Инструкция как определить CMS сайта и узнать на каком движке сайт
Автор Шевчук Дмитрий На чтение 6 мин. Просмотров 417 Опубликовано
CMS – это готовое программное решение, на основе которого создается веб-ресурс. Они предназначены для разных типов ресурсов, каждый движок имеет свои особенности, в том числе, с точки зрения seo-продвижения. Есть решения для статейных проектов, интернет-магазинов, лендингов и т.д.
В некоторых случаях возникает необходимость проверить, на чем сделан сайт, не имея доступа к административной части. Например, вам очень понравился проект, и вы хотите создать аналогичный. Или вас, как программиста, просят создать точный клон выбранного проекта. Кроме того, сведения об особенностях ресурса могут понадобиться при анализе конкурентов или в процессе анализа для последующего продвижения в поисковых системах.
Онлайн-сервисы проверки CMS
Если вам нужно быстро проверить движок, самое простое решение – обратиться за помощью к одному из многочисленных онлайн-сервисов. Но важно понимать, что в случае самописных платформ или значительных доработок ни один сервис не сумеет определить CMS. В таком случае единственный возможный метод получить нужную информацию – обратиться к владельцам ресурса напрямую.
WebDataStats
Сервис WebDataStats предназначен для определения движков, в том числе, большими пакетами. Здесь можно собрать аналитику по предпочитаемым движкам в различных тематических нишах, собрать контактные данные и т.д. Большая часть услуг предоставляется на платной основе.
Но если вы просто пытаетесь понять, как узнать, на чем написан сайт, оплачивать ничего не придется. Пройдите очень простую регистрацию и получите доступ к базовому тарифу. Бесплатно вы сможете проверять до 5 доменов в день. В принципе, обычным пользователям этого более чем достаточно.
Бесплатно вы сможете проверять до 5 доменов в день. В принципе, обычным пользователям этого более чем достаточно.
Преимущества сервиса:
- Русскоязычный интерфейс;
- Быстрая регистрация;
- В базе собрано более 1000 CMS;
- Возможность бесплатно получить минимальные сведения, а на платной основе узнать даже динамику изменения проектов на выбранных доменов.
Недостатки: обязательная регистрация, большая часть возможностей доступна только после оплаты.
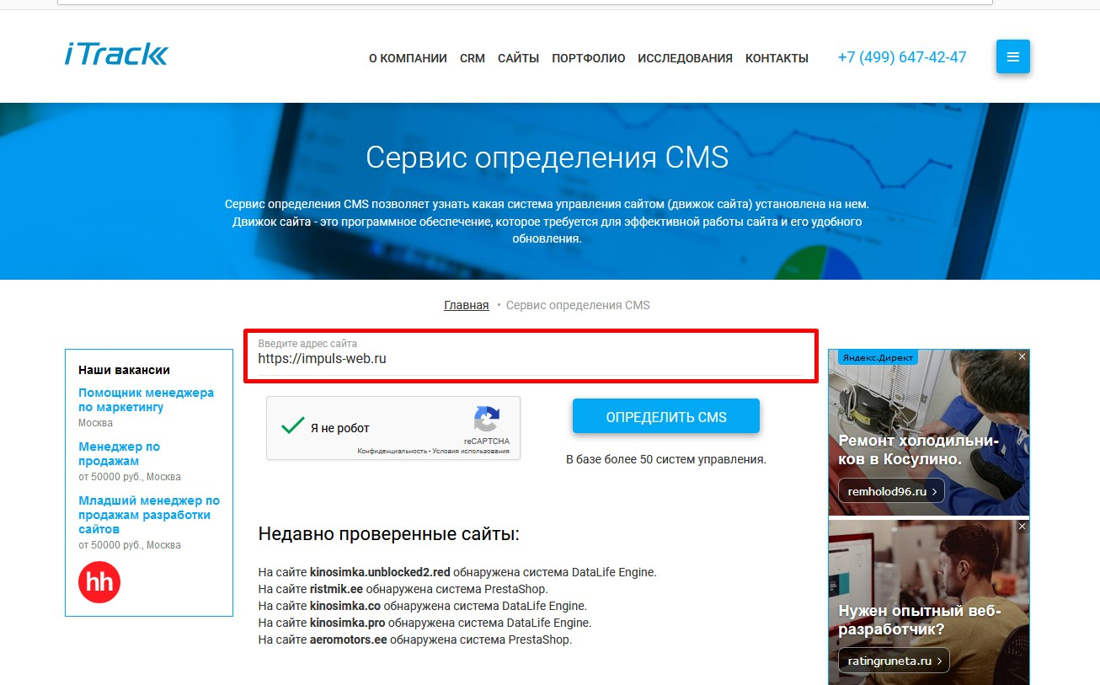
iTrack
Сервис определения CMS iTrack подойдет для быстрой проверки домена на наличие одной из распространенных систем управления. Здесь распознается около 50 движков. Нет возможности пакетной проверки.
Преимущества сервиса:
- русскоязычный интерфейс,
- не требуется регистрация,
- сервис полностью бесплатный,
- проверка занимает несколько минут.
Недостатки: нет возможности работать с пакетом доменов, небольшая база позволяет выявить только наиболее популярные движки.
WhatCMS
Англоязычный сервис быстрой онлайн проверки CMS сайта. В базе собрано около 500 популярных движков. Система WhatCMS полностью бесплатна, не требует предварительной регистрации, позволяет определить:
- на каком движке сайт;
- какие фреймворки используются;
- основные языки программирования;
- типы веб-серверов.
Все это можно считать преимуществами сервиса. К минусам можно отнести отсутствие пакетной проверки и англоязычный интерфейс.
Расширения для браузера
Существует еще более простой метод, как узнать платформу сайта. Он понравится тем, кому часто требуется определение системы управления, а дополнительные сведения не принципиальны. Просто установите в свой браузер специальное расширение, и движки посещаемых ресурсов будут определяться автоматически.
RDS Bar
Мощное расширение для быстрого анализа широкого перечня показателей. Умеет определять возраст домена, географию, провайдера, скорость загрузки, наличие RSS-каналов и многое другое. Есть в перечне возможностей этого расширения и определение CMS.
Есть в перечне возможностей этого расширения и определение CMS.
Существуют версии расширения под Firefox, Chrome и Opera.
Wappalyzer
Расширение также работает с тремя самыми популярными браузерами –Chrome, Firefox и Opera. После установки вам будет доступен широкий перечень информации о каждом посещаемом ресурсе, в том числе, о том, на какой CMS он работает.
Chrome Sniffer
Это расширение создавалось специально для Google Chrome, установить его можно из официального магазина Chrome. Плагин определяет основные параметры ресурса, в том числе, движок, на котором он был создан. В базе данных собрано более 100 различных CMS, а сведения отображаются в адресной строке и в выпадающем окне.
Как определить CMS без помощи программ и сервисов
Иногда расширения или онлайн-проекты не могут определить движок или ошибаются при проверке. Потому стоит также разобраться в основных методах получения информации вручную.
Исходный код страницы
Один из самых точных методов разобраться, на чем сделан сайт. Для доступа вам не понадобится дополнительное программное обеспечение, достаточно будет вашего браузера.
Для доступа вам не понадобится дополнительное программное обеспечение, достаточно будет вашего браузера.
Как открыть код:
- Вариант 1. По клику правой кнопкой мыши открывается меню, в котором обязательно найдется нужный пункт.
- Вариант 2. Практически во всех браузерах работает быстрое сочетание клавиш Ctrl+U. HTML-код откроется в новой вкладке, в результате вы сможете изучать видимую часть страницы и код параллельно.
На что нужно обращать внимание:
- Мета-тэг «generator». Здесь чаще всего хранится информация о CMS. Например, в WordPress эта строка будет выглядеть следующим образом: generator content=WordPress 4.9.4.
- Путь к графическим файлам. Это может быть оформление темы или другая графика. В каждой системе есть свои особые варианты построения адресов. Так, в Вордпресс шаблоны и графические файлы оформления находятся по адресу «/wp-content/themes/». А для Drupal аналогичный путь к элементам дизайна получает совсем другой вид: «/sites/default/files/».

Структура ссылок в адресной строке
В некоторых случаях можно узнать, на чем выполнен веб-ресурс, даже без поиска информации в HTML-коде. Каждая система по-своему формирует ссылки в адресной строке.
Например:
WordPress ссылки формирует следующим образом: доменное_имя/р=54
Joomla генерирует ссылки типа: доменное_имя /content/view/12/345/
Но этот метод не сработает, если владельцы заменили оригинальные ссылки на ЧПУ.
Изучение файла robots.txt
В файле robots.txt описаны запреты на показ административной части сайта, дублей страниц и другие важные указания для поисковых ботов. Располагается он всегда в коренном каталоге, а потому доступен по адресу:
http://доменное_имя/ robots.txt
Здесь вам понадобится содержимое строки «Disallow:». Эта команда запрещает поисковым ботам посещать внутренние страницы (админку). Путь к этой части ресурса будет зависеть от того, на каком движке сделан ресурс.
Например, если после оператора «Disallow» окажется часть кода «/wp-admin/», можно смело говорить о проекте на Вордпрессе. Если URL запретной части выглядит так «/?q=admin/», проект на Drupal. А при практически нейтральном варианте «/administrator/», вы видите ресурс на Joomla или самописный сайт.
Если URL запретной части выглядит так «/?q=admin/», проект на Drupal. А при практически нейтральном варианте «/administrator/», вы видите ресурс на Joomla или самописный сайт.
Кроме того, название движка нередко автоматически прописывается в комментариях в верхней части файла.
Заключение
Как видите, ответов на вопрос, как узнать, на какой платформе сделан сайт, существует довольно много. Выбор зависит от личных предпочтений, а также от того, насколько часто вам требуется информация о движке, и какие дополнительные сведения вы считаете полезными.
Если ни один из описанных выше вариантов не помог, скорей всего, вы столкнулись с самописным решением. Определить в этом случае можно только языки программирования и фреймворки, а саму структуру вы сможете изучить только если получите доступ к внутренней части сайта или документации. Во всех остальных случаях вы обязательно найдете ответ на интересующий вас вопрос, либо при помощи онлайн сервисов, либо в результате изучения исходного кода.
Как Узнать Тему WordPress Сайта: Топ 6 Детекторов Темы
WordPress
access_time22 апреля, 2020
hourglass_empty4мин. чтения
Интересуетесь, как узнать тему WordPress сайта? В этой стать мы поможем вам определить, какая тема используется на понравившемся вам сайте WordPress с помощью специальных детекторов. Надеемся, что эта статься не только поможет вам с поиском тем, но и вдохновит на создание собственных шаблонов.
Что Такое Детекторы Тем?
Детекторы тем WordPress — это инструменты, с помощью которых, вы можете узнать какая тема используется на сайте WordPress. Обычно предоставляемая ими информация содержит название темы, автора, версию и описание. Некоторые из детекторов также могут указывать ссылку на обнаруженную тему. Таким образом, перейдя по ссылке, вы можете сразу же скачать и установить тему на свой сайт.
Эти инструменты будут полезны для любого пользователя WordPress, но особенно для начинающих, поскольку с их помощью можно подобрать действительно хорошую тему. Для этого просто узнайте какая тема используется на одном из популярных сайтов и вуаля.
Для этого просто узнайте какая тема используется на одном из популярных сайтов и вуаля.
Следовательно, вы можете использовать эти инструменты, чтобы придать вашему сайту новый интересный вид или же просто удовлетворить вашу любознательность.
Как Узнать Тему WordPress Сайта Вручную?
Собственно вы можете определить тему и без специальных детекторов. Вот, как это можно сделать:
- Перейдите на сайт WordPress
- Щелкните правой кнопкой мыши в любом месте этой веб-страницы и выберите опцию “Посмотреть код”. Ещё один способ открыть консоль сайта — через комбинацию клавиш CTRL + U
- Нажмите CTRL + F и введите “wp-content/themes” в строке поиска. Затем в коде сразу после этой фразы вы увидите название темы.
- Чтобы посмотреть информацию о теме, просто нажмите на ссылку.
Поиск темы вручную — очень быстрый метод, но не всегда эффективный. Поскольку каждый сайт WordPress имеет уникальные параметры безопасности (англ), информация о теме может быть попросту недоступна для просмотра. Поэтому, если вы хотите получить больше информации, чем просто название, лучше использовать детекторы.
Поэтому, если вы хотите получить больше информации, чем просто название, лучше использовать детекторы.
Топ 6 Лучших Детекторов Темы WordPress
Существует несколько детекторов тем. Мы собрали шесть лучших бесплатных инструментов, которые помогут определить, какая тема используется на понравившемся вам сайте WordPress.
1. WordPress Theme Detector
WP Theme Detector — отличный инструмент поиска темы. Всё, что вам нужно сделать, это просто ввести URL-адрес сайта, после чего вы увидите список доступной информации.
Вы найдёте описание темы, информацию об авторе, плагины и даже её рейтинг популярности. Кроме того, вы узнаете доступна ли она для скачивания.
В дополнение к надёжным функциям вы получите приятный интерфейс. А также информацию о самых популярных поисковых запросах, что поможет вам найти лучшие темы и плагины для своего сайта.
2. ScanWP
Ещё один бесплатный, хорошо известный инструмент для определения тем WordPress — ScanWP. Помимо информации о теме, он также скажет вам, какой хостинг использует сайт.
Помимо информации о теме, он также скажет вам, какой хостинг использует сайт.
Если это платная тема, ScanWP также покажет вам её цену.
Кроме этого на сайте доступен список тем, плагинов и конструкторов страниц, которые ищут чаще всего.
3. What Theme by CodeinWP
В отличие от предыдущих детекторов тем, этот инструмент предназначен исключительно для поиска информации о теме. Таким образом, вам не удастся получить дополнительную информацию о сайте.
Но если вы просто хотите узнать, какая тема используется на веб-странице, а также информацию о ней, то этот детектор тем WordPress именно то, что вам нужно. What Theme by CodeinWP — простой инструмент с чёткой функцией.
4. What WordPress Theme Is That
Этот детектор тем может определять как родительские, так и дочерние темы. Кроме того, он предоставляет подробную информацию о шаблоне. Если при сканировании сайта не возникнет никаких препятствий, то кроме общей информации, вы также получите ссылку на тему и домашнюю страницу автора.
Предоставленная информация является довольно полной, так как в ней также перечислены все плагины, используемые на сайте.
Более того, этот инструмент также даст вам некоторые рекомендации от ведущих разработчиков тем WordPress и плагинов.
5. WPSniffer
В отличие от остальных детекторов тем, перечисленных здесь, этот инструмент не является веб-приложением. По сути, WPSniffer — это расширение Chrome, созданное PenguinWP. Поскольку это просто расширение, оно определяет только заголовок темы и домашнюю страницу.
Хоть инструмент и предоставляет ограниченную информацию, он имеет преимущество с точки зрения удобства, так как вам не нужно вводить URL, чтобы узнать тему. Просто зайдите на понравившийся вам сайт WordPress, щёлкните значок расширения, и вы сразу получите ответ.
6. IsItWP
Как видно из названия, этот инструмент в основном используется для того, чтобы узнать перед вами сайт WordPress или нет. К счастью, он также предоставляет и другую ценную информацию, а именно, детектор определяет какая тема установлена на интересующем вас ресурсе.
В его помощью можно проверить доступна ли тема и ознакомиться с её описанием. А также посмотреть плагины, используемые на сайте.
Какой Детектор Тем Лучше?
У каждого детектора тем есть свои сильные и слабые стороны. Мы протестировали все перечисленные инструменты, просканировав некоторые популярные сайты WordPress. Проверенные нами сайты в основном используют собственные пользовательские темы, в то время как Techcrunch использует сильно изменённый общий шаблон. Вот результаты:
| WordPress Theme Detector | ScanWP | What Theme by CodeinWP | What WordPress Theme is That | WPSniffer | IsItWP | |
| https://techcrunch.com/ | Да | Да | Нет | Нет | Да | Нет |
| http://usainbolt.com/ | Да | Да | Да | Да | Да | Да |
| Etsy Blog | Да | Да | Да | Нет | Да | Да |
Из этого сравнения мы видим, что WordPress Theme Detector, ScanWP и WPSniffer могут определять кастомные темы. Что касается What Theme и IsItWP — инструменты могут обнаруживать обычные темы, но не способны найти их, если они сильно изменены.
Что касается What Theme и IsItWP — инструменты могут обнаруживать обычные темы, но не способны найти их, если они сильно изменены.
Наконец, единственный инструмент, который не смог определить два сайта — это What WordPress Theme is That. Тест показал, что этот инструмент хорошо работает только для поиска популярных тем WordPress.
Итоги
Теперь вы знаете как узнать тему WordPress сайта. Вы можете определить её вручную или, используя специальные детекторы тем. Вот некоторые инструменты, которые вы можете использовать, чтобы узнать какая тема установлена на понравившемся вам сайте:
- WordPress Theme Detector — мощный, простой в использовании инструмент для поиска тем WordPress.
- ScanWP — показывает информацию о теме, её авторе и цене.
- What Theme by CodeinWP — предоставляет простое и понятное описание темы.
- What WordPress Theme Is That — определит родительскую и дочернюю темы сайта, предоставит полную информацию о самой теме.

- WPSniffer — расширение Chrome, которое позволяет одним кликом мыши узнать тему сайта.
- IsItWP — рекомендуем этот инструмент, если вы хотите узнать не только тему, но и её рейтинг популярности.
Используйте эти инструменты, чтобы не просто найти тему для своего сайта, но и вдохновение и новые идеи, как можно сделать ваш ресурс WordPress ещё привлекательней!
Как узнать, где зарегистрирован ваш домен?
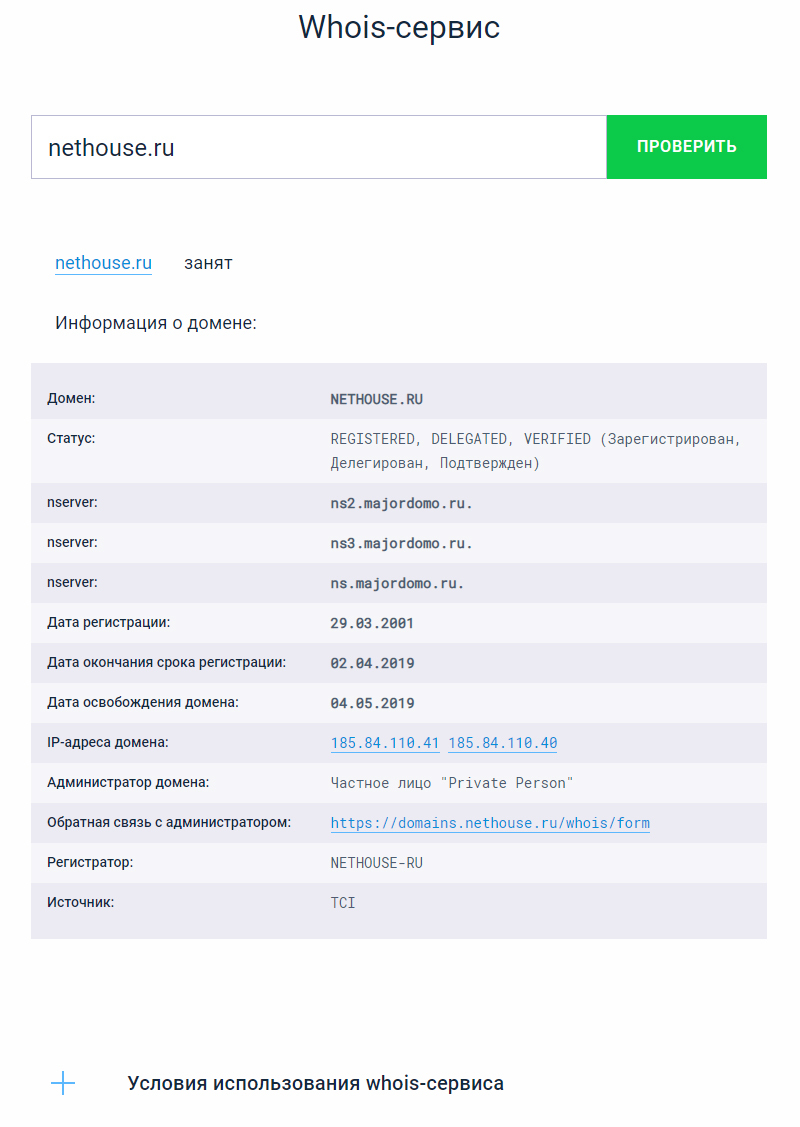
Whois (от английского «who is» — «кто такой») – сетевой протокол, базирующийся на протоколе TCP. Его основное предназначение – получение в текстовом виде регистрационных данных о владельцах IP-адресов и доменных имен (главным образом, их контактной информации). Запись о домене обычно содержит имя и контактную информацию «регистранта» (владельца домена) и «регистратора» (организации, которая домен зарегистрировала), имена DNS серверов, дату регистрации и дату истечения срока ее действия. nethouse.ru/whois аккредитованного регистратора доменов Nethouse.Домены.
nethouse.ru/whois аккредитованного регистратора доменов Nethouse.Домены.Рассмотрим пример для домена nethouse.ru:
domain: NETHOUSE.RU — проверяемое доменное имя.
nserver: ns2.majordomo.ru. — сервер, на который направлен домен.
nserver: ns3.majordomo.ru. — сервер, на который направлен домен.
nserver: ns.majordomo.ru. — сервер, на который направлен домен.
state: REGISTERED, DELEGATED, VERIFIED — REGISTERED — домен зарегистрирован; DELEGATED / NOT DELEGATED — домен делегирован / домен не делегирован; VERIFIED / UNVERIFIED — VERIFIED указывает, что данные администратора домена подтверждены документально; UNVERIFIED указывает, что данные администратора домена не подтверждены документально.
person: Private Person — данные о владельце домена.
registrar: NETHOUSE-RU — регистратор доменного имени.
admin-contact: контакт с регистратором доменного имени.
created: 2001.03.30 — дата регистрации домена.
paid-till: 2017.04.03 — дата окончания регистрации домена.
free-date: 2017.05.04 — дата освобождения домена.Таким образом, мы выяснили, что домен зарегистрирован в компании Nethouse.Домены. Об этом говорит поле: registrar: NETHOUSE-RU — регистратор доменного имени.
Была ли статья вам полезна? Да Нет
20 фишек, как узнать всё про любой сайт
От посещаемости до секретов.
Сегодня мы продолжаем играть в детективов. Началось все с двух статей о сборе досье на человека с помощью общедоступных источников:
Теперь перед нами стоит задача собрать максимум информации о чужом сайте с минимальными усилиями.
Эта статья не для веб-разработчиков и специалистов по SEO или информационной безопасности. Она для простого человека, которому надо по-быстрому получить представление о ценности и качестве определенного интернет-ресурса.
Критерии отбора сервисов для статьи:
- Искомая информация предоставляется бесплатно;
- Чтобы посмотреть сведения о сайте, не нужно иметь к нему доступа;
- Желаемый результат можно получить немедленно, без регистрации или длительного ожидания.
Посещаемость сайта
Нам поможет старый добрый SimilarWeb. Набираем адрес сайта:
iPhones.ru находится на 165 месте в рейтинге самых посещаемых новостных сайтов мира, посвященных технологиям. Для сравнения, знаменитый на весь мир англоязычный macworld. com находится на 75-м.
com находится на 75-м.
У многих людей, когда они впервые сталкиваются с SimilarWeb, возникает вопрос: «Каким образом сервис узнает посещаемость сайта, не устанавливая на него счетчик?». Детальный ответ на него могут дать только работники компании.
Если говорить вкратце, то SimilarWeb собирает данные о трафике пользователей, у которых установлен тулбар от компании + с помощью поискового робота подсчитывает ссылки на сайты, анализирует каким запросам соответствует контент сайта и какую позицию в поисковиках ресурс по ним занимает. Доверять на 100% таким данным нельзя (они очень приблизительные).
Примерно тем же способом рассчитывается сайтов России. На 66 позиций выше, чем cosmo.ru.
2. Распределение посетителей по странам
Ниже на странице с отчетом от SimilarWeb наглядно видим распределение посетителей на карте мира:
3. Основные источники трафика
Пролистаем страницу еще ниже и смотрим на диаграмму:
Не зря комментаторы пишут, что заходить на наш сайт, это такая же вредная привычка, как курить или грызть ногти. Доля прямого траффика (когда человек осознанно набирает в адресной строке iPhones.ru) очень велика.
Доля прямого траффика (когда человек осознанно набирает в адресной строке iPhones.ru) очень велика.
3. Статистика сайта в поисковиках по разным запросам?
На seogadget.ru можно бесплатно проверить позиции сайта по 25 запросам в поисковой выдачи «Яндекса»:
А позиции в Google можно посмотреть на searchengenie.com:
4. Как выглядит сайт в разных браузерах
Идем на Browserling, выбираем операционную систему, название браузера и номер версии:
Любуемся и ищем косяки. Если что-то нашлось, то можно скопировать ссылку на комбинацию сайт-браузер и отправить разработчику:
5. Как смотрится сайт на разных девайсах
Посмотреть, как будет выглядеть сайт на самых распространенных телефонах, планшетах и мониторах можно здесь. Либо выбирайте фиксированные размеры конкретных девайсов:
Либо вводите высоту и ширину вручную:
6. С какой скоростью загружается сайт из разных точек планеты
Идем на webpagetest. org и выбираем географическое положение сервера для тестирования:
org и выбираем географическое положение сервера для тестирования:
На выходе получаем подробный отчет о загрузке страницы с указаниями над какими местами надо поработать (где отметки F и D, у нас все плохо):
Иногда перед получением результата приходиться минуту другую подождать, но оно того стоит.
7. Что именно тормозит работу сайта
Когда вы открываете iphones.ru, то происходит почти две сотни http-запросов (это абсолютно нормальная цифра). Под общими сведениями в отчете из предыдущего пункта имеется диаграмма в виде водопада, на которой отображаются сведения о загрузке каждого элемента страницы:
Ясно видно, какие картинки или файлы со скриптами больше всего тормозят сайт.
8. К каким доменам сайт посылает запросы при загрузке
Чуть ниже есть еще одна полезная диаграмма. По ней можно определить какими счетчиками посещаемости пользуется сайт и откуда подгружает баннеры. Плюс к этому видно влияние внешних доменов на скорость его работы:
9.
 Когда зарегистрирован домен для сайта
Когда зарегистрирован домен для сайтаА вот сервис для просмотра данных о домене: когда создан, какая фирма регистрировала и окончание срока регистрации:
10. Качество html-кода сайта
Чтобы сайт хорошо индексировался поисковыми системам и корректно отображался в разных браузерах, его код должен соответствовать стандартам консорциума W3C. Так написано в валидаторе от консорциума:
Там же проверяется на правильность синтаксис RSS-каналов.
А здесь можно найти ошибки в JS-скриптах.
11. Есть ли на сайте битые ссылки?
Отдельным пунктом стоит отметить проверку на наличие битых ссылок, которые поисковые системы очень не любят. Найти их все можно здесь:
Проверка может занять пару минут, но если вы взялись тестировать собственный сайт, то этот этап лучше не пропускать.
12. Наличие оптимизации под мобильные устройства
А вот сервис от Google, который определяет годен ли сайт для просмотра на мобильных устройствах:
13.
 Доступность для людей с ограниченными возможностями?
Доступность для людей с ограниченными возможностями?Для Google важно, чтобы сайтом могли пользоваться люди с ограниченными возможностями. Подробнее о том, зачем это нужно и как это осуществить технически можно прочитать на сайте консорциума W3C.
А проверить страницу на доступность для инвалидов можно здесь:
14. Как много людей ссылаются на сайт в соцсетях
На muckruck.com можно узнать, как много людей и в каких соцсетях поделились ссылкой на определенную страницу:
К сожалению, самую интересную и детальную информацию сервис предоставляет за деньги и российские соцсети не учитываются. Но общие масштабы народной любви к сайту с его помощью прикинуть можно.
15. Визуальное восприятие цветов сайта
На сайте у Темы Лебедева есть таблица «безопасных цветов», которые рекомендуется использовать в экранном дизайне. Эти 216 оттенков будут правильно отображаться на любом устройстве, независимо от технических характеристик его дисплея.
Проверить все цветные элементы своего сайта на корректность восприятия человеком на экране можно здесь:
16. ТИЦ и PR сайта
ТИЦ (тематический индекс цитирования) – это показатель, который рассчитывается поисковой системой Яндекс для определения авторитетности ресурса (чем он больше, тем выше позиции сайта в поисковиках). PR (Page Rank) – аналогичный показатель у Google. Проверить их можно здесь:
Значения индексов меняются каждые несколько месяцев. Их величина зависит от количества ссылок на сайт на других ресурсах.
17. Работает ли сайт в данный момент
Конечно, веселее написать кому-нибудь посреди рабочего дня и спросить: «Эй, а у тебя контактик открывается или это только у меня так?». Но лучше зайти на сервис для проверки доступности сайта:
18. Какую CMS использует сайт
Предельно минималистичный сервис, где можно узнать на каком движке работает ресурс:
19. Как сайт выглядел в былые времена
Проследить изменение внешнего вида и контента сайта можно в Архиве Интернета. Вбиваем адрес на главной и смотрим доступные версии:
Вбиваем адрес на главной и смотрим доступные версии:
20. Сравнение с конкурентами
Идем на WolframAlpha и набираем через запятую адреса сайтов, которые мы хотим сравнить:
Можно ввести не два адреса, а три, четыре, пять и т.д.
Кстати, об экспертной системе WolframAlpha у нас вышла подробная статья на новогодних каникулах:
Все! Естественно, это очень малая часть из всех онлайн-сервисов для тестирования и сбора информации о сайтах, которые есть в интернете. Но большинство из них не выполняют заявленных функций, жестоко тормозят, требуют денег, не сказав «Здрасти» или предназначены для узких специалистов.
Рекомендую сохранить эту подборку, чтобы иметь ее всегда под рукой, когда вам или вашим близким нужно будет собрать максимум информации о сайте за 10-15 минут.
Качественный сбор информации о сайте подразумевает также исследование изображений на нем. Об этом можно почитать в статье:
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter
🍒
В закладки
iPhones.ru
От посещаемости до секретов. Сегодня мы продолжаем играть в детективов. Началось все с двух статей о сборе досье на человека с помощью общедоступных источников: 15 фишек для сбора информации о человеке в интернете Как снять девушку в сети Теперь перед нами стоит задача собрать максимум информации о чужом сайте с минимальными усилиями. Эта статья не…
… и не забывай читать наш Facebook и Twitter
🍒
В закладки
iPhones.ru
От посещаемости до секретов. Сегодня мы продолжаем играть в детективов. Началось все с двух статей о сборе досье на человека с помощью общедоступных источников: 15 фишек для сбора информации о человеке в интернете Как снять девушку в сети Теперь перед нами стоит задача собрать максимум информации о чужом сайте с минимальными усилиями. Эта статья не…- До ←
Илон Маск купил домен Tesla.
 com у фаната
com у фаната - После →
Лучшие мужские штуки #8
Как проверить сайт на надежность, как найти обман на сайте?
Часто бывает, что вы заходите на сайт где пытаются продать какую-то услугу или товар и вам необходимо понять насколько вообще это реальный сайт, как давно он работает, не мошенники ли это. Давайте расскажу, что я делаю в таких случаях. Надеюсь, что эти советы будут полезны для вас.
Сколько сайту лет?
Первый шаг, который необходимо сделать – это вбить в Яндексе «whois». Это сервис, который есть на многих сайтах, через который можно проверить как давно вообще существует сайт, когда он был создан, насколько он проплачен.
Так вы сможете понять, может быть этот сайт существует меньше года, а в рекламных текстах у себя он заявляет, что 15 лет их компания чем-то занимается.
Также до какого периода проплачен – дает понять, что если допустим сайт проплачен на ближайшие полгода, то он не собирается развиваться в дальнейшем и скорее всего это некая такая временная прокладка, которая создана лишь для обмана. Вполне может быть, что все совсем не так, но это просто один из признаков, который вы должны взять во внимание.
Вполне может быть, что все совсем не так, но это просто один из признаков, который вы должны взять во внимание.
Фотографии
Второй признак, который может навести вас на размышления – это фотографии. В частности фотографии в отзывах. То есть на сайте может быть очень много отзывов, и там прикреплены счастливые довольные люди, которые пользовались этими услугами.
Для проверки вы:
- Правой кнопкой жмете на фотографии
- Переходите в Яндекс картинки
- Там сверху справа будет надпись «поиск по картинкам»
- Жмете на неё, вставляете адрес этой картинки (либо вы её можете сохранить на компьютер и потом добавить, загрузить в этот сервис)
- После этого вам покажется, где эта картинка встречается ещё. По выдаче будет довольно понятно, если у этой картинки миллион копий, она встречается на всех сайтах, может быть она есть на Shutterstock и на других биржах изображений.
Это явный признак того, что-либо они не очень хотели заморачиваться с поиском нормальных картинок, либо вероятно – признак некого мошенничества, сайта, сделанного на скорую руку.
Что ещё можно посмотреть и проверить?
На самом деле самый простой вариант – всегда вбивайте в поиск номер телефона, который указан. Это может быть номер, который обнаружится и на других сайтах. Также вбивайте этот номер со словом отзывы, вбивайте адрес домена со словом отзывы, название компании со словом отзывы и т.д.
Просто вбивая номер телефона без слова отзывы вы можете найти и другие сайты, например, прежнее название этой компании, и по ней уже со словом отзывы проверить не мошенники ли они.
Я думаю, что существует ещё много различных способов, это просто те базовые моментам, которыми необходимо пользоваться всегда, в любом случае при проверке любого подрядчика, контрагента и т.д. Ими пользуюсь я и советую вам.
Как узнать историю сайта | SeoProfy.
 ua
uaЕсли вы задумывались о том, есть ли история у сайтов? То она таки есть, и ее можно посмотреть.
Данная статья про то, как посмотреть и узнать историю сайта. Ведь дизайны сайта меняются постоянно, а так же у доменных имен появляются разные владельцы, и облик сайтов меняется.
В интернете существует сайт, который еще называют машина времени, только она работает только для прошлого. С помощью этого сайта мы и сможем узнать историю.
Принцип работы сайта заключается в том, что он индексирует сайты интернета, и сохраняет их в разное время.
Для начала переходим по ссылке: http://archive.org/web/web.php
Вводим адрес, например Google.com, и нажимаем смотреть:
Как мы видим, история для поисковой системы Гугл учитывается с 1998 года, дальше выбираем 1998 год, выбираем доступную дату и смотрим:
Дальше смотрим, как выглядел сайт поискового гиганта в то время.
А так выглядела поисковая система Яндекс в 1998 году:
Таким образом, мы сможем посмотреть любой нас интересующий сайт, особенно если сайт популярный, то его история записывалась постоянно.
В базе сервиса веб архива более 450 миллионов сайтов. Конечно, там не сохранены все сайты, но очень много. Сервис по просмотру истории сайтов абсолютно бесплатный и может пригодиться в разных случаях.
Основные моменты, когда нужно узнать историю сайта:
1. Узнать тематику сайта
С помощью веб архива мы сможем посмотреть содержание, которое было на домене, и узнать тематику ресурса.
2. Посмотреть каким сайт был в разные времена
Как я уже говорил, довольно таки часто люди забрасывают сайты, и многие seo оптимизаторы охотятся на такие домены, что бы сделать на них сайты. С помощью веб архива мы смотрим его содержание, его историю, и решаем, нужен ли нам такой домен.
Если вы хотите посмотреть и узнать историю сайта – используйте веб архив, это довольно таки полезный инструмент.
Помимо сайтов в веб архиве можно смотреть видео, музыку, картинки.
Оцените статью
Загрузка. ..
..Как тестировать сайты — Блог HTML Academy
Допустим, вы сделали сайт, но у вас нет тестировщика, который может всё проверить. Вот короткая инструкция, на что смотреть, чтобы с большой вероятностью после запуска всё было в порядке.
Когда тестирование полезноВ больших компаниях каждым пунктом из этой статьи могут заниматься целые отделы, сотрудники которых досконально проверяют каждую мелочь — руками или автоматически. Но представим, что сейчас под рукой нет IT-департамента. Что можно сделать самостоятельно и быстро, чтобы проверить, что всё работает как задумано.
Предупреждение: статья не претендует на академическую полноту, но точно поможет что-нибудь не упустить.
Всё посмотреть и прокликать
Сначала нужно проверить, что всё выглядит, как задумано заказчиком — сайт совпадает с макетом, кнопки работают и ссылки ведут, куда нужно.
Что проверять:
- Элементы страницы расположены как на макете на всех устройствах.

- Сайт одинаково выглядит и работает во всех нужных браузерах.
- Кнопки нажимаются и после этого что-то происходит, слайдеры крутятся, гамбургеры раскрываются.
- Все JavaScript-скрипты работают корректно.
- Отображается правильный контент.
- Отдаются нужные заголовки.
- Загружаются правильные шрифты.
- Фавиконка установлена.
- Текст отображается не кракозябрами (в 2020 такое редко, но бывает).
- Курсор интерактивный на интерактивных элементах и обычный на обычных.
- С локализацией всё в порядке (русская, английская версия).
- Страница не разъезжается, если включить блокировщик рекламы.
Иногда используют автоматические тесты, которые сравниваются отрендеренный результат кода аля интерфейс с рендер-версией приложения. Фактически, это сравнение скриншотов. Конечно, автотесты можно подготовить и для тестирования интерактивных элементов.
Фрагмент реального сайта о том, что тестирование полезноИнструменты:
- Реальные браузеры и устройства.

- Эмуляторы (BrowserStack, LambdaTest, Browsera, BrowserShots).
Ошибки JavaScript
Если в коде есть ошибки, их будет видно в консоли разработчика. Также там можно обратить внимание на запросы (время и коды ответов) и посмотреть размер загружаемых файлов. И если размер большой, обсудить с разработчиками оптимизацию кода на JavaScript, шрифтов и изображений.
Валидность кода
Нужно убедиться, что код удовлетворяет стандартам HTML/CSS, для этого есть специальные валидаторы. Узнайте, как проверить валидность HTML.
Веб-формы
Формы — кладезь пользовательских данных и одновременно потенциальный источник уязвимостей. Формы должны быть удобными для пользователя и безопасными для сайта.
Что проверять:
- Обязательные поля подписаны.
- Если данные должны быть записаны в базу, проверяем это.
- Выводятся понятные сообщения об ошибках заполнения.
- Проверяем экранирование символов в формах на уровне клиента и сервера.

- Приходят подтверждающие письма (если так задумано).
Неправильные ссылки
Проверьте, что все ссылки ведут на настоящие сайты и не ведут на 404. Для этого тоже есть несколько инструментов. На главной не должно быть ссылки на главную.
Уберите ссылку на главную с главнойЛокализация
Если пользователи сайта говорят на разных языках, сайт локализуют — готовят тексты на разных языках и добавляют переключалку с флагами.
Но недостаточно проверить перевод текстов в интерфейсе, ошибок и документации — есть ещё ряд нюансов. Например, нужно проверить представление дат и времени, поддерживает ли шрифт локальные символы, и есть ли режим RTL для стран, где текст читается справа налево.
Производительность сайта
Пользователи уходят, если сайт грузится медленно. Поэтому нужно проверить, что ваш сайт не такой.
Что проверять
- Как быстро браузер отобразит страницу?
- Сколько времени занимает доставка ответа от сервера к пользователю?
- Все ли ресурсы загружаются?
Иногда скорость загрузки зависит от контента, который используется на странице. Вот советы, как его оптимизировать.
Вот советы, как его оптимизировать.
- Использовать сжатие контента. Например, выбирать подходящие форматы графики и шрифтов.
- Включить серверное и клиентское кэширование
- Избавиться от неиспользуемых данных, которые подгружаются подзапросом. Например в приложении 10 библиотек JS, а используется только одна.
- Правильно настроить файлы Cookie
- Хранить статические данные на отдельном CDN-сервере.
Критерии качества
На курсах HTML Academy сайты верстают и готовят к публикации на основе критериев качества — длинного списка правил, который нужен, чтобы делать сразу хорошо. Критерии включают не только то, что написано в этой статье — там гораздо больше мелочей, которые должен знать хороший фронтенд-разработчик.
Делать сразу хорошие сайты
Всё, что нужно фронтендеру — на курсах HTML Academy. Научитесь всему, чтобы у тестировщиков закончилась работа.
Выбрать курс4 инструмента, чтобы увидеть, с помощью какого программного обеспечения был создан веб-сайт (и почему вы хотели бы это сделать)
В какой-то момент мы все смотрели веб-сайт и задавались вопросом, как он устроен. Тем не менее, вы можете обнаружить, что любопытство берет верх, заставляя вас искать, на каком именно программном обеспечении был создан веб-сайт. Хорошая новость в том, что это проще, чем вы думаете. Все, что вам нужно, — это правильные инструменты, которые помогут вам погрузиться в исходный код любой страницы и выяснить, на каком стеке она построена. В этой статье мы поговорим о том, почему вам может понадобиться это сделать, и познакомим вас с четырьмя инструментами, которые помогут вам ответить на этот вопрос.
Тем не менее, вы можете обнаружить, что любопытство берет верх, заставляя вас искать, на каком именно программном обеспечении был создан веб-сайт. Хорошая новость в том, что это проще, чем вы думаете. Все, что вам нужно, — это правильные инструменты, которые помогут вам погрузиться в исходный код любой страницы и выяснить, на каком стеке она построена. В этой статье мы поговорим о том, почему вам может понадобиться это сделать, и познакомим вас с четырьмя инструментами, которые помогут вам ответить на этот вопрос.
Давайте копаться!
Подпишитесь на наш канал Youtube
Почему вы хотите знать, на каком программном обеспечении был создан веб-сайт?
«Создание» веб-сайта — это еще не то, что нужно делать. Вероятно, вы постоянно ищете новые функции, которые можно добавить, или способы улучшить пользовательский интерфейс (UX). Веб-сайты развиваются как с точки зрения дизайна, так и с точки зрения функциональности. Многие из этих изменений происходят из-за того, что вы просматриваете другие сайты и думаете: «Эй, это круто!».Вы также можете лучше разбираться в HTML и CSS по сравнению с предыдущими версиями или даже лучше разбираться в передовых методах проектирования и доступности.
Вероятно, вы постоянно ищете новые функции, которые можно добавить, или способы улучшить пользовательский интерфейс (UX). Веб-сайты развиваются как с точки зрения дизайна, так и с точки зрения функциональности. Многие из этих изменений происходят из-за того, что вы просматриваете другие сайты и думаете: «Эй, это круто!».Вы также можете лучше разбираться в HTML и CSS по сравнению с предыдущими версиями или даже лучше разбираться в передовых методах проектирования и доступности.
Во многих случаях определение внешнего вида и структуры сайта может быть сложной задачей. В конце концов, у вас нет доступа к их серверной части, и разработчик также не обязан давать вам какую-либо информацию.
К счастью, вы можете получить многие ответы, просто взглянув на его исходный код. Более того, вы можете использовать инструмент для поиска общих шаблонов и фрагментов кода в исходном коде и сообщить вам, что именно вам нужно знать, например:
- Какую систему управления контентом (CMS) использует веб-сайт?
- Какие языки присутствуют на сайте?
- Полагаются ли они на определенные плагины WordPress или сторонние инструменты и службы?
- Какой хостинг они используют?
Вооружившись этой информацией, вы можете перепроектировать множество интересных функций, чтобы узнать, с чем был построен веб-сайт, и, в свою очередь, улучшить свой сайт. Лучше всего то, что эта информация не является секретной и не является незаконной — вам просто нужно знать, что искать.
Лучше всего то, что эта информация не является секретной и не является незаконной — вам просто нужно знать, что искать.
4 инструмента, чтобы узнать, на каком программном обеспечении был создан веб-сайт
Семейство инструментов, которые мы собираемся изучить, удивительно просты в использовании. В большинстве случаев они будут указывать на различные аспекты стека веб-сайта, чтобы вы могли собрать воедино информацию, которую действительно хотите знать. Мы также не располагаем их в каком-либо определенном порядке, поэтому не стесняйтесь прыгать и просматривать все, что вам нравится.
1. Netcraft
Netcraft — это программный пакет для киберзащиты, который помогает защищать веб-сайты клиентов от атак и обеспечивать безопасность их сетей. Однако они также позволяют вам бесплатно искать информацию о конкретных доменах и узнавать информацию об их сети. Просто введите URL-адрес, и вы получите полный отчет о публичном домене любого веб-сайта и информации о хостинге:
Вы также получите подробную информацию о том, какой тип сертификата Secure Sockets Layer (SSL) они используют, если таковой имеется:
Если вы пытаетесь узнать, какую службу хостинга использует конкретный сайт, вам стоит обратиться к этому инструменту. Однако, если исследуемый веб-сайт использует сеть доставки контента (CDN), Netcraft не сможет определить базовый хост (хотя это верно для многих таких инструментов и является частью дизайна CDN).
Однако, если исследуемый веб-сайт использует сеть доставки контента (CDN), Netcraft не сможет определить базовый хост (хотя это верно для многих таких инструментов и является частью дизайна CDN).
Тем не менее, эта информация сама по себе полезна. Например, если вы восхищаетесь производительностью веб-сайта, вы можете узнать, какой сервис CDN он использует, и подумать о том, чтобы добавить его для своего сайта.
2. Wappalyzer
Wappalyzer называет себя «поставщиком технических данных».Цель состоит в том, чтобы помочь вам проанализировать веб-сайты, чтобы выявить все основные элементы, составляющие единое целое. Чтобы использовать инструмент Wappalyzer Technology Lookup , вам необходимо зарегистрировать бесплатную учетную запись, а затем найти конкретный URL:
Когда Wappalyzer закончит, он вернет список программного обеспечения, которое он смог идентифицировать. Для Elegant Themes он правильно определил Cloudflare, Google Analytics, Tag Manager и Google Fonts:
Инструмент также правильно определил WooCommerce. Однако количество деталей для каждого инструмента немного скучно. Например, хотя Wappalyzer идентифицировал интеграцию с WordPress, он не дает вам никаких конкретных подробностей об этом. С одной стороны, это хорошо для безопасности, но плохо для вашей основной цели.
Однако количество деталей для каждого инструмента немного скучно. Например, хотя Wappalyzer идентифицировал интеграцию с WordPress, он не дает вам никаких конкретных подробностей об этом. С одной стороны, это хорошо для безопасности, но плохо для вашей основной цели.
Точно так же Wappalyzer смог определить YouTube как одну из 15 технологий на сайте. Однако, если вы нажмете на любой результат, вы получите только краткую информацию о том, какие другие веб-сайты его используют:
В целом, Wappalyzer предоставляет вам быстрый способ получить список технологий для любого веб-сайта.Однако, чтобы получить максимальную отдачу от услуги, вам необходимо обладать некоторыми знаниями в области веб-разработки, чтобы правильно определить, что делает каждая интеграция.
3. Построен с
Built With включает в себя семейство инструментов, которые позволяют вам просматривать данные веб-сайта о том, какое программное обеспечение использует веб-сайт, его основные ключевые слова и многое другое. Вы можете начать работу, введя URL-адрес веб-сайта, который хотите проанализировать. После этого Built With вернет список всего программного обеспечения и инструментов, которые он может идентифицировать:
Вы можете начать работу, введя URL-адрес веб-сайта, который хотите проанализировать. После этого Built With вернет список всего программного обеспечения и инструментов, которые он может идентифицировать:
Количество деталей, которые вы получаете с Built With, поражает.Чтобы дать вам представление, сервис смог определить три разных типа интеграции Facebook. На данный момент это единственный инструмент, который идентифицировал несколько плагинов WordPress, включая Monarch Social Sharing, Yoast SEO, W3 Total Cache и другие.
В то же время Built With смогла правильно идентифицировать провайдера веб-хостинга, не обращая внимания на интеграцию с CDN на сайте. Единственный недостаток — и он незначительный — в том, что списки, которые мы получили, были огромными. В некоторых случаях сайты Built With также включали инструменты, которые больше не использовались, но их легко обнаружить, потому что служба сообщает вам, когда они внесли изменения.
Это может быть недостатком, если у вас нет времени глубоко погрузиться в стек какого-либо конкретного веб-сайта. Однако он идеален, если вы ищете как можно больше деталей.
Однако он идеален, если вы ищете как можно больше деталей.
4. Webspotter
Webspotter — это служба, которая позволяет вам находить контактную информацию и потенциальных клиентов для компаний, на которые вы хотите ориентироваться. Однако они также предлагают бесплатное расширение Chrome, которое поможет вам получить доступ к информации о технологии, с помощью которой был создан веб-сайт:
После установки Webspotter посетите веб-сайт, который хотите проверить, и щелкните значок расширения.Затем вы увидите обзор его программного стека:
Сам по себе анализ не показывает столько интеграций, сколько Wappalyzer или Built With. Однако это инструмент, который можно использовать «на лету», если у вас нет времени проводить полный анализ каждого веб-сайта.
Кроме того, Webspotter также помогает вам собирать доступные электронные письма с любого веб-сайта, что дает вам список потенциальных клиентов, с которыми можно связаться:
Если вы не можете найти нужную информацию, вы можете попытать счастья, отправив электронное письмо кому-нибудь из ответственных сотрудников с просьбой поделиться своими техническими знаниями. Вы можете не получить ответа, но не помешает попробовать!
Вы можете не получить ответа, но не помешает попробовать!
Заключение
лотов веб-сайтов, с которыми вы ежедневно взаимодействуете, созданы на базе WordPress. Однако просто знать, что сайт использует WordPress, недостаточно. Если вы хотите знать, какие плагины или инструменты они используют для поддержки определенных функций, вам нужно копнуть глубже.
С помощью этих четырех инструментов вы можете точно узнать, на каком программном обеспечении построен каждый веб-сайт:
- Netcraft: Эта услуга дает вам подробную информацию о доменах и о том, какие услуги хостинга использует веб-сайт.
- Wappalyzer: Отличное решение для быстрого получения списка технологий на веб-сайте.
- Создано на основе: Узнайте, какие инструменты использует или использовал веб-сайт в прошлом.
- Webspotter: Это расширение Chrome позволяет оперативно узнавать информацию о веб-сайтах.

У вас есть вопросы о том, как определить программное обеспечение, которое использует веб-сайт? Давайте рассмотрим их в разделе комментариев ниже!
Миниатюра статьи изображение Кости Тимофеев / shutterstock.com
Как узнать, какие технологии используются на веб-сайтах?
Хотите узнать, какие технологии используются на веб-сайте вашего конкурента?
Если вы когда-нибудь задумывались, как узнать, какая технология используется на определенном веб-сайте.
Позвольте мне сказать вам, что вы не единственный.
Вероятно, есть три причины, по которым вы хотели бы знать, что это за сайт.
First — это любопытство, чтобы узнать, как найти и понять, какие технологии используются для создания этого веб-сайта.
Второй , вы профессионал в области ИТ-безопасности и ведете наблюдение.
Третий , вы проводите маркетинговые исследования.
Доступно множество бесплатных онлайн-инструментов для создания отчетов о сайтах, которые позволяют узнать адрес электронной почты за веб-сайтом, используемую операционную систему, веб-сервер и веб-технологии.
Позвольте мне показать вам мои любимые списки.
Netcraft
Netcraft Site Report — вероятно, один из старейших инструментов на рынке, который поможет вам найти различную полезную информацию, как показано ниже.
- Предыстория — первое появление, название, рейтинг, язык, описание Сеть
- — адрес IPv4 / IPv6, регистратор домена, владелец сети, страна хостинга
- SSL / TLS — статус уязвимости, такой как POODLE, heart bleed, сведения о сертификате SSL, согласование протокола, открытый ключ, тип сертификата и сведения о цепочке
- Хостинг — кто размещает сайт
- SPF подробности
- Безопасность — рейтинг риска, черный список
- Технологии сайта — CDN, CMS, ПО, RSS, сжатие, кодировка символов
и многое другое…
построено с
BuiltWith, инструмент для онлайн-исследований в Интернете, впечатляет тем, что дает вам знать, что технологии используются для создания веб-сайтов, а также предоставляет вам статистику тенденций развития технологий в красивой диаграмме.
Наряду с технологиями, он также позволяет узнать, используется ли какая-либо реклама. Интересно посмотреть, как он отслеживает веб-сайт на более широком уровне, чтобы выявить каждый компонент.
Продолжайте и попробуйте себя поверить.
Wappalyzer
С помощью Wappalyzer легко выясните, какие технологии используют веб-сайты ваших конкурентов. Это решение специализируется на изучении таких технологий, как рекламные сети, платформы электронной коммерции, CMS, аналитика и другие, а также мгновенно сообщает о них вам, чтобы вы никогда не отставали.
Вы можете найти любой веб-сайт в Интернете, а также составить их список в рамках решения. Это поможет вам исследовать, оставаться организованным и предпринимать необходимые действия в ваших собственных проектах.
Чтобы сэкономить массу времени, вы можете проверить до 1000 веб-сайтов одновременно. Просто загрузите свой список веб-сайтов и загрузите их для массового исследования. Вы также можете использовать их API для программного доступа.
Самое лучшее в Wappalyzer — это то, что он уведомляет вас об изменении технологии веб-сайтов ваших конкурентов.Например, когда они перейдут на новую платформу электронной коммерции или систему управления контентом, вы узнаете об этом первым.
Помимо всех этих удивительных функций, это решение также имеет расширение браузера для Chrome, Firefox и Edge, поэтому вы можете быстро ознакомиться с технологиями, используемыми на посещаемых вами веб-сайтах.
WhatRuns
WhatRuns — это бесплатное расширение для браузера Chrome, которое раскрывает технологии, используемые на веб-сайте. Тот факт, что это всего лишь расширение для браузера, значительно упрощает работу и позволяет меньше беспокоиться.Это делает каждый веб-сайт в Интернете таким же прозрачным, как стекло, позволяя вам просматривать все, например их шрифты, платформу CDN, плагины WordPress, аналитические инструменты и многое другое.
У вас есть возможность подписаться на веб-сайты / отписаться от них и получать уведомления, когда они прекращают или начинают использовать какие-либо технологии. WhatRuns имеет в своем арсенале тысячи приложений и технологий, которые помогут вам мгновенно распознать, кто их использует.
WhatRuns имеет в своем арсенале тысячи приложений и технологий, которые помогут вам мгновенно распознать, кто их использует.
Интересно, что вам даже не нужно регистрировать аккаунт, чтобы пользоваться их услугами.Просто скачайте расширение для Chrome и приступайте к работе.
PageXray
Другое расширение Chrome, служащее той же цели, PageXray, организованно отображает плагины веб-сайта и другие технологии. Просто нажмите кнопку, и на экране появятся значки, указывающие, что использует веб-сайт.
Это бесплатно, без проблем и неплохо справляется со своей задачей. Это не самое модное решение, но вы можете быть уверены, что получите то, что оно рекламирует.
W3 Технологии
ИнструментW3 Techs Site Info позволяет узнать следующую подробную информацию в табличном формате.
- Рейтинг популярности
- CMS, такие как WordPress, Joomla, Drupal и т. Д.
- Используемый язык программирования, например PHP, Node.
 js, javascript и т. Д.
js, javascript и т. Д. - Разметка
- Кодировка символов
- Форматы файлов изображений
- Элементы сайта — внешний CSS, встроенный CSS,
- Сжатие, SPDY, HTTP / 2, HSTS, сведения о сертификате SSL,
- Аналитика, веб-сервер, аналитика, данные обратного прокси
, и в конце вы получите оценку технологий, основанную на популярности и посещаемости.
SimilarTech
Я не уверен, как это рассчитывается, но SimilarTech дает оценку технологий и перечисляет такие как реклама, аналитика, виджет, социальный обмен, мобильный телефон, CDN, CMS, медиа, открытый график, схема и подробные сведения о метатегах.
Вы также можете установить их расширения в браузере для быстрого профилирования веб-сайтов.
RESCAN
Простой, но легкий способ узнать стек технологий, используемых на определенном веб-сайте, с помощью RESCAN.
Что такое CMS
WhatCMS предоставляет не все технологии, а только те CMS, которые используются, такие как WordPress, Joomla, Drupal, Blogger и еще 138.
Как только вы поймете технологию, научитесь делать ее похожей или лучше.
Я надеюсь, что перечисленные выше инструменты помогут вам найти стек технологий, лежащий в основе любого веб-сайта, для ваших исследований, любопытства или просто развлечения!
Как узнать, какой платформой или темой электронной коммерции является интернет-магазин u — Pixel Union
Когда вы исследуете другие магазины в поисках идей и вдохновения, у вас могут возникнуть два наиболее распространенных вопроса: 1) Какую платформу электронной коммерции использует этот магазин? и 2) Используется ли тема или шаблон?
Неудивительно, что это вопросы, которые мы задаем, когда проходим через Интернет, следим за тенденциями дизайна электронной коммерции и отслеживаем фотографии продуктов для демонстраций тем Pixel Union и Shopify вне песочницы.
За прошедшие годы мы довольно хорошо научились определять, на какой платформе электронной коммерции работает магазин и использует ли он настраиваемую тему или существующий шаблон. Частично этому помогает простое знание электронной коммерции и тематического пространства (вы часто можете определить магазин Shopify по слову «коллекция» в URL-адресе), но есть некоторые инструменты и тактики, которые могут дать вам довольно точную информацию. представление о том, как был построен магазин.
Частично этому помогает простое знание электронной коммерции и тематического пространства (вы часто можете определить магазин Shopify по слову «коллекция» в URL-адресе), но есть некоторые инструменты и тактики, которые могут дать вам довольно точную информацию. представление о том, как был построен магазин.
Встроенный и Wappalyzer
Встроенный с.com — замечательный веб-сайт, который работает именно так, как следует из его названия. Просто введите URL-адрес магазина, и BuiltWith вернет профиль, который сообщает вам, какие технологии электронной торговли и корзины покупок использует магазин, а также ряд других результатов, описывающих, как был построен веб-сайт. В зависимости от магазина вы также можете определить полезную информацию, например, какие приложения и виджеты использует магазин, для всего, от рекламы до аналитики.
Существует также расширение для браузера BuiltWith, хотя оно не такое надежное и популярное, как расширения браузера, предлагаемые Wappalyzer.Доступный для Chrome, Firefox и Opera, Wappalyzer отображает значок рядом с адресной строкой, сообщающий вам, на какой платформе работает веб-сайт, а также предоставляет дополнительную информацию в удобном раскрывающемся меню.
Веб-сайтыBuiltWith и Wappalyzer также предлагают актуальные обзоры рыночной доли платформ электронной коммерции — другими словами, какие платформы электронной коммерции обеспечивают наибольшее количество интернет-магазинов. По состоянию на март 2019 года WooCommerce Checkout держится на первом месте, но Shopify наступает на пятки и быстро растет.
Shopify Детектор приложений / тем
Еще один удобный инструмент — приложение Shopify и детектор тем от Fera.ai. Как следует из названия, это расширение Google Chrome не только покажет вам, какую тему Shopify использует магазин, но и какие приложения они установили.
В настоящее время это расширение может распознавать более 250 различных приложений из магазина приложений Shopify. Если вы думаете об использовании Shopify в качестве платформы электронной коммерции, это отличный инструмент для определения тем и приложений, которые используют разные магазины в вашей нише.Если вы уже зарегистрированы на Shopify, это позволит вам следить за темами и приложениями, которые используют ваши конкуренты.
Проверить элемент
Независимо от того, знаете ли вы что-либо о кодировании, есть довольно большая вероятность, что в какой-то момент вашей жизни, либо из любопытства, либо по ошибке, вы щелкнули правой кнопкой мыши в своем браузере и нажали «Проверить» или «Проверить элемент. ” Это консоль, которая появляется, чтобы показать HTML, CSS и JavaScript, работающие на веб-странице. Вы можете выполнить поиск по этому коду, чтобы определить платформу, на которой работает магазин, но с доступными вышеупомянутыми инструментами это не лучший вариант для этого.
Как и детектор тем / приложений Shopify, инструмент Inspector может проверить, с какой темой или шаблоном был создан веб-сайт. Обратите внимание, что метод и результаты будут зависеть от платформы, на которой работает сайт, и во многих случаях ответом будет тема, созданная на заказ.
Если вы обнаружите, что магазин работает на Shopify, войдите в Инспектор, щелкните вкладку «Консоль» и рядом с шевроном (или стрелкой, или угловой скобкой, или как вы хотите это назвать) введите Shopify.theme и нажмите return / войти.У вас должен получиться результат с названием темы. Иногда это будет тема премиум-класса, доступная для покупки в Интернете (если код темы был изменен, ее имя может быть чем-то вроде «Копия [название темы]»), или если это полностью настроенная тема, имя будет что-то неузнаваемое.
С тех пор, как BigCommerce перезапустили свою платформу тем в 2016 году, не существует простого или унифицированного решения для определения тем на этой платформе.Вы можете погрузиться в Инспектор или просмотреть исходный код страницы и взглянуть на CSS, или вы можете сравнить рассматриваемый магазин с темами в магазине тем BigCommerce. То же самое и для других платформ, где поиск по «теме» с помощью команды F на вкладке «Элементы» может выявить что-то полезное.
Поиск тем WordPress
В наши дни WordPress обслуживает треть Интернета. Значительное количество этих сайтов занимается электронной коммерцией с такими плагинами, как WooCommerce, в то время как другие добавили кнопку покупки Shopify.
Многие, многие, многие сайты WordPress также используют готовые темы и шаблоны, и есть несколько бесплатных инструментов, таких как What WP Theme is That и WP Theme Detector, которые могут сказать вам, какая тема WordPress является тем или иным сайтом. с помощью. Вы не получите ответа на каждый запрос — многие сайты используют собственные или настраиваемые темы, в то время как другие находят способы скрыть эту информацию, — но если вы найдете понравившийся сайт, работающий на WordPress, его стоит поискать.
Идите вперед и побеждайте
Эти инструменты помогут вам получить более четкое представление о том, как устроено большинство интернет-магазинов.Вы можете использовать эту информацию для создания и моделирования своего собственного магазина по образцу тех, которые вас вдохновляют, а также для лучшего общего представления о среде Интернета и электронной коммерции. Эти знания могут помочь вам только по мере роста вашего бизнеса.
Дополнительные полезные статьи можно найти в Полное руководство по открытию интернет-магазина .
Определите, кто создал сайт — ohryan.ca
По той или иной причине часто бывает интересно узнать, кто отвечает за веб-сайт.Например, когда я нахожу отличный сайт, мне нравится копаться в портфолио дизайнера и искать идеи и вдохновение в других его работах. Пример 2, на предыдущей работе мне приходилось выслеживать воров контента. Может быть, вы являетесь частью банды линчевателей и вам нужно придумать, куда отправить кучу пиццы. Что бы ни.
По целому ряду — совершенно законных причин — на веб-сайте довольно редко четко указываются стороны, ответственные за дизайн, разработку, хостинг, поддержку и т. Д.Иногда это может быть немного сложно.
Обычно, пытаясь выяснить, кто создал веб-сайт, я делаю следующие шаги (по порядку):
- Google доменное имя (в кавычках). Если сайт указан в основной части портфолио, он часто будет отображаться на первой странице результатов. Возможно, вы могли бы добавить в поиск другие ключевые слова — например, «портфолио», «дизайн» или что-то в этом роде. Обычно я не беспокоюсь.
- Взгляните на исходный код HTML, Javascript и CSS.Иногда комментарии содержат уведомления об авторских правах, имена авторов или другие подсказки. companyname.js всегда хорош.
- Выполните поиск домена в Whois. Иногда дизайнер будет указан как один из контактных лиц, или дизайнерская компания фактически запустит свой собственный сервер имен. Но с услугами по обеспечению конфиденциальности доменов это становится менее плодотворным.
- Когда это не удается, я загружаю robtex.com. Среди множества других инструментов на сайте есть служебная программа (на вкладке «Общий доступ» вверху), в которой перечислены домены с одним и тем же IP-адресом, с одним сервером имен и с одним и тем же почтовым сервером.Если вам повезет, один из этих доменов будет дизайнерским.
Номер 4 был моим старым советом, благодаря которому я чувствовал себя умнее всех в сети.
Но…
Недавно я обнаружил базы данных идентификаторов Google Analytics.
Идентификатор Google Analytics является частью кода отслеживания Google Analytics, который идентифицирует веб-сайт, он находится в отслеживающем javascript, запущенном на каждом веб-сайте, использующем Google Analytics. Выглядит как «UA — ##### — #». Каждый сайт имеет уникальный идентификатор, за исключением случаев, когда вы настраиваете профиль веб-сайта в родительской учетной записи, первая часть идентификатора используется всеми дочерними учетными записями.Итак, UA-12345-1 и UA-12345-2 находятся в одном аккаунте, вероятно, под контролем одного и того же человека или компании.
Очевидно, существует ряд служб, которые сканируют межтрубный канал и записывают, какие идентификаторы Google Analytics на каких сайтах обнаружены. ReverseInternet.com кажется хорошим, но если это не поможет, вы всегда можете погуглить идентификатор (в кавычках).
TL; DR: Так я узнал, что isitchristmas.com управляется @klondike, прежде чем он написал об этом в Твиттере.
Опубликовано
Как проверить, не работает ли веб-сайт во всем мире
Интернет сайт
время доступа9 марта 2021 г.
песочные часы пустые4 мин чтения
Как владелец веб-сайта, вы должны постоянно следить за его работоспособностью.Бывают редкие случаи, когда люди из определенных регионов не могут посетить ваш сайт, когда он действительно находится в сети. Итак, в этом руководстве мы изучим несколько различных методов, как проверить, не работает ли веб-сайт или доступен ли он по всему миру.
Как проверить, не работает ли ваш сайт
Если ваш сайт работает на вашей стороне, но не работает везде, это может стоить вам трафика и репутации бренда. Это может произойти из-за технических проблем, таких как обслуживание сервера или изменение DNS.
Вот четыре способа убедиться, что проблема не возникает на вашем веб-сайте:
Метод 1 — Проверка с помощью веб-сайта Planet
Website Planet предоставляет простую онлайн-проверку, которая сообщает, работает ли ваш сайт или нет.Все, что вам нужно сделать, это выполнить следующие простые шаги:
- Посетить веб-сайт Planet .
- Введите адрес своего веб-сайта ( URL ) в поле и нажмите кнопку Проверить .
- Website Planet покажет, находится ли ваш сайт в сети или нет.
Это то, что вы увидите, если сайт вверх :
И если ваш сайт не работает, вы увидите :Метод 2 — Проверка с помощью Host Tracker
Host Tracker предоставляет гораздо больше информации по сравнению с Website Planet.Этот сайт позволяет вам проверять скорость страницы, https, пинг, трассировку, порт, работоспособность, безопасность и т. Д.Кроме того, этот инструмент также можно использовать для мониторинга веб-сайта в режиме реального времени. Он предоставит вам автоматические уведомления, если ваш сайт выйдет из строя. Однако, чтобы пользоваться этой функцией, вам необходимо зарегистрироваться для получения бесплатной пробной версии или заплатить от 9,92 долларов США до 74,92 доллара США в год .
Но вы все равно можете использовать онлайн-инструмент для бесплатной проверки статуса вашего сайта. Вот что вам нужно сделать:
- Откройте Host Tracker и прокрутите вниз, пока не увидите столбец ПРОВЕРИТЬ САЙТ .
- По умолчанию сайт проверяет скорость загрузки страницы. Однако, поскольку мы хотим знать, доступен ли ваш сайт во всем мире, вы должны выбрать вкладку P ing .
- Введите необходимую информацию — URL-адрес вашего веб-сайта и место проведения теста. Выберите Весь мир на вкладке местоположения, если вы хотите проверить статус своего сайта по всему миру, затем нажмите ПРОВЕРИТЬ .
- Дождитесь полной загрузки информации. Вот пример результата проверки связи Hostinger:
Как видите, инструмент предоставляет подробный отчет.Но вам нужно только обратить внимание на первую строку столбца Status , чтобы узнать, находится ли веб-сайт в сети или нет.
Если вы видите результаты, аналогичные приведенному выше, ваш веб-сайт онлайн . Вы должны игнорировать один или два сбоя, потому что соединение могло быть прервано по другим причинам. Если большинство чеков Хорошо , то вы можете быть уверены, что ваш веб-сайт онлайн во всем мире.
Метод 3 — Проверка с помощью сайта 24×7
Site24x7 позволяет вам проверить доступность вашего веб-сайта из более чем 100 различных мест, включая Китай, Барселону, Лондон, Нью-Йорк и Сидней.Помимо проверки статуса вашего сайта в сети, этот инструмент также дает вам четкую информацию об общем времени ответа, времени на разрешение DNS и подключение, а также время первого и последнего байта
Вот шаги, чтобы проверить статус вашего веб-сайта в сети с помощью этого инструмента:
- Посетите Site24x7, и вы сразу увидите поле, в котором вы можете ввести веб-сайт URL .
- Введите адрес своего веб-сайта ( URL ) и нажмите Проверить сейчас .
- Подождите немного, пока не будет собрана вся информация. После этого вы увидите график и таблицу с дополнительной информацией.
Ваш веб-сайт онлайн по всему миру, если Статус для каждого местоположения показывает OK . Вот пример результата теста Hostinger:
Метод 4 — Проверка с HideMy.имя Proxy Server
HideMy.name предлагает уникальный способ проверить статус вашего сайта, используя прокси-сервер для перенаправления вашего сайта в разные места и проверки его статуса.
Как вы, возможно, знали, доступ к веб-сайту через прокси-сервер может гарантировать, что сайт доступен в другом месте.
Это возможно, потому что соединение сначала достигнет прокси-сервера, расположенного в совершенно другой части мира, затем сервер отправит запрос на веб-сайт, который затем будет отображаться на вашем экране.
Вот как можно надежно проверить статус своего веб-сайта в Интернете, используя схему, указанную выше:
- Перейдите к HideMy.name, затем нажмите кнопку Попробовать бесплатно .
- Введите действующий адрес электронной почты и нажмите Отправьте мне код . Таким образом, вы получите бесплатный код входа в VPN на свой почтовый ящик (он понадобится вам позже).
- Установите программное обеспечение, щелкнув VPN для Windows . Кроме того, вы также можете установить версию программного обеспечения для Mac, Linux или Android.Выберите в соответствии с операционной системой вашего компьютера.
- Следуйте процессу установки. Затем откройте программу HideMy.name VPN на своем компьютере и введите код, который вы получили в электронном письме.
- Выберите конкретную страну, чтобы проверить соединение с вашим сайтом. Например, мы используем это программное обеспечение, чтобы проверить, находится ли Hostinger в сети в Tanglin, Singapore.
Если вы не можете получить доступ к своему сайту после изменения местоположения сервера, это означает, что ваш сайт находится на ниже в этой конкретной области.Попробуйте проверить из разных мест, чтобы убедиться, что ваш сайт доступен во всем мире.
Обратите внимание, что ваш код действителен только в течение 24 часов. После этого вам необходимо получить новый код, зарегистрировав другой адрес электронной почты или получив премиальные планы, которые стоят 8 долларов в месяц , 24 доллара за полгода или 36 долларов в год .
Заключение
Поздравляем! Вы только что узнали, как проверить, не работает ли ваш веб-сайт по всему миру, с помощью четырех различных онлайн-инструментов.Чтобы получить более точный результат, вы можете комбинировать все вышеперечисленные методы.
Оставьте комментарий ниже, если у вас есть какие-либо вопросы или предложения!
Как узнать, когда была опубликована веб-страница
Когда вы проводите исследование по какой-либо теме, очень важно следить за тем, чтобы ваши источники были актуальными. Если вы пишете научную статью, в цитировании часто указываются даты публикации.
В большинстве случаев получить дату просто: просто загляните на сайт и найдите дату публикации, чтобы узнать, насколько недавней она была.Все становится немного сложнее, когда на веб-странице нет даты. Когда это происходит, как узнать, когда веб-страница была опубликована?
Внутри страницы и вокруг нее
Первый порт вызова при определении того, когда веб-страница была опубликована, находится на самой странице и вокруг нее. В большинстве случаев дату публикации статьи следует указывать рядом с именем автора прямо над статьей. В более редких случаях эта информация может быть под статьей.
Менее точный, но все же полезный способ оценки даты публикации веб-страницы — это просмотреть комментарии. Когда был написан первый комментарий? Это даст вам представление о том, насколько устарела статья и, следовательно, насколько актуальна содержащаяся в ней информация.
Наконец, некоторые блоги и сайты автоматически форматируют дату статьи в URL-адресе страницы, поэтому загляните в адресную строку, чтобы увидеть, сможете ли вы найти какие-либо подсказки.
Последнее замечание: посмотрите, есть ли на странице дата обновления.В более старой статье может быть сказано, что она была первоначально опубликована пять лет назад, но в конце сообщения вы можете найти вторую дату, в которой говорится, что сообщение было обновлено шесть месяцев назад.
Посмотреть исходный код
Вы можете использовать свой браузер для просмотра исходного кода большинства веб-сайтов. Часто вы можете узнать, когда была опубликована веб-страница, выполнив поиск по коду.
Начните с посещения веб-сайта или статьи, для которой вам нужна дата. Вы должны быть на конкретной странице, а не только на главной странице веб-сайта.
Щелкните эту веб-страницу правой кнопкой мыши, и во всплывающем меню появится список параметров. Выберите «Просмотр источника страницы» из списка.
Макет веб-страницы будет изменен, и справа откроется панель с исходным кодом страницы. Это HTML-код, который выполняется браузером для отображения версии страницы, которая отображается на вашем экране. Каждая деталь, касающаяся создания и макета веб-страницы, упоминается в исходном коде, если вы знаете, что искать.
4. После открытия источника страницы используйте ярлык Ctrl + F , чтобы открыть панель поиска.
5. На панели введите «Опубликовать», чтобы выделить каждую строку исходного кода, где используется это слово.
Все, что вам нужно сделать, это прочитать всю строку, где есть слово «Опубликовать». Одна из этих строк будет содержать дату создания веб-страницы.
Кроме того, вы можете выполнить поиск по запросу «Изменено» и выполнить те же действия, что и выше, чтобы узнать даты, когда статья была изменена.
Использование Google
Часто поиск Google по вашему веб-сайту показывает, когда веб-страница была опубликована. Откройте веб-страницу с неизвестной датой публикации. Скопируйте URL-адрес в окно поиска Google и выполните поиск. Хотя есть гораздо более сложный способ сделать это, более простой способ — выбрать временной диапазон, чтобы начать показывать даты рядом с каждым результатом в списке поиска.
Иногда дата последней публикации веб-страницы отображается в Google автоматически, как, например, в этом поиске, показанном ниже.
Если вы не видите дату, нажмите Инструменты над результатами поиска. Откройте раскрывающийся список «В любое время» и выберите «Пользовательский диапазон».
Введите широкий диапазон. Обычно если вернуться примерно на 10–15 лет назад, даже на старых веб-страницах будет указана дата. В противном случае, если веб-страница старше указанного вами диапазона, результат исчезнет из списка результатов поиска. Если вы знаете, что страница была опубликована в течение установленного периода, вам нужно только вернуться на этот срок.
Использование машины Wayback
The Wayback Machine — это сайт, который следит за развитием веб-сайтов с годами.Если веб-страница не слишком популярна, она может не отображаться в Wayback Machine; тем не менее, если вы все-таки получите доступ к машине, вы сможете приблизительно оценить, когда была опубликована веб-страница.
Сначала перейдите к Wayback Machine, затем введите адрес сайта, который вы хотите проверить, в адресную строку на сайте.
Когда вы нажимаете «Обзор истории», Wayback Machine проверит, может ли он найти журналы веб-сайта. Если это так, он отобразит календарь со всеми собранными снимками.Найдите как можно более раннюю дату для приблизительной оценки того, когда страница была опубликована; по крайней мере, вы будете знать, что эта страница хотя бы существовала в тот период!
Использование углеродных знакомств в Интернете
Carbon Dating the Web — удобный инструмент, который дает приблизительную оценку времени создания веб-страницы. Когда его разработчики протестировали его на страницах, для которых была известна дата создания, у него был 75-процентный показатель успеха при угадывании того, когда он был создан. Его очень легко использовать: просто вставьте URL-адрес веб-страницы в поле и нажмите «Carbon Date!»
Затем сайт сообщит вам приблизительную дату создания сайта, который вы предоставили.
Вы даже можете загрузить веб-приложение Carbon Dating для локального использования, если обнаружите, что выполняете много поисков. Просто нажмите ссылку на сайте, чтобы скачать.
Заключение
Независимо от того, проводите ли вы исследование для статьи или просто хотите узнать, когда была опубликована веб-страница, может быть неприятно, когда веб-мастер не добавляет дату к своим статьям. К счастью, есть способы получить приблизительное представление о том, когда страница открылась. Это может быть неточно в 100% случаев, но может дать вам хорошее представление о том, насколько актуальна статья.
Какой метод вам больше нравится? Вы знаете метод, который мы упустили? Сообщите нам об этом ниже.
Связанный:
Кристальный КраудерКристал Краудер более 15 лет проработала в сфере высоких технологий, сначала в качестве ИТ-специалиста, а затем в качестве писателя. Она работает, чтобы научить других максимально эффективно использовать свои устройства, системы и приложения. Она всегда в курсе последних тенденций и всегда находит решения общих технических проблем.
Эта статья полезна? да Нет
Проверить возраст веб-сайта
Итак, кто-то спросил меня на днях, сколько лет веб-сайту, который он видел на днях, и я сразу же спросил, что он имел в виду под «возрастом». Если вы хотите узнать возраст веб-сайта, вы можете говорить о том, сколько времени существует доменное имя.
С другой стороны, у вас может быть домен, который существует уже десять лет, но на протяжении многих лет в нем размещались разные веб-сайты, принадлежащие разным людям.
В этой статье я покажу вам, как проверить возраст домена, а также проверить, менялся ли сайт с годами. Один блог, за которым я следил более десяти лет назад, теперь стал корпоративным сайтом для стартапа, потому что первоначальный владелец продал домен.
Проверить возраст доменного имени
Вы можете воспользоваться некоторыми бесплатными инструментами, которые позволяют узнать приблизительный возраст домена.Инструмент определения возраста домена просто предоставит вам доменное имя и возраст домена.
Другой инструмент под названием Domain Age Checker сообщит вам, когда было создано доменное имя, и сообщит вам возраст домена. Я обнаружил, что этот второй инструмент более точен, по крайней мере, для моих собственных сайтов.
Наконец, если вы действительно хотите увидеть подробную информацию, вы всегда можете выполнить поиск в WHOIS, используя такой сайт, как Network Solutions, и, если домен не зарегистрирован в частном порядке, вы можете увидеть, когда он был создан:
Вот как вы можете увидеть возраст веб-сайта независимо от того, кому принадлежит сайт и какое на нем содержание.Если вы хотите увидеть, как сайт менялся с течением времени, или просто посмотреть, как долго последний владелец владел сайтом, вы можете использовать другой инструмент.
Проверить возраст текущего веб-сайта
Для этого вам нужно использовать что-то вроде Internet Archive WaybackMachine. Это немного утомительный процесс, но на самом деле это единственный способ узнать, как долго существовала конкретная версия веб-сайта. Перейдите на их веб-сайт и введите URL-адрес, который хотите проверить:
.Нажмите на кнопку Browse History , и вы получите красивую небольшую временную шкалу, начиная с 1996 года, которая показывает сканирование, выполненное их серверами.В календаре ниже вы можете увидеть, в какие дни есть снимки, посмотрев на синие кружки.
Нажмите на конкретный день, и вы увидите, как раньше выглядел веб-сайт:
Как видите, именно так выглядела OTT! Какая разница! Моментальные снимки являются случайными, и могут быть длительные периоды отсутствия снимков, поэтому вы не сможете детализировать точную дату, когда веб-сайт был изменен, но это самое близкое к тому, чтобы вычислить что-то подобное. из.
Итак, это два способа проверить возраст веб-сайта и, надеюсь, вы найдете нужную информацию. Наслаждаться!
.

 com у фаната
com у фаната

 js, javascript и т. Д.
js, javascript и т. Д.