Не работает форма обратной связи WordPress

Не работает форма обратной связи на блоге WordPress? Покажу как я вышел из этого положения.
После написания этой статьи, мне писали люди и советовали разобраться с проблемой, а не обходить ее. Проблему я решил, а как я решил проблему, что еще пришлось настраивать, читайте в статье «Не работает форма обратной связи WordPress – Часть II»
Моя история
Коротко, что произошло у меня. Я «переехал» на другой хостинг, переустановил WordPress (установил последнюю версию) и поставил новую тему Root.
О теме Root читайте в статье «Тема Root для WordPress»
Форму обратной связи я поставил через плагин Contact Form 7 (пробовал и другие плагины), письма отправлялись, но на почту не приходили.
Пришлось поставить еще один плагин,
Убрал плагины поставил форму через шорткод (в теме Root есть такая возможность), письма тоже не приходили.
Тогда решил поменять простую почту, на доменную (имя@ваш домен), результат — ноль.
Мое решение проблемы
Но форма нужна и нужно было как-то выходить из положения.
Возможно мой метод кому-то покажется сложным, но на его осуществление у меня ушло 15 минут.
Если вы знакомы с программой Adobe Muse, то этот способ для вас, но даже если вы не знаете этой программы, то просто делайте все как я покажу и у вас получится.
Кстати, если вы знакомы с Photoshop, то и Adobe Muse вы «осилите». Эти обе программы выпустила одна компания Adobe и интерфейс у них похожий.
В двух словах, что я сделал, а потом разберем подробно.
Я сделал отдельную страницу в Adobe Muse, поставил на нее форму обратной связи.
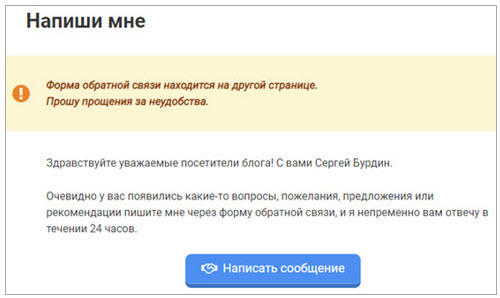
На своем блоге сделал страницу Напиши мне и поставил туда кнопку Написать сообщение, кликнув по которой посетитель попадает на страницу с формой подписки.

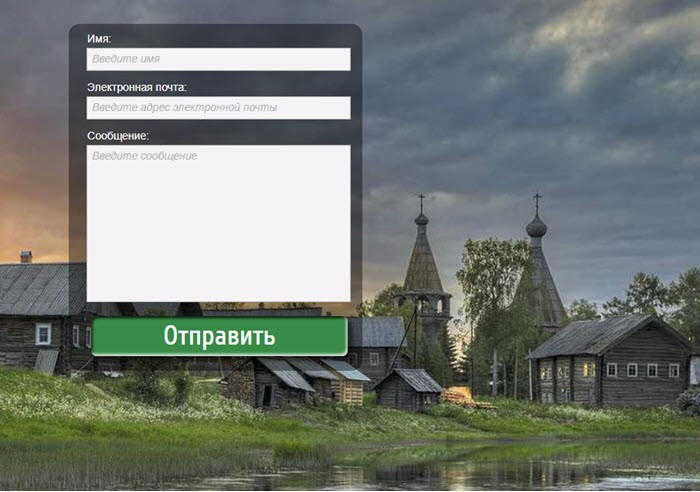
Кликаем по кнопке и попадаем на страницу с формой. На этой странице вы можете поставить любой фон (любую картинку) и написать любой текст.
Можно поставить даже видео фон, об этом читайте в статье «Видео фон для одностраничника»

ВНИМАНИЕ! Для такой формы понадобится почта с доменным именем. Если у вас еще нет такой почты, то самое время задуматься об этом, в любом случае рано или поздно вам придется создать такую почту.
Если у вас еще нет своего блога, то советую обратить внимание на недорогой хостинг OFFERHOST. На этом хостинге вы создадите свою доменную почту «в два клика».
Также почту с доменным именем можно создать в
Читайте мои статьи:
OFFERHOST. Домен и хостинг
Установка WordPress. Выбор хостинга
Форма обратной связи в Adobe Muse
Будем считать, что программа Adobe Muse установлена – «запускаем» ее. У меня версия 2018.0.0.685, на ней я и буду показывать.
Кликните Создать (1), потом ОК (2). В следующем окне кликаем мышкой 2 раза.

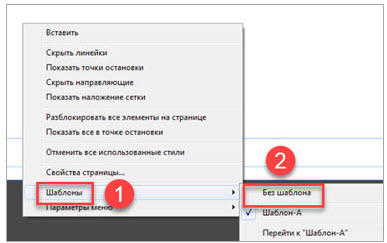
Попадаем в окно программы. Кликните правой кнопкой мыши в любом месте и выберите

Ставим фон
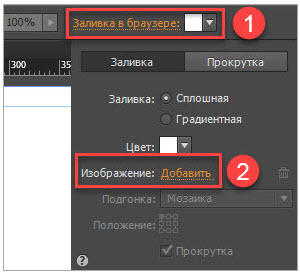
Чтобы поставить фон, в верхнем меню выберите раздел Заливка в браузере (1).
Можно поставить простой фон или градиентную заливку, но нас интересует Изображение, кликаем Добавить (2) и выбираем картинку у себя на компьютере.
У вас должна быть приготовлена и оптимизированна картинка для фона.
Как оптимизировать картинки, читайте статью «Картинки для вашего блога. Где взять, как оптимизировать»

Советую две книги 89 сервисов для работы с графикой

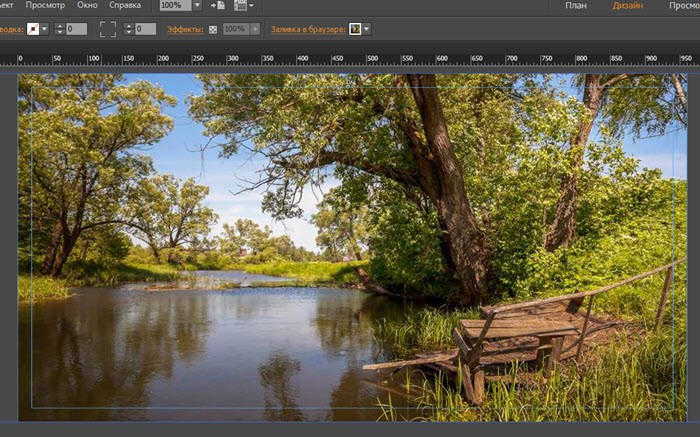
Что-то подобное должно у вас получится.

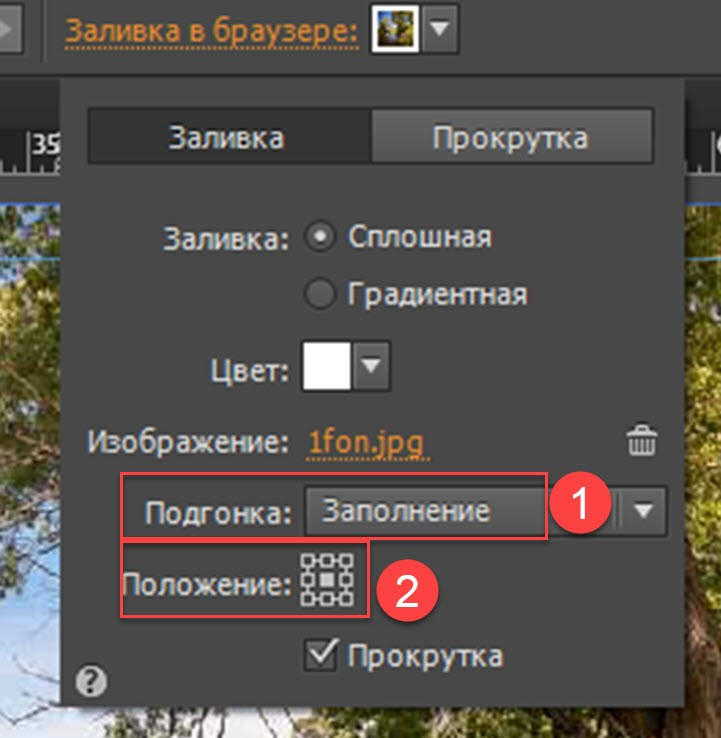
Снова зайдите Заливка в браузере и поставьте Подгонка – Заполнение (1), а Положение (2) точку поставьте по середине.
Это нужно для того, чтобы фон заполнил весь экран. Можете поэкспериментировать.

Ставим форму
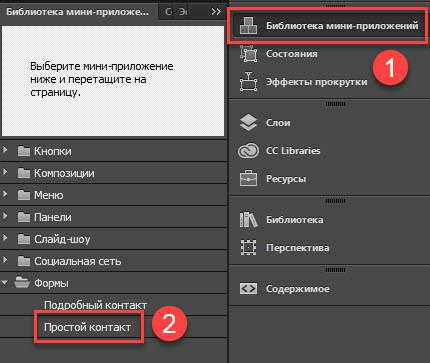
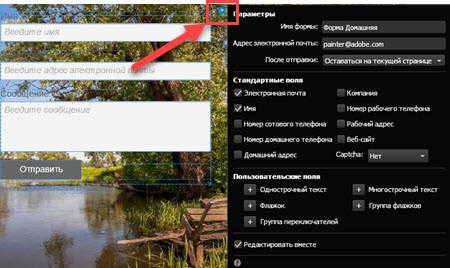
Теперь, правое меню, раздел Библиотека мини-приложений (1). Выберите Формы — Простой контакт (2) и перетащите мышкой в окно программы.

В правом верхнем углу формы, кликните на синий кружок с белым треугольником (сначала выделите форму), откроется окно настроек формы.

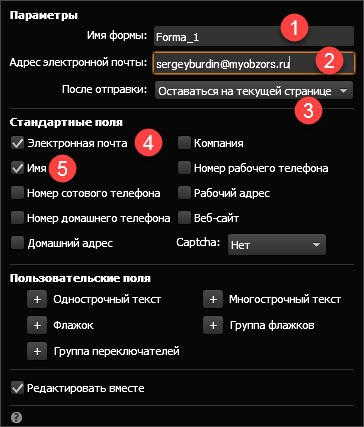
Необходимые настройки формы
(1) – название формы латинскими буквами
(2) – адрес доменной почты, куда будут приходить сообщения
(3) – ставим Остаться на текущей странице
(4) – поле, Электронная почта
(5) – поле, Имя
Советую на первый раз больше ничего не отмечать, хотя в остальных настройках, я думаю, вы легко разберетесь сами.

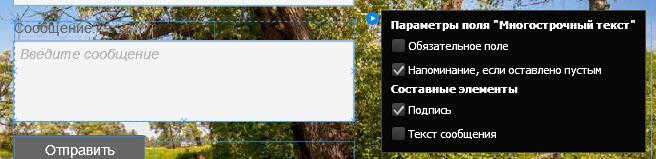
Хочу сказать, что каждый элемент формы можно редактировать отдельно. Выделите нужный элемент, и вы увидите синий кружок, кликнув по которому можно отредактировать этот элемент.
Вот для примера Окно сообщений.

Мы отредактируем Кнопку, а остальные элементы вы редактируйте сами, подбирайте цвет текста, размер и прочее, ориентируясь на дизайн страницы.
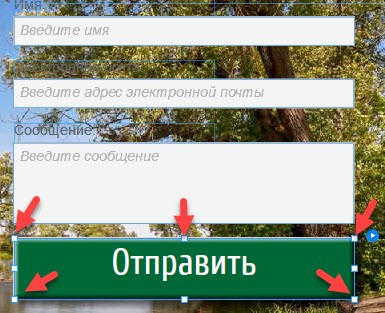
Настройка кнопки
Сначала растяните кнопку до нужных размеров, для этого выделите кнопку, потом возьмите за любой маркер (показано стрелочками) и потяните.

Меняем надпись на кнопке, шрифт и если нужно цвет. Кнопка должна быть выделена (вокруг кнопки должны быть маркеры).
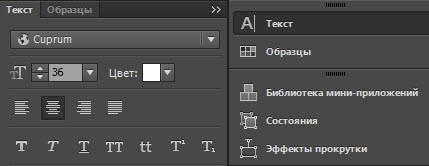
В левом меню нажимаем букву Т (Инструмент Текст). В правом меню и в верхнем меню появятся инструменты для работы с текстом. Я чаще работаю в правом меню.

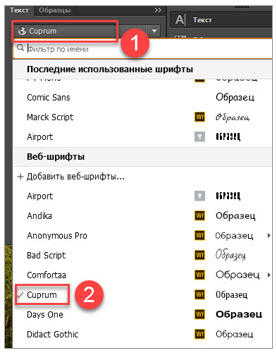
Кликните по полю с названием текста (1) и выберите нужный текст (2), у меня это Cuprum.
У вас этого шрифта не будет. Установка шрифтов, это отдельная тема.

В следующем окне сделайте все остальные настройки. Размер шрифта, цвет, выравнивание и т. д.

Теперь поменяем цвет кнопки и придадим ей некоторые эффекты. Кнопка должна быть выделена. Для выделения объектов, в левом меню есть инструмент Выделение (черная стрелочка).
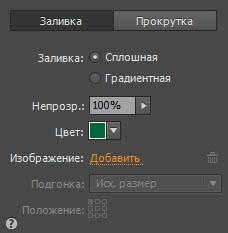
После выделения кнопки перейдите в верхнее меню, раздел Заливка и подберите цвет кнопки, настройки те же, что и при заливке фона.

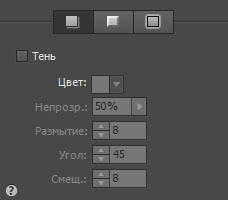
Можно Кнопке добавить Эффекты — Тень, Скос, Свечение. Попробуйте разные эффекты и выберите те, которые вам нравятся.

Верхнее меню и разделы, которые нужны для настройки Кнопки и Фона.
(1) — Заливка
(2) — Обводка
(3) – Скругление углов
(4) – Эффекты (Тень, Скос, Свечение)
(5) – Заливка в браузере

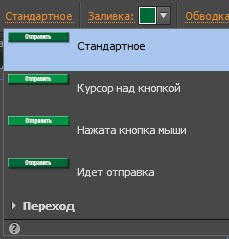
Еще можно настроить состояния кнопки, например:
Стандартное
Курсор над кнопкой
Нажата кнопка мыши
Идет отправка
СОВЕТ! Чтобы сделать эффект нажатия кнопки нужно, выбрать Стандартное, перейти в Эффекты и поставить Тень.
Потом выбрать Нажата кнопка мыши, перейти в Эффекты и убрать Тень.
Просмотр результата в браузере
В верхнем меню выберите Файл (1) – Предварительный просмотр страницы в браузере (2)

Вот, что получилось, но сейчас форма работать не будет. Проект, который мы создали нужно загрузить к себе на сайт, на свой хостинг.
Сохраняем файлы проекта и загружаем на хостинг
Снова зайдите меню Файл, выберите Сохранит сайт как… (1) и сохраните где-нибудь на компьютере (создайте отдельную папку для этого проекта).
Далее, нажмите Экспортировать как HTML…(2)

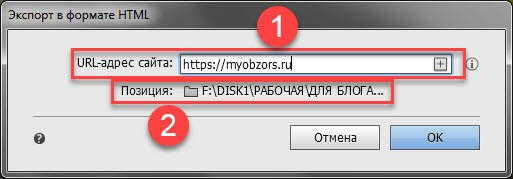
Откроется окно экспорта. Пропишите свой домен (1), потом кликните по иконке в виде папки (2) и выберите папку, которую создали для проекта (см.выше).
Нажмите ОК.

Сейчас закачаем файлы проекта на хостинг. Для этого нам понадобится файловый менеджер, Total Commander или FileZilla. Я пользуюсь Total Commander, на нем я и покажу.
Если у вас есть или будет свой сайт (блог), вы должны уметь работать с файловыми менеджерами (посмотрите уроки на YouTube).
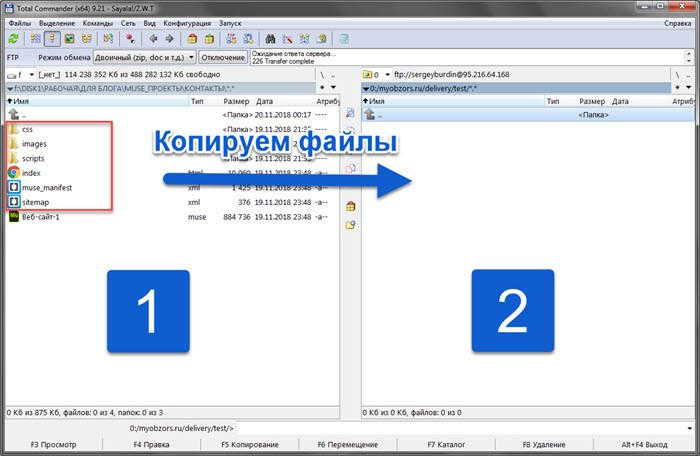
Запускаем Total Commander, видим 2 окна.
1-е ОКНО – это наш компьютер
2-е ОКНО – это наш хостинг (сайт)
В правом окне (на сайте) создайте новую папку (название латинскими буквами), откройте ее.
В левом окне найдите папку с проектом, выделите все файлы, кроме последнего, Веб-сайт-1 (это файл проекта) и нажмите F5 (копировать файлы).
Все файлы копируются на хостинг.

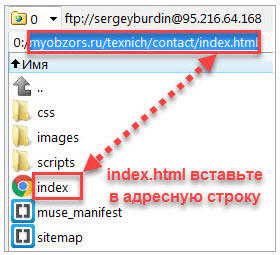
Дальше я делаю так. На хостинге захожу в папку, куда скопировали файлы проекта.
Название, index.html я прописываю в адресную строку, а потом копирую весь адрес страницы (выделено синим), осталось только подставить в начало http.
Это и будет адрес вашей страницы с формой обратной связи.

Пример адреса моей странички myobzors.ru/texnich/contact/index.html (без http)
Эту ссылку и надо вставить в Кнопку.

Сделать Кнопку и вставить ссылку, вы можете с помощью шорткода. Как это делается вы узнаете из статьи «WordPress шорткод. Плагин Shortcodes Ultimate»
Плагин Shortcodes Ultimate один из самых востребованных плагинов, на сегодня его установили 700 000+ человек.
Этот плагин умеет не только вставлять кнопки, почитайте статью и все узнаете о плагине.
Как я уже говорил в начале, у меня ушло примерно 15 минут, а если у вас уже есть оптимизированная картинка и вы заранее определились с дизайном, то времени уйдет еще меньше.
С уважением, Сергей Бурдин
на почту не приходит обратная связь с сайта
O(@perdyllo)
Прежде всего надо проверить папку СПАМ на почте. Уведомления могут приходить в неё
в спам ничего не приходит.проверяла
O(@perdyllo)
Проверяйте настройки вашего СF-7 или воспользуйтесь аналогичным плагином для обратной связи. Например у меня на сайтах безупречно работает https://ru.wordpress.org/plugins/pirate-forms/
Если и это не поможет — могут быть проблемы с отправкой почты на хостинге. Свяжитесь тогда с поддержкой хостинга.
- Ответ изменён 2 года, 6 месяцев назад пользователем O.
на прикрепленную эл.почту не приходят запросы с сайта. хотя и пишет, что ваше сообщение отправлено.
Принимаете на маилу?
Попробуйте поменять сервис для входящих, настройте DKIM/SPF записи на хостинге.
Воспользуйтесь плагинами для логирования отправляемой почты. Напр https://wordpress.org/plugins/email-log/
Можно также отправлять почту через сторонние SMTP (с пом плагинов), только настоятельно рекомендую для этого использовать отдельный почт. аккаунт.
См также https://ru.wordpress.org/support/topic/email-%d1%80%d0%b0%d1%81%d1%81%d1%8b%d0%bb%d0%ba%d0%b0-woocommerce/
у меня на сайте есть он-лайн консультация, когда ее заполняешь и нажимаешь отправить, то сразу на нужную почту приходило сообщение от клиента с его вопросом. а потом почему то перестало приходить.
Эти рассказы никак не помогут решить Ваши проблемы если Вы будете игнорировать помощь.
У меня была точно такая же проблема. Я решил эту проблему без использования плагина. Просто создал отдельную страницу и написал в ней, что это форма обратной связи (а админке слева — Страницы->Добавить новую). Далее для этой страницы в режиме редактирования включил возможность добавления комментариев (сверху настройки экрана). Таким образом страница стала выглядеть примерно точно так же как и форма обратной связи. Только нужно не забыть плагин каптчи поставить, иначе спама много будет.
У меня была точно такая же проблема. Я решил эту проблему без использования плагина.
Гениально!!!! Просто шедевр кастылестроения!!
Просто шедевр кастылестроения!!
А я не согласен. Отличный пример не зашоренного подхода к решению задачи. Доп бонус — отправленное есть в базе без лишних ухищрений.
Но глобально этот подход и решение вопрос ТС не решает.
O(@perdyllo)
включил возможность добавления комментариев (сверху настройки экрана). Таким образом страница стала выглядеть примерно точно так же как и форма обратной связи
То есть форма обратной связи подменена комментариями. А как же тогда вопрос конфедециальности? Применительно к идее ТС получается что каждый клиент, подающий заявку на консультацию, будет видеть все предыдушие заяки и их подробности. Это как то неправильно.. Так что это действительно не только, костыль, но и костыль в принципе неправильный. И к чему вообще нужны такие извращения с
формой комментариев, когда есть куча плагинов для нормальной обратной связи?
- Ответ изменён 2 года, 6 месяцев назад пользователем O.
А как же тогда вопрос конфедециальности?
Конечно, необходимо дополнить, что нужно включить модерацию комментариев. Плагинов много, но у автора темы какая-то проблема и вполне вероятно она не зависит от плагина. И если нет желания и времени разбираться с проблемой, то предложенный вариант будет рабочим. Это всего лишь вариант.
И если нет желания и времени разбираться с проблемой, то предложенный вариант будет рабочим.
Несмотря на оригинальность идеи — для большинства сайтов не подойдет.
Комменты все жё должны показываться. А все поступающие модерировать можно если они редкие, есть желание этим заниматься и главное — неважна скорость реакции. Или сидеть в все время в админке и рефрешить комменты..
Ибо мыло как не принималось так и не будет приниматься.
Ибо мыло как не принималось так и не будет приниматься.
Автор не говорил, что у него все сообщения не доходят. Автор говорил только что с плагина обратной связи перестали приходить сообщения. У меня была ситуация когда все сообщения о комментариях успешно приходили, но только с плагинов обратных связей не приходили и все плагины ошибочно выдавали «сообщение успешно отправлено». Как вариант можно проверить доходят ли сообщения о комментариях. Ну или опять же тратить время и силы на поиски истинных проблем.
Автор не говорил, что у него все сообщения не доходят.
Вот как раз про формы ничего не сказано, но было наоборот сказано «с сайта».
Но не суть. CF7 отправляет почту так же, как и ВП, если не настроен иначе. Поэтому нужно не кидаться менять систему, а в первую очередь проверять отправку.
спасибо всем огромное за помощь!!!)))
Не работает форма обратной связи WordPress

Не работает форма обратной связи на блоге WordPress? Покажу как я вышел из этого положения.
Моя история
Коротко, что произошло у меня. Я «переехал» на другой хостинг, переустановил WordPress (установил последнюю версию) и поставил новую тему Root.
О теме Root читайте в статье «Тема Root для WordPress»
Форму обратной связи я поставил через плагин Contact Form 7 (пробовал и другие плагины), письма отправлялись, но на почту не приходили.
Пришлось поставить еще один плагин, Mail SMTP. Этот плагин используется для исправления проблем с доставляемостью электронной почты, но и это не помогло.
Убрал плагины поставил форму через шорткод (в теме Root есть такая возможность), письма тоже не приходили.
Тогда решил поменять простую почту, на доменную (имя@ваш домен), результат — ноль.
Мое решение проблемы
Но форма нужна и нужно было как-то выходить из положения.
Возможно мой метод кому-то покажется сложным, но на его осуществление у меня ушло 15 минут.
Если вы знакомы с программой Adobe Muse, то этот способ для вас, но даже если вы не знаете этой программы, то просто делайте все как я покажу и у вас получится.
Кстати, если вы знакомы с Photoshop, то и Adobe Muse вы «осилите». Эти обе программы выпустила одна компания Adobe и интерфейс у них похожий.
В двух словах, что я сделал, а потом разберем подробно.
Я сделал отдельную страницу в Adobe Muse, поставил на нее форму обратной связи.
На своем блоге сделал страницу Напиши мне и поставил туда кнопку Написать сообщение, кликнув по которой посетитель попадает на страницу с формой подписки.
Кликаем по кнопке и попадаем на страницу с формой. На этой странице вы можете поставить любой фон (любую картинку) и написать любой текст.
Можно поставить даже видео фон, об этом читайте в статье «Видео фон для одностраничника»

Читайте статью у меня на блоге
https://myobzors.ru/uncategorized/forma-obratnoj-svjazi.html
Не работает форма обратной связи в WordPress
Практически каждый владелец своего сайта создаёт страничку с формой обратной связи которая даёт возможность посетителю связаться с админом ресурса или просто отправить свои пожелания и вопросы. Ну что если обратная связь перестала работать?
- Тема пойдёт о замене плагина на сайтах CMS WordPress «Contact Form 7»
- Настройка плагина обратной связи «WPForms Lite»
Тема пойдёт о замене плагина на сайтах CMS WordPress «Contact Form 7»
Благо из-за его популярности и простоты многие устанавливают себе этот плагин. Но через некоторое время после обновления WordPress, или каких нибудь сбоев на Хостинге начинает выдавать глюки например такой:

И в моём случае такое произошло! Я так и не понял из-за чего Contact Form перестал отправлять сообщения?! Было ли это после обновы плагина или чего то ещё (откат плагина не помог) и отключение остальных поочерёдно как многие советуют. На хостинге с почтой тоже было всё в порядке!
Пришлось снести, и заменить на другой плагин «WPForms Lite» скачать можно здесь или найти через админку. Чтобы не перепутать с другими, то в поиске он выглядит вот так:

После установки появляется в консоли с последующими настройками:
Настройка плагина обратной связи «WPForms Lite»
После активации WPForms Lite нужно перейти в настройки, и создать новую форму. Но перед этим удалить старую (открыть страницу обратной связи +редактировать + удалить старый код)
Новая форма:

Нужно выбрать новую форму, например простую.
- Сохранить.
- Нажать на Шорткод.
Затем нам выдаётся специальный код который нужно скопировать и вставить в страницу обратной связи (в место того который был удалён от старого плагина Contact Form )
Обновляем страницу и тестируем новую форму!
Теперь работает чётко и быстро!
Только не забыть! Что надо удалить неработающий старый плагин, теперь это лишний груз!
А вообще рекомендую приобрести плагин который упрощает работу с CMS WordPress а также в сфере SEO!
Также рекомендую многоцелевые шаблоны (Темы WordPress) которые оснащены всем необходимом для правильной работы с сайтами, блогами и другими интернет — проектами со встроенным SEO.
Всплывающая форма обратной связи wordpress: настройка за 5 минут
В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
- Они постоянно обновляются
- Профессиональные разработчики
- У инструментов есть интеграция друг с другом
- На русском языке
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.
 Contact form 7 в поиске
Contact form 7 в поискеПосле активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.
 Стандартный код
Стандартный кодОни не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.
 Заготовка под обратную связь
Заготовка под обратную связьОставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует “текст”, “e-mail” и “текстовая область”. В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.
 Пример создания поля Имя
Пример создания поля Имя- Выбираем Текст
- Если обязательно для заполнения то отмечаем галочкой
- Уникальный идентификатор, оставляем без изменения
- Значение, которое отображается по умолчанию, что нужно ввести
- Если отметить чекбокс, то название поля будет внутри
- Можем задать class, чтобы в дальнейшем привязать к нему CSS стили для оформления
- Находим вставить тег
Переместил получившийся шорткод между тегами label, должно получится так.
 Код поле добавления имени
Код поле добавления имениТоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.
 Панель инструментов
Панель инструментовДелаем по аналогии, что получилось.
 Готовый код
Готовый кодДля текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.
 Сохранение настроек
Сохранение настроекПереходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.
 Вкладка Письмо
Вкладка Письмо- Вкладка письмо
- Те шорткоды с номерами, которые создавали в разделе Шаблоны, их копируем в область Тело письма, это будет приходить при заполнении формы вам на почту. Дописал напротив каждого фразы Имя, чтобы обозначить какая информация будет мне поступать на почту.
- Тема отображается когда письмо придёт на почту
- Дополнительные заголовки советую стереть, никакой помощи не добавляют, а лишь ошибки при отправке
- В разделе Кому указываем почту, на которую получать письма с формы, по умолчанию берется из аккаунта WordPress
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.
 Копируем шорткод
Копируем шорткодПервый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.
 Popup Maker
Popup MakerПереходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.
 Название и добавление кода
Название и добавление кодаСпускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.
 Триггер
ТриггерОбычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Появится новое окно, задаем класс обязательно с точкой, введу .osnova. Для триггера основанного на нажатии куки не нужны, выбираем Добавить или обновить если создаете не в первый раз.
 Прописываем класс
Прописываем классПоходите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.
 Остальные параметры
Остальные параметрыНе забываем нажать на опубликовать.
 Публикуем
ПубликуемПосле публикации проверим работу всплывающей формы в WordPress. Осталось добавить класс .osnova к любому элементу на сайте. Создадим новую статью, и вставим всплывающую обратную связь по нажатию картинки.
В запись загрузил изображение с помощью медиафалов.
 Редактор WordPress
Редактор WordPressТеперь переходим во вкладку текст и прописываем в поле class стиль osnova.
 Добавляем class к элементу
Добавляем class к элементуКак вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
Переходим обратно в Визуально и нажимаем предварительный просмотр.
 Вкладка визуально
Вкладка визуальноОткрывается новая страница в браузере.
 Предварительный просмотр
Предварительный просмотрЖмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.
 Рабочая всплывающая форма
Рабочая всплывающая формаПопап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать “Редактировать как HTML”, а дальше по старой схеме.
 Редактирование HTML в Gutenberg
Редактирование HTML в GutenbergДля более простого понимания процесса советую посмотреть авторское пошаговое видео.
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.
 Fancy box
Fancy boxПереходим в админке Настройки > Медиафайлы. Из первого пункта убираем все отметки и оставляем Inline Content. Так отменили появление popup при нажатии на картинку.
 Настройки fancybox
Настройки fancyboxБерем код прописанный ниже, в разделе Внешний вид > Виджеты добавляем новый типа HTML–код, вписываем в него скопированную конфигурацию обратной связи.
<a href="#form_popup1">Отправить сообщение</a>
<div>
<div>
[contact-form-7 title="Всплывающая форма"]
</div>
</div> Вставка кода в виджет
Вставка кода в виджетПо логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.
 Пример исполнения
Пример исполненияМожно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
Пример исполнения:
.osnova, #form-test Вносим ID в тригеры
Вносим ID в тригерыПереходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.
 Выводим параметры элемента в elementor
Выводим параметры элемента в elementorПереходим в предвариетльный просмотр, кликаем по кнопке, появляется всплывающее окно с обратной связью.
 Показ формы связи через elementor
Показ формы связи через elementorОткрывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
Итог
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
- Устанавливаем оба плагина WordPress
- В Contact form 7 создаем новую форму, настраиваем ее по инструкции
- Добавляем шорткод в новый попап Popupmaker
- Настраиваем отображение окна
- Привязываем класс к любому элементы на сайте
- Проверяем работу
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.
Пожалуйста, оцените материал: Мне нравится5Не нравится1Форма обратной связи | WordPress.org Русский
Чекбокс или инпут? Поля для ввода можно сделать какие угодно, и валидацию задать опционально. Если для вашего «программиста» это невыполнимая задача, то лучше найдите себе другого.
«Чекбокс или инпут?»
Наверное все таки чек бокс т к может кто то хочет оставить и мэйл и телефон
«валидацию задать опционально. »
Да это понятно, что можно опционно, если мы понимаем опционность одинаково 🙂
Я так понимаю опционность это когда есть одно поле и независимое другое и выставляется (илине выставляется) обязательность для каждого отднльно.
Мне нужно чтобы работало так, что если заполнено хотя бы одно, второе можно не заполнять. Но можно заполнить и оба.
Понятно пояснил ?
Программист мне говорит что это невозможно
Если «программист» говорит «это невозможно», то как правило это нужно читать как «бюджета на такое не выделено».
что если заполнено хотя бы одно, второе можно не заполнять. Но можно заполнить и оба.
Чисто теоретически это конечно можно сделать. Но причем тут ВП?
Наверное все таки чек бокс т к может кто то хочет оставить и мэйл и телефон
Чекбокс — это галочка в квадрате 🙂 Инпуты — это поля для ввода данных (типы данных бывают разные). То есть, к примеру, человек видит форму с двумя полями: почта и телефон; поле для указания почты обязательно к заполнению, телефон — по желанию.
Про опциональность мы друг друга правильно поняли — это всё настраивается как угодно и по желанию, ничего сложного тут нет. Если форма на вашем сайте делается через «Contact Form 7» (плагин), то это вообще всё реализуется за пару кликов мышью, так что не совсем понятно, в чём там проблема у вашего «программиста».
Если форма на вашем сайте делается через «Contact Form 7» (плагин), то это вообще всё реализуется за пару кликов мышью,
В CF7 не сделать задачу ТСа. Во всяком случае без доп. шаманства.
поле для указания почты обязательно к заполнению,
В задаче — не обязательно.
Во всяком случае без доп. шаманства.
5 минут времени при 2 очевидных вариантах. На «шаманство» не тянет)
В задаче — не обязательно.
Да, всё же не въехал сразу. Если тут оговорка и под чекбоксом подразумевается текстовое поле, то проблемы нет, разве что принципиально-финансовая. Если же ТСу нужно, чтобы по клику на чекбокс появлялось <…>, то тут уже можно понять разработчика 🙂
Если тут оговорка и под чекбоксом подразумевается инпут,
Чекбокс это<input type="checkbox"
И вот задача ТСа в CF7 не решается без шаманства. Да и в др плагинах наверняка тоже.
Хотя для решения задачи и никаких чекбоксов не нужно
Программист мне говорит что это невозможно
Это не программист.
Такое можно сделать и на JS (на стороне клиента), и на php (на стороне сервера). Причем без лишнего чекбокса.
Инпуты — это поля для ввода данных (типы данных бывают разные).
В том числе и <input type="checkbox"> 😉
Что-то я уже сам заговариваться начал, спасибо что поправили 😀
Не работает форма обратной связи wordpress. Форма обратной связи — лучшие WP плагины
Сегодня разберем создание формы обратной связи на WordPress сайте с помощью плагина .
Форма обратной связи позволяет посетителю связаться с владельцем сайта непосредственно с самого сайта. Это создает неоспоримое удобство, избавляя клиента, или просто посетителя от необходимости совершать лишние действия, ведь для того чтобы связаться с владельцем сайта не нужно будет заходить в свою электронную почту. Достаточно просто заполнить поля контактной формы.
Владельцу, кроме стильного функционального блока, который наверняка понравится посетителям, контактная форма поможет защитить свои контактные данные от занесения в спам базу. Ведь, прямые адреса электронной почты неизбежно попадают под действия парсер-программ, собирающих в интернете десятки тысяч незащищённых адресов, телефонов и пр.
Теперь непосредственно к обзору WordPress плагина формы обратной связи :
Contact form 7 – Вордпресс плагин обратной связи
Contact form 7 – WordPress плагин формы обратной связи, имеющий самые высокие рейтинги среди своих аналогов. Имеет хорошую поддержку и регулярное обновление.
Именно этот популярный плагин сейчас и рассмотрим.
После установки плагина, в консоли WP появится соответствующий раздел.
По умолчанию уже создана 1 контактная форма.
Для того, чтобы форма контактной связи отображалась на сайте, необходимо скопировать код для вставки и вставить в необходимое место. Данный shortcode можно разместить внутри тела записи или страницы, в виджете произвольного текста и т.д.
Форма обратной связи будет иметь оформление в соответствии с оформление темы (шаблона) вашего WordPress сайта .
А теперь разберем настройку полей формы:
Необходимо добавить новую форму, либо отредактировать уже существующую.
Рассмотрим добавление новой контактной формы:
Жмем добавить новую, язык плагин определит автоматически. Вас перекинет на страницу редактирования формы. Тем, кто не знаком с HTML, возможно, данная страница покажется несколько устрашающей. Но не стоит паниковать, все достаточно просто.
Есть стандартный шаблон формы:
Именно этот код отвечает за вывод формы. Если форму необходимо изменить, придется редактировать. Разработчики, чтобы облегчить жизнь неопытному пользователю, создали функцию генерации тэгов.
Давайте полностью сотрем все, что есть в шаблоне формы. Создадим все заново.
Первым делом, создадим чистый бланк:
Пишем все текстовые строки, которые будет нужны:
Пусть будет так:
Ваше имя
Ваша профессия
Сообщение
Перед тем как добавлять поля для заполнения, давайте рассмотрим все тэги, чтобы можно было использовать возможности плагина Contact form 7 на полную катушку:
Текстовое поле – подходит для любого текста. Мы будем использовать его как имя автора и его же, как строку ввода профессии.
Поэтому заполняем его так:
Ставим по необходимости, обязательным будет поле или нет. Если это имя автора, то как правило – обязательно.
Имя задается латинскими буквами, цифрами, дефисами. Можно не менять.
id – это уникальный идентификатор. Если полю нужно будет задать индивидуальные стили в файле style.css, укажите его.
Class – та же функция, что и у id.
Size – размер поля ввода в пикселях.
Maxlength – максимальное количество вводимых символов в строку ввода.
Akismet – если у вас установлен данный антиспам плагин, то можно активировать галочку.
Для поля «Профессия» проделываем идентичную операцию:
E- mail – имеет все те же самые настройки. Трудностей быть не должно. Генерируем и вставляем:

Поле «тема» создается по той же технологии, что и имя отправителя, профессия, с использованием текстового поля.
URL – адрес сайта.
Контактная форма не работает | WordPress.org
Привет Тессила,
Сожалею, что у Вас возникла проблема с доставкой электронной почты. Обычно это происходит в результате того, что провайдеры электронной почты пытаются бороться с ростом спама, и это может привести к тому, что законные электронные письма тоже будут отфильтрованы, к сожалению
Исправление заключается в установке SMTP, который настроит отправку электронной почты вашего сайта как аутентифицированную, чтобы провайдеры электронной почты понимали, что они являются законными.
Вот наше руководство по рекомендуемым параметрам SMTP, где вы также найдете ссылки на отдельные руководства для каждого параметра.
Надеюсь, это поможет
Большое спасибо! Я займусь этим.
Привет Тессила,
Я не уверен, исправили ли вы эту проблему или нет, но недавно мы исправили аналогичную проблему для клиента. В сообщении Итана он упомянул об установке плагина SMTP, который поможет аутентифицировать вашу электронную почту. Это путь.
Плагин SMTP, который мы рекомендуем / установили, был Post SMTP. Оттуда вам нужно знать свой почтовый сервер, поэтому, если это Office 365, это будет что-то вроде smtp.office365.com. Используя эту информацию, Post SMTP сможет определить правильный номер порта и информацию для доступа. Они потребуют, чтобы вы подписались на бесплатный профиль верификации, мы использовали sendgrid. У них есть бесплатный план на 0–100 000 писем в год, что более чем достаточно для большинства малых предприятий.
Как только мы выполнили шаги, все заработало! Контактная форма была успешно отправлена на веб-сайты наших клиентов. Итак, еще раз, чтобы выделить, вам нужны две вещи.
1.Установите плагин Post SMTP
2. Создайте бесплатную учетную запись электронной почты sendgrid
Надеюсь, что это поможет!
Пэт из MarketKeep, агентства цифрового маркетинга для малого бизнеса
Привет,
Большое спасибо за ответ. Я действительно все проработал с моей контактной формой после множества циклов. Но еще раз спасибо!
Привет,
Я создал контактную форму для своего веб-сайта, но я не могу найти ни одной опции «Связаться с нами» на своем веб-сайте.Когда я вручную ищу контакт с нами в строке поиска, отображается только моя форма. Как я могу разместить опцию «Связаться с нами» в верхнем меню моего веб-сайта? Пожалуйста помоги.
http://tastystreet.co.in/
Привет @vineyagarwal,
Создав форму, вы можете добавить ее на свою страницу в редакторе страниц WordPress с помощью блока WPForms. См. Наше подробное руководство.
И если вам нужна дополнительная помощь, создайте новое сообщение на нашем форуме поддержки.
Спасибо
Эй,
Спасибо, что помогли мне заполнить контактную форму! Но теперь я столкнулся с другой проблемой с тем же самым. Я успешно опубликовал контактную форму на моем веб-сайте с помощью WP Forms, но если кто-то заполнит форму, я не получу от них никаких писем. Скажите, пожалуйста, что не так с моей формой.
Привет @vineyagarwal,
Сожалеем, что у вас возникли проблемы с доставкой электронной почты.Проблема, вероятно, связана со строгими настройками предотвращения спама в электронной почте, которые ошибочно определяют электронные письма с уведомлениями как спам.
Чтобы решить проблему с доставкой электронной почты, вы можете настроить плагин SMTP на своем сайте, чтобы электронные письма отправлялись как аутентифицированные. У нас есть статья со списком рекомендуемых параметров SMTP и ссылками на их руководства по настройке.
Надеюсь, это поможет 🙂
И если вам нужна дополнительная помощь, создайте новое сообщение на нашем форуме поддержки.
Спасибо!
Здравствуйте!
Я очень надеюсь, что здесь кто-нибудь сможет помочь! За последний год я обнаружил, что некоторые из форм моих клиентов успешно отправляются на любую электронную почту, которая НЕ является их основным доменом!
Я отправлял материалы себе и пересылал… очень неуклюже.
Похоже, это происходит ТОЛЬКО, если их электронная почта обслуживается отдельно от хоста.
Может кто-нибудь помочь? Я уверен, что я не единственный, кто сталкивался с подобным.
Большое спасибо!
Привет @lprintz,
Похоже, это может быть из-за настроек спам-фильтра, которые неправильно определяют определенные электронные письма как спам.
Чтобы исправить подобные проблемы с доставкой электронной почты, попробуйте использовать на своем сайте плагин SMTP, чтобы электронные письма отправлялись с надлежащей аутентификацией.
В нашем руководстве вы найдете список рекомендуемых параметров SMTP и ссылки на их руководства по настройке.
И если у вас возникнут дополнительные вопросы, создайте новую тему.
Спасибо!
У меня тоже проблема с моей страницей контактов. Я только что разработал сайт и был уверен, что добавлю SMPT. Я использовал вариант Gmail. Когда я тестировал страницу контактов около часа назад, но приписывая другой адрес электронной почты, мне ничего не пришло. Справка
Привет @ ghandi0113,
Когда у вас будет возможность, не могли бы вы попробовать отправить тестовое электронное письмо из WP Mail SMTP? А если вы столкнетесь с какими-либо сообщениями об ошибках, разместите их на форуме поддержки WP Mail SMTP.
И если ошибок нет, и вы видите сообщение об успешном выполнении в WP Mail SMTP, убедитесь, что «From Email» в WPForms Lite совпадает с тем, что было в WP Mail SMTP.
И если вам нужна дополнительная помощь в этом вопросе, создайте новое сообщение на нашем форуме поддержки WPForms Lite.
Спасибо!
Привет, если у вас возникли проблемы с контактной формой в настольной версии. В мобильной версии она работает правильно, но на десктопной версии нельзя вводить данные.
Странно то, что если я добавлю шорткод выше на странице, можно будет вводить данные, но по-прежнему невозможно добавить документ или нажать «отправить
».Так как в мобильной версии он работает правильно, я не могу понять, в чем проблема. Кто-нибудь знает?
Это URL
https://www.hetfaireoosten.nl/job/winkelmedewerker/
Заранее благодарю
Привет @kirstinv,
Похоже, вы используете контактную форму 7 на своем сайте.В таком случае задайте вопрос на форуме поддержки Contact Form 7.
И если у вас возникнут вопросы о WPForms Lite, пожалуйста, создайте новый пост на нашем форуме поддержки WPForms Lite.
Спасибо!
.Форма не работает | WordPress.org
См. Раздел «Устранение ошибок конфигурации»
У меня такая же проблема, моя форма работала нормально, и теперь я не могу отправлять почту, а моя reCaptcha не отображается.
Я не понимаю, что единственный способ — оплатить постоянный контакт?
Hi Takayuki,
Я проверил все свои имена на вкладке «Форма», изменил несколько очевидных ошибок на основе вашей ссылки выше, но по-прежнему возникает ошибка?
Мой код формы ниже: —
[text * your-subject]
[textarea your-message]
[recaptcha]
[отправить «Отправить»]
@whateverbatch — Пожалуйста, также укажите свои данные в разделе Mail интерфейса CF7 (добавьте как код или укажите ссылку на снимки экрана).
Это поможет другим понять вашу реальную проблему и предложить возможное решение.
У меня тоже есть форма reCaptcha, которая не отображается
См. ReCAPTCHA (v3).
@ zaggasmarine2018 — смотри, у меня такая же проблема! Могу я просто ответить на чужой пост «Я тоже» ?.
Если вы захотите создать новый вопрос, в котором подробно описаны ваши проблемы, вероятно, кто-нибудь сможет вам помочь.
Хай Нил,
текст во вкладке почты: —
Кому: Майкл @ MichaelLauriacoaching.com
От: Майкл Лауриа ~
Тема: Майкл Лаурия Коучинг ~ «[ваш-предмет]»
Дополнительные
Заголовки: Reply-To: [your-email]
Тело сообщения: От: [ваше-имя] <[ваш-адрес электронной почты]>
Тема: [ваша-тема]
Тело сообщения:
[ваше-сообщение]
—
Это письмо было отправлено через контактную форму на Michael Lauria ~ (http: // http://www.MichaelLauriacoaching.com)
Я хочу сказать, что рекапча больше не работает на моем сайте 🙁
Похоже, это серьезная ошибка
Использование:
WordPress 5.0.3
Контактная форма 5.1.1
reCAPTCHA v3 API
В точности следовал инструкциям.
Когда я заполняю форму, я получаю результат «Отправка отмечена как спам»
Пожалуйста, исправьте как можно скорее!
- Этот ответ был изменен 1 год, 7 месяцев назад пользователем greyhood.
@whateverbatch — ваша форма в целом выглядит нормально.
ВОЗМОЖНАЯ ПРОБЛЕМА:
Тема: Майкл Лаурия Коучинг ~ «[ваш-предмет]» — кавычки могут вызвать проблемы при синтаксическом анализе.
Лучше:
Тема: Майкл Лаурия Коучинг [ваш-предмет]
Также CF7 не будет использовать ваш старый [recaptcha] , начиная с CF7 5.1.x.
Вы можете попробовать Contact Form 7 — reCaptcha v2 в дополнение к Contact Form 7. После установки и настройки он предлагает те же функции reCaptcha, которые вы использовали в предыдущих версиях Contact Form 7 (рекомендовано автором плагина CF7).
@greyhood — это вопрос любой партии.Неуместно путать ответы, данные на конкретный вопрос какой-либо партии, отвечая на свой вопрос здесь.
Смотрите, у меня такая же проблема! Могу я просто ответить на чужой пост «Я тоже» ?.
Если вы захотите создать новый вопрос, в котором подробно описаны ваши проблемы, вероятно, кто-нибудь сможет вам помочь.
Спасибо, что только что переключился на v2 — теперь боюсь v3 и сколько проблем это вызовет.
Абсолютно никаких заявок не проходило.
@buzztone У меня была та же проблема, что и у @whateverbatch, и возвращение к v2 исправило ее.
Хай Нил,
Я установил CF7 ReCaptcha, воссоздал свою контактную форму, она отлично работает и reCaptcha.
Спасибо за вашу помощь,
.WP Формы не работают | WordPress.org
То же, что и на entrenateatro.com/contacto
Привет Джесс
Я отсортировал это, отключив плагин WP Mail SMTP — как ни странно, это сработало, и теперь все формы работают нормально. Кажется, есть конфликт между двумя плагинами.
Hi flowerscat,
У нас нет конфликтов между WPForms и WP Mail SMTP, однако существует множество факторов, которые способствуют отправке писем (настройки сервера, настройки / правила провайдера электронной почты, код на вашем сайте и т. Д.) — и это не редкость для тех чтобы вызвать странные или неожиданные проблемы.
Если вы хотите решить эту проблему дальше, не могли бы вы повторно активировать WP Mail SMTP и отправить через него тестовое электронное письмо? Затем вы можете поделиться результатами отладки здесь (это наиболее информативная часть для нас). Если вы также захотите поделиться снимком экрана с настройками SMTP, это тоже будет полезно.
Спасибо, дайте мне знать
Привет, паблоб,
Когда у вас будет возможность, не могли бы вы отправить тестовое электронное письмо через WP Mail SMTP, а затем поделиться журналом отладки здесь? Это поможет нам увидеть более подробную информацию, например, какой почтовый клиент вы используете и какие ошибки отображаются.
Если вы захотите начать новую беседу, это также поможет избежать путаницы.
Спасибо! 🙂
В настоящее время я также выдаю свою контактную форму. Посоветуйте, пожалуйста, как исправить контактную форму, поскольку в настоящее время на моем веб-сайте она отображается следующим образом:
[contact-form-7 404 «Не найдено»]
Посоветуйте, пожалуйста, спасибо!
Привет, Молликофлан,
Шорткод, которым вы поделились, предназначен для контактной формы 7, но этот форум предназначен для WPForms.Если у вас есть вопросы о WPForms, мы будем рады помочь! 🙂
Джесс — как вы создаете и публикуете отладочные данные?
Hi flowerscat,
Мне очень жаль, что я не совсем понял это! Чтобы получить журнал отладки, вам нужно перейти к Settings > WP Mail SMTP , затем щелкнуть вкладку Email (показано на этом снимке экрана).
Затем введите действующий адрес электронной почты (тот, который вы сможете проверить) и нажмите кнопку Отправить письмо .
Если письмо отправлено успешно, вы просто получите короткое сообщение об успешном завершении. Если этого не произойдет, вместо этого вы увидите более длинные выходные данные отладки на этой странице.
В любом случае, все, что вы увидите на этой странице после отправки тестового письма, поможет мне помочь
Кроме того, на случай, если это поможет, у нас есть учебные пособия по всем параметрам почтовой программы для WP Mail SMTP (они включают в себя полный процесс настройки, а также процесс тестирования электронной почты). Вот наш документ со ссылками на эти отдельные руководства, а также дополнительные сведения о SMTP.Надеюсь, это поможет!
Привет всем,
В течение некоторого времени мы не наблюдали никакой активности в этой цепочке, поэтому я собираюсь закрыть ее.
Если кому-то из авторов по-прежнему нужна помощь, не стесняйтесь, продолжайте разговор, и мы продолжим.
Спасибо! 🙂
Jess — не забыли о журнале отладки, но не хочу возиться с формами сейчас, когда идет регистрация.Как только он закроется, я опубликую здесь отчет. Я сохранил ваши инструкции 🙂 Спасибо за вашу помощь и плагины!
Нет проблем, flowerscat, спасибо за обновление и надеюсь, что регистрация пройдет успешно! 🙂
Привет, возникают следующие ошибки при попытке создать новую форму предложения:
Уведомление: неопределенный индекс: значение в /home/greenguu/public_html/wp-content/plugins/wpforms-lite/includes/fields/class-base.php в строке 393
Примечание: Неопределенный индекс: значение в / home / greenguu / public_html / wp-content / plugins / wpforms-lite / includes / fields / class-base.php в строке 393
Уведомление: неопределенный индекс: значение в /home/greenguu/public_html/wp-content/plugins/wpforms-lite/includes/fields/class-base.php в строке 393
Уведомление: неопределенный индекс: значение в /home/greenguu/public_html/wp-content/plugins/wpforms-lite/includes/fields/class-base.php в строке 393
Помогите пожалуйста!
Привет, меццатеста,
Раньше я не видел этой ошибки, однако, скорее всего, это конфликт кода плагина или темы.Чаще всего это происходит, когда код плагина не содержится должным образом, и в результате происходит переполнение страниц для других плагинов.
Лучший способ быстро найти источник проблемы — следовать руководству WPBeginner по устранению неполадок. Это позволит вам отследить источник ошибки, а в руководстве будут показаны все необходимые шаги.
Надеюсь, это поможет! 🙂
Привет, Джесс,
спасибо за ответ, обязательно попробую устранить неполадки.
Ура,
G
контактная форма не работает | WordPress.org
Эй, я использую SMTP для работы с контактной формой 7. Независимо от того, что я пытаюсь с этим работать, он все равно не работает. Над этим работает моя принимающая команда, и они до сих пор не могут понять, как заставить это работать. Самое большее, что я смог заставить это работать, это то, что контактное лицо получало электронное письмо с подтверждением, что я получил письмо, но, со своей стороны, я его не получал. Это было сделано как тестовое электронное письмо.
вот несколько сообщений, которые мне отправила моя хостинговая компания:
Здравствуйте,
Чтобы попытаться найти причину этой проблемы, я вошел в систему с временным пользователем, которого вы указали, и перешел к следующему:
логин -> плагины -> контакт для 7 настроек -> настройки контактной формы 2 -> вкладка почты
Плагин указывает на ошибку в поле Дополнительные заголовки со следующей ошибкой:
В поле Reply-To используется недопустимый синтаксис почтового ящика.
Я заметил, что в контактной форме 1 поле Кому заполнено:
[ваш-адрес электронной почты]
В то время как контактная форма 2 содержит:
Когда вы упоминаете, что не получаете сообщения, которые должны быть отправлены вам с сервера, это адрес [email protected], по которому вы ожидаете их отправки? Если да, то пытались ли вы заменить его на [email protected], чтобы проверить, успешно ли доставлены сообщения туда? Вы также можете связаться с разработчиками расширений, чтобы узнать, нужен ли правильный синтаксис для устранения ошибки в поле Reply-To контактной формы 2.Пожалуйста, дайте нам знать, если у вас есть какие-либо вопросы.
Значит, вы не узнали адрес электронной почты [email protected]? Можем ли мы изменить это на вариант [ваш-адрес электронной почты]?
В качестве теста я подтвердил, что плагин SMTP WordPress работает через свою тестовую утилиту, я смог без ошибок отправить электронное письмо, пришедшее прямо из вашей учетной записи Gmail, через тестовую утилиту в плагине, так что это будет конфигурация проблема с контактной формой 7 на этом этапе.
К сожалению, соответствует тому, что настроено в другой форме
[ваш-адрес электронной почты]
выдает ошибку.Хотя мы стараемся обеспечить максимальную поддержку, мы не можем полностью настраивать и устранять неполадки сторонних скриптов. Мы подтвердили, что форма SMTP работает без проблем, поэтому, скорее всего, это проблема конфигурации контактной формы 7. Мы рекомендуем связаться с их службой поддержки, чтобы выяснить, в чем причина сбоя.
Спасибо!
Джои Б.
пожалуйста помогите мне пожалуйста
Страница, с которой мне нужна помощь: [войдите, чтобы увидеть ссылку]
.