Сайт Конструктор сайтов ukit.com — «Создать лендинг за 1 день — реально! Быть профессионалом не обязательно»
Где создать лендинг (с учетом наполнения контентом) за несколько часов и запустить его уже на следующий день?
На юКит!
С этим конструктором я познакомилась случайно, так как уже пыталась запустить свой сайт копирайтера на Виксе и Сетапе. Мне надоело разбираться в «демагогии» этих двух конструкторов и не было желания платить по тарифам за год вперед — именно такая форма оплаты там предусмотрена. Так я нашла юКит.

сайт юкит
Очень классный ресурс для сайтостроителей, не имеющих опыта. Но главное для меня — это удобство самого конструктора и недорогие помесячные тарифы для развития собственного ресурса для бизнеса:

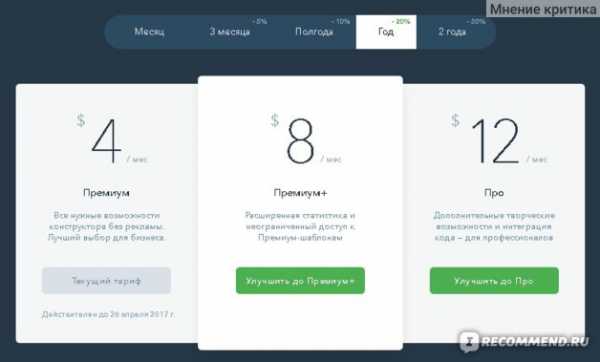
3 тарифа юкит для бизнеса
Что мы имеем за тариф (как видите, я пока остановилась на самом дешевом):

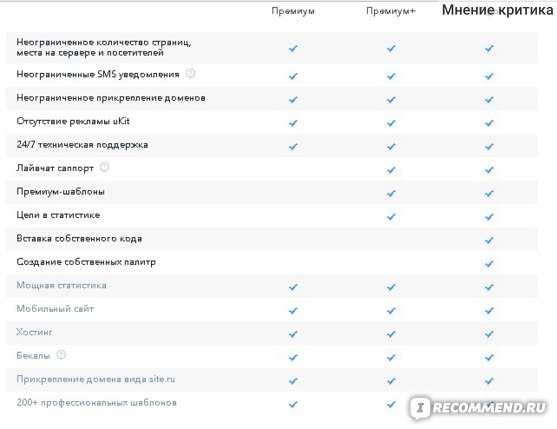
Сравним возможности тарифов юкит
Этих возможностей мне достаточно пока, так как интернет-магазин не планирую открывать…
***Быстрая регистрация и переходим к созданию собственного сайта — в моем случае это лендинг ***
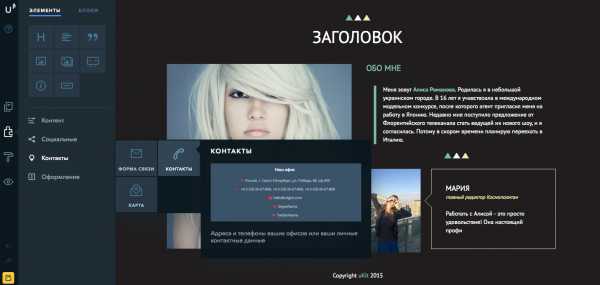
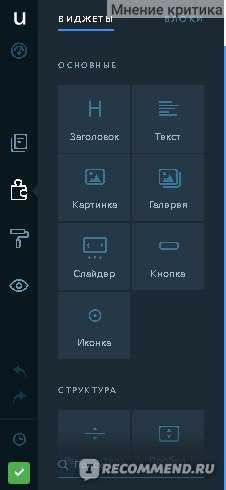
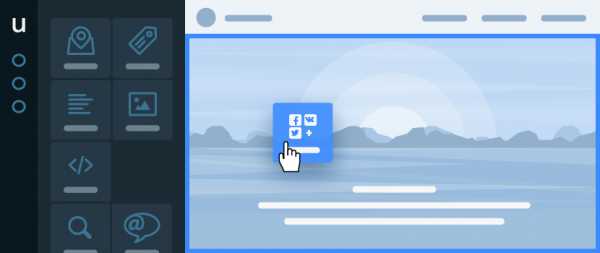
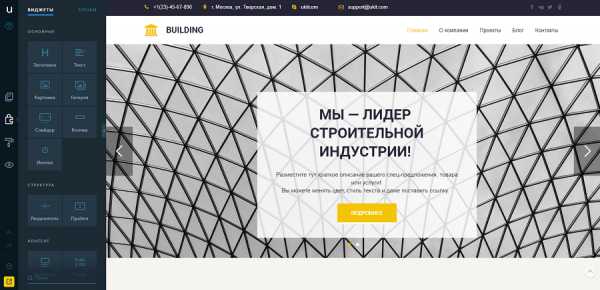
На выбор дается несколько готовых шаблонов лендинга, которые можно менять по структуре. Приятно удивил редактор конструктора юКит — он интуитивно понятен. Просто вставляешь свою информацию и картинки. Панель редактора находится слева. Это виджеты и блоки:

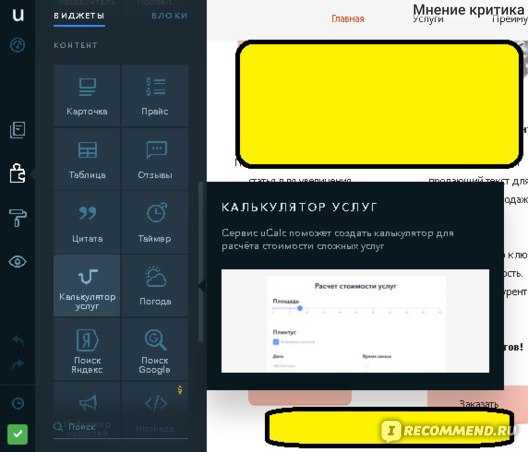
При наведении на любой виджет выходит подсказка — что это и для чего подходит:

редактор виджеты с подсказками
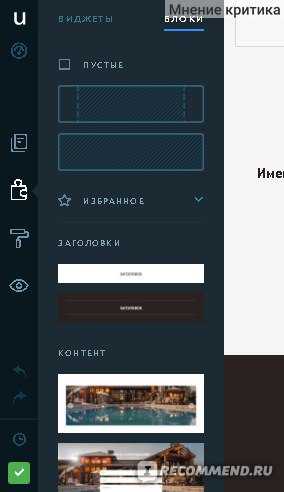
Так же с блоками — они уже готовы для заполнения нужным вам контентом:

редактор блоков
*******************************************************************************************************************
За один день я наполнила свой лендинг информацией — все легко и просто. Немного дольше пришлось разбираться с корректировкой размера картинок, но не критично.
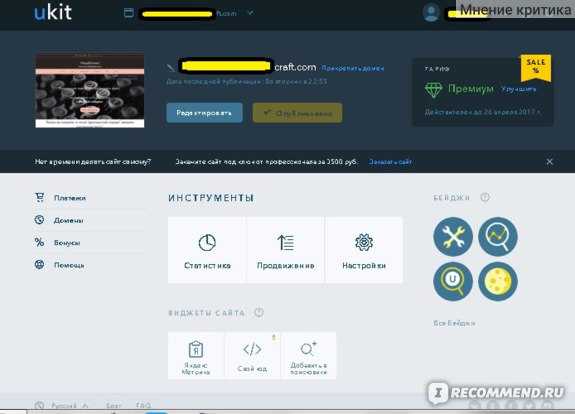
Из редактора всегда можно перейти в панель управления сайтом:

Панель управления
Как видим, платформа предлагает статистику, продвижение в сети и настройки.
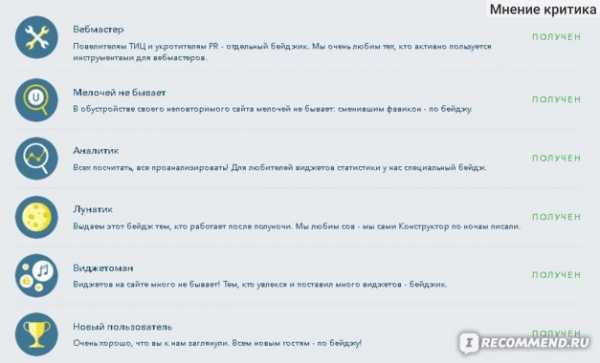
Ребята классно продумали внутреннюю систему поощрения и рассылку — за серьезные действия с сайтом пользователей награждают бейджами:

забавные бейджи юкит
_________________________***Но это не все плюшки от юКит! ***______________________
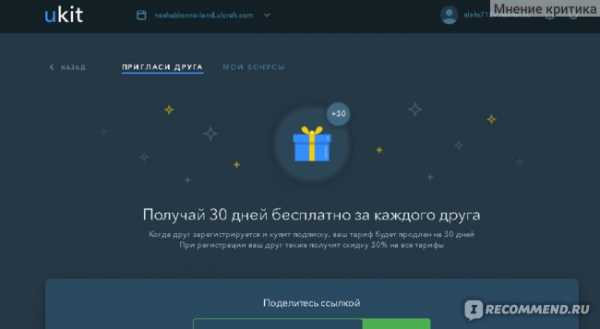
Я оплатила тариф на месяц, пригласила подругу создать свой сайт. И после того, как она оплатила тариф по приглашению с 30% скидкой, мне подарили

бонусы и партнерская программа юкит
************************************************************************************************************************
Служба поддержки тут просто молниеносная — отвечают в течение нескольких минут на все вопросы. Ответы на часто задаваемые вопросы и решение проблем есть в разделе FAQ:

Раздел вопросов и ответов — FAQ
Ну, и, конечно. блог — как много там полезностей для создания крутого сайта и его продвижения…
Блог Юкит
**************************************************************************************************************************
Пока этот конструктор — лидер для меня по всем параметрам! Буду надеяться, что так останется и дальше…
Спасибо за внимание!
irecommend.ru
uKit — отзывы экспертов и пользователей
В 1-й раз на uKit сделал сайт за 2 дня: разбирался в конструкторе, возможностях, что делает тот или иной модуль/виджет. Сейчас могу сделать на нем почти любой сайт за 2-3 часа. Конструктор не требует навыков программирования, не надо ничего верстать, фотошопить. Шаблонов хватает, все адаптивны (чтобы на телефоне сайт выглядел красиво). Плюс их можно перенастраивать – блоки, цвет, шрифт, фон и т.д. Чтобы был проще работать, можно выбирать шаблон из похожей тематики: можно гораздо быстрее сделать сайт для фотографа, грузоперевозчика и пр. Там шаблон включает наиболее часто используемые модули в таких сайтах. Хотя что-то убрать или добавить свое никто не запрещает, просто так проще и быстрее, а также более наглядно. Можно добавить много разных виджетов – чат, поисковик, плеер, коллбэк, прайс и многое другое. SEO хорошее, под все страницы прописываются метатеги, есть синхронизация с Метрикой и Аналитикой. Изначально дается домен 3 уровня (mysite.ukit.ru), это на тестовый период на 14 дней. Потом, да и в течение него, можно тут же купить домен.
otzyvmarketing.ru
Отзывы о uKit
Пробовала разные конструкторы, искала удобный, быстрый и визуально — красивый, при этом была важна «заточенность» системы на сео-оптимизацию именно у нас в России. И вот после долгих сравнений все-таки решила попробовать uKit. Моему восторгу не было предела. Я создала всю структуру своего сайта за один вечер ! Все оказалось таким простым, удобным, логическим при построении сайта, понятным абсолютно любому человеку. Хотя да, признаюсь, мои скромные навыки работы в вебе мне помогли. Но все-таки, с ними же — на других конструкторах я разбиралась неделями, чтобы сделать страничку «вот так мне надо сделать, поехали». И еще, когда я выбирала : на каком конструкторе сделать в итоге свои два коммерческих сайта, решающим всегда были люди: насколько команда горит свои делом, насколько она дружелюбна, насколько настроена на клиента. Да, потому что (уж мы то знаем)) это и определяет все остальное… В uKit единственная команда, которая никуда тебя не посылает (как в других местах), даже если ты еще не оплатил «Премиум», никогда не отвечает сухо «лишь бы отстали»(как в других местах), и главное — совершенно очевидно, что она настроена на людей ( не как в других местах)))).
Работая с этим конструктором, чувствуешь, будто работаешь не с безликим инструментом по созданию сайта с кучей всяких непонятных штук, а с человеком, причем очень понятливым, дружелюбным и быстрым ) Могу заверить, мне _точно_ есть с чем сравнить.. ) Такого нет ни в одном другом. Как им это удалось — не знаю, но видимо это и была цель: сделать свой продукт (для российского рынка), удобный, красивый, современный, как если бы делали для себя. Мой вывод от использования uKit после длительного юзания всех основных, что есть счс на рынке: все навороты — лишнее. Не надо тратить время на эти дела (я потратила много, прежде чем осознать это). Если сайт — визитка — он должен быть красивым и логичным, все ! Если сайт — продающий — он должен продавать, а продают не навороты, а когда по сайту посетитель перемещается быстро, когда все логично и когда его не отвлекают никакие «фишечки», и да, экран должен быть резиновый, а шаблон адаптивный — что и дает Ukit и не дают другие конструкторы, или дают, но криво, или надо сидеть и ковыряться в «мобильной версии» самому, потому что она встала непонятно как. Тут все встает сразу как надо.
Короче, я рада, что наконец-то нашла, что так долго искала. Видимо, появление такого стоило подождать 🙂
startpack.ru
Конструктор сайтов uKit: обзор, примеры, отзывы
Создатели uKit позиционируют своё детище как конструктор сайтов, при помощи которого может быть воплощена практически любая идея пользователя. При этом, ему не обязательно разбираться в программировании.
Содержание обзора:
Быстрое создание основных страниц будущего сайта и удобство наполнения их информативным контентом присутствует почти в каждом интуитивном конструкторе, но при ближайшем рассмотрении, uKit имеет более функциональную часть для администрирования и прекрасное оформление шаблонов. Доступная цена на готовые шаблоны и постоянная информационная поддержка также весьма привлекательны.
Ориентирование конструктора на продвижение бизнеса и облегчение черновой работы пользователей является логическим продолжением успешной работы uСoz. Эта популярная среди пользователей платформа уже более десяти лет дает возможность пользователям создавать сайты без помощи программистов. Спрашивается, причём тут uCoz? А при том, что uKit создали разработчики uCoz, так что конструктор писался опытными людьми.
Чаще всего, этот конструктор используют для продвижения товаров и услуг, опираясь на демо-контент, структуру и различные подсказки для создания таких небольших страниц, как:
- сайт-визитка;
- лэндинг;
- каталог товаров и услуг.

При разработке конструктора сайтов uKit были учтены все потребности владельцев того или иного бизнеса не владеющих азами вёрстки, фотошопа и других программ, требующих специальных знаний. Пользователю, желающему создать сайт, нет необходимости задумываться над подбором цвета шрифта или подгонкой по размеру визуальной информации. Все ошибки, допущенные пользователем, конструктор откорректирует самостоятельно. Отличить сайты, сделанные на ukit, от дорогостоящей работы опытных программистов практически невозможно.
Использование шаблонов
Высокое качество шаблонов и их разнообразие позволяет пользователю вносить в сайт свои изменения, создавая новые меню, блоки и другие необходимые дополнения.
Удобная разбивка по темам дает возможность пользователю быстро выбрать из 250 предложенных шаблонов единственный, который подойдет не только по внешнему оформлению, но и по размещению рабочих блоков на страницах нового сайта. Чёткое разделение по темам помогает не тратить много времени на разработку структуры, а менее чем за полчаса, изменив фон и цветовую гамму внешнего вида сайта, создать почти полностью разработанное интернет-представительство собственного бизнеса.

В процессе разработки и во время последующей эксплуатации будущего сайта можно будет сменить шаблон на более удобный и привлекательный.
При смене шаблона сохраняются все настройки первоначально выбранных данных и не изменяется задуманная тематика. Так что, не бойтесь экспериментировать!
Конструктор сайтов для бизнеса позволяет сделать сайт, который будет одинаково хорошо выглядеть как на ноутбуке, так и на планшете или телефоне. Сам конструктор так же адаптирован под различные устройства. Путешествовать по меню удобно при любом размере экрана. Быстродействие uKit объясняется наличием интуитивно понятного интерфейса и хорошо продуманным функционалом.
Функциональные возможности
Сразу после прохождения кратких этапов регистрации, вам предлагается придумать доменное имя. Возможен также и подбор временного адреса методом случайной генерации. Простейшая регистрационная форма запрашивает название сайта, контактные данные и после заполнения полей любезно приглашает добавить ссылки на социальные сети.
Редко какой конструктор сайтов может похвастаться такой простой и понятной системой управления. Добавление новых блоков, эксперименты с цветом, размерами дополнительных элементов происходят очень быстро и делают процесс самостоятельного создания сайта лёгким и приятным.

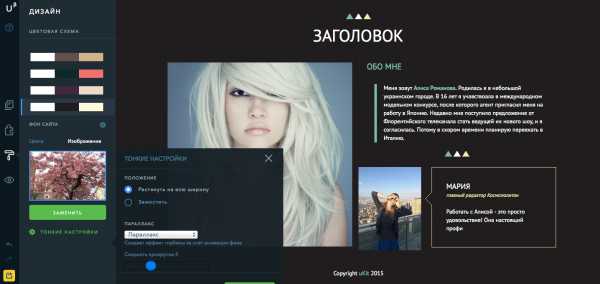
Редактор сайта позволяет работать в трёх режимах: «Дизайн», «Конструктор» и «Страницы».
Дизайн
Конструктор сайтов ukit дает вам возможность усилить визуальное восприятие будущего сайта современными графическими элементами и стильной цветовой схемой. Ни в одном шаблоне не замечены вызывающие негативную реакцию ядовитые сочетания цветов или забивающий информацию фон. Программисты, создавшие конструктор, позаботились о сохранении лаконичного стиля и ограничили возможности пользователей, не давая им использовать неудачные цветовые решения.
Несмотря на некоторые ограничения при оформлении загруженного шаблона, вы имеете достаточно большой выбор красочных и информативных шаблонов, что уже на начальной стадии позволяет придерживаться единого и качественного стиля.
Конструктор
Для работы над созданием конструктивной части сайта используются визуальные редакторы, работающие по принципу, «что видишь, то и получишь» (WYSIWYG). При таком способе работы над созданием и заполнением нового сайта сразу видны итоговые результаты. Кроме того, для удобной и квалифицированной работы над созданием сайта широко используются возможности популярных современных технологий «drag-and-drop«.
Вам не потребуется использовать различные языки программирования, а следует просто взять мышкой необходимый блок или меню и перетащить их по экрану для установки в необходимое место. Вы можете свободно перемещать, добавлять или удалять материалы, пользуясь только курсором и кнопками мыши.

Кроме того, в конструкторе uKit предусмотрено несколько дополнительных функциональных элементов — виджетов. Они также добавляются перетаскиванием и имеют много разнообразных функций. Среди наиболее популярных дополнений присутствуют как объемные материалы типа слайдера, так и небольшие дополнительные формы поиска. Готовые блоки, исполняющие конкретные функции также могут быть размещены на сайте без особого труда.
Страницы
Переходя к режиму «Страницы», вы получаете возможность не только добавлять новый материал, но и редактировать его содержание, перенося или удаляя лишнюю часть. Созданные страницы можно менять местами и размещать их в желаемом порядке в меню.
При помощи этих приемов, акцентируя внимание посетителей сайта на наиболее значимых моментах, в конструкторе uKit очень удобно создавать страницы по продаже товаров. Для этого существует специальный платный модуль, про помощи которого можно создать интернет-магазин, который включает в себя: витрину товаров, рекламные баннеры и другие дополнения для успешной торговли.
Преимущества и недостатки

Главное преимущество uKit перед другими типами конструкторов в том, что от вас абсолютно не требуются навыки программирования. Вся техническая работа уже благополучно сделана программистами конструктора. Вот краткий список преимуществ uKit:
- визуальный редактор WYSIWYG;
- интуитивно понятный интерфейс drag-n-drop;
- быстрая адаптация шаблонов;
- профессиональная техническая поддержка и другие не менее полезные функции.
Недостатков у uKit практически нет. Единственное, что несколько раздражает пользователей, это слишком маленький период тестирования. За 7 дней можно не успеть полностью оценить удобство и функциональность конструктора. Платформа является чисто коммерческим творением, поэтому вам рекомендуется или оплатить полноценный пакет конструктора, или насладиться красотами рекламных предложений которые показываются на бесплатной версии.

Чтобы оценить все достоинства конструктора, недостаточно прочитать положительные отзывы в интернете. Только приступив к работе и начав создавать собственный сайт, можно составить определенное мнение о функционале. Использование пробной версии конструктора будет хорошим начинанием при создании сайта для продвижения бизнеса любого направления.
Примеры сайтов
Ниже представлены 3 примера сайтов, сделанных на конструкторе uKit

Пример портфолио фотографа: http://andrej-erastov.ru/

Пример интернет-магазина: http://landscape-garden.ru/

Пример автомобильного сайта: http://snautomobile.com/
Сравнение с другими конструкторами
uKit или Wix
Разобравшись с системой созданием небольших сайтов, вы можете переходить к более сложным конструкторам. Выбирая между ukit или wix для своей работы, следует учитывать, что ознакомившись с принципами создания сайта на простом и доступном примере, будет очень легко применить свои знания и на другом конструкторе.
Два приблизительно одинаковых по функциональности конструктора не могут конкурировать между собой. Так как их возможности почти одинаковы и каждый из них имеет свои плюсы и минусы. Единственная разница в том, что система Wix имеет чуть большее количество виджетов и и стоит несколько дороже.
uKit или uCoz
Также, невозможно сравнивать рабочие характеристики ukit или ucoz. Примеры сайтов, уже изготовленных при помощи конструкторов, показывают, что сайт быстро работает на обоих платформах. Но при подходе к решению поставленной задачи комплексно и серьезно, стоит понимать, что качественно сделанный сайт по любой тематике, выполненный на почти одинаковых платформах, будет смотреться по-разному лишь при наличии полного и содержательного наполнения.

Сравнение двух конструкторов невозможно, так как каждый из них имеет свои преимущества и недостатки, и способен сделать все, что вы пожелаете. Универсальный и объемный uCoz поможет создать сложный сайт, а его облегченный вариант — uKit помогает творить чудеса при работе над небольшими, но содержательными страничками.
Тарифы и цены
Желающим узнать сколько стоит использовать конструктор uKit, разработчики системы предлагают недорогие тарифы. Возможности работы по каждому из них и функциональное наполнение новых сайтов не сильно зависит от цены. Но есть и некоторые различия:
- пробный «Бесплатный» тариф представляет собой конструктор для предварительного ознакомления. Он дает возможность разобраться в структуре конструктора, бесплатно освоить технику владения различными виджетами и дополнениями. Вы заплатите за предварительное обучение своим временем, затраченным на просмотр рекламы;
- тариф класса «Премиум» предоставляет полный пакет возможностей конструктора всего лишь за 4 доллара в месяц. Работать по такому тарифу означает спокойно, не отвлекаясь на призывную рекламу изучить все возможности конструктора и создать сайт для своего бизнеса самостоятельно, не привлекая к этой работе дорогостоящих фрилансеров или специалистов из профильных компаний.
- многофункциональный тариф «Про» при оплате за 12 долларов в месяц даст вам возможность полноценно раскрыть свои творческие способности. Для профессиональных вебмастеров предусмотрена интеграция в конструктор HTML-кода.
Годовое обслуживание вновь созданного сайта обойдется вам всего лишь в 36 долларов за год. При оплате можно воспользоваться услугами платежной системы PayPal или перевести деньги с банковской карты.
Предоставление скидки происходит только при поступлении оплаты не менее чем за три месяца.
Видео обзор
Посмотрите небольшой видео ролик о возможностях конструктора сайтов uKit.
Отзывы
Ниже представлены несколько отзывов пользователей о конструкторе сайтов uKit. Отзывы взяты с официального сайта конструктора.

Перейти к созданию сайта!
zabolotskikh.com
Конструктор сайтов uKit: отзывы и обзор
 Можно осуществлять разработку веб-сайтов, используя специализированный конструктор. К наиболее популярным решениям соответствующего типа относится и платформа uKit. Какими возможностями обладает данная платформа? Каковы особенности использования ее основных модулей?
Можно осуществлять разработку веб-сайтов, используя специализированный конструктор. К наиболее популярным решениям соответствующего типа относится и платформа uKit. Какими возможностями обладает данная платформа? Каковы особенности использования ее основных модулей?
uKit: общая информация
Конструктор сайтов uKit, о котором сегодня можно встретить множество отзывов на онлайн-порталах, был создан командой разработчиков хостинга uCoz. Изначально данный конструктор предназначался для дополнения интерфейсов uCoz в части оформления небольших сайтов. Предполагалось, что uKit будет пользоваться спросом среди предпринимателей, например, среди владельцев интернет-магазинов или небольших учреждений, которые испытывают необходимость в организации представительства в сети и наличии небольшого интернет — ресурса. Так, собственно и получилось. На то были веские причины, такие как простота использования платформы, высокое качество сайтов, создаваемых с ее помощью, а также функциональность. Важнейшим преимуществом uKit является простота соответствующих интерфейсов. Отзывы пользователей подтверждают данное обстоятельство. Для администратора сайта, который разрабатывается при помощи данного конструктора, отсутствует необходимость знания языка HTML и скриптов. Работа платформы uKit почти полностью визуализирована. Нет необходимости погружаться в тонкости кода.
Платформа uKit: целевая аудитория
На практике получилось, что платформа uKit получилась довольно интересным и функциональным решением. С помощью него владельцы ресурсов получили возможность разрабатывать довольно качественные сайты. Конструктор uKit может использоваться для решения задач иного характера, чем те, что стоят перед пользователями интерфейсов uCoz. Целевая аудитория данных платформ соответственно отличается. Рассматриваемое решение является платным, и оно предполагает создание сайтов без возможности внесения в код каких-либо изменений. Платформа uCoz в свою очередь является бесплатной. Она включает в себя возможность редактирования кода страниц. Давайте более подробно рассмотрим расценки на использование конструктора uKit.
uKit: стоимость использования платформы
Рассматриваемые нами конструктор uKit представляет собой коммерческое решение. Пользователи могут получить доступ к данному конструктору, используя один из трех тарифов – «Про», «Премиум+», «Премиум». Тарифный план «Премиум» предполагает внесение абонентской платы в размере 4 доллара в месяц. По этому тарифу предусмотрен бесплатный период использования интерфейсов uKit в течение недели. Также он предполагает предоставление пользователю всех возможностей использования платформы без рекламы. Тариф «Премиум +» включает в себя доступ к расширенной статистике и премиальным шаблонам сайта. Тариф «Pro» предполагает предоставление дополнительных возможностей для разработки владельцу сайта. Также данный тариф дает возможности для осуществления интеграции кода. Рассчитан он основным образом на веб-мастеров и профессиональных пользователей. Давайте более детально изучим основные инструменты, которые может использовать пользователь конструктора uKit.
uKit: основные инструменты
Для создания сайтов посредством интерфейсов uKit можно использовать широкий спектр различных шаблонов. Основная особенность данного конструктора состоит в адаптированности к просмотру веб-страниц посредством устройств с различными показателями разрешения. Пользователи uKit отмечают большое разнообразие соответствующих шаблонов, которые подойдут для продуктов с самой разной тематикой. Отзывы это только подтверждают. Используя конструктор uKit можно настраивать внешний вид веб-страниц, определять основные параметры их дизайна, оптимальные шрифты, цветовую схему и фон. В распоряжении пользователя конструктора есть визуальный редактор веб-страниц, который позволяет вносить в страницы изменения и сразу видеть, как в браузере будет выглядеть откорректированная страница. Конструктор uKit представляет собой довольно удобный инструмент не только для оформления страниц, но и для структурирования сайта. При помощи панели управления порталом пользователь может интегрировать страницы с социальными сетями, а также дополнять их различными типами контента. Данная панель также позволяет изучить статистику по сайту и реализовать различные стратегии продвижения. Характер контента может изменяться в зависимости от используемого шаблона. Используя uKit, необходимо изначально выбрать тот шаблон, который соответствует тематике сайта. Впоследствии это существенно облегчит его редактирование. Конкретные шаблоны могут различаться по структурам различных блоков, картинкам, элементам дизайна и меню. Пользователь, имея в своем распоряжении оптимальный шаблон, сможет не тратить время на структурирование его элементов или их размещение. Обычно достаточно только ввести в отдельные блоки сайта необходимую текстовую информацию, а также вставить собственные изображения. Структура веб-страниц при необходимости может быть изменена пользователем.
uKit: структура панели администрирования
Панель администрирования является важнейшим элементом интерфейса конструктора uKit, поэтому будет полезно изучить ее структуру. Панель администрирования uKit состоит из четырех блоков инструментов: панели управления интерфейсом, конструктора, модуля структурирования страниц, блока управления дизайном. Панель управления предназначена для того, чтобы отслеживать различные события в системе, осуществлять ключевые операции, связанные с обеспечением функциональности сайтов, изучать статистику по трафику и взаимодействовать с технической поддержкой. Модуль структурирования страниц предназначен для их размещения по определенной схеме. Для каждой страницы может бать задано определенное название. Также посредством соответствующего модуля можно установить необходимые параметры для SEO продвижения сайтов. Конструктор представляет собой блок инструментов, который с точки зрения использования возможностей платформы uKit можно считать ключевым. Используя данный элемент можно форматировать и редактировать веб-страницы, размещать на них контент различного типа. Блок управления дизайном может быть использован для задания конкретных цветовых схем и фона отдельно взятых страниц, так и всех страниц в целом. Все четыре блока инструментов, входящих в состав конструктора, сочетаются между собой очень гармонично. Каждый из блоков инструментов наделен востребованными и полезными функциями, которые необходимы при создании современных онлайн-порталов. Теперь давайте изучим некоторые практические особенности применения платформы uKit, а также рассмотрим отзывы пользователей о ее возможностях.
Использование конструктора uKit: особенности
Как уже было отмечено выше, на начальном этапе создания сайта рекомендуется выбрать готовый тематический шаблон. Однако если не получается это сделать, то возможности платформы так или иначе позволяют добиться оптимального результата при использовании различных инструментов. Нужно открыть панель управления конструктором, выбрать опцию, по которой сайт будет оформлен без тематики. Затем можно выполнить настройку отдельных компонентов его дизайна. Так, например, можно выбрать оптимальную цветовую гамму для веб-страниц. Сразу же можно посмотреть, каким образом она будет отображаться на сайте. Конструктор uKit дает возможность проверить, как веб-страница будет отображаться на различных устройствах, а также с учетом определенных настроек по ориентации контента. В том случае, если любой из имеющихся шаблонов пользователю подошел, он может выбрать его, а затем приступить к оформлению сайта.
Оформление сайта при помощи uKit: особенности
Процедура оформления сайта начинается с ввода доменного имени портала. После введения адреса сайта пользователь может оказаться в интерфейсе, в котором открывается непосредственно доступ к настройкам страниц. Одним из основных его элементов является панель инструментов. На панели инструментов доступны различные виды контента, с помощью которых можно оформить веб-страницу. Это могут быть и различные кнопки, и картинки, и блоки статей, и виджеты, и скрипты интеграции сайта с социальными сетями и так далее. В рабочей области интерфейса конструктора отображается основной контент в том виде, в котором его будут видеть посетители сайта. Обязательными элементами шаблона веб-страниц, создаваемых в конструкторе uKit, являются нижняя и верхняя области. Данные элементы не могут быть удалены пользователем. При желании пользователь может отредактировать их, разместив те или иные элементы, которые можно найти на специальной панели, расположенной в левой части экрана. Такими элементами могут быть записи из социальных сетей. Если используются именно они, то может потребоваться осуществление авторизации в аккаунте в социальной сети. Такая интеграция может быть полезна с точки зрения проекта. Она может дополнять SEO и другие механизмы продвижения сайта. Отзывы, характеризующие возможности данного механизма, могут свидетельствовать о его эффективности. Пользователь при желании может дополнить веб-страницу собственной цитатой. Она может отображаться на тех или иных его страницах. Когда все компоненты портала будут собраны, можно будет просмотреть, как он будет выглядеть в браузере. Как мы уже отметили ранее, uKit представляет собой конструктор сайтов, позволяющий организовать предварительный просмотр веб-страниц, адаптированных к показу на различных устройствах. Можно просмотреть как будет выглядеть сайт на персональном компьютере или мобильных устройствах. Сайт при желании можно посмотреть не в горизонтальной, а в портретной ориентации.
Конструктор сайтов uKit: преимущества и недостатки
К преимуществам использования для сборки веб-страниц конструктора uKit можно отнести оперативность создания онлайн-проектов. Так, например, сайт-визитку для небольшой компании, по основным параметрам пользователя можно создать при помощи рассматриваемого решения всего за полчаса. В некоторых случаях это даже занимает меньше времени. При желании можно оптимизировать структуру сайта, масштабировать его. Если выполнить краткий обзор конструктора uKit, изучить отзывы о нем, то можно выделить следующие преимущества данной системы:
— простата интерфейса, удобство использования редактора веб-страниц;
— поддержка переноса элементов контента при помощи мыши;
— наличие большого числа шаблонов, разбитых по определенным категориям;
— интеграция модулей с аккаунтами в соцсетях;
— возможность установки на сайте модуля обратного звонка и определения местоположения посредством сервиса «Яндекс.Карты»;
— возможность настройки параметров продвижения портала при помощи эффективных инструментов.
К наиболее полезным технологическим решениям, реализованным в интерфейсах конструктора uKit, относятся статистические инструменты, которые позволяют оценить результативность продвижения сайта. Еще одной примечательной опцией, как отмечают в своих отзывах пользователи систем uKit, является инструкция по доработке проблемных элементов сайта. Она выполнена в виде полезных советов. Эта функция у начинающих пользователей является особенно востребованной. Если верить отзывам о конструкторе uKit, у этой платформы есть и свои недостатки, но их совсем немного. Самым заметным недостатком конструктора является отсутствие возможности внесения корректировок в код веб-страниц. Данная опция иногда требуется даже в том случае, если сайт создается любителем – пользователем, который является непосредственным представителем целевой аудитории платформы. Однако, если экономия времени для пользователя является приоритетом, то он скорее всего предпочтет не уделять коду повышенного внимания. Главное, чтобы сайт был отображен в различных режимах без ошибок. С этим у конструктора uKit обычно проблем не возникает. uKit представляет собой конструктор, формирующий коды веб-страниц в универсальном формате. Он не предполагает распознавание разными браузерами посредством несхожих алгоритмов.
uKit: конвертация страниц Facebook
К наиболее интересным инструментам, которые доступны пользователям конструктора uKit, можно отнести интерфейс, который позволяет осуществлять конвертацию страниц из социальной сети Facebook в код страницы, расположенной на отельном сайте. Такой механизм может оказаться довольно полезным для владельцев аккаунтов в Facebook, занимающимися продажами тех или иных товаров. В том случае, если такие пользователи захотят открыть собственный торговый портал, то при помощи uKit можно выполнить конвертацию соответствующей страницы таким образом, чтобы на нее были перенесены ключевые элементы аккаунта Facebook. При задействовании рассматриваемой опции конструктора uKit скорость обработки данных позволяет в самые оперативные сроки решить задачу, связанную с конвертацией страницы в социальной сети в элемент на отдельном сайте. Данные с одного аккаунта, как правило, переносятся в течение нескольких минут на веб-страницу пользователя.
uKit: отзывы
uKit представляет собой конструктор сайтов для бизнеса. Отзывы о данном конструкторе можно разбить на несколько основных категорий:
— мнения о функциональности платформы;
— отзывы об удобстве использования интерфейса;
— мнения о качестве функционирования основных модулей конструктора.
Если рассуждать с точки зрения функциональности конструктора uKit, то отзывы пользователей позитивны в части оценки возможности интеграции создаваемых веб-страниц с социальными сетями. Специалисты считают, что было бы неплохо реализовать в структуре опцию редактирования кода, однако с точки зрения типичных потребностей представителей целевой аудитории отсутствие данной функции не является критичным. Что же касается удобства использования интерфейсов uKit, то здесь мнения и отзывы положительные.
computerologia.ru