HTML
Вы здесь: Главная — HTML
HTML — это гипертекстовый язык разметки, на котором создаётся абсолютное большинство страниц в Интернете. Его знание необходимо абсолютно любому Web-мастеру, причём совершенно не важно, как Вы создаёте сайты: абсолютно с нуля или же с помощью какой-нибудь CMS. И в первом, и во втором случае Вы будете использовать язык HTML.
Поэтому данный раздел сайта является обязательным к изучению абсолютно для всех Web-мастеров.
Язык HTML, несмотря на свою простоту, является необычайно важным для изучения. Надеюсь, здесь даже споров и сомнений у Вас не возникнет.
Сам язык HTML состоит из множества элементов, так называемых тегов HTML. Каждый тег HTML выполняет свою задачу: одни вставляют ссылку, другие картинку, третьи создают таблицы для выравнивания других тегов, четвёртые позволяют делать отдельные блоки на странице, — все эти элементы Вы будете использовать при создании своих сайтов.
Так же не так давно появился HTML 5. Это расширенный стандарт языка гипертекстовой разметки, который ждали почти 10 лет. В него вошло множество новых элементов, расширяющих возможности Web-мастеров при вёрстке сайтов, в частности. Данному стандарту на сайте отведена специальная категория, которая так и называется HTML 5. В этой категории я познакомлю Вас с новыми элементами и их назначением. Конечно, будет множество примеров
Разумеется, все материалы абсолютно бесплатны, чтобы любой желающий мог познакомиться с этим, без спору, очень интересным делом — созданием сайта на HTML.
Бесплатный курс по основам HTML: http://srs.myrusakov.ru/html
Свежие материалы по созданию сайта на HTML
Создание сайта с нуля — пошагово
Возможно ли создать сайт с нуля, не имея специальных знаний? Возможно!
Создание сайта пошагово
- Выбор тематики.
- Регистрация домена.
- Выбор CMS — системы управления сайтом.
- Разработка дизайна.
- Выбор хостинга.
- Наполнение сайта.
- Размещение на хостинге, настройка системы управления сайтом.
Для начала необходимо выбрать тему для сайта. Будущий владелец обязан разбираться в выбранной тематике, а лучше, если он будет специалистом в своей области.
Домен – это будущее имя сайта, а точнее, его адрес. Он должен быть простым и запоминающимся.
Можно использовать готовые платные и бесплатные шаблоны, можно написать ее самому.
Не хотите шаблонности — лучше обратитесь к профессионалу! Только не забудьте учесть все, что вам потребуется на сайте, а также особенности ЦА и другие важные факторы.
Хостинг следует выбирать с оптимальной скоростью. К тому же он бывает как платный, так и бесплатный. На бесплатном хостинге набор функций для создания сайта ограничен.
Подготовьте заранее несколько статей для сайта. Ориентируйтесь на низкочастотные запросы, пишите грамотно, не допускайте «перетошненности» в тексте — поисковики очень плохо на нее реагируют.
Собственно, последний шаг — после него сайт будет готов к полноценному использованию. Но все нюансы этого дела — тема для отдельной статьи (подробнее о регистрации хостинга).
Но все нюансы этого дела — тема для отдельной статьи (подробнее о регистрации хостинга).
Кто поможет в деле создания сайта?
- веб-дизайнер сделает отличный дизайн для сайта;
- программист напишет необходимые программы;
- копирайтер напишет продающие или информационные тексты, которые помогут вам подняться на верхние строчки ТОПа;
- верстальщик грамотно заполнит сайт текстами, картинками, видео.
Создать свой сайт с нуля — дело, в общем-то, затратное. Если не по деньгам, то уж по нервам и времени точно. Тут вам приходится выбирать — либо вы организуете бесплатный ресурс и сами пишете все тексты, все размещаете, боретесь с тем, что на бесплатном хостинге ограниченный функционал и т.д., и т.п.
Либо вы избавлены от головной боли — нанимаете команду мастеров или одного веб-мастера, который сам создает вам сайт и ведет его. Вам остается отсчитать деньги и подождать пару месяцев. Чего ждать? Прибыли, конечно же! Страницы, находящиеся в топе поисковиков, могут принести владельцу немалый доход!
Вам остается отсчитать деньги и подождать пару месяцев. Чего ждать? Прибыли, конечно же! Страницы, находящиеся в топе поисковиков, могут принести владельцу немалый доход!
В общем, решение, как всегда, за вами — либо платить деньгами, либо — нервами и временем. Но создавать и развивать сайт однозначно стоит — это и прибыльно, и полезно, так как его всегда можно продать или использовать для рекламы. Удачи вам в этом нелегком деле!
По ссылке создание дизайна сайта для развития Вашего бизнеса.
Инструменты продвижения сайта
В настоящее время имеется довольно значительное количество способов, подходящих для того, чтобы продвигать сайты в Интернете
Создание порталов
Что такое Интернет-портал? Веб ресурс, предлагающий пользователям многочисленные интерактивные сервисы, функционирующие в рамках одного единственного сайта
«Как сделать сайт самому» — пособие для чайников
Добро пожаловать на сайт Ликбез
Если вы зашли на эту страницу, значит, в вашей голове созрела замечательная идея сделать свой сайт, но пока вы смутно представляете в какую сторону двигаться.
Стратегический вопрос – «В какую сторону идти?», мучает каждого чайника и именно на его решение он напрасно тратит кучу времени, хаотично перемещаясь с одного сайта на другой, в попытке найти ответ.
В Интернете множество сайтов, которые утверждают, что можно сделать свой сайт за день, за час и прочее. Не верьте никому! Только труд сделал из обезьяны человека, и только он поможет вам из чайника превратиться в настоящего веб-мастера. Приготовьтесь работать много и долго, а пособие «Как сделать свой сайт самому» поможет направить ваши усилия в нужное русло и прийти к намеченной цели, с наименьшими умственными, физическими и материальными затратами.
Пособие выстроено по принципу «step by step». Шаг за шагом вы пройдете все этапы создания сайта и ознакомитесь с необходимой на каждом этапе информацией. Даже не сомневаюсь, что у вас возникнет море вопросов, и не обещаю, что на сайте вы найдете ответы на все свои вопросы. Самое главное вы будете знать и понимать — что искать, как искать, и где искать. Дополнительную информацию вы сможете найти в разделе «Ликбез для чайников».
Надеюсь, что благодаря пособию «Как сделать свой сайт самому» в вашей голове выстроится четкий план действий, и вы без напрасных метаний будете уверенно идти к намеченной цели.
Выбор темы для сайта — шаг первый
На этом этапе вам предстоит серьезно задуматься над выбором темы для вашего будущего сайта. Именно от того, какую вы тему выберете, как ее раскроете, и насколько эта тема будет интересна людям, и будет зависеть посещаемость вашего сайта и его доходность (если в будущем вы планируете зарабатывать деньги с помощью сайта).
Вы научитесь, проводить анализ выбранных тем, познакомитесь с такими понятиями, как контент, характеристика целевой аудитории.
Выбор доменного имени для сайта — шаг второй
Вы узнаете, что такое домен или доменное имя, уровни домена, хостинг и какие виды хостинга бывают. Как структура доменного имени зависит от выбранного хостинга. Какие варианты регистрации домена существуют. Вы сможете ознакомиться с десятью правилами выбора доменного имени.
Выбор движка для сайта — шаг третий
Вы узнаете, что бывают статические и динамические сайты, что динамические сайты создаются при помощи CMS или движка сайта. Вы разберетесь с принципами работы CMS, ее преимуществами и достоинствами. Познакомитесь с таким уникальным инструментом для создания сайтов, как CMS Joomla. Узнаете, какая литература и видео-уроки помогут вам научиться работать с этим движком.
Делаем шаблон для сайта — шаг четвертый
Вы узнаете, что такое шаблон для сайта на CMS Joomla, где его можно взять. В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
Если вам интересно изучить процесс создания шаблона в мельчайших подробностях, с самого начала, то стоит внимательно прочесть уроки «Делаем шаблон с нуля для сайтов на CMS Joomla 2.5 и Joomla 3.0».
Ну если ваш мозг не в состоянии переваривать информацию о языках HTML, CSS и PHP, даже в малых дозах, то вы можете познакомиться с уникальным продуктом для автоматизации веб-дизайна –генератором шаблонов Artisteer.
В категории «Работаем над дизайном сайта» найдете советы по оформлению элементов сайта.
Юзабилити сайта — шаг пятый
Прежде чем наполнять сайт контентом вы должны познакомиться с таким понятием, как юзабилити. Вы узнаете об основных элементах юзабилити. Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести.
Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести.
Внутренняя оптимизация сайта — шаг шестой
Основная масса посетителей приходят на сайт через поисковые системы. Вы узнаете, что такое внутренняя оптимизация сайта и, как с ее помощью сайт сделать более привлекательным для поисковых роботов. Познакомитесь с понятием — внутренние факторы ранжирования, научитесь составлять семантическое ядро сайта, правильно размещать и оформлять ключевые слова поисковых запросов на страницах и в мета-тегах сайта. Вы разберетесь, какие внутренние параметры сайта необходимо изменить, чтобы индексация сайта поисковыми системами проходила более корректно.
Выбор хостинга для сайта — шаг седьмой
Ваш сайт готов и пришла пора выбрать для него хостинг. Множество фирм предоставляют услуги хостинга, и выбрать лучшего провайдера дело весьма сложное для новичка. Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Продвижение и внешняя оптимизация сайта — шаг восьмой
Чтобы о вашем сайте узнали поисковые системы, а затем и пользователи сети, необходимо заняться продвижением сайта. Вы узнаете, о наиболее популярных способах продвижения сайта, а также о том, как зарегистрировать сайт в поисковых системах и каталогах, как ускорить индексацию сайта. Займетесь внешней оптимизацией сайта и изучите все особенности работы с сылками. Узнаете, как повысить ранжирование сайта в выдачах поисковиков.
Заработок в Интернет с помощью своего сайта
Если в результате героических усилий вы сделали свой сайт, раскрутили его, и теперь у вашего веб-ресурса есть своя аудитория, то я даже не сомневаюсь, что у вас возник соблазн монетизировать свой ресурс, т. е. заставить теперь его работать на вас.
е. заставить теперь его работать на вас.
Изначально, я не собиралась писать о заработке в сети Интернет, однако обилие различной «интересной» информации по этой теме приводит к тому, что тысячи «чайников» с «кипящими» мозгами носятся со свистом по Интернету и пытаются различными способами заработать свой первый рубль. По незнанию, именно чайники влипают в различные Интернет-аферы, неграмотно используют различные сервисы, которые дают нулевой выхлоп. В результате многие часы потраченного впустую драгоценного времени оборачиваются тремя копейками в кармане. Учитывая все вышесказанное, я все таки решила написать ряд статей про заработок в Интернете, чтобы сориентировать новичков в нужном направлении.
В разделе «Полезная информация» вы найдете все необходимые программы, которые понадобятся вам при создании сайта, полезные книги, а также толковый словарь для чайников, который станет вам хорошим помощником в изучении языка веб-мастеров.
В категории «Сборка сайта Joomla» вы познакомитесь с основными моментами сборки сайта, узнаете о некоторых нюансах, которые необходимо учитывать при разработке сайта, познакомитесь с расширениями Joomla, которые будут очень полезны для вас.
Желаю вам ясного ума, терпения и удачи! Надеюсь, что мои рекомендации помогут вам сделать свой сайт и избавиться от диагноза «чайник».
Создание сайта с нуля.
19.07.2019
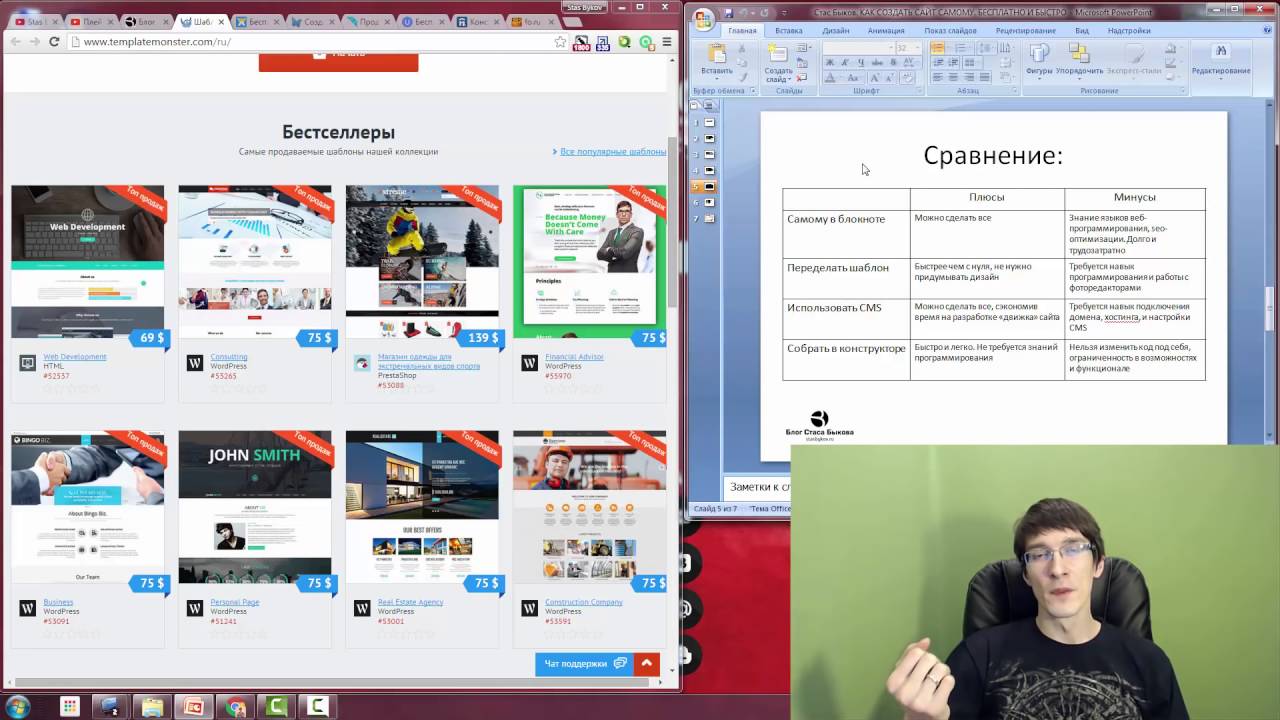
Для начала давайте разберем, с помощью каких инструментов создают сайты и расскажем о каждом инструменте более детально. Конструктор сайта Самый оптимальный и быстрый способ для создания собственного сайта. Если вы не хотите долго разбираться в структуре создания сайта, тогда этот способ вам отлично подойдет. Но хотим сразу же вас предупредить. Многие опытные сайтостроители и простые пользователи интернета, которые уже пользовались конструктором сайта, не рекомендуют данный способ создания сайта. Во-первых, ваш сайт могут легко взломать и украсть ценную информацию. Во-вторых, поисковые системы не особо любят такие сайты и понижают им рейтинг. В-третьих, у вас могут возникнуть большие проблемы при попытке поменять что-то на сайте. К сожалению, это лишь малая часть проблем конструктора сайта поэтому делайте выводы сами. Специально для тех, кто все-таки решился сделать сайт такого типа, перед вами список конструкторов сайтов. – WIX
– UKit
– Nethouse
– UMI 2) CMS-система.
Полное название CMS – Content Management System или же система управления сайтом. Обычно, такую систему называют “движком” сайта. С помощью движка, вы сможете с легкостью изменять или же добавить новую информацию на сайт. Но стоит отметить, что данные движки делятся на платные и бесплатные. Так что не все сайтостроители выбирают данный инструмент для создания сайта. Но если у вас есть дополнительные средства или же простое желание разобраться в движке для сайта, тогда держите список платных и бесплатных движков. Бесплатные CMS-системы: – WordPress
– Joomla
– InstantCms
– Drupal Платные CMS-системы: – 1C-Битрикс
– UMI.CMS
– osCommerce 3) Написания кода для сайта. Один из самых популярных и распространенных способов создания сайта – это написание сайта вручную и с помощью дополнительных инструментов.
К сожалению, это лишь малая часть проблем конструктора сайта поэтому делайте выводы сами. Специально для тех, кто все-таки решился сделать сайт такого типа, перед вами список конструкторов сайтов. – WIX
– UKit
– Nethouse
– UMI 2) CMS-система.
Полное название CMS – Content Management System или же система управления сайтом. Обычно, такую систему называют “движком” сайта. С помощью движка, вы сможете с легкостью изменять или же добавить новую информацию на сайт. Но стоит отметить, что данные движки делятся на платные и бесплатные. Так что не все сайтостроители выбирают данный инструмент для создания сайта. Но если у вас есть дополнительные средства или же простое желание разобраться в движке для сайта, тогда держите список платных и бесплатных движков. Бесплатные CMS-системы: – WordPress
– Joomla
– InstantCms
– Drupal Платные CMS-системы: – 1C-Битрикс
– UMI.CMS
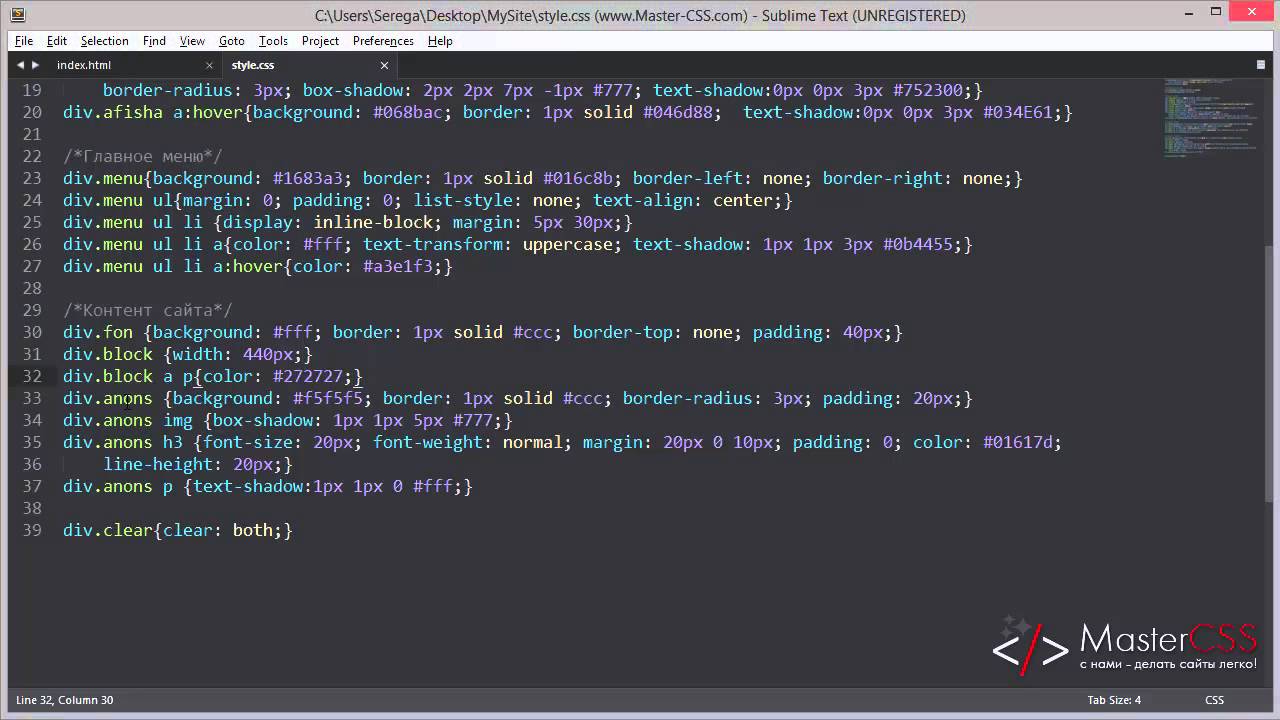
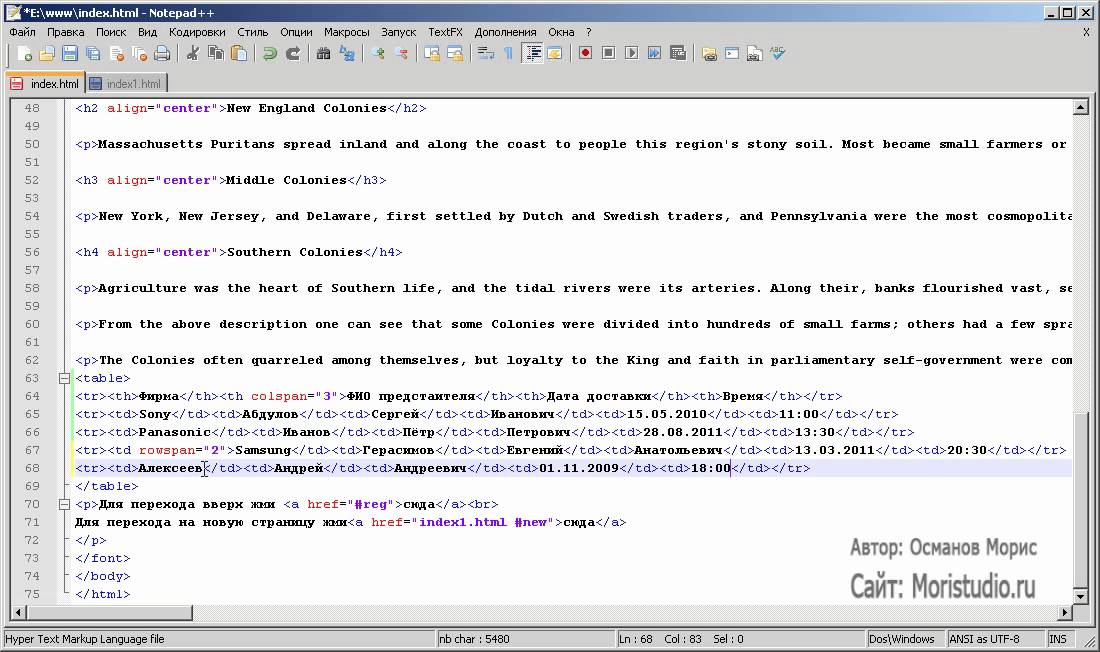
– osCommerce 3) Написания кода для сайта. Один из самых популярных и распространенных способов создания сайта – это написание сайта вручную и с помощью дополнительных инструментов. Этот способ понравиться не всем людям по одной простой причине, вам придётся обучиться не одну неделю. Все будет зависеть от вашего желания и количества времени, отведенного на практику и изучения материала. Для начала, нужно скачать специальную программу для создания сайта. Рекомендуем скачать Notepad++ или SublimeText. Они являются бесплатными и не занимают много памяти на компьютере. После того как вы установили программу, вам нужно скачать AdobePhotoshop для создания макета вашего будущего сайта. К сожалению, вам придётся купить или же скачать взломанную версию данной программы. Но будьте осторожны, файлы со взломанным Photoshop могут быть заражены вирусом и вирус попадет на ваш компьютер. Перейдем к информации, которую нужно усвоить и выучить. Давайте представим, что наш сайт – это дом. Дом должен состоят из фундамента, фундамент сайта называется HTML–гипертекстовая разметка, которая описывает значения на сайте. После мы делаем декор для нашего дома, декор сайта называется CSS, который указывает значение элементу и как он будет выглядеть на сайте.
Этот способ понравиться не всем людям по одной простой причине, вам придётся обучиться не одну неделю. Все будет зависеть от вашего желания и количества времени, отведенного на практику и изучения материала. Для начала, нужно скачать специальную программу для создания сайта. Рекомендуем скачать Notepad++ или SublimeText. Они являются бесплатными и не занимают много памяти на компьютере. После того как вы установили программу, вам нужно скачать AdobePhotoshop для создания макета вашего будущего сайта. К сожалению, вам придётся купить или же скачать взломанную версию данной программы. Но будьте осторожны, файлы со взломанным Photoshop могут быть заражены вирусом и вирус попадет на ваш компьютер. Перейдем к информации, которую нужно усвоить и выучить. Давайте представим, что наш сайт – это дом. Дом должен состоят из фундамента, фундамент сайта называется HTML–гипертекстовая разметка, которая описывает значения на сайте. После мы делаем декор для нашего дома, декор сайта называется CSS, который указывает значение элементу и как он будет выглядеть на сайте. Для того, чтобы сайт был более динамичный используют язык программирования PHP. Есть еще много языков программирования, которые предназначены для создания сайта, но перед вами основные инструменты для создания сайта. Если вы их выучите и будете много практиковаться. Через месяц вы спокойно сможете написать и создать сайт. Так что дерзайте!
Для того, чтобы сайт был более динамичный используют язык программирования PHP. Есть еще много языков программирования, которые предназначены для создания сайта, но перед вами основные инструменты для создания сайта. Если вы их выучите и будете много практиковаться. Через месяц вы спокойно сможете написать и создать сайт. Так что дерзайте!Как создать веб-сайт с нуля
Есть много причин, по которым люди и организации создают веб-сайты. Блогеры используют веб-сайты как форму выражения своих мыслей и, в конечном итоге, монетизации своего контента. Некоторые люди также используют веб-сайт для формирования портфолио своих навыков веб-разработки или дизайна.
Даже владельцы малого бизнеса вкладывают средства в услуги интернет-маркетинга и создают веб-сайт, потому что это помогает им охватить как можно больше людей.
Создать веб-сайт несложно.Но вам понадобятся правильные идеи и инструменты для работы.
Для создания веб-сайта вам понадобятся три основных вещи:
- Доменное имя
- Служба веб-хостинга
- Платформа веб-сайта
Наличие доменного имени и службы веб-хостинга гарантирует, что ваш веб-сайт будет доступен для других. После выбора доменного имени и службы веб-хостинга вы можете выбрать платформу веб-сайта, чтобы начать разрабатывать и публиковать контент. WordPress — одна из широко используемых многими платформами веб-сайтов.Вы также можете связаться с агентством веб-дизайна Эссекса, чтобы получить профессиональную помощь в разработке вашего веб-сайта.
После выбора доменного имени и службы веб-хостинга вы можете выбрать платформу веб-сайта, чтобы начать разрабатывать и публиковать контент. WordPress — одна из широко используемых многими платформами веб-сайтов.Вы также можете связаться с агентством веб-дизайна Эссекса, чтобы получить профессиональную помощь в разработке вашего веб-сайта.
Шаги по созданию веб-сайта с нуля
1. Установите свои целиПрежде чем вы начнете работать над своим доменным именем и найти лучшую службу веб-хостинга, вам нужно выполнить некоторую домашнюю работу. Во-первых, у вас должна быть четкая и определенная цель. Почему вы создаете сайт? Вы создаете такой, чтобы привлечь больше клиентов в свой бизнес? Будет ли это площадка для продажи ваших товаров и услуг? Будет ли это платформа, на которой вы сможете поделиться своими мыслями, опытом и навыками?
2.Проведите исследование Ответив на эти вопросы, вам необходимо изучить другие веб-сайты, которые являются частью вашей ниши. Изучение других веб-сайтов даст вам представление о презентации вашего бренда и о том, как оптимизировать ваш контент.
Изучение других веб-сайтов даст вам представление о презентации вашего бренда и о том, как оптимизировать ваш контент.
Поиск шаблонов и дизайнов веб-сайтов также даст вам множество вариантов выбора наиболее подходящего для вашего веб-сайта. Из собранной вами информации вы можете определить элементы, которые, по вашему мнению, будут работать на вашем веб-сайте.
3. Выберите и зарегистрируйте доменное имяВыбор доменного имени для вашего сайта является наиболее важным решением в процессе создания веб-сайта. Ваше доменное имя — это то, как люди запомнят ваш веб-сайт, и оно должно отображать ваш бренд.
Ваше доменное имя должно быть чем-то запоминающимся и в то же время уникальным среди конкурентов.
При создании доменного имени вы должны учитывать следующее:
- Легко произносить и писать: вы хотите, чтобы люди легко рассказывали о вашем веб-сайте, и им не нужно было писать его другим людям, чтобы они запомнили Это.

- Краткое, но запоминающееся: при выборе доменного имени рекомендуется использовать не более 14 символов. Если вы выберете длинную струну, людям будет сложнее ее запомнить.
- Лучше всего использовать свое имя для личных блогов или веб-сайтов, поскольку ваша личность должна быть ориентирована на ваш бренд.
- Избегайте добавления цифр и дефисов, потому что это сделает URL-адрес странным, и людям будет сложнее передать ваше доменное имя другим.
Служба веб-хостинга выделяет место на своем сервере для вашего веб-сайта для хранения файлов, таких как коды и изображения, которые доступны для просмотра в Интернете.Служба веб-хостинга позволяет людям получать доступ к вашему сайту в Интернете.
При выборе правильной услуги веб-хостинга для вашего сайта необходимо учитывать несколько моментов:
- Стоимость услуг: Услуги веб-хостинга имеют различные цены на регистрацию и продление.
 Кроме того, не забудьте проверить, есть ли скрытые платежи, связанные с вашим планом.
Кроме того, не забудьте проверить, есть ли скрытые платежи, связанные с вашим планом. - Технические характеристики: Убедитесь, что все технические характеристики веб-службы хостинга соответствуют всем потребностям вашего веб-сайта.
- Когда ваш сервер внезапно выходит из строя, служба поддержки клиентов помогает зарегистрироваться в службе веб-хостинга, которая имеет оперативную поддержку клиентов и доступна 24 часа в сутки.
- Простота использования. Лучше всего выбрать службу веб-хостинга, которая обеспечивает более быстрое время перезагрузки, чтобы у вашей аудитории не было проблем с доступом к страницам вашего сайта.
- Настройки управления. Если вам нужно управлять несколькими сайтами, выберите службу веб-хостинга, которая поможет вам эффективно управлять всеми из них.
Многие компании и личности выбирают WordPress для создания своего веб-сайта, потому что он прост в использовании, а платформа имеет высокий уровень настраиваемости. Если вы не уверены, что WordPress является лучшей платформой для ваших нужд, вот что нужно учитывать при выборе:
Если вы не уверены, что WordPress является лучшей платформой для ваших нужд, вот что нужно учитывать при выборе:
- Функциональность: Выбор правильной платформы зависит от предполагаемого использования вашего веб-сайта. Если вы постоянно добавляете новые элементы, такие как фотографии и видео, вам нужна платформа, чтобы вносить изменения, не беспокоясь о кодах.
- Простота использования. Если вы новичок в создании веб-сайтов, вам нужна удобная платформа. С такими платформами, как WordPress, проще работать, потому что легко добавлять такие элементы, как видео, контент и изображения. У них также есть готовые темы на ваш выбор.
- Настройка. Важно, чтобы выбранная вами платформа могла быть настроена в соответствии с вашими потребностями. Если вы хотите привлечь больше людей в свой бизнес, вам нужна хорошая домашняя страница, которая конвертирует вашу аудиторию в клиентов.Если у вас есть личный блог, вам также следует создать элементы призыва к действию, чтобы они подписывались на рассылку новостей по электронной почте.

После настройки всех технических элементов на вашем сайте вы должны теперь добавить важные элементы, чтобы завершить его. Во-первых, вам необходимо иметь согласованный дизайн-макет. Вы можете настроить макет или выбрать один из готовых вариантов, предоставляемых выбранной вами платформой веб-сайта.
Затем вы должны выбрать подходящую цветовую палитру, соответствующую вашему бренду.Использование цвета — это больше, чем просто украшение вашего сайта — вы также должны использовать его, чтобы вызывать эмоции у посетителей.
После выбора цветовой палитры вы также должны выбрать правильные шрифты. Как и цвета, шрифты играют ключевую роль в пробуждении чувств у вашей аудитории. Шрифты также вызывают коннотации, поэтому они должны соответствовать вашему бренду и индивидуальности.
Последние мысли
Веб-сайты — полезные инструменты для охвата большего числа людей и повышения узнаваемости бренда. Это причина того, почему веб-сайты важны для бизнеса.
Это причина того, почему веб-сайты важны для бизнеса.
Для новичков: выполните основные шаги, поэкспериментируйте и узнайте, какие макеты, шрифты и цвета привлекают на ваш сайт больше людей. Вам также следует сосредоточиться на высококачественном контенте и найти такие способы, как инвестирование в SEO, чтобы обеспечить высокое присутствие в Интернете. Создать веб-сайт легко, но поддержание его и распространение информации о нем требует много работы.
Веб-дизайн Создание веб-сайтов с нуля
Я здесь, чтобы помочь вам изучить , достичь своей мечты , приходите присоединяйтесь ко мне в этом удивительном приключении сегодня
Google Developers Expert — GSuite
Обеспечение Курсы веб-разработки и стратегии цифрового маркетинга с 2002 года.
Эксперт в области инновационных технологий с широким спектром практического опыта. Предоставление интеллектуальных цифровых решений в Интернете как для малого, так и для корпоративного уровня.
«У меня есть страсть ко всему, что связано с цифровыми технологиями, мне нравится программирование и задача разработки успешного цифрового опыта. Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. Мне нравится делиться своими знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет.»
» Обучение, понимание и сильная страсть к образованию. Интернет предоставил нам новые возможности для расширения знаний и обмена ими. ».
Хотите узнать больше о том, как стать веб-разработчиком, вы хотите ощутить свободу, которую предоставляют нам технологии? Узнайте, как принести удивительные вещи в жизнь онлайн Технологии соединяют всех нас разными способами. Они открывают двери для тех, кто их принимает и узнает, как сделать эти связи реальными.
«Мои курсы разработаны, чтобы помочь вам достичь ваших целей, изучить и обновить навыки»
Предпосылки : опытный разработчик веб-приложений, работавший над несколькими приложениями корпоративного уровня, сотнями веб-сайтов, бизнес-решениями и множеством уникальных и инновационных веб-приложения. Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL . Все, что связано с веб-созданием и цифровым опытом.Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом, уделяя особое внимание социальным сетям и SEO .
Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL . Все, что связано с веб-созданием и цифровым опытом.Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом, уделяя особое внимание социальным сетям и SEO .
« Понимание технологий предоставляет средства для лучшего взаимодействия с пользователями. . Оно также открывает множество дверей. Знание — ключ к успеху, и я хочу помочь вам узнать, что могут предложить технологии. Я увлечен веб-технологиями, и с нетерпением жду возможности поделиться с вами своими знаниями и опытом! »
Как создать сайт блога с нуля
После того, как вы настроите свой собственный блог на WordPress (или на любой другой платформе, которую вы решите использовать), в следующий раз вы захотите начать создавать свой блог.
За эти годы я построил более дюжины блогов, многие из которых, к сожалению, были построены неправильно. Что потребовало от меня вернуться и начать все сначала.
Что потребовало от меня вернуться и начать все сначала.
Со временем я узнал, что создание блога во многом похоже на строительство дома. Минус в том, что строительство дома намного сложнее, трудоемко и, о да, супер дорого.
Но в остальном они почти такие же. 😉
Если серьезно, то создание блога с нуля требует, чтобы вы действительно обдумали, чего вы пытаетесь достичь и как вы хотите, чтобы эта «вещь» выглядела.
Вы должны думать об этом как о строительном проекте. Конечно, вы можете просто начать создавать, но это не будет выглядеть так хорошо, как если бы вы потратили некоторое время на обдумывание всех частей, которые вы хотите включить, и того, почему вы хотите их включить.
Эта статья даст вам «план» того, как должен выглядеть ваш блог. Итак, неважно, начинаете ли вы вести блог или как я, и вы устали делать это неправильно, эта статья должна помочь.
В каждом большом блоге есть шесть основных страниц, и если вы хотите, чтобы ваш блог тоже был отличным, вы должны включить их. Первые три абсолютно необходимы, а вторые три необязательны, но рекомендуются.
Первые три абсолютно необходимы, а вторые три необязательны, но рекомендуются.
Ну вот…
1. Домашняя страница: первое, что видят читатели блога (обязательно)
Ваша домашняя страница — это снимок всего вашего веб-сайта. Он должен быть кратким и информативным, но не исчерпывающим. Думайте об этом как о заголовке вашего веб-сайта. Это первое, что увидит большинство читателей, и если вы не привлечете их внимание сейчас, вы потеряете их навсегда.
Если вы не привлечете внимание читателей своей домашней страницей, вы потеряете их навсегда.
Джефф Гоинс
Твитнуть
Итак, спросите себя:
- Какую проблему вы собираетесь решить с помощью этого блога?
- Как вы собираетесь помогать людям?
- Какова цель этого сайта?
- Что вы хотите, чтобы люди делали после посещения вашего веб-сайта?
Ваша домашняя страница должна отвечать на эти вопросы и включать следующее:
- Форма подписки по электронной почте (если у вас нет инструмента электронного маркетинга, я рекомендую ConvertKit, который позволяет встраивать подобные формы на ваш веб-сайт).

- Изображение или изображение. Это может быть желаемое — идеальный результат для вашего читателя, например изображение счастливого покупателя или человека — или это может быть просто возможность для брендинга — в этом случае вы просто поделитесь своим изображением или значком бренда.
- Пара абзацев о вас и / или вашем бренде. Просто дайте нам снимок со ссылкой на страницу «О нас», чтобы люди могли узнать больше. Опять же, воспринимайте это как введение. Скажите им ровно столько, чтобы они зацепились.
- Важные ссылки на другой ключевой контент на веб-сайте: включая вашу страницу «О нас», страницу блога и страницу подписки.
Вы можете увидеть скриншот моей домашней страницы ниже:
2. Страница «О нас»: где читатели вашего блога узнают вас (обязательно)
Вторая по важности страница в вашем блоге / веб-сайте после вашей домашней страницы — это ваша страница «О нас». Это, как я уже сказал, один из самых заброшенных объектов недвижимости для многих блоггеров.
Это часто то, что мы бросаем вместе, не задумываясь, не подозревая, что это, вероятно, будет одна из самых посещаемых страниц в нашем блоге.Моя страница «О нас» — вторая по посещаемости страница в моем блоге после домашней страницы, куда обычно попадает любой новый посетитель.
Итак, да. Ваша страница «О нас» очень важна. Вкратце, это должен быть обзор того, кто вы, чем занимаетесь и что читатель получит от чтения вашего блога. Хорошая страница о компании должна включать следующие три элемента:
- Добро пожаловать
- Убедительное обещание читателю
- Призыв к действию (например, «подпишитесь на мой список рассылки!»)
Я написал об этом целую статью, поэтому, если вы хотите узнать больше, просто щелкните следующее:
Самый просматриваемый объект недвижимости в вашем блоге
3.Страница подписки: Как вы будете оставаться на связи со своими читателями (Essential)
Эта страница предназначена для добавления новых подписчиков по электронной почте в ваш список. Вы должны рассказать своим читателям, что они получают, когда подписываются на ваш список рассылки по электронной почте, почему им следует подписаться на нее и чего ожидать от вас.
Вы должны рассказать своим читателям, что они получают, когда подписываются на ваш список рассылки по электронной почте, почему им следует подписаться на нее и чего ожидать от вас.
Вы также можете указать другие способы оставаться на связи с вами.
Вы также можете дублировать эту страницу «Бесплатные ресурсы» и использовать ее для продвижения лид-магнитов (т. Е. Бесплатных электронных книг и других ресурсов, которые люди получают, когда они присоединяются к вашему списку бесплатных рассылок по электронной почте).
Чтобы увидеть пример, посетите мою страницу подписки.
4. Страница блога: Как читатели могут познакомиться с вашей недавней работой (необязательно)
Здесь находятся ваши последние сообщения в блоге. В зависимости от того, сколько блогов будет частью вашего веб-сайта, зависит, какое значение вы придаете этой странице. Но я рекомендую создать отдельную страницу для вашего блога, на которой просто перечислены последние сообщения в блоге. Вы можете увидеть мою здесь.
Вы можете увидеть мою здесь.
Я не рекомендую, чтобы ваша страница блога была вашей домашней страницей, потому что это может запутать вас с точки зрения того, что вы просите читателя сделать.Ваша домашняя страница должна оставаться чистой и ориентированной на общую цель веб-сайта, какой бы она ни была.
Что касается моей домашней страницы, я хочу побудить людей подписаться на мой список рассылки. Но внизу страницы я ссылаюсь на свой блог и другие ресурсы, чтобы люди, которые просто просматривают страницы, знали, куда им идти.
5. Начальная страница: с чего читатели могут начать работу, не чувствуя себя ошеломленным (необязательно)
Это необязательно, но рекомендуется, если у вас уже есть много контента, который может сбить с толку новых читателей.В своем блоге я сделал это, когда у меня было несколько сотен статей, и я не хотел, чтобы люди упускали что-то важное. Итак, я создал страницу «Советы по написанию» со ссылками на мои лучшие статьи и включил ее в свое главное меню.
Цель страницы «Начать здесь» — дать новому читателю версию вашего веб-сайта «Заметки Клиффа» и дать им знать, куда им следует пойти в первую очередь, чтобы начать свой путь вместе с вами. Это может быть список ваших популярных статей, любимых книг или рассказов, продуктов, которые вы предлагаете, или бесплатных материалов, которые вы не хотите, чтобы они пропустили.Как бы то ни было, цель состоит в том, чтобы дать им одну страницу со списком вещей, которые нужно сделать или прочитать, чтобы они не пропустили.
Прекрасным примером этого является веб-сайт Дэвида Мольнара, который учит вас, как стать лучшим фотографом. На своей странице «Начать здесь» он предлагает серию бесплатных тренингов, и в зависимости от того, что вам нужно в фотографии, он помогает вам быстро перейти к нужному ресурсу.
6. Страница ресурсов: Как вы можете помочь своим читателям (необязательно)
Страница ресурсов также не является обязательной, но имеет смысл, если в вашем блоге кого-то учат делать что-то или вы делитесь советами и идеями из своей жизни и хотите собрать все наиболее рекомендуемые ресурсы в одном месте.
Как узнать, что вам нужна страница ресурсов? Если вы обнаружите, что снова и снова рекомендуете одни и те же книги, курсы или ресурсы, то, вероятно, вы это сделаете.
Эта страница должна включать ресурсы, которые были наиболее полезны для вас и / или наиболее полезны для вашей аудитории. Сюда могут входить созданные вами ресурсы, такие как книги и курсы, или просто список инструментов, материалов для чтения и других ресурсов, которые вам помогли.
Страница ресурсов может быть хорошим источником партнерского дохода для некоторых блоггеров.Один блоггер, который проделал большую работу, Пэт Флинн, рассказывает о том, как он зарабатывает не менее пятизначных чисел в месяц прямо на этой странице. Пэт сказал мне раньше, что это одна из самых посещаемых страниц на его веб-сайте и, очевидно, большой источник дохода для него.
Вы можете увидеть мою страницу ресурсов здесь.
Итак, это шесть самых важных страниц вашего блога.
Что из этого было для вас наиболее полезным? Делитесь в комментариях.
Как создать веб-сайт на WordPress с нуля (в выходные)
Привет!
Угадайте, кто вернулся с еще одним сообщением в блоге для вас…
Итак, вот сделка:
Если вы хотите создать веб-сайт WordPress за выходные с нуля, необходимо принять во внимание множество факторов.
Следует учитывать копирование и обмен сообщениями, добавление необходимых технических компонентов, чтобы убедиться, что ваш веб-сайт оптимизирован для сбора потенциальных клиентов, а также элементы брендинга, которые следует учитывать.
Итак, если вы изо всех сил пытались запустить свой сайт WordPress и не уверены:
- С чего начать?
- Какие инструменты вы должны использовать для создания WordPress с помощью
- Требуется краткое руководство по созданию веб-сайта WordPress с нуля …
Тогда считайте это своим окончательным контрольным списком и кратким руководством по созданию веб-сайта WordPress с нуля.
А теперь займемся постом.
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве Toolkit и Resource , заполненном инструментами, контрольными списками и многим другим для создания EPIC WordPress-сайта для вашего бренда.
Используйте эту схему для перехода к разделам сообщенияЗадачи 1-го дня: создание инфраструктуры
Шаг 1: Выберите доменное имя для своего веб-сайта.
Рекомендуемый ресурс: Siteground Domain Search
Ваше доменное имя — это, по сути, ваш «почтовый адрес» в Интернете. Он сообщает людям, куда перейти, чтобы получить доступ к вашему сайту. Вы можете начать поиск своего домена здесь .
Всякий раз, когда вы выбираете доменное имя для своего веб-сайта, лучше сделать его кратким, понятным и по существу. Кроме того, лучше всего подходят брендированные доменные имена.
Бесплатная проверка доменных имен
Так, например, если название вашей компании — « Just Blaze Consulting », тогда JustBlazeConsulting.com отлично подойдет как ваше доменное имя.
Сделайте свое доменное имя коротким, понятным и конкретным.
Используйте расширение .Com
Выберите доменное имя, которое может «расти» вместе с вашим брендом. Доменные имена Cutesy могут показаться крутыми, но вы должны учитывать их в долгосрочной перспективе.
Шаг 2. Выберите провайдера веб-хостинга
Рекомендуемый ресурс : Хостинг WordPress
Позвольте мне первым подчеркнуть, что использование хорошего веб-хостинга имеет значение, и вот почему:
Нет ничего более разочаровывающего, чем пытаться просматривать веб-сайт, который движется с ледяной скоростью. Так что, пожалуйста, загляните, инвестируйте в хорошего провайдера веб-хостинга, чтобы дать посетителям вашего сайта лучший опыт просмотра.
Так что, пожалуйста, загляните, инвестируйте в хорошего провайдера веб-хостинга, чтобы дать посетителям вашего сайта лучший опыт просмотра.
Планы управляемого хостинга WordPress
Проверка отзывов провайдера веб-хостинга
Какую поддержку они предлагают (24/7, телефон, чат)
Просмотрите обзоры времени безотказной работы и статистику для провайдера веб-хостинга
Шаг 3:
Установите WordPressРекомендуемый ресурс : Как установить WordPress на управляемую учетную запись хостинга
WordPress — это CMS (система управления контентом), также известная как платформа, которую вы можете использовать для управления всеми страницами вашего сайта, контентом и многим другим из одного места.
В наши дни установить WordPress очень просто. Есть установка в один клик, которую вы можете использовать, а также мастер настройки с управляемым хостингом WordPress.
Если вы не хотите заниматься техническими вопросами, вы можете легко обратиться за поддержкой со своего веб-хостинга и попросить их установить WordPress для вас.
Предлагает ли веб-хостинг установку одним щелчком мыши, чтобы ускорить настройку вашего сайта?
Предоставляется ли техническая поддержка, чтобы помочь вам в случае возникновения технических проблем?
Шаг 4:
Выберите тему для своего веб-сайта WordPressПорекомендуйте ресурсы s: Creative Market и StudioPress
В настоящее время я использую тему Thrive FocusBlog от людей из Thrive Themes для запуска мой блог, и мне это нравится.
Но … несколько веб-сайтов, на которых я покупал темы WordPress в прошлом, — это Creative Market и StudioPress.
Creative Market
Creative Market предлагает на выбор более 3700 доступных тем WordPress. Вы можете получить тему на Creative Market всего за 19 долларов для создания своего веб-сайта WordPress.
Вы можете получить тему на Creative Market всего за 19 долларов для создания своего веб-сайта WordPress.
темы WordPress _ Creative Market
StudioPress
StudioPress — еще одно популярное место, где вы можете получить EPIC темы WordPress.Что мне нравится в темах WordPress от StudioPress, так это то, что они хорошо спроектированы, оптимизированы, чтобы помочь людям найти ваш сайт в поисковых системах, и работают быстро.
Темы WordPress StudioPress
Адаптивна ли тема (работает ли она на всех мобильных устройствах)?
Легко ли настроить + бренд? (Добавьте свои цветовые схемы, логотип и т. Д. В?
Совместима ли тема с большинством плагинов WordPress?
Шаг 5. Добавьте важные страницы на свой веб-сайт
На мой взгляд, есть 4 основных страницы, которые вам нужно добавить на свой веб-сайт. Это следующие:
Это следующие:
Домашняя страница : Самая важная страница на вашем веб-сайте, которая сообщает посетителям вашего веб-сайта, кто вы, чем вы занимаетесь, и « должен призвать их к действию ».
О странице : Сообщает посетителям вашего веб-сайта, как ваш бренд может им помочь (да, это верно). Ваша страница о вас не о вас. Пожалуйста, имейте это в виду.
Услуги / продукты Страница : Перечислите продукты / услуги, которые вы предлагаете, и добавьте сильный призыв к действию в конце ваших страниц, который подскажет вашим взглядам, что делать дальше.
Контактная страница : дает посетителям вашего веб-сайта возможность связаться с вами
Написание надежной копии домашней страницы , которая заставляет посетителей действовать, когда они попадают на вашу страницу
Добавление призыва к действию для всех ваших основные страницы
Создание продуктов и услуг, ориентированных на выгоду страницы
Шаг 6: Добавьте важные страницы на свой веб-сайт
Рекомендуемые ресурсы : Веб-дизайн WordPress 101: 10 правил, которые можно и нельзя делать для начинающих
Подсказки, пожалуйста, не перегружайте меню навигации вашего веб-сайта 10 различными вкладками. Это не обязательно. Как я уже упоминал в этом посте, хорошо держать в меню максимум 5-8 пунктов.
Это не обязательно. Как я уже упоминал в этом посте, хорошо держать в меню максимум 5-8 пунктов.
Если вы решите добавить дополнительные элементы в свое меню, рассмотрите возможность использования подменю для организации последовательности действий в меню навигации.
Сохранение краткости и понятности текста в меню навигации
Используйте подменю, когда вам нужно добавить дополнительную информацию в главное меню
Убедитесь, что ваше меню навигации отлично отображается на мобильных устройствах
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Порекомендуйте ресурсы : Как создать отличный нижний колонтитул
Нижний колонтитул вашего веб-сайта в значительной степени представляет собой мини-каталог в нижней части вашего веб-сайта.
Считайте нижний колонтитул универсальным средством для отправки посетителей на несколько важных страниц вашего веб-сайта, которые вы не добавляли в главное меню.
Добавьте ссылки на социальные сети в нижний колонтитул, чтобы люди могли связываться с вами в социальных сетях
Добавление ссылки на страницу политики конфиденциальности или раскрытия информации
Добавление ссылки на карту сайта
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве Toolkit и Resource , заполненном инструментами, контрольными списками и многим другим для создания EPIC WordPress-сайта для вашего бренда.
Задачи 2-го дня: Брендинг вашего веб-сайта
Шаг 1:
Создайте руководство по стилю для своего веб-сайтаРекомендуйте ресурсы : шаблон руководства по свободному стилю
Вы, ребята, слышали, что я несколько раз упоминал если вы хотите, чтобы ваши проекты визуального дизайна были последовательными, а ваш бренд был актуальным, и вот почему:
Образец шаблона руководства по стилю от Venngage
Вы когда-нибудь заходили на чей-то веб-сайт и думали — ммммм, какого черта творится с этим дизайном? Слишком много цветов, шрифтов, и это выглядит ужасно.
Что ж, друг мой, я не хочу этого для тебя. Так что, пожалуйста, мой друг, загрузите этот стартовый набор и используйте руководство по стилю, чтобы сгладить детали дизайна для своего веб-сайта.
Используйте одну цветовую палитру для создания своего веб-сайта с
Выберите 2-3 шрифта, чтобы обозначить свой веб-сайт
Используйте профессиональные + высококачественные изображения в дизайне веб-сайтов (Pexels и Unsplash), у вас есть множество бесплатных стоковых фотографий, которые вы можете скачать + использовать.
Шаг 2:
Создайте домашнюю страницу EPIC для вашего веб-сайта WordPressРекомендуйте ресурсы : Как создать домашнюю страницу EPIC с Thrive Architect
Вот что я сделал не так в начале взгляды: Я дал пощечину содержание блога на главной странице моего веб-сайта, и на этом все закончилось.
Вот пример того, что я имею в виду:
Когда я начинал блог YourChicGeek, давным-давно, ну, у меня не было отдельной домашней страницы для этого сайта (как вы можете видеть ниже):
Старая домашняя страница YourChicGeek Перемотка вперед к моему текущему дизайну домашних страниц с использованием Thrive Architect . Я могу сказать вам без сомнения, что он конвертирует намного лучше, и он настроен на расширение моего списка адресов электронной почты, а также на предоставление дополнительной информации о продуктах и услугах, которые могут принести им пользу.
Я могу сказать вам без сомнения, что он конвертирует намного лучше, и он настроен на расширение моего списка адресов электронной почты, а также на предоставление дополнительной информации о продуктах и услугах, которые могут принести им пользу.
Текущая домашняя страница YourChicGeek
Добавление неотразимого предложения, которое побуждает людей присоединиться к вашему списку рассылки
Использование цвета для кнопок с призывом к действию, которые выделяются и привлекают внимание
Создание профессионального макета вашего неотразимого предложения чтобы помочь людям представить себя с помощью этого устройства
Шаг 3:
Добавьте привлекательный контент на свою домашнюю страницуРекомендуйте ресурсы : 7 примеров неотразимой копии домашней страницы
Вот что я хочу сказать, дизайн имеет значение . Но есть еще одна важная вещь: копия вашей домашней страницы.
Но есть еще одна важная вещь: копия вашей домашней страницы.
Давным-давно я понял, что создание скучной и универсальной копии — огромная ошибка. Если посетители приходят на ваш сайт и не понимают того, что вы делаете, или не понимают вашего уникального торгового предложения, что, по вашему мнению, произойдет?
Я предполагаю: они подпрыгнут и уйдут куда-нибудь. Итак, мой друг, убедитесь, что вы нашли время, чтобы создать «копию , которая соединяет » с вашими наблюдателями, или наймите кого-нибудь, кто может вам в этом помочь.
Пример: Chandler Bolt eBook School
Школа самоиздания — Копия домашней страницы
Создание сильного заголовка для вашей домашней страницы
Создание отличного вспомогательного текста (связанного с заголовком вашей домашней страницы)
Призыв к действию (также можно скачать бесплатно, позвонить вам для консультации, пройти тест)
Шаг 4:
Добавьте логотип Pro Text на свою домашнюю страницу Рекомендуемые ресурсы : Photopea. com
com
Ваш логотип — это штамп вашего бренда, мой друг, и, как и на большинстве веб-сайтов, вы захотите добавить его к себе.
Следует помнить, что вам не нужно создавать что-то слишком модное.
Вы можете легко создать текстовый логотип, используя что-то вроде Творческий рынок пакеты шрифтов и добавьте их на свой сайт.
Используйте простой пакет шрифтов из Creative Market или DaFont для создания текстового логотипа
Используйте бесплатный ресурс, например PhotoPea.com для разработки логотипа
Убедитесь, что у вашего логотипа прозрачный фон (чтобы за ним не было пробелов)
Шаг 5:
Добавьте изображение профессионального ГЕРОЯ на главную страницу своего веб-сайта Рекомендовать ресурсы : Pexels. com
com
Изображение героя — это в основном ваше изображение или профессиональное стоковое изображение в верхней части главной страницы вашего веб-сайта с призывом к действию.
Например:
Вот письмо от Сары Морган из XOSarah.com. Мне очень нравится этот образ, поскольку он выглядит очень дружелюбным, доступным и веселым.
XO Sarah • Hero Image
Добавление профессионально выглядящего изображения для вашей домашней страницы
Использование высококачественных стоковых фотографий в вашем изображении героя (Pexels.com и Unsplash) — отличные ресурсы
Добавьте четкий призыв к действию, который выделяет вашего героя Image
Шаг 6:
Создайте графический шаблон для публикации в блогеРекомендуйте ресурсы : Canva Graphics Pack или сделайте свой шаблон с помощью Canva
Один из самых больших комплиментов, которые я получаю от людей в сети — о, эй, я видел одно из изображений вашего блога в Twitter и решил проверить ваш контент.
Или: «Привет, Ким, я видел изображение, которым вы поделились. Pinterest и любите то, что делаете «. Этот мой друг — мощь хорошо продуманного изображения для сообщения в блоге.
Вот пример того, как выглядят мои шаблоны сообщений в блоге:
YourChicGeek Pinterest Template Design
Плюс, когда вы создаете шаблоны для своих сообщений в блоге, ваша графика будет выполнять двойную функцию для вашего бренда. Они сделают контент вашего блога супер-крутым, а также создадут согласованность бренда с вашими сообщениями.
Создание графического шаблона поста в блоге, который можно использовать для брендинга своего контента
Создание руководства по стилю для графического изображения, чтобы оно было согласованным
Использование ресурса «сделай сам», такого как Canva, или этих предварительно разработанных изображений для создания графического шаблона поста в блоге
Шаг 7:
Разверните боковую панель веб-сайтовРекомендуйте ресурсы : Что включить на боковую панель вашего веб-сайта
В последнее время здесь велась одна из великих дискуссий:
Добавлять ли боковую панель на ваш сайт. На мой взгляд, чем больше возможностей вы дадите своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
На мой взгляд, чем больше возможностей вы дадите своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
Возьмите эту боковую панель у хороших людей из Thrive Themes:
Thrive Themes Пример содержимого боковой панели
У них есть ссылки на их f страницу acebook, последние сообщения в блогах и категорий сообщений в блогах.
Я уверен, что наличие этой информации на боковой панели удерживает посетителей на их веб-сайте дольше, а также побуждает их связываться со своим брендом на Facebook.
Шаг 8:
Добавьте контент Pillar в свой блог на сайте!Рекомендовать ресурсы : 3 простых шага к созданию «основной записи блога», которая генерирует органический трафик на долгие годы
Когда на ваш веб-сайт приходят новые посетители, вы хотите им поделиться какая-то причина остаться?
Что ж, друг мой, добавление контента на ваш новый веб-сайт — это один из ЛУЧШИХ способов обучить вашу аудиторию, познакомить ее с вашим брендом, а также укрепить авторитет вашего бизнеса в Интернете.
Да, ведение блога требует работы, но вот несколько преимуществ ведения блога, которые следует учитывать :
Вы можете продавать и публиковать контент своего блога в своих учетных записях в социальных сетях, чтобы вернуть трафик в свой блог
Вы можете перепрофилировать контент своего блога и использовать его по-разному для цифрового маркетинга
Когда вы будете готовы перейти к более продвинутым маркетинговым стратегиям, вы можете разместить платную рекламу в своем бесплатном контенте блога, чтобы продвинуть свой бренд там даже больше
Создание трех основных постов для привлечения посетителей на ваш новый веб-сайт
Написание контента, который понравится вашей идеальной аудитории и любителям
Перепрофилирование ваших новых постов в блоге — чтобы получить больше от вашего контента
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве Toolkit и Resource , заполненном инструментами, контрольными списками и многим другим для создания EPIC WordPress-сайта для вашего бренда.
- Установите дату запуска для своего веб-сайта!
- Добавьте страницу, которая появится в ближайшее время на свой веб-сайт. (Thrive Architect и Creative Market) скоро выпустят шаблоны страниц, которые вы можете использовать)
- Зарегистрируйтесь для учетной записи электронной почты с Mailchimp или другим поставщиком услуг электронной почты, чтобы начать собирать электронные письма перед запуском своего веб-сайта
- Подключите свою страницу скоро ваша служба электронного маркетинга, чтобы начать создание списка рассылки
- Используйте Canva для создания набора предварительных графических изображений для продвижения вашего нового веб-сайта в социальных сетях (если вы не разбираетесь в дизайне, это поможет)
- Напишите 3-5 УДИВИТЕЛЬНЫЕ фрагменты контента для вашего блога + добавляйте к ним фирменные изображения
- Используйте buffer или Hootsuite, чтобы заранее запланировать на неделю публикации в ваших учетных записях в социальных сетях с объявлением о том, что ваш новый веб-сайт скоро появится.

- Удалите страницу обратного отсчета со своего веб-сайта
- Используйте Hootsuite или Buffer, чтобы заранее запланировать недельный контент из вашего блога в учетные записи социальных сетей.
- Потратьте время на то, чтобы поблагодарить всех своих новых подписчиков + побудить их посетить ваш блог
- Отправьте электронное письмо своим подчиненным, сообщая им, что ваш сайт работает.
- Расскажите своим друзьям, семье и людям, с которыми вы уже связаны в социальных сетях, ваш блог активен!
- Убедитесь, что для чтения доступны не менее 3-5 сообщений в блоге.
Если вы не технический специалист и нуждаетесь в пошаговых инструкциях (с видео-тренингами, групповой поддержкой и помощью) для создания вашего веб-сайта WordPress,
проверить веб-сайт WordPress в выходные
обучение в Blazing Branding Academy.
Этот курс набит видеоуроками и многим другим, которые проведут вас через все шаги, необходимые для успешного создания веб-сайта WordPress с нуля.
Что вас больше всего разочаровывает при создании сайта на WordPress?
Мне бы хотелось услышать ваши мысли о публикации, а также узнать: что вас больше всего разочаровывает при создании веб-сайта WordPress?
Ура и спасибо, что прочитали этот мега-пост!
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве Toolkit и Resource , заполненном инструментами, контрольными списками и многим другим для создания EPIC WordPress-сайта для вашего бренда.
Как начать блог с нуля
В последних нескольких публикациях я провел время, обсуждая , как зарабатывать деньги, используя Интернет в качестве ресурса.
Большинство стратегий, которые я обсуждал для зарабатывания денег, требуют наличия собственного веб-сайта. Это потому, что хороший веб-сайт или блог может служить центральным узлом для всех ваших маркетинговых усилий. Сайт — это способ получения стабильного дохода от ваших усилий по зарабатыванию денег в Интернете.Сегодня я хотел бы взглянуть на несколько основных компонентов, которые входят в , начиная блог с нуля .
1. Начните со стадии планирования
Прежде чем что-либо делать, вам нужно создать стратегию, которая поможет сделать ваш блог успешным. Планирование времени поможет вам не тратить время и деньги на блог и тему, о которой нет подписчиков. Вам необходимо задать себе следующие вопросы:
- Какова основная ниша вашего блога?
- Какова цель вашего блога? Как вы будете зарабатывать на своем блоге? (Реклама, маркетинг, продукты)
- Сколько конкурентов на вашем рынке?
- Что выделит ваш сайт из толпы?
- Как вы будете генерировать трафик для своего сайта?
- Сколько денег вы ожидаете от своего сайта?
Это этап, на котором вы выбираете свою нишу и начинаете свое исследование. Вам необходимо провести тематическое планирование, изучить ключевые слова и разработать рыночную стратегию. Такие инструменты, как Market Samurai, Google Traffic Estimator и Traffic Travis, очень полезны, когда дело доходит до поиска релевантных ключевых слов, по которым вы можете получить высокий рейтинг, и их оценки.
Вам необходимо провести тематическое планирование, изучить ключевые слова и разработать рыночную стратегию. Такие инструменты, как Market Samurai, Google Traffic Estimator и Traffic Travis, очень полезны, когда дело доходит до поиска релевантных ключевых слов, по которым вы можете получить высокий рейтинг, и их оценки.
2. Выберите отличное доменное имя
Следующим шагом в процессе создания веб-сайта является выбор доменного имени . Доменные имена очень дешевы и могут быть куплены за $ 9,99 или меньше . Выбор имени может показаться простым, но вы можете обнаружить, что на то, чтобы найти имя, которое вам нравится, и то, что доступно, у вас уйдут часы.Важно уделить достаточно времени обдумыванию своего доменного имени, потому что вы не сможете изменить его позже. Если вы выберете плохое доменное имя, вы застрянете с ним.
Когда я запустил свой первый веб-сайт, я потратил несколько часов, записывая на бумаге разные имена, пока не получил список из восьми или девяти, которые мне нравились. Затем я сузил этот список до трех лучших. В конце концов я остановился на Buy Like Buffett , потому что это имя показалось мне запоминающимся, и оно суммировало фокус всего моего блога.Я подумал, что позже смогу направить все свои маркетинговые усилия на сайт.
Затем я сузил этот список до трех лучших. В конце концов я остановился на Buy Like Buffett , потому что это имя показалось мне запоминающимся, и оно суммировало фокус всего моего блога.Я подумал, что позже смогу направить все свои маркетинговые усилия на сайт.
Обычно лучше, если вы можете получить доменное имя с точным совпадением , если это возможно. Домены с точным соответствием отлично подходят для облегчения ранжирования вашего сайта по определенным ключевым словам и полезны, если они отражают направленность вашего блога. Если домен с точным соответствием недоступен для вашего сайта, не беспокойтесь об этом. Вы по-прежнему можете повысить рейтинг своего сайта в поисковых системах. В следующих статьях я расскажу больше о том, как сделать SEO для вашего собственного сайта.
Примечание редактора: Yaro.Blog рекомендует Namecheap.com для доменных имен.
3. Выбирайте хостинговую компанию
Есть тонны хостинговых компаний , у которых на рынке много хороших и много плохих. Лучше всего проверить рейтинг и проанализировать заранее, чтобы с самого начала вы могли начать с хорошего. Поверьте мне, когда я говорю, что вы не хотите связываться с плохой хостинговой компанией.Плохой хостинг может стоить вам трафика, посетителей и денег.
Лучше всего проверить рейтинг и проанализировать заранее, чтобы с самого начала вы могли начать с хорошего. Поверьте мне, когда я говорю, что вы не хотите связываться с плохой хостинговой компанией.Плохой хостинг может стоить вам трафика, посетителей и денег.
Я начал свой сайт с Godaddy Web hosting , и это был кошмар с первого дня. В течение первых двух лет меня мучили внутренние ошибки сервера, большое количество простоев и медленная загрузка. В конце концов я перешел на нового хозяина, но потратил драгоценное время на то, чтобы научиться это делать. Я хотел бы заранее изучить информацию о компаниях, предоставляющих веб-хостинг.
Базовый план хостинга достаточно хорош, когда вы начинаете вести блог.Обычно их можно приобрести за 9,95 долларов США или меньше за долларов в месяц. Вы можете получить еще более дешевый тариф, если зарегистрируетесь на год или больше. Вы не хотите тратить деньги на виртуальный частный сервер с планом , пока вы действительно не зарабатываете деньги в Интернете.
Примечание редактора: Yaro.Blog рекомендует Bluehost.com для веб-хостинга.
4. Выберите платформу для ведения блога
Для новых владельцев веб-сайтов одним из самых простых и простых способов создания сайта является использование WordPress.WordPress — это платформа для ведения блогов с открытым исходным кодом, которая упрощает создание сайта и загрузку контента. Это платформа для ведения блогов номер один для блоггеров, которые размещаются самостоятельно. Blogspot, Tumblr и Blog предлагают бесплатные шаблоны и платформы для ведения блогов, но ни одна из них не так эффективна, как WordPress, для блоггеров, пытающихся получить прибыль. Загрузить WordPress на новый сайт невероятно просто и часто можно сделать за один шаг.
WordPress великолепен, потому что владельцы веб-сайтов могут выбирать из сотен тысяч бесплатных тем, доступных для запуска своих блогов.Есть несколько отличных бесплатных тем, которые идеально подходят для большинства ниш. Вы всегда можете перейти на премиум-тему позже, когда ваш сайт заработает достаточно денег, чтобы заплатить за нее. Бесплатная тема подходит для новых блогеров, которые еще не монетизировали свои сайты.
Вы всегда можете перейти на премиум-тему позже, когда ваш сайт заработает достаточно денег, чтобы заплатить за нее. Бесплатная тема подходит для новых блогеров, которые еще не монетизировали свои сайты.
Как WordPress, так и большинство тем WordPress полностью бесплатны . Это важно, потому что лучше всего свести затраты к минимуму в начале . Я видел, как слишком много новых блоггеров тратят тысячи долларов на пользовательские темы, плагины и программное обеспечение, прежде чем они хоть копейки заработали в Интернете.Вы же не хотите начинать свою блоггерскую карьеру в минусе.
5. Начните создавать свежий контент
Самое важное, что вы можете сделать после того, как ваш новый сайт заработает, — это запустить и получить содержимое . Первые несколько сообщений, которые вы пишете, важны для определения общего направления и тона вашего сайта. Вы хотите написать эти сообщения сами и уделить время тому, чтобы сделать их действительно актуальными . Эти сообщения называются столбцами , потому что это своевременный контент, который будет приносить трафик месяц за месяцем.Эти сообщения должны отвечать на некоторые вопросы или давать некоторую информацию, которую ищут люди.
Эти сообщения называются столбцами , потому что это своевременный контент, который будет приносить трафик месяц за месяцем.Эти сообщения должны отвечать на некоторые вопросы или давать некоторую информацию, которую ищут люди.
Вначале я снабдил свой сайт большим количеством полезного контента. Посты «Как сделать» — мои любимые посты, потому что они актуальны в течение многих лет и предоставляют полезную информацию, которая может пригодиться моим читателям. Уникальный подход к популярной теме — один из способов помочь вашему сайту набрать обороты на первых порах. Самое главное, чтобы на вашем сайте появилось оригинального контента качества .
Я помню, как читал о том, как Даррен Роуз написал 11000 сообщений для своих сайтов за первые два года ведения блога! Вам не нужно писать так много сообщений для своих сайтов.
Дополнительным бонусом является то, что эти сообщения обычно хорошо работают и в Google. Я никогда не пишу с целью повышения рейтинга в Google, но я оптимизирую свой контент после того, как он написан, чтобы он занимал более высокий рейтинг. Недавнее обновление Panda показало, насколько важно написание уникального контента для успеха веб-сайта.
Я никогда не пишу с целью повышения рейтинга в Google, но я оптимизирую свой контент после того, как он написан, чтобы он занимал более высокий рейтинг. Недавнее обновление Panda показало, насколько важно написание уникального контента для успеха веб-сайта.
Последние мысли
Как видите, создание блога — это относительно простой процесс, который можно сделать за очень низкую цену. Вы можете реально создать качественный сайт за несколько минут и заплатить меньше долларов. В следующем посте я объясню некоторые шаги, которые помогут вывести этот блог для начинающих на новый уровень.
Сколько вы заплатили, чтобы запустить свой сайт? Вы начали с WordPress, хорошей хостинговой компании и большого количества контента?
Марк Риддикс
Как создать сайт для своего ресторана с нуля
Вот пошаговое руководство, которое поможет вам создать веб-сайт с нуля.Это можно сделать без каких-либо технических знаний, и вы сможете создать платформу, которая обеспечит привлечение большего числа клиентов к вашему бизнесу.
Разработав веб-сайт, который позволит вам выделиться из толпы и вывести свой ресторан на новый уровень, вы можете быть уверены, что делаете все необходимое, чтобы заработал больше денег и привлек новых клиентов. Это не жадность. Посмотрим правде в глаза — мы не работаем для славы — мы работаем, чтобы заработать хороший доход и улучшить свой образ жизни.
Раньше вы, возможно, упускали из виду неограниченную мощность Интернета , но теперь поняли, что пора создать веб-сайт для вашего ресторана, который повысит вашу узнаваемость и обеспечит выделение лучших из лучших.
Даже если вы не разбираетесь в технологиях, я могу объяснить вам, как создать свой собственный веб-сайт с нуля. . Если вы взглянули на мой собственный веб-сайт ресторана: подробное руководство, вы уже знаете, что я очень верю в то, чтобы нанять консультанта по цифровому маркетингу, чтобы он разработал его для вас.
Поскольку многие рестораторы спрашивали моего совета о том, как они могут создать свой собственный сайт самостоятельно из-за отсутствия бюджета на профессионала, я решил написать руководство по веб-сайту ресторана.
Я не лгу, и прежде чем вы решите продолжить свой план веб-маркетинга , я должен указать, что, следуя пошаговому руководству, вы определенно сможете создать свой собственный веб-сайт с нуля и привлечь больше клиентов. Однако помните — он никогда не будет столь же эффективным, как созданный командой профессионалов.
Это не означает, что вы все еще не можете хорошо выполнять работу и достигать результатов, аналогичных той, которую разработали специалисты, обладающие знаниями и опытом.
Давайте посмотрим, как создать отличный веб-сайт ресторана.
Как создать сайт ресторана за 7 шагов
Следующая информация — лучший способ создать свой сайт без знаний ИТ . Даже если вы планируете нанять рекламное агентство для создания своей онлайн-платформы, я рекомендую вам все же прочитать эту статью, чтобы убедиться, что вы заботитесь о своих инвестициях.
1. ХОСТИНГ
Я не буду вдаваться в технический жаргон, но объясню несколько основных вещей. Служба хостинга позволяет размещать все ваши файлы, составляющие сайт, на сервере. Конечная цель — убедиться, что ваш сайт виден в Интернете для пользователей, которые хотят перейти на него через этот веб-адрес.
Вы до сих пор понимаете?
Нет! Что ж, я постараюсь сделать все немного проще. Служба хостинга — это веб-пространство на сервере , на котором вы храните свой веб-сайт.Сервер — это не что иное, как компьютер, который постоянно подключен к Интернету 24 часа в сутки и позволяет всем пользователям получать доступ к вашему веб-сайту через браузер независимо от того, в какое время дня или ночи.
Проще говоря, сервер — это компьютер, подключенный к сети 24 часа в сутки, который содержит ваш веб-сайт и отвечает на запросы, отправленные другими компьютерами (пользователями, которые хотят получить доступ к вашему веб-сайту). Это очень простое объяснение, но оно дает вам представление о том, что такое сервер.
Это очень простое объяснение, но оно дает вам представление о том, что такое сервер.
Для создания собственного ресторана сайт занимает место на одном из этих компьютеров / серверов.Есть много компаний, которые продают услуги хостинга. Одни хороши, другие — хуже.
По сути, они должны иметь следующие три характеристики:
По этой причине я очень рекомендую услуги хостинга премиум-класса. Дешевый виртуальный хостинг кажется привлекательным из-за своей низкой цены, но вы часто останетесь с медленным сайтом и ненужными простоями. Я использую WPBeast, который не только быстрый и безопасный, но и имеет отличный пользовательский интерфейс, упрощающий управление моим сайтом.
2.ДОМЕННОЕ ИМЯ
Что такое доменное имя? Доменное имя однозначно идентифицирует человека, компанию или организацию в Интернете. Доменное имя — это, в большинстве случаев, адрес , который вы вводите при просмотре веб-страниц, чтобы получить доступ к веб-сайту, который вы ищете.
Например, имя домена, выбранное McDonald’s, — www.mcdonalds.com .
Аналогично, вы должны следовать этому примеру и выбрать название вашего ресторана в качестве доменного имени. Вы можете использовать множество сервисов для покупки домена, например IWantMyName.com.
Например, . Если ваш ресторан находится в Нью-Йорке и называется Zuma, а www.zuma.com недоступен, попробуйте один из следующих вариантов:
www.zumarestaurant.com
www.restaurantzuma.com
www.zumalondon.com
Купите ccTLD (домен верхнего уровня с кодом страны), который представляет собой домен с кодом вашей страны. Например, если ваш ресторан находится в Великобритании, вы должны ввести домен www.zuma.co.uk.
3. СЛУЖБА БЕЗОПАСНОСТИ ЭЛЕКТРОННОЙ ПОЧТЫ
Когда вы впервые настраиваете веб-сайт, у вас есть возможность создать серию электронных писем из расширения вашего домена , что очень полезно. Ваши сотрудники могут начать действовать с уникальной индивидуальностью. Таким образом, шеф-повар, ваш менеджер (если это не вы), ваш сомелье и т. Д. Могут напрямую общаться с поставщиками, клиентами и внешними партнерами, при этом представляя эксклюзивный бизнес, который вы создали.
Это профессиональный и практический подход к продвижению вашего ресторана.Конечно, это не без проблем. Вам необходимо защитить каждое из этих электронных писем от таких угроз, как спуфинг, вирусы, фишинг и другие. По сути, вы должны защитить их от внешних атак.
Вы удивитесь, узнав, сколько электронных писем сотрудников подвергаются постоянным атакам. Чтобы защитить их, я бы порекомендовал взглянуть на лучшие решения для защиты электронной почты на рынке.
Для начала я могу сказать вам, что является лучшим и одним из самых популярных, и это DuoCircle.Эта программа отфильтровывает спам, фишинговые письма, вредоносные программы и спуфинг в протоколах защиты в реальном времени. Это только начало интересных вещей, которые он может сделать, чтобы дать вам некоторое душевное спокойствие, зная, что простая ошибка сотрудника не обернется корпоративной катастрофой.
Если DuoCircle вам не подходит, вы можете взглянуть на несколько других сервисов. Хотя я считаю, что это лучшее решение для защиты ваших учетных записей электронной почты, вы также можете изучить такие службы, как Mimecast и Proofpoint .
4. УСТАНОВИТЕ WORDPRESS
Молодец! Теперь у вас есть адрес и место на сервере. Следующим шагом будет установка CMS .
Что это такое, спросите вы. Не волнуйтесь, я объясню, что означает эта странная аббревиатура.
CMS расшифровывается как Content Management System. Проще говоря, WordPress — это не более чем окно, которое позволяет вам создавать и управлять своим веб-сайтом без каких-либо технических знаний и не тратя слишком много денег.
Он имеет очень интуитивно понятный графический интерфейс, простой в использовании, и всего несколькими щелчками мыши вы можете создавать страницы, статьи и целые сайты.
Хорошо, как мне установить его в веб-пространстве, которое я только что купил на WPBeast? Просто войдите в WPBeast, выберите Мои сайты > Добавить новый веб-сайт , и вы пройдете через процесс настройки.
Не забудьте выбрать «Новая установка», все остальное они сделают за вас. Вам будет предоставлена последняя версия WordPress, готовая к работе.
WordPress действительно интуитивно понятен, и существуют тысячи руководств, которые могут вам помочь. Однако, если вы хотите познакомиться с WordPress и быстро создать свой собственный веб-сайт, я рекомендую это руководство для начинающих.
Помимо того, что WordPress является мощным и очень хорошо сделанным, он бесплатный ! Да, вы не ослышались. За его установку и использование вы не заплатите ни копейки. Это потому, что это CMS с открытым исходным кодом, разработанная огромным сообществом людей.
Это сообщество, стоящее за WordPress, очень важно, потому что вы можете найти в сети все, что вам нужно, бесплатно для каждой отдельной функции.
5. ГРАФИЧЕСКИЙ ШАБЛОН
А теперь переоденемся. Он должен быть последовательным и соответствовать индивидуальности вашего бренда.Дизайн веб-сайта должен передавать реальное представление о вас. Крайне важно, чтобы вы показывали своим потенциальным клиентам правильную картину и не создавали ложных ожиданий.
Из-за того, что у вас нет бюджета на инвестиции в графического дизайнера, вам нужно создать веб-сайт ресторана самостоятельно .
Не паникуйте!
Вам следует пойти на рынок, где вы можете найти готовый к установке графический шаблон , который передает представление о том, что такое ваш ресторан.Все просто, правда?
Есть много торговых площадок, где можно купить тему для веб-сайта. Предлагаю themeforest.net. Щелкните WordPress и используйте панель поиска, чтобы найти свой идеальный шаблон. Например, вы можете уточнить параметры, используя ключевое слово « restaurant », чтобы увидеть множество тем, адаптированных к этой концепции.
Узнайте, как установить темы WordPress.
Цена колеблется от 19 до 59 долларов. Приобретите тот, который вам нравится, следуя инструкциям, и загрузите его на свой компьютер.
6. ЛОГОТИП
Логотип ваш ресторан ID . Он представляет вашу личность и делает вас узнаваемым. Логотип — это средство коммуникации, с помощью которого компания отличает свой продукт от других аналогичных брендов. Это достигается за счет использования букв, символов и изображений для передачи материальных и нематериальных ценностей самого продукта.
Предлагаю вам прочитать наше руководство по дизайну логотипа ресторана.
7. ОСНОВНЫЕ НАСТРОЙКИ WORDPRESS ДЛЯ НАЧИНАЮЩИХ
Вот как вы настраиваете WordPress после установки.Некоторые из них не так важны, но другие могут иметь решающее значение для будущего вашего сайта. Перейдите в « Настройки », и вы найдете следующие 6 опций : Общие, написание, чтение, обсуждение, медиа и постоянные ссылки.
Давайте посмотрим, как настроить их индивидуально.
Общие : Здесь вы вводите название сайта и слоган (краткое описание того, о чем ваш сайт). В этом разделе вы можете изменить язык вашего сайта, а также время и часовой пояс, что важно, если вы собираетесь планировать свои публикации.
Writing : здесь вы можете выбрать категорию сообщений по умолчанию. Я рекомендую вам оставить его как «без категорий», а затем вручную назначить категории перед публикацией вашего сообщения.
Чтение : В этом разделе вы выбираете, хотите ли вы, чтобы домашняя страница вашего блога содержала статическую страницу или список последних статей — вы также можете выбрать максимальное количество отображаемых элементов.
Наконец, убедитесь, что опция «Не разрешать поисковым системам индексировать этот сайт» не активирована, иначе Google не сможет увидеть и оценить ваш сайт.
Обсуждение : Есть много настроек, которые вы можете изменить в разделе обсуждения. Здесь вы можете выбрать, как модерировать любые комментарии от ваших клиентов.
Медиа : Этот раздел посвящен всему, что связано с изображениями, размещенными в вашем блоге. Базовые настройки, которые уже установлены, подходят.
Постоянная ссылка : Хотя это последний раздел, присвоение правильной постоянной ссылки вашему сайту — это первое, что вам нужно сделать.Это связано с тем, что базовые настройки WordPress предоставляют URL-адрес, не оптимизированный с точки зрения SEO, и если вы измените их после запуска своего сайта, вы обнаружите, что столкнетесь с сотнями ошибок, которые необходимо исправить.
По умолчанию URL-адреса имеют следующий вид: yourdomain.com/?p=123 , и это худший вариант для обычного позиционирования.
Прочтите статью SEO для ресторанов, чтобы узнать, как оптимизировать свой веб-сайт, чтобы повысить его рейтинг в Google.
Есть несколько предустановленных структур на выбор, идеальная для вас — «Название сообщения».Если вы выберете этот вариант, постоянные ссылки будут выглядеть так: yourdomain.com/post-name .
8. ПЛАГИНЫ
Плагин WordPress — это часть программного обеспечения, которое добавляется в WordPress для изменения или расширения функциональности. . Плагин предназначен для того, чтобы пользователи могли выполнять операции, недоступные в базовой версии WordPress.
Установка проста. Перейдите на панель управления WordPress и нажмите «Плагины »> «Добавить новый » и используйте панель поиска, чтобы найти плагин, который вы ищете, а затем нажмите « Установить сейчас, ».
Если вам нужна дополнительная помощь по установке плагина WordPress, посмотрите следующее видео. В основном вам понадобятся следующие 5 плагинов, чтобы сделать ваш сайт эффективным и безопасным.
Ракета Wp . Это позволит вам повысить производительность вашего сайта за счет сокращения времени загрузки до 50%. Сайт, который загружается быстрее, имеет более низкий показатель отказов (посетители, которые уходят с вашего сайта после просмотра только одной страницы), что гарантирует, что пользователи будут оставаться на вашей странице дольше.
SEO Автор: Yoast .Чтобы ваш сайт занимал более высокое место в поисковых системах, его следует оптимизировать. Этот плагин поможет вам улучшить рейтинг вашей поисковой системы в Google и повысить вашу видимость в сети.
Простые кнопки социальных сетей . Это лучший плагин для обмена в социальных сетях для WordPress. Это позволяет легко делиться содержимым вашего сайта. Например, если у вас есть меню на вашем сайте, этот плагин позволит сделать его доступным для всех социальных сетей одним щелчком мыши. Согласно исследованию searchnginepeople.com, кнопки публикации в социальных сетях увеличивают рейтинг кликов на 55%.
Wp Defense . Защита WordPress (и каждого сайта в целом) имеет решающее значение для предотвращения повреждений. Это то, что должен делать каждый, поскольку в любой момент может произойти что-то неожиданное, такие как отказ сервера и внешние атаки, а WordPress более чувствителен по сравнению с классическими сайтами в html.
Уведомление о файлах cookie . Файлы cookie — это строки текста, содержащиеся в небольшом файле и отправляемые веб-сайтом, который мы просматриваем.Это не более чем информация, которую мы оставляем при подключении к Интернету. Согласно закону, владельцы сайтов должны получить согласие пользователей на хранение этой информации. С помощью Cook , т.е. плагина уведомлений , вы регулируете свой веб-сайт, автоматически информируя посетителей о том, что вы храните их информацию.
Итак, вы заложили основу своего веб-сайта. Следующим шагом будет составление слов и изображений, которые будут привлекать клиентов в ваш ресторан.
Контент веб-сайта
Добро пожаловать в самую сложную часть работы: разработку плана контент-маркетинга для вашего сайта.Создание эффективного веб-сайта для вашего ресторана и повышение его привлекательности — это не только ИТ.
Вы можете нанять лучшего компьютерного инженера в мире, но если он не знает, как использовать слова, цвета и изображения, чтобы убедить людей прийти в ваш ресторан, вы зря тратите деньги.
Я рекомендую ознакомиться с этой статьей, чтобы получить знания и понимание , как эффективно писать для Интернета.
Начнем со страниц, которые нужны вашему сайту.
Какие страницы нужны сайту ресторана?
Вам нужно 5 страниц. Домой, Меню, О нас, Фотографии, Заказ онлайн и Контакты.
Домашняя страница
Здесь вы произведете самое важное первое впечатление. Вы должны обязательно включить самую важную информацию о вашем ресторане на главной странице, например, последние новости и предстоящие события.
Меню
Первое, что делают потенциальные клиенты на вашем веб-сайте, — это ищут ваше меню.У вас нет выбора: правильно оформленное меню должно быть на сайте вашего ресторана. Возможно, вы захотите встроить загружаемое меню в формате pdf.
Примерно
Опишите свой ресторан и его историю. Укажите свое полное имя, а также имена поваров. Это не только повышает рейтинг в Google по именам, но и придает ресторану «человечность».
Фото
Разбудите аппетит ваших будущих клиентов фотографиями вашей еды. Это одна из самых важных вещей на вашем сайте.Фотографии еды должны быть правильно сняты, так как на хорошую фотографию клиенты могут выстроиться в очередь в вашем ресторане.
Заказ онлайн
Мы живем в эпоху цифровых технологий. Если вы предоставляете услугу доставки, то на вашем веб-сайте должна быть интегрирована система онлайн-заказов. Это увеличит ваши продажи.
Свяжитесь с нами
Помимо нижнего колонтитула (область в нижней части веб-страницы), вам нужно создать страницу со всеми вашими контактными данными, включая адрес и карту Google.
Информационный бюллетень
Когда человек впервые заходит на ваш сайт, маловероятно, что он сделает онлайн-заказ или посетит ваш ресторан. По этой причине важно сосредоточить свои усилия на попытке получить контактные данные этого человека и наладить отношения с помощью электронного маркетинга.
УСТАНОВИТЕ GOOLE ANALITYCS И ИНСТРУМЕНТЫ ВЕБ-МАСТЕРА В WORDPRESS
Google Analytics — это бесплатная служба , которую Google предлагает пользователям для мониторинга своего веб-сайта.Аналитика — это информационная панель, на которой отображается статистика и данные о посетителях. Данные организованы в диаграммы и таблицы, чтобы быть максимально понятными.
Например, вы увидите:
- В какое место приходят посещения
- Как они попали на ваш сайт
- Какой прибор использовали
- Сколько страниц они посетили
- Какой браузер и операционная система они использовали
- Как долго они читали ваши статьи
- Их возраст и пол
- И многое другое…
С помощью Google Analytics вы сможете отслеживать доступ к вашему сайту в режиме реального времени! Это означает, что вы можете видеть, сколько посетителей сейчас онлайн и что они делают.
Прочтите это руководство по установке Google Analytics на WordPress.
Инструменты Google для веб-мастеров полностью бесплатны и не сложны в использовании. Цель этого инструмента — убедиться, что ваш сайт правильно проиндексирован поисковой системой.
Инструменты Google для веб-мастеров идут рука об руку с действиями по поисковой оптимизации , и если ваш сайт является динамическим, то есть он часто обновляется, использование инструментов Google для веб-мастеров является незаменимым. Будучи инструментом, разработанным Google, мы можем предположить, что он знает, как работает алгоритм поиска Google, и поэтому может дать нам наиболее подходящий совет по улучшению нашего веб-сайта в этом отношении.
Прочтите это руководство, чтобы узнать, как добавить сайт WordPress для вашего ресторана в Инструменты Google для веб-мастеров.
Оптимизируйте свой сайт для SEO
ЧТО ТАКОЕ SEO?
Это означает поисковую оптимизацию и улучшает свойства веб-сайта, так что он перехватывает и удовлетворяет потребности нишевых пользователей на этапе исследования.
Проще говоря, у SEO есть способность повысить рейтинг веб-сайта в поисковых системах , в частности, самый важный среди них — Google.Знаете ли вы, что для того, чтобы быть на первой странице Google, важно ключевое слово вашей ниши.
Это можно сделать двумя способами.
Первый — создание качественного контента.
Второй — за счет использования поисковой оптимизации . Создание веб-сайта с последующим игнорированием любых действий по поисковой оптимизации было бы похоже на покупку автомобиля и хранение его в гараже. Какова была бы цель создания веб-сайта со всеми приборами, если пользователи не могут найти его через поисковые системы?
Вот видео, которое с помощью изображений объясняет, что такое поисковая оптимизация и почему она так важна для веб-сайтов.Я рекомендую вам прочитать SEO для чайников, чтобы узнать больше о том, как повысить свою видимость в сети.
Et voila, веб-сайт вашего ресторана теперь должен быть готов к тому, чтобы клиенты стучались к вам в дверь. Если вы столкнулись с какими-либо проблемами при создании своего веб-сайта, используйте поле для комментариев ниже, и я с радостью вам помогу.
Сколько времени нужно, чтобы создать сайт?
Это один из самых частых вопросов, которые я слышу. Это также один из ключевых факторов успеха вашего проекта.
Короткий ответ: длиннее, чем вы ожидаете, но не торопитесь. Сроки реализации проекта включают три основных фактора:
- Как скоро они начнутся?
Высококлассных разработчиков WordPress обычно нанимают, поэтому они не могут сразу начать работу над вашим сайтом. Может быть некоторая задержка с момента, когда вы впервые нанимаете разработчика, до того момента, когда он действительно приступит к работе. - Как скоро сайт будет готов к рассмотрению?
У большинства дизайнеров и разработчиков есть четкий процесс создания веб-сайтов, и они могут примерно описать, сколько времени потребуется, чтобы получить веб-сайт в ваших руках. - Как скоро можно будет запустить?
Этот последний фактор является самой большой переменной и во многом зависит от вас, клиента. Это включает в себя проверку веб-сайта, отправку запросов на изменение и окончательную доработку контента.
Эта информация относится к созданию собственного веб-сайта WordPress. Если вам не нужен индивидуальный веб-сайт, есть более быстрые и доступные варианты. Вот как самостоятельно настроить веб-сайт WordPress. За несколько часов работы вы сможете создать и запустить базовый веб-сайт.
Как скоро они начнутся?
Если ваш первоначальный запрос содержит что-то похожее на «… и мне нужно, чтобы сайт заработал в следующем месяце» , вы получите меньше ответов. Вы исключите многих великих дизайнеров и разработчиков, потому что они заняты, поэтому нельзя начинать немедленно.
Лучше поделиться своими потребностями и позволить им описать, как они их решат и в какие сроки. Затем вы можете сделать свой выбор на основе многих факторов, включая рекомендуемое решение, качество прошлой работы, сроки и стоимость.
Не существует «стандартного» количества времени, которое выделяют разработчики. Это полностью зависит от человека (или компании) и их текущей загруженности. Моя команда обычно бронируется за 1-3 месяца, но это бывает по-разному. Прямо сейчас мы планируем проекты, которые начнутся 1 марта 2021 года.
В прошлом году агентство, с которым я работал, прежде чем обратиться, чтобы обсудить другой проект. Клиент был в спешке, и они пытались приспособиться. В итоге они использовали другого разработчика, который был доступен за несколько недель до меня.Через несколько месяцев я узнал, что у них возникло много проблем со своим разработчиком, они были запущены позже, чем они могли бы использовать мою временную шкалу, и недовольны качеством работы. Контактное лицо в моем агентстве сказал: «Нам так не хватало вашего опыта на нашем последнем веб-сайте. Я больше не совершу этой ошибки ».
Как скоро сайт будет готов к рассмотрению?
Моя команда использует трехэтапный подход к разработке веб-сайтов. Мы начинаем с открытия, чтобы изучить ваши потребности и определить решение, отвечающее вашим целям.Сюда входит карта сайта для определения общей структуры контента и документация с описанием функций и взаимодействия с пользователем на всех ключевых страницах. Для существующих сайтов мы также проводим технический аудит.
Затем мы переходим к дизайну, где точно моделируем, как все страницы будут выглядеть на всех устройствах. Готовые дизайны похожи на картинки вашего будущего сайта. Наконец, мы переходим к разработке, где я создаю веб-сайт, который соответствует утвержденному дизайну и функциональности, описанным в документе об обнаружении.Готовый веб-сайт затем отправляется вам на проверку, начиная с периода модификации.
Три этапа обычно занимают двенадцать недель. Вот пример временной шкалы:
Фаза открытия
(3 недели)
Фаза разработки
(3 недели)
Период модификации
(2 недели) *
Миграция и запуск
в зависимости от периода модификации *
Как скоро вы сможете запустить?
Последний пункт на временной шкале выше — «Период модификации».Мы не ограничиваем его определенным количеством недель — это может занять столько времени, сколько вам нужно, чтобы улучшить свой веб-сайт. Обычно сюда входят запросы на изменение мелких ошибок или несоответствий в конструкции. Я рекомендую выделить как минимум две недели на модификации.
Лучший способ своевременно запустить свой веб-сайт — это подготовить . Это означает:
- Выделите время в своем расписании, чтобы проверить и протестировать свой веб-сайт. Вы знаете, когда он будет доставлен, и, очевидно, для вас это первоочередная задача.Запланируйте это, как любую другую работу в свой день. Чем быстрее мы сможем внести изменения, тем скорее сайт заработает.
- Знайте, какое содержимое вам понадобится, и подготовьте его. Планируете разместить на своем сайте 10 тематических исследований? Напишите содержание, пока мы проектируем и разрабатываем сайт, чтобы его можно было добавить сразу.
Причина номер один для отложенных запусков — неполный контент. Никто не хочет запускать незавершенный сайт, а создание контента затруднено.Рассмотрите возможность включения контент-стратегии и копирайтинга в объем нашего проекта.
Резюме: Как долго создавать сайт?
Типичный веб-сайт займет 14 недель, как минимум от начала до запуска. Это включает в себя 3 недели изучения, 6 недель проектирования, 3 недели начальной разработки и 2 недели модификаций. Если вы дождетесь конца, чтобы начать писать контент, это может занять гораздо больше времени.
Мы предоставим список дат, когда результаты будут готовы для рассмотрения, а также дату, к которой нам понадобится ваш отзыв, чтобы не отставать от графика.Добавьте их в свой календарь, чтобы быть готовыми. Если возникнут какие-либо конфликты (например, вы уехали в отпуск), сообщите нам как можно скорее, чтобы мы могли соответствующим образом скорректировать расписание.
Приведенная выше оценка времени не включает время, потраченное вами на выбор разработчика WordPress, а также возможную задержку запуска из-за их доступности.

 Кроме того, не забудьте проверить, есть ли скрытые платежи, связанные с вашим планом.
Кроме того, не забудьте проверить, есть ли скрытые платежи, связанные с вашим планом.