Как обрезать фото в Photoshop
Как обрезать фото в Photoshop без дополнительных настроек
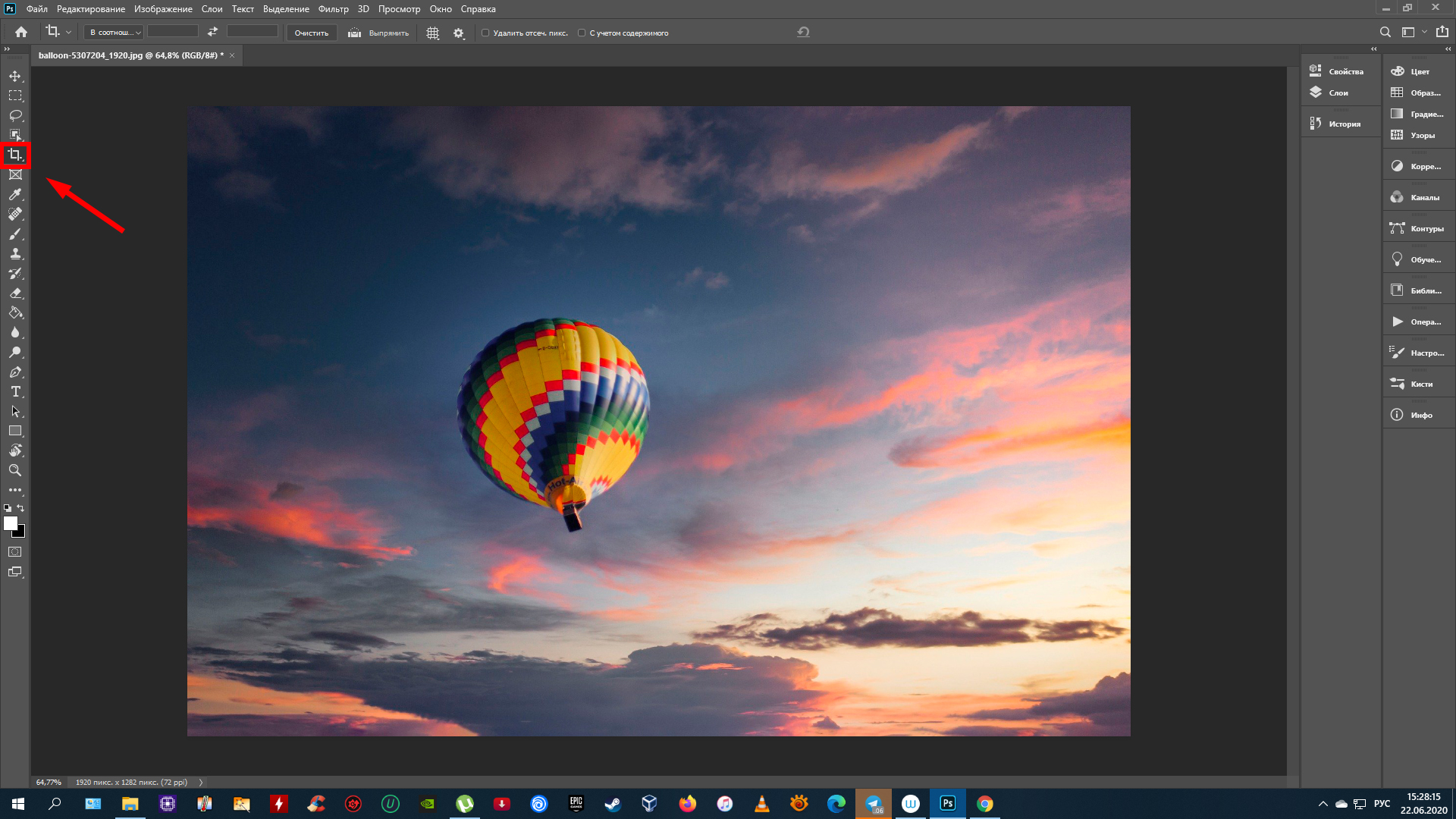
1. Выберите на панели инструментов «Рамка» (Crop Tool) или воспользуйтесь горячей клавишей C.

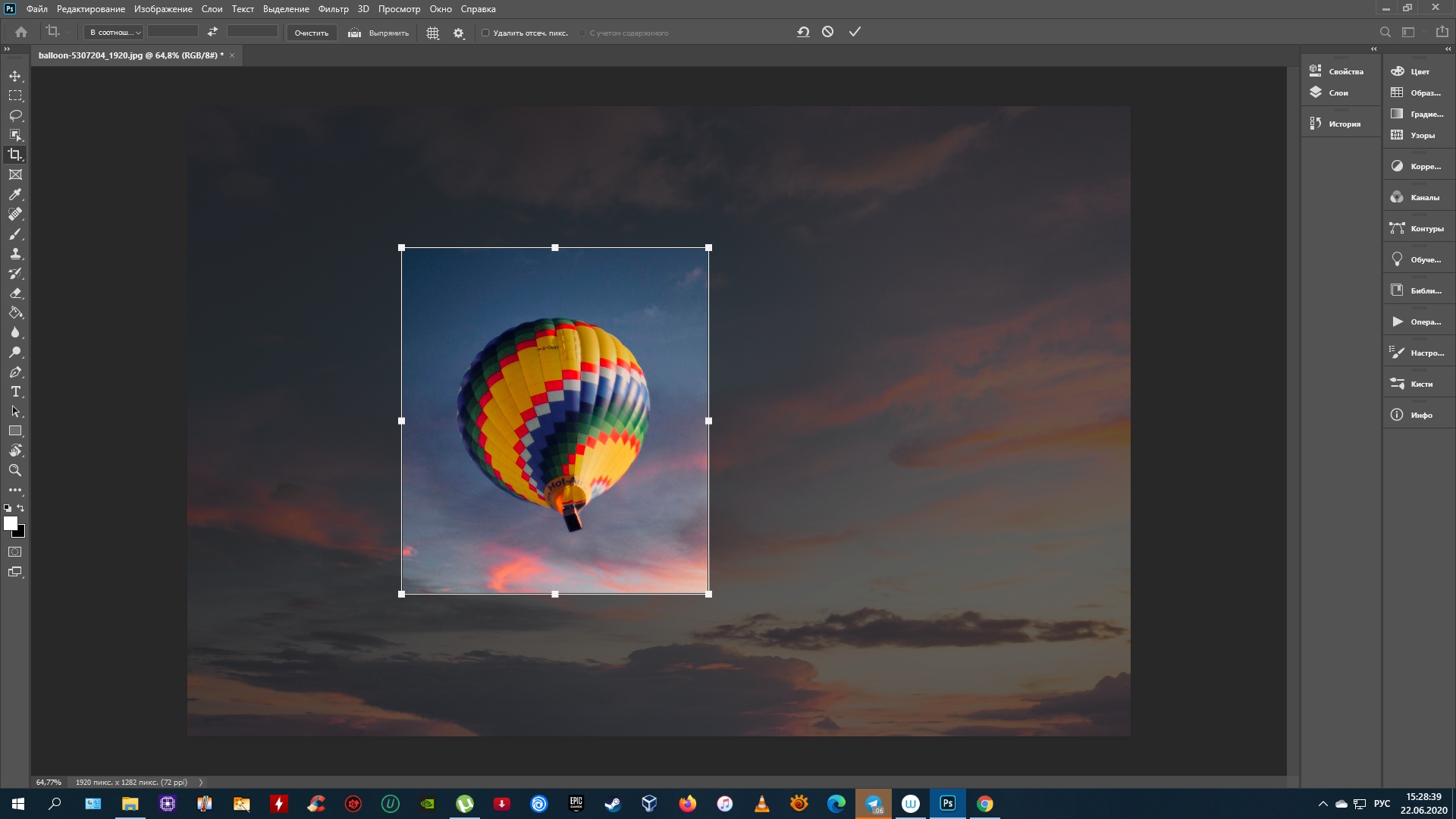
2. Выделите область изображения, которую хотите сохранить, с помощью появившейся рамки. Для этого передвигайте её границы мышью. Если навести курсор на угол рамки, область выделения можно будет вращать.

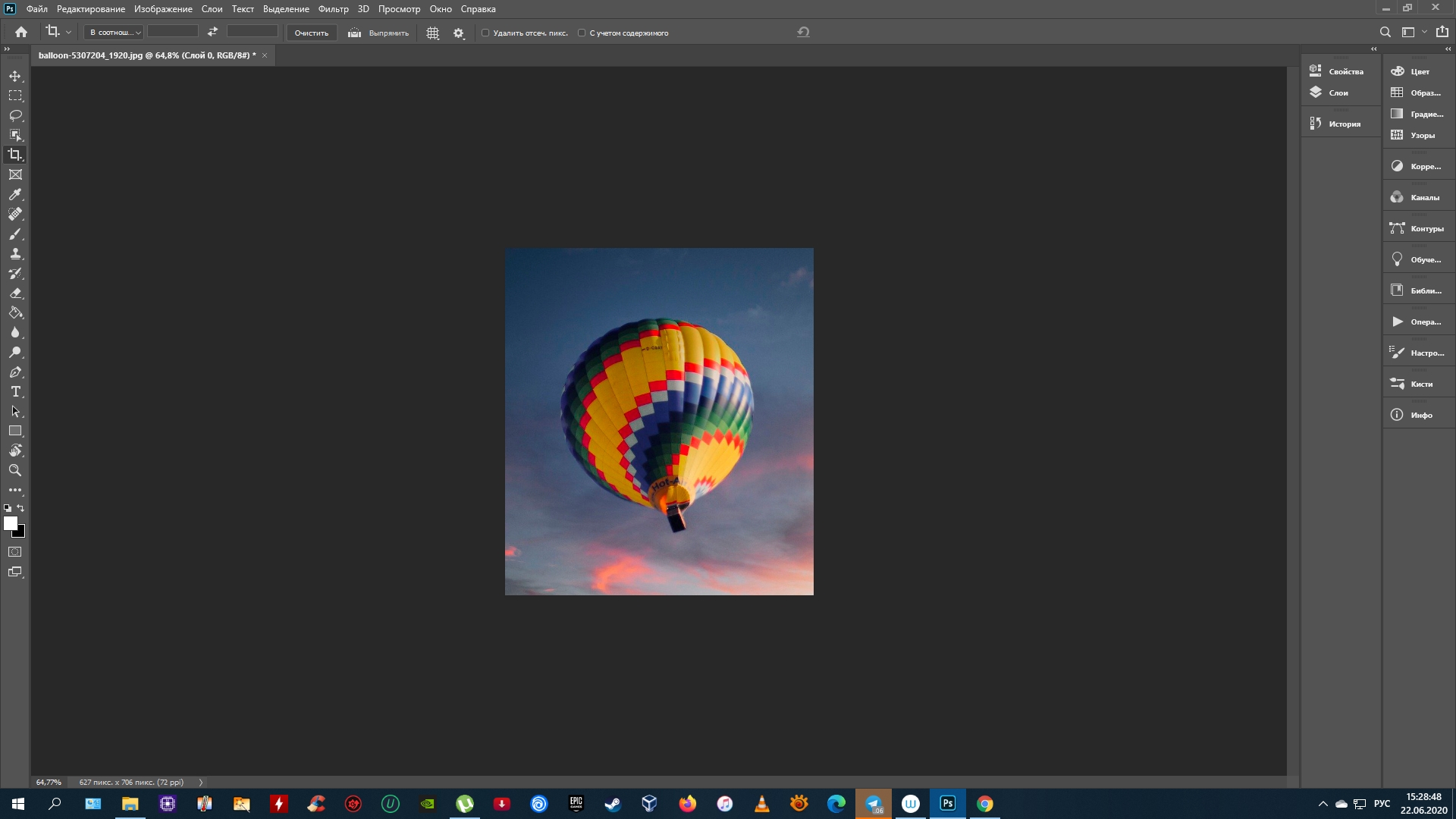
3. Нажмите Enter (Windows) или Return (Mac OS) либо кликните по галке на панели сверху. В результате инструмент обрежет все фрагменты изображения за пределами выделенной области.

Сейчас читают 🔥
Как настроить параметры обрезки в Photoshop
Вы можете управлять особенностями обрезки на горизонтальной панели, которая отображается в верхней части окна после выбора инструмента «Рамка».
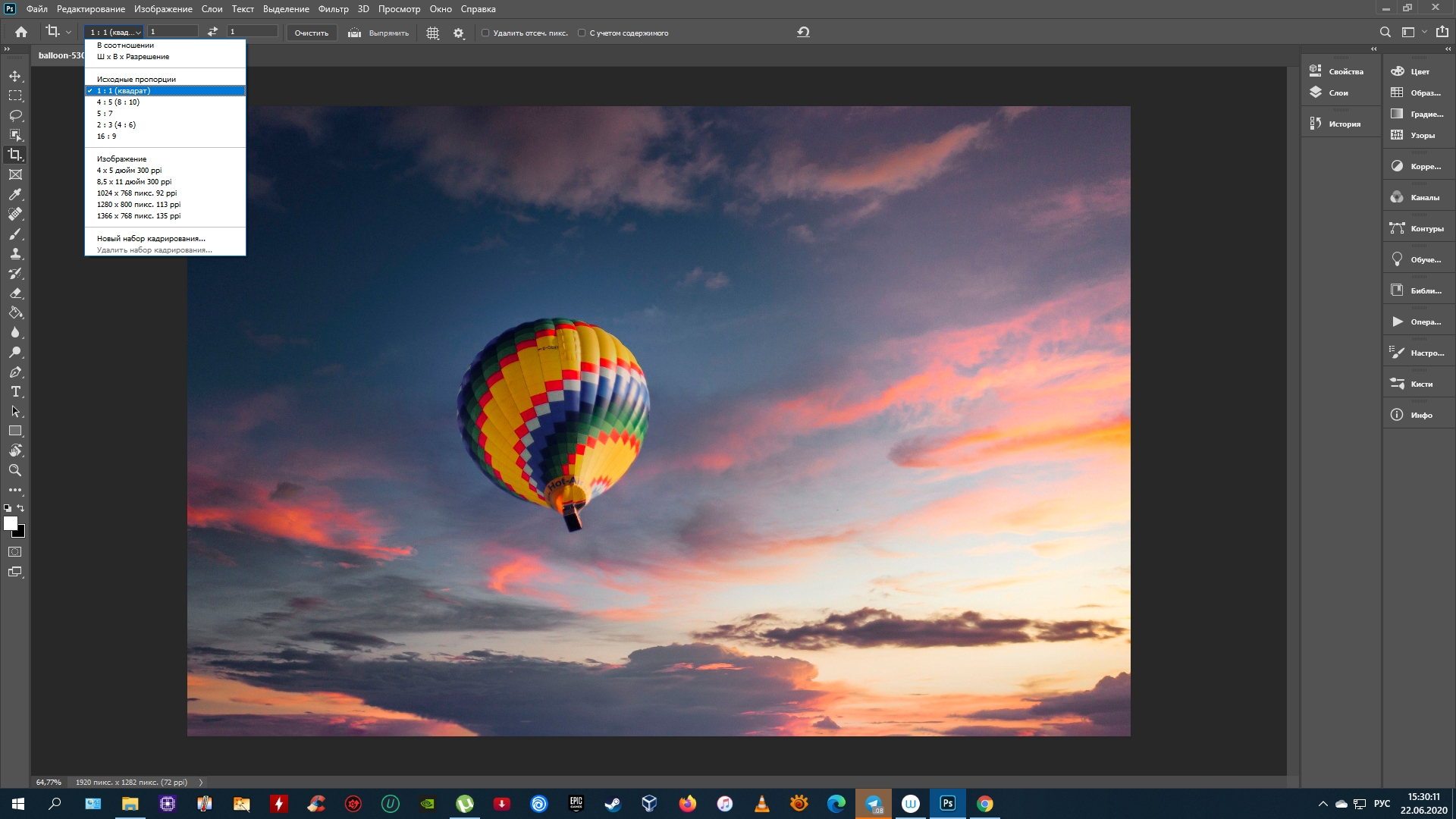
1. Кнопка слева позволяет задать точный размер области выделения или соотношение её сторон. Например, если хотите получить квадратную картинку, используйте соотношение 1 : 1. В выпадающем списке можно выбрать популярные пропорции, а поля справа позволяют указывать индивидуальные значения.

2. Иконка в виде сетки пригодится пользователям, которые разбираются в принципах построения композиции. Кликнув по значку, можно выбрать подходящий тип вспомогательной сетки. К примеру, первый вариант поможет соблюсти правило третей .

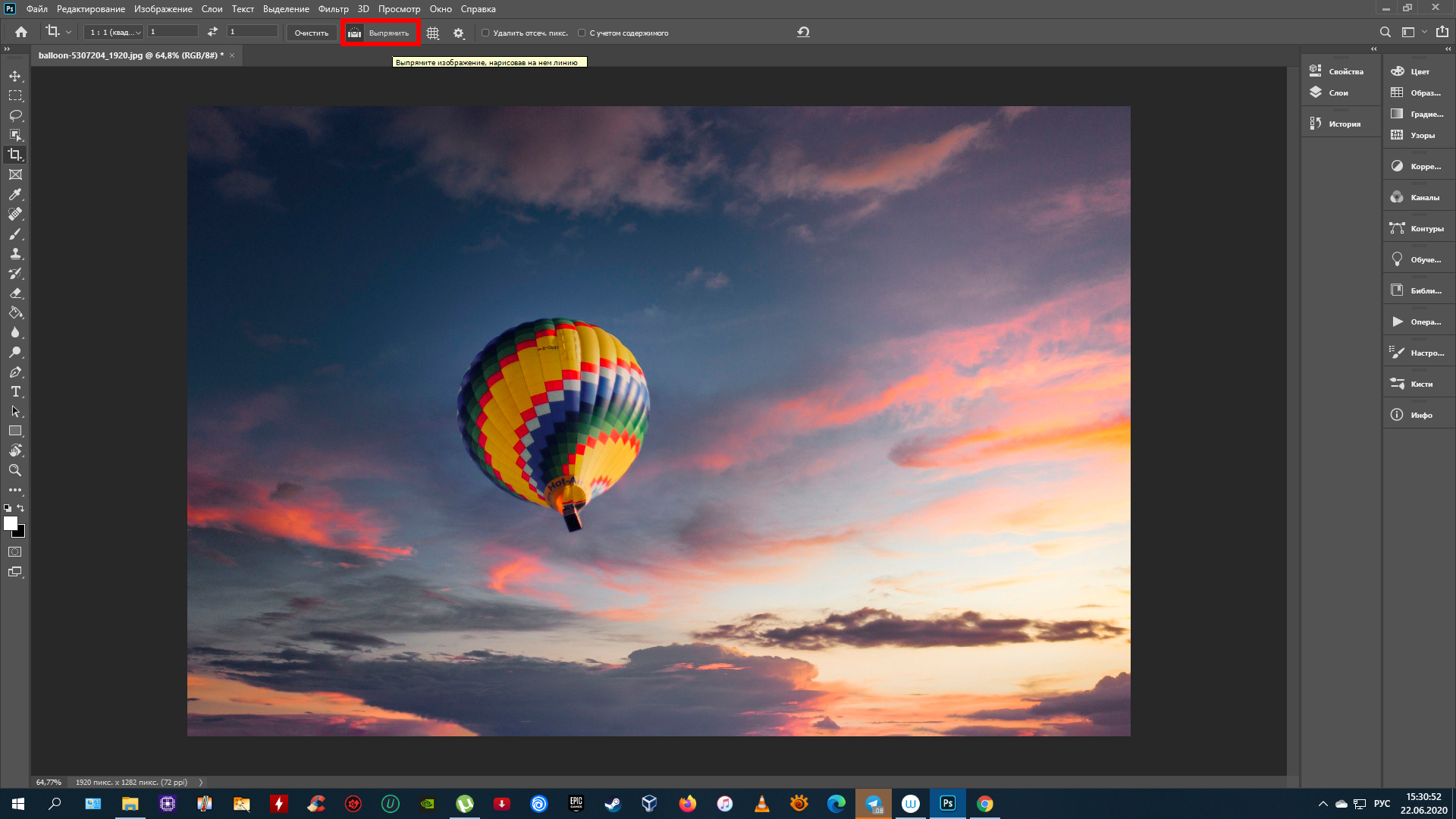
3. Кнопка «Выпрямить» служит для выравнивания изображения. К примеру, если на снимке «завален» горизонт, достаточно нажать на эту кнопку и провести линию вдоль границы земли и неба. В результате изображение выровняется.

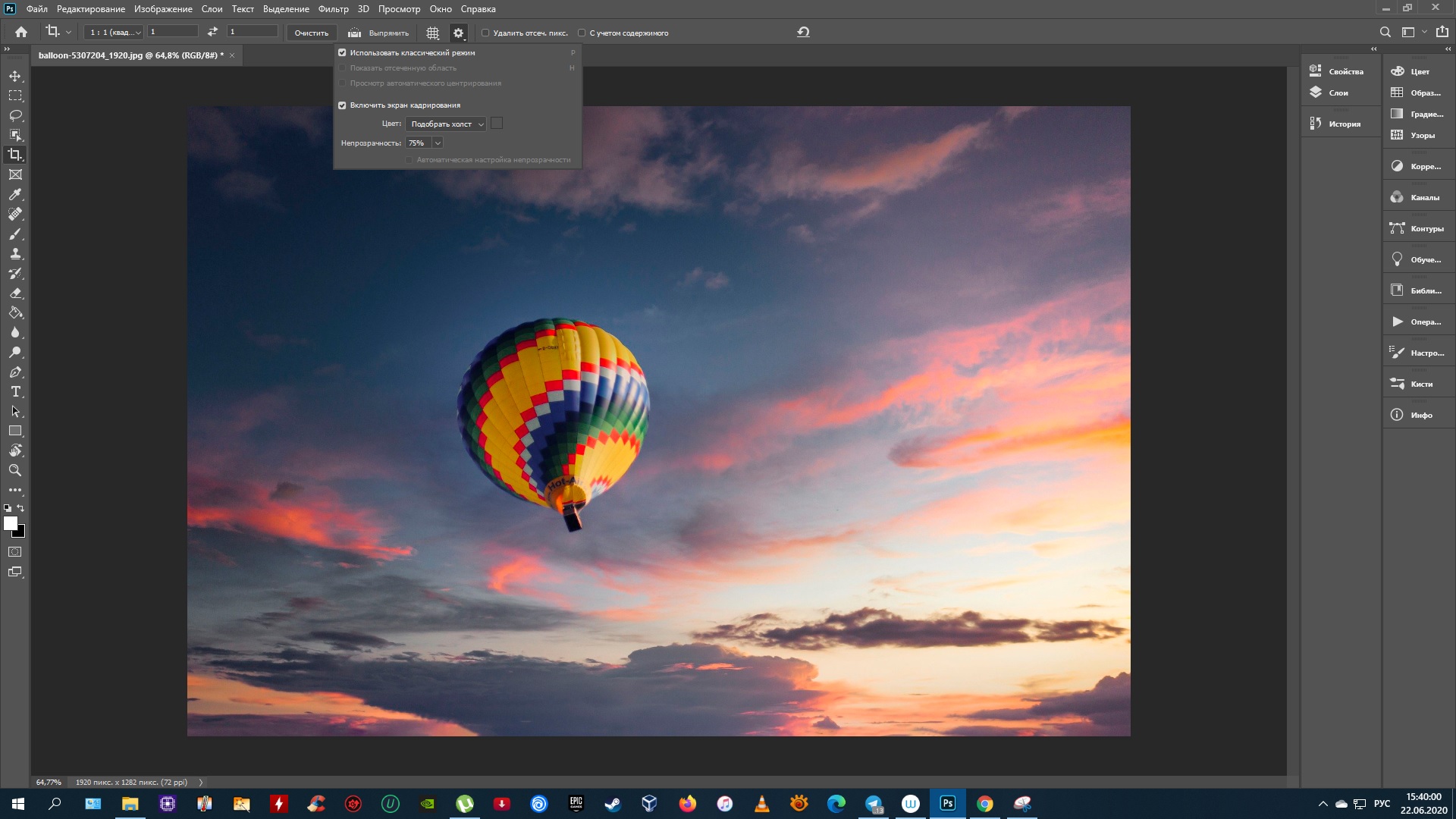
4. Значок в виде шестерёнки показывает режимы выравнивания выделенной области и показа/скрытия не попавших в неё фрагментов. Чтобы подобрать оптимальный режим, изменяйте по очереди доступные здесь значения и проверяйте поведение инструмента. Так вы быстро поймёте для себя, что удобно, а что нет.

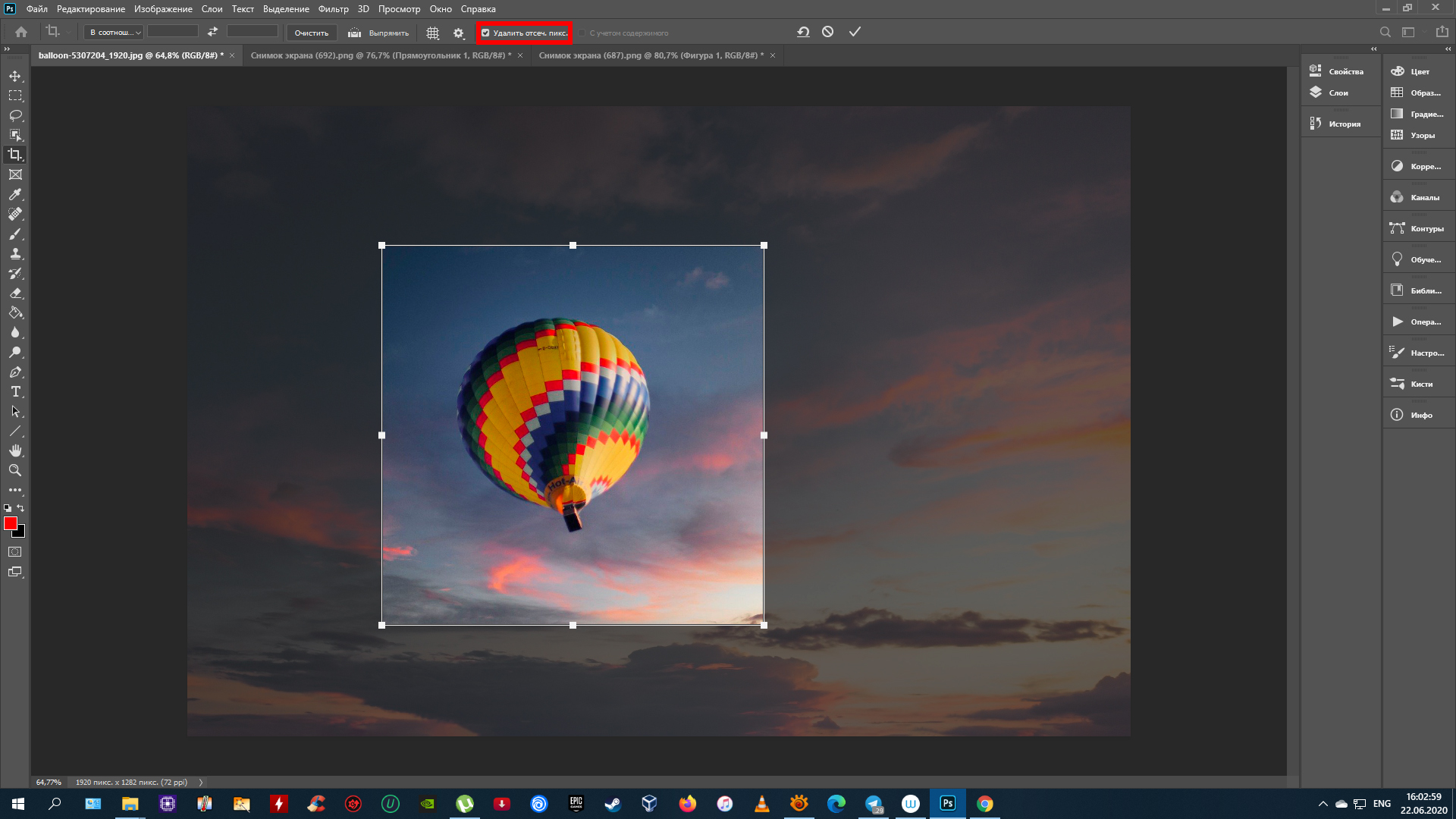
5. Будучи активной, опция «Удалить отсеч. пикс.» уничтожит фрагменты, не попавшие в область выделения, сразу после обрезки. Если же убрать галочку, эти участки скроются, но сохранятся. Вы сможете в любой момент вернуть их, увеличив холст или переместив относительно него изображение.

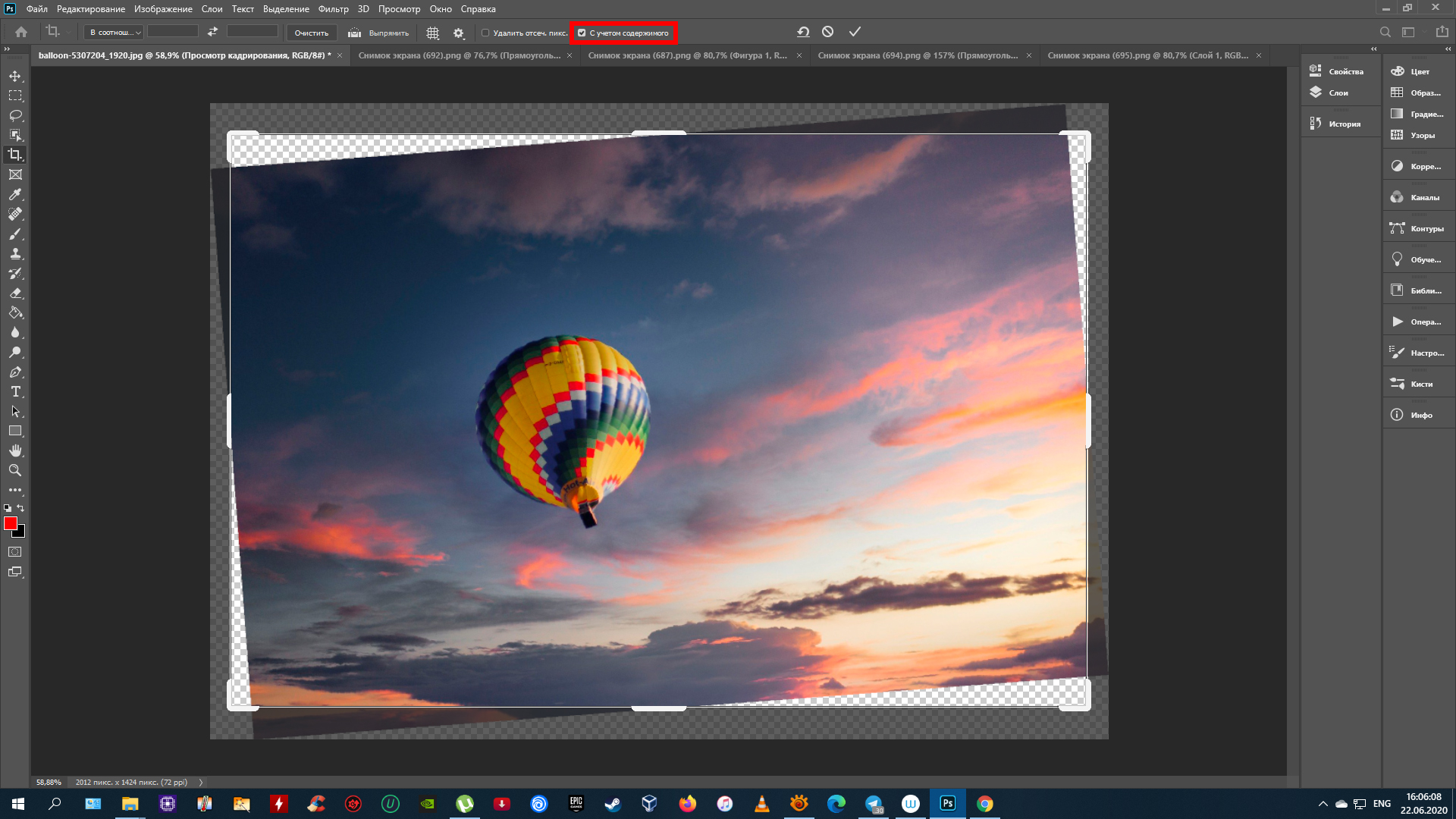
6. Параметр «С учётом содержимого» может пригодиться, если вам понадобится обрезать область, в которую входят участки за краями изображения. В таком случае система заполнит пустые зоны содержимым, которое максимально похоже на окружающие фрагменты. Например, если рядом будет небо, в пробелах появятся сгенерированные облака и синева.

Читайте также 🖥📸💻
под размер, с сохранением пропорций
Простое кадрирование с помощью инструмента “Рамки”
Для того, чтобы оставить конкретную часть изображение, делаем следующее.
- Открываем фото или снимок в программе.

- На боковой панели инструментов выбираем “Рамку”.

- Путем сдвига границ выделенной области (с помощью зажатой левой кнопки мыши) оставляем только ту часть, которая нам нужна. Затемненные участки будут удалены.

- Жмем клавишу Enter, чтобы обрезать фото.

Обрезаем изображение с указанием его размеров
Данный метод применяется, когда нужно не просто обрезать изображение, а сделать это, задав получившемуся результату желаемые размеры (например для загрузки фото или снимка на сайты, где есть четкие требования к ним).
- Нам нужен все тот же инструмент “Рамка”. В верхней строке параметров выбираем “Изображение”.

- Указываем требуемые размеры (в пикс.).

- Пропорции области выделения будут изменены в соответствии с заданными нами значениями.

- Теперь мы можем, как и в первом методе, изменить область выделения (соотношение сторон при этом будет сохранено). По готовности жмем клавишу Enter.

- Изображение будет обрезано с учетом заданных размеров.

Примечание: при распечатке снимка помните, что нужно задать не только его размеры, но и разрешение (общее количество пикселей на единицу площади). Например, распространенное значение – 300 dpi соответствует 300 точкам на дюйм.

Кадрируем изображение с заданными пропорциями
Иногда требуется обрезать фото с учетом определенных пропорций, например, 15×10. При этом сам размер значения не имеет. План действий следующий:
- На боковой панели выбираем инструмент “Прямоугольная область”.

- В верхней строке для параметра “Стиль” указываем “Заданные пропорции”. После этого появятся поля для ввода требуемых значений.

- С помощью зажатой левой кнопки мыши выполняем выделение на холсте. Пропорции будут соблюдаться автоматически.

- Переходим в меню “Изображение”, где останавливаемся на функции

- Останется только выделенная часть.

Примечание: данный вид обрезки фотографий можно использовать и без предварительного указания пропорций. В этом случае стиль выделения будет “Обычный”, и мы сможем выделить область с произвольным соотношением сторон.

Выполняем кадрирование с поворотом
Такое действие требуется не так часто, но все же, иногда и в нем возникает необходимость. Здесь нам снова поможет инструмент “Рамка”.
- Выделяем требуемый участок.

- Перемещаем указатель мыши за пределы области выделения, после чего он сменит вид на изогнутую двустороннюю стрелку. Зажав левую кнопку мыши, мы можем повернуть изображение в любую сторону.

- Когда все готово, как обычно, жмем Enter.

Заключение
Таким образом, выполнить кадрирование (обрезку) изображения в Фотошопе можно по-разному: произвольно, с заданными пропорциями или размерами, а также, с поворотом, если требуется. Все зависит от поставленных задач и предпочтений пользователя касательно данной операции.
Как вырезать часть изображения в фотошопе
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
—
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации – “Фоновый ластик” и “Волшебный ластик” при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает “фон”, т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент “Волшебный ластик” работает по принципу “Волшебной палочки”. Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
2. Выделение.
В панели инструментов (по умолчанию она находиться слева) выбираем значок с изображением квадрата обозначенного пунктирными линиями (рис_1). У нас появляется контекстное меню из четырёх подпунктов.
Выбирая прямоугольное выделение мы можем выделять прямоугольные области, соответственно если берём окружность то выделяем округлые области. Также мы можем выделять горизонтальные или вертикальные линии в один пиксель толщиной (две последние опции).
С помощью этих инструментов мы можем выделять области изображения для последующего редактирования. Но этот способ хорош лишь в тех редких случаях когда мы работаем с примитивами. Т.е. нам подойдёт этот способ если необходимо выделить и вырезать один или несколько прямоугольников или серию окружностей. Для того чтобы вырезать что-либо из фотографии нам понадобятся более сложные инструменты.
Ну предположим мы выделили наш прямоугольник или окружность, теперь жмём Ctrl + J. Обратите внимание – слой должен быть активным, т.е. должен быть подсвечен синим цветом. Для того чтобы насладиться результатом нам нужно отключить видимость нижнего слоя.
Теперь мы видим результат на прозрачном фоне.
Закончим с примитивами и пойдём дальше.
3. Лассо
Лассо по сути является модификацией выделения. В последней версии фотошопа есть три модификации лассо. Мы можем выделять объекты с помощью инструмента “Лассо”, “Полигональное лассо”, “Магнитное лассо”.
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
4. Быстрое выделение.
Инструмент быстрое выделение (клавиша W) позволяет нам выделять сложные элементы в том случае если они располагаются на контрастном фоне. К примеру чёрный квадрат на белом фоне.
Если мы выберем инструмент “Волшебная палочка” то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра “Допуск”. Чтобы выделение было более сглаженным стоит включить “Сглаживание”. Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: “Образец со всех слоёв”.
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке “Добавить слой маску”, которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т.е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
К примеру мы можем пустить градиент, затем стереть часть полученного красного градиента ластиком, а потом подправить всё инструментом кисть. Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
В целом маска даёт неплохой и быстрый результат, но плохо подходит для выделения высоко детализированных изображений.
7. Перо.
Для выделения сложных детализированных участков этот инструмент подходит как нельзя лучше. Я использую этот инструмент чаще остальных, т.к. он даёт высокую точность обрезки изображения и полный контроль над процессом.
В основе данного метода лежит векторный инструмент “Перо”.
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем “Контур 1”, соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Как обрезать фото в Фотошопе?
 Всем привет друзья.
Всем привет друзья.
Вы на сайте inetkomp.ru меня зовут Сергей и в этом уроке я покажу Вам, как обрезать фото в Фотошопе. Сразу предупреждаю, если у кого-то из вас не установлен Фотошоп, то не переживайте, во втором способе я покажу, как можно обрезать фото без этой программы. Подробности ниже!
Итак, поехали.
Содержание:
- Обрезать фото в Фотошопе
- Обрезать фото в онлайн Фотошопе

Обрезать фото в Фотошопе
Нажимаем меню Файл – Открыть и выбираем на компьютере фотку, которую нужно обрезать.


Вот такой замечательный снимок, сделанный на мою экшн-камеру, выбрал я.

Слева в Фотошопе находим инструмент Рамка и выбираем его.

После выбора инструмента можно попробовать обрезать фото. Для этого у нас вокруг снимка появилась рамка, двигая которую мы можем обрезать лишнее.

Просто зажимаем по любой из этих маленьких полосочек и двигаем в сторону. Добиваемся такого результата, чтобы в рамке осталось только то, что нужно, а всё что будет позади неё будет обрезано

Чтобы обрезать в Фотошопе фото останется дважды кликнуть по фотографии и всё лишнее удалится.
Теперь дело за малым – сохранить то, что у нас получилось. Нажимаем меню Файл – Сохранить как, даём фотке новое имя и указываем место для сохранения.


Смотрим что было и что стало:


Обрезать фото в онлайн Фотошопе
Есть один удобный сервис, я его называю Онлайн Фотошопом, но на самом деле это обычный сайт и называется он EDITOR . Он на первый взгляд очень похож на Фотошоп, поэтому я его так прозвал. Так вот, с помощью сервиса EDITOR тоже можно обрезать фото.
Рекомендации по этой теме:
Сайт здесь: https://pixlr.com/editor. Нажимаем «Загрузить изображение с компьютера» и выбираем фотку.

На этот раз я выбрал вот такой снимок:

Действуем по аналогии с настоящим Фотошопом. Слева среди инструментов находи Рамку.

Затем зажимаем по фотографии левой кнопкой мыши и не отпуская проводим её в сторону. Проводим таким образом, чтобы выделить объект, который НЕ нужно обрезать. Всё что будет позади него обрежется.

Эту рамку мы можем двигать, чтобы добиться нужного результата. После настройки дважды щёлкаем по фотографии и ненужные куски обрезаются.

Жмём меню Файл – Сохранить, выбираем качество и формат и указываем в какое место на компьютер скачать готовую фотографию.


Теперь смотрим как был и как в итоге стало:


Обрезать фото в Фотошопе онлайн так же просто, как и в обычной установленной программе. Также обрезать снимки можно и в любых других графических редакторах.
На этом всё, вы были на сайте inetkomp.ru, до встречи в новых уроках!
Интересные статьи по теме:
Обрезка изображения (Cropping) в Photoshop CS6 и CC
Область внутри рамки обрезки является частью изображения, которое останется, всё остальное будет отсечено. Для наглядности Photoshop затемняет области, находящиеся за пределами рамки обрезки, т.е. те области, которые будут отсечены:

Необходимо отметить, что при активации инструмента обрезки Вам совсем не обязательно использовать рамку и маркеры, созданные Photoshop CS6 вокруг всего изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете кликнуть левой клавишей мыши в любом месте изображения и, удерживая клавишу, создать свою собственную новую рамку. Это уже как вам удобнее, выбирайте сами, создать собственную рамку, или воспользоваться предложенной Фотошопом.
Смотреть другие материалы по обрезке и кадрированию изображений
10 вещей, которые нужно знать об обрезке изображений в Photoshop
Обрезать и отредактировать фотографию онлайн
Обрезка изображения в Adobe Camera Raw
Выравнивание изображения, исправление перспективы в Photoshop
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет перетаскивать маркеры свободно в любом направлении, так что мы можем придать габаритной рамке любой размер и пропорцию. Но довольно-таки часто нам требуется обрезать фото в стандартный размер кадра, как, например, 4×6 или 8×10. Для этих целей в левой части панели параметров в верху экрана имеется соответствующая опция. Если нажать на кнопку «Произвольно» (Unconstrained), откроется меню с выбором из списка различных заданных пропорций. Для примера я выберу соотношение 2×3 (4×6):

Теперь мы можем изменить размер окна путем перетаскивания маркера, но выбранные пропорции рамки останутся неизменными.
Если Вам нужно обрезать изображение с своими собственными пропорциями, которых нет в списке, вы можете легко создать собственные пропорции, введя необходимые значения в поля «Ширина» и «Высота», находящиеся непосредственно справа от списка:

Чтобы быстро изменить ориентацию рамки обрезки от альбомной (горизонтально) на книжную (вертикальная) ориентации или наоборот, нажмите на кнопку «Повернуть…» (Rotate):

Также, менять ориентацию можно при помощи нажатия на клавишу Х.
Перемещение изображения внутри рамки обрезки
Чтобы переместить изображение относительно рамки, щелкните в любом месте внутри рамки и, удерживая клавишу мыши нажатой, перетащите изображение в желаемое место. В предыдущих версиях Фотошопа при таком перемещении мыши двигалась сама рамка, а само изображение оставалось на месте. В CS6 мы имеем всё с точностью до наоборот. Обрезка остается на месте в то время, как изображение перемещается внутри него. Такое трудно продемонстрировать в статичном скриншоте, поэтому приводить картинку я не буду, попытайтесь поверить мне на слово.
Сетка наложения
Возможно, на скриншотах вы заметили, что при обрезке в рамке появляется сетка наложения. По умолчанию Photoshop CS6 показывает нам сетку 3×3, известную как правило третей, в котором (в правиле) говорится, что при кадрировании изображения вы должны поместить главные объекты Вашей фотографии в месте пересечения линий сетки, также, на снимках пейзажа линия горизонта должна находится на верхней или нижней горизонтальной линии сетки. Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
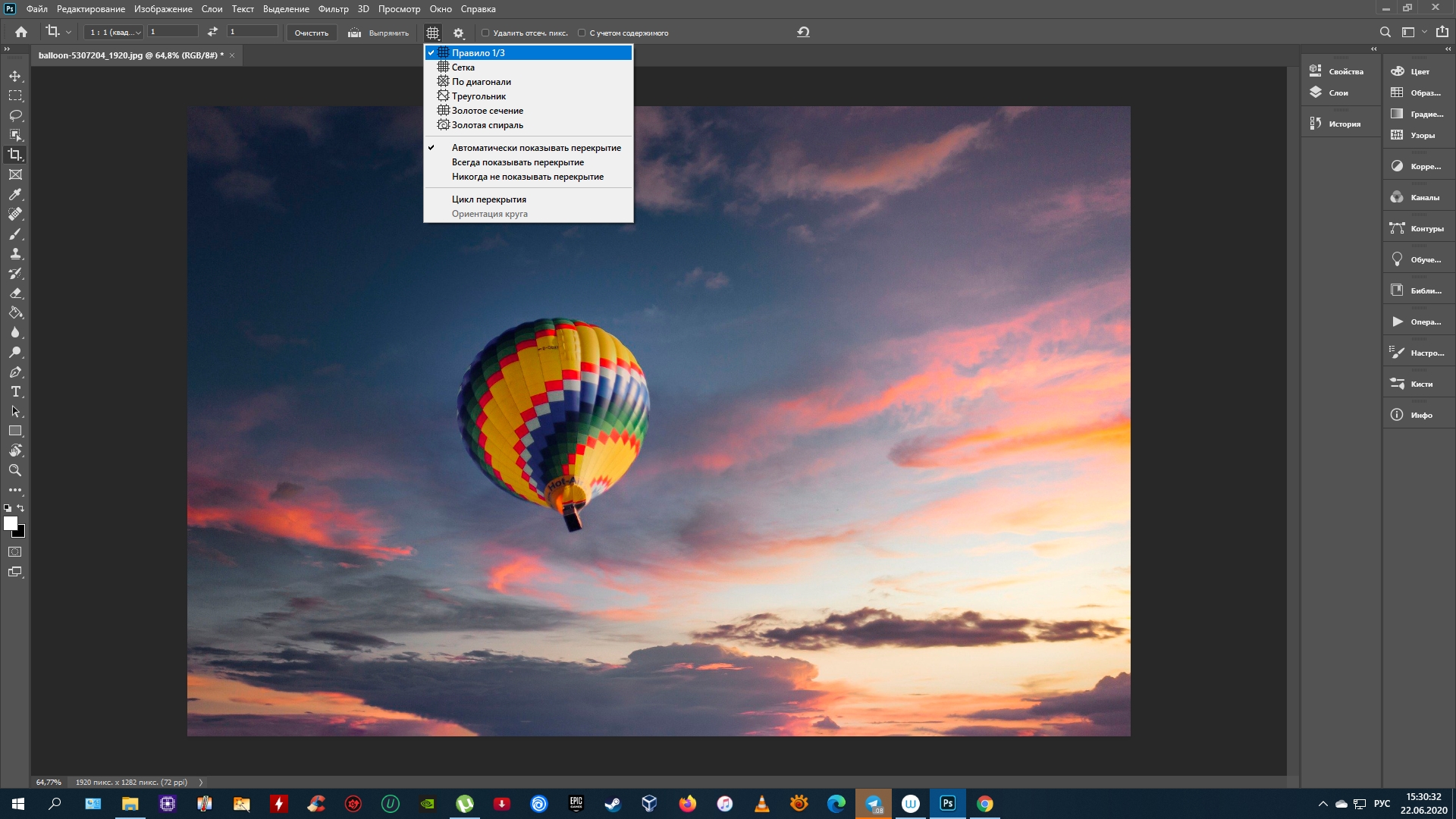
Правило третей является лишь одним из нескольких видов сеток наложений, имеющихся в CS6. Выбрать нужную мы можем в панели параметров, просто нажмите на кнопку со словом «правило 1/3» (Rule of Thirds), чтобы открыть меню, и затем выбрать другую сетку из списка:

Под списком типов сетки находятся три дополнительные опции, которые управляют её отображением:

Если вы хотите, чтобы сетка постоянно оставалась на экране, выберите режим «Всегда показывать перекрытие» (Always Show Overlay). Режим «Автоматически показывать перекрытие» (Auto Show Overlay) является моим любимым, он отображает сетку наложения только во время изменения размера рамки или изменения положения изображения, и скрывает показ сетки во всё остальное время, так что она не загромождает экран. Если Вы хотите, чтобы сетка не отображалась совсем, Вы можете отключить её, выбрав опцию «Никогда не показывать перекрытие» (Never Show Overlay).
Продолжение материала читайте на следующей странице.
Как обрезать фото
Обрезка фотографии или кадрирование — это то, с чем приходится сталкиваться так же часто, как с изменением размера изображения.
Для обрезки изображения в программе Photoshop есть специальный инструмент под названием Crop Tool (Рамка или Кадрирование). Есть также команда Crop.
Обрезка позволяет решить разные задачи: подготовить фотографии к печати или публикации на сайте, придать изображению новый смысл, отсекая ненужные детали. Подробнее о принципах кадрирования в статье Основы обрезки фотографий.
Иногда нужно просто вырезать какую-то часть изображения, не учитывая размеры. В других случаях необходимо получить картинку определенного размера или пропорций (например: 10х15 см, 600х400 пикселей или в соотношении сторон 3х4).
Простая обрезка
Когда нужно обрезать края фотографии и при этом совершенно не важно, какой формат получится в итоге, применяют инструмент Crop Tool (Рамка или Кадрирование в русской версии).
Откройте исходную фотографию в программе Photoshop.
Выберите на панели инструментов Crop Tool (Рамка или Кадрирование) и выделите область, которую нужно оставить. Все ненужное станет затемненным, степень этого затемнения можно отрегулировать на панели свойств инструмента (под верхним меню).
Маркеры кадрирования и всю область в целом можно передвигать до получения удовлетворительного результата. Чтобы завершить операцию обрезки нажмите Enter на клавиатуре или кликните на галочке в панели свойств инструмента Crop Tool.
Масштаб конечного вырезанного фрагмента на экране может измениться. Програма Photoshop при открытии исходной фотографии подгоняет её масштаб под окно просмотра. После обрезки картинка снова подгоняется под размер окна.
Обрезка под определенный размер.
С помощью инструмента Crop Tool (Кадрирование) можно обрезать фотографии до нужного формата. Для этого в панели опций (свойств инструмента): задают размер будущего изображения. Указать можно в разных единицах измерения: сантиметрах (cm), миллиметрах (mm), пикселях (px).
При выделении инструментом Crop Tool рамка сохраняет заданные пропорции. Ее можно передвигать, увеличивать и уменьшать, но соотношение длины-ширины остается неизменным. Итоговое изображение будет иметь указанные в панели свойств размеры.
Подготовка фотографии для печати требует не только опреределенного размера, но и разрешения. Обычно это 300 dpi, что и задают в панели свойств инструмента для обрезки изображений.
Некоторые стандартные размеры фото для печати:
| 9×13 | 89x127mm | 1051x1500px |
| 10×15 | 102x152mm | 1205x1795px |
| 13×18 | 127x178mm | 1500x2102px |
| 15×21 | 152x210mm | 1795x2480px |
| 21×30 | 210x297mm | 2480x3508px |
Размеры снимков с вашей камеры могут отличаться от стандартных. В этом случае при печатании часть картинки обрежется. Готовя фотографии к печати в фотолаборатории, выбирайте стандартные размеры.
Обрезка с сохранением соотношения сторон
В некоторых случаях конкретный размер картинки не важен, имеет значение лишь соотношение сторон, например 3х4. Обрезка фотографии в заданной пропорции требует предварительного выделения нужной области. Это делается с помощью инструмента Rectangular Marquee Tool (Прямоугольная область). На панели свойств этого инструмента задается параметр Fixed Ratio (Заданные пропорции) и указывается соотношение сторон. Пропорции выделения определяются значениями, введенными в поля Ширина и Высота.
Когда выделение создано, выполняется команда Image (Изображение) > Crop (Обрезка).
Обрезка с поворотом изображения.
В некоторых случаях, помимо вырезания части фотографии, выбранную область необходимо еще и повернуть.
Инструмент Crop Tool (Рамка/Кадрирование) предоставляет возможность сделать это одним действием.
Выделите рамкой область обрезки и переместите курсор за ее пределы. Когда курсор примет вид изогнутой стрелочки поворота, разверните рамку под нужным углом и нажмите Enter.
Обрезка с исправлением перспективы.
Иногда возникает необходимость обрезать на фотографии всё лишнее, оставив только картину на стене, окно дома или обложку книги. Но этот объект может быть сфотографирован не фронтально, а в перспективе. И в этом случае выручит нструмент Crop Tool (Рамка/Кадрирование).
Выделите приблизительно рамкой область обрезки. Включите на панели свойств галочку Perspective (Перспектива) (эта опция становится активной только после выделения) и перемещайте маркеры рамки так, чтобы они были в углах картины.
Нажмите Enter. Вырезанная часть изображения «развернется» фронтально. Правда при этом возможны некоторые искажения картинки.
Как обрезать и изменить размер изображения
Узнайте, как изменить размер изображения, обрезать и выпрямить его, а также добавить на холст изображения в Adobe Photoshop.
Измените размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого урока. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на определенном веб-сайте, где я случайно узнал, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменить размер этого изображения, давайте проверим, насколько он велик. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше нужного вам размера. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может выглядеть размытым. Я спущусь к строке состояния в нижней части окна документа, и я нажму и удержу информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать его. Чтобы изменить размер этого изображения, я зайду в меню Изображение и выберу Размер изображения … Откроется диалоговое окно Размер изображения. Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно прорабатывать все это, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть только несколько вещей, которые нужно проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я нажимаю на него, это выглядит так, когда оно выключено. Итак, мы хотим включить его, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения исходная пропорция ширины и высоты сохранялась, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле есть галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбрасывать несколько пикселей, когда изображение уменьшается. Или, если вы увеличиваете изображение, добавьте несколько пикселей. И в-третьих, взгляните справа от полей «Ширина» и «Высота», где вы можете увидеть единицу измерения, которая используется для отчета о размерах изображения. По умолчанию это установлено в дюймах. Но когда вы измеряете изображение для использования на экране, как мы делаем в этом примере, правильная единица измерения — не дюймы, а пиксели.Итак, я собираюсь щелкнуть по любому из этих двух меню и изменить его с дюймов на пиксели, а также изменить другое меню, потому что ширина и высота связаны. Теперь пришло время изменить размер. Я пойду в поле Width и вместо 1800 я наберу 900. Вы можете видеть, что поле Height автоматически изменялось, и оно изменялось пропорционально. Теперь, вот вам совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в этом случае, лучший способ добиться этого — использовать другой инструмент, инструмент Обрезка, который мы собираемся осветить в другом фильме.Прежде чем я нажму OK, у вас может возникнуть вопрос, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» имеет значение только при подготовке изображения к печати. Когда вы масштабируете изображение для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Таким образом, вы можете оставить все как есть. Итак, после внесения этих нескольких изменений в диалоговом окне «Размер изображения» мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться к окну «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажму и удержу там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, который был размером 1800 на 1200. Осталось только сохранить изображение. Я зайду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я собираюсь дать этой версии другое имя.Вы можете напечатать что угодно здесь. Я собираюсь напечатать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное, как было, и я нажму Сохранить. Я нажму OK в окне параметров JPEG, и теперь мы закончили. Вот как можно изменить размер изображения для использования на экране в диалоговом окне «Размер изображения CC» в Photoshop.
Что вы узнали: чтобы изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это меняет размер изображения.
- Нажмите ОК.
Измените разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за этим, давайте откроем это изображение, которое вы найдете в файлах практики для этого урока. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы напечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, в поле «Разрешение», вы можете увидеть разрешение, которое в данный момент установлено для этого изображения, оно равно 100. Ничего особенного в разрешении 100 нет, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Теперь, что здесь означает Резолюция? Ну, если вы читаете через эту строку слева направо, вы можете почувствовать это.Это говорит нам о том, что разрешение — это определенное количество пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать, что, если и когда вы напечатаете это изображение, 100 пикселей из общего 1800 по горизонтали и 1200 по горизонтали будут назначены на каждый напечатанный дюйм по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача такова: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет печататься с шириной 18 дюймов. И работает так же вертикально. Если мы разделим итоговую высоту 1200 пикселей на группы по 100, то получим 12 групп или 12 дюймов. Итак, высота напечатанного изображения составит 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, что лучше всего указать в поле «Разрешение» при подготовке изображения для печати? К сожалению, нет единого ответа, потому что это зависит от того, какой принтер вы используете.Но если предположить, что вы печатаете дома на обычном струйном принтере, можно сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я печатал изображение только с 100 пикселями на дюйм, оно могло бы выглядеть хорошо, но если бы вы приблизились к нему, оно бы не выглядело лучше. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение напечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample снят.Потому что, если мы просто меняем разрешение, мы, вероятно, не хотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их в группы по 300, а не по 100. Итак, я собираюсь сделать тип 300 в поле Разрешение. Оповещение о спойлере: когда я это сделаю, число дюймов в полях Ширина и Высота тоже изменится. Итак, давайте продолжим и напечатаем 300 здесь.И, конечно же, ширина и высота изменились с 18 до 12 дюймов на 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с необходимым разрешением, чтобы сделать лучший отпечаток. Я сделал здесь, поэтому я собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И здесь у меня есть изображение, готовое для сохранения и печати с размером 6 на 4 дюйма, с 300 пикселями на каждый дюйм.
Что вы узнали: Чтобы изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено каждому дюйму при печати изображения.
- Оставьте ширину и высоту в дюймах для печати.
- Отмените выбор Повторить , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент Обрезка — один из наиболее полезных инструментов Photoshop CC, особенно для тех, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выпрямления кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента Crop. Я начну с выбора инструмента Crop здесь на панели инструментов. Как только я это сделаю, вы сможете увидеть эту границу вокруг всего изображения. Это коробка для урожая.Я наведу курсор на любой из углов или на любой край поля Обрезка и перетащу, чтобы изменить его. Так что, в этом случае, я мог бы перетащить это, чтобы создать совсем другую композицию, чем оригинальная фотография. Когда вы создаете свою обрезку, Photoshop показывает предварительный просмотр с обрезанными областями, закрашенными серым цветом. Таким образом, вы можете оценить, что вы собираетесь устранить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию там.И это Удалить Обрезанные Пиксели. Эта опция отмечена по умолчанию. Я обычно хотел бы снять это. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите обрезку и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но, если этот параметр не установлен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Теперь есть другие способы завершить сбор урожая, но мне нравится этот способ, потому что это очень просто.Так что теперь вы можете увидеть фотографию с примененной культурой. Допустим, я делаю что-то еще с изображением, а затем я передумал, как я обрезал его. В любой момент я могу вернуться назад и выбрать инструмент «Обрезать», а затем снова щелкнуть изображение, и все обрезанные пиксели снова появятся в поле зрения, и я смогу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент Обрезка.Это наложение представляет классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, нажав на изображение и перетащив его сюда. И тогда я мог бы немного изменить границу урожая, натягивая ее более плотно на этом букете.И тогда я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Обрезка», чтобы попытаться немного подстроить этот урожай. Я заметил, что это изображение немного кривое, особенно здесь, за столом. Одна из вещей, которую вы можете сделать с помощью инструмента Обрезка, это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить изображение, чтобы выровнять изображение, и появится эта сетка, которая поможет вам сделать это. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова изогнуто, а затем я перехожу на панель параметров и собираюсь использовать инструмент автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этого стола, удержу мою мышь и потяну немного дальше вдоль этого края. Теперь вам не нужно идти весь путь вместе с краем. Иногда чуть-чуть поможет, как это.А Photoshop использует вашу линию в качестве руководства для поворота изображения, чтобы содержимое выглядело прямо. Я собираюсь немного подстроить эту культуру, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А потом я собираюсь подняться на панель параметров и щелкнуть галочку, чтобы завершить мой урожай. Таковы некоторые из основ инструмента Crop. Я надеюсь, что вы попробуете эти техники поработать над своими собственными композициями в Photoshop.
Что вы узнали: обрезать и выпрямить изображение
- Выберите инструмент Crop на панели Инструменты .Появляется граница обрезки.
- Перетащите любой край или угол, чтобы настроить размер и форму границы обрезки.
- Перетащите внутри границы обрезки, чтобы расположить изображение внутри границы обрезки.
- Перетащите за угол границы обрезки, чтобы повернуть или выпрямить.
- Нажмите флажок на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить обрезку.
Добавьте немного места на холст документа.
Могут быть случаи, когда вы хотите добавить на холст своего документа, так что есть больше места для добавления таких элементов, как текст или изображения в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы читаете дальше, вы можете использовать это изображение из файлов практики для этого урока или ваше собственное изображение. Чтобы добавить на холст вокруг этого изображения, я зайду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы просто сохранить эти два, команда Размер изображения …, которую мы рассмотрели в другом видео в этом уроке, работает иначе, чем команда Размер холста …. В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других иллюстраций или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Canvas Size … И это открывает диалог Canvas Size. В верхней части этого диалога вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста или оба. И эти поля по умолчанию также установлены в дюймах. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и говорим о размере изображений на экране, как вы узнали ранее в этот урок. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вы знаете общую ширину в пикселях, которой должно быть изображение после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто проще просто указать Photoshop, сколько пикселей добавить на холст, не беспокоясь о том, что будет в итоге. Для этого зайдите сюда и установите флажок Относительный. Это устанавливает число в полях «Ширина» и «Высота» на 0. И теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел добавить к высоте холста, я мог бы сделать это тоже. Я просто собираюсь оставить это в 0 на данный момент. И тогда я нажму OK, чтобы применить это. И в окне документа вы можете видеть, что Photoshop добавил холст как слева, так и справа от этой фотографии. То, что он сделал, разделило 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что ж, если бы я хотел добавить холст только к одной стороне этого изображения.Давайте скажем здесь, на правой стороне. Это сделано немного по-другому. Итак, давайте отменим то, что мы уже сделали, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста». Первое, что я собираюсь сделать здесь, это проверить, что поля Width и Height по-прежнему имеют значение Pixels. И это не так, они вернулись к стандартным дюймам. Итак, еще раз, я изменю эти меню на Пиксели. И я дважды проверю, что Относительный проверен.Как я уже сказал, я хочу, чтобы добавленный холст появился справа от этого изображения. Чтобы сделать это, я перейду к этой якорной диаграмме и нажму на среднее поле с левой стороны этой диаграммы. Что это делает, это говорит Photoshop прикрепить или закрепить изображение на левой стороне холста, а дополнительный холст — вправо. Итак, теперь я собираюсь подняться до поля Width и набрать количество пикселей, которое я хочу добавить в правую часть этого изображения. Давайте добавим 800 пикселей.И нажмите ОК. И это именно тот эффект, который я хотел. Вы, наверное, заметили, что мои расширения на холсте были белыми. Но вы можете управлять цветом расширения Canvas, здесь, в диалоге Canvas Size, используя меню цвета расширения Canvas. Кстати, если вы работаете над другим изображением и у вас нет специального фонового слоя, как у нас на этом изображении, то ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто собираюсь нажать Отмена. И если я захочу сохранить это изображение, я пойду в меню «Файл» и выберу «Сохранить как …», поэтому я не сохраняю поверх своего оригинала. Таким образом, вы можете увеличить пространство на холсте документа, чтобы у вас было больше места для добавления дополнительных элементов изображения.
Что вы узнали: Чтобы изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите количество ширины и высоты для добавления.Измерьте ширину и высоту в пикселях для онлайн-использования или в дюймах для печати.
- Выберите Относительно , а затем выберите опорную точку на диаграмме холста. Стрелки указывают на стороны, где холст будет добавлен.
- Нажмите ОК.
Недавно, когда я проводил семинар по Photoshop, я понял, что многие люди запутались с простым инструментом кадрирования. Дело не в том, что люди не знают, как обрезать изображение, а в том, что они не знают, как это сделать, чтобы получить результаты, которые они ищут. Казалось, сложность заключается в том, чтобы обрезать изображение до точного размера, необходимого для печати или мультимедийного вывода.
В этом уроке я покажу вам некоторые приемы с помощью инструмента кадрирования, покажу, как автоматически обрезать до нужного размера без математики, а затем предоставлю несколько практических советов по кадрированию в Photoshop.Это в значительной степени инструмент для подрезания Photoshop.
7 Советы по обрезке в Photoshop
Обрезку можно выполнить по двум причинам:
1. Изменить физический размер или формат изображения холста для печати, использования мультимедиа и т. Д.
2. Изменить Композиция изображения: чтобы сфокусироваться на части фотографии, удаляя отвлекающие факторы. Цифровое увеличение; Это именно то, что делает цифровой зум на вашей камере, и поэтому я рекомендую выключить его. Вы можете сделать лучшую работу в Photoshop.
Обрезка до точных размеров и размеров с помощью Photoshop Crop Tool
В Photoshop CC инструмент обрезки был изменен, чтобы предлагать больше возможностей (не волнуйтесь, пользователи CS6, это руководство все еще для вас). Когда это впервые произошло, это вызвало некоторую путаницу. Давайте исправим это прямо сейчас. (Вы также можете вернуться к старому способу использования инструмента кадрирования, выбрав вариант «Наследие» на панели параметров).
Шаг 1.
Выберите инструмент обрезки на панели инструментов или нажмите клавишу C.
Вы увидите границы культур, которые можно выбрать и перетащить.(Удерживая клавишу Shift, вы ограничите форму)
 © Фото Колина Смита | PhotoshopCAFE.com
© Фото Колина Смита | PhotoshopCAFE.comШаг 2.
В верхней части панели инструментов измените параметр на W x H x Resolution. Ширина, разрешение по высоте.

Шаг 3.
Теперь вы можете ввести желаемое соотношение сторон или размер. Я набрал 8 х 10 дюймов. Я добавил «в», чтобы увеличить шкалу до дюймов. Вы также можете использовать символ дюйма.
Если вы ничего не введете в поле разрешения, оно просто установит соотношение сторон без какого-либо разрешения (окончательный размер).Это где люди запутались. Форма, но не размер.
Для разрешения введите желаемое окончательное разрешение. Для печати это обычно 300ppi (DPI DPI print). Для онлайн 72 обычно. Также 180 или 360 хорошо работает для принтеров Epson.

Теперь, когда вы меняете область обрезки, она остается заблокированной с соотношением сторон 8 × 10: 8 (в) х 10 (в). Неважно, какого размера вы сделаете область обрезки, она всегда будет 8 х 10 (или что бы вы ни вводили в поля).

Шаг 4
Нажмите клавишу ввода (или галочку на панели инструментов), чтобы применить обрезку.
Обратите внимание, что это ровно 8 × 10 дюймов. Это из-за настройки разрешения.

Если вы измените область обрезки и примените ее, она все равно останется на 8 дюймов на 10 дюймов при 300ppi


Даже если вы действительно обрезаете, это все равно будет Окончательный размер.

Как вы можете видеть, это действительно полезно для подготовки файлов без необходимости слишком много думать или заниматься математикой.
Xtra Credit
Создание предустановки урожая
Давайте сохраним эти настройки в качестве предустановки, чтобы нам не приходилось вводить их каждый раз.
В раскрывающемся списке выберите «Новый пресет обрезки»

Фотошоп подойдет вам или вы можете добавить свое собственное имя, если хотите.

При открытии раскрывающегося меню на панели параметров предустановка всегда будет доступна в нижней части меню для приложения одним нажатием.

Изменение ориентации инструмента обрезки
Обратите внимание, что до сих пор наша обрезка была в портретной ориентации. Если вы хотите изменить его на альбомную, просто нажмите инструмент с двойной стрелкой, который перевернет настройки.
Их также можно вводить в поля по-разному, помня, что первое число всегда будет шириной, а второе — высотой.



Очистка инструмента обрезки
Если вы хотите вернуться к обрезке произвольной формы (без ограничений), нажмите кнопку очистки, и она удалит все настройки для вас.

Неразрушающая обрезка
При применении инструмента обрезки по умолчанию он удаляет обрезанные области. Однако если вы отключите параметр «Удалить обрезанные пиксели», Photoshop создаст новый слой и изменит размер холста, чтобы скрыть пиксели, не удаляя их, чтобы впоследствии можно было перенастроить изображение.

Правило третей и композиционные руководства (оверлеи)
Когда вы обрезаете композицию, в Photoshop есть несколько инструментов, которые помогут вам визуализировать ваши культуры.Вы увидите 6 разных опций, которые будут показывать разные наложения при использовании инструмента кадрирования. Вы можете нажать кнопку «o», чтобы просмотреть их.

Золотая спираль, показанная здесь

Вот правило третей, это самый распространенный тип помощи композиции.
При съемке и обработке приятно видеть, что важные части изображения попадают на эти 3-е строки, а не просто шлепают все по середине.
Важные детали могут даже попасть в точку пересечения горизонтальных и вертикальных линий.

Еще больше вещей, которые вы можете сделать.
Еще одна особенность инструмента кадрирования, это не просто обрезка изображения. Вы действительно можете перетащить инструмент обрезки за пределы области изображения на холст, чтобы увеличить область холста.
Хотите верьте, хотите нет, но инструмент для обрезки может сделать еще больше. Если вы хотите узнать больше и углубиться в это (и более) со всеми инструментами в Photoshop, вам следует проверить флагманское обучение, Photoshop для цифровых фотографов (у нас есть версии от Photoshop CS вплоть до последней версии CC) ,
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде PDF-журнала под названием CS6 Superguide. Если вы в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите Superguide CS6 бесплатно. Или нажмите на изображение ниже.
.
Как обрезать изображения в форме круга с Photoshop
Устали от обрезки ваших фотографий в прямоугольники и квадраты? Из этого урока вы узнаете, как легко обрезать изображения в виде кругов с помощью Photoshop! И узнайте, как правильно сохранить конечный результат, чтобы сохранить прозрачность, чтобы вы могли добавить фотографию в дизайн или загрузить ее в Интернет!
Автор Стив Паттерсон.
Обычно, когда мы думаем об обрезке изображений в Photoshop, мы думаем об обрезке их как прямоугольника или квадрата.И если мы используем Photoshop Crop Tool, у нас нет никаких других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Фотошоп позволяет легко обрезать фотографию с помощью инструмента выбора. Чтобы обрезать изображение в круг, мы будем использовать Elliptical Marquee Tool. Я буду использовать Photoshop CC здесь, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть изображение, обрезанное в виде круга, с прозрачностью по углам, чтобы вы могли легко загрузить его в Интернет или разместить в другом дизайне:

Окончательный результат.
Давайте начнем!
Как обрезать изображение в форме круга
Шаг 1: Откройте ваше изображение
Начните с открытия вашего изображения в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:


Исходное изображение. Фото предоставлено: Adobe Stock.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Преобразование фонового слоя в нормальный слой
Если мы посмотрим на панель «Слои», то увидим наше изображение, расположенное на фоновом слое :


Панель «Слои», отображающая изображение на фоновом слое.
Прежде чем мы сможем обрезать наше изображение в круг, нам сначала нужно преобразовать фоновый слой в обычный слой. Причина в том, что нам нужно иметь возможность окружать наше изображение прозрачностью и , но Photoshop не позволяет прозрачность на фоновом слое.
Чтобы преобразовать фоновый слой в обычный слой, все, что нам нужно сделать, это переименовать его. В Photoshop CC просто щелкните значок замка справа от фонового слоя на панели «Слои».В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое.
Photoshop мгновенно переименовывает слой из «Фона» в «Слой 0». И вот так, мы превратили его в обычный слой, и мы готовы пойти:


Фоновый слой теперь является обычным слоем с именем «Слой 0».
Шаг 3: выберите инструмент Elliptical Marquee Tool
Выберите Elliptical Marquee Tool на панели инструментов.По умолчанию инструмент Elliptical Marquee Tool находится за инструментом Rectangular Marquee. Щелкните правой кнопкой мыши (Победа) / Щелкните правой кнопкой мыши инструмент (Mac), удерживая нажатой клавишу «Control», на инструменте «Прямоугольная область», затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:


Выбор инструмента Elliptical Marquee.
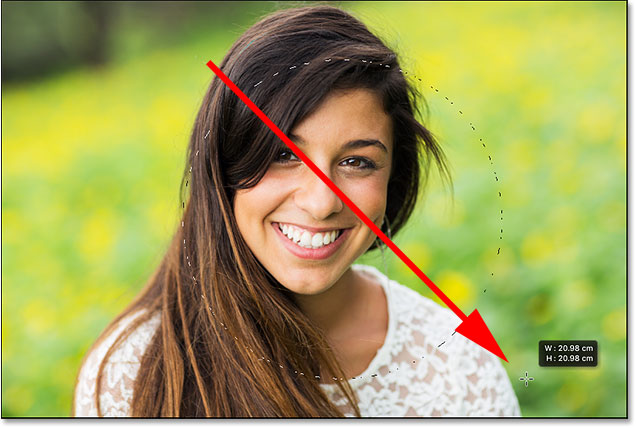
Шаг 4: Нарисуйте контур выбора круга
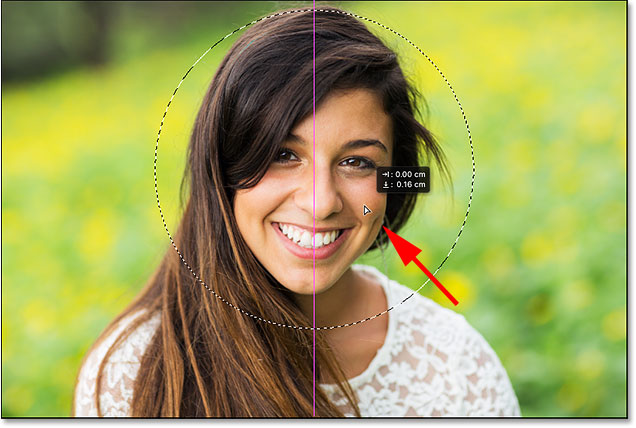
С инструментом Elliptical Marquee Tool, щелкните внутри своего изображения и вытяните эллиптическую схему выделения.Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании. Не беспокойтесь о правильном расположении круга, потому что на следующем шаге мы переместим его в нужное положение. Пока просто убедитесь, что круг достаточно большой, чтобы окружить область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что сначала вы отпустите кнопку мыши, , а затем , клавишу Shift, или контур выделения вернется к эллиптической форме произвольной формы:


Нажмите и удерживайте Shift и вытяните круговой контур выделения.
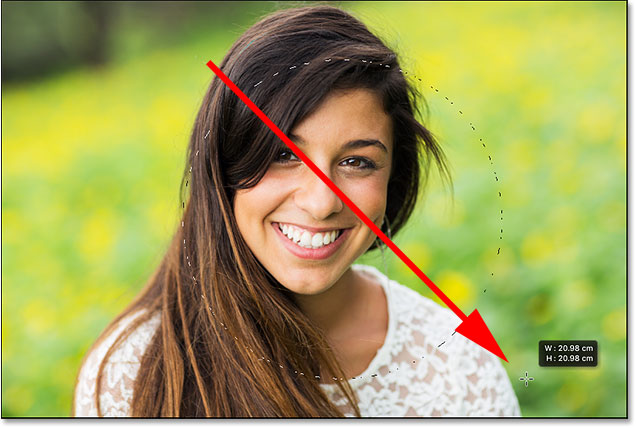
Шаг 5: измените схему выбора, если необходимо
Если вы не нарисовали контур выделения точно в нужном месте, просто щелкните внутри контура выделения и перетащите его в нужное место. Здесь я перемещаю его так, чтобы лицо молодой женщины было в центре круга. Это та область, которую я хочу сохранить. Остальная часть изображения будет обрезана:


Нажмите и перетащите круговую схему выделения на место.
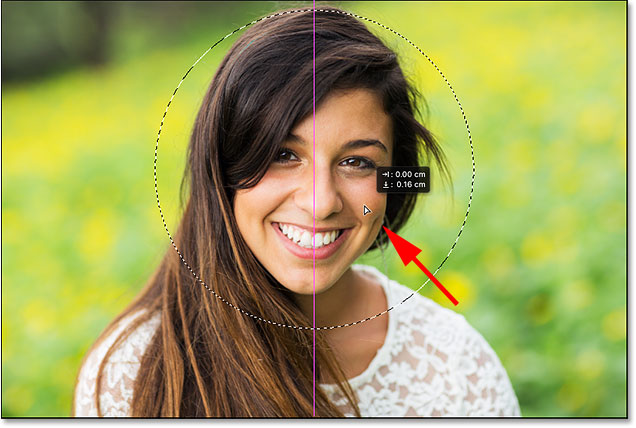
Шаг 6: инвертировать выделение
На данный момент у нас выделена область внутри круга.Что нам действительно нужно, так это чтобы область за пределами круга была выбрана.
Чтобы отменить выделение области внутри круга и выделить все вокруг, перейдите в меню Выбрать в строке меню вдоль верхней части экрана и выберите Инверсия :


Собираюсь выбрать> инвертировать.
Шаг 7: Удалить область вокруг круга
С перевернутым выделением нажмите Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить область вокруг круга.Photoshop заполняет область рисунком шахматной доски , и именно поэтому Photoshop представляет прозрачность:


Нажмите Backspace (Win) / Delete (Mac), чтобы удалить ненужную область.
Нам больше не нужен наш контур выбора, поэтому, чтобы удалить его, перейдите в меню Выбрать и выберите Отменить выбор :


Собираюсь Выбрать> Отменить выбор.
Шаг 8: обрежьте прозрачные участки
Чтобы обрезать изображение вокруг круга и удалить все прозрачные области вокруг него, перейдите в меню Изображение и выберите Обрезать :


Идем в Image> Trim.
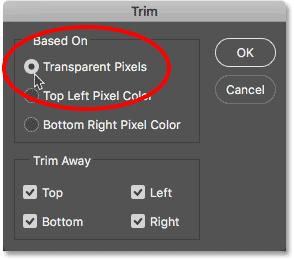
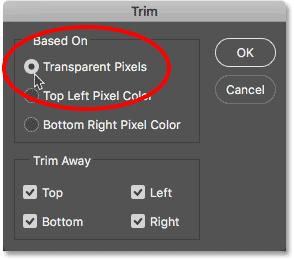
В диалоговом окне «Обрезка» выберите «Прозрачные пиксели» вверху. Затем убедитесь, что Верхняя , Нижняя , Левая и Правая все выбраны внизу (они должны быть по умолчанию):


Выбор «Прозрачных пикселей» в диалоговом окне «Обрезка».
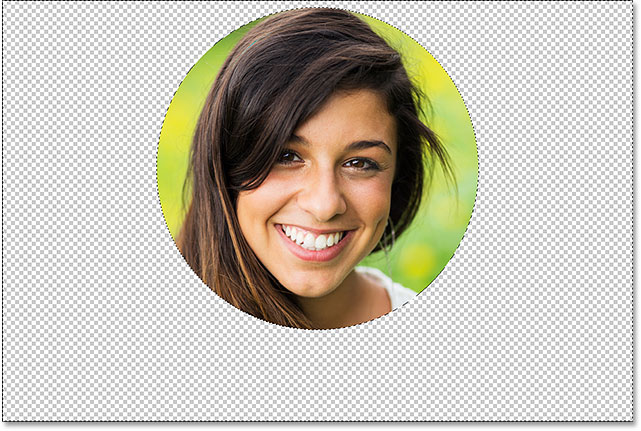
Нажмите OK, чтобы закрыть диалоговое окно Trim. Фотошоп мгновенно обрезает окружающие прозрачные области, оставляя нас с обрезанным изображением в виде круга:


Изображение теперь обрезано по кругу.
Шаг 9: сохраните изображение в формате PNG
Обычно мы сохраняем фотографию в виде файла JPEG, но JPEG не поддерживает прозрачность. Чтобы сохранить прозрачность углов и не заполнять их белым, сохраните обрезанное изображение в виде файла PNG, который поддерживает прозрачность.
Для сохранения перейдите в меню Файл и выберите Сохранить как :


Идем в Файл> Сохранить как.
В диалоговом окне «Сохранить как» установите для параметра «Формат » значение PNG .Назовите свой файл и выберите, где вы хотите сохранить его, затем нажмите Сохранить :


Убедитесь, что вы выбрали PNG для формата файла, чтобы сохранить прозрачность.
Когда Photoshop попросит вас установить параметры PNG, вы можете спокойно оставить их по умолчанию. Нажмите OK, чтобы сохранить изображение:


Параметры PNG по умолчанию работают нормально.
И вот оно у нас! Вот так легко обрезать изображение по кругу в фотошопе! И это подводит нас к концу нашей серии обрезки изображений в Photoshop!
Если вы пропустили какие-либо из предыдущих уроков в этой главе, ознакомьтесь с ними ниже:
Для получения дополнительных глав и наших последних руководств посетите наш раздел Основы Photoshop!
Подпишитесь на нашу рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
,Как обрезать много фотографий за один раз в Photoshop
Если у вас есть много изображений, которые требуют некоторого базового редактирования, такого как обрезка, то вы, возможно, откладывали его на некоторое время, чтобы не выполнять эту утомительную работу снова и снова. Обрезать одну фотографию в Photoshop CS5 не является сложной задачей, но делать это десятки или сотни раз может быть одним из самых скучных занятий, которые вы когда-либо встречали. К счастью, Adobe осознала, что людям, которые делают много снимков, или людям, которым нужно загружать картинки на веб-сайты, может понадобиться способ автоматизировать процесс и научиться обрезать множество изображений в Photoshop.На самом деле этот процесс очень прост и может использоваться с любым количеством изображений, которое вы можете разместить в одной папке.
Как обрезать несколько изображений в Photoshop CS5
В этом руководстве предполагается, что вы имеете дело с похожими изображениями, для которых требуется одинаковый тип обрезки. Если вам нужно изменить размер папки с изображениями, подумайте о замене команды Crop , которую вы собираетесь записать в приведенном ниже руководстве, командой Image Size в меню Image .
Прежде чем вы начнете обрезать несколько фотографий в Photoshop, вам нужно провести некоторую организационную подготовку с изображениями, которые станут целью ваших обязанностей по обрезке. Создайте папку на рабочем столе для существующих изображений, которые вы хотите обрезать, затем дайте ей имя, которое вы легко сможете запомнить, например, «обрезать».
Создайте еще одну папку на рабочем столе, где будут сохраняться обрезанные изображения, и дайте ей другое легко запоминающееся имя, например, «обрезано».”
Вы можете создать файл на рабочем столе, щелкнув правой кнопкой мыши в открытом пространстве на рабочем столе, выбрав Новый , затем нажав Папка . Затем вы можете ввести имя для папки и нажать . После этого введите .


Перетащите или скопируйте все свои изображения в папку «для обрезки». Вы оставите папку «обрезанные» пока пустой.
Запустите Adobe Photoshop, затем откройте одно из изображений в папке «для обрезки».
Теперь нам нужно создать действие, которое будет применяться к каждому из ваших изображений. Нажмите Окно в верхней части экрана, затем нажмите Действия .


Нажмите кнопку Создать новое действие в нижней части панели Действия , а затем введите имя для действия. Используйте то, что вы можете вспомнить.


Например, я собираюсь обрезать все мои изображения до ширины 300 пикселей, поэтому я назову действие «crop-300-width».Нажмите кнопку Запись после ввода имени.
Нажмите Rectangular Marquee Tool на панели инструментов в левой части окна, затем нарисуйте прямоугольник вокруг части изображения, которую вы хотите сохранить.
Нажмите Изображение вверху окна, затем нажмите Обрезать . Как только вы закончите, нажмите кнопку Остановить воспроизведение / запись в нижней части панели Действия .


Теперь вы можете закрыть только что обрезанное изображение, но не сохранять его.Он будет включен, когда вы автоматически обрезаете много фотографий одновременно, используя команду Automate .
Нажмите Файл в верхней части окна, нажмите Автоматизировать, , затем нажмите Пакет .
Щелкните раскрывающееся меню справа от Действия , затем щелкните только что созданное действие.
Нажмите Выберите кнопку в разделе Источник , затем щелкните папку, содержащую все изображения, которые вы хотите обрезать.(для обрезки)
Нажмите Выберите кнопку в разделе Пункт назначения , затем щелкните папку, созданную ранее для обрезанных файлов. (обрезан)
Нажмите в верхнем левом раскрывающемся меню в разделе Имена файлов , затем выберите имя документа . Вы также можете ввести расширение в поле справа от поля имя документа . Например, мне нравится добавлять ширину изображения в конец имен файлов, но, поскольку они находятся в разных папках, это необязательно.
Нажмите раскрывающееся меню под тем, которое в настоящее время говорит имя документа , затем щелкните расширение .
Ваше окно Batch теперь должно выглядеть примерно так —

















