Как установить SSL сертификат
С каждым годом всё больше сайтов работает через защищённое соединение. Оно обеспечивает сохранность данных пользователей от кражи. За подобную защиту выступают поисковые системы, улучшая ранжирование сайтов, работающих по защищённому протоколу. Поэтому рано или поздно в интернете просто не останется сайтов, который работают по старым незащищённым соединениям. Ведь терять свою аудиторию никто не хочет.Что такое SSL?
SSL — это протокол обмена информацией. Благодаря ему информация передаётся в зашифрованном виде. Поэтому даже если кусок этой информации и будет украден злоумышленником, то расшифровать его он всё равно не сможет.Чтобы SSL работал, нужно установить на сайте SSL сертификат. Для простых пользователей изменения не будут видны. Разве что в адресной строке браузера будет показан замок перед названием сайта: А если у сайта нет сертификата, то будет показан перечёркнутый замок:
Необходимость в SSL
Опасно ли пользоваться сайтом, если у него нет шифрования? Да, только если Вы передаёте свои данные на сайт. К примеру, если на сайте есть форма регистрации и нет шифрования, то лучше не пользоваться таким сайтом. Ведь при отправке формы регистрации данные могут быть легко перехвачены.
К примеру, если на сайте есть форма регистрации и нет шифрования, то лучше не пользоваться таким сайтом. Ведь при отправке формы регистрации данные могут быть легко перехвачены.С другой стороны, нет никакой опасности в посещении сайтов, на которых Вы не оставляете никакой информации. К примеру, в личных блогах: зашли, прочитали статью, закрыли сайт. В таких случая информация передаётся от сайта к пользователю, а не от пользователя к сайту.
Где взять SSL сертификат?
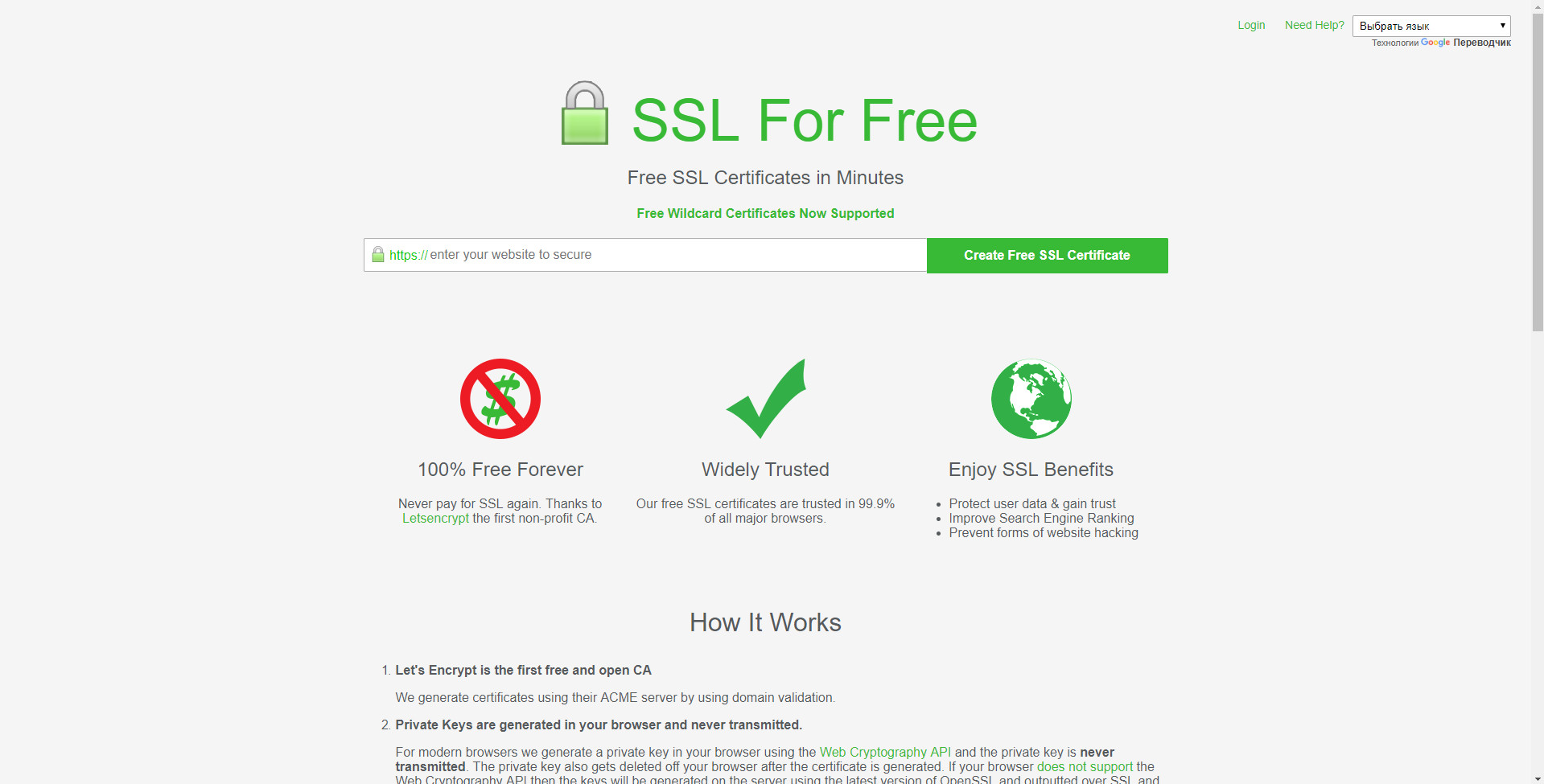
До недавнего времени все SSL сертификаты были платными. С развитием защищённых соединений появились общественные организации, которые предоставляют бесплатные сертификаты. Одна из таких организаций — Let’s Encrypt. Бесплатные сертификаты от Let’s Encrypt вполне подойдут подавляющему большинству сайтов в интернете. Конечно, если это не сайт банка, которому желательно иметь очень-очень надёжный сертификат.
Одна из таких организаций — Let’s Encrypt. Бесплатные сертификаты от Let’s Encrypt вполне подойдут подавляющему большинству сайтов в интернете. Конечно, если это не сайт банка, которому желательно иметь очень-очень надёжный сертификат.
Как установить SSL сертификат?
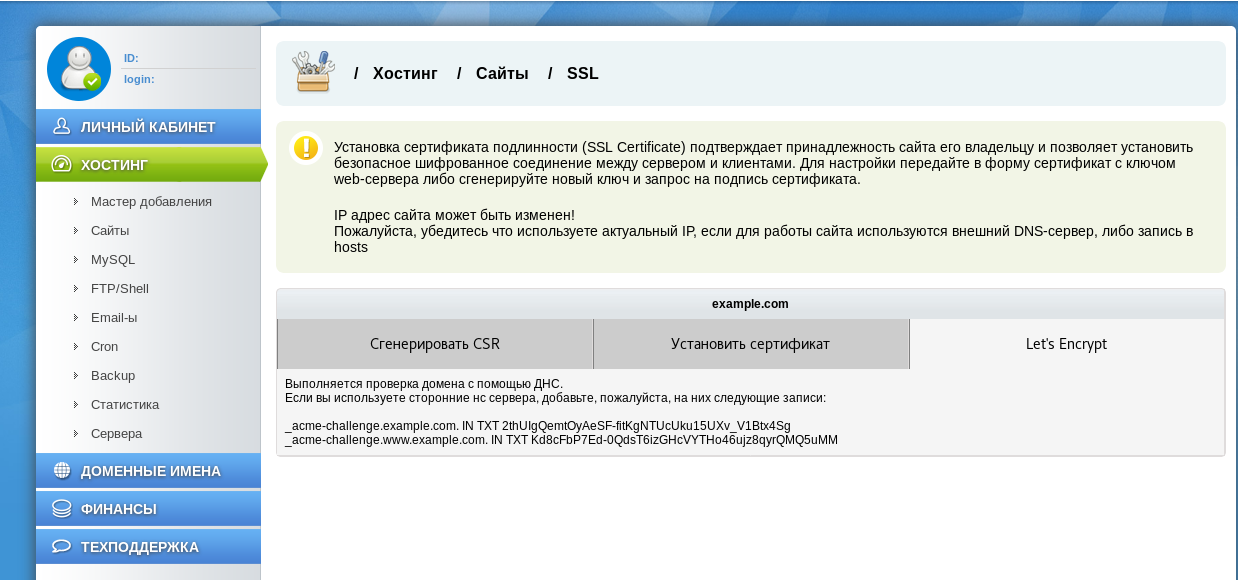
На нашем хостинге выпуск и установка бесплатных Let’s Encrypt сертификатов происходит автоматически. Для этого лишь надо нажать пару кнопок в личном кабинете. Разберём детально всю последовательность заказа и установки такого сертификата.Сначала авторизуйтесь в личном кабинете по адресу my.mousedc.ru, либо зарегистрируйтесь, если ещё не стали нашим клиентом.
В верхнем меню панели администрирования найдите пункт «Хостинг». Кликните на него:
Для настройки SSL сертификата, необходимо перейти в его панель управления хостингом. Делается это несколькими способами. Первый — кликнуть на кнопку вызова выпадающего меню в списке, а затем кликнуть на кнопку «Перейти в панель»:
Либо можно кликнуть на название хостинга в списке, и в открывшемся окне изменения настроек найти кнопку «Меню».

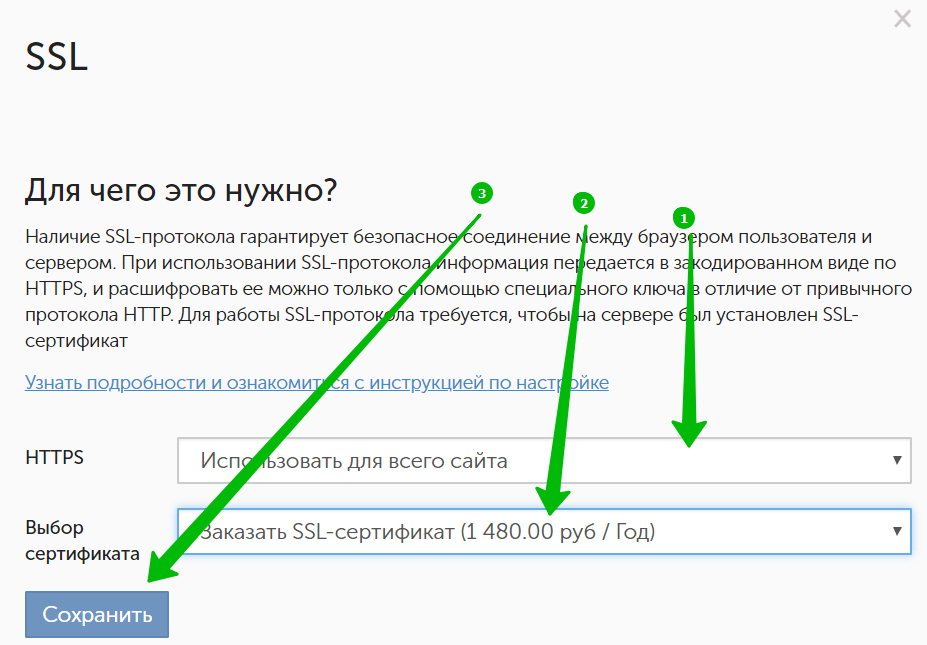
Вторым делом проверьте значение в выпадающем пункте «SSL-сертификат». Там должен быть выбран только что созданный сертификат:
Настоятельно не рекоммендуем использовать HSTS. Эта система безопасности может приводить к невозможности просмотра некоторых страниц сайта в различных браузерах.
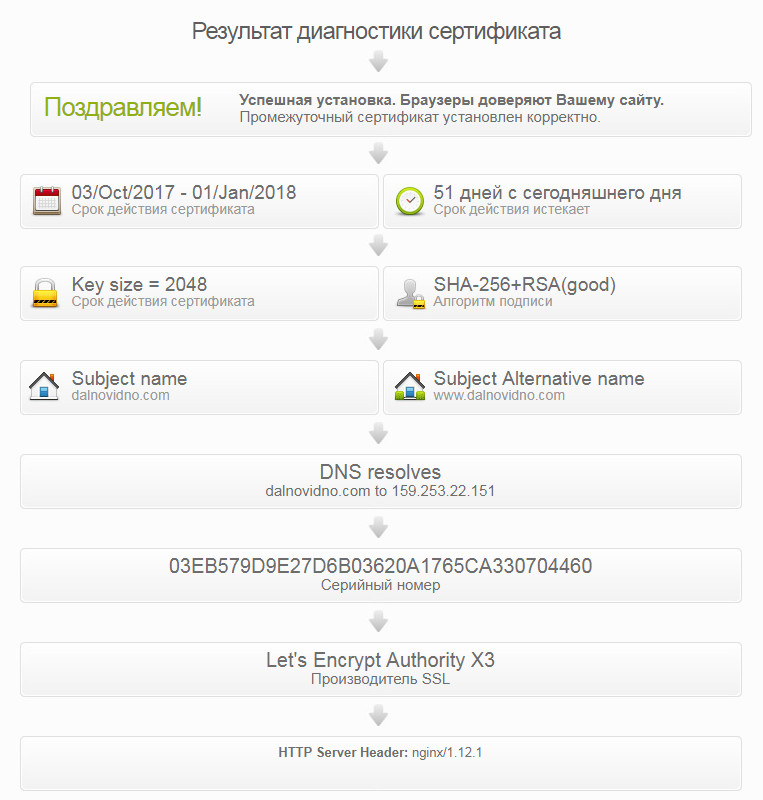
Если сертификат успешно выпустился, то остаётся только проверить его работу. Для этого войдите на любую страницу Вашего сайта и проверьте адрес. Если в адресе есть «https://» и браузер не выдаёт предупреждений об «ограниченном шифровании», то всё работает отлично.
Для эксперимента попробуйте удалить букву «s» в адресной строке браузера из фразы «https://», чтобы получилось «http://». Тогда при переходе по такому адресу браузер всё равно перейдёт на защищённую версию «https://», ведь в настройках стоит галочка напротив пункта «Защищенное соединение (SSL)». Поэтому происходит перенаправление.
Ограниченное шифрование
Выпуск и правильная установка SSL сертификата не гарантирует, что сайт будет полностью работать через защищённое соединение. Оставшаяся часть работы зависит не от хостинга и сертификата, а от владельца сайта. Поэтому если браузер выдаёт предупреждение, то стоит открыть консоль и проверить, почему происходит ошибка.
Поэтому если браузер выдаёт предупреждение, то стоит открыть консоль и проверить, почему происходит ошибка.Если вы пользуетесь одним из популярных браузеров (Chrome, FireFox, Safari, Opera), то в них уже встроена консоль, в которой можно увидеть ошибки, возникающие в работе страниц сайта. Для этого откройте страницу сайта и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика, в которой одна из первых вкладок именуется «Консоль»: Кликните на вкладку «Консоль» и посмотрите какие ошибки выдаёт сайт. Если SSL шифрование имеет статус «ограниченного», то скорее всего проблема с путями до статического контента (картинки, CSS/JS файлы). А именно проблема в том, что иногда вебмастеры используют абсолютные адреса, к примеру:
<img src="http://mousedc.ru/mouse.jpg">
<img src="https://mousedc.ru/mouse.jpg"><img src="/mouse.jpg">Как получить SSL сертификат и настроить его на разных CMS
Настройка сайта для использования SSL-сертификата
Настройка сайтов на всевозможных CMS тоже отличается. Рассмотрим несколько примеров для популярных CMS (Content Management System).
Рассмотрим несколько примеров для популярных CMS (Content Management System).
WordPress
Для такой CMS существует уйма плагинов для включения SSL. Один из незамысловатых и надежных – Really Simple SSL. Устанавливается из репозитория WordPress через административную панель.
1. Войдем в админку WordPress и нажмем кнопку “Плагины”:
2. Дальше нажимаем кнопку “Добавить новый”:
3. После в поле поиска плагинов вводим SSL:
4. В результатах поиска выбираем Really Simple SSL и устанавливаем.
5. После установки активируем плагин. Переходим в меню Плагины > Установленные и активируем.
6. Если SSL-сертификат успешно выдан и настроен вашим хостинг-провайдером, увидите следующее сообщение:
7. Нажимаете на активацию – так ваш сайт станет использовать SSL-сертификат и будет открываться по https://
Joomla
Для этой CMS не нужны сторонние плагины для подключения SSL-сертификатов – все встроено в систему.
1. Входите в административную панель, выберите в меню:
Входите в административную панель, выберите в меню:
Система > Общие настройки > вкладка Сервер > выпадающее меню Включить SSL.
После этого выберите, как включить SSL-сертификат – для всего сайта или только для административной части.
Opencart
Тут аналогично предыдущей CMS – сторонние плагины не потребуются. Для подключения SSL-сертификата четыре шага:
1. Зайти по FTP в корневую папку сайта
2. Открыть файл config.php
3. В начале будет две строки, в которых смените протокол с http:// на https://
4. Такую же процедуру проведите с аналогичным файлом в папке admin
Поздравляем! SSL-сертификат установлен на сайт. А это гарантирует безопасное соединение между сервером и браузером пользователя. Вы заботитесь о надежной защите данных посетителей ресурса, а они доверяют вам и вновь обращаются за услугой или покупают товар. Обеспечьте конфиденциальность данных пользователей и повысьте позиции сайта в ранжировании с помощью сертификата безопасности!
Установка SSL сертификата средствами cPanel
4979 Посещений
youtube.com/embed/_ohpbUwKs4I» title=»Установка SSL сертификата в cPanel»/>
Сегодня мы хотим поговорить с вами о такой серьезной и важной теме, как установка SSL сертификатов в cPanel. Поэтому сначала разберем, что такое SSL сертификат и какие его главные функции.
SSL сертификат, позволяет создать защиту для веб-сайта, а точнее, зашифровать данные при передаче их по каналам связи. То есть когда вы отправляете такие данные как логины, номера кредитных карт, благодаря SSL сертификату они передаются в зашифрованном виде, а не обычным текстом. Таким образом вы можете защитить область входа, покупок и другие важные страницы вашего сайта, на которых информация передается через Интернет.
Перед тем, как перейти к ознакомлению с этой опцией, акцентируем ваше внимание на важном аспекте. Поскольку SSL сертификат может быть установлен только на аккаунт с выделенным IP адресом, перед началом работы с ним, вам нужно оплатить и активировать услугу «Выделенного IP-адреса». В противном случае, этот раздел даже не будет отображаться у вас на главной странице Cpanel.
В противном случае, этот раздел даже не будет отображаться у вас на главной странице Cpanel.
После завершения данной процедуры, зайдите в cPanel — «Безопасность» — «SSL/TLS».
В открывшемся окне вы увидите следующие разделы: закрытые ключи, запросы, сертификаты и установка. Теперь разберем что они означают.
Сперва, возвращаясь к SSL сертификату уточняем, что он состоит из 2 комплектующих: сертификата и ключа. Существуют компании которые официально занимаются этим вопросом и куда вы можете обратиться, для приобретения такого SSL сертификата. Отмечаем, что сертификат выдается на одно конкретное доменное имя.
Если вы решили приобрести такого рода сертификат, вам нужно будет оформить запрос на его подпись в одной из специализированных компаний. Для этого, вы отправляете все необходимые реальные данные.
После их обработки и утверждения вы получите компоненты SSL сертификата: сертификат и ключ к нему. Таким образом будет выглядеть официальный SSL сертификат.
Но если вы не хотите покупать такой сертификат или у вас нет возможности, вы можете создать само подписанный сертификат. Конечно, в таком случае вам никто не даст никакой гарантии, а также, браузеры будут выдавать ошибку безопасности.
При выборе функции «Дополнительно», открывается следующее уведомление.
Но, не смотря на все уведомления у предупреждения, само подписанный сертификат может защитить ваши конфиденциальные данные.
Для того, чтобы создать SSL сертификат, зайдите в раздел «Сертификаты CRT».
В открывшемся окне, прописываете готовые данные (полученные при покупке официального сертификата) в поле ниже раздела «Передать новый сертификат». Или заполняете все данные для создания само подписанного сертификата.
После создания сертификата, он отобразится в разделе «Сертификаты на сервере».
Для установки созданного сертификата переходите в раздел «Установка и управление SSL».
Выберите нужный вам домен.
После выбора появится кнопка «Автозаполнения», что позволит автоматически заполнить данные по созданному вами сертификату. И не забудьте нажать кнопку «Установить сертификат» в самом низу страницы.
И теперь ваш сайт сможет работать с безопасным соединением.
Как установить SSL сертификат на Nginx (Linux)
КАК УСТАНОВИТЬ SSL СЕРТИФИКАТ НА NGINX (LINUX)
Когда вы сгенерировали CSR-запрос и приобрели SSL сертификат, воспользуйтесь этой инструкцией по установке сертификата на веб-сервер Nginx под управлением Linux: Ubuntu, Debian или CentOS.
После заказа SSL сертификата файлы для его установки отразятся в панели управления (меню SSL): .CA — файл сертификата Центра Сертификации (Certificate Authority). .CRT — файл сертификата вашего веб-сайта.
Как загрузить нужные файла на веб-сервер
Прежде всего загрузите файлы .ca и .crt на веб-сервер. При отсутствии графического окружения рабочего стола на сервере загрузка файлов может осуществиться на другой компьютер. Впоследствии их можно будет перенести.
Внимание: предполагается, что нужная для применения пара закрытый/открытый ключ была создана на том же веб-сервере, куда будет перенесен приобретенный сертификат. При создании ключей на другом сервере следует также перенести файл закрытого ключа .key на ваш веб-сервер (аналогично описанной ниже процедуре копирования файлов сертификатов).
Как переносить сертификаты с компьютера Linux/Mac OS:
Проще всего – при помощи опции SCP, встроенной в возможность терминала вашего компьютера:
Скачайте файлы . CA и .CRT на локальный компьютер. Откройте терминал и папку с сохраненными сертификатами (напр., Downloads):
CA и .CRT на локальный компьютер. Откройте терминал и папку с сохраненными сертификатами (напр., Downloads):cd ~/Downloads
Скопируйте сертификаты вашего сайта и Центра Сертификации на веб-сервер:
scp mydomain.ru_crt.crt mydomain.ru_ca.crt [email protected]:/etc/ssl
Здесь:
scp — команда для копирования файлов
mydomain.ru_crt.crt — имя загруженного из панели файла сертификата вашего веб-сайта
mydomain.ru_ca.crt — имя загруженного из панели файла сертификата Центра Авторизации
user — имя вашего пользователя для подключения к серверу через ssh (часто используется root)
1.1.1.1 — IP-адрес вашего веб-сервера
/etc/ssl — директория на удаленном сервере, куда следует сохранить загружаемые файлы.
Как переносить сертификаты с компьютера Windows:
Скачайте, установите и включите программу WinSCP. В открывшемся окне наберите данные для подключения к вашему серверу по SSH. Слева в окне отразятся файлы на локальном компьютере, справа — на подключенном удаленном сервере. Выберите или создайте директорию, куда нужно сохранить сертификаты, в правой части окна. Перетащите файлы .CA и .CRT в эту директорию из левой части окна.
В открывшемся окне наберите данные для подключения к вашему серверу по SSH. Слева в окне отразятся файлы на локальном компьютере, справа — на подключенном удаленном сервере. Выберите или создайте директорию, куда нужно сохранить сертификаты, в правой части окна. Перетащите файлы .CA и .CRT в эту директорию из левой части окна.
Внимание: можно перенести файл закрытого ключа (.key) для удобства в ту же директорию, куда вы скопировали файлы сертификатов. Если вы не делаете этого, просто запомните путь до этого файла и потом укажите его в файле конфигурации Apache вместо пути, рассмотренном в нашем примере.
Если закрытый ключ .key сгенерирован прямо на сервере, то для его копирования в другую директорию подойдет команда:
cp /home/root/private.key /etc/ssl/private.key
Здесь:
cp — команда копирования
/home/root/ — путь до файла ключа
private. key — имя файла ключа
key — имя файла ключа
/etc/ssl/private.key — путь, по которому необходимо скопировать файл ключа
Вы можете удалить файл ключа из старого расположения такой командой:
rm /home/root/private.key
Как настроить веб-сервер Nginx на применение SSL сертификата
После копирования файлов сертификата сайта и Центра Сертификации вы должны отредактировать параметры вашего веб-сервера Nginx. Подключитесь к вашему серверу по SSH от имени пользователя root и выполните такие действия:
1. Объедините файлы сертификата Центра Сертификации (.CA) и сертификата вашего веб-сайта (.CRT) в один документ:
cat /etc/ssl/mydomain.ru_crt.crt /etc/ssl/mydomain.ru_ca.crt >> mydomain.crt
2. Откройте файл конфигурации сайта, для которого устанавливается SSL сертификат. Если, к примеру, параметры веб-сайта хранятся в файле /etc/nginx/sites-enabled/default:
nano /etc/nginx/sites-enabled/default
Внимание: На Ubuntu/Debian файлы параметров сайтов Nginx обычно располагаются в директории /etc/nginx/sites-enabled/ . На CentOS стандартное расположение — /etc/nginx/conf.d/
На CentOS стандартное расположение — /etc/nginx/conf.d/
Для поиска интересующей конфигурации подойдет команда ls /директория/конфигураций (напр. ls /etc/nginx/sites-enabled), отображающая полный список файлов в нужной директории.
Теперь с помощью команды nano можно открыть определенный файл (напр. nano /etc/nginx/sites-enabled/default). Чтобы проверить, что открытый файл является конфигурацией вашего сайта, найдите в нем строку server_name. Ее значение должно соответствовать домену, для которого вы устанавливаете SSL сертификат (напр. www.mydomain.ru)
Внимание для CentOS: если на сервере не установлен редактор nano, используйте такую команду для его установки:
используйте такую команду для его установки:
yum install nano
Затем добавьте приведенные ниже параметры в открытый файл конфигурации:
listen 443 ssl;
ssl_certificate /etc/ssl/mydomain. crt;
crt;
ssl_certificate_key /etc/ssl/private.key;
Здесь:
/etc/ssl/mydomain.crt — путь до файла сертификатов вашего сайта и центра сертификации
/etc/ssl/private.key — путь к файлу вашего закрытого ключа
Внимание: если вы хотите, чтобы после установки SSL сертификата ваш сайт был доступен только по безопасному протоколу https (порт 443), отредактируйте файл его конфигурации по аналогии с Примером 1. Если же нужно, чтобы сайт также оставался по-прежнему доступен по незащищенному протоколу http (порт 80) – см. Пример 2
(изменения выделены жирным шрифтом).
Пример 1 (только HTTPS):
server {
listen 443 ssl default_server;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index. html index.htm index.nginx-debian.html;
html index.htm index.nginx-debian.html;
server_name www.mydomain.ru;
ssl_certificate /etc/ssl/mydomain.crt;
ssl_certificate_key /etc/ssl/private.key;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# include snippets/fastcgi-php.conf;
#
# # With php7.0-cgi alone:
# fastcgi_pass 127.0.0.1:9000;
# # With php7.0-fpm:
# fastcgi_pass unix:/run/php/php7. 0-fpm.sock;
0-fpm.sock;
#}
# deny access to .htaccess files, if Apache’s document root
# concurs with nginx’s one
#
#location ~ /\.ht {
# deny all;
#}
Пример 2 (HTTPS + HTTP):
server {
listen 80 default_server;
listen [::]:80 default_server;
listen 443 ssl;
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl cert package
# Don’t use them in a production server!
#
# include snippets/snakeoil. conf;
conf;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name www.mydomain.ru;
ssl_certificate /etc/ssl/mydomain.crt;
ssl_certificate_key /etc/ssl/private.key;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# include snippets/fastcgi-php.conf;
#
# # With php7. 0-cgi alone:
0-cgi alone:
# fastcgi_pass 127.0.0.1:9000;
# # With php7.0-fpm:
# fastcgi_pass unix:/run/php/php7.0-fpm.sock;
#}
# deny access to .htaccess files, if Apache’s document root
# concurs with nginx’s one
#
#location ~ /\.ht {
# deny all;
#}
}
Перезапустите сервис nginx:
Ubuntu/Debian:
/etc/init.d/nginx restart
CentOS:
service nginx restart
Если на сервере настроен файрвол iptables, нужно разрешить входящие подключения по протоколу https (порт 443) для вашего файрвола. Следуйте документации к вашей ОС, т.к. в разных дистрибутивах Linux работа с iptables осуществляется различно. Несколько примеров:
Несколько примеров:
Ubuntu 16.04:
ufw allow 443/tcp
После этого SSL сертификат установлен на веб-сервер Apache. Чтобы проверить правильность настроек, откройте ваш-веб сайт в браузере по протоколу https (например, https://mydomain.ru). При верной установке сертификата в адресной строке вашего браузера появится иконка замка, при клике на нее отразится информация о приобретенном вами SSL сертификате.
Как установить SSL сертификат в панели управления ISPmanager — Помощь
1.10. Как установить SSL сертификат в панели управления ISPmanager
1. После того как вы сделали заказ сертификата в личном кабинете https://thehost.ua/wiki/order-SSL и активировали его https://thehost.ua/wiki/ssl необходимо установить ssl в панели ISPmanager — для этого подключаетесь к контрольной панели с логин-деталями пользователя, которому принадлежит защищаемый домен. При подключении от root-пользователя, раздел SSL будет недоступен.
2. Выбираете пункт «SSL сертификаты», расположенный в разделе «World Wide Web».
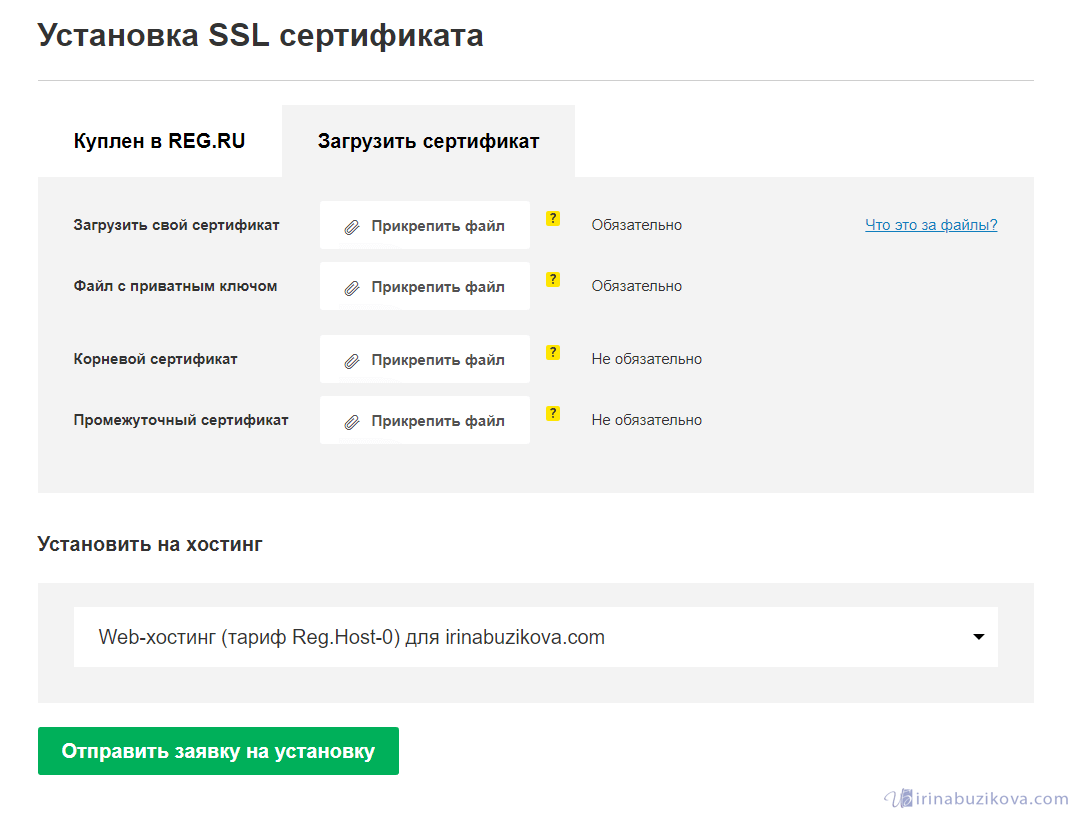
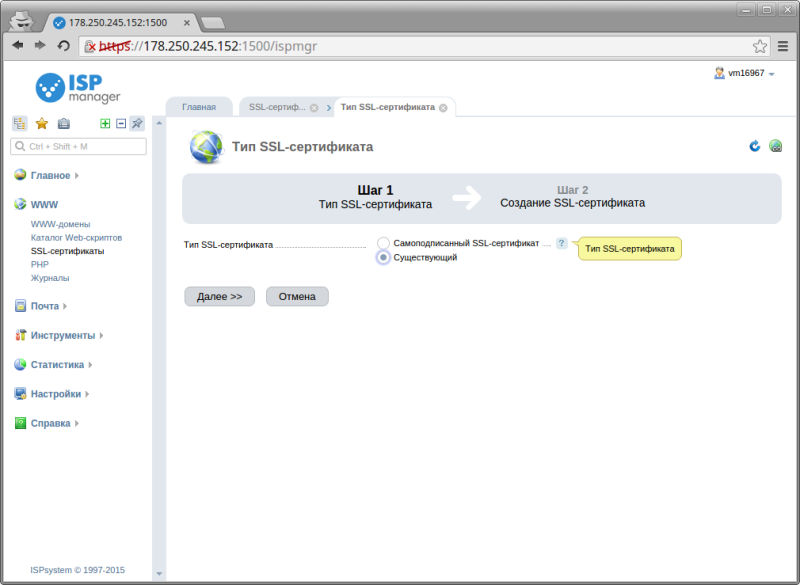
3. В открывшейся странице нажимаете на кнопку Создать» (New)
4. В результате откроется форма для создания сертификата. В пункте «Тип сертификата» (Certificate type) выбираете Существующий» (Existing).
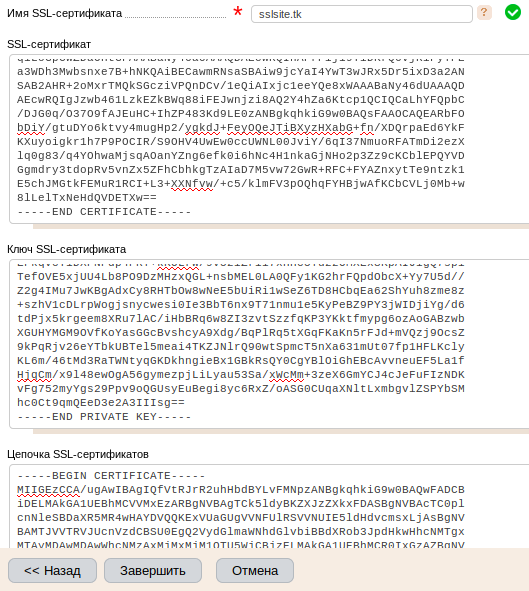
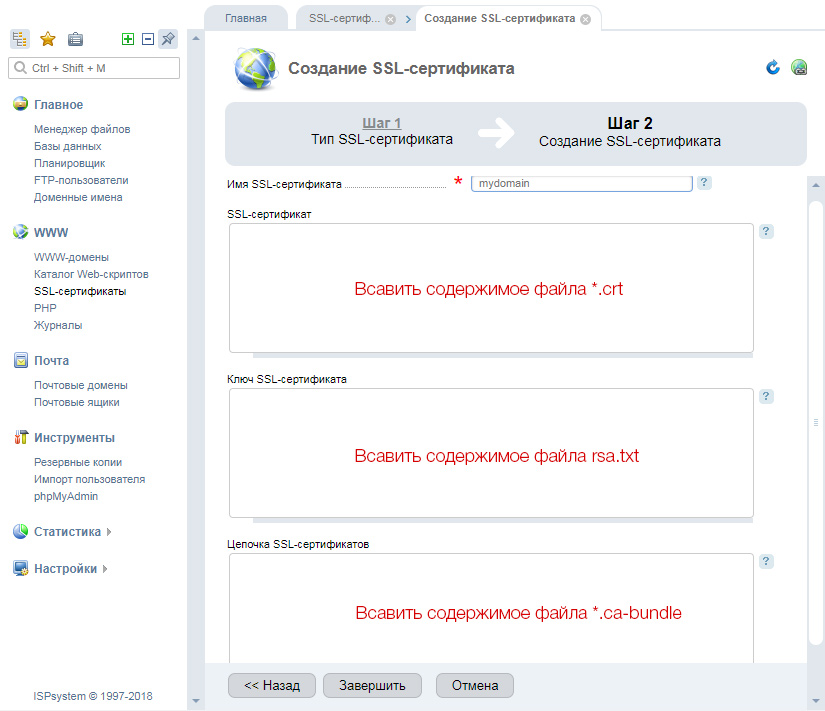
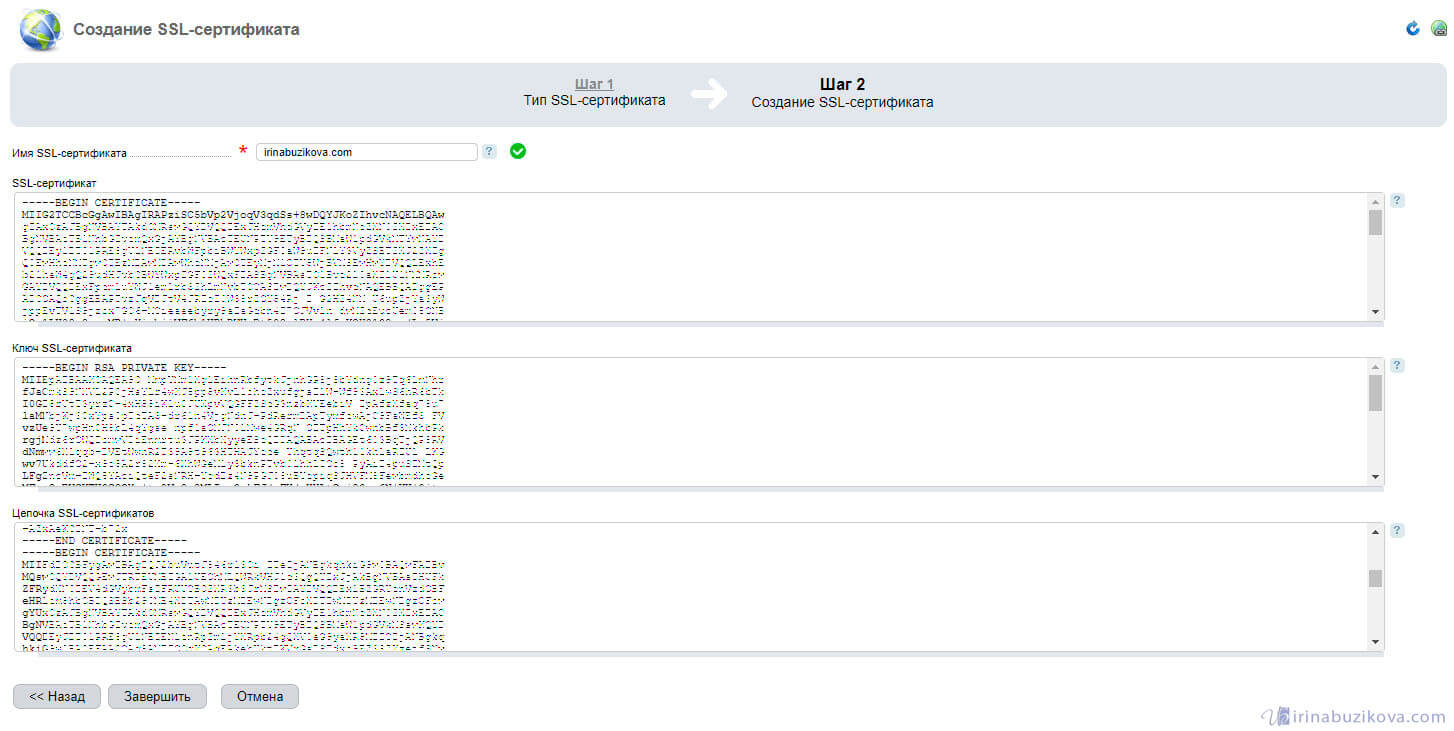
5. Заполняете пустые поля необходимой информацией:
Имя сертификата (Name) – нужно указывать доменное имя, на которое заказывался SSL сертификат
Ключ (Certificate key)— содержимое приватного (RSA) ключа
Сертификат (Certificate) – содержимое сертификата
Пароль (Password) – пароль необходимо указывать, если вы собираетесь добавить сертификат с зашифрованным ключом, обычно это поле оставляют пустым
Цепочка сертификатов (Certificates chain) — цепочка сертификатов (ca_bundle), которыми подписан данный сертификат. Обычно данная цепочка приходит в письме вместе с сертификатом. В ином случае, скачать данную цепочку можно на официальном сайте Центра сертификации, который выпускал SSL сертификат.
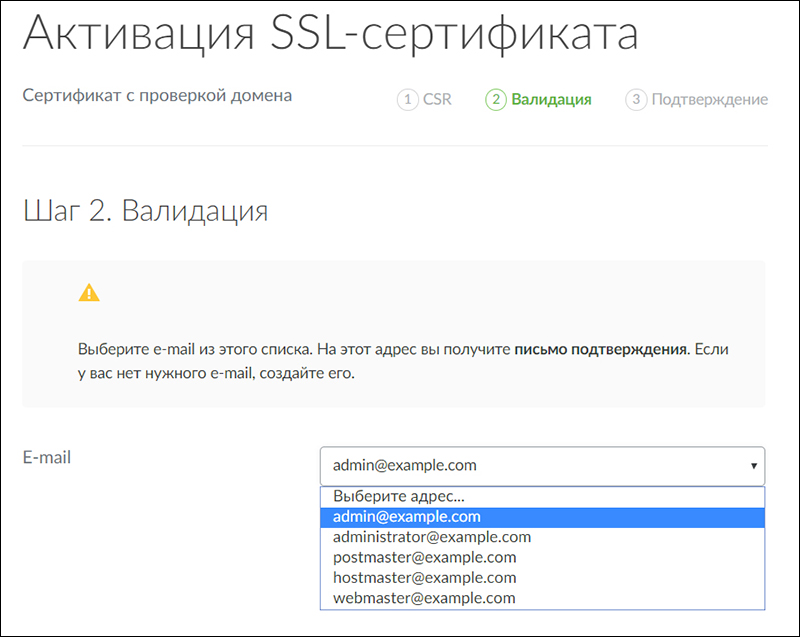
Пример установки SSL сертификата:
На e-mail, который вы указали для администратора сертификата, после активации ssl сертификата(через почту admin@имя_домена), будет отправлен архив со всеми необходимыми цепочками.
Обратите внимание, что все цепочки мы берем из личного кабинета а также из почты и копируем(применяем) в панель управления хостингом.
Чем панель управления хостингом отличается от личного кабинета, Вы можете ознакомится по ссылке
Открываем панель управления хостингом и через раздел World Wide Web > SSL сертификаты, создаем новый сертификат, кнопкой «Создать».
Название сертификата указываем как имя домена, если такое имя уже занято, можно добавить к имени добавить год либо цифру.
Тип сертификата указываем: «существующий».
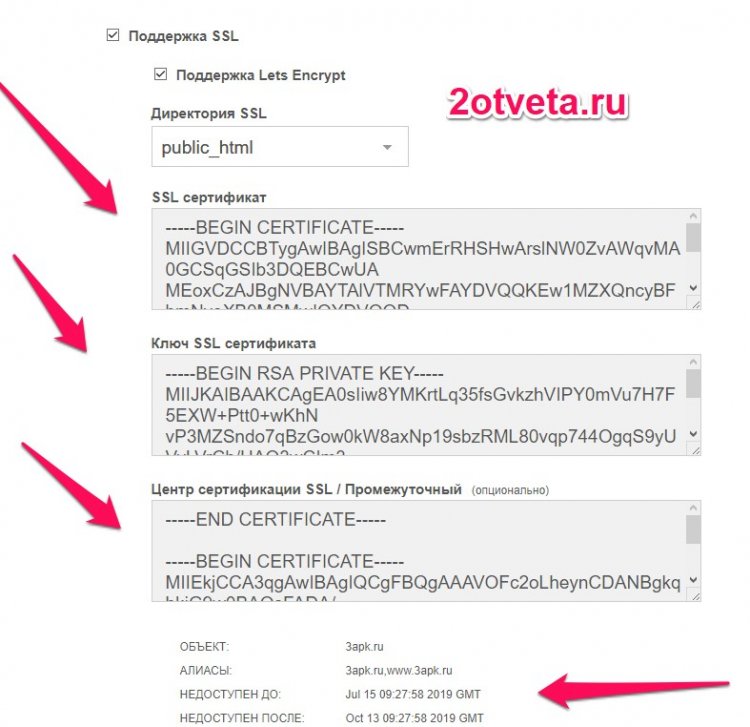
Заполняем все необходимые поля формы:
— В поле «Приватный ключ» копируем данные с личного кабинета,
раздела Товары и услуги > SSL сертификаты, который находится во вкладке «Секретный ключ»
— В поле «Сертификат» копируем содержимое файла отправленного Вам по почте после активации сертификата. Файл будет иметь название одноименное домену «Domain.com.ua.crt»
Файл будет иметь название одноименное домену «Domain.com.ua.crt»
— Поле «Пароль», остается пустым.
— В поле «Цепочка сертификатов», устанавливаем содержимое файла отправленного Вам по почте, имя цепочек может немного отличатся, как правило это:
«USERTrust_RSA_Certification_Authority» либо «CA Bundle».
Обратите внимание на то, что нужно полностью копировать содержимое файлов без пробелов, вместе с
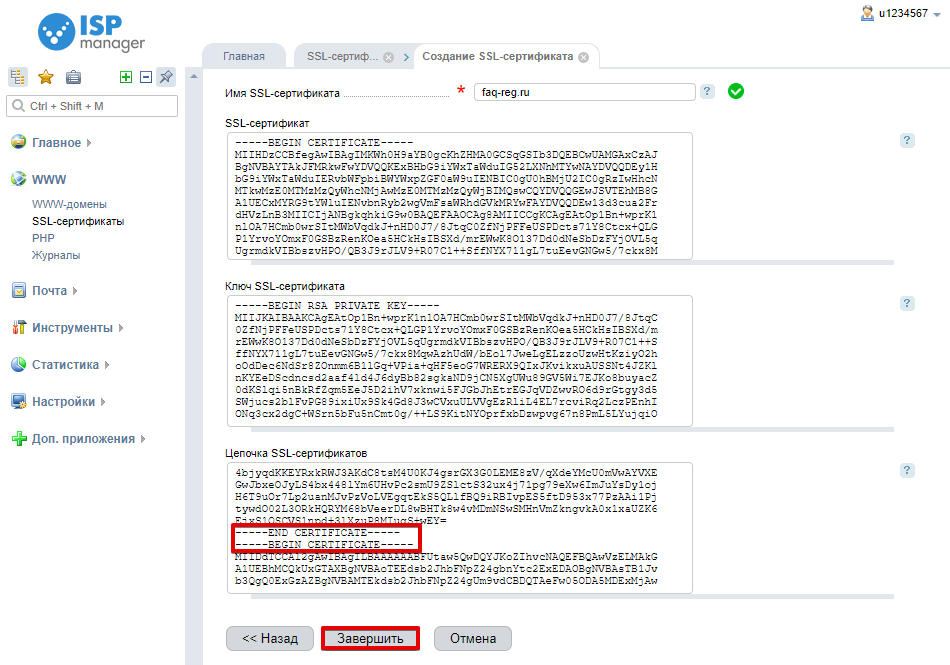
» ——BEGIN CERTIFICATE—— «
и » ——END CERTIFICATE—— «.
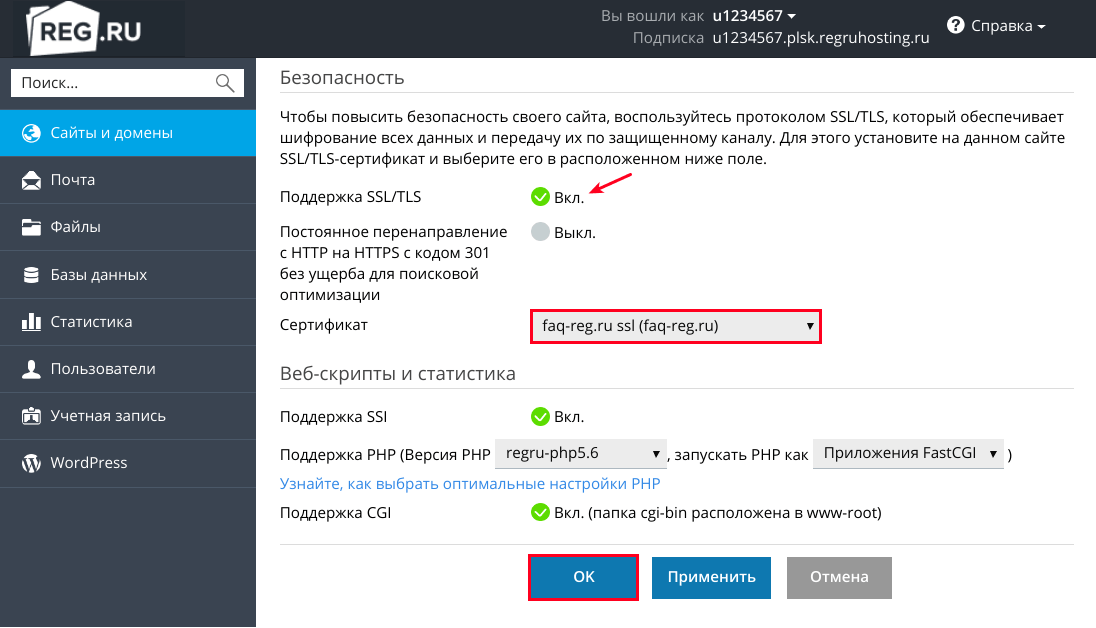
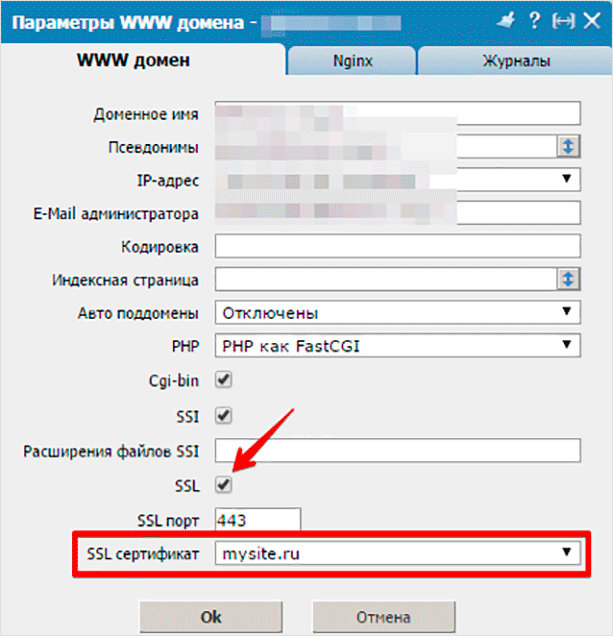
6. Для подключения собранного ранее ssl сертификата к сайту,
необходимо перейти в раздел World Wide Web > WWW домены и свойствах нашего сайта, активировать чекбокс «SSL»,затем выбрать имя нашего сертификата из списка и сохранить изменения.
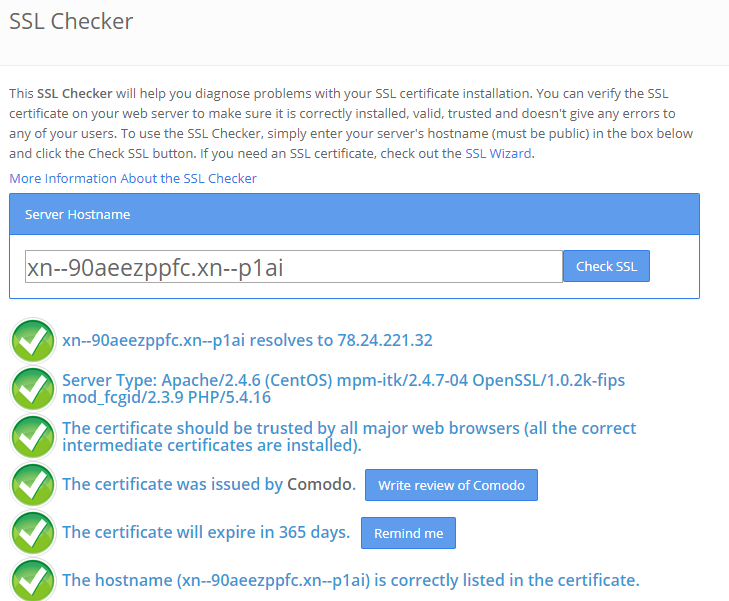
7. Проверить SSL сертификат можно тут — https://www.ssllabs.com/ssltest/ и тут https://www.digicert.com/help/
После того как сертификат будет подключен, можно сформировать редирект всех запросов к вашему сайту с http:// на https://
На всех shared-хостинг серверах это можно сделать в панели управления ISP. .+\.(jpg|jpeg|gif|png|svg|js|css|mp3|ogg|mpe?g|avi|zip|gz|bz2?|rar|swf)$ {
.+\.(jpg|jpeg|gif|png|svg|js|css|mp3|ogg|mpe?g|avi|zip|gz|bz2?|rar|swf)$ {
root $root_path;
access_log /var/www/nginx-logs/valenrod11 isp;
access_log /var/www/httpd-logs/wfevolution.com.access.log ;
error_page 404 = @fallback;
}
location / {
proxy_pass http://91.234.32.170:81;
….
Также указанное можно сделать на VPS под root в разделе WWW домены, выбрав нужный сайт, щелкнуть справа вверху КОНФИГ, а на вкладке nginx добавить нужный код для сайта.
Полезные статьи. Выпуск и установка SSL-сертификатов от Let’s Encrypt на VPS. LTD Beget.
Что такое SSL-сертификат и зачем он нужен?
SSL-сертификат (TLS-сертификат) — это специальный цифровой документ, который связывает между собой криптографический ключ и информацию о сайте, для которого он был выпущен. Наличие SSL-сертификата, выпущенного доверенным центром сертификации является обязательным условием для установления безопасного соединения между сервером и клиентами по протоколу HTTPS.
До недавнего времени, практически все центры сертификации выпускали SSL-сертификаты на платной основе. При этом существует несколько разновидностей таких сертификатов, различающихся степенью глубины проверки данных о владельце сайта. Из-за того, что такие SSL-сертификаты являлись платными, их достаточно редко использовали для небольших сайтов, домашних страниц, личных блогов и т.п. В результате, большая часть сайтов в интернете не использовала защищенные протоколы для связи с клиентами.
К счастью, на текущий момент, благодаря Let’s Encrypt, у владельцев сайтов появилась возможность совершенно бесплатно и автоматически выпускать SSL-сертификат для своего сайта и перейти на использование защищенного протокола HTTPS.
Let’s Encrypt — некоммерческий центр сертификации, у которого можно получить бесплатный SSL‑сертификат сроком действия в 90 дней. Для получения такого сертификата необходимо подтвердить факт владения доменом с использованием протокола аутентификации ACME (Automated Certificate Management Environment), согласно которому к веб-серверу, запросившему выпуск сертификата, производится серия запросов для валидации домена. После выполнения этой процедуры клиенту выдается SSL-сертификат и приватный ключ, которые необходимо передать своему веб-серверу для перехода на работу по протоколу HTTPS.
Для получения такого сертификата необходимо подтвердить факт владения доменом с использованием протокола аутентификации ACME (Automated Certificate Management Environment), согласно которому к веб-серверу, запросившему выпуск сертификата, производится серия запросов для валидации домена. После выполнения этой процедуры клиенту выдается SSL-сертификат и приватный ключ, которые необходимо передать своему веб-серверу для перехода на работу по протоколу HTTPS.
Мы подготовили простые инструкции, которые позволят вам выпустить бесплатный SSL-сертификат и настроить его автоматическое обновления для веб-серверов Nginx, Apache и панели управления VestaCP, в зависимости от того, что вы используете на своем виртуальном сервере.
Выпуск и настройка сертификата для панели управления VestaCP
Поддержка Let’s Encrypt доступна в VestaCP из коробки.
Обратите внимание!
Перед выпуском SSL сертификата LE убедитесь, что у добавляемого домена и поддомена www установлена корректная A-запись. A-запись должна указывать на IP-адрес текущего VPS сервера. Изменить A-запись можно в разделе DNS вашей панели управления.Для выпуска и установки сертификата вы можете отметить дополнительные опции сразу при добавлении домена в разделе WEB панели VestaCP:
Или отредактировать настройки домена в разделе WEB, выбрав опции поддержки SSL уже после добавления:
Выпуск и автоматическая установка сертификата занимают до 5 минут. После этого данные SSL-сертификата будут доступны также в настройках домена.
Помимо этого, добавляется cron-задание для автоматического обновления сертификатов, истекающих через 30 и менее дней. Проверить это можно в разделе CRON панели VestaCP:
Решение возможных проблем
Error: Let’s Encrypt validation status 400
- Убедитесь, что ваше доменное имя было введено правильно.

- При использовании АААА записей убедитесь, что в DNS присутствуют также записи типа А.
- Убедитесь, что записи DNS типа A для этого домена и www-поддомена содержат правильный IP-адрес (адрес текущего VPS сервера).
- Убедитесь, что в конфигурационном файле NGINX отсутствует 301-й редирект на HTTPS (для выпуска или перевыпуска сертификата домен должен быть доступен по HTTP).
Error: LetsEncrypt challenge request 429
- Попробуйте удалить домен из панели VestaCP и добавить его снова, после чего повторить попытку выпуска сертификата.
- Повторите попытку выпуска сертификата через 1 час.
Выпуск и настройка сертификата для веб-серверов Apache и Nginx
В случае использования веб-сервера без панели управления выпуск, дальнейшее обновление сертификата и настройку веб-сервера удобно будет выполнять при помощи Certbot.
Certbot — это клиент протокола ACME, который устанавливается на конечном сервере и используется для запроса сертификата, валидации домена, установки сертификата и дальнейшего автоматического продления сертификатов от Let’s Encrypt. Для получения сертификатов у Certbot есть несколько плагинов, которые делятся на два типа — аутентификаторы и установщики.
Для получения сертификатов у Certbot есть несколько плагинов, которые делятся на два типа — аутентификаторы и установщики.
Аутентификатор используется только для получения сертификатов — он проверяет, что вы имеете доступ к домену, для которого запрашиваете сертификат, получает сертификат для указанного домена и помещает файлы сертификата в каталог /etc/letsencrypt/ на вашем сервере. Аутентификатор не устанавливает сертификат и не редактирует конфигурацию вашего веб-сервера для настройки сертификата.
Установщик — это плагин, который помимо получения сертификатов устанавливает его путем изменения конфигурации вашего веб-сервера. На сегодняшний день установка сертификатов полностью автоматизирована и для Apache, и для Nginx.
Для веб-сервера Apache
Установка Certbot на Ubuntu 18.04 с веб-сервером Apache:
$ sudo add-apt-repository ppa:certbot/certbot
$ sudo apt-get update
$ sudo apt-get install python-certbot-apacheCentOS 7 с веб-сервером Apache:
$ sudo yum install python2-certbot-apacheDebian 9 с веб-сервером Apache:
$ sudo apt-get install python-certbot-apache -t stretch-backportsИнструкция по установке Certbot на другие дистрибутивы доступна на официальном сайте Certbot.
После установки Certbot можно приступать к выпуску сертификата. Самый простой и быстрый способ — использовать плагин Apache для выпуска и автоматической установки сертификата:
Плагин получает сертификат для домена (доменов) и автоматически устанавливает его, конфигурируя соответствующим образом Apache.
Для установки Certbot должен иметь возможность найти корректный виртуальный хост в вашей конфигурации Apache. Для этого он будет искать директиву ServerName, соответствующую доменному имени, для которого вы запросите сертификат. Поэтому предварительно убедитесь, что конфигурация веб-сервера настроена верно.
Если вы запускаете Certbot впервые, вам будет предложено указать email для регистрации в Let’s Encrypt и получения важных уведомлений, а также ознакомиться с условиями использования и принять их.
После окончания установки сертификата Certbot предоставит вам дополнительную информацию, а также ссылку для проверки установленного сертификата:
Congratulations! You have successfully enabled https://wolfersen.ru
You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=wolfersen.ruСамостоятельная установка для опытных пользователей
Плагин Webroot
Чтобы получить только SSL-сертификат для дальнейшей самостоятельной установки, используйте плагин apache с командой certonly:
$ sudo certbot --apache certonlyПлагин apache с командой certonly внесет временные изменения в конфигурацию веб-сервера (добавит новый виртуальный хост для проверки прав на домен согласно протоколу ACME) и откатит их назад после получения подтверждения, а также при необходимости активирует mod_ssl.
Если вы не хотите, чтобы Certbot каким-либо образом конфигурировал файлы Apache, используйте плагин webroot.
$ sudo certbot certonly --webrootПосле запуска плагина вы сможете указать доменное имя (или имена) для запроса сертификата, а также путь к директории с файлами сайта.
По результатам работы Certbot уведомит вас и в случае успеха укажет путь к файлам сертификата. В нашем примере файлы размещены по пути:
/etc/letsencrypt/live/wolfersen.ru/fullchain.pem
/etc/letsencrypt/live/wolfersen.ru/privkey.pemПуть к этим файлам необходимо указать в ssl конфигурации Apache. Если для домена нет отдельной конфигурации — скопируйте и переименуйте файл дефолтной конфигурации, например:
$ sudo cp /etc/apache2/sites-available/default-ssl. conf /etc/apache2/sites-available/wolfersen.ru-ssl.conf
conf /etc/apache2/sites-available/wolfersen.ru-ssl.confЗатем откройте файл для правки и исправьте значения следующих директив на соответствующие вашему домену пути:
ServerName wolfersen.ru
ServerAlias www.wolfersen.ru
DocumentRoot /var/www/wolfersen.ru
SSLCertificateFile /etc/letsencrypt/live/wolfersen.ru/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/wolfersen.ru/privkey.pemВ том же файле в директиве <VirtualHost> необходимо вместо хоста по умолчанию указать «*» :
Теперь необходимо активировать mod_ssl и включить новую конфигурацию, после чего перезагрузить веб-сервер:
$ sudo a2enmod ssl
$ sudo a2ensite wolfersen.ru-ssl
$ sudo systemctl reload apache2Обновление сертификатов
Сразу при установке Certbot добавляет cron-задание для автоматического обновления полученных им сертификатов. Задание будет запускаться дважды в день и обновлять те сертификаты, срок действия которых истекает через 30 дней и менее. Чтобы убедиться в этом, откройте файл
Задание будет запускаться дважды в день и обновлять те сертификаты, срок действия которых истекает через 30 дней и менее. Чтобы убедиться в этом, откройте файл /etc/cron.d/certbot и проверьте наличие задания.
Протестировать автоматическое обновление сертификатов вы можете, выполнив команду:
$ sudo certbot renew --dry-runДля веб-сервера Nginx
Обратите внимание!
В случае, если используется связка Nginx+Apache, сертификат следует выпускать именно по инструкции ниже!
Установка Certbot на Ubuntu 18.04 с веб-сервером Nginx.
$ sudo add-apt-repository ppa:certbot/certbot
$ sudo apt-get update
$ sudo apt-get install python-certbot-nginxCentOS 7 с веб-сервером Nginx:
$ sudo yum install python2-certbot-nginxDebian 9 с веб-сервером Nginx:
$ sudo apt-get install python-certbot-nginx -t stretch-backportsИнструкция по установке Certbot на другие дистрибутивы доступна на официальном сайте Certbot.
После установки Certbot можно приступать к выпуску сертификата. Самый простой и быстрый способ — использовать плагин Nginx для выпуска и автоматической установки сертификата
Плагин получает сертификат для домена (доменов) и автоматически устанавливает его, конфигурируя соответствующим образом Nginx.
Для установки Certbot должен иметь возможность найти корректный блок server в вашей конфигурации. Для этого он будет искать директиву server_name, соответствующую доменному имени, для которого вы запрашиваете сертификат. Поэтому предварительно убедитесь, что конфигурация веб-сервера настроена верно.
Если вы запускаете Certbot впервые, вам будет предложено указать email для регистрации в Let’s Encrypt и получения важных уведомлений, а также ознакомиться с условиями использования и принять их.
После окончания установки сертификата Certbot предоставит вам дополнительную информацию, а также ссылку для проверки установленного сертификата:
Congratulations! You have successfully enabled https://wolfersen. ru
You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=wolfersen.ru
ru
You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=wolfersen.ruСамостоятельная установка для опытных пользователей
Плагин Webroot
Чтобы получить только SSL-сертификат для дальнейшей самостоятельной установки, используйте плагин nginx с командой certonly:
$ sudo certbot --nginx certonlyПлагин nginx с командой certonly внесет временные изменения в конфигурацию веб-сервера (добавит новый блок server для проверки прав на домен согласно протоколу ACME) и откатит их назад после получения подтверждения.
Если вы не хотите, чтобы Certbot каким-либо образом конфигурировал файлы Nginx, используйте плагин webroot.
$ sudo certbot certonly --webrootПосле запуска плагина вы сможете указать доменное имя (или имена) для запроса сертификата, а также путь к директории с файлами сайта.
По результатам работы Certbot уведомит вас и в случае успеха укажет путь к файлам сертификата. В нашем примере файлы размещены по пути:
/etc/letsencrypt/live/wolfersen.ru/fullchain.pem
/etc/letsencrypt/live/wolfersen.ru/privkey.pemПуть к этим файлам необходимо указать в блоке server конфигурации Nginx. Пример настроек SSL для Nginx в файле /etc/nginx/sites-available/default:
server {
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name wolfersen.ru;
location / {
try_files $uri $uri/ =404;
}
listen [::]:443 ssl ipv6only=on;
listen 443 ssl;
ssl_certificate /etc/letsencrypt/live/wolfersen.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/wolfersen.ru/privkey.pem;
}После этого проверим корректность конфигурации:
После чего перезагрузим веб-сервер:
$ sudo systemctl reload nginxОбновление сертификатов
Сразу при установке Certbot добавляет cron-задание для автоматического обновления полученных им сертификатов. Задание будет запускаться дважды в день и обновлять те сертификаты, срок действия которых истекает через 30 дней и менее. Чтобы убедиться в этом, откройте файл
Задание будет запускаться дважды в день и обновлять те сертификаты, срок действия которых истекает через 30 дней и менее. Чтобы убедиться в этом, откройте файл /etc/cron.d/certbot и проверьте наличие задания.
Протестировать автоматическое обновление сертификатов вы можете, выполнив команду:
$ sudo certbot renew --dry-runРуководство по SSL-сертификатам — Джино
С каждым днем все большее количество людей подвергаются риску стать жертвами злоумышленников, «охотящихся» за персональными данными. Из-за действий мошенников в сети конфиденциальная информация может попасть не в те руки. Посетители сайта справедливо не могут быть уверены, что имеют дело с реально существующим лицом, которому можно доверять, пока не ознакомятся с подтверждением его подлинности и надежности. В такой момент способны выручить SSL-сертификаты.
Главное о SSL
Прежде чем узнать, как можно обзавестись сертификатом, разберемся, что это такое. SSL-сертификат — это «паспорт», который может предоставить интернет-ресурс. Все данные, содержащиеся в нем, проверены особым органом — удостоверяющим центром, который обладает правом выдачи цифровых сертификатов.
SSL-сертификат — это «паспорт», который может предоставить интернет-ресурс. Все данные, содержащиеся в нем, проверены особым органом — удостоверяющим центром, который обладает правом выдачи цифровых сертификатов.
Базируется SSL-сертификат на специальном протоколе шифрования SSL, который обеспечивает безопасное HTTPS-соединение между сайтом и браузером. Такое соединение, в отличие от HTTP-соединения (в аббревиатуре которого отсутствует заветная буква S — secure, что значит безопасный), защищает данные пользователя при передаче данных по сети и необходимо для гарантии приватности. Таким образом, на странице входа, во время онлайн-покупки или заполнения формы на сайте, возможность MITM-атаки (когда третьи лица незаметно перехватывают ваши данные или подменяют сообщения) исключается, так как закодированную информацию можно расшифровать только при наличии специального ключа, который известен только владельцу сертификата.
Значок замка демонстрирует безопасность и надежность сайта
Плюсы сертификата безопасности
Отвлекаясь от технической составляющей, что дает использование такого сертификата на практике?
- В адресной строке браузера отображается зеленый замок защиты или даже зеленая строка с названием компании, которые гарантируют безопасность и надежность сайта.

- Вы демонстрируете аудитории сайта ответственность и лояльность его владельца, который побеспокоился о ликвидации потенциальных угроз для посетителей.
- Некоторые браузеры показывают предупреждение о том, что сайт небезопасен, если пользователь заходит на страницы сайта, где есть формы. В случае использования зашифрованного соединения вы сможете избежать уведомления о том, что сайт не защищен, и сохранить свою репутацию.
- Поисковая система Google ранжирует HTTPS-сайты выше, то есть в списке результатов поиска больше предпочтения будет отдано именно таким сайтам, а это безусловный плюс с точки зрения поисковой оптимизации.
- Некоторые новые функции браузеров работают только при HTTPS-соединении, так как и со стороны разработчиков приложений уделяется все больше внимания приведения к минимуму возможных уязвимостей.
Преимущества SSL-сертификата налицо, и говорить о каких-то минусах смысла нет. Но если вы все-таки желаете копнуть глубже, то возможно незначительное замедление соединения с сайтом, однако оно настолько минимально, что относиться к этому всерьез не стоит.
Популярные удостоверяющие центры
Кто выдает сертификаты и какие они бывают?
Итак, прежде всего, ответим на вопрос, куда надо обратиться? Мы уже знаем, что выдает SSL-сертификаты удостоверяющий центр. Какой лучше? Здесь нет однозначного ответа: организации, предоставляющие такие услуги — серьезные и авторитетные, разница состоит лишь в варьирующихся ценах на сертификаты и в их «дружбе» с браузерами. Но и с этой стороны обычно гарантируется 99-процентная совместимость с большинством существующих браузеров. Можно выделить популярные центры: Comodo, Symantec, Geotrust, Thawte. Помимо этого, получить сертификат можно не только непосредственно в центре сертификации, но и у их официальных партнеров.
Далее надо решить, какой вид сертификата вам нужен. Некоторые владельцы сайтов, стремясь избежать рутины, создают самоподписанные (Self-Signed) сертификаты самостоятельно и бесплатно на веб-сервере. Однако при переходе на такой сайт будет отображаться ошибка с предупреждением о том, что сертификат безопасности не является доверенным, поэтому такой способ подходит разве что для тестовой проверки.
Итак, сертификаты могут различаться по типу валидации — проверки удостоверяющим центром. Самые простые DV-сертификаты (Domain Validation) выдаются в течение 1-2 дней, подтверждают только доменное имя, подходят всем — как физическим, так и юридическим лицам, и выпускаются после проведения проверки и перехода по ссылке. Кроме домена может быть подтверждена и организация — это OV-сертификаты (Organization Validation), и они уже требуют наличия юрлица в соответствующем реестре, а также в публичных каталогах и заключительного этапа — звонка в компанию. Выдача их производится в течение 2 дней. Самыми престижными являются EV-сертификаты (Extended Validation): кроме требований, предъявляемых к получению OV-сертификатов, включают тщательную расширенную проверку соответствия организации определенным критериям. Этот процесс может занять до 2-х недель. В целом подготовка документации может несколько отличаться в зависимости от выбранного вами органа по их предоставлению.
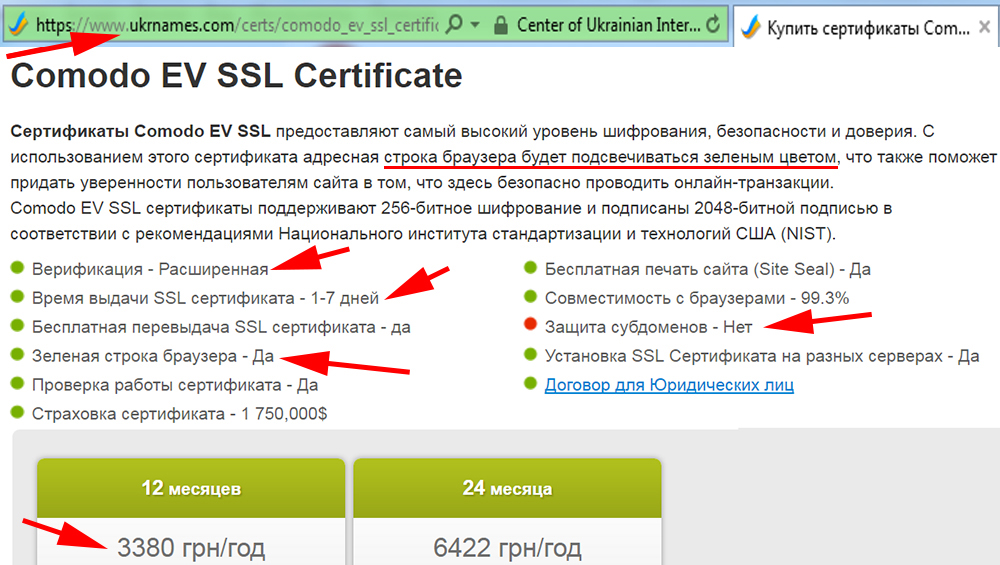
Исходя из предназначения, выделяют стандартные SSL-сертификаты для защиты одного доменного имени; Wildcard-сертификаты, которые используются для защиты не только основного домена, но и его поддоменов; мультидоменные SAN-сертификаты для обеспечения безопасности ряда разных доменов; те самые EV-сертификаты c расширенной проверкой — в этом случае адресная строка браузера подсвечивается зеленым цветом и отображает название компании (название этому — green bar).
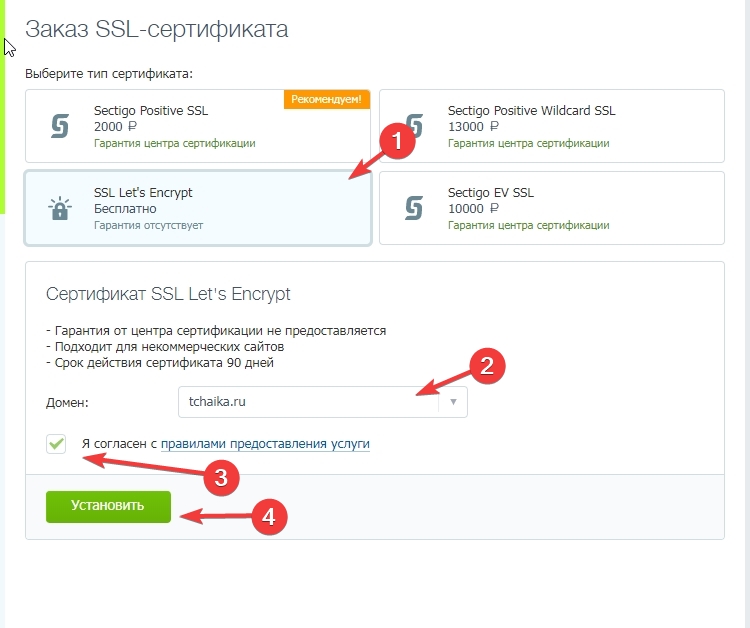
Выдача сертификата
Теперь попробуем разобраться в процедуре получения SSL-сертификата, которая заслуживает отдельного рассмотрения. Конечно, компания, которая будет предоставлять вам сертификат, даст руководство по его получению, но мы хотим схематично обобщить этот процесс.
Механизм получения сертификата
Проведем такую аналогию: для того, чтобы обезопасить ваш дом, который у всех на виду, от проникновения, вы должны иметь ключ.
Это значит, что подготовка к получению публичного сертификата начнется с того, что вы создадите ключ (а точнее, пару ключей — приватный и публичный), шифрующий и расшифровывающий данные, передающиеся от посетителя сайта к веб-серверу и обратно. Затем генерируется запрос на выпуск сертификата — CSR (Certificate Signing Request). Здесь вы вводите ваши данные, указываете e-mail для осуществления подтверждения вашего запроса и при необходимости прилагаете документы. Далее этот файл CSR, подписанный вашим приватным ключом, передается в центр сертификации вместе с публичным ключом. Там производится проверка полученной информации, после чего удостоверяющий центр выпускает SSL-сертификат, гарантируя, что только вы имеете ключ к нему, и ваши права на сертификат и сайт теперь подтверждены. Для веб-сервера это означает то, что вы готовы предоставлять защищенное соединение.
Там производится проверка полученной информации, после чего удостоверяющий центр выпускает SSL-сертификат, гарантируя, что только вы имеете ключ к нему, и ваши права на сертификат и сайт теперь подтверждены. Для веб-сервера это означает то, что вы готовы предоставлять защищенное соединение.
Необходимо понимать, что сертификат не приобретается навечно, его нужно продлевать (и это тоже стоит денег), иначе на вашем сайте появится ошибка, которая отпугнет посетителей. Если срок действия сертификата истек, и вы его не продлили, но теперь решили обратиться к этой услуге снова — необходимо заняться перевыпуском SSL-сертификата.
Бесплатные сертификаты
Как видите, процесс получения сертификата нельзя назвать простым, из-за подобной бюрократии многие отказываются от этого. Однако с течением времени меняется многое, в том числе и подход к вопросу автоматизации приобретения SSL-сертификата и пересмотра ценовой политики. Благодаря Let’s Encrypt — некоммерческому проекту, который представляет центр сертификации от общественной корпорации ISRG, появился совершенно бесплатный и удобный способ обзавестись «защитным снаряжением» для своих проектов.
С декабря 2015 года Let’s Encrypt стал доступен для всех, кто хочет получить стандартный SSL-сертификат без лишних шагов. Причина, почему это происходит так просто, в том, что Let’s Encrypt использует несколько отличающиеся, но при этом заточенные на результат инструменты: специальный протокол аутентификации сайтов ACME в связке с протоколом шифрования TLS (преемником SSL). Мы не предлагаем вникать в дебри этого программного процесса — те, кто глубоко в этом заинтересован, могут ознакомиться с подробностями здесь.
Но есть моменты, на которые стоит обратить внимание. Let’s Encrypt предлагает только DV-сертификаты и выдает их на 90 дней — именно при этих условиях обеспечивается их автоматическое получение. По прошествии 60 дней рекомендуется обновлять полученный сертификат. В январе 2018 г. анонсирован выпуск Wildcard-сертификатов, но за более продвинутыми вариантами придется обратиться к другим удостоверяющим центрам.
Бесплатный SSL-сертификат от «Джино» с автопродлением
SSL-сертификаты от «Джино»
Любой клиент «Джино» может получить бесплатный SSL-сертификат от Let’s Encrypt. Такие сертификаты выдаются в течение нескольких секунд прямо через контрольную панель и продлеваются программно автоматически. Сделать это можно в разделе «Домены» вашего аккаунта: выберите нужный домен, на странице его настроек перейдите во вкладку «SSL-сертификат» и нажмите «Получить». Если вы уже имеете SSL-сертификат, просто подключите его к домену на аккаунте «Джино».
Такие сертификаты выдаются в течение нескольких секунд прямо через контрольную панель и продлеваются программно автоматически. Сделать это можно в разделе «Домены» вашего аккаунта: выберите нужный домен, на странице его настроек перейдите во вкладку «SSL-сертификат» и нажмите «Получить». Если вы уже имеете SSL-сертификат, просто подключите его к домену на аккаунте «Джино».
Не откладывайте получение SSL-сертификата в долгий ящик — это вклад в ваше доброе имя! Подкованные пользователи и потенциальные клиенты заметят знак защиты вашего сайта и убедятся в вашем компетентном отношении к вопросам безопасности, которая в современном мире требует повышенного внимания.
Взять на заметку:
- Любому сайту в наше время нужен сертификат.
- Есть разные виды SSL-сертификатов на любой кошелек, но все они предоставляют самое основное — шифрование. Более продвинутые и дорогие дополняются лишь деталями.
- Раньше все сертификаты были платными, но благодаря Let’s Encrypt защитить сайты сейчас может каждый.

- На «Джино» получение бесплатного сертификата занимает буквально минуту.
Установка SSL-сертификата на ваш сервер с помощью cPanel — Хостинг
Ретро тема
После того, как сертификат был активирован и выдан вам центром сертификации, вы можете продолжить развертывание сертификата в вашей cPanel. Выполните следующие действия:
- Войдите в свою учетную запись cPanel
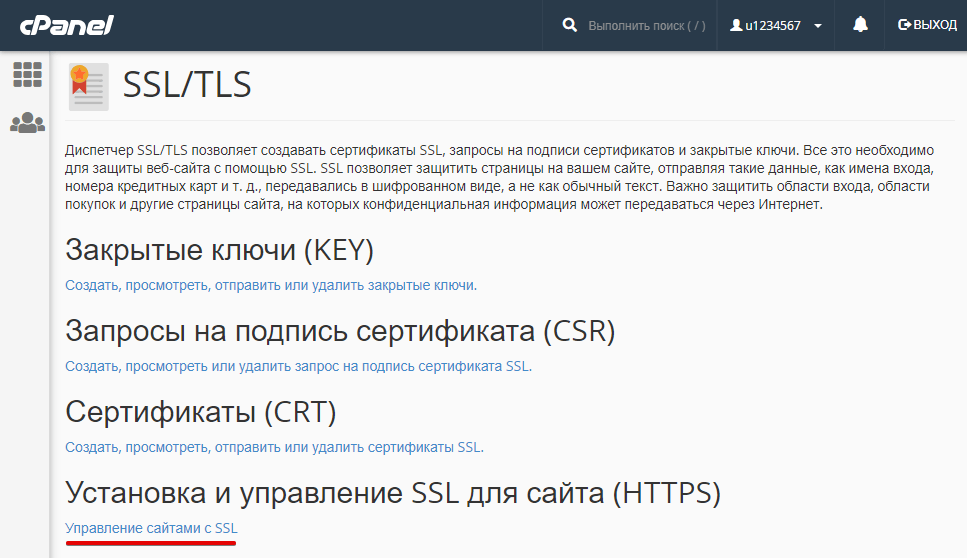
- Найдите и щелкните Диспетчер SSL / TLS в разделе Security :
- Щелкните Manage SSL Sites в меню Install and Manage SSL for your website (HTTPS):
Note: Некоторые хостинг-провайдеры не имеют опции Manage SSL Sites в их cPanel (например,: Hostgator, Godaddy и др.). В этом случае может потребоваться напрямую связаться с хостинг-провайдером для выполнения процесса установки или поиска точного руководства по установке сторонних сертификатов на их сайте.
- Скопируйте код сертификата, который вы получили от центра сертификации, включая —— BEGIN CERTIFICATE —— и —— END CERTIFICATE ——, и вставьте его в поле Certificate: (CRT) на следующей странице.
 Файлы сертификатов можно открыть с помощью текстового редактора (например.g., Блокнот для Windows или Textedit для macOS) на вашем компьютере.
Файлы сертификатов можно открыть с помощью текстового редактора (например.g., Блокнот для Windows или Textedit для macOS) на вашем компьютере.Примечание: Код сертификата можно найти в файле * yourdomain * .crt, который обычно отправляется вам по электронной почте от центра сертификации. Кроме того, его можно загрузить прямо из вашей учетной записи.
- Нажмите кнопку Автозаполнение по сертификату , которая появляется рядом с введенным сертификатом, и система попытается получить имя домена и закрытый ключ.Вы также можете выбрать домен из раскрывающегося списка и вручную ввести сертификат и закрытый ключ в соответствующие поля. Если системе не удается получить закрытый ключ, вы можете найти его в разделе закрытых ключей (KEY) SSL / TLS Manager . Не забудьте включить верхние и нижние колонтитулы Begin / End для сертификата и ключа. Если частный отсутствует, сгенерируйте новый код CSR вместе с закрытым ключом, а затем повторно выпустите свой сертификат SSL.

- Скопируйте и вставьте цепочку промежуточных сертификатов (CA Bundle) в поле под Certificate Authority Bundle (CABUNDLE) , если оно еще не заполнено.
Если вы хотите использовать этот сертификат для почтовых служб (Exim и Dovecot), отметьте Включить SNI для почтовых служб . В этом случае вы сможете использовать свой домен, на котором установлен сертификат SSL, в качестве имени хоста почтового сервера, настраивая ваши почтовые клиенты для работы через защищенные порты.
- Щелкните Установить сертификат .
Поздравляем! Сертификат установлен на сервере вашего сайта. Теперь сайт должен быть доступен по https: //.Проверить установку можно с помощью этого инструмента
Базовая тема
После того, как сертификат был активирован и выдан вам центром сертификации, вы можете продолжить развертывание сертификата в вашей cPanel. Выполните следующие действия:
- Войдите в свою учетную запись cPanel
- Найдите и щелкните Диспетчер SSL / TLS в разделе Security :
- Щелкните Manage SSL Sites в меню Install and Manage SSL for your website (HTTPS):
- Скопируйте код сертификата, который вы получили от центра сертификации, включая —— BEGIN CERTIFICATE —— и —— END CERTIFICATE ——, и вставьте его в поле Certificate: (CRT) на следующей странице.
 Файлы сертификатов можно открыть с помощью текстового редактора (например, Блокнота для Windows или Textedit для macOS) на вашем компьютере.
Файлы сертификатов можно открыть с помощью текстового редактора (например, Блокнота для Windows или Textedit для macOS) на вашем компьютере.Примечание: Код сертификата можно найти в файле * yourdomain * .crt, который обычно отправляется вам по электронной почте от центра сертификации. Кроме того, его можно загрузить прямо из вашей учетной записи.
- Нажмите кнопку Автозаполнение по сертификату , которая появляется рядом с введенным сертификатом, и система попытается получить имя домена и закрытый ключ.Вы также можете выбрать домен из раскрывающегося списка и вручную ввести сертификат и закрытый ключ в соответствующие поля. Если системе не удается получить закрытый ключ, вы можете найти его в разделе закрытых ключей (KEY) SSL / TLS Manager . Не забудьте включить верхние и нижние колонтитулы Begin / End для сертификата и ключа. Если частный отсутствует, сгенерируйте новый код CSR вместе с закрытым ключом, а затем повторно выпустите свой сертификат SSL.

- Скопируйте и вставьте цепочку промежуточных сертификатов (CA Bundle) в поле под Certificate Authority Bundle (CABUNDLE) , если оно еще не заполнено.
Если вы хотите использовать этот сертификат для почтовых служб (Exim и Dovecot), установите флажок «Включить SNI для почтовых служб». В этом случае вы сможете использовать свой домен, на котором установлен сертификат SSL, в качестве имени хоста почтового сервера, настраивая ваши почтовые клиенты для работы через защищенные порты.
- Щелкните Установить сертификат .
Поздравляем! Сертификат установлен на сервере вашего сайта.Теперь сайт должен быть доступен по https: //. Вы можете проверить установку с помощью этого инструмента.
ПРИМЕЧАНИЕ! Начиная с cPanel версии 11.60 вы можете использовать установленные сертификаты для входа в cPanel / WHM, а также в веб-почту, ftp и веб-диск. Сертификат, установленный для домена, назначается этим службам автоматически, никаких дополнительных действий не требуется.
Как получить бесплатный сертификат SSL для своего веб-сайта (Руководство для начинающих)
Знаете ли вы, что Google показывает все веб-сайты без SSL как «Небезопасные».Это означает, что если вы не используете SSL-сертификат на своем веб-сайте, вы потеряете доверие клиентов.
Поскольку SSL-сертификат помогает защитить данные вашего веб-сайта, он фактически необходим для приема платежей в Интернете.
Обычно платные SSL-сертификаты довольно дороги. Если вы только начинаете вести блог или делаете бизнес-сайт своими руками, вы, вероятно, захотите снизить затраты.
К счастью, есть несколько способов получить бесплатный сертификат SSL, чтобы снизить стоимость вашего сайта.В этой статье мы покажем вам, как легко получить бесплатный сертификат SSL для вашего веб-сайта WordPress и настроить его самостоятельно.
Мы также рассмотрим следующие темы:
- Что такое сертификат SSL?
- Зачем вам нужен сертификат SSL для вашего сайта WordPress
- Как работает сертификат SSL для защиты информации
- Сколько стоят SSL-сертификаты
- Как получить бесплатный SSL-сертификат
- Как установить бесплатный SSL-сертификат в WordPress
Готовы? Давайте начнем.
Что такое SSL?
SSL расшифровывается как Secure Sockets Layer. Это интернет-протокол для защиты передачи данных между браузером пользователя и веб-сайтом, который он посещает.
Каждый пользователь Интернета передает информацию при посещении веб-сайтов. Эта информация часто может быть конфиденциальной, например, платежные реквизиты, данные кредитной карты или учетные данные.
Использование обычного протокола HTTP означает, что эта информация может быть взломана хакерами. Здесь на помощь приходят SSL или HTTPS.
Для веб-сайтовтребуется сертификат SSL, выданный одним из признанных органов, выдающих сертификаты. Этот сертификат проверяется и выделяется в адресной строке браузера пользователя значком замка и HTTPS вместо HTTP.
Нужен ли мне сертификат SSL для моего сайта WordPress?
SSL / HTTPS рекомендуется для всех веб-сайтов в Интернете. Однако это абсолютно необходимо для всех веб-сайтов, которые собирают информацию о пользователях, такую как данные для входа, платежные данные, кредитные карты и т. Д.
Д.
Если у вас есть магазин электронной коммерции, членский веб-сайт или вы требуете от пользователей входа в систему, вам необходимо сразу же получить сертификат SSL.
Большинство сервисов онлайн-платежей требуют, чтобы ваш веб-сайт использовал протоколы SSL / HTTP, прежде чем вы сможете получать платежи.
Помимо безопасности, сертификат SSL также создает положительное впечатление о вашем бренде среди ваших пользователей. Google также рекомендует использовать SSL, и исследования показывают, что веб-сайты с поддержкой SSL занимают несколько более высоких позиций в результатах поиска.
И последнее, но не менее важное: если ваш веб-сайт не использует сертификат SSL, Google Chrome покажет вашим пользователям, что ваш веб-сайт небезопасен.
Этот значок влияет на имидж вашего бренда и доверие пользователей к вашему веб-сайту.
Как работает сертификат SSL?
Теперь, когда мы объяснили, что такое SSL и почему он важен, вам может быть интересно, как на самом деле работает сертификат SSL?
SSL защищает информацию, шифруя передачу данных между браузером пользователя и веб-сайтом.
Когда пользователь посещает веб-сайт SSL / HTTPs, его браузер сначала проверяет, действителен ли сертификат SSL этого веб-сайта.
Если все прошло успешно, браузер использует открытый ключ веб-сайта для шифрования данных. Затем эти данные отправляются обратно на предполагаемый сервер (веб-сайт), где они дешифруются с использованием открытого ключа и секретного закрытого ключа.
Сколько стоят сертификаты SSL?
Стоимость сертификатов SSL отличается от одного центра сертификации к другому.Их цена может составлять от 50 до 200 долларов в год. Некоторые поставщики предлагают дополнительные услуги со своими сертификатами, которые также могут повлиять на стоимость вашего SSL-сертификата.
Если вы собираетесь приобрести сертификат SSL, то мы рекомендуем использовать Domain.com. Они являются одним из крупнейших сервисов регистрации доменных имен в мире и предлагают лучшие предложения по SSL-сертификатам.
Они предлагают простые планы сертификатов SSL по цене от 35,99 долларов в год, и они поставляются с гарантией безопасности в размере 10 000 долларов и печатью сайта TrustLogo. После того, как вы приобрели сертификат SSL, вы можете попросить своего хостинг-провайдера установить его для вас.
После того, как вы приобрели сертификат SSL, вы можете попросить своего хостинг-провайдера установить его для вас.
Но прежде чем вы это сделаете, вы должны проверить, можете ли вы получить сертификат SSL бесплатно.
Видеоурок
Подписаться на WPBeginner
com»/>
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как я могу получить сертификат SSL бесплатно?
Многие владельцы веб-сайтов не хотят использовать SSL из-за дополнительных затрат.Это сделало многие небольшие веб-сайты уязвимыми для кражи данных и информации.
Некоммерческий проект Let’s Encrypt решил исправить это, создав бесплатный центр сертификации.
Цель этого центра сертификации — облегчить владельцам веб-сайтов получение бесплатного сертификата SSL. Интернет становится более безопасным местом, если все больше и больше веб-сайтов начинают использовать SSL.
Благодаря значимости проекта он быстро получил поддержку таких крупных компаний, как Google, Facebook, Shopify, WordPress.com и многие другие.
Проблема заключается в том, что установка бесплатного SSL-сертификата Let’s Encrypt для начинающего пользователя довольно сложна, поскольку требует знаний в области программирования и серверных систем.
К счастью, все лучшие хостинговые компании WordPress теперь предлагают бесплатный сертификат SSL со всеми своими планами хостинга (некоторые используют Let’s Encrypt).
Выбор одного из этих провайдеров избавит вас от хлопот по установке бесплатного сертификата SSL самостоятельно.
Вот лучшие хостинговые компании WordPress, которые предлагают бесплатный SSL-сертификат в своих тарифных планах.
Если вы уже пользуетесь услугами одной из этих компаний, вы можете включить бесплатный сертификат SSL на панели управления хостингом. Просто войдите в панель управления cPanel своей учетной записи хостинга и прокрутите вниз до раздела «Безопасность».
ПользователиBluehost найдут бесплатный вариант SSL на странице «Мои сайты» »Управление сайтом. Отсюда вы можете переключиться на вкладку безопасности и включить бесплатный сертификат SSL для вашего сайта.
В зависимости от вашей хостинговой компании панель управления вашим веб-хостингом может выглядеть иначе, чем на скриншоте выше. Если у вас возникли проблемы с поиском опции бесплатного SSL, вы можете попросить своего хостинг-провайдера включить ее для вас.
Если у вас возникли проблемы с поиском опции бесплатного SSL, вы можете попросить своего хостинг-провайдера включить ее для вас.
Если ваша веб-хостинговая компания не предлагает бесплатный SSL, вы можете легко следовать нашему руководству, чтобы переключить свой хостинг и переместить свои сайты в одну из компаний, указанных выше.
Установка бесплатного сертификата SSL и настройка WordPress
После того, как вы включили свой бесплатный сертификат SSL, вам нужно будет настроить WordPress, чтобы начать использовать HTTPS вместо HTTP во всех ваших URL-адресах.
Самый простой способ сделать это — установить и активировать плагин Really Simple SSL на своем веб-сайте. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации плагин проверит, включен ли ваш сертификат SSL. После этого он включит перенаправление HTTP на HTTPS и изменит настройки вашего веб-сайта, чтобы начать использовать SSL / HTTP.
Чтобы сделать ваш веб-сайт полностью безопасным, вам необходимо убедиться, что URL-адреса вашего веб-сайта загружаются с использованием протокола HTTPS.Плагин Really Simple SSL делает это автоматически, исправляя URL-адреса при загрузке страницы.
Даже если один URL-адрес по-прежнему загружается с использованием незащищенного протокола HTTP, браузеры будут рассматривать ваш веб-сайт как не полностью безопасный.
Чтобы исправить эти URL-адреса, вам нужно будет использовать инструмент проверки вашего браузера, чтобы найти их, а затем заменить их правильными URL-адресами HTTP. Подробнее об этом читайте в нашем руководстве о том, как исправить ошибку смешанного контента в WordPress.
ПлагинReally Simple SSL упрощает установку бесплатного SSL-сертификата в WordPress.Вот почему мы рекомендуем его всем новичкам.
Однако он улавливает небезопасные URL-адреса при загрузке страницы, что немного увеличивает время загрузки вашей страницы. Вот почему опытные пользователи, которых беспокоит скорость WordPress, используют ручной метод для установки бесплатного SSL-сертификата.
Вот почему опытные пользователи, которых беспокоит скорость WordPress, используют ручной метод для установки бесплатного SSL-сертификата.
Мы создали подробные пошаговые инструкции, которые помогут вам правильно переключить WordPress с HTTP на HTTPS (в котором показаны как ручной метод, так и метод плагина).
Мы надеемся, что эта статья помогла вам узнать, как получить бесплатный сертификат SSL для вашего сайта WordPress.Вы также можете ознакомиться с нашим пошаговым руководством о том, как создать бесплатный рабочий адрес электронной почты для вашего сайта WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Установить сертификат SSL —
Установить сертификат SSL
Последнее обновление: 28.04.2021
Автор: Cat Lookabaugh
После создания запроса на подпись сертификата (CSR)
и приобрести или продлить сертификат Secure Socket Layer (SSL),
вам нужно будет его установить. В этой статье показано, как установить SSL.
сертификат на различные серверы и операционные системы.
В этой статье показано, как установить SSL.
сертификат на различные серверы и операционные системы.
Если вы хотите установить сертификат SSL на балансировщик нагрузки, см. Настройте SSL-сертификаты на Cloud Load Balancers.
В следующих разделах представлены инструкции по установке:
После установки сертификата необходимо перезагрузить веб-сервер. услуга.
Предварительные требования
Перед установкой сертификата убедитесь, что у вас есть следующие элементы:
- Сертификат от предпочитаемого поставщика SSL, хранящийся на вашем сервере.если ты у вас еще нет сертификата, см. Создайте CSR и Купить или продлить SSL-сертификат для инструкций.
- Связка центра сертификации (CA) с корневым и промежуточным сертификаты, предоставленные поставщиком SSL.
- Файл .key , созданный при создании CSR.
- Установленный веб-сервер, такой как Apache и
mod_ssl. - IP-адрес для вашего сертификата SSL.

Скопируйте файлы в папку по умолчанию на вашем сервере
SSL-сертификат, предоставляемый поставщиком, состоит из трех компонентов: SSL-сертификат, файл CA и ключ SSL.Когда вы получите свой SSL сертификат из вашего центра сертификации, загрузите его на свой сервер, используя следующие шаги:
Скопируйте все содержимое сертификата, включая СЕРТИФИКАТ НАЧАЛА
КОНЕЦ СЕРТИФИКАТАстрок. Сохраните скопированный текст какdomain.com.crt.Скопируйте сертификат и закрытый ключ в каталог сервера. в котором вы планируете хранить свои сертификаты. Например, Apache по умолчанию каталоги:
/ usr / local / apache / conf / ssl.crt /или/etc/httpd/conf/ssl.crt/.
Установить сертификат на серверах Windows
В следующих разделах показано, как установить и привязать сертификат SSL на Серверы Windows с помощью диспетчера служб IIS.
Установить сертификат
Предварительное условие: у вас уже должен быть сертификат, предоставленный вашим
предпочтительный поставщик SSL.
Если вы получили CSR с помощью чего-либо, кроме IIS, перейдите к Импортируйте сертификат SSL с другого сервера.
Используйте следующие шаги, если вы получили CSR с помощью IIS, который объединяет общедоступные ключ от вашего поставщика с закрытым ключом, сгенерированным IIS.
- В диспетчере IIS выберите сервер и дважды щелкните Сертификаты сервера .
- В разделе Действия щелкните Завершить запрос сертификата .
- В мастере выберите расположение файла сертификата, предоставленного вашим Поставщик SSL.
- Только для Windows Server® 2012 , назовите файл и выберите хранилище место расположения.
- Нажмите ОК .
Импортировать сертификат SSL с другого сервера
- В диспетчере IIS дважды щелкните Сертификаты сервера .
- В разделе Действия щелкните Импорт .

- Выберите расположение файла сертификата, введите пароль (если вы установили one) и выберите место хранения сертификата ( только для Windows Server 2012 ).
- Нажмите ОК .
Настроить привязки
- В диспетчере IIS щелкните правой кнопкой мыши свой сайт и выберите Изменить привязки .
- В окне Привязки сайта щелкните Добавить .
- В диалоговом окне Добавить привязку сайта выполните следующие действия: а. Установите значение Тип на https . б. Для Windows Server 2012 только , при необходимости укажите имя хоста. c. Из списка SSL-сертификат выберите свой сертификат. d. Нажмите ОК .
После настройки привязок в окне Site Bindings отображается привязка для HTTPS.
Установите сертификат на сервере Linux с Apache
В следующих разделах показано, как сохранить сертификат на сервере Linux. и настройте Apache для использования сертификата, изменения таблиц IP и проверки
настройки. После того, как вы установили сертификат,
перезагрузите или перезапустите веб-сервер.
и настройте Apache для использования сертификата, изменения таблиц IP и проверки
настройки. После того, как вы установили сертификат,
перезагрузите или перезапустите веб-сервер.
Сохранить файл сертификата и ключа
Сохраните сертификат, предоставленный поставщиком SSL, и файл .key , который вы генерируется при создании CSR в соответствующих каталогах.Мы рекомендую следующие каталоги:
Распределения на основе RPM
- Сертификаты и CA-сертификаты :
/etc/pki/tls/certs/domain.com.crt или domain.com.ca-crt - Ключи :
/etc/pki/tls/private/domain.com.key
OpenSSL (или Debian®)
- Сертификаты :
/etc/ssl/certs/ssl.crt - Ключи :
/ etc / ssl / private / ssl.ключ
Настроить httpd.conf
Откройте файл Apache httpd. conf в текстовом редакторе и добавьте следующее
строки для
conf в текстовом редакторе и добавьте следующее
строки для VirtualHost , изменив IP-адрес и пути к
файлы сертификатов, чтобы отразить расположение вашего сертификата:
ServerName www.domain.com
DocumentRoot / путь / к / вашему / документу / корню / htdocs
SSLEngine ВКЛ
SSLCertificateFile /etc/httpd/conf/ssl.crt/domain.com.crt
SSLCertificateKeyFile /etc/httpd/conf/ssl.key/domain.com.key
Журналы ErrorLog / ssl.domain.com.error_log
Журналы CustomLog / ssl.domain.com.access_log объединены
Сохраните изменения и выйдите из редактора.
Примечание : если вы хотите, чтобы все IP-адреса на общедоступном интерфейсе использовали
виртуальный хост, вы можете вместо этого указать в конфигурации
указания конкретного IP-адреса.
iptables
Вам может потребоваться открыть порт в брандмауэре, чтобы разрешить SSL-соединения для
порт 443 . Чтобы проверить, нужно ли вам это делать, получите список своего брандмауэра.
rules, выполнив следующую команду:
Чтобы проверить, нужно ли вам это делать, получите список своего брандмауэра.
rules, выполнив следующую команду:
sudo / sbin / iptables -L
Если у вас активен iptables, но без исключений для порта 443 , вы
нужно добавить немного, как показано в следующем примере:
sudo / sbin / iptables -I INPUT -p tcp --dport 443 -m state --state NEW, ESTABLISHED -j ACCEPT
sudo / sbin / iptables -I OUTPUT -p tcp --sport 443 -m state --state ESTABLISHED -j ACCEPT
Не забудьте добавить правила в файл конфигурации iptables или запустить следующий код в дистрибутивах на основе Red Hat®:
sudo / sbin / service iptables сохранить
Проверить синтаксис конфигурации
Используйте следующие команды для проверки вашей конфигурации для различных рабочих условий. систем:
Большинство дистрибутивов :
Чтобы проверить синтаксис файла конфигурации, выполните следующую команду, убедившись, что у вас нет орфографических ошибок и вы не добавили неправильные имена файлов:
# apachectl -t
Если файл в порядке, команда возвращает Синтаксис ОК . Если есть ошибки,
команда возвращает неверные строки.
Если есть ошибки,
команда возвращает неверные строки.
Распределения на основе RPM :
Чтобы проверить синтаксис файла конфигурации, выполните следующую команду, убедившись, что у вас нет орфографических ошибок и вы не добавили неправильные имена файлов:
# httpd -t
Если файл в порядке, команда возвращает Синтаксис ОК . Если есть ошибки,
команда возвращает неверные строки.
Дистрибутивы на основе Debian :
Чтобы проверить синтаксис файла конфигурации, выполните следующую команду, убедившись, что у вас нет орфографических ошибок и вы не добавили неправильные имена файлов:
# apache2 -t
Если файл в порядке, команда возвращает Синтаксис ОК .Если есть ошибки,
команда возвращает неверные строки.
Установить сертификат на сервере Linux с Nginx
В следующих разделах показано, как сохранить сертификат на сервере Linux. с Nginx ™ и настройте файл виртуальных хостов. После того, как у вас есть
установили сертификат, перезагрузите или перезапустите веб-сервер.
с Nginx ™ и настройте файл виртуальных хостов. После того, как у вас есть
установили сертификат, перезагрузите или перезапустите веб-сервер.
Сохраните сертификаты и ключевой файл
Сохраните первичный и промежуточный сертификаты, которые должны быть в domain_name.pem файл, который вы получили от поставщика SSL, на сервер, вместе с .key , который вы создали при создании CSR.
Если у вас еще нет файла пакета сертификатов, объедините основной сертификат (например, my_domain.crt ) и промежуточный сертификат (например, intermediate.crt ) в один файл, выполнив следующие команда:
кот my_domain.crt intermediate.crt >> bundle.crt
Настроить файл виртуальных хостов Nginx
Используйте следующие инструкции для редактирования файла виртуальных хостов Nginx:
Отредактируйте файл виртуального хоста Nginx на своем сервере.
Скопируйте существующий незащищенный серверный модуль (из строки
серверачерез закрывающую фигурную скобку для раздела сервера) и вставьте код непосредственно под серверным модулем.
Во вставленном разделе добавьте следующие строки между строкой
server {и имя серверастрока:слушать 443; ssl включен; ssl_certificate /etc/ssl/your_domain_name.pem; (или bundle.crt) ssl_certificate_key / etc / ssl / your_domain_name.ключ;Убедитесь, что файл ssl_certificate соответствует вашему файлу пакета и что файл ssl_certificate_key соответствует вашему ключевому файлу.
Установить сертификат на решениях для управляемого хостинга
Если вы запросили сертификат SSL для вашего Rackspace managed сервер, отправив билет Rackspace, Rackspace устанавливает сертификат для тебя. Вы должны предоставить подробную информацию, в том числе, где вы хотите получить сертификат. установлен и ваш файл закрытого ключа.
Установить сертификат в пользовательском домене Microsoft Azure
По умолчанию Azure защищает домен с подстановочными знаками . azurewebsites.net с помощью
единый сертификат SSL, поэтому вы уже можете получить доступ к своему приложению с помощью https: //
azurewebsites.net с помощью
единый сертификат SSL, поэтому вы уже можете получить доступ к своему приложению с помощью https: //
Однако сертификат SSL Azure по умолчанию не работает, если вы используете настраиваемый домен для вашего приложения. Персональный домен с собственным сертификатом SSL безопаснее, чем по умолчанию.В следующих разделах описывается, как добавить SSL-сертификат для приложения с личным доменом.
Необходимое условие
Вам потребуются учетные данные для входа на портал Azure. Для получения информации о как войти на портал Azure, см. Порталы Sitecore Cloud и управление аккаунтом.
Получить сертификат SSL
Если у вас еще нет SSL-сертификата, вам необходимо получить его от доверенного CA. Сертификат должен соответствовать всем следующим требованиям:
Подписано доверенным ЦС (без частных серверов ЦС).
Содержит закрытый ключ.

Создан для обмена ключами и экспортирован в файл .pfx .
Использует как минимум 2048-битное шифрование.
Имеет имя субъекта, соответствующее личному домену, который необходимо защитить. К защитить несколько доменов с помощью одного сертификата, вам нужно использовать подстановочное имя (например, .contoso.com ) или укажите значения
subjectAltName.Объединено со всеми промежуточными сертификатами, используемыми вашим ЦС.В противном случае вы могут возникнуть невоспроизводимые проблемы совместимости на некоторых клиентах.
Подробнее о получении сертификата см. сгенерировать запрос на подпись сертификата (CSR) и приобретите или обновите Secure Socket Layer (сертификат SSL.
Добавьте сертификат SSL в Microsoft Azure
Войдите на портал Azure.
На левой навигационной панели щелкните Службы приложений .
Выберите приложение, которому вы хотите назначить сертификат.
Перейдите к Настройки и затем щелкните Сертификат SSL .
Нажмите Загрузить сертификат .
Выберите файл .pfx , содержащий ваш сертификат SSL, и введите пароль, который вы хотите использовать для этого сертификата.
Нажмите Загрузить .
Теперь вы можете перейти к сертификату SSL через панель приложения.
В разделе Привязки SSL панели сертификатов SSL щелкните Добавить привязки .
Появится новая панель с надписью Привязки SSL .
Используйте раскрывающиеся меню, чтобы выбрать URL-адрес личного домена, который вы хотите защитить. с помощью SSL, за которым следует имя сертификата SSL. Вы также можете выбрать использовать ли Server Name Indication (SNI) SSL или IP-based SSL .
Нажмите Добавить привязку .
SSL теперь включен для вашего личного домена.
Перезагрузите или перезапустите веб-сервер
После установки SSL-сертификата необходимо перезагрузить веб-сервер. услуга.В этом разделе описаны шаги по перезапуску Apache и Nginx.
Когда вы вносите изменения в Apache, у вас есть два разных варианта
изменения в работе: перезапустить службу или перезагрузить службу. Перезапуск
должны быть необходимы, только если вы добавляете или удаляете модули (например,
модуль ssl_module ). Потому что перезапуск службы требует времени, чтобы вернуться
вверх, рекомендуем использовать опцию перезагрузки.
Перезагрузите Apache
Чтобы перезагрузить Apache, выполните следующую команду:
CentOS 7.x и выше
# systemctl перезагрузить httpd
CentOS 6.x и более ранние версии
# service httpd reload
Операционная система Ubuntu
# /etc/init.d/apache2 reload
Перезапустите Apache
Чтобы перезапустить веб-сервер Apache, выполните следующую команду:
# /etc/init.d/httpd перезапуск
или же
# /etc/init.d/apache2 перезапуск
Перезапустите Nginx
Чтобы перезапустить Nginx, выполните следующую команду:
sudo / etc / init.d / nginx перезапуск
Сертификат испытания
Лучший способ проверить сертификат — использовать сторонний инструмент, например Сканер Qualys® SSLLabs. Если тебе надо помощь в улучшении конфигурации безопасности вашего сертификата, обращайтесь Поддержка Rackspace.
Примечание : Если вы переходите на свой веб-сайт с помощью протокола передачи гипертекста Директива протокола Secure (HTTPS), в вашем браузере отображается значок замка в заблокированном положении, если ваши сертификаты установлены правильно и сервер правильно настроен для SSL.
Еще один способ проверить сертификат — зайти на whynopadlock.com. Введите свой URL-адрес в поле Secure Address , и он покажет все несоответствия, которые могут сделать сайт небезопасным, например проблемы со смешанным содержимым.
© 2020 Rackspace US, Inc.
Если не указано иное, контент на этом сайте находится под лицензией Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License
См. Особенности лицензии и ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ
Как установить сертификат SSL в cPanel — HelpDesk
УстановкаSSL через cPanel — довольно простой процесс, даже если у вас нет специальных технических навыков.
Перед тем, как начать, вам сначала нужно сгенерировать код CSR. Эта статья проведет вас через шаги.
Используйте файлы сертификатов SSL, полученные от центра сертификации, электронное письмо о выполнении содержит ZIP-архив с файлами сертификата (‘example.crt’) и CA Bundle (‘example.ca-bundle’), а также может содержать файл с ‘ example.p7b ‘расширение.
Обратите внимание, что файл «example.p7b» отправляется только для серверов Windows и содержит как сертификат, так и пакет CA.
Файлы SSL также можно загрузить из вашей учетной записи в любое время.
Теперь вы готовы к этапам установки:
- Войдите в свою учетную запись cPanel >> Security section >> SSL / TLS Manager menu.
- В разделе Установка и управление SSL для вашего сайта (HTTPS) щелкните Управление сайтами SSL .
Примечание. , если этот параметр недоступен, это может означать, что у вас нет необходимых прав администратора для установки SSL.Обратитесь за помощью к своему провайдеру веб-хостинга. - Откройте файл сертификата с помощью текстового редактора, например Блокнота. Скопируйте полный текст, включая верхний и нижний колонтитулы —– НАЧАТЬ СЕРТИФИКАТ—– и —–END СЕРТИФИКАТ—–. Вставьте эти данные в поле «Сертификат : (CRT) ».
- Щелкните Автозаполнение сертификатом , чтобы получить соответствующий закрытый ключ. Он должен храниться на том же сервере, на котором был сгенерирован код CSR. Если код CSR и закрытый ключ не были сгенерированы не на том же сервере, который вы используете для установки сертификата SSL, вы можете экспортировать закрытый ключ с сервера, на котором он был создано на.Вставьте его вручную во время установки SSL-сертификата в поле Private Key: (KEY) .
- Теперь приступим к установке файла CA-Bundle, который был отправлен центром сертификации вместе с SSL-сертификатом конечного объекта, выданным для вашего доменного имени. Файл CA-Bundle содержит корневой и промежуточный сертификаты, которые необходимы для завершения цепочки сертификатов конечного объекта. Несмотря на то, что это необязательно, мы настоятельно рекомендуем установить его на сервере вместе с сертификатом. Отсутствие CA-Bundle могло вызвать предупреждения системы безопасности на мобильных устройствах и в некоторых старых браузерах.Вы можете найти CA-Bundle для своего сертификата здесь. Даже если CA-Bundle содержит несколько сертификатов (корневых и промежуточных), все они должны быть вставлены в поле Certificate Authority Bundle: (CABUNDLE) во время установки SSL-сертификата с помощью cPanel.
- Нажмите кнопку Установить сертификат .
Работа сделана! Теперь ваш сайт и доменное имя защищены.
Вы можете проверить правильность установки SSL в декодере.ссылка на сайт.
Как добавить HTTPS к вашему домену и установить сертификат SSL для защиты ваших клиентов
Кибербезопасность — неотъемлемый элемент вашего веб-сайта. Это справедливо для единственного принципа обеспечения безопасности вас и ваших данных клиентов. Но безопасность также делает ваш бизнес профессиональным и заслуживающим доверия.
Google Chrome дает понять пользователю, когда он посещает небезопасный веб-сайт. В адресной строке перед доменным именем будет отображаться «Небезопасно», что указывает пользователям, что их информация уязвима для кражи.
Но когда веб-сайт серьезно относится к своей безопасности, используя HTTPS и устанавливая сертификат SSL, Chrome показывает замок, чтобы показать, что у веб-сайта есть безопасное соединение.
HTTPS — это основа безопасного доступа в Интернет. Это показывает вашим клиентам, что вы стремитесь к безопасности, заботитесь об их данных и храните их в тайне.
Небезопасный веб-сайт плохо выглядит для клиентов и может повлиять на рейтинг вашей поисковой оптимизации (SEO) в релевантных результатах поиска.
Не знаете, как добавить HTTPS в свой домен?
Хорошие новости:
Это простой процесс.
Некоторые хостинг-провайдеры, например Bluehost, предлагают бесплатные SSL-сертификаты для выделенных IP-адресов. Таким образом, можно легко защитить каждый личный домен и субдомен с помощью HTTPS.
Узнав, как добавить HTTPS в свой домен, вы сможете защитить свою информацию от хакеров и повысить доверие клиентов к вашему бизнесу.
Продолжайте читать, чтобы узнать о:
- Что такое HTTPS и SSL
- Почему вам нужно использовать HTTPS
- Настройка HTTPS
- Установка SSL-сертификатов от третьих лиц
- Лучшие методы SEO для HTTPS
Процесс использования HTTPS и SSL
Прежде чем вы узнаете, как добавить HTTPS в свой домен, вам необходимо знать основы. Проще говоря, HTTPS и SSL — это безопасность вашего сайта. Они помогают защитить ваше соединение, поэтому информация между вашим браузером и веб-сервером остается в безопасности.
Разница между HTTP и HTTPS
HTTP в начале адреса веб-сайта (URL) часто игнорируется, но это основополагающий элемент всемирной паутины. HTTP или протокол передачи гипертекста — это протокол, используемый для загрузки веб-страниц с использованием гипертекстовых ссылок.
Если вы используете HTTP, ваш обмен информацией осуществляется в виде обычного текста. Если хакер захочет подслушать разговор между вашим браузером и сервером, он может легко украсть конфиденциальную информацию, включая имена, адреса и номера кредитных карт.
Secure HTTP (HTTPS) добавляет уровень шифрования к этой информации. Таким образом, хакеры по-прежнему могут прослушивать разговоры между браузерами и серверами, но информация не читается, потому что у хакера нет ключа для понимания этой информации.
Чтобы создать это безопасное соединение, вам необходимо установить сертификат SSL.
Что такое SSL и TLS
SSL означает Secure Sockets Layer, и это протокол аутентификации, который шифрует информацию между клиентом и сервером.
Браузер отправляет запрос на сервер и сначала проверяет подтверждение сертификата SSL. Если сертификат действителен, браузер использует открытый ключ веб-сайта для шифрования данных, которые необходимо отправить.
Когда данные возвращаются на сервер, они дешифруются с помощью открытого и собственного закрытого ключей. После этого обмена данными оба местоположения могут безопасно обмениваться данными.
В 1999 г. появился TLS (Transport Layer Security) как новый протокол с улучшенной безопасностью для работы с SSL.Их часто называют SSL / TLS.
Хотя это звучит сложно, по сути, это безопасный обмен информацией через Интернет.
Зачем нужно использовать HTTPS
HTTPS имеет решающее значение для любого веб-сайта электронной коммерции. Клиенты хотят знать, что их информация останется конфиденциальной, если они зайдут на ваш сайт.
Вы можете подумать, что вам не нужно учиться добавлять HTTPS в свой домен, если вы ведете блог или другой веб-сайт, который ничего не продает.Но любой веб-сайт может получить выгоду от использования HTTPS.
Веб-сайт, на котором в адресной строке указано «небезопасно», вызывает беспокойство у клиентов. Они не будут чувствовать себя в безопасности на вашем сайте, а вы будете выглядеть непрофессионально. Даже если вы не обмениваетесь данными, клиенты могут чувствовать себя в опасности и избегать вашего сайта.
Помимо безопасности, отсутствие HTTPS также может повредить вашим усилиям по поисковой оптимизации. Google учитывает HTTPS в процессе ранжирования. Итак, в ваших интересах использовать протоколы HTTPS для повышения рейтинга вашего сайта в поисковых системах.
Как добавить HTTPS в свой домен
- Войдите в свой план веб-хостинга
- Выберите сертификат SSL
- Активируйте и установите сертификат SSL
- Перенаправьте пользователей на свой домен HTTPS
Bluehost упрощает добавление HTTPS к вашему доменному имени. Когда вы входите в свою панель управления Bluehost, нажмите «Мои сайты», затем выберите «Управление сайтом» для веб-сайта, на котором вы хотите установить сертификат SSL.
На вкладке «Безопасность» вы увидите возможность установить бесплатный сертификат SSL.
После активации сертификату может потребоваться несколько часов для обновления вашего сайта для использования HTTPS.
После обновления вам нужно будет настроить перенаправление со старого веб-сайта HTTP на новый веб-сайт HTTPS. Вы можете сделать это с помощью перенаправления 301 или добавить SSL в WordPress с помощью плагина Really Simple SSL, который поможет вам преобразовать HTTP в HTTPS и правильно перенаправить все ваши ссылки.
Bluehost использует AutoSSL для своей системы сертификатов.AutoSSL генерирует новые сертификаты для каждого веб-сайта с помощью Let’s Encrypt, и это происходит автоматически для каждой новой учетной записи и учетных записей с установленным WordPress.
Когда вы выяснили, как добавить HTTPS в свой домен, убедитесь, что ваш сайт работает и правильно использует протокол HTTPS.
Вы также можете перейти в панель управления, чтобы управлять своим статусом SSL / TLS. Если у вас возникнут какие-либо проблемы, обратитесь в службу поддержки Bluehost, чтобы помочь вам устранить неполадки.
Установка сертификата SSL с помощью стороннего поставщика
Когда вы узнаете, как добавить HTTPS на свой веб-сайт, вы можете понять, что вам нужно установить сертификат SSL с более высоким уровнем безопасности или другими специальными функциями.В этом случае вы можете добавить SSL на свой веб-сайт, используя стороннего поставщика с помощью диспетчера TLS / SSL.
Подумайте, нужно ли вам приобрести сертификат SSL у такого органа, как SSL.com, который лучше соответствует вашим потребностям.
Вы также можете обновить свой сертификат через Bluehost Marketplace.
Продление SSL-сертификата
Как и ваше доменное имя, вам необходимо обновить сертификат SSL. Большинство сертификатов действительны в течение одного года.
Если вы устанавливаете сертификат SSL от третьего лица, будьте бдительны, продлевая свою сертификацию. Потеря этого безопасного соединения даже на один день может повредить вашему SEO и доверию клиентов.
Благодаря AutoSSL Bluehost поддерживает актуальность вашего сертификата, поэтому вам не нужно вручную обновлять сертификат.
Лучшие практики SEO с HTTPS
Google открыто заявляет о том, что Интернет становится безопаснее, и один из способов сделать это — HTTPS.А рейтинг некоторых веб-сайтов после перехода на них растет экспоненциально.
После настройки веб-сайта HTTPS подтвердите веб-сайт HTTPS в консоли поиска Google.
Вам также следует обновить карты сайта в формате XML, чтобы поисковым системам было проще индексировать ваш сайт.
Плюс, знайте, что для обновления рейтинга требуется время, когда вы вносите существенные обновления на свой веб-сайт. Так что будьте терпеливы, пока поисковые системы повторно просматривают ваш сайт.
Добавление HTTPS на ваш сайт — стандартная практика безопасности. Клиенты хотят знать, что, когда они посещают ваш сайт, они могут безопасно вести бизнес. Наличие слова «небезопасно» рядом с названием вашего веб-сайта в адресной строке может подорвать доверие к вам.
С помощью сертификатов HTTPS и SSL информация между браузером и серверами шифруется и остается в безопасности от злоумышленников. И это простой процесс для настройки вашего веб-сайта HTTPS.
Bluehost предлагает бесплатные сертификаты SSL и простую настройку на панели управления Bluehost.Перейдите в свою cPanel, и вы можете отслеживать ее работу и обновляться до платной версии SSL, если вам нужна дополнительная безопасность.
Теперь, когда вы знаете, как добавить HTTPS в свой домен, вы можете взять на себя обязательство обеспечить безопасность как информации ваших клиентов, так и вашей собственной.
Готовы ли вы создать новый домен HTTPS? Ознакомьтесь с пакетами хостинга Bluehost сегодня.
Как установить сертификат SSL на ваш сайт WordPress
Веб-безопасность и защита данных имеют первостепенное значение, и знание того, как установить сертификат SSL на ваш веб-сайт WordPress, имеет решающее значение.Независимо от того, выберете ли вы методическую установку SSL-сертификата вручную или получите возможность установки в один клик от хостинговой компании, наличие SSL-сертификата имеет решающее значение для безопасности веб-сайта.
Как веб-разработчик или владелец онлайн-бизнеса вы должны убедиться, что посетители и клиенты вашего сайта уверены в том, что они предоставляют вам свои личные данные. Чтобы убедиться, что на вашем веб-сайте реализованы самые современные и продвинутые меры безопасности, вам потребуется установленный сертификат SSL.
Небезопасные веб-сайты, на которых не установлены сертификаты SSL, чрезвычайно уязвимы. Киберпреступники, похитители данных и хакеры могут получить доступ к сайту и украсть ценные данные, чтобы использовать эту информацию окольными способами. Из-за этого Google отмечает любой веб-сайт без сертификата SSL как небезопасный, что может привести к тому, что посетители будут избегать вашего веб-сайта или ваш сайт будет заблокирован браузерами.
К счастью, установить сертификат SSL не так уж и сложно.
Из следующего поста вы узнаете:
- Что такое SSL и зачем он нужен для вашего веб-сайта
- Как получить SSL-сертификат для WordPress
- Как установить сертификат SSL на ваш сайт WordPress
- Как установить сертификат SSL одним щелчком мыши через ваш хост
Давайте нырнем!
Что такое сертификат SSL?
SSL (Secure Sockets Layer) — это глобальный стандартный протокол безопасности, предназначенный для шифрования данных.Эта технология используется как для шифрования данных, таких как интернет-трафик, так и для проверки подлинности серверов.
Сертификат SSL удостоверяет личность веб-сайта и позволяет ему переходить с HTTP на HTTPS. Любые данные, введенные на веб-сайт, будут зашифрованы путем шифрования данных в нечитаемый формат, который можно расшифровать только с помощью ключа дешифрования.
Сертификаты SSLиспользуются бесчисленным количеством интернет-компаний для защиты конфиденциальных и личных данных посетителей и потребителей своих сайтов.Важные данные, такие как имена пользователей, пароли, данные кредитной карты и т. Д., Защищены от преступлений, краж или подделки со стороны хакеров и других преступников.
Помимо шифрования данных, передаваемых с веб-сайта, сертификат SSL также удостоверяет личность самого веб-сайта, сигнализируя посетителям сайта о том, что веб-сайт является законным.
Зачем нужен сертификат SSL
За последние несколько лет веб-браузеры перешли с HTTP на HTTPS.Веб-сайты, которые не работают через HTTP, не имеют критически важных технологий безопасности и уязвимы.
Без HTTPS киберпреступники и хакеры могут перехватить соединение между сервером и браузером, получив доступ к любым данным, опубликованным на веб-сайте. Эти данные могут включать имена, адреса электронной почты, пароли или информацию о кредитной карте.
Даже если ваш сайт не собирает деньги, не обрабатывает информацию о кредитных картах, не включает формы и не принимает комментарии к сообщениям в блогах, все равно важно установить SSL-сертификат на вашем веб-сайте WordPress.
Без сертификата SSL посетители вашего веб-сайта будут иметь плохое впечатление о вашем бренде и бизнесе и, вероятно, выберут продукты или услуги конкурентов. Помимо первого впечатления, поисковые системы предпочитают защищенные веб-сайты, поэтому, увидев в вашем сайте угрозу, они негативно повлияют на ваш рейтинг в поиске.
Как получить сертификаты SSL
Есть несколько способов получить сертификат SSL для вашего сайта WordPress. Если у вас есть субдомены, вам понадобится подстановочный сертификат.В противном случае вам понадобится стандартный сертификат.
Способы получения SSL-сертификатов:
- Ваша хостинговая компания . Многие хостинговые компании предоставляют своим пользователям сертификаты SSL. Некоторые хостинговые компании, такие как Divi Space Hosting, предлагают бесплатные SSL-сертификаты, включенные в стоимость хостинга, в то время как другие хосты взимают за них плату.
- Сторонние продавцы . Затем вы можете купить SSL-сертификаты у сторонних поставщиков. Стоимость сертификата SSL может варьироваться в зависимости от провайдера.
- Бесплатный SSL-сертификат . Наконец, вы можете выбрать получение бесплатного SSL-сертификата для своего веб-сайта. Некоторые из этих SSL-сертификатов работают только три месяца, после чего вам нужно будет обновить сертификат. SSL For Free и Let’s Encrypt — два самых популярных поставщика бесплатных сертификатов SSL. Оба предоставляют бесплатные SSL-сертификаты для личного и коммерческого использования, и они включают как стандартные, так и стандартные сертификаты.
Как установить сертификат SSL на веб-сайт WordPress
Получив сертификат SSL, вам необходимо установить его на свой сервер, а затем активировать HTTPS на своем веб-сайте WordPress.
Установка сертификата SSL на ваш сервер
Прежде чем вы сможете преобразовать свой веб-сайт WordPress на HTTPS, вам необходимо установить сертификат SSL на свой сервер. Это делается путем включения SSL-сертификата хоста или путем копирования и вставки файлов в поля в cPanel.
SSL-сертификатысостоят из нескольких компонентов:
- Свидетельство (CRT)
- Закрытый ключ (KEY)
- Пакет центра сертификации (КАБОНД)
Каждый из компонентов должен быть вставлен в свои поля отдельно.Если это кажется слишком сложным, вы также можете попросить помощи у своего хоста, так как некоторые могут установить его для вас.
Ниже показано, как установить сертификат SSL вручную. Сначала войдите на свой сервер и, войдя в cPanel вашего сервера, перейдите в раздел безопасности и нажмите SSL / TLS.
Ищите SSL / TLS на панели управления Cpanel
Ваша cPanel может немного отличаться, если разные компоненты отображаются в разных местах, но она должна работать одинаково.
Начните установку сертификата SSL
Далее вам необходимо установить сертификат SSL. В моем примере параметр Управление сайтами SSL находится в разделе Установка и управление SSL для вашего сайта (HTTPS) .
Введите данные сертификата SSL
В этом примере мой хост предоставляет бесплатный SSL, поэтому он доступен мне в качестве автозаполнения. Я также могу вставить компоненты сертификата вручную, если я получил сертификат SSL от стороннего поставщика.Если вы совершили покупку у стороннего производителя, вам нужно будет указать свой домен и субдомен www, если вы получите сторонний сертификат SSL. Бесплатные сертификаты обычно предоставляются в виде отдельных файлов, которые вы просто копируете и вставляете в эти поля.
Нажмите Установить сертификат
После вставки ключей нажмите Установить сертификат . Теперь на вашем сервере есть SSL, доступный для подключения вашего веб-сайта WordPress.
Включите HTTPS на своем веб-сайте WordPress с помощью плагина
После активации сертификата SSL для своего домена вам нужно будет изменить свой веб-сайт с HTTP на HTTPS для всех URL-адресов и файлов.Самый простой способ — использовать плагин, который вносит изменения за вас, поскольку он также обрабатывает 301 редирект и смешанный контент, что отнимает у вас много времени и усилий.
Действительно простой SSL
Загрузите плагин Really Simple SSL из репозитория WordPress
Есть несколько хороших плагинов для использования SSL с WordPress; Really Simple SSL — самый популярный на сегодняшний день, с более чем 3 миллионами активных установок. Как только вы получите сертификат, Really Simple SSL автоматически обнаружит ваш сертификат и выполнит переход на HTTPS за вас.Для базового SSL ничего делать не нужно.
Активируйте SSL с помощью плагина Really Simple SSL
Как только плагин будет активирован, он предоставит некоторую информацию и попросит активировать SSL. Обязательно сначала сделайте резервную копию своего сайта. После активации плагина ваш сайт автоматически станет доменом HTTPS.
Информация о конфигурации плагина Really Simple SSL
Ваш сертификат будет обнаружен и активирован автоматически. Теперь сайт работает по протоколу HTTPS, никаких изменений не требуется.У него есть несколько функций, для которых требуется премиум-версия, но бесплатная версия будет обрабатывать SSL, настраивать вашу установку WordPress на использование HTTPS, исправлять смешанный контент и обрабатывать 301 редирект с HTTP на HTTPS.
Если вы их используете (а должны), вам также потребуется изменить настройки в Google Analytics и инструментах для веб-мастеров, чтобы настроить таргетинг на HTTPS. Это будет сделано в вашей учетной записи Google.
Просмотр настроек плагина Really Simple SSL
Вкладка «Настройки» включает несколько других функций, которые вы можете включить.Я рекомендую оставить эти настройки по умолчанию и использовать их только в том случае, если настройки по умолчанию вам не подходят.
Информация о плагине Really Simple SSL
Плагин заменяет контент по мере загрузки страницы. Это может отрицательно сказаться на скорости загрузки вашего сайта. Воздействие невелико, поэтому стоит использовать этот плагин. Мы рекомендуем использовать плагин кеширования, такой как Divi Rocket, чтобы минимизировать влияние на скорость. Заманчиво просто деактивировать плагин, но если вы отключите плагин как обычно, ваш сайт вернется к HTTP.
Отключение плагина Really Simple SSL
Деактивация плагина Really Simple SSL
К счастью, есть способ отключить плагин и сохранить SSL. В меню панели инструментов выберите Настройки > Настройки SSL . Прокрутите страницу вниз и нажмите Деактивировать подключаемый модуль, оставив SSL .
По-прежнему возможны, но не гарантируются, ошибки смешанного содержания, и переадресация 301 и JS перестанет работать. Я рекомендую держать Really Simple SSL активным и использовать Divi Rocket, чтобы помочь с любым негативным воздействием, которое может оказать плагин.
Использование процесса «в один клик» Divi Space Hosting для установки сертификатов SSL
Если описанный выше процесс ручной установки кажется вам слишком сложным, выберите хост, который включает бесплатный сертификат SSL и предлагает простую установку в один клик.
Divi Space Hosting — это первоклассное управляемое решение, созданное специально для веб-сайтов Divi. Эти серверы настроены в соответствии с точными требованиями к серверу для работы веб-сайта Divi, как рекомендовано Elegant Themes.
Помимо ежедневного резервного копирования, создания промежуточных сайтов в один клик и многого другого, Divi Space Hosting также включает бесплатные сертификаты SSL, интегрированные с помощью Lets Encrypt. Эти сертификаты SSL можно быстро установить одним щелчком мыши. Нет ничего проще.
Когда вы войдете в консоль Divi Space Hosting, перейдите на вкладку «Безопасность».
На главном экране Divi Space Hosting щелкните вкладку Безопасность
Это перенесет вас на новую страницу. Здесь вы сможете либо получить сертификат SSL с помощью Let’s Encrypt, либо загрузить сертификат SSL.
На главном экране Divi Space Hosting щелкните вкладку Безопасность
Конечные мысли
Это наш взгляд на то, как установить сертификат SSL на ваш сайт WordPress. Плагин — это самый простой способ обработки сертификата SSL на вашем веб-сайте WordPress, но вам все равно нужно получить сертификат от вашего хоста или стороннего поставщика и активировать его на вашем сервере. Многие хосты, такие как Divi Space Hosting, предоставляют бесплатные сертификаты SSL, и это очень легко настроить и установить.
Для вашего сервера и вашего веб-сайта требуется несколько шагов, но это несложно и того стоит. Ваш веб-сайт не только будет более безопасным для посетителей, что, в свою очередь, будет выглядеть более профессионально и укрепить доверие к нему, но и получит более высокий рейтинг в поисковых системах.
Вы установили сертификат SSL на свой сайт WordPress? Расскажите нам о своем опыте в комментариях!
Спасибо за чтение!
Как получить сертификат SSL и установить его на свой сайт WordPress
Вы знаете, что вам нужны сертификаты SSL для шифрования обмена информацией между вашим сайтом и посетителями.Это руководство научит вас, как получить сертификат SSL, где его получить и как установить его на свой сайт WordPress.
Как получить сертификат SSL и установить его на свой сайт WordPress
Процесс получения сертификата SSL ни в коем случае не является долгим и сложным. Тем не менее, важно найти время, чтобы получить правильный сертификат SSL и от правильного поставщика с первого раза. Неисправный или неправильно установленный сертификат может нанести такой же вред вашему сайту, как и его отсутствие.
После того, как вы определили, какой тип SSL-сертификата лучше всего подходит для вашего веб-сайта, вы можете начать этот процесс.
Шаг 1. Выберите центр сертификации
Центр сертификации (CA) — это организация, через которую вам нужно будет получить сертификат SSL. Центр сертификации проверит ваши учетные данные на соответствие требуемому уровню шифрования. После утверждения вашего приложения они несут ответственность за выдачу вам сертификата и связанных ключей.
Когда дело доходит до решения, какой ЦС использовать, я бы посоветовал вот что:
Посмотрите на свой план веб-хостинга.Есть ли у него сертификат SSL? Если это так, просмотрите, что это за. Если он предлагает желаемый уровень защиты, попросите ваш хост активировать его.
Уточните у своей хостинговой компании. Если в ваш план не входит сертификат, но его предлагает ваша хостинговая компания, просмотрите варианты (цена, тип сертификата и т. Д.). Если это приемлемо, добавьте его в свою службу, и они позаботятся об установке.
В конце концов, вам нужно выбрать надежный центр сертификации, который предлагает тот тип сертификата SSL, который соответствует вашему бюджету и соответствует целям вашего бизнеса.Если вам интересно, как получить сертификат SSL, отвечающий вашим требованиям, я бы порекомендовал начать с одного из этих доверенных центров сертификации:
Comodo
Comodo предлагает широкий спектр сертификатов SSL, категории которых выходят за рамки трех типов, указанных выше.
- сертификатов DV (для которых они предлагают 90-дневную бесплатную пробную версию) Сертификаты
- OV (называемые SSL-сертификатами Comodo), которые поставляются с печатью TrustLogo для вашего сайта, а также сканирование уязвимостей
- Подстановочные сертификаты, которые покрывают ваш домен и все поддомены на вашем веб-сайте Сертификаты
- EV предлагают высший уровень сертификации и включают полную проверку вашего бизнеса и домена, а также печать TrustLogo, зеленую адресную строку и сканирование PCI .
Каждый из этих сертификатов SSL распознается как минимум 99.9% всех браузеров и устройств. Сертификаты OV и EV также поставляются с бесплатным инструментом управления SSL, который упрощает установку.
GlobalSign
GlobalSign — отличный вариант как для владельцев отдельных веб-сайтов, так и для разработчиков WordPress, которым поручено управлять несколькими веб-сайтами. Они предоставляют пакеты, которые покрывают широкий спектр потребностей, включая:
- DV SSL-сертификаты
- OV SSL сертификаты
- EV SSL-сертификаты
- Подстановочный знак (поддомен) SSL-сертификаты
- Сертификаты SSL для нескольких веб-сайтов (только DV и OV)
GlobalSign выпускает сертификаты SSL более двух десятилетий и является всемирно надежным центром сертификации.Кроме того, каждая покупка сертификата SSL включает бесплатные инструменты управления для соответствия PCI, а также общее управление сертификатом SSL.
GoDaddy
GoDaddy уже является надежным провайдером, когда дело доходит до обеспечения высококачественного веб-хостинга и услуг доменных имен для вашего веб-сайта. Поэтому неудивительно, что он также продает клиентам сертификаты DV, OV, EV, wildcard и многодоменные SSL-сертификаты — тоже по доступной цене.
Все SSL-сертификаты от GoDaddy включают SHA-2 и 2048-битное шифрование, что является одним из самых надежных на сегодняшний день на рынке.
С сертификатом от GoDaddy вы сможете защитить неограниченное количество серверов, бесплатно перевыпустить сертификат столько раз, сколько необходимо, и получить круглосуточную поддержку безопасности.
Вы также получите до 1 миллиона долларов в качестве защиты ответственности и 30-дневную гарантию возврата денег.
SSL.com
Как вы могли догадаться, компания под названием SSL.com занимается выпуском сертификатов SSL для Интернета. Нам доверяют такие компании, как Cisco, Microsoft, NASA и Ford, SSL.com зарекомендовал себя как надежный лидер на рынке SSL-сертификатов.
На SSL.com у вас есть выбор любого типа SSL-сертификата. Предложения также включают сертификаты, разработанные специально для предприятий, которым требуется наивысший уровень проверки.
Следует отметить, что, хотя у этих провайдеров есть свои собственные веб-сайты, через которые они продают сертификаты SSL, вы также можете защитить один из этих сертификатов от своей хостинговой компании.
Шаг 2. Приобретите и подтвердите свой сертификат SSL
После того, как вы выбрали поставщика сертификата SSL и тип сертификата, покупайте его.Это запустит процесс проверки. Это может занять от нескольких минут (для сертификатов DV) до нескольких дней (для сертификатов EV и многодоменных сертификатов).
А пока ознакомьтесь с документацией, предоставленной компанией, производящей сертификат SSL. Обычно база знаний предоставляет информацию о следующих шагах для вашего SSL-сертификата.
После получения подтверждения и одобрения от вашего центра сертификации загрузите файлы сертификатов SSL.
Шаг 3. Установите сертификат SSL
Этот следующий шаг зависит от того, откуда вы получили сертификат SSL.Например, если вы приобрели его у своего текущего провайдера веб-хостинга, они могут упростить установку для вас после завершения процесса утверждения. Поэтому, прежде чем совершать покупку у предпочитаемого провайдера, уточните у своей хостинговой компании, перепродают ли они их.
Давайте возьмем GoDaddy в качестве примера.
Сертификаты SSLавтоматически включаются в новую линейку хостингов GoDaddy: бизнес-хостинг, VPS и предстоящий хостинг Pro Managed WordPress. (По мере того, как они выпускают больше новых продуктов, они стремятся иметь SSL для каждого из них как часть пакета без дополнительной оплаты.)
Всем, кто подписался на тарифный план без сертификата SSL или желает приобрести его отдельно от GoDaddy, я настоятельно рекомендую не останавливаться на достигнутом.
Хотя есть некоторые веб-хосты, предлагающие «бесплатные» сертификаты от Let’s Encrypt, эти решения обычно подходят только для базовых веб-сайтов. Что-нибудь еще, и вы должны искать надежный центр сертификации. Дополнительная ценность, которую предоставляют SSL-сертификаты GoDaddy — самое надежное шифрование на рынке, поддержка клиентов на высшем уровне и круглосуточная поддержка, — того стоит.
Plus, они делают установку невероятно простой с помощью этого простого в использовании и в то же время невероятно надежного руководства по установке.
Для тех из вас, кто приобрел сертификат SSL за пределами своей учетной записи веб-хостинга, поищите инструкции своего веб-хостинга о том, как установить сторонний сертификат. Шаги будут примерно одинаковы для всех, хотя могут быть небольшие различия в зависимости от того, какой у вас план хостинга.
Итого:
- Войдите в свой WHM.
- Найдите параметр «Установить сертификат SSL».
- Введите доменное имя, защищенное сертификатом SSL, ваш ключ, а также сам сертификат SSL. Последние два вы должны получить от своего центра сертификации.
- Щелкните «Установить».
Это должно быть все, что вам нужно сделать, чтобы добавить новый сертификат SSL на ваш сайт WordPress.
Шаг 4. Убедитесь, что сертификат SSL работает
Затем выйдите из WHM, выйдите из WordPress и посетите свой веб-сайт.Проверьте адресную строку, чтобы убедиться, что там отражен сертификат SSL. И убедитесь, что присутствуют все оплаченные вами трастовые печати:
- Адрес HTTPS
- Замок
- Фирменное наименование (для электромобилей)
- Зеленая адресная строка (для электромобилей)
- Печать доверия на месте (зависит от сертификата и CA)
Затем разверните сертификат и убедитесь, что все данные верны, касающиеся вашего бизнеса, даты выдачи, а также ЦС.
Я бы также посоветовал запустить ваш домен с помощью инструмента проверки SSL, на всякий случай. У SSL Shopper есть бесплатный инструмент, который вы можете использовать для этого:
Просто введите свой домен, добавив «https: //» в начало.
Программа проверки выполнит проверку учетных данных вашего домена, учетных данных CA и подтвердит, что зашифрованные сеансы теперь проходят без проблем.
Если у вас возникнут какие-либо проблемы, удалите сертификат SSL со своего сайта и повторите процесс установки еще раз.Если у вас по-прежнему возникают проблемы, обратитесь к своему веб-хостеру, чтобы узнать, могут ли они оказать вам помощь в правильной установке сертификата.
Шаг 5. Обновите ссылки на свой веб-сайт
Одной из приятных особенностей установки сертификата SSL непосредственно через панель управления является то, что перенос вашего веб-сайта с HTTP на HTTPS происходит без проблем. Тем не менее, вы учитываете только ссылки, которые в настоящее время существуют в пределах вашего веб-сайта. Все, что указывает на него за пределами вашего сайта, по-прежнему ссылается на HTTP-адрес… что является проблемой.
Для начала просмотрите все другие ваши ресурсы в Интернете, которые содержат ссылки на ваш сайт:
- Биографии социальных сетей
- Профили на форуме
- Блоги, в которых появляется ваш контент
- Профили, которые вы создали для маркетинга и продаж
- Партнерские сайты, на которых ваш логотип связан с вашим сайтом
- И так далее
Это не учитывает тот факт, что поисковые системы и встроенные ссылки на ваш контент (даже в сообщениях в социальных сетях, которыми вы поделились) по-прежнему указывают на HTTP-адрес.Чтобы люди не наткнулись на старые ссылки и не увидели предупреждения на вашем сайте, это необходимо исправить.
Шаг 6. Настройка перенаправления
Редирект 301 сообщает браузерам, что ссылка, которую они ищут, теперь существует в новом месте. Это перенаправление обычно остается незамеченным вашими посетителями, поскольку они сразу же передаются на HTTPS-копию даже после ввода или нажатия на ссылку HTTP.
Однако поисковые системы заметят изменение, и это нормально.Поскольку 301 редирект информирует их о том, что это постоянное перенаправление, поисковые системы знают, что нужно передавать исходный «ссылочный вес» со старого URL на новый, что помогает сохранить SEO.
На самом деле, вы окажете своему сайту медвежью услугу, если не настроите переадресацию 301 после добавления сертификата SSL. К тому же это невероятно легко реализовать.
На панели управления откройте файл .htaccess (для серверов Apache). Добавьте эту строку кода:
Перенаправление 301 / https: // yourdomainname.com /
Это указывает любому, кто пытается получить доступ к любой странице («/») на «http://yourdomainname.com/», перейти к соответствующей копии на «https://yourdomainname.com/». Просто не забудьте обновить его, указав фактическое доменное имя.
После сохранения изменений откройте новое окно браузера, чтобы проверить это. Введите HTTP-адрес вашего домена. Он должен автоматически перенаправлять на зашифрованное соединение с сервером.
Шаг 7. Отправьте новый файл Sitemap для поиска
Наконец, вам нужно будет поговорить с Google и сообщить им об изменении адреса.Вы можете сделать это с помощью Google Analytics и Инструментов для веб-мастеров.
В Google Analytics выберите Админ> Ресурс> Настройки ресурса . Затем найдите свой URL-адрес по умолчанию .
Здесь все равно должно быть написано «http: //». Обновите его до «https: //» и нажмите Сохранить . Это обновит ваш веб-ресурс в Google Analytics.
Затем перейдите в Инструменты для веб-мастеров.
Откройте Search Console и щелкните значок шестеренки в правом верхнем углу. Выберите Изменение адреса .
Отсюда Google проведет вас через следующие шаги:
- Выбор вашего нового сайта (который вам нужно будет добавить в свой список свойств)
- Подтверждение правильной работы 301 редиректа
- Проверка старых и новых сайтов
- Отправка изменения, чтобы можно было выпустить новую карту сайта, и Google сможет ее сканировать
Как только это будет сделано, нажмите «Отправить», а обо всем остальном позаботится Google.
Заключительные записи
Как видите, вопрос о том, как получить сертификат SSL и установить его на свой сайт WordPress, не является слишком болезненным и трудоемким.Скорее нужно потратить время на изучение различных типов сертификатов и определение того, какой из них лучше всего подойдет для вашего бизнеса. Затем вам нужно найти центр сертификации, чтобы приобрести его, при этом не выходя за рамки вашего бюджета.

 conf /etc/apache2/sites-available/wolfersen.ru-ssl.conf
conf /etc/apache2/sites-available/wolfersen.ru-ssl.conf ru
You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=wolfersen.ru
ru
You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=wolfersen.ru

 Файлы сертификатов можно открыть с помощью текстового редактора (например.g., Блокнот для Windows или Textedit для macOS) на вашем компьютере.
Файлы сертификатов можно открыть с помощью текстового редактора (например.g., Блокнот для Windows или Textedit для macOS) на вашем компьютере. Файлы сертификатов можно открыть с помощью текстового редактора (например, Блокнота для Windows или Textedit для macOS) на вашем компьютере.
Файлы сертификатов можно открыть с помощью текстового редактора (например, Блокнота для Windows или Textedit для macOS) на вашем компьютере.