Установка SSL-сертификата на хостинг RU-CENTER
Если вы получили SSL-сертификат рамках нашей акции «SSL-сертификат в подарок», то его установка на хостинг производится в автоматическом режиме. Дополнительные действия для установки сертификата не потребуются.
Если у вас еще нет SSL-сертификата, вы можете заказать его в RU-CENTER.
1.1. На странице www.nic.ru зайдите в Раздел для клиентов, указав номер договора и пароль.
.png)
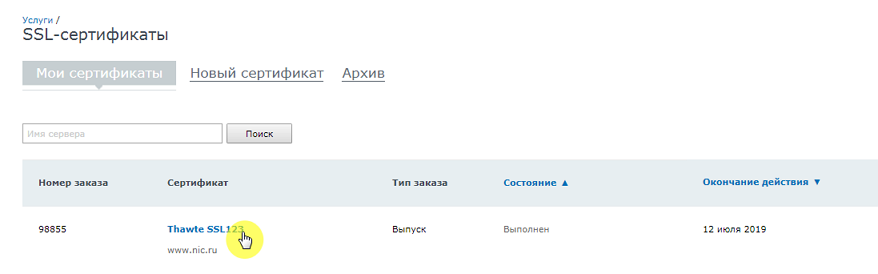
1.2. Выберите в меню пункт Услуги → SSL-сертификаты.
(1).png)
1.3. Перейдите по ссылке с названием сертификата.

1.4. На открывшейся странице скачайте Корневой сертификат, все промежуточные сертификаты и сертификат для вашего домена.
.png)
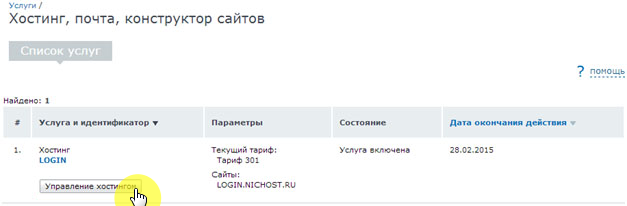
2.1. В разделе Для клиентов выберите в меню пункт Услуги → Хостинг, почта, конструктор сайтов.
(4).png)
2.2. Перейдите к управлению хостингом.

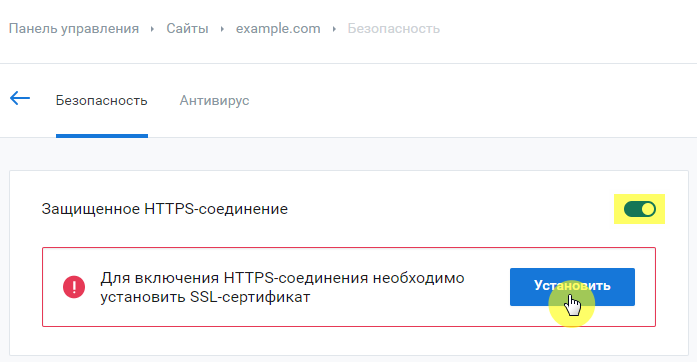
2.3. В панели управления хостингом перейдите в раздел Сайты → Ваш_сайт → Безопасность и активируйте слайдер Включить защищённое HTTPS-соединение. Затем нажмите на кнопку Установить.

2.4. Скопируйте содержимое сохраненных ранее файлов приватного ключа, SSL-сертификата вашего домена в соответствующие поля.
При копировании необходимо убедиться в наличии пяти тире по обе стороны от BEGIN и END. В секретном ключе не должно быть лишних пробелов, разрывов строк или дополнительных символов, которые непреднамеренно были добавлены.
Если у вашего сертификата несколько промежуточных сертификатов, то необходимо загрузить их по очереди, нажав на кнопку Добавить промежуточный сертификат. Корневой сертификат должен быть загружен последним.
Если приватный ключ защищен паролем, введите его в соответствующее поле и нажмите кнопку
.png)
2.5. Установка завершена. Проверьте доступность сайта по протоколу HTTPS через несколько минут, обратившись к нему по адресу https://ваш_домен.
3.1. Чтобы настроить перенаправление всех запросов с протокола HTTP на HTTPS добавьте в файл .htaccess следующие директивы:
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^.*$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Подробнее о настройке файла .htaccess.
3.2. Если после настройки перенаправления сайт отображается некорректно, то это может быть связано с наличием смешанного контента (Mixed Content).
В этом случае часть содержимого загружается на страницу сайта по небезопасному протоколу HTTP вместо HTTPS, что не позволяет считать страницу сайта полностью безопасной. Как правило, это можно исправить методом замены абсолютных ссылок на относительные. В некоторых случаях может помочь включение HTTPS в настройках вашей CMS.
По данному вопросу рекомендуем проконсультироваться с разработчиком сайта или обратиться к документации по CMS.
Установка SSL-сертификата на сайт, делаем https легко и бесплатно
С каждым днем необходимость в защищенном соединения стает все острее. Во-первых, это более безопасная работа с сайтом, потому что все данные передаются в шифрованном виде, во-вторых, это зелёный замочек рядом с адресом сайта, что вызывает некое доверие к порталу, в-третьих, по заявлению представителей Google, сайты работающие на https имеют преимущество в поисковой выдаче.
SSL-сертификатов существует несколько видов: от простых с проверкой домена, до мультидоменных с информацией о компании (зеленой строкой). Рассматривать все виды и преимущества каждого мы не будем, главная задача, разобраться как получить SSL-сертификат бесплатно.
Получения и установка SSL-сертификата Let’s Encrypt
1. Для получения сертификата воспользуемся сайтом https://www.sslforfree.com/. Переходим по ссылке и прямо на главной странице видим основное поле. Вбиваем туда имя нашего домена и нажимаем кнопку “Create Free SSL Certificate”.

2. Далее сайт нам предлагают на выбор несколько вариантом подтверждения домена. Нажимаем “Manual Verification”, после “Retry Manual Verification”. В итоге, мы получаем два файла которые необходимо залить на сайт в папку /.well-known/acme-challenge. Выполняем данные действия и нажимаем “Download SSL Certificate”.

3. Наш SSL-сертификат готов, срок его действия 90 дней, после необходимо повторить процедуру. Остается только установить его на сайт.

4. Процесс установки сертификата на каждом хостинге может немного отличаться, если у вас установлена какая-либо панель управления (ISP Manager, cPanel и т.д.), то сделать через нее не составит большого труда. Для этого переходим в раздел “SSL сертификаты” и выполняем установку по инструкции. В случае отсутствия панели установка происходит через конфиги web-сервера, подробнее о процессе установки SSL-сертификата на Apache в CentOS.
5. Настройка редиректа с http на https. Сделать это можно несколькими способами, через панель хостинга, через файл .htaccess, через конфигурацию вашего web-сервера или через PHP (любой другой язык, на котором сделан сайт).
Все способы рассматривать не будем, это материал для другой статьи. Самый распространённый пример, редирект с http на https через .htaccess. Добавляем нижеуказанный код в начало файла .htaccess:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] </IfModule>
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] </IfModule> |
6. Процесс установки закончен, теперь необходимо проверить сайт, чтобы все картинки, стили, скрипты подгружались по https соединению, в противном случае сайт не будет помечаться как безопасный. Проще всего вообще удалить “http:” из подключаемых файлов, то есть сделать так:
<script type=»text/javascript» src=»//site.com/static/js/jquery.js»></script>
<script type=»text/javascript» src=»//site.com/static/js/jquery.js»></script> |
В данном случае протокол не указан и будет использован тот, по которому вы зашли на сайт.
На этом все, можете радоваться “зеленому замочку”. Если возникли какие-то вопросы или дополнения пишите в комментариях.
Обзор бесплатных SSL-сертификатов – База знаний Timeweb Community
Введение
Статья посвящена обзору и сравнению разных видов SSL-сертификатов.
Сегодня мы все заботимся о безопасности: на машину ставим сигнализацию, двери закрываем на замок. Точно так же сегодня почти все сайты обеспечивают себе безопасность. Один из главных элементов этой безопасности — SSL-сертификат, применяемый с далёкого 1994 года. Именно он обеспечивает безопасный канал связи.
SSL-сертификаты бывают трёх видов:
• DV (‘Domain Validation’) — проверка домена, быстрая выдача от 15 минут,
• OV (‘Organization Validation’) — проверка организации, от нескольких дней,
• EV (‘Extended Validation’) — расширенная проверка, знаменитый зелёный замочек, как у Timeweb, до недели выдачи.
Сегодня мы будем рассматривать только сертификаты с проверкой домена (DV), причём только бесплатные, выберем, какой сертификат больше всего подходит для старта.
 Let’s Encrypt — классика жанра
Let’s Encrypt — классика жанра
Let’s Encrypt (letsencrypt.org) — некоммерческая организация, созданная уже как 7 лет назад (в 2012 году), обрела свою популярность из-за исключительно бесплатных сертификатов (на 90 дней).
Плюсы:
+ сертификат сроком 90 дней,
+ поддержка IDN (с 2016 года),
+ поддержка поддоменов,
+ уведомления об истечении сертификата.
Минусы:
− требуется установить клиент на сервер для получения сертификата или пользоваться сторонними сервисами, как sslforfree.com или zerossl.com,
− из-за этого увеличивается время выдачи — в среднем от 15 минут,
− на сторонних сервисах всего один способ подтверждения — по HTTP, например, на бесплатных хостингах часто используется система против ботов — тут-то получить сертификат и не получится,
− не поддерживаются некоторые операционные системы и старые браузеры, не очень большая совместимость,
− нет гарантии безопасности,
− нет SiteSeal.
 Cloudflare — хитрый вариант
Cloudflare — хитрый вариант
Cloudflare (cloudflare.com) — американская компания, предоставляющая услуги защиты от DDoS-атак и имеющая бесплатный тариф, который как раз нас и интересует. Если размещать на нём сайт — SSL-сертификат предоставляется на бесплатной основе.
Плюсы:
+ поддержка нескольких сайтов сразу и поддоменов,
+ сертификат сроком один год с продлением,
+ поддержка IDN.
Минусы:
− поддержка далеко не всех операционных систем,
− обязателен перенос DNS на их сервера,
− в сертификате будете не только вы, он будет выдан один на 50 сайтов — недостаток в безопасности,
− придётся помучиться с настройкой, быстро получить сертификат не получится,
− нет гарантии безопасности,
− нет SiteSeal.
Free SSL Space — новый вариант
Плюсы:
+ защита www и основного сайта,
+ получение сертификата — не более 5 минут,
+ разные способы подтверждения домена (HTTP, CNAME и почта),
+ сертификат на 90 дней с безлимитными продлениями,
+ поддержка IDN,
+ есть SiteSeal,
+ уведомления об истечении сертификата,
+ гарантия 10,000$ от GoGetSSL,
+ поддержка 99,6% устройств (очень высокая совместимость).
Минусы:
− нет возможности добавить поддомены, для каждого нужно заказывать свой сертификат.
 Немного о платных сертификатах
Немного о платных сертификатах
Под конец статьи хочется напомнить, что бесплатный сертификат никогда не заменит платного и рекомендуется для использования только во время тестирования. Если ваш проект уже является серьёзным, советуем купить платный сертификат: и надежнее, и волноваться меньше.
Хорошим примером соотношения цены и качества будет Sectigo Positive SSL — можете купить по низкой цене в панели Timeweb: один домен, но на год, а не на 90 дней.
Выводы
Если выбирать среди бесплатных.
По быстроте и удобству выдачи несомненная победа у Free SSL Space, безопасность и гарантия тоже на его стороне, именно поэтому мы рекомендуем использовать именно его, лучше сделать для доменов отдельный сертификат, чем жалеть потом об убытках.

Подключение ssl-сертификата — База знаний uCoz
Подключение SSL-сертификата
SSL сертификат — позволяет обеспечить обмен данными между вашим сайтом и посетителями по безопасному, защищенному протоколу. В первую очередь он необходим для интернет-магазинов, финансовых организаций и других сайтов, которые получают через сайт данные клиента и хотят обеспечить надежную защиту этих данных при передаче их от клиента к серверу.
Для установки SSL-сертификата на сайте нам понадобится приватный ключ (c расширением .key) и файлы сертификатов (как правило, с расширением .crt): сертификат на домен, промежуточный и корневой сертификаты (которые выданы вам издателем сертификата), далее их необходимо подключить через панель управления сайтом.
name.csr → зашифрованный запрос на выпуск сертификата
name.crt → открытый ключ или сертификат домена
gd_bundle.crt → цепочка сертификатов
Приобрести SSL-сертификат можно у любого издателя сертификатов.
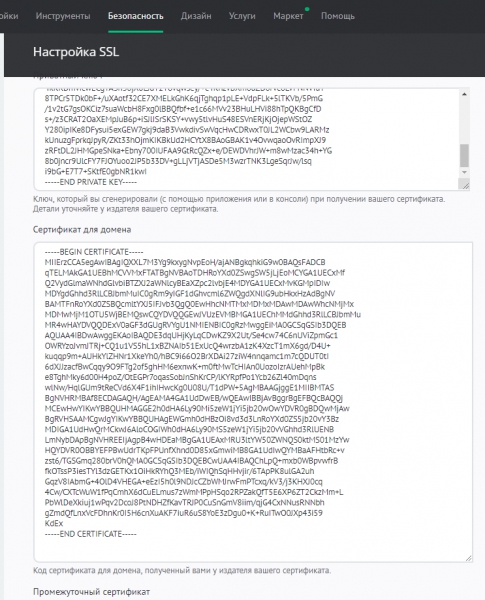
Можно начинать процесс подключения сертификата к сайту, для этого зайдите в панель управления вашего сайта в раздел “Безопасность” — “Настройка SSL”.
Активируйте опцию “Подключить HTTPS”.
Опции “Отключить автоматическое перенаправление на HTTPS” и “Запретить HTTP для подключаемых ресурсов” рекомендуем оставить неактивными.
Скопируйте содержимое файла с приватным ключом (этот ключ был сгенерирован при оформлении сертификата) и вставьте его в первое поле.
В поле “Сертификат для домена” вставьте содержимое файла “SSL-сертификат сертификат на домен”. Аналогичную процедуру проделайте с блоком “Промежуточный SSL-сертификат”.
Важно!Рекомендуем сохранить все полученные файлы, так как в будущем они могут вам понадобиться. Открыть эти файлы можно любым текстовым редактором, например, “Блокнотом”.
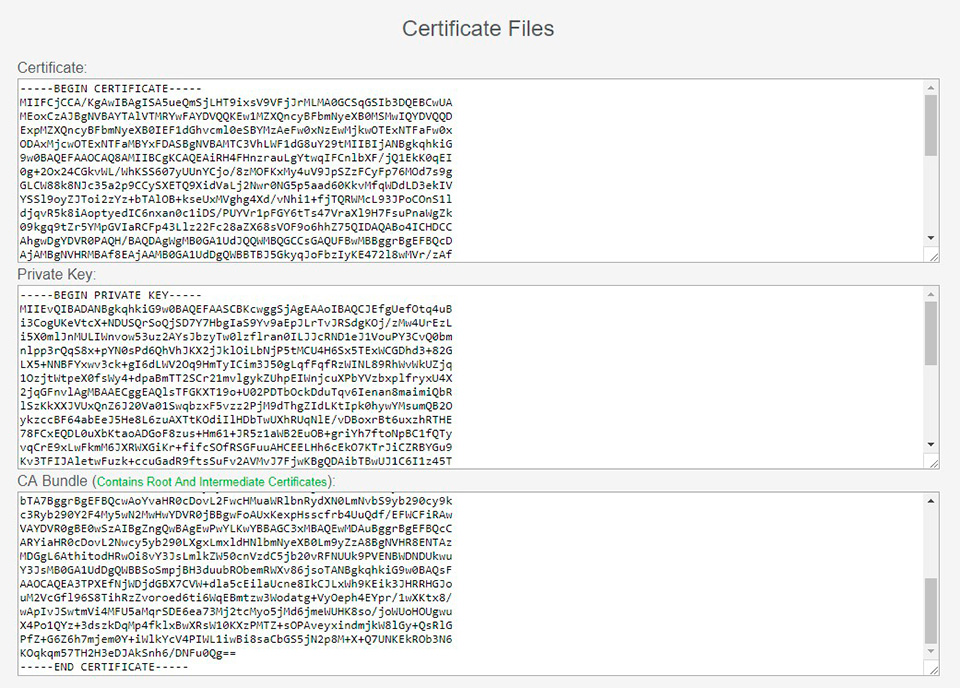
Важно! Копируйте весь код сертификата, включая строки:
- —— BEGIN CERTIFICATE ——
- —— END SERTIFICATE ——

Нажмите на кнопку “Добавить поле”.
В новое поле “Дополнительные сертификаты” вставьте содержимое файла gd_bundle.crt. Он может содержать сразу два сертификата, вставьте каждый в отдельное поле
Нажмите на кнопку “Сохранить” и поддтвердите вносимые изменения ответив на секретный вопрос. Если вы все сделали правильно, сохранение пройдет успешно, и в течение нескольких минут загруженные сертификаты будут подключены к вашему сайту.
Теперь, заходя на ваш сайт по ссылке http://домен_вашего_сайта, посетители будут автоматически попадать на https://домен_вашего_сайта.
Подключение SSL-сертификата завершено!
Что будет, если не установить промежуточный сертификат? При отсутствии промежуточного сертификата, шифрованное соединение между браузером клиента и сервером будет не доверенным, либо вовсе будет не работать. Если вы наблюдаете подобные проблемы после установки сертификата — рекомендуем сразу обратить внимание на наличие и корректную установку Intermediate сертификата.Установка SSL-сертификата — SSL-сертификаты — FAQ — Помощь
После покупки сертификата Вы можете скачать его в разделе «Общие услуги» Личного кабинета. Если же Вы устанавливаете сертификат на Ваш сервер, воспользуйтесь представленными здесь примерами установки.
Установка на хостинг .masterhost
Если требуется установить сертификат на домен, который размещен на нашем виртуальном хостинге, то сделать это возможно в Личном кабинете двумя способами:
* Для обновления сертификата, например, после его продления, выполняете аналогичные действия:
Древо услуг — Домен — Поддержка SSL или Выделенный IP\SSL
( в зависимости от способа установки ) — Изменить.Установка на Windows-хостинг
Если у Вас Windows-площадка, установка сертификата также возможна двумя способами:
- Бесплатно по SNI — аналогочно unix-хостингу
- На выделенный IP-адрес (140 р. в месяц)
Для установки сертификата на выделенный IP-адрес требуется сначала объединить
полученные у нас файлы .crt и .key в один файл .pfx.
Вам нужно выполнить такую команду:
*domain.tld — Ваш домен.openssl pkcs12 -export -out domain.tld.pfx -inkey privateKey.key -in certificate.crt
domain.tld.pfx — имя сертификата, который Вы получите в результате объединения;
privateKey.key — закрытый ключ;
certificate.crt — сам сертификат, который мы Вам выдали.
При выполнении команды дважды задаем пароль для pfx и записываем его в файл domain.tld.pwd. Оба файла (domain.tld.pwd и domain.tld.pfx) копируем в корень площадки (корень площадки — это каталог, в котором расположены папки Ваших доменов), после этого подключаем услугу «Выделенный IP/SSL» в Личном кабинете:
Древо услуг — Домен — Выделенный IP\SSL — Добавить.
При возникновении трудностей обратитесь в службу технической поддержки.
Apache
- Скопируйте файлы SSL сертификата на Ваш сервер.
-
Затем нужно найти файл конфигурации Apache для редактирования.
Чаще всего подобные файлы конфигурации хранятся в /etc/httpd. в большинстве случаев основной файл конфигурации называется httpd.conf. Но в некоторых случаях блоки <VirtualHost> могут находиться в нижней части файла httpd.conf. Иногда Вы можете найти такие блоки как <VirtualHost> отдельно под директорией, к примеру, /etc/httpd/vhosts.d/ или /etc/httpd/sites/, или в файле, который называется ssl.conf.
Прежде чем открывать файл в текстовом редакторе, Вы должны убедиться в наличии блоков <VirtualHost> в которых содержат настройки Apache.
- Далее установите блоки SSL <VirtualHost> для задания конфигурации.
Если Вам нужно, чтобы Ваш сайт работал и с защищенным, и с незащищенным соединением , Вам необходим виртуальный хост для каждого соединения. Для этого Вам следует сделть копию существующего незащищенного виртуального хоста и создать его для SSL-соединения как описано далее в п. 4.
- Затем создайте блоки <VirtualHost> для подключения SSL-соединения.
Ниже для Вас приведен очень простой пример виртуального хоста для SSL-соединения. В SSL конфигурацию должны быть добавлены части, которые выделенные полужирным:
Исправте имена файлов для согласования с файлами сертификатов:<VirtualHost 192.168.0.1:443> DocumentRoot /var/www/html2 ServerName www.yourdomain.com SSLEngine on SSLCertificateFile /path/to/your_domain_name.crt SSLCertificateKeyFile /path/to/your_private.key SSLCertificateChainFile /path/to/root.crt </VirtualHost>- SSLCertificateFile — файл Вашего сертификата (например: your_domain_name.crt).
- SSLCertificateKeyFile — файл ключа, созданного при генерации CSR.
- SSLCertificateChainFile — файл корневого сертификата.
- Теперь проверьте конфигурацию Apache до перезапуска.
Всегда лучше проверить файлы конфигурации Apache на ошибки до перезапуска. Так как Apache не запустится заново, если в файлах конфигурации будут фигурировать синтаксические ошибки. Для этого используйте следующую команду:
apachectl configtest - А теперь можно перезапустить Apache.
Nginx
- Скопируйте файлы сертификата на сервер.
Скопируйте Ваш сертификат (your_domain_name.crt) и корневой сертификат (root.crt) вместе с .key-файлом который Вы генерировали при создании CSR-запроса в директорию на Вашем сервере, куда Вы собираетесь установить сертификат. Для обеспечения безопасности, сохраняйте файлы с пометкой «только чтение».
- Соедените сертификат с корневым сертификатом.
Вам необходимо соединить файл сертификата с файлом корневого сертификата в единый .pem файл, выполнив следующую команду:
cat root.crt >> your_domain_name.crt - Измените файл виртуального хоста Nginx.
Откройте Ваш файл виртуального хоста Nginx для сайта, который Вы защищаете. Если Вам необходимо, чтобы сайт работал и с защищенным соединением (https), и с незащищенным (http), Вам нужен серверный модуль для каждого типа соединения. Сделайте копию существующего серверного модуля для незащищенного соединения и вставьте ниже оригинала. После этого добавьте строчки, которые приведены ниже жирным шрифтом:
Настройка имен файлов:server { listen 443; ssl on; ssl_certificate /etc/ssl/your_domain_name.crt; (or .pem) ssl_certificate_key /etc/ssl/your_domain_name.key; server_name your.domain.com; access_log /var/log/nginx/nginx.vhost.access.log; error_log /var/log/nginx/nginx.vhost.error.log; location / { root /home/www/public_html/your.domain.com/public/; index index.html; } }- ssl_certificate — файл, содержащий основной и корневой сертификаты (шаг 2).
- ssl_certificate_key — файл с ключем, который был сгенерирован при создании CSR.
- Перезагрузите Nginx.
Введите следующую команду для перезагрузки Nginx:
sudo /etc/init.d/nginx restart
Как выпустить самоподписанный SSL сертификат и заставить ваш браузер доверять ему
Все крупные сайты давно перешли на протокол https. Тенденция продолжается, и многие наши клиенты хотят, чтобы их сайт работал по защищенному протоколу. А если разрабатывается backend для мобильного приложения, то https обязателен. Например, Apple требует, чтобы обмен данными сервера с приложением велся по безопасному протоколу. Это требование введено с конца 2016 года.
На production нет проблем с сертификатами. Обычно хостинг провайдер предоставляет удобный интерфейс для подключения сертификата. Выпуск сертификата тоже дело не сложное. Но во время работы над проектом каждый разработчик должен позаботиться о сертификате сам.
В этой статье я расскажу, как выпустить самоподписанный SSL сертификат и заставить браузер доверять ему.
Чтобы выпустить сертификат для вашего локального домена, понадобится корневой сертификат. На его основе будут выпускаться все остальные сертификаты. Да, для каждого нового top level домена нужно выпускать свой сертификат. Получить корневой сертификат достаточно просто.
Сначала сформируем закрытый ключ:
openssl genrsa -out rootCA.key 2048Затем сам сертификат:
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pemНужно будет ввести страну, город, компанию и т.д. В результате получаем два файла: rootCA.key и rootCA.pem
Переходим к главному, выпуск самоподписанного сертификата. Так же как и в случае с корневым, это две команды. Но параметров у команд будет значительно больше. И нам понадобится вспомогательный конфигурационный файл. Поэтому оформим все это в виде bash скрипта create_certificate_for_domain.sh
Первый параметр обязателен, выведем небольшую инструкцию для пользователя.
if [ -z "$1" ]
then
echo "Please supply a subdomain to create a certificate for";
echo "e.g. mysite.localhost"
exit;
fiСоздадим новый приватный ключ, если он не существует или будем использовать существующий:
if [ -f device.key ]; then
KEY_OPT="-key"
else
KEY_OPT="-keyout"
fiЗапросим у пользователя название домена. Добавим возможность задания “общего имени” (оно используется при формировании сертификата):
DOMAIN=$1
COMMON_NAME=${2:-$1}Чтобы не отвечать на вопросы в интерактивном режиме, сформируем строку с ответами. И зададим время действия сертификата:
SUBJECT="/C=CA/ST=None/L=NB/O=None/CN=$COMMON_NAME"
NUM_OF_DAYS=999В переменной SUBJECT перечислены все те же вопросы, который задавались при создании корневого сертификата (страна, город, компания и т.д). Все значение, кроме CN можно поменять на свое усмотрение.
Сформируем csr файл (Certificate Signing Request) на основе ключа. Подробнее о файле запроса сертификата можно почитать в этой статье.
openssl req -new -newkey rsa:2048 -sha256 -nodes $KEY_OPT device.key -subj "$SUBJECT" -out device.csrФормируем файл сертификата. Для этого нам понадобится вспомогательный файл с настройками. В этот файл мы запишем домены, для которых будет валиден сертификат и некоторые другие настройки. Назовем его v3.ext. Обращаю ваше внимание, что это отдельный файл, а не часть bash скрипта.
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = %%DOMAIN%%
DNS.2 = *.%%DOMAIN%%Да, верно, наш сертификат будет валидным для основного домена, а также для всех поддоменов. Сохраняем указанные выше строки в файл v3.ext
Возвращаемся в наш bash скрипт. На основе вспомогательного файла v3.ext создаем временный файл с указанием нашего домена:
cat v3.ext | sed s/%%DOMAIN%%/$COMMON_NAME/g > /tmp/__v3.extВыпускаем сертификат:
openssl x509 -req -in device.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out device.crt -days $NUM_OF_DAYS -sha256 -extfile /tmp/__v3.extПереименовываем сертификат и удаляем временный файл:
mv device.csr $DOMAIN.csr
cp device.crt $DOMAIN.crt
# remove temp file
rm -f device.crt;Скрипт готов. Запускаем его:
./create_certificate_for_domain.sh mysite.localhostПолучаем два файла: mysite.localhost.crt и device.key
Теперь нужно указать web серверу пути к этим файлам. На примере nginx это будет выглядеть так:
Запускаем браузер, открываем https://mysite.localhost и видим:
Браузер не доверяет этому сертификату. Как быть?
Нужно отметить выпущенный нами сертификат как Trusted. На Linux (Ubuntu и, наверное, остальных Debian-based дистрибутивах) это можно сделать через сам браузер. В Mac OS X это можно сделать через приложение Keychain Access. Запускаем приложение и перетаскиваем в окно файл mysite.localhost.crt. Затем открываем добавленный файл и выбираем Always Trust:
Обновляем страницу в браузере и:
Успех! Браузер доверяет нашему сертификату.
Сертификатом можно поделиться с другими разработчиками, чтобы они добавили его к себе. А если вы используете Docker, то сертификат можно сохранить там. Именно так это реализовано на всех наших проектах.
Делитесь в комментариях, используете ли вы https для локальной разработки?
Максим Ковтун,
Руководитель отдела разработки
Получаем бесплатный SSL сертификат / Хабр
Привет, хабр!О StartSSL я узнал от небезызвестного lissyara, в связи с чем ему очень благодарен.
Для начала расскажу, что же за зверь это. Как известно, SSL сертификаты выдаются центрами сертификации, чьи корневые сертификаты хранятся в хранилище сертификатов браузера\ОС (либо другого ПО, использующего SSL). Цена на большинство сертификатов зашкаливает, и платить приходится за каждый сертификат. Но у StartSSL весьма интересный подход — сами сертификаты у них бесплатные, вы платите только за проверку вашей личности.
Так же не может не радовать наличие русскоязычной поддержки.
Сертификат можно получить проверив только email адрес и владение доменом, но в таком случае вы не можете создать wildcard сертификат, использовать сертификат для финансовых операций и электронной коммерции. Сертификат выдается сроком на год. Снятие этих ограничений будет стоить вам 59.90$ и подразумевает вашу идентификацию (так же вы сможете выпускать сертификаты сроком на 2 года). Итого за 59.90$ вы можете создать ∞ количество WildCard сертификатов сроком на 3 года (350 дней, в течении которых вы можете перевыпускать сертификат + 2 года, на которые можно выдать сертификат).
Регистрация
Выбрав на сайте русский язык вы получаете прекрасный англо-русский интерфейс. Регистрация находится здесь.
Жмем Sing-up и переходим к регистрации, где заполняем небольшую форму. Все поля обязательны к заполнению, нужно вводить настоящие данные, могут проверить вашу личность и отозвать сертификат, заблокировать аккаунт. Адрес нужно указывать домашний, а не рабочий. Так же желательно чтобы при регистрации использовалась латиница — это поможет весьма сократить то время за которое подтвердят регистрацию аккаунта.
Нам предлагают ввести проверочный код, который был выслан на email. Вводим. Далее нам предлагают выбрать размер ключа для вашего сертификата (для авторизации на сайте) 2048 или 4096.
Сертификат сгенерирован, и мы должны подтвердить его установку в браузер.
На этом регистрация завершена. Рекомендую сохранить сертификат на физическом носителе (например, записать на болванку).
Верификация домена
Перед получением сертификата нам нужно подтвердить право владения доменом. Для этого переходим в раздел Validations Wizard и выбираем пункт Domain Name Validation
Вводим домен
Выбираем email, на который будет отослано письмо для подтверждения (postmaster, hostmaster, webmaster либо email из whois)
Получаем письмо и вводим код из него в поле. Все — домен подтвержден, можно приступать к генерации сертификата. В течении 30 дней мы можем генерировать сертификат. Далее нужно будет повторить процедуру верификации.
Генерация сертификата
Идем в раздел Certificates Wizard и там выбираем Web Server SSL/TSL Certificate
Далее у нас 2 варианта — либо нажать на Skip и ввести запрос на генерацию сертификата, либо генерировать все в мастере. Допустим, запроса сертификата у нас нет, поэтому будем генерировать все в данном мастере.
Вводим пароль для ключа (мин. 10 символов — макс. 32) и размер ключа (2048\4096).
Получаем и сохраняем ключ.
Выбираем домен, для которого будем генерировать сертификат (домен должен быть уже подтвержден).
Нам дают право на включение в сертификат один поддомен — пусть будет стандартный www
Получили немного информации о сертификате, жмем на Continue.
Теперь ждем подтверждения сотрудником StartSSL сертификата. Обещают в течении 3-х часов, однако на практике все происходит намного быстрее, мне пришлось ждать 10 минут. Ранее заказывал ночью — примерно за такое же время подтверждали запрос.
Получение сертификата
Нам осталось только получить сертификат и установить его на сервере. Идем в Tool Box -> Retrieve Certificate, выбираем домен и копируем сертификат.
Про установку не буду писать, информация есть на хабре и на StartSSL.
Проходим проверку (2-й уровень верификации)
Для снятия ограничений бесплатного сертификата нужно пройти идентификацию. Для этого в Validations Wizard выбираем Personal Identity Validation, проходим несколько шагов и нам предлагают загрузить документы
Для загрузки документов нужно только выбрать их в поле. Загрузить нужно не менее 2-х документов, подтверждающих вашу личность (главный разворот паспорта, водительские права, удостоверение личности, карточку социального обеспечения, свидетельство о рождении и т.д., я загружал главный разворот паспорта и студенческого билета). Могут запросить дополнительные документы — у меня запросили счет за телефон, в котором указан мой адрес, номере телефона и имя, в качестве альтернативы можно получить аналоговой почтой письмо для верификации адреса.
Далее вам нужно будет ввести данные своей кредитной карты\PayPal. Идем в Tool Box ->Add Credit Card | PayPal | Ticket
Все, на этом подготовка к верификации окончена. Вам должно будет прийти письмо от поддержки с дальнейшими инструкциями. По окончании верификации вы сможете выпускать WildCart сертификаты в течении 350 дней. Далее нужно будет проходить проверку заново.
Несколько фактов о StartSSL
- 25 мая 2011 StartSSL был подвергнут атаке сетевых взломщиков (в простонародии хакеров), однако получить фиктивные сертификаты им не удалось. Закрытый ключ, лежащий в основе всех операций, хранится на отдельном компьютере, не подключенном к интернету.
- StartSSL поставляет помимо SSL сертификатов для Web, сертификаты для шифрования почты (S/MIME), для шифрования серверов XMPP (Jabber), сертификаты для подписи ПО Object code signing certificates).
- StartSSL проверяет верность установки сертификатов. После установки сертификата (через некоторое время) я получил уведомление о отсутствии промежуточного сертификата, и ссылка на информацию по установки.
После установки промежуточного сертификата пришло соответствующее письмо. - StartSSL поддерживается множеством ПО: Android, Camino, Firefox, Flock, Chrome, Konqueror, IE, Mozilla Software, Netscape, Opera, Safari, SeaMonkey, Iphone, Windows
- Дружелюбная поддержка на русском языке
- Сравнительная таблица вариантов верификации
- За 59.90$ вы можете создать ∞ количество WildCard сертификатов сроком на 3 года (350 дней, в течении которых вы можете перевыпускать сертификат + 2 года, на которые можно выдать сертификат).
- Отзыв сертификата платный — 24,90$. 2-й класс верификации позволяет пересоздать сертификат (насколько я понял, всего один раз). Extended Validation сертификаты освобождены от этого сбора.
Добавление сертификатов TLS / SSL и управление ими — Служба приложений Azure
- 16 минут на чтение
В этой статье
Служба приложений Azure предоставляет хорошо масштабируемую службу веб-хостинга с автоматическими исправлениями.В этой статье показано, как создать, загрузить или импортировать частный сертификат или общедоступный сертификат в службу приложений.
После добавления сертификата в приложение службы приложений или приложение-функцию вы можете защитить настраиваемое DNS-имя с его помощью или использовать его в коде приложения.
В следующей таблице перечислены варианты добавления сертификатов в службу приложений:
| Опция | Описание |
|---|---|
| Создание бесплатного управляемого сертификата службы приложений (предварительная версия) | Частный сертификат, который легко использовать, если вам просто нужно защитить свой собственный домен www или любой другой домен в службе приложений. |
| Купить сертификат службы приложений | Частный сертификат, управляемый Azure. Он сочетает в себе простоту автоматического управления сертификатами и гибкость опций продления и экспорта. |
| Импортировать сертификат из Key Vault | Полезно, если вы используете Azure Key Vault для управления своими сертификатами PKCS12. См. Требования к частному сертификату. |
| Загрузить частный сертификат | Если у вас уже есть частный сертификат от стороннего поставщика, вы можете его загрузить.См. Требования к частному сертификату. |
| Загрузить публичный сертификат | Общедоступные сертификаты не используются для защиты пользовательских доменов, но вы можете загрузить их в свой код, если они вам нужны для доступа к удаленным ресурсам. |
Предварительные требования
Чтобы следовать этому руководству:
Требования к частному сертификату
Примечание
Веб-приложения Azure не поддерживают , а не AES256, и все файлы pfx должны быть зашифрованы с помощью TripleDES.
Бесплатный управляемый сертификат службы приложений или сертификат службы приложений уже удовлетворяют требованиям службы приложений. Если вы решите загрузить или импортировать частный сертификат в службу приложений, ваш сертификат должен соответствовать следующим требованиям:
- Экспортируется как PFX-файл, защищенный паролем
- Содержит закрытый ключ длиной не менее 2048 бит
- Содержит все промежуточные сертификаты в цепочке сертификатов
Для защиты личного домена в привязке TLS к сертификату предъявляются дополнительные требования:
- содержит расширенное использование ключа для аутентификации сервера (OID = 1.3.6.1.5.5.7.3.1)
- Подписано доверенным центром сертификации
Примечание
Сертификаты Elliptic Curve Cryptography (ECC) могут работать со службой приложений, но не рассматриваются в этой статье. Работайте со своим центром сертификации над точными шагами по созданию сертификатов ECC.
Подготовьте веб-приложение
Для создания настраиваемых привязок безопасности или включения клиентских сертификатов для приложения службы приложений ваш план службы приложений должен быть на уровне Basic , Standard , Premium или Isolated .На этом этапе вы убедитесь, что ваше веб-приложение находится на поддерживаемом ценовом уровне.
Войдите в Azure
Откройте портал Azure.
Перейдите в свое веб-приложение
Найдите и выберите Службы приложений .
На странице App Services выберите имя своего веб-приложения.
Вы попали на страницу управления своего веб-приложения.
Проверить ценовой уровень
На левой панели навигации страницы веб-приложения перейдите к разделу Настройки и выберите Увеличение масштаба (план службы приложений) .
Убедитесь, что ваше веб-приложение не относится к уровню F1 или D1 . Текущий уровень вашего веб-приложения выделен темно-синей рамкой.
Custom SSL не поддерживается на уровне F1 или D1 . Если вам нужно увеличить масштаб, выполните действия, описанные в следующем разделе. В противном случае закройте страницу Масштабирование и пропустите раздел «Масштабирование плана службы приложений».
Расширьте план службы приложений
Выберите любой из платных уровней ( B1 , B2 , B3 или любой уровень в категории Production ).Для дополнительных параметров щелкните См. Дополнительные параметры .
Щелкните Применить .
Когда вы увидите следующее уведомление, операция масштабирования завершена.
Создать бесплатный сертификат (предварительная версия)
Бесплатный управляемый сертификат службы приложений — это готовое решение для защиты настраиваемого DNS-имени в службе приложений. Это полнофункциональный сертификат TLS / SSL, управляемый службой приложений и автоматически обновляемый.Бесплатный сертификат имеет следующие ограничения:
- Не поддерживает подстановочные сертификаты.
- Не поддерживает голые домены.
- Не подлежит экспорту.
- не поддерживается в среде службы приложений (ASE)
- Не поддерживает записи A. Например, автоматическое продление не работает с записями A.
Примечание
Бесплатный сертификат выдается DigiCert. Для некоторых доменов верхнего уровня необходимо явно разрешить DigiCert в качестве эмитента сертификатов, создав запись домена CAA со значением: 0 issue digicert.com .
Чтобы создать бесплатный сертификат, управляемый службой приложений:
На портале Azure в меню слева выберите Службы приложений > <имя-приложения> .
На левой панели навигации приложения выберите Настройки TLS / SSL > Сертификаты закрытого ключа (.pfx) > Создать управляемый сертификат службы приложений .
В диалоговом окне отображается любой не голый домен, который правильно сопоставлен с вашим приложением с помощью записи CNAME.Выберите личный домен, для которого нужно создать бесплатный сертификат, и выберите Создать . Вы можете создать только один сертификат для каждого поддерживаемого личного домена.
Когда операция завершится, вы увидите сертификат в списке Сертификаты закрытого ключа .
Важно
Чтобы защитить личный домен с помощью этого сертификата, вам все равно необходимо создать привязку сертификата. Следуйте инструкциям в разделе Создание привязки.
Импорт сертификата службы приложений
Если вы приобрели сертификат службы приложений в Azure, Azure выполняет следующие задачи:
- Обеспечивает процесс покупки в GoDaddy.
- Выполняет проверку сертификата домена.
- Поддерживает сертификат в Azure Key Vault.
- Управляет обновлением сертификата (см. Обновление сертификата).
- Автоматическая синхронизация сертификата с импортированными копиями в приложениях службы приложений.
Чтобы приобрести сертификат службы приложений, перейдите к Начать заказ сертификата.
Если у вас уже есть работающий сертификат службы приложений, вы можете:
Старт сертификата, заказ
Запустите заказ сертификата службы приложений на странице создания сертификата службы приложений.
Используйте следующую таблицу, чтобы помочь вам настроить сертификат. Когда закончите, нажмите Create .
| Настройка | Описание |
|---|---|
| Имя | Понятное имя для вашего сертификата службы приложений. |
| Имя хоста голого домена | Укажите здесь корневой домен. Выданный сертификат защищает как корневой домен , так и поддомен www и .В выданном сертификате поле Common Name содержит корневой домен, а поле Subject Alternative Name содержит домен www . Чтобы защитить только любой субдомен, укажите здесь полное доменное имя субдомена (например, mysubdomain.contoso.com ). |
| Подписка | Подписка, которая будет содержать сертификат. |
| Группа ресурсов | Группа ресурсов, которая будет содержать сертификат.Вы можете, например, использовать новую группу ресурсов или выбрать ту же группу ресурсов, что и ваше приложение службы приложений. |
| Сертификат SKU | Определяет тип создаваемого сертификата: стандартный или подстановочный. |
| Юридические условия | Щелкните, чтобы подтвердить свое согласие с юридическими условиями. Сертификаты получены от GoDaddy. |
Хранилище в хранилище ключей Azure
После завершения процесса покупки сертификата вам необходимо выполнить еще несколько шагов, прежде чем вы сможете начать использовать этот сертификат.
Выберите сертификат на странице Сертификаты службы приложений, затем щелкните Конфигурация сертификата > Шаг 1: Сохраните .
Key Vault — это служба Azure, которая помогает защитить криптографические ключи и секреты, используемые облачными приложениями и службами. Это предпочтительное хранилище для сертификатов службы приложений.
На странице «Состояние хранилища ключей » щелкните Репозиторий хранилища ключей , чтобы создать новое хранилище, или выберите существующее хранилище.Если вы решили создать новое хранилище, воспользуйтесь следующей таблицей, которая поможет вам настроить хранилище, и нажмите «Создать». Создайте новое хранилище ключей внутри той же подписки и группы ресурсов, что и ваше приложение службы приложений.
| Настройка | Описание |
|---|---|
| Имя | Уникальное имя, состоящее из буквенно-цифровых символов и тире. |
| Группа ресурсов | В качестве рекомендации выберите ту же группу ресурсов, что и сертификат службы приложений. |
| Расположение | Выберите то же расположение, что и ваше приложение службы приложений. |
| Ценовой уровень | Дополнительные сведения см. В статье о ценах на хранилище ключей Azure. |
| Политики доступа | Определяет приложения и разрешенный доступ к ресурсам хранилища. Вы можете настроить его позже, выполнив действия, описанные в разделе Предоставление нескольким приложениям доступа к хранилищу ключей. |
| Доступ к виртуальной сети | Ограничьте доступ к хранилищу для определенных виртуальных сетей Azure.Вы можете настроить его позже, следуя инструкциям в разделе Настройка брандмауэров и виртуальных сетей Azure Key Vault | .
После того, как вы выбрали хранилище, закройте страницу Key Vault Repository . Для параметра Step 1: Store должна появиться зеленая галочка. Оставьте страницу открытой для следующего шага.
Подтвердите право собственности на домен
На той же странице конфигурации сертификата , которую вы использовали на последнем шаге, щелкните Шаг 2: Проверьте .
Выберите Проверка службы приложений . Поскольку вы уже сопоставили домен со своим веб-приложением (см. Предварительные требования), он уже проверен. Просто щелкните Проверить , чтобы завершить этот шаг. Нажимайте кнопку Обновить , пока не появится сообщение Сертификат подтвержден доменом .
Примечание
Поддерживаются четыре типа методов проверки домена:
- Служба приложений — наиболее удобный вариант, когда домен уже сопоставлен с приложением службы приложений в той же подписке.Он использует тот факт, что приложение службы приложений уже подтвердило право собственности на домен.
- Домен — проверьте домен службы приложений, который вы приобрели в Azure. Azure автоматически добавляет проверочную TXT-запись и завершает процесс.
- Почта — Подтвердите домен, отправив электронное письмо администратору домена. Инструкции предоставляются при выборе опции.
- Manual — Проверьте домен с помощью HTML-страницы (только сертификат Standard ) или записи DNS TXT.Инструкции предоставляются при выборе опции.
Импортировать сертификат в службу приложений
На портале Azure в меню слева выберите Службы приложений > <имя-приложения> .
На левой панели навигации приложения выберите Настройки TLS / SSL > Сертификаты закрытого ключа (.pfx) > Импорт сертификата службы приложений .
Выберите сертификат, который вы только что приобрели, и выберите OK .
Когда операция завершится, вы увидите сертификат в списке Сертификаты закрытого ключа .
Важно
Чтобы защитить личный домен с помощью этого сертификата, вам все равно необходимо создать привязку сертификата. Следуйте инструкциям в разделе Создание привязки.
Импорт сертификата из Key Vault
Если вы используете Azure Key Vault для управления своими сертификатами, вы можете импортировать сертификат PKCS12 из Key Vault в службу приложений, если он удовлетворяет требованиям.
На портале Azure в меню слева выберите Службы приложений > <имя-приложения> .
В левой навигационной панели приложения выберите Настройки TLS / SSL > Сертификаты закрытых ключей (.pfx) > Импортировать сертификат хранилища ключей .
Используйте следующую таблицу, чтобы помочь вам выбрать сертификат.
| Настройка | Описание |
|---|---|
| Подписка | Подписка, которой принадлежит Key Vault. |
| Хранилище ключей | Хранилище с сертификатом, который вы хотите импортировать. |
| Сертификат | Выберите из списка сертификатов PKCS12 в хранилище. Все сертификаты PKCS12 в хранилище перечислены с их отпечатками, но не все поддерживаются в службе приложений. |
Когда операция завершится, вы увидите сертификат в списке Сертификаты закрытого ключа . Если импорт завершается с ошибкой, сертификат не соответствует требованиям для службы приложений.
Важно
Чтобы защитить личный домен с помощью этого сертификата, вам все равно необходимо создать привязку сертификата. Следуйте инструкциям в разделе Создание привязки.
Загрузить частный сертификат
После получения сертификата от поставщика сертификатов выполните действия, описанные в этом разделе, чтобы подготовить его для службы приложений.
Слияние промежуточных сертификатов
Если ваш центр сертификации предоставляет вам несколько сертификатов в цепочке сертификатов, вам необходимо объединить сертификаты по порядку.
Для этого откройте каждый полученный сертификат в текстовом редакторе.
Создайте файл для объединенного сертификата с именем mergedcertificate.crt . В текстовом редакторе скопируйте содержимое каждого сертификата в этот файл. Порядок ваших сертификатов должен соответствовать порядку в цепочке сертификатов, начиная с вашего сертификата и заканчивая корневым сертификатом. Это похоже на следующий пример:
----- НАЧАТЬ СЕРТИФИКАТ -----
<весь ваш SSL-сертификат в кодировке Base64>
----- КОНЕЦ СЕРТИФИКАТА -----
----- НАЧАТЬ СЕРТИФИКАТ -----
<Весь промежуточный сертификат 1 в кодировке Base64>
----- КОНЕЦ СЕРТИФИКАТА -----
----- НАЧАТЬ СЕРТИФИКАТ -----
<Весь промежуточный сертификат в кодировке Base64 2>
----- КОНЕЦ СЕРТИФИКАТА -----
----- НАЧАТЬ СЕРТИФИКАТ -----
<Весь корневой сертификат в кодировке Base64>
----- КОНЕЦ СЕРТИФИКАТА -----
Экспортный сертификат PFX
Экспортируйте объединенный сертификат TLS / SSL с закрытым ключом, с которым был сгенерирован ваш запрос сертификата.
Если вы сгенерировали запрос на сертификат с помощью OpenSSL, значит, вы создали файл закрытого ключа. Чтобы экспортировать сертификат в PFX, выполните следующую команду. Замените заполнители
openssl pkcs12 -export -out myserver.pfx -inkey -in
При появлении запроса укажите пароль экспорта.Вы будете использовать этот пароль при загрузке сертификата TLS / SSL в службу приложений позже.
Если вы использовали IIS или Certreq.exe для создания запроса на сертификат, установите сертификат на локальный компьютер, а затем экспортируйте сертификат в PFX.
Загрузить сертификат в службу приложений
Теперь вы готовы загрузить сертификат в службу приложений.
На портале Azure в меню слева выберите Службы приложений > <имя-приложения> .
На левой панели навигации приложения выберите Настройки TLS / SSL > Сертификаты закрытого ключа (.pfx) > Загрузить сертификат .
В PFX Certificate File выберите PFX-файл. В поле Пароль сертификата введите пароль, который вы создали при экспорте файла PFX. Когда закончите, нажмите Загрузить .
Когда операция завершится, вы увидите сертификат в списке Сертификаты закрытого ключа .
Важно
Чтобы защитить личный домен с помощью этого сертификата, вам все равно необходимо создать привязку сертификата. Следуйте инструкциям в разделе Создание привязки.
Загрузить публичный сертификат
Публичные сертификатыподдерживаются в формате .cer .
На портале Azure в меню слева выберите Службы приложений > <имя-приложения> .
В левой части навигации по вашему приложению щелкните Настройки TLS / SSL > Публичные сертификаты (.cer) > Загрузить сертификат открытого ключа .
В поле Имя введите имя сертификата. В файле сертификата CER выберите свой файл CER.
Нажмите Загрузить .
После загрузки сертификата скопируйте отпечаток сертификата и см. Раздел Сделайте сертификат доступным.
Управление сертификатами службы приложений
В этом разделе показано, как управлять сертификатом службы приложений, приобретенным при импорте сертификата службы приложений.
Сертификат смены ключа
Если вы считаете, что закрытый ключ вашего сертификата скомпрометирован, вы можете изменить ключ сертификата. Выберите сертификат на странице Сертификаты службы приложений, затем выберите Rekey and Sync на левой панели навигации.
Нажмите Переключить , чтобы начать процесс. Этот процесс может занять 1–10 минут.
При повторном вводе сертификата создается новый сертификат, выданный центром сертификации.
После завершения операции смены ключей щелкните Sync . Операция синхронизации автоматически обновляет привязки имени хоста для сертификата в службе приложений, не вызывая простоя ваших приложений.
Примечание
Если вы не нажмете Sync , служба приложений автоматически синхронизирует ваш сертификат в течение 48 часов.
Продлить сертификат
Чтобы включить автоматическое обновление сертификата в любое время, выберите сертификат на странице «Сертификаты службы приложений», затем щелкните Параметры автоматического продления на левой панели навигации.По умолчанию сертификаты службы приложений имеют срок действия один год.
Выберите на и нажмите Сохранить . Сертификаты могут начать автоматически обновляться за 60 дней до истечения срока, если у вас включено автоматическое продление.
Чтобы обновить сертификат вручную, нажмите Продлить вручную . Вы можете запросить обновление сертификата вручную за 60 дней до истечения срока его действия.
После завершения операции обновления щелкните Sync .Операция синхронизации автоматически обновляет привязки имени хоста для сертификата в службе приложений, не вызывая простоя ваших приложений.
Примечание
Если вы не нажмете Sync , служба приложений автоматически синхронизирует ваш сертификат в течение 48 часов.
Экспортный сертификат
Поскольку сертификат службы приложений является секретом хранилища ключей, вы можете экспортировать его копию в формате PFX и использовать ее для других служб Azure или за пределами Azure.
Чтобы экспортировать сертификат службы приложений в виде файла PFX, выполните следующие команды в Cloud Shell.Вы также можете запустить его локально, если вы установили Azure CLI. Замените заполнители на имена, которые вы использовали при создании сертификата службы приложений.
secretname = $ (az resource show \
--resource-group <имя-группы> \
- тип ресурса "Microsoft.CertificateRegistration / certificateOrders" \
--name \
--query "properties.certificates. .keyVaultSecretName" \
- выход цв)
az keyvault секрет скачать \
--file appservicecertificate.pfx \
--vault-name <имя-ключа-хранилища> \
--name $ secretname \
- кодирование base64
Загруженный файл appservicecertificate.pfx — это необработанный файл PKCS12, содержащий как общедоступные, так и частные сертификаты. В каждом запросе используйте пустую строку для пароля импорта и парольной фразы PEM.
Удалить сертификат
Удаление сертификата службы приложений является окончательным и необратимым. Удаление ресурса сертификата службы приложений приводит к отзыву сертификата.Любая привязка в службе приложений к этому сертификату становится недействительной. Чтобы предотвратить случайное удаление, Azure блокирует сертификат. Чтобы удалить сертификат службы приложений, необходимо сначала снять с сертификата блокировку удаления.
Выберите сертификат на странице Сертификаты службы приложений, затем выберите Блокирует на левой панели навигации.
Найдите блокировку вашего сертификата с типом блокировки Удалите . Справа от него выберите Удалить .
Теперь вы можете удалить сертификат службы приложений. На левой панели навигации выберите Обзор > Удалить . В диалоговом окне подтверждения введите имя сертификата и выберите OK .
Автоматизация с помощью скриптов
Azure CLI
#! / Bin / bash
FQDN = <заменить-с-WWW. {имя_домена}>
pfxPath = <заменить-с-путь к вашей-.PFX-файл>
pfxPassword = <заменить-с-вашим = .PFX-пароля>
resourceGroup = myResourceGroup
webappname = mywebapp $ RANDOM
# Создайте группу ресурсов.az group create --location westeurope --name $ resourceGroup
# Создайте план службы приложений на базовом уровне (минимум, необходимый для пользовательских доменов).
az appservice plan create --name $ webappname --resource-group $ resourceGroup --sku B1
# Создать веб-приложение.
az webapp create --name $ webappname --resource-group $ resourceGroup \
--plan $ webappname
echo "Настройте запись CNAME, которая сопоставляет $ fqdn с $ webappname.azurewebsites.net"
read -p "Нажмите [Enter], когда будете готовы ..."
# Прежде чем продолжить, перейдите в пользовательский интерфейс конфигурации DNS для своего личного домена и следуйте инструкциям
# инструкции на https: // aka.ms / appservicecustomdns, чтобы настроить запись CNAME для
# hostname "www" и укажите его в качестве доменного имени вашего веб-приложения по умолчанию.
# Сопоставьте подготовленное пользовательское доменное имя с веб-приложением.
az webapp config hostname add --webapp-name $ webappname --resource-group $ resourceGroup \
--hostname $ fqdn
# Загрузите сертификат SSL и получите отпечаток.
thumbprint = $ (az webapp config ssl upload --certificate-file $ pfxPath \
--certificate-password $ pfxPassword --name $ webappname --resource-group $ resourceGroup \
--query thumbprint --output tsv)
# Связывает загруженный сертификат SSL с веб-приложением.az webapp config ssl bind --certificate-thumbprint $ thumbprint --ssl-type SNI \
--name $ webappname --resource-group $ resourceGroup
echo "Теперь вы можете перейти по адресу https: // $ fqdn"
PowerShell
$ fqdn = "<Замените на свое собственное доменное имя>"
$ pfxPath = "<Замените на путь к вашему файлу .PFX>"
$ pfxPassword = "<Замените своим паролем .PFX>"
$ Webappname = "mywebapp $ (Get-Random)"
$ location = "Западная Европа"
# Создайте группу ресурсов.
New-AzResourceGroup -Name $ webappname -Location $ location
# Создайте план службы приложений на уровне бесплатного пользования.New-AzAppServicePlan -Name $ webappname -Location $ location `
-ResourceGroupName $ webappname -Tier Free
# Создать веб-приложение.
New-AzWebApp -Name $ webappname -Location $ location -AppServicePlan $ webappname `
-ResourceGroupName $ webappname
Write-Host «Настройте запись CNAME, которая сопоставляет $ fqdn с $ webappname.azurewebsites.net»
Read-Host "Нажмите [Enter], когда будете готовы ..."
# Прежде чем продолжить, перейдите в пользовательский интерфейс конфигурации DNS для своего личного домена и следуйте инструкциям
# инструкции на https://aka.ms/appservicecustomdns для настройки записи CNAME для
# hostname "www" и укажите его в качестве доменного имени вашего веб-приложения по умолчанию.# Обновить план службы приложений до базового уровня (минимум, необходимый для пользовательских сертификатов SSL)
Set-AzAppServicePlan -Name $ webappname -ResourceGroupName $ webappname `
-Уровень базовый
# Добавить собственное доменное имя в веб-приложение.
Set-AzWebApp -Name $ webappname -ResourceGroupName $ webappname `
-HostNames @ ($ fqdn, "$ webappname.azurewebsites.net")
# Загрузить и привязать сертификат SSL к веб-приложению.
New-AzWebAppSSLBinding -WebAppName $ webappname -ResourceGroupName $ webappname -Name $ fqdn `
-CertificateFilePath $ pfxPath -CertificatePassword $ pfxPassword -SslState SniEnabled
Дополнительные ресурсы
,Как добавить / установить сертификат SSL на веб-сайт WordPress
По мере того, как мир становится все более цифровым, также возрастает риск нарушения конфиденциальности. Каждый раз, когда мы регистрируемся на веб-сайте, мы предоставляем личную информацию, которая должна быть зашифрована, чтобы предотвратить легкий доступ и просмотр. Чтобы убедиться, что соединение является безопасным, а передача данных зашифрована, веб-сайт должен использовать безопасный HTTPS и уровень защищенных сокетов (SSL). В этой статье мы обсудим ключевые моменты SSL-сертификатов и то, как добавить или установить SSL-сертификат на ваш сайт WordPress.
Вредоносные объекты могут попытаться обмануть трафик вашего веб-сайта, чтобы получить доступ к файлам и паролям, притворившись, что они используют безопасное соединение. Используя принципы HTTPS и SSL, вы сможете защитить трафик своего сайта от хакеров и других лиц со злым умыслом.
Здесь, на сайте TemplateToaster WordPress Theme Builder и WordPress Website Builder, вы найдете все, что вам нужно знать о SSL, чтобы помочь вам понять, прежде чем добавлять или устанавливать сертификат SSL на свой веб-сайт WordPress.
Что такое SSL?
SSL — это стандартная технология безопасности, используемая для установления зашифрованного и безопасного соединения между сервером и браузером. Этот тип ссылки гарантирует, что все данные, передаваемые с веб-сервера в браузер, остаются безопасными и защищенными.
SSL позволяет безопасно и надежно передавать конфиденциальную и важную информацию, такую как социальное обеспечение, данные кредитной карты, имя пользователя и пароль. SSL — это отраслевой стандарт сертификатов безопасности, и миллионы людей используют его, чтобы их сайты не становились жертвами хакеров и фишинга.
Кроме того, SSL — это протокол безопасности, который определяет переменные шифрования как для канала, так и для передаваемых данных. Это также прозрачный протокол веб-сайта, в котором пользователи получают уведомление только тогда, когда браузер отображает значок замка, что делает его чрезвычайно простой функцией безопасности для конечных пользователей.
Что такое HTTPS?
HTTPS или Hyper Text Transfer Protocol Secure — это безопасная версия HTTP, протокола безопасности, через который данные передаются между браузером и веб-сайтом, к которому вы пытаетесь подключиться.Использование SSL или Transport Layer Security (TLS) действует как подуровень под обычным многоуровневым HTTP-приложением.
HTTPS шифрует и расшифровывает запросы, сделанные на веб-сайте или странице пользователя, возвращаемые веб-сервером. Использование HTTPS защищает от несанкционированных атак и фишинга информации и изначально было разработано технологическим гигантом Netscape.
Основная цель HTTPS — работать как форма аутентификации посещаемых веб-сайтов, а также обеспечивать защиту конфиденциальности и целостности передаваемых данных.
В чем важность SSL?
Причина важности SSL в основном заключается в том, чтобы конфиденциальная информация, передаваемая через Интернет, оставалась зашифрованной и нечитаемой, чтобы гарантировать, что она может быть интерпретирована только предполагаемым получателем. Сертификат SSL важен, потому что информация, отправляемая онлайн, передается с компьютера на компьютер, чтобы успешно и безопасно отправить ее на предполагаемый сервер.
Помимо шифрования, SSL также обеспечивает правильную аутентификацию. Аутентификация служит защитой при отправке конфиденциальной информации на нужный сервер.Основное значение сертификата SSL и использования HTTPS заключается в том, что он может гарантировать, что все, что отправляется в Интернет, безопасно и надежно. Для этого от доверенного поставщика SSL получено использование надлежащей PKI (инфраструктуры открытого ключа).
Перед добавлением SSL и HTTPS в WordPress
Перед добавлением SSL и HTTPS на свой веб-сайт необходимо выполнить определенные действия, чтобы успешно установить или добавить сертификат SSL на свой веб-сайт WordPress.
1. Купить SSL-сертификат
Для начала вам необходимо приобрести сертификат SSL. Некоторые службы хостинга WordPress предлагают бесплатный SSL для своих подписок. Вы также можете приобрести сторонние SSL-сертификаты у хостинг-провайдеров по цене от 50 до 200 долларов.
2. Установить сертификат на сервер
После того, как вы приобрели сертификат SSL, попросите своего провайдера веб-хостинга установить его на ваш сервер. Вы можете выбрать установку плагина WordPress для установки сертификата SSL за вас.
3. Подготовьте сайт WordPress для SSL-сертификата
Вот шаги по настройке WordPress, чтобы вы могли использовать SSL и HTTPS:
a) Если у вас новый веб-сайт или вы запускаете новый сайт, обновите URL-адрес своего сайта.
b) Чтобы обновить URL-адрес, перейдите в «Настройки» и нажмите «Общие». Обновите свой WordPress, обновив поля адреса URL сайта.
c) Если вы добавляете SSL на существующий веб-сайт, настройте WordPress SSL, перенаправив его с HTTP на HTTPS.(. *) $ https://www.yoursite.com/$1 [R, L]
(Обратите внимание, что замените yoursite.com URL-адресом вашего собственного сайта.)
Поздравляем! Вы успешно настроили SSL и HTTPS на своем веб-сайте WordPress.
Между тем, вот шаги по настройке SSL и HTTPS на определенных страницах вашего сайта (скажем, все страницы:
a) Загрузите, установите и активируйте плагин WordPress HTTPS (SSL).
b) После активации нажмите HTTPS в интерфейсе администратора WordPress, чтобы перейти на страницу настроек плагина.
c) Введите хост SSL на странице настроек. В большинстве случаев это просто ваше доменное имя. Однако если ваш сайт подключен к субдомену, используйте для этого шага корневой домен.
d) Установите флажок «Принудительно использовать SSL». Установите этот флажок только на определенных страницах, на которых вы хотите использовать SSL.
e) Проверьте страницы учетных записей пользователей и нажмите кнопку «Сохранить изменения», чтобы сохранить настройки плагина.
f) Чтобы убедиться, что HTTPS работает на выбранных страницах, отредактируйте соответствующие страницы, установив флажки рядом с Force SSL.
После того, как вы создали все сайты, вы должны успешно добавить HTTPS на свой сайт WordPress.
Теперь вы готовы установить SSL-сертификат на свой сайт WordPress
Всего за несколько шагов вы уже можете усилить безопасность своего сайта WordPress. Использование плагинов для SSL и HTTPS может сделать процесс намного более удобным и менее техническим, чем вы могли себе представить. Обеспечив безопасность вашего сайта, ваши клиенты будут чувствовать себя в большей безопасности при совершении операций с вашим сайтом и в конечном итоге сделают их надежными партнерами.
,Получить сертификат SSL с сервера (URL-адрес сайта) — Экспорт и загрузка
Когда-нибудь вам может потребоваться получить SSL-сертификат веб-сайта и сохранить его локально.
Например, вы можете получить сообщение об ошибке, в котором говорится, что вы не можете клонировать репозиторий Git из-за самозаверяющего сертификата, и для решения этой проблемы вам нужно будет загрузить сертификат SSL и сделать его доверенным для вашего клиента Git.
В следующей статье я покажу, как экспортировать сертификат SSL с сервера (URL сайта) с помощью браузеров Google Chrome, Mozilla Firefox и Internet Explorer, а также как получить сертификат SSL из командной строки с помощью команды openssl .
Дельный Совет: Создайте самоподписанный сертификат SSL! Узнать больше →
Экспорт SSL-сертификата
Google Chrome
Экспорт SSL-сертификата веб-сайта с помощью Google Chrome:
- Нажмите кнопку
Secure(замок) в адресной строке - Нажмите кнопку
Показать сертификаткнопку - Перейти на вкладку
Подробности - Нажмите кнопку
Экспорт - Укажите имя файла, в который вы хотите сохранить сертификат SSL, сохраните формат «ASCII с кодировкой Base64, единый сертификат» и нажмите кнопку
Сохранить.
Mozilla Firefox
Экспорт SSL-сертификата веб-сайта с помощью Mozilla Firefox:
- Нажмите кнопку
Site Identity(замок) в адресной строке - Щелкните
Показать сведения о подключениистрелка - Нажмите кнопку
Дополнительная информация - Нажмите кнопку
Просмотр сертификатакнопку - Перейти на вкладку
Подробности - Нажмите кнопку
Экспорт - Укажите имя файла, в котором вы хотите сохранить сертификат SSL, оставьте «X.509 Certificate (PEM) »и нажмите кнопку
Сохранить
Дельный Совет: Проверьте дату истечения срока действия SSL-сертификата из командной строки Linux! Самый быстрый способ! Узнать больше →
Internet Explorer
Загрузите и сохраните SSL-сертификат веб-сайта с помощью Internet Explorer:
- Нажмите кнопку
Отчет о безопасности(замок) в адресной строке - Нажмите кнопку
Просмотр сертификатакнопку - Перейти на вкладку
Подробности - Щелкните
Копировать в файл...кнопка - Нажмите кнопку
Далее - Выберите формат «X.509 (.CER) в кодировке Base-64» и нажмите кнопку
Далее - Укажите имя файла, в котором вы хотите сохранить сертификат SSL на
- Нажмите кнопки
NextиFinish
OpenSSL
Получите SSL-сертификат веб-сайта с помощью команды openssl :
$ echo | openssl s_client -servername NAME -connect HOST: PORT | \ sed -ne '/ -BEGIN CERTIFICATE - /, / - END CERTIFICATE- / p'> сертификат.crt
Краткое объяснение:
| Вариант | Описание |
|---|---|
-соединить ХОСТ: ПОРТ | Хост и порт для подключения к |
- имя сервера ИМЯ | Расширение TLS SNI (указание имени сервера) (веб-сайт) |
certificate.crt | Сохранить сертификат SSL в этот файл |
Пример:
$ echo | openssl s_client -servername google.com -connect google.com:443 | \ sed -ne '/ -BEGIN CERTIFICATE - /, / - END CERTIFICATE- / p'> certificate.crt,
Как добавить бесплатный SSL в WordPress с помощью Let’s Encrypt
Когда мы впервые рассказали, как добавить SSL в WordPress, многие наши читатели попросили бесплатное решение SSL. К сожалению, в то время ничего не существовало. Однако теперь это изменилось благодаря Let’s Encrypt. В этой статье мы покажем вам, как добавить бесплатный SSL в WordPress с помощью Let’s Encrypt.

Что такое SSL и давайте шифрование?
Каждый пользователь Интернета ежедневно делится большим количеством личной информации.Мы делаем это при совершении покупок в Интернете, создании учетных записей, входе на разные веб-сайты и т. Д.
Если не зашифровать должным образом, то эту информацию можно проследить и украсть. Именно здесь на помощь приходит SSL. Он обеспечивает технологию шифрования для защиты соединения между браузером пользователя и веб-сервером.
Каждому сайту выдается уникальный сертификат SSL для идентификации. Если сервер делает вид, что работает по протоколу HTTPS, а его сертификат не совпадает, то большинство современных браузеров предупреждают пользователя о необходимости подключения к сайту.

Раньше единственным способом защиты сайтов с помощью SSL было использование платного SSL-сертификата.
Let’s Encrypt — это бесплатный открытый центр сертификации, целью которого является предоставление сертификатов SSL для широкой публики. Это проект Internet Research Group, государственной корпорации. Let’s Encrypt спонсируется многими компаниями, включая Google, Facebook, Sucuri, Mozilla, Cisco и т. Д.

Сказав это, давайте посмотрим, как можно добавить бесплатный сертификат SSL на свой сайт WordPress с помощью Let’s Encrypt.
Простой способ — использование хоста со встроенным бесплатным SSL
Поскольку Let’s Encrypt становится популярным, некоторые хостинговые компании WordPress уже начали предлагать встроенную простую настройку SSL.
Самый простой способ добавить бесплатный SSL Let’s Encrypt в WordPress — это зарегистрироваться в хостинговой компании, которая предлагает встроенную интеграцию.
Настройка бесплатного SSL с помощью Let’s Encrypt на SiteGround
SiteGround — одна из самых надежных и известных хостинговых компаний, предлагающая встроенную интеграцию бесплатного SSL.Мы используем Siteground для нашего сайта List25.
Вот как включить Let’s Encrypt free SSL в SiteGround.
Просто войдите в свою панель управления cPanel и прокрутите вниз до раздела безопасности. Там вам нужно будет щелкнуть значок Let’s Encrypt.

Откроется страница установки Let’s Encrypt. Вам нужно будет выбрать доменное имя, где вы хотите использовать бесплатный SSL, а затем указать действующий адрес электронной почты.

Теперь вы можете нажать на кнопку установки.Теперь Let’s encrypt выдаст уникальный сертификат SSL для вашего сайта. По завершении вы увидите сообщение об успешном завершении.

Вот и все, вы успешно интегрировали бесплатный SSL Let’s Encrypt на свой сайт WordPress.
Однако ваш сайт WordPress еще не готов к его использованию. Сначала вам нужно будет обновить URL-адреса WordPress, а затем исправить проблему с небезопасным контентом.
Не волнуйтесь, мы покажем вам, как это сделать. Перейдите к разделу об обновлении URL-адресов и устранении проблем с небезопасным содержимым.
Настройка бесплатного SSL с помощью Let’s Encrypt на DreamHost
DreamHost — еще один популярный поставщик услуг хостинга WordPress, который предлагает встроенную интеграцию для установки бесплатного SSL на любом из ваших доменов, размещенных у них.
Сначала вам нужно войти в личную панель Dreamhost. В разделе Домены вам нужно нажать на безопасный хостинг.

На странице безопасного хостинга вам нужно нажать кнопку «Добавить безопасный хостинг», чтобы продолжить.
Dreamhost попросит вас выбрать домен.Ниже вы можете добавить бесплатный сертификат SSL от Let’s Encrypt. Вам необходимо убедиться, что этот флажок установлен.

При желании вы можете добавить уникальный IP-адрес к своему доменному имени. Это не обязательно, но улучшит совместимость со старыми версиями Internet Explorer в Windows XP.
Нажмите кнопку Добавить сейчас , чтобы завершить настройку. DreamHost приступит к настройке вашего бесплатного сертификата SSL с помощью Let’s encrypt.Вы увидите такое сообщение об успешном выполнении:

Вы успешно добавили бесплатный сертификат SSL с Let’s Encrypt на свой сайт WordPress на DreamHost.
Вам по-прежнему необходимо обновить URL-адреса WordPress и исправить проблему с небезопасным контентом. Перейдите в раздел, обновляющий URL-адреса WordPress после настройки SSL.
Установка Let’s Encrypt Free SSL на другие веб-хосты
Let’s Encrypt free SSL — это SSL-сертификат на основе домена. Это означает, что если у вас есть доменное имя, вы можете добавить его на любом веб-хосте.
Однако, если ваш веб-хостинг не предлагает простой интеграции, такой как SiteGround или DreamHost, вам потребуется пройти довольно длительную процедуру.
Эта процедура отличается от одного веб-хоста к другому. У большинства хостинговых компаний есть вспомогательный документ, в котором объясняется, как это сделать. Вы также можете связаться с их службой поддержки для получения подробных инструкций.
BlueHost, один из официальных хостинг-провайдеров WordPress, позволяет добавлять сторонние SSL к вашим доменам, размещенным на них.Подробные инструкции см. На их странице установки SSL-сертификата стороннего производителя.
Обновление URL-адресов WordPress после установки SSL
После настройки бесплатного SSL-сертификата с помощью Let’s Encrypt следующим шагом будет перемещение URL-адреса WordPress с HTTP на HTTPS.
Обычный сайт без сертификата SSL использует протокол HTTP. Обычно это выделяется префиксом http в веб-адресах, например:
http://www.example.com
Защищенные веб-сайты с сертификатами SSL используют протокол HTTPS.Это означает, что их адреса выглядят так:
https://www.example.com
Без изменения URL-адресов на вашем сайте WordPress вы не будете использовать SSL, и ваш сайт не будет защищен для сбора конфиденциальных данных.
Сказав, давайте посмотрим, как переместить URL-адреса WordPress с http на https:
для нового веб-сайта WordPress
Если вы работаете над совершенно новым веб-сайтом, вы можете просто зайти в админку WordPress и нажать «Настройки».Здесь вам нужно будет обновить поля URL-адреса WordPress и URL-адреса сайта, чтобы использовать https.

Не забудьте сохранить изменения.
Для существующих сайтов WordPress
Если ваш сайт существует какое-то время, скорее всего, он проиндексирован поисковыми системами. Другие люди могли ссылаться на него, используя http в URL-адресе. Вам необходимо убедиться, что весь трафик перенаправляется на URL-адрес https.
Первое, что вам нужно сделать, это установить и активировать плагин Really Simple SSL.Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Плагин автоматически обнаружит ваш SSL-сертификат и настроит ваш веб-сайт для его использования. В большинстве случаев вносить больше изменений не требуется. Плагин также исправит проблему с небезопасным контентом.
Обновление настроек Google Analytics
Если на вашем сайте WordPress установлен Google Analytics, вам необходимо обновить его настройки и добавить новый URL-адрес с https.
Войдите в свою панель управления Google Analytics и нажмите «Администратор» в верхнем меню.Затем вам нужно нажать на настройки свойств на своем веб-сайте.
Здесь вы увидите вариант URL по умолчанию. Щелкните http, а затем выберите https.

Не забудьте нажать кнопку «Сохранить», чтобы сохранить настройки.
Вот и все, мы надеемся, что эта статья помогла вам добавить бесплатный SSL в WordPress с помощью Let’s Encrypt. Вы также можете увидеть наш список из 40 полезных инструментов для управления и развития вашего блога WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
,
 Let’s Encrypt — классика жанра
Let’s Encrypt — классика жанра Cloudflare — хитрый вариант
Cloudflare — хитрый вариант Немного о платных сертификатах
Немного о платных сертификатах