Как узнать, на каком движке сделан сайт – База знаний Timeweb Community
Представьте себе – вы серфите по интернету и внезапно натыкаетесь на невероятно красивый и удобный сайт. Вам хочется сделать что-то подобное, но вы не знаете, какой для этого лучше использовать движок. Сегодня я расскажу, какими способами можно определить CMS сайта.
Определение CMS сайта вручнуюДвижок сайта можно определить и без использования каких-либо посторонних инструментов. Никаких специальных навыков вам для этого не потребуется. Достаточно провести одно из нижеуказанных действий, и вся необходимая информация будет в ваших руках.
Просмотр исходного кода страницыСамый легкий, простой и быстрый способ определения CMS сайта – просмотр его исходного html-кода. В браузере можно нажать на комбинацию клавиш Ctrl + U. А точно определить движок сайта поможет мета-тэг «generator».
Признаться, я его не нашла ни на одном из известных мне сайтов. Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Этот способ можно реализовать на той же странице с исходным кодом. Нужно лишь найти в списке ссылки на файлы оформления css и js. Для каждой CMS характерна собственная структура, выделяющая ее среди остальных. Например, в WordPress в корне будет указываться wp-content или wp-includes. А в Drupal корневая система выглядит примерно таким образом — /sites/default/files.
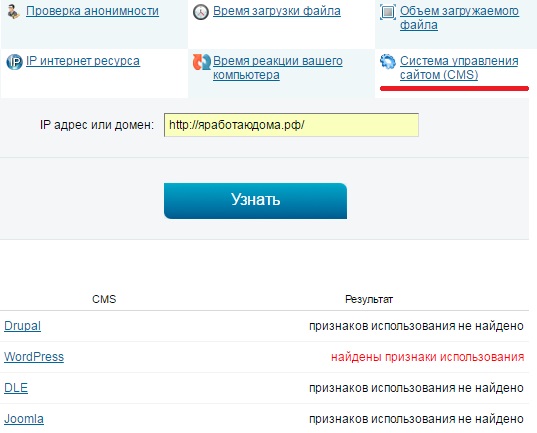
Служебные страницы в robots.txtНа каждом сайте, независимо от используемого движка, есть файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирования, а также запрет индексирования. В таком файле можно найти и признаки используемой CMS. Для этого следует открыть нужный сайт и добавить в конце строку «
С Drupal все тоже будет достаточно просто. Характерным признаком его будет наличие в данном файле строки Disallow: /?q=admin/.
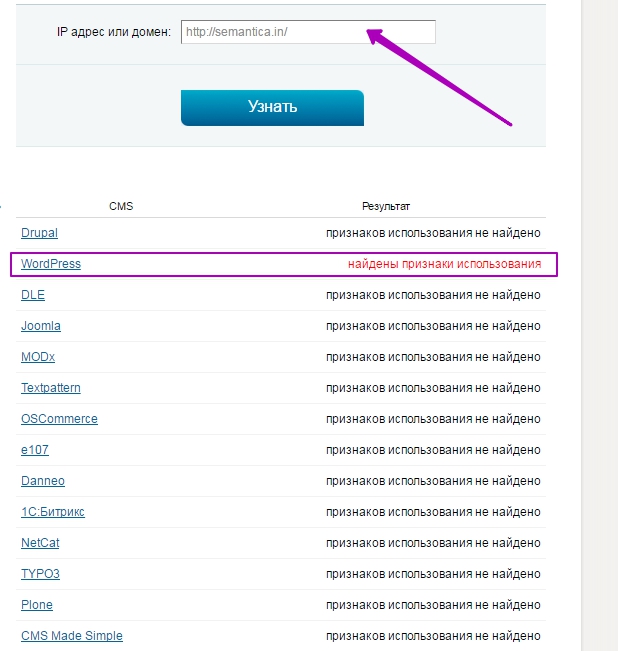
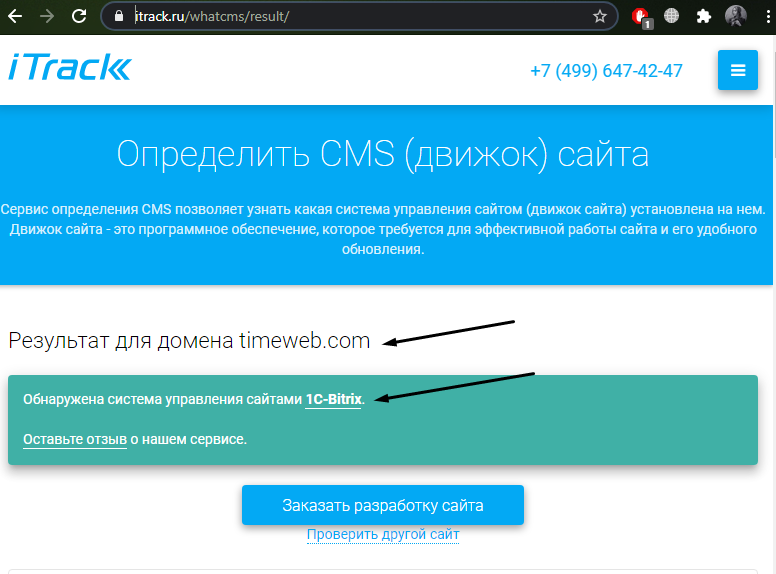
Проверю сайт Timeweb, дополнив адресную строку /robots.txt. Следы используемой CMS обязательно должны присутствовать в файле, но надо быть внимательным. И вот таким образом я нахожу нужную строку. Как оказалось, при создании этого сайта использовалась CMS 1С Bitrix.
Вход в административную панель
Можно еще проверить движок сайта, попробовав ввести ссылку на вход в административную панель. Для этого потребуется просто добавить определенную приставку и ждать загрузки страницы. Не помогла одна – следует перейти к другой. Не факт, что данный способ точно сработает, но попробовать можно. А вот и варианты входа в административную панель в зависимости от CMS:
- site.com/wp-admin/ — WordPress;
- site.
 com/administrator/ —
com/administrator/ — - site.com/admin/ — OpenCart;
- site.com/user/ — Drupal;
- site.com/auth/ — 1С Битрикс.
Иногда в футере указывается информация об используемой при создании сайта CMS. Особенно актуально, когда сайт создавался на основе шаблона. Данная информация может быть написана мелким шрифтом в самом низу страницы, прямо под контактными данными или дополнительной информацией о компании. На популярных и посещаемых сайтах такая функция точно может быть отключена, поэтому идем дальше.
Теперь стоит обратить внимание на внешний вид ссылок сайта. Только обращаю внимание – данный способ актуален, если они не подвергались обработке с помощью генератора URL. В WordPress необработанная ссылка выглядит вот таким образом: site. com/р=123
com/р=123
А вот в Joomla подобные ссылки выглядят другим образом:
- site.com/index.php?option=com_content&task=view&id=12&Itemid=345
- site.com/content/view/12/345/
В MaxSite CMS необработанные ссылки выглядят примерно вот таким образом:
В движке vBulletin ссылки будут выглядеть вот так: /showthread.php?t=518262
Для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Онлайн-сервисы для проверки CMSЕсли все вышеуказанные шаги не помогли или вы не рискуете их совершать по каким-то причинам, можно воспользоваться онлайн-сервисами. Их очень много, но есть лишь несколько хороших сайтов, с помощью которого вы сможете определить движок.
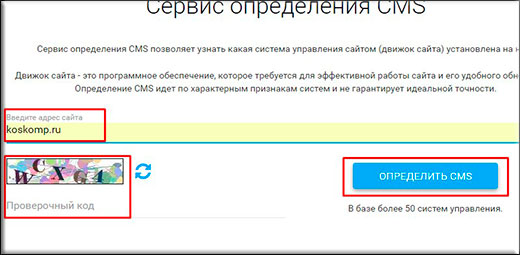
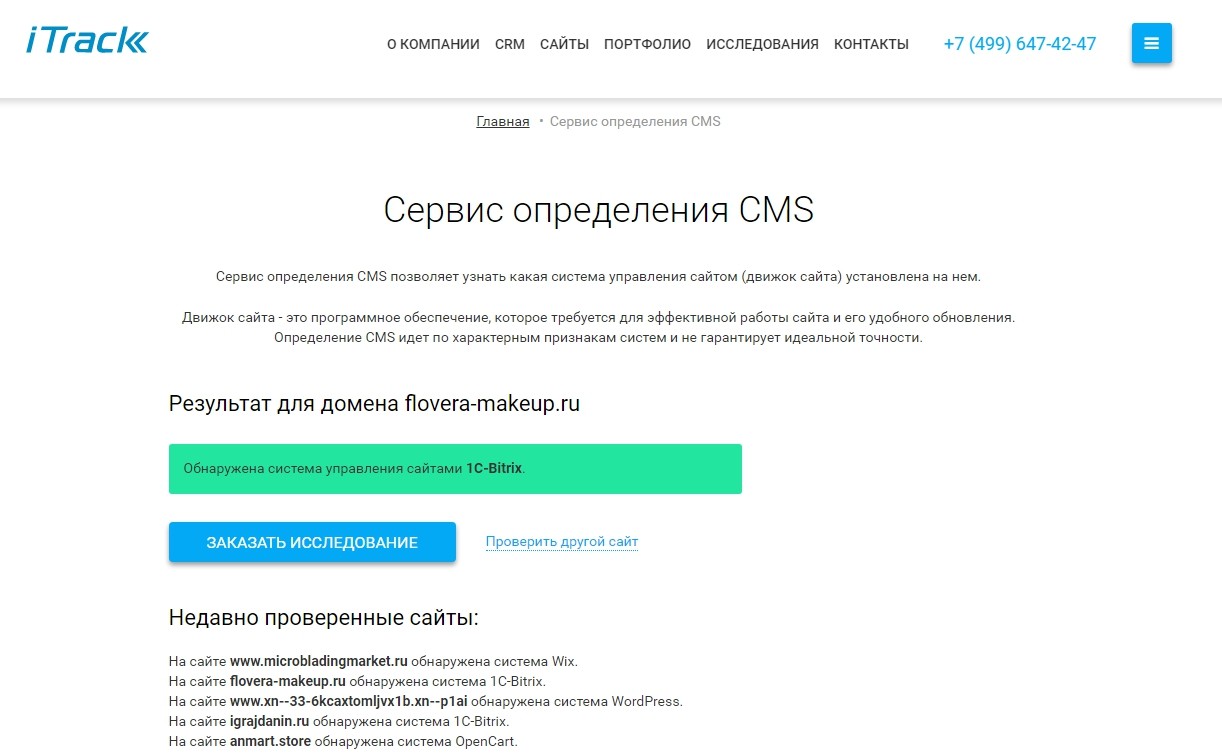
iTrack.ruДанный сервис поможет в два клика определить, на каком движке сделан сайт. Он определяет до 60 современных CMS. Для начала необходимо просто пройти на страницу сайта, ввести нужный URL и отметиться, что вы не робот. Далее следует нажать на кнопку «Определить CMS», и буквально через несколько секунд на экране выйдет результат.
Для начала необходимо просто пройти на страницу сайта, ввести нужный URL и отметиться, что вы не робот. Далее следует нажать на кнопку «Определить CMS», и буквально через несколько секунд на экране выйдет результат.
Очень простой и удобный сервис, который поможет определить не только то, на каком движке сделан сайт, но и использованный язык программирования и веб-сервер. Данный инструмент может определить более 390 современных CMS.
Built WithЭто один из самых популярных и результативных сервисов, который определяет не просто CMS, но и показывает аналитику сайта, используемые инструменты и даже язык. Как только вы введете ссылку в строке и начнете поиск, сразу учтите – на первых строках нужную информацию не найти. Для этого надо пролистать вниз, просмотрев чуть ли не всю прочую информацию о сайте, и найти раздел «Content Management System».
Еще один неплохой способ узнать движок сайта – обратиться к его создателям. Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Большинство разработчиков тоже поделятся информацией о том, на каком движке их сайт был выполнен. Можете даже уточнить время, затраченное на создание интернет-ресурсов, а также количество средств, необходимых для этого. Учтите, что если вы планируете создать конкурентный сайт в той же сфере, никакой поддержки от владельцев можно и не ожидать.
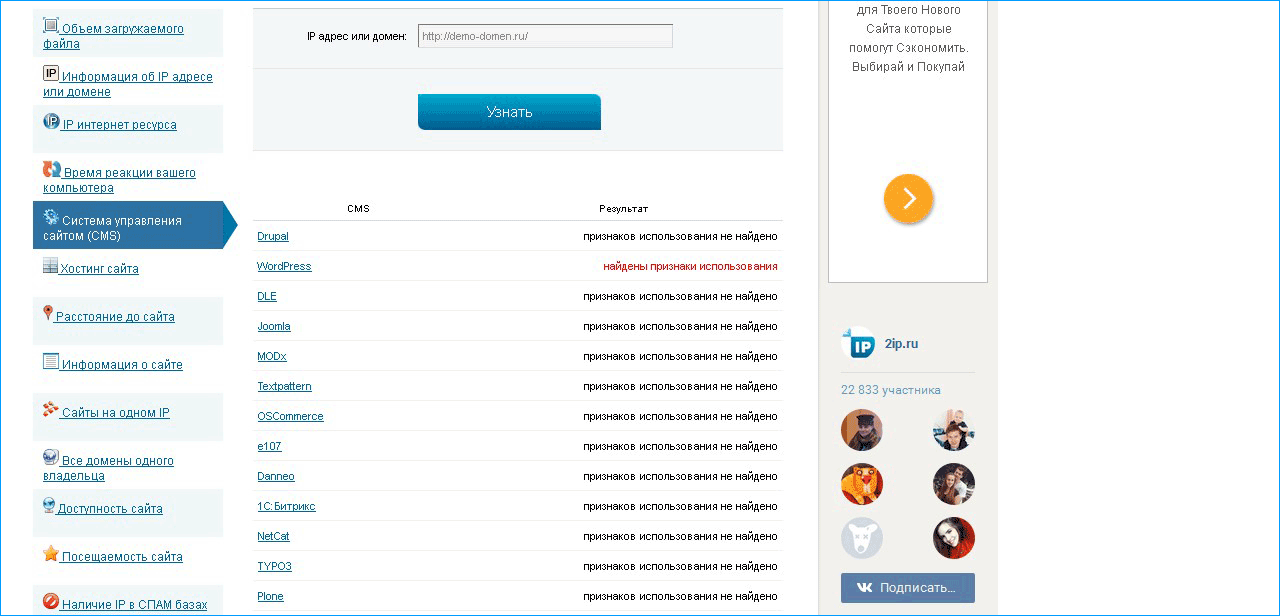
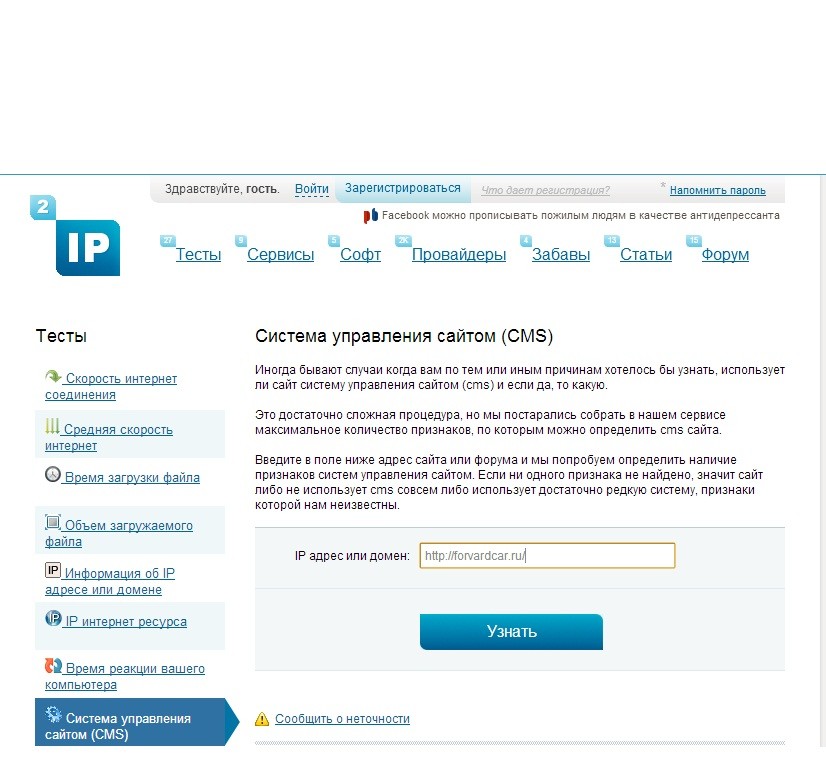
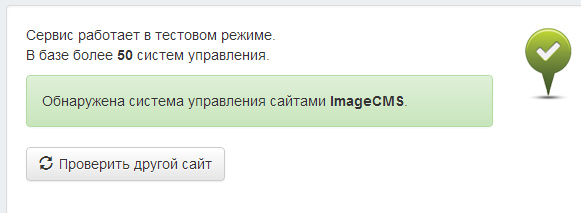
Я не рассказала о таких популярных сервисах, как 2ip.ru и majento.ru. Дело в том, что эти сайты часто дают ложный результат. Например, в первом случае, когда я хотела определить CMS сайта Timeweb, он сразу же отсеял 1C Bitrix. Хотя, нам уже стало понятно, что именно этот движок был использован при создании данного сайта.
В любом случае не стоит полностью копировать функционал понравившегося сайта и делать все под копирку. Лучше развивайте собственную идею и реализуйте ее по своему принципу.
Как узнать на какой платформе создан сайт?
Многие сайты построены с помощью CMS, таких, как WordPress, Joomla и Drupal, но с первого взгляда трудно понять, на какой из платформ создан ресурс. Однако, если присмотреться, то определить CMS сайта будет легко.
Используйте подсказки:
— HTML код страницы;
— Файл robots.txt;
— Вид ссылок сайта;
— Вид админ панели;
— Cookie сайта;
— Онлайн сервисы.
- HTML код на странице.
Для проверки CMS сайта можно обратить внимание на его HTML код.
Например:
Просмотрев код, сразу понятно, что сайт построен с помощью Joomla.
- Файл robots.txt.
Многие популярные CMS создают файлы robots. txt автоматически. В данном файле можно ограничить просмотр любых директорий и папок. Но, в то же время, это помогает определить и платформу, на которой создан сайт.
txt автоматически. В данном файле можно ограничить просмотр любых директорий и папок. Но, в то же время, это помогает определить и платформу, на которой создан сайт.
Например, файл robots.txt для Joomla выглядит следующим образом:
- Вид ссылок сайта.
Несмотря на то, что многие веб разработчики активно используют ЧПУ, что делает процесс определения платформы сайта более сложным, но данный способ все еще актуален для анализа большинства ресурсов. Очень просто узнать о движке сайта, только взглянув на его вид ссылки.
Например:
- Вид админ панели.
Когда выполняется вход в админ панель, появляются определенные признаки, которые указывают на определенную платформу. Скопируйте адреса админки и добавьте к адресу веб-сайта. Если вы угадали CMS, на какой создан сайт, то откроется страница входа в административную панель.
Например:
- Cookie сайта.

Просмотреть cookie — это еще один способ определить, какая платформа используется для работы сайта.
Например:
- Онлайн сервисы.
Большинство пользователей, ища ответ на вопрос: “Как узнать, на какой платформе создан сайт?”, обращаются за помощью к онлайн сервисам. Все очень просто — скопируйте ссылку сайта и вставьте ее в специальное поле. Сервис уже через секунду покажет вам ответ на заданные вопрос.
Представленные ниже инструменты просматривают исходный код, анализируют структуру и, наконец, выдают результат:
- CMS Detector
- Builtwith
- W3Techs
- Guess Scritch
- WhatCMS
- CMSEYE
Мы каждый день сталкиваемся с множеством сайтов и иногда возникает вопрос, какая используется CMS (система управления контентом), чтоб понять специфику работы ресурса или создать страницу с похожей функциональностью. Есть много CMS, таких, как WordPress, Joomla, Drupal и т. д. и указанные выше способы непременно помогут определить ту платформу, которая используется для того или иного ресурса.
д. и указанные выше способы непременно помогут определить ту платформу, которая используется для того или иного ресурса.
Как определить cms сайта: способы и инструменты
Многие интернет-ресурсы построены на популярных системах управления контентом, таких как 1С-Битрикс, Umi-cms, WordPress и Joomla, и иногда важно знать на каком движке работает сайт. Это может быть простое любопытство, или интерес исключительно в профессиональных целях — например, если есть желание реализовать аналогичное для своего проекта.Существует несколько способов определения cms конкретного сайта:
1) Анализ исходного кода
2) Проверка ссылок
3) Использование специальных сервисов и приложений
Смотрим исходный код сайта.
Сегодня большинство браузеров предоставляют возможность посмотреть html-код. Так, на примере Google Chrome заходим на интересный нам ресурс, открываем исходный код, нажимаем ctrl+f и ищем следующие следы:
Данный вариант поиска является самым надежным, однако это занимает достаточное количество времени и не всегда есть возможность точно определить cms. Однако никто не отменял открыть исходный код и набрать там, например, «bitrix», чтобы узнать, что сайт сделан на платформе 1С-Битрикс.
Однако никто не отменял открыть исходный код и набрать там, например, «bitrix», чтобы узнать, что сайт сделан на платформе 1С-Битрикс.
Проверяем ссылки.
Здесь есть один нюанс — сегодня большая часть сайтов использует ЧПУ для отображения url страницы. Но все же в сети есть примеры, где url страницы формируется по умолчанию:
Другой способ проверки — открыть окно для входа в административную панель.
Используем специальные сервисы и приложения.
Самым удобным способом для определения системы управления сайтом является именно последний. Это на случай, если вы хотите сэкономить время или проверить свои предположения по поводу движка, на котором работает конкретный сайт.
iTrack — все, что нужно сделать — ввести домен интересующего нас сайта и ждать ответа.
Built With — наиболее информативный сервис, который может предоставить информацию не только по поводу того, какая cms на сайте, но и рассказать о плагинах и фреймворках.
Wappalyzer — расширения для Google Chrome и Mozilla Firefox. Достаточно одного клика для того, чтобы понять, какая cms на сайте.
Заключение.
Теперь, если встанет вопрос о том, какая cms используется на каком-либо конкретном сайте, вы знаете как на него ответить. На наш взгляд, самым удобным способом является расширение для браузера — это быстро и всегда под рукой. Однако, если потребуется более детальный анализ — ничто не заменит ручной поиск. К тому же, не стоит отчаиваться, если у вас не получается определить систему управления сайтом — есть вероятность, что используется движок, который разработан на заказ.
3 способа как узнать на каком CMS движке сделан сайт
Иногда бывает очень трудно решить, какой движок выбрать для создания сайта, но вот вы видите сайты успешных конкурентов или ресурсы с большими возможностями, которые тоже хотите применить в своём проекте, и возникают естественные вопросы: “А на каком движке сделан их сайт?”, “Какие технологии позволили им всё это реализовать?”. Если сайты успешных конкурентов сделаны на определённой CMS системе, то этот же движок вполне может подойти и для реализации ваших идей.
Если сайты успешных конкурентов сделаны на определённой CMS системе, то этот же движок вполне может подойти и для реализации ваших идей.
Теперь перейдём к самому важному — как узнать cms движок сайта.
Онлайн-сервис определения CMS сайта
Я попробовал несколько онлайн-сервисов и был очень удивлён, что они не смогли определить на каком движке сделан наш сайт или откровенно врали. Наш сайт сделан на CMS Joomla и мы это не скрываем. Удалили только одну строчку кода для большей безопасности.
Вот список этих ресурсов:
- itrack.ru — дал ответ, что обнаружена система управления сайтами VamShop;
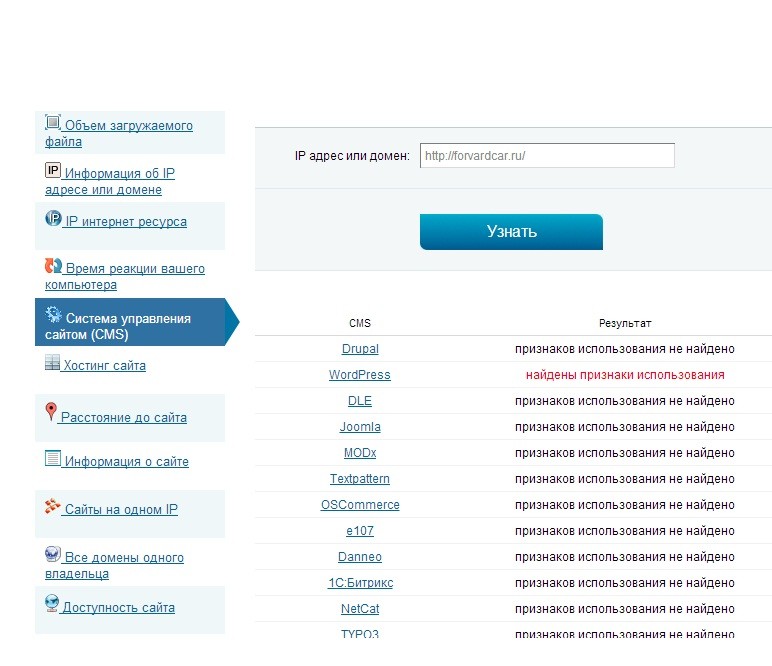
- 2ip.ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”;
- pr-cy.ru и raskruty.ru — показали несколько технологий, которые мы используем, но CMS определить не смогли;
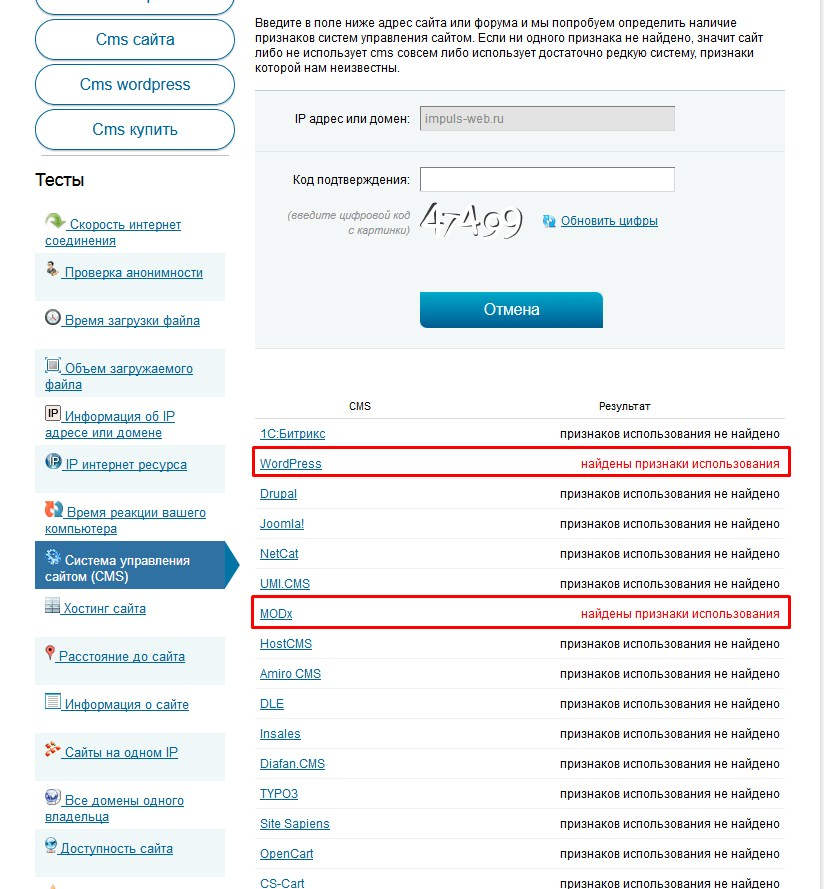
- majento.ru — уверенно наврал, что сайт сделан на MODx;
- builtwith — только этот онлайн-сервис смог определить используемую нами CMS, а также показал очень много других полезных данных: сервер, хостинг, скрипты, системы статистики и виджеты подключенные к сайту.

Способ 1 — узнать CMS сайта онлайн, воспользовавшись сервисом builtwith.com
Определить CMS движок сайта вручную
Задача такая — посмотреть код сайта и найти признаки для определения CMS на которой он сделан. Код можно увидеть многими способами, но сейчас не об этом, поэтому приведу пример только одного, самого популярного способа:
- Открываем нужный сайт в браузере Google Chrome.
- Жмём правой кнопкой мышки в любом месте и выбираем “Посмотреть код”.
Первым делом смотрим на строки кода, которые находятся вверху, между тегами <head> и </head>. Посмотрите, нет ли там такой строчки <meta name="generator" content="xxxxxx" />. Обычно именно в мета теге generator написано название CMS движка и вместо “xxxxxx” вполне может быть то, что вы ищете.
Многие удаляют этот тег, чтобы вредные боты и вирусы не узнали CMS и не пытались применить известные им методы взлома для данного движка.
Понять на каком движке сделан сайт можно и по другим признакам. По структуре расположения файлов или по названию шаблона, если вбить его в поиск, то можно узнать для какой CMS сделан этот шаблон.
В верхней строке панели просмотра кода выберите вкладку Sources, и вы увидите структуру папок хранящих файлы для этого ресурса. Ищите папку template иди theme в таких папках хранятся шаблоны. Как видно из снимка, наш шаблон называется rt_salient.
В этом же снимке видно ещё один способ. Можно открывать разные файлы сайта и смотреть на комментарии в этих файлах (зелёный цвет текста). В этих комментариях часто пишется информация о коде: кто его написал; для какого шаблона; для какого CMS движка и так далее.
Способ 2 — определить CMS самостоятельно по мета тегу generator или по другим признакам в коде сайта.
Узнать движок у людей, делавших сайт
Иногда внизу сайта указана веб-студия, которая его делала. Нет ни чего трудного в том, чтобы спросить у веб-студии или у самого владельца сайта, на каком движке им удалось реализовать подобное.
Нет ни чего трудного в том, чтобы спросить у веб-студии или у самого владельца сайта, на каком движке им удалось реализовать подобное.
Похвалите, укажите те моменты, которые вам понравились больше всего. Пожелайте его сайту процветания. Объясните, что вы тоже думаете о создании подобного ресурса. Если это ваш прямой конкурент, то можно немного приврать и сказать, что ваш сайт будет на другую тематику, но со схожим функционалом.
После всего этого можно спросить, сколько времени понадобилось на создание, на каком CMS движке сделан сайт, кто его делал, сколько было затрачено средств на разработку и сколько нужно на поддержание и сопровождение такого ресурса.
Думаете не ответят? Я задавал подобные вопросы 5-6 раз и мне всегда отвечали. Попробуйте! Вы же ни чего не теряете, особенно если первые 2 способа вам не помогли.
Способ 3 — спросить у разработчиков или владельца, обратившись по указанным на сайте контактам.
Если наша статья была для вас полезной, то ставьте “лайк”. А если вы так и не смогли узнать движок сайта, то возможно он сделан без использования CMS. Напишите об этом в комментариях и мы вместе постараемся это выяснить.
А если вы так и не смогли узнать движок сайта, то возможно он сделан без использования CMS. Напишите об этом в комментариях и мы вместе постараемся это выяснить.
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто собирается запустить свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. В шести выпусках мы пошагово показываем весь процесс с нуля: от покупки хостинга и базовой настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро. Всё потому что программный код платформы находится в открытом доступе и программисты со всего мира постоянно совершенствуют его. Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, который круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress. Из него убрали функции, которые не пригодятся при создании первого сайта, поэтому цена будет ниже обычного хостинга.
Шаг 2. Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3. Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, поэтому многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4. Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5. На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6. Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создавать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1. Перейдите на главную страницу и нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2. В новой вкладке откроется панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Softaculous Apps Installer» и нажмите на ярлык «WordPress».
Шаг 3. На открывшейся странице нажмите кнопку «Install Now».
Шаг 4. Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Admin Account» и придумайте логин и пароль. С этими данными вы будете заходить в панель управления сайтом.
Рекомендуем создать уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Шаг 5. В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6. Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
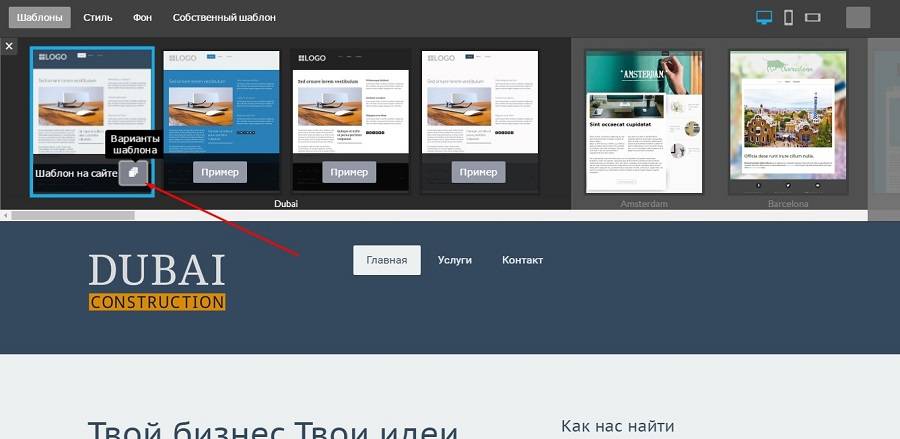
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, добавить логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов. Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специальных сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, добавлять на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатной будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
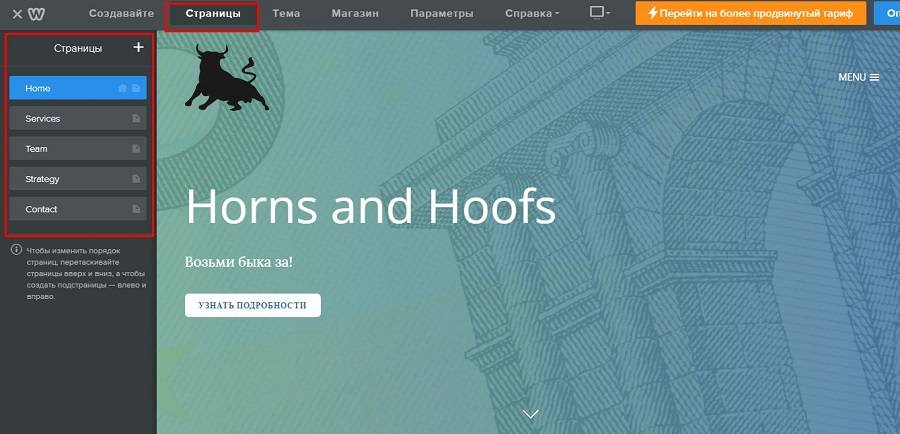
Шаг 1. В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
Шаг 2. Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3. Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4. Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
В этом руководстве мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать её главной.
Сначала добавим на сайт несколько постов.
Шаг 1. В меню слева найдите раздел «Записи» и нажмите «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главная страница изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2. Создадим новую страницу и сделаем её главной. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В верхнем поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и найдите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут отображаться только статьи.
Шаг 3. Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под названием страницы появится ссылка, по которой посетители смогут попасть в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках. В конце нажмите «Опубликовать».
В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4. Найдите в левом меню раздел «Настройки» и выберите подраздел «Чтение».
Сейчас в первом пункте настроек чтения указано, что на главной странице сайта должны отображаться последние записи. Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали. А в графе «Страница записей» выберите «Блог». Не забудьте сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки с информацией о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1. Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить». Откроется редактор сайта.
Откроется редактор сайта.
Шаг 2. Сначала изменим название сайта в шапке страницы. Для этого выберите раздел «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не забудьте нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3. Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выберите значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4. Отредактируем баннер. Вернитесь в главное меню редактора и перейдите в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел. Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5. Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице. Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть свой идентификатор. Посмотреть его можно в разделе редактора, который посвящён этому блоку. Из основного меню перейдите в «Разделы главной страницы» и выберите подраздел «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел. К обычной ссылке на главную страницу сайта нужно добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте идентификаторы и для них.
Шаг 6. Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же добавьте остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылку появятся в верхнем правом углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы. Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно будет настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными. Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1. Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями. Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Шаг 2. Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на её название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждая из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3. Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте. В конце нажмите «Вставить тег».
Шаг 4. По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст <label>, а после них — </label>. В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «Отправить».
Шаг 5. Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, наведите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё. Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
26 бесплатных тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики. Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать резервную копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, которое решит вашу проблему, задайте вопрос в чате. Мы работаем круглосуточно. Будем рады помочь!
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Публикация вашего веб-сайта — Изучение веб-разработки
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трех обширных стратегий с точки зрения новичка, а затем вы пройдете через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Хостинг — арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете ваши файлы веб-сайта в этом пространстве, и веб-сервер выдает контент для веб-пользователей, которые запрашивают его.
- Доменное имя — уникальный адрес по которому люди могут найти ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.. Вы можете арендовать доменное имя на столько лет, сколько захотите (минимум на 1 год) у регистратора доменов. bbc.co.uk
bbc.co.uk
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.
Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании. Чтобы найти хостинг и регистратора доменных имен, просто поищите «веб-хостинг» и «доменные имена».
 Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегестрировал его.
Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегестрировал его. - Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов — свяжитесь с ними и узнайте!
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и Wordpress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов. Бесплатные сервисы по большей части не требуют FTP-клиентов — вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
- Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
- GitHub — это «социальная сеть программистов».
 С помощью нее можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По-умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует ее для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
С помощью нее можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По-умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует ее для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете. - Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта — и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
- Прежде всего, установите Git на ваш компьютер. Это основная версия системы управления версий, поддерживающая GitHub.
- Далее, создайте аккаунт в GitHub. Это просто и легко.
- После того как вы зарегистрировались, войдите в github.com используя ваш логин и пароль.
- Далее, вам нужно создать новый репозиторий для ваших файлов. Нажмитре Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.
Нажмите Create repository и вы окажетесь на следующей странице:
Загрузка ваших файлов на GitHub
Здесь у нас будет использоваться командная строка чтобы отправить наш репозиторий на GitHub. Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Командная строка выглядит примерно так:
Заметка: Вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведенные ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь — вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
- Укажите в командной строке каталог
test-site(или другое название каталога, содержащего ваш сайт). Для этого используйте командуcd(т.е. «change directory»). Вот то, что вы наберете, если разместили свой веб-сайт в каталоге под названиемtest-siteна рабочем столе:cd Desktop/test-site - Когда командная строка указывает внутрь вашего каталога веб-сайта, введите следующую команду, которая сообщает инструменту
git, чтобы он превратил каталог в репозиторий git:git init - Далее вернемся к сайту GitHub. На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе. Скопируйте всю первую строку, вставьте ее в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
git remote add origin https://github. com/bobsmith/bobsmith.github.io.git
com/bobsmith/bobsmith.github.io.git - Далее введите следующие две команды, нажимая Enter после каждой. Это подготовит код к загрузке на GitHub, и укажет Git управлять этими файлами.
git add --all git commit -m 'adding my files to my repository' - Наконец, загрузите код на GitHub — вернитесь на веб-страницу GitHub, на которой вы находились, и введите в терминал команду:
git push -u origin master - Теперь, когда вы перейдете по веб-адресу, созданному в GitHub, в новом окне браузера (username.github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
Заметка: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своем тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
git add --all git commit -m 'another commit' git push
Вы можете заменить another commit более подходящим сообщением, описывающим какие изменения вы только что сделали.
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Дальнейшее чтение
Портал 1С:ИТС
Краткое описание
Получение обновлений прикладных решений (конфигураций) и технологической платформы, информации о планируемых релизах.
Описание
Фирма «1С» обеспечивает постоянное развитие и обновление системы программ «1С:Предприятие 8» в соответствии с требованиями законодательства, деловой практикой и развитием информационных технологий, а также производит ограниченное обновление устаревших версий программных продуктов своего производства.
«1С:Обновление программ» позволяет:
- Получить информацию о плановом графике выхода новых версий прикладных программ и технологической платформы; получить информацию о плановых изменениях функционала, которые будут сделаны в новой версии программы;
- Узнать какая версия программного продукта актуальна на текущий момент, скачать дистрибутивы для обновления вашей версии продукта на актуальную;
- Получить информацию о списке ошибок, которые зарегистрированы и будут исправляться в следующих версиях программ;
- Скачать разные дополнительные файлы, которые рекомендованы разработчиками программных продуктов для использования.
По некоторым программным продуктам в «1С:Обновление программ» публикуются предварительные тестовые релизы. Они предназначены в основном для партнеров 1С и служат для целей тестирования, предварительного ознакомления с новыми возможностями конфигураций, исправлениями ошибок, для апробации работы новых релизов на реальных данных. Партнеры, получившие предварительный тестовый релиз конфигурации, могут установить этот релиз пользователям, если считают это допустимым, обязательно предупредив пользователя о тестовом характере данного релиза и обеспечив сохранность данных пользователя.
Партнеры, получившие предварительный тестовый релиз конфигурации, могут установить этот релиз пользователям, если считают это допустимым, обязательно предупредив пользователя о тестовом характере данного релиза и обеспечив сохранность данных пользователя.
Заказать
Преимущества
- Быстрое получение наиболее актуальных версий используемого программного обеспечения, учитывающих последние изменения законодательства:
- возможность самостоятельного обновления через раздел технической поддержки,
- возможность дистанционного обновления, выполняемого специалистами партнеров фирмы 1С.
- Получение новых механизмов и инструментов в продукте, улучшений имеющихся механизмов, сделанных непосредственно разработчиком (снижение затрат на доработки собственными силами).
- Снижение налоговых рисков предприятия за счет своевременного обновления механизмов, формул, шаблонов для ведения учета и формирования отчетности в соответствии с последними изменениями законодательства.

Условия получения
Для получения доступа к обновлениям программа должна находиться на официальной поддержке. Подробнее
Справочная информация
- Информация о регистрации программ и действующих договорах 1С:ИТС доступна в «Личном кабинете» этого портала.
- Проверить возможность получения обновлений по регистрационному номеру программы можно здесь.
- Если у Вас нет права получать обновления, обратитесь к сертифицированному партнёру Фирмы 1С в Вашем регионе.
- Выбрать пакет продуктов и рассчитать предварительную стоимость сопровождения для Вашей компании можно здесь.
Как получить файлы обновлений?
Для программ на платформе «1С:Предприятие 8»:
Для программ на платформе «1С:Предприятие 7.7»:
Заказать
Инструкции
Настройка интернет-поддержки в программах 1С.
Цена
Получение официальных обновлений включено в состав информационно-технологического сопровождения (1С:ИТС). Пользователи базовых версий программ системы «1С:Предприятия 8» могут получить доступ для скачивания обновлений с этого портала вне информационно-технологического сопровождения. Пользователи, арендующие программы у партнеров 1С, доступ к обновлениям оплачивают в составе других продуктов по договору аренды. Цену договора определяет партнер.
Пользователи базовых версий программ системы «1С:Предприятия 8» могут получить доступ для скачивания обновлений с этого портала вне информационно-технологического сопровождения. Пользователи, арендующие программы у партнеров 1С, доступ к обновлениям оплачивают в составе других продуктов по договору аренды. Цену договора определяет партнер.
Со стоимостью «ИТС Отраслевой» можно ознакомиться здесь.
Справочная информация:
Заказать
Техподдержка
По вопросам, связанным с работой «1С:Обновление программ», следует обращаться по адресу [email protected]. Просьба в теме письма указать «Интернет-поддержка».
Если вы установили тестовый релиз программного продукта, то сообщения об ошибках, выявленных в процессе тестирования, следует посылать на адрес электронной почты:
Поддержка тестовых версий осуществляется только для партнеров 1С в рамках партнерской конференции. После выпуска финального релиза сообщения об ошибках, а также вопросы, пожелания и рекомендации следует посылать в обычном порядке на адрес:
- конфигурации для РФ — v8@1c.
 ru;
ru; - конфигурации для Украины — [email protected];
- конфигурации для Казахстана — [email protected].
Как узнать, на какой платформе построен веб-сайт
Вы когда-нибудь задумывались, на чем ваши конкуренты строят свои веб-сайты? Или когда вы сталкиваетесь с действительно умопомрачительным веб-сайтом, разве вам не интересно, какой стек технологий используется для его создания? Всегда полезно иметь возможность получить представление о том, что делают другие и почему.
Есть несколько способов и приемов, которые можно использовать, чтобы определить, на какой платформе или на какой платформе построен веб-сайт. Мы рассмотрим их ниже.
Что такое стек технологий?
Стек технологий в цифровой экосистеме — это название, данное набору инструментов и технологий, используемых для создания веб-сайта, запуска цифровой маркетинговой кампании, реализации функций и функций для бесперебойной работы. Платформа, на которой построен веб-сайт, фреймворки, языки программирования, программные приложения, элементы front-tech, элементы back-end — все вместе составляет стек.
Платформа, на которой построен веб-сайт, фреймворки, языки программирования, программные приложения, элементы front-tech, элементы back-end — все вместе составляет стек.
Используйте инструмент
Есть несколько веб-сайтов, на которые вы можете перейти, ввести адрес веб-сайта, и тогда они расскажут вам о стеке технологий.
Например, перейдите на сайт builtwith.com и введите URL-адрес веб-сайта, который вы хотите проверить. После того, как вы нажмете «Поиск», BuiltWith разбивает технологии по категориям. Просмотрите веб-сервер, почтовые службы, сертификат SSL и платформу или систему управления контентом веб-сайта, который вы вошли.
Некоторые хорошие инструменты для проверки деталей веб-сайта
BuiltWith — инструмент для профилирования технической информации веб-сайтов. Сообщает вам, что веб-сайт построен с помощью
NetCraft — нарушение киберпреступности, интернет-исследования и службы безопасности PCI
DomainTools — исследование, профилирование и отображение инфраструктуры злоумышленника
W3Techs — использование различных технологий в сети.
Stackshare — для инструментов разработчика и компаний, которые их используют
Расширения Chrome:
SimilarTech — Технологии из миллионов сайтов
Wappalyzer — Откройте для себя технологии, используемые на веб-сайте
WhatRuns — фреймворки, инструменты аналитики, плагины WordPress, шрифты среди прочего
PageXray — Доступ в один клик, чтобы узнать о технологиях, используемых на текущей странице, на которой вы находитесь.
Дополнения для Firefox:
Сведения о домене — IP, сведения о веб-сервере и стране
Wappalyzer — CMS, фреймворки / библиотеки, доски объявлений, электронная коммерция и т. Д.
Детектор библиотек — используемые библиотеки Javascript
Букмарклеты:
WTFramework — показывает используемый фреймворк Javascript
Посмотрите исходный код
Исходный код веб-сайта легко доступен из вашего браузера. В Chrome найдите Инструменты разработчика, в Firefox найдите в меню Веб-разработчик. Расширения файлов и URL-адреса исходного кода могут сказать вам, на какой платформе построен веб-сайт. Например, если вы выполните поиск по коду и найдете wp-content, вы можете быть уверены, что веб-сайт был построен на WordPress. Некоторые платформы даже более информативны: если веб-сайт построен на такой платформе, как HubSpot, исходный код будет включать информацию о построителе шаблонов HubSpot.
В Chrome найдите Инструменты разработчика, в Firefox найдите в меню Веб-разработчик. Расширения файлов и URL-адреса исходного кода могут сказать вам, на какой платформе построен веб-сайт. Например, если вы выполните поиск по коду и найдете wp-content, вы можете быть уверены, что веб-сайт был построен на WordPress. Некоторые платформы даже более информативны: если веб-сайт построен на такой платформе, как HubSpot, исходный код будет включать информацию о построителе шаблонов HubSpot.
Как использовать инструменты разработчика в Chrome
Метод 1. Вы можете просто щелкнуть правой кнопкой мыши любой веб-сайт и выбрать в меню параметр проверки.Нажмите здесь.
Вы увидите экран, подобный следующему. Вы можете увидеть детали на странице. Вы можете перейти к другим параметрам, открыв вкладку «Консоль», вкладку «Источники» и вкладку «Сеть».
Метод 2: Перейдите в верхний правый раздел в строке меню, затем к « more tools », затем к Developer Tools
Вы попадете на ту же страницу
Прочтите документацию для разработчиков от Google, чтобы узнать, что еще вы можете с ними делать.
Как использовать инструменты разработчика в Mozilla Firefox
Если щелкнуть правой кнопкой мыши пустое место на любом веб-сайте, появится следующее мини-меню.
Когда вы нажимаете на элемент проверки, на странице появляется столбец, оттуда вы можете изучить различные варианты разработчика.
Другой способ получить доступ к инструментам разработчика в Firefox — через «параметры» в верхней правой части экрана.
После того, как вы нажмете на значок параметров в правом верхнем углу браузера, перейдите к параметру « Web Developer » и щелкните его.
Щелкните любой из перечисленных вариантов, чтобы просмотреть сведения о веб-сайте.
Это приведет вас к той же консоли
Вы также можете добраться до нижней части веб-сайта, часто в нижнем колонтитуле вы найдете веб-сайт дизайнерских агентств, нажмите и просмотрите, с какими технологиями они работают, вы, вероятно, найдете ответ, немного покопавшись.
Мы надеемся, что это даст некоторое представление о том, что другие используют в Интернете для достижения своих целей. Если вы регулярно создаете и разрабатываете веб-сайты, ознакомьтесь с нашим бесплатным руководством ниже. Мы собрали их, чтобы помочь агентствам создавать более успешные веб-сайты в срок и в рамках бюджета.
Легко узнать, какой шрифт использует веб-сайт или на какой платформе он построен! | Шрифты, веб-сайт и многое другое
Кайли Моубрей-Аллен | 31 октября, 2019
Когда вы попадаете на сайт и думаете: «Ничего себе, отличный сайт!» и задаетесь вопросом, на какой платформе он был построен, но тогда вы не знаете, как это выяснить — разве было бы полезно, если бы был простой способ узнать? Ага! Совершенно верно!
Также бывают случаи, когда новый клиент спрашивает меня, можем ли мы исправить его веб-сайт, и на мой первый вопрос «На какой платформе построен ваш сайт» часто отвечают: «Понятия не имею!» …помните маленькие хитрости, чтобы узнать, как и на какой платформе он был сделан.
Иногда находишь шрифт и думаешь: «Это тот, который мне нужен!» но со всем поиском шрифтов Google вы просто не можете понять, какой именно.
Я подумал, что было бы полезно поделиться с вами этими небольшими приемами, чтобы вы могли точно узнать, на какой платформе построен сайт, какие шрифты они используют, а также другие маленькие лакомые кусочки.
Как узнать, какие шрифты использует веб-сайт:
- Откройте инспектор браузера.
- В Chrome или Firefox щелкните правой кнопкой мыши и выберите INSPECT
- Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.
- Перейдите к элементу, шрифт которого вам интересен.
- Выбрав нужный элемент, перейдите на вкладку ВЫЧИСЛЕННЫЕ или СТИЛИ в инспекторе и прокрутите вниз до атрибута font-family.
- Вот и твой шрифт!
Как узнать, какую ПЛАТФОРМУ использует веб-сайт:
- Откройте инспектор браузера.

- В Chrome или Firefox щелкните правой кнопкой мыши и выберите INSPECT
- Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.
- Перейдите к ИСТОЧНИКАМ
- Расширения файлов и URL-адреса исходного кода могут сказать вам, на какой платформе построен веб-сайт.
- Если вы выполните поиск по коду и найдете WP-CONTENT, он был построен на WordPress, если вы видите WIX-DOM, это Wix, CDN. ПОДОЖДИТЕ это Shopify (и так далее).
- Часто в нижнем колонтитуле веб-сайта вы увидите дизайнерское агентство, создавшее этот веб-сайт, и если вы перейдете на этот веб-сайт, вы увидите, на каких платформах они построены.Иногда это требует супер-расследование!
- Вы можете использовать такой сайт, как builtwith.com, и указать адрес веб-сайта, а затем они разбивают технологии по категориям. Веб-сервер, почтовые службы, сертификат SSL и платформа или система управления контентом.

- Вы можете загрузить надстройку браузера, например Wappalyzer, идея которой во многом совпадает с предложенными выше, если вы используете Firefox или Chrome. Я люблю Wappalyzer за ПРОСТОТА и УДОБСТВО!
Наслаждайтесь!
Планы и цены Данные с 673 миллионов + веб-сайтовИ еще миллиарды веб-страниц с этих веб-сайтов обновляются еженедельно.
Тенденции и история технологийДоступ к более чем 13-летней истории использования тенденций в области веб-технологий.
Интеграция ПардоПодключите свою учетную запись к Pardot, чтобы добавить данные о технологиях в записи.
47,195 ТехнологииМы отслеживаем 47 195 различных веб-технологий, которые можно экспортировать при экспорте матрицы для ваших отчетов.
Прогнозируемые лиды Найдите новые источники потенциальных клиентов еще до того, как они поменяют платформу.
Доступ к исторической информации об использовании технологий для всего бизнеса.
ПоддержкаПоддержка по телефону и электронной почте 7 дней в неделю.
Центр инвестораПолучите доступ к информации за годы развития и упадка технологий.
Безлимитный отчет СкачатьВы можете загружать создаваемые отчеты снова и снова без ограничений по ресурсам.
Тенденции экспортаЭкспортируемые тренды для создаваемых вами веб-технологий.
Интеграция с HubspotПодключите свою учетную запись к Hubspot, чтобы добавлять данные о технологиях в контакты.
Интеграция с Dynamics 365Подключите свою учетную запись к Microsoft Dynamics 365, чтобы добавить технологические данные в контакты и учетные записи.
Оповещения об использовании Получайте уведомления, когда список веб-сайтов начинает или прекращает использование технологий.
Экспорт адресов предприятий из проверенной информации, найденной на их веб-сайтах.
Приоритизация отчетаРасширенная фильтрация по расходам, использованию технологий, местоположению и т. Д.
ЗаглушкаМы отправим вам бесплатную кепку, которую вы сможете носить при создании отчетов.
Отмена в любое времяОтмените свою учетную запись в любое время, она останется активной в течение всего срока доступа.
Экспорт в Excel и CSVПолностью экспортируйте создаваемые отчеты в формат Excel или CSV.
Имена контактов, адреса электронной почты и должностиПолностью экспортируемые списки лиц, публично зарегистрированных в компаниях с ограничениями GDPR.
Интеграция с Salesforce Подключите свою учетную запись к Salesforce для использования всей организацией.
Сравните технологии друг с другом и посмотрите, кто переходит от одной к другой.
IAB Vertical DataФильтрация и экспорт отчетов по отраслевой таксономии.
Отчеты по ключевым словамСоздавайте списки веб-сайтов с определенными ключевыми словами на их домашней странице.
Данные о расходах веб-сайтаУзнайте, сколько веб-сайты ежемесячно тратят на веб-технологии.
LeadsDiscoveryДоступ к инструменту LeadsDiscovery для поиска новых потенциальных клиентов.
CMS Detector — Какую CMS использует этот сайт?
Что это за CMS?
При таком большом количестве конструкторов CMS и веб-сайтов вполне естественно, что вы будете ежедневно сталкиваться с множеством веб-сайтов и задаться вопросом, были ли они созданы на заказ или созданы с помощью известной CMS. Количество раз, когда люди на цифровой арене спрашивают себя: « Что это за CMS? » или « Как они создали этот сайт? », — немало. Теперь с помощью нашего алгоритма детектора CMS мы можем распознать (некоторые сказали бы, догадаться) сотни CMS, фреймворков и конструкторов сайтов. Теперь, когда вы найдете классный сайт, который хотите узнать, как он был создан, просто зайдите сюда и добавьте URL-адрес в строку поиска, а мы сделаем все остальное.
Теперь с помощью нашего алгоритма детектора CMS мы можем распознать (некоторые сказали бы, догадаться) сотни CMS, фреймворков и конструкторов сайтов. Теперь, когда вы найдете классный сайт, который хотите узнать, как он был создан, просто зайдите сюда и добавьте URL-адрес в строку поиска, а мы сделаем все остальное.
CMS Checker — как мы это делаем?
Определить, какая CMS используется на определенном веб-сайте, может быть просто, а иногда и сложно. Многие конструкторы веб-сайтов используют «метатег генератора», который позволяет легко определить, какая CMS используется.Вот пример такого тега:
Другой вариант — определить шаблоны кода, которые используются на каждом веб-сайте, созданном данной CMS. Многие системы «без открытого исходного кода» вызывают файлы Javascript или CSS из одного места, что также упрощает задачу обнаружения. Обнаружить такую CMS довольно просто. Другой вариант — проверить отправляемые «заголовки». Обычно где-то там спрятана раздача.
Обычно где-то там спрятана раздача.
Есть еще несколько вариантов, которые можно использовать, но это основные предложения, которые помогают нам запустить детектор CMS.
Детектор каркаса
Мы можем не только обнаружить большое количество CMS и конструкторов веб-сайтов, мы также можем обнаружить несколько фреймворков, таких как Laravel и Codeignitor . Итак, теперь, когда вы используете наш детектор CMS, вы не только получите наилучшие результаты CMS и конструктора веб-сайтов, но и сделаем еще один шаг вперед с нашими возможностями детектора фреймворков. Фреймворк обнаружить намного сложнее, поскольку это всего лишь платформа, на которой разработчики создают свои сайты.Разработчик имеет полный контроль над всем HTML, поэтому вы никогда не увидите метатег на сайте Laravel , сообщая нам, что сайт построен на Laravel . По этой причине обнаружить фреймворки намного сложнее, но, тем не менее, мы можем точно обнаружить их и показать вам в результатах, если вы будете искать сайт, созданный с использованием такой структуры.
Обнаружение CMS выполнено правильно
Обнаружение CMS может быть простой задачей, хотя это также может быть довольно сложно.По этой причине, когда вы видите кого-нибудь в группе Facebook или на форуме с вопросом «Что это за CMS?», Вы получаете ровно 2 типа результатов:
- Люди, которые рекомендуют этот детектор CMS (или несколько других программ проверки CMS) и понимают тот факт, что существует так много CMS, что их будет нелегко выяснить с помощью кода.
- Второй вариант — это именно те люди, которые думают, что вы можете найти все, что захотите, посмотрев на код.
, WordPress и Shopify , но есть различные другие платформы, которые вам нужно принять во внимание — и мы именно это делаем!Обнаружение CMS с использованием расширения Chrome
Используя наше расширение Chrome, вы можете обнаружить CMS любого веб-сайта на ходу. Все, что вам нужно сделать, это перейти на страницу расширения, установить его и в следующий раз, когда вы попадете на сайт, который вы хотите обнаружить его CMS, просто нажмите логотип «CMS Detect» в своем браузере Chrome, и мы сделаем все остальное. Вы получите имя CMS точно так же, как и на реальном сайте.
Все, что вам нужно сделать, это перейти на страницу расширения, установить его и в следующий раз, когда вы попадете на сайт, который вы хотите обнаружить его CMS, просто нажмите логотип «CMS Detect» в своем браузере Chrome, и мы сделаем все остальное. Вы получите имя CMS точно так же, как и на реальном сайте.
Детектор CMS — 7 лучших инструментов для определения того, какую CMS использует веб-сайт
Какой бы ни была причина определения того, на какой CMS или конструкторе веб-сайтов основан веб-сайт, есть разные способы выполнить эту задачу, от использования специально разработанной CMS инструменты детектора, чтобы заглядывать в исходный код из браузера и т. д.Сегодня мы узнаем, что такое CMS и какие лучшие онлайн-инструменты для обнаружения CMS, чтобы выяснить, какой из них использует веб-сайт.
Что такое CMS?
CMS или система управления контентом — это программное обеспечение, которое используется для создания, управления и изменения веб-сайта и его содержимого. Это лучший вариант для менее технического подхода к созданию веб-сайтов, который не требует написания кода для веб-сайта.
Это лучший вариант для менее технического подхода к созданию веб-сайтов, который не требует написания кода для веб-сайта.
Система управления контентом состоит из двух частей: приложения управления контентом или CMA; и приложение для доставки контента, CDA.CMA — это часть, которую вы используете для добавления и управления контентом на веб-сайте, интерфейс внешнего интерфейса; это та часть, где другие пользователи могут легко управлять контентом. Напротив, CDA — это внутренний интерфейс, в котором контент хранится и загружается на веб-сайт.
Некоторые из самых популярных примеров CMS:
- WordPress
- Joomla
- Кинста
- Magento
- Друпал
- Shopify
- Squarespace
- Wix
Обнаружение CMS — важная часть любого процесса разведки; Как только вы обнаружите, какую CMS использует целевой веб-сайт, вы сможете выполнить сканирование уязвимостей.Если, например, это сайт WordPress, вы можете попытаться использовать известные уязвимости безопасности WordPress.
Какую CMS использует этот сайт?
Обнаружить CMS можно разными способами, некоторые из них немного проще и быстрее, чем другие. Определить некоторые из самых популярных CMS, таких как WordPress, Joomla и Shopify, несложно, но, поскольку существует гораздо больше платформ, которые вам следует рассмотреть, использование базовой проверки исходного кода может оказаться затруднительным.
Прежде чем мы углубимся в некоторые конкретные инструменты детектора CMS, давайте рассмотрим некоторые традиционные способы определения того, на какой CMS основан веб-сайт:
Есть несколько очевидных признаков того, что владелец веб-сайта не удалил, которые могут сказать вам, какую CMS он использовал:
- «Powered by»: некоторые веб-сайты могут иметь логотип «Powered by», за которым следует название CMS в нижнем колонтитуле.
- На вкладке браузера может быть значок CMS (на сайтах Joomla этот значок часто есть)
Поскольку многие владельцы веб-сайтов настраивают свои веб-сайты и удаляют эти контрольные признаки, вы также можете проверить их исходный код прямо из браузера:
- Несколько более своевременным вариантом было бы использовать ярлык «Найти на странице» и ввести имена CMS, что хорошо работает для Squarespace и WordPress (wp).

- Ярлык с головой может быть вашим другом. Там найдите тег или заголовок x-powered-by, за которым будет следовать CMS.
- Иногда тег генератора удаляется, поэтому другой вариант — ввести некоторые каталоги или теги, специфичные для каждой CMS. Для веб-сайта WordPress введите «wp-content» или просто введите WordPress; Joomla будет иметь слово «com_content» во внутренних ссылках; а Drupal будет папками «/ sites /» или «/ core /», в зависимости от версии.
Все эти шаги, помимо того, что отнимают много времени, не так надежны — разработчики часто удаляют эти теги или настраивают их, чтобы скрыть используемую CMS. Кроме того, если они не используют CMS, потребуется много отдельных поисков, прежде чем вы поймете, что снимали только в темноте. Здесь вам на помощь приходят автоматизированные онлайн-детекторы CMS.
Топ-7 онлайн-детекторов CMS
Существует множество CMS, которые вы можете использовать для создания веб-сайтов, а также множество инструментов для обнаружения CMS, которые помогут вам узнать о них. Детекторы CMS можно даже соединить со сканером уязвимостей для дальнейшего расследования вашей информационной безопасности. Мы протестировали самые популярные из них, чтобы предоставить вам список из 8 лучших доступных онлайн-детекторов CMS, которые помогут вам ответить на вопрос: какую CMS использует этот веб-сайт?
Детекторы CMS можно даже соединить со сканером уязвимостей для дальнейшего расследования вашей информационной безопасности. Мы протестировали самые популярные из них, чтобы предоставить вам список из 8 лучших доступных онлайн-детекторов CMS, которые помогут вам ответить на вопрос: какую CMS использует этот веб-сайт?
1. Wappalyzer
Wappalyzer, вероятно, является одним из самых популярных поставщиков технических данных в отрасли, насчитывающий более 1 000 000 загрузок в Chrome Store, с рейтингом 4,6 из 5 от 1780 пользователей.
Встроенная интеграция с браузерами Chrome и Firefox делает Wappalyzer очень доступным, обеспечивая простой и мгновенный способ обнаружения любого программного обеспечения, работающего в системах управления контентом, платформах электронной коммерции, управлении взаимоотношениями с клиентами, маркетинговых инструментах и многом другом.
После того, как вы установили Wappalyzer, он будет добавлен в закладки на вкладке поиска. Затем, когда вы переходите на веб-сайт, который хотите проверить, просто нажмите кнопку Wappalyzer, чтобы раскрыть все, что скрывается за CMS, веб-аналитикой, ОС, языками программирования или базой данных.
Наряду с бесплатным расширением для браузера они также предлагают 50 бесплатных кредитов для использования с их премиальными сервисами, такими как Online Lookup, Bulk Lookup, API и Datasets. После использования этих бесплатных кредитов вам, вероятно, придется приобрести какой-либо из их премиум-пакетов, чтобы продолжать пользоваться их услугами.
Напомним: одно из лучших решений, включает платные и бесплатные варианты. Для нас, ребят из информационной безопасности, недостатком является то, что она ориентирована на маркетинговые инструменты; с другой стороны, большим плюсом является то, что в их файле определений на GitHub есть имена CPE, которые можно использовать для выявления уязвимостей.
2. Построен с
Нам нравится BuiltWith, потому что он показывает наиболее полное описание технологий, которые использует веб-сайт. Вам просто нужно ввести URL-адрес целевого веб-сайта, и он покажет вам многочисленные сведения о технологиях, включая CMS + CND, аналитику, используемые виджеты, фреймворки, хостинг-провайдера, сертификаты SSL и многое другое.
Причина, по которой он занимает второе место, заключается в том, что вам нужно прокручивать большой список данных, чтобы найти всю необходимую информацию.Однако в нем также есть функция, которая сравнивает технологическую информацию с отраслевыми тенденциями в виде круговой диаграммы:
3. Какая CMS?
Создатели этого веб-сайта предоставляют один из лучших и самых надежных инструментов для обнаружения CMS, и все это благодаря минималистичному дизайну, который дает вам именно то, что подразумевает его название: CMS, которую использует веб-сайт, и дополнительную информацию о языке программирования, базе данных ОС и сервер. В настоящее время они могут распознавать 492 CMS и постоянно обновляют свою базу данных, чтобы добавить еще больше.
4. W3Techs
Этот высоконадежный онлайн-детектор CMS предоставляет полный список технологий на целевом веб-сайте. Просто перейдите на страницу «Сайты» W3Techs и введите URL-адрес.
Оттуда вы сможете получить доступ к информации о CMS, языках программирования, библиотеках, SSL, хостинг-провайдере, ОС, TLD, географическом местоположении и многом другом.
Он также предлагает установку в виде букмарклета, поэтому вам даже не придется заходить на их веб-сайт каждый раз, когда вам нужна информация о веб-сайтах, которые вы изучаете.
5. Аллора / Rescan.io
Allora.io был интегрирован в Rescan, но его функции остались прежними. Это надежный онлайн-детектор, который обеспечивает бесплатный анализ электронной почты и перечисляет CMS, структуру, серверы, ОС, язык программирования, провайдера хостинга, географическое положение и многое другое.
Легко использовать. Все, что вам нужно, это URL-адрес веб-сайта, и с его помощью вы можете получить все соответствующие базовые технологии веб-сайта.
6. Детектор CMS
Этот веб-сайт представляет собой хорошо известный и простой онлайн-детектор, который предоставит вам информацию о CMS.Это самый быстрый способ сделать это, если вам не нужны дополнительные данные.
После перехода на веб-сайт просто введите URL-адрес веб-сайта, нажмите Enter, и результаты будут на месте. Хотя он не на 100% надежен и не предоставляет никакой технологической информации, это быстрый и удобный инструмент, когда вы ищете наиболее известные CMS.
Хотя он не на 100% надежен и не предоставляет никакой технологической информации, это быстрый и удобный инструмент, когда вы ищете наиболее известные CMS.
7. Отчет о сайте Netcraft
Netcraft Site Report предоставит вам широкий спектр информации о целевом веб-сайте, включая CMS, сетевую информацию, хостинг-провайдеров, SPF, DMARC и другие технологии сайта.
Другие записи в этом списке могут быть более надежными, но это один из традиционных инструментов, который может пригодиться.
Заключение
Есть много причин, по которым вам может понадобиться знать базовые технологии, лежащие в основе веб-сайта, и включение их в процесс разведки может иметь большое значение. Определенные CMS имеют известные уязвимости, которые вы, возможно, захотите протестировать, и онлайн-детекторы CMS — самый быстрый и надежный способ сделать это.
Возможно, вы придерживаетесь старой закалки и хотите сделать это вручную, но мы уверены, что использование этих бесплатных онлайн-инструментов или перекрестная ссылка на пару из них с помощью ручного поиска даст наилучшие результаты.
Если вы готовы погрузиться глубже и открыть для себя всю внешнюю интернет-поверхность вашего веб-сайта или целевого веб-сайта, попробуйте наш SurfaceBrowser ™. Запланируйте демонстрацию с нашим отделом продаж, чтобы увидеть все функции, информацию и безопасность, которые может предложить SurfaceBrowser ™!
САРА ЕЛЕНСара считает, что человеческий фактор часто лежит в основе всех проблем кибербезопасности. Именно такая точка зрения придает свежий голос команде SecurityTrails.Ее способность объединять когнитивные / социальные мотиваторы и то, как они влияют на индустрию кибербезопасности, всегда поучительна.
Как создать бизнес-веб-сайт: полное руководство к 2021 году
Шаг 7. Оптимизация сайта для поисковых систем
Ранее в этой статье мы кратко коснулись того, как сделать ваш веб-сайт привлекательным для Google, когда мы говорили о преимуществах добавления блог.Теперь мы собираемся более подробно рассмотреть, какие меры SEO (поисковой оптимизации) вы должны предпринять для своего сайта и почему.
Видите ли, все очень хорошо — иметь красивый веб-сайт и добавлять эту важнейшую страницу контактов, чтобы побудить ваших клиентов связаться с вами. Вы даже можете добавить интерактивное приложение Google Map, которое приведет их к вашей двери. Но если ваши клиенты никогда не видят ваш веб-сайт, потому что он никогда не попадает на одну из страниц результатов поисковой системы, тогда вся ваша тяжелая работа будет напрасной.
Когда вы вводите поисковый запрос, например «лучший бранч в Чикаго», в строку поиска Google, сложный алгоритм определяет, какие результаты вы видите и их порядок. Этот алгоритм учитывает огромное количество факторов (предполагается, что их число превышает 200), но есть несколько простых шагов, которые вы можете предпринять, чтобы убедиться, что Google распознает ваш веб-сайт как релевантный и полезный для поисковых запросов, применимых к вашему бизнесу. :
- Убедитесь, что ваш сайт загружается быстро
Пользователи не любят медленные веб-сайты — большинство покинут ваш сайт, если для полного рендеринга потребуется больше 3 секунд — и, следовательно, Google тоже.Убедитесь, что вы «сжимаете» все загружаемые изображения — это простой способ уменьшить размер файла всего за несколько секунд без визуального ухудшения качества изображения. Наш любимый инструмент для этого — kraken.io.
Запустите свою страницу с помощью бесплатного инструмента скорости загрузки страницы (нам нравится PageSpeed Insights от Google), чтобы выявить любые проблемные области.
- Не забывайте о мобильных устройствах
Теперь поиск в Google больше выполняется с мобильных устройств, чем с компьютеров, поэтому очень важно, чтобы ваш сайт хорошо переформатировался для небольших экранов.«Мини» версия сайта для настольных ПК не решит проблему; элементы и текст будут слишком мелкими, и Google накажет вас за неудовлетворительное взаимодействие с пользователем. Все конструкторы веб-сайтов, которые мы включили в этот список, имеют шаблоны, полностью адаптированные к мобильным устройствам, поэтому должны автоматически переформатироваться — просто обязательно протестируйте это, прежде чем нажимать кнопку публикации.
- Используйте ключевые слова (экономно)
Если вы хотите, чтобы вас нашли по ключевым словам, имеет смысл знать, какие термины ищут люди, и включать их в свой собственный контент.Вы можете использовать бесплатную программу поиска ключевых слов, такую как Планировщик ключевых слов Google Рекламы, для выявления особо популярных поисковых запросов.
Возвращаясь к нашему примеру с бранчем, вы можете обнаружить, что «лучший завтрак в Чикаго» имеет ничтожное количество запросов в 10 пользователей в месяц, но «лучший бранч в Чикаго» гораздо популярнее, с сотнями запросов в месяц.
После того, как вы нашли несколько популярных (и релевантных ) ключевых терминов, пора убедиться, что они включены в ваш контент. Действуйте здесь с осторожностью; Добавьте слишком много упоминаний этих терминов, и ваш контент будет казаться неуклюжим, и Google будет наказывать вас за «чрезмерное количество ключевых слов».Если это кажется слишком неестественным, просто продолжайте создавать хороший контент и доверьтесь Google, чтобы присоединиться к точкам — его алгоритм становится умнее буквально с каждым днем!
Мы могли бы долго-долго рассказывать о лучших методах SEO, но важно знать, что все факторы ранжирования Google зависят от качества и пользовательского опыта — поэтому, если вы сделаете это приоритетом, вы не сможете зайти слишком далеко неправильный.
Сравнение конструктора веб-сайтов электронной торговли (варианты для рассмотрения)
Как и любой другой компонент вашего бизнеса, ваш веб-сайт является важной частью пути ваших клиентов, возможно, одним из самых важных.
Независимо от того, есть ли у вас обычный магазин, вы думаете об открытии его или хотите оставаться полностью цифровым, создание незабываемых впечатлений от покупок в Интернете имеет решающее значение.
Недостаточно иметь красивый веб-сайт.
Если вы хотите, чтобы ваши клиенты продолжали делать покупки на вашем сайте, он должен обладать функциональностью, дизайном и возможностями для создания того впечатляющего опыта, которого клиенты привыкли ожидать от брендов.
Подумайте об этом: из опрошенных 39% клиентов посетили веб-сайт бренда до того, как совершили покупку в обычном магазине.
Более того, только 9,6% покупателей поколения Z сообщают о покупке товаров в обычных магазинах по сравнению с миллениалами — 31,04%, поколениями X — 27,5% и бэби-бумерами — 31,9% соответственно.
То, как построен ваш интернет-магазин, может означать разницу между покупателями, совершающими покупку или переходящими к другому бренду.
Поэтому очень важно построить свой интернет-магазин таким образом, чтобы он был не только рентабельным для вас, но и позволял вашим клиентам ориентироваться в нем (и оставлял хорошее впечатление).
Но с таким большим количеством разработчиков веб-сайтов электронной коммерции, как вы можете узнать, какой из них подходит для вашего бизнеса?
Выбор подходящего застройщика выходит за рамки того, что подходит для вашего бизнеса в его нынешнем состоянии.
Инвестирование в платформу, которая может масштабироваться вместе с вами, поможет уменьшить трение между вашими клиентами и вашими продуктами и увеличить вашу прибыль.
В этом сравнении конструкторов веб-сайтов электронной коммерции рассматриваются плюсы и минусы лучших платформ и дается прямое представление, которое поможет вам определить, какая платформа лучше всего подходит для вашей компании.
Мы обсудим:
- Какие типы предприятий выигрывают от конструктора интернет-магазинов?
- Как выбрать лучший конструктор сайтов электронной коммерции.
- 9 лучших разработчиков сайтов электронной коммерции.
- Что делает конструктор сайтов лучшим?
- Конструкторы сайтов электронной коммерции против индивидуальной сборки.
- FAQ на случай возникновения дополнительных вопросов.
Давайте приступим.
Вам нужно быстро вывести свой бизнес в Интернет?
Создавайте, управляйте и масштабируйте нужный вам онлайн-бизнес.С Essentials вы можете приступить к работе за меньшее время и с меньшими затратами.
Выберите лучшие функции и возможности, чтобы продемонстрировать свои продукты и вести свой бизнес — на платформе, которая может масштабироваться вместе с вами, а не сдерживать вас.
Начать бесплатную пробную версию
Какие типы предприятий получают выгоду от конструктора интернет-магазинов?
Вы знаете, что наличие магазина электронной торговли крайне важно для увеличения продаж, улучшения пути к покупателю и расширения вашего присутствия в Интернете.
Вот где пригодятся конструкторы интернет-магазинов: они упрощают создание идеальных условий для покупок для ваших клиентов.
Однако это не означает, что все конструкторы интернет-магазинов созданы одинаково. Различные варианты могут иметь больше смысла для вашего бизнеса в зависимости от того, где вы находитесь и что вам нужно.
Давайте взглянем на несколько типов предприятий, которым в значительной степени выгодно использование конструктора веб-сайтов электронной коммерции.
1. Новые предприятия.
Если вы только начинаете и ищете способы сократить расходы без ущерба для функциональности, качества и производительности, использование конструктора интернет-магазинов для создания вашего веб-сайта — отличный вариант.
Эти платформы предоставляют все, что нужно новым компаниям для начала работы, от настройки темы и оптимизации для мобильных устройств до расширенных функций поиска товаров и возможностей SEO, чтобы ваши клиенты могли найти ваш магазин и тоже его используют.
2. Растущие стартапы.
Стартапы не могут позволить себе тратить время или ценные ресурсы на вещи, которые не помогут им расти.
Создатели магазинов электронной коммерции предоставляют как платформу для роста, так и функции, необходимые стартапам для демонстрации своего продукта.
Плюс, бесчисленное количество интеграций приложений, которые мгновенно совместимы с вашим магазином, делают его более разумным для вас.
По этой причине ваш конструктор интернет-магазина является частью команды и поможет продвигать компанию вперед, если ему будет предоставлена возможность сделать это.
Такие инструменты, как кросс-канальная коммерция, настройка оформления заказа и гибкий мерчандайзинг, могут помочь вашему бренду сиять, при этом не выходя за рамки вашего бюджета.
3. Сайты для любителей.
Тот факт, что вы ведете бизнес электронной коммерции на стороне, не означает, что он недостоин гладкого и упрощенного процесса покупок.
Эти конструкторы предлагают удобство без потери качества.
Вы можете вносить коррективы в любое время и по своему усмотрению, чтобы ваш магазин работал лучше всего для вас и ваших клиентов.
Лучше всего то, что вы можете наблюдать за ростом вашего магазина и оптимизировать его там, где это необходимо, с помощью аналитического отслеживания.
Использование конструктора интернет-магазинов дает вам гибкость в создании магазина, который вы хотите, даже если вы не обязательно разбираетесь в дизайне или умеете кодировать.
Готовы настроить витрину магазина?
BigCommerce здесь, чтобы помочь.С помощью Page Builder вы можете создавать и редактировать страницы, перетаскивая контент, без необходимости кодирования.
Создайте свой магазин сегодня
4. Сайты дропшиппинга.
Для успешного создания и ведения бизнеса прямой поставки вам необходимо создать магазин, совместимый с этой бизнес-моделью.
Поскольку вы не управляете своими запасами и работаете с оптовиком для покупки продуктов, вам нужно уникальное решение, которое поможет вам в этом.
Приложения, такие как Inventory Source, Printful и AliExpress Dropshipping, интегрируются с вашим магазином, что упрощает настройку и управление магазином прямой поставки.
Эти приложения синхронизируются с вашим магазином и позволяют легко добавлять и продавать товары.
Выбор лучшего конструктора сайтов электронной коммерции
Существует множество вариантов для разработчиков веб-сайтов электронной торговли, но не все из них будут иметь именно то, что вам нужно.
При выборе платформы вы должны подумать о своих бизнес-целях, своем продукте и о том, чем реально управлять.
Чтобы выбрать лучший вариант, ответьте на следующие вопросы.
1.Это в рамках вашего бюджета?
Ценообразование для разработчиков сайтов электронной коммерции может сильно различаться, поэтому вам необходимо учитывать, как ежемесячная (или годовая) структура ценообразования платформы работает с вашим бюджетом.
Хорошей идеей будет поискать платформу с разными уровнями или пакетами, чтобы вы могли масштабировать свой бизнес и добавлять дополнительные функции по мере развития ваших потребностей с течением времени.
2. Можно ли построить сайт в ваши сроки?
Если для вашего сайта требуются специальные сборки или работа разработчика, вам необходимо учитывать график этой работы, поскольку иногда для правильного выполнения работы разработчика может потребоваться несколько недель (или даже месяцев).
Убедитесь, что ваша внутренняя работа и создание сайта будут завершены задолго до даты запуска, чтобы у вас не было проблем в последнюю минуту.
3. Понравились ли вам доступные шаблоны?
Изучите шаблоны, доступные в конструкторе сайтов электронной коммерции, который вы планируете, чтобы убедиться, что там есть варианты, которые вы могли бы использовать для своего бренда.
Если вам не нравятся возможности, доступные на сайте в настоящее время, вам может потребоваться разработка специальной темы для вашего интернет-магазина, что может быть более дорогостоящим и трудоемким.
4. Интегрируется ли он с нужными вам приложениями?
Интеграции — это то, что помогает вам сэкономить время и упростить сложности, связанные с ведением вашего онлайн-бизнеса, поэтому убедитесь, что конструктор сайтов электронной коммерции, который вы рассматриваете, связан с программным обеспечением и инструментами, от которых вы зависите.
Это означает, что вам нужно перепроверить, что ваши инструменты, связанные с логистикой, данными о клиентах, маркетингом по электронной почте и т. Д., Легко интегрируются с выбранной вами платформой электронной коммерции.
5. Есть ли у них поддержка, чтобы помочь вам построить это?
Создавая свой магазин, вы должны быть уверены, что для вас доступны надежные варианты поддержки, которые максимально упростят процесс — нет ничего хуже, чем необходимость в помощи и отсутствие возможности получить ответы.
Изучите предложения поддержки, предлагаемые конструктором сайтов, и узнайте, какие общие ресурсы доступны для обучения и практических рекомендаций.
6. Может ли он все, что нужно, без разработчика?
Если вы не собираетесь нанимать разработчика, который помог бы вам создавать пользовательские элементы вашего интернет-магазина, вам нужно убедиться, что выбранный вами конструктор сайтов электронной коммерции позволяет вам делать все, что вам нужно, самостоятельно.
Создайте контрольный список ваших обязательных функций и убедитесь, что выбранный вами вариант соответствует всем полям.
Изучая каждого строителя магазина, вы можете выбрать тот, который лучше всего подходит для вашего бизнеса.
Давайте взглянем на несколько лучших разработчиков веб-сайтов электронной коммерции.
Примеры конструкторов веб-сайтов электронной коммерции, которые стоит рассмотреть
Как и в других областях вашего бизнеса, поиск решения, которое лучше всего соответствует вашим потребностям, может иметь большое значение в том, как вы ведете свой бизнес.
Теперь, когда у вас есть представление о том, что делает конструктор интернет-магазинов отличным, пора взглянуть на плюсы и минусы лучших разработчиков и составить краткий список наиболее подходящих для вас вариантов.
Ниже приведены 11 разработчиков сайтов электронной коммерции, на которые следует обратить внимание:
BigCommerce
BigCommerce — одна из крупнейших платформ электронной коммерции на рынке. За прошедшие годы платформа помогла предприятиям заработать более 17 миллиардов долларов, и это растет с учетом продаж.
BigCommerce предоставляет владельцам бизнеса инструменты, необходимые для ведения успешного бизнеса.
Плюсы:
- Инструменты SEO. Полностью настраиваемые URL-адреса и метаданные для любой стратегии SEO.
- Адаптивные темы сайта. Красивые темы витрины со встроенными HTML, CSS и Javascript.
- Easy UX. Создайте сайт своей мечты с помощью простого в использовании настраиваемого конструктора витрин BigCommerce.
- Безопасный опыт. Больше никогда не беспокойтесь о безопасности данных вашего магазина благодаря сертификации BigCommerce PCI 3.1 Level 1 и множеству центров обработки данных, которые делают резервное копирование данных второстепенным.
Минусы:
- В настоящее время BigCommerce имеет ограниченную мобильную поддержку для управления магазином.
Подходит для:
- Развитие вашего бизнеса.
- Отслеживание доходов вашего магазина.
- Внедрение кросс-канальной торговли.
Кроме того, BigCommerce предлагает такие инструменты, как веб-хостинг, интеграция приложений, круглосуточная поддержка клиентов и многое другое.
Бизнес-планы начинаются с 29,95 долларов США в месяц.
WooCommerce
WooCommerce — это конструктор интернет-магазинов, предназначенный для безупречной работы с WordPress. Эта платформа предоставляет владельцам бизнеса все, что им нужно для развития своего бизнеса и увеличения прибыли.
Плюсы:
- Интеграция с WordPress. WordPress — одна из самых мощных хостинговых платформ, доступных сегодня, что делает эту интеграцию одной из самых заметных.
- Надежное обслуживание клиентов. Если у вас есть вопросы о способах оплаты или о том, как добавить что-то на свой веб-сайт, команда WooCommerce всегда готова помочь.
- Налог с продаж стало проще. Никогда не сомневайтесь, что вы снова взимаете правильную сумму налогов благодаря инструменту поддержки геолокации и налоговому калькулятору WooCommerce.
Минусы:
- Нет сомнений в том, что WooCommerce является отличной платформой для электронной коммерции, но владельцы бизнеса, как правило, сталкиваются с задержками в реальном магазине и высокими затратами на разработку при этом.
Подходит для:
- Начальные магазины, любители и блоггеры, которые выходят на рынок электронной коммерции.
- Настройка витрины без кода.
- Предлагает несколько способов оплаты для клиентов по всему миру.
WooCommerce — заслуживающий внимания конструктор электронной коммерции, который избавляет вас от догадок при создании вашего магазина.
Бизнес-планы бесплатны, но их количество ограничено.
Shopify
Несмотря на то, что он работает вне области WordPress, стоит включить Shopify в этот список.
Плюсы:
- Быстрое обучение. Shopify — это автономная платформа электронной коммерции, которая позволяет любому владельцу бизнеса, технически подкованному или нет, создавать и развивать интернет-магазин.
- 70+ настраиваемых тем магазина. Если вы хотите выбрать и персонализировать тему или хорошо разбираетесь в HTML и CSS, Shopify позволяет вам построить свой магазин по-своему.
- Инструменты повторного привлечения клиентов. Напомните клиентам об их брошенных тележках или уведомите их о предстоящей продаже с помощью автоматических напоминаний по электронной почте.
Минусы:
- Shopify имеет ограниченный объем вызовов API, ограниченную настройку структуры URL и высокие комиссии за транзакции для продавцов.
Подходит для:
- Новые владельцы магазинов, любители и бренды с количеством SKU менее 100.
- Бренды, которым не нужна высокотехнологичная платформа электронной коммерции.
- Владельцы бизнеса, которые хотят обновлять свой магазин самостоятельно, без помощи разработчика или ИТ-команды.
Облачный характер Shopify позволяет легко управлять вашим интернет-магазином из любого места
Бизнес-планы начинаются с 29 долларов в месяц.
Squarespace
Squarespace — это интегрированная платформа, которая широко используется предприятиями всех видов, но в основном креативщиками и художниками.
Этот конструктор отлично подходит для создания портфолио и ведения блогов, но он также предлагает известные инструменты электронной коммерции, которые могут помочь бизнесу расти.
Плюсы:
- Потрясающие темы и функции сайта. Полностью настраиваемые темы Squarespace не экономят на дизайне или полезности.
- Отмеченная наградами служба поддержки клиентов. Никогда не делайте этого в одиночку с оптимизированными вариантами обслуживания клиентов и компетентным сообществом этой платформы.
- Совместимость модели подписки. Squarespace позволяет владельцам бизнеса, использующим услуги или линейки продуктов на основе подписки, упростить логистику и управлять продажами на одной платформе.
Минусы:
- Squarespace предлагает ограниченные решения по доставке и оплате для клиентов, что может усложнить задачу для некоторых. Кроме того, сложные функции дисконтирования платформы добавляют уровень сложности.
Подходит для:
- Взаимодействие с клиентами и поддержание отношений с ними.
- Управление заказами и запасами.
- Владельцы бизнеса, которым может потребоваться дополнительная поддержка, когда дело доходит до создания и управления своим магазином.
Squarespace — это конструктор интернет-магазинов, в котором элегантный дизайн сочетается с функциональностью.
Бизнес-планы начинаются от 26 долларов в месяц.
Kibo
Kibo предоставляет расширенные инструменты электронной коммерции, идеально подходящие для команд, которые решают возглавить проектирование и создание магазина сами, а не начинать с шаблона.
Плюсы:
- Простое обновление платформы. С Kibo вы можете добавлять новые функции в свой магазин, не тратя на это дорогостоящих обновлений или перебоев в покупках у ваших клиентов.
- Mobile-first design. Эта платформа позволяет владельцам бизнеса создавать элегантные мобильные возможности для клиентов, чтобы они могли делать покупки в любое время и в любом удобном для них положении.
- Встроенные инструменты SEO. Обращаться к вашим клиентам легко благодаря таким функциям, как настройка маршрутизации URL, редактируемые заголовки и описания страниц и многое другое.
Минусы:
- Kibo все еще находится на начальной стадии, поэтому пользователи все еще могут находить ошибки или проблемы с платформой.
Подходит для:
- Команды, которые умеют программировать.
- Управление несколькими магазинами из одного места.
- Создание индивидуального запоминающегося опыта для ваших клиентов.
Kibo — отличная платформа для команд, имеющих опыт программирования и желающих интегрировать динамический контент в свой клиентский опыт.
Kibo оценивает каждый план по мере необходимости.
Wix
Wix — отличный вариант для тех, кто ищет полностью настраиваемое решение для магазина электронной коммерции.
Эта платформа сочетает в себе простоту конструктора с перетаскиванием и мощные функции электронной коммерции.
Плюсы:
- Интуитивно понятный конструктор магазинов. Wix позволяет быстро создать привлекательный сайт, адаптированный под мобильные устройства, с помощью функции перетаскивания мышью.
- Возможность бронирования 24/7. Упростите процесс записи на прием или занятия для ваших клиентов с Wix Bookings.
- Мощные инструменты для ведения блогов. Управляйте своим блогом лучше благодаря возможности публиковать сообщения непосредственно в каналах социальных сетей, добавлять нескольких авторов и контролировать свой блог на ходу.
Минусы:
- Поскольку Wix создан для владельцев бизнеса с ограниченным опытом электронной коммерции, дизайн витрин может выглядеть менее профессионально, чем у других разработчиков.
Подходит для:
- Владельцам бизнеса, которые плохо знакомы с электронной коммерцией или плохо разбираются в технологиях.
- Компании, которым нужна функция записи на прием или бронирование.
Wix предоставляет владельцам бизнеса инструменты электронной коммерции, которые оказывают влияние и помогают их бизнесу расти.
Бизнес-планы начинаются с 19 долларов в месяц.
Volusion
Volusion — это комплексный конструктор интернет-магазинов.
Новые владельцы бизнеса могут настроить витрину своего магазина в соответствии со своим брендом и начать продажи в считанные минуты.
Плюсы:
- Управление запасами. Функция управления запасами Volusion позволяет отслеживать, контролировать и лучше понимать приливы и отливы ваших запасов.
- Инструменты взаимоотношений с клиентами. Инструмент информации о клиентах Volusion позволяет вам каждый раз устанавливать более значимые связи и взаимодействия с самой ценной аудиторией.
- Интеграция стороннего программного обеспечения. С Volusion вы можете расширить свой арсенал инструментов электронной коммерции и сделать их совместную работу эффективнее.
Минусы:
- Инженерные ресурсы облагаются высоким налогом, поскольку они поддерживают (и строят) две отдельные платформы.
Подходит для:
- Владельцы бизнеса или любители, которые плохо знакомы с миром электронной коммерции.
- Простое внесение обновлений и изменений на сайт без необходимости программирования.
- Интеграция приложений и программного обеспечения, которые вы сейчас используете в своем магазине.
С Volusion легко создать интернет-магазин, который будет работать с вами и поможет вам расти.
Бизнес-планы начинаются с 299 долларов.
BigCartel
BigCartel — это уникальная платформа электронной коммерции, предназначенная для небольших продавцов или художников, которым не нужна сложная платформа. Но не путайте простоту с отсутствием функций.
Плюсы:
- Простой конструктор магазинов. Конструктор магазинов BigCartel прост в использовании и быстр в освоении, поэтому вы можете быстрее начать продавать.
- Управляйте логистикой и запасами. BigCartel оптимизировала то, как владельцы магазинов следят за товарными запасами, отслеживают данные магазинов и выполняют заказы.
- Создан для художников. Эта платформа была разработана для производителей, креативщиков и независимых продавцов.
Минусы:
- Эта платформа ограничена, когда дело доходит до отчетности, в ней нет функции блога, а компонент поддержки клиентов можно улучшить.
Подходит для:
- Для небольших продавцов, которым не нужна сложная платформа электронной торговли.
- Владельцы бизнеса, которые хотят быстро создать впечатляющий фирменный магазин.
BigCartel идеально подходит для владельцев бизнеса, которым не нужны все навороты, которые предлагают другие платформы.
ПланыPlatinum начинаются с 9,99 долларов США в месяц.
Magento
Ваша компания уже вложила значительные средства в ИТ или разработку? Если это так, Magento может стать для вас платформой.
Плюсы:
- 100% контроль над вашим магазином. С помощью Magento бренды получают полный контроль над собственным интернет-магазином.
- Улучшайте взаимодействие с брендом. Magento позволяет объединить ваш контент с потребностями ваших клиентов, делая их опыт более богатым.
- Мощные идеи. Развивайте свои данные с помощью аналитических данных, которые помогут вам увидеть, как идет бизнес, чтобы вы могли планировать и оптимизировать.
Минусы:
- Из-за ручных исправлений и обновлений ошибок, которые требуют обеспечения качества сайта и интеграции, у этой платформы все еще есть несколько проблем, которые нужно решить.
Подходит для:
- Бренды, которые активно инвестируют в ИТ или развитие.
- Компании, которым требуется более сложная система электронной торговли.
Magento отлично подходит для брендов, которые готовы интегрировать решения электронной коммерции, такие как омниканальность и глобальное расширение, в свою стратегию.
Корпоративные планы оцениваются Magento за проект.
3dcart
Комплексное программное обеспечение магазина электронной коммерции 3dcart может помочь владельцам бизнеса расширить свое присутствие.
Эта платформа отлично подходит для предприятий, которые используют несколько инструментов для работы своего магазина электронной торговли.
Плюсы:
- Продвинутые торговые решения. Навигация по категориям, списки желаний и реестры, отзывы клиентов и многое другое делают покупки более понятными для клиентов.
- Многоязычная поддержка. Команда специалистов 3dcart готова предоставить рекомендации и ответить на вопросы.
- Масштабируемость. Независимо от того, являетесь ли вы малым бизнесом, стремящимся ускорить свой рост, или крупным корпоративным магазином, 3dcart может расти вместе с вами.
Минусы:
- Ограниченный CDN 3dcart снижает время безотказной работы сайта в периоды высокой посещаемости магазинов. В результате это затрудняет поиск клиентов.
Подходит для:
- Настройка витрины.
- Интеграция со сторонними приложениями и программным обеспечением.
- Новые предприятия с меньшим стартовым бюджетом.
3dcart — это конструктор интернет-магазинов, который не только дает вам гибкость при создании магазина, который вы хотите, но и его способность интегрироваться с инструментами, которые вы уже используете, делает его отличным.
Тарифные планы для Startup store начинаются с 6,34 доллара в месяц.
PrestaShop
PrestaShop — это конструктор магазинов электронной коммерции, который обслуживает владельцев бизнеса, которые заинтересованы во внедрении облачного решения (плюс, это бесплатно!).
Это дает вам возможность настроить свой магазин так, как вы хотите — с помощью редактируемой темы или с помощью специалиста, который создаст для вас магазин.
Плюсы:
- Возможности многоязычного магазина. магазинов PrestaShop можно использовать на 60 различных языках, что делает его чрезвычайно популярным за пределами англоязычных стран.
- Надежные функции покупок. Настраиваемые функции покупок, такие как конфигурация отображения продуктов, проверка заказа при оформлении заказа и фильтры поиска, помогают сделать впечатления клиентов запоминающимися.
- Маркетинговые инструменты. Эта платформа предоставляет вам необходимые инструменты, такие как купоны и коды скидок, создание списков адресов электронной почты, продвижение продукции и многое другое, для продвижения вашего бизнеса среди нужных людей.
Минусы:
- Хотя PrestaShop позволяет настраивать тему витрины магазина, платформе не хватает соответствующей поддержки для решения проблем с дизайном и функциональностью, с которыми могут столкнуться владельцы бизнеса.
Подходит для:
- Создание облачного магазина электронной коммерции.
- Отслеживание роста магазина.
- Продажа на международном уровне.
PrestaShop позволяет легко создавать и продавать в интегрированном магазине электронной коммерции на глобальном уровне.
Эта платформа электронной коммерции бесплатна для начала с несколькими вариантами тарифного плана на выбор.
Weebly.
Weebly — это конструктор веб-сайтов с возможностью перетаскивания с более чем 40 темами, оптимизированными для мобильных устройств. Создано более 50 миллионов веб-сайтов. В 2018 году Weebly была приобретена Square.
Плюсы:
- Простая цена: Существует бесплатный план (с рекламой Weebly в нижнем колонтитуле), а также четыре дополнительных платных уровня обслуживания.
- Простота в использовании: Интуитивно понятный конструктор перетаскивания отлично подходит для новичков, которые не хотят трогать фрагмент кода.
- Центр приложений: Добавить дополнительные функции на свой сайт Weebly просто с помощью библиотеки собственных и сторонних приложений.
Минусы:
- Отсутствие гибкости: Дизайн не дает разработчикам и дизайнерам свободы создавать собственные макеты.
- Нет возможности восстановления: Если ваш веб-сайт выйдет из строя, восстановить его самостоятельно невозможно. Вам необходимо обратиться в службу поддержки.
- Не подходит для большого количества SKU: Невозможно добавить какие-либо пользовательские типы контента, а фильтрация и сортировка контента — сложный процесс.
Подходит для:
- Новые владельцы магазинов, любители и бренды с количеством SKU менее 100.
- Бренды, которым не нужна высокотехнологичная платформа электронной коммерции.
- Бренды, которые экспериментируют с онлайн-сайтом и хотят изучить различные варианты.
| Конструктор сайтов | Для кого это? | Цена |
|---|---|---|
| BigCommerce | Владельцы бизнеса и строители новых магазинов. | Бизнес-планы от 29,95 долларов США в месяц |
| 3dcart | Существующий бизнес, требующий большой интеграции. | Startup store начинается с 6,34 доллара в месяц |
| Prestashop | Клиенты, которым нужны бесплатные облачные платформы. | Начать бесплатно |
| Squarespace | Портфолио строителей и художников. | Бизнес-планы от 26 долларов в месяц |
| Kibo | Создатель сайтов, который умеет программировать и тестировать. | Цитировано |
| Wix | Владельцы сайтов с небольшим опытом / без опыта. | Бизнес-планы от 19 долларов в месяц |
| Volusion | Стартовые магазины и любители. | Бизнес-планы от 299 долларов |
| WooCommerce | Начальные магазины и любители, блоггеры, занимающиеся электронной коммерцией. | Бизнес-планы бесплатны (но с ограничениями) |
| Big Cartel | Разработаны для небольших торговцев, которым не нужна сложная платформа. | Начать продажу бесплатно, но не более 5 товаров |
| Magento | Бренды, которые уже вложили значительные средства в ИТ или команды разработчиков. | Необходимо указать для корпоративных версий |
| Shopify | Стартовые магазины, магазины для любителей и бренды с количеством SKU менее 100. | Бизнес-планы от 29 долларов в месяц |
| Weebly | Стартовые магазины, любители , малый бизнес. | Бесплатно, Pro: 12 долларов в месяц, Business: 25 долларов в месяц |
Что делает конструктор сайтов лучшим
Как видите, существует довольно много авторитетных разработчиков интернет-магазинов, из которых можно выбирать.
Некоторые не требуют знаний о разработке или кодировании веб-сайтов, а другие требуют широкого понимания технических элементов, из которых состоит веб-сайт, не говоря уже о функционирующем магазине электронной торговли.
Независимо от того, что вы решите начать создавать, конструктор сайтов должен иметь эти базовые функции, чтобы считаться отличным вариантом.
1. Удобство использования.
Есть кое-что, что можно сказать о возможности вносить изменения в свой магазин в удобное для вас время и по своему усмотрению.
Команды разработчиков — это роскошь, которую не весь бизнес может себе позволить, поэтому выбор строителя магазина, который вы можете использовать, столь же важен, как и необходим.
2. Обилие полезных функций.
Вам нужна платформа, которая поможет вам в достижении ваших целей. Выбор строителя, у которого есть правильные инструменты, необходимые для развития вашего бизнеса, окажет значительное влияние.
3. Красивые шаблоны.
То, что вы не знакомы с HTML и CSS или у вас нет команды разработчиков, готовой создать отличный веб-сайт, не означает, что вы ее не заслуживаете.
У большинства разработчиков интернет-магазинов есть множество потрясающих тем на выбор, которые классифицируются по функциям или отраслям.
4. Доступная цена.
Вы хотите сделать вложение, но при этом хотите знать свой бюджет и дополнительные ежемесячные расходы, которые несет интернет-магазин.
Наша цель — выбрать строителя, у которого есть все, что вам нужно, без больших затрат.
5. Безопасные системы платежей.
Ваши клиенты хотят, чтобы их информация — будь то номер кредитной карты или почтовый адрес — была в безопасности при совершении покупки.
Обязательно выберите строителя, который не только предлагает безопасные платежные системы, но и предлагает клиентам несколько способов оплаты.
Конструкторы сайтов электронной коммерции против пользовательской сборки
У многих малых предприятий нет ни времени, ни ресурсов, чтобы нанять штатного разработчика для создания своего веб-сайта с нуля.
По этой причине конструктор сайтов может быть вашим лучшим вариантом.
Строители магазинов хороши по многим причинам, но, возможно, одна из лучших вещей в них заключается в том, что вы сами контролируете, как выглядит ваш магазин, и, следовательно, каково покупательское впечатление у ваших клиентов.
1. Намного дешевле.
На стоимость интернет-магазина, построенного по индивидуальному заказу, не стоит обращать внимания. Но со строителем магазина вы создаете сайт и можете отказаться от этих расходов.
2. Обширная поддержка.
Большинство разработчиков магазинов электронной коммерции имеют как сообщество пользователей, которые делятся знаниями на специальном форуме, так и несколько вариантов обслуживания клиентов. Поддержка — особенно если вы не самый технически подкованный предприниматель — имеет решающее значение.
3.Отлично подходит для новичков.
Вместо того, чтобы вкладывать средства в собственный сайт, когда вы только начинаете, использование конструктора магазинов — отличный способ создать полностью функционирующий магазин электронной коммерции.
Самостоятельное создание магазина также предоставляет широкие возможности для обучения, чтобы лучше понимать мир электронной коммерции по мере роста вашего бизнеса.
4. Учебники, руководства и справочные форумы.
Как и сообщество пользователей и варианты поддержки клиентов, у лучших разработчиков сайтов электронной коммерции будет достаточно ресурсов, на которых вы сможете учиться.
5. Полная интеграция с шифрованием SSL, платежными шлюзами и др.
Вы хотите, чтобы ваша информация и информация ваших клиентов были в безопасности. Выбор надежного застройщика, обеспечивающего безопасность, имеет решающее значение.
Часто задаваемые вопросы о конструкторах веб-сайтов
Сколько стоит создание веб-сайта электронной коммерции?
Общая стоимость создания интернет-магазина во многом зависит от нескольких факторов.
Это включает в себя тип платформы, на которой вы хотите построить свой магазин, какие функции вы хотите включить в свой магазин, а также дополнительные расходы, такие как маркетинг по электронной почте, сторонние плагины и перенос данных.
В конечном итоге создание магазина электронной коммерции — это инвестиции, но если вы используете конструктор магазина, вы можете значительно снизить затраты.
Помогают ли мне разработчики веб-сайтов отправлять мои продукты?
Надежный строитель магазина поможет вам организовать и управлять вашими запасами, доставкой и логистикой.
Но если вы не занимаетесь дропшиппингом или не пользуетесь услугами сторонней команды по выполнению заказов, вы несете ответственность за доставку своих продуктов клиентам.
Есть ли предпочтительный платежный шлюз?
Многие производители магазинов оснащены несколькими вариантами платежных шлюзов, такими как PayPal, Stripe, Amazon, Square, Apple Pay, WePay и другими.
Лучше всего выбрать застройщика, который предлагает некоторые, если не все, наиболее распространенные способы оплаты, так как это дает вашим клиентам больше всего возможностей при оплате покупок.
Цены и планы зависят от платформы.
Существуют ли бесплатные конструкторы сайтов электронной коммерции?
Большинство разработчиков сайтов электронной коммерции предлагают ограниченную бесплатную пробную версию или вариант бесплатного создания, но большинству требуется какой-то план подписки для продолжения продаж.
Цены и планы зависят от платформы.
Легко ли создать интернет-магазин?
По большей части ответ — да.
Большинство разработчиков интернет-магазинов предлагают ресурсы или рекомендации, которые помогут сделать создание магазина не таким пугающим.
Лучшие конструкторы магазинов будут наиболее интуитивно понятными и окажут отличную поддержку, когда вы начнете строить свой.
Нужно ли мне знать, как писать код для конструктора веб-сайтов?
Одним из преимуществ использования одного из лучших конструкторов веб-сайтов является то, что владельцы бизнеса могут создавать красивые магазины — не требуя обширных знаний в области программирования.
Создатели магазинов электронной коммерции берут на себя всю тяжелую работу за вас, упрощая процесс создания с помощью инструментов перетаскивания, простой загрузки и шаблонов.
Занимаются ли создатели сайтов электронной коммерции налогами?
Многие разработчики веб-сайтов электронной коммерции позволят вам взимать налог с продаж с клиентов в процессе покупки, но вы все равно будете нести ответственность за представление указанных налогов при подаче заявки. Обязательно посмотрите на мелкий шрифт вокруг выбранной вами платформы.
Какой конструктор сайтов лучше всего подходит для электронной коммерции?
Мы рассмотрели несколько высокопроизводительных интегрированных конструкторов веб-сайтов для электронной коммерции.
Если говорить об этом, лучшая платформа — это та, которая лучше всего подходит для вашего бизнеса.
Могу ли я интегрировать свой интернет-магазин с eBay?
Это зависит от вашей платформы электронной коммерции. На многих платформах, включая BigCommerce, доступны интеграции, которые упрощают подключение вашего интернет-магазина к витрине eBay.
Могу ли я интегрировать свой интернет-магазин с Amazon?
Любая интеграция с торговой площадкой зависит от платформы, которую вы используете.
Для некоторых платформ, таких как BigCommerce, привязать свой инвентарь к торговой площадке Amazon очень просто.
Могу ли я интегрировать свой магазин с платформами социальных сетей?
Социальные сети могут быть эффективной звуковой доской для информирования различных демографических групп о вашем бренде. В BigCommerce продавцы могут использовать наш Диспетчер каналов, чтобы связать свою витрину с Instagram и создавать сообщения для покупок. Также доступна интеграция с Facebook Marketplace и магазинами.
Краткое содержание
Сегодня существует бесчисленное множество инструментов электронной коммерции, и создание успешного онлайн-бизнеса никогда не было более ощутимым.
 com/administrator/ —
com/administrator/ — 

 bbc.co.uk
bbc.co.uk Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегестрировал его.
Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегестрировал его.  С помощью нее можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По-умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует ее для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
С помощью нее можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По-умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует ее для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете. com/bobsmith/bobsmith.github.io.git
com/bobsmith/bobsmith.github.io.git
 ru;
ru;