Всплывающие окна в веб-дизайне — советы по созданию и использованию, примеры
Pop-up — неоднозначный элемент, который часто применяется в дизайне сайтов и приложений. Некоторые категорично заявляют, что использовать его нельзя. Другие, наоборот отстаивают полезность всплывающих окон.
В этом материале разберёмся, в каких случаях поп-апы будут полезны. Пройдёмся по ошибкам дизайнеров и поделимся советами.
Что это такое
Прежде чем переходить к расшифровке понятия, начнём с базовых определений. Существуют модальные и немодальные экраны. В первом случае пользователь не может взаимодействовать с контентом пока оверлей находится в активном состоянии. Немодальный экран не блокирует фоновые блоки. Юзер может использовать меню или переходить по ссылкам даже когда половину рабочей области занимает всплывающее окно.
Виды модальных экранов:
- лайтбоксы;
- pop-up;
- вспомогательные экраны;
- диалоги с несколькими шагами.

Ещё один важный нюанс — затемнение фона. Если после появления всплывающего окна оставшаяся область не отображается или слегка проглядывает через наложенный бэкграунд — перед вами lightbox.
10 лет назад преимущества использования всплывающих окон были очевидными. Это новый формат, который привлекал внимание аудитории и мотивировал на выполнение определённых действий. Людям было интересно, что будет если нажать кнопку.
Со временем поп-апы начали использовать для разных задач. Сайты, которые не заботились о своих пользователях, отображали в них рекламу. Модальные окна быстро потеряли репутацию и стали ассоциироваться с опасными действиями.
Если pop-up сделан неправильно или разработчик допустил появление критических ошибок, то элемент действительно негативно повлияет на опыт людей. В некоторых случаях оверлей сложно закрыть. Кнопку с крестиком делают слишком мелкой или используют нестандартные механизмы. Мало кто знает, что лайтбокс можно закрыть по клику за областью всплывающего окна. Старайтесь внедрять понятные сценарии, которые легко распознают пользователи.
В некоторых случаях оверлей сложно закрыть. Кнопку с крестиком делают слишком мелкой или используют нестандартные механизмы. Мало кто знает, что лайтбокс можно закрыть по клику за областью всплывающего окна. Старайтесь внедрять понятные сценарии, которые легко распознают пользователи.
Главная цель всплывающих окон — показать важную информацию и мотивировать на выполнение целевых действий. Когда они только появились, конверсия формата зашкаливала. Теперь люди относятся к поп-апам с осторожностью. Они нажмут кнопку или заполнят форму только если ненавязчиво преподнести оффер или предложить бонус.
Опасения по поводу использования всплывающих окон легко понять. Pop-up прерывает сёрфинг по странице и переключает внимание. В большинстве случаев элемент воспринимается как раздражитель. Особенно, если есть грубые ошибки, которые разработчик пропустил при тестировании отображения контента. Представьте, что во время просмотра любимой телепередачи появляется навязчивая реклама, которая рассказывает о новом шампуне.
Поп-апы работают по похожему сценарию. Они забирают у пользователя контроль и переключают внимание. Если совместить хороший дизайн с выгодным предложением, лояльность потенциальных клиентов не пострадает. Человек вернётся к просмотру контента или нажмёт на кнопку подписки.
Советы по созданию всплывающих окон
Pop-up действительно потерял изначальную эффективность, но это не значит, что от формата надо отказаться. Наши рекомендации будут полезны новичкам, которые ещё не сталкивались с разработкой структуры лайтбоксов и других типов модальных экранов. Опытные дизайнеры тоже получат ценную информацию и смогут пересмотреть подход к созданию интерактивных диалогов.
Эксперименты веб-аналитиков и опыт крупных компаний показал, что пользователи лояльно воспринимают поп-апы если:
- Они получили обратную связь или бонус.
- Контент попал в категорию интересов.
- Механизм взаимодействия не выходит за рамки стандартных ситуаций.

Всегда будут люди, которые отрицательно относятся к разным элементам UI. Кто-то не любит анимированные логотипы, других раздражает плавающее меню, третьи терпеть не могут нестандартные скроллбары. Угодить всем невозможно. Юзеры приходят на сайт или в приложение за решением конкретной задачи. Если интерфейс помогает в этом, значит он сделан правильно.
Никогда не используйте такой подход, если хотите сохранить лояльность аудитории. Поп-апы должны заинтересовать, а не любыми способами знакомить с товарами или услугами.
Некоторые из советов ниже больше относятся к разработчикам, но многие дизайнеры разрабатывают структуру всплывающих окон и доводят проекты до логического завершения и выпуска в продакшн.
Поделитесь ценным контентом
Если хотите прервать знакомство пользователя с контентом, 
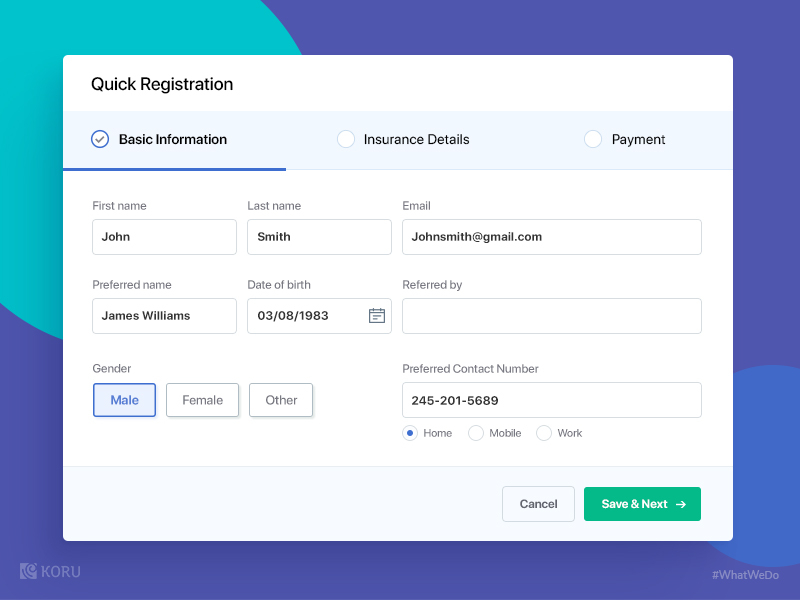
Хороший пример использования формата. Длинная форма записи на приём иногда занимает половину страницы. Дизайнер разработал минималистичное оформление, а разработчик представил запись в виде интерактивного диалога с несколькими шагами. Пользователь решает свою проблему, а бизнес получает лояльного клиента и сохраняет хорошие поведенческие факторы.
Выберите время появления
На некоторых сайтах всплывающие окна начинают возникать с первых секунд. Человек ещё не успевает понять, найдёт ли он на странице интересную информацию, а его уже со всех сторон соблазняют разными предложениями. Просьбы зарегистрироваться, ввести email или пройти ознакомительный тур по системе надо предлагать вовремя. В идеале, через 20-30 секунд после старта визита. И только тогда, когда человек совершает определённые действия: двигает скроллбар или взаимодействует с контентом.
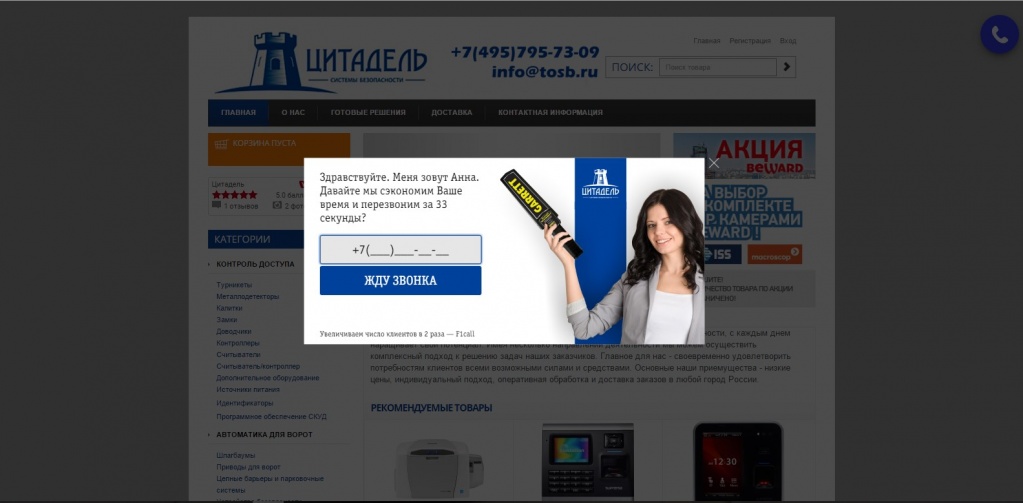
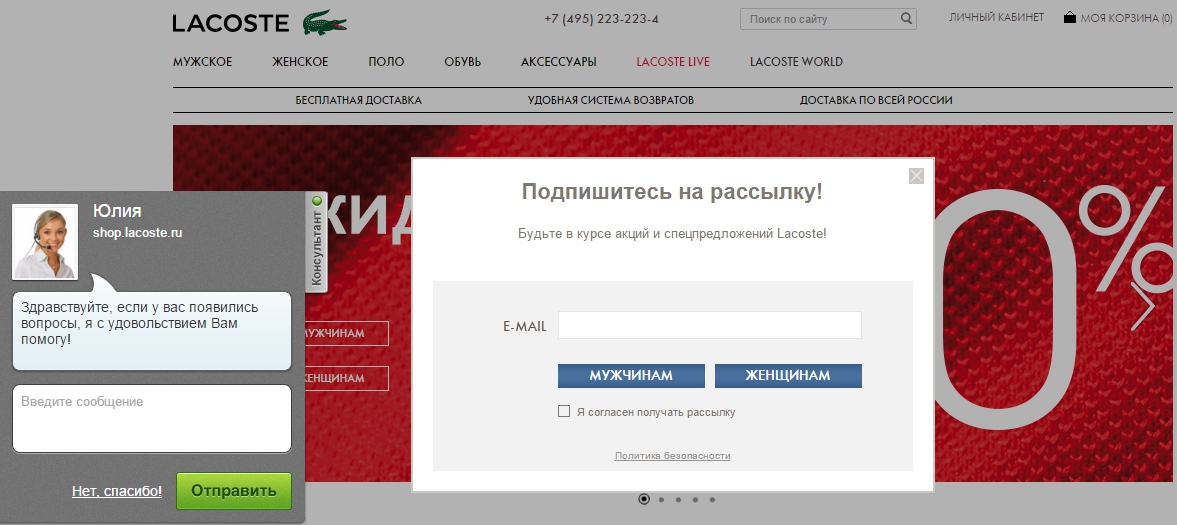
Виджеты онлайн-консультантов бывают чересчур навязчивыми. Владельцы бизнеса думают, что таким способом они смогут перевести больше аудитории из случайных посетителей в действующих клиентов.![]()
Отслеживайте cookies
Решение этой проблемы ложится на плечи разработчика. Он должен внедрить механизм запоминания cookies, чтобы всплывающее окно с контентом показывалось один или несколько раз за визит.
Дизайнер должен поддерживать связь с клиентом даже после утверждения макета. Так он покажет, что не просто поставил галочку и добавил проект в портфолио, а заинтересован в крутом результате. Если разработчик допустил ошибку — сообщите клиенту и расскажите, как воспроизвести проблему.
С помощью всплывающего окна можно решить любую задачу.
Мыслите шире
Некоторые дизайнеры настолько следуют стереотипам, что забывают о важности пользовательского опыта. В pop-up не обязательно размещать форму подписки на обновления по электронной почте или предложение перейти в социальные сети. Стандартные сценарии не нравятся аудитории. Они устаревшие, малоэффективные и негативно влияют на поведенческие факторы. Используйте креативные идеи, думайте про аудиторию и старайтесь решать её проблемы.
Модальное окно в данном случае решает важную задачу — помогает восстановить пароль от учётной записи. Если письмо не пришло, человек нажмёт кнопку ещё раз. Поп-ап оформлен ярко и лаконично, есть атрибутика бренда.
Продумайте механизм отображения
Всплывающие окна ассоциируются с внезапным появлением. Они возникают в самый неподходящий момент, не закрываются и затягивают решение проблемы. Лучше использовать pop-up для внутренних задач. Это неплохой способ сэкономить время и полезную площадь.
Лучше использовать pop-up для внутренних задач. Это неплохой способ сэкономить время и полезную площадь.
Модальные окна идеально подходят для мобильных устройств с маленьким экраном. К примеру, человек запускает приложения календаря и создаёт задачу на определённый день. В конце появляется диалог с двумя вариантами действий. Если его заменить на блок внутри контента, рабочая область сильно увеличится.
Создавайте сценарии
Аналитика важна для информационных и коммерческих проектов. В первом случае она помогает лучше узнать предпочтения аудитории, во втором — составить портрет клиента на основе его поведения.
Всплывающие окна надо показывать на основе продуманных сценариев. Форму подписки на обновление стоимости товара демонстрировать тем, кто заходил на страницу и провёл на ней достаточно времени. Предложение подписаться на push-уведомления пользователям, которые постоянно читают новости и взаимодействуют с контентом. Такой подход называется глубоким таргетингом. Он обеспечивает максимально точное попадание в определённый сегмент целевой аудитории. Если человек интересуется мопедами, вряд ли он захочет получать сообщения о скидках на велосипеды.
Такой подход называется глубоким таргетингом. Он обеспечивает максимально точное попадание в определённый сегмент целевой аудитории. Если человек интересуется мопедами, вряд ли он захочет получать сообщения о скидках на велосипеды.
Используйте элементы бренда
Дизайнеры часто забывают о том, что элементы дизайн-системы должны быть созданы в одном стиле. Единая цветовая схема, повторяющиеся градиенты, одинаковая типографика. Если у бренда есть фирменный знак или символ в виде животного — обязательно добавьте его.
Посмотрите, как красиво сделана форма подписки на обновления. Пользователю чётко описали преимущества: релевантный контент и отсутствие спама. Как только человек наводит на крестик возникает расстроенный медведь. Пример не совсем подходит под идеал, на который стоит равняться, но он креативный. Человеку не создают дополнительные препятствия, а просто немного давят на психологию с помощью милого образа.
Аргументы против pop-up
Использование всплывающих окон тесно соприкасается с негативным воздействием на аудиторию. Часть посетителей сайта закроет его после возникновения поп-апа. С этим надо смириться и сосредоточиться на создании качественных предложений.
Часть посетителей сайта закроет его после возникновения поп-апа. С этим надо смириться и сосредоточиться на создании качественных предложений.
Многочисленные опросы показывают, что люди взаимодействуют с pop-up только если видят в этом необходимость. Повысить конверсию помогают экономия времени, ощущение заботы и приятные бонусы.
Почему всплывающие окна раздражают:
- блокируют доступ к контенту;
- мешают знакомству с товарами или услугами;
- отображаются до загрузки основного контента;
- содержат нерелевантное предложение;
- не закрываются по клику на крестик.
По некоторым данным, пользователи видят до 25 всплывающих окон в неделю. Эта статистика очень примерная, но она подтверждает, что у дизайнера и разработчика нет права на ошибку. Если сделать что-то не так, пострадает репутация бренда. Заказчик останется недоволен и прекратит сотрудничество. Такой вариант развития событий возможен если в проблеме виноват дизайнер. Он слишком переусердствовал с креативом, добавил неподходящий шрифт или сделал резкий призыв к действию. Стоит сделать один неверный шаг, и работа будет проделана зря.
Он слишком переусердствовал с креативом, добавил неподходящий шрифт или сделал резкий призыв к действию. Стоит сделать один неверный шаг, и работа будет проделана зря.
Популярные ошибки дизайнеров
Каждый элемент на сайте влияет на пользовательский опыт, а всплывающие окна особенно. Распространённые ошибки помогут сформировать представления о правильной разработке макетов pop-up и способах взаимодействия с аудиторией.
Перекрытие контента
Некоторые сайты и приложения используют поп-апы просто ради галочки. Они добавляют в форму поле ввода email и шаблонный текст. Человек не успевает ознакомиться с контентом и видит навязчивое уведомление. Скорее всего, он просто закроет интерфейс и в будущем не захочет менять своё мнение.
Решение: протестируйте несколько вариантов и выберите идеальный момент появления модального окна. Создавайте несколько форматов и показывайте их определённым сегментам аудитории. Предлагайте подписаться на рассылку новостей по электронной почте тем, кто дочитал статью до конца.
Несколько поп-апов сразу
В статье мы показывали GIF с плохой проработкой механизма отображения всплывающего окна. Когда пользователь кликает на крестик, появляется дополнительный диалог. Такие примеры встречаются крайне редко, а вот появление нескольких оверлеев одновременно или с небольшой задержкой — вполне реальная ситуация.
Решение: перед запуском проекта в открытый доступ протестируйте разные сценарии. В готовых системах управления можно создать гибкие условия для отображения всплывающих окон. Старайтесь свести к минимуму ситуации, когда пользователь видит поп-апы несколько раз за один визит.
Чрезмерная навязчивость
Любой бизнес хочет получить контакты потенциальных клиентов, чтобы увеличить базу. Нельзя решать эту проблему любыми способами. Дайте людям полезный контент или предложите релевантные товары. В знак благодарности они подпишутся на email-рассылку, группу проекта в социальной сети и зарегистрируют учётную запись.
Решение: встраивайте формы подписки в контент или добавьте кнопки с триггерами. Фолловеров будет меньше, зато они точно заинтересованы в сотрудничестве.
Преимущества и недостатки
Любой стандартный элемент дизайна можно сделать так, что он будет раздражать аудиторию и негативно повлияет на user experience. Или, наоборот, продумать нестандартные варианты, добавить креатив и привлекать внимание. Результат зависит от подхода специалиста.
Начнём с плюсов всплывающих окон:
- Увеличение конверсии. Онлайн-бизнесу, который продаёт услуги или товары в интернете, важны только целевые действия. Если пользователи каждый день покупали 100 пар кроссовок, а после добавления поп-апа цифра выросла до 150, значит задача реализована правильно.
- Знакомство с брендом. Главная цель любого сайта или приложения — вовлечь в контент с первых секунд, чтобы не возникло желание закрыть интерфейс.
 Нестандартные модальные окна могут улучшить поведенческие факторы и конверсию.
Нестандартные модальные окна могут улучшить поведенческие факторы и конверсию. - Экономия времени. Если человек может подписаться на уведомления о появлении товара в продаже без регистрации — это увеличит его лояльность. Сайт экономит время и получает подписчика.
Минусы:
- Повышение отказов. Если пользователь проводит на сайте или в приложении меньше 15 секунд, и эта ситуация повторяется раз за разом, значит есть критические баги или отталкивающие факторы. Поп-апы, разработанные без тщательной аналитики, раздражают, а не вовлекают.
- Недоверие к проекту. Юзеры устали от навязчивой рекламы и потока нерелевантных предложений. Если модальное окно появится в неподходящий момент — можно прощаться с клиентом.
Всплывающие окна могут положительно повлиять на вовлечённость аудитории, если дизайнер знает предпочтения пользователей, а разработчик создаст идеальный механизм работы. Ставьте людей на первое место и не повышайте конверсию навязчивыми форматами.
Ставьте людей на первое место и не повышайте конверсию навязчивыми форматами.
Веб-студия IDBI специализируется на разработке сайтов для коммерческих проектов. Мы знаем, как дорого ценится лояльность аудитории в этой нише и заботимся о целевой аудитории.
10 проблемных тенденций и их альтернативы — Дизайн на vc.ru
{«id»:75793,»url»:»https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»title»:»\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&title=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&text=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&title=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&text=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&text=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b&body=https:\/\/vc.
ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy&text=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0441\u043f\u043b\u044b\u0432\u0430\u044e\u0449\u0438\u0435 \u043e\u043a\u043d\u0430: 10 \u043f\u0440\u043e\u0431\u043b\u0435\u043c\u043d\u044b\u0445 \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u0438 \u0438\u0445 \u0430\u043b\u044c\u0442\u0435\u0440\u043d\u0430\u0442\u0438\u0432\u044b&body=https:\/\/vc. ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/75793-vsplyvayushchie-okna-10-problemnyh-tendenciy-i-ih-alternativy»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
3823 просмотров
Независимо от того, являются ли всплывающие окна модальными или нет, их большая часть появляются в неподходящее время, мешают пользователям во время выполнения важных задач, содержат некорректные сообщения и способствуют дезориентации пользователя.
Из десятилетий опросов пользователей известно, что людям не нравятся всплывающие и модальные окна. Мне напомнил об этом факте один случай, произошедший во время недавнего исследования удобства пользования сайтами. Пытаясь выполнить какую-то задачу, опрашиваемый, не вытерпев, кинул свой телефон после нескольких последовательно всплывающих окон. После чего он отказался от своей задачи и покинул сайт с очень плохим впечатлением от организации его работы. Несколько других пользователей разделяли подобное мнение, хоть и не кидались телефонами.
Пытаясь выполнить какую-то задачу, опрашиваемый, не вытерпев, кинул свой телефон после нескольких последовательно всплывающих окон. После чего он отказался от своей задачи и покинул сайт с очень плохим впечатлением от организации его работы. Несколько других пользователей разделяли подобное мнение, хоть и не кидались телефонами.
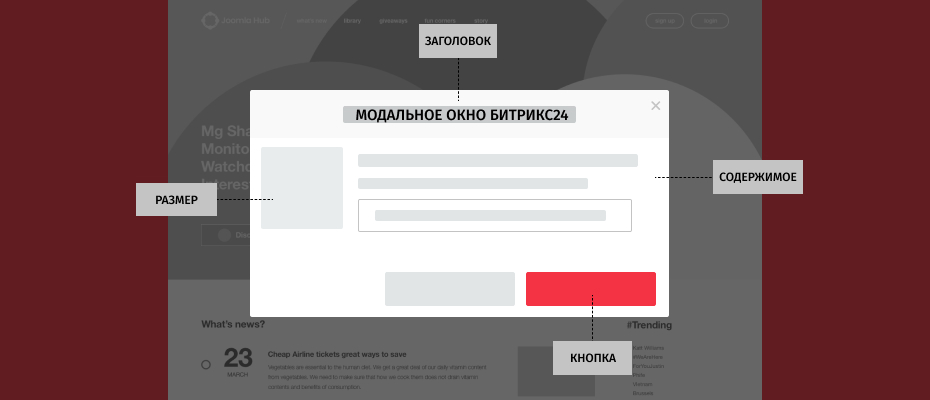
Попап (также известен как оверлей или всплывающее окно) — это обычное или диалоговое окно, которое отображается поверх содержимого страницы. Попап можно классифицировать по двум параметрам:
1. Имеет ли пользователь возможность взаимодействовать с остальной частью страницы:
• Модальный попап: содержимое на странице недоступно для пользователя до тех пор, пока он не будет явно взаимодействовать с оверлеем.![]()
• Немодальный попап: пользователи могут по-прежнему взаимодействовать с фоновым контентом (например, нажимая на ссылки или кнопки), пока наложение остается видимым.
2. Затемнён ли фон:
• Если фон затемнен, всплывающее окно называется лайтбоксом.
• Специального названия для случая, когда фоновое содержимое визуально не затемнено, не существует.
Хоть и во многих случаях лайтбоксы являются модальными, фактически, это не всегда так.
С точки зрения анатомии попапов модальные наложения отключают доступ ко всему фоновому контенту, немодальные оставляют пользователям возможность взаимодействовать с ним, а лайтбоксы затемняют фоновый контент.
В течение нескольких недель я делал скриншоты каждого всплывающего окна, с которым я сталкивался на веб-сайтах и в мобильных приложениях: в среднем 25 всплывающих окон в неделю, что больше, чем может вытерпеть любой человек. Этот эксперимент, вместе с моим исследованием юзабилити, выявил множество плохих примеров использования и стал доказательством того, что чрезмерное использование оверлеев еще довольно далёко от искоренения. Мы приближаемся к тому моменту, когда веб-сайты настолько сильно станут злоупотреблять попапами, что количество случаев плохой практики их использования намного перевесит количество случаев, когда всплывающие окна могу стать пользователю полезными. В этой статье я опишу проблемы, с которыми я сталкивался, расскажу о ключевых факторах, которые необходимо учитывать, а также о реальных альтернативах всплывающим окнам.
В этой статье я опишу проблемы, с которыми я сталкивался, расскажу о ключевых факторах, которые необходимо учитывать, а также о реальных альтернативах всплывающим окнам.
Распределение попапов: Не показывать до взаимодействий пользователя с сайтом или в процессе выполнения задач.
1. Отображение всплывающего окна до загрузки содержимого главной страницы: Независимо от используемого варианта, никогда не показывайте оверлей, пока пользователи не нашли необходимую для себя информацию на вашем веб-сайте или в приложении. Эта тенденция очень навязчива, потому что ещё до того, как попасть на страницу, пользователь видит раздражающее окно. Всплывающие окна, которые появляются перед загрузкой страницы, заставляют сайт выглядеть ужасным, а пользовательский интерфейс — безумным. Кроме того, сайты, которые игнорируют чрезмерное использование попапов, рискуют получить низкий рейтинг в результатах поисковых систем, поскольку Google наказывает сайты, которые используют методы, делающие контент менее доступным для пользователей, особенно на мобильных устройствах.
Кроме того, сайты, которые игнорируют чрезмерное использование попапов, рискуют получить низкий рейтинг в результатах поисковых систем, поскольку Google наказывает сайты, которые используют методы, делающие контент менее доступным для пользователей, особенно на мобильных устройствах.
Какую же альтернативу использовать: дождитесь загрузки контента во всплывающем окне, пока оно не станет релевантным для пользователя. Используйте принцип взаимности: повысьте значимость своих посетителей, прежде чем спрашивать у них что-либо — будь то запрос адреса электронной почты или даже кнопка закрытия всплывающего окна. Запустите пользовательское тестирование, чтобы определить контекст, подходящий для любого контента, который вы планировали отобразить во всплывающем окне, и выяснить, как лучше всего отобразить этот контент; во многих случаях это не будет отображаться во всплывающем окне. Единственный случай использования, когда допустимо отображение любого вида всплывающего окна до загрузки содержимого страницы, — это когда ваш сайт юридически обязан запрашивать согласие пользователей на использование файлов cookie или проверку их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающее толкование GDPR и аналогичных правил.)
Единственный случай использования, когда допустимо отображение любого вида всплывающего окна до загрузки содержимого страницы, — это когда ваш сайт юридически обязан запрашивать согласие пользователей на использование файлов cookie или проверку их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающее толкование GDPR и аналогичных правил.)
HuffPost показал пользователям лайтбокс перед загрузкой содержимого главной страницы. Это приемлемое использование проблематичной практики, так как веб-сайт юридически обязан запрашивать согласие при использовании персональных данных, в том числе местоположения.
2. Отображение всплывающего окна сразу после входа пользователя: всплывающее окно, отображаемое сразу после входа пользователя, раздражает так же, как и попап, показанный перед загрузкой станицы. Если пользователь входит в учетную запись то, наверняка, это подразумевает выполнение ним каких-либо последующих действий — иначе зачем бы он вошёл в систему?! Немедленный показ всплывающего окна любого вида отвлечет и помешает пользователю выполнить необходимое ему действие. Поскольку он сосредоточен на следующем шаге, вероятно, он не будет обращать внимания на всплывающее окно или сразу же закроет его. Помимо этого, пользователь может быть раздражённым из-за прерывания его действий и потраченного времени, необходимым для закрытия всплывающего окна или его перемещения.
Если пользователь входит в учетную запись то, наверняка, это подразумевает выполнение ним каких-либо последующих действий — иначе зачем бы он вошёл в систему?! Немедленный показ всплывающего окна любого вида отвлечет и помешает пользователю выполнить необходимое ему действие. Поскольку он сосредоточен на следующем шаге, вероятно, он не будет обращать внимания на всплывающее окно или сразу же закроет его. Помимо этого, пользователь может быть раздражённым из-за прерывания его действий и потраченного времени, необходимым для закрытия всплывающего окна или его перемещения.
Альтернатива: дайте пользователю время и пространство для выполнения своих задач после входа в свою учетную запись и не показывайте всплывающие окна сразу. Некоторое время спустя можно показать полезные советы, рекомендации или новые функции учетной записи, но только в том случае, если требования пользователя увеличиваются и он хочет использовать новые функции. В этих случаях всегда предпочитайте менее навязчивые методы, такие как всплывающие подсказки и небольшие немодальные наложения.
В этих случаях всегда предпочитайте менее навязчивые методы, такие как всплывающие подсказки и небольшие немодальные наложения.
Gmail использует относительно ненавязчивое немодальное наложение, чтобы представить новую функцию, которая поддерживала текущую задачу пользователя по очистке почтового ящика. Немодальное наложение появилось после того, как пользователь взаимодействовал со входящей почтой, а не сразу после входа в систему.
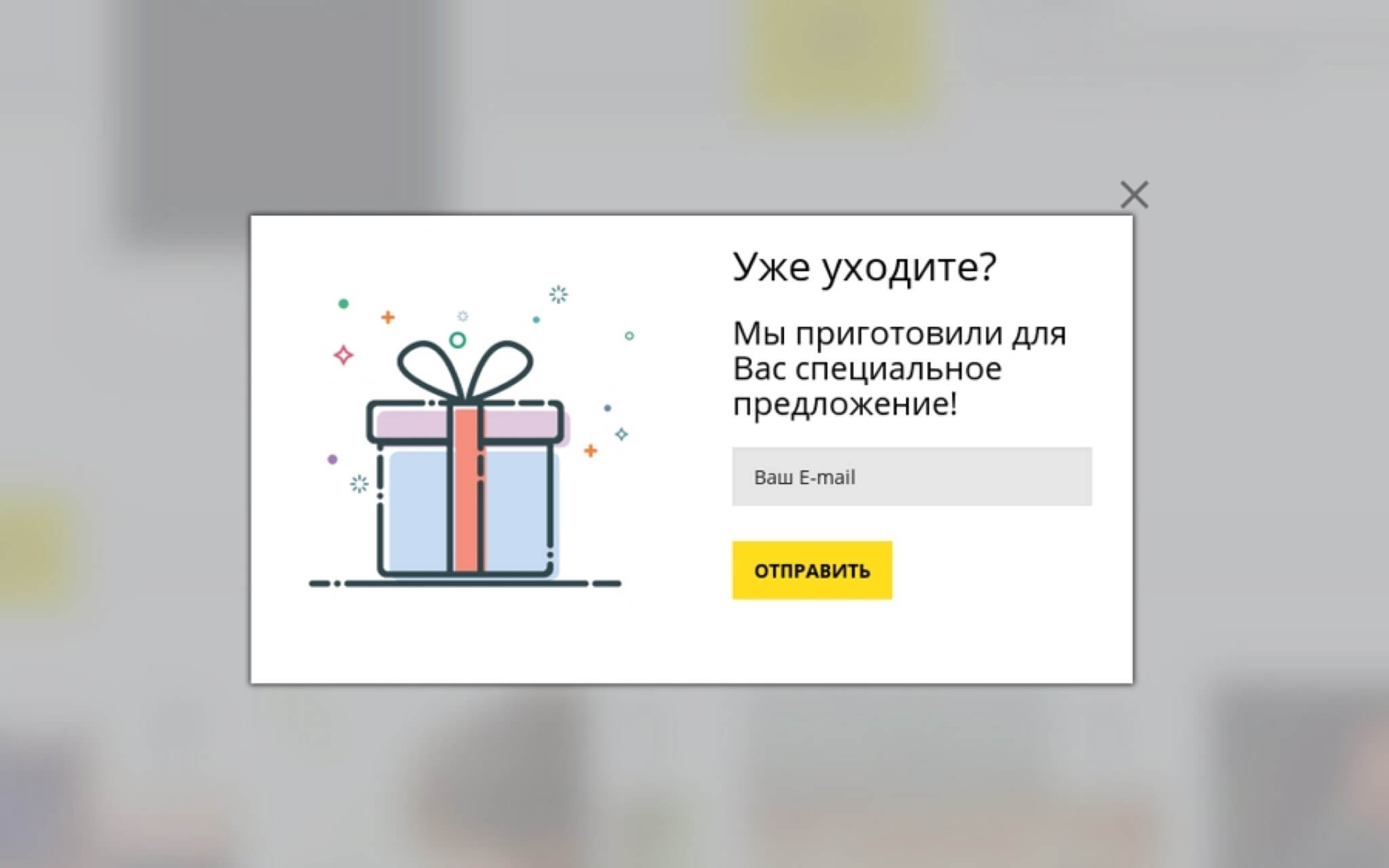
3. Запрос адреса электронной почты до взаимодействия:Многие сайты и приложения используют всплывающие окна, чтобы запросить адрес электронной почты пользователей, прежде чем они даже смогут взаимодействовать с контентом. Интернет-торговля, новостные сайты и приложения, а также блоги являются крупнейшими нарушителями в этой категории. Такой подход довольно проблематичен, поскольку факт того, что сайт запрашивает адрес электронной почты слишком рано, не только раздражает людей, но и подразумевает под собой то, что сайт будет рассылать спам.
Такой подход довольно проблематичен, поскольку факт того, что сайт запрашивает адрес электронной почты слишком рано, не только раздражает людей, но и подразумевает под собой то, что сайт будет рассылать спам.
Например, веб-сайт Uncommon Goods, на который попал один из пользователей, вызвал недовольство, когда его встретило модальное наложение с просьбой, ввести свой адрес электронной почты дабы получить доступ к секретным предложениям. Он сказал: «Меня действительно раздражает, когда появляются подобные вещи, прежде чем я могу что-то сделать на сайте. Откуда им знать, хочу ли я становиться их подписчиком, если я только что пришел сюда? Было бы лучше, появись это сообщение чуть позже».
Существует большое количество факторов, которые следует учитывать, если вы хотите запросить адрес электронной почты пользователя. Сайты и приложения часто используют преждевременные модалы из-за кратковременного повышения показателей статистики. Тем не менее, такая практика часто раздражает многих пользователей, которые не мотивированы подписываться на такие акции, как секретные продажи.
Сайты и приложения часто используют преждевременные модалы из-за кратковременного повышения показателей статистики. Тем не менее, такая практика часто раздражает многих пользователей, которые не мотивированы подписываться на такие акции, как секретные продажи.
Что делать вместо этого: вместо того, чтобы незамедлительно показывать всплывающие сообщения по запросу электронной почты, подумайте, когда пользователям может быть наиболее удобно делиться своими адресами электронной почты с вами. Они просматривают категорию, в которой есть соответствующий промокод? Или, может быть, они только что дочитали (или просмотрели) до конца весь пост в блоге. Эти действия могут быть подходящими триггерами для минимально навязчивого немодального наложения, которое может отображаться близко к верхнему или нижнему правому углу, и разумно использовать экранное пространство. Предложите пользователям что-то ценное и осязаемое в обмен на их адрес электронной почты.
MarkManson.net показал минимально навязчивое немодальное наложение после того, как пользователь достиг нижней части поста в блоге. Всплывающее окно также предложило бесплатную электронную книгу в качестве стимула.
4. Запрашивайте обратную связь, прежде чем люди сделают что-то значимое: важно получать сообщения от ваших пользователей, но не стоит заваливать людей просьбами об отзыве, прежде чем они что-то сделают на вашем сайте. Сайты и приложения, как правило, сразу же предоставляют пользователям всплывающие окна с обратной связью. Но ситуации, когда пользователь действительно работает с окном обратной связи очень редки. Чаще всего происходит то, что пользователь быстро закрывает всплывающее окно, без намерения обратиться к нему снова.
Получение значимого фидбека в определённые моменты дает развёрнутое представление о проблемах, с которыми столкнулись пользователи. Но если вы будете просить об обратной связи слишком рано то рискуете попросту не получить ее, когда это будет необходимо. Например, пытаясь оплатить телефонный счет на ATT.com, участница исследования была разочарована формой обратной связи, которая появилась сразу же после того, как она попала на страницу своего счёта. Она сказала: «Ну, я бы ответила после того, как оплатила счет, но теперь я расстроена, что я ничего не сделала, чтобы дать отзыв».
Участница исследования неохотно закрыла форму обратной связи, пытаясь оплатить свой телефонный счет. Она заявила, что еще ничего не сделала на сайте, чтобы дать отзыв.
Альтернатива: попросите пользователей оставить отзыв сразу после того, как они выполнили главную задачу на вашем сайте. Такой подход сводит к минимуму прерывания и гарантирует, что обратная связь будет основана на реальном взаимодействии. Например, программное обеспечение для видеоконференций BlueJeans запросило отзывы пользователей после завершения собрания. Этот запрос не отображался преждевременно, но в контекстуально-релевантное и подходящее время.
Запросите отзывы пользователей сразу после выполнения ими основных задач, а не сразу после их прибытия на ваш сайт. Таким образом, вы повышаете вероятность получения соответствующих комментариев или оценок. Использование модального наложения в этом случае менее раздражает и навязчиво для пользователя.
5. Прерывание пользователей для запроса обратной связи во время выполнения задач: пользователи ненавидят, когда их прерывают, но, тем не менее, примеров веб-сайтов и приложений, которые мешают пользователям всплывающими окнами обратной связи во время выполнения критических задач, предостаточно. В конце концов, написание отзывов вряд ли станет главной причиной посещения пользователями вашего сайта.
Приложение United отображало модальное наложение прямо во время выполнения важной задачи: получения посадочного талона.
Альтернатива: В дополнение к просьбе пользователям предоставлять обратную связь предложите статичные, ненавязчивые средства обратной связи в любое время, когда им это будет удобно. Вкладка в боковой части экрана, ссылка в нижнем колонтитуле или ссылка в навигации — все это приемлемые альтернативы разрушительным модалам, позволяющие пользователям поделиться своим мнением, когда они будут готовы.
Вкладка в боковой части экрана, ссылка в нижнем колонтитуле или ссылка в навигации — все это приемлемые альтернативы разрушительным модалам, позволяющие пользователям поделиться своим мнением, когда они будут готовы.
Nestle не прерывал пользователей модалом обратной связи, но включил ссылку в нижний колонтитул сайта.
British Airways показывает кнопку обратной связи на правой стороне всех своих страниц.
6. Отображение нескольких всплывающих окон одно за другим: Отображение нескольких всплывающих окон друг над другом делает ваш сайт непрофессиональным, ужасным и неорганизованным. Это сбивает пользователей с толку и заставляет их прилагать определённые усилия, чтобы закрыть каждое из них. Если на вашем сайте используется много разных типов всплывающих окон, протестируйте реализацию, чтобы не показывать пользователям несколько всплывающих окон одновременно.
Это сбивает пользователей с толку и заставляет их прилагать определённые усилия, чтобы закрыть каждое из них. Если на вашем сайте используется много разных типов всплывающих окон, протестируйте реализацию, чтобы не показывать пользователям несколько всплывающих окон одновременно.
Альтернатива: если вам необходимо представить важную информацию (например, важные предупреждения для предотвращения или исправления ошибок) во всплывающем окне, убедитесь, что отображаете только одно за раз. Более того, не показывайте важную информацию во всплывающем окне, так как люди, как правило, закрывают их, не читая. Вместо этого используйте визуально различимый элемент и поместите его непосредственно на страницу, где сообщение лучше всего соответствует контексту. Убедитесь, что текст четко сообщает, что именно пользователь должен сделать, чтобы исправить проблему и продолжить работу.
В конце оформления заказа Lulus показал несколько окон обратной связи одновременно. Лучшим подходом было бы показывать только по одному за раз или разместить форму обратной связи на странице подтверждения.
Canva прекрасно показала важную информацию прямо на странице. Вместо всплывающего окна использовался визуально различимый контент-модуль, расположенный вверху. Текст сообщения помог пользователям понять, что им нужно сделать, чтобы исправить проблему.
Всплывающие контекстные окна: не препятствуйте переходам или доступу к контенту.
7. Отображение модала перед переходом пользователя на новый поддомен или внешний сайт: некоторые корпоративные сайты ссылаются на контент или приложения, которые размещаются на поддоменах и внешних сайтах. Прежде чем пользователи покинут основной сайт, появится попап, чтобы предупредить пользователей о предстоящем переходе. Этот тип всплывающих окон является проблемным, поскольку он слишком переоценивает переход, заставляя пользователей чувствовать себя растерянно, особенно если дочерние сайты открываются в новой вкладке браузера.
Отображение модала перед переходом пользователя на новый поддомен или внешний сайт: некоторые корпоративные сайты ссылаются на контент или приложения, которые размещаются на поддоменах и внешних сайтах. Прежде чем пользователи покинут основной сайт, появится попап, чтобы предупредить пользователей о предстоящем переходе. Этот тип всплывающих окон является проблемным, поскольку он слишком переоценивает переход, заставляя пользователей чувствовать себя растерянно, особенно если дочерние сайты открываются в новой вкладке браузера.
Во время одной из наших сессий юзабилити-тестирования участник, который искал работу на веб-сайте HSBC, столкнулся с двумя различными переходными окнами при попытке выполнить задачу, которая была в разделена на 3 отдельных веб-сайта. Он сказал: «Ух ты, меня всё ещё продолжают уводить на другие сайты, я даже не знаю, где я нахожусь. Если их процесс приема на работу является таким сложным и разрозненным, я, честно говоря, не думаю, что это стало бы хорошим местом работы. Это, скорее, похоже на бардак, и не зависит от того, как хорошо выглядит этот сайт ».
Если их процесс приема на работу является таким сложным и разрозненным, я, честно говоря, не думаю, что это стало бы хорошим местом работы. Это, скорее, похоже на бардак, и не зависит от того, как хорошо выглядит этот сайт ».
После нажатия кнопки «Карьера» модал предупредил пользователей, что они собираются покинуть начальный сайт.
На том же веб-сайте пользователям был показан еще один модал, в котором сообщалось, что они отправляются на третий веб-сайт.
Альтернатива: удалите модалы, сведите к минимуму переходы между сайтами и всегда оставляйте ссылку на возвращение к основному сайту. Если необходимо предупредить пользователей о выходе с вашего сайта, используйте менее навязчивую опцию как, например, подсказку для ссылки, чтобы сделать переход более комфортным.
Если необходимо предупредить пользователей о выходе с вашего сайта, используйте менее навязчивую опцию как, например, подсказку для ссылки, чтобы сделать переход более комфортным.
Пользователям была предоставлена информативная подсказка, которая сообщала им, что они переходят на другой веб-сайт. Подсказка помогла пользователям понять, на каком сайте они находятся и куда переходят.
8. Ограничение доступа к контенту посредством модальных оверлеев: Модальное диалоговое окно, которое появляется сразу после того, как люди загрузили статью или другой контент (например, тот, который обычно находится в разделах «О нас» или «Новости»), создаёт впечатление ограничения доступа к этому контенту. Размещать модалы в таком контексте не стоит, поскольку они снижают доверие. Один пользователь в мобильном приложении CNN был обескуражен, когда сразу после перехода на статью, которую он хотел прочитать, столкнулся с модалом информационного бюллетеня. Он сказал: «Мои подозрения относительно CNN достигли максимума. Не спрашивайте мою электронную почту или не хочу ли я подписаться на что-нибудь.
Один пользователь в мобильном приложении CNN был обескуражен, когда сразу после перехода на статью, которую он хотел прочитать, столкнулся с модалом информационного бюллетеня. Он сказал: «Мои подозрения относительно CNN достигли максимума. Не спрашивайте мою электронную почту или не хочу ли я подписаться на что-нибудь.
Альтернатива: дать пользователям доступ к контенту сразу. Замените всплывающее окно тонким, легко удаляемым баннером в верхней части страницы. Эта альтернатива всплывающему окну позволит пользователю делать то, что он хочет, например, если ему нужно будет подписаться на новостную рассылку, не блокируя при этом главную страницу.
Веб-сайт Conde Nast Traveller представил свой информационный бюллетень в виде маленького и ненавязчивого баннера под панелью навигации. Этот дизайн позволял заинтересованным пользователям подписаться на новостную рассылку, но не отвлекал тех, кто просто хотел прочитать содержимое сайта.
Этот дизайн позволял заинтересованным пользователям подписаться на новостную рассылку, но не отвлекал тех, кто просто хотел прочитать содержимое сайта.
Содержимое всплывающего окна: не надейтесь, что оверлей доставит пользователю сообщение.
9. Использование модальных наложений для уведомлений GDPR и cookie: пользователи довольно быстро закрывают всплывающие окна, полагая, что от них нет никакой пользы. Для передачи важной информации, связанной с GDPR и использованием файлов cookie, не используйте модальные оверлеи.
Альтернатива: предпочитайте немодальные наложения, расположенные внизу или сбоку страницы. Они гораздо менее навязчивы и позволяют пользователям продолжать выполнять свои задачи. Обязательно предоставьте достаточно информации о том, как собираются и используются личные данные пользователей.
Они гораздо менее навязчивы и позволяют пользователям продолжать выполнять свои задачи. Обязательно предоставьте достаточно информации о том, как собираются и используются личные данные пользователей.
Reddit использовал небольшое ненавязчивое немодальное наложение, чтобы запросить у пользователей согласие на использование файлов cookie; однако текст, описывающий, как будут использоваться данные людей, является слишком расплывчатым.
NNgroup.com использовал немодальное наложение с понятным текстом об использовании файлов cookie и описали в общих чертах, почему они собирают данные о людях и как они конкретно используются в их интересах.
10. Зазывание пользователей к переходу на приложение в модалах без сообщения о конкретных преимуществах:Иногда модалы способствуют переходу пользователей с мобильных веб-сайтов на связанное мобильное приложение, чаще всего это касается сайтов интернет-коммерции или новостных веб-сайтов. Эти наложения являются проблематичными во многих ситуациях: часто веб-пользователи — это разовые пользователи, которые не заинтересованы в загрузке приложения.
Зазывание пользователей к переходу на приложение в модалах без сообщения о конкретных преимуществах:Иногда модалы способствуют переходу пользователей с мобильных веб-сайтов на связанное мобильное приложение, чаще всего это касается сайтов интернет-коммерции или новостных веб-сайтов. Эти наложения являются проблематичными во многих ситуациях: часто веб-пользователи — это разовые пользователи, которые не заинтересованы в загрузке приложения.
Понятно, что организации хотят поощрять загрузку приложений, но модальное наложение не является правильным подходом для рекламы вашего мобильного приложения. Даже пользователи, у которых есть ваше приложение на телефоне, могут неохотно переключаться между браузером и приложением из-за страха начать процесс заново. Модальное наложение будет только беспокоить их.
Альтернатива: повышайте осведомленность о мобильном приложении вашей организации, но не за счет неуместных всплывающих окон. Подумайте над некоторыми подходами, такими как стандартный верхний баннер, и опишите преимущества использования приложения для облегчения перехода.
Подумайте над некоторыми подходами, такими как стандартный верхний баннер, и опишите преимущества использования приложения для облегчения перехода.
Wayfair прервал пользователя общим модальным окном, в котором просилось загрузить их мобильное приложение.
Macy’s хорошо показал, как порекомендовать загрузить их мобильное приложение. Немодальное наложение в нижней части страницы стимулирует к переходу на приложение и отображает пользовательские рейтинги для приложения.
Заключение:
Попапы чаще всего становятся причиной плохого пользовательского опыта, так что следует прекратить их использование.
Учитывая это общее заключение, вы можете задаться вопросом, как тогда можно использовать всплывающие окна? Ответ: экономно. Не поддавайтесь желанию следовать за толпой и не раздражайте своих пользователей, мешая работать, чтобы поддержать краткосрочные показатели. Изучите альтернативные подходы, которые будут учитывать потребности ваших пользователей и будут сохранять намерение собирать отзывы, уведомлять пользователей о сборе данных или запрашивать адреса электронной почты.
Оставьте модальные оверлеи про запас для показа важной информации. Не прерывайте важные задачи и не блокируйте доступ к контенту громоздким и очень навязчивым всплывающим окном. Проведите юзабилити-тестирование, чтобы убедиться, что ваши всплывающие окна не обескуражат пользователей, и, что вы действительно будете получать реальную информацию, которая поможет вам улучшить свой сервис.
Перевод статьи NNGroup.
Поп-апы: 10 плохих трендов и их альтернативы | by aic blog
Перевод статьи Анны Кэлей с nngroup.com.
Всплывающие окна. Сегодня уже одно это словосочетание вызывает неприятные ассоциации. Куда бы мы не зашли: на сайт компании, в онлайн-магазин, в приложение, — они поджидают нас везде.
И почему-то в большинстве случаев в самый неподходящий момент.
Независимо от того, какого они вида, большинство поп-апов оказываются неуместными, прерывают пользователей во время выполнения важных задач и дезориентируют их.
Специалист по UX NN Group Анна Кэлей провела небольшой эксперимент. В течение нескольких недель она фиксировала каждый поп-ап, который попадался ей на сайтах или в приложениях. В среднем получилось 25 всплывающих окон в неделю.
Автор пишет, что это гораздо больше, чем должен пережить обычный пользователь.
Этот эксперимент, а также мои исследования выявили множество плохих случаев применения поп-апов. Их чрезмерное использование все еще в разгаре. Веб-сайты настолько злоупотребляют этими элементами, что количество проблем от них уже превышает количество пользы.
Благодаря пользовательским исследованиям, которые проводятся уже десятилетиями, мы знаем, что люди не любят всплывающие окна. Я вспомнила об этом благодаря недавнему случаю во время одного из юзабилити-исследований. Пытаясь выполнить какую-то задачу, участник бросил свой телефон на стол после нескольких всплывающих окон, которые появлялись одно за другим. Он был разочарован, отказался от своей задачи и покинул сайт. В результате у него сформировалось очень плохое впечатление о компании. Другие участники исследования разделяли его мнение, хотя и не бросались своими телефонами.
Итак. Всплывающие окна можно классифицировать по двум параметрам.
- Может ли пользователь взаимодействовать с остальной частью страницы:
- Модальные: содержимое на странице отключено, пока пользователь не будет явно взаимодействовать с поп-апом.
- Немодальные: пользователи могут по-прежнему взаимодействовать с фоновым контентом (например, выбирая ссылки или нажимая кнопки), пока поп-ап тоже остается видимым.
2. Затеменен ли фон:
- Если фон затемнен, всплывающее окно называется «лайтбокс».
- Фоновое содержимое не затемнено. (Специального названия для такого вида поп-апов нет.)
- Отображение всплывающего окна до загрузки содержимого главной страницы
Никогда не показывайте поп-ап до того, как пользователь ознакомился с вашим сайтом или приложением. Это выглядит очень навязчиво, потому что выполнение задачи пользователя прерывается еще до того, как он или она попадает на страницу. Люди привыкли видеть преждевременно всплывающие окна и обычно игнорируют их или сразу же ищут самые быстрые способы закрыть их. Всплывающие окна, которые появляются еще до загрузки страницы, приводят пользователей в бешенство. Кроме того, такие сайты рискуют получить низкий рейтинг в результатах поисковых систем. Google наказывает сайты, которые делают свой контент менее доступным для пользователей, особенно на мобильных устройствах.
Всплывающие окна, которые появляются еще до загрузки страницы, приводят пользователей в бешенство. Кроме того, такие сайты рискуют получить низкий рейтинг в результатах поисковых систем. Google наказывает сайты, которые делают свой контент менее доступным для пользователей, особенно на мобильных устройствах.
Что делать вместо этого: Дождитесь определенного момента, когда контент всплывающего окна будет действительно релевантен для пользователя. Используйте «принцип взаимности»: повысьте ценность своих пользователей. Проведите тестирование, чтобы определить контекст, подходящий для контента, который вы планировали отобразить в поп-апе. Выясните, как лучше всего отобразить этот контент, — во многих случаях это будет вовсе не поп-ап.
Единственный допустимый вариант использования поп-апа до загрузки содержимого страницы, — это когда ваш сайт юридически обязан запрашивать согласие пользователей на использование файлов cookie или проверять их возраст.
2. Отображение всплывающего окна сразу после входа (log in) пользователя
Поп-ап, отображаемый сразу после входа пользователя, так же утомляет, как и поп-ап, появляющийся еще до загрузки содержимого страницы. Когда пользователи заходят в свою учетную запись, у них на уме следующий шаг или задача — иначе зачем бы они заходили в систему?! Поскольку они уже сосредоточены на следующем своем шаге, вероятно, они не станут обращать внимание на всплывающее окно или быстро закроют его. Более того, это может раздражать их.
Что делать вместо этого: Дайте пользователям время и пространство для выполнения своих задач после входа в учетную запись. Не показывайте им всплывающие окна сразу. Через некоторое время можно предложить пользователю полезные советы, рекомендации или новые функции учетной записи. Но это работает только в том случае, если контент может помочь пользователю в выполнении его задачи, расширить его возможности. В таких случаях всегда лучше использовать менее навязчивые методы: всплывающие подсказки и небольшие немодальные окошки.
3. Запрос адреса электронной почты до взаимодействия с пользователем
Многие сайты и приложения используют всплывающие окна, чтобы запросить e-mail пользователей до их какого-либо взаимодействия с контентом. e-commerce, новостные сайты и приложения, а также блоги чаще всего были нарушителями в этой категории.
Такой подход плох. Тот факт, что сайт запрашивает адреса электронной почты слишком рано, не только раздражают людей, но и предполагает, что сайт будет рассылать спам.
Например, одна из пользовательниц, которая попала на сайт Uncommon Goods, была недовольна, когда увидела поп-ап с просьбой предоставить свой email для доступа к «секретным продажам». Она сказала: «Меня действительно раздражает, когда появляются подобные вещи, прежде чем я что-то еще делаю на сайте. Как мне узнать, хочу ли я стать подписчиком, если я только что пришла на этот сайт? Я бы предпочла увидеть это чуть позже».
Сайты и приложения часто используют быстрые поп-апы из-за кратковременного повышения показателей, которые они дают. Тем не менее, это приводит к разочарованию многих пользователей, которых не мотивируют произвольные стимулы, такие, как «секретные продажи».
Тем не менее, это приводит к разочарованию многих пользователей, которых не мотивируют произвольные стимулы, такие, как «секретные продажи».
Что делать вместо этого: Подумайте, когда пользователям будет удобнее делиться своими email с вами. Они просматривают категорию, к которой есть подходящий промокод? Или, может быть, они только что прочитали весь пост в блоге. Эти действия могут быть подходящими триггерами для ненавязчивого немодального поп-апа рядом с верхним или нижним правым углом, занимающего разумное пространство. Предложите пользователям что-то ценное и существенное в обмен на их email. Не ждите, что они просто так вам его дадут.
4. Запрос обратной связи прежде, чем люди сделают что-то значимое.
Получать отзывы от ваших пользователей важно, но вы не должны закидывать людей напоминаниями об этом до того, как они хотя бы что-то сделают на вашем сайте. Сайты и приложения, как правило, сразу же показывают пользователям всплывающие окна с обратной связью в надежде на то, что они получат высокий рейтинг. На деле такое случается редко. Чаще всего пользователи быстро закрывают всплывающее окно, не собираясь возвращаться к нему когда-либо.
На деле такое случается редко. Чаще всего пользователи быстро закрывают всплывающее окно, не собираясь возвращаться к нему когда-либо.
Конструктивная обратная связь от ваших пользователей в определенный и подходящий момент дает вам представление об их неудобствах и препятствиях на сайте. Но если вы просите об обратной связи слишком рано, вы рискуете не получить ее даже тогда, когда это будет действительно важно.
Например, пытаясь оплатить телефонный счет на ATT.com, участница исследования была недовольна окном «обратная связь». Поп-ап появился сразу после того, как она открыла свой счет. Она сказала: «Я бы ответила после того, как оплатила счет, но теперь я раздражена этим окном. Ведь я еще даже ничего не сделала на сайте, чтобы оставлять отзыв».
Что делать вместо этого: Попросите пользователей оставить отзыв сразу после того, как они выполнили свою главную задачу на вашем сайте. Такой подход сводит раздражение к минимуму и гарантирует, что обратная связь будет основана на реальном взаимодействии. Например, программное обеспечение для видеоконференций BlueJeans запросило отзывы пользователей после завершения собрания. Этот запрос не отображался преждевременно, но в контекстуально релевантное и подходящее время.
5. Запрос обратной связи во время выполнения важных задач
Пользователи ненавидят, когда их прерывают. При этом примеров веб-сайтов и приложений, которые мешают людям своими всплывающими окнами обратной связи во время выполнения важных задач, предостаточно. В большинстве случаев пользователи посещают ваш сайт не для того, чтобы оставить вам отзыв, поэтому не мешайте им выполнять свои задачи.
Что делать вместо этого: В дополнение к просьбе оставить отзыв (только после того, как критические задачи выполнены), предложите статичные, ненавязчивые способы предоставить обратную связь в любое время, когда они захотят. Вкладка в боковой части экрана, ссылка в футере или в навигации — все это приемлемые альтернативы разрушительным поп-апам.
6. Отображение нескольких всплывающих окон одно за другим.
Отображение нескольких всплывающих окон друг на друге делает ваш сайт непрофессиональным и неорганизованным. Это также подавляет пользователей и заставляет их прилагать дополнительные усилия, чтобы закрыть каждое окно. Если на вашем сайте используется много разных типов всплывающих окон, протестируйте процесс их отображения. Не показывайте пользователям несколько всплывающих окон одновременно.
Что делать вместо этого: Если вы должны предоставить в поп-апе важную информацию (например, предупреждения для предотвращения или исправления ошибок), обязательно показывайте только один за раз. Более того, лучше не показывайте важную информацию во всплывающем окне, — люди, как правило, закрывают их, не читая. Вместо этого используйте визуально заметный элемент. Поместите его непосредственно на страницу, где это сообщение лучше всего соответствует контексту.
7. Отображение модального поп-апа перед переходом пользователя на новый поддомен или по внешней ссылке
Некоторые корпоративные сайты дают внешние ссылки на контент или приложения, которые размещаются на поддоменах и других сайтах. Прежде чем пользователи покидают основной сайт, появляется модальное всплывающее окно, которое предупреждает их о предстоящем переходе. Этот тип поп-апов проблемный, поскольку он придает чрезмерное значение переходу. Пользователи чувствуют себя потерянными и смущенными, особенно, если дочерние сайты открываются в новой вкладке браузера.
Во время одной из наших UX-сессий участник искал работу на сайте HSBC. Он столкнулся с двумя переходными поп-апами, выполняя задачу, которая была разделена на 3 отдельных сайта. Он сказал: «Ух ты, они продолжают уводить меня на другие сайты, я даже не знаю, где я нахожусь. Если процесс приема на работу к ним в компанию является таким сложным и разрозненным. Я, честно говоря, не думаю, что это было бы хорошим местом для работы. Это похоже на беспорядок, независимо от того, насколько хорошо выглядит сам сайт».
Что делать вместо этого: Откажитесь от модальных всплывающих окон и минимизируйте переходы между сайтами. Всегда сохраняйте очевидную возможность перехода к основному сайту. Если вашим пользователям необходимо знать, что они переходят с вашего сайта, используйте менее навязчивую опцию, такую как всплывающая подсказка у ссылки. Сделайте этот переход более тонким.
8. Ограничение доступа к контенту из-за модальных всплывающих окон.
Зачастую диалоговое окно появляется сразу после загрузки статьи или другого контента в расширенном формате (например, в разделах «О нас» или «Новости»). В таких случаях складывается впечатление, что сайт ограничивает доступ к этому контенту. Это снижает уровень доверия к компании в глазах пользователя.
Один пользователь сильно расстроился, пока использовал приложение CNN. Сразу после того, как он открыл статью, которую хотел прочитать, появился поп-ап с просьбой оставить свой email. Участник исследования сказал: «Мои сомнения по поводу компании CNN достигли максимума. Не надо просить меня подписываться или спрашивать мою электронную почту в самом начале».
Что делать вместо этого: Позволить пользователям использовать контент сразу, без прерываний. Замените всплывающее окно тонким, легко удаляемым баннером в верхней части страницы. Это позволит пользователю самому принимать решение, не блокируя при этом свою главную задачу потребления информации.
9. Использование всплывающего окна для GDPR и cookie -уведомлений.
Пользователи очень быстро отклоняют всплывающие окна, полагая, что ничего хорошего из них не выйдет. Для передачи важной информации, связанной с GDPR и использованием файлов cookie, не используйте модальные всплывающие окна.
Что делать вместо этого: Выбирайте немодальные наложения, размещенные внизу или сбоку страницы. Они гораздо менее навязчивы и позволяют пользователям продолжать выполнение своих задач. Обязательно предоставьте достаточно информации о том, как собираются и используются личные данные пользователей.
10. Поп-апы с предложением перейти на другой канал без сообщения о конкретной выгоде.
Часто можно встретить поп-апы, которые предлагают перейти, например, с мобильных сайтов в связанные с ними мобильные приложения (в основном на e-commerce и новостных сайтах). Такие всплывающие окна разрушительные и очень проблемные, потому что чаще всего с ними сталкиваются разовые пользователи. А они не заинтересованы в загрузке приложения для случайной задачи.
Понятно, что организации хотят поощрять загрузку приложений. Но модальное всплывающее окно — это далеко не самый удачный подход для рекламы вашего мобильного приложения. Даже пользователи, у которых есть ваше приложение на телефоне, могут неохотно переключаться с канала на канал из-за страха начать процесс заново. Поп-ап будет только беспокоить их.
Что делать вместо этого: Повышайте осведомленность о существовании мобильного приложения вашей организации, но не за счет вмешательства в текущую задачу пользователя. Подумайте над недооцененными подходами, такими как стандартный верхний баннер. Опишите преимущества использования приложения там.
“Pop, pop, it never stops. Not an acceptable user experience, so do stop the pops”.
Прочитав этот текст, вы можете задаться вопросом, когда же тогда допустимо использовать всплывающие окна. Ответ: в исключительных случаях. Не поддавайтесь желанию следовать за толпой и не заваливайте своих пользователей поп-апами. Изучите альтернативные подходы, которые учитывают потребности ваших пользователей и соответствуют намерению вашей организации собирать конструктивные отзывы, адреса email и уведомлять пользователей о сборе данных.
Оставьте всплывающие окна только для сообщения важной информации и только в определенное время. Не прерывайте важные задачи и не блокируйте контент навязчивыми поп-апами. Проведите юзабилити-тестирование, чтобы убедиться, что ваши всплывающие окна не расстраивают пользователей.
Настроить всплывающие окна—Portal for ArcGIS (10.3 и 10.3.1)
В этом разделе
Веб-карта может отображать описательную информацию об объектах, настроенную для отображения во всплывающих окнах. Всплывающие окна отображают атрибуты, связанные с каждым слоем объектов карты, таким как лыжные трассы, типы землепользования или уровень безработицы. Они могут отображать вложения, изображения и диаграммы и содержать ссылки на внешние веб-страницы. Вы можете настроить всплывающие окна для слоя изображений, когда вы работаете с сервисом изображений, основанном на наборе данных мозаики. Всплывающее окно на слое изображений отображает атрибуты изображения в текущем местоположении, например, дату получения, тип сенсора и облачный покров.
Конфигурация по умолчанию всплывающего окна слоя является простым списком атрибутов и значений. Как владелец карты вы можете изменить внешний вид окон, задав список видимых и скрытых полей и способ представления такой информации. Например, можно отобразить простой список атрибутов или показать расширенный интерактивный интерфейс для визуализации и сопоставления объектов в отдельном слое посредством текста в настраиваемом формате и диаграмм.
Вы можете настраивать всплывающие окна для слоёв сервисов ArcGIS Server, слоёв объектов, слоёв листов и на слоёв из файлов. При настройке всплывающих окон для слоя объектов ArcGIS Server можно также указать, какие из полей являются редактируемыми. Всплывающие окна для OGC WMS и OGC WMTS не поддерживаются. Настройка всплывающих окон на слоях KML не поддерживается. Все данные объектов в слое отображаются автоматически (настроить или отключить их нельзя). Настройки всплывающих окон в принадлежащих вам слоях можно сохранить в свойствах элемента и автоматически использовать их в остальных картах, работающих на этом сервисе. Настроенная конфигурация применяется только к слою в веб-карте, а не к самому сервису, запущенному на ArcGIS Server.
Для отображения на картах всплывающих окон необходимо предоставить общий доступ к слою сервиса ArcGIS Server на веб-сайте. Если вы предоставили доступ к вашему сервису только группам, в которых вы участвуете, а не всем пользователям, всплывающие окна будут видны только участникам групп.
Включение и удаление всплывающих окон
Веб-карта может показывать описание объектов, настроенное для отображения во всплывающих окнах. Всплывающие окна для слоя включаются быстро. Тем не менее, слои могут содержать большой объем данных объектов, а карты могут содержать несколько слоев, таким образом, всплывающие окна будут выглядеть лучше, если вы потратите время для их настройки, выбрав поля, форматирование, среду и т.п. Слои объектов всегда имеют включенное всплывающее окно, поэтому вы не увидите опцию их включения. Вы видите опцию их конфигурирования.
- Убедитесь, что вы выполнили вход и имеете права для создания ресурсов.
Если у вас нет прав для создания ресурсов (вы не видите кнопку Сохранить (Save) во вьюере карт), вы все равно можете включить всплывающие окна, щелкнув Изменить карту (Modify Map).
- Откройте карту во вьюере карт, щелкните Детали (Details) и выберите Ресурсы (Contents).
- Перейдите на подслой, который содержит данные объектов для отображения в окне.
- Щелкните стрелку справа от имени слоя и нажмите Включить всплывающие окна (Enable Pop-up).
Если вы более не хотите отображать включенные ранее всплывающие окна, щелкните стрелку справа от имени слоя и выберите Удалить всплывающее окно (Remove Pop-up). Для слоев заметок карты и слоев KML возможность удаления всплывающих окон отсутствует.
Настроить всплывающие окна
- Чтобы сохранить настройки всплывающих окон, убедитесь, что вы вошли в организацию и у вас есть права для создания ресурсов.
Если у вас нет прав для создания ресурсов (вы не видите кнопку Сохранить (Save) во вьюере карт), вы все равно можете настроить всплывающие окна, щелкнув Изменить карту (Modify Map).
- Откройте карту во вьюере карт, щелкните Детали (Details) и выберите Ресурсы (Contents).
- Перейдите на подслой, который содержит данные объектов для отображения во всплывающем окне.
- Щелкните стрелку справа от имени слоя и выберите Настроить всплывающее окно (Configure Pop-up). Можно настраивать три раздела всплывающих окон: заголовок, содержание и медиаданные.
- Задайте имя для всплывающего окна.
- Воспользуйтесь кнопкой [+] для выбора значений полей из имеющихся данных. Значения полей содержат псевдонимы полей, после которых указаны имена полей. По умолчанию отображается первое поле.
- Также можно ввести статический текст, вместо значений полей, или добавить его к значениям полей.
Предположим, вы хотите, чтобы в заголовке отображались данные о населении с разбивкой по округам. Вы можете настроить заголовок, используя комбинацию статического текста и значений полей. Например, можно ввести текст Население в, вставить значение полей данных для названий округов [Cnty_name], поставить знак равенства = и, наконец, вставить значение другого поля, которое показывает население [pop2010]. Вы можете настроить заголовок следующим образом:
Население в [Cnty_name] = [pop2010]
Таким образом, формируется заголовок, в котором выполняется подстановка значений полей, например Население в округе Кларк = 453099.
- Выберите атрибутивную опцию из ниспадающего меню, чтобы задать содержание всплывающего окна. Доступны следующие опции: список атрибутов полей, описание из одного поля, настраиваемое отображение атрибутов или сведения об атрибуте отсутствуют.
- Для настройки атрибутов поля или полей, которые вы хотите отображать, щелкните ссылку Настроить атрибуты (Configure Attributes). Выберите поля для отображения. Можно также выбрать поле, чтобы изменить его псевдоним, расположение, и отформатировать его. Для числовых полей (численность населения) можно выбрать количество десятичных знаков и, при необходимости, использовать разделитель тысяч.
Подсказка:
Если слой поддерживает редактирование, вы можете выбрать поля для редактирования. Убедитесь, что отображение поля включено (чтобы оно отображалось в окне редактирования). Для редактируемых текстовых полей можно выбрать тип текстового поля и ввести подсказку.
Для полей даты, содержащих время, выберите формат, включающий и дату, и время. По умолчанию отображаются только даты.
- Если вы выбрали отображения описания из одного поля щелкните стрелку под опцией Выбор поля, содержащего описание и выберите имя поля, которое следует отобразить.
- При выборе отображения настраиваемого атрибута щелкните Настроить (Configure), чтобы задать и отформатировать данные для отображения. Настраиваемый атрибут отображения позволяет использовать комбинацию форматированного текста, атрибутов и ссылок, что дает максимальные возможности для настройки отображения. Если вы создали настраиваемый атрибут отображения для редактируемого слоя, при редактировании объекта атрибуты появятся в виде списка.
- Для настройки атрибутов поля или полей, которые вы хотите отображать, щелкните ссылку Настроить атрибуты (Configure Attributes). Выберите поля для отображения. Можно также выбрать поле, чтобы изменить его псевдоним, расположение, и отформатировать его. Для числовых полей (численность населения) можно выбрать количество десятичных знаков и, при необходимости, использовать разделитель тысяч.
- Если векторный слой содержит вложения, можно отобразить вложения в виде ссылок, расположенных в нижней части всплывающего окна. Вложения обрабатываются как связанная таблица класса объектов в сервисе пространственных объектов.
- При желании во всплывающие окна можно добавить медиафайлы, такие как изображения или диаграммы.
- По завершении настройки всплывающих окон выберите Сохранить всплывающее окно (Save Pop-up).
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Показать вложения
Во всплывающих окнах можно настроить отображение вложений в виде ссылок, если карта содержит слой объектов, содержащий вложения. Если слой содержит вложения, то вы увидите только одну опцию для включения их отображения. При открытом всплывающем окне ссылки на вложения перечисляются в нижней части окна. Щелчком на ссылку открывается вложение в новом окне.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон (Configure Pop-Up) для слоя, который требуется настроить.
- Поставьте отметку Показывать для объектов вложения в виде ссылок.
- Нажмите Сохранить всплывающее окно (Save Pop-up).
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Отображение изображений
Вы можете включать изображения в ваши всплывающие окна. Изображения могут содержаться в данных ваших слоев, или вы можете ввести URL адрес, если изображение хранится на внешнем веб-сайте или на вашем портале. Изображения могут иметь названия, подписи и ссылки к связанным веб-сайтам.
Подсказка:
Для наилучшего отображения рекомендуется использовать изображения не более 200 пикселов в ширину и 150 пикселов в высоту. Если изображение меньше, чем 200 на 150, вы увидите вокруг него белую рамку. Если изображение больше, веб-браузер автоматически уменьшит изображение до 200 на 150, при этом оно может быть искажено.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон (Configure Pop-Up) для слоя, который требуется настроить.
- Щелкните Добавить (Add) и выберите Изображение (Image).
- Введите заголовок изображения. По умолчанию отображается первое поле.
- Щелкните [+] и выберите значение поля из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный заголовок.
- Дополнительно введите неизменяемый текст, вместо или в дополнение к значению поля.
- Если вы не хотите добавлять заголовок к изображению, сделайте поле заголовка пустым.
- Введите текст подписи. Подпись появляется рядом с заголовком и над изображением. Очень важно давать короткое описание изображения. По умолчанию подсказки не отображаются.
- Щелкните [+] и выберите значение поля из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальное название.
- Также можно ввести статический текст, вместо значений полей, или добавить его к значениям полей.
- Если вы не хотите добавлять подсказку к диаграмме, сделайте поле подсказки пустым.
- Введите URL-адрес изображения.
- Щелкните [+] и выберите значение поля из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальное изображение.
- Дополнительно, введите URL-адрес изображения. Поддерживаются изображения форматов PNG, JPEG и GIF.
- Введите URL-адрес связанной ссылки. При щелчке по изображению этот URL адрес откроется в новом окне. Это по вашему выбору.
- Щелкните [+] и выберите значение поля из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный URL-адрес.
- Дополнительно, введите URL-адрес связанной ссылки.
- ЩелкнитеОК, чтобы сохранить настройки диаграммы и закрыть диалоговое окно Настроить диаграмму (Configure Chart).
- Если у вас имеется более одного изображения (или других элементов мультимедиа), и вы желаете изменить порядок отображения их во всплывающем окне, щелкните элемент мультимедиа в окошке Мультимедиа во всплывающем окне (Pop-up media) и нажмите Вверх (Up) или Вниз (Down).
- Нажмите Сохранить всплывающее окно (Save Pop-up).
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Отображение диаграмм
Вы можете добавить диаграммы для графического отображения цифровых атрибутов полей. Можно добавлять гистограммы, круговые, столбчатые и линейные диаграммы.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон (Configure Pop-Up) для слоя, который требуется настроить.
- Щелкните Добавить (Add) и выберите тип диаграммы, которую вы хотите отображать.
- Введите заголовок диаграммы.
- Воспользуйтесь [+] для выбора значения поля из данных. По умолчанию отображается первое поле.
- Дополнительно введите неизменяемый текст, вместо или в дополнение к значению поля.
- Если вы не хотите добавлять заголовок к диаграмме, сделайте поле заголовка пустым.
- Введите подсказку для диаграммы. Подсказка появляется рядом с заголовком, над диаграммой. Очень важно в диаграмме давать короткое описание данных. Вы можете добавить в описании диаграммы отображение единиц для столбчатых, линейных диаграмм или гистограмм. Круговая диаграмма показывает процентное соотношение, и оно будет сохраняться при увеличении размера всплывающего окна.
- Воспользуйтесь [+] для выбора значения поля из данных. По умолчанию подсказки не отображаются.
- Дополнительно введите неизменяемый текст, вместо или в дополнение к значению поля.
- Если вы не хотите добавлять подсказку к диаграмме, сделайте поле подсказки пустым.
- Выберите поля для использования в диаграмме.
- Выберите поле Нормирование (Normalization), чтобы упорядочить данные. Значения в этих полях используются для деления значений полей, чтобы создать пропорцию. Нормированные пропорции рекомендуется использовать, если на числовые значения, которые классифицируются и отображаются, влияют другие факторы. Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений в ситуации, когда значения полей записаны в разных единицах измерения.
- Щелкните ОК, чтобы сохранить конфигурацию изображений.
- Если у вас имеется более одной диаграммы (или изображения), и вы желаете изменить порядок отображения элементов во всплывающем окне, щелкните на выборе элемента медиа и нажмите Вверх (Up) или Вниз (Down).
- Нажмите Сохранить всплывающее окно (Save Pop-up).
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Показать связанные данные
Слой карты может содержать ранее установленные отношения с другой таблицей через общее поле. Например, слой зданий может иметь ранее настроенное отношение к слою жильцов, занимающих это здание. Если имеется отношение, можно настроить всплывающие окна для отображения связанных данных.
Вы можете создавать отношения данных в базах геоданных ArcGIS for Desktop и публиковать данные на своем портале или на ArcGIS for Server (необходима версия 10.1 или более поздняя).
Вьюер карт поддерживает отношения один-к-одному и один-ко-многим. Для отображения связанных записей в таблице, слой, содержащий связанные данные, должен находится на карте.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон.
- В разделе Настроить атрибуты (Configure Attributes) выберите связанные поля, значения которых вы хотите отобразить. Связанные поля содержат {relationships} в имени.
- При отношении один-к-одному во всплывающем окне отображается значение связанного поля атрибутов.
- При отношении один-ко-многим можно выбрать, отображать связанных данных во всплывающем окне или в виде таблицы. При отображении атрибутов во всплывающем окне для строковых полей отображается их число. Для числовых полей можно выбрать отображение суммы, минимума, максимума, среднего или их числа.
- Для числовых полей можно выбрать количество десятичных знаков и, при необходимости, использовать разделитель тысяч.
- Для отображения диаграммы, выполните шаги из раздела Отображение диаграммы.
- Для слоев с отношением один-к-одному можно создать диаграмму по атрибутам слоя.
- Если слой содержит отношение один-ко-многим, можно создать диаграмму по атрибутам слоя, связанного слоя или таблицы.
- Если вы решили создать диаграмму для связанного слоя или таблицы, выберите соответствующий слой или таблицу, поле диаграммы и поле надписи.
- Нажмите Сохранить всплывающее окно (Save Pop-up).
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Настройка всплывающих окон для изображений
Вы можете настроить всплывающие окна для слоя изображений, когда вы работаете с сервисом изображений, базирующимся на наборе данных мозаики. Всплывающее окно на слое изображений отображает атрибуты изображения в текущем местоположении, например, дату получения, тип сенсора и облачный покров. Всплывающее окно отображает информацию только для изображений, которые видимы при текущем масштабе карты. Изображения упорядочены во всплывающем окне основываясь на установках порядка отображения. Более подробно о масштабе карты и порядке отображения изображений см. в разделе Отображение изображений.
Всплывающие окна могут также отображать значения пикселов количественных данных, которые могут представлять высоты, количество осадков, температуру, отражающую способность и другую подобную информацию. Существует два типа количественных значений пикселов, которые вы можете настроить: Значение пиксела элемента (Item Pixel Value) и Значение пиксела сервиса (Service Pixel Value). Значение пиксела элемента представляет собой необработанное значение пиксела в данном местоположении. Значение пиксела сервиса представляет обработанное и перевыбранное при текущем масштабе карты значение пиксела. Вполне возможно, что значение пиксела сервиса будет отличным по величине и единицам измерения от значения пиксела элемента. Например, сервис Landsat может иметь Нормализованный разностный вегетационный индекс (NDVI) применённым на уровне сервиса. В таком сценарии, значения пиксела сервиса представляют NDVI, в то время как значения пиксела элемента представляют исходные цифровые значения (DN).
При работе с качественными данными вы можете отобразить категорийную информации, связанную со значениями пикселов, таких как тип земельного покрытия.
Если вы работаете с сервисом изображений, созданным из набора растровых данных, в противоположность набору данных мозаики, вы можете также сконфигурировать всплывающие окна; тем не менее, они будут отображать только значение пиксела сервиса.
Чтобы показывать значения пиксела и категорийную информацию, выполните следующие шаги ниже.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон (Configure Pop-Up) для слоя изображений, который требуется настроить.
- Щелкните Настроить атрибуты (Configure Attributes), чтобы открыть окно Настроить атрибуты (Configure Attributes).
- Перейдите к Значение пиксела сервиса (Service Pixel Value) и Значение пиксела элемента (Item Pixel Value).
Если ваш сервис изображений включает категорийную информацию, то вы увидите поля, которые стартуют с растром. Вы можете настроить опции отображения этих полей.
- Если вы планируете отображать необработанные значения ваших данных, то поставьте отметку рядом с Значение пиксела элемента (Item Pixel Value). Вы можете переименовать поле используя псевдоним поля для лучшего описания ваших данных.
- Если вы планируете отображать обработанные значения ваших данных, то поставьте отметку рядом с Значение пиксела сервиса (Service Pixel Value). Вы можете переименовать поле используя псевдоним поля для лучшего описания ваших данных.
- Щелкните OK для отображения в вашем всплывающем окне заданных полей атрибутов.
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Отзыв по этому разделу?
отключение и блокировка в разных браузерах
Всплывающие окна в браузере для многих уже стали синонимом навязчивой рекламы. Действительно, подобные окна довольно раздражают, особенно, когда на них наложен звуковой эффект или изображения нелицеприятного характера. Как отключить всплывающие окна, не мешая работе нормальных сайтов? Управлять этим процессом вы можете сами и практически в любом браузере.
Зачем нужны всплывающие окна
Они возникли как развитие HTML-языка для увеличения возможностей, доступных программистам, разрабатывающих интерфейс сайтов. Особенно это касается интернет-магазинов, где вы обязательно встретите всплывающие окна. Браузер открывает их при нажатии на фотографию товара, например. В этом смысле pop-up окна вполне удобный и полезный инструмент.
Однако, именно интернет-магазины впервые применили всплывающие окна для рекламы. Например, для сообщения об акциях, проходящих на сайте. А вот следом за солидными магазинами этим элементом стали пользоваться и те, кто продвигает сомнительную рекламу и откровенные ссылки на фишинговые сайты.
Pop-up нужно отличать от pop-under. Последние всплывают не на активной странице, а как бы сзади неё. Когда вы закроете сайт, они всплывут на первом плане. Ситуация ухудшается еще и тем, что определить, какой именно из просмотренных сайтов вызвал появление назойливой рекламы иногда бывает сложно. Ведь мы обычно открываем много интернет-страниц.
Какие браузеры умеют блокировать pop-up-рекламу
Разные браузеры блокируют всплывающие окна по-разному. Первыми, кто применил подобный инструмент стали разработчики Opera. Именно тогда началась “гонка вооружений”, в которой участвовали разработчики ведущих браузеров:
- Как уже было упомянуто, первыми заявили о возможности избавиться от всплывающих окон конструкторы браузера Opera. Первая версия с таким механизмом реализована в далёком 2000 году.
- Разработчики Mozilla Firefox присоединились к этой борьбе с pop-up-рекламой чуть позднее. Они усовершенствовали подход, блокируя лишь ту рекламу, которая грузится сразу вместе с главным окном сайта. Если позднее сайту потребуется создать pop-up, то это происходит без проблем.
- Ну и самыми последними были разработчики Microsoft, которые в 2004 году также реализовали механизм блокировки в своём Internet Explorer.
- Google Chrome также имеет подобный механизм. Его ноу-хау состоит в реализации только базовых функций блокировки. Расширенные функции переданы дополнениям, которые сегодня представлены десятками групп независимых разработчиков.
- Яндекс.Браузер также умеет блокировать вредное содержимое. Его особенность – работа со своей базой «плохих» ссылок. Вы видите хорошую рекламу, а запрещённая и сомнительная блокируются.
Как избавиться от всплывающих окон в разных браузерах штатными средствами
Microsoft Edge
По умолчанию этот браузер блокирует все всплывающие окна. Чтобы включить этот режим или проверить его работу, выберите в настройках пункт «…» и нажмите кнопку “Просмотреть дополнительные параметры”.
Выберите пункт “блокировать всплывающие окна”. Второй сверху – запутаться трудно.
Internet Explorer
В Internet Explorer настройка запрятана глубже:
- Нужно выбрать кнопку с “шестерёнкой”.
- Затем нужно выбрать “Свойства браузера”.
- Выберите в меню кнопку “Другие” и найдите пункт “Разное” – “Блокировать всплывающие окна”. По-умолчанию он включен.
Google Chrome и Opera
В этом интернет-обозревателе вам нужно выбрать пункт Настройки. Он скрывается под кнопкой с тремя горизонтальными палочками.
Затем начинаем писать «блок» в окне поиска настроек и выбираем “Настройки контента”.
Обратите внимание, что в Google Chrome можно как удалить все всплывающие окна, так и выборочно.
Нажмите на кнопку “Настроить исключения” и добавьте сайт, которому доверяете, в список. Или наоборот – запретите какому-то сайту создавать всплывающие окна.
В браузере Opera, который в последних версиях использует тот же движок, что и Хром, настройка отключения всплывающих окон осуществляется аналогично.
Если вы увидели в строке адреса вот такой значок, значит Google Chrome заблокировал какое-то попап-окно на этом сайте. Если вы уверены в том, что это сделано неправильно, нажмите на значок и разрешите этому сайту создавать подобные элементы.
Яндекс.Браузер
В этом браузере пункт настроек с блокировкой окон называется Настройка содержимого. В остальном всё так же, как и в Хроме.
Программы для блокировки всплывающих окон в браузерах
Как было отмечено выше, сегодня целые команды независимых разработчиков трудятся над созданием блокировщиков рекламы и pop-up-содержимого на сайтах. Вот несколько самых известных из них.
Adguard
Активно продвигаемое в отечественном интернете приложение. Имеет свою базу «плохих» адресов, с которых приходит навязчивая реклама. Приложение способно отличить контекстную рекламу, прошедшую контроль уважаемых рекламных сервисов, от навязчивых объявлений сайтов азартных игр, фишинга и порнографии.
Чтобы скачать, нажмите на картинку.
Скачать Adguard можно с официального сайта производителя.
Установить дополнение можно практически для любого браузера.Правда пользователи Яндекс.Браузера и так неплохо защищены от вредных popup-окон и рекламы сервисами самого поискового гиганта.
Adblock Plus
Это средство имеет мировой авторитет. Это бесплатное приложение скачано уже 300 миллионов раз! На официальном сайте вы найдёте ссылку для скачивания именно под свой браузер. Вот как она выглядит для Яндекс.Браузер.
Дополнение также доступно для всех браузеров, включая и весьма редко встречающиеся на просторах отечественного сетевого пространства. Например, Maxthoon.
Установить эти приложения вы можете в магазинах дополнений браузеров или на официальном сайте производителей. Ни в коем случае не пользуйтесь сторонними ссылками на дистрибутивы!
Бесплатные версии описанных сервисов блокировки рекламы позволяют пользоваться лишь имеющимися фильтрами. Платные дадут вам возможность самим определять списки «белых» и «чёрных» сайтов. Честно говоря, обычному пользователю такой функционал ни к чему. Так что лучше пользоваться базовым бесплатным функционалом.
Руководство по всплывающим подсказкам (Tooltips)
Всплывающие подсказки (Tooltips) – это сообщения, инициируемые пользователем, которые предоставляют дополнительную информацию об элементе или функции страницы. Хотя всплывающие подсказки для Интернета не в новинку, зачастую они неправильно применяются.
Всплывающие подсказки не являются чем-то новым, но они по-прежнему используются неправильно.
Читайте также:
Проектируя лучшие обучающие всплывающие подсказки
Что такое всплывающие подсказки и почему вам следует их использовать?
Определение: всплывающая подсказка – это краткое информативное сообщение, которое появляется, когда пользователь взаимодействует с элементом в графическом интерфейсе пользователя (GUI). Всплывающие подсказки обычно инициируются одним из двух способов: жестом наведения курсора мыши или жестом наведения клавиатуры.
(Если вам интересно, что такое наведение курсора клавиатурой: чтобы получить доступ к активным элементам на странице, пользователи обычно могут перемещать на них мышь или перемещаться по ним с помощью клавиатуры. Наведение клавиатурой означает сохранение фокуса клавиатуры на том же элементе).
Подсказки могут быть прикреплены к любому активному элементу на странице (иконки, текстовые ссылки, кнопки и т. д.). Они описывают или объясняют элемент. Таким образом, всплывающие подсказки очень контекстуальны и специфичны и не объясняют общую картину или весь поток задач.
Одним из важных аспектов подсказок является то, что они запускаются пользователем. Поэтому самостоятельно появляющиеся на страницах подсказки, информирующие пользователей о новых функциях или о том, как использовать определенные функции , не являются всплывающими подсказками.
Предстоящие воркшопы
Поскольку всплывающие подсказки инициируются жестом наведения курсора, их можно использовать только на устройствах с мышью или клавиатурой. Они обычно не доступны на сенсорных экранах. (В будущем всплывающие подсказки могут быть инициированы на устройствах с поддержкой отслеживания движения глаз, когда взгляд пользователя задерживается на элементе графического интерфейса в течение некоторого времени).
Всплывающие подсказки (Tooltips) vs. Подсказки в диалоговом окне (Popup Tips)Хотя всплывающие подсказки в основном ограничены ПК и ноутбуками, у них есть родственный элемент, который является общим на устройствах с сенсорным экраном –диалоговое окно с подсказкой. Оба элемента преследуют одну и ту же цель: предоставить полезный дополнительный контент. В следующей таблице приведены основные сходства и различия между всплывающими подсказками и подсказками в диалоговом окне.
| Всплывающие подсказки | Диалоговое окно с подсказкой | |
| Тип сайта | Десктопный | Любой |
| Что вызывает | Наведение курсора (при помощи мыши или клавиатуры) | Касание/клик |
| Когда закрывается | Пользователь покидает предопределенную область взаимодействия | Пользователь нажимает, чтобы закрыть или нажимает на другую область экрана |
| Связанный элемент | Иконка, текстовая ссылка, кнопка, изображение | “?” или иконка “i” |
| Тип контента | Микроконтент | Микроконтент |
Эта статья будет посвящена всплывающим подсказкам и их использованию на десктопных сайтах.
Руководство по использованию всплывающей подсказки1. Не используйте всплывающие подсказки для информации, которая имеет жизненно важное значение для выполнения задачиПользователям не нужно искать всплывающую подсказку, чтобы выполнить задачу. Всплывающие подсказки лучше всего подходят, если они дают дополнительное объяснение для поля формы, незнакомого некоторым пользователям, или для объяснения того, что может показаться необычным запросом. Помните, что всплывающие подсказки исчезают, поэтому инструкции или другая важная информация, такая, как требования к полям, не должна быть во всплывающей подсказке. (Если это так, люди должны будут зафиксировать ее в своей рабочей памяти, чтобы действовать в соответствии с ней).
Не делайте:
На веб-сайте Amtrak требования к паролю указаны во всплывающей подсказке (доступ к которой осуществляется при наведении мыши). Этот тип информации важен, чтобы пользователь, успешно завершил процесс создания аккаунта, и поэтому всегда должен присутствовать на экране.
Делайте:
FedEx использовал всплывающие подсказки, чтобы предоставить дополнительную информацию для полей формы доставки. Например, в поле «Электронная почта» была всплывающая подсказка, объясняющая, почему это поле было указано в списке. (Доступ к этой подсказке осуществлялся при наведении курсора мыши).
2. Предоставьте во всплывающей подсказке краткий и полезный контентПодсказки с очевидным или избыточным текстом бесполезны для пользователей. Если вы не можете придумать полезный контент, не делайте всплывающую подсказку. В противном случае вы просто добавите информационное загрязнение в свой интерфейс и потратите время пользователей, которые активируют эту подсказку.
Кроме того, длинный контент не является «подсказкой», так что делайте ее краткой. Подсказки являются микроконтентом – самодостаточными, короткими текстовыми фрагментами. Ваш текст может состоять из одной или нескольких строк, если он релевантен и не блокирует связанный контент.
Не делайте:
На веб-сайте Sprint кнопка с надписью: «Добавить новую строку» также имела всплывающую подсказку с текстом «Добавить новую строку». Подобная подсказка попросту не нужна.
Делайте:
На сайте Alibaba была строка поиска со значком камеры без подписи. Когда пользователи наводили курсор на этот значок, появлялась всплывающая подсказка «Поиск по изображению». Эта функция была, вероятно, незнакома многим пользователям, и поэтому подсказка, описывающая ее назначение, была полезна.
3. Поддерживайте наведение курсора, как мышью, так и клавиатуройПодсказки, которые появляются только при наведении курсора мышью, недоступны для пользователей, которые используют для навигации клавиатуру. Убедитесь, что ваши подсказки доступны с клавиатуры.
Не делайте:
Веб-сайт McDonalds не поддерживает всплывающие подсказки с помощью триггеров клавиатуры. Всплывающая подсказка при наведении курсора мыши (вверху) была недоступна, когда пользователь нажимал на ту же страницу (внизу).
Делайте:
Wikipedia поддерживает триггеры клавиатуры для всплывающих подсказок. Те же всплывающие подсказки появились при наведении курсора мышью и клавиатурой.
4. Используйте стрелки для всплывающей подсказки, когда несколько элементов находятся рядом
Стрелки помогают четко определить, с каким элементом связана всплывающая подсказка. Когда рядом находятся несколько элементов, эти стрелки помогают избежать путаницы.
Не делайте:
PowerPoint имел несколько иконок в непосредственной близости друг от друга. Без стрелок всплывающей подсказки было трудно понять, какие подсказки соответствуют какому элементу.
Делайте:
Witeboard использовал стрелки для всплывающей подсказки, чтобы указать, для какой иконки используется подсказка. Хотя иконки расположены на достаточном расстоянии друг от друга, стрелки обеспечивают дополнительную ясность при минимальном визуальном шуме.
5. Используйте подсказки последовательно по всему сайтуВсплывающие подсказки трудно обнаружить, потому что им часто не хватает визуальных указателей. Если всплывающие подсказки отображаются на вашем сайте с ошибками, люди могут их никогда не обнаружить. Важно быть последовательным и предоставлять подсказки для всех элементов дизайна, а не только для некоторых. Если только некоторые элементы нуждаются в дополнительном объяснении, используйте для этих элементов диалоговое окно с подсказкой.
Не делайте:
Веб-сайт Business Insider в своем меню навигации использовал всплывающие подсказки для 2 из 3 иконок. (Примечание. На главной странице веб-сайта Business Insider иконка глобуса имела всплывающую подсказку с надписью «Значок глобуса». Однако подпись не была полезной и не указывала на ее функциональность: выбор языка). В общем, мы не рекомендуем использовать иконки без подписей и скрывать подписи внутри всплывающих подсказок, но эта ошибка становится еще серьезнее, если подписи всплывающих подсказок развернуты непоследовательно.
Делайте:
Todoist использовал подсказки последовательно. Все три иконки в основном разделе имеют всплывающие подсказки. Последовательность вселяет уверенность в пользователей, отвечая их ожиданиям.
Дополнительные рекомендации- Предоставляйте всплывающие подсказки для иконок без подписей.
Большинство иконок в некоторой степени неоднозначны, поэтому мы рекомендуем использовать текстовые метки для всех иконок. Если вы слишком упрямы, чтобы предоставлять текстовые метки для иконок на своем сайте, по крайней мере, вы можете предоставить своим пользователям описательную подсказку.
- Убедитесь, что подсказки имеют умеренный контраст по отношению к фону.
Пользователи обычно смотрят, куда они кликают (или наводят курсор). Однако важен умеренный контраст, чтобы пользователи могли видеть текст во всплывающей подсказке. Кроме того, для пользователей с нарушениями зрения особенно трудно читать белую страницу со светло-серыми подсказками.
- Размещайте всплывающие подсказки так, чтобы они не блокировали связанный контент.
Когда всплывающие подсказки блокируют контент, к которому они относятся, они заставляют пользователей повторять шаги (т. е. Перемещать указатель мыши, чтобы закрыть подсказку, снова прочитать информацию или поле, навести курсор на всплывающую подсказку). Проверьте расположение подсказок, чтобы убедиться, что их содержимое не блокирует другую информацию, относящуюся к цели пользователя.
ВыводПодсказки часто помогают пользователям, когда они не могут понять функцию. Многими из сегодняшних сценариев использования всплывающих подсказок можно было бы пренеборечь, если бы люди следовали другим рекомендациям по дизайну (например, подписывая иконки). Важная информация всегда должна быть на странице; поэтому пользователи должны иметь возможность выполнять задачи на вашем сайте и без всплывающих подсказок.
Чем больше мы стремимся к минимализму, тем больше подсказок нам понадобится, и тем больше работы для наших пользователей. В следующий раз, когда вы будете думать использовать всплывающую подсказку или нет, спросите себя: нужна ли информация во всплывающей подсказке пользователям для выполнения задачи? Если ответ «нет», подсказка уместна. В противном случае информация должна присутствовать на экране.
Всплывающее окно при закрытии страницы WordPress
Приветствую вас, дорогие друзья!
В этой статье я покажу вам один, очень интересный плагин, позволяющий создавать всплывающие окна, которые могут открываться не только при клике на определенную кнопку, но еще и через заданные промежутки времени, при прокрутке страницы до определенного места, или же при закрытии страницы.
Навигация по статье:
На сегодняшний день их очень часто используют на различных сайтах, предлагая людям подписки, скидки, и выводя какую-то рекламную информацию.
Плагин для всплывающих окон для WordPress
Плагин называется Hustle – Pop-Ups, Slide-Ins and Email Opt-Ins.
- 1.Устанавливается плагин как обычно. Копируем название и в административной части сайта заходим в раздел «Плагины» → «Добавить новый». Устанавливаем и активируем этот плагин.
- 2.Сразу же после его активации у нас, на панели инструментов слева, появляется пункт «Hustle».
- 3.В блоке «Pop-Ups» кликаем на кнопку «Create Pop-Up».
- 4.На вкладке «Content» задаем название нашему всплывающему окну. Здесь же можно активировать или деактивировать заголовок и подзаголовок.
- 5.В блоке «Main Content» добавляем тест, который будет высвечиваться во всплывающем окне. Сюда же можно добавлять изображения, шорткоды форм подписки или обратной связи, видео и многое другое.
- 6.В блоке «Featured image» можно добавить изображение, которое будет отображаться во всплывающем окне
Активация пункта «Hide on mobile devices» позволит скрыть это изображение на мобильных устройствах
- 7.Далее, вы можете добавить кнопку призыва к действию «Call to Action». Здесь мы задаём звание кнопки и URL-адрес страницы, на которую будет перенаправлять пользователя при ее нажатии.
Так же вы можете выбрать, где будет открываться данная страница:
- «New tab»— в новой вкладке,
- «This tab» — в этой же вкладке.
- 8.В блоке «Email collection module» можно добавить форму подписки. Выбрав пункт «Local Hustle List» — список e-mail адресов будет сохраняться в экспортируемом .csv-файле. Нажав на кнопку «Add Another Service» мы можем подключить определённый сервис для ведения рассылок.
- 9.Нажав на кнопку «Edit form» мы можем добавлять или удалять поля в форме подписки, а так же переставлять их местами.
- 10.В блоке «Successful submission behavior» можно задать текст сообщение об успешной подписке, либо перенаправить на определенную страницу.
- 11.Для предпросмотра всплывающего окна мы можем нажить на кнопку «Preview Pop-Up» вверху слева. После того, как мы отредактировали контент, мы можем переходить к внешнему оформлению нашего всплывающего окна. Для этого кликаем на копке «Continue».
Данный плагин имеет очень много различных возможностей и настроек. В рамках данной статьи я рассмотрю только те настройки и возможности, которые касаются непосредственно создания всплывающих окон.
Оформление внешнего вида всплывающего окна
- 1.На вкладке «Design» выбираем один из нескольких макетов формы в блоке «Form layout».
- 2.Блок «Featured image position» позволяет выбрать позицию изображения (если мы добавляли его при помощи плагина)
- 3.В блоке «Featured image fitting» мы можем выбрать расположение этого изображения. Для этого выбираем здесь различные варианты и смотрим как это выглядит используя кнопку предпросмотра «Preview Pop-Up».
- 4.В блоке «Colors Palette» задаётся цветовая схема для всплывающего окна. Её можно выбрать из раскрывающегося списка или задать свои цвета, активировав пункт «Customize colors»
- 5.В блоке «Shapes, borders, icons» можно задать следующие настройки
- «Pop-up module border» – рамка для всплывающего окна
- «Form fields border» – рамка для полей формы
- «Button border»– рамка для кнопки
- «Form fields icon» – тип иконки в полях подписки
- «Form fields proximity» – расположение полей формы
- 6.«Drop Shadow» позволяет задать тени для всплывающего окна.
- 7.«Custom Pop-Up Size» — позволяет изменить размер, но я этот пункт вам не советую использовать. Потому, что если вы зададите какой-то фиксированный размер, то могут быть проблемы при адаптации на мобильных устройствах.
- 8.Если вы владеете CSS, то можно дописывать пользовательские CSS-свойства в блоке «Custom CSS». Причем здесь уже добавлены некоторые кнопки с заготовками для определенных селекторов.
/li>
- 9.После того, как мы задали все визуальные настройки, нажимаем на кнопку «Continue».
Задаём параметры открытия всплывающего окна
Последний шаг – это задание настроек отображения «Display Settings».
У этого плагина есть довольно интересные возможности, которых нет у большинства других плагинов для создания всплывающих окон.
- 1.В блоке «Pop-up display rules» вы можете отображать всплывающее окно только на определенных записях, или на определенных страницах, на странице 404, отображать только на мобильных устройствах, не отображать на мобильных устройствах, отображать только на определенных URL-адресах, и т.д. Настроек здесь очень много и при желании вы можете с ними поэкспериментировать.
- 2.В блоке «Pop-up triggers» мы задаём событие, после которого будет происходить показ нашего всплывающего окна. Здесь у нас есть несколько опций:
- «Time» — всплывающее окно отображается по прошествии определенного интервала времени. Активируем опцию и указываем здесь через сколько секунд, минут, или даже часов будет появляться форма.
- «Scroll» — позволяет показывать всплывающую форму после прокрутки страницы на определенное количество процентов (пункт «Show after page scrolled») или после того, как посетитель прокрутит страницу до определенного блока с каким-то селектором (пункт «Show after passed selector»). Название селектора мы указываем поле «Show pop-up after user passed a CSS selector»
- «Click» — данная опция позволяет открывать всплывающее окно при клике на определенном элементе. При этом мы можем воспользоваться предложенным здесь шорткодом, который выводит кнопку, при клике на которую открывается наша всплывающая форма. Правда у меня этот шорткод почему-то не копируется.
Или вы можете задать здесь класс или идентификатор уже существующей кнопки, которая уже есть на вашем сайте.
В данном случае при клике на элементе с идентификатором «#form» у нас должна будет открываться всплывающее окно.
- «Exit intent» — открытие всплывающего окна при закрытии вкладки или окна браузера.
При активации параметра «Trigger once per session only» наша всплывающая форма будет открываться только один раз для одного посетителя. Так же мы можем здесь активировать опцию «Add delay», которая позволяет выставить задержку в секундах, минутах или часах. - В блоке «Animation settings» модно задать параметры анимации появления и исчезновения всплывающего окна. После выбора определенного вида анимации, вы можете кликнуть по кнопке «Preview Pop-Up» и посмотреть, как это будет выглядеть на сайте.
- В блоке «Additional settings» задаются расширенные настройки, в которых мы можем задать, будет ли у нас еще открываться всплывающее окно на этой странице или на всем сайте.
При выборе первого варианта после того, как пользователь один раз закрыл наше всплывающее окно, оно не будет больше появляться на данной странице.
При выборе второго варианта, после закрытия окна сообщение не будет больше высвечиваться на какой-бы странице сайта посетитель не находился и на какую-бы страницу не перешел.
Если мы выберем последнюю опцию, то у нас созданная всплывающая форма будет продолжить высвечиваться если посетитель будет снова совершать определенное действие.
- В блоке «Expires (after expiry, user will see the Pop-up again)» мы можем задать, чтобы сообщение в следующий раз показывалось пользователю, к примеру, если он зайдет на наш сайт через день, или через неделю, через месяц, через год.
- «Allow page to be scrolled while Pop-up is visible» — можно разрешить или отключить прокрутку страницы во всплывающем окне.
- «Clicking on the background does not close Pop-up» — при активации этой опции всплывающее окно не будет закрываться при клике на фон.
И последнее, если вы используете форму подписки во всплывающем окне, то в блоке «Form submit behavior» можно выбрать, что будет происходить после того, как человек заполнит эту форму. У нас есть несколько вариантов:
- 1.«Close the pop-up» — закрывать всплывающее окно
- 2.«Re-direct to form target URL» — перенаправлять на определенный URL-адрес
- 3.«Do nothing (use for Ajax Forms)» — ничего не делать.
После того, как вы задали все параметры, нажимаем на кнопку «FINISH».
Теперь мы можем перейти на сайт и посмотреть, как работает наше всплывающее окно.
Редактирования созданного всплывающего окна
- 1.Возвращаемся в административную часть и в разделе «Hustle Pop-Ups»
- 2.Кликаем на три точки возле названия нужного всплывающего окна и выбираем в раскрывающемся списке пункт «Edit Pop-Up»
- 3.Далее у нас открываются те же три вкладки, на которых вы можете менять контент, дизайн, и другие настройки всплывающего окна.
Так же данный плагин отслеживает конверсию по вашим всплывающим окнам. Однако конверсия считается только в том случае, если вы добавляете в эти формы целевые кнопки самого плагина. К примеру, это кнопка для перехода на какую-то страницу или форма подписки с кнопкой «Подписаться».
Так же вы можете отключить эту форму, нажав на кнопку «OFF», или включить ее в режиме тестирования. В этом случае она не будет отображаться для посетителей вашего сайта.
Видеоинструкция
При подготовке данной статьи я протестировала около 20 различных плагинов для создания всплывающих окон с возможностью открытия всплывающего окна через определенный промежуток времени или при закрытии окна, но у этого плагина оказалось больше всего интересных возможностей и он довольно простой в настройке.
К сожалению, в бесплатной версии вы можете создавать только одно всплывающее окно, но для большинства проектов, в принципе и этого будет достаточно.
Надеюсь, что данная статья будет для вас полезной. Буду очень рада видеть ваши комментарии. Так же не забывайте подписываться на мою рассылку, если вы еще этого не сделали, и делитесь статьей в социальных сетях.
Успехов вам! До встречи в следующих статьях!
С уважением Юлия Гусарь
5 типов всплывающих окон для использования на вашем веб-сайте
Задумывались ли вы об использовании конструктора всплывающих окон для вашей целевой страницы?
Вы обеспокоены тем, что риск перевешивает награду?
Я чувствую тебя; не только ты беспокоишься.
Дело в том, что всплывающие окна могут быть действительно эффективными, особенно если вы правильно их используете и применяете лучшие практики.
В этой статье мы обсудим пять типов всплывающих окон, которые вы можете использовать на своем сайте, с указанием плюсов и минусов каждого из них.Я позабочусь о том, чтобы вы были полностью информированы, чтобы вы могли принять решение, используя всю необходимую информацию, когда дело доходит до выбора подходящего всплывающего окна для вашего веб-сайта.
Поехали!
Вы хотите максимально раскрыть потенциал своего присутствия в Интернете, да?
Вы хотите добиться успеха, используя каждую новую стратегию, доступную для вашего бизнеса, и превзойти своих конкурентов?
Тогда вам нужно использовать то, что доказало свою эффективность.
Тематические исследования набирают силу, и многие компании отмечают снижение показателя отказов на своих веб-сайтах до 40%. Мы видим, что коэффициент конверсии потенциальных клиентов составляет 6,39%, а всего за три месяца было привлечено 2000 потенциальных клиентов.
Они могут вам не нравиться, но они работают. Они генерируют потенциальных клиентов, продажи и реальные доллары для вашей компании.
Итак, давайте рассмотрим пять способов их эффективного использования …
Всплывающие окна с кликами активируются, когда посетитель вашего веб-сайта или целевой страницы нажимает на указанную ссылку, изображение или слово.
Это единственное всплывающее окно, которое появляется из-за действия. Из-за этого они наименее навязчивы из всех всплывающих окон.
Вот как мы используем всплывающие окна с кликами (и как вы должны это делать):
Разместите баннер внизу статей блога, продвигая всеобъемлющую электронную книгу на ту же тему, что и статья.
Сделайте баннер привлекательным, а заголовок — четким и понятным.
Включите короткое объявление (предложение), иллюстрирующее ценность электронной книги.
Соедините код всплывающего окна с изображением баннера, чтобы всплывающее окно появлялось при нажатии на изображение.
Почему это лучше, чем отправка трафика на целевую страницу лидогенерации?
Что ж, вам придется попробовать это на себе, но наши A / B-тесты в настоящее время показывают, что у нас более высокий коэффициент конверсии во всплывающих окнах электронных книг, чем на целевых страницах электронных книг. При включении всплывающего окна с щелчком пропускается шаг открытия другой вкладки (с последующей ее загрузкой).Это означает, что трафик нашего блога быстрее получает доступ к нужному контенту. Ускорение процесса также побуждает наш трафик к принятию решения.
Подумайте об этом. Большинство читателей блогов, которые нажимают на баннер, предлагающий исчерпывающее руководство, хотят этого всеобъемлющего руководства. Причины, по которым не все они конвертируются на соответствующей целевой странице, бесчисленны (страница загружается слишком медленно, что-то происходило вокруг них в реальном мире, что-то отвлекало их на другой вкладке и т. Д. И т. Д.). Если мы немного ускорим процесс, у нас будет меньше шансов, что потенциальные клиенты решат отскочить.
Имеет смысл?
Временные всплывающие окна появляются на целевой странице или веб-сайте после того, как посетитель остается там в течение определенного времени. Некоторые провайдеры позволяют вам устанавливать его только с небольшим шагом (например, 10 секунд, 30 и 60 секунд). Другие (например, Wishpond, cough cough) позволяют вам проверить время, которое лучше всего подходит для вас, позволяя увидеть, какое время лучше всего работает — 26 секунд, 47 или 183.
всплывающих окон, рассчитанных на время, лично мне не нравятся (почему я расскажу ниже).Если вы действительно хотите их использовать, я рекомендую вам очень внимательно проверить время всплывающих окон. Изначально не заходите на страницы блога ниже 30 секунд и не превышайте 60 секунд на страницах продуктов.
Время имеет большое значение, так как вы не хотите шокировать свой трафик всплывающим окном на своей странице слишком рано, но вы также не хотите настраивать всплывающее окно так, чтобы оно отображалось только после того, как этот трафик ушел. Проверьте свою Google Analytics, чтобы узнать, сколько времени ваш трафик проводит на странице, на которой вы хотите разместить временное всплывающее окно, и установите его на 10–20 секунд раньше этого среднего значения.
Всплывающие окна с прокруткой — вот почему я не использую всплывающие окна по времени (хотя проверьте их на себе, прежде чем поверить мне на слово!)
Причина этого в том, что я использую всплывающие окна в основном для статей в блогах. Мне нужно знать, что мой трафик действительно инвестируется в мой контент, прежде чем продвигать стратегию лидогенерации.
И именно здесь отлично работают всплывающие окна с прокруткой. Они появляются, когда читатель (или посетитель целевой страницы) прокручивает определенный процент вашей страницы или статьи (но не раньше).
Это означает, что, когда я настраиваю всплывающее окно с прокруткой, чтобы оно появлялось после того, как было прокручено 70% страницы (сумма, с которой я добился наибольшего успеха), я могу быть достаточно уверен, что мой посетитель действительно заинтересован в том, что они смотрим.
Если я установлю всплывающее окно по времени, я могу недооценить или переоценить скорость читателя или интерес посетителей.
Вот как я рекомендую вам это настроить:
Вы заметите, что я установил всплывающее окно с прокруткой, чтобы оно отображалось на странице моего блога.Я дополню всплывающее окно рекламой электронной книги (для привлечения подписчиков по электронной почте) и размещу ее только на страницах, имеющих отношение к ее содержанию.
Я настроил его так, чтобы он отображался на 70% вниз по странице моего блога, то есть читатель хорошо ознакомился со статьей, но еще не до конца закончил. Это означает, что если их нет в электронной книге, которую я рекламирую, они, скорее всего, останутся на странице, чтобы закончить содержание.
Я также установил, что он будет появляться 3 раза в неделю для каждого уникального посетителя. Я тщательно проверял это количество в прошлом и нашел, что он лучше всего подходит для наших читателей.Я рекомендую вам сделать то же самое, прежде чем двигаться дальше.
Всплывающие окна при входе — одни из самых недооцененных (возможно, потому, что они одни из самых опасных) всплывающих окон, доступных для таких интернет-маркетологов, как мы.
Они появляются, как только загружается целевая страница или веб-сайт, по сути блокируя посетителя от просмотра страницы, которую он хотел увидеть, до тех пор, пока он не займется ею.
Это означает, что всплывающие окна с записями появляются до того, как кто-либо увидит изображение вашей страницы, прочитает ее УТП или каким-либо образом сообщит им о ценности взаимодействия.
Звучит отрывочно, не правда ли?
Дело в том, что всплывающие окна при входе на самом деле потрясающие, если вы правильно их используете.
Вот что я рекомендую;
Проведите эксклюзивный онлайн-конкурс или рекламную акцию (например, со скидкой 50% на первый месяц подписки на ваш инструмент).
Держите этот эксклюзивный конкурс поближе к груди, продвигая его реже, чем раньше.
Когда трафик веб-сайта попадает на вашу главную страницу и проходит через ваши инструменты, направьте его на страницу с ценами (как обычно).
Вместо того, чтобы разрешать посетителям вашего веб-сайта видеть вашу обычную страницу с ценами, внедрите всплывающее окно входа, которое появляется, как только они попадают на страницу.
Сделайте так, чтобы во всплывающем окне при входе было написано что-то вроде «Только ограниченное время! Получите скидку 50% на подписку на [ваш инструмент] в первый месяц. Акция заканчивается в полночь сегодня вечером! » с четкой и яркой кнопкой «Щелкните здесь, чтобы получить скидку» внизу.
Теперь я понимаю, что это звучит продажно, и те из вас, кто более спокойны и добросовестны, владельцы и менеджеры бизнеса могут немного скептически отнестись к этой тактике.
Я понял, я был в одной лодке с вами всего пару недель назад. Но (как я уже сказал выше) всплывающие окна работают, и как только вы преодолеете эту щепетильность и начнутся продажи потенциальных клиентов, все будет в порядке.
Самый распространенный тип всплывающих окон, всплывающих окон при выходе использует программное обеспечение «отслеживания выхода», чтобы вычислить, когда посетитель вашей целевой страницы или блога планирует отскочить.
Exit Pop-Ups используют отслеживание мыши (да, мы здесь немного продвинулись, друзья) для измерения направления и скорости курсора, измерения (с впечатляющей точностью), когда ваш трафик собирается закрыть вкладку, открыть другую или нажать кнопку «назад» в своем браузере.
И это их перебивает.
Всплывающее окно выхода появляется в тот момент, когда ваш посетитель собирается отскочить, побуждая его совершить конверсию по (возможно) кнопке с призывом к действию, которую они пропустили, или предложению, о котором они не знали.
Учтите, что когда читатели вашего блога поглощают ваш ценный контент, они сосредоточены исключительно на этой задаче. Например, они не просматривают остальную часть вашей страницы, проверяют ссылки на ваши электронные книги, другие статьи или демонстрацию продукта. Они читают, а не покупают.
Это не означает, что они не хотят конвертировать или не заинтересованы в подписке на ваши лучшие советы, рекомендации и эксклюзивные предложения. Это просто означает, что они были сосредоточены на чем-то другом, когда вы давали им возможность.
Всплывающие окна на выходе гарантируют, что они обращают внимание.
Вот что я рекомендую:
Разместите всплывающее окно выхода на целевых страницах продукта и страницах привлечения потенциальных клиентов, а также в блоге.
Создайте разные всплывающие окна для каждой страницы: предложите бесплатную демонстрацию для страниц ваших продуктов с надписью «Вы уверены? всплывающее окно для страниц привлечения потенциальных клиентов и всплывающее окно с рекламой электронных книг для вашего блога.
Убедитесь, что вы не рассылаете спам своим читателям или посетителям всплывающим окном выхода каждый раз, когда они посещают ваш сайт. Проверяйте, чтобы всплывающие окна появлялись не более трех раз в неделю.
Убедитесь, что вы не рассылаете своим всплывающим окнам спам существующих потенциальных клиентов или клиентов, так как ничто не приводит к более быстрому отказу от подписки.
Если вам нужно вдохновение, ознакомьтесь с этими примерами, чтобы узнать, как создать хорошее всплывающее окно для выхода.
Суть всего этого упражнения в том, что вам нужно протестировать всплывающие окна.Немногие провайдеры всплывающих окон позволяют вам сразу же проводить A / B-тестирование всплывающих окон вашего бизнеса, поэтому выбирайте тот, который вам больше всего подходит.
Заключение
Надеюсь, это дало вам четкое представление о всплывающем окне веб-сайта и о различных способах его добавления на свою страницу.
Да, всплывающие окна могут быть раздражающей частью интернет-маркетинга, и если бы они не работали так чертовски хорошо, мы бы никогда не потратили столько времени и сил на создание инструмента, который позволит вам легко интегрировать их в вашу маркетинговую стратегию.
Их можно использовать для сбора потенциальных клиентов, увеличения продаж, как способ получить ответы на вопросы опроса и т. Д.
Но они работают хорошо, так что поехали.
Готовы начать работу со всплывающими окнами? Для начала ознакомьтесь с инструментом создания всплывающих окон Wishpond.
П.С. Приложения Wishpond для Facebook Contest позволяют легко создавать розыгрыши, фотоконкурсы, конкурсы по хэштегам в Instagram и многое другое. Ищете вдохновение? Ознакомьтесь с 25 творческими идеями конкурса Facebook, которые вы можете использовать сегодня.
37 типов всплывающих окон для использования на вашем веб-сайте (полное руководство)
Вы ищете подходящие типы всплывающих окон для своего веб-сайта, но не уверены в своих возможностях?
Большинство людей думают, что всплывающие окна — это универсальное решение. Но на самом деле существует множество различных типов всплывающих окон, которые вы можете использовать в зависимости от вашей цели.
В сегодняшнем посте мы покажем вам 37 типов всплывающих окон, которые вы можете использовать на своем веб-сайте. Мы разделим эти всплывающие окна на 3 раздела:
С помощью этих 3 категорий вы можете создать более 1300 различных типов всплывающих окон .Это означает, что вы можете получить как можно больше конверсий, ничего не оставляя на столе.
Но сначала давайте убедимся, что вы понимаете основы того, что такое всплывающие окна и почему они работают.
Что такое всплывающие окна и как они работают?
Всплывающее окно — это своего рода информационное или рекламное предложение, которое отображается поверх вашего контента и предназначено для быстрого привлечения внимания пользователей.
Обычно всплывающие окна содержат призыв к действию (CTA) в попытке заставить посетителя сделать то, что вы хотите.Как вы увидите через минуту, действие, которое вы хотите, чтобы совершили посетители, может варьироваться в зависимости от ваших маркетинговых целей.
И хотя вы, вероятно, знакомы с тем, что такое всплывающие окна, вы можете спросить: «Работают ли всплывающие окна?»
Spoiler Alert: Да, это так… если вы знаете, как их делать правильно.
Видите ли, многие маркетологи попадают в ловушку использования одного вида всплывающих окон в каждой ситуации. Они возьмут обычную всплывающую кампанию и разместят ее на каждой странице своего сайта. Тогда они будут удивляться, почему коэффициенты конверсии так низки.
Другими словами, они не понимают, почему никто не следует их призыву к действию.
Но за последние несколько лет технология всплывающих окон значительно усложнилась. Теперь вы можете показывать свои всплывающие окна определенным людям, в определенное время и в определенных местах на вашем веб-сайте.
Это означает, что вы можете показать свое всплывающее окно той части аудитории, которая с наибольшей вероятностью совершит действие, которое вы от них хотите. В результате ваши коэффициенты конверсии растут, ваша аудитория растет, и вы увеличиваете продажи.
И вот в чем дело: когда дело доходит до того, какой тип всплывающего окна вы выбираете, у вас есть множество вариантов.
Вот 37 типов всплывающих окон, которые вы можете использовать на своем сайте, с разбивкой по:
Приступим.
37 типов всплывающих окон для использования на вашем сайте
Попапы по типу
В этом первом разделе мы классифицируем различные типы всплывающих окон, которые вы можете использовать на своем веб-сайте. Рекомендуется варьировать тип всплывающего окна, чтобы избежать утомления от рекламы. Это происходит, когда пользователи видят одно и то же объявление или тип всплывающего окна так часто, что начинают его отключать.
Используя разные типы всплывающих окон на своем веб-сайте, вы можете постоянно привлекать и удерживать внимание вашей аудитории.
Давайте подробнее рассмотрим типы всплывающих окон, из которых вы можете выбирать.
1) лайтбокс
Всплывающие окна лайтбоксов — наиболее распространенный тип всплывающих окон. Вы, наверное, видели это раньше:
Они появляются в новом окне меньшего размера над веб-страницей, которую вы просматриваете в данный момент. Когда появляется всплывающее окно лайтбокса, он делает фон вашего браузера темнее, чтобы действительно привлечь ваше внимание.
Хотя всплывающие окна лайтбоксов можно использовать для многих целей, они чаще всего используются для расширения списка рассылки.
2) Да / Нет
Всплывающее окно «Да / Нет» представляет собой веб-форму на 2-3 страницы (в зависимости от того, добавляете ли вы страницу с благодарностью), которая показывает вашему посетителю простой вопрос «да или нет»:
Хотя вы можете подумать, что добавление дополнительного шага во всплывающее окно снизит коэффициент конверсии, на самом деле все наоборот.
Это благодаря психологическому феномену, известному как эффект Зейгарник.Это показывает, что люди с большей вероятностью завершат процесс, когда он начнется.
Поскольку многие всплывающие окна сразу же запрашивают имя и адрес электронной почты, это может отпугнуть некоторых нерешительных посетителей. Но если заранее задать простой вопрос «да» или «нет», вы с большей вероятностью заставите людей действовать после того, как они нажмут «да».
Да / нет всплывающие окна — это на самом деле то, как InternetSuccessGids увеличил конверсию на 250%.
3) Да / Да
Всплывающие окна Да / Да похожи на всплывающие окна Да / Нет, но имеют особенность, которая делает их еще более эффективными.
В типичной кампании «Да / Нет» ваш вариант «да» будет перенаправлять пользователей туда, куда вы хотите. Или они покажут новую страницу, где смогут указать свой адрес электронной почты.
Параметр «Нет» просто закрывает кампанию.
Во всплывающем окне Да / Да обе опции ведут в одно и то же место, но по разным причинам.
Так, например, мы сделали всплывающее окно, в котором рассказывается о том, как провайдер веб-хостинга Bluehost предлагает бесплатное доменное имя при регистрации с ним:
При выборе варианта «да» пользователи переходят на веб-сайт Bluehost, где они могут получить свой бесплатный домен.
Другой вариант «да» также переносит их в Bluehost, потому что не всем нужен новый домен. Им просто нужна услуга веб-хостинга.
В любом случае, оба типа пользователей хотят получить доступ к Bluehost, даже если они не хотят одного и того же.
Этот метод работает очень хорошо, если вы следуете этим общим советам:
- Первоначальное предложение приводит пользователей к услуге или продукту + что-то еще ценное
- Второе предложение просто перенаправляет пользователей к услуге или продукту
- У пользователей есть другой способ закрыть кампанию, обычно это маленькая кнопка «X» в правом верхнем углу.
Если вы будете следовать этим правилам, вы можете ожидать огромных конверсий от ваших Да / Да кампаний.
4) Геймифицированный
Геймифицированные попапы действительно эффективны. Они превращают вашу стандартную всплывающую кампанию в игру, в которую могут играть люди. Самым распространенным из них является всплывающее окно с вращающимся колесом:
.Они отлично подходят для привлечения внимания пользователей и дают им дополнительный стимул последовать вашему призыву к действию.
Чтобы геймифицированные всплывающие окна были эффективными, вы должны убедиться, что то, что вы предлагаете в качестве «приза», стоит того действия, которое вы от них хотите.
5) Прокрутка
Не каждое всплывающее окно должно иметь форму нового окна. На самом деле, некоторые из самых эффективных всплывающих окон более тонкие. Кампании с прокруткой — отличный пример.
Это небольшие боковые окна, которые появляются на веб-странице, чтобы предоставить посетителю информацию или рекламные предложения. Выглядят они примерно так:
Всплывающие окна с прокруткой — отличный способ связаться с вашим посетителем таким образом, чтобы он не мешал им просматривать страницы.
Эти кампании добавляют немного разнообразия к вашей общей стратегии и могут стать отличным инструментом для борьбы с усталостью от всплывающих окон.
6) Плавающая штанга
Другой тип всплывающих окон — это плавающая полоса. Эти кампании обычно выглядят так:
Теперь вы можете подумать: «Но плавающие баннеры — это не всплывающие окна… это просто кампании, которые размещаются на вашем сайте».
Но помните, что вы можете добавлять правила, чтобы ваши плавающие полосы отображались, когда и где вы хотите.Это дает им такую же привлекательную мощь, как и у стандартного всплывающего окна лайтбокса.
Другими словами, ваши кампании с плавающей полосой не обязательно должны быть статическими элементами на вашем сайте. Они должны «появляться» у нужных посетителей в ключевые моменты их пути к покупке.
Плавающие полосы идеально подходят для информирования клиентов о новостях на сайте, предложениях о бесплатной доставке или для создания срочности при своевременных продажах.
Узнайте, как Кеннеди Блю использовал всплывающее окно с плавающей полосой для увеличения продаж на 50%.
7) Полный экран
Полноэкранные всплывающие окна более агрессивны по своей природе, чем стандартные всплывающие окна лайтбоксов, но в хорошем смысле. Они покрывают весь экран браузера, который просматривает ваш посетитель:
Это отличный способ привлечь внимание посетителей. Фактически, благодаря полноэкранным всплывающим окнам OptiMizeMyAirBnB увеличил свой список рассылки на 650% и увеличил продажи на 66%.
8) По нажатию
Всплывающие окна по щелчку действительно хороши, потому что их видят пользователи, которым интересно то, что вы предлагаете.Это означает, что вы получаете очень горячих потенциальных клиентов для этих кампаний.
В результате вы можете ожидать гораздо более высоких конверсий.
Они работают путем встраивания всплывающего триггера кампании в закрепленный текст. Встраивать их просто с помощью нашей MonsterLinks ™. Каждый раз, когда пользователь нажимает на MonsterLink ™, появляется всплывающее окно кампании:
Stays.net смогла увеличить свои ежемесячные продажи на 10% с помощью одной из этих ссылок MonsterLink ™.
Готовы начать использовать OptinMonster? Зарегистрируйтесь сегодня без риска с нашей 14-дневной гарантией возврата денег.
всплывающих окон по цели
Теперь, когда мы рассмотрели типы всплывающих окон, пора проверить различные цели ваших кампаний.
Помните, всплывающие окна работают не только для того, чтобы получать больше писем. Они выполняют множество функций для развития вашего бизнеса.
Давайте рассмотрим 19 различных целей, которые могут быть у ваших всплывающих окон.
9) Информационное сообщение
Информационные оповещения позволяют пользователям узнать кое-что о вашей компании. Это может быть чисто информационный характер, например изменение часов работы вашего магазина или информация, которая приводит к призыву к действию.
Это похоже на информирование клиентов о предложении бесплатной доставки с помощью кнопки Купить сейчас рядом с ним:
Какой бы ни была цель, эти всплывающие окна предоставляют вашим клиентам необходимую информацию о вашей компании и продуктах.
10) Перенаправление страницы
Перенаправления страниц приведут вашего посетителя на страницу соответствующего сообщения или продукта. Часто это кампании «Да / Нет» или «Да / Да», где вариант «да» открывает новое окно.
Эти кампании отлично подходят для увеличения просмотров страниц на вашем веб-сайте за счет перенаправления читателей на связанный контент.
Это та же стратегия, которую использовала Olyplant для увеличения количества просмотров страниц на 157%.
Или они хорошо подходят для вашей стратегии аффилированного маркетинга. Вы можете использовать вариант «да», чтобы перенаправлять клиентов на страницу партнерского продукта.
11) Временное решение AdBlock
Знаете ли вы, что более 616 миллионов человек используют какую-либо технологию AdBlock? Это означает, что даже если у вас есть идеальная всплывающая кампания, нужный клиент может даже не увидеть ее.
Вот почему OptinMonster создал триггер, который позволяет вам специально просить пользователей отключить их AdBlock. Правильно, всплывающее окно, которое поможет пользователям увидеть ваше всплывающее окно!
Большинство людей хотят блокировать только спам, но не осознают, что им не хватает специальных предложений. Мы обнаружили, что примерно 77% пользователей более чем счастливы отключить свои блокировщики рекламы, чтобы увидеть рекламные предложения.
12) Логин пользователя
Всплывающие окна входа в систему идеально подходят для улучшения взаимодействия с пользователем.Во многих случаях пользователи перенаправляются дважды перед тем, как успешно войти в систему:
- Один раз попасть на страницу авторизации
- И снова вернуться в торговую зону
Но вы можете создать всплывающее окно входа в систему, которое избегает этих раздражающих перенаправлений:
Ваш пользователь просто нажмет «Войти», чтобы появилось всплывающее окно. Затем они вводят свои данные, нажимают Отправить и могут продолжить просмотр вашего сайта.
13) Форма опроса
Есть старая поговорка: «Знание — сила.«Но в бизнесе это неправильно. Это больше похоже на «Знание — прибыль».
И лучший способ получить эти знания — это опросы клиентов:
Во всплывающем окне формы опроса вы можете узнать больше о своих клиентах. Обладая этой информацией, вы можете персонализировать свои маркетинговые кампании или улучшить свой продукт.
Вы также можете лучше понять личность своего покупателя.
14) Ведущий магнит скачать
Если вы пытаетесь расширить свой список рассылки, вам следует использовать лид-магнит.Лид-магниты — это то, что ваша аудитория сочтет ценным. Это может быть электронная книга, инфографика, специальный пост в блоге и т. Д.
Вот список из 69 лид-магнитов, которые можно использовать, если вы изо всех сил пытаетесь найти идеи.
Всплывающие окна с лид-магнитом отображают ваш лид-магнит в обмен на некоторую контактную информацию. Пользователи могут ввести свой адрес электронной почты, чтобы загрузить ваш лид-магнит:
Ваш клиент получает что-то ценное, вы расширяете свой список, и все выигрывают.
Inbound Marketing смог увеличить конверсию на 189% с помощью этой стратегии лид-магнита.
15) Регистрация на вебинар
Вебинары — отличная часть любой маркетинговой стратегии. Но как заставить людей регистрироваться с вашего сайта?
Вы можете создать всплывающее окно регистрации веб-семинара, чтобы сообщить пользователям о вашей предстоящей презентации:
Затем вы можете либо перенаправить их на целевую страницу вебинара, либо перейти к делу и получить их адрес электронной почты для отправки последующей информации.
Какую бы стратегию вы ни использовали, всплывающее окно регистрации вебинара — отличный способ привлечь больше посетителей на ваше мероприятие.
16) Регистрация предзаказа
Многие маркетологи ошибаются, полагая, что они могут продавать продукт только тогда, когда он готов и доступен.
Но хороший способ увеличить общий объем продаж — начать принимать предварительные заказы. Это также может помочь вам частично оплатить затраты на создание продукта.
С помощью всплывающего окна предварительного заказа вы можете представить посетителям свой новый продукт. Затем, как мы видели при регистрации на вебинар, вы можете:
- Перенаправлять пользователей из всплывающего окна предварительного заказа на целевую страницу
- Соберите контактную информацию для отправки заинтересованным клиентам формы предварительного заказа
В любом случае, всплывающее окно предварительного заказа резко увеличит ваши шансы получить продажи на ранней стадии.
17) Код купона / продвижение
Хотите расширить свой список контактов и в то же время сделать своих клиентов счастливыми? Покажите им код купона или рекламное всплывающее окно, подобное этому:
Это позволяет пользователям сэкономить деньги и получить ценную контактную информацию.
Обязательно обновляйте кампании по мере изменения продвижения. Нет ничего более раздражающего, чем предложение купона с истекшим сроком действия.
18) Электронная почта optin
Это популярная цель для всплывающих окон: получение адреса электронной почты от клиента.Причина, по которой это занимает уникальное место в списке, заключается в том, что эти всплывающие окна фокусируют только на получении адреса электронной почты .
Они не получают ваш адрес, род занятий, возраст или другую демографическую информацию, которая может помешать пользователям регистрироваться. Эти всплывающие окна предназначены для получения имени и адреса электронной почты.
Вот и все.
Если вам нужна помощь в разработке стратегии электронного маркетинга, вы можете ознакомиться с этими подробными руководствами:
На этих ресурсах есть все необходимое, чтобы сделать ваши почтовые кампании более прибыльными.
19) Выбор номера телефона (для SMS)
Подобно всплывающему окну подписки по электронной почте, при выборе номера телефона указывается номер телефона вашего клиента. Таким образом вы сможете улучшить свою маркетинговую стратегию по SMS.
Новичок в SMS-маркетинге? Возможно, вы захотите прочитать этот пост: SMS-маркетинг: хорошее, плохое и не смей.
Этот ресурс расскажет вам больше причин, по которым всплывающие окна с подпиской на номер телефона могут быть лучшей стратегией для вашего бизнеса.
20) Рекомендации по продукту
Если вы хотите увеличить общую сумму, которую тратят ваши клиенты, вам следует рассмотреть всплывающее окно с рекомендациями по продукту.
Когда ваши клиенты просматривают страницы определенных продуктов, появляется всплывающее окно с другим элементом, который им может быть интересен.
Вот быстрый пример:
В этом примере пользователь может добавить пояс к любой купленной паре джинсов. В качестве особого стимула действует специальная акция, если два товара покупаются вместе.
21) Дополнительные продажи продукта
Подобно предложениям по продуктам, при перепродаже продуктов также рекомендуются сопутствующие продукты.Но предлагаемые товары стоят дороже, чем все, что покупатель сейчас просматривает или недавно приобрел.
Macy’s отлично справляется с дополнительными продажами продуктов:
Здесь они показывают всплывающее окно дополнительных продаж, которое отправляет клиентов на более дорогие летние платья. Это всплывающее окно появляется, когда покупатель добавляет в корзину менее дорогие товары.
Цель всплывающего окна допродажи продукта проста: научить клиентов тратить больше денег на ваши продукты с течением времени.
22) Снижение продаж продукции
В отличие от дополнительных продаж, всплывающее окно с понижающими продажами покажет клиентам менее дорогое предложение, чем они рассматривали ранее.
Лучше всего их использовать, когда кто-то просмотрел элемент, но покинул страницу, не предприняв никаких действий.
Это хороший показатель того, что продукт может быть слишком дорогим для того места, где находится покупатель.
Если вы можете показать покупателю связанный товар по более низкой цене, вам будет проще отправить его в свою воронку продаж.Со временем вы можете увеличить их среднюю покупку, пока у вас не появится постоянный постоянный клиент.
23) Тросиковый триггер
Всплывающее окно Tripwire используется, когда вы хотите подтолкнуть людей к так называемой «воронке Tripwire».
Вот основная концепция:
Предложите своей аудитории то, от чего они просто не смогут отказаться, потому что это очень выгодная сделка. Затем, после того, как они заплатят, вы показываете им более дорогой продукт (допродажа). Если они этого не купят, вы предлагаете другой продукт по более низкой цене (более низкая цена).
В конце концов, ваше всплывающее окно tripwire привлекает ваших клиентов в эту воронку и даже оплачивает некоторые рекламные расходы на этом пути.
Рассел Брансон из Click Funnels в этом мастер. Он предложит вам книгу в твердом переплете совершенно бесплатно, если вы оплатите доставку в размере 5 долларов:
.Как это приносит деньги?
Потому что, как только вы заплатите эти 5 долларов и попадете в его список рассылки, он сможет использовать комбинацию продуктов с пониженной и дополнительной продажей для получения большего дохода.Со временем каждый пользователь, который платит 5 долларов, в конечном итоге тратит на свои продукты гораздо больше в среднем.
Всплывающее окно tripwire идеально подходит для привлечения клиентов в вашу воронку продаж, чтобы вы могли их продать.
Хотите узнать больше? Прочтите этот пост о том, как сделать воронку Tripwire.
24) Оставление тележки
Не секрет, что отказ от корзины покупок — огромная проблема для владельцев бизнеса электронной коммерции. Фактически, из-за того, что брошенная корзина составляет более 4 триллионов долларов потерянных продаж каждый год.
Однако всплывающее окно брошенной корзины может это изменить. С помощью простого всплывающего окна вы можете восстановить посетителей, которые покидали свою корзину покупок:
Фотограф Скотт Уайден использует всплывающее окно с сообщением о брошенной тележке, чтобы восстановить 21,06% своих клиентов WooCommerce. Это означает, что на каждые 5 клиентов, пытающихся уйти до оформления заказа, он заставляет 1 из них вернуться.
25) Всплывающее окно с розыгрышем розыгрыша
Онлайн-конкурс может многое сделать для вашего бизнеса. Может:
- Расширьте свой список рассылки
- Увеличьте количество подписчиков в социальных сетях
- Привлечь теплые лиды
- Привлекайте больше платежеспособных клиентов
И многое другое.Но иногда создание и продвижение онлайн-конкурса может быть непростым делом.
Использование комбинации RafflePress и OptinMonster упрощает эту задачу.
Просто создайте свой вирусный конкурс с помощью RafflePress, лучшего бесплатного плагина для WordPress.
Затем используйте шорткод, чтобы встроить конкурс во всплывающее окно OptinMonster.
Когда пользователи посещают ваш сайт, ваш конкурс получит больше внимания. Это приводит к увеличению количества регистраций, подписчиков и продаж вашей компании.
Если вам нужна помощь в этом процессе, ознакомьтесь со следующими двумя статьями:
На этих ресурсах будет все необходимое для создания настраиваемого всплывающего окна с раздачей подарков.
26) Таймер обратного отсчета
Таймеры обратного отсчетаидеально подходят для создания срочности у ваших клиентов. Они показывают посетителям вашего сайта, сколько им нужно действовать, прежде чем сделка или продвижение прекратится.
Это побуждает нерешительных покупателей нажать на курок и принять меры.Вот посмотрите на стандартное всплывающее окно обратного отсчета:
С помощью OptinMonster вы можете создать всплывающее окно с таймером обратного отсчета всего за несколько минут.
27) Уведомление о недавней активности
Уведомления о недавних действиях — мощное социальное доказательство для вашего веб-сайта. Эти небольшие всплывающие окна позволяют пользователям узнать, когда кто-то взаимодействует с вашим брендом в Интернете.
Они мгновенно завоевывают доверие вашей аудитории, потому что показывают, что у вашего бренда есть настоящие подписчики.
Это может быть активность на вашем веб-сайте, например, когда кто-то подписывается на информационный бюллетень или регистрируется на веб-семинаре:
Или это могут быть действия за пределами вашего сайта, например, когда кто-то оставляет вам отзыв на стороннем сайте, таком как Yelp или Google Мой бизнес.
Независимо от того, какое действие было совершено, вы можете показать всплывающее окно, чтобы сообщить об этом посетителям вашего сайта. И лучший инструмент для этого — TrustPulse:
.TrustPulse создает уведомления о недавней активности за считанные минуты без необходимости кодирования.Вы можете настроить всплывающее окно так, чтобы оно выглядело, например, и ссылалось на все, что угодно.
Кроме того, это буквально небольшая часть стоимости других платформ. Достаточно взглянуть на ценовой раздел следующего обзора:
Хотите начать? Подпишитесь на TrustPulse сегодня!
28) Уведомление о последних продажах
Подобно недавнему уведомлению о действиях, которое мы только что видели, всплывающее окно с недавним уведомлением о продажах является более конкретным.
Эти всплывающие окна отображаются, когда кто-то покупает продукт на вашем сайте в режиме реального времени:
Это усиливает маркетинговую тактику, известную как FOMO (страх упустить).Когда пользователи видят, что другие люди покупают ваши продукты, у них появляется желание приобрести их для себя.
В противном случае им кажется, что они могут упустить те преимущества вашего продукта, которыми сейчас пользуются другие потребители.
Опять же, лучший плагин для всплывающих окон с уведомлениями о продажах — TrustPulse. Что касается функций и цен, лучшего варианта на рынке просто нет.
Подпишитесь на TrustPulse, совершенно бесплатно!
Всплывающие окна по триггеру или целям
Теперь мы рассмотрели различные типы всплывающих окон, из которых вы можете выбирать, и 19 различных целей, которые они могут преследовать.
Мы собираемся добавить еще один слой к уравнению: триггеры и цели.
Триггеры всплывающих окон относятся к тому, что заставляет пользователя видеть вашу всплывающую кампанию. Самое приятное то, что триггеры основаны на поведении пользователя. Это означает, что вы показываете свое всплывающее окно только тем людям, которые проявили интерес к вашему контенту.
В конце концов, вы получите больше потенциальных клиентов и настроитесь на более высокую конверсию.
То же самое можно сказать и о правилах таргетинга всплывающих окон. Это гарантирует, что ваши всплывающие окна будут показаны правильному сегменту вашей аудитории в зависимости от просматриваемого контента.
Давайте рассмотрим 10 типов триггеров и целей всплывающих окон, которые вы можете использовать в своих кампаниях.
Или вы готовы начать работу с OptinMonster, чтобы протестировать их? Зарегистрируйтесь на OptinMonster сегодня без всякого риска.
29) Exit-Intent®
Всплывающие окнаExit-Intent® — отличный способ восстановить уходящих посетителей. Эти всплывающие окна появляются всякий раз, когда кто-то активно пытается покинуть ваш сайт:
Это огромно, потому что, как оказалось, 70% людей, которые посещают ваш сайт , никогда не возвращаются .
Вы можете вернуть этих посетителей, привлекая их внимание, если они попытаются уйти. Кроме того, всплывающие окна с намерением выхода теперь работают и для мобильных посетителей. Это означает, что вы даже можете настроить таргетинг на трафик своего сайта с их смартфонов.
Но насколько эффективны эти всплывающие окна? Очень.
Crossropes использовала простое всплывающее окно с намерением выхода, чтобы увеличить свой список адресов электронной почты на 900%.
30) Триггер прокрутки
Всплывающие окна триггера прокрутки заставляют кампанию появляться, когда пользователь прокручивает страницу вниз до определенного процента.
Это означает, что вы можете синхронизировать всплывающее окно с различным контентом на странице. Как это работает?
Допустим, у вас есть сообщение в блоге, в котором говорится о привлечении большего количества трафика на полпути к содержанию. Вы можете создать всплывающее окно триггера прокрутки, которое будет отображаться, когда ваш пользователь прокрутил 50% страницы:
Когда ваши пользователи дойдут до этого раздела, они увидят всплывающее окно со связанным продуктом или предложением.
Триггеры прокрутки эффективны, потому что они появляются для пользователей, которые явно заинтересованы в теме вашего контента.
31) Время на странице
Триггер времени на странице заставляет ваше всплывающее окно появляться, когда посетитель отдыхает на вашей странице в течение определенного времени (обычно от 10 до 60 секунд).
Подобно триггеру прокрутки, всплывающие окна с указанием времени отображаются только для пользователей, которые показывают, что у них достаточно интереса, чтобы оставаться на вашей странице.
Поскольку ваши пользователи более заинтересованы в содержании вашей страницы, они с большей вероятностью отреагируют на ваш призыв к действию.
32) По страницам
Как мы уже говорили в начале этой статьи, многие маркетологи делают ошибку, создавая общее всплывающее окно и размещая его на каждой странице своего веб-сайта.
Но с помощью OptinMonster вы можете создать всплывающее окно на основе страницы, чтобы показать уникальную кампанию для любой страницы вашего сайта.
Это означает, что вы всегда можете персонализировать всплывающее сообщение, чтобы оно соответствовало контенту, который просматривают ваши зрители. Поэтому, когда пользователи переходят на определенную страницу вашего сайта, появляется всплывающее окно.
Rich Page это всплывающее окно с таргетингом на уровне страницы, чтобы увеличить количество подписок на 316%:
С OptinMonster вы можете создать аналогичную кампанию всего за несколько минут.
33) По месту нахождения
Знаете ли вы, что вы можете настроить таргетинг на своих пользователей на основе их IP-адресов? Это означает, что вы можете показывать пользователям из определенного места уникальную всплывающую кампанию.
Это пригодится в нескольких ситуациях. Например, если у вас есть кирпичный магазин, вы можете предложить специальные предложения людям в вашем районе.
Или, если вы предлагаете услуги в нескольких странах, вы можете сделать так, чтобы кампании отображались на языке, на котором говорят в регионе вашего пользователя:
Всплывающие окна на основе местоположения отлично подходят для персонализации вашей кампании для вашей аудитории.
И чем более личным вы сделаете свое сообщение, тем больше у вас будет шансов заинтересовать посетителя.
34) На основе файлов cookie
Всплывающие окна на основе файлов cookie помогают перенаправить кампании на трафик вашего сайта. Фактически, ретаргетинг увеличивает выручку в 4 раза.
Используя данные, которые у вас уже есть о ваших клиентах, вы можете показывать определенные всплывающие окна для дополнительных, понижающих, перекрестных продаж … или любых видов продаж!
Поскольку вы знаете интересы своих клиентов, вы можете использовать всплывающие окна с ретаргетингом файлов cookie, чтобы вывести персонализацию на новый уровень.
Вы даже можете использовать ретаргетинг файлов cookie со своим поставщиком услуг электронной почты для создания индивидуальных кампаний для постоянных клиентов. В результате такой персонализации вы увидите большой рост прибыли.
35) Повторное включение бездействия
С помощью InactivitySensor ™ компании OptinMonster вы можете повторно привлечь клиентов, которые перестали взаимодействовать с вашей страницей.
Если с вашим сайтом не было никакого взаимодействия, но окно браузера все еще открыто, появится всплывающее окно бездействия:
Вы можете использовать анимацию или звук, чтобы действительно привлечь внимание вашего клиента.
Это особенно полезно для посетителей, использующих смартфон. Это потому, что более 80% мобильных покупателей никогда не заканчивают покупать свой товар.
С помощью простого всплывающего окна для повторного вовлечения при бездействии вы переориентируете внимание клиентов и проведете их через кассу.
36) Кампания запланирована
Запланированное на кампанию всплывающее окно — это всплывающее окно, которое появляется в определенное время в течение определенного диапазона дат.
Отлично подходят для праздников или сезонных распродаж.Их также можно использовать для запуска новых продуктов и других срочных предложений.
Чтобы повысить их эффективность, вы должны включить таймер обратного отсчета, чтобы создать ощущение срочности:
Независимо от того, как вы их используете, всплывающие окна по расписанию кампании — отличный способ создать шумиху вокруг вашего ограниченного по времени продвижения.
Готовы начать курортный сезон с Черной пятницы? Ознакомьтесь с этим списком лучших маркетинговых инструментов Черной пятницы.
37) OnSite Follow Up®
OnSite Follow Up® всплывающие окна невероятны.Они учитывают, как пользователи взаимодействуют с вашим веб-сайтом, чтобы отображать другие всплывающие окна позже.
Преимущества этого огромны.
Вы можете значительно увеличить количество регистраций и продаж, настроив свои кампании с учетом интересов посетителей.
Это стратегия, используемая туристическим агентством Anywhere® для восстановления 56,24% отказов посетителей с помощью этого всплывающего окна:
Они также увеличили количество подписчиков по электронной почте на 20%.
Последние мысли
В конце концов, всплывающие окна — один из самых мощных инструментов в вашем маркетинговом арсенале.И, как мы видели, не существует универсального подхода.
На самом деле, как раз наоборот.
И если вам понравилась эта статья, вот несколько статей, которые могут вам понравиться, чтобы улучшить свою маркетинговую стратегию с помощью всплывающих окон:
Вы можете комбинировать типы всплывающих окон, цели и триггеры из этого сообщения, чтобы создать то, что вам нужно в любой конкретной ситуации.
С OptinMonster мы даем вам свободу выбора, что лучше всего подходит для вашего бизнеса, по доступной цене.
Хотите начать? Зарегистрируйтесь в OptinMonster сегодня без всякого риска с нашей 14-дневной гарантией возврата денег!
Опубликовано Натан Томпсон
Натан Томпсон — отец, писатель и любитель путешествовать (именно в таком порядке).Когда он не борется со своими детьми, вы, вероятно, обнаружите, что Натан дает глазам столь необходимый перерыв от экранов с хорошей книгой или планирует семейную поездку со своей замечательной женой.
5 дизайнов всплывающих окон, которые вам понадобятся для вашего интернет-магазина (2021)
Если вы один из тех, кто «никогда не буду использовать всплывающие окна», тогда остановитесь! Подождите секунду — потому что в этой статье рассказывается, что именно нужно делать, чтобы максимально использовать всплывающие окна и дизайн всплывающих окон. Помимо живых чатов, чат-ботов и других стратегий CRO, всплывающие окна являются одним из лучших инструментов для повышения коэффициента конверсии.
Если вы все еще не уверены, что вы скажете о последних статистических данных о том, что 10% наиболее эффективных всплывающих окон имеют средний коэффициент конверсии 9,28%?
Это почти на 10% больше конверсии!
Итак, если у вас 1000 посетителей, вы можете получить более 100 подписчиков (или пользователей). Если один пользователь платит вам 49 долларов в месяц, это может быть дополнительно 4900 долларов ежемесячного дохода.
Довольно хорошо, правда?
Если вы хотите привлечь и удержать внимание своих подписчиков, создайте всплывающие окна, чтобы произвести действительно эффективное впечатление на ваших потенциальных клиентов.
Чтобы в полной мере использовать их влияние, важно следовать лучшим практикам; В этой статье мы представляем эти передовые практики из нашего собственного опыта.
Что такое всплывающее окно?Всплывающие окна — это «окна», которые запускаются намерениями, контекстом или поведением посетителя веб-сайта.
Другими словами, когда посетитель вашего веб-сайта нажимает определенную кнопку или посещает определенную страницу, например, он может вызвать всплывающие окна.
Вся цель всплывающих окон — воспользоваться возможностью (в зависимости от контекста пользователя) и предоставить некоторую дополнительную ценность.
Если кто-то прочитает всю вашу запись в блоге, вы можете использовать всплывающие окна, чтобы превратить их в подписчика на информационный бюллетень.
Если кто-то добавил товары в кассу, но попытался покинуть ваш веб-сайт перед покупкой, вы можете вызвать всплывающее окно с кодом скидки 15%. Это, безусловно, может побудить их продолжить покупку.
Определите цели для всплывающих оконИспользование всплывающих окон может принести много преимуществ вашему бизнесу. Но, прежде чем вы начнете создавать всплывающие окна, вам нужно знать, какую цель вы хотите достичь.Этих целей может быть множество, и ниже мы упомянем некоторые из основных.
1. Увеличение продаж.
Независимо от того, занимаетесь ли вы исключительно продажами или предлагаете определенные услуги и продаете цифровые продукты, с помощью всплывающих окон вы можете более эффективно увеличивать свои продажи.
На своем веб-сайте напишите о том, что вы продаете, и представьте это наилучшим образом. Используйте всплывающие окна, чтобы дать посетителям последний толчок, который побудит их к действию.
Всплывающие окна должны выделять скидку, специальное предложение, основные преимущества продукта или услуги, а также четкую кнопку с призывом к действию, которая превратит потенциальных клиентов в реальных покупателей!
2.Расширяйте свой список рассылки.
Электронный маркетинг сегодня чрезвычайно популярен.
Статистика говорит, что в 2019 году глобальные пользователи электронной почты составили 3,9 миллиарда пользователей, а в 2023 году эта цифра вырастет до 4,3 миллиарда пользователей.
Например, если вашей целью является расширение списка адресов электронной почты, настройте всплывающее окно, предлагающее посетителям подписаться на ваш информационный бюллетень.
Предоставьте им актуальный и ценный контент, от которого они не смогут отказаться.
3. Генерация потенциальных клиентов.
Одна из основных целей использования всплывающих окон — это лидогенерация.
Большинство инструментов для создания всплывающих окон имеют аналитику, которая может показать вам, как посетители ведут себя на вашем веб-сайте.
Определите лучший момент для включения всплывающего окна в путешествие пользователя. Установите триггеры после определенного клика, который посетитель делает, проведя некоторое время на вашей или подобной странице, а затем генерируйте наиболее подходящих потенциальных клиентов, которых вы можете превратить в покупателей.
4. Повысьте качество обслуживания клиентов.
Еще одна цель, которую важно достичь, — это создание высокого качества обслуживания клиентов. Хорошие отношения с клиентами важны для вашего бизнеса по многим причинам, а также могут увеличить ваш доход.
Всплывающие окна будут напрямую привлекать внимание ваших посетителей и привлекать их, что очень важно.
Выберите правильные всплывающие окна для вашей аудитории
Всплывающие окна играют жизненно важную роль, когда дело доходит до привлечения внимания посетителей.Тем не менее, вам нужно сосредоточиться на лучших примерах, чтобы удовлетворить все потребности ваших потенциальных покупателей.
Существует большое количество различных всплывающих окон, но мы выделили для вас
1. Всплывающие окна при входе.
Всплывающее окно записи — это всплывающее окно, которое появляется, как только посетитель заходит на ваш веб-сайт. Это окно они увидят в первую очередь. Всплывающие окна при входе буквально побуждают посетителей действовать еще до того, как они получат возможность увидеть ваше предложение, поскольку эти окна не позволяют им увидеть страницу.
Всплывающие окна входа могут быть очень эффективными и полезными, но вы должны быть осторожны при их внедрении и обращать внимание на определенные вещи, такие как показатель отказов и функциональность на мобильных устройствах.
Например, давайте взглянем на всплывающее окно, которое появляется, как только мы заходим на веб-сайт Revolve. Его цель — привлечь внимание посетителей специальным предложением, которое предоставит будущим клиентам 10% скидку, если они подпишутся на информационный бюллетень.
2.Всплывающие окна с прокруткой.
Всплывающее окно этого типа появляется только после того, как посетитель прокрутил вниз определенный процент страницы. У них обычно более высокий коэффициент конверсии, потому что они не раздражают ваших посетителей.
Так они с большей вероятностью станут вашими будущими клиентами. Такие всплывающие окна могут содержать контактную форму, опрос, форму подписки по электронной почте и т.п.
3. Всплывающие окна с задержкой.
Всплывающее окно, которое появляется через некоторое время.Другими словами, он появляется после того, как посетитель провел на странице определенное количество времени.
Когда дело доходит до этого типа всплывающего окна, важно, чтобы вы понимали, какой должна быть эта задержка по времени. Он не должен появляться ни слишком рано, ни слишком поздно, так как он может оттолкнуть посетителей.
Другими словами, если вы настроите всплывающее окно, которое будет появляться, как только посетитель заходит на сайт, это может создать негативное и раздражающее впечатление, а если вы будете ждать слишком долго, посетитель может даже не получить возможность чтобы увидеть ваше предложение.
Следовательно, лучше всего проверять среднее время, которое посетители проводят на вашем веб-сайте.
Например, 10–30 секунд после того, как посетитель зашел на ваш веб-сайт, является оптимальным временем для появления всплывающего окна с задержкой. В этот момент, наблюдая за тем, что происходит на веб-сайте, он уже заинтересован, и после этого у вас есть возможность привлечь его дополнительное внимание несколькими отличными предложениями.
Вы можете использовать всплывающие окна с задержкой для эффективного повышения коэффициента конверсии.
4.Всплывающие окна на основе взаимодействия.
Всплывающие окна, основанные на взаимодействии, предназначены для персонализированного взаимодействия. Они появляются, когда посетитель наводит курсор мыши на ссылку или когда он нажимает на определенный элемент на странице.
Преимущество использования всплывающих окон, основанных на взаимодействии, заключается в том, что вы можете создавать персонализированные впечатления.
Поскольку они появляются, когда посетитель выполняет определенное действие, теперь вы можете с помощью всплывающего окна связаться с этой конкретной группой посетителей, обращаясь к ним с определенным сообщением или предложением.
5. Всплывающие окна с целью выхода.
Всплывающие окна с намерением выхода в первую очередь ориентированы на генерацию лидов. Всплывающее окно с намерением выхода создается, чтобы посетители не покидали ваш сайт.
Они особенно эффективны, когда нужно убедить посетителей в том, что ваше предложение им подходит.
Всплывающие окна выхода появляются в тот же момент, когда посетитель готов покинуть ваш сайт и щелкнуть по x.
Это также ваш последний шанс удержать его и на самом деле показать ему самое убедительное предложение, которое вы можете.
Всплывающие окна при выходе также являются отличным вариантом, если вы хотите предотвратить отказ от корзины покупок.
Один из лучших способов — предложить скидку, которая в конце концов побудит клиентов совершить покупку.
6. Всплывающие сообщения электронной почты.
Всплывающие окна электронной почты, безусловно, являются одними из самых популярных всплывающих окон. Если вы хотите сделать свою рассылку максимально успешной, они помогут вам расширить список рассылки.
Если вы решите использовать это всплывающее окно, убедитесь, что оно содержит четкий призыв к действию, который побуждает посетителей сайта стать вашими подписчиками.
Есть несколько важных причин, по которым всплывающие окна электронной почты должны быть неотъемлемой частью вашего веб-сайта.
Во-первых, всплывающие окна могут сделать ваши формы регистрации более заметными и побудить посетителей к действию, оставив свои адреса электронной почты.
На большинстве веб-сайтов вы можете заметить, что формы регистрации почти всегда находятся в конце страницы, что на самом деле является большой ошибкой. Анализ тепловой карты показал, что люди очень редко прокручивают страницу полностью и, таким образом, даже не достигают контактной формы.
Благодаря всплывающим сообщениям электронной почты, теперь вы можете избежать этого и отображать контактную форму, не рискуя, что посетители даже не заметят этого.
Во-вторых, у всплывающих окон есть множество расширенных настроек таргетинга и запуска, поэтому вы можете показывать нужное сообщение нужным людям в нужное время! Вы можете отслеживать их поведение и тестировать различные всплывающие окна электронной почты, пока не найдете то, которое успешно конвертирует посетителей в подписчиков.
Наконец, поскольку всплывающие окна не встроены в ваш веб-сайт, вы можете поиграть с их дизайном, текстом, шрифтами, цветами, эффектами и позволить творчеству взять на себя внимание посетителей.
Эффективный дизайн и копия помогут вашей целевой группе достичь цели, то есть оставить контакт и стать частью вашей почтовой кампании.
9 способов создать лучший дизайн всплывающих окон
Существует множество примеров дизайна всплывающих окон, и вы, безусловно, должны приложить усилия и выбрать некоторые из самых креативных и интересных для своего веб-сайта.
С помощью следующих советов вы можете легко создать эффективные всплывающие окна, которые произведут впечатление и будут привлекать внимание ваших посетителей.
1. Совместите остальную часть вашего веб-сайта.
Ваши всплывающие окна должны соответствовать остальной части вашего веб-сайта по стилю, цветам и шрифтам. Всплывающие окна следует рассматривать как дополнение, например, к представлению вашего бренда. Убедитесь, что все подогнано идеально. Добавьте свой логотип, и, если у вас есть особый способ обращения к веб-сайту, убедитесь, что такой же стиль выражения присутствует на копии вашего всплывающего окна.
Еще одна вещь, на которую нужно обратить внимание, это то, что страница, на которой находится посетитель, связана с предложением, которое появляется во всплывающем окне.Целевая страница предназначена для того, чтобы привлечь внимание вашей аудитории, и всплывающее окно, чтобы побудить их немедленно предпринять какие-либо действия.
2. Иметь четкий призыв к действию.
Ясный и эффективный призыв к действию является обязательным условием для всплывающих окон. Это самый большой потенциал, чтобы убедить людей принять меры по предложению.
Также имейте в виду, что во всплывающем окне должен быть только один призыв к действию. Не вводите посетителей в заблуждение, предлагая им несколько вариантов выбора, так как это может снизить коэффициент конверсии.
3. Используйте контрастные цвета для вашего призыва к действию.
Чтобы выделить кнопку с призывом к действию, она должна иметь цвет, противоположный цвету остальной части окна. Важно, чтобы цвет кнопки был ярким и ярким, чтобы привлекать внимание.
Общая эстетика важна. Всплывающее окно должно производить впечатление, и единственный способ добиться этого — сделать его максимально эффективным и запоминающимся. Используйте контрастные цвета для вашего призыва к действию, чтобы ваше всплывающее окно было привлекательным и приятным для глаз.
4. Поэкспериментируйте с разными форматами.
Всплывающие инструменты предлагают множество форматов различных всплывающих окон. Например, Poptin — одна из альтернатив Sumo для создания различных всплывающих окон — предлагает:
- лайтбоксов,
- всплывающих окон обратного отсчета,
- полноэкранных оверлеев и
- всплывающих окон.
Вы можете использовать A / B-тестирование, чтобы увидеть, какое всплывающее окно работает лучше всего.
Измените цвет текста, чтобы найти наиболее привлекательный для вашей целевой аудитории.
Также существует много разных типов CTA. От «нажмите здесь» до «подробнее» — каждый из них имеет свою цель и передает определенное сообщение.
5. Используйте микрокопию, чтобы избавиться от страхов.
Микрокопия CTA должна быть последовательной. Это короткое сообщение, которое точно сообщает вашим посетителям, что произойдет, если они нажмут кнопку.
Эти несколько слов действительно важны и могут помочь вам повысить коэффициент конверсии.
Идеальное место для микрокопии — под основной кнопкой CTA.
6. Не забудьте про всплывающие окна для мобильных устройств (и относитесь к ним по-другому).
Hosting Tribunal отмечает, что в 2018 году 52,2% всего трафика веб-сайтов в мире приходилось на мобильные телефоны.
Таким образом, всплывающие окна для мобильных устройств следует рассматривать как огромную возможность. При создании всплывающих окон необходимо убедиться, что они оптимизированы для мобильных устройств.
Всплывающие окна, которые появляются при доступе к Интернету с помощью мобильных телефонов, должны содержать меньше текста и быть чрезвычайно эффективными.
Кроме того, поскольку мобильных посетителей труднее конвертировать, у вас есть еще один шанс сделать это, собирая их адреса электронной почты.
7. По возможности стремитесь к персонализации.
Персонализация всплывающих окон — это небольшой жест, но он очень много значит для ваших посетителей и заставляет их чувствовать себя желанными и особенными.
Конечно, невозможно сделать отдельное всплывающее окно для каждого посетителя. Когда дело доходит до персонализированных всплывающих окон, все они обращаются к вашим посетителям от второго лица, чтобы их можно было идентифицировать в вашем предложении.
Вы также можете настроить текст во всплывающих окнах в зависимости от того, приходят ли ваши потенциальные клиенты с настольных компьютеров, планшетов или мобильных устройств.
8. Поиграйте с синхронизацией всплывающих окон.
Экспериментируйте, пробуйте разные стратегии, но всегда помните, что время является важным фактором, когда дело доходит до управления всплывающими окнами.
Следите за поведением посетителей и найдите идеальное решение, когда должны появиться всплывающие окна. Используя аналитику, вы сможете увидеть, когда лучше всего продемонстрировать свое специальное предложение и побудить людей к действию.
9. Сделайте неотразимое предложение.
Всплывающее окно должно привлекать внимание посетителей.Лучший способ сделать это — сделать ваше предложение достаточно убедительным и убедительным, чтобы им пришлось нажать на него, прочитать и, наконец, проверить.
Например, вы можете добавить несколько интересных фактов о том, почему это предложение идеально для них, или о том, что они потеряют, если не примут то, что вы им предлагаете немедленно.
5 лучших всплывающих окон на 2021 год
Сегодня, когда все больше и больше людей занимаются онлайн-бизнесом и соответствующим образом настраивают свои веб-сайты, привлечение внимания ваших потенциальных клиентов играет решающую роль.В этом отношении разработка всплывающих окон имеет первостепенное значение.
В этом разделе мы представим шесть дизайнов всплывающих окон, которые могут послужить отличным источником вдохновения для создания идеальных всплывающих окон в 2020 году.
1. Dainty Jewells.
Интернет-магазин женской одежды Dainty Jewells отлично справляется со всплывающими окнами.
Всплывающее окно вверху не преследует цель повысить конверсию, а скорее направляет посетителей своего веб-сайта по пути пользователя и выделяет новую коллекцию.
Это всплывающее окно срабатывает при посещении юбок . Довольно отличный контекст, если вы хотите продемонстрировать свою новую коллекцию!
Копия: Коротко, броско и прямо по делу.
Дизайн: Дизайн неплохой — он классный и определенно бросается в глаза. Вы не можете это пропустить. Я бы только посоветовал сделать кнопку CTA немного другой. Цвет фона CTA очень похож на цвет остальной части всплывающего окна.
2. Ограбление.
Когда дело доходит до ограбления, контекст и цель их всплывающих окон немного отличаются от предыдущего примера.
Когда вы посетите веб-сайт Heist и прокрутите 80% его домашней страницы, вы увидите это всплывающее окно.
Поскольку вы уже прокрутили около 80% их домашней страницы, это означает, что вы уже заинтересованы в том, что они предлагают .
Итак, в этом случае Heist предлагает вам сделку — Подпишитесь на их информационный бюллетень и получите скидку 10 долларов.
Отлично, правда?
Копия: Мне очень нравится копия всплывающего окна Heist. Первое, что вы видите, это Welcome to Heist — как будто они приветствуют вас одной большой семьей.Когда дело доходит до предложения, это очень здорово. Просто подпишитесь на их рассылку, и вы получите скидку 10 долларов на первый заказ на сумму 50 долларов или больше. Это примерно 20% скидка.
Дизайн: Всплывающее окно, безусловно, привлекает внимание. Хотя это выглядит «просто», вы определенно не сможете его пропустить.
3. Блаженство.
Когда дело доходит до своего веб-сайта, Bliss создает такой визуальный вид, который состоит из пастельных тонов, которые очень умело передаются во всплывающее окно.
Целью этого всплывающего окна является сбор адресов электронной почты, а также создание стимула для совершения покупки, поскольку оставление контакта дает посетителям скидку в размере 15%.
Копия: Копия проста, но опять же связана с внешним видом веб-сайта. Смешение этих цветов кажется забавным, и эта особенность связана с их информационным бюллетенем ( — это супер весело, обещаю ). Эта связь в подсознании посетителя создаст доверие к веб-сайту, которое они действительно найдут в информационном бюллетене именно то, что обещано.
Дизайн: Всплывающее окно простое, но его отличает сочетание цветов, которые обязательно привлекают внимание посетителей, а также кнопка «Отправить» контрастного цвета.
4. Тише щенки.
Hush Puppies — это веб-сайт с простыми, но эффективными ретро-элементами, поэтому всплывающее окно очень похоже на то, что было в предыдущем примере.
Копия: Давайте дружить — это милое послание, которое хорошо сочетается с фотографиями на сайте, а также с изображением собаки, которая является почти символом настоящего друга.Текст, содержащий определенные эмоции, например этот, может быть широко одобрен целевой группой. Кроме того, они предлагают скидку (выделена жирным шрифтом), а также всю самую свежую информацию, которая будет поступать прямо в почтовые ящики подписчиков «взамен» на контакт.
Дизайн: Здесь почти все эффекты переключаются на дружественную копию, поскольку дизайн чрезвычайно прост. Учитывая, что на веб-сайте есть фотографии в ярких цветах, было бы также отличным дополнительным эффектом, если бы некоторые части всплывающего текста были окрашены по-разному.
5. Резак и бак.
Когда дело доходит до веб-сайта Cutter & Buck, речь идет об одежде, и на этот раз элегантных и простых форм и цветов, поэтому само всплывающее окно полностью уменьшено.
Копия: Копия буквально передает, что произойдет, если посетитель предпримет действия, то есть Подпишитесь на рассылку писем и сэкономьте 15 долларов, что полностью соответствует целевой аудитории.
Дизайн: Что касается дизайна, единственное, что выделяется, — это логотип бренда и кнопка регистрации черного цвета, которая привлекает внимание, в отличие от белого фона.
Краткое содержание
Когда дело доходит до всплывающих окон веб-сайтов, мы можем сделать вывод, что они действительно играют ключевую роль в представлении бизнеса и того, что этот бизнес приносит на стол. Они также очень важны, поскольку привлекают очень много потенциальных покупателей. Они предлагают вам возможность отображать новые продукты и эффективно продвигать вашу рассылку по электронной почте, что также приведет к появлению новых клиентов. Помимо того, что в современном мире цифрового маркетинга невозможно обойтись, создание привлекательных всплывающих окон — это весело и приносит множество преимуществ. .Конечно, они должны соответствовать вашей домашней странице, а также вашему общему веб-дизайну.
Благодаря всплывающим окнам посетители вашего сайта будут проводить больше времени на вашем сайте, что также положительно скажется на вашем рейтинге в Google!
Обратите внимание на наши советы, определите свои всплывающие цели и наблюдайте за увеличением коэффициента конверсии!
Настройка вашего веб-браузера для разрешения всплывающих окон
Большинство веб-браузеров включают функцию блокировки всплывающих окон.Хотя это может устранить нежелательные или надоедливые всплывающие окна, эта функция иногда может препятствовать работе законных или полезных веб-сайтов.
Некоторые популярные аффилированные с Penn веб-сайты, требующие всплывающих окон, включают U @ Penn и Penn Online Directory.
Следуйте приведенным ниже инструкциям, чтобы настроить веб-браузер таким образом, чтобы он разрешал всплывающие окна для выбранных вами веб-сайтов.
Примечание: Если вы установили сторонние приложения для блокировки всплывающих окон (например, панели инструментов Google, MSN и Yahoo!), обязательно проконсультируйтесь с документацией поставщика, чтобы разрешить всплывающие окна для желаемых веб-сайтов.
Safari (macOS)
Safari для macOS не контролирует блокировку всплывающих окон на каждом веб-сайте. Всплывающие окна либо заблокированы, либо нет. Чтобы разрешить всплывающие окна:
- В меню Safari выберите Preferences … и щелкните вкладку Security .
- Убедитесь, что опция Блокировать всплывающие окна не отмечена. Если снять этот флажок, будут появляться всплывающие окна.
- Чтобы снова заблокировать всплывающие окна, установите флажок Блокировать всплывающие окна .
Примечание : Если вы беспокоитесь о разрешении всплывающих окон глобально для всех веб-сайтов, которые вы просматриваете, подумайте об использовании другого веб-браузера, который разрешает исключения для веб-сайтов, например Chrome или Firefox.
Chrome .current (Windows / macOS)
- Откройте Chrome, затем перейдите на веб-страницу, на которой вы хотите разрешить всплывающие окна.
- В окне URL-адреса Chrome выделите весь веб-адрес текущей страницы, затем выберите команду «Копировать» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Копировать».
- Щелкните значок с тремя горизонтальными полосами в правом верхнем углу панели инструментов браузера.
- Щелкните Настройки .
- Прокрутите до конца раздела Настройки и нажмите Показать дополнительные настройки … .
- В разделе «Конфиденциальность» щелкните Параметры содержимого …. Откроется окно настроек содержимого.
- Прокрутите до раздела «Всплывающие окна» и убедитесь, что Не разрешать любому сайту показывать всплывающие окна. выбран радиокнопка.
- Щелкните Управление исключениями ….
- В поле Hostname pattern выберите команду Paste из меню Edit или щелкните правой кнопкой мыши и выберите команду Paste и убедитесь, что в раскрывающемся меню Behavior установлено значение Allow .
Примечания: Рекомендуется вставить веб-адрес страницы, на которой вы хотите разрешить всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена во всплывающем окне .example.com/forms/popupform.html . В этом примере вы должны разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Chrome автоматически добавит верхний уровень popup.example.com к своим Разрешенным сайтам.
- Нажмите Готово .
- Закройте все оставшиеся диалоговые окна.
Firefox. Текущий (Windows / macOS)
- Откройте Firefox, затем перейдите на веб-страницу, на которой вы хотите разрешить всплывающие окна.
- В окне URL-адреса Firefox выделите весь веб-адрес текущей страницы, затем выберите команду «Копировать» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Копировать».
- Щелкните значок с тремя горизонтальными полосами в правом верхнем углу панели инструментов браузера.
- Выберите Options (Windows) или Preferences (macOS).
- На левой боковой панели щелкните значок Content , чтобы отобразить раздел Content.
- В разделе «Всплывающие окна» убедитесь, что установлен флажок Блокировать всплывающие окна , затем щелкните соседние исключения . .. кнопка.
- В поле Адрес веб-сайта: выберите команду «Вставить» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Вставить», а затем щелкните Разрешить .
Примечания: Рекомендуется вставить веб-адрес страницы, на которой вы хотите разрешить всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу popup.example.com/forms/popupform.html . В этом примере вы должны разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Firefox автоматически добавит верхний уровень popup.example.com к своим Разрешенным сайтам.
- Нажмите Сохранить изменения .
- Закройте все оставшиеся диалоговые окна.
Internet Explorer (Windows)
Когда веб-сайт пытается запустить новое всплывающее окно, вы можете увидеть диалоговые окна, предупреждающие вас о заблокированных всплывающих окнах.Следуйте приведенным ниже инструкциям, чтобы разрешить всплывающие окна для каждого веб-сайта.
- Откройте Internet Explorer, затем перейдите на веб-страницу, на которой вы хотите разрешить всплывающие окна.
- В поле адреса Internet Explorer выделите весь веб-адрес текущей страницы, затем щелкните правой кнопкой мыши и выберите команду «Копировать».
- В меню «Инструменты» (значок шестеренки справа) выберите Свойства обозревателя . Откроется диалоговое окно «Свойства обозревателя».
- Щелкните вкладку Privacy .
- В разделе «Блокировщик всплывающих окон» убедитесь, что установлен флажок « Включить блокировку всплывающих окон », а затем щелкните «Настройки ». Откроется диалоговое окно «Параметры блокировки всплывающих окон».
- Щелкните правой кнопкой мыши в поле Address of website to allow: , затем выберите команду «Вставить».
Примечания: Рекомендуется вставить веб-адрес страницы, на которой вы хотите разрешить всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com / requirepopup.html , но на самом деле страница размещена по адресу popup.example.com/forms/popupform.html. В этом примере вы должны разрешить popup.example.com , а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Internet Explorer автоматически добавит верхний уровень popup.example.com к своим Разрешенным сайтам.
Дополнительные сведения о всплывающих окнах см. В разделе «Дополнительные сведения о блокировке всплывающих окон» в нижней части диалогового окна.
- Щелкните Добавить .
- Закройте все оставшиеся диалоговые окна.
Edge (только Windows 10)
Microsoft Edge для Windows 10 не контролирует блокировку всплывающих окон на каждом веб-сайте. Всплывающие окна либо заблокированы, либо нет. Чтобы разрешить всплывающие окна:
- Щелкните значок с многоточием (…) в правом верхнем углу веб-браузера, а затем щелкните Настройки .
- В разделе «Дополнительные настройки» щелкните Просмотр дополнительных настроек .
- В разделе «Блокировать всплывающие окна» установите переключатель в положение Выкл. . Всплывающие окна теперь разрешены.
- Чтобы снова заблокировать всплывающие окна, установите переключатель в положение на .
Примечание : Если вы беспокоитесь о разрешении всплывающих окон глобально для всех веб-сайтов, которые вы просматриваете, подумайте об использовании другого веб-браузера, который разрешает исключения для веб-сайтов, например Chrome или Firefox.
Что такое Popping? 4 типа всплывающих окон, которые должны быть на вашем сайте
ПОЗДРАВЛЯЕМ! Вы 1000-й читатель этого поста → Нажмите здесь , чтобы получить свой приз!
В то время как современные блокировщики всплывающих окон защищают нас от подобных сообщений в наши дни, в ранние дни всемирной паутины средний пользователь Интернета был «счастливым победителем» почти каждый день.
Когда я думаю об этом сейчас, это, вероятно, одна из причин, по которой люди начали испытывать неприязнь к ярким всплывающим окнам. Все эти нерелевантные поддельные предложения, которые были на пути к контенту, который мы пытались получить, являются главным подозреваемым в том, почему некоторые маркетологи сегодня не решаются использовать их в своих маркетинговых кампаниях.
Это и, ну, ну, это:
Если вы гуглите «всплывающие окна», вы не получите полное руководство по созданию всплывающих окон вверху результатов поиска.Вы получите советы о том, как блокировать всплывающие окна, и советы о том, почему вы должны или не должны их разрешать.
Несмотря на то, что это представляет всплывающие окна в плохом свете, вы все равно не должны бояться их использовать. Потому что, если вы посмотрите на цифры, при среднем коэффициенте конверсии более 3% всплывающие окна по-прежнему работают, и это единственный аргумент, который им нужен, чтобы доказать, что они не устарели.
Однако нельзя игнорировать тот факт, что всплывающие окна могут раздражать пользователя. Хитрость заключается в том, чтобы знать, какой тип всплывающего окна использовать, в каком контексте и в какое время.
Давайте попробуем найти ответы, посмотрев на четыре различных всплывающих окна, которые вы должны разместить на своем веб-сайте.
Если вы будете со мной до конца, в качестве бонуса я добавлю несколько типичных ошибок, которых вам действительно нужно избегать, если вы хотите генерировать потенциальных клиентов с помощью всплывающих окон, сохраняя при этом удобство взаимодействия с пользователем; это потому, что вы мне нравитесь, ребята.
Сколько типов всплывающих окон существует?
Прежде чем приступить к делу, давайте кратко обсудим типы всплывающих окон.Существует несколько различных классификаций всплывающих окон, большинство из которых основано на следующих характеристиках:
Когда они появляются — Сразу при загрузке страницы после того, как вы потратите X секунд на странице, когда вы попытаетесь уйти, или после того, как вы прокрутите до определенной части страницы после того, как вы что-то нажали.
Как они выглядят — Выдвиньте боковую часть экрана, расположитесь вверху или внизу экрана, всплывающее в середине экрана или переходите на весь экран.
Какой контент они предлагают? — Обычный или интерактивный.
Мы здесь не для обсуждения семантики и соглашений об именах. Единственное, что важно знать до конца статьи, это то, что мы собираемся смешивать и сопоставлять различные характеристики, чтобы найти типы всплывающих окон, которые могут сыграть важную роль в вашем арсенале оружия.
4 типа всплывающих окон, которые все еще работают
Имейте в виду, что всплывающие окна, которые мы собираемся здесь упомянуть, — не единственные, которые вы должны рассмотреть на своем сайте; они как раз те, которые часто работают лучше всего и несут с собой минимальный риск.
1) Всплывающие окна с намерением выхода
Первым в списке, что никого не удивило, является всплывающее окно с намерением выхода.
Одно из моих любимых всплывающих окон с намерением выйти было чем-то, что Чанти использовал год назад (не уверен, используют ли они его больше). Мне не удалось найти оригинал, поэтому вот снимок того всплывающего окна, которое использовалось в этой инфографике от Visme, где также есть много полезных советов о том, на что следует обращать внимание при разработке всплывающего окна с намерением выхода.
Хотя в приведенном выше примере показано то, что я называю «полноэкранным» всплывающим окном, если сообщение простое и у вас нет графики, которую вы хотите использовать, стандартное окно с размытым фоном все равно может выполнить свою работу.Вот два отличных примера от Limble CMMS и Optinmonster.
Хотя всплывающее окно с намерением выхода можно использовать для любого предложения, исходя из личного опыта, я бы рекомендовал меньше использовать его для стандартных предложений контента (например, электронных книг и контрольных списков) и больше использовать для информационных бюллетеней подписки, коды скидок, бесплатные пробные версии и другие «более сильные» предложения, которые имеют достаточный вес, чтобы привлечь кого-то, кто уже уходит.
Почему они работают?
Еще одним плюсом является то, что они помогают вам привлекать людей, которые в некотором роде заинтересованы в том, что вы хотите сказать и / или предложить, но еще не готовы взять на себя серьезные обязательства.По сути, это дает им повод оставаться на связи с вашим брендом.
Это похоже на то, когда вы гуляете с друзьями и не уверены, следует ли вам заказать еще один напиток или пора уходить. Если вы говорите своим друзьям, что вам, вероятно, следует уйти, а они просто говорят: «Конечно, увидимся на следующей неделе», вы, вероятно, собираетесь уйти. Но если кто-то подходит к столу с еще одной выпивкой для вас и просит вас еще немного поболтать, есть хороший шанс, что вы останетесь.
И это то, для чего отлично подходят всплывающие окна с намерением выхода.
2) Всплывающие окна, активируемые щелчком
Если вы действительно беспокоитесь о том, чтобы быть навязчивым или раздражающим, вы можете попробовать реализовать больше всплывающих окон, активируемых щелчком.
Когда кто-то говорит «всплывающее окно», мы сразу же вспоминаем лид-магниты. Однако у pop-us может быть и другое, более «практическое» назначение. И вы наверняка сталкивались с этим раньше.
Многие магазины электронной коммерции используют всплывающие окна, активируемые щелчком, для демонстрации своего продукта, будь то слайдер изображений или видео.Вы можете увидеть, что это реализовано во многих продуктах на Amazon, где, если вы нажмете на изображение продукта слева …
… появится всплывающее окно с видео продукта:
Если вы Используя WordPress, существует множество плагинов, которые могут помочь вам создавать всплывающие окна, активируемые щелчком.
Почему они работают?
Всплывающие окна, активируемые щелчком, обычно имеют хороший коэффициент конверсии из-за заранее выраженного интереса к вашему предложению. В переводе, если кто-то нажимает на ссылку или изображение, которое активировало всплывающее окно, само это действие означает, что он заинтересован в том, что вы предлагаете.
Вы не можете получить такое предварительное одобрение со всплывающими окнами, которые загружаются при любом другом типе триггера.
Конечно, это работает только в том случае, если ваше предложение лид-магнита связано с тем, что посетитель нажал. Если текст привязки и окружающий абзац не связаны с загружаемым предложением / информацией, ваш коэффициент конверсии сильно пострадает.
3) Панели регистрации
Кто не любит панели регистрации? Они гибкие, и их трудно не заметить, но все же они довольно тонкие.
Здесь вы можете увидеть, как The Daily Egg использует их для подписки на информационный бюллетень в верхней части домашней страницы своего блога.
Вот пример от Optimizely, использующего панель согласия внизу одной из своих страниц.
А вот пример плавающей панели, реализованной с помощью Optinmonster.
Почему они работают?
При правильной реализации панели подписки могут привлечь внимание к вашим предложениям, не нанося ущерба общему взаимодействию с пользователем.Таким образом, большинство маркетологов используют их как плавающие полосы — заставляйте их придерживаться верхней или нижней части экрана при прокрутке содержимого.
Этот тип всплывающих окон можно использовать для разных целей, но он действительно удобен для:
Подписка на рассылку новостей.
Пользовательские соглашения, заявления GDPR и аналогичная информация, которую необходимо сделать видимой для нового посетителя веб-сайта.
Активные конкурсы, записи на веб-семинары и аналогичные текущие предложения (особенно если вы используете таймер обратного отсчета, поскольку плавающая полоса может держать этот таймер в фокусе все время, увеличивая ощущение срочности).
Тем не менее, вы все равно должны использовать их ответственно. Если вы сделаете полосу слишком толстой, это негативно отразится на пользовательском опыте. Если вы позволите ему загружаться на устройствах с меньшим размером экрана, это также может вызвать проблемы с пользовательским интерфейсом, особенно если кнопку «закрыть» трудно увидеть.
Вот почему этот тип всплывающих окон часто не подходит для использования вместе с лид-магнитами и предлагает вам «продать», используя длинные копии и множество социальных доказательств.Если одной строки текста плюс кнопки недостаточно для конкретного предложения, которое вы хотите сделать, подумайте об использовании другого типа всплывающего окна для этого предложения.
4) Интерактивные всплывающие окна
Напоследок в этом списке я хотел бросить вам кривую голову и поговорить об интерактивных всплывающих окнах.
Хотя каждое всплывающее окно в некотором роде является интерактивным элементом, поскольку людям нужно щелкнуть где-нибудь, чтобы закрыть его, или ввести свою контактную информацию, чтобы принять его, интерактивные всплывающие окна — это то, что продвигает взаимодействие на один шаг вперед.
В настоящее время не так много разнообразия интерактивных всплывающих окон. Самым популярным, безусловно, является «колесо фортуны», которое вы видите на картинке ниже.
Работают довольно просто. Пользователь может крутить виртуальное колесо фортуны, чтобы выиграть один из перечисленных призов. Однако здесь есть две хитрости:
- «Вращение» происходит после того, как пользователь вводит необходимую информацию.
- Вы можете настроить процентное соотношение для различных призов от 0 до 100 процентов, чтобы массово манипулировать результатами.
На рисунке ниже показано, как можно настроить процентное соотношение при создании счастливых колес в Optimonk.
Другие, с которыми я столкнулся, могут выглядеть немного иначе, но они основаны на том же самом принципе рандомизированного вознаграждения.
В качестве альтернативы вы можете утверждать, что всплывающие окна с видео — это тип интерактивных всплывающих окон, но некоторые скажут, что это натянуто.
Почему они работают?
Они довольно новые и захватывающие, и людям нравится пробовать что-то новое, особенно когда они все время взрываются одним и тем же типом вещей.
Еще есть фактор геймификации. Я уверен, что читатели из индустрии казино согласятся, что людям нравится играть в азартные игры, даже если они знают, что шансы на выигрыш чего-либо существенного невелики.
Имея возможность контролировать проценты, вы можете создавать действительно заманчивые предложения. Вам решать, насколько щедрым вы хотите быть.
Большой запрет на использование всплывающих окон
Вы не хотите отпугивать посетителей сайта своими всплывающими окнами? Затем убедитесь, что вы не повторяете следующих ошибок.
1) Вы используете слишком много всплывающих окон
Нетрудно решить, сколько всплывающих окон слишком много. Например, если вы спрашиваете себя, стоит ли добавить еще один — вероятно, не стоит.
Это не означает, что у вас не может быть более одного всплывающего окна. Чтобы помочь вам принять правильное решение, задайте себе следующие вопросы:
Какова длина страницы? Если у вас есть окончательное руководство из 5 тыс. Слов, можно, а часто даже ожидать, наличие нескольких всплывающих окон.На посте всего 700 слов, наличие более одного толкает его.
Какие типы всплывающих окон вы используете? Всплывающие окна по щелчку или небольшие слайды, которые не блокируют или блокируют текст, легче усваиваются, чем большинство других типов всплывающих окон. Если вам нужно использовать больше, имейте в виду, что чем ярче предложение, тем больше у него шансов рассердить посетителя.
О каких страницах идет речь? Например, если мы говорим о ваших денежных страницах, было бы неплохо вообще воздержаться от использования всплывающих окон.Ваши денежные страницы уже должны быть оптимизированы для CTA, на котором вы хотите, чтобы посетитель сосредоточился, поэтому все остальное будет просто отвлекать. В этом случае всплывающее окно с намерением выхода кажется наиболее разумным подходом — если вы действительно хотите его использовать.
2) Ваши предложения совершенно неактуальны
Знаете ли вы, что бесит людей? Спамить им ненужными вещами.
Позвольте мне уточнить. Допустим, у вас есть пошаговое руководство.Вы решаете выделить самый важный шаг в контрольный список и предложить его в качестве лид-магнита. Люди, которые сочтут это полезным, подпишутся; другие просто пропустят это без обид.
Однако, если у вас появится всплывающее окно, предлагающее что-то совершенно не относящееся к публикации, люди начнут спрашивать: «W , а я это вижу? ». И есть очень короткий ход мыслей между этим и «W , а вы что, спамите меня этой ерундой?»
Зная это, если вы все еще хотите продвигать действительно важное предложение на страницах, которые не особенно актуальны, то там — способ сделать это, но нужно проявить творческий подход.Уловка заключается в создании искусственной связи.
Вот пример того, как мы проталкиваем наши «образцы построения ссылок» на сообщения, которые не имеют ничего общего с построением ссылок:
- На инфографике, в которой обсуждается статистика контент-маркетинга B2B и B2C:
- Сообщение, в котором рассматриваются инструменты работы с блоггерами:
Несмотря на то, что предложение немного сильное, пост не имеет отношения к делу и нацелен на людей, которые уже находятся в нижней части маркетинговой воронки, оба сообщения по-прежнему имеют коэффициент конверсии от 1 до 2 процентов.
Как видите, хитрость заключается в том, чтобы подогнать копию вашего предложения к содержанию страницы, на которой оно появляется.
3) Вы запрашиваете слишком много информации
Иногда вам нужен физический адрес. Иногда нужен номер телефона. Но в большинстве случаев имени и рабочего адреса электронной почты более чем достаточно.
Чем больше информации вы запрашиваете, тем меньше будет ваш коэффициент конверсии; это подтверждают многочисленные исследования, проведенные такими гигантами, как Hubspot и Unbounce.
Урок? Будьте проще и запрашивайте только ту информацию, которая вам нужна для продвижения потенциального клиента по воронке.
Итак, в чем дело?
В борьбе между качеством вашего предложения и типом всплывающих окон, в которых оно представлено, контент выигрывает в 9 из 10 матчей.
Я пытаюсь сказать, что качество вашего предложения и актуальность лид-магнита, который вы предлагаете, означают больше, чем пакет поставки. Хотя определенные типы всплывающих окон больше подходят для определенных предложений, вам все же необходимо убедиться, что предложение актуально, хорошо продумано и имеет хорошую копию.
Это самый простой способ превратить незнакомцев в потенциальных клиентов.
Надеюсь, вы почерпнули из этого поста несколько полезных советов. Мне действительно интересно знать, сталкивался ли кто-нибудь из вас с каким-либо другим типом интерактивных всплывающих окон? Если да, дайте мне знать в комментариях ниже!
Как узнать, откуда появляются всплывающие окна на компьютере | Small Business
Хотя нежелательные всплывающие окна могут раздражать, они также могут быть опасными.Когда вы используете браузер, появляются всплывающие окна, которые запускаются веб-сайтами. Всплывающие окна, которые появляются, когда вы не просматриваете веб-страницы, могут быть вызваны заражением вашего компьютера вредоносным ПО. Хотя все всплывающие окна не опасны, важно научиться определять источник тех, которые кажутся подозрительными.
Всплывающее окно браузера Windows
Всплывающее окно браузера — это обычное окно браузера, открывающее веб-сайт. Поскольку разработчик может управлять размером всплывающего окна, вы можете увидеть его всего в несколько дюймов в диаметре.Многие браузеры не только безопасны, но и полезны. На веб-сайте может отображаться важная форма регистрации или изображение во всплывающем окне. Некоторые сайты, которые продают товары, могут вызывать всплывающее окно, когда вы пытаетесь покинуть сайт. Эти типы всплывающих окон могут появляться в ответ на ваши действия, такие как нажатие кнопки, или автоматически через определенные промежутки времени, установленные программным обеспечением сайта.
Идентификация источника всплывающего окна
Как отмечает Mozilla, создатель Firefox, вы можете определить, появляется ли всплывающее окно из этого браузера, исследуя всплывающее окно.Если вы видите адресную строку в верхней части окна и логотип Firefox в верхнем левом углу окна, Firefox генерирует всплывающее окно. Если вы используете другой браузер, например Chrome, поищите в этом всплывающем окне адресную строку и логотип браузера. Убедитесь, что в вашем браузере включена блокировка всплывающих окон, и он будет отображать полезную информацию о сайтах, которые пытаются открывать всплывающие окна. Вы также можете настроить блокировщики всплывающих окон так, чтобы они блокировали всплывающие окна только с определенных сайтов.
Всплывающие окна вредоносных программ
OnGuard Online.gov призывает людей не покупать программу безопасности, которую вы можете увидеть в предложении, отображаемом во всплывающем окне. Приобретенная вами программа может оказаться бесполезной или содержать вредоносное ПО. Вы также должны быть осторожны при загрузке программного обеспечения из источников, которым не доверяете. Когда вы устанавливаете приложение, содержащее шпионское ПО или другие вредоносные программы, оно может добавлять всплывающие окна в вашу систему и заражать ваш компьютер вредоносным ПО. Если вы видите всплывающие окна, которые не появляются в вашем браузере, выполните сканирование системы с помощью вашей антивирусной программы.Если у вас нет программы, защищающей вашу систему, установите ее, чтобы защитить вас и вашу информацию от угроз.
Советы по всплывающим окнам
Современные веб-разработчики имеют возможность отображать окна, которые выглядят как всплывающие окна, но представляют собой не что иное, как обычные элементы HTML, называемые div. Если вы посещаете сайт, на котором отображаются эскизы изображений, увеличенная версия изображения может появиться в поле, напоминающем всплывающее окно. Коробка может даже иметь рамку вокруг нее, которая, кажется, отбрасывает тень на веб-страницу ниже.Поскольку эти типы всплывающих окон не являются окнами браузера или вредоносным ПО, они не могут нанести вред вашему компьютеру. Они исчезнут, когда вы покинете веб-страницу, на которой они появились.
Ссылки
Ресурсы
Писатель Биография
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также написал технические статьи для Космического центра Джонсона. Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Определение всплывающего окна
Домашняя страница: Условия использования программного обеспечения: Определение всплывающего окна
Термин «всплывающее окно» имеет два компьютерных значения. Один относится к окну, а другой — к типу меню.
1. Всплывающее окно Всплывающее окно — это тип окна, которое открывается без выбора пользователем «Новое окно» в меню программы «Файл». Всплывающие окна часто создаются веб-сайтами, на которых размещена всплывающая реклама. Эти объявления создаются с помощью кода JavaScript, который вставляется в HTML-код веб-страницы.Обычно они появляются, когда пользователь посещает страницу или закрывает окно. Некоторые всплывающие объявления отображаются перед главным окном, а другие — за главным окном браузера. Рекламные объявления, которые появляются за открытыми окнами, также называются всплывающими объявлениями.
Независимо от того, где на экране появляются всплывающие рекламные объявления, они могут сильно раздражать. К счастью, разработчики браузеров это осознали, и в большинстве веб-браузеров теперь есть возможность блокировать всплывающие окна. Если вы замечаете, что всплывающие окна появляются на вашем компьютере, когда ваш браузер не открыт, возможно, на вашем компьютере запущена рекламная программа.Лучшее решение этой проблемы — запустить программу защиты от шпионского ПО, которая обнаружит и удалит вредоносное ПО из вашей системы.
2. Всплывающее меню Всплывающее меню — это тип меню, которое появляется на экране, когда пользователь щелкает правой кнопкой мыши определенный объект или область. Его также можно назвать контекстным меню, поскольку параметры меню относятся к тому месту, где пользователь щелкнул правой кнопкой мыши на экране. Всплывающие меню обеспечивают быстрый доступ к общим функциям программы и используются большинством операционных систем и приложений.
Обновлено: 7 октября 2008 г.
https://techterms.com/definition/popup
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение всплывающего окна. Он объясняет в компьютерной терминологии, что означает всплывающее окно, и является одним из многих программных терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы найдете это определение всплывающего окна полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования.


 Нестандартные модальные окна могут улучшить поведенческие факторы и конверсию.
Нестандартные модальные окна могут улучшить поведенческие факторы и конверсию. Автор пишет, что это гораздо больше, чем должен пережить обычный пользователь.
Автор пишет, что это гораздо больше, чем должен пережить обычный пользователь.