обзор вариантов и инструментов измерения
WebPageTest — некоммерческий проект с открытым исходным кодом, в котором участвуют несколько компаний и частных лиц, предоставляющих инфраструктуру для тестов по всему миру. Используются реальные браузеры и реальные скорости соединения.
 В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)
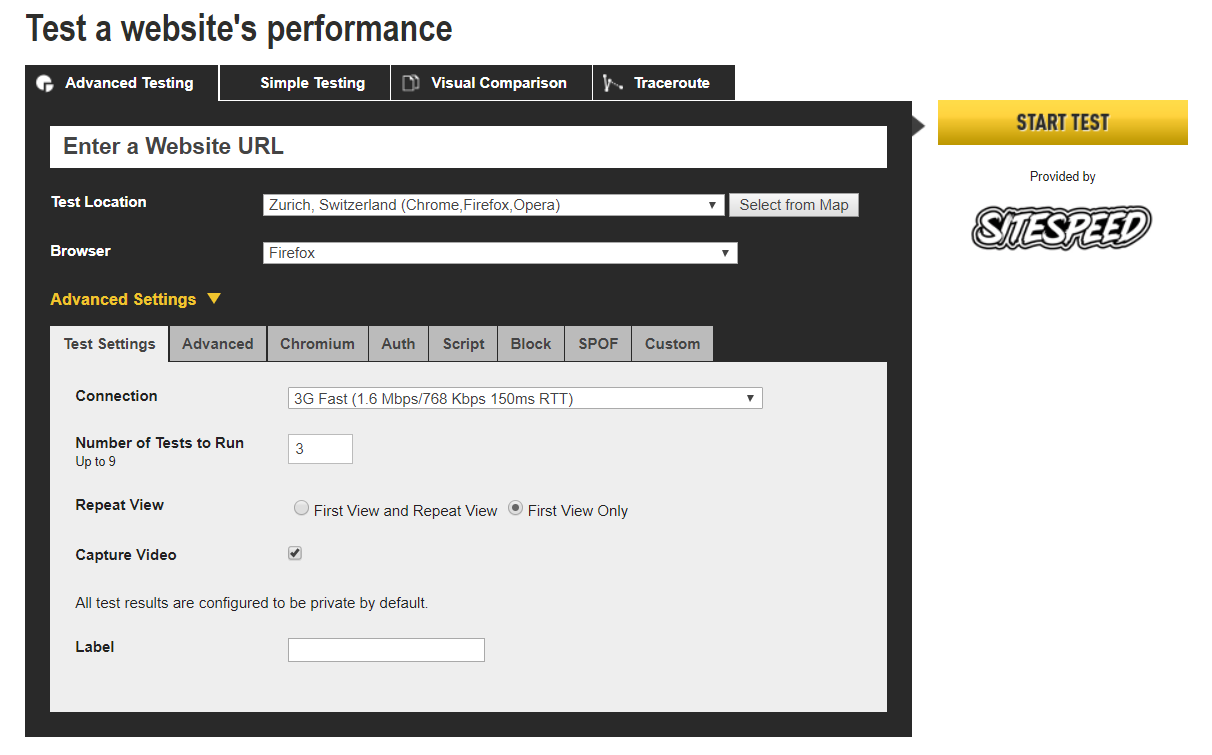
В отличие от других инструментов, здесь большой выбор браузеров, типов соединения и локаций (к сожалению, только нет РФ и СНГ)Чтобы начать, нужно ввести URL, выбрать локацию, браузер, тип соединения, количество тестов. Ещё есть множество расширенных настроек: можно отключить JavaScript, включить отчёт Lighthouse, активировать захват видео, эмулировать мобильный браузер и др.
 …или можно не заморачиваться и выбрать Simple Testing
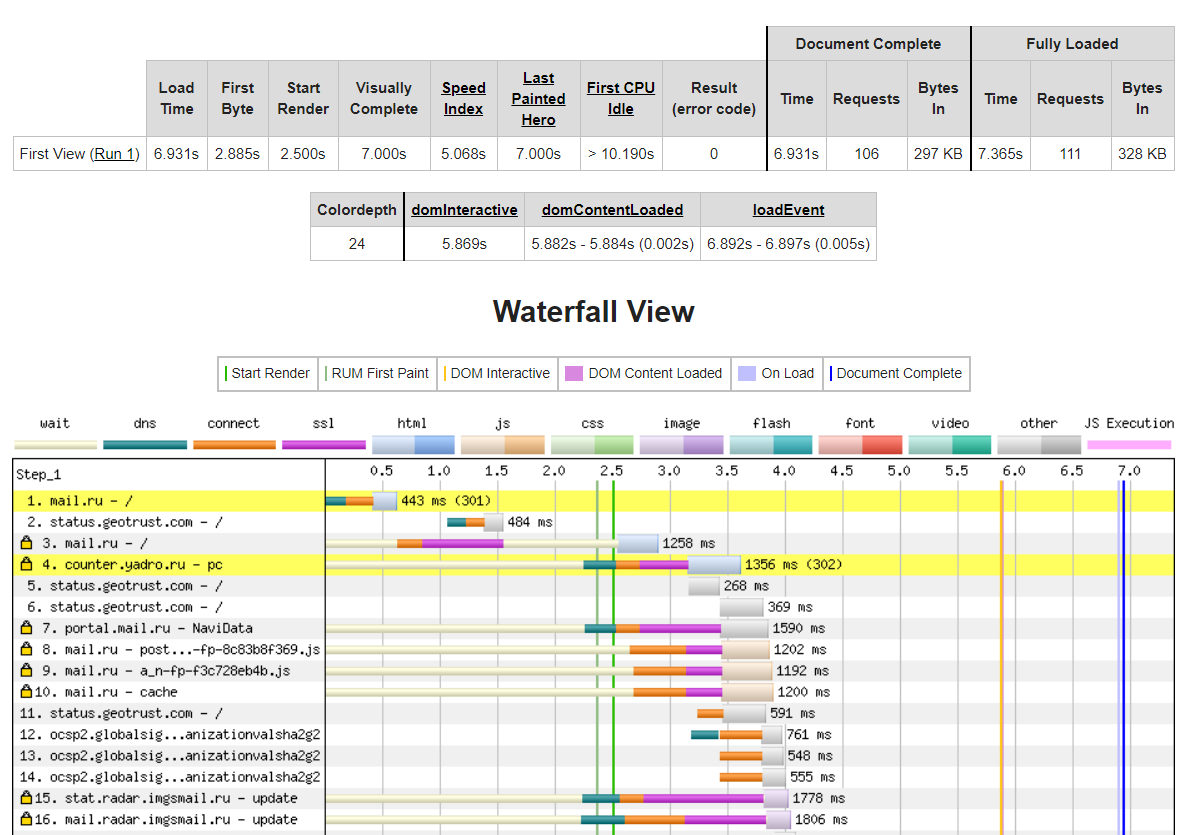
…или можно не заморачиваться и выбрать Simple TestingПридётся подождать несколько минут, затем будет сформирован отчёт. В нём отражено, сколько времени проходит до получения первого байта, начала прорисовки и так далее. Наглядно показано, когда, сколько и какие файлы грузятся.
 Анализ времени загрузки сайта от WebPageTest
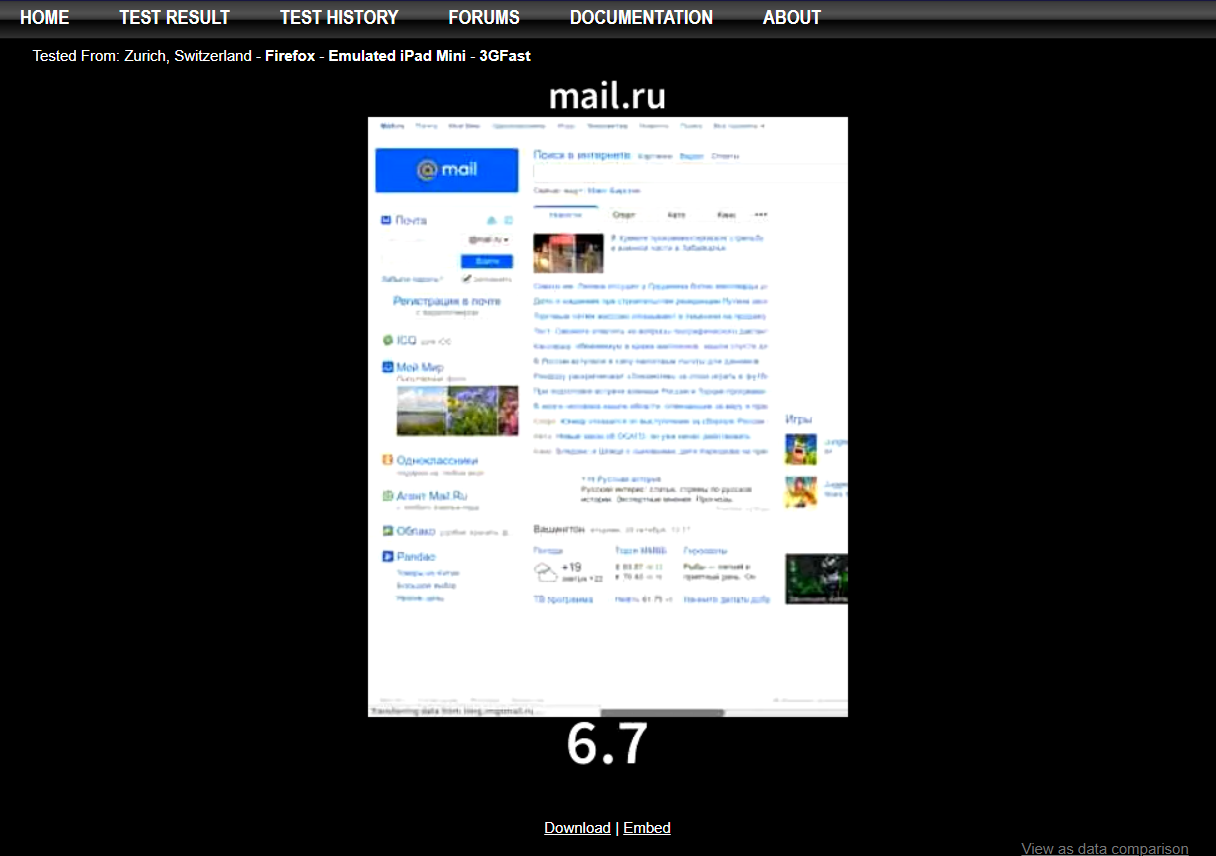
Анализ времени загрузки сайта от WebPageTestСвоими глазами увидеть, как именно подгружается страница (в том или ином регионе, с определённого браузера и по конкретному типу соединения), можно в виде слайд-шоу или видео. Ролик можно скачать или вставить эмбедом, например, чтобы указать подрядчику на ошибки при загрузке сайта.
 Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3G
Почувствуйте себя пользователем, который живёт в Швейцарии, пользуется Firefox и быстрым 3GЕсть ещё один интересный инструмент внутри WebPageTest — Visual Comparison. Он позволяет анализировать скорость загрузки сразу нескольких сайтов. Например, так можно измерить page speed своего проекта в сравнении с конкурентами. Очень удобно и показательно.
Есть и другие инструменты (например, GTMetrix, SiteSpeed, PR-CY), но они уступают вышеперечисленным по работоспособности и функциональности.
улучшение оценки сайта и его рейтинга в поиске / RUVDS.com corporate blog / Habr
Материал, перевод которого мы сегодня публикуем, посвящён рейтингу скорости сайтов, который можно вычислить с помощью Google PageSpeed Insights.Ни для кого не секрет то, что скорость сайта в наше время стала одной из его важнейших характеристик. Чем быстрее сайт загружается и готовится к работе — тем выше может быть доход, который он приносит своему владельцу. Ускорение сайта означает снижение числа пользователей, которые, едва зайдя на этот сайт, покидают его, устав ждать загрузки его материалов. Особую значимость быстродействию сайта придаёт тот факт, что теперь показатели Google PageSpeed используются как один из факторов ранжирования сайтов в результатах поиска. В результате сегодня многие организации уделяют скорости своих сайтов самое пристальное внимание.
Изменения в алгоритмах ранжирования сайтов
В прошлом году компания Google внесла два серьёзных изменения в алгоритмы поискового индексирования и ранжирования сайтов.
- В марте индексирование стало основанным на мобильной версии страницы, а не на настольной.
- В июле алгоритм SEO-ранжирования был обновлён. При его расчёте для мобильных и рекламных страниц начали использовать рейтинг скорости страниц.
Эти факты позволяют нам сделать следующие выводы:
- Скорость мобильной версии сайта повлияет на его общий SEO-рейтинг.
- Если страницы сайта загружаются медленно — это снизит оценку качества рекламы (ad quality score) и рекламные объявления будут стоить дороже.
Вот что об этом говорит Google: «Более быстрые сайты не только улучшают ощущения пользователей; последние данные показывают, что повышение скорости работы сайта, кроме того, ведёт к снижению стоимости его поддержки. Мы очень ценим скорость. То же самое можно сказать и о наших пользователях. Именно поэтому мы решили, что при расчёте показателей поискового ранжирования будем учитывать и скорость сайта».
Это обновление, кроме того, принесло и новый алгоритм оценки, который значительно усложняет задачу получения высокого балла в PageSpeed.
Что изменилось в PageSpeed 5.0?
До версии 5.0 инструмент PageSpeed проверял страницу, анализируя её соответствие набору эвристических правил. Если на странице присутствовали большие несжатые изображения — PageSpeed мог посоветовать веб-разработчику сжать эти изображения. Нет заголовков Cache? Система могла посоветовать их добавить.
В PageSpeed 5.0 страницы загружаются в настоящий браузер Chrome, которым управляет Lighthouse. Lighthouse записывает показатели, полученные из браузера, применяет к ним модель балльных оценок и выводит общую оценку производительности. Рекомендации по улучшению производительности приводятся на основании баллов, набранных исследуемой страницей по отдельным показателям.
В Lighthouse, как и в PageSpeed, есть система оценки производительности сайтов. В PageSpeed 5.0 оценка производительности берётся непосредственно из Lighthouse. Оценка производительности, выводимая PageSpeed, теперь является той же самой оценкой, что выдаёт Lighthouse.
Оценка производительности, выводимая PageSpeed, основана на оценке, формируемой Lighthouse
Теперь, когда мы знаем о том, откуда берётся оценка PageSpeed, давайте поговорим о том, как эта оценка вычисляется, и о том, что можно предпринять для улучшения скорости сайта.
Что такое Google Lighthouse?
Lighthouse — это опенсорсный проект, которым занимается специальная команда, выделенная из числа разработчиков Google Chrome. За последние пару лет Lighthouse стал стандартным бесплатным инструментом для анализа производительности сайтов.
Lighthouse использует средства Chrome по удалённой отладке (Chrome Remote Debugging Protocol) для чтения сведений о сетевых запросах, для измерения производительности JavaScript-кода, для проверки соблюдения стандартов доступности содержимого страницы. Этот инструмент измеряет временные показатели, ориентированные на особенности восприятия страницы пользователями. Среди них, например, First Contentful Paint (Время загрузки первого контента), Time to Interactive (Время загрузки для взаимодействия) и Speed Index (Индекс скорости загрузки).
Если вы интересуетесь Lighthouse — взгляните на этот материал из официального репозитория проекта, посвящённый общему описанию его архитектуры.
Вычисление оценки производительности сайта в Lighthouse
В ходе исследования производительности страницы Lighthouse записывает множество метрик, ориентированных на оценку того, что видит, и что испытывает пользователь, работая со страницей. Вот шесть показателей, используемых для вывода общей оценки производительности:
- Time to Interactive (TTI, Время загрузки для взаимодействия).
- Speed Index (Индекс скорости загрузки).
- First Contentful Paint (FCP, Время загрузки первого контента).
- First CPU Idle (Время окончания работы ЦП).
- First Meaningful Paint (FMP, Время загрузки достаточной части контента).
- Estimated Input Latency (Приблизительное время задержки при вводе).
Каждый из этих показателей оценивается по шкале 0 — 100. Оценка выполняется путём получения 75-го и 95-го перцентилей для мобильных страниц из HTTP Archive и путём применения функции
log normal.Следуя этому алгоритму и рассматривая данные, используемые для вычисления показателя TTI, можно заметить, что если страница смогла стать «интерактивной», пригодной для взаимодействия с пользователем, за 2.1 секунды, то показатель TTI окажется равным 92/100.
TTI
После того, как будет вычислен каждый из показателей, ему назначается определённый вес, который используется как модификатор при расчёте общего показателя. Вот веса, назначаемые различным метрикам.
Веса указывают на то, какое воздействие каждый из показателей оказывает на впечатления мобильного пользователя от работы со страницей.
В будущем этот набор может быть расширен путём включения в него показателей, взятых из набора данных Chrome User Experience Report, связанных с восприятием сайтов пользователями.
Возможно, вам интересно будет узнать о том, как использование весов влияет на итоговую оценку производительности. Если это так — взгляните на эту таблицу, созданную командой Lighthouse. Проанализировав её, можно лучше понять этот процесс.
Фрагмент таблицы, демонстрирующей расчёт оценки производительности страниц
Если в примере, приведённом выше, изменить показатель
Если же установить в значение 17 секунд показатель first-contentful-paint, то оценка упадёт до 62%.
В результате можно сделать вывод о том, что наибольшее влияние на итоговую оценку сайта оказывает метрика TTI. Из этого следует то, что для получения высокой оценки PageSpeed странице необходимо демонстрировать достойный показатель TTI.
Улучшение TTI
Если в общих чертах рассматривать проблему улучшения TTI, то можно сказать, что существуют два фактора, которые чрезвычайно сильно влияют на этот показатель:
- Объём JavaScript-кода, загружаемый на страницу.
- Время, которое занимает выполнение различных JavaScript-задач в главном потоке.
Здесь можно найти подробности о TTI, но если вы хотели бы быстро, без необходимости проведения дополнительных исследований, улучшить TTI своего сайта, мы могли бы порекомендовать уменьшить объём JavaScript-кода.
Везде, где это возможно, уберите неиспользуемый JavaScript-код, или постарайтесь, чтобы страница загружала бы только те скрипты, которые используются на этой странице. Выполнение этой рекомендации может означать избавление от старых полифиллов или замену сторонних библиотек на более компактные и более современные альтернативы.
Важно помнить о том, что то, что называют «ценой JavaScript», это не только время, необходимое на загрузку кода. Браузеру нужно распаковать, распарсить, скомпилировать и, в итоге, выполнить загруженный JavaScript-код. Выполнение всех этих операций может занять заметное время. Особенно — на мобильных устройствах.
Среди эффективных мер по уменьшению объёма JS-кода, используемого страницами, можно отметить следующие:
- Анализ используемых полифиллов и отказ от тех из них, которые больше не нужны вашей аудитории.
- Выяснение «стоимости» каждой из используемых сторонних библиотек. Для того чтобы узнать о размерах библиотек, применяемых в проекте, можно применить такие инструменты, как webpack-bundle-analyser и source-map-explorer.
- Современные инструменты для работы с JavaScript (вроде webpack) могут разбивать крупные JS-приложения на наборы небольших бандлов, которые автоматически подгружаются по мере того, как в них возникает необходимость. В частности — при переходе пользователя со страницы на страницу сайта. Этот подход к оптимизации производительности сайтов известен как разделение кода (code splitting). Его применение очень хорошо влияет на TTI.
- Используйте сервис-воркеры, которые кэшируют байт-код, полученный в результате парсинга и компиляции скриптов. Если вы можете включить в свой проект подобные механизмы кэширования, то системные ресурсы посетителей сайта будут тратиться на разбор и компиляцию кода лишь при первом заходе на ресурс. При повторных визитах на сайт необходимые материалы будут браться из кэша.
Мониторинг TTI
Для того чтобы успешно исследовать то, как ваш сайт воспринимают пользователи, просматривающие его, мы рекомендуем использовать системы мониторинга производительности сайтов наподобие Calibre. В частности, речь идёт о том, что сайты испытывают минимум на двух устройствах — на быстром настольном компьютере и на мобильном телефоне, производительность которого находится на уровне медленных устройств среднего класса.
При таком подходе у вас будут данные и для наилучшего варианта работы с вашим сайтом, и для наихудшего. Вам при этом придётся свыкнуться с тем, что посетители вашего сайта не пользуются такими же мощными устройствами, какими пользуется ваша команда.
Тщательное ручное профилирование
Для того чтобы извлечь максимум пользы из профилирования производительности JS-кода тестовые страницы испытывают на специально замедленных мобильных устройствах. Если у вас в ящике стола валяется старый телефон — реализация этой идеи может дать ему замечательную вторую жизнь.
Хорошим заменителем реальных устройств являются возможности инструментов разработчика Chrome. Вот материал, посвящённый профилированию React-приложений с использованием этих инструментов.
Другие метрики
Объективно говоря, улучшать эти метрики проще, чем TTI. Дело в том, что базой для их вычисления служит скорость рендеринга страниц браузером. Эти метрики можно улучшить, точно следуя рекомендациям, выдаваемым после анализа страниц с помощью Lighthouse.
Если вы ещё не выполняете предварительную загрузку шрифтов или не оптимизируете страницу с учётом особенностей критически важных запросов — то вы вполне можете начать улучшение показателей рендеринга своего сайта именно с этих двух направлений. В этом материале можно найти подробные сведения о том, как браузер загружает и выводит критически важные ресурсы, используемые при формировании веб-страниц.
Итоги: о наблюдении за сайтами и о внесении в их работу ощутимых улучшений
Обновлённая поисковая консоль Google, Lighthouse и PageSpeed Insights — это отличные средства, которые позволяют мгновенно оценить общие показатели производительности сайта. Однако они не очень хорошо подходят для команд, которым необходимо непрерывно отслеживать и улучшать производительность их проектов.
Непрерывный мониторинг производительности — это важнейшая деталь рабочего процесса, нацеленного на постоянное поддержание производительности сайта на высоком уровне. При таком подходе команда разработчиков проекта мгновенно узнаёт о проблемах с производительностью. При ручном тестировании производительности возможен неожиданный разброс результатов. В результате без создания специализированного тестового окружения оказывается почти невозможным проведение испытаний производительности сайта с использованием разных устройств, или с имитацией других изменяющихся параметров систем потенциальных пользователей.
Скорость страниц стала важнейшим фактором в SEO-ранжировании страниц. Особенно сильно это заявление звучит в наши дни, когда почти 50% веб-трафика создают мобильные устройства.
Для того чтобы ваш сайт не потерял бы позиции в поисковой выдаче, постарайтесь использовать современные версии инструментов для анализа производительности его важнейших страниц и поддерживайте его скорость на устраивающем вас уровне.
Уважаемые читатели! Оптимизируете ли вы свои веб-проекты с учётом улучшения показателей, влияющих на оценки, выставляемые Google PageSpeed?
Google запустил новый ресурс для комплексной оценки сайтов


Google представил новый портал Web.dev, где вебмастера могут оценить производительность своих сайтов, а также их соответствие стандартам в отношении SEO, лучших практик, доступности и PWA.
Новый ресурс также призван помочь разработчикам узнать о современных возможностях для сайтов и внедрить их.
Web.dev проводит комплексный аудит сайта и оценивает его согласно средних показателей в отрасли. Некоторые из этих показателей пересекаются с обновлённым инструментом PageSpeed Insights.
Проведя аудит, портал также сообщает, какие шаги можно предпринять, чтобы улучшить сайт. В разделе «Learn» можно узнать, как обеспечить быструю загрузку сайта, стабильную работу, сделать его максимально защищённым и безопасным для пользователей, легко находимым и доступным для всех.

В ходе аудита проверяются следующие категории:
- Производительность. Проверка таких метрик, как первая отрисовка контента и время загрузки для взаимодействия.
- PWA. Оценка страницы согласно чек-листу для Progressive Web Apps (PWA).
- Лучшие практики. Комплексная проверка всего, начиная от использования HTTPS и заканчивая пропорциями изображений.
- SEO. Насколько легко находится сайт.
- Доступность. Проверка на предмет распространённых ошибок, которые могут затруднять пользователям доступ к содержимому сайта.
Напомним, что ранее на этой неделе Google запустил обновлённую версию инструмента PageSpeed Insights. Оценка скорости загрузки теперь основана на данных, полученных методом имитации загрузки сайта с помощью инструмента Lighthouse.
Редактор-переводчик. Специализируется на западном интернет-маркетинге и SEO. Освещает события в этой области с 2014 года.
Гугл проверка скорости загрузки сайта — Я новичок
 Известно, что от технического качества веб-ресурса зависит его место в поисковой выдаче.
Известно, что от технического качества веб-ресурса зависит его место в поисковой выдаче.
Скорость загрузки сайта занимает не последнее место в оценке веб-ресурса поисковыми системами.
Самый известный инструмент для проверки скорости загрузки от google – бесплатные онлайн сервисы PageSpeed Insights и analytics.google.
- Проверка загрузки сайта в сервисе PageSpeed Insights
- Гугл проверка скорости загрузки сайта в сервисе Гугл аналитикс
Проверка загрузки сайта в сервисе PageSpeed Insights
Для осуществления гугл проверки скорости загрузки сайта в PageSpeed Insights достаточно ввести проверяемый урл в соответствующее окошко сервиса. Проверка загрузки сайта проводится для главной, для страниц записей, рубрик, меток.
 Сервис показывает слабые места и ошибки веб-ресурса, даются рекомендации, как ошибки исправить. Гугл проверку скорости загрузки сайта недостаточно провести один — два раза после установки шаблона. Установка плагинов, изменение кода веб-сайта – все эти факторы могут повлиять на скорость загрузки, чаще всего уменьшить ее. Поэтому проверка загрузки сайта должна проводиться после любого вмешательства в его структуру.
Сервис показывает слабые места и ошибки веб-ресурса, даются рекомендации, как ошибки исправить. Гугл проверку скорости загрузки сайта недостаточно провести один — два раза после установки шаблона. Установка плагинов, изменение кода веб-сайта – все эти факторы могут повлиять на скорость загрузки, чаще всего уменьшить ее. Поэтому проверка загрузки сайта должна проводиться после любого вмешательства в его структуру.
Установили плагин – проверили. Если загрузка сайта ухудшилась, ищите альтернативное решение. Установили код, например, код рекламного блока от тизерной сети, кнопки социальных сетей, код счетчика – проверили.
К сожалению, невозможно повлиять на загрузку элементов от сервисов: Яндекс.Метрика, тизерные сети, тех, что находятся вне вашего сайта. Если убрать эти элементы вы не хотите, остается оптимизировать остальные составляющие вашего веб-сайта, то на что вы сможете влиять:
Обязательно создайте мобильную версию сайта или используйте шаблон с адаптивным дизайном.
СТАТЬИ ПО ТЕМЕ:
Что такое анкор, как правильно его написать
WordPress шаблон записи: как изменить single.php для постов из разных категорий
Заблокированные ресурсы в Search Console и индексе google
Гугл проверка скорости загрузки сайта в сервисе Гугл аналитикс
Обычно в сервисе PageSpeed Insights можно проверить одну, две – десять страничек сайта и устранить общие проблемы и ошибки, возникающие при загрузке. Если веб-ресурс довольно объемный, а оптимизация не проводилась, сразу провести проверку скорости загрузки всего сайта будет трудно.
Массовую проверку скорости сайта можно выполнить в сервисе Гугл аналитикс. Для этого надо установить счетчик от analytics.google и подождать некоторое время для сбора статистических данных.
Внимание! Интерфейс сервисов Гугла постоянно изменяется, поэтому изображение на скриншоте может не совпадать с картинкой вашей Гугл аналитикс.
На вкладке ПОВЕДЕНИЕ – СКОРОСТЬ ЗАГРУЗКИ САЙТОВ – ВРЕМЯ ЗАГРУЗКИ СТРАНИЦ (справа) отображаются наиболее посещаемые страницы вашего блога. Если все хорошо, они отмечены зеленым цветом.
Если на страничке ошибки, проблемы – высвечивается красная отметка. Эти страницы надо исправить в первую очередь, поскольку на них живой, уже существующий трафик.
Посмотреть, узнать, что это за проблемная страничка можете, нажав на квадратик со стрелочкой.
 Чаще всего дело в оптимизации изображений, достаточно поработать с оптимизацией картинок, и показатели загрузки улучшатся.
Чаще всего дело в оптимизации изображений, достаточно поработать с оптимизацией картинок, и показатели загрузки улучшатся.
 На вкладке УСКОРЕНИЕ ЗАГРУЗКИ получите конкретные рекомендации по улучшению всех страниц (нажмите на другой квадрат со стрелкой).
На вкладке УСКОРЕНИЕ ЗАГРУЗКИ получите конкретные рекомендации по улучшению всех страниц (нажмите на другой квадрат со стрелкой).
Вы попадете на тот же сервис PageSpeed Insights, где сможете скачать оптимизированные скрипты, файлы либо картинки, а затем уберите все недочеты.
 Не пренебрегайте гугл проверкой скорости загрузки сайта, чтобы получить больше посетителей.
Не пренебрегайте гугл проверкой скорости загрузки сайта, чтобы получить больше посетителей.