Новые возможности Muse CC | Адаптивные улучшения дизайна
Карты сайта
Карты сайта просты в использовании и позволяют упорядочить страницы, быстро настроить или изменить структуру веб-сайта. Можно перетаскивать миниатюры, присваивать им имена и изменять их размер.
Принципы работы ›
Страницы-шаблоны
Определяйте элементы, общие для нескольких страниц (колонтитулы, логотипы, элементы навигации), и управляйте ими. Просто добавляйте их на макет страницы-шаблона.
Принципы работы ›
Общие для сайта свойства
Определяйте базовые свойства макета, которые автоматически применяются ко всему сайту (ширина страницы и полей, выравнивание, цвет гиперссылок).
Принципы работы ›
Знакомые инструменты Adobe
Знакомые команды «Вставка по месту» и «Редактировать оригинал» ускоряют работу в Adobe Muse. Кроме того, в приложение включены популярные инструменты (например, «Пипетка») и функции («Быстрые направляющие»).
Автоматическая навигация
Перетаскивайте полностью настраиваемые меню навигации, в которых автоматически отображаются страницы, указанные на карте сайта.
Большой выбор веб-шрифтов
Сервис Adobe Typekit предоставляет доступ к сотням веб-шрифтов, а безопасные шрифты для веб-страниц и системные шрифты доступны прямо в меню «Шрифт».
Принципы работы ›
Динамическое масштабирование страниц
Автоматическая корректировка длины страницы. Высота макетов Adobe Muse изменяется автоматически по мере работы независимо от объема контента на странице.
Оптимизация изображения
Создавайте потрясающие изображения, оптимизированные для быстрой загрузки в сети. Adobe Muse автоматически оптимизирует файлы PSD и PNG при публикации.
Принципы работы ›
Сквозное редактирование
Редактируйте изображения с помощью Adobe Photoshop или Fireworks, используя функцию «Редактировать оригинал».
Стили текста и абзацев
Создавайте и форматируйте текст, сохраняя стили текста, как в Adobe InDesign. Стили сохраняются в коде CSS, который автоматически генерируется для всего веб-сайта.
Фон
Принципы работы ›
Статичная фиксация объектов
Фиксируйте объекты в любой точке — таким образом они всегда будут оставаться на своем месте, даже при прокрутке страницы.
Верхние и нижние колонтитулы
Принципы работы ›
Настраиваемая ширина
Управляйте внешним видом веб-сайта в окне браузера. Если задать для элементов параметр отображения во всю ширину экрана браузера, проект веб-сайта будет автоматически подстраиваться под размер окна.
Управление материалами

Предварительный просмотр страницы
Просматривайте проект в Adobe Muse или в браузере, чтобы узнать, как выглядит веб-сайт, и проверить его интерактивные функции до запуска.
Принципы работы ›
Определяемые состояния объекта
Принципы работы ›
Встроенная поддержка HTML
Добавляйте Карты Google, видео с YouTube и Vimeo, ленты Facebook и Twitter и многое другое.
Ссылки привязки
Легко создавайте ссылки привязки, которые будут перенаправлять посетителей в определенную точку на странице или в проекте.
Принципы работы ›
Слайд-шоу
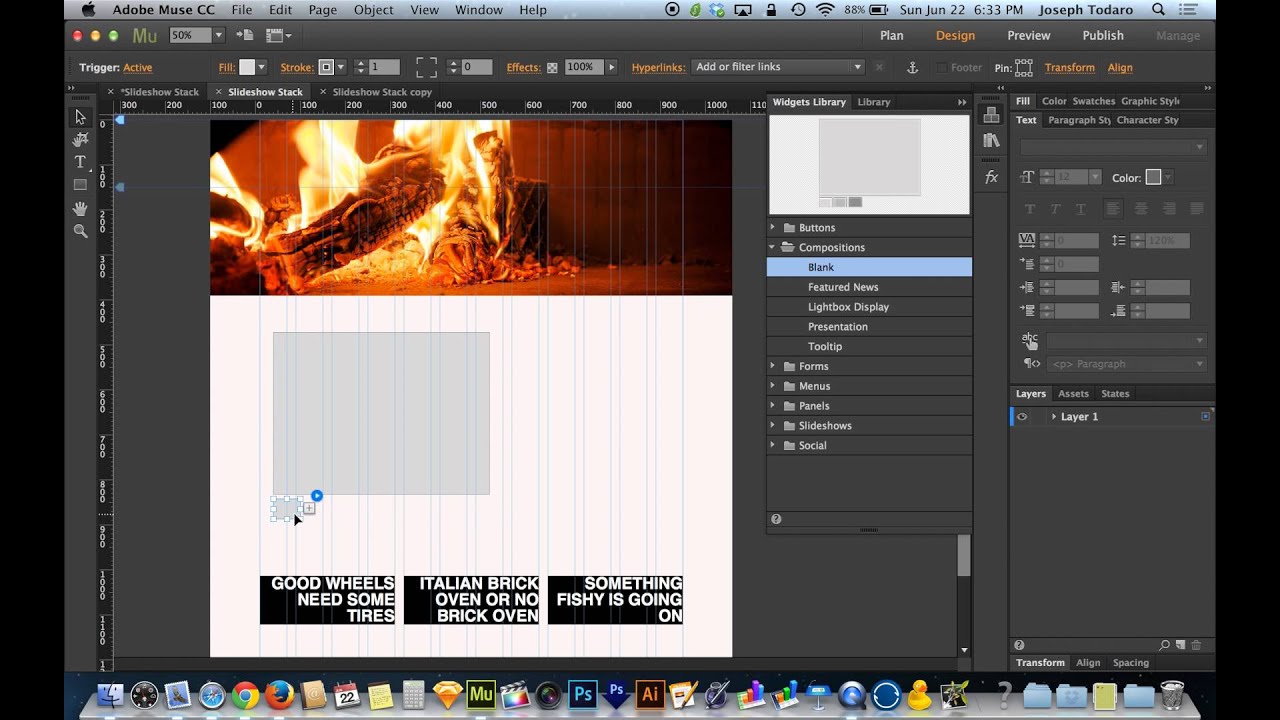
Перетаскивайте полностью настраиваемые виджеты слайд-шоу для отображения ряда изображений простым и привлекательным способом.
Раздвижные панели и панели с вкладками
Упорядочивайте информацию, располагая ее аккуратными фрагментами в настраиваемых раздвижных панелях и панелях с вкладками.
Функция «Лайтбокс»
Создавайте специальные наложения, которые позволяют акцентировать внимание на отдельном изображении, видео или другом контенте за счет его отображения на слое поверх страницы.
Элементы-триггеры и элементы-цели
Определяйте активные области или триггеры, при нажатии (или при наведении курсора) на которые отображается дополнительный контент.
Тестовые версии веб-сайтов
Создавайте тестовые версии сайтов на хосте Adobe для проверки их функционирования. URL-адреса можно отправлять на обзор владельцам веб-сайтов (заказчикам).
Сервисы хостинга Adobe
Публикуйте свои веб-сайты и управляйте ими с помощью сервисов хостинга Adobe. Преобразуйте временные веб-сайты в реальные рабочие сайты, не перемещая файлы. Управляйте уже опубликованными веб-сайтами с помощью панели мониторинга и отчетов.
Принципы работы ›
Совместимость с браузерами
Adobe Muse создает код, совместимый с различными браузерами, поэтому ваши веб-сайты будут отлично смотреться в любых распространенных браузерах. Сосредоточьтесь на проектировании, а не на браузере.
Экспорт веб-сайта
Размещайте веб-сайты на серверах поставщиков услуг хостинга. Просто экспортируйте сайт Adobe Muse, чтобы опубликовать его, и используйте FTP-соединение для передачи файлов на сервер поставщика.
Просто экспортируйте сайт Adobe Muse, чтобы опубликовать его, и используйте FTP-соединение для передачи файлов на сервер поставщика.
Принципы работы ›
Adobe Muse — что это такое
Adobe Muse CC – это визуальный редактор от известной компании Adobe.
С помощью которого вы можете создавать сайты различной сложности (Landing Page, сайт-визитки, портфолио, многостраничные сайты и многое другое), без специальных навыков. Достаточно открыть программу и начать «творить» свой сайт и уже через пару часов, независимо от ваших умений, у вас будет готов свой сайт, который можно будет публиковать в сети Интернет и делиться им с друзьями. Также она примечательна тем, что на освоение всех возможностей программы Adobe Muse у вас уйдет не более 1-2х дней.
Программа обладает очень высокой скоростью работы и огромным функционалом.
В Adobe Muse вы можете сделать отдельные версии сайтов под планшетные устройства и телефоны. И таким образом обхватить еще большее количество пользователей.
Adobe Muse осуществляет поддержку последних стандартов кода: HTML5 и CSS3. Это значит, что на создаваемых страницах можно размещать различные интерактивные элементы, такие как анимацию, parallax-эффекты и т.д.
Вы можете скачать и установить программу Adobe Muse бесплатно.
Еще одним преимуществом Adobe Muse является то, что он обладает собственной CMS-системой, таким образом после того, как вы загрузили сайт в интернет, вы можете по надобности редактировать содержимое через любой браузер, где бы вы не находились, дома или на работе. Для этого вам понадобится только знать логин и пароль вашего хостинга.
Программа Adobe Muse является разработкой компании Adobe, которая разработала такие программы как:
И многие другие.
Каждая из которых является лидером в своей нише.
При этом они все интегрированы между собой, поэтому у вас не будет трудности, к примеру, перенести макет своего сайта из Photoshop в Adobe Muse, или же сделать анимацию в Edge Animate для сайта в Adobe Muse.
Структура сайтов в
Adobe Muse
Adobe Muse представляет возможность создания структуры как для многостраничного сайта, где вы сами выстраиваете иерархию страниц сайта:
Так и создания одностраничного сайта — Landing Page, где вам понадобится только один элемент страницы:
Процесс создания сайтов не вызывает сложностей
Процесс создания сайта не вызывает сложностей, потому что все строится на визуальной составляющей, которая интуитивно понятна.
Компания Adobe специально ушла от концепции сложной программы, потому что уже существовала программа Adobe Dreamweaver для программистов, помогающая быстро верстать сайты, сейчас же ее целью было сделать программу полностью для обывателей, людей не имеющих отношение к программированию вообще. И ей это удалось!
После создания сайта его можно опубликовать как локально (экспортировать в html, потом загрузить на хостинг), так и сразу через ftp-сервер, предварительно приобретя домен и хостинг.
Обязательно жмите «поделиться», оставляйте комментарий и подписывайтесь!
Похожие записи
«Электронная почта»
© 2014–2016 Pro Adobe Muse.
47 уроков по Adobe Muse для начинающих
Полезная подборка для тех, кто начинает осваивать веб-дизайн.
Эта серия видео-уроков поможет без труда освоить популярный у графических дизайнеров редактор для создания веб-сайтов — Adobe Muse. Muse самостоятельно переводит графический макет сайта в код, экономя время на его написание.
Обзор программы Adobe Muse
Создание и редактирование графических блоков
Создание текстовых блоков
Как создать кнопку
Форма обратной связи для сайта
Всплывающая форма обратной связи
Меню с подразделами для сайта
Как добавить фавикон на сайт
Как сделать фон для сайта
Якорные ссылки
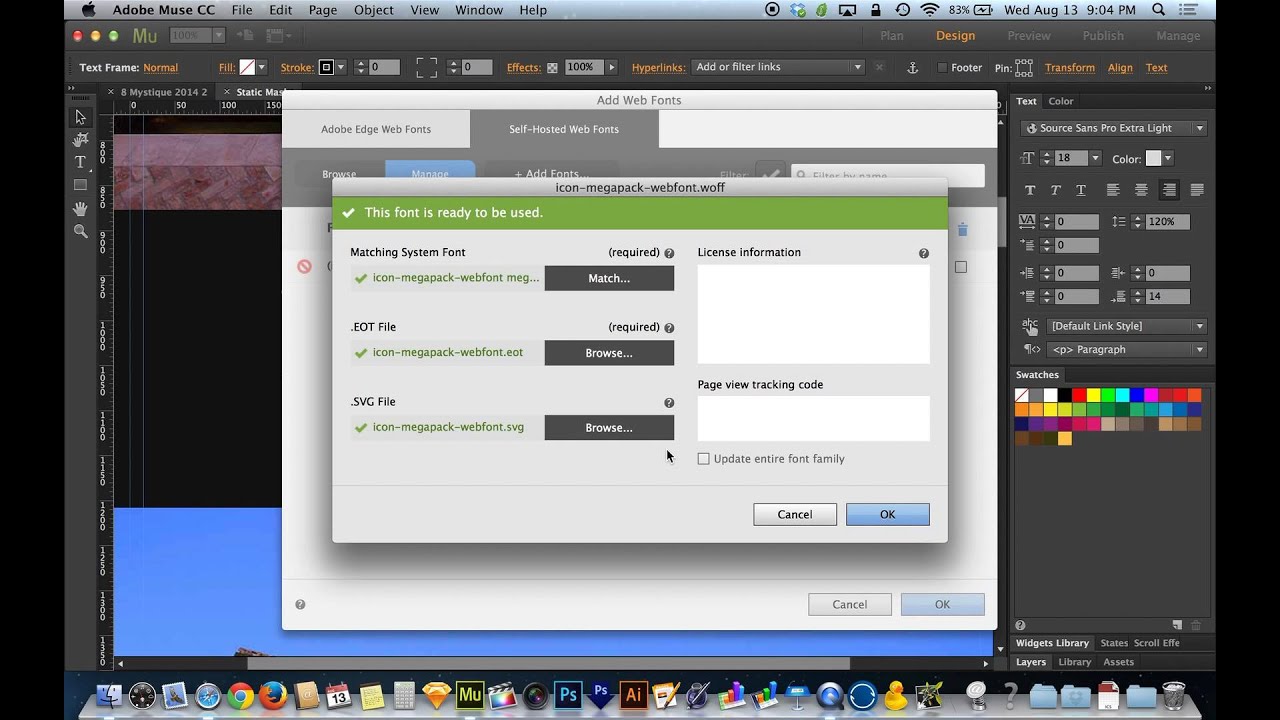
Как добавить новые шрифты
Создание мобильной версии сайта
Настройки веб страницы
Бесплатные виджеты для Adobe Muse
Админ панель (CMS) для Adobe Muse
Резиновые сайты в Adobe Muse CC
Горизонтальная прокрутка (скроллинг) страницы
Как добавить виджет (установка виджетов muse)
Как убрать полосу прокрутки (2 способа)
Динамический фон для сайта
Как закрепить меню на сайте
Эффекты прокрутки (параллакс)
Создание формы обратной связи (cForm 2.0)
Работа со ссылками и подсказками
Как изменить окно приветствия
Как вставить видео с ютуба на сайт
Резиновая верстка
Эффект при наведении на картинку курсора мыши
Резиновая верстка или параллакс эффект?
Как сделать всплывающую подсказку
Социальные виджеты. Как изменить язык?
WOW SLIDER – слайдер для сайта с анимацией
Cloudzoom – эффект зума изображений
Начальная настройка сайта в версии СС 2015.
 1
1Как вставить таблицу из Excel в Muse
Сайт на двух языках. Переключение языка сайта
Перевод сайта из HTML в PHP
Адаптивные картинки по ширине браузера
Adobe Muse запись вебинара
Вырезаем поле E-mail в Adobe Muse
Parallax Scrolling в программе Adobe Muse
CMS в в программе Adobe Muse
Тень текста и объемные кнопки в Muse с помощью CSS
Кнопки и быстрый экспорт PSD в Adobe Muse
3D Flat Button
Шрифтовые иконки в Adobe Muse
Hover-Img
Adobe Muse — графический редактор для создания сайта
Когда дело доходит до создания веб-сайтов, большинство людей считают, что веб-дизайн и разработка — одно и то же. На самом деле это не так. Веб-дизайнеры несут ответственность за создание визуальной части сайта. Это означает, что они отвечают за то, как будет выглядеть веб-страница. На разработчиков же ложится задача превратить этот дизайнерский проект в код, который позволит сайту работать.
Большинство владельцев малого бизнеса не располагают бюджетом, позволяющим одновременно нанять дизайнера и разработчика. Но, на сегодняшний день, имеется множество инструментов, которые позволяют пользователю с любым уровнем знаний создать функциональный веб-сайт без необходимости писать код..png) А это означает, что не нужно привлекать сторонние ресурсы, тем самым экономя значительную часть бюджета, выделенную на создание сайта.
А это означает, что не нужно привлекать сторонние ресурсы, тем самым экономя значительную часть бюджета, выделенную на создание сайта.
Одним из таких инструментов является графический редактор Адобе Мьюз (Adobe Muse). Первоначально запущенный в 2012 году, он был сразу признан среди дизайнеров, которые не хотят связываться с кодом, но занимаются разработкой сайтов под заказ.
Преимущества использование Adobe Muse
Adobe Muse изначально предлагался как инструмент для дизайнеров, но это не означает, что обычный пользователь не можете использовать его для запуска своего сайта. Интерфейс Muse похож на остальные продукты Adobe, и есть много учебных материалов как на сайтах Adobe, так и на сторонних ресурсах, которые помогут понять, как с ним работать. Однако доступность учебного материала — это не единственное, что может предложить Muse пользователям:
1. Простота использования
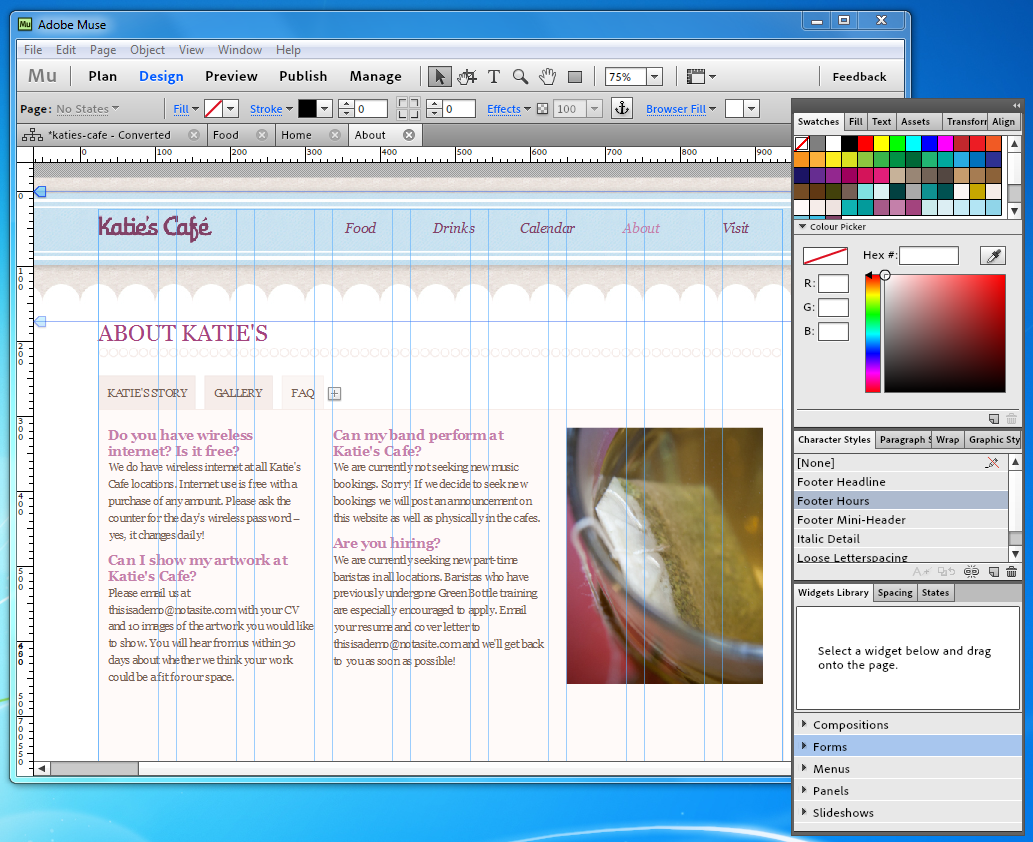
Adobe Muse имеет простой и понятный интерфейс, который состоит из четырех основных вкладок: план, дизайн, просмотр и опубликовать. Процесс создания сайта так же прост, как и названия и выполняется всего в 4 шага. Именно поэтому процесс создания сайта с помощью Adobe Muse не занимает много времени и сил.
Процесс создания сайта так же прост, как и названия и выполняется всего в 4 шага. Именно поэтому процесс создания сайта с помощью Adobe Muse не занимает много времени и сил.
2. Широкий функционал
Muse предлагает множество функций, облегчающих процесс разработки дизайна сайта. Доступ к тысячам дизайнерских активов, таких как иконки, фотографии и цветовые схемы, позволяет импортировать различные графические элементы и цветовые схемы прямо в ваш дизайн.
Широкий функционал3. 100 % адаптивность и кроссбраузерная совместимость
Как только ваш сайт будет опубликован, вы можете, при необходимости, вносить изменения в его дизайн прямо в браузере, и они будут синхронизироваться с вашим веб-сайтом. Кроме этого, с помощью виджетов можно добавить на сайт контактные формы, блог, фотоальбомы и т.д.
Адаптивный дизайн, созданный с помощью Adobe Muse, позволит качественно отражаться вашему ресурсу на экранах устройств любого типа и размера.
4. Большой выбор шаблонов
Если вы не готовы создавать сайт с нуля, тогда коллекция Muse Themes от TemplateMonster упростит эту задачу. ТМ предлагает большую коллекцию стартовых проектов, которые вы можете настроить самостоятельно. Выбор настолько велик, что позволяет подобрать макет на любую тематику с широким функционалом и возможностью расширений.
Большой выбор шаблоновЕсли вы решили создать свой собственный сайт, есть много вспомогательных инструментов, которые позволят сделать это своими силами. Одним из таких является Адобе Мьюз. Adobe Muse — это приложение, с помощью которого пользователи могут создавать современные веб-сайты без необходимости писать код. В результате, неважно что вы знаете о программировании и веб-дизайне, если вам нужен сайт для презентации или продвижение вашего бизнеса, тогда используйте графический редактор Adobe Muse и готовые к установке шаблоны.
10 уроков по Adobe Muse для новичков
Главное достоинство Adobe Muse — возможность создавать сайты с нуля без написания кода и изучения сложных языков программирования.
Редактор позволяет дизайнерам наполнять сайты с помощью знакомых инструментов, сотен веб-шрифтов и встроенных средств добавления интерактивности.
Серия из 10 видеоуроков на русском языке быстро введет вас в курс дела и поможет освоить этот удобный редактор.
Всплывающая форма заказа в Adobe Muse
Вставка видео с youtube средствами Adobe Muse
Круговой таймер обратного отсчета для Adobe Muse
Простой таймер для Adobe Muse
Динамически изменяющаяся шапка в Adobe Muse
Динамически меняющийся фон сайта в Adobe Muse
Плавная прокрутка и исчезновение баннера (параллакс)
Параллакс анимация коробки в Adobe Muse
Динамическая шапка в Adobe Muse 2
Параллакс превращение iphone в Adobe Muse
Adobe Muse Шаблоны | Adobe Muse Templates
Adobe Muse шаблоны
Adobe Muse — что это? Adobe Muse шаблоны могут быть отредактированы даже без минимальных навыков программирования. Эта технология была представлена в конце 2011 года и с тех пор постоянно совершенствуется. Такое развитие технологии дало нам возможность создать серию Muse шаблонов для эффективной работы с сайтами. Вы можете отредактировать любой элемент страницы в соответствии с собственным видением вашего сайта. Это так же легко, как настраивать HTML5 шаблоны! Muse themes удобны и просты в использовании. Одним из основных преимуществ Adobe Muse стала возможность дизайнеров с минимальным опытом работы в WEB создавать отличные сайты без единой написанной строки кода. Таким образом сайты на Адобе мьюз примеры того, как можно немея технических навыков создавать профессиональные веб-проекты.
Это так же легко, как настраивать HTML5 шаблоны! Muse themes удобны и просты в использовании. Одним из основных преимуществ Adobe Muse стала возможность дизайнеров с минимальным опытом работы в WEB создавать отличные сайты без единой написанной строки кода. Таким образом сайты на Адобе мьюз примеры того, как можно немея технических навыков создавать профессиональные веб-проекты.
Adobe Muse шаблоны станут для вас надежным подспорьем в создании динамических сайтов не только для настольных компьютеров, но и для мобильных устройств. Adobe muse templates дарят уникальную возможность создавать полезные сайты. Наши дизайны включают проработанную документацию, PSD файлы со слоями, а кроме того, они прошли валидацию W3C. Это все ставит новичков в мире создания сайтов на одну ступень с опытными профессионалами. Попробуйте адобе мьюз шаблоны и вы точно не будете разочарованы результатом!
Ключевые особенности
W3C валидный HTML
TemplateMonster заботится об актуальности вашего сайта и его работоспособности в современных браузерах. Каждый из шаблонов на этой странице прошел HTML валидацию от разработчика стандарта – W3C.
Каждый из шаблонов на этой странице прошел HTML валидацию от разработчика стандарта – W3C.
Подробная документация
Все наши шаблоны тщательно документированы. При загрузке шаблона вы получите все инструкции по работе, установке и редактированию шаблона. Вы научитесь менять изображения, тексты или любые элементы вашего сайта.
Прокрутка Muse
Уместите больше полезной информации на ваших страницах с помощью эффекта параллакс прокрутки. Все шаблоны готовы к использованию на мобильных устройствах.
PSD со слоями
В комплекте с каждым шаблоном вы получите PSD файл со всеми слоями. Это означает, что вам будет значительно проще редактировать его.
Простое редактирование с помощью Muse
Вам не придется учиться программировать, чтобы настроить внешний вид своего сайта. Это простой и интуитивный процесс. Меняйте цвета, изображения и контент с помощью Muse!
Ретина подготовка
После появления Ретина экранов мы не смогли остаться в стороне этой тенденции. Теперь наши шаблоны поддерживают и такие экраны. Ваши изображения и шрифты будут выглядеть одинаково четко на любых типах экранов.
Теперь наши шаблоны поддерживают и такие экраны. Ваши изображения и шрифты будут выглядеть одинаково четко на любых типах экранов.
Горячие клавиши Adobe Muse (Windows)
Ctrl + N
Новый сайт
Ctrl + Alt + N
Новое сайт (без диалогового окна)
Ctrl + Shift + W
Открыть сайт
Ctrl + W
Закрыть страницу
Ctrl + S
Сохранить сайт
Ctrl + Shift + S
Сохранить сайт как
Ctrl + D
Вставить файл
Ctrl + B
Вставить из PSD
Ctrl + E
Экспорт в HTML
Ctrl + Alt + F
Передача по FTP
Ctrl + Shift + E
Посмотреть страницу в браузере
Ctrl + Alt + P
Опубликовать в businesscatalist
Ctrl + Z
Отменить
Ctrl + Shift + Z
Повторить
Ctrl + X
Вырезать
Ctrl + C
Копировать
Ctrl + V
Вставить
Ctrl + Alt + Shift + V
Вставить на тоже место
Ctrl + Alt + Shift + D
Дублировать
Ctrl + A
Выделить все
Ctrl + Shift + A
Снять все выделения
Ctrl + Alt + Shift + A
Выбрать все такие же элементы
Ctrl + Alt + I
Орфография
Ctrl + K
Установки
Backspace
Удаление
Ctrl + Backspace
Удалить слово перед курсором
Ctrl + Del
Удалить слово после курсора
Ctrl + Shift + P
Добавить страницу верхнего уровня
Ctrl + J
Перейти к странице
Ctrl + Shift + M
Перейти в шаблон (из режима «План»)
Ctrl + Shift + 7
Перейти к соответствующей странице в десктопную версию
Ctrl + Shift + 8
Перейти к соответствующей странице в планшетную версию
Ctrl + Shift + 9
Перейти к соответствующей странице в мобильную версию
Ctrl + M
Ражим «План»
Ctrl + I
Ражим «Дизайн»
Ctrl + P
Ражим «Просмотр»
Ctrl + =
Увеличить масштаб
Ctrl + —
Уменьшить масштаб
Ctrl + 0
Подогнать масштаб
Ctrl + 1
Фактический масштаб
Ctrl + R
Показать / скрыть линейку
Ctrl + ;
Показать / скрыть направляющие
Ctrl + Alt + ;
Заблокировать / разблокировать направляющие
Ctrl + U
Включить / выключить умные направляющие
Ctrl + Shift + ;
Переключить направляющие футера
Ctrl + ‘
Переключить сетку
Ctrl + Tab
Следующий холст
Ctrl + Shift + Tab
Предыдущий холст
Ctrl + 7
Макет «Комьютер»
Ctrl + 8
Макет «Планшет»
Ctrl + 9
Макет «Телефон»
Ctrl + 2
Масштаб 200%
Ctrl + 5
Масштаб 50%
Home
Проскролить в начало
End
Проскролить в конец
Page Up
На экран вверх
Page Down
На экран вниз
Ctrl+ Shift + R
Текст по правому краю
Ctrl+ Shift + T
Переключение общего форматирования текста
Ctrl + Shift + ]
На передний план
Ctrl + ]
На уровень выше
Ctrl + shift + [
На задний план
Ctrl + [
На уровень ниже
Ctrl + G
Группировать
Ctrl + Shift + G
Разгруппировать
Ctrl + L
Заблокировать
Ctrl + Alt + L
Разблокировать все»
Ctrl + Alt + 3
Показать все
Ctrl + Alt + Shift + E
Уместить содержимое с сохранением пропорций
Ctrl + Alt + Shift + C
Заполнить фрейм с сохранением пропорций
Right
Шаг вправо
Shift + Up
Большой шаг вверх
Shift + Down
Большой шаг вниз
Shift + Right
Большой шаг вправо
Shift + Left
Большой шаг влево
Ctrl + Shift + F
Ссылка на файл
ESC
Выбрать родитель
Ctrl + Alt + .
Выбрать следующий элемент по общему признаку
Ctrl + Alt + ,
Выбрать предыдущий элемент по общему признаку
Shift + F7
Выравнивание
Ctrl + Alt + 6
Переключить панель управления
Shift + F5
Заливка
Ctrl + Shift + D
Ресурсы
Ctrl + Alt + Shift + W
Предупреждения
Ctrl + Alt + W
Обтекание
Ctrl + Alt + T
Интервалы
Ctrl + Shift + F11
Стили символов
Ctrl + F11
Стили абзацев
Ctrl + F7
Стили графики
Ctrl + Shift + F10
Эффекты прокутки
Ctrl + M
Свернуть
F1
Онлайн справка
Ctrl + Shift + .
Размер шрифта +2
Ctrl + Shift + ,
Размер шрифта -2
Ctrl + Alt + Shift + .
Размер шрифта +10
Ctrl + Alt + Shift + ,
Размер шрифта -10
Alt + Down
Интерлиньяж +2
Alt + Up
Интерлиньяж -2
Alt + Right
Трекинг +2
Alt + Left
Трекинг -2
Ctrl + Shift + B
Полужирный
Ctrl + Shift + I
Курсив
Ctrl + Shift + U
Подчеркнутый
Ctrl + Shift + L
По левому краю
Ctrl + Shift + C
По центру
Ctrl + Shift + R
По правому краю
M
Прямоугольник
Shift + T
Вертикальный текст
Left
Прокрутка влево
Right
Прокрутка вправо
Up
Прокрутка вверх
Down
Прокрутка вниз
Enter или Ctrl + .
Закрыть / Ок
ESC
Отмена / Закрыть
Enter или Ctrl + .
Закрыть / Ок
D
Не сохранять
V
Посмотреть сайт
Ctrl + Shift + 5
Предыдущая точка остановки
Ctrl + Shift + 6
Следующая точка остановки
Конец Adobe Muse и что это значит для пользователей
В прошлом месяце Adobe объявила о своем решении прекратить выпуск популярного приложения Muse для создания веб-сайтов. Это решение расстроило тысячи креативщиков по всему миру, и последовал всплеск протеста в социальных сетях с петицией об отмене этого решения.
Adobe пытается перенести пользователей Muse на Dreamweaver в краткосрочной и среднесрочной перспективе, но этот шаг не будет оценен основными пользователями по ряду причин. Для многих давних пользователей Muse Dreamweaver просто не справляется с задачей заменить их любимое приложение, и они довольно разочарованы в этом.Ну, в общем, их взбесили. Итак, давайте разберемся, почему.
Для многих давних пользователей Muse Dreamweaver просто не справляется с задачей заменить их любимое приложение, и они довольно разочарованы в этом.Ну, в общем, их взбесили. Итак, давайте разберемся, почему.
Хотя известие о решении Adobe было неприятным уведомлением, оно не стало неожиданностью для опытных пользователей продуктов Adobe. Предстоящее прекращение поддержки Muse является последним в череде устаревших веб-приложений после прекращения невероятно популярного приобретения Macromedia GoLive в 2008 году. Прекращение поддержки Muse, похоже, является серьезным поворотом в сторону от веб-разработки WYSIWYG, что отражает то, что произошло с Adobe GoLive. когда все прошло так же.
Muse изначально привлекал множество пользователей своей простотой использования в качестве «InDesign для веб-разработки». Когда Muse был запущен в 2012 году, он продавался как программа, которая позволяла пользователям создавать индивидуальные адаптивные веб-сайты (в 2015 году были добавлены адаптивные элементы) без написания ни единой строчки кода. Позже Muse позволил сторонним плагинам добавлять функции ведения блога и электронной коммерции. Функциональность WYSIWYG в Muse позволила дизайнерам и другим специалистам в области визуального творчества сделать шаг в веб-разработке, который ранее требовал как минимум довольно обширных знаний в области программирования.Это был ответ компании Adobe на рынок веб-сайтов DIY, который требовал простоты использования, легкости дизайна и плавного перехода от конструкции к странице. В этом плане он был невероятно успешным.
Позже Muse позволил сторонним плагинам добавлять функции ведения блога и электронной коммерции. Функциональность WYSIWYG в Muse позволила дизайнерам и другим специалистам в области визуального творчества сделать шаг в веб-разработке, который ранее требовал как минимум довольно обширных знаний в области программирования.Это был ответ компании Adobe на рынок веб-сайтов DIY, который требовал простоты использования, легкости дизайна и плавного перехода от конструкции к странице. В этом плане он был невероятно успешным.
Muse позволил специалистам по дизайну воплотить свои проекты в жизнь в Интернете без особых навыков веб-разработки и интерфейса. Для пользователей Muse это было гораздо более интуитивно понятным, чем обучение программированию традиционным способом. Когда сторонние плагины добавили функциональность блогов, электронную коммерцию, анимацию, интеграцию с социальными сетями и другие элементы в здоровый набор шаблонов и многоплатформенную функциональность Muse, они стали жизненно важной частью дизайнерских агентств и малых и средних предприятий. Это прекращение поддержки очень сильно ударило по этим предприятиям, поскольку многие из них построили свой бизнес на простоте использования Muse.
Это прекращение поддержки очень сильно ударило по этим предприятиям, поскольку многие из них построили свой бизнес на простоте использования Muse.
Это шаг Adobe по консолидации Dreamweaver в качестве универсального инструмента для всех аспектов дизайна? Сложно сказать. Возможно, Adobe смотрит на будущие веб-стандарты и решает, что тяжелое приложение WYSIWYG будет слишком сложно поддерживать. Или может случиться так, что они не хотят изолировать часть своего бизнеса от веб-разработки.Не так давно Muse рекламировали как возможного убийцу серверной веб-разработки.
В любом случае, последствия прекращения поддержки Muse обещают оказать сильное влияние на рынок создания веб-сайтов с интерфейсом WYSIWYG.
Великая миграция
Прекращение поддержки Muse со стороны Adobe — не серьезное удаление приложения, и компания очень громко об этом говорила. Muse по-прежнему будет доступен для всех, у кого он есть в пакете CC, но с 20 мая 2019 года он не будет обновляться для исправления ошибок или соответствия новым веб-стандартам. Любые сайты, созданные с использованием Muse, не будут удалены, если они размещены на сторонних серверах, но любые сайты, размещенные на Business Catalyst (что Adobe разрешила бесплатно на короткие периоды времени), должны быть повторно опубликованы на другой платформе хостинга, чтобы остаются активными после 26 марта 2020 года, когда хостинг Business Catalyst станет недоступен.
Любые сайты, созданные с использованием Muse, не будут удалены, если они размещены на сторонних серверах, но любые сайты, размещенные на Business Catalyst (что Adobe разрешила бесплатно на короткие периоды времени), должны быть повторно опубликованы на другой платформе хостинга, чтобы остаются активными после 26 марта 2020 года, когда хостинг Business Catalyst станет недоступен.
На самом деле, это прекращение поддержки вынудит многих людей перенести свои сайты и бизнес из Muse. Намного проще перенести сайт на платформу, которая предлагает функции, аналогичные Muse, чем выучить CSS или HTML до уровня, необходимого для профессиональной продажи ваших услуг.
Первым шагом здесь будет миграция платформы. DevHub предлагает комплексный пакет, и это жизненно важная услуга, если у вас есть несколько сайтов для миграции на новый сервер или CMS. В конце Muse большое количество потенциальных пользователей покинет платформу в поисках сайтов и программ, которые отражают то, что раньше делала Muse. RallyMind — хороший вариант благодаря нашим корням WYSIWYG и функции «централизованного управления», которая позволяет вам управлять общим макетом дизайна и персонализировать каждую целевую страницу перенесенных сайтов с помощью Google Sheet.
RallyMind — хороший вариант благодаря нашим корням WYSIWYG и функции «централизованного управления», которая позволяет вам управлять общим макетом дизайна и персонализировать каждую целевую страницу перенесенных сайтов с помощью Google Sheet.
Решение Adobe о прекращении выпуска Muse, безусловно, вызвало гнев среди пользователей, и будет интересно посмотреть, как это повлияет на положение компании на вершине пищевой цепи в мире дизайна.
ОбзорыAdobe Muse CC: цены и программные функции 2020
Поскольку у компаний есть особые бизнес-требования, логично, что они воздерживаются от принятия универсального, «лучшего» программного решения.Тем не менее, найти подобное приложение даже среди широко используемых программных решений практически невозможно. Рациональным решением будет записать несколько основных аспектов, требующих проверки, в том числе важные характеристики, цены, навыки пользователей, размер бизнеса и т. Д. Второй шаг — провести всестороннее исследование. Ознакомьтесь с некоторыми оценками Adobe Muse CC и более внимательно ознакомьтесь с каждым из вариантов программного обеспечения в своем списке. Такое подробное исследование продукта гарантирует, что вы отсеете плохо подходящие приложения и выберете то, которое соответствует всем функциям, которые требуются вам для бизнеса.
Ознакомьтесь с некоторыми оценками Adobe Muse CC и более внимательно ознакомьтесь с каждым из вариантов программного обеспечения в своем списке. Такое подробное исследование продукта гарантирует, что вы отсеете плохо подходящие приложения и выберете то, которое соответствует всем функциям, которые требуются вам для бизнеса.
Позиция Adobe Muse CC в наших основных категориях:
Если вас интересует Adobe Muse CC, это также может быть разумно для анализа других подкатегорий ПО для графического дизайна, собранных в нашей базе обзоров программного обеспечения B2B.
Важно помнить, что вряд ли какая-либо услуга в категории «Программное обеспечение для графического дизайна» будет идеальным решением, отвечающим всем требованиям различных типов, размеров и отраслей бизнеса.Может быть хорошей идеей сначала прочитать несколько обзоров программного обеспечения для графического дизайна Adobe Muse CC, поскольку определенные решения могут хорошо работать только в очень небольшой группе приложений или создаваться с учетом действительно конкретной отрасли. Другие могут работать с намерением быть простыми и интуитивно понятными и, следовательно, не иметь сложных элементов, желаемых более опытными пользователями. Вы также можете найти приложения, ориентированные на широкую группу клиентов и предлагающие богатую функциональную базу, но это часто обходится дороже такого программного обеспечения.Убедитесь, что вы осведомлены о своих требованиях, чтобы выбрать услугу, которая предлагает именно те функции, которые вы ищете.
Другие могут работать с намерением быть простыми и интуитивно понятными и, следовательно, не иметь сложных элементов, желаемых более опытными пользователями. Вы также можете найти приложения, ориентированные на широкую группу клиентов и предлагающие богатую функциональную базу, но это часто обходится дороже такого программного обеспечения.Убедитесь, что вы осведомлены о своих требованиях, чтобы выбрать услугу, которая предлагает именно те функции, которые вы ищете.
Темы и шаблоны Adobe Muse
Хотя мы все согласны с тем, что веб-разработка — это отличный навык, который нужно иметь или приобретать, верно и то, что не у всех есть время научиться кодировать . И это нормально. Но количество людей, которым нужен веб-сайт и / или которые хотят создать веб-сайт самостоятельно, продолжает расти. Вот почему в настоящее время вы можете найти ряд различных инструментов и услуг для быстрого создания и запуска нового веб-сайта… И без написания ни строчки кода. Adobe Muse — один из таких инструментов. Вот несколько подробностей об этом, которые могут помочь вам решить, подходит ли вам это приложение.
Adobe Muse — один из таких инструментов. Вот несколько подробностей об этом, которые могут помочь вам решить, подходит ли вам это приложение.
- Adobe Muse, созданный Adobe и впервые выпущенный в 2012 году, представляет собой конструктор сайтов , который позволяет создавать веб-сайты без необходимости кодирования.
- Это часть Adobe Creative Cloud , поэтому для его использования необходимо внести абонентскую плату.
- Известный тем, что дает пользователям возможность создавать красивые веб-сайты, не будучи разработчиком, Adobe Muse в основном ориентирован на дизайнеров .
- Нацеленный на дизайнеров и людей, ориентированных на визуальное восприятие, сам по себе является визуально ориентированным инструментом . Он работает с системой перетаскивания, которая позволяет вам работать над макетом вашей веб-страницы вместо того, чтобы писать строки кода и проверять, как страница выглядит впоследствии.

- Если вы знакомы с Photoshop, вы Наверное, вы без труда разберетесь с его интерфейсом. Некоторые дошли до того, что описали его как « Photoshop для веб-сайтов », так что вы поняли! В то же время некоторые утверждали, что это довольно сложный интерфейс, который можно немного упростить.
- Некоторые дизайнеры считают Adobe Muse полезным инструментом для создания прототипов и разрабатывают веб-страницы с его помощью вместо Adobe Illustrator. Если они умеют программировать, они переходят на Dreamweaver, еще один инструмент Adobe для веб-разработки, чтобы написать свой код и создать свой веб-сайт.
- Muse определенно позволяет создавать красиво оформленные веб-сайты, избавляя вас от хлопот с написанием кода. Но обычно считается, что это хороший инструмент для создания довольно простых веб-сайтов малого и среднего размера .Сайты на основе баз данных, такие как электронная коммерция и другие сложные веб-проекты, может оказаться более сложной задачей для создания только с Adobe Muse.

В целом можно с уверенностью сказать, что если вы дизайнер, у которого есть фон в печати, или если у вас просто нет времени учиться программировать и вам нужен довольно простой и понятный веб-сайт, Adobe Muse — хороший вариант. инструмент для использования. А если вы не хотите создавать дизайн с нуля, вы можете найти множество отличных шаблонов Muse в нашей коллекции и сэкономить еще больше времени.После того, как вы загрузили понравившийся шаблон, вы можете просто открыть его в Adobe Muse и начать перетаскивать элементы. Меняйте шрифты, стили и элементы интерфейса, пока не найдете идеальный внешний вид для своего нового блестящего веб-сайта.
Начните работу и узнайте, как максимально эффективно использовать Adobe Muse с серией Tuts + Введение в Adobe Muse.
Добавление магазина Эквида в Adobe Muse (устаревшая версия) — Справочный центр Эквида
Adobe Muse — это программа для создания веб-сайтов, которая позволяет создавать и публиковать профессиональные веб-сайты, которые отлично смотрятся в настольных и мобильных браузерах, с использованием инструментов холста и макета без написания кода.
Вы можете легко создать интернет-магазин на своем веб-сайте Muse с помощью Ecwid Ecommerce Store.
Установка и настройка
- Если у вас еще нет аккаунта в Эквиде, создайте его на Ecwid.com.
- Загрузите виджет Ecwid Ecommerce Store от MuseThemes.
- Распакуйте пакет и откройте файл Ecwid Ecommerce Store.mulib. Он будет автоматически импортирован в редактор Adobe Muse. Виджеты электронной торговли Эквида будут доступны в редакторе Adobe Muse в меню «Дизайн » → «Библиотека» .
- Перетащите виджет Product Browser и из Library в свой проект. Это основной виджет, который добавляет на страницу ваш каталог товаров.
- Щелкните значок Options в правом верхнем углу виджета Product Browser на холсте.
- Найдите текстовое поле Идентификатор вашего магазина . Здесь вам нужно ввести свой идентификатор магазина Ecwid.
Помимо виджета «Обозреватель продуктов», вы можете добавить на свой веб-сайт корзину , вкладки категорий и поле поиска . Перетащите виджеты из библиотеки в то место, где вы хотите, чтобы они отображались. Не забудьте обновить свой Ecwid Store ID на панели Options для каждого виджета.
Перетащите виджеты из библиотеки в то место, где вы хотите, чтобы они отображались. Не забудьте обновить свой Ecwid Store ID на панели Options для каждого виджета.
- Теперь вы можете опубликовать свой сайт, чтобы применить изменения или проверить свой интернет-магазин в режиме Preview .
Настройка виджетов магазина
Для каждого виджета Эквида есть несколько настроек, которые можно использовать, чтобы изменить внешний вид своего магазина Эквида.
Тележка
Есть несколько вариантов отображения виджета «Корзина».Вы можете выбрать их в Options → Cart Settings :
.- Большой
- Большой прикреплен к Категории
- Большой прикреплен к углу страницы
- Мини
- Mini, подключенный к обозревателю продуктов
По мере обновления типа макета вы увидите предварительный просмотр в режиме «Дизайн». Настройки размещения и полей активируются при выборе разных макетов.
Настройки размещения и полей активируются при выборе разных макетов.
Категории вкладок
Вы можете выбрать горизонтальный или вертикальный тип вкладки и выбрать цвет при наведении курсора.
Обозреватель продуктов
В виджете Панель опций под Настройки обозревателя продуктов вы можете выбрать:
- Магазинная тема — по умолчанию, светлая, темная или жирная. При обновлении темы магазина будут включены указанные ниже параметры шрифта.
- Макет продукта — Сетка, список или таблица. Эта опция позволяет изменять внешний вид страниц каталога. При обновлении типа макета, указанные ниже параметры строки, столбца и продуктов на странице активируются или деактивируются в зависимости от выбранного макета продукта.
- Категории в строке позволяет выбрать количество миниатюр категорий на странице.
- Показать результаты поиска — Сетка, Список или Таблица.
 Эта опция позволяет выбрать макет страниц с результатами поиска товаров.
Эта опция позволяет выбрать макет страниц с результатами поиска товаров. - Включить категорию по умолчанию позволяет отображать определенную категорию по умолчанию при загрузке страницы. Вот как можно узнать идентификатор категории.
- Включить скин-хамелеон позволяет автоматически сопоставить цвета элементов магазина, таких как текст и ссылки, с цветами аналогичных элементов на вашей странице.
Продам единичный товар
Если вы собираетесь продавать один товар или всего несколько товаров, вы можете установить виджет Ecwid Single Item вместо добавления всего каталога товаров на свой сайт Muse.
- Перетащите виджет Ecwid Single Item из библиотеки и перейдите в свой проект в режиме «Дизайн».
- Разместите виджет там, где вы хотите, чтобы ваш элемент отображался на вашей странице.
- Введите идентификатор вашего магазина и идентификатор продукта в панели параметров виджета .

- Параметры на панели «Параметры » позволяют отображать или скрывать свойства продукта, такие как изображение, название, цена, селекторы параметров, поле «Количество» и кнопку «Добавить в корзину».
Прекращение поддержки Adobe Muse
Adobe объявила, что прекращает выпуск конструктора веб-сайтов Muse для Mac и ПК. Техническая поддержка для клиентов Creative Cloud будет продолжаться до марта 2020 года. После этой даты Adobe официально прекратит разработку новых функций и поддержку программного обеспечения Muse.
Все ваши продукты, заказы и настройки магазина останутся без изменений, независимо от прекращения поддержки Adobe Muse. Виджет Ecwid Ecommerce Store от MuseThemes будет продолжать работать в обычном режиме, и ваш магазин Ecwid будет продолжать работать на вашем веб-сайте, созданном Muse.
Но вы можете подумать о замене существующего конструктора сайтов Muse на альтернативное программное обеспечение, например, RapidWeaver, или создать новый сайт с помощью конструктора сайтов WoCode, разработанного MuseThemes.
Вы можете легко подключить существующий Эквид-магазин к сайту Wocode :
- Зайдите в редактор сайта Wocode и выберите страницу, на которую вы хотите добавить свой магазин.
- Щелкните Виджеты в левом меню.
- Искать Ecwid widget:
- а. Если вы хотите добавить только один продукт на эту страницу, нажмите на виджет Ecwid Single Product . Во всплывающем окне укажите ID вашего магазина и ID необходимого товара:
Включите параметры, которые вы хотите отображать в карточке продукта.
- б. Если вы хотите добавить на эту страницу весь каталог, нажмите на виджет Ecwid Store .Во всплывающем окне укажите ID вашего магазина:
В этом всплывающем окне вы также можете:
- укажите идентификатор категории по умолчанию, если вы предпочитаете отображать продукты из определенной категории на этой странице;
- устанавливает лимит максимального количества товаров, отображаемых на странице;
- добавить на страницу поле поиска и хлебную крошку.

- Сохраните изменения в редакторе Wocode и опубликуйте их.
Была ли эта статья полезной?
Отлично! Спасибо за ваш отзыв!
Спасибо за отзыв!
Извините за это! Что пошло не так?
Отправьте свой отзыв 14 из 24 считают этот материал полезнымAdobe прекращает поддержку Muse и Business Catalyst Service
Новости Дору Чобану • 28 марта 2018 г. • 4 минуты ПРОЧИТАТЬ
Некоторые из вас помнят Muse, инструмент Adobe для создания веб-сайтов. Если вы не знали, приложение все еще было доступно для покупки в Adobe, но последний крупный выпуск был в 2015 году.
Если вы не знали, приложение все еще было доступно для покупки в Adobe, но последний крупный выпуск был в 2015 году.
И, наконец, 26 марта Adobe обновила Muse только для того, чтобы показать, что она больше не выпускается.
История маленькой музы
Запущенная в 2012 году, Muse позиционировалась как простой в использовании инструмент для дизайнеров, позволяющий создавать и публиковать веб-сайты без написания кода. Adobe планировала превратить Muse в альтернативу Dreamweaver, еще одному забытому инструменту Adobe для разработки веб-сайтов.
Хотя инструмент так и не получил той поддержки, на которую надеялась Adobe, у Muse появилось несколько преданных последователей среди дизайнеров и предпринимателей.
Официальная галерея виджетов Muse включает более 1000 надстроек, как бесплатных, так и платных, для расширения функциональности Muse. Если считать разработчиков тем, веб-сайты сообществ или независимых разработчиков, то сообщество, окружающее приложение, хоть и невелико.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыУчитывая очевидную непопулярность Muse, экосистемы, построенной вокруг Muse, было достаточно, чтобы удерживать людей.
Даты, которые нужно помнить, если вы пользуетесь Muse
Конечно, хотя Adobe прекращает выпуск Muse, программное обеспечение по-прежнему будет работать на отдельных компьютерах. Учитывая, что Muse уже был на автопилоте более 18 месяцев, пользователи получат еще один-два года использования настольных компьютеров.
Программное обеспечение будет получать обновления совместимости и исправления ошибок для Windows и Mac до 20 мая 2019 г. .Со временем несовместимость Muse с веб-стандартами и браузерами сделает приложение устаревшим. Конечно, это не произойдет в одночасье, поэтому никого не застигнет врасплох. Конечно, вам больше не следует вкладывать средства в Muse.
Конечно, это не произойдет в одночасье, поэтому никого не застигнет врасплох. Конечно, вам больше не следует вкладывать средства в Muse.
Существующие пользователи могут продолжать использовать Muse для создания веб-сайтов или редактирования существующих с помощью приложения в соответствии с Adobe. Клиенты, использующие Business Catalyst для размещения инстансов, должны будут перейти на другие хостинговые платформы до 26 мая 2020 г. .
Почему Adobe прекратила выпуск Muse?
Adobe скрыла причину ухода Muse в коротком и двусмысленном заявлении. Однако всем очевидно, что инструмент не смог стать продуктом, приносящим прибыль, и не смог конкурировать с онлайн-генераторами веб-сайтов . Конечно, зацикленность Adobe на Adobe XD также сыграла важную роль в крахе Muse.
Очевидно, что Adobe решила прекратить работу с Muse примерно в то время, когда XD дразнили дизайнеров и разработчиков.Столкнувшись с серьезной конкуренцией, Adobe решила сосредоточиться на приоритетах XD и в процессе сократить ресурсы от малоэффективных продуктов.
Какие есть альтернативы Muse в Adobe?
Вы не удивитесь, если Adobe откажется от продукта и предложит три продукта , чтобы сделать то же, что и продукт ONE , верно? Что ж, это именно так. В объявлении Adobe EOL компания предлагает следующее:
- Если вы хотите создавать сложные приложения и сайты, вам следует использовать Adobe XD.
- Чтобы создавать веб-сайты для демонстрации своей работы, используйте Adobe Portfolio.
- Однако, если вы хотите создавать «простые» веб-сайты, используйте Adobe Spark.
Также Adobe упомянула, что « очень скоро ,» Spark добавит функции создания веб-сайтов «сделай сам». По сути, если вы хотите создать веб-сайт с номером где-то между «сложным» и «совсем несложным», и это не портфолио, которое вам «следует» держать в собственном саду Adobe, тогда вам следует дождаться Spark многостраничный функционал. По-настоящему?
Или рассмотрите другие альтернативы, не принадлежащие Adobe
Команда Webflow, вероятно, устраивает вечеринку после объявления Adobe и одновременно с этим запускает различные обучающие видео по переходу с Muse. Webflow доступен бесплатно, но есть загвоздка.
Webflow доступен бесплатно, но есть загвоздка.
Если вы хотите работать над несколькими проектами, экспортировать код и удалить брендинг, вам необходимо подписаться на платный план. Это стоит своих денег, потому что предлагает гибкий и многофункциональный опыт создания веб-сайтов.По сути, Webflow — это Muse в другой вселенной.
Вы также можете попробовать Bootstrap Studio, универсальный инструмент с дружественным интерфейсом, отточенными встроенными компонентами, предварительным просмотром в реальном времени, анимацией, сеточными инструментами и многим другим. Bootstrap Studio доступен в двух платных планах: 50 долларов на один год и 120 долларов на пожизненную лицензию.
Я бы также посоветовал заглянуть в Pinegrow. Хотя это немного сложнее, чем первые два варианта, Pinegrow со временем вырастет на вас .Это лучший выбор, если вы хотите доработать свой дизайн, но при этом вам комфортно работать с кодом. Функция предварительного просмотра нескольких размеров экрана в реальном времени просто потрясающая. Вы будете платить от 49 до 149 долларов в год за обновления.
Вы будете платить от 49 до 149 долларов в год за обновления.
Наконец, вам также следует взглянуть на Designmodo’s Slides Framework и Startup Framework. Эти инструменты помогут вам преодолеть синдром отмены Muse менее чем за час. Кроме того, вы сможете создавать удивительные впечатления, о которых вы никогда не думали раньше.Оба фреймворка подходят как обычным, так и опытным пользователям. Но не верьте мне на слово.
Убедитесь в этом сами!
Заключение
Хотя я несколько раз возился с Muse, в моем наборе инструментов никогда не было этого инструмента. Однако для многих был идеальным инструментом . Так что грустно видеть, что Muse уходит. Это просто еще одно напоминание r о том, что мы не должны полагаться на один-единственный инструмент для достижения цели.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Учебный класс Adobe Muse
Учебный класс Adobe Muse: полное содержание курса
Организация и планирование создания веб-сайта в Adobe Muse
- Мыслить как веб-дизайнер
- Печать и веб-дизайн
- понимание веб-графики
- Понимание веб-типографики
- Пределы Muse
Начало работы с Muse
- Знакомство с рабочим пространством Muse
- Использование различных режимов просмотра
- Знакомство с инструментами
- Использование индикатора выбора
Создание нового сайта с помощью Muse
- Изучение новых возможностей сайта
- Создание карты сайта
- Объекты недвижимости
Работа с мастер-страницами
- Обзор мастер-страниц
- Настройка мастер-страницы
- Изучение свойств страницы
- Вторичные мастер-страницы
- Создать верхние и нижние колонтитулы
- Добавление значка
Работа с текстом в Adobe Muse
- Размещение текста на странице
- Форматирование текста
- Веб-безопасные и небезопасные шрифты
- Использование веб-шрифтов Edge
- Создание стилей абзаца
- Создание стилей символов
- Обтекание и объект вокруг текста
Работа с изображениями с помощью Muse
- Размещение изображений в Muse
- Общие сведения о размере изображения и разрешении
- Изменение размера и обрезка изображений
- Оптимизация графики в Muse
- Понимание панели активов
- Добавление фоновых изображений
- Создание повторяющегося фона
Создание ссылок на веб-сайте Muse
- Вставка гиперссылок
- Добавление ссылок на электронную почту
- Форматирование ссылок
- Использование якорей ссылок
Создание меню и навигации с помощью Muse
- Создание основного меню
- Вставка кнопки
- Использование панели состояний
- Изменение меню
Форматирование объектов
- Преобразование объектов
- Работа с группами
- Выравнивание и распределение
- Применение закругленных углов
- Использование эффектов
- Создание стилей графики
Работа со слоями в Muse
- Введение в панель слоев
- Порядок укладки
- Блокировка и скрытие объектов
Используйте виджеты, чтобы добавить интерактивности вашему сайту
- Знакомство с виджетами
- Виджет вкладки и гармошки
- Виджеты кнопок
- Работа с панелью состояний
- Создание миниатюрного слайд-шоу
- Создание слайд-шоу в лайтбоксе
Импорт графики из приложений CC
- Импорт из Photoshop
- Импорт из Illustrator
- Импорт графики из InDesign
Добавление интерактивного содержимого
- Добавление видео файлов
- Добавление аудиофайлов
- Добавление содержимого из Edge
- Добавление содержимого из Flash
Интеграция с социальными сетями
- Вставка видео с YouTube, Hulu или Flickr
- Добавление кнопки «Нравится» в Facebook
- Работа с Twitter
Создание форм с помощью Muse
- Создание простой формы
- Что такое поля текстовой формы
- Создание контактной формы
Опубликуйте свой сайт с помощью Adobe Muse
- Экспорт вашего сайта в HTML
- Публикация по FTP
- Обновление вашего сайта
26 творческих шаблонов Adobe Muse для потрясающих веб-сайтов 2020
Вот список лучших шаблонов Adobe Muse, доступных сегодня! Современный, отзывчивый, красивый и готовый вывести ваш проект на новый уровень.
Если у вас уже есть налаженный бизнес или вы только думаете об открытии интернет-магазина, то наша коллекция творческих шаблонов Adobe Muse может быть вам полезна. Возможно, вы всего лишь одинокий разработчик приложений или работаете в креативном агентстве. В любом случае, вам нужна помощь в открытии онлайн-присутствия, и она вам понадобится быстро.
Если это вы или кто-то, кому просто нужно хорошее онлайн-решение для вашего бизнеса в целом, то вы попали в нужное место.Здесь вы найдете лучший выбор шаблонов Adobe Muse для ваших творческих и дизайнерских нужд. Что же делает Adobe Muse такими хорошими, а затем и эти шаблоны? Я попытаюсь ответить на оба эти вопроса прямо сейчас.
Познакомьтесь с Adobe Muse
Итак, что такое Adobe Muse? С точки зрения непрофессионала, это попытка создания программы, в которой вы можете использовать различные инструменты для создания и публикации профессионально выглядящих веб-сайтов. Использование холста произвольной формы и инструментов компоновки. Вы можете создать веб-сайт с нуля, и он может быть настолько уникальным и креативным, насколько вы можете себе представить.Осталось только использовать это. Adobe Muse опережает конкурентов, когда дело доходит до шрифтов Typekit, поскольку он включает тысячи из них, которые вы можете использовать мгновенно и без каких-либо ошибок. Вы также можете найти миллионы изображений + видео в их функции Adobe Stock.
Вы можете создать веб-сайт с нуля, и он может быть настолько уникальным и креативным, насколько вы можете себе представить.Осталось только использовать это. Adobe Muse опережает конкурентов, когда дело доходит до шрифтов Typekit, поскольку он включает тысячи из них, которые вы можете использовать мгновенно и без каких-либо ошибок. Вы также можете найти миллионы изображений + видео в их функции Adobe Stock.
После этого вы можете настроить свой веб-сайт с помощью тысяч пользовательских виджетов, которые полностью интегрируются с Muse. Добавьте эффекты прокрутки для еще более увлекательного опыта. Сделайте так, чтобы изображения появлялись постепенно или используйте эффекты прокрутки параллакса, чтобы ваш веб-сайт выглядел очень современным и плавным.
После всего этого вы можете опубликовать свой сайт в Интернете и позволить авторизованным пользователям легко их редактировать с помощью хороших встроенных параметров конфиденциальности. Без написания кода это для всех, кто хочет создавать адаптивные веб-сайты свободной формы, которые также оптимизируются для SEO на каждом этапе. Я рекомендую вам скачать бесплатную пробную версию сегодня и попробовать себя.
Я рекомендую вам скачать бесплатную пробную версию сегодня и попробовать себя.
Что касается шаблонов, которые мы предоставили и назвали здесь, они предложат вам все, о чем я говорил, прямо из коробки, и вам не придется ничего делать.Экспортируя нужный шаблон в Muse, вы обнаружите, что редактировать шаблоны довольно просто, и вы можете очень легко создать веб-сайт, который удовлетворит ваши собственные потребности и потребности ваших клиентов. Независимо от вашей ниши, независимо от того, каким бизнесом вы пытаетесь заниматься, вы найдете здесь что-то для себя. Наслаждаться!
Лучшие и самые красивые шаблоны Adobe Muse
RITLA
RITLA — прекрасный креативный шаблон Adobe Muse, специально разработанный для творческих агентств.Кроме того, RITLA полностью настраивается и будет легко работать с фрилансерами, ИТ-компаниями и другими предприятиями. Благодаря удивительному и соблазнительному веб-дизайну RITLA обеспечивает выдающуюся производительность и незабываемые впечатления. Он предоставляет вам все необходимое, чтобы подтолкнуть себя, свои услуги и свои таланты к привлечению новых клиентов и развитию вашего проекта.
Он предоставляет вам все необходимое, чтобы подтолкнуть себя, свои услуги и свои таланты к привлечению новых клиентов и развитию вашего проекта.
С RITLA возможны нагрузки.
Инструмент поддерживает CSS-анимацию, иконки Font Awesome, рабочую контактную форму и плавную прокрутку.Помимо основного шаблона Adobe Muse, пакет также включает файл HTML и простую для понимания документацию. Вы в нескольких шагах от реализации своего веб-сайта и начинаете что-то новое, что поможет вам заключить еще больше деловых сделок.
Подробнее / ЗагрузитьTOR
TOR — это элегантный, современный и удобный для глаз шаблон Adobe Muse для архитекторов и архитектурных агентств. Этот инструмент представляет собой одностраничный дизайн, который предлагает вам отображать весь ваш контент всего за несколько прокруток.Это увеличивает удобство использования и экономит время потенциальных клиентов, когда они узнают все о вашем бизнесе и услугах. Конечно, TOR идеально сочетается со всеми современными устройствами и веб-браузерами для стабильной работы.
Другие особенности TOR включают анимацию, плавную прокрутку, счетчик и эффект масштабирования, и это лишь некоторые из них. Кроме того, когда дело доходит до настройки, вы можете сделать это без написания кода — это действительно делает TOR очень удобным для пользователя. Если вам нужна дополнительная информация о том, как что-то настроить, вы всегда можете пролистать документацию и продолжить работу.
Подробнее / СкачатьEVA
EVA — это более нишевый шаблон Adobe Muse, поскольку он предназначен в первую очередь для индустрии красоты. Тем не менее, если вам хочется использовать его для чего-то другого, потому что вы так сильно разбираетесь в дизайне, во что бы то ни стало, идите против нормы. С EVA вы можете наслаждаться быстрым и простым процессом создания замечательного веб-сайта. Избегайте идеи делать все с нуля, если вместо этого вы можете наслаждаться плавным ходом с EVA.
Кроме того, EVA предоставляет вам множество замечательных функций и возможностей. От трех разных домов и более десяти внутренних макетов страниц до слайдера, призывов к действию, эффекта параллакса и многого другого — все это у вас под рукой. Вы даже можете создать красивую галерею, которая представит ваш салон и услуги в лучшем свете.
От трех разных домов и более десяти внутренних макетов страниц до слайдера, призывов к действию, эффекта параллакса и многого другого — все это у вас под рукой. Вы даже можете создать красивую галерею, которая представит ваш салон и услуги в лучшем свете.
Staf
Несмотря на то, что вы можете использовать Staf для множества различных веб-сайтов электронной коммерции, он по-прежнему лучше всего подходит для медицинской отрасли. Благодаря очень большому количеству отличных опций и решений вы можете начать работу на своем веб-сайте, щелкнув кнопку.К вашему сведению, не имеет значения, являетесь ли вы все еще полным новичком и не имеете опыта работы с шаблонами Adobe Muse, со Staf это гарантия того, что вы добьетесь успеха. Вы всегда можете узнать из прилагаемой документации, а также связаться с дружелюбной службой поддержки.
Всего вы получаете восемь современных и привлекающих внимание макетов страниц, которые можно комбинировать в соответствии с вашими потребностями. Вы можете использовать их прямо из коробки или настраивать дальше, выбор за вами. Макет полностью адаптивный и обеспечивает отличную навигацию и скорость загрузки.Наконец, Staf также имеет интеграцию с Gumroad.
Вы можете использовать их прямо из коробки или настраивать дальше, выбор за вами. Макет полностью адаптивный и обеспечивает отличную навигацию и скорость загрузки.Наконец, Staf также имеет интеграцию с Gumroad.
Berlin
Вы ищете кристально чистый и четкий шаблон Adobe Muse? Если вы создаете веб-сайт, который должен выглядеть профессионально и современно, то Берлин идеально вам подойдет. Это шаблон портфолио, который лучше всего подходит для веб-сайтов художников, музыкантов, иллюстраторов, тренеров и дизайнеров-фрилансеров. Короче говоря, всем, кому нужно создать онлайн-портфолио, Берлин — это инструмент, который поможет вам в этом.
Аккуратный дизайн Berlin подчеркивает проекты и изображения, которым вы хотите придать дополнительный блеск. В конце концов, сайт должен быть о вас и ваших навыках, а не о самом дизайне. Удивительный веб-дизайн — это только вишенка на торте. Berlin является мобильным и готовым к использованию Retina, включает в себя несколько действительно интересных эффектов CSS3 и позволяет с легкостью изменять его в соответствии с потребностями вашей страницы.
Tron
Архитектурные агентства, строительные компании и дизайнеры интерьеров, Tron — идеальный шаблон Adobe Muse для вас.Планировка современная, плоская и очень приятная для глаз. Несмотря на то, что это делает вещи относительно простыми, у Tron есть несколько потрясающих спецэффектов, которые оживляют общий опыт просмотра сайта. Тем не менее, он не слишком загроможден, а, скорее, не отвлекает внимание при серфинге.
Tron имеет ползунок во всю ширину, который мгновенно привлекает их внимание. Мало того, это также заинтриговывает их и заставляет захотеть изучить ваш сайт дальше и узнать больше о том, что вы делаете. Это одностраничный макет веб-сайта, то есть весь ваш контент, детали и информация представлены на одной странице.Все, что нужно, — это прокручивать вверх и вниз, чтобы найти необходимое, прежде чем использовать функциональную контактную форму, чтобы связаться с вами и запросить расценки. И это они могут делать на смартфонах, планшетах и настольных компьютерах, поскольку у Tron гибкий макет.
SAGE
Вы творческий профессионал или занимаетесь творческим бизнесом? В обоих случаях вам нужен визуально интересный сайт. Но визуально интересный не означает, что он должен выглядеть хаотично и сложно. Сделайте так, чтобы ваша страница подтолкнула ваш художественный ум, а не дистанцировалась от него.
SAGE — это адаптивный шаблон Adobe Muse со сложным, простым и аккуратным шаблоном, который не отвлекает. Вдобавок ко всему, этот инструмент также является супер модифицируемым и очень открытым для его изменения в зависимости от потребностей вашего проекта.
Вы могли бы быть веб-дизайнером, фотографом, архитектором, что угодно, SAGE принесет вам огромную пользу. Кожа сайта правильно выделяет вашу работу и представляет ее нужным людям. Благодаря гибкой компоновке SAGE гарантирует, что ваш конечный продукт мгновенно адаптируется к любому устройству или браузеру.
Подробнее / СкачатьAlex
Вы ненавидите идею тратить время на разработку веб-сайтов вместо того, чтобы сосредоточиться на привлечении клиентов? Тогда не волнуйтесь, Алекс здесь, чтобы спасти положение. Легкость и универсальность — жизненно важные качества, которыми обладает этот шаблон Adobe Muse. Доступен обширный набор функций, и все они созданы с умом. Независимо от того, являетесь ли вы экспертом в кодировании или нет, Alex предоставляет вам возможность создать сайт с этими элементами или без них.Правильно, вам не нужно играть с кодом, чтобы отредактировать Alex и сопоставить его с вашим брендом.
Легкость и универсальность — жизненно важные качества, которыми обладает этот шаблон Adobe Muse. Доступен обширный набор функций, и все они созданы с умом. Независимо от того, являетесь ли вы экспертом в кодировании или нет, Alex предоставляет вам возможность создать сайт с этими элементами или без них.Правильно, вам не нужно играть с кодом, чтобы отредактировать Alex и сопоставить его с вашим брендом.
Благодаря встроенному мобильному стилю и полностью адаптивному дизайну ваш сайт будет отлично смотреться на любом устройстве. Кроме того, у Алекса функциональная форма для связи, плавная прокрутка страниц и анимированная статистика. В целом, Alex — лучший конструктор для всех, кто ищет способ создать потрясающее онлайн-портфолио с минимальными усилиями и как можно быстрее.
Подробнее / СкачатьRender
Приведите своих клиентов в свой мир, показав им захватывающий веб-сайт на основе Render.Это шаблон Adobe Muse, который можно использовать для различных целей. Рендеринг скал имеет минималистичный, стильный и плоский дизайн, который впечатлит всех ваших посетителей и увеличит ваш потенциал, чтобы привлечь их. Кроме того, Render предоставляет одностраничный макет, который полностью адаптивен, совместим с несколькими браузерами и удобен для экрана Retina. Он также оптимизирован для получения отличных впечатлений и отличной производительности.
Рендеринг скал имеет минималистичный, стильный и плоский дизайн, который впечатлит всех ваших посетителей и увеличит ваш потенциал, чтобы привлечь их. Кроме того, Render предоставляет одностраничный макет, который полностью адаптивен, совместим с несколькими браузерами и удобен для экрана Retina. Он также оптимизирован для получения отличных впечатлений и отличной производительности.
Короче говоря, вам наверняка понравится пробовать и работать с Render, так как это очень увлекательно исследовать и экспериментировать.Render имеет загрузку содержимого при прокрутке, липкую навигацию, счетчики, эффект наведения и тарифные планы, и это лишь некоторые из них. Будь то агентство или фрилансер, вы можете извлечь выгоду из Render и сделать его своим.
Подробнее / ЗагрузитьSmash
Разрушьте Интернет с помощью Smash и сделайте свой продукт, услугу и бизнес в целом блеском онлайн. Если вы хотите создать что-то необычное, это идеальный шаблон Adobe Muse. Практически сразу вы можете создать личную страницу, целевую страницу агентства или приложения. Это три предустановленных демоверсии, которые вы получите, и многие другие будут выпущены в будущих обновлениях. Другими словами, все, что вам нужно, это несколько минут, и вы можете подготовить персонализированную страницу к запуску.
Это три предустановленных демоверсии, которые вы получите, и многие другие будут выпущены в будущих обновлениях. Другими словами, все, что вам нужно, это несколько минут, и вы можете подготовить персонализированную страницу к запуску.
100% отзывчивость и кроссбраузерность Smash мгновенно адаптирует вашу страницу к любому устройству и браузеру. Более того, вам не нужны навыки программирования, чтобы работать с Smash и делать из него что-то выдающееся. Интуитивно понятный интерфейс перетаскивания очень помогает, особенно если вы новичок.Кроме того, воспользуйтесь классной анимацией, измените цвет и свяжите свою страницу с учетной записью в социальной сети с помощью встроенных значков.
Подробнее / СкачатьCons
Cons — это шаблон Adobe Muse для строительства и архитектуры с удачным названием. Он имеет современный и плоский вид, который может подчеркнуть ваши замечательные проекты и фотографии зданий и других построек. Cons не предлагает причудливых цветов и текстов, которые могут только привлечь внимание вдали от предполагаемой центральной части страницы строительства. Он элегантно размещает все ваши работы перед людьми, чтобы они могли наслаждаться ими во всех деталях.
Он элегантно размещает все ваши работы перед людьми, чтобы они могли наслаждаться ими во всех деталях.
Этот инструмент очень прост в использовании и еще проще настроить, помогая вам создать страницу за считанные минуты. Нет, не нужно тратить часы на изменение шаблона, чтобы он соответствовал видению вашей компании. Вы можете изменить все элементы инструмента с помощью всего нескольких щелчков мыши (или даже трекпада!).
Подробнее / СкачатьKIWI
KIWI имеет очень интересное название и не имеет ничего общего с едой.Фактически, KIWI является частью нашей коллекции лучших шаблонов Adobe Muse из-за его потрясающего внешнего вида и даже лучшей производительности. Это первоклассное устройство, которое воплотит вашу идею, изменит ее и перенесет в онлайн-пространство. Как бы сложно это ни звучало, на самом деле это намного проще, чем вы думаете. Кроме того, именно вы будете тем, кто воплотит все в жизнь.
Для стартапа KIWI — идеальный шаблон для веб-сайта. Он предлагает одностраничный адаптивный макет, готовый к сетчатке, множество удивительных и заманчивых эффектов и функциональную контактную форму.Вас также ждут фильтруемое портфолио, отзывы и Google Maps. Но сначала посмотрите видеоуроки и познакомьтесь с миром KIWI. Только не кусайся слишком сильно.
Он предлагает одностраничный адаптивный макет, готовый к сетчатке, множество удивительных и заманчивых эффектов и функциональную контактную форму.Вас также ждут фильтруемое портфолио, отзывы и Google Maps. Но сначала посмотрите видеоуроки и познакомьтесь с миром KIWI. Только не кусайся слишком сильно.
Titli
Существует так много шаблонов Adobe Muse, из которых трудно выбрать, какой из них использовать. Однако мы прилагаем все усилия, чтобы предоставить вам только лучшее из лучших. Тем не менее, что бы вы ни выбрали, вам гарантированы фантастические результаты.
Если вы ищете многоцелевой шаблон, который можно использовать для создания практически любого профессионального веб-сайта, Titli — отличный вариант для вас. Титли естественно работает с финансовой, портфельной, консалтинговой или любой другой корпоративной страницей.
Одним из многих преимуществ, которые вы получаете с Titli, является то, насколько легко с ним работать. Вы можете изменить его несколько страниц в соответствии с потребностями вашего делового или личного сайта. Если вы хотите сэкономить время и деньги при создании своего веб-пространства, вам следует использовать Titli.
Вы можете изменить его несколько страниц в соответствии с потребностями вашего делового или личного сайта. Если вы хотите сэкономить время и деньги при создании своего веб-пространства, вам следует использовать Titli.
Siven
Siven — яркий и креативный шаблон Adobe Muse с огромной коллекцией из 27 готовых к использованию макетов. Вы можете использовать Siven для всего, что связано с фрилансером, агентством и другим творческим бизнесом. Вариантов очень много из-за впечатляющих лицевых и внутренних страниц, которыми вас угощает Сивен. Более того, вам также не нужно быть программистом или дизайнером, чтобы начать работу в Интернете с Siven. Это может сделать кто угодно благодаря процессу без кода.Действительно, вы можете свободно изменять и настраивать Siven по своему вкусу, настраивая и персонализируя его соответствующим образом.
Вы также найдете обширную документацию, которая вам очень поможет. Кроме того, макет Siven совместим со всеми современными устройствами, веб-браузерами, а также экранами Retina. Если вы готовы произвести впечатление на новую клиентуру, вам лучше сделать работу с Siven прямо сейчас.
Если вы готовы произвести впечатление на новую клиентуру, вам лучше сделать работу с Siven прямо сейчас.
Arrigo
При создании онлайн-портфолио для вашего творческого предприятия все, что вам нужно, — это Arrigo, креативный шаблон Adobe Muse.Благодаря его выдающемуся дизайну у вас не возникнет проблем, вызвав всеобщее любопытство, особенно если вы совместите его с выдающимися работами и услугами. В наборе вы найдете одиннадцать предустановленных страниц, которые вы можете применить на практике прямо из коробки. Конечно, если вы хотите адаптировать их к своим направлениям брендинга, обязательно сделайте это с самого начала.
Другие возможности Arrigo включают светлый и темный режимы, полноэкранное наложение меню, значки SVG, интеграцию с социальными сетями и функциональную контактную форму, и это лишь некоторые из них.Вам не нужно знать, как программировать, когда вы выходите в сеть с Arrigo. Создайте первоклассное присутствие в Интернете и максимально увеличьте свой потенциал.
WIND
Если вы особенно ищете креативный шаблон Adobe Muse, который подходит для области фотографии, WIND — то, что вам нужно. Этот превосходный дизайн сразу же заставит все двигаться вперед, поскольку в нем все предопределено и готово к работе. Излишне говорить, что при создании веб-сайта с помощью WIND он никогда не попросит вас о знаниях кодирования.Таким образом, любой может проявить творческий подход и добиться успеха — без исключения! Внешний вид WIND также очень минималистичен и современен, легко удовлетворяющий самые разные вкусы. Но если вы хотите изменить это, обязательно сделайте это.
Другие преимущества WIND включают в себя одностраничную структуру, плавную прокрутку, противодействие, цены, галерею, рабочую форму обратной связи и значки социальных сетей. Независимо от того, являетесь ли вы фотографом-любителем или профессиональным фотографом, специализируетесь на свадебной фотографии или фотосъемке еды, с WIND у вас есть множество возможностей для уникальной демонстрации ваших шедевров в Интернете.
ROGUE
Творчество не имеет границ, как и шаблон ROGUE Adobe Muse. Этот инструмент действительно впечатляет, обладает широкими возможностями настройки, очень отзывчивым и не требует от вас прикосновения ни одной строчки кода для работы с ним. Шумиха реальна. Делайте больше из того, что у вас получается лучше всего, и позвольте ROGUE представить это вам онлайн-аудитории. Независимо от того, являетесь ли вы профессионалом или творческим агентством, в ROGUE есть все необходимое для создания надежной страницы.
Все начинается с девяти исключительных домашних дизайнов.Все они готовы к использованию сразу же, а также полностью настроены, чтобы воспользоваться вашими настройками. ROGUE справится со всем и без проблем преодолеет любую проблему. Другие интересные внутренние страницы, которые предлагает ROGUE, посвящены нам, клиентам, услугам, таблицам цен и карьере. Также для вашего удобства включены четыре одностраничных макета портфолио.
Подробнее / СкачатьBioka
Быстро и эффективно начать новый проект с помощью одного из ведущих шаблонов Adobe Muse, Bioka. По умолчанию Bioka — это корпоративный многоцелевой холст сайта, который можно применить к множеству различных предприятий. Он очень гибкий и даже поставляется с собственной библиотекой, которая позволяет быстро создавать свою страницу.
По умолчанию Bioka — это корпоративный многоцелевой холст сайта, который можно применить к множеству различных предприятий. Он очень гибкий и даже поставляется с собственной библиотекой, которая позволяет быстро создавать свою страницу.
Все файлы Muse распределены по слоям и организованы, и все, что вам нужно сделать, — это перетащить элементы, которые должны появиться на странице. С Bioka очень легко управлять и поддерживать, и никто не потеряется при ее использовании.
Bioka имеет многостраничный макет, чистый и точный, чтобы вы могли элегантно рекламировать себя и свою фирму.Если страница — это единственное, чего вам не хватает, разберитесь с ней как можно быстрее с помощью Bioka.
Подробнее / СкачатьIceberg
Вы здесь, чтобы познакомиться с Айсбергом. Это шаблон Adobe Muse для цифровых агентств, но фрилансерам и другим творческим людям он также будет полезен. Прежде чем копать глубже, вы можете сначала посмотреть видеоуроки и познакомиться с процессом использования и настройки Iceberg. Прежде чем прекратить смотреть видео, следует упомянуть, что Iceberg прост в использовании.
Прежде чем прекратить смотреть видео, следует упомянуть, что Iceberg прост в использовании.
Чтобы подробнее поговорить о функциях, в Iceberg есть три основных демонстрации и хорошая коллекция внутренних разделов. Два портфолио и две страницы контактов с Google Maps и рабочая форма, конечно же, также являются частью пакета. Потрясающие эффекты наведения и параллакса, анимация, счетчик и плавная прокрутка страниц — другие отличительные черты Iceberg.
То, что вы видите на экране выше, — это только верхушка айсберга. Вам лучше пойти и изучить красивый шаблон, чтобы увидеть, насколько он до смешного удивителен.
Подробнее / ЗагрузитьSOLID
Теперь вы можете быстро и легко создать собственную страницу с помощью SOLID. Один из лучших шаблонов Adobe Muse для стартапов и предприятий, SOLID, хорошо спроектирован и очень прост в использовании и улучшении. Разумеется, если вы запускаете свой проект, вам нужен сайт. Однако не стоит тратить слишком много времени на создание сайта. Экономьте свое время там, где это возможно, и вкладывайте его больше в маркетинг и развитие своего бизнеса.
Экономьте свое время там, где это возможно, и вкладывайте его больше в маркетинг и развитие своего бизнеса.
Используйте ярлык для создания страницы.
Вот где вам может помочь SOLID. Он поставляется со всеми активами и отличными компонентами, которые вам нужны для вашей страницы. Вдобавок ко всему, он разработан таким образом, чтобы его можно было легко изменить в соответствии с вашими требованиями. Несомненно, компоновка SOLID удобна для работы со всеми устройствами, настольными компьютерами и смартфонами.
Подробнее / ЗагрузитьBUILDM
Шаблон BUILDM Adobe Muse ориентирован на строительные компании.Вы также можете использовать его для проектирования, архитектуры, клининговых услуг и практически любых других строительных проектов. BUILDM является гибким и расширяемым, чтобы дать вам достаточно свободы для развертывания веб-сайта, который вы хотите. Вам нужно будет вложить совсем немного усилий, чтобы завершить проект вовремя и вывести на рынок что-то новое.
BUILDM имеет многостраничный макет с очень приятным и элегантным видом, который совершенно не отвлекает от просмотра вашей страницы. От соблазнительной индексной страницы до разделов о проектах, услугах, блогах и контактах — все это здесь, в вашем распоряжении.Возможно, вам потребуется лишь немного подправить веб-дизайн, и вы уже будете готовы к большому запуску. Как бы вы ни подходили к созданию сайта, позвольте BUILDM помочь вам завершить его как чемпион.
Подробнее / СкачатьFour
Хотя Four предлагает к вашим услугам четыре различных демоверсии, он не ограничивается только четырьмя типами веб-сайтов. Это универсальный шаблон Adobe Muse для создания веб-сайтов ресторанов, рекламных продуктов, архитектуры и агентств. Это основы, но Four может пойти дальше этого.Независимо от того, какой у вас бизнес или какие услуги вы предоставляете, даже продукт, вы можете создать страницу с помощью Four. Простое название для мощного многоцелевого шаблона, готового воплотить вашу идею в жизнь.
Four имеет современный дизайн, который выглядит очень минималистично, чтобы акцентировать внимание на различных элементах вашего сайта. Это полезно для продвижения ваших услуг, продуктов, работ или чего-либо еще, что вы хотели бы рекламировать в Интернете. Если вы спешите, но все же хотите получить хороший и профессиональный веб-сайт, то Four — действительно разумный вариант.
Подробнее / ЗагрузитьUpper
Upper — это мега креативный, веселый и захватывающий шаблон Adobe Muse для всех, кому нужно создать сайт-портфолио в Интернете. Теперь вы можете делать это в быстром темпе, быстро и эффективно с Upper и всем, что он может вам предложить. Используйте шаблон и создайте с его помощью полнофункциональный веб-сайт, который выведет ваш бизнес фрилансера или цифровое агентство на новый уровень. Не удивляйтесь, если после выхода в эфир произойдет что-то волшебное.
Используя Upper, вы даете своему проекту возможность проявить себя в Интернете и добиться успеха. Он поставляется с двумя типами портфолио, полностью адаптивен и совместим со всеми современными веб-браузерами. Широкий ползунок предназначен для того, чтобы вы могли заполнить его самой последней работой или той, которой вы больше всего гордитесь. Все, что делает Upper, делает это со вкусом и стильно.
Он поставляется с двумя типами портфолио, полностью адаптивен и совместим со всеми современными веб-браузерами. Широкий ползунок предназначен для того, чтобы вы могли заполнить его самой последней работой или той, которой вы больше всего гордитесь. Все, что делает Upper, делает это со вкусом и стильно.
STARTUP
STARTUP — это новый шаблон мечты владельца бизнеса. Этот шаблон Muse специально разработан для создания веб-сайтов для компаний и предприятий, которые собираются запустить.Он идеально подходит для агентств, SEO-компаний, поставщиков веб-услуг и фирм, занимающихся графическим дизайном, но, честно говоря, его может использовать любой стартап. Это потому, что все элементы инструмента полностью редактируются. Изменение изображений, текста и цветов ЗАПУСКА практически не требует времени и усилий.
Что лучше всего, работа со STARTUP не требует программирования, что делает ее удобной для новичков. Вы можете использовать множество функций и активов. От фона параллакса и анимации до пополнения изображений в один клик, счетчика и контактной формы — все это и многое другое вы получаете с помощью STARTUP.Документация и видеоуроки также являются частью жемчужины, поэтому у вас никогда не будет проблем.
От фона параллакса и анимации до пополнения изображений в один клик, счетчика и контактной формы — все это и многое другое вы получаете с помощью STARTUP.Документация и видеоуроки также являются частью жемчужины, поэтому у вас никогда не будет проблем.
OPTIMAX
Вы даже не должны задумываться о том, создавать ли страницу для своего бизнеса или нет. Ответ: вы обязательно должны! Только представьте, как много он может сделать для вас в отношении маркетинга ваших услуг и предложений. Мало того, люди найдут вас более профессиональным и смогут узнать о вас больше, не звоня вам. Черт возьми, вы двое можете запустить проект, даже не связываясь по телефону или даже не встречаясь вживую.В этом вся прелесть интернета.
В любом случае, если вы планируете расширяться в маркетинговое агентство, OPTIMAX — это шаблон Adobe Muse, который вам понравится. Это очень энергичный и яркий веб-дизайн, оптимизированный для скорости и надежной работы. Независимо от того, какое устройство они используют для просмотра веб-страниц, OPTIMAX всегда подстраивается под выбранный ими экран.
Техническая часть — это определенно то, о чем вам не нужно беспокоиться, OPTIMAX уже позаботился об этом. Измените стиль OPTIMAX или используйте его как есть, в любом случае результат всегда будет привлекательным.
Подробнее / СкачатьOCEAN VILLA
Вы ищете шаблон Adobe Muse, который можно использовать для создания веб-сайта отеля, курорта или аналогичных заведений? Если это так, то OCEAN VILLA — это то, что вам нужно. Вам не нужно искать где-либо еще, это единственный шаблон, который вам нужен. Что круто в OCEAN VILLA, так это то, что ею могут пользоваться даже те, у кого нет навыков создания сайтов. Верно, даже если вы никогда раньше в жизни не создавали веб-сайт, с помощью OCEAN VILLA вы можете создать его с легкостью.
OCEAN VILLA имеет многостраничный макет с потрясающим интерьером и вызывающими интерес внутренними страницами. Широкий слайдер приветствует всех ваших гостей в мире прекрасного. Заинтригуйте их великолепными изображениями и ознакомьте их с вашим предложением.


 Эта опция позволяет выбрать макет страниц с результатами поиска товаров.
Эта опция позволяет выбрать макет страниц с результатами поиска товаров.