Социальные кнопки для сайта. Добавить кнопку поделиться на сайт
- Виджеты
- Блог
- Поддержка клиентов
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Кнопка
- Facebook виджет
- Instagram Feed
- Instagram Profile
- Pinterest виджет
- Twitter виджет
- Иконки соцсетей
- Социальные кнопки
- Vimeo виджет
- YouTube виджет
- Podcast Player New
- Radio Player
- Airbnb Отзывы
- Amazon Отзывы New
- Apple App Store Reviews
- Booking Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Отзывы
- Instagram Отзывы
- TripAdvisor Отзывы
- Trustpilot Reviews
- Yelp Отзывы
- Слайдер Отзывов
- All-in-One Chat
- Facebook Чат
- Telegram чат New
- Viber Chat
- WhatsApp чат
- Конструктор форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица цен и тарифов
- Таймер и Счетчик
- Age Verification
- Audio Player
- Background Music
- Before and After Slider New
- Cookie Consent
- FAQ
- Facebook Комментарии
- Google карта
elfsight.com
Кнопки социальных сетей на сайт
16 июня 2016 | Обновлено: 20 июня 2016
Просмотров: 2661
Привет! Сегодня у меня радостное событие — наконец-то я нашел нормальные кнопки соцсетей для сайта, которые меня устраивают на 100% (ну может не на 100, но на 99% — точно).
Поэтому спешу поделиться интересной новостью с читателями блога, ведь это касается каждого: интересные, красивые и работающие социальные кнопки на сегодняшний день — жизненная необходимость.
Что такое кнопки социальных сетей на сайте
Это мелкие иконки популярных социальных сетей, которые размещаются на сайте, желательно, в пределах видимости, чтобы быть всегда под рукой — вдруг захотелось пользователю поделиться вашей информацией (о скидке, о новости, о файле или просто интересной статьей) — он кликнул на кнопку и поделился со своими друзьями или коллегами.
Вам же одни плюсы: так как вместо одного человека о сайте узнали сразу десятки его знакомых. Эдакий социальный снежный ком.
Уверен, что каждый SEO-специалист понимает, почему важно привлекать релевантный трафик из социальных сетей. Тем более бесплатный.
Если в двух словах, то поисковики отслеживают любые ссылки, в том числе ссылки из соцсетей, они участвуют в ранжировании, разбавляют ссылочную массу — то есть если на сайт ссылаются «живые» люди из того же Вконтакте или Google+ неважно, это всегда дополнительный сигнал поисковикам, что сайт развивается естественно и интересен людям.
А значит стоит его ранжировать повыше 

Поэтому на любой продвигаемый сайт я всегда подключаю какой-нибудь бесплатный генератор кнопок соцсетей, чтобы получать дополнительные халявные ссылки.
Естественно, просто «подключаю» — это как минимум, а как максимум — на конкурентные темы задействую плагин социального замка, чтобы еще и стимулировать аудиторию «лайкать».
Долой стандартные кнопки соцсетей!
Подобных сервисов, которые позволяют генерировать кнопки социальных сетей и размещать их потом на сайте — пруд пруди.
Тут и share42.com, uptolike.com, те же социальные кнопки от Яндекса, короче есть много разных онлайн-генераторов по размещению кнопок соцсетей для сайта.
Но лично меня они не радовали. Внешний вид их всех без исключения оставлял желать лучшего.
Я даже «пилил» кнопки на своем блоге, чтобы они хоть немного выделялись и были не такие дубово-типовые.


Но так как они были допилены, то со временем не работали как мне хотелось , кроме этого важно было иметь еще и «плавающие» кнопки, чтобы всегда были под рукой, да и душа хотела чего-то поэлегантнее и сегодня я это нашел, потестировал и уже установил на все свои сайты.
Кнопки социальных сетей от uSocial.pro
Совершенно случайно я ползал по инету в поисках информации про конструкторы для интернет-магазинов (я изучал их возможности, сравнивал готовыми магазинами на базе CMS и т.п.) и вижу, что слева находятся ну очень стильные кнопочки соцсетей.


Быстро глянул исходный код, погуглил и обнаружил авторский сайт — https://usocial.pro, на котором можно было бесплатно залогиниться через соцсети и сгенерировать кнопки основных соцсетей: Вконтакте, Google+, Твиттер, Одноклассники и т.п.
Интерфейс отличный: все на русском, интуитивный, разберется даже школьник. Приятно, когда все продумали до тебя — нет ничего лишнего, в то же время все что требуется 99% сайтам, присутствует и настраивается в два клика.


Особенно порадовала возможность делать именно «плавающие» кнопки соцсетей и при этом выбирать их положение: слева, справа и т.п.
Размещается код стандартно на сайте перед закрывающим тегом </body>, для этого понадобится доступ по FTP и знать, в каком файле у вас находится «подвал сайта», в WordPress это обычно footer.php в папке с шаблоном, уверен, что никаких проблем с добавлением возникнуть ни у кого не должно.
Кроме генератора кнопок соцсетей
Кстати, кроме непосредственно генератора кнопок соцсетей для сайта в usocial.pro есть еще пара фишек, вроде генератора социальных метатегов, кнопок like и всплывающего окошка с предложением вступить в группу.
Первые две фишки у меня вызвали сомнение в их необходимости, ведь кнопки поделиться в соцсетях будут «покруче» каких-то лайков, а генератор метатегов есть в любом уважающем себя SEO-плагине, типа All-in-One SEO Pack.
А вот всплывающее окошко — это интересно. В свое время я перерыл довольно много бесплатных плагинов и сервисов со всплывающими окнами, и у всех была одна беда — кривой интерфейс, нелепый дизайн, плохая поддержка.
Тут все выглядит отлично:


Однако я всплывающие окна использовать не стал, ограничился только установкой кнопок социальных сетей на сайт, так как не люблю большие всплывающие окна в принципе, таймер в 20 секунд маловат,а для привлечения аудитории в группы мне хватает социального замка Social Locker Ultimate, он недавно обновился, стало еще больше офигенных штук в нем, вроде сбора емейл-подписчиков, улучшенной производительности и интерфейса.
Выводы и итоги
Сервис получился неожиданно «взрослым», продуманным, профессиональным. Возникает желание его использовать — а что еще нужно от сервиса.
Что можно было бы пожелать разработчикам? Лично мне не хватило в мобильной версии галочки «показывать кнопки соцсетей» сразу в свернутом виде — а так они прилично места занимают вот так:


А хотелось бы по умолчанию вот так:


Кликаешь на палец — открываются кнопки.
Также было бы супер реализовать добавление кода кнопок соцсетей в виде плагина WordPress, так как многим блоггерам, особенно не по техническим темам, будет сложновато лишний раз в коде ковыряться.
Ну и и развивать свой интересный продукт в дальнейшем.
На сегодня всё, размещайте кнопки соцсетей у себя на сайте, на сайте клиентов по SEO и небольшой, но полезный ручеек социальной активности вам гарантирован.
moytop.com
Как добавить кнопки социальных сетей на сайт: 4 способа

От автора: приветствую вас. Сегодня социальные сети развились до такого уровня, что в них зарегистрировано в общей сложности более 3 млрд людей. Потенциально это очень мощная аудитория, поэтому сегодня я вам расскажу, как добавить кнопки социальных сетей на сайт.
Добавление на сайт на WordPress
Начну с того, что самым простым способом, если у вас WordPress, является просто установить какой-нибудь плагин для этого дела. Какой? Я, например, пользовался Juiz Social Post Sharer. А вообще, просто введите в поиске плагинов слово social и просмотрите, что там есть. Преимущество тут только в том, что вам, вероятно, не придется ничего настраивать.
Блок «Поделиться» от Яндекса
Яндекс тоже разработал страницу, на которой вы можете настроить и поставить себе кнопки. На этой страничке вы можете выбрать нужные сервисы (а их примерно 25). Справа вы можете выбрать внешний вид блока. Это могут быть счетчики, которые будут показывать, сколько раз на кнопки нажали пользователи. Это, в свою очередь, поможет вам отслеживать, полезен ли материал читателям.

Тут же вам будет показан код, который нужно скопировать и вставить в то место на сайте, где вы хотите их видеть. Значит, самое время определить это место! Чаще всего блок «Поделиться» ставят: В начале статьи; В конце статьи; Сбоку.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЕстественно, не нужно использовать все три варианта, лучше какой-то один. Хотя я видел сайты, где блок был и в начале, и в конце страницы.
Теперь вам нужно найти файл с кодом, который выводит статьи. В wordpress, например, он обычно называется single.php или подобным образом. Итак, если вам нужно поставить блок с кнопочками после статьи, ищем строчку the_content. Именно за ней можно вставить код. Вам очень поможет, если разработчик вашего шаблона делал комментарии в коде.
Редактировать файлы сайты можно некоторыми способами. Например, сделать это напрямую через админку движка (внешний вид — редактор). В этом случае код не подсвечивается, поэтому ориентировать в нем не так удобно. Другой способ – через ftp. Подключитесь к сайту с помощью ftp-клиента, перейдите в wp-content – themes. Тут нужно найти тот шаблон, который является активным у вас в данный момент. Заходим в него и находим тот самый single.php или ищем что-то похожее по названию.
В самом файле с кодом найдите строчку the_content с помощью поиска (Ctrl + F). Вставьте где-нибудь после нее этот код.

Комментарии это то, что на этом скриншоте выше выделяется зеленым цветом. Как видите, разработчик явно указал, что в этом месте выводиться сам текст статьи. Это отлично, просто вставьте код сразу после статьи и получите желаемый результат.
Вообще я рекомендую вам потренироваться на локальном сервере, если он у вас есть. Там вы можете вставить код, посмотреть, что получилось и потом уже повторить аналогичную процедуру на реальном сервере.
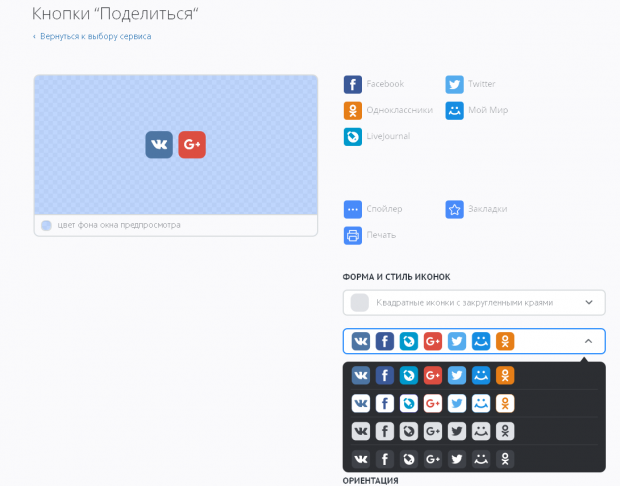
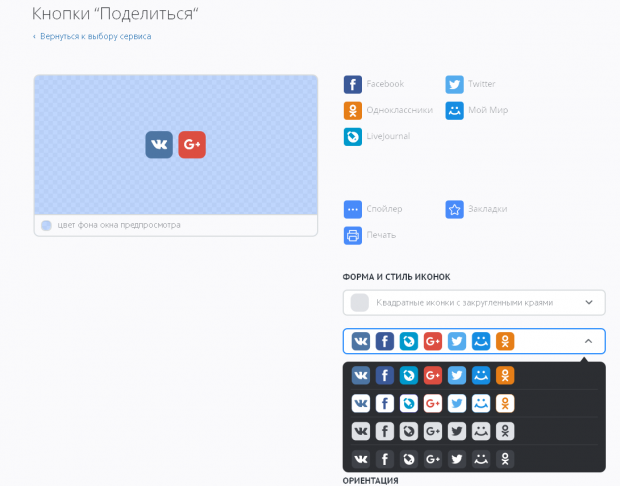
Кнопки от Pluso
Это достаточно известный сервис, который предоставляет всем желающим возможность воспользоваться их вариантом блока «Поделиться». Для этого, как и в случае с сервисом Яндекса, достаточно лишь выбрать нужные настройки и скопировать получившийся код в нужное место.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИз настроек, прежде всего вам необходимо выбрать, какие социальные сети будут видно пользователю всегда, а какие только при нажатии на плюс. Фишка этого блока в том, что при нажатии на плюсик вы человек получает возможность поделиться записью еще в 20-30 сервисах.

Вы можете выбрать стиль кнопок, настроить их фон, положение и размер. Также можно выбрать иконки со встроенным счетчиком. А еще одним преимуществом кнопок от Pluso является их потрясающий внешний вид и возможность встроить их в практически в любой дизайн.
Когда все настроено, просто копируем код и вставляем его в том месте, где хотим увидеть соответствующий блок.
Если предыдущие варианты вам чем-то не понравились, есть другой способ, как поставить кнопки социальных сетей на сайт. Это сервис share42.com. Назван так, наверное, потому, что на момент создания в нем было 42 кнопки социальных сервисов, хотя на данный момент их 43.
Описывать процесс подробно не буду, потому что на сайте уже все оформлено в виде пошаговой инструкции. Дизайн этих иконок вы поменять не можете, а только размер. Впрочем, смотрятся они недурно.
Иконки, которые вам нужно, нужно выбрать, кликнув по ним мышкой. Отдельно хочу отметить наличие таких интересных возможностей, как добавление в избранное браузера, ссылка на rss и кнопка «Наверх».

Далее вы можете выбрать тип панели: горизонтальная или вертикальная? И если выбрана вторая, то количество кнопок можно ограничить. Кодировку я рекомендую оставить UTF-8. Вы можете также добавить иконку самого сервиса в комплект кнопок, чтобы пользователи с вашей странички могли перейти на него и установить себе тоже эти кнопки.
Также если вы планируете добавить иконку rss, то обязательно нужно указать адрес вашего фида, а если хотите показывать количество нажатий по кнопкам, должны быть отмечены две последние галочки.
Ниже есть 2 кнопки. Первая позволяет взглянуть, как будут выглядеть социальные кнопки, которые вы настроили. С помощью второй скачивается скрипт. Его нужно загрузить через ftp к себе на сайт в корневую папку.
Следующим шагом укажите на странице сервиса путь к этой папке. Зачастую достаточно заменить site.com на ваше доменное имя. Все, остается вставить код, выбрав перед этим cms, на которой работает ресурс. Куда вставлять код вы уже должны понимать, я надеюсь.
Я не сомневаюсь, что существует еще парочку нормальных сервисов, где можно сделать социальные кнопки, а также есть просто масса скриптов и плагинов, которые их добавляют. Сегодня я перечислил вам наиболее лучшие, на мой взгляд, варианты.
Что ж, сегодня мы с вами научились добавлять кнопки социальных сетей и сервисов в свой интернет-проект. Теперь ваши полезные материалы могут быть автоматически распространены по социальным сетям вашими благодарными читателями. А у меня на этом все.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
WordPress-Ученик
12 фишек без которых Вы не создадите полноценный сайт на WordPress!
Смотретьwebformyself.com