20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
{«id»:72263,»url»:»https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»title»:»20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.


51 388 просмотров
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
 Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
 Все данные через него. Данные могут быть неточными.
Все данные через него. Данные могут быть неточными.Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
- Запущен 5 мая 2012 года.

- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.

Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.

Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Зачем ускорять скорость загрузки сайтов
Скорость загрузки сайта напрямую влияет на прибыль компании.
Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
Пакетная проверка скорости загрузки страниц сайта через Google API
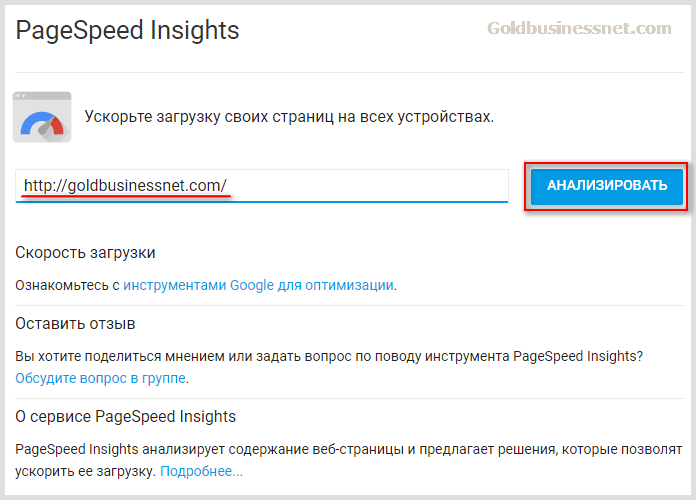
Если вы заботитесь о скорости загрузки страниц своих сайтов, то вы, наверное, не раз пользовались инструментом Google для проверки скорости загрузки страниц – PageSpeed Insights, ну или как минимум, имеете представление о его работе.
Google PageSpeed Insights позволяет проверять скорость загрузки тех или иных элементов страниц, а также показывает общий бал скорости загрузки интересующих URL для десктопной и мобильной версии браузера.
Инструмент от поискового гиганта Google всем хорош, однако, имеет один существенный минус – он не позволяет создавать групповые проверки URL, что создает неудобства при проверке множества страниц вашего сайта: согласитесь, что вручную проверять скорость загрузки для 100 и более URL по одной странице муторно и может занять немало времени.
Поэтому, нами был создан бесплатный инструмент BulkPageSpeed, позволяющий создавать групповые проверки скорости загрузки страниц через специальный API в инструменте Google PageSpeed Insights. Анализ URL происходит всего в пару кликов, после чего доступна выгрузка отчета, включающего основные характеристики проверок в удобном виде в Excel.
Список страниц для их последующего анализа можно добавить несколькими способами: вставить из буфера обмена, загрузить из текстового файла, либо импортировать из Sitemap. xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
Основные анализируемые параметры:
- FCP (First Contentful Paint) – время отображения первого контента.
- SI (Speed Index) – показатель того, как быстро отображается контент на странице.
- LCP (Largest Contentful Paint) – время отображения наибольшего по размеру элемента страницы.
- TTI (Time to Interactive) – время, в течение которого страница становится полностью готова к взаимодействию с пользователем.
- TBT (Total Blocking Time) – время от первой отрисовки контента до его готовности к взаимодействию с пользователем.
- CLS (Cumulative Layout Shift) – накопительный сдвиг макета. Служит для измерения визуальной стабильности страницы.
Благодаря многопоточной работе программы, проверка сотни и более URL может занять всего несколько минут, на что в ручном режиме, через браузер, мог бы уйти день или более.
Таким образом, вы получаете простой инструмент для оперативной проверки скорости загрузки интересующих URL, который можно запускать даже со сменного носителя.
Программа BulkPageSpeed бесплатна, занимает всего 4 Мб в архиве и не требует установки.
Все что необходимо для начала работы – скачать дистрибутив и сгенерировать ключ API для работы программы по инструкции, представленной ниже.
Как добиться результата 100/100 в Google Page Speed Test Tool? — Lemarbet
Оценивая юзабилити сайта, о скорости загрузки ресурса мы говорим как о ключевом, принципиально важном параметре. Этот же показатель занимает не последнее место среди многочисленных факторов ранжирования SEO. На самом деле сегодня редкий пользователь станет дожидаться загрузки страницы дольше пяти секунд после клика (хорошо еще, если он вытерпит хотя бы 2-3 секунды ожидания). Напрашивается бесспорный вывод — между нажатием пользователя на ссылку и загрузкой данных страницы должен быть кратчайший, минимальный из возможных временной промежуток.
Чем дольше подгружаются страницы вашего веб-ресурса, тем большими будут потери в лице потенциальной потребительской аудитории — посетителей и клиентов, которые покинут ваш медленный ресурс, чтобы отправиться прямиком к конкурентам.
Больше 50% интернет-пользователей — владельцев мобильных гаджетов — вообще рассчитывают на молниеносную загрузку сайтов. Вот от этого статистического факта мы и будем отталкиваться, раскрывая тему, как добиться результата 100 из 100 в Google PageSpeed Insights для десктопов и мобильных устройств. Образцом нам послужит сайт «Monitor Backlinks».
Мотивация — стремление к совершенству
Monitor Backlinks, взятый нами в качестве примера, загружается достаточно быстро, поэтому речь будет идти о достижении идеального, то есть максимального результата.
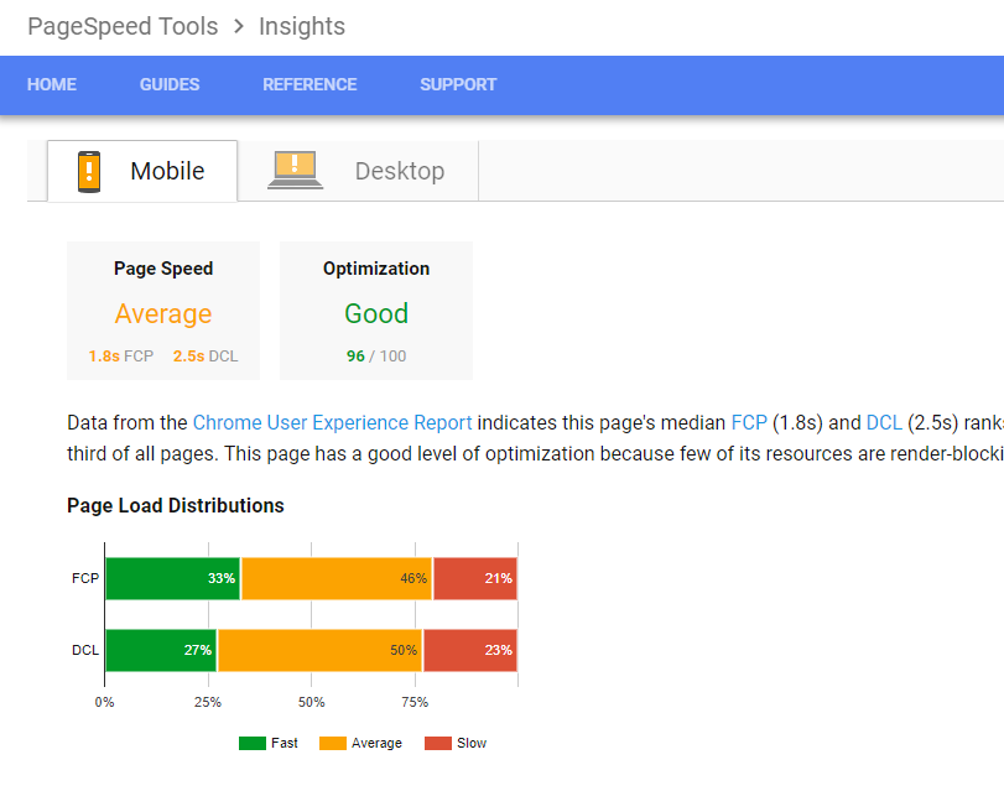
При использовании инструмента PageSpeed Tool, был обнаружен неожиданный нюанс — у веб-ресурса компании Google оказались очень невысокие параметры скорости загрузки (всего 59/100) для мобильных гаджетов.
Версия для десктопов демонстрирует при этом гораздо лучшие результаты — 95/100. Теоретически, им стоило бы использовать собственный инструмент, чтобы оптимизировать свой же сайт. Это вполне логично, не правда ли? Может быть, результат 100/100 — это что-то запредельное и недостижимое? Отнюдь. Это вполне реально, было бы желание. Если вы стремитесь к совершенству, и не опасаетесь технических трудностей, то тоже сможете добиться безупречно быстрой загрузки. Давайте перейдем к подробному рассмотрению методов и манипуляций, с помощью которых начальные показатели “испытуемого” сайта 87/100 превратились вот в такую картину:
5 шагов, которые помогут ускорить загрузку веб-страниц
Перед тем, как приступить к изучению детальной инструкции, выполнение шагов которой позволит вам существенно ускорить загрузку страниц сайта, скажем, что сервис PageSpeed- это лишь дополнительный инструмент для веб-специалистов, которые осуществляют оптимизацию ресурса. Он предлагает рекомендации, которые помогут ускорить загрузку вашего сайта, но учтите, что настройки сервера будут существенно влиять на результат и темпы его достижения.
Обратите внимание также на то, что отдельные шаги в инструкции требуют специализированных технических знаний, и неважно, какую CMS вы используете.
1. Оптимизируем изображения на веб-ресурсе
Чтобы ускорить загрузку картинок инструмент PageSpeed Insights Tool предлагает нам решение по их оптимизации. Это возможно осуществить путем уменьшения размеров файлов. Решение этой задачи подразумевает выполнение двух важных моментов:
- Уменьшать изображения на сайте можно, применяя бесплатные инструменты — Compressor.io и TinyPNG. Вполне реально таким образом сократить размер файлов до 80% и даже более того, при этом можно рассчитывать, что процесс уменьшения в некоторых случаях совершенно не будет иметь негативного влияния на качество изображений.
- Уменьшение размера картинок и фото до минимума без снижения их качества. Приведем пример: если на веб-ресурсе должно находиться изображение размером 150×150 px, то и на сервере у него обязаны быть те же параметры.
 Эти параметры не имеют права подгоняться за счет CSS или HTML-тегов.
Эти параметры не имеют права подгоняться за счет CSS или HTML-тегов.
Исходя из этих рекомендаций, каждое изображение на веб-ресурсе загружалось, сжималось вручную и подгонялось по требуемым размерам. Для того, чтобы минимизировать трудоемкость процесса оптимизации картинок, когда они уже загружены на сайт, целесообразно будет сначала выполнять оптимизацию тех изображений, которые впоследствии будут подгружаться на сервер. Просто приучите себя всегда заранее сжимать и подгонять их под заданные размеры. Инструмент PageSpeed Insights имеет функцию загрузки уже уменьшенных картинок, так что грузить изображения на сервер у вас получится прямиком с этого сервиса. Точно так же можно работать с файлами JavaScript или CSS.
2. Минимизируем JavaScript, CSS и HTML
Google предлагает нам минимизировать объем файлов JavaScript и CSS. В процессе этого “вес” файлов сокращается до минимума за счет устранения лишних пропусков, переносов строк, разных символов, не имеющих важного значения, и прочих излишков. Нередко программисты, осуществляя кодирование, оставляют массу пробелов и отступов, что приводит к существенному росту (чуть ли не вдвое) объема файлов JavaScript и CSS.
Нередко программисты, осуществляя кодирование, оставляют массу пробелов и отступов, что приводит к существенному росту (чуть ли не вдвое) объема файлов JavaScript и CSS.
Для ликвидации этой проблемы на сервере устанавливается Gulpjs — инструмент, способный в автоматическом режиме создавать новый CSS-файл и уничтожать все лишние байты — пропуски, переносы строк и отступы. Новый файл CSS будет автоматом создаваться всякий раз, когда вам понадобится внести очередные изменения. В случае, который мы рассматриваем как пример, данные действия помогли в два раза сократить размер основного CSS файла — от 300Kb до 150Kb. Такой существенный результат был достигнут за счет удаления лишних символов.
Если вы работаете на платформе WordPress, можно рекомендовать вам установить плагин Autoptimize. Вы также можете загрузить оптимизированные данные из сервиса PageSpeed. Ниже приведен итог, который стал возможен после работ по минимизации CSS и JavaScript.
3. Используем кэш браузера
Большинство веб-мастеров считает применение кэширования браузера довольно трудоемким. Для выполнения этого задания приходится перемещать каждый статический файл с веб-ресурса на CDN.
Для выполнения этого задания приходится перемещать каждый статический файл с веб-ресурса на CDN.
Сервера сети доставки контента CDN (content delivery network) размещены в самых разных уголках планеты. Они осуществляют кэширование статических версий сайтов (картинки, файлы JavaScript и CSS). На них лежат копии информации, содержащейся на сайте. Когда пользователь открывает в Интернете веб-ресурс, статическое содержимое будет загружено с ближайшего по территориальному расположению сервера.
Приведем пример. Допустим, главный сервер сайта располагается в Техасе, а пользователь, который заходит на сайт, находится в Амстердаме. Благодаря использованию CDN, у пользователя нет необходимости ждать, пока весь контент будет “добираться” с американского сервера. Сайт достаточно быстро (практически молниеносно) загрузится с местного (амстердамского или другого близлежащего) сервера CDN.
Проиллюстрируем наглядно принцип работы CDN:
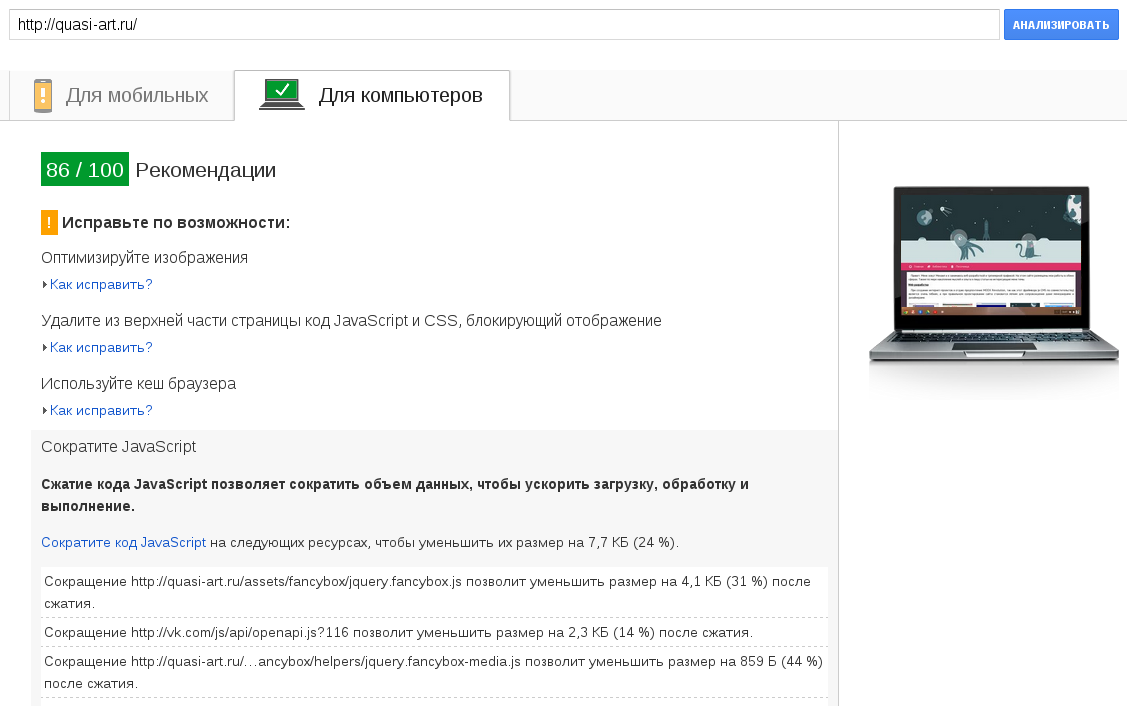
На сайте-образце были перемещены на CDN все картинки и файлы JavaScript и CSS, так что на центральном сервере остались для хранения исключительно HTML файлы. Такая “перестановка” очень существенно влияет на скорость загрузки веб-ресурса. После выполнения действий по переносу файлов, PageSpeed настойчиво предлагал, применить кэширование браузера для некоторых сторонних ресурсов. Смотрите на скриншот:
Такая “перестановка” очень существенно влияет на скорость загрузки веб-ресурса. После выполнения действий по переносу файлов, PageSpeed настойчиво предлагал, применить кэширование браузера для некоторых сторонних ресурсов. Смотрите на скриншот:
Для устранения этого раздражающего момента потребовалось исправление скриптов соцсетей посредством замены счетчиков, некоторых статических изображений, хранящихся на серверах сети CDN. Сторонние скрипты для подсчета подписчиков, пытающиеся получить доступ к информационным данным из соцсетей Twitter, Facebook или Google Plus, были заменены на автономный счетчик. Таким образом удалось полностью корректно решить возникший вопрос.
Но обнаружилась еще одна проблема, более досаждающая, чем нюанс со скриптами соцсетей. Код Google Analytics замедлял функционирование сайта. Решить эту задачу оказалось сложнее, чем предыдущую. Поскольку Analytics действительно необходим и удалять его с сайта нецелесообразно, встал вопрос о поиске альтернативы удалению. Google крайне редко вносит изменения в код Analytics, не чаще 1-2 раз в год. Так что Razvan разработал специфический скрипт, для проверки наличия обновлений кода Analytics. Проверки осуществляются постоянно и регулярно — по 3 раза в день. Если скрипт обнаруживает обновления, он тут же загружает их. Это удобное решение позволяет размещать JavaScript код Analytics на сервере и снимает потребность грузить его с серверов Google всякий раз, как новый посетитель заходит на сайт.
Google крайне редко вносит изменения в код Analytics, не чаще 1-2 раз в год. Так что Razvan разработал специфический скрипт, для проверки наличия обновлений кода Analytics. Проверки осуществляются постоянно и регулярно — по 3 раза в день. Если скрипт обнаруживает обновления, он тут же загружает их. Это удобное решение позволяет размещать JavaScript код Analytics на сервере и снимает потребность грузить его с серверов Google всякий раз, как новый посетитель заходит на сайт.
Если обновления кода не обнаружены, он грузится из кэшированной версии на CDN. Но если Google обновляет его, соответствующая версия тут же автоматически появится на сайте и обновится в сети доставки контента. Данный скрипт подошел для работы со всеми внешними скриптами.
Посмотрите на скриншот из Pingdom Tools, иллюстрирующий все загрузки из сети серверов CDN, включая и код Google Analytics. Осталась только одна загрузка файла с сервера — главная страница, с совершенно незначительным объемом файла — всего 15,5 Kb. Ликвидировав все сторонние скрипты, удалось весьма существенно повлиять на рост общей скорости загрузки сайта.
Ликвидировав все сторонние скрипты, удалось весьма существенно повлиять на рост общей скорости загрузки сайта.
4. Удаляем блокирующие коды
Избавиться от блокираторов — еще одна технически сложная задача в нашей пошаговой инструкции, как повысить скорость загрузки сайта до максимальной. Для ее решения нужны специфические знания и навыки. Главная проблема, требующая решения, — это проверка всего кода JavaScript снизу доверху, от заголовка до футера на каждой странице сайта. Если ваш сайт работает на WordPress, вероятнее всего вы сможете решить поставленную задачу с помощью плагина Autopmize. Попробуйте после проверки настроек снять отметку «Force JavaScript» ви поставить отметку на «Inline all CSS».
5. Включаем сжатие
Активировать функцию сжатия вы можете непосредственно в настройках сервера. Когда у вас нет уверенности, что выполнение этой задачи вам по силам, просто попросите помощи у службы технической поддержки, которая поможет вам подключить сжатие GZIP для вашего сервера. Это позволит существенно увеличить скорость загрузки разнообразных ресурсов, которые нужны для отображения веб-сайта.
Это позволит существенно увеличить скорость загрузки разнообразных ресурсов, которые нужны для отображения веб-сайта.
6. Оптимизируем мобильную версию
Гибкая мобильная версия для разных видов разрешения подразумевает использование правильных шрифтов и присутствие отличной системы навигации на сайте. Google Chrome дает возможность оценить, какой внешний вид будет у вашего сайта в той или иной мобильной версии. Вам нужно нажать на иконку меню настроек, расположенную вверху слева, выбрать “дополнительные инструменты”, а в них уже “инструменты разработчика”. На последней панели выбирайте иконку, на которой изображены мобильные устройства. Эта операция очень проста, теперь оцените полученный результат.
В случае, который мы рассматриваем, никаких существенных изменений не потребовалось.
Выводы
Как видите, мы последовательно выполнили все шесть шагов, которые составили для вас пошаговую инструкцию. Эти целенаправленные действия позволили добиться впечатляющего результата, к которому мы и стремились, — получить для сайта «Monitor Backlinks» идеальные показатели в Google PageSpeed Tools — 100 из 100. Оптимизации подверглась как главная страница сайта, так и все остальные страницы веб-ресурса.
Оптимизации подверглась как главная страница сайта, так и все остальные страницы веб-ресурса.
Если нужно выбрать из перечисленных шести шагов несколько действий, наиболее значимых и эффективных для наших целей, то в сокращенный список попадут следующие советы:
- Используйте сеть доставки контента (CDN).
- Устраняйте блокирующие коды. (Старайтесь избежать присутствия JavaScript в теле кодирования, целесообразнее будет переместить его вниз файлов).
- Оптимизируйте размеры изображений, сжимайте их.
Напоследок мы считаем нужным еще раз отметить, что сервис Google PageSpeed Tools — это только дополнительный инструмент, ориентир, который вы можете использовать в процессе оптимизации сайта. Предназначение его — сократить до минимума время между кликом посетителя по ссылке и появлением страницы веб-ресурса, чтобы нетерпеливые пользователи Интернета не уходили с сайта, отчаявшись дождаться, когда отобразятся элементы страницы.
К рекомендациям, которые предлагает инструмент, относиться следует с известной долей осторожности, чтобы применение их не приводило к нежелательному эффекту — демонстрации посетителям ресурса разваленной верстки или набора блоков без соответствия единому стилю.
Не забывайте и о том факте, что ускорение загрузки ресурса влияет (пусть и не прямо) на ранжирование сайта в поисковиках. Чем выше скорость загрузки ресурса, тем больше у вас число посетителей, тем длительнее срок их пребывания на сайте и тем выше ваши позиции в поисковом рейтинге.
Если вы уже практиковали для оптимизации собственного веб-ресурса предложения инструмента Google PageSpeed Insights, нам было бы интересно узнать о результатах, которых вам удалось достичь. Поделитесь своими успехами и расскажите о ценном индивидуальном опыте другим веб-мастерам в комментариях к статье.
12 способов измерить скорость загрузки сайта в 2019 году
Медленный сайт — убийца продаж!
Яндекс пишет, что исследования доказали, что люди не готовы ждать более 2-х секунд загрузки сайта.
Гугл пишет, что 53% людей уходят с сайта, если он загружается больше 3-х секунд.
79% людей, не вернутся на ваш сайт, если были недовольны скоростью его работы в первый раз. По статистике Skilled.co.
По статистике Skilled.co.
64% ожидают скорости загрузки сайта не более 4-х секунд.
Одна секунда задержки загрузки может снизить конверсию на 7%.
1 секунда задержки загрузки страниц, равно 11% потерянных переходов внутри сайта.
Самые упоминаемые сервисы для проверки скорости загрузки сайта
Данные по времени запуска отсмотрены вручную из Web Archive.
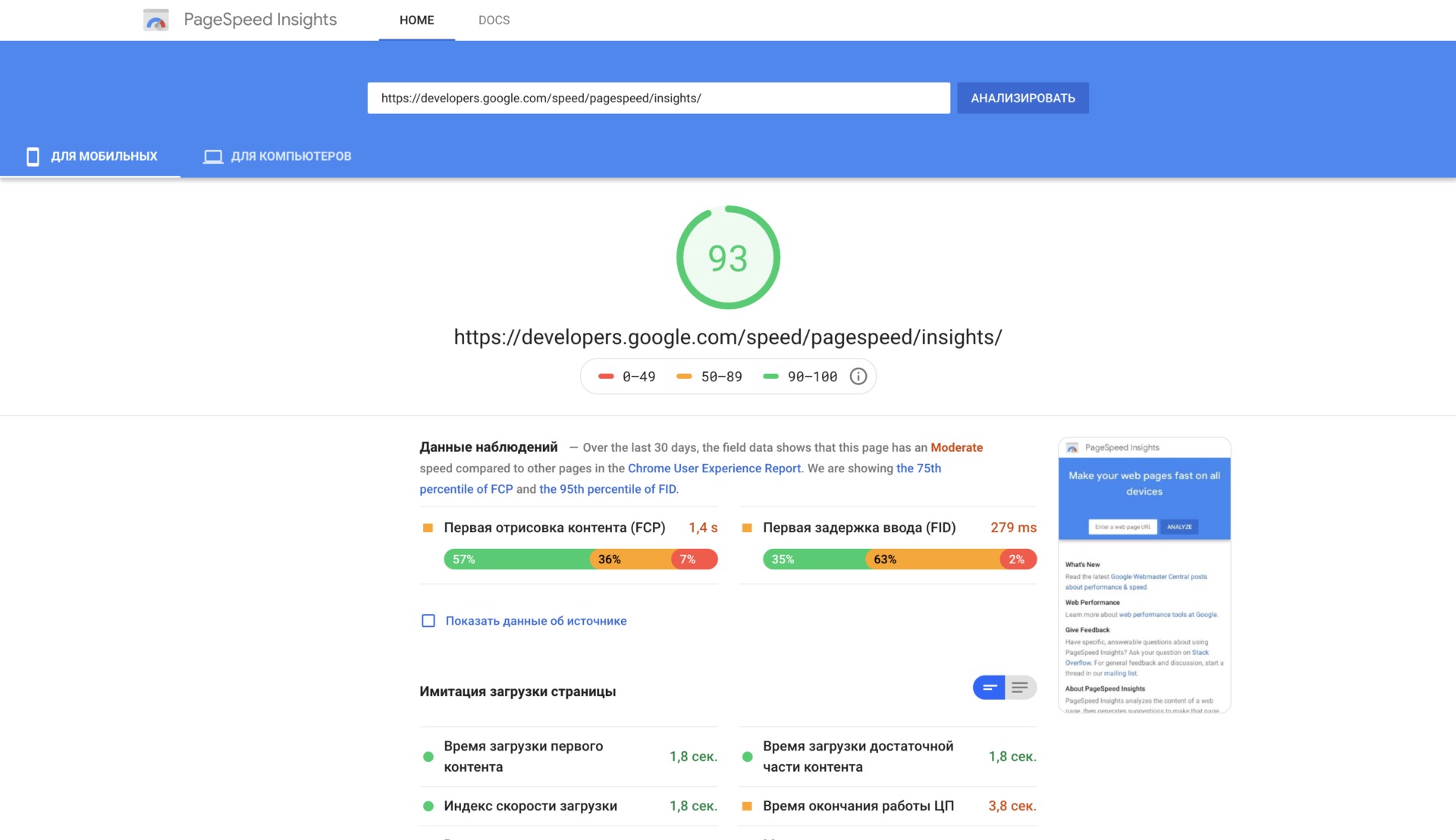
1. Google PageSpeed Insights
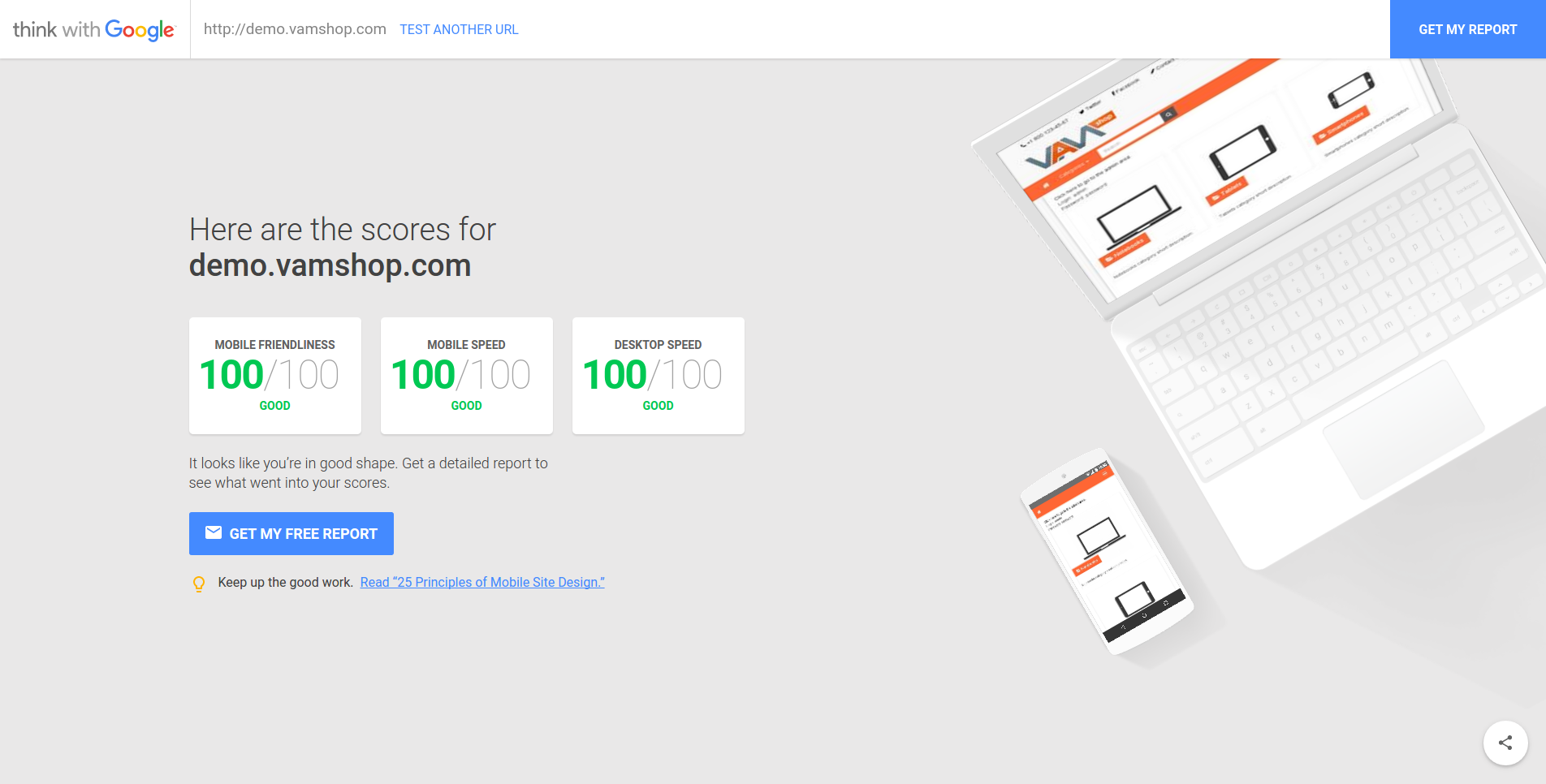
Самый популярный сервис проверки скорости сайта. В 2018 году он сильно обновился, после переезда на технологию LightHouse. И только с 2018 года Гугл Пейдж Спид начал замерять скорость сайта. Не рекомендую ориентироваться только на его показатели. Используйте вместе с Google PageSpeed Insights сервис GTmetrix.com и LOADING.express. Есть вторая версия, ориентированная больше на простых пользователей от Гугл — Think With Google. Замеры из Европы. Работает с 2012 года.
Ссылка на сервис здесь.
2. GTmetrix
Удобный сервис. Хороший дизайн. Быстрый интерфейс. Измеряет на максимальной скорости устройства и интернет канала. Именно этим и отличается от PageSpeed. Сделано в Канаде в 2010 году. Замеров из России не делает. Но есть хорошие функции, вроде видео с загрузкой сайта. Посекундное отображение загрузки контента сайта и WaterFall — это когда вы можете посмотреть все составляющие вашего сайта в детальной картине загрузки сайта. Очень мощный инструмент для работы над ускорением сайта.
Измеряет на максимальной скорости устройства и интернет канала. Именно этим и отличается от PageSpeed. Сделано в Канаде в 2010 году. Замеров из России не делает. Но есть хорошие функции, вроде видео с загрузкой сайта. Посекундное отображение загрузки контента сайта и WaterFall — это когда вы можете посмотреть все составляющие вашего сайта в детальной картине загрузки сайта. Очень мощный инструмент для работы над ускорением сайта.
Ссылка на сервис здесь.
3. WebPagetest
Отличный сервис для профессионалов. Много полезных функций. Юзабилити оставляет желать лучшего. Так обычно делают технари для технарей. Удобные видео отчеты загрузки с секундомером. Удобная функция сравнения нескольких сайтов между собой. Работает с 2009 года. Проверки из разных стран. Имеет открытый код и API.
Ссылка на сервис здесь.
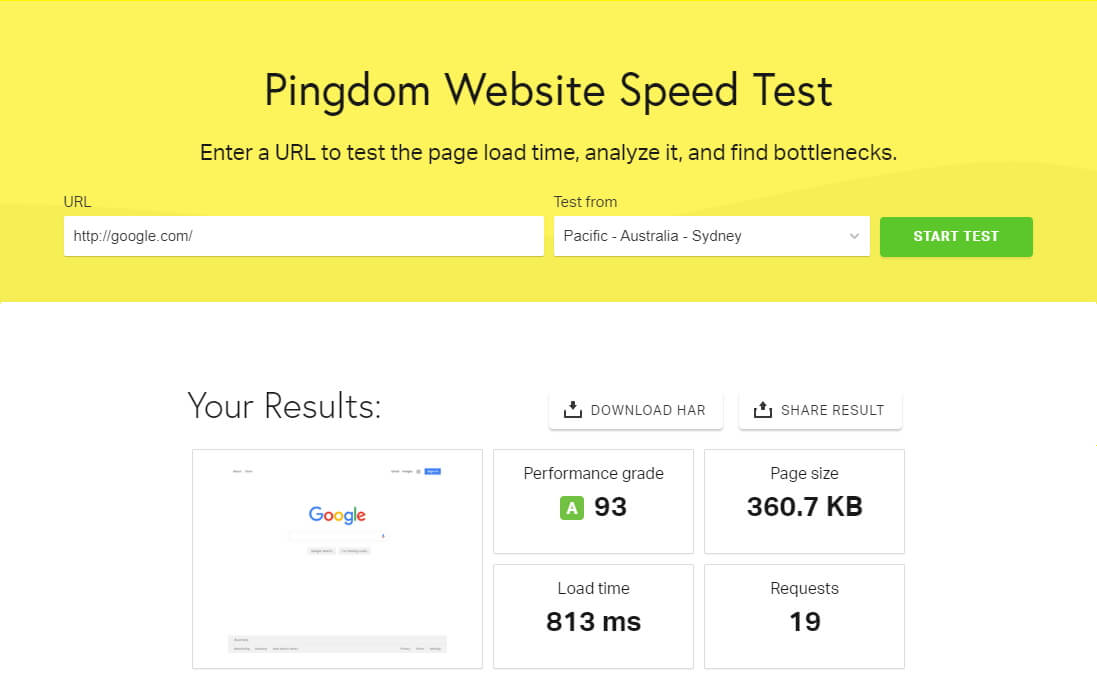
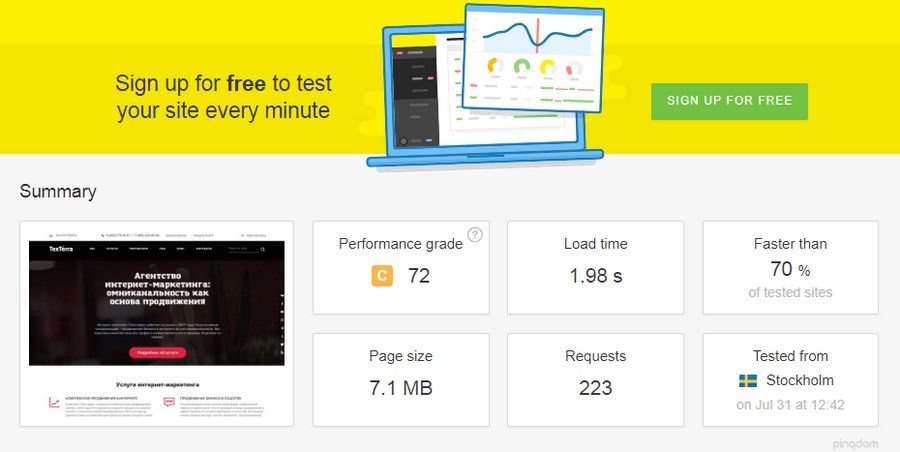
4. Pingdom Tools
Почему-то этот сервис часто публикуют в подобных подборках. Хотя время загрузки сайта он показывает не для полной загрузки сайта, а для onload. То есть для времени, когда веб-страница полностью загружена, включая содержание, изображения, стилевые файлы и внешние скрипты, но только те, что в коде страницы.
То есть для времени, когда веб-страница полностью загружена, включая содержание, изображения, стилевые файлы и внешние скрипты, но только те, что в коде страницы.
Обычно после прогружаются разные динамические JS-события и это может занимать до +15 секунд. В это время пользователь не сможет кликать ссылки, меню или свободно скролить страницу. Создан в 2006.
Ссылка на сервис здесь.
5. Loading.express
Made in Russia с любовью к быстрым сайтам. Команда разработчиков из IW.MEDIA создали сервис с проверками из России. Это один из наиболее точных замеров скорости загрузки, потому как остальные популярные сервисы замеряют из Европы или из США.
Создан в 2018 году. Обновляется каждый месяц. Команда помогает ускорять медленные сайты. Есть партнерская программа для заработка веб-мастерам и разработчикам.
Ссылка на сервис здесь.
6. Dotcom-Monitor
25 стран за один тест! Причем, сразу делает замер без кэша и с прокешированной страницей. Показывает PageSpeed. Запущен в 2014 году.
Показывает PageSpeed. Запущен в 2014 году.
Ссылка на сервис здесь.
7. Sitespeed.me
Проверка из 7 стран. Работает с 2014 года. Из функций — только проверка на скорость загрузки.
Ссылка на сервис здесь.
8. Dareboost
Хороший сервис из Франции. Сканирует много показателей, важных для скорости загрузки. Создает видео загрузки. WaterFall. Очень функционально. 14 стран, из которых можно делать проверку скорости загрузки сайта. Можно сравнивать несколько сайтов между собой после регистрации. Сервис ограничен в бесплатной версии, но даже просто зарегистрировавшись можно получить хорошие функции. Запущен в 2014 году.
Ссылка на сервис здесь.
9. GiftofSpeed
Проверка скорости из 8 стран, без России. Плюс 16 сервисов для проверки свойств, влияющих на скорость загрузки сайта. Ускорят ваш сайт по заявке. Запустились в 2015 году из Нидерландов.
Ссылка на сервис здесь.
10. Uptrends
Тоже из Нидерландов. С автоматической перепроверкой, с платной историей. можно бесплатно проверять с мобильного и с десктоп. Работает с 2014 года.
можно бесплатно проверять с мобильного и с десктоп. Работает с 2014 года.
Ссылка на сервис здесь.
11. KeyCDN
Проверка из 14 стран. Продажа сопутствующих услуг. Работает с 2015 года. Швейцария.
Ссылка на сервис здесь.
12. Site24×7
Продукт от компании ZOHO. Индия. Замеряет скорость загрузки первого байта, скорость загрузки последнего байта и скорость ответа сервера. Есть точки замера в Петербурге и Москве. Работает с 2007 года.
Ссылка на сервис здесь.
Выводы
Скорость загрузки сайта напрямую влияет на его конверсию. Конверсия влияет на прибыль компании. Прибыль компании влияет на скорость развития компании.
Можно ответственно заявить, что скорость загрузки сайта влияет на скорость развития компании.
Ускоряйте ваши сайты. Увеличивайте конверсию!
Предлагаю посмотреть на интересные рейтинги скорости загрузки сайтов и других параметров:
Рейтинг сайтов банков России здесь есть банки, сайты которых загружаются дольше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
Как проверить скорость загрузки сайта?
С самого появления интернета всех волновал вопрос: как проверить скорость загрузки сайта? Именно этот параметр играет важную роль для человека, стремящегося сразу же найти интересующую его информацию. К тому же поисковики учитывают это при определении позиций сайтов, особенно для коммерческих запросов.
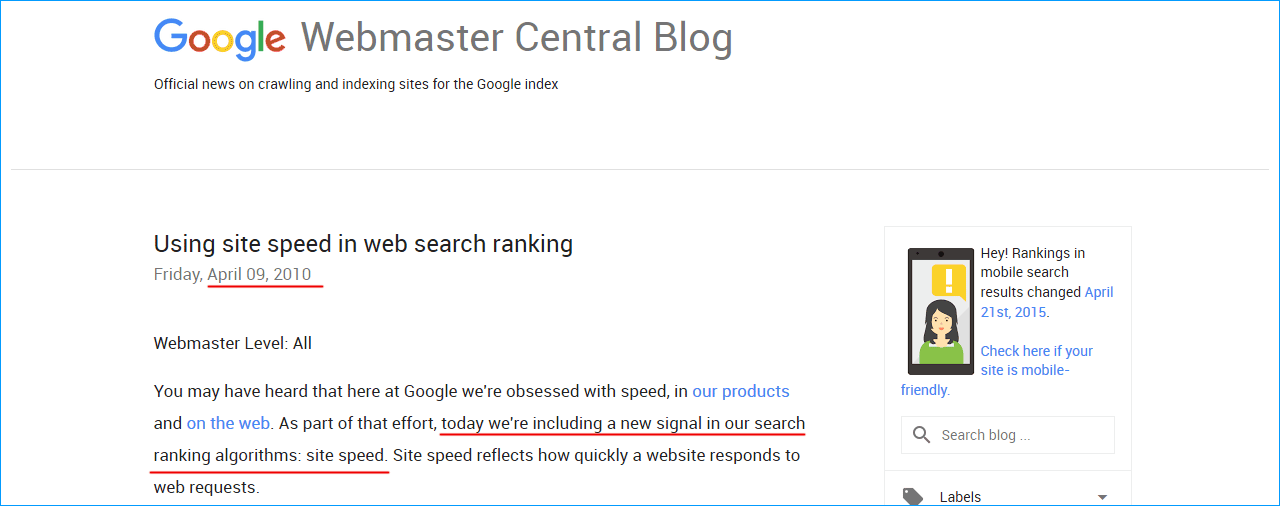
В официальном блоге Google говорится, что на пользовательском опыте благоприятно сказывается быстрая закачка веб-проекта. Она также является одной из составляющих алгоритмов Гугл, оказывая влияние на выдачу и рейтинг в поиске.
Специализирующееся на веб-аналитике агентство провело исследование, продемонстрировавшее удовлетворенность потенциальных клиентов быстротой работы:
- 47% людей предполагают, что все загрузится за две и менее секунд;
- 40% посетителей закрывают вкладку, если ждать приходится более трех секунд;
- Каждый второй раздражается, если ждать приходится более 3 сек.
 ;
; - 79% откажутся от повторной покупки в вашем интернет-магазине, если они недовольны быстродействием площадки;
- 44% онлайн-потребителей расскажут родным и знакомым о негативном опыте.
Для владельцев интернет-магазинов этот показатель должен быть одним из наиболее существенных. Последствия медленной работы — посетители отказываются от просмотра страничек. В будущем это спровоцирует снижение трафика с органического поиска.
Сколько грузится ваш ресурс?
Когда веб-портал грузится долго, потенциальные клиенты уходят к конкурентам. Даже красивое изображение и понятный интерфейс не спасут ситуацию, потому что их просто не увидят. В итоге вы потеряете возможную прибыль.
Главные факторы
На такой важный элемент комплексной оптимизации особое влияние оказывают сразу несколько факторов. Они делятся на серверные и клиентские.
Серверные
- Быстродействие хостинга (другими словами, «места», где находится сайт).
 Обработка запроса с DNS и редиректов (перенаправлений), соединение с сервером и его ответ — эти этапы и время их выполнения лежат в области функционирования хостинга. Неудовлетворительные показатели негативно скажутся на скорости веб-сайта.
Обработка запроса с DNS и редиректов (перенаправлений), соединение с сервером и его ответ — эти этапы и время их выполнения лежат в области функционирования хостинга. Неудовлетворительные показатели негативно скажутся на скорости веб-сайта. - Работа сервера базы данных.
- CMS (система управления контентом) и программный код. Особое внимание стоит уделить модулям, расширениям, модификациям от разработчиков и правильности использования систем.
Клиентские
- Мультимедиа. Публикуя большие по размеру документы, помните, что это увеличивает нагрузку. Вследствие этого повышается затрачиваемое время, пока все загружается. Чтобы улучшить этот критерий, требуется оптимизировать фото- и видеоконтент, правильно распределить количество.
- Быстрота действия стороннего хранилища мультимедиа. Если вы публикуете файлы, хранящиеся на стороннем сервере, следите, чтобы его показатели были в удовлетворительном состоянии.
- Оптимизация критического пути: CSS-стили, JavaScript.
 Губительное воздействие оказывает неверное размещение CSS и скриптов JS, их значительный объем с большим количеством малозначимых символов, применение огромных внешних библиотек JavaScript ради пары функций. Другими словами, это зона ответственности программистов, которые разрабатывали сайт/конструктор.
Губительное воздействие оказывает неверное размещение CSS и скриптов JS, их значительный объем с большим количеством малозначимых символов, применение огромных внешних библиотек JavaScript ради пары функций. Другими словами, это зона ответственности программистов, которые разрабатывали сайт/конструктор. - Веб-шрифты. Используются как популярное дизайнерское решение. Такие дополнительные детали негативно воздействуют на то, как быстро отрисовывается интернет-страница.
- Отсутствие кэширования. При каждом взаимодействии пользователя с сайтом происходит вынужденное запрашивание данных с онлайн-сервера. Если задействовать кэш, значительная часть данных не потребует повторной загрузки, это улучшит ситуацию.
Влияние на ранжирование
Если приходится долго ждать ответ, тогда образуется ряд проблем, влияющих на определение места в выдаче. Причинами спада позиций и неэффективности продвижения являются поведенческие факторы. При анализе это не всегда учитывается, но прослеживается прямая зависимость с отказами. Долгое ожидание приводит к значительному количеству покинувших веб-портал после просмотра одной странички. Яндекс берет во внимание подобное.
Долгое ожидание приводит к значительному количеству покинувших веб-портал после просмотра одной странички. Яндекс берет во внимание подобное.
Гугл провел эксперимент, который доказал, что даже несущественное увеличение времени ожидания при поиске со 100 до 400 мс уменьшает число запросов от одного пользователя на 0,2-0,6%. Даже если вы восстановите исходные числа, губительный эффект уже невозвратим. Вывод: если в выдаче присутствуют медленные площадки, то Google теряет клиентов. Это ведет к денежной потере компании, что и стало следствием внимательного слежения за этим параметром.
Ускорение = рост продаж
Чем быстрее открывается интернет-страничка, тем больше шансов, что пользователь останется в вашем магазине. Проводилось сравнение мобильных сайтов со временем открытия 5 и 19 секунд. При первом варианте отказов было на 35 процентов меньше.
Глубина просмотров растет. Если можно свободно «летать», то за раз получается просмотреть много онлайн-страничек. Возвращаясь к сравнению с 5 и 19, очевидно, что первый побеждает — сессия длится на 70 процентов дольше.
От вовлеченности зависит размер дохода. Рассмотрим эксперимент, проведенный сотрудниками Financial Times. Часть фокус-группы смотрела статьи в обычном режиме, а остальные — с задержкой 1-5 сек. Чем дольше длилось открытие, тем менее длительной была сессия. По итогу — меньше увиденных рекламных материалов, люди отказываются от оформления платной подписки. Другими словами, теряются два основных источника прибыли газеты.
Конверсия становится выше. При исследовании онлайн-продаж было замечено, что на 26% быстрее загружаются страницы с высокой конверсией. Конечно, повышать ее нужно не только за счет ускорения. Но потеря в этом плане приравнивается к уходу заказчиков.
Вас интересует, как проверить скорость загрузки страниц сайта, чтобы увеличить доход? Тогда давайте разберем, какая цифра считается удовлетворительной.
Число, к которому нужно стремиться
Исследования компании Akamai Technologies показали, что наиболее высокая конверсия отмечается при 1,8 с на десктопной версии и 2,7 с на мобильной. Наименьшее количество отказов наблюдается при значениях меньше одной секунды. После проверки расшифровать и понять все можно следующим образом:
Наименьшее количество отказов наблюдается при значениях меньше одной секунды. После проверки расшифровать и понять все можно следующим образом:
Но правильная цифра такая, которая ниже, чем у других. The New York Times отмечает, что разница в 0,25 вполне достаточная, чтобы люди предпочли вашего конкурента.
Не анализируйте только главную
Интернет-площадка представляет собой совокупность множества веб-страниц и массив объединенных данных различных форматов. И пользователи, и поисковые системы формируют свое восприятие на основании общего значения.
Многие полагают, что если с главной все хорошо, тогда о каталоге можно не думать и игнорировать очевидные проблемы. Но именно он может быть гораздо тяжелее, отдельная страничка иногда имеет картинки по 1-2 Мб, что плохо скажется на общем результате. Рекомендуем проводить проверку всех веб-страничек.
Чтобы измерить целиком или отдельные элементы, можно воспользоваться специальными сервисами. Они за считанные минуты осуществят эффективный тест. Рассмотрим возможные варианты.
Рассмотрим возможные варианты.
Лучшие инструменты
Ниже приводим список самых полезных сервисов, которые помогут проанализировать и определить слабые места.
Как проверить скорость загрузки сайта: Google PageSpeed Insights
Сервис применим как для десктопной, так и для мобильной версий. Результат оценивания измеряется в баллах — от 0 до 100. От 85 и выше считается нормой. PageSpeed Insights, помимо анализа, предоставляет понятные и детальные рекомендации по ускорению. Определить степень важности можно по цвету.
Советы по улучшению:
- Оптимизировать графическую составляющую. По окончании вам выдается список картинок, которые можно уменьшить вручную или скачать уже в виде оптимизированных фото.
- Включить сжатие. Сократить объем информации в 4-5 раз можно с помощью применения gzip-сжатия.
- Упростить код. Изучение выявит, где можно сократить код HTML, CSS, JS. К примеру, необходимо будет удалить комментарии, лишние пробелы и прочее.
 Сокращать можно вручную или скачать оптимизированный вариант.
Сокращать можно вручную или скачать оптимизированный вариант. - Ускорить время ответа сервера. При лучшем раскладе оно должно быть не более 0,2 сек. Провести точный анализ поможет специальный инструмент, например, Pingdom.
- Использование кэша браузера. В таком случае все документы будут сохраняться на компьютере, что позволит веб-страницам загружаться мгновенно.
Следуя инструкциям, смотрите за тем, чтобы не навредить функциональности или внешнему виду. Например, сильно сжатые картинки теряют в качестве. Консультация у технического специалиста поможет выбрать правильное решение.
Выполнив хотя бы часть советов, можно прилично поднять баллы. Как правило, изначально оптимизируют изображения и решают вопрос с хостингом. Все остальные исправления второстепенны, но игнорировать их не нужно.
Ваша цель — достичь зеленой зоны (90-100 баллов). Но оранжевая область — это уже очень хорошо. Если вы в красной, тогда срочно займитесь улучшениями.
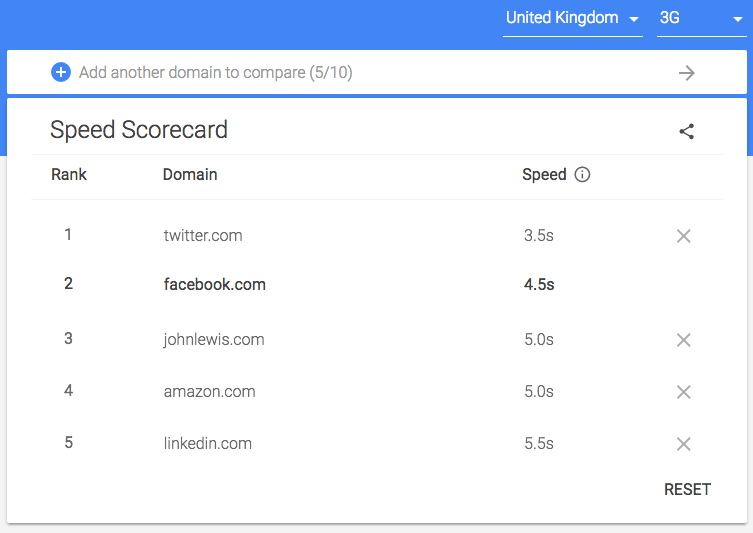
PR-CY
Простой русскоязычный сервис, пользующийся популярностью в Рунете. Предлагает массу полезных инструментов, которые обязательно пригодятся веб-мастерам. Тест можно проводить для ПК и мобильной платформы. Массовая проверка предоставляет возможность узнать время, затрачиваемое на загрузку интернет-проекта, усредненную скорость. Особенность — одновременно можно задавать до 10 адресов. Очень удобно сравнить, как грузятся другие онлайн-ресурсы, к примеру, из ТОП-10 выдачи, с которой планируете конкурировать. Помимо результатов, появляются рекомендации по улучшению.
Pingdom Tools
Функциональная онлайн-система оценивает скорость, демонстрирует количество обращений к серверу, как быстро подгружаются интернет-странички. Вам лишь надо указать URL (адрес), чтобы запустить проверку. В сводной таблице отображаются сведения по каждому запросу — стили, картинки, скрипты и т.д. Позволяет без труда выяснить, что именно замедляет закачку, и провести оптимизацию этих параметров. Файл стилей можно сжать, фотографии — уменьшить, ненужные скрипты — удалить, а необходимые — переместить вниз (например, в footer.php).
Файл стилей можно сжать, фотографии — уменьшить, ненужные скрипты — удалить, а необходимые — переместить вниз (например, в footer.php).
Рекомендуется выбирать страну, которая максимально приближена к целевому региону, где планируется продвижение. Отдельные проблемы и историю измерения можно отследить на соседних вкладках верхнего меню.
На экране должно всплыть окно, в котором предлагается скопировать постоянную ссылку на выполненный тест, после чего отправить его на E-mail или в Твиттер. В нижней части окна предлагается подписаться на мониторинг веб-площадки в плане доступности. Если вдруг она станет недоступной для посетителей, вам пришлют сообщение на электронную почту или СМС на мобильный телефон. За такую услугу придется заплатить, хотя предоставляется бесплатный триал (пробный период). Чтобы просмотреть Traceroute, потребуется выбрать вкладку Ping and Traceroute. Вводить URL в предлагаемой форме необходимо без http. Под этой формой поставьте галочку в чек-бокс Traceroute или Ping, нажмите Test now.
Which loads faster?
Англоязычный сайт с понятным интерфейсом, на который можно загрузить два веб-портала — свой и конкурента. Смотрите, кто загружается лучше. Очень удобно для демонстрации клиентам. В конце представлены сведения, кто победил и во сколько раз быстрее запускается.
Минус: указанная цифра может разниться в зависимости от подключения и даже от выбора браузера.
Web Page Performance Test
Прекрасный вариант для опытных веб-мастеров. Дважды загружаете интернет-страницу, при этом сравнивается количество обращений. По итогу определяется, насколько хорошо организовано кэширование, показывается детальная статистика по каждому тесту. Выдается две диаграммы.
На первой обратите внимание на положение вертикальной линии фиолетового цвета. Это — период окончания отрисовки. Синяя вертикальная линия означает, сколько затрачено на полную закачку. Все хорошо, если первая прямая расположена на 1-1,5 с, а вторая — раньше на 4 с. В таком случае остальные абзацы можете читать «для галочки». Если больше четырех, займитесь исправлением.
Если больше четырех, займитесь исправлением.
GTmetrix
Помогает точно определить истинную причину слабой производительности. Отображается достаточно много сводных данных, хранится история для последующего сравнения – улучшилась ситуация или ухудшилась. Тест предлагается выполнить с применением канадского сервера из различных мест планеты. В перечень советов также входят наставления от Гугл и Yahoo, которые сортируются по приоритету.
Если ваши знания английского недостаточно хороши, можно воспользоваться Гугл-переводчиком. Если для работы вы пользуетесь браузером Chrome, тогда просто нажмите правой кнопкой мышки в любом месте и выберите во всплывающем меню «Перевести на русский». Операция выполняется моментально.
При всем этом учитывайте географическую локацию. Сложно получить корректный результат, если сервер находится далеко от вашего целевого региона. Главное, на что вам стоит ориентироваться, — выдаваемые рекомендации. Они генерируются на базе тестирования, их внедрение приведет к улучшению быстродействия. Нажмите на любой из предлагаемых пунктов, чтобы узнать подробности и возможные исправления.
Нажмите на любой из предлагаемых пунктов, чтобы узнать подробности и возможные исправления.
Работать с GTmetrix достаточно легко. Зеленая стрелочка вверх — лучший показатель. Красная вниз — хуже, чем средний. Цвет в колонке Grade свидетельствует об уровне оптимизации по конкретному пункту: красный — низкий, желтый — средний, зеленый — высокий.
Другими словами, все, что у вас не обозначается зеленоватым цветом, требуется улучшить посредством исполнения советов.
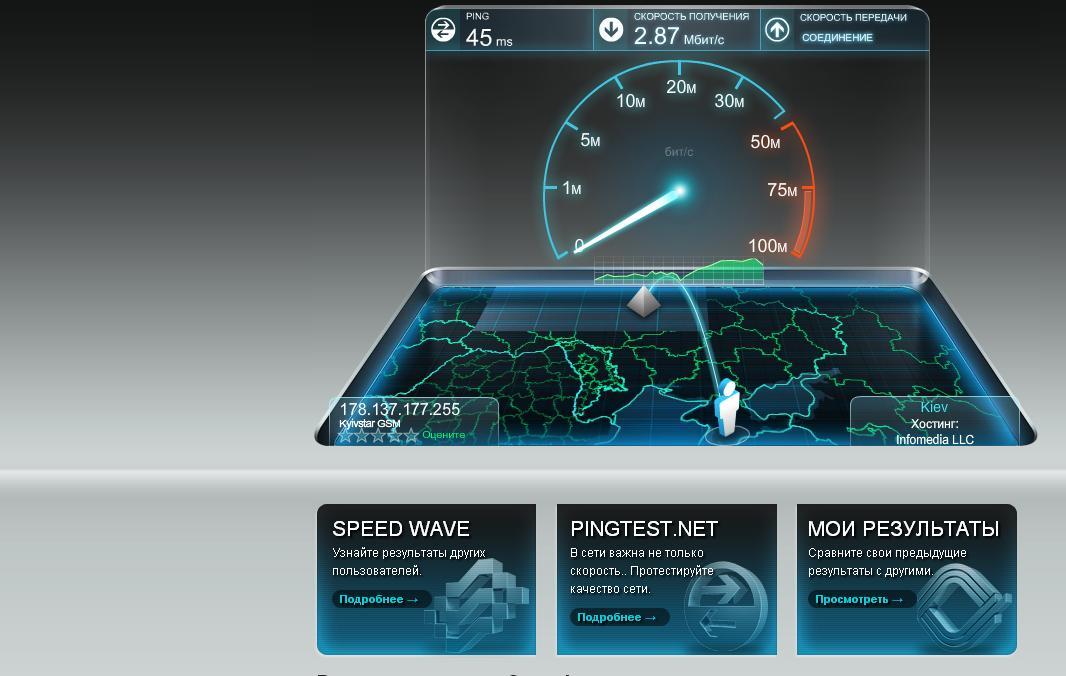
Load Impact
Современный сервис тестирует стойкость к тысячным посещениям интернет-пользователей — DDOS-атаке. Англоязычная система эмулирует несколько десятков посетителей и более сотни активных соединений. Длительность проверки — несколько минут, при этом увеличение запросов происходит плавно. Это все делается для того, чтобы проследить реакцию хостинга. По окончании выдается график изменения скорости закачки в зависимости от количества активных пользователей.
На графике представлено две линии — синяя и зеленая. Синяя демонстрирует число интернет-пользователей, она идентичная для всех. Вторая отвечает за интересующий нас параметр. Важно, чтобы было как можно меньше изгибов на ней. Если присутствуют большие перепады, то, вероятнее всего, хостинг не сможет выдержать большую нагрузку.
Синяя демонстрирует число интернет-пользователей, она идентичная для всех. Вторая отвечает за интересующий нас параметр. Важно, чтобы было как можно меньше изгибов на ней. Если присутствуют большие перепады, то, вероятнее всего, хостинг не сможет выдержать большую нагрузку.
Monitis Tools
Мощная система, которая также проверяет работоспособность веб-проекта. Главная особенность — анализ осуществляется с различных уголков планеты: Европа, США, Азия. Аналитика содержит полноценные графические данные, отображается сводная статистика по каждому тесту. Таблица позволяет понять, какие из элементов площадки грузятся дольше всего.
SiteSpeed.me
Запросы к анализируемому проекту посылаются из разных дата-центров (порядка тридцати) со всего мира, определяя показатель для каждого из них. Подсвечивает лучшие, средние, худшие временные и скоростные значения. Содержит минимум настроек и непонятного интерфейса. Нужно лишь ввести URL-адрес в специальную строку и подождать, пока соберутся все необходимые сведения.
WebPage Analyzer
Эффективная и очень простая система с интуитивно понятным интерфейсом. От вас потребуется лишь ввести URL в специальную строку. Позволяет узнать интересующий параметр, а также информацию по стилям, скриптам, картинкам. В результате получаете подробный отчет.
Webo.in
Чтобы протестировать интернет-ресурс, введите домен и нажмите на кнопку «Проверить». После этого вы перейдете на другой адрес, где можно бесплатно все сделать. Нужно ввести имя, электронную почту и выбрать «Отправить запрос». Спустя минуту на почту придет автоматическое письмо, можете его пропустить. Примерно через 15 минут на почте появится еще одно письмо, которое содержит ссылку на страницу с анализом вашего веб-проекта. Переходите по ссылке, чтобы ознакомиться с итогами.
Преимущество — показывает усредненное число среди других сайтов. Так вы можете сравнивать, насколько ваша площадка отличается от остальных.
PageScoring
Усовершенствованный вариант тестирования. Разработчики позаботились об удобстве людей и убрали лишние элементы. Осталась одна строка, чтобы вводить URL домена. Отчет, помимо скоростного показателя, содержит подробную информацию о том, как сформировалась такая цифра, сколько затрачено времени на поиск домена и соединение с сервером.
Разработчики позаботились об удобстве людей и убрали лишние элементы. Осталась одна строка, чтобы вводить URL домена. Отчет, помимо скоростного показателя, содержит подробную информацию о том, как сформировалась такая цифра, сколько затрачено времени на поиск домена и соединение с сервером.
SEOGadget
Онлайн-инструмент, который позволяет выявить скорость загрузки конкретной страницы. Функционирует посредством отправки запроса главной — HTTP GET. Вам необходимо лишь ввести сайт, который вы хотите проанализировать. Удобство заключается в быстром получении результата. С его помощью можно узнать размер ответа в килобайтах, полное время ответа, длительность соединения с сервером и скорость, с которой отдается контент. Анализ занимает буквально несколько секунд, так что долго ждать вам не придется.
Не пренебрегайте этим!
Мы разобрали несколько вариантов, как проверить скорость загрузки сайта онлайн. Но более важно применить полученные советы. Если на привлечение потенциальных клиентов вы вкладываете деньги, но ваша интернет-площадка работает медленно, посетителям будет некомфортно им пользоваться, и они уйдут.![]() По итогу вы потеряете продажи и средства, инвестированные в маркетинг.
По итогу вы потеряете продажи и средства, инвестированные в маркетинг.
Самое главное — предприниматель теряет в репутации. Недовольный клиент совершает заказ в другом месте, а по отношению к вашей компании у него формируется негативное впечатление. Важно понимать, что быстродействие площадки является существенной метрикой для любого интернет-магазина. Медленная работа приводит к целому ряду проблем для бизнеса.
как установка чатов влияет на загрузку сайта — Carrot quest
- Как Google измеряет работу сайта
- Таблица сравнения новой и старой версии Lighthouse:
- Как проходило исследование
- Онлайн-чаты, которые мы исследовали:
- Итоги
- Как проверить сайт на скорость загрузки
Скорость загрузки сайта важна не только для пользователей. Чем дольше загружается сайт, тем хуже его ранжирует Google в поисковике, а это напрямую влияет на метрики: трафик, лиды и продажи. Сервисы, которые нужно устанавливать на сайт, могут замедлять работу сайта. Мы стараемся не допускать, чтобы это происходило с нашими клиентами. И заодно узнали, как с этим справляются другие онлайн-чаты.
Чем дольше загружается сайт, тем хуже его ранжирует Google в поисковике, а это напрямую влияет на метрики: трафик, лиды и продажи. Сервисы, которые нужно устанавливать на сайт, могут замедлять работу сайта. Мы стараемся не допускать, чтобы это происходило с нашими клиентами. И заодно узнали, как с этим справляются другие онлайн-чаты.
В этом материале делимся полученными инсайтами о влиянии на сайт таких сервисов как Jivosite, Chatra, Helpcrunch, Intercom, Drift и, конечно же, Carrot quest.
Как Google измеряет работу сайта
Google измеряет работу сайта с помощью Google Page Speed по нескольким параметрам. У каждого параметра есть свой вес. До недавнего времени Google измерял работу сайта в технологии Lighthouse v5, параметров было пять. В июне Google презентовал новые метрики для оценки скорости сайта — Lighthouse v6. В новой версии не оказалось двух старых показателей, появилось несколько новых, а также изменился вес каждого параметра.
На этом сайте можно сравнить новую и старую версии и узнать, как изменения в оценке повлияют на ваш сайт.
Таблица сравнения новой и старой версии Lighthouse:
Новые метрики:
- LCP (Largest Contentful Paint) — когда на сайте прогрузилась большая часть контента, и пользователь понимает, что может начать взаимодействие со страницей.
- TBT (Total Blocking Time) — в этот период на сайте нельзя совершать никаких действий. Сайт грузится, а пользователи ждут.
- CLS (Cumulative Layout Shift) — показатель определяет момент сдвига на сайте из-за прогрузки рекламы. Тот момент, когда вы заходите на страницу и просматриваие какой-то контент, а он резко опускается или поднимается вверх из-за появления рекламы. Чем больше сдвиг, тем хуже оценка сайта.
Новые метрики, а также изменившийся вес каждого из показателей сильно повлияли на оценку сайтов. Поэтому если вы еще не проверяли, как загружается ваш сайт в шестой версии, — сделайте это прямо сейчас.
Как проходило исследование
Для исследования мы собрали список сервисов с онлайн-чатами и проверили, как их установка на сайт повлияет на скорость загрузки страниц.
Почему мы вообще решили проверить онлайн-чаты? Чтобы установить чат на сайт, необходимо вставить программный код в свой сайт. Именно установка кода на сайт замедляет скорость прогрузки страниц.
Снижение скорости загрузки сайта в несколько пунктов допустимо и оправдано пользой от установки онлайн-чата. С его помощью можно собирать и квалифицировать лидов, помогать пользователям и доводить их до покупки. Но важно, чтобы скорость загрузки оставалась достаточно высокой.
Онлайн-чаты, которые мы исследовали:
Для чистоты эксперимента мы создали пустой тестовый сайт и установили на него чат Carrot quest:
Пустой сайт с чатом Carrot quest.После установки мы проверили скорость загрузки сайта в пятой версии — Lighthouse v5. И вот что получили:
Оценка чата Carrot quest в пятой версии Lighthouse.Установка чата Carrot quest минимально сказалась на скорости загрузки сайта в пятой версии Lighthouse.
После проверки на Lighthouse v5 мы протестировали сайт в шестой версии:
Оценка чата Carrot quest в шестой версии Lighthouse.
Оценка загрузки в новой версии стала еще лучше. Скрипты Carrot quest минимально загружают пользовательские сайты, и это положительно влияет на выдачу сайтов.
Точно такой же эксперимент мы провели со всеми чатами из списка. Посмотреть аналитику по каждому сервису можно на доске в Miro. Напишите нам свою почту и мы отправим вам ссылку ⬇️
Скачайте аналитику по сервисам с чатами
Спасибо! Мы уже отправили всё на почту
Итоги
В пятой версии Lighthouse онлайн-чаты получили такие оценки:
В пятой версии чат от Envybox меньше всего нагружал сайт. А установка Livechat или Redhelper негативнее всего сказывалась на скорости загрузки.
В шестой версии Lighthouse картина немного меняется:
В новой версии Lighthouse чат Carrot quest меньше всего сказывается на скорости загрузки сайта. Наряду с Carrot quest хорошую оценку получили онлайн-чат Юздеска и Intercom. Чаты User.com, Livechat, Chatra, Drift и Envybox снижают скорость загрузки на 10–30 пунктов. А установка чатов от Jivosite, Convead, Helpcrucnh, Redhelper и Livetex отнимает 30–50 пунктов у оценки сайта.
Чаты User.com, Livechat, Chatra, Drift и Envybox снижают скорость загрузки на 10–30 пунктов. А установка чатов от Jivosite, Convead, Helpcrucnh, Redhelper и Livetex отнимает 30–50 пунктов у оценки сайта.
Как проверить сайт на скорость загрузки
Проверить сайт на скорость загрузки в новой версии Lighthouse можно в официальном сервисе Google — Page Speed Insights. Введите адрес в строку и получите полную информацию со статистикой по загрузке.
Перед тем, как установить онлайн-чат на сайт — убедитесь, что он не скажется на скорости загрузки и принесет максимум пользы: поможет оказывать пользователям качественную и молниеносную поддержку или квалифицировать лидов с помощью чат-бота.
Попробуйте чат и чат-бота
от Carrot quest ›
Автор: Александра Каменских
Знакомлю читателей блога Carrot quest с лучшими зарубежными материалами.
Автор: Сергей Слиж
Привожу пользователей из поиска.
Подключите Carrot quest
Первые 14 дней бесплатно
Присоединяйтесь к нам в соцсетях и мессенджерах
Тут рассказываем кейсы и хаки, которые не попадают в блог
Как увеличить скорость загрузки сайта [Инфографика] — CMS Magazine
Скорость невероятно важна.
Быстрый в загрузке сайт без сомнения обойдет медленный по всем параметрам. Это известно и пользователям, и поисковым машинам.
Статистика утверждает: если среднее время загрузки страницы превышает 3 секунды, число отказов от сайта растет. Поисковики воспринимают большое число отказов как свидетельство того, что посетители не находят сайт полезным, и это оказывает прямое негативное влияние на ранжирование.Содержание статьи:
-
Как скорость загрузки влияет на ваш сайт.
 Факты, цифры, инфографика
Факты, цифры, инфографика-
Среднее время загрузки для 2017 года
-
-
Инфографика «Как быстродействие влияет на ваш сайт»
-
Как точно измерить среднее время загрузки страницы
-
GTMetrix
-
WebPageTest
-
Pingdom
-
Google PageSpeed Insights
-
Load Impact
-
-
-
Основные факторы, которые влияют на скорость сайта
-
Простые проблемы, легкие способы устранения
-
Слишком большие изображения
-
Слишком много плагинов
-
Кеширование
-
GZIP сжатие
-
Используйте качественную Сеть Доставки Контента
-
-
Сложные проблемы, продвинутые решения
-
Большое количество HTTP запросов
-
Минимизация HTML, CSS, и JavaScript
-
Объединение отдельных HTML, CSS, и JavaScript файлов
-
Переместите JavaScript код вниз
-
-
Что такое хорошая скорость загрузки страницы?
-
Лояльность покупателей
-
SEO
-
-
-
Рекомендации Google по времени загрузки с мобильных
-
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?
-
Часто задаваемые вопросы
-
Создайте конкурс на workspace.
 ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.Создать конкурс →
Для тех, кто все еще сомневается: численные показатели подтверждают, что покупатели неохотно возвращаются на ecommerce сайт, у которого проблемы с производительностью.
Маркетинговое правило «плохой рекламы не бывает» не клеится с цифровой реальностью социальных медиа и всеобщей взаимосвязанностью. Примерно половина пользователей делится отрицательным опытом, распространяя информацию о медленных сайтах, не имеющих мобильной версии, быстрее, чем эти самые сайты грузятся.
Как верно подмечено в фильме «Автостопом по галактике»:
«Ничто не распространяется быстрее скорости света, за исключением плохих новостей, которые подчиняются совершенно иным законам.»
Какова же точная ценность одной онлайн секунды?
Как скорость загрузки влияет на ваш сайт. Факты, цифры, инфографикаСреднее время загрузки для 2017 года
Факты, цифры, инфографикаСреднее время загрузки для 2017 годаНижеприведенные данные взяты из исследований Google на тему средней скорости загрузки сайта на 2017 год. Статистика по текущему году еще не собрана и не проанализирована, но данные 2017 года довольно показательны:
-
время загрузки в 1-3 секунды повышает вероятность отказа на 32%
-
время загрузки в 1-5 секунд повышает вероятность отказа на 90%
-
время загрузки в 1-6 секунд повышает вероятность отказа на 106%
-
время загрузки в 1-10 секунд повышает вероятность отказа на 123%
Совершенно очевидно, что быстрые веб страницы более привлекательны для пользователей.
Думаю не нужно объяснять, что страница, требующая для загрузки более 10 секунд, это просто катастрофа. С постоянно растущими скоростями интернета длительный процесс ожидания загрузки изображения кажется бесконечным.
С постоянно растущими скоростями интернета длительный процесс ожидания загрузки изображения кажется бесконечным.
Вышеупомянутое исследование Гугла обнаружило, что среднее время загрузки сайта на мобильных граничит с вечностью: 22 секунды. Вероятно это время полной загрузки, но цифра просто ужасающая.
Посетители сайтов с этим согласны: то же исследование показывает, что 53% посетителей покидают страницу, не отобразившуюся за 3 секунды.
Краткий ответ на вопрос «Сколько же должен грузиться сайт?»: до 3 секунд на всех устройствах. Но есть и развернутый вариант ответа.
Инфографика «Как быстродействие влияет на ваш сайт»Как точно измерить среднее время загрузки страницыПрежде чем паниковать и отправляться на поиски веб разработчика, который оптимизирует ваш сайт, важно понять, что является причиной его медленной работы.
Существует несколько бесплатных инструментов анализа скорости, которые очень помогают в понимании, что и как работает.
В их способах измерения есть незначительные отличия, поэтому для полноты картины я рекомендую использовать каждый из них. Именно так я и делаю при проверке отзывов о моем хостинге на the Hosting Tribunal.
Помните о том, что при каждой новой проверке результаты будут немного отличаться даже при использовании одного и того же инструмента. Это совершенно нормально, так как при тестировании удаленного сервера небольшие отклонения естественны.
Рассмотрим наиболее популярные инструменты для оценки производительности сайтов. Все они, за исключением Load Impact, затрагивают только браузерную часть сайта, т.е. симулируют пользовательский опыт. Load Impact тестирует серверную часть, проверяя, как сервер справляется с повышенной нагрузкой.
Проверка скорости сайта через Gtmetrix
GTMetrix
Комплексный и мощный инструмент GTMetrix — бесплатное сервис, который позволяет провести детальный анализ всего, что связано с производительностью тестируемого сайта. Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
GTMetrix отражает метрики времени загрузки страниц и целый ряд рекомендаций относительно того, что и как можно исправить. Это один из наиболее подробных бесплатных инструментов, доступных в настоящий момент.
Да, на изучение полученных результатов потребуется время, но если вы действительно хотите ускорить свой сайт, это того стоит.
Проверка скорости сайта через Webpagetest
WebPageTest
WebPageTest — еще один очень подробный инструмент измерения скорости. Опять же, для проведения тестирования разрешается выбрать браузер и локацию. В первый раз результаты могут показаться слишком подробными и запутанными.
Появится несколько вкладок, каждую из которых нужно просмотреть для получения релевантной информации.
Поверьте, WebPageTest дает очень хорошее представление по всему домену.
Как и GTMetrix. com, этот инструмент имеет обширную документацию, которая охватывает все аспекты получаемого анализа.
com, этот инструмент имеет обширную документацию, которая охватывает все аспекты получаемого анализа.
Проверка скорости сайта через Pingdom
Pingdom
Pingdom — один из самых популярных инструментов для измерения скорости сайтов. Недавно, летом 2018, он подвергся небольшому обновлению, и теперь мгновенно выдает довольно подробную статистику по производительности.
Тем не менее по сравнению с GTMetrix и WebPageTest.org, бесплатный сервис Pingdom дает значительно меньше информации.
Он позволяет получить определенные данные, но не особо полезен для глубокого анализа.
Проверка скорости сайта через Google page speed site
Google PageSpeed Insights
Несколько лет назад в консоль веб-мастера Google был добавлен инструмент для проверки скорости сайта. Можете смело начинать анализ скорости загрузки сайта с этого инструмента.
Подобно GTMetrix и WebPageTest. org, Google PageSpeed Insights предоставляет хорошие результаты с советами, как и что исправить.
org, Google PageSpeed Insights предоставляет хорошие результаты с советами, как и что исправить.
Тем не менее стоит отнестись к этим результатам с легкой долей недоверия, и провести измерения другими инструментами, чтобы получить более четкую картину.
Более того, результаты можно взять за основу, как и рекомендованную скорость загрузки страницы от Google, но не следует на них слишком полагаться.
Само собой, чем быстрее грузится сайт, тем лучше.
Проверка скорости сайта через LoadImpact
Load Impact
Load Impact — основательный инструмент, который, если в нем хорошо разобраться, станет настоящим откровением о внутреннем функционировании сложных сайтов.
На освоение его обширной документации требуется время, но при наличии трафика Load Impact — прекрасное средство для выявления работающих и неработающих тактик.
Самый простой тест, который можно провести с бесплатного аккаунта Load Impact — направление на сайт до 50 виртуальных пользователей с целью проверки реакции сервера на разные уровни нагрузки. Можно задействовать несколько метрик, чтобы протестировать различные аспекты хостинга.
Можно задействовать несколько метрик, чтобы протестировать различные аспекты хостинга.
Если вы хотите улучшить свой сайт, стоит потратить время и протестировать его всеми рассмотренными инструментами — это даст наиболее полную статистику по времени загрузки.
Как только вся необходимая информация будет собрана, подумайте, какие работы по улучшению вы сможете выполнить самостоятельно.
Основные факторы, которые влияют на скорость сайтаПроверив сайт при помощи GTMetrix и WebPageTest, вы скорее всего выявите несколько схожих проблем. На скорость сайта влияет множество факторов, но некоторые приемы оптимизации работают по всем направлениям.
Приведу краткий перечень наиболее распространенных проблем, которые увеличивают среднее время загрузки страницы.
Простые проблемы, легкие способы устраненияНекоторые проблемы со скоростью довольно просты, и их можно исправить без каких-либо технических знаний.
Слишком большие изображения
Ни один стоящий сайт не обходится без изображений. Важно максимально уделить время их оптимизации, иначе они будут тормозить все остальное на странице.
Важно максимально уделить время их оптимизации, иначе они будут тормозить все остальное на странице.
Обычно картинки являются самыми тяжелыми файлами на сайте. Соответственно, на их загрузку уходит большая часть пропускной способности, что увеличивает время ответа страницы.
В оптимизации изображений есть несколько важных моментов, но самое основное, что нужно сделать — уменьшить их размер без ухудшения качества.
Если сайт сделан на WordPress или Joomla, используйте плагины, чтобы оптимизировать все изображения сразу.
Это самый простой вариант.
Если сайт самописный, лучше использовать Adobe Photoshop, Gimp, ImageOptim или другой подходящий визуальный редактор с функцией «оптимизировать для веб», «сохранить для веб» или аналогичной им.
Не забывайте, что размер изображений для мобильных устройств отличается от десктопного.
Слишком много плагинов
Одно из главных преимуществ систем управления контентом, таких как WordPress и Joomla — их невероятная функциональность. А так как к этому добавляется простота использования, неудивительно, что новичок вебмастер может потерять чувство меры, сам того не осознавая.
А так как к этому добавляется простота использования, неудивительно, что новичок вебмастер может потерять чувство меры, сам того не осознавая.
Завораживающее изобилие функций толкает на безумства. Когда понимаешь, что нужный функционал можно установить нажатием кнопки, начинает кружиться голова.
Могущество ослепляет.
Это все прекрасно, но у функционала, который добавляют сайту плагины, есть цена. Для работы любого плагина нужны ресурсы сервера. Точнее для функционирования подавляющего большинства плагинов нужны запросы в базу данных.
Все это может значительно увеличить время загрузки страницы.
Убедитесь, что вы используете только нужные плагины. Имейте ясное представление о сайте и о том, что нужно для его работы. Отключите все лишние плагины без сожаления.
Кеширование
Основная концепция кеширования заключается в том, что просмотренный контент (обычно это статичный HTML) быстрее загрузится браузером из серверного кеша, чем если бы он был затребован стандартным способом.
Подключить серверное кеширование намного проще с помощью WordPress и Joomla, так как у них есть соответствующие плагины.
Владельцам самописных сайтов имеет смысл обратиться за рекомендациями в техподдержку хостинг провайдера. Большинство популярных хостеров предлагают качественные услуги серверного кеширования.
GZIP сжатие
GZIP сжатие — очень простой кусок кода, который добавляется в файл .htaccess. Его можно найти онлайн, но я рекомендую обратиться к хостеру для согласования наиболее подходящего синтаксиса. Хостер должен оказать быструю помощь по его добавлению.
GZIP сокращает общее количество данных, отсылаемых сервером конечному пользователю.
Этот прием остается одним из простейших способов улучшить сайт и сократить время загрузки страниц уже 10 лет.
GZIP и оптимизация изображений — просто маст-хев.
Используйте качественную Сеть Доставки Контента
Сети доставки контента (CDN) способны помочь сайту во многом. Они повышают его безопасность и предлагают несколько способов для решения проблем с загрузкой страниц.
Они повышают его безопасность и предлагают несколько способов для решения проблем с загрузкой страниц.
Самое главное, CDN доставляет контент (HTML, картинки, CSS, JS) с сервера, который ближе всего к локации пользователя. Это уменьшает нагрузку на основной хостинг сервер, и сокращает время передачи информации за счет физической близости данных к пользователю.
CloudFlare — наиболее популярный CDN в настоящее время, его очень просто использовать.
Чтобы узнать больше о сетях доставки контента, загляните в наш расширенный справочник.
Сложные проблемы, продвинутые решенияНекоторые проблемы требуют наличия технических знаний, но их решение может значительно помочь в увеличении скорости сайта. Ничего сильно сложного, нужно базовое понимание HTML.
Большое количество HTTP запросов
HTTP — протокол передачи гипертекста.
Каждый раз, когда вы вводите url, ваш сервер отправляет http запрос на сервер. Проще говоря, браузер запрашивает контент сайта. То, что мы видим как текст, изображения, видео, меню и кнопки, обычно содержится в html тегах, стили которых заданы с помощью CSS файла (а то и нескольких), а функционал — через JavaScript.
То, что мы видим как текст, изображения, видео, меню и кнопки, обычно содержится в html тегах, стили которых заданы с помощью CSS файла (а то и нескольких), а функционал — через JavaScript.
Все эти ресурсы, которые формируют веб страницу, можно организовать несколькими способами. Иногда их организация не достаточно оптимизирована, что приводит к большому числу HTTP запросов и увеличивает время загрузки сайта.
Минимизация HTML, CSS, и JavaScript
Минимизация файлов означает исключение всего ненужного.
Хорошим тоном в программировании и веб разработке считается следование определенным правилам, которые упорядочивают код и делают его более читабельным.
Тем не менее, коду рабочих страниц не нужны разбивка на строки, комментарии и пробелы. Все это можно удалить, чтоб уменьшить вес файлов.
Существуют бесплатные онлайн инструменты, которые могут с этим помочь.
Не забудьте сохранить копию сайта с форматированным кодом на случай возникновения проблем или в качестве бэкапа. Все-таки медленно загружающиеся страницы лучше, чем никакие.
Объединение отдельных HTML, CSS, и JavaScript файлов
Если страница использует несколько CSS файлов для своего оформления и несколько javascript файлов для функционала, их можно объединить в один или два файла.
Этот прием гораздо эффективнее для HTTP/1.1, потому что HTTP/2 справляется со множественными запросами без особой нагрузки.
Большинство современных хостеров поддерживают HTTP/2, и вскоре он станет стандартом, поэтому при его использовании объединение файлов не особо скажется на средней скорости загрузки.
Переместите JavaScript код вниз
Куски JavaScript кода часто потребляют ресурсы и препятствуют быстрой загрузке страницы.
Если переместить их вниз, перед закрывающим тегом </body>, браузер обработает их в последнюю очередь, после загрузки всех остальных элементов.
В результате, хотя время полной загрузки страницы и не сократится, пользователи быстрее увидят информацию, за которой пришли на сайт.
Это наиболее распространенные проблемы и соответствующие им решения. Если вам нужна выдающаяся производительность по всем направлениям, обратитесь к хорошему хостинг провайдеру.
Чтобы найти наилучшее решение ваших проблем, ознакомьтесь с нашими тестами и детальным обзором.
Что такое хорошая скорость загрузки страницы?Быстрые страницы — это стандарт. Время загрузки в 2-3 секунды считается приемлемым, с 4-й секунды растет вероятность негативного пользовательского опыта.
Нравится вам это или нет, подавляющее большинство онлайн покупателей — 79% — заявляет, что любые проблемы с производительностью заставят их обходить интернет магазин стороной.
Более того, 44% поделятся негативным опытом с друзьями онлайн.
Лояльность покупателей
60-секундная задержка при загрузке страницы снижает уровень удовлетворенности конечных пользователей на 16%. Это выливается в нежелание возвращаться на медленно работающий сайт.
Кроме того, у медленных сайтов выше число отказов и намного меньше продаж.
Всего 1 секунда может решить, закончится ли взаимодействие с сайтом успешно проведенной транзакцией или неудачным опытом. Посмотрите насколько дорога секунда: ежегодно 18 миллиардов долларов оказываются упущены из-за «брошенных корзин».
SEO
В дополнение ко всему вышесказанному, хорошая скорость загрузки страниц влияет и на ранжирование сайта поисковыми системами.
На это есть 2 причины: пользовательское поведение и поведение поисковых роботов.
Я уже упоминал, что у медленных сайтов больше процент отказов. Посетители кликают по ссылке и ждут загрузку сайта — если за 5 секунд ничего не отобразилось, они покидают его.
Такое поведение пользователей говорит о том, что сайт не предоставляет для них интереса. Алгоритм Гугла наказывает «неполезные» сайты низкими позициями в выдаче. Но даже без санкций поисковиков секундная задержка при загрузке снижает число просмотров страницы на 11%.
Добавьте к этому, что робот Гугла (часть программного обеспечения, которая индексирует сайты) проводит на каждой странице ограниченное количество времени. Если у вашего сайта очень низкая скорость ответа, робот может проиндексировать лишь часть имеющихся страниц, что значительно снизит шансы на хорошее ранжирование.
Другими словами, из двух сайтов с одинаковым качеством контента, рекламы и навигации, более высокую позицию в выдаче займет тот, который быстрее загружается.
Наверное вы уже поняли: скорость сайта — сложная сущность, которая сказывается на всех аспектах эффективного присутствия в сети.
Изучите эту увлекательную, полную фактов графику, и узнайте:
Рекомендации Google по времени загрузки с мобильныхПомните я сказал, что 53% пользователей уйдут с сайта, которому нужно более 3 секунд для загрузки на мобильном?
Это еще не все.
Уже продолжительное время Google начинает индексацию сайта с мобильной версии. Мобильная версия вашего сайта вносит больший вклад в ранжирование, чем десктопная.
Поэтому оптимизация сайта под мобильные устройства так важна.
Мобильные сайты, которые грузятся 5 секунд и меньше, оказываются гораздо прибыльнее. Это соответствует факту, что 64% пользователей смартфонов рассчитывают, что страница будет загружаться менее 4 секунд, и дает отличное понимание об идеальном времени загрузки.
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?Хорошая скорость загрузки уже не является гарантией отличной производительности сайта в будущем.
Сайт обновляется, тема апгрейдится, добавляются новые плагины, мощности сервера не хватает — при расширении интернет присутствия неминуемо будут случаться непредвиденные сбои.
Убедитесь в том, что следуете всем вышеперечисленным приемам, а также регулярно проверяйте скорость загрузки сайта.
Результат исследования Гугл, приведенного в начале статьи, обнаружили, что среднее время загрузки страницы 8-10 секунд, в зависимости от индустрии.
Вы можете добиться лучшего результата — например, сократить время загрузки сайта вдвое при должной оптимизации, хорошем хостинге и правильном размере изображений.
Это вполне достижимо.
Часто задаваемые вопросы— Сколько должна загружаться страница?
— 2-4 секунды на десктопе, менее 9 секунд на мобильном устройстве — так говорит статистика. Понятно, что чем быстрее, тем лучше. Реальность такова, что небольшие и среднего размера сайты, размещенные на хорошем общем сервере, без проблем грузятся за 4 секунды и меньше. И даже если время загрузки превышает 4 секунды, страницы можно оптимизировать для быстрого отображения наиболее важной информации, чтобы значительно сократить число отказов.
— Что такое время загрузки страницы?
— Существует 2 основных показателя скорости страниц: время до первого байта (TTFB) и полная загрузка страницы. Время до первого байта — время, которое требуется серверу для отправки первого байта данных. Этот показатель дает представление о скорости ответа сервера, но бесполезен для пользовательского опыта, так как первый байт не несет значимой для людей информации. В этом отношении намного полезнее время полной загрузки сайта, хотя оно может быть довольно неоднозначно. Некоторые элементы могут так и не загрузиться, тем не менее даже без них пользователи без проблем получат доступ к той информации, за которой пришли на сайт.
— Как проверить время загрузки в Google Analytics?
— Чтобы увидеть время загрузки в Google Analytics, нужно зайти в свой аккаунт аналитики, перейти к просмотру и открыть Отчеты. В них выберите «Поведение», а затем «Скорость сайта». Это кратчайший путь проверки сайта через этот мощный инструмент. Чтобы интерпретировать результат, обратитесь к Google справочнику.
— Насколько быстро загружается моя страница?
— Чтобы узнать, проведите тестирование с помощью GTMetrix и WebPageTest. Проверьте свой сайт из локации (континента), где находится большая часть ваших пользователей, это даст наилучшее представление об их взаимодействии с сайтом. Оба инструмента позволяют проверить как главную страницу, так и определенный URL. Проверка по определенному URL полезна в тестировании производительности наиболее посещаемых страниц.
— Что я могу сделать, чтоб ускорить загрузку страницы?
— Уменьшить изображения, добавить GZIP сжатие, активировать кеширование, убрать ненужные редиректы, задействовать CDN, минимизировать HTML, CSS, и JS файлы, и использовать наилучших хостинг из доступных. В случае применения системы управления контентом убедитесь, что подключен только необходимый минимум плагинов, и все они последней версии. При любой возможности обновляйтесь до последней стабильной версии PHP, потому что каждое обновление улучшает производительность. Даже использование половины этих приемов поможет колоссально уменьшить время загрузки страниц на сайте.
Перевод сделан с разрешения автора. Копирование инфографики возможно только с разрешения и с указанием активной ссылки на данную статью.
Оригинал: https://hostingtribunal.com/blog/how-speed-affects-website/
ЦенаGTmetrix PRO | GTmetrix
Каждый URL-адрес в паре с параметрами анализа (местоположение, устройство, соединение скорость и т. д.) при включенном мониторинге (ежечасно, ежедневно и т. д.) использовать один слот для мониторинга.
Например, мониторинг следующего:
- https://example.com (Ванкувер, Канада, Chrome, Unthrottled)
- https: // пример.com (Сан-Антонио, Техас, США, имитация iPhone 6 / 6S / 7/8, LTE)
- https://example.com (Лондон, Великобритания, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
- https://anotherdomain.com (Сан-Антонио, США, Chrome @ 1366×768, высокоскоростной широкополосный доступ)
Потребуется 4 слота мониторинга.
Проведите инвентаризацию количества URL-адресов и сценариев, которые вы собираетесь использовать. monitor и выберите план PRO, соответствующий вашим потребностям.
Вам нужно больше слотов для мониторинга, чем предлагают наши планы? Свяжитесь с нами для индивидуального плана!
Количество необходимых отслеживаемых слотов будет зависеть от ваших посетителей и общие цели производительности.
Небольшим веб-сайтам может потребоваться отслеживать только несколько страниц, в то время как более крупные веб-сайты могут иметь больше ключевых страниц, которые пользователи часто посещают, являются основные точки входа или часть кампании.
Прочтите нашу статью для определения того, сколько отслеживаемых слотов вам может понадобиться.
Частота тестирования GTmetrix при мониторинге ваших страниц зависит от того, как критически важна производительность вашего веб-сайта для вас и / или вашего посетители.
Независимо от того, важна ли производительность, или вам нужно только сохранить время от времени наблюдая за производительностью, есть частота, имеет смысл для вас.
Прочтите нашу статью о том, как определить частоту мониторинга.
Тестовый запуск из вашей панели GTmetrix Dashboard или повторные тесты, выполненные из Отчет GTmetrix считается тестом по запросу.
После того, как вы достигнете предела тестирования по требованию, последующие тесты будут скорость ограничена.
Каждому плану PRO выделено несколько тестов по требованию. обязательно выберите план, который будет соответствовать количеству тестов по требованию вы ожидаете, что будете делать.
Отчеты, созданные в результате мониторинга или API, не рассматриваются. Тесты по требованию и не вычитаются из вашей суммы.
Когда мы впервые запустили GTmetrix, мы решили создать продукт, который мы сами с гордостью поделимся. Положив все позади платный доступ был бы довольно противоречивым для нашей первоначальной цели, поэтому мы убедитесь, что наш план Basic / Free всегда имеет много функций, чтобы веб- спектакль может быть доступен всем.
Если у вас есть личный блог или веб-сайт для малого бизнеса, Базовый план GTmetrix должен дать вам понимание, которое вам нужно сохранить ваш сайт работает хорошо.
Конечно, если вам нужно больше функций GTmetrix, таких как отслеживаемые слоты, Премиум-локации и / или мобильное тестирование, обновите до PRO, чтобы получить полную Опыт GTmetrix!
Вы действительно можете почувствовать большинство GTmetrix функциональность с нашей базовой (бесплатной) учетной записью.
Мы создали GTmetrix, чтобы пользователи имели доступ почти ко всем нашим функции в духе оптимизации веб-производительности доступен всем.
Конечно, если вам все еще нужна пробная версия PRO, свяжитесь с нами и давай поболтаем.
Мы принимаем карты Visa, Mastercard и American Express.
Мы также можем принимать PayPal, банковские переводы, чеки и покупки. Заказы, но поскольку мы обрабатываем эти платежи вручную, нам требуется минимум годового плана Champion.
Да, вы можете переключиться с ежемесячного платежного цикла на годовой в любой время. Однако, если вы переходите с годового на ежемесячный платежный цикл, то изменение произойдет после вашего существующего годового платежный цикл завершен.
Вы можете повысить или понизить свой тарифный план в любое время. Однако если вы понижаете свой тарифный план PRO, вы останетесь на существующем план до конца вашего платежного цикла. Произойдут любые обновления немедленно, и стоимость плана будет пропорционально пропорциональна.
Вы можете отменить в любое время, и срок действия вашего плана истечет в конце ваш платежный цикл.Пока ваш план не истечет, у вас будет полный доступ ко всем вашим функциям PRO.
Мы предлагаем 14-дневную гарантию возврата денег. Свяжитесь с нами и расскажите о своем опыт, и если по какой-либо причине вы все еще не удовлетворены, мы вернем вам деньги.
Вот как обновление скорости Google повлияет на ваш сайт (и учетную запись Google Рекламы)
Обновление: с 9 июля 2018 года обновление скорости официально доступно для всех пользователей.
В конце прошлой недели Google объявил о серьезном изменении факторов ранжирования мобильных устройств. Хотя скорость всегда была фактором, определяющим как органический рейтинг, так и показатель качества Google Рекламы, изменение Google немного смещает этот фокус. Начиная с июля, скорость загрузки страниц станет основным фактором ранжирования для мобильного поиска. Это означает, что если вы уже рекламируете потенциальным клиентам на мобильных устройствах или у вас есть какие-либо результаты в обычном поиске, вам захочется обратить на это внимание.
Теперь, если этот не ты, я знаю, о чем ты думаешь.
Я рекламодатель B2B. Я отвергаю мобильный трафик с помощью жирных корректировок ставок. Это не повлияет на меня…
Не так быстро, гудки.
Еще в 2016 году мобильные веб-браузеры официально превосходили трафик настольных компьютеров. Если вы к настоящему времени не рекламируете и не оптимизируете для мобильных устройств, вы упускаете метрическую тонну потенциальных клиентов (даже если вы продаете программное обеспечение B2B, а мобильные клики не превращаются в пробные версии или демонстрации или что-то еще. , вы должны по-прежнему показывать рекламу на мобильных устройствах; получите предложение для мобильных устройств, снизьте ставки для мобильных устройств и начните тестирование).Поверьте, мы сами являемся компанией B2B, и за последние месяцы наш мобильный трафик превышает 35% от общего числа посещений сайтов.
И поэтому мы здесь. Сегодня мы рассмотрим, что вам нужно сделать с точки зрения SEO и PPC, чтобы гарантировать, что это обновление Google не подорвет ваш бизнес.
Из этого поста вы узнаете:
- Что такое Google «Speed Update»
- Почему скорость загрузки страниц имеет значение
- Как это обновление повлияет на SEO и PPC соответственно
- Какие инструменты вы можете использовать для определения скорости вашей страницы (бесплатно)
Давайте копаться.
Что такое «Обновление скорости» от Google?
«Погодите», — думаете вы. «Разве скорость страницы не всегда была частью алгоритма ранжирования Google? Что за злоба ты пытаешься вытащить, WordStream? »
Во-первых: вау, это неуместно. Во-вторых: да, скорость страницы была фактором ранжирования с 2009 года, но никогда на мобильных устройствах, по крайней мере, официально. Согласно сообщению в блоге, опубликованному Google на прошлой неделе: «Хотя скорость использовалась при ранжировании в течение некоторого времени, этот сигнал был сосредоточен на поиске с компьютеров… Начиная с июля 2018 года скорость загрузки страниц будет фактором ранжирования для мобильного поиска ».
У вас есть информативный, релевантный контент, который затягивают несколько картинок с котиками? То, как это обновление повлияет на вас, действительно зависит от вашей ниши и скорости других сайтов, с которыми вы конкурируете. Google утверждает, что цель запроса по-прежнему является «очень сильным сигналом», и что медленная страница все еще может ранжироваться, если у нее есть релевантный контент. Обновление скорости окажет наибольшее негативное влияние на страницы, которые обеспечивают самую медленную работу пользователей по сравнению с их конкурентами в поисковой выдаче.
Означает ли это, что если у вас качественный, релевантный контент, вам не следует беспокоиться о скорости страницы? Определенно нет! Вот почему.
Будет ли мой сайт наказан?
Хотите знать, будет ли ваш сайт популярным? К счастью, есть несколько инструментов, которые позволяют вам измерить скорость вашей страницы, чтобы увидеть, что вам может потребоваться улучшить. Google рекомендует свой собственный инструмент TestMySite, чтобы определить области, в которых вы можете конкретно улучшить время загрузки мобильной страницы. Внимание: этот инструмент тестирует ваш сайт через соединение 3G, и хотя это обычная скорость во всем мире, мы обнаруживаем, что большинство наших пользователей подключаются со скоростью 4G и соответственно оптимизируются.Существует также ряд бесплатных тестов скорости страницы, которые вы можете использовать, чтобы шире взглянуть на производительность вашего сайта. Наш фаворит — GTMetrix.
Поскольку эти инструменты не требуют, чтобы у вас был доступ администратора к вашему веб-сайту, вы можете запускать их на любом сайте, который вам нравится! Сравнение себя с конкурентами даст вам знать, если ваш сайт особенно уязвим для падения рейтинга.
Как скорректировать свою стратегию мобильного SEO для Google Speed Update
Компания Google объявила об обновлении скорости за шесть месяцев до того, как оно должно вступить в силу.Не будь тем парнем или девушкой, которые одним знойным июльским утром открывают Аналитику и говорят: «Дерьмо. Я закурил ». Приближается лето, но до него еще далеко. Вот несколько вещей, которые вы можете сделать, чтобы спланировать заранее.
Переключитесь на AMP (ускоренные мобильные страницы)
Что такое ускоренная мобильная страница? AMP — это изменение исходного кода вашего веб-сайта, которое указывает на вашу стандартную HTML-страницу урезанную версию самой себя — вашу размещенную AMP-страницу.
Проще говоря: из-за того, что AMP очень мало, они загружаются очень быстро.При первоначальном тестировании Google AMP сокращали время загрузки от 15% до 85%. Вот довольно подробный пост (и видео) от Moz, в котором объясняется, что такое AMP и как их внедрить на свой сайт. Стоит отметить, что вам * не нужен * AMP для создания сверхбыстрых мобильных приложений, и вы жертвуете некоторым контролем над дизайном своей страницы, но если вы ищете относительно быстрый способ сократить время загрузки страницы, стоит попробовать!
Подумайте о намерении
Пользователи поисковой системы вводят мобильные запросы иначе, чем настольные.Во-первых, мобильные запросы короче. В целом запросы стали более разговорными, поскольку мы стали ближе знакомиться с нашими устройствами. но мобильные запросы по-прежнему продиктованы стремлением к скорости и простоте. Вы в кино. У тебя на пальцах немного масла попкорна. «Как Дэниел Дэй-Льюис ухаживает за усами» очень быстро становится «усами Дэниела Дэй».
Итак, если вы отвечаете за SEO в IMDb и занимает третье место в рейтинге «Даниэль Дэй», вам нужно убедиться, что эта страница работает молниеносно.
Тогда, конечно, у вас есть локальный поиск. Одно исследование Google Mobile Moments Study показало, что 40% мобильных поисковых запросов имеют локальное намерение. Это замечательная сумма. Скажите, что в вашем пиццерии самая лучшая неаполитанская заа в городе, и вы постоянно получаете трафик по таким запросам, как «пицца рядом со мной». Вы получите существенный урон от обновления Page Speed Update, если ваша домашняя страница будет перегружена межстраничными объявлениями и несжатыми изображениями еды.
Воспользуйтесь Search Console и PageSpeed Insights.Сделай это.
Есть ли способ быстро определить, какие из ваших мобильных страниц имеют проблемы со скоростью и удобством использования? Абсолютно!
Использование Search Console — отличный способ проверить удобство использования вашего сайта. Вкладка «Смартфон» в разделе «Ошибки сканирования» позволяет выявлять любые ошибки сканирования, которые могут мешать вашим мобильным страницам; «Fetch on Google» позволяет вам увидеть, как сканеры просматривают ваш сайт, и внести соответствующие изменения; а в отчете «Удобство использования мобильных устройств» вы узнаете, на каких именно страницах есть проблемы с удобством использования мобильных устройств, а также о природе этих проблем.
Что касается скорости страницы: PageSpeed Insights станет вашим инструментом. Просто введите URL-адрес страницы актера Дэниела Дэй-Льюиса и вуаля:
.Заявление об ограничении ответственности: не настоящая страница. Не волнуйтесь, IMDb.
Оцените, насколько хорошо оптимизирована ваша страница; диагностика любых предполагаемых проблем; и практические идеи для улучшения.
Как обновление скорости Google повлияет на ваш аккаунт Google Рекламы?
Мы упоминали об этом ранее, и стоит повторить: Google утверждает, что обновление скорости «затронет только страницы, которые обеспечивают самую медленную работу пользователей, и повлияет только на небольшой процент запросов.При этом, , мы, , подозреваем, что Google минимизирует важность скорости страницы как фактора органического ранжирования и как компонента показателя качества.
«Кого волнует скорость сайта, мои объявления в любом случае просто направляют людей на целевые страницы».
Что ж, друг мой, тебе стоит.
Видите ли, качество целевой страницы составляет значительную часть алгоритма показателя качества; вы знаете эту причудливую формулу, которая определяет, сколько вы должны платить за клик, чтобы показывать рекламу в поисковой сети? Стремясь гарантировать, что потенциальные клиенты попадут на веб-сайты, которые дают им то, что они хотят, Google не лажает.Если ваш сайт не загружается быстро и не передает полезную информацию (в дополнение к достижению ваших фактических бизнес-целей ), вы перейдете к a) заплатите больше или b) не покажет рекламу вообще.
В документации Google Рекламы (ранее известной как Google AdWords) говорится, что есть пять способов повлиять на положительные изменения в отношении качества целевой страницы вашего сайта.
- Убедительный, релевантный контент — Убедитесь, что потенциальные клиенты понимают то, о чем вы говорите.На целевой странице должны быть четко видны ключевые слова, на которые вы делаете ставки, и , чтобы предлагать предложение, соизмеримое с их намерением (например, ключевое слово с низким намерением должно указывать на предложение для загрузки или телефонного звонка с низкими ставками, а не на демонстрацию продукта. ).
- Будьте заслуживающими доверия — Предоставьте социальное подтверждение и похвалы (ниже вашего призыва к действию и заполнения формы / продукта), чтобы повысить компетентность вашего бизнеса. Дайте понять, что вы делаете и что предлагаете.
- Сделайте навигацию простой — Убедитесь, что потенциальные покупатели с легкостью перемещаются по вашей странице.Избегайте всплывающих окон и не скрывайте свой CTA / форму / информацию о продукте. Это особенно важно для мобильных целевых страниц, где возможности размещения ограничены.
- Уменьшить время загрузки — Рассмотрите возможность использования страниц AMP или убедитесь, что ваши целевые страницы быстро загружаются на всех устройствах / браузерах.
- Сделайте свой веб-сайт быстрее — Аналогичным образом протестируйте скорость загрузки страниц своего веб-сайта, чтобы убедиться, что все в глазах Google кошерно.
Последние два (на самом деле три) все каким-то образом связаны со временем загрузки, а это значит, что на них может повлиять обновление скорости Google.Если вы не пытаетесь тратить больше на клики в середине июля, вот как вы можете проанализировать качество целевой страницы своего аккаунта на уровне ключевых слов.
Проверка качества целевой страницы в Google Рекламе
Сначала войдите в свою учетную запись Google Рекламы и выберите параметр «Ключевые слова» на панели слева.
Оттуда вам нужно будет найти столбец статуса и навести курсор на видимый текст для любого отдельного ключевого слова. Оттуда вы увидите всплывающее окно, которое выглядит примерно так:
Для наших целей здесь все, на что вам нужно обратить внимание, это последняя часть информации, помеченная как «впечатления от целевой страницы.Если написано «Среднее» или «Выше среднего», вы в форме корабля. Если указано «Ниже среднего», см. Список способствующих факторов выше; Если у вас есть ключевые слова и вы не несете чушь, скорее всего, ваша проблема — скорость страницы.
Если это было немного сложно (или вы уже являетесь клиентом WordStream), вы можете использовать WordStream Advisor, вы можете перейти прямо на вкладку управления и взглянуть на свою целевую страницу на вкладке «Управление» (изображено выше ).
В заключение
Уф, мы только что доставили вам массу информации.
Если вы пользователь Google Рекламы, убедитесь, что вы отслеживаете и оптимизируете скорость целевой страницы и время загрузки, , а не только релевантность . С точки зрения SEO: подумайте о переходе на AMP, хорошенько подумайте о намерениях и используйте всю мощь Search Console и PageSpeed Insights.
Как я могу проверить скорость загрузки страницы моего сайта?
Есть несколько способов и опций, доступных для проверки скорости страницы вашего веб-сайта.
Google PageSpeed Insights
Google предлагает собственный инструмент PageSpeed Insights, который помогает вам определять PageSpeed веб-сайта с помощью PageSpeed Score, шкалы оценок от 0 до 100.
Веб-сайт zappos.com достигает оценка PageSpeed для ПК составляет 79 баллов, в которой еще есть место для улучшений.Если вы проанализируете веб-сайт с помощью PageSpeed Insights, вы получите конкретные инструкции о том, как можно улучшить PageSpeed, в дополнение к общей оценке.
Google Analytics
В Google Analytics вы можете проверить средний PageSpeed веб-сайта, а также другие показатели скорости.
Вы можете найти отчет в категории «поведение» в разделе «скорость сайта».При использовании пар «ключ-значение» из Google Analytics важно помнить о нескольких вещах. Google будет учитывать переадресацию при расчете среднего времени загрузки страницы и будет рассчитывать скорость веб-сайта только для пользователей, чей браузер поддерживает интерфейс HTML5 «Время навигации», или тех, кто установил панель инструментов Google.Это может быть причиной того, почему эти ключевые значения могут колебаться или почему они могут отличаться от других оценок.
Core Web Vitals
Core Web Vitals, показатель производительности, который будет использоваться Google в качестве фактора ранжирования в 2021 году. в наборе инструментов SISTRIX.
Производительность SISTRIX Optimizer Lighthouse
С помощью модуля Optimizer вы также можете измерять и отслеживать Core Web Vitals, сообщаемые нашим встроенным инструментом производительности Lighthouse. Не все цифры относятся к скорости загрузки страницы.
Пиковые нагрузки или изменения доступности / времени загрузки веб-сайта можно быстро определить с помощью инструмента проверки производительности OptimizerChrome Browser Lighthouse
Инструмент производительности Lighthouse также доступен как часть инструментов разработчика в браузере Google Chrome.Чтобы получить к нему доступ, используйте опцию меню Inspect или Ctrl + Shift + i
. В инструментах разработчика, которые обычно появляются справа от веб-страницы в Chrome, вы можете найти меню с пометкой Lighthouse. В нем вы можете указать категорию производительности и тип устройства, которое хотите эмулировать.
Видеообъяснение Мэтта Каттса / Google по скорости страницы
Как Google борется со скоростью сайта
Показатели скорости взаимодействия с пользователем влияют на рейтинг
20 марта 2020 г. Источник
Метрики скорости страницы, которые Google использует для ранжирования страниц, основаны на реальном опыте пользователя, а не просто на времени загрузки страницы.
Заметно более низкая скорость загрузки страниц влияет на рейтинг
17 марта 2020 г. Источник
Скорость страницы в основном влияет на сайты в поиске, которые работают очень медленно. Вы, вероятно, не заметите разницы в рейтинге между сайтами, которые работают достаточно быстро, но заметите, если есть заметная разница в скорости.
Инструменты тестирования скорости не отражают способность Google предварительно обрабатывать и кэшировать AMP-страницы
27 декабря 2019 г., Источник
При отображении страниц AMP Google может предварительно обработать и кэшировать их непосредственно из результатов поиска, что экономит время, обычно затрачиваемое на получение исходного HTML-кода для получения обработанной версии.Однако в инструментах тестирования это не учитывается.
Подтвердите IP-адреса инструмента PageSpeed Insights и проверки структурированных данных с помощью тестовой страницы
4 октября 2019 г., Источник
PageSpeed Insights и инструмент проверки структурированных данных используют IP-адреса, отличные от IP-адресов робота Googlebot. Нет списка IP-адресов, которые они используют в настоящее время, поэтому проверьте его на тестовой странице и проанализируйте запросы, поступающие от этих инструментов.
Скорость имеет решающее значение для быстрого индексирования содержания Google
27 сентября 2019 г., Источник
Чтобы быстро индексировать контент, например новостные статьи, Google должен иметь возможность быстро сканировать страницы. Это включает в себя возможность быстрого доступа к серверу, а также быстрой загрузки страниц.
Лабораторные тесты PageSpeed Insights и сводные данные отчета CrUX используются для оценки скорости сайта
23 июля 2019 г., Источник
Некоторые из источников, которые Google использует для оценки скорости сайта, — это лабораторные тесты PageSpeed Insights и агрегированные данные из отчета о пользовательском опыте Chrome.
Показатели скорости, важные для пользовательского интерфейса, отличаются от показателей, важных для сканирования и индексирования
3 мая, 2019 Источник
Хотя есть некоторые совпадения, показатели скорости, которые важны для UX, полностью отличаются от показателей, используемых для сканирования и индексирования. В последнем случае Google должна иметь возможность запрашивать HTML-страницы как можно быстрее, и время ответа сервера также важно.
Используйте метрики Lighthouse, чтобы понять, как пользователи воспринимают сайт, а не алгоритмы поисковых систем
19 февраля 2019 г., Источник
Google использует множество показателей для определения скорости сайта, но многие показатели в Lighthouse, скорее всего, влияют на то, как пользователи оценивают скорость, а не на алгоритмы поиска Google. Джон рекомендует тестировать скорость сайта с пользователями, а не пытаться определить, считает ли Google его слишком медленным.
Скорость — второстепенный фактор ранжирования по сравнению с качеством или релевантностью контента
5 февраля 2019 г., Источник
Само по себе повышение скорости сайта, вероятно, не изменит рейтинг или видимость сайта, потому что это очень маленький фактор по сравнению с релевантностью и качеством содержания страницы с точки зрения рейтинга.
Проверка скорости мобильного сайта и SEO с помощью Google Lighthouse • Yoast
Эдвин ТооненЭдвин — специалист по стратегическому контенту.Прежде чем присоединиться к Yoast, он провел годы, оттачивая свое мастерство в ведущем журнале по веб-дизайну Нидерландов.
Два слова, которые вы часто слышите вместе, — это мобильная связь и скорость сайта. И это не без причины, потому что эти двое идут рука об руку. Оптимизация для мобильных устройств и скорость загрузки сайта — одни из самых насущных вопросов, с которыми нам приходится иметь дело. Измерение скорости страницы всегда было чем-то вроде темного искусства. Инструменты скорости сайта, которые мы используем сегодня, довольно адекватны, но с новыми метриками Web Vitals Google пытается взглянуть на это с другой, более реалистичной точки зрения, принимая во внимание восприятие страницы.Здесь я подробнее рассмотрю, как проверить скорость вашего мобильного сайта и SEO с помощью Google Lighthouse.
Что такое Google Lighthouse?
Lighthouse — это инструмент управления страницами, созданный Google и изначально предназначенный для аудита прогрессивных веб-приложений (PWA). Инструмент выполняет пять аудитов доступности, производительности, SEO, прогрессивных веб-приложений и расширенный список лучших практик. Эти аудиты, основанные на новом Core Web Vitals, вместе дают вам отличный обзор качества и производительности вашего мобильного веб-сайта, а также вашего сайта для настольных компьютеров или веб-приложения.
Скорость сайта зависит от восприятия и пользовательского опыта. Скорость в цифрах ничего не значит, если ваш сайт все еще работает медленно. Множество пользователей по всему миру используют довольно дрянные мобильные соединения 3G или меньше. Даже при молниеносных соединениях 5G сайт может просто тормозить и тормозить. И все мы знаем, какое разрушительное влияние на вашу конверсию может оказать медленный сайт. Сокращение времени, необходимого для загрузки вашего сайта на миллисекунды, может иметь огромное значение. Не говоря уже о разочаровании, которое случается, когда медленно загружающаяся реклама нажимает кнопку, которую вы просто хотели нажать.
Вы можете запустить аудит Lighthouse прямо из инструментов разработчика в Google Chrome или установить расширение Chrome. Во время тестирования Google Lighthouse имитирует посещение вашего мобильного сайта через ненадежное соединение 3G на устройстве с небольшой мощностью. Пакеты теряются при попытке максимально достоверно имитировать реальные условия. Эти идеи сочетаются с другими данными. После выполнения теста вы получите отчет с оценками и полезными советами с проблемами, которые необходимо решить.
PageSpeed Insights против Google Lighthouse
PageSpeed Insights, вероятно, является наиболее часто используемым инструментом анализа скорости сайта. Он дает вам хорошую оценку и список возможных улучшений, а также дает вам представление о предполагаемой скорости загрузки вашего сайта. Кроме того, PageSpeed Insights дает рекомендации и определяет возможности повышения производительности вашей страницы. Некоторые из них, как правило, сложно реализовать, поэтому получение 100/100 — несбыточная мечта для большинства сайтов.
PageSpeed Insights и Lighthouse раньше были двумя разными инструментами для работы. Оба они предоставили ценные сведения, но их было трудно совместить. С появлением Web Vitals и обновлением возможностей страницы Google улучшил показатели по всем направлениям. Они не только стали более понятными, но и стали общими метриками. Конечно, каждый инструмент предназначен для определенной подзадачи и предлагает определенные показатели. Эти показатели поступают из разных сред.
Полевые данные vs.лабораторные данные
Web Vitals представил новые способы определения производительности. Некоторые из этих показателей могут быть рассчитаны в лабораторных условиях — так сказать, смоделированы, в то время как другие показатели имеют смысл только в том случае, если они проверены и собраны в полевых условиях. Кроме того, некоторые показатели хорошо работают в обеих настройках. Инструменты взаимодействия с страницами Google используют различные показатели, чтобы предоставить вам данные, необходимые для улучшения вашего сайта.
Если вы присмотритесь, то заметите, что некоторые показатели работают только в лабораторных инструментах, таких как Developer Tools и Lighthouse.Показатели поля отображаются в таких инструментах, как отчет Web Vitals в Search Console и PageSpeed Insights. Основные веб-компоненты, такие как LCP, FID и CLS, будут работать везде.
Core Web Vitals
Совершенно новый Core Web Vitals появится в всех инструментах Google, которые измеряют скорость, производительность и удобство работы сайта — даже в новом отчете Web Vitals в Search Console. Теперь вам просто нужно понять три основных показателя, чтобы понять, как работает ваш сайт или определенные страницы.Эти основные веб-показатели:
В этих новых Web Vitals используется гораздо более практичный подход и ставится во главу угла пользовательский интерфейс. Инструменты посещают ваш сайт через ограниченное соединение на среднем устройстве, поэтому он может имитировать то, что может испытать настоящий посетитель в реальном мире. Вместо того, чтобы просто загружать ваш сайт, как это делали классические инструменты для ускорения, эти инструменты на базе Web Vitals проверяют, как и когда он реагирует на ввод — и происходит ли что-то после начальной загрузки. Он находит точный момент, когда ваш контент готов к использованию, поэтому вы можете попробовать оптимизировать его, когда он покажется вам слишком медленным.Кроме того, вы можете столкнуться с неприятностями, которые мешают удобному просмотру страницы.
Также имейте в виду, что Lighthouse не только измеряет производительность, но также проверяет SEO, различные передовые методы и доступность. Это полноценный инструмент, который поможет вам улучшить ваш сайт в целом.
PageSpeed Insights дает немного разные оценки. Вы также заметите разницу между полевыми данными и лабораторными даннымиЧто искать в результатах Lighthouse
Вся концепция ускорения вашего мобильного сайта двояка; ваш сайт должен быть быстрым, и он должен чувствовать быстро.Следовательно, вам необходимо как можно быстрее вывести свой контент на экран. Не позволяйте людям ждать. Кроме того, пользователи должны иметь возможность как можно скорее взаимодействовать с вашим контентом. Поскольку Google объявил, что скорость страницы и качество страницы являются факторами ранжирования для SEO, вам необходимо исправить эти проблемы.
Каким должен быть ваш приоритет? Сначала загрузите свой контент. Потрясающая графика и потрясающая анимация могут подождать. Ваше сообщение — и то, что ищут люди — скорее всего, содержится в содержании. Вы можете загрузить остальной контент в фоновом режиме и в дальнейшем облегчить его отображение на экране.
Показатели производительности, используемые Lighthouse 6.0
При измерении производительности вашего сайта Lighthouse 6.0 использует следующие показатели:
- First Contentful Paint: FCP измеряет, сколько времени требуется браузеру для визуализации первой части содержимого DOM после того, как пользователь перейдет на вашу страницу. Сюда входят изображения, небелые элементы
и SVG, но исключаются элементы внутри iframe. - Индекс скорости: Индекс скорости измеряет, насколько быстро контент визуально отображается во время загрузки страницы.
- Самая большая отрисовка содержимого: LCP определяет, сколько времени требуется для загрузки самого большого объекта содержимого (например, изображения или блока текста). Это один из самых важных новых показателей. Здесь хорошая оценка означает, что пользователи воспринимают ваш сайт как быстро загружающийся.
- Время до взаимодействия: TTI измеряет время, которое проходит от загрузки страницы до момента, когда она способна быстро и надежно реагировать на ввод пользователя. Страница может выглядеть быстро загружающейся, но при этом обнаруживается, что нажатие некоторых кнопок еще ничего не дает.
- Общее время блокировки: TBT измеряет время между FCP и TTI, когда может произойти блокировка, предотвращая реакцию.
- Совокупный сдвиг макета: CLS отслеживает количество сдвигов макета, происходящих в процессе полной загрузки страницы. Каждый раз, когда элемент перескакивает по экрану от кадра к кадру, это считается сдвигом макета. Помните ту мерзкую рекламу, которая загружается в последний момент?
Вы можете увидеть, как рассчитывается ваш счет, перейдя в Калькулятор подсчета очков Lighthouse:
Калькулятор оценок Lighthouse показывает вес разницы показателей.В отчете Lighthouse также представлены некоторые возможности для повышения скорости вашего мобильного сайта, включая то, сколько времени загрузки они сэкономят.К ним относятся сокращение таблиц стилей, блокирующих рендеринг, скриптов, блокирующих рендеринг, правильное изменение размеров изображений и исправление изображений за пределами экрана.
Lighthouse определяет самый большой содержательный элемент рисования, поэтому вы можете легко оптимизировать этотВ целом, Lighthouse дает вам огромное представление о производительности вашей страницы. Используйте эти идеи в своих интересах.
SEO-проверка маяка
Lighthouse не только оценивает производительность, но и предлагает тест на доступность, предложения по улучшению вашего сайта на основе лучших практик и анализ PWA.Еще одна интересная функция Lighthouse — это базовая проверка SEO. С помощью этой проверки вы можете запустить простой SEO-аудит, чтобы выявить основные проблемы SEO, которые могут возникнуть на сайте. Он также дает вам предложения по их исправлению. Поскольку Lighthouse запускается локально в вашем браузере, вы также можете запускать проверки в своей промежуточной среде.
В настоящее время Lighthouse проверяет:
Несмотря на то, что Lighthouse является базовым, он предупредит вас о любых проблемах SEO, которые необходимо исправить.
Как установить Google Lighthouse
Начать работу с Google Lighthouse очень просто, поскольку он встроен в панель аудита инструментов разработчика Chrome (Mac: Shift + Cmd + I.Победа: Ctrl + Shift + J или F12). Оттуда вы можете запустить тест и получить полный отчет. Кроме того, существует отдельная надстройка Chrome для Lighthouse, которая добавляет кнопку на вашу панель инструментов, хотя ее использование остается неизменным с некоторыми ограничениями: вы не можете проверять сайты на локальном сервере, а аутентифицированные страницы также не будут работать. .
Вы также можете запустить Lighthouse как пакет Node. Таким образом, вы можете включить тест в свой процесс сборки. При использовании пакета Node вы также увидите, что есть несколько аудитов, которые работают только в среде Node, а не на панели Audits DevTools.
Для глобальной установки Lighthouse из командной строки используйте:
npm install -g lighthouse
Если вы хотите запустить тест для https://example.com, используйте:
маяк https://example.com
Полные результаты аудита будут доступны в терминале, но также в отдельном HTML-файле.
Вы можете настроить тест по своему усмотрению.Testing Yoast.com in Lighthouse
Пора испытать Lighthouse.Давайте посмотрим, что произойдет, когда я направлю луч света маяка на yoast.com, как это видно в мобильном браузере. Сегодня мы сосредоточимся только на вкладке «Производительность». На этой вкладке показано, как работает ваш сайт или приложение в настоящее время, и показаны способы их улучшения.
На скриншоте ниже вы можете увидеть результаты для yoast.com. Первоначальная загрузка мобильного сайта визуализируется рядом снимков экрана, показывающих, когда контент впервые появляется на экране. Метрики показывают, сколько времени нужно, чтобы контент стал видимым.Чем быстрее тем лучше.
Вы получаете самые важные метрики на одном экране.В разделе метрик вы найдете самую важную информацию с зеленой, оранжевой или красной точкой, показывающей, насколько хороша производительность. Если вы хотите оптимизировать производительность своего мобильного сайта, вам нужно следить за цифрами для первой содержательной отрисовки, самой большой содержательной отрисовки и времени до интерактивности, как упоминалось ранее. Также попробуйте улучшить индекс скорости и убедитесь, что на экране ничего не скачет.
Из оценок видно, что yoast.com неплохо справляется с 78 общими баллами. Первая содержательная отрисовка могла бы быть немного лучше, но индекс скорости и общее время блокировки хорошие. К счастью, в макете не обнаружено смещающихся элементов. Есть еще кое-что, что можно получить, исключив ресурсы, блокирующие рендеринг, например некоторые JavaScript и CSS. Другими словами, сайт выглядит довольно быстрым, но все же может потребоваться некоторое ускорение в части внешнего вида.
Внедрение исправлений скорости сайта
Вы можете многое сделать, чтобы повысить скорость своего сайта.Хотя объяснение всех исправлений выходит за рамки этого поста, многие оптимизации можно найти в критическом пути рендеринга. Критический путь рендеринга формируется объектами, такими как CSS и JavaScript, которые должны быть загружены, прежде чем контент может появиться на экране. Если этот контент заблокирован, ваша страница будет отображаться медленно или совсем не отображаться. Обращайте на это внимание и избегайте препятствий на пути. Илья Григорик из Google написал отличное руководство о том, как понять и улучшить критический путь рендеринга.И, пожалуйста, оптимизируйте свои изображения! И последнее, но не менее важное: не забудьте ознакомиться с новыми Web Vitals от Google.
Попробуй!
Google Lighthouse — это не единственный инструмент повышения скорости сайта, чтобы управлять ими всеми, но это очень ценное дополнение к вашему набору инструментов. Проверки SEO являются базовыми, но тем не менее приветствуются. Lighthouse более детализирован и дает немедленную обратную связь на основе реального использования. Вам обязательно стоит использовать его вместе с другими инструментами тестирования скорости страницы, такими как PageSpeed Insights, WebPageTest и GTmetrix.
Вы используете Google Lighthouse? Как вы его нашли? Поделитесь своим опытом и советами в комментариях. Я хотел бы получить известие от вас!
Google Test My Site Tools
Этого нельзя отрицать. Будущее за мобильными устройствами.
Мы ищем часы работы магазинов, запрашиваем маршрут проезда, отправляем электронные письма — и все это с помощью наших мобильных устройств.
Для компаний мобильная связь постоянно меняет способ ведения бизнеса и взаимодействия с клиентами.
Google понимает это и всегда ищет новаторские способы для обеспечения наилучших результатов для своих пользователей. Если ваш веб-сайт не входит в топ-10 обычных страниц, у вас возникнут проблемы с установлением связей с новыми клиентами и привлечением потенциальных клиентов, продаж и конверсий.
Недавно вы, возможно, слышали об обновлении безопасности HTTPS, но теперь есть 2 новых обновления, которые влияют на видимость вашего сайта на мобильных устройствах в Google.
Давайте посмотрим на последние обновления алгоритмов Google и на то, как с помощью замечательных ресурсов и инструментов вы можете увеличить видимость своего веб-сайта и посещаемость в Google.
Обновление индексации Google для мобильных устройств
Ранней весной Google подтвердил обновление Mobile-First Indexing.
Mobile-First Indexing означает, что Google использует мобильную версию страницы для индексации и ранжирования. Он оценивает каждый сайт на предмет его мобильной готовности, чтобы помочь пользователям легко найти то, что они ищут.
Поскольку более 40% онлайн-транзакций происходит на мобильных устройствах, очень важно продумать стратегию оптимизации вашего веб-сайта, ориентированную на мобильные устройства.
ИндексированиеMobile-First — это только часть уравнения; следующее обновление требует практического подхода к увеличению видимости вашего сайта в Google.
Обновление мобильной скорости Google
С июля 2018 года Google будет использовать скорость страницы в качестве фактора ранжирования для мобильного поиска.
Новое обновление затрагивает страницы, которые обеспечивают самую медленную работу пользователей. Согласно исследованию Google и SOASTA, задержка загрузки в 1 секунду влияет на мобильные конверсии до 20%.
А медленный мобильный сайт не только снижает конверсию, но и может изменить восприятие бренда покупателем.
Более половины людей говорят, что плохо смотрят на брендах с мобильными веб-сайтами, не предназначенными для использования на смартфонах.
Google распознает эту проблему для пользователей, поэтому компании должны подготовиться к обновлению Mobile Speed Update.
Как подготовиться к обновлению индекса скорости мобильной связи Google
Используйте различные инструменты для тестирования, аудита и лучшего понимания того, как обновление скорости мобильной связи повлияет на ваш веб-сайт. К счастью, Google предлагает множество бесплатных инструментов, которые позволяют лучше понять, насколько ваш веб-сайт удобен для мобильных устройств, скорость загрузки страниц и т. Д.
Google Analytics — отличный способ отслеживать поведение и вовлеченность веб-трафика.
Если он не установлен на вашем веб-сайте, процесс установки прост. Как только вы начнете собирать данные, вы узнаете больше о своей аудитории, например о том, какие мобильные устройства они используют при посещении веб-сайта.
Вот как проверить посещаемость вашего мобильного сайта в Google Analytics.
- Войдите в свою учетную запись.
- В левой части приборной панели перейдите к Аудитории.
- Прокрутите вниз до раздела «Мобильные устройства» и нажмите «Обзор».
Вы можете фильтровать по определенному диапазону дат или даже по устройствам.Вот пример мобильного трафика Strategy за последние 30 дней.
Судя по данным, за последние 30 дней у нас было , более 2606 новых мобильных пользователей посетили наш сайт .
Это очень важно для оценки воздействия обновлений Google для мобильных устройств. Если бы мы не оптимизировали для мобильных устройств, мы рискуем потерять ценный трафик и конверсии на нашем веб-сайте.
Если ваш сайт быстрый, у вас больше шансов занять место в Google по сравнению с медленным сайтом конкурента с высоким показателем отказов.
Тест Google на удобство использования мобильных устройств
Проверьте, насколько легко посетитель заходит на вашу страницу на мобильном устройстве с помощью Google Mobile-Friendly Tool.
Мобильный инструмент прост в использовании; просто введите URL-адрес веб-страницы, которую вы хотите протестировать.
Результаты теста включают снимок экрана, на котором показано, как страница выглядит на мобильном устройстве, а также список любых проблем с удобством использования мобильных устройств, которые влияют на то, как пользователь видит веб-страницу.
Тест скорости веб-сайта для Google
Еще один отличный инструмент — это тест скорости веб-сайта Google
.PageSpeed Insights оценивает производительность страницы для мобильных и настольных устройств и дает предложения по ее улучшению.
Он анализирует и производит показатели для:
- Оценка скорости настольных и мобильных устройств
- Распределение загрузки страниц
- Советы по оптимизации
Чтобы проверить это, введите URL своего веб-сайта и нажмите кнопку «Анализировать».
Вот пример эффективности веб-сайта Strategy.
Google Test My Site
Большинство мобильных сайтов теряют половину посетителей при загрузке. Узнайте, насколько быстро работает ваш сайт, и получите советы о том, как сделать его быстрее с помощью Google Test My Site.
Когда вы вводите свой URL-адрес в инструменте Google Test My Site, вы увидите, сколько секунд требуется для загрузки сайта.
Test My Site также показывает примерную потерю посетителей из-за времени загрузки. Если вы заметили, что ваш веб-сайт плохо работает с помощью различных инструментов, вам потребуется бесплатный SEO-аудит, чтобы узнать, как вы можете соответствовать передовым методам Google.
Карточка показателей скорости Google
Узнайте, какова скорость вашего мобильного сайта по сравнению с конкурентами, и узнайте, как повысить скорость работы на мобильных устройствах с помощью карты Google Speed Score Card.
Отправьте свой собственный URL-адрес и URL-адреса основных конкурентов для сравнения. Инструмент упорядочит URL-адреса и соответствующие скорости в виде списка для удобного анализа.
Вот пример скорости Google, Bing, Yahoo и Amazon.
Калькулятор воздействия Google
Калькулятор влияния Google оценивает потенциальное влияние на доход, которое может возникнуть в результате повышения скорости вашего мобильного сайта. Посмотрите, насколько больше вы можете получить, сократив время загрузки на две секунды по сравнению с одной.
Калькулятор показывает, как изменение загрузки страницы приводит к увеличению или уменьшению дохода после того, как маркетологи укажут среднее количество посетителей в месяц, среднюю стоимость заказа и коэффициент конверсии.
Как сделать свой сайт удобным для мобильных устройств в Google
Вы были удивлены каким-либо результатом? Скорее всего, вы обнаружили несколько областей, которые нужно улучшить. Посмотрим правде в глаза: готовность к мобильным устройствам больше нельзя откладывать на второй план. Это должно стать частью ваших стратегий оптимизации, если вы хотите хорошо ранжироваться в Google.
Чтобы сделать ваш сайт более удобным для мобильных устройств, давайте начнем с некоторых основ. Согласно Google, хорошее впечатление от веб-сайта составляет:
- Fast — быстро реагирует на действия пользователя с помощью плавной анимации и прокрутки.
- Интегрированный — пользователю не нужно обращаться через браузер, он использует все возможности устройства, чтобы создать впечатление, соответствующее устройству.
- Надежный — Загружается мгновенно и надежно.
- Вовлеченность — Помогает пользователю вернуться на сайт благодаря красиво оформленному интерфейсу, который выглядит и кажется естественным.
Помня об этих 4 основных принципах, чтобы сделать ваш сайт удобным для мобильных устройств, рассмотрите следующие решения:
- Реализация адаптивного веб-дизайна
- Создайте сайт, который будет легко просматривать на устройствах разного размера, используя гибкие макеты, изображения и каскадные медиа-запросы таблиц стилей.
- Дизайн для мобильного клиента
- Разработайте сайт, который поддерживает функции, необходимые мобильному клиенту для быстрого выполнения нужного действия.Сделайте заголовки, слоганы и маркеры запоминающимися и удобными для сканирования.
- Оценить производительность мобильных устройств
- Проверьте качество соединения, серверную и интерфейсную архитектуру своего веб-сайта.
Этот краткий контрольный список охватывает лишь небольшую часть рекомендаций по передовой практике веб-сайтов для мобильных устройств. Наиболее важные вещи, которые следует учитывать, — это развивать свой веб-сайт по мере появления новых обновлений Google и постоянно тестировать свой веб-сайт на предмет улучшения.
Клиенты находят ваш бизнес в Google?
Повысьте узнаваемость своего бренда в Google и оптимизируйте свою страницу в сервисе «Google Мой бизнес» с помощью этих простых в использовании приемов!
Расскажи мне большеГотовы усовершенствовать свой сайт для обновлений Google для мобильных устройств?
Трудно вести бизнес, балансировать приоритеты и поддерживать свой веб-сайт. Поскольку сложность Google постоянно меняется, вам нужен партнер, который поможет вам справиться с техническими проблемами.
Необязательно делать это в одиночку со Стратегией в вашей команде. Свяжитесь с нами сегодня, чтобы узнать, как мы можем помочь вам в развитии вашего бизнеса в Google и опередить своих конкурентов.
Опубликовано в Search Engine Optimization (SEO), Web Development
Как интерпретировать и улучшить свою оценку Google PageSpeed Insights
Самый простой способ повысить коэффициент конверсии вашей аналитики Pagespeed не имеет ничего общего с улучшением заголовка или изменением цвета кнопки с призывом к действию.Вместо этого речь идет о более быстром взаимодействии с пользователем.
Исследование Google выявило связь между коэффициентом конверсии и временем загрузки. Это также показывает, что вы, возможно, теряете половину своих потенциальных клиентов из-за отстающей целевой страницы после клика. К счастью, есть инструмент, который вы можете использовать, чтобы определить, что его замедляет.
Исследование Google по скорости страницы
После просмотра 900 000 объявлений исследователи из Google обнаружили, что средняя мобильная целевая страница после клика загружается за 22 секунды.Это более чем в 7 раз дольше, чем большинство нетерпеливых интернет-пользователей будут ждать, прежде чем покинуть страницу, — 53%, если быть точным.
Если ваша страница загружается более 3 секунд, более половины ваших потенциальных клиентов уходят, даже не увидев ее. Как будто этого было недостаточно, исследование показало, что с каждой секундой, когда страница не загружается, откатывается еще больше посетителей:
С помощью технологии машинного обучения от SOASTA исследователи обнаружили корреляцию между временем загрузки, весом страницы (размером данных) и коэффициентом конверсии.По сути, «тяжелее» означает медленнее. В частности, когда количество элементов (текст, изображения и т. Д.) На странице увеличивается с 400 до 6000, ваши шансы на конверсию посетителя снижаются на 95%.
Однако, если ваша страница загружается медленно, определить проблему не всегда легко. Хотя объем текста и количество изображений заметны с первого взгляда, таких проблем, как чрезмерный объем кода JavaScript и слишком много перенаправлений, нет.
К счастью, есть бесплатный инструмент, который вы можете использовать, чтобы точно узнать, что замедляет загрузку вашей страницы.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это инструмент, который позволяет быстро и легко проверить скорость веб-страницы.
Если ввести URL и нажать «Анализировать», вы быстро получите подробный отчет о том, что замедляет эту веб-страницу на основе двух параметров, с рекомендациями по их устранению.
- Параметр 1: Время до максимальной нагрузки. Это количество времени, которое требуется странице для отображения содержимого в верхней части страницы после того, как пользователь запросит новую страницу.
- Параметр 2: Время полной загрузки страницы. Это количество времени, которое требуется браузеру для полной визуализации страницы после того, как пользователь запросит ее.
Работает, по данным Google, так:
Page Speed Insights измеряет производительность страницы для мобильных и настольных устройств. Он получает URL-адрес дважды, один раз с помощью мобильного пользовательского агента и один раз с помощью пользовательского агента для настольных компьютеров.
Рейтинг PageSpeed Insights составляет от 0 до 100 баллов.Чем выше оценка, тем лучше, а оценка 85 или выше указывает на то, что страница работает хорошо.
Но достаточно ли «хорошо», когда люди ожидают, что страница загрузится мгновенно? Не тогда, когда на счету каждая секунда. Чтобы набрать как можно больше очков, вам нужно сделать следующее…
Достижение высокого балла Google PageSpeed Insights
Если в отчете вы видите много красного и желтого цветов, это значит, что на вашей странице есть серьезные проблемы с загрузкой.
Инструмент уведомит вас об этих проблемах, но сообщения об ошибках могут быть немного трудными для понимания.Вот что вы можете ожидать увидеть и как это исправить:
1. Избегайте переадресации с целевой страницы после клика.
Если ваша страница не была спроектирована адаптивно, результатом может быть ряд перенаправлений на страницы, оптимизированные для разных устройств. Некоторые распространенные шаблоны перенаправления, согласно Google:
- example.com использует адаптивный веб-дизайн, никаких перенаправлений не требуется — быстро и оптимально!
- example.com → m.example.com/home — штраф за несколько поездок для мобильных пользователей.
- example.com → www.example.com → m.example.com — очень медленная работа на мобильных устройствах.
Каждый раз, когда пользователя нужно перенаправить, отрисовка страницы останавливается, что увеличивает время загрузки вашей страницы на драгоценные секунды. Полностью избегайте переадресации, создавая свои страницы с адаптивным дизайном — метод, который обеспечивает качественный пользовательский интерфейс независимо от устройства, на котором находится ваш потенциальный клиент.
(Все шаблоны Instapage адаптивны, поэтому пользователю никогда не придется щипать пальцы для увеличения.)
2. Включить сжатие
Современные браузеры способны предоставлять пользователям Интернета меньшую альтернативную версию страницы. Если включен компрессор gzip, эти страницы могут уменьшиться в размере на 90%.
На своем веб-сайте Better Explained Халид Азад отлично описывает, как gzip оптимизирует процесс HTTP-запроса и ответа:
Однако, когда сжатие включено, процесс выглядит примерно так:
Вместо того, чтобы предоставлять пользователю полную страницу, браузер может получить сжатую версию экспоненциально меньшего размера, которая загружается за долю времени.Узнайте больше об оптимизации с помощью gzip здесь.
3. Минимизируйте CSS, HTML, JavaScript
«Уменьшение» означает удаление ненужных или избыточных данных без влияния на то, как страница обрабатывается браузером. Плохое кодирование может быть причиной этой проблемы, и ее можно исправить несколькими способами.
Помимо изучения исходного кода вашей страницы вручную, Google рекомендует использовать следующие ресурсы:
Другой вариант, конечно же, — воспользоваться преимуществами AMP и AMP Google для рекламных платформ.Обе программы позволяют разработчикам создавать страницы с урезанными версиями HTML, CSS и JavaScript. В результате страницы и объявления загружаются за доли секунды.
4. Отдавайте предпочтение содержанию в верхней части страницы
Как ни странно это может показаться, время загрузки страницы зависит не только от ее скорости. Это также касается «воспринимаемой производительности». Брайан Джексон из KeyCDN объясняет:
Воспринимаемая производительность может быть описана просто как «насколько быстро ваш веб-сайт загружается?» Это может немного отличаться от скорости загрузки вашего веб-сайта.Воспринимаемая производительность — это все с точки зрения пользователя, а не с помощью инструмента для проверки скорости веб-сайта.
Чтобы повысить воспринимаемую производительность, очень важно расставить приоритеты при загрузке контента, важного для пользователя. Например, текст страницы в верхней части страницы должен загружаться раньше сторонних виджетов.
Однако, если код структурирован неправильно, результат может быть снижен воспринимаемой производительностью в сознании пользователя. Если последними загружаются элементы на вашей странице, которые пользователь нажимал, чтобы просмотреть, страница будет выглядеть как так, как будто она загружается дольше.
5. Ускорение времени ответа сервера
Время отклика сервера — время, необходимое вашему серверу, чтобы начать загрузку содержимого страницы для пользователя. Согласно Google, оно может замедляться из-за ряда факторов:
- Запросы к базе данных
- Медленная трассировка
- Каркасы
- Библиотеки
- Истощение ресурсов ЦП
- Истощение памяти
Для веб-сайта Рэлен Мори плохой хостинг был главным убийцей скорости. Она предупреждает читателей:
Дешевый веб-хостинг, предлагающий ежемесячные планы за 3 доллара.95 с неограниченным количеством просмотров страниц и неограниченным пространством может показаться выгодной сделкой, но компромисс обычно заключается в низкой скорости работы сайта и частых простоях в периоды высокого трафика.
Если вы хотите, чтобы ваш сайт работал молниеносно и работал хорошо, вам нужно инвестировать в достойный веб-хостинг. Если вы действительно хотите, чтобы ваш сайт работал быстро, вы можете посмотреть пакеты хостинга, которые не находятся на общем сервере.
Она протестировала множество хостов, прежде чем выбрать WP Engine, что помогло ей добиться времени отклика сервера менее 200 мс, рекомендованного Google.Попробуйте сделать то же самое или обновите свой текущий пакет веб-хостинга до более подходящего плана.
6. Устраните JavaScript, блокирующий рендеринг.
Среди прочего, JavaScript позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что он также останавливает парсинг HTML-кода.
Когда вы видите сообщение об ошибке, которое гласит: «Устраните JavaScript, блокирующий рендеринг», это означает, что есть фрагмент кода JavaScript, который приостанавливает процесс загрузки для верхней части вашей страницы.В частности, в этой проблеме, вероятно, виноваты сторонние скрипты. Решить эту проблему тремя способами:
- Сценарии, которые не имеют решающего значения для процесса загрузки, должны быть намеренно отложены — извлечены и выполнены после того, как страница будет полностью отрисована.
- Сценарии, загружаемые асинхронно, следует использовать вместо сценариев, загружаемых синхронно. Синхронные скрипты приостанавливают процесс отрисовки страницы, а асинхронные позволяют браузеру одновременно загружать другие элементы.
- Рассмотрите возможность встраивания скрипта — вставки небольших внешних ресурсов JavaScript непосредственно в ваш HTML-документ — чтобы уменьшить количество запросов, которые ваш браузер должен делать.
7. Используйте кеширование браузера
Может потребоваться несколько запросов между сервером и браузером, прежде чем страница полностью загрузится для пользователя. Что касается времени, то каждое из них складывается.
Кэширование позволяет вашему браузеру в некотором роде «запоминать» определенные элементы, которые были недавно загружены — заголовок, навигацию, логотип и т. Д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загружать в тот момент, когда пользователь делает запрос, и, в конечном итоге, тем быстрее загрузится страница.
Google рекомендует минимальную политику кеширования в одну неделю, а для элементов, которые практически не меняются, предпочтительнее один год.
8. Оптимизация изображений
В сообщении блога тестировщики Google специально предупредили об угрозе, которую изображения представляют для скорости страницы. «Графические элементы, такие как значки, логотипы и изображения продуктов, могут легко составлять до двух третей общего веса страницы», — сказали они.
Когда это происходит, влияние на время загрузки страницы и, в частности, на коэффициент конверсии огромно.Согласно исследованию, страницы, которые привели к конверсии посетителей, содержали на 38% меньше изображений, чем те, которые этого не сделали:
К счастью, оптимизировать изображения просто. Замена PNG файлом изображения JPEG может легко сэкономить размер вашей страницы и время загрузки. То же самое и с такими компрессорами изображений, как Google Guetzli и Zopfli.
Но прежде чем использовать их, спросите себя, действительно ли вам нужны все изображения, которые вы разместили на своей странице. Действительно ли они добавляют ценность, или вы могли бы обойтись без них? Если ответ второй, откажитесь от них полностью, чтобы сэкономить данные и время.
Посмотрите, где вы стоите, с Google PageSpeed Insights
Какая у вас оценка в Google PageSpeed Insights? Вы достигли рекомендованного 85+?
Чтобы достичь этого порога, мы рекомендуем вам ознакомиться с нашим руководством по оптимизации работы целевой страницы после клика:
Затем начните повышать качество обслуживания пользователей и улучшать целевую страницу после клика.




 Точка.
Точка. Эти параметры не имеют права подгоняться за счет CSS или HTML-тегов.
Эти параметры не имеют права подгоняться за счет CSS или HTML-тегов. ;
; Обработка запроса с DNS и редиректов (перенаправлений), соединение с сервером и его ответ — эти этапы и время их выполнения лежат в области функционирования хостинга. Неудовлетворительные показатели негативно скажутся на скорости веб-сайта.
Обработка запроса с DNS и редиректов (перенаправлений), соединение с сервером и его ответ — эти этапы и время их выполнения лежат в области функционирования хостинга. Неудовлетворительные показатели негативно скажутся на скорости веб-сайта. Губительное воздействие оказывает неверное размещение CSS и скриптов JS, их значительный объем с большим количеством малозначимых символов, применение огромных внешних библиотек JavaScript ради пары функций. Другими словами, это зона ответственности программистов, которые разрабатывали сайт/конструктор.
Губительное воздействие оказывает неверное размещение CSS и скриптов JS, их значительный объем с большим количеством малозначимых символов, применение огромных внешних библиотек JavaScript ради пары функций. Другими словами, это зона ответственности программистов, которые разрабатывали сайт/конструктор. Сокращать можно вручную или скачать оптимизированный вариант.
Сокращать можно вручную или скачать оптимизированный вариант. Факты, цифры, инфографика
Факты, цифры, инфографика