Настройка WordPress: Полное руководство
После того, как Вы купили домен и заказали хостинг, самое время произвести настройки wordpress. Блог нельзя использовать в том виде, в котором он сейчас находится. Нужно правильно настроить постоянные ссылки, выбрать и установить тему (дизайн), подключить все необходимые плагины.
Все эти настройки нужны для того, чтобы у блога был опрятный вид как для будущих посетителей, так и для поисковых роботов. Что положительно повлияет на дальнейшее поисковое продвижение.
Также нужно разобраться в меню консоли. Консоль еще называют “админкой”. Вы могли заметить, что в админке достаточно много дополнительных настроек.
Чтобы попасть в админку блога, нужно зайти по адресу site.ru/wp-admin/. Вместо site.ru подставьте название своего домена.
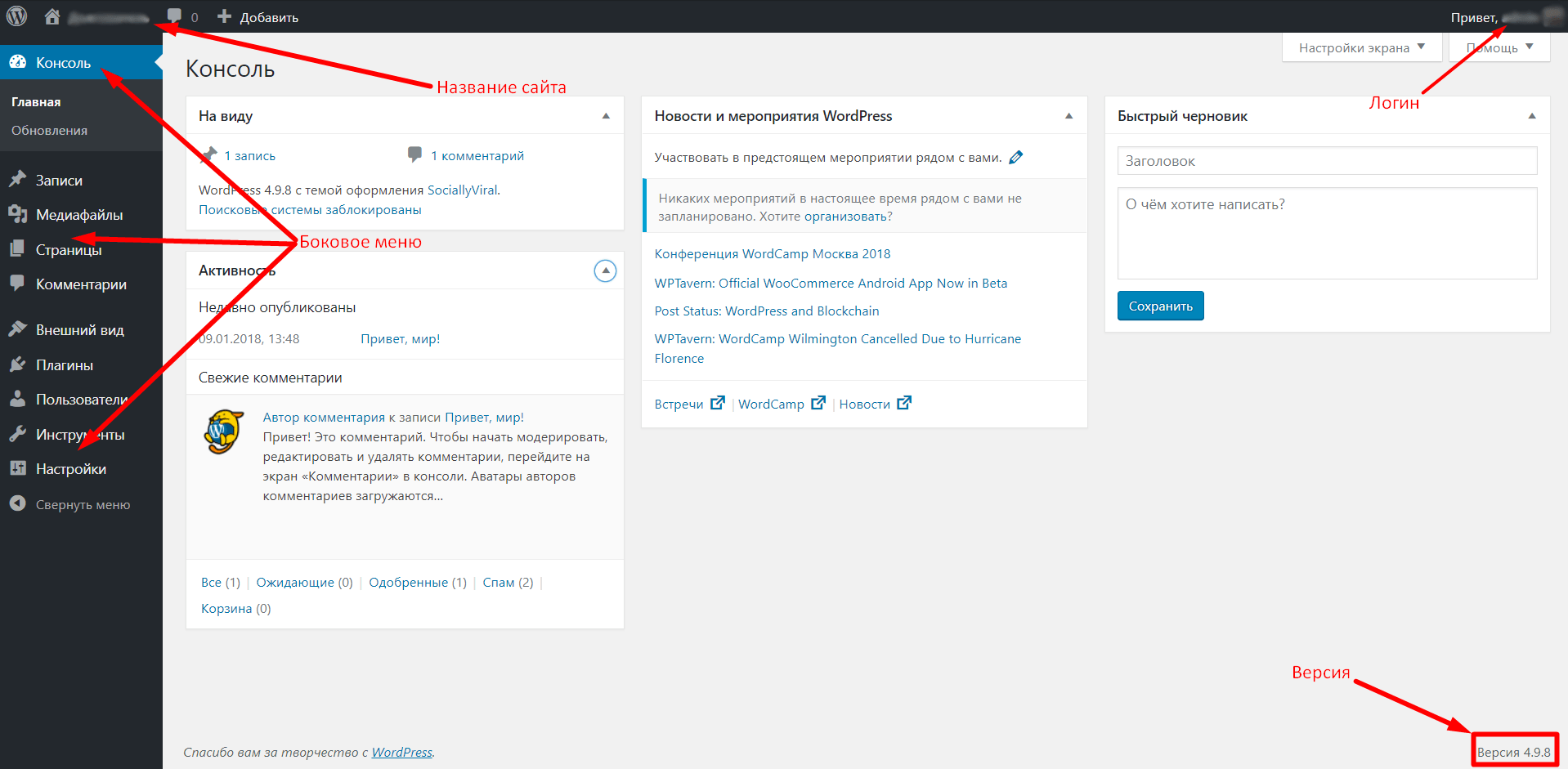
1. Главная
На главной странице находятся основная информация по всему блогу. С этой страницы можно добавить статью, произвести базовые настройки темы или увидеть последние комментарии сделанные к записи.

2. Обновления
В обновлениях можно посмотреть текущую версию WordPress, а также не требует ли он новых обновлений. Как только разработчики выпустят обновление, Вы это увидите в своей админке.

Не забывайте обновляться, если Вас просят об этом. Это защитит Вас от попыток взлома злоумышленниками.
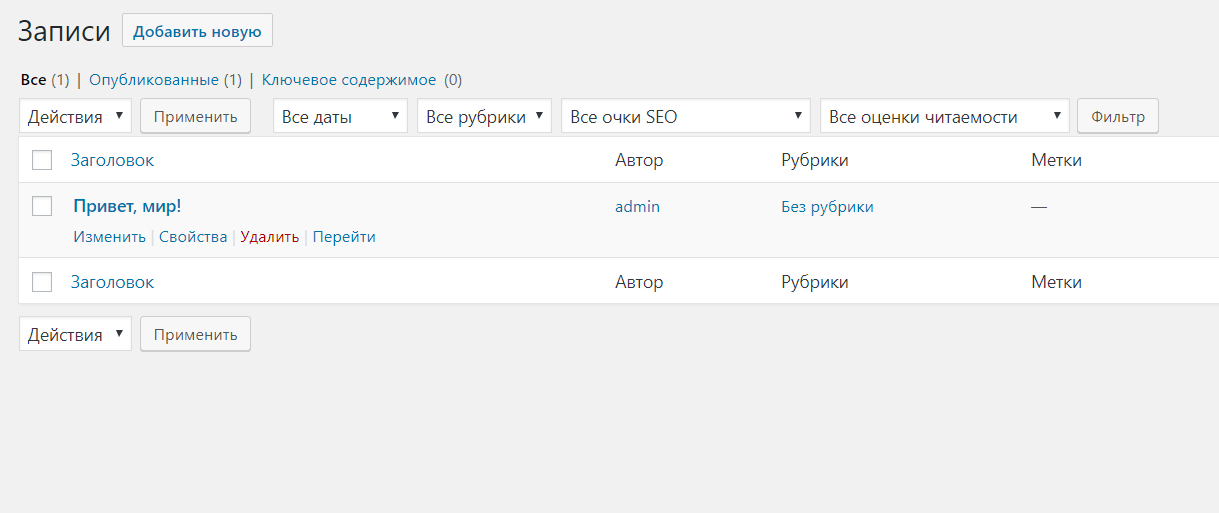
3. Записи. Все записи
В этом меню можно увидеть все записи сделанные за все время. Также можно посмотреть сколько комментариев набрала каждая статья и к какой рубрике она относится.
Наведите курсор мышки на статью и появится подменю с помощью которого можно редактировать, перейти или удалить статью.

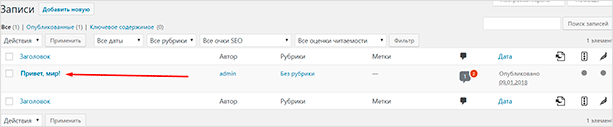
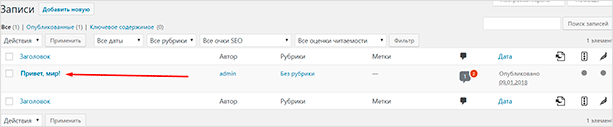
Если Вы после установки WordPress ничего не меняли, то у Вас уже будет первая тестовая запись. Наведите на нее и удалите. Если Вы по ошибке удалили запись, ее всегда можно восстановить из корзины. Если записи больше не нужны, то не забывайте очищать корзину.
3.1. Добавить новую
Прежде чем начать публиковать статьи в блог, нужно сделать несколько очень важных настроек. Сделайте их в пункте 8.1 и 11.3. После того, как Вы настроите постоянные ссылки или как их еще называют (ЧПУ), можете приступать к публикации статей.
Вверху пишется заголовок. Он должен быть не слишком длинным и не слишком коротким. После того, как введете заголовок над ним и с боку, появится постоянная ссылка. У нее будет такой вид, если Вы поставите специальный плагин, который находится в пункте 8.1 (можно изменить в ручную). Прописывайте постоянные ссылки (URL) латинскими буквами!

В левом верхнем углу (знак +) будут инструменты, с помощью которых можно оформлять текст, добавлять картинки и ставить активные ссылки. Если Вы знакомы с программой Word, то проблем с этим не будет.
Если Вы впервые сталкиваетесь с таким редактором, то посмотрите видео-уроки на YouTube о том, как добавить статью на блог WordPress. После того, как статья добавлена и отформатирована, выберите или создайте для нее рубрику. Одна статья в одну рубрику, запомните это!

Установите изображение записи, это небольшая картинка к Вашей статье. Такие картинки поддерживают большинство тем. После того, как все готово нажмите на “Опубликовать”. Теперь перейдите на главную страницу своего блога и посмотрите, как выглядит Ваша запись.

Работа с картинками
При добавлении фотографий старайтесь всегда прописывать атрибут “Alt”. Если Вы используете свои фотографии, то это позволит Вам привлечь трафик из поисковых систем из раздела “картинки”.
Достаточно 2-3 слов о том, что изображено на самой картинке. Если не знаете что писать, лучше ничего не пишите.

Фото можно выровнять по центру или по краю. Если у Вас большая картинка и Вы хотите, чтобы при ее нажатии она открывалась в полном размере, то выберите “ссылка на медиафайл”. Если нужно перенаправить на другой сайт, то используйте произвольный url.
В настройка «размер изображения» Вы можете задать тот размер, который Вы хотите. Помните, что ширина самого блога редко превышает 1000 пикселей в ширину. Рекомендую ставить полный.
Следите за тем, чтобы все Ваши фотографии перед загрузкой на блог имели название латинскими буквами например, moy-dom.jpg.
3.2. Рубрики
Это меню предназначено для создания рубрик. Например, у Вас блог по кулинарным рецептам. Рубрики могут быть такие:
- Салаты
- Супы
- Напитки
В название напишите свою рубрику. В ярлык напишите название этой же рубрики, но только латинскими буквами. Можно прописывать и кириллицей, но рекомендую сделать, как на примере.
У рубрик могут быть подрубрики. Например в “Салаты” могут входить такие подрубрики: “Салаты с курицей”, “Простые салаты”, “Рецепты салатов на зиму” итд. Подрубрики можно создать в меню “Родительская”.

Напишите 2-3 предложения описывающую вашу рубрику. Изложите самую суть. Обязательно сделайте его уникальным. Это значит, что Вы должны сами придумать это описание, а не скопировать его. Как только все поля будут заполнены, можно нажать на кнопку “Добавить новую рубрику”.
3.3. Метки
Метки нужны, чтобы сделать большой сайт более удобным для пользователя. Если Вы не планируете создавать большой портал с множеством рубрик и подрубрик, то метки лучше не использовать.
4. Медиафайлы
В этом разделе Вы найдете все фото, которые когда-либо были загружены на блог. Также Вы можете добавить новую фотографию в свою библиотеку. Это меню нам практически не понадобится, так как добавить фото к своей статье можно и в разделе 3.1.
5. Страницы
Не путать этот раздел с записями! Такие страницы нужны в основном для информации. Например, у меня на блоге есть отдельные страницы об авторе и о блоге. Вы можете создать страницу с контактами своей организации или любую другую информацию.
Сейчас у Вас есть тестовая страница. Посмотрите ее, попробуйте отредактировать и затем удалите.

В этом разделе Вы увидите все созданные страницы. Если нужно создать новую, то просто перейдите в меню “Добавить новую” и воспользуйтесь редактором, как в меню 3.1.
6. Комментарии
Тут Вы сможете видеть все комментарии сделанные вашими пользователями. Комментарии можно запрещать, одобрять и редактировать.

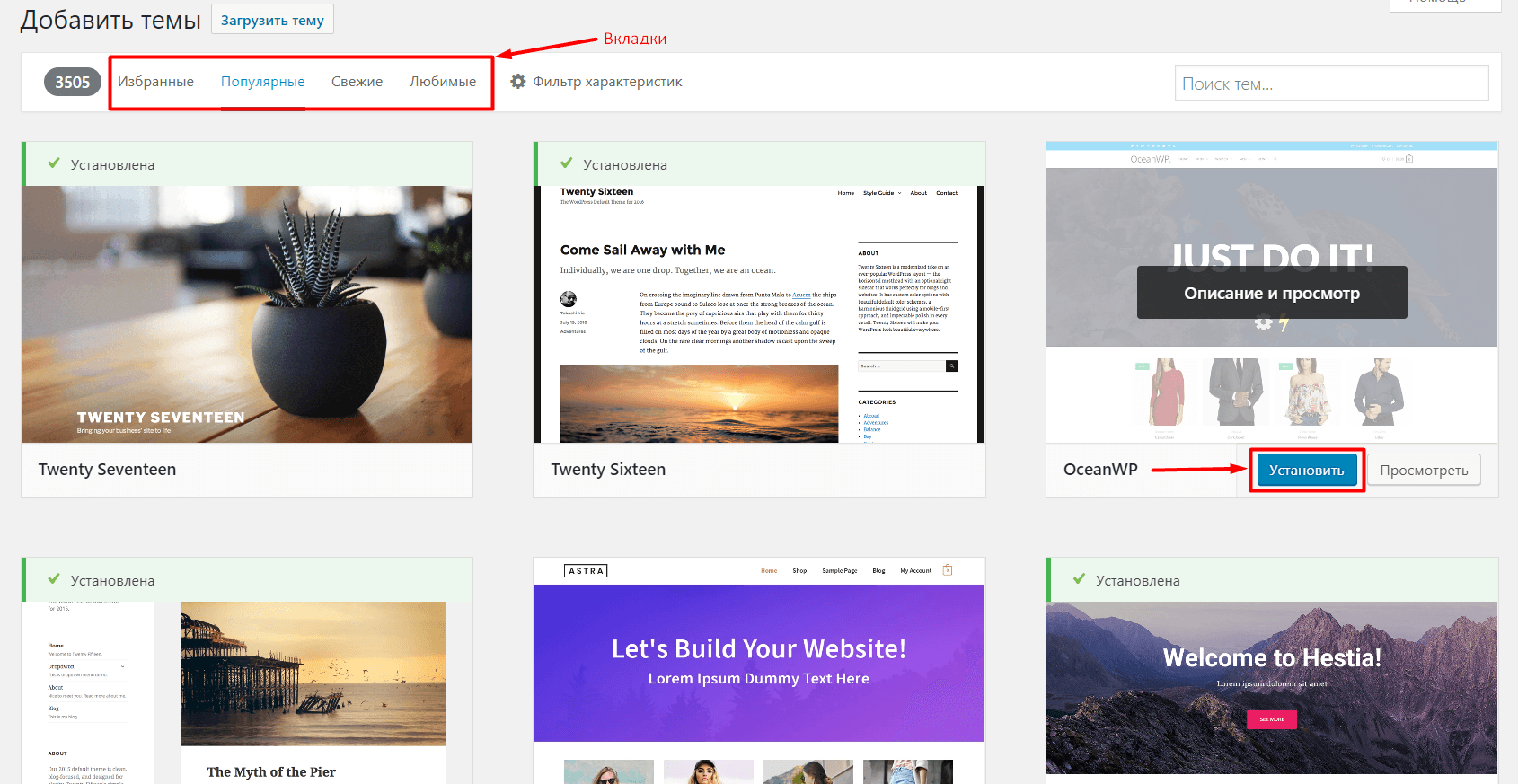
7. Внешний вид. Темы
По умолчанию WordPress предоставляет 3 темы. По дизайну они так себе и редко кто пользуется ими. Все три темы Вы можете видеть в этом меню. На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
Я же рекомендую ставить темы из официального магазина WordPress. Во-первых, они бесплатные, а во-вторых на них нет вредоносного кода или вируса. Чтобы установить новый шаблон, достаточно нажать на “Добавить новую тему”.
Вы попадете в раздел, где можете выбрать ту тему, которая Вам нравится. Наведите курсор на любой шаблон и посмотрите, как он будет выглядеть. Можете выбрать тему, задав фильтр характеристик, которые Вам нужны. После того, как выбор будет сделан, нажмите на установить и активировать.
Не бойтесь ставить разные темы. Очень сложно с первого раза найти ту, которая будет нравиться. Все лишние темы Вы всегда можете удалить в любой момент. Рекомендую искать шаблоны во вкладках «популярные» и «свежие».

У бесплатных шаблонов есть и минусы. Они плохо оптимизированы под поисковые системы. Содержат лишний код, который тормозит загрузку сайта. Во многих темах встроены ссылки на чужие сайты, которые проблематично убрать.
У бесплатных тем ограничен функционал. Нет кнопок «поделиться» в соцсетях. Нет никакой поддержки. Придется разбираться в коде самому, а для новичков это настоящий кошмар.
Или можно сразу же купить для своего проекта недорогой шаблон, который избавит от всех технических ошибок. Устанавливаете тему, настраиваете один раз под себя и пользуетесь.
Если возникнут вопросы по настройке темы, то вам всегда поможет русскоязычная служба поддержки бесплатно. Рекомендую сделать выбор из этих трех шаблонов.
JournalX – эта тема подойдет тем, кто хочет создать большой портал. Современный дизайн. Бесконечная прокрутка статьи, что положительно сказывается на времени посещении сайта. Чем дольше посетитель находится на сайте, тем выше сайт будет находиться в поисковой выдаче. Шаблон оптимизирован под SEO и мобильные устройства. В шаблон встроено 8 блоков под вашу рекламу. То есть можно сразу же вставить рекламные блоки в свою статью и зарабатывать на партнерских программах.
Cook It – эта тема подойдет тем, кто решил создать кулинарный сайт. Все самое необходимое под эту нишу, реализовано в теме Cook it. Рецепты, ингредиенты, видеорецепты итд. Лучшей темы под кулинарку не найти.
Root – этот шаблон можно использовать под личный блог, строительный сайт, женский портал итд. Универсальный шаблон, который можно настроить под себя. Несколько цветовых схем. Адаптивный дизайн. Оптимизирован под SEO. Настройка рекламы под партнерские программы для заработка. Кстати, мой блог работает именно на этой теме. Если Вы поставите этот шаблон, то я смогу помочь Вам с настройками.
7.1. Настроить
Тут можно произвести настройку темы WordPress. Например, изменить шрифты, установить логотип итд. Поиграйтесь с этими настройками, посмотрите, что изменится на блоге после их установок.
7.2. Виджеты
Виджеты – это такие элементы, из которых Вы можете сделать собственное меню на блоге. Виджеты могут располагаться внизу сбоку или вверху. Все будет зависеть от выбранной темы.
Я предпочитаю темы, у которых есть правая боковая колонка. У меня на блоге там размещен рекламный баннер и раздел с рубриками. В любой момент я могу добавить туда все, что угодно.

Удалите все лишние виджеты кроме рубрик. Чтобы добавить новый виджет, просто перетащите его из левой части в правую.
7.3. Меню
Тут Вы сможете создать и настроить свое собственное меню на WordPress и разместить его вверху или внизу блога. Я предварительно создал новую страницу, как это было описано в пункте 5. Настройки меню у меня выглядят вот так.

Теперь если зайти на блог, то можно увидеть добавленные в меню страницы. Можно создать несколько таких меню и разместить их, например, в самом низу.

7.4. Редактор тем
Подойдет опытным пользователям, которые знакомы с HTML. В этом редакторе можно вносить глобальные изменения темы. Если Вы не знакомы с кодом, то ничего там трогать не надо. Просто пропустите этот раздел.

8. Плагины. Установленные
Плагины – это специальные дополнения к WordPress, которые улучшают или упрощают работу с блогом. Плагинов существует великое множество. Не спешите устанавливать все подряд, так как это будет нагружать систему и скажется на медленной загрузки блога.
Будет медленная работа сайта – будут низкие позиции в поисковой выдаче. Достаточно установить несколько самых нужных и важных плагинов. Весь список установленных плагинов будет отображаться в этом разделе.

8.1. Добавить новый
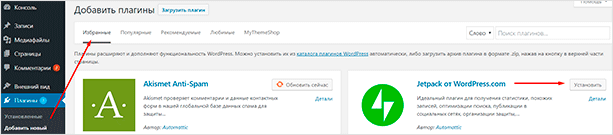
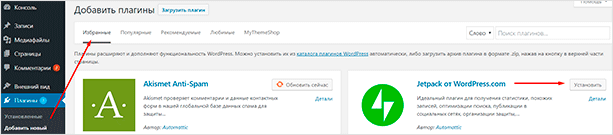
Переключите вкладку на “рекомендуемые” и найдите такой плагин. Google XML Sitemaps. Если его нет в списке, то скопируйте название и введите его в строку поиска, как показано на картинке.

Установите и активируйте этот плагин. Он сразу же появится в списке установленных. Данный плагин создаст карту сайта и поможет поисковым системам разобраться во всей структуре Вашего блога.
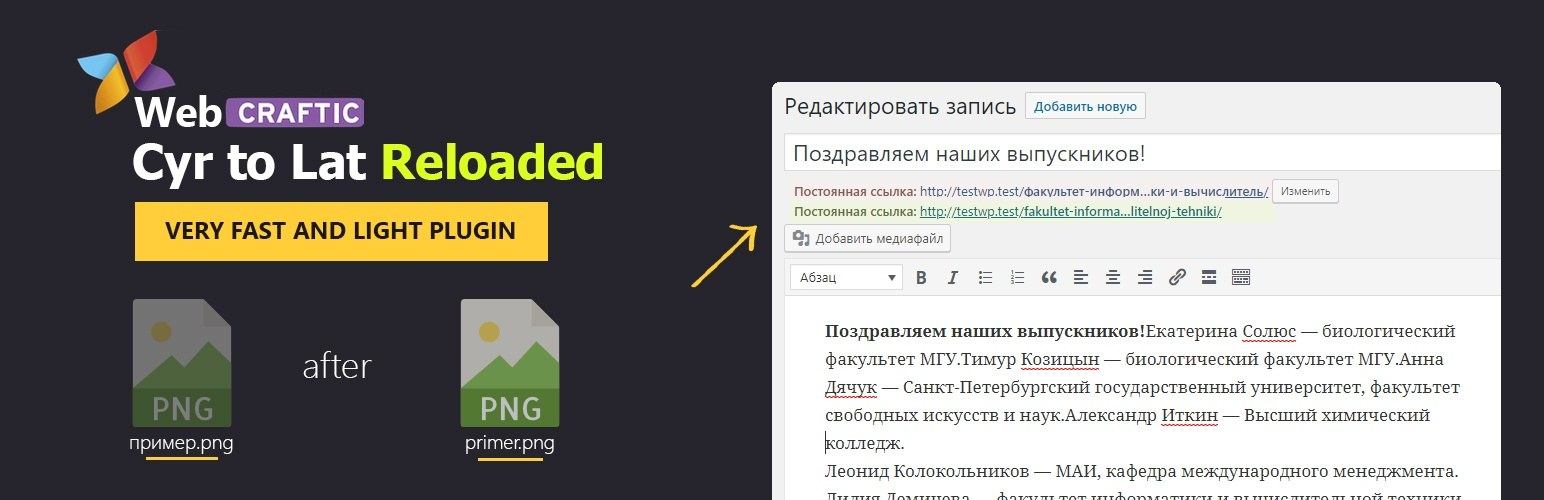
Следующий плагин, который нам потребуется, это Cyr to Lat enhanced. Этот плагин преобразовывает слова из кириллицы в латиницу.

На картинке ниже наглядно видно работу этого плагина. В 1 варианте с плагином, во 2 без. Для поисковой системы Яндекс это не критично, он хорошо воспринимает такие ссылки. Ставить этот плагин или нет, решать только Вам.

Я привык к латинскому формату и всегда ставлю этот плагин. Найдите его, установите и активируйте.
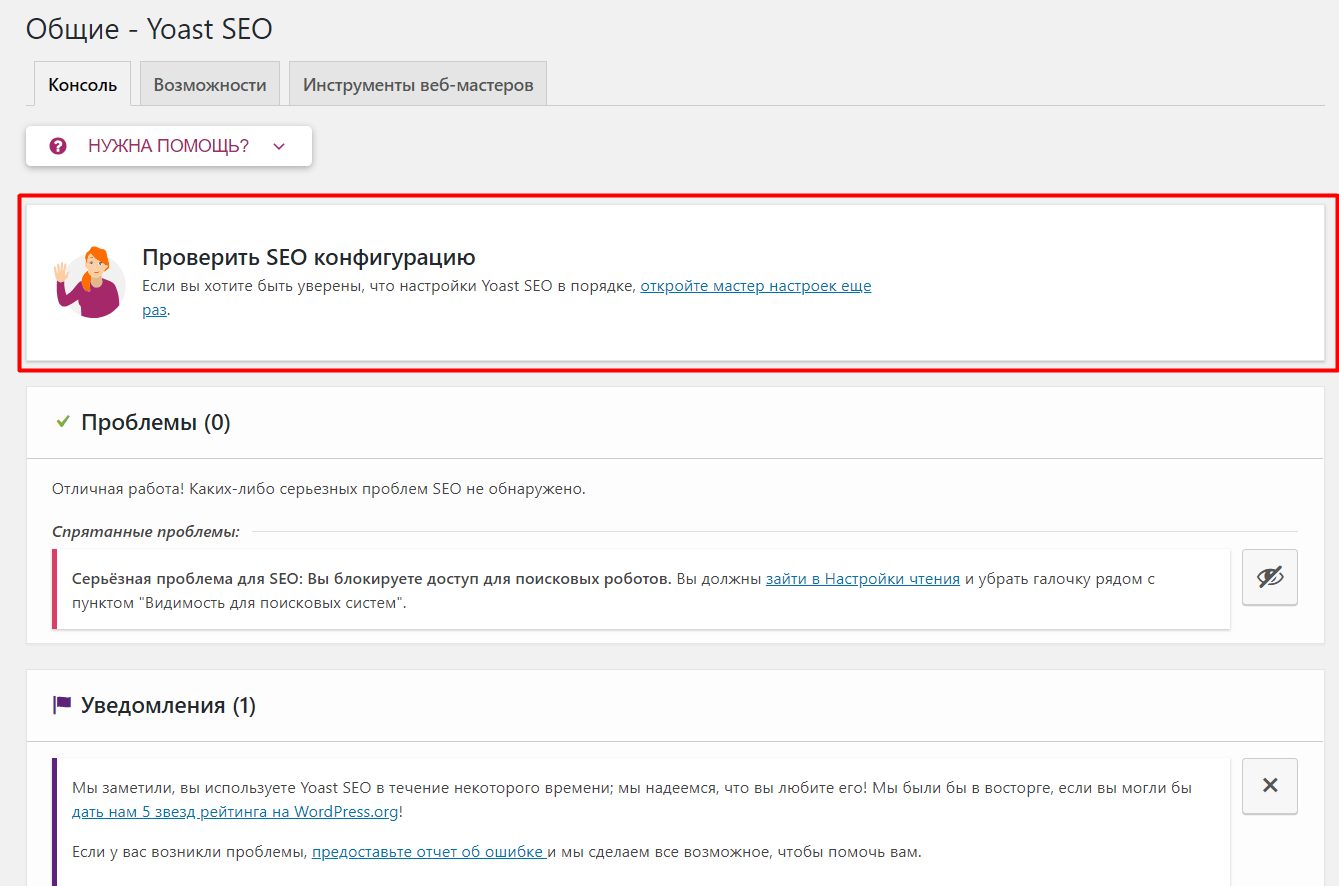
Плагин Yoast SEO
Также нам понадобится еще один плагин. Yoast SEO. Этот плагин помогает с поисковой оптимизацией. Если Вы умеете его настраивать, то обязательно устанавливайте.
После установки плагин требует дополнительной настройки. Если Вы не знаете, как его настроить, то пока не устанавливайте его. Меню «редактор плагинов» пропустим, так как оно нам не понадобится.
9. Пользователи
В этом разделе нет ничего интересного. Он нужен для того, чтобы можно было добавлять новых людей. Например, авторов и администраторов, которые могут публиковать статьи за Вас. Если у Вас есть доверенное лицо, то можете добавить его сюда.
9.1 Ваш профиль
Тут можно заполнить свои данные и выбрать, как отображать имя автора в статьях. По умолчанию используется Ваш логин, который Вы указали при регистрации.

Также в этом разделе Вы всегда можете сменить пароль и email.
10. Инструменты
Этот раздел можно смело пропустить, здесь пока нет ничего интересного. При добавлении новых плагинов, некоторые из них будут находиться именно здесь.
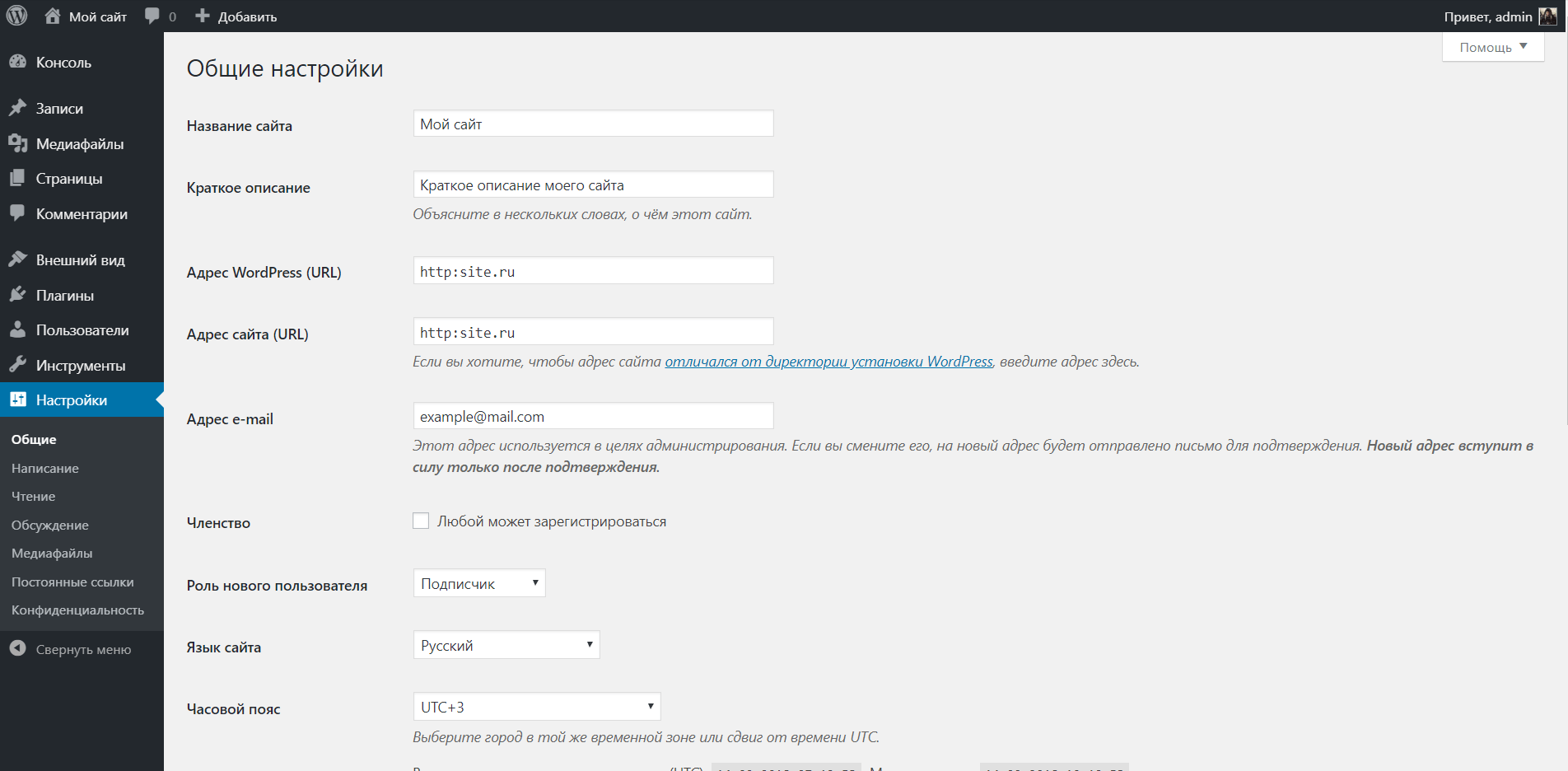
11. Настройки. Общие
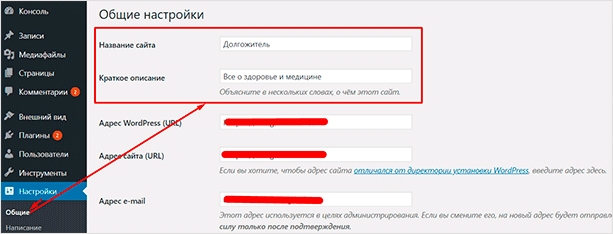
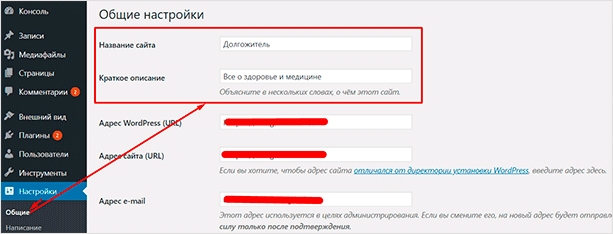
Самое важное меню почему-то находится в самом конце. Прежде чем начать публиковать статьи и создавать новые страницы, нужно произвести настройки.
Напишите название своего сайта. Описание должно быть короткое и понятное. Оно должно содержать всю суть Вашей ниши. Краткое описание можно пропустить. Если есть что написать, то заполните. Можно написать какой-нибудь слоган.
Адрес WordPress и адрес сайта. Тут Вы можете указать то, как будет отображаться Ваш блог. Например, с www или без. https или http. Это очень важный параметр, заполните его обязательно.

Если Вы регистрировали домен и хостинг по моему видео-уроку, то у Вас должен быть сертификат защищенного протокола https. Значит – настройки ставьте, как на картинке. Выберите формат даты и времени тот, который Вам нужен. Меню “написание” пропускаем.
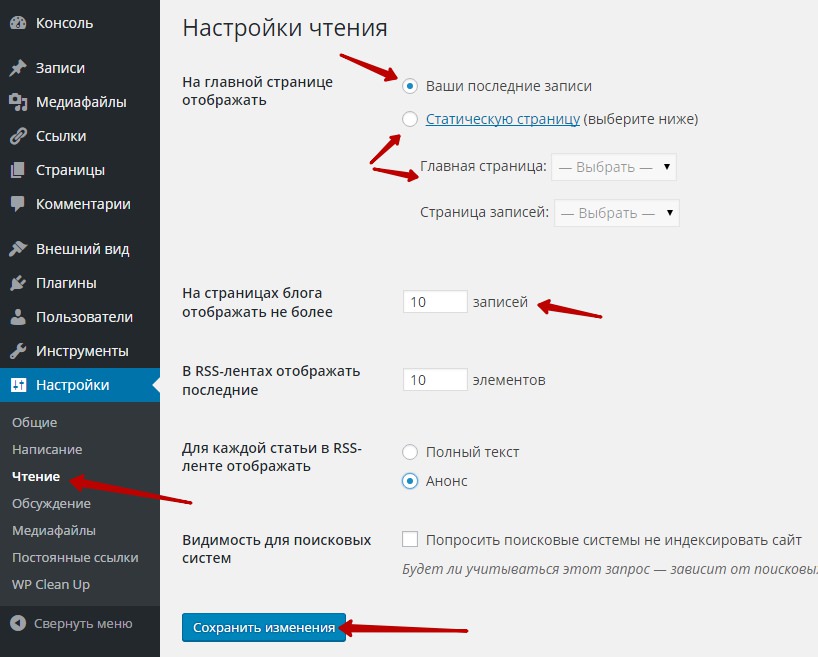
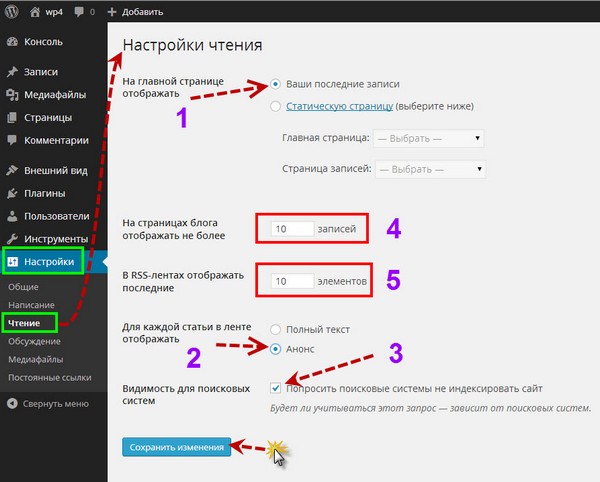
11.1. Чтение
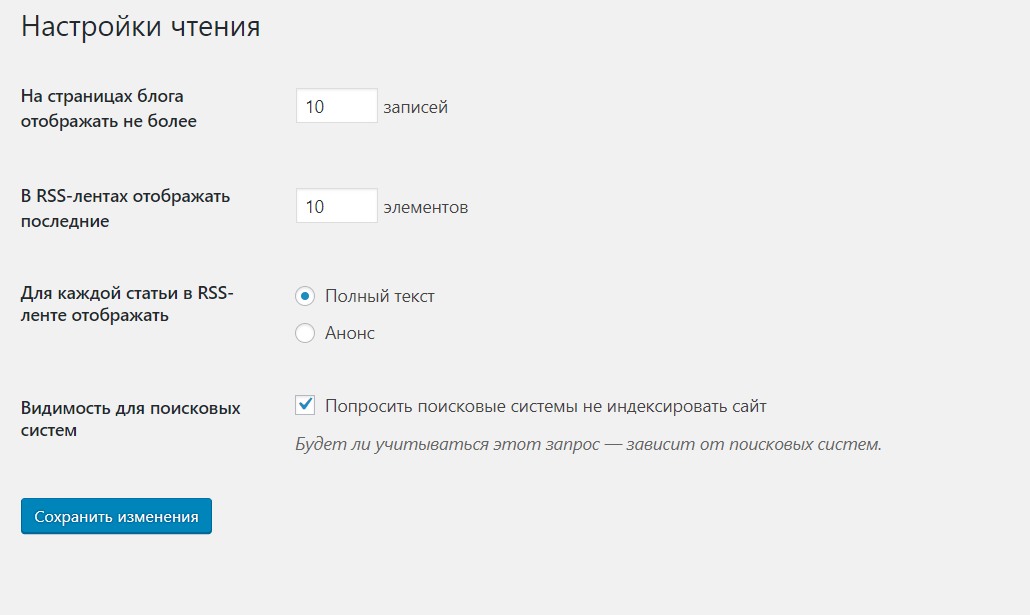
Поставьте галочку анонс и нажмите сохранить изменения. Это снизит вероятность воровства Вашего уникального контента.

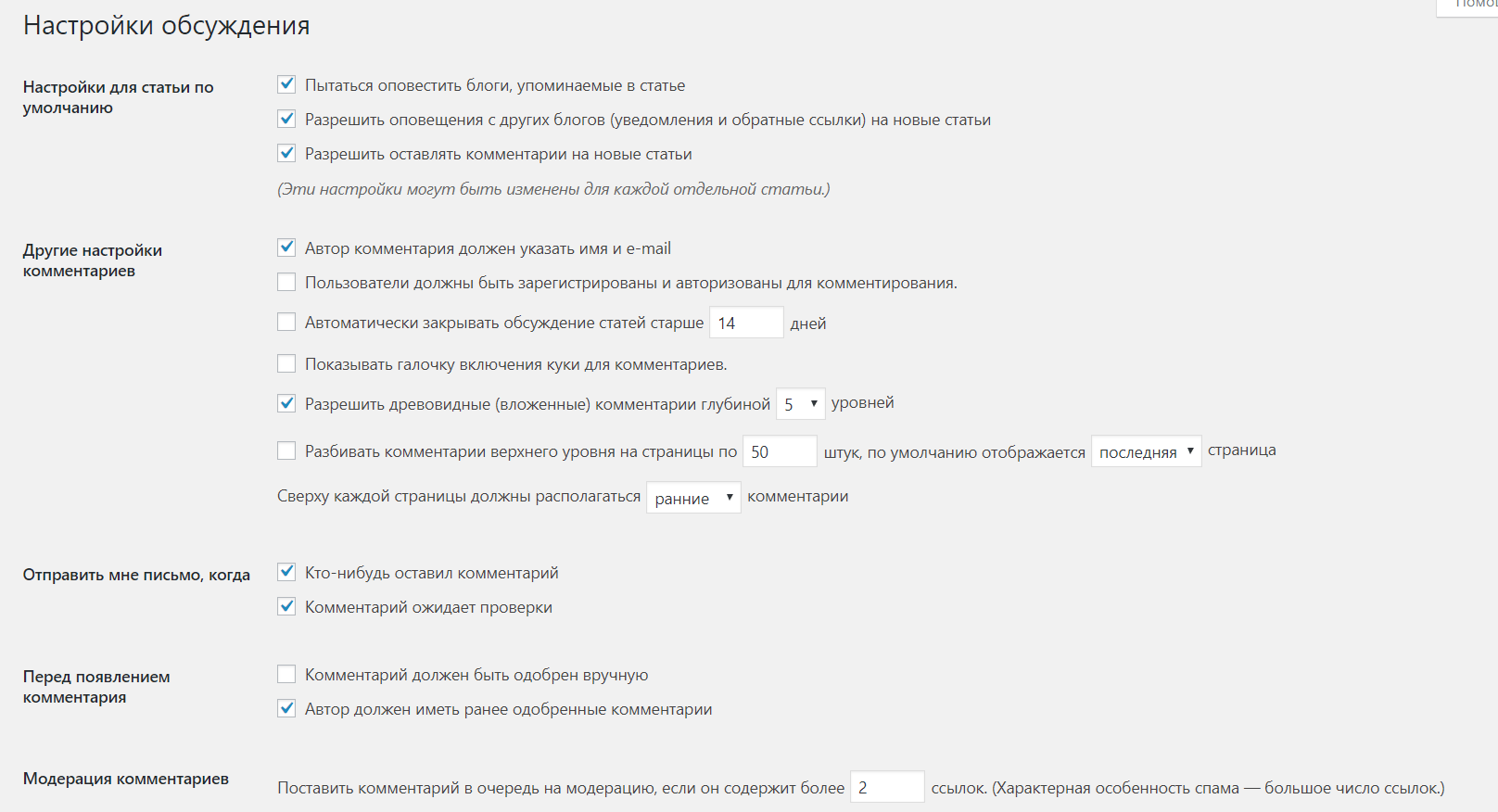
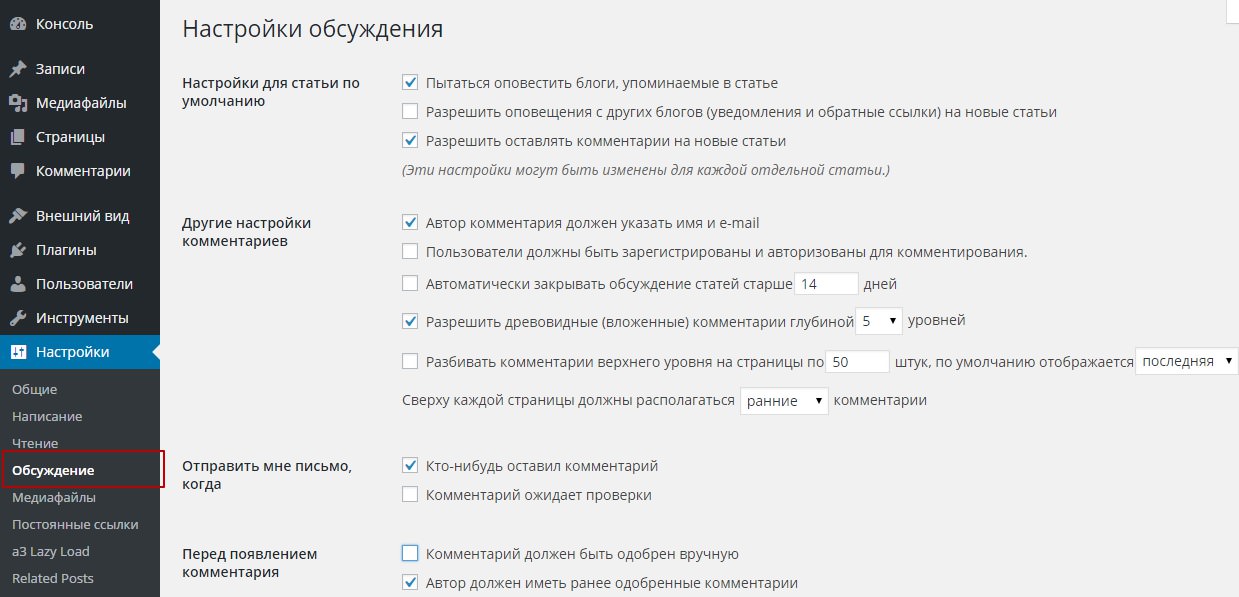
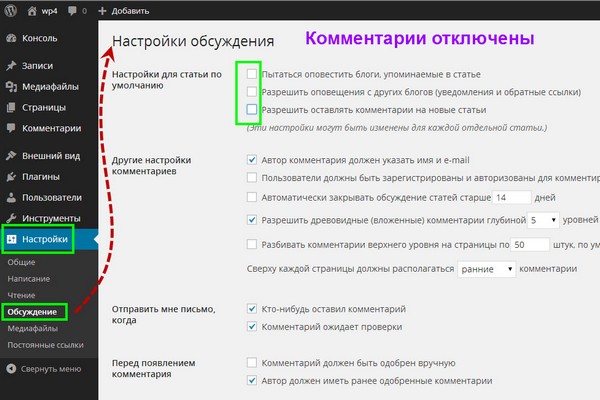
11.2. Обсуждение
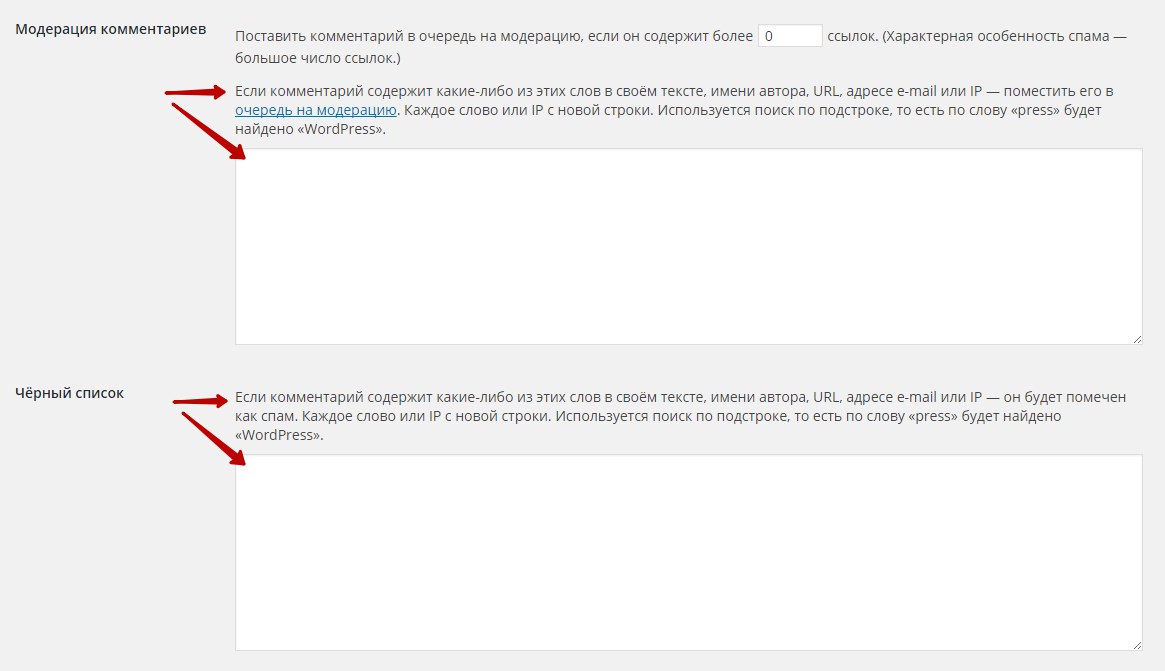
В этом разделе можно настроить свой черный список. Если Вы видите, что Вам кто-то оставляет спам-комментарии, то Вы можете занести его в черный список. Достаточно добавить IP адрес, который можно увидеть в комментариях или составить свой список стоп-слов.
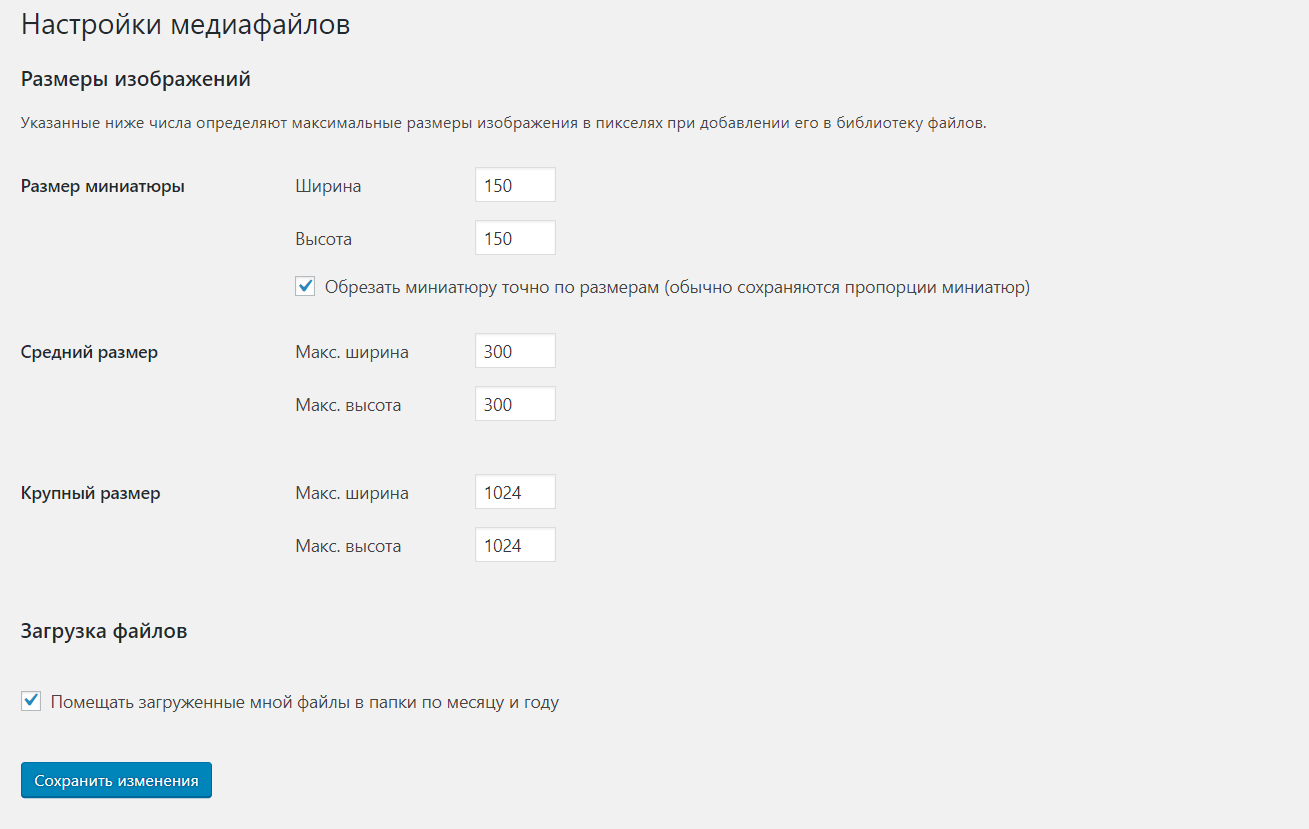
Например, если добавить слова: www, http://, скачать, бесплатно, то такие комментарии не пройдут автоматическую модерацию. Настройки медиафайлов можно смело пропустить.
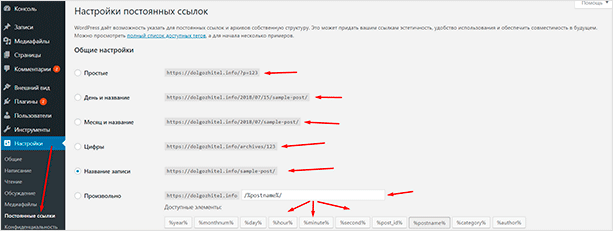
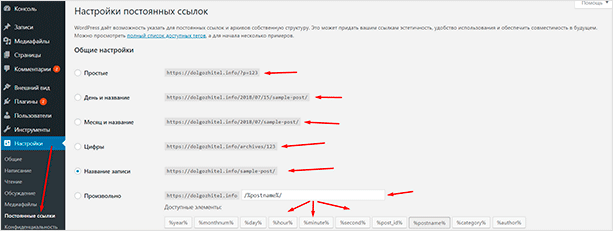
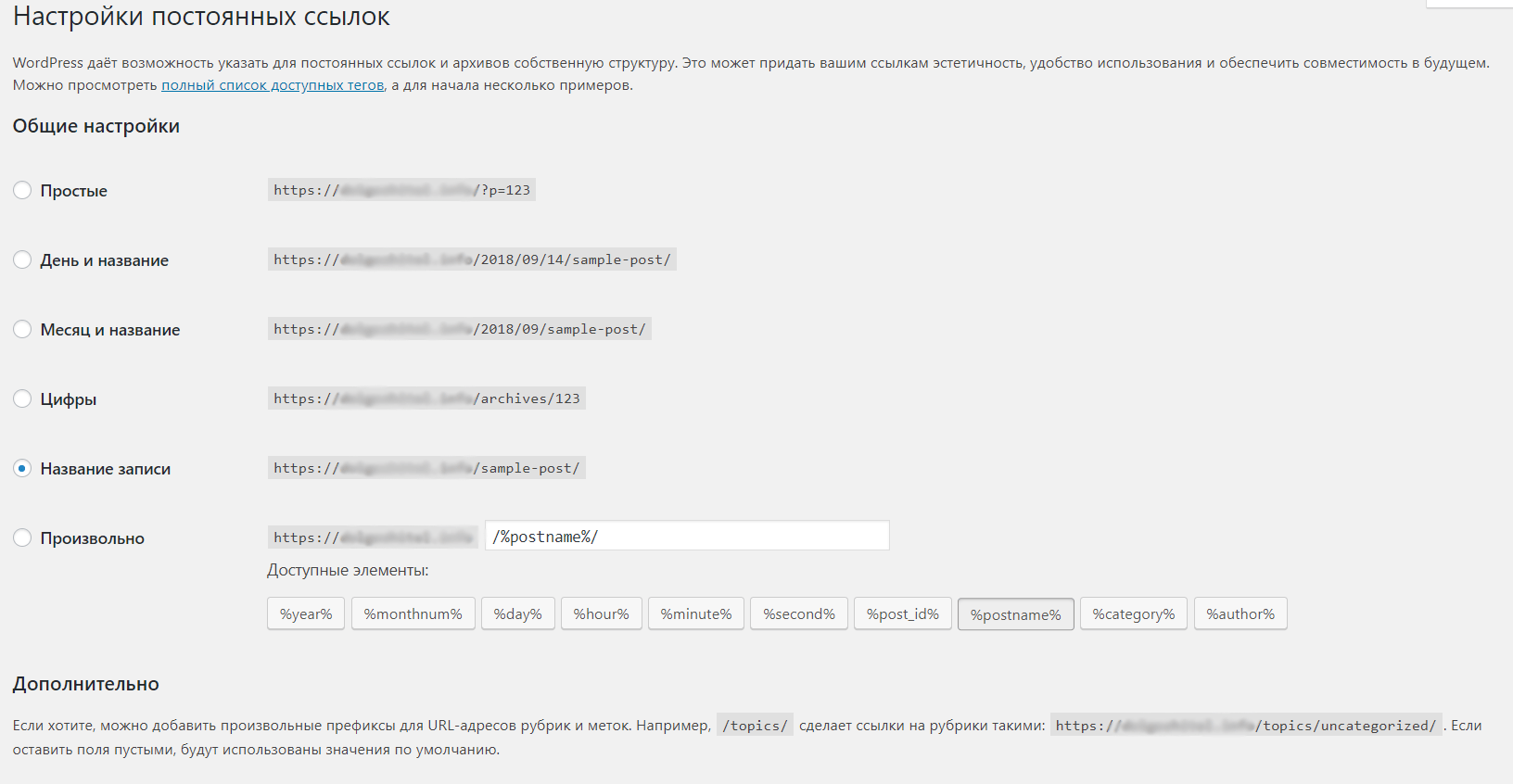
11.3. Постоянные ссылки
Одна из самых важных настроек WordPress находится именно здесь. Это настройка постоянных ссылок. Поставьте галочку на “Название записи” и нажмите сохранить изменения.

Теперь Ваши ссылки будут иметь удобный и читабельный вид, как для людей, так и для поисковых систем. После этих настроек можно смело приступать к публикации своей первой статьи!
Яндекс метрика
Чтобы узнать сколько человек посещают блог, на него нужно установить специальный счетчик. Этот счетчик будет показывать подробную информацию о пользователе. Рекомендую установить Яндекс Метрику.
Если у Вас еще нет почты от Яндекса, то зарегистрируйте ее прямо сейчас, это займет несколько минут. После того как Вы попали внутрь, нажмите на “Добавить счетчик”.

Далее заполните: имя счетчика и адрес сайта, поставьте галочку “я принимаю условие”, создать счетчик. Поставьте галочку на вебвизор и нажмите сохранить. Ниже Вы увидите код счетчика, который нужно установить.

Скопируйте его и перейдите в админку своего блога, как показано на картинке ниже. Найдите в правой колонке и нажмите на “Заголовок (header.php)”. Вставьте скопированный код в свободное место. Лучше это сделать, где заканчивается </head>.

Нажмите обновить файл. Вернитесь в список счетчиков, нажав на “Счетчики”. Через несколько минут счетчик обновится и загорится зеленым. Если этого не произошло, выйдете из аккаунта и зайдите заново.

Готово! Через какое-то время счетчик будет фиксировать всех посетителей на Вашем блоге. Нажмите на название и Вы попадете в основное меню.
Если Вы хотите разобраться со всеми возможностями этого инструмента, то обратитесь к руководству.
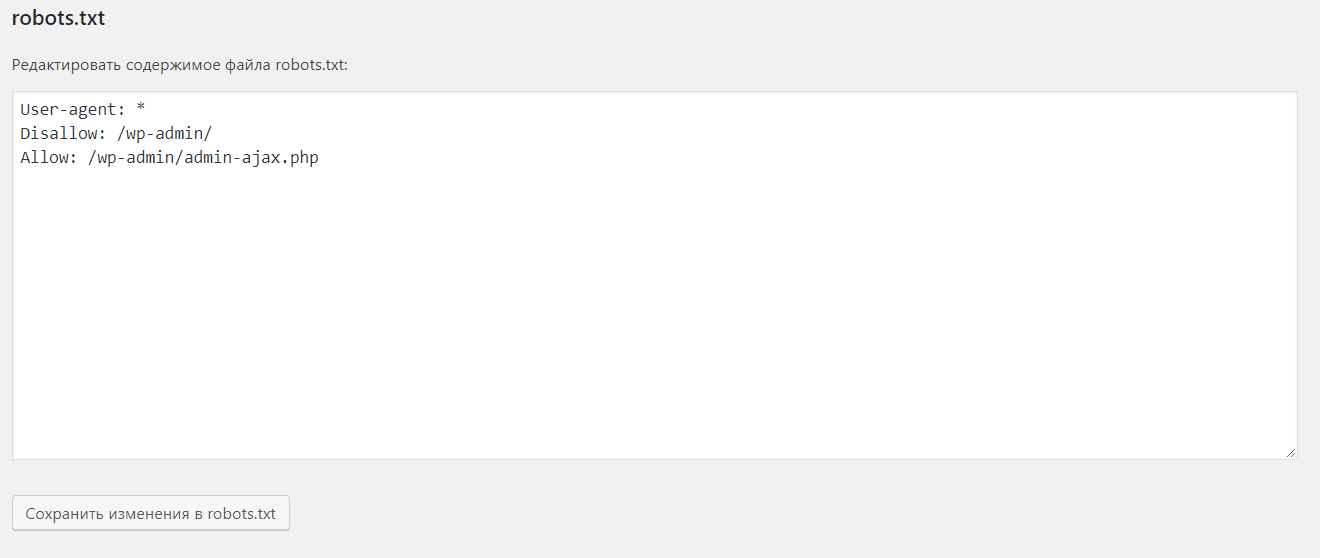
robots.txt
Если Вы не знаете, что такое robots.txt и для чего он нужен, то можете почитать в справке Яндекса. Чтобы не мучиться и не составлять его самостоятельно, Вы можете просто его скачать.
Не забудьте исправить в файле свой сайт заменив site.ru и site.ru/sitemap.xml на свой. Также пропишите http или https. Теперь его нужно закачать к себе на сервер в корневую папку, где установлен Ваш блог.
Если вы пользуетесь хостингом «Бегет», который я рекомендую, то загрузить этот файл вы можете следующим образом. Зайдите в хостинг и нажмите «Файловый менеджер».

Найдите папку с вашим сайтом и зайдите в нее нажав 2 раза. Вы должны увидеть вот это:

Зайдите в эту папку нажав 2 раза. Теперь вы попали в корневую папку своего сайта. Теперь нажмите «Загрузить файлы» и «Browse…»

Выберите файл и нажмите на кнопку «Загрузка». Файл загружен на сайт.
Теперь можете проверить. Введите в поисковой строке такой запрос:
https://site.ru/robots.txt
в место site.ru подставьте свой сайт. Также учтите значение https или http.
Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
Заказать хостинг и купить домен
Заключение
Теперь Ваш блог полностью настроен и готов к работе. Начните наполнять его качественными статьями для людей. Начните потихоньку разбираться в SEO (поисковая оптимизация).
Как только Ваш блог достигнет посещаемости в 500 человек в сутки, то купите уникальную тему. Если у Вас остались вопросы, то обязательно задавайте их в комментариях ниже.
С уважением, Сергей Смирнов.
Как настроить сайт на WordPress – несколько лайфхаков по работе с CMS
Доброго дня, дорогие читатели блога iklife.
Сегодня я решил рассказать вам о том, как настроить сайт на WordPress сразу после установки. Эдакий чек-лист, который поможет вам разобраться в своих действиях. Вместе с тем я постараюсь рассказать вам о некоторых особенностях базовой настройки сайта на ВордПресс. Из коробки все выглядит совсем непривлекательно, поэтому обязательно надо обратить внимание на те пункты, о которых я расскажу вам дальше.
Название и краткое описание сайта
Чистый ВордПресс после установки имеет стандартные название и описание. Как правило, это надпись ”Мой сайт. Сайт работает на WordPress”. Не слишком впечатляет, правда? Нужно поскорее сменить это, поставив в название и описание более приемлемые слова. Какие именно – решайте сами, но сразу могу сказать, что лучше бы не делать их слишком короткими или наоборот слишком длинными.


Весьма прискорбно, когда открываешь сайт и вместо краткого слогана видишь в описании несколько предложений с переспамом по ключам.
Чтобы изменить название и краткое описание, достаточно зайти в “Настройки” темы, которая установлена у вас по умолчанию. Эту кнопку вы могли заметить прямо в верхней админ-панели. То есть мы проходим в Настройки – Свойства сайта, где и меняем содержимое по своему усмотрению.


Однако это не единственный способ, изменить название и описание веб-ресурса на ВордПресс можно из внутренней админки. Для этого перейдите в Настройки – Общие, где первыми пунктами будут указаны искомые поля.


Вводим необходимые слова, после чего сохраняем изменения.
Постоянные ссылки
По умолчанию WordPress использует ссылки вида сайт.ру/?p896. Достаточно сомнительное удовольствие иметь на своем веб-ресурсе подобное. Мириться мы с этим не будем, поэтому сразу приступим к настройке постоянных ссылок. Для этого мы переходим в соответствующий раздел Настройки – Постоянные ссылки.


Как видите, у нас есть 6 различных вариантов настройки вида ссылок. Мы можем использовать простые, которые стоят по умолчанию, или отдать предпочтение другому шаблону. Ну и на десерт у нас есть возможность настроить вид ссылки произвольно. Делать это надо с помощью элементов, которые указаны после этого пункта.
Я всегда ставлю вариант “Название записи”. По моему мнению, он максимально точно отражает содержимое, да и пользователи, вместе с поисковыми системами оценят вид коротких и в то же время информативных элементов. Или же вы можете выбрать вид произвольно. Такой, какой вам нравится.
Чуть ниже у вас есть возможность изменить ссылки на рубрики. Обычно они имеют вид: /category/название рубрики. Вместо category можно вписать любое удобное название. Я предпочитаю убрать это ненужное звено с помощью плагинов.
Формат даты и времени
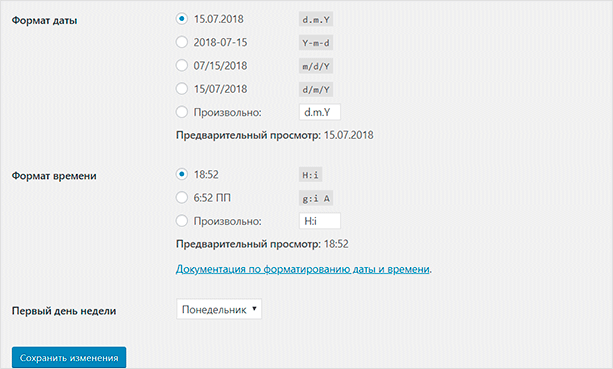
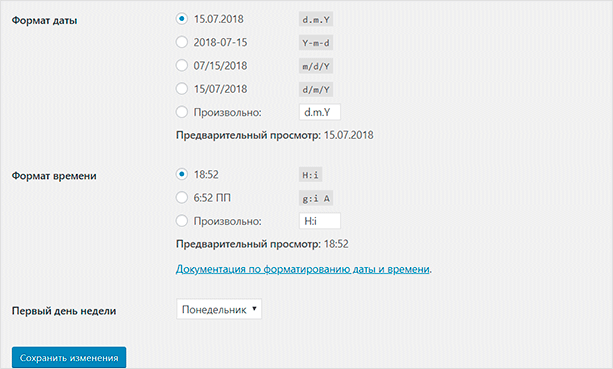
Очень важные параметры, которые также настраиваются. Вы можете задать практически любой известный формат даты и времени. Делается это через Настройки – Общие.


При редактировании поля “Произвольно” стоит заглянуть в документацию. В ней вы найдете список всех переменных, которые можно применять.
Комментарии и аватары
Очень часто сайты на WP попадают в спам-листы. Большое количество сомнительных аккаунтов будут заходить на ваш веб-ресурс и спамить сообщениями (чаще всего со ссылками на мошеннические проекты). Чтобы не допустить этого, обычно, используются антиспамные плагины. Однако если возможность комментирования записей не так важна, вы можете просто отключить ее.
Здесь же вы можете настроить пингбэки – это оповещения для других сайтов на ВП, что вы оставили ссылку на них. Такие же оповещения будут приходить вам, если кто-то поставит ссылку на ваш проект.
С помощью опций “Модерация” и “Черный список” вы можете настроить поведение CMS для блокировки каких-то отдельных типов комментариев.


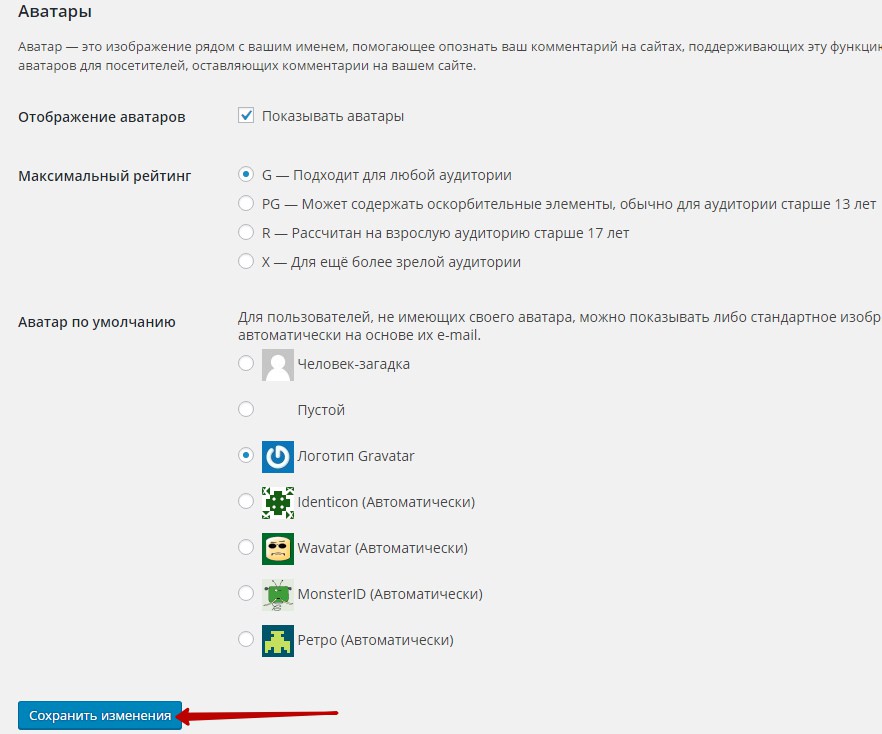
Прокрутив ползунок чуть ниже, вы обнаружите настройки аватарок. Здесь можно как полностью отключить изображения участников, так и настроить какой-то определенный тип, который будет использоваться на вашем сайте для участников без собственного аватара.
По умолчанию ВордПресс берет аватарку с сервиса Gravatar. Если вы когда-либо использовали его, эл. адрес почты на Граватаре и WordPress совпадают, то последний возьмет аватар для аккаунта именно с этого сервиса.
Очень часто вебмастера отключают интеграцию с Граватаром, потому как считают, что это снижает скорость загрузки сайта. Вместо этого они предлагают пользователям выбрать собственную аватарку, и подгружается она уже не из стороннего сервиса, а прямо с сайта. Подобным образом решается проблема (или одна из) с низкой скоростью отображения страниц.
Примеры записей и страниц
При установке этой CMS, чтобы показать вам, как будут выглядеть посты и страницы, система автоматически создает тестовую запись, комментарий к ней, а также страницу. Нам это добро явно не нужно, поэтому мы удаляем эти подарки, из корзины тоже. Чтобы сделать это, просто наведите на нужный элемент, появится меню и красная кнопка “Удалить”. Она-то нам и нужна.


Итак, мы удаляем:
- пример записи,
- пример страницы,
- рубрику “Без рубрики”.
Их можно найти в соответствующих разделах админ-панели.
Установка плагинов
Функционал чистого WordPress очень скуден. Для его расширения нам непременно потребуется установка плагинов. Переходим в админку, далее в Плагины – Добавить новый. Теперь нам предстоит установить перечень самых необходимых плагинов для ВордПресс.


Итак, для более или менее нормального функционирования нашего блога потребуются следующие плагины.
Один из ряда популярнейших SEO-плагинов. Я всегда устанавливаю его первым делом, потому как множество манипуляций по настройке сайта на WordPress выполняется именно с его помощью. Я рекомендую этот вариант как фаворит среди СЕО-плагинов. Вы можете попробовать аналоги.
Если у вас русскоязычная версия WordPress, то все ссылки, которые будут создаваться автоматически, на любые страницы, записи, рубрики или даже загруженные файлы будут на русском. Это не очень хорошо, потому что в дальнейшем могут возникнуть некоторые проблемы.
WP Translitera решает эту проблему, заменяя все русские ссылки на русские, но английскими буквами. Данное дополнение очень легко настраивается и работает в автоматическом режиме. Крайне рекомендую его или любой другой аналогичный плагин.
То самое расширение, которое охраняет ваш веб-ресурс от злостных спамеров. Не нужен при отключенных комментах, но обязателен в обратном случае.
Для активации понадобится зарегистрироваться на сайте, после чего выбрать тариф. Есть бесплатный, нужно лишь выбрать “Персональный блог” в списке предложенных вариантов. После активации Akismet будет блокировать 95 % спама. Есть возможность более тонкой настройки.
Плагин кэширования, который ускорит работу вашего веб-ресурса, а также минимизирует нагрузку на хостинг. К установке на первых порах не обязателен, но все равно лучше сделать это. Точно не помешает.
- UpdraftPlus WordPress Backup Plugin
С помощью UpdraftPlus вы сможете легко и непринужденно создавать резервные копии файлов своего блога и баз данных. Далее все это можно будет скачать к себе на компьютер или же, в качестве альтернативы или дополнительной меры, можно настроить автоматическую выгрузку бэкапов на Google Диск или другой подобный сервис. Очень полезный плагин на этапах настройки. В любой момент вы можете что-то сломать, да так, что сайт и вовсе откажется нормально работать. В этом случае вам и поможет резервная копия, из которой можно будет восстановиться.
- Wordfence Security – Firewall & Malware Scan
Многофункциональное расширение, которое поможет обезопасить ваш блог. С его помощью можно выполнять огромное количество разнообразных проверок, начиная от банальной проверки файлов веб-ресурса на вирусы и заканчивая защитой аккаунтов от взлома путем перебора паролей. Рекомендуется к установке как плагин, который поможет избежать проблем в дальнейшем.
Contact Form 7 нужен для создания контактных форм. Его используют для сбора определенной информации или простого фидбэка с посетителями.
Создание robots.txt и sitemap
На сладкое у нас создание robots.txt и sitemap.xml – файлов, которые играют очень важную роль в поисковой оптимизации вашего проекта. Один из них отвечает за индексацию, а другой за навигацию. Создать эти файлы можно самыми разными способами.
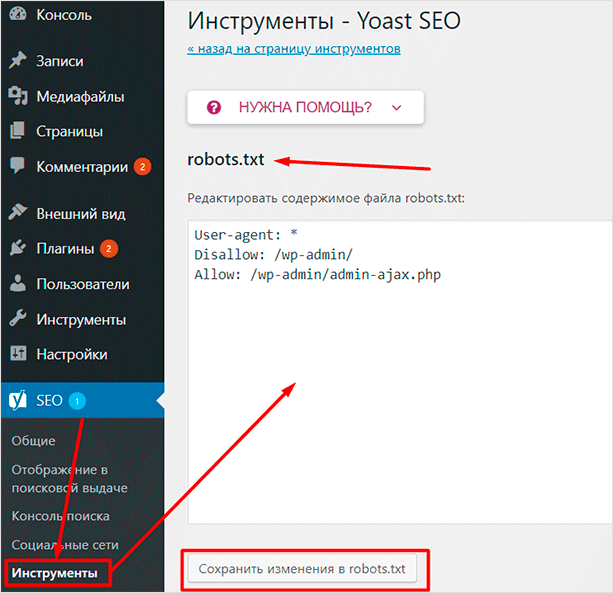
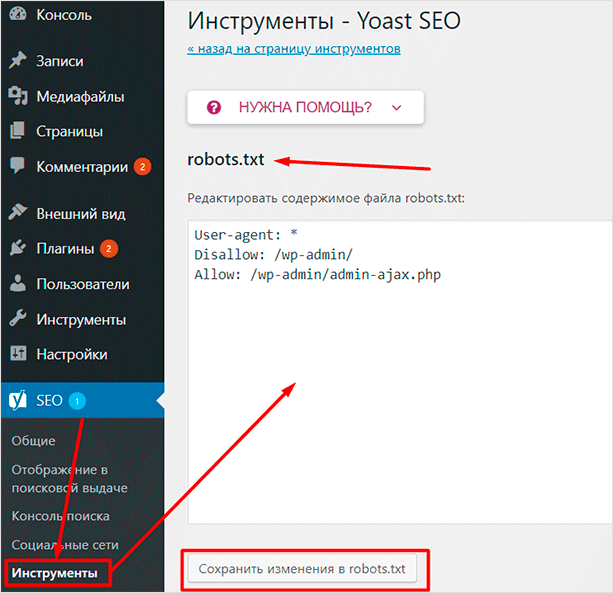
Если вы послушали мой совет и установили плагин Yoast SEO, то для создания роботс просто перейдите в SEO – Инструменты – Редактор файлов. Там плагин предложит вам создать этот файл буквально в один клик. Содержимое будет создано автоматически. Пусть и не самым лучшим образом.


Что касается sitemap, то Yoast SEO тоже его создает автоматически. Причем самостоятельно и без каких-либо вмешательств. Найти карту сайта можно по адресу: сайт.ру/sitemap_index.xml.
Отключить эту функцию можно в разделе Общие – Возможности.
Если по каким-то причинам вас не устраивает карта сайта, создаваемая Yoast SEO, то я могу порекомендовать вам плагин Google XML Sitemaps. С ним вы сможете создать карту сайта по своему вкусу.
То же касается и роботса. Если вы вообще не хотите использовать SEO-плагины, в большинстве из которых эта опция вшита по умолчанию, то всегда есть возможность сделать все вручную. Просто создайте текстовый файл с названием robots.txt, заполните его минимальным содержимым и загрузите его в корень веб-ресурса с помощью FTP или файлового менеджера. Который должен присутствовать в панели управления вашего хостинг-сервиса.
Установка шаблона
Стандартный дизайн WordPress хоть и выглядит круто, но мы же не хотим оставлять дефолтный шаблон на своем проекте, верно? Переходим во вкладку Внешний вид – Темы – Добавить новую. Там на наш выбор представлено сотни самых разных тем. Можно выбрать любую из них на первое время.
![Добавление новой темы в WordPress]](/800/600/https/iklife.ru/wp-content/uploads/2018/07/dobavlenie-novoj-temy-v-wordpress.png)
![Добавление новой темы в WordPress]](/800/600/https/iklife.ru/wp-content/uploads/2018/07/dobavlenie-novoj-temy-v-wordpress.png)
После активации темы есть возможность дополнительной более тонкой настройки. Для этого перейдите на главную страницу сайта и выберите “Настроить” вверху панели управления. Другой вариант настройки темы через админку Внешний вид – Темы – Настроить.
Заключение
Надеюсь, что эта статья поможет вам разобраться в настройке замечательной платформы WordPress. В этом действительно нет ничего сложного. Следуя этому своеобразному чек-листу, вы сможете выполнить первичную настройку своего сайта.
Она, кстати говоря, очень важна, потому как многое можно легко упустить из вида в дальнейшем. Чтобы этого не произошло, почаще заглядывайте в материалы нашего блога. Также вы можете изучить ВордПресс самостоятельно, просто пройдясь по разделам админки.Ну и под конец статьи, рискну предположить, что вы жаждете научиться создавать крутые и доходные сайты. Я угадал? Отлично! Тогда приглашаю вас на курс Василия Блинова “Как создать блог”. В нем вы более точно рассмотрите все аспекты работы с CMS WordPress.
Правильная настройка WordPress после установки — AWayne
Автор Alexander Wayne На чтение 8 мин. Просмотров 1.9k. Обновлено 24.06.2019
На очереди вторая статья из серии про WordPress. Сегодня я расскажу как выглядит правильная настройка WordPress после установки. Постараюсь учесть все нюансы и вопросы, которые могут возникать у новичков.
Первичная настройка WordPress
Сразу после установки WordPress на хостинг вы должны перейти в панель администратора (сайт.ру/wp-login.php), используя свой логин и пароль. Админка в стандартном виде выглядит примерно так:

Общие
Переходим в «Настройки» — «Общие», где видим примерно следующее:

Мы должны ввести название сайта, его описание, добавить в адрес https — если устанавливали SSL-сертификат, а также настроить остальные параметры. Делается все очень просто, но давайте кратко разберем каждый из них.
Параметры:
- Название сайта: соответствует домену, либо же его транслитерации. Можно даже ввести что-то произвольное, но учтите, что название будет отображаться в поисковой выдаче и шапке сайта. После установки WordPress там стоит «Еще один сайт на WordPress». Обязательно меняем, иначе сайт будет выглядеть не круто.
- Краткое описание: забавно, что очень многие вебмастера как будто не замечают слово «Краткое». Они засандаливают себя целое полотно из ключей, надеясь таким образом улучшить SEO. Это большая ошибка. Вводим небольшое описание нашего ресурса. Что-то типа: «Сайт о медицине, здоровье и красоте».
- Адрес WordPress/сайта: в этих двух полях, как правило, одинаковое значение, которое соответствует адресу вашего проекта с протоколом. Да, именно с протоколом. Если подключали SSL — первое, что нужно сделать это зайти в «Общие» и добавить протокол в эти поля. Иначе будет много неприятных ошибок.
- Email: адрес, на который будут приходить всякие уведомления. Желательно использовать свой личный, потому как с его помощью можно получить полный доступ к сайту.
- Членство: возможность регистрации на проекте. На начальных этапах лучше отключить, т.к. реальная посещаемость будет крайне мала. Можно включать в том случае, если на сайте будут модули, требующие отдельного аккаунта.
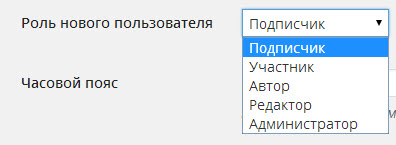
- Роль нового пользователя: права, которые будут автоматически выдаваться при регистрации. Работает только если предыдущий параметр активен. Лучше оставить значение на «Подписчик», потому как все остальные имеют повышенный доступ к сайту. А нам это не надо.
- Язык сайта: если вы каким-то чудом установили вордпресс не с тем языком, то это поле поможет вам в раз все изменить.
- Часовой пояс: можно поставить свой, можно какой-то другой, если сайт ориентирован на пользователей из какого-то конкретного региона. Сугубо ваши предпочтения.
- Формат даты: здесь представлено 4 разных формата даты. Включаем тот, который кажется наиболее удобным. Мне, чаще всего, хватает значения по умолчанию.
- Формат времени: ровно то же самое. Если есть нужда в изменении формата времени, просто выбираем любой другой и сохраняем изменения.
- Первый день недели: обычно «Понедельник», но если вы хотите начинать свой день со среды или четверга — велкам. Влияет только на внутренние счетчики в теме/плагинах, поэтому можно не заморачиваться по поводу него.
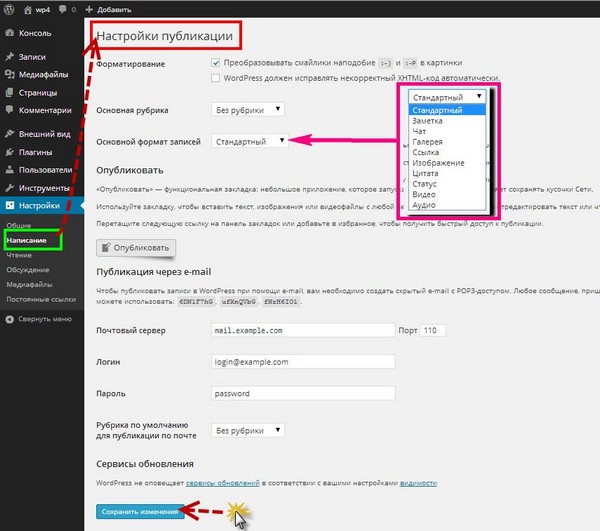
Написание

Настройки публикации, которые легко можно изменить по своей нужде. На первом этапе почти нет смысла сюда заходить, но если хотите, то вы можете перейти в «Записи» — «Рубрики», создать там новую категорию, после чего вернуться на эту страницу и поставить ее в качестве основной. «Без рубрики», согласитесь, выглядит не очень.
Чтение

Тут мы можем выбрать количество записей, которые будут отображаться на главной странице (если выбран параметр «Последние записи»). Также здесь можно настроить кол-во постов в RSS-ленте, формат этой ленты (полный текст или просто анонс). Ну и самая главная фишечка «Видимость для поисковых систем». Если сайт только-только находится на этапе разработки, то лучше всего отметить галкой этот пункт. В поисковик не будет попадать разный мусор, и после завершения всех работ вам не придется ждать, пока этот мусор выпадет из поиска.
Обсуждения

Все, что связано с комментариями на вашем блоге. Рекомендую, пока что, оставить все как есть. Настроек по умолчанию хватает с лихвой, особенно если мы ставим плагин для удаления спама (об этом чуть ниже).
Медиафайлы

Настройки картинок, видео и всех медиафайлов, которые будут использоваться на вашем проекте. Лучше оставить как есть. Выставлены оптимальные параметры.
Постоянные ссылки

Один из важнейших аспектов, который надо учитывать при первичной настройке WordPress. Постоянные ссылки — по умолчанию здесь простой вид — /?p=123. Для того, чтобы поисковые системы лучше ценили сайт, вы должны настроить ЧПУ — человекопонятные урлы, то есть ссылки, которые будут понятны вам и вашим пользователям. Для этого можно переключить параметр на «Название записи». Ссылки будут иметь приятный вид, а если поставить плагин для транслитерации, так вообще будет красота.
Конфиденциальность
Здесь вы можете создать страницу с политикой конфиденциальности. Как правило, это копипаста, которую никто не читает. Однако, чисто в теории, политику нужно описать, чтобы не иметь никаких проблем на законодательном уровне.
Внешний вид
Дефолтная тема не выглядит как что-то крутое, цепляющее. Почти все вебмастера сразу меняют ее. И правильно делают, ведь в каталоге представлено огромное количество бесплатных шаблонов, которые можно установить в один клик. Переходим во «Внешний вид» — «Темы» — «Добавить новую». Каталог будет выглядеть примерно так:

Выбираем любую понравившуюся тему, наводим курсор, нажимаем «Установить» или «Посмотреть». Далее шаблон можно настроить по своему вкусу с помощью удобного конфигуратора.
Как выбрать тему?
Также предлагаю вашему вниманию несколько крутых подборок от братишки Вейна. Собрал наиболее крутые варианты, которые могут быть актуальны для статейника.
Список статей:
Плагины
После установки у нас чистая CMS. Ее функционала мало, поэтому мы должны установить несколько расширений. Идем в «Плагины» — «Добавить новый». От себя рекомендую такую подборку плагинов:
Yoast SEO

Очень популярный SEO-плагин, который позволяет оптимизировать работу своего сайта на WordPress, добавить мета-теги, SEO-тайтлы, карту сайта и многое другое. Большая часть пользователей ВП отдают предпочтение именно этому плагину. Вы можете попытать счастье и установить что-то другое. Но я бы, все же, настоятельно рекомендовал использовать Yoast.
Настройка
Но это еще не все. Давайте настроим наш SEO-плагин. В боковом меню появилась еще одна вкладка — SEO. Открываем ее и переходим в «Общие».

Переходим к «Мастеру настройки», следуем всем его подсказкам и настраиваем Yoast. Более детально этот процесс будет рассмотрен в отдельной статье.
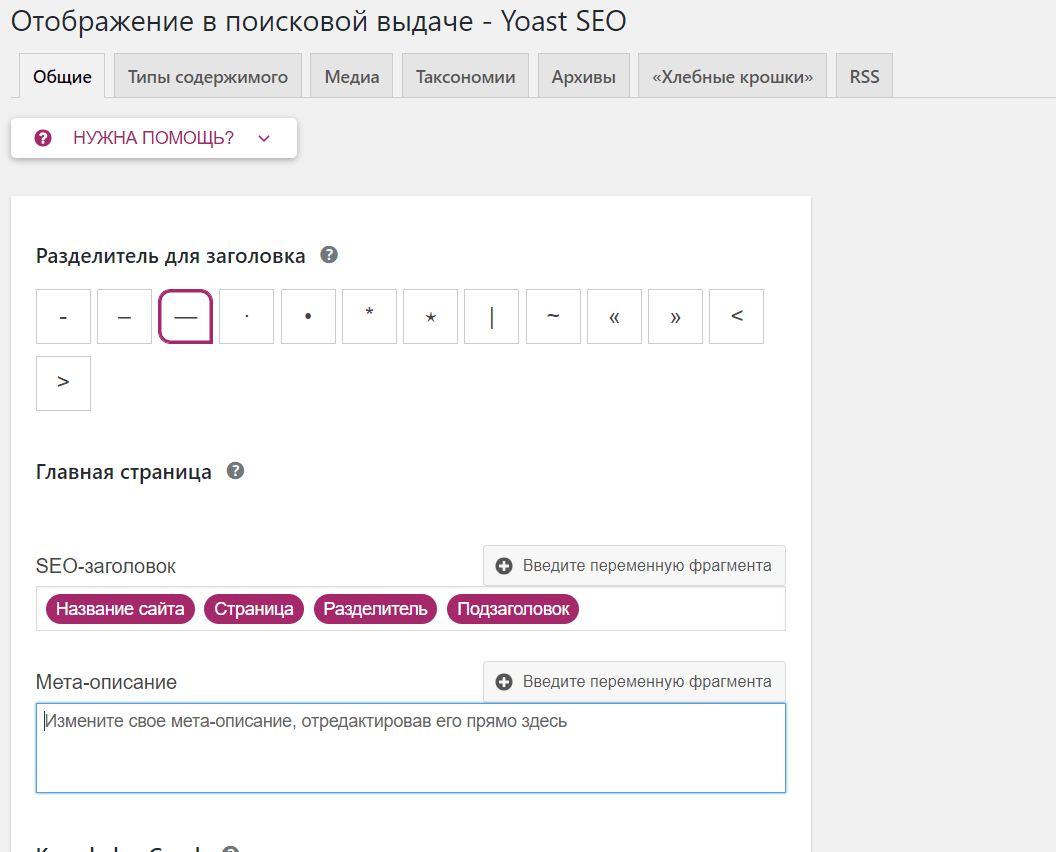
Теперь идем в «Отображение в поисковой выдаче», выбираем разделитель между названием сайта и кратким описанием. Вписываем мета-описание и устанавливаем владельца сайта.

Robots.txt
Также нам стоит создать robots.txt для нашего сайта. Правильный вариант файла будет рассмотрен в отдельной статье. Сейчас же просто создадим основу.
«Инструменты» — «Редактор файлов» — кнопка «Создать robots.txt». Файл будет создан в таком виде:

Сохраняем изменения и уходим от греха подальше.
Akismet Anti-Spam

Очень важный плагин, который охраняет наш сайт от спама. Если не поставите, то в первые же дни существования ваш проект попадет в спам листы. Боты начнут рассылку сообщений под всеми записями, и т.к. по умолчанию все новые комментарии должны быть одобрены администратором, вам придется вручную удалять их в админке.
Но зачем напрягаться, если есть этот бесплатный плагин? Устанавливаем его из каталога ВП, проходим простую регистрацию и наслаждаемся.
Cyr To Lat Reloaded

Русскоязычный WordPress использует кириллицу при автоматическом составлении постоянных ссылок. Этот плагин решает такую проблему и транслирует все на латиницу. Не хотите использовать русские ссылки? Вот оно решение. Этот же продукт может выполнять транслитерацию файлов, так что все вообще по-красоте. Устанавливается он из каталога.
WP Super Cache

Крутой плагин кэширования, который поможет ускорить загрузку вашего сайта. Очень прост в установке и настройке. Также вы можете ознакомиться с другими плагинами кэширования, о которых я совсем недавно рассказывал.
Тестовые записи

После установки ВП у вас появится тестовая запись и тестовая страница. Они созданы для того, чтобы вы могли видеть как выглядят шрифты и прочие элементы внутри таксономий. Их надо удалить. Для этого идем в «Записи», наводим на «Привет, мир!», появляется кнопки, нажимаем «Удалить». То же самое и со страницей. «Страницы», наводим, удаляем.
Заключение
Первичная настройка WordPress завершена. Теперь можно потихоньку добавлять новые посты, или же продолжать знакомство с этой замечательной CMS. Надеюсь, что эта статья оказалась полезной для вас, и вы поставите ей соответствующую оценку. Также буду благодарен, если вы поделитесь материалом с друзьями или же просто подпишитесь на рассылку и включите уведомления через колокольчик. На этом все, дорогие друзья. Удачного вам дня.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( 3 оценки, среднее 5 из 5 )
Как правильно настроить сайт на wordpress – info-effect.ru
На чтение 7 мин. Опубликовано
Привет! Продолжаем серию записей по теме: Как самому бесплатно создать свой сайт, в предыдущей записи мы зарегистрировали бесплатный хостинг и установили CMS систему WordPress, для создания и управления сайта. Сегодня вы узнаете как правильно настроить свой сайт на wordpress. Для новичка админ-панель покажется сложной и не понятной, это нормально, но, не спешите отчаиваться и унывать, со временем, если вы не сдадитесь, то всё станет простым и понятным.
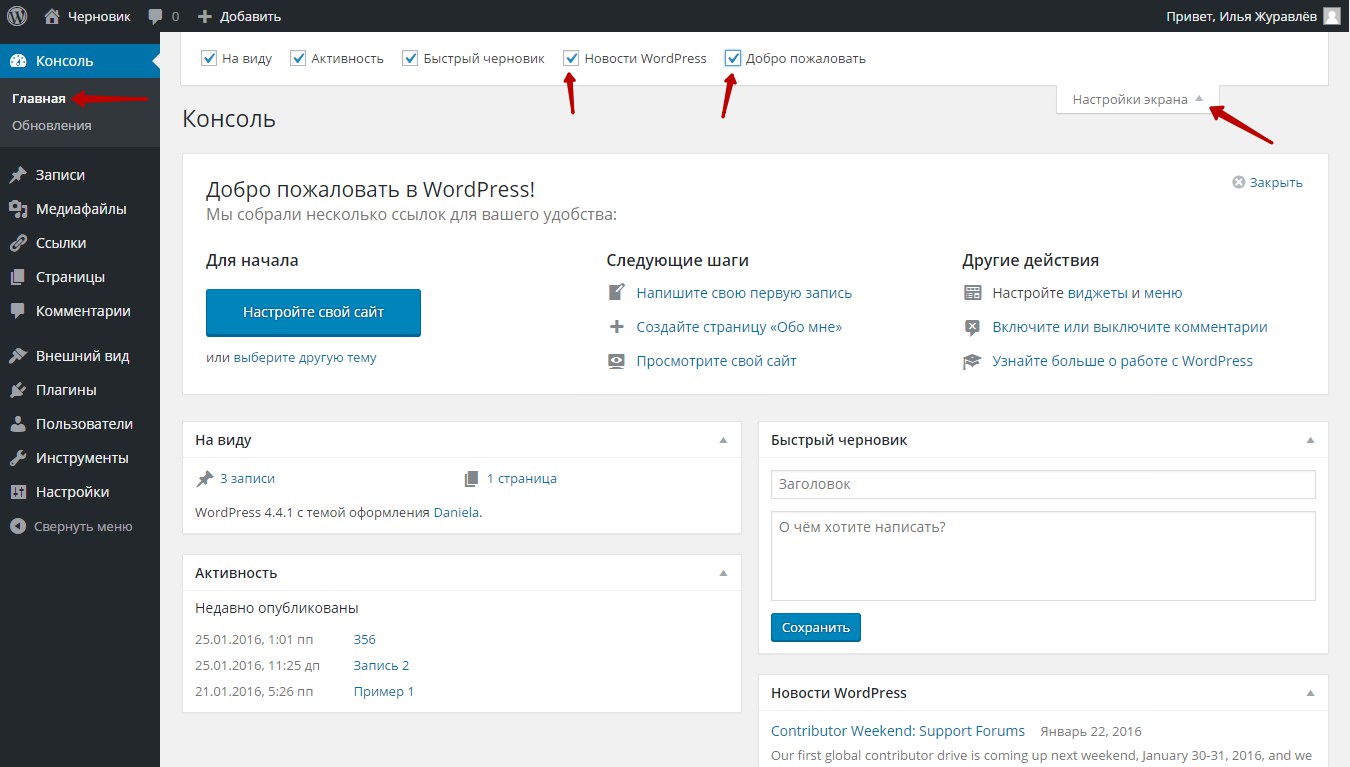
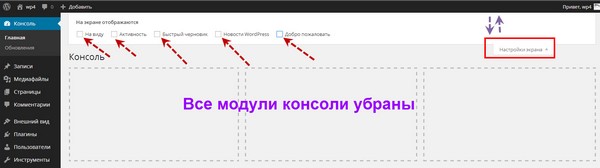
Зайдите в свою админ-панель wordpress. Первое, что вы можете сделать – Настроить главную страницу админ-панели, справа вверху, нажмите на вкладку – Настройки экрана. Вы можете выбрать какие блоки должны отображаться на главной странице, рекомендую убрать блоки Новости wordpress и Добро пожаловать, так как они явно лишние, просто снимите галочки и всё.

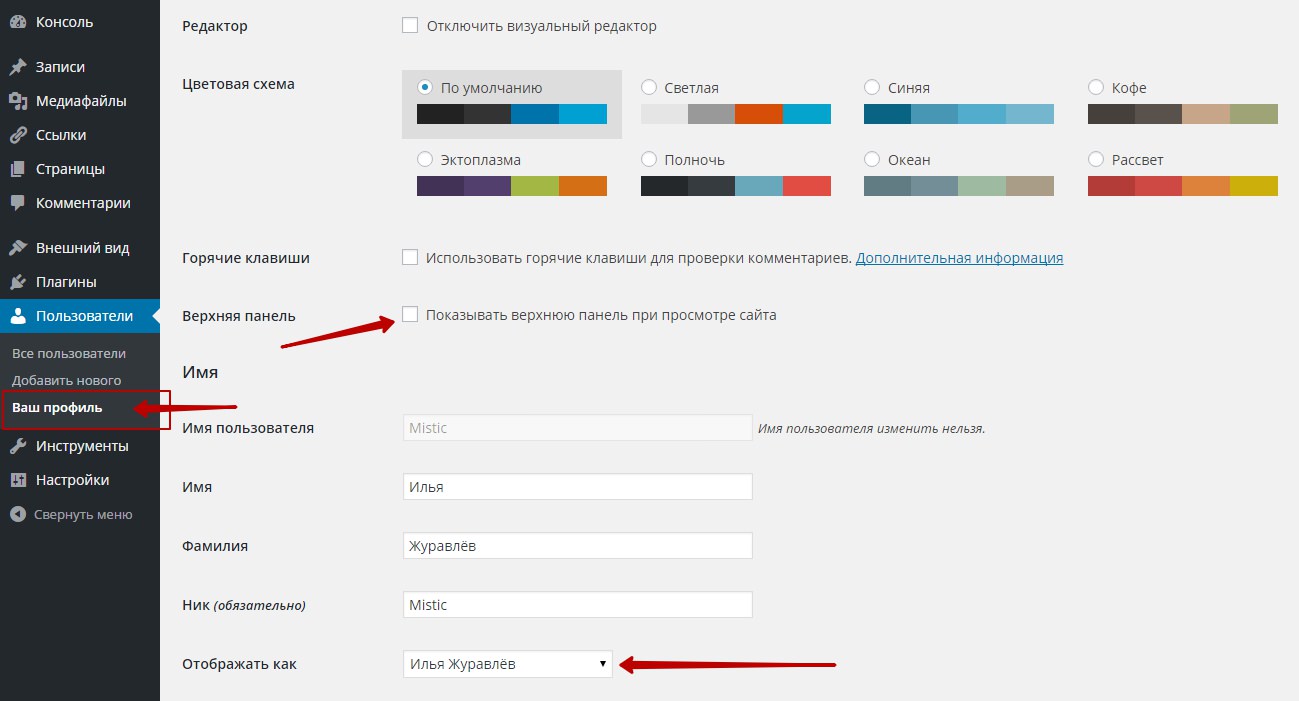
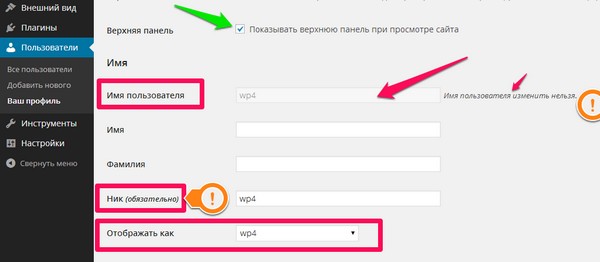
Далее, перейдите по вкладке: Пользователи – Ваш профиль, здесь вы можете скрыть верхнюю панель, которая отображается при просмотре сайта. Можно выбрать другое имя администратора для отображения в панели, для этого добавьте своё имя, фамилию и ник. Здесь так же можно создать новый пароль для входа в админ-панель и т.д.

Далее, переходим к основным настройкам.
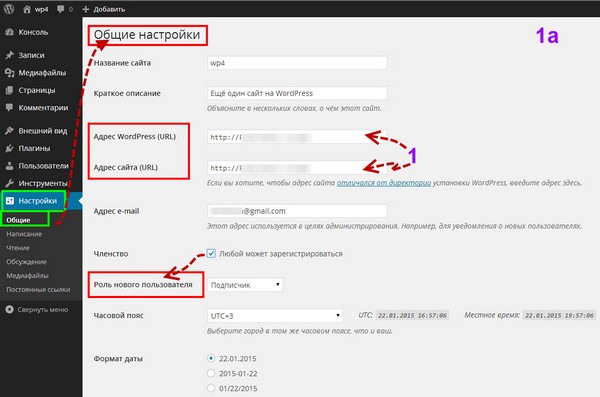
Настройки – Общие
В общих настройках вам нужно:
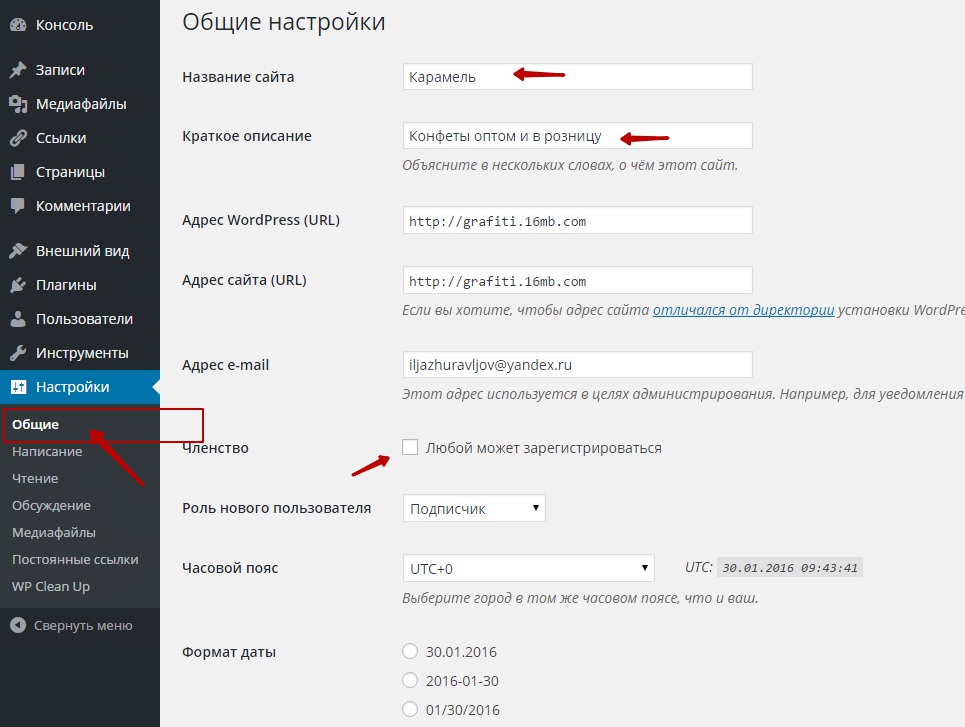
– Указать название и краткое описание сайта, то что вы укажите здесь, будет отображаться в поисковой выдаче, то есть в поиске Google или Yandex и т.д, для главной страницы.
– Email адрес администратора сайта, здесь будет указан ваш email, который вы указали при регистрации, при желании вы можете его изменить. Электронная почта используется для получения уведомлений, например о новом комментарии.
– Любой может зарегистрироваться, если поставите галочку, то на вашем сайте смогут регистрироваться. Но, если вы не используете форму регистрации на сайте, то не ставьте галочку, а то у вас будут регистрироваться боты, не существующие пользователи, спам.
– При включении регистрации, можете указать роль для нового пользователя, который зарегистрируется на вашем сайте.
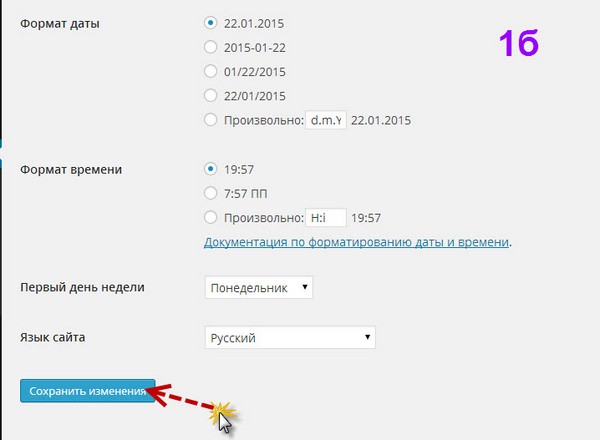
– Вы можете указать – свой Часовой пояс, выбрать формат даты и формат времени. Обязательно укажите свой часовой пояс.
– Первый день недели, должен быть указан – Понедельник. Язык сайта, если вы в России, то выберите – Русский.
– После настройки параметров, нажмите на кнопку – Сохранить изменения.

Настройки – Написание
– Преобразовывать смайлики, если стоит галочка, то смайлики наподобие двоеточие, тире, скобка, будут преобразованы в картинки.
– некорректный XHTML-код, поставьте здесь галочку, если у вас не установлено никаких плагинов по форматированию текста, наподобие – WP Typograph Lite.
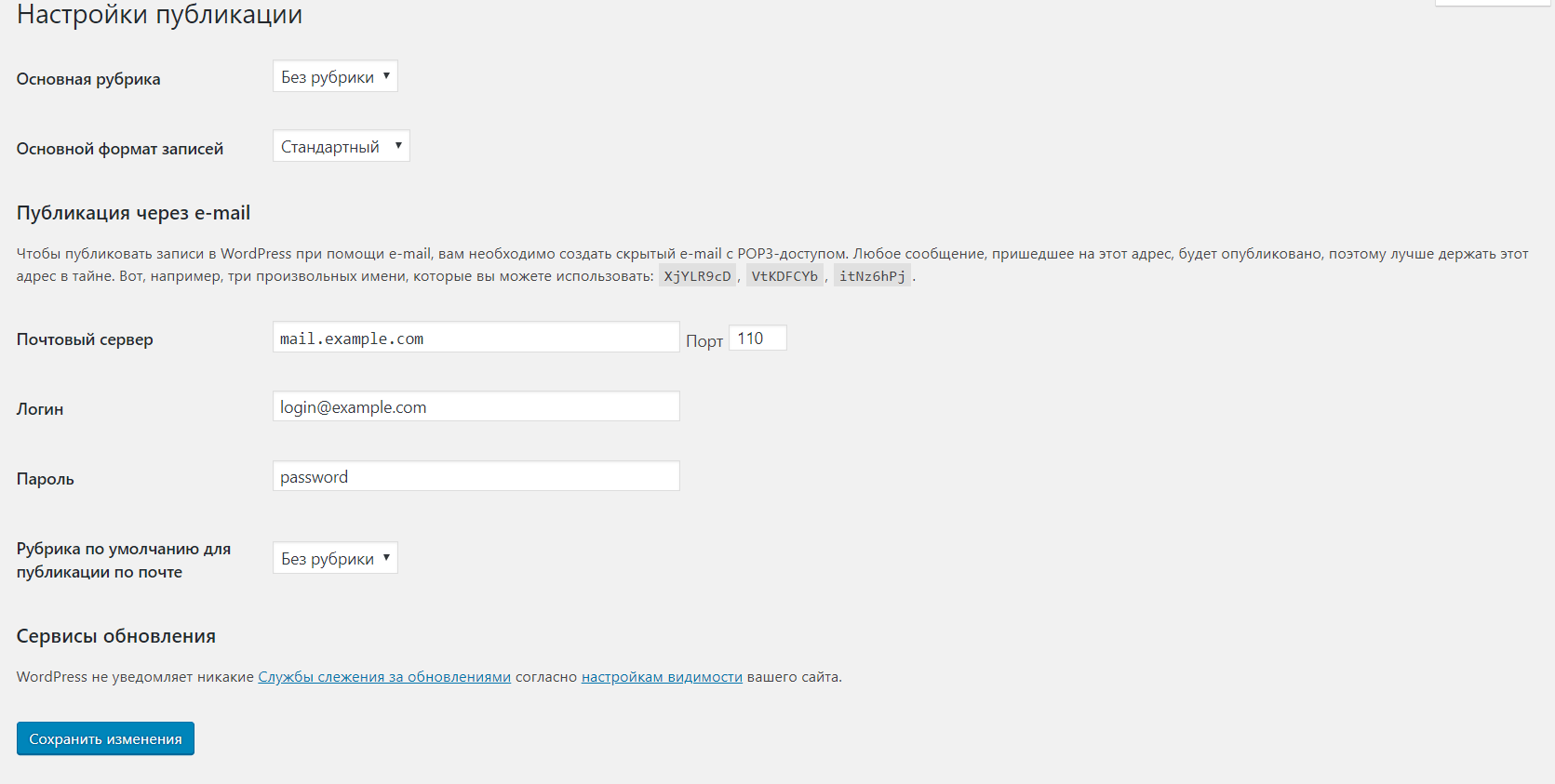
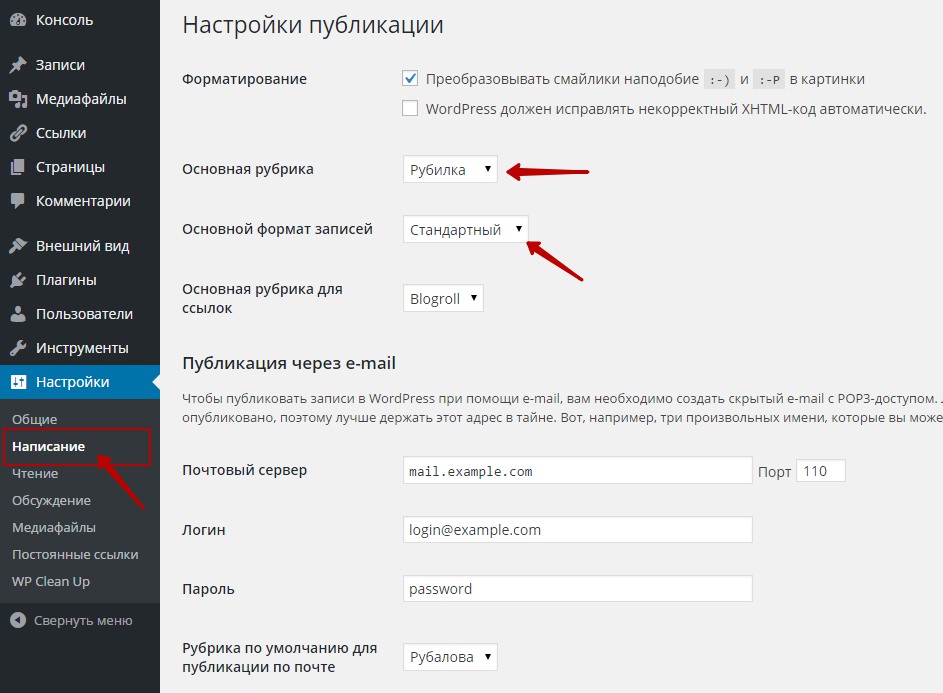
– Вы можете указать Рубрику, которая будет основной, то есть по умолчанию. Можете указать основной формат для записей, формат в котором записи будут публиковаться, по умолчанию. На странице создания записи, вы сможете менять данные настройки, для каждой записи.
– Рубрику для ссылок можете не менять.
– Вы можете настроить Публикацию через email, следуя инструкции. Можете выбрать Рубрику для публикации через email.
– Сервисы обновления, чтобы более подробно узнать о данном параметре, перейдите по ссылке – Службы слежения за обновлениями.
– Нажмите на кнопку – Сохранить изменения.

Настройки – Чтение
– На главной странице отображать, по умолчанию, на главной странице отображаются ваши последние записи. Но, вы можете выбрать в качестве главной абсолютно любую страницу на вашем сайте, для этого выберите значение – Статическую страницу и ниже укажите, какая страница будет главной, и на какой странице будут отображаться записи.
– Вы можете выбрать сколько максимум записей будет отображаться на странице блога.
– Можно выбрать количество записей для отображения в RSS ленте.
– Выберите – Анонс, для отображения в rss ленте.
– Видимость для поисковых систем, НЕ ставьте здесь галочку, иначе ваш сайт не будет доступен в поиске.
– Нажмите на кнопку – Сохранить изменения.

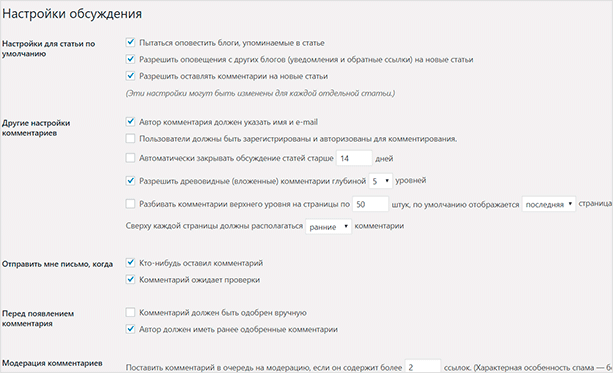
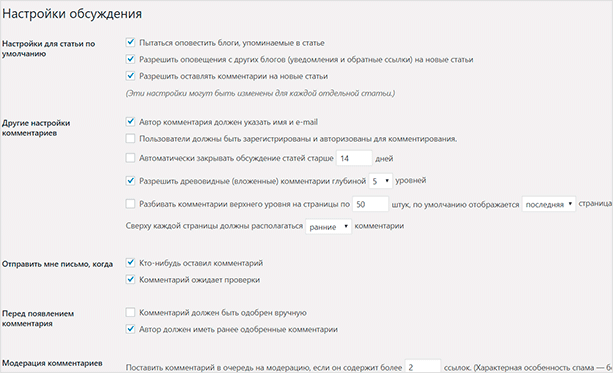
Настройки – Обсуждение
– Настройки для статьи по умолчанию, здесь можно отметить все галочки, но, если ссылку на ваш сайт часто используют на других сайтах, то лучше не ставить галочку в поле – Разрешить оповещение с других блогов.
– Другие настройки комментариев, не стоит ставить галочку в поле – Пользователи должны быть зарегистрированы и авторизованы для комментирования, хотя вам решать. Но и смотрите, если у вас пока не так много ещё комментариев, то нет смысла – Автоматически закрывать обсуждения и разбивать комментарии верхнего уровня. Опять же вы можете настроить всё так, как вам надо.
– Отправить мне письмо, когда, поставьте галочку в поле – Когда кто-нибудь оставил комментарий, чтобы получать уведомления на email. Можно не получать уведомления, если комментарий ожидает проверки.
– Перед появлением комментария, смотрите сами, можете одобрять все комментарии вручную, а можно поставить галочку в поле – Автор должен иметь ранее одобренные комментарии, если автор комментария уже имел одобренные комментарии, то новые его комментарии будут одобряться автоматически.

– Модерация комментариев, можете указать количество ссылок в комментарии, чтобы автоматически ставить такие комментарии в очередь на модерацию. Если укажите ноль, то все комментарии будут ожидать модерации, то есть вашего одобрения, за исключением авторов, у которых ранее были одобрены комментарии. В специальном поле вы можете указать какие-либо слова, имена, url адреса, email или ip, чтобы помещать все комментарии содержащие эти данные на модерацию.
– Чёрный список, если в комментарии будет то, что вы укажите в поле, то комментарий будет помечен как спам. Указывать можно всё что угодно, слова, имена, адреса, url, ip, email и т.д.

– Отображение аватаров, поставьте галочку, что показывать аватарки пользователей.
– Максимальный рейтинг, выберите G – подходит для любой аудитории.
– Аватар по умолчанию, выберите аватар, который будет указан у пользователей по умолчанию.
– Нажмите на кнопку – Сохранить изменения.

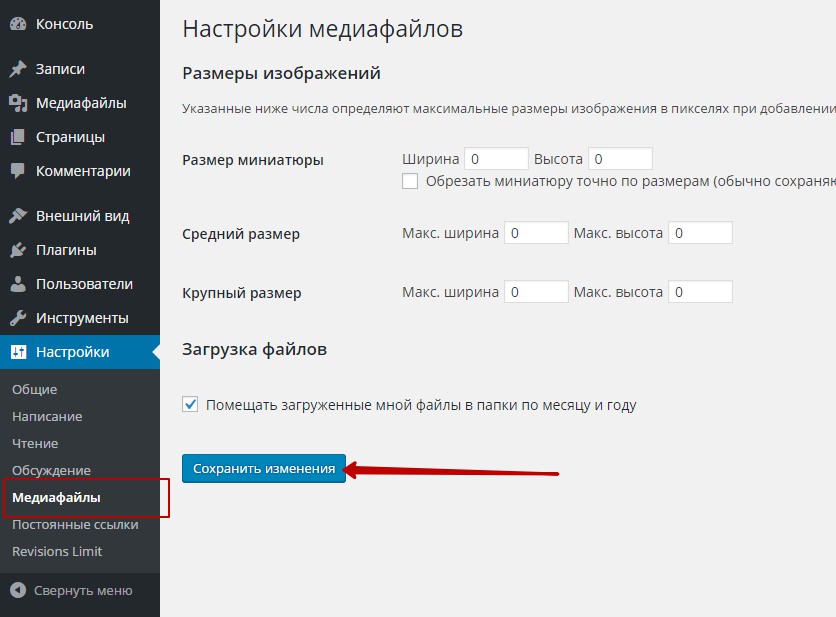
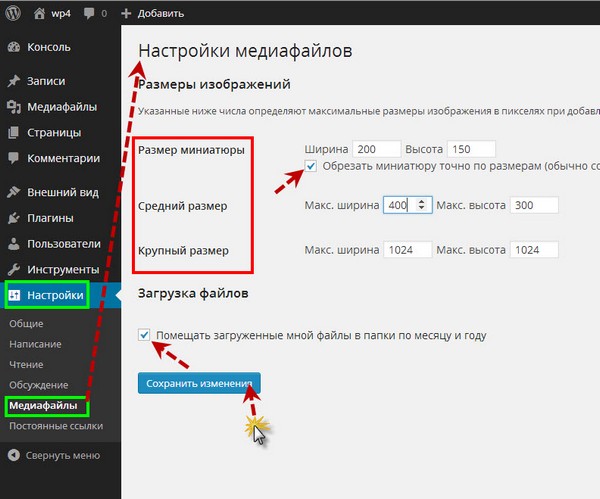
Настройки – Медиафайлы
Здесь будут указаны размеры изображений, которые вы сможете указывать для изображений при их загрузке на сайт. Но, смотрите, когда вы будете загружать изображение на сайт, wordpress будет создавать ещё три копии загруженного изображения, только в других размерах, тех, которые указаны в настройках медиафайлов. То есть, получается, если вы не используете данные размеры на своём сайте, то при каждой загрузки изображения, у вас будет создаваться лишний груз не нужных изображений.
Чтобы не создавать не используемые изображения, которые будут загружать вашу базу данных, обнулите все размеры на странице настроек медиафайлов. Если вы захотите изменить размер изображения, то вы сможете это сделать с помощью мыши, просто перетащив край фото в нужный размер.

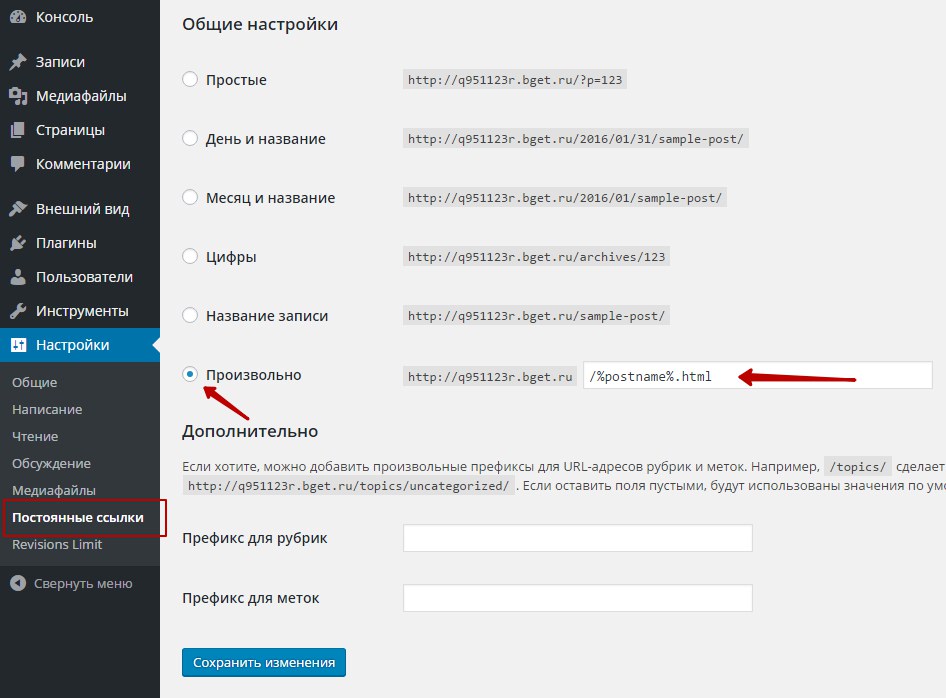
Настройки – Постоянные ссылки
– Настройки постоянных ссылок, здесь вы можете выбрать как будут отображаться ссылки вашего сайта в браузерной строке для url адресов. Можете указать стандартный шаблон для ссылок, как на данном сайте. Выберите значение – Произвольно и добавьте в поле следующий код. Как отображаются ссылки вы можете посмотреть в верхнем поле браузера. В полях префикс для рубрик и меток можно ничего не указывать. Сохраните изменения.
/%postname%.html

Установите плагин – RusTolat, для преобразования Русских ссылок в читаемые Английские, чтобы все поисковые роботы понимали ваши заголовки записей и страниц.
На этом настройка основных параметров wordpress завершена, в следующем уроке вы узнаете – Как создаются записи, страницы, рубрики, метки и меню на сайте wordpress.
Остались вопросы? Напиши комментарий! Удачи!
Первоначальная настройка сайта на WordPress
Настройка сайта на WordPress должна производиться в самом начале, ещё до того, как вы начнёте публиковать какие-то материалы на своём новом проекте. Кроме того, что на эту CMS можно установить кучу всяких плагинов, необходимо ещё произвести настройку её встроенных функций, и сделать это нужно правильно.
В этой статье я покажу вам, как производится настройка сайта на WordPress на самом начальном этапе создания проекта.
Настройка профиля
Самое первое – это настроить собственный профиль. Сделать это можно, наведя мышкой на свой логин в консоли администратора и нажав на «Изменить профиль».


Настройка профиля
Имеются следующие опции:
- Отключить визуальный редактор. Если поставить галочку, то визуального редактора не будет. Не рекомендую так делать, так как работать не очень удобно.
- Цветовая схема. Тут выбираем из 8 цветовых схем ту, которая нравится.
- Горячие клавиши. Если поставить тут галочку, то модерация комментариев может происходить с помощью горячих клавиш. Поставьте сами, что хотите, это не значительно.
- Верхняя панель. Если поставить здесь галочку, то верхняя панель консоли будет отображаться. Рекомендую поставить, так как верхний бар иногда бывает удобен.
- Имя. В этом разделе «Имя пользователя» изменить нельзя – это логин, под которым вы авторизуетесь. Необходимо будет заполнить «Имя», «Фамилия», «Ник» и выбрать что-нибудь подходящее из списка «Отображать как». В принципе, тут всё понятно.
- Контакты. Нужно обязательно заполнить поле «E-mail». Написать следует существующую и рабочую почту, к которой вы имеете доступ. Через неё можно будет восстановить пароль, на неё будут приходить сообщения о модерации комментариев и прочие уведомления. Остальные поля можно не заполнять.
- Биография. Заполнять не обязательно, но при желании можно. Некоторые шаблоны выводят биографию с аккаунта.
- Новый пароль. Здесь можно изменить пароль доступа к консоли WordPress. Ниже нужно будет повторить пароль. А ещё ниже есть индикатор надёжности. В целях безопасности рекомендуется менять пароль периодически.
- Выйти из других сессий. Если вы посещали свою консоль на другом компьютере и забыли нажать кнопку «Выход», то можете нажать на эту кнопку, чтобы разлогиниться там. Очень полезно для безопасности.


Настройка профиля
Общие настройки
Настройка сайта на WordPress продолжается главными опциями, которые располагаются в пункте консоли «Настройки» и подпункте «Общие».
- Название сайта. Два-три слова.
- Краткое описание. Одно небольшое предложение о сайте. Название сайта и краткое описание можно также создать в настройках шаблона WordPress.
- Адрес WordPress (URL). Заполняется в том случае, если CMS установлена в другом каталоге. Если нет, то оставьте, как есть.
- Адрес сайта (URL). Тоже оставьте, как есть.
- Адрес e-mail. Обычно эта почта берётся их настроек профиля. Но если нет, то напишите то же самое, что и там.
- Членство. Если вы хотите реализовать на своём сайте функцию регистрации пользователей, то поставьте тут галочку.
- Роль нового пользователя. Если включили «Членство», то тут выберите, какие права будут у каждого зарегистрированного. Подробнее о ролях WordPress.


Общие настройки
- Часовой пояс. Выберите что-нибудь.
- Формат даты. Выберите, что хотите или установите собственный.
- Формат времени. Аналогично.
- Первый день недели. Выберите, что вам удобней.
- Язык сайта. Верите язык.


Общие настройки
Настройки написания
Дальнейшая настройка сайта на WordPress – это опции публикации материалов. Находится в пункте консоли «Настройки» и подпункте «Написание». Имеются следующие опции:
- Преобразовывать смайлики… Здесь поставьте галочку по собственному желанию. Если включить опцию, то символы вроде «: )» будут превращаться в маленькие жёлтые смайлики.
- WordPress должен исправлять… Можно включить.
- Основная рубрика. Выберите категорию, куда пойдут все записи по дефолту. Можно оставить умолчания.
- Основной формат записей. Выберите, какой формат записи будет отображаться в редакторе по умолчанию. Тоже можно оставить дефолтные значения.
- Основная рубрика для ссылок. Выберите, в какой рубрике будут все ссылки по умолчанию. Можно оставить дефолтные значения.
- Публикация через e-mail. Отсюда можно настроить автоматическую публикацию статей, приходящих на определённую почту. Я не пользуюсь этой функцией, и вам не советую, потому что опубликуются все письма, пришедшие на эту почту. Вообще, мало пользы в этой функции.
- Сервисы обновления. Здесь вы можете записать, какие сервисы будет пинговать ваш сайт каждый раз, когда вы опубликуете новую запись. Это полезно для быстрой индексации сайта. Каждый сервис следует писать с новой строки. Перечень, который можно использовать в этой опции, вы можете скачать ниже. Не рекомендуется размещать там слишком много сервисов, так как если WordPress будет пинговать каждый из них, то это может оказать большую нагрузку на сервер хостинга. Того, что я даю в своём файле, будет достаточно.
Сервисы обновления


Настройки написания
Настройки чтения
Далее настройка сайта на WordPress продолжается опциями отображения материалов. Находятся в пункте консоли «Настройки» и подпункте «Чтение». Имеются следующие опции:
- На главной странице отображать. Здесь нужно определить то, как должна выглядеть главная страница. Можно выбрать последние размещённые материалы либо статичную страницу, которая создана заранее. Рекомендую первое.
- На страницах блога отображать не более. Выбирается, по сколько постов можно показывать на каждой из страниц. Ставить слишком много не надо – 10-15 достаточно. Что будет на главной и какая страница будет использоваться в качестве блога, можно также определить в настройках шаблона WordPress.
- В RSS-лентах отображать последние. Выбирается количество постов в рассылке.
- Для каждой статьи в ленте отображать. Можно определить вывод постов с анонсом или полностью. Лучше выбрать первое.
- Видимость для поисковых систем. Это лучше не включать, иначе сайт заблокируется для поисковиков, и нельзя будет его продвигать.


Настройки чтения
Настройка обсуждений
Дальнейшая настройка сайта на WordPress – это опции комментариев. Они находятся в пункте консоли «Настройка» и подпункте «Обсуждение». Имеются следующие опции:
- Настройки для статьи по умолчанию. Здесь определяются дефолтные настройки комментирования для записей. Можно будет изменить их индивидуально для каждого поста.
- Пытаться оповестить блоги, упоминаемые в статье. Если пишите о каких-то других сайтах, то можете включить это. Хотя вам от этого ничего не прибавится, поэтому всё равно, что вы тут поставите.
- Разрешить оповещения с других блогов. Если включить, то вам придёт уведомление, когда кто-нибудь напишет о вашем сайте. Малозначительная опция, и тоже всё равно, что выберите.
- Разрешить оставлять комментарии… Обязательно включить это.
- Другие настройки комментариев.
- Автор комментария должен указать имя и e-mail. Если включить, то комментатору необходимо написать свою почту. Рекомендуется, так как анонимные сообщения – это неудобно.
- Пользователи должны быть зарегистрированы… Это рекомендую не включать, а то вы рискуете оставьте совсем без комментариев. Мало кому захочется тратить время на регистрацию только для того, чтобы написать короткое сообщение под вашей статьёй.
- Автоматически закрывать обсуждение… Это рекомендую не включать. Если включить, то будут закрываться обсуждения, которые были начаты определённое время назад, то есть слишком старые. Но мало ли когда захотят написать комментарии в том или ином обсуждении.
- Разрешить древовидные комментарии… Это рекомендую включить. Древовидные или иерархические комментарии очень удобны. Всегда понятно, где вопрос, где ответ. Глубину можно выбрать 5-7.
- Разбивать комментарии верхнего уровня… Во-первых, это нужно включить. Во-вторых, сделать разбивку по 30-50 комментариев на каждой странице, не больше. В-третьих, удобнее, когда последняя страница выводится по дефолту, тогда самые свежие комментарии будут видны. В-четвёртых, удобнее, когда вверху отображаются ранние комментарии. Все эти вещи можно настроить именно тут.
- Отправить мне письмо, когда
- Кто-нибудь оставит комментарий. Включите.
- Комментарий ожидает проверки. Тоже включите.
- Перед появлением комментария.
- Комментарий должен быть одобрен вручную. Включите это.
- Автор должен иметь ранее одобренные комментарии. Это рекомендую не включать. Если включить, то автор, оставивший хоть одно одобренное вам сообщение, сможет дальнейшие публиковать без модерации. Лучше модерировать всё вручную.


Настройка обсуждений
- Модерация комментариев. Если не поставили галочки, которые отправляют все сообщения к вам на модерацию, то тут можно определить признаки, по которым сообщения будут отправляться на модерацию – количество ссылок или какие-либо слова в сообщении, имени автора или IP.
- Чёрный список. Здесь можно поместить комментатора в чёрный список по фильтру слов, которые присутствуют в его сообщении, имени или IP.
- Аватары. Аватары берутся из сервиса Граватар.
- Отображение аватаров. Включите это.
- Максимальный рейтинг. Выберите, для какого возраста аватары комментаторов на вашем сайте. Можно установить ограничения, если имеются неприличные картинки.
- Аватар по умолчанию. Выберите, картинку, которая будет отображаться в качестве аватара, если у комментатора нет фотографии.


Настройка обсуждений
Настройка медиафайлов
Настройка сайта на WordPress в части изображения осуществляется в пункте консоли «Настройка» и подпункте «Медиафайлы». Имеются следующие опции:
- Размеры изображений. Выбираются размеры для трёх видов картинок – миниатюры, средних и крупных изображений. Можно оставить эти шаблоны по умолчанию.
- Помещать загруженные мной файлы в папки по месяцу и году. Лучше включить эту опцию, так как потом удобно будет искать файлы, если понадобится. И вообще, всё будет содержаться в порядке.


Настройка медиафайлов
Настройка постоянных ссылок
И наконец, важнейшая для продвижения настройка сайта на WordPress – это ссылки. Она находится в пункте «Настройка» и подпункте «Постоянные ссылки». Имеются следующие опции:
- Общие настройки. Здесь выбирается, какой вид будут иметь URL постов и страниц. Рекомендую сделать так, как у меня, то есть выбрать «Произвольно» и прописать «/%category%/%postname%/». Это означает, что ссылка будет иметь вид «https://example.ru/category/post». То есть, в URL будет присутствовать название категории, к которой принадлежит запись, и название самой записи. Ещё можно написать в строке «Произвольно» только «/%postname%/», тогда URL будет иметь вид «https://example.ru/post», то есть только название записи.


 Помните, что если выбрать пункт «Произвольно», и ввести в поле «/%postname%/» или выбрать пункт «Название записи» (что равносильно), то использование плагина ЧПУ становится обязательным, иначе robots.txt запретит к индексированию все записи на сайте.
Помните, что если выбрать пункт «Произвольно», и ввести в поле «/%postname%/» или выбрать пункт «Название записи» (что равносильно), то использование плагина ЧПУ становится обязательным, иначе robots.txt запретит к индексированию все записи на сайте. 

 Если вы используете традиционный для WordPress robots.txt, то не выбирайте «По умолчанию», так как записи в этом случае индексироваться не будут!
Если вы используете традиционный для WordPress robots.txt, то не выбирайте «По умолчанию», так как записи в этом случае индексироваться не будут!Кроме «%category%» и «%postname%» могут быть применены и другие выражения:
- %monthnum%
- %year%
- %day%
- %hour%
- %minute%
- %second%
- %post_id%
- %postname%
- %author%
- Дополнительно. В этой секции можно вставить префикс для категорий или тегов в URL записи. Но рекомендую оставить эти поля пустыми, так как это удлинит ссылку, что нежелательно для продвижения.


Настройка постоянных ссылок
На этом всё. Теперь настройка сайта на WordPress завершена. Теперь вы можете приступать к дальнейшей работе со своим проектом.
Статьи по теме:
Настройки WordPress сайта после установки CMS
Вступление
Первые настройки WordPress делаются сразу после установки скрипта. В первых настройках мы задаем имя и описание блога, связываем блог с нужным часовым поясом, определяем показ и чтение статей, разбираемся с пользователями и комментариями блога. Но обо всем по порядку.
Первые настройки WordPress делаются в админке
Админка WordPress или по-другому Консоль WordPress, это авторская часть сайта, к которой полный доступ имеет только администратор сайта и с которой происходит управление всем содержимым сайта и его настройками.
Чтобы войти в админку WordPress, нужно пройти форму авторизации WordPress, с указанием логина и пароля доступа. Логин и пароль доступа вы задавали при установке WordPress, в первом окне инсталлятора.

Особенность WordPress такова, что вы не можете поменять логин пользователя из консоли. Это не значит, что поменять логин вообще нельзя, это можно сделать в базе данных через phpmyadmin. Об этом можно почитать в статье: Восстановить пароль администратора WordPress
Сама консоль это, по сути, еще один сайт, который имеет свое меню (слева страницы с вертикальным размещением) и настраиваемыми модулями в центральной части. В каталоге сайта, административная панель сайта «лежит» в папке wp-admin.

Сразу скажу, что модули центральной части можно убрать и дополнить. Делается это в выезжающей панели вверху страницы, которая выезжает при нажатии кнопки «Настройка экрана». Здесь вы видите название модулей консоли, которые можно убирать или дополнять на консоль, управляя чекбоксами модулей.

Меню консоли
В вертикальном меню консоли сосредоточены все вкладки настроек WordPress. Перечислять я их не буду, вы можете их прочитать самостоятельно. В этой статье остановлюсь на вкладке Настройки.
Перед описанием вкладки Настройки, вернусь к логину администратора. Повторюсь, менять логин администратора из консоли нельзя. Но и показывать его лишний раз не нужно. Для этих целей WordPress предусмотрела создание для пользователя общедоступного псевдонима пользователя, который называется Ник. Задание Ника обязательно. Эти манипуляции с именем пользователя нужно сделать на вкладке консоли Пользователи → Ваш профиль. Если на этой вкладке вы поставите галочку в чекбокс «Верхняя панель», то Ник будет показываться гостям блога при его просмотре вверху сайта.

Настройки в админке WordPress
Пункт меню «Настройки» включает шесть вкладок, это и есть Первые настройки WordPress.
Вкладка Общие
Это общие настройки блога. Пунктов настроек много, но они достаточно понятны. Название сайта и его описание будут выводиться в коде сайта в тегах title в виде: <title> Название сайта | Описание сайта</title> .


Требуют пояснения два пункта настроек: Адрес WordPress (URL), Адрес сайта (URL) и Роль нового пользователя.
Пункты Адрес WordPress (URL), Адрес сайта (URL) нужны для настроек, если вы установили блог в подпапку корневого каталога, а хотите, чтобы блог открывался по адресу корневого каталога. Если у вас нет подкаталога, по умолчанию, в обеих этих настройках вписан полный адрес вашего домена. Их не меняем.
Пункт Роль нового пользователя. Определяет, какие права будет иметь новый подписчик на ваш блог. Работает, если в пункте Членство вы поставили галочку для «Любой может зарегистрироваться». Если вы не планируете коллективный блог, роль нового пользователя должна быть «Подписчик». «Автор» может писать и редактировать только свои статьи. Редактор может редактировать все статьи блога. Администратор имеет все права в консоли WordPress.

Вкладка Написание
На вкладке «Написание» вы можете настроить рубрику и форму записи по умолчанию. То есть если вы выставите основную рубрику: Без рубрики и основной формат записи: Стандартный, то любая статья, для которой вы не укажите свою рубрику, будет опубликована в рубрике: Без категории. Стандартный формат записи это обыкновенный блоговый пост.

Вкладка Чтение
На вкладке «Чтение» вам нужно выставить, сколько анонсов статей выводить на главной странице и какое количество записей выводить в ленте блога. Обратите внимание. Что по умолчанию стоит показать в ленте RSS полную запись. Рекомендую поставить анонсы.

Вкладка Обсуждение
Вкладка «Обсуждение» настраивает комментарии к статьям блога. На фото я показал, как отключить комментарии к статьям. Другие настройки, установите согласно вашему отношению к комментариям.

Вкладка Медиафайлы
На вкладке «Медиафайлы» вы можете выставить три формата фотографий, которые вы будете размещать в статьях. В последних версиях WordPress эта настройка не так актуально, как раньше. Сейчас формат фотографий в статье можно менять растягиванием мышью. Также замечу, что эти настройки не относятся к миниатюре анонса, если размеры миниатюры анонса статьи задана в коде шаблона.

Вкладка Постоянные ссылки
А вот о виде постоянных ссылок WordPress, настройке ЧПУ ссылок WordPress поговорим на следующем уроке, радела «Уроки создания WordPress».
©www.wordpress-abc.ru
Другие Уроки WordPress
Похожие посты:
Похожее
Как настроить новый сайт на WordPress
Когда вы установите новенький сайт на платформе WordPress, нужно будет выполнить ряд наиважнейших настроек.
Будьте внимательны! …хотя многие относятся к первичному этапу регулировок с пренебрежением.
Но идёт время, и вы, как админ, набираетесь опыта и… задаётесь вопросом: отчего же у вас маленькая посещаемость?
Чаще всего это бывает от частых и ошибочных переделок!
Дело в том,
…что если подойти к начальной организации своего сайта бездумно и упустить важные моменты, — впоследствии это принесёт массу подчас трудноразрешимых, а порой и необратимых проблем, с коими столкнулся когда-то и я.
Так что — не упускайте!
…итак…
Первичные и необходимейшие настройки нового сайтв на WordPress
В цикле этих статей, я вам расскажу о нужных настройках, которые лучше всего выполнять перед тем как вы опубликуете свой первый материал.
Также по возможности подробно рассмотрим
…полезные плагины.
Все мои рассуждения, исключительно из личного опыта.
Итак: обо всём подробненько и по порядку…
Но (пока вспомнил) — в процессе создания сайта у нас будет много работы с кодом шаблона и т.п. А следовательно многое нужно будет запомнить, а что-то и записать прямо на месте редакции (на время). Думаю, будет полезно. прочтите Как закомментировать на время код HTML, CSS или PHP
к оглавлению
Вот некоторые важные регулировки блога на Вордпресс
Устанавливаем структуру будущих ссылок на сайт:
Заходим в «консоль», слева выбираем вкладку «Настройки» и выпадающем меню «Постоянные ссылки» — переходите по этому пути. (по фотке кликать))

Мой вам совет: выбирайте «название записи» — это более продвинутая форма адресов ссылок на статьи, в отличие, например, от ссылки с прописью ДАТЫ (кликните по фото). И если у вас не новостной канал, то наш с вами выбор будет правильным.
Иначе, как и говорилось выше (я — подчёркиваю), пройдёт время и вы неизбежно столкнётесь с необходимостью править адресную «форму» множества и множества ссылок: а это проблематично и не этично редирект и т.п. — и коли сделаете ошибку в правке, — результатом будет проседание вашего блога в индексе
…обратите внимание на ссылки ниже:
http://site.ru/пост-такой-то/ — неправильная (невалидная) ссылка.
http://site.ru/2015/06/22/sample-post/ — не очень правильная…
http://site.ru/sample-post/ — правильная и продвинутая структура ссылки.
(тем, кто читает этот пост, уже познавший «ошибку ссылок», могу предложить плагин Dean’s Permalinks Migration. Его уже нет в официальных каталогах, но если кому нужен, дам архив — прекрасно работает и лёгок в установке. Пишите).
к оглавлению
Необходимые плагины для сайта вордпресс
…привожу список нескольких, на мой взгляд, наиболее важных плагинов, которые нужно установить при первичной настройке блога (советую обратить внимание на выделенные…).
Их настройки я буду рассматривать в следующих статьях, и вскорости здесь каждое имя плагина будет ссылкой на статью его настроек: так что подписывайтесь.
Напомню, как правильнее устанавливать плагины: если у вас нет под рукой прямой ссылки на официальный сайт, то резонно и дальновидно будет пройти в консоль управления (в вашу админпанель) и добавить плагин оттуда, а не скачивать с сомнительных сайтов.
А там всё просто: входите в консоль (отдел «плагины») и выбираете вверху «Добавить плагин». В поле справа вписываете имя нужного плагина.
Впрочем, вот — подробный принцип настройки плагинов описан ТУТ.
…ну — понятно!
N 1: Cyr-To-Lat — переводит русскоязычные символы ваших ссылок в латиницу (это более валидный адрес ссылки. см примеры ссылок выше).
Кстати, можно просто и замечательно этот плагин перенести в файл функций functions.php вашей активной темы (для всяких там скоростей загрузок сайта полезно и вообще).
2: GoodBye Captcha — защита от спама невидимой капчей (отнеситесь внимательнее к этому плагину… Советую его не использовать бездумно!)
…пару слов о плагине борце со спамом GoodBye Captcha — взгляните на фотку (кликать)

Когда вы установите этот плагин, не грех проверить страничку с формой комментирования валидатором, — а это практически все страницы блога или сайта. Не знаю, может, кому этот ворох ошибок HTML валидатора покажется фигнёй, но некоторым товарищам, к коим отношусь и я, будет тревожно на душе — следует разобраться. И мы разберёмся!
Но об этом в другой статье. Так что завожу свою молитву о подписках:
 Online консультация по работе c сайтом на WordPress
Online консультация по работе c сайтом на WordPress
…а пока в этом смысле будет полезно это исправляем ошибку предупреждение в форме комментирования
в случае же с плагином, вот закавычная змейская строка))
...<input type="hidden" autocomplete="off" autocorrect="off" name="w-BaT-d-UOfJ-IJf-n-G-r" value="" />
Но продолжим концерт…
3: Google XML Sitemaps — карта сайта для поисковиков.
4: Plugins Garbage Collector — плагин для очистки системы сайта (остатков удалённых плагинов).
5: SEO Ultimate или all-in-one-seo-pack — МОЩНЕЙШИЕ плагины SEO-оптимизации…
Буду сначала рассматривать SEO Ultimate — здесь буду размещать теги для определённых нюансов его настроек и ошибок связанных с плагином, ибо писать отдельный мануал, думаю, — неправильно — так как получится громоздко и мало понятно. А посему я решил сделать здесь своеобразное меню для этих плагинов в частности и для самой статьи в целом.
Варианты: ошибка rel=”nofollow”
6: Simple Local Avatars — «глобальная аватарка», для настройки вашего фото, чтобы оно было воспринято глобальной системой при вашей регистрации на чужих сайтах.
7: Subscribe to Comments Reloaded — плагин, аналог subscribe-to-comments, но более продвинутый. Можете взглянуть у меня на сайте.
8: TinyMCE Advanced — обновите текстовый редактор.
9: WP-Optimize — оптимизатор системы Базы Данных (полезный).
10: WP DS Blog Map — карта сайта для посетителей (не очень плагин ИМХО). Скоро опубликую ( замечательнейший способ БЕЗ ПЛАГИНА) и всё замечательно настраивается. Не пропустите многое другое!
11: Плагин ( iThemes Security ) (Better WP Security) — Доступная бесплатная, но мощнейшая защита вашего сайта или блога на cms WordPress. Заострю внимание читателя на том, что настройки плагина могут вызвать множество вопросов, касаемых его безошибочной работы. Одна из частенько беспокоящих пользователей — блокировка плагином самого админа сайта.
Об этой и подобных ошибках мы будем подробно и внимательно толковать в одной из ближайших статей см. по ТЕГУ.
А эти, для оптимизации инструментария блога:
12: Comment Redirect by Yoast — благодарность посетителю, за его первый комментарий. Выполняет редирект на заранее подготовленную вами страницу. Сразу же говорю: множество из этих плагинов можно заменить лёгким кодом (видеоинструкция настройки кода «благодарности» ниже), прописав его в файл functions.php.
Но коли вы пока править код затрудняетесь, то я здесь и привожу необходимые для правильной работы сайта плагины.
А о всевозможной кодировке следующие статьи рубрики «ВидеоХаки«, так что всё-таки подписывайтесь:
13: Contact Form 7 — контактная форма (гостевая книга). Капча для него — really-simple-captcha.
14:Dean’s Permalinks Migration — Редирект 301. Как раз тот необходимый плагин, о котором я говорил выше — (когда админ невнимательно подходит к начальной организации сайта и неправильно ВЫСТРАИВАЕТ СТРУКТУРУ АДРЕСА ССЫЛКИ).
15: Easy Watermark — Ватермарка для ваших картинок.
16: Шорткоды — Очень интересный плагин. Всевозможные «примочки» для работы с текстовым редактором: вставка видео, аудио, «баянов» шорткодов… и т.п (полностью на русском языке, рекомендую. Имеет множество регулировок и настроек).
Коли вы часто добавляете в посты всевозможные красивости, то этот плагин самое верное решение оптимального интернета, ибо лучше иметь один плагин с множеством настроек и расширений, чем кучу разношёрстных.
…а если предпочитать бесплагинные решения, то ещё нужно дорасти, правильно прописывать код в файл функций. Ведь можно понапихать, а потом век думать: а зачем!?
17: Ultimate Maintenance Mode — закрывает сайт от посетителей (на время настройки сайта).
18: VKontakte API — кнопки и комментарии соцсетей (прочтите-ка о нём Загрузка javascript WordPress — в футер).
19: WP-Syntax — это если вы будете в своих статьях показывать читателям, какие-то примеры системного кода. Вкупе — с WP-Syntax Editor Integration Plugin.
20: WP Super Cache — КЭШ.
21: Kama WP Smiles — Смайлы. …это так — симпатичности. Но не всегда можно определиться тем, какой же выбрать плагин: этот неплохой.
22: widgets control и widget visibility — эти плагины для более утончённого отображения контента вашего сайта. В нашем случае виджетов: с их помощью можно задавать странички где нужно/не нужно показывать (выводить) информацию и сам виджет. Читайте…
23: Category Order and Taxonomy Terms Order или NS Category Widget— как раз для управления запрета/вывода определённых категорий (также в статье есть вариант бесплагинного запрета вывода рубрик).
24: Broken Link Checker — замечательно отыскивает битый ссылочный массив сайта.
**
Таким образом, заканчивая статью, подведу итог: (надеюсь ничего не забыл) вот плагины, которые просто необходимо установить перед началом вашего вступления на млечный путь блогосферы —
Cyr-To-Lat; обновить TinyMCE Advanced (в некоторых случаях может быть актуально) Google XML Sitemaps
SEO Ultimate или all-in-one-seo-pack — вероятнее, будет правильнее работать с seo-pack… (почему? …меньше шансов остаться один на один с плагином, когда тот перестаёт поддерживать автор. SEO-Ultimate хаотично обновляется)
И вот ещё, кстати, мой плагин: очень рекомендую установить — widget-text-class-ats — этот плагин включает в себя удобный текстовый виджет (который был до обновлений — без текстовых редакторов) который же позволяет запросто работать с кодом PHP и шорткодами: это очень поможет тем, админам, которые заботятся о всяких скоростях своего сайта, ибо работа с функциями php и шорткодами напрямую способствуют этому… Как только активируете плагин, сразу же автоматом подключится всё что нужно: плагин работает сам на себя!
Как? узнаете из подробных статей ЭТОЙ или ВОТ этой… Установка через WordPress.org либо через админку.
Plugins Garbage Collector, WP-Optimize.
Первые из перечисленных — пять обязательно ставьте! Два последних включать (активировать) только тогда, когда это необходимо.
Остальные на ваш выбор и желания.
…Ну что? …не забыли — вскоре я буду публиковать подробный разбор перечисленных плагинов, и ни только…
Вот приблизительная линейка нужных настроек сайта/блога, о которых забывать не следует…
На этом занавес представления опускается…
…на рампы пыль печальная ложится…
Кино!! о благодарности…
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Как настроить промежуточный сайт WordPress
Вам нравится играть с огнем? Потому что, если вы вносите серьезные изменения в свой сайт WordPress, не тестируя их, то есть редактируя свой сайт, когда он работает, это именно то, что вы делаете. Без промежуточного сайта WordPress вы, по сути, будете вслепую каждый раз, когда настраиваете свой сайт.
Не делайте этого! В этом посте я покажу вам, как настроить собственный тестовый сайт WordPress, чтобы вы всегда могли проверять изменения, прежде чем отправлять их на свой действующий сайт.
Что такое промежуточный сайт WordPress и почему он важен?
Промежуточный сайт — это в основном точная копия вашего существующего веб-сайта с двумя ключевыми отличиями:
- Это , а не , доступный для общественности.
- Изменения, которые вы вносите на своем промежуточном сайте, не влияют на ваш действующий общедоступный веб-сайт.
Этот позволяет вам тестировать изменения на вашем сайте WordPress, не рискуя сломать ваш действующий сайт. . Это означает, что вы можете пробовать новые темы, плагины, фрагменты кода и многое другое с нулевым риском.
Создайте промежуточный сайт через свой веб-хост
Многие управляемые хосты WordPress включают встроенные промежуточные сайты как часть своей службы. Если вам нужен наиболее удобный способ создания промежуточного сайта WordPress, выбор одного из этих хостов — определенно ваш лучший вариант. Вот несколько качественных хостов, которые предлагают промежуточные сайты как часть своих планов:
Однакохостов — не единственный способ создать промежуточный сайт.
Если вы просто хотите, чтобы базовый промежуточный сайт поигрался с новыми плагинами и темами, вы можете создать его с помощью плагина WP Staging.Если, с другой стороны, вы хотите углубиться в эксперименты с большим количеством кода, вы можете вручную создать промежуточный сайт WordPress на субдомене. Я покажу вам, как это сделать, ниже:
Создание промежуточного сайта WordPress с помощью плагина WP Staging
Если вам нужен простой способ создания промежуточного сайта WordPress, есть довольно новый плагин под названием WP Staging. Это хороший вариант для тестирования основных настроек или проверки совместимости новых плагинов или тем с вашей текущей настройкой.
Например, некоторые более сложные плагины могут мешать работе остальной части WordPress, вызывая некоторые неожиданные проблемы. Рекомендуется сначала включить такие плагины на промежуточном сайте, потому что вы можете проверить, все ли в порядке. Это позволяет избежать проблем и / или простоев после неудачного обновления / установки. WP Staging справится с этой задачей безупречно.
Однако, если вы хотите, чтобы вы могли действительно покопаться в коде своего сайта, я бы использовал ручной процесс, который описан в следующем разделе.
Чтобы использовать WP Staging, вам просто нужно установить и активировать его. Затем перейдите на вкладку WP Staging и нажмите Create new staging site .
Дайте своему промежуточному сайту имя (например, «dev» или «staging»), а затем щелкните Start Cloning.
Этот процесс может занять несколько минут в зависимости от размера вашего сайта. По завершении вы сможете получить доступ к промежуточному сайту, следуя подсказке. Вам нужно будет войти под своим обычным именем пользователя.Тогда вы можете начать тестирование! Вы всегда сможете определить, находитесь ли вы на промежуточном сайте, посмотрев на оранжевую панель администратора:
И не беспокойтесь — только пользователи с учетными записями администратора могут получить доступ к вашему промежуточному сайту. Ни Google, ни посетители вашего сайта не смогут его просмотреть.
Как создать промежуточный сайт для WordPress вручную
Если вам нужна более открытая среда песочницы — та, где вы можете экспериментировать с пользовательскими модификациями кода и т. Д.следующий вариант — вручную создать промежуточный сайт на субдомене. Важно, чтобы вы использовали поддомен, а не локальный хост, чтобы ваша аппаратная среда была идентичной.
Ниже я покажу вам шаг за шагом, как все настроить. Этот процесс может быть немного сложным, если вы новичок в WordPress, но я постараюсь разбить все на части как можно проще.
ПРИМЕЧАНИЕ — перед началом этого процесса убедитесь, что у вас есть последняя резервная копия вашего сайта на всякий случай.
Шаг 1. Создайте субдомен с помощью cPanel
Во-первых, вам нужно создать субдомен для размещения вашего промежуточного сайта. Перейдите в cPanel и найдите опцию Subdomains . Ваша cPanel может иметь другой стиль, но фактические параметры должны быть такими же. :
Затем создайте субдомен с именем «staging» или что-то подобное:
Шаг 2. Создайте учетную запись FTP для вашего нового субдомена.
Затем вам необходимо создать новую учетную запись FTP для вашего поддомена.Это гарантирует, что все всегда хранится отдельно.
Найдите опцию FTP Accounts и щелкните по ней:
Затем введите данные новой учетной записи. Убедитесь, что каталог Directory совпадает с каталогом (корнем документа) вашего поддомена:
Шаг 3. Загрузите файлы WordPress на промежуточный сайт
Затем вам нужно будет использовать эту новую учетную запись FTP для загрузки файлов вашего сайта.
Сначала загрузите последнюю версию WordPress и загрузите ее:
Затем вам также необходимо скопировать эти три папки с существующего сайта WordPress:
-
.../wp-content/uploads -
... / wp-content / themes -
... / wp-content / plugins
Загрузите их также на свой промежуточный сайт. Если ваши папки очень большие, вы можете использовать File Manager cPanel, чтобы ускорить процесс. В противном случае с FTP все в порядке. Я лично использую FTP — просто просмотр больших папок может занять некоторое время.
Шаг 4. Экспорт / импорт базы данных
Затем вам нужно будет экспортировать базу данных действующего сайта и импортировать ее на промежуточный сайт.
Для этого мне нравится специальный плагин под названием WP Migrate DB. Установите и активируйте его, затем запустите, перейдя в Tools → Migrate DB.
Плагин автоматически обновит все пути к файлам в вашей базе данных, чтобы они указывали на URL вашего нового промежуточного сайта. Это абсолютно необходимо для того, чтобы ваш промежуточный сайт действительно работал. Просто убедитесь, что вы ввели тот же путь к каталогу и URL-адрес, который вы использовали при создании субдомена:
Затем экспортируйте базу данных.
Затем вам необходимо создать новую базу данных для промежуточного сайта и импортировать все данные. Вернитесь в cPanel и найдите опцию MySQL Databases :
Щелкните по ней и создайте новую базу данных:
Вам также потребуется создать нового пользователя базы данных:
И предоставить этому пользователю доступ в вашу новую базу данных:
Затем перейдите к PHPMyAdmin . Найдите базу данных, которую вы только что создали, щелкните Import и выберите файл, который экспортировал WP Migrate DB:
Затем щелкните Go , чтобы импортировать данные базы данных.
Шаг 5: Отредактируйте файл wp-config.php так, чтобы он указывал на новую базу данных
Последний шаг! Вам необходимо отредактировать файл wp-config.php на промежуточном сайте, чтобы использовать новые данные базы данных и имя пользователя.
Также убедитесь, что префикс базы данных совпадает с префиксом, используемым на вашем действующем сайте. Вероятно, вам не нужно здесь ничего менять, но это возможно в зависимости от того, какой префикс использует ваш действующий сайт WordPress. Например, на моем тестовом сайте в качестве префикса базы данных используется «wpov», поэтому мне пришлось внести это изменение.
Если вы редактируете файл «wp-config-sample.php», не забудьте переименовать его в просто «wp-config.php». Затем загрузите его обратно на свой сервер по FTP.
Шаг 6: Войдите в систему и ограничьте доступ к своему промежуточному сайту
Если все прошло хорошо, теперь вы сможете войти на свой промежуточный сайт, используя то же имя пользователя и пароль, что и ваш действующий сайт.
Вам нужно сделать еще кое-что:
Ограничьте доступ к вашему сайту.
Начните с перехода к настройкам → Прочтите и выберите Запретить поисковым системам индексировать этот сайт поле .Это, по крайней мере, остановит Google от индексации вашего сайта.
Если вы хотите еще больше ограничить доступ, вы можете использовать плагин Hide My Site. Чтобы получить доступ к любой части вашего сайта, посетителям сначала нужно будет ввести пароль. При необходимости вы все равно можете поделиться своим сайтом разработки, поделившись паролем, но посторонние не смогут получить к нему доступ.
Как протолкнуть изменения на ваш действующий сайт
Если вы используете промежуточную среду, настроенную через ваш хост, вы обычно можете протолкнуть изменения в реальном времени, нажав кнопку.
С ручной системой все не так просто. Хотя есть способы настроить автоматическое развертывание с промежуточного сайта на действующий, я не думаю, что это хорошая идея.
Вы всегда рискуете что-то пойти не так во время перехода, и действительно многое может пойти не так. Например, вы можете получить развернутую только часть ваших изменений (= сайт сбоя), или некоторые непроверенные изменения могут быть развернуты слишком быстро (= сайт сбой) и т. Д.
Безопаснее просто развернуть изменения вручную, как только вы тщательно протестировал их на вашем промежуточном сайте.
Завершение работы
Настройка промежуточного сайта WordPress — отличный способ поэкспериментировать с изменениями, прежде чем отправлять их вживую. Если вам нужен самый простой способ запустить промежуточный сайт, заплатите за хост, который предлагает встроенные промежуточные сайты.
Но если это не вариант прямо сейчас, создать собственный промежуточный сайт WordPress не так уж и сложно. WP Staging отлично подходит для простой области тестирования, а ручное создание промежуточного сайта на поддомене даст вам больше гибкости.
Бесплатное руководство
5 основных советов по ускорению
Ваш сайт WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
.Окончательное руководство по созданию сайта членства в WordPress
Хотите создать сайт членства? Долгое время владельцы веб-сайтов полагались исключительно на рекламу и доходы от партнерских программ для монетизации своего контента.
Членский веб-сайт позволяет зарабатывать деньги в Интернете, позволяя пользователям платить за премиальный контент, функции и доступ к сообществу.
Вам понадобится платформа, которая имеет функции для управления пользователями, членством, платежами и т. Д. К счастью, для WordPress есть несколько действительно отличных плагинов для членства, которые делают это очень просто.
В этом пошаговом руководстве мы покажем вам, как легко создать членский сайт WordPress без каких-либо знаний в области программирования.

Что вам нужно, чтобы создать сайт с членством в WordPress?
В отличие от 10 лет назад, в наши дни сделать веб-сайт довольно просто. Из всех платформ и конструкторов веб-сайтов, WordPress позволяет любому легко создать собственный веб-сайт членства и начать продавать с минимальными техническими навыками или без них.
Для начала вам понадобятся следующие три вещи:
- Доменное имя.Это будет адрес вашего веб-сайта (например, wpbeginner.com).
- Учетная запись веб-хостинга. Здесь хранятся файлы вашего сайта.
- Расширение членства (оно превратит ваш обычный веб-сайт в платформу членства).
Вы можете создать полнофункциональный членский веб-сайт с помощью WordPress менее чем за 30 минут, и мы проведем вас через каждый этап процесса.
Ниже приведены шаги, которые мы рассмотрим, чтобы помочь вам создать мощный членский веб-сайт на WordPress.
- Начало работы с членским сайтом
- Выбор плагина членства в WordPress
- Настройка веб-сайта членства
- Добавление способов оплаты
- Добавление уровней членства
- Ограничение доступа на основе тарифных планов
- Создание содержимого только для участников
- Создание страницы цен
- Добавление форм регистрации и входа
- Настройка шаблонов электронной почты
- Просмотр отчетов для расширения вашего сайта
- Расширение вашего членского сайта
Готовы? Давайте начнем.
Шаг 1. Начало работы с членским сайтом WordPress
Чтобы создать сайт членства, вы должны убедиться, что используете правильную платформу WordPress. Да, есть два типа WordPress.
Мы рекомендуем использовать версию WordPress.org для самостоятельного размещения, поскольку она дает вам неограниченный доступ ко всем функциям и инструментам, которые вам нужны (см. Полное сравнение WordPress.com и WordPress.org).
Для самостоятельного размещения сайта WordPress вам потребуется учетная запись хостинга WordPress, доменное имя и сертификат SSL.
Обычно доменное имя стоит около 14,99 долларов в год, веб-хостинг — около 7,99 долларов в месяц, а сертификат SSL — около 69,99 долларов в год.
Если вы только начинаете, эти начальные затраты могут быстро возрасти.
К счастью, у нас есть способ это исправить.
Bluehost, официальный хостинг-провайдер, рекомендуемый WordPress, согласился предложить нашим пользователям бесплатное доменное имя, бесплатный сертификат SSL и скидку на веб-хостинг.
В принципе, все вышеперечисленное можно получить за 2 доллара.75 в месяц.
→ Нажмите здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost ←
Примечание: В WPBeginner мы верим в полную прозрачность. Если вы зарегистрируетесь в Bluehost, используя нашу реферальную ссылку, мы будем получать небольшую комиссию без каких-либо дополнительных затрат для вас (фактически, вы сэкономите деньги и получите бесплатный домен + SSL-сертификат). Мы получили бы эту комиссию за рекомендацию практически любой услуги хостинга WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям.
Следующим шагом после регистрации на хостинге является установка WordPress. Следуйте инструкциям в нашем пошаговом руководстве о том, как создать блог на WordPress, и вы сразу же приступите к работе.
Поскольку Bluehost уже поставляется с предустановленным WordPress, вы можете перейти к настройке своего сайта членства в WordPress.
Шаг 2. Выбор подключаемого модуля для участия в WordPress
Существует множество бесплатных и платных плагинов для членства в WordPress, которые вы можете использовать.Однако у каждого из них есть свои плюсы и минусы. У нас есть полное сравнение лучших плагинов членства в WordPress.
Чтобы выбрать правильный плагин членства в WordPress, вам нужно решить, какой членский веб-сайт вы хотите создать и какие функции вам понадобятся?
Если вы просто хотите разрешить регистрацию пользователей на своем сайте WordPress, вы можете использовать WPForms. Это плагин для создания форм WordPress, который позволяет легко создавать формы входа и регистрации пользователей.Вы даже можете разрешить пользователям отправлять статьи без доступа к админке WordPress.
С другой стороны, если вы хотите продавать подписки, платный контент или цифровые загрузки, вам понадобится более надежный плагин для членства в WordPress, например MemberPress.
MemberPress поставляется с расширенными функциями членства, которые позволяют принимать платежи, создавать уровни членства, ограничивать доступ на основе уровней и многое другое.
Другой возможный сценарий — продажа онлайн-курсов.В этом случае вам понадобится LearnDash, полноценный плагин WordPress LMS со всеми функциями управления обучением.
Вы также можете интегрировать LearnDash в MemberPress, чтобы создать мощный веб-сайт с онлайн-курсами и подписками на членство.
При этом давайте приступим к настройке вашего членского веб-сайта WordPress.
Шаг 3. Настройка вашего сайта для участия в WordPress
Мы выбираем MemberPress в качестве основного плагина, потому что он имеет все функции, упомянутые выше, и отлично работает со сторонними плагинами, необходимыми для роста вашего бизнеса.
Первое, что вам нужно сделать, это установить и активировать плагин MemberPress. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу MemberPress »Параметры , чтобы настроить параметры плагина.

Шаг 4. Добавьте способ оплаты
Страница параметров разделена на несколько вкладок. Первое, что вам нужно настроить, — это платежный шлюз, потому что он позволяет принимать платежи на сайте вашего членства.
Вы можете сделать это, переключившись на вкладку «Платежи» и выбрав платежный шлюз.

MemberPress поддерживает PayPal (Standard, Express и Pro), Stripe и Authorize.net из коробки. Вам необходимо выбрать способ оплаты, который вы хотите настроить, и предоставить необходимые учетные данные.
Вы также можете добавить несколько способов оплаты, нажав кнопку добавления, чтобы добавить другой способ оплаты.
Обычно мы используем два варианта: Stripe для кредитных карт и PayPal как дополнительный вариант, потому что некоторые пользователи предпочитают PayPal разглашению данных кредитной карты.
Не забудьте нажать кнопку «Обновить параметры» внизу страницы, чтобы сохранить настройки.
Шаг 5. Создание уровней членства
Следующим шагом будет создание уровней членства, которые могут приобрести ваши пользователи. Каждый уровень членства может иметь разные тарифные планы, льготы и доступ. У вас даже может быть бесплатный тарифный план.
Чтобы создать уровень членства, вам необходимо перейти на страницу MemberPress »Членство и нажать кнопку« Добавить »вверху.

На следующей странице введите заголовок для этого конкретного плана членства, а затем укажите детали плана в редакторе сообщений.
Вам нужно будет установить цены и срок действия этого плана в разделе условий членства.

В приведенном выше примере мы создали годовой план членства.
После этого вам нужно прокрутить вниз до мета-поля параметров членства под редактором сообщений. Здесь вы можете настроить разрешения и параметры членства для этого конкретного плана.

Если вы удовлетворены планом членства, вы можете нажать кнопку «Опубликовать», чтобы сделать его доступным.
Продолжайте и повторите этот процесс, чтобы создать столько планов членства, сколько вам нужно.
Шаг 6. Ограничение доступа для планов членства
Следующий шаг — выбрать, какой контент будет доступен для различных планов членства на вашем веб-сайте. MemberPress позволяет очень легко контролировать доступ с помощью «Правил».
Вы можете настроить правила, посетив страницу MemberPress »Правила и нажав кнопку« Добавить »вверху.

Страница редактирования правила позволяет вам выбирать различные условия и связывать их с планом членства.
Например, вы можете выбрать весь контент, соответствующий определенному тегу или категории, чтобы он был доступен только участникам с серебряным планом подписки.

Вы также можете создать более конкретные правила. Например, отдельное сообщение или страница, дочерние страницы или определенный URL.
Под редактором правил вы увидите параметры удаления содержимого и срока действия.
Drip content позволяет постепенно выпускать контент для пользователей, вместо того, чтобы отдавать его сразу. Опция истечения срока действия делает контент недоступным по прошествии определенного периода времени.
Если вы не уверены, то не устанавливайте их.
Когда вы будете удовлетворены, нажмите кнопку «Сохранить правило», чтобы сохранить настройки правила.
Повторите процесс, чтобы создать дополнительные правила для вашего сайта членства.
Шаг 7. Добавление содержимого только для участников
MemberPress упрощает создание контента только для членов с помощью правил.
В приведенном выше примере мы создали правило, ограничивающее весь контент, помеченный как платный. Теперь все, что нам нужно сделать, это создать наш платный контент и добавить к нему платный тег.

MemberPress также добавляет метабокс «Несанкционированный доступ MemberPress» под редактором сообщений. Это позволяет вам выбрать, что будут видеть вышедшие из системы пользователи (не являющиеся участниками), когда они достигнут этого контента.

Вы можете использовать глобальные настройки по умолчанию, или вы можете показать отрывки, форму входа или собственное сообщение.
После того, как вы добавили контент только для участников, вы можете опубликовать его. Когда страница перезагрузится, вы увидите сообщение об успешном завершении защиты этого содержимого.

Шаг 8. Создайте страницу цен
Это страница, которую увидят ваши пользователи, когда они захотят подписаться на план членства. На этой странице пользователи смогут выбрать план членства, а затем перейти на страницу оплаты.
Пользователи, которые пытаются получить доступ к закрытым или платным областям вашего веб-сайта, также будут перенаправлены на эту страницу.
Вы можете настроить это, перейдя на страницу MemberPress »Группы и нажав кнопку« Добавить новый »вверху.

Сначала введите заголовок для страницы группового плана. Это также будет заголовок страницы планов, которую увидят пользователи.
Затем перейдите к метабоксу «Параметры группы» и добавьте членство, которое вы хотите отобразить на странице.

Вы также можете выбрать тему для таблицы цен. MemberPress поставляется с несколькими готовыми шаблонами для этого.
Когда вы будете удовлетворены, нажмите кнопку «Опубликовать», чтобы сделать свой план общедоступным.
Чтобы просмотреть страницу с ценами, нажмите ссылку «Просмотреть группу» после ее публикации.

Перенаправить пользователей на страницу цен
Теперь, когда у нас есть страница с ценами, следующим шагом будет перенаправление неавторизованных пользователей на страницу с ценами.
Для этого сначала вам нужно посетить страницу MemberPress »Группы и скопировать URL-адрес рядом с группой, которую вы создали на предыдущем шаге.

После этого перейдите на страницу MemberPress »Параметры и прокрутите вниз до раздела« Несанкционированный доступ ».
Вам необходимо установить флажок рядом с параметром «Перенаправлять неавторизованных посетителей на определенный URL», а затем вставить скопированный ранее групповой URL.

Нажмите кнопку «Обновить параметры», чтобы сохранить настройки.
Теперь неавторизованные пользователи будут перенаправлены на страницу тарифных планов, когда они попытаются получить доступ к зоне только для участников.
Шаг 9. Добавьте формы регистрации и входа пользователя
Теперь, когда у вас все настроено, пришло время позволить вашим пользователям легко ориентироваться на вашем веб-сайте.
Во-первых, вам нужно добавить форму входа пользователя, чтобы участники могли входить в свои учетные записи.
Перейдите к Внешний вид »Виджеты и добавьте виджет« Вход в систему MemberPress »на боковую панель.

Далее мы добавим ссылку на страницу с ценами в меню навигации, чтобы новые пользователи могли выбрать план и зарегистрироваться.
Вы можете сделать это, посетив страницу Внешний вид »Меню в админке WordPress. В левом столбце вам нужно щелкнуть вкладку «Группы», чтобы развернуть ее. Он покажет группу тарифных планов, которую вы создали ранее.

Установите флажок рядом со страницей цен и нажмите кнопку «Добавить в меню».
Теперь в правом столбце появится страница тарифного плана. Вы можете перетащить, чтобы изменить его положение в меню. Вы также можете отредактировать его и изменить текст ссылки.

Не забудьте нажать кнопку меню «Сохранить», чтобы сохранить изменения.
Теперь вы можете выйти из административной области WordPress и посетить свой веб-сайт, чтобы увидеть все в действии.

Шаг 10. Настройка шаблонов электронной почты для участников
Ваш плагин членства в WordPress отправит участникам несколько уведомлений по электронной почте. MemberPress позволяет вам легко редактировать эти электронные письма и вносить изменения, чтобы включить свой собственный бренд.
Просто перейдите на страницу MemberPress »Параметры и щелкните вкладку« Электронная почта ».Отсюда вы можете управлять уведомлениями по электронной почте, отправляемыми MemberPress.

Вы увидите все электронные уведомления, отправленные MemberPress как участникам, так и администраторам. Вы можете нажать кнопку редактирования, чтобы настроить любое из этих уведомлений.

Вы можете использовать простой текстовый редактор для редактирования сообщения электронной почты с использованием основных параметров форматирования и смарт-тегов для вставки динамических элементов, таких как имена, имя пользователя, уровень членства и т. Д.
Убедитесь, что вы нажали кнопку «Отправить тест», чтобы отправить себе несколько тестовых уведомлений.Это гарантирует, что MemberPress сможет отправлять уведомления по электронной почте.
Если у вас возникли проблемы с получением уведомлений по электронной почте, ознакомьтесь с нашим руководством о том, как исправить ошибку WordPress, не отправляющую электронную почту.
Шаг 11. Просмотр отчетов для увеличения числа участников на сайте
Для развития любого бизнеса необходимы данные, позволяющие принимать обоснованные решения. MemberPress поставляется со встроенными отчетами, чтобы узнать, как обстоят дела у вашего членского веб-сайта.
Просто перейдите на страницу MemberPress »Отчеты .Отсюда вы можете сортировать отчеты по месяцам, годам или за все время.

Он покажет вам количество активных, неактивных, бесплатных, платных и общее количество участников. Он также покажет вам среднюю пожизненную ценность участника и другие данные. Вы можете прокрутить ниже, чтобы увидеть больше диаграмм, и щелкнуть дату, чтобы просмотреть транзакции.
Однако наиболее важным показателем оценки успеха членского веб-сайта является вовлеченность пользователей.
Здесь вам понадобится Google Analytics.Это позволяет вам видеть, откуда приходят ваши пользователи и что они делают, когда находятся на вашем сайте.
MonsterInsights, самый популярный плагин Google Analytics для WordPress, предлагает полную интеграцию с MemberPress, которая упрощает включение расширенного отслеживания электронной торговли для MemberPress.
Подробные инструкции см. В нашем руководстве по отслеживанию взаимодействия пользователей с помощью Google Analytics в WordPress.
Вывод вашего членского сайта на новый уровень
MemberPress — мощный плагин для членства в WordPress.Это позволяет вам легко расширять свой членский сайт.
Он прекрасно работает с LearnDash, что позволяет легко создавать курсы и оставлять часть продажи для MemberPress.
Вы также можете использовать его вместе с BuddyPress и bbPress.
Вот еще несколько полезных ресурсов, которые помогут вам расширить членство на сайте WordPress.
Вот и все, мы надеемся, что эта статья помогла вам настроить свой членский сайт WordPress. Вы также можете ознакомиться с нашим пошаговым руководством по WordPress SEO для начинающих.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.Как создать сайт WordPress: Wordtracker
Как создать сайт на WordPress из Wordtracker, ведущего инструмента исследования ключевых слов
Если вы хотите открыть новый бизнес в 2013 году, важно выбрать эффективную систему управления контентом, которая упрощает публикацию. Есть много онлайн-платформ для публикации на выбор. Но если вы собираетесь вести успешный бизнес или создать блог, который приносит деньги, то WordPress почти наверняка станет вашим лучшим решением.
WordPress — самая популярная программа для ведения блогов в Интернете. И вот почему:
- Это бесплатно. Что отлично подходит для стартапов и малого бизнеса.
- Есть много отличных готовых дизайнов на выбор (так что вам не нужно тратить тысячи долларов на оплату дизайнеров).
- Существует ряд отличных бесплатных плагинов, которые упрощают добавление новых функций.
- Его популярность означает, что он хорошо поддерживается — вы можете найти бесплатные руководства, подобные этому, которые помогут вам настроить свой сайт и управлять им.И, при необходимости, есть множество разработчиков, которые помогут вам настроить ваш сайт в соответствии с вашими потребностями.
Существует множество альтернативных систем управления контентом (CMS): Blogger, Tumblr и WordPress.com отлично подойдут, если вы ищете простую систему ведения блогов; Drupal — хороший выбор, если вы публикуете большой сайт. Но если у вас небольшой бизнес, WordPress — отличный вариант.
Настройка вашего сайта WordPress
Есть два основных способа создания веб-сайта WordPress.
Вы можете создать бесплатный блог на WordPress.com. Это отличный выбор, если вы публикуете для друзей, семьи или бесплатно.
Но если вы серьезно относитесь к ведению блога или бизнеса, лучше всего иметь собственный сайт WordPress. Таким образом, у вас будет гораздо больше контроля над внешним видом, вы можете выбрать веб-адрес своего сайта (см. Руководство Wordtracker по выбору доменного имени) и настроить его функции в соответствии со своими потребностями.
Хостинг вашего сайта
Предположим, вы выбрали название своего сайта. Далее вам нужно решить, где разместить ваш сайт.
Если у вас уже есть бизнес с собственной ИТ-командой, вы можете разместить свой веб-сайт самостоятельно, либо на своих серверах, либо путем аренды серверного пространства.
Но большинство из нас захотят купить хостинг у внешнего провайдера. И вариантов масса.
Выбирая тарифный план, следует помнить, что ваш выбор может повлиять на скорость доставки ваших веб-страниц.Google накажет вас, если ваши веб-страницы не будут быстро отображаться для посетителей. Поэтому важно выбрать надежный сервис. И прочитайте отзывы, чтобы узнать, сколько времени вы, вероятно, испытаете. Это может иметь большое влияние на ваш бизнес.
Существует множество вариантов хостинга, и вот некоторые из самых популярных для малого бизнеса на базе WordPress.
HostGator — одна из самых популярных хостинговых компаний, во многом благодаря выгодной цене.Планы начинаются с 3,96 доллара в месяц для одного веб-сайта. HostGator — это хостинговая платформа, которую мы будем показывать в наших видео.
Vidahost.com — если вы находитесь в Великобритании, Vidahost предлагает аналогичное соотношение цены и качества, при этом цены на хостинг WordPress начинаются от 17 фунтов стерлингов в год.
WP Engine — более дорогая альтернатива, предназначенная специально для сайтов WordPress. Цены начинаются от 29 долларов в месяц. Он используется более крупными брендами и является отличным выбором, если у вас уже есть бизнес или есть средства для инвестиций.
Bluehost — мы не рекомендуем покупать ваше доменное имя и хостинг у одной и той же компании. Итак, если вы купили доменное имя своего сайта через Bluehost, вероятно, лучше выбрать другого хостинг-провайдера. Планы начинаются с 6,95 долларов в месяц, но есть предложения.
Веб-сайт Simplybusiness.co.uk выпустил отличное руководство по настройке сайта WordPress. Вот их мнение о том, как создать новый сайт с помощью HostGator:
Примечание. Если вы уже зарегистрировали домен, вам нужно будет выбрать «У вас есть доменное имя», когда вы перейдете к шагу 1 (0:40).
Когда ваш сайт заработает, вы можете проверить скорость загрузки ваших веб-страниц с помощью бесплатного инструмента по адресу http://www.webpagetest.org/
Установка WordPress
После того, как вы выбрали хостинговую компанию, вам нужно будет установить программное обеспечение WordPress. Наилучший подход будет зависеть от того, какую хостинговую компанию вы выбрали:
Для быстрого ознакомления, вот видео HostGator, в котором объясняется, как установить WordPress:
А вот ссылка на руководство по установке Bluehost
Если вы выбрали другую хостинговую компанию и вам нужно установить WordPress вручную (т. Е. У него нет простого процесса установки), вам необходимо загрузить программное обеспечение WordPress и следовать этим инструкциям.
Настройка рабочего адреса электронной почты
Электронная почта нужна каждому бизнесу.Если вы фрилансер и работаете самостоятельно — и намереваетесь оставаться таким же, — возможно, вам понравится бесплатный сервис электронной почты, такой как hotmail или gmail.
Но если вы хотите создать бизнес, нанимаете других людей и хотите выглядеть профессионально, вы, вероятно, захотите настроить рабочие адреса электронной почты, соответствующие вашему доменному имени.
В этом коротком скринкасте показано, как настроить рабочий адрес электронной почты с помощью HostGator (и как пересылать электронные письма в учетную запись Gmail):
Выберите дизайн для своего сайта
Одним из преимуществ работы с WordPress является то, что вы можете использовать тысячи готовых дизайнов (или тем).Найдите тему, которая вам нравится, и нет необходимости нанимать дизайнера: большая часть вашей дизайнерской работы сделана.
Бесплатные темы
Вы можете выбрать одну из тысяч бесплатных тем в каталоге бесплатных тем WordPress (вы можете выбрать из них и установить просто из своей панели управления WordPress) и Woothemes, где многие из них бесплатны. Выберите дизайн, подходящий для вашего бизнеса.
Woothemes специализируется на темах для бизнеса — и вы можете выбрать тему электронной коммерции, которая позволит вам продавать продукты через свой сайт WordPress.
Для большинства сайтов призыв к действию на главной странице будет ключевым фактором, определяющим успешность вашего маркетинга. Если вы работаете с ограниченным бюджетом и предпочитаете бесплатную тему, ознакомьтесь с Shell. Ее главное преимущество заключается в том, что дизайн имеет четкий призыв к действию на главной странице. Попробуйте выбрать адаптивный дизайн, чтобы по вашему сайту было легко перемещаться на смартфонах. Попробуйте Leaf
Хотя бесплатные темы кажутся привлекательными, есть некоторые скрытые расходы. Может быть, будет сложнее изменить дизайн или добавить новые функции на ваш сайт.Вы получите ограниченную поддержку. И нет никакой гарантии, как долго ваша поддержка продлится: как только дизайнер вашей темы теряет интерес (может быть, он уже есть?), Вы остаетесь в одиночестве.
Премиум темы
Самые опытные блоггеры рекомендуют заплатить (небольшую плату) за премиальную тему WordPress.
Вы сможете выбрать лучший дизайн, более привлекательный для вашей аудитории. Премиум-темы часто лучше написаны (вы, вероятно, столкнетесь с меньшим количеством программных ошибок). А с большинством премиальных тем проще и быстрее изменить настройки вашего сайта и добавить на него код Google Analytics или социальные сети.
StudioPress — StudioPress Copyblogger позволяет вам выбирать из сотен хорошо продуманных премиальных тем. Он был создан с учетом SEO. И вы получите множество справочных материалов и поддержки. Покупка одной темы стоит 99 долларов. Что дорого, если вы только начинаете. Но вы сможете создать сайт, на который ваши посетители захотят вернуться.
Thesis от DIYthemes.com — используется многими авторитетными блоггерами. Опять же, это быстро, надежно и легко настраивается. Но дизайн минимален и может потребовать некоторой настройки.Базовая версия стоит 87 долларов.
Premise от Copyblogger — это фреймворк, который будет работать с вашей существующей темой. Если вы создаете сайт для участников, Copyblogger’s Premise позволяет добавлять на ваш сайт функциональные возможности (например, целевые страницы), что поможет вам расширить членский бизнес. Вы можете продавать электронные книги, программное обеспечение и получать регулярные платежи. Стоимость помещения составляет 165 долларов, но если вы продаете подписки, это избавит вас от множества хлопот и окупит вложенные средства.
Установка вашей темы
В этом видео показано, как выбрать и установить тему:
Добавьте ваш логотип
Конечно, вы захотите адаптировать выбранную тему, чтобы она эффективно представляла вашу компанию.И для большинства людей это будет включать добавление собственного логотипа.
Если вам нужно создать новый логотип, стоит заглянуть в магазин логотипов 99 Designs, где вы можете получить новый логотип, рассчитанный, как вы уже догадались, всего за 99 долларов. Или, если вы предпочитаете британского дизайнера, попробуйте British Logo Design по той же цене.
Добавьте самые важные страницы
Независимо от того, чего вы пытаетесь достичь с помощью своего сайта, ваша цель должна заключаться в том, чтобы посетители узнали вас, понравились вам и доверяли вам.
Есть несколько важных страниц, которые помогут вам заслужить доверие.
Сюда входят:
- Домашняя страница — с четким призывом к действию. Для большинства сайтов это одна из самых важных страниц, поэтому стоит прочитать это руководство по созданию продающей домашней страницы.
- Страница «О нас», на которой объясняется, кто вы и почему существует ваш сайт.
- Страница контактов.
- Страница продуктов / услуг — это ваш шанс предоставить информацию обо всех продуктах и услугах, которые вы предлагаете. Если у вас много информации о каждой услуге, вам нужно создать категории со ссылкой на целевую страницу или страницу продукта.
- Архивы — вам нужно место, где вы будете ссылаться на весь свой полезный контент.
- Страница FAQ (часто задаваемые вопросы) — это ваш шанс ответить на вопросы клиентов и продать свой опыт.
- Страница отзывов — отзывы — отличный источник социального доказательства для потенциальных новых клиентов. Больше всего на свете они укрепляют ваш авторитет.
Вы найдете полезную справочную информацию о том, как создавать отличные целевые страницы, в этой статье «Раскройте секреты отличной целевой страницы»
Настройка SEO-удобных URL-адресов
WordPress не оптимизируется автоматически для поисковых систем.Итак, вам нужно настроить оптимизированные для SEO URL (адреса веб-страниц).
Это довольно просто, и руководство Wordtracker по оптимизации WordPress покажет вам, как это сделать.
Установить плагины
Еще одним ключевым преимуществом WordPress является то, что существует множество готовых бесплатных плагинов, которые вы можете использовать для расширения возможностей и функциональности вашего сайта.
Если вы хотите, чтобы ваш сайт WordPress что-то делал, есть большая вероятность, что вы найдете плагин, который поможет. Например, вы можете установить плагин, который будет находить неработающие ссылки на вашем сайте (которые причиняют боль посетителям и могут навредить вашим усилиям по оптимизации).
Руководство по WordPressWordtracker расскажет вам о процессе установки плагинов. Или вы можете посмотреть это короткое видео:
Установить социальные кнопки
В настоящее время очень важно, чтобы посетители вашего сайта могли легко делиться вашим контентом. Как и следовало ожидать, WordPress делает это довольно просто.
Плагин Shareaholic позволяет добавлять кнопки социальных сетей на ваш выбор. Параметры по умолчанию: Facebook, Twitter, LinkedIn, Google+, StumbleUpon, Pinterest и Tumblr.Но, если вы предпочитаете добавить другие социальные сети, это видео покажет вам, как:
Установить Google Analytics
Эксперт по маркетингу Дэн Заррелла считает, что «Маркетинг без данных — все равно что ехать с закрытыми глазами». Установка Google Analytics (GA) равносильна открытию глаз. Это первый шаг к сбору данных, которые помогут вам в маркетинге.
Если у вас еще не установлен GA, он поможет вам собрать массу полезной информации о вашем сайте.Это видео покажет вам, как начать работу:
Настроить RSS-канал
Также стоит настроить RSS-канал, чтобы посетители могли согласиться на получение вашего контента. FeedBurner в настоящее время является чрезвычайно популярным приложением Google, которое поможет вам настроить RSS-канал и управлять им, однако в последние годы были слухи, что эта служба, вероятно, умрет в этом году. Вот список альтернатив
Дополнительные рекомендации по плагинам
Установите плагин CommentLuv. Он предоставляет ссылку для перехода для всех, кто публикует комментарий, что поощряет комментирование и активность на вашем сайте.
В то же время установите хороший плагин для борьбы со спамом, такой как Akismet. Это остановит автоматические роботы от рассылки спама на ваш сайт.
Еще один плагин, который нам нравится, — это еще один плагин связанных сообщений (YARPP). Этот плагин порекомендует до пяти связанных сообщений. И читатели, и поисковые системы любят связанный контент — он побуждает посетителей переходить на другие страницы вашего сайта и улучшает ваши внутренние ссылки. Все это хорошо для вашего SEO.
Если вы купили StudioPress или Premise, вы уже сможете легко управлять своим SEO.Но если вы выбрали бесплатную тему, стоит установить универсальный пакет SEO и генератор карты сайта Google, который будет держать Google в курсе последних дополнений к вашему сайту.
Управляйте своими виджетами
Боковая панель — отличное место для размещения информации, которую должен видеть каждый посетитель, независимо от того, на какой странице вашего сайта он находится. Вы можете управлять этим с помощью виджетов. Итак, вы можете включить:
- Окно поиска — если вы хотите привлечь трафик из поисковых систем, вашему сайту потребуется не менее 25 страниц.И, что более вероятно, вы захотите создать сотни, а в конечном итоге и тысячи страниц. Это означает, что вам понадобится окно поиска, чтобы посетители могли найти нужный контент.
- Варианты подписки или призыв к действию — как только вы привлекли посетителя на свой сайт, очень важно, чтобы вы могли оставаться на связи. Поэтому убедитесь, что у вас есть четкий призыв к действию, который позволяет вам записать адрес электронной почты или позволяет вам связаться с посетителем через социальные сети.
- Категории — важно, чтобы вы включали ссылки на самые важные страницы вашего сайта.Вы можете включить их в свою боковую панель или в верхнюю панель навигации.
Подробнее о навигации по сайту можно прочитать здесь
В этом видео показано, как изменить меню в WordPress
.И это видео объясняет, как управлять виджетами в WordPress:
Что дальше?
РуководствоWordtracker по поисковой оптимизации WordPress содержит множество дополнительных сведений о том, как оптимизировать ваш сайт.
Получите бесплатную 7-дневную пробную версию инструмента ключевых слов Wordtracker
Подписка на премиум инструмент ключевых слов Wordtracker поможет вам:
- Создайте тысячи релевантных ключевых слов для улучшения ваших обычных поисковых кампаний и кампаний PPC.
- Оптимизируйте содержание своего веб-сайта, используя самые популярные ключевые слова для ваших продуктов и услуг.
- Исследуйте онлайн-рынки, найдите нишевые возможности и используйте их раньше своих конкурентов.
Воспользуйтесь бесплатной 7-дневной пробной версией инструмента Ключевые слова Wordtracker
![]()
Первые шаги с WordPress | WordPress.org
Примечание. Эта страница относится к WordPress, использующему редактор блоков. Если вы используете более старую версию WordPress или пользуетесь классическим редактором, перейдите на эту страницу.
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговый тур по вашему сайту WordPress и посмотрим, как работают различные функции и как сделать ваш новый сайт своим.Во время первой части этого руководства просьба ничего не менять в программе , если это не является частью учебного курса. Выполнив эти действия, вы скоро все измените.
Войти # Войти
Начните с входа в административную или внутреннюю часть своего веб-сайта. Перейдите на страницу входа на свой сайт, поместив wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на передней панели.Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Вверх ↑
Старт с вершины # Старт с вершины
После входа в систему вы попадаете на главный экран администрирования, называемый приборной панелью. Здесь начинается организация вашего сайта.
В верхней части экрана находится область, которая называется панелью инструментов . Нажмите на название вашего сайта; это ссылка, которая приведет вас к просмотру вашего нового сайта WordPress.Нравится это? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем начинать его изменять и выяснять, как все это работает; Важно увидеть, как устроена тема WordPress Twenty Nineteen и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять все специальные функции.
Макет, который вы смотрите, определяется темой WordPress.Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Nineteen имеет «заголовок» вверху с заголовком и слоганом для вашего сайта. Ниже находится ваше меню, если оно у вас есть. Сбоку вы увидите заголовки и ссылки. Это боковая панель. Различные элементы на боковой панели называются виджетами. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на полосу в конце страницы.Это называется «нижний колонтитул». Там написано: «Сайт работает на WordPress».
Вернувшись на боковую панель, вы увидите различные разделы с информацией. Среди них вы можете найти список последних сообщений, недавних комментариев, архивов, категорий, ссылки на экраны администрирования, выход из системы и RSS-каналы. Это часть меню или экрана навигации, которую люди будут использовать для перемещения по вашему сайту, посещения сообщений из разных категорий или периодов времени.
Наверх ↑
Совершите быстрое путешествие # Совершите быстрое путешествие вокруг
Пока у вас только одно сообщение.Он находится на странице, которая является вашей домашней страницей или главной страницей. Если вы нажмете на заголовок сообщения, вы перейдете на конкретную страницу этого сообщения. На первой или домашней странице вашего сайта представлены самые последние сообщения на вашем сайте. Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем создают свои отдельных страниц сообщений , чтобы они выглядели иначе, чем домашняя страница.
В отдельном посте обратите внимание на макет и обратите внимание, чем отличаются элементы дизайна.Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress.Это похоже на знакомство с серверной частью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Dashboard, набором информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает держать вас в курсе новой и интересной информации из множества ресурсов WordPress.
В левой части экрана находится главное меню навигации , в котором подробно описаны все административные функции, которые вы можете выполнять.Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли переместить указатель мыши и щелкнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы показать параметры в этом разделе.
Различные пункты меню следующие:
Вверх ↑
Начнем с экрана пользователя # Начнем с экрана пользователя
Щелкните вкладку Пользователи . Экран изменится, и вы увидите экран «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов.В меню навигации щелкните пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, авторе и администраторе сайта. Введите информацию и нажмите Обновить профиль , когда закончите.
Теперь давайте посмотрим на некоторые другие мощные функции администратора WordPress.
Наверх ↑
Изменение внешнего вида # Изменение внешнего вида
Экран «Внешний вид, темы» позволяет изменять внешний вид вашего сайта с помощью различных тем.Темы — это стили представления, которые полностью меняют внешний вид вашего сайта. Созданные разработчиками и пользователями, вам доступны сотни тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем щелкните имя своего сайта на верхней панели инструментов, чтобы посмотреть, как он выглядит. Вау, вы еще посмотрите. Это так просто.Вернитесь к Appearance> Theme и нажмите кнопку Activate под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть это снова, щелкните название своего сайта на панели инструментов, и вот оно.
Наверх ↑
Создание поста # Создание поста
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню сообщений, чтобы писать и управлять своими сообщениями. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить».
Добавьте название статьи в отведенном месте. Затем напишите текст в разделе « Начать писать или введите /, чтобы выбрать блок ». Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию. Теперь, когда вы научились писать сообщения, вы можете просматривать их, щелкнув название своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Часть удовольствия от WordPress — это возможность заставлять зрителей оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Вы хотите комментарии к своим сообщениям? Комментарии к сообщениям бывают самых разных форм: от похлопываний по спине, ( Хорошая работа! Нравится пост! ) до обширных обсуждений и комментариев к сообщениям. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени.Если они имеют решающее значение для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете сами прокомментировать созданный вами пост. Посмотрите, как они устроены, и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которые помогут вам настроить эти функции.
Наверх ↑
Предотвращение спама # Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть над чем подумать.К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создать категории # Создать категории
сообщений обычно хранятся в категориях и / или тегах, поэтому вы можете хранить связанные темы вместе. Сейчас у вас есть только одна категория, но скоро вам захочется еще. На вкладке Сообщения> Категории в области Добавить новую категорию введите информацию о своей категории.Продолжайте добавлять свои родительские категории вниз по списку. Отложите ввод подкатегорий до тех пор, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по номеру ID. Когда вы вводите категории, им присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши категории были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню для родительской категории вы можете выбрать родительский для подкатегории, которую вы добавляете.Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
- Компьютерные подсказки
- Интернет-новости
- Дизайн веб-страниц
- WordPress
Наверх ↑
Поместить сообщения в категории # Поместить сообщения в категории
Давайте разберем несколько ваших тестовых сообщений по категориям, чтобы вы могли увидеть, как это работает. На экране Сообщения> Категория щелкните вкладку Все сообщения .Вы должны увидеть введенные здесь тестовые сообщения. При наведении указателя мыши на заголовок каждого сообщения под заголовком вы должны увидеть Edit | Быстрое редактирование | Корзина | Просмотреть ссылок. Щелкните Edit , чтобы отредактировать одно из сообщений. В правой части экрана редактирования сообщения вы увидите свои Категории . Выберите один из них, щелкнув поле рядом с ним. Затем в модуле публикации выше нажмите кнопку Обновить . Повторите это для других ваших тестовых сообщений, поместив каждый в отдельную категорию.Теперь просмотрите свою страницу, щелкнув название своего сайта на панели инструментов в верхней части экрана администрирования. Вы сейчас видите категории, перечисленные на боковой панели? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствующих», оно появляется на ваших веб-страницах. Щелкните одну из категорий, и вы попадете на страницу именно этой категории. Вы должны увидеть сообщения, которые попали в эту категорию.Это сгенерированная страница категории . Теперь щелкните Архивы для текущего месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одинаковой информации.
Наверх ↑
Что дальше # Что дальше
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о своем сайте по категориям и архивам.Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые сообщения! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву.Просмотрите весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как Тема обрабатывает каждое из них. Внешний вид главной страницы может быть приятным, но если она обрабатывает вещи так, как вам не нравится в отдельном сообщении, вам придется покопаться в коде и внести изменения. Не готов к этому, попробуйте другую тему.
Наверх ↑
Создание собственной темы # Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность настройки темы в соответствии с вашими потребностями или создания собственной темы.
Наверх ↑
Экран плагинов WordPress Плагины также известны как надстройки или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших публикаций и категорий. Плагины разрабатываются добровольными участниками и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина.Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или источником плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
Наверх ↑
Создание собственного подключаемого модуля # Создание собственного подключаемого модуля
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
Наверх ↑
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, просмотрите некоторые записи в разделе «Витрина тем WordPress.org». Все они имеют разный вид и разные функции на своих сайтах. Что делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
.