Пагинация — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 18 мая 2017; проверки требуют 7 правок. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 18 мая 2017; проверки требуют 7 правок.Пагина́ция (от лат. pagina — страница) — многозначный термин, касающийся страниц:
В издательском деле пагинация — порядковая нумерация страниц, обозначаемая колонцифрами, располагаемыми внизу, вверху или сбоку страницы.
Автоматическая пагинация текста с иллюстрациями использует достаточно сложные правила и алгоритмы для определения, где именно может располагаться разрыв страницы (в частности, контроль висячих строк). Семантически общие части контента не должны располагаться на разных страницах.
Раздельная пагинация — библиографический термин, показывающий наличие отдельной нумерации страниц для каждой статьи журнала, части сборника или главы книги; пагинация, состоящая из нескольких последовательных рядов нумерации страниц (листов) документов (ГОСТ 7.76-96).
В том случае, если нумеруются не страницы (то есть стороны листа), а листы, говорят о фолиации (от лат. folio — лист).
В веб-дизайне и дизайне программного обеспечения под пагинацией понимают постраничный вывод информации, то есть показ ограниченной части информации на одной (веб)-странице (например, 10 результатов поиска или 20 форумных тредов). Она повсеместно используется в веб-приложениях[1] для разбиения большого массива данных на странице и включает в себя навигационный блок для перехода на другие страницы — пагинатор.
В книге пагинация впервые была использована А. Мануцием в 1499 году[2].
- ↑ Mikheev, Oleg Ajax programming with Struts 2 (неопр.). Network World, Inc. (28 августа 2007). Дата обращения 6 февраля 2009. Архивировано 10 июня 2012 года.
- ↑ А. А. Беловицкая, А. А. Говоров и др. Книга: Энциклопедия. — Москва: БРЭ, 1998. — С. 466. — 800 с. — ISBN 5-84720-312-5.
ru.wikipedia.org
Что такое пагинация и как правильно её реализовать?
Что такое пагинация?
Пагинация (Pagination)
Преимущественно пагинацию используют на основных страницах либо разделах. Всё это выглядит вот так:
Попробуем разобрать самые актуальные трудности, которые возникают при внедрении пагинации:
Лимит посещаемости вашего сайта поисковой системой
Когда поисковые краулеры проводят сканирование вашего веб-сайта, структура и число страниц, которые ними проверяются, будут различаться зависимо от доверия к сайту, скорости обновления контента и других параметров. И, если вы располагаете огромным числом страниц для пагинации, то возможность прохождения поисковиками всех таких страниц значительно сокращается. Как следствие, появляется малая вероятность индексирования конкретных страниц. Лимит поисковых пауков будет попросту расходован на пагинацию, а не верификацию актуальных страниц сайта.
Проблема дублирования
Структура пагинации страниц вашего сайта может также вызвать эффект дублирования, вследствие чего на некоторых страницах сайта появится дублированное (идентичное) содержание. Кроме того, вы увидите, что на сайте присутствуют повторяющиеся мета-теги title и description. В такой ситуации дубли контента усложнят индексирование вашего сайта поисковыми системами. Они не смогут определять наиболее релевантный контент по текущим поисковым запросам.
Особенности настройки пагинации WordPress
На самом деле, нумерация страниц является частью основных функций WordPress. Как известно, WordPress автоматически добавляет «Next Post» или «Previous Post» внизу каждой страницы, поэтому читатели могут легко переходить от одной к другой. В этом посте мы рассмотрим несколько плагинов WordPress для нумерации страниц и постов.
Когда вы добавляете нумерацию страниц, читателям не нужно искать среди тонны контента. Вместо этого они могут щелкнуть непосредственно на нужной странице.
Почему вы должны использовать плагины WordPress Pagination
Существует несколько причин, по которым вы должны добавить нумерацию страниц на свои блоговые страницы:
- Все ваши страницы могут не загружаться одновременно, что делает ваш сайт чуть быстрее.
- Вы также можете использовать нумерацию страниц, чтобы разбить длинный пост на несколько частей.
- Многие темы WordPress также включают функцию разбиения на страницы. Но если вы хотите контролировать нумерацию своих постов, стилизовать нумерацию без использования кода, плагины для WordPress могут быть лучшим вариантом.
Решение 1. Удаление страницы пагинации из индекса с помощью noindex
В основном такой способ будет самым быстрым и простым в реализации. Здесь главное – убрать из индекса поисковиков все страницы пагинации, за исключением первой.
Это делается следующим способом:
Мета-тег
<meta name="robots" content="noindex,follow" />
добавляется в раздел HEAD на всех страницах, за исключением первой. Благодаря этому мы сможем исключить полный набор страниц пагинации из индекса, кроме главного раздела каталога, а также обеспечим индексирование полного списка элементов / страниц, которые относятся к указанной директории. Также стоит отметить некоторые нюансы:
- Если вы будете вставлять описание для главной страницы каталога, то также очень важно установить его лишь на первой странице.
- Проверьте не присутствуют ли дубли с URL адресами основной страницы. Например, когда разбивка делается таким образом:
site.com/catalog?page=2
site.com/catalog?page=3
…
site.com/catalog?page=N
Стоит добавить ссылку на первую страницу, если вы находитесь за ее пределами
site.com/catalog
а с этой страницы
site.com/catalog?page=1
должны быть проставлены 301 редиректы на site.com/catalog.
Плюсы
- подходит для Яндекса;
- самый простой из всех возможных вариантов;
- очень эффективный способ исключения из индекса всех блоков пагинации, если не обязательно приобщать их к индексу.
Минусы
- хотя потенциальные сложности пагинации решаются, но вместе с этим из индекса исключается и содержимое контента остальных страниц пагинации;
- если имеется множество продуктов и вы не прибегаете к использованию карты сайта XML, то на индексацию элементов, расположенных в глубокой структуре каталога, понадобится очень много времени.
Решение 2. “Смотреть все” и rel=”canonical”
Такой способ требует использования Google, чтобы создать отдельную директорию «Просмотреть все», где будут располагаться ссылки на все продукты / страницы из этого каталога. А на любой из страниц пагинации мы проставляем rel=”canonical” на страницу «Просмотреть все».
Внедрение такого способа: после создания страницы «Просмотреть все» (например, это site.com/catalog/view-all.html), разметите на всех страницах пагинации в секции
<link rel="canonical" href="http://site.com/catalog/view-all.html" />
Так мы продемонстрируем поисковым системам, что каждая страница разбивки принадлежит к странице «Просмотреть все». Согласно рекомендациям Google:
- это самая подходящая для них методика;
- посетители сайта любят пролистывать сразу все содержимое категории в одном разделе (хотя этот нюанс считается довольно противоречивым, и во многом определяется ситуацией).
Нюансы
У страницы «Просмотреть все» должны быть высокие характеристики скорости, загрузка должна происходить в пределах 3 секунд. Такой способ оптимальный для категории, которая включает несколько страниц, с разбивкой от пяти до двадцати, но не вписывается в расклад для директорий с сотнями страниц пагинации.
Преимущества
- рекомендуемый метод Google;
- весь контент страницы пагинации будет размещен в индексе поиска благодаря странице «Просмотреть все».
Недостатки
- не подходит, если есть много страниц и качественных картинок для продуктов/статей;
- предполагает довольно сложную реализацию в ряде стандартных CMS.
Решение 3. Rel=”prev”/”next”
Последний предложенный вариант решения проблемы может показаться наиболее запутанным. Но он является самой универсальной методикой для Google (Yandex не принимает во внимание эти инструкции). В силу сложности реализации техники, нужно проявить максимальную осторожность при внедрении текущего метода. Давайте разберемся, как это работает.
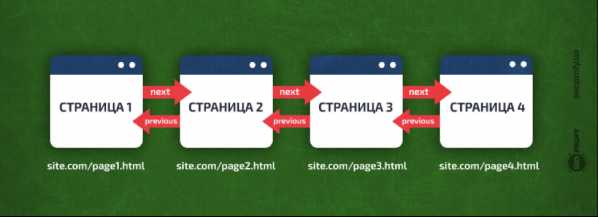
Например, в вашем каталоге имеется четыре страницы. Применяя атрибуты rel=”prev”/”next”, вы сможете создать цепочку, связывающую все составляющие директории. Такая цепочка берет начало на первой странице. Для этого вставьте в секцию HEAD такой код:
<link rel="next" href="http://site.com/page2.html">
Для первой страницы он должен быть единственным атрибутом. А для каждой последующей страницы следует указывать как предыдущую и следующую с помощью кода. Так делаем для второй страницы:
<link rel="prev" href="http://site.com/page1.html">
<link rel="next" href="http://site.com/page3.html">
Для третьей страницы используем тот же алгоритм:
<link rel="prev" href="http://site.com/page2.html">
<link rel="next" href="http://site.com/page4.html">
А в случае, если мы на 4-й странице, которая является последней, то указывается лишь предыдущая в последовательности:
<link rel="prev" href="http://site.com/page3.html">
Google использует атрибуты rel=”prev”/”next”, чтобы объединить страницы цепочки в одно целое в своем индексе. В основном репрезентативной становится первая страничка последовательности, поскольку она подходит больше всего.
Нюансы
- Google воспринимает rel=”prev” и rel=”next” как вспомогательные атрибуты, а не инструкции к выполнению;
- Значениями основных тегов могут выступать абсолютные и относительные URL-адреса;
- При использовании относительной ссылки, любые пути будут определяться в зависимости от базового урла;
- Если Google найдет неточности в разметке на сайте (к примеру, нужные значения атрибутов rel=”prev” или rel=”next” упущены) то в дальнейшем для распознавания контента и индексации страницы будет применяться эвристический алгоритм поисковика;
- Обязательно нужно проверить нет ли дубликатов у первой страницы цепочки.
Преимущества
- этот метод помогает решить проблему с пагинацией без дополнительного внедрения страницы «Смотреть все»;
- его внедрение предполагает лишь незначительные правки в HTML.
Недостатки
- эти атрибуты не принимаются во внимание Яндексом;
- реализация метода может потребовать комплексных мер;
- при вставке ссылок в цепочке нужно быть крайне внимательным.
Решение №4. AJAX и прокрутка Javascript
Возможно, вы уже сталкивались с бесконечной прокруткой товаров в интернет-магазинах, где постоянно появляются новые элементы внизу экрана при прокрутке. Несомненно, такой метод является хорошей возможностью оптимизировать юзабилити, но важно его правильно применять.
Эксперты считают, что новые элементы не должны загружаться в автоматическом режиме. В этом контексте подойдет кнопка «Показать больше».
Правильное использование параметров
В случае применения атрибутов rel=”prev”/”next”, пагинация может включать параметры, которые не меняют контент:
- сессионные переменные;
- сортировки;
- изменение количества элементов на странице.
В этом случае мы получим дублированный контент. Для исправления ситуации следует комбинировать rel=”prev”/”next” и rel=”canonical”. Чтобы сделать это, сперва следует убедиться, что все страницы страниц с rel=”prev”/”next” пользуются одинаковым параметром. Во-вторых, для каждого URL с параметром следует зафиксировать отдельную каноническую страницу без этого параметра.
Правильное использование фильтров и rel=”prev”/”next”
Теперь давайте разберем случай, где используются переменные, по которым мы собираемся выдавать уникальный контент, и для нас существенно сберечь такие страницы после фильтрации среди проиндексированных. К примеру, у нас имеется категория кроссовок, и желание сгенерировать посадочные страницы для поисковых рассылок с разными брендами, используя эти параметры в урле.
В таком случае
- не стоит использовать rel=”canonical” для основной категории, если здесь имеется уникальное содержимое;
- создайте для каждой отдельной торговой марки свои уникальные цепочки, используя атрибут rel=”prev”/”next”;
- создайте уникальные мета-теги (заголовки, дескрипшены) для каждого фильтра.
Заключение
В заключение приведем несколько рекомендаций, которые должны помочь с решением проблем пагинации:
- Если у вас есть техническая возможность создать страницу «Просмотреть все» ( и такая страницы не имеет большого размера, загружаются легко), то советуем воспользоваться ею. Ведь Google считает такой вариант хорошим, а Яндекс воспринимает инструкцию rel=”canonical”;
- Но в большинстве ситуаций оптимальным вариантом станет объединение атрибута rel=”next page/prev page” (который воспринимается поисковой системой Google) и мета-тегом robots с атрибутами “noindex” и “follow”, который приемлемый и для Google, и для Яндекса.
sitechecker.pro
Правильная SEO оптимизация страниц пагинации
Всем привет! Есть в SEO, как кажутся, элементарные и очевидные вещи, но если немного разобраться в них, возникает много вопросов и нюансов, которые беспокоят владельцев проектов. Сегодня я хочу поговорить про страницы пагинации (или еще их называют страницами листинга). Хочется написать развернутый урок: что, зачем и почему, чтобы все разъяснить, как удалось это сделать с уроком про переход на https.
Я уже рассказывал на своем блоге, как сделать пагинацию в WordPress (там же и рассказывал, что такое постраничная навигация). Теперь пришло время показать, что нужно с ними делать с точки зрения SEO. Многих беспокоят следующие вопросы:
- стоит ли их закрывать индексацию пагинации в robots.txt;
- может стоит закрыть их с помощью meta name=»robots»;
- или лучше использовать rel=canonical;
- а может вообще их оставить открытыми для индексации;
- ну и другие вопросы.
Итак, поехали!
к оглавлению ↑Страницы пагинации
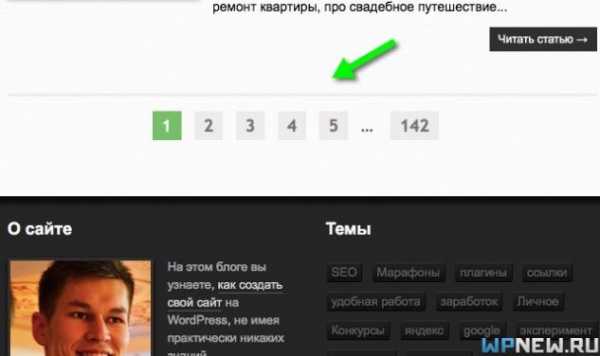
Страницы пагинации — это страницы, которые создаются, когда список постов или товаров разбиваются на несколько страниц. Вот пример постраничной навигации на моем блоге, эти ссылки ведут на страницы пагинации:

Как вы уже поняли постраничная навигация может быть на страницах, где размещено большое количество:
- карточек товаров;
- информационных постов;
- обсуждения на форумах.
Индексация пагинации
Лучше страницы пагинации не запрещать от индексирования, чтобы роботы доходили до как можно большего количества товаров/постов (особенно важно, когда у вас очень много товаров). Но опять же, несмотря на то, что страницы открыты для индексирования, я бы рекомендовал сделать так, чтобы они не участвовали в основном поиске. Я противник низкокачественных страниц в индексе и считаю, что в поиске должны быть только нужные страницы, и важность подобных страниц будет выше, нежели будет полно низкосортного контента. Как же тогда быть?
Вся сложность заключается в том, что у двух наиболее крупных поисковиков на нашем рынке (Яндекс и Google) разные требования. Давайте разберем их.
к оглавлению ↑Требования Яндекса
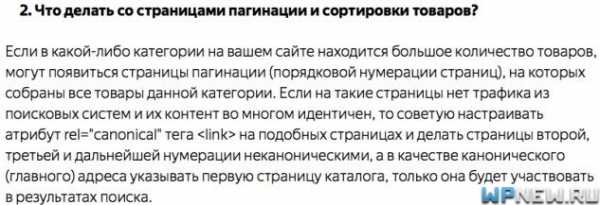
Яндекс рекомендует ставить rel=canonical со второй, третьей и последующих страниц на первую (взял отсюда https://yandex.ru/blog/platon/2878):

Причем в данном случае проблем с индексацией товаров или постов не будет, так как rel=canonical не запрещает ходить роботам по страницам, но в индексе будет только основная страница в обоих поисковиках.
к оглавлению ↑Требования Google
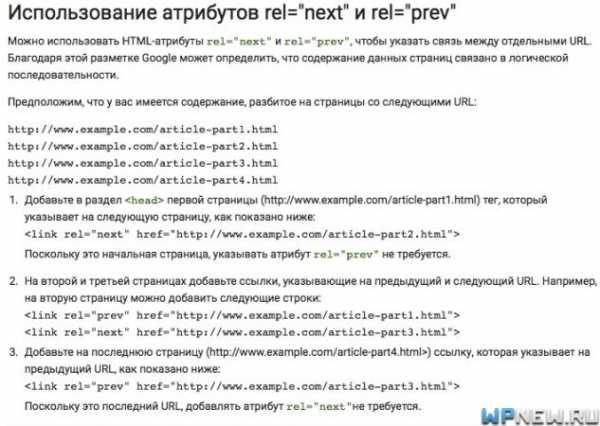
Гугл же рекомендует использовать теги rel=»prev» и rel=»next», чтобы указать логическую последовательность между URL (вот тут https://support.google.com/webmasters/answer/1663744?hl=ru&ref_topic=4617741):

И в тоже время, Google рекомендует rel=canonical ставить саму на себя (в той же справке по ссылке выше):
То есть Гугл не рекомендует, как это делает Яндекс, ставить каноникал на первую страницу, также он говорит, что это неправильно. Но по опыту замечено, что, если ставить rel=canonical на первую страницу, ничего критичного не происходит, сайты хорошо чувствуют себя в обоих поисковых системах.
И да, есть такой момент: Яндексу все равно на теги rel=prev и rel=next, он не понимает их и просто игнорирует.
к оглавлению ↑А что же говорят SEOшники?
Мнений на эту тему очень много, приведу парочку.
Кто-то говорит, что каждую страницу пагинации нужно подтачивать под разные запросы. К примеру, первую страницу под «Купить ноутбук», вторую под «Купить ноутбук недорого», третью под «Купить ноутбук в интернет-магазине» и так далее. Не делайте так. Поисковики не настолько тупые, может быть это еще и работало лет 5-8 назад, но сейчас однозначно так не стоит делать.
А кто-то говорит запретить в robots.txt или использовать тег meta name=»robots» content=»noindex,follow». Я раньше тоже так делал, но это не совсем правильно, так как поведенческие факторы со страниц пагинации не будут передаваться. Да и Яндекс также говорит:
Я не продвигаю страницы категорий на блоге (а зря, я рассказывал про пользу правильной SEO-оптимизацию категорий), все руки не доходят, как-нибудь доберусь обязательно, уберу «noindex, follow». Тем, кто продвигает категории, рекомендую использовать инструкцию выше.
к оглавлению ↑Дублирование в пагинации
Кстати, если Яндекс считает, что страницы пагинации — это дубли, то Google так не считает, ему главное указать rel=prev и rel=next. Если вы используете тег rel=canonical на основную страницу, то в индексе будет только она. Если же использовать только rel=prev и rel=next, страницы пагинации будут попадать в индекс поисковых систем.
Теги prev и next показывают роботу, что страницы связаны в логической последовательности, как бы это одна большая страница. Именно поэтому одновременно использовать rel prev/next и rel canonical на основную страницу — неправильно. То есть, если вы хотите указать и каноникал, и prev/next, тогда каноникал указываем только на саму страницу (саму на себя).
к оглавлению ↑Как оформить страницы пагинации
Текст описания рубрики/категории нужно выводить только на первой странице, на остальных страницах пагинации не выводим. Это чтобы не было сильного дублирования, да и текста в первую очередь все равно выводятся для роботов. И пользователи, уже перешедшие на вторую и др. страницы, уже не заинтересованы в текстах + улучшение юзабилити.
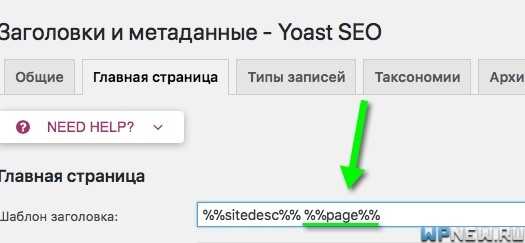
Также рекомендую, чтобы Title страниц пагинации генерировался. У меня плагин Yoast SEO просто дописывает «Страница Х из Y» и настраивается, если что это тут:

Если у вас интернет-магазин, можно добавить ссылку на страницу «Все товары» данной категории. Это позволит просмотреть страницу сразу, без переходов на другие страницы. В этом случае rel=canonical поисковики рекомендуют ставить rel=canonical на эту страницу со всеми товарами без пагинации. Но здесь нужно быть аккуратным, потому что если выводить много товаров/постов, то страница подгружается дольше, а поисковики любят как можно более быстрые сайты.
И еще, если мы находимся на второй или любой другой странице, ссылка на первую страницу должна идти сразу на основную, а не на /page/1, вот пример:
Повторюсь, закрывать от индексации страницы пагинации не нужно. Опять же скриншот комментария «Платона» и ссылку на него уже приводил выше.
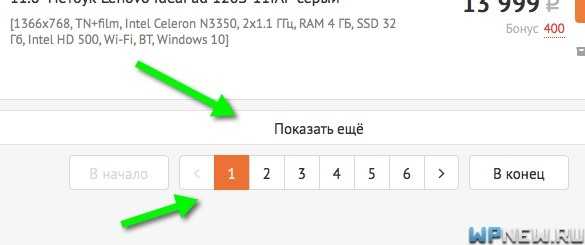
Кто-то делает бесконечный скроллинг (товары/посты подгружаются по мере пролистывания страницы вниз). Если вы делаете это, снова нужно быть аккуратным. Либо кто-то выводит кнопки «Показать еще»:
Бесконечный скроллинг и прочие javascript/ajax использовать можно, но чтобы не было проблем, я бы рекомендовал сделать так, чтобы все элементы индексировались и отдавались роботу. И все же, я бы продублировал бесконечный скроллинг цифрами 1,2,3,4, так как некоторым пользователям так удобнее. Вот пример:

Также, когда страниц очень много, можно сделать разбивку по 10 страниц для того, чтобы индексирующему роботу «бегать» по страницам было легче, да и страницы будут располагаться в меньшем количестве кликов. То есть выводим примерно так:
1, 2, 3 … 10, 20, 30, 40, 50, 60, 70…79.
И, конечно, выводить всю пагинацию (ссылки на все страницы) не нужно — это слишком много ненужных внутренних ссылок, да и с эстетической точки зрения смотрится не очень.
к оглавлению ↑Вывод — как же в итоге поступить правильно?
На мой взгляд есть 3 варианта наиболее правильных развития событий:
- Если вам важен Яндекс или интересны оба поисковика (практически для всех проектов под Россию), то делаем каноникал на первую страницу.
- Если интересует только Гугл (например, ваш сайт находится в странах СНГ, где в некоторых из них трафика в Яндексе практически нет, или зарубежные проекты), то делаем rel canonical саму на себя и прописываем prev/next.
- Если у вас есть страница, где выводятся все товары, можно указать рел каноникал на нее, использовать rel=prev и rel=next. Тогда будет правильно для обоих поисковых систем. Но в таком случае, напомню, минусы тоже есть: если у вас имеются категории, где выводятся больше количество товаров, то это замедлит скорость загрузки сайта, а это влияет на ранжирование.
Во всех случаях запрета на индексирование не требуется (ни в robots.txt, ни в meta name=»robots»). Не забываем, что текст размещаем только на 1-ой странице, чтобы не было дублей с большим количеством совпадений. Вы можете проследить за изменения страниц в индексе в панели вебмастеров Яндекса и Google.
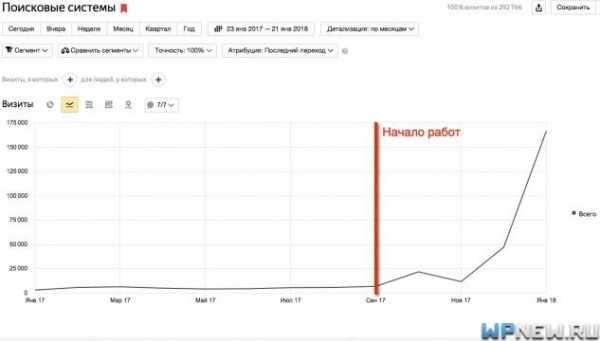
Если делать подобные шаги для оптимизации сайта, результат не заставит себя ждать. Вот свежий пример из последних наших работ (это суммарный трафик с поисковых систем, начали работать в октябре 2017-го года, кликните, чтобы увеличить):

Ребята, кто успел попасть на предзапись моего SEO-марафона, я почти всем ответил на вопросы, осталось еще чуть-чуть, вопросов пришло очень много, разгребаю. 🙂 Если вдруг вы не успели записаться на предзапись марафона, ждите новостей на блоге (подпишитесь на рассылку по почте, чтобы не пропустить старт продаж), в феврале стартуем!
Ну и вопрос: а что вы делаете со страницами пагинации на своих проектах?
wpnew.ru
что это, как ее сделать правильно с точки зрения SEO
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Пагинация на сайте — это навигационный ссылочный блок, который облегчает для пользователей переход и просмотр товарных позиций, страниц каталога, публикаций и так далее
.Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Пагинация — это ограничение показа информации, который используется для разбиения солидного массива данных на отдельные веб-страницы.
Чтобы понять, что из себя представляет пагинация, разберем простую аналогию. Когда мы используем справочную литературу или печатный каталог, мы видим, что информация в нем представлена в упорядоченном виде. Товарные позиции или профессиональная информация не представлены сплошным перечнем. Это позволяет облегчить использование издания и быстро найти то, что нужно. Пагинация решает аналогичные задачи: упростить просмотр товаров, сделать его удобнее.
Сегодня пагинации бывают нескольких типов:
- Прямая нумерация («1», «2», «3»…).
- Прямая с указанием позиций в списке («1-10», «10-20» …).
- Обратная с позициями («40-30», «30-20», «20-10» …).
Зачем нужна пагинация
Сегодня ведущие интернет магазины применяют пагинацию. Она значительно упрощает использование сайта. Представьте, что на одной странице размещен весь ассортимент, несколько тысяч изделий. Это определенно можно сделать, ведь интернет-страница безгранична, чего нельзя сказать о бумажной. Но нельзя забывать, что скорость соединения лимитирована, следовательно: чем больше товарных позиций на странице, тем дольше она загружается.
Таким образом, постраничная навигация используется для улучшения юзабилити сайта и увеличения скорости загрузки страниц.
Как сделать пагинацию
Разберем, как сделать пагинацию на скриптовом языке PHP, так как он сегодня чаще всего используется для разработки веб-приложений.
Итак, у нас есть много контента (перечень товарных позиций, различные заметки и так далее). Нам нужно организовать его для удобного представления на страницах сайта, то есть разбить его.
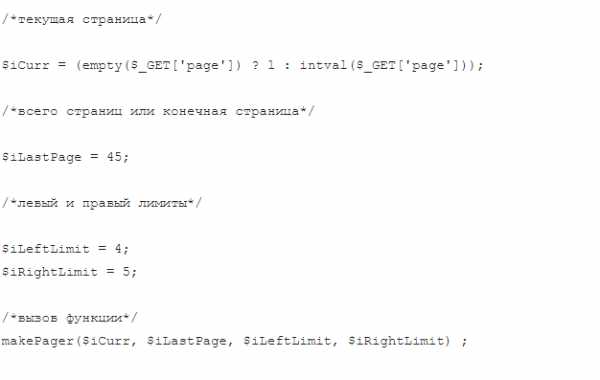
Для начала определяем, сколько у нас будет страниц, сколько из них будет отображаться в пагинации и какова текущая. Возьмем 45 страниц, текущую возьмем с $_GET’а (если ее нет, она равна 1). Число страниц, отображаемых в пагинации, оставляем гибким, чтобы корректировать число ссылок справа и слева от текущей.

Мы прописали сами данные, приступим к разработке пагинации. Она реализуется с помощью специальной функции — makePage, которая задается 4 параметрами: $iCurr (текущая страница), $iLastPage (последняя страница), $iLeftLimit (лимит слева), $iRightLimit (лимит справа).
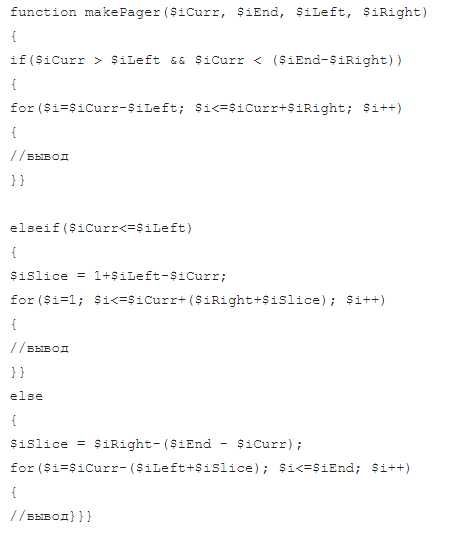
Прописываем код:

Вывод при этом может иметь следующий вид:
Рассмотрим написанный код. Наиболее простым вариантом из возможных является ситуация, когда мы в центре (к примеру, на странице 8), справа и слева свободно отображаются страницы.
Если мы находимся в начале, используем другой код:
При этом $iSlice — это число элементов, которые не показываются с левой стороны, их нужно добавить с правой стороны.
И последний вариант. Представим, что мы находимся в конце пагинации. Прописываем другой код:
На этом все.
Проблемы с пагинацией при SEO
Как вы выяснили, для юзабилити ресурса, пагинация — это всегда большой плюс. А вот для успешного СЕО продвижения пагинация может стать препятствием. Необходима правильная пагинация, в противном случае ресурс рискует потерять позиции в результатах поисковиков:
- Поисковики могут применить штрафные санкции за повторение контента.
- Товарные позиции долго индексируются, их трудно или вовсе нельзя найти через поиск.
Робот поисковиков находится на сайте ограниченное время. Представим, что бот зашел в интернет-магазин мужской одежды, где на каждой странице представлено 30-40 позиций, отличие позиций заключается лишь в наименовании брендов. Робот может просто не дойти до нужной позиции, потому что она находится на нижнем уровне. Однако владельцу интернет-ресурса нужно обратное, чтобы страницы были проиндексированы.
Если говорить о повторяющемся контенте, позиция поисковиков к нему резко отрицательная. Объясняется это просто: каждой странице должен соответствовать релевантный контент. Если контент схож, например, список товаров + описание групп одинаковые либо похожи, поисковику трудно определить релевантную страницу из представленных.Значимость страниц распыляется и теряется, главная страница уже не выделяется на фоне остальных. Следовательно, в выдаче поисковика сайт теряет позиции.
SEO и пагинация
Наша задача составить пагинацию таким образом, чтобы она нВ худшем раскладе не вредила СЕО, а в лучшем — улучшала позиции сайта в результатах выдачи поисковиков. Сделать это можно несколькими способами.
Закрыть пагинацию для индексации
Многие задаются вопросом, как закрыть страницы пагинации от индексации. Для этого есть несколько решений.
- Использовать мета-тег NOINDEX.
Здесь в «головную» секцию каждой страницы, кроме первой, мы вставляем строчку: . Таким образом мы не разрешаем роботу индексировать данную страничку, но позволяем проходить по ее ссылкам.
Здесь важно проработать XML карту ресурса. Если страницы ресурса динамичные, то есть можно использовать фильтры, ссылка первой веб-страницы должна выглядеть так: название домена/catalog. Со страниц «название домена/catalog?page=1» делаем редирект 301 на веб-страницу «название домена/catalog».
Важно учитывать ряд нюансов. Тег NOINDEX воспринимается индексом, однако Google его не читает. Если сайт обладает внушительном количеством динамичных страниц, на каждый из них нужно прописать NOINDEX. Весь контент при этом исключается из пагинации, кроме контента первой страницы.
- Использовать файл robots.txt.
Страницы пагинации имеют определенный вид «вид http://название домена/category/page/n», в которых n— номер страниц. Необходимо прописать robots.txt, присвоить ему определенную команду: «Disallow: /category/page». Данный способ универсален и подходит для любых поисковиков. Однако нюанс сохраняется: весь контент со страниц пагинации, кроме контента первой, будет исключен.
Применять страницу «Смотреть все» и тег CANONICAL
Смысл в следующем: создается веб-страница, где будут отображаться все имеющиеся товары. Для поисковиков данная страница указывается как каноническая через тег CANONICAL.
Здесь также не обойтись без нюансов: если товаров много, такая страница будет загружаться долго. Зато тег распознается всеми поисковиками (Google считает его приоритетным) и контент будет полностью проиндексирован.
Есть и минусы: имеются ограничения объема и качества контента, а при большом количестве товарных позиций и фильтров, необходимо прописать CANONICAL для каждой динамической страницы.
semantica.in
Пагинация для SEO — пошаговое руководство
С точки зрения SEO, неправильная работа с пагинацией может вызвать серьезные проблемы с индексацией содержимого вашего сайта.
Мы подготовили пошаговое руководство по пагинации для seo, в котором рассмотрены основные проблемы и их решения с детальными примерами.

Для начала небольшая справка:
Пагинация – это порядковая нумерация страниц, которая обычно находится вверху или внизу страниц сайта.
В большинстве случаев применяется для главных страниц и разделов. Зачастую выглядит так:
Детально про то, что такое пагинация описано в Википедии.
Мы считаем этот момент важным для внутренней оптимизации сайта, поэтому в данном руководстве по пагинации для SEO рассмотрим главные нюансы и решения.
Ближе к делу!
Давайте рассмотрим некоторые из потенциальных проблем, которые возникают, когда вы используете пагинацию, без учета потенциальных проблем:
Лимит посещение поисковыми роботами для вашего сайта
Когда поисковые роботы будет сканировать ваш сайт, глубина и количество страниц, которые они будут посещать за один раз, будут варьироваться в зависимости от траста сайта, частоты обновления контента и т.д. И, если у вас есть огромное количество страниц с пагинацией, то, вероятность того, что поисковые роботы будут ходить по всем страницам пагинации и проиндексируют все конечные страницы (товары/статьи) существенно падает. Кроме того, лимит будет расходоваться на посещение страниц пагинации, а не на посещении действительно важных страниц сайта.
Проблема с дубликатами
В зависимости от структуры ваших страниц с пагинацией, весьма вероятно, что некоторые страницы могут содержать похожее или идентичное содержание. В дополнение к этому, вы будете часто обнаруживать, что у вас на сайте одинаковые теги title и meta description. В этом случае, дублированный контент может вызвать затруднение у поисковых систем, когда приходит время, чтобы определить, максимально релевантные страницы для определенного поискового запроса.
На данный момент у SEO специалистов есть 4 способа для решения данной проблемы.
Вариант 1. Удаление постраничной пагинации из индекса с помощью noindex
В большинстве случаев данный метод есть приоритетным и максимально быстро реализуемым. Его суть в исключении всех страниц пагинации из индекса, кроме первой.

Реализуется он следующим способом: такой мета-тег
<meta name=»robots» content=»noindex, follow» />
добавляется с секцию <head> на все страницы кроме первой. Таким образом мы исключаем из индекса все страницы пагинации, кроме главной страницы каталога и при этом обеспечиваем индексацию всех товаров/страниц которые принадлежат данному каталогу.
Нюансы, которые следуют учесть:
- если вы размещаете текст описания главной страницы каталога, то его все равно желательно размещать только на первой странице.
- следует проверить чтобы при не дублировался URL первой страницы. Например, если пагинации у вас реализована таким образом:
site.com/catalog?page=2
site.com/catalog?page=3
…
site.com/catalog?page=N
то, если вы находитесь на не первой странице, ссылка на первую страницу должна быть
site.com/catalog
при этом с такой страницы
site.com/catalog?page=1
должен быть настроен 301 редирект на site.com/catalog.
Плюсы
- подходит для Яндекса
- наименее сложный из всех решений
- отличный способ исключить все страницы пагинации из индекса, если нет никаких логических оснований для их включения в индекс.
Минусы
- хоть и решает потенциальную проблему пагинации, но, при этом, исключаем постраничный контент из индекса
- если много товаров, то, если не использовать xml карту сайта, товары которые глубоко находятся в каталоге будут долго индексироваться.
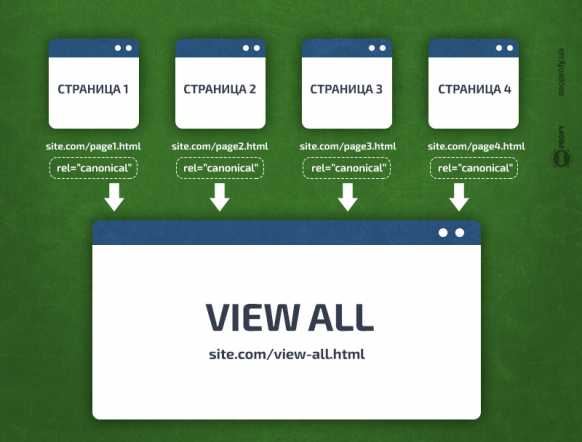
Вариант 2. «Смотреть всё» и rel=“canonical”
Данный способ рекомендует использовать Google: его суть заключается в создании отдельной страницы «Смотреть всё», где выводятся все товары/страницы из данного каталога, а на всех страницах пагинации мы проставляем rel=“canonical” на страницу «Смотреть всё».

Реализация данного метода: после того как вы создали страницу «Смотреть всё» (например, это site.com/catalog/view-all.html), то на всех страницах пагинации необходимо в секцию <head> разместить:
<link rel=»canonical» href=»http://site.com/catalog/view-all.html» />.
Таким образом мы показываем поисковым системам, что каждая страница пагинации, как бы является частью страницы «Смотреть всё».
Google утверждает (https://support.google.com/webmasters/answer/1663744?hl=ru), что
- для них это наиболее предпочтительный метод
- пользователи предпочитают просматривать сразу всю категорию на одной странице (хотя этот момент довольно спорный и зависит от ситуации).
Нюансы:
Страница «Смотреть всё» должна довольно быстро загружаться, желательно в пределах 1-3 секунды. Поэтому, такой способ идеально подходит для категории у которых кол-во страниц с пагинацией от 5 до 20 и не подходит для каталогов у которых сотни страниц пагинации.
Плюсы:
- приоритетный метод для Google
- все содержимое пагинации будет в индексе поисковой страницы через страницу «Смотреть всё»
Минусы:
- не подходит если много страниц или много качественных картинок для товаров/статей.
- довольно сложная реализация на большинстве стандартных CMS.
Вариант 3. Rel=“prev”/“next”
Наш последний вариант для решения проблемы с пагинацией может быть самым сложным, но это, пожалуй, самый универсальный метод для Google (Яндекс на данный момент не учитывает данные директивы). Поскольку реализация довольно сложная, то вы должны быть очень осторожны при применении этого метода. Давайте посмотрим, как это работает.
Например, вы имеете 4 странице в каталоге:

Используя rel=»prev»/»next» вы, по сути создаете цепочку между всеми страницами в данном каталоге. Данная цепочка начинается с первой страницы: для этого вы добавляете в секцию <head> :
<link rel=»next» href=»http://site.com/page2.html»>
Для первой страницы это единственный атрибут. Для второй страницы необходимо указать как предыдущую страницу, так и следующую:
<link rel=»prev» href=»http://site.com/page1.html»>
<link rel=»next» href=»http://site.com/page3.html»>
Для третьей страницы делаем аналогично второй
<link rel=»prev» href=»http://site.com/page2.html»>
<link rel=»next» href=»http://site.com/page4.html»>
Когда же мы находимся на последней четвертой странице, то должны указать только предыдущую страницу в цепочке:
<link rel=»prev» href=» http://site.com/page3.html»>.
Используя данные атрибуты rel=»prev»/»next», Google объединяет данные страницы в единый элемент в индексе. Как правило для пользователей, это будет первая страница, так как обычно она является наиболее релевантная страница.
Нюансы:
- rel=»prev» и rel=»next» являются для Google вспомогательными атрибутами, а не директивами.
- в качестве значений могут использоваться как относительные, так и абсолютные URL (в соответствии с допустимыми значениями тега <link> )
- если указать в документе ссылку <base> , относительные пути будут определяться на основе базового URL
- если Google обнаружит ошибки в вашей разметке (например, если отсутствует ожидаемое значение атрибута rel=»prev» или rel=»next»), дальнейшее индексирование страниц и распознавание содержания будет выполняться на основе собственного эвристического алгоритма Google.
- следует проверить чтобы при не дублировался URL первой страницы
Плюсы:
- позволяет решить проблему пагинации без использования «Смотреть всё»
- реализация происходит лишь с незначительными изменениями в HTML
Минусы:
- данные атрибуты не учитываются Яндексом
- реализация может быть довольно сложной
- очень внимательно нужно проставлять связи в цепочке страниц
Вариант 4. AJAX и Javascript прокрутка
Вы вероятно, столкнулся с бесконечными прокруткой товаров на сайтах электронной коммерции, на которых товары постоянно загружаются при прокрутке к нижней части экрана. Хотя это и хорошая возможность улучшить юзабилити, этот метод также необходимо использовать правильно. Желательно, чтобы товары не автоматически загружались при прокрутке, а внизу, под последними товарами, была кнопка «Показать еще N товаров». Хорошую реализацию данного метода вы можете посмотреть на сайте wikimart.ru побродив по конечным веткам каталога.
Правильное использование параметров
В некоторых случаях когда вы используете атрибуты rel=»prev»/»next», то страницы с пагинацией могут содержат параметры, которые не изменяют контент:
- сесионные переменные,
- сортировки,
- изменение кол-ва элементов на страницу.
В таком случае мы получаем дубли контента. Решением такой проблемы может быть использование сочетания rel=»prev»/»next» и rel=”canonical”.
Для этого, во-первых, вы должны убедиться, что все страницы пагинации с rel=»prev»/»next» используют тот же параметр. Во-вторых, для каждого URL с параметром необходимо прописать его каноническую страницу без этого параметра. Например, у нас есть те же самые 4 страницы пагинации и мы для отслеживания пользователей используем идентификатор сессии sessionid=55:

Правильное использование фильтров и rel=“prev”/“next”
Теперь, рассмотрим пример, когда мы используем параметры, по которым мы можем/хотим выдать уникальное содержании и нам важно держать такие отфильтрованные страницы в индексе. Например, у нас есть категория с кроссовками и мы хотим создать посадочные страницы для поисковой выдачи с разными брендами, использую при этом параметры в URL.
В таком случае:
- не нужно использовать rel=”canonical” на основную категорию, так как содержания уникально
- создать для каждого бренда свои уникальные цепочки на основе атрибута rel=“prev”/“next”
- сделать для каждого фильтра уникальные и релевантные title, descriprion и текст описания категории.
Вот как это выглядит наглядно:

Заключение
В итоге наши рекомендации по решению проблемы с пагинацией:
- если у вас есть техническая возможность сделать страницу “Смотреть всё” и такие страницы быстро грузятся и не очень большие по размеру, то можно воспользоваться этим вариантом, так как его рекомендует Google, а Яндекс понимает директиву rel=”canonical”
- но, наверное, в большинстве случаев оптимальным будет сочитания варианта использования атрибута rel=”next/prev” (понимает Google) и мета-тега robots=”noindex,follow” (понимает и Google, и Яндекс)
А что вы думаете по пагинации для SEO?
Оцените статью
Загрузка…seoprofy.ua
как сделать правильно? Google объявил о том, что больше не поддерживает теги next и prev || Блог Megaindex.com
Google официально заявил о том, что не поддерживает теги для разметки пагинации rel=next/prev.Но как сделать разметку пагинации на сайте правильно с точки зрения поисковой оптимизации?
Что произошло?
Ранее читалось, что для разметки страниц с пагинацией следует использовать теги rel=next и rel=prev.
Примеры разметки:
<link rel="prev" href="http://megaindex.com/article?page=2" />
<link rel="prev" href="http://megaindex.com/article?page=1" /> <link rel="next" href="http://megaindex.com/article?page=3" />
Использование подобных тегов действительно имело значение раньше:
As our systems improve over time, there may be instances where specific types of markup is not as critical as it once was, and we’re committed to providing guidance when changes are made.
В след за обновлением корневого алгоритма ранжирования сайтов, Google заявил о том, что не поддерживает теги пагинации.
Рекомендованный материал в блоге MegaIndex по теме обновления корневого алгоритма ранжирования по ссылке далее — Google обновил корневой алгоритм ранжирования сайтов: что произошло и что делать? + Мнения экспертов.
Итак, алгоритмы поисковых систем совершенствуются, и теперь использование тегов rel=prev/next является бессмысленным.
Заявление опубликовано в официальном аккаунте поисковой системы в Twitter.

Текст заявления Google далее:
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what’s best for *your* users!
Информация о том, что разметка пагинации больше не является сигналом ранжирования опубликована и в официальном блоге Google:
Что делать?
Итак, поисковые системы никак не учитывают теги пагинации rel=prev/next.
Исходя из исследований Google, пользователям нравятся те интерфейсы, в которых контент размещен на одной странице. Такие страницы называются single-page content.
Подобная информация является ценной, поскольку позволяет улучшить поведенческие факторы, влияющие на ранжирование сайта в поисковой выдаче.
На большинстве сайтов пагинация все еще используется для разделения большего объема контента на группы путем использования нумерации.
Плюсы следующие:
- Быстрая загрузка контента. Результаты поисковой выдачи формируются с учетом скорости загрузки сайта;
- Улучшение поведенческих факторов. Поведенческие факторы зависят от скорости загрузки сайта;
- Удержание внимания пользователя. Конверсия сайта падает при низкой скорости загрузки сайта;
- Экономия батареи мобильного устройства пользователя;
- Экономия денег на расход трафика.
В сравнении с форматом single-page content, помимо ухудшения пользовательского опыта, у пагинации есть набор минусов.
Минусы следующие:
- Размытие статического ссылочного веса;
- Размытие анкорного ссылочного веса;
- Размытие поведенческих факторов.
В MegaIndex есть инструмент для оценки внутреннего статического ссылочного веса страниц. Используя инструмент можно узнать информацию о распределении статического веса по страницам в рамках сайта.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.
Итак, использование модели single-page content является оптимальным вариантом с точки зрения поисковой оптимизации, так как при условии правильной реализации сохраняются преимущества и устраняются недостатки классической пагинации.
Комплекс мер по поисковой оптимизации зависит от выбранной модели:
- Можно продолжать использовать классическую модель пагинации;
- Или внедрять формат single-page content.
1 — Что делать, если продолжать использовать классическую пагинацию?
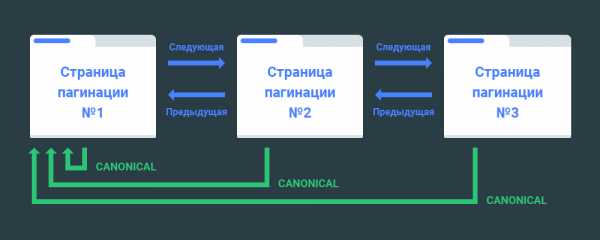
Если использовать пагинацию в классическом виде, то следует на всех страницах пагинации, начиная с первой, разместить тег rel=canonical.
В значении rel=canonical должен быть прописан адрес первой страницы пагинации.
Например, если первая страница indexoid.com/domains, то код следующий.
<link rel="canonical" href="https://indexoid.com/domains" />

Подобный способ реализации пагинации является не самым эффективным, так как продвигается первая страница пагинации, и такая страница обычно охватывает малое количество ключевых фраз.
2 — Что делать, чтобы улучшить классическую пагинацию?
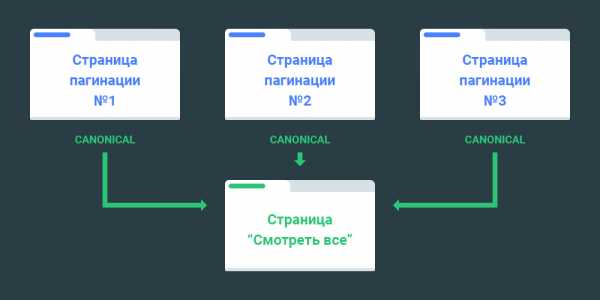
С точки зрения поисковой оптимизации еще лучшим вариантом является создание главной страницы для группы страниц, объединяемых пагинацией. На такой странице должен быть размещен контент со всех страниц пагинации.
К примеру, такой страницей может быть документ с названием Смотреть все или View all.
На страницах пагинации в значении rel=canonical следует прописать адрес страницы, на которой содержится весь контент со всех страниц пагинации.
Например, если на сайте tehnika.ua есть множество страниц с разной техникой Apple, то на страницах пагинации следует разместить тег rel=canonical со ссылкой на главную страницу категории.
<link rel="canonical" href="http://tehnika.ua/apple" />
Страницы Смотреть все должны быстро загружаться поисковыми роботами. Загрузка должна происходить в пределах 3 секунд.

3 — Что делать, если использовать формат singl-page content?
Еще лучший способ заключается в использовании страниц в формате single-page content.
Использование модели с динамической прокруткой является наиболее оптимальным. При такой модели пользователь листает каталог не покидая страницу, а другие данные, например товары в данной категории, загружаются динамически с помощью скриптов.
При использовании такой модели поисковому оптимизатору следует проследить, чтобы весь важный контент страницы отдавался поисковому роботу.
Провести подобную проверку можно с помощью инструмента Yandex.Webmaster или Google Search Console.
Сделать весь контент доступным для поисковых роботов можно разными способами. Например:
- При открытии страницы выдавать текстовое содержание элементов, которые могут быть загружены динамически и подгружать только графику;
- Выдавать поисковому роботу статическую страницу из кеша оперативной памяти сервера.
Вариант с выдачей статической страницы является наиболее оптимальным, так как в данном случае поисковой системой индексируется весь контент и страница загружается с высокой скоростью.
Данный способ выдачи информации не является клоакингом и санкции поисковыми системами не накладываются.
Вопросы и ответы
Поддерживает ли Yandex теги пагинации rel=prev/nex?
Как и Google, поисковая система Yandex не поддерживает теги пагинации rel=prev/next.
Алгоритм поисковой системы просто игнорирует подобную разметку.
Заявление от Yandex:

Поддерживает ли Bing теги пагинации?
Да, поисковая система Bing использует теги пагинации.
Теги используются для анализа структуры сайтов и не используются как фактор ранжирования сайтов в поисковой выдаче.
Что такое пагинация?
Пагинация — это постраничный вывод информации на сайте.
При использовании пагинации на сайте может выводится, например, 10 результатов поиска или 20 новостей.
Исходя из данных Google, пользователям не нравится использовать пагинацию на сайтах. В целях поисковой оптимизации лучше использовать альтернативный способ вывода контента на странице.
Формат single-page content при правильной реализации является лучшей альтернативой.
Будет ли сайт ранжироваться ниже, если использовать пагинацию?
Поисковые системы не применяют никаких санкций к сайтам, если контент разделен на группы.
Но если контент размещен на одной странице, и на сайте предусмотрена функциональность ленивой загрузки, то такая страница может иметь преимущество в виде более высоких значений по поведенческим факторам.
Поведенческие факторы оказывают влияние на ранжирование сайтов в поисковой выдаче.
Значит, использование single-page content страниц является приоритетным с точки зрения поисковой оптимизации.
Нужно ли удалять разметку rel=prev/next?
Поисковые системы Google и Yandex игнорируют подобные теги.
В удалении тегов нет никакого смысла.
Разметка может использоваться другими краулерами или браузерами. К примеру, в поисковой системе Bing разметка пагинации используется для понимания структуры сайта.
Текст заявление Bing следующий:
We’re using rel prev/next (like most markup) as hints for page discovery and site structure understanding. At this point we’re not merging pages together in the index based on these and we’re not using prev/next in the ranking model.
Поисковая система Google никак не использует разметку в принципе:
We don’t use link-rel-next/prev at all.
Выводы
- При использовании нумерации на каждой странице пагинации следует указать адрес канонической страницы. Канонической должна быть та страница, которая предпочтительна для индексации и появления в результатах поиска. В качестве канонической страницы следует указывать первую страницу пагинации. Если есть вариант доработать сайт, то лучше создать канонические страницы Смотреть все.
- У пагинации есть альтернативный вариант. Вместо пагинации можно использовать модель single-page content с динамической загрузкой контента. По данным Google пользователи любят пролистывать сразу все содержимое на одной странице. Если есть ресурсы на доработку сайта, то вместо пагинации следует использовать формат single-page content с отдачей поисковому роботу статической страницы из кеша оперативной памяти сервера.
Кстати, после объявления о прекращении поддержки директивы prev/next, Google объявил о прекращении поддержки поискового оператора info. Таким образом, поисковая система лишила поисковых оптимизаторов единственного инструмента быстрой проверки индексации конкретного URL любого сайта.
Альтернативой является поисковый оператор cache, но данный оператор не предоставляет информацию о страницах, на которых размещена директива по запрету показа сохраненной копии, то есть мета-тег robots со значением noarchive.
Остались ли у вас вопросы, мнения, комментарии по теме пагинации?
ru.megaindex.com
Новая жизнь старой пагинации / Habr
Когда занимаешься проектированием, уже в режиме «автопилот» замечаешь не только интересные фишки, но и шероховатости во взаимодействии, вещи, которые хотелось бы исправить на некоторых сайтах. Одна из таких вещей — пагинация (назовем это так) или способы подачи и поиска контента на сайте.Меня вот всегда напрягала необходимость при поиске чего-либо, каждый раз переключаться на следующую страницу. Хотелось как-то проще просматривать информацию, не отвлекаться на лишние телодвижения.
Если вам тоже хотелось «как-то проще» — тогда вам сюда. В статье хочу рассказать о новом, изобретенном, виде пагинации. Чтобы было понятно откуда растут ноги, вводной частью пущу небольшой рассказ о двух самых распространенных видах отображения контента. Их достоинства и недостатки. Потом перейду к сути.
Бесконечный скроллинг
позволяет просматривать поток контента как единое целое, без видимой финишной черты.

Достоинства:
- Эффективный способ потребления большого объема информации для поиска чего-то конкретного либо просто убить время;
- Обновление контента производится непрерывно, не требуя дополнительных затрат. Не нужно отвлекаться каждый раз, чтобы кликнуть на следующий номер страницы;
- Пользователям удобней скроллить, чем кликать.
Недостатки:
- Нет возможности добавить свое местоположение в закладки, если нужно вернуться позже;
- После закрытия сайта, чтобы попасть в эту точку снова, приходится проделать весь путь с самого начала;
- Невозможно определить свое положение и в результате испортится весь опыт взаимодействия с продуктом;
- Не отражает реального объема доступных данных;
- Тяжело (невозможно) добраться до футера.
Классическая пагинация
механизм, который делит контент на отдельные страницы.

Достоинства:
- Хорошо работает, когда пользователь ищет в списке что-то определенное, а не просто просматривает поток данных;
- Дает ощущение контроля. Видно общее количество результатов, соответственно проще оценить, сколько времени займут поиски нужного материала;
- Возможность держать в голове местоположение элемента. Естественно, пользователи не обязательно будут помнить точный номер страницы, но они будут примерно ориентироваться в списке результатов, а пронумерованные страницы помогут быстрее туда добраться;
- При прекращении поиска, всегда точно знаешь количество просмотренных результатов и можешь сделать вывод, где остановился и сколько результатов еще необходимо изучить.
Недостатки:
- Дополнительная нагрузка в виде клика;
- Прерывание состояния «потока» при поиске информации.
Новоизобретенная пагинация
Проанализировав достоинства и недостатки двух топовых видов, изобрела третий, который включает достоинства и выключает недостатки первых двух.

Надеюсь, на картинке все понятно, но, на всякий случай, даю пошаговый рецепт блюда:
- Берем постраничную пагинацию и «клеим» ее к правому краю сайта;
- Фиксируем. При прокрутке страниц пагинация остается, а страницы меняются. Как вариант, можно «клеить» внизу экрана.
Стрелки вниз/вверх — начало/конец страницы;
Высота, ширина, внешний вид — на свой вкус. Если страниц много — опять используем прием классической пагинации: 1 2 3 4 5… 10
Таким образом, мы не вырываем пользователя из потока поиска информации, снижаем нагрузку, даем контроль над ситуацией и местоположением, показываем сколько страниц найдено и уже просмотрено, даем возможность быстрого перехода в начало (конец) списка.
Никакой магии, все просто. Но почему-то на сайтах я такого способа не видела.
Чтобы не летать в облаках и проверить в бою, новая пагинация была протестирована на пользователях (4 человека) при проектировании каталога товаров интернет-магазина.
При тестировании пользователи понимали, что это за штука и для чего предназначена, переключались/ возвращались на страницы, знали где они находятся и сколько страниц еще впереди.
Мое мини-тестирование не обнаружило никаких проблем с элементом, поэтому, считаю это жизнеспособным решением, которое облегчит жизнь при поиске (просмотре) контента сайта и не заставит пользователя совершать лишних действий.
Если вы обнаружили серьезные недостатки, либо, по какой-то причине, такой элемент интерфейса вам кажется неудобным, буду рада услышать ваше мнение.
p.s. при написании статьи был использован материал и картинки из этой статьи
habr.com