Работа с меню — Помощь
- Помощь
- Редактор Html5
Содержание:
Установка меню
Изменение размеров меню
Управление структурой меню
Добавление пунктов меню и настройка ссылок
Стили меню
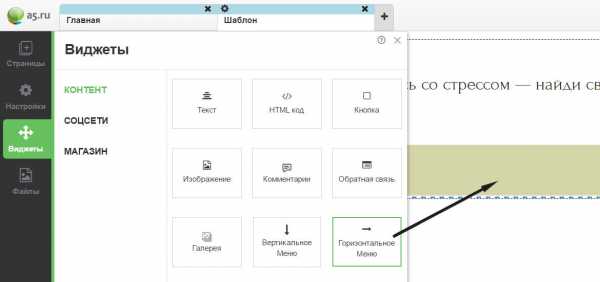
Установка меню
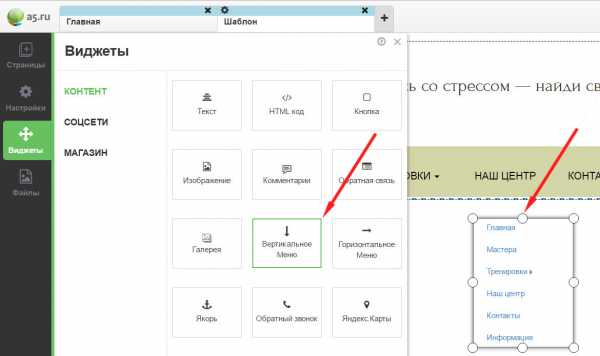
Перетаскиваем новый виджет из списка виджетов левого меню.

Виджет появился.
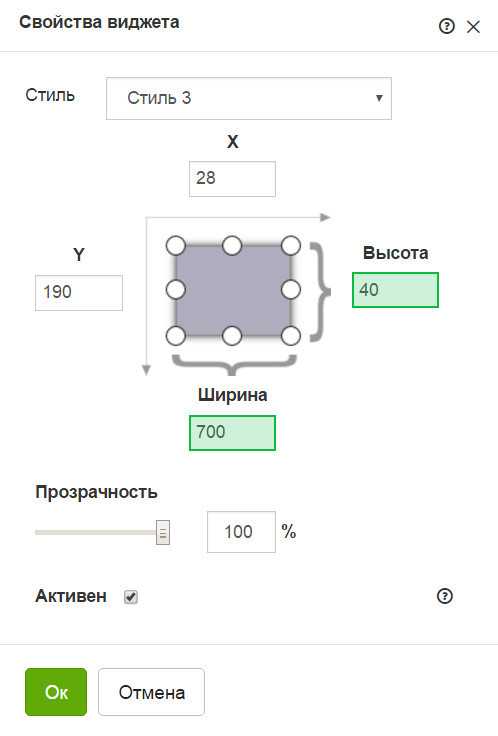
Изменение размера меню
Вы можете изменять размер виджета «Меню» двумя способами:
1. Выставить необходимое значение в «Свойствах» виджета.

2. Изменить размер виджета, наведя курсор на один из белых маркеров, зажав левую кнопку мыши и потянув в нужную сторону
Нажмите дважды на меню, чтобы зайти в настройки.

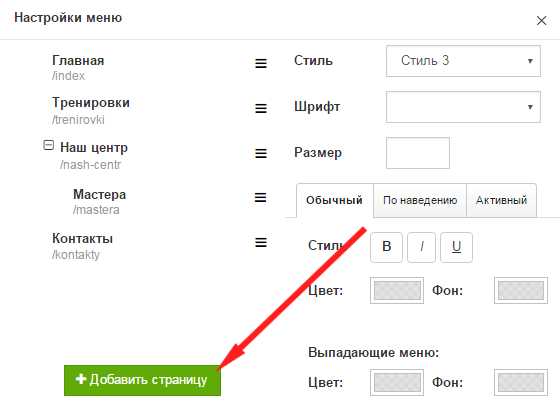
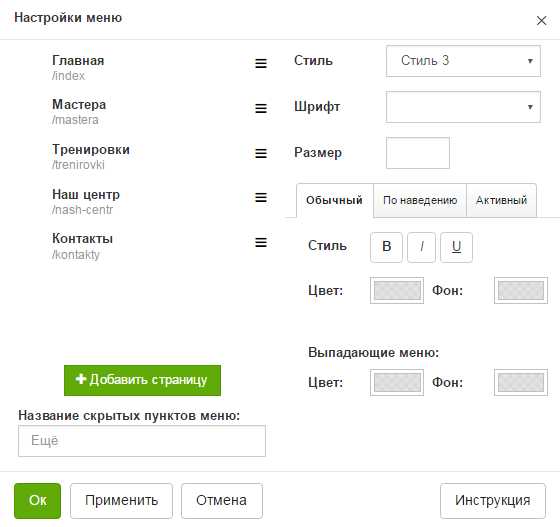
Настройки меню
По умолчанию, в виджете меню будут присутствовать первые пять страниц вашего сайта.
Вы легко можете изменить название пункта меню, не изменяя название, а следовательно и адрес страницы. Для этого просто кликните по нему правой кнопкой мыши и отредактируйте текст.
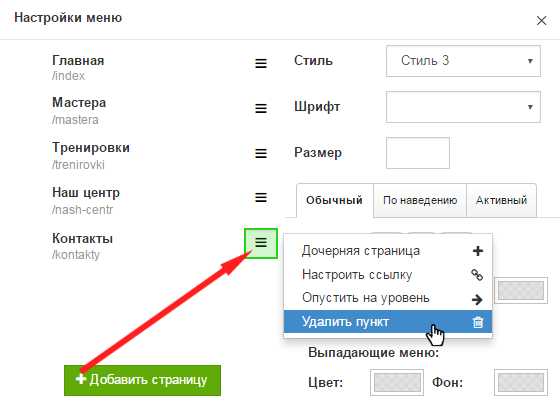
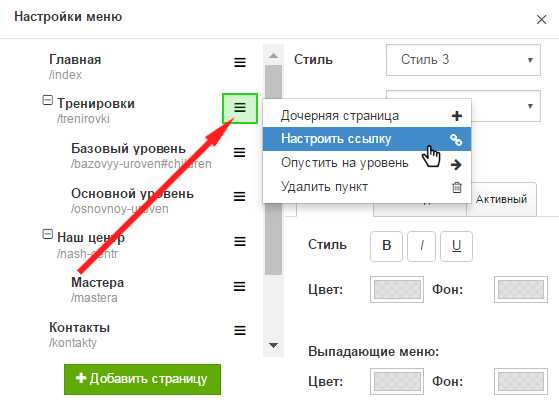
Для удаления лишнего пункта меню откройте контекстное меню кликнув по иконке и выберите «Удалить пункт»

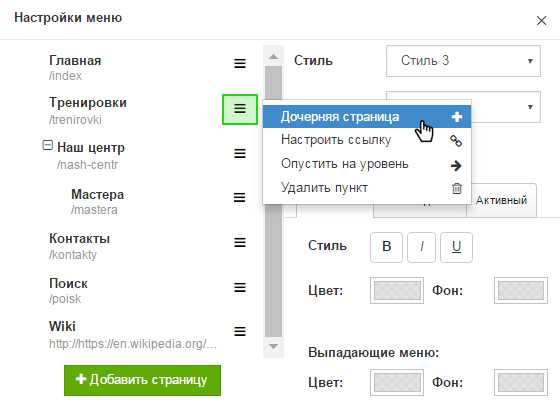
Управление структурой меню. Создание выпадающего меню
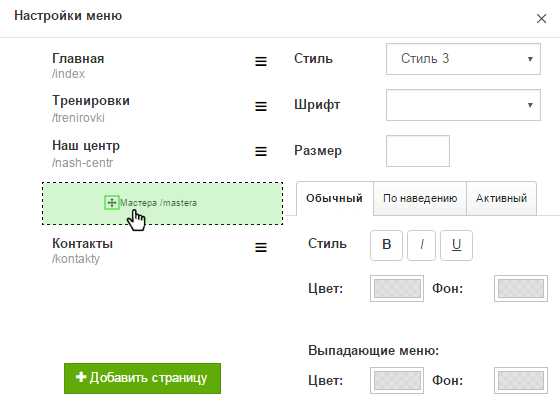
Чтобы изменить порядок страниц в меню наведите курсор на значок слева от названия страницы и удерживая нажатой левую кнопку мыши, переместите страницу в нужное место.
Аналогичным способом можно управлять вложенностью страниц.

Вложенность позволяет создавать выпадающее меню. В нашем редакторе максимально можно создать 3 уровня вложенности.
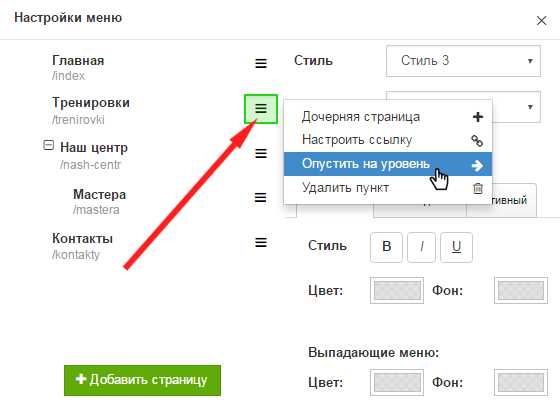
Для изменения уровня страницы в структуре меню также можно использовать контекстное меню. Кликните по иконке справа от названия страницы и выберите «Опустить на уровень» или «Поднять на уровень».

Добавление пунктов меню и настройка ссылок
Добавить новый пункт меню можно двумя способами:
- Использовать кнопку «Добавить странцу»

- Добавить дочернюю страницу

Перед вами появится окно с двумя вкладками:
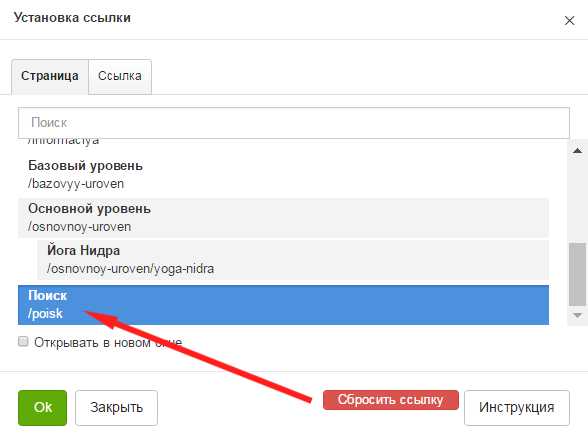
Чтобы добавить ссылку на страницу сайта просто выберите ее из списка.

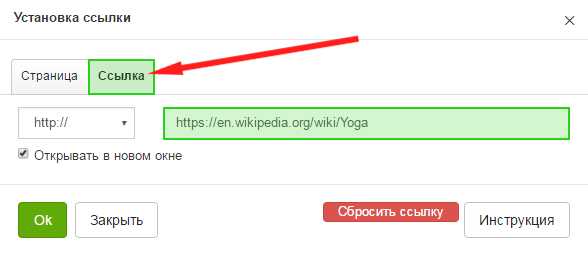
Для добавления внешней ссылки, перейдите на вкладку «Ссылка» и введите адрес сайта для перехода.

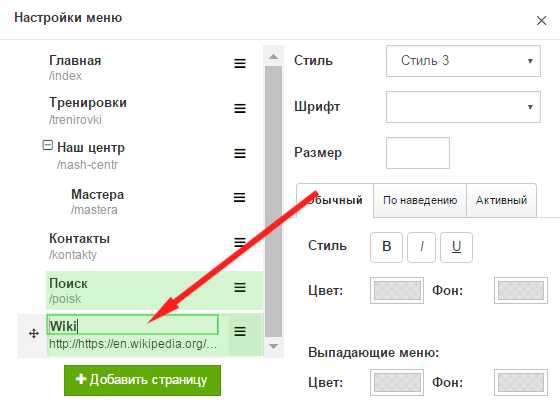
Обратите внимание, что при добавлении в меню страницы вашего сайта имя пункта меню будет заполнено автоматически на основании названия страницы, в том же случае если вы добавили внешнюю ссылку не забудьте после ее добавдения указать имя.

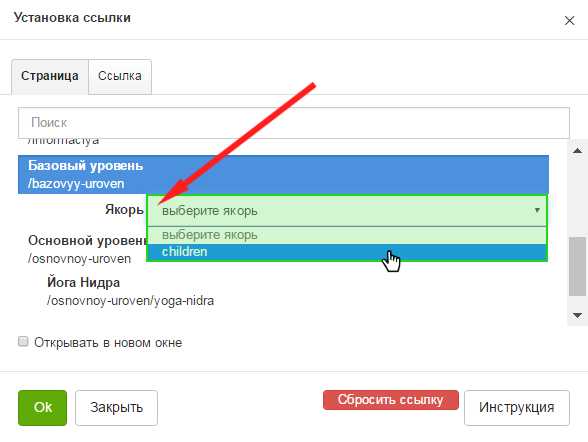
В меню можно добавить ссылку не только на странцу, но и на конкретный раздел странцы — на якорь. Для это в списке страниц выберите сначала страницу, а затем расположенный на ней якорь.

Вы в любой момент вы можете изменить ссылку.

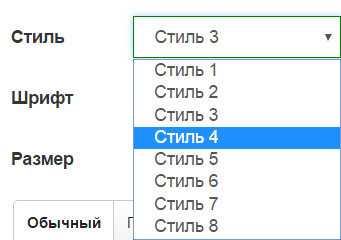
В настройках меню вы можете управлять стилями меню.

Постепенно мы будем добавлять новые.
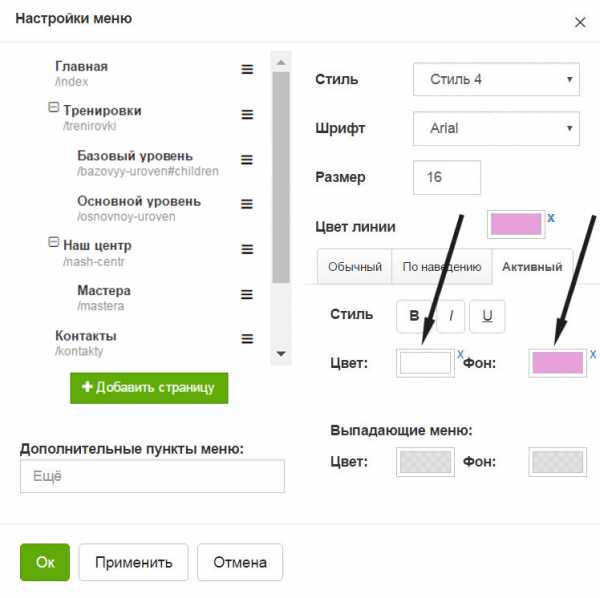
Вы можете внести изменения в стандартный стиль, изменив шрифт и его размер.
Есть три режима отображения пуктов меню:
— обычный режим (применяется в режиме покоя)
— по наведению (применяется при наведении мышки на меню)
Соответственно, для каждого режима вы можете установить собственный стиль.
www.a5.ru
Работа с картинками — Помощь
- Помощь
- Редактор Флеш
Вы можете использовать картинки при создании сайта. Есть возможность загружать свои картинки или воспользоваться нашей бесплатной базой данных.
Чтобы загрузить картинку:
1. В редакторе зайдите в Мои файлы.
2. В открывшемся окне нажмите С компьютера под надписью Загрузить.

3. В открывшемся окне выберете нужную картинку (или картинки) и нажмите на кнопку «Открыть»:

Ваш файл(ы) загружен(ы) на A5.ru!
Теперь просто перетащите нужные файлы на рабочую область редактора при помощи левой кнопки мышки.
Работа с картинками
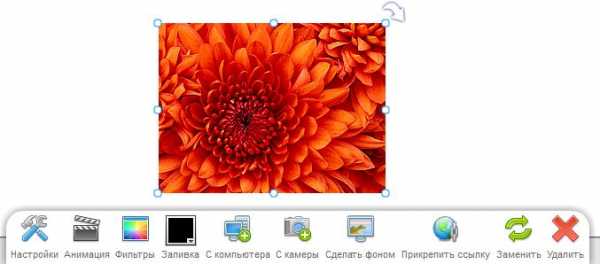
После добавления картинки на сайт вы можете ее отредактировать, для этого нужно кликнуть на картинку, чтобы активировать ее и выбрать нужные опции из меню настройки, которое появится в нижней части редактора. Ниже представлен список этих опций:

Настройки – в этом пункте меню задаются координаты объекта, его широта, высота, поворот и прозрачность.
Анимация – в этом меню настраивается анимация картинки – выезды, повороты, увеличения и др.
Назад/Вперед/На передний план/на задний план – изменение положения картинки относительно других объектов в редакторе.
Удалить – удаляет картинку с вашего сайта.
Фильтры – добавление фильтров (подсветка, размытие и др.) к объекту.
Сделать фоном — картинка растянется, станет фоновым рисунком вашего сайта и будет закреплена.
Заменить – с помощью этой кнопки можно заменять картинку на ту, что вы загрузили с компьютера.
Поэкспериментируйте с этими настройками изображений, чтобы найти наиболее подходящие вам!
Часто задаваемые вопросы
Как сделать картинку кнопкой, кликая по которой происходит переход по ссылке?
Чтобы сделать картинку кнопкой-ссылкой:
1. Кликните на картинке.
2. В меню в нижней части редактора нажмите на Прикрепить ссылку:
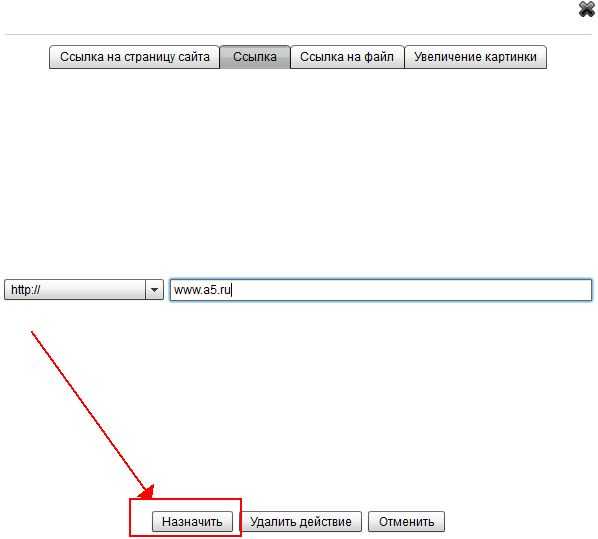
3. В появившемся окне выберете, какую ссылку вы хотите сделать (простую ссылку, ссылку на файл, или ссылку на страницу сайта), введите адрес ссылки и нажмите «назначить»:

Как сделать картинку фоном?
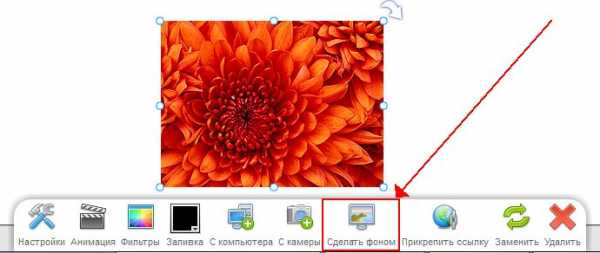
Для этого нажмите на картинку, затем в нижнем меню кликните на «Сделать фоном»:

Фон применится автоматически:

Как оптимизировать картинки для поисковых систем?
Картинки, которые вы добавляете на сайт А5 могут быть найдены и проиндексированы поисковыми машинами. Это значит, что вы можете обеспечить приток дополнительного трафика на свой сайт при помощи картинок!
Чтобы улучшить SEO ваших картинок:
1.Сохраняйте картинки с именами, которые включают теги и ключевые слова, релевантные вашему сайту и его содержимому.
2. Загружайте ваши картинки на А5 (конструктор сайтов А5 добавит имена, которые вы дали картинкам в исходный код сайта вашего сайта)
Теперь ваши картинки оптимизированы для поисковых машин!
Можно ли использовать картинки с А5?
Картинки А5, это бесплатные иконки и фотографии для вашего удобства. Вы можете использовать любые из этих картинок, не нарушая никаких международных законов об авторском праве. Если же вы решите использовать картинки с других сайтов, вам придется связываться с автором, для получения разрешения использовать их на своем сайта, т.к. эти картинки не принадлежат А5.
Возможно ли защитить картинки от копирования из сети?
Так как конструктор сайтов А5 основан на Flash, никто не сможет скопировать или сохранить ваши картинки. (Правый клик не даст пользователю возможность скачать картинку). Скачивание и копирование объектов с вашего сайта невозможны.
Пользователи могут использовать опцию «Print Screen» во время просмотра вашего сайта, но это относится к любому сайту в Интернете и тут уже поделать ничего нельзя.
www.a5.ru
Базовая оптимизация сайтов на сервисе A5.ru — Помощь
- Помощь
- Продвижение
Содержание:
- Факторы ранжирования в поисковых системах
- Оптимизация сайта на сервисе A5.ru
- Поведенческие факторы – основы юзабилити
Факторы ранжирования в поисковых системах
На данный момент поисковые системы используют алгоритмы при ранжировании сайтов, которые учитывают огромное количество факторов. Нигде официально они не опубликованы, но вебмастера, со временем продвигая большое количество сайтов начали выявлять закономерности, на что естественно руководители поисковых систем реагировали по-разному, стремясь качественно, как и прежде формировать поисковую выдачу.
Самые важные факторы ранжирования из известных:
- Уникальный контент – если использовать контент с чужих сайтов, то поисковые системы занесут ваш сайт под фильтр, и он перестанет ранжироваться.
- Наличие ключевого слова в теге «title»
- Наличие ключевого слова в теге «h2»
- Наличие ключевого слова в домене или URL
- Заполненные теги «title» и «description»
- Появление ключевых слов в контенте сайта чаще других – но не стоит «перегибать палку», при чрезмерном использовании ключевых слов, сайт может попасть под фильтр за переспам.
- Использование тегов «h», «b», «em»
- Грамматика и орфография.
- Использование медиа-контента: изображения и видео
- Перелинковка страниц сайта – на сервисе А5, карта сайта создаётся автоматически.
- Правильная структура сайта.
- Юзабилити сайта – проверяется процентом отказов и временем нахождения посетителей на сайте.
- Наличие страницы обратной связи.
- Uptime сайта – показатель доступности вашего сайта для поисковых систем, измеряется в процентах, максимальный Uptime = 99,9%
- Страницы «правила обслуживания» и «политика конфиденциальности».
- Использование инструментов Аналитики и Вебмастерс.
- Качественные обратные ссылки.
- Социальные сигналы.
Оптимизация сайта на сервисе A5.ru
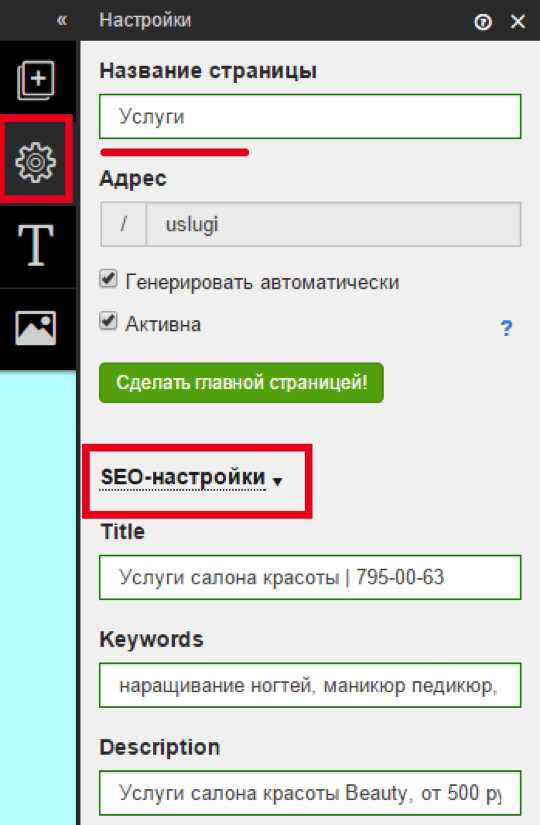
Первое, что необходимо сделать – это заполнить мета-теги «title», «description» и «keywords», для всех страниц сайта.
Заходите в редактор сайта, выбираете в левом верхнем углу закладку – «настройки» и заполняете поля мета-тегов:

Рекомендации по заполнению:
- title – до 80 символов
- description – до 160 символов
- keywords – 5-7 штук, можно меньше.
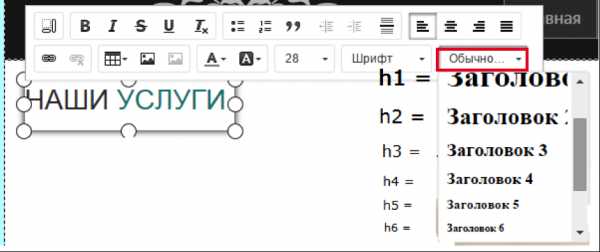
Теги «H».
Данные теги используются для выделения на странице заголовков и подзаголовков.
При их использовании есть негласные правила:
- Тег h2 можно использовать только одни раз на страницу.
- Теги используются в иерархическом порядке, т.е. h2–>h3–>…h6
- При использовании равноценной информации в подзаголовках они дублируются, т.е. все теги, после h2 могут использоваться несколько раз: h2–>h3–>h3–>h4–>h4
Для того, чтобы оптимизировать станицу данными тегами, нужно зайти в текстовый редактор:

Теги «b» и «em».
Данные теги используют для выделения ключевых слов и моментов на странице. Чаще всего это происходит тогда, когда неуместно их выделить в теги «h».
Находятся они также в текстовом редакторе:
Поведенческие факторы – основы юзабилити
Юзабилити, от английского usability дословно переводится, как «способность быть использованным».
Поведенческие факторы и факторы юзабилити тесно связаны. Они имеют большое значение для поисковых систем, т.к. оценивая действие пользователей на сайте, поисковые алгоритмы делают выводы насколько сайт полезный и удобный.
В настоящих реалиях, уже недостаточно просто оптимизировать сайт и дать пользователям полезный контент, теперь нужно ещё уметь его грамотно преподнести, а именно, чтобы было просто и удобно.
Статистические показатели, которые говорят об уровне юзабилити сайта:
— высокая конверсия достижения целей
— низкий процент отказов пользователей от сайта
— высокий процент повторных посещений
— большое количество прямых заходов на сайт
— высокое время нахождения пользователей на сайте.
Для того, чтобы следить за данными показателями, вам нужно поставить на сайт счетчик Яндекс Метрики или Google Analytics.
Важные элементы сайта, с точки зрения юзабилити:
1. Использование медиа-контента.
Если у вас есть возможность разнообразить контент, обязательно пользуетесь ей! У ва
www.a5.ru
Создать личный сайт учителя онлайн ˗ возможно с «А5»!
Создать личный сайт учителя онлайн ˗ возможно с «А5»! — конструктор сайтов A5.ruг. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Хочу такой сайтВ настоящее время каждый уважающий себя профессионал должен иметь площадку, на которой описаны направления и особенности его работы. Не исключением являются учителя и педагоги. На просторах интернета с каждым днем становиться все больше и больше полезной информации благодаря образованным людям, которые ею делятся. Даже самый простой школьный преподаватель в век интернета может позволить себе иметь онлайн-платформу. Создать сайт учителю бесплатно без навыков программирования и знаний принципов верстки теперь стало возможным. С помощью конструктора A5.ru Вы сможете, не имея должного образования и будучи новичком в компьютерной индустрии, реализовать готовую площадку за считанные часы.
Создать сайт можно за 1 час
Зарегистрируйтесь ≈2 минуты
Выберите дизайн ≈7 минуты
Наполните сайт ≈ 40 минут
Почему мы?
Никаких технических
навыков
Простой и понятный
интерфейс
Бесплатный
хостинг
Собственное
название
Возможность продвижения
в поисковых системах
Бесплатная
аналитика
Быстрая техническая
поддержка
На нашем конструкторе уже создано 1 000 000 сайтов. Вот некоторые из них:
www.a5.ru
Красивые шаблоны сайтов и бесплатный онлайн конструктор – на сервисе «А5»
Красивые шаблоны сайтов и бесплатный онлайн конструктор – на сервисе «А5» — конструктор сайтов A5.ruг. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Хочу такой сайтЧтобы сократить время на верстку интернет сайта, лучше взять готовый шаблон. Если при этом его дизайн будет продуман до мелочей, как у всех профессиональных макетов, привлечение новых пользователей пройдет гораздо более эффективней. Большой ассортимент красивых шаблонов сайтов представлен на платформе A5.ru уже сейчас.
Создать сайт можно за 1 час
Зарегистрируйтесь ≈2 минуты
Выберите дизайн ≈7 минуты
Наполните сайт ≈ 40 минут
Почему мы?
Никаких технических
навыков
Простой и понятный
интерфейс
Бесплатный
хостинг
Собственное
название
Возможность продвижения
в поисковых системах
Бесплатная
аналитика
Быстрая техническая
поддержка
На нашем конструкторе уже создано 1 000 000 сайтов. Вот некоторые из них:
www.a5.ru
Создать сайт самостоятельно бесплатно — конструктор сайтов A5.ru
Создать сайт самостоятельно бесплатно — конструктор сайтов A5.ruг. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Хочу такой сайтСоздание сайта – это достаточно сложный и длительный процесс, требующий профессиональных навыков и опыта. Самостоятельно разработать веб-ресурс без помощи профессионалов, изучения языков программирования и специальных инструментов практически невозможно. Именно поэтому бытует мнение о том, что создание сайта – услуга дорогостоящая и отнимающая много времени.
С развитием технологий сайты стали более доступными, постепенно набирают популярность специальные конструкторы для разработки веб-ресурсов без технических знаний. Изучение их структуры также отнимает достаточно много времени, а результаты не всегда соответствуют ожиданиям, что компенсируется возможность быстрого создания сайта дешево или бесплатно.
Создать сайт можно за 1 час
Зарегистрируйтесь ≈2 минуты
Выберите дизайн ≈7 минуты
Наполните сайт ≈ 40 минут
Почему мы?
Никаких технических
навыков
Простой и понятный
интерфейс
Бесплатный
хостинг
Собственное
название
Возможность продвижения
в поисковых системах
Бесплатная
аналитика
Быстрая техническая
поддержка
На нашем конструкторе уже создано 1 000 000 сайтов. Вот некоторые из них:
www.a5.ru
Как открыть свой сайт быстро и дешево?
Как открыть свой сайт быстро и дешево? — конструктор сайтов A5.ruг. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Хочу такой сайтСегодня своими «представительствами» в Интернете стремятся обзавестись буквально все – представители бизнеса, государственные учреждения, образовательные и общественные организации, студенты и даже школьники.
Чтобы процесс создания собственного интернет-ресурса был предельно простым, удобным и доступным для каждого, компания «А5» разработала для своих клиентов отличное решение – бесплатный конструктов веб-сайтов, который к тому же имеет огромное количество бесплатных шаблонов для их эффектного оформления. Теперь открыть сайт можно без лишних затрат и без специальных навыков!
Создать сайт можно за 1 час
Зарегистрируйтесь ≈2 минуты
Выберите дизайн ≈7 минуты
Наполните сайт ≈ 40 минут
Почему мы?
Никаких технических
навыков
Простой и понятный
интерфейс
Бесплатный
хостинг
Собственное
название
Возможность продвижения
в поисковых системах
Бесплатная
аналитика
Быстрая техническая
поддержка
На нашем конструкторе уже создано 1 000 000 сайтов. Вот некоторые из них:
www.a5.ru