Как сделать красивую ссылку в ВК
Дата публикации: 02-04-2019 2825
Интернет-пользователям свойственно делиться информацией друг с другом через предоставление ссылок на ту или иную веб-страницу. Вместо копирования текста актуальной новости, материалов найденной статьи или приложения к сообщению видеозаписи бывает достаточно поделиться ссылкой, которая приведет к искомому.
Транслитерация слова «prooflink», означающего ссылку на подтверждение сообщенной информации, настолько прижилась в русскоязычном сегменте сети Интернет, что сокращается до «пруф» прочно присутствует в словарном запасе практически каждого интернет-пользователя, многие из которых даже не интересуются вопросом этимологии этого слова.
Веб-ссылки стали неотъемлемой частью жизни современного человека, а потому возникающие сложности с предоставлением ссылки могут стать неприятной помехой коммуникации. Иногда ссылки на те или иные интернет-ресурсы или определенные их страницы получаются слишком длинными и откровенно нескладными, когда вместо ожидаемой лаконичной фразы пользователь получает нечитабельный набор символов, которые часто даже не доступны для перехода.
Очень часто подобные казусы случаются при попытках сослаться на страницу русскоязычной Википедии или других вики-энциклопедий.

Как сделать короткую ссылку ВК
Решить проблему длинных и нераспознаваемых ссылок способен специальный сервис, с помощью которого можно сделать короткую ссылку Вконтакте. Создать короткую ссылку ВК можно из любой ссылки, внешней или внутренней.
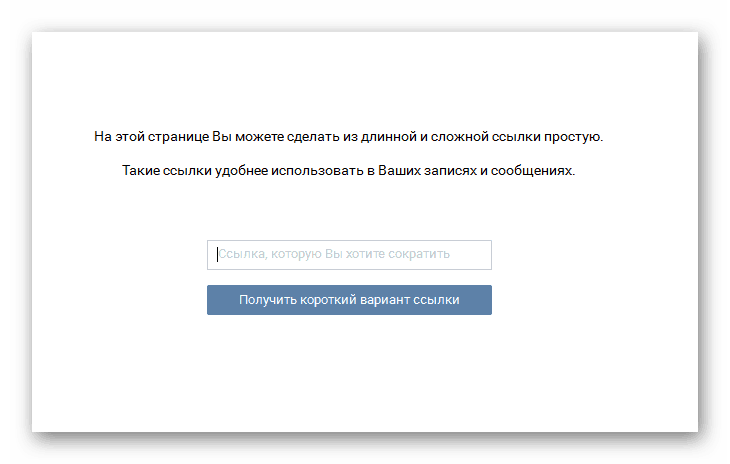
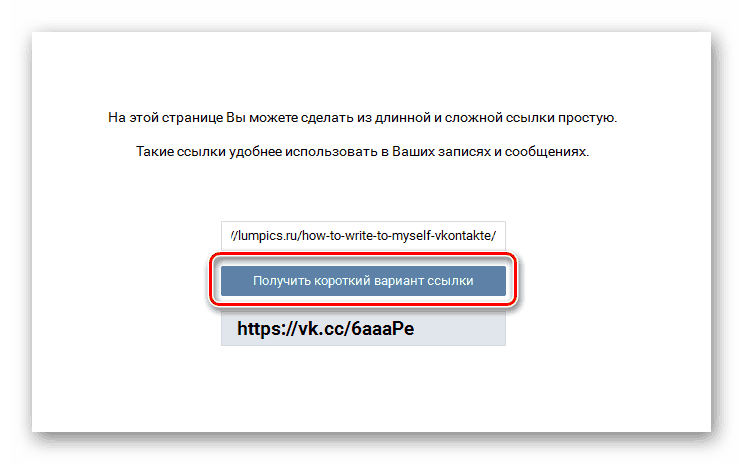
По адресу для создания короткой ссылки Вк https://vk.cc/ доступна страница «сервиса коротких ссылок» ВК.
- На странице присутствует окно для ввода ссылки, которая будет сокращена по нажатию на соответствующую кнопку.

- Получившийся адрес всегда будет начинаться с «vk.cc», а при наведении на ссылку курсора во всплывающей подсказке будет указан полный адрес страницы.

- Благодаря этой функции можно создавать короткие красивые ссылки в ВК на страницы сообществ, пользователей, обсуждений в комментариях или сокращать ссылки на внешние ресурсы.
В обоих случаях упростится восприятие ссылки как пользователем, так и веб-страницей, что позволит стабилизировать коммуникацию в Сети.
Рассказать друзьям:
Как сделать картинку ссылкой ВКонтакте

В социальной сети ВКонтакте довольно часто можно встретить посты, содержащие в себе изображения, нажатие по которым переносит вас в какое-либо иное место, будь то другой раздел VK или сторонний сайт. Далее мы расскажем о том, как можно реализовать подобное собственными силами.
Делаем картинку ссылкой ВК
На сегодняшний день для создания подобной иллюстрации можно вполне ограничиться стандартными возможностями сайта ВКонтакте, схожими с функционалом указания URL-адресов внутри текста. При этом прибегнуть можно сразу к нескольким методам, в зависимости от ваших требований к результату.
Читайте также: Как сделать ссылку текстом ВК
Способ 1: Новая запись
Этот метод, по причине возможной реализации как на стене персонального профиля, так и в ленте сообщества, является единственным универсальным. Кроме того, вы можете разместить фотографию с URL-адресом на странице другого пользователя ВК, но при условии отсутствия ограничений приватности.
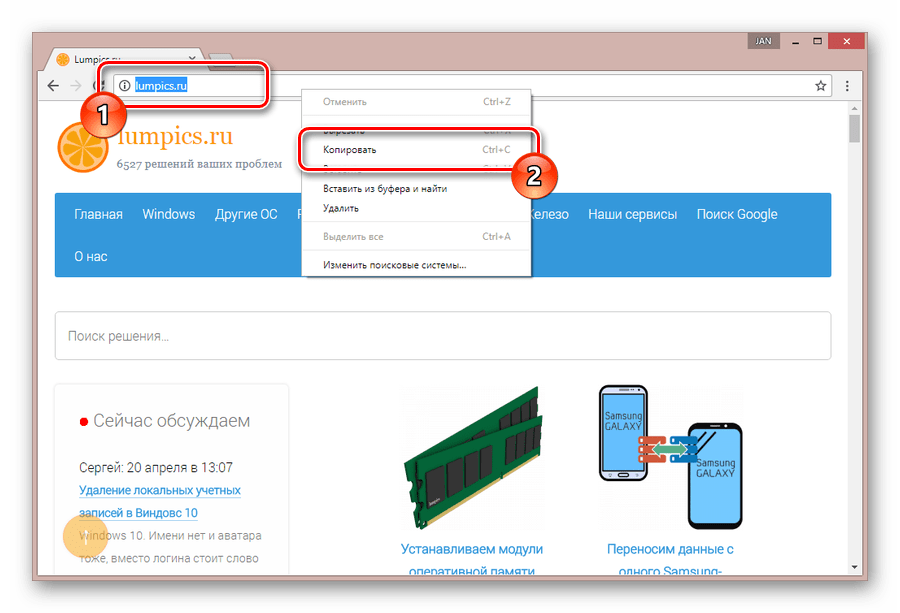
- Сначала вам необходимо подготовить ссылку для изображения, скопировав ее из адресной строки браузера. При этом вместо полного URL-адреса также подойдет сокращенный вариант. Но учтите, что картинка может быть прикреплена лишь к действительному адресу.

Читайте также: Как сокращать ссылки ВК
В случае этого метода и всех последующих допускается удаление префикса «http» и «www».
- Создайте новую запись, но не спешите публиковать ее.

Подробнее: Как создать запись ВК
- Заполните основное текстовое поле заранее скопированной ссылкой.

Адрес необходимо добавить именно из буфера обмена, а не ввести вручную!
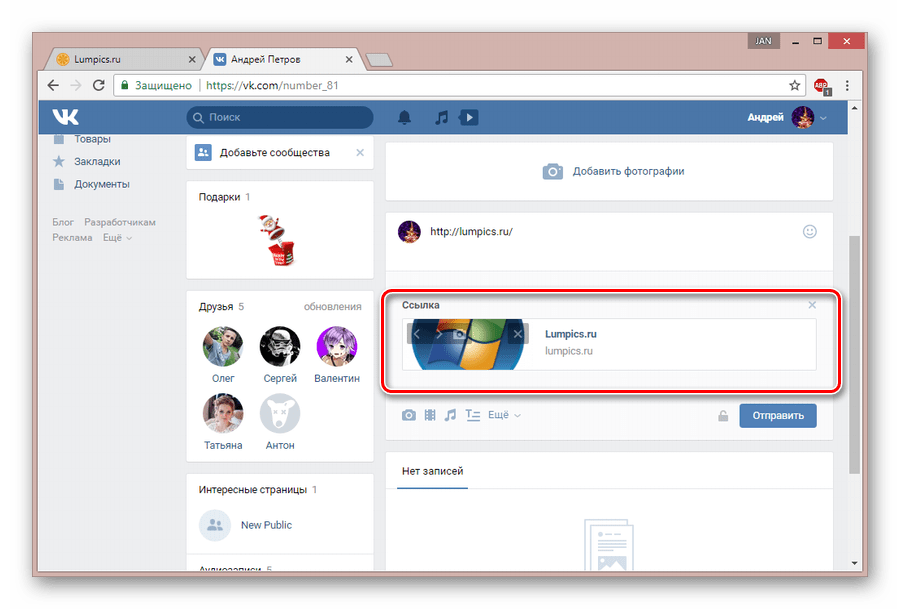
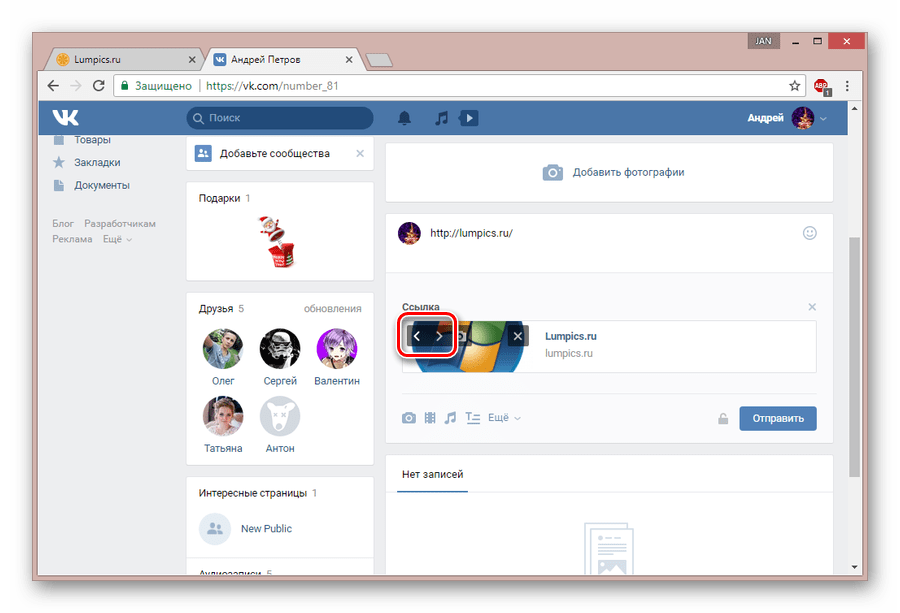
- Теперь в нижней части поста появится новый блок, содержащий автоматически подобранное изображение с текстовым описанием.

На этом моменте можно удалить текстовый вариант ссылки.
- Превью можно менять, используя стандартный ассортимент вариаций.
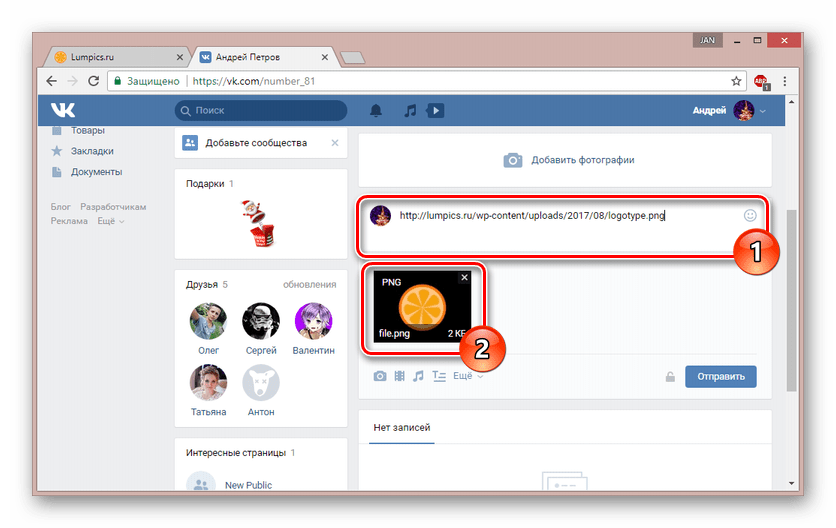
- Если вами был указан прямой URL-адрес иллюстрации, она будет добавлена к посту в качестве обычного прикрепления.

То же самое касается видеозаписей с поддерживаемых хостингов.
- Чтобы перейти к добавлению своего превью, кликните по иконке «Выбрать свою иллюстрацию».
- В появившемся окне нажмите кнопку «Выбрать файл» и укажите путь до прикрепляемой картинки.

Сайт VK не ставит перед вами каких-либо ограничений по размерам файла, но лучше всего использовать иллюстрацию с разрешением не ниже 537×240 пикселей.
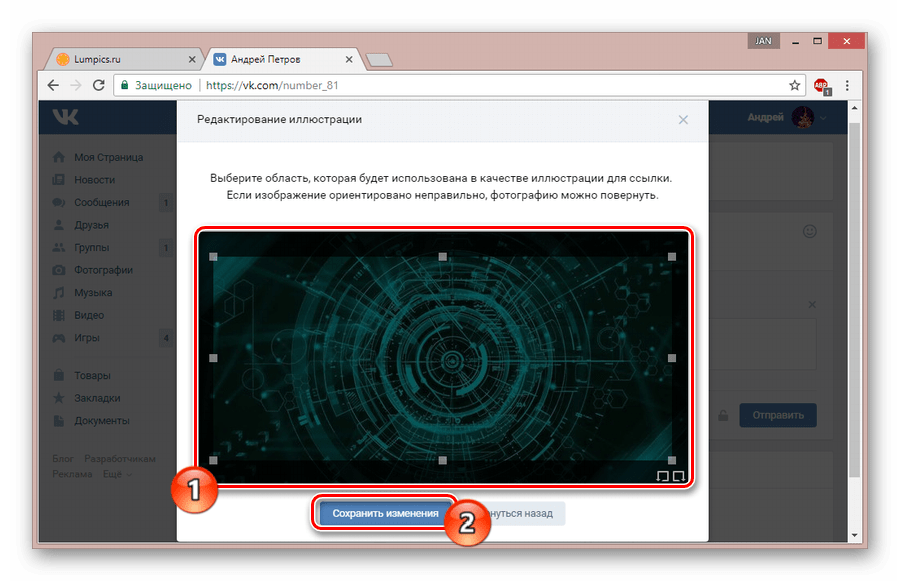
- Дождавшись завершения загрузки, с помощью инструментов выделения выберите нужную область снимка.
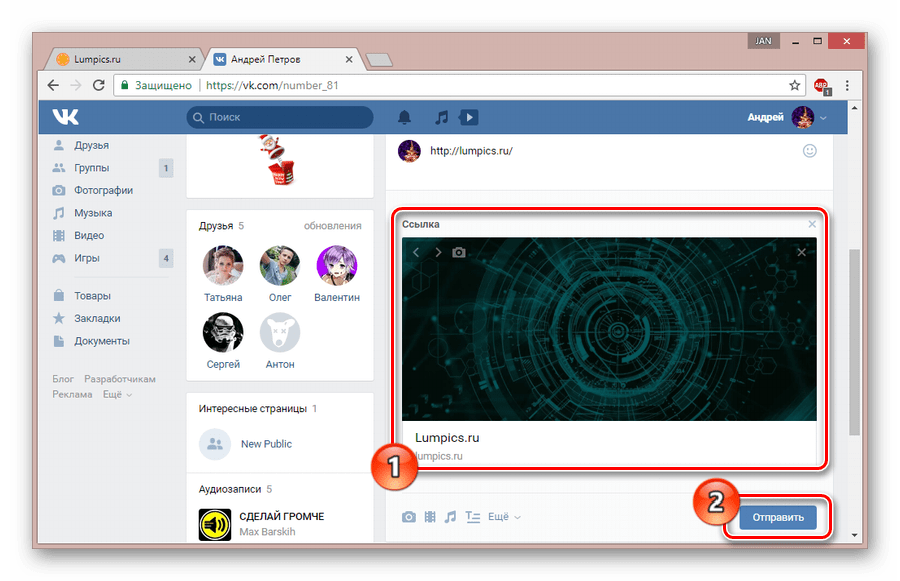
- В качестве результата под текстовым блоком будет представлена ссылка с картинкой.
- Опубликованный пост получит прикрепление, соответствующее добавленному URL-адресу и фотографии.





Помимо всего сказанного, стоит учитывать еще несколько нюансов.
- Если вы располагаете правами доступа к редактированию записей, ссылку можно вставить непосредственно во время их изменения.

Читайте также: Как редактировать записи ВК
- Картинку с URL-адресом возможно опубликовать при создании новых сообщений и работе с комментариями.
- В случае с диалогами у вас не будет возможности самостоятельно загрузить или выбрать иллюстрацию для ссылки.


Каким бы образом вы не поступили, помните – к записи возможно добавить строго одну ссылку с графическим содержанием.
Способ 2: Заметка
Если по каким-то причинам первый вариант вас не устраивает, можно добавить URL-адрес с картинкой через раздел «Заметки». При этом метод подойдет к использованию исключительно в рамках новостной ленты на стене профиля.
Читайте также: Создание и удаление заметок ВК
- Отталкиваясь от упомянутой инструкции, перейдите к форме создания новой записи и добавьте заметку.
- После открытия окна «Создание заметки» подготовьте основное содержимое.
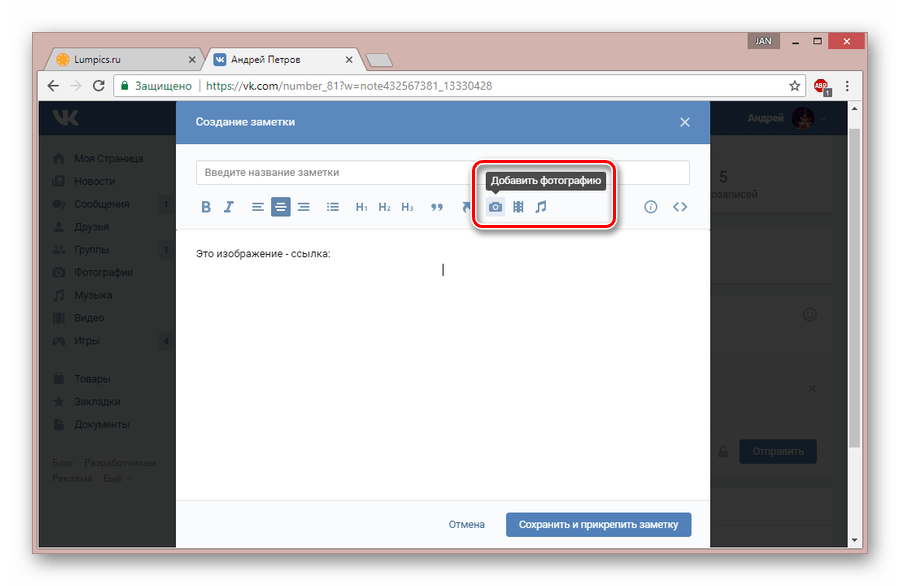
- Кликнув левой кнопкой мыши в подходящей области, на панели инструментов выберите значок «Добавить фотографию».
- В окне «Прикрепление фотографии» нажмите кнопку «Загрузить фотографию», после чего откройте нужную иллюстрацию.
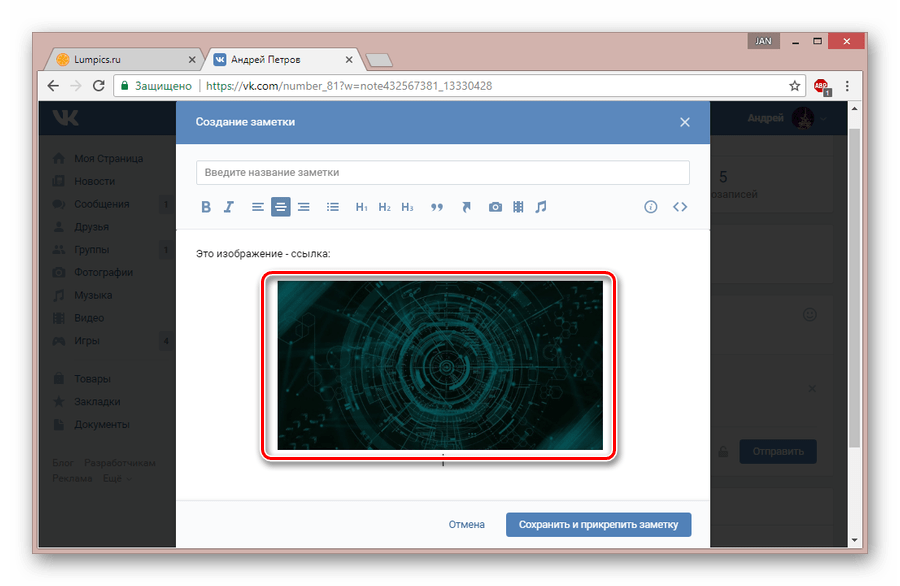
- Щелкните по картинке, появившейся в рабочей области редактора.
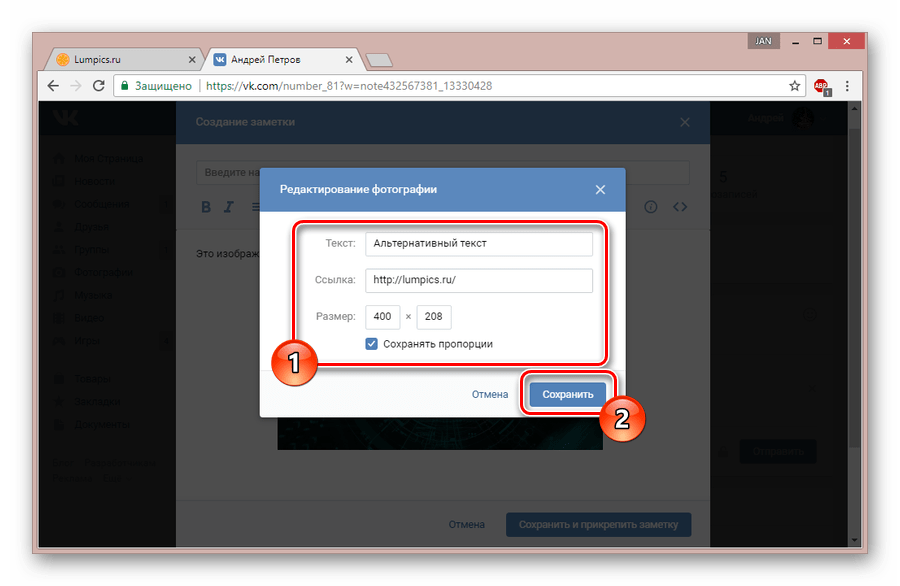
- Выставите основные параметры, касающиеся размеров картинки и альтернативного текста.
- В текстовое поле «Ссылка» вставьте полный URL-адрес нужной страницы сайта.
- Если вы указываете конкретное место в рамках сайта ВКонтакте, ссылку можно сократить. Однако для этого лучше всего использовать режим вики-разметки, о котором мы расскажем далее.
- Завершить подготовку изображения можно, воспользовавшись кнопкой «Сохранить».
- Выйдите из редактора, кликнув по блоку «Сохранить и прикрепить заметку».
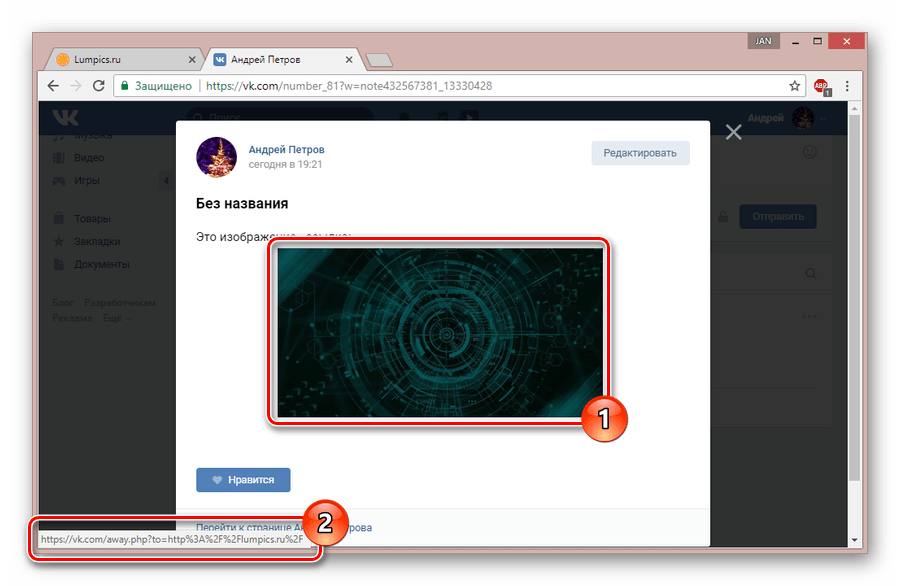
- После публикации такой записи убедиться в работоспособности ссылки возможно путем щелчка по области с ранее обработанным изображением в окне просмотра заметки.










В случае возникновения каких-либо трудностей, вам стоит обратить внимание на следующий метод, позволяющий добиться большей стабильности в работе подобных ссылок. Если же это не поможет, задавайте свои вопросы в комментариях.
Способ 3: Вики-разметка
Использовать вики-разметку в социальной сети ВК вы можете лишь в определенных местах, что в особенности актуально для сообщества. Прибегнув к использованию этого языка, возможно реализовать текстовое и графическое меню.
Читайте также: Как создать меню ВК
В случае с группой от вас потребуется задействовать функционал вручную, так как изначально он выключен.

Подробнее: Создание вики-разметки ВК
По умолчанию редактор вики-разметки полностью соответствует тому, что было нами показано во втором способе. Единственным отличием выступают дополнительные разделы, предназначенные специально для удобной отладки и настройки доступа.
- Воспользуйтесь иконкой «Добавить фотографию» и добавьте изображение с URL-адресом по описанному выше методу, если вас не интересует углубленная настройка разметки.
- Иначе же выберите на панели инструментов значок с подписью «Режим wiki-разметки».

Все содержимое в этом режиме необходимо добавлять с учетом синтаксиса языка вики-разметки.
- Для удобной загрузки иллюстрации кликните по кнопке «Добавить фотографию».

Можно использовать картинки, загруженные на сайт ВК ранее и сохраненные в каком-либо альбоме.
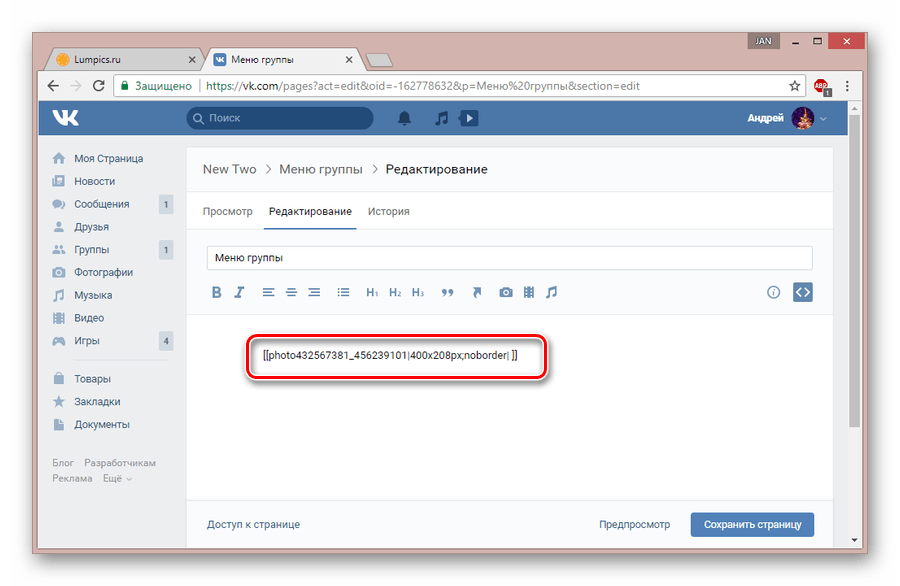
- После загрузки фото в рабочей области редактора появится автоматически сформированный код.
[[photoXXX_XXX|100x100px;noborder|]] - Без внесения пользовательских изменений картинка будет открывать сама себя в режиме полноэкранного просмотра.
- Добавить свою ссылку можно после вертикальной черты, в соответствии с нашим примером.
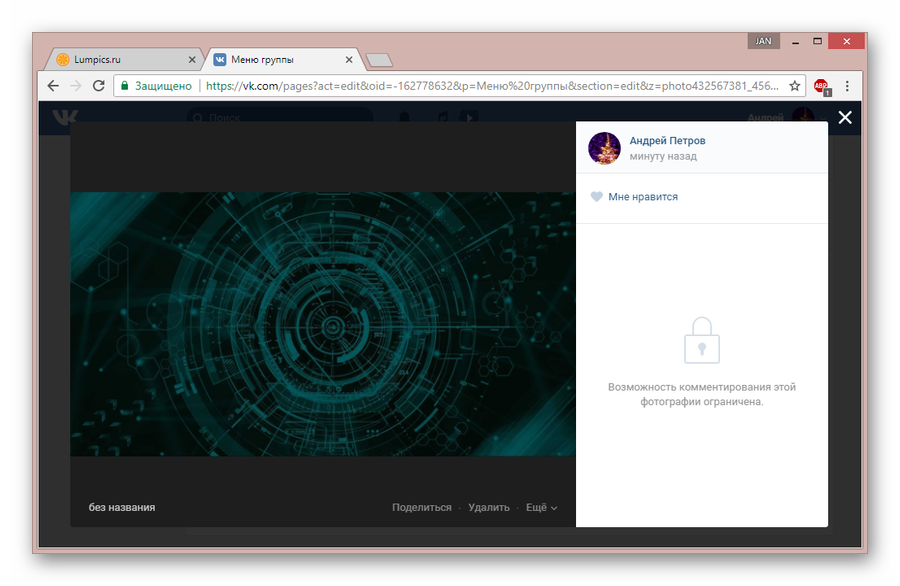
|100x100px;noborder|ваша ссылка]] - Проверить работоспособность кода можно, кликнув по ссылке «Предпросмотр» и убедившись, что нужное изображение перенаправляет на ту страницу, которая была вами указана.
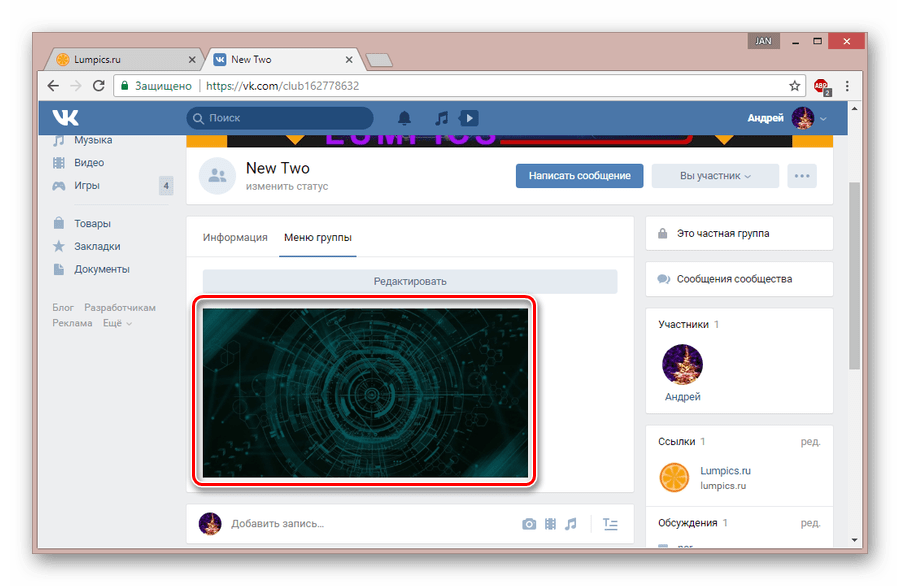
- В дальнейшем каждый посетитель группы сможет использовать ссылки.






При указании внутренних страниц сайта ВКонтакте вы можете сокращать URL-адреса, оставляя лишь наименование разделов с уникальными идентификаторами, игнорируя доменное имя.

Спецификацией допускаются следующие варианты сокращений:
IdXXX– страница пользователя;Page-XXX_XXX– раздел вики-разметки;Topic-XXX_XXX– страница с обсуждением;ClubXXX– группа;PublicXXX– публичная страница;Photo-XXX_XXX– фотография;Video-XXX_XXX– видеоролик;AppXXX– приложение.
В случае трудностей с пониманием или нехваткой информации, можете прибегнуть к изучению синтаксиса языка вики-разметки в официальной группе.
Затронутый по ходу статьи функционал применим исключительно в полной версии сайта ВК, но конечный результат все же будет доступен из мобильного приложения. На этом мы заканчиваем статью, так как представленной информации более чем достаточно для успешного добавления ссылки к изображению.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как кастомизировать блок ссылок в группе в VKontakte / Habr
Контент хоть и король, но, чтобы привлекать аудиторию в ваши паблики, одного его мало. Хорошее оформление групп, подходящие качественные изображения, подобранные с учетом специфики соцсети — играют не менее важную роль в продвижении ваших аккаунтов.
На примере нашей группы в Vkontakte, я хочу показать, как можно красиво оформить блок ссылок.
Обычно в нем размещают важные для группы ресурсы, например личные сайты или аккаунты в других социальных сетях. По этим ссылкам можно попасть на другие ресурсы компании прямо из группы.
Добавить ссылку очень просто, нужно иметь необходимые права в группе, перейти в режим редактирования, а затем нажать на кнопку «Добавить ссылку».
В появившемся окне ввести нужный адрес, система сделает запрос и подтянет данные, заголовок и картинку, которые указаны в на добавляемом ресурсе. Заголовок поменять можно, а вот картинку по умолчанию изменить нельзя.
Поэтому иногда получается так, что в блоке может появиться ссылка с картинкой, которая не очень хорошо смотрится на странице. Например, как тут.
Выход есть всегда
Дома, после работы, я потратил полчаса на исследование запросов к серверу, пытаясь понять, как и что можно подменить в запросах, чтобы социальная сеть добавила конкретный ресурс с нужной картинкой. Теперь хочу поделиться этой информацией, чтобы все могли красиво оформлять свои группы. Возможно в будущем создатели соцсети и добавят такую опцию, но пока ловите этот лайфхак.
Подготовка
Для удобной работы нам понадобится специальная программа Postman, которая позволяет делать запросы к серверу и передавать нужные параметры.
Браузер Chrome, можно и любой другой, но именно тут есть удобный встроенный инструмент для разработки. Кликаете правой кнопкой мыши и в контекстном меню выбираете «Inspect» ( или «Исследовать» в русской версии).
Альтернативный способ: Больше инструментов (More Tools) > Инструменты (Tools) > Инструменты разработчика (Developer Tools).
Шаг 1
Зайдите в группе на страницу редактирования блока ссылок и вызовите Инструменты разработчика, перейдите во вкладку Networks и выберите под вкладку All
Шаг 2
Не закрывая панель разработчика добавьте новую ссылку (не стоит пока обращать внимание на картинку и текст, вы все равно это удалите, а реальные ссылки добавите позже). Это нужно для того, чтобы отловить нужные запросы к серверу.
Шаг 3
После того как добавили ссылку и она появилась у вас в списке, нужно получить данные из кучи запросов, которые были сделаны. Для этого в инструменте разработчика, в поле Filter напишите share.php. Данный запрос отвечает за загрузку изображения на сервер, мы будем использовать его для того, чтобы загрузить нужное нам изображение.
В результате вы увидите что-то похожее на этот скрин. Если у вас получилась подобная картинка, значит все хорошо и можно идти дальше.
Шаг 4
В программе Postman нужно ввести необходимые данные, полученные из запроса: это заголовок с сессией, который храниться в cookie, и сам Body запрос с данными. Делается это очень просто. Из шага 3 нужно скопировать: Request URL, Cookie, Body
и вставить их в Postman.
Чтобы проще было работать, в Postman есть Bulk режим, в котором можно добавлять данные, просто копируя из браузера.
Мы настроили запрос к API для загрузки картинки, теперь подменяя адрес нужной нам картинке, мы можем загружать ее на сервер. После того, как мы поменяли адрес картинки, нужно нажать на кнопку Send, сделать запрос к серверу и получить ответ, как на следующем скрине:
В полученном результате photo_id — это идентификатор нашей загруженной картинки, который мы можем теперь использовать при добавлении ссылки.
Шаг 5
Получив нужный идентификатор, мы должны теперь сформировать API запрос для добавления новой ссылки в группу. Для этого в браузере в режиме разработчика вместо share.php нужно написать groupsedit.php и произвести похожие действия как в шаге 4. Копируем Request URL, Method POST, Cookie, Body, создаем новую вкладку в Postman и вставляем данные.
После добавления в Postman в режиме Bulk
Только вместо photo_id из браузера нужно вставить наш полученный photo_id картинки, загруженной на предыдущем шаге, чтобы подменить стандартное изображение. Также тут можно изменить link – добавляемую ссылку и str – текст который будет отображаться пользователям.
В результате, мы получили две вкладки с API запросами, которые можем использовать для добавления новых ссылок и изображений. Теперь можете находить подходящие картинки в интернете или заливать свои и указывать их адреса.
Например, я для Facebook, hh.ru и Instagram сделал тематические логотипы, залил их на Google Drive, открыл доступ по ссылке и добавил для каждого ресурса.
Удачи вам в кастомизации!
Update: Информация на 24 декабря 2018 года уже не актуальна, vk обновил алгоритм загрузки изображения. Позже, как будет время, я разберусь и обновлю статью.
habr.com
Как сделать прямую и внешнюю ссылку в вк (вконтакте) на сайт или стену
С использованием прямых ссылок у пользователей появилась возможность направлять целевой поток посетителей на свой ресурс. Прямая ссылка может размещаться как на стене пользователя вк, так и в сообществах. Благодаря высокой кликабельности, которую может обеспечить ВКонтакте с помощью них можно привлекать живой поток заинтересованных посетителей.
Что такое прямые ссылки?
Прямые ссылки Вконтакте приводят пользователя прямиком на указанный ресурс после нажатия. Продвижение ресурса будет иметь успех, если он интересен пользователям. Для этого нужно определить свою целевую аудиторию, и размещать ссылки в популярных сообществах или на своей стене.
Как их делать
Прямые ссылки Вконтакте могут быть внешние и внутренние. Для того чтобы сделать вконтакте внутреннюю ссылку словом, достаточно воспользоваться вики-разметкой. Для этого нужно написать [idПользователя|Имя пользователя]. Также idПользователя можно заменить на группы или встречи. Соответственно подписи изменятся на club и event. После публикации все лишние символы пропадут.

Останется лишь подпись, которая находится в правой части выражения.

Так же внутреннюю ссылку можно сделать с помощью подписи и звездочки. Выглядит это примерно так: Мой партнер — *Виктор

Этот код необходимо набирать вручную, что бы Вконтакте предоставил вам возможность выбрать пользователя или группу из выпадающего меню.
Процедура создания внешней ссылки на стене вк несколько иная. Для того чтобы сделать внешнюю ссылку, достаточно скопировать адресную строку и опубликовать ее. Вконтакте считает адресный код и сделает ссылку активной. Внешняя ссылка на стене вк выделиться синим цветом, а при наведении курсором будет подсвечиваться.

Для удобства большую строку можно сократить. Сделается это встроенным сервисом Вконтакте. Достаточно перейти по адресу vk.com/cc и вставить туда длинный адрес. После обработки адрес примет визуально удобный вид. Теперь, сделать ссылку на сайт в контакте – очень просто.

Для чего они нужны
С помощью прямого перенаправления пользователей увеличивается посещаемость ресурсов. Прямые ссылки помогут быстро раскрутить вашу группу, если их размещать в популярных сообществах. Так же перенаправлять живой трафик из Вконтакте можно на свой сайт или интернет-магазин. Учитывая бесплатную стоимость размещения, этот вариант позволяет легко приводить целевых клиентов. Сделать ссылку на сайт в контакте можно несколькими действиями, о которых мы говорили выше, а результат не заставит себя долго ждать.
Сделать ссылку на сайт в контакте – очень просто.
motovilovdmitry.ru