На чем лучше делать одностраничник? — Toster.ru
Ну, давайте по-порядку разберём!1. Одностраничник — делается под конкретный продукт или услугу.
2. Шаблон — создаётся также уникальным, исходя направления продукта/услуги и ЦА.
3. Форма сбора контактных данных на одностраничнике — прошлый век! Никто не будет оставлять данные. Для этого есть форма: «Отправить запрос» и в ней поле, НЕОБЯЗАТЕЛЬНОЕ К ЗАПОЛНЕНИЮ: «Прошу ответить мне на e-mail:».
4. Цель одностраничника — должна быть явно задана: реклама товара, продажа, выявление интереса к продукту, приоритетная первичная регистрация на сервис в альфа/бета-тесте и т.д. Если, что-то из перечисленного будет идти вместе, — ТОЛКУ НЕ БУДЕТ!
5. Конверсия — самая интересная тема, а уж тем более, на лендинге. Здесь многое зависит от того, кто создаёт Вам шаблон и корректно ли он располагает визуальные смысловые блоки и элементы пользовательского интерфейса страницы. Т.е., нужно, чтобы это делал именно UX-дизайнер, а не простой дизайнер! Т.к. он учитывает время просмотра страницы до десятых долей секунды, направление взгляда, движение мышки, скорость понимания информации, простоту изложения информации для понимания (пункты списка, схемы, таблицы, анимацию, видео-ролики и прочее).
7. Все popup-формы, разметки секций и прочее (т.е., доп. разметку для доп.блоков) — грузим через тот же includeHTML из рядом лежащих файлов, например, «vote-form.html» или «feedback-form.html», где будет нужный функционал. Т.е. Вы сможете легко менять эти файлы, чтобы получать нужную (модифицированную/новую) форму.
9. SEO и индексация — JSON-LD, META-тэги (включая данные для соц. сетей, fb:* и т.д.), разметка всей вёрстки — строго HTML5!
toster.ru
Лучшие дизайны сайтов-одностраничников, ТОП дизайн сайтов с лучшим веб-дизайном

От автора: приветствую веб-дизайнеров всех возрастов и групп крови. Согласно статистике и мнению топовых маркетологов мира, Landing Page в 2–3 раза эффективней стандартных интернет-магазинов и онлайн-визиток. Популярность одностраничников ежедневно растет, поэтому мастер веб-дизайна не только должен знать, как их создавать, но и делать это круче других. Поможет вам вдохновиться перед началом практики моя подборка, в которую входят лучшие дизайны сайтов мира в формате Landing Page.
Неграмотно проработанная целевая страница, на которую направляются новые пользователи, может привести к обесцениванию всей рекламной компании. Если вы хотите построить успешную и беззаботную карьеру веб-дизайнера и заработать себе на отпуск под пальмами, то должны предусматривать во время разработки сайта не только красоту проекта, но и его юзабилити.
Порою эффективней, с точки зрения конверсии, отдать предпочтение удобству Landing Page, в понятной и доступной форме преподнести преимущества компании или продукта, нежели зацикливаться на красоте. Зачастую из-за слишком ярких картинок невозможно докопаться до стоящих за ними ценностей.
Ниже я приведу вам лучшие сайты мира по дизайну, которые не только обладают приятным внешним видом, но и четко доносят до конечного потребителя свою сущность.
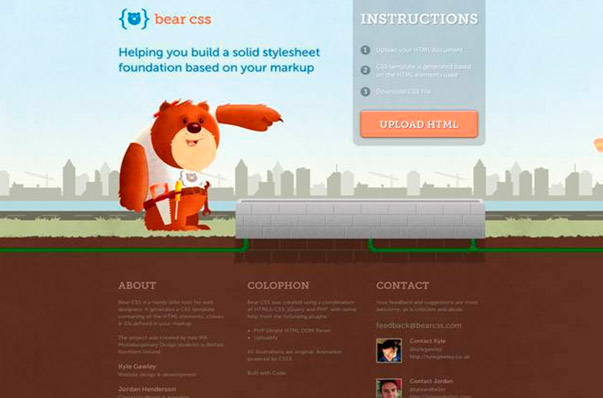
10. http://bearcss.com/
Начинаю я свой топ дизайнерских сайтов с одного из немногих одностраничников на тему программирования, где не предлагается сразу что-то купить. Кстати говоря, в этом и заключается ключевое отличие западной философии от российской. У нас менеджеры, насмотревшись на Ди Каприо в роле «Волка с Уолл-стрит», хотят продать в лоб.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяЗа рубежом принято сначала дать какую-либо ценность. Платформа bearcss в первую очередь полезна для пользователей, потому что помогает решить определенную проблему, вдобавок она симпатична. Оформление и навигация более чем понятны, поэтому человеку не приходится колебаться перед принятием решения.

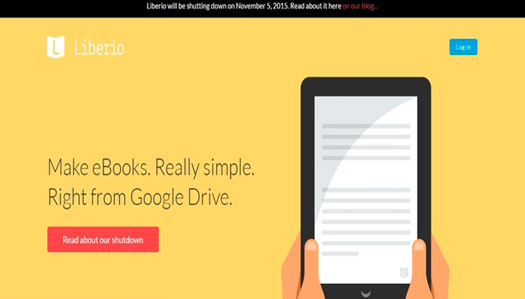
9. http://liber.io/
Все гениальное — просто дорого! На создание сайта для компании Liberio было потрачено около десяти тысяч долларов. Именно поэтому я просто не могу оставить его без внимания. Перед разработчиками была поставлена задача создать максимально простую посадочную страницу с неброской цветовой гаммой и минимальным количеством изображений.
Цель была именно таковой, чтобы сконцентрировать все внимание посетителя на сути проекта. Все размещено лаконично, приятные картинки, читабельный текст. Это, конечно же, не лучший дизайн сайта с точки зрения креатива и стилистики, однако работа хороша, и без нее мой рейтинг будет неполноценным.

8. http://www.crowdspottr.com/
Следующая строчка рейтинга лучших сайтов по дизайну достается разработчику мобильного приложения CrowdSpottr. Оформление этого лендинга привлекательно тем, что, зайдя на страницу, за долю секунды понимаешь, чем люди занимаются, и как воспользоваться их продуктом. Пошаговая инструкция, ключевые преимущества продукта, никакой воды — его главные плюсы.

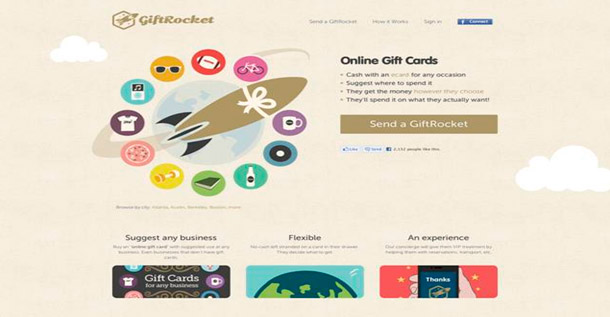
7. https://www.giftrocket.com/
Необычайно милый и уютный сайт. Зайдя на giftrocket.com не хватает только появления на экране руки, которая вылезет из вашего ноутбука и предложит кофе с конфетками. Повсюду красивые картиночки, бонусики, ненавязчивые цвета и призыв к использованию продукта, загляденье, в общем. Разработка по праву достойна места в моем списке сайтов с лучшим дизайном.


Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
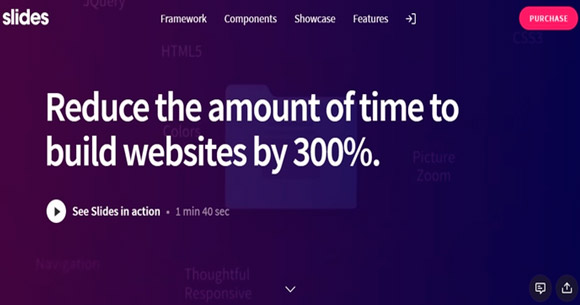
Зарегистрироваться6. http://designmodo.com/slides/
Наверняка вы думаете: «Хватит кидать какую-то простоту невзрачную, дай мяса!». Держите. Все, как вы любите: огромное количество всевозможных эффектов, сотни изображений, переливания цветов и нестандартные переходы. Именно этим фейерверком визуального карнавала и подытожим первую пятерку лучших веб дизайнов.

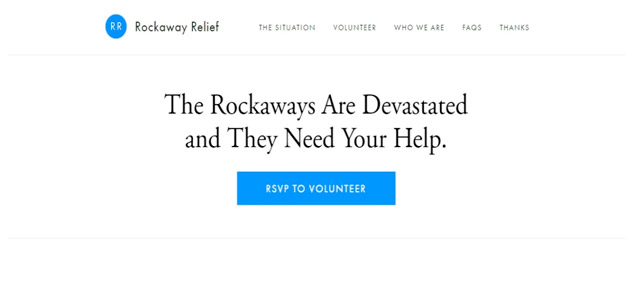
5. http://rockawayrelief.com/
Однако я продолжу гнуть свою линию касательно минимализма, так как именно он сейчас в тренде. Чтобы сделать красивый веб-дизайн для сайта, необязательно перегружать его большим количеством изображений и flash-эффектов. Этот вариант покажет вам, как можно интересно реализовать Landing Page, сделав упор на полезную текстовую информацию и концентрацию внимания пользователей на ключевых вопросах, которые их интересовали при заходе на страницу.

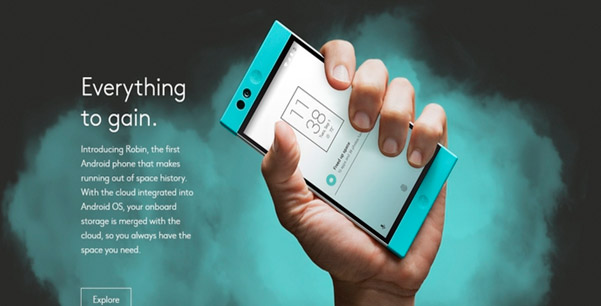
4. https://www.nextbit.com/
Первый экран (то, что вы видите сразу при открытии страницы) на Landing Page играет ключевую роль. Разработчики компании Nextbit наверняка это понимают и решили хорошенько заморочиться. Первый экран выглядит практически идеально. Атмосферный дым на заднем фоне, качественнейшее фото продукции, несложное для чтения описание.
Этот сайт занял бы более высокую строчку, если бы над остальным содержанием лендинга создатели заморочились так же, как и над началом. Однако, по всей видимости, у разработчика к тому времени уже заканчивался рабочий день, а дедлайн поджимал.

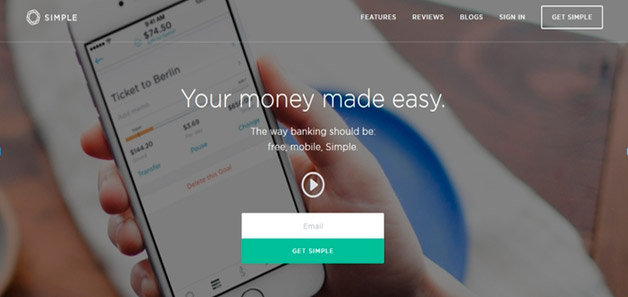
3. https://www.simple.com/
Банковские системы постоянно следят за развитием маркетинга, так как нужно идти в ногу со временем и быть на одной волне со своими клиентами. Посадочная страница компании Simple обладает всеми базовыми критериями, которые стали для меня фундаментом при выборе сайтов с лучшим веб дизайном.
На этом лендинге присутствует превосходная визуальная картинка, удобная навигация, достаточно высокая скорость загрузки, несмотря на огромное количество информации, читаемые шрифты, а также простые формы захвата.

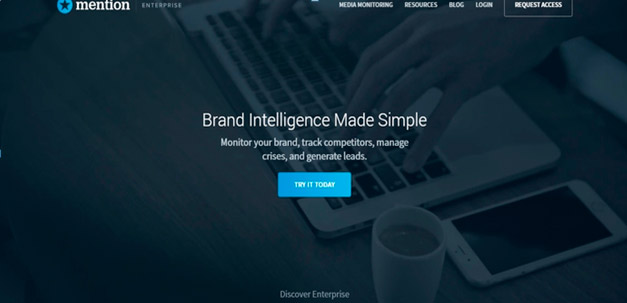
2. https://mention.com/en/enterprise/
Просто показательнейший веб-дизайн. Превосходный первый экран, описывающий то, чем компания занимается, умеренное количество визуальных эффектов, а также следование единой концепции и цветовому балансу до самого последнего разворота. Этот проект безусловно был бы в моем рейтинге лучшим дизайном сайта, не найди я следующий бриллиант.

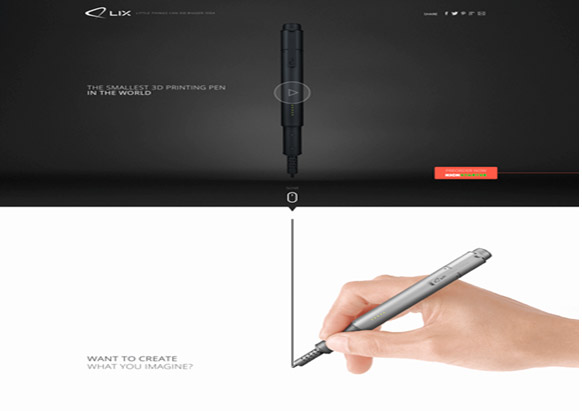
1. http://lixpen.com/
Если вы ищете лучшие примеры веб-дизайна для презентации товара, который еще не слишком распространен на рынке, то обязательно взгляните на сайт продукции Lixpen. Просто полюбуйтесь как за счет одной простой, но креативной идеи можно спровоцировать пользователя задержаться на странице и ознакомиться с дополнительной информацией, благодаря которой он, возможно, и произведет последующую покупку.
Стартовый разворот, на первый взгляд, не выглядит примечательно, хоть и дополнен видео-презентацией, которую я считаю образцово-показательной. Однако листайте дальше, начнется самое интересное. Увидели? Ну, круто же! Оригинальное и в тоже время простое решение, которое не нагружает сайт.


Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Landing page или многостраничный сайт

Здравствуйте, дорогие читатели! В последнее время мне стало поступать много вопросов касаемо одностраничных сайтов и самый часто задаваемый вопрос о том, какой же сайт лучше сделать: одностраничный (landing page) или простой многостраничный сайт-визитку. Вот чтобы таких вопросов больше ни у кого не возникало, я пишу эту статью. И сразу хочу сказать, что каждый сайт делается для разных целей и у всех сайтов абсолютно разные функции. Об этом и поговорим.
Для каких целей Landing Page
Начнем мы именно с Landing page (он же лендинг пейдж, посадочная страница и т.д.), потому что сейчас такие сайты более популярны. Выглядят они примерно по такой схеме: 
Соответственно, если вы хотите продавать 1 или несколько товаров, или же вы оказываете какую любо услугу (например установка пластиковых окон или ремонт квартир, или обучаете английскому языку) и хотите просто и быстро начать продавать в интернете, то вам нужен именно landing page. На нем вы грамотно опишите свои услуги, сделаете презентацию, распишите все свои сильные стороны, настроите поток трафика (контекстная реклама, реклама в социальных сетях и т.д.) и будете собирать заявки от своих потенциальных клиентов и продавать им свою услугу или свой товар! Это идеальный вариант для вас.
Кстати, я даже писал статью о том, как настраивать контекстную рекламу в Яндексе! Или если у вас есть магазин и вам нужно быстро продать какой-то определенный товар или провести акцию, тогда одностраничники тоже вам подойдут.
Важно знать и понимать! Одностраничники (landing page) не продвигаются в поисковых системах (Гугл, Яндекс и т.д.)! Они нужны только для того, чтобы направлять на них людей (трафик) по рекламе и уже этот трафик будет генерироваться в заявки (лиды) или клиентов. Есть конечно одностраничники, которые можно продвигать в поисковиках, но это отдельная тема и редкость!
kakzarabativat.ru
лучшие платформы для создания одностраничников
Источник: Блог SendPulse
Конструкторы лендингов с русскоязычным интерфейсом
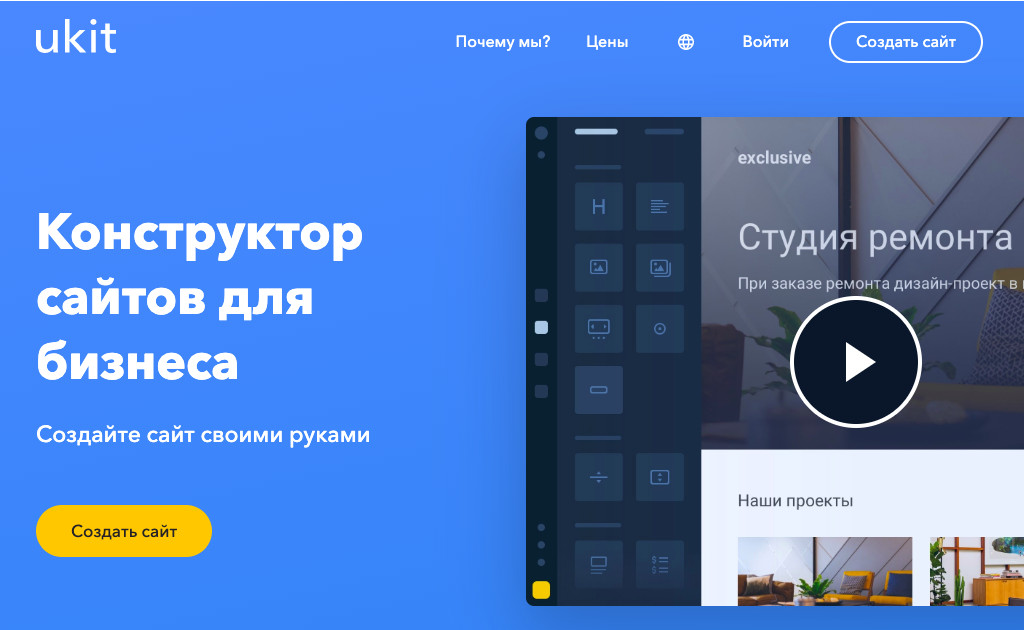
uKit
 Конструктор лендингов uKit
Конструктор лендингов uKitКонструктор uKit подходит представителям малого и среднего бизнеса, у которых нет опыта веб-разработки или желания тратить деньги на услуги веб-студий. Здесь есть все для создания одностраничного сайта: от библиотеки шаблонов до инструментов SEO-оптимизации.
Плюсы:
- Понятный интерфейс: нет сложных опций, которые отвлекают и затягивать процесс создания лендинга.
- Безлимитное хранилище файлов.
- Бесплатный SSL-сертификат для домена. Он необходим, если вы планируете принимать платежи на сайте.
- Галерея из более чем 400 шаблонов под разные тематики и сферы деятельности.
- SEO-настройки для каждой страницы.
- Запрет индексации. То есть когда вы переделываете страницу, ее можно закрыть от индексации в поисковых системах, чтобы неготовая страница не попала в выдачу.
Минусы:
- Отсутствие бесплатного тарифа.
- Шаблонов много, но они мало чем отличаются друг от друга. Поэтому приходится многое настраивать под себя вручную.
Смотреть тарифы
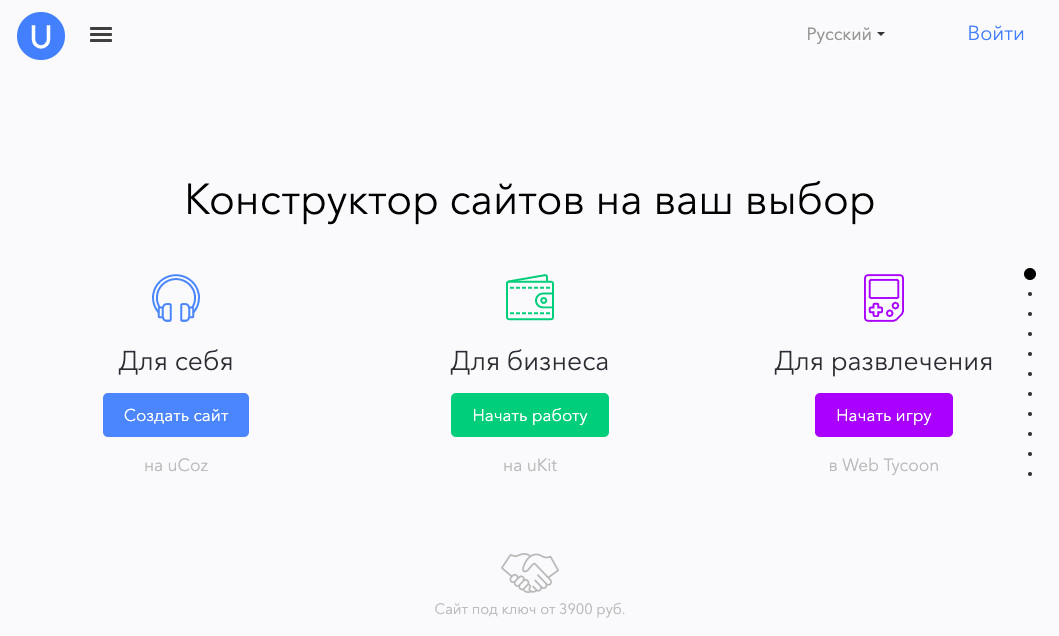
uCoz
 Конструктор лендингов uCoz
Конструктор лендингов uCozПлатформа uCoz предоставляет широкие возможности. На ней можно создавать любой сайт — от лендинга до полноценного интернет-магазина.
Плюсы:
- Премиум-шаблоны под разные тематики в платном тарифе.
- Опытные ребята могут править код шаблона, а для новичков — визуальный редактор.
- Широкие возможности для SEO-оптимизации, контроль контекстной рекламы и сбор статистики прямо в панели управления.
- Доступ к API, что позволяет изменять функционал модулей и создавать новые панели управления сайтом для клиентов.
- Интеграция с amoCRM.
- Подключение SSL-сертификата к домену.
Минусы:
- Шаблоны в бесплатном тарифе — это «привет из прошлого». Поэтому их надо править через код, что может вызвать сложности для новичков.
- Ограничения в бесплатном тарифе: неполный модуль для SEO, только 400 Мб дискового пространства.
Смотреть тарифы
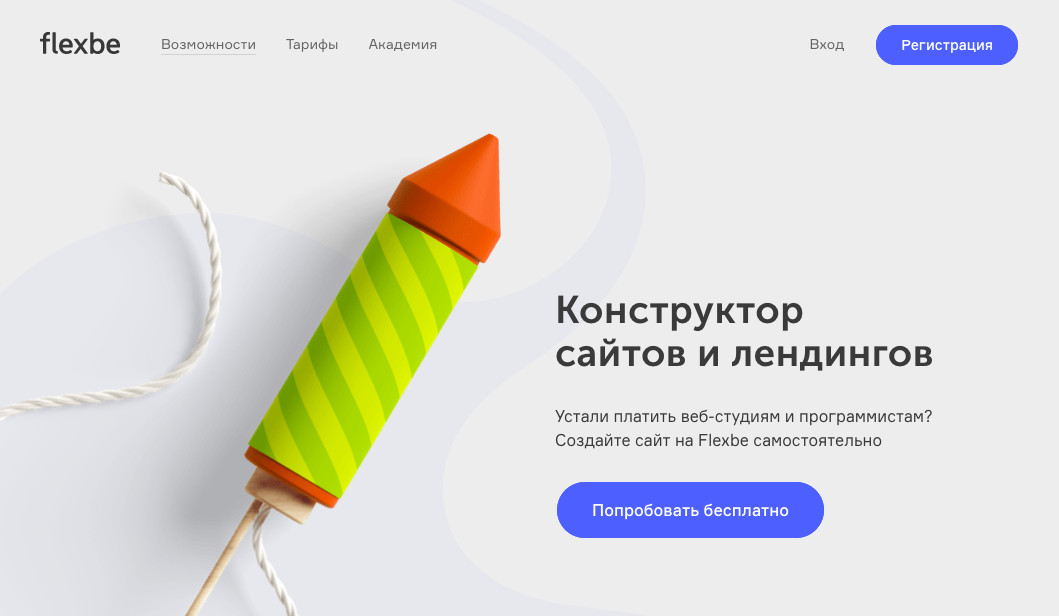
Flexbe

Благодаря простому и понятному интерфейсу Flexbe понравится начинающим веб-мастерам. Но он может вызвать и негатив из-за дорогих тарифов и примитивного визуального редактора.
Плюсы:
- Бесплатный конструктор логотипов.
- Интуитивно понятный интерфейс.
- Интеграция со сторонними сервисами и приложениями.
- Большая база знаний с обучающими материалами и гайдами по конструктору.
Минусы:
- Нет автосохранения.
- Ограниченность визуального редактора: страницы наполняются контентом сугубо вертикально.
- Есть встроенная CRM, но она слабая.
- Можно использовать только готовые блоки.
Смотреть тарифы
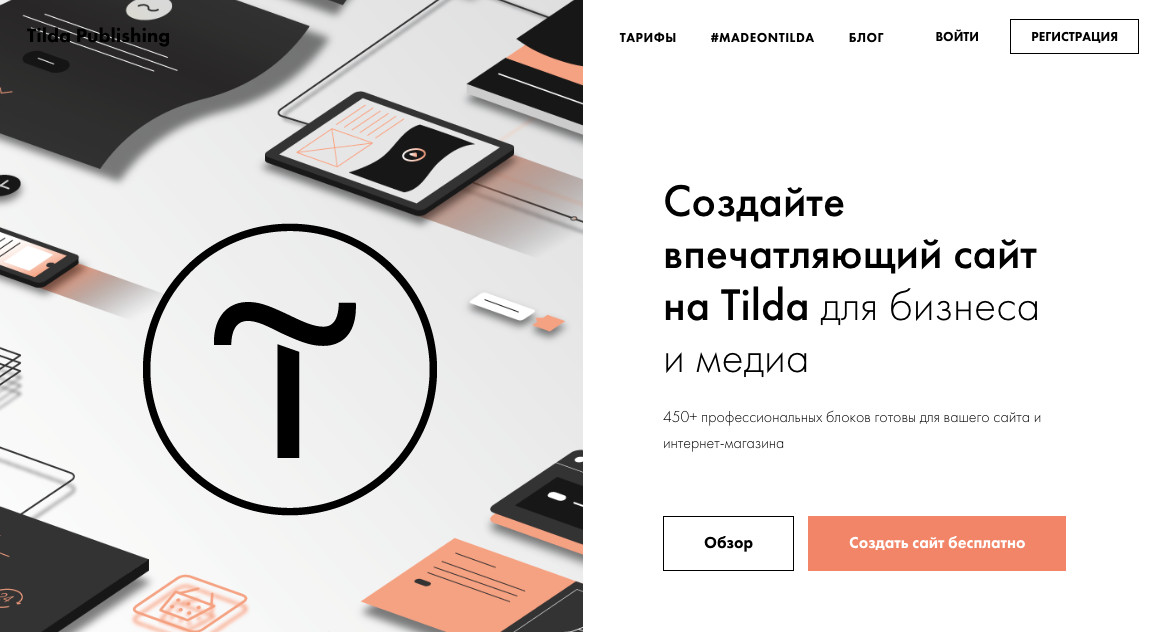
Tilda
 Конструктор лендингов Tilda
Конструктор лендингов TildaКонструктор Tilda позволяет собрать красивый и работающий одностраничник для любой сферы деятельности. Простота и широкий набор шаблонов делают сервис «фаворитом» в создании коммерческих лендингов.
Плюсы:
- Плагин интеграции с WordPress.
- Подключение Google Analytics и Яндекс.Метрики.
- Интеграции с Google Forms, Typeform и Timepad.
- Вставка HTML-кода со скриптами.
- Блочный редактор с 28 категориями: обложка, магазин, о проекте, услуги, контакты, форма и кнопка и другие. Также в каждой категории есть разные варианты дизайна.
- 180 готовых адаптивных шаблонов.
- Библиотека форм для сбора контактов.
- SSL-сертификат.
- Встроенная CRM-система.
- Интеграции со сторонними сервисами, в том числе с SendPulse.
- Встроенная статистика сайта: количество просмотров, конверсий, доля мобильного трафика.
- Графический редакторе Zero Block доступен на бесплатном тарифе.
Минусы:
- Вкладки внутри вкладок иногда могут не работать.
- Для стандартных блоков недоступно управление стилями в бесплатном тарифе.
- Однотипность шаблонов.
Смотреть тарифы
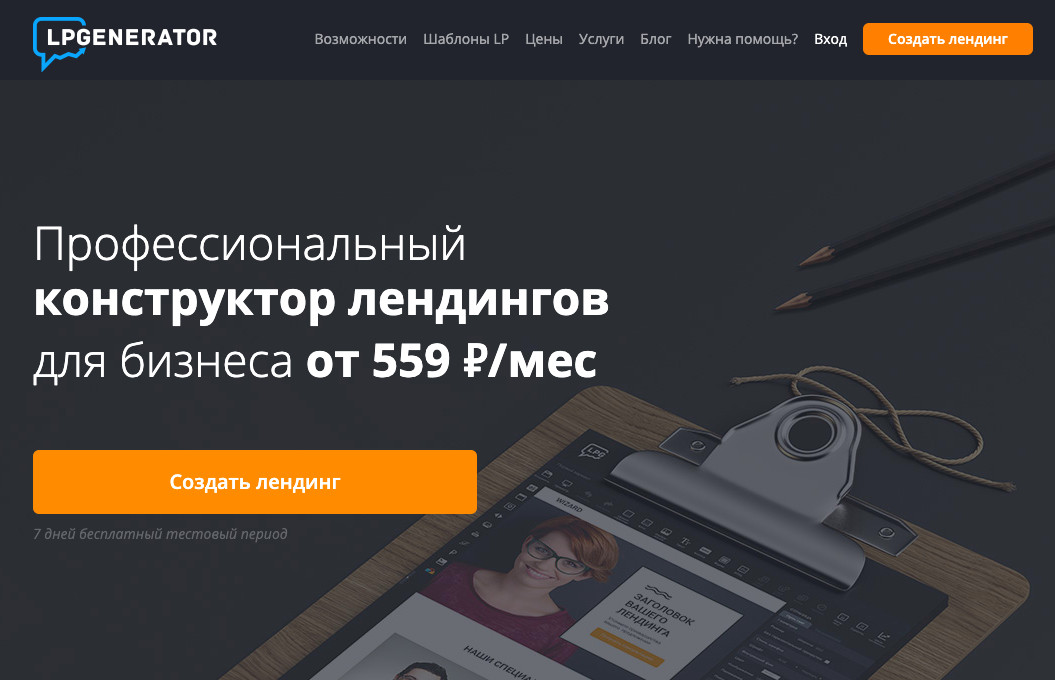
LPgenerator
 Конструктор лендингов LPgenerator
Конструктор лендингов LPgeneratorКонструктор лендингов LPgenerator рассчитан на более опытных пользователей, новичкам будет сложновато. Но и тем, кто впервые планирует смастерить лендинг, не стоит сразу же отказываться от LPgenerator. Здесь есть достаточно обучающих материалов, которые придут на помощь.
Плюсы:
- Широкий набор шаблонов для разных ниш бизнеса.
- Интеграция с сервисами email маркетинга, оптимизации рекламы, загрузки файлов и CRM-систем.
- CallbackKiller — функционал, который позволяет добавить на сайт кнопку заказа обратного звонка.
- Сбор статистики, анализ трафика и источников конверсий.
- Покупка домена прямо в интерфейсе.
Минусы:
- Нельзя создать только один лендинг, нужно оплачивать полный тарифный пакет.
- Сервис больше ориентирован на разработчиков, простому пользователю будет тяжело сразу в нем разобраться.
- Личный кабинет перегружен опциями.
- Нельзя править код шаблона.
Смотреть тарифы
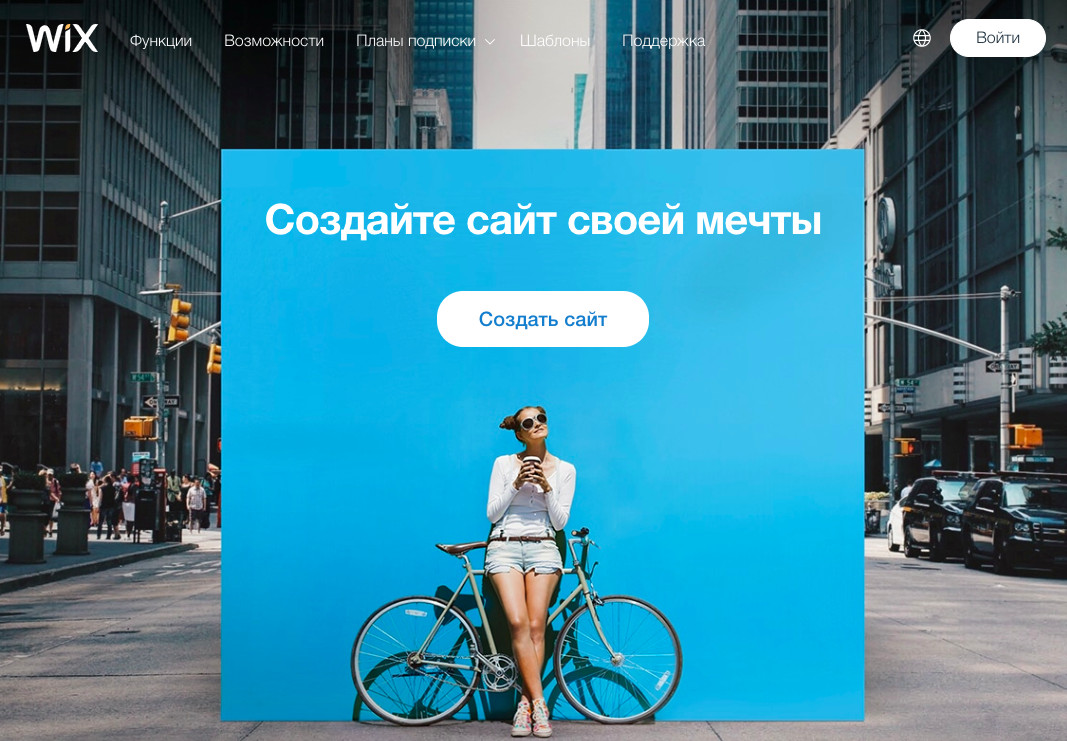
Wix
 Конструктор лендингов Wix
Конструктор лендингов WixWix — это популярный конструктор для создания лендингов, бизнес-сайтов, портфолио и промо-страниц. В этом сервисе также удобно делать и вести блоги. Сервис выделяют широкие возможности в дизайне и его мастер SEO-оптимизации.
Плюсы:
- Удобный визуальный редактор: добавить, переместить или удалить элемент можно при помощи мыши.
- Адаптация под дисплеи мобильных гаджетов.
- Интеллектуальная система Wix ADi, которая подбирает подходящий макет лендинга исходя из информации от пользователя.
- Можно добавлять других пользователей в команду, чтобы вместе работать над лендингом.
- Мобильное приложение для Android и iOS.
- Более 500 бесплатных шаблонов под разные типы сайтов, видеовставки на фон страницы и 3D эффекты.
- Пошаговый мастер настройки параметров для SEO-оптимизации.
- Полная статистика по сайту: позиция в выдаче, источники трафика, просмотры страниц.
Минусы:
- Перегруженный опциями интерфейс. Это может стать проблемой для неопытных пользователей.
- Некоторые приложения из встроенного магазина могут работать с ошибками.
Смотреть тарифы
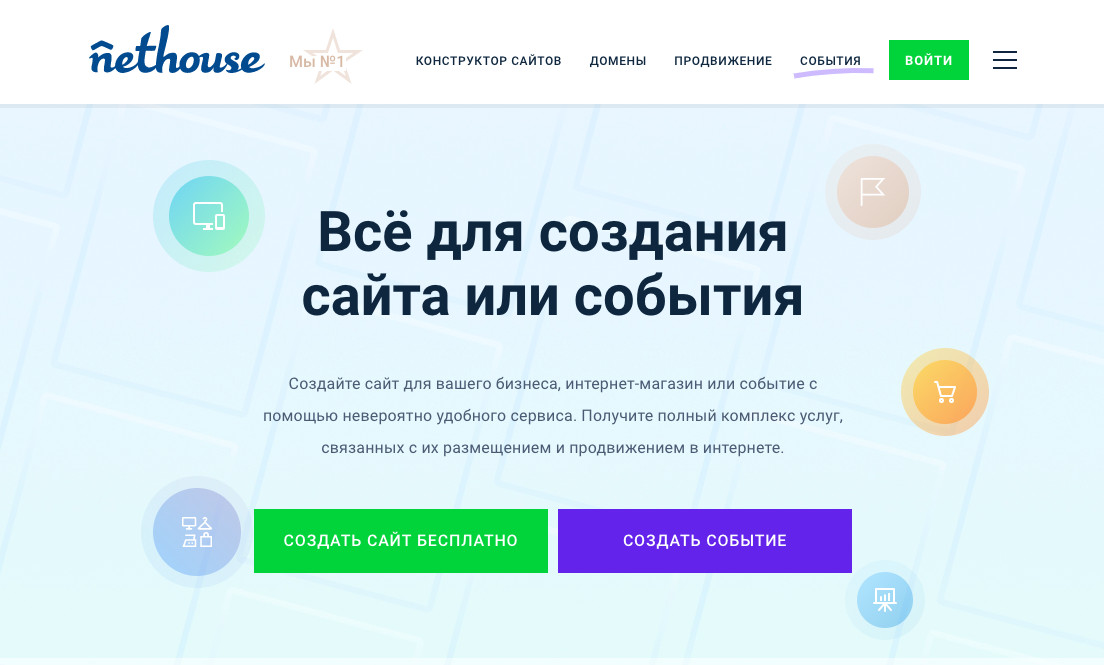
Nethhouse
 Конструктор лендингов Nethouse
Конструктор лендингов NethouseСервис Nethouse чаще выбирают для создания полноценных интернет-магазинов. Но и для разработки лендинга конструктор также подходит отлично. Тем, кто хочет создать одностраничник побыстрее, понравится, что в сервисе есть пять готовых структур сайта, каждая из которых имеет несколько десятков шаблонов.
Плюсы:
- Бесплатный домен, почта на корпоративном домене и SSL-сертификат.
- Удобная панель администратора, где все настройки поделены на разделы.
- Интеграция с соцсетями, виджетами и сервисами.
- Можно подключить Яндекс.Кассу для приема онлайн-платежей.
Минусы:
- Небольшой выбор шаблонов и ограниченные возможности кастомизации.
- Ограниченный бесплатный тариф — на нем нельзя создать полноценный лендинг.
Смотреть тарифы
Конструкторы лендингов с англоязычным интерфейсом
Weblium
 Конструктор лендингов Weblium
Конструктор лендингов Weblium
Конструктор лендингов Weblium от компании TemplateMonster позволяет выбрать подходящий шаблон сайта, воспользоваться услугой регистрации домена, хостингом и SEO-продвижением.
Плюсы:
- Простой редактор страниц.
- Можно выбрать подходящую цветовую палитру, изменить стиль текста и кнопок.
- Каждый платный пакет поставляется с бесплатным доменом и облачным хостингом.
- Стильные шаблоны, которые поделены по разным категориям: события, портфолио, блоги, сайты компании или студии.
- Адаптивный дизайн. Благодаря ему ваш сайт будет одинаково отображаться на различных гаджетах независимо от операционной системы или размера экрана.
Минусы:
- Ограниченные возможности интеграции.
- Нет модулей для ecommerce.
Смотреть тарифы
HubSpot Landing Page
 Конструктор лендингов HubSpot Landing Page
Конструктор лендингов HubSpot Landing Page
Hubspot предоставляет различные инструменты автоматизации интернет-маркетинга для бизнеса. В их числе есть и конструктор для создания лендингов.
Плюсы:
- Хостинг для домена.
- Широкий набор инструментов: А/В тестирование, настройка контента на основе местоположения, создание форм подписки и призывов к действию.
- Адаптивность.
- Большие возможности в дизайне, можно настроить практически все — от изображений и шрифтов до внешнего вида кнопок.
- Сбор статистики в панели управления HubSpot и подключение Google Analytics.
- Наличие встроенной CRM-системы.
Минусы:
- Доступен только в пакете Marketing Hub, приобрести HubSpot Landing Page отдельно нельзя.
Смотреть тарифы
Instapage
 Конструктор лендингов Instapage
Конструктор лендингов Instapage
Еще один инструмент для создания целевой страницы с drag-and-drop редактором — Instapage. Он подходит для тех, кто практически не имеет опыта в программировании или веб-дизайне.
Плюсы:
- Простой и понятный редактор целевых страниц.
- Можно создавать собственные блоки.
- Интегрированная статистика для лендинга.
- Подключение SSL-сертификатов.
- 200 готовых шаблонов.
- Можно дублировать уже созданный контент на других лендингах с помощью функции Instablocks.
- Доступно более 40 интеграций: Google Ads, Facebook Ads, LiveChat, Zendesk, Zoho, Salesforce и другие.
Минусы:
- Отсутствие интегрированного провайдера доменных имен.
- Ограничение на количество уникальных посетителей до 30 тысяч в месяц.
Смотреть тарифы
Unbounce
 Конструктор лендингов Unbounce
Конструктор лендингов Unbounce
Unbounce — один из самых дорогих сервисов в нашей подборке, ведь цена тарифа стартует от 99 долларов в месяц. Но это также один из лучших конструкторов лендингов с богатым выбором функций.
Плюсы:
- Создание 75 лендингов с неограниченным количеством посетителей в самом доступном тарифе.
- А/В тестирование посадочных страниц.
- SSL-сертификаты.
- Более 100 шаблонов, оптимизированных под конверсию.
- Гибкий и удобный редактор, который позволяет кастомизировать шаблоны.
- Галерея всплывающих окон Unbounce Convertibles.
Минусы:
- Сложный для новичков.
- Мало обучающих материалов по работе с сервисом.
Смотреть тарифы
Landingi
 Конструктор лендингов Landingi
Конструктор лендингов Landingi
В сравнении с Unbounce и HubSpot Landing Page, Landingi — это более доступный по цене инструмент для создания целевых страниц. Но по набору функций почти ничем не уступает дорогим конкурентам.
Плюсы:
- Нет ограничений на количество созданных лендингов.
- Drag-and-drop редактор и более 100 шаблонов.
- Быстрый экспорт лидов в CSV-файл или Google Sheets.
- Встроенная аналитика и построение отчетов.
Минусы:
- Мало опций для настройки всплывающих окон.
- Дизайн не всегда корректно работает в мобильной версии.
Смотреть тарифы
Надеемся, среди нашей подборки вы нашли конструктор лендингов, который соответствует всем вашим требованиям. Читайте другие наши статьи о создании посадочных страниц и прокачивайте дальше свои способности.
Создавайте лендинги, собирайте лиды и превращайте их в клиентов с помощью SendPulse!
spark.ru
Новые крутые одностраничные сайты
Одностраничный веб-дизайн меняется, как и эта сфера в целом. Дизайнеры все чаще выбирают для новых сайтов в качестве стиля брутализм, максимализм или вовсе стараются сделать дизайн на отшибе стилей. Одностраничный дизайн при этом не теряет актуальности, и является до сих пор популярной формой оформления страниц.
joshsender.com
jdillachangedmylife.com
jacqui-nguyen.com
webflow.com
studiomalisan.it
nicolemariawinkler.com
udeany.com
logictour.com
liviasatriano.com
incasodi.colmar.it
meetingmodels.com
maxkaplun.com
tiffanybreak.com
heyimphil.com
advictorem.design
cachet.ro
kelvinh.studi
altosodyssey.com
thathouseonthebeach.com
madebyritual.com
Смотрите также:
- Стильные страницы «О нас»
- Свежие и крутые сайты e-commerce
- Вертикальные разделения в веб-дизайне
www.dejurka.ru