Настройки параметров WordPress | WordPress. Создать сайт на WP
Вступление
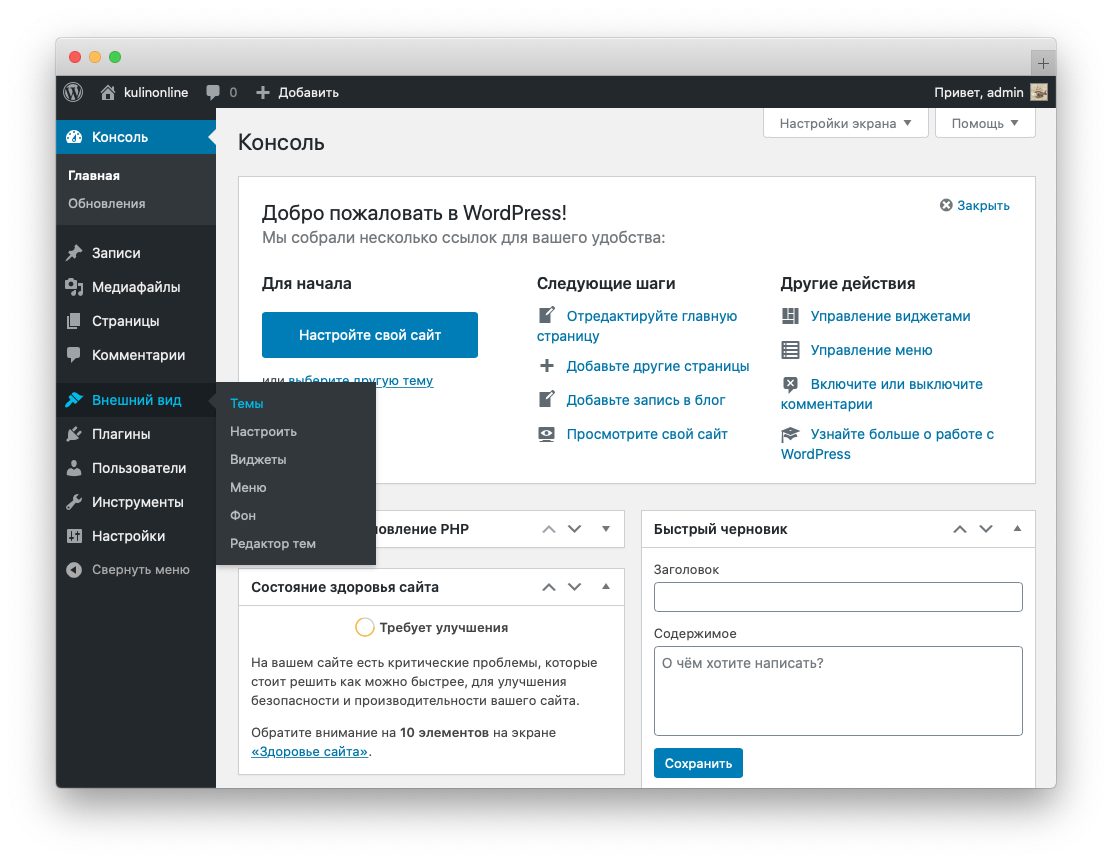
Настройки параметров WordPress, осуществляются в административной панели сайта (консоли). Поэтому авторизуемся и входим в административную панель. В меню консоли ищем пункт «Параметры». При наведении на него курсором, выпадает меню пункта «Параметры». Для удобства работы кликаем по пункту «Параметры», все меню пункта полностью раскрывается в консоли.
Настройки параметров WordPressНастройки параметров WordPress
Для начала сделаем общие настройки параметров WordPress. В общих настройках нужно заполнить следующие пункты.
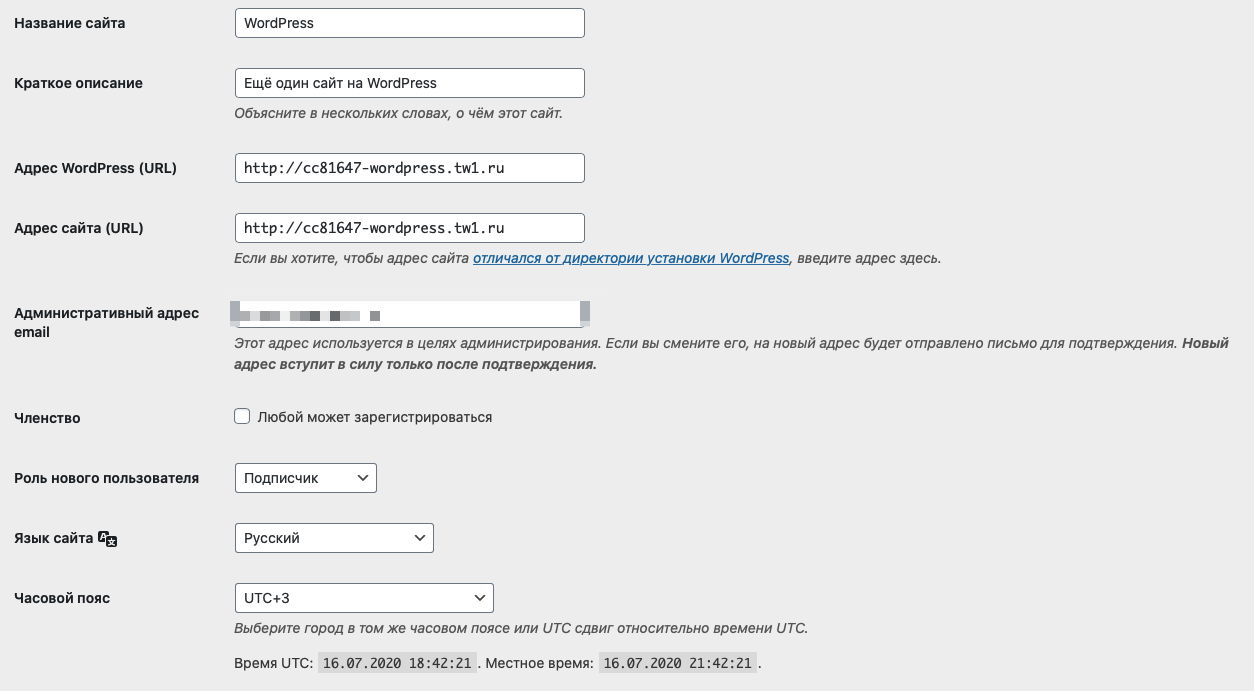
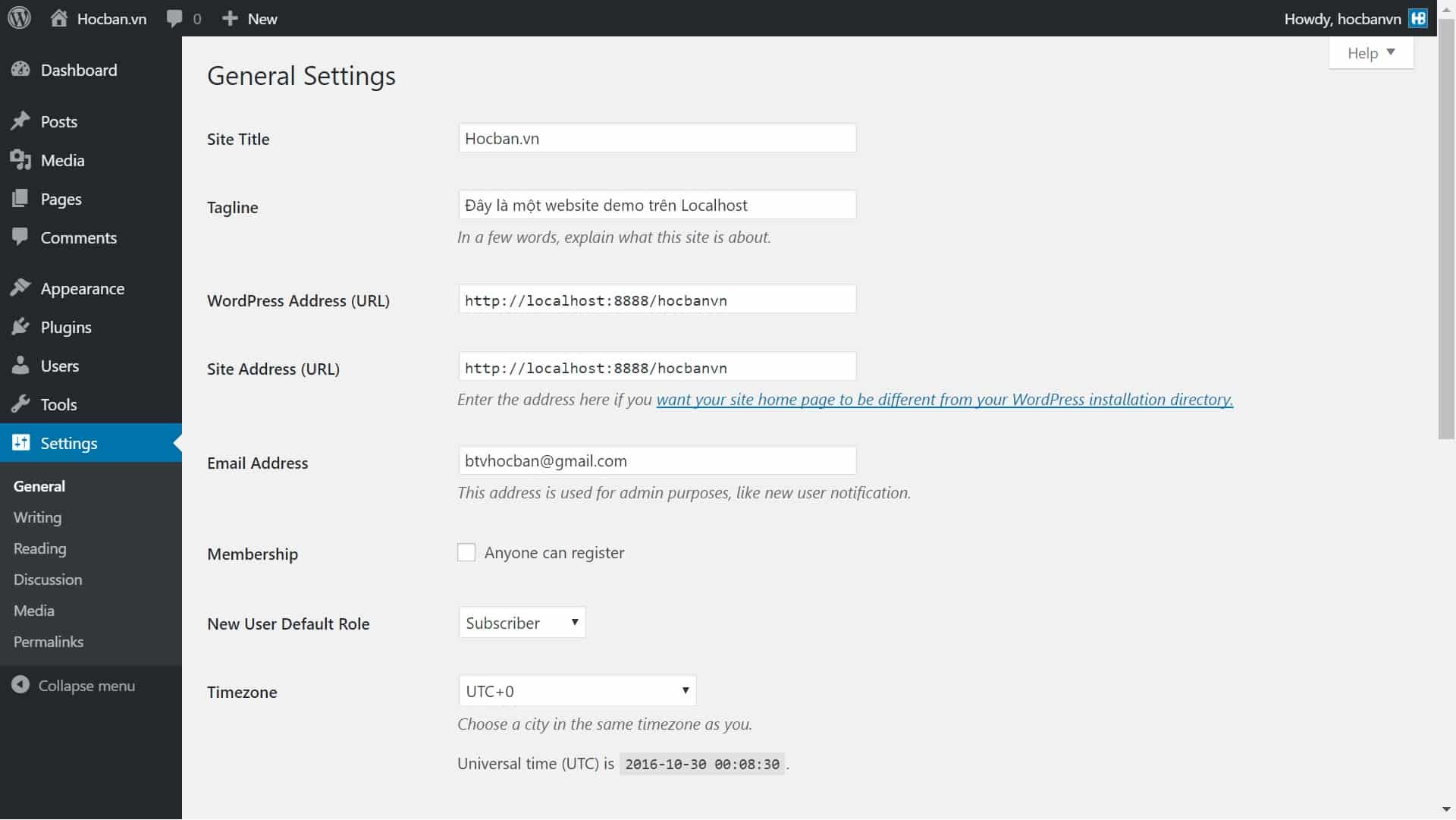
Общие настройки WordPressНазвание сайтаНазвание сайта должно содержать не более 10-60 символов и четко отражать тематику сайта. Надо помнить, что название сайта, заполненное в этой строке, будет отражаться в тегах title кода главной страницы сайта. Название сайта должно быть связано с ключевыми словами семантического ядра всего сайта и четко показывать посетителю и поисковикам о чем ваш сайт.
Общие настройки параметров WordPress содержат кроткое описание. Краткое описание это meta тег <og:description> для поисковых машин. Размер краткого описания должен быть не более 160 -170 знаков. Это оптимальный размер тега <og:description>. Краткое описание должно описывать весь сайт WordPress полностью. Ключевые слова должны входить в краткое описание сайта.
Общие настройки параметров WordPress содержат два пункта настроек URL сайта. В одном пункте нужно вписать URL сайта WP, загруженного в корневой каталог. Например, http://exempl.com. Если вы установили WordPress не в корневую папку сайта, а предположим в папку Sait, то во втором пункте этой настройки надо указать, именно этот URL. То есть, второй URL пункта общие настройки должен выглядеть так: https.
Адрес e-mail. В этот пункт настройки нужно вписать ваш административный Email –адрес. По нему вам будут отправляться восстановленные пароли, сообщения о комментариях и другая системная информация по событиям на сайте.
ЧленствоЭтим пунктом вы можете открыть или зарыть сайт для регистрации пользователей сайта. Если вы разрешаете регистрацию пользователей, то в следующем пункте нужно определить роль посетителей на сайте после регистрации.
Здесь вы можете определить права нового пользователя на сайте. Выбрать нужно из: Подписчик, Администратор, Редактор, Автор, Участник. Управление пользователями сайта WP осуществляется в пункте «Пользователи» консоли.
Пункты настроек: Часовой пояс; Формат даты; Формат времени; Первый день недели заполните в соответствии с вашим географическим положением или с местом нахождения ваших подписчиков.
Переходим к пункту «Настройки публикации»
Настройки публикации
Настройки публикации WordPressНастройки публикации это небольшой, но важный пункт в «Настройки параметров WordPress». Если вы хотите, чтобы WordPress внутренними инструментами проверял HTML коды материалов, в соответствующем пункте поставите галочку.
В настройке «Опубликовать» вы видите функциональную закладку. Предназначена она для быстрой публикации постов в блоге/сайте WordPress. Чтобы ей воспользоваться, «мышью» компьютера перетащите эту закладку на панель закладок или избранное своего браузера. Теперь вы сможете публиковать статьи, заметки, ссылки в ваш сайт WordPress непосредственно из браузера, без открывания консоли своего сайта WP.
Настройка почтового клиента
Настройки параметров WordPress включают пункт настроек почтового клиента. Это настройкой можно создать возможность публикации статей в сайт WordPress по почте Email. Для его заполнения вы должны работать с любым почтовым сервисом с POP3 доступом. Для детальной информации по этому материалу нужна отдельная статья. Обязательно напишу позже.
Это настройкой можно создать возможность публикации статей в сайт WordPress по почте Email. Для его заполнения вы должны работать с любым почтовым сервисом с POP3 доступом. Для детальной информации по этому материалу нужна отдельная статья. Обязательно напишу позже.
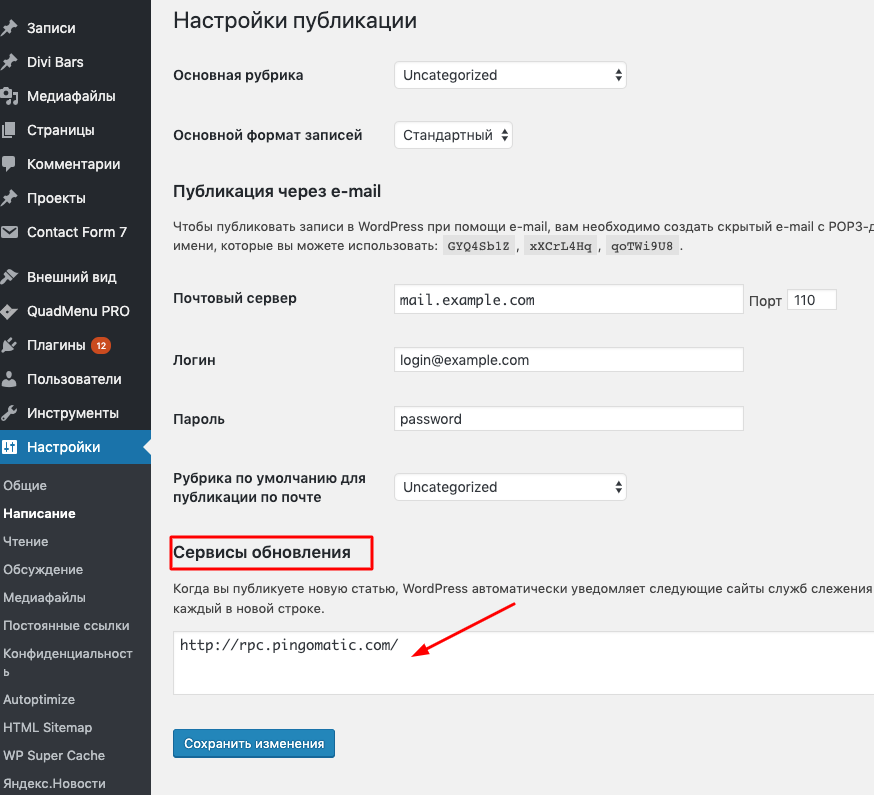
Сервисы обновления
Сервисы обновления WordPressЭто интересный пункт настроек WordPress. Настройки параметров WordPress позволяют при публикации новых статей уведомлять сервисы, следящие за обновлениями в интернет, об этой публикации. Такое сообщение называется пингование постов (Ping). По умолчанию WordPress будет уведомлять один сайт слежения http://rpc.pingomatic.com/.
Не стоит ограничиваться одним Ping сервисом. Приведу список выверенных, на момент публикации статьи, сервисов для пингования новых записей в WordPress. Хотя вы можете его проверить сами.
Важно! Плагин Rus-to-lat не будет переводить URL уже написанных статей. Он начинает работать только для статей написанных после его установки.
Примечание: Некоторые хостинги запрещают пингование статей. Чаще всего это бесплатные хостинги с доменами третьего уровня.
Итак, список сервисов для пингования статьей (нужно периодически проверять).
- http://rpc.pingomatic.com/
- http://api.feedster.com/ping
- http://ping.blogs.yandex.ru/RPC2
- http://xping.pubsub.com/ping/
- http://ping.blo.gs/
- http://ping.feedburner.com
- http://ping.syndic8.com/xmlrpc.php
- http://rpc.weblogs.com/RPC2
- http://www.blogdigger.com/RPC2
- http://www.blogstreet.com/xrbin/xmlrpc.cgi
- http://coreblog.org/ping/
- http://bulkfeeds.net/rpc
- http://ping.bitacoras.com
- http://ping.bloggers.jp/rpc/
- http://blog.goo.ne.jp/XMLRPC
- //blogsearch.google.com/ping/RPC2
- http://ping.bloggers.jp/rpc/
Вставьте этот список в пункт настроек «Сервисы обновления» и сохраните все сделанные изменения. Можно переходить к «Настройке чтения».
Можно переходить к «Настройке чтения».
Пункт настройки параметров «Настройки чтения»
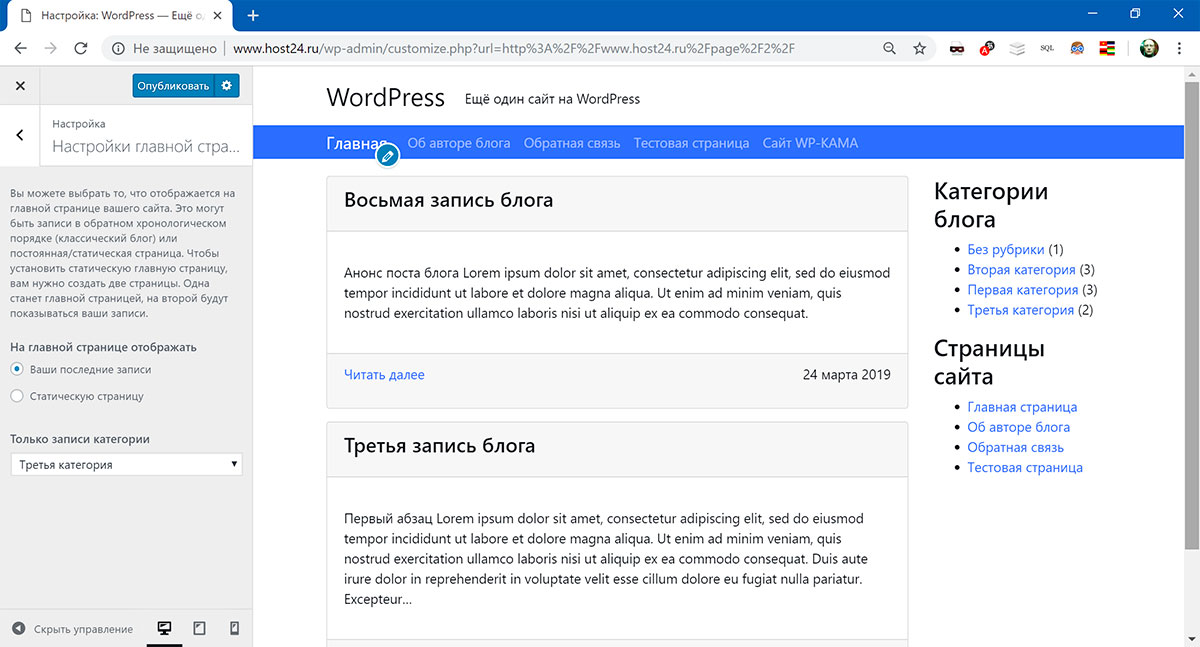
Эти настройки параметров WordPress, позволяют настроить внешний вид своего сайта WP, который увидят посетители при открытии главной страницы сайта.
Настройки чтение WordPressЗдесь возможны два варианта настроек.
- В первом варианте, при выборе,
- Второй вариант настройки главной страницы сайта WordPress это сделать статичную страницу. В ней вы можете рассказать о своем сайте или продукте, который вы продвигаете. Рассказать о разделах сайта дать ссылки на разделы и т.п.
Добавить статическую страницу просто. Открываете пункт консоли Страницы→ Добавить новую
Здесь делаете свою статическую страницу вашего сайта WordPress.
Выбираем «Главная страница» и выпавшем списке названий страниц выбираете страницу, которую вы создали чуть выше. Теперь при открытии вашего сайта по домену будет открываться ваша статическая страница.
В пункте «Чтение» нужно заполнить, сколько записей вы хотите видеть на главной странице и в RSS ленте. Чтобы в ленте RSS отражались только анонсы статей, выберете пункт «Анонс».
Здесь же можете запретить поисковикам вообще видеть ваш сайт, включить так называемый режим личного дневника.
Все! Настройки параметров WordPress закончены. Сайт WordPress готов к публикации статей и открыт для поисковых систем.
©www.wordpress-abc.ru
Другие статьи раздела
Похожие посты:
Похожеекак настроить сайт и установить готовый шаблон
*** Рекомендуем воспользоваться автоматической установкой WordPress через plesk
Для установки WordPress через SSH(консоль сервера) Вам необходимо:
1) Создать базу данных и пользователя. Эта процедура описана в статьях:
Эта процедура описана в статьях:
До 12.5 Как добавить новую базу данных в PLESK
12.5
2) Подключиться к серверу по SSH
До 12.5 Как подключиться по SSH
12.5
После входа мы будем находиться в корневой дирреткории сайта.
-bash-4.1$ pwd/var/www/vhosts/wordpressonrsnx.host4g.ru
Переходим в корневую директорию.
-bash-4.1$ cd httpdocs/
!!! Внимание !!!
При установки убедитесь, что в корневой директории сайта отсутствуют файлы уже развернутого сайта, или данные, имеющие для Вас ценность. Если они присутствуют, сделайте их копию, очистите корневую директорию и только после этого начинайте процедуру установки.
Если ценных файлов в директории нет, удалим содержимое. При добавлении домена в директории находятся файлы страницы заглушки.
!!! Внимание !!!
Ещё раз убедимся где мы находимся
-bash-4. 1$ pwd
1$ pwd/var/www/vhosts/wordpressonrsnx.host4g.ru/httpdocs
Удалим всё содержимое-bash-4.1$ rm -rf /var/www/vhosts/wordpressonrsnx.host4g.ru/httpdocs/*
Перейдем на сайт https://wordpress.org/download/ и скопируем ссылку Download .tar.gz
В консоли выполним команду:
-bash-4.1$ wget https://wordpress.org/latest.tar.gz
--2015-12-29 13:52:56-- https://wordpress.org/latest.tar.gz
Распознаётся wordpress.org... 66.155.40.249, 66.155.40.250
Устанавливается соединение с wordpress.org|66.155.40.249|:443... соединение установлено.
Запрос HTTP послан, ожидается ответ... 200 OK
Длина: 7079339 (6,8M) [application/octet-stream]
Saving to: «latest.tar.gz» 100%[=============================================================================================================>] 7 079 339 830K/s в 9,7s 2015-12-29 13:53:07 (711 KB/s) - «latest. tar.gz» saved [7079339/7079339]
tar.gz» saved [7079339/7079339]
Разархивируем архив.
-bash-4.1$ tar -xvf latest.tar.gz
Удаляем архив:
-bash-4.1$ rm -f latest.tar.gz
Так, как у нас после разархивирования появилась папка wordpress, нам нужно перенести файлы в корень. Для этого Выполним команды:
Переносим файлы
-bash-4.1$ mv wordpress/* ./
Проверяем что всё перенеслось
-bash-4.1$ ls -la
итого 184
drwxr-xr-x 6 admin_ftp_11 psaserv 4096 Дек 29 13:55 .
drwx--x--- 5 admin_ftp_11 psaserv 4096 Дек 22 14:09 ..
-rw-r--r-- 1 admin_ftp_11 psacln 418 Сен 25 2013 index.php
-rw-r--r-- 1 admin_ftp_11 psacln 19930 Янв 1 2015 license.txt
-rw-r--r-- 1 admin_ftp_11 psacln 7358 Дек 3 19:46 readme.html
drwxr-xr-x 2 admin_ftp_11 psacln 4096 Дек 29 13:55 wordpress
-rw-r--r-- 1 admin_ftp_11 psacln 5035 Окт 7 00:56 wp-activate. php
php
drwxr-xr-x 9 admin_ftp_11 psacln 4096 Дек 9 02:45 wp-admin
-rw-r--r-- 1 admin_ftp_11 psacln 271 Янв 8 2012 wp-blog-header.php
-rw-r--r-- 1 admin_ftp_11 psacln 1369 Окт 3 17:47 wp-comments-post.php
-rw-r--r-- 1 admin_ftp_11 psacln 2764 Май 10 2015 wp-config-sample.php
drwxr-xr-x 4 admin_ftp_11 psacln 4096 Дек 9 02:45 wp-content
-rw-r--r-- 1 admin_ftp_11 psacln 3286 Май 24 2015 wp-cron.php
drwxr-xr-x 16 admin_ftp_11 psacln 4096 Дек 9 02:45 wp-includes
-rw-r--r-- 1 admin_ftp_11 psacln 2380 Окт 25 2013 wp-links-opml.php
-rw-r--r-- 1 admin_ftp_11 psacln 3316 Ноя 6 02:59 wp-load.php
-rw-r--r-- 1 admin_ftp_11 psacln 33710 Ноя 7 01:36 wp-login.php
-rw-r--r-- 1 admin_ftp_11 psacln 7887 Окт 6 17:07 wp-mail.php
-rw-r--r-- 1 admin_ftp_11 psacln 13021 Ноя 20 10:24 wp-settings. php
php
-rw-r--r-- 1 admin_ftp_11 psacln 28594 Окт 30 11:52 wp-signup.php
-rw-r--r-- 1 admin_ftp_11 psacln 4035 Дек 1 2014 wp-trackback.php
-rw-r--r-- 1 admin_ftp_11 psacln 3061 Окт 3 01:46 xmlrpc.php
Удалим бесполезную папку
-bash-4.1$ rm -rf wordpress/
Теперь осталось Выставить корректные права:
-bash-4.1$ find . -type d -exec chmod 755 {} \;
-bash-4.1$ find . -type f -exec chmod 644 {} \;
Далее необходимо открыть сайт в бразуере и следовать подсказкам инсталятора.
Как правильно настроить WordPress AMP
Согласно исследованиям проводимым Google, более 50% поисковых запросов по всему миру производятся с мобильных телефонов. В связи с этим стоит убедиться, что ваш сайт на WordPress загружается быстро и выглядит прилично для этой категории производящих поиск пользователей. К счастью, проект Google Accelerated Mobile Pages (AMP) делает эту задачу более легко выполнимой.
В этом руководстве мы расскажем, как установить WordPress AMP двумя способами:
- Используя плагин AMP for WordPress.
- Через плагин AMP для WP – Ускоренные мобильные страницы.
Мы также поясним, что такое WordPress AMP и обсудим, как проверить их корректность работы после установки. Погружаемся!
Что такое WordPress AMP и чем он полезен для вашего сайта
Google Accelerated Mobile Pages (AMP) – это библиотека с открытым программным кодом, которая помогает создать быстрые, плавно прокручиваемые и упрощённые версии ваших веб-страниц, которые прекрасно смотрятся на мобильных устройствах. AMP очень дружелюбна, построенная на существующих платформах и фреймворках. К тому же, она полностью совместима с WordPress.
Если кратко, то Google AMP работает таким образом, что позволяет вам создавать дубликат вашего сайта, используя AMP HTML. Этот процесс исключает большинство элементов, которые могут привести к медленной загрузке вашего сайта (JavaScript, сторонние скрипты др. ). Затем Google обрабатывает и «сглаживает» ваш сайт, для ещё более быстрой его загрузки. После этого результаты будут выглядеть где-то так:
). Затем Google обрабатывает и «сглаживает» ваш сайт, для ещё более быстрой его загрузки. После этого результаты будут выглядеть где-то так:
Google AMP обеспечивает множество преимуществ, хотя он имеет некоторые недостатки. Давайте изучим обе стороны медали. Начнём с преимуществ:
- Улучшение поисковой оптимизации (SEO). Наиболее очевидным преимуществом Google AMP является прирост скорости. Так как скорость – это критический фактор, когда речь идёт о рейтинге ваших страниц в результатах поиска (Search Engine Results Pages – SERPs), это может помочь сделать ваш сайт более заметным. Google AMP гарантирует, страницы вашего сайта будут показаны в новостной карусели Google (Google News carousel), в приоритетном расположении вверху в не требующей прокрутки области результатов поиска на мобильных (ещё больше повышает SEO позиции).
- Улучшенный интерфейс пользователя. Было подсчитано, что 33% всех потенциальных продаж теряются, если веб-сайт не оптимизирован под мобильные устройства.
 Ещё более тревожные результаты исследований показывают, что 57% пользователей интернета не станут рекомендовать бизнес с сайтом, который не адаптирован для мобильных устройств. Google AMP делает такую оптимизацию простой и возможной и тем самым позволяет избежать этой опасности.
Ещё более тревожные результаты исследований показывают, что 57% пользователей интернета не станут рекомендовать бизнес с сайтом, который не адаптирован для мобильных устройств. Google AMP делает такую оптимизацию простой и возможной и тем самым позволяет избежать этой опасности. - Повышенная производительность сервера. Google AMP извлекает выгоду из некоторых ключевых функций оптимизации Google. Уменьшает трафик от изображений до 50% без потери качества и снижает нагрузку на работу сервера. Снижая нагрузку на сервер, AMP помогает улучшить производительность вашего сайта.
С другой стороны, у Google AMP есть и свои недостатки:
- Ограничения каскадных таблиц стилей (Cascading Style Sheets – CSS) и JavaScript. Хотя Google AMP позволяет вам достичь молниеносного времени загрузки, это может вам стоить отдельных элементов сайта. AMP удалит графику очень высокого качества, сложную анимацию и другие яркие элементы, которые используют CSS и JavaScript.

- Отображаются только страницы из кэша. Высокая скорость Google AMP также является следствием того, что Google включает отображение версии ваших страниц из кэша. По этой причине ваши пользователи не всегда смогут получить доступ к последним версиями контента.
- Ограниченные возможности доступа к рекламным объявлениям. Не смотря на то, что Google AMP поддерживает рекламу, процесс её описания очень сложен. Он также имеет ограниченные возможности интеграции с внешними рекламными платформами.
Если этих недостатков достаточно, чтобы задуматься, вы можете обратить своё внимание на адаптивный веб дизайн для своего сайта. Хотя, если вы ищете быстрое и простое решение сделать свои страницы функциональными для мобильных устройств, Google AMP остаётся лучшим вариантом.
В следующем разделе мы опишем два метода установки WordPress AMP при помощи нескольких удобных плагинов для ускорения мобильных страниц в WordPress.
Как установить WordPress AMP при помощи двух плагинов
Для установки AMP на вашем сайте вам потребуется плагин WordPress AMP. Прежде чем продолжить с этим или следующим методом мы рекомендует сделать бэкап вашего сайта на WordPress. После этого у вас всё готово к началу.
Прежде чем продолжить с этим или следующим методом мы рекомендует сделать бэкап вашего сайта на WordPress. После этого у вас всё готово к началу.
Вариант 1: Используем плагин AMP для WordPress
Плагин AMP for WordPress прекрасный инструмент, если вы хотите установить AMP для своего WordPress сайта быстро и просто. Хотя версия по умолчанию содержит минимальное количество функций для настройки AMP, эти опции могут быть расширены при помощи дополнительных плагинов. Дальше мы рассмотрим этот процесс. А сейчас давайте перейдём к тому, как установить сам плагин.
Прежде, перейдите в Плагины › Добавить новый в своей консоли администрирования WordPress. Введите «AMP for WordPress» в строке поиска и найдите плагин AMP для WordPress. Затем установите и активируйте его:
Далее перейдите в раздел Внешний вид > AMP. Это откроет страницу настроек AMP. Здесь выберите вкладку Design:
На этой странице вы можете настраивать вид своего сайта WordPress AMP по своему предпочтению и просматривать предварительно любые изменения, перед тем как опубликовать их. Вы можете настраивать текст своего сайта, ссылки и цвет фона. Плюс, мы можете выбрать, какую цветовую схему вы хотите использовать – светлую или тёмную (т.е. черную или белую) для своего сайта. Когда внесённые настройки вас будут полностью устраивать просто нажмите Publish вверху страницы.
Вы можете настраивать текст своего сайта, ссылки и цвет фона. Плюс, мы можете выбрать, какую цветовую схему вы хотите использовать – светлую или тёмную (т.е. черную или белую) для своего сайта. Когда внесённые настройки вас будут полностью устраивать просто нажмите Publish вверху страницы.
Ещё вы можете установить, где записи, страницы или и те и другие будут располагаться в WordPress AMP. Чтобы это сделать, просто вернитесь в консоль WordPress и перейдите в AMP > General:
На этой странице отметьте рядом с настройкой Post Type Support те види публикаций, которые вы хотели бы видеть на сайте WordPress AMP и нажмите на Save Changes.
Вы наверняка обратили внимание, что здесь не так уж много настроек. К счастью, есть несколько плагинов, которые вы можете использовать для расширения вашего выбора. Например, вы можете использовать Glue for Yoast SEO & AMP для интегрирования с плагином Yoast SEO с вашей установкой AMP.
Перейдите в Плагины › Добавить новый, найдите, установите и активируйте Yoast SEO:
После этого сделайте тоже самое с плагином Glue for Yoast SEO & AMP. Затем перейдите в SEO › AMP в админ консоли. Здесь вы можете выбрать, хотите ли вы включить записи и медиа типы данных в поддержку AMP:
После этого нажмите кнопку Save changes. Дополнительные настройки можно найти на вкладке Design. Здесь вы можете установить иконку для сайта WordPress AMP, подобрать цветовую схему и даже добавить свой CSS:
И ещё раз не забудьте сохранить изменения, когда вы закончите настройку своего сайта.
Плагин AMP for WordPress прекрасный, если вы хотите добавить базовую функциональность AMP на свой сайт. Однако, если вы хотите больше настроек внешнего вида вашего сайта WordPress AMP (и возможность их расширять в будущем) наш следующий плагин для ускоренных мобильных страниц WordPress может больше подойти для вашего случая.
Вариант 2: Установка плагина AMP для WP – Ускоренные мобильные страницы
В дополнение для обеспечения привлекательного и удобного для начинающих интерфейса настройки страниц этот плагин WordPress AMP может интегрироваться с множеством других инструментов. Среди них: WooCommerce (ведущий плагин для электронной коммерции в WordPress), Alexa metrics, OneSignal push button notifications и другие.
Для использования этого плагина AMP для WordPress, вначале нужно перейти в Плагины > Добавить новый в вашей консоли. Найти «AMP for WP», установить и активировать плагин:
Далее перейдите на новую вкладку AMP в админ панели WordPress. Вы увидите подпункты меню с разделами Settings, Design, Extensions и другие. Давайте подробнее посмотрим на настройки в Settings:
Скорее всего вы захотите начать с раздела руководства со ссылками Getting Started на этой страница. Это поможет вам самым лучшим образом настроить свой WordPress AMP. После этого, вы можете запускать разные опции AMP для WP, включая:
Это поможет вам самым лучшим образом настроить свой WordPress AMP. После этого, вы можете запускать разные опции AMP для WP, включая:
- SEO: Это включает настройки мета описания, интеграцию с плагинами SEO и другое.
- Performance: Это единая настройка включающая и выключающая минификацию файлов. Минификация может улучшить скорость работы вашего сайта.
- Analytics: Здесь вы можете настроит интеграцию с Google Tag Manager, также как и настройки аналитики.
- Comments: Это позволяет настроить хотите ли вы включить комментарии WordPress, Disqus или Facebook в своём WordPress AMP.
- Advanced Settings: Вы можете вводить свой HTML код для заголовка или подвала, установить мобильное перенаправление и включить или выключить retina images.
Нажмите на Save Changes для каждой настройки выше, как только вы закончите с ней. После этого выберите вкладку Design:
Собственно здесь вы можете управлять внешним видом своего сайта WordPress AMP. Для этого выберите конкретную тему AMP из списка в меню Theme Selector.
Для этого выберите конкретную тему AMP из списка в меню Theme Selector.
После выбора темы вы можете настраивать её внешний вид. Вы найдёте настройки дизайна для цветовой схемы и шрифта (вкладка Global), выбор отображения заголовка и подвала, слайдер на главной странице и многое другое. В разделе Social вы можете также выбрать, какие кнопки социальных сейте вы желаете отображать на своём сайте WordPress AMP.
Если вы довольные видом своего AMP-сайта, сохраните все изменения. Вы также можете предварительно их посмотреть, если перейдёте в Appearance > AMP:
Бесплатная версия AMP для WP содержит широкий набор функций. Однако, вы можете значительно улучшить внешний вид и функциональность вашего сайта AMP с платными расширениями. Есть расширения для описания рейтинга (будет полезным для товаров или профилей недвижимости), интеграции с AMP WooCommerce Pro, использования пользовательских типов записей и другого:
Платные темы AMP также доступны после оплаты. Посмотреть их можно в разделе Design > Themes в вашей админ консоли. Есть специальные настройки, которые подойдут для определённых видом сайтов, как например, сайтов новостей, журналов и так далее. Плюс, есть несколько замечательных многоцелевых тем:
Посмотреть их можно в разделе Design > Themes в вашей админ консоли. Есть специальные настройки, которые подойдут для определённых видом сайтов, как например, сайтов новостей, журналов и так далее. Плюс, есть несколько замечательных многоцелевых тем:
Если вы желаете попробовать ещё больше дополнительных функций, то для вас целый ряд тарифных планов Pro plans доступных для этого плагина. Диапазон от плана Personal (обслуживание одного сайта за $149 в год) до плана Agency (обслуживание неограниченного количества сайтов за $499 в год).
Как проверить корректность работы своего сайта WordPress AMP
Когда вы настроили любой из плагинов AMP для WordPress, вы подошли к ещё одному шагу. Вам нужно проверить работу WordPress AMP, чтобы убедиться, что он доступен и залинкован на supported platforms. Проверка – это также удобный путь посмотреть ошибки AMP с целью их устранения.
Один их быстрых и простых способов проверить AMP – использовать инструмент разработчика в браузере. Для этого вам нужно открыть страницу AMP в вашем браузере (в нашем примере мы используем Google Chrome). Дальше вам нужно добавить следующее в конце URL:
Для этого вам нужно открыть страницу AMP в вашем браузере (в нашем примере мы используем Google Chrome). Дальше вам нужно добавить следующее в конце URL:
#development=1
Как только вы это сделаете, откройте консоль инструментов разработчика в браузере. Для Google Chrome это Chrome DevTools console. Если найдены ошибки, они будут подсвечены красным, вместе с анализом их причин.
Обычно ошибки проверки вызваны неверными префиксами, некорректным форматированием кода и/или неподдерживаемыми тегами. В большинстве случаев, будут присутствовать настройки исправления ошибок. Кроме этого, проект Google AMP также описывает метод устранения распространённых ошибок проверки, если авто-исправление отсутствует.
Другой эффективный способ проверки AMP – использование расширения AMP Validator для Google Chrome и Opera:
Этот инструмент обеспечивание простое определение ошибок (красные иконки), равно как и их причин. К тому же, если вы запустили проверку AMP на своей не AMP странице, голубая иконка расширения покажет вам ссылку перенаправления на версию станицы AMP. Эта настройка предлагает удобный способ оценки элементов темы вашего сайта, которые могут помешать правильному отображению вашего WordPress AMP.
Эта настройка предлагает удобный способ оценки элементов темы вашего сайта, которые могут помешать правильному отображению вашего WordPress AMP.
Заключение
Даже несколько дополнительных секунд времени загрузки могут значительно снизить рейтинг вашего сайт в поисковиках (и ваш коэффициент конверсии). К счастью, как мы уже видели, использование Google AMP может помочь вам убедиться, что страницы вашего сайта загружаются молниеносно на мобильных устройствах. Что ещё, конфигурация и тонкая настройка AMP для WordPress – это просто и понятно, если вы используете правильный плагин WordPress для ускоренных мобильных страниц.
У вас остались вопросы о том, как установить какой-либо плагин WordPress AMP? Дайте нам знать в комментариях!
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Как сделать сайт с WordPress и Elementor
Не у всех есть технические навыки, чтобы создать рабочий веб-сайт. Ведь для этого нужно знать как минимум HTML, CSS и хотя бы основы PHP. Однако программирование — не единственный способ справиться с задачей. Нет ничего проще, чем сделать веб-сайт с WordPress и Elementor.
WordPress является одной из самых гибких и универсальных систем управления контентом в Интернете. Elementor — это многофункциональная система редактирования, которая упрощает разработку. Соедините их вместе, и у вас есть платформа, которая позволяет любому создать сайт своей мечты.
В этом уроке я покажу вам, как создать сайт WordPress с помощью Elementor.
Настройка WordPress и хостинга
Первое, что вам нужно, это выбрать веб-хостинг, доменное имя и установить WordPress и тему. Это основа вашего сайта. Как это сделать, я уже писала в статье «Как создать сайт на WordPress».
Мне подошел этот хостинг, демократичные цены, быстрая и вежливая поддержка, все проблемы решаются за минимальное время. Здесь также можно выбрать и зарегистрировать любой домен.
Теперь, когда ваш хостинг и WordPress готовы к работе, пришло время установить Elementor. Перейдите в раздел плагины WordPress и нажмите «Добавить новый».
Создание первой страницы с помощью Elementar
С установленным плагином мы переходим к созданию первой страницы. Перейдите в раздел страницы и нажмите «Добавить новую».
Это будет наша домашняя страница. Назовите страницу «главная» и нажмите кнопку «Сохранить Черновик». Это уменьшает шансы потерять все, если что-то пойдет не так.
Под заголовком нажмите кнопку «Редактировать с помощью Elementor», чтобы открыть редактор плагина.
Создайте свою домашнюю страницу с Elementor, используя предварительно сделанный шаблон
Возможно, самый простой способ начать работу с Elementor — использовать готовый шаблон. Это даст вам возможность понять настройки и изучить на что этот плагин способен.
Это даст вам возможность понять настройки и изучить на что этот плагин способен.
Нажмите иконку в виде папки, расположенную в центре экрана — Добавить Шаблон.
Elementor имеет широкий спектр шаблонов, можно выбрать любой на свой вкус. Некоторые из них бесплатны, а другие доступны только в Pro версии плагина. Выберите понравившийся макет и нажмите кнопку «Вставить».
Когда вы наведете курсор мыши на шаблон, вы увидите светло-синюю панель управления. Второй значок — это редактор раздела. Щелкните этот значок, чтобы изменить вид левой панели для редактирования шаблона.
Первый вариант, доступный слева под макетом, предназначен для растяжения дизайна. Вы увидите тип переключателя, который можно включать и выключать. Нажмите переключатель, чтобы растянуть секцию в полную ширину.
Изменить текст главной страницы
Теперь вы можете начать настраивать содержимое домашней страницы. Это делается с помощью различных инструментов, которые есть в вашем распоряжении. Чтобы отредактировать любой из элементов страницы, просто нажмите на него, и левая панель изменится на редактор для этой конкретной части.
Чтобы отредактировать любой из элементов страницы, просто нажмите на него, и левая панель изменится на редактор для этой конкретной части.
Вы можете изменить текст, шрифты, цвета, размер и даже то, как каждый из тегов заголовка появляется на странице.
Чтобы изменить цвета и шрифты домашней страницы, щелкните элемент, который вы хотите изменить, и перейдите на вкладку «стиль». Здесь вы можете изменить цвета текста с помощью палитры цветов или введя шестнадцатеричный код, если он у вас есть. У вас также есть доступ к широкому спектру шрифтов на выбор.
Изменение фоновых изображений
Еще одна важная часть настройки — изменение фонового изображения. Вернитесь на экран редактирования раздела и нажмите «стиль». Чтобы поменять изображение в режиме «стиль» для нужного раздела выберите другое изображение после удаления того, что есть.
У вас есть много вариантов, когда дело доходит до изменения фона. Градиенты, фото и даже видеоконтент YouTube можно использовать в Elementor.
После того, как ваши изменения будут завершены, нажмите кнопку «Опубликовать» в левом нижнем углу.
После сохранения страницы Elementor щелкните значок меню в левом верхнем углу.
Нажмите кнопку “Просмотр страницы” в левом нижнем углу, чтобы выйти из редактора и увидеть вашу страницу.
Нажмите на значок шестеренки в самом низу страницы, здесь вы можете поменять заголовок, статус, выбрать макет и изображение.
Установить страницу в качестве домашней страницы Вашего сайта
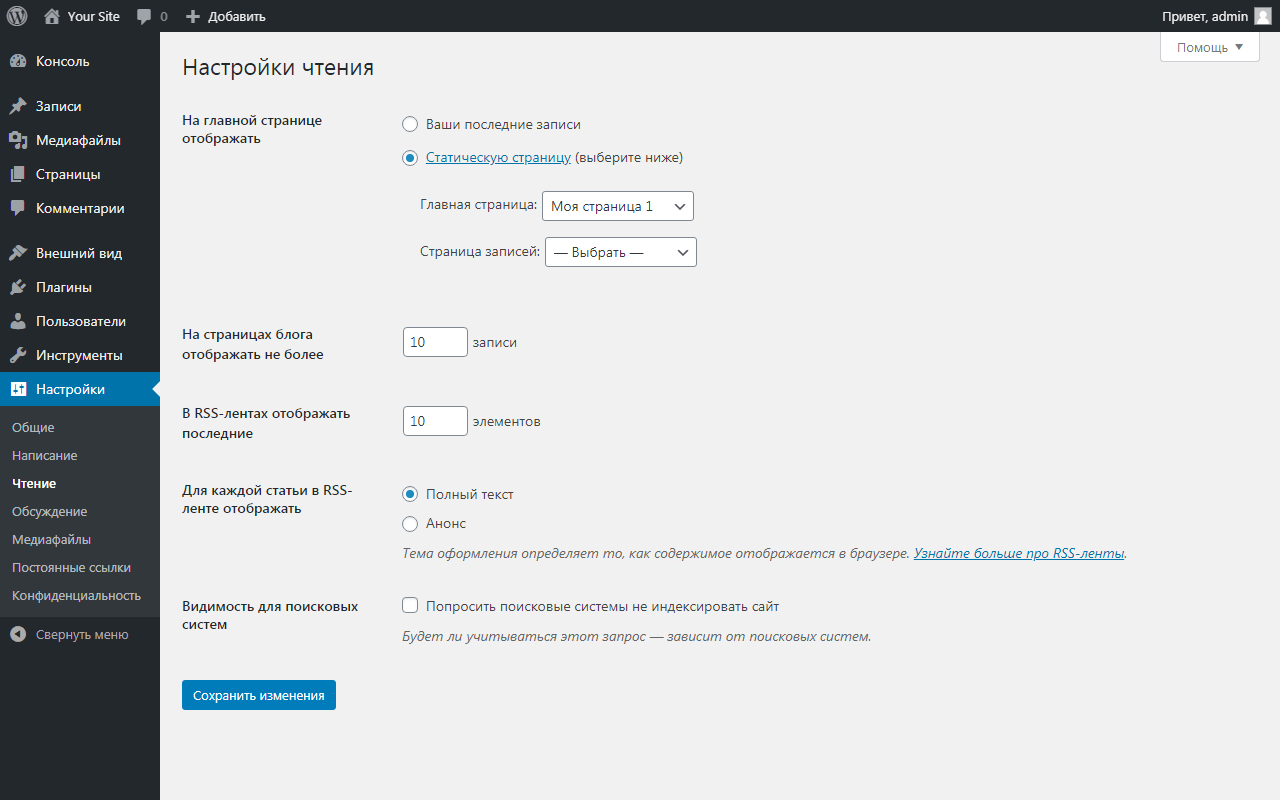
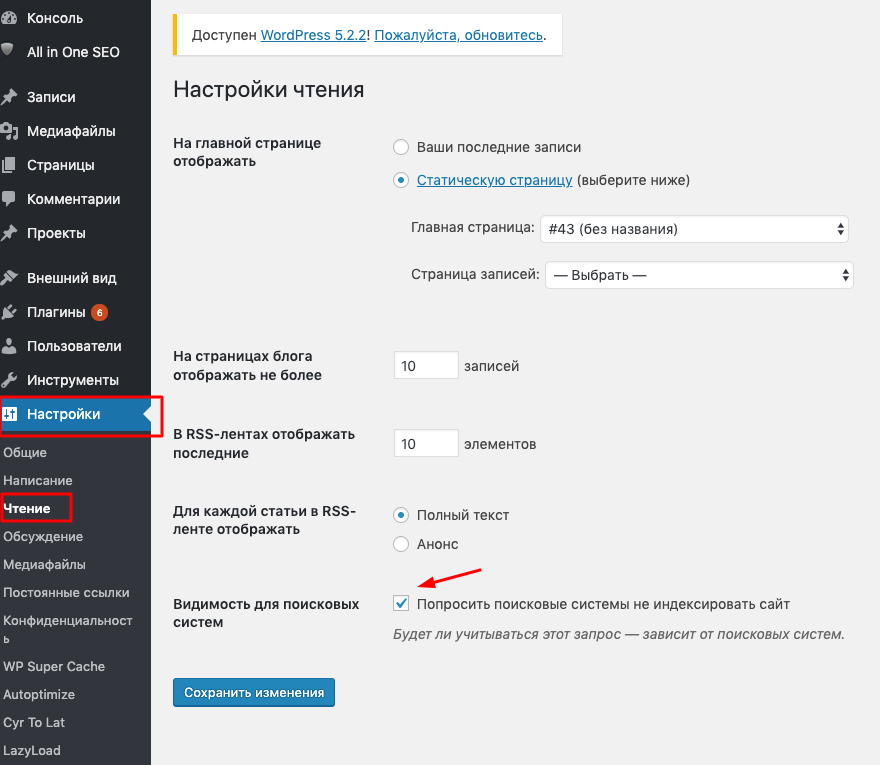
Теперь, когда страница создана и опубликована, пришло время установить ее в качестве домашней. Перейдите в админ-панель — Настройки и нажмите «Чтение».
В разделе «отображение главной страницы» вы увидите переключатель для отображения статической страницы. Это говорит WordPress, что вы хотите использовать определенную страницу для главного экрана Вашего сайта. Нажмите переключатель рядом с «Статическую страницу (выберите ниже)»
Теперь вы сможете изменить параметры главной страницы и страницы записей. Нажмите раскрывающееся окно и нажмите созданную вами страницу “Главная”.
Нажмите раскрывающееся окно и нажмите созданную вами страницу “Главная”.
Прокрутите весь путь до нижней части страницы настроек и нажмите кнопку “Сохранить изменения”.
Ваша домашняя страница теперь будет той, которую вы создали в Elementor.
Создание остальных страниц сайта
Домашняя страница-не единственный раздел, который вы можете настроить. У вас также есть такие страницы, как «о нас» или «контакты», которые вы можете настроить. В этом случае просто выполните шаги описанные выше, изменяя каждый заголовок страницы, которую вы хотите создать.
Важно отметить, что вам может потребоваться изменить свои виджеты в WordPress, чтобы ваш дизайн идеально подходил к созданной странице. Кроме того, полезно знать, что некоторые темы имеют собственные настройки, которые вам может потребоваться настроить.
Настройте Свой Сайт Сегодня
Elementor дает вам контроль над настройкой WordPress без изучения кода. Система делает всю фоновую работу за вас. Единственное, что вам нужно добавить, это немного вашего собственного воображения.
Настройка адаптивной версии сайта WordPress
Вступление
Здравствуйте! Вы наверняка уже знаете, что такое адаптивность сайта. Напомню, это значит, что ваш сайт будет подстраиваться под размер экрана устройства на котором ваш сайт открывают. Для реализации адаптивности сайта WordPress, необходимо установить и настроить адаптивный шаблон сайта WordPress.
Где взять адаптивный шаблон
Адаптивный шаблон сайта WordPress — это не проблема, так как подавляющее большинство шаблонов адаптивны по определению. На сегодня для адаптивности сайта не нужны сторонние плагины, не нужно работать с мобильной версией сайта. Ничего этого ненужно, если у вас нет такой задачи. Для адаптивности сайта достаточно работать на адаптивной теме WordPress.
Настройка адаптивной версии сайта WordPress
На сегодня система WordPress позволяет из административной панели настроить версию сайта для планшетов и мобильных устройств, сразу отслеживая сделанные настройки визуально. Настройка адаптивной версии сайта WordPress очень простая.
Настройка адаптивной версии сайта WordPress очень простая.
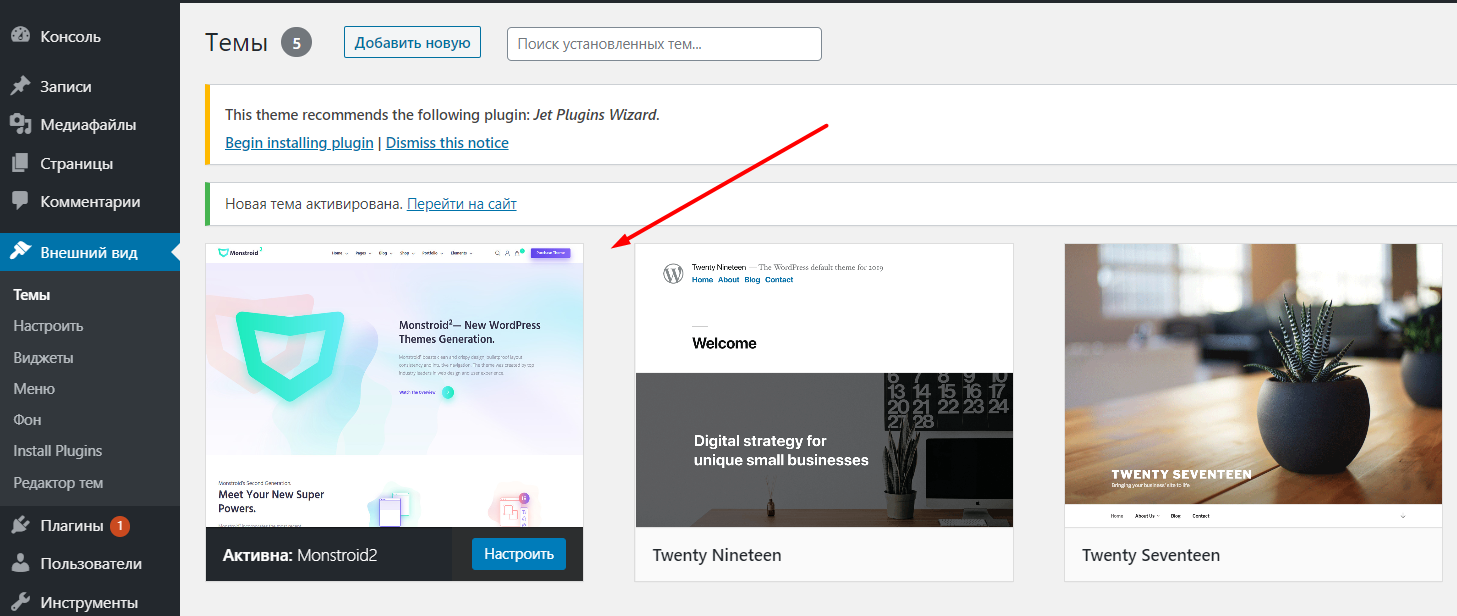
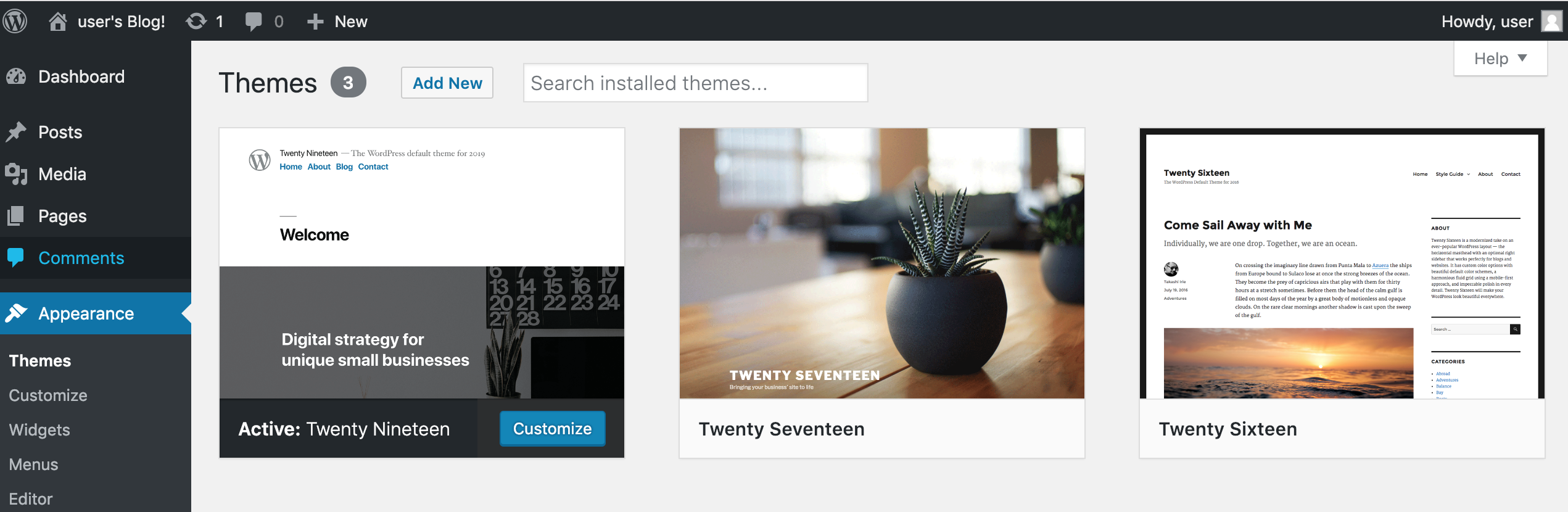
Сделать это можно на вкладке Внешний вид>>>Темы, выбрав рабочую тему для настройки. Можно выбрать любую другую установленную тему и посмотреть как она выглядит в адаптивном варианте.
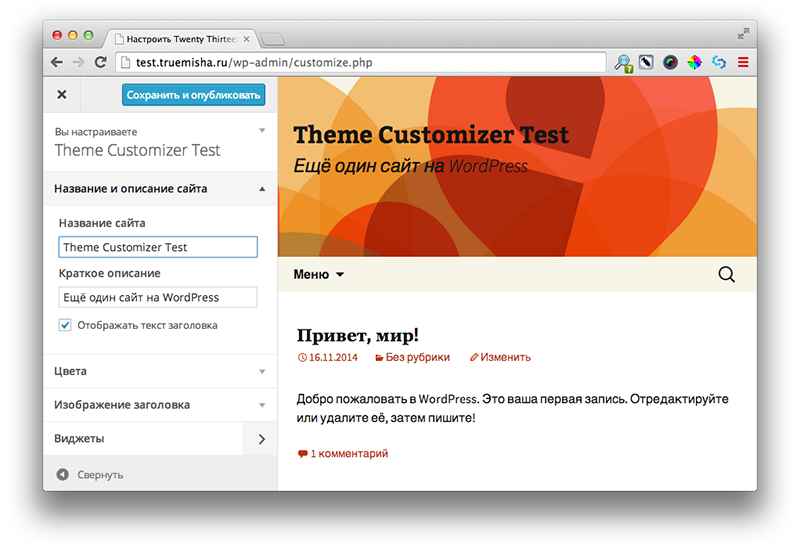
Вы видели эту картинку настроек внешнего вида в других уроках, однако я никогда не обращал ваше внимание на значки внизу меню настроек.
Это и есть кнопки переключения вашего шаблона в варианты просмотра на планшете и мобильном устройстве.
Более того, в этих режимах работают все имеющиеся настройки темы. Вы можете идти по настройкам в меню настроек или выбирать значок «карандаша» в настройке которую нужно изменить, прямо на картинке шаблона.
Например, вам нужно поменять название сайта. Жмёте на «карандаш» у заголовка и в меню настроек меняете название. Или поменять меню, Жмёте на «карандаш» у меню и редактируете меню.
настройка меню для планшетанастройка меню для desktopОбратите внимание, что все сделанные изменения настроек вы будете видеть онлайн.
Если вы настройки не сохраните они сбросятся при выходе из режима настроек.
После окончания настроек, не забудьте сохраниться (опубликовать).
Как проверить адаптивность
В сети масса сервисов для проверки адаптивности сайта, но можно использовать два базовых. В инструментах веб-мастеров Яндекс (вкладка Инструменты>>>Проверка мобильных страниц) и Google (https://search.google.com/test/mobile-friendly).
Вывод
Как видите, настройка адаптивной версии сайта WordPress из панели сайта очень проста. Более сложные проблемы адаптивности в следующих уроках.
Еще уроки
Похожие посты:
Как настроить промежуточный сайт на WordPress?
Промежуточный сайт на WordPress – это копия активного сайта, на котором можно можете протестировать темы оформления и плагины. В этой статье мы расскажем, как правильно настроить промежуточный сайт на WordPress.
Bluehost – один из самых популярных хостингов для WordPress, который позволяет быстро создать промежуточный сайт. Для этого в панели администрирования перейдите в раздел Bluehost» Staging.
Для этого в панели администрирования перейдите в раздел Bluehost» Staging.
Нажмите на кнопку Create Staging Site.
Затем нажмите кнопку Go To Staging Site, чтобы перейти на промежуточный сайт. Красная кнопка в верхней части окна, которая указывает, что это промежуточная среда.
Чтобы перенести протестированный функционал на действующий сайт, перейдите в меню Bluehost» Staging и прокрутите страницу вниз до раздела Deploy Staging to Production. В нем доступно несколько опций: Deploy Files Only, Deploy Files and Database и Deploy Database Only.
Выберите необходимый вариант и кликните по нему. Затем нажмите на кнопку Yes! Let’s Deploy.
Вы успешно настроили промежуточный сайт и развернули все изменения на действующем сайте.
Чтобы настроить промежуточный сайт на хостинге WP Engine, войдите в панель управления и выберите сайт, копию которого нужно создать.
После этого нажмите на Add Staging и введите название промежуточного сайта. Нажмите кнопку Create Environment, чтобы запустить его.
Чтобы клонировать содержимое рабочего сайта, необходимо нажать кнопку Copy To и выбрать тип промежуточного сайта.
Затем выберите точку резервного копирования и нажмите Preview Copy.
Далее нужно подтвердить, что вы хотите скопировать содержимое действующего сайта в промежуточную среду. Нажмите на кнопку Copy Environment.
Вы создали промежуточный сайт и клонировали на него содержимое действующего сайта.
Перейдите в левом меню в Staging» Backup Points. Затем нажмите кнопку Backup Now.
Далее введите описание резервной копии и адрес электронной почты.
Нажмите на кнопку Create Staging Backup, чтобы продолжить. Затем выберите параметр Copy To.
Установите точку резервного копирования, которую вы добавили при настройке промежуточной среды, и нажмите кнопку Preview Copy.
Затем подтвердите, что вы хотите переместить промежуточный сайт на действующий. Нажмите на кнопку Copy Environment.
Вы получите уведомление по электронной почте, когда процесс миграции будет завершен.
Войдите в свою учетную запись SiteGround и нажмите кнопку Site Tools. Далее перейдите в левом меню в WordPress » Staging.
Затем введите название промежуточного сайта и нажмите кнопку Create.
Через несколько секунд промежуточный сайт будет готов. Прокрутите раздел Manage Staging Copies вниз и кликните по значку со стрелкой, чтобы войти в панель администрирования. Вы успешно создали промежуточный сайт.
Перейдите в WordPress» Staging в панели инструментов SiteGround. Затем прокрутите страницу вниз до раздела Manage Staging Copies.
Найдите копию сайта и нажмите на три точки. После этого выберите опцию Full Deploy.
Теперь нужно подтвердить развертывание. Нажмите кнопку Confirm, чтобы продолжить.
Подождите несколько минут до завершения процесса.
Есть несколько плагинов, которые позволяют создать промежуточный сайт на WordPress. Мы рекомендуем использовать плагин WP Stagecoach. Установите и активируйте плагин на странице настроек.
Введите имя пользователя плагина и ключ API, указанный в учетной записи WP Stagecoach.
Затем укажите название промежуточного сайта и активируйте параметр Password protect the staging site.
Нажмите на кнопку Ride the Stagecoach, чтобы продолжить.
Когда все будет готово, вы увидите ссылку для посещения созданного промежуточного сайта и его панели администрирования.
В панели администрирования WordPress перейдите в меню WP Stagecoach» Import Changes и нажмите кнопку Check for Changes.
После этого выберите обновления, которые нужно переместить с промежуточного сайта на действующий.
Нажмите кнопку Import, чтобы перенести данные с промежуточного сайта на действующий.
Создайте в своей учетной записи хостинга поддомен. Для этого руководства мы будем использовать платформу Bluehost.
Затем введите имя субдомена и нажмите на кнопку Create.
После этого перейдите к разделу Advanced и выберите опцию MySQL Databases.
Введите название новой базы данных и нажмите кнопку Create Database.
Также необходимо создать нового пользователя базы данных. Для этого перейдите в раздел Add New User, введите имя пользователя, пароль и нажмите кнопку Create User.
Для этого перейдите в раздел Add New User, введите имя пользователя, пароль и нажмите кнопку Create User.
Далее перейдите в раздел Add User To Database. Выберите пользователя и базу данных, к которой нужно подключиться, и нажмите кнопку Add.
После этого на экране появится панель управления привилегиями. Выберите опцию All Privileges и нажмите кнопку Make Changes.
Зайдите в панель администрирования действующего WordPress-сайта, чтобы установить и активировать плагин Duplicator. Затем перейдите в меню Duplicator» Пакеты.
Нажмите кнопку «Создать новый», а затем нажмите «Далее», чтобы продолжить.
Плагин Duplicator запустит несколько тестов, чтобы определить, готов ли сайт для клонирования. Если все проверки будут успешно пройдены, то сможете нажать на кнопку «Создать».
Затем нажмите на кнопку загрузки.
В новом окне браузера откройте следующий URL-адрес:
https://mysubdomain.example.com/installer.php
Когда вы попытаетесь перейти по приведенному выше URL-адресу, то будете перенаправлены на страницу настроек плагина Duplicator.
Примите условия использования и нажмите кнопку «Далее». Затем введите имя базы данных, имя пользователя и пароль.
На следующей странице вы увидите, что плагин Duplicator автоматически добавил URL-адрес субдомена. Если его там нет, то добавить его вручную и нажать кнопку «Далее».
После завершения переноса вы получите доступ к панели администрирования промежуточного сайта и сможете начать вносить в него изменения.
Чтобы добавить пароль к субдомену, войдите в учетную запись хостинга в раздел «Файлы». В нем вы найдете настройки конфиденциальности каталога.
Выберите Password Protect This Directory.
Нажмите на кнопку Save.
Чтобы перенести промежуточный сайт на действующий, выполните действия из предыдущего шага.
Мы надеемся, что эта статья помогла вам понять, как настроить промежуточный сайт на WordPress.
Данная публикация является переводом статьи «How to Set Up a WordPress Staging Site (Beginner’s Guide)» , подготовленная редакцией проекта.
✅Настройка SEO для сайта WordPress самостоятельно
Настроить SEO для сайта на WordPress важно при работах по увеличению посещаемости и продвижению в поисковых системах, т.е. для оптимизации. И если вы задумались о продвижении своего сайта на WordPress, то не обойтись без дополнительной работы по улучшению SEO. Это можно сделать самостоятельно используя нашу инструкцию.
Если на вашем веб-сайте работы по SEO оптимизация не проводились, то наступило время заняться настройкой SEO сейчас. В случае, когда такая доработка делалась, то просто проведите seo аудит – не пропустили ли какой-то из шагов.
Настройка SEO для сайта WordPress при продвижении в поисковых системах: с чего начать.
Информацию о том как подготовить WordPress для поискового продвижения мы разбили на блоки, которые помогут владельцу сайта сделать основные шаги в SEO оптимизации самостоятельно. Это позволяет новым сайтам на WordPress быстро попасть в выдачу поисковых систем и получить траффик на веб-страницы из поисковых систем.
Давайте разберемся что это за шаги. Итак, начнем с основного.
Что такое SEO и зачем оно нужно при продвижении веб-сайта.
SEO (СЕО) – это аббревиатура от Search Engine Optimization, т.е. поисковая оптимизация. Это стратегия, используемая специалистами для увеличения посещаемости сайта за счет более высоких позиций в поисковых системах.
Как посетители попадают на сайт: вводят запрос в поисковой системе и видят длинный многостраничный список веб-сайтов, которые соответствуют его запросу, бегло просматривают список и переходят на 3-5 сайтов. Решение о месте в ранге показов (ранжировании) принимает поисковая система на основе обхода своим роботом вашего веб-сайта. Если ваш сайт на 10-й странице, то вероятность получить трафик стремится к «0» и нужно серьезно заняться продвижением в поиске.
Поисковая оптимизация сайта — комплекс мер по продвижению с целью повлиять на поисковые системы для повышения позиций веб-ресурса. Речь не идет об обмане роботов Google или Яндекс. В первую очередь, речь идет об настройке страниц для роботов. Бот сразу должен найти основную информацию, понять о чем данная страница. Далее информация анализируется по каким запросам ее показывать в Поиске. Поэтому очень важно провести seo-оптимизацию и настроить страницы для ботов.
В первую очередь, речь идет об настройке страниц для роботов. Бот сразу должен найти основную информацию, понять о чем данная страница. Далее информация анализируется по каким запросам ее показывать в Поиске. Поэтому очень важно провести seo-оптимизацию и настроить страницы для ботов.
Яндекс и Google используют продвинутые алгоритмы ранжирования. Задача SEO помочь ботам правильно оценить контент записей для лучшего ранжирования в результатах поиска. Такой трафик из поисковой системы называется органическим.
Поэтому, для получения максимального органического трафика ваш веб-ресурс должен быть максимально дружественным и открытым для поисковых роботов.
Наверх ▲
SEO оптимизация для WordPress.
Используйте простые рекомендации по СЕО и начните оптимизацию вашего сайта на WordPress. Это увеличит посещаемость, т.е. органический трафик, уже в ближайшие месяцы.
WordPress наиболее популярная система для управления сайтами и существует множество инструментов чтоб сделать SEO подготовку для продвижения в поисковых системах.
Приступим!
Разрешить индексацию в поисковых системах.
В Вордпресс можно запретить или разрешить индексацию в поисковых системах. Сайт можно скрыть от роботов пока идет процесс создания или доработки. По окончанию основных работ его необходимо открыть чтоб зашли боты и страница появилась в поиске.
Поэтому, когда готовы к продвижению, убедитесь, что сайт открыт для показа в результатах поисковых систем.
Если ваш сайт не отображается поиске, то проверьте пункт «Видимость для поисковых систем» – галочки должна отсутствовать.
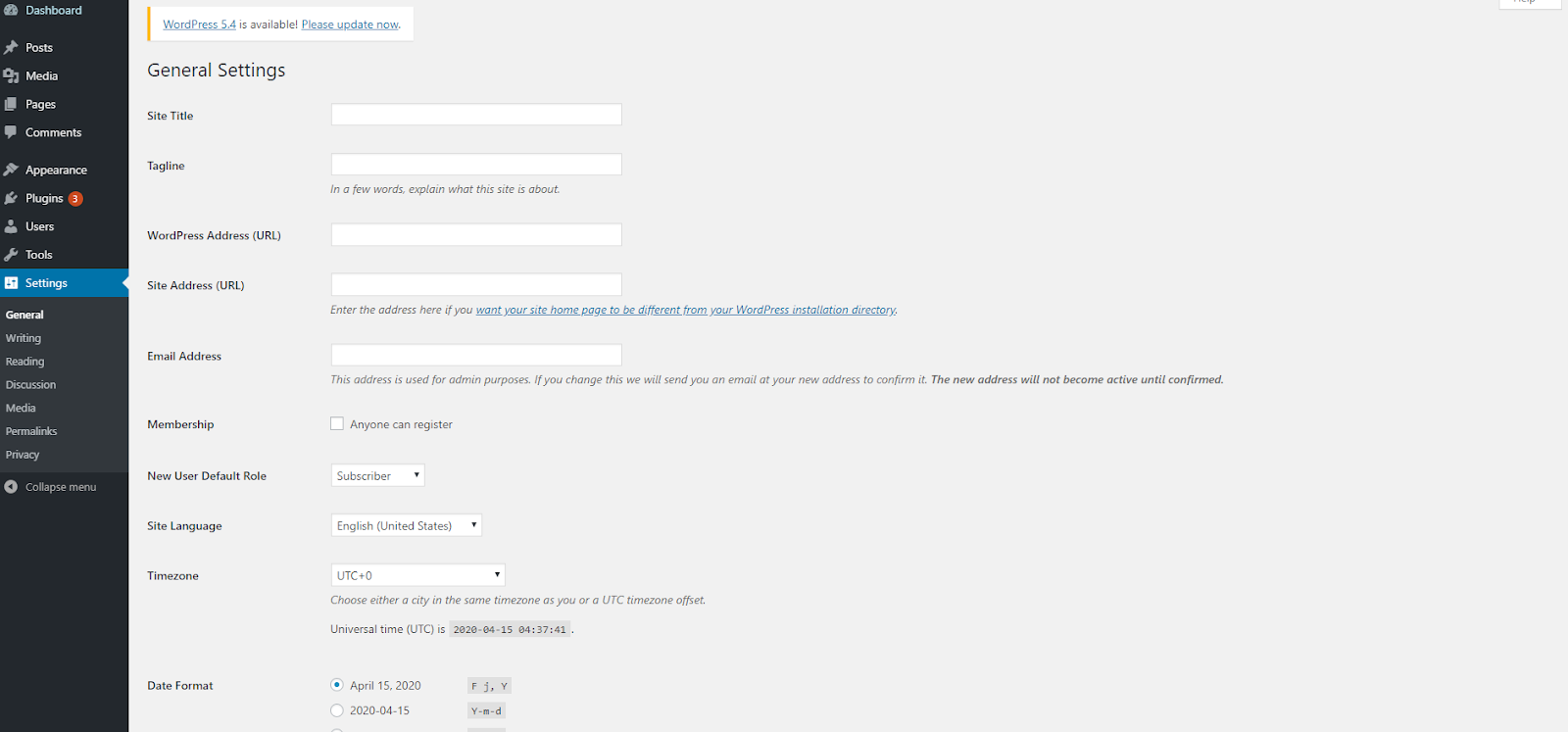
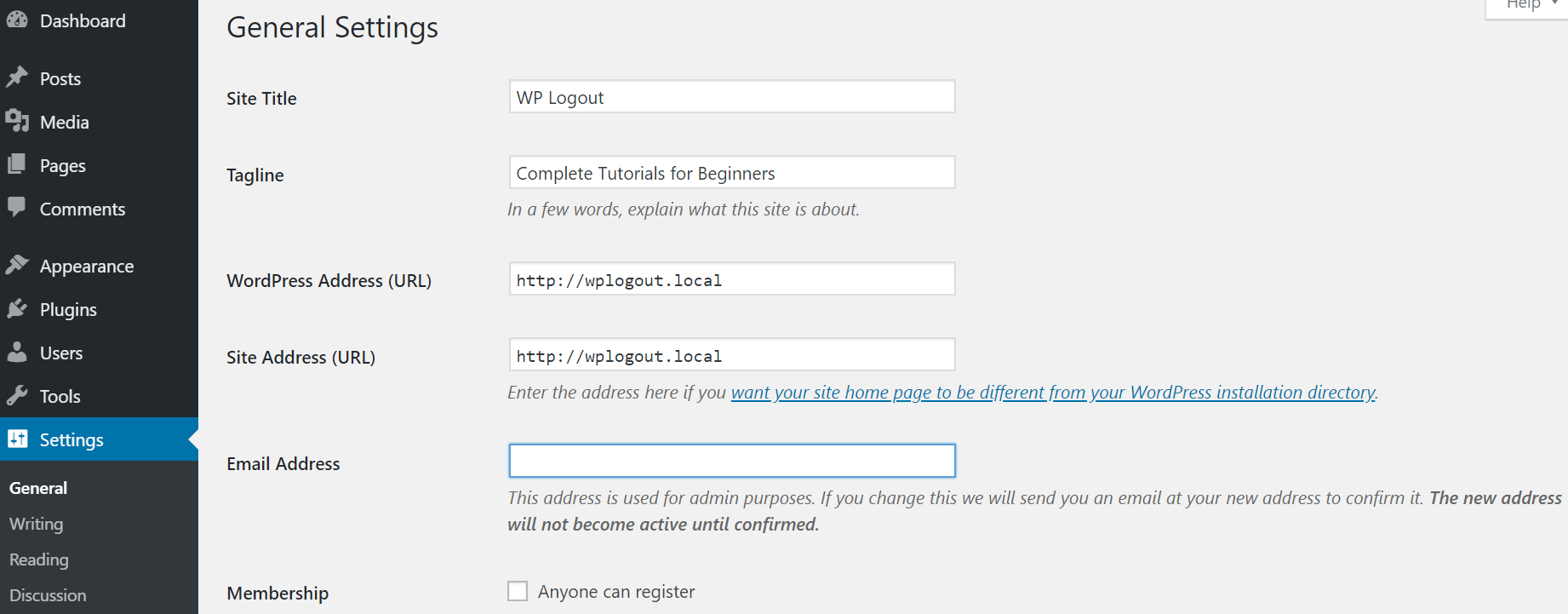
Заходим в админпанель WordPress и переходим в меню «Настройки» → «Чтение».
Вам необходимо внизу страницы найти пункт «Видимость для поисковых систем» и убрать галочку «Попросить поисковые системы не индексировать». т. е. Ваш web-ресурс на WordPress должен быть видимым.
Не забудьте «Сохранить изменения» если вносили правку.
Наверх ▲
Настройте ЧПУ.
ЧПУ — это аббревиатура «Числового Программного Управления», но всем известна как «ЧеловекоПонятный URL». Для того чтоб адрес вашей страницы был понятен и пользователям и роботам, его лучше настроить еще на этапе создания. Обратите внимание, что если правки URL делаете на существующих страницах, то обязательно ставьте 301 редирект.
Для того чтоб адрес вашей страницы был понятен и пользователям и роботам, его лучше настроить еще на этапе создания. Обратите внимание, что если правки URL делаете на существующих страницах, то обязательно ставьте 301 редирект.
Если у вас присутствуют страницы вида https://site.ru/?p=123456, то это неудобно посетителю и поисковики так же не станут их высоко ранжировать.
Сделать это нужно до того, как боты начнут индексировать постранично ваш веб-ресурс.
Когда страницы сайта WordPress созданы с Простыми ссылками, то для смены ЧПУ обратитесь к специалисту.
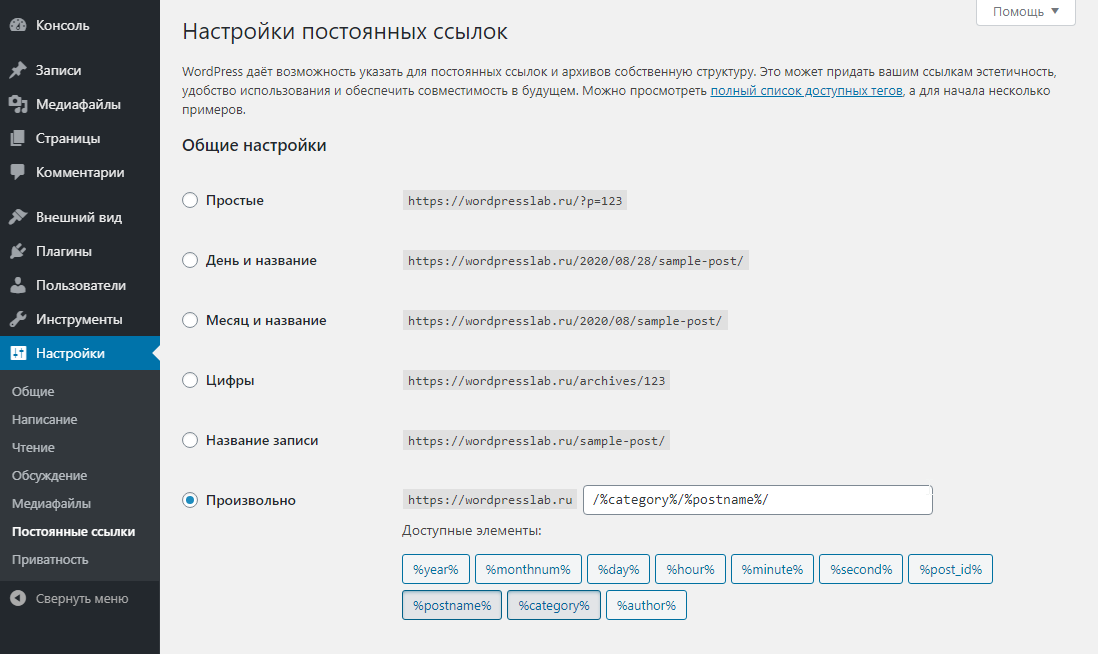
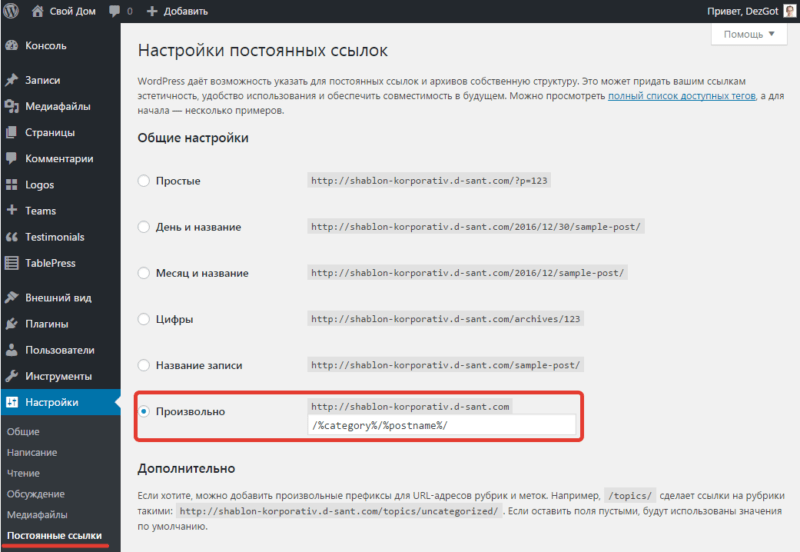
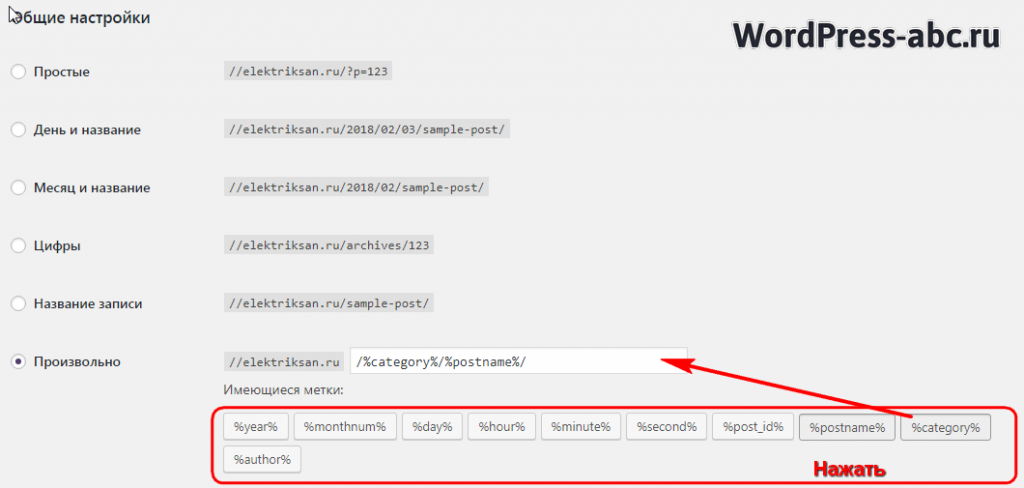
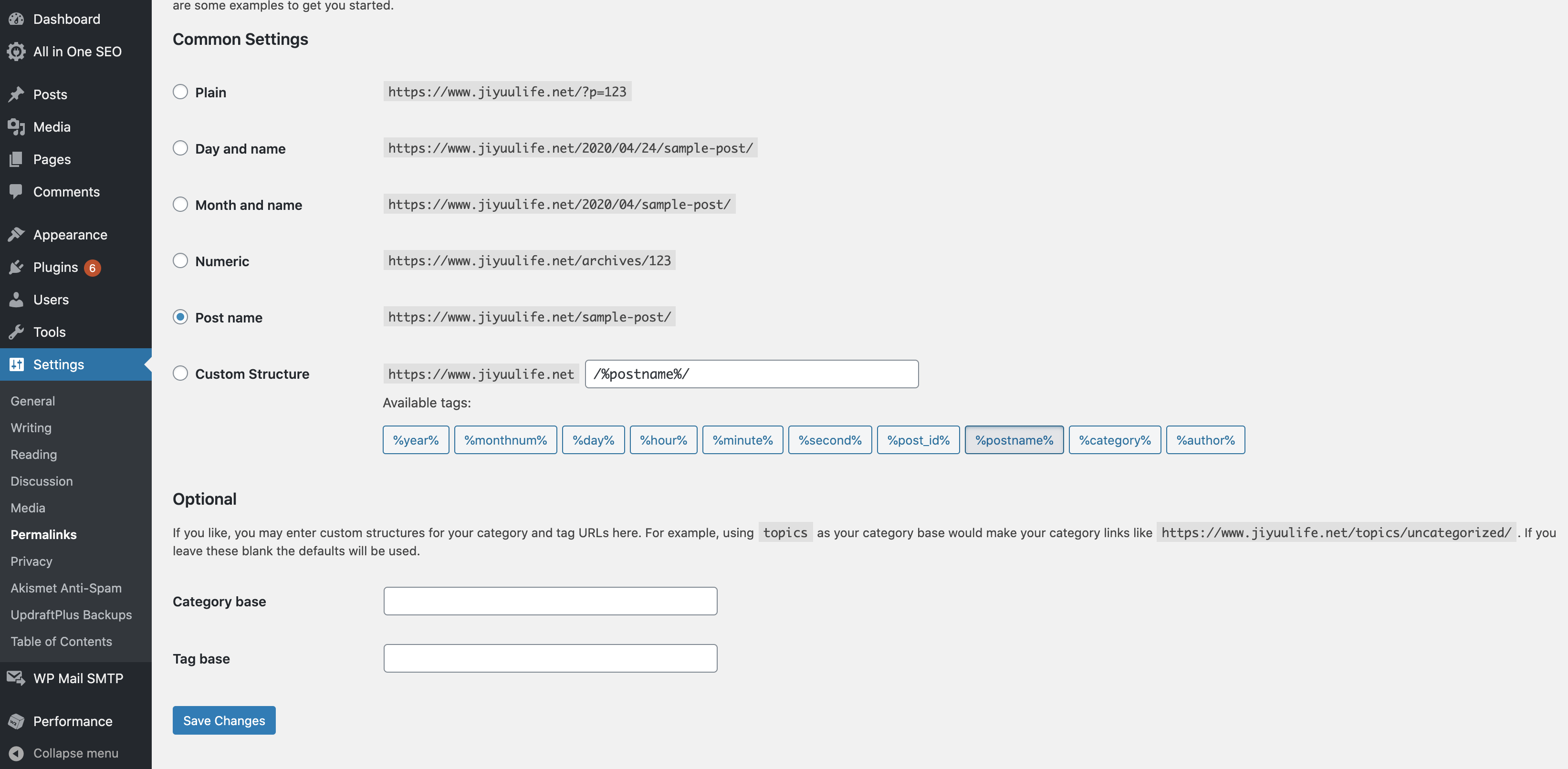
Для настройки ЧПУ зайдите в раздел «Настройки» → «Постоянные ссылки» и выберите в пункте «Общие настройки» – Название записи.
Жмём «Сохранить изменения».
Вы можете выбрать вариант «Произвольно» и указать, например «/%category%/%postname%/» или выбрать другие элементы для отображения URL страниц.
Наверх ▲
Переведите url-адреса в транслит.

Поисковые системы «понимают» кириллицу и ранжируют такие адреса. Но есть некоторые неудобства при использовании таких URL. Врят ли кому-то захочется переходить по ссылке “https://вашафирма.ru/%D0%BA%D0%B8%D1%80%D0%B8%D0%BB%D0%B0%B5%D1%81%D1%8B%D0%BB%D0%BA%D0%B8/”. Поэтому для оптимизации и продвижения лучше перевести ссылки в транслит.
Сделать это просто – нужно установить дополнительный плагин. Их существует несколько, большинство используют Cyr-To-Lat или RusToLat.
Перейдите в «Плагины» → «Добавить новый», в строке поиска наберите его название, после чего жмите Установить и Активировать.
Приложение начинает работу при активации. Теперь при создании записей и страниц на WordPress они автоматически будут переводить URL в латиницу. Если Вы уже создавали страницу, то проверьте, сменились ли адреса или просто пересохраните такую страницу и URL обновится. И не забывайте поставить 301 редирект со старых страниц на новые.
Наверх ▲
Технология SSL / HTTPS – установить сертификат.

SSL (Secure Sockets Layer) – это технология, которая шифрует соединение между браузером пользователя и сервером. Это добавляет дополнительный уровень безопасности на ваш сайт WordPress и установит защищённое соединение.
SSL-сертификат это защита личных данных пользователя. Соответственно, сертификат важен там, где оставляют личные данные и данные платежных карт. Это в первую очередь, интернет-магазины, банки, пр.
Веб-сайты, защищенные SSL сертификатом помечаются значком замка в адресной строке браузера.
На защищенное соединение обычный посетитель внимания не обращает, а вот когда соединение не защищено, то это сразу бросается в глаза перечеркнутым замочком. Этот сигнал, как и предупреждение вида “Проблема с сертификатом безопасности этого сайта” однозначно испугает посетителя.
Если ваш сайт коммерческий, то лучше сертификат установить, тем более, что большинство уважающих себя хостинг-провайдеров предоставляют его бесплатно. Если вам нужна помощь при переходе(переезде) сайта WordPress на ssl-сертификат, то обращайтесь, мы корректно перенесем URL на сайте, а так же установим корректное главное зеркало в поисковых системах чтоб избежать дублей в индексе.
Если вам нужна помощь при переходе(переезде) сайта WordPress на ssl-сертификат, то обращайтесь, мы корректно перенесем URL на сайте, а так же установим корректное главное зеркало в поисковых системах чтоб избежать дублей в индексе.
Наверх ▲
Выберите и установите плагин SEO для WordPress.
В WordPress можно найти сотни плагинов для SEO и их ценность в помощи оптимизации сайта гигантская. Первенство среди плагинов для продвижения за «Yoast SEO» и «All in One SEO Pack».
Порядок установки плагина идентичен: «Плагины» → «Добавить новый», найдите, жмёте Установить и Активировать.
Оба они являются эффективными для SEO. Преимуществом Yoast SEO есть рекомендации по контенту страницы в режиме реального времени. All in One SEO Pack позволяет разделять настройки заголовков для разных типов Записей. Преимуществом All in One SEO Pack является его работа с техническими настройками. Для AMP сайтов возможно использовать оба плагина.
Основные настройки этих плагинов довольно похожи и для качественной настройки SEO-параметров их достаточно. Можно поискать сравнения преимуществ этих плагинов в интернете или сразу обратить внимание и установить Yoast SEO, как плагина с более дружелюбным интерфейсом. Более подробная инструкция по настройке и использованию Yoast SEO.
Можно поискать сравнения преимуществ этих плагинов в интернете или сразу обратить внимание и установить Yoast SEO, как плагина с более дружелюбным интерфейсом. Более подробная инструкция по настройке и использованию Yoast SEO.
Продвигать сайты на WordPress при наличии таких мощных SEO плагинов как Yoast SEO или All in One SEO Pack становится намного проще даже для неопытных пользователей. Нужно просто уделить время на такие работы.
Наверх ▲
Настройка SEO для каждой страницы сайта WordPress.
Теперь, когда установили и активировали плагин СЕО самое время начать им пользоваться. SEO – это непрерывный процесс работы над улучшением страниц вашего сайта если вы хотите заниматься seo продвижением.
Зайдите на любую страницу или запись в WordPress и внизу страницы увидите SEO блок плагина.
Вот такой вид имеет пустая страница записи в Yoast SEO. Очень удобно: можно добавить ключевые слова к этой странице, заголовок, описание и сразу увидеть как будет выглядеть сниппет страницы в поисковой системе. Возможность редактирования – очень важный помощник в seo продвижении страниц.
Возможность редактирования – очень важный помощник в seo продвижении страниц.
Выработайте привычку заполнять блок SEO сразу при верстке страниц сайта WordPress.
В Yoast SEO есть очень удобные подсказки. Плагин анализирует текст и дает свои рекомендации.
Вид плагина Yoast SEO на странице:
- Настройка сниппета для показа в поисковой системе;
- Подсказки по оптимизации Записи в Yoast SEO для WordPress.
Смотрите подробную инструкцию по оптимизации страниц с использованием плагина Yoast SEO.
Грамотно подобрать ключевые слова или мета-описание станицы это сложная и кропотливая работа требующая seo специалиста. Однако, со временем, вы приобретете знания и опыт. Если вы будете заполнять на каждой странице сайта SEO блок и использовать рекомендации по контенту страниц, то вы уже будете впереди большинства веб-сайтов и получите больше трафика на свой сайт.
Наверх ▲
Внутренние ссылки для SEO продвижения.

Внутренние ссылки на сайте индексируются поисковыми системами и являются элементом внутренней оптимизации при настройке seo. При написании статей на страницы сайта используйте ссылки на другие страницы вашего ресурса тем самым продвигая их. В статье как правильно прописывать ссылки на страницах найдете много полезной информации, добавьте себе в закладки.
SEO специалист обычно выстраивает целую стратегию по размещению ссылок и продвижению страниц. А вы просто можете начать делать ссылки на другие страницы своего ресурса. Не нужно навязывать ваши услуги и каждые 5 секунд показывать всплывающие окна, просто сделайте ваш сайт на WordPress удобным для людей. Переход по страницам вебсайта – это улучшение поведенческих характеристик и поисковые системы ставят сейчас этот фактор выше других.
Наверх ▲
Атрибут ALT в SEO.
ALT – это текстовое описание картинки на странице. Он используется как альтернатива, когда отключено отображение картинок.![]() Поисковые роботы обходя сайт видят этот атрибут и считают его важным для страницы. Атрибут Alt используется поисковыми роботами как один из критериев ранжирования при поиске по картинкам. Поэтому не ленитесь его заполнять.
Поисковые роботы обходя сайт видят этот атрибут и считают его важным для страницы. Атрибут Alt используется поисковыми роботами как один из критериев ранжирования при поиске по картинкам. Поэтому не ленитесь его заполнять.
Что должно быть в alt чтоб повысить релевантность страницы:
- короткий текст, 2-5 слов описывающих, что находится на картинке
- вхождение ключевого запроса или его синонимов
- для картинки товара может быть категория, бренд, атрибут, все что могут запрашивать пользователи при поиске данного товара
Наверх ▲
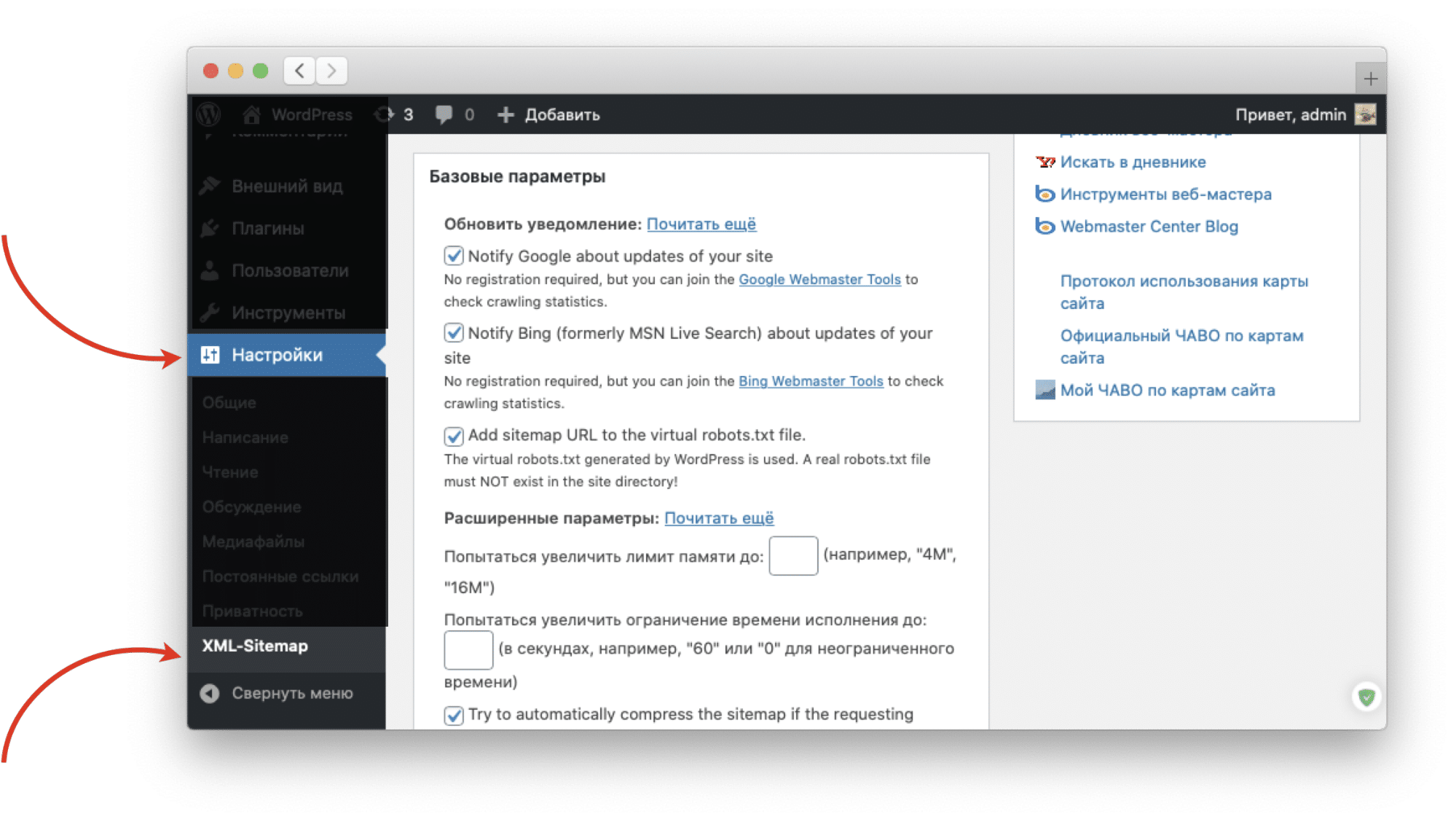
Карта сайта Sitemap.
Назначение карты Sitemap – показать поисковым системам какие страницы на веб ресурсе необходимо просканировать чтоб они попали в поисковую выдачу. В Sitemap перечислены URL-адреса страниц вебсайта с метаданными, а так же дата и частота изменений. Поэтому такой файл на сайте WordPress очень важен для продвижения и SEO-оптимизации если мы хотим продвигаться в поисковиках.
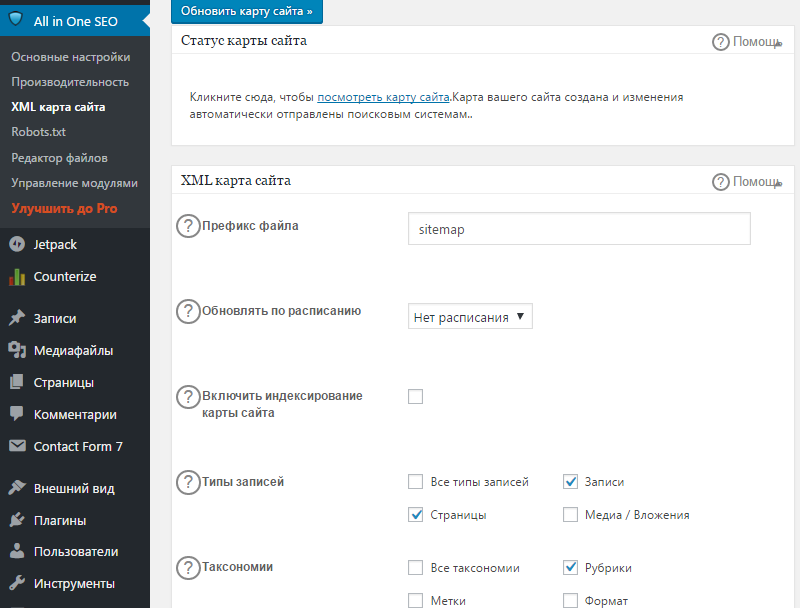
Если вы установили Yoast SEO, то Sitemap он сформирует автоматически.
Находим в плагине вкладку «Общее» → «Возможности» → XML-карта сайта. Пункт должен быть активен.
Чтоб посмотреть карту Sitemap нажмите на “вопросительный знак” у пункта “XML-карта сайта” и откроется ссылка по которой можно увидеть sitemap вашего домена.
All in One SEO так же сформирует Sitemap автоматически, необходимо активировать данную функцию во вкладке «Модули». Плагин All in One SEO имеет много гибких настроек для Sitemap. Активируйте сразу и Robots.txt, о нем пойдет речь далее.
Наверх ▲
Настроить Robots.txt на веб-сайт.
Основная задача файла robots.txt на веб-ресурсе показать поисковым роботам какие разделы и файлы WordPress можно добавлять в выдачу, а какие запрещены к индексации. Так же нужно запретить ботам индексировать служебные папки.
При оптимизации веб-проектов необходимо открыть не только контент: тексты и медиафайлы для индексации. Для продвижения веб-сайта в поисковиках необходимо открыть ботам доступ к css и js.
Для продвижения веб-сайта в поисковиках необходимо открыть ботам доступ к css и js.
Поэтому необходимо тщательно подойти к формированию файла Robots.
Когда Robots.txt формирует специалист, то он проверяет корректность файла для конкретного сайта через инструменты для веб-мастеров, например Яндекс.Вебмастер.
В Robots.txt можно давать отдельно указания для роботов разных поисковых систем: отдельно для Яндекса (User-agent: Yandex), отдельно для Google (User-agent: GoogleBot) и других (User-agent: * ).
В Yoast SEO и All in One SEO файл Robots.txt настраивается из консоли WordPress в вашем плагине.
Так выглядят директории для robots.txt с разрешением и запретом для индексации. Данный фал можно использовать как образец для вашего сайта на WordPress.
User-agent: *
Allow: /wp-content/themes/*.css
Allow: /wp-content/plugins/*.css
Allow: /wp-content/uploads/*.css
Allow: /wp-content/themes/*.js
Allow: /wp-content/plugins/*. js
Allow: /wp-content/uploads/*.js
Allow: /wp-includes/css/
Allow: /wp-includes/js/
Allow: /wp-includes/images/
Allow: /wp-content/uploads/
Disallow: /cgi-bin
Disallow: /?
Disallow: /wp-
Disallow: *?s=
Disallow: *&s=
Disallow: /search/
Disallow: /users/
Disallow: */trackback
Disallow: */feed
Disallow: */rss
Disallow: */embed
Disallow: /xmlrpc.php
Disallow: *utm=
Disallow: *openstat=
Disallow: /tag/
Disallow: /wp-register.php
Disallow: /template.html
Disallow: /wp-admin
Disallow: */comments/
Sitemap: http://вашсайт.ru/sitemap.xml #Путь к карте сайта, меняем вашсайт.ru на нужный адрес.
Host: http://вашсайт.ru/ #Меняем вашсайт.ru на адрес сайта.
js
Allow: /wp-content/uploads/*.js
Allow: /wp-includes/css/
Allow: /wp-includes/js/
Allow: /wp-includes/images/
Allow: /wp-content/uploads/
Disallow: /cgi-bin
Disallow: /?
Disallow: /wp-
Disallow: *?s=
Disallow: *&s=
Disallow: /search/
Disallow: /users/
Disallow: */trackback
Disallow: */feed
Disallow: */rss
Disallow: */embed
Disallow: /xmlrpc.php
Disallow: *utm=
Disallow: *openstat=
Disallow: /tag/
Disallow: /wp-register.php
Disallow: /template.html
Disallow: /wp-admin
Disallow: */comments/
Sitemap: http://вашсайт.ru/sitemap.xml #Путь к карте сайта, меняем вашсайт.ru на нужный адрес.
Host: http://вашсайт.ru/ #Меняем вашсайт.ru на адрес сайта.
Рассмотрим как работать в плагинах по отдельности.
Yoast SEO – нужно перейти в Меню SEO → «Инструменты», где выбрать «Редактор файлов».
Вносим правки в окне редактирования Yoast SEO файла Robots.txt и не забываем “Сохранить изменения”.
В последних версиях плагина All in One SEO настройка Robots.txt немного занудная, необходимо вручную вставить каждую директорию (путь к каталогу). Но зато это позволит разобраться в необходимости внести каждую директорию. 🙂
Файл Robots.txt, как и Sitemap.xml роботы поисковых систем найдут сами. Но чтоб ускорить работу, seo-специалисты помогают поисковикам и добавляют файлы в панели для вебмастеров – ЯндексВебмастер и Google Search Console.
Наверх ▲
Добавьте инструменты анализа посещаемости сайта.
Анализ посещаемости сайта покажет сколько посетителей были на сайте, откуда они пришли, сколько времени оставались и многое другое. Без инструментов статистики не провести анализ поведения. Добавьте на свой сайт Яндекс. Метрику или Google Analytics. Кто-то устанавливает оба счетчика, так как механизм расчета у них разный.
Метрику или Google Analytics. Кто-то устанавливает оба счетчика, так как механизм расчета у них разный.
Полезной будет пошаговая инструкция по созданию счетчика Яндекс.Метрики.
Пошаговое описание создания счетчика Google Analytics поможет получить счетчик этой поисковой системы.
Вы можете спросить: “Какой счетчик выбрать?” Ответ простой: где хотите продвигаться. Они дают разные данные по посещаемости, поэтому, для аналитики по сайту никак не обойтись без инструментов.
Установить счетчик на сайт необходимо в том числе для контроля работы по оптимизации на WordPress. На что обращать внимание при анализе посещаемости:
- Структуру и количество просмотренных веб-страниц;
- Ключевые слова и фразы, по которым посетители находят сайт в поисковых системах;
- Географию, поло-возрастные параметры, поведение посетителей и характеристики их устройств;
- Время проведенное на страницах посетителем и глубина просмотра страниц;
- Источники трафика посетителей и т.
 д.
д.
Все параметры важны для понимания что работает на ваших страницах, а что требует доработки.
Если вам эти работы по первоначальной оптимизации кажутся сложными или вы хотите сэкономить драгоценное время, поручите эту рутину сотрудникам Help2site.ru и мы сделаем это для вас.
Наверх ▲
Инструменты веб мастеров по SEO.
Инструменты для веб-мастеров необходимы при SEO продвижении сайта на WordPress для анализа индексирования поисковой системой. Набор инструментов позволяют увидеть как ваш вебсайт воспринимает поисковая система.
Информация в консоли инструментов поможет понять, что работает на вашем сайте и какие ошибки мешают индексированию страниц.
Основных инструмента два. Если вы хотите продвигаться по Яндексу, то регистрируйтесь в Яндекс.Вебмастер, если в Google, то Google Search Console. Если хотите понимать что происходит с выдачей сайта в обеих системах, то сайт необходимо добавить в обе.
Наверх ▲
Добавьте сайт в Яндекс.
 Вебмастер
Вебмастер
Зарегистрируйте свой web-сайт в консоли Яндекс.Вебмастер.
После добавления Вебмастер соберет информацию и в течении 1-2 недель и можно приступать к исправлению ошибок, которые он покажет. Как минимум это будут незаполненные сниппеты на страницах WordPress и другие упущения которые необходимо доработать.
Обязательно добавьте в консоль файлы:
- Sitemap (ЯндексВебмастер → Инструменты → Анализ файлов Sitemap)
- Robots.txt (ЯндексВебмастер → Инструменты → Анализ robots.txt)
Наверх ▲
Добавьте сайт в Google Search Console.
Аналогичным инструментом для SEO продвижения в Google является Google Search Console. Если вам важно понимать что мешает продвижению в Google, необходимо добавить свой вебресурс и к этим инструментам. На середину 2020 года Google ставит в приоритет мобильную версию. Поэтому, в первую очередь, вы увидите ошибки именно для мобильной версии вашего сайта.
Здесь можно узнать как еще можно протестировать мобильную версию вашего сайта.
Обязательно добавьте в консоль файлы:
- Sitemap (Google Search Console → Индекс → Файлы Sitemap)
- Robots.txt (Google Search Console → Проверка URL → вашсайт.ru/robots.txt)
Наверх ▲
Исправьте ошибки сайта.
“Ошибки сайта” – это ошибки, которые мешают более высокому ранжированию страниц поисковыми системами. Информацию об основных ошибках вы сможете получить в консоли вебмастера. Эти ошибки необходимо исправить. У каждого сайта они свои, например в ЯндексВебмастер чаще всего это “Отсутствуют метатеги “. Вы уже знаете что их необходимо заполнять в SEO блоке.
После того как все ошибки будут исправлены необходимо каждый месяц проверять на новые ошибки и их исправлять.
Наверх ▲
Оптимизация скорости загрузки сайта при продвижении.
Скорость загрузки напрямую влияет на индексирование и выдачу вашего его поисковыми системами.
Даже если вы будете следовать всем приведенным выше советам и передовым методикам WordPress по SEO, если ваш сайт работает медленно, ранжирование в поисковой системе сильно пострадает. Скорость загрузки важнейший SEO параметр при продвижении и улучшении позиций в поиске.
Скорость загрузки важнейший SEO параметр при продвижении и улучшении позиций в поиске.
Оптимизация и ускорение загрузки страниц относится к техническому SEO и требует определенных навыков. Без технической оптимизации сайт в ТОП не попадет.
Скорость загрузки веб-сайта (компьютерной и адаптивной версии) можно проверить специальным сервисом Google Developers – PageSpeed Insights
В ЯндексВебмастер есть инструмент проверки скорости загрузки сайта – ответ севера (Инструменты – вкладка Проверка ответа сервера)
Что влияет на скорость загрузки подробнее описано на странице Ускорение и оптимизация сайта.
Если скорость загрузки вашего сайта находится в красной зоне, то нужна внимательно отнеситесь к Core Web Vitals и устраните проблемы, которые мешают быстрой загрузке.
Наверх ▲
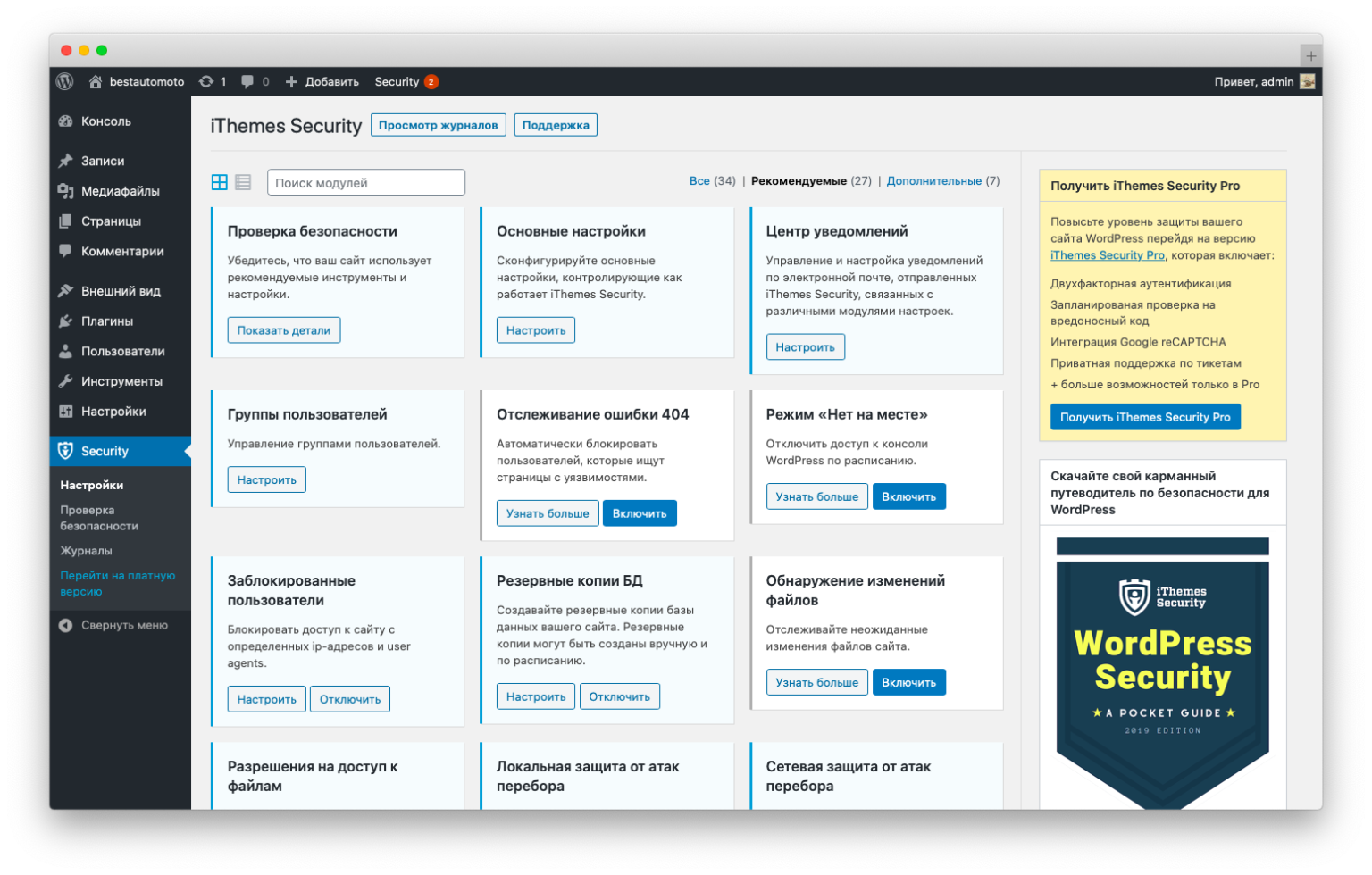
Безопасность для WordPress.
Вопрос безопасности актуален для любого сайта не зависимо от CMS. Бытует мнение, что WordPress из-за открытого кода очень легко взламывается. Это не так. Давно разработаны системы по защите файлов и папок WordPress от взлома. Если вы будете заниматься продвижением, то на вас обратят внимание, а конкуренты обязательно попытаются подсунуть вредоносный контент. Вы даже можете не знать о том что ваш ресурс участвует в фишинге и не поймёте почему Яндекс или Google исключил его из поисковой выдачи.
Это не так. Давно разработаны системы по защите файлов и папок WordPress от взлома. Если вы будете заниматься продвижением, то на вас обратят внимание, а конкуренты обязательно попытаются подсунуть вредоносный контент. Вы даже можете не знать о том что ваш ресурс участвует в фишинге и не поймёте почему Яндекс или Google исключил его из поисковой выдачи.
Поэтому, вкладывая силы и средства в оптимизацию и SEO стоит позаботиться о безопасности вашего ресурса. Установите на сайт плагин защиты или обратитесь к специалистам за помощью.
Мы надеемся, что эта статья поможет вам провести настройку SEO, разобраться как правильно оптимизировать свой веб-сайт WordPress для SEO. Работайте над качественным контентом своего сайта, используйте рекомендации, и вы увидите увеличение вашего трафика в течение ближайших недель.
Наверх ▲
11 лет в медийной и таргетированной рекламе.
Более 5 лет занимаюсь созданием сайтов.
Как добавить страницу в WordPress
В этом уроке мы покажем вам, как добавить страницу в WordPress. Всего несколькими щелчками мыши вы можете создать страницу в WordPress без особых усилий.
Всего несколькими щелчками мыши вы можете создать страницу в WordPress без особых усилий.
Как создать страницу в WordPress
Чтобы начать добавлять новую страницу на свой сайт WordPress, найдите меню Pages в меню навигации панели инструментов WordPress. Щелкните Добавить новый.
Теперь вы увидите редактор страниц WordPress. WordPress 5.0 представил совершенно новый редактор с новым подходом к добавлению контента на вашу новую страницу, который называется Редактор блоков WordPress.В редакторе WordPress каждый абзац, изображение или видео представлены как отдельный «блок» контента.
Каждый блок имеет собственный набор элементов управления для изменения таких вещей, как цвет, ширина и выравнивание. Они будут отображаться и скрываться автоматически, когда вы выбираете блок. Все доступные вам блоки находятся в библиотеке блоков. Вы найдете его везде, где увидите значок +.
Добавить заголовок страницы
Затем добавьте заголовок страницы, например О .Щелкните текст «Добавить заголовок», чтобы открыть текстовое поле, в которое вы добавите заголовок.
Название вашей страницы должно описывать информацию, которую она будет содержать. Выберите полезный заголовок страницы.
Примечание. Если у вас настроено довольно много постоянных ссылок, WordPress будет использовать заголовок вашей страницы в качестве постоянной ссылки. Постоянная ссылка — это фактический URL или веб-адрес страницы.
Начать писать или выбрать блок
После добавления заголовка страницы самое время добавить контент .Контентом может быть все, что вы выберете… от текста, заголовков, изображений, списков, видео, таблиц и многого другого.
Чтобы увидеть доступные блоки для вашей страницы, нажмите кнопку со знаком плюса вверху страницы.
Блоки контента WordPress
Блоки являются основой всего контента в редакторе страниц WordPress. Вот все блоки, которые вы можете использовать на своей странице.
| Тип блока | Описание |
|---|---|
| Абзац | Блок абзаца позволяет легко создавать контент и является типом блока по умолчанию для текста, добавляемого в редактор.Вероятно, это блок, который вы будете использовать чаще всего. |
| Изображение | Блок изображения позволяет вам вставлять изображение в ваш контент с помощью загрузки, библиотеки мультимедиа или из URL-адреса. |
| Заголовок | Добавляет текст заголовка (h3, h4, h5, h5, h5), чтобы ввести новые разделы и организовать контент, чтобы помочь посетителям (и поисковым системам) понять структуру вашего контента. |
| Галерея | Отображение нескольких изображений в обширной галерее. |
| Список | Добавляет маркированный или нумерованный список. |
| Цитата | Сделайте цитируемый текст визуальным акцентом. |
| Аудио | Вставьте простой аудиоплеер. |
| Обложка | Добавьте изображение или видео с наложением текста — отлично подходит для заголовков. |
| Файл | Добавьте ссылку на загружаемый файл. |
| Видео | Вставьте видео из медиатеки или загрузите новое. |
Загрузить электронную книгу:
Полное руководство по редактору блоков WordPress
Настройки документа WordPress
В правой части редактора страниц WordPress вы увидите настройки документа для своей страницы. Эта область содержит некоторые важные настройки для вашей страницы, давайте рассмотрим их.
Satus & Visibility
Раздел статуса и видимости содержит подробную информацию о том, как и доступна ли ваша страница для просмотра.
Видимость позволяет выбирать между тремя вариантами
- Общедоступный — Виден всем
- Личный — Виден только администраторам и редакторам сайта
- Защищено паролем — Сделать страницу доступной для просмотра только с выбранным паролем. Только те, у кого есть пароль, могут просматривать эту страницу.
Как запланировать публикацию вашей страницы WordPress
Параметры Publish позволяют вам выбрать «Немедленно» или дату в будущем для публикации вашей страницы.
Если вы хотите запланировать публикацию вашей страницы в будущем, вы можете использовать средство выбора времени и даты, чтобы выбрать желаемое время публикации.
Если вы хотите, чтобы ваша страница публиковалась немедленно, оставьте для этого параметра значение Немедленно. Это означает, что когда вы нажимаете синюю кнопку «Опубликовать» в верхней части экрана, ваша страница сразу же становится активной.
Постоянная ссылка
Постоянная ссылка — это сокращение от «постоянная ссылка». Это поле, в котором вы можете настроить последнюю часть URL-адреса вашей новой страницы.
По соображениям SEO рекомендуется выбрать ярлык, соответствующий заголовку вашей страницы, а не случайную строку чисел или символов. Обязательно выберите красивые постоянные ссылки в настройках WordPress.
Избранные изображения
В зависимости от вашей темы, избранное изображение вашей страницы может использоваться несколькими способами (например, на вашей домашней странице, например, в списке страниц в стиле галереи). Загрузите сюда изображение, которое «описывает» вашу новую страницу.
Избранные изображения также используются платформами социальных сетей, такими как Facebook и Twitter, в качестве изображения предварительного просмотра для страницы, если вы делитесь ссылкой на свою новую страницу.
Обсуждение
Если вы хотите разрешить комментарии на своей новой странице, вы можете включить их здесь. В противном случае оставьте этот параметр выключенным.
Атрибуты страницы
Раздел Атрибуты страницы применяет родительскую страницу и шаблон к вашей новой странице.
- Для раздела Родительский вы можете упорядочить свои страницы в иерархии страниц. Например, вы можете создать эту новую страницу с дополнительными страницами под ней. Или вы можете разместить свою новую страницу как дочернюю под существующей.
- Шаблон — Некоторые темы WordPress имеют настраиваемые шаблоны страниц, поэтому следующий раздел Шаблон позволяет применить шаблон к вашей новой странице.
- Поле Order позволяет вам упорядочить вашу страницу по номерам. Страницы обычно располагаются в алфавитном порядке, но вы можете выбрать свой собственный порядок, введя номер в это поле.
Сохраните черновик или просмотрите свою страницу
Когда вы закончите работу над своей новой страницей, у вас будет несколько вариантов.Используя ссылки слева вверху экрана,
- Вы можете Сохранить черновик страницы, что сохранит страницу и вашу работу над ней в черновике.
- Чтобы Просмотрите страницу в последний раз, нажмите кнопку «Предварительный просмотр». Это откроет новую вкладку в вашем браузере, где вы сможете увидеть, как ваша страница будет выглядеть после того, как она будет запущена.
Опубликуйте свою страницу на WordPress
Когда вы закончите добавлять контент, изменять размеры изображений и проверять свою страницу, пора публиковать! Просмотрите его в последний раз, а затем нажмите кнопку Опубликовать .
Вы сможете еще раз перепроверить свои настройки перед публикацией.
После публикации вы увидите подтверждение того, что страница обновлена, а также адрес страницы : . Нажмите «Просмотреть страницу» или «Копировать ссылку», чтобы сохранить URL-адрес новой страницы.
Загрузить руководство: Начало работы с WordPress
Кристен работает в iThemes с 2011 года. Обычно вы можете встретить ее за своим постоянным столом, работающей над новыми статьями для блога iThemes или готовящей следующий информационный бюллетень по электронной почте (так что подпишитесь!).Вне работы Кристен любит вести дневник (она написала две книги!), Ходить в походы и кемпинги, готовить и ежедневно путешествовать со своей семьей, надеясь жить более настоящей жизнью.
Как создать сайт на WordPress за 7 простых шагов
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
WordPress официально преодолел отметку в 39% и управляет более чем одной третью всей сети.
Это как Опра Уинфри в мире веб-хостинга — надежная, с лояльной пользовательской базой, отличной репутацией и супер популярной во всем мире.Поэтому имеет смысл создать сайт на WordPress.
Создание веб-сайта может показаться пугающим, если вы никогда не делали этого раньше, но поверьте мне, когда я скажу вам, что времена изменились. Теперь это быстрее, дешевле и проще, чем когда-либо.
В этом руководстве я расскажу вам, как создать сайт WordPress менее чем за 60 минут.
Готовы?
Ваша двухминутная шпаргалка
У вас нет времени, чтобы просмотреть всю статью? Вот ваша шпаргалка.
Это просто руководство по barebones. Вы можете найти полную информацию о каждом шаге ниже.
Хотя у вас есть несколько вариантов провайдеров веб-хостинга, я рекомендую начать путешествие по сайту WordPress с Bluehost. Он очень надежен, предлагает быстрое время загрузки и подходит для вашего бюджета.
Первым шагом является настройка вашей учетной записи в Bluehost. Все довольно просто и включает только выбор плана подписки, регистрацию доменного имени и завершение сделки.Это оно!
Обычно вам нужно установить WordPress следующим, но Bluehost уже сделал это за вас. Ознакомьтесь с тем, как все настроено, и выберите тему для своего веб-сайта, соответствующую вашему бренду. Мое любимое место для новых ярких тем — ThemeForest, но вы также можете придерживаться официального каталога WordPress.
Убедитесь, что вы настроили структуру постоянных ссылок, чтобы сделать ваши ссылки более удобочитаемыми и оптимизированными для выдачи результатов поиска. Это очень важно, поэтому, пожалуйста, не пропускайте его.Вы также можете установить плагины для расширения возможностей вашего сайта, но это строго необязательно.
Наконец, все, что осталось сделать, — это создать фантастический контент, который заставит посетителей устремиться на ваш сайт.
Вуаля! Теперь у вас есть веб-сайт WordPress, который красиво выглядит, имеет потрясающий контент и готов обрабатывать трафик.
Давайте теперь посмотрим, как все это работает, более подробно. Не стесняйтесь забегать вперед, если вы уже сделали некоторые из первых шагов!
- Выберите доменное имя
- Выберите провайдера веб-хостинга и зарегистрируйте доменное имя
- Получите Bluehost для установки WordPress для вас
- Используйте тему или дизайн для своего веб-сайта
- Установите плагины (необязательно)
- Настройте важные параметры сайта
- Настройте важные веб-страницы и продвигайте свой сайт
Шаг 1. Выберите доменное имя
Ваше доменное имя — это ваша личность в Интернете.Именно так ваша аудитория найдет вас и узнает ваш бренд. Именно поэтому вам следует выбирать что-то, что отражает ваш бренд и чтобы людям было легче вводить текст в браузере и находить вас.
Однако у вас есть полная свобода выбора своего доменного имени. Вы можете выбрать любое имя, которое хотите, при условии, что оно доступно и не зарегистрировано другими компаниями.
Вот несколько советов по выбору отличного доменного имени для вашего сайта:
- Сделайте его фирменным и уникальным по звучанию
- Сделайте его запоминающимся
- Сделайте его коротким
- Сделайте так, чтобы его было легко писать, произносить и печатать
- Включите слова, связанные с нишей.Например, если вы планируете продавать пиццу, имеет смысл добавить пиццу где-нибудь в домене.
Подумайте: разве www.pizzahut.com не звучит лучше, чем pizzasellingplace.com? Точно.
Если вы ищете вдохновения, вы можете использовать Domain Wheel, бесплатный генератор имен веб-сайтов, для разработки новых идей. Просто введите ключевое слово, относящееся к вашей нише, и инструмент предложит вам массу предложений, которые могут вас вдохновить.
Теперь, когда у вас есть предполагаемое доменное имя, вы должны проверить его доступность.Учитывая, что в Интернете насчитывается около 1,8 миллиона веб-сайтов, оставаться оригинальным может быть немного сложно, но это определенно того стоит.
Поскольку все мы любим бесплатные вещи, вы можете бесплатно зарегистрировать свой домен при подписке на услугу веб-хостинга.
Кстати о регистрации домена…
Шаг 2. Выберите провайдера веб-хостинга и зарегистрируйте доменное имя
Существуют сотни компаний, которые продают услуги веб-хостинга, и множество компаний, которые позволяют вам зарегистрировать новое доменное имя.Но не было бы удобнее выбрать компанию, которая предлагает вам обе услуги?
Пример: Bluehost .
Этот провайдер веб-хостинга надежен, удобен для новичков, дешев, И дает вам доменное имя бесплатно — возьмите его у человека, который за свою карьеру создал много веб-сайтов для своих клиентов.
Давайте также не будем забывать, что Bluehost — одна из немногих компаний, рекомендованных на официальной веб-странице WordPress.org.
Продано на Bluehost? Большой!
Вот как действовать дальше:
Посетить веб-сайт Bluehost
Перейдите на Bluehost в своем веб-браузере.
Выберите план хостинга
На экране отобразятся три варианта тарифного плана:
- Basic — от 2,95 долларов в месяц
- Plus — от 4,95 долларов в месяц
- Choice Plus — от 5,45 долларов в месяц
Поскольку вы только запускаете свой веб-сайт, вы можете выбрать самый дешевый план — Базовый — и получите часть Интернета.Помните, что вы получите цену в 2,95 доллара только в том случае, если выберете трехлетний план подписки.
Зарегистрируйте свой домен
После выбора плана подписки Bluehost попросит вас настроить и зарегистрировать свой домен.
Здесь вы увидите два варианта:
- Создайте новый домен
- Используйте собственный домен
Выберите опцию Create a new domain и введите выбранное имя на шаге 1. Я также рекомендую выбрать.com, чтобы сделать ваш сайт более профессиональным.
Введите свою личную информацию и данные учетной записи
Затем вы должны предоставить свои личные данные для настройки учетной записи.
Прокрутив вниз, вы увидите раздел Package Extras . Позаботьтесь о том, чтобы отмечать только те поля, которые, по вашему мнению, подходят для вашего веб-сайта.
Для меня выбор Domain Privacy + Protection является обязательным, поскольку он скрывает личную информацию, такую как имя, адрес электронной почты и номер телефона, от появления в общедоступных базах данных.В конце концов, когда речь идет о безопасности, потратить несколько лишних центов — ничто.
По завершении нажмите Отправить , чтобы завершить покупку.
Шаг 3. Получите Bluehost для установки WordPress для вас
На этом этапе у вас есть поставщик услуг хостинга и доменное имя. Поздравляю!
Не хватает только WordPress.
Конечно, вы можете установить WordPress вручную. Но зачем вам это делать, если вы можете заставить Bluehost сделать это за вас — бесплатно?
После завершения процесса регистрации проверьте свой почтовый ящик на наличие электронного письма от Bluehost.Он будет содержать подробную информацию, показывающую, как войти в свой профиль клиента и начать работу на своем сайте.
После входа в систему Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Альтернативный вариант:
Вы также можете установить WordPress, перейдя в раздел Мои сайты . Нажмите кнопку Create Site , и установка начнется автоматически. Введите имя вашего нового сайта и имя пользователя / пароль, и ваш сайт WordPress будет готов к работе.
Шаг 4. Используйте тему или дизайн для своего веб-сайта
Одно из самых больших УТП WordPress — это поддержка тем.
Темы — это взаимозаменяемые дизайны, которые позволяют изменить внешний вид вашего веб-сайта WordPress одним нажатием кнопки. Например, по умолчанию ваш сайт будет выглядеть так:
Вы можете изменить внешний вид своего сайта, выбрав другую популярную бесплатную тему (я выбрал Hestia). Теперь это будет выглядеть так:
Узнайте, почему совместимость тем является самым большим УТП WordPress?
Выберите тему, которая вам нравится
Существуют сотни, если не тысячи, тем WordPress.
Вы можете начать с официального каталога на WordPress.org. Но кроме этого, есть несколько других тематических магазинов и торговых площадок, таких как ThemeForest. Это сторонние сайты, предлагающие бесплатные и платные темы для изменения внешнего вида сайта без изменения содержимого.
Вы можете просмотреть все сайты и выбрать тему, которая вам больше всего нравится.
Установите выбранную тему
Если вы выберете тему из официального каталога на WordPress.org, все, что вам нужно сделать, это нажать . Установить прямо сейчас. Вот как это сделать:
Перейдите к Внешний вид , затем Темы , а затем щелкните Добавить новый . Введите название темы, которую вы хотите установить, в строке поиска, а затем нажмите кнопку Установить под нужной темой.
После установки нажмите Активировать , чтобы активировать эту вещь на своем веб-сайте.
Если вы хотите использовать тему, купленную у доверенной третьей стороны, шаги будут немного отличаться.
Вот как вы можете установить премиум-тему на свой сайт:
- Начните с загрузки файла .zip новой темы.
- Войдите в свою панель управления WordPress и перейдите к Appearance , а затем Themes .
- Щелкните на опции Добавить новый . После этого вы будете перенаправлены на панель инструментов темы WordPress.
- Нажмите синюю кнопку в верхней части экрана с надписью Загрузить тему . После запроса выберите файл .zip на своем компьютере.
После сообщения об успешном выполнении вы увидите ссылку для активации команды. Это оно!
Хотя некоторые темы бесплатны, премиальные темы различаются по цене. Есть варианты от 10 долларов и до 200 долларов. Вы можете выбрать вариант, наиболее соответствующий вашему бюджету и предпочтениям.
Шаг 5: Установите плагины (необязательно)
Вы можете рассмотреть возможность установки плагинов для повышения функциональности вашего сайта. Думайте о них как о приложениях для вашего мобильного телефона.
Вы можете обратиться к нашему руководству по лучшим плагинам WordPress, чтобы узнать о вариантах с нулевым сокращением, но вы можете свободно выбирать те, которые вам больше всего нравятся. От оптимизации до анализа посещаемости сайта и безопасности — вы найдете множество вариантов для каждой категории.
Тем не менее, не переусердствуйте при установке плагинов. В конечном итоге это замедляет работу вашего сайта, что, в свою очередь, может привести к потере трафика.
Как говорится там это многовато хорошего.
Шаг 6. Настройте важные параметры сайта
Настройка постоянных ссылок очень, очень важна! Почему вы должны сделать это сразу после запуска вашего сайта WordPress.
Структура постоянных ссылок определяет, как будут выглядеть ссылки на вашем веб-сайте. Думайте об этом как о представлении структуры вашего сайта. Для NeilPatel.com это выглядит примерно так:
Хорошая структура постоянных ссылок сообщает вашим посетителям, где они находятся на вашем веб-сайте (в нашем примере они находятся в разделе нашего блога), в то время как плохая структура дает обратное. Правильная структура постоянных ссылок также имеет решающее значение для повышения вашего SEO-рейтинга.
Есть много способов сделать это неправильно, поэтому я составил трехэтапное руководство, которое поможет вам понять это правильно:
- На панели управления WordPress щелкните Settings в боковом меню и перейдите к Permalinks .
- В поле Common Settings щелкните Custom Structure .
- Нет смысла переходить на Numeric , так как это только запутает вашего посетителя. Кроме того, он не особо полезен для целей SEO.
- Введите строку тега « / blog /% postname% / »
По завершении нажмите Сохранить до сохраните изменения.
Шаг 7. Настройте важные веб-страницы и продвигайте свой сайт
Когда ваш веб-сайт готов, вы можете сосредоточиться на создании высококачественного контента, который поможет вам увеличить трафик и конверсию.Начните с создания основных веб-страниц, таких как «О нас», «Контактная форма», «Политика конфиденциальности», «Портфолио» и «Магазин» (если применимо).
Хотите получить дополнительную информацию и пошаговое руководство? Перейдите к моим руководствам о том, как создать блог и как зарабатывать на ведении блога.
Я действительно не могу переоценить важность наличия оптимизированного контента на вашем веб-сайте, который имеет отношение к вашей нише. Поэтому убедитесь, что вы провели тщательное исследование, чтобы понять все до мелочей.
Заключение
Это все, что вам нужно для создания веб-сайта на WordPress.
В конце концов, у вас будет доменное имя, провайдер веб-хостинга и работающий веб-сайт. Продолжайте экспериментировать в своей нише, и вскоре у вас появится база преданных поклонников, которые ценят ваше мнение или любят ваши продукты / услуги.
Вы уже запустили свой сайт? Кто ваш самый любимый провайдер веб-хостинга, если да?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
Как добавить новый сайт WordPress
Здесь, в Kinsta, мы используем облачную платформу Google для поддержки нашей высокопроизводительной инфраструктуры хостинга WordPress. Это означает, что при запуске вашего сайта WordPress на Kinsta у вас будет доступ к 25 центрам обработки данных по всему миру.В этой статье вы узнаете, как добавить новый сайт WordPress в выбранном вами месте в MyKinsta.
Добавить новый сайт WordPress
Чтобы добавить новый сайт Kinsta, перейдите в список «Сайты» и щелкните Добавить сайт в правом верхнем углу.
Создайте сайт WordPress в MyKinsta.
Затем вам будет предложено выбрать тип сайта, который вы хотите создать. Есть три варианта.
Выберите тип сайта, который вы хотите создать.
- Установить WordPress — этот вариант устанавливает полнофункциональный сайт WordPress, готовый к немедленному использованию.
- Не устанавливать WordPress — этот вариант устанавливает все необходимое программное обеспечение для работы сайта WordPress (веб-сервер, PHP, MySQL и т. Д.), Но не устанавливает сам WordPress. Это хороший вариант для пользователей, которые переходят на Kinsta с помощью Duplicator или настраивают установку Bedrock / Trellis с настраиваемой файловой структурой.
- Клонировать существующую среду — этот параметр позволяет клонировать существующую промежуточную или рабочую среду в рабочую среду нового сайта.
Вариант 1 — Установить WordPress
Форма для добавления нового сайта с опцией «установить WordPress» включает ряд полей для настройки вашего сайта. Вот все, что вам нужно о них знать.
Ваше доменное имя (необязательно)
Если у вас уже есть домен, вы можете добавить его при создании сайта. В противном случае вы всегда можете добавить домен на свой сайт позже. Если вы не укажете личный домен при создании сайта, ему будет назначен временный кинста.облачный домен автоматически.
Название этого сайта
Название установки будет отображаться на панели управления MyKinsta, оно не будет видно посетителям ваших сайтов.
Место нахождения
Вы можете выбрать физическое местоположение для каждого из ваших сайтов. Именно здесь ваши данные фактически хранятся и обслуживаются. Мы поддерживаем 25 локаций и рекомендуем выбирать локацию, ближайшую к вашей пользовательской базе, так как это уменьшит задержку, TTFB и время загрузки.
WordPress Заголовок сайта
Это позволяет вам установить заголовок для вашего сайта WordPress.Он будет виден вашим посетителям в нескольких местах, включая вкладку браузера и в ряде других мест, в зависимости от вашей темы. Название сайта также можно изменить в настройках WordPress после создания сайта.
Имя пользователя администратора WordPress
Вы будете использовать это для входа в свою установку WordPress. Позже вы сможете добавлять новых пользователей. Мы рекомендуем выбрать в качестве имени пользователя что-то другое, кроме «admin», для максимальной безопасности.
Пароль администратора WordPress
Вы будете использовать этот пароль для входа в свою установку.Мы автоматически применяем надежные пароли для защиты пользователей. Вы можете использовать опцию «сгенерировать новый пароль», если хотите новый. Вот как вы можете позже изменить свой пароль WordPress.
Адрес электронной почты администратора WordPress
WordPress использует адрес электронной почты администратора для отправки важных уведомлений.
Выберите язык
Выберите язык, на котором вы хотите использовать WordPress. Вам не нужно писать контент на том же языке, что и ваш интерфейс WordPress, поэтому не стесняйтесь выбирать свой родной язык, даже если вы пишете контент на английском.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасМультисайтовая установка
Отметьте это поле, если вы хотите создать многосайтовую установку WordPress. После выбора вы можете выбрать между установками Subdomain и Subdirectory .
Установить WooCommerce
Если вы создаете сайт электронной коммерции, WooCommerce — самый популярный и лучший плагин для электронной коммерции. Установите этот флажок, чтобы установить его автоматически.
Установите Yoast SEO
Yoast SEO — самый популярный плагин SEO для WordPress, его установили более 3 миллионов раз и получили рейтинг 5 из 5 звезд. Установите этот флажок, чтобы установить его автоматически.
, вариант 2 — не устанавливать WordPress (пустая среда)
Параметр установки «Не устанавливать WordPress» полезен для пользователей, которым требуется пустая среда для миграции Duplicator или пользовательской установки Bedrock / Trellis.
Ваше доменное имя (необязательно)
Если у вас уже есть домен, вы можете добавить его при создании сайта. В противном случае вы всегда можете добавить домен на свой сайт позже. Если вы не укажете личный домен при создании сайта, ему автоматически будет присвоен временный домен kinsta.cloud.
Название этого сайта
Название установки будет отображаться на панели управления MyKinsta, оно не будет видно посетителям ваших сайтов.
Место нахождения
Вы можете выбрать физическое местоположение для каждого из ваших сайтов.Именно здесь ваши данные фактически хранятся и обслуживаются. Мы поддерживаем 25 локаций и рекомендуем выбирать локацию, ближайшую к вашей пользовательской базе, так как это уменьшит задержку, TTFB и время загрузки.
Вариант 3 — Клонирование существующей среды
Параметр «Клонировать существующую среду» позволяет клонировать действующую или промежуточную среду с существующего сайта Kinsta на новый сайт. Этот вариант установки позволяет сделать копию сайта без использования сложных плагинов миграции.
Среда для клонирования
Поле «Среда для клонирования» позволяет выбрать существующую рабочую или промежуточную среду для клонирования.
Клонируйте существующую среду Kinsta на новый сайт.
Ваше доменное имя (необязательно)
Если у вас уже есть домен, вы можете добавить его при создании сайта. В противном случае вы всегда можете добавить домен на свой сайт позже. Если вы не укажете личный домен при создании сайта, ему автоматически будет присвоен временный домен kinsta.cloud.
Название этого сайта
Название установки будет отображаться на панели управления MyKinsta, оно не будет видно посетителям ваших сайтов.
Место нахождения
Вы заметите, что поле «Местоположение» для этого варианта установки неактивно. Клонирование возможно только в пределах одного и того же центра обработки данных. Если вы хотите разместить свой клонированный сайт в другом центре обработки данных, обратитесь в нашу службу поддержки после завершения процесса клонирования, и мы сможем переместить сайт за вас.
Завершение процесса
Когда будете готовы, нажмите кнопку Добавить сайт . Создание нового сайта займет несколько минут, и вы получите уведомление на панели управления MyKinsta, когда он будет готов.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
Как создать веб-сайт с помощью WordPress за десять шагов
(Последнее обновление: 10 мая 2021 г.)Настройка собственного веб-сайта WordPress может показаться сложной задачей, если вы никогда раньше не делали ничего подобного.К счастью, одна из лучших вещей в использовании WordPress — это то, что он настолько удобный и интуитивно понятный, что это может сделать любой!
Хотя техническая часть настройки веб-сайта WordPress на самом деле несложна, понять, что разместить на своем веб-сайте и как заставить его работать на вас, может быть немного сложнее.
Вот десять простых шагов, чтобы начать работу с WordPress. Просто следуйте им, и вы сразу же приступите к работе.
Шаг 1. Определите свой сайт
Прежде чем делать что-либо, связанное с WordPress, вам нужно выбрать свою нишу.Попытка разработать веб-сайт на WordPress о том, что делалось 10 000 раз, не принесет большой пользы. Если ваш сайт WordPress не предназначен для существующего бизнеса, убедитесь, что вы выбрали тему, которая вам действительно интересна, чтобы работа и обновление сайта не казались утомительными сейчас или через несколько месяцев.
Шаг 2: Выберите доменное имя
Ваше доменное имя должно напрямую относиться к нише, которую вы выбрали на шаге 1, и это имя должно быть настолько легким для запоминания пользователями, что они никогда не забудут его.Также может быть полезно провести исследование ключевых слов. Застрял на определенном имени, но занят .com? Попробуйте .net или .co.
Шаг 3. Нанять веб-хостинг
Ваш следующий шаг — найти надежный веб-хостинг для обслуживания вашего сайта. Здесь, в HostPapa, мы предлагаем лучшие в отрасли серверы и инфраструктуру. Наша многоязычная поддержка клиентов доступна через чат, электронную почту и телефон; мы также поддерживаем обширную базу знаний и видеоуроки. А как насчет общего или выделенного сервера? В большинстве случаев общий веб-хостинг подойдет, и он очень популярен среди пользователей WordPress.
Шаг 4: Установите WordPress
Рискуя заявить очевидное, как только вы нашли свой веб-хостинг и доменное имя, пора установить WordPress и приступить к работе. В HostPapa установка WordPress невероятно проста и занимает всего несколько минут с помощью нашего установщика сценариев Softaculous.
Шаг 5. Выберите тему WordPress
Затем вам нужно выбрать тему дизайна для вашего сайта WordPress. Доступны тысячи и тысячи тем, от абсолютно бесплатных до сотен долларов.При выборе темы постарайтесь убедиться, что она соответствует как теме вашего сайта, так и макету и содержанию, которое вы планируете опубликовать.
Среди премиальных вариантов тем WordPress можно найти набор готовых вариантов для различных тем. Сюда входят бизнес, услуги, красота, мода, фотография, образование, еда и многие другие. Каждый из них может стать отличной базой для сайта, о котором вы всегда мечтали.
Одной из самых популярных премиальных тем WordPress является Monstroid2 — очень легкая многоцелевая тема с конструктором перетаскивания.
Шаг 6. Настройте плагины
Плагин WordPress — это программа, написанная на языке сценариев PHP, которая добавляет определенный набор функций или услуг на веб-сайт WordPress. Плагины WordPress предоставляют множество возможностей настройки и гибкости для вашего сайта WordPress, а также предоставляют ценные функции и инструменты для ваших посетителей. Возможно, вы не начнете с тонны плагинов, но чем дольше вы используете WordPress, тем больше вы найдете тех, которые принесут пользу вашему сайту.Некоторые из наших фаворитов включают JetPack и Yoast SEO.
Шаг 7. Заполните административные страницы
Важные страницы включают вашу контактную страницу, страницу с информацией, конфиденциальность и страницу отказа от ответственности. Избавьтесь от этого, прежде чем сосредоточиться на добавлении контента на свой сайт — в конце концов, их легче добавить сейчас, чем позже, когда вы закончите публикацию всего остального, более интересного! Эти страницы также служат для защиты как вас, так и посетителей вашего сайта.
Шаг 8: Опубликуйте свой контент.Смывать. Повторить.
После публикации важных административных страниц самое время начать добавлять интересный контент. Независимо от вашей ниши, вы должны быть уверены, что включаете много качественного контента для своих читателей. Сделайте свои страницы визуально насыщенными и сделайте своим приоритетом регулярное добавление нового контента. Если ведете блог, добавляйте хотя бы одно изображение к каждому посту. Это не только дает вашим читателям возможность закрепить на Pinterest, но и делает ваш контент более привлекательным.Независимо от того, решите ли вы добавлять контент ежедневно, еженедельно или ежемесячно, создание календаря контента поможет вам оставаться на правильном пути.
Шаг 9. Не забывайте о маркетинге
Маркетинг вашего нового сайта — это двойная задача. Во-первых, это SEO (поисковая оптимизация): убедитесь, что на ваших страницах есть релевантные ключевые слова в заголовке, описании и основном тексте. Во-вторых, найдите время, чтобы продвигать свой сайт любым возможным способом. Бесплатные варианты включают использование сайтов социальных сетей, форумов и рассылку регулярных информационных бюллетеней по электронной почте.Вы также можете рассмотреть возможность размещения гостевых сообщений и комментариев в блогах, форумах и сообществах, чтобы укрепить свои социальные связи и повысить популярность ссылок.
Шаг 10. Создайте резервную копию своего сайта
Ваш контент — ваш самый ценный актив, поэтому обязательно сделайте резервную копию своего сайта! Для вашего блога это означает резервное копирование контента на случай сбоя, чтобы вам не пришлось начинать все заново. Если вы не создаете резервные копии сообщений, плагинов и партнерских ссылок, вам может потребоваться некоторое время, прежде чем вы снова встанете на ноги.Если у вас нет времени на регулярное резервное копирование сайта, ваш веб-хостинг должен предложить альтернативу. HostPapa, например, предлагает потрясающую службу автоматического резервного копирования веб-сайтов, настройка которой занимает всего несколько минут — больше не нужно беспокоиться о резервном копировании вашего сайта!
Вот и все — WordPress за десять простых шагов!
Нужна дополнительная информация? Посмотрите нашу серию видеоуроков по HostPapa WordPress
из 6 частей.Как начать работу с WordPress: руководство на 2021 год
Итак, вы хотите создать новый веб-сайт.У вас есть хорошее представление о том, о чем будет ваш сайт, какой контент вы на нем разместите, будете ли вы что-то продавать, этот список можно продолжить. Теперь приступим к работе с WordPress!
Похоже, вы все готовы начать, верно? Но подождите, а как насчет вашей платформы? Если вы читаете это, вы, вероятно, выбрали — или думаете о выборе — WordPress. Но, возможно, вы не знаете, с чего начать. Или, может быть, вам просто нужно вспомнить, как это работает. Эта статья поможет упростить процесс, шаг за шагом расскажет, как начать работу со своим сайтом WordPress.
Шаг 1. Найдите лучший хостинг для своего сайта
Прежде чем вы сможете использовать WordPress.org, вам понадобится услуга хостинга. Вы можете настроить свой собственный сервер и установить WordPress на свой компьютер, но когда вы только начинаете, проще подписаться на услугу, в которой уже есть серверы, настроенные и готовые для размещения сайта WordPress. Некоторые услуги бесплатные, а некоторые платные; мы рекомендуем использовать платные, так как они обеспечат более качественные услуги и функции.
Не уверены, какой тип хостинга или какой выбрать? Мы полностью понимаем (и мы уже были там раньше, WPExplorer несколько раз менял хосты, прежде чем нашел подходящий вариант).Следует рассмотреть несколько различных типов хостинга, каждый из которых имеет свои плюсы и минусы. Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Варианты хостинга WordPress
Общий хостинг — это то, с чего начинают большинство новых пользователей WordPress. Это простой и недорогой вариант, в котором достаточно ресурсов для размещения нового веб-сайта. Большинство общих хостов предлагают установку WordPress в один клик, разумный объем хранилища и пропускную способность, а иногда и несколько льгот (например, купоны Google Adwords или даже бесплатное доменное имя).На наш взгляд, лучший план виртуального хостинга — от Bluehost. Начиная с 2,95 доллара в месяц (по нашей специальной ссылке), это отличный вариант для тех, кто только начинает работать с WordPress.
ХОСТИНГ BLUEHOST SHARED WORDPRESS
Управляемый VPS (что означает «виртуальные частные серверы») — это шаг вперед по сравнению с виртуальным хостингом. Вы по-прежнему используете сервер совместно с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для повышения безопасности, конфиденциальности и работы веб-сайта.Кроме того, с управляемым VPS вам не нужно обслуживать свой сервер — хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress за вас, чтобы вы могли сосредоточиться на своем веб-сайте. Мы выбрали лучший управляемый VPS — Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кеширование, автоматическое резервное копирование и многое другое, что дает вам много денег.
Маховик VPS Хостинг WordPress
И последний вариант хостинга — это Managed WordPress Hosting , когда хостинговая компания полностью управляет вашим сервером за вас.Управляемый хостинг предлагает больше функций и ресурсов веб-сайта, чем общий, и многие управляемые хосты предлагают масштабируемые планы хостинга, так что вы можете начать с малого и обновлять свой сервер по мере роста вашего бизнеса. Мы использовали управляемый хостинг от WP Engine в течение многих лет и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный персональный план для новых блогеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
WP Engine Управляемый хостинг WordPress
Шаг 2. Выберите доменное имя
Вы, вероятно, уже выбрали название вашего веб-сайта или короткий список имен.Замечательно! Если вы этого не сделаете, есть множество статей, которые помогут вам найти идеи для мозгового штурма. Просто имейте в виду, что ваше доменное имя должно отражать цель вашего сайта и быть достаточно интересным, чтобы привлекать посетителей.
Другая часть именования, которой уделяется несколько меньше внимания, — это доменное имя. С технической точки зрения доменное имя — это часть URL-адреса, который определяет IP-адреса (которые идентифицируют компьютеры или устройства в сети) и веб-страницы. Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например.com или .org. Вы можете зарегистрировать любое понравившееся вам доменное имя, которое еще не занято — за ежегодную плату. Некоторые хосты предоставят вам бесплатную регистрацию домена на первый год. В рамках процесса регистрации хосты также будут автоматически проверять, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
После того, как вы выбрали доменное имя, следуйте инструкциям хостинговой компании для завершения процесса настройки.Возможно, вам потребуется указать в своем доменном имени хост. Просто проверьте их онлайн-документацию или выполните быстрый поиск в Google, чтобы найти конкретные инструкции. Теперь начинается настоящая работа!
Следующие шаги не обязательно должны выполняться в определенном порядке. Теперь вы можете получить доступ к своей панели инструментов и обратить внимание на то, что вам кажется наиболее актуальным.
На этом этапе может быть полезно просмотреть свой сайт и просмотреть параметры администратора. Таким образом, вы знаете, с чем вам нужно работать.
Шаг 3. Настройте дизайн своего сайта
WordPress по умолчанию использует определенную тему, которую вы можете оставить как есть, настроить или изменить на новую тему.
Бесплатные темы
WordPress имеет несколько предустановленных тем на выбор. Чтобы увидеть каталог бесплатных тем WordPress, нажмите Внешний вид> Темы. Если вы нажмете кнопку Добавить новый , вы увидите список бесплатных тем WordPress из каталога WordPress.org, а также подробную информацию о темах и возможность предварительного просмотра или их установки.
Вы также можете установить тему, разработанную третьей стороной. Многие авторитетные сайты предлагают бесплатные темы WordPress, включая WPExplorer. Установка немного отличается, так как вам нужно будет скачать тему. Часто это .zip с названием темы. Для установки просто перейдите в каталог темы и нажмите Загрузить тему .
На следующем экране вам будет предложено найти тему на вашем компьютере. Выберите файл темы (расширение.zip, о котором мы говорили) и нажмите, чтобы установить. Все, что осталось, это нажать кнопку «Активировать», чтобы использовать новую тему на своем сайте.
Премиум темы
Бесплатные темы — отличный способ начать работу, а темы премиум-класса (или платные) — это золотой стандарт. Сторонние премиальные темы предлагают большее разнообразие и часто включают гораздо больше функций, чем темы, которые вы найдете в каталоге бесплатных тем.
Например, тема Total WordPress включает простой в использовании визуальный конструктор страниц, встроенные параметры для вашего портфолио, настраиваемый блог, настраиваемые шрифты, неограниченные параметры цвета и многое другое.Но, что наиболее важно, он включает в себя простой импортер демо-версий, который вы можете использовать для импорта любых живых демок темы. Таким образом, всего в несколько щелчков мышью вы можете приступить к дизайну своего сайта.
Но это всего лишь один вариант. Существует множество торговых площадок премиум-класса, где вы можете приобрести новую тему для своего веб-сайта. Themeforest — хорошее место, чтобы начать поиск премиальной темы с более чем 11000 тем на выбор. Или вы можете просмотреть множество коллекций тем, которые мы собрали здесь, в WPExplorer.
После того, как вы нашли, приобрели и скачали нужную тему, вам нужно будет ее установить (точно так же, как мы рассмотрели в разделе бесплатных тем). Перейдите на тему Themes> Add New , чтобы загрузить, установить и активировать. Если ваша премиум-тема включала какие-либо встроенные плагины, вы можете увидеть дополнительные подсказки или уведомления для установки рекомендуемых плагинов.
Настройщик тем
Другие части вашего внешнего вида, которые вы хотите настроить, — это виджеты, меню, заголовок и фон.Все это можно изменить с помощью настройщика темы , который вы можете найти в разделе Внешний вид (чуть ниже опции тем). Нажмите на нее, чтобы открыть настройщик любви WordPress:
WordPress поставляется с предварительно загруженным рядом виджетов, некоторые из которых активируются и отображаются на боковой панели вашего сайта. Вы можете переставить их по мере необходимости, а если вам нужно больше, вы всегда можете установить плагин для добавления новых.
Ваша тема может поддерживать разные или несколько местоположений меню (главное, верхняя панель, нижний колонтитул и т. Д.).В противном случае плагины меню доступны для установки. Вам, вероятно, не стоит особо беспокоиться об этом, пока вы не настроите несколько страниц.
Шаг 4. Добавьте плагины для дополнительных функций
В зависимости от того, как вы используете свой сайт, и от функциональности вашей темы, вам, вероятно, потребуется установить и активировать различные плагины. Они добавляют к тому, что может делать ваш сайт.
Чтобы установить бесплатные плагины, зайдите в каталог плагинов, нажав Плагины> Добавить новый и найдите плагин, или вы можете установить плагины, купленные на других сайтах, нажав кнопку Загрузить плагин .
Если вам интересно, вот три ключевых плагина, которые мы используем и рекомендуем здесь, в WPExplorer.
VaultPress
Получить резервные копии VaultPress
Хотя большинство хороших хостинговых компаний предлагают ежедневное резервное копирование как часть своих планов, мы настоятельно рекомендуем создавать резервные копии WordPress самостоятельно на всякий случай. Мы используем и любим VaultPress, поскольку он доступен по цене (на самом деле это часть премиальных планов JetPack), прост в использовании (просто установите и подключитесь к своему WordPress.org), и требуется полная резервная копия всего вашего сайта, включая носитель.
Akismet
Получите Akismet для WordPress
Как и VaultPress, Akismet является частью премиальных подписок JetPack, и мы считаем, что это лучший плагин для спама для WordPress. Akismet помогает отфильтровывать спам-комментарии, используя собственный алгоритм и комментарии, о которых сообщают пользователи Akismet. Таким образом, вы сможете тратить меньше времени на отслеживание своих комментариев и больше времени на SEO и контент.
Yoast SEO
Получить Yoast SEO
Для любого владельца веб-сайта хороший плагин SEO — ключ к успеху. Есть несколько популярных плагинов, но мы любим Yoast SEO. Этот плагин включает в себя все, что вам абсолютно необходимо, чтобы приступить к улучшению вашего SEO. Включая, помимо прочего, карты сайта, заголовки / выдержки по умолчанию, хлебные крошки, отображение RSS-канала, метатеги открытого графика и инструменты SEO на странице (для ключевых слов, удобочитаемости и т. Д.).
Кроме того, мы также предлагаем использовать живой редактор CSS, такой как CSS Hero или Yellow Pencil, чтобы настроить дизайн вашего сайта, если ваша тема не включает в себя достаточное количество параметров стиля.Чтобы найти более полезные плагины, ознакомьтесь с нашими коллекциями плагинов, чтобы найти отличные плагины для карт, бронирования, публикации в социальных сетях, переводов и многого другого.
Шаг 5: Создайте ключевые страницы
Если он не предназначен для одностраничного сайта, каждый веб-сайт должен иметь как минимум пару страниц. Например, страница о компании и страница контактов. Мы также рекомендуем страницу блога для размещения ваших новостей или сообщений. Но в зависимости от цели вашего сайта вам, вероятно, понадобятся и другие страницы. Это может быть портфолио или галерея для демонстрации ваших работ.Если у вас есть товары для продажи, вам нужна страница магазина. Имейте в виду, что вам может потребоваться или вы захотите установить плагины для добавления и настройки этих типов страниц.
Дом
Ваша домашняя страница — это первая страница, которую люди увидят, когда перейдут на ваш основной URL. Некоторые темы будут включать шаблон домашней страницы (как на скриншоте выше). Или используйте конструктор страниц, чтобы создать что-нибудь индивидуальное. Есть много мощных плагинов для создания страниц WordPress на выбор.
Что бы вы ни выбрали, просто не забудьте установить домашнюю страницу, которую вы создали, в разделе «Настройки »> «Чтение » и выберите опцию «Статическая страница» (примечание: ваш блог может быть вашей домашней страницей, и если это то, что вы хотите использовать в качестве основного страницу, просто оставьте выбранной опцию «Ваши последние сообщения»).Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Блог
У большинства веб-сайтов есть блог — на самом деле, многие сайты представляют собой просто блоги! В зависимости от вашей темы вам может не понадобиться создавать страницу блога, так как многие темы WordPress для ведения блогов уже стилизованы, поэтому вы можете просто приступить к работе, добавляя сообщения. Однако некоторые из них включают в себя настраиваемый шаблон страницы блога, который можно использовать, перейдя на страницу Pages> Добавить новый и затем выбрав шаблон «блог» в метабоксе справа или ниже основного текстового редактора.После сохранения страницы вам также нужно будет определить ее как свой блог в разделе «Настройки »> «Чтение »> «Статическая страница» в качестве опции «Страница сообщений».
Около
Страницы «О нас» отлично подходят для компаний, где можно поделиться историей компании, заявлением о миссии и членами команды. Или для независимых блогеров, которые могут поделиться заметками о том, как они начали, о своих интересах и своей личной истории. Хотя не каждому сайту он нужен, его следует рассмотреть. Страница «О нас» — отличный способ связаться с вашей аудиторией на более личном уровне.
Контакт
Практически на каждом веб-сайте есть страница с контактами. Создать страницу контактов с WordPress довольно просто, поскольку существует множество простых плагинов, совместимых с популярными темами. По крайней мере, вы можете рассмотреть возможность использования одного из этих плагинов контактной формы, чтобы добавить простую форму в нижний колонтитул или боковую панель, или плагина сопоставления для демонстрации вашего местоположения.
Портфель
Некоторым компаниям имеет смысл продемонстрировать свою работу, и в этом случае портфолио очень полезно.Чтобы создать онлайн-портфолио, вы можете выбрать тему или добавить плагин, который включает настраиваемый тип публикации портфолио. Пользовательские типы сообщений добавляют новый элемент меню, который легко найти на главной левой панели инструментов WordPress. Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
МагазинНаконец, независимо от того, хотите ли вы продавать свои товары в магазине, подобном Etsy, или рекомендовать товары из партнерских магазинов на своем собственном сайте, вы можете создать интернет-магазин с помощью WordPress. В частности, с помощью бесплатного плагина WooCommerce. Подобно портфолио, WooCommerce (и другие платформы электронной коммерции, такие как EDD или Shopify) добавляет настраиваемый тип сообщения. Это включает в себя настраиваемые параметры для ваших продуктов, такие как цифровой / физический элемент, галерея продуктов, варианты продукта, купоны, доставка, налоги и многое другое.
Шаг 6: Импорт и экспорт содержимого
Эти инструменты часто упускаются из виду при обсуждении начала работы. Если вы новичок в WordPress, но не ведете блог или управление веб-сайтами, импорт и экспорт — удобные инструменты, которые легко использовать. Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Это загрузит xml-файл с содержимым вашего сайта.
Чтобы перенести контент с другого сайта, используйте инструмент импорта. Если вы покупаете премиум-тему, вероятно, в ней есть образцы данных (в виде файла.xml), который вы можете импортировать, чтобы помочь вам начать работу. Мы рекомендуем использовать образцы данных, если вам нужна помощь в выяснении того, как использовать тему, или если вы хотите импортировать точную демонстрацию (особенно при использовании таких тем, как Total, в которых есть множество примеров демонстраций на выбор).
Шаг 7. Дополнительная информация для начала работы с WordPress
В этой статье обсуждаются важные части начала работы с WordPress. Однако, если вы все еще чувствуете себя потерянным, вот вам еще несколько ресурсов:
WP Explorer содержит массу других ресурсов, которые помогут вам узнать больше об использовании WordPress.Просмотрите наш блог и другие статьи, чтобы ознакомиться с ним!
Заключение
Независимо от того, являетесь ли вы новичком в создании веб-сайта или просто новичком в WordPress, может быть сложно наконец начать работу с WordPress. Руководство и другие ресурсы неоценимы в подобных ситуациях. Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Что вы хотели бы знать, когда впервые запускали свой сайт WordPress? Если вы начинаете сейчас, что поможет вам чувствовать себя более уверенно? Дайте нам знать об этом в комментариях!
Как создать веб-сайт на WordPress за 10 простых шагов: полное руководство для начинающих
WordPress — это ведущая в мире платформа для системы управления контентом (CMS) с более чем 75 миллионами веб-сайтов.Компании выбирают WordPress из-за его обширных возможностей настройки, что делает его подходящим практически для любой компании. Он работает как для начинающих малых предприятий, так и для крупных всемирно признанных компаний. Создание сайта с помощью WordPress больше не требует технического опыта или знаний в области программирования, но требует нескольких шагов, так что следуйте им.
Вот как создать сайт на WordPress за 10 шагов:
1. Получить веб-хостинг
Прежде чем вы начнете создавать свой веб-сайт на WordPress, вам необходимо приобрести веб-хостинг.Всем веб-сайтам WordPress.org требуется сторонний веб-хостинг для подключения собственного доменного имени и доступности в Интернете. Начав с веб-хостинга, вы можете сэкономить деньги, получив бесплатное доменное имя, бесплатный сертификат SSL и бесплатную корпоративную электронную почту, и вы можете сэкономить время с помощью установки WordPress одним щелчком мыши, которая устраняет необходимость вручную подключать свой домен к WordPress.
Вот лучшие хостинговые компании:
- Bluehost: Лучший недорогой многофункциональный провайдер веб-хостинга, который включает в себя все необходимое для создания нового веб-сайта менее чем за 3 доллара в месяц (с долгосрочным планом).
- DreamHost: Лучший провайдер веб-хостинга для тех, кому нужен быстрый и надежный веб-хостинг без обязательств или контракта.
- HostGator: Лучший доступный поставщик веб-хостинга для тех, кто создает мультимедийные сайты, поскольку планы включают неограниченное хранилище и пропускную способность.
Хотите получить дополнительную помощь в поиске подходящего веб-хостинга? Ознакомьтесь с лучшими хостинговыми компаниями .
Создаете один из этих типов веб-сайтов?
Получите инструкции о том, как создать веб-сайт WordPress для вашей отрасли или типа бизнеса:
2.Получите доменное имя
Затем получите доменное имя или веб-адрес, например www.yourbusiness.com, для подключения к вашему сайту WordPress. Если вы приобрели план веб-хостинга, который включает бесплатное доменное имя, вам будет предложено выбрать доменное имя через вашего провайдера веб-хостинга. Если у вас уже есть веб-хостинг, но вам нужно доменное имя, приобретите его через регистратора доменных имен, например GoDaddy, или получите его бесплатно в рамках вашего плана веб-хостинга.
Вот несколько советов по выбору доменного имени:
- Будьте короче
- Рассмотрите различные расширения домена
- Добавьте свое местоположение или ключевое слово в свой домен
Не можете найти доступное доменное имя? Это непросто, и если вам нужна помощь, получите дополнительные советы по , выбрав доменное имя .
3. Установите WordPress
.
Установка WordPress в один клик на Bluehost
При наличии веб-хостинга и доменного имени следующим шагом будет установка WordPress или, другими словами, подключение вашего веб-хоста и домена к WordPress. Все ведущие провайдеры веб-хостинга предлагают простой инструмент установки WordPress в один клик, который автоматически подключает ваш хостинг и домен к WordPress. Чтобы использовать это, перейдите в панель управления веб-хостингом и найдите инструмент «Установка WordPress в один клик».Это приведет вас к вашей панели управления WordPress.
Получите пошаговые инструкции по установке WordPress с вашего веб-хостинга:
4. Выберите и установите тему
Установить тему WordPress
WordPress служат в качестве шаблонов веб-сайтов, предоставляя пользователям полностью разработанный сайт, который можно легко обновлять и настраивать. Важно выбрать тему, которая лучше всего соответствует не только тому, как вы хотите, чтобы ваш сайт выглядел, но и тому, как вы хотите, чтобы он функционировал, включая уникальные интеграции и инструменты, которые служат определенным целям веб-сайта или типам бизнеса.Темы доступны как непосредственно из WordPress, так и у сторонних поставщиков.
Установка бесплатной темы из WordPress
Ярлык: на панели управления WordPress: Внешний вид> Темы> Установить> Активировать
Ряд тем доступен прямо из WordPress. Бесплатные темы, как правило, довольно простые с точки зрения дизайна и функций, поэтому они лучше всего подходят для компаний, создающих простой веб-сайт, или для тех, у кого есть опыт создания веб-сайтов на WordPress.Чтобы найти и установить тему, перейдите в раздел «Внешний вид» в меню слева на панели администратора WordPress и нажмите «Темы». Найдя подходящую тему, нажмите «Установить», а затем «Активировать».
Установка премиальной сторонней темы
Ярлык: Загрузить тему> Панель управления WordPress> Внешний вид> Темы> Загрузить> Загрузить тему> Выбрать файл> Установить> Активировать
Многие люди считают, что небольшая предоплата за премиум-тему стоит своих денег, поскольку она не только помогает обеспечить хороший внешний вид и функционирование вашего сайта, но также помогает сократить время, необходимое для создания сайта WordPress, если вы выберите тему, которая поставляется со всем, что нужно вашему сайту, будь то встроенные календари событий, система онлайн-бронирования или бронирования или возможность размещать, управлять и продавать продукты в Интернете.
Чтобы найти и установить стороннюю тему, используйте платформу, например ThemeForest, на которой доступны сотни настраиваемых тем, охватывающих практически любой дизайн и любой вариант использования, от юридических фирм до образовательных тем, фитнес-центров и отелей. У стороннего поставщика тем вы можете приобрести и загрузить тему по вашему выбору.
После загрузки сторонней темы перейдите на панель управления WordPress. Перейдите к «Внешний вид» в меню слева, нажмите «Темы», а на странице тем нажмите кнопку «Загрузить» вверху страницы.Нажмите кнопку «Загрузить тему», выберите загруженную тему из файлов и нажмите «Установить сейчас». Когда установка будет завершена, нажмите «Активировать».
5. Найдите и установите плагины
Ярлык: плагины> Добавить> Установить сейчас> Активировать
Следующим основополагающим шагом перед проектированием вашего сайта является установка плагинов WordPress, которые предоставляют веб-сайту дополнительные функции для всего, от дополнительной безопасности и поисковой оптимизации (SEO) до возможности продавать билеты на мероприятия.Независимо от того, какой бизнес-сайт вы создаете, есть плагины, которые вам следует использовать, и хорошая новость заключается в том, что большинство из них доступны бесплатно.
Вот семь плагинов, которые должен использовать каждый бизнес-сайт:
- Akismet: Это подключаемый модуль безопасности, который помогает уменьшить спам — то, к чему все веб-сайты уязвимы и, следовательно, должны работать для защиты от него.
- Jetpack: Один из наиболее часто используемых плагинов, Jetpack — это плагин для набора инструментов WordPress, который включает в себя широкий спектр функций, от веб-дизайна до дополнительной безопасности и аналитики сайта.
- Yoast SEO: Создайте свой сайт так, чтобы его не только находили в поиске, но и занимали высокие позиции. Этот плагин помогает избавиться от догадок при поисковой оптимизации и дает пользователям возможность легко создавать сайты, оптимизированные для поиска.
- Google XML Sitemap: Этот плагин создает карту сайта Google, чтобы Google мог легче сканировать, читать и понимать содержание вашего сайта, что позволяет его находить при поиске.
- Elementor Page Builder: Если вы хотите легко создать профессионально выглядящий веб-сайт, используйте плагин для создания сайтов с перетаскиванием, например Elementor.
- WP Super Cache: Быстрый способ потерять посетителей сайта — это иметь сайт, который не загружается достаточно быстро. Этот плагин помогает избежать этого и обеспечивает быструю загрузку вашего сайта.
- WPForms: Каждый веб-сайт WordPress должен включать своего рода контактную форму, и создать форму без кодирования может быть сложно, поэтому существуют плагины контактной формы, такие как WPForms, которые упрощают создание формы для любого.
Чтобы найти и установить плагины, найдите «Плагины» в левом меню на панели инструментов WordPress и выберите «Добавить новый.”Просмотрите или найдите нужные плагины. Найдя плагин, который хотите установить, нажмите соответствующую кнопку «Установить сейчас», а затем нажмите «Активировать».
Установить плагины WordPress
6. Добавление и настройка страниц
Ярлык: Pages> Add Pages> Edit with Elementor
Веб-сайты являются кульминацией отдельных веб-страниц. К ним относятся ваша домашняя страница и страницы, такие как продукты или услуги, о нас и контакты с нами. Каждая страница создается индивидуально.Добавьте новую веб-страницу для каждой из страниц, из которых вы хотите, чтобы ваш сайт состоял. Для этого перейдите в «Страницы» в меню слева и выберите «Добавить страницы».
Добавить новые страницы в WordPress
Необязательно: легко создавайте страницы, нажимая «Редактировать с помощью Elementor» для тех, кто установил плагин редактора сайтов с перетаскиванием.
Редактируйте страницы WordPress с помощью Elementor
Узнайте, как стратегически разработать свой сайт с учетом взаимодействия с пользователем (UX), чтобы он служил маркетинговым инструментом для вашего бизнеса.Ознакомьтесь с этими девятью принципами UX веб-дизайна , чтобы улучшить свой сайт.
7. Построение навигации и меню
Ярлык: Внешний вид> Меню> Выбрать «Главное меню» из раскрывающегося списка> Перетащить страницы в меню> Сохранить меню
Затем настройте меню своего сайта, которые служат для навигации. Традиционно меню появляются как в верхнем, так и в нижнем колонтитуле веб-сайта, чтобы посетители сайта могли перемещаться по сайту независимо от того, находятся они вверху или внизу любой данной веб-страницы.Чтобы создать меню, перейдите в «Внешний вид», нажмите «Меню» и выберите «Главное меню» из раскрывающегося меню. Оттуда вы можете перетаскивать и переупорядочивать свое меню, чтобы оно соответствовало вашему бизнес-сайту.
Примечание. Не все шаблоны позволяют пользователям настраивать дизайн навигации по сайту. Если вы хотите изменить навигацию вашей темы, но это не позволяет, вам нужно будет установить новую тему, которая соответствует стилю навигации, который вы ищете, или выбрать тот, который допускает настройку.
8. Настройте верхний и нижний колонтитулы
Ярлык: Внешний вид> Заголовок> Изменить настройки
Редактировать шаблон заголовка WordPress с помощью Elementor
Использование Elementor: Шаблоны> Конструктор тем> Заголовок> Добавить> Выберите «Заголовок» из раскрывающегося списка и выберите «Создать шаблон».
Редактировать заголовок WordPress в Elementor
9. Подготовьте свой сайт к запуску
Как бы ни хотелось вам запустить свой новый сайт, важно проявить должную осмотрительность и убедиться, что ваш сайт готов к запуску.Для этого выполните проверку сайта на наличие грамматических ошибок, несоответствий в дизайне (например, цветовые вариации вне цветовой схемы или случайные шрифты), проверьте все ссылки, создайте страницу 404, протестируйте свой сайт на разных типах устройств и дважды проверьте что ваш сайт оптимизирован для поиска.
Вот семь вещей, которые нужно сделать, чтобы подготовить свой сайт к запуску:
- Вычитайте каждую страницу сайта
- Проверить на отсутствие или неработающие ссылки
- Создать страницу перенаправления 404
- Убедитесь, что сайт отвечает
- Используйте инструмент Yoast SEO, чтобы оптимизировать свой сайт для поиска
- Защитите свой сайт с помощью сертификата SSL
- Создайте форму лидогенерации
10.Выйти
Ярлык: Страницы> Опубликовать
После того, как вы создали свой сайт и подготовили его к запуску, самое время запустить его. Для этого перейдите на свои страницы и нажмите кнопку «Опубликовать» для каждой. Это запустит ваш сайт. Вы можете подтвердить это, введя свой URL-адрес, чтобы увидеть свой сайт в Интернете. Даже после того, как ваш сайт был успешно запущен, ваша работа не закончена. Пришло время отправить свой веб-сайт на индексирование Google, создать социальные страницы, такие как страница Google My Business, запланировать резервное копирование сайта, продвигать и продвигать свой сайт, а также создать календарь содержания.
Вот пять вещей, которые нужно сделать после публикации вашего веб-сайта WordPress:
- Отправьте свой сайт для индексации в Google Search Console
- Создание социальных страниц, таких как Google My Business, Yelp и Facebook Business Page
- Защитите свой сайт, запланировав резервное копирование веб-сайта
- Получите трафик, продвигая свой веб-сайт
- Создание календаря содержимого
Самое важное, что нужно сделать после запуска вашего сайта, — это продвигать его так, чтобы ваш сайт действительно привлекал трафик или посетителей.Следуйте этим простым маркетинговым стратегиям веб-сайта, чтобы начать генерировать трафик.
5 примеров веб-сайтов WordPress
Нужны дизайнерские идеи и идеи для вдохновения? Просмотр примеров — хороший способ получить идеи, которые вы можете применить к своему сайту WordPress, чтобы создать не только красивый сайт, но и тот, который служит маркетинговым инструментом для повышения осведомленности, привлечения потенциальных клиентов и увеличения продаж.
Вот пять примеров веб-сайтов WordPress и того, что они могут сделать для продвижения бизнеса.
Альтернативы WordPress
WordPress — не единственный вариант, когда дело доходит до создания бизнес-сайта, и определенно не самый простой. Стоит потратить время на то, чтобы определить, лучше всего подходит WordPress для вашего бизнеса и потребностей веб-сайта. Например, те, кто не создавал сайт WordPress и ищет быстрый и безболезненный способ быстрого создания сайта, могут захотеть рассмотреть универсальные конструкторы сайтов, такие как Squarespace, Wix, Weebly или GoDaddy. С другой стороны, если вы не новичок в веб-дизайне, подумайте о Joomla.
В прошлом конструкторы сайтов не были так оптимизированы для SEO, как WordPress, и поэтому многие считали, что WordPress безраздельно властвует. Однако теперь конструкторы сайтов созданы для того, чтобы их можно было найти в поиске, поэтому с ними не только намного проще создать сайт, но и их можно найти в поиске. Узнайте больше о лучших альтернативах WordPress, чтобы легко создать свой сайт.
Сколько стоит WordPress?
WordPress — бесплатная CMS, хотя это не означает, что создание и поддержка веб-сайта WordPress не требует затрат, даже если вы делаете это сами.Тем, кто хочет создать веб-сайт WordPress для профессионального использования, потребуется веб-хостинг (от 3 до 10 долларов в месяц), собственное доменное имя (от 12 до 15 долларов в год), сертификат уровня защищенных сокетов (SSL) и для многих премиум-тема, премиум-плагины и даже разработка собственного кода.
Вот затраты, связанные с созданием и управлением веб-сайтом WordPress:
- Веб-хостинг (примерно от 3 до 10 долларов в месяц)
- Доменное имя (примерно от 12 до 15 долларов в год)
- Премиум-тема (примерно от 20 до 80 долларов)
- Премиум-плагины (примерно от 5 до 15 долларов в месяц)
Сколько будет стоить сайт на WordPress, сильно зависит от компании.Самым большим фактором стоимости является то, создан ли сайт собственными силами или веб-дизайнером. Профессионально разработанный сайт может стоить от нескольких сотен долларов за простой веб-сайт до десятков тысяч долларов за сложный и настраиваемый сайт с уникальной функциональностью. Мы составили разбивку по стоимости сайтов на WordPress.
Часто задаваемые вопросы (FAQ)
Что лучше: WordPress или Squarespace?
Вам может быть интересно, действительно ли вам нужно создавать сайт на WordPress или Squarespace будет достаточно.Если вы ищете простой и доступный способ создания сайта по доступной цене и быстро, подумайте об использовании Squarespace. Как и WordPress, его можно оптимизировать для поиска, и это один из самых простых способов создания сайтов практически любого типа. Посмотрите полное сравнение Squarespace и WordPress.
Какой лучший плагин для создания перетаскивания страниц для WordPress?
Когда внезапно появилось так много конструкторов сайтов с возможностью перетаскивания, бывает сложно выбрать один. Чтобы помочь, лучше всего включают Elementor, WP Bakery и Beaver Builder.Перед установкой подключаемого модуля компоновщика страниц убедитесь, что он совместим с вашей темой, поскольку некоторые темы, особенно темы премиум-класса, предназначены для использования с определенными надстройками компоновщика страниц и, следовательно, совместимы не со всеми надстройками. Узнайте больше о лучших конструкторах сайтов на WordPress.
Что такое SEO и как с его помощью привлечь трафик на мой сайт WordPress?
SEO — это сокращение от поисковой оптимизации, которая представляет собой процесс стратегического построения веб-сайта для повышения его рейтинга в поиске.Если у вас есть сайт, который вы хотите найти в результатах поиска, например Google, вам следует использовать SEO. Существует ряд методов SEO: от правильного использования ключевых слов на сайте, его страницах, публикациях и изображениях до создания ссылок на авторитетные сайты. Узнайте больше о том, как повысить рейтинг в Google.
Как настроить размещенный сайт WordPress
WordPress — одна из самых популярных платформ для ведения блогов и публикаций, насчитывающая более 66 миллионов сайтов по всему миру. Но бесплатное управление контентом и элегантные шаблоны — не единственные функции, которые предлагает WordPress — вы действительно можете загружать программное обеспечение из WordPress.org и создайте свой собственный веб-сайт за считанные минуты.
Проблема в том, что идея создания сайта с нуля довольно устрашающая, и вы можете не знать, с чего точно начать.
Мы составили базовое руководство по настройке вашего собственного размещенного сайта WordPress, в том числе о том, как зарегистрировать доменное имя, зарегистрироваться у хостинг-провайдера и успешно загрузить и установить программное обеспечение WordPress.org на свой компьютер.
1. WordPress.org и WordPress.com
Вы можете задаться вопросом о преимуществах WordPress.org по бесплатному маршруту доткомов. Разница между этими двумя сервисами на самом деле сводится к гибкости и настройке: WordPress.org предоставляет гораздо больше свободы для ведения блогов и загрузки контента.
Хотя WordPress.com по сути является универсальным магазином и проще в использовании, он имеет более строгие ограничения и автоматически поставляется с брендированным доменом WordPress.com (например, yourblog.wordpress.com ).
С другой стороны,WordPress.org — это не только онлайн-система управления контентом; это программное обеспечение, которое вы загружаете и устанавливаете на свой жесткий диск в паре с сайтом, размещенным в другом месте в Интернете.Он более продвинутый и предлагает больше возможностей.
Еще один фактор, который следует учитывать, — это деньги. Обе службы WordPress технически бесплатны, но загруженное программное обеспечение можно использовать только в том случае, если вы платите за собственное доменное имя и веб-хостинг.
2. Регистрация доменного имени и поиск хоста
Прежде всего, найдите надежный сервис для регистрации вашего уникального доменного имени и размещения вашего сайта WordPress. Есть тысячи вариантов на выбор, многие из которых могут одновременно зарезервировать ваш домен и предоставить хостинг.В любом случае убедитесь, что он соответствует минимальным требованиям WordPress, которые можно найти здесь.
На основном сайтеWordPress указано, что большинство доступных вариантов хостинга работают нормально, и он «имеет дело с большим количеством хостов, чем вы можете себе представить». Тем не менее, издательская платформа выделяет три сервиса, которым вы можете доверять, и которые будут особенно хорошо работать с вашим сайтом:
Bluehost : Функции включают автоматическую установку, доступные обновления, неограниченное дисковое хранилище, неограниченную ежемесячную передачу данных, размещение неограниченного количества доменов в одной учетной записи, 2500 адресов электронной почты и многое другое.
DreamHost : Возможности включают установку одним щелчком мыши, автоматические обновления, неограниченное количество размещенных доменов, двухнедельную пробную версию, бесплатное доменное имя и несколько бесплатных надстроек.
Laughing Squid : Служба поддержки выполняет для вас установку по умолчанию, обеспечивает отличную поддержку клиентов и очень низкие цены.
Есть ряд льгот для выбора одной из этих услуг. Поскольку все они сотрудничают с WordPress, они обеспечивают более плавный процесс установки, более низкие затраты и специальные функции, которые вам не удастся найти где-либо еще.Кроме того, небольшое пожертвование возвращается WordPress.org, что является отличным способом поддержать платформу.
Мы рекомендуем использовать одну из этих трех служб исключительно для простоты установки, но есть ряд других популярных вариантов, с которыми вы, возможно, более знакомы, включая Namecheap и GoDaddy.
3. Загрузка и установка (без нажатия одной кнопки)
ПРИМЕЧАНИЕ. Если что-то из этого сбивает вас с толку или вызывает у вас головокружение, воспользуйтесь установщиком в один клик или WordPress.com.
Если вы выбрали загрузку программного обеспечения без установки в один клик, не беспокойтесь о сложном запуске; WordPress может похвастаться пятиминутным процессом установки. Приведенное выше видео от Elliott Media Group — отличное руководство, которое проведет вас через самые сложные части установки.
Перед тем, как начать процесс установки, убедитесь, что у вас есть четыре дополнительных ингредиента для рецепта WordPress. Первый — это клиент протокола передачи файлов (FTP), с помощью которого вы можете загружать файлы на свой веб-сайт.Вы можете скачать бесплатную легальную копию рекомендованного FTP-клиента FileZilla здесь. Еще один хороший вариант — Cyberduck.
Вам также понадобится доступ к вашему веб-серверу (ваш веб-хост должен иметь это через собственное программное обеспечение с помощью такого инструмента, как Apache), текстовый редактор (Блокнот на ПК, TextEdit на Mac и т. Д.) И, конечно же, , ваш предпочтительный веб-браузер.
Теперь перейдите на страницу загрузки и нажмите кнопку с надписью «Загрузить WordPress 3.5.1». Программное обеспечение поставляется в сжатом ZIP-файле — распакуйте файл на жесткий диск.
Вам необходимо создать базу данных для WordPress на вашем веб-сервере и пользователя MySQL, который может получить доступ ко всем сохраненным сообщениям, комментариям, метаданным и другой информации. Ваш хостинг-провайдер, вероятно, уже делает это за вас или имеет свои собственные инструкции по настройке. В противном случае вам придется создать его вручную, используя cPanel (панель управления хостингом), phpMyAdmin, клиент MySQL или Direct Admin — щелкните здесь, чтобы найти конкретные инструкции для каждого из них. Если вы больше ориентируетесь на визуальное восприятие, эта часть видео начинается в 1:55.
Вам нужно будет ввести эту информацию в файл с именем «wp-config-sample.php», а после этого переименовать его в wp-config.php (это очень важно). Затем вам необходимо интегрировать WordPress и ваш домен, переместив все содержимое распакованного каталога WordPress (но , а не сам файл каталога WordPress) в корневой каталог вашего веб-сервера. Учтите, что это может занять некоторое время.
Перейдите к своему URL-адресу, набрав http: // ваше имя.com /wp-admin/install.php . Введите свою информацию, войдите в систему с временным именем пользователя и паролем, которые предоставляет WordPress, и теперь у вас под рукой новый веб-сайт.
Эти последние несколько шагов немного сложны; Имея в виду этот базовый план, ознакомьтесь с обширными подробными инструкциями по установке WordPress здесь, а если у вас возникнут проблемы, посмотрите здесь общие проблемы установки и их решения.
4. Дополнительно
Темы : Создание серверной части вашего сайта с нуля не означает, что вам нужно отказаться от множества тем, которые предлагает WordPress.Просмотрите каталог WordPress.org с 1764 темами и добавьте индивидуальности своему сайту.
Плагины : WordPress.org имеет каталог из 25 229 плагинов для добавления на ваш сайт, включая Akismet для фильтрации спама и WP Optimize для тщательной безопасности.
 Ещё более тревожные результаты исследований показывают, что 57% пользователей интернета не станут рекомендовать бизнес с сайтом, который не адаптирован для мобильных устройств. Google AMP делает такую оптимизацию простой и возможной и тем самым позволяет избежать этой опасности.
Ещё более тревожные результаты исследований показывают, что 57% пользователей интернета не станут рекомендовать бизнес с сайтом, который не адаптирован для мобильных устройств. Google AMP делает такую оптимизацию простой и возможной и тем самым позволяет избежать этой опасности.
 Если вы настройки не сохраните они сбросятся при выходе из режима настроек.
Если вы настройки не сохраните они сбросятся при выходе из режима настроек. js
Allow: /wp-content/uploads/*.js
Allow: /wp-includes/css/
Allow: /wp-includes/js/
Allow: /wp-includes/images/
Allow: /wp-content/uploads/
Disallow: /cgi-bin
Disallow: /?
Disallow: /wp-
Disallow: *?s=
Disallow: *&s=
Disallow: /search/
Disallow: /users/
Disallow: */trackback
Disallow: */feed
Disallow: */rss
Disallow: */embed
Disallow: /xmlrpc.php
Disallow: *utm=
Disallow: *openstat=
Disallow: /tag/
Disallow: /wp-register.php
Disallow: /template.html
Disallow: /wp-admin
Disallow: */comments/
Sitemap: http://вашсайт.ru/sitemap.xml #Путь к карте сайта, меняем вашсайт.ru на нужный адрес.
Host: http://вашсайт.ru/ #Меняем вашсайт.ru на адрес сайта.
js
Allow: /wp-content/uploads/*.js
Allow: /wp-includes/css/
Allow: /wp-includes/js/
Allow: /wp-includes/images/
Allow: /wp-content/uploads/
Disallow: /cgi-bin
Disallow: /?
Disallow: /wp-
Disallow: *?s=
Disallow: *&s=
Disallow: /search/
Disallow: /users/
Disallow: */trackback
Disallow: */feed
Disallow: */rss
Disallow: */embed
Disallow: /xmlrpc.php
Disallow: *utm=
Disallow: *openstat=
Disallow: /tag/
Disallow: /wp-register.php
Disallow: /template.html
Disallow: /wp-admin
Disallow: */comments/
Sitemap: http://вашсайт.ru/sitemap.xml #Путь к карте сайта, меняем вашсайт.ru на нужный адрес.
Host: http://вашсайт.ru/ #Меняем вашсайт.ru на адрес сайта.
 д.
д.