Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
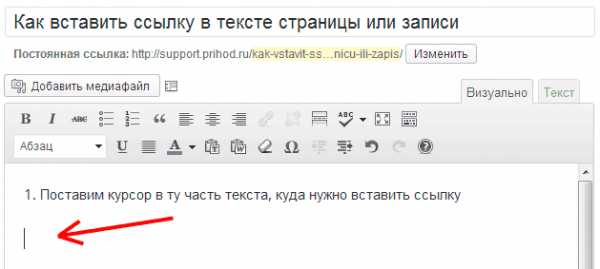
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку

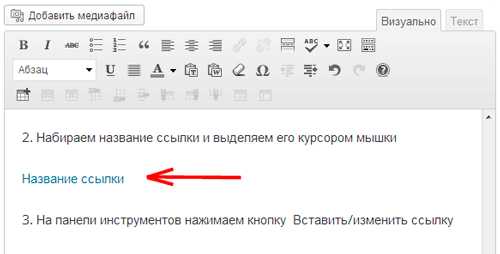
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
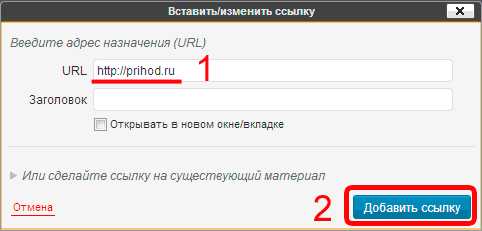
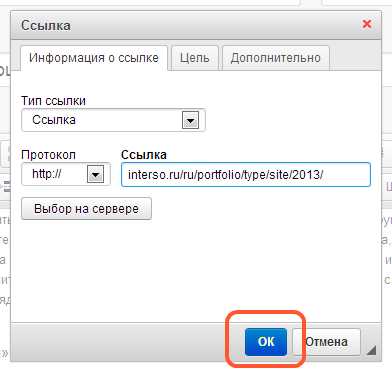
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:

Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (102264) раз
support.prihod.ru
Как сделать ссылку вконтакте словом, картинкой, на человека. Wiki разметка
Приветствую друзья, возникла у меня как то необходимость в целях рекламной кампании распространить ссылки вконтакте, но сделать это красиво, что бы было не просто банальный адрес вида https://ruskweb.ru или ссылка на другой профиль в ВК.
Делается это в принципе довольно просто, но многие не знают как, поэтому делюсь.
Как сделать ссылку на человека в ВК словом
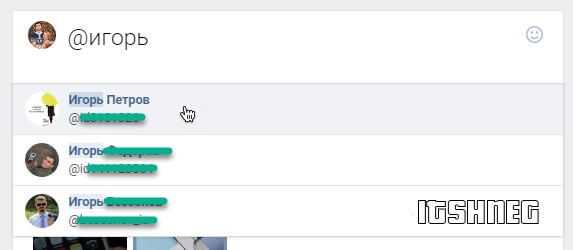
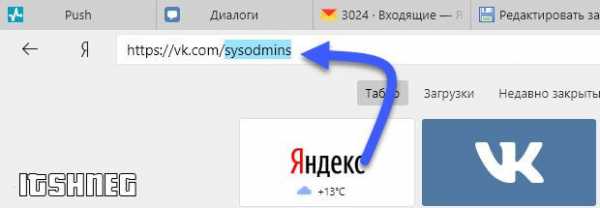
Для начала нужно узнать id аккаунта, на который вы хотите сослаться.Узнать его довольно просто — это либо слово, либо набор цифр в адресной строке браузера, сразу после адреса самой соц.сети вконтакте. Вот так он выглядит словом:
Или же вариант с цифрами:
Причем в цифровом варианте обязательно копировать цифры вместе с буквами id
Схема такая:
[айди|текст ссылки]
Например запись вида [x_x__o_o|Сережка русквеб =)] будет вести на мой профиль вконтакте с анкором «Сережка русквеб» =)
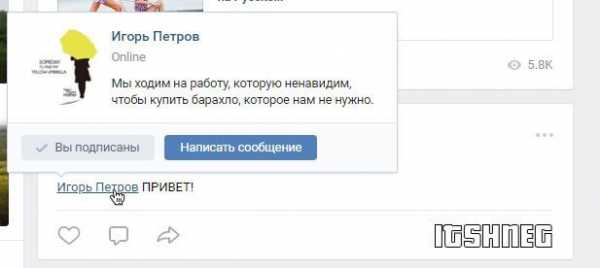
Вот так это будет выглядеть к примеру на стене:
Тот же самый фокус работает в отношении ссылок вконтакте на группу [public48861576|тут вас научат делать сайты своими руками]
Кстати, когда вы делаете такое упоминание другого человека, то он получает письмо на почту, что вы его упомянули =)
С недавних пор задача сильно облегчилась — можно не заморачиваться со всякими кодами, достаточно просто поставил символ звездочки * и начать печатать имя друга или название группы, и у вас появится всплывающий спискок, кликнули мышкой по нужному и вот оно — текстовая ссылка-упоминание готова. Останется только задать текст ссылки (он в скобочках)
Как сделать ссылку вконтакте на внешний сайт словом или картинкой
К сожалению я не нашел ныне работающего способа делать внешние ссылки с произвольным текстовым анкором вконтакте, кроме как в wiki разметке своих групп.
Максимум что могу подсказать — можно вставлять ссылки без всех этих http://www Просто копируете например ruskweb.ru вставляете на стену и получаете готовую ссылку, чуть более красивую и короткую)
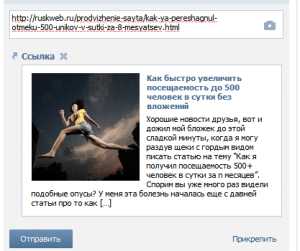
Если вы вставите внешнюю ссылку на какую-то статью, то она автоматически превращается в анонс этой статьи, на которую ведет, полезно для владельцев внешних сайтов делать анонсы в группах:

Если вам нужно очень длинную ссылку вставить, но она выглядит не очень красиво, то можно воспользоваться сервисом сокращения ссылок вконтакте, находится он тут — сервис сокращения ссылок
Ну а для владельцев групп в принципе с этим нет проблем — там вконтакте вместо обычного человеческого html кода работает так называемая wiki разметка, если вы хотите полностью овладеть этим темным искусством, то вам сюда — фак по вики
Собственно в новостях группы можно и ссылки оформлять как угодно, хоть картинками, хоть с произвольными анкорами.
Делается это в режиме wiki следующим образом:
[Ссылка|Текст ссылки] — текстовая ссылка.
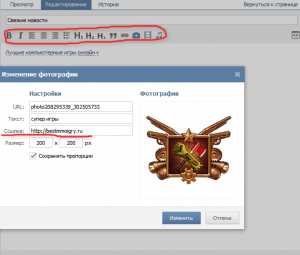
Или же картинкой — [[photo***_***|**x**px|адрес сайта]] где мы указываем номер фото вконтакте, размер в пикселях и адрес, на который будет вести картинка, можно даже на внутреннюю страницу.
Но в прицнипе можно особо не заморачиваться с этими кодами а делать в визуальном редакторе, благо нужные функции имеются:

Таким образом картинка станет внешней ссылкой на сайт в новостях вашей группы.

Этой страницей можно будет делиться, кидать ее на стены и т.д. и каждый кто по ней кликнет, будет перенесен на внешний сайт. Вот таким образом в принципе можно схитрить.
Режим вики находится тут:
 Не забудьте включить в настройках группы Материалы.
Не забудьте включить в настройках группы Материалы.
Там же можно добавлять аудио, видео, таблицы, в принципе делать полноценные странички при желании.
Для того что бы вы потренировались ниже добавлю код комментариев с ВК =)
ruskweb.ru
инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
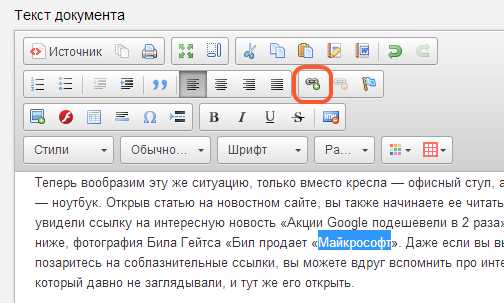
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
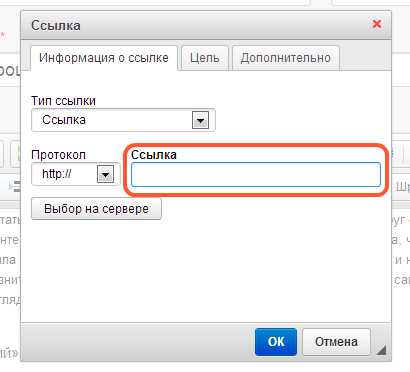
У вас открылось окно, в которое нужно будет вставить ссылку.
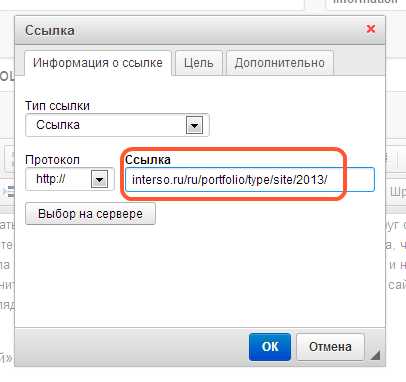
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
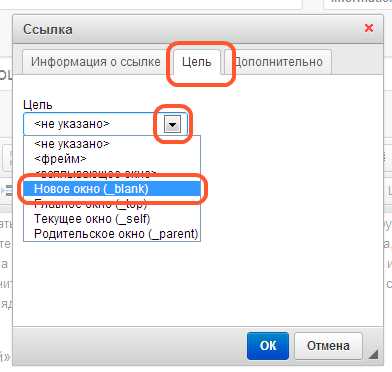
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».

Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
nubex.ru
Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Содержание статьи:
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: <a href=»адрес страницы» >слово или часть предложения</a>. Теперь о каждой составляющей ссылки:
- <a> </a> — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — <a имя атрибута=»значение» ></a>.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: <a href=»url» target=»_blank»>текст</a>.
Информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый.
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй.
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий.
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Шаг четвертый.
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
ifish2.ru
Как сделать ссылку словом в ВК?
Привет друзья! В последнее время все чаще мне задают вопросы, которые касаются работы в социальных сетях. Безусловный лидер конечно же Вконтакте… самый наболевший вопрос (который мне задают регулярно и, собсно, побудил меня написать эту статью) — как сделать ссылку словом в ВК?! Данное руководство запускает некую серию полезных статей, с советами и нюансами использования социальной сети.

Преобразовать слово в ссылку на профиль вконтакте достаточно просто — достаточно просто набрать символ @ (собака) или * (звездочка) а там интуиция подскажет что и куда (не зря у них там дизайнеры интерфейса кровь проливали). Однако есть смысл описать подробнее сей процесс и привести примеры (например как подставить ссылку на группу или публичную страницу).
Как сделать ссылку словом в ВК? — Потрындим зачем оно нам надо
Многим может показаться что мы занимаемся глупостями, но посмотрим на ситуацию под другим углом…
Наверняка вы встречали группы или публичные страницы с удобной навигацией и продуманным меню — практически все они созданы на базе этих самых ссылок. Сам серфинг по таким страницам радует глаз и на них хочется подписываться… а у нас бывает как — тупо длинных ссылок напихали (которые еще криво расположены) и успокоились. Если вы хотите выделиться в новостях, то придется цеплять внимание людей необычным оформлением, которое будет простым и логичным.
В первую очередь данная заметка будет полезна начинающим владельцам своих групп или публичных страниц — ВИКИ разметка имеет некоторые нюансы, а моя задача подсказать вам как разобраться со ссылками Вконтаке. Логично, что оформлению вашего проекта нужно уделить много внимания, а без преобразования ссылок — это практически невозможно
Как сделать ссылку на человека в контакте
Многие пишут что существует формула для преобразования слова в ссылку — она ниже… безусловно способ рабочий и иногда нужный, но неудобный, если необходимо поставить ссылку на имя пользователя.
[idцифры ссылки|Текст ссылки]
Сейчас достаточно набрать * или @ в комментарии или при публикации новости и появится менюшка с выбором нужного человека.

Нужная конструкция с кодом подставится автоматически и можно заниматься дальнейшей редактурой не заморачиваясь с кодами и прочими сложностями — жмем «Отправить» и смотрим что у нас получилось…
Как видите, имя пользователя вконтакте стало ссылкой и при наведении на него отображается краткая информация — мы же этого хотели?

Обратите ваше внимание, что подставилось @id3101236 (Игорь Петров) — данный код можно подправить, оставляем только @idxxxxxx, а само название ссылки (в скобочках) можем редактировать. Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Со ссылками ВК есть забавные ситуации. Многие не в курсе, что если набрать в адресной строке vk.com/id0 то вас перебросит на вашу страницу… так вот, частенько паблики устраивали первоапрельские шутки — мол ищем этого человека и подставлялся ID0, ну а текст писали idxxxxx (ну согласитесь — кто помнит свой цифровой ID?). Оставалось только запастись попкорном и следить за комментариями — особенно если новость была в стиле «их разыскивают коллекторы». Неосведомленные пользователи дико бомбили в комментариях на радость местным троллям…
Как сделать ссылку на группу Вконтакте словом
[ads]
С группой все аналогично, только теперь мы знаем три способа преобразования слова в ссылку, а конкретнее:
[ССЫЛКА|ТЕКСТ ССЫЛКИ]
@ССЫЛКА (ТЕКСТ ССЫЛКИ)
*ССЫЛКА (ТЕКСТ ССЫЛКИ)
Чтобы группа или публичная страница показалась в выпадающем списке, необходимо чтобы вы в ней состояли или были подписаны на нее (аналогично и с пользователями — они должны быть в друзьях). Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
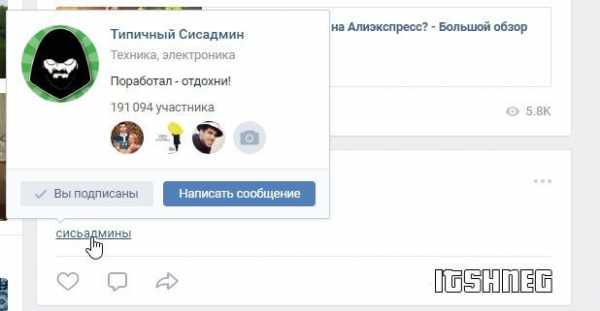
Возьмем к примеру паблик «Типичный сисадмин» — нам необходим его id, чтобы подставить в нашу конструкцию…

Совсем необязательно преобразовывать короткий адрес группы в цифровой id — просто копируем все что идет после vk.com/ и подставляем в наш код:
@sysodmins (сисьадмины)
Текст ссылки я написал сам и уже можно публиковать — как видите ссылка активная и ведет куда нам нужно.

Главное понять суть ВИКИ разметки — ничего сложного в этом нет. К сожалению все найденные мню способы о создании ссылки словом на фотоальбом оказались неактуальными и публиковать их я не вижу смысла — в настоящий момент все они не работают.
Итоги
Мы с вами рассмотрели 3 простых способа сделать ссылку словом в ВК. Данная информация может быть полезна при оформлении, однако следует помнить — такие конструкции не получится использовать в информации о себе или в личных сообщениях… есть смысл применять их в создании новостей, для удобства ваших подписчиков! Если у вас остались вопросы — всегда рад видеть вас в комментариях.
P.S. Как оказалось, многие не в курсе что в комментариях можно быстро вставить ссылку на имя кликнув «Ответить» в сообщении интересующего вас пользователя.
www.itshneg.com
Как сделать ссылку на сайт
Здравствуйте, уважаемые посетители!
Если вы задались вопросом, как сделать ссылку, чтобы дать своим посетителям возможность перейти на другие страницы, а может и на другой сайт (без поиска его адреса), то вы попали по адресу.
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Под обычной ссылкой я подразумеваю адрес страницы, который мы размещаем на сайте. Просто берем из адресной строки какой-то адрес и вставляем его на ресурс. Например,
http://kostyakhmelev.ru/poleznoe/kak-sdelat-ssylku-na-sait.html
http://kostyakhmelev.ru/poleznoe/kak-sdelat-ssylku-na-sait.html |
Попробуйте кликнуть на ссылку. Как видите, это простой текст и при нажатии на него, перехода на другую страницу не происходит.
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
>>Кликните сюда
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
<a href=»http://kostyakhmelev.ru/» target=»_blank»>Кликните сюда</a>
<a href=»http://kostyakhmelev.ru/» target=»_blank»>Кликните сюда</a> |
Ссылка создается простым тегом <a>, внутри которого имеется сам адрес, куда нужно произвести перенаправление пользователя, а также анкор ссылки (в примере выше анкором служит фраза «кликните сюда»), который указывает текст линка, поясняющий, что вы получите, когда перейдете по данному адресу.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Внутри ссылочного тега <a> также имеется атрибут для открытия страницы в новой вкладке.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
Если же вы используете внешние ссылки, то желательно закрывать их в атрибут nofollow.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега <a>, как на примере ниже.
<a href=»http://kostyakhmelev.ru/» title=»заголовок ссылки (всплывающая подсказка)» target=»_blank»>Кликните сюда</a>
<a href=»http://kostyakhmelev.ru/» title=»заголовок ссылки (всплывающая подсказка)» target=»_blank»>Кликните сюда</a> |
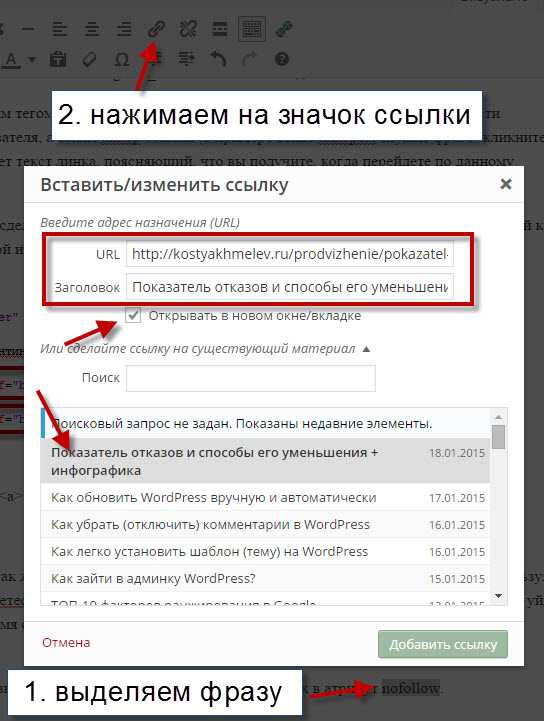
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.

На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
к содержанию ↑Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Ссылка-картинка на WordPress добавляется точно таким же образом. Вы добавили картинку на страницу, затем кликнули на нее курсором мышки, чтобы сделать ее активной, а потом добавляете ссылку.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
<a href=»адрес ссылки» title=»заголовок ссылки» target=»_blank»> <img title=»заголовок изображения» src=»путь к изображению» alt=»описание картинки» /> </a>
<a href=»адрес ссылки» title=»заголовок ссылки» target=»_blank»> <img title=»заголовок изображения» src=»путь к изображению» alt=»описание картинки» /> </a> |
Как видим, внутри открывающего и закрывающего ссылочных тегов имеется код изображения, который также имеет свои особенности. В нем нужно прописать все тот же тег title, указать путь к изображению на хостинге или на другом ресурсе. Также стоит указать размеры изображения (width — ширина, height — высота). И обязательно стоит прописывать атрибут alt, который служит описанием к изображению. Если все пропишите, то оптимизация изображений будет на уровне.
Вот, как это выглядит все в html режиме. Код я разбил на 3 части, чтобы структура линка была более понятной (изображение кликабельное).
Сложность тут составляет лишь правильно прописывать код картинки, который используется в качестве анкора.
к содержанию ↑Ссылка-кнопка с помощью CSS стилей
Сперва хотел дать подсказку. Если нужна ссылка в виде кнопки, то проще найти соответствующее изображение и сделать его линком. В интернете таких картинок море на любой вкус и цвет.
Если же хотите сделать что-то по-другому, то данный вариант также имеет место быть. Тем более, что он позволяет менять стили так, что при наведении на кнопку будут меняться, как сама кнопка, так и цвет надписи, которая будет внутри нее. Если же взять картинку, то не всегда это возможно реализовать. Со стилями же возможно все.
Также очень неплохим преимуществом является то, что кнопку мы можем разместить строго по центру и она будет кликабельна только в области кнопки. Если возьмем изображение, то при размещении его по центру, вся область контентной части по ширине в районе картинки будет кликабельна. Иногда такой недочет производит к случайному клику по изображению и, если честно, раздражает.
Для примера я создал такую простую кнопку, которая ведет на главную страницу сайта. Можете проверить ее работоспособность.
Проверить работу кнопки
Если посмотреть исходный код кнопки, то вы все очень просто. Единственным отличием от обычной гиперссылки является наличие id, который дописан внутри открывающего тега <a> и к нему в свою очередь прописаны стили оформления в файл style.css.
Вот сама структура кнопки.
<a title=»заголовок ссылки» href=»адрес ссылки» target=»_blank»>анкор (текст кнопки)</a>
<a title=»заголовок ссылки» href=»адрес ссылки» target=»_blank»>анкор (текст кнопки)</a> |
Видим, что сразу после открытия ссылочного тега <a> прописан, которому и назначены свои стили оформления. Остальная же структура идентичная с гиперссылкой.
Принцип понятен, поэтому даю стили, которые я добавлял к данной кнопке-ссылке.
/* стили кнопки в обычном режиме */ #button { display: block; width: 550px; /* ширина кнопки */ height: 60px; /* высота */ background-color: #ff4343; /* цвет фона */ text-shadow: 1px 1px #800909; /* тень текста */ color: #fff; /* цвет текста */ border-style: solid; /* тип линии границы (рамки) кнопки */ border-width: 1px; /* толщина линии границы (рамки) кнопки */ border-color: #db3a3a; /* цвет линии границы (рамки) кнопки */ font-size: 18px; /* размер текста */ line-height: 60px; /* линейная высота текста */ font-weight: normal; /* жирность текста */ font-family: arial; /* тип шрифта */ text-align: center; /* выравнивание текста */ text-decoration: none; /* подчеркивания текста */ margin: 40px auto; /* отступы кнопки от других эементов на странице */ text-transform: uppercase; /* чтобы все буквы были заглавными. Если не нужно, то удалите строку */ } /* стили кнопки при наведении курсора мыши */ #button:hover { background-color: #f23333; font-size: 19px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* стили кнопки в обычном режиме */ #button { display: block; width: 550px; /* ширина кнопки */ height: 60px; /* высота */ background-color: #ff4343; /* цвет фона */ text-shadow: 1px 1px #800909; /* тень текста */ color: #fff; /* цвет текста */ border-style: solid; /* тип линии границы (рамки) кнопки */ border-width: 1px; /* толщина линии границы (рамки) кнопки */ border-color: #db3a3a; /* цвет линии границы (рамки) кнопки */ font-size: 18px; /* размер текста */ line-height: 60px; /* линейная высота текста */ font-weight: normal; /* жирность текста */ font-family: arial; /* тип шрифта */ text-align: center; /* выравнивание текста */ text-decoration: none; /* подчеркивания текста */ margin: 40px auto; /* отступы кнопки от других эементов на странице */ text-transform: uppercase; /* чтобы все буквы были заглавными. Если не нужно, то удалите строку */ }
/* стили кнопки при наведении курсора мыши */ #button:hover { background-color: #f23333; font-size: 19px; } |
В стилях я все подписал. Думаю, проблем с оформлением быть не должно. Если уж что-то возникнет, то комментарии никто не отменял.
Единственным затыком в данном плане может быть название id, которые вы присвоите. Может случиться такая ситуация, что на вашем сайте уже имеется такой id, которому заданы другие стили. Произойдет конфликт. Тогда придется изменить название id, как в исходном коде кнопки, так и в самих стилях.
Все, друзья. На этом я рассмотрел, как вставить ссылку на сайт. Ничего сложно нет. Хотя, если вы новичок, то могут возникнуть некоторые неясности. На этом буду прощаться! Пока!
С уважением, Константин Хмелев!
По теме ссылок также советую почитать: ссылка-якорь
kostyakhmelev.ru
Как сделать ссылку словом — Компьютер на «5»
06-03-2014Многие спрашивают о том, как делается ссылка на сайтах. Сейчас я расскажу, как сделать ссылку словом, или как сделать анкорную ссылку.

Ссылка словом на сайтах или «гиперссылка» может быть задана двумя способами. Первый способ заключается в передаче в теле ссылки (в анкоре) указателя на адрес страницы, а во втором способе пользователь передает в анкоре какой-либо поясняющий смысл ссылки текст.
Рассмотрим примеры.
Допустим, нам требуется указать на сайте ссылку «http://www.yandex.ru» в виде текста «Это Яндекс» (адрес взят условно, для примера).
За передачу ссылки в гипертекстовых документах (в теле сайта) отвечает специальный html-тег .
Вставленная в документ по первому способу, она выглядит так: http://www.yandex.ru, где синим цветом выделен адрес страницы, на которую ссылаются.
Ссылка с анкором
Второй способ более элегантен, так как позволяет уточнить, о чем может нам рассказать ссылка. Меняем только ту часть, которая находится внутри тега <а>:
<а href="http://www.yandex.ru"> Это Яндекс </а>
Когда вы вставите этот код на сайт, то получите вот такую кликабельную ссылку с анкором (словом): Это Яндекс
Полезно знать
У ссылок можно проставлять специальные атрибуты, которые дополняют и преобразуют ссылку. Так, установив атрибут title, вы получите возможность подробно описать назначение ссылки в виде всплывающей подсказки. Это Google
Для открытия ссылки в новом окне браузера, используйте конструкцию вида target=»_blank» внутри ссылки. Вот нужный код: Это Google
Рекомендую вам мое видео, которое может стать полезным вам или вашим друзьям!
С уважением, Виталий ПеровПонравилась моя статья? Поделитесь с друзьями!
[ 3 ] Комментарии к статье «Как сделать ссылку словом»
pkna5.ru