Как сделать свайп в «Инстаграм»-сториз: пошаговая инструкция и правила
Большинству читателей неизвестно, что такое свайп, а меж тем каждый владелец «iOS» и «Android» пользуется им практически ежедневно. Снимая блокировку с экрана, перелистывая публикации в социальных сетях и переходя по активной ссылке в сториз, вы нажимаете «Swipe up», но как правильно сделать свайп в «Инстаграм»-сториз, и зачем он нужен?
Для чего используют свайп в Инсте?
На самом деле слово свайп имеет два значения. Это и движение пальцем по сенсорному экрану, и раскладка клавиатуры на смартфонах и планшетах. В «Инстаграме» «Swipe up» означает переход по ссылке, указанной в сториз (на данный момент оставлять ссылки на сторонние ресурсы можно только там). Но зачем нужно делиться адресом другого сайта?
Ни для кого не секрет, что популярные профили в «Instagram» приносят своим владельцам кучу денег. Поэтому разработчики сервиса нацелились на получение прибыли и за последние годы добавили массу полезных функций.
Кто может делать свайп в «Инстаграм»-сториз?
Несколько лет назад оставлять активную ссылку в «Instagram» могли только владельцы подтверждённых аккаунтов с синей галочкой возле имени. Пройти верификацию трудно, поэтому таких счастливчиков оказалось очень мало. В 2017 году ситуация изменилась, и свайпать позволили любым владельцам бизнес-страничек. Правда, есть одно условие. Количество подписчиков у такого профиля должно превышать 10 тысяч.
Важно
Если число подписчиков уменьшилось, хотя бы на одного, вы не сможете оставлять активную ссылку в «Instagram».
Как правильно вставить ссылку в сториз:
- Чтобы добавить в истории активную ссылку, следует для начала прикрепить саму историю.
 Чтобы это сделать, зайдите в «Инстаграм» и нажмите на свою аватарку с плюсиком или свайпните вправо.
Чтобы это сделать, зайдите в «Инстаграм» и нажмите на свою аватарку с плюсиком или свайпните вправо. - Снимите видео или импортируйте его из галереи (чтобы её открыть сделайте «Свайп вверх»). Помните, что для сториз доступны только файлы, которые были сняты в течение последних 24 часов.
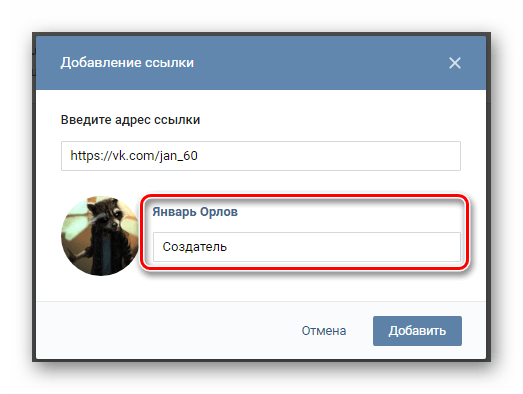
- Чтобы прикрепить ссылку, коснитесь значка «Цепочки» и введите полное название сайта. Нажмите на галочку или «Далее», чтобы сохранить историю в Инсте.
- Добавьте желаемые эффекты, вставьте текст и наклейки.
- Поделитесь сториз в «Instagram».
Бизнес-аккаунты могут просматривать свою статистику, но отследить количество нажатий на пост и переходов по прикреплённой ссылке нельзя. Поэтому используйте другие ресурсы, например, «Bitly». Этот сайт позволяет не только сократить URL, но и узнать, сколько раз гости пользовались свайпом. Имейте в виду, что, глядя на публикацию, пользователи видят ссылку внизу страницы.
Важно
Российские пользователи ещё не привыкли к свайпу в сториз, поэтому привлекайте их внимание надписями, призывающими к действию, например: «Нажмите Подробнее», «Делай свайп вверх» или «Проведите пальцем вверх».
Как вставлять Swipe up, если у вас нет 10 000 подписчиков?
Начинающие блогеры нашли способ обойти строгие правила Instagram, и теперь поделиться ссылкой могут и те, кто ещё не набрал нужное количество читателей. Чтобы прикрепить её к сториз в Инсте, используйте IGTV.
- Снимите видео не длиннее 15 секунд и заинтригуйте подписчиков, сказав им нажать на ссылку, чтобы узнать больше интересного. Можно сделать соответствующий жест и указать на свайп пальцами.
- Поставьте ссылку с «Ютуба», «ВК» или другого сайта и добавьте её к «Instagram TV».
- Привяжите видео к сториз, коснитесь «Цепочки» и вставьте ссылку на IGTV.
Важно
Чтобы подписчики лучше понимали, что надо делать, поставьте значок «Swipe up gif» во время обработки сториз.
Как правильно оставлять ссылки в сториз?
Вставляя свайп в «Инстаграм»-сториз, важно не переусердствовать. Оставляйте не более одной активной ссылки на каждую историю. В противном случае вы можете утомить и даже разозлить подписчиков. Кроме того, вставленная ссылка должна нести читателю полезную информацию:
Оставляйте не более одной активной ссылки на каждую историю. В противном случае вы можете утомить и даже разозлить подписчиков. Кроме того, вставленная ссылка должна нести читателю полезную информацию:
- если вы устраиваете розыгрыш, то уместно свайпнуть на сайт с именами победителей;
- блогеры могут ставить в публикации ссылки, оповещающие о новом посте в ВК или «Ютубе»;
- swipe up следует добавлять в истории рукодельницам и поварам, ведь так они могут красиво преподнести свой мастер-класс и заинтриговать пользователей, оставив в сториз несколько пошаговых снимков.
Совет
Чтобы узнать, как будет выглядеть swipe up, нажмите на «Preview Link» (предварительный просмотр).
Свайп на «Ютубе» и в «ВК»
Пользователи, которые хотят увеличить продажи и охват аудитории, очень ценят возможность оставлять ссылки на личные сайты, но делать этого в публикациях и постах нельзя. Поэтому предприимчивые блогеры пользуются сториз, причём не только в «Instagram», но и в «ВК»:
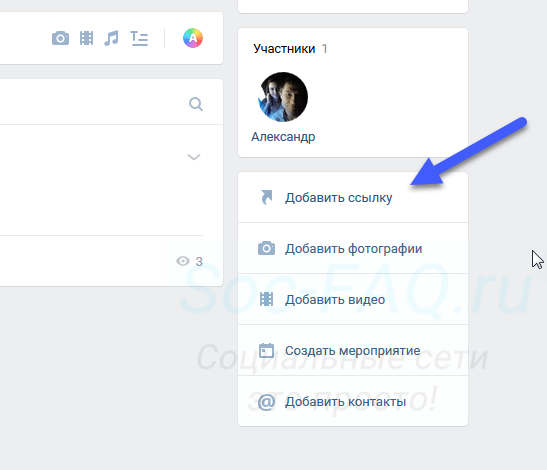
- Чтобы свайпать в истории «ВКонтакте», выберите необходимые материалы и нажмите «Добавить в историю».

- Чтобы привлечь внимание к записи, используйте графические редакторы.
А вот на «Ютубе» не получится оставлять сториз или фотографии, но зато владельцы «iOS» получили новые функции и могут свайпать видео влево и вправо. Скоро такая возможность появится и на «Android».
В США разработчики «Instagram» уже добавили в приложение опции полноценного сайта, но пользователям в России эта функция пока что недоступна, и им приходится приспосабливаться. Поэтому единственный способ оставить ссылку — это делать свайп в «Инстаграм»-сториз.
Инструкция, как сделать ссылку на Инстаграм Вконтакте
Автор admin На чтение 13 мин. Опубликовано
Как в ВК добавить ссылку на Инстаграм
Обновлено – 5 ноября 2019 в 16:19
p, blockquote 1,0,0,0,0 –>
p, blockquote 2,0,0,0,0 –> adsp-pro-13 –>
Чтобы друзья знали о ваших аккаунтах в других соц. сетях, можете в ВК добавить ссылку на Инстаграм.
сетях, можете в ВК добавить ссылку на Инстаграм.
p, blockquote 3,0,0,0,0 –>
Мы рассмотрим 2 способа отображения ссылки: в пункте “Сайт” и в контактной информации “Instagram”.
p, blockquote 4,0,0,0,0 –>
p, blockquote 5,0,0,0,0 –>
Как в ВК добавить ссылку на Инстаграм
Первый способ самый простой, достаточно выполнить несколько действий:
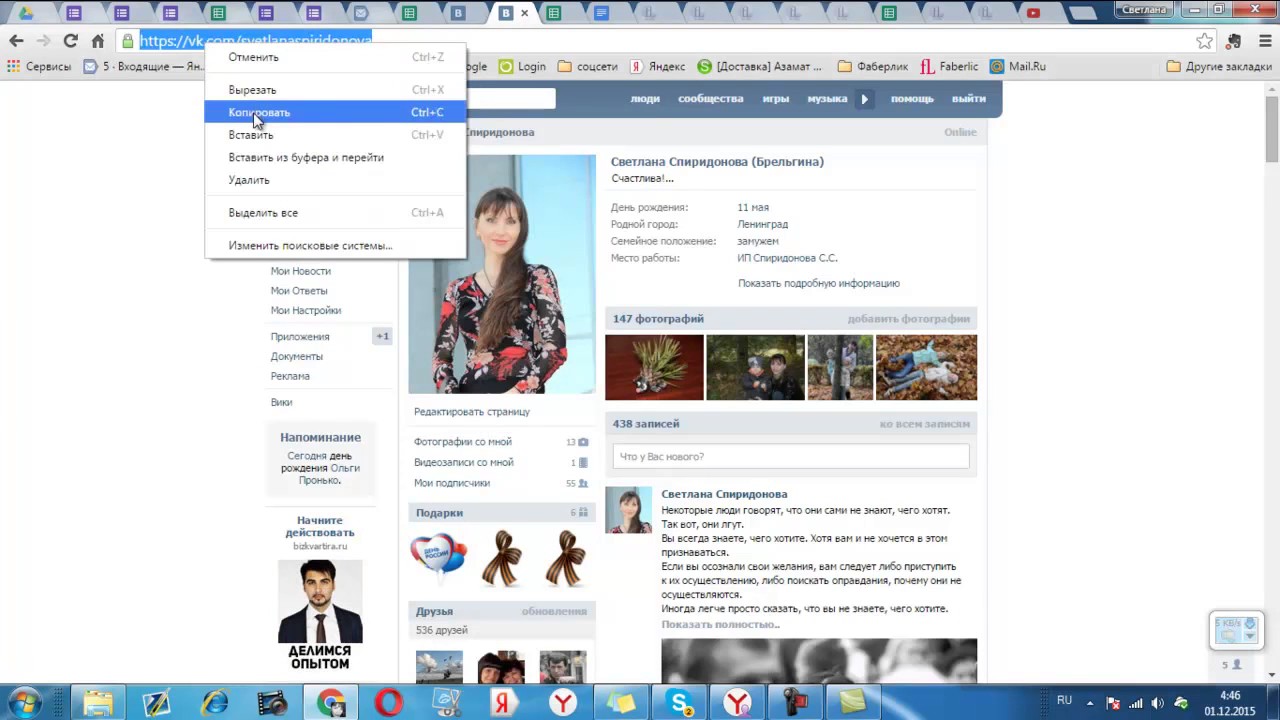
1. Открываем свой профиль в Инстаграм и копируем адресную строку.
p, blockquote 7,0,0,0,0 –>
p, blockquote 8,0,0,0,0 –>
2. Заходим в ВК , в правом верхнем углу нажимаем на свою аватарку и выбираем пункт “Редактировать” .
p, blockquote 9,0,0,0,0 –>
p, blockquote 10,0,0,0,0 –>
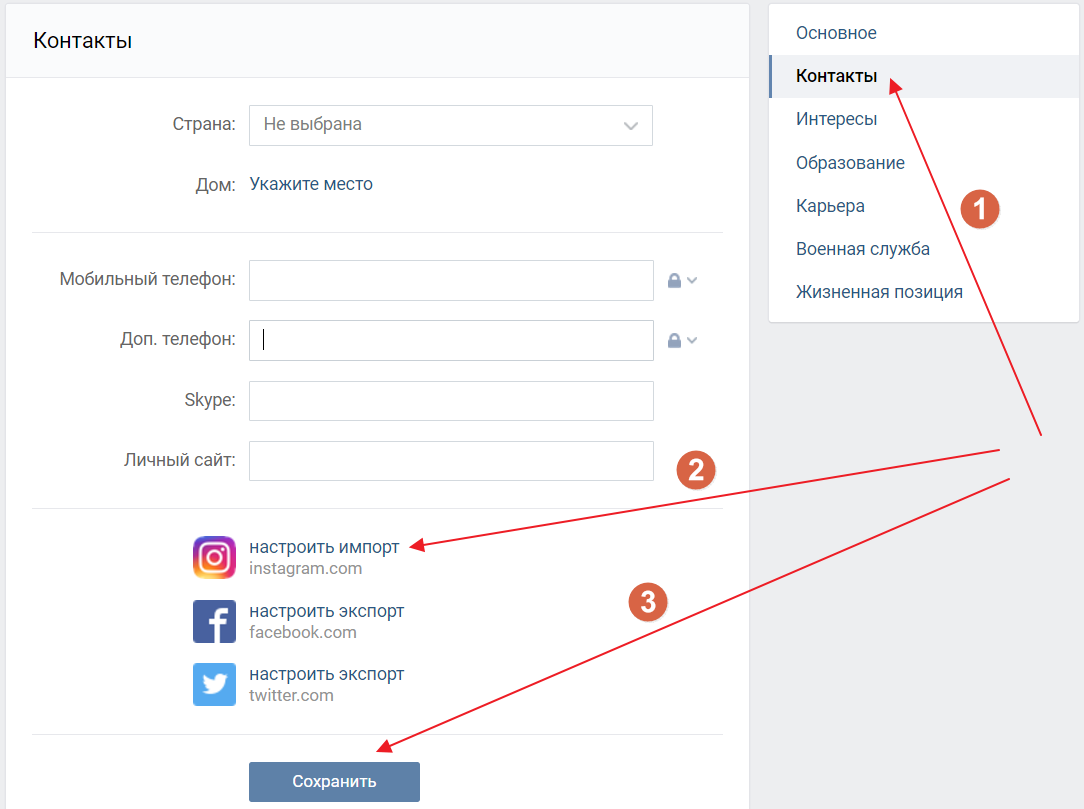
3. Переходим во вкладку “Контакты” и в графе “Личный сайт” вставляем ссылку на Инстаграм.
p, blockquote 11,0,0,0,0 –>
p, blockquote 12,0,0,0,0 –>
- Не забываем сохранить изменения;
p, blockquote 13,1,0,0,0 –>
Второй способ посложнее, нужно будет авторизоваться через Инстаграм:
1. Во вкладке “Контакты” возле иконки Инстаграм нажимаем “настроить импорт”.
Во вкладке “Контакты” возле иконки Инстаграм нажимаем “настроить импорт”.
p, blockquote 15,0,0,0,0 –>
p, blockquote 16,0,0,0,0 –>
2. Проходим авторизацию в Инстаграме.
p, blockquote 17,0,0,0,0 –>
3. Выбираем пункт “Не импортировать” и сохраняем изменения.
p, blockquote 18,0,0,0,0 –>
p, blockquote 19,0,0,0,0 –>
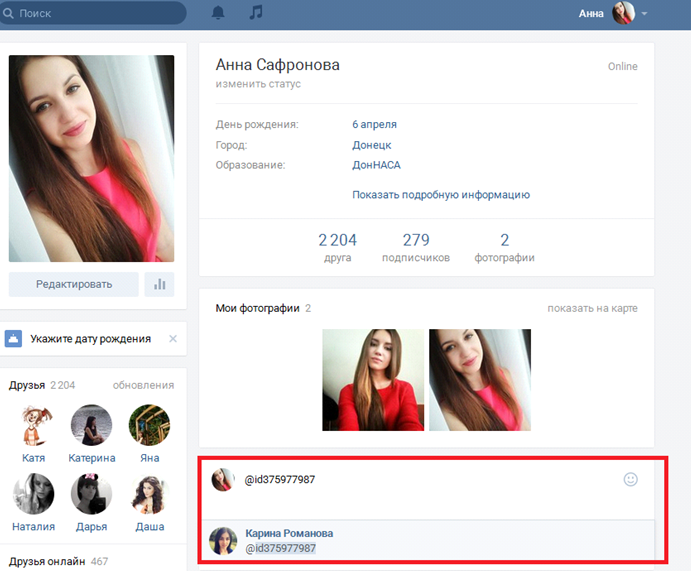
Вот как выглядит ссылка на Инстаграм в ВК в зависимости от выбранного способа.
p, blockquote 20,0,0,1,0 –>
p, blockquote 21,0,0,0,0 –>
- Чтобы пользователи видели ссылку, не забудьте в настройках приватности настроить видимость основной информации.
p, blockquote 22,0,0,0,0 –>
Если нужно добавить Инстаграм ссылку в ВК через телефон , то нужно открыть мобильную версию и перейти из неё в версию для компьютера .
p, blockquote 23,0,0,0,0 –>
p, blockquote 24,0,0,0,0 –>
Затем по вышеописанным инструкциям добавить ссылку на Инстаграм.
p, blockquote 25,0,0,0,0 –>
Видеоурок на тему: ссылка на Инстаграм в ВК.
p, blockquote 26,0,0,0,0 –> p, blockquote 27,0,0,0,1 –>
Как вставить ссылку на ВК в Инстаграме
Обновлено – 14 января 2020
Вы можете вставить ссылку на ВК в Инстаграме, чтобы при посещении вашего профиля пользователи могли посмотреть страницу в соц. сети.
Активная ссылка на профиль Вконтакте будет расположена под вашей аватаркой и никнеймом.
Как вставить ссылку на ВК в Инстаграме
- Открываем свой профиль в нижней части экрана.
- Нажимаем на кнопку «Редактировать профиль» сверху возле аватарки.
- В разделе «Сайт» вставляем ссылку на свой профиль в ВК.
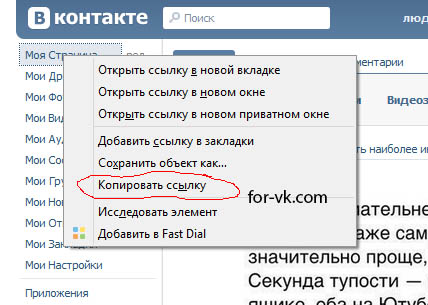
- Чтобы скопировать ссылку достаточно открыть свой профиль в приложении Вконтакте, в правом верхнем углу коснуться и выбрать пункт «Скопировать ссылку»;
- Вставлять ссылку можно не только на профиль, но и на сообщество, либо диалог (vk.
 me/***, где *** — >Касаемся в правом верхнем углу, чтобы сохранить изменения.
me/***, где *** — >Касаемся в правом верхнем углу, чтобы сохранить изменения. - При переходе по ссылке из профиля пользователь попадёт на страницу Вконтакте.
- Зайдите в свой аккаунт ВК.
- Нажмите на миниатюру своей аватарки в верхнем углу справа.
- Далее выберите «Редактировать».
- В мобильной версии эта кнопка находится сразу под вашей аватаркой на главной странице.
- Вы увидите значок Инстаграма и надпись «Настроить импорт» — кликните по ней.
- В появившемся окошке введите логин и пароль от Инсты и нажмите «Войти».

- Далее вам предложат выбрать куда импортировать фото — в альбом, на стену или выборочно.
- Зайдите в свой Инстаграм аккаунт.
- Откройте любую публикацию. Кстати можно и не свою.
- Нажмите на три точки в правом верхнем углу.
- В меню выберите Поделиться и «Копировать ссылку».
- Готово! Теперь вы можете вставить ее на своей страничке во второй соцсети.
- Откройте браузер.

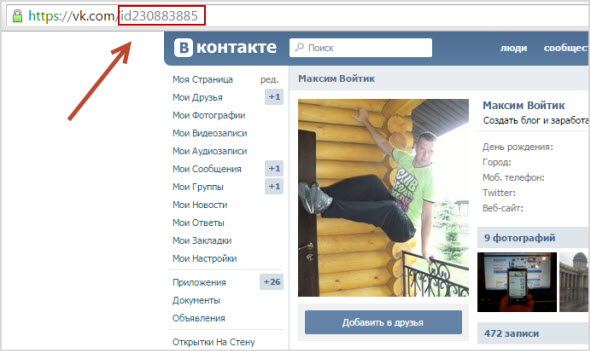
- Перейдите на сайт Инстаграма (https://www.instagram.com).
- В строке поиска введите свой ник.
- Теперь перейдите на свою страничку.
- Ссылка на нее находится в браузерной строке.
- Выделите ее копируйте с помощью клавиш CTRL+C или через правую кнопку мыши.
- Теперь можете вставить ее в ВК.
- Скопируйте адрес публикации как мы описывали раньше.
- Перейдите в свой ВК аккаунт.
- Под лентой фотографий находится строка «Что у вас нового» — вставьте ссылку туда.
- Когда публикация загрузится, появится картинка. Саму гиперссылку можно стереть.
- Нажмите «Опубликовать».
- Войдите в свой аккаунт ВК и кликните по разделу «Моя страница».

- Копируйте адрес из браузерной строки.
- Теперь перейдите в Инстаграм.
- Под аватаркой и основной информацией вы увидите кнопку «Редактировать» — нажимайте.
- Теперь найдите строку «Website».
- Вставьте скопированный адрес в нее.
- Теперь тапните по голубой галочке в правом верхнем углу (если у Вас Андроид) или по слову «Готово» (на Айфоне).
- Гиперссылка на ваш аккаунт появится в основной информации под аватаркой. Она будет рабочей и подсвечена голубым. По одному касанию к ней ваши подписчики попадут на вашу страничку во второй соцсети.
- он работает при использовании Web-версии Instagram;
- необходимо перемещаться между площадками социальных сетей.
- запустить Инсту на своем мобильном устройстве;
- войти в профиль участника;
- нажать кнопку с «тремя точками»;
- из выпадающего списка выбрать «Скопировать URL».

- войдите в свой Инста-профиль;
- перейдите в «Параметры»;
- кликните по графе «Настройки публикации»;
- выберите «ВКонтакте».
Как добавить ссылку на ВК в Инстаграме с компьютера?
Инструкция похожая: зайдите в веб-версию instagram.com, откройте свой профиль
(правый верхний угол), нажмите на кнопку «Редактировать профиль».В пункте «Веб-сайт» добавьте ссылку на свой профиль или сообщество Вконтакте. После данных действий не забудьте сохранить изменения (кнопка «Отправить» внизу).
Видеоурок на тему: как вставить ссылку на профиль Вконтакте в Инстаграме.
Как сделать ссылку на Инстаграм в ВК: пошаговая инструкция
В этой статье мы поговорим о том как сделать ссылку на Инстаграм в ВК. Эти две платформы имеют самую большую аудиторию. Пользуются ими миллионы. И, конечно же, каждый хочет увеличить число своих подписчиков и радовать их новыми постами.
Как связать аккаунты
ВК и Инстаграм можно связать. Это значит, что когда вы решите сделать пост в одном своем аккаунте, он тут же копируется в другой.
Блогерам, вайнерам, Интернет-магазинам, счастливым мамочкам и женам приходится следить сразу за двумя социальными сетями. Именно поэтому у многих и возникает вопрос — как указать ссылку на Инстаграм ВКонтакте. Ведь тогда подписчики из одного аккаунта смогут перейти и во второй. Что же, давайте разбираться как это сделать.
Добавить ссылку на Инстаграм во ВКонтакте можно следующим образом:
Теперь все ваши посты из Инстаграма будут появляться и в ВК.
Как создать простую ссылку
Предположим вам не нужно, чтобы все ваши фотографии дублировались в ВК. Возможно вы хотите поделиться всего одной публикацией или адресом вашей страницы. Как же в таком случае добавить в ВК ссылку на Инстаграм?
Как сделать ссылку на публикацию
Поговорим сначала об отдельной публикации. Чтобы копировать ее адрес нужно сделать так:
Как скопировать адрес страницы
Здесь все немножко сложнее. Чтобы это сделать нам придется воспользоваться компьютером и браузером:
Вообще гиперссылкой на вашу страницу является ваш ник с символом @. Вы можете указывать ее в таком формате в любых социальных сетях. Например @vashe_imya. Но, к сожалению именно в ВК такие ссылки являются неактивными. Поэтому приходится прибегать к вышеописанному методу.
Где поставить ссылку
Если вы хотите поделиться с подписчиками каким-то одним постом, то лучше всего разместить его на стену. Чтобы это сделать:
Обязательно убедитесь, что профиль открыт. Иначе пользователи банально не смогут просмотреть фото.
Фотография появится у вас на стене. А если вы хотите сделать так чтобы она всегда была на видном месте, то закрепите ее. Для этого нажмите на стрелочку в правом верхнем углу публикации и выберите пункт «Закрепить».
Разместить адрес своей страницы вы можете таким же способом. А можете и в графе «Работа», например. Или даже в статусе. Но, к сожалению, это будет просто набор символов из ссылки. При чем она будет не рабочей. Поэтому лучше все таки вариант с публикацией на стене.
А если наоборот?
Как в ВК поставить ссылку на Инстаграм мы с вами разобрались. А можно ли сделать наоборот — написать свой адрес ВК в Инстаграме? Можно! И выполнить это гораздо проще:
Как видите, политики этих двух социальных сетей отличаются друг от друга. Но все таки они взаимодействуют. Сделать ссылку в одной на другую можно и даже нужно, если вы развиваете свои аккаунты. А как это осуществить вы уже знаете.
Делаем ссылку на Инстаграм во ВКонтакте
Любой активный пользователь социальных сетей знает: чем больше человек увидит вашу публикацию, тем больше возможностей получить на нее отклик (лайки, комментарии, репосты и пр. ) Привлечение внимания к вашим постам пользователей из числа огромной армии поклонников ВК дает возможность значительно повысить популярность вашего аккаунта в Инстаграм. В этой статье мы дадим пошаговую инструкцию о том, как сделать ссылку на Инстаграм ВКонтакте.
) Привлечение внимания к вашим постам пользователей из числа огромной армии поклонников ВК дает возможность значительно повысить популярность вашего аккаунта в Инстаграм. В этой статье мы дадим пошаговую инструкцию о том, как сделать ссылку на Инстаграм ВКонтакте.
Ссылка на Инстаграм ВКонтакте
Поделиться ссылкой на публикацию в Инсте можно двумя способами. Самый простой (и знакомый любому пользователю ПК) – это копирование линка из адресной строки браузера и добавление его в тело сообщения конкретному пользователю, непосредственно в VK.
Несмотря на простоту действий, данный метод имеет несколько недостатков:
Второй способ позволяет решить следующую задачу: Как ВКонтакте добавить ссылку на профиль пользователя в Инстаграм? Чтобы получить ссылку на страницу пользователя (а впоследствии использовать ее для добавления в сообщение ВКонтакте) нужно:
Аналогичные действия следует выполнить при копировании ссылки на пост, с одной разницей, что в первом случае вы входили в профиль пользователя, а во втором, нужно открыть непосредственно нужную вам публикацию. Как в ВК сделать активную ссылку в публикацию или профиль участника Инстаграм? Все просто, поле данной процедуры адрес профиля находится в буфере обмена вашего смартфона. Вам осталось только вставить его в комментарии в VK. Линк автоматически становиться активным. Кликнув по нему, любой пользователь данной площадки автоматически переместиться по указанному адресу.
Как добавить Инстаграм во ВКонтакте?
Согласитесь, было бы очень неплохо, чтобы при публикации поста в Инсте он автоматически становился доступен друзьям из ВК, у которых (по нелепой случайности или вашему недосмотру) нет аккаунта в Инстаграм. Такой способ есть, но он требует некоторых подготовительных действий: необходимо связать аккаунты в двух социальных сетях. Сделать это можно непосредственно из аккаунта в Instagram или со страницы в ВКонтакте.
Теперь, каждый раз, когда вы будете выкладывать фото в Инстаграм, оно автоматически будет появляться на вашей «стене» в VK. Далее рассмотрим, как сделать ВКонтакте ссылку на Инстаграм.
Подключаем Инстаграм ВКонтакте
Чтобы подключить к странице в VK свой инста-профиль, нужно:
- Зайти в свой аккаунт в ВКонтакте.
- Под аватаркой нажмите «Редактировать».
- Выберите вкладку «Контакты».
- В нижней части окна нажмите на ссылку «Интеграция с другими сервисами».
- Выберите графу с иконкой Инсты и нажмите на ссылку «Настроить импорт».
- Во всплывающем окне укажите регистрационные данные от вашего инстаграм-аккаунта,
- Нажмите кнопку «Authorize».
- Настройте импорт. Во всплывающем окне поставьте галочку перед выбранным методом размещения публикаций в ВК.

После сохранения настроек, ваш Инстаграм-аккаунт будет надежно привязан с вашей страницей в ВКонтакте. Теперь при публикации фото в Инсте они автоматически будут загружаться в выбранный альбом, или вашу страницу (в зависимости от выбранного способа импорта) в VK.
Для выяснения подробностей о репостах из Инстаграма достаточно перейти по ссылке.
Заключение
В этой публикации мы постарались максимально подробно ответить на вопрос, как сделать ссылку на Инстаграм ВКонтакте. Каждый из предложенных выше способов хорош для решения своей задачи. Но, как показала практика, интеграция профилей является лучшим вариантом для добавления ссылок в VK через Instagram.
Как сделать ссылку на инстаграм вконтакте: детальная инструкция
На сегодняшний день instagram является крайне востребованным и популярным приложением, к которому с каждым днём присоединяется все большее количество участников. Это многоплатформенное приложение, которым с удовольствием пользуются обладатели не только смартфонов, но также ПК и планшетов.
Это многоплатформенное приложение, которым с удовольствием пользуются обладатели не только смартфонов, но также ПК и планшетов.
Большинство пользователей имели аккаунты в социальной сети ВК, гораздо раньше нежели появился инстаграм, а потому сейчас хотят связать свои аккаунты. Таким образом, многие задаются вопросом, как сделать ссылку на инстаграм вконтакте. Это отличная возможность, которая позволит не только объединить всех своих друзей, но также более легко и быстро делиться и обмениваться различными материалами. Далее в этой статье, рассмотрим инструкцию, которая поможет решить искомую проблему.
Как сделать активную ссылку на Инстаграм в Вконтакте. Подробное описание процесса
Для того, чтобы пользователь получил возможность сделать активной ссылку на инстаграм понадобится использовать инструкцию рассмотренную ниже.
Прежде всего, необходимо авторизоваться на своей странице ВК. Далее, непосредственно под аватаркой отыскать кнопку редактирования страницы.
При переходе по ней, открывается окно с настройками личной страницы конкретного пользователя ВК.
Здесь в правом столбце, следует отыскать вкладку – Контакты. При переходе по ней, должно открыться новое окно, где понадобится разыскать графу – Интеграция с другими сервисами.
Именно эта функция позволит пользователю добавить ссылку на своей странице в вк на инстаграм. Здесь будет отображен перечень сайтов и сервисов, с которыми пользователь может взаимосвязать свою страницу.
Отыскав в списке раздел с инстаграмом необходимо кликнуть на него и нажать на кнопку – Настроить импорт. В целом же, на данный момент список подключаемых к странице ВК сайтов является следующим:
Для того, чтобы поставить свою ссылку из инстаграма, потребуется авторизация, которая производится в отдельном специальном окне, что открывается после клика по кнопке настройки импорта.
После ввода авторизационных данных понадобится подтвердить выполняемое действие.
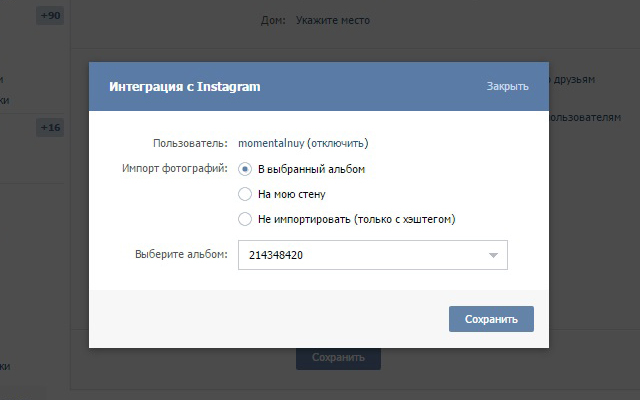
В следующем открывшемся окне, следует указать, куда на страницу Вконтакте, вставить публикуемые в инстаграме фото. Среди имеющихся вариантов можно указать такие:
Среди имеющихся вариантов можно указать такие:
- Скинуть в выбранный и специально созданный альбом;
- Импортировать в автоматически созданный альбом Instagram;
- Непосредственно на стену;
- Не импортировать (только в случае использования хэштега).
Дополнительно, при желании пользователя, все публикации из инстаграм будут импортироваться сразу же автоматическим способом и на его страницу ВК.
Тем, кто хочет использовать для импорта только-лишь отдельных фотографий специальный хэштег понадобятся следующие команды. Первый вариант это #vk для импорта фото в указанный альбом, а второй вариант #vkpost позволяет сразу отправлять фото на стену.
Любопытные факты
До введения в ВК официальной функции взаимосвязи аккаунтов и импорта фотографий, пользователям приходилось пользоваться всевозможными альтернативными путями. Например, воспользоваться специальными приложениями, сомнительного происхождения и уровня безопасности. Также можно было, к примеру, тем, кто разбирается углубиться в html-код нужной страницы в поисках необходимых ссылок.
Многие новички также не знают, что администрацией ВК на определенный период отключалась возможность прикрепления страницы инстаграм к данной социальной сети. Подобное явление было обусловлено тем, что с целью борьбы с конкурирующей продукцией был разработан собственный аналоговый продукт Snapster. Частично он повторял функционал знаменитого Instagram, и планировалось, что он полностью его заменит на русскоязычном сегменте. Тем не менее, на фоне непреклонно растущей популярности инстаграм, было решено вернуть первоначальную функцию на место.
Заключение
Пользуясь инструкцией из данной статьи, каждый пользователь vk имеет возможность взаимосвязать свои аккаунты и сделать активную ссылку. Этот простой способ позволяет решить рассматриваемую проблему встроенными в ВК инструментами, без привлечения стороннего ПО либо иных манипуляций.
Как сделать ссылку на Инстаграм в ВК
Разработчики современных социальных сетей стараются связывать и интегрировать их друг с другом для удобства использования. Например, пользователи Instagram могут синхронизировать целый ряд сервисов, в которых будут автоматически публиковаться посты, а также появится ссылка на аккаунт. В данной статье мы разберемся, как сделать ссылку на Инстаграм в ВК несколькими способами.
Например, пользователи Instagram могут синхронизировать целый ряд сервисов, в которых будут автоматически публиковаться посты, а также появится ссылка на аккаунт. В данной статье мы разберемся, как сделать ссылку на Инстаграм в ВК несколькими способами.
Также предлагаем ознакомиться с небольшим роликом. Из него вы сможете узнать о всех подробностях и нюансах прикрепления аккаунта Instagram к VK.
Вставка ссылки в описание страницы ВК
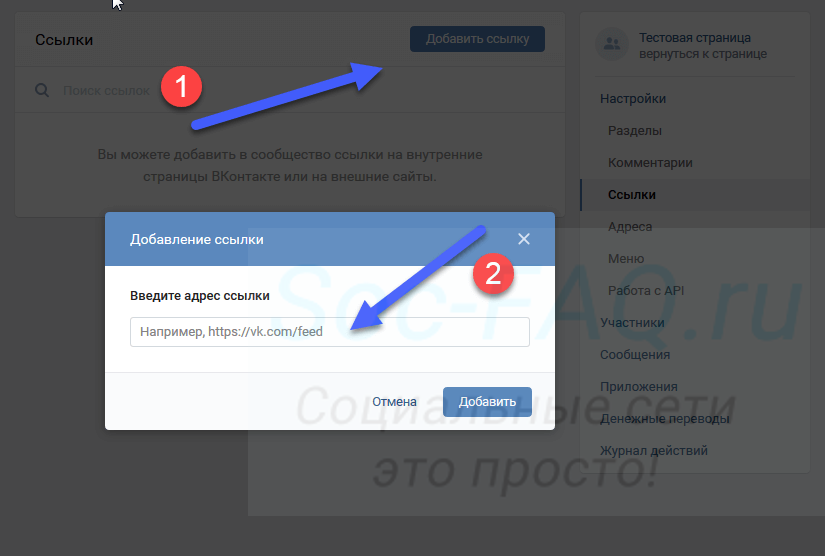
Сначала рассмотрим стандартный функционал социальной сети ВКонтакте. Через редактирование личной страницы вы сможете привязать аккаунт Instagram, после чего он будет отображаться в описании профиля. Для этого необходимо сделать следующее:
- Зайти на сайт соцсети и авторизоваться.
- Перейти к разделу редактирования с помощью меню, которое открывается при нажатии на аватар в правой верхней части интерфейса.

- Теперь необходимо переключиться ко вкладке «Контакты».
- В нижней части настроек находится кнопка «Настроить импорт» возле иконки Инстаграма. Нажмите ее.
- После этого откроется дополнительное окно с формой авторизации в Instagram. Введите свои логин и пароль.
- Если данные введены правильно, то окно закроется, а вместо него на сайте ВК появятся параметры интеграции с соцсетью. Здесь вы можете привязать другой профиль, выбрать тип импорта фотографий, а также альбом для них. После настроек нажмите «Сохранить».
После выполненных действий вы можете проверить работоспособность метода. Для этого достаточно перейти на свою страницу и открыть блок «Контактные данные». Напротив строки Instagram будет стоять активная ссылка с вашим никнеймом.
Автоматическая публикация фото
Если вы настроите автоматическую отправку всех постов в ВК, то они будут появляться на стене страницы и сохраняться в специальный альбом с описанием из Instagram.
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у ДарьиЭтот функционал работает только на фотографии. Вы не сможете интегрировать Stories или видеоролики.
Привязку к аккаунту вы можете выполнить и через приложение Instagram. Для этого даже необязательно пользоваться смартфоном – вы можете установить программу через эмулятор или скачать официальную утилиту из Microsoft Store. Приложение на ПК полностью копирует интерфейс и функционал мобильной версии, поэтому представленную инструкцию можно считать универсальной:
- Сначала перейдите во вкладку со своим профилем.
- Откройте раздел настроек.
- Перейдите во вкладку «Связанные аккаунты».

- Здесь находится список социальных сетей, которые можно интегрировать с Инстаграмом. Выберите ВКонтакте.
- После этого появится окно VK, в котором нужно авторизоваться с помощью логина и пароля от соцсети.
После авторизации напротив названия социальной сети появится имя вашей страницы VK. Если еще раз нажать на этот пункт, то появится кнопка отмены интеграции двух аккаунтов. Когда вы уберете данную опцию, публикации перестанут дублироваться во ВКонтакте, несмотря на выставленные параметры в соцсети.
Копирование ссылки для использования в ВК
Напоследок рассмотрим ситуацию, когда вам не нужно интегрировать два сервиса, а необходимо просто вставить ссылку на Instagram в сообщение, пост на стену и так далее. Для этого пользователь должен скопировать адрес страницы или публикации через мобильное приложение или официальный сайт. В первом случае вам необходимо зайти в профиль человека и нажать на кнопку с тремя точками. После этого в меню выбрать пункт «Скопировать URL профиля». Затем ссылка отправится в буфер обмена, откуда вы сможете ее использовать для публикации в ВК.
Затем ссылка отправится в буфер обмена, откуда вы сможете ее использовать для публикации в ВК.
Похожим образом работает и официальный сайт, только вам придется копировать адрес из поисковой строки вручную. При загрузке сайта Instagram не соглашайтесь на переход в приложение, а оставайтесь в браузере. После этого откройте нужный профиль и скопируйте адресную строку в буфер обмена.
Заключение
Итак, мы разобрались, какие действия позволяют делать ссылки на Инстаграм во ВКонтакте. Если вы хотите синхронизировать социальные сети, то обязательно привяжите аккаунт Instagram, а также добавьте ссылку на свой профиль в описание страницы ВК.
Главная — ВК Сокол
Алтайское приключение
Авторский маршрут по самым труднодоступным уголкам Алтая!
Подробнее
Алтай
САХАЛИН + КУНАШИР
Жемчужины Дальнего Востока: остров Сахалин и остров Кунашир (Курилы)
Подробнее
Сахалин — Кунашир
Два острова
Жемчужины Дальнего Востока: остров Сахалин и остров Итуруп (Курилы)
Подробнее
Сахалин — Итуруп
Ольхон — сердце Байкала
Вас ждут: Священная шаманская скала…. Баня на льду… Мухорский залив… Бурятские угощения… Национальные традиции Бурятии…
Байкал, Россия
Подробнее
Ледовое царство Байкала
Путешествие по льду Байкала на судне на воздушной подушке. Космический лед и ледовые пещеры.
Заснеженные горные долины.
Особая энергетика Места Силы.
Космический лед и ледовые пещеры.
Заснеженные горные долины.
Особая энергетика Места Силы.
Байкал, Россия
Подробнее
Глэмпинг в дикой тайге
Во время тура вы будете жить в глэмпинге «Заповедные места», расположенном на территории Анюйского национального парка, на берегу реки Анюй.
Подробнее
Хабаровский край
Три вершины
Словно три богатыря плечом к плечу, на страже южных границ Адыгеи, стоят три вершины – Пшеха-Су, Оштен и Фишт.
Адыгея, Россия
Подробнее
Саянские просторы
Сибирь — неизвестная земля. Приоткройте завесу тайны, отправившись в тур «Саянские просторы». Путешествие охватывает три территории Сибири: Красноярский край, Туву и Хакасию.
Приоткройте завесу тайны, отправившись в тур «Саянские просторы». Путешествие охватывает три территории Сибири: Красноярский край, Туву и Хакасию.
Сибирь, Россия
Подробнее
Публичные и внутренние ссылки
Для любых элементов на диске можно получить публичную ссылку и внутреннюю ссылку. Это очень важные инструменты для совместной работы с документами.
Внутренние ссылки
Внутренняя ссылка нужна, чтобы быстро поделиться файлом или папкой с коллегой без предоставления общего доступа. Например, вам на почту пришли чеки и закрывающие документы от клиента по сделке и вы хотите быстро передать их бухгалтерии.
Выберите пункт Поделиться — Скопировать внутреннюю ссылку и пришлите ссылку коллеге.
Пользоваться ссылкой смогут только пользователи вашего Битрикс24. Внешним пользователям она будет недоступна.
Зачем нужны публичные ссылки?
Публичные ссылки — это очень полезный инструмент, если вы хотите поделиться с внешними пользователями только определенными файлами. Например, прислать прайс-лист заказчику, но не приглашать его на ваш Битрикс24. Либо вы хотите дать доступ удаленным сотрудникам только к нужным им файлам на диске.
Например, прислать прайс-лист заказчику, но не приглашать его на ваш Битрикс24. Либо вы хотите дать доступ удаленным сотрудникам только к нужным им файлам на диске.
Как получить ссылку на файл?
Чтобы получить публичную ссылку на файл выберите в панели действий пункт Поделиться — Получить публичную ссылку.
Возможность создавать публичные ссылки присутствует на тарифах CRM+, Задачи+, Команда и Компания. В демо-режиме публичные ссылки недоступны. Подробнее на странице сравнения тарифов.Нажмите по шестеренке справа от ссылки, чтобы настроить ограничения доступа. Вы можете ограничить доступ к документу по времени, чтобы по его истечению файл нельзя было скачать. Или просто защитить ссылку паролем.
Пользователь, которому будет передана ссылка, при переходе по ней сможет просмотреть файл, скачать его или поделиться ссылкой.
Сервис, с помощью которого просматривается файл, задается параметром Просматривать документы с помощью в пункте Настройки левого меню.
Воспользуйтесь фильтром, чтобы найти все файлы с публичными ссылками на диске.
Имейте в виду, для документов в Общем диске, Моем диске и Дисках групп формируются разные списки публичных документов.
Как получить ссылку на папку?
Получить ссылку на папку можно так же, как и на файл.
Скачать по ссылке можно как всю папку целиком в виде архива, так и отдельно любой файл из нее. Чтобы скачать файл, кликните по меню слева от него.
Как отключить публичную ссылку?
Чтобы отключить публичную ссылку, просто передвиньте переключатель в ее настройках.
При необходимости можно снова включить публичную ссылку на тот же файл или папку. Но это будет уже новая ссылка — старая работать уже не будет.
Как мне пометить контакты, когда они нажимают ссылку в моем электронном письме? — Справочный центр ActiveCampaign
Вы можете пометить контакты, когда они нажимают ссылку в вашей кампании или электронном письме автоматизации. Это полезно для отслеживания вовлеченности и выявления интересов. Например, вы можете пометить контакт, когда он щелкнет ссылку для просмотра видео, или вы можете пометить его, когда он щелкнет ссылку, которая приведет его на страницу продукта на вашем веб-сайте. Затем вы можете использовать эту информацию для отправки целевых писем на основе их интересов.
Это полезно для отслеживания вовлеченности и выявления интересов. Например, вы можете пометить контакт, когда он щелкнет ссылку для просмотра видео, или вы можете пометить его, когда он щелкнет ссылку, которая приведет его на страницу продукта на вашем веб-сайте. Затем вы можете использовать эту информацию для отправки целевых писем на основе их интересов.
В этой статье мы рассмотрим:
Как пометить контакты с помощью действий ссылки
Как пометить контакты с помощью действий автоматизации
Обратите внимание, что для этой функции необходимо включить отслеживание ссылок, чтобы правильно пометить контакты, когда они щелкают ссылку.
Этот метод можно использовать только с дизайнером электронной почты перетаскиванием. Эта функция недоступна для писем, созданных с помощью параметра «Создать с нуля»> «Пользовательский HTML».Если в вашей электронной почте используется вариант Custom HTML, вам нужно будет использовать автоматизацию, чтобы отмечать контакты, которые нажимают на вашу ссылку. (См. Раздел действий по автоматизации ниже.)
(См. Раздел действий по автоматизации ниже.)
Для начала:
- Откройте письмо о кампании или автоматизации . Если это кампания, переходит к этапу проектирования .
- Найдите ссылку , которую вы хотите изменить, с помощью действия ссылки и щелкните по ней.
- Появится модальная панель инструментов. Щелкните значок ссылки .
- Нажмите «Добавить действие».
- Выберите «Добавить теги» , щелкнув по нему.
- Введите тег в поле тега.
- Нажмите «ОК».
Этот метод можно использовать как с дизайнером электронной почты перетаскиванием, так и с электронными письмами, созданными с помощью параметра «Создать с нуля»> «Пользовательский HTML».
Для начала:
- Перейдите на страницу обзора автоматизации .

- Щелкните «Новая автоматизация» в правом верхнем углу экрана.
- Выберите «Начать с нуля» , затем нажмите «Продолжить».
- Выберите триггер автоматизации «Переход по ссылке в электронном письме». Затем нажмите «Продолжить».
- Выберите электронное письмо, содержащее вашу ссылку, из раскрывающегося списка «Выберите адрес электронной почты», щелкнув его .
- Выберите ссылку, с помощью которой вы хотите запустить эту автоматизацию, из раскрывающегося списка «Выбрать ссылку», щелкнув по ней.
- Выберите, должна ли эта автоматизация запускаться один или несколько раз. .
- Если вы хотите дополнительно сегментировать контакты, входящие в вашу автоматизацию, щелкните поле рядом с «Сегментировать контакты, входящие в эту автоматизацию» и s выберите условия сегмента .
 Этот шаг не является обязательным.
Этот шаг не является обязательным. - Нажмите «Добавить начало».
- Автоматически появится модальное окно «Действие автоматизации». Щелкните «Контакты».
- Нажмите «Добавить тег».”
- Введите тег , который вы хотите добавить к контактам, когда они столкнутся с этим шагом, и нажмите «Сохранить».
javascript — Как сделать так, чтобы цвет ссылки на панели навигации менялся на разных страницах
Причина, по которой кажется, что вы не переходите на другую страницу:
Когда вы нажимаете ссылку «Новости», она не переводит вас на новую страницу из-за #news в этом теге привязки Новости .Хэштег # в href указывает идентификатор элемента HTML, до которого будет прокручиваться окно. В вашем случае он просто прокручивается в верхнюю часть вашей веб-страницы, поскольку нет никаких HTML-элементов с
В вашем случае он просто прокручивается в верхнюю часть вашей веб-страницы, поскольку нет никаких HTML-элементов с id = "news" вокруг. Итак, все это время вы были на одной-единственной странице — «Домашней» странице.
Как сделать так, чтобы «Новости» выделялись, когда вы находитесь на странице «Новости»:
Дубликат индекса
.html, который вы создали, и переименуйте его вnews.html. Убедитесь, что эти 2 файла находятся в одной папке. Мы собираемся сделать так, чтобы каждый файл.htmlпредставлял страницу на вашем веб-сайте, потому что каждая страница содержит уникальный контент и поэтому требуется другой HTML-код.Замените эти 2 строки в блоке кода для каждого из файлов
index.htmlиnews.html:
На главную
Новости
с этим в индексе .: HTML
HTML
На главную
Новости
А с этим в news.html :
На главную
Новости
Здесь обратите внимание, что class = "active" теперь помещается на ссылку «Home», когда вы находитесь на странице «Home», то есть index.html и class = "active" размещается на странице Ссылка «Новости», когда вы находитесь на странице «Новости», т.е.е. news.html . Это то, что дает ссылке зеленую подсветку (что соответствует указанному вами классу CSS .active).
- Откройте в браузере
index.htmlи попробуйте щелкнуть ссылку «Новости». Вы должны перейти на страницу «Новости», и панель навигации должна быть выделена зеленым цветом, например:
И когда вы изменяете размер экрана до меньшего размера и нажимаете кнопку меню гамбургера, он должен выглядеть так на странице «Новости» с правильной ссылкой, выделенной зеленым цветом:
- Повторите для всех остальных страниц.

Наконечник: Копирование и вставка ваших стилей CSS на каждую из ваших HTML-страниц утомительно и содержит слишком много повторяющегося кода. Чтобы исправить это, я предлагаю вам поместить все стили CSS в один файл .css и вместо этого связать этот файл с каждым из ваших файлов HTML. Для этого следуйте инструкциям в разделе «Внешний CSS» от w3schools.
Как сделать телефонные ссылки или ссылки Mailto интерактивными
Используйте интеллектуальные ссылки
С помощью функции Dynamic Contact URL в Elementor Pro можно быстро создавать «умные» ссылки, такие как интерактивные телефонные ссылки или ссылки mailto из любого виджета, имеющего поле Link , например виджета Button .С помощью этой функции также можно создать множество других интеллектуальных ссылок, включая ссылки для SMS-сообщений, ссылки для разговоров в WhatsApp, ссылки для вызовов Skype, ссылки для вызовов Viber, ссылки для навигации Waze, ссылки Facebook Messenger и ссылки на события календаря. Нажмите, чтобы узнать, как легко использовать эти умные ссылки.
Нажмите, чтобы узнать, как легко использовать эти умные ссылки.
К вручную создайте интерактивные телефонные ссылки и ссылки mailto вместо использования смарт-ссылок, следуйте инструкциям ниже:
Интерактивные телефонные ссылки
Для создания интерактивной телефонной ссылки, открывающей диалоговое окно на смартфонах и мобильных устройствах:
Введите tel: , а затем полный номер телефона без тире и других символов, например:
тел: 9855551212
Ссылки Mailto
Просто введите соответствующий код mailto: в поле Ссылка любого виджета, на который можно установить ссылку.
Для создания базовой ссылки Mailto с заполненным полем TO::
Введите mailto: , а затем адрес электронной почты, на который нужно отправить электронное письмо, как показано в примере ниже:
mailto: [адрес электронной почты защищен]
Для создания ссылки Mailto с заполненными полями TO: и SUBJECT:
Добавьте тему = , а затем текст темы электронного письма
mailto: [адрес электронной почты] ? Subject = Спасибо, что связались с вами
или
mailto: [электронная почта защищена] ? Subject = Спасибо% 20You% 20For% 20Getting% 20In% 20Touch
Примечание : Пробелы между словами темы, вероятно, будут приемлемыми, но в некоторых случаях это может не сработать. Самый безопасный способ справиться с этим — заменить пробелы на % 20 .
Самый безопасный способ справиться с этим — заменить пробелы на % 20 .
Как использовать гиперссылки и кнопки действий в PowerPoint
Как использовать гиперссылки и кнопки действий в PowerPoint
Если вы хотите создать ссылку на внешний источник в своей презентации PowerPoint, у вас есть возможность использовать гиперссылку или кнопку действия. Эти инструкции предназначены для Office 2016, 2013, 2010 и 2007.
Гиперссылка
В PowerPoint вы можете создать гиперссылку, используя любой текст в презентации.При нажатии гиперссылка может напрямую ссылаться на конкретный слайд в вашей презентации, сохраненный файл, веб-страницу, другую презентацию PowerPoint или настраиваемый адрес электронной почты.
Чтобы вставить гиперссылку в презентацию:
- Откройте презентацию PowerPoint.
- Выделите текст или объект, на который вы хотите сделать гиперссылку.
- Щелкните выделенный текст правой кнопкой мыши и выберите «Гиперссылка .
 ..»
..» - На боковой панели «Ссылка на:» выберите место назначения для гиперссылки.
- Для существующего файла или веб-страницы просмотрите свой компьютер, чтобы найти файл, на который вы хотите создать ссылку.
- Для Разместить в этом документе выберите слайд, на который вы хотите создать ссылку.
- Для Создание нового документа введите имя вашей новой презентации PowerPoint и выберите, когда редактировать документ.
- Для адресов электронной почты введите адрес электронной почты получателя и тему сообщения.
- Щелкните [OK].
- Чтобы проверить кнопку действия, запустите слайд-шоу PowerPoint (нажмите F5 на клавиатуре) и щелкните текст с кнопкой действия.
Гиперссылка PowerPoint может ссылаться на файл на одном из ваших дисков (за исключением вашего диска C :, который не будет работать ни при каких обстоятельствах), только если вы представляете PowerPoint в университетском городке. Если вы находитесь за пределами кампуса, вы можете использовать путь к любому портативному носителю, который у вас есть под рукой (например,грамм. флэш-накопитель, компакт-диск и т. д.).
Если вы находитесь за пределами кампуса, вы можете использовать путь к любому портативному носителю, который у вас есть под рукой (например,грамм. флэш-накопитель, компакт-диск и т. д.).
Кнопка действия
В PowerPoint вы можете создать кнопку действия, используя фигуры, изображения и текст в презентации. При активации кнопка действия может ссылаться на конкретный слайд в вашей презентации, на веб-страницу или другую презентацию PowerPoint. Кроме того, PowerPoint предлагает кнопки действий, которые воспроизводят звуки при активации.
Чтобы вставить кнопку действия в презентацию:
- Откройте презентацию PowerPoint.
- Выделите текст или объект, на который вы хотите сделать гиперссылку.
- Щелкните вкладку [Вставка]> В группе «Ссылки» щелкните [Действие].
- Установите переключатель «Гиперссылка на:»> В раскрывающемся меню выберите место, на которое должна ссылаться кнопка действия при активации.
- Щелкните [OK].

- Чтобы проверить кнопку действия, запустите слайд-шоу PowerPoint (нажмите F5 на клавиатуре) и щелкните текст или изображение с помощью кнопки действия.
Чтобы вставить в презентацию кнопку действия, которая воспроизводит звук:
- Откройте презентацию PowerPoint.
- Выделите текст или объект, при нажатии на который вы хотите воспроизводить звук.
- Щелкните вкладку [Вставка]> В группе «Ссылки» щелкните [Действие].
- Если вы хотите, чтобы текст или объект содержал ссылку на слайд, веб-страницу или файл и воспроизводил звук, установите переключатель «Гиперссылка на:» и выберите место назначения.В противном случае выберите переключатель «Нет».
- Установите флажок «Воспроизвести звук:»> В раскрывающемся меню выберите звук, который должен воспроизводиться кнопкой действия при активации> Щелкните [OK].
- Чтобы проверить кнопку действия, запустите слайд-шоу PowerPoint (нажмите F5 на клавиатуре) и щелкните текст или объект с помощью кнопки действия.

Вы также можете создать кнопку действия, которая активируется при наведении курсора мыши на текст или объект (в отличие от нажатия кнопки действия).В диалоговом окне «Параметры действия» щелкните вкладку [Наведение указателя мыши] и выберите место, где должна быть ссылка на кнопку действия.
Ключевые слова: ppt, powerpoint, кнопки powerpoint, ссылка из powerpoint, веб-страница, вставка гиперссылок слайд-шоу, office 2010
Опубликовано в Компьютерная помощь
Как установить ссылку на адрес электронной почты
Активная ссылка на адрес электронной почты может быть добавлена в ваш блог аналогично ссылке на веб-сайт.
При переходе по ссылке на веб-сайт URL-адрес веб-сайта включает http: // перед адресом. Например: http://www.typepad.com/ .
Если вы хотите создать ссылку на адрес электронной почты, вы должны использовать mailto: вместо http: // перед своим адресом.
В поле URL введите адрес электронной почты с mailto: as:
mailto: [email protected]
Когда вы щелкаете ссылку на адрес электронной почты, ссылка будет пытаться открыть программу электронной почты по умолчанию и начать новое электронное письмо на связанный адрес электронной почты. Если на вашем компьютере не включена программа электронной почты по умолчанию, такая как Outlook или Mail, нажатие на связанный адрес электронной почты может не привести к каким-либо действиям, или вам может быть предложено настроить программу электронной почты. Если вы используете приложение веб-почты на основе браузера, такое как Gmail или Yahoo !, вам нужно будет щелкнуть правой кнопкой мыши ссылку электронной почты, чтобы скопировать адрес электронной почты и вставить его в предпочтительное приложение электронной почты.
Для ссылки на адрес электронной почты в сообщении или странице
При создании сообщения или страницы нажмите кнопку «Вставить ссылку» на панели инструментов RTF. Во всплывающем поле введите mailto: а затем адрес электронной почты.
Во всплывающем поле введите mailto: а затем адрес электронной почты.
Для ссылки на адрес электронной почты на боковой панели блога
Typepad имеет модуль Email Me по умолчанию, который можно добавить в свой блог, выбрав «Дизайн»> «Контент».
Однако вы можете использовать модуль Embed Your Own HTML для добавления настраиваемой ссылки, если вы хотите использовать другой адрес электронной почты или просто включить другой текст в свою ссылку. Ниже приведен пример кода, который можно использовать для отображения настраиваемой ссылки электронной почты на боковой панели:
Мы хотим услышать ваше мнение! Отправьте нам письмо по электронной почте.
После того, как вы настроили код для ссылки электронной почты, перейдите в «Дизайн»> «Контент», выберите «» Вставить собственный HTML-код и нажмите «Добавить этот модуль». Введите код во всплывающем окне и нажмите ОК. После изменения порядка содержания нажмите «Сохранить изменения», чтобы обновить свой блог.
После изменения порядка содержания нажмите «Сохранить изменения», чтобы обновить свой блог.
Кодирование адреса электронной почты для связывания
Вы также можете сгенерировать код для защиты своего адреса электронной почты и предотвращения его считывания с помощью кодировщика.Хотя защита вашего адреса электронной почты — неплохая идея, она также затрудняет копирование вашего адреса читателями вашего сайта.
Когда у вас есть код для закодированной ссылки, вы можете добавить код в модуль Embed Your Own HTML , чтобы разместить ссылку на боковой панели. Код для ссылки на зашифрованный адрес электронной почты можно добавить в сообщение или страницу, поместив код в редактор HTML.
Как правильно использовать интерактивный номер телефона в формате HTML
В свое время мобильные устройства в основном использовались для звонков друзьям и родственникам.Однако те времена давно прошли, и с тех пор мы перешли к использованию наших iPhone и Android, чтобы делать все, от игры в Angry Birds до веб-серфинга. Тем не менее голосовые вызовы по-прежнему имеют свое место в мире. Вот почему вам нужен интерактивный номер телефона в формате HTML в электронных письмах.
Тем не менее голосовые вызовы по-прежнему имеют свое место в мире. Вот почему вам нужен интерактивный номер телефона в формате HTML в электронных письмах.
Есть множество предприятий, которые все еще полагаются на телефонные звонки, чтобы заработать себе на жизнь — от тайских ресторанов на вынос до местных салонов красоты. Возможно, даже вы и ваши клиенты тоже попадаете в эту категорию.
Прочтите, чтобы узнать, как можно заставить своих подписчиков совершать звонки из электронного бюллетеня HTML, полученного в их настольных, веб- или мобильных почтовых клиентах.Предлагается пример информационного бюллетеня электронной почты в формате HTML (на фото), который вы можете загрузить, адаптировать и использовать, чтобы узнать больше об этой технике.
Как работает интерактивный номер телефона в формате HTML?
В создании ссылок для удобного звонка нет ничего нового. До того, как эти ссылки использовались в любом из вышеперечисленных, URL-адреса Skype были обычным явлением в Интернете. Skype — это программа, которую можно установить на компьютерах Windows и Mac, а также на телефоны iOS и Android. По состоянию на 2017 год Skype насчитывал в среднем 300 миллионов активных пользователей в месяц.
Skype — это программа, которую можно установить на компьютерах Windows и Mac, а также на телефоны iOS и Android. По состоянию на 2017 год Skype насчитывал в среднем 300 миллионов активных пользователей в месяц.
Эти методы можно адаптировать для использования в электронной почте HTML. Полученные ссылки можно настроить, что означает, что вы можете превратить номер телефона или имя пользователя Skype в смелый призыв к действию. Для демонстрации взгляните на образец шаблона (щелкните, чтобы просмотреть):
Кнопка «Позвонить:» отключена в большинстве браузеров, и это будет обсуждаться позже в этой статье.
Как сделать номер телефона интерактивным в формате HTML?
Когда вы изучаете, как сделать телефонные номера интерактивными в 2019 году, все сводится к тому, насколько вы квалифицированы в кодировании HTML.
Кодирование — это то, что сейчас преподается в школах как часть их обычной учебной программы. Однако так было не всегда, поэтому кодирование для многих может показаться довольно сложным.
Однако существует довольно много инструментов, помогающих упростить этот процесс. Например, такие веб-сайты, как Wix и WordPress, позволяют легко настраивать веб-сайты без каких-либо предварительных знаний в области программирования.
То же самое можно сказать и о маркетинговых инструментах. Например, здесь, в Campaign Monitor, мы позволяем клиентам получать доступ и редактировать HTML-код электронной почты, чтобы помочь им создавать интерактивные кампании по электронной почте.Этот вариант требует знания кодирования HTML. Однако клиенты всегда могут воспользоваться нашим конструктором электронной почты, если у них нет опыта в этой области.
Как сделать ссылку «Нажмите, чтобы позвонить» с помощью HTML-кода?
Хотя есть и другие варианты для тех, кто неопытен в кодировании HTML, важно иметь общее представление о том, как должны выглядеть ваши коды, прежде чем вы начнете над ним работать.
Один из основных HTML-кодов, с которым маркетологи электронной почты захотят познакомиться, — это сделать интерактивный номер телефона в своей электронной почте, новостной рассылке и других рекламных материалах.
Прежде чем подробно рассказать о кодировании, необходимом для таких вещей, как номера Skype и другой контент, мы рассмотрим базовый HTML-код, необходимый для создания интерактивного номера телефона.
Для этого откройте редактор HTML и выполните следующие действия в указанном порядке:
- Начните свой код с
- Запомните, где находятся кавычки, потому что теперь вы должны ввести номер рабочего телефона между кавычками. Обязательно введите его без тире и введите «тел:» перед тем, как начать набирать свой номер.Например: .
- Затем вы добавите любой текст, который хотите связать. Этот текст будет находиться между> <. Текст, который будет введен здесь, будет вашим призывом к действию (CTA), за которым снова будет указан ваш номер телефона. EX:> Позвоните нам по номеру + YOURPHONNUMBERHERE <
Вот как выглядит весь код после того, как вы все сложите:
Некоторые почтовые клиенты вызывают головную боль при кодировании
При тестировании информационных бюллетеней электронной почты на iPhone и в Gmail мы обнаружили, что оба почтовых клиента автоматически заключают телефонные номера в теги , как в следующем примере:
555-666-7777 Эти теги могут сильно раздражать дизайнеров электронной почты, поскольку эти «новые» ссылки tel: обычно выделяются жирным шрифтом, ярко-синим цветом, и их часто сложно стилизовать с помощью CSS.
Избавление от головной боли: привязка к телефонным номерам и именам пользователей Skype
Существует универсальное решение этой проблемы: предварительное добавление ваших собственных тел: ссылок в HTML-код. Используя этот метод, вы также можете добавить ссылки на номера телефонов, где захотите. Например, это может быть ваш призыв к действию или строка «позвоните нам сейчас» в вашем экземпляре:
Чтобы заказать пиццу, позвоните нам прямо сейчас . То же самое можно сделать со ссылками на Skype:
Скайп нам по телефону 555-666-7777 .Не забудьте добавить abcpizza в свои контакты! Обратной стороной этого метода является то, что для обнаружения ссылок в почтовых клиентах мы не можем преобразовать их в ссылки отслеживания для использования в отчетах кампании Campaign Monitor. Чтобы отключить отслеживание специально для этих ссылок, мы используем атрибут cm_dontconvertlink:
Чтобы заказать пиццу, позвоните нам прямо сейчас .
Однако не все почтовые клиенты умеют работать со ссылками по тел:Скайп должен быть на машине получателя для Skype: ссылки для работы. Имея это в виду, вот как выглядит служба поддержки в основных почтовых клиентах:
| Почтовые клиенты для настольных ПК | Тел .: Служба поддержки | Skype: Поддержка |
| Outlook 2007/2010 | Нет | Есть |
| Outlook 2003 | Нет | Есть |
| Apple Mail | Нет | Есть |
| Почта Windows Live | Нет | Есть |
| Thunderbird | Нет | Есть |
| Клиенты электронной почты | Тел .: Служба поддержки | Skype: Поддержка |
| Hotmail | Нет | Нет |
| Yahoo! Почта | Нет | Есть |
| Gmail | Есть | Нет |
| AOL | Нет | Нет |
| Мобильные почтовые клиенты | Тел . : Служба поддержки : Служба поддержки | Skype: Поддержка |
| iPhone | Есть | Есть |
| Android (Gmail) | Есть | Нет |
| Android (по умолчанию) | Есть | Нет |
| BlackBerry 6 OS | Есть | Нет |
| Windows Mobile 7 | Есть | Нет |
Хотя tel: поддержка хороша для мобильных клиентов, она может быть ненадежной для настольных компьютеров и клиентов веб-почты.И наоборот, поддержка Skype: чрезвычайно успешна в клиентах для настольных ПК, но неэффективна в клиентах для мобильных устройств и веб-почты (если у вас не установлена веб-панель инструментов Skype).
Отключение тел .: ссылки в клиентах для настольных ПК и веб-почты
Учитывая присущие проблемы с отображением ссылок tel: где угодно, кроме мобильных почтовых клиентов, лучший вариант — отключить их. Это можно сделать, вложив текст ссылки в элемент уровня блока (например, таблицу), обернув его ссылкой tel: link, а затем применив следующий CSS:
а. disable-link {
указатель-события: нет;
курсор: по умолчанию;
}
...
<таблица>
disable-link {
указатель-события: нет;
курсор: по умолчанию;
}
...
<таблица>
Звоните: + 1800-ABC-PIZZA
Ссылка tel: выше неактивна в Outlook, Apple Mail, Thunderbird и в большинстве комбинаций браузера / веб-почты. Тем не менее, Google Voice по-прежнему обрабатывает ссылки tel: даже с обходными путями, описанными выше.
В мобильных почтовых клиентах мы активируем ссылку с помощью запроса:
@media only screen and (max-device-width: 480px) {
a [class = "disable-link"] {
указатель-события: авто! важно;
курсор: авто! важно;
}
} Отлично сделано, если я так говорю.
Ваш шаблон для загрузки и настройки
Это не идеальное решение из-за отсутствия отслеживания и ограничений с tel: support.Однако, если ваш бизнес полагается на запросы по телефону, вы можете построить очень инновационные кампании на основе этой техники.
Большое спасибо vlanzoiz за вдохновение и раннее тестирование и Panic за то, что позволили мне снова использовать их дизайн. Если у вас есть какие-либо вопросы или комментарии по поводу звонков по электронной почте, мы будем рады услышать их в комментариях ниже.
Опять же, ниже приведен HTML-код для создания интерактивного номера телефона, который вы можете использовать и настраивать по своему усмотрению.
Заключение
Сама мысль о кодировании HTML может вызвать у некоторых мгновенную головную боль. Однако со всеми технологиями, доступными в 2019 году, этого не должно быть.
Благодаря редакторам HTML и программам, созданным для маркетологов, вставка кода HTML в ваши электронные письма, информационные бюллетени и другие маркетинговые материалы может быть простой задачей.
КодированиеHTML может помочь вам вставить в свои рассылки по электронной почте следующее:
- Простые призывы к действию для потребителей
- Интерактивные номера телефонов
- Интерактивные адреса электронной почты, которые открываются прямо в указанном приложении электронной почты
- Интерактивные номера Skype
- Разрешить потребителям отправлять текстовые сообщения на заданный номер
Хотите вывести свои рассылки по электронной почте на новый уровень? С помощью конструктора электронной почты и HTML-редактора Campaign Monitor добавление интерактивных номеров телефонов и других призывов к действию очень просто!
Gatsby Link API | Gatsby
Для внутренней навигации Gatsby включает встроенный компонент для создания ссылок между внутренними страницами, а также функцию навигации для программной навигации.
Компонент представляет собой оболочку для компонента Link @reach / router, который добавляет полезные усовершенствования, характерные для Gatsby. Все свойства передаются в компонент Link @reach / router.
управляет быстрой навигацией по страницам Gatsby Компонент управляет мощной функцией производительности, называемой предварительной загрузкой. Предварительная загрузка используется для предварительной выборки ресурсов страницы, чтобы ресурсы были доступны к моменту перехода пользователя на страницу.Мы используем интерфейс Intersection Observer API браузера, чтобы наблюдать, когда компонент входит в область просмотра пользователя, а затем запускать низкоприоритетный запрос ресурсов связанной страницы. Затем, когда пользователь наводит указатель мыши на ссылку и запускается событие onMouseOver , мы обновляем выборки до высокого приоритета.
Эта двухэтапная предварительная загрузка помогает гарантировать, что страница будет готова к визуализации, как только пользователь щелкнет для перехода.
Подобная интеллектуальная предварительная загрузка устраняет задержку, с которой пользователи сталкиваются при переходе по ссылкам на сайтах, созданных в большинстве других фреймворков.
Как использовать Gatsby Link
Видео размещено на egghead.io .
Замените теги
a на тег Link для локальных ссылок В любой ситуации, когда вы хотите установить ссылку между страницами на одном сайте, используйте компонент Link вместо тега a . Эти два элемента работают почти одинаково, за исключением того, что href теперь –.
Полный пример:
Добавить пользовательские стили для текущей активной ссылки
Видео размещено на яйцеголовом.io .
Часто бывает полезно показать, какая страница просматривается в данный момент, визуально изменив ссылку, соответствующую текущей странице.
Ссылка предоставляет два варианта добавления стилей к активной ссылке:
-
activeStyle- объект стиля, который будет применяться только тогда, когда текущий элемент активен -
activeClassName- имя класса, которое будет только добавлен кLink, когда текущий элемент активен
Например, чтобы сделать активную ссылку красной, допустим любой из следующих подходов:
Используйте
getProps для расширенного стиля ссылки Gatsby's Компонент поставляется с опорой getProps , которая может быть полезна для расширенного стиля. Он передает вам объект со следующими свойствами:
Он передает вам объект со следующими свойствами:
-
isCurrent- истина, еслиlocation.pathnameв точности совпадает с опорой–компонента -
isParhibitedCurrent- истина, еслиlocation.pathnameначинается сдоprop -
href- значениедоprop -
location-расположение страницыобъект
Вы можете прочитать подробнее об этом читайте в документации @reach / router .
Показать активные стили для частично совпадающих и родительских ссылок
По умолчанию свойства activeStyle и activeClassName будут установлены в компоненте только в том случае, если текущий URL-адрес совпадает с его атрибутом – точно . Иногда вы можете захотеть стилизовать как активный, даже если он частично совпадает с текущим URL. Например:
Например:
- Вы можете захотеть, чтобы
/ blog / hello-worldсоответствовал - или
/ gatsby-link / # pass-state-through-link-and- перейдите по, чтобы соответствовать
В таких случаях просто добавьте опору partialActive к вашему компоненту , и стиль также будет применен, даже если От до prop только частичное совпадение:
Примечание: Доступно в Gatsby V2.1.31, если у вас возникли проблемы, проверьте свою версию и / или обновление.
Передать состояние в качестве реквизита на связанную страницу
Видео размещено на egghead.io .
Иногда вам нужно передать данные с исходной страницы на связанную страницу. Вы можете сделать это, передав свойство state в компонент Link или при вызове функции navigate . На связанной странице будет
На связанной странице будет location prop, содержащий вложенную структуру объекта state , содержащую переданные данные.
Заменить историю, чтобы изменить поведение кнопки «назад»
Видео размещено на egghead.io .
Есть несколько случаев, когда имеет смысл изменить поведение кнопки «назад». Например, если вы создаете страницу, на которой что-то выбираете, а затем видите сообщение «вы уверены?» страницы, чтобы убедиться, что это именно то, что вы действительно хотели, и, наконец, увидеть страницу подтверждения, может быть желательно пропустить "вы уверены?" страницу, если нажата кнопка «назад».
В этих случаях используйте опору replace , чтобы заменить текущий URL в истории на цель Link .
Как использовать вспомогательную функцию
navigate Видео размещено на egghead.io .
Иногда вам нужно переходить по страницам программно, например, во время отправки формы. В этих случаях
В этих случаях Ссылка не будет работать.
Примечание: navigate ранее назывался navigateTo . navigateTo устарел в Gatsby v2 и будет удален в следующем основном выпуске.
Вместо этого Гэтсби экспортирует вспомогательную функцию navigate , которая принимает аргументы от до и с параметрами .
| Аргумент | Обязательно | Описание |
|---|---|---|
до | да | Страница для перехода (например, / blog / ). Примечание: это должен быть путь, а не полный URL. |
options.state | no | Объект. Переданные здесь значения будут доступны в location.state в реквизитах целевой страницы. |
вариант.заменить | нет | Логическое значение. Если true, заменяет текущий URL в истории. |
По умолчанию Navigate работает так же, как компонент Link , на который был выполнен щелчок.
Добавить состояние в программную навигацию
Чтобы включить информацию о состоянии, добавьте объект options и включите свойство state prop с желаемым состоянием.
Затем со страницы приема вы можете получить доступ к состоянию местоположения , как показано в состоянии «Пропустить» в качестве реквизита для связанной страницы.
Заменить историю во время программной навигации
Если навигация должна заменить историю вместо того, чтобы помещать новую запись в историю навигации, добавьте опору replace со значением true к опциям аргумент перейдите по .
Добавьте префикс пути к путям, используя
withPrefix Обычно сайты размещают в подкаталогах сайта. Гэтсби позволяет установить
префикс пути для вашего сайта. После этого компонент Gatsby
После этого компонент Gatsby автоматически обработает создание правильного URL-адреса в процессе разработки и производства.
Для имен путей, которые вы создаете вручную, есть вспомогательная функция, withPrefix , которая добавляет префикс пути в рабочей среде (но не во время разработки, когда пути не нужно указывать в префиксе).
Напоминание: используйте
только для внутренних ссылок! Этот компонент предназначен только для ссылок на страницы, обрабатываемые Gatsby.Для ссылок на страницы в других доменах или страниц в том же домене, которые не обрабатываются текущим сайтом Gatsby, используйте обычный элемент .
Иногда вы не знаете заранее, будет ли ссылка внутренней или нет,
например, когда данные поступают из CMS.
В этих случаях может оказаться полезным создать компонент, проверяющий
link и отображает либо с помощью Gatsby's , либо с помощью обычного тега соответственно.
Поскольку решение о том, является ли ссылка внутренней или нет, зависит от сайта в вопрос, вам может потребоваться настроить эвристику для вашей среды, но Следующее может быть хорошей отправной точкой:
Относительные ссылки
Компонент следует поведению @reach / router, игнорируя завершающие косые черты и обрабатывая каждую страницу как каталог при разрешении относительных ссылок.Например, если вы находитесь на / blog / my-great-page или / blog / my-great-page / (обратите внимание на косую черту в конце), ссылка на ../second-page приведет вас на номер / blog / second-page .
Загрузки файлов
Вы можете аналогичным образом проверить загрузку файлов:
Рекомендации по программной навигации в приложении
Ни , ни navigate нельзя использовать для навигации по маршруту с хешем или параметром запроса .Если вам нужно такое поведение, вы должны либо использовать тег привязки, либо импортировать пакет @reach / router , от которого уже зависит Gatsby, чтобы использовать его функцию navigate , например:
Обработка устаревшей клиентской pages
Компонент Gatsby будет получать ресурсы каждой страницы только один раз. Обновления страниц сайта не отображаются в браузере, поскольку они фактически «заблокированы во времени». Это может иметь нежелательные последствия, поскольку разные пользователи имеют разные взгляды на контент.
Обновления страниц сайта не отображаются в браузере, поскольку они фактически «заблокированы во времени». Это может иметь нежелательные последствия, поскольку разные пользователи имеют разные взгляды на контент.
Для предотвращения этого устаревания Гэтсби запрашивает дополнительный ресурс при каждой новой загрузке страницы: app-data.json . Он содержит хэш, сгенерированный при создании сайта; если что-либо в каталоге src изменится, хеш изменится. Если во время загрузки страницы Гэтсби видит в app-data.json хэш, отличный от хеша, который он изначально получил при первой загрузке сайта, браузер будет перемещаться с использованием window.location . Браузер загружает новую страницу и запускается заново, поэтому все кэшированные ресурсы теряются.
Однако, если страница загружалась ранее, она не будет повторно запрашивать app-data.json . В этом случае сравнение хешей не произойдет, и будет использоваться ранее загруженный контент.
 Чтобы это сделать, зайдите в «Инстаграм» и нажмите на свою аватарку с плюсиком или свайпните вправо.
Чтобы это сделать, зайдите в «Инстаграм» и нажмите на свою аватарку с плюсиком или свайпните вправо.

 me/***, где *** — >Касаемся в правом верхнем углу, чтобы сохранить изменения.
me/***, где *** — >Касаемся в правом верхнем углу, чтобы сохранить изменения.








 Этот шаг не является обязательным.
Этот шаг не является обязательным.
 ..»
..»


 disable-link {
указатель-события: нет;
курсор: по умолчанию;
}
...
disable-link {
указатель-события: нет;
курсор: по умолчанию;
}
...