Как запустить сайт на локальном компьютере
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
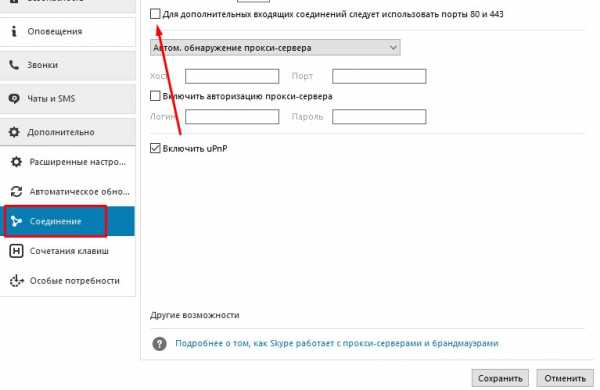
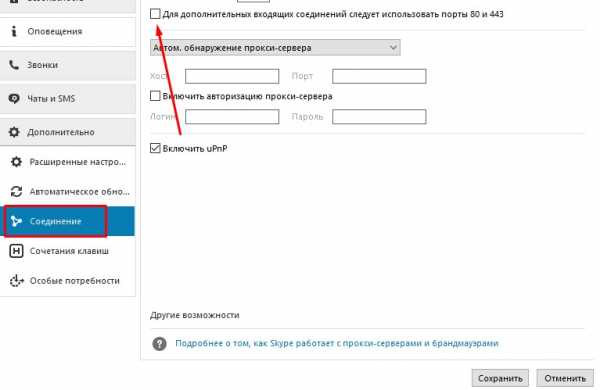
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».

Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
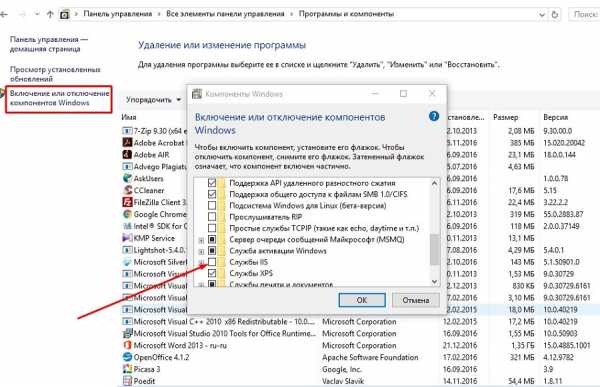
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
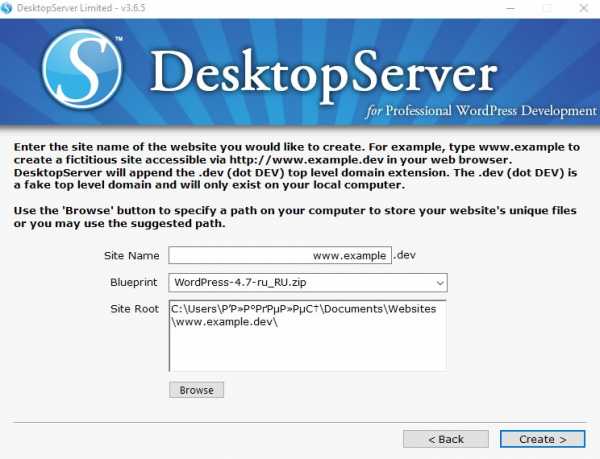
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
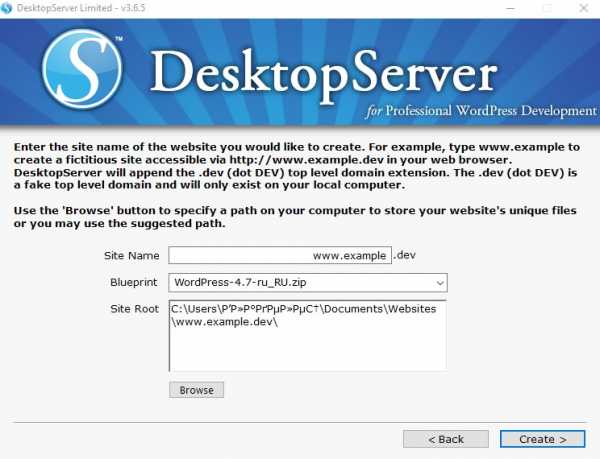
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

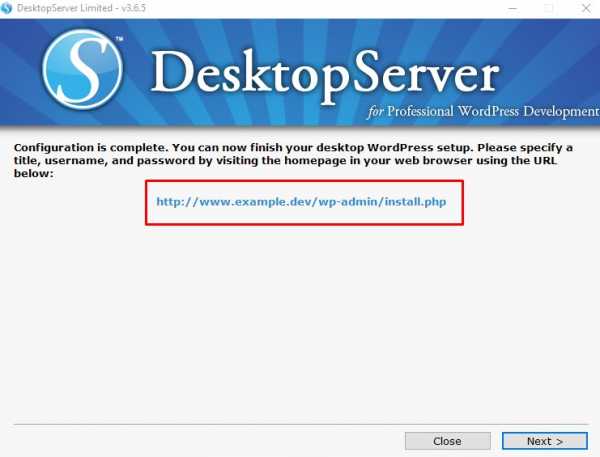
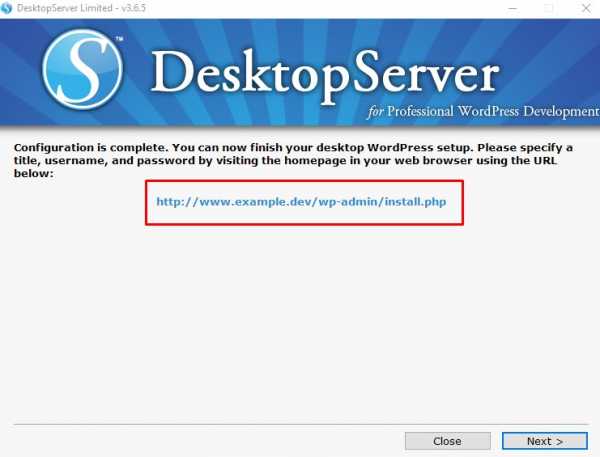
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

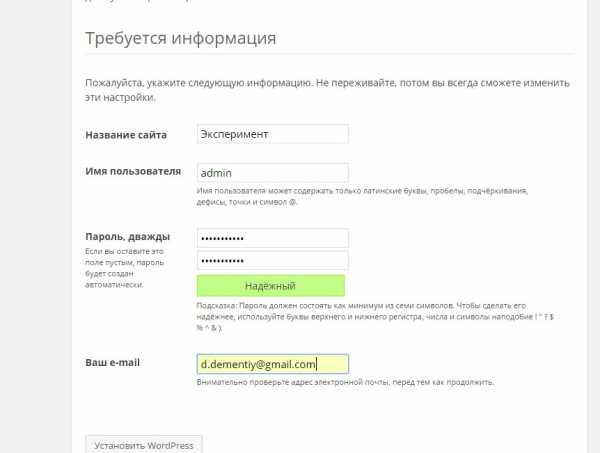
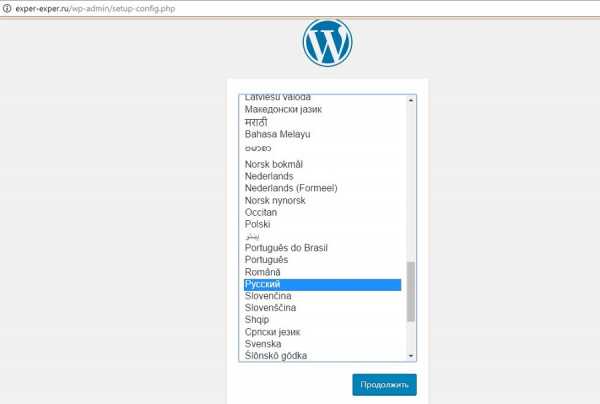
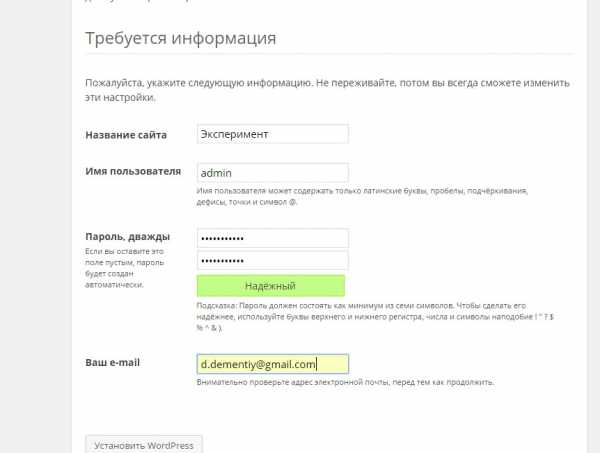
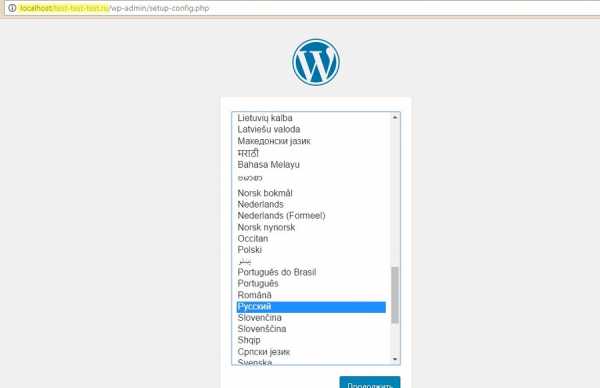
Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

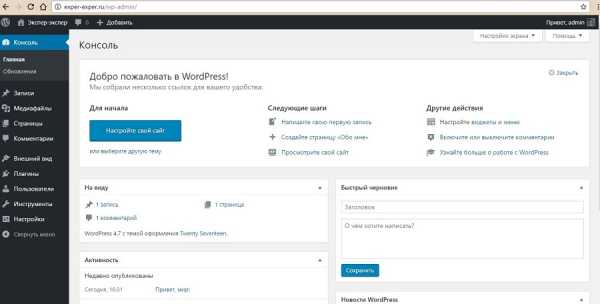
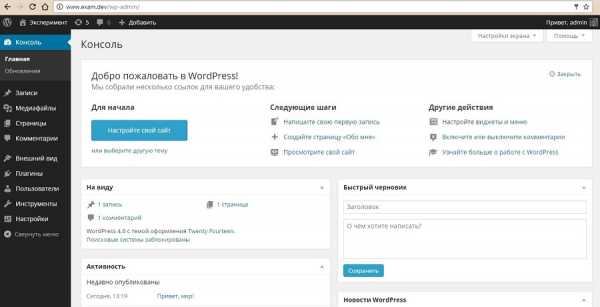
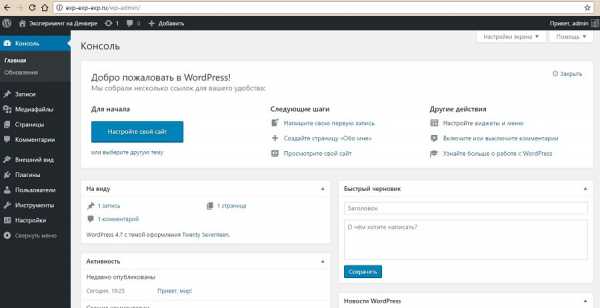
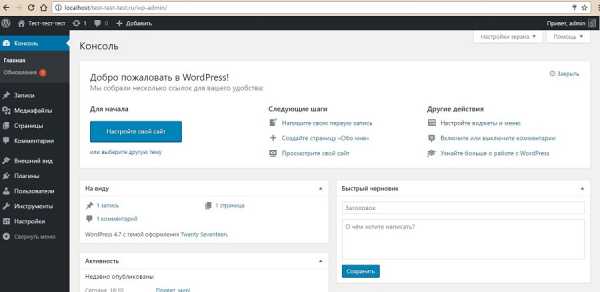
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
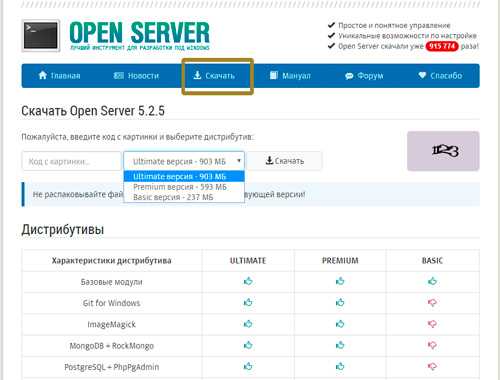
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
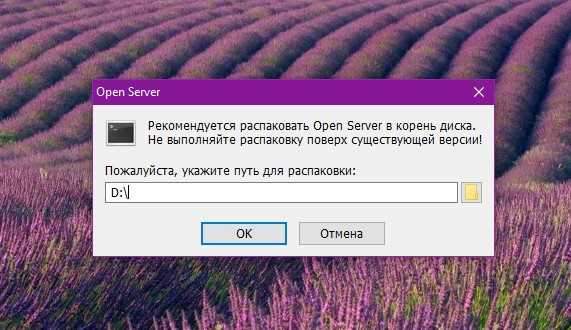
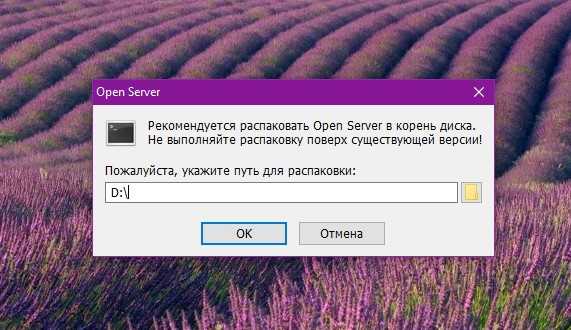
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

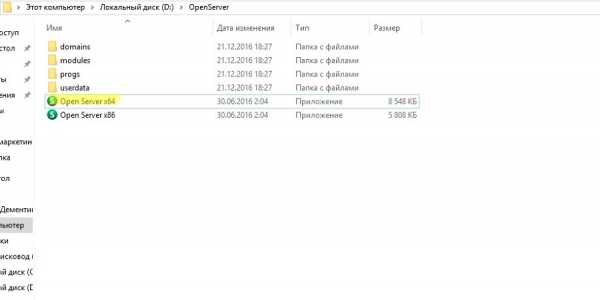
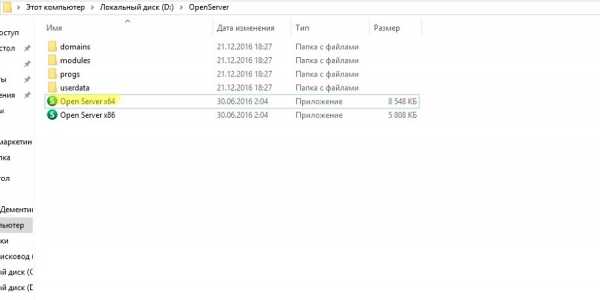
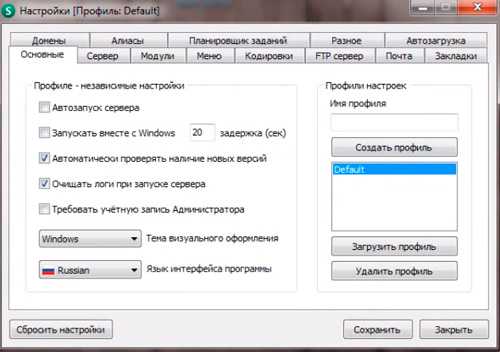
Запустите исполняемый файл в папке Open Server и выберите язык.

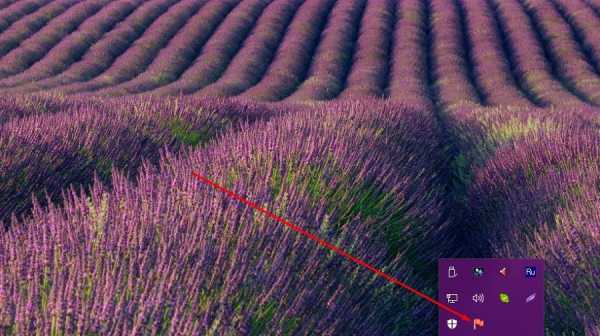
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

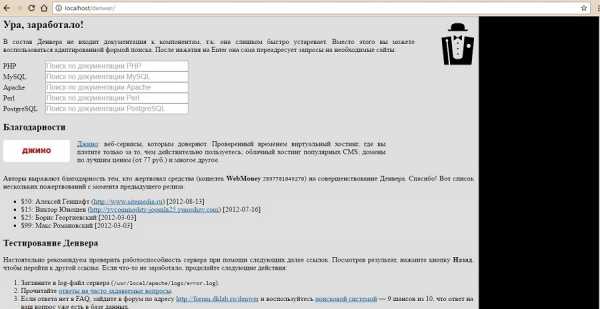
Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

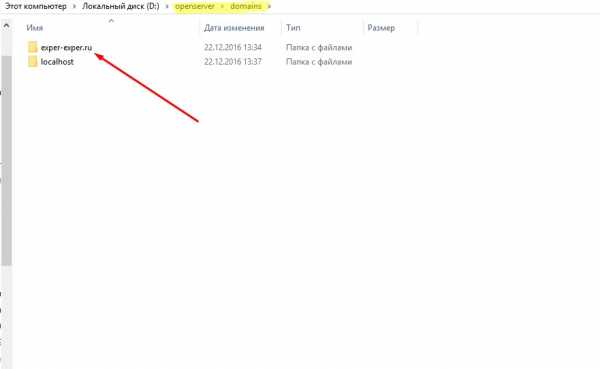
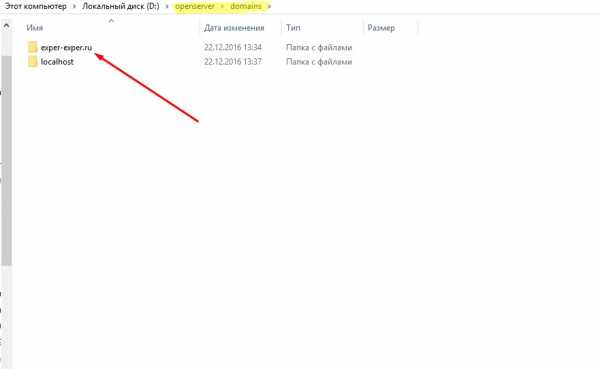
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

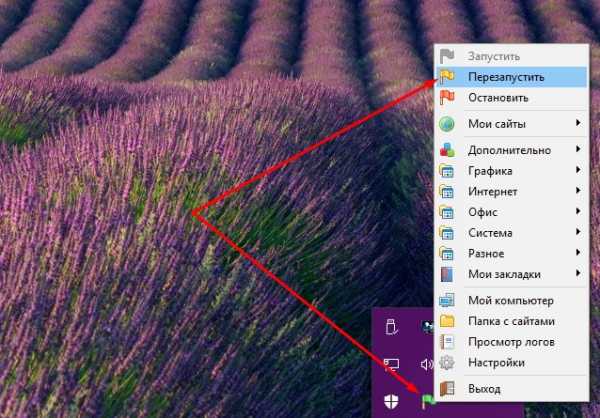
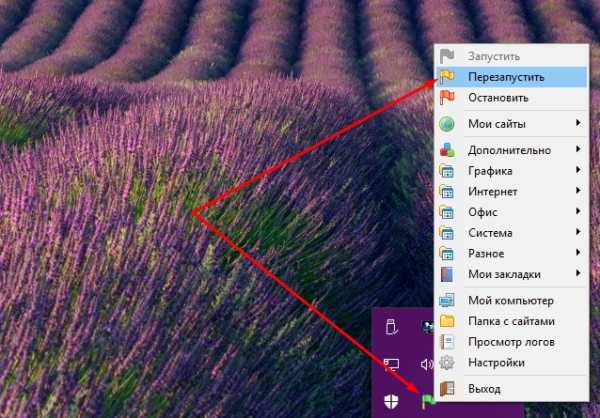
Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

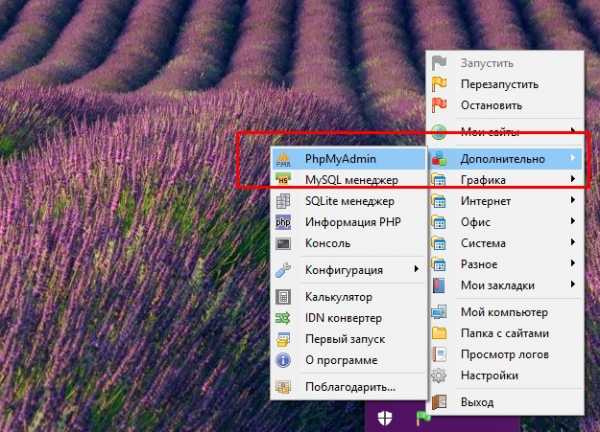
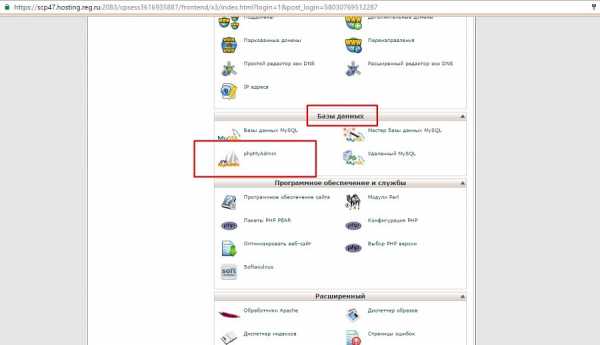
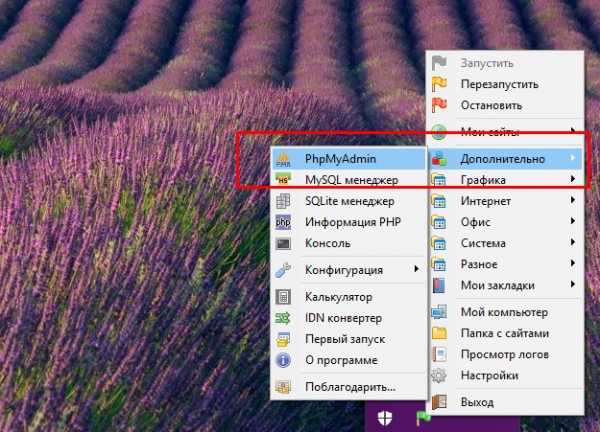
Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

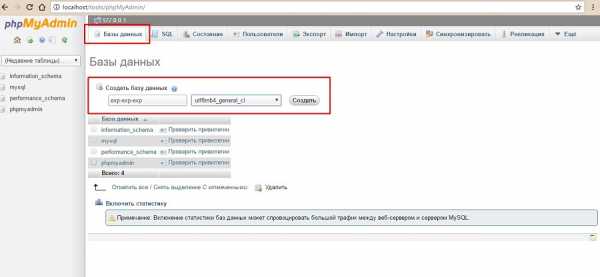
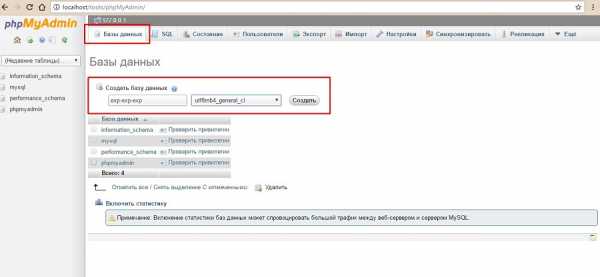
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
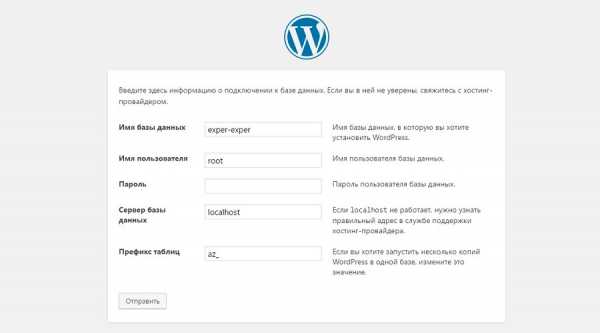
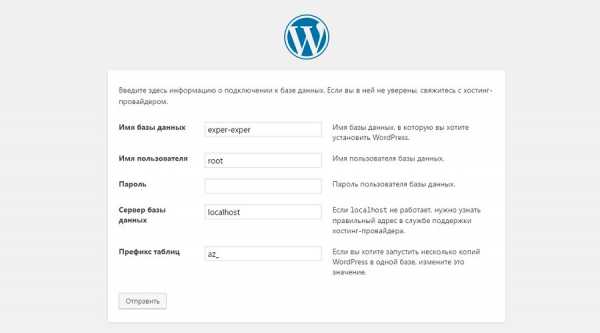
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

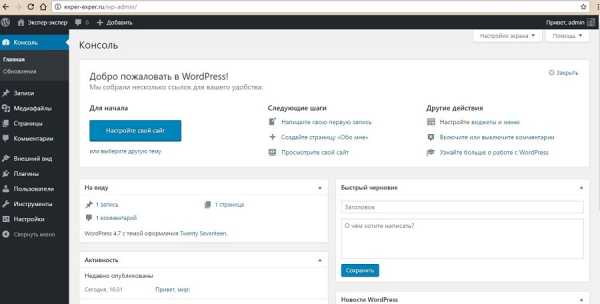
Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееКак работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

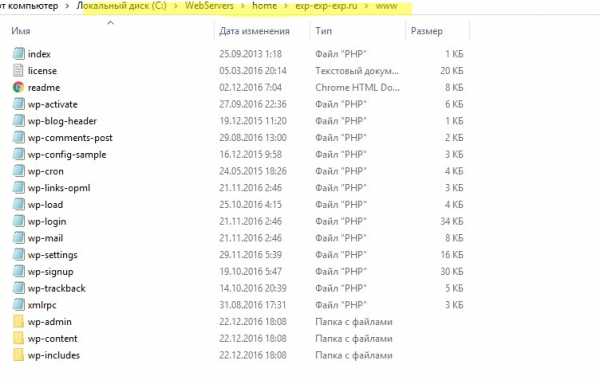
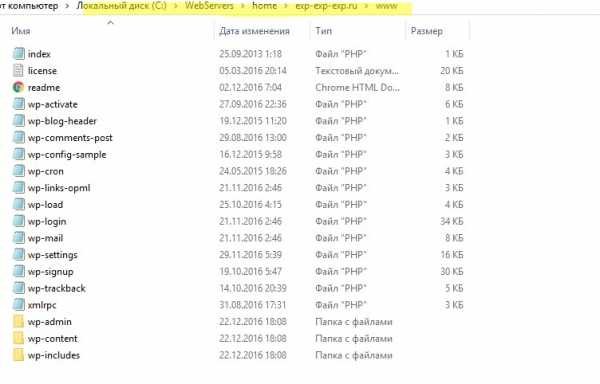
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
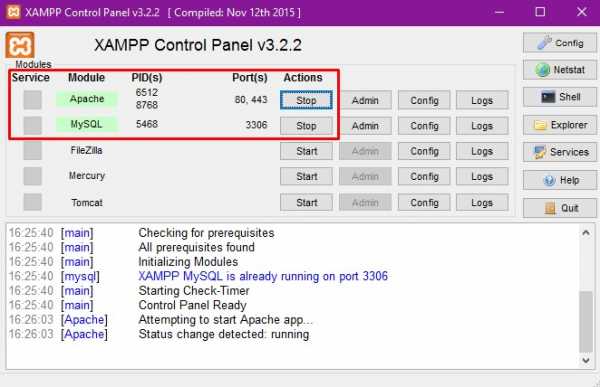
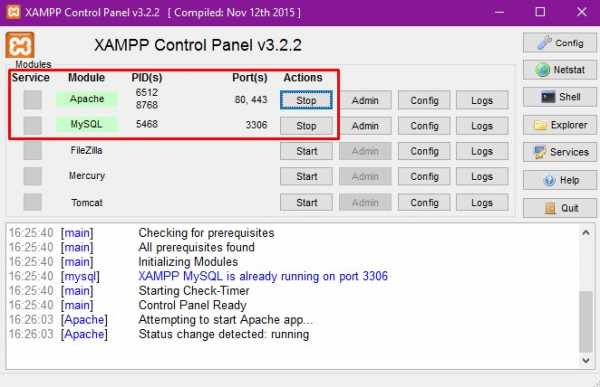
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

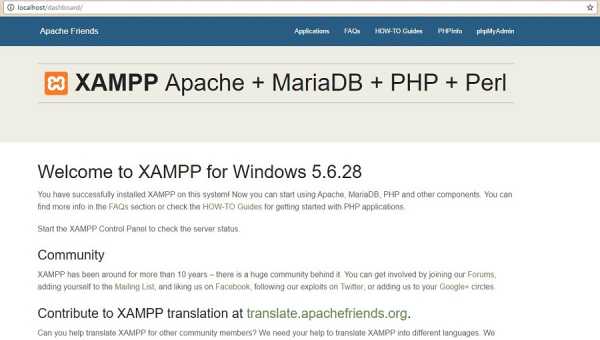
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.

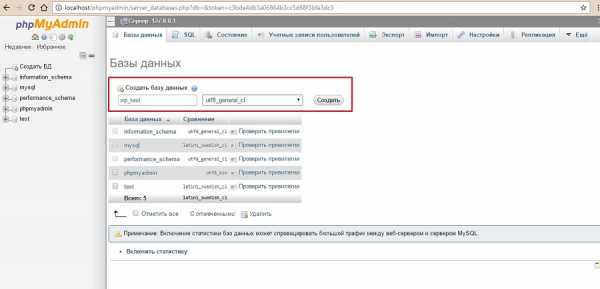
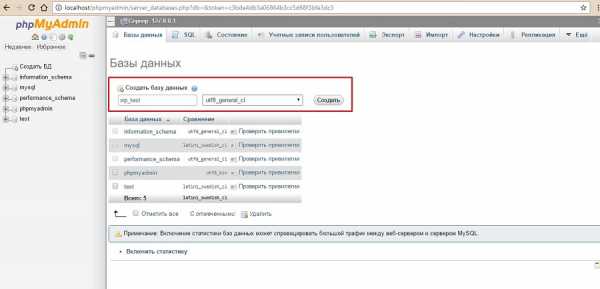
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

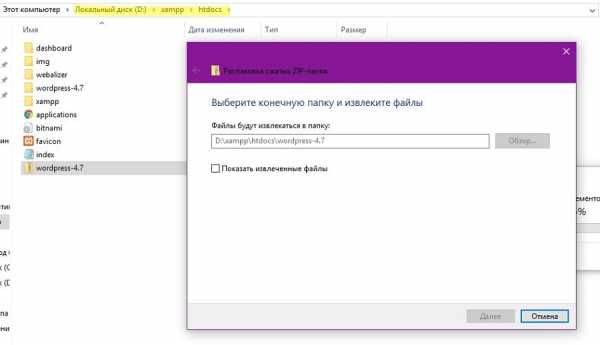
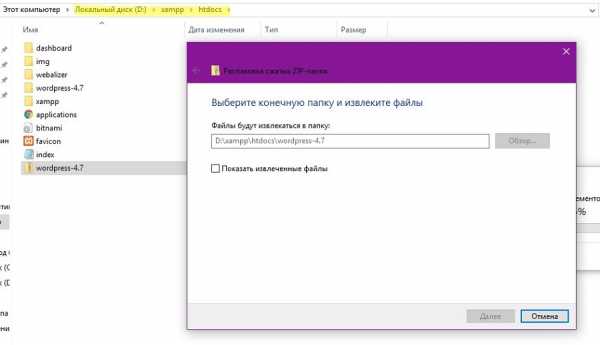
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.

Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
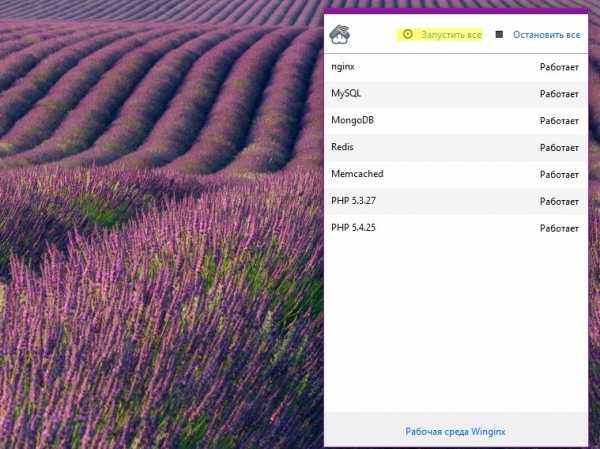
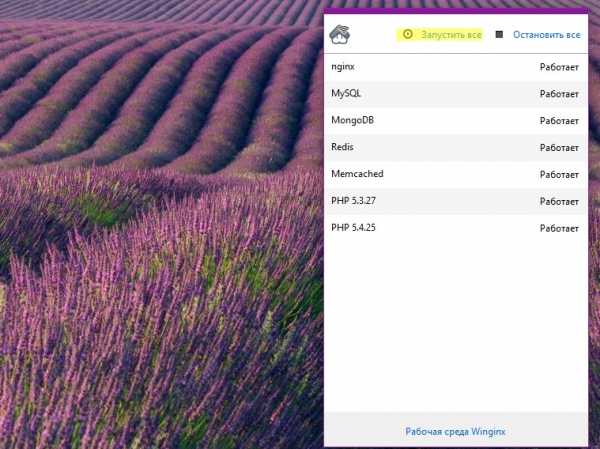
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

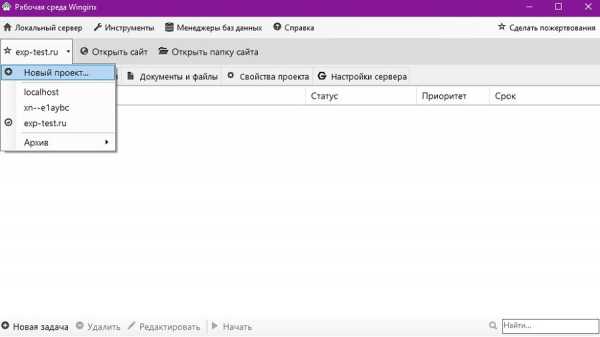
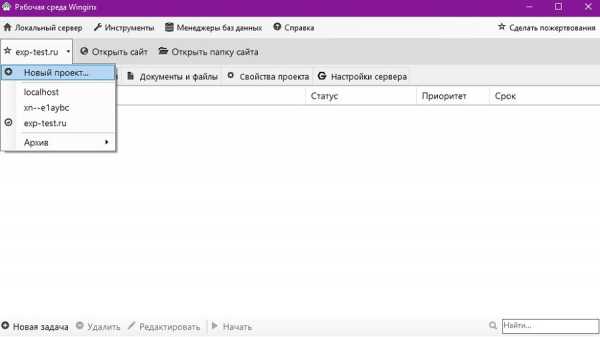
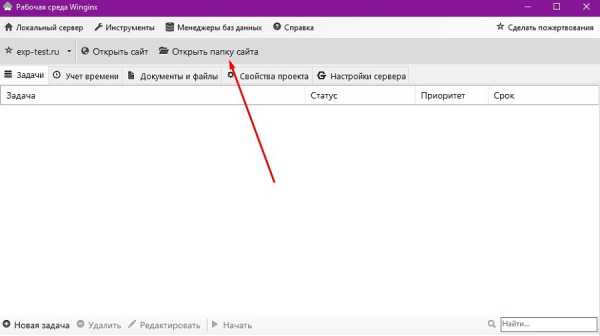
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

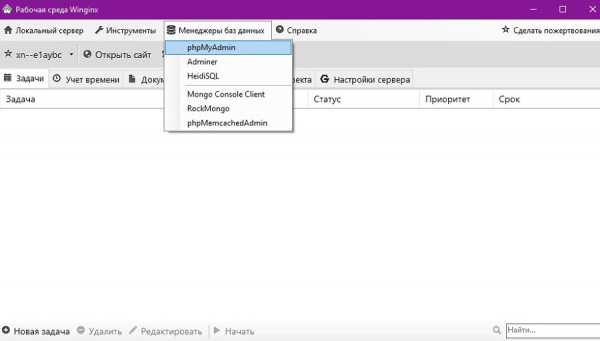
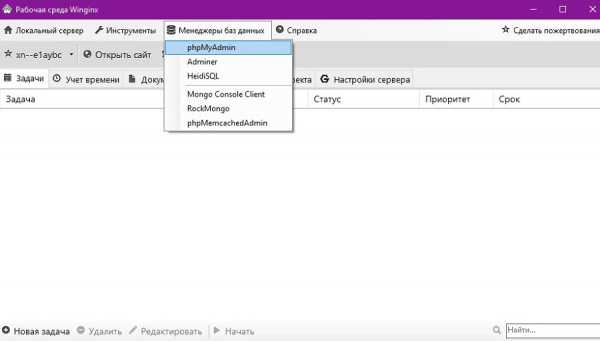
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

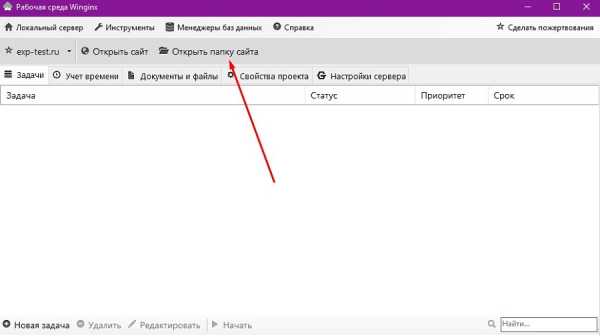
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

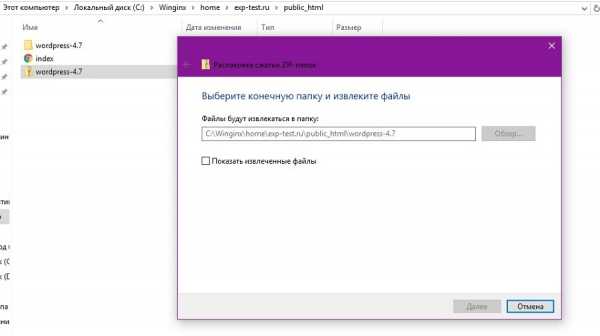
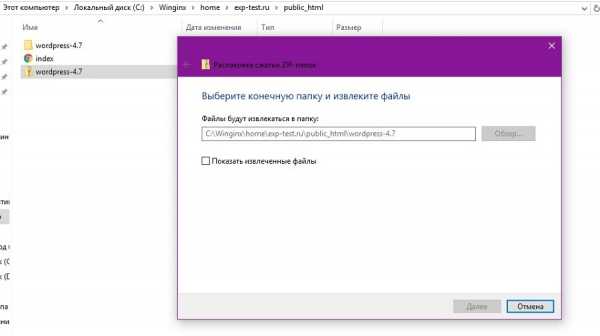
Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
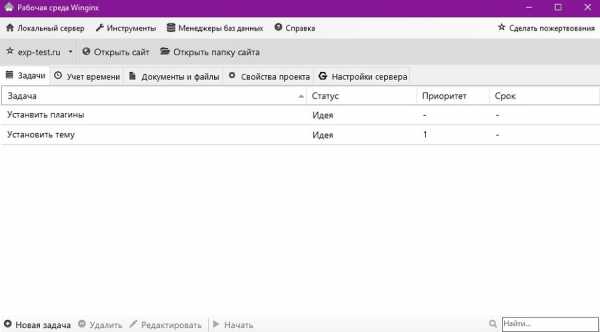
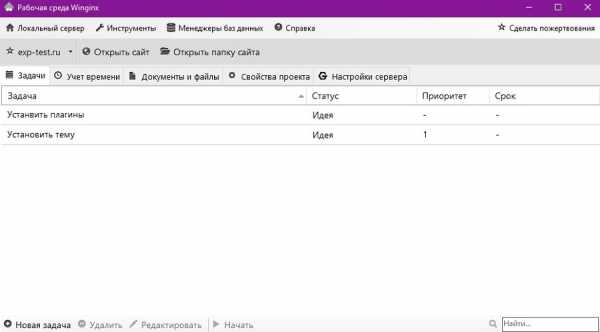
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
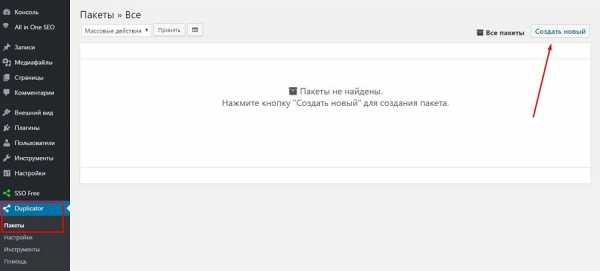
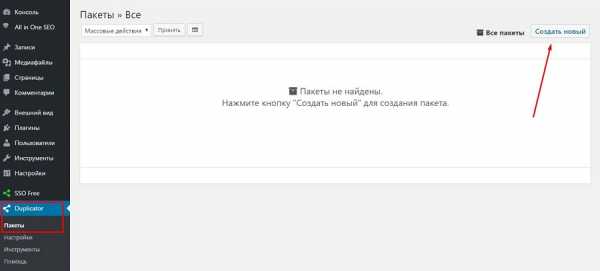
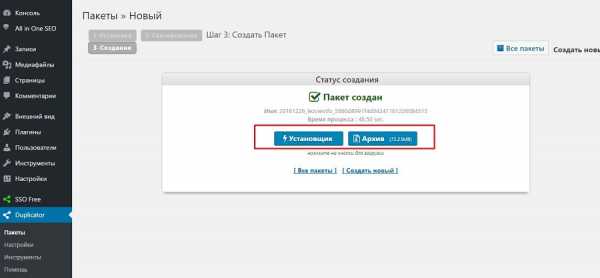
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

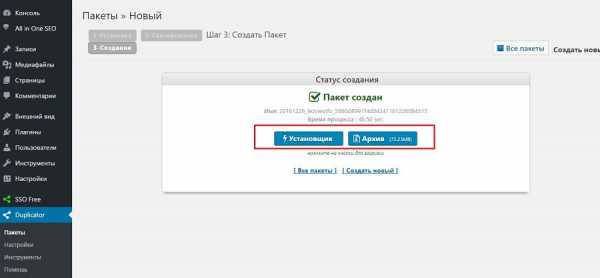
- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

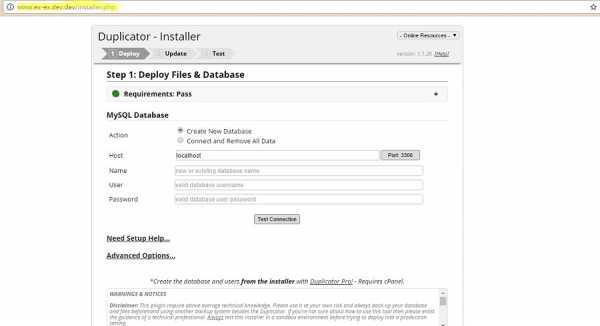
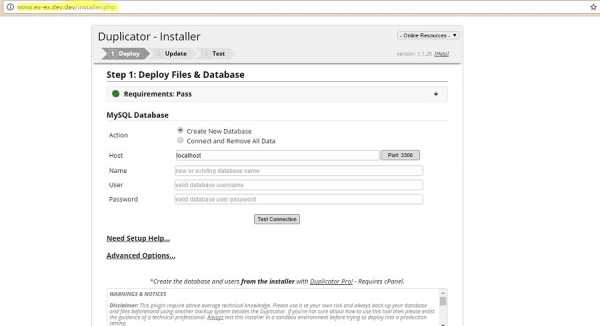
- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
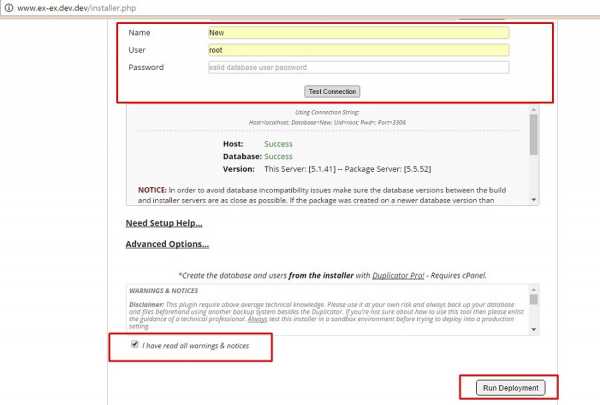
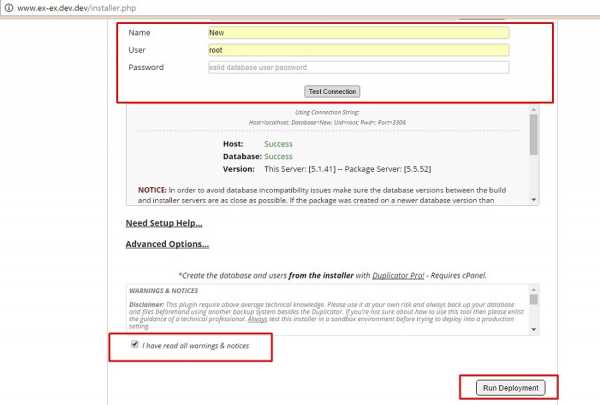
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

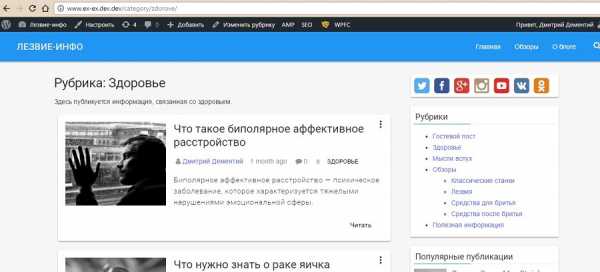
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.

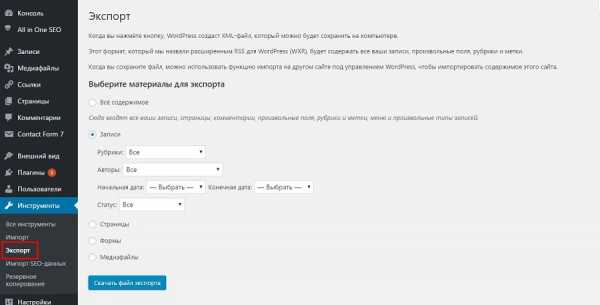
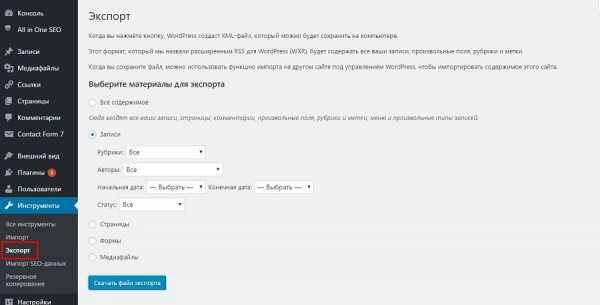
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

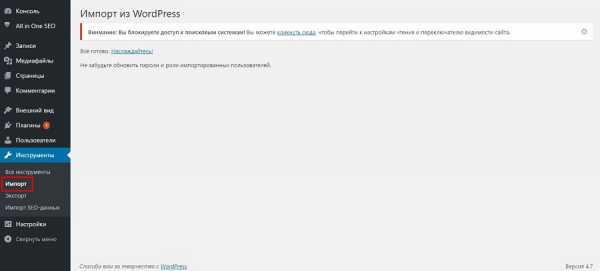
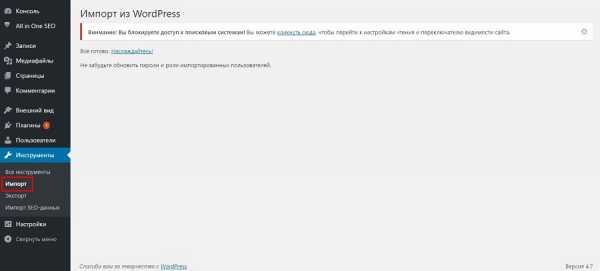
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

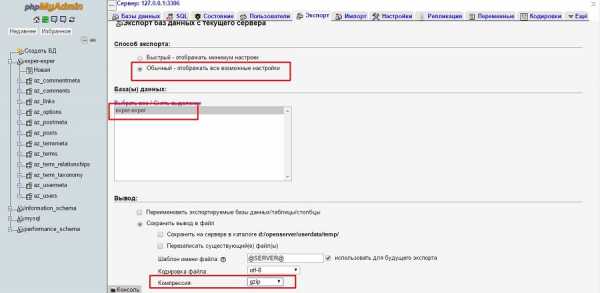
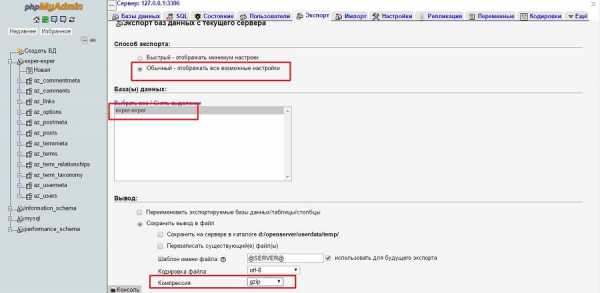
Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

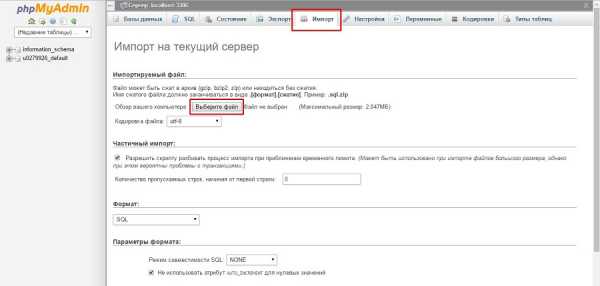
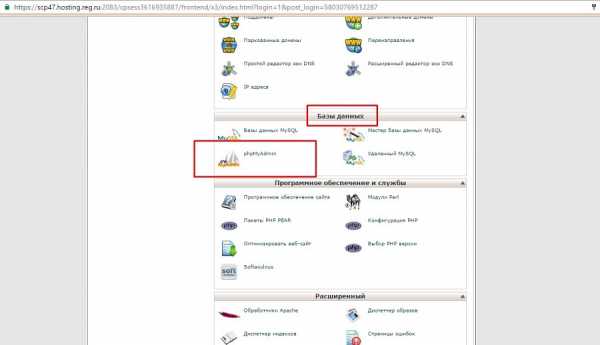
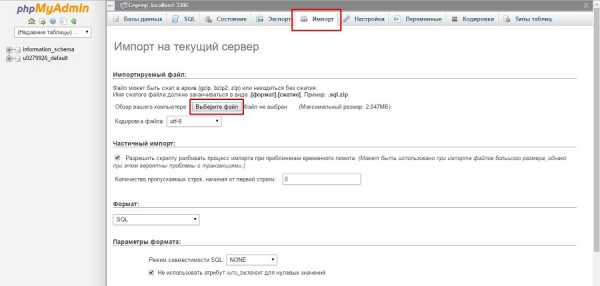
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
kak-zapustit-sayt-na-lokalnom-kompyuteretexterra.ru
Как запустить сайт на локальном компьютере
Если вы не хотите открывать доступ к сайту на этапе разработки, воспользуйтесь локальным сервером. С помощью специального программного обеспечения вы сможете развернуть ресурс на своем компьютере и работать с ним. Потом сайт можно перенести на сервер хостинг-провайдера. Пошаговое руководство по установке популярных локальных серверов ниже.

Что такое локальный сервер и когда он нужен
Речь идет о программе или наборе программ, которые имитируют работу реальных серверов хостинг-провайдеров. Локальный сервер обеспечивает доступ к ресурсу через браузеры. Набор программ и скриптов преобразует информацию баз данных типа MySQL и языков программирования типа Perl и PHP в HTML- и CSS-код, который «понимают» веб-обозреватели.
С помощью локального сервера вы можете готовить сайт к публичному доступу. На этапе разработки ресурс видите только вы и ваши коллеги. Это избавляет живых посетителей и поисковых роботов от взаимодействия с незаполненным и недоработанным сайтом. А вы можете проверить работоспособность ресурса, освоить административную консоль и выполнить другие необходимые действия в безопасных условиях.
С помощью локального сервера можно проверять изменения на существующих сайтах. Для этого необходимо скопировать ресурс и запустить его на своем компьютере. Если сайт работает на WordPress, задачу можно решить с помощью плагина Duplicator.В число наиболее популярных программных решений входят Open Server, Denwer, XAMPP, Desktop Server и другие. Ниже вы найдете руководства по работе с самыми востребованными локальными серверами. Но сначала уделите внимание подготовке ПК.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на ПК, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80, который на большинстве машин занят тем или иным процессом.
В первую очередь попробуйте изменить настройки Skype. Откройте меню Skype «Инструменты – Настройки – Дополнительно – Соединение». Уберите флаг напротив опции «Использовать порты 80 и 443 для дополнительных входящих соединений». Сохраните изменения и перезапустите программу».

Если изменение настроек Skype не помогает, скорее всего необходимо менять настройки операционной системы. Порт 80 часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.

Если изменение настроек системы не помогло, отключите брандмауэр. Некоторые сетевые экраны блокируют порт 80. Если этот шаг также не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Когда порт 80 освобожден, приступайте к установке локального сервера.
Desktop Server: простой способ запустить сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив с официального сайта проекта. Распакуйте архив и запустите инсталлятор.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints на диске C дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.

Перейдите по ссылке, предложенной программой, для завершения установки WordPress.

Выберите предпочтительный язык. Укажите название сайта, имя пользователя, Email и пароль.

Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.

Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить и настроить тему, пользоваться дополнительными плагинами, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.

Как запустить сайт на Open Server
Особенность Open Server — возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры.

Запустите исполняемый файл в папке Open Server и выберите язык.

Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.

Введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.

Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.

Перезапустите Open Server с помощью меню в трее.

Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.

Для продолжения установки необходимо создать базу данных. Через меню управления Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.

В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.

Теперь вы можете работать с сайтом на локальном сервере.

После окончания разработки перенесите его на сервер хостинг-провайдера.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееКак работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.

Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.

Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/.

Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.

После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Обратите внимание на особенности удаления локального сервера с ПК. Чтобы удалить «Денвер», выполните следующие действия:
- Остановите сервер с помощью ярлыка Stop Denwer на рабочем столе.
- В командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде.
- Удалите папку WebServers с диска C.
- Удалите ярлыки управления локальным сервером с рабочего стола.
Вы полностью удалили «Денвер» с ПК.
Как создать сайт на локальном сервере Xampp
Xampp — популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию. При необходимости поменяйте путь установки.
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.

Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу приветствия.

Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».

Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.

Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.

Завершите установку и проверьте работоспособность сайта.

Как пользоваться локальным сервером Winginx
Winginx — локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер. Если вы используете WordPress, действуйте так:
- Запустите локальный сервер и установите на него WordPress.
- Установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе.
- Установите на действующий сайт и активируйте плагин Duplicator.
- В административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».

- Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.

- Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.

- Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
- Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер. Запустите установку.

После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.

Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.

С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.

Что делать, если вы не пользуетесь WordPress? Вот универсальный способ переноса ресурсов. В панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.

Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».

На вкладке «Импорт» загрузите файл с базой данных.

Описанными способами сайты можно переносить с локального сервера на сервер хостера и в обратном направлении. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков. Если вы пользуетесь WordPress и локальным сервером Desktop Server, перенести локальный сайт можно с помощью плагина Desktop Server for WordPress.
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера. Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
kak-zapustit-sayt-na-lokalnom-kompyuteresrv01.texterra.ru
Как сделать на своем компьютере хостинг для сайта самостоятельно
Доброго времени суток, уважаемые читатели моего блога. Мы с вами постоянно обсуждаем какой хостинг выбрать, где разместить сайт, кто предоставляет идеальные условия.
А может ну его и превратить свой компьютер в сервер? Куча места за которое никому не придется платить. Ну что, думаете стоит разобраться в этой теме?
Сегодня мы поговорим с вами о том, как сделать на своем компьютере хостинг. Эта возможность доступна каждому.
Условия использования
Вариант нельзя назвать идеальным, но в некоторых случаях он может подойти. В первую очередь у вас должна быть хорошая скорость интернета и свободное место. Если вы хотите создать свой блог и завоевать славу, то метод точно не для вас. Локальный компьютер вряд ли справится. Хотя, кто знает, чудеса случаются.

И тем не менее не забывайте, что вам придется делиться своей скоростью с посетителями вашего сайта. Чем их больше, тем выше их потребности.
В среднем на человека уходит около 50 кб/с. Мой тариф лучшим не назовешь, скорость отдачи около 7 Мб, то есть максимум что я смогу – обеспечить нормальной загрузкой около 140 человек единовременно. Если посетителей больше, то им придется ждать дольше, а значит и процент отказа будет внушительный.
Однако, я понимаю, что оптоволокно творит чудеса, тарифы у провайдеров все меньше бьют по кошельку, а значит и подобная ситуация происходит не со всеми. Кроме того, если вам нужно показать одному единственному заказчику свой сайт или вы только учитесь основам построения сайтов, то зачем платить за хостинг, если все можно сделать бесплатно.
Цены на хостинг небольшие, но вы же можете вообще забыть об оплате.
Что вам потребуется
О хорошей скорости интернета я уже сказал. О памяти жесткого диска упомянул. Это не серьезные проблемы или уж точно не фатальные, которые воспрепятствуют всей затее.

Помимо этого вам будет нужно получить данные о своем статическом IP. С его помощью можно не только организовать собственный сервер с неизменным адресом, но и создать удаленный доступ к компу, а также камерам видеонаблюдения. Узнать информацию проще и достовернее всего будет у провайдера.
Ну и последний пункт. Отдельный ПК. Это не обязательно, но учитывайте, что если вы используете свой домашний компьютер в качестве сервера, то его нельзя выключать.
Open Server
Далее все просто. Вам понадобится Open Server. Она бесплатная. При желании вы можете внести пожертвование, разработчики будут рады даже 100 рублям. Кстати, если вы переведете деньги, то сможете загрузить пакет за считанные секунды. Если нет, то придется немного подождать.
Что такое Опен Сервер? Удобная серверная платформа, которую создали специально для веб-мастеров. Если бы не она, то вам бы пришлось вручную устанавливать php, apache, MySql и кучу дополнительных программ. В общем масса геморроя.
Open Servere – это пакет, в котором уже есть все компоненты. Они понадобятся для серверной установки. Останется только распаковать все содержимое и можно заниматься разработкой сайта или написанием скрипта.

Представляете, чтобы использовать свой компьютер в качестве виртуального хостинга вам понадобится нажать только пару кнопок. Если бы не опен сервер, вам бы пришлось скачивать все элементы по отдельности, перенести все по нужным папкам, настроить.
Однако, Open Server – не единственный пакет. Одним из первых появился Denver, чуть позже xampp. Но я бы не назвал их лучшими. Обновляются довольно редко, а потому теряют свою популярность. Кроме того, вы можете управлять отдельными частями. Добавлять что-то свое, удалять или редактировать. Со временем это может пригодиться.
В Open Server есть множество дополнительных инструментов: просмотр логов, планировщик задач и многое другое.
Кстати, эту программу вы можете установить даже на флешку. Это очень удобно, если вы делаете сайт на заказ и не готовы показывать его в интернете. Просто копируете сайт на USB и готово. Можете вставлять съемный диск в любой компьютер. Заказчик увидит его точно также, как если бы портал уже был в интернете.

Но, довольно прелюдий. Давайте посмотрим на программу в деле. Для начала ее нужно скачать. Переходим в одноименный раздел, выбираем подходящую версию (basic, ultimate, premium), вводим цифра с картинки и переходим к скачиванию.
Качать самую полную версию не всегда имеет смысл. Уверены ли вы, что будете пользоваться CamStudio, который позволяет записывать видео, редактор фото PixBuilder или Skype? К примеру, я рассказывал уже про удаленного помощника TeamViewer. Убежден, что если вы не прочитаете мою статью о нем, то ни разу не откроете эту программу.
При желании все это можно будет установить позже. Я рекомендую брать Premium.

Если вы внесете пожертвование, то скорость загрузки увеличится. Если нет, то полностью загрузить пакет вам удастся только через несколько часов.
После того как вы загрузите программу и два раза щелкните на установочный файл вам предложат распаковать архив. Устанавливать его нужно именно в корень, а не какую-либо папку.
После того как процесс завершится вы увидите на диске С папку Open Server. В ней будет расположено несколько папок и 2 установочных файла. В папке domains будут располагаться папки с вашими сайтами. Modul – дополнительные установочные программы: php, mysql и так далее.
Два установочных файла рассчитаны на 32 и 64-битные системы. Вам нужно запустить одну из них, но предварительно советую отключить антивирус. В противном случае он может заблокировать действия программы и она не сможет действовать корректно.
Сразу после запуска вам предложат установить Microsoft Visual C++. Вполне вероятно, что все у вас уже установлено, но во избежание проблем и ошибок можно выполнить загрузку еще раз.
После загрузки в правой нижней части экрана, рядом с часами скроется панель Open Server. Нажав на кнопку «Запуск» вы активируете сервер, кнопка «Перезапустить» нужна после того, как вы сделаете какие-то изменения в папке и хотите, чтобы они вступили в силу, ну и «Остановить» прекращает его работу.
В настройках очень много пунктов. Сейчас я не буду о них рассказывать. Тот кто в этом разбирается и так все поймет, а новичкам будет совершенно непонятно. Не переживайте, со временем вы все освоите, а пока можете обойтись и без этой информации.

Ну вот в принципе и все. Благодаря этой программе вы можете создать из своего компьютера хостинг. В видео инструкции вы можете увидеть больше информации о создании сайтов и работе с программой.
Видео инструкция
Мне очень понравился этот ролик. Это пошаговая инструкция по работе с программой. За 40 минут вы узнаете абсолютно все, что нужно знать для того, чтобы работать о Open Server.
Ну а для тех, кто интересуется этой темой, могу также порекомендовать курс «Продажа информации в интернете от А до Я». Думаю, что для многих это будет полезным.

Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке и работе. До новых встреч и удачи в работе.
start-luck.ru
Как разместить сайт на своем компьютере
Автор КакПросто!
Любой веб-мастер начинает создание сайта на своем компьютере. Это позволяет ему заранее просмотреть дизайн сайта, наполнить ресурс контентом, исправить недочеты. К тому же на своем компьютере гораздо удобнее работать, нежели на удаленном ресурсе. Для размещения сайта на своем компьютере необходим лишь сервер. В качестве примера будет использован Denwer.

Статьи по теме:
Инструкция
Скачайте джентльменский набор denwer. Он включает в себя самое необходимое для размещения сайта на локальном компьютере. На данный пакет можно устанавливать как обычные сайты, так и движки сайтов. Денвер имеет установленный сервер, поддержку php, Zend optimizer, MySQL. Таким образом, денвер является незаменимым инструментом для размещения сайта на локальном компьютере.Начните процесс установки денвера. Для этого щелкните два раза по ярлыку скаченной программы. Начнется процесс инсталляции. Установка автоматическая, время от времени вам необходимо выбирать варианты. Для начала выбирайте диск для размещения папок денвера. Затем нажмите несколько раз клавишу «Enter». Процесс установки занимает примерно пять минут. По окончанию согласитесь с размещением ярлыков на вашем рабочем столе.
Запустите денвер с помощью ярлыка «Run». Начнется запуск служб и серверов. Теперь необходимо перенести файлы вашего сайта в каталоги денвера. Для этого откройте папку, в которую вы установили набор. Найдите каталог «home». Создайте папку с названием вашего сайта. Откройте эту папку. Создайте еще одну с названием «www». Именно в эту папку копируйте все содержание вашего сайта. Если вы ставите движок, то его файлы также инсталлируйте в папку «www». Нажмите «Restart» чтобы перезапустить сервер. Введите в адресной строке название вашего сайта. Он откроется и вы сможете работать.
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Каждый может сделать на своем компьютере хостинг (windows)
Хотели бы вы сделать бесплатный хостинг на своем компьютере, где куча места и есть интернет? Я опишу, как мы это сделаем. Также можно создать хостинг и на ubuntu.
Идея ко мне пришла, когда я смотрел на цены моего хостинга. Я покупаю на год пользования всего 1 Гб, для обычного сайта это нормально, но мы же знаем, что дома у нас есть гораздо больше. У кого-то 80 Гб дома, у кого-то 25 Тб, у меня же дома жесткий диск на 2 Тб, и всем этим я хочу с вами поделиться. Заливать на файлообменники я не хочу, я предоставляю прямые ссылки на файлы. У меня безлимит, скорость хорошая (в обе стороны: входящую и исходящую). Хостинг за деньги я буду использовать для самого сайта, а вот файлы я собираюсь загружать со своего ПК. Скорость, конечно, будет делиться на вас, поэтому чуть что, жалуйтесь, буду принимать меры. Копия сайта уже есть на моем сервере, кому интересно, смотримhttp://serv.chizi.by/.
Вы сможете перенести свой сайт на свой компьютер.
Собственно, тут объясню, как я это сделал:
1) Жесткий диск, главное чтоб вам хватало места.
2) Хороший интернет, чтобы через него все предоставлять.
3) Статический IP, его можно получить у провайдера (только по технологии adsl) у нас в Беларуси, это 3$ в месяц.
4) И, наконец, отдельный компьютер. Я посчитал, что экономнее будет ставить ноутбук (в плане энергии) и его не выключать.
У меня был старый ноутбук samsung r40, его я и использовал под сервер.
Предварительно нужно настроить наш модем на проброс портов HTTP и FTP/SSH (чтобы по ссылке не открывал модем, а наш сервер в сети).
1) Устанавливаем на ноутбук Windows XP или 7, как установить, в интернете есть множество описаний.
2) Устанавливаем php + apache + Mysql (Denver или Xamp) и устанавливаем webserver (папку с файлами) туда, куда нужно, например, диск D:
Denwer3 (8,5 MiB 3 159 загрузок)
3) После установки и запуска сервера создаем папку в Z:\home\»192.168.0.77″, имя папки — это IP сервера в сети, перезагружаем сервер, и в этой папке Z:\home\192.168.0.77\www загружаем сайт или файлы.
4) Теперь прописываем наш статический IP в браузере и видим, что наш сайт открылся.
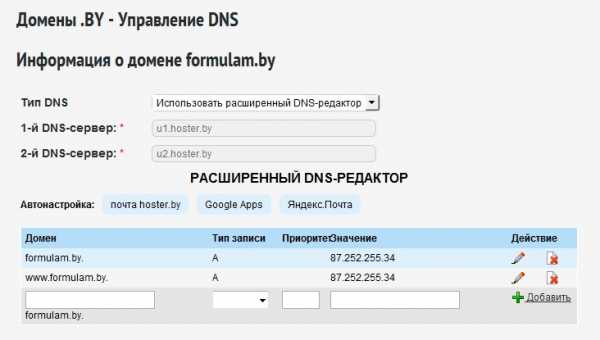
5) Подключаем к нашему некрасивому IP новый домен, например, на hoster.by, и через 3 дня наслаждаемся новым именем:
Напоминаю, что сайт, созданный с помощью Denver, имеет огромную дыру в безопасности, поэтому этот способ можно использовать, только если вы уверены, что вас никто не взломает или ваш сайт никому взламывать не нужно. Поэтому лучше использовать xamp, или советую создать хостинг и на ubuntu.
Название статьи при не правильной раскладке клавиатуры:
Rf;lsq vj;tn cltkfnm ct,t [jcnbyu ,tcgkfnyj (windows)
Если вдруг появилось желание поблагодарить автора,просто нажмите на рекламу чуть ниже, этого будет достаточно :)
chizi.by
Создание сайта на локальном сервере
Здравствуйте, уважаемые коллеги! Рад приветствовать вас на страницах блога WordPress-book.ru. Прочтя эту статью, вы узнаете, что такое локальный сервер, зачем он нужен и довольно быстро, сделаете из своего персонального компьютера это чудо информационных технологий, затем создадите на нем локальный WordPress сайт.

Чтобы окончательно определиться, надо ли вам это и с чем его едят, рассмотрим основные «полезности» локального сайта на локальном же сервере.
- — Колоссальное удобство для web-мастера, который еще только планирует создание нового или очередного сайта в интернете. Можно сначала создать сайт локально, настроить его, выбрать и установить тему, подправить дизайн, установить требуемые плагины и так далее. А потом уже закачать его на хостинг для свободного доступа.
- — Редизайн и другие ремонтные работы. Посетители увидят сразу готовый продукт, а не тот сырой материал, который будет в промежуточной стадии. Некоторые веб-мастера, на время проведения масштабных работ с сайтом, ставят на него так называемые «плагины-заглушки», тем самым теряя трафик. Посетитель вместо искомой информации видит страницу наподобие — «Сайт на реконструкции».

- — Экспериментальный сайт. Некоторые сайтовладельцы заводят экспериментальный сайт, чтобы на практике тестировать плагины, править файлы шаблона или движка, проверять работу скриптов и так далее. Зачем оплачивать отдельный домен, занимать место на хостинге, когда можно просто создать сайт на локальном сервере.
- — Не требуется подключение к интернету. Это качество понравится тем, у кого интернет с ограниченным трафиком или слишком медленный.
- — Многое другое, то что я не вспомнил, а вы оставили в комментариях.
Создание локального сервера
Одни очень хорошие люди, чтобы облегчить нам жизнь, создали такой инсталляционный пакет, как XAMPP. XAMPP включает в себя дистрибутив Apache, содержащий MySQL, PHP и Perl. Вам почти ничего не придется делать (лень — двигатель прогресса), только несколько раз щелкнуть мышью. Почему XAMPP? Потому, что у него есть несколько, весьма весомых, преимуществ перед своими конкурентами:
- — самый популярный PHP пакет разработчика;
- — простая установка и настройка;
- — полностью бесплатен.
Скачать пакет XAMPP можно с его страницы тут.
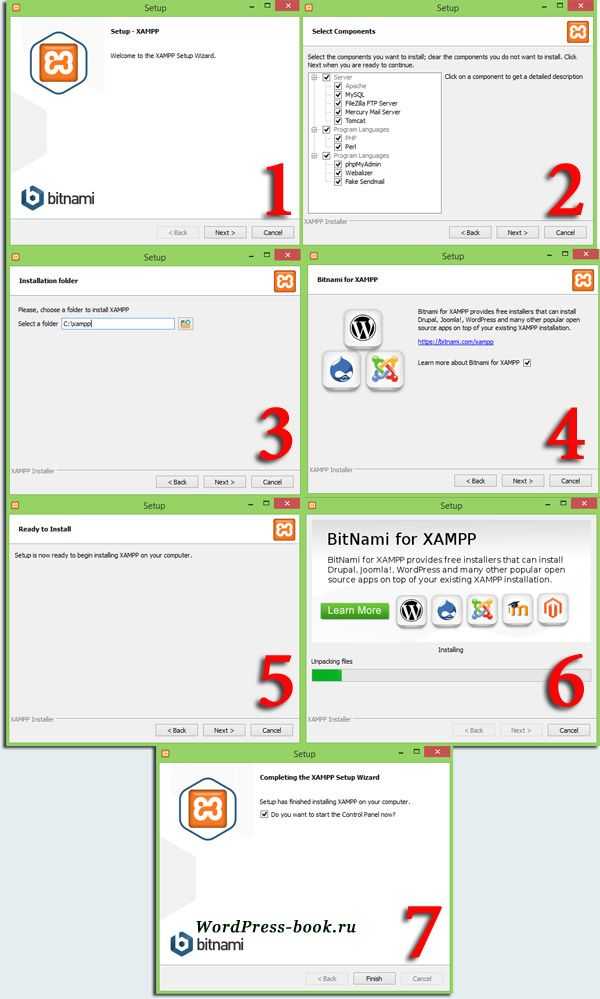
После скачивания, запустите установку. В процессе установки, ничего не меняйте, в каждом новом окне жмите кнопку «Next«.
ВАЖНО: В конце инсталляции, мой Skype блокировал установку локального сервера. Если у вас тоже стоит это приложение, временно его отключите.

На четвертом этапе установки, если не снять там галочку, в браузере откроется новое окно, в котором вам предложат скачать модуль для XAMPP, позволяющий установить на локальный сервер WordPress или другую CMS. Не советую, мне не понравилось. WordPress на свой сервер мы установим другим, более правильным способом.
На седьмом, заключительном этапе установки, оставьте галочку у опции запуска панели управления и нажмите на кнопку «Finish«. Впоследствии, эту панель можно будет открыть двойным щелчком по файлу xampp-control.exe, который находится в папке хамппа (по умолчанию C:\xampp).
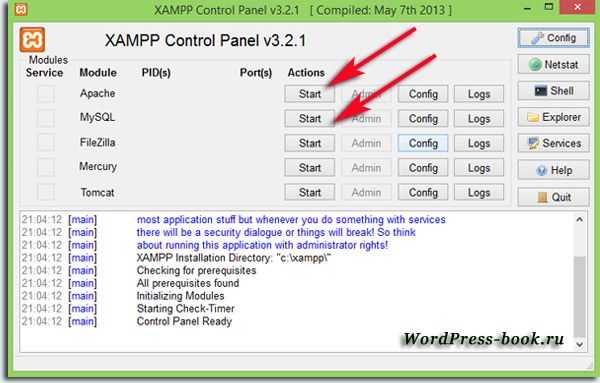
В открывшейся панели нажмите по очереди на кнопки «Start» для Apache и MySql.

Теперь ваш локальный сервер работает и чтобы в этом убедиться, наберите в адресной строке браузера http://localhost. Должна открыться страница со следующим содержимым:
Создание сайта на локальном сервере
Как известно, ни один проект, работающий на WordPress или на другом движке, без базы данных и без этого самого движка, не сможет появиться на свет. Этим мы сейчас и займемся.
Установка базы данных на локальный сервер
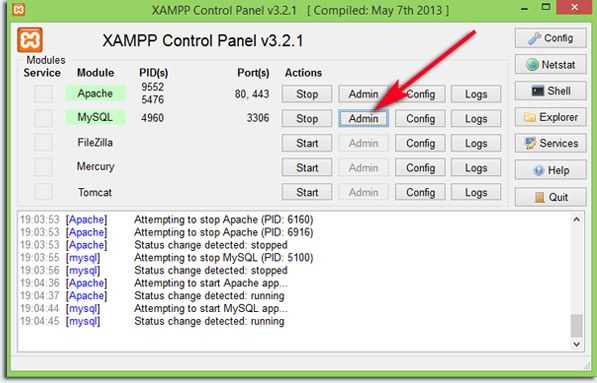
Откройте панель управления локальным сервером (файл xampp-control.exe) и нажмите на кнопку Admin для MySQL.

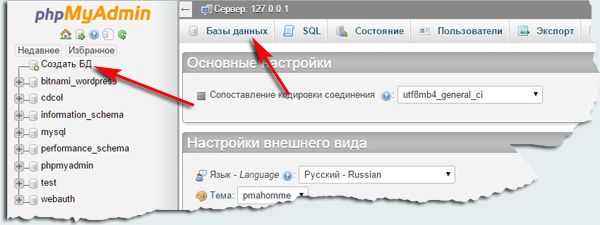
В новой вкладке браузера откроется панель администратора phpMyAdmin.

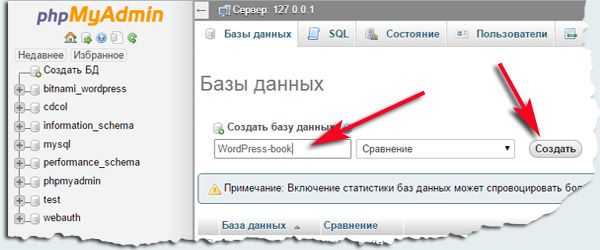
Перейдите в панели на вкладку «Базы данных» или по ссылке «Создать БД«.

Чтобы не запутаться в дальнейшем, в качестве имени базы данных впишите имя своего сайта (домен). На локальном сервере можно создать множество сайтов и для каждого из них, будет своя база данных. Нажмите на кнопку «Создать«. База данных создана, осталось установить WP.
Установка WordPress на локальный сервер
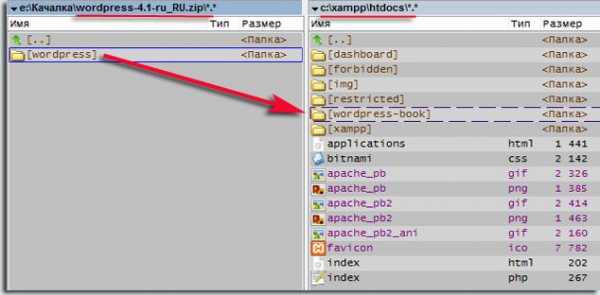
Скачайте архив последней версии WordPress со страницы ru.wordpress.org. Архив распакуйте и скопируйте папку «wordpress» в папку «htdocs» с установленным xampp.

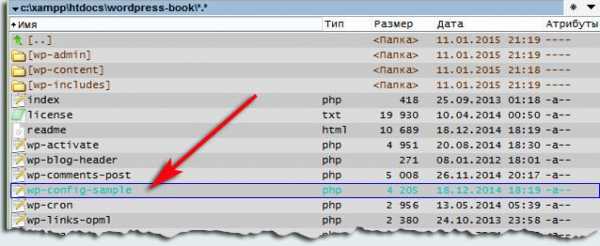
Папку «wordpress» с вордпрессом переименуйте, дайте ей то имя, которое дали базе данных при ее создании. У меня это имя — WordPress-book. В этой, переименованной папке, найдите файл wp-config-sample.php.

Откройте его в текстовом редакторе, можно в простом блокноте, но лучше в Notepad++. Отредактируйте три строчки, как показано на рисунке ниже.

Не ошибитесь, в 19 строчке впишите имя своей, а не моей базы данных :-).
Сохраните файл как wp-config.php, без пристройки «sample«. Старый wp-config-sample.php можно удалить.
Теперь остался последний штрих. В адресной строке браузера наберите http://localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:

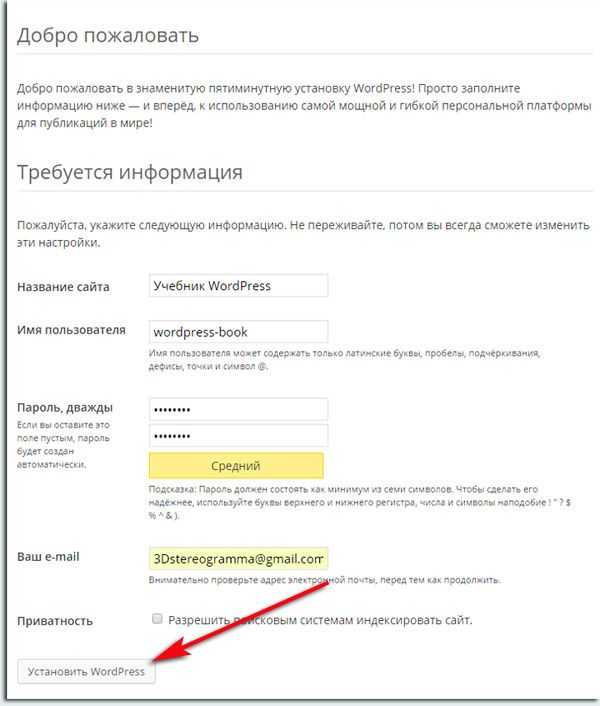
Внесите все необходимые данные и нажмите на кнопку «Установить WordPress«. Через несколько секунд вы будете извещены об успешном завершении операции.

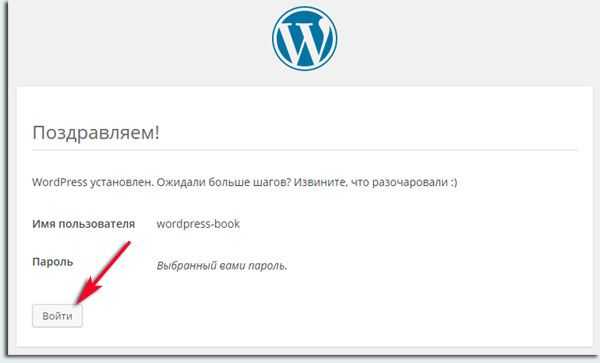
Нажмите на кнопку «Войти«. Сами увидите что произойдет :-). Я вас поздравляю! Вы только что создали локальный сайт на локальном сервере!
wordpress-book.ru
Как запустить сайт на своем компьютере
Автор КакПросто!
Разработка и отладка любого интернет-сайта — довольно сложное занятие, которое требует времени и, собственно, доступа к сайту. Не все могут позволить себе арендовать хостинг и доменное имя для экспериментов по созданию интернет-ресурса. Но есть специальная программа, которая поможет вам запустить сайт на своем компьютере.

Статьи по теме:
Инструкция
Скачайте утилиту Denwer. Для этого откройте любой браузер, перейдите на страницу проекта по адресу http://www.denwer.ru/. На главной странице сайта размещена ссылка на постоянно обновляемый дистрибутив программного комплекта. В него входят все необходимые компоненты для разработки веб-сайтов и приложений. Базовый набор включает сервер Apache, поддержку MySQL для работы с базами данных. А также PHP, который необходим для установки и работы многих систем управления содержимым сайта.Вы легко можете расширить возможности стандартного набора. Для этого скачайте и установите нужные вам дополнительные модули с сайта разработчика. При этом весь проект бесплатный и очень функциональный.
Запустите скачанный дистрибутив Denwer. Это можно сделать через контекстное меню правой кнопкой мыши или просто двойным щелчком на файле. Вы увидите окно консоли установки и сообщение от мастера по инсталляции программы. Выберите диск и папку для программы, а также укажите, нужно ли создавать ярлыки на рабочем столе. Лучше всего согласиться с теми параметрами, которые предлагаются по умолчанию.
При установке программа предложит создать виртуальный диск для работы сервера. Согласитесь с этим предложением и назначьте любую свободную латинскую букву для «дополнительного» диска. На самом деле этот виртуальный диск будет ограничен размером того раздела, на который вы установили Denwer. У вас на рабочем столе появятся три ярлыка: Run Denwer, Stop и Restart. Они нужны для запуска, остановки и перезапуска веб-сервера. Обратите внимание, что установка должна проходить с учетной записи с полными правами, то есть «Администратор компьютера».
Запустите виртуальный веб-сервер Denwer. Щелкните по значку Run Denwer и дождитесь, пока черно-белые окна системной консоли сообщат об успешном запуске всех служб. После проверьте, успешно ли установился веб-сервер и его компоненты. Откройте любой браузер и наберите в адресной строке 127.0.0.1 либо localhost. В обоих случаях вы увидите страницу приветствия от разработчиков и справочные сведения по пользованию этим набором программ.
Скопируйте папку с созданным вами сайтом в каталог установки Denwer, в директорию /home. Например, путь установки Денвера такой: C:Webservers. Откройте эту папку и найдите каталог home, в котором и должен находиться ваш сайт. Обязательно должна быть соблюдена правильная структура каталогов, иначе вы не сможете активировать сайт на своем компьютере. Если все сделано правильно, можно приступать к последнему действию.
Наберите в адресной строке браузера имя вашего сайта, согласно названию папки в директории home. Если вы создали только одну страничку, полностью указывайте имя «сайта» и название страницы.
Совет полезен?
Статьи по теме:
www.kakprosto.ru