что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.
- Благодаря удобству увеличивается посещаемость указанной страницы.

Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
 Поэтому лучше использовать первый способ.
Поэтому лучше использовать первый способ.Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.
- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
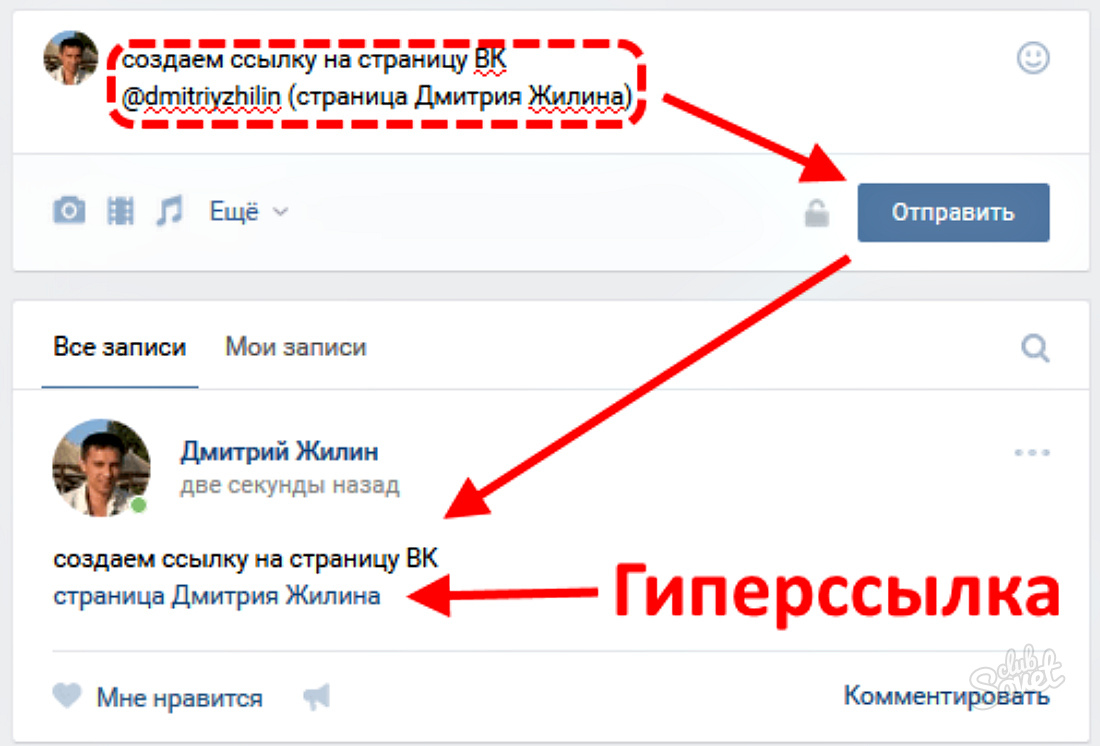
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Подождите немного, чтобы подгрузилось изображение с сайта.
Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Над материалом работали:
Анна Серебрякова
руководитель SEO отдела
Как сделать картинку ссылкой в вк
Здравствуйте, друзья! Мы с Вами уже рассматривали, как сделать ссылку словом Вконтакте, но если Вы хотите, чтобы пользователи обратили внимание на добавленную Вами публикацию, тогда давайте разбираться, как сделать ссылку из изображения или фотографии.
Запись с ссылкой можно сделать отдельно в своем профиле, отдельно в группе. Если Вы хотите, можно добавить запись к себе на страницу, а потом поделиться ей с подписчиками своей группы, также можете отправить запись личным сообщением выбранному пользователю.
Давайте рассматривать все подробнее.
Делаем картинку ссылкой с помощью создания новой записи
Добавить урл с картинкой Вконтакте можно создав и опубликовав новую запись на своей странице или в группе. Расскажу, как это сделать в своем профиле.
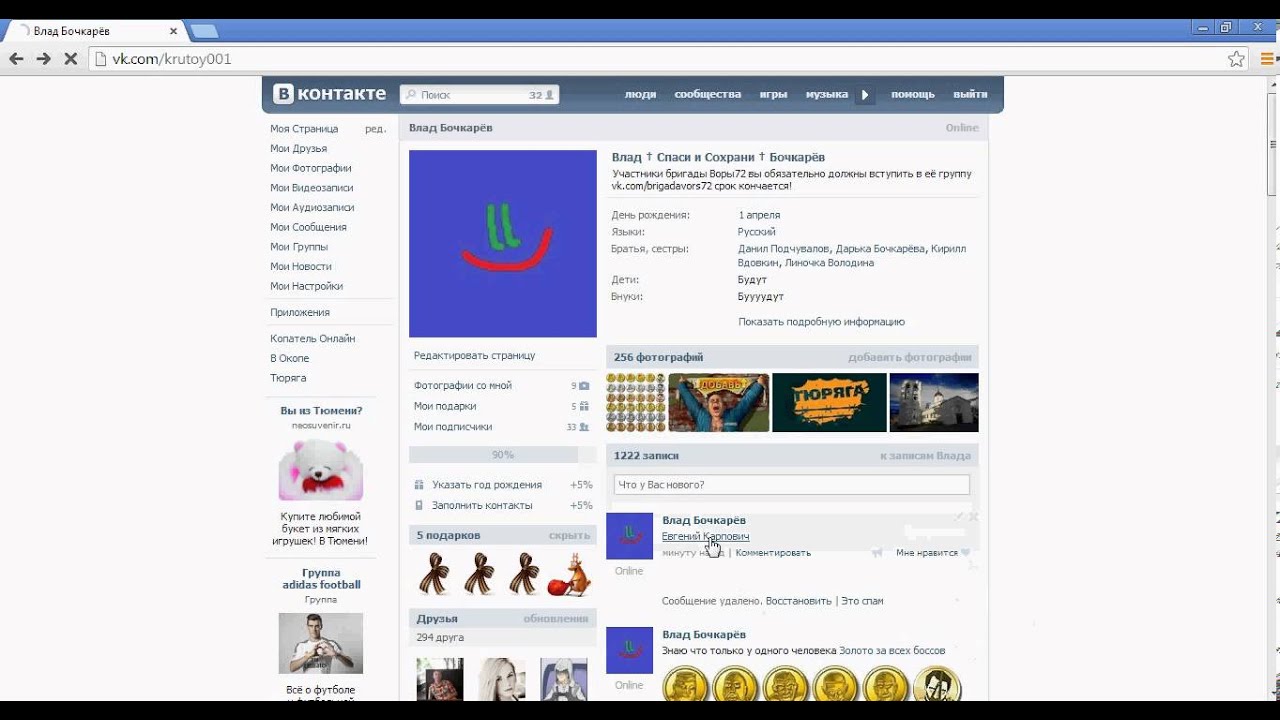
Зайдите в свой аккаунт в вк и нажмите на поле «Что у Вас нового?».
Дальше откройте в браузере нужную страницу в Интернете и скопируйте из адресной строки урл.
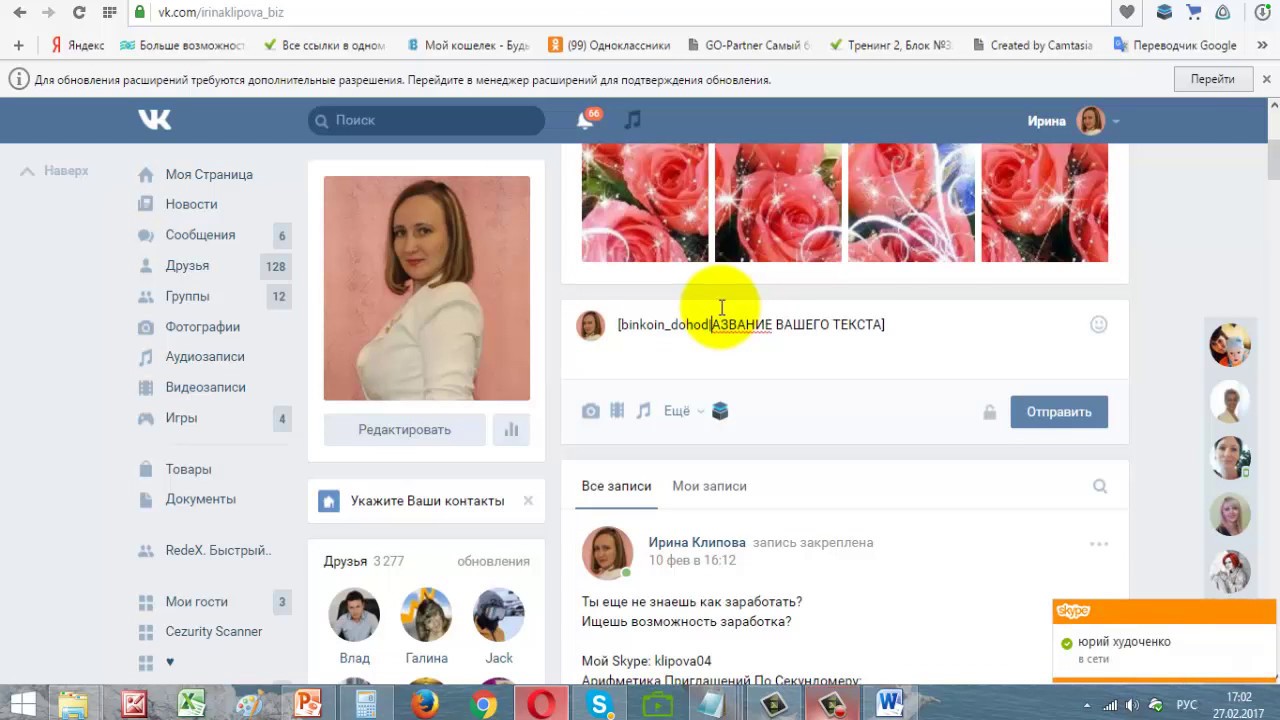
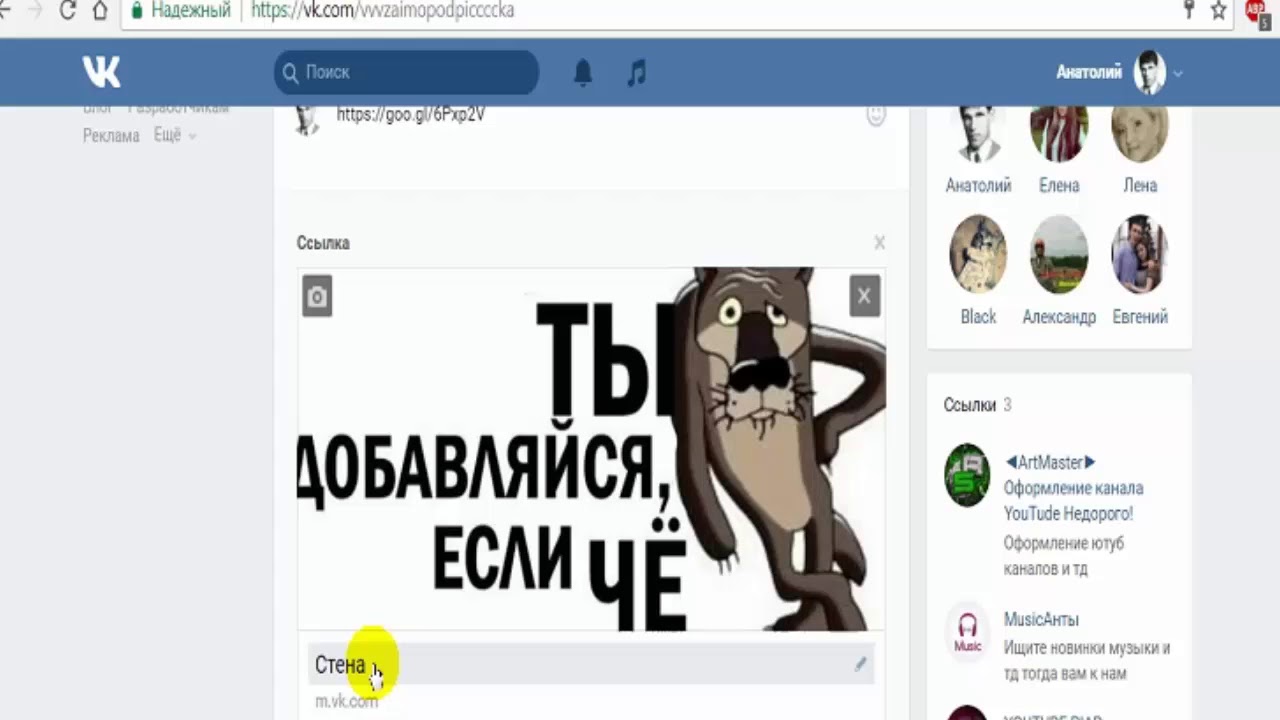
Вернитесь на страницу Вконтакте и вставьте урл в пустое поле. Наведите курсор мышки на изображение и нажмите на появившийся значок фотоаппарата.
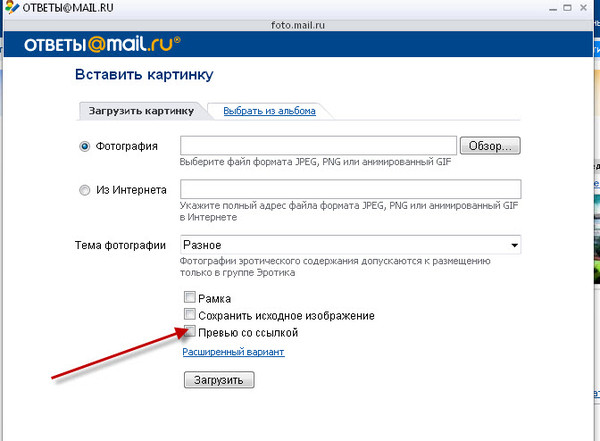
Откроется вот такое окошко. В нем нажмите на кнопку «Выбрать файл», чтобы добавить изображение. Обратите внимание, что его размер должен быть больше чем 537х240 px, иначе появится сообщение с предупреждением.
Через Проводник найдите нужную картинку на компьютере, выделите ее мышкой и нажмите «Открыть».
С помощью маркеров выберите область, которая будет использоваться, и нажмите «Сохранить изменения».
Удалите сам урл из поля для ввода текста, чтобы она не отображалась в записи. Нажмите «Отправить».
Выбранная картинка будет активной ссылкой, кликнув по которой, пользователь перейдет на указанный Вами сайт в Интернете. Опубликованную заметку увидят все Ваши друзья у себя в Новостях.
Если Вам нужно чтобы конкретный человек увидел сделанную Вами ссылку, или Вы хотите добавить эту картинку к себе в группу, тогда нажмите под записью на изображение громкоговорителя.
На вкладке «Поделиться» отметьте маркером подходящий вариант и нажмите «Поделиться записью».
Если выберите «Отправить личным сообщением», тогда нужно указать пользователей из своего списка друзей, кому оно будет отправлено. Можно выбрать одного или нескольких человек.
Если хотите добавить сделанную запись на стену в группу, отметьте маркером «Подписчики сообщества» и выберите свою группу из списка.
Вот так выглядит запись с картинкой-ссылкой, которой Вы поделились, на стене группы.
Делаем кликабельное изображение, используя стандартную ссылку
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
Ее нужно вставить в адресную строку браузера (как показано на картинке ниже), заменив слова «Ссылка», «Заголовок», «Ссылка на картинку», «Описание» своими данными.
Начнем со слова «Ссылка». Вместо него нужно вставить адрес сайта, на который будет ссылаться изображение.
Для примера, сошлюсь на поисковую страницу Яндекса. Открываю ее в браузере, копирую все из адресной строки и вставляю вместо слова «Ссылка».
Дальше идет «Заголовок». Это подпись, которая будет отображаться непосредственно возле картинки или под ней. Я так и напишу: Стартовая страница поиска Яндекс. Если хотите, можете сделать картинку без заголовка – удалите слово «Заголовок» и ничего вместо него не пишите.
Теперь заменим слово «Ссылка на картинку». Найдите нужное изображение в Интернете и скопируйте его адрес из адресной строки браузера. Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
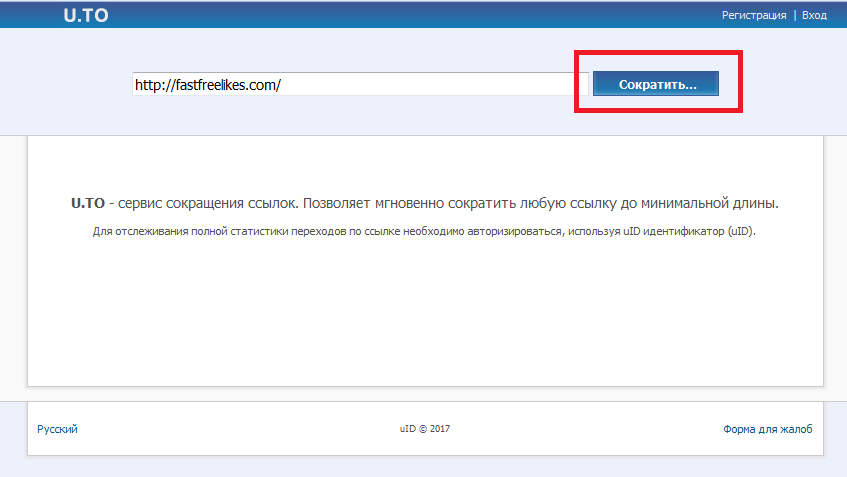
Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.
Слово «Описание» можете или заменить, добавив свой текст, или ничего не писать, как и в случае с заголовком. Я добавлю текст: Нажмите на картинку.
Я добавлю текст: Нажмите на картинку.
В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:
https://vk.com/share.php?url=https://yandex.ua/&title=Стартовая страница поиска Яндекс&image=https://yandex.ua/images/search?text=яндекс&img_url=https%3A%2F%2Fchelovek-zakon.ru%2Fwp-content%2Fuploads%2F2016%2F04%2FDochka_yandeksa_v_SHvejtsarii.gif&pos=0&rpt=simage&noparse=true&description=Нажмите на картинку.
Вставляйте сделанный урл в адресную строку браузера и жмите «Enter». Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».
О том, что запись будет добавлена, свидетельствует следующее окно.
Моя запись появилась на стене моей странички. Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Дальше удалите весь текст из соответствующего поля, в моем случае это: Стартовая страница поиска Яндекс, и нажмите «Сохранить».
Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.
На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
Как сделать ВКонтакте кликабельную кнопку на видео с YouTube
На чтение 4 мин. Опубликовано Обновлено
Здравствуйте, друзья! Из этой статьи вы узнаете, как сделать ВКонтакте ссылку на видео из YouTube в виде кликабельной кнопки. Эта кнопка будет отправлять читателей вашей новости непосредственно на ваш видеоканал. Просто так это не сделать, но, применив описанный способ, вы будете делать ВКонтакте невозможное.
Эта кнопка будет отправлять читателей вашей новости непосредственно на ваш видеоканал. Просто так это не сделать, но, применив описанный способ, вы будете делать ВКонтакте невозможное.
При этом, можно сказать, что человек одновременно условно будет оставаться в вашей группе. Вы можете сказать: «Зачем какая-то кнопка, если можно просто разместить видео у себя на стене или в группе?» Действительно, так можно сделать, но вот все лавры от просмотренных видео в основном будет забирать себе контакт. А вот кнопка уже на 100% гарантирует вам зачет количества и времени просмотра инструментами YouTube. Это немаловажный факт с учетом того, что с начала этого года для того, чтобы стать партнером YouTube нужно набрать минимум тысячу подписчиков и 4000 часов просмотра.
Если говорить о пользе такой кнопки непосредственно для продвижения ВКонтакте, то она заключается в том, что вы можете давать ссылку на свое видео в самых различных вариациях.
Как видите, это не банальное повторение в ленте ваших новостей одной и той же титульной картинки вашего видео. В этом случае есть где разгуляться, пофантазировать и в итоге добиться своей цели.
В этом случае есть где разгуляться, пофантазировать и в итоге добиться своей цели.
С любым другим сайтом, кроме Ютуба, можно было бы сделать эту кнопку так, как написано вот в этой моей статье. По большому счёту алгоритм действий нисколько не изменился, но только сам Контакт по отношению ютубовским роликам встает на дыбы и в итоге, казалось бы логичных действий, всё равно будет отображать видео в том виде, как он делает это обычно.
Однако Вы можете заставить контакт изменить свое отношение к ютубовской ссылке с помощью обыкновенного редиректа. В данном случае редирект выступит в роли посредника.
Для создания кликабельной кнопки можно использовать минимум четыре вида редиректа. Я остановлюсь на первом, как на самом простом и доступном для любого интернет-пользователя. Почему я выбрал для этого способа именно сервис сокращения ссылок bitly.com, Вам станет понятно, если вы прочитаете вот эту статью со сравнительными характеристиками сервисов сокращения ссылок.
Весь процесс создания поста ВКонтакте с кликабельной кнопкой можно изобразить вот такой диаграммой
Если вкратце, то вы берете ссылку со своего видео, сокращаете её в сервисе сокращения ссылок и вставляете в окно добавления новостей ВКонтакте. ВК покажет вам превью видео, на котором нажатием на значок фотоаппарата можно заменить отображаемое превью на изображение кнопки.
Как это все делается на практике вы можете посмотреть вот в этом видео.
Смотри другие видео на моем видеоканале
Видите, процесс несложный. Ссылки на все необходимые сервисы и дополнительные видео есть в описании к видео непосредственно на моем канале.
Единственное, что может вызвать трудность — так это процесс создания самой кнопки. Ее на самом деле можно сделать в любом графическом редакторе, не только в фотошопе. Вот вам шаблон. Его размеры 537х240 пикселей.
Ваша задача уместить кнопку на белом фоне. Обрезать изображение никак не нужно. Просто делаете кнопку и потом, когда вы будете вставлять её, также ничего не корректируйте. После публикации никакого серого фона не будет. Вот по этой ссылке Вы можете скачать шаблон кнопки в формате PSD. В шаблоне есть три готовых варианта кнопок. Вы их можете спокойно подкорректировать или отключив их отображение сделать что-то своё.
Если что, задавайте вопросы в комментариях. Методика авторская, так что вы будете пионерами в деле размещения таких хитрых кнопок. Теперь у вас появилась отличная возможность пиарить свои ютубовские видеоролики в ВКонтакте не приедаясь вашим друзьям и гостям одними и теми же превьюшками своего видео.
С уважением, Сергей Почечуев
Как в вк создать ссылку в группе – Как сделать ссылку ВКонтакте в группе
Как сделать ссылку ВКонтакте в группе
Подавляющее большинство пользователей социальной сети ВКонтакте так или иначе сталкивались со специальным блоком «Ссылки» в различных сообществах. Как раз об этой части функционала, предлагаемого владельцам групп и публичных страниц, мы вам расскажем в данной статье.
Как раз об этой части функционала, предлагаемого владельцам групп и публичных страниц, мы вам расскажем в данной статье.
Указываем ссылки в группе ВК
Указывать URL-адреса в сообществе ВКонтакте может любой пользователь, обладающий соответствующими полномочиями в плане редактирования группы. При этом каждый добавленный линк не закрепляется за добавившим ее пользователем и останется в соответствующем разделе при изменении прав участников.
Также стоит заметить, что добавлять адреса возможно в равной степени как в сообществе с типом «Группа», так и на «Публичной странице».
Прежде чем перейти к основным методам, важно упомянуть дополнительную возможность социальной сети ВК, благодаря которой каждый пользователь может создавать гиперссылки внутри VK. Узнать больше об этой части функционала вы можете, прочитав соответствующие статьи у нас на сайте.
Читайте также:Как сделать ссылку на группу ВК
Как сделать ссылку в тексте ВК
Способ 1: Добавляем контакты
Этот метод не затрагивает раздел «Ссылки», однако, также позволяет оставить упоминание о каком-либо пользователе на странице сообщества. При этом главное и единственное отличие заключается в том, что указанный человек будет отображаться в блоке Контакты.
При этом главное и единственное отличие заключается в том, что указанный человек будет отображаться в блоке Контакты.
Данный способ рекомендуется использовать только тогда, когда вам необходимо создать ссылку на страницу пользователя, который занимает соответствующую должность. В противном случае это может спровоцировать непонимание со стороны участников паблика.
Читайте также: Как скрыть руководителей ВК
- Перейдите на главную страницу сообщества, в котором вы являетесь администратором.
- Пролистайте открытую страницу и внизу с правой стороны кликните по кнопке с подписью «Добавить контакты».
- В окне «Добавление контактного лица» заполните каждое поле в соответствии с известной вам информацией и нажмите кнопку «Сохранить».
- После выполнения действий из инструкции окно добавления руководителей изменится на «Контакты».

- Для добавления новых людей в список кликните по заголовку блока «Контакты» и в открывшемся окне воспользуйтесь ссылкой «Добавить контакт».
- В этом же окне вы можете произвести удаление пользователей из списка.
Указывайте дополнительные данные только в случае необходимости, так как они будут доступны всем участникам сообщества.
Как было сказано, данный метод является лишь вспомогательным и в большинстве случаев неприемлем.
Способ 2: Добавляем ссылку через полную версию сайта
В первую очередь стоит заметить, что благодаря блоку «Ссылки» вы можете без каких-либо видимых ограничений упомянуть в своем сообщества какую-либо другую группу или даже целый сторонний сайт. Более того, в отличие от контактов для каждого адреса будут присваиваться соответствующие изображения, имеющие прямое отношение к указанному URL.
- Находясь на главной странице паблика, внизу справа нажмите кнопку «Добавить ссылку».
- На открывшейся странице вверху справа нажмите соответствующую кнопку «Добавить ссылку».

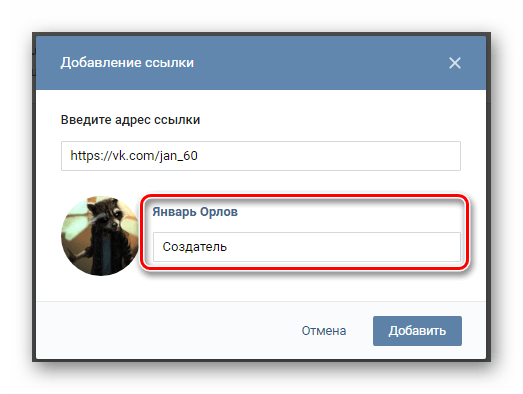
- Введите в представленное поле адрес нужного сайта или любого другого раздела социальной сети.
- После ввода нужного URL-адреса вам автоматически будет предложено изображение, изменить которое иногда возможно, кликнув по самой картинке.
- Заполните поле, располагающееся с правой стороны от упомянутого изображения, в соответствии с названием сайта.
- Нажмите кнопку «Добавить», чтобы разместить линк на странице сообщества.
- Вдобавок ко всему заметьте, что для внутренних ссылок по сайту ВКонтакте вы можете добавлять краткое описание, которое может выступать, например, наименованием должности.
- Находясь в разделе «Ссылки», куда вы были автоматически перенаправлены с главной страницы, вам предоставляется возможность сортировки всех указанных адресов.
 Для этого наведите курсор мыши на поле с нужным URL-адресом, зажмите левую клавишу мыши и перетащите его в нужное место.
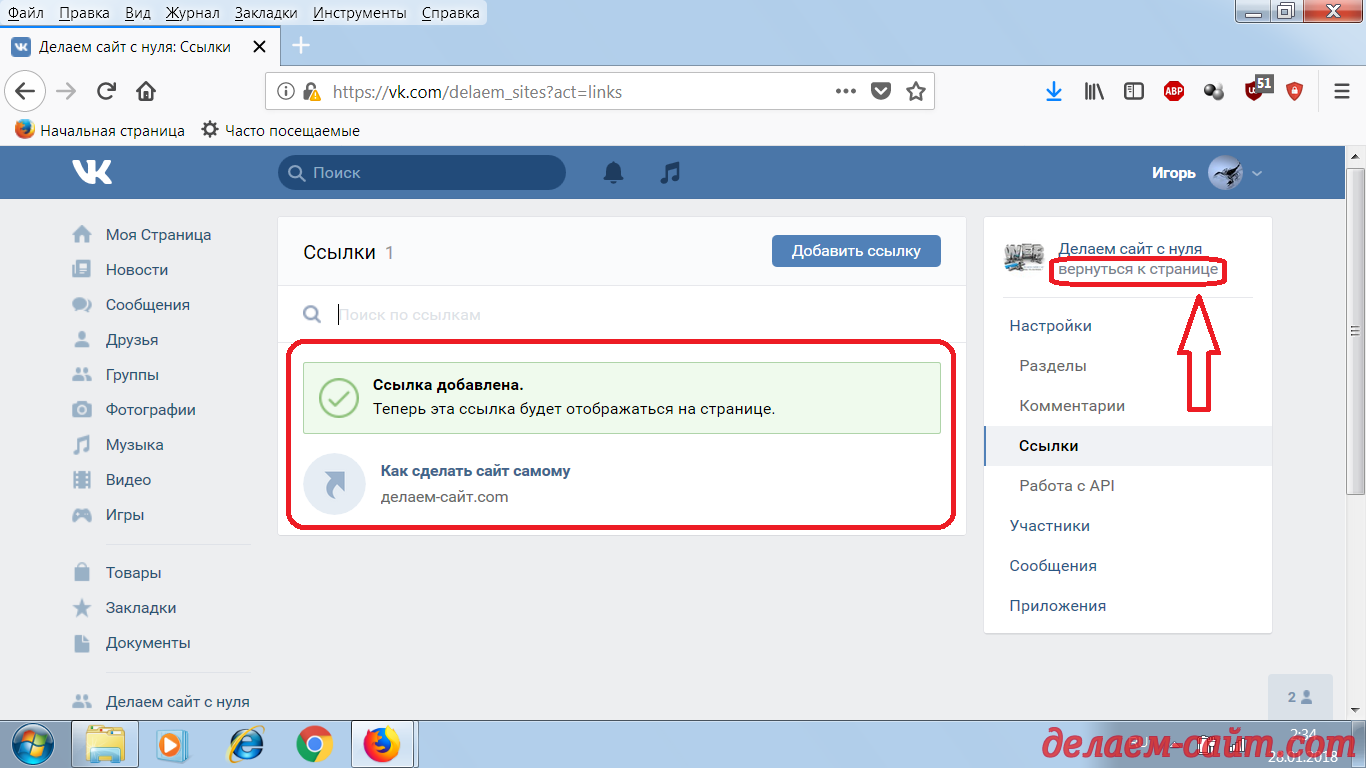
Для этого наведите курсор мыши на поле с нужным URL-адресом, зажмите левую клавишу мыши и перетащите его в нужное место. - Вследствие успешного выполнения предписаний, на главной странице появятся указанные адреса.
- Для быстрого перехода к разделу «Ссылки» используйте подпись «Ред.», расположенную с правой стороны от наименования блока.
Вы можете, например, указать URL-адрес копии своего сообщества в другой соц. сети.
Будьте внимательны, так как после добавления адреса вы сможете отредактировать исключительно картинку и заголовок!
На этом процесс добавления ссылок с использованием полной версии сайта можно завершить.
Способ 3: Добавляем ссылку через мобильное приложение ВК
В сравнении с ранее упомянутым методом этот способ является более простым. Связано это с тем, что мобильное приложение ВКонтакте предоставляет лишь некоторые возможности от полной версии этого ресурса.
- Войдите в мобильное приложение VK и перейдите на главную страницу сообщества.
- Находясь на главной странице паблика, кликните по иконке с шестеренкой в правом верхнем углу экрана.
- Пролистайте представленный список разделов до пункта «Ссылки» и нажмите на него.

- Кликните по иконке с изображением плюсика в правом верхнем углу страницы.
- Заполните поля «Адрес» и «Описание» в соответствии с вашими требованиями.
- Нажмите кнопку «ОК», чтобы добавить новый адрес.
- После этого URL-адрес будет добавлен в список в разделе «Ссылки» и в соответствующий блок на главной странице сообщества.
В данном случае поле «Описание» является тем же, чем была графа «Заголовок» в полной версии сайта.
Как можно заметить, данный метод блокирует возможность добавления картинки, что существенно влияет на визуальное восприятие. Вследствие этой особенности рекомендуется работать с данным функционалом из полной версии сайта.
Вдобавок ко всем приведенным в статье методам добавления URL-адресов рекомендуется внимательно ознакомиться с вики-разделом ВКонтакте, который при правильном использовании также позволяет добавлять ссылки.
Читайте также:
Как создать вики-страницу ВК
Как создать меню ВК
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как сделать ссылку на группу ВКонтакте
В социальной сети ВКонтакте можно встретить людей, которые оставляют ссылку на собственную группу непосредственно на главной странице своего профиля. Как раз об этом мы и расскажем.
Как сделать ссылку на группу ВК
На сегодняшний день оставить ссылку на ранее созданное сообщество возможно двумя совершенно разными способами. Описываемые методы в равной степени подходят для упоминания сообществ с типом «Публичная страница» и «Группа». Более того, ссылкой может быть отмечен совершенно любой паблик, даже если вы не являетесь его администратором или обычным участником.
Читайте также: Как создать группу ВК
Способ 1: Используем гиперссылки в тексте
Обратите внимание, что перед тем, как перейти к основной части данной инструкции, рекомендуется ознакомиться с процессом получения и копирования уникального идентификатора.
Читайте также: Как узнать ID ВК
Вдобавок к сказанному, желательно изучить статью, в которой детально описан процесс использования всех разновидностей гиперссылок ВКонтакте.
Читайте также: Как вставить ссылку в текст ВК
- Войдите на сайт VK и переключитесь на главную страницу нужного сообщества, используя раздел «Группы» в главном меню.
- Из адресной строки браузера скопируйте идентификатор паблика, используя сочетание клавиш на клавиатуре «Ctrl+C».
- С помощью главного меню переключитесь к разделу «Моя Страница».

- Пролистайте страницу вниз и создайте новую запись, используя блок «Что у Вас нового».
- Введите символ «@» и после него, исключая пробелы, вставьте ранее скопированный идентификатор сообщества, используя сочетание клавиш «Ctrl+V».
- После финального символа идентификатора установите одиночный пробел и создайте парные круглые скобки «()».
- Между открывающей «(» и закрывающей «)» скобкой введите оригинальное название сообщества или текст, указывающий на него.
- Нажмите кнопку «Отправить», чтобы опубликовать запись, содержащую ссылку на группу ВКонтакте.

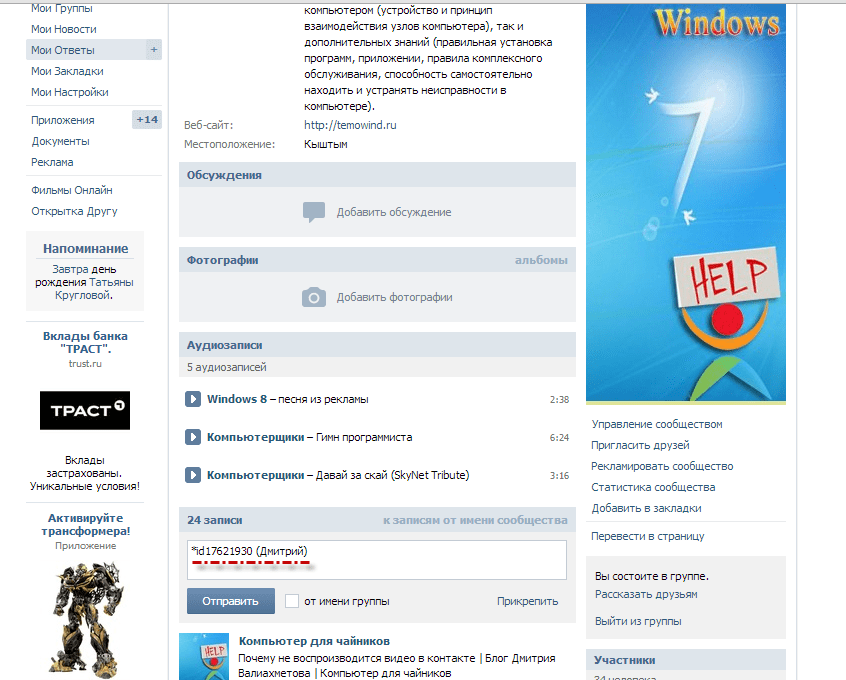
- После выполнения описанных действий на стене появится ссылка на нужный паблик.
Нужный идентификатор может быть как в исходной форме, в соответствии с назначенным при регистрации номером, так и видоизмененной.
Читайте также: Как создать запись на стене
Воспользуйтесь всплывающей подсказкой, появляющейся после вставки идентификатора, чтобы избежать выполнения действий из следующих двух пунктов.
Если вы указываете ссылку внутри какого-либо текста, следует окружить пробелами весь используемый код, начиная от символа «@» и заканчивая закрывающей скобкой «)».
Кроме прочего, заметьте, что вы также можете закрепить расшаренную запись, тем самым оградив ее от прочих постов, публикуемых на стене вашего персонального профиля.
Читайте также: Как закрепить запись на стене ВК
Способ 2: Указываем место работы
Данный метод был нами вкратце затронут в одной из статей касательно процесса получения галочки на сайте ВКонтакте. В случае с указанием ссылки на сообщество вам потребуется сделать практически то же самое, исключив некоторые нюансы.
Читайте также: Как получить галочку ВК
- Находясь на сайте VK откройте главное меню, кликнув по аватарке в правом верхнем углу и с помощью появившегося списка перейдите к разделу «Редактировать».
- С помощью навигационного меню в правой части страницы переключитесь на вкладку «Карьера».
- В основном блоке на странице в поле «Место работы» начните набирать название нужного сообщества и при появлении подсказок в виде списка рекомендаций выберите группу.

- Заполните остальные поля в соответствии с личными предпочтениями или оставьте их нетронутыми.
- Нажмите кнопку «Сохранить», чтобы установить ссылку на сообщество.
При необходимости вы можете «Добавить еще одно место работы», кликнув по соответствующей кнопке.
- Вернитесь на свою страницу, используя пункт главного меню «Моя Страница» и удостоверьтесь, что ссылка на паблик была успешно добавлена.
Как видно, для указания ссылки на сообщество данным методом от вас буквально требуется выполнить минимальное количество действий.
Вдобавок к статье стоит отметить, что каждый метод имеет положительные и отрицательные качества, раскрывающиеся в процессе использования. Так или иначе, в конечном счете вы можете воспользоваться сразу двумя способами. Всего доброго!
Читайте также: Как скрыть страницу ВК
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
Да Нетlumpics.ru
Как сделать ссылку на группу Вконтакте словом
Доброго времени суток, уважаемые читатели моего блога. Сегодня поговорим про очень простую и в то же время важную вещь, которую должен уметь каждый администратор группы и пользователь Вконтакте. Благодаря сегодняшнему уроку вы узнаете чуть больше о том, как делать свое сообщество или личную страничку красивее.
Сейчас я буду рассказывать как сделать ссылку на группу Вконтакте привлекательной.
Недавно я уже уделил большое внимание теме как превратить любой URL в картинку. Это важный навык и задача имеет несколько способов решения. Если вас интересует этот вопрос, поищите в моем блоге эту внушительную публикацию .
Мне не хотелось бы сейчас повторяться и увеличивать объем этой статьи. Сегодня мы будем работать исключительно с текстом.
Ссылка личным сообщением для друга
Не только администраторам групп, но и обычным пользователям Вк нередко нужно поставить ссылку. Чем красивее выходит, тем лучше впечатление о себе вы создаете. Одно дело когда человек достает стильную зажигалку и совсем другое, если пытается высекать огонь камнями.
Чем красивее выходит, тем лучше впечатление о себе вы создаете. Одно дело когда человек достает стильную зажигалку и совсем другое, если пытается высекать огонь камнями.
Не будем пещерными людьми и научимся не просто копировать URL, а делать его словом. Вы наверняка не раз натыкались на подобные на различных сайтах, выглядит привлекательно.
Для того, чтобы сделать активную и красивую ссылку можно пользоваться несколькими методами, какой больше понравится. К сожалению, работать они будут не всегда. Если вы хотите добавить красивую ссылку в сообщении для друга, то сейчас сделать это будет невозможно.
Вероятно, что ситуация вскоре изменится, но пока я бы порекомендовал вам просто делать репост любой записи и отправлять ее личным сообщением. Тем самым и задача будет решена, и вы сохраните статусность.
Как это сделать? Открываете любое сообщество.
Затем находите неплохой пост, которым не стыдно поделиться и жмете на иконку рупора.
Ставите галочку на «Отправить личным сообщением» и вставляете свой текст.
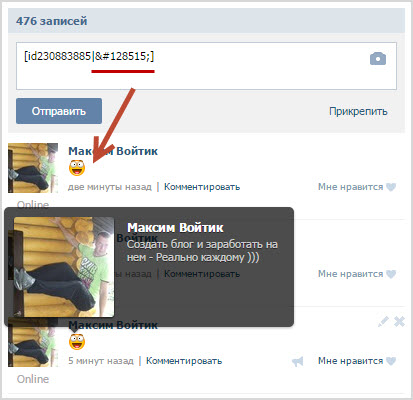
Готово. В сообщениях ваш товарищ увидит вот такую привлекательную ссылку. При нажатии на заголовок, он перейдет в нужное вам сообщество и вступит в него.
Ссылки словом на стенах
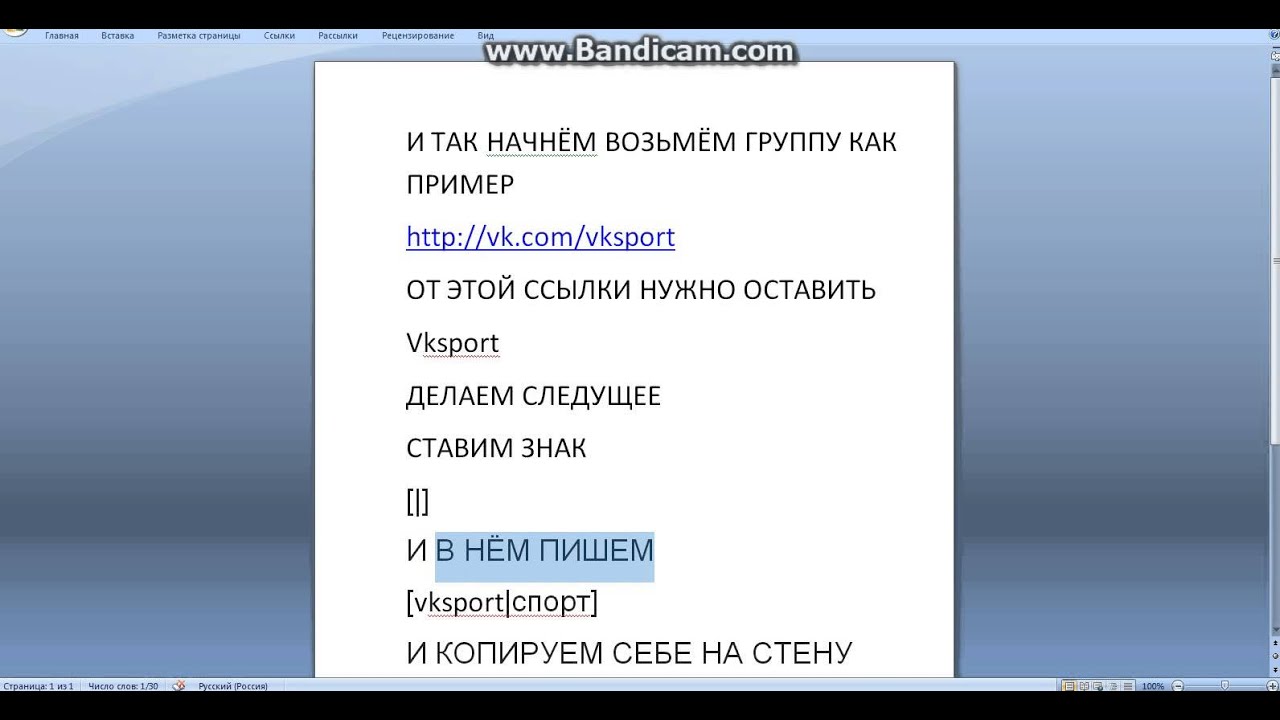
Если вы хотите создать ссылку на стене сообщества или своей личной страницы есть три метода решения этой задачи. Для начала я расскажу о BB-кодах. Он работает почти везде Вконтакте, кроме личных сообщений. Разместить слово с URL можно в сообщении на стене сообщества, в описании к фото или видео и так далее.
Прежде всего вам понадобится научиться рисовать при помощи клавиатуры вот такую конструкцию: [|]. Я рекомендую понять, как это делается, чтобы лишний раз не искать по интернету эти символы. Рисовать их очень очень просто. Вам понадобится всего три клавиши.
На некоторых клавиатурах кнопки расположены в ряд, на других, как на рисунке, одна располагается чуть ниже.
Перейдите в режим ввода английского языка и нарисуйте квадратные скобки, затем, удерживая Shift, добавьте посередине вертикальную линию. После этой черты необходимо вставить слово, которое человек увидит и нажав перейдет по вашей ссылке. Можно писать целые предложения.
После этой черты необходимо вставить слово, которое человек увидит и нажав перейдет по вашей ссылке. Можно писать целые предложения.
Что вставить перед этой фразой? Зайдите на главную страницу сообщества и скопируйте все, что находится после слеша. В некоторых случаях там будет стандартное слово «club» и его номер.
В других короткая ссылка.
Вставьте ее после первой квадратной скобки и можно отправлять.
В результате у вас получится вот что.
Если некоторые слова должны оставаться не активными, просто вынесите их за пределы квадратных скобок.
Точно также вы можете сделать ссылку и на личный профиль любого пользователя Вконтакте. Просто заходите на главную страницу и копируете все, что находится после слеша.
Вставляете в квадратные скобки URL и свой текст.
Нажимаете «Отправить».
Готово, но есть еще один вариант сделать все то же самое. Откровенно говоря, он нравится мне больше. Сейчас покажу.
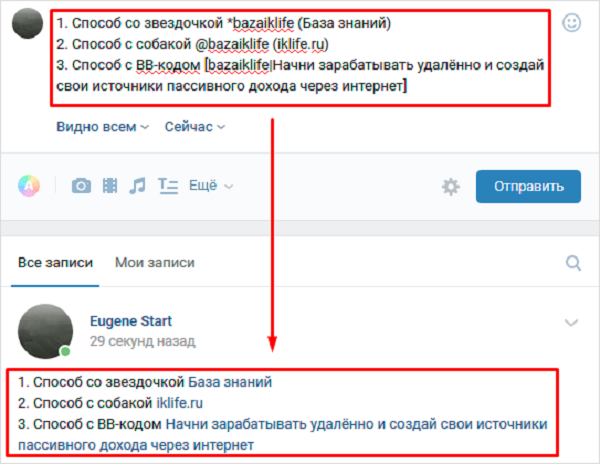
Второй и третий вариант быстрого превращения ссылок в слова
Вместо квадратных скобок вы можете использовать значок собаки и две обычные, круглые скобки. Вот такая комбинация — @URL (текст ссылки)
Вот такая комбинация — @URL (текст ссылки)
В сообщении на стене вставляете собачку и все, что видите в адресной строке после слеша на главной странице сообщества или личной страницы, как в первом случае. Появляется ссылка. Можно щелкнуть.
Ставите пробел и в скобках пишете текст, который будет кликабелен.
Готово.
Не нравится собака? Можно поставить звездочку, а в остальном сделать все то же самое.
Если вы хотите сделать красивую ссылку картинкой на меню группы, то советую вам прочитать серию моих статей о том, как сделать сообщество наиболее привлекательным или только завершающий третий урок. Эта пошаговая инструкция позволит всего за пару часов создать паблик невероятной красоты.
Ну вот практически и все. Теперь вы знаете как превращать URL в красивый и кликабельный текст.
А если хотите еще и крутое популярное сообщество, которое будет пользоваться успехом у публики могу посоветовать почитать книгу Майкла Стелзнера «Контент-маркетинг. Новые методы привлечения клиентов в эпоху Интернета».
Новые методы привлечения клиентов в эпоху Интернета».
Вот насколько я не люблю читать и предпочитаю этому виду деятельности просмотр видео уроков, но эта книга меня потрясла. За вечер прочитал треть. Не важно создаете ли вы сайт, ведете ли группу или занимаетесь любыми другими методами продвижения или рекламы – она будет вам полезна. Хотите ли вы рекламировать себя, другую компанию или просто знать чуть больше.
Здесь найдется все, что нужно для любого паблика, блога, канала и даже журнала. В книге вам расскажут про новый подход к стратегии продвижения брендов, о том, как привлекать сторонних людей создавать для вас контент, где искать вдохновение, чтобы работать лучше и еще много всего интересного. Книга удивительная.
Наполовину мои мысли сходились с автором. Даже в какой-то момент подумал, что читать не стоит и так уже все понятно, но потом начал на каждой странице видеть новые идеи, подходы, способы работы.
Множество раз ловил себя на том, что глаза читают, а мысли уже воплощают очередной проект, думаю над разработкой. Если у вас есть какая-то нехватка идей или вы хотите улучшить качество своей работы, то рекомендую к обязательному прочтению.
Если у вас есть какая-то нехватка идей или вы хотите улучшить качество своей работы, то рекомендую к обязательному прочтению.
К сожалению, в свободном доступе ее найти невозможно, сам обрыл половину интернета, так что лишь озон вам в помощь. Бестселлер своих денег стоит однозначно. Кстати, она переведена на много языков и признана одной из лучшей бизнес-книг.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях — SocLike.
Читайте и подписывайтесь на рассылку моего блога и группу ВК, если вам оказалась полезной эта статья. Совсем скоро вы станете гуру интернет заработка.
До новых встреч.
start-luck.ru
Как сделать ссылку на группу в ВК
Развитие социальных сетей приводит к тому, что в них фактически ежедневно появляются новые функции и возможности. И хоть создание кликабельных ссылок не является чем-то новеньким и прогрессивным, их применение должно быть и поэтому администраторы и просто обычные пользователи (в некоторых случаях заинтересованные) должны знать, как сделать ссылку на группу в ВК для ее популяризации и уметь это делать на практике. В первую очередь это нужно для того, чтобы потенциально новый участник паблика или сообщества понимал, что здесь собрались прогрессивные пользователи, которые могут поделиться интересной информацией, а если будет предоставлена обычная ссылка, которую необходимо копировать и вставлять в адресную строку браузера, то изначально у человека сложится негативное мнение.
В первую очередь это нужно для того, чтобы потенциально новый участник паблика или сообщества понимал, что здесь собрались прогрессивные пользователи, которые могут поделиться интересной информацией, а если будет предоставлена обычная ссылка, которую необходимо копировать и вставлять в адресную строку браузера, то изначально у человека сложится негативное мнение.
Кликабельная ссылка с личным сообщением для другого пользователя
Подобное действие особенно необходимо тем, кто ведет личный тематический паблик и не желает, чтобы в него вступали неизвестные пользователи. Но снова-таки, если просто передавать ссылку, то многие не захотят делать три действия (скопировать ссылку, открыть новое окно и в адресную строку вставить адрес) вместо одного клика.
К сожалению на данный момент, разработчики ВК подобного функционала еще не внедрили и выполнение такого пока что нельзя выполнить. Однако не стоит сразу расстраиваться, ведь представить свою группу красиво можно и иным способом:
- откройте сообщество, ссылкой на которое Вы хотите поделиться;
- отыщите интересный, на Ваш взгляд, пост;
- кликните по пиктограмме в виде рупора, размещенную внизу окна;
- установите буллит на строчке «Отправить личным сообщением», введите в соответствующем поле текст, который должен привлечь пользователя, а затем кликните по кнопке «Поделиться записью».

В итоге, получателю придет сообщение в следующем виде.
Как сделать ссылку ВК на группу словом
Не последнюю роль играет и размещение кликабельной ссылки на собственной странице, либо в других сообществах, схожих по тематике, тем самым рекламируя ресурс и привлекая потенциальных участников вступить в него. Такой функционал уже имеется в этой социальной сети. Чтобы выполнить подобную операцию, пользователю или администратору не требуется специальных навыков, достаточно лишь придерживаться инструкции и в строгом соответствии выполнять все действия. Разместить ссылку группы на стене можно двумя способами. Рассмотрим каждый из них по отдельности:
- Применение квадратных скобок и вертикальной линии.
Чтобы использовать данный способ, для начала необходимо выяснить, где на клавиатуре расположены необходимые символы [|]. Их размещение отображено стрелочками на скриншоте.
Чтобы их отобразить на экране, необходимо перейти на английскую раскладку и нажать на соответствующие кнопки. Единственным различием между вводом квадратных скобок и вертикальной линии является то, что при вводе второго символа, необходимо удерживать кнопку Shift.
Единственным различием между вводом квадратных скобок и вертикальной линии является то, что при вводе второго символа, необходимо удерживать кнопку Shift.
Конструкция выглядит следующим образом: [адрес ссылки на группу|слово или фраза]. Наберите для начала текст после черты, при нажатии на который будет осуществляться переход в сообщество.
А вот после первой квадратной скобки необходимо вставить ссылку на главную страницу группы. Для этого нужно лишь открыть ее и скопировать все, что расположено после слеша в буфер обмена. Единственное, что нужно учесть, так это тот факт, что она может отображаться в виде цифр (так называемого ID), а в других названием в транскрипции.
В итоге, вся конструкция будет выглядеть так, как показано на скриншоте.
После нажатия на кнопку отправить, на стене отобразится новая запись и выглядеть она будет, как на картинке.
Если необходимо в публикуемом предложении нужно сделать, чтобы не весь текст был кликабельным, достаточно лишь вынести соответствующие слова за пределы скобок, как спереди их, так и сзади, в зависимости от размещенной ссылки.
Примечание: таким же образом можно делать ссылку не только на группу, но и на профиль любого пользователя.
- Использование круглых скобок и «собачки».
Этот способ скорее всего будет более удобным для пользователей, ведь здесь используются символы, которые гораздо чаще применяются людьми.
Конструкция создания кликабельной ссылки выглядит следующим образом:
@ссылка на группу (текст, при нажатии на который будет сделан переход).
Таким образом, исходные данные такие же, как и в первом способе, но само построение немного отличается:
- наберите в сообщении символ @ и без пробелов вставьте сразу за ним ссылку на группу;
- сделайте одно отступление, отобразите круглые скобки, внутри которых должна быть помещена фраза, при нажатии на которую будет осуществляться переход;
- кликните отправить.
В итоге, запись на стене будет аналогично выглядеть, первому варианту.
Примечание: вместо символа «собачки» можно использовать звездочку, а результат будет аналогичным.
Благодаря фактически трем символам, можно сделать ссылку на группу ВК. Этот шаг несложный, но он будет гораздо привлекательнее для других пользователей, по сравнению с вставкой просто ссылки с адресной строчки, для открытия которой понадобится выполнить несколько лишних шагов.
computerologia.ru
Как сделать гиперссылку ВКонтакте на группу, пост или страницу
Публикуя посты в своем аккаунте или группе, хочется, чтобы они были не только полезными, но и привлекательными. Для этого текст разбивается на смысловые блоки, подбираются подходящие смайлики, фото и аудиозаписи. Но когда очередь доходит до вставки ссылки, приходится изощряться и искать способ, как сделать гиперссылку в ВК.
Гиперссылка – это фрагмент текста (слово, словосочетание, а иногда даже предложение), к которому прикреплена ссылка для перехода на другую страницу сайта или на внешний веб-ресурс. Для ее создания на обычном сайте используется специальный HTML-код, который позволяет указать путь на другую страницу, прикрепив ссылку к любому текстовому или графическому элементу.
Но поскольку к изменению кода страниц социальной сети ВКонтакте имеют доступ только разработчики, обычные пользователи сталкиваются с проблемой при создании гиперссылок. На самом же деле, здесь главное запомнить общий принцип построения и разобрать конкретные примеры на практике. Тогда на шифрование ссылки в слове будет уходить не более нескольких секунд.
Общий принцип построения
Для создания гиперссылок в ВКонтакте используется два вида шаблонов: с квадратными и с круглыми скобками. Они прописываются вручную в тексте поста или сообщения в беседе. Поэтому их можно использовать, как для публикаций, так и для рассылки. Единственное текстовое поле, которое не способно преобразовать установленную комбинацию символов, – это поле статуса.
Шаблоны:
- [Адрес гиперссылки|Текст гиперссылки];
- @Адрес гиперссылки(Текст гиперссылки).
Адрес – это ID-номер или адрес страницы, на которую нужно перенаправить пользователя. А текст – это текстовый фрагмент, в котором нужно скрыть эту самую ссылку.
Эти понятия нельзя путать, поскольку после отправки комбинации, построенной по ложному принципу, нужного преобразования не произойдет.
Соответственно, введенный текст опубликуется в исходном варианте. Теперь можно разобрать, как сделать гиперссылку, на конкретных примерах.
На человека
Иногда наступает такой момент, когда в посте нужно упомянуть конкретного человека, например для поздравления с праздником. Но, указав ID-номер его аккаунта, вряд ли кто-то после прочтения поймет, к кому обращается автор. Поэтому попробуем прикрепить адрес профиля к имени и фамилии пользователя.
Инструкция:
- Заходим в свой аккаунт и опускаем страницу до записей на стене.
- Начинаем набирать текст поста. В том месте, где нужно упомянуть человека, вводим символ «@», а после него – имя друга.
Как правило, уже после ввода первых букв ника откроется список. Из него можно выбрать нужного адресата, чтобы сэкономить время и не печатать имя и фамилию полностью.
- Добавляем текст, смайлы и нажимаем кнопку «Отправить».
- Оцениваем результат.
Стоит отметить, что после ввода «@» в списке будут отображаться только те пользователи, которые есть в друзьях. Но упомянуть в посте можно любого человека. Для этого нужно:
- Зайти на его страничку и скопировать ID-номер.
Копировать нужно только ту часть ссылки, которая выделена красным цветом.
- Затем выделенный фрагмент нужно вставить в пост, указав после него текст гиперссылки в круглых скобках.
В качестве текста гиперссылки необязательно использовать имя и фамилию человека. Это может быть любое слово или словосочетание, которые вы посчитаете наиболее подходящими.
На группу или публичную станицу
Шаблоны с круглыми скобками работают и для упоминания сообществ. Но для разнообразия испробуем второй способ создания гиперссылок.
Инструкция:
- Заходим на страницу сообщества или публичной страницы и копируем ID в адресной строке браузера.
Для вставки подойдет как и числовой номер страницы в формате club*********, так и адрес, преобразованный из названия группы.
- В своем профиле начинаем печатать пост, используя шаблон с квадратными скобками. Нажимаем кнопку «Отправить».
- Смотрим на результат.
Также гиперссылки можно создавать на события, обсуждения, альбомы и прочее. Для этого ID сообщества в шаблоне нужно заменить на адрес страницы, который требуется зашифровать в тексте. К посту так же можно прикрепить изображение, аудиозапись или «живую» картинку (GIF-анимацию).
На внешние сайты
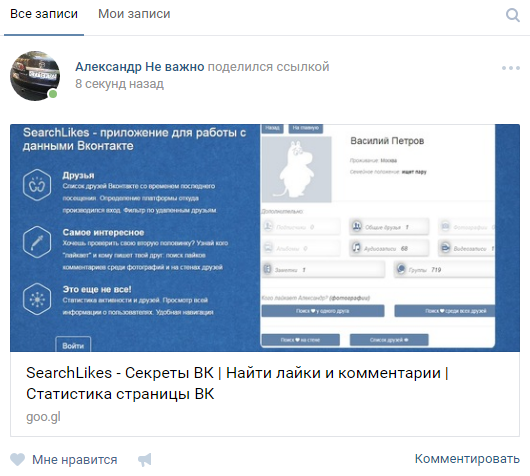
С созданием гиперссылок на сторонние веб-ресурсы ситуация сложнее. Дело в том, что сделать их по шаблону нельзя. Но совсем недавно в ВКонтакте появилась такая функция, как создание красивой миниатюры сайта при вставке ссылки в поле для ввода текста. Вот, например, как выглядит ссылка на YouTube канал:
Вот, например, как выглядит ссылка на YouTube канал:
Такие посты вполне подойдут для привлечения активных репостов записи. Но если такая конструкция окажется громоздкой, всегда можно воспользоваться внутренним сократителем ссылок ВК.
С его помощью не получиться спрятать ссылку в слове или сделать надпись кликабельной. Но зато он сделает адрес сайта коротким и привлекательным. Если результат преобразования внутреннего сократителя не понравится, в сети доступно для скачивания множество программ со схожими функциями.
Мобильное приложение немного отличается от полной версии сайта. Как минимум, там нет адресной строки, где можно было бы скопировать адрес нужной страницы. Но в целом принцип остается тем же.
Рассмотрим на примере:
- Заходим в «Друзья» в своем профиле ВК.
- Выбираем пользователя, которого нужно упомянуть в посте.
- На его странице открываем меню в правом верхнем углу экрана.

- Здесь нужно выбрать пункт «Копировать ссылку».
- Далее нужно вернуться в свой профиль и нажать кнопку «Запись» для создания новой публикации.
- По шаблону вводим символ «@», а после него вставляем скопированную ссылку. Выделенный фрагмент необходимо удалить так, чтобы остался только ID.
- Далее в круглых скобках прописываем текст гиперссылки.
- Перед тем как опубликовать запись, удаляем ссылку, которая прикрепилась автоматически.
- Чтобы убедиться, что все получилось, взглянем не стену.
Сразу же после отправки поста человек, который в нем упоминается, получит соответствующее уведомление. Поэтому ответной реакции не придется долго ждать.
Для закрепления такого большого объема полученной информации, предлагаем усвоить ее, посмотрев видео:
youtube.com/embed/aujcESWlu8Y?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Подведем итоги
На этом наш материал подходит к концу. Мы разобрали абсолютно все варианты создания гиперссылок. Поэтому надеемся, что у вас не возникнет проблем с ними на практике. Если у вас остались вопросы по теме или в процессе что-то не получилось, оставляйте свои комментарии под статьей. Опишите суть проблемы, а мы постараемся максимально быстро помочь вам с ее решением.
gidsocial.ru
Как сделать ссылку на группу вконтакте словом: подробная инструкция
Наверняка вы уже задумывались над тем, что соцсети, в частности, ВК можно использовать не только по ее прямому назначению. Конечно, изначально подобные ресурсы задумывались как инструмент для общения, однако в ходе развития они «обрастали» дополнительными функциями и возможностями. Так, современные пользователи успешно используют ВКонтакте в качестве раскрутки своих идей и своего бизнеса. Для этого создается сообщество, в которое всеми силами привлекаются участники. Кстати, о некоторых способов раскрутки группы я уже писал в одном из своих материалов.
Для этого создается сообщество, в которое всеми силами привлекаются участники. Кстати, о некоторых способов раскрутки группы я уже писал в одном из своих материалов.
Так вот, чем больше создатель сообщества пригласит других юзеров, тем существеннее возрастут шансы, что оно станет популярным и востребованным, а значит, будет пользоваться спросом и приносить доход. Что касается сегодняшней темы, то она касается непосредственно раскрутки паблика, и заключается в том, как сделать ссылку на группу ВКонтакте словом. Как в принципе сделать ссылку вконтакте мы уже рассматривали ранее.
Как сделать ссылку словом
Уверен, вы неоднократно видели, что ссылка на пользователя, на сообщество и т.д. «замаскирована» в виде какого-то слова. Выглядит это намного интереснее, чем обычная ссылка, тем более, что создается она достаточно просто. В общем-то, все, что нужно – использовать своего рода формулу, которая выглядит следующим образом:
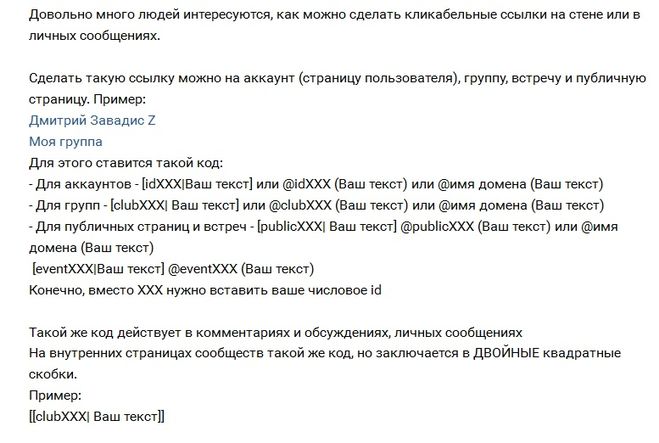
- Для страницы пользователя – [id***|Текст ссылки];
- Для группы – [club***|Текст ссылки];
- Для паблика – [public***|Текст ссылки];
- Для встречи – [event***|Текст ссылки].

Возможно, выглядит несколько туманно, но на деле все очень легко и понятно. Для начала я поясню, что id – это своеобразный идентификатор в ВК. У каждого пользователя, группы, встречи и т.д. он свой, и никогда не повторяется.
Если в качестве пример взять группу, и представить, что нам необходимо сделать ссылку на нее в виде слова, то на практике это будет выглядеть следующим образом: в квадратных скобках пишем club, затем id данного сообщества, затем слово, под которым будет замаскирована ссылка на эту группу. Например, [club12345678|Ремонт компьютеров]. Как видите, нет ничего проще!
Нюансы
Есть некоторые моменты, которые нужно учитывать. К примеру, важно понимать, что, как бы вам не хотелось, но выполнить описанные выше манипуляции с внешним сайтом не выйдет. То есть, раскручивать можно только группу, созданную в ВК.
И второй момент: ссылку на сообщество можно сделать не только в виде слова, а еще и смайликом. В этом случае будет работать та же формула, однако вместо «Текст ссылки» нужно будет вводить код смайлика.
В этом случае будет работать та же формула, однако вместо «Текст ссылки» нужно будет вводить код смайлика.
Надеюсь, у вас все получилось, и теперь в любой момент вы можете сделать «красивую» ссылку на свое сообщество в соцсети ВКонтакте.
Видео в помощь
userologia.ru
Как в «ВК» сделать гиперссылку: подробная инструкция :: SYL.ru
Гиперссылка в социальных сетях — это очень удобная возможность. Ее активно используют на сервисе «ВКонтакте», но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное — освоить процесс и его секреты. Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Гиперссылка — это…
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Что называется гиперссылкой? Зачем она нужна?
Гиперссылка в социальной сети — это надпись, щелкнув по которой, пользователь перенаправляется на иную страницу или перемещается к определенной позиции на сайте. Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Как в «ВК» сделать гиперссылку? Это не сложно — даже начинающий пользователь способен справиться с поставленной задачей!
Для пользователей
Первый распространенный случай — это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в «ВК» на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.

- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX — это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а «имя» — это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Сторонние страницы
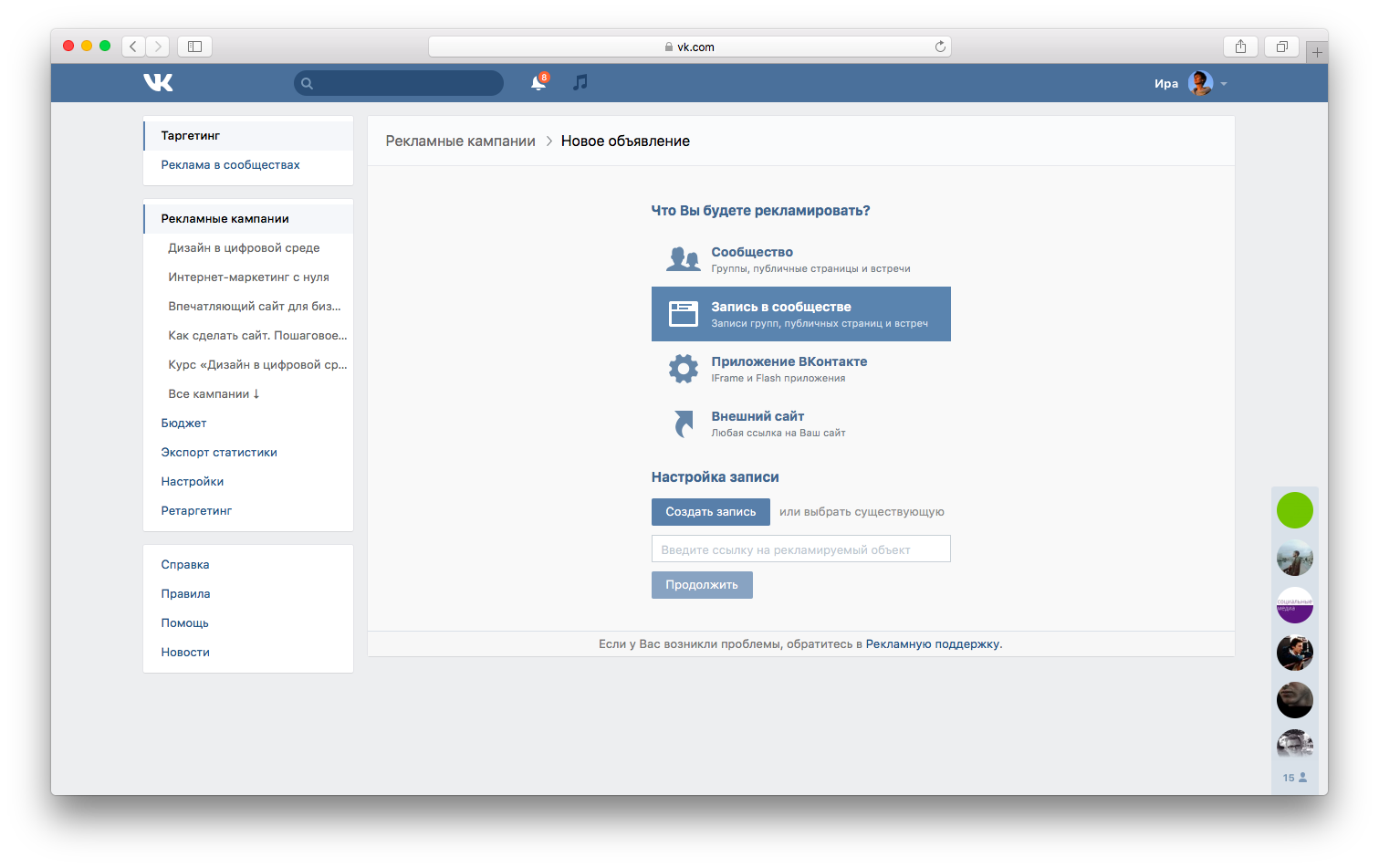
Следующий вопрос — это создание гиперссылки на сторонний сайт. Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
- Начать писать пост. Следует обратить внимание, что изучаемые составляющие могут быть вставлены лишь в виде заметок.

- Когда основное сообщение готово, кликнуть на «Прикрепить»-«Заметка».
- Набрать текст ссылки.
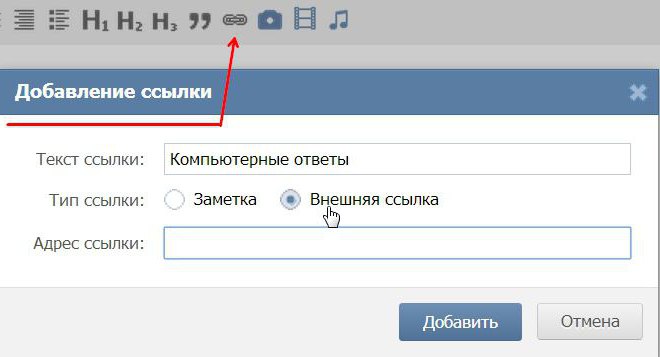
- Выделить то, что было написано ранее, затем щелкнуть на «Добавить гиперссылку».
- Нажать на «Внешняя гиперссылка». В адрес страницы необходимо набрать веб-сайт, на который будет перенаправлять пользователя.
- Завершить действия путем выбора функции «Сохранить и прикрепить заметку».
На этом работа окончена! Отправив сообщение, пользователь создаст пост, который содержит в себе ссылку на сторонний ресурс. Легко все и просто!
Для групп и сообществ
Но и это еще не все приемы, которые можно использовать в социальной сети. Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Неплохим приемом является использование специальных комбинаций. Для них не нужны квадратные скобки. Предложенный далее способ того, как сделать гиперссылку в «ВК» на группу или сообщество, помогает воплотить задумку по созданию перенаправляющих ссылок за считанные секунды! Для этого требуется:
- Начать формирование сообщения.
 Остановиться в подходящем месте.
Остановиться в подходящем месте. - Там, где должна быть гиперссылка, набрать @club.
- Вставить адрес той или иной группы. Речь идет об id.
- Далее в круглых скобках написать текст гиперссылки. Например: @clubXXXXXXX(группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправить его при готовности.
Аналогичным образом может делаться ссылка на профиль пользователя. Тогда надпись после @ заменяется с club на id.
На пост или сообщение
Иногда бывает необходимость создания гиперссылки на пост в социальной сети. На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
Как сделать гиперссылку в «ВК» на пост? Необходимо придерживаться следующих действий:
- Открыть нужное сообщение в социальной сети.
- Скопировать адрес поста. Он будет написан в адресной строке браузера.
- Вставить в свое сообщение полученную запись.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — это не самые распространенные объекты.
Как показывает практика, гиперссылки на посты — это не самые распространенные объекты.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей — это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в «ВК» сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- [topic|имя] — ссылка на тему/обсуждение;
- [appXXXXXXX|название] — гиперссылка на приложение;
- [video-YYYYYYY|слово для ссылки] — если планируется перенаправление на видеоролик;
- [photo-XXXXXXX|clubZZZZZZZZ] — гиперссылка на группу через картинку.
Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в «ВК» сделать гиперссылку в том или ином случае.
www.syl.ru
Как замаскировать партнерскую ссылку, чтобы ВК не блокировал?
Привет! Эта статья для тех, кому актуальна проблема с блокировкой партнерских ссылок Вконтакте. Когда при переходе по ссылке в данной соцсети, открывается нечто подобное:
Когда при переходе по ссылке в данной соцсети, открывается нечто подобное:
Я предложу 7 решений, как эту блокировку обойти. Одни решения проще, другие сложнее и потребуют доп. вложений (например, оплаты своего хостинга и домена), но все они рабочие и проверенные.
Какие именно варианты рассмотрим?
1. Плагины редиректа для сайта на Вордпресс – WP Direct Url Links и Pretty Links (нужен свой домен и хостинг).
2. Использование фрейма или редиректа на своем домене без Вордпресса (нужен домен и хостинг).
3. Парковка своего домена в партнерках, где это доступно. Например, в партнерских сетях Глопарт, Салид, AD-X есть парковка. Хостинг не обязателен, нужен домен.
4. Маскировка в сервисе рассылок Вконтакте – Senler, smmSpider. Свой домен и хостинг не нужен.
5. Маскировка своим доменом через сервис Trimlink . Сервис платный – нужен свой домен, 5 дней тестовый период.
6. Одностраничник, страница-прокладка на вашем домене – например, страничка с партнерским видеообзором, отзывом, полезным уроком, а под видео ваша партнерская ссылка…
7. Мультиссылка (мини лендинг) в Taplink или подобном сервисе. Свой домен и хостинг не нужен, прикрепляется к аккаунту Инстаграм.
Мультиссылка (мини лендинг) в Taplink или подобном сервисе. Свой домен и хостинг не нужен, прикрепляется к аккаунту Инстаграм.
Ниже вы можете посмотреть видеоурок по способам маскировки партнерских ссылок:
Итак, поехали по пунктам…
Плагины редиректа для Вордпресс – WP Direct Url Links и Pretty Links, или им подобные
Принцип работы – плагин устанавливается на сайт с движком Вордпресс и в нем партнерская ссылка маскируется вашим доменом через редирект (переадресацию).
WP Direct Url Links – платный недорогой плагин. Я использую его, там видна статистика по кликам и источники переходов, он на русском языке. Подробный обзор по нему я делала тут.
Вот так выглядит процесс маскировки ссылки в плагине:
Плагин Pretty Links – имеет бесплатную версию, показывает количество переходов по замаскированным ссылкам, англоязычный.
Пример, как им пользоваться.
После установки и активации, заходим в меню плагина – нажимаем по его названию в консоли Вордпресс.
Нажимаем «Добавить новую».
В самом верхнем поле выбирается тип редиректа. Я выбираю 301.
Во втором добавляется ссылка, которую нужно замаскировать.
В третьем вписывается название ссылки на вашем домене латиницей.
Четвертое поле – заметки. Заполняется по желанию (можно, к примеру, написать, что за ссылка).
И далее жмем по кнопке «Update» (обновить).
Наша замаскированная ссылка отобразится в списке – можно ее скопировать и разместить во Вконтакте.
Если вам понадобится отредактировать ссылку, наведите на нее мышкой и в появившемся меню нажмите «Изменить».
Использование фрейма или редиректа на своем домене
Разница с предыдущим вариантом в том, что здесь маскировка происходит через специальный html-код, который загружается на хостинг в корневую папку сайта. В этом коде вы вставляете вашу партнерскую ссылку. Например, вот так выглядит код фрейма:
Например, вот так выглядит код фрейма:
А вот так код для редиректа:
*Открыть для редактирования код можно в обычном текстовом блокноте или в блокноте Notepad++.
Движок Вордпресс здесь не нужен. Просто сайт, корневая папка (директория), в которую и загружаются фреймы или редиректы. Вставив свою партнерскую ссылку в код, вы сохраняете его с названием index.html , помещаете в папку, затем папку запаковываете в архив и грузите на хостинг (в директорию вашего сайта) – там распаковываете. В итоге, у вас получается замаскированная на вашем домене ссылка вида: ваш домен/название папки с фреймом или редиректом. И при переходе по этой ссылке будет открываться партнерский сайт.
Подробнее я рассказывала об этом в отдельной статье. Также есть отдельная инструкция по фрейму.
Отличие фрейма от редиректа в том, что он не делает переадресацию на партнерскую ссылку, а полностью скрывает ее вашим доменом.
На одном сайте в корневой папке у вас может быть сколько угодно таких фреймов или редиректов под разные партнерские ссылки. Весят они немного. За счет того, что каждый будет находиться в своей отдельной папке на вашем сайте – работе друг друга они не мешают, и по сути – это просто как отдельные страницы сайта.
Весят они немного. За счет того, что каждый будет находиться в своей отдельной папке на вашем сайте – работе друг друга они не мешают, и по сути – это просто как отдельные страницы сайта.
Парковка своего домена в партнерках
Этот способ удобен тем, что нужен только домен, который паркуется (привязывается) в рекламной сети. И затем используется для маскировки партнерских ссылок на любой продукт в этой рекламной сети.
Парковка осуществляется через изменение dns-записей для домена. Где-то нужно изменить ns-сервера, где-то добавить специальную А-запись с ip-адресом в dns-настройках домена. Все зависит от конкретной рекламной сети. Как правило, у них есть свои инструкции по парковке домена. Например, в обзорном уроке по работе с партнерками в cpa-сети Салид я показывала, как там паркуется свой домен.
Для этого способа хостинг не нужен. Например, если покупать домен на Таймвеб, то в службе поддержки можно попросить тариф «Парковка» – чтобы вам не надо было оплачивать хостинг.
Маскировка в сервисе рассылок Вконтакте – Senler, smmSpider
Для этого способа не нужен свой домен и хостинг, замаскировать любую партнерскую ссылку можно в сервисе рассылок Вконтакте, через отправку сообщений. Это работает там, где в отправленном сообщении сервис маскирует ссылку своим доменом. Например, такая опция присутствует в рассыльщиках Senler и smmSpider.
Замаскированную ссылку можно использовать не только в сообщении рассылки, но также скопировать и разместить в другом месте Вконтакте – в сообществе, на личной странице и т.д.
Можно сделать так:
В сервисе рассылок создать отдельную группу подписчиков и добавить в нее только себя (у меня такая группа называется «Тестовая для себя»). Далее, когда отправляете сообщение со ссылкой, то выбираете только эту группу. Получаете себе в мессенджер сообщение с замаскированной ссылкой – копируете ее и размещаете там, где вам нужно.
Нажмите на скриншот, чтобы увеличить
Важно: чтобы в Сенлере ваша партнерская ссылка замаскировалась их доменом, нужно при создании сообщения отметить галочкой – «Считать переходы по ссылкам».
Не менее важно: если просто нажать на кнопку «Отправить мне» (тест) – ссылка не замаскируется. Нужно именно реальную рассылку сделать – отправить сообщение по настоящей группе подписчиков или сделать тестовую группу подписчиков чисто для себя.
Если вы ранее не пользовались сервисом рассылок Сенлер, не ставили его себе в сообщество, то посмотрите эту инструкцию.
Похожий алгоритм и в сервисе рассылок smmSpider.
Рассыльщик устанавливается в сообщество Вконтакте. В аккаунте smmSpider добавляется ваше сообщество.
Затем в нем создается группа подписчиков.
Чтобы вам подписаться в свою тестовую группу, зайдите в раздел «Формы и ссылки подписки». Там сформируйте ссылку на подписку в свою тестовую группу подписчиков, перейдите по ней, подпишитесь.
Затем отправляется рассылка по этой группе («Разовые рассылки» – «Добавить рассылку»).
И видим, что в сообщении глопартовская ссылка пришла в замаскированном виде – если по ней перейти, то никакой блокировки нет. По прямой же ссылке – ВК перейти не дает.
По прямой же ссылке – ВК перейти не дает.
Маскировка своим доменом через сервис Trimlink
Это профессиональный укорачиватель ссылок, к которому можно подключить свой домен. Сервис Trimlink платный, есть тестовый период – 5 дней.
Помимо маскировки имеются и другие полезные опции, в частности:
• расширенная статистика по кликам, возможность подключить Яндекс.Метрику или Гугл Аналитику для анализа трафика.
• определение накрученного трафика.
• сбор баз ретаргетинга.
Алгоритм следующий – регистрируемся (я выбрала тестовый период).
На почту приходит ссылка активации и пароль от аккаунта:
Далее нужно привязать свой домен на сервисе. Делается это в разделе «Домены».
Ниже сервис дает инструкцию – где можно купить домен, если его нет, и как его привязать.
Покажу на примере своего имеющегося домена на Таймвеб.
Добавлю его:
Теперь домен нужно делегировать – изменить NS-сервера в dns-настройках на сайте регистратора. В моем случае на Таймвеб.
В моем случае на Таймвеб.
Заменить вот на эти:
ns1.trimlink.pro
ns2.trimlink.pro
После чего дождаться несколько часов (может и сутки) и домен станет рабочим для маскировки ссылок через Тримлинк.
Ссылки маскируются в одноименном разделе «Ссылки».
После того, как вы добавите ссылку, сможете отслеживать по ней статистику. Чтобы открыть подробную информацию по кликам, кликните по цифре в таблице.
Для платных источников рекламы можно создать несколько отдельных ссылок под каждый источник – вести по ним учет расходов и доходов.
Одностраничник, страница с обзором на вашем домене
Этот вариант подразумевает не просто маскировку партнерской ссылки, а предварительный подогрев (утепление) человека перед кликом по вашей партнерской ссылке. То есть пиарится не партнерская ссылка в лоб, а делается страничка с видео обзором, отзывом, личной рекомендацией, какой-то полезняшкой, и под видео в кнопочке размещается ваша партнерская ссылка.
Пример, как это выглядит:
Саму страничку можно сделать на сайте Вордпресс (с помощью плагина Elementor), в программе Mobirise и в html-формате загрузить на свой хостинг в корневую папку сайта. А можно воспользоваться моим готовым шаблоном.
И маскировка партнерской ссылки тут присутствует, потому что в ВК вы даете не прямую партнерскую ссылку, а ссылку на ваш одностраничник с обзором, а уже там «вшита» партнерская ссылка. Особенно эффективно так продвигать платные партнерские продукты.
Подробнее про партнерские обзоры я писала в отдельной статье.
Еще один формат одностраничника с партнерскими ссылками – страница с подарками, типа такой, где можно собрать ценные партнерские бесплатности по одной или смежным темам.
Ее можно использовать в постскриптуме сообщений рассылки подписчикам, в постах, в блоке ссылок в сообществе и т.д.
Мультиссылка (мини лендинг)
Есть такие сервисы для создания мультиссылок (мини-лендингов), как Taplink, Аватап и им подобные. Их используют в Instagram, где в профиле можно добавить только одну кликабельную ссылку.
Их используют в Instagram, где в профиле можно добавить только одну кликабельную ссылку.
Такие мини-лендинги прекрасно подходят и для обхода блокировок партнерских ссылок. На них можно добавить короткое описание, кликабельную кнопку или несколько кнопочек с партнерскими рекомендациями. А-ля страница с подарками… И давать в ВК вместо прямой партнерской ссылки, которая блокируется, ссылку на ваш мини-лендинг.
И для продвижения партнерок в Инстраграм – тоже отличное решение. У меня, например, мультиссылка с рекомендациями добавлена в профиле, где я публикую полезный тематический контент.
Друзья, теперь вы знаете, по меньшей мере, 7 способов обхода блокировки партнерской ссылки Вконтакте. Рада, если материал вам пригодился. Также вы можете поделиться в комментариях и другими способами, которые используете у себя.
Желаю вам успехов!
Виктория
Как сделать 🔗ссылку на телефон, email, Viber, WhatsApp, Telegram, VK, Facebook, Skype
Как сделать ссылку на Viber на сайте
1.
 Открыть чат с номером
Открыть чат с номеромЗамените “4957777777”
на номер пользователя Viber. Вместо плюса используется “%2B”:
viber://chat?number=%2B4957777777
1 | <a href="viber://chat?number=%2B4957777777">Ссылка на чат Viber</a> |
<a href=»viber://chat?number=%2B4957777777″>Ссылка на чат Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Ссылка на чат Viber
2. Добавить контакт (работает только c телефонов):
viber://add?number=4957777777
1 | <a href="viber://add?number=4957777777">Добавить контакт в Viber</a> |
<a href=»viber://add?number=4957777777″>Добавить контакт в Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Добавить контакт в Viber
3.
 Поделиться текстом (до 200 символов), открывается список контактов:
Поделиться текстом (до 200 символов), открывается список контактов:Замените текст “Привет!” на свой. Можно отправить текст сразу нескольким абонентам из адресной книги.
viber://forward?text=Привет!
1 | <a href="viber://forward?text=Привет!">Поделиться текстом в Viber</a> |
<a href=»viber://forward?text=Привет!»>Поделиться текстом в Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Поделиться текстом в Viber
4. Открыть вкладку «Чаты»:
viber://chats
1 | <a href="viber://chats">Открыть Чаты в Viber</a> |
<a href=»viber://chats»>Открыть Чаты в Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Открыть Чаты в Viber
5.
 В мобильном приложении открыть вкладку вызовов
В мобильном приложении открыть вкладку вызововviber://calls
1 | <a href="viber://calls">Открыть Вызовы в Viber</a> |
<a href=»viber://calls»>Открыть Вызовы в Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Открыть Вызовы в Viber
Вики-меню: подробная инструкция по созданию
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
Где может размещаться вики-менюЛучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
Стандартное меню сообщества ВКонтактеНо каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Вики-меню внутри стандартного меню ВКонтактеКак подготовить хештеги для вики-менюЧтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk.com/»
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Режим просмотра отдельной публикацииШаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk.com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
Пустая вики-страницаПодготавливаем изображение для вики-страницыВ фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
После того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142.9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел.
 Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
Нажмем «Предпросмотр». Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp. ru/]]
ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой. Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Просто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂
5 1 vote
Оцените статью
самый подробный гид в Рунете для группы или паблика. Принципы создания интерактивных миниатюр
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет в вас и вашу компанию доверие пользователей. Если общедоступная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ.Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам на примере.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для публикаций со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей.Размер видео 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.
 264;
264; - звук aAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения.Это невозможно сделать с компьютера.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить вики-пост или статью, набранную в редакторе, с яркой картинкой на анонсе в шапку, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Выглядит немного примитивно, так что как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин. Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, за исключением вики-страниц.
Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, за исключением вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это не единственные варианты.В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Хотите красиво оформить сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны категорий, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять.
 Видео и текст только по желанию.
Видео и текст только по желанию. - Видео должно быть загружено «ВКонтакте» — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Зачем это, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.

- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Компания / услуга / преимущества страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляется информация о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он был того же цвета, имел те же шрифты, элементы и т. Д. Это сделает заголовок вашей страницы более чистым и профессиональным.
 Пример:
Пример: - Сам аватар и его миниатюра могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр, здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
В отличие от миниатюр, здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / часы работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я представил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновляться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».

- Удалите ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или определенный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь остается лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для ваших изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, а изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно на этот запрос выходит качественное изображение … Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к функциям языка hTML … На наших вики-страницах — хорошая альтернатива обычным сообщениям и текстовой навигации . Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Сделайте так, чтобы дизайн отвечал вашим маркетинговым целям, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ней навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Высококачественное горизонтальное изображение в заголовке сообщества само по себе выступает в качестве основного рекламного баннера компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2.Адаптировать образ под разные устройства
Имейте в виду, что это изображение может выглядеть по-разному на разных устройствах — на подвижных краях будут обрезаны, поэтому лучше всю самую важную информацию разместить ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат его использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере свой номер телефона, адрес электронной почты и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы представлены в сфере общественного питания или horeca, адрес также будет полезен.
6. Анонс событий
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, или проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания предложения.
8. Предлагаем принять целевое действие
При загрузке обложки сообщества в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если есть дайджест последних новостей — подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка». Причем одна картина является продолжением другой.Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила оформления миниатюр аватаров сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и в той же цветовой гамме, что и остальной дизайн.
4. Контрастный фон картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП фирмы
В зависимости от цели, поставленной для миниатюры, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с ПК, мобильных устройств и смартфонов, загромождая обзор.Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет легче находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Может использоваться как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит входящие в него разделы, во втором — им предшествует картинка-превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При включении продуктов в витрину сообщества помните, что первые 3 объекта всегда видны пользователям. Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары могут быть размещены на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей. Наиболее впечатляюще выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработка индивидуального стиля сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3.Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю. Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте ищите на странице услуг агентства Tesla Target.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях.Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы. Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок.Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группа, использующая полезные приложения… Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка благодаря своему размеру дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, призыв присоединиться к группе и адрес сайта.У меня есть подозрение, что когда-нибудь обложки будут единственным возможным вариантом регистрации группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом> Основная информация>> Обложка сообщества> Скачать.Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах, и кажется, что она уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет).Акцент по-прежнему делается на закрепленный пост, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в раздел «Управление сообществом» »Разделы» Контент »Запрещено (или Открыть)» Сохранить.
2. Вертикальный аватар
А теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока что это также способ создания группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.На мобильных устройствах аватар не виден полностью, видна только его часть — миниатюра. Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры с минимальным размером 200×200 пикселей.Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выборках и упоминаниях сообщества. В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь приходится делать отдельную миниатюру, имейте в виду.Если у группы нет заголовка (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватара (вверху справа). Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или стимулирующего характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку.Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок. Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей.В этом размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер. Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то мы получим баннер, основная задача которого — служить точкой входа во внутреннее меню.Иногда делают уловку в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, пользователь все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карты для репостов, акций
В последнее время особую актуальность приобрели карты для репостов или акций. Его задача — призывать к конкретным действиям. В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются как часть рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами.Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание. А когда в июне была добавлена функция автозапуска gif-анимации в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке.С появлением кепки (чехла) популярность этого дизайна может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это было уже дважды за последние полгода. Итак, уважаемые владельцы группы, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а закрепленный пост находится чуть ниже.
6. Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Я хочу указать на один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выборку по хэштегам (см. Параграф 12) открываются в том же окне и в этом случае вы можете получить Вернуться в меню можно только через главную страницу сайта или через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Меня часто спрашивают, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно помнить об этом факте. «
Скорость реагирования на мобильные устройства
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально задуманный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, что может привести к тому, что изображения будут отличаться от того, что они отображаются на компьютере. В сети вы можете найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, так как вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Добавить меню социальных ссылок — Поддержка — WordPress.com
Меню сайта »Добавить меню социальных ссылок
Иконки социальных сетей могут отображаться на вашем сайте по-разному. Эти небольшие кнопки социальных сетей связываются с такими сервисами, как Twitter и Facebook, позволяя посетителям быстро получить доступ к вашим социальным профилям. Некоторые темы предлагают специальное пользовательское меню для добавления значков социальных сетей, и на этой странице объясняется, как настроить этот тип меню социальных ссылок в темах, которые поддерживают этот метод, например Twenty Sixteen , Button , Intergalactic , Illustratr и Ubud .Вы можете увидеть темы, которые в настоящее время поддерживают меню социальных ссылок, в Тематической витрине.
Содержание
Настройка меню социальных ссылок
Поддерживаемые значки
Неподдерживаемые темы
- В настройщике щелкните вкладку Меню .
- Если в вашей теме уже есть меню социальных ссылок, вы можете щелкнуть его, чтобы начать редактирование.
- Если в вашей теме нет меню социальных ссылок, нажмите Создать новое меню .
- Введите имя для своего меню социальных ссылок, выберите Социальные иконки в Расположение меню и щелкните Далее .
- Чтобы добавить ссылку на социальную сеть в меню, щелкните + Добавить элементы .
- Затем выберите тип элемента меню Пользовательские ссылки .
- Добавьте адрес одного из своих профилей в социальных сетях в поле URL . Например, если ссылка на ваш профиль в Facebook — https: // www.facebook.com/WordPresscom, скопируйте это в поле URL .
- Вы также можете ввести имя профиля в социальной сети в поле Текст ссылки поле . Когда будете готовы, нажмите Добавить в меню .
- Повторяйте вышеуказанные шаги, пока все профили социальных сетей, которые вы хотите использовать, не будут добавлены в меню.
↑ Содержание ↑
Поддерживаемые значки
В более новых темах ссылка на любой из следующих сайтов в вашем меню социальных ссылок будет автоматически отображать его значок в вашем меню:
- 500px
- Amazon
- Apple
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Freadbble 9011 9011 9011 Dropbox
- Etsy Git Google+
- Электронная почта (mailto: ссылки)
- Meetup
- Средний
- RSS-канал (URL-адреса с / feed /)
- Skype
- SlideShare
- Snapchat
- SoundCloud Twitch
- SoundCloud
- Stitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Старые темы могут поддерживать другой набор значков — поддерживаемые значки должны быть перечислены в документации вашей темы.
↑ Содержание ↑
Неподдерживаемые темы
Если ваша тема не поддерживает меню «Социальные ссылки», вы можете вместо этого добавить виджет «Социальные значки» в любую область виджетов.
ВК вход на мою страничку без. ВКонтакте моя страница (вход на страницу ВКонтакте)
Практически каждый из нас хоть раз пытался зайти на нашу страницу Вконтакте без имени пользователя и пароля. Согласитесь, бывает, что такая важная информация, как пароль, полностью выветривается из головы и вы вообще не можете ее вспомнить.
Мы расскажем, как попасть на страницу ВК без логина и пароля. Несколько простых, но эффективных способов выручат вас в сложной ситуации!
Вариант 1: использовать браузер
Если вы забыли или потеряли пароль, сначала обратитесь за помощью в свой браузер!
Скорее всего, ваш браузер «запомнил» пароль, потому что в большинстве случаев в нем была выбрана удобная функция, которая хранит информацию для форм входа в систему. Это позволяет вам войти в социальную сеть в любое время и очень быстро.
Но не всегда стоит надеяться на сохранение пароля в браузере! В противном случае рано или поздно вам все равно придется обращаться в службу поддержки ВКонтакте и сбрасывать пароль, так как данные, хранящиеся в браузере, периодически стираются. Это может произойти после очистки кеша или файлов cookie, после сканирования устройства антивирусом или после переустановки операционной системы компьютера или ноутбука.
Чтобы этого не случилось, записывайте важную информацию в блокнот! Да, это может показаться старинным способом, но, поверьте, он надежен.Еще один хороший способ — хранить пароли в специальном приложении для вашего телефона с паролем, такие приложения шифруют информацию, поэтому она надежна!
Вариант 2: если нет пароля, но есть логин и телефон
Итак, у вас нет пароля от страницы ВКонтакте. Вот что вам нужно сделать для решения проблемы:
1. Перейти на главную страницу ВКонтакте.
2. Справа внизу вы увидите ссылку «Забыли пароль?».Вам нужно нажать на него, а затем в открывшемся окне ввести цифры вашего номера телефона, прикрепленного к странице, либо адрес электронной почты, который вы указали при регистрации в социальной сети, либо логин (если вы его помните) .
3. После выполнения шагов, описанных во втором абзаце, нажмите «Далее».
4. В открывшемся окне необходимо ввести свою фамилию (ту, которую вы указали в профиле), а затем нажать «Далее».«
5. На этом этапе система предоставит вам данные, которые должны соответствовать вашей личной информации. Если вы видите, что все правильно, нажмите «Да, это нужная страница».
6. Подождите немного — вы получите SMS с кодом. Учтите, что информация поступит именно на тот номер, который вы указали при регистрации! Необходимо ввести полученный код в открывшуюся на странице форму и нажать на ссылку «Сменить пароль».
7. Создайте новый сложный пароль и введите его в форму.
8. На завершающем этапе вы получите еще одно SMS-сообщение, которое придет на номер телефона, указанный при регистрации. Он будет содержать всю необходимую информацию для входа. Спаси ее!
Если вы все сделали правильно, то легко попадете на свою страницу.
Вариант 3: если нет пароля, логин и телефон
Если так случилось, что у вас нет пароля или логина, а доступ к телефону временно отсутствует, то этот способ как раз для вас!
Вот что вам нужно сделать:
2 .Выберите «Забыли пароль?».
3. В самом низу формы вы увидите надпись «Если вы не помните данные или не имеете доступа к телефону, нажмите здесь». Щелкните по этой ссылке!
5. Подробно введите всю необходимую информацию в открывшуюся форму.
6. Если вы не помните даже старый пароль, то вам необходимо воспользоваться приложением для восстановления в расширенном виде.Введите как можно больше информации.
7. На завершающем этапе вам понадобятся две личные фотографии. На первом фото должно быть четко указано ваше удостоверение личности, а на втором — вы на фоне открытой страницы ВКонтакте. Все это необходимо для того, чтобы администрация социальной сети была уверена, что доступ к странице восстанавливает владелец, а не злоумышленник.
После того, как вы загрузите нужные изображения, ваша заявка будет рассмотрена.Учтите, что на это потребуется время (от нескольких часов до нескольких дней). Если вы отправите только одно из двух обязательных изображений или прикрепите чужую фотографию, администрация социальной сети напишет вам, что данные не приняты. Заявка будет отклонена без рассмотрения!
Но если вы все сделали правильно, то очень скоро вы сможете перейти на свою личную страничку.
Вариант 4: по телефону
Хотите вернуться на вкладку «Моя ВКонтакте», но забыли логин и пароль? Мы надеемся, что у вас все еще есть телефон, потому что этот простой способ подскажет, как попасть на личную страницу с мобильного устройства.
Имея под рукой смартфон, можно не беспокоиться о том, что вы забыли данные. Последовательность действий по решению проблемы следующая:
1. Зайдите на домашнюю страницу ВКонтакте со своего телефона, а затем нажмите ссылку «Забыли пароль».
2. Введите свой адрес электронной почты или телефон в поле на открывшейся вкладке.
5. Дождитесь SMS-сообщения. Он придет на номер телефона, связанный с профилем, и будет содержать проверочный код.Введите проверочный код и нажмите «Продолжить».
6. Вам будет предложено придумать новый пароль, создать его и ввести его в соответствующее поле.
9. После нажатия на кнопку «Изменить пароль» вы увидите долгожданную новостную ленту вашей страницы
Надеемся, у вас все получится с первого раза!
Есть пара вопросов, которые мучают пользователей ВКонтакте, потерявших личные данные:
- Может ли кто-нибудь восстановить мой пароль?
- Может ли злоумышленник зайти на мою страницу, если я забыл свое имя пользователя и пароль и временно не использую их?
Администрация социальной сети приложила все усилия, чтобы этого не произошло.Как видите, если вы потеряли имя пользователя и пароль, вы можете восстановить данные, но злоумышленник не сможет попасть на вашу страницу без имени пользователя и пароля!
А вот видео, в котором рассказывается, как попасть на свою страницу ВКонтакте, если вы забыли пароль!
Вам потребуется
- — компьютер / телефон с возможностью выхода в Интернет;
- — телефон с номером, указанным при регистрации в социальной сети.
Инструкция по эксплуатации
Перейдите на страницу восстановления доступа к учетной записи, посетив http: // vk.com / restore. Здесь нужно ввести свои данные: адрес электронной почты, номер телефона, к которому привязана страница, или логин. Далее вы увидите окно с кодом (captcha), который необходимо ввести в отведенное для этого поле. Если все введено правильно, перед вами откроется страница, доступ к которой вам также пришлось восстанавливать. Вы узнаете ее по личному фото, фамилии и другим данным. Если это ваша страница, нажмите кнопку «Да, это правильная страница».
Если вы не помните свой адрес электронной почты или логин, вы можете восстановить доступ к своей учетной записи по ее адресу.Для этого на той же странице найдите надпись «Если вы вообще не помните никаких данных, попробуйте нажать здесь». Фраза «Щелкните здесь» будет желаемой гиперссылкой.
Введите адрес страницы, после чего откроется окно, в котором вверху будет указано, какой аккаунт восстанавливается. Ниже вам будет предложено заполнить небольшую форму. Укажите старые и доступные в настоящее время номера телефонов, адрес электронной почты и другую информацию, которая у вас есть.
Если найденная вами страница не соответствует запросу, справа от нее рядом с фото найдите надпись «Если это не та страница, к которой вам нужно восстановить доступ, нажмите здесь.»Щелкните левой кнопкой мыши по той части текста, которая является ссылкой. Вы попадете на страницу, где вам будет предложено ввести номер телефона, к которому привязана ваша учетная запись ВКонтакте. Через несколько минут появится SMS-сообщение с На указанный номер телефона придет код, который необходимо указать в следующем окне. Далее вам будет предложено ввести логин, а также новый пароль. Позже они будут продублированы в сообщении на номер вашего мобильного телефона.
Видео по теме
note
Никому не сообщайте свое имя пользователя или пароль.Не переходите по неизвестным ссылкам, даже если они были получены вами от близких друзей или родственников — их аккаунты могут быть взломаны. И периодически меняйте конфиденциальную информацию.
Источники:
Бывают ситуации, когда нужно перейти на другой сайт, но возникают какие-то проблемы, например, страница не загружается или компьютер зависает. Что делать в таких случаях?
Руководство по эксплуатации
Проверьте подключение к Интернету, если вы не можете перейти на другой сайт. Он может отсутствовать, и вы работаете в автономном режиме.Подключитесь к сети.
Нажмите кнопку «Обновить страницу», возможно, это решит вашу проблему. Иногда некоторые сайты перестают существовать, а ссылки на них остаются, так что вы даже не можете их открыть.
Если компьютер не реагирует ни на какие действия, попробуйте одновременно нажать клавиши Ctrl, Alt и Delete. На экране монитора появится окно под названием «Диспетчер задач». На вкладке «Приложения» выберите приостановленную работающую программу, например, «Internet Explorer» и нажмите кнопку «Отменить задачу».После этого вы можете попробовать снова запустить этот браузер.
Используйте кнопку «Перезагрузить», расположенную на системном блоке компьютера. Щелкните по нему, и компьютер перезагрузится.
Попробуйте очистить кеш браузера. В программе Internet Explorer щелкните правой кнопкой мыши значок IE на рабочем столе, выберите «Свойства» и нажмите кнопку «Удалить файлы». В браузере Mozilla FireFox нажмите кнопку «Инструменты» в меню, затем «Настройки», выберите вкладку «Дополнительно», затем вкладку «Сеть» и параметр «Очистить кэш».В браузере «Opera» нажмите Ctrl + F12, перейдите на вкладку «Дополнительно», затем на вкладке «История» напротив текста «Кэш диска» нажмите «Очистить сейчас».
Также бывает, что сайт, на котором вы находитесь, содержит вредоносный вирус, который не позволяет вам получить доступ к другим страницам. Иногда появляется окно с предложением положить определенную сумму денег на указанный номер телефона, получить код, который может быть «» компьютером. Не поддавайтесь на такие уловки. После оплаты, даже если вы получите код, скорее всего, это не поможет.В этом случае, скорее всего, придется переустановить операционную систему компьютера.
Видео по теме
Иногда необходимо выйти из социальной сети. Кто-то просто покидает профиль на время, кто-то удаляет аккаунт безвозвратно. Зачем и когда это нужно, каждый решает сам. Ведь сделать это можно в любое время без ограничений.
Руководство по эксплуатации
Используйте ссылку «Выход» или «Выход», щелкнув по ней, если вы хотите ненадолго покинуть профиль в социальной сети.Когда вы посещаете домашнюю страницу (по адресу социальной сети), ваш профиль не будет отображаться для вас, и для получения новостей и обновлений вам необходимо будет войти в систему, указав свое имя пользователя и пароль. Практически для всех социальных сетей этот способ одинаков, только в отображении кнопки выхода. На некоторых сайтах вместо слова «Выход» можно встретить небольшую иконку с изображением открытой двери. Стоит помнить, что простое нажатие на эту кнопку не означает, что на компьютере не осталось данных о вашем посещении социальной сети (вам нужно будет удалить файлы cookie, если вы хотите, чтобы кто-то не знал о посещении профиля).
Удалите профиль, если хотите выйти из социальной сети. Методы различаются для разных, поэтому вам нужно обратиться в службу поддержки или в FAQ (Часто задаваемые вопросы — Часто задаваемые вопросы) на сайте, чтобы узнать, как именно удаляется профиль из той или иной социальной сети. Например, Вконтакте разрешает все данные и записи, связанные с этой страницей, через меню настроек. В любой другой социальной сети есть возможность удалить аккаунт вручную, и очень редко нужно писать в техподдержку для уничтожения профиля.Многие сайты при этом оставляют право пользователя на это, чаще всего бесплатно.
Помните, что некоторые социальные сети предоставляют доступ к профилю через другие порталы, на которых вы зарегистрированы, поэтому нажатия кнопки «Выйти» будет недостаточно: при посещении страницы портала вы будете перенаправлены на свою страницу. В этом случае вам нужно будет выйти из всех учетных записей, связанных с профилем, чтобы не происходил автоматический вход.
Интернет — хранилище огромного количества информации.Есть открытые ресурсы, которые можно использовать без ограничений. Но есть сайты, которые запрещают просмотр неавторизованным пользователям. Для доступа к содержанию такого ресурса необходимо войти на страницу регистрации.
Это происходит особенно часто, если доступ ранее осуществлялся путем автоматического сохранения этой информации браузером.
При очистке кеша, переустановке системы или изменении самой программы для доступа в Интернет все эти данные теряются.
А вводить нужно — один для общения, другой для работы, а третий для получения возможности использовать контент, который доступен только Вконтакте (например, новые телешоу).
Мобильный логин
Самый доступный и экономящий время вариант входа в ВК, даже если вы забыли пароль страницы, — это войти в профиль со смартфона (или планшета с GSM-модулем), на котором находится соответствующий соц. сетевое приложение установлено.
Однако для этого следует предусмотреть возможность такой ситуации и получить ссылку на номер телефона вашего устройства при первом выходе из приложения или даже с компьютера (но после установки мобильной версии).
После получения SMS и входа в мобильное приложение социальная сеть становится доступной без ввода паролей.
Однако это можно сделать только на том устройстве, на котором установлена SIM-карта, привязанная к вашему профилю.
Невозможно сделать то же самое с настольными ПК, ноутбуками или планшетами без модуля GSM.
Но с помощью такой привязки можно легко поменять забытый пароль на новый из мобильной версии.
Восстановление компьютера
Если у вас нет мобильного приложения или вы не использовали вариант входа без пароля, но вам все равно нужно попасть на страницу, вам следует восстановить доступ с компьютера.
Это можно сделать двумя способами — с помощью SMS-сообщения на телефоне или заполнив форму восстановления.
SMS-вариант
Действия, которые необходимо предпринять для доступа к вашей странице:
- Перейти на vk.com;
- Щелкните ссылку «Забыли пароль?»;
- Перейти к форме доступа.
В открывшемся окне вы сможете ввести адрес электронной почты, логин или номер телефона.
Мы воспользуемся одним из этих вариантов, после чего нам нужно будет ввести «капчу»:
Теперь откроется окно с просьбой ввести фамилию, указанную на странице.Обычно это не должно быть проблемой, если, конечно, данные профиля не принадлежали вам.
После ввода данных и подтверждения того, что ссылка на фотографию, которая появляется на экране, действительно принадлежит вам, на номер телефона, к которому привязан профиль, будет отправлено SMS-сообщение с кодом доступа.
Для завершения восстановления доступа необходимо ввести введенный код и затем заменить пароль новым.
Новый код цифр, символов и букв необходимо ввести дважды, предварительно запомнив или записав его для себя.
Желательно придумывать пароли, которые было бы слишком сложно выбрать злоумышленникам и легко запомнить лично вам.
Теперь на мобильное устройство придет другое сообщение — уже с новым логином.
Обычно это ваш номер телефона в международном формате, но без плюса в начале.
А поменять пароль можно в любой момент, более удобный для запоминания настроек профиля в соответствующей форме (меню «Настройки», вкладка «Общие»).
Совет! Привязка страницы Вконтакте к телефону — самый надежный способ защиты, так как никто не сможет получить к ней доступ без вашего ведома. Поэтому не оставляйте профиль без привязки к номеру.
Но, если он этого не сделал (не захотели или, что более вероятно, не успели создать новую страницу), ему не стоит волноваться — вход в профиль все еще возможен, хотя на это уйдет больше времени.
Метод входа без телефона
Если вы не связали свою страницу с телефоном, вам следует получить доступ другим способом — заполнив специальную форму.
Перейти к нему можно так же, как и для первого варианта:
- Перейти на главную страницу социальной сети;
- Выберите «Забыли пароль?».
Но теперь вместо того, чтобы вводить адрес электронной почты или номер телефона, нажмите «Щелкните здесь».
Теперь на экране появится форма с предложением ввести адрес страницы Вконтакте.
Если вы не знаете адрес, вы можете попробовать найти его по своим данным, выбрав «Нажмите здесь».
По его фамилии и имени это очень просто.
После того, как страница будет найдена, вы должны указать, что это ваша страница и переход к форме восстановления пароля будет осуществлен автоматически.
С помощью которого в следующий раз открыть страницу будет намного проще.
Заявка на восстановление доступа к странице будет рассмотрена администрацией сайта в ближайшее время. Для возврата анкеты вам также необходимо прислать 2 фотографии:
- Первая страница паспорта;
- На фоне монитора где открыто приложение.
Таким образом, ни один злоумышленник не сможет войти на вашу страницу, отправив фальшивое сообщение о восстановлении.
Однако это займет у вас время.
Чтобы не заниматься сложным и долгим восстановлением пароля, вам необходимо:
- Ссылка страницы на SIM-карту;
- Создавайте пароли, которые доступны вам, но трудны для других;
- Запишите пароль в труднодоступном для посторонних месте: в специальном файле не на системном диске, в SMS в папке «Черновики», на бумажке в кошельке (без логина — только код, который ничего не даст другим людям, даже если он будет найден).
Быстрый вход на страницу ВКонтакте:
Какая у меня страница?
ВКонтакте: моя страница — где она?
Вам нужно войти в Контакт (ВКонтакте, он же «Контакты»), и ваша страница будет там. Для этого перейдите на сайт ВКонтакте (сначала вы увидите ленту новостей от ваших друзей и групп) и нажмите ссылку «Моя страница» в левом столбце. Авторизоваться можно через стартовую страницу «Вход», на ней все готово.
Не забудьте сделать «Логин» стартовой страницей, чтобы потом без проблем получить доступ к своей странице ВКонтакте! Слева вверху есть кнопка «Сделать старт» — все очень просто.
Если вы не можете попасть на свою страницу ВКонтакте, прочтите это: Не в контакте — что мне делать? от начала до конца! Если страница «заблокирована», то — Заблокировано ВК. Что делать?
Есть интересная особенность: вы можете видеть, как выглядит ваша страница, когда на нее смотрят посторонние люди. На вкладке «Конфиденциальность» внизу также есть ссылка «Вы можете видеть, как другие пользователи видят вашу страницу». Нажмите на нее, и вы сразу увидите. А если вы хотите увидеть, что видит на нем конкретный человек, то вверху будет небольшое окошко, где вы можете ввести имя друга или ссылку на страницу любого человека, тогда ваша страница будет видна вам как если это он смотрел на нее.
Могу ли я удалить свою страницу и как это сделать?
Да, конечно, инструкция тут: Как удалить свою страницу ВКонтакте. Но лучше не торопиться. Если у вас нет доступа или вы забыли пароль, вы можете восстановить страницу.
Страница входа
Для входа на свою страницу ВКонтакте (ВК) воспользуйтесь «Логином» прямо сейчас!
Смотрите также в теме ВКонтакте
Если хотите, расскажите о своей странице ВКонтакте в комментариях ниже. Будьте вежливы и дружелюбны.
Со временем использование социальных сетей становится доступнее и проще.Таким образом, команда разработчиков ВКонтакте нашла способ упростить жизнь пользователям мобильных устройств. Теперь социальная сеть ВКонтакте поддерживает функцию входа без пароля . Таким образом, теперь вам не нужно каждый раз запоминать логин и пароль. Продвигать свой профиль ВКонтакте через набор лайков, репостов и подписчиков вам поможет раздел сайт.
Как войти Вконтакте без пароля?
Этот случай не прост и не прост.На выполнение всех действий у вас не уйдет больше 5 минут. Чтобы можно было зайти по в Вконтакте без пароля , нужен только мобильный телефон. Чтобы узнать, как войти в ВК без логина, прочтите это.
Вам нужно:
- Авторизуйтесь в своей учетной записи Вконтакте.
- После входа на сайт вам будет предоставлена возможность получить ссылку для быстрого входа.
- После подтверждения ваша SIM-карта будет автоматически зарегистрирована.
- На номер SIM-карты будет отправлено SMS с прямой ссылкой.
Прямая ссылка будет ключом без пароля. Но помните, что эта ссылка будет активна только на этом устройстве с этой SIM-картой. Чтобы использовать на другом устройстве, вам нужно будет выполнить операцию снова. Подружиться можно на странице ВКонтакте.
Моя страница Вконтакте и логин без пароля
Если все было сделано правильно, и у вас все получилось, то завершенный логин без пароля автоматически отправит вас на « Моя страница » в В контакте с .Теперь вы можете легко провести время в самых популярных социальных сетях. сеть России. Узнайте из этого материала как шпионить за своими друзьями, а не только ВКонтакте.
ВК (ВКонтакте) моя страница и логин без пароля
Есть одна особенность. Логин без пароля в VC ( При контакте с ) не всегда отображается на « Моя страница ». На самом деле, это не несет в себе ничего положительного или отрицательного, это просто предупреждение.Иногда прямая ссылка из SMS может отправить вас в «Мои сообщения» или в ленту новостей. Чтобы добавить лайки в посты и посты ВК, перейдите на по ссылке .
Вконтакте логин без пароля
Основной целью создания данной функции было упростить доступ к социальной сети, чтобы, нажав на экран только один раз, сразу же перенесли логин и пароль сразу во Вконтакте, где с каждым днем становится все интереснее и интереснее. Войти в Вконтакте без пароля Идея несложная, но она не пользуется большой популярностью, поскольку большинство современных сотовых устройств имеют специализированные приложения для входа в российские социальные сервисы.сеть.
Какой браузер (если есть) сможет воспроизводить видео и аудио в ВКонтакте (vk.com) в Ubuntu без flash-плагина?
Меня в первую очередь беспокоит этот вопрос для Ubuntu на Toshiba AC100 (ARM), потому что плагин Flash для браузеров недоступен в качестве рабочего пакета для Ubuntu на AC100, но это общий вопрос, который будет применяться к любой системе Ubuntu, где никто не хочет использовать устаревший плагин Flash и формат.
По адресу http: // vk.com (ВКонтакте — популярный клон Facebook из России) видео и аудио обычно воспроизводятся с помощью Flash. Что делать, если не хочется возиться с проприетарным плагином Adobe flash, можно ли во «ВКонтакте» проигрывать видео и аудио?
(Как мы знаем, в случае YouTube воспроизведение видео может осуществляться с помощью HTML5 в качестве альтернативы Flash. И действительно, я мог воспроизводить видео с YouTube в Firefox в Ubuntu 12.04 для AC100.)
У ВКонтакте ситуация хуже, чем у YouTube?
Я нашел следующие ответы о HTML5 и ВКонтакте за 2010 год — http: // ответы.google.ru/otvety/thread?tid=405ffaec80c737f7 и http://habrahabr.ru/company/vkontakte/blog/93599/ — мол, ВКонтакте кодирует видео с H.264, и из-за этого воспроизведение HTML5 будет работать только в Google Chrome и Safari (важно для iOS), но не в Firefox и Opera, которые не поддерживают H.264.
Я также нашел следующее заявление о поддержке H.264 в браузерах — http://en.wikipedia.org/wiki/h364#Controversies:
«В январе 2011 года Google объявил, что прекращает поддержку H.264 из своего браузера Chrome и поддерживает Theora и WebM / VP8 для использования только открытых форматов. [16] Однако по состоянию на сентябрь 2012 года Google не выполнил это объявление и по-прежнему поддерживает H.264 в своем браузере Chrome через FFMPEG. Официального заявления по этому поводу не было.
18 марта 2012 года Mozilla объявила, что будет поддерживать H.264 в Firefox на мобильных устройствах из-за преобладания видео в кодировке H.264 и повышенной энергоэффективности использования выделенного H.264, обычное для таких устройств аппаратное декодирование ».
Итак, ситуация не ясна: ожидается ли, что Chromium откажется от поддержки H.264, а Firefox еще не реализовал ее? Можно ли сейчас воспроизводить видео в ВКонтакте в одном из браузеров Ubuntu на AC100?
(А как насчет аудио во ВКонтакте?)
(я также разместил этот вопрос на https://answers.launchpad.net/ac100/+question/208747.)
Как скачать видео из ВК для тех, кто не знает — Омораши и писающие видео
Если у ВК есть ограничение на бесплатную пропускную способность, возможно, я перешагнул через это.Однако любое видео, которое я пытаюсь посмотреть, просто показывает мне приглашение войти в учетную запись пользователя.
Пример видео, для которого не требуется учетная запись (то, что я ранее называл общедоступным видео), является следующим.
http://vk.com/video1915
_170055406
При создании учетной записи мне не нужно было указывать номер телефона. Я использовал FB для регистрации.
Это так же плохо, если не хуже.
Согласен.
Я просто хочу посмотреть, смогу ли я использовать чужой номер для создания учетной записи или чего-то подобного.
Всем, пожалуйста, напомните мне никогда не давать ей свой номер телефона. : D
Почему бы просто не создать для этого одноразовую учетную запись FB?
Только что пробовал, не работает.
Он все равно запросит номер телефона. И я тоже не буду сообщать свой номер телефона в FB.
Все еще спорим, что хуже …: D
Я попробовал несколько онлайн-сервисов для бесплатного получения SMS. Пока не повезло.Большинству номеров было отказано, некоторые были приняты, но не работали. 🙁
Один из моих коллег иногда покупает кучу SIM-карт для тестирования в разработке мобильных приложений. Я спрошу его о ценах. Если вам удастся получить карточку на пару ошибок, я пойду на нее.
Если все это не работает, может быть, жизнь как-то может продолжаться без приватных роликов вк. : D
Все, что нужно знать о рекламе в социальной сети ВКонтакте
Как выбрать вид рекламы? Ответ один — протестируйте.Запустите рекламу всех возможных типов с минимальным бюджетом и сравните результаты. Только так вы поймете, какая реклама будет эффективна на российском онлайн-рынке именно для вашего предложения.
Наш блог — это не только экскурсия по типам рекламы ВКонтакте, но и возможность сократить количество тестируемых типов на начальном этапе: например, карусель вряд ли подойдет бизнесу, продвигающему учебные курсы, а лид-формы рекламы и кнопки призыва к действию будут оптимальными для такого продвижения.
Так выглядит рекламный аккаунт ВКонтакте. Здесь показаны все доступные форматы рекламы.Обращаем ваше внимание, что, создавая рекламу ВКонтакте, вы можете вести посетителей не только на свой сайт или паблик ВКонтакте, но и на:
- общественный диалог;
- общедоступное приложение;
- приложение;
- телефонный номер в международном формате.
Карусель
Карусель — подходящий формат для продвижения бизнеса в Рунете с каталогом продаж (одежда, обувь, а также неплохая доставка еды).
Этот вид рекламы позволяет разместить несколько слайдов товаров, на которых можно добавить изображения, старые и новые цены (что идеально подходит для специальных предложений), названия товаров и их краткое описание. Основной текст не может быть длиннее 220 символов. В карусели можно разместить от 3 до 10 слайдов. Длина заголовка слайда — до 25 символов.
Кроме того, у каждого слайда может быть своя кнопка:
- маг.
- Выбрать
- Книга
- Заказать
- Подписаться
- Заполнить
- Регистр
- Купить
- Купить билеты
- Пуск
Кнопка призыва к действию
Этот тип лучше всего работает, когда ваша аудитория горячая, и вам нужно призвать ее к действию.При этом кликабельна не только сама кнопка, но и вся картинка. Длина сообщения не должна превышать 220 символов, поэтому кнопка с призывом к действию больше всего подходит для продвижения специальных предложений и горящих предложений среди аудитории, уже знакомой с брендом.
Нет ограничений по размеру для сообщения с кнопкой с призывом к действию — вы можете загрузить любой.
Универсальный объявление
Это стандарт, который вы можете видеть в ленте новостей.Пойдите туда и посмотрите — этот формат везде используется. Чем он отличается? Вы можете написать длинный текст; ссылка на ваш продукт прямо там; имеется большой выбор размеров изображения. Вы также можете добавить до 10 вложений, таких как опросы, изображения и видео.
Универсальная реклама позволяет масштабно рассказывать истории, что довольно хорошо работает в определенных областях. Кроме того, вы можете подробно описать все преимущества. Этот формат подходит практически для любой области.
Максимальное количество символов в универсальном объявлении — 16 384, включая знаки препинания и пробелы.
Ведущая форма объявления
Относительно новый формат — форма для потенциальных клиентов. Позволяет получать лиды на мероприятия, консультации, участие в акциях. При создании формы вам нужно будет указать паблик, в котором будет установлено приложение VKLeads, а также ссылку на вашу политику конфиденциальности. Если у вас ее нет, вы можете вставить ссылку на стандартную политику конфиденциальности ВКонтакте в соответствующем разделе.
См. Стандартную политику конфиденциальности ВКонтакте по адресу https://vk.com/dev/uprivacy
Форма для лида адаптирована для мобильных устройств и не требует ручного ввода данных в некоторые поля.Отчество и фамилия, город, возраст, номер телефона и e-mail заполняются автоматически, если эта информация упоминается на странице пользователя ВКонтакте.
В форму можно добавить до 5 дополнительных вопросов (с возможностью выбора нескольких вариантов или без).
Лид-формы хорошо работают в российских социальных сетях для продвижения вебинаров и онлайн-курсов.
Объявление на сайте
Несмотря на политику удержания пользователей в социальных сетях, ВКонтакте по-прежнему давала возможность правильно рекламировать сайты.
Добавьте название, логотип, описание и большую картинку, вставьте ссылку и привлекайте пользователей на свой сайт прямо из ленты новостей. Рекламу не нужно привязывать к паблику ВКонтакте, и переход осуществляется за клик в любой области на ней.
Особенности формата:
Размер картинки 1080×607 пикселей. Длина имени до 25 символов. Длина описания до 90 символов. Текст возле кнопки до 25 символов. Есть возможность загрузить свой логотип.
Тизеры (реклама на страницах сайта)
Тизеры — это реклама слева от десктопной версии ВКонтакте.
Преимущества:
+ Тизеры дешевле промопостов.
+ На личные страницы могут быть нацелены только тизеры.
Недостатки:
— Тизеры видны только в настольной версии; следовательно, охват аудитории здесь намного ниже, чем у других форматов.
— Ограниченная длина текста сокращает ваше сообщение, и, как следствие, вы получаете менее сознательные клики.Вот и проблема: много кликов, но низкая конверсия.
— Если у пользователя есть Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже на ПК.
Есть три типа тизеров:
- Прил.
- Public.
- Внешний веб-сайт.
У каждого типа есть свои варианты отображения, вот основные:
Рисунок и текст
Размер картинки 145х85 пикселей.Есть два текстовых блока: заголовок до 33 символов и описание до 70 символов.
Используйте текст на изображении, если он покрывает менее 50% изображения.
Раскрутка пабликов
Размер картинки 145х145 пикселей. Разница в том, что в заголовок автоматически вставляется имя вашей публики, которое можно только сократить. Остальные настройки такие же.
Большое изображение
Размер изображения 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на картинке, если он занимает менее 50% изображения.
Настройка целевой аудитории
Недостаточно просто создать рекламу — нужно нацелить ее на определенную аудиторию.
НастройкиВК позволяют сделать это максимально точно. Отметим, что, по сегодняшним данным ВКонтакте, в России его активная аудитория составляет более 58 миллионов человек.
Таргетинг на аудиторию в ВК имеет гораздо больше возможностей, чем, например, в Facebook. Так, при выборе геотаргетинга в ВК по локации можно установить дальность 500 м (маловероятно, что в Facebook минимальная дальность составляет 1 км).
Еще одно преимущество таргетинга в ВК — возможность настроить показы или, наоборот, исключить из показа рекламы участников определенных публичных страниц или тех, кто установил определенное приложение.
После того, как настройка целевой аудитории закончена, вам остается только выбрать время показа и бюджет. Цена может быть указана как за 1000 показов, так и за клики. ВК предлагает рекомендованную цену исходя из индивидуальных настроек рекламы. Между тем, как показывает практика, если вы правильно выбрали тип рекламы и указали все настройки, цена за клик может быть намного ниже рекомендованной.
Положитесь на экспертов
Как мы уже говорили в самом начале, разные форматы рекламы занимают разные ниши. Чтобы не тратить зря бюджет на российском онлайн-рынке, положитесь на агентство. Наши специалисты с большим опытом сопровождения рекламных кампаний ВКонтакте помогут подобрать оптимальные форматы рекламы и настройки исходя из ваших целей и стратегии продвижения.
Следуйте за нами в социальных сетях
Как добавить значки социальных сетей в Sprout & Spoon? / Сосна Соло
Обратите внимание: эта статья часто задаваемых вопросов предназначена специально для темы Sprout & Spoon.
Как мне добавить значки социальных сетей в мою верхнюю панель, нижний колонтитул и виджет социальных сетей?
Панель управления WordPress> Внешний вид> Настройка> Настройки социальных сетей
Здесь вы можете ввести свое имя пользователя в любой социальной сети по вашему желанию. После ввода значки социальных сетей появятся в заголовке и в области нижнего колонтитула вашего сайта. Если вы оставите текстовое поле для социальной сети пустым, значок не появится.
Обратите внимание на : вам нужно только ввести свое имя пользователя, а не полный URL-адрес вашей учетной записи в социальной сети.Введенное вами имя пользователя будет добавлено в предварительно заданный URL-адрес для сети.
Например, если вы введете имя пользователя Instagram « solopine » в Настройки социальных сетей , ваш значок Instagram будет автоматически ссылаться на URL-адрес: https://www.instagram.com/solopine
Для своего виджета социальных сетей убедитесь, что вы перешли на WP Dashboard> Appearance> Widgets> и добавили виджет « Sprout & Spoon: Social Icons » в область боковой панели.
Что делать, если значок социальной сети, который я хочу добавить, отсутствует в настройках социальных сетей?
Можно вручную добавить пользовательский значок социальной сети, если тот, который вам нужен, недоступен в настройках Sprout & Spoon по умолчанию. Потребуется небольшая корректировка кода темы.
Solo Pine использует значки Font Awesome для значков социальных сетей. Они предлагают огромное количество разнообразных иконок на выбор. Сначала вы захотите найти значок социальной сети через Font Awesome, который вы хотите добавить.
Каталог значков Font Awesome
В этом примере мы добавим значок VK в Sprout & Spoon.
На странице значков Font Awesome вы можете увидеть, что код значка VK — « vk ».
ДОБАВЛЕНИЕ ЗНАЧКИ В ВЕРХНУЮ И ПОДНОЖКУ SPROUT & SPOON
Во-первых, убедитесь, что у вас установлен и активирован прилагаемый плагин под названием «Sprout & Spoon Core». Если это еще не установлено, вы должны увидеть баннерное уведомление в верхней части панели инструментов при просмотре страницы WP Dashboard> Внешний вид.Используйте гиперссылку в этом баннере, чтобы установить, а затем активировать плагин «Sprout & Spoon Core».
Перейдите к панели инструментов WP> Плагины> Редактор плагинов> из раскрывающегося меню в правом верхнем углу выберите плагин «Sprout & Spoon Core»> и нажмите кнопку «Выбрать».
Справа щелкните папку «inc»> затем щелкните файл с названием «social_follow.php».
В строке 30 вы увидите строку кода для «solopine_rss». НИЖЕ этого кода создайте новую пустую строку.
В строке 31 скопируйте и вставьте следующий код:
Примечание. Если вы добавляете еще один значок, НЕ предназначенный для ВКонтакте, нам необходимо внести некоторые изменения в приведенный выше код. Например, если вы добавляете значок под названием «vimeo-square», вы должны удалить текст «fa-vk» выше и вместо этого набрать «fa-vimeo-square». Укажите, какой заголовок дает каталог Font Awesome своим иконкам, чтобы выбрать правильный.
Затем обязательно замените фиктивный URL-адрес ВАШЕГО ПРОФИЛЯ ВКонтакте в приведенном выше коде на URL-адрес, на который должен ссылаться этот значок.
Далее, в строке 52, вы снова увидите еще одну строку кода для «solopine_rss». Это для вашей области нижнего колонтитула. Как и раньше, создайте новую пустую строку. В этой новой строке, которая сейчас является строкой 53, скопируйте и вставьте код значка. Опять же, не забудьте заменить фиктивный URL ВАШЕГО ПРОФИЛЯ VK ЗДЕСЬ URL-адресом, на который должен ссылаться ваш значок нижнего колонтитула, и измените идентификатор Font Awesome ID «fa-vk» на любой значок социальной сети, который вы добавляете (если не значок ВК, как в этом руководстве).
По завершении сохраните изменения в файле.
ДОБАВИТЬ ИКОНУ В СОЦИАЛЬНЫЙ ВИДЖЕТ SPROUT:
Чтобы вручную добавить значок в социальный виджет Sprout & Spoon, вам необходимо получить доступ к файлу темы с именем
. Как и раньше, вы можете перейти к WP Dashboard> Plugins> Plugin Editor> из раскрывающегося меню в верхней части экрана. справа выберите плагин «Sprout & Spoon Core»> и нажмите кнопку «Выбрать».
Однако на этот раз справа щелкните папку «inc»> затем папку «widgets»> и щелкните файл с названием «social_widget».

 ru">анкор ссылки</a>
ru">анкор ссылки</a>

 Для этого наведите курсор мыши на поле с нужным URL-адресом, зажмите левую клавишу мыши и перетащите его в нужное место.
Для этого наведите курсор мыши на поле с нужным URL-адресом, зажмите левую клавишу мыши и перетащите его в нужное место.









 Остановиться в подходящем месте.
Остановиться в подходящем месте. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142. 264;
264; Видео и текст только по желанию.
Видео и текст только по желанию.
 Пример:
Пример: