Стоит ли настраивать динамические объявления в «Яндекс.Директе»?
Фантазия каждого маркетолога — оптимизированная контекстная реклама. Чтобы объявления быстро настраивались, максимально полно отвечали на запрос пользователя и показывались по низкочастотным запросам без конкуренции, а клики стоили копейки…
{«id»:57533,»url»:»https:\/\/vc.ru\/marketing\/57533-stoit-li-nastraivat-dinamicheskie-obyavleniya-v-yandeks-direkte»,»title»:»\u0421\u0442\u043e\u0438\u0442 \u043b\u0438 \u043d\u0430\u0441\u0442\u0440\u0430\u0438\u0432\u0430\u0442\u044c \u0434\u0438\u043d\u0430\u043c\u0438\u0447\u0435\u0441\u043a\u0438\u0435 \u043e\u0431\u044a\u044f\u0432\u043b\u0435\u043d\u0438\u044f \u0432 \u00ab\u042f\u043d\u0434\u0435\u043a\u0441.


7869 просмотров
Что это и зачем нужно?
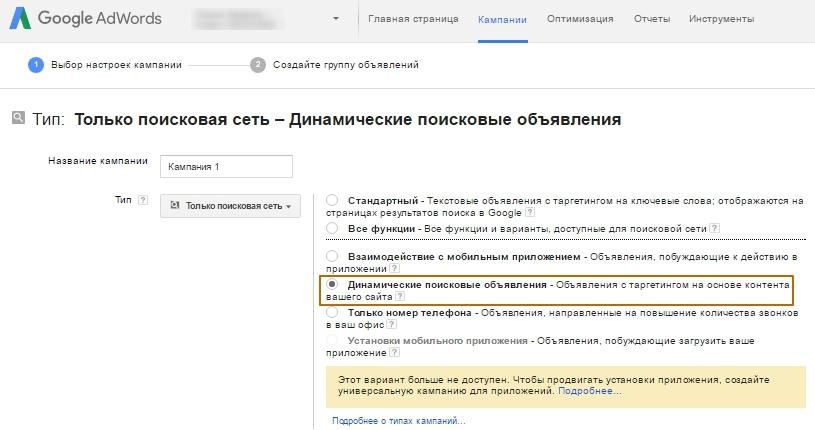
В «Гугл Рекламе» давно есть возможность использовать динамический контент и в поисковых объявлениях, и в ремаркетинге.
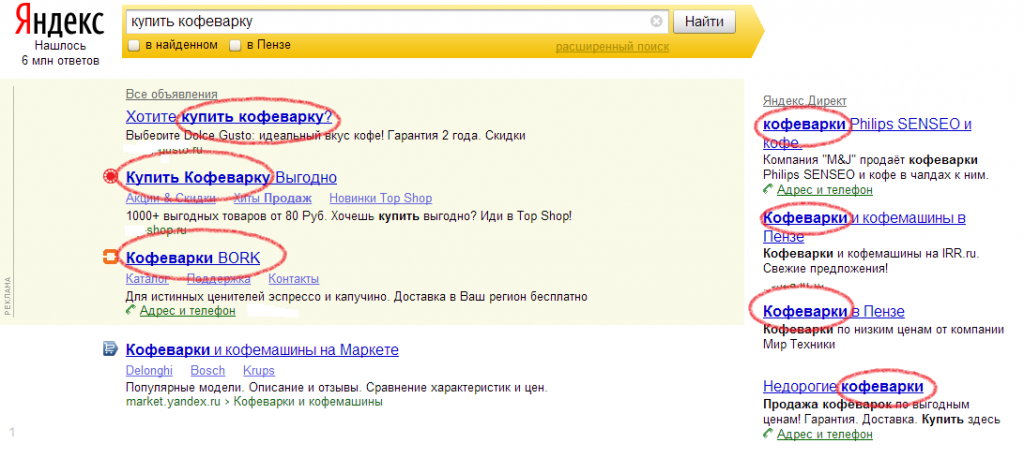
Что за динамические объявления? Они похожи на обычные, с той лишь разницей, что заголовок и целевую страницу в них подбирает робот в соответствие с запросом пользователя.
Источником информации о товарах служит сайт или специально созданный фид. Как пишет «Яндекс», робот рекламной системы анализирует запрос пользователя и ищет совпадение с ключевым словом в обычных рекламных кампаниях на аккаунте. Если совпадений нет, а в фиде или на сайте есть подходящий продукт, робот создаёт объявление и показывает пользователю уже его.
Важно
В официальной справке «Яндекса» сказано, что динамические объявления служат дополнением к обычным кампаниям.
Можно создать только кампанию с динамическими объявлениями, но «Яндекс» не гарантирует её корректную работу.
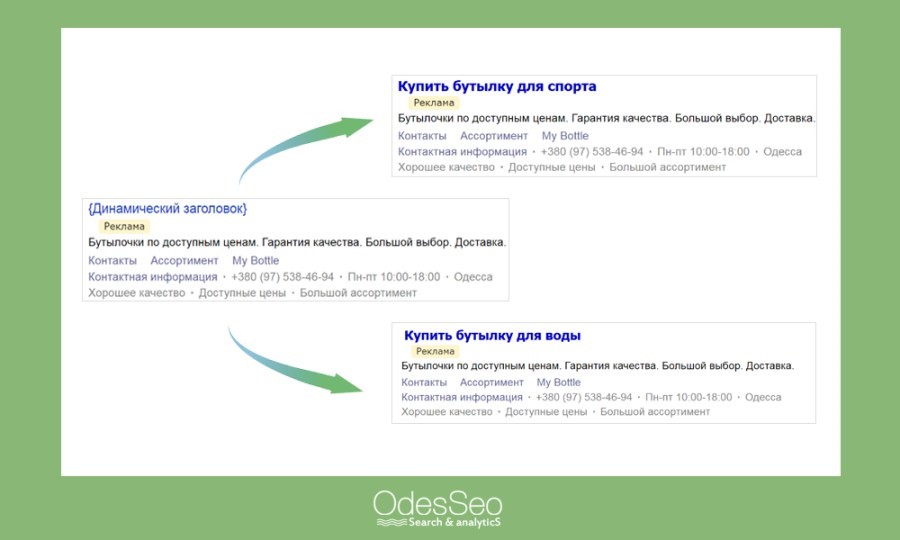
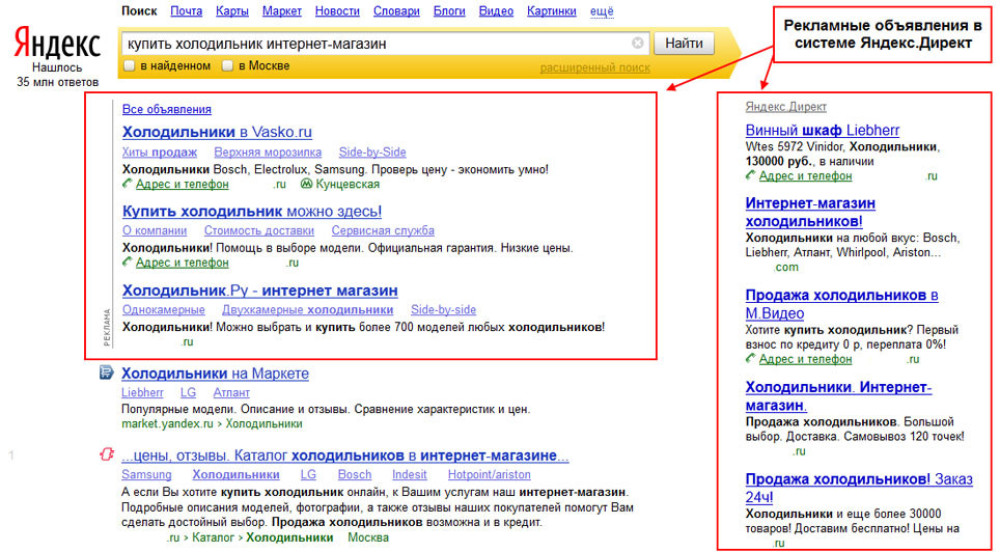
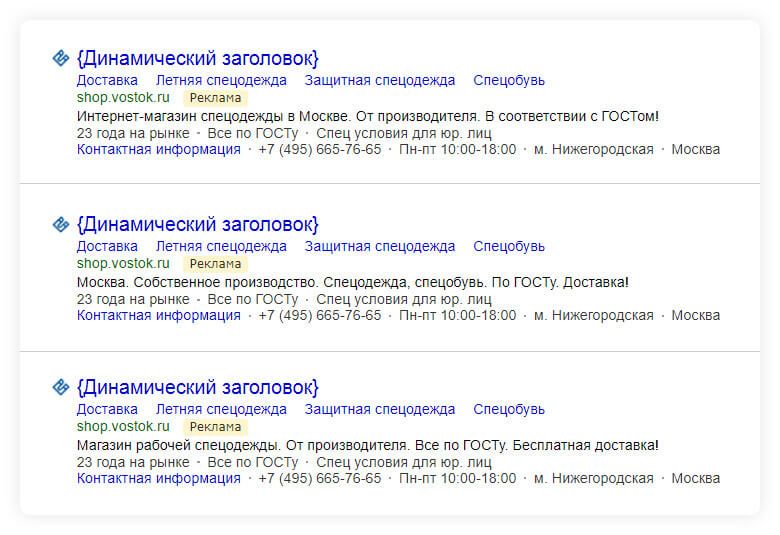
Динамические объявления выглядят как обычные текстовые и содержат все атрибуты: быстрые ссылки, отображаемый URL, уточнения. Но заголовок в них может быть только один.
Преимущества динамических объявлений:
- они наиболее полно отвечают на запрос пользователя;
- могут охватить такое количество запросов, которое не покроют кампании, созданные вручную;
- показываются по запросам, которых нет в семантике по причине их более позднего появления, и низкочастотным запросам, которые в обычных кампаниях получили бы статус «мало показов».

Наш кейс
Мы решили проверить, действительно ли динамические объявления так эффективны, как о них говорят, и проверили новшество на интернет-магазине с большим ассортиментом.
Как мы настраивали динамические объявления в Яндекс.Директ
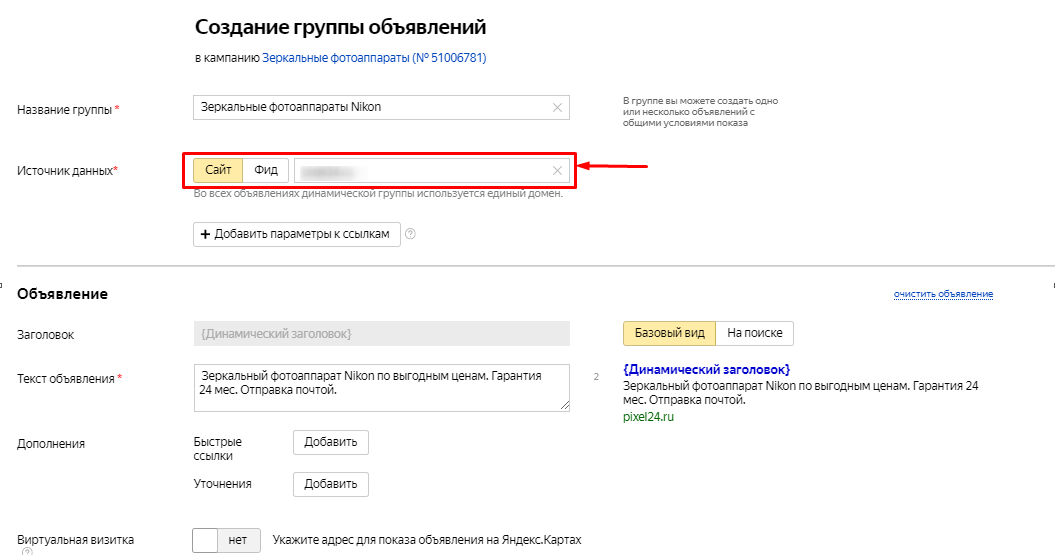
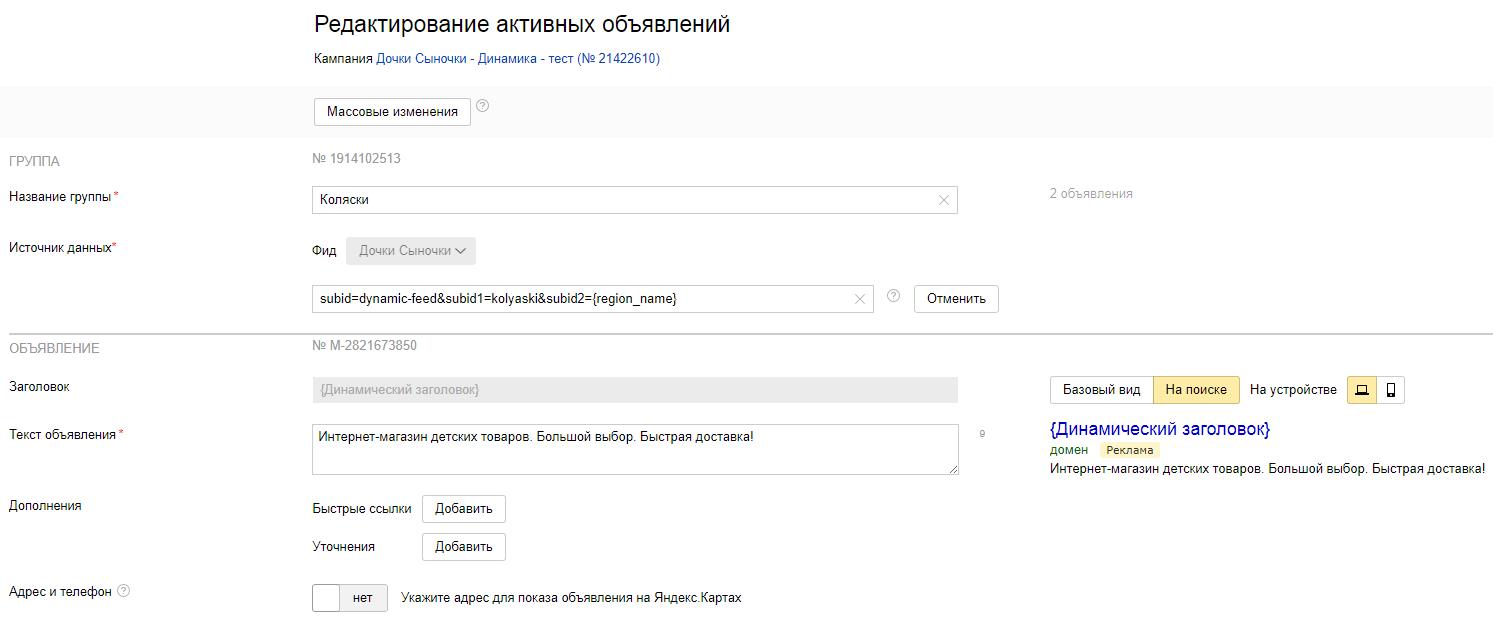
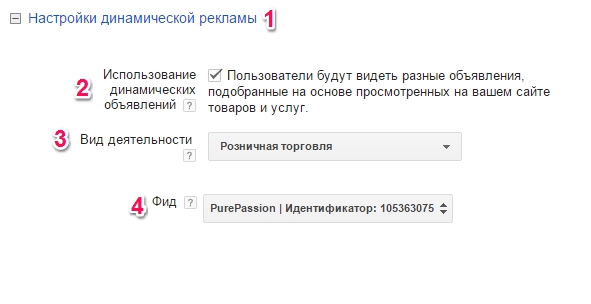
В первую очередь сделали фид и загрузили его в соответствующем разделе аккаунта.
Дальше сделали три рекламные кампании типа «Динамические объявления» на разные регионы.
Внутри каждой — общие группы («Овощи», «Ягоды», «Плодовые») и несколько групп под отдельные категории товаров («Лук», «Картофель»)
Важно
Выбрать источник данных (фид или сайт) нужно при создании группы объявлений. После сохранения настроек изменить условие уже нельзя.
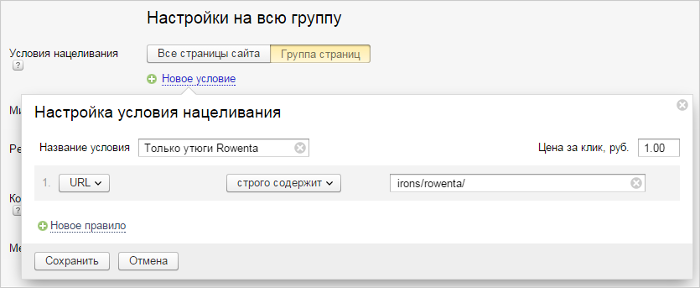
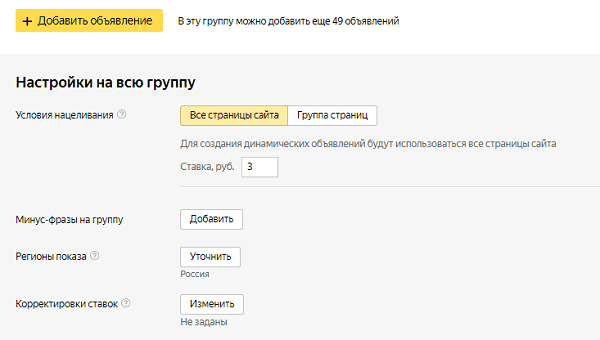
При создании динамического объявления можно указать набор страниц сайта, в пределах которых робот будет искать информацию для объявлений. Например, если у вас в каталоге есть семена и садовое оборудование, а рекламируете вы именно семена, правильно будет указать только соответствующие страницы. Набор таких страниц и правила, по которым они подбираются, называются условиями нацеливания.
Чтобы отслеживать условия нацеливания, по которым было показано динамическое объявление, добавляем в UTM-метку параметр {adtarget_name}:
utm_source=yandex&utm_medium=cpc&utm_campaign={campaign_id}&utm_term={adtarget_name}_{adtarget_id}
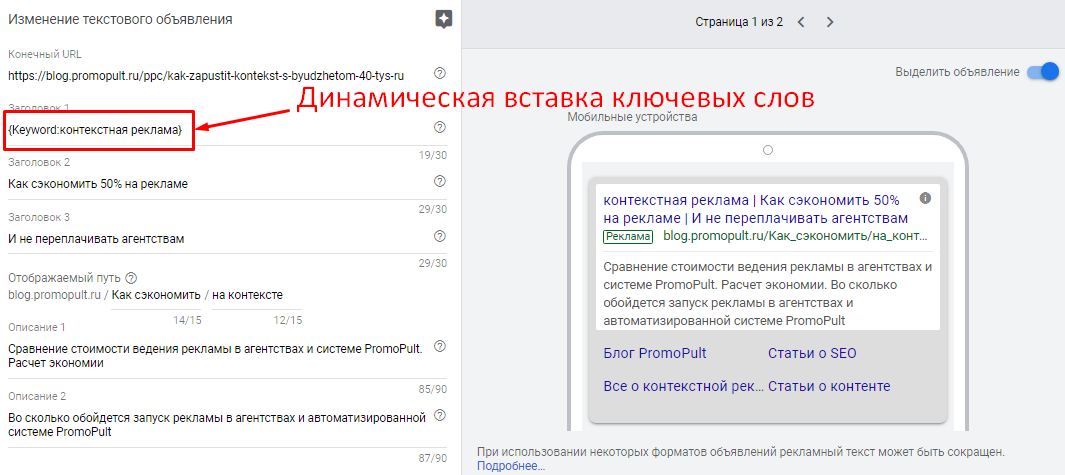
Заголовок объявления писать не нужно — система сама его сгенерирует, сопоставив поисковый запрос пользователя и данные из фида.
Мы просто написали универсальные тексты объявлений, заполнили быстрые ссылки, уточнения и визитку.
Для каждой группы объявлений настроили фильтр на соответствующую категорию товаров фида и разрешили показывать только товары в наличии.
Особенности работы динамических объявлений
К сожалению, ни в отчёте «Яндекс.Директа», ни в «Яндекс.Метрике» нельзя увидеть полный текст динамических объявлений, по которым пользователи перешли на сайт. Чтобы узнать, какие заголовки система подставляет в объявления, нужно сформировать отчёт с помощью функции «Заказать отчёт».
В настройках можно сформировать отчёт по одной или нескольким кампаниям за выбранный период, а данные сгруппировать удобным способом:
В отчёте встречаются очень причудливые заголовки. Например, вот что было у нас:
Например, вот что было у нас:
В другом случае система выбрала из названия сорта «Огурец Лист F1» только слово «лист», согласно запросу пользователя «f1 f2 на весь лист», и подставила его в заголовок:
Иногда возникает ощущение, что «Яндекс.Директ» подбирает заголовки безо всякой логики.
Например, по запросу со словом «боливар» показалось объявление с заголовком «Помидор», хотя вело оно на страницу сорта помидоров Боливар. А на запрос «кабачок» в заголовок попало и название сорта:
Но в большинстве случаев объявления получаются складными:
Даже при наличии большого списка минус-слов в динамических кампаниях, мусорных запросов хватает:
Проанализировав результаты, мы поняли, что система подбирает соответствующий товар на сайте буквально к каждому слову в поисковом запросе.
К такому невозможно подготовиться. Чтобы как-то сократить поток нецелевого трафика, мы ежедневно анализировали поисковые запросы. Использовали отчёты «Яндекс.Директ», чтобы отсеять «мусор» уже на этапе показов объявлений.
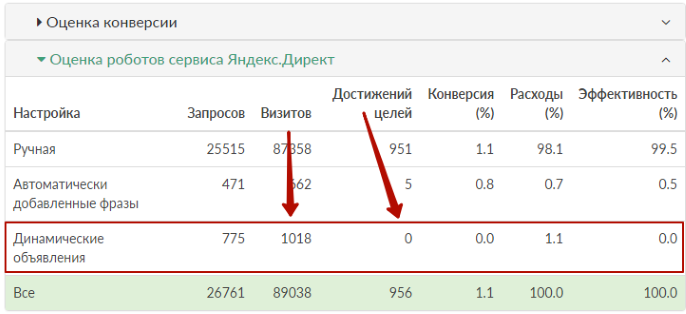
Результат
За месяц со всех динамических кампаний мы получили 147 заказов, оплаченных онлайн. CTR динамических объявлений в 3 раза меньше обычных, что вполне понятно: заголовки, написанные вручную, выглядят красивее. Да и средняя позиция показа была ниже. Цена за целевое действие отличалась не сильно, а цена клика оказалась на 2 рубля меньше.
В результате динамические кампании сработали в плюс. Мы получили 3,44 рубля прибыли на каждый рубль затрат. Но рентабельность обычных кампаний всё равно на 30% выше.
Мы получили 3,44 рубля прибыли на каждый рубль затрат. Но рентабельность обычных кампаний всё равно на 30% выше.
Конверсии мы получили по запросам, неучтённым в классических кампаниях на поиске. Так что можно считать это дополнительной прибылью. Мы выжали из контекстной рекламы чуть больше, чем при использовании только обычных рекламных кампаний.
Вывод
Динамические объявления экономят время на сборе семантики и настройке кампаний. А также привлекают больше трафика за счёт низкочастотных запросов и запросов, неучтённых в семантике. Но придётся потратить время на аналитику запросов и доработку фида.
В нашем эксперименте динамические кампании показали хороший результат. А что будет, если довести их до идеала, м-м-м…
Кейс: динамические объявления в Директе
Кейс: динамические объявления в Яндекс Директе
ЧАСТЬ I
Динамические объявления на поиске. Как запустить рекламу и не слить бюджет
В начале сентября мы выступили на Большой конференции Yandex в Новосибирске, где презентовали совместный кейс с магазином цифровой и компьютерной техники e2e4. Кейс был посвящен эффективной работе с динамическими объявлениями на поиске и смарт-баннерами. В этой заметке мы решили кратко рассказать про наш опыт работы с динамическими объявлениями на поиске.
Полное выступление смотрите по ссылке.
Что такое динамические объявления на поиске?
Динамические объявления на поиске — это один из автоматизированных рекламных форматов Яндекс Директа. При использовании этого инструмента, объявления автоматически генерируются под запрос пользователя на основе либо содержимого сайта, которое сканирует система, либо на основе фида данных. Фид — это файл, в котором содержится информация о товарах на сайте. Для разных типов бизнеса существуют различные форматы фидов данных, поэтому перед тем как начать работу с ними, нужно внимательно изучить справку Яндекса.
Мы, как правило, работаем именно с фидом данных, а не с содержимым сайта, так как в этом случае можно полностью контролировать, что будет использовать система в объявлении.
Примечание: удобнее всего размещать ваш фид на сайте и использовать в Яндекс Директе ссылку на файл, так как это позволяет автоматически обновлять список товаров в рекламе.
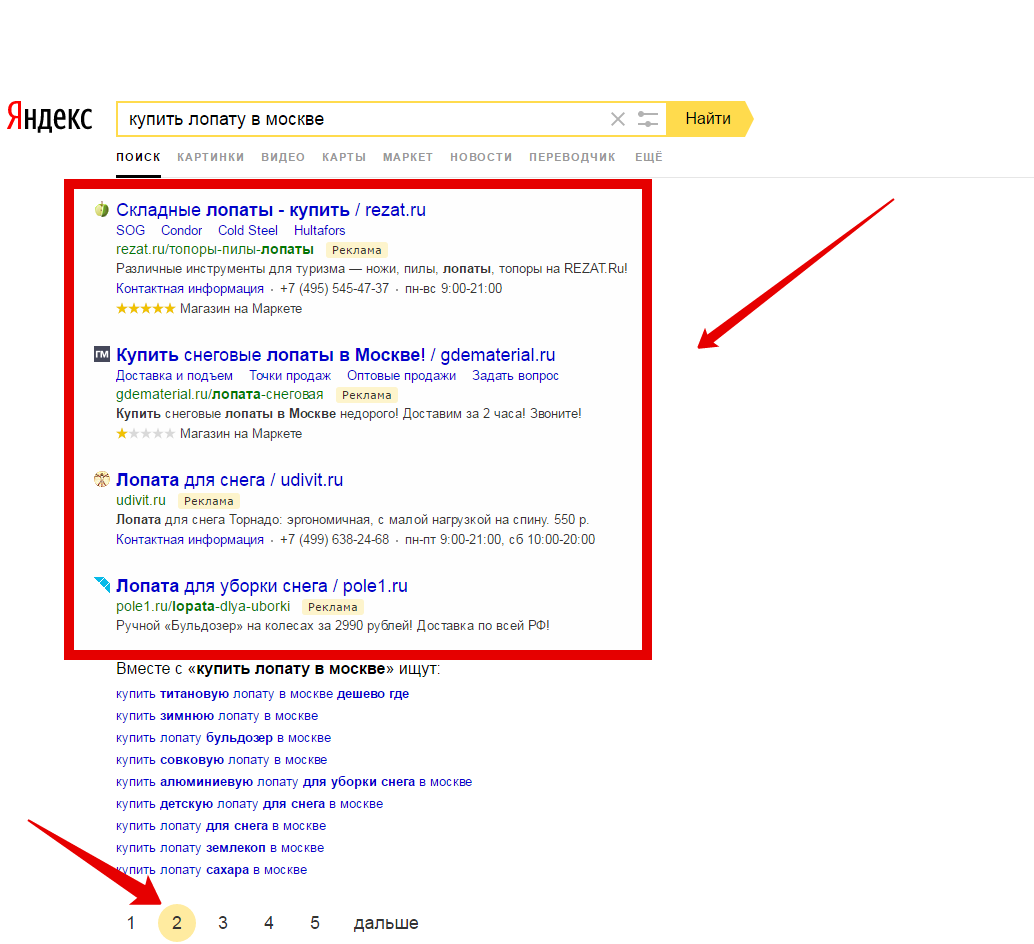
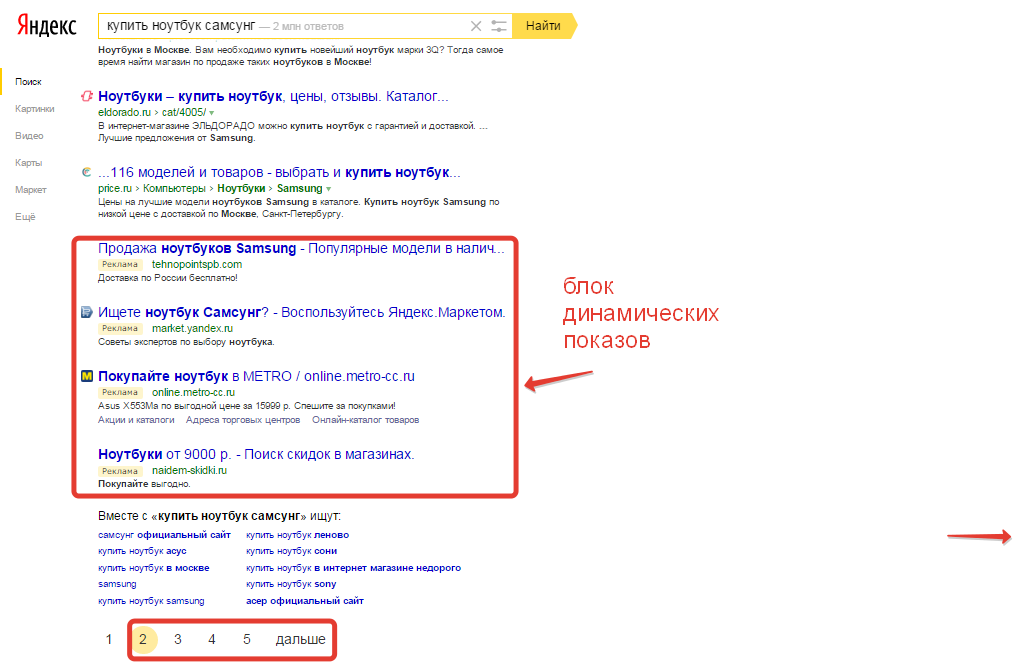
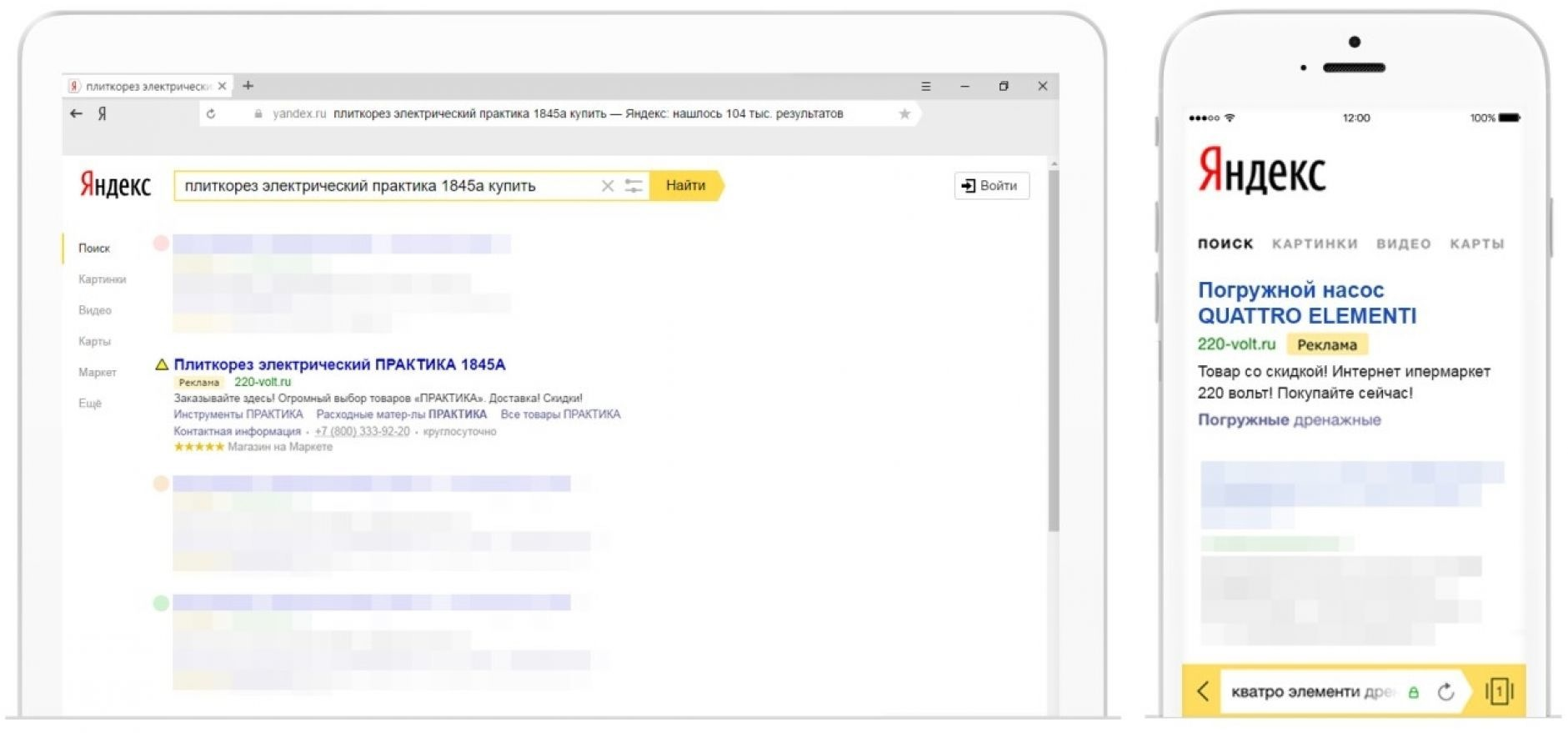
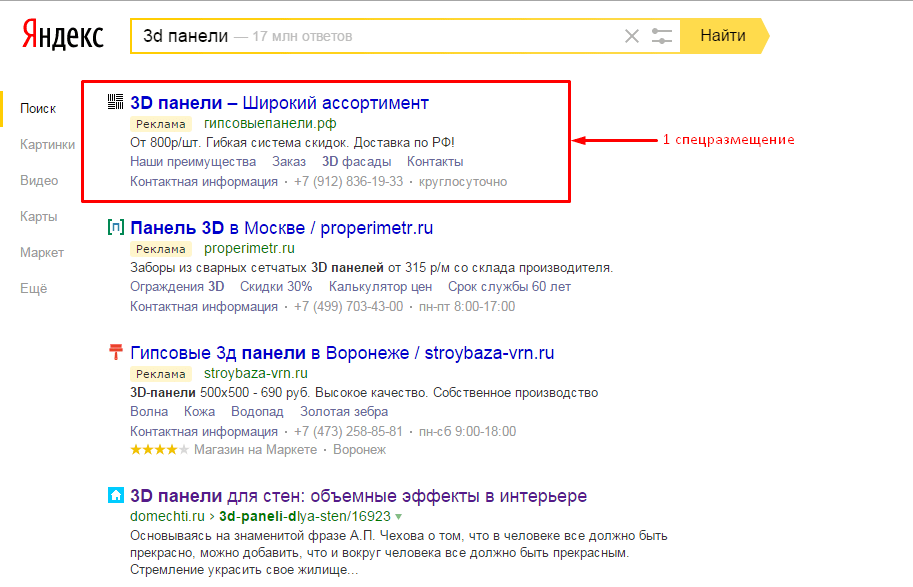
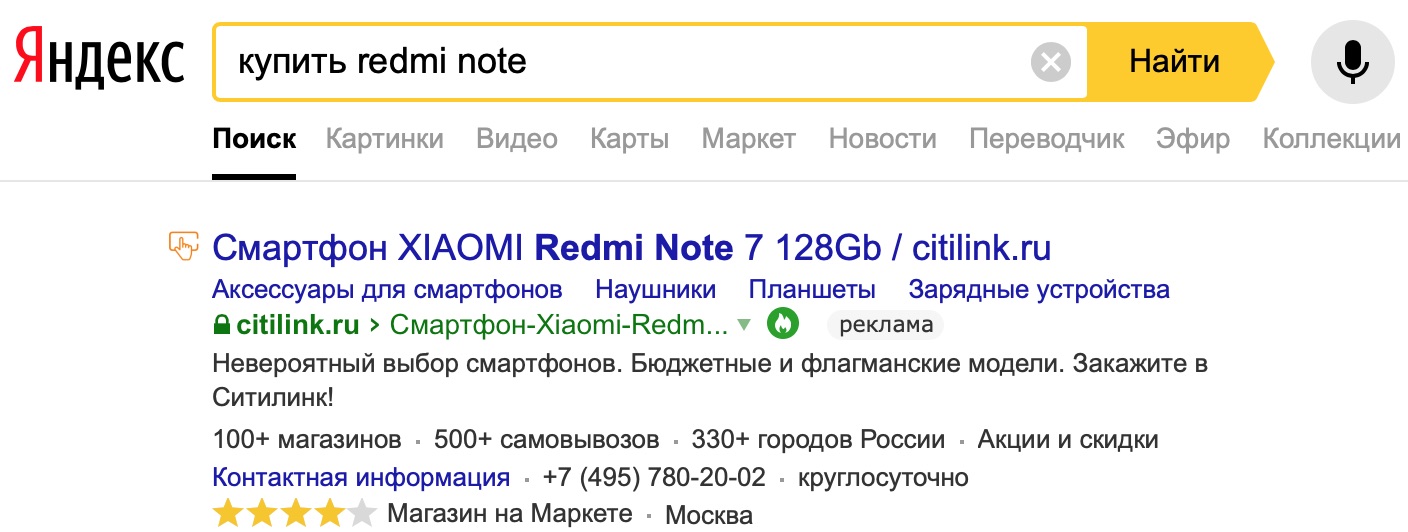
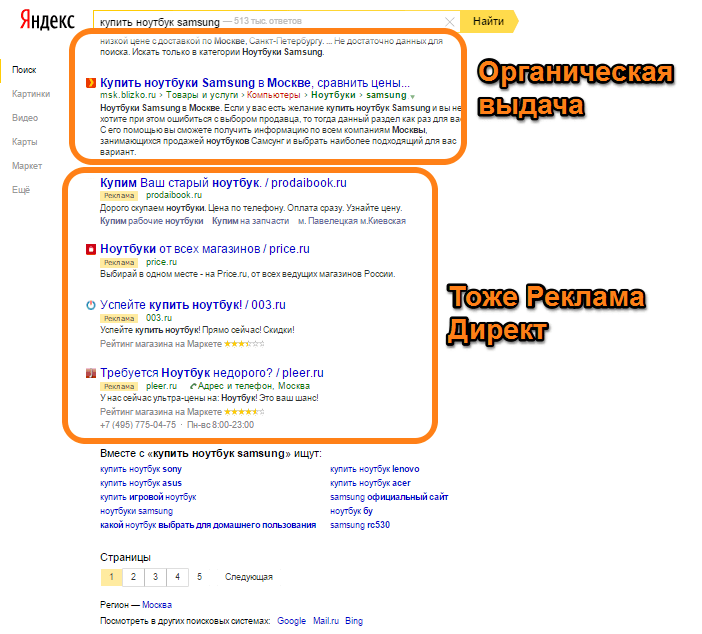
Показываются динамические поисковые объявления либо в поисковой выдаче, либо в товарной галерее. Система анализирует запрос пользователя и подбирает такой товар в фиде, который в большей мере релевантен запросу.
Система анализирует запрос пользователя и подбирает такой товар в фиде, который в большей мере релевантен запросу.
Примечание: в отдельных случаях динамическое объявление может занять 2 места на странице: в товарной галерее и в спецразмещении.
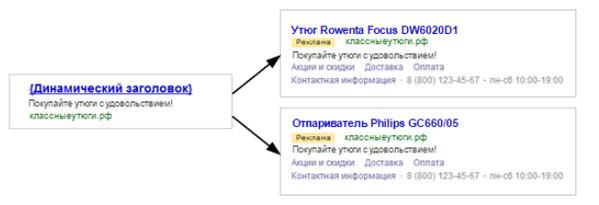
Как можно заметить, визуально поисковые динамические объявления не отличаются от стандартных.
Автоматически в объявления подставляются:
- Заголовок
- Ссылка на карточку товара
- Отображаемая ссылка
Остальная часть объявления заполняется вручную. Это значит, что тексты нужно составлять таким образом, чтобы они подходили нескольким типам товарных позиций.
Основная работа с динамическими поисковыми объявлениями происходит на уровне фильтров — условий, по которым мы решаем, по какой части фида будет показываться объявление. Настраивать фильтры можно либо на основе дерева категорий, либо создавать свои пользовательские условия отбора товаров. В конечном итоге более эффективными оказываются именно точечные запуски на основе пользовательских условий, так как они позволяют максимально точно отобрать рентабельные товарные категории для рекламы.
Динамические поисковые объявления:
- Генерируются на основе сайта или фида
- Подходят магазинам с большим количеством товаров
- Показываются на поиске и в товарной галерее
- Решают проблему актуальности товарных материалов
- Дополняют поисковую рекламу
ЧАСТЬ II
Кейс с e2e4
До запуска рекламных кампаний, перед нами стояла задача увеличения оборота за счет развития поисковых кампаний.
Целевой ROI: 300%
Однако перед нами было несколько трудностей:
- Не было детальной статистики в разрезе товаров и категорий, так как электронную торговлю настраивали параллельно с запуском рекламных кампаний. Соответственно, не было понимания окупаемости категорий товаров и отдельных товарных позиций. Запуски пришлось планировать на основе общего результата продаж по всем рекламным каналам.
- К запуску были выбраны следующие категории: жесткие диски, принтеры и МФУ, картриджи и заправочные наборы, ноутбуки.
 По этим категориям требовалось быстро собрать статистику, на основе которой можно было бы оптимизировать рекламу и планировать последующие запуски.
По этим категориям требовалось быстро собрать статистику, на основе которой можно было бы оптимизировать рекламу и планировать последующие запуски.
Итак, что мы получили после первого месяца запуска?
ROI поисковых кампаний 66%
ROI динамических рекламных кампаний 374%
Разрыв по эффективности оказался достаточно ощутимым. Мы провели работу над ошибками и составили для себя определенные правила работы с динамическими рекламными кампаниями.
Не правильно:
- Строить гипотезы на общем результате работы всех рекламных каналов, без учета их специфики
- Делать много запусков рекламных кампаний/рекламных категорий
- Не учитывать сценарии пользователя
Правильно:
- Проверять заголовки рекламных объявлений через функцию «заказать отчет»
- Добавлять минус-слова на основе статистики
- Развивать инструменты возврата пользователя на сайт
- Сегментировать аудитории, использовать корректировки ставок
- Использовать точечные небольшие запуски поисковых кампаний
Надеемся, наш опыт будет вам полезен, а кейс поможет в практическом запуске динамических объявлений!
Динамические объявления в Яндекс.
 Директ — Site in TOP
Директ — Site in TOPОпубликовано: 28 мая 2020
Обновлено: 28 мая 2020
1 772
Что делать, если вам нужна реклама, но у вас большой интернет-магазин товаров или услуг, где ассортимент быстро меняется? Создавать объявления вручную не вариант, так как сегодня товар или услуга есть, а завтра его может не быть. Именно для таких ситуаций существует специальный тип рекламных кампаний – динамические объявления.
Мне подходит?
Подходит, если у вас бизнес с большим ассортиментом товаров или услуг, наличие или доступность которых постоянно меняется. Например: туры, билеты, недвижимость, автомобили и так далее.
Не подходит, если ваши товары или услуги нуждаются в обязательной регистрации или сертификации. Также, если ваш товар содержит возрастные ограничения. Динамические объявления не рекомендуется использовать на сайтах-одностраничниках.
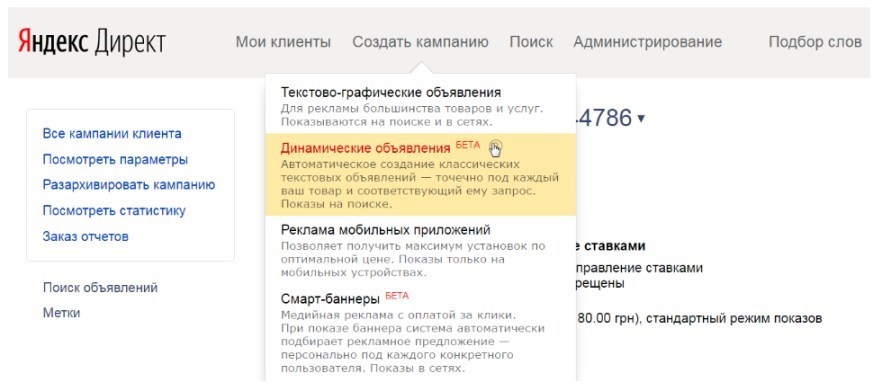
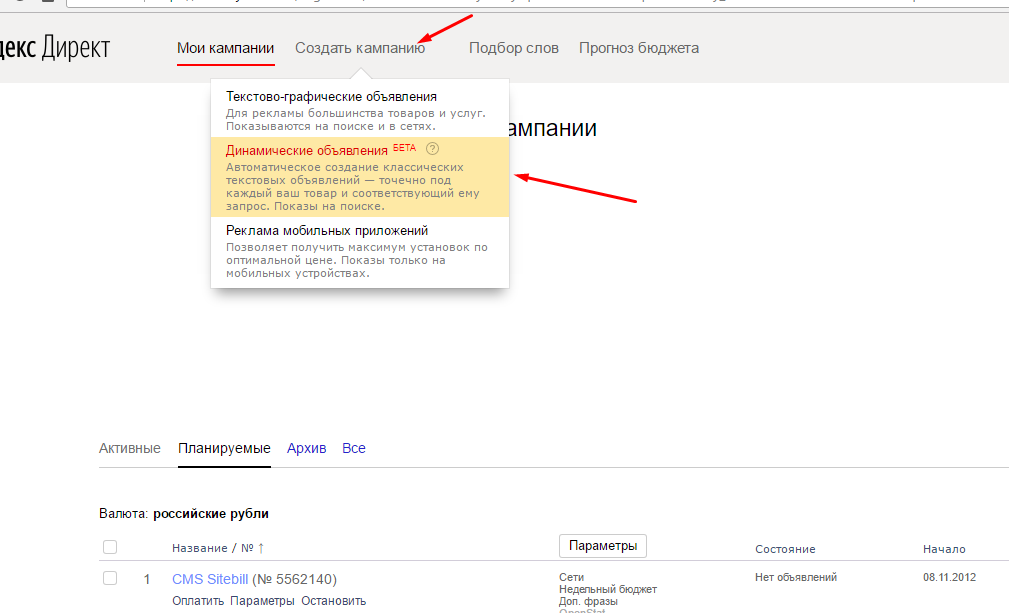
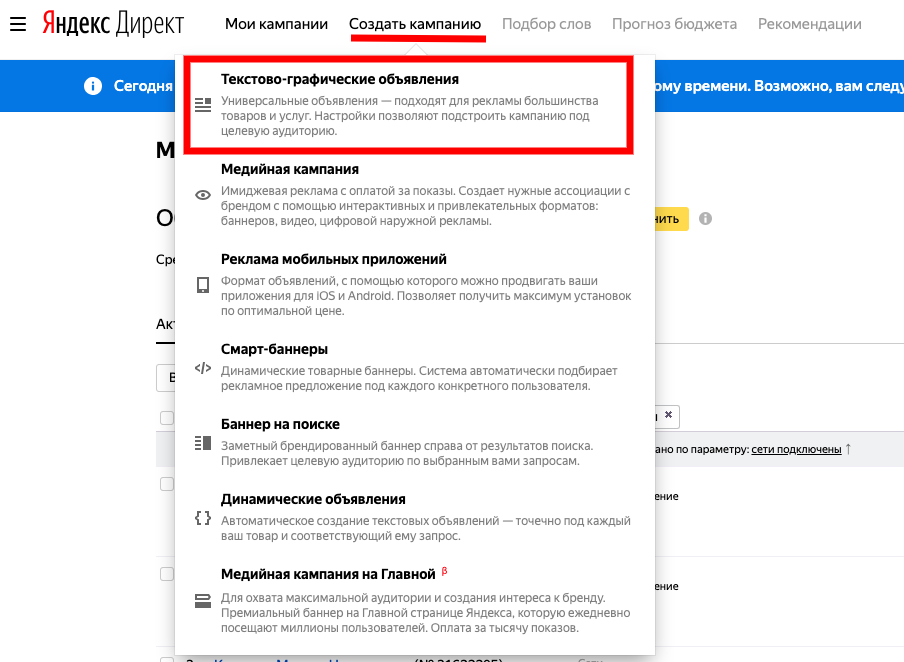
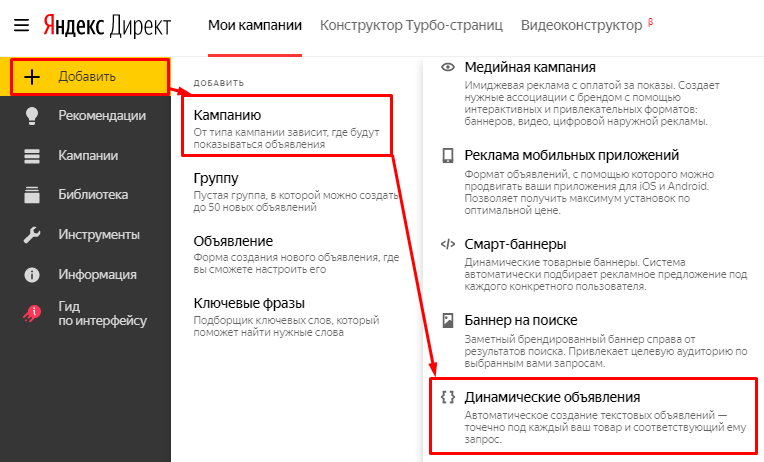
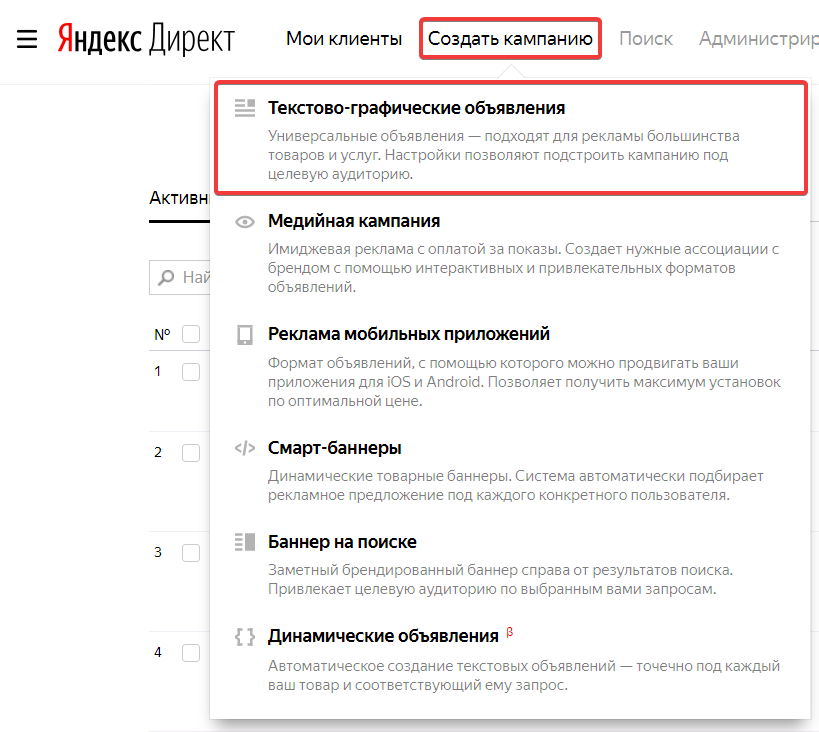
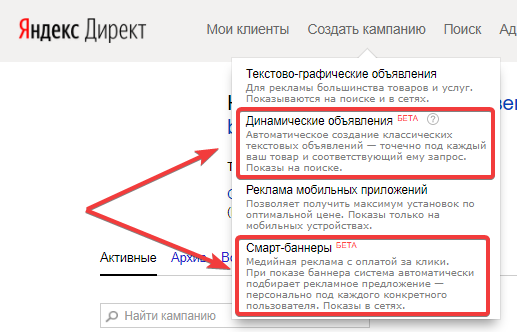
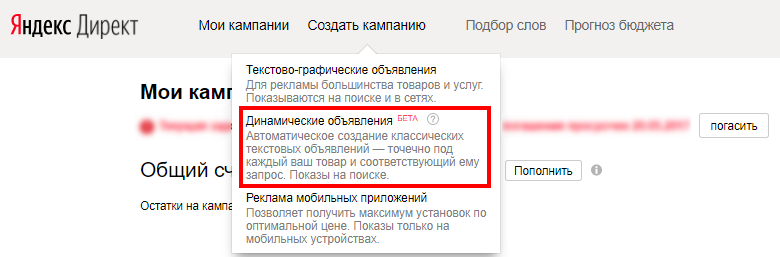
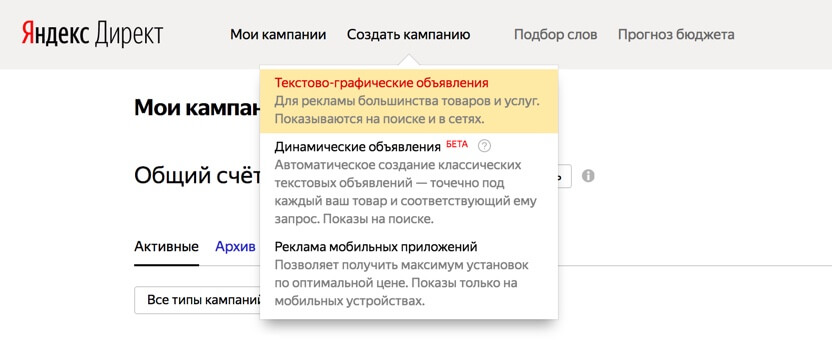
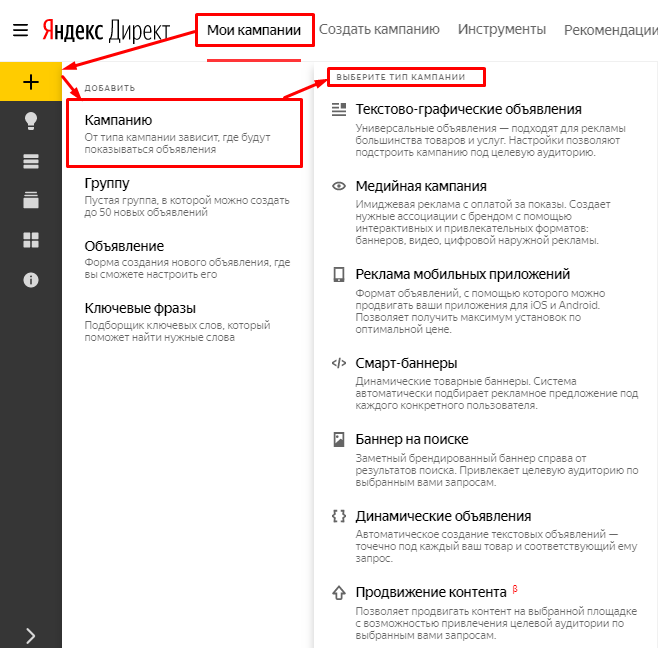
Как настроить1. На странице кампаний выбираем “Создать кампанию” → “Динамические объявления”
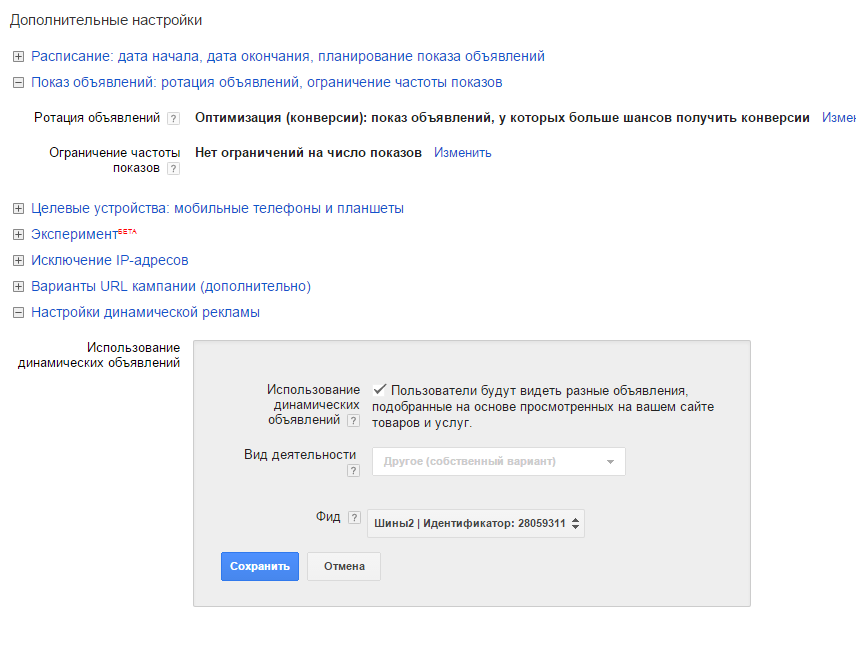
2. Делам базовую настройку кампании (название, таргетинги, выбираем стратегию, определяем корректировки и прочее)
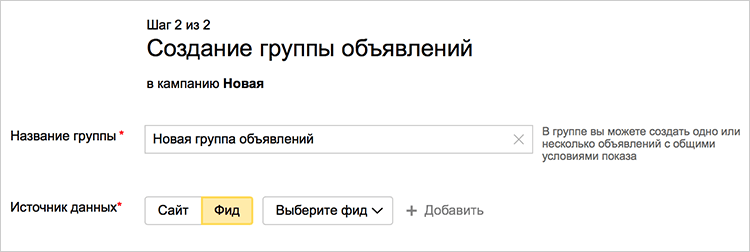
3. Настраиваем группу объявлений. Вводим название и выбираем источник данных: сайт или фид. Выбираем наиболее удобный.
Если как источник выбран сайтДля генерации объявлений по сайту должны быть выполнены требования.
Основные:
- На сайте есть хотя бы одна страница со списком товарных предложений.
- Контент со списком товаров статичный, а не подгружается на страницу автоматически (например, скриптом). Товары присутствуют в HTML-коде страницы со списком товарных предложений.

- У каждого товара в списке товарных предложений есть название и ссылка на отдельную страницу с подробным описанием.
- Название и описание товара указаны без опечаток. Если вы используйте автоматические переводчики — обязательно проверяйте тексты.
- Правильно настроена категоризация товаров. То есть все товары распределены по каталогу правильно, нет пустых разделов, в каждом разделе более одного товара на странице.
Далее нужно выбрать условия нацеливания. И выбрать (или исключить) страницы для генерации объявлений. Можно выбрать “Все страницы сайта” или при помощи опции “Группа страниц” отфильтровать нужные. Например, если нужны только объявления для товаров-комплектов, то можно сделать так: Заголовок страницы → Содержит → Комплект
Если как источник выбран фидФид — это файл с информацией о товарах и услугах. Его использование позволяет получить больше информации о товаре и точнее настроить правила отбора. Кроме того, такой файл можно использовать для генерации смарт-баннеров.
Если у вас уже имеется готовый фид, то просто выберите его из списка.
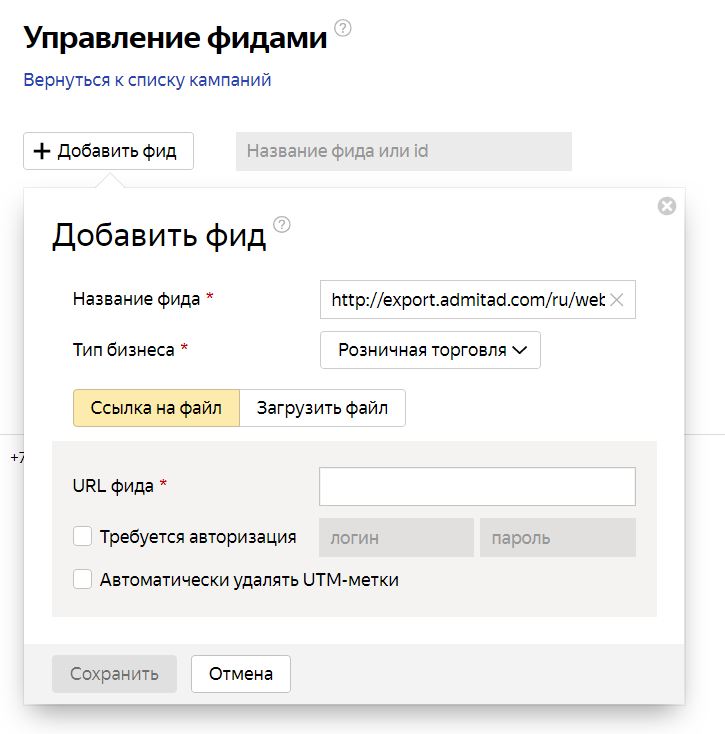
Если такого нет, то его нужно добавить:
“Управление фидами” → “Добавить фид”
Теперь нужно заполнить информацию о фиде: ввести название, выбрать тип бизнеса из списка и определить источник данных (ссылка на файл или же его загрузка)
После сохранения, фид добавляется в общий список фидов на аккаунте. Успешная загрузка фида выгляди вот так:
Используя фид, можно генерировать объявления на определённые категории товаров, их ценовой диапазон а также производителей.
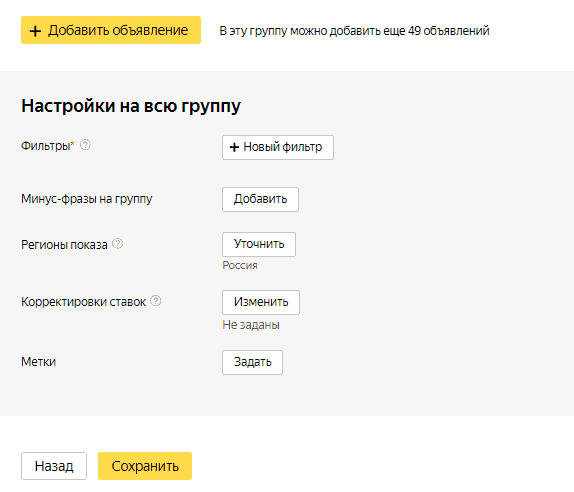
Для этого, на этапе “Настройки на всю группу” нужно нажать “+Новый фильтр”
После этого откроются настройки фильтра. Это выглядит вот так (просто пример):
Для динамических объявлений не нужно писать тексты, как для текстово-графических объявлений. Заголовки объявлений, URL посадочных страниц, ключевые фразы, отображаемые ссылки сгенерируются по фиду или сайту автоматически. Если длина описания продукта превышает 56 символов, в конце заголовка объявления будет подставлено многоточие.
Если длина описания продукта превышает 56 символов, в конце заголовка объявления будет подставлено многоточие.
Осталось совсем немного:
- Добавить параметры в URL;
- Заполнить (или выбрать) виртуальную визитку;
- Добавить минус-фразы на группу;
- Уточнить регионы показов.
После этого сохраняем. Иии… Готово! Теперь ваши созданные объявления готовы к показам
В качестве итогаДинамические объявления – это очень полезный тип кампаний. Они помогут упростить работу над рекламными кампаниями с большим количеством однотипных объявлений.
Но, как и везде, есть минусы, которых, увы, никак не избежать.
- Бывает так, что алгоритм подбора ключевых фраз собирает всё подряд (т.е. запросы не по тематике страницы или категории). В результате на сайт приходит мусорный трафик, растут отказы и тд. и тп.
- Внезапное расширение семантики и добавление высокочастотных ключей, из-за чего мгновенно растёт CPC.

Но мы рекомендуем пробовать. Возможно, в вашей тематике будет все отлично! 🙂
Полезные ссылки- Чек-лист Яндекса по настройке динамических объявлений в Директе
- Справка: Динамические объявления в Яндекс.Директ.
Автор
Александр Соколов
что это такое, примеры, настройка
У крупных торговых площадок часто возникают трудности при создании рекламных объявлений для большого количества ассортимента. Решение этой проблемы — автоматические динамические объявления в Яндекс.Директ. Для чего они нужны и как настроить — читайте в статье.
Что такое динамические объявления в Яндекс Директ
Динамические объявления — это инструмент для автоматизации рекламной кампании. От владельца требуется только загрузить фид и указать URL страниц. Это удобно для крупных интернет-магазинов, т.к. система автоматически создает объявления для тысячи товаров.
Это удобно для крупных интернет-магазинов, т.к. система автоматически создает объявления для тысячи товаров.
Для чего нужны
Динамические объявления помогают:
-
Тестировать новые ключевые фразы. В отчете по поисковым запросам можно отслеживать конверсионные слова и переносить их в обычную рекламную кампанию, тем самым расширяя семантику.
-
Расширить охват.
-
Качественно настроить ретаргетинг.
-
Упростить работу с рекламой.
Преимущества и недостатки
Динамическая реклама имеет следующие преимущества:
-
Автоматизация. Не нужно контролировать процесс создания рекламы и собирать ключевые слова.
-
Экономия времени. Система берет всю работу на себя.

-
Точечный результат. Реклама создается под каждый товар.
-
Низкая стоимость клика. Потому что подбираемые фразы низкочастотные.
Динамическая реклама также имеет несколько недостатков:
-
Отсутствие оригинальности. Текст к рекламе разных товаров совпадает.
-
Плохо читаемый текст. Из-за того, что он не всегда стилистически и грамматически проработан.
-
Необходимость указывать большое количество стоп-слов. Чтобы минимизировать вред от мусорных запросов.
Создание и настройка
Динамические объявления Яндекс.Директ можно создать двумя способами: по данным сайта и на основе фида. Яндекс рекомендует использовать второй способ, так как он обеспечивает более точную настройку и полноту информации.
По данным сайта
Перед настройкой рекламы сайт проверяется на соответствие следующим требованиям: наличие страниц с перечнем товаров, а также наличие товара в коде страницы, названия и ссылки на описание для каждого товара.
Для настройки рекламы необходимо выполнить:
-
Создать новую рекламную кампанию в интерфейсе Яндекс.Директа, заполнив стандартные настройки, регионы показов и стратегию.
-
Система произведет анализ автоматически, но есть возможность настроить количество показов.
-
Заполнить визитку, указав контактные данные компании.
-
Добавить стоп-слова и запрещенные адреса, где рекламу показывать не нужно.
-
Придумать название для объявлений (может объединять до 50 товаров), написать универсальный текст, заполнить быстрые ссылки и уточнения.

На основе фида
Для настройки динамических объявлений в Яндексе на основе фида необходимо подготовить список товаров и загрузить его в профиль. После сохранения фид уже нельзя изменить. Далее выбрать тип бизнеса и добавить параметры объявлений: текст, дополнения и адрес, по аналогии с предыдущим способом.
Затем нужно настроить фильтры. Это то же, что и условия нацеливания, только для фидов. Можно использовать как весь фид, так и отдельные товары. Если выбрали весь фид, нажимаем «Новый фильтр» и «Выбрать все». Если выбрали какую-либо категорию, то ищем ее в списке категорий.
С помощью условий можно сегментировать товары из выбранной категории, например, по бренду или цене.
Возможные проблемы
При неправильных настройках с установкой динамической рекламы могут возникнуть следующие проблемы.
Не формируются объявления по сайту
В этом случае нужно проверить:
-
в параметре «Домен» должно быть указано только имя домена;
-
в «URL» указанная страница должна содержать ссылки на конкретные товары;
-
в «Ссылка на товар» нужно указать ссылку на конкретный продукт или раздел сайта.

Узнать о проблеме можно через отчет Метрики во вкладке «Результаты проверки».
Не формируются объявления по фиду
Нужно проверить:
-
Если в фильтре установлен параметр «Только в наличии», то в фиде должны присутствовать продукты с атрибутом available = «true».
-
При настройке фильтра по производителям в фиде должны быть продукты с элементом vendor. Значение элемента должно соответствовать указанному значению в фильтре.
-
Если задан фильтр по параметру categoryId, в фиде должны быть продукты указанной категории. Если в категории нет товаров, то динамические объявления не формируются.
Обработка объявлений идет слишком долго
Возможно, что система пытается обработать слишком большое количество установленных параметров или на сайте много товаров. В таких ситуациях создание объявлений займет несколько дней.
В таких ситуациях создание объявлений займет несколько дней.
У объявлений недостаточно показов
Возможные причины этой проблемы:
-
найдено мало товаров по настройкам;
-
объявления не проходят из-за низкой ставки;
-
слишком узкое условие ретаргетинга или целевая аудитория;
-
неправильно подобраны города.
Стоит ли использовать динамические объявления
Целесообразность использования динамических объявлений зависит от настроек кампании, насколько верно подобрали характеристики целевой аудитории. В неэффективности динамических объявлений чаще всего виноваты сами рекламодатели, которые не настраивают рекламу должным образом. Но если постоянно проводить тестирования и изучать статистику, положительные результаты не заставят себя ждать.
Заключение
С помощью динамических объявлений можно добиться роста продаж. Главное тщательно подобрать настройки, анализировать статистику и вносить корректировки при необходимости.
Динамические объявления Директ
Павел Ломакин
Статьи по теме:
- Авторасширения фраз
- Секреты шаблонов Директ
В статье разберем:
Сам Яндекс предупреждает, что это вспомогательный тип кампаний призванный расширить возможности по привлечению клиентов в ваш бизнес.
Как это работаетДопустим у вас есть интернет магазин, который нужно рекламировать. Если подходить правильно то необходимо на каждый товар или категорию в зависимости от спроса создать отдельную рекламную кампанию, это довольно затратно по времени и средствам на исполнителя если учесть, что в среднем за создание одной кампании на рынке услуг уходит от 5000-10000р на кампанию в зависимости от объема. А таких кампаний для интернет магазина может быть несколько десятков, а то и сотен. В общем время на создание кампаний можно сократить
А таких кампаний для интернет магазина может быть несколько десятков, а то и сотен. В общем время на создание кампаний можно сократить
После создания кампании и указания всех важных таргетингов система анализирует страницы вашего сайта и на основе их автоматически генерирует объявления. Показы объявлений осуществляются по запросам подобранным системой Директа. По утверждению Яндекса от 40-70% пользователь вводит фразу в поиске до этого ни разу не вводившуюся. То есть эта фраза возможно никогда больше не будет вводится другими пользователями в будущем и вы при составлении семантического ядра кампании о них ничего не знаете даже если выберете все низкочастотные фразы для кампаний.
Подробнее в цикле статей по Wordstat yandex
Одним из выходов конечно является такой инструмент как дополнительные релевантные фразы, либо авторасширения фраз. Но у них есть один существенный недостаток. При их использовании система не учитывает стоп слова указанные в параметрах кампании, то есть вы по сути получаете трафик за счет мусорных фраз эффективность которых зачастую очень низка. Динамические объявления позволяют учесть этот недостаток с минус словами и при планировании кампании вы можете указать все слова по которым не хотите, чтобы ваше объявление показывалось.
Динамические объявления позволяют учесть этот недостаток с минус словами и при планировании кампании вы можете указать все слова по которым не хотите, чтобы ваше объявление показывалось.
На первый взгляд выглядит это все достаточно привлекательно, но с другой стороны вы никак не контролируете ключи по которым будет показываться ваша реклама. Как это все выглядит на практике и рекомендации по настройке, чтобы получить максимально чистый релевантный трафик разберем на примере чуть ниже, а пока смотрим какие есть на данный момент ограничения.
Ограничения при использовании динамических объявлений- Не работает с любыми видами услуг
- Товаров у которых нет четкой модели в названии(продажа квартир, украшений и т.д)
- Различных товаров информационного назначения(фильмы,музыка, курсы)
- БАД, лекарств и пр. по этой тематике
- Изделий схожих с оружием(ножи, пиротехника и т.д.)
На странице кампаний нажать на ссылку «Создать кампанию» и выбрать «динамические объявления»
Далее задаете параметры для классической поисковой кампании. Чек-лист параметров Директ уже мной описан. Не хватает тут только настроек отключения тематических площадок РСЯ, но это нормально так как Динамическая кампания работает только на поиске. Минус слова можно задавать общие, но если вы в одной кампании хотите собрать различные категории товаров, то у каждого такого товара будет свой набор таких стоп слов, поэтому добавляйте их на уровне групп объявлений. Далее покажу на примере работающей кампании. Настройки объявлений отличаются от поисковых кампаний. В верхней части название и домен рекламируемого сайта.
Чек-лист параметров Директ уже мной описан. Не хватает тут только настроек отключения тематических площадок РСЯ, но это нормально так как Динамическая кампания работает только на поиске. Минус слова можно задавать общие, но если вы в одной кампании хотите собрать различные категории товаров, то у каждого такого товара будет свой набор таких стоп слов, поэтому добавляйте их на уровне групп объявлений. Далее покажу на примере работающей кампании. Настройки объявлений отличаются от поисковых кампаний. В верхней части название и домен рекламируемого сайта.
Важно: указывать не ссылку на страницу или категорию, для этого есть отдельные настройки, а именно домен. В любом случае если вы укажете ссылку, то система сократит её до домена. Так же как видите рядом указываем метки. Возможность указания меток в отдельно поле мне кажется нужно внедрить и в другие кампании, удобнее редактировать их отдельно от ссылки, хотя даже лучше оставить два варианта. Кстати такая возможность все таки есть о ней я говорил в статье — Параметры ссылок Яндекс Директ.
Далее идут стандартные настройки объявления. Вы можете указать текст, быстрые ссылки, контактную информацию. Так как такая реклама идет только на поиске, то вы не можете поставить картинку. Заголовок также указать нельзя. Это логично так как его формирование идет динамически в зависимости от контента страницы и запроса пользователя. В моей кампании заголовок брался практически полностью из названия товара.
Условия нацеливания объявленийПодошли к самому главному! В данной настройке важно правильно указать как мы хотим чтобы формировались наши объявления. Есть два варианта:
- Все страницы
- Группа страниц
Все страницы указываем если не хотим заморачиваться с кампаниями, но так мы отпускаем все на самотек, а мы ведь этого не хотим правда, поэтому сразу переходим к группе страниц.
Настройка состоит из:
- Названия условия
- Правило отбора
- Условие содержит/не содержит
- Поле куда вводим url
- Поле указания ставки для условия
Можно добавить варианты уточнения которые разделяются оператором И. Таким образом формировать сложные условия для группы.
Таким образом формировать сложные условия для группы.
А вообще таких условий разделенных оператором ИЛИ можно добавить до 50шт.
Правила отбора нацеливанияСостоят из 5 вариантов:
- URL списка предложений
- Ссылка на товар
- Домен
- Заголовок страницы
- Контент страницы
URL списка предложений — указываем страницу содержащую ссылки на товар, это может быть категория либо специальная траница только со ссылками, которую вы можете динамически формировать в зависимости от наличия товара на складе.
Ссылка на товар — указываем url карточки товара.
Домен — указываем последовательность которая содержится в домене. Например у вас есть поддомен с товарами.
Заголовок страницы(title) — указываем что должен содержать title страницы
Контент страницы — указываем что должна содержать страница, например название фирмы товара или группы товара.
Самый точный вариант для полного контроля над объявлениями, будет указать ссылку на страницу товара, хотя все зависит от ситуации. Но важно помнить что указание вариантов 4 и 5 может очень сильно замедлить формирование кампании. Осталось указать минус слова для объявления и выбрать ГЕО и отправить на модерацию. Так для каждого товара.
Пока это BETA вариант кампании, то у нас нет возможности создавать объявления через Excel или Директ Коммандер. Но в будущем обещают это исправить. Так что если у вас 20-30 товаров то это можно сделать ручками если больше, то уже проблематично и может занять кучу времени. Но это исправят в будущем.
После прохождения модерации формирование объявлений может занимать до 24 часов, так что не пугайтесь, если кампания долго запускается.
Как выглядят объявления на поискеЕсли вы все правильно настроили и указали все не нужные минус слова, то при работе кампании вы получите хороший достаточно чистый трафик. Смотрите:
Смотрите:
И вот такая статистика кликов и конверсий:
По метрике видим по каким запросам были клики:
Как видите трафик вполне себе целевой и конвертабельный. На этом все, будут вопросы пишите в комментариях или лично.
Как создать динамические объявления Яндекс Директ?
Здравствуйте, дорогие посетители и подписчики блога!
Неужели нашлось время, чтобы написать пост в свой любимый блог. Вчера был понедельник, а как вы знаете: в понедельник выходят уроки по контекстной рекламе. Но, так как вчера не было времени, урок выходит во вторник. А темой послужат динамические объявления Яндекс Директ.
В последнее время очень часто стали выходить уроки по настройке того или иного инструмента Директа и, наверное, надоели уже вам, но, уверяю вас, в скором времени я начну рассказывать о различных фишках контекстной рекламы. Ну а сегодня поговорим о создании кампании с динамическими объявлениями.
Ну а сегодня поговорим о создании кампании с динамическими объявлениями.
Погнали!
Что такое динамические объявления и для чего они нужны?
Заканчивается 2016 год. Декабрь. Ровно год назад Яндекс ввел в открытое бета-тестирование новый тип рекламных кампаний – динамические объявления. Сделали они это для того, чтобы упростить жизнь тех рекламодателей, в чьих руках работают интернет-магазины с огромным ассортиментом. Ведь создавать отдельное объявление под отдельный товар не больно-то и легко, кроме этого, и по времени не быстро.
Таким образом, в Директе появился инструмент, который анализирует ваш интернет-магазин и создает рекламные объявления в соответствии с товарами, представленными на вашем сайте. Но, к сожалению или к радости, они подходят не для всех тематик, вот небольшой список разрешенных тематик:
- электроника и аксессуары;
- бытовая техника;
- промышленное оборудование;
- одежда;
- мебель;
- сад и огород;
- спортивные товары;
- строительные материалы;
- детские товары;
- шины и диски;
- косметика и парфюмерия.

Если ваш интернет-магазин входит в этот список, то можете смело читать урок дальше. В противном случае можете почитать другие, интересные для вас, уроки. Но, как говорит Яндекс, список будет постепенно расширяться.
Как создать динамические объявления?
Перейдем к практике и создадим первое динамическое объявление.
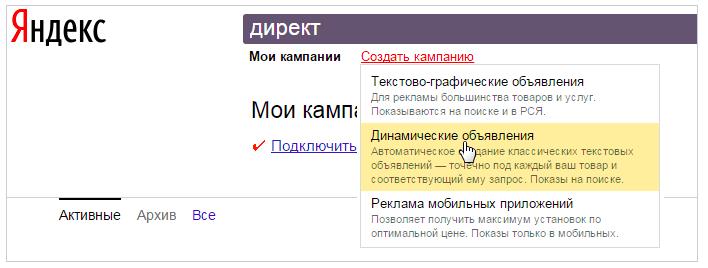
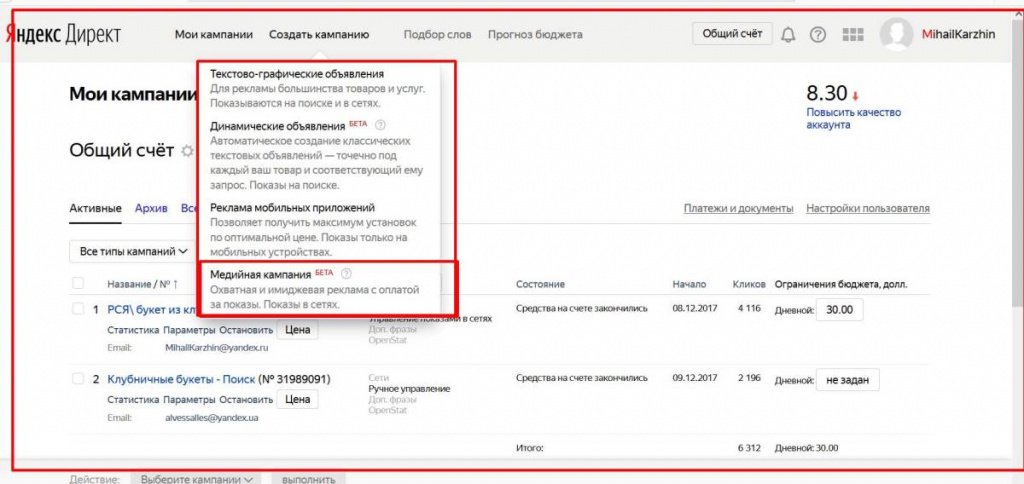
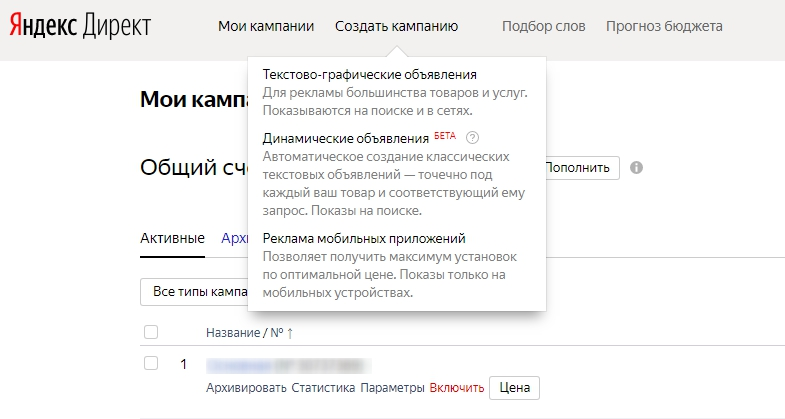
- На странице “Мои кампании” в верхнем меню нажмите на вкладку “Создать кампанию”, в выпадающем списке выберите пункт “Динамические объявления”:
- Настройте параметры кампании так, как мы делали в уроке по настройке Яндекс Директ;
- Создаем группу объявлений: даем название и указывает домен интернет-магазина (именно домен, а не ссылку на какую-либо страницу):
- Добавьте UTM-метки, нажав на кнопку “Добавить параметры к ссылкам”.
- Напишите текст объявления (как составить правильный текст объявления?). Заметьте: заголовок подставляется автоматически специальным оператором.
- Добавьте быстрые ссылки и уточнения для повышения показателя кликабельности (как повысить CTR?).

Самую простую часть мы прошли, теперь перейдем к более сложному процессу – настройке условий нацеливания. По умолчанию Директ работает со всеми страницами интернет-магазина, то есть будет создано очень много объявлений и будет каша. Мы же хотим сделать так, чтобы каждая группа объявлений была под отдельный товар, что способствует порядку в кампании.
Допустим, я хочу сделать группу объявлений под электронные платы для газового котла NEVA Lux. Для этого мне нужно сделать следующее:
- Выбрать условие нацеливания “Группа страниц” и добавить новое условие:
- Выбрать параметр “URL списка предложений” и указать ссылку на данную категорию:
- Назначить ставку.
Отлично! Теперь все динамические объявления данной группы будут генерироваться со страницы данной категории товара. Вы можете добавить до 50 условий и до 10 параметров. Более подробно о параметрах вы можете почитать в помощи Яндекса (ссылка: https://yandex.ru/support/direct/features/dynamic-text-ads_tools. xml)
xml)
Ну а на этом все, дорогие друзья!
До скорых встреч!
Подпишись на мои группы
Динамические объявления ↯ блог компании New Point
Динамические объявления — инструмент, который призван облегчить работу интернет-маркетологов. Так ли это на самом деле? Для каких целей стоит их использовать? Как провести настройку? Что ж, New Point готов дать ответы на все вопросы.
Что такое динамические объявления?По версии «Яндекса», динамические объявления — это объявления, формируемые автоматически на основе контента сайта или фида.
С точки зрения пользователя они неотличимы от обычной рекламы. Вся «магия» происходит для рекламодателя, с которого снимается часть работы.
Так, робот рекламной системы принимает запрос и ищет совпадения с ключами обычной кампании. Если совпадений нет, а в фиде или на сайте присутствует искомый продукт, робот сам создает объявление и демонстрирует его пользователю.
Динамические объявления встречаются в выдаче «Яндекса» и на поисковых площадках рекламной сети в любых рекламных блоках на любых позициях. Реклама на основе фида также может отображаться в товарной галерее над результатами выдачи поиска.
Казалось бы, зачем тогда нужны обычные объявления? В справке «Яндекс» есть указание на то, что динамические объявления могут быть лишь дополнением к обычным объявлениям. Без стандартной кампании «Яндекс» не может гарантировать эффективную работу инструмента.
Для чего они нужны?Динамические объявления значительно упрощают работу над проектами, требующими создание схожих объявлений.
Например, для создания полноценной рекламы интернет-магазина придется создать огромное количество карточек, при этом любое изменение ассортимента необходимо сопровождать изменениями в кампании — отключении старых или подключении новых объявлений.
Также подключение динамических компаний позволяет решить ряд других задач:
- Расширить семантику.
 При помощи динамических объявлений можно тестировать новые ключи, которые впоследствии будут перенесены в основную кампанию.
При помощи динамических объявлений можно тестировать новые ключи, которые впоследствии будут перенесены в основную кампанию. - Расширить охват. Динамические объявления позволяют работать с низкочастотными запросами.
- Настроить ретаргетинг. В динамических кампаниях можно повышать корректировки на пользователях, совершающих целевые действия на сайте.
- Отследить пользователей по атрибуции первого перехода. С помощью динамических объявлений можно выделить ту часть аудитории, которая отреагировала на рекламу и впервые посетила сайт.
Динамические объявления — отличная альтернатива текстово-графических объявлений проектов с частыми изменениями в номенклатуре. Кроме интернет-магазинов, динамические кампании могут помочь туристическим фирмам, сайтам продажи билетов, авто, недвижимости и т.д.
Как настроить объявления по данным сайтаДля генерации можно использовать один из двух источников: сайт или фид. Для начала разберемся с особенностями настройки кампании по данным сайта.
Для начала разберемся с особенностями настройки кампании по данным сайта.
Шаг 1 — проверка состояния сайта
Для начала стоит убедиться в том, что сайт готов к анализу поисковыми роботами:
- На сайте имеется страница, содержащая список всех товаров.
- Контент со списком товаров статичен.
- Каждый товар в списке имеет название и ссылку на отдельную страницу.
- Название и описание товара написаны без опечаток и ошибок.
- Категоризация товаров настроена без ошибок: каждый товар находится в подходящем разделе, в каждом находится не менее двух товаров.
Шаг 2 — настройка условий нацеливания
При генерации по сайту необходимо установить условия нацеливания, то есть выбрать товары, которые необходимо рекламировать.
Так, Вы можете сделать настройку на показ исключительно товаров по акции: «Заголовок страницы» → «Содержит» → «Акция».
Шаг 3 — написание текстов объявлений
Динамическая кампания позволяет генерировать заголовки, URL, отображаемые ссылки и ключи по сайту, а вот с общим текстом стоит помочь.
Сформулируйте текст, который можно будет использовать под каждый товар из группы.
При этом следуйте рекомендациям:
- Текст должен соответствовать информации на сайте.
- Указывается информация о специальных льготных предложениях.
- Используйте дополнения: визитки, уточнения, быстрые ссылки с описаниями. Так объявления будут заметнее.
Шаг 4 — выбор стратегии
Как правило, мы используем автоматические стратегии, так система будет управлять размещением, стараясь получить максимум целевых переходов.
Если же Вы предпочитаете ручное управление ставками, настроить их можно в блоке «Условия нацеливания».
Шаг 5 — настройка корректировки ставок
Вы также можете сегментировать товары по ценовому признаку, выделив дорогостоящие продукты в отдельные группы. Это позволит Вам раздельно управлять ставками и бюджетами.
Для этого проанализируйте статистику в «Мастер отчетов» и задайте корректировки ставок пропорционально отклонению от целевого CPA. Формула для расчета достаточно проста:
Формула для расчета достаточно проста:
Корректировка ставки на аудиторию = 1 — Целевой СРА / Фактический СРА.
На этом настройка завершается.
Как создавать динамические объявления на основе фидаАлгоритм создания кампании по фидам отличается лишь вторым шагом — настройкой условий нацеливания.
Так, для фидов можно выбирать определенные категории товаров, ценовой диапазон, производителей и другие параметры. Для ряда проектов доступны отдельные виды фильтров:
- для отелей — по количеству звезд, бренду;
- для автомобилей — по маркам, моделям, типу кузовы, году выпуска, цвету;
- для путешествий — по пункту отправления и назначения.
Также небольшое различие в настройке происходить при выборе ручного управления ставками. При работе с фидами Вам необходимо перейти в «Настройки фильтра» и уже там назначать ставки для групп.
Плюсы динамических объявленийДинамические объявления завоевали доверие маркетологов благодаря следующим преимуществам:
- Автоматическое создание.
 Не нужно создавать отдельное объявление под каждый товар — вся работа ложится на алгоритмы.
Не нужно создавать отдельное объявление под каждый товар — вся работа ложится на алгоритмы. - Дополнительный результат. Точечно настроенные объявления соответствуют каждому запросу и повышают вовлеченность.
- Экономия времени. Кроме очевидной экономии при настройке, появляется дополнительная выгода — не нужно постоянно отслеживать актуальность объявлений и корректировать их.
- Привычный формат без ручного труда. Пользователь даже не поймет, что объявление сделано не человеком, а роботом.
Однако не обошлось и без недостатков:
- Одинаковый текст. Для групп объявлений прописывается одинаковый текст, который не может подчеркивать уникальные выгоды каждого отдельного товара.
- Автоматический заголовок порой слишком сложный и плохо читаемый.
- Не подходят для рекламы продукции, подлежащей сертификации, регистрации или лицензированию.
 Также под ограничение попадают товары, требующие особенных предубеждений и возрастных ограничений.
Также под ограничение попадают товары, требующие особенных предубеждений и возрастных ограничений.
Напоследок ответим на распространенные вопросы, связанные с настройкой и оптимизацией динамических кампаний.
Почему не формируются объявления по сайту?
Это может происходить по двум причинам: у Вас нарушены требования к структуре сайта или на момент генерации объявлений сайт был недоступен.
Решить проблему можно, обратившись к разделу «Результаты проверки» в «Яндекс.Метрика». В условиях нацеливания должны соблюдаться следующие ограничения:
- В поле «Домен» указано лишь полное имя домена.
- В поле «URL» содержится ссылка на страницу с товарами.
- В поле «Ссылка на товар» указана прямая ссылка на необходимый товар.
Почему не формируются объявления по фиду?
Возможно, Вы нарушили требования к фиду или неправильно задали правила отбора.
Проверьте несколько моментов:
- Если подключен фильтр «Только в наличии», в фиде должны иметься товары с атрибутом available = “true”.
- Если подключен фильтр по производителям, в фиде должны быть товары с элементом vendor.
- Если задан фильтр по параметру categoryId, в фиде должны присутствовать товары указанной категории.
Почему обработка объявлений идет слишком долго?
Возможно, Вы поставили слишком широкий фильтр. В таком случае генерация объявлений может затянуться на несколько дней.
Чтобы решить проблему, попробуйте сузить фильтры, введя новые условия.
Почему у объявлений недостаточно показов?
Это может быть вызвано следующими причинами:
- Заданным условиям соответствует небольшое количество товаров.
- Ваши объявления не могут выиграть аукцион из-за низкой ставки.
- Под узкие условия ретаргетинга и подбора аудитории попадает малое количество пользователей.

Итак, динамические кампании — инструмент, который может существенно облегчить жизнь маркетолога. Вы сэкономите время на сборе семантики и настройке кампаний, привлечете больше трафика, охватите низкочастотные запросы. Однако для этого необходимо максимально точно задать настройки. Как это сделать, мы сегодня рассказали. Good luck!
Общая оценка / 5. Всего проголосовало
Директива для динамической компиляции HTML. Источник: https://plnkr.co/edit/mcvILwmOLvrS2PxIrXX8?p=preview · GitHub
Директива для динамической компиляции HTML. Источник: https://plnkr.co/edit/mcvILwmOLvrS2PxIrXX8?p=preview · GitHub Мгновенно делитесь кодом, заметками и фрагментами.
| импорт { | |
| Компонент, | |
| Директива | , |
| NgModule, | |
| Вход, | |
| ViewContainerRef, | |
| Компилятор, | |
| ComponentFactory, | |
| ModuleWithComponentFactories, | |
| ComponentRef, | |
| Отражающий инжектор | |
| } от ‘@ angular / core’; | |
| импортировать {RouterModule} из ‘@ angular / router’; | |
| импортировать {CommonModule} из ‘@ angular / common’; | |
| функция экспорта createComponentFactory (компилятор: Compiler, метаданные: Component): Promise | |
| const cmpClass = класс DynamicComponent {}; | |
| const DecoratedCmp = Компонент (метаданные) (cmpClass); | |
| @NgModule ({импорт: [CommonModule, RouterModule], объявления: [DecoratedCmp]}) | |
| класс DynamicHtmlModule {} | |
компилятор возврата. compileModuleAndAllComponentsAsync (DynamicHtmlModule) compileModuleAndAllComponentsAsync (DynamicHtmlModule) | |
| . Затем ((moduleWithComponentFactory: ModuleWithComponentFactories | |
| return moduleWithComponentFactory.componentFactories | |
| .find (x => x.componentType === decorCmp); | |
| }); | |
| } | |
| @Directive ({ | |
| селектор: ‘client-html-outlet’, | |
| }) | |
| экспортный класс ClientHtmlOutletDirective { | |
| @Input () html: строка; | |
| cmpRef: ComponentRef <любой>; | |
| конструктор (частный vcRef: ViewContainerRef, частный компилятор: Compiler) {} | |
| ngOnChanges () { | |
const html = это. html; html; | |
| , если (! Html) return; | |
| если (this.cmpRef) { | |
| this.cmpRef.destroy (); | |
| } | |
| const compMetadata = новый компонент ({ | |
| Селектор | : ‘dynamic-html’, |
| шаблон: это.html, | |
| }); | |
createComponentFactory (this.compiler, compMetadata) . then (factory => { then (factory => { | |
| константный инжектор = ReflectiveInjector.fromResolvedProviders ([], this.vcRef.parentInjector); | |
| this.cmpRef = this.vcRef.createComponent (завод, 0, инжектор, []); | |
| }); | |
| } | |
| нгОнДестрой () { | |
| , если (this.cmpRef) { | |
| this.cmpRef.destroy (); | |
| } | |
| } | |
| } |
 Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне.0,0.0
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне.0,0.0 Установка
$ npm install ng-dynamic-component --save
Использование
DynamicComponent
Импортируйте DynamicModule , где вам нужно визуализировать динамические компоненты:
импорт {DynamicModule} из 'ng-dynamic-component';
@NgModule ({
импорт: [DynamicModule],
})
экспортный класс MyModule {} Затем в шаблоне вашего компонента укажите , где вы хотите визуализировать компонент
и привяжите из своего типа класса компонента к рендерингу:
@Component ({
селектор: 'мой-компонент',
шаблон: `
`,
})
class MyComponent {
компонент = Math.random ()> 0,5? MyDynamicComponent1: MyDynamicComponent2;
} NgComponentOutlet
Вы также можете использовать NgComponentOutlet директива из @ angular / common вместо .
Импорт DynamicIoModule , где вам нужно визуализировать динамические входы:
импорт {DynamicIoModule} из 'ng-dynamic-component';
@NgModule ({
импорт: [DynamicIoModule],
})
экспортный класс MyModule {} Теперь примените ndcDynamicInputs и ndcDynamicOutputs от до ngComponentOutlet :
@Component ({
селектор: 'мой-компонент',
шаблон: ` `
})
class MyComponent {
component = MyDynamicComponent1;
входы = {...};
выходы = {...};
} Также вы можете использовать ngComponentOutlet с синтаксисом * :
@Component ({
селектор: 'мой-компонент',
шаблон: ` `
})
class MyComponent {
component = MyDynamicComponent1;
входы = {. ..};
выходы = {...};
}
..};
выходы = {...};
} Входы и выходы
Вы можете передать входов и выходов вашим динамическим компонентам:
Модуль импорта DynamicIoModule , а затем в шаблоне:
@Component ({
селектор: 'мой-компонент',
шаблон: `
`,
})
class MyComponent {
component = MyDynamicComponent1;
input = {
Привет мир',
something: () => 'может быть действительно сложным',
};
output = {
onSomething: type => alert (тип),
};
}
@Составная часть({
селектор: 'мой-динамический-компонент1',
шаблон: 'Динамический компонент 1',
})
class MyDynamicComponent1 {
@Input ()
привет: строка;
@Input ()
что-то: Функция;
@Вывод()
onSomething = новый EventEmitter <строка> ();
} Здесь вы можете обновить введенные вами данные (например, inputs.), и они будут запускать стандартные хуки жизненного цикла Angular
(конечно, вам следует подумать, какую стратегию обнаружения изменений вы используете). hello = 'WORLD'
hello = 'WORLD'
Переменные шаблона вывода
Начиная с версии 6.1.0
Если вы хотите предоставить обработчикам вывода некоторые значения из шаблона —
вы можете сделать это, добавив к выходным данным специальный объект, имеющий форму {handler: fn, args: []} :
@Component ({
селектор: 'мой-компонент',
шаблон: `
`,
})
class MyComponent {
component = MyDynamicComponent1;
tplVar = 'какое-то значение';
doSomething (событие, tplValue) {}
} Здесь вы можете указать, в какой аргумент должно прийти значение события через литерал '$ event' .
СОВЕТ: Вы можете переопределить литерал события, указав EventArgumentToken в DI.
События создания компонентов
Вы можете подписаться на события создания компонентов, передав ссылку на ComponentRef :
@Component ({
селектор: 'мой-компонент',
шаблон: `
`,
})
class MyComponent {
component = MyDynamicComponent1;
componentCreated (compRef: ComponentRef ) {
// каким-то образом используем compRef...
}
} Атрибуты
Начиная с версии 2.2.0 , теперь вы можете декларативно устанавливать атрибуты, как входные данные, через ndcDynamicAttributes .
Модуль импорта DynamicAttributesModule , а затем в шаблоне:
импорт {AttributesMap} из 'ng-dynamic-component';
@Составная часть({
селектор: 'мой-компонент',
шаблон: `
`,
})
class MyComponent {
component = MyDynamicComponent1;
attrs: AttributesMap = {
'мой-атрибут': 'значение-атрибута',
class: 'некоторые классы',
};
} Помните, что значения атрибутов всегда являются строками (а входными данными может быть любое значение). Таким образом, для большей безопасности типов вы можете использовать интерфейс
Таким образом, для большей безопасности типов вы можете использовать интерфейс AttributesMap для своих карт атрибутов.
Также вы можете использовать ngComponentOutlet и ndcDynamicAttributes с синтаксисом * :
импорт {AttributesMap} из 'ng-dynamic-component';
@Составная часть({
селектор: 'мой-компонент',
шаблон: `
<нг-контейнер
* ngComponentOutlet = "компонент; ndcDynamicAttributes: attrs"
>
`,
})
class MyComponent {
component = MyDynamicComponent1;
attrs: AttributesMap = {
'мой-атрибут': 'значение-атрибута',
class: 'некоторые классы',
};
} Директивы (экспериментальные)
Начиная с версии v3.1.0 , теперь вы можете декларативно устанавливать директивы через ndcDynamicDirectives .
ПРИМЕЧАНИЕ : В запросах динамических директив, таких как @ContentChild , и декораторах хоста, таких как @HostBinding не будет работать из-за сложности, необходимой для его обработки (но PR приветствуются!).
Модуль импорта DynamicDirectivesModule , а затем в шаблоне:
импорт {dynamicDirectiveDef} из ng-dynamic-component;
@Составная часть({
селектор: 'мой-компонент',
шаблон: `
<нг-контейнер
[ngComponentOutlet] = "компонент"
[ndcDynamicDirectives] = "каталоги"
>
`,
})
class MyComponent {
component = MyDynamicComponent1;
dirs = [dynamicDirectiveDef (MyDirective)];
} Также можно привязать входы и выходы к каждой динамической директиве:
импорт {dynamicDirectiveDef} из ng-dynamic-component;
@Составная часть({
селектор: 'мой-компонент',
шаблон: `
<нг-контейнер
[ngComponentOutlet] = "компонент"
[ndcDynamicDirectives] = "каталоги"
>
`,
})
class MyComponent {
component = MyDynamicComponent1;
directiveInputs = {prop1: 'значение'};
directiveOutputs = {output1: evt => this.doSomeStuff (evt)};
dirs = [
dynamicDirectiveDef (
MyDirective,
this. directiveInputs,
this.directiveOutputs,
),
];
}
directiveInputs,
this.directiveOutputs,
),
];
} Чтобы изменить входные данные, просто обновите объект:
class MyComponent {
updateDirectiveInput () {
this.directiveInputs.prop1 = 'новое значение';
}
} К одному и тому же динамическому компоненту можно применить несколько директив (только одна директива того же типа):
импорт {dynamicDirectiveDef} из ng-dynamic-component;
@Составная часть({
селектор: 'мой-компонент',
шаблон: `
<нг-контейнер
[ngComponentOutlet] = "компонент"
[ndcDynamicDirectives] = "каталоги"
>
`,
})
class MyComponent {
component = MyDynamicComponent1;
dirs = [
dynamicDirectiveDef (MyDirective1),
dynamicDirectiveDef (MyDirective2),
dynamicDirectiveDef (MyDirective3),
dynamicDirectiveDef (MyDirective1), // Это будет проигнорировано, потому что MyDirective1 уже применен выше
];
} Экстра
У вас могут быть более продвинутые функции по сравнению с динамически визуализируемыми компонентами, например, установка пользовательского инжектора ( [ndcDynamicInjector] )
или предоставление дополнительных / заменяющих поставщиков ( [ndcDynamicProviders] ) или обоих одновременно
или выступающие узлы ( [ndcDynamicContent] ).
ПРИМЕЧАНИЕ. На практике функциональность этой библиотеки разделена на две части:
- однокомпонентный (
ndc-dynamic), который отвечает за создание и рендеринг динамических компонентов; - two — директива (
ndcDynamicтакже привязана кndc-dynamic), которая отвечает за перенос входов / выходов в / из динамического компонента с помощью так называемогоИнжектор динамических компонентов.
Благодаря этому разделению вы можете подключать входы / выходы и крючки жизненного цикла к различным механизмам впрыска.
динамические компоненты путем реализации DynamicComponentInjector и предоставления его через DynamicComponentInjectorToken в DI.
Это было сделано для возможности повторного использования NgComponentOutlet , добавленного в Angular 4-beta.3.
Чтобы увидеть пример реализации инжектора нестандартных компонентов, см. Компонент Выход Инжектор Директива который используется для интеграции директивы NgComponentOutlet с входами / выходами.
Лицензия
MIT © Алексей Малькевич
Динамическое создание компонентов с помощью Angular | автор: Netanel Basal
В этой статье мы узнаем, как динамически создавать компоненты в Angular.
Во-первых, нам нужен компонент.
Для простоты мы собираемся использовать простой компонент alert , который примет тип оповещения Input .
Далее, если вы задумаетесь, в конечном итоге компоненты станут элементами DOM, поэтому, когда вам нужно добавить элемент, вам нужно место, чтобы «разместить» его.
В Angular это место называется контейнером .
В компоненте my-app мы создаем элемент шаблона. Мы также используем символ решетки (#) для объявления ссылочной переменной с именем alertContainer .Элемент шаблона — это , место , или в мире Angular, контейнер .
Примечание: Контейнером может быть любой элемент или компонент DOM.
Теперь нам нужно получить ссылку на наш шаблон , элемент в компоненте my-app .
Мы можем получить ссылку на элемент шаблона с помощью декоратора ViewChild , который также принимает в качестве параметра локальную переменную.
По умолчанию декоратор ViewChild возвращает экземпляр компонента или элемент DOM, но в нашем случае нам нужно получить элемент как ViewContainerRef .
Как следует из названия, ViewContainerRef - это ссылка на контейнер . ViewContainerRef хранит ссылку на элемент шаблона (наш контейнер), а также предоставляет API для создания компонентов.
. Давайте добавим две кнопки, которые помогут нам создать компонент alert .
Перед тем как перейти к методу createComponent () , нам нужно добавить еще одну службу.
Служба ComponentFactoryResolver предоставляет один основной метод resolveComponentFactory .
Метод resolveComponentFactory () принимает компонент и возвращает ComponentFactory .
Вы можете думать о ComponentFactory как об объекте, который знает, как создать компонент.
Как видите, ComponentFactory предоставляет метод create () , который будет использоваться внутри контейнера (ViewContainerRef).
Теперь последний шаг.
Давайте по частям объясним, что происходит.
Каждый раз, когда нам нужно создать компонент, нам нужно удалить предыдущее представление, иначе оно добавит больше компонентов в контейнер. (не требуется, если вам нужно несколько компонентов)
Метод resolveComponentFactory () принимает компонент и возвращает рецепт создания компонента.
Мы вызываем метод createComponent () с рецептом.Внутренне этот метод вызовет метод create () из фабрики и добавит компонент в качестве дочернего элемента в наш контейнер.
Теперь у нас есть ссылка на наш новый компонент, и мы можем установить тип Input .
Вы также можете подписаться на компонент Output следующим образом:
И не забудьте уничтожить компонент:
Последний шаг - добавить ваши динамические компоненты в раздел entryComponents:
- Akita : Одна из ведущих библиотек управления состоянием, используемая в бесчисленных производственных средах.Будь то объекты, поступающие с сервера, или данные состояния пользовательского интерфейса, у Akita есть специализированные хранилища, мощные инструменты и специальные плагины, которые помогают управлять данными и устраняют необходимость в огромных объемах шаблонного кода.
- Spectator : библиотека, которая работает как дополнительный уровень поверх среды тестирования Angular, что избавляет вас от написания тонны шаблонов. V4 только что вышел!
- И, конечно же, Transloco : Библиотека интернационализации Angular 😀
Следуйте за мной на Medium или Twitter , чтобы узнать больше об Angular, Vue и JS!
Тестирование динамических форм в Angular
Узнайте, как создать динамическую форму в Angular, а затем создать тесты для формы, чтобы убедиться, что она работает должным образом.
Эта статья посвящена тестированию динамических форм в Angular. Динамические формы в Angular - это формы, которые создаются с использованием классов реактивных форм, таких как Form Group и Form Controls. Мы напишем тесты для этих форм, чтобы убедиться, что они работают должным образом.
Для этой статьи мы будем тестировать форму регистрации. Форма генерируется динамически путем передачи в компонент массива объектов, описывающих входные элементы; то FormControl будет сгенерирован для каждого элемента перед тем, как форма будет сгруппирована с использованием FormGroup .
Для начала вам необходимо запустить проект Angular с помощью интерфейса командной строки. Чтобы следовать этому руководству, требуется базовое понимание Angular. Перед началом убедитесь, что у вас установлены Node и npm. Если у вас нет предварительных знаний об Angular, следуйте инструкциям здесь. Вернитесь и закончите это руководство, когда закончите.
Инициализация приложения
Для начала мы будем использовать CLI (интерфейс командной строки), предоставленный командой Angular для инициализации нашего проекта.
Сначала установите CLI, запустив команду npm install -g @ angular / cli . npm - это менеджер пакетов, используемый для установки пакетов. Он будет доступен на вашем компьютере, если у вас установлен Node, если нет, загрузите Node здесь.
Чтобы создать новый проект Angular с помощью интерфейса командной строки, откройте терминал и выполните:
ng new dynamic-form-tests
Войдите в папку проекта и запустите сервер разработки Angular, запустив ng serve в терминале в корневой папке вашего проекта.
Создание формы регистрации
Для начала мы настроим форму регистрации, чтобы подготовиться к тестированию. Сама форма будет визуализирована компонентом, отдельным от компонента App . Выполните следующую команду в терминале в корневой папке, чтобы создать компонент:
нг генерировать компонент в динамической форме
Откройте файл dynamic-form.component. и скопируйте в него следующее содержимое: html
html
Мы используем привязку ngSwitch для проверки типа input перед рендерингом. inputType элемента select отличается, поэтому он отображается по-другому с использованием привязки * ngSwitchCase . Вы можете добавить несколько inputTypes и управлять ими с помощью * ngSwitchCase . Элемент ввода файл , например, может отображаться иначе, чем другие элементы ввода. В этом случае указанный
В этом случае указанный inputType может быть файлом .
Для каждого входного элемента мы добавляем директиву formControlName , которая принимает свойство name элемента.Директива используется formGroup для отслеживания каждого значения FormControl . Элемент формы также принимает директиву formGroup , и ему передается объект формы .
Давайте обновим компонент, чтобы генерировать элементы управления формы для каждого поля ввода и сгруппировать элементы с помощью класса FormGroup . Откройте файл dynamic-form.component.ts и обновите файл компонента, чтобы сгенерировать элементы управления формы для каждого ввода и группы форм.
импортировать {Component, OnInit, Input} из '@ angular / core';
импортировать {FormControl, FormGroup} из '@ angular / forms'
@Составная часть({
селектор: 'динамическая форма приложения',
templateUrl: '. /dynamic-form.component.html',
styleUrls: ['./dynamic-form.component.css']
})
класс экспорта DynamicFormComponent реализует OnInit {
конструктор () {}
@Input () formConfig = []
форма: FormGroup;
userGroup = {};
onSubmit () {
консоль.журнал (this.form.value);
}
ngOnInit () {
for (пусть конфигурация this.formConfig) {
this.userGroup [config.name] = новый FormControl (config.value || '')
}
this.form = новая группа форм (this.userGroup);
}
}
/dynamic-form.component.html',
styleUrls: ['./dynamic-form.component.css']
})
класс экспорта DynamicFormComponent реализует OnInit {
конструктор () {}
@Input () formConfig = []
форма: FormGroup;
userGroup = {};
onSubmit () {
консоль.журнал (this.form.value);
}
ngOnInit () {
for (пусть конфигурация this.formConfig) {
this.userGroup [config.name] = новый FormControl (config.value || '')
}
this.form = новая группа форм (this.userGroup);
}
}
Компонент примет Input ( formConfig ), который будет массивом объектов, содержащих информацию о каждом потенциальном входе. В жизненном цикле OnInit компонента мы пройдемся по массиву formConfig и создадим элемент управления формы для каждого ввода, используя свойства name и value .Данные будут храниться в объекте userGroup , который будет передан в класс FormGroup для создания объекта FormGroup ( форма ).
Наконец, мы обновим файл app.component.html , чтобы отобразить компонент динамической формы , а также обновим файл app.component.ts , чтобы создать массив formConfig :
<- src / app / app.component.html ->
<раздел>
Далее идет файл компонента.Откройте файл app.component.ts и обновите его приведенным ниже фрагментом:
import {Component, OnInit} from '@ angular / core';
@Составная часть({
селектор: 'мое-приложение',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
userFormData = [
{
name: 'имя',
ценность: '',
тип: 'текст',
id: 'имя',
inputType: 'вход',
требуется: true
}, {
Название Адрес',
ценность: '',
тип: 'текст',
id: 'адрес',
inputType: 'вход',
}, {
Назовите возраст',
ценность: '',
тип: 'число',
id: 'возраст',
inputType: 'вход',
}, {
имя: 'телефон',
ценность: '',
введите: 'тел',
id: 'телефон',
inputType: 'вход',
}, {
имя: 'секс',
тип: 'радио',
inputType: 'вход',
опции: [
{
id: 'мужской',
label: 'мужской',
значение: 'мужской'
},
{
id: 'женский',
label: 'женский',
значение: 'женский'
}
]
}, {
имя: 'страна',
ценность: '',
тип: '',
id: 'имя',
inputType: 'выбрать',
опции: [
{
label: 'Нигерия',
значение: 'нигерия'
},
{
label: "США",
значение: 'нас'
},
{
label: 'UK',
значение: 'uk'
}
]
},
]
}
Массив userForm содержит объекты со свойствами, такими как тип , значение , имя . Эти значения будут использоваться для создания соответствующих полей в представлении. Это позволяет нам добавлять дополнительные поля ввода в шаблон без ручного обновления шаблона. Этот массив передается компоненту
Эти значения будут использоваться для создания соответствующих полей в представлении. Это позволяет нам добавлять дополнительные поля ввода в шаблон без ручного обновления шаблона. Этот массив передается компоненту динамической формы .
Не забывайте, что для использования реактивных форм вам необходимо импортировать ReactiveFormsModule . Откройте файл app.module.ts и обновите его, включив в него ReactiveFormsModule :
импортировать {FormsModule, ReactiveFormsModule} из '@ angular / forms';
@NgModule ({
импорт: [
ReactiveFormsModule
],
})
экспортный класс AppModule {}
Тестирование формы
При создании компонентов Angular создает файл спецификации вместе с компонентом для тестирования.Поскольку мы будем тестировать компонент dynamic-form , мы будем работать с файлом dynamic-form.component.. spec.ts
spec.ts
Первым шагом является установка испытательного стенда для компонента. Angular уже предоставляет шаблон для тестирования компонента, и мы просто расширим его. Откройте dynamic-form.component.spec.ts и обновите тестовый стенд, чтобы импортировать ReactiveFormsModule , от которого зависит компонент:
импорт {async, ComponentFixture, TestBed} из '@ angular / core / testing';
импортировать {ReactiveFormsModule} из '@ angular / forms';
импортировать {DynamicFormComponent} из './dynamic-form.component ';
описать ('DynamicFormComponent', () => {
let компонент: DynamicFormComponent;
let fixture: ComponentFixture ;
beforeEach (async (() => {
TestBed.configureTestingModule ({
объявления: [DynamicFormComponent],
импорт: [ReactiveFormsModule],
})
.compileComponents ();
}));
beforeEach (() => {
fixture = TestBed. createComponent (DynamicFormComponent);
компонент = приспособление.componentInstance;
fixture.detectChanges ();
});
it ('должен создать', () => {
ожидать (компонент) .toBeTruthy ();
});
});
createComponent (DynamicFormComponent);
компонент = приспособление.componentInstance;
fixture.detectChanges ();
});
it ('должен создать', () => {
ожидать (компонент) .toBeTruthy ();
});
});
Мы будем тестировать нашу форму на следующих примерах:
- Отрисовка формы : здесь мы проверим, генерирует ли компонент правильные входные элементы при предоставлении массива
formConfig. - Срок действия формы : мы проверим, что форма возвращает правильное состояние действительности
- Действительность ввода : мы проверим, отвечает ли компонент на ввод в шаблоне представления
- Ошибки ввода : мы проверим на наличие ошибок необходимые элементы ввода.
Чтобы начать тестирование, введите в терминале следующую команду: yarn test or npm test
Отрисовка формы
Для этого теста мы передадим массив объектов, содержащий данные о входных элементах, которые мы хотим создать, и проверим, что компонент отображает правильные элементы. Обновите файл спецификации компонента, включив в него тест:
Обновите файл спецификации компонента, включив в него тест:
описать ('DynamicFormComponent', () => {
beforeEach (() => {
fixture = TestBed.createComponent (DynamicFormComponent);
component = fixture.componentInstance;
component.formConfig = [
{
name: 'имя',
ценность: '',
тип: 'текст',
id: 'имя',
inputType: 'вход',
требуется: true
}, {
Название Адрес',
ценность: '',
тип: 'текст',
id: 'адрес',
inputType: 'вход',
},
]
component.ngOnInit ();
приспособление.detectChanges ();
});
it ('должен отображать элементы ввода', () => {
const скомпилированный = fixture.debugElement.nativeElement;
const addressInput = compiled.querySelector ('input [id = "адрес"]');
const nameInput = compiled.querySelector ('input [id = "name"]');
ожидать (addressInput) . toBeTruthy ();
ожидать (nameInput) .toBeTruthy ();
});
});
toBeTruthy ();
ожидать (nameInput) .toBeTruthy ();
});
});
В набор тестов внесены следующие изменения:
- Мы присвоили массив свойству
formConfigкомпонента.Этот массив будет обработан в жизненном циклеOnInitдля создания элементов управления формой для элементов ввода, а затем группы форм. - Затем мы запустили
жизненный цикл ngOnInit. Это делается вручную, потому что Angular не делает этого в тестах. - Поскольку мы внесли изменения в компонент, мы должны вручную заставить компонент обнаруживать изменения. Таким образом, запускается метод
detectChanges. Этот метод обеспечивает обновление шаблона в ответ на изменения, внесенные в файл компонента. - Мы получаем скомпилированный шаблон представления из объекта
fixture. Оттуда мы проверим элементы ввода, которые должны были быть созданы компонентом. Мы ожидали два компонента - входс адресоми входс именем.
- Мы проверим, существуют ли элементы, используя метод
toBeTruthy.
Срок действия формы
Для этого теста мы проверим состояние действительности формы после обновления значений входных элементов.Для этого теста мы обновим значения свойства form напрямую, не обращаясь к представлению. Откройте файл спецификации и обновите набор тестов, включив в него тест ниже:
it ('должен проверить правильность формы', () => {
const form = component.form;
ожидать (form.valid) .toBeFalsy ();
const nameInput = form.controls.name;
nameInput.setValue ('Джон Питер');
ожидать (form.valid) .toBeTruthy ();
})
В этом тесте мы проверяем, реагирует ли форма на изменения в элементах управления.При создании элементов мы указали, что требуется name element. Это означает, что начальное состояние действительности формы должно быть INVALID , а свойство valid формы должно быть false .
Затем мы обновляем значение ввода name , используя метод setValue элемента управления формы, а затем проверяем состояние действительности формы. После ввода необходимых данных формы мы ожидаем, что она будет действительной.
Действительность ввода
Далее мы проверим правильность введенных элементов. Требуется ввод name , и мы должны проверить, что ввод действует соответствующим образом. Откройте файл спецификации и добавьте в набор тестов приведенную ниже спецификацию:
it ('следует проверить правильность ввода', () => {
const nameInput = component.form.controls.name;
const addressInput = component.form.controls.address;
ожидать (nameInput.valid) .toBeFalsy ();
ожидать (адресВход.действительный) .toBeTruthy ();
nameInput.setValue ('Джон Питер');
ожидать (nameInput.valid) .toBeTruthy ();
})
В этой спецификации мы проверяем состояние действительности каждого элемента управления, а также проверяем наличие обновлений после предоставления значения.
Поскольку требуется ввод name , мы ожидаем, что его начальное состояние будет недопустимым. Адрес не требуется, поэтому он всегда должен быть действительным . Затем мы обновляем значение ввода name , а затем проверяем, было ли обновлено действительное свойство .
Ошибки ввода
В этой спецификации мы будем проверять, содержат ли элементы управления формы соответствующие ошибки; имя Элемент управления был установлен как требуемый ввод. Мы использовали класс Validators для проверки ввода. Элемент управления формы имеет свойство ошибок , которое содержит сведения об ошибках при вводе с использованием пар ключ-значение.
На снимке экрана выше показан пример того, как выглядит элемент управления формы, содержащий ошибки.Для этой спецификации мы проверим, что требуемый ввод name содержит соответствующие ошибки. Откройте файл
Откройте файл dynamic-form.component.spec.ts и добавьте спецификацию ниже в набор тестов:
it ('следует проверять ошибки ввода', () => {
const nameInput = component.form.controls.name;
ожидать (nameInput.errors.required) .toBeTruthy ();
nameInput.setValue ('Джон Питер');
ожидать (nameInput.errors) .toBeNull ();
});
Сначала мы получаем элемент управления формы name из свойства группы форм form .Мы ожидаем, что исходный объект ошибок будет содержать обязательное свойство , поскольку входное значение пусто. Затем мы обновляем значение ввода, что означает, что ввод не должен содержать ошибок, что означает, что свойство errors должно иметь значение null .
Если все тесты пройдены, значит, мы успешно создали динамическую форму. Вы можете отправить больше объектов в массив formConfig и добавить спецификацию, чтобы проверить, что в представлении создается новый элемент ввода.
Заключение
Тесты жизненно важны при программировании, потому что они помогают обнаружить проблемы в вашей кодовой базе, которые иначе были бы упущены. Написание правильных тестов снижает накладные расходы, связанные с ручным тестированием функциональности в представлении или иным образом. В этой статье мы увидели, как создать динамическую форму, а затем создали тесты для формы, чтобы убедиться, что она работает должным образом.
Еще одна вещь: покрытие автоматизации сквозного тестирования пользовательского интерфейса
В дополнение ко всем созданным вами модульным, API и другим функциональным тестам всегда полезно добавить стабильную автоматизацию сквозного тестирования пользовательского интерфейса, чтобы проверить наиболее важные сценарии приложений с точки зрения пользователя.Это поможет вам предотвратить попадание критических ошибок в рабочую среду и гарантирует высочайшее удовлетворение запросов клиентов.
Даже если элемент управления полностью протестирован и хорошо работает сам по себе, важно убедиться, что конечный продукт - комбинация всех элементов управления и движущихся частей - работает должным образом. Вот здесь и пригодится функциональная автоматизация пользовательского интерфейса. Отличным вариантом инструментария является Telerik Test Studio. Это решение для автоматизации веб-тестирования, которое позволяет профессионалам и разработчикам QA создавать надежные, повторно используемые и обслуживаемые тесты.
Вот здесь и пригодится функциональная автоматизация пользовательского интерфейса. Отличным вариантом инструментария является Telerik Test Studio. Это решение для автоматизации веб-тестирования, которое позволяет профессионалам и разработчикам QA создавать надежные, повторно используемые и обслуживаемые тесты.
Много способов использования NgClass - Scotch.io
AngularJS предоставляет несколько замечательных функций, которые помогают нам создавать интерактивные приложения. Они предоставляют вещи, называемые директивами, для изменения модели DOM и привязки определенного поведения Angular к указанному нами элементу.
Сегодня мы рассмотрим директиву ngClass. Эта директива позволяет нам делать такие замечательные вещи, как:
- Добавить / удалить классы на основе угловых переменных
- Добавить / удалить классы на основе вычисленных выражений
- Связывание одного или нескольких классов на основе динамических данных
Вот небольшой пример забавных вещей, которые вы можете делать, динамически добавляя классы.
В прошлом мы рассматривали, как мы можем использовать директивы ngShow и ngHide для настройки нашей модели DOM. Давайте продолжим и погрузимся в то, как мы можем использовать директиву ngClass.
Использование ngClass
Для наших примеров и руководств здесь мы будем использовать поля ввода (текст и флажок) для динамического / условного добавления классов к нашим элементам HTML.
ngClass с использованием строкового синтаксиса
Это самый простой способ использовать ngClass. Вы можете просто добавить угловую переменную в
ng-class , и это класс, который будет использоваться для этого элемента.
Смотри! Я слова! Вот пример привязки переменной к классу с использованием строкового синтаксиса:
ngClass с использованием синтаксиса массива
Это похоже на метод синтаксиса строки, за исключением того, что вы можете применять несколько классов.
Смотрите! Я слова! ngClass с использованием вычисленного выражения
Более продвинутый метод использования ngClass (и тот, который вы, вероятно, будете использовать чаще всего) - это вычисление выражения. Это работает так: если переменная или выражение оценивается как
правда , можно применить определенный класс.В противном случае класс применяться не будет.
Ты классный?
Вы гигант?
При оценке выражения необходимо использовать
{} фигурных скобок, чтобы Angular знал, как вычислить это выражение. Слева от двоеточия находится класс, который будет применяться, а справа - выражение или переменная, которые вы хотите оценить. Пример в самом начале этой статьи использует вычисляемые выражения. Вот оно снова. Взгляните на HTML-код этой демонстрации, чтобы увидеть, как это делается:
Слева от двоеточия находится класс, который будет применяться, а справа - выражение или переменная, которые вы хотите оценить. Пример в самом начале этой статьи использует вычисляемые выражения. Вот оно снова. Взгляните на HTML-код этой демонстрации, чтобы увидеть, как это делается:
Классы с дефисами : При использовании классов с дефисами (например, text-success или btn-lg ) убедитесь, что вы заключили класс в одинарные кавычки. Angular требует, чтобы ключ был действительным идентификатором, таким как литералы объектов в JavaScript. text-success недопустим, поэтому Angular требует класс.
ngClass с использованием тернарного оператора
Тернарный оператор позволяет нам использовать сокращенное обозначение для указания двух разных классов: один, если выражение истинно, а другой - ложно. Вот основной синтаксис тернарного оператора:
ng-class = "$ even? 'Even-row': 'odd-row'">
И пример объяснения:
ng-class = "$ variableToEvaluate? 'Class-if-true': 'class-if-false'">
Тернарный оператор - отличный способ быстро определить истинные и ложные условия.
Оценка первого, последнего или конкретного числа
Если вы используете директиву ngRepeat и хотите применить классы к первому, последнему или определенному номеру в списке, вы можете использовать специальные свойства ngRepeat. К ним относятся $ первые , $ последние , $ четные , $ нечетные и некоторые другие. Вот пример того, как их использовать: Примечание. Из документации Bootstrap text-success добавляет зеленый цвет, а text-dangerous добавляет красный цвет к тексту.
- {{item.name}}
- {{item.name}}
- {{item.
 name}}
name}}
Вы можете увидеть, как эти специальные классы могут быть полезны при использовании директивы ngRepeat вместе с директивой ngClass.
Параметры использования ngClass
Есть два разных способа использования директивы ngClass: как класс и как атрибут. Я лично предпочитаю атрибутный способ, чтобы всегда было понятно, какие классы происходят из Angular, а какие являются просто базовыми статическими классами. Мы можем взять три стиля, которые мы продемонстрировали выше ( строка , массив и вычисленное выражение ) и использовать их как в классе класса , так и в атрибуте способами.
нг Класс как класс
Вы можете добавить ng-class прямо в свой HTML-атрибут class . Вот пример:
Здесь вся информация
Здесь вся информация
Вот и все ngClass как атрибут
Здесь все самое интересное
Здесь все самое интересное
Вот и все Оба способа работают, и все зависит от того, как вы хотите их использовать.
Заключение
Это был взгляд на то, как можно использовать полезный
ngClass разными способами. Надеюсь, это обеспечит вам гибкость, необходимую при создании собственных приложений. Дополнительная литература:
Понравилась эта статья? Следуйте за @chris__sev в Twitter
Пользовательские директивы - vue.js
Основы
Vue.js позволяет вам регистрировать пользовательские директивы, по сути позволяя обучать Vue новым трюкам о том, как отображать изменения данных в поведение DOM.Вы можете зарегистрировать глобальную настраиваемую директиву с помощью метода Vue.directive (id, definition) , передав идентификатор директивы с идентификатором , за которым следует объект определения . Объект определения может предоставлять несколько функций ловушки (все необязательно):
- bind : вызывается только один раз, когда директива впервые привязывается к элементу.

- update : вызывается в первый раз сразу после того, как
связывает с начальным значением, затем снова при изменении значения привязки.Новое значение и предыдущее значение предоставляются в качестве аргумента. - unbind : вызывается только один раз, когда директива не связана с элементом.
Пример
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Директива Vue.directive ('my-
' bind: function () {
// выполняем подготовительные работы
// e.г. добавить слушателей событий или дорогостоящие вещи
// которые нужно запускать только один раз
},
update: function (newValue, oldValue) {
// делаем что-то на основе обновленного значения
// это также будет вызываться для начального value
},
unbind: function () {
// очистить работу
// например удалить прослушиватели событий, добавленные в bind ()
}
})
После регистрации вы можете использовать его в таких шаблонах Vue. js (вам нужно добавить Vue.js к нему):
js (вам нужно добавить Vue.js к нему):
1
Если вам нужна только функция update , вы можете передать одну функцию вместо объекта определения:
1
2
3
Vue.directive ('my-directive', function (value) {
// эта функция будет использоваться как update ()
})
Все функции-ловушки будут скопированы в фактический объект директивы , к которому вы можете получить доступ внутри этих функций как их контекст этот .Объект-директива предоставляет несколько полезных свойств:
- el : элемент, к которому привязана директива.
- vm : контекст ViewModel, которому принадлежит эта директива.
- выражение : выражение привязки, исключая аргументы и фильтры.

- arg : аргумент, если присутствует.
- raw : необработанное, не проанализированное выражение.
- name : имя директивы без префикса.
Все эти свойства следует рассматривать как доступные только для чтения и воздерживаться от их изменения. Вы также можете прикрепить настраиваемые свойства к объекту директивы, но будьте осторожны, чтобы случайно не перезаписать существующие внутренние.
Пример настраиваемой директивы, использующей некоторые из этих свойств:
1
1
2
3
4
9018 5 9018
9
10
11
12
13
14
15
16
17
18
19
20
Vue.директива ('демонстрация', {
bind: function () {
this.el.style.color = '#fff'
this. el.style.backgroundColor = this.arg
el.style.backgroundColor = this.arg
}, обновление
: функция (значение) {
this.el.innerHTML =
'name -' + this.name + '
' +
'raw -' + this.raw + '
' +
'выражение -' + this.expression + '
аргумент '+
' - '+ this.arg +'
'+
' значение - '+ значение
}
})
var demo = new Vue ({
el:' #demo ',
данные: {
msg: 'hello!'
}
})
Результат
Несколько предложений
Аргументы, разделенные запятыми, связаны как несколько экземпляров директивы.В следующем примере методы директив вызываются дважды:
1
Вы можете добиться единой привязки со всеми аргументами, закрывающее значение с литералом объекта:
1
1
2
3
Vue. директива ('демонстрация', функция (значение) {
директива ('демонстрация', функция (значение) {
console.log (значение) // Объект {цвет: 'белый', текст: 'привет!'}
})
Литеральные директивы
Если вы передать в isLiteral: true при создании настраиваемой директивы значение атрибута будет принято как буквальная строка и назначено как выражение этой директивы. Директива не будет пытаться настроить наблюдение за данными.
Пример:
1
1
2
3 0 4
5
6
Vue.директива ('literal-dir', {
isLiteral: true,
bind: function () {
console.log (this.expression) // 'foo'
}
})
Динамический литерал
Однако в случае, если буквальная директива содержит теги усов, поведение будет следующим:
Экземпляр директивы будет иметь флаг this. _isDynamicLiteral
_isDynamicLiteral , установленный на true ;
Если функция update не предоставлена, выражение усов будет вычислено только один раз и присвоено this.выражение . Наблюдения за данными не происходит.
Если предоставляется функция update , директива установит наблюдение данных для этого выражения и вызовет обновление при изменении оцененного результата.
Двусторонние директивы
Если ваша директива ожидает записи данных обратно в экземпляр Vue, вам необходимо передать twoWay: true . Эта опция позволяет использовать this.set (значение) внутри директивы:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Vue.директива ('example', {
twoWay: true,
bind: function () {
this. handler = function () {
handler = function () {
// возвращаем данные в vm.
// Если директива привязана как v-example = "abc",
// это попытается установить `vm.abc` с // заданным значением
.
this.set (this.el.value)
} .bind (this)
this.el.addEventListener ('input', this.handler)
},
unbind: function () {
this.el.removeEventListener ('input', this.обработчик)
}
})
Встроенные операторы
Передача acceptStatement: true позволяет вашей настраиваемой директиве принимать встроенные операторы, такие как v-on does:
1
1
2
3
4
5
6 908
Vue.directive ('my-directive', {
acceptStatement: true,
update: function (fn) {
// переданное значение - это функция, которая при вызове,
// выполнит оператор «a ++» в виртуальной машине владельца
// scope.
}
})
Однако используйте это с умом, потому что в целом вы хотите избежать побочных эффектов в своих шаблонах.
Deep Observation
Если ожидается, что ваша настраиваемая директива будет использоваться в объекте, и она должна запускать обновление при изменении вложенного свойства внутри объекта, вам необходимо передать deep: true в определении вашей директивы.
1
1
2
3
4
5
6 908
Vue.directive ('my-directive', {
deep: true,
update: function (obj) {
// будет вызываться, когда вложенные свойства в `obj`
// изменятся.
}
})
Приоритет директивы
При желании вы можете указать номер приоритета для вашей директивы (по умолчанию 0). Директива с более высоким приоритетом будет обработана раньше, чем другие директивы того же элемента. Директивы с одинаковым приоритетом будут обрабатываться в том порядке, в котором они появляются в списке атрибутов элемента, хотя не гарантируется, что этот порядок будет согласован в разных браузерах.
Директива с более высоким приоритетом будет обработана раньше, чем другие директивы того же элемента. Директивы с одинаковым приоритетом будут обрабатываться в том порядке, в котором они появляются в списке атрибутов элемента, хотя не гарантируется, что этот порядок будет согласован в разных браузерах.
Вы можете проверить приоритеты для некоторых встроенных директив в справочнике API. Кроме того, директивы логического управления v-if и v-repeat считаются «конечными» и всегда имеют наивысший приоритет в процессе компиляции.
Элементные директивы
В некоторых случаях мы можем захотеть, чтобы наша директива использовалась в форме настраиваемого элемента, а не в качестве атрибута. Это очень похоже на представление Angular о директивах режима «E». Директивы Element предоставляют более легкую альтернативу полнофункциональным компонентам (которые будут объяснены позже в руководстве). Вы можете зарегистрировать директиву настраиваемого элемента следующим образом:
1
2
3
4
5
6
Vue. elementDirective ('my-directive', {
elementDirective ('my-directive', {
// тот же API, что и обычные директивы
bind: function () {
// манипулируем this.el ...
}
})
Тогда вместо:
1
Мы можем написать:
1
Директивы элемента не могут принимать аргументы или выражения, но могут читать атрибуты элемента, чтобы определять его поведение.
Большим отличием от обычных директив является то, что директивы элементов - это , терминал , что означает, что, как только Vue встречает директиву элемента, он оставит этот элемент и всех его дочерних элементов в покое - только сама директива элемента сможет управлять этим элементом и его дети.
Далее мы увидим, как написать собственный фильтр.
литров
- Визуализировать статический HTML
- Визуализировать динамическое текстовое содержимое
- Использование выражений
- Привязать к атрибутам
- Привязать к свойствам
- Добавить слушателей событий
- Размещение и компоновка шаблонов
- Условные шаблоны
- Повторяющиеся шаблоны
- Ничего не отображается
- Кэширование результатов шаблона: директива cache
lit-html - это библиотека шаблонов, которая обеспечивает быстрый и эффективный рендеринг и обновление HTML. Он позволяет выражать веб-интерфейс как функцию данных.
Он позволяет выражать веб-интерфейс как функцию данных.
В этом разделе представлены основные функции и концепции lit-html.
Визуализировать статический HTML
Самое простое, что можно сделать в lit-html, - это отобразить статический HTML.
импорт {html, render} из "lit-html";
const myTemplate = html`
Hello World `;
рендер (myTemplate, document.body);
Шаблон lit-html представляет собой тегированный литерал шаблона .Сам шаблон выглядит как обычная строка JavaScript, но заключена в обратные кавычки ( `) вместо кавычек. Браузер передает строку в функцию тега lit-html html .
Функция тега html возвращает TemplateResult - легкий объект, представляющий шаблон, который нужно отобразить.
Функция render фактически создает узлы DOM и добавляет их в дерево DOM. В этом случае визуализированная модель DOM заменяет содержимое тега body документа .
Визуализировать динамическое текстовое содержимое
Со статическим шаблоном далеко не уедешь. lit-html позволяет создавать привязки, используя $ { выражение } заполнителей в литерале шаблона:
const aTemplate = html` $ {title}
`;
Чтобы сделать ваш шаблон динамическим, вы можете создать шаблон с функцией . Вызов функции шаблона каждый раз, когда ваши данные изменяются.
импорт {html, render} из "lit-html";
const myTemplate = (name) => html`
Hello $ {name} `;
рендер (myTemplate ('world'), document.тело);
рендер (myTemplate ('lit-html'), document.body);
Когда вы вызываете функцию шаблона, lit-html захватывает текущие значения выражения. Функция шаблона не создает никаких узлов DOM, поэтому работает быстро и дешево.
Функция шаблона возвращает TemplateResult , который является функцией входных данных. Это один из основных принципов использования lit-html: создания пользовательского интерфейса как функции состояния .
Это один из основных принципов использования lit-html: создания пользовательского интерфейса как функции состояния .
Когда вы вызываете render , lit-html обновляет только те части шаблона, которые изменились с момента последней визуализации. Это позволяет очень быстро обновлять lit-html.
Использование выражений
В предыдущем примере показана интерполяция простого текстового значения, но привязка может включать любое выражение JavaScript:
const myTemplate = (subtotal, tax) => html` Total: $ {subtotal + tax} `;
const myTemplate2 = (имя) => html` $ {formatName (name.given, name.family, name.title)} `;
Привязать к атрибутам
Помимо использования выражений в текстовом содержимом узла, вы также можете привязать их к атрибутам и значениям свойств узла.
По умолчанию выражение в значении атрибута создает привязку атрибута:
const myTemplate = (data) => html` cssClass}> Стильный текст.
`; Поскольку значения атрибутов всегда являются строками, выражение должно возвращать значение, которое можно преобразовать в строку.
Используйте ? Префикс для привязки логического атрибута. Атрибут добавляется, если выражение оценивается как истинное значение, удаляется, если оно оценивается как ложное значение:
const myTemplate2 = (данные) => html` Стильный текст.
`; Привязать к свойствам
Вы также можете выполнить привязку к свойствам JavaScript узла, используя . Префикс и название свойства:
const myTemplate3 = (data) => html` `;
Вы можете использовать привязки свойств для передачи сложных данных вниз по дереву в подкомпоненты. Например, если у вас есть компонент my-list со свойством listItems , вы можете передать ему массив объектов:
const myTemplate4 = (данные) => html` <мой-список. listItems = $ {data.items}> `;
listItems = $ {data.items}> `;
Обратите внимание, что имя свойства в этом примере - listItems - имеет смешанный регистр. Хотя атрибуты HTML не чувствительны к регистру, lit-html сохраняет регистр при обработке шаблона.
Добавить слушателей событий
Шаблоны могут также включать декларативные прослушиватели событий. Слушатель событий выглядит как привязка атрибута, но с префиксом @ , за которым следует имя события:
const myTemplate = () => html` `;
Это эквивалентно вызову addEventListener ('click', clickHandler) для элемента кнопки.
Слушателем событий может быть обычная функция или объект с методом handleEvent :
const clickHandler = {
handleEvent (e) {
console.log («нажал!»);
},
захват: правда,
};
Объекты приемника событий. Когда вы указываете прослушиватель с помощью объекта прослушивателя событий,
Когда вы указываете прослушиватель с помощью объекта прослушивателя событий,
сам объект прослушивателя устанавливается как контекст события ( это значение ).
Вложение и компоновка шаблонов
Вы также можете составлять шаблоны для создания более сложных шаблонов.Когда привязка в текстовом содержимом шаблона возвращает TemplateResult , TemplateResult интерполируется на месте.
const myHeader = html` Заголовок
`;
const myPage = html`
$ {myHeader}
Вот моя главная страница.
`;
Вы можете использовать любое выражение, которое возвращает TemplateResult , например другую функцию шаблона:
const myListView = (элементы) => html` ...
`; const myPage = (данные) => html`
$ {myHeader}
$ {myListView (data.items)}
`;
Создание шаблонов открывает ряд возможностей, включая условные и повторяющиеся шаблоны.
Условные шаблоны
lit-html не имеет встроенных конструкций потока управления. Вместо этого вы используете обычные выражения и инструкции JavaScript.
Условные выражения с тернарными операторами
Тернарные выражения - отличный способ добавить встроенные условные выражения:
html`
$ {user.isloggedIn
? html`Welcome $ {user.name} `
: html`Войдите в систему`
}
`;
Условные выражения с операторами if
Вы можете выразить условную логику с помощью операторов if вне шаблона для вычисления значений для использования внутри шаблона:
getUserMessage () {
if (user.isloggedIn) {
return html`Welcome $ {user.name} `;
} else {
return html`Please log in`;
}
} html`
$ {getUserMessage ()}
`
Повторяющиеся шаблоны
Вы можете использовать стандартные конструкции JavaScript для создания повторяющихся шаблонов.
lit-html также предоставляет некоторые специальные функции, называемые директивами , для использования в шаблонах. Вы можете использовать директиву repeat для более эффективного построения определенных видов динамических списков.
Повторяющиеся шаблоны с Array.map
Для визуализации списков можно использовать Array.map для преобразования списка данных в список шаблонов:
html`
$ {items.map ((item) => html` - $ {item}
`)}
`;
Обратите внимание, что это выражение возвращает массив из объектов TemplateResult .lit-html отобразит массив или итерацию подшаблонов и других значений.
Повторяющиеся шаблоны с операторами цикла
Вы также можете создать массив шаблонов и передать его в привязку шаблона.
const itemTemplates = [];
для (const i элементов) {
itemTemplates.push (html` $ {i} `);
} html`
$ {itemTemplates}
`;
Повторяющиеся шаблоны с директивой repeat
В большинстве случаев используются циклы или массив . map
map - это эффективный способ создания повторяющихся шаблонов. Однако, если вы хотите изменить порядок большого списка или изменить его путем добавления и удаления отдельных записей, этот подход может включать воссоздание большого количества узлов DOM.
Здесь может помочь директива repeat . Директивы - это специальные функции, которые обеспечивают дополнительный контроль над рендерингом. lit-html поставляется с некоторыми встроенными директивами, такими как , повторять .
Директива repeat выполняет эффективное обновление списков на основе ключей, предоставленных пользователем:
повтор (items, keyFunction, itemTemplate)
Где:
-
элементов - это массив или итерация. -
keyFunction - это функция, которая принимает один элемент в качестве аргумента и возвращает гарантированный уникальный ключ для этого элемента. -
itemTemplate - это шаблонная функция, которая принимает элемент и его текущий индекс в качестве аргументов и возвращает TemplateResult .
Например:
импорт {html} из "lit-html";
импорт {повтор} из 'lit-html / directives / repeat.js'; const employeeList = (сотрудники) => html`
$ {repeat (сотрудники, (сотрудник) => сотрудник.id, (employee, index) => html`
- $ {index}: $ {employee.familyName}, $ {employee.givenName}
`)}
`;
Если вы повторно отсортируете массив сотрудников , директива repeat изменит порядок существующих узлов DOM.
Чтобы сравнить это с обработкой списков по умолчанию lit-html, подумайте о том, чтобы перевернуть большой список имен:
- Для списка, созданного с использованием
Array.map , lit-html поддерживает узлы DOM для элементов списка, но переназначает значения. - Для списка, созданного с использованием
repeat , директива repeat переупорядочивает существующих узла DOM, так что узлы, представляющие первый элемент списка, перемещаются в последнюю позицию.
Какой повтор будет более эффективным, зависит от вашего варианта использования: если обновление узлов DOM дороже, чем их перемещение, используйте директиву repeat. В противном случае используйте Array.map или циклические операторы.
Ничего не отображается
Иногда может понадобиться вообще ничего не рендерить.Значения undefined , null и пустая строка ( '' ) в текстовой привязке все отображают пустой текстовый узел. В большинстве случаев это именно то, что вам нужно:
импорт {html} из "lit-html";
$ {user.isAdmin
? html` `
: '
}
В некоторых случаях вы не хотите вообще ничего рендерить. В этих случаях вы можете использовать значение ничего , предоставленное lit-html.
импорт {HTML, ничего} из "lit-html";
$ {пользователь.isAdmin
? html` `
: ничего
}
В этом случае, когда user. isAdmin
isAdmin имеет значение false, текстовый узел не отображается.
ничего и резервное содержимое слота
Один конкретный случай использования, когда пустой текстовый узел вызывает проблемы, - это когда вы используете элемент внутри теневого корня.
Этот вариант использования очень специфичен для теневой DOM, и вы, вероятно, не столкнетесь с ним, если не используете lit-html как часть LitElement или другого базового класса веб-компонентов.
Представьте, что у вас есть настраиваемый элемент example-element , у которого есть слот в
его теневой DOM:
html` Извините, содержание недоступно. Я просто резервный контент `;
Слот определяет резервное содержимое на случай, когда не определено содержимое для размещения в слоте.
Итак, расширяя предыдущий пример:
импорт {ничего, HTML} из "lit-html"; html`
$ {user. isAdmin
isAdmin
? html` `
: ничего
}
`;
Если пользователь вошел в систему, отображается кнопка «Удалить». Если пользователь не вошел в систему, внутри элемента-примера ничего не отображается. Это означает, что слот пуст и отображается его резервное содержимое «Извините, содержимое недоступно. Я просто резервное содержимое».
Замена ничего в этом примере пустой строкой вызывает отображение пустого текстового узла внутри example-element , подавляя резервное содержимое.
Пробел создает текстовые узлы. Чтобы пример работал, текстовая привязка внутри должна быть всем содержимым . Любой пробел за пределами ограничителей привязки добавляет в шаблон статические текстовые узлы, подавляя резервное содержимое. Однако пробел внутри разделителей привязки - это нормально.
В двух следующих примерах показан элемент с дополнительными пробелами, окружающими ограничители привязки.
html`
$ {ничего}
`;
html`
$ {ничего}
`;
Результаты шаблона кеширования: директива cache
В большинстве случаев условные выражения JavaScript - это все, что вам нужно для условных шаблонов. Однако, если вы переключаетесь между большими и сложными шаблонами, вы можете сэкономить на воссоздании DOM на каждом переключателе.
В этом случае можно использовать директиву cache . Директивы - это специальные функции, которые обеспечивают дополнительный контроль над рендерингом. Директива cache кэширует DOM для шаблонов, которые в настоящее время не отображаются.
импорт {html} из "lit-html";
импорт {cache} из 'lit-html / directives / cache.js'; const detailView = (данные) => html`
. .. `;
.. `;
const summaryView = (данные) => html` ... `; html` $ {cache (data.showDetails
? detailView (данные)
: summaryView (данные)
)} `
Когда lit-html повторно визуализирует шаблон, он обновляет только измененные части: он не создает и не удаляет DOM больше, чем нужно. Но когда вы переключаетесь с одного шаблона на другой, lit-html необходимо удалить старую DOM и отобразить новое дерево DOM.
Директива cache кэширует сгенерированный DOM для данной привязки и входного шаблона. В приведенном выше примере он кэширует DOM для шаблонов summaryView и detailView .Когда вы переключаетесь с одного представления на другое, lit-html просто нужно поменять местами кешированную версию нового представления и обновить ее последними данными.
.
 Можно создать только кампанию с динамическими объявлениями, но «Яндекс» не гарантирует её корректную работу.
Можно создать только кампанию с динамическими объявлениями, но «Яндекс» не гарантирует её корректную работу.
 По этим категориям требовалось быстро собрать статистику, на основе которой можно было бы оптимизировать рекламу и планировать последующие запуски.
По этим категориям требовалось быстро собрать статистику, на основе которой можно было бы оптимизировать рекламу и планировать последующие запуски.





 При помощи динамических объявлений можно тестировать новые ключи, которые впоследствии будут перенесены в основную кампанию.
При помощи динамических объявлений можно тестировать новые ключи, которые впоследствии будут перенесены в основную кампанию. Не нужно создавать отдельное объявление под каждый товар — вся работа ложится на алгоритмы.
Не нужно создавать отдельное объявление под каждый товар — вся работа ложится на алгоритмы. Также под ограничение попадают товары, требующие особенных предубеждений и возрастных ограничений.
Также под ограничение попадают товары, требующие особенных предубеждений и возрастных ограничений.
 ..};
выходы = {...};
}
..};
выходы = {...};
}  createComponent (DynamicFormComponent);
компонент = приспособление.componentInstance;
fixture.detectChanges ();
});
it ('должен создать', () => {
ожидать (компонент) .toBeTruthy ();
});
});
createComponent (DynamicFormComponent);
компонент = приспособление.componentInstance;
fixture.detectChanges ();
});
it ('должен создать', () => {
ожидать (компонент) .toBeTruthy ();
});
});
 toBeTruthy ();
ожидать (nameInput) .toBeTruthy ();
});
});
toBeTruthy ();
ожидать (nameInput) .toBeTruthy ();
});
});

 Слева от двоеточия находится класс, который будет применяться, а справа - выражение или переменная, которые вы хотите оценить. Пример в самом начале этой статьи использует вычисляемые выражения. Вот оно снова. Взгляните на HTML-код этой демонстрации, чтобы увидеть, как это делается:
Слева от двоеточия находится класс, который будет применяться, а справа - выражение или переменная, которые вы хотите оценить. Пример в самом начале этой статьи использует вычисляемые выражения. Вот оно снова. Взгляните на HTML-код этой демонстрации, чтобы увидеть, как это делается:
 name}}
name}} 

 js (вам нужно добавить Vue.js к нему):
js (вам нужно добавить Vue.js к нему): el.style.backgroundColor = this.arg
el.style.backgroundColor = this.arg  директива ('демонстрация', функция (значение) {
директива ('демонстрация', функция (значение) { handler = function () {
handler = function () {
 Директива с более высоким приоритетом будет обработана раньше, чем другие директивы того же элемента. Директивы с одинаковым приоритетом будут обрабатываться в том порядке, в котором они появляются в списке атрибутов элемента, хотя не гарантируется, что этот порядок будет согласован в разных браузерах.
Директива с более высоким приоритетом будет обработана раньше, чем другие директивы того же элемента. Директивы с одинаковым приоритетом будут обрабатываться в том порядке, в котором они появляются в списке атрибутов элемента, хотя не гарантируется, что этот порядок будет согласован в разных браузерах. Это один из основных принципов использования lit-html: создания пользовательского интерфейса как функции состояния .
Это один из основных принципов использования lit-html: создания пользовательского интерфейса как функции состояния . listItems = $ {data.items}> `;
listItems = $ {data.items}> `; 

 map
map 

 isAdmin
isAdmin  isAdmin
isAdmin  ..
..