Настройка целей через Google Tag Manager — SEO на vc.ru
Сначала необходимо определить, что вы хотите отслеживать. Обычно это клик по какой-либо кнопке, ссылке, посещение страницы сайта, отправка данных из формы.
Настройки отслеживания кликов
Создание триггера
Условия, когда требуется активировать созданный тег. Допустим, мы хотим отследить клик по кнопке «Начать тестирование» на странице http://domen.ru/test/. Для этого мы выбираем соответствующий тип триггера.
Далее выбираем условия активации триггера: указываем адрес страницы и класс объекта, через который сверстана кнопка.
Отслеживание целей Google Analytics
Отслеживание целей Яндекс Метрики
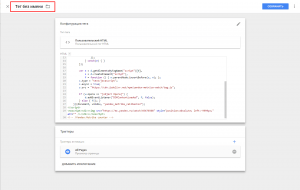
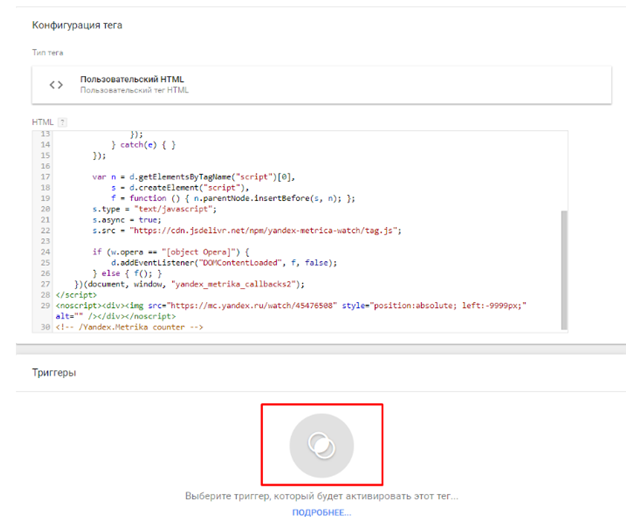
Здесь необходимо выбрать «Пользовательский HTML» и прописать код в следующем виде:
XXXXXX — код счетчика
%name% — название события, которое должно совпадать с названием события в настройках Яндекс Метрики
Проверка настройки отслеживания
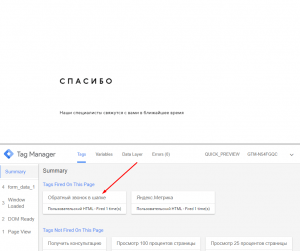
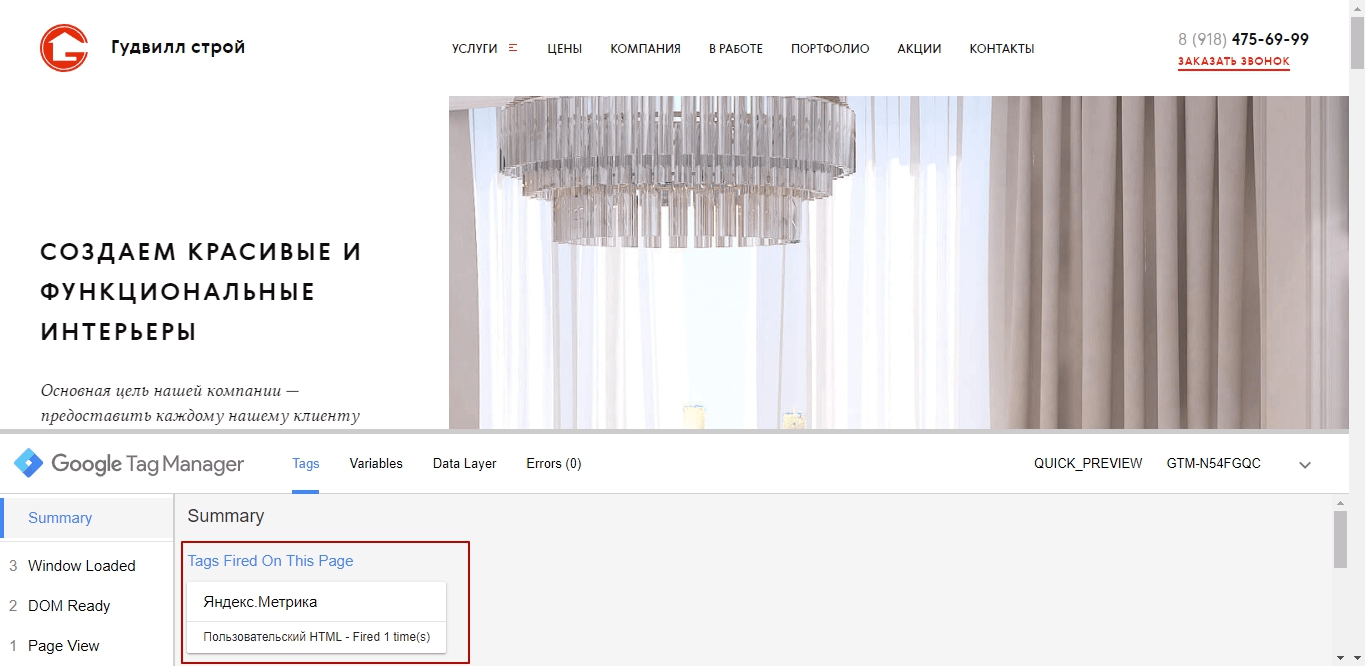
Для этого переходим в режим предварительного просмотра, открываем нужную страницу. Видим, что на странице обнаружены два кода — Метрика и Analytics:
как настроить в Google Tag Manager
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Уже минули те времена, когда при заказе SEO оптимизации сайта клиенты ограничивались одной целью – привлечением трафика. Сегодня заказчиков интересуют конкретные цели. В данном материале рассмотрим что собой представляет настройка целей метрики через Google Tag Manager, как ее выполнить.
Что такое цели и почему их нужно настраивать через GTM
При посещении интернет ресурсов любой посетитель совершает ряд действий. Он просматривает страницы, заполняет всплывающие формы, кликает по карточкам товаров для ознакомления с их характеристиками, переходит о представленным ссылкам на сторонние ресурсы, добавляет товары в корзину и так далее.
В зависимости от специфики и сферы деятельности вашего бизнеса, одни действия, которые совершают посетители вашего сайта могут быть для вас более ценны, чем другие. Набор действий также зависит от типа сайта. Вы можете сами определить, какие действия пользователей имеют для вас наибольшее значение.
К примеру, для интернет-магазинов приоритетными действиями является покупка товара, помещение товара в корзину, оформление заказа. От них напрямую зависит уровень продаж и соответственно размер получаемой прибыли. Таким образом, перечисленные действия ведут к достижению основной цели создания интернет-магазина – получению прибыли. Следовательно, набор пользовательских действий, которые ведут к покупке товара являются целевыми.
Для новостного ресурса набор целевых действий отличается. К примеру, такая площадка может быть направлена на максимально быстрое и максимально обширное донесение информации до населения. В таком случае от сайта требуется, чтобы он вовлекал посетителей, чтобы они хотели возвращаться вновь и вновь. Следовательно, целевыми действиями будет глубина просмотра страниц и время пребывания пользователя на странице.
Сегодняшние системы для веб-аналитики дают возможность выделить в отдельную группу ценные действия, именуемую целями. В аналитических отчетах мы привыкли видеть в стандартном варианте следующие показатели: Время пребывания на сайте, Визиты, Глубина просмотра, Посетители, Отказы. Однако мы не видим конкретных пользовательских действий. Также мы не видим в стандартном отчете совершенные клики по ссылкам, количество заполненных форм, кликов по отдельным элементам страниц. Эти и другие действия посетители совершают дополнительно и настраивать их нужно отдельно в веб-аналитиках. Сделать это можно посредством целей.
Цели – это специальный инструмент, позволяющий фиксировать наиболее ценные для вашего сайта действия посетителей.
Теперь возникает вопрос зачем нужна настройка целей метрики через Google Tag Manager. Во-первых, она позволяет получить представление об источниках трафика. Откуда на сайт попадают люди, которые совершают полезные действия. Это позволит сфокусировать усилия на источниках, дающих максимальный результат.
Во-вторых, вы будете получать детальные отчеты, не только сведения о количестве посещений сайта, но также статистику по целевым действиям. В отчете появляется дополнительный столбец с показателями достижения цели и конверсии.
В-третьих, открывается возможность построения воронок продаж для процессов, которые реализуются в несколько этапов. Воронки демонстрируют на каких этапах и сколько посетителей отсеивается. Выявив слабое звено, его можно изменить/устранить.
Таким образом, цели привносят ясность в статистику сайта и позволяют направлять рекламу только целевым клиентам.
Преимущества настройки целей через GTM
Приведем лишь основные плюсы настройки целей с помощью GTM:
- Гостевой доступ. Всегда можно подключить сторонних специалистов для просмотра настроек без предоставления им права внесения корректировок.
- Простота. Нет необходимости менять исходный код, все операции выполняются через GTM.
- Автоматизированный режим. Диспетчер требует введение минимального объема данных, скрипты настраиваются за несколько шагов.
- Универсальность. В GTM вы также можете объединить другие инструменты. Например, Adometry, Marin, Hotjar и так далее.
Установка счетчика метрики с помощью GTM
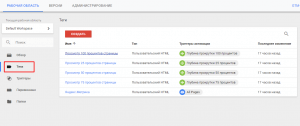
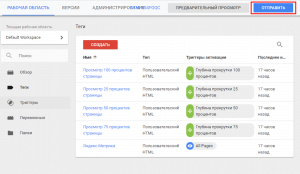
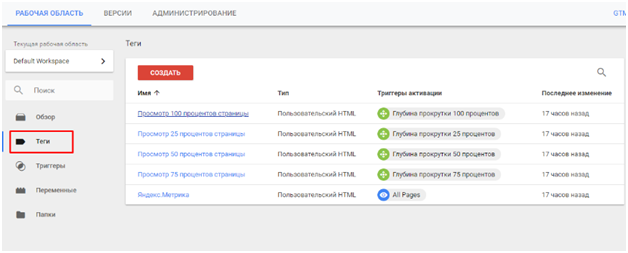
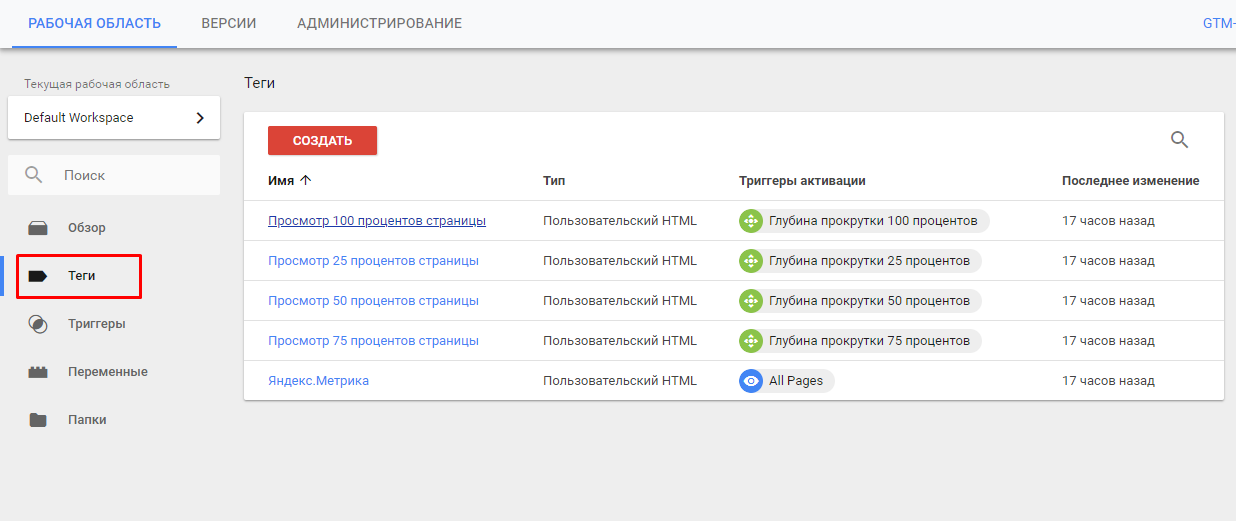
Ранее мы уже рассматривали, как зарегистрироваться в GTM и установить контейнер на сайт. Поэтому переходим сразу к установке счетчика. Открываем рабочую область, затем вкладку «теги», как это показано на рисунке.

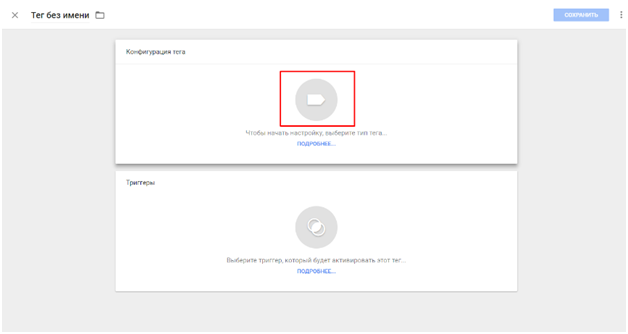
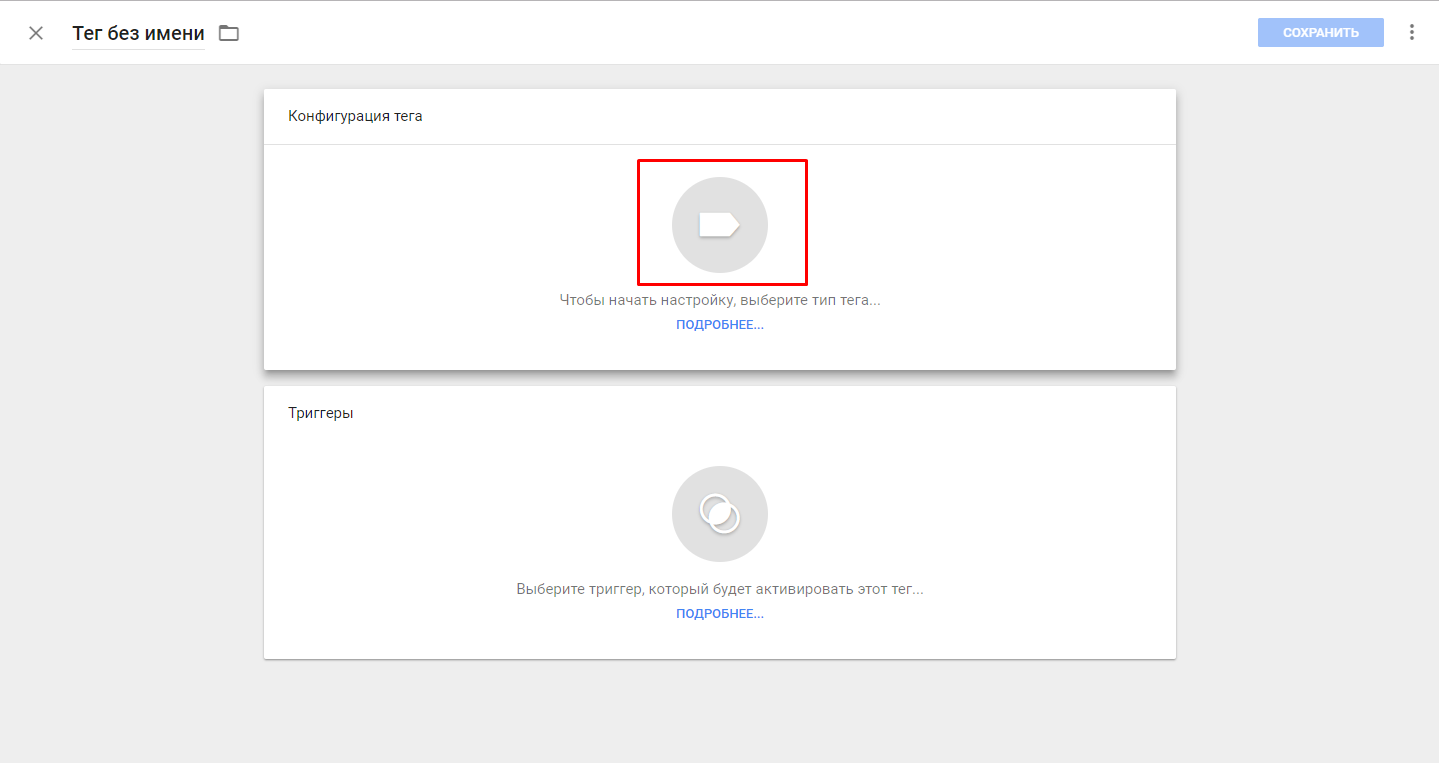
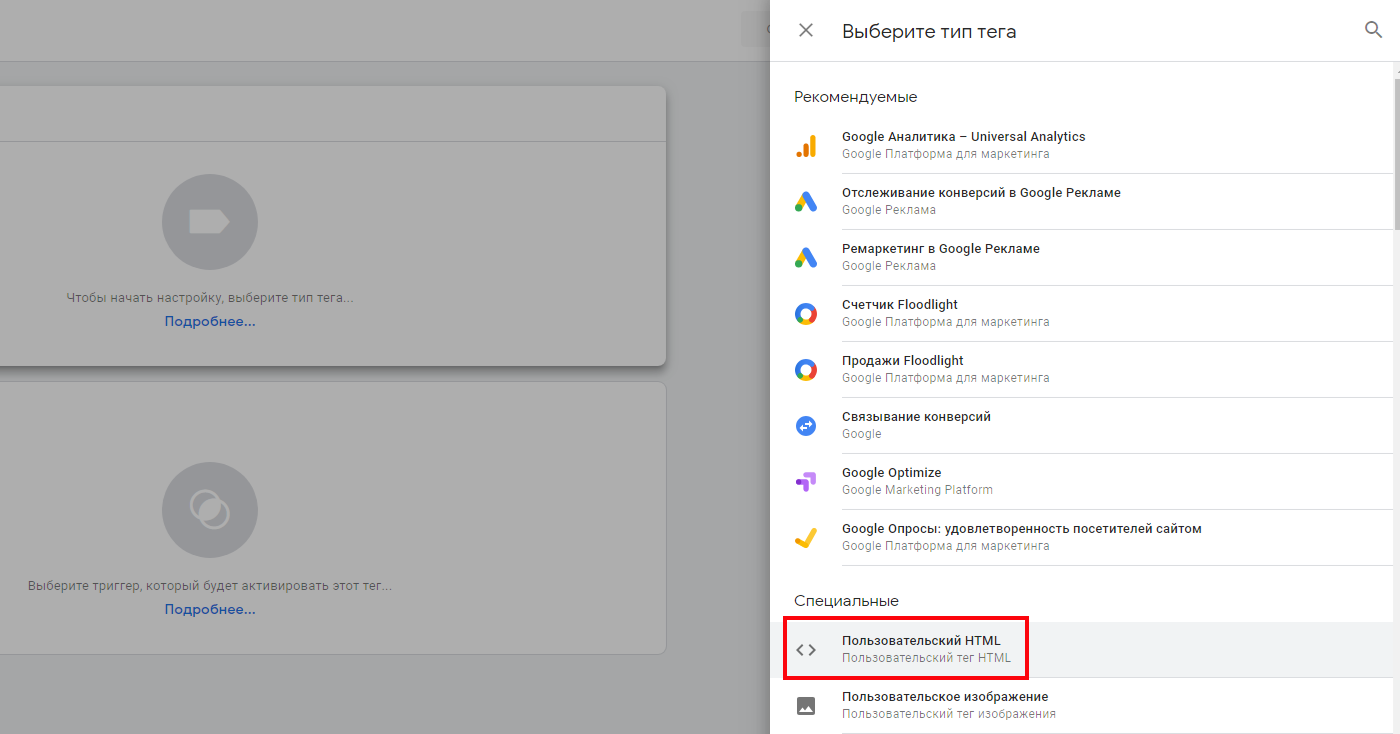
Далее жмем «Создать». Перед вами откроется окно для выбора тега, как на рисунке.

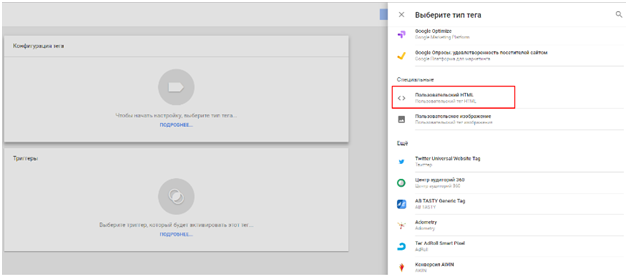
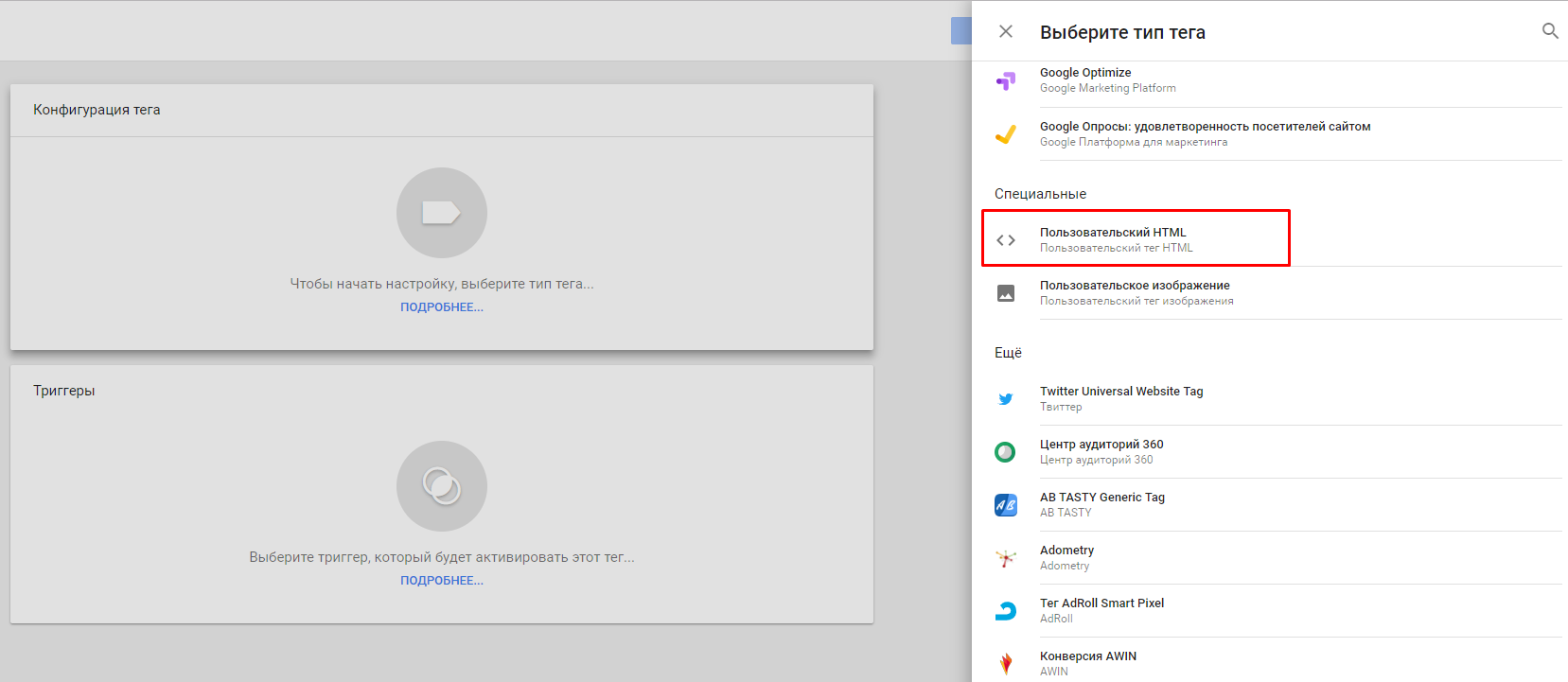
По умолчанию в GTM не предусмотрен тег для метрики Яндекса, воспользуемся пользовательским HTML. Выбираем соответствующую закладку, как на изображении.

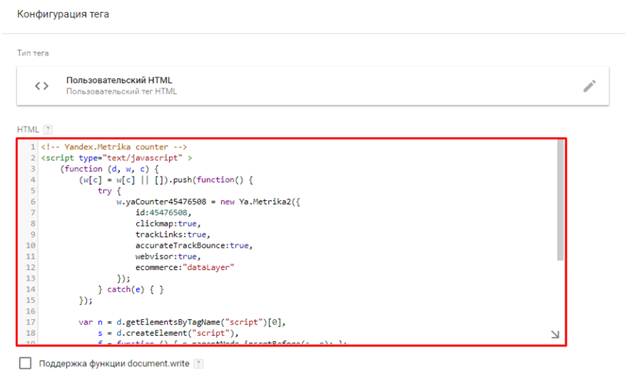
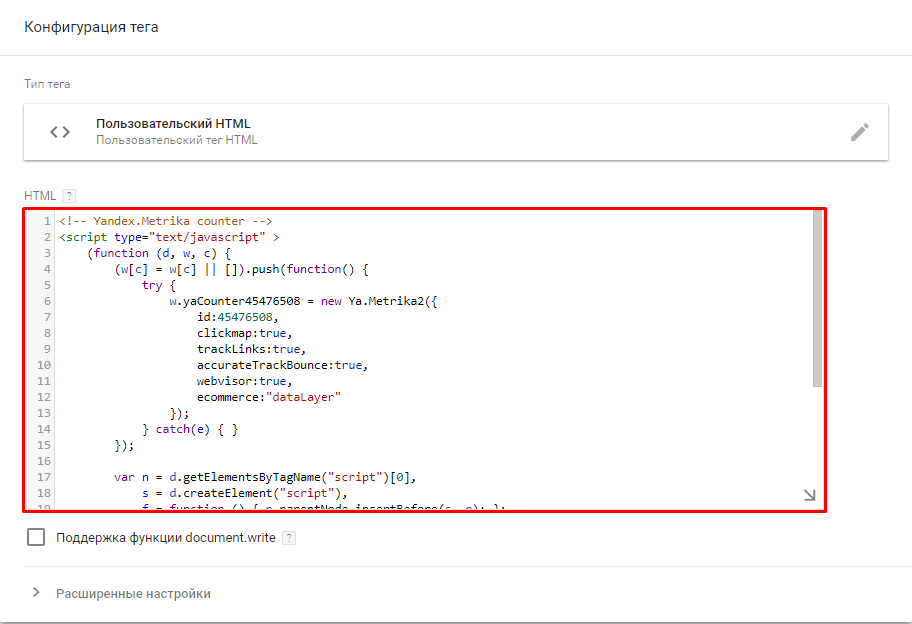
Теперь вставляем код нашей метрики в поле.

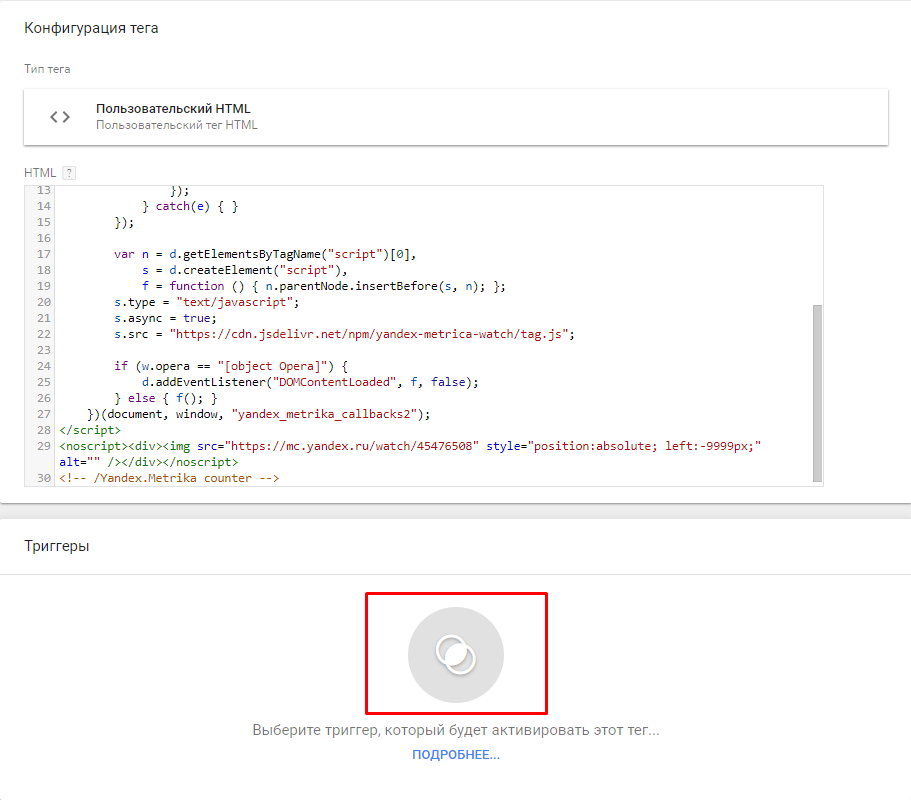
Для активации созданного тега нажимаем на выбор триггера, как это показано ниже.

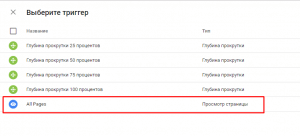
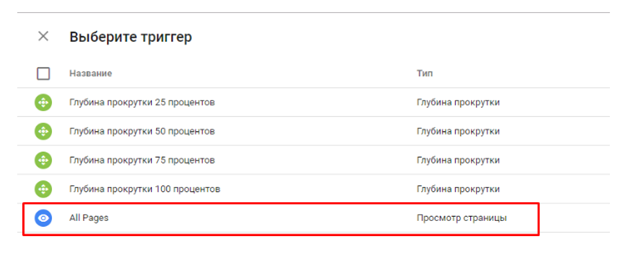
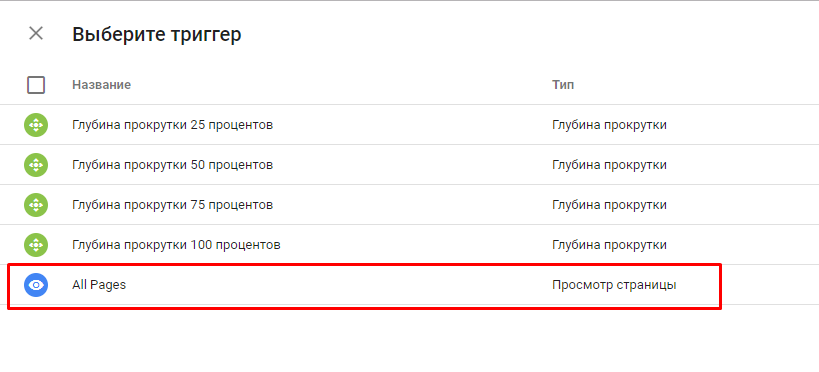
Чтобы метрика была активирована для всех страниц сайта, выбираем триггер «Все страницы».

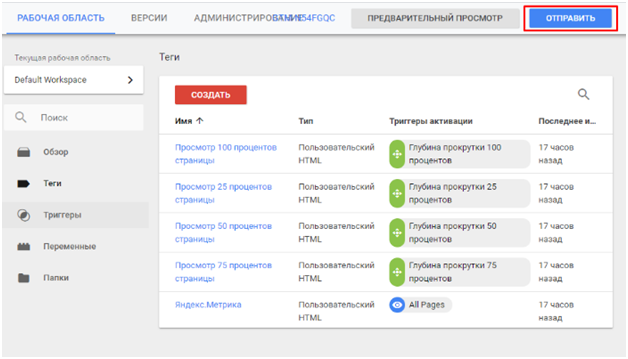
Теперь даем тегу запоминающееся имя.

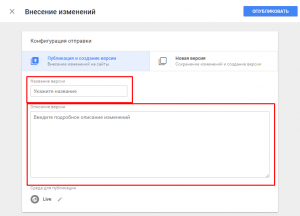
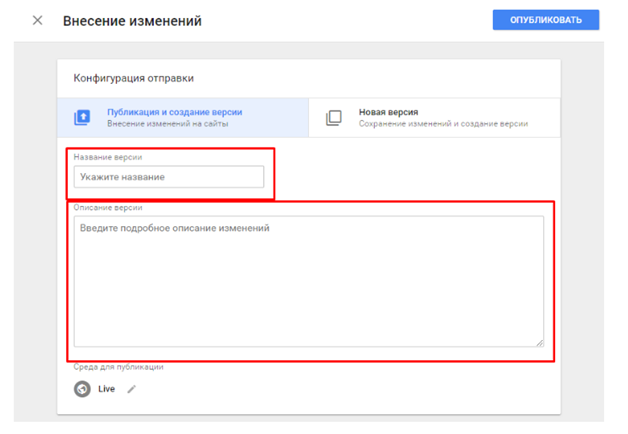
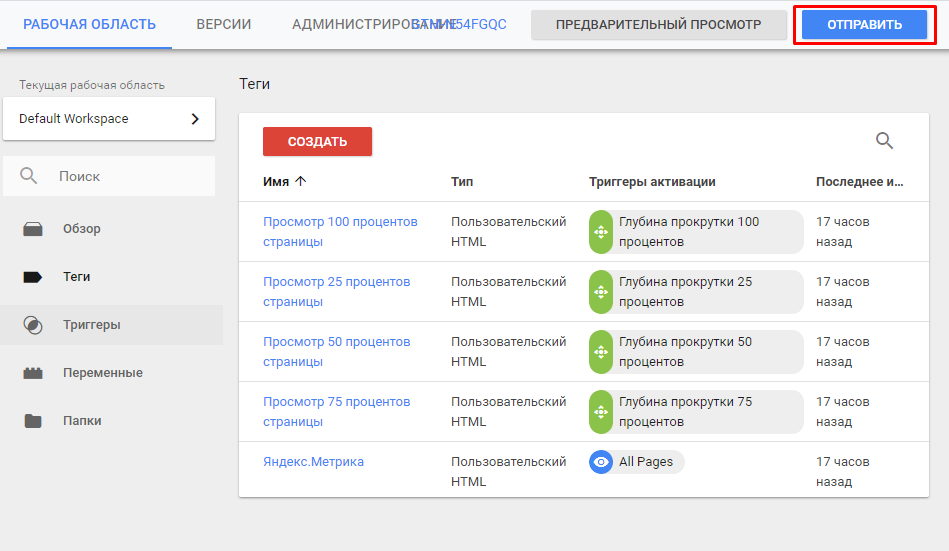
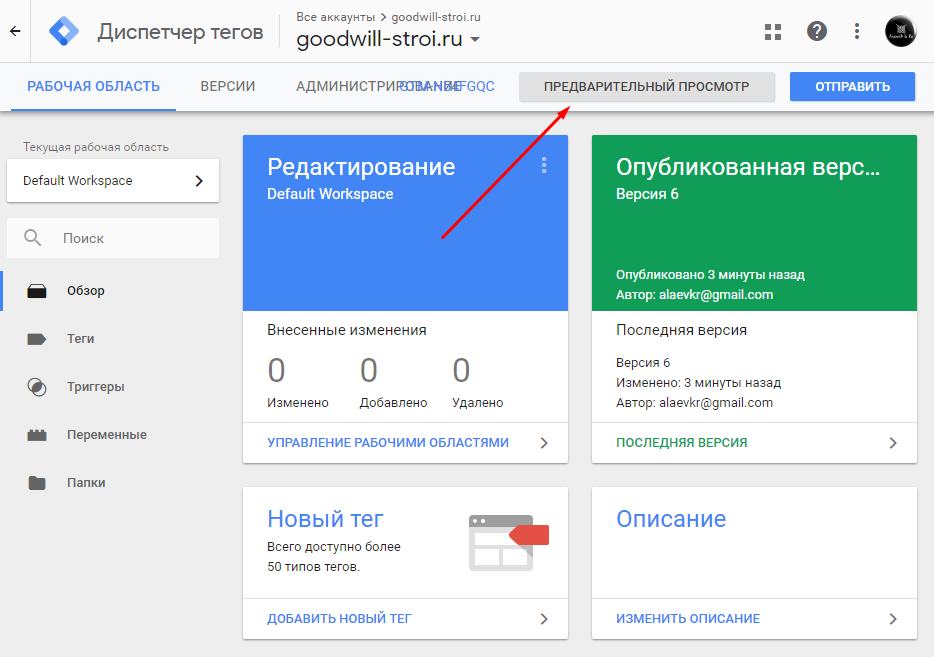
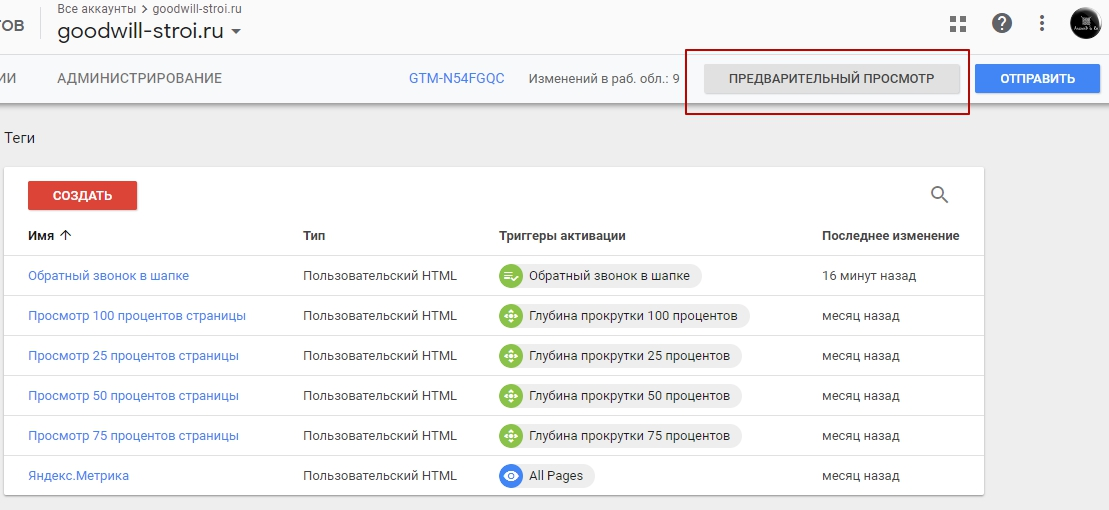
Чтобы сделанные изменения были активированы, нужно опубликовать новый контейнер, нажав на «Отправить».

Активация переменных
С целями лучше работать, используя переменные. Каждая из них имеет доступ к сведениям об уровне данных и читает определенный ключ. Выделяют следующие группы переменных:
- Клики (Click). Это Element, Classes, ID, Target, URL и Text.
- Ошибки (Error). Сюда входят Message, URL, Line, Debug Mode.
- Видимость. Это Percent Visible и On-Screen Duration.
- Формы (Form). К данной группе относятся Classes, Element, ID, Target, Text и URL.
- Видео (Video). Это Current Time, Duration, Percent, Provider, Status, Title, Visible.
- Истории (History). В данную категорию входят Source, New Fragment, New State, Old Fragment, Old State.
- Страницы (Page). Это Hostname, Path, URL, Referrer.
- Прокрутка (Scroll). Сюда относятся Depth, Threshold, Depth Units, Direction.
- Random, Number, Container ID, HTML ID, Container Version, Environment, Name, Event.
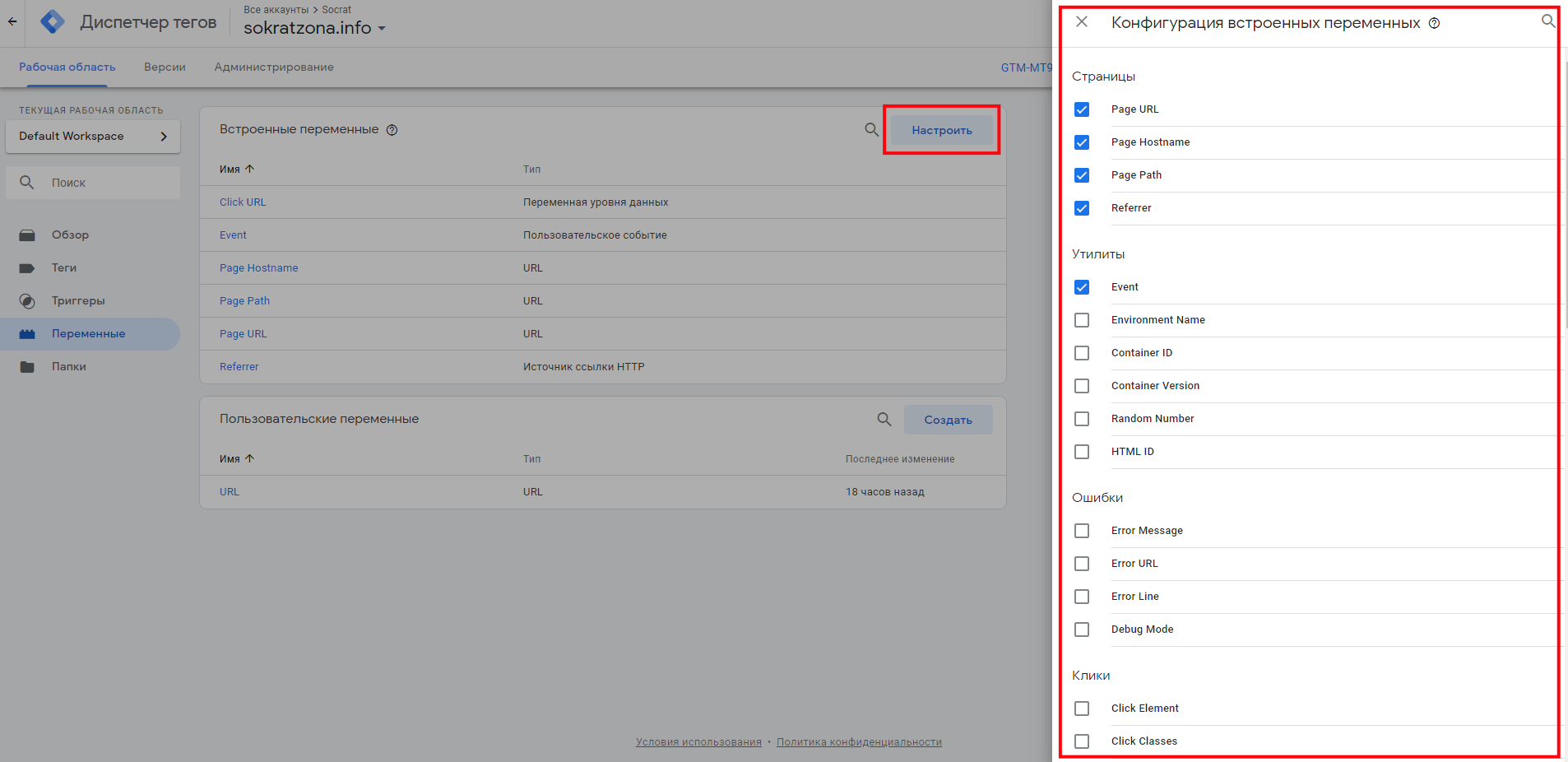
Все перечисленные переменные активируются одинаково, буквально в 2 клика. Их необходимо включить в GTM, как это продемонстрировано ниже.

Настройка целей
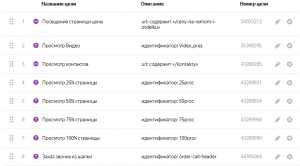
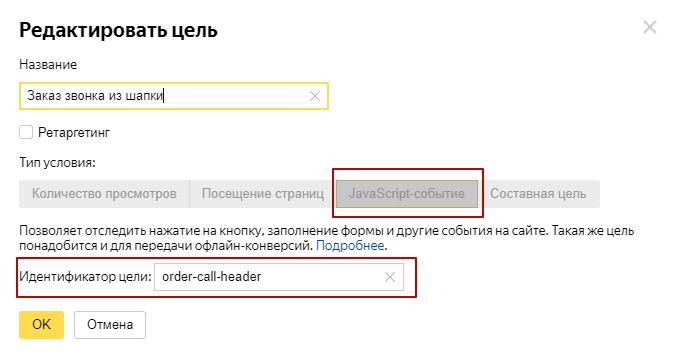
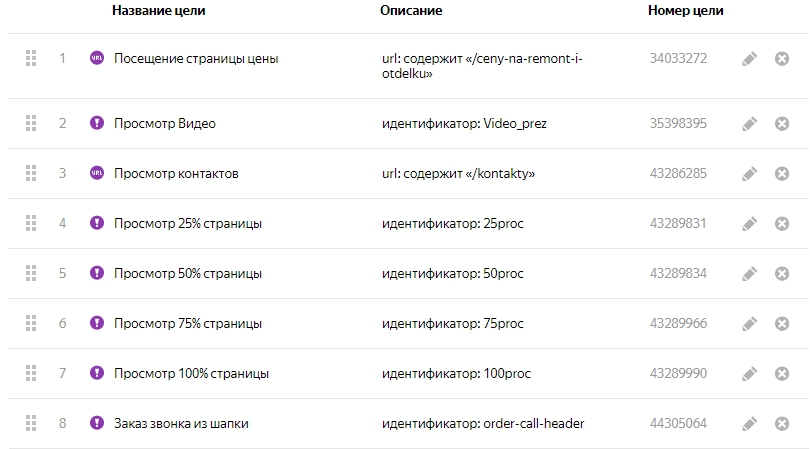
Итак, начинаем с того, что делаем цель в «Метрике». Открываем Яндекс.Метрику, затем раздел «Настройка», затем «Цели» и добавляем новую цель.

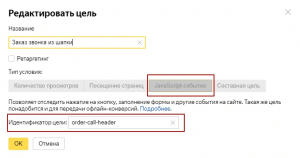
В новом окне вписываем наименование создаваемой цели. Далее нажимаем «JavaScript-событие» и создаем идентификатор латинскими буквами. В конце нажимаем «Добавить цель».

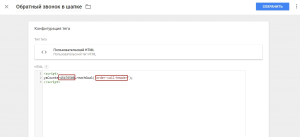
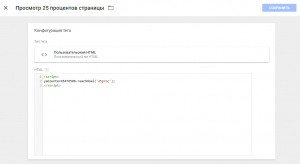
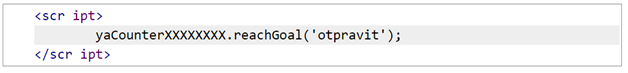
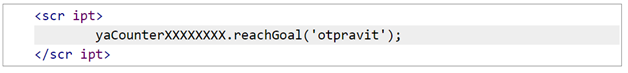
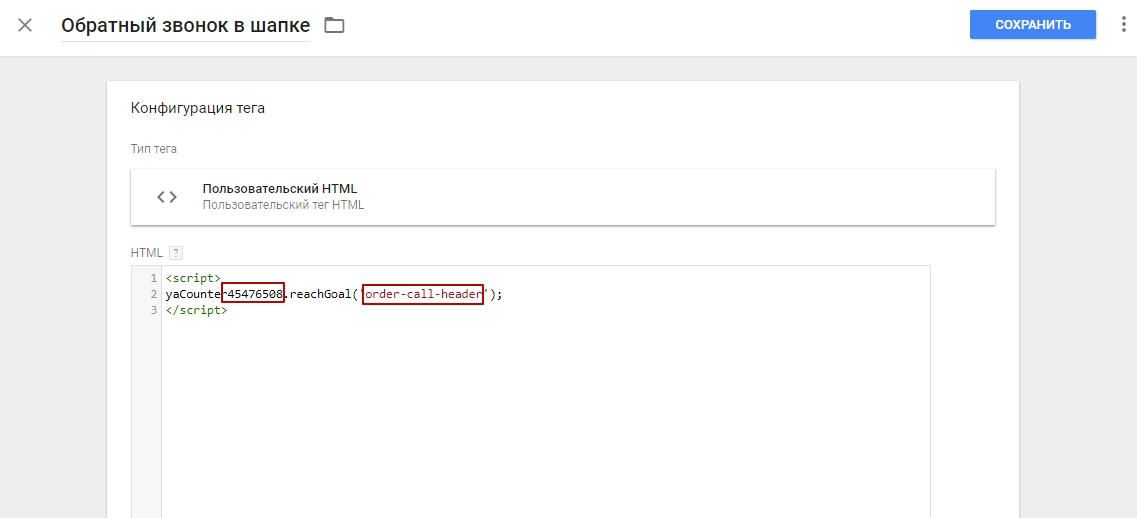
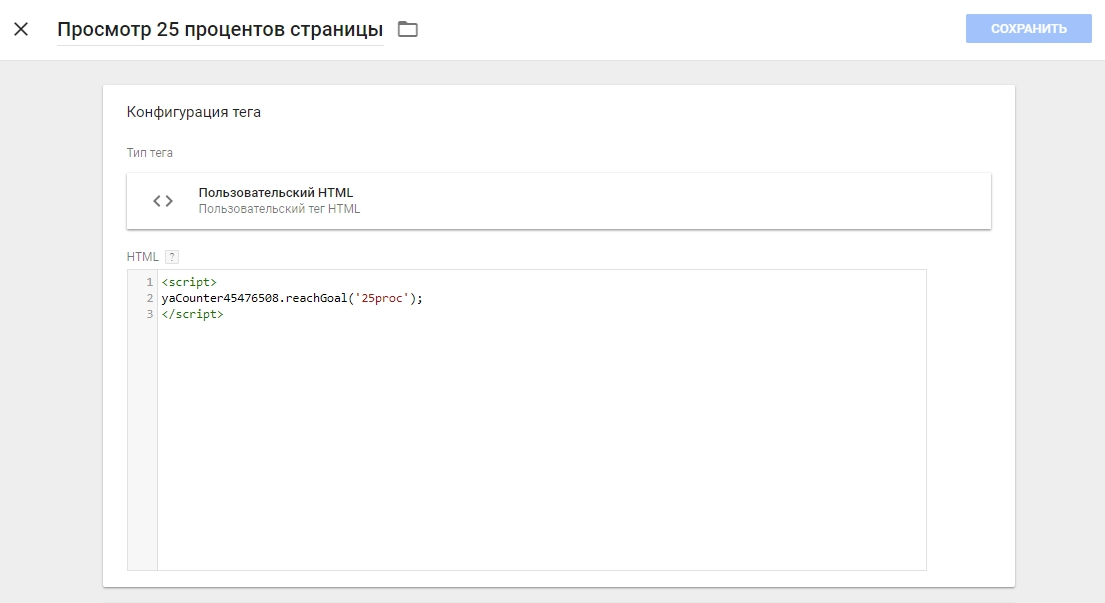
После этого цель отобразится в списке. Откройте GTM и создайте в нем тег, выбрав пользовательский HTML. В поле необходимо прописать код, представленный ниже.

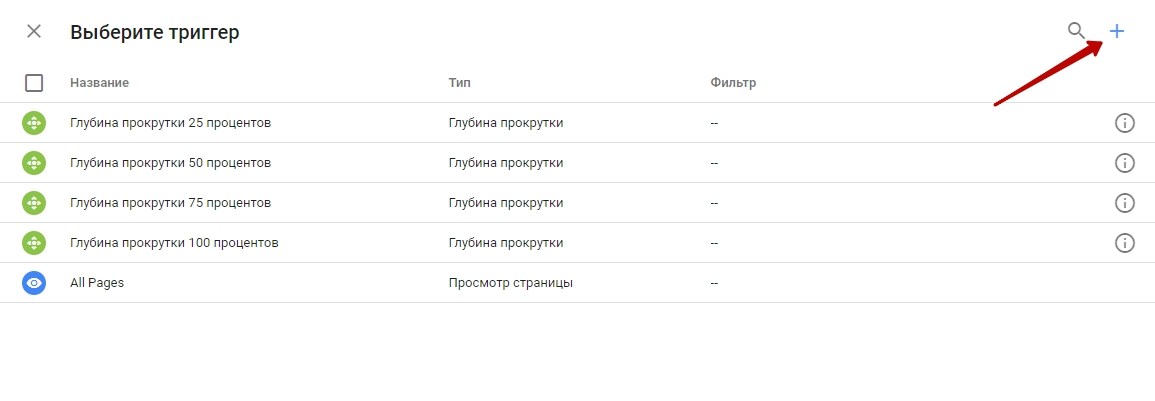
Вместо иксов вставляем номер счетчика. Далее с охраняем данные и добавляем триггер. Для этого нажимаем на плюсик в правом верхнем углу.
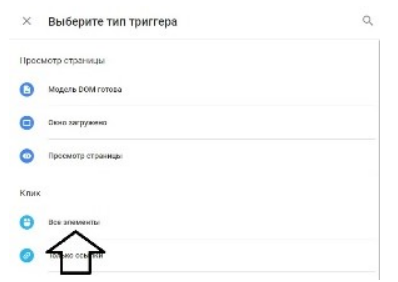
Далее в открывшемся окне жмем на значок карандашика и выбираем триггер – «Все элементы».

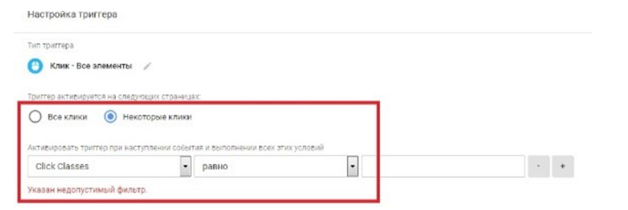
Перед вами откроются детальные настройки. Здесь необходимо выбрать ряд условий и настроек как на изображении ниже.

После этого вводим переменную. Для примера мы взяли Click Classes. Важно учитывать, что значение переменной должно быть таким, чтобы триггер изменил значение на true. Это позволит инициализировать код. С этой целью смотрим класс кнопки, нажав на которую действие будет фиксироваться в счетчике.
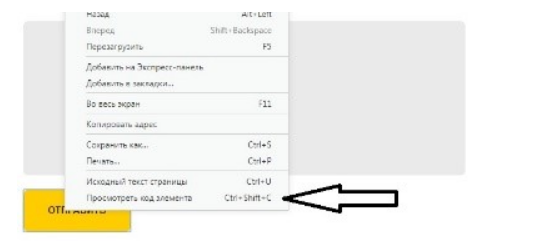
Теперь открываем сайт, находим нужный элемент, наводим на него мышку и жмем. В открывшемся меню выбираем «Посмотреть код элемента».

После этого запускаем консоль браузера с подсвеченным кодом кнопки. Извлекаем из него класс кнопки. Ищем class=»…» и копируем код, находящийся внутри кавычек. Далее скопированный код размещаем в пустом текстовом поле, чтобы настроить триггер.

Остается только назвать триггер и тег, а затем сохранить внесенные корректировки. Воспользуйтесь режимом предпросмотра, чтобы проверить, все ли корректно работает. После проверки открываем главную страницу GTM и жмем «Отправить».
Подводим итоги
Как вы видите, настройка целей через GTM не представляет серьезных трудностей. С помощью данного алгоритма выполняется настройка остальных целей. Сначала делаем цель в «Яндекс.Метрике». Затем выполняем настройку тега, вставив данный код:

В конце выполняем настройки триггера.
Надеемся, данный материал был полезен и уже сегодня вы настроите цели для своего сайта. Это позволит существенно повысить эффективность работы ресурса.
Настройка целей в Яндекс Метрике через Google Tag Manager (GTM)
 Так как сейчас SEO – это немного больше, чем просто привлечение трафика, а многие клиенты просят предоставлять статистику по достижению целей, рассмотрим вариант их настройки в Яндекс.Метрике с помощью Google Tag Manager.
Так как сейчас SEO – это немного больше, чем просто привлечение трафика, а многие клиенты просят предоставлять статистику по достижению целей, рассмотрим вариант их настройки в Яндекс.Метрике с помощью Google Tag Manager.Мы будем использовать в работе именного этот инструмент, так как он позволит нам настроить отслеживание любых кликов по любым элементам, отправку форм, глубину просмотра страницы без вмешательства в код сайта.
Это позволит специалистам даже начального уровня провести настройку целей без необходимости искать множество элементов в шаблонах системы управления.
Итак, посмотрим, как это можно сделать.
- Регистрация аккаунта проекта в Google Tag Manager
1.1. Переходим по ссылке https://tagmanager.google.com/ и авторизуемся в клиентской учетной записи Google.
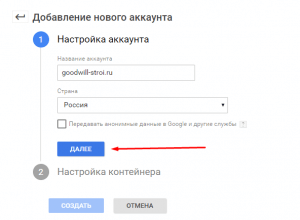
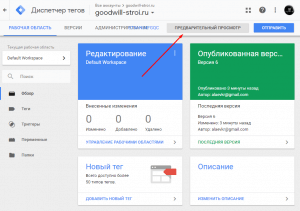
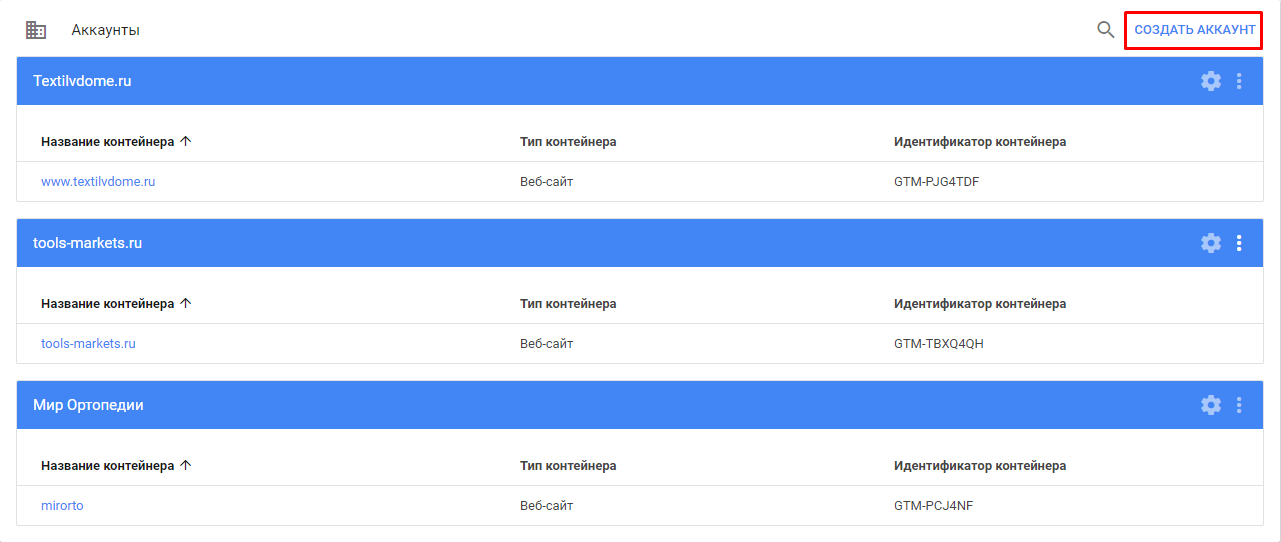
1.2. Создаем новый аккаунт. Будем рассматривать настройку на примере сайта http://www.goodwill-stroi.ru.

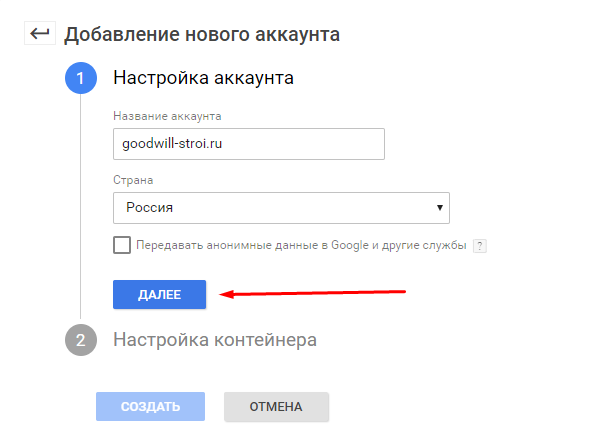
1.3. Указываем название аккаунта, которое должно совпадать с названием домена сайта, страну проекта и ждем кнопку «Далее».

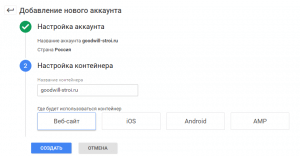
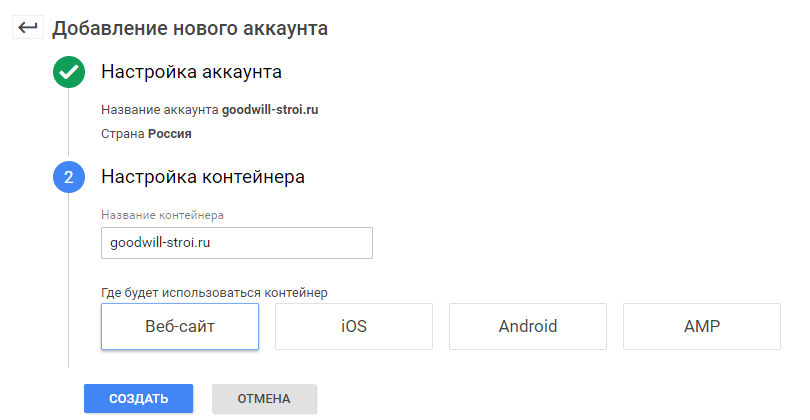
1.4. Указываем название контейнера, а также выбираем, где будет использоваться ваш контейнер. В нашем случае это «Веб-сайт»:

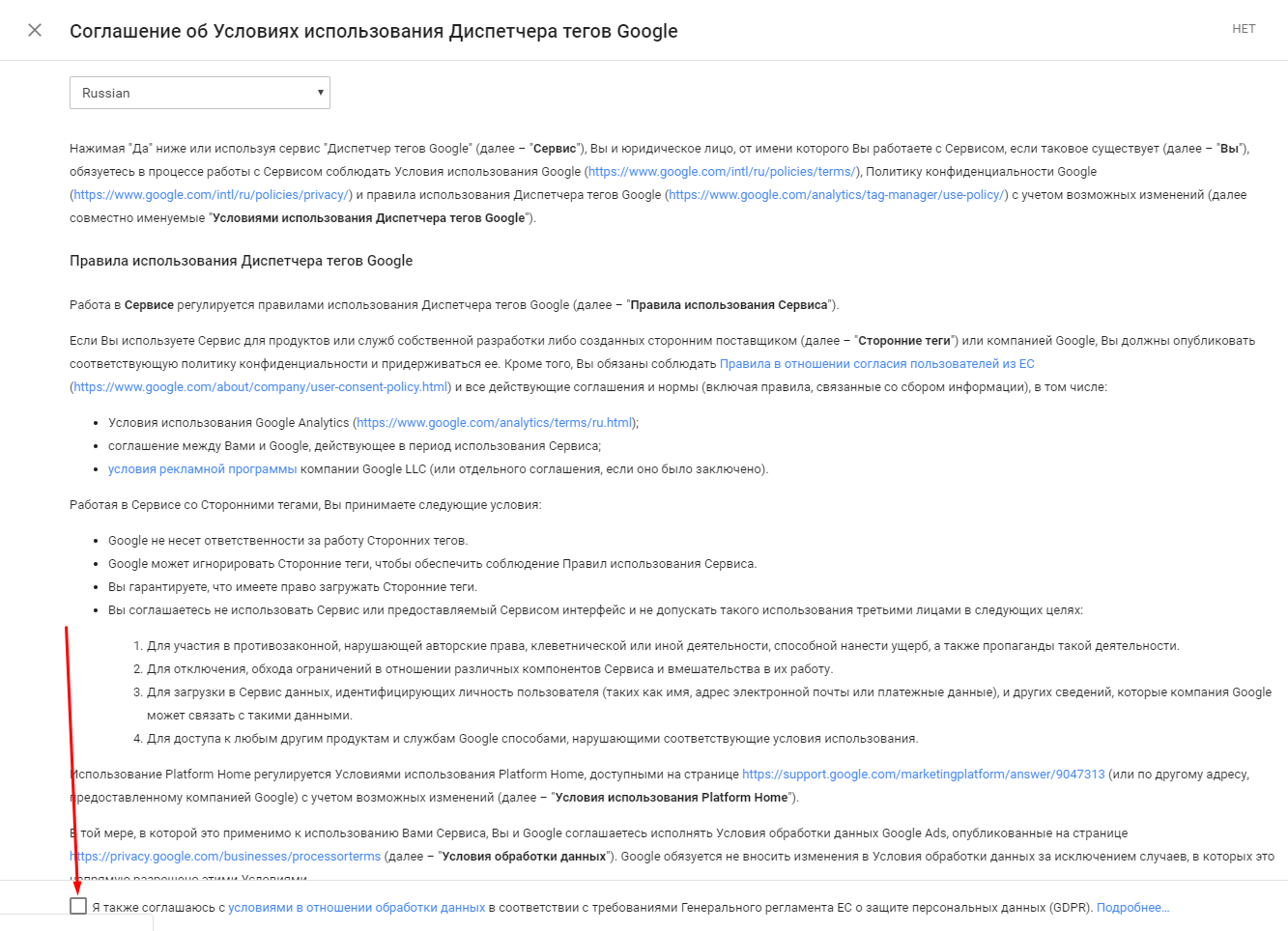
1.5. После нажатия кнопки «Создать» необходимо будет принять пользовательское соглашение:

- Установка контейнера Google Tag Manager на сайт
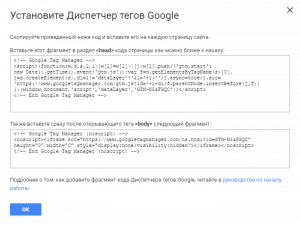
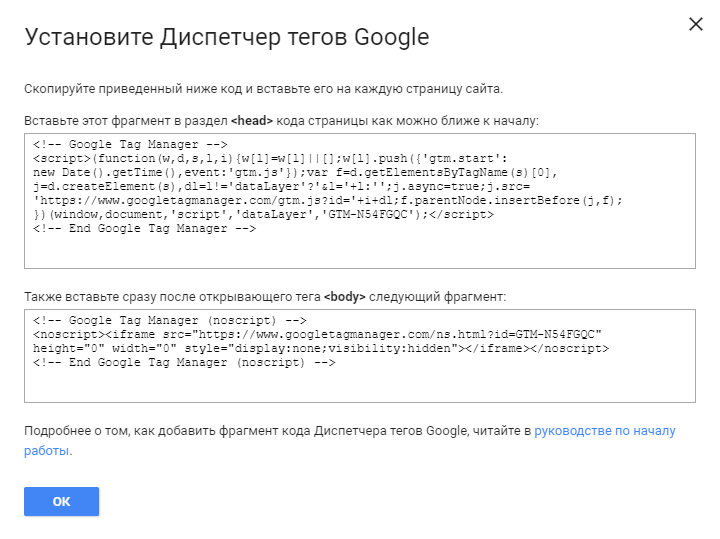
2.1. После принятия пользовательского соглашения вы получите код GTM для установки в код своего сайта:

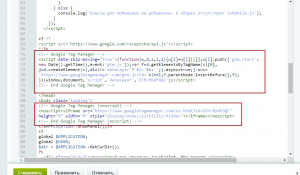
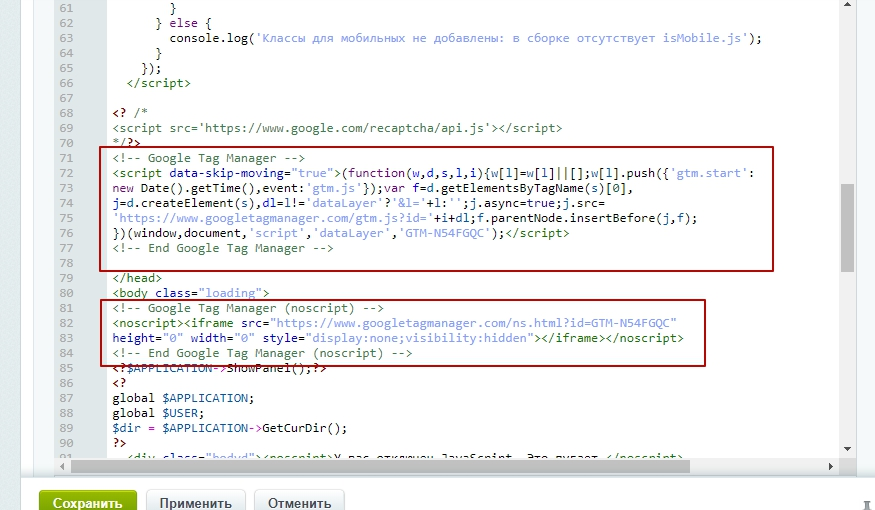
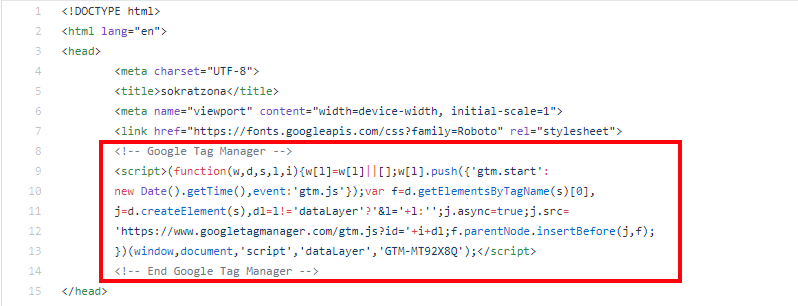
2.2. Установите первую часть кода в head, а вторую сразу после открывающего тега body:

Скорее всего, установка кода GTM на сайт – это весь процесс работы с кодом, который вам понадобится.
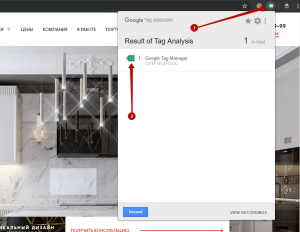
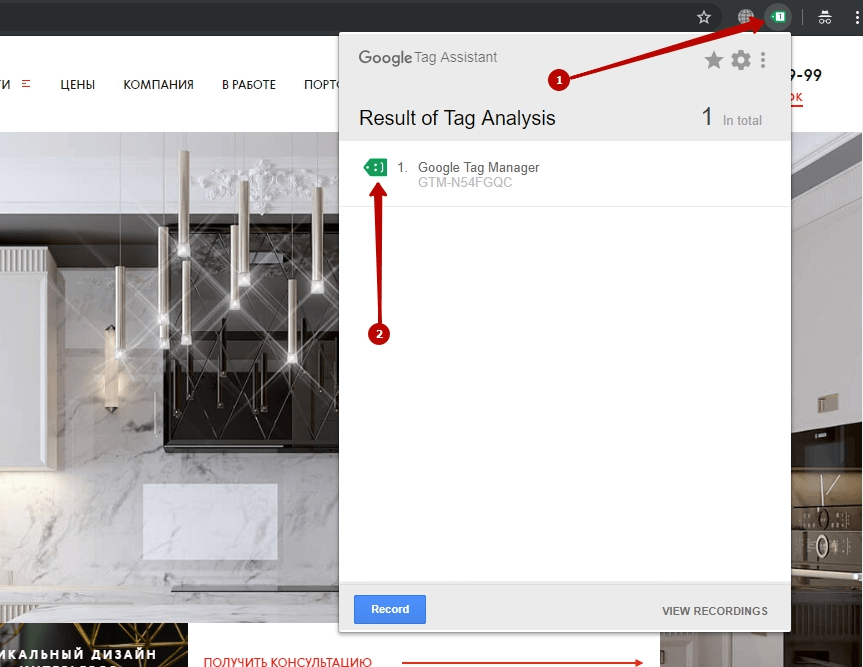
2.3. Проверим корректность установки кода Google Tag Manager. Для этого установим расширение Tag Assistant (by Google) для Google Chrome.
2.4. Перейдите на любую страницу сайта и нажмите на значок расширения:

Если он будет зеленого цвета, код GTM установлен корректно.
- Активация переменных в GTM для отслеживания действий посетителей на сайте
3.1. Типы переменных, которые вы можете использовать для настройки своих целей.
3.1.1. Клики
Click Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Клик». Результатом будет ссылка на элемент DOM, где произошел клик.
Click Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Клик». Результатом будет строковое значение атрибута classes в элементе DOM, по которому был выполнен клик.
Click ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Клик». Результатом будет строковое значение атрибута id в элементе DOM, по которому был выполнен клик.
Click Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Клик».
Click URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Клик».
Click Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Клик».
3.1.2. Ошибки
Error Message. Получает доступ к уровню данных и считывает ключ gtm.errorMessage, который задается триггерами «Ошибка JavaScript». Результатом будет строка с сообщением об ошибке.
Error URL. Получает доступ к уровню данных и считывает ключ gtm.errorUrl, который задается триггерами «Ошибка JavaScript». Результатом будет строка, содержащая URL, где произошла ошибка.
Error Line. Получает доступ к уровню данных и считывает ключ gtm.errorLine, который задается триггерами «Ошибка JavaScript». Результатом будет номер строки в файле, в которой содержится ошибка.
Debug Mode. Возвращает значение true, если контейнер работает в режиме предварительного просмотра.
3.1.3. Формы
Form Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута classes формы.
Form Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Отправка формы». Результатом будет ссылка на элемент DOM формы.
Form ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута id формы.
Form Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Отправка формы».
Form Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Отправка формы».
Form URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Отправка формы».
3.1.4. История
History Source. Получает доступ к уровню данных и считывает ключ gtm.historyChangeSource, который задается триггерами «Изменение в истории».
New History Fragment. Получает доступ к уровню данных и считывает ключ gtm.newUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы после события истории.
New History State. Получает доступ к уровню данных и считывает ключ gtm.newHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, переданный страницей в историю для запуска события истории.
Old History Fragment. Получает доступ к уровню данных и считывает ключ gtm.oldUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы до события истории.
Old History State. Получает доступ к уровню данных и считывает ключ gtm.oldHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, активный до того, как произошло событие истории.
3.1.5. Страницы
Page Hostname. Указывает имя хоста в текущем URL.
Page Path. Указывает путь в текущем URL.
Page URL. Указывает полный URL текущей страницы.
Referrer. Указывает полный URL перехода к текущей странице.
3.1.6. Прокрутка
Scroll Depth Threshold. Получает доступ к уровню данных и считывает ключ gtm.scrollThreshold, который задается триггерами «Глубина прокрутки». Результатом будет числовое значение, которое показывает глубину прокрутки, запустившую триггер. Для значений в процентах это число от 0 до 100. Для значений в пикселях это количество пикселей, установленное в качестве порога.
Scroll Depth Units. Получает доступ к уровню данных и считывает ключ gtm.scrollUnits, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает выбранные единицы измерения для порогового значения, запустившего триггер, – либо «пиксели», либо «проценты».
Scroll Direction. Получает доступ к уровню данных и считывает ключ gtm.scrollDirection, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает направление прокрутки при срабатывании триггера – либо «вертикальное», либо «горизонтальное».
3.1.7. Утилиты
Container ID. Предоставляет общедоступный идентификатор контейнера (например, GTM-XKCD11).
Container Version. Указывает номер версии контейнера в виде строкового значения.
Environment Name. Возвращает указанное пользователем название текущей среды, если запрос контейнера выполнен из функции «Поделиться ссылкой для просмотра» или из фрагмента кода среды. Для встроенных сред возвращается значение «Реальная», «Последняя» или «Редактирование». В остальных случаях возвращается пустая строка.
Event. Получает доступ к уровню данных и считывает ключ event, который представляет собой имя текущего события dataLayer (например, gtm.js, gtm.dom, gtm.load или указанное пользователем).
HTML ID. Позволяет пользовательским тегам HTML сигнализировать, успешно ли они были выполнены. Используется, если задан порядок активации тегов.
Random Number. Возвращает случайное число.
3.1.8. Видео
Video Current Time. Получает доступ к уровню данных и считывает ключ gtm.videoCurrentTime, который представляет собой время произошедшего в видео события в секундах, выраженное целым числом.
Video Duration. Получает доступ к уровню данных и считывает ключ gtm.videoDuration, который представляет собой общую длительность видео в секундах, выраженную целым числом.
Video Percent. Получает доступ к уровню данных и считывает ключ gtm.VideoPercent, который представляет собой процент видео, воспроизведенного на момент события, выраженный целым числом от 0 до 100.
Video Provider. Получает доступ к уровню данных и считывает ключ gtm.videoProvider, который задается триггерами «Видео YouTube». Результатом будет название поставщика видео (YouTube).
Video Status. Получает доступ к уровню данных и считывает ключ gtm.videoStatus, который представляет собой статус видео в момент регистрации события, например, «воспроизведение», «пауза».
Video Title. Получает доступ к уровню данных и считывает ключ gtm.videoTitle, который задается триггерами «Видео YouTube». Результатом будет название видео.
Video URL. Получает доступ к уровню данных и считывает ключ gtm.videoUrl, который задается триггерами «Видео YouTube». Результатом будет URL видео, например, https://www.youtube.com/watch?v=gvHcXIF0rTU.
Video Visible. Получает доступ к уровню данных и считывает ключ gtm.videoVisible, который задается триггерами «Видео YouTube». Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false.
3.1.9. Видимость
Percent Visible. Получает доступ к уровню данных и считывает ключ gtm.visibleRatio, который задается триггерами «Видимость элементов». Результатом будет числовое значение (0–100), которое показывает, какой процент выбранного элемента был виден при срабатывании триггера.
On-Screen Duration. Получает доступ к уровню данных и считывает ключ gtm.visibleTime, который задается триггерами «Видимость элементов». Результатом будет числовое значение, которое показывает, как долго выбранный элемент был виден при срабатывании триггера.
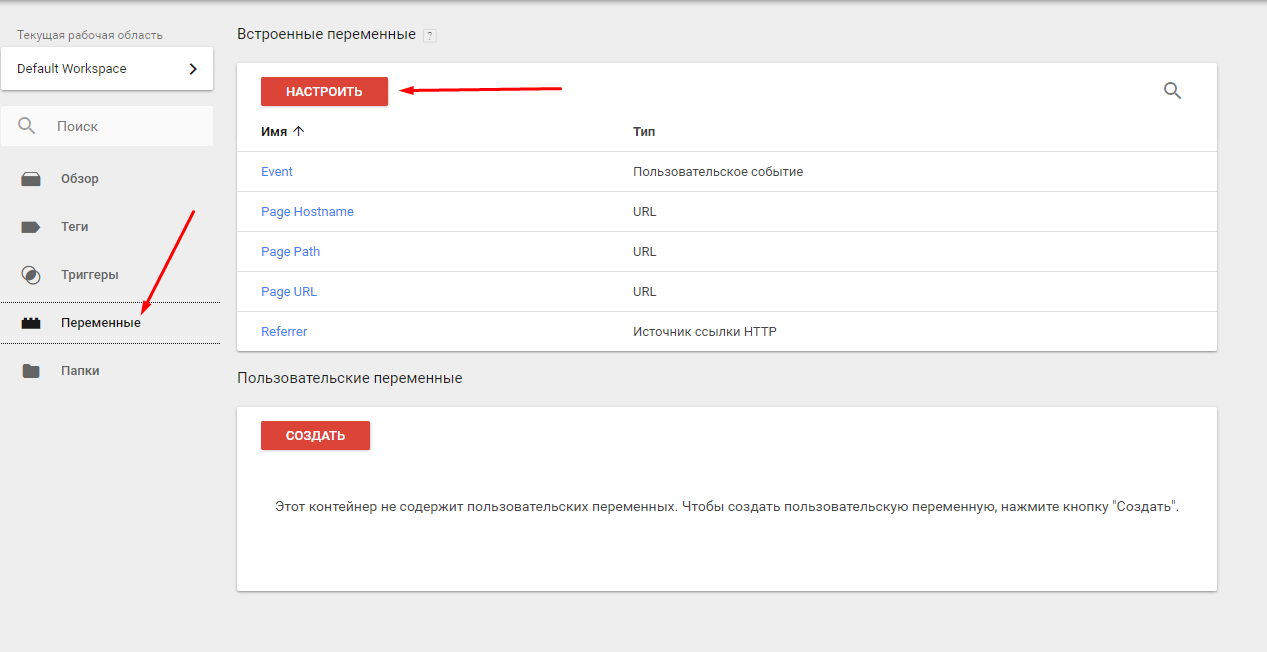
3.2. Включить переменные в Google Tag Manager можно следующим образом:

- Установка счетчика Яндекс.Метрики с помощью Google Tag Manager
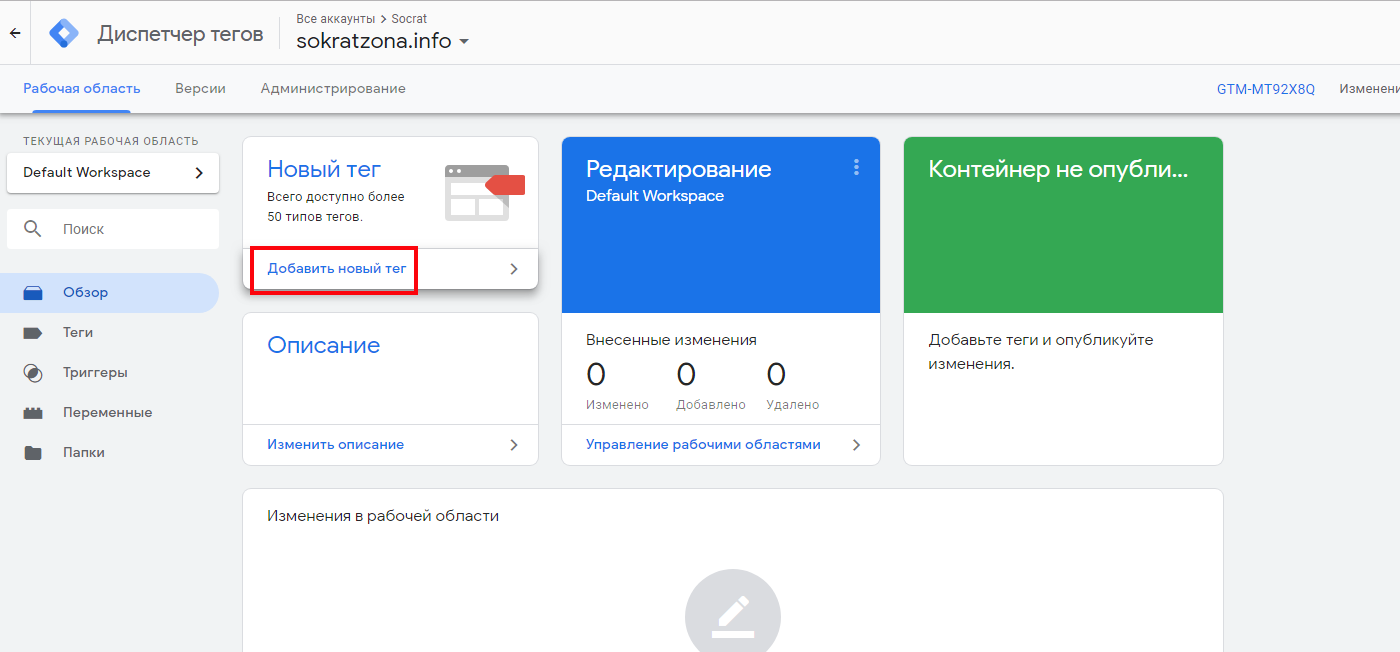
4.1. Перейдите на вкладку «Теги»:

4.2. Нажмите на кнопку «Создать» и в открывшемся окне нажмите на кнопку выбора типа тега:

4.3. В GTM нет типа тега Яндекс.Метрики по умолчанию, поэтому мы будем использовать тип «Пользовательский HTML»:

4.4. Вставьте код Яндекс.Метрики в соответствующее поле:

4.5. Нажмите на кнопку выбора условия (триггера) активации тега Яндекс.Метрики:

4.6. Так как метрика должна активироваться на всех страницах при их просмотре, мы выбираем соответствующий триггер:

4.7. Дайте тегу понятное и значимое название:

4.8. Чтобы применить внесенные изменения, вам необходимо опубликовать обновленный контейнер с помощью кнопки «Отправить»:

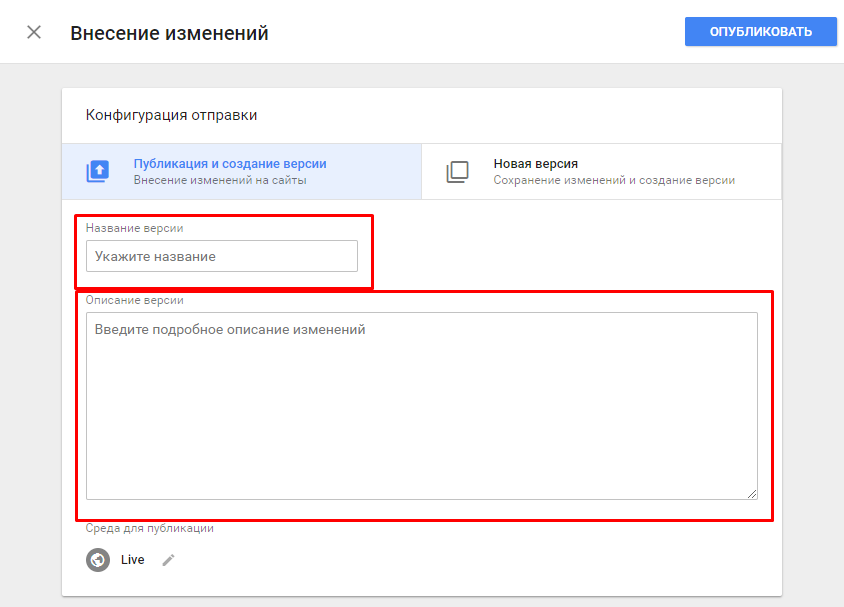
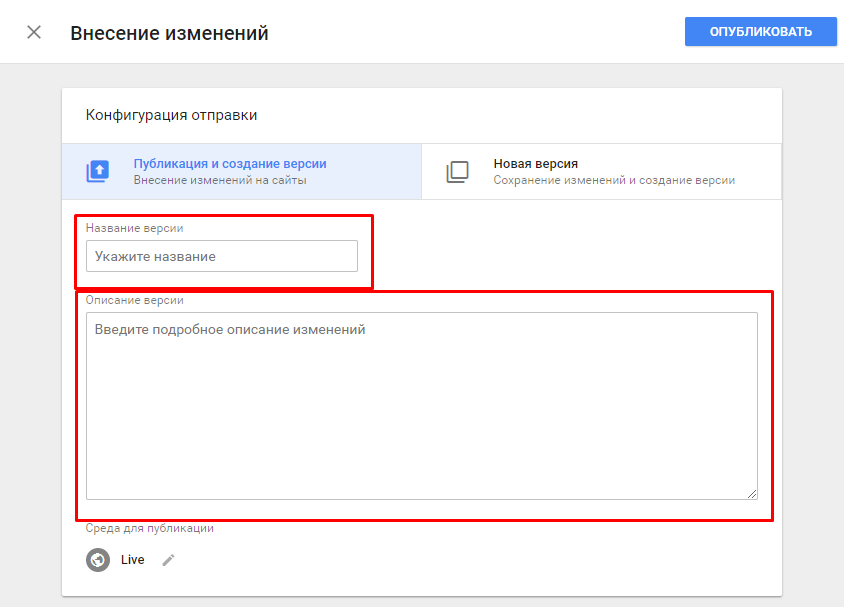
4.9. Укажите название и описание новой версии контейнера:

- Создание целей и их передача в Яндекс.Метрику
5.1. Созданием цели является создание тега в GTM. Создавать через GTM стоит только цели типа JavaScript-событие. Простые цели, связанные с посещением страниц, лучше создавать непосредственно в настройках счетчика Яндекс.Метрики.
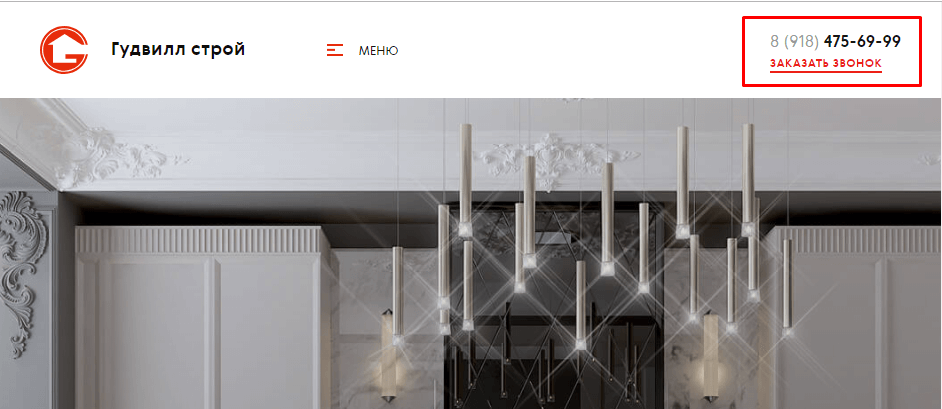
5.2. Попробуем настроить цель на отправку формы «Заказать звонок» в шапке сайта:

5.3. Создаем цель в Метрике типа JavaScript-событие и даем уникальное наименование идентификатору цели:

5.4. Создадим тег в GTM, который будет передавать идентификаторы цели в Яндекс.Метрику. Для этого вновь выберем Пользовательский html и напишем в нем небольшой скрипт, который отправит нужные нам данные:

Обязательно укажите свой номер счетчика Метрики и идентификатор своей цели.
5.5. При сохранении тега GTM предложит вам сразу его связать с триггером активации. Соглашаемся.

5.6. Найдем какой-нибудь уникальный идентификатор, который будем использовать в качестве триггера активации нашего тега отслеживания формы.
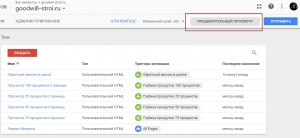
5.7. Переходим в режим «Предварительного просмотра»:

5.8. Заходим на сайт и отправляем форму, чтобы понять, какие значения она может передавать в GTM:

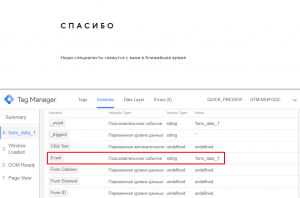
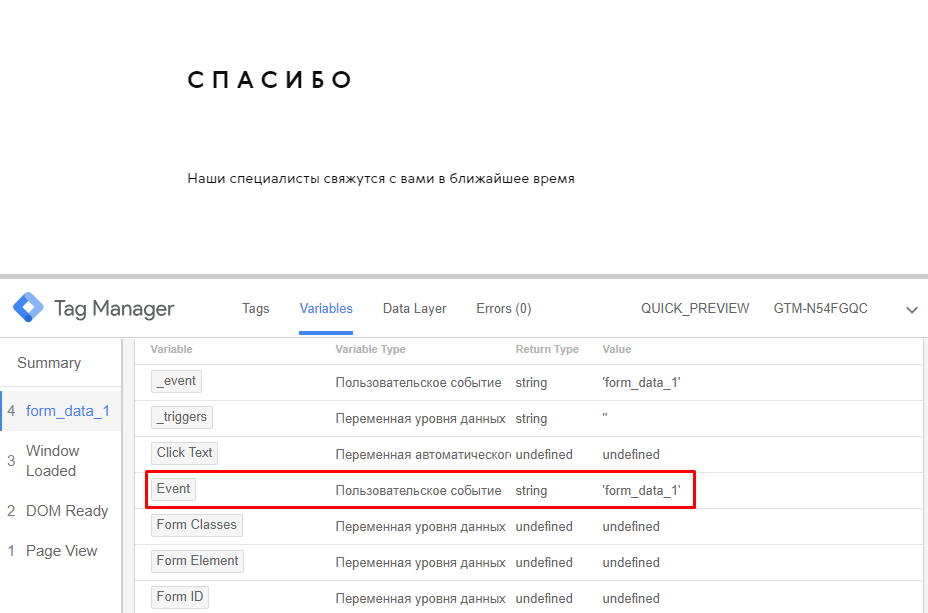
5.9. Мы видим, что сможем отследить форму по пользовательскому событию, которое совпадает с form_data_1.
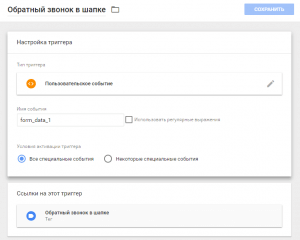
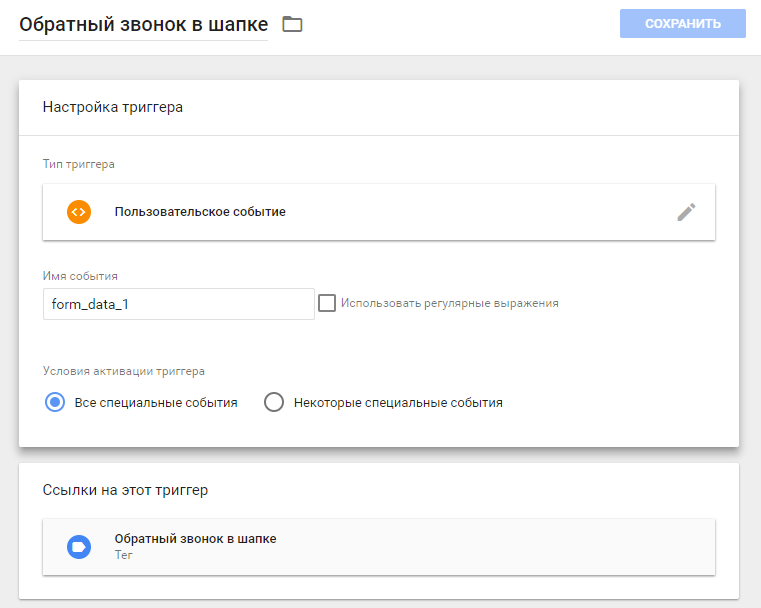
5.10. Создаем триггер активации тега с кодом Яндекс.Метрики «Пользовательское событие» с именем события form_data_1:


5.11. Опубликуем изменения в GTM и проверим корректность работы цели с помощью «Предварительного просмотра» достигнув цели:

5.12. Проверим, передалась ли цель в Яндекс.Метрику. Для этого посмотрим стандартный отчет «Конверсии»:

5.13. Если цель отработала корректно, аналогичным образом необходимо будет настроить отслеживание всех форм сайта.
- Отслеживание глубины просмотра страницы
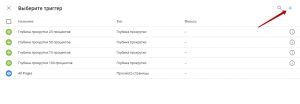
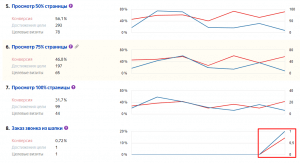
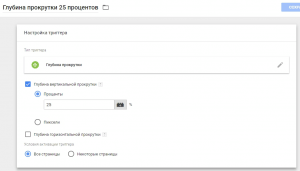
6.1. Создадим в Яндекс.Метрике цели для глубины просмотра страницы на уровнях 25, 50, 75 и 100%. Вы можете создать любые удобные вам значения.

6.2. Создадим новый тег и уже известным нам скриптом будем передавать данные в Метрику:

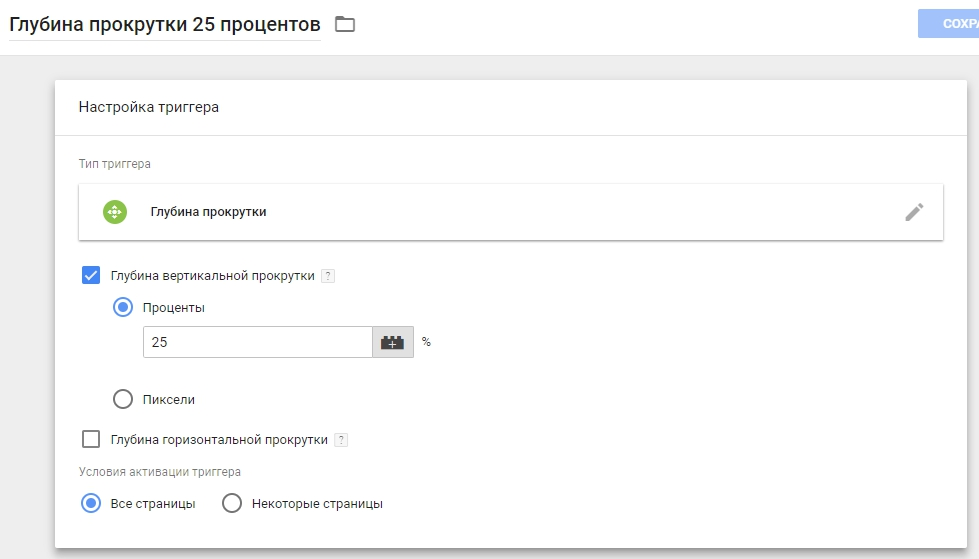
6.3. При сохранении тега создадим новый триггер из числа стандартных – Глубина прокрутки. В триггере отмечаем «Глубина вертикальной прокрутки», «Проценты» и выбираем количество процентов, на которое пользователь должен пролистать страницу, чтобы данные передавались в Метрику.

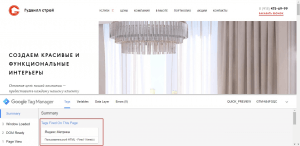
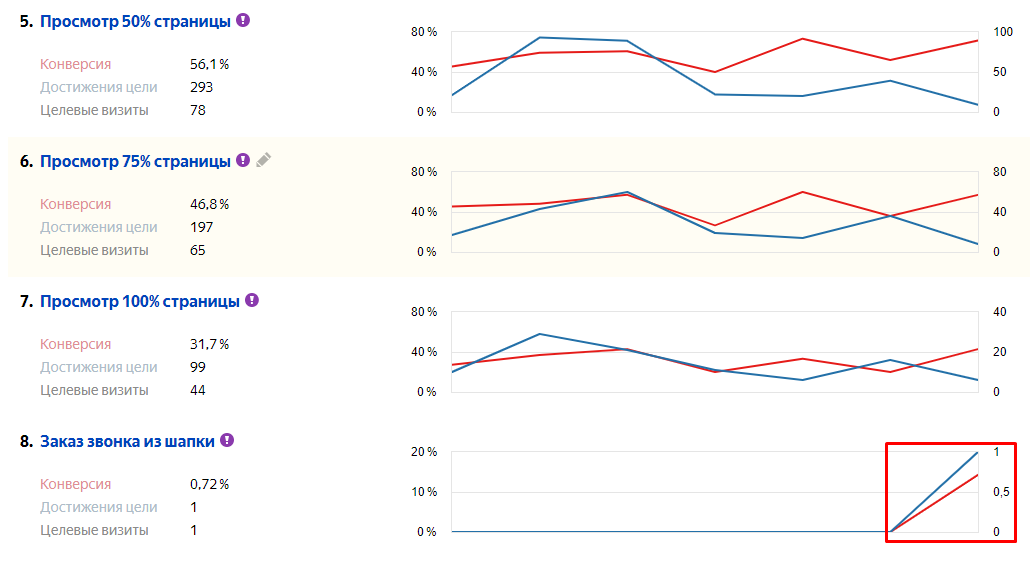
6.4. Для проверки корректности настройки цели перейдем в «Предварительный просмотр»:

6.5. Зайдите на сайт. Внизу страницы будет панель, в которой можно протестировать настроенные цели:

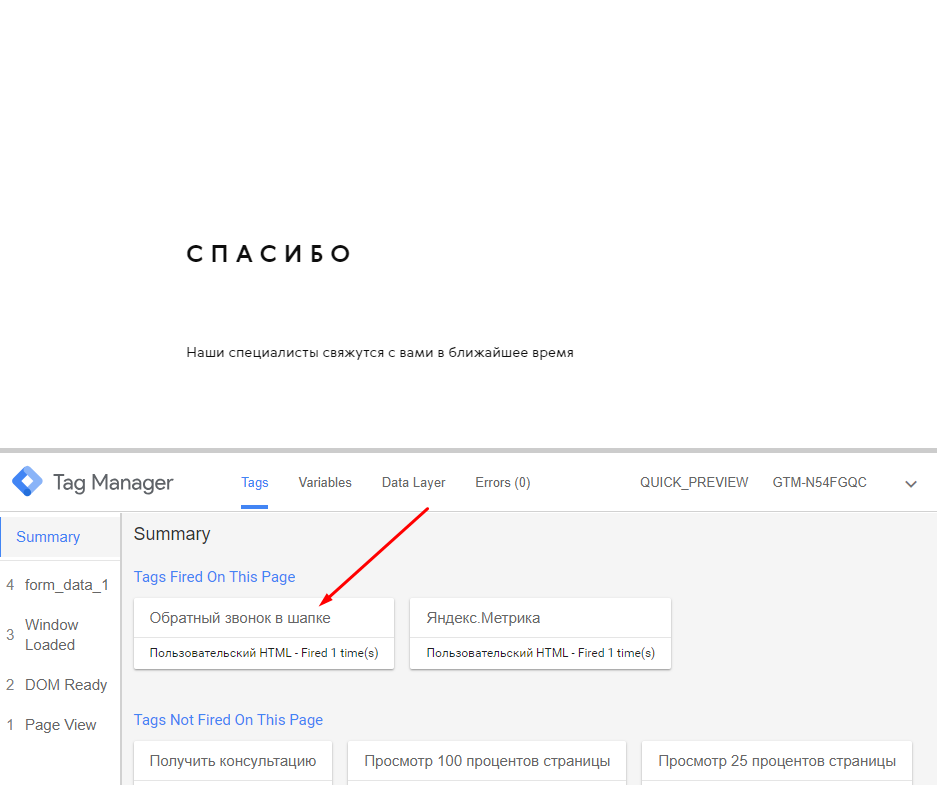
Как можно увидеть, при загрузке страницы у нас активировался тег Яндекс.Метрики.
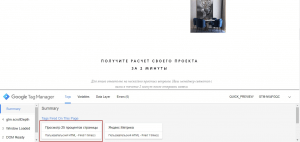
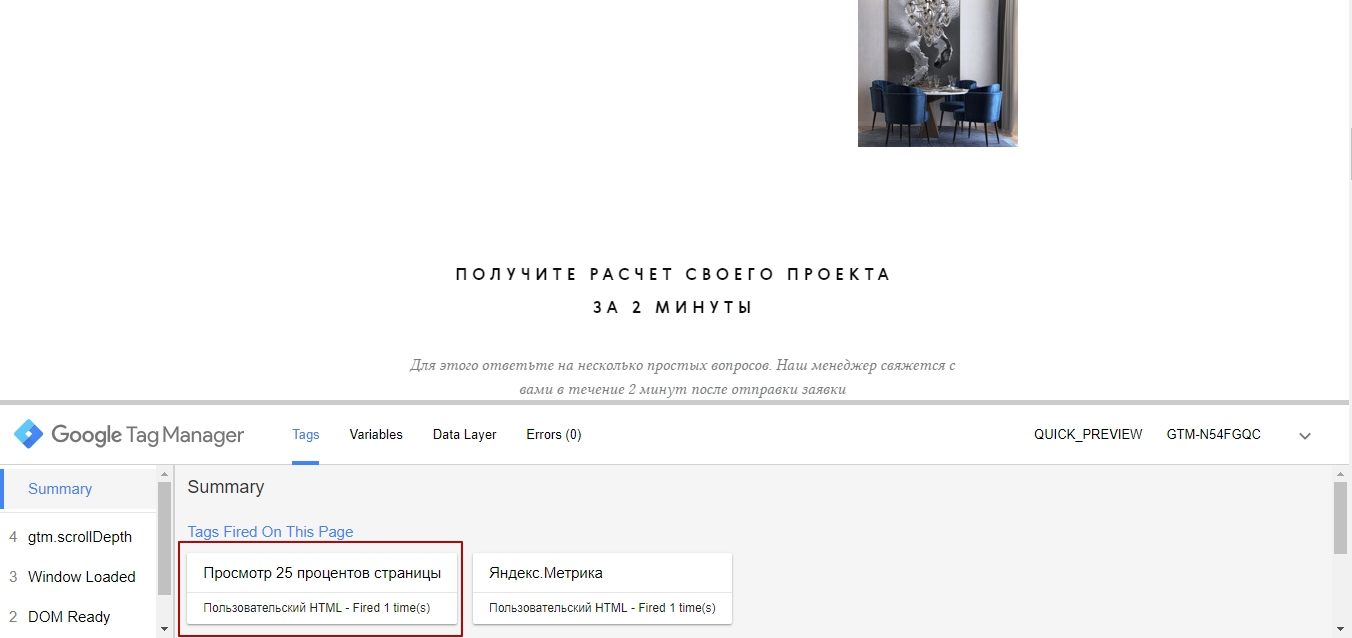
6.6. Если мы пролистаем страницу на 25% вниз, то увидим, что у нас активировался тег просмотра страницы на 25%:

6.7. В случае корректной работы цели необходимо опубликовать изменения в настройках GTM. Как это сделать, мы рассмотрели выше.
Как настроить аналитику с помощью Google Tag Manager
- Акции
- Продукт
Продукт
Отчеты BI
Лингвогенератор
Импорт лидов из соцсетей
Бид-менеджер
Автоматические рекомендации
Мониторинг конкурентов
в Facebook Ads Все инструменты - Услуги Услуги агентства Помощь на старте
- Тарифы
- Агентствам и фрилансерам
- Обучение Вебинары Курсы Блог
- Контакты
- Акции
- Продукт
Продукт
Отчеты BI
Лингвогенератор
Импорт лидов из соцсетей
Бид-менеджер
Автоматические рекомендации
Мониторинг конкурентов
в Facebook Ads Все инструменты - Услуги Услуги агентства Помощь на старте
- Тарифы
- Агентствам и фрилансерам
- Обучение Вебинары Курсы Блог
Google tag manager — как настроить и пользоваться
Google Tag Manager — это простой, надежный и бесплатный диспетчер тегов. С помощью него можно создавать и обновлять теги для сайта или мобильного приложения, проще использовать код сторонних служб, самостоятельно управлять тегами и заниматься тестированием и отладкой.
С помощью GTM на сайт можно добавить код разных служб аналитики: Google Analytics, «Яндекс.Метрики», Google Maps и других сервисов для мониторинга сайта.
- Шаблоны для интеграции Google Analytics, разных метрик и так далее.
- Можно использовать пользовательские теги.
- Предпросмотр и инструмент отладки тегов.
- Система контроля версий — в любой момент можно откатиться к более ранней.
- Реализация асинхронной загрузки тегов, что положительно сказывается на скорости загрузки страниц сайта.
- Можно настраивать текстовую подмену на сайте, мгновенно меняя варианты.
Оболочка для хранения всех тегов вашего сайта или мобильного приложения. По сути, контейнер — основной код, который добавляется на сайт и отвечает за запуск тегов сторонних сервисов. Для каждого ресурса — свой контейнер.
Фрагмент кода JS, который необходимо выполнить и к которому можно подключить триггер. У тега много разных функций: отслеживание трафика и поведение посетителей, анализ эффективности рекламы, ремаркетинг и таргетинг.
Условие для выполнения или блокировки тега. Триггер должен содержать какое-то событие: загрузка страницы, переход по ссылке, клик и так далее. Также для триггера есть фильтры, которые можно настроить. Например, указать URL страниц, на которых должен срабатывать тег.
Параметр, для которого передается значение в процессе работы.
Перейдите на сайт Google Tag Manager и авторизуйтесь с помощью
Google-аккаунта. Если аккаунта нет, создайте и затем авторизуйтесь.

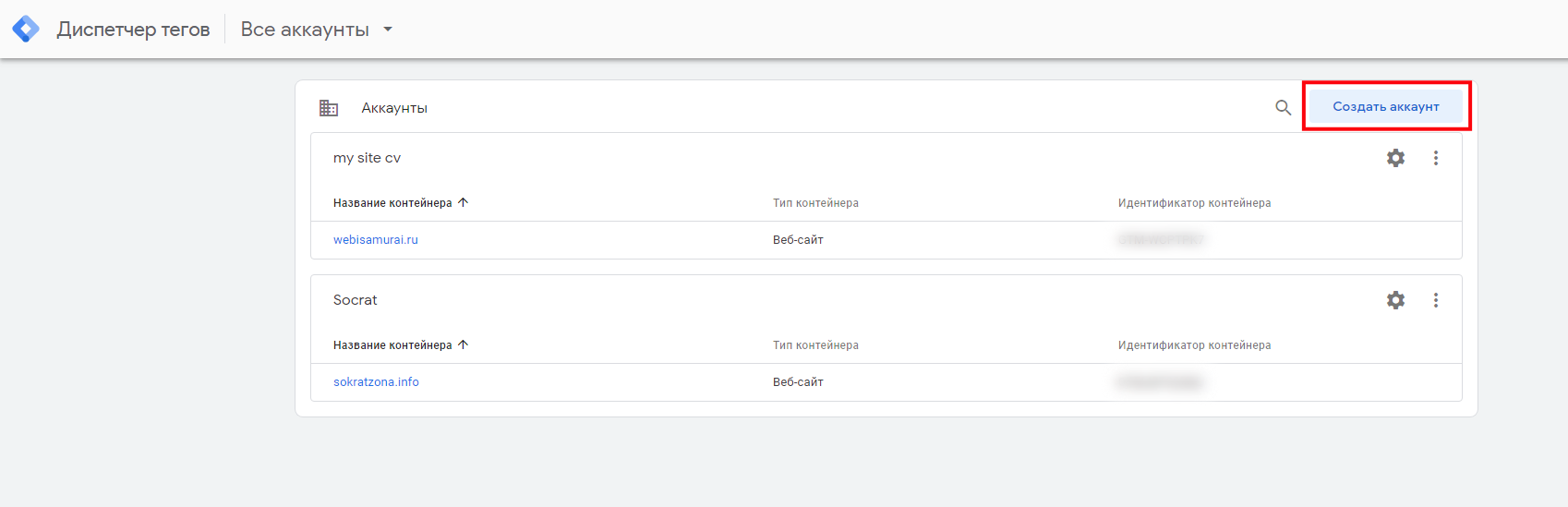
После авторизации создайте аккаунт для GTM или выберите из уже созданных. Я покажу настройку GTM на своем небольшом тестовом сайте sokratzona.info.

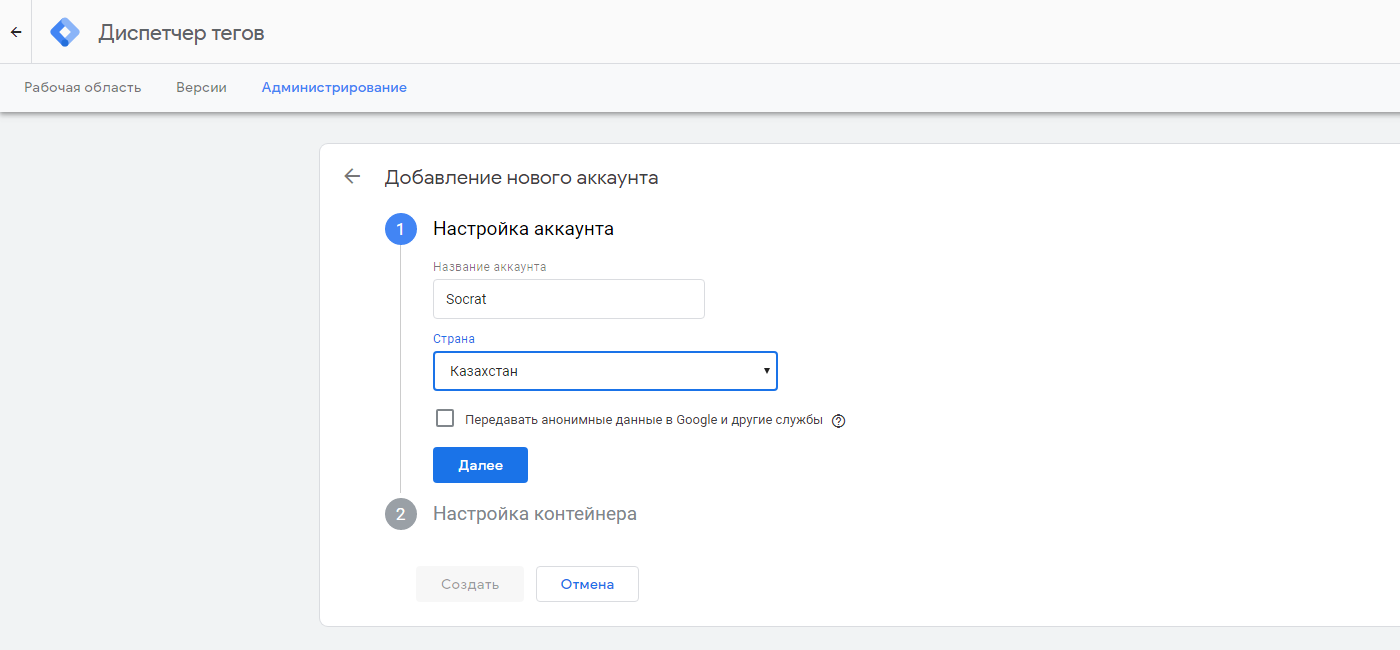
В открывшемся окне добавления нового аккаунта введите его название. Нажмите кнопку Далее.

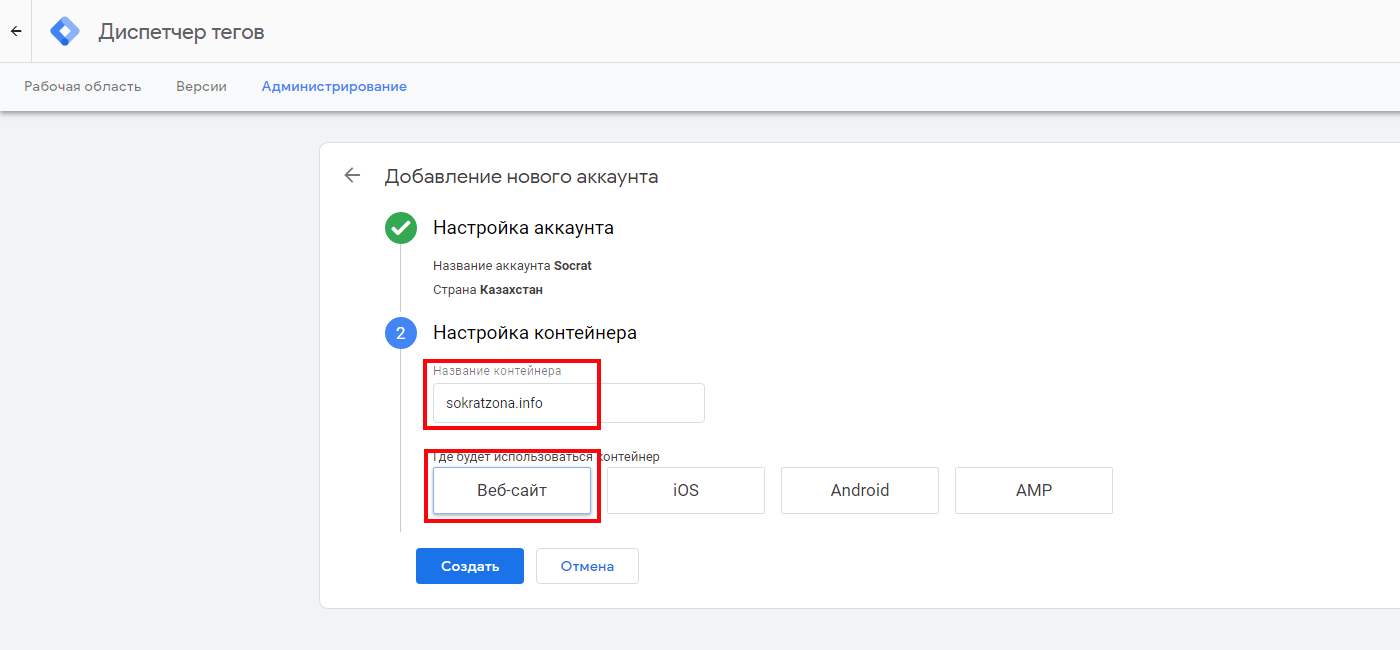
Для создания контейнера введите его название и укажите, где он будет использоваться. Я выбрал веб-сайт. Нажмите кнопку Создать.

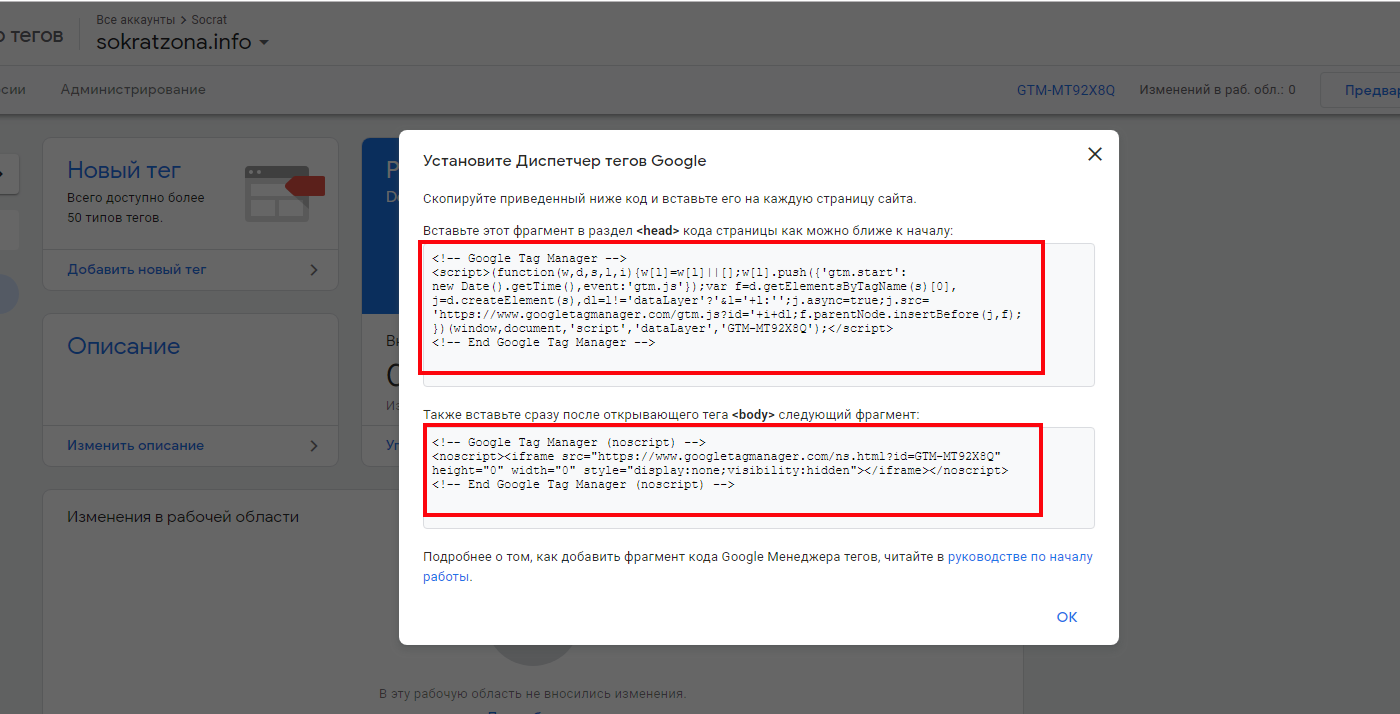
Скопируйте код контейнера.

Если вы случайно закрыли окно с кодом и не скопировали его, ничего страшного, найти его можно, нажав на идентификатор контейнера в правом верхнем углу.

Нажмите на идентификатор, и у вас появится окошко с кодом. Скопируйте его и разместите на своем сайте.

В моем случае файл, куда я поместил код, называется index.html. Если вы используете CMS, возможно что файл будет называться header.php или еще как-то.
Давайте подключим сайт к Google Analytics. В рабочей области в карточке Новый тег нажмите на ссылку Добавить новый тег.

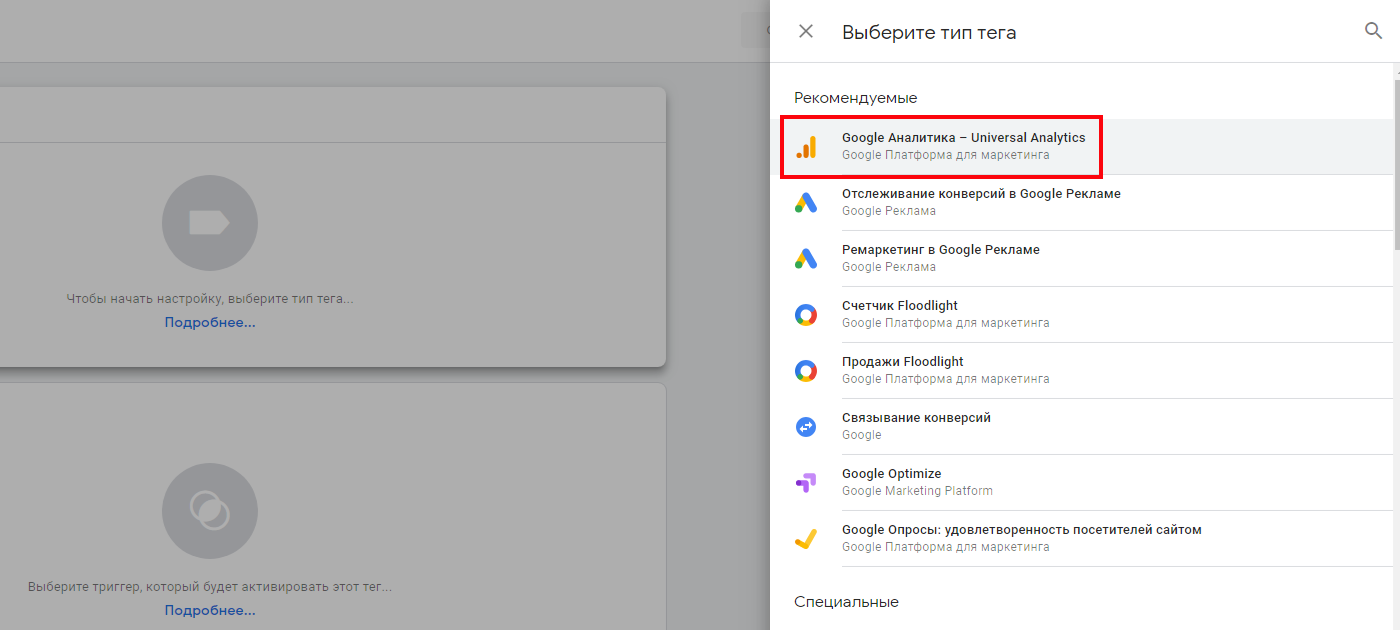
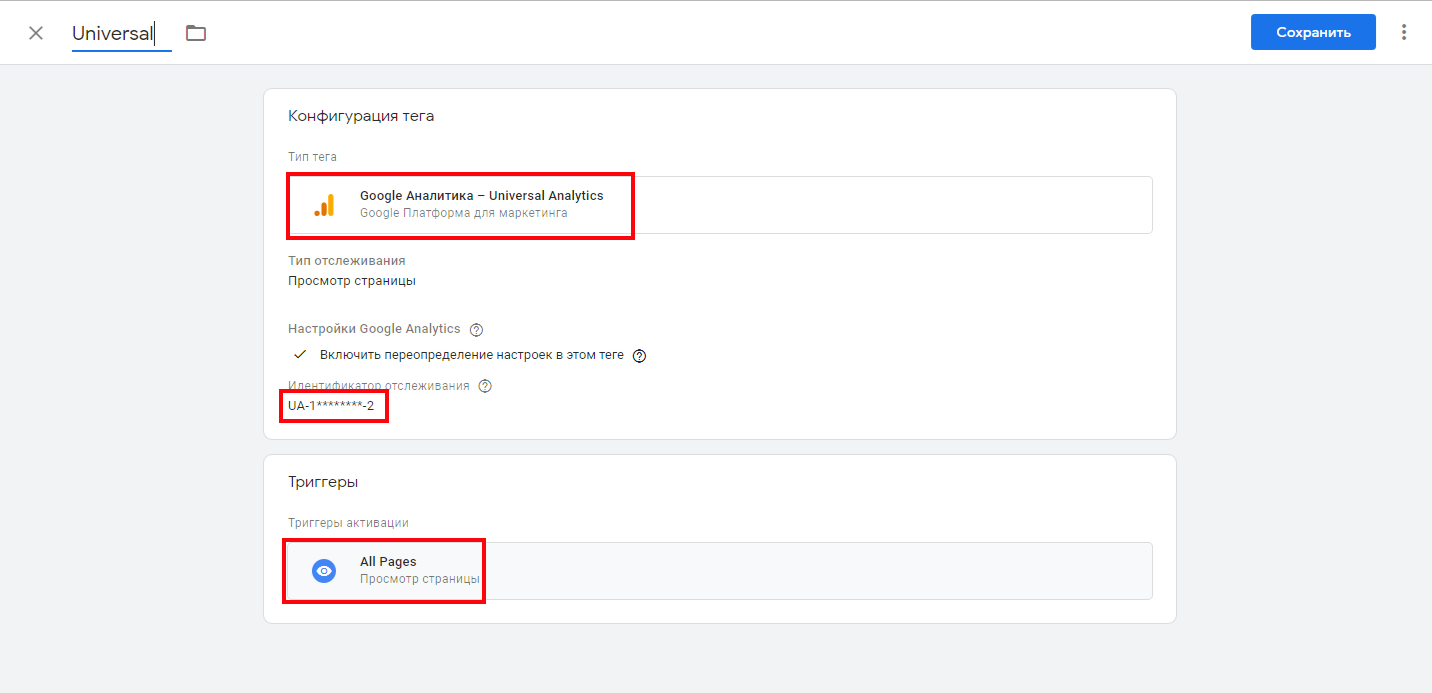
Далее перейдите в Конфигурацию тега и выберите его тип. Например, Google Аналитика — Universal Analytics.

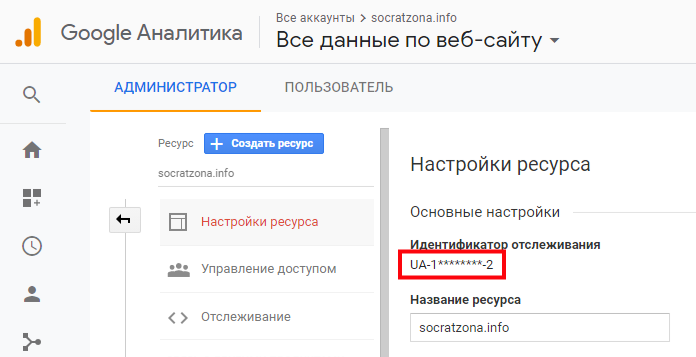
Укажите идентификатор отслеживания. Найти его можно в аккаунте Google Analytics, Администратор — Настройки ресурса — Идентификатор отслеживания.

В качестве типа отслеживания выберите Просмотр страницы. В категории Триггеры выберите All Pages. Сохраните изменения.

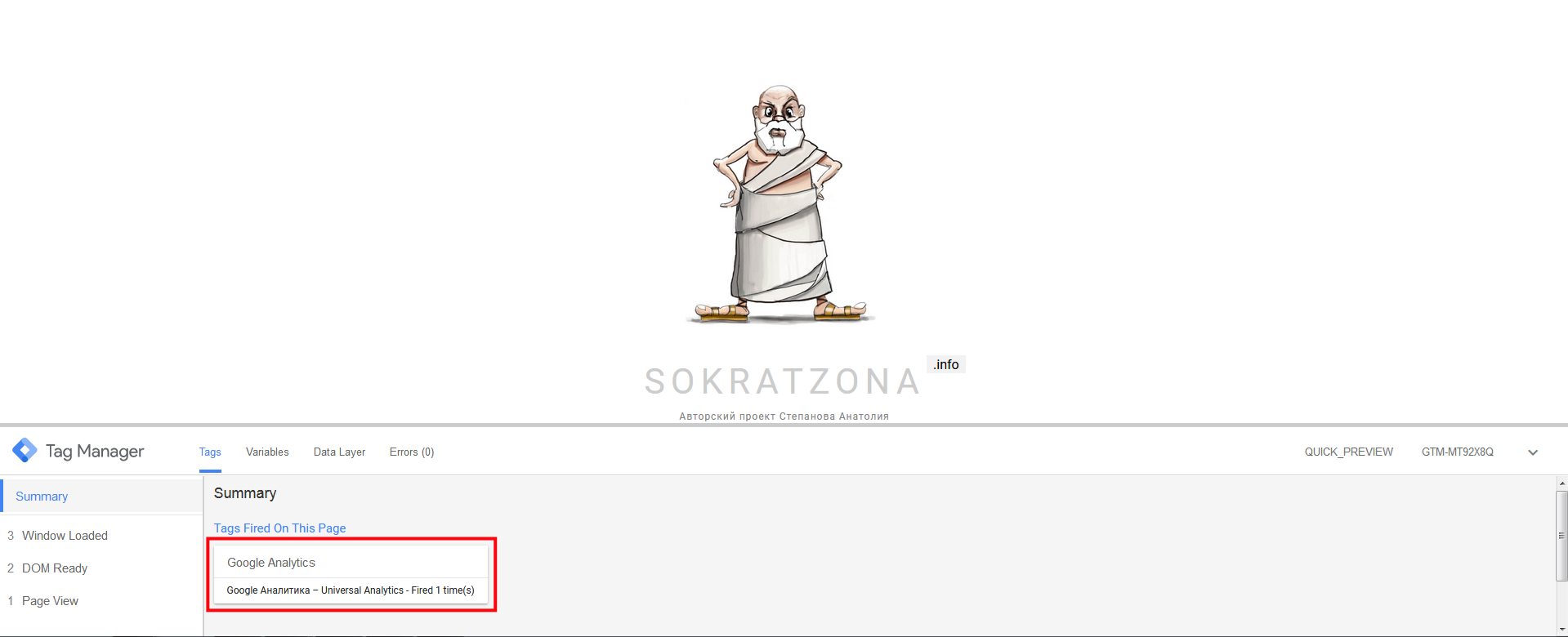
Теперь проверим, правильно ли мы все подключили. Для этого нужно опубликовать контейнер. Перед публикацией рекомендую сделать предпросмотр в режиме отладки, чтобы в случае необходимости все быстро исправить, не затрагивая боевую версию сайта.

Сайт откроется в том же браузере. Если у вас внизу на панели отладки появился тег, то вы все сделали правильно.

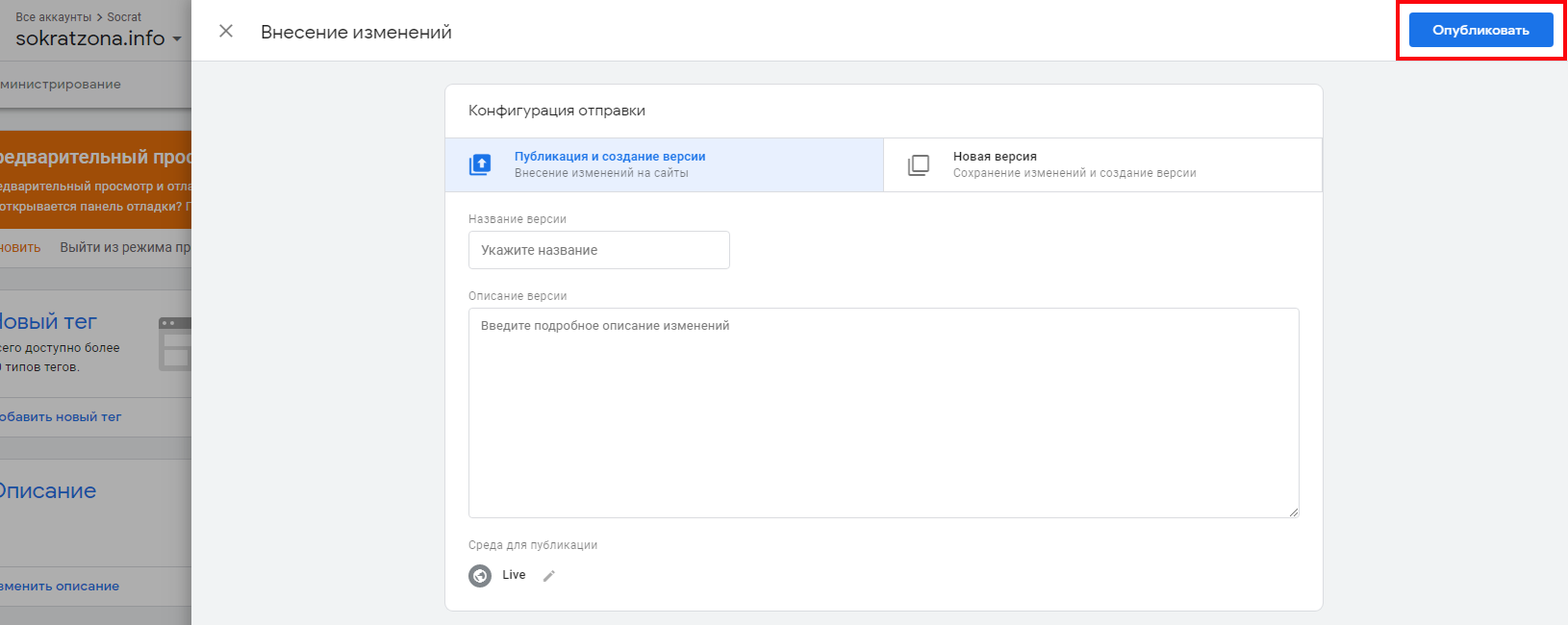
Опубликуйте контейнер.

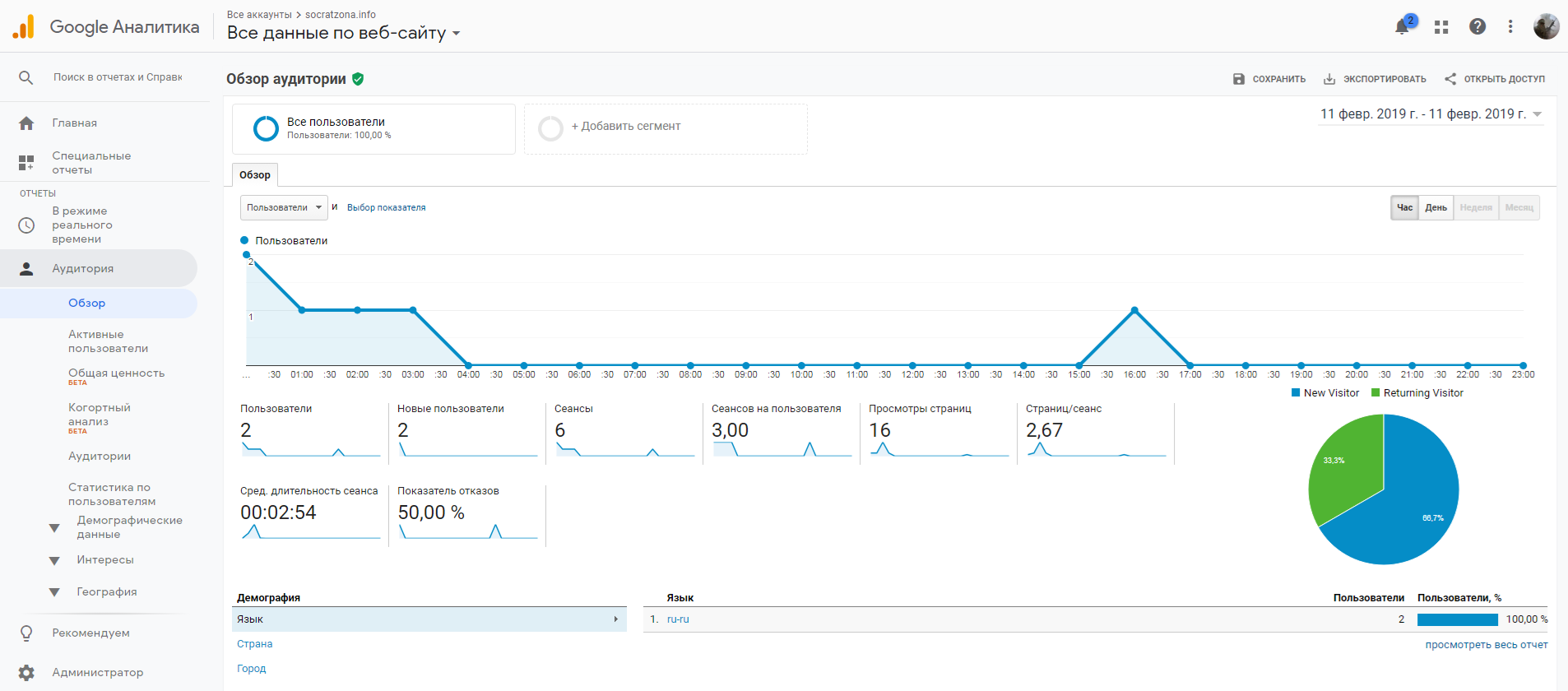
Проверьте корректность работы Google Analytics. Да, все работает.

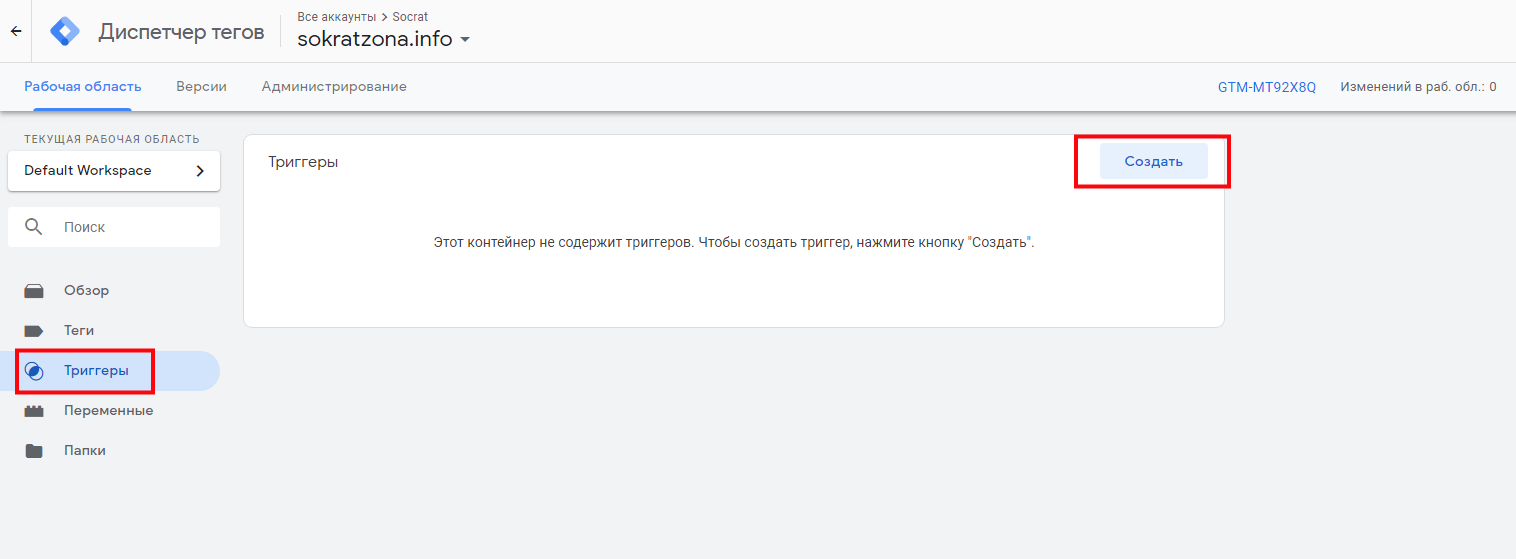
Триггеры находятся в меню рабочей области GTM.

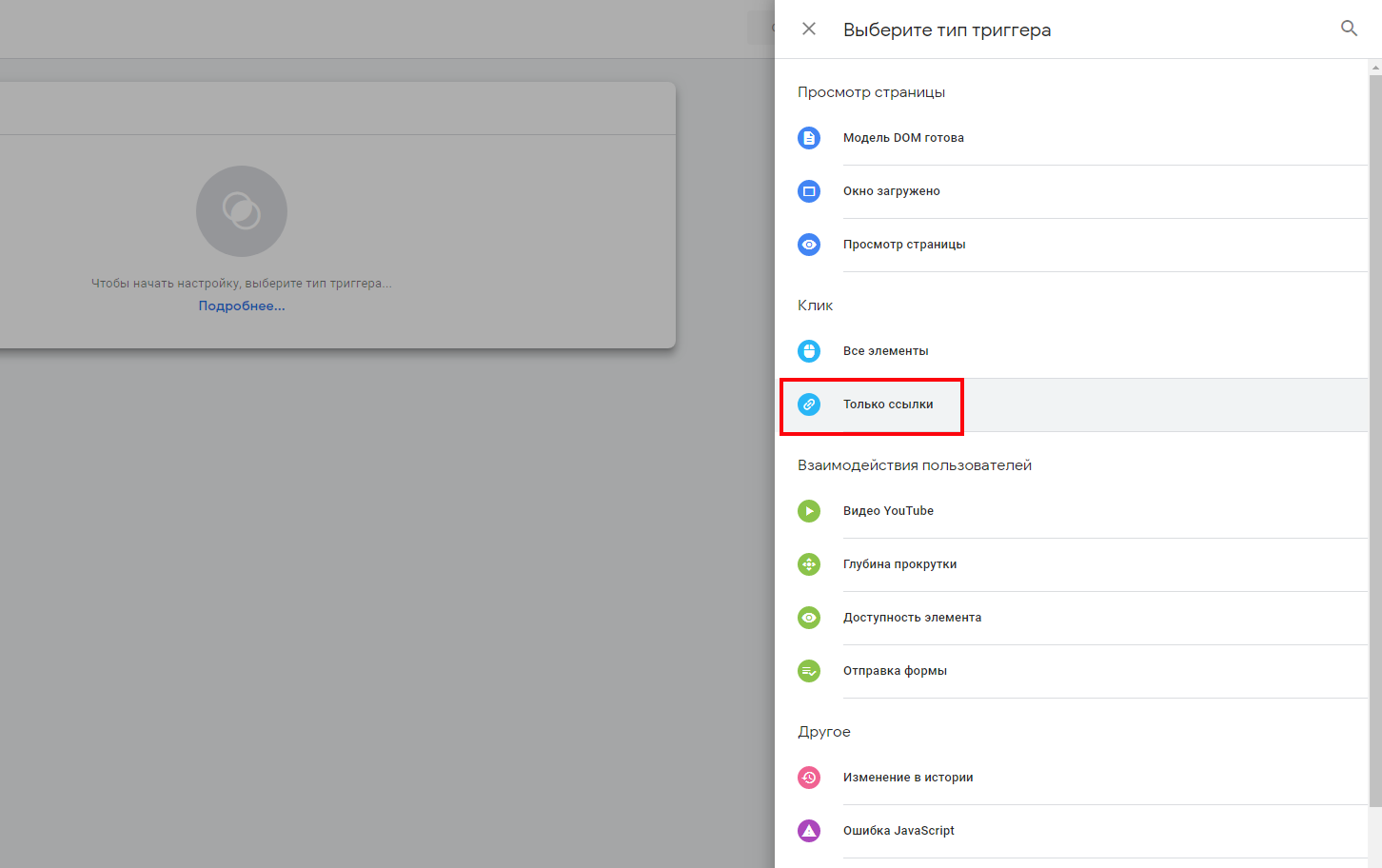
Выберите тип триггера.

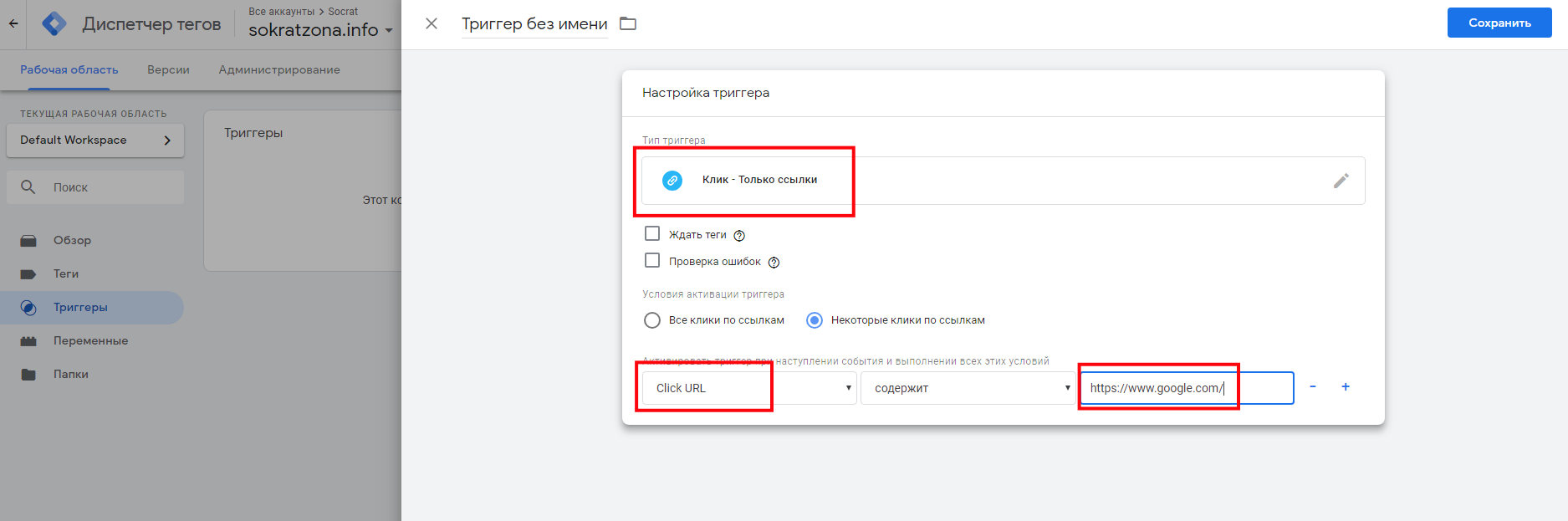
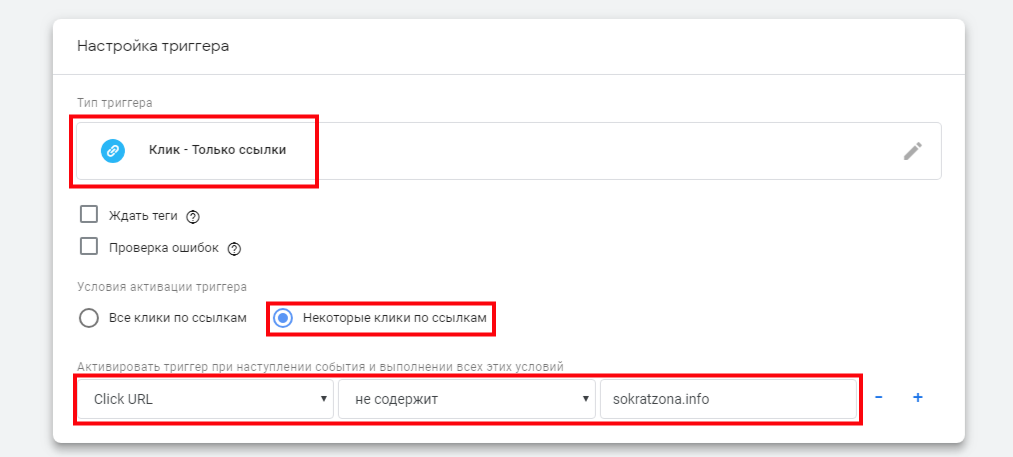
Выбрав тип триггера, настройте условие его активации: укажите тип переменной Click URL и ссылку, переходы по которой будете отслеживать.
 Настройка условия активации триггера
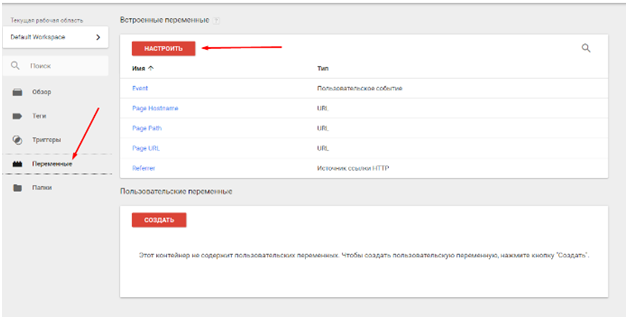
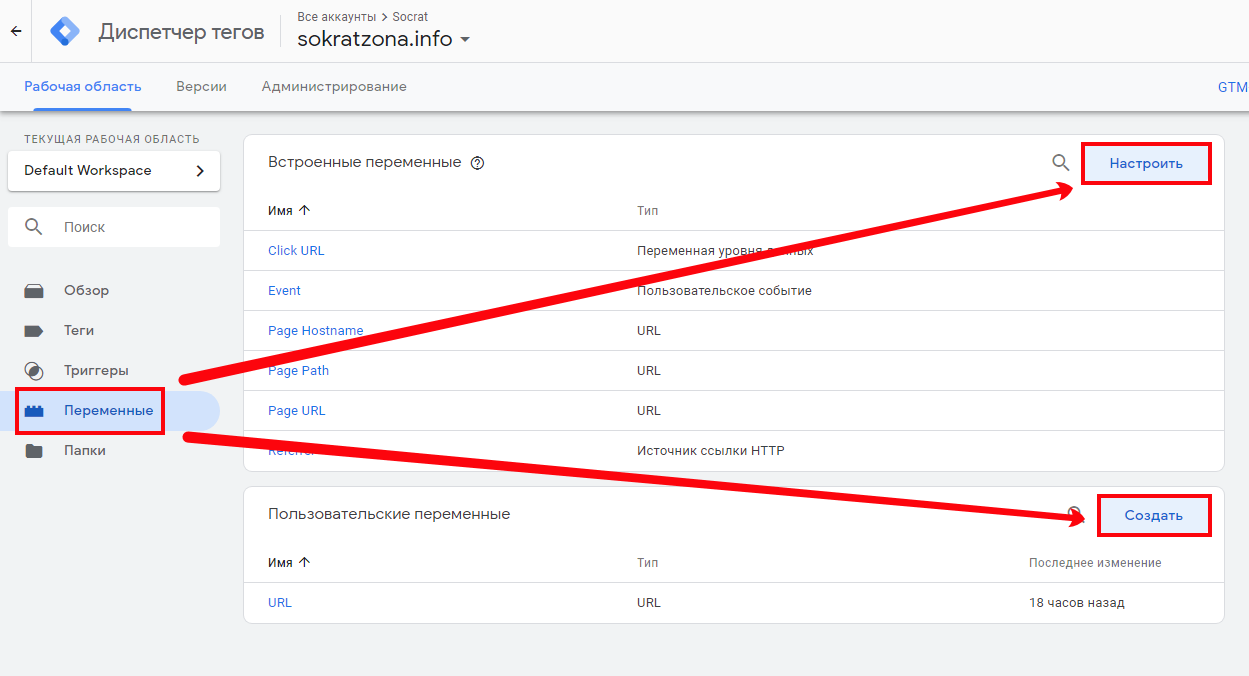
Настройка условия активации триггераЧтобы задействовать переменные, выберите соответствующий пункт в меню рабочей области GTM.
 Встроенные и пользовательские переменные
Встроенные и пользовательские переменныеМожно настраивать встроенные шаблоны переменных или создавать пользовательские.
 Встроенные переменные
Встроенные переменныеВ этом окне вы можете ознакомиться с доступными типами встроенных переменных. После того, как отметите переменную, она станет доступной в фильтре триггера.
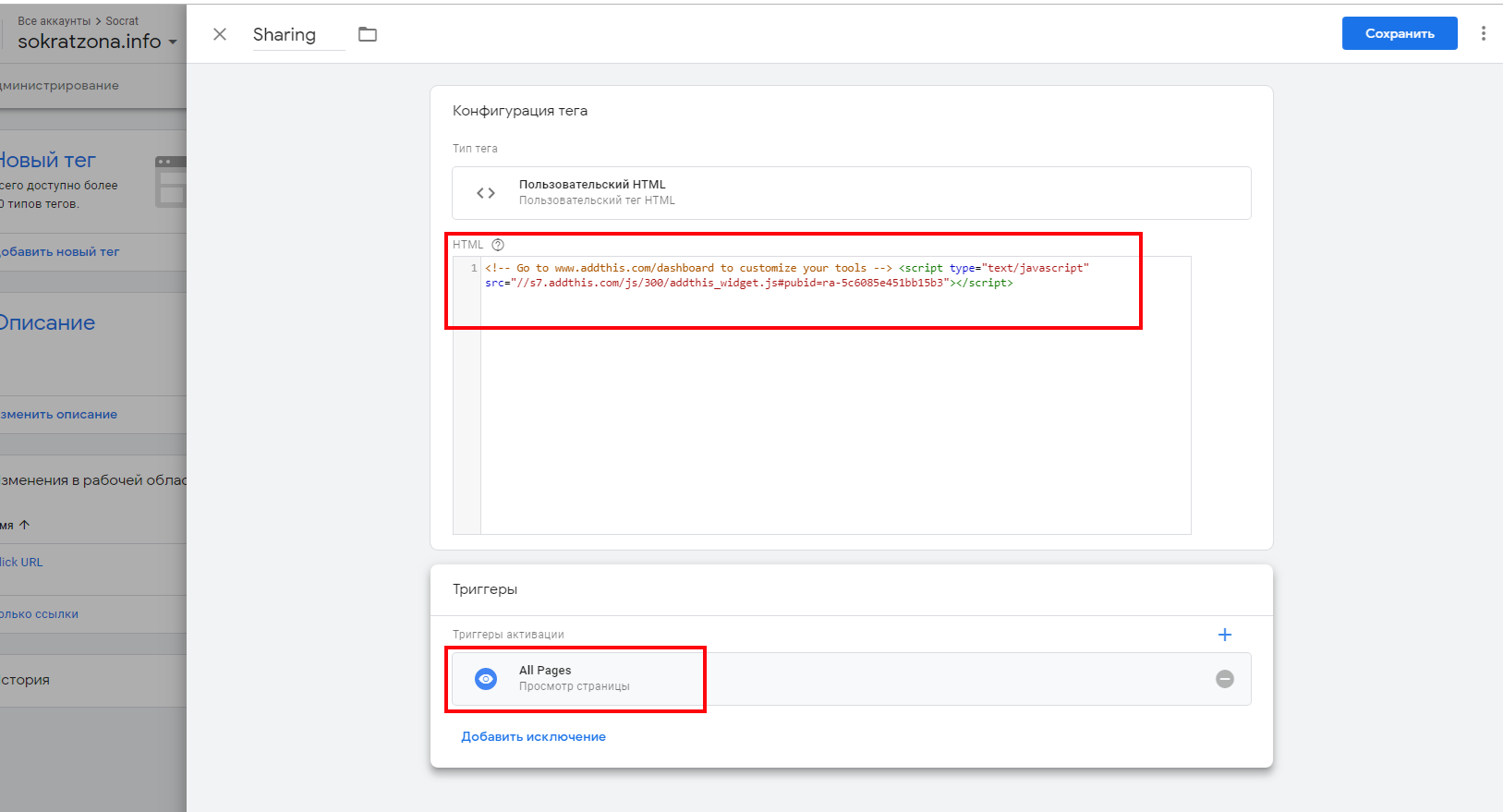
Создайте тег Пользовательский HTML и скопируйте код кнопок шеринга сервиса, которым вы пользуетесь.


Укажите триггер All Pages. Сохраните и опубликуйте контейнер. Триггер можно указать как для всех страниц, так и выборочно.
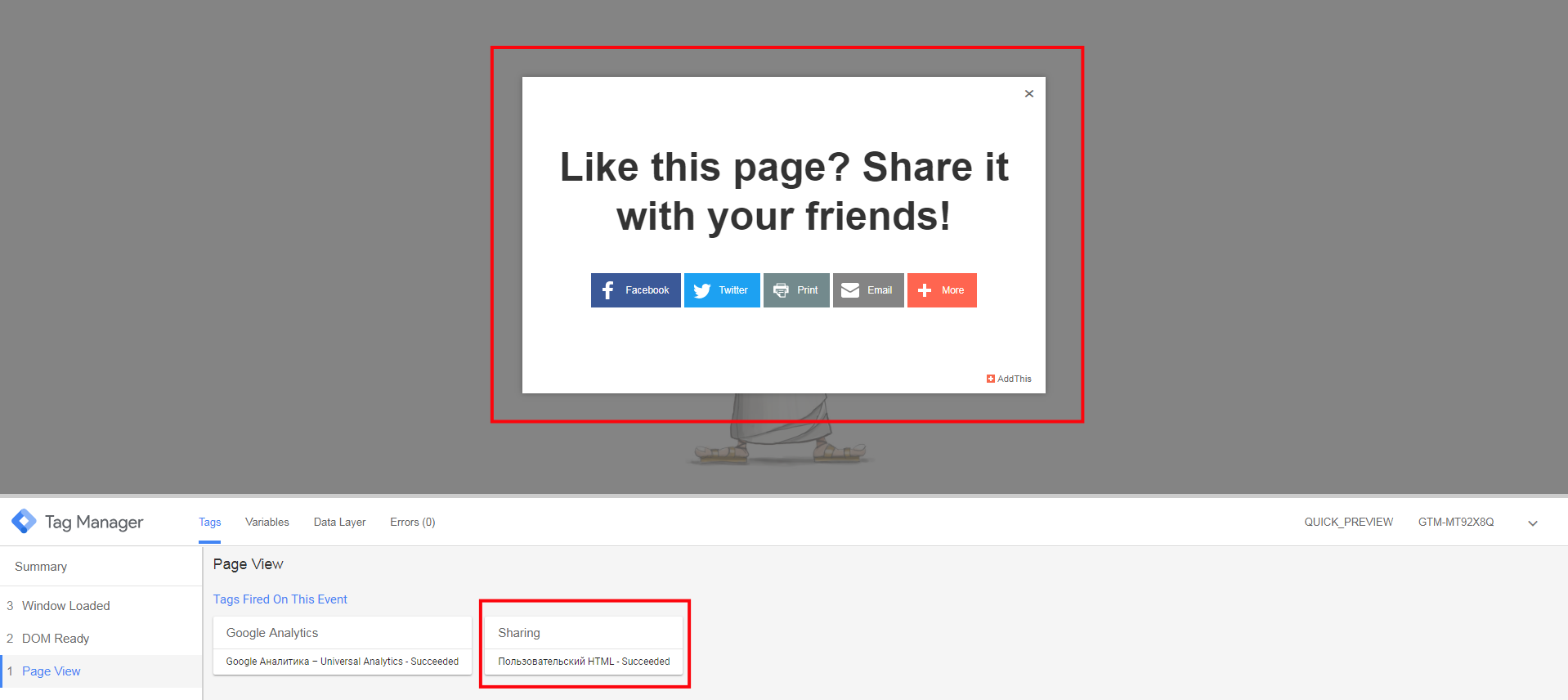
Вот, что получилось после публикации:

Так же, как и в предыдущем примере, сгенерируйте код с помощью сервиса Schema или любого другого. Создайте тег Пользовательский HTML и разместите туда полученный код, настройте активацию триггера. Вот так настраивается микроразметка.
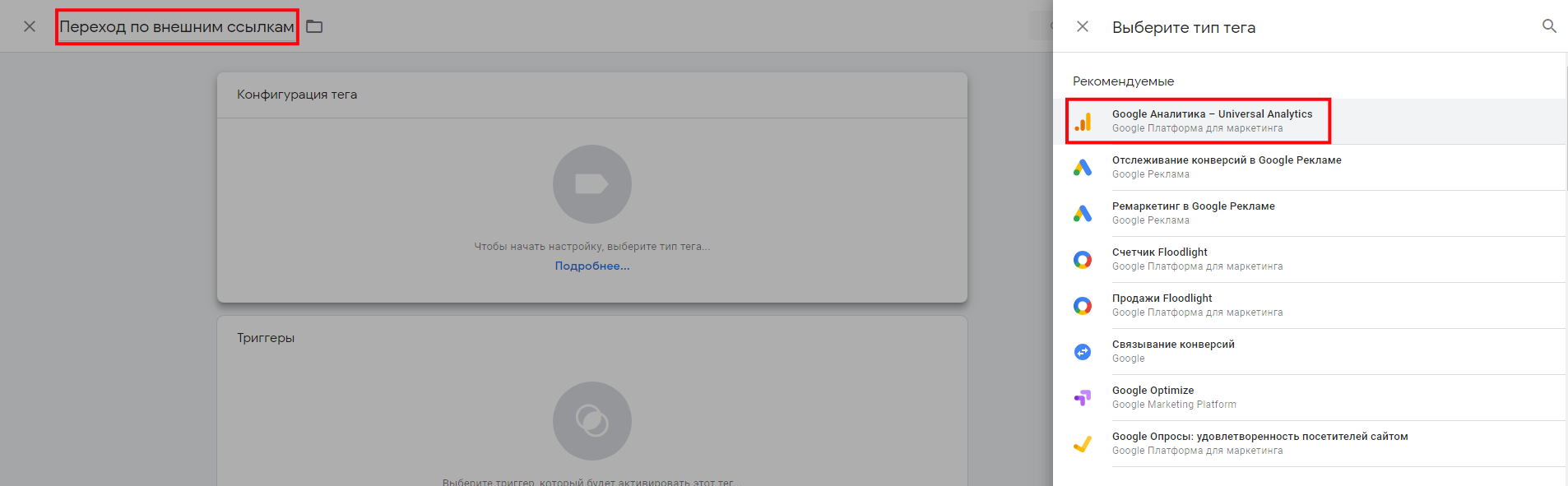
Создайте новый тег. Тип тега выберите Universal Analytics.

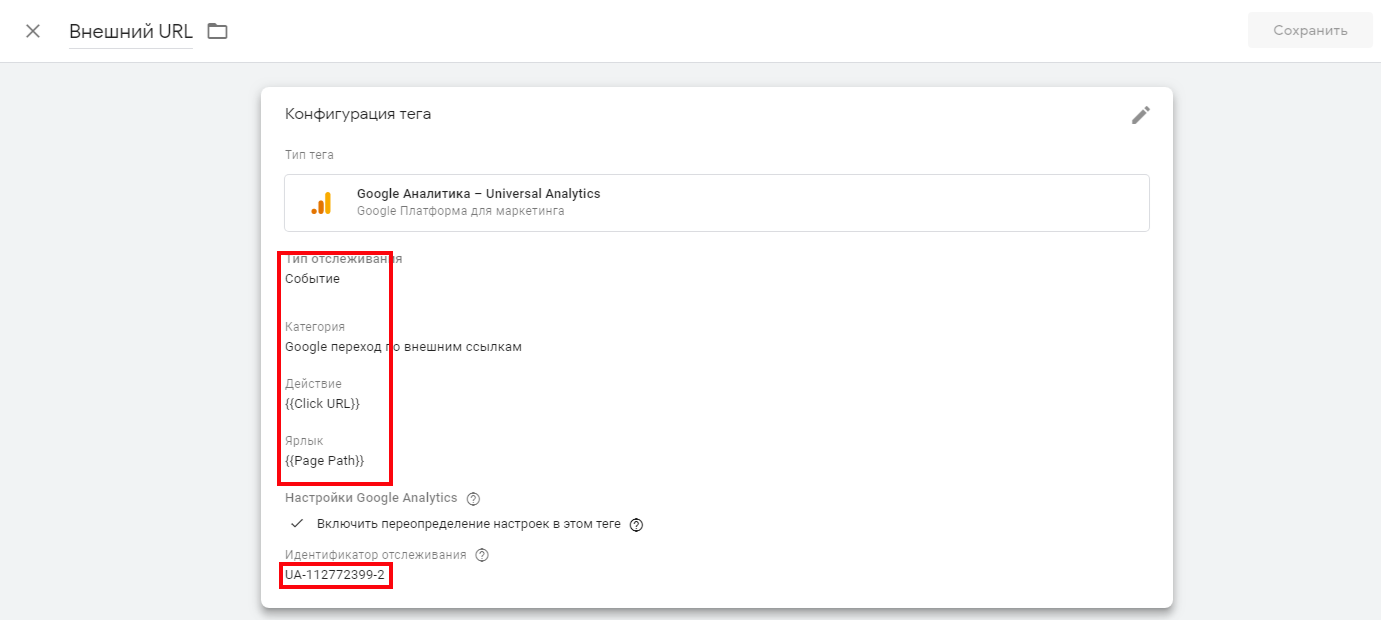
Настройте конфигурацию тега.

Настройте триггер. Выберите тип Только ссылки, отметьте пункт Некоторые ссылки и назначьте событие активации триггера.

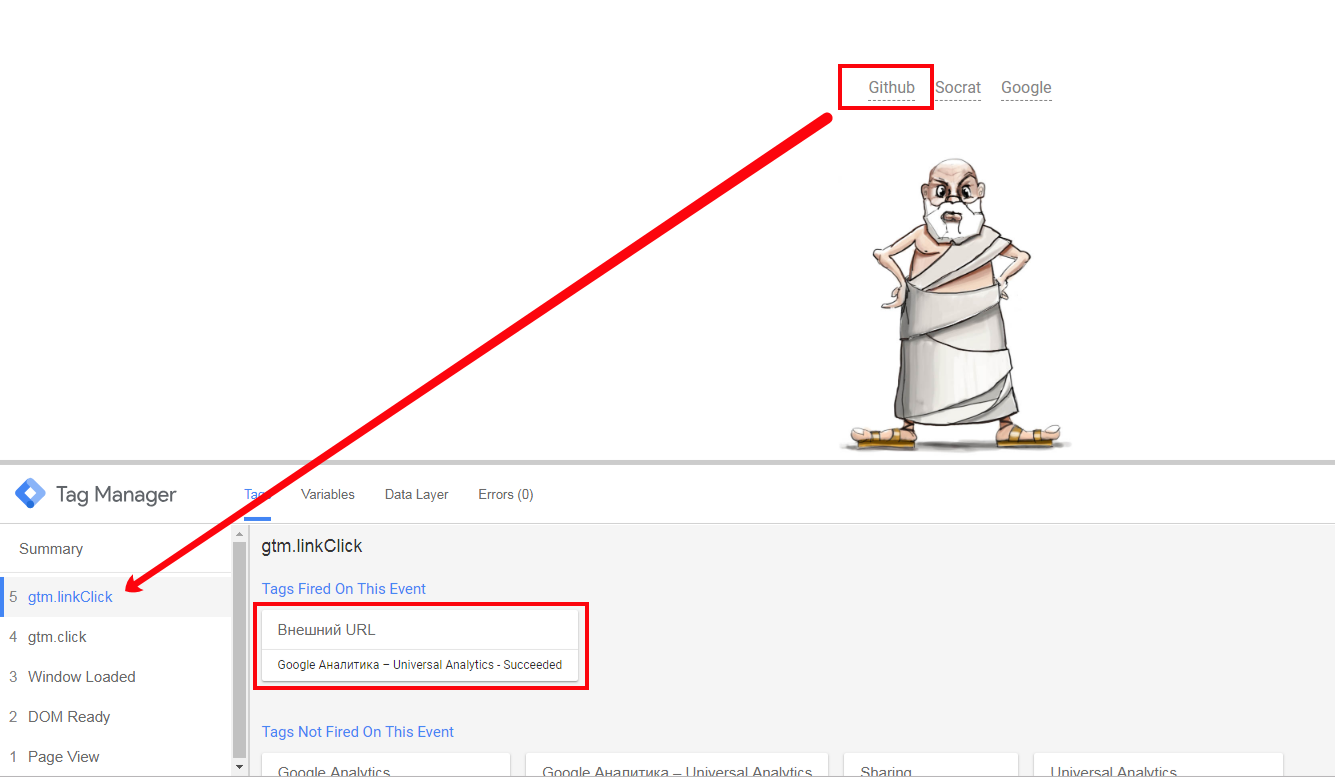
Сохраните и опубликуйте ваш тег, но прежде проверьте, активирован ли он. Для этого нажмите на предварительный просмотр и кликните по любой внешней ссылке.
 Тег активирован
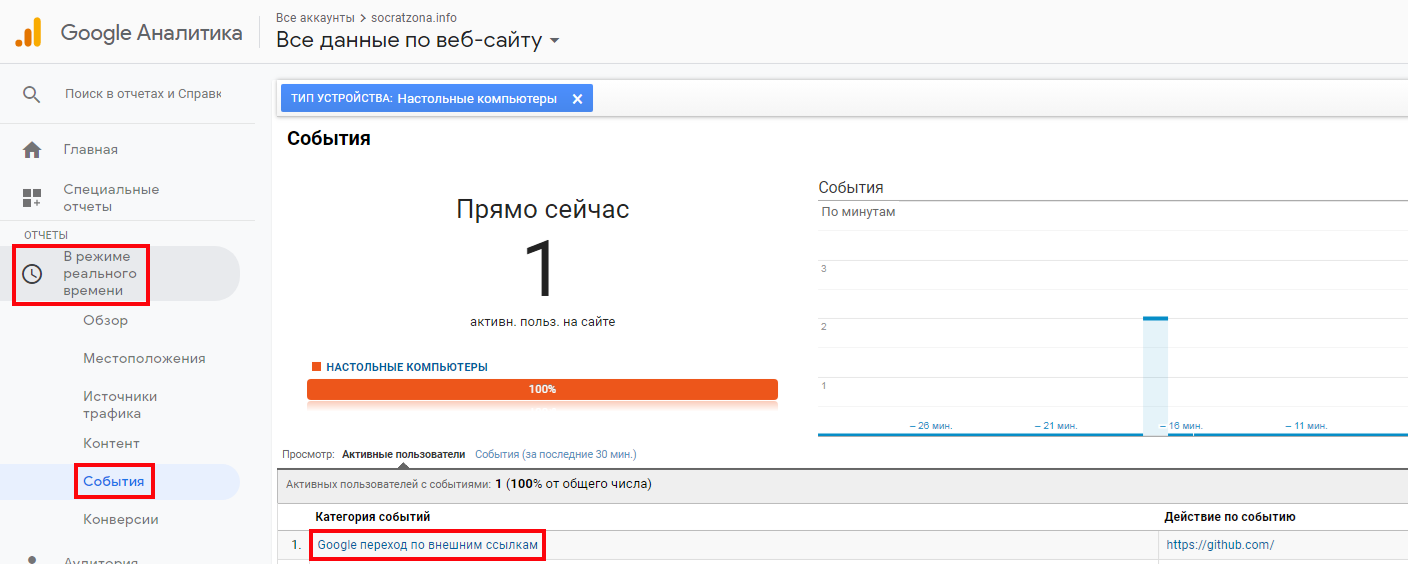
Тег активированПосмотрите в Google Analytics вкладку события в режиме реального времени.
 Данные передаются. Тег работает
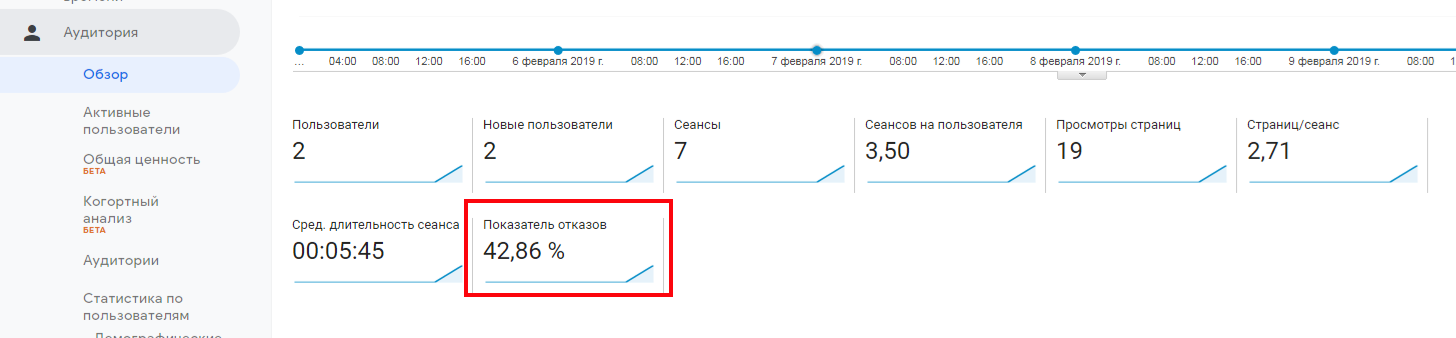
Данные передаются. Тег работаетЛюбое посещение сайта без совершения целевых действий Google Analytics считает отказом. Например, вы просмотрели одну страницу, не зарегистрировались или не подписались на рассылку, не заказали услугу, не связались посредством формы обратной связи и не поделились контентом — это и есть отказ.
Даже если по итогу вы позвонили по указанному на сайте телефону, а не через кнопку обратного звонка, и купили товар, все равно Google Analytics учтет вас как «отказника». Такое состояние дел несколько искажает действительность и не дает реальной картины.
Для уточнения показателя отказов и получения более точных сведений можно настроить отслеживание длительности посещения без привязки к действиям. Пробыли на сайте десять секунд — уже не отказ.
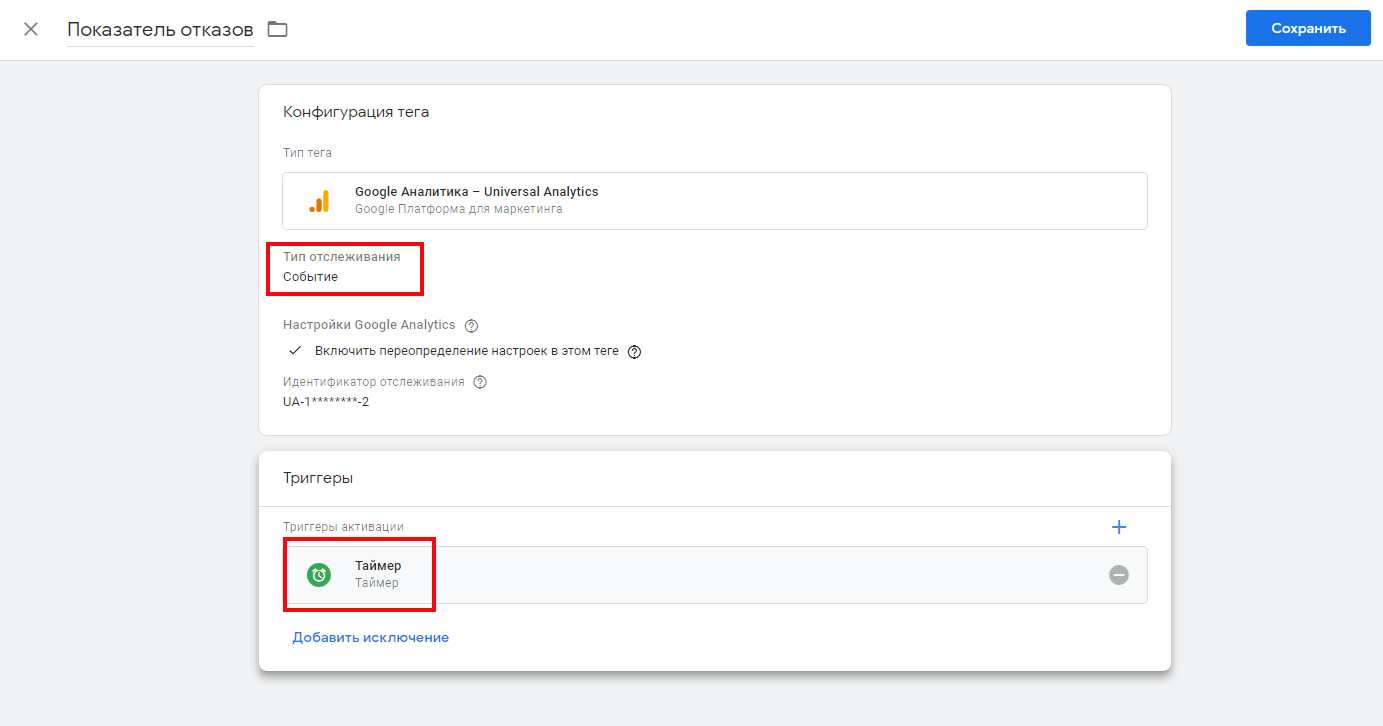
Чтобы настроить показатель отказов, создайте тег Universal Analytics, тип отслеживания Событие.


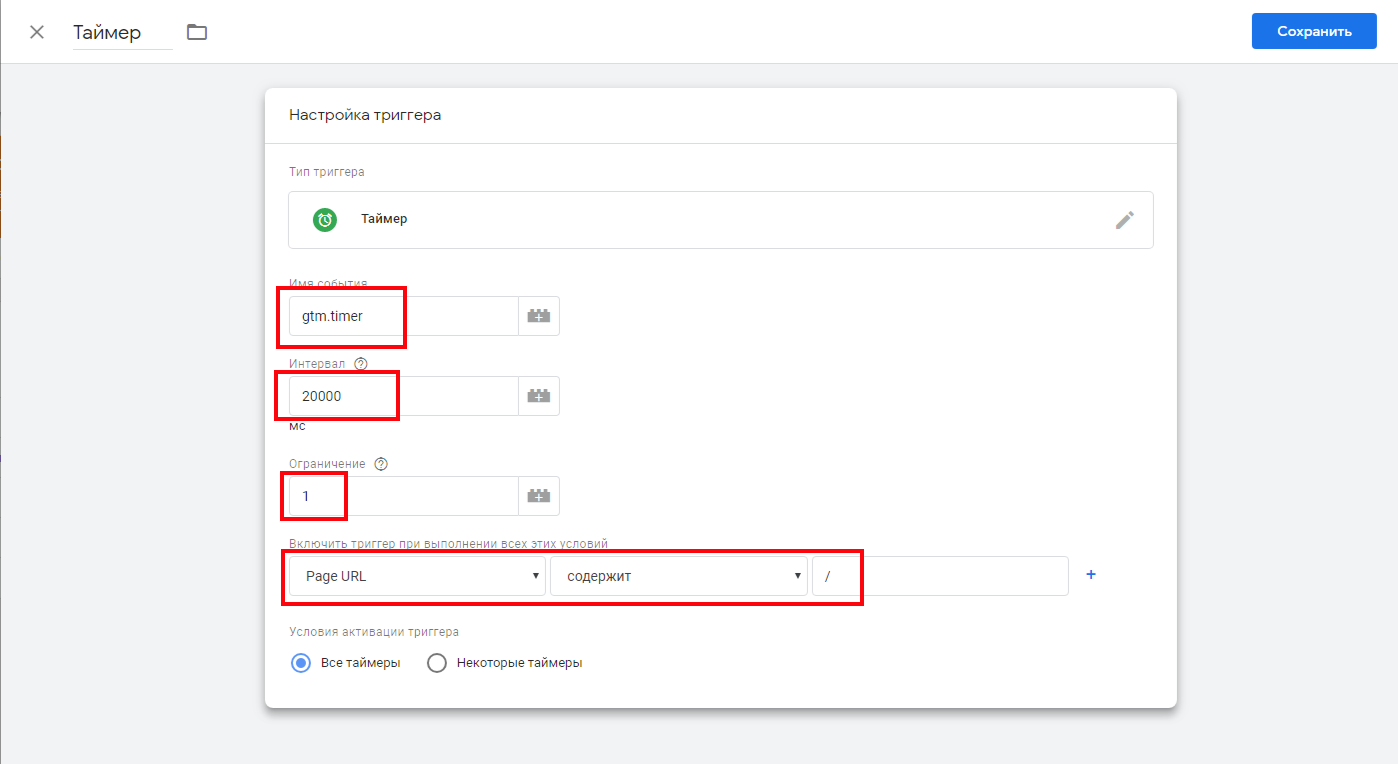
Затем укажите для тега триггер Таймер и задайте нужный интервал в миллисекундах.
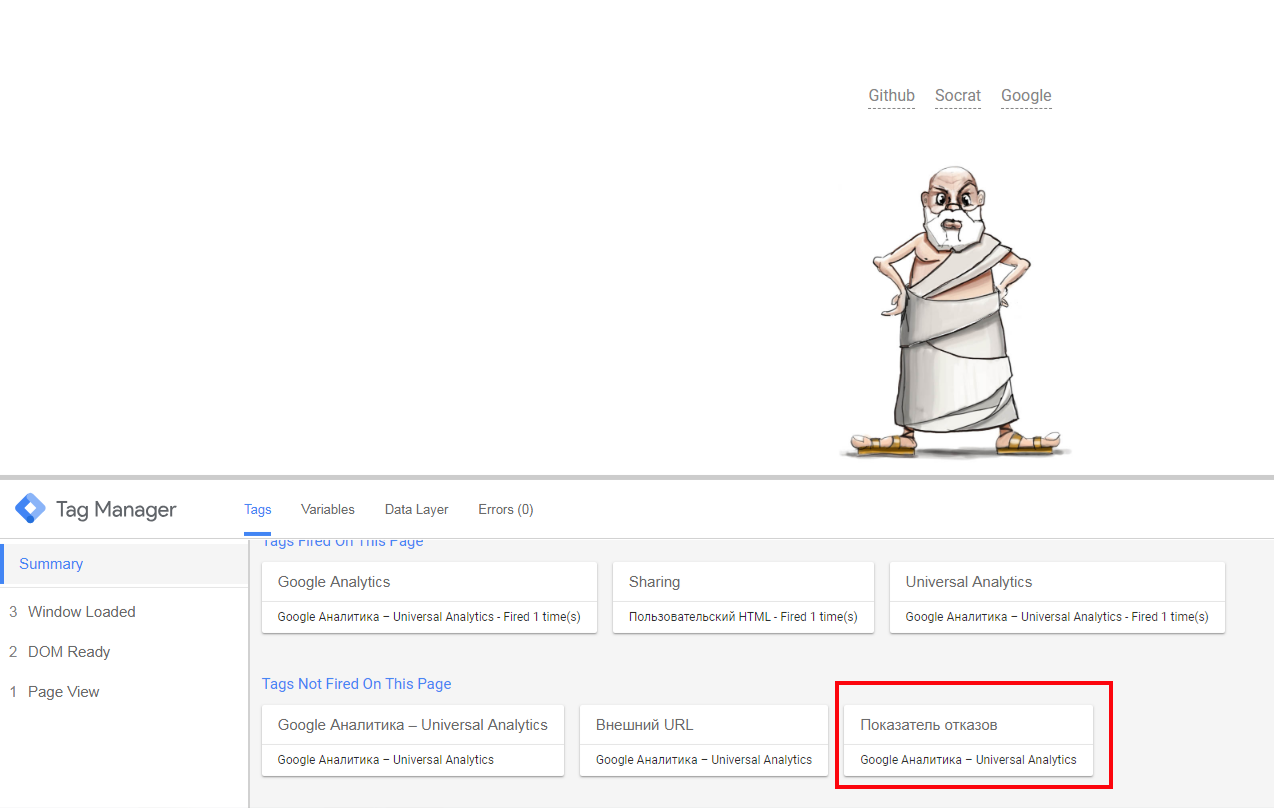
Проверьте подключение тега.
 Тег работает
Тег работаетВ Google Analytics показатель уменьшился.

Знание таких инструментов, как GTM, пригодится каждому маркетологу. К сожалению, нередко бывают ошибки, которые влекут за собой дополнительные расходы, а неверно собранные данные искажают результаты. Поэтому всегда важен комплексный подход и умение правильно работать с данными аналитики.
На курсе Skillbox вы сможете углубить свои знания в веб-аналитике, рассмотрите множество реальных кейсов и познакомитесь со всеми инструментами сбора, обработки и визуализации информации, которые можно использовать на практике.
Курс «Сквозная аналитика от Completo»
Образовательный онлайн-курс с широким диапазоном теоретических и практических знаний в сфере веб‑аналитики. Вы разберете реальные кейсы и все используемые инструменты сбора сквозной аналитики, обработки и визуализации информации о действиях клиентов.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Google Tag Manager — что это и как настроить Google Analytics с его помощью
Материалы для скачивания

Подробный гайд, как установить Google Tag Manager на свой сайт
1.81 Mb
Чтобы использовать системы веб-аналитики, рекламные сервисы и другие сторонние инструменты, необходимо добавить их код на свой сайт. Это не сложно, если у вас пара-тройка таких сервисов, вы разбираетесь в HTML или имеете штатного разработчика.
Проблемы начинаются, когда нужно внести изменения в уже установленный код или добавить новые интеграции. Во-первых, это отнимает много времени. Во-вторых, случайно задев какой-нибудь фрагмент кода, можно «поломать» весь сайт. К счастью, Google создал отличный инструмент для решения этих проблем — Tag Manager, он же Диспетчер тегов, он же GTM.

 бонус для читателей
бонус для читателейПодробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалСодержание
Что такое Google Tag Manager
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков. Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
С помощью Диспетчера тегов вы можете:
- Настроить отправку данных в Google Analytics, Яндекс. Метрику, AppsFlyer и другие аналитические системы.
- Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
Кому будет полезен Google Tag Manager:
- Веб-аналитикам и интернет-маркетологам — для самостоятельного внедрения внешних сервисов, создания эффективной системы сквозной аналитики и отслеживания важных KPI сайта.
- Специалистам по контекстной рекламе и SEO — для ремаркетинга, оценки эффективности рекламных кампаний и самостоятельной настройки целей.
- Владельцам небольших сайтов — для самостоятельного управления веб-аналитикой без привлечения разработчиков.
- Агентствам интернет-маркетинга — для быстрой и эффективной работы с аккаунтами клиента.
Узнайте, какие кампании приносят прибыль, а какие не окупаются
Автоматически импортируйте расходы из рекламных сервисов в Google Analytics. Сравнивайте затраты, CPC и ROAS разных кампаний в одном отчете.

Плюсы и минусы Диспетчера тегов
Помимо описанных выше возможностей, у Диспетчер тегов есть дополнительные преимущества, которые значительно облегчат вам жизнь и помогут сэкономить время и деньги. Вот некоторые из них:
- GTM — полностью бесплатный инструмент.
- Огромное количество готовых интеграций с другими сервисами. Перечень всех поддерживаемых тегов вы можете посмотреть в справке.
- Диспетчер тегов положительно влияет на скорость сайта — код становится короче, благодаря чему страницы загружаются быстрее.
- В GTM есть режим проверки и отладки. Вы можете протестировать работу тегов прежде, чем добавлять их на сайт.
- Google Tag Manager сохраняет все изменения в настройках. Вы в любой момент можете вернуться к предыдущей версии, если опубликовали код с ошибками, например. Также можно узнать, кто именно, когда и какие изменения внес.
- Удобная совместная работа — вы можете выдать доступы разного уровня к аккаунту в Диспетчере тегов своим сотрудникам или маркетологам из рекламного агентства, с которым вы сотрудничаете.
- С помощью GTM легко подтвердить права на сайт для Search Console.
- У Диспетчера тегов есть большое комьюнити, официальный форум и справка, где вы всегда найдете ответ на свой вопрос.
К недостаткам Google Tag Manager можно отнести такие пункты:
- Если при внесении правок случайно повредить код контейнера GTM, то все теги, развернутые с его помощью, перестанут работать. Придется искать ошибку в коде и исправлять.
- Для установки кода GTM на сайт и более гибких настроек (например, пользовательских тегов) необходимо знание HTML, JavaScript и DOM.
- Нет онлайн-поддержки и отчетов внутри сервиса.
Если вам нужна помощь с установкой и настройкой Google Tag Manager, вы можете воспользоваться услугой «Настройка веб-аналитики» от OWOX BI. Наши специалисты разработают индивидуальную систему метрик под ваши цели и бизнес-задачи.

Структура и термины Google Tag Manager
В Диспетчере тегов для одного gmail-адреса можно создать несколько аккаунтов, но зачастую хватает и одного, если только вы не агентство, которое работает с сайтами многих компаний.
Следующая ступень в иерархии GTM — это контейнер. В нем хранятся все теги для вашего сайта, мобильного приложения или AMP-страниц. В аккаунте можно создать несколько контейнеров — для каждого ресурса отдельный. С технической стороны контейнер — это главный код GTM, который устанавливается на сайт и позволяет запускать теги остальных сервисов.
Тег, как мы уже писали выше — это фрагмент кода, который необходимо выполнить. Он может выполнять разные функции: передавать данные в системы аналитики и другие сторонние приложения; запускать ремаркетинг; отправлять email пользователям, бросившим корзину; менять контент для A/B тестов и т. д.
Вы можете использовать готовые шаблоны тегов:

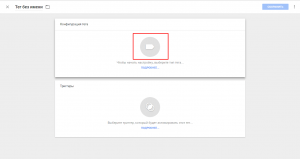
Или создавать собственные теги, если вы хорошо разбираетесь в HTML:

Триггер — это обязательное условие для срабатывания тега. Его можно настроить как для активации тега, так и для блокировки. Триггер должен содержать событие: клик по кнопке, загрузка страницы, переход по ссылке и т. д. Также для каждого триггера можно настроить фильтры, например, указать URL страниц, на которых должен срабатывать тег.
В Google Tag Manager все триггеры разделены на 4 группы:
- Просмотр страницы — например, можно активировать тег, когда страница только начинает загружаться или когда загрузилась полностью.
- Клик — по любым элементам или по ссылкам.
- Взаимодействия пользователей — просмотр видео, глубина просмотра страницы, просмотр элементов сайта, отправка форм.
- Прочие — например, можно установить таймер для срабатывания тега, настроить отслеживание JavaScript ошибок или создать любое пользовательское событие, которого нет в шаблонах триггеров.
Триггеры в Диспетчере тегов:

Переменная — это параметр и его значение. В триггерах с помощью переменных настраивают фильтры. Например, если вам нужно отслеживать просмотр страницы www. site. ru/tovar, вы можете настроить триггер «Просмотр страницы», который будет срабатывать только тогда, когда переменная Page URL принимает значение site. ru/tovar. В тегах переменные используются для хранения и передачи данных о действиях пользователей на сайте, транзакциях, товарах и т. д.
На момент написания этой статьи в GTM доступно 44 встроенных переменных для сайтов. Чтобы использовать переменную, ее нужно активировать, поставив напротив галочку:

Если встроенных переменных недостаточно, вы можете создавать пользовательские с помощью кода JavaScript и CSS селекторов, что позволяет отслеживать практически все действия посетителей на сайте.
Как настроить Google Analytics с помощью Google Tag Manager
Шаг 1. Создайте аккаунт в Google Analytics, если у вас его еще нет. Как это делается, мы детально описали в статье про настройку GA.
Шаг 2. Установите код контейнера GTM на свой сайт. Для этого вы можете использовать инструкцию, которую мы подготовили.↴

 бонус для читателей
бонус для читателейПодробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалШаг 3. Создайте переменную просмотра страниц. Для этого на вкладке «Рабочая область» выберите «Переменные» — «Пользовательские переменные» и нажмите «Создать». В поле «Тип переменной» выберите из выпадающего списка «Настройки Google Analytics», а в поле «Идентификатор отслеживания» укажите ID вашего ресурса Google Analytics, в который хотите передавать данные.

Придумайте название для переменной, например GUA Pageview, и сохраните ее.
Не знаете где посмотреть ID вашего ресурса? Открываем Google Analytics, на вкладке «Администратор» выбираем «Настройки Ресурса» и находим идентификатор отслеживания:

Шаг 4. Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics. Для этого в разделе «Теги» нажмите «Создать», выберите из списка тип тега «Google Аналитика — Universal Analytics». В поле «Тип отслеживания» укажите «Просмотр страницы», а в поле «Настройки Google Analytics» — переменную, которую создали в Шаге 3. Затем выберите встроенный триггер «All Pages», назовите и сохраните тег.

Шаг 5. Опубликуйте изменения, которые вы только что внесли в свой контейнер. Для этого на вкладке «Рабочая область» нажмите на кнопку «Отправить».

В открывшемся окне укажите название новой версии контейнера и нажмите «Опубликовать».
ВАЖНО! Если ранее вы вручную разместили код Google Analytics на сайт, то его нужно удалить и одновременно с этим опубликовать контейнер GMT, иначе данные будут дублироваться.
Шаг 6. Проверьте, передаются ли данные в Google Analytics. Для этого зайдите в свой аккаунт GA и откройте отчет «В режиме реального времени — Обзор». В него должны начать поступать данные:

Возможные проблемы при работе с Google Tag Manager
Проблема: Теги отрабатывают верно в режиме отладки, но данные в GA не поступают.
Причина: При настройках тега Google Analytics указан неверный идентификатор отслеживания. Из-за этого данные не отправляются в необходимый ресурс.
Решение: Указать верный идентификатор отслеживания. Где его взять, мы описали в Шаге 3.
Проблема: При переходе на Google Tag Manager резко возросло количество сеансов и пользователей.
Причина: Опубликован контейнер GTM, а код Google Analytics, установленный вручную, не удален. Из-за этого данные передаются в GA и через GTM, и через насайтовый код, в результате чего дублируются.
Решение: Удалить насайтовый код GA.
Проблема: Вы внесли изменения в контейнер Google Tag Manager, но в режиме отладки их не видете.
Причина: После каждого изменения необходимо обновлять предварительный просмотр — этого не сделали. Либо же у вас несколько «Рабочих областей» и режим предварительного просмотра включен не для той, в которой вносились изменения.
Решение: Обновить предварительный просмотр. Проверить, какая «Рабочая область» в режиме предварительного просмотра.
Полезные ссылки и примеры задач, решаемых с помощью Диспетчера тегов
Google Tag Manager в связке с Google Analytics дает вам очень гибкую систему аналитики и позволяет настроить сбор практически любых данных с сайта. Мы подготовили подборку статей по теме — узнайте, какие еще задачи вы можете решить благодаря GTM:
- Статья «Дублируются заказы в Google Analytics. Что делать?», в которой вы узнаете причины задваивания транзакций и найдете руководство, как настроить GTM, чтобы избежать дублей.
- Статья «GTM может больше: применяем пользовательские теги» о том, как создавать пользовательские теги для проведение А/В тестов, размещения на сайте новых элементов (например, баннеров), и динамической подмены телефонных номеров.
- Статья «И целого сайта мало: Зачем анализировать мобильные приложения», в которой вы найдете гайд, как отслеживать установки мобильных приложений с помощью Google Tag Manager.
- Статья «Расширенная электронная торговля: Настрой меня полностью» о том, как настроить функцию «Enhanced Ecommerce» в GA с помощью GTM.
- Статья «Как настроить динамический ремаркетинг в Google Ads с помощью Google Tag Manager», в которой вы найдете подробное пошаговое руководство.
И на закуску вебинар «На шаг впереди: приемы и тонкости работы с Google Tag Manager», на котором наш веб-аналитик показала, как:
- Отслеживать JavaScript ошибки, которые мешают посетителям вашего сайта совершать целевые действия.
- Отслеживать глубину прокрутки страницы — для контент-проектов, которые хотят оценивать эффективность разделов или авторов, а также для тех, у кого много элементов на странице и она занимает несколько экранов
- Убрать дублирование транзакций в Google Analytics.
- Использовать «Последовательность тегов» (Tag Sequencing), «Рабочие области» (Workspaces), «Подтверждение» (Approvals) и другие полезные опции в GTM.
Заполните форму, и мы пришлем вам запись и презентацию вебинара на email.

Запись вебинара
На шаг впереди: приемы и тонкости работы с Google Tag Manager
Часто задаваемые вопросы
Открыть все Закрыть всеЧто такое Google Tag Manager?
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков. Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
Зачем нужен Google Tag Manager?
С помощью Диспетчера тегов вы можете:- Настроить отправку данных в Google Analytics, Яндекс. Метрику, AppsFlyer и другие аналитические системы.
- Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
Как настроить Google Analytics с помощью Google Tag Manager?
- Создайте аккаунт в Google Analytics, если у вас его еще нет.
- Установите код контейнера GTM на свой сайт с помощью инструкции, которую вы можете скачать в этой статье.
- Создайте переменную просмотра страниц в Google Tag Manager.
- Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics.
- Опубликуйте изменения, которые вы внесли в свой контейнер.
- Проверьте, передаются ли данные в Google Analytics — в отчете «В режиме реального времени — Обзор».
Настройка целей Яндекс Метрики на сайте через Google Tag Manager
 Привет, друзья. Сегодня я решил поделиться с вами одной из наших инструкций и, как вы уже догадались из заголовка, речь пойдёт про Google Tag Manager или сокращенно GTM. Уверен, вы про него слышали, но в чем я еще больше уверен — мало кто его использует (как говорил великий, потому что «не только лишь все могут…»).
Привет, друзья. Сегодня я решил поделиться с вами одной из наших инструкций и, как вы уже догадались из заголовка, речь пойдёт про Google Tag Manager или сокращенно GTM. Уверен, вы про него слышали, но в чем я еще больше уверен — мало кто его использует (как говорил великий, потому что «не только лишь все могут…»).
Google Tag Manager — это бесплатный инструмент с помощью которого можно самостоятельно, без привлечения IT-специалистов и программистов управлять тегами, добавлять/изменять коды счетчиков, сервисов, идентификаторы целей.
А сегодня мы рассмотрим, как GTM позволит нам настроить отслеживание кликов по элементам сайта, отправку форм, глубину просмотра страницы без вмешательства в код сайта.
Преимущество GTM заключается в том, что он позволяет специалистам провести настройку целей без необходимости искать множество элементов в шаблонах системы управления.
На текущий момент времени мы сами очень редко используем данный инструмент из-за высокого порога входа. Как правило, он используется только опытными специалистами в случаях, когда необходимо настроить большое количество целей во множестве шаблонов. Также использовать GTM удобно в крупных проектах, когда есть проблемы с согласованием и внесением любых правок на сайт. Использование GTM позволяет вносить изменения в коды счетчиков и целей тогда, когда нам это нужно.
Так как сейчас seo стало немного больше, чем просто привлечение трафика, а многие клиенты просят предоставлять статистику по достижению целей, рассмотрим вариант их настройки в Яндекс.Метрике с помощью Google Tag Manager.
Цель данной инструкции – показать типовые настройки целей Яндекс.Метрики через Google Tag Manager начинающим специалистам.
Итак, посмотрим, как это можно сделать.
Данную инструкцию написал мой коллега, руководитель seo-отдела в «АлаичЪ и Ко» — Александр Хвалов. Передаю ему слово.
Оглавление:
Регистрация аккаунта проекта в Google Tag Manager
- Переходим по ссылке и авторизуемся в клиентской учетной записи Google.
- Создаем новый аккаунт. Будем рассматривать настройку на примере клиентского сайта www.goodwill-stroi.ru:

- Указываем название аккаунта, которое должно совпадать с названием домена сайта, указываем страну проекта и ждем кнопку «Далее».

- Указываем название контейнера, а также выбираем, где он будет использоваться. В нашем случае это Веб-сайт:

Контейнер – небольшой js-код, в котором будут содержаться все теги. Именно он будет активировать наши цели при достижении нужных условий.В одном аккаунте может содержаться несколько контейнеров, которые могут использоваться для разных типов данных. Например, для сайта, для приложения, для AMP. Имя контейнера может быть произвольным, но старайтесь сделать его понятным для себя. Обычно я рекомендую называть контейнером доменным именем. - После нажатия кнопки «Создать» необходимо будет принять пользовательское соглашение:

Установка контейнера Google Tag Manager на сайт
- После принятия пользовательского соглашения вы получите код GTM для установки в код своего сайта:

- Установите первую часть кода в <head>, а вторую сразу после открывающего тега <body>

Скорее всего, установка кода GTM на сайт это весь процесс работы с кодом, который вам понадобится. - Проверим корректность установки кода Google Tag Manager. Для этого установим расширение Tag Assistant (by Google) для Google Chrome.
- Перейдите на любую страницу сайта и нажмите на значок расширения:

Если он будет зеленого цвета, код GTM установлен корректно.
Активация переменных в GTM для отслеживания действий посетителей на сайте
Типы переменных, которые Вы можете использовать для настройки своих целей.
- Клики
- Click Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Клик». Результатом будет ссылка на элемент DOM, где произошел клик.
- Click Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Клик». Результатом будет строковое значение атрибута classes в элементе DOM, по которому был выполнен клик.
- Click ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Клик». Результатом будет строковое значение атрибута id в элементе DOM, по которому был выполнен клик.
- Click Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Клик».
- Click URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Клик».
- Click Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Клик».
- Ошибки
- Error Message. Получает доступ к уровню данных и считывает ключ gtm.errorMessage, который задается триггерами «Ошибка JavaScript». Результатом будет строка с сообщением об ошибке.
- Error URL. Получает доступ к уровню данных и считывает ключ gtm.errorUrl, который задается триггерами «Ошибка JavaScript». Результатом будет строка, содержащая URL, где произошла ошибка.
- Error Line. Получает доступ к уровню данных и считывает ключ gtm.errorLine, который задается триггерами «Ошибка JavaScript». Результатом будет номер строки в файле, в которой содержится ошибка.
- Debug Mode. Возвращает значение true, если контейнер работает в режиме предварительного просмотра.
- Формы
- Form Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута classes формы.
- Form Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Отправка формы». Результатом будет ссылка на элемент DOM формы.
- Form ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута id формы.
- Form Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Отправка формы».
- Form Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Отправка формы».
- Form URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Отправка формы».
- История
- History Source. Получает доступ к уровню данных и считывает ключ gtm.historyChangeSource, который задается триггерами «Изменение в истории».
- New History Fragment. Получает доступ к уровню данных и считывает ключ gtm.newUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы после события истории.
- New History State. Получает доступ к уровню данных и считывает ключ gtm.newHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, переданный страницей в историю для запуска события истории.
- Old History Fragment. Получает доступ к уровню данных и считывает ключ gtm.oldUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы до события истории.
- Old History State. Получает доступ к уровню данных и считывает ключ gtm.oldHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, активный до того, как произошло событие истории.
- Страницы
- Page Hostname. Указывает имя хоста в текущем URL.
- Page Path. Указывает путь в текущем URL.
- Page URL. Указывает полный URL текущей страницы.
- Указывает полный URL перехода к текущей странице.
- Прокрутка
- Scroll Depth Threshold. Получает доступ к уровню данных и считывает ключ gtm.scrollThreshold, который задается триггерами «Глубина прокрутки». Результатом будет числовое значение, которое показывает глубину прокрутки, запустившую триггер. Для значений в процентах это число от 0 до 100. Для значений в пикселях это количество пикселей, установленное в качестве порога.
- Scroll Depth Units. Получает доступ к уровню данных и считывает ключ gtm.scrollUnits, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает выбранные единицы измерения для порогового значения, запустившего триггер, – либо «пиксели», либо «проценты».
- Scroll Direction. Получает доступ к уровню данных и считывает ключ gtm.scrollDirection, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает направление прокрутки при срабатывании триггера – либо «вертикальное», либо «горизонтальное».
- Утилиты
- Container ID. Предоставляет общедоступный идентификатор контейнера (например, GTM-XKCD11).
- Container Version. Указывает номер версии контейнера в виде строкового значения.
- Environment Name. Возвращает указанное пользователем название текущей среды, если запрос контейнера выполнен из функции «Поделиться ссылкой для просмотра» или из фрагмента кода среды. Для встроенных сред возвращается значение «Реальная», «Последняя» или «Редактирование». В остальных случаях возвращается пустая строка.
- Получает доступ к уровню данных и считывает ключ event, который представляет собой имя текущего события dataLayer (например, gtm.js, gtm.dom, gtm.load или указанное пользователем).
- HTML ID. Позволяет пользовательским тегам HTML сигнализировать, успешно ли они были выполнены. Используется, если задан порядок активации тегов.
- Random Number. Возвращает случайное число.
- Видео
- Video Current Time. Получает доступ к уровню данных и считывает ключ gtm.videoCurrentTime, который представляет собой время произошедшего в видео события в секундах, выраженное целым числом.
- Video Duration. Получает доступ к уровню данных и считывает ключ gtm.videoDuration, который представляет собой общую длительность видео в секундах, выраженную целым числом.
- Video Percent. Получает доступ к уровню данных и считывает ключ gtm.VideoPercent, который представляет собой процент видео, воспроизведенного на момент события, выраженный целым числом от 0 до 100.
- Video Provider. Получает доступ к уровню данных и считывает ключ gtm.videoProvider, который задается триггерами «Видео YouTube». Результатом будет название поставщика видео (YouTube).
- Video Status. Получает доступ к уровню данных и считывает ключ gtm.videoStatus, который представляет собой статус видео в момент регистрации события, например «воспроизведение», «пауза».
- Video Title. Получает доступ к уровню данных и считывает ключ gtm.videoTitle, который задается триггерами «Видео YouTube». Результатом будет название видео.
- Video URL. Получает доступ к уровню данных и считывает ключ gtm.videoUrl, который задается триггерами «Видео YouTube». Результатом будет URL видео, например https://www.youtube.com/watch?v=gvHcXIF0rTU.
- Video Visible. Получает доступ к уровню данных и считывает ключ gtm.videoVisible, который задается триггерами «Видео YouTube». Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false.
- Видимость
- Percent Visible. Получает доступ к уровню данных и считывает ключ gtm.visibleRatio, который задается триггерами «Видимость элементов». Результатом будет числовое значение (0–100), которое показывает, какой процент выбранного элемента был виден при срабатывании триггера.
- On-Screen Duration. Получает доступ к уровню данных и считывает ключ gtm.visibleTime, который задается триггерами «Видимость элементов». Результатом будет числовое значение, которое показывает, как долго выбранный элемент был виден при срабатывании триггера.
Включить переменные в Google Tag Manager можно следующим образом:

Установка счетчика Яндекс.Метрики с помощью Google Tag Manager
- Перейдите на вкладку «Теги»

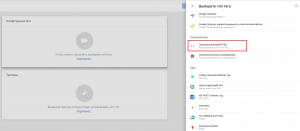
- Нажмите на кнопку «Создать» и в открывшемся окне нажмите на кнопку выбора типа тега:

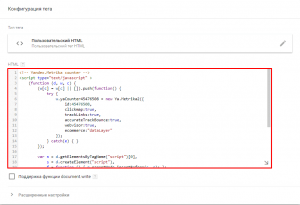
- В GTM нет типа тега Яндекс.Метрики по умолчанию, поэтому мы будем использовать тип «Пользовательский HTML»:

- Вставьте код Яндекс.Метрики в соответствующее поле:

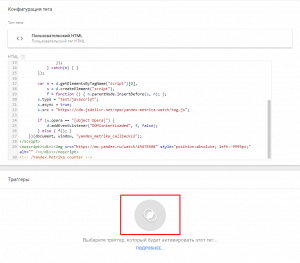
- Нажмите на кнопку выбора условия (Триггера) активации тега Яндекс.Метрики:

- Так как метрика должна активироваться на всех страницах при их просмотре, мы выбираем соответствующий Триггер:

- Дайте тегу понятное и значимое название:

- Чтобы применить внесенные изменения, вам необходимо опубликовать обновленный контейнер с помощью кнопки «Отправить»:

- Укажите название и описание новой версии контейнера:

Создание целей и их передача в Яндекс.Метрику
- Созданием цели является создание Тега в GTM. Создавать через GTM стоит только цели типа Java-Script событие. Простые цели, связанные с посещением страниц лучше создавать непосредственно в настройках счетчика Яндекс.Метрики.
- Попробуем настроить цель на отправку формы «Заказать звонок» в шапке сайта:

- Создаем цель в Метрике типа JavaScript-событие и даем уникальное наименование идентификатору цели:

- Создадим Тег в GTM, который будет передавать идентификаторы цели в Яндекс.Метрику. Для этого вновь выберем Пользовательский html и напишем в нем небольшой скрипт, который отправит нужные нам данные:

Обязательно укажите свой номер счетчика Метрики (быстро скопировать его можно на главной странице Яндекс.Метрики прямо под названием счетчика) и идентификатор своей цели. - При сохранении Тега GTM предложит вам сразу его связать с триггером активации. Соглашаемся.

- Найдем какой-нибудь уникальный идентификатор, который будем использовать в качестве Триггера активации нашего Тега отслеживания формы. Как правило, чаще всего это уникальный id или class формы.
- Переходим в режим «Предварительного просмотра»:

- Заходим на сайт и отправляем форму, чтобы понять, какие значения она может передавать в GTM:

- Мы видим, что сможем отследить форму по пользовательскому событию, которое совпадает с form_data_1.
- Создаем Триггер активации Тега с кодом Яндекс.Метрики «Пользовательское событие» с именем события form_data_1:


- Опубликуем изменения GTM и проверим корректность работы цели с помощью «Предварительного просмотра» достигнув цели:

- Проверим, передалась ли цель в Яндекс.Метрику, для этого посмотрим Стандартный отчет «Конверсии»:

- Если цель отработала корректно, аналогичным образом необходимо будет настроить отслеживание всех форм сайта.
Отслеживание глубины просмотра страницы.
- Создадим в Яндекс.Метрике цели для глубины просмотра страницы на уровнях 25, 50, 75 и 100%. Вы можете создать любые удобные Вам значения.

- Создадим новый Тег и уже известным нам скриптом будем передавать данные в Метрику:

- При сохранении Тега создадим новый Триггер из числа стандартных — Глубина прокрутки. В Триггере отмечаем «Глубина вертикальной прокрутки», «Проценты» и выбираем количество процентов, на которое пользователь должен пролистать страницу, чтобы данные передавались в Метрику.

- Для проверки корректности настройки цели перейдем в «Предварительный просмотр»:

- Зайдите на сайт. Внизу страницы будет панель, в которой можно протестировать настроенные цели:

Как можно увидеть, при загрузке страницы у нас активировался тег Яндекс.Метрики. - Если мы пролистаем страницу на 25% вниз, то увидим, что у нас активировался тег просмотра страницы на 25%:

- В случае корректной работы цели необходимо опубликовать изменения в настройках GTM. Как это сделать, мы рассмотрели выше.
В рамках данной инструкции мы рассмотрели самые частые примеры, для установки каких целей может быть настроен Google Tag Manager.
Чаще всего мы используем в своей работы следующие сценарии:
- Установка счетчиков аналитики Яндекс.Метрика и Google Analytics.
- Установка кодов различных сервисов: обратный звонок, пиксель и т. д.
- Отслеживание кликов по кнопкам, ссылкам, баннерам, элементам интерфейса.
- Отслеживание отправки форм.
- Отслеживание прокрутки страницы.
- Подмена номеров телефонов для сквозной аналитики.
- Отслеживание просмотра видео на сайте.
Дополнительно можно использовать GTM для решения множества других задач:
- Настройка микроразметки.
- Настройка электронной торговли.
- Настройка тегов canonical.
- Настройка мета-тегов robots в зависимости от наличия/отсутствия товаров на сайте.
- Отслеживание страниц с ошибок 404.
- …
Присылайте примеры решения своих задач или вопросы о том, как что-нибудь настроить с помощью Google Tag Manager, мы обязательно дополним ими существующий список!
Спасибо за внимание и до связи!
Как использовать Диспетчер тегов Google для поддержки Google Analytics и других маркетинговых тегов
Управление фрагментами кода и пикселями на вашем веб-сайте или в приложении для измерения трафика может быть немного стрессовым, особенно если у вас есть маркетинговая команда, которой постоянно нужно вносить изменения. К счастью, есть такие инструменты, как Google Tag Manager, которые упростят работу с ними.
Sandy wranglingЧто такое Диспетчер тегов Google?
Если вы когда-либо работали с каким-либо программным обеспечением для аналитики или раньше работали с командой маркетологов, вы, вероятно, слышали, как часто встречается слово «пиксель».Пиксель — это буквально то, на что он похож: изображение 1×1, которое отправляет информацию на сервер через запрос изображения.
Запрос пикселя Google AnalyticsХотя пиксели все еще распространены, многие команды перешли на небольшие фрагменты JavaScript, которые располагаются рядом с остальной частью вашего HTML. Они позволят программному обеспечению, такому как Google Analytics, запускать собственные сценарии на вашей странице, иногда даже с резервной копией пикселей, в случае, если браузер не запускает JavaScript.
Crazy Egg snippetЭти пиксели и фрагменты отлично работают.Но когда вы имеете дело с кучей из них, и все они используют одни и те же данные, может показаться, что вы просто добавляете к неуправляемому беспорядку одноразовые фрагменты кода, которые никогда не кажутся нужными.
Диспетчер тегов Google, или GTM, — это программное решение для управления этими пикселями и фрагментами за вас. Начнем с того, что GTM работает почти так же, как и любой из этих фрагментов кода, поскольку сам является фрагментом кода. Но главное, что вы можете управлять остальными пикселями и фрагментами вместе с потоком данных внутри GTM, оставляя его единственным фрагментом кода, которым можно управлять в вашем коде.
Почему я хочу его использовать?
Меньше изменений кода, меньше развертываний
В большинстве случаев, если вы управляете этими фрагментами в своем коде, каждое изменение потребует еще одного запроса на слияние и еще одного развертывания для получения изменений
.Google Tag Manager для WordPress — плагин для WordPress
Диспетчер тегов Google (GTM) — это бесплатный инструмент Google, позволяющий каждому управлять и развертывать аналитические и маркетинговые теги, а также другие фрагменты кода
с помощью интуитивно понятного веб-интерфейса. Чтобы узнать больше об этом инструменте, посетите официальный сайт.
Этот плагин помещает фрагменты кода контейнера GTM на ваш веб-сайт WordPress, поэтому вам не нужно добавлять его вручную.
Также поддерживаются несколько контейнеров!
Плагин дополняет вашу настройку GTM, помещая метаданные страницы и информацию о пользователе на так называемый уровень данных.
Официальные страницы справки Google содержат более подробную информацию об уровне данных.
Вы также можете добавить свой контейнер Google Optimize с рекомендуемой настройкой кода
Для некоторых частей плагина требуется PHP 5.6 новее. Рекомендуется
PHP 7.0 или новее.
Обратите внимание, что PHP 5.6 приближается к концу жизненного цикла, поэтому рекомендуется обновить его. Если вы не уверены, какую версию используете, обратитесь за поддержкой к
вашему хостинг-провайдеру.
Размещение кода контейнера GTM
Исходный код контейнера GTM разделен на две части: первая часть — это фрагмент кода javascript, который добавляется в раздел
на каждой странице веб-сайта.Эта часть важна для включения всех функций GTM, и этот плагин помогает правильно разместить эту часть
на вашем сайте. Вторая часть — это фрагмент iframe, который действует как отказоустойчивый / резервный вариант, если пользовательский JavaScript отключен.
Google рекомендует — для лучшей производительности — размещать этот фрагмент кода сразу после открывающего тега на каждой странице.
Хотя это и не идеально, он будет работать, если поместить его ниже в коде. Этот плагин предоставляет вариант размещения кода для второго фрагмента кода.
По сути, WordPress не предлагает прямого решения для достижения этой цели, однако Янив Фриденсон показал мне решение
, которое работает с большинством тем без изменений:
http://www.affectivia.com/blog/placing-the-google-tag-manager-in-wordpress-after-the-body-tag/
Я добавил это решение в плагин, в настоящее время это экспериментальный вариант.
Сайты, использующие Genesis Framework, должны выбрать вариант размещения «Пользовательское». Для этой темы
модификация не требуется, однако код контейнера Диспетчера тегов Google будет добавлен автоматически.
Включены основные данные
- заголовков сообщений / страниц
- дат публикации / страницы
- названий категорий сообщений / страниц
- имен тегов сообщений / страниц
- ID и имена авторов сообщения / страницы
- пост / страница ID
- типов сообщений
- количество сообщений на текущей странице + в текущей категории / теге / таксономии
- авторизован статус
- авторизованный пользователь с ролью
- ИД пользователя, вошедшего в систему (для отслеживания поведения на разных устройствах в Google Analytics)
- адрес электронной почты зарегистрированного пользователя (в соответствии с условиями использования GTM не передавайте его в теги Google)
- данные поиска по сайту
- имя и идентификатор сайта (для многосайтовых экземпляров WordPress)
Браузер / ОС / Данные устройства
(бета)
- данные браузера (название, версия, движок)
- Данные ОС (название, версия)
- Данные устройства (тип, производитель, модель)
Данные предоставляются с использованием библиотеки WhichBrowser: http: // whichbrowser.нетто /
Погодные данные
(бета)
Перенести данные о текущих погодных условиях пользователей на уровень данных. Это можно использовать для создания
списков аудитории / ремаркетинга с учетом погоды на рекламных платформах и позволяет сегментировать пользователей в ваших решениях веб-аналитики:
- Категория погоды (облака, дождь, снег и т. Д.)
- Описание погоды: подробные данные
- температура по Цельсию или Фаренгейту
- давление воздуха
- скорость ветра и градусы
Данные о погоде запрашиваются из Open Weather Map.В зависимости от посещаемости вашего сайта могут взиматься дополнительные сборы:
http://openweathermap.org/price
Для работы этой функции требуется (бесплатный) ключ API от OpenWeatherMap.
ipstack.com используется для определения местоположения посетителя сайта. Для работы этой функции требуется (бесплатный) ключ API от IPStack.com:
https://ipstack.com/product
События медиаплеера
(опытный)
Отслеживайте взаимодействие пользователей с любыми встроенными носителями:
событий DataLayer могут быть выбраны для запуска при загрузке медиаплеера, при воспроизведении мультимедиа, приостановке / остановке и, необязательно, когда
пользователь достигает 10, 20, 30,…, 90, 100% продолжительности мультимедиа.
Tracking поддерживается для встроенных мультимедиа с использованием встроенной функции oEmbed WordPress, а также большинства других мультимедийных плагинов
и копий / вставленных кодов. Игроки, добавленные на сайт после загрузки страницы, в настоящее время не поддерживаются.
Отслеживание прокрутки
Активировать теги в зависимости от того, как посетитель прокручивает страницу сверху вниз.
Примером может служить отделение «читателей» (которые проводят определенное количество времени на странице) от «скроллеров»
(которые просматривают только в течение нескольких секунд).Вы можете использовать эти события для активации тегов Analytics и / или тегов ремаркетинга / конверсии
(для микроконверсий).
Отслеживание прокрутки основано на решении, изначально созданном
- Ник Михайловский
- Томас Бэкдал
- Авинаш Кошик
- Joost de Valk
- Эйвинд Савио
- Джастин Катрони
Исходный сценарий:
http://cutroni.com/blog/2012/02/21/advanced-content-tracking-with-google-analytics-part-1/
Ремаркетинг Google Рекламы
Диспетчер тегов Google для WordPress может добавлять каждую переменную dataLayer в качестве списка специальных параметров ремаркетинга Google Рекламы.
Это позволяет создавать сложные списки ремаркетинга.
Теги и переменные Диспетчера тегов черного и белого списков
Для повышения безопасности веб-сайта у вас есть возможность занести в белый и черный список теги / переменные.
Вы можете запретить запуск определенных тегов или использование определенных типов переменных независимо от вашей настройки GTM.
Если учетная запись Google, связанная с вашей учетной записью GTM, взломана, злоумышленник может легко
запустить вредоносное ПО на вашем веб-сайте, не обращаясь к его коду на вашем хостинг-сервере.Поместив в черный список пользовательские теги HTML
и / или пользовательские переменные JavaScript, вы можете защитить контейнер Диспетчера тегов.
Интеграция
Диспетчер тегов Google для WordPress интегрируется с несколькими популярными плагинами. Еще больше интеграции!
- Контактная форма 7: запуск события при успешной отправке формы
- WooCommerce:
- Классическая электронная торговля:
- запускает событие, когда посетители добавляют товары в свою корзину
- собирает данные транзакций для передачи на ваши рекламные платформы и / или аналитику
- : захват необходимых параметров ремаркетинга для динамического ремаркетинга Google Рекламы
- Расширенная электронная торговля (бета):
- внедрение расширенной электронной коммерции
- Не поддерживает рекламные акции, так как WooCommerce не имеет такой функции (пока)
- Не поддерживает возврат средств
- Классическая электронная торговля:
1.11,4
- Исправлено: запускать события gtm4wp.checkoutStepEEC и gtm4wp.checkoutOptionEEC, если доступен только один способ доставки и он скрыт от пользователя
- Исправлено: уменьшите количество шагов оформления заказа 3 и 4, если в WooCommerce для пункта назначения установлено значение «Принудительная доставка на адрес выставления счета клиента». Таким образом, в отчете о поведении Checkout в Google Analytics не будет пробелов.
- Обновлено: протестированный номер версии для WooCommerce
1.11.3
- Исправлено: использовать var_export вместо var_dump в некотором отладочном коде,
- Исправлено: применить параметр WooCommerce для включения налога на странице полученного заказа
- Исправлено: ошибки JavaScript в проигрывателе Vimeo
- Обновлено: не добавляйте атрибут типа к элементам скрипта, если тема поддерживает HTML5
- Обновлено: протестированные номера версий для WordPress и WooCommerce
1.11.2
ВНИМАНИЕ!
Если вы обновляетесь напрямую с v1.10.x, пожалуйста, прочтите журнал изменений v1.11, так как он содержит много важных замечаний!
Без изменений в коде плагина, развертывание WP.org версии 1.11.1 включало неправильные каталоги
1.11.1
ВНИМАНИЕ!
Если вы выполняете обновление напрямую с v1.10.x, прочтите, пожалуйста, журнал изменений v1.11, так как он включает много важных замечаний!
- Исправлено: уведомление PHP о неопределенной переменной order_items, если новые «Данные заказа на уровне данных» отключены.
- Исправлено: PHP-уведомление об отсутствии ключа массива брендов, если в параметрах GTM4WP не выбрана таксономия бренда.
1.11
ВНИМАНИЕ!
Пожалуйста, внимательно прочтите журнал изменений, так как там много важных изменений и удаленных функций, которые могут потребовать вашего внимания перед обновлением!
- Добавлена поддержка Oxygen Builder и Beaver Builder Theme — теперь вы можете без проблем использовать вариант размещения без кода
- Добавлена возможность исправлять параметры Google Tag Manager ID и GTM Environment в wp-config.php. Чтобы использовать его, создайте константы PHP с именами
** GTM4WP_HARDCODED_GTM_ID
** GTM4WP_HARDCODED_GTM_ENV_AUTH
** GTM4WP_HARDCODED_GTM_ENV_PREVIEW - Добавлена поддержка сгруппированных продуктов WooCommerce
- Добавлен новый параметр WooCommerce для добавления всех данных заказа на уровень данных на странице обнаруженного заказа
** Сюда входят личные данные клиента -> вам необходимо убедиться, что они используются с учетом конфиденциальности и соответствия требованиям!
** Эти данные заказа будут всегда присутствовать на странице полученного заказа, даже если страница будет перезагружена или повторно посещена позже! - Удалено несколько неофициальных переменных уровня данных на странице полученного заказа WooCommerce, так как они могут быть прочитаны с помощью нового параметра данных заказа
** transactionDate
** transactionType
** transactionPaymentType
** transactionShippingMethod
** transactionPromoCode - Улучшено: отчеты о ценах с расширенной интеграцией электронной коммерции WooCommerce теперь соответствуют параметру, заданному параметром «Отображать цены в магазине» в WooCommerce .
- Улучшено: из WooCommerce 3.7 WC_Abstract_Order :: get_used_coupons () был заменен на WC_Abstract_Order :: get_coupon_codes (), который теперь используется при обнаружении WC 3.7+
- Улучшено: используйте localStorage для предотвращения дублирования транзакций WooCommerce, если это возможно. Должен работать с Safari, по крайней мере, сейчас.
- Исправлено: срок действия cookie для предотвращения дублирования транзакций WooCommerce истекал в конце сеанса, теперь добавляется 1 год.
- Устаревшая переменная уровня данных productIsVariable. Используйте новую переменную уровня данных productType, которая будет равна простой, переменной, сгруппированной или внешней в зависимости от типа отображаемого продукта.
- Исправлено: неправильный поиск названия бренда продукта, если была включена опция «Использовать артикул вместо идентификатора продукта»
- Исправлено: неправильный поиск торговой марки продукта для переменных продуктов
- Исправлено: проверьте, инициализирован ли $ woo-> customer
- Исправлено: этап оформления заказа не отображается на странице оформления заказа WooCommerce, если пользователь принял выбор по умолчанию для способов оплаты и доставки
! Планируется прекращение поддержки WooCommerce 2.x-3.1.x со следующей версией плагина!
! Планируется прекращение поддержки WordPress 4.x в следующей версии плагина!
1.10.1
- Исправлено: неправильное имя файла cookie использовалось с недавно введенной защитой двойного отслеживания транзакций при установке файла cookie
- Исправлено: код JavaScript для отслеживания двойной транзакции теперь отображается только на странице полученного заказа
- Исправлено: показы продукта не сообщались должным образом, если количество продуктов на показы было установлено на 0
- Исправлено: заменены все ссылки на AdWords на Google Ads
1.10
- Добавлено: автоматическое добавление части noscript кода контейнера после открывающего тега body для сайтов WordPress 5.2+, где темы поддерживают новое действие wp_body_open
- Добавлено: добавлены связанные значения таксономии для типа сообщения
- Добавлено: выберите таксономию бренда для продуктов WooCommerce, чтобы заполнить параметр «Бренд продукта» в расширенной электронной торговле.
- Добавлено: добавление содержимого корзины на уровень данных, чтобы вы могли персонализировать свой сайт с помощью Google Optimize
- Добавлено: возможность удалить стоимость доставки из данных о доходах на странице полученного заказа WooCommerce
- Добавлено: если вы включите расширенную электронную торговлю или только переменные ремаркетинга Google Рекламы, на странице сведений о продукте также будут доступны 3 новые переменные уровня данных.
- Сведения о рейтинге продукта (productRatingCounts)
- Средний рейтинг товара (productAverageRating)
- Количество отзывов (productReviewCount)
- Добавлено: если вы используете Cloudflare, теперь вы можете добавить значение HTTP-заголовка кода страны в уровень данных и прочитать его с именем переменной geoCloudflareCountryCode
- Исправлено: улучшена совместимость с mod_pagespeed от Google.
- Исправлено: отсутствует количество товара при добавлении переменного товара в корзину
- Исправлено: предотвращение многократного отслеживания заказов WooCommerce на мобильных устройствах, когда мобильный браузер перезагружает страницу полученного заказа из локального кеша, снова выполняя отслеживание GTM
1.9,2
- Исправлено: возможное предупреждение PHP, если включена функция геоданных или данных о погоде
1.9.1
- Исправлено: обработка случаев выхода за пределы квоты с запросами ipstack правильно
- Исправлено: правильное отслеживание YouTube для сайтов WordPress и мультисайтов WordPress, установленных в подкаталоге
- Исправлено: правильно определять IP-адрес клиента, а также правильно экранировать эти данные при его использовании
- Исправлено: этапы оформления заказа WooCommerce после загрузки страницы не включали продукты в корзину
- Исправлено: события этапа оформления заказа для режима оплаты и типа доставки не всегда запускались
- Исправлено: CMD на Mac будет обрабатываться так же, как клавиша Ctrl в Windows, при обработке события щелчка продукта в интеграции WooCommerce (th для luzinis)
- Исправлено: добавление currencyCode к каждому действию электронной коммерции в интеграции WooCommerce
- Исправлено: улучшена интеграция с WooCommere Quick View
- Исправлено: возможная уязвимость межсайтового скриптинга, если было включено отслеживание поиска по сайту из-за неправильного экранирования отслеживания URL-адреса реферера
- Изменено: очистка кода при интеграции WooCommerce
1.9
- Добавлено: начальная поддержка плагина AMP от Automattic (спасибо koconder за вклад!)
- Добавлено: возможность удалить налог из данных о доходах на странице полученного заказа WooCommerce
- Добавлено: расширенные наборы данных электронной коммерции WooCommerce теперь включают уровни запасов
- Добавлено: новая переменная уровня данных productIsVariable установлена в 1 на переменных страницах продуктов WooCommerce
- Добавлено: показы продуктов теперь можно разделить на несколько частей, чтобы предотвратить потерю данных на больших категориях продуктов и на домашних страницах сайта (спасибо Тиму Зуку за вклад!)
- ВАЖНО! Вам нужно будет обновить настройку GTM, прочтите новый раздел Шаг 9 на странице руководства по настройке.
- Добавлено: теперь вы можете отключить пометку заказов WooCommerce как уже отслеживаемых один раз. В тех же случаях (например, с iDeal) вам может понадобиться это, чтобы отслеживание покупок работало.
- Добавлено: удаление плагина теперь удаляет настроенные параметры плагина из базы данных
- Добавлено: новая расширенная опция плагина: переменная уровня данных visitorDoNotTrack будет включать 1, если пользователь установил флаг не отслеживать в своем браузере
- Добавлено: новое событие уровня данных, когда пользователь вошел в систему на веб-интерфейсе: gtm4wp.userLoggedIn
- Добавлено: новое событие уровня данных при регистрации нового пользователя в интерфейсе: gtm4wp.userRegistered
- Добавлено: новая расширенная опция плагина: переместить объявление уровня данных и контейнер Диспетчера тегов Google как можно ближе к началу HTML-документа.
- Добавлено: улучшенная поддержка WP Rocket
- Обновлено: полная поддержка Google Optimize. Теперь плагин может загрузить ваш контейнер Google Optimize с рекомендуемым размещением кода .
- Обновлено: большинство встроенных кодов JavaScript перемещено в отдельные.js, которые должны помочь плагинам кеширования выполнять свою работу намного лучше, когда мой плагин активен
- Исправлено: неправильный ecomm_pagetype на страницах результатов поиска товаров
- Исправлено: уведомление PHP в некоторых случаях, когда геоданные не загружались должным образом
- Исправлено / добавлено: freegeoip.net был переименован в ipstack.com, и теперь требуется ключ API даже для бесплатного использования. Теперь вы можете добавить свой ключ API, чтобы данные о погоде и географические данные можно было добавить в уровень данных .
- Предупреждение: некоторые функции плагина будут удалены из v1.10, большинство из них теперь можно отслеживать с помощью чистых триггеров Google Tag Manager:
- Социальные акции
- События перехода по исходящей ссылке
- Загрузить события щелчка
- События щелчка по электронной почте
- Предупреждение: PHP 5.6 теперь является минимальной рекомендуемой версией для использования этого плагина. Советую перейти на PHP 7.x
1.8.1
- Добавлено: новая переменная уровня данных visitorIP для поддержки реализаций после GDPR, где, например, внутреннее исключение трафика должно выполняться внутри браузера.
- Исправлено: ошибка JavaScript вокруг переменной gtm4wp_use_sku_instead
- Исправлено: добавлено _ как допустимый символ для переменной среды GTM gtm_auth
- Исправлено: исправлена опечатка — gtm4wp.checkoutStepE E C
- Исправлено: две строки не распознавались WordPress Translate на странице администратора
- Исправлено: некоторые другие плагины вызывают событие found_variation WooCommerce без включения данных об изменениях продукта
- Исправлено: название продукта включало название варианта на странице получения заказа, что нарушало отчеты о продукте GA
- Исправлено: в некоторых случаях данные контактной формы 7 не передавались событию gtm4wp.contactForm7Submitted
- Обновлено: добавлена разметка CDATA вокруг кода контейнера для лучшей совместимости с DOM.
- Обновлено: удален текст префикса «SKU:» из классического измерения электронной торговли, поскольку он нарушал некоторые расширенные отчеты электронной торговли.
1.8
- Исправлено: коды отслеживания данных о погоде могли привести к фатальной ошибке PHP.
- Исправлено: события корзины запускались, когда пользователь нажимал клавишу Enter в полях количества
- Исправлено: в контактной форме 7 был изменен код, препятствовавший отслеживанию успешной отправки формы.
- Изменено: обновлены ссылки на сайт плагина
- Изменено: переменная уровня данных gtm4wp.cf7formid теперь включает идентификатор формы в WordPress
- Добавлено: gtm4wp.cf7inputs включает данные, которые были заполнены в форме
- Добавлено: заголовки совместимости с WooCommerce
- Добавлено: предупреждение администратора для WooCommerce 2.x пользователей. Этот плагин скоро прекратит поддержку WooCommerce 2.x
- Добавлено: переменная уровня данных postFormat на отдельных страницах
- Добавлено: переменные уровня данных клиента * с сохраненными данными биллинга и доставки, общим количеством заказов и общей стоимостью этих заказов (требуется WooCommerce 3.x)
- Добавлено: переменные уровня данных geo * для получения координат страны, города, широты и долготы посетителя.
- Добавлено: переменная уровня данных visitorUsername с именем зарегистрированного пользователя
- Добавлено: более подробный отчет о проверках для сайтов WooCommerce.
- Добавить gtm4wp.checkoutStepEEC к триггеру помощника по электронной торговле
- Изменить опечатку: gtm4wp.checkoutOptionE C C => gtm4wp.checkoutOptionE E C
- Добавлено: возможность включения полного пути категории продукта в расширенные отчеты электронной торговли (может вызвать проблемы с производительностью на крупных сайтах!)
- Добавлено: начальная поддержка сред Google Tag Manager .
- Добавлено: поддержка плагина WooCommerce Quick View
- Обновлено: описание вариантов размещения кода, чтобы прояснить, что делает этот параметр
- Обновлено: очистка ридми.txt, улучшения орфографии и грамматики
- Обновлено: в комплекте WhichBrowser lib v2.0.32
1.7.2
- Исправлено: в некоторых случаях ссылка на удаление товара из корзины в корзине WooCommerce не изменялась должным образом с дополнительными кодами отслеживания
- Исправлено: категории продуктов были пустыми в корзине, на страницах оформления заказа и на странице полученного заказа для вариантов продукта
- Исправлено: данные варианта оформления заказа включали этап оформления заказа №1, если страница корзины была настроена как первая
- Исправлено: еще больше WooCommerce 3.х совместимость
- Добавлено: дата регистрации авторизованного пользователя может быть добавлена в уровень данных
- Обновлено: geoplugin.net был заменен на freegeoip.net для отслеживания погоды, у которого гораздо лучшая квота для бесплатного использования
- Обновлено: элементы уровня данных динамического ремаркетинга Google Рекламы на странице продукта WooCommerce будут отображаться для корневого продукта, а также на страницах переменных продуктов.
- Обновлено: при выборе варианта продукта цена продукта будет включена в элементы уровня данных динамического ремаркетинга Google Рекламы.
- Обновлено: незначительная очистка кода
1.7,1
- Исправлено: синтаксис, совместимый с PHP 5.3, в frontend.php
- Исправлено: ошибка PHP при использовании классической электронной коммерции с WooCommerce 2.6.x
- Обновлено: добавлен data-cfasync = ’false’ для всех элементов, чтобы CloudFlare не загружала скрипты асинхронно.
- Добавлено: предупреждение для пользователей PHP 5.4 или более ранней версии, чтобы рассмотреть возможность обновления (к сведению: PHP 5.5 и более ранние версии не получают даже исправлений безопасности)
1,7
- Обновлено: еще лучше совместимость с WooCommerce 3.0 (WooCommerce 2.6 все еще поддерживается, но эта поддержка заканчивается в следующей версии плагина)
- Исправлено: правильное экранирование названия категории продукта на страницах с переменной информацией о продукте
- Исправлено: правильная структура уровня данных в событии gtm4wp.changeDetailViewEEC
- Добавлено: фрагмент, скрывающий страницу Google Optimize на вкладке «Интеграция».
- Добавлено: добавление данных в корзину для расширенного отслеживания электронной торговли WooCommerce, если пользователь отменяет удаление элемента корзины (нет необходимости обновлять теги GTM)
- Добавлено: теперь вы можете ввести префикс идентификатора продукта, чтобы идентификаторы могли совпадать с идентификаторами в некоторых фидах продуктов, созданных другими плагинами.
- Добавлено: возможность отслеживать страницу корзины как шаг 1 в расширенной последовательности оформления заказа для электронной торговли
1.6,1
- Исправлено: предупреждающее сообщение PHP на странице корзины WooCommerce
- Исправлено: улучшена совместимость с WooCommerce 2.6.x 🙂
1,6
- Исправлено: не блокировать клики по элементам списка товаров, если включена блокировка рекламы.
- Исправлено: отслеживание кликов по продуктам в списках продуктов только в том случае, если ссылка указывает на URL-адрес страницы сведений о продукте.
- Исправлено: предупреждение PHP в журналах «Неопределенная переменная: gtm4wp_options»
- Добавлено: поддержка вариантов продукта в интеграции WooCommerce (расширенные реализации электронной коммерции должны добавить событие GTM gtm4wp.changeDetailViewEEC на триггер события электронной торговли)
- Обновлено: улучшена совместимость с WooCommerce 3.0
1.5.1
- Исправлено: щелчки по продуктам на страницах со списком продуктов перенаправлялись на неопределенные URL с некоторыми темами.
1,5
Многие коды электронной коммерции WooCommerce были изменены и расширены, пожалуйста, дважды проверьте свои измерения после обновления до этой версии!
- Добавлено: предупреждающее сообщение, если вы используете PHP 5.3 или старше. Браузер / ОС / отслеживание устройств требует версии 5.4 или новее
- Добавлено: адрес электронной почты вошедшего в систему пользователя в переменную visitorEmail dataLayer. Помните: в соответствии с GTM TOS вам не разрешается передавать эти данные ни в один тег Google, но вы можете использовать это в любом другом стороннем теге.
- Добавлено: gtm4wp_eec_product_array Фильтр WordPress, позволяющий авторам плагинов и тем добавлять свои собственные данные для расширенных массивов продуктов ecommere
- Исправлено: ошибка JavaScript в магазинах WooCommerce при включении расширенной электронной коммерции и нажатии продукта в области виджетов.
- Исправлено: данные о заказе в некоторых случаях отсутствовали на странице полученного заказа.
- Изменено: расширенная опция «Пользовательские SKU вместо идентификаторов для ремаркетинга» будет также применяться к массивам данных о товарах электронной торговли.
- Изменено: использовать wc_clean вместо устаревшей функции woocommerce_clean
- Изменено: реализован новый разделенный контейнер GTM — фиксированная часть в и часть iframe, размещенная с использованием параметра размещения контейнера, который вы установили ранее.
1.4
- Исправлено: сообщение об ошибке WP CLI
- Исправлено: неправильные теги динамического ремаркетинга на страницах корзины и оформления заказа
- Обновлено: библиотека WhichBrowser до версии 2.0.22
- Обновлено: немного изменен фрагмент кода контейнера, чтобы предотвратить изменение кода W3 Total Cache, что нарушает правильное выполнение кода
- Обновлено: заменено использование file_get_contents () в отслеживании погоды на wp_remote_get (), чтобы оно было более совместимо с несколькими экземплярами WP.
- Обновлено: отслеживание YouTube / Video / Soundcloud теперь отслеживает видео, не встроенные с помощью oEmbed (например, видео в области виджетов).
- Обновлено: реализован новый API Vimeo Player, который должен решить несколько проблем
- Изменено: адаптированы имена событий медиаплеера W3C HTML5, которые изменяют некоторые события (необходимо обновить существующую настройку GTM):
- Soundcloud: закончить => закончить, искать => искать
- YouTube: воспроизведение => воспроизведение, пауза => пауза, изменение скорости воспроизведения => изменение скорости
- Vimeo: seek => искал
- Добавлено: новый вариант размещения — «выключено».Это только сгенерирует уровень данных, но вам нужно будет вручную добавить правильный фрагмент кода контейнера GTM
- Добавлено: новая переменная уровня данных: authorID
- Добавлено: новая переменная уровня данных: siteID для возможности отслеживания на основе идентификатора блога в многосайтовой среде
- Добавлено: новая переменная уровня данных: siteName для возможности отслеживания в многосайтовой среде.
1.3.2
- Исправлено: событие удаления корзины не запускалось в WooCommerce 2.6
- Исправлено: ecomm_prodid.нажмите сообщение об ошибке на страницах сведений о продукте
- Исправлено: правильное отслеживание действий корзины на странице корзины для WooCommerce 2.6
- Исправлено: ошибки «Недопустимое смещение строки» в некоторых случаях в тележке
- Исправлено: OpenWeatherMap теперь требует (бесплатный) ключ API, теперь вы можете ввести его, чтобы использовать данные о погоде на уровне данных
1.3.1
- Исправлено: «json_encode () ожидает, что параметр 2 будет длинным, задана строка» в экземплярах PHP 5.3.
- Исправлено: Фатальная ошибка PHP в корзине, если вы включили налоги, которые будут включены в вашу корзину
1.3
Основные изменения в расширенной реализации электронной коммерции интеграции WooCommerce!
- Исправлено: правильное отслеживание позиций списка
- Исправлено: открытие страницы сведений о продукте в новом окне / вкладке при нажатии пользователем клавиши CTRL
- Исправлено: в ecomm_totalvalue включена полная стоимость корзины без налогов
- Исправлено: ecomm_totalvalue не учитывает количество заказанных товаров на странице полученного заказа.
- Исправлено: сообщение об ошибке php в списках товаров, когда в WooCommerce 2 был включен динамический ремаркетинг Google Рекламы.6
- Исправлено: добавлено data-cfasync = ”false” в код контейнера GTM для лучшей совместимости с CloudFlare
- Добавлено: введение отслеживания названий списков (общий список продуктов, список последних продуктов, список избранных продуктов и т. Д.)
- Некоторые названия списков (например, перекрестные продажи) будут отображаться как «Общий список продуктов». Предлагаемое изменение в WooCommerce 2.6 решит эту проблему
- Добавлено: отслеживание списков товаров в виджетах
- Добавлено: отслеживание вариантов оформления заказа (оплата и отгрузка)
- Обновлено: улучшено управление добавлением / удалением из корзины в мини-корзине и при обновлении содержимого корзины
- Обновлено: добавлен код валюты для каждого вызова расширенной электронной торговли, так что отчеты о валютах подходят для мультивалютных сайтов.
- Обновлено: заменено использование get_currentuser () для сохранения совместимости с WordPress 4.5
1,2
- Исправлено: вложенные вкладки на странице администратора теперь отображаются в некоторых случаях
- Исправлено: сообщение об ошибке при запуске сайта с использованием WP CLI (спасибо Патрику Хольбергу Хессельбергу)
- Исправлено: некоторые опечатки на странице администратора
- Исправлено: отклоняемые уведомления не исчезали в некоторых случаях
- Исправлено: отслеживание событий Twitter иногда приводило к ошибкам JS
- Исправлено: отслеживание поиска по сайту иногда вызывало ошибки PHP, если HTTP_REFERER не был установлен.
- Обновлено: подготовка к переводу.wordpress.org
- Добавлено: поддержка нескольких идентификаторов контейнеров
- Добавлено: добавлен идентификатор формы при отправке формы Contact Form 7. Имя переменной: gtm4wp.cf7formid
1.1.1
- Исправлено: ошибки PHP в frontend.php и admin.php
1,1
- Добавлено: отслеживать встроенные видео YouTube / Vimeo / Soundcloud (экспериментально)
- Добавлено: новый флажок — использовать SKU продукта для переменных динамического ремаркетинга Google Рекламы вместо идентификатора продукта (экспериментальный)
- Добавлено: поместите код вашего контейнера после открывающего тега тела без изменения файлов темы (спасибо Янив Фриденсон)
- Добавлено: автоматическое внедрение кода контейнера без кода для пользователей фреймворка Genesis
- Исправлено: возможная ошибка PHP с пользовательским платежным шлюзом (QuickPay) на странице оформления заказа (спасибо, Дамиэль, что нашел это)
1.0
Сам плагин теперь объявлен стабильным. Это означает, что он должен работать с большинством экземпляров WordPress.
Отныне каждая версия будет включать функции, помеченные как:
- Beta: эта функция доказала свою работоспособность для нескольких пользователей, но в ней все еще могут быть ошибки
- Экспериментальный: новая функция, требующая тщательного тестирования с большим количеством пользователей
- Устарело: эта функция будет удалена в будущей версии
Если вы видите какие-либо проблемы с бета-версией или экспериментальными функциями, просто снимите флажок.При использовании этого сообщения об ошибке должны исчезнуть.
Пожалуйста, сообщайте обо всех ошибках, обнаруженных в моем плагине, используя контактную форму на моем сайте.
- Исправлено: неправильный код контейнера GTM при переименовании имени переменной dataLayer по умолчанию (спасибо Vassilis Papavassiliou)
- Исправлено: данные о кликах по продуктам расширенной электронной торговли в некоторых случаях были «неопределенными» (спасибо, Серджио Ален).
- Исправлено: неправильное определение роли пользователя при добавлении visitorType в dataLayer (спасибо, Philippe Vachon-Rivard)
- Изменено: добавляйте visitorId в dataLayer только в том случае, если есть авторизованный пользователь
- Добавлено: метки функций, чтобы вы могли видеть бета, экспериментальные и устаревшие функции
- Не рекомендуется: исходящие события щелчка, щелчка по электронной почте и загрузки.Вместо используйте триггерные события GTM.
0.9.1
- Исправлено: сообщение об ошибке PHP: отсутствует функция get_shipping с использованием WooCommerce 2.3.x
0,9
- Добавлено: переменная visitorId dataLayer с идентификатором текущего авторизованного пользователя для отслеживания userID в Google Analytics
- Добавлено: обработчик фильтра WordPress, чтобы другие шаблоны и плагины могли получить доступ к коду контейнера GTM перед его выводом.
- Исправлено: Sharken03 проблема с «неправильным вариантом».
- Исправлено: сообщения об ошибках в интеграции WooCommerce, когда товар не имеет категорий
- Исправлено: ошибки add_inline_js в новых версиях WooCommerce
- Исправлено: сообщение об ошибке, когда некоторые данные устройства / браузера / ОС не могут быть установлены
- Исправлено: отслеживание событий Twitter было нарушено
0.8,2
- Исправлено: неработающие ссылки при перечислении подкатегорий вместо продуктов (спасибо Джону)
- Исправлено: опечатка с погодой / погодой (спасибо John Hockaday)
- Исправлено: неправильное использование get_the_permalink () вместо get_permalink () (спасибо Szepe Viktor)
0.8.1
- Исправлено: ошибка PHP в расширенной реализации электронной коммерции при использовании многоуровневого виджета навигации
0,8
- Обновлено: добавлены дополнительные вкладки в пользовательский интерфейс администратора, чтобы освободить место для новых функций 🙂
- Обновлено: библиотека WhichBrowser до последней версии
- Добавлено: теперь вы можете навсегда отклонять уведомления плагинов для каждого пользователя
- Добавлено: данные о погоде.Подробности см. В обновленном описании плагина
- Добавлено: расширенная электронная коммерция для WooCommerce (экспериментальная!)
- Исправлено: уведомление PHP в скрипте frontend.php. Кредит Даниэлю Соуза
0.7.1
- Исправлено: совместимость с WooCommerce 2.1.x
0,7
- Обновлено / исправлено: переменные dataLayer теперь заполняются в конце раздела заголовка. При использовании этого кода контейнер может появляться сразу после открывающего тега тела, поэтому проверка в Инструментах для веб-мастеров с использованием опции Диспетчера тегов будет работать
- Добавлено: черный или белый список тегов и макросов для повышения безопасности вашей настройки Диспетчера тегов.
0.6
- Обновлено: улучшенные события добавления в корзину для WooCommerce, теперь оно включает название продукта, артикул и идентификатор
- Добавлено: данные браузера, ОС и устройства в переменные dataLayer
- Добавлено: переменные postCountOnPage и postCountTotal dataLayer для отслеживания пустых категорий / тегов / таксономий
0.5.1
- Исправлено: интеграция WooCommerce не работала в некоторых средах
0,5
- Добавлено: отслеживание прокрутки
- Исправлено: опция отслеживания социальных сетей на панели администратора отображалась как поле редактирования вместо флажка.
- Исправлено: данные транзакции WooCommerce не были включены в dataLayer, если вы выбрали «Пользовательское» размещение кода.
- Исправлено: ничего не делать, если вы включили интеграцию WooCommerce, но не активировали сам плагин WooCommerce
- Обновлено: не объявлять повторно переменную dataLayer, если она уже существует (потому что другой сценарий уже создал ее до запуска моего плагина)
0.4
- Добавлено: теперь вы можете выбрать размещение кода контейнера. Таким образом, вы можете вставить фрагмент кода после открывающего тега тела. Пожалуйста, прочтите FAQ для подробностей
- Добавлено: начальная поддержка отслеживания социальных событий для кнопок Facebook и Twitter. Пожалуйста, прочтите FAQ для подробностей
- Обновлено: имя события при успешной транзакции WooCommerce: OrderCompleted -> gtm4wp.orderCompleted
- Исправлено: JS-коды внешнего интерфейса не загружались при некоторых установках WordPress.
0.3
- Обновлено: на странице администратора не отображается окно предупреждения, если идентификатор Менеджера тегов или имя переменной dataLayer неверны. Вместо этого под полем ввода отображается предупреждающая строка.
- Обновлено: переписан код динамического ремаркетинга WooCommerce. Добавлен тег для домашней страницы и страницы с оформлением заказа.
0,2
- ! НАЗАД НЕСОВМЕСТИМОЕ ИЗМЕНЕНИЕ! — Имена событий кликов Диспетчера тегов изменены в соответствии с правилами именования:
- ContactFormSubmitted -> gtm4wp.contactForm7Отправлено
- Скачать Нажмите -> gtm4wp.download Нажмите
- EmailClick -> gtm4wp.emailClick
- OutboundClick -> gtm4wp.outboundClick
- AddProductToCart -> gtm4wp.addProductToCart
- Обновлено: события кликов теперь отключены по умолчанию, чтобы отражать недавно выпущенные автоматические события Диспетчера тегов. Я не планирую убирать этот функционал. Вы можете решить, какое решение вы хотите использовать 🙂
- Обновлено: файл языкового шаблона (pot) и перевод на венгерский
- Добавлено: новые события перемещения формы для отслеживания взаимодействия посетителей с вашими (комментариями, контактами и т. Д.)) формы
- Добавлено: имена событий на страницу параметров администратора, чтобы вы знали, какие события использовать в Диспетчере тегов Google.
- Добавлено: значок Диспетчера тегов Google на страницу настроек администратора
- Добавлено: Ссылка на настройки на страницу плагинов администратора
- Исправлено: нулевое значение в переменной visitorType dataLayer, если не существует зарегистрированного пользователя (теперь «посетитель вышел из системы»)