Установка кода Sape на сайт за 1 минут

Мне на почту пришло письмо от моего очень хорошего читателя с просьбой помочь ему разобраться с установкой кода Sape на сайт wordpress.
Моему удивлению не было предела, ведь на самом сайте биржи Сапы все вполне понятно написано, что и как нужно делать.
Ну что же поделаешь раз попросили значит надо помочь, не буду расстраивать парня. Вот такая была предыстория создания данного поста.
Установка кода Sape на WordPress
Первое. Сначала вам необходимо стать участником биржи ссылок, поэтому смело регистрируемся. Если зарегистрируетесь по моей реферальной ссылке, тогда я буду вам помогать во всех ваших вопросах и отдавать 3% прибыли.
Я вообще не понимаю тех людей, которые регистрируются не по реф. ссылкам, вы же все равно ничего не теряете, а можете приобрести только одни полюсы.
Второе

Хочу вас сразу предупредить, не спешите добавлять сайт в систему, сначала нужно установить код sape, а только потом можно добавить его в систему.
Все дело в том, что роботы биржи проверяют добавляемый сайт на присутствие в нем установленного кода, а раз его там они не обнаружат, тогда вам придется его отправить на переиндексацию.

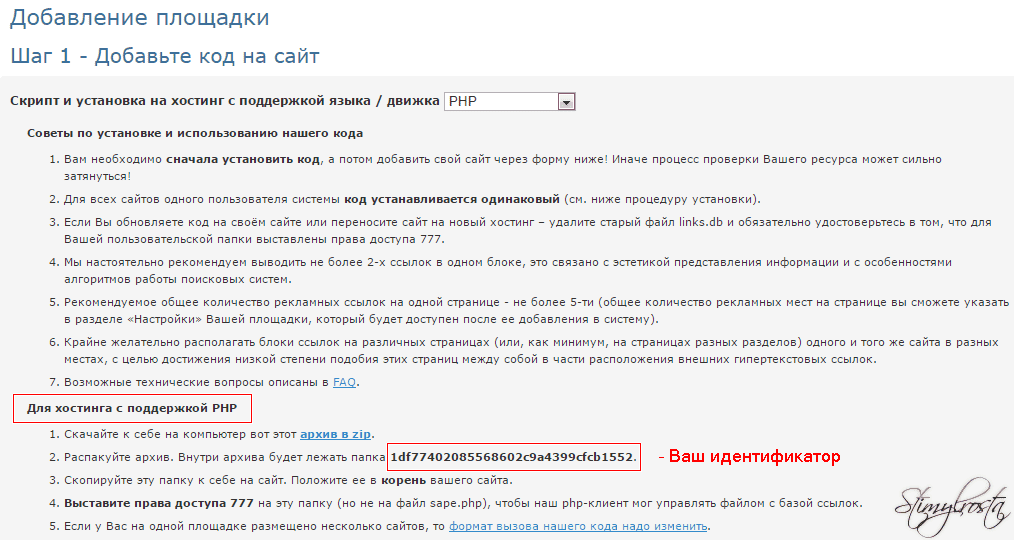
Для самых начинающих скажу, что движок wordpress работает на php, поэтому выбираем ссылку с PHP, где нам предложат скачать zip-архив в котором уже будет находиться папка с вашим индивидуальным профиля.
Пример его типа такой «7c6c592486761гe7920dfол909tv0er988ba945» просто набор букв и цифр.

Загружаем скаченный ранее файл к себе на хостинг в корневую папку сайта там, где лежит файл wp-config.php. Я загружаю с помощью Total Commander, можно использовать любой FTP-клиент.
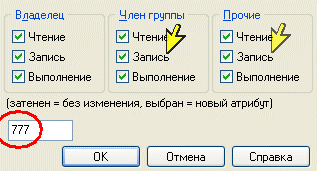
Загрузили? Отлично, теперь нужно этому файлу установить права доступа
В Total Commander выбираете «Файл» далее «Изменить атрибуты» и делаете как на изображении.

Третье. Теперь нам нужно добавить код php, который будет выводить ссылки биржи Sape. В интернете ходит очень много споров о том, где должны они располагаться, так как поисковики давно уже научились их распознавать и отправлять под фильтр такие блоги.
В основном их веб-мастера размещают в подвале и сайдбаре своего проекта (файл
Так как у нас сайт на wordpress, то я использую плагин ISape. Он позволяет легко установить код сапы и даже настроить виджет ссылок, а затем вставить его в футер или сайдбар блога.
Можно с помощью данного плагина продавать контекстные ссылки (они чем-то напоминают контекст от Гугла), цены на такие ссылки можно выставлять немного выше. Напомню, что мы устанавливаем код sape для движка wordpress.
Теперь надо скачать плагин ISape (модуль совершенно бесплатен).
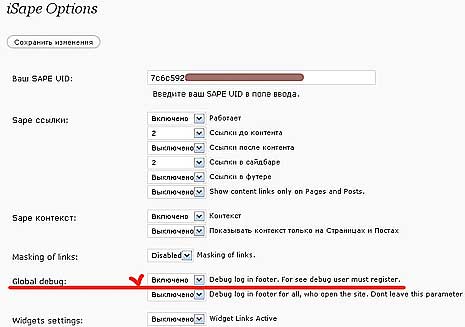
Далее загружаем его на wordpress и активируем. Настройки делайте так как я указал на скрине, но не забудьте только прописать свой личный код из sape, у меня он такой «

Сколько выставить продажных ссылок дело только ваше, но не надо переусердствовать. Если у вас блог еще совсем зеленый, тогда для начала рекомендую продавать по 1 ссылке со страницы. Затем можно будет увеличить количество мест.
Затем переходите в административной панели блога в раздел «Виджеты», и выбираете виджет iSape Links, который перетягиваете в сайдбар или футер сайта. Название ему можете дать «Друзья сайта» или «Ссылки по теме».
Четвертое. После установки и настройки всего вышеперечисленного можете смело добавлять сайт в систему.
Теперь сжав кулаки начинаем ждать пока система проиндексирует ваш сайт и его одобрят модераторы. Если все хорошо активируем страницы и выставляем цены.
Всем удачной работы с биржей Sape и легкой установки кода на wordpress. Пока!
seoslim.ru
Установка кода Sape на сайт вебмастера — Справка — Помощь
Справка — Ссылки
Для того, чтобы вебмастер мог автоматически размещать ссылки, купленные в системе, на своём сайте, нужно разместить на нём специальный клиентский код.
Последовательность действий для добавления сайта в систему
- Установить клиентский код на ваш сайт. (Инструкции по установке зависят от конкретной платформы и версии клиентов, обратитесь к документации).
- Зайдите в раздел Вебмастеру и нажмите на ссылку Добавить площадку.
- Укажите URL главной страницы сайта, а также страницу сайта, на которой размещён клиентский код. Укажите остальные параметры сайта (раздел, тематика). нажмите кнопку Добавить сайт.
- Если клиентский код установлен правильно, то сайт будет добавлен в систему на модерацию.
- После модерации сайт будет принят или отклонён. Вы увидите соответствующий статус и причину отклонения, если такое произошло.
Возможности клиентского кода по выводу контента на сайте вебмастера через систему Sape
- Вывод купленных обычных ссылок
- в простом формате с разделителями (обычный формате)
- в формате блока (блочный формат)
- Вывод купленных контекстных ссылок
- с заменой текстовых сегментов на странице сайта
- с заменой всего контента на странице сайта
- Вывод обязательного JavaScript-контента на странице сайта вебмастера (счётчики системы, пользовательский JavaScript)
Поддержка возможностей вывода контента официальными версиями клиентского кода
Инструкции для разных движков и платформ могут различаться, описание возможностей клиентского кода указаны для наиболее распростанённых версий.
| Клиент | Обычные ссылки | Контекстные ссылки | Обязательный JS | ||
|---|---|---|---|---|---|
| обычный | блочный | замена фрагмента | замена всего контента | ||
| Sape_Client PHP | + | + (v. 1.1.2+) | + | + | + (v. 1.2.0+) |
| Sape_Client Perl | + | + (v. 1.2.2+) | + (v. 1.2.2+) | + (v. 1.2.2+) | + (v. 1.2.2+) |
| Sape_Client ASP | + | ||||
| Sape_Client ASP.NET | + | + | |||
Поддержку возможностей вывода контента у стороннего клиентского кода для других платформ и движков можно выяснить у авторов этих клиентов.
В разделах справки ниже собраны ссылки и описания наиболее популярных из них.
Подробности можно узнать также на нашем форуме.
help.sape.ru
Как установить код Sape на WordPress? Плагин isape вам в помощь! |
Где купить эротическое белье в Новосибирске по низкой цене?Приветствую вас, уважаемые коллеги. В этой статье я хотел бы познакомить вас с одним классным плагином — iSape, который поможет вам легко установить код от биржи Sape за минимальное время без всякой мороки и суеты, на тот случай, если вы вообще в кодах, так сказать, не разбираетесь и не знаете, как установить предлагаемый вам код от данной биржи.
Да и карать себя не надо за то, что вы чего-то не знаете или не умеете, ведь у вас просто-напросто может стоять такая кривая тема оформления, что уж лучше поставить лишний плагин чем и дальше зарабатывать себе геморрой, пытаясь понять куда же именно нужно впихнуть данный код.
Кстати, у данного плагина в отличие от биржи Sape, есть одна классная функция, которая умеет прятать проданные вами ссылки от поисковых систем, тем самым уменьшая ваши шансы в разы быть пойманным и наказанным различными санкциями и фильтрами от поисковиков. Так что не такой уж он и бесполезный, как многие думают.
1) Первое, что вам нужно сделать это, конечно же, зарегистрироваться в самой биржи.
2) Затем перейти по вкладке «веб-мастеру» «добавить площадку». В поле «скрипт и установка на хостинг с поддержкой языка / движка» поставить на PHP, и ознакомиться с самой установкой кода на движок WordPress.
Тут вам надо будет просто скачать архив, распаковать его и появившуюся папку закачать в корень своего сайта (в папку httpdocs или public_html , www, domains) через FTP клиент, и поставить на нее права 777. Если не знаете, как это сделать, то почитайте вот эту статью.
3) Теперь скачиваем плагин iSape здесь или с сайта разработчика, закачиваем его на блог, активируем. В админке WordPress переходим в «настройки» «isape».
4) В поле «Your SAPE UID:» вам надо будет ввести ID код вашей площадки. Его вы можете найти там же, где и скачивали ранее архив Sape.
5) Теперь перейдем непосредственно к настройкам плагина.
Working – (Enabled) включить, (Disabled) — выключить плагин. Тут поставьте «Enabled».
Before content links – сколько ссылок отображать перед статьей? Рекомендую тут поставить одну.
After content links — сколько ссылок отображать в конце статьи?
Sidebar links — сколько ссылок отображать в сайдбаре (в правой колонке) блога? Тут рекомендую вам поставить «Disabled», то есть отключить, так как рекламодатели уже давно не покупают ссылки в таких местах, так как от них выхлоп в продвижении стороннего сайта минимальный.
Footer links — сколько ссылок отображать в подвале (внизу) блога? Тут лучше поставить «Disabled», по той же причине что и чуть выше.
Show content links only on Pages and Posts – тут лучше поставьте «Disabled» если не хотите чтобы ссылки выводились на главной странице в анонсах и архивах а только в самих статья.
Context – разрешать ли отображать контекстные ссылки? Тут поставьте «Enabled», то есть да. Данные ссылки отличаются от других тем, что они будут находиться в самих статьях, а не внизу или вначале как постовые. Если вы не хотите чтобы у вас мелькали нетематические ссылки в записях, то поставьте «Disabled», но помните, что это может сильно подорвать ваш заработок в бирже Sape.
Show context only on Pages and Posts – тут поставьте «Disabled», если хотите, чтобы контекстные ссылки не отображались в анонсах и архивах блога.
Masking of links – прятать ли код биржи от поисковиков? Я лично поставил, нет «Disabled».
Global debug — тут поставьте в двух полях «Disabled». Эта функция не очень важная, просто она выводит ошибку для зарегистрированных (первая строка) и для незарегистрированных (вторая строка) пользователей.
Widget Links Active – активировать ли виджет ссылок? Ставим да «Enabled», если собираетесь продавать ссылки с главной страницы.
После всей проделанной операции нажимаем на «Save Changes».
6) Гуд, теперь, как я уже писал выше, если вы захотите продавать ссылки с главной страницы, то вам нужно зайти во «внешний вид» «виджеты» и перетащить виджет «Sape links».
7) Теперь возвращаемся ко второму пункту, где мы скачивали архив. Тут добавьте адрес вашего сайта, выберите ему тематику и добавьте в биржу. Вот и все.
Кстати, если у вас будут какие-нибудь проблемы с этим плагином, то можете скачать его более новую версию iMoney, которая работает не только с биржей Sape, но и с кучей других таких как: tnx.net/xap.ru, Begun.ru, admitad.com, mainlink.ru, adskape.ru, Teasernet.com, Trustlink.ru и т. д.
На этом все, если будут вопросы, задавайте.
Рубрика: Плагины и коды для WordPress Метки: WordPress, Плагины
firstprize.ru
Установить код Sape на сайт wordPress
Установить код Sape на сайт, использующий CMS WordPress, можно различными способами.
Кто более менее знаком с PHP и умеет обращаться с кодами, тому, конечно, проще. Но всё же, добавление сайта на биржу может вызвать определённые трудности, особенно у начинающих.
Поэтому предлагаю установить код на сайт WordPress автоматически с помощью плагина Sape.ru integration, тем более, что плагин так же предназначен для установки контекстных ссылок внутри страницы сайта. Плагин автоматически установит все коды системы.
Назначение плагина Sape.ru integration
- установка простых ссылок
- установка контекстных ссылок на станице
- вывода анонсов статей Sape Articles
- установка тизерных блоков
- размещения рекламы RTB
Автоматическая установка кодов биржи Sape — инструкция
Так как, плагин сам вставляет нужные коды, предварительно необходимо удалить все ранее установленные коды, файлы и папки системы, если таковые, конечно есть. Это непременное условие.
Загрузка архива плагина на компьютер
Откройте административную панель управления своим сайтом. Далее — \плагины\ — \Добавить новый\ и в форме поиска пропишите \Sape.ru integration\ и нажмите \Enter\. Установите плагин.
После окончания процесса установки файлов на компьютер, активируйте плагин.
Настройка плагина Sape.ru integration
1. В панели администратора откройте окно с установленными плагинами, выберите нужный и включите функцию \настройки\.
2. В графу SAPE_USER скопируйте свой код идентификатор.
Этот (длинный код типа 789с50m97b4fb3825a03h8c42abc1234) можно увидеть, кликнув \доавить площадку\ в аккаунте сапы.
3. Поставьте галочки в тех пунктах типов ссылок, которые собираетесь размещать на сайте.
Функции плагина позволяют выводить на сайт: простые и контекстные ссылки, размещение статей и тизеров.
Уточните названия файлов для изображений тизеров, если необходимо.
Укажите какие типы ссылок нужно активировать и сохраните изменения. После активации функций ссылок, будут доступны виджеты для их вывода на сайте.
4. Откройте в панели окно — \Внешний вид\ — \Виджеты\.
Установите нужные виджеты в сайдбаре сайта и проведите их настройки.
Таким образом, с помощью плагина Sape.ru integration можно автоматически установить все коды ссылок сапы, которые собираетесь размещать.
Стоит отметить, что некоторые другие плагины и компоненты, установленные на сайте, могут конфликтовать с плагином Sape. Это может повлиять на его правильную работу. Как правило, установка простых ссылок не вызывает проблем, а вот контекстные могут отображаться некорректно. В таком случае, проведите отладку системы или обратитесь в службу поддержки биржи за помощью.
***
Как установить код Sape на Joomla
Как установить счётчик
Заработать на бирже Gogetlinks размещая ссылки на сайте
povadno.ru
Как установить код Sape на Joomla

После успешной регистрации и модерации на бирже временных ссылок Sape многие начинающие вебмастера задаются вопросом, как установить код Sape на Joomla.
Следуя рекомендациям, изложенным на странице регистрации сервиса, у вас вряд ли получится с первого раза сделать все правильно. Все дело в том, что код необходимо немного подкорректировать и только потом все пойдет как по маслу.
В этом посте вашему вниманию будет представлена детальная инструкция по установке кода Sape на Joomla. Пользуйтесь на здоровье.
Заходим на сайт и регистрируемся. Далее необходимо определиться, кем вы являетесь — оптимизатором — человеком, покупающим ссылки или вебмастером — физическим или юридическим лицом, предоставляющим свою площадку для размещения ссылок.
Предположительно вы вебмастер, значит, вас интересует продажа мест под ссылки. В таком случае нужно кликнуть по соответствующему слову. Затем система попросит создать новый проект, то есть добавить площадку — ваш сайт.
В итоге вас перенаправит на вот такую страницу.

Здесь нужно обратить внимание на запись «Для хостинга с поддержкой PHP».
Поэтапная установка Sape на Joomla
Шаг №1
Первое, что нужно сделать, скачать установочный zip-архив на компьютер, затем сбросить его на хостинг в корневую папку сайта и разархивировать. Можно поступить иначе — разархивировать zip-архив на компьютер, а затем залить его на хостинг. Выбор за вами.
В конечном итоге у вас должна появиться папка с длинным именем в виде наборов символов. В этой папке должен содержаться файл sape.php. Проверяем и закрываем. На папку нужно выставить права. Как это сделать? Очень просто, выбрать в ISP-панели хостинга значок «Атрибуты» и установить права 777.
Шаг №2
Переходим в корень сайта в папку с шаблонами — templates и находим в ней файл index.php. Именно в начале данного файла нужно установить код отображения ссылок, предоставленный биржей Sape.
Заметьте, что в поле, где отображается энное количество «х», нужно прописать ID-данные, указанные на странице размещения площадки. Кроме того, необходимый набор символов (идентификатор) можно скопировать из ранее установленной в корень сайта папки.
Шаг №3
На этом этапе нужно определиться в каком месте будут отображаться ссылки. Как узнать, где искать место под ссылку? Очень просто! Откройте свой сайт в браузере и кликните в какой-нибудь определенной области мышкой. В итоге откроется окно, в котором нужно выбрать «Посмотреть исходный код». В зависимости от браузера команда может отличаться, но во всех системах она очень схожа.
Допустим, у вас справа расположен модуль, для которого вы запросили просмотр кода. В зависимости от шаблона его название может отличаться, но как правило это sidebar или right. Опять обращаемся к файлу index.php. Его нужно скачать на компьютер, открыть в каком-нибудь текстовом редакторе (Notepad++), выбрать вверху команду «Поиск», ввести в поисковую строку «Найти» название обнаруженного ранее модуля (sidebar) и нажать «Искать далее».
В редакторе отобразится определенная область, под которой нужно разместить код Sape. Например, вы хотите установить ссылки в двух местах. Для этого достаточно установить два кода в соответственных местах:
Указывает, что в данной области дозволено отображение двух ссылок.
Говорит о выводе остальных ссылок.
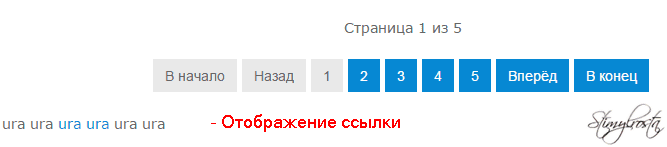
Как проверить корректность отображения ссылки
Чтобы узнать, в правильном ли месте размещен код, и увидеть, как будет выглядеть ссылка, достаточно прописать в предположительном месте установки следующий код:
В итоге, у вас в определенном месте установки должна появиться аналогичная ссылка с околоссылочным текстом, что и на скриншоте.

Надеюсь, у вас все получилось и вы начали монетизировать свой веб-проект посредством биржи Sape.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
stimylrosta.com.ua
Sape.ru integration — Плагин для WordPress
Плагин для автоматической установки кода системы Sape на сайт вебмастера
Поддержка функций
- арендные ссылки (обычный и блочный режим вывода)
- пакеты умных сквозных ссылок
- контекстные ссылки
- тизерные размещения
- блоки rtb.sape
- статьи
Установка кода на CMS WordPress с помощью плагина.
! Важно ! Если Вы до этого устанавливали код системы и папки вручную, то удалите их!
- Загрузите архив с плагином с сайта;
- Распакуйте архив на компьютере в папку «Sape.ru integration»;
- Распакованные папки и файлы «sape», «lib», saperu-integration.php скопируйте на хостинг в папку расположенную по следующими пути: название сайта ? public_html ? wp-content ? plugins ? “Sape wordpress plugin”.
- После выполнения предыдущих шагов заходим в «Панель администратора» ? «Плагины» и активируем плагин «Sape.ru integration».
- После активации плагина заходим в его настройки в поле «_SAPE_USER» указываем свой идентификатор — screenshot-1;
- Отмечаем галочкой типы ссылок, которые будем размещать на сайте — screenshot-2
Сейчас для размещения в автоматическом режиме доступны почти все виды ссылок: «Простые ссылки», «Контекстные ссылки», «Размещение статей», Размещение тизеров.
Если Вы планируете размещать тизерные ссылки, то необходимо задать название файла для изображения тизеров — screenshot-3; - После настройки и активации плагина переходим в раздел «Внешний вид» ? «Виджеты» и выбираем виджеты, с типами ссылками, которые Вы хотите размещать на сайте. Виджеты имеют следующие названия: «Sape: Ссылки», «Sape тизеры», «Sape Articles», «Sape RTB».
- Добавляем виджеты в «Sidebar»
Setting widgets
Настройка виджета «Sape: Ссылки» — screenshot-4:
— Задайте заголовок блока(если есть такая необходимость)
— Задайте количество ссылок, которое будет выводиться в блоке
— Выберите формат в котором будут размещаться ссылки. Доступны следующие форматы для отображения ссылок: в виде текста, в виде блоков — screenshot-5`
— Выберите, как будет отображаться блок: вертикально или горизонтально — screenshot-6
После, того как Вы выбрали необходимые опции нажмите в кнопку виджете «Сохранить».
Настройка виджета «Sape тизеры» — screenshot-7:
— Задайте заголовок блока(если есть такая необходимость)
— Укажите ID тизерного блока, о том как создать тизерный блок для сайта Вы можете прочитать в разделе http://help.sape.ru/sape/faq/1677
После, того как Вы выбрали необходимые опции нажмите в кнопку виджете «Сохранить».
Настройка виджета «Sape RTB»:
— Задайте заголовок блока(если есть такая необходимость)
— В окне «Код RTB блока» разместите код, который имеет следующий вид:
Код для размещения формируется в разделе «RTB» — https://rtb.sape.ru/wm/
Блок в конечном итоге должен иметь следующий вид — screenshot-8
Настройка виджета «Sape Articles»:
— Задайте заголовок блока(если есть такая необходимость)
— Задайте количество анонсов, которое будет отображаться на странице.
— Сохраните изменения
Затем Вам необходимо произвести необходимые настройки в разделе «Статьи» — https://articles.sape.ru/wm/sites/
FAQ
https://help.sape.ru/sape/faq/1757
Плагин слегка загадочный, однако ссылки с сапы добавляет. Рекомендую!
Добавлены картинки шпионы по одному пикселю с нескольких сайтов. Уроды короче.
Данный плагин не работает на новой версии WP. Установил на старую, как пример на версию 4,3, все заработало.
Не рабочий плагин, его суть и роль непонятна. Все равно надо манаться с кодом или передать логин и пароль от сайта Сапе. Не рекомендую к использованию. Not a working plugin, its essence and role is incomprehensible. All the same, you need to navigate with the code or pass the login and password from the Sape website. I do not recommend to use.
Все сделал по инструкции, в коде сайта ничего нового не появляется, плагин не работает
Не нашёл ни одной страницы 🙁
Посмотреть все 7 отзывов«Sape.ru integration» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиv 0.01
First version
v 0.02
Change SAPE_USER.php generation
v 0.03
Change SAPE_context::replace_in_text_segment
v 0.04
Change store mode for links.db file
v 0.05
Fix multisite mode
v 0.06
SapeArticles: Work without URL-template and .htaccess config
v 0.07
Added backward compartibility for articles placement old common mode
v 0.08
Fix context back links placement
Fix split_data_file mode
ru.wordpress.org