но затем происходит фильтрация. Поэтому вначале действительно проиндексирована вся страница, но через некоторое время html-код срабатывает и тест, заключенный в этот тег «вылетает» из индексации.
Можно даже не соблюдать вложенность тега noindex – он все равно сработает (об этом рассказывается в справочной Яндекса). Не забывайте, используя, открывающий <noindex> в конце исключаемого текста поставить закрывающий </noindex>, а то весь текст, идущий после тега не проиндексируется.
Nofollow
Атрибут rel=»nofollow» имеет задачу закрывать от поисковиков ссылки, расположенные в тексте. Он используется оптимизаторами для исключения передачи веса со ссылающегося ресурса на ссылаемый. Яндексу об этом атрибуте прекрасно известно.
Необходимо знать, что nofollow вес на странице не сохраняет – если ссылка заключена в этот тег. Вес ресурса по ней не переходит, а наоборот «сгорает» или при присутствии на странице других не закрытых атрибутом ссылок, вес будет распределяться между ними. И если на странице сайта присутствует хотя бы одна внешняя активная ссылка, то вес страницы будет уходить.
Даже если вы закроете все внешние ссылки атрибутом nofollow – то вес все равно сохранен не будет – он «сгорит». Поэтому все внешние ссылки закрывать не имеет смысла.
Основным отличием между nofollow и noindex является то, что нофоллоу – атрибут для тега <a>, который запрещает передачу веса по ссылке, а ноиндекс – это тег, который закрывает от индексации нужный вам текст. Вот пример использования атрибута nofollow:
<a href="http://адрес_сайта" rel="nofollow">Текст ссылки</a>Естественно, в ссылках, которые ведут на внутренние странички блога атрибут nofollow ставить бессмысленно, хотя бывают исключения. В тех случаях, когда вес со страницы нужно передать по выбранным внутренним ссылкам, все остальные можно закрыть.
Пример совместного использования nofollow и noindex
Прекрасно себя чувствуют оба тега nofollow и noindex, когда они находятся в непосредственной близости. Вот пример их использования:
<noindex><a href="http://адрес_сайта/" rel="nofollow">Текст ссылки</a></noindex>Оформление ссылки, таким образом, поможет вам удержать вес страницы и к тому же поисковый бот Яндекса анкор не увидит. В заключении нужно сказать, что не нужно закрывать тегом ноиндекс ссылки, таким образом, вы запрещаете индексацию только анкора, но не самой ссылки. Для нее будет достаточно одного атрибута нофоллоу.
raskruty.ru
Влияние тега noindex и атрибута «nofollow» на SEO
Здравствуйте, дорогие мои читатели. Сейчас дедушка-сеошник поделится своими мыслями по поводу использования тега <noindex> и атрибута у ссылок rel=nofollow.
Использование тега <noindex>
Пример использования данного контейнера:
<noindex>
<form id="forma" class="justbox" method="get" action="/results.html" name="forma">
... [содержание формы] ...
</form>
</noindex>
Справочник BookHtml.ru: правильная и валидная запись тега noindex
Я вижу смысл данного тега только для того, чтобы показать поисковому роботу один факт: контент, заключённый в данном теге, необходимо считать не информативным для пользователя. Таким образом, я использую тег <noindex> для форм поиска, форм подбора какой-либо услуги (например, форма бронирования столиков на главной странице сайта). Т.е. в этом теге предпочтительно заключать информацию технической направленности. И чтобы не «захламлять» информационную составляющую своего сайта с точки зрения поисковой машину, и используется данный тег.
Поисковые системы (Яндекс и Google) замечательно индексируют и контент, и ссылки, которые находятся внутри контейнера <noindex>. Не стоит бояться покупать ссылки с таких сайтов — ведь намного важнее та ссылка, с которой есть реальные живые переходы, а не только сам факт её индексации.
Атрибут «nofollow» для ссылок
Атрибут «rel» со значением «nofollow» принятно использовать для того, чтобы данная ссылка не передавала вес. Удобно проставлять этот параметр по умолчанию со всех исходящих ссылок в темах и комментариях форума или профилей пользователей. Пример использования атрибута «rel» у ссылок:
<a href="url" rel="nofollow">анкор</a>
Справочник BookHtml.ru: правильная и валидная запись тега <a>
Только что было сказано насчёт ссылок в контейнере <noindex>. Абсолютно то же правило относится и к атрибуту «nofollow». Не надо бояться закупать или проставлять ссылки с данным атрибутом — они работают.
За сим разрешите откланяться. Ваш дед-сеошник.
Задавайте вопросы.
endseo.ru
NOINDEX и NOFOLLOW – что такое и как использовать
Доброго времени суток, уважаемые читатели. Часто сталкиваюсь с тем, что у многих начинающих вебмастеров и блоггеров полная каша в голове по поводу использования noindex и nofollow. Давайте разберемся что это такое, с чем едят и расставим все точки над i.

Стоит начать с того, чтобы в дальнейшем у вас никогда не было путаницы в голове, что и noindex и nofollow используют в двух относительно разных значениях в web-документе.
Первое – это внутри мета-тега ROBOTS (не путайте с файлом robots.txt) в значении атрибута content. Данный мета-тег имеет отношение ко всему документу в целом. Второе, используется только nofollow – внутри тега <a> и имеет отношение к конкретной ссылке. Про тег noindex немного другая история, и о ней мы также сегодня поговорим. Стоит также отметить, что я буду рассматривать использование nofollow и noindex только в двух поисковых системах – Яндекс и Google.
NOINDEX и NOFOLLOW в мета-теге ROBOTS
Мета-тег robots отвечает за всю страницу целиком. Через данный мета-тег можно запрещать или разрешать индексировать контент страницы.
Noindex отвечает за запрет индексации текста на странице.Nofollow отвечает за запрет индексации ссылок на странице.
Используются данные значения следующим образом:
<meta name=»robots» content=»noindex, nofollow» />
что означает – данную страницу нельзя индексировать вообще.Могут быть и такие значения:
<meta name=»robots» content=»index, nofollow» />
можно индексировать контент, но игнорировать ссылки на странице, т.е. не индексировать их.Или так:
<meta name=»robots» content=»noindex, follow» />
NOFOLLOW в ссылках
Nofollow используется как значение атрибута rel в теге <a>. И отвечает за индексацию каждой конкретной ссылки на странице.
<a href=»url» rel=»nofollow»>ссылка</a>
Атрибут rel показывает отношение данного документа к документу, на который ссылается.
В данном случае, указывая атрибуту rel значение nofollow, мы просим поисковую систему не переходить по внешней ссылке, а также подчеркиваем то, что мы не отвечаем за содержание, на которое ссылаемся.
По ссылкам, оформленным с данным значением, не передается авторитет нашей страницы, другими словами не передается тИЦ и Page Rank. Однако стоит также учитывать и то, что в случае с PR вес все же уходит, но не на сайт, на который мы ссылаемся, а в никуда в прямом смысле этого слова. По поводу тИЦ точной информации о том, уходит вес или остается на сайте — нет.
Остановимся подробнее на распределении и передаче веса в Google.Итак, абсолютно не важно, сколько ссылок у вас имеют атрибут rel=»nofollow», а сколько без него. Если на странице стоит 10 ссылок, то каждая ссылка получит часть авторитета вашей страницы, и каждая из них передаст этот вес, но если в одном случае вес передастся на конкретный сайт, то в другом случае – вес просто уйдет в никуда.

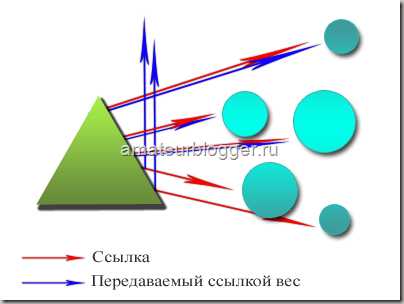
Давайте представим немного, как видит всемирную паутину поисковая система. Все сайты связаны между собой ссылками, абсолютно все. Первый ссылается на второй, второй на третий … тысячный на тысяча первый и миллион какой-то в итоге обязательно будет ссылаться на первый.
Таким образом цепочка замыкается, все сайты находятся в цикле, и вес, который передает первый сайт всегда возвращается к нему через сотни и тысячи других сайтов. Также не забываем, и я уже писала об этом в статье про перелинковку, что этот вес передается не единожды, а постоянно, при этом с течением времени вес становится только больше, все сильнее увеличивая свой авторитет. Именно на этом принципе строится перелинковка сайта.
Теперь представим, что первый сайт закрыл свои ссылки атрибутом rel=»nofollow». Вес не перейдет на второй сайт, а утечет в никуда, и второй сайт не получит ту часть веса, которую должен был, не сможет передать его дальше по цепочке, и в итоге, пройдя весь цикл, Х-какой-то сайт, который должен был передать вес на первый сайт, передаст его в значительно меньшем количестве, чем мог бы. Итак, каждый раз не получая ту часть веса, которую вы самостоятельно пускаете в никуда, закрывая свои ссылки атрибутом rel=»nofollow», сайт не может передать вам ее, из чего следует, что закрывая свои ссылки, вы сами лишаете себя увеличения веса, и такого показателя, как PR.
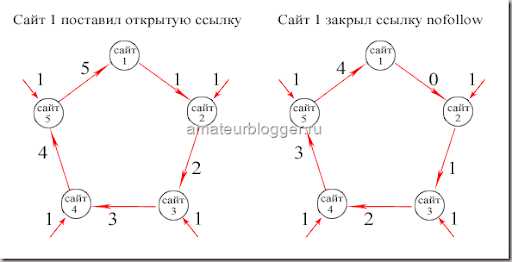
Чтобы было проще это понять, представим, что каждая ссылка передает вес, равным единице.

Таким образом, если первый сайт не закрыл ссылку атрибутом rel=»nofollow», то в конце цикла получит больший вес от входящих ссылок, чем в случае, если исходящие ссылки будут закрыты.
Получается, закрывать ссылки не выгодно?
Это действительно так, но только в том случае, если мы ссылаемся на качественные авторитетные ресурсы.
Закрывать ссылку невыгодно, если вы действительно, по настоящему рекомендуете своим читателям статью, на которую ссылаетесь, свою страничку в социальной сети, на свою ленту RSS. Глупо закрывать ссылки на свои же страницы в социальных сетях, когда рекомендуете своим читателям подписаться на обновления блога через них. Ведь это же ваши собственные страницы, ваша собственная RSS лента, в которой транслируется ваше же содержание. Разве вы сами не отвечаете за него?
Но есть ситуации, когда действительно необходимо закрывать ссылки значением nofollow. Обратимся к источникам, Яндекс и Google, что они говорят по этому поводу?
Мы должны закрывать ссылки в тех разделах своего сайта, где любой пользователь может оставить свою ссылку, за которую мы не сможем поручиться, гарантировать, что там качественное содержание.
Дополнительно к этому Google рекомендует обозначать продажные ссылки атрибутом rel=»nofollow». Также Google пишет, что с помощью nofollow мы можем указать роботу на закрытые разделы нашего сайта, но уточняет, что есть и другие способы указывать на это.
Также мне хотелось бы уделить внимание ещё одному моменту. Некоторые ярые борцы за закрытые ссылки ставят rel=»nofollow» не только в самих ссылках, т.е. в теге <a>, но и везде, на что только хватает фантазии. И в теге <iframe>, и <script>, и в теге <img>.
Давайте не будем выдумывать свои собственные стандарты, а обратимся к существующим, которые разрабатывает международная организация W3C.
Значение rel=»nofollow» можно использовать только в теге <a>, и в других тегах его использовать нельзя!
Итак, мы выяснили, когда стоит пользоваться атрибутом ссылки rel=»nofollow», а когда это не целесообразно. Также мы больше не будем вставлять его никуда, кроме одного единственного тега, обозначающего ссылку. Теперь уделим внимание тегу noindex.
NOINDEX – рудимент от Яндекса
Когда-то Яндекс не понимал значение nofollow, и поэтому придумал свой собственные тег
<noindex>что-то внутри</noindex>
для того, чтобы можно было закрывать неугодные ссылки с его помощью. Все, что находилось внутри данного тега игнорировалось роботом Яндекса. Но с тех пор утекло немало воды, Яндекс повзрослел и начал понимать атрибут rel=»nofollow». Случилось это ещё весной 2010 года. Именно тогда тег noindex потерял свое значение в качестве инструмента для закрытия ссылок. Но при этом осталось другое значение – скрывать текстовый контент. Выдержка из раздела Помощь Яндекса:Им рекомендуется скрывать служебные участки текста. О каких служебных участках идет речь – не совсем ясно, но совершенно очевидно, что к ссылкам этот тег теперь не имеет никакого отношения. Т.е. получается, если мы поместим ссылку в данный тег:
<noindex><a href=»url»>анкор ссылки</a></noindex>
то Яндекс учтет все, кроме анкора ссылки. Т.е. ссылка будет учтена, не будет учтен только текст. Таким образом скрывать ссылки тегом noindex не имеет никакого значения.
Можно смело отказаться от использования данного тега, тем более, учитывая ещё и его невалидность. Ведь по сути такого тега вообще не существует. Как мы знаем, стандарты HTML разрабатывает международная организация W3C, и в спецификации к языку HTML нет такого тега, это полностью выдумка Яндекса.
Остался ещё один вопрос, на который мне хотелось бы обратить ваше внимание. Часто, когда я пытаюсь объяснить то, о чем написала в данной статье, мне возражают:
«Я делаю анализ сайта таким-то инструментом, и он показывает мне, что у меня ссылки не закрыты…
или
инструмент такой-то рекомендует закрыть ссылки тегом noindex.
Вы можете верить всем этим инструментам, это ваше полное право, но не лучше ли верить официальной документации поисковиков, и не лучше ли думать собственной головой?
Удачи в оптимизации сайтов.
amateurblogger.ru
