Адаптивная верстка VS мобильная версия
Век глобальной мобилизации. Смартфоны позволили выходить в интернет в любое время в любом месте. Порой с телефона даже удобнее чем с компьютера просматривать сайты, соцсети, искать информацию или место на карте. Компьютерные операционные системы пытаются приближать к мобильным по интерфейсу. Граница между компьютерными и мобильными платформами становится всё тоньше: мобильные устройства делают мощными и закладывают практически функционал полноценного компьютера, а компьютерные интерфейсы приближают к мобильным с помощью, например, общих иконок, схожего расположения элементов, похожих жестов.
Такая тенденция не может не повлиять на создание сайтов. Менеджеры рекомендуют ”мобильные” сайты, клиенты хотят, дизайнеры рисуют, верстальщики, как ни странно, верстают, а программисты придумывают решения.
Проще, конечно, сразу при создании сайта, определить как он будет вести себя на мобильном устройстве, но есть старые клиенты и их старые и не очень сайты, для которых не было предусмотрено такого решения. Хотя кто-то считает, что “мобильные” сайты делать не надо.
Понимание того, что количество мобильного трафика растет как на дрожжах, приводит к необходимости придумывать решения для корректного отображения и удобства использования сайта на смартфонах и планшетах. Я вижу два реальных решения, указанные, собственно, в заголовке статьи. Есть третий вариант — мобильное приложение, но этот вариант отметаем. Почему? Ну например, если мне нужно совершить единоразовую или нечастую покупку, я не буду устанавливать себе на смартфон приложение, легче найти другой сайт. Создание приложение имеет смысл для крупного проекта, или для частоиспользуемого клиентами проекта, который будет удобнее открывать через отдельное приложение, чем через мобильный браузер. Сейчас, кого ни возьми, у каждого есть свое приложение, но, по факту, большинству они просто не нужны.
Остается два варианта: адаптивная верстка или мобильная версия. Для начала определим в чём разница между эти двумя методами.
Адаптивная верстка.
На сайте не меняется содержимое. Оно подстраивается по ширину и высоту экрана. Отдельные части контента могу растягиваться или сужаться, по-другому выстраиваться(были в 3 столбца — стали в один), масштабироваться, скрываться(но не исчезать) под кнопку(самое частое, что скрывается под кнопку — это меню).

Мобильная версия.
Делается на поддомене. Чаще всего встречаются такие варианты m.clickon.ru, mobile.clickon.ru, pda.clickon.ru ну или вообще просто — clickon.ru/mobile/.
Определяется, что пользователь пришел с мобильного устройства и его перенаправляют на мобильную версию с возможностью перехода на полную версию. При этом содержимое сайта, внешний вид и функционал могут кардинально отличаться. Как правило, это отличие заключается в упрощении, урезании сайта, в первую очередь, для быстрой загрузки на мобильных устройствах.

Что лучше мобильная версия или адаптивная вёрстка?
Чтобы разобраться в этом вопросе рассмотрим плюсы и минусы каждого из вариантов.
Есть общие плюсы:
Мобильная версия:
возможность “вырезать” ненужный функционал
Переверстать сайт так, что мать родная дизайнер не узнает. Это существенно, если на мобильной версии элементы находятся совсем в других местах нежели на полной версии.
На серверной стороне использовать другую или чуть изменённую логику, что позволяет гибко управлять функционалом мобильной версии и увеличивать её скорость загрузки
Отдельный домен, из-за чего будут рыдать сеошники, потому что для поисковиков это будет два разных сайта.
Необходимость в случае чего переходить на полную версию. Например, для получения полного функционала. Также если, например, будет ссылка на мобильную версию на другом сайте, то зашедшим с компьютера, придется делать лишнее действие(кликать “полная версия”) или пользоваться неудобной для компьютера версией.
Адаптивная верстка:
Сайт всегда подстраивается под текущее разрешение. При уменьшении окна браузера на компьютере или же при смене ориентации на мобильном устройстве.
Как правило, при этом способе все элементы находятся на тех же местах, что и в полной версии и для пользователя, знающего полную версию, не составит труда разобраться и с мобильной.
Тот же домен, те же адреса. Никаких редиректов, проблем с сайтмапами и роботсами. Сеошники улыбаются.
Сложный, высоконагруженный проект будет долго открываться на мобильном устройстве. Хоть 4G, хоть 24G, мобильный интернет — это мобильный интернет.
Отсутствие гибкости в выборе функционала. Всё что было на компьютере, будет и на мобильном телефоне. Все элементы на тех же(или почти на тех же) местах, что не всегда хорошо. Чтобы что-то убрать, нужно скрывать в css, что убирает ненужный функционал, но не увеличивает скорость загрузки. И если, наоброт, что-то должно быть только мобильном телефоне, будет тоже грузиться всегда и лишь скрываться на больших разрешениях.
Маленькое разрешение не всегда мобильное устройства. Может просто открытое не на весь экран окошко браузера. На первый взгляд “ну и что такого?”. Но бывают вещи, которые нужно отображать только на мобильных устройствах, а в этом случае они появятся и на компьютере.
Что же выбрать адаптивную верстку или мобильную версию?
Как мы видим, несмотря на то, что это довольно-таки близкие понятия, различия есть.
В пользу чего сделать выбор.
Если это высоконагруженный интернет-магазин, или какой-то большой проект, то, очевидно, для высокой производительности нужно делать мобильную версию.
Если сайт не очень “тяжелый” или вовсе простой, то адаптивная вёрстка будет лучшим, изящным и красивым решением.
Я же голосую за третий вариант. Это всё же адаптивная вёрстка, но оптимизированная изначально, то есть изначально быстрозагружающаяся. Это хорошо не только для пользователей, зашедших с мобильных устройств, но для пользователей с компьютера.
Быстрый сайт — хороший сайт.
Нужно ещё на этапе разработки технического задания и дизайна, определить как будет выглядеть сайт на маленьких экранах. И даже быть готовым отказаться от части ненужного функционала в угоду быстроте и универсальности. А разработчикам, создающим сайт, задаться вопросом оптимизации запросов к базе данных и, соответственно, к сокращению их числа, оптимизации кода на серверной и клиентской частях.
Адаптивная верстка — лучший вариант. И лучше задуматься об этом ещё на этапе формирования технического задания. Отложенная на потом такая проблема может аукнуться:
- сео-оптимизаторам понижением в мобильной выдаче и, следовательно, снижением количества заходов с мобильных устройств(а это огромное постоянно увеличивающееся количество людей) ;
- программистам временем потраченным на на то, чтобы сайт “хоть как-то” выглядел на смартфонах, а позже на адаптивную переверстку или создание мобильной версии
- владельцам сайтов потерянными клиентами, которые уйдут к конкурентам, у которых сайт на телефоне выполняет свои функции и выглядит корректно.
Кажется, споры насчет технологий создания мобильных сайтов в ближайшее время не утихнут. В этих вопросах Google, например, придерживается разработки адаптивного веб-дизайна, в то время как Якоб Нильсен, известный консультант по юзабилити, выступает за создание отдельных мобильных сайтов.
В этой статье мы рассмотрим каждый из этих методов и приведем реальные примеры.
Для тестирования был использован iPhone 4 с IOS 5,0.
Адаптивный веб-дизайн
Адаптивный веб-дизайн обычно использует CSS3 Media Queries для настройки макета веб-страницы, основываясь на размере области просмотра. Можно использовать один и тот же HTML для отображения различных макетов веб-страницы для настольных компьютеров, планшетов, мобильных устройств, телевизоров и т.д.
Преимущества
- Сохранность содержимого: Ваш сайт сохраняет контент и HTML разметку, независимо от используемого устройства. Этот подход будет приобретать все большее значение, поскольку все больше людей используют смартфоны в качестве основого средства доступа к Сети.
- Один URL для веб-страниц: Это облегчает процесс расшаривания контента и избавляет от ненужных редиректов, чтобы получить лучший вид страниц для разных устройств (в отличие от отдельных мобильных сайтов).
Недостатки
- Материалы не будут полностью оптимизированы для мобильных устройств: Если вы не используете подход, при котором в первую очередь проектируется страница под мобильные, ваш сайт будет содержать ту же информацию, что и его десктопный брат. Сравните это с отдельным мобильным сайтом, где вы могли бы потенциально адаптировать содержание веб-страниц только для мобильных пользователей.
- Медленная работа: согласно данным за январь’13, средняя веб-страница сегодня весит около 1,3 Мб. Теоретически такого размера можно избежать при использовании адаптивного дизайна, но на практике 86% “резиновых сайтов” весят именно столько, а то и больше.
- Может быть трудно перемещаться по сайту: Задачи мобильных пользователей как правило отличаются от обычных. Кроме того, они могут быть более привычны к использованию мобильной версии интерфейса и если вы не продумаете структуру навигации для каждого устройства, могут быть проблемы с юзабилити.
Примеры:
Starbucks
Сайт Starbucks является отличным примером, демонстрирующим плюсы и минусы адаптивного веб-дизайна. Весь их контент доступен на мобильных устройствах, каждая страница использует один и тот же URL, нет никакого перенаправления.
К сожалению, их сайт является тяжелым для загрузки (около 15 секунд на 3G-смартфоне), и необходимо много прокручивать, чтобы прочесть всю страницу.
Результаты:
Среднее время загрузки: 14,99 секунд
Средний размер страницы: 1,193.88 KB
Количество запросов HTTP: 142
Всемирный фонд дикой природы
Сайт Всемирного фонда дикой природы является хорошим примером реализации адаптивного веб-дизайна. Навигация оптимизирована для мобильных задач.
Тем не менее, время загрузки на 3G-смартфоне оставляет желать лучшего (это занимает около 7 секунд). Кроме того, некоторые внутренние страницы (например, их форма подтверждения ) не были оптимизированы для мобильных устройств и остались неудобными для использования на мобильном устройстве.
Результаты:
Среднее время загрузки: 6,91 секунд
Средний размер страницы: 885,97 KB
Количество запросов HTTP: 72
The Boston Globe
Сайт Boston Globe — возможно, один из лучших масштабных проектов с адаптивным дизайном. Сайт использует “резиновые” изображения и оптимизирует JavaScript, чтобы он не отразился на производительности на мобильных устройствах.
Результаты:
Среднее время загрузки: 5,55 секунд
Средний размер страницы: 605,27 KB
Количество запросов HTTP: 87
Отдельный мобильный сайт
Чтобы сделать сайт удобным для мобильных пользователей, некоторые веб-мастера создают отдельные сайты. Наиболее распространена история с перенаправлением мобильных пользователей на специальный поддомен (например, mobile.examplesite.com для examplesite.com ).
Преимущества:
- Проще вносить изменения в мобильные и обычные сайты: Изменения могут касаться только мобильной версии или только обычной версии.
- Быстрое время загрузки: Так как вы разрабатываете версию только для мобильных сайтов, вы можете ее упростить и оптимизировать специально для мобильных устройств.
- Легче ориентироваться: структура навигации и контента продуманы для задач, выполняемых мобильными пользователями.
Недостатки:
- Несколько адресов для каждой страницы: Расшаривание веб-страницы в социальных сетях становится проблемой, потому что мобильные пользователи будут делиться мобильным URL, в то время как обычные юзеры тоже могут нажать на ссылку и перейти на мобильную версию. Во избежание дублированного контента SEO-специалистам нужно использовать мета-теги rel=«alternative» и rel=«canonical». Кроме того, когда пользователь мобильного поиска Google кликнет по ссылке в результатах, он попадет на десктопную версию или перенаправлен на мобильную. Но если мобильная версия этой страницы не существует, он получит сообщение об ошибке.
- Различие в содержании и функциональных возможностях: создание отдельного мобильного сайта означает избавление от части содержания и функциональности, в результате чего получается совершенно другое пользовательское поведение. Кроме того, у вас может быть два различных набора контента, который может негативно сказаться на общей контентной стратегии.
- Требуются перенаправления: Мобильные пользователи должны быть перенаправлены на оптимизированную версию и наоборот. Редиректы добавляют ко время загрузки страницы. Они также могут иметь последствия для SEO вашего сайта.
Примеры выделенных мобильных сайтов
Walmart
(mobile.walmart.com)Отдельный мобильный сайт Walmart показывает невероятно быстрое время загрузки — всего 1.35 секунды
Результаты:
Среднее время загрузки: 1,35 секунд
Средний размер страницы: 272,29 KB
Количество запросов HTTP: 45
Amazon
(www.amazon.com / GP / AW / h.html)Как и у Walmart, страницы мобильного сайта Amazon загружаются быстрее, чем при адаптивном дзайне ( 2,25 секунды).
Странно, однако, что не все страницы на сайте имеют мобильные версии. Например, если вы ищете в Google с помощью смартфона, многие результаты будут относиться к “большой” версии сайта без редиректа на мобильную версию. Кроме того, если вы обратитесь к мобильной странице с десктопного компьютера, вас не перенаправят на полную версию.
Результаты:
Среднее время загрузки: 2.25 секунд
Средний размер страницы: 103,66 KB
Количество запросов HTTP: 16
BBC
(www.bbc.co.uk / мобильный)Страницы сайта BBC для мобильных устройств грузятся быстрее по сравнению с адаптивными (3,40 секунд), но почти половина этого времени занимает перенаправление пользователей (1,65 секунды).
В отличие от сайта Amazon, если вы пытаетесь получить доступ к странице для мобильных устройств с десктопного компьютера, вы будете автоматически перенаправлены обратно на “большую” версию сайта.
Результаты:
Среднее время загрузки: 3,40 секунд
Средний размер страницы: 56,04 KB
Количество запросов HTTP: 22
RESS: Вывод разных HTML и CSS на одном URL
Этот метод создания мобильных сайтов использует программирования на стороне сервера, чтобы создать CSS и HTML для различных устройств. То есть мобильные пользователи получают один набор кода, в то время как пользователям десктопных компьютеров выводится другой набор кода.
Это сделано с целью повысить эффективность сайта и лучше всего работает в связке с адаптивной версткой.
Такой метод был назван адаптивный веб-дизайн + ПО на стороне сервера (RESS).
При использовании этого метода, важно, чтобы был включен тип заголовков Vary HTTP (подробно об этом написано в справке Google, руководство по созданию оптимизированных веб-сайтов ), так что поисковые роботы будут посещать как настольные и мобильные версии.
Преимущества:
- Легче ориентироваться: структура навигации может быть настроена для различных задач, выполняемых с мобильных и настольных компьютеров.
- Меньше элементов на странице: Вместо того, чтобы создавать скрытые для мобильных устройств элементы страницы, они могут быть удалены из HTML или CSS. Это позволит уменьшить объем загружаемых данных и ускорить время загрузки.
- Быстрое время загрузки: Ненужные JavaScript могут быть удалены из HTML, который освобождает CPU, память и кэш на мобильном устройстве.
Недостатки:
- Требуются дополнительные ресурсы сервера: Динамическое создание HTML увеличит нагрузку на сервер.
- Требуются определение устройств: мобильные пользователи должны быть как-то вычислены, а технология определения устройств пока недостаточно надежна.
Примеры RESS
CNN
В мобильной версии используется сочетание HTML и CSS, оптимизированное для мобильных ПК, в то время как настольная версия использует значительно больше HTTP запросов и JavaScript.
Навигация также специально продуманна конкретно для мобильных задач.
Результаты:
Среднее время загрузки: 3,46 секунд
Средний размер страницы: 163,12 KB
Количество запросов HTTP: 28
eHow
Как и в CNN, для мобильной версии eHow настроены HTML и CSS. Навигация верхнего уровня одинаковая для обоих сайтов, делается акцент на поиск и семь основных рубрик.
Результаты:
Среднее время загрузки: 6,15 секунд
Средний размер страницы: 188,95 KB
Количество запросов HTTP: 31
Мобильная и настольная версии SlideShare совершенно разные. Мобильная версия использует адаптивный веб-дизайн, в то время как настольная — нет.Каждый сайт использует разный HTML и CSS. Например, в мобильной версии значительно меньше присутствует JavaScript. Каждый сайт также использует различные структуры навигации.
Результаты:
Среднее время загрузки: 6,15 секунд
Средний размер страницы: 188,95 KB
Количество запросов HTTP: 31
Резюме
Теоретически, адаптивный веб-дизайн является лучшим решением. Но на практике большинство таких сайтов реализованы неправильно и приводят к увеличению времени загрузки.
Мои тесты показывают, что лучшее время загрузки — у мобильных сайтов, но есть значительные недостатки в такой реализации задачи.
По моему мнению, лучше всего использовать комбинацию из адаптивного веб-дизайна и RESS. В этом случае мы получаем все плюсы “резиновой верстки” и решаем две больших проблемы: использования множества файлов и медленную загрузку.
Дмитрий Васильев, NetCat: “Для специалистов — дизайнеров, проектировщиков, верстальщиков — адаптивный сайт это куда более интересная задача, чем традиционная связка сайтов «широкоформатный-мобильный». Но недостатки адаптивных сайтов в статье описаны довольно подробно. Я бы еще добавил сложность подготовки контента после запуска сайта. Представьте: секретарю ставится задача в раздел «О компании» поставить большую фотку директора и таблицу с важными вехами в истории развития. Разумеется, она не сможет подготовить адаптивный контент, даже если захочет. Правильный подход — передать задачу профессионалу, но тем самым мы повышаем стоимость владения сайтом для пользователя.
Но есть сайты, которые объективно лучше изначально делать адаптивными. Например, это корпоративные визитки или другие сайты без сложной функциональности. И мы считаем, что разработчик должен иметь выбор. Поэтому сайт под управлением NetCat может работать в одном из трех режимов: обычный сайт, мобильная версия обычного сайта и адаптивный сайт (и все модули системы также поддерживают эти режимы).
Что касается RESS, то это интересный подход, но он не снимает всех проблем, связанных с адаптивной версткой. К тому же, часто пользователю смартфона лучше предложить выбор, смотреть ему обычный сайт или мобильный, потому что сценарии использования веба на телефонах могут быть разные. Например, я с телефона часто захожу на Афишу. Если я хочу выбрать фильм или кафе, я захожу на обычную версию сайта, если посмотреть, где идет нужный мне фильм или узнать какой-то адрес — на мобильную. И я доволен тем, что сайт не решает за меня, в каком виде смотреть контент, а дает выбор.
Резюмируя: я считаю, что для большинства задач подход «обычный сайт плюс мобильная версия» является путем наименьшего сопротивления, благо современные CMS позволяют резко минимизировать расходы на создание второго сайта. Но однозначной победы какого-то из конкурирующих подходов в ближайшее время не будет.”
Какие методы вы используете для создания мобильных сайтов? Поделитесь своими мыслями на эту тему в комментариях или отметьте вариант опроса.
Добрый день, на эту тему есть даже книги) Если кратко:
Адаптивная версия плюсы:
- Проще и быстрее реализовать. В большинстве случаев не требует отдельной работы дизайна и делается програмно.
- Стоимость значительно ниже, более того, в текущее время нормальная студия не сделает сайт без адаптива, даже если клиент об этом не просил.
- При правильной адаптации сайт проходит проверку mobile friendly и отлично ранжируется в поисковой выдаче
Адаптивная версия минусы:
- Неудобство отображения контента больших сайтов. Когда много элементов на сайте, адаптив используем их всех. Да можно отключить отображение каких-то блоков, но все равно, если функционала много, корректно расположить его на странице для мобильников сложно
- Соответствие структуры версий для пк и мобильников. Вывести на главной странице блоки, которых нет в десктоп версии не получится, адаптив использует те элементы, которые есть у сайта.
Мобильная версия плюсы:
- Юзабилити. Ввиду того, что для мобильной версии рисуется отдельный дизайн, мы можем расположить блоки так, как удобно мобильным пользователям, выводя что нам необходимо в любом месте сайт
- Правка контента. Мы можем «облегчить» контент для мобильной версии, оставив неизменной десктоп.
- Быстрое переключение между пк и мобильной версией. Нажатием 1 кнопки мы перезапускаем сайт в удобном для нас режиме
Мобильная версия минусы:
- Дорого и долго. Мобильная версия это отдельный сайт, который требует и отдельной разработки, и отдельного дизайна, и отдельной верстки. Времени на это уходит в десятки раз больше, чем в случае с адаптивом.
- Сложность SEO. Продвигать мобильную версию можно, но для этого нужно переписывать весь контент и делать с ноля всю оптимизацию.
- Нерентабильность. Как не крути, если вы не лидер рынка, с 20 летний сайтом, и огромной посещаемостью, мобильная версия для вас будет очень долго окупаться. А нужна ли она в итоге, вопрос очень спорный
Итог:
Так называемый спор, какую версию сайта делать был актуален почти 10 лет назад, когда адаптивная верстка делалась выборочно и представляли из себя весьма затратную работу. Сейчас для верстки есть куча сервисов, сильно упрощающих работу. Если интересно подробнее по ссылке https://webpage-profy.ru/blog/adaptivnyy-dizayn-ili-mobilnaya-versiya/ статья как раз про различие версий 2015 года, но актуальность она не потеряа . Отттуда я собственно и брал информацию для поста.
С каждым годом посетители все чаще заходят в Интернет и осуществляют покупки с мобильных устройств. С них, согласно данным Яндекс.Метрики от весны 2016 года, в России совершается 29% всех визитов на сайты, и эта цифра постоянно растет.
Поисковые системы, которые всегда ратуют за удобство конечного пользователя, рекомендуют делать свои сайты удобоваримыми для различных устройств. Теперь при ранжировании в мобильной выдаче учитывается, оптимизирована ли страница для смартфонов/планшетов или нет. Поэтому при создании сайта лучше сразу задуматься об этом. Если же сайт уже есть и работает, то необходимо его оптимизировать, чтобы идти в ногу со временем и не терять потенциальных клиентов, использующих мобильные устройства.
Существует два варианта оптимизации сайта для смартфонов и планшетов: адаптивная верстка и мобильная версия. Рассмотрим, чем отличаются эти способы, узнаем их плюсы и минусы.
Адаптивный дизайн
Главная особенность в том, что все элементы интерфейса автоматически подстраиваются под экраны различных размеров. Благодаря этому такие сайты одинаково хорошо и удобно отображаются на персональных компьютерах, ноутбуках, смартфонах и планшетах.
Преимущества:
- сайт всегда подстраивается под текущее разрешение экрана — при смене ориентации на мобильном устройстве или при уменьшении окна браузера на десктопе;
- не нужно настраивать редиректы;
- сайт лучше ранжируется в мобильной выдаче;
- простота в управлении сайтом,так как контент автоматически подстраивается под различные устройства;
- экономия — адаптивная верстка сайта обойдется вам дешевле, чем разработка отдельного сайта под мобильные устройства.
Недостатки:
Основным недостатком этого варианта является то, что он не решает проблему скорости загрузки сайта. И на компьютере, и на мобильном устройстве при открытии адаптивного сайта загружается одинаковый объем информации. Следовательно, важно учитывать, что сайт, который на ПК откроется моментально, на смартфоне или планшете, использующем мобильный интернет, будет открываться медленно.
Мобильная версия
Мобильная версия предполагает, что создается два сайта: основной для просмотра с компьютеров и мобильный для смартфонов и планшетов.
Преимущества:
- так же, как и адаптивная верстка, мобильная версия лучше ранжируется в мобильной выдаче;
- возможность размещать на сайте только тот функционал и контент, который необходим для смартфонов и планшетов;
- меню, навигацию и другие элементы дизайна можно полностью подстроить под нужды мобильных пользователей;
- основную (для компьютеров) и мобильную версии можно изменять независимо друг от друга;
- быстрое время загрузки.
Недостатки:
- необходимость тратить ресурсы на поддержку и управление двумя ресурсами одновременно, следить за актуальностью информации на обоих;
- при размещении контента необходимо для начала адаптировать его еще и под мобильные устройства, а затем опубликовать дважды: на основной и мобильной версии;
- необходимость настройки редиректов;
- проблема с дублированием контента — одна статья имеет два разных адреса, что негативно влияет на показатель уникальности и эффективность отображения в поисковиках;
- мобильная версия сайта требует больших вложений: нужно учитывать расходы на разработку, обновление мобильной версии и покупку отдельного домена.
Итоги сравнения
Исходя из вышеизложенных преимуществ и недостатков двух вариантов оптимизации сайта под мобильные устройства, мы рекомендуем переходить на адаптивную верстку: этот вариант не только менее затратен по расходам и времени по сравнению с мобильной версией, но и позволяет удобно управлять сайтом.
Опыт платформы для создания сайтов Nethouse
На базе Nethouse сегодня работает более 50 000 активных ресурсов: интернет-магазинов, сайтов фирм и специалистов, лендингов, портфолио и блогов. В декабре 2016 мы запустили новые адаптивные шаблоны и предложили пользователям перейти на них в пару кликов мыши, без потери информации и абсолютно бесплатно.
На сегодняшний день на адаптивные шаблоны перешли около 25% наших пользователей. Давайте посмотрим, как это отразилось на статистике их сайтов.
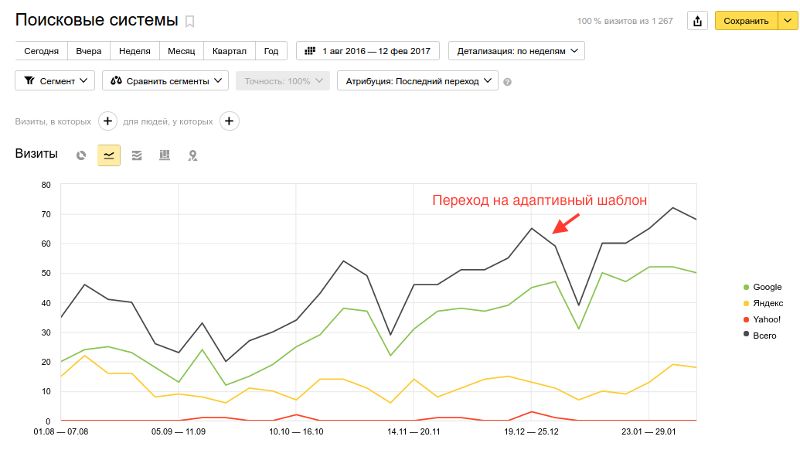
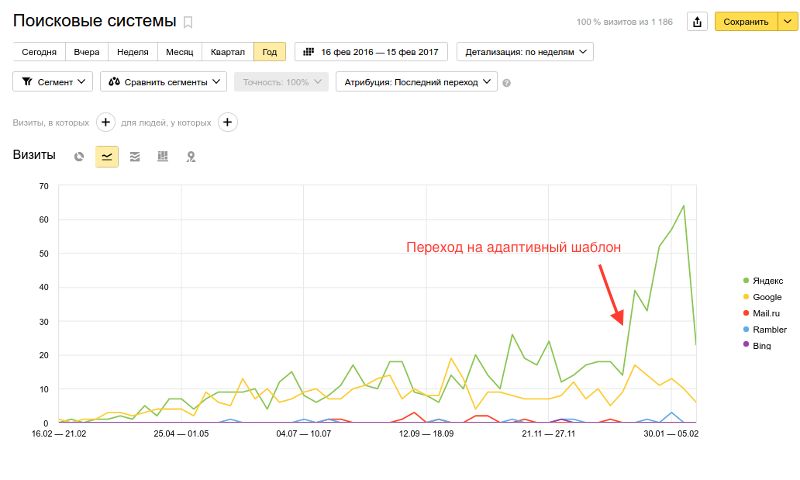
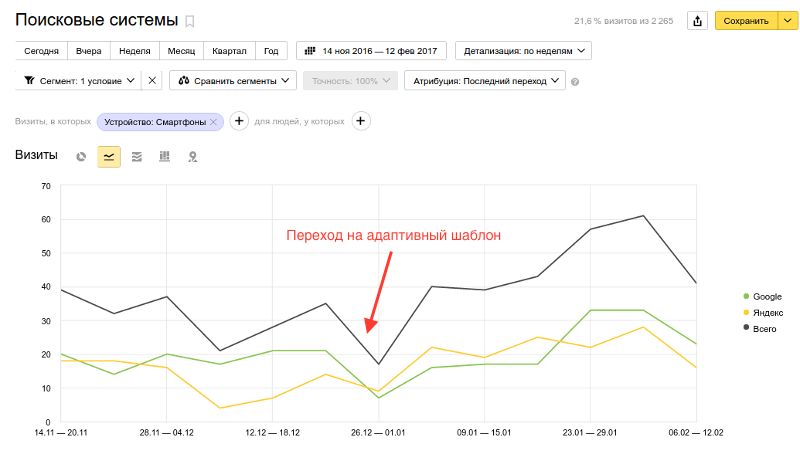
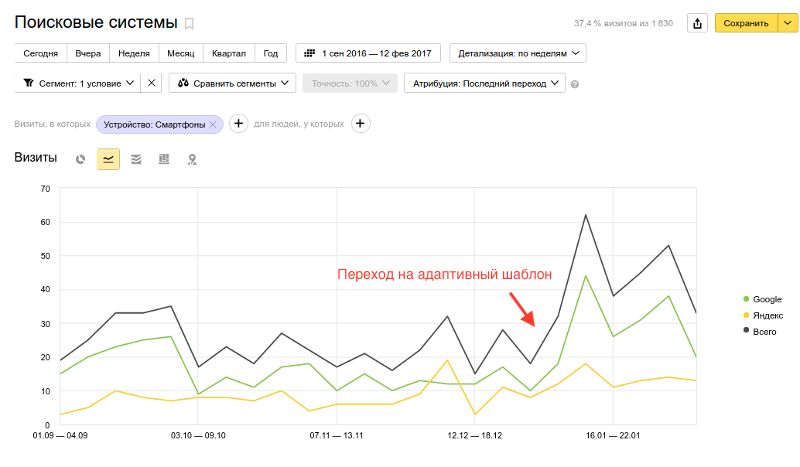
1. Поисковый трафик.
Некоторые наши пользователи переживали, что переход на адаптивный дизайн может отрицательно повлиять на трафик, и придется ждать, пока он восстановится. По графикам ниже видно, что этого не произошло.

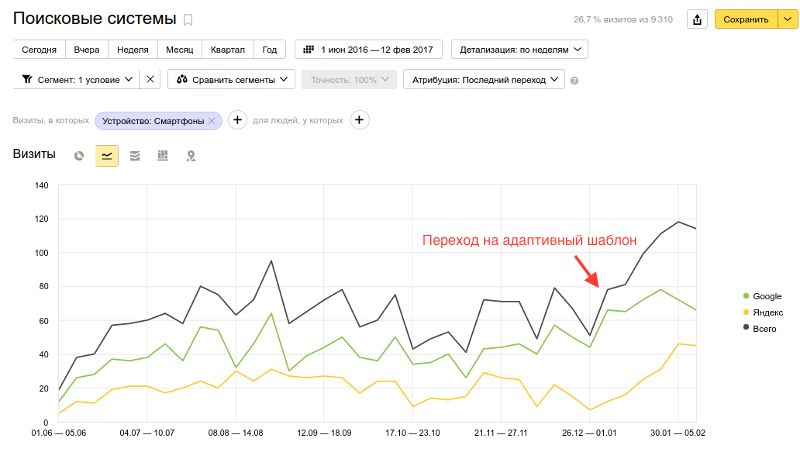
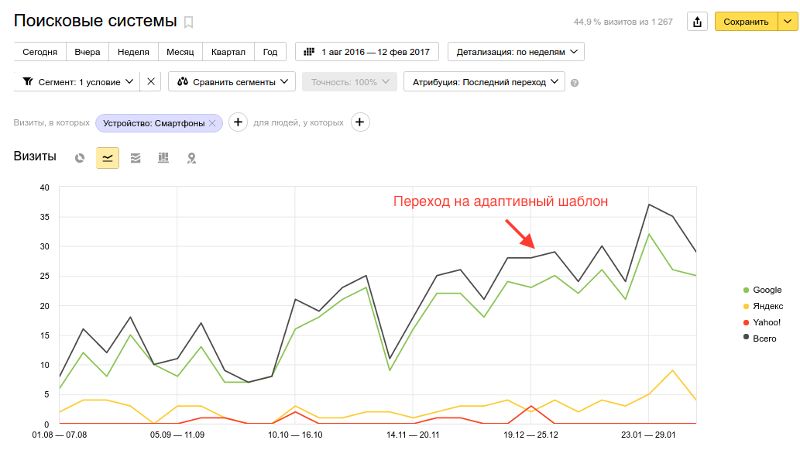
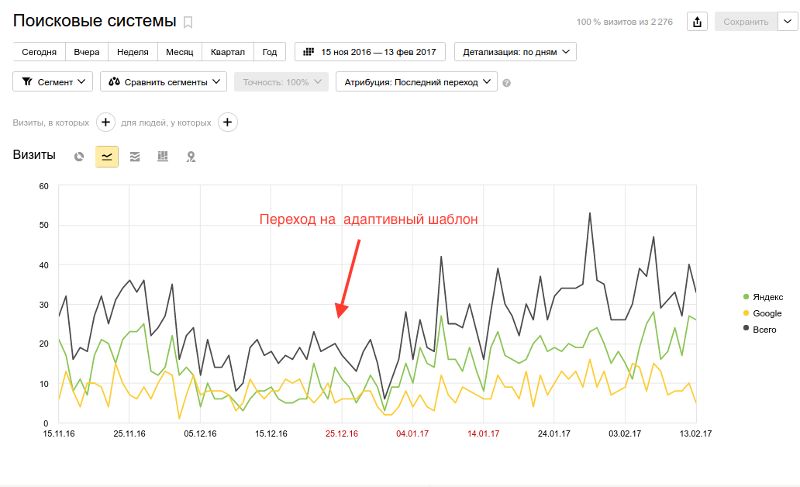
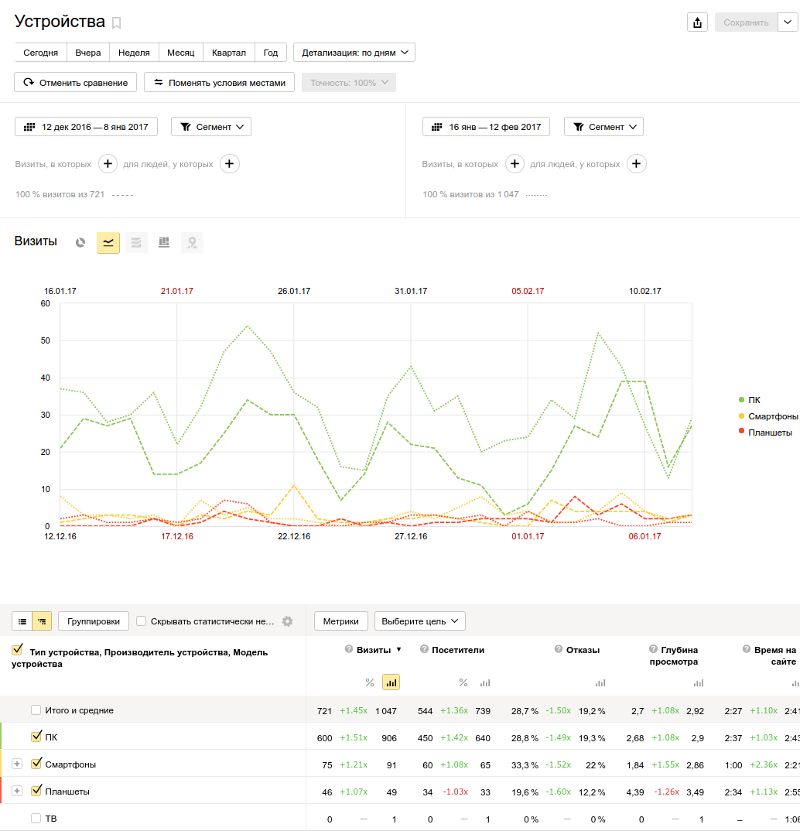
2. Поисковый мобильный трафик.
Поисковые системы ранжируют адаптивные сайты выше в мобильной выдаче, а Google даже в десктопной версии выдачи помечает сайты без адаптивности строкой «Ваша страница не оптимизирована для смартфонов». На графиках ниже видно, что после перехода на адаптивную верстку поисковый трафик со смартфонов постоянно увеличивается.

3. Поведенческие факторы.
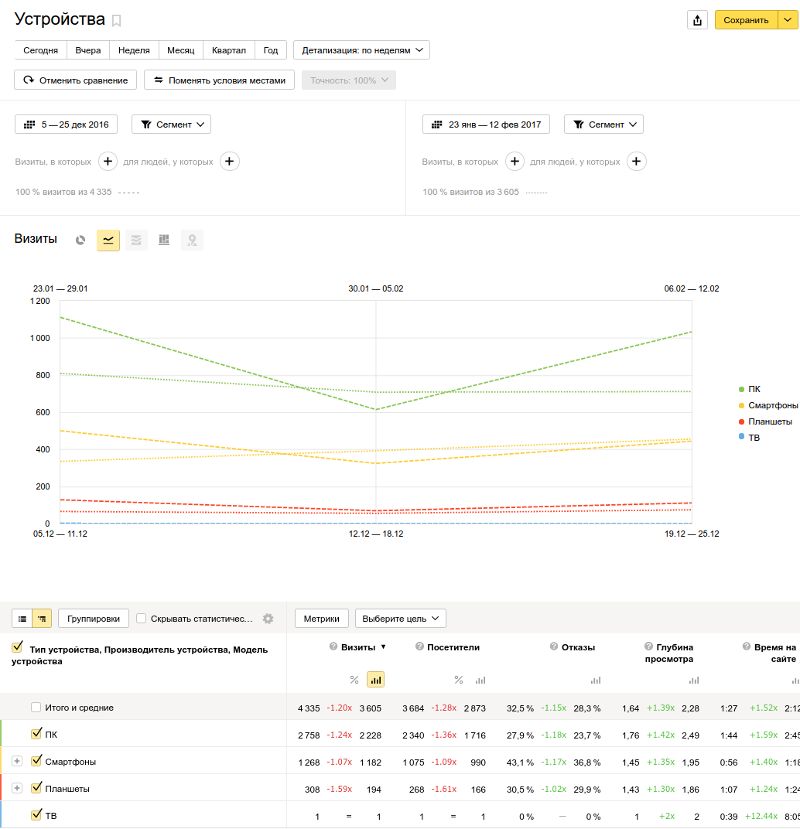
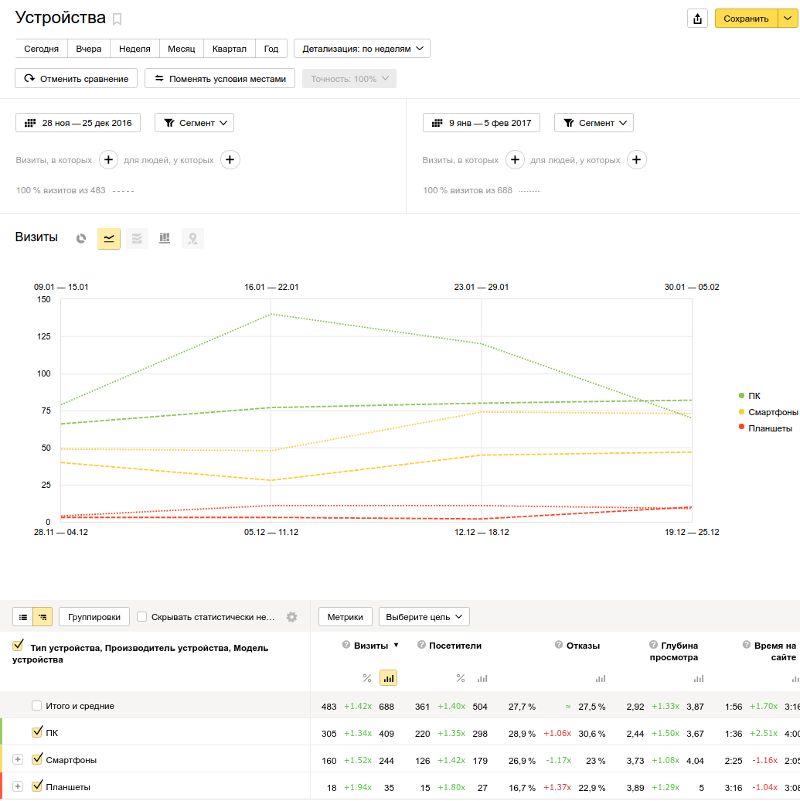
Адаптивный дизайн не только отлично выглядит и внешне отвечает всем требованиям современных трендов, но и улучшает поведенческие показатели сайтов, такие как показатель отказов, глубина просмотра и время на сайте, что особенно актуально для трафика с мобильных устройств. На графиках ниже представлены изменения статистики по поведенческим факторам в сравнении периодов «до» смены шаблона и «после».



Обратите внимание, показатели отказов стали меньше, глубина просмотра и время на сайте увеличились. Поведенческие факторы стали лучше не только у трафика со смартфонов, но и практически со всех устройств.
Вывод:
Переход на адаптивный дизайн позитивно влияет на трафик сайта из поисковых систем и поведенческие факторы. Отрицательных моментов не обнаружено.
В материале использовалась статистика сайтов:
 3747
374707.02.2019 | Время чтения: 5 минут

Автор: Симагин Андрей
Адаптивный дизайн
Адаптивный дизайн означает, что за счет определенных стилей кода, ваш сайт автоматически по ширине адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет.

При разработке сайта, верстальщики верстают сайт не под определенный размер, например, 800х480px, а создают страницы сайта из элементов, автоматически подстраивающихся под ширину экрана. Блоки просто изменяют свое расположение, а некоторые и вовсе не показываются на смартфонах.
Преимущества адаптивного дизайна:
- Удобство разработки.
- Стоимость ниже, чем создание мобильной версии на поддомене.
- Грамотное отображение страниц сайта и всех его элементов на любых устройствах за счет адаптации стилей к мобильным браузерам.
- Один URL у обычной версии сайта и с адаптивной версткой, благодаря чему не понадобится перенаправление пользователей, а также, посетителям не нужно будет запоминать отдельный адрес поддомена.
- Соответствует требованиям Google к удобству просмотра на мобильных устройствах.
- Красота изначального сайта: все-таки красивый дизайн можно сохранить и это немаловажно.
Недостатки:
- Медленная загрузка из-за большого веса страниц сайта. Адаптивный дизайн не дает возможности заменить тяжелые десктопные элементы облегченными, поэтому сайт дольше грузится с мобильных устройств. Это критично, поэтому скорость загрузки нужно оптимизировать.
- В случае проблем на адаптивной верстке, посетитель сайта не имеет возможности перейти на обычную версию сайта.
- Адаптивный дизайн предполагает переработку всех страниц сайта, что может оказаться неудобным, если ваш бизнес полностью зависит от сайта и от его работы.
- Разные задачи – типовые задачи «мобильных» пользователей крупных сайтов обычно отличаются от задач пользователей ПК. Поэтому для программистов это добавит дополнительные сложности, нежели внедрение разных версий сайта на отдельных доменах.
В целом, идея разработки мобильной версии в адаптивном дизайне достаточно популярна, несмотря на вышеуказанные минусы. В частности, эту концепцию целиком поддерживают такие гиганты как, например, Google.
Мобильная версия сайта
Мобильная версия предполагает разработку версии сайта на поддомене, например, «m.site.ru», на который перенаправляется посетитель в случае использования мобильного устройства. Такая технология позволяет создать мини версию сайта с наиболее важной информацией, не перегруженную контентом и различными элементами дизайна, а главное большими элементами навигации.

Преимущества:
- Мобильная версия сайта удобна для пользователя, потому что сильно упрощена по сравнению с обычной версией. Мобильная версия дает наиболее приоритетную информацию, а также позволяет совершать заказ/покупку с минимумом действий.
- Легко вносить существенные изменения, т.к. это отдельная версия и не требуется вносить изменения в основной сайт.
- Быстрая загрузка страниц, так как все необходимые элементы имеют меньший вес.
- Есть возможность перейти на полную версию сайта, в случае с проблемами на мобильной.
- Мобильная версия соответствует требованиям Google к удобству просмотра на мобильных устройствах.
Недостатки:
- Стоимость разработки – разработка мобильной версии сравнима с созданием полноценного сайта.
- Стоимость обслуживания – необходимо поддерживать работу версии для разных устройств.
- От части информации: контента, файлов и возможностей сайта придется отказаться.
В целом, создание мобильных версий сайтов оправдывает себя достаточно хорошо, в частности, для крупных проектов. Как пример – Amazon, который использует у себя специальную, мобильную версию сайта.
Если у вас мобильная версия сайта на поддомене
Плюсы:
- Легко вносить существенные изменения, т.к. это отдельная версия и не требуется вносить изменения в основной сайт.
- Быстрая загрузка страниц.
Минусы:
- Высокая стоимость обслуживания и разработки (бюджет основного сайта х 2).
Резюме:
- В случае создания нового сайта с нуля предпочтительнее вариант с адаптивной версткой (это дешевле и в разы быстрее в разработке).
- В случае, если сайт УЖЕ работает на поддомене, то тут необходимо принимать решение исходя из конкретной ситуации. В общем случае, в виду уже ранее разработанной версии сайта на поддомене, предпочтительно оставаться на текущей мобильной версии, так как на данный момент она удовлетворяет текущим тенденциям создания сайтов.
Как перейти на адаптивный дизайн, если вы используете мобильную версию сайта?
Последовательность действий:
- Реализуйте на своем сайте адаптивный дизайн.
- Настройте переадресацию 301 так, чтобы прежние URL мобильной версии указывали на обновленные страницы с адаптивным дизайном. Эту процедуру необходимо выполнить для каждого URL по отдельности.
- Убедитесь, что для URL сайта не заданы какие-либо настройки, связанные с адаптацией для мобильных устройств, например, HTTP-заголовок Vary или переадресация, которая зависит от определенных условий. Рекомендуем задать атрибут rel=»canonical» на URL сайта с адаптивным дизайном, которые указывают на самих себя.
Подробнее в справке Google: https://webmaster-ru.googleblog.com/2017/09/kak-perejti-na-adaptivnyj-dizajn.html
Комментарий Игоря Шулежко (SEO Manager из TemplateMonster.com):
- Вопрос: Как лучше сделать переезд с домена, где была мобильная версия сайта на основной домен (с адаптивным дизайном)? Сейчас есть «m.site.ru» и «site.ru» всего около 70 000 страниц, хотим оставить «site.ru».
- Ответ: Сделайте адаптивную верстку и удалите мобильную версию «m.site.ru». Этого достаточно. Весь поддомен можно удалить через Google Search Console. Добавьте поддомен в Google Search Console. В сервисе Remove URLs нажмите «Далее» и весь поддомен деиндексируется.
Используемые материалы:
Оцените статью4.3/5
3Другие статьи:
Вконтакте
Одноклассники
<< Назад
Адаптация сайта под мобильные устройства
Для того чтобы определить, что лучше — адаптивный дизайн или мобильная версия сайта, сначала следует понять, для чего всё это необходимо.
По данным comscore.com, процент пользователей, просматривающих сайты с мобильных устройств, с каждым годом становится все больше:

Активная абонентская база мобильной передачи данных, мир, млн человек, 2007–2015 гг.
В связи с этим были разработаны новые алгоритмы для поисковых систем, а также введены дополнительные факторы ранжирования: теперь в поисковой выдаче учитывается то, насколько сайт является mobile-friendly (удобным для просмотра на мобильных устройствах). В Google алгоритм Mobile friendly был запущен 21 апреля 2015 года, в Яндексе — «Владивосток» 2 февраля 2016 года.

Десктопная версия сайта и адаптированная версия под мобильные устройства
Как поисковики определяют, комфортна ли страница сайта для просмотра с мобильных устройств:
- на страницах должен быть контент, который не требует горизонтального скроллинга или масштабирования для просмотра;
- на сайте не должно быть элементов, которые не работают на многих мобильных устройствах — Flash, Java-апплетов и Silverlight-плагинов;
- тексты на страницах должны быть доступны для чтения без масштабирования;
- ссылки должны быть на достаточном расстоянии друг от друга, чтобы на них можно было легко нажать.
Что самое главное, поисковики оценивают веб-сайты однозначно — либо mobile-friendly, либо нет.
С помощью инструмента Google PageSpeed Insights (https://developers.google.com/speed/pagespeed/) можно определить, насколько быстро загружаются страницы сайта, а также их удобство использования. Оценка PageSpeed может составлять от 0 до 100 баллов по показателям «Скорость загрузки страниц» и «Удобство для пользователей», например:

Результаты от 85 баллов и выше считаются хорошими.
Если страница сайта не удовлетворяет требованиям сервиса, выдается отчет в виде рекомендаций по устранению проблем, например:

Каждая рекомендация имеет индикатор приоритета, соответствующий ее важности:

Данный сервис можно использовать для начальной диагностики и выявления проблем на веб-сайте.
В каких случаях необходимо разрабатывать мобильную или адаптивную версию для сайтов?
Чтобы понять, стоит ли адаптировать сайт для «мобильной» аудитории, необходимо проанализировать его в системах веб-аналитики (Яндекс.Метрике или Google Analytics) по посещаемости в разрезе устройств, с которых пользователи заходят на сайт. В случае если более 15% аудитории используют смартфоны или планшеты, рекомендуется разработать адаптивную верстку или мобильную версию. Здесь важно учитывать и трафик сайта. Например, для сайтов с большим количеством посетителей (от 1 000 000 и выше) данная планка снижается, так как нельзя пренебрегать таким большим сегментом трафика сайта.
Мобильная версия сайта
Мобильная версия — отдельная версия или отдельный шаблон, адаптированный под отображение на мобильных устройствах. На ней могут отображаться не все блоки, которые есть на основной версии сайта.
«Особая примета» мобильной версии: при переходе на нее в адресной строке браузера меняется URL — к нему добавляется префикс «m.», например: m.example.ru.


Вид на мониторе компьютера и на мобильном устройстве: мобильная версия отличается от основной
Пример сайта с адаптированной мобильной версией: http://www.lamoda.ru/ (m.lamoda.ru).
Основные преимущества мобильной версии сайта
- Малый вес и, как следствие, высокая скорость загрузки. Это существенно для пользователей, у которых низкая скорость доступа в интернет (GPRS или слабый 3G).
- Наличие у пользователя выбора, какую именно версию просматривать (мобильную или основную).
- Соответствие требованиям поисковых систем к удобству просмотра сайта на мобильных устройствах.
Недостатки мобильной версии
- Если необходимо внести изменения на сайт, их придется вносить и на обычную версию сайта, и на мобильную, т. е. объем работ увеличивается в 2 раза.
- При ее разработке зачастую приходится отказываться от части контента.
- Так как мобильная и основная версия сайта находятся на разных доменах, она не улучшает поведенческие факторы основного домена, т. е. это будет минусом для SEO-оптимизации.
Адаптивная верстка для мобильных устройств
Адаптивная версия сайта — это специальный дизайн веб-страниц, при котором элементы сайта меняют свой размер и расположение при разных разрешениях дисплея. Сайт автоматически адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет. Благодаря такому типу верстки сайт будет удобно и понятно отображаться на различных устройствах. С применением технологий адаптивного дизайна функциональность сайта нисколько не страдает.


Вид на мониторе компьютера и на мобильном устройстве — адаптивная версия отличается от основной
Пример сайта с адаптивной версией: http://www.mvideo.ru/.
Преимущества адаптивного дизайна для мобильных устройств
- Один URL для всего контента.
- Гибкий интерфейс — можно настроить комфортное отображение сайта для любой ширины экрана.
- Адаптивный дизайн соответствует требованиям поисковиков к удобству просмотра сайта на мобильных устройствах.
- Если у сайта есть адаптивная версия, то поведенческие факторы становятся лучше на мобильных устройствах, а от этого улучшаются общие показатели сайта. Для ранжирования в поисковой выдаче это будет большим плюсом.
Недостатки адаптивного дизайна для мобильных устройств
- Необходимость создания отдельных макетов страниц сайта под каждое разрешение дисплея.
- Адаптивную версию, в отличие от мобильной, нельзя переключить в обычный режим. Т. е. у пользователя не остается выбора отображения сайта. Недостаток актуален, если в адаптивной версии имеются ошибки — например, некорректно отображаются элементы.
- Сложность добавления нового шаблона страниц, т. к. их нужно будет настраивать для корректного отображения на адаптивной версии. Если добавлять информацию на уже имеющиеся шаблоны страниц, то никаких проблем с отображением не будет.
Что же лучше: адаптивная вёрстка для мобильных устройств или мобильная версия сайта?
Лучшим решением для сайта является использование адаптивной вёрстки под мобильные устройства. Несмотря на ряд недостатков, сайт с адаптивной версткой более функционален. Также наличие шаблонов страниц подразумевает простоту добавления контента на сайт, в отличие от мобильной версии, в которой работы по внесению контента дублируются, так как фактически существует два разных сайта. Большим плюсом является тот факт, что адаптивная версия улучшает поведенческие факторы основного сайта. Это полезно с точки зрения продвижения и юзабилити. Исходя из этого, свой выбор мы рекомендуем сделать в пользу адаптивной верстки.
Полезно 1
Адаптивный дизайн в погоне за мобильным трафиком
В наше время иметь адаптивный дизайн это священный долг любого сайта, особенно если ваш сайт коммерческий. Потому что мобильная аудитория растет впечатляющими темпами. Да, вы скажете, что мобильная аудитория давно растет, уже много лет, но сейчас это новый тренд и рост идет чуть ли не в геометрической прогрессии. Смартфоны проникают повсеместно. Если вы что-то продаете, то адаптивный дизайн вам жизненно необходим.
По статистическим данным отчетов компании Яндекса, не смотря повальную мобилизацию, пользователи больше покупают с компьютеров нежели смартфонов, но при этом выбирают товары и услуги больше через мобильные устройства. Гугл заявляет что почти больше половины пользователей ищут товары со смартфона.
По данным MediaScope, быстрее других растет мобильная аудитория, прирост за 2017 год составил 15%. Совокупная мобайл-аудитория 66 миллионов человек, это 54% от всего населения (2017). При этом число десктопных пользователей снижается.
По данным газеты «Коммерсант», аудитория рунета в мобильном сегменте выросла за 2017 год с 47% до 56%. Причем рост происходит за счет старшего поколения, потому что среди молодежи уровень пользования интернета уже давно достиг максимального предела.
Крупнейший поставщик услуг, связанных с сетевыми технологиями Cisco занимается тестированием сетей 5G, которые должны появиться в 2020 году. Компания Cisco в 2016 году спрогнозировала, что к 2021 году мобильный трафик вырастет семикратно.

По исследованиям интернет-магазина Rechi, который торгует обувью и аксессуарами было замечено, что мобильные покупатели стали решительнее. Пользователи со смартфонов стали покупать даже когда они находятся в очереди, за обедом или перед сном.

Что такое адаптивный дизайн?
Адаптивный веб-дизайн появился с 2011 года, но не смотря на это, до сих пор, большая доля сайтов в рунете криво отображаются на мобильных устройствах. Например, меню может загромождать весь экран, или напротив, макет сайта выходит за грани экрана и приходится пользоваться ужасно неудобной горизонтальной прокруткой, здесь вам даже переворот экрана не поможет. Также без адаптивной версии текст со смартфона будет очень мелким, его вообще невозможно читать.
Адаптивный дизайн (Adaptive Web Design) — это дизайн страниц сайта, построенный таким образом что все элементы динамически подстраиваются под экран, в зависимости от его размера, чтобы в ограниченных условиях показывать на экране только самые важные элементы. Чем меньше экран, тем меньше на нем объектов, остаются только самое важное. На больших экранах мы привыкли видеть на веб сайте кучу всяких сайд баров, меню, виджетов и других подобных вещей, которые, по сути используются очень редко. Поэтому в адаптивной версии, остается только действительно важное и функциональное. Например, для интернет-магазина это шапка с телефоном, меню-трансформер и товары, остальное лишнее, но для покупки этого достаточно.
Принято считать что адаптивный дизайн для мобильных устройств нужно проектировать заранее, еще до создания сайта, поэтому, возможно доблестный веб мастер разочаруется. Но это большое заблуждение, поэтому вовсе не обязательно полностью менять весь шаблон сайта только ради адаптивности или полностью менять всю CMS. Можно очень быстро адаптировать ваш текущий сайт, без каких любо кардинальных изменений или осложнений.


Есть ли разница между адаптивной и отзывчивой версткой сайта?
На самом деле понятия отзывчивый и адаптивный имеют различие. Когда то давно, когда смартфоны еще даже и не думали покорять планету, верстальщики и программисты затеяли спор. Какой же метод оптимизации под мобильные устройства лучше: метод (RWD — отзывчивый) или метод (AWD — адаптивный). Разница их в том, что отзывчивый метод меняет размер элементов в процентах: изображения, видео, блоки и т.д.. А вот адаптивный дизайн опирается не на размер браузера, а фокусируется на пользователе и имеет три предопределенных макета: под смартфон, планшет, ноутбук.
Сейчас в адаптивной верстке используются оба варианта, они дополняют друг друга. Макет (сетка) страницы может кардинально перестраиваться в контрольных точках, которые соответствуют размерам трех основных типов экранов: мониторы, планшеты, смартфоны. В рамках контрольных точек макет растягивается, заполняя элементами пустое пространство. Таким образом веб сайт будет выглядеть оптимально, каким бы не был размер экрана.
Зачем сайт должен быть адаптивным?
Поисковые системы с каждым годом все больше внимания акцентируют на мобильной адаптации сайтов. Уже появился отдельный поиск под мобильные устройства. Например в Яндексе работает алгоритм «Владивосток», который учитывает пригодность сайта для мобильных устройств, поэтому, если у ваш сайт не адаптирован к мобильным устройствам, то, посетитель при вводе запроса через смартфон не увидит ваш сайт в выдаче. А если сайт все же будет в выдаче, то далеко в самом низу
Без адаптивной мобильной версии, посетители будут испытывать трудности на вашем сайте, это плохо скажется на поведенческих факторах всего сайта. Когда посетитель откроет на смартфоне полную громоздкую версию, скорее всего он сразу же закроет ваш сайт, даже не попробовав, и каждый такой посетитель будет портить поведенческие факторы. Поведенческие факторы сильно влияют на позиции в SEO, в них входит показатель отказов, время проведенной на сайте, количество просмотренных страниц. Внедрение адаптивной версии решает все эти проблемы, без каких либо побочных эффектов. В некоторых проектах посещаемость сайта может вырасти до 40%.
Удобная система аналитики в Google Analytics и в Яндекс.Метрики. Системы автоматически определяют мобильность вашего сайта и формируют готовые отчеты со статистикой посещаемости и конверсий совершенных через мобильные устройства. Это очень удобно для определения мобильности вашей аудитории.
Минусы у адаптивной верстки отсутствуют. Разве что один минус: старому поколению не нравится сверх упрощенные и крупные элементы, они привыкли к большим экранам и огромному числу мелких пунктов в меню.


Что лучше: мобильная или адаптивная версия?
Один из способов оптимизации под смартфоны, это создание отдельной мобильной версии веб сайта, которая открывается только со смартфонов. Определение типа устройства происходит на стороне сервера. В последнее время он используется все реже и реже, потому что обходится на много дороже адаптивной верстки, сложнее в разработке и поддержке. Мобильная версия подходит только для очень сложных и не стандартных веб сервисов.
Недобросовестные крупные агенства пользуются этим, занимаясь надувательством заказчиков. Ведь цена внедрения отдельной мобильной версии в несколько раз превышает внедрение адаптивной верстки, поэтому им выгоднее отговорить вас от адаптивной версии.
Почему лучше адаптивный сайт, а не мобильная версия?
- В адаптивной верстке изменения в коде будут отображаться сразу для всех устройств. Например если нужно изменить или добавить новый важный функционал. В случае когда у сайта мобильная версия, придется делать изменения в обоих версиях. И так всякий раз, что вдвое увеличивает траты на программистов и верстальщиков.
- В адаптивном сайте контент не дублируется в отличии от метода, когда создается мобильная версия сайта.
- Адрес на странице для десктопа и смартфона в адаптивной версии остается одинаковым, поэтому вам не придется каждый раз устанавливать редиректы.
- Нет необходимости каждый раз формировать контент на отдельные страницы для мобильных и стандартный устройств.
- Кроме того Google заявил на одной из конференций Digital October в декабре 2016, что нужно делать адаптивную версию, а мобильная версия это несусветная чушь.
Лайф-хак! Знаете ли вы, что адаптацию сайта под мобильные можно сделать гораздо дешевле чем вы думаете? Потому что, по сути, для этого не требуется каких-то больших усилий и работа выполняется за короткие сроки без каких-либо последствий для вашего сайта. Как правило веб-студии предлагают дерзкие ценники: от 10 000 ₽ до 20 000 ₽ , а по факту адаптацию можно заказать всего за 500 ₽ удаленно на фриланс бирже Kwork.
Как сделать мобильную версию сайта?
Перед тем как внедрять адаптивную верстку в ваш сайт, необходимо спланировать макет, для этого нужно определить какие элементы оставить, а какие убрать. И сделать это отдельно для смартфона и для плашнета. Место на смартфоне и планшете ограничено, поэтому нам придется пожертвовать не слишком важными блоками и оставить только функциональные элементы и только то, что помогает посетителю.
Кстати на вордпресс большинство новых премиальных тем поддерживают мобильную версию, а также amp страницы. У нас есть полное руководство «Как создать сайт на wordpress«, читайте и создавайте адаптивные вордпресс сайты.
Например сайд бары как правило выполняют информативную функцию, слайдеры и т.д. Меню слишком длинное, и в обильной версии оно превращается в бесконечную партянку, поэтому его убирают в отдельную кнопку. Тоже самое с длинным полем для поиска. Элементы не должны быть близко друг к другу, чтобы исключить нажатие одновременно двух пунктов.
как сделать? Адаптивный дизайн
Сегодня большинство людей выходят в интернет через мобильные гаджеты — планшеты, телефоны, в связи с этим оптимизация сайта также выходит на новый уровень. Если пользователь заходит и видит, что сайт не оптимизирован для мобильных устройств: изображение не может быть просмотрено, кнопки перемещены, шрифты маленькие и нечитаемые, дизайн искажен — 99 из 100%, что он будет выходи и начинай искать другую более удобную. Поисковый робот отметит, что ресурс не имеет значения, т.е.не соответствует поисковому запросу. Поэтому дизайн страницы обязательно должен быть адаптирован под различные мобильные устройства. Что такое мобильная версия сайта, как это сделать и как лучше ее применять? Подробнее читайте в этой статье.
Итак, есть четыре основных способа адаптации сайта к мобильной версии.
Первый способ — адаптивный дизайн
Адаптивные шаблоны предполагают изменение картинки сайта в зависимости от размера экрана. Как правило, они настроены на стандартные 1600, 1500, 1280, 1100, 1024 и 980 пикселей.Для реализации используйте CSS3 Media Queries. Дизайн сайта при этом не меняется.
Преимуществами этого метода являются:
- удобный дизайн, так как сама структура адаптируется к параметрам экрана, и любое обновление не требует разработки дизайна с нуля, только правильные CSS и HTML;
- один URL — пользователю не нужно запоминать несколько имен, нет необходимости в переадресации (перенаправление с одного адреса на другой), что может усложнить работу веб-мастера, а поисковую систему легче сортировать и ранжировать ресурс с одним адресом.
Конечно, у адаптивных шаблонов есть свои недостатки, которые, кстати, больше, чем достоинства. Тем не менее, многие разработчики придерживаются этой концепции, например, корпорация Google, чья мобильная версия сайта имеет адаптивный дизайн. Итак, недостатками являются:
- Адаптивный дизайн не поддерживает те же задачи для мобильного устройства, что и на ПК. Если это, например, мобильная версия веб-сайта банка, где пользователь с большей вероятностью будет располагать информацией об обменном курсе или ближайших банкоматах, то такого дизайна вполне достаточно.Но если это сложный структурированный ресурс с множеством разделов и подразделов, то адаптивная верстка вряд ли понравится посетителям.
- Медленная загрузка превращает ваш любимый сайт в страдающий. Это особенно верно в отношении ресурсов, в которых много анимации, видеоклипов, всплывающих окон и других активных элементов. Из-за большого веса страница просто «замедлится», пользователь разозлится и уйдет, а поисковые позиции сайта упадут.
- Невозможность отключения мобильной версии — еще один существенный недостаток.Если какой-то элемент скрыт таким макетом, вы ничего не можете сделать, чтобы открыть его, в отличие от сайтов, где его можно отключить и перейти на обычный домен.
Тем не менее, такая мобильная версия сайта работает быстро, без особых навыков и затрат позволяет адаптировать ресурс под любой гаджет. Но с учетом перечисленных недостатков он подходит для небольших простых ресурсов с минимальным объемом информации и мультимедиа, без сложной навигации и анимации. Для сложного сайта подходят два других метода.
Второй метод представляет собой отдельную версию сайта
Этот метод очень распространен и часто с успехом делает сайт на мобильном устройстве более удобным для восприятия. Его суть заключается в создании отдельной версии страницы, нарисованной для приложения и расположенной на отдельном URL или поддомене, например, m.vk.com. При этом основной функционал сохранен, дизайн сайта просто выглядит иначе. Преимущества этого метода очевидны:
- удобный интерфейс;
- легко изменять и вносить изменения, поскольку версия существует отдельно от основного ресурса;
- из-за небольшого веса отдельной версии сайта намного быстрее адаптивного шаблона;
- Чаще всего есть возможность перейти на основную версию страницы с мобильного телефона.
Но и здесь были недостатки:
- Несколько адресов — версия для настольных и мобильных версий. Как заставить пользователя запомнить два варианта? Веб-мастера часто предписывают перенаправление (перенаправление) с версии dextup на мобильную версию, но в то же время, если эта страница отсутствует в мобильной версии, пользователь получит сообщение об ошибке. Здесь возникают сложности с поисковыми системами, которым сложно присвоить 2 одинаковых ресурса, и это напрямую влияет на прогресс.
- Мобильная версия сайта с компьютера, если пользователь по ошибке заходит на нее, будет выглядеть нелепо, что также может повлиять на посещаемость.
- Эта версия часто сильно урезана для настольных ПК, поэтому пользователь получит очень ограниченную функциональность. Но в то же время, если чего-то не хватает, посетитель может перейти на полную версию страницы.
В целом отдельный мобильный сайт оправдывает себя и является наиболее распространенным способом адаптации ресурса к мобильным устройствам. Он популярен среди крупных интернет-магазинов, например, Amazon.
Третий путь — RESS-дизайн
Поисковая система Google активно поддерживает это направление мобильного дизайна. Это наиболее сложный, дорогостоящий, но эффективный способ адаптации сайта к телефону или планшету. Это называется RESS. Это целевой ресурс в мобильном приложении, который можно загрузить для каждого устройства отдельно. Для андроида — с GooglePlay, а для Apple — с iTunes.
Такие приложения быстрые, бесплатные, удобные, имеют возможность размещать различные типы информации, при этом память телефона и интернет-трафик расходуются не так, как при посещении сайта через браузер.Их легко ввести, потому что ссылка всегда будет на экране под рукой, и нет необходимости вводить сложное имя в адресной строке браузера.
Есть, конечно, здесь и их недостатки, такие как сложность в разработке, высокая стоимость труда большого количества программистов, необходимость сделать несколько вариантов верстки. Иногда мобильное устройство не распознается приложением. Необходима регулярная техническая поддержка, исправление недостатков. Тем не менее, этот вариант считается лучшим из трех предложенных из-за его продуктивной, бесперебойной работы.
Самый дешевый способ сделать мобильный сайт
Все вышеперечисленные методы предполагают не всегда длительную и сложную, но все же оплачиваемую работу веб-мастера. Если вы не видите острой необходимости в такой разработке, вы можете использовать простую и бесплатную мобильную версию сайта. Как сделать это проще?
Скачать специальные шаблоны (плагины) для дизайна. Например, WP Mobile Detector, WordPress Mobile Pack, WPSmart Mobile и другие. Они помогут правильно отобразить сайт в телефоне, при этом вы получите несколько советов, которые необходимо исправить для лучшей адаптации страницы к мобильной версии.
Конечно, этот метод вряд ли подходит для серьезных ресурсов. Скорее, эта бесплатная возможность предназначена для небольших и простых сайтов, блогов, новостных лент. Не забывайте, что поисковая система Google, как и Яндекс, сегодня предъявляет серьезные требования к мобильным версиям, поэтому есть большой шанс понизить ваши позиции с помощью этого метода.
С помощью этого метода, скорее всего, рекламные и всплывающие баннеры будут обрезаны, но страница загрузится быстро и без «лагов».
В Интернете не все сайты созданы равными. На мобильном устройстве пользователи могут встретить сайты одного из следующих типов:
- Mobile — сайтов предназначены для мобильных телефонов.
- Веб-приложения — это специальный тип сайта для мобильных устройств, который выглядит и выглядит как приложение.
- Сайты с адаптивным дизайном — это сайты, разработанные для множества устройств с различными размерами экрана; они автоматически настраивают макет своего контента в соответствии с доступным размером экрана.
- Полный (или настольных компьютеров) сайтов предназначены для настольных компьютеров и не оптимизированы для мобильных устройств.
мобильных сайтов
Мобильные сайты — это сайты, разработанные специально для мобильных телефонов. Они часто живут по отдельному URL (например, m.site.com) и полностью отличаются от полного сайта. Они содержат функции или контент, которые были сочтены подходящими для мобильных устройств; часто это лишь часть того, что доступно на рабочем столе.Они часто контрастируют с адаптивными сайтами, которые, как правило, содержат одинаковый контент и функции для мобильных и настольных компьютеров, но перестраивают эти функции на мобильных устройствах.
Веб-приложений
Веб-приложения не являются реальными приложениями; на самом деле это веб-сайтов , которые могут выглядеть и чувствовать себя как родные приложения, но не реализованы как как таковые. (В нашей статье о различных типах приложений подробно рассматриваются различия между веб-приложениями и нативными или гибридными приложениями .)
Адаптивный Дизайн
Адаптивный дизайн — это метод разработки, который определяет тип клиента и динамически корректирует макет сайта в соответствии с размером экрана, на котором он отображается. Таким образом, один и тот же контент может отображаться в формате с тремя столбцами на рабочем столе, в формате с двумя столбцами на планшете и в формате с одним столбцом на смартфоне.
Транспорт для Лондона (tfl.gov.uk) — адаптивный сайт. На рабочем столе контент был отформатирован по 3 колонкам. Планшетная (слева) и мобильная (справа) версии tfl.gov.uk отображали содержимое рабочего стола в двух и одном столбце соответственно.Одна из претензий к сайтам, предназначенным для мобильных устройств, заключается в том, что они часто исключают контент и функциональные возможности, которые иногда могут оказаться полезными по крайней мере для некоторых пользователей. Адаптивный дизайн решает эту проблему, стремясь обеспечить одинаковое содержание и функциональность различных версий сайта.
На практике адаптивный дизайн часто является континуумом: многие адаптивные сайты не являются «полностью» адаптивными и не имеют 100% функциональности или четности контента; вместо этого они удаляют функциональность, которая редко требуется на мобильных устройствах.
Отзывчивый сайт Authenticjobs.com: версия для ПК включала возможность опубликовать вакансию, которая отсутствовала в мобильной версии. Мобильная версия Authenticjobs.com: хотя сайт был адаптивным, мобильная версия не включала в себя все функции, доступные на рабочем столе.мобильных и адаптивных сайтов
Вот некоторые из относительных преимуществ и недостатков этих двух подходов.
- Адаптивные сайты могут поддерживать различные устройства и размеры экрана в одной реализации. Выделенные сайты зависят от устройства: компании должны создавать отдельные сайты для мобильных и настольных компьютеров. Напротив, один и тот же адаптивный сайт может хорошо работать на различных устройствах и экранах разных размеров: от смартфонов до планшетов и настольных компьютеров.
- Адаптивные сайты предлагают контент и паритет функций (по крайней мере, в некоторой степени). В отличие от мобильных сайтов, по крайней мере теоретически, одинаковый контент и функциональность доступны во всех версиях адаптивного сайта. (Мы увидели, что на практике некоторые адаптивные сайты не используют контент и функциональность на мобильных устройствах, но в меньшей степени, чем сайты, посвященные мобильным устройствам.Больше не нужно решать, какие функции важны для мобильных устройств, а какие нет. Хотя вам все равно нужно расставить приоритеты для функций и принять решение об их размещении на экранах меньшего размера.
- Адаптивные сайты раньше было легче найти с помощью поисковой системы. Мобильные сайты имеют URL-адрес, отличный от сайтов для настольных компьютеров, и первоначально они не всегда наследовали высокий рейтинг в поиске от своего сайта-партнера. В результате мобильные сайты могли оказаться ниже в результатах поиска в поисковых системах.И даже если настольные сайты обнаруживают мобильных клиентов и перенаправляют пользователей на соответствующий мобильный сайт, перенаправление может занять дополнительное время и ухудшить работу мобильных пользователей (плюс, это также может повлиять на SEO).
Поскольку один URL-адрес соответствует всем версиям адаптивного сайта, адаптивным сайтам не нужно беспокоиться о SEO или перенаправлениях.
В настоящее время, однако, современные поисковые системы научились работать с сайтами, предназначенными для мобильных устройств, и отправляют пользователей на мобильную версию сайта, если таковая имеется. - Адаптивные сайты сохраняют контент и поддержку функций. Один сайт и один репозиторий контента проще в обслуживании, чем несколько отдельных сайтов. Однако любое изменение интерфейса должно быть проверено на всех устройствах.
- Адаптивные сайты, как правило, дороже в разработке. Наши клиенты сообщают, что процесс создания целого адаптивного сайта с нуля может быть более дорогостоящим, чем просто создание отдельного мобильного сайта. Кроме того, необходимые навыки разработки, как правило, более продвинуты для адаптивных сайтов.
- Отзывчивые сайты, как правило, медленнее. Несмотря на то, что существуют методы для повышения производительности отзывчивых сайтов, поскольку один и тот же контент доставляется на все типы устройств, загрузка отзывчивой страницы может занять больше времени, чем загрузка выделенной для мобильных устройств страницы.
- Адаптивные сайты хуже работают для сложных задач и контента. Сложные задачи одинаково хорошо подходят для всех устройств. Сложные электронные таблицы, сравнительные таблицы и визуализации часто трудно хорошо масштабировать на небольших мобильных экранах.Сайты, посвященные мобильным устройствам, часто могут отказаться от такого контента, тем более что пользователи, как правило, избегают выполнять сложные задачи на смартфонах.
- Адаптивные сайты плохо интегрируются с существующими сторонними сервисами. Если вы создаете сайт, который использует отдельную независимую серверную службу (например, механизм бронирования на сайте отеля), зачастую сложно интегрировать интерфейс этой службы в адаптивный сайт.
Последний недостаток адаптивных сайтов заключается в том, что некоторые компании могут подумать, что этот метод реализации освобождает их от необходимости учитывать удобство их мобильного дизайна и дизайна рабочего стола.Тот факт, что реализация позволяет перематывать и отображать один и тот же код на экранах разных размеров, не означает, что получающиеся пользовательские интерфейсы будут приличными, не говоря уже о том, что они оптимизированы для использования с любой данной категорией устройств.
Адаптивный дизайн
Адаптивный дизайн — это версия адаптивного дизайна, в которой сервер обнаруживает возможности клиентского устройства и отправляет только контент и функции, которые могут быть соответствующим образом отображены на этом устройстве. Более мощные устройства получают более сложный контент, который обогащен функциями CSS и JavaScript, предоставляемыми этими устройствами.Менее мощные устройства при плохом сетевом соединении отправляются шустрыми, облегченными версиями страницы — с упрощенной функциональностью. Эту технику иногда называют прогрессивным улучшением .
Основным преимуществом адаптивного дизайна является то, что он решает проблему с малым временем отклика , которое часто мешает адаптивному дизайну.
полных сайтов на мобильном телефоне?
Пользователи иногда говорят, что им лучше перейти на сайт для настольных компьютеров, чем на сайт для мобильных устройств. В основном это связано с их предыдущим опытом работы с контентом, оптимизированным для мобильных устройств: в попытке сделать контент более удобоваримым, некоторые сайты, предназначенные для мобильных устройств, включают лишь небольшую часть предложений полного сайта на своем мобильном сайте.И иногда люди могут настолько привыкнуть к полному сайту, что они могут использовать эти предварительные знания, чтобы разобраться на маленьком экране.
Наконец, пользователи иногда заявляют, что мобильный сайт отключен: он слишком прост и обеднев. Один из наших участников пытался забронировать номер на мобильном сайте отеля. Первое, что она сказала, увидев сайт, было то, что он был очень скромным, и она ожидала, что сайт этой компании станет ярче (это был большой казино-отель в Лас-Вегасе).Однако она смогла быстро закончить бронирование. В конце концов, она оценила простоту сайта и была приятно удивлена тем, как легко ей было выполнить задачу.
Суть заключается в следующем: Вы не должны слушать то, что пользователи говорят , а скорее смотреть на то, что они делают. Когда люди используют сайтов, оптимизированных для мобильных устройств, на своих мобильных устройствах, они обычно более эффективны и успешны. Но когда вы спросите их, предпочитают ли они мобильных сайтов, они могут сказать вам иначе.
Примечание к Фаблетам
В наших исследованиях, посвященных фаблетам, то есть телефонам с экранами более 5,3 дюйма, экран большего размера позволил участникам лучше читать, а также позволил некоторым из них чаще и чуть более успешно использовать настольные сайты на мобильных устройствах. В то время как некоторые из наших участников фаблетов неизменно предпочитали настольные сайты, удобство использования этих сайтов на (все еще маленьком) экране далеко не хорошее, и люди боролись как с небольшими целями, так и с крошечным шрифтом.
В целом, несмотря на то, что на планшетах большого размера (например, на iPad) полноценные сайты работают прилично, и небольшое количество незначительных настроек могут сделать их вполне пригодными для использования, на фаблетах они остаются очень серьезной проблемой. По этой причине мы не рекомендуем отправлять пользователей фаблетов на сайт рабочего стола.
Заключение
Выделенные для мобильных устройств, адаптивные или адаптивные — это все возможные способы реализации взаимодействия с мобильными пользователями. (Также возможно размещение сайта для мобильных устройств на мобильных устройствах, но мы не рекомендуем этого.Каждый из них имеет свои преимущества и недостатки, и они даже влияют друг на друга . Для пользователей нет различий между ними. Обычные люди не распознают адаптивные или адаптивные сайты как отличные от мобильных сайтов и не относятся к ним по-разному. (Единственный способ, которым вы можете сказать как конечный пользователь, что сайт реализован в адаптивном дизайне, — это изменить размер окна, в котором он отображается на рабочем столе, чтобы проверить, обновляется ли контент. И пользователи этого не сделают, если они не участвуя в нашем семинаре по Масштабирование пользовательских интерфейсов .)
Хотя их реализации могут быть отдельными полюсами, адаптивные, адаптивные или выделенные для мобильных устройств сайты должны следовать тем же принципам мобильности и удобству использования и рекомендациям, чтобы их можно было использовать.
 2104
21042019-02-07 | Время на чтение: 5 минут

Автор: Симагин Андрей
Адаптивный дизайн
Адаптивный дизайн означает, что благодаря определенным стилям кода ваш сайт автоматически адаптируется к ширине устройства, на котором он открыт, ширине, будь то монитор ПК, смартфон или планшет.

При разработке сайта дизайнеры макетов не создают сайт для определенного размера, например 800x480px, но создают страницы сайта из элементов, которые автоматически подстраиваются под ширину экрана.Блоки просто меняют свое местоположение, а некоторые вообще не появляются на смартфонах.
Преимущества адаптивного дизайна:
- Простота разработки.
- Стоимость ниже, чем создание мобильной версии на поддомене.
- Правильное отображение страниц сайта и всех его элементов на любом устройстве путем адаптации стилей к мобильным браузерам.
- Один URL-адрес находится в обычной версии сайта и имеет адаптивный макет, что означает, что нет необходимости перенаправлять пользователей, а также посетителям не нужно будет запоминать отдельный адрес субдомена.
- Соответствует требованиям Google по простоте просмотра на мобильных устройствах.
- Красота оригинального сайта: в конце концов, красивый дизайн может быть сохранен, и это важно.
Недостатки:
- Медленная загрузка из-за большого веса страниц сайта. Адаптивный дизайн не позволяет заменять тяжелые элементы рабочего стола на легкие, поэтому сайт загружается дольше с мобильных устройств. Это очень важно, поэтому скорость загрузки должна быть оптимизирована.
- В случае проблем с адаптивным макетом, посетитель сайта не может перейти на обычную версию сайта.
- Адаптивный дизайн включает в себя обработку всех страниц сайта, что может быть неудобно, если ваш бизнес полностью зависит от сайта и его работы.
- Различные задачи — типичные задачи «мобильных» пользователей крупных сайтов обычно отличаются от задач пользователей ПК. Поэтому для программистов это добавит дополнительную сложность, а не реализует разные версии сайта на отдельных доменах.
В целом, идея разработки мобильной версии в адаптивном дизайне довольно популярна, несмотря на вышеупомянутые недостатки. В частности, эта концепция полностью поддерживается такими гигантами, как, например, Google.
Мобильная версия сайта
Мобильная версиявключает разработку версии сайта на поддомене, например, «m.site.com», на которую посетитель перенаправляется в случае использования мобильного устройства. Эта технология позволяет создавать мини-версии сайта с самой важной информацией, не перегруженной контентом и различными элементами дизайна, а главное с большими элементами навигации.

Преимущества:
- Мобильная версия сайта удобна для пользователя, поскольку она значительно упрощена по сравнению с обычной версией. Мобильная версия предоставляет вам информацию с наивысшим приоритетом, а также позволяет сделать заказ / покупку с минимумом действий.
- Легко вносить значительные изменения, потому что это отдельная версия, и вам не нужно вносить изменения в основной сайт.
- Быстрая загрузка страниц, так как все необходимые элементы имеют меньший вес.
- Можно перейти на полную версию сайта, в случае проблем на мобильном телефоне. Мобильная версия
- соответствует требованиям Google по удобству просмотра на мобильных устройствах.
Недостатки:
- Стоимость разработки — разработка мобильной версии сравнима с созданием полноценного сайта.
- Стоимость обслуживания — необходимо поддерживать работу версии для разных устройств.
- Некоторая информация: содержимое, файлы и функции сайта должны быть оставлены.
В целом создание мобильных версий сайтов вполне оправдывает себя, в частности, для крупных проектов. В качестве примера — Amazon, который использует специальную мобильную версию сайта.
Если у вас есть мобильная версия сайта в поддомене
Плюсы:
- Легко вносить значительные изменения, потому что это отдельная версия, и вам не нужно вносить изменения в основной сайт.
- Быстрая загрузка страниц.
Минусы:
- Высокая стоимость обслуживания и развития (бюджет основного сайта х 2).
Резюме:
- В случае создания нового сайта с нуля предпочтительнее вариант с адаптивным макетом (он дешевле и быстрее разрабатывается).
- Если сайт УЖЕ работает на поддомене, то необходимо принять решение исходя из конкретной ситуации.В целом, с учетом ранее разработанной версии сайта на поддомене, предпочтительно оставаться в текущей мобильной версии, поскольку на данный момент она удовлетворяет современным тенденциям создания сайта.
Как перейти на адаптивный дизайн, если вы используете мобильную версию сайта?
Последовательность:
- Реализуйте адаптивный дизайн на вашем сайте.
- Настройте перенаправление 301 таким образом, чтобы предыдущие URL-адреса мобильной версии указывали на обновленные страницы с адаптивным дизайном.Эта процедура должна быть выполнена для каждого URL отдельно.
- Убедитесь, что в URL сайта не настроены какие-либо параметры, связанные с адаптацией мобильного устройства, например, заголовок Vary HTTP или перенаправление, которое зависит от определенных условий. Мы рекомендуем установить атрибут rel = «canonical» на URL сайта с адаптивным дизайном, который указывает на себя.
Подробнее в справке Google: https://webmaster-ru.googleblog.com/2017/09/kak-perejti-na-adaptivnyj-dizajn.HTML
Комментарий Игоря Шулежко (SEO менеджер из TemplateMonster.com):
- Вопрос: Как лучше всего перейти с домена, где была мобильная версия сайта, на основной домен (с адаптивным дизайном)? Сейчас на сайтах «m.site.com» и «site.com» всего около 70000 страниц, мы хотим оставить «site.com».
- Ответ: Сделайте адаптивный макет и удалите мобильную версию «m.site.com». Достаточно. Весь поддомен может быть удален через консоль поиска Google.Добавьте поддомен в консоль поиска Google. В службе «Удалить URL-адреса» нажмите «Далее», и весь поддомен будет проиндексирован.
Использованные материалы:
Другие статьи:
<< Назад
,Войдите, чтобы оставить комментарий
- Оставить отзыв
- Товары
- Сервисы
- Связаться с нами
- Блог
- Для рецензентов
- Получить в списке
- Индекс сайта
Поиск
Получите $$$ для обзораПоследний В категории