Создание и изменение гиперссылок — Office
Вы можете создавать гиперссылки для перехода в документ Word или письмо Outlook, которое содержит стили заголовков или закладки. Также можно добавлять ссылки на слайды и произвольные показы в презентациях PowerPoint и отдельные ячейки и листы Excel.
Создание гиперссылки на другое место в текущем документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
Нажмите CTRL+K.
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
-
В разделе Связать с выберите параметр Место в документе.
-
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемый показ или ссылку на ячейку, на которую вы хотите со ссылкой.

Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Создание гиперссылки на место в другом документе
-
Выделите текст или рисунок, который должен представлять гиперссылку.
-
Можно также щелкнуть текст или рисунок правой кнопкой мыши и в shortcut-меню щелкнуть ссылку.
-
В группе Связать с щелкните элемент файлом, веб- страницей.
-
В поле Искать в щелкните стрелку вниз, а затем найдите и выберите файл, на который должна указывать ссылка.

-
Щелкните Ссылка, выберите заголовок, закладку, слайд, произвольный показ или ссылку на ячейку, а затем нажмите кнопку
Необязательно: Чтобы изменить подсказку, которая появляется при наведении указателя на гиперссылку, нажмите кнопку Подсказка в правом верхнем углу диалогового окна Вставка гиперссылки и введите текст.
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на <a href="https://www.mozilla.org/ru/" title="Лучшее место для поиска дополнительной информации о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla </a>. </p>
Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts. html">странице контактов</a>.
</p>
html">странице контактов</a>.
</p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —.— так, URL-адрес, который вы используете .
.../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Добавление ссылок на другие фрагменты документа в приложении Pages
Связывайте блоки в текстовом документе с помощью закладок и добавляйте ссылки на другие фрагменты документа с макетом страницы на iPhone, iPad, iPod touch, компьютере Mac или веб-сайте iCloud.com.
Добавление ссылок на другие фрагменты документа в Pages для iPhone и iPad
В текстовые документы можно добавлять закладки, чтобы связать основной текст в одной части документа с текстом в других частях. Нельзя создать закладку на основе текста в фигурах и текстовых полях.
В документы с макетом страницы можно добавлять в текст ссылки на другие страницы документа.
Добавление ссылок на другие фрагменты текстового документа
Если вкладка «Закладки» не отображается, возможно, вы работаете с документом с макетом страниц.
- Выберите текст, ссылку на который необходимо добавить.
- Во всплывающем меню выберите вариант «Закладка». Чтобы отобразился этот вариант, может потребоваться коснуться стрелки вправо ().
- Выберите текст, который необходимо преобразовать в ссылку.
- Нажмите «Ссылка». Если этот элемент не отображается, может потребоваться коснуться стрелки вправо ().
- Нажмите «Ссылка на:» и выберите «Закладка».
- Нажмите «Закладка» и выберите только что созданную или другую закладку. Приложение Pages предлагает закладки на основе стилей абзацев, которые используются в документе. Узнайте, как изменять стили абзацев на iPhone или iPad.
- Чтобы закрыть меню настроек, коснитесь документа.
Если необходимо присвоить закладке псевдоним или полностью удалить ее, нажмите кнопку «Еще» (), выберите вариант «Закладка» и нажмите «Правка». Нажмите закладку, чтобы переименовать ее, или нажмите кнопку «Удалить» (), чтобы удалить закладку. Чтобы сохранить изменения, нажмите «Готово».
Добавление ссылок на другие страницы документа с макетом страниц
- Выберите текст, который необходимо преобразовать в ссылку.
- Нажмите «Ссылка». Если этот элемент не отображается, коснитесь стрелки вправо .
- Выберите «Ссылка на:», а затем — «Страница».
- Коснитесь миниатюры страницы и выберите номер страницы, на которую должна вести ссылка.
- Чтобы закрыть меню настроек, коснитесь документа.
Добавление ссылок на другие фрагменты документа в Pages для компьютера Mac и Pages для iCloud
В приложении Pages для компьютера Mac и на веб-сайте iCloud.com можно создавать ссылки на другие фрагменты текстового документа или документа с макетом страницы.
Добавление ссылок на другие фрагменты текстового документа
В текстовые документы можно добавлять закладки, чтобы связать основной текст в одной части документа с текстом в других частях. Нельзя создать закладку на основе текста в фигурах и текстовых полях.
- Щелкните фрагмент документа, в котором вы хотите добавить закладку, или выделите текст, который необходимо преобразовать в закладку.
- Нажмите кнопку «Документ» на компьютере Mac или кнопку «Документ» в Pages для iCloud.
- Перейдите на вкладку «Закладки». Если вкладка «Закладки» не отображается, возможно, вы работаете с документом с макетом страниц.
- Щелкните «Добавить закладку». Закладка появится в списке «Закладки».
- Выберите текст, который необходимо преобразовать в ссылку.
- Щелкните выбранный текст, удерживая клавишу Control. Выберите «Добавить ссылку» > «Закладка».
- Щелкните всплывающее меню «Закладка», затем выберите закладку, для которой создается ссылка. Приложение Pages предлагает закладки на основе стилей абзацев, которые используются в документе. Вы можете изменить стили абзацев, предложенные приложением Pages.
- Щелкните «Перейти к закладке». В документе отобразится место с закладкой, для которой создана ссылка.
Можно отслеживать ссылку на каждую закладку в списке «Закладки». Щелкните название закладки, удерживая клавишу Control, затем выберите «Перейти к ссылке».
Если требуется отредактировать или удалить ссылку, щелкните ее, удерживая клавишу Control, а затем выберите нужный вариант.
Добавление ссылок на другие страницы документа с макетом страниц
В документы с макетом страницы можно добавлять в текст ссылки на другие страницы документа.
- Выберите текст, который необходимо преобразовать в ссылку.
- Щелкните выбранный текст, удерживая клавишу Control. Выберите «Добавить ссылку» > «Страница».
- Щелкните всплывающее меню «Страница», затем выберите страницу, на которую должна указывать ссылка.
- Выберите «Перейти к странице». Документ откроется на указанной странице.
Дата публикации:
Как сделать ссылку на определенный текст, размещенный на странице сайта в Chrome: 2 способа
Возможность обмениваться ссылками на интересные страницы – полезный и важный инструмент Интернета. Но браузер Google Chrome решил расширить эту возможность, формируя ссылки на конкретные фрагменты текста на веб-странице.
♥ ПО ТЕМЕ: iPhone Demo (витринный Айфон): что это, можно ли купить и чем отличается от обычного?
Новая функция получила название Scroll to Text Fragment (прокрутка до фрагмента текста). Изначально она не очень простая в освоении, но мы покажем и научим, как с легкостью можно воспользоваться этим инструментом. Такая возможность кажется востребованной, ведь часто люди просто не могут найти на предложенной им странице нужную информацию.
Если вы не знали, то функция Scroll to Text Fragment работает только в Google Chrome, и появилась она в этом браузере только в июне 2020 года. Инструмент создает специальную ссылку, которая просит Google Chrome не просто открыть страницу, но и прокрутить ее, выделив определенный кусок. Теперь Google использует подобные ссылки в результатах поиска в своем браузере, так что иногда вы будете перемещаться прямо к нужному вам фрагменту текста на странице после нажатия на одну из предложенных по запросу ссылок. Но можно воспользоваться этой функцией и самостоятельно, поделившись ссылкой с друзьями, коллегами или родными.
♥ ПО ТЕМЕ: Как Вконтакте переводить голосовые сообщения в текст?
Как сделать ссылку на определенный фрагмент веб-страницы в Chrome при помощи расширения Link to Text Fragment
1. Откройте браузер Google Chrome и перейдите на страницу расширения Link to Text Fragment.
2. Нажмите Установить.
3. Откройте сайт, для которого необходимо создать ссылку и выделите фрагмент текста. Это может быть как одно слово, так и целый абзац.
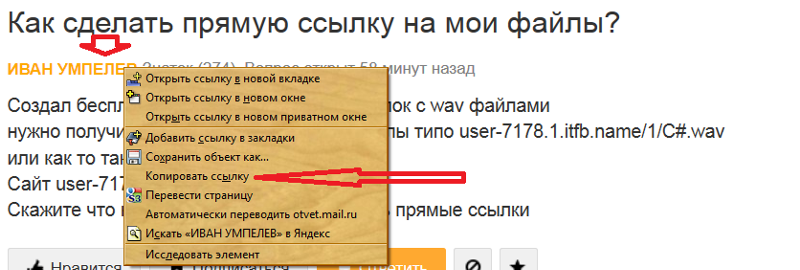
4. Нажмите правой кнопкой мыши по выделенному тексту и выберите в контекстном меню пункт Copy Link to Selected Text.
Готово! Полученная ссылка была скопирована в буфер обмена.
В зависимости от того, сколько текста вы выберете, ваша ссылка будет выглядеть примерно так:
https://yablyk.com/672758-how-the-guinness-book-of-records-appeared/#mv-content-roll-2708:~:text=%D0%9E%D0%BB%D0%B8%D0%B2%D0%B5%D1%80%20%D0%A1%D1%82%D1%80%D1%83%D0%BC%D0%BF%D1%84%D0%B5%D0%BB%20%E2%80%93%20%D1%81%D1%83%D0%BC%D0%B5%D0%BB%20%D0%BF%D0%B5%D1%80%D0%B5%D0%BD%D0%B5%D1%81%D1%82%D0%B8%20%D0%BD%D0%B0%2040%20%D0%BC%D0%B5%D1%82%D1%80%D0%BE%D0%B2%2025%20%D0%BA%D1%80%D1%83%D0%B6%D0%B5%D0%BA%20%D0%BF%D0%B8%D0%B2%D0%B0
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Как делать ссылки на определенный фрагмент текста веб-страницы в Chrome при помощи специальной закладки
Существует и альтернативный способ создания подобных ссылок. ДЛя этого понадобится установить в Google Chrome специальный букмарклет. Фактически, это закладка, за которой скрывается код Java Script.
1. Активируйте панель закладок, если она неактивна в Google Chrome.
На Windows:
В настройках браузера в меню «Внешний вид» проверьте состояние переключателя напротив опции «Показывать панель закладок». Если вы не видите эту панель, то ее можно активировать нажатием комбинации клавиш Ctrl + Shift + B.
В macOS:
В строке меню выберите пункт «Посмотреть» и установите галочку напротив пункта «Всегда показывать панель закладок» или воспользуйтесь сочетанием клавиш Shift (⇧) + Command (⌘) + B.
2. Перейдите на страницу сайта разработчика Пола Кинлана. Найдите на ней ссылку Find in page и перетащите ее на панель ваших закладок Chrome. Специально для вас мы уже выделили ее как раз с помощью рассматриваемого нами инструмента.
3. Для создания ссылки перейдите на нужную вам страницу, выделите интересующий вас текст и кликните на Find in Page на панели закладок. Для удобства закладку можно переименовать.
Откроется новая страница, аналогичная исходной, но с выделенным желтым цветом текстом. А в адресной строке как раз и можно будет найти полезный URL. Его можно скопировать и передать по назначению. Теперь при открытии кем-либо этой ссылки будет открываться страница с выделенным на ней текстом.
Смотрите также:
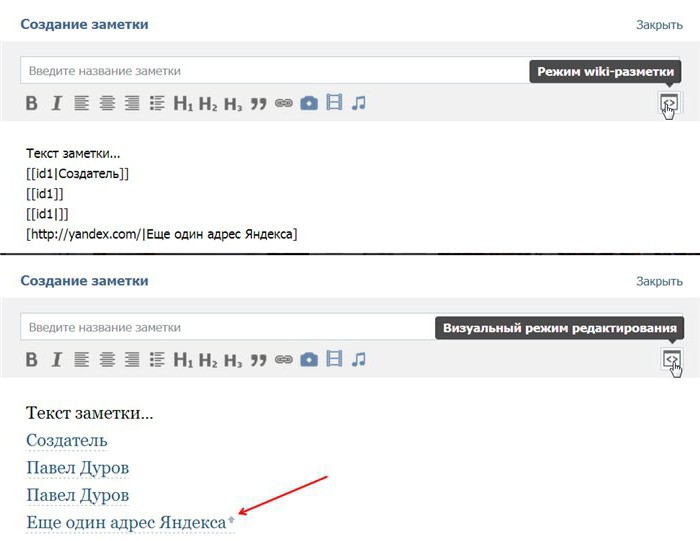
Ссылка на Телеграм – как сделать активную гиперссылку из слова в тексте или прикрепить Telegram на сайте: где добавлять кликабельный URL
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Пользователь, не привыкший к Телеге, часто теряется, когда дело доходит до приглашений. Поэтому давайте поговорим о ссылках в Телеграм и ответим на вопросы, как сделать активную гиперссылку из слов в тексте, как прикреплять Telegram-адрес на сайтах и где можно добавить кликабельный URL.
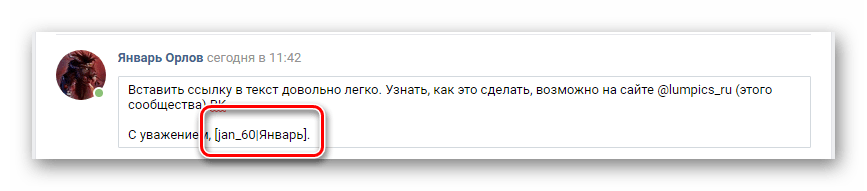
Как вставить УРЛ
Допустим, вы ведете свой канал и собираетесь делиться с подписчиками полезными источниками. Чтобы провернуть процесс, скопируйте URL и переместите в окошко с сообщением.
Если вам не нравится внешний вид, а указать источник хочется, встройте его в любую фразу.
- Напишите текст и определите, по какому слову нужно кликнуть пользователю, чтобы перейти.
- Выделите его.
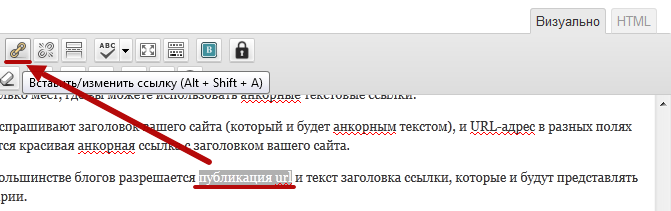
- Нажмите правой кнопкой мышки и выберите режим форматирования.
- Кликните на создание ссылки. В следующий раз вы можете воспользоваться сокращенной комбинацией клавиш Ctrl+K.
- Откроется окошко. Вы увидите, какому тексту будет соответствовать URL. Вставьте его.
- Проверьте правильность и создайте линк.
- Теперь слово подсветилось синим, и после публикации пользователь сможет кликнуть на него.
- В результате сообщение будет выглядеть более аккуратным.
Обратите внимание на предпросмотр. Вы можете его отключить, нажав на крестик во время редактирования. Например, если URL много и выделять конкретный среди них вы не хотите. Превью удобно для быстрого ознакомления и просмотра на смартфонах.
Как скинуть ссылку на свой Телеграм-профиль
- Зайдите в настройки.
- Под номером телефона вы увидите свое имя пользователя. Если его нет, тапните на строку и введите любой.
- Внизу вы получите линк на свой аккаунт. Кликните на него, чтобы скопировать.
Ссылка по номеру телефона не доступна, в отличие от других мессенджеров.
Процедура одинакова для всех платформ.
Обратите внимание! Скопировать линк для приглашения в чат или в группу недостаточно: создатель должен сам вас добавить.
Как сделать ссылку на канал
- Откройте профиль.
- Нажмите сверху на шапку с названием.
- Тапните на юзернейм.
- Откроется окошко «Поделиться». Вы можете выбрать «копировать» или конкретную соцсеть.
Как скопировать ссылку на канал в Телеграм для приглашения
Если у вас есть своя приватная страница, выполните следующие шаги:
- Зайдите в профиль.
- Кликните на шапку сверху.
- Найдите значок шестеренки, откройте настройки.
- Тапните «приглашение через линк».
- Скопируйте ее или отправьте сразу другу в соцсети.
Телеграм-ссылки на чаты
- Войдите в него.
- Нажмите на шапку беседы. Откроется окно с информацией о группе.
- Зайдите в настройки и управление.
- Создайте приглашение.
- Нажмите ОК. Телеграм предупреждает, что по этой ссылке другие пользователи могут добавляться к вам в чат.
- После нажатия вам будет доступен URL. Достаточно ее скопировать и разместить.
Как открыть гиперссылку в Телеграм
- Кликните на URL в посте.
- Он станет активен автоматически.
- Вы также можете сохранить его в буфере обмена, долго удержав и выделив пункт копирования.
Подводим итоги
Добавлять друзей в группы и чаты легко, для этого нужно создать инвайт и выслать его. Вставить и скопировать линк теперь также не составит труда.
Над материалом работали:
Александр Кант
SEO специалист
Как в Chrome дать ссылку на конкретную часть страницы
Сложно представить более удобный браузер, чем Chrome. При всей его прожорливости и довольно халатном отношении к данным пользователей, он мега-удобен. Во всяком случае, такого обилия функций на все случаи жизни мне не приходилось встречать больше нигде. Безусловно, есть Opera, Firefox и, прости господи, Яндекс.Браузер, но ни тот, ни другой, ни третий не обеспечивают и половины тех возможностей, которыми обладает Chrome. Причём речь сейчас идёт не только о настольной версии браузера, но и о мобильной, которая почти ни в чём ей не уступает. Смотрите сами.
В Chrome можно сделать ссылку на фрагмент текста
Как включить режим чтения в Google Chrome
Система ссылок в браузерах несовершенна. По умолчанию она не позволяет выделить какой-то фрагмент текста и отправить его собеседнику. В результате вам приходится самостоятельно объяснять, где искать нужную информацию. Само собой, это ужасно неудобно. Во-первых, потому что вынуждает вас обоих тратить лишнее время, а, во-вторых, потому что не позволяет исключить вероятность ошибки. Ведь если получатель ссылки наткнётся на то же сочетание слов, но из другого абзаца, все ваши усилия по донесению до него той или иной информации пойдут насмарку. Но Chrome устраняет эту проблему.
Ссылка на фрагмент текста на Android
Если вам нужно отправить ссылку на конкретный фрагмент текста, Google Chrome вам поможет. Причём неважно, пользуетесь вы мобильной или настольной версиями браузера. Я покажу, как это работает, и тут, и там.
- Запустите Chrome на своём Android-смартфоне;
- В адресной строке введите chrome://flags;
Включите нужный флаг в экспериментальном меню Chrome
- Найдите параметр Chrome Share text highlights on Android;
- В выпадающем окне напротив выберите Enabled и перезагрузите браузер кнопкой Relaunch;
- Откройте веб-страницу с текстом, на фрагмент которого хотите отправить ссылку;
Выделить можно любой фрагмент текста и отправить в виде ссылки
- Выделите нужный фрагмент текста и нажмите «Поделиться»;
- В предложенном меню выберите «Ссылка на текст» и отправьте её по назначению.
Google перестанет выпускать обновления Chrome для старых ПК
Ссылка, по которой перейдёт получатель, отправит его к выделенному отправителем фрагменту. Для наглядности он будет выделен жёлтым цветом. Это позволит мгновенно определить, где начинается и где заканчивается текст, на который дана ссылка.
Ссылка на конкретную часть текста в Chrome
Однако не только в мобильной версии есть возможность поделиться ссылкой на фрагмент текста. Вот как этот механизм работает в десктопном Chrome:
- Перейдите по этой ссылке и загрузите расширение Link to Text Fragment;
- Откройте страницу, ссылку на фрагмент которой хотите отправить;
В десктопной версии Chrome ссылку на фрагмент текста можно сделать только с помощью расширения
- Выделите нужный фрагмент текста на открытой веб-странице;
Вот в таком получатель увидит фрагмент текста по ссылке
- Нажмите правую кнопку мыши и выберите Copy link to select text;
- Отправьте ссылку на фрагмент текста выбранному адресату.
К сожалению, в десктопной версии Chrome возможность отправить ссылку на фрагмент текста по умолчанию отсутствует. Её нет даже в меню флагов. Поэтому тем, кому такая возможность обязательно нужна, придётся довольствоваться функциональностью стороннего расширения. Безусловно, с практической точки зрения оно ничем не хуже штатной функции, если не учитывать, что теоретически оно всё равно нагружает браузер и расходует ресурс компьютера.
Chrome жрёт оперативку? Google это исправит
Расширение устроено примерно так же, как и штатная функция отправки ссылок. Тот фрагмент, который вы выделяете и отправляете своему собеседнику, так же будет выделен жёлтым цветом, как если бы по нему провели маркером. Ссылку можно отправить любым удобным способом, однако нужно быть готовым к тому, что и в том, и в другом случае, она получится довольно длинной. В принципе, я бы мог порекомендовать сократить её при помощи специальных сервисов, но боюсь, что это может спровоцировать сбой, и тогда весь результат пойдёт насмарку.
два варианта и как ее удалить
Гиперссылкой является строка символов или картинка, позволяющие после клика по ним перейти к другому месту в том же (либо другом) документе, а также выполнить иное действие, предназначенное этой гиперссылке, например, запуск нужной программы.
Первый вариант создания гиперссылки в Word
Начнем с самого простого способа сделать гиперссылку в текстовом редакторе Word. Нужно ввести адрес существующей веб-страницы, например, напечатать адрес типа https://www.compgramotnost.ru/ и нажать после этого на пробел или на Enter.
В результате автоматически появляется гиперссылка вида: https://www.compgramotnost.ru
Второй вариант как можно сделать гиперссылку в Ворде
Рассмотрим создание гиперссылки такого типа: компьютерная грамотность. Здесь ссылка зашита в текст из двух слов.
Достаточно выделить необходимый текст. По выделенному тексту кликнуть правой кнопкой мыши и в выпадающем меню выбрать опцию «Гиперссылка»:
Кликнув по опции «Гиперссылка», получаем:
Нам нужно текст «компьютерная грамотность» связать с веб-страницей https://www.compgramotnost.ru, то есть сделать так, чтобы после клика по приведенному тексту открывался указанный сайт. Поэтому кликаем по окошку «файлом, веб-страницей», а в поле адрес вводим https://www.compgramotnost.ru. Нажимаем OK и в результате получаем гиперссылку в Word: компьютерная грамотность.
Как удалить гиперссылку
Для удаления гиперссылки достаточно выделить гиперссылку, а затем ПКМ (правой кнопкой мыши) кликнуть по гиперссылке:
В результате остается обычный текст без гиперссылки, а именно: компьютерная грамотность.
Если предложенные в этой статье два варианта создания гиперссылки в Word Вам не подходят, рекомендую обратиться к встроенному справочнику, о котором подробнее будет рассказано в следующей статье «Встроенная справка о том, как сделать гиперссылку в Word».
Упражнения по компьютерной грамотности
Сделайте две гиперссылки в Word, используя два варианта, рассмотренных выше:
1) Первую гиперссылку – с помощью пробела или клавиши Enter.
2) Выделите какой-либо текст в редакторе Word и затем, пользуясь ПКМ (правой кнопкой мыши), сделайте вторую гиперссылку для выделенного текста на какую-нибудь веб-страницу в Интернете.
Рекомендую также прочитать:
Как сделать гиперссылку?
Встроенная справка о гиперссылке в Ворде
Как сделать гиперссылку в презентации?
Как рисовать в Word?
Гиперссылки и их основные виды
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда Широбокова
31 мая 2011
Создать или отредактировать гиперссылку
Вы можете создавать гиперссылки, которые ссылаются на документ Word или сообщение электронной почты Outlook, которое включает стили заголовков или закладки. Вы также можете ссылаться на слайды или настраиваемые показы в презентациях PowerPoint и на определенные ячейки и листы в электронных таблицах Excel.
Советы:
Узнайте о добавлении закладок.
Чтобы добавить стиль заголовка, выделите текст заголовка, щелкните вкладку Home в Word или вкладку Format Text в Outlook и выберите стиль в группе Styles .
Создать гиперссылку на место в текущем документе
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемое шоу или ссылку на ячейку, на которую вы хотите создать ссылку.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении курсора на гиперссылку, щелкните Подсказка в правом верхнем углу диалогового окна Вставить гиперссылку и введите нужный текст.
Создать гиперссылку на место в другом документе
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе « Ссылка на » щелкните «Существующий файл » или «Веб-страница ».
В поле Искать в щелкните стрелку вниз, найдите и выберите файл, на который нужно создать ссылку.
Щелкните Закладка , выберите заголовок, закладку, слайд, настраиваемый показ или ссылку на ячейку, а затем щелкните ОК .
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении курсора на гиперссылку, щелкните Подсказка в правом верхнем углу диалогового окна Вставить гиперссылку и введите нужный текст.
Как создать гиперссылку (создание интерактивных ссылок за 3 шага)
Вот, почесываешь в затылке и пытаешься придумать, как сделать гиперссылку.
Может быть, вы хотите дать ссылку на авторитетный контент из своего нового блога. Или, возможно, вам нужно быстрое напоминание о том, как сделать ссылку в HTML интерактивной.
В любом случае, мы вас прикрыли.
Что такое гиперссылка?
Гиперссылки — это слова или изображения, по которым можно перейти к другому веб-контенту.Они могут подключаться практически к любому ресурсу в Интернете.
При нажатии они либо сразу перейдут на веб-адрес, либо, для определенных типов файлов, предоставят вам возможность открыть документ с помощью приложения (например, Adobe Reader для открытия PDF-файла).
Гиперссылки ведут на:
Давайте рассмотрим несколько способов вставки гиперссылок.
Как сделать гиперссылку
Гиперссылки являются основой веб-навигации, и для большинства из нас их использование является второй натурой.
Они появляются в сообщениях блогов, текстовых документах, PDF-файлах и электронных письмах.
Мы задумываемся о них только тогда, когда приходит время встроить ссылку в текст.
Есть два способа встроить гиперссылки:
- Использование текстового редактора
- Использование HTML
Как сделать ссылку в WordPress интерактивной?
Давайте посмотрим, как встроить ссылку в текст с помощью текстового редактора на вашем веб-сайте:
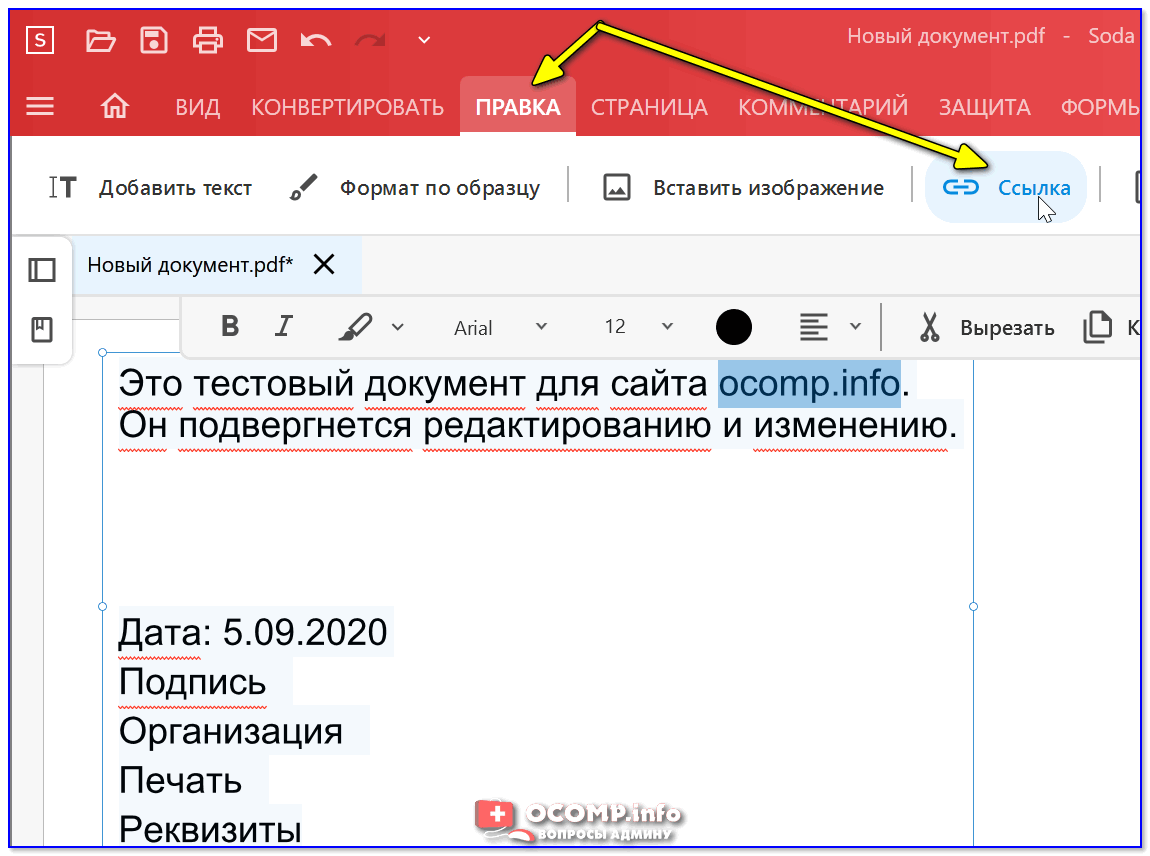
- Выделите текст, на который хотите создать ссылку.
- Щелкните значок «Добавить ссылку» на панели редактирования текста или воспользуйтесь сочетанием клавиш Ctrl + K. Откроется поле, в котором вы должны ввести местоположение, на которое хотите создать ссылку.
- Введите полный адрес (включая https) или расположение файла, к которому должна переходить ссылка, в поле и нажмите Enter.
Теперь у вас есть ссылка, которую можно щелкнуть в тексте.
Как вставлять ссылки в изображения:
- Выберите изображение, щелкнув по нему.
- Теперь щелкните значок «Добавить ссылку» на панели (или Ctrl + K), чтобы открыть поле. Введите местоположение, на которое вы хотите создать ссылку (как в нашем предыдущем примере).
В этом примере я установил ссылку на PDF-файл, хранящийся на моем Google Диске. Читатели могут открыть или загрузить страницу с помощью приложения по своему выбору.
Тот же процесс применяется независимо от того, редактируете ли вы сообщение или страницу в WordPress.
Как сделать ссылку интерактивной в электронном письме
Вот как создать гиперссылку в Gmail:
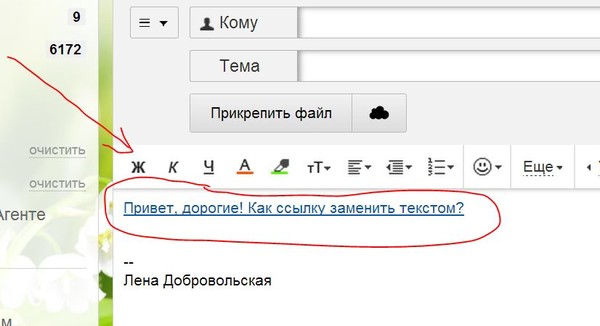
- Выделите текст, на который хотите создать ссылку.
- Щелкните значок «Добавить ссылку» на панели редактирования текста (или Ctrl + K).
- Прошлое или введите URL-адрес, на который вы хотите создать ссылку, в поле и нажмите «ОК».
Теперь у вас есть гиперссылка.
Процесс аналогичен в Microsoft Outlook и других почтовых клиентах.
Как создать гиперссылку в Word
- Чтобы вставить ссылку в текст в Microsoft Word, начните с выделения текста.
- Затем нажмите Вставить в верхней строке меню.
- Теперь нажмите: Ссылки → Ссылка → Вставить ссылку (появится окно).
Затем вы можете добавить URL-адрес в поле адреса или ссылку на:
- Другой документ
- Другое место в том же документе
- или адрес электронной почты
Как сделать ссылку с помощью HTML интерактивной?
При создании ссылки в HTML используйте элементы и для обозначения начала и конца ссылки.
Укажите цель, на которую вы ссылаетесь, с помощью атрибута href:
С помощью SimpleTexting вы можете включать ссылки в свои тексты и отслеживать рейтинг кликов. Попробуйте бесплатно в течение двух недель. Кредитная карта не требуется.
Попробуйте нас бесплатноКредитная карта не требуется
Как добавлять ссылки в текстовые сообщения
Чтобы включить ссылку в любое текстовое сообщение, просто введите или вставьте в свое сообщение полный URL-адрес. Большинство платформ обмена сообщениями автоматически превращают URL-адрес в ссылку, которая позволяет получателям сообщения щелкнуть и получить доступ к связанной странице или контенту. Вы также можете использовать сокращение URL-адресов, чтобы уменьшить длину URL-адреса для включения в ваше сообщение.
Для платформы текстового маркетинга SimpleTexting включить короткие URL-ссылки в вашу кампанию так же просто, как скопировать и вставить желаемую ссылку, а затем нажать нашу волшебную кнопку «Сократить URL-адреса»! Этот инструмент не только спасает вас от ценных персонажей, но и преобразует вашу ссылку в инструмент отслеживания, доступный на панели инструментов аналитики. Вот что мы имеем в виду.
Представим, что вы из университета, который хочет собрать отзывы студентов по ориентации, и хотите написать анкету.
Вы должны начать с обычного ввода сообщения. Но когда вы вставляете ссылку, вам нужно будет нажать кнопку «Сократить URL» над текстом.
С вашей стороны сообщение по-прежнему будет отображаться как полная ссылка, но ваши подписчики получат это:
Сегодня 10:00
Первокурсник JMU! Дайте нам знать, что вы думаете о ориентационной неделе, чтобы получить шанс выиграть кредит в 100 долларов для книжного магазина! http: // txt.tf / EXPLRO
Отправлять текстовые ссылки — это просто!
Как отслеживать рейтинг кликов по ссылке (CTR)
На этом веселье со ссылками не заканчивается! Отправив текст сокращенного URL-адреса, вы можете отслеживать свое сообщение в режиме реального времени, чтобы узнать, кто перешел по ссылке.
Чтобы узнать свой CTR, нажмите «Аналитика» в боковом меню. Затем прокрутите страницу вниз и найдите свою кампанию.
Вам будет предоставлено много информации, в том числе, сколько сообщений было отправлено, доставлено, открыто, а также сколько людей ответили на вашу кампанию или отписались.Чтобы просмотреть свой CTR, прокрутите страницу до конца вправо, пока не увидите «Clicked» и «CTR»
.Теперь вы не только знаете CTR своих кампаний, но также можете контекстуализировать свои данные в зависимости от размера вашего списка, видя, сколько людей на самом деле щелкнули, чтобы получить этот конкретный CTR.
Помимо сбора данных, вы можете предпринять дальнейшие действия, такие как сегментирование списка на основе кликов и отправка последующих сообщений на основе этого поведения!
Зачем включать гиперссылки в вашу SMS-стратегию?
Многие наши клиенты из различных отраслей считают, что отправка ссылок — это простой способ передать больше информации, затрачивая меньше усилий.Чтобы дать вам представление о том, как они интегрируют ссылки в свою стратегию обмена сообщениями, вот несколько историй успеха, каждая из которых выдвигает на первый план разные цели!
- Увеличение продаж
- Объявления об акциях
- Увеличение вовлеченности
- Размещение заказов
- Привлечение большего числа людей
- Привлечение денег
Если у вас не было времени просмотреть рассказы выше, мы дадим вам краткое изложение: размещение гиперссылок в сообщениях — отличный способ превратить тексты в действия и укрепить вашу связь с аудиторией.
Так почему бы не попробовать? В конце концов, это займет всего один волшебный щелчок!
Word 2013: гиперссылки
/ ru / word2013 / lists / content /
Введение
Добавление гиперссылок к тексту может обеспечить доступ к веб-сайтам, и адресам электронной почты прямо из вашего документа. Есть несколько способов вставить гиперссылку в ваш документ. В зависимости от того, как вы хотите, чтобы ссылка отображалась, вы можете использовать автоматическое форматирование ссылок Word или для преобразования текста в ссылку.
Необязательно: загрузите наш практический документ.
Что такое гиперссылки в Word
Гиперссылки состоят из двух основных частей : адреса (URL) веб-страницы и отображаемого текста . Например, адрес может быть http://www.popsci.com , а отображаемый текст может быть Popular Science Magazine . Когда вы создаете гиперссылку в Word, вы сможете выбрать как адрес, так и отображаемый текст.
Word часто распознает электронную почту и веб-адреса по мере ввода и автоматически форматирует их как гиперссылки после того, как вы нажмете , введите или пробел . На изображениях ниже вы можете увидеть адрес электронной почты с гиперссылкой и веб-адрес с гиперссылкой.
Электронный адрес с гиперссылкой Гиперссылка на веб-адресЧтобы перейти по гиперссылке в Word, удерживайте нажатой клавишу Ctrl и щелкните гиперссылку .
Переход по гиперссылкеДля форматирования текста с помощью гиперссылки:
- Выделите текст, который нужно отформатировать как гиперссылку.Выбор текста для гиперссылки
- Выберите вкладку Вставить , затем щелкните команду Гиперссылка . При нажатии команды Гиперссылка
- появится диалоговое окно Вставить гиперссылку Используя параметры слева, вы можете выбрать ссылку на файл , веб-страницу , адрес электронной почты , документ или место в текущем документе .
- Выбранный текст появится в поле Текст для отображения: вверху.Вы можете изменить этот текст, если вы хотите.
- В Адресе : поле, введите адрес, который вы хотите подключиться, затем нажмите кнопку OK .Creating гиперссылки
- Текст будет отформатирован как hyperlink.The законченной гиперссылка
Чтобы удалить гиперссылка, щелкните правой кнопкой мыши на гиперссылку и выберите Удалить гиперссылке из меню.
Удаление гиперссылкиПосле создания гиперссылки, вы должны тест его.Если вы перешли на веб-сайт, ваш веб-браузер должен автоматически открыться и отобразить этот сайт. Если это не сработает, проверьте адрес гиперссылки на наличие орфографических ошибок.
Кроме того, вы можете открыть диалоговое окно «Вставить гиперссылку», щелкнув выделенный текст правой кнопкой мыши и выбрав Гиперссылка … в появившемся меню. После того, как вы вставили гиперссылку, вы можете щелкнуть ее правой кнопкой мыши, чтобы отредактировать , открыть , скопировать или удалить его.
Выбор гиперссылки… варианты гиперссылоквызов!
- Создать новый документ. Если вы хотите, вы можете использовать нашу практику документ.
- Создать гиперссылку , что ссылки на адрес электронной почты . Если вы используете пример, добавьте гиперссылку на адрес электронной почты Оливии Мейн, в [электронная почта защищена], в нижней части письма.
- Введите или выберите какой-нибудь текст (а слово или фразу ), и отформатировать его с гиперссылкой по вашему выбору. Если вы хотите, вы можете использовать наш URL WWW.gcflearnfree.org для практики.
- Протестируйте гиперссылку, которую вы создали, щелкнув по ней. Веб-страница должна открыться в вашем веб-браузере.
/ ru / word2013 / breaks / content /
Новое расширение Google для Chrome позволяет создавать ссылки непосредственно на определенный текст на странице
Link to Text Fragment — это новое расширение Chrome от Google, которое позволяет создавать URL-адреса для определенного текста на веб-странице независимо от форматирования страницы.
Установив расширение, просто выделите текст, на который хотите создать ссылку, щелкните правой кнопкой мыши и выберите «Копировать ссылку на выбранный текст».»Это может быть общим и открыт любым пользователем с помощью совместимого браузера. Например, нажав на эту ссылку в Chrome или Крае приведет вас прямо к выделенной секции в нижней части статьи.
Расширения, Google основывается на новую функцию, которая была недавно добавленной к Chromium под названием фрагменты текста, который работает путем добавления дополнительной информации ссылки на URL после #. Это та же технология, что Google теперь иногда используется для ссылки на конкретные части веб-страницы в результатах поиска.Тем не менее, эти URL-адрес могут быть долгими и трудным создать вручную, если вы ссылаетесь на более длинный текст или сложные веб-страницы, на которых один и то же слово, которые повторяются несколько раз. Это расширение упрощает процесс создания.
Ссылки, созданные расширения совместимы с версией 80 вверх всех Chromium на основе браузеров, но они не поддерживаются во всех браузерах. Google блог разместить отмечает, что по состоянию на вчера Firefox и Safari не сказал, что они реализовать эту функцию.Щелкнув ссылку в этих браузерах, вы просто попадете в верхнюю часть связанной веб-страницы, не выделяя текст.
Текстовые фрагменты — это небольшая, но полезная функция, которая упрощает поиск определенной информации на веб-странице. В приведенном выше абзаце, например, гиперссылка на сообщение в блоге Google настроена на прямую ссылку на раздел о совместимости Firefox и Safari. Вы также можете увидеть, что это полезно для ссылки на конкретный шаг в длинной серии инструкций или на конкретную запись в списке лучшего.
Расширение и возможности, которые оно дает, многообещающие, но пока еще не идеальны. При тестировании функции в Edge я иногда получал ссылку на нужную часть страницы, но текст не выделялся. Затем при создании ссылок я иногда получал ошибку, предлагающую выделить более длинный фрагмент текста, несмотря на то, что я уже выделил целый абзац. Мне не удалось проверить, что именно в моем сочетании браузера, расширений и веб-сайтов, на которые я ссылался, вызывало эти проблемы.
Расширение «Ссылка на фрагмент текста» теперь доступно в Интернет-магазине Chrome.
Описательный текст ссылки | Доступные технологии
При добавлении текстовых ссылок на веб-страницу внимательно выбирайте слова для гиперссылки. Общее практическое правило — всегда связывать ключевых слов . Связывание ключевых слов:
- помочь улучшить поисковую оптимизацию
- предоставит более подробную информацию пользователям с работающим зрением, которые сканируют вашу веб-страницу.
- предоставляет контекст людям без функционирующего зрения, которые могут использовать экран ридер или другие вспомогательные технологии
Ссылки, средства чтения с экрана и специальные возможности
Связанный текст должен иметь смысл вне контекста .Это связано с тем, что программы чтения с экрана часто переходят от ссылки к ссылке, пропуская окружающий текст. Они будут читать каждую ссылку вслух в последовательном порядке.
Например, если текст вашей ссылки — «Медная страна», то программа чтения с экрана скажет « link Copper Country» , и пользователь будет знать, что ссылка на веб-страницу, скорее всего, связана с Copper Страна.Если вместо этого текст вашей ссылки будет «щелкните здесь», программа чтения с экрана скажет, что ссылка нажмите здесь , и пользователь не будет знать, о чем может быть ссылка на веб-страницу.
Хороший пример
Плохой пример
Еще одна функция, которой могут воспользоваться пользователи программ чтения с экрана, — это возможность заказывать ссылки на страницы по алфавиту . Это особенно полезно, если у пользователя уже есть конкретная ссылка, например в виде контактной формы или списка сотрудников.Важно сохранить самые важные ключевые слова в начале текста ссылки. «Список сотрудников» будет отображаться в алфавитном порядке, как и ожидалось. «Вид в нашем штатном расписании «не будет».
Советы по написанию текста ссылки
Используйте следующие советы, чтобы обеспечить доступность текста ссылки:
- Избегайте использования URL-адреса в качестве текста ссылки; особенно если он длинный или сложный
- URL-адреса могут быть трудночитаемыми людьми или программами чтения с экрана
- Делайте связанные фразы как можно короче, оставаясь при этом значимыми вне контекста.Это сэкономит время пользователей программ чтения с экрана, так как им нужно будет меньше говорить. Например,
- «Сделайте подарок» предпочтительнее, чем «чтобы сделать подарок онлайн, нажмите здесь»
- «Свяжитесь с нами» предпочтительнее, чем «Вы можете связаться с нами по телефону»
- Ссылка хотя бы на одно полное слово.Обычно лучше два слова.
- Ссылка, состоящая только из буквы или символа, будет трудна для нажатия и не будет предоставить контекст
- Если вы должны добавить к своей ссылке подсказки о действиях, поместите их в конец. Например,
- «Свяжитесь с нами (открывает всплывающее окно)» означает «Ссылка открывает всплывающее окно: свяжитесь с нами»
- Не добавляйте в текст слово «ссылка»
- Постарайтесь, чтобы каждая уникальная ссылка на вашей веб-странице использовала уникальный текст ссылки.
- Если у вас есть две разные ссылки со списком сотрудников, ведущие на одну и ту же страницу, это нормально.Если они переходят на разные страницы, это должно быть по-другому, например «цифровые услуги персонал »и« сотрудники печатных служб »
- Если вы часто использовали «читать дальше», представьте, как это расстроит экран читатель пользователь слышит «читать дальше» снова и снова без контекста
- Никогда не включать пустые ссылки, используя href = «»
Связывание изображений
Для некоторых веб-страниц может быть целесообразно связать изображение с веб-страницей вместо текст ссылки.В этих случаях программа чтения с экрана прочитает альтернативное изображение текст (тег ALT) в качестве текста ссылки. Тег ALT должен включать как содержимое , , так и функцию изображения . Если изображение декоративное, то нужна только функция.
Пример декоративного изображения
Пример информационного изображения
 alt = "Диаграмма, показывающая 200 дюймов общего снега; ссылка на промежуточные итоги за месяц" />
alt = "Диаграмма, показывающая 200 дюймов общего снега; ссылка на промежуточные итоги за месяц" />
Дополнительные методы программирования
Могут быть случаи, когда вы хотите сохранить общий текст ссылки, например, «[подробнее].» В этих случаях вы можете использовать aria-label или aria-labelledby, чтобы указать контекст ссылки. для программ чтения с экрана.
aria-label Пример
Большинство программ чтения с экрана прочитают вслух атрибут aria-label вместо текста ссылки. Например, ссылка «читать дальше», относящаяся к Медную страну можно закодировать следующим образом:
[подробнее]
aria-labelled по примеру
Могут быть случаи, когда ближайший заголовок может быть идеальным ярлыком для общая ссылка.В этом случае вы можете связать этот заголовок с общей ссылкой, используя aria-labelledby .
id = "Copper-country" > Медная страна
Технологический институт Мичигана и Медная страна создают ощущение маленького городка. Студенты и сообщество участники говорят, что он в самый раз — не такой большой, чтобы легко потеряться, но не слишком маленький, либо.
aria-labelledby=»copper-country» > [подробнее]
Вместо «ссылка, узнай больше» программа чтения с экрана скажет « ссылка, медная страна. »
Текст ссылки для тестирования
Использование программы чтения с экрана для озвучивания каждой ссылки на вашей веб-странице — лучшее тестирование, которое вы можете делать.Однако, если у вас нет доступа к программе чтения с экрана, прочтите связанный текст. громко для каждой из ваших ссылок. Может ли кто-нибудь, кого вы читаете, понять, что содержание, на которое вы ссылаетесь, основано только на произнесенных связанных словах?
Узнать больше
Чтобы узнать больше об описательном тексте ссылки:
Omni CMS
Чтобы создать ссылку в содержимом своей веб-страницы, выделите текст или изображение. а затем щелкните значок ссылки на панели инструментов или воспользуйтесь сочетанием клавиш Cmd / Ctrl + K.
Чтобы добавить атрибут aria-label или aria-labelledby , перейдите к исходному коду с помощью панели инструментов.
Чтобы добавить изображение с альтернативным текстом в тело страницы, прочтите шаг 4 в разделе «Вставить изображение». Чтобы изменить альтернативный текст изображения, уже находящегося в основной части вашей веб-страницы, выберите изображение, а затем нажмите кнопку «Вставить / изменить изображение» на панели инструментов.
Как создать анкорные ссылки в WordPress (4 простых метода)
Якорные ссылки — это не тема, которая много обсуждается, но мы добились отличных результатов с ними! Сегодня мы поговорим о том, как создавать якорные ссылки в WordPress, и выясним, почему вы можете захотеть начать их использовать. По нашему опыту, якорные ссылки могут помочь улучшить взаимодействие с пользователем, упростить навигацию по длинному контенту и даже дать вам небольшое преимущество в Google.Кому не нужны бесплатные преимущества в Google? 😉
Что такое якорные ссылки?
Якорные ссылки, также называемые ссылками в меню перехода или оглавлением, представляют собой ссылки, которые мгновенно перенаправляют вас на определенную часть страницы (или на внешнюю страницу). Пункты назначения привязки обычно указываются либо с помощью элемента A (присваивая ему имя с атрибутом name), либо с помощью любого другого элемента (именования с помощью атрибута ID). Оба метода полностью соответствуют стандартам W3C (источник).
Предпочитаете посмотреть видео версию?
Пример анкерного звена
Если вы все еще не знаете, что такое якорные ссылки, не волнуйтесь. См. Пример изображения ниже. Мы используем якорные ссылки для каждого из этих пунктов маркированного списка. Когда вы нажимаете на них, вы переходите прямо к заголовку h3, который содержит этот контент. Вы можете сами проверить это ниже в этом посте. Якорные ссылки можно использовать для чего угодно, например для текста, изображений и заголовков h2-H6.
Анкерные звенья
На многих сайтах якорные ссылки используются просто для создания оглавления в начале длинных сообщений. Если вы немного знаете CSS, вы можете проявить творческий подход и сделать их немного более стильными, как мы это сделали на наших целевых страницах.
Якорные ссылки на длинную статью
На других сайтах вы можете не видеть якорную ссылку, вместо этого они используются в заголовках просто для того, чтобы они могли делиться ссылками непосредственно на определенные разделы.
Плюсы и минусы якорных ссылок
То, что мы что-то делаем, не всегда означает, что вы должны это делать. Вот несколько плюсов и минусов, которые следует учитывать при использовании якорных ссылок на вашем сайте WordPress.
Плюсы
- Одним из самых больших преимуществ якорных ссылок является улучшение взаимодействия с пользователем при просмотре вашего сайта. Это особенно верно, когда речь идет о длинных статьях. Мы публикуем много подробного контента (более 4000 слов), и прокрутка может стать проблемой.Использование якорных ссылок позволяет пользователю мгновенно перейти к интересующему его разделу. Позвольте вашим пользователям быстрее находить то, что им нужно.
- Использование якорных ссылок в заголовках позволяет делиться прямыми ссылками на различные разделы статьи. Это отлично для социальных сетей и даже для групп поддержки . Например, наша группа поддержки в Kinsta в значительной степени полагается на якорные ссылки в наших статьях базы знаний, чтобы мы могли направить пользователя к точному шагу по устранению неполадок, который им необходимо выполнить.Наш отдел продаж также использует их, чтобы быстрее отвечать на вопросы, связанные с Kinsta.
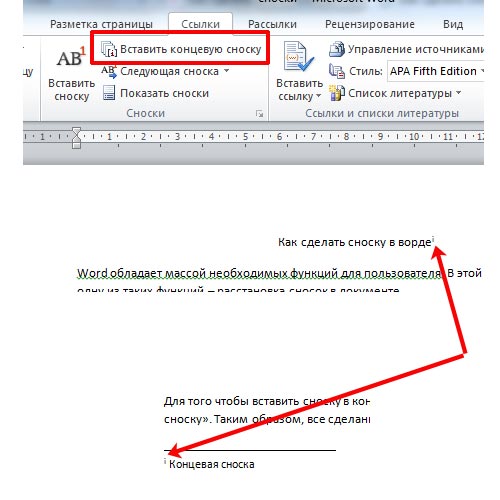
- Когда дело доходит до страниц результатов поисковых систем (SERP), результаты всегда могут отличаться в зависимости от того, что отображается. Однако мы снова и снова наблюдаем, как якорные ссылки (меню перехода) появляются в нашем списке результатов поиска, потому что мы использовали их в наших статьях. Это потрясающе, потому что по сути они дают вам еще одну строку текста для вашего органического списка . Они также могут помочь увеличить CTR , поскольку пользователь может увидеть что-то, связанное с его запросом, чего вы не передали в метаописании или заголовке.или сноски. [1]
Минусы
Хотя мы думаем, что плюсы определенно перевешивают минусы, вот несколько недостатков, которые вы, возможно, захотите учесть.
- Якорные ссылки или оглавление могут уменьшить среднее время пребывания на сайте на на одного посетителя. Почему? Потому что они сразу переходят к тому содержанию, которое им нужно, вместо того, чтобы читать всю вашу статью. Однако, если вы сразу же осчастливите своего посетителя, это может привести к тому, что он подпишется на ваш информационный бюллетень или больше изучит то, что вы продаете.Так что это можно рассматривать как за или против.
- Якорные ссылки, непосредственно связанные с указанной выше проблемой, могут повлиять на ваш доход от рекламы. Посетители, переходящие сразу к определенному разделу, могут уменьшить количество показов и кликов. Сайты, которые в значительной степени полагаются на рекламу, могут захотеть провести A / B-тестирование с использованием якорных ссылок и оглавления.
- Если вы меняете домены или вам нужно добавить 301 редирект, важно отметить, что идентификатор фрагмента (#) никогда не отправляется на сервер. Это может усложнить ситуацию, если вы измените что-то в будущем с помощью якорных ссылок.Есть способы обойти это с помощью JavaScript, но это отнюдь не простая задача.
Переходное звено якоря
Вы также можете подумать об изменении перехода ссылки привязки. По умолчанию якорные ссылки будут внезапно переходить к идентификатору ниже по странице. Некоторых это может раздражать. Вы можете изменить это так, чтобы переход стал плавным. Именно этим мы и занимаемся в блоге Kinsta. Вы можете использовать бесплатный плагин, например Page scroll to id, или добавить CSS на свой сайт, например scroll-behavior: smooth; .В этой публикации Stack Overflow есть несколько дополнительных советов для разработчиков.
Как и в большинстве советов по WordPress, есть несколько различных способов добавления якорных ссылок в WordPress. Ознакомьтесь с этими четырьмя разными простыми методами. И да, эти ссылки прямо ниже используют якорный текст. 😁
Как вручную создавать якорные ссылки в WordPress
Первый способ создать якорные ссылки в WordPress — просто сделать это вручную с помощью HTML в каждом из ваших постов. Давайте создадим один, чтобы вы могли увидеть, как они работают.
Шаг 1
Создайте текст для своей ссылки и добавьте на него гиперссылку, как обычно для любой другой ссылки.
Создайте якорную ссылку с помощью HTML
Шаг 2
Вместо ссылки на URL, сообщение или страницу; вы назначите ему имя привязки. URI, обозначающие привязку , содержат символ «#» , за которым следует имя привязки. Вы можете назвать это как угодно, хотя мы обычно рекомендуем делать их краткими и связанными с фактическим именем заголовка.
Если вы посмотрите на текстовое представление (HTML), оно выглядит так:
Как вручную создавать якорные ссылки в WordPress Вот пример всех якорных ссылок, которые мы используем в этом посте:
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас Шаг 3
Затем вам нужно добавить идентификатор в заголовок, на который будет переходить ваша привязка.Для этого вам нужно переключиться в текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае заголовке h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут идентификатора должны быть точно такими же, чтобы ссылка работала.
id = "manual-create-anchor-links-wordpress" > Как вручную создать ссылку привязки в WordPress Как создавать якорные ссылки в WordPress с помощью плагина
Не хотите каждый раз возиться с кодом HTML? Не беспокойтесь, есть несколько замечательных бесплатных плагинов WordPress, которые вы можете использовать, чтобы легко добавлять якорные ссылки и даже оглавление к каждому посту.
Добавить ссылку привязки с помощью подключаемого модуля
Один из самых простых способов добавить ссылку привязки — использовать бесплатный плагин TinyMCE Advanced. Этот плагин в основном добавляет редактору дополнительные функции с помощью кнопок быстрого доступа. На момент написания этого плагина было установлено более 2 миллионов активных установок с рейтингом 4,5 из 5 звезд.
Расширенный плагин WordPress для TinyMCE
Шаг 1
После того, как вы установили и активировали плагин, войдите в свое сообщение и создайте гиперссылку в своем якорном тексте.Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить имя привязки
Шаг 2
Выделите заголовок, с которым хотите его связать. Затем нажмите «Вставить» на кнопке вверху и выберите «Якорь». Эта кнопка появляется в редакторе из-за плагина TinyMCE Advanced.
Добавить якорь
Шаг 3
Введите имя привязки, которое вы указали на шаге 1, и нажмите «ОК». Этот плагин экономит ваше время, потому что вам никогда не нужно выходить из режима визуального редактора.Если вы делаете это вручную с помощью HTML, вам придется переключаться между представлениями визуального редактора и текстового редактора (HTML).
ID якоря
Добавить оглавление с помощью подключаемого модуля
Возможно, вы хотите еще больше ускорить процесс. 😄 Если вы пишете много подробного контента и всегда хотите включать в свои сообщения оглавление (списки якорных ссылок / меню перехода), то вам следует воспользоваться плагином оглавления.
Один из лучших бесплатных плагинов — Easy Table of Contents.Этот плагин автоматически генерирует якорные ссылки для ваших заголовков и позволяет вставлять оглавление в любом месте вашего сообщения с помощью простого шорткода. На момент написания этого плагина было установлено более 30 000 активных установок с рейтингом 4,5 из 5 звезд.
Плагин Easy Table of Contents для WordPress
Шаг 1
После того, как вы установили и активировали плагин, есть несколько настроек, которые вы, вероятно, захотите изменить. Их можно найти в «Настройки» → «Содержание».”
- Опция «Включить поддержку» позволяет вам выбрать, для каких типов сообщений вы хотите использовать оглавление. Скорее всего, это ваш тип «Посты».
- Затем вы можете выбрать, хотите ли вы, чтобы оглавление вставлялось автоматически или вы хотите вставить его вручную. Мы, вероятно, порекомендуем выполнить руководство, если ваши сообщения немного изменятся.
- Параметр «Показывать, когда» позволяет вам определить, сколько заголовков должно быть в сообщении, прежде чем появится оглавление.Например, вы, вероятно, не хотите, чтобы оглавление отображалось в коротком сообщении в блоге, поэтому, вероятно, лучше всего сделать как минимум четыре или более заголовков.
Настройки Easy Table of Contents
Шаг 2
Чтобы вставить оглавление вручную, просто вставьте шорткод туда, где вы хотите, чтобы оно отображалось в сообщении.
Короткий код EZ-TOC
Затем автоматически создается оглавление для всех заголовков сообщения.Как это круто?
Содержание WordPress
Вы также можете внести дополнительные изменения в настройки, касающиеся того, что должно отображаться, исключений, внешнего вида и т. Д. Например, возможно, у вас всегда есть заголовок «Сводка» в конце ваших сообщений. Вы можете ввести этот заголовок в список исключений в настройках, чтобы он не попадал в оглавление.
Еще один плагин для оглавления, который вы, возможно, захотите проверить, — это Shortcode Table of Contents. Это новый плагин на рынке, но он разработан Джеймсом Кемпом, с которым мы имели удовольствие взять интервью.
Автоматическое добавление ссылок привязки в заголовки с помощью подключаемого модуля
Хотите просто автоматически добавлять якорные ссылки во все заголовки? Тогда вам стоит попробовать бесплатный плагин WP Anchor Header. Это добавит якорные ссылки ко всем вашим заголовкам h2-H6.
Плагин WP Anchor Header
Это очень простой плагин, в нем нет никаких настроек. Просто установите его, активируйте, и все готово. Каждый заголовок автоматически получит имя привязки (производное от имени заголовка), и они даже получат классный маленький значок привязки, который появляется, когда вы наводите курсор на заголовок.Это позволяет посетителям легко увидеть, что там есть ссылка, которую они могут скопировать, если захотят.
Автоматические якорные ссылки на заголовки
Как создавать якорные ссылки в WordPress с помощью Gutenberg
Новый редактор Gutenberg не за горами и, по прогнозам, будет поставляться с WordPress 5.0. С его помощью улучшена и встроенная поддержка добавления идентификаторов привязки в заголовки.
Шаг 1
Выделите заголовок в блоке Гутенберга и нажмите «Дополнительно» справа.Затем вы увидите возможность добавить привязку HTML.
Добавить привязку HTML в редакторе Гутенберга
Шаг 2
Если вы хотите создать ссылку на него, просто создайте гиперссылку в своем якорном тексте. Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить якорную ссылку в Gutenberg
Как создавать якорные ссылки в WordPress с расширением Chrome
Не хотите создавать якорные ссылки с помощью HTML или устанавливать плагин? Тогда вам стоит попробовать бесплатное расширение Anchor Links для Chrome.Это полностью совместимо с автономными WordPress, WordPress.com и Medium.
Шаг 1
После установки расширения Chrome просто выделите заголовок, в который хотите добавить ссылку привязки. Затем нажмите маленький значок расширения Chrome Anchor Link на панели инструментов браузера.
Расширение Chrome добавить ссылку привязки
Незаметно создает идентификатор привязки (полученный из имени заголовка). В этом примере: # Header_1 . Когда вы щелкаете значок, он автоматически копирует его в буфер обмена.
Скопировано в буфер обмена
Шаг 2
Затем перейдите к тексту, к которому вы хотите добавить ссылку привязки, создайте гиперссылку, как обычно, и нажмите «Вставить».
Добавить якорную ссылку
И все! Расширение Chrome помогает сделать это быстро и легко, не полагаясь на какие-либо сторонние плагины.
Сводка
Как видите, существует множество творческих способов добавления якорных ссылок в WordPress.


 html">странице контактов</a>.
</p>
html">странице контактов</a>.
</p> .
. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
 alt =" Список сотрудников " />
alt =" Список сотрудников " />