Как настроить HTTPS для WordPress
Если вы серьезно относитесь к безопасности вашего сайта и к данным ваших посетителей, то вам следует перейти на защищенный протокол HTTPS. В данной статье мы подробно рассмотрим процесс создания и подписания SSL сертификата и подключение его к сайту на WordPress.
Что такое HTTPS
HTTPS это защищенный протокол для обмена данными между вашим сайтом и его посетителями. Он позволяет шифровать весь трафик между вашим веб-сервером и браузером вашего клиента. Это предотвращает возможность злоумышленникам и интернет-провайдерам подменивать или просматривать такие данные, как пароли, номера кредитных карт, адреса электронной почты.
Для многих веб-сайтов протокол HTTPS уже давно стал стандартом (включая сайты WordPress.org и WordPress.com), а для интернет-магазинов, платежных систем, систем онлайн-банкинга и других ресурсов связанных с финансами и обработкой личных данных, HTTPS стал неотъемлемой и в некоторых случаях обязательной частью.
В августе 2014 года поисковый гигант Google объявил, что наличие поддержки протокола HTTPS уже является одним из факторов при ранжировании поисковой выдачи. Но стоит отметить, что подключив HTTPS ваш сайт не «взлетит» в поисковой выдаче, поскольку наличие HTTPS является не единственным и далеко не самым весомым фактором ранжирования, но при одинаковых прочих показателях, Google отдаст предпочтение защищенному сайту.
Следует также отметить, что HTTPS (поверх SSL/TLS) работает немного медленнее, чем обычный HTTP протокол, поскольку серверу и клиенту приходится тратить некоторое время на установление защищенного соединения и шифрование данных, но в большинстве случаев разница совсем не заметна.
SSL сертификаты
Для настройки HTTPS на вашем сайте, вам сперва потребуется приобрести SSL сертификат. Мы рекомендуем рассматривать только крупных и проверенных поставщиков SSL сертификатов, например Comodo, Thawte, VeriSign, GeoTrust и GoDaddy. Чаще всего сертификаты от этих поставщиков можно приобрести у вашего хостинг-провайдера или регистратора доменных имен.
Типы сертификатов бывают разными, например с возможностью использовать на одном домене или на нескольких, с возможностью использования на поддоменах, с различными типами шифрования данных и прочее. Цены на сертификаты в среднем начинаются от $9 в год (за самые простые сертификаты) и доходят до $400 в год и выше.
Процесс приобретения зависит от типа сертификата и поставщика. Мы рассмотрим пример с сертификатом PositiveSSL от Comodo, который можно приобрести за $9 в год у регистратора NameCheap. Такой сертификат подтверждает владение доменом и выпускается в течение нескольких часов. Некоторые более дорогие сертификаты требуют наличие юридического лица и оформление соответствующих юридических документов.
Создание и подписание SSL сертификата
Перед тем как подписать сертификат у поставщика, вам необходимо его создать. Сделать это можно с помощью утилиты openssl, которая по умолчанию присутствует в OS X и в большинстве Linux дистрибутивах. Если вы используете Windows и у вас нет SSH доступа к любому Linux серверу, то вы можете рассмотреть OpenSSL для Windows или Cygwin.
Для создания нового SSL сертификата и запрос на его подпись, воспользуйтесь следующей командой:
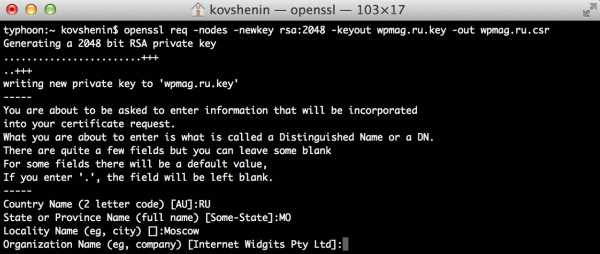
openssl req -nodes -newkey rsa:2048 -keyout wpmag.ru.key -out wpmag.ru.csr

Создание нового ключа в OS X
После запуска, OpenSSL вас попросит заполнить некоторые данные о новом сертификате. При запросе Common Name (FDQN) введите ваш домен, без http:// и без www (даже если домен с www является для вас основным). После заполнения всех остальных данных у вас появится два новых файла. Для примеров мы будем использовать «wpmag.ru»:
- wpmag.ru.key — приватный ключ к вашему новому сертификату
- wpmag.ru.csr — запрос на подписание нового сертификата
Приватный ключ необходимо всегда хранить в тайне. Ни в коем случае не выкладывайте его в общий доступ, не пересылайте по электронной почте и не теряйте его. Файл с расширением .csr необходимо отправить на подпись поставщику SSL сертификатов.
В случае с PositiveSSL приобретенного через NameCheap перейдите в раздел SSL Certificates в панели управления и нажмите «Activate Now» рядом с вашим новым сертификатом. Обращаем ваше внимание, что у NameCheap вы можете подписать сертификат для вашего домена в зоне .ru, не зависимо от того, где вы приобрели сам домен.
На следующей странице необходимо выбрать тип используемого веб-сервера и вставить содержимое вашего файла
Запрос на подпись SSL сертификата
После проверки запроса NameCheap предложит пройти процесс верификации вашего домена. Самым простым способом является верификация по электронной почте в рамках вашего домена, например [email protected].
После верификации домена и заполнения дополнительных данных на NameCheap, ваш сертификат отправится на подпись в Comodo и спустя несколько часов, подписанный сертификат придет вам на указанный электронный адрес. Как правило это zip-архив, содержащий несколько .crt файлов.
Для работы с веб-серверами nginx или Apache эти файлы необходимо «склеить» в один .crt файл в определенном порядке. Названия файлов в вашем случае могут отличаться, но главное, чтобы ваш сертификат (в наших примерах это wpmag.ru.crt) шел первым, а сертификат с «Root» в названии — последним.
- wpmag.ru.crt
- COMODORSADomainValidationSecureServerCA.crt
- COMODORSAAddTrustCA.crt
- AddTrustExternalCARoot.crt
Сделать это можно в любом текстовом редакторе или с помощью утилиты cat на OS X и в Linux-подобных системах:
cat wpmag.ru.crt COMODORSADomainValidationSecureServerCA.crt COMODORSAAddTrustCA.crt AddTrustExternalCARoot.crt > wpmag.ru-bundle.crt
Таким образом ваш SSL сертификат (вместе с другими) будет находится в новом файле wpmag.ru-bundle.crt, а ключ к сертификату — wpmag.ru.key, который вы сгенерировали ранее. Эти два файла потребуются для настройки HTTPS на вашем сервере.
Настройка SSL сертификата на сервере
Многие хостинг-провайдеры позволяют установить новый SSL сертификат через панель управления аккаунтом. Если эта возможность доступна у вашего провайдера, рекомендуем ею воспользоваться. Если же вы администрируете ваш сервер самостоятельно, то придется вручную подключить новый сертификат к вашему веб-серверу.
Подключение SSL сертификата в nginx
В конфигурации веб-сервера nginx для вашего домена необходимо включить поддержку SSL (порт 443) и указать путь к файлам вашего сертификата:
server {
listen 80;
listen 443 ssl;
server_name wpmag.ru;
ssl_certificate /path/to/wpmag.ru-bundle.crt;
ssl_certificate_key /path/to/wpmag.ru.key;
...
}
Убедитесь в том, что у пользователя nginx (или www-data) есть права на чтение файлов сертификата. Напоминаем, что файл .key является секретным ключом, и располагать его в общедоступном месте (например в директории htdocs, www или public_html) не следует.
После изменения файла конфигурации, перезагрузите сервис nginx.
Подключение SSL сертификата в Apache
Для работы с WordPress мы всегда рекомендуем веб-сервер nginx, но если по какой-либо причине вы все еще используете Apache, то подключить SSL сертификат можно следующими директивами внутри раздела
SSLCertificateFile /path/to/wpmag.ru-bundle.crt SSLCertificateKeyFile /path/to/wpmag.ru.key
Если вы используете директиву VirtualHost, убедитесь в том, что она распространяется на 443-й порт, а не только на 80-й. После внесения изменений в конфигурацию, перезапустите сервис Apache.
Настройка HTTPS в WordPress
После внесения изменений в конфигурацию веб-сервера, ваш сайт на WordPress должен автоматически стать доступным по протоколу HTTPS, но на этом работа не завершена. Все ссылки на сайте и в административной панели продолжат использовать протокол HTTP.
Изменить основной протокол сайта с HTTP на HTTPS можно в разделе Параметры → Общие в панели администрирования WordPress.
Настройки адреса сайта в WordPress
Эти же настройки можно задать в конфигурационном файле wp-config.php с помощью констант WP_HOME и WP_SITEURL. Это может быть полезно, если вы совершили ошибку при написании домена, и сайт вдруг стал недоступным.
После внесения изменений в адрес сайта, все ссылки будут по умолчанию использовать протокол HTTPS. К сожалению это не касается тех ссылок, которые вы разместили вручную например в статьях или страницах WordPress.
Замена http на https в статьях и страницах WordPress
Если у вас небольшое количество статей и страниц на сайте, вы можете вручную отредактировать их и изменить протокол в ссылках. Для существующих сайтов с большим объемом контента, такой метод будет слишком трудозатратным, поэтому предлагаем рассмотреть две альтернативы.
Если вы используете WP-CLI, то быстро выполнить поиск с заменой можно командой search-replace:
wp search-replace 'http://wpmag.ru' 'https://wpmag.ru'
Второй альтернативой является PHP-скрипт Search Replace DB, который также выполняет поиск с заменой, но предоставляет при этом графический интерфейс.
Использовать поиск с заменой напрямую в базе данных MySQL (в том числе и на файлах экспорта) мы не рекомендуем, поскольку некоторые данные WordPress хранит в сериализованных массивах, и подобные данные портятся при смене длинны строк (https длиннее чем http).
В любом случае, перед любыми манипуляциями с базой данных, советуем сделать резервную копию. После поиска с заменой, зайдите на ваш сайт и убедитесь в том, что все старые ссылки начинаются с https://.
Редирект с http на https
Последним шагом в настройке HTTPS является закрытие вашего HTTP сайта и перенаправление всего трафика на новый протокол с шифрованием. Сделать это надежнее всего на уровне веб-сервера.
В nginx необходимо разбить директиву server на два блока. Первый будет слушать 80-й порт и перенаправлять трафик на HTTPS, а второй (основной) блок будет выполнять запросы по 443 порту (не забудьте убрать 80-й из основного блока).
server {
listen 80;
server_name wpmag.ru;
rewrite ^(.*) https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name wpmag.ru;
...
}
В Apache внутри директивы VirtualHost, в общем разделе или в подключаемом файле .htaccess можно добавить следующее условие для редиректа на HTTPS:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
После внесения изменений в конфигурацию, не забудьте перезагрузить веб-сервер.
Проверка правильности настройки HTTPS
Самой частой проблемой при настройки HTTPS в WordPress являются ссылки и ресурсы, загружаемые по протоколу HTTP. Например, если вы вставили изображение или JavaScript файл по протоколу HTTP, то по умолчанию он не будет исполняться. В таком случае надежнее всего загрузить данный файл на собственный сайт, и встроить его используя протокол HTTPS или с помощью протоколо-независимого формата //example.org/path/to/file.js.
В адресной строке браузеров Google Chrome и Firefox появятся специальные значки, если целостность HTTPS соединения нарушается какой-либо ссылкой на HTTP файл, так что при работе с вашим сайтом обращайте внимание на зеленый замок слева от адреса сайта. Этот замок должен всегда оставаться зеленым.
Иконка защищенного соединения в браузере Chrome
Также для проверки правильности настройки протокола HTTPS на вашем сервере, рекомендуем попробовать утилиту SSL Server Test от Qualys. Вбив адрес вашего сайта вы сможете получить подробный отчет о том, как настроен HTTPS на вашем сайте: валидность вашего сертификата, правильность редиректа с http на https, доступные методы шифрования и многое другое.
Заключение
Если вы содержите веб-сайт, который позволяет посетителям ввести адрес электронной почты (например оставив комментарий), номер телефона (заполнив форму обратной связи), и особенно если вы работаете с фактическими адресами, номерами кредитных карт и прочей конфиденциальной информацией, мы рекомендуем вам немедленно перейти на защищенный протокол HTTPS.
Учтите, что форма для входа в WordPress также является открытой для мошенников, если она не защищена протоколом HTTPS, особенно если вы часто посещаете свою «админку» из интернет-кафе, ресторанов и прочих публичных мест. То же самое касается работу с вашим сайтом на WordPress через мобильное приложение.
Если у вас остались вопросы по настройке HTTPS в WordPress, оставьте комментарий и мы обязательно вам ответим.
wpmag.ru
Самый правильный переход сайта на HTTPS WordPress – info-effect.ru
На чтение 5 мин. Опубликовано
Привет! Недавно я делал переезд своего сайта WordPress с HTTP на HTTPS, в общем подключал SSL сертификат. Всё прошло достаточно быстро и успешно, без потери трафика! Была просадка 10%, но через неделю всё восстановилось. Конечно я боялся, интернет завален негативными отзывами, где люди пишут, что теряют до 90% своего трафика и он не возвращается. Слепо в это верить нельзя! Пока сам не попробуешь, не узнаешь, так и будете жить в догадках. Я дам вам самую простую и понятную инструкцию. Всё очень просто и быстро. Главное действовать по инструкции!
1. Купить, активировать и подключить SSL сертификат
Так как хостинг провайдеры у всех разные, то единой инструкции здесь нет. При покупке сертификата, вам предоставят инструкцию по его активации. Чтобы подключить его к сайту, если вы сами не знаете как, вам нужно обратиться в службу поддержки своего хостинга, чтобы они предоставили вам соответствующую инструкцию, которая подходит именно для вашей панели управления сайта.
2. Установить плагины WordPress HTTPS
Когда ssl активирован и подключен, сразу проверьте, чтобы ваш сайт открывался по обоим протоколам http и https. Если открывается, значит всё норм. Едем дальше. Теперь вам нужно установить два специальных плагина, которые сделают за вас всю самую тяжёлую и основную работу.
HTTP / HTTPS Remover. Этот плагин необходимо установить. Он сделает относительные ссылки. То есть, все ссылки в исходном коде будут отображаться без протокола, чтобы избежать возникновения ошибок смешанного содержимого. После перехода, когда трафик восстановится, можно удалить этот плагин, если у вас не будет возникать ошибок.

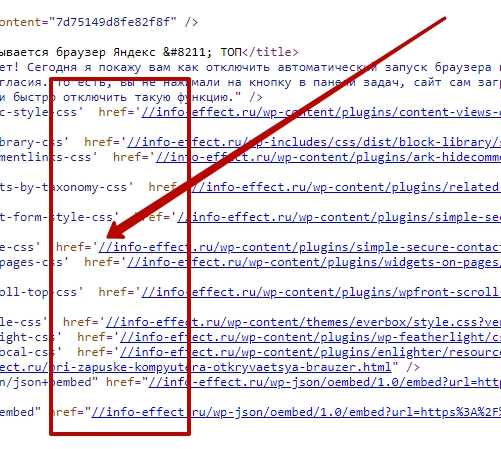
После установки и активации плагина, сделайте проверку! Откройте любую страницу на сайте, нажмите правой кнопкой мыши по любой области страницы. В открывшемся окне нажмите Посмотреть код страницы или исходный код. Все ссылки в коде должны отображаться без протокола передачи данных! То есть, без http и https (смотри скриншот ниже).

Really Simple SSL. Лучший плагин для подключения SSL! Просто установите его и активируйте. Всё остальное он сделает за вас.

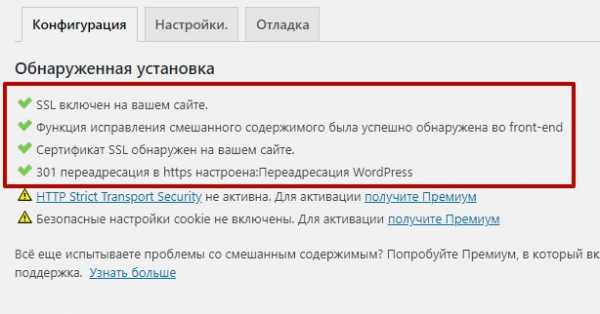
Обратите внимание. В настройках плагина должно отображаться четыре 4 зелёных галочки. Значит вы всё сделали правильно! Всё, больше здесь ничего делать не надо!

3. Добавить старый и новый сайты в Яндекс Вебмастер
Если сайт с http уже был ранее добавлен в вебмастер, добавьте только версию с https. Подтвердите права на сайт, следуя простой инструкции. Проверьте, что содержимое сайтов совпадает, и они доступны для робота. Сайт с https должен отвечать 200 OK. Сайт с http должен отвечать 301 Moved Permanently. Значит всё правильно настроено, редирект работает. Воспользуйтесь инструментом Проверка ответа сервера в Яндекс Вебмастере.
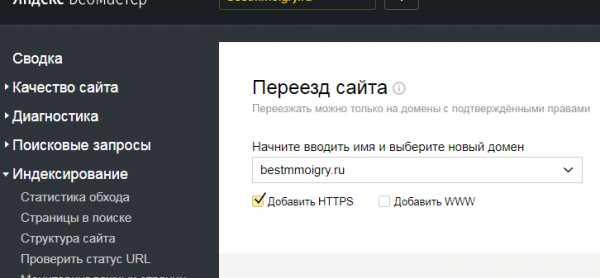
4. Сообщить Яндексу о смене главного зеркала
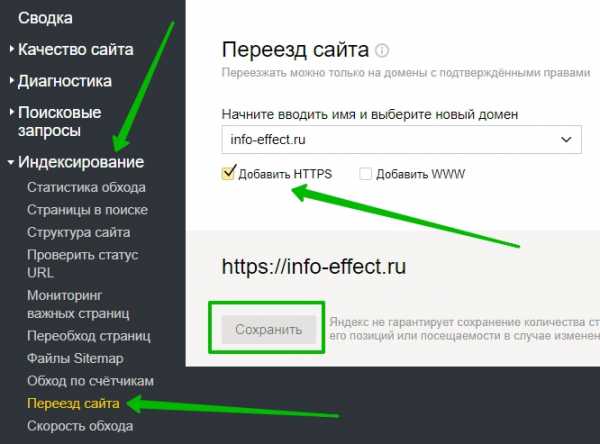
Нужно зайти в вебмастер, Индексирование – Переезд сайта. Поставьте галочку Добавить HTTPS и нажмите на кнопку Сохранить.

5. Добавить сайт в Гугл Вебмастер
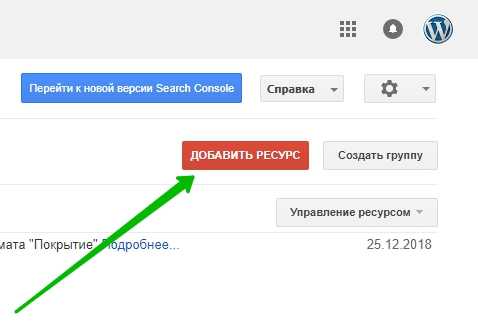
На главной странице, вверху справа, нажмите на кнопку Добавить ресурс. Добавьте сайт с адресом https. Подтвердите права на сайт.

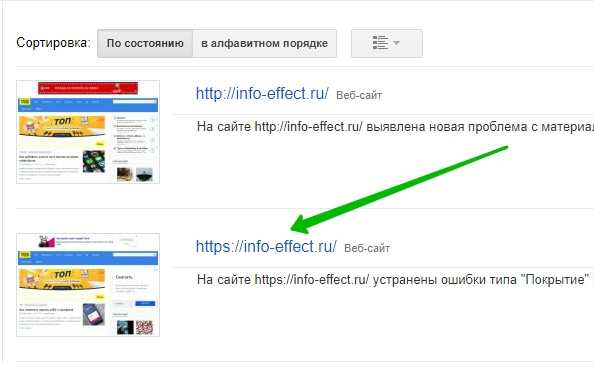
У вас должно отображаться два ваших сайта с разными протоколами. Всё готово. Больше в гугле ничего делать не надо. В течении 1-2 недель новые страницы появятся в индексе. Всё просто.

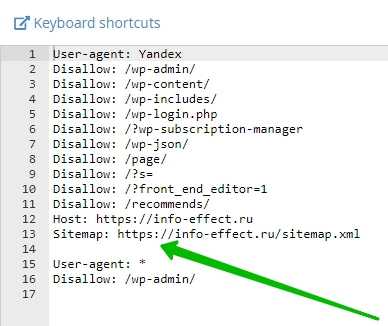
6. Изменить протоколы в файле robots.txt
Откройте файл robots.txt. В параметрах Host и Sitemap укажите новые адреса с https. Сохраните файл.

7. Всё готово! Ждём переиндексации
У меня в поиске более 3 500 страниц. Склейка зеркал заняла по времени примерно 2-3 недели. Просадка -10% длилась неделю. Затем трафик восстановился.
Обратите внимание. Как только процесс склейки завершится, вы увидите такую картину, смотри скриншот ниже. Новый адрес сайта будет главным зеркалом и должен отображаться вверху.

8. Ускоряем индексацию Sitemap XML
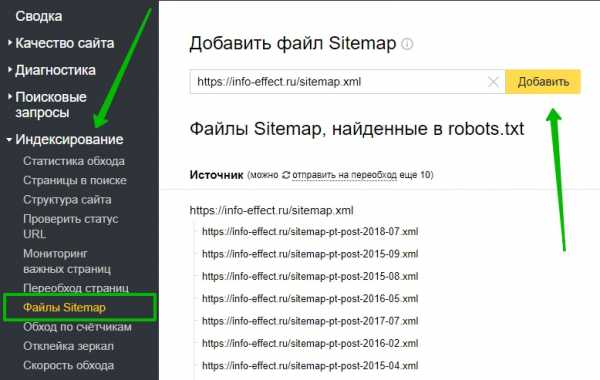
Чтобы ускорить переиндексацию, в вебмастере добавьте карту Sitemap по новому адресу на переобход.

Обратите внимание. Если карты у вас нет, обязательно установите себе плагин Google XML Sitemaps. Он автоматически создаст карту с новыми адресами.

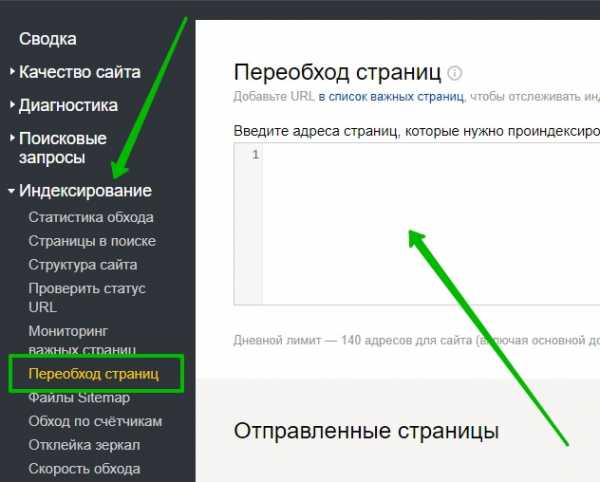
9. Переобход важных страниц Яндекс
Вы можете ускорить индексацию важных страниц, которые, например, находятся в ТОПе. Либо, если на вашем сайте не много страниц, можно вручную добавить их на переобход. Так они быстрее появятся в поиске и снова попадут в ТОП. Зайдите в вебмастер, перейдите на страницу: Индексирование – Переобход страниц. Добавьте URL адреса в поле, в колонку. Нажмите Отправить.

10. Терпение, терпение и ещё раз терпение
&nbs
info-effect.ru
Настроить в WordPress редирект на HTTPS за 5 минут
Сделаем при помощи нескольких функций: настройка параметров в админке, назначение правил в htaccess и установка плагина. Если этого не сделать, то сайт будет открываться сразу по двум адресам, что приведет к появлению дублей и понижению позиций. В статье я расскажу 3 простых шага, которые помогут избежать этой ситуации.
Что такое протокол HTTPS
Протокол HTTPS (расшифровка Hypertext Transport Protocol Secure) — это технология, шифрующая информацию между сайтом и пользователем. При вводе информации посетителем и выводе ее на экран, шифруется все, что дает преграду злоумышленникам похитить личные данные.
Технологии применяемые в HTTPS
- Шифрование. Каждое действие шифруется
- Безопасность. При изменении и добавлении новых данных они сохраняются
- Аутентификация. Блокирует небезопасные перенаправления
Почему важно перейти на HTTPS
Причин для перехода на HTTPS может быть несколько.
- Первая — это небольшой приоритет в выдаче поисковых систем, сообщаете ПС что вы заботитесь о безопасности и конфиденциальности посетителей.
- Вторая — при сборе контактов (в той же форме комментирования), нужно применять протокол, так как перехватить информацию легко. Часто посетители авторизуются на сайте при помощи социальных сетей.
- Третья — оплата в интернет магазинах. Если имеется интернет магазин без SSL — сертификата он будет заблокирован и помечен, как небезопасный в любом браузере. Google и Яндекс давно отслеживают такие ресурсы и как минимум не дают им первые позиции, и как максимум помечают как опасные.
Общие принципы перехода на HTTPS
Принцип перехода прост, вы покупаете, либо берете бесплатный SSL — сертификат, устанавливаете на сайт (сами или помогает поддержка хостинга), настраиваете элементы для корректного отображения и радуетесь зеленой полоске в браузере. По шагам выглядит так:
- Выбрать платный или бесплатный серитификат
- Получить персональный ключ
- Оформить файл с протоколом в онлайн — центре сертификации
- Установить и привязать сертификат к домену
- Настроить движок и изменить ссылки
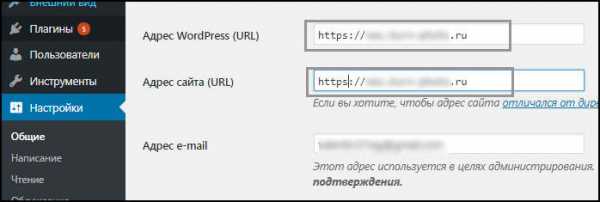
Изменение префиксов в панели вордпресса
Для редиректа на HTTPS главной страницы в панели WordPress заходим в настройки, в раздел общие и прописываем там дополнительную букву S, как показано на скриншоте. Теперь заходите на сайт по протоколу, по заранее известным логину и паролю.
 Меняем адрес сайта в админке WordPress
Меняем адрес сайта в админке WordPressПосле смены адреса и подключив перенаправление при входе в админ-панель придется по новой вводить логин и пароль. Совет если не помните то заранее их восстановите.
Перенаправление остальных элементов
Чтобы сделать 301 редирект остальных элементов (не записей), картинок, ссылок, таблиц и т.д. нужно установить ненадолго плагин Velvet Blues Update URLs. Чтобы установить плагин:
- Перейдите в раздел плагины > добавить новый
- В поле поиск введите название
- На карточке нажмите кнопку активировать
 Изображение плагина Velvet Blues Update URLs
Изображение плагина Velvet Blues Update URLsУстанавливаем и вводим настройки, заходим в раздел инструменты > Update URLs. В поле Old URL вводим адрес сайта без протокола, а New URL с ним.
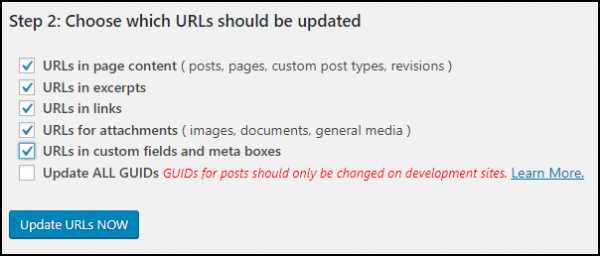
Перезапись ссылокДалее переходим ко второму шагу и отмечаем все галочки кроме последней. Этим действием перезапишем все имеющиеся на сайте объекты, в которых могут содержаться URL без протокола, и нажимаем Update.
 Выставляем элементы ссылок для изменения
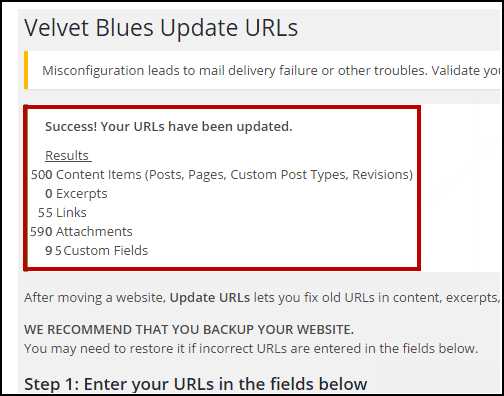
Выставляем элементы ссылок для измененияИнструмент начнет работу, и после покажет сводную таблицу сколько элементов изменено. После проделанной операции, можно деактивировать и удалить его из WordPress.
 Таблица количества измененных URL
Таблица количества измененных URLРедирект на HTTPS 301 в .htaccess
Завершающим этапом является добавление в WordPress 301 перенаправления в файле htaccess. Он регулирует работу Apache, определим существует ли этот файл на вашем сайте.
Apache — оболочка на чем работает сервер, это как на компьютере стоит Windows. Некоторые хостинги пренебрегают добавлением в репозиторий ресурса, пытаясь управлять с помощью сервера.
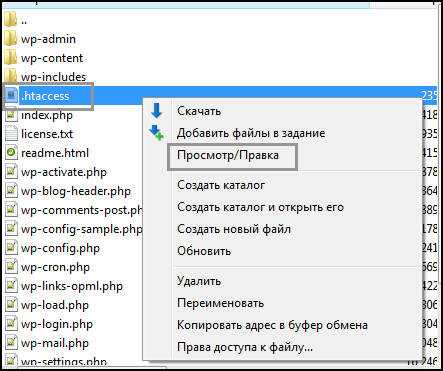
Идем в корень WordPress и смотрим. Если существует, то открываем его для редактирования, если нет, то создаем. Нужно подключиться к сайту через FTP соединение, мы используем FileZilla. Войдя в корневой каталог (определяем корень по папкам wp-content и wp-admin), находим htaccess и кликом правой кнопкой мыши выбираем «Просмотр/Правка».
 файл .htaccess в программе FileZilla
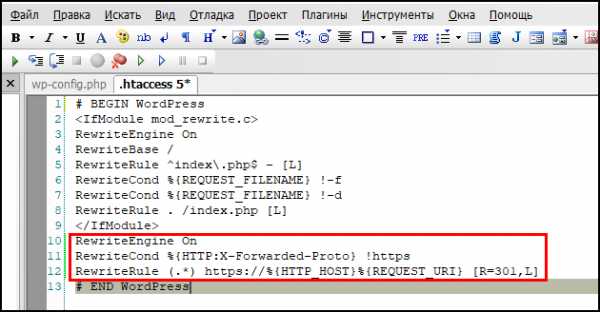
файл .htaccess в программе FileZillaВ появившемся окне программы, вводим конфигурацию написанную ниже после begin wordpress или перед end wordpress. Сохраняем нажатием CTRL+S, либо через меню файл-сохранить. Код подходит и для мультисайта с поддоменами.
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] Куда вставлять код для редиректа HTTPS
Куда вставлять код для редиректа HTTPSПосле сохранения изменений FileZilla запросит разрешение на перезапись файла htaccess, соглашаемся и программа начнет процесс загрузки.
Это позволит имеющиеся страницы WordPress перевести на https протокол и выводить их автоматически с правильным префиксом. Для проверки работы, зайдите на любую страницу и сотрите букву S, нажмите enter, если редирект с http на https WordPress сработал, то продолжаем.
С помощью плагина Easy HTTPS Redirection
Наиболее простой метод установить плагин, мы советуем Easy HTTPS Redirection. В данном случаем остальные действия делать не нужно. Установив, переходим к настройке.
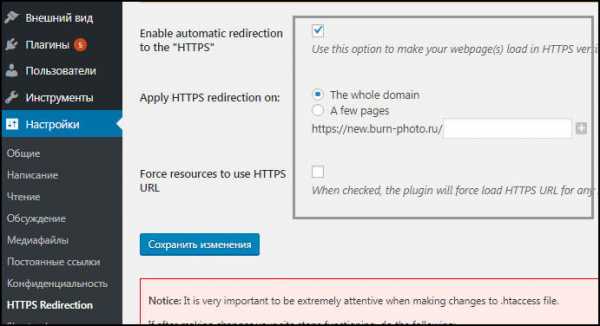
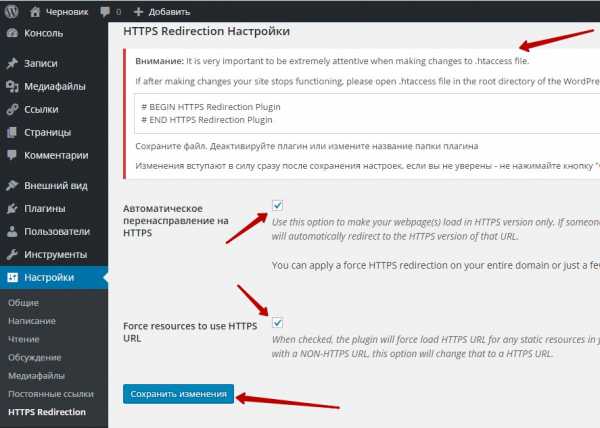
 разбор панели Easy HTTPS Redirection
разбор панели Easy HTTPS Redirection- Enable automatic redirection — включает переадресацию
- Apply HTTPS redirection on — первый пункт перенаправляет весь ресурс, во втором можно выставить для отдельных страниц
- Force resources to use HTTPS URL — данная галочка может дать множество битых ссылок, она принудительно перезаписывает ссылки в статьях. Не все сервисы и ресурсы перешли на безопасное соединение.
Какие проблемы могут возникнуть при переходе на HTTPS
Проблем при переходе на HTTPS немного. Первая причина не убраны со страницы все исходящие и внутренние ссылки с протоколом HTTP. Далее редиректы, неправильно прописанные в htaccess. Не знание специфики WordPress, что и где нужно менять. Что делать в таких ситуациях:
- Проверить всё ли правильно сделано, в админке и в файле htaccess
- Если всё хорошо, то проверить работу во всех браузерах, хром, опера, мозилла и т.д. Возможно проблема в неисправном браузере либо в расширениях, которые не дают сработать редиректу.
- Возможны неправильные настройки сервера или SSL — сертификата, с этой проблемой скорее всего придется обратиться в поддержку хостинга. Если ошибка не на их стороне, то к поставщикам сертификата.
Если удобнее учится по видео, то смотрите наш обучающий ролик.
Чеклист всех операций
- Меняем в панели HTTP на HTTPS
- Заменяем все ссылки на новые с буквой S
- Прописываем правила переадресации в htaccess
Мы смогли поставить редирект на HTTPS в cms WordPress и сертификат работает правильно. После всех операций, сайт должен быстро проиндексироваться поисковыми системами и обновлен в выдаче.
wpcourses.ru
Easy HTTPS Redirection (SSL) — Плагин для WordPress
Используйте этот плагин только если вы уже установили SSL сертификат на ваш сайт и HTTPS работает корректно.
После установки SSL сертификата на ваш сайт, вы хотите использовать «HTTPS» адреса (URL) ваших веб-страниц.
Вам необходимо заставить поисковые системы индексировать HTTPS-версии ваших веб-страниц.
Этот плагин поможет вам автоматически настроить перенаправление на HTTPS-версию любого URL когда кто-либо пытается зайти на не-HTTPS-версию.
Допустим, вы хотите использовать HTTPS URL для следующей страницы на вашем сайте:
www.example.com/checkout
Этот плагин будет делать это, если кто-то будет использовать URL как указано ниже в адресной строке браузера:
http://www.example.com/checkout
Он будет автоматически перенаправлять на HTTPS-версию страницы:
https://www.example.com/checkout
Таким образом вы всегда показываете посетителям HTTPS-версию страницы или сайта.
Вы можете перенаправлять весь домен на HTTPS URL или выбрать несколько страниц для перенаправления.
Video Tutorials
Принудительно загружать статические файлы через HTTPS
Если вы использовали SSL с первого дня существования вашего сайта, то все статические файлы уже встроены с использованием HTTPS URL. В этом случае проблемы нет.
Тем не менее, если у вас есть существующий сайт, на котором есть много статических файлов, встроенных в записи и страницы с использованием не-HTTPS адресов, вам будет необходимо изменить эти адреса. В противном случае браузер будет показывать предупреждение SSL вашим посетителям.
Этот плагин имеет опцию, позволяющую принудительно загружать эти статические файлы с использованием HTTPS URL динамически.
Это позволит сделать веб-страницу совместимой с SSL.
Возможности плагина
- Действия: Перенаправлять автоматически для всего домена. Таким образом, все URL будут перенаправляться на HTTPS-версии автоматически.
- Действия: Перенаправлять автоматически для нескольких страниц. Пользователь может ввести адреса URL, которые будут автоматически перенаправлены на HTTPS-версии.
- Принудительно использовать HTTPS URL для статических файлов (изображения, файлы JavaScript, таблицы стилей CSS и т.п.).
Подробности см. на странице плагина Простое Перенаправление на HTTPS.
ru.wordpress.org
Настройка SSL на WordPress | REG.RU
В настоящее время пользователи Интернета с недоверием посещают незащищённые площадки. Оставлять персональные данные на уязвимом сайте, на котором их могут украсть, не станет даже новичок. Этот факт стоит учитывать тем, кто занимается бизнесом через Интернет. Позаботьтесь о покупке SSL и настройте HTTPS, чтобы привлечь потенциальных клиентов. Если ваша страница создана на движке WordPress, вам повезло. Настройка SSL на WordPress не требует специальных знаний и не займёт много времени.
Как установить SSL-сертификат на сайт WordPress
Установка SSL на Вордпресс происходит в несколько этапов:
- приобретение SSL-сертификата;
- подключение HTTPS-протокола;
- переход на HTTPS.
1. Покупка SSL
Первый этап установки заключается в выборе и покупке SSL-сертификата. Рекомендуем познакомиться со статьёй: Как правильно выбрать SSL-сертификат. Обратите внимание на предложение REG.RU: при регистрации домена и заказе хостинга вы можете подключить бесплатный сертификат на один год.
SSL должен быть выпущен для нужного домена. После того как сертификат будет выпущен, перейдите к следующему этапу установки SSL на CMS.
2. Подключение HTTPS
Второй этап — настройка HTTPS-протокола. Без него страницу нельзя будет считать безопасной. Если ресурс, на который вы хотите установить SSL, работал по незащищённому HTTP-протоколу, вам нужно перевести его на HTTPS. Для этого:
- 1. Войдите в админку WordPress.
- 2.
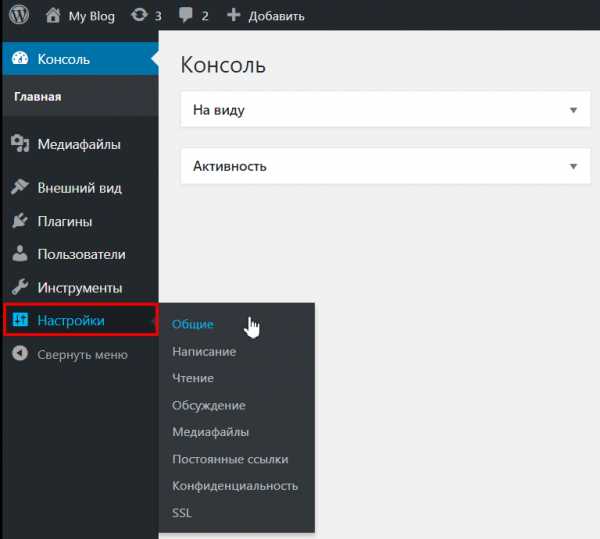
Перейдите в раздел «Настройки» и выберите пункт Общие:

- 3.
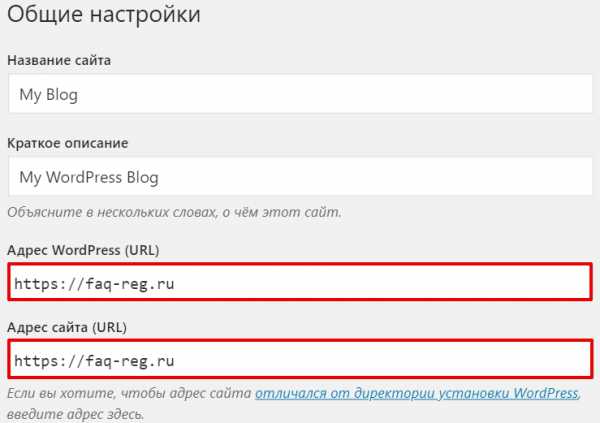
В двух выделенных строках измените http на https перед именем домена и внизу страницы нажмите Сохранить изменения:

3. Переезд на HTTPS
Затем осуществите переход на HTTPS в WordPress, чтобы пользователи, которые добавили в закладки вашу страницу с http, перейдя по старой ссылке, попали на ресурс с https. Без этого перехода (редиректа) Интернет не поймёт, что это один и тот же ресурс. Кроме того, редирект позволит не потерять SEO-позиции.
Вы можете настроить редирект двумя способами:
- в конфигурационном файле .htaccess на хостинге;
- с помощью плагина в Вордпресс.
Настройка редиректа с http на https в файле .htaccess описана в инструкции: Редирект с http на https для Linux. Мы рекомендуем более простой способ — плагин Really Simple SSL. Помимо этого плагина вы можете использовать и другие приложения: WP Force SSL, Easy HTTPS Redirection и пр.
Чтобы настроить редирект с помощью плагина Really Simple SSL:
- 1.
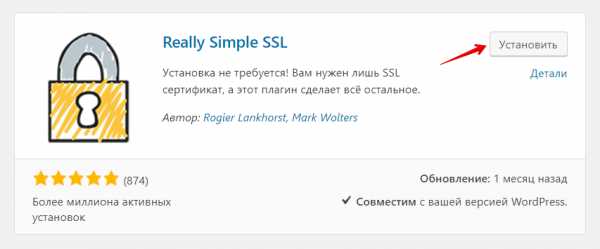
Перейдите в раздел «Плагины». Нажмите кнопку Добавить новый и введите в строке поиска «really simple ssl». Затем нажмите Установить:

- 2.
Нажмите Активировать:

- 3.
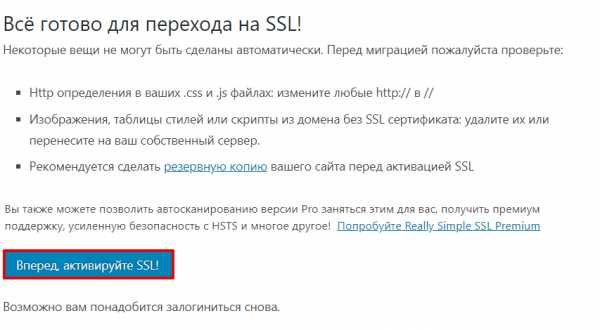
После активации плагина нажмите отмеченную кнопку:

Готово! Теперь ваш сайт надёжно защищён. Если вы хотите подкорректировать действие плагина, перейдите на его страницу и нажмите Настройки.
После выполнения этих действий ресурс будет обладать сертификатом SSL и работать по защищённому протоколу HTTPS. Это позволит посетителям не беспокоиться о сохранности своих данных при работе с вашим сайтом.
Закажите хостинг REG.RUДоверьте хостинг профессионалам. Быстрая работа и круглосуточная техническая поддержка.
Подробнее Помогла ли вам статья? 28
раз уже
помогла
www.reg.ru
Как WordPress сайт перевести на HTTPS
Приветствую друзья. Сегодня мы поговорим о такой актуальной теме как переезд сайта на WordPress на безопасный https протокол.
Признаться этот сайт я сам только недавно перевел на https, сомневался и медлил до последнего) Но после письма счастья от Яндекса понял что тянуть дальше уже нельзя.
Коммерческие же сайты я уже несколько лет как создаю изначально на данном протоколе, а теперь и все новые информационники буду создавать именно на https, и всем остальным рекомендую.
Для начала давайте разберемся, зачем это нужно?
Почему это важно — перевести сайт на Https
Во первых, что весьма логично, из соображений безопасности. Https обеспечивает безопасную передачу данных между клиентом и сервером за счет шифрованного SSL протокола. Это очень важно для работы онлайн сервисов, интернет-магазинов, и любых других сайтов, взаимодействующих с клиентом.
Во вторых, наличие безопасного протокола с некоторых пор является фактором ранжирования, т.е. сайты на https будут иметь более высокие позиции, чем сайты на обычном соединении, при прочих равных условиях.
Изначально только Гугл заявил о том, что он будет учитывать данный фактор при ранжировании. Но вот и Яндекс решил за ним подтянуться) На днях пришло оповещение об ошибке из инструментов вебмастера Яндекса следующего содержания: Главное зеркало сайта не использует HTTPS-протокол
Как видите, поисковики всеми силами намекают вебмастерам, что пора ребята жить в настоящем, интернет-технологии развиваются, не отставайте.
Ну а теперь перейдем к инструкции по переезду.
Как перевести сайт на WordPress на Https
Я не буду тут писать о том, как получить сертификат SSL, данная процедура может отличаться на разных хостингах и зависеть от продавца сертификата.
Могу только посоветовать тем кто еще не занялся этой задачей — переезжайте на хостинг Beget. Здесь получить SSL можно всего в пару кликов в админке, при том абсолютно бесплатно!
 В течении суток приходит уведомление на почту что теперь ваш сайт доступен по https протоколу. Не нужно ничего покупать, не нужно заморачиваться с прописыванием длинных ключей, настроек.
В течении суток приходит уведомление на почту что теперь ваш сайт доступен по https протоколу. Не нужно ничего покупать, не нужно заморачиваться с прописыванием длинных ключей, настроек.
Если обычного виртуального хостинга для ваших задач недостаточно, то здесь вы можете арендовать виртуальный сервер VDS/VPS.
Однако то что сайт доступен, еще не значит что больше ничего делать не нужно)
Открыв свой сайт на https вы почти наверняка увидите на нем какие-то ошибки, поехавшую верстку, сбитые настройки и т.д. Не пугайтесь, это нормальное явление.
Вот что нужно делать для полноценного переезда на https сайта на Вордпрессе:
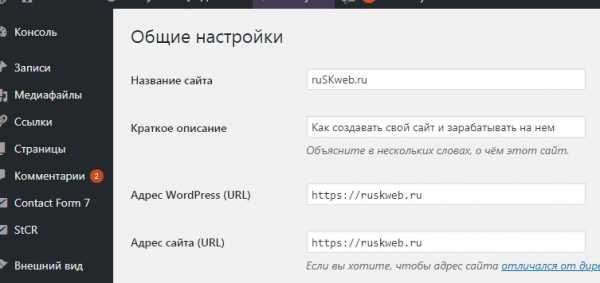
- Во первых зайти в админку вордпресса и поменять адрес сайта в Настройках — Общие

- Затем прописываем 301 редирект в серверных настройках в файле .htaccess, он должен лежать в корне сайта. На разных хостингах могут работать разные варианты таких редиректов, а некоторые не работать, пробуйте что подойдет именно вам.
Мне подошел следующий вариант на Бегете:RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]еще возможен такой вариант
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]или такой
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]еще вариант
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Копировать и вставлять нужно в самый верх файла htaccess. После того как сохраните изменения — откройте сайт и проверьте работу редиректа. При открытии страницы по обычному url должна происходить мгновенная автоматическая переадресация на безопасное соединение.
- Далее самое интересное — нужно поменять старые урлы в нашей базе данных на новые с https. Внимание! Перед данной операцией настоятельно рекомендую сделать бэкап базы данных, как на хостинге, так и себе на винчестер скиньте. Выполняйте ее только если уверены в своих силах, в противном случае вы можете потерять данные своего сайта и он вообще перестанет работать.
Для тех кто не хочет ковыряться с базой данных можно это сделать с помощью плагина Easy HTTPS (SSL) Redirection, данный плагин позволяет включить автоматические редиректы сайта и всех ссылок с обычного соединения на https.
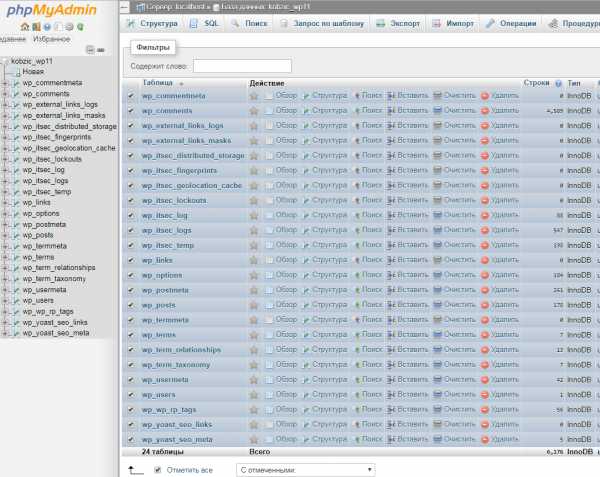
Я же предпочитаю делать все вручную, дабы не засорять сайт лишними плагинами — т.е. захожу в phpmyadmin, экспортирую все таблицы базы данных сайта (внизу чекбокс — отметить все).
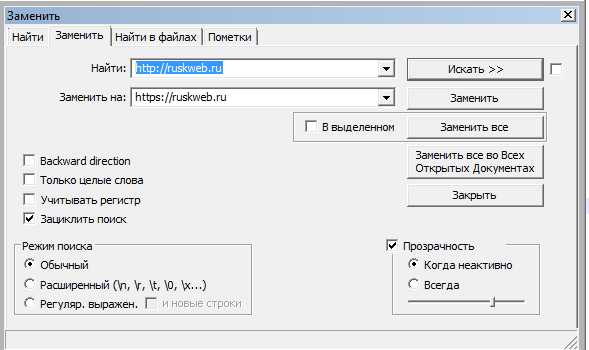
Далее кнопка Экспорт, формат SQL и вперед. Затем делаем копию этого файла и отправляем ее куда-то в безопасную папочку) А вторую копию открываем в текстовом редакторе типа Notepad ++.Открываем Поиск (CTRL+F) переключаемся на вкладку Заменить. Вводим в первую строчку свой старый адрес с http а в строчку Заменить вводим новый адрес с https, вот так:
Жмем Заменить все и сохраняем файл. Далее открываем наш phpmyadmin с базой данных, выделяем опять все таблицы и… удаляем их) Это нужно для того что бы импортировать новую исправленную БД. После удаления заходим во вкладку Импорт, выбираем наш исправленный файл и жмем Вперед скрестив пальцы. Если все прошло удачно и не вылезло никаких ошибок, то поздравляю, самое сложное позади)Если база данных не хочет импортироваться то у вас проблемы) Это может быть или ограничение хостинга на размер загружаемых файлов БД например (можно увеличить попросив хостера), или ошибки при импорте (можно попробовать изменить настройки Импорта). Если совсем все плохо то возвращайте базу данных из предварительно сделанного бэкапа на хостинге. - После того как разобрались с базой данных, иногда может возникнуть необходимость проделать похожие операции с файлами шаблона, стилей. Возникает такая необходимость как правило, если вы вносили правки и эти файлы в свое время и использовали там ссылки со старыми url с http протоколом.
Просто открываем эти файлы и исправляем на новый адрес. - Теперь перейдем к файлу robots.txt, он хранится в корне сайта (если вы его когда-то создавали вообще). Открываем его и редактируем директивы host и sitemap (если они там у вас были прописаны). Так это будет выглядеть в готовом виде:
Разумеется адрес сайта должен быть ваш. Сохраняем обновленный файл роботса на сервере. - Далее нужно обрадовать Яндекс тем, что вы наконец то решили переехать на https. Открываем инструменты вебмастера, вкладку Индексирование — Переезд сайта. Ставим чекбокс Добавить HTTPS и жмем Сохранить

Остается подождать 1-2 недели, когда этот самый переезд произойдет. Но это еще не все. В том же Яндекс Вебмастер добавьте новый сайт (по сути ваш же) с https урлом. Внесите все необходимые настройки — добавьте Sitemap, выберите региональность (или ее отсутствие). Теперь именно этот сайт в Яндекс Вебмастере будет вашим основным. Спустя пару недель в него переедут данные из старого урла, в выдаче постепенно адреса тоже заменятся. - Для Гугла все еще проще — создаем новый сайт в настройках вебмастера Гугла, опять же с адресом https. Все. Больше делать ничего не нужно, теперь это ваш основной сайт в инструментах.
Поздравляю, на этом перенос сайта на https закончен! Внимательно изучите работу сайта после переезда, походите по разным страницам, понажимайте кнопочки, особое внимание уделите функционалу, проверьте его работу.
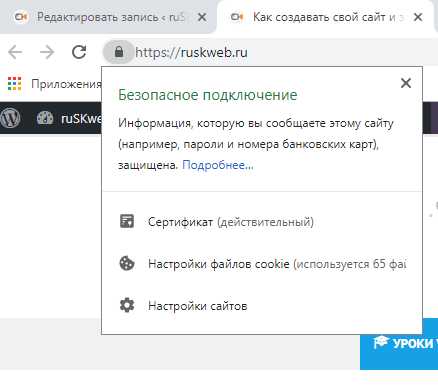
Обратите внимание на значок в строке браузера — соединение должно быть безопасным.

Если там написано что соединение не безопасное, значит на странице скорей всего присутствуют небезопасные ссылки, найдите их и поменяйте на безопасные.
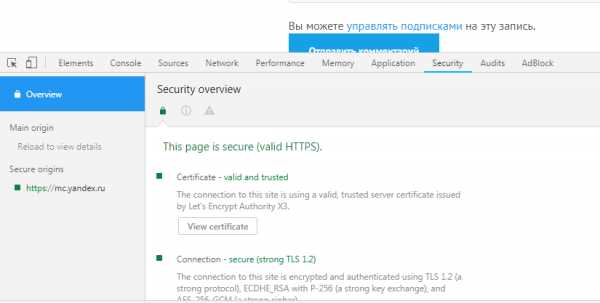
Проще всего найти такие ошибки можно инструментом Просмотреть код (CTRL+SHIFT+I) на данной странице, вкладка Security, там вы увидите все ошибки безопасности на данной странице:

Почти наверняка у вас поначалу что-то собьется, будет не работать. Такого почти не бывает, что бы после перехода не было никаких проблем на сайте, ниже опишу распространенные проблемы и варианты их решения.
Проблемы возникающие при переезде WordPress на безопасное https соединение
- Могут слететь настройки некоторых плагинов, виджетов.
Решение: настроить по новой) Тут уж ничего не поделать. - Могут слететь настройки шаблона.
Решение: опять же, прописать настройки заново. Особых проблем возникнуть не должно. - Может поехать верстка.
Решение: скорей всего вы вносили правки в файлах стилей, вроде style.css и прописывали в нем абсолютные пути. Поменяйте url в файлах стилей на относительные или пропишите новые урлы с https. Тоже самое касается и всех правок файлов шаблона — если вы вставляли в них ссылки, то нужно будет поменять урлы ссылок на безопасный протокол. - Может возникнуть циклическая переадресация. Это когда происходит бесконечное перенаправление страницы, возникает обычно в результате неправильных настроек редиректа.
Решение: попробуйте использовать другие способы 301 редиректа на https в .htaccess. Иногда ошибка может возникнуть если на вашем хостинге есть настройка перевода сайта на https, и вы дополнительно еще и в админке вордпресса поменяли адрес в настройках. - Перестали работать видео с ютуба, грузиться фреймы. Это возникает из-за того, что iframe подгружается с небезопасного соединения http.
Решение: если есть возможность и сайт, откуда грузится фрейм, поддерживает https, то достаточно будет просто изменить url на безопасный. Если же такой возможности нет, то либо придется удалять данный фрейм, либо придется потанцевать с бубном. Подробнее о способах можно почитать тут - Может упасть сайт и отказываться работать. Скорей всего вы где-то наделали ошибок, вариантов может быть множество.
Решение: если сами не можете отыскать причину проблемы — обратитесь в службу поддержки вашего хостинга, они должны помочь.
На этом все, надеюсь данная статья поможет с переездом вашего Вордпресс сайта на https, удачи!
ruskweb.ru
Плагин WordPress перенаправление с http на https – info-effect.ru
На чтение 2 мин. Опубликовано
Привет! Плагин – Easy HTTPS (SSL) Redirection позволит вам создать автоматический редирект, перенаправление с адреса http на https. Данный плагин будет полезен тем кто установил для своего сайта SSL сертификат. Если вы установили SSL сертификат на сайт, который длительное время был без сертификата SSL, то есть адрес сайта начинался с http, то значит вам нужно будет сделать временное перенаправление на адрес https, чтобы перенаправить все старые URL адреса в поисковой выдаче на новые с https.
Сделать перенаправление вам поможет простой плагин, который вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Чтобы настроить плагин, перейдите по вкладке: Настройки – HTTPS Redirection. В самом верху страницы, будет отображаться уведомление: “Если после включения перенаправления у вас возникли проблемы, не открывается сайт и т.д., то откройте файл htaccess и удалите из него код, который начинается со строчки – # BEGIN HTTPS Redirection Plugin, а заканчивается строчкой – # END HTTPS Redirection Plugin, после чего сохраните файл и обновите сайт. Файл htaccess находится в корневой директории сайта, где находятся все файлы сайта.

Для включения автоматического перенаправления поставьте галочку в поле – Автоматическое перенаправление на HTTPS.
– Force resources to use HTTPS URL, поставьте здесь галочку, чтобы создать автоматическое перенаправление для статических ресурсов, таких как изображения.
После того как вы поставите галочки, нажмите на кнопку – Сохранить изменения, после чего перенаправление включится автоматически. Чтобы проверить работоспособность плагина, найдите в поиске Google или Yandex, любую вашу старую запись, которая ещё находится по адресу http, попробуйте открыть запись, если вы попадёте на страницу записи с новым адресом https, значит всё работает.
Рекомендация: перед тем как самому создавать перенаправление, обратитесь в службу поддержки вашей хостинг компании, возможно вам ничего и не нужно будет делать, всю работу по перенаправлению сделает за вас ваш хостинг.
Остались вопросы? Напиши комментарий! Удачи!
info-effect.ru