Примеры лендингов
На этой странице, вы можете познакомиться с примерами лендинг пейдж, сделанными на нашем конструкторе. Вы сможете найти примеры landing page с высокой конверсией, сделанные нашими специалистами и пользователями нашего сервиса. Мы специально выложили в открытый доступ примеры лэндингов, что бы вы могли ориентироваться на них, как эталон и создавать конверсионные страницы самостоятельно.
Продажа бензовозов и битумовозов
Пример сайта интернет магазина бензовозов и битумовозов от производителя Сеспель по России и СНГ
Сайт одностраничник татуировок
Пример красивого сайта татуировок и консультация в городе Астрахань
Сайт свадебной выездной регистрации
Пример продающего сайта выездной свадебной регистрации в Астрахани под ключ
Сайт продажи iphone аксессуаров
Пример современного сайта iphone аксессуаров с продажей по всей РФ.
Сайт по продаже овощей оптом
Пример оптового сайта по продаже картофеля, лука, капусты в г. Саратов
Сайт клининговой компании АкваЭкоХим
Пример сайта компании по клининговым услуг, уборке помещений и химчистке.
Сайт агентства сертификации Alfasert
Пример простого сайта сертификации товаров и услуг по всей России.
Пример юридического сайта по ликвидации фирм
Пример одностраничного сайта по ликвидация фирм в Санкт-Петербурге и Ленинградской области.
Красивый сайт оздоровительного комплекса и CPA
Пример сайта услуг центра красоты в г. Санкт Петербург.
Сайт мобильного роторного снегоукладчика
Пример технического сайта по продаже мобильного роторного прицепного снегоукладчика от производителя.
Пример правильного сайта по продаже штор по всей России оптом со своим производством.
Сайт салона штор VERDI
Пример адаптивного сайта салона штор с доставкой по всей РФ. Собственное производство.
Пример сайта организации с продажей товаров
Пример нового сайта компании, которая занимается продажей акриловых перчаток по всей России и СНГ
Пример лендинг пейдж ветеринарной клиники ЛапЛадния в Нижнем Новгороде.
Сайт санатория «Aрай Deluxe Thermal Resort»
Пример сайта одностраничника санатория Aрай Deluxe Thermal Resort в городе Сарыагаш.
Сайт продаж Лякутюр
Пример сайта продаж женских костюмов и пальто Exalta оптом по всей РФ.
Сайт одноэкранник Команды F5
Пример одноэкранника по внедрению автоматизации CRM систем.
Сайт бригады ремонта
Пример сайта ремонта квартир, коттеджей и офисов в г. Москва.
Пример сайта товаров ручной работы
Пример сайта ручной работы — чайные домики, которые можно отдекорировать перед применением.
Сайт для продаж бетона от производителя
Пример хорошего сайта для предприятия. Производство, продажа и доставка бетона от производителя.
Сайт металлопроката и изготовления изделий из металла
Пример разработки сайта металлопроката по оптовым ценам от производителя.
Web сайт ARTIDES студия
Пример сайта студия коммерческого дизайна. Комплексные решения для успешного бизнес.
Пример сайта ковров Moldabela
Пример сайта по продаже ковров от компании производителя с доставкой по всей России.
Сайт Сантехремгрупп
Пример личного сайта частного сантехника, занимающегося установкой и ремонтом сантехники.
Пример web сайта по продаже охлажденного и свежемороженого мяса оптом.
Сайт юридической компании ZONT
Пример интернет сайта юридических услуг по защите должников банков и МФО в г. Мурманск.
Сайт оптовой компании Ютвуд
Пример сайта визитки компании Ютвуд, которая занимается производством и продажей пиломатериалов в г. Чебоксары.
Сайт аренды строительной техники
Пример готового сайта компании, которая занимается услугой аренды строительной техники.
Сайт спорткомплекса DOBERMAN
Примеры лендинга для услуг тренажерного зала DOBERMAN. Многопрофильные спортивные залы в Ульяновске.
Интернет магазин купальников
Хороший пример лендинг пейдж по продаже модных купальников из Европы по низким ценам в Новосибирске.
Пример подписной страницы лендинг Цветаны
Сайт Цветаны Сафроновой об одежде
Пример лендинга с высокой конверсией — Как стиль в одежде влияет на жизнь женщины.
Сайт по продвижению телефонии
Примеры лендинга по продаже услуг телефонии. Хороший пример современного промо сайта.
Красивый сайт автосервиса в г. Астрахань
Красивый пример сайта автосервиса с полным функционалом работ.
Сайт услуг — Умный дом
Пример одностраничного интернет магазина по продаже системы Умный дом и комплектующих.
Сайт чугунного завода в г. Чебоксары
Сайт для продажи чугунных печей для бань и саун от завода производителя
Одностраничный сайт для заработка
Одностраничный сайт для заработка на подключении телефонии и интернета
Сайт продаж Лякутюр
На этой странице находятся не простые примеры работ, которые может создать любой начинающий сайтостроитель на конструкторе, а отобраны лучшие одностраничный сайты.
То есть это такие сайты, ка можно судить по названию, состоящие всего из одной страницы, но направленное на целый комплекс функций:
Ещё их называют посадочные страницы, продающие сайты, лендинг (или лендинг пейдж), страница захвата.
Примеры хорошего одностраничного сайта предоставлены здесь же. Вы можете ознакомиться с ними, просто кликнув на макет сайта. Таким образом можно ознакомиться с дизайном и визуальным дополнением для повышения конверсии. А для начала качественный сайт не должен содержать много контента на главной странице, должна быть простая и удобная навигация, привлекающая анимация.
И именно благодаря простоте и краткости в оформлении, а также хорошим призывам к действию и продуманного меню получаются самые лучшие одностраничные сайты, которые затем превращаются в инструмент увеличения продаж и привлечения новых покупателей.
Именно поэтому не стоит бояться экспериментировать. А показанные здесь сайты являются отличным показателем данной системы.
Так же в примерах лендингов, вы можете увидеть возможности нашего сервиса, посмотреть внешнее оформление, технические возможности лэндингов, и всевозможные виджеты и элементы, влияющие на их конверсию.
На нашем конструкторе представлены примеры одностраничных сайтов с каталогами товаров, одностраничные интернет магазины, примеры landing Page услуг и примеры оптовых сайтов, примеры подписных и посадочных страниц. Ориентируясь на наши примеры лендингов, воспользуйтесь нашим конструктором, и создайте собственный шедевр, который начнет приносить вам новых клиентов.
На сегодняшний день есть уже более 800 примеров одностраничников, которые постоянно приносят новых клиентов нашим пользователям. Если вы считаете, что ваш лендинг пейдж достоин пополнить нашу страницу с примерами, напишите нам об этом на [email protected], и мы рассмотрим предложение.
tobiz.net
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
lpgenerator.ru
«Убойные» посадочные страницы: три примера эффективных лэндингов
Вы наверняка сталкивались с созданием и оптимизацией посадочных страниц, занимаясь продвижением интернет-проектов. Разработка качественного лэндинга относится к критически важным компонентам маркетинговых кампаний. Данный материал познакомит вас с тремя примерами крутых лендингов, а также покажет вам составляющие их успеха. Но обо всем по порядку.
Посадочные страницы: определение, критерии эффективности
Посадочной называется целевая страница, вовлекающая в конверсионный сценарий посетителей вашего сайта, приходящих из поисковых систем, с рекламных объявлений и других источников трафика. Иногда специалисты называют эти страницы лэндингами (от англ. landing page).
Эффективные посадочные страницы соответствуют следующим критериям:
- Наличие подчеркнутого призыва или приглашения посетителя к действию. Хороший лэндинг четко побуждает потенциального клиента к совершению одного действия, например, к подписке на рассылку или к регистрации на сайте.
- Соответствие информации на посадочной странице обещанию, данному посетителю вне вашего сайта. Например, если сниппет поисковой выдачи или текст рекламного объявления сообщает клиенту о возможности подписаться на бесплатные видеоуроки, лэндинг должен предоставить ему такую возможность.
- Простота дизайна и неперегруженность информацией. «Приземлившись» на страницу, потенциальный клиент не должен отвлекаться от конверсионного действия рюшками в шапке сайта или длинными рассуждениями о качестве продукта.
- Корректное использование фотографий. Картинки улучшают визуальное восприятие лэндинга. Но соблюдайте меру — вы ведь не хотите, чтобы клиент забыл добавить товар в корзину, погрузившись в изучение фото.
- Использование силы брендов. Изображения надкушенного яблока или зеленого дроида добавят посетителям вашего сайта уверенности в качестве соответствующего продукта.
- Возможность быстро поделиться информацией в социальных сетях. Всегда добавляйте на посадочные страницы кнопки шеринга Facebook, Twitter, «Вконтакте» и других сетевых ресурсов.
- Постоянное совершенствование. Хороший лэндинг не бывает статичным. Мы, например, перманентно тестируем целевые страницы, изменяем их в соответствии с поведением пользователей, дорабатываем и улучшаем.
Чтобы лендинг приносил хороший трафик, нужно чтобы на нем не было ошибок, о которых мы рассказываем в видео.
Три примера «убойных» посадочных страниц
Совершенных посадочных страниц не бывает, так как статичность — один из врагов хорошего лэндинга. Однако приведенные ниже примеры очень близки к идеальному варианту. Рассмотрим их подробнее.
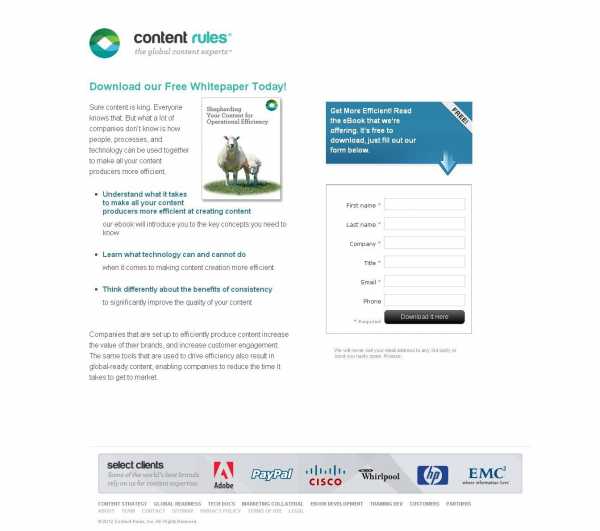
Посадочная страница компании Content Rules
Американский разработчик контента Content Rules создал эффективную посадочную страницу для распространения своей электронной книги.

Что компания Content Rules сделала правильно:
Лэндинг выглядит приятно и просто. Заголовок привлекает внимание посетителя к конверсионному действию (Загрузите книгу бесплатно прямо сейчас — это приблизительный перевод хедлайна).
Единственная фотография на посадочной странице — превью обложки электронной книги. Это фото привлекает внимание посетителя и наглядно демонстрирует ему продукт, но не отвлекает от выполнения необходимого действия.
Логотип Content Rules повышает уверенность посетителя в качестве продукта.
Что можно усовершенствовать:
Тестируя различные варианты посадочной страницы, специалисты Content Rules могли бы улучшить хедлайн. Возможно, заголовок, подчеркивающий преимущества продукта и пробуждающий интерес посетителя, будет эффективнее прямого призыва к действию.
- Социальный шеринг
Кнопки популярных социальных сетей повысят эффективность лэндинга Content Rules.
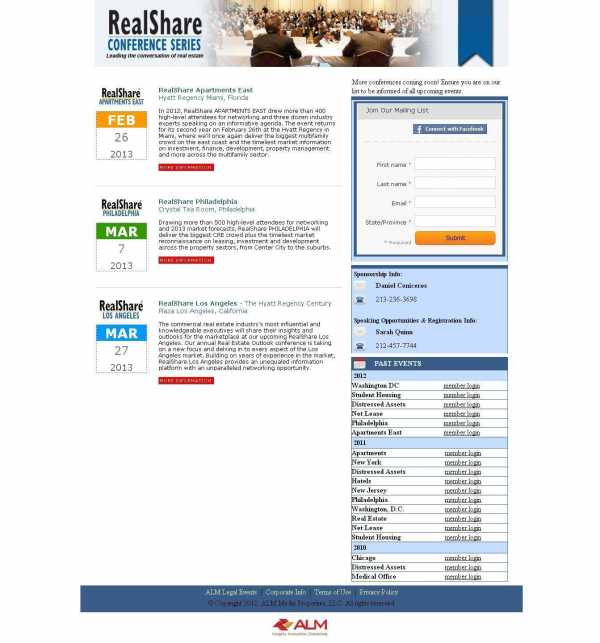
Лендинг компании по недвижимости ALM Real Estate Media Group
Эта компания является одним из ведущих американских поставщиков новостей о рынке коммерческой недвижимости. ALM использует лэндинг для привлечения подписчиков на новостную рассылку.

Что компания ALM сделала правильно:
- Возможность регистрации через Facebook
Она значительно увеличивает эффективность посадочной страницы, так как пользователи могут подписаться на рассылку в течение нескольких секунд.
Что можно усовершенствовать:
Эта посадочная страница содержит слишком много текста, который отвлекает посетителей от формы регистрации.
Специалистам ALM стоит протестировать варианты этого же лэндинга с упрощенным дизайном. Уменьшение количества информационных блоков и отказ от большого количества цветов — вот способы быстро улучшить внешний вид страницы.
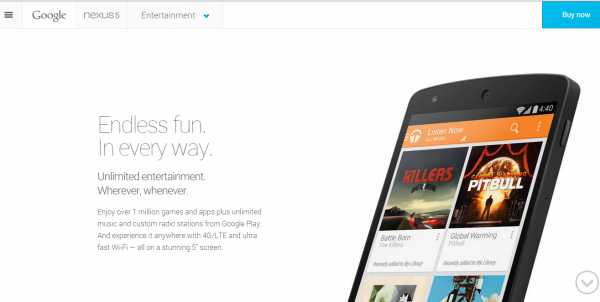
Лэндинг Windows Intune
Корпорация Microsoft использует посадочную страницу для распространения 30-дневной пробной версии облачного сервиса Windows Intune.

Что компания Microsoft сделала правильно:
Отзывы потребителей повышают доверие аудитории к продукту. Это в первую очередь касается отзывов, полученных от руководителей известных компаний.
- Четкий призыв к действию и фокусировка на преимуществах продукта
Текст на посадочной странице кратко описывает сервис и его преимущества. Обратите внимание, лэндинг не выглядит перегруженным информацией.
Использование логотипа Windows повышает доверие аудитории к продукту.
Что можно улучшить:
- Призыв к действию
Переходя по ссылке, потребитель попадает на страницу регистрации. Специалистам Microsoft стоило бы подумать о размещении соответствующей формы непосредственно на посадочной странице.
Заключение
Итак, вы познакомились с тремя примерами хороших лэндингов. Обратите внимание, каждый из них может стать еще лучше после тестирования и оптимизации. Воспользовавшись опытом компаний Content Rules, ALM и Microsoft, вы точно создадите несколько шедевральных посадочных страниц. Только обязательно расскажите об этом в комментариях!
Адаптация материала Эреза Барака Killer Landing Pages: 3 Examples of Landing Pages that Convert.
Еще несколько полезных материалов по лэндингам:
uboynye-posadochnye-stranitsy-tri-primera-effektivnykh-lendingovtexterra.ru
в мире + в России
Продающие сайты. Что это такое? Каждый второй скажет: “Конечно же, это лендинги!”. Они же одностраничники, они же лендинг пэйдж, они же продающие страницы.
Убеждать Вас в обратном не буду, ведь в этих словах большая доля правды. Поэтому в этой статье мы разберём какие лендинги можно назвать лучшими и почему.
По теме:
1. Что лучше: многостраничный сайт или лендинг.
2. Как сделать лендинг самому: детальное руководство.
Именно поэтому я начал искать лучшие продающие сайты. Где посмотреть их примеры, рейтинги и как их оценить в принципе. Ведь изначально одностраничный сайт был придуман для того, чтобы увеличить продажи компании.
В последнее же время очень многое поменялось. Ушли блоки, которые были актуальны раньше, сайты стали делать более качественные, красивые, с большим количеством анимации, картинок и разных завлекающих фишек.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
Критерии оценки сомнительны
По какому принципу оценивать лендинги? Какие критерии оценки сайта брать за основу? Как составить рейтинг ТОП-10 сайтов?
Где брать сайты на конкурс? Всё это усложняет ситуацию в создании настоящего и честного рейтинга лучших сайтов.
К тому же, мы не знаем сколько продаж компании совершают через подобные сайты. Им же нельзя позвонить и спросить: “А какая у вас средняя конверсия сайта?” или “Сколько Вы получаете заявок из таргетированной рекламы?”.
Я уверен, никто не ответит на такой вопрос, так как либо никто не считает, либо скажет, что это конфиденциальная информация.
Ага, размечтались!Поэтому я сделал проще. Стал искать и просматривать рейтинги и подборки лучших лендингов. И знаете что?
Не было ни одного рейтинга, глядя на который, я бы сказал про каждого участника: “Вау! И правда, какой крутой!”. Поэтому, я решил собрать для вас примеры лучших одностраничников за 2017 и 2018 годы по нашему мнению.
Рейтинг – субъективный, так как у нас нет показателей всех страниц, и мы физически не можем изучить все сайты интернета.
Мы опираемся на свой опыт создания Landind page и те сайты, которые за 5 лет мы встречали на просторах всемирной паутины.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
ТОП-10 одностраничных сайтов ЗА 2018 год
Не воспринимайте нумерацию как распределение призовых мест. Так как у всех лендингов проглядываются разные задачи, а значит сравнивать их между собой не только не профессионально, но и глупо. Поэтому просто наслаждайтесь работами.
1. Жилой комплекс “Парк Флора”
Сайт вызывает полнейший восторг. Видна работа профессионального дизайнера и хорошего маркетолога. Желание приехать и оценить всё в реальности появляется.
Причём, отсутствие призывов к действию, нет формы для заполнения, только телефон. И это правильно в их случае, хотя для многих может показаться странным.
Жилой комплекс “Парк Флора”Единственный минус верстальщику за плохо оптимизированную анимацию и геймификацию.
Сайт долго загружается, а это может очень сильно повлиять на показатель отказов. То есть люди будут уходить с него быстрее, чем увидят предложение.
2. Мастерская “Dinero”
Это не сайт, это целый фильм об одном “персонаже” – деревянном кошельке. Если бы он стоил 1 000- 2 000 р., то сайт бы провалился.
Так как нет очевидных блоков и элементов лендинга: оффер, дескрипшен, форма захвата и т.д.. Но в сегменте Luxurу всё работает иначе, и этот одностраничник тому подтверждение.
Главный минус этого сайта – попытка на одной странице продать товар и в розницу, и в опт.
Искать дилеров нужно на отдельном сайте, так как у розничного и у оптового покупателя разные критерии выбора, а значит им нужно показывать разные изображения и выгоды в другой последовательности.
Мастерская “Dinero”3. Вакансии “Альфа-Банка”
Данный красно-белый банк является нашим партнёром. Мы являемся авторами их блога для клуба клиентов.
Но их сайт тут не по “родственным связям”, они и вправду сделали хорошее решение по поиску сотрудников к себе в компанию. Причём, сделали это вполне оригинально.
Вакансии “Альфа-Банка”Единственное, о чём стоит им сказать (и мы скажем), что нужно не уводить клиента с этого сайта, и сделать всё взаимодействие внутри него.
Таким образом человек охотнее будет оставлять заявку за счёт привычного расположения элементов и логической цепочке действий.
4. Спортивный корсет “Loni-corset”
Это сайт разработан нами. Глупо делать рейтинг и не сказать, что мы считаем свои сайты классными.
Причём, все они у нас на высоте, можете убедиться здесь —> in-scale.ru/landing. Но так как большая часть аудитории этой страницы мужчины, то мы решили показать сайт с девушками. Ммм…
Спортивный корсет “Loni-corset”Сайт отработал себя на 4+. Единственный блок, который нам не удалось добавить, это социальные доказательства существования компании-отправителя.
Заказчик решил эту информацию не показывать. Поэтому смело говорим, что результат мог быть выше, если бы покупатели видели склад, команду, офис и другие триггеры доверия. Но что есть, то есть.
5. Допуск СРО “Гральник Лицензирование”
На первый взгляд этот сайт должен вызвать у Вас шок, так как в нём нет ничего особенного. Простой дизайн, обычные блоки, типовые тексты.
НО! Когда Вы будете их целевым клиентом, то поймёте, что это отличный сайт, который полностью создан для клиента. И даже этот дизайн сайта сделан не просто так настолько обычным.
Допуск СРО “Гральник Лицензирование”Конечно, им есть куда расти. У них плывёт вёрстка в некоторых блоках, а их, к слову, 15 штук. Также у них не корректно стоят переносы слов и мало выделены главные элементы.
Но это мелочи. Ведь всё фундаментально сделано правильно и написано с точки зрения свойств-преимуществ-выгод.
6. Проект “Большая сушка”
Большинство женщин (их целевая аудитория) слышали о проекте “Бешеная сушка”. Их реклама к запуску заполоняет весь интернет. И это не удивительно, когда инвестируются миллионы на трафик.
Но без хорошего сайта получить десятки миллионов выручки не получится, поэтому их сайт также входит в наш ТОП.
Проект “Большая сушка”Видно, что к созданию подходили основательно, чего только одни тексты стоят. Но вот только совершили они одну большую ошибку – не сделали кнопку призыва в самом конце.
А это влияет на отток посетителей, в силу того, что они не видят логичного закрытия всей истории.
7. CRM “МегаПлан”
Мы сами пользуемся системой взаимоотношений с клиентами Битрикс24. Но так как у нас тема не “Рейтинг CRM”, то сайт системы Мегаплан превзошёл все ожидания.
Они через него донесли все главные моменты своей системы, после чего ты понимаешь, что это лучшее, что есть для бизнеса.
CRM “МегаПлан”
Из наших пожеланий по улучшению – добавить видео-обзор системы, так как у всех прямых конкурентов он есть. И также сделать более понятные призывы, а именно, заменить заголовки (не кнопки) на “Начните пользоваться бесплатно” или что-то в этом роде.
Кстати! Если Вы хотите использовать Мегаплан в качестве своей CRM-системы, то советую не забыть промо-код “Megastart”. Так Вы получите скидку на первую покупку 10% и 14 дней бесплатного использования.
8. Банк для предпринимателей “Точка”
Ещё один лендинг от банка. Он получает премию за свою оригинальность. Данная страница рассылается своим друзьям в качестве реферальной ссылки.
При переходе по ней, человек включает видео и слышит из уст девушки имя рекомендующего (в нашем случае, Владимир). И также в ролике предлагается оформить заявку на открытие расчётного счёта.
Для усиления эффекта мы бы добавили ещё несколько блоков, которые давят на логику. Так как сейчас сайт больше направлен на эмоции. В некоторых случаях это могло быть правильным решением, но так как у нас выбор банка, то одними эмоциями тут не обойтись.
Банк для предпринимателей “Точка”9. Оснащение тренажерных залов “Goodfit”
Интересный переход сайта из чёрной гаммы в белую с голубым. Но помимо интересного дизайнерского решения, в данном лендинге используется отличная игра заголовков.
В данном исполнении они являются не подводкой к блоку, а самостоятельными элементами, прочитав которые, уже можно создать полную картину.
Для полной упаковки не хватает видео-презентации от лица генерального директора. Наверняка он у них в отличной физической форме.
И также было бы отлично добавить цифры к кейсам. То есть сколько стоит зал, который получил клиент. Но это не критично, а желательно.
Оснащение тренажерных залов “Goodfit”10. Торговый центр “МЕТРОПОЛИС”
Безусловно, это самый лучший лендинг пейдж торгового центра, который я когда-либо видел. Красиво подобраны цвета, донесены главные смысла, отличное юзабилити. Это всё сразу видно при перехода на этот лендинг. Поэтому кликайте и изучайте.
Хотя вставлю свои 5 копеек. Я, конечно, понимаю, что на этот сайт должны попадать люди, которые знакомы с этим центром. Но также на него будут попадать люди, которые будут видеть его впервые.
А значит логично было сделать небольшой дескрипшен (описание в несколько слов о компании), чтобы посетитель сразу знал куда попал и что его ждёт там.
Торговый центр “МЕТРОПОЛИС”Только Россия!?
Да, в своем обзоре я главным образом сконцентрировался на самые лучшие одностраничный сайты рунета, хотя в мире есть очень много достойных, хороших вариантов.
Причем, самое главное (и оно же самое удивительное), лендинг пейдж в буржунете использует не только малый бизнес, но и даже крупный бизнес.
К примеру, одна из самых известных служб такси в мире Uber взяла в качестве главного сайта следующий вариант – многофункциональный лендинг пейдж или, как еще принято говорить, многостраничный лендинг.
Это сайт, состоящий из множества лендингов. Практически многостраничный сайт. Но все-таки лендинг.
Но, я специально не выкладываю их landing page здесь, потому что они другие. Пускай все говорят о том, что мы повторяем всё за западом, но в данном случае я считаю иначе.
Мы, русские, другие. У нас другой тип мышления, так как мы живём в другой стране.
Например, у Американца почти нет опасений в голове, что компания возьмёт деньги и растворится. Так как у них всё защищено на десять рядов, что только один PayPal стоит.
У нас же, в России, этот страх стоит в первых рядах. Поэтому у них на сайте мало убеждающих блоков доверять компании, а у нас их тьма.
Я могу приводить ещё десятки аргументов, что у нас с ними будут разные лучшие лендинги. Поэтому прошу простить, но их вариантов здесь не будет.
Лучше наслаждайтесь нашими русскими решениями. Моделируйте наши тексты и блоки. А в зарубежных сайтах просто берите хорошие идеи для дизайна.
Коротко о главном
Теперь, когда Вы просмотрели всех претендентов, я не призываю Вас вслепую на них ориентироваться, но посмотреть лучшие landing page для примера определенно стоит.
Как минимум, у кого-то можно взять идею интересно сделанной анимации. Или, например, кто-то из создателей в совершенстве знает свою целевую аудиторию и использует это в течении всего лендинга. В общем, изучить, сделать выводы и перенять стоит.
И кстати, если Вы ищите идеи для своего первого лендинга, можете попробовать создать его самостоятельно. Так Вы поймёте что Вам нужно и что это не так просто, как кажется на первый взгляд.
Используйте для этого конструктор landing page, например Платформа LP. А уже потом, мы ждём Вас к нам в гости на совместную разработку.
in-scale.ru
30 примеров современных товарных лендингов
Без сильного дизайна онлайн-бизнес не «выстрелит» — или, не раскроется на все 100%. Внешнему виду лендингов посвящена категория нашего блога — дизайн целевых страниц. Но сегодня мы рассмотрим удачные примеры дизайна именно товарных лендинг пейдж.
Обратите внимание на роль «главного изображения» или «hero image» в каждом примере — оно закладывает продающий потенциал лендинга.
Надеемся, эти кейсы вдохновят вас на собственные тесты.
Сайт магазина дизайнерской одежды и аксессуаров Hebe Boutique — пример гармоничного, продуманного дизайна. Главное изображение сразу привлекает внимание, а фотографии товаров отличаются качеством. Типографика тоже радует: толщина шрифта больше стандартной, что, вместе с качественными фото, дает добротный визуальный образ.
Этот сайт eCommerce оформлен в удачной гамме. Разработчики отказались от традиционного белого фона, что выделило ресурс из подобных. Как и в примере выше, Ticklers используют прекрасные фото. Большие, сменяющиеся изображения показывают, как сидит и смотрится одежда на живых людях в реальных условиях.
Интересный формат социального доказательства — протестируйте его на своих товарных лендингах.
После перехода сразу понятно, это — магазин женской одежды. Примечательно сочетание качественных женских фото с инфо-блоками о скидках, акциях, условиях доставки и прочему.
Интернет-магазин Ada Blackjack продает сумки и рюкзаки. Дизайн прост, в его основе — хорошие фото товаров. Такой макет не отвлекает от главного — товаров.
Читайте также: Как продвигать большой ассортимент товаров через лендинг?AMBSN — eCommerce-сайт по продаже одежды. Учитывая высокую конкуренцию, владельцы решили выделиться ярким оформлением — благо, стиль одежды позволяет это.
Другой способ выделиться — нестандартный дизайн. Пример — магазин одежды и товаров для дома RYDER, с весьма креативным макетом (см. меню на скриншоте). Стоит протестировать, как это влияет на конверсию landing page.
Считается, что на главной странице стоит указывать выгоды (бесплатная доставка, акции, распродажи и пр.) и размещать фото популярных товаров. Или просто товарную витрину, на крайний случай. Но глядя на сайт Morepork, кажется, что компания продает себя, а не свои товары.
Возможно, тактика оправдана — стоит протестировать ее, чтобы узнать убедиться в этом.
Dick Moby продают очки, и на лендинге бренда много сильных дизайн-ходов:
- абстрактные символы на заглавном баннере — создают непринужденную атмосферу, располагая к изучению ассортимента;
- качественные фотографии товаров;
- на фото с очками нет фона — ничего не отвлекает от продукта.
The Horse подкупает нестандартностью. Дизайн главной страницы построен на квадратных блоках. В первом — информация по доставке, в остальных — Instagram-фото продукта. Это интересно, потому что необычно.
Бренд продает накладные ресницы. Они же — в центре композиции, а благодаря укрупненным фото товара (и его упаковки), продукт привлекает внимание с первых секунд.
В дизайне Mahabis отражен важный аспект оффера — высокое качество. Пользователь может оценить мельчайшие детали — это внушает доверие и побуждает к покупке .
Читайте также: Методика выявления уникальных отличий товара или услуги среди конкурентовPoketo — пример грамотного расставления цветовых акцентов. Хотя на главной странице много ярких красок, в целом, дизайн не перенасыщен ими. Сайт скорее светлый, пастельный, а броские цветные пятна только собирают внимание.
Jackie Smith — очередной «яркий» сайт-eCommerce. Как и в примере выше, визуальный баланс выдержан хорошо. Насыщенными цветами выделены важные элементы — фото товаров и блоки с акциями. Все остальное — черно-белое.
Дизайн Grovemade перекидывает мост между домашней страницей и витриной — на сайте продаются деревянные подставки, канцелярия и аксессуары. Многое со скриншота ниже — продукты бренда. Расположение товара на фото тщательно продумано, а нестандартный — несколько округлый — шрифт дополняет художественную концепцию.
В онлайн-магазине обуви Muroexe товары удачно скомпонованы и представлены аккуратной сеткой. В дизайн много пустого пространства, что создает эффект легкости и улучшает пользовательский опыт.
На первом экране онлайн-магазина Greyrock — только фото. Там изображена мебель, которая собирается легко и без инструментов (реальное УТП). Девушка с книгой и надпись в заголовке дополняют композицию, как бы говоря: «Расслабься (Take it easy), закажи мебель, быстро собери ее и отдыхай».
Кстати, данный лендинг выполнен на очень простом макете. В галерее шаблонов LPgenerator вы можете найти множество похожих готовых страниц, а обширный функционал редактора позволит вам скорректировать выбранные макеты без специальных знаний:
Простота и красота керамики от Helbak удачно отразились на сайте бренда. Незамысловатые очертания товаров дополняет пустое пространство вокруг изображений.
Еще один интернет-магазин в стиле «Ничего лишнего». Хотя дизайн обходится без особых «фишек», впечатления незавершенности он не оставляет. Все к месту, от перечня товаров ничего не отвлекает.
Сайт с простым дизайном, без многочисленных фото продукта. При этом макет построен на «чистых» черных и белых оттенках, создающих выгодный контраст с фото ювелирных изделий.
Читайте также: 15 гениальных примеров главной страницы сайтаИнтернет-магазин THING IND. предлагает нестандартные товары для дома. Концепция отражена в оформлении лендингов. На сайте вместо черного выбран темно-синий шрифт (в том числе, для навигации). Дизайнеры создали непринужденную атмосферу, что нетипично для сферы eCommerce.
Soap Co. подают товар так, что он «продает себя сам». Нет никаких рекламных элементов — только фото и текст. Отличный пример минимализма в дизайне.
Насыщенный, стильный дизайн. Элементов много, но внимание не рассеивается. Заняты даже углы — в них размещена аббревиатура бренда.
Дизайн транслирует суть оффера: качественное кофейное оборудование. Под каждый товар отведен свой лендинг, с перечнем функций и выгод. Дизайн радует качественными фотографиями, продуманной цветовой гаммой, грамотной игрой с пустым пространством и типографикой.
Интернет-магазин Frank Body предлагает современные средства по уходу за кожей. Так как целевая аудитория — молодежь, то и дизайн сайта соответствующий. Эффект достигается монотипным шрифтом и пастельными тонами.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator.
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Rest. продает канцелярские принадлежности ручной работы. Дизайн-концепт транслирует солидность, упорядоченную жизнь состоятельных людей — это достигается хорошими фото продуктов и небольшими продающими текстами.
The Letter J продает типографские изделия: принты и чехлы для iPhone. Интересен подход к расположению фото: изображения размещены на фоне пересекающихся цветных листов бумаги. Интересный и необычный дизайн-прием.
Интернет-магазин 100% Pure оформлен не слишком вычурно. Однако, дизайн доказывает, что разработать хороший сайт и лендинг можно без лишнего креатива. Хорошего UX вполне достаточно.
Фото в этом примере не статичные, а динамичные — как в буквальном смысле (они анимированы), так и в переносном (ботинок словно стремится за предел сайта). Так бренд транслирует верный посыл — обувь All Birds для движения, активной жизни.
Читайте также: Оптимизация юзабилити главной страницы интернет-магазинаИнтернет-магазин Oi Polloi показывает. что минимализм — не синоним скучному дизайну. Крупные фото товаров на цветном фоне вместе с необычным шрифтом создают отличное впечатление.
P&Co — пример того, как показывать детали. Например, на товарных лендингах много фото разных ракурсов, и перечислено большинство характеристик продукта. Помните, что дьявол в деталях — как и секрет высоких продаж.
Читайте также: Лендинг vs Домашняя страница: что эффективнее?Вместо заключения
Оптимизация конверсии — это не разовая акция, а рутинная работа, подразумевающая постоянные тесты элементов, поиск гипотез, анализ данных и пр. И товарные лендинги здесь — не исключение.
Примеры выше показывают, что макета eCommerce-ресурса, гарантирующего высокую конверсию, не существует. Нужно экспериментировать и тестировать главные изображения, дизайн-макет и фото продуктов. Но главное — чтобы оформление несло «месседж» посетителю, транслировало преимущества товара и ценности бренда.
Надеемся, эти примеры вдохновят вас на собственные эксперименты — а реализовать даже самые смелые задумки вам поможет наш конструктор лендингов.
Высоких вам конверсий!
По материалам: oberlo.com
05-12-2016
lpgenerator.ru
11 базовых принципов эффективного лендинга / AstoundCommerce corporate blog / Habr
Итак, вы запустили рекламную кампанию, и трафик пошел на посадочные страницы. Для того, чтобы конвертировать посетителей в покупателей/подписчиков и т.д. (в зависимости от целей), ваша задача — создать посетителю все условия для совершения желаемого действия. Прежде, чем искать секреты и фокусы, которые поднимут конверсию, стоит пройтись по базовым принципам.Базовые элементы лендинг пейдж можно условно сгруппировать как “дизайн” и “копирайтинг” составляющие. Дизайн — это сердце, он будет порождать эмоции, направлять внимание и притягивать к самому главному — к призыву к действию. Копирайтинг — это мозг, текстовая подача аргументов и фактов, описание предложения, которое либо склонит посетителя к выполнению определенного действия, либо заставит закрыть страницу и отвергнуть ваше ценное предложение на веки вечные. C чего начать?

1. Посылайте пользователя на релевантную, таргетированную страницу
Каким типом рекламных сообщений вы привлекаете пользователя?
Как SEO-трафик, так и контекстная, баннерная реклама имеют общую цель — привести таргетированный трафик на конкретную страницу. Используйте простую формулу: одна цель — одно сообщение — одно действие — одна страница.
Вы уже просегментровали своих посетителей и имеете несколько сегментов? Тогда проложите отдельный маршрут для каждого типа аудитории на конкретную лендинг-страницу. Пусть рекламное сообщение соответствует типу аудитории и ожидаемому от посетителя действию. При настройке целей в аналитике также действует правило: одна цель — один лендинг.
2. Без неожиданностей
Жаркий вечер, отпуск, Таиланд. Вы знакомитесь с прекрасной леди, прогуливаетесь в ваш номер. И вдруг, оказывается, что она… это вовсе не она. Испуг, разочарование, фрустрация… Обманутые ожидания не приветствуются нигде.
Предоставьте пользователю единообразие: визуальное, текстовое. К тому моменту, когда человек кликает на ваш баннер или ссылку, вы уже сформировали у него определенное ожидание. Оправдывайте его.
В дизайне как баннера, так и лендинг пейдж, отталкивайтесь от бренда или же определенного предложения/продукта. Фирменные цвета и шрифты в рекламе и на лендинге помогут связать их между собой в голове пользователя.
В случае использования контекстной рекламы, единообразие пользовательского опыта, который вы создаете, будет выражаться в высоком или низком показателе качества ключевых слов (Quality Score). Чем он выше, тем больше рекламные сообщения и ключевые слова соответствуют содержанию страницы с точки зрения поисковой системы.
При создании рекламных кампаний, подборе ключевых слов и привязки к ним посадочных страниц — сегментируйте. Сегментируйте типы клиентов и источники, из которых вы их ведете на конкретные страницы.
3. Сфокусируйтесь на заголовке и подзаголовках
Представьте себя проходящим мимо киоска с прессой. Вы останавливаете взгляд на долю секунды, чтобы просмотреть крупные заголовки. Если какой-то из них привлечет ваше внимание, вы остановитесь на несколько секунд, чтобы вчитаться. А если он окажется достаточно интересным, вы даже купите это издание, не так ли?
Сделайте заголовок понятным, заметным и релевантным, ведь это самый важный текстовый элемент на странице, наряду с призывом к действию. Только пятая часть посетителей, прочитавших заголовок, прочтет что-то еще на странице.
С точки зрения содержания, чаще всего на посадочных страницах используются три типа заголовков:
— Руководство, демонстрирующее положительное следствие, преимущество
— Обращение, апеллирующее к страху потери (или упущенной выгоде)
— Вопрос
На практике, самым сильным оказывается демонстрация преимуществ, а худшим — вопрос. Апелляция к негативным последствиям хорошо работает в том случае, если вы предлагаете решение очень специфичной проблемы, которая беспокоит пользователя. Креатив вообще лучше оставить для других занятий. Креативные заголовки обычно конвертируются намного хуже простых и понятных.
9 признаков хорошего заголовка:
— называет преимущества, а не характеристики
— простой, понятный, целенаправленный
— использует общественное мнение и отзывы
— обещает получение преимуществ в конкретный срок
— правдоподобный и осуществимый результат
— преподносит потенциальное облегчение и удобство пользователю
— апеллирует к “авторитетному мнению”
— создает ощущение ограниченности товара, времени и т.д.
— содержит ключевые слова, оптимизирован под поисковые системы
4. Избавляйтесь от лишнего
Во-первых, на лендинг пейдж не нужна навигация. Во-вторых, как можно меньше внешних ссылок. Работая над дизайном посадочной страницы, важно учитывать как цели бизнеса, так и покупателя. Они могут пересекаться. Если какой-то из элементов не служит ни одной из них, пожалуй, его лучше убрать.
Помните, что вы уже заплатили за то, чтобы посетитель оказался на этой странице? Сфокусируйте его на важной информации и совершении действия. Если посетителя действительно интересует дополнительная информация о вашей компании или месторасположение на карте, он может посетить ваш сайт в другой раз. Не ставьте ссылок, уводящих от совершения действия.
5. Меньше текста?
Мир захватила тенденция к сокращению длины текста повсеместно. Журналисты отказываются от длинных материалов, сайты дробят текстовый контент как могут, сокращать советуют и лендинг пейдж. Якобы посетитель — кретин, не готов обрабатывать больше 500 символов, да и вообще читает с трудом, поэтому нужно сокращать, чтоб было как в Твиттере… Аргумент убедительный, но.
Есть негласное правило — чем ближе к покупке, тем длиннее текст. Если вам нужны подписчики, контакты, то короткого текста будет достаточно. Если же целью конверсии является покупка, к тому же не самая дешевая (и речь не идет о вещах первой необходимости вроде iPhone 6+), то лучше подумать о более длинном и убедительном тексте. Для раскрытия ценности предложения нужно время, которое в данном случае эквивалентно длине лендинга.

Пример того, как “В 6 раз длиннее, на 52% эффективнее” от Рэнда Фишкина
6. The fold — скролл, прокрутка
И наоборот, не создавайте неоправданных сложностей для юзера в поиске информации о вашем бизнесе. Донесите информацию о том, чем вы занимаетесь на первом экране (до необходимости скролла), если это возможно.
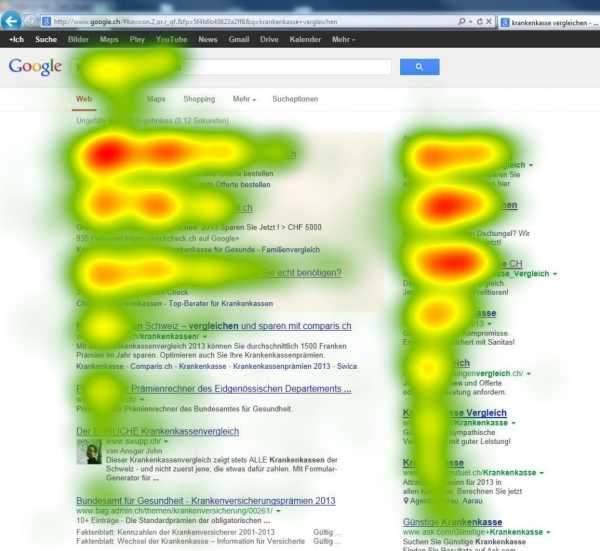
Вопреки популярности “портянок” — бесконечно длинных лендингов на 5-8 экранов — исследование тепловых карт показывает, что гораздо больше внимания сосредоточено на первом экране.
Убедительный текстовый контент, заинтересованность в товаре или услуге, эмоциональное вовлечение заставят посетителя прокрутить вниз и найти заветную кнопку в глубине нескольких экранов. Но… На длинных лендингах лучше оставлять фиксированную или повторяющуюся на каждом экране кнопку CTA (Call to action). Не всегда можно предугадать, в какой момент посетитель “готов”. Поэтому призыв к действию должен быть на виду.

Несколько слов о восприятии
Залезая посетителю прямо в мозги, обнаруживаем там стандартные процессы. Общие правила восприятие веб-контента и айтрекинга гласят, что сканирование страницы происходит по модели F-pattern/сетки. Поток важной информации должен располагаться слева, так как там концентрируется больше всего внимания. F-сетка означает, что вначале пользователь просматривает верхнюю строку, затем движется вниз по левой части экрана, делая второе горизонтальное движение в середине, чуть короче, чем первое.

Eye tracking center, Institute for Software ergonomics and usability AG
На e-commerce сайтах второе горизонтальное скольжение чуть ниже, чем обычно, из-за сканирования изображения товара. Пользователи также задерживаются значительное время в верхней правой части страницы, где размещается цена и кнопка «добавить в корзину».
Данные исследований nngroup.com по айтрекингу говорят о том, что внимание распределяется следующим образом:
— Левая часть экрана — 69% пользовательского времени
— Правая часть экрана — 30% времени пользователя
Что касается скроллинга, то ключевые моменты, безусловно, должны выноситься на первый экран, так как время, которое пользователь тратит на просмотр, распределяется следующим образом:
— До скролла 80,3%
— Ниже скролла 19,7%
7. Последовательность и эмоциональность
Все элементы дизайна и текста должны соответствовать ценностям вашего бренда.
Лого — это лицо вашего лендинга.
Посетитель должен как минимум вспомнить его при следующей встрече.
Со вкусом оформленное и размещенное лого — неотъемлемый атрибут абсолютно любой посадочной страницы. Лого должно передавать дух вашего бренда и его индивидуальность — как старым, так и новым клиентам. Лого, само по себе, способно раскрыть суть бизнеса компании… Ну или убить все…

Привычно логотип размещается вверху страницы, это очередное клише, проверенное опытом. Если ваш бренд знают все, даже дети, то что вы тут делаете, то брендингом можно не злоупотреблять. В общем, используй маркетинг с умом!

Изображения
Доносят ли изображения на сайте и стоковые картинки идею вашего бизнеса? На сайте желательно использовать картинки, совпадающие с идеей бизнеса. Как мы уже писали ранее, в тренде e-commerce дизайна — крупные изображения. Вокруг этого крупного изображения и стоит выстраивать свой лендинг пейдж. Крупная графика, крупный текст основного сообщения — вот все, что нужно, чтобы донести свой бизнес-месседж до посетителя. Но не ограничивайтесь только картинками.
8. Экспериментируйте с типами контента (данных, информации)
Согласно эксперименту unbounce.com лучшего эмоционального эффекта и вовлечения поможет добиться видео на лендинге. Опытно доказано, что, как встраиваемые видео, так и видеофон, обладают интенсивным эмоциональным эффектом и дают более глубокое понимание продукта, увеличивая конверсии. Посетитель с большей вероятностью проведет продолжительное время на странице, просматривая видео, чем читая текст.
Далеко не каждый продукт требует видео-демонстрации. Мы писали о том, что нужно соответствовать ожиданиям пользователя, быть последовательными и убирать все лишнее. Не перегружайте страницу видео, если это не нужно. Если не знаете нужно или нет — протестируйте.
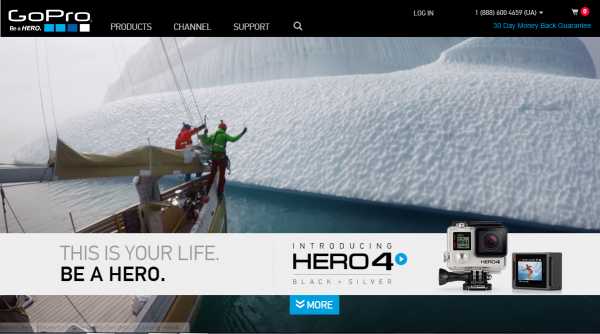
Например, видеофон лендинга GoPro не просто захватывает, он еще и идеально передает ценности компании и образ жизни, с которым она себя ассоциирует — быть героем и проживать каждый день на пределе своих возможностей.

Обязательно дайте возможность посетителю поделиться вашим видео и страницей, так же как GoPro дает возможность задокументировать свою захватывающую жизнь и поделиться лучшими моментами онлайн…
9. Возможность распространения
Дайте возможность посетителю опубликовать ваше видео прямо в Facebook-ленту или в Twitter. А еще лучше, чтобы целой страницей можно было легко делиться в социальных сетях. Помимо того, что рекомендации реальных пользователей повышают доверие к вашему бренду, социальные шеры также хорошо влияют на поисковую выдачу страницы.
10. Не делайте умозаключений — тестируйте!
Значение имеет все — цвета, картинки, расположение, тестируйте все, что помогает вовлечь, удержать и сконвертировать посетителя.
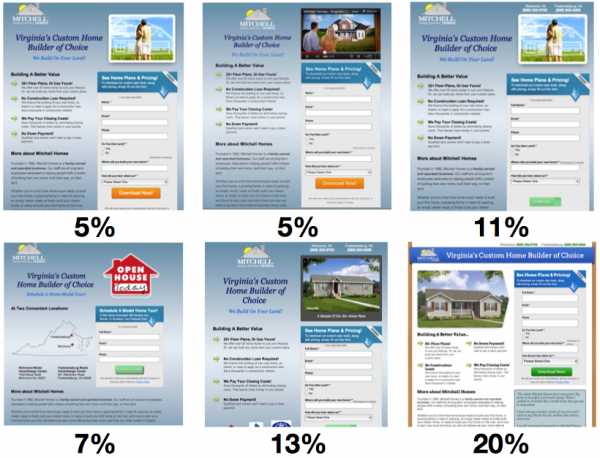
A/B тестинг и другие метрики помогают точно определить, что именно влияет на ваш лендинг. Если вам кажется, что изображение розового слона принесет больше конверсий вашему сайту, чем слона серого — протестируйте это предположение.

Исследование dynamicwebsolutions
Интернет-маркетологи, дизайнеры, психологи ищут философский камень, который превратит в золото все вокруг… Но, увы, нет рецепта волшебной большой оранжевой кнопки в правом нижнем углу, c CTR 100%. Большая или маленькая? Зеленая или красная? А текст какого цвета? Со стрелкой или без? Есть только один способ узнать что будет работать — тестирование!
Call to action
Ваш призыв к действию, или CTA, является основной целью конверсии посетителя вашей целевой страницы. Варианты ожидаемых действий на странице: покупка, подписка на рассылку, звонок или заказ обратного звонка, загрузка электронной книги, файла, демо-версии продукта или запрос информации.
CTA советуют размещать в том месте лендинга, где наибольшая концентрация положительных эмоций — после видео, напротив счастливого лица. На базовом уровне кнопка должна быть заметной в любом месте лендинга, и иметь четкий текст призыва. Тестировать нужно как дизайн кнопки, так и сам текст: одно слово или два, с местоимением или без, и т.д. Значение имеет все — от цвета и слов до шрифта и теней.
11. Дайте что-то взамен или поблагодарите
Для того, чтобы что-то получить, нужно что-то отдать, не так ли? Если вы собираете контактные данные, подарите пользователю бесплатный white paper — последний отчет лидера отрасли или ваше исследование, любой ценный контент. Или просто поблагодарите за совершение действия. В общем, оставьте после себя положительные эмоции.
Оптимизация посадочной страницы — это создание совершенной комбинации убедительных текстовых элементов и дизайна, привлекающего и направляющего внимание пользователя. Помните, что лендинг не существует отдельно, сам по себе, а должен вписываться в вашу общую маркетинговую стратегию. Для того, чтобы понять, насколько эффективен ваш лендинг и его отдельные элементы, ставьте конкретные цели и пропишите диджитал-маркетинг стратегию. Высоких вам конверсий!
habr.com
10 примеров лендинг пейдж из сферы рекламных услуг
В то время как от сайтов креативных агентств невольно ждешь творческого подхода, многие предпочитают ограничиться довольно шаблонными решениями для собственных лендинг пейдж.
Тем не менее, и у простых, и у «навороченных» представителей этой ниши есть одна общая черта, без которой в сфере рекламных услуг просто никуда — портфолио. Именно портфолио является предметом гордости любого приличного агентства, вокруг которого и строится почти весь контент таких одностраничников. В этой статье мы бегло пройдемся по 10 самым разным лендинг пейдж из сферы рекламных услуг.
Крутой креативный лендинг для крутого креативного бюро.
Потрясающий лендинг пейдж креативного бюро, которое умеет создавать, раскручивать, продвигать и не стесняется это демонстрировать на примере собственного сайта. Здесь прекрасно абсолютно все, начиная от перелистываемых мышью видеофонов с крупными четкими заголовками на первом развороте, удобного полноэкранного меню, и заканчивая огромным портфолио, кучей наград, большим социальным разделом, даже собственной Wiki и фирменным магазином плюшек.
Каждая услуга оформлена с помощью стильной анимации, сильного копирайтинга, двух списков буллетов: «Мы предлагаем» и «Почему мы», а также снабжена кнопкой для оформления заявки, которая ведет к полноэкранной закрытой форме захвата. Кейсы разбиты по годам, оформлены очень подробно и наглядно. Много внимания и любви уделено социальным разделам «Хлам» и «Обратная сторона», в которых можно найти фоторепортажи о том, как команда Sponge D&D работает или просто валяет дурака.
Внушительное портфолио, списки наград и клиентов не оставляют сомнений в экспертности бюро, а социальный раздел — в контактности команды, умении браться и решать любые нестандартные задачи, выходящие порой и за рамки приличия. Как ни крути, это великолепный лендинг: адаптивный, оптимизированный, простой и удобный, доступный на двух языках, полностью заслуживающий все полученные им награды.
Читайте также: 24 примера креативной рекламыМощный современный лендинг рекламного агентства.
Лендинг, мастерски объединивший в себе лучшие тренды контент-маркетинга. Визитной карточкой агентства являются профессиональные рекламные видеоролики, поэтому для первого разворота был выбран видеофон с нарезкой из портфолио. И здесь надо отметить один недостаток, который часто сильно раздражает пользователей — это громкая озвучка видеофона, которая запускается автоматически вне зависимости от того, находится посетитель на вкладке, или нет. Это очень неудобно, особенно когда во время интернет-серфинга открывается одновременно несколько вкладок.
В остальном же это очень хороший лендинг, красивый и отзывчивый, с удобной, интуитивно понятной навигацией и полноэкранным меню. Визуальные элементы в стиле flat упрощают визуальное восприятие страницы, а параллакс эффект и анимация делают просмотр еще приятнее. На сайте большие фото- и видеогалерея, простая открытая форма захвата в конце и на странице контактов, где можно найти личные данные СЕО и менеджеров агентства в Украине, США. Для продакшн видеостудии и модельного агентства созданы отдельные лендинг пейдж, как и для полнометражного фильма студии, сопровождаемого хэштегом #SELFIEPARTY для большей виральности.
Стильный лендинг пейдж продакшн студии.
Лаконичный одноэкранный лендинг для еще одной студии, занимающейся рекламными видеороликами. Что выгодно отличает этот одностраничник от предыдущего — видео здесь запускается после клика мышью и не раздражает внезапными звуками из колонок. Кроме того, виден небольшой лозунг компании и целевая кнопка чуть ниже, которая ведет к портфолио. В самом низу экрана — якорная ссылка на блок контактов, а в левой части — выпадающее боковое меню на 4 раздела.
Оригинально оформлен раздел портфолио, полноэкранный, с анимированной вертикальной прокруткой. Каждый кейс подробно разобран, под заголовком сразу указывается время каждого видеоролика, что оказалось очень удобным. Сайт загружается очень быстро и приятно радует глаз.
Читайте также: Креативный скролл основаный на CSS анимацииИнтересный лендинг рекламного агентства с прекрасно реализованным портфолио.
Оригинальный лендинг с очень простой структурой, в которой блоки с лучшими работами из портфолио ритмично чередуются с блоками наиболее значимых наград. Весьма удачное решение, благодаря которому буквально «выпячиваются» основные доказательства экспертности компании, скрывая второстепенные данные, такие как философия бренда, за ссылками на остальные страницы.
Сайт радует глаз профессионализмом работ, изрядной долей юмора и яркостью, как и должен делать сайт одного из самых крупных сетевых рекламных агентств (около сотни офисов в 84 странах).
Лендинг для продвижения услуг контекстной рекламы «ручной работы».
Эффектный и невероятно простой для восприятия лендинг пейдж. Просто как глоток свежего воздуха! На фоне полноэкранного видеофона располагаются 5 ясных, лаконичных разворотов. Используется всего один шрифт и только два цвета, а также подчеркнуто крупные иконки и минимум текста. Очень хороший заголовок на первом развороте сразу передает всю суть оффера.
Есть алгоритм работы, радует правильное позиционирование в тексте — о преимуществах компании рассказывают в ключе выгод, которые получит потенциальный клиент при сотрудничестве. Здесь вообще сильный копирайтинг с хорошими призывами к действию. В конце страницы — большая открытая форма захвата для обратной связи. Лендинг прекрасно оптимизирован и адаптирован для мобильных пользователей.
Читайте также: Фоновое видео на вашем лендинге: польза или вред?Оригинальный лендинг рекламного агентства полного цикла.
Сразу бросается в глаза стильный интерактивный эффект, которым анимированы логотип и заголовок первого экрана. Они реагируют на курсор мыши, рассыпаясь на мелкие частицы и собираясь вновь. Интересно и необычно, хоть и слегка подтормаживает. Сам лендинг довольно простой и короткий, с минимумом текста и элементов.
Сразу две целевые кнопки на контрастно-красных блоках, одна ведет к портфолио, другая — на страницу контактов с формой захвата. Сомнительное решение, так как внимание пользователя рассеивается, а лендинг и без того слишком часто уводит на другие страницы. Радует живой, актуальный блог: видно, что над сайтом работают.
Интересный лендинг агентства, продвигающего сайты в интернете.
На этом стильном отзывчивом лендинге используется сразу много разных целевых кнопок и форм захвата, что, опять же, является решением довольно спорным. Однако здесь очень интересная, продвинутая плавающая шапка сайта. Чем она же она так необычна:
- ненавязчивая анимированная реакция элементов на начало прокрутки;
- встроена удобная, короткая ,открытая форма захвата данных с СТА;
- есть ссылка на закачку презентации в PDF-формате;
- наконец, самое необычное — встроенная прямо в шапку аудио презентация!
Последнего мы еще точно нигде не видели.
С одной стороны, этот одностраничник очень наглядный и информативный — здесь подробно расписаны услуги, преимущества компании и принципы работы, есть неплохая инфографика. С другой стороны — информации очень много, что может негативно сказаться непосредственно на самой конверсии. Еще из интересных фич — поле для защиты от роботов на форме захвата в конце страницы.
Лендинг интернет-агентства по созданию сайтов, их раскрутке и продвижению.
Очень перегруженный текстом и информацией лендинг, похожий на информационную брошюру. Даже ссылка на первом экране «Смотреть презентацию о компании» ведет не к видео, а на закачку PDF-файла. Скучно, неинтересно, разочаровывает. Как и весь лендинг в целом: вроде бы и насыщенный, с правильными элементами и логикой построения блоков, интерактивной инфографикой, но вот кликать на ссылки почему-то желания нет 🙁
Зато чего у лендинга не отнять, так это просто шикарные отзывы. Их много, и каждый из них представляет собой слайд с отсканированной благодарностью от принимающих решения лиц компании-клиента. Сомнений в подлинности просто не возникает.
Отличный пример того, как делать лендинг для рекламного агентства не стоит. Просто посмотрите на этот выбор цветов, изображений, текста и скажите: Вы бы здесь купили/заказали? Вряд ли.
Шаблоны и готовые лендинги для продвижения рекламных услуг от LPgenerator
Каждое рекламное агентство решает для себя, на какую аудиторию ориентироваться больше и на что делать упор при разработке собственного лендинг пейдж для продвижения рекламных услуг. Оригинальность и необычность, чтобы ярко выделиться на фоне конкурентов, или же традиционный, привычный и понятный большинству пользователей лендинг пейдж с простой стандартной структурой — решать вам.
Если вам нужен лендинг для продвижения рекламных услуг, но у вас нет времени на его разработку, то в Интернете можно найти множество как настраиваемых шаблонов, так и уже готовых, рабочих макетов для лендингов. Одно из таких решений — платформа LPgenerator, после быстрой и очень простой регистрации в которой вы сможете бесплатно использовать любой из шаблонов, купить подходящий готовый лендинг или заказать профессиональную разработку одностраничника с уникальным дизайном.
Вот лишь несколько примеров:
Шаблон целиком >>>
Макет целиком >>>
Специально для вас мы также можем провести диагностику вашего лендинга и оптимизировать его с гарантией результата. Проконсультируйтесь с нашими специалистами, чтобы прийти к наиболее эффективному решению. В рекламном бизнесе главное — это сильное портфолио!
Высоких вам конверсий!
18-01-2017
lpgenerator.ru