Лучшие Landing Page Рунета. Топ-10

Революция в онлайн-маркетинге свершилась. Интернет завоевала новая форма подачи информации о своей продукции и услугах — небольшая, но ёмкая целевая страница. Наверное, уже не осталось ни одной прогрессивной компании, не мечтающей иметь конфетку-одностраничник, за которой толпой потянутся клиенты, конверсии и продажи.
На сегодняшний день можно встретить массу лендинг пейдж самого разного качества. Но на что ориентироваться? В этом вам как раз помогут вручную отобранные коллекции. Вот и мы собрали «горячую десятку» лендингов, которые вполне могли бы получить звание «лучшие лендинг пейдж» на каком-нибудь небесном суде, куда попадают все одностраничники после редизайна.
Оценивая посадочные страницы, сложно быть объективным. Лендинг хорошо делает свою работу, когда привлекает большое количество лидов. Но довольно глупо было бы звонить владельцам сайтов и спрашивать:
Итак, в нашем хит-параде лучшие landing page Рунета по версии iDandy.ru на текущий день:

Хороший пример «лендинга-игры». С первого же разворота вы оказываетесь в роли ребёнка с новогодним подарком в руках. Перед вами загадочная коробка и подсказка, как её открыть — крутить колёсиком вниз. Необычное решение. Но цепляет: посетители почти наверняка захотят посмотреть, что дальше.
А внутри страница действительно похожа на подарок: красочные анимированные дизайнерские вещички (продаваемый продукт) и симпатичные иконки навигации сбоку.
Из плюсов: страница выдержана в едином «игривом» стиле, запоминающийся логотип на всех разворотах, цепляющая организация содержимого, яркая кнопочка социальных сервисов.
Из минусов: достаточно тяжеловесное перелистывание. Наверное, чтобы посмаковать разворачивание подарка. Однако сам подарок, то есть оффер — отсутствует, а призыв к действию появляется только в самом конце.

Следующий кандидат на роль «best landing page» — сайт компании по продаже авто-запчастей. Запчасти сыплются к вам в коробку по мере того, как вы изучаете преимущества и схему работы магазина. Сверху панель навигации с яркой кнопкой CTA и ссылкой на прайс-лист.
Из плюсов: выдержанный стиль, яркая CTA на всех разворотах, яркие ссылки на присутствие в соц.сетях, анимация схемы работы.
Из минусов: никаких доверительных знаков, возможно, стоило бы добавить отзывов, чтобы сделать компанию более заслуживающей доверия. Преимуществ указано три, и ради этого количества делать специальный слайдер кажется нецелесообразным.
8-е место: Arlektiv

Дизайнеры landing page красочно применили принцип «конфетки». Нужно с первого взгляда покорить сердце посетителя чем-то цепляющим, чтобы победить правило «3-х секунд» и заставить задержаться зашедшего на сайт на более долгий срок.
Как сайт распоряжается этим полученным вниманием? Достаточно аккуратно представляет свой продукт, затем подкрепляет доверие с помощью логотипов клиентов и карусели портфолио.
Из плюсов: логотип, и верхняя панелька не мешают навигации. Мягкая, удобная прокрутка. Кнопки социальных сервисов сразу под рукой.
Из минусов: полное отсутствие призыва к действию. Ссылки для соискателей «Напиши нам скорее» не в счёт. Круглые плашки подсвечиваются при наведении курсора, хочется на них нажать: можно было бы сделать дополнительную информацию, разворачивающуюся после клика.

Отличный, почти канонический пример хорошей посадочной страницы. Всё как по учебнику: форма в несколько полей, запоминающийся логотип, буллеты преимуществ, большая и заметная кнопка CTA.
Жаль, что лендинг пока что не доработан до конца, это не позволяет его оценить в полной мере. Потому что это один из тех сайтов, которые приятно пощупать и поизучать.
Из плюсов: всё на месте, контакты и призыв к действию сразу привлекают внимание. Преимущества компании есть и в краткой (в виде списка) и в красочной форме.
Из минусов: для сайта по оказанию услуг вирусного маркетинга не хватает как раз чего-то вирусного. Чего-то, о чем мы писали в статье о «розовой корове» — то есть запоминающегося.

Гармоничный и приятно листаемый одностраничник. Быстро грузится — сайт хорошо оптимизирован, а это очень важно, как вы знаете. Запоминающиеся логотип и стиль.
Навигация хорошо сопровождает посетителя, не давая ему «потеряться». Подпись со стрелкой внизу сообщает, что ждет на следующем слайде.
Из плюсов: заметный CTA, контакты и ссылка на отзывы прямо в шапке, на каждом слайде. Слайдер с отзывами, логотипы клиентов, всё на месте.
Из минусов: не хватает какого-нибудь яркого оффера, чтобы победить мультипоиск у клиента.
5-е место: MegaLabs

Сайт подразделения компании Мегафон отличается от привычного образа лендинга. Строго говоря, он и не является одностраничником. Вас сразу погружают в цветовое и анимированное разнообразие, рассказывают о преимуществах и только затем дают ссылки на более подробную информацию.
Да, это скорее сайт-презентация. Однако работу свою он выполняет (то есть захватывает внимание и вызывает приятные эмоции) и делает это хорошо.
Из плюсов: ярко, плоско, модно.Информация в ёмкой и органичной форме.
Из минусов: нет призыва к действию, нет оффера. Впрочем, вряд ли они требуются для сайта и его целей.

Еще один сайт-презентация, но очень привлекательный эстетически. Что нужно, чтобы прорекламировать жилой комплекс? Достаточно показать его целиком и в разное время суток. Многим внешне симпатичным лендинг пейдж не хватает какой-то изюминки. Здесь не тот случай.
Из плюсов: удобное перелистывание слайдов; кнопки социалок на видном месте; красиво показаны планировки квартир.
Из минусов: кнопка стартового слайда очень напоминает иконку отправки письма — это смущает. Целых две огромные карты — сначала самого жилого комплекса, затем застройщика. Место можно было бы потратить на отсутствующие «элементы доверия».

Очень необычное решение относительно прокрутки. С каждым поворотом колёсика мы сопровождаем условного соискателя по карьерной лестнице. По мере того, как вы знакомитесь с информацией о преимуществах работы в Альфа-Банке, перед вами разворачивается целый фильм, кульминацией которого становится переодевание неутомимого соискателя в casual. Тонкая красная линия не даёт свернуть с намеченного дизайнерами пути — пути многочисленных причин работать именно в этом банке.
Сделайте сайт так, чтобы о нём можно было рассказать историю, как мы это сделали выше, и вы тоже попадёте в топ «лучшие лендинг пейдж».
Из плюсов: фирменные стиль и дизайн; привлекательный заголовок-девиз; распознавание города; новые вакансии сразу же на первом развороте.
Из минусов: для интерактивного слайд-шоу пришлось ужать всю информацию узкой полосой по центру.

Что нужно от пиццерии? Правильно — вкусная и горячая пицца. Именно её и показывают во всей красе дизайнеры landing page, занявшего 2-е место в нашем хит-параде. Под каждым из аппетитного вида кусков, которые вы можете «съесть», наведя на них курсором, скрывается один из адресов пиццерии.
Далее следуют поданные с юмором преимущества. Если вы всё еще сомневаетесь — далее следует шеф-меню и оффер: секретная фраза, дающая право на скидку.
Из плюсов: всё, что нужно — на месте; прекрасная верстка и дизайн, коротко и заманчиво.
Из минусов: нет элементов доверия, например, отзывы посетителей пиццерии не помешали бы.
1-е место, «Best landing page»: Megafon.tv

Первое место занял лендинг, к которому сложно придраться. Стиль и дизайн, которые только помогают показать преимущества услуги, а не наоборот, как это бывает обычно.
Мегафон показывает товар лицом — есть список фильмов и каналов, которые можно начать смотреть сразу после подключения. Часто-задаваемые вопросы в виде буллетов развеивают последние сомнения. Кнопка призыва к действию «Смотреть» красиво переворачивается ребром.
Из плюсов: отличная работа копирайтеров и дизайнеров, все составляющие успеха посадочной страницы на месте.
Из минусов: напишите, если найдете. Будем рады любым вашим замечаниям и мнениям!
Внимание! Топ-10 «Лучшие landing page» не претендует на истину в последней инстанции и на роль небесного суда. Все отзывы являются крайне необъективными и сами нуждаются в критике.
idandy.ru
28 оригинальных примеров лендингов за 2017 год
Что такое оригинальный лендинг? Запоминающийся, необычный дизайн, продуманная концепция, привлекающие внимание детали. Мы сформулировали такое понятие. Возможно, вы составите свое?
В этой статье мы собрали для вас 28 лучших примеров оригинальных лендингов. Уверены, они вдохновят вас на интересные решения. Поехали!
Лендинг носит «говорящее» название — Future OF Design (Будущее дизайна). Он предназначен для презентации форума, где профессионалы будут делиться опытом, как дизайн помогает бренду. Согласитесь, в таком деле посадочная страница действительно должна удивлять. Здесь это получилось. Множество рисованных деталей, необычное шрифтовое решение, яркие, но ненавязчивые цвета. Действительно, есть на что посмотреть. Переходите по ссылке выше и убедитесь в этом.
Лендинг Mai 36 Galerie представляет международную галерею современного искусства, которая находится в Цюрихе. Их специализация — презентация и продажи лучших экспонатов современной живописи, фотографии, скульптур. Как должна выглядеть страница выставочного центра?
Конечно, именно так, как сайт Mai 36 Galerie. Много «пустого пространства», «воздуха», окружающего картины и другие экспонаты. Дизайнерам удалось создать простой, но удивительно правильный лендинг. Вдохновляйтесь:)
Бренд AMAIÒ представляет люксовые купальные костюмы и аксессуары. Стиль, заключенный в простоте. Эту концепцию они реализовали и на своем лендинг пейдж.
При переходе на сайт, открывается сначала полностью темный экран, после — лаконичное название бренда, и лишь затем появляется нежно-лиловая посадочная страница с ненавязчивыми силуэтами девушек и «парящими» заголовками. Просто? Да. Стильно? Очень. Запоминается? Безусловно. Особенно необычно смотрится вертикально расположенное навигационное меню.
Перед вами лендинг…фермы. Да-да, фермы! Представители сельскохозяйственного направления смогли создать привлекательную страницу, которая презентует их компанию как самую «зеленую» и безусловно вызывает аппетит. Даже запах свежей зелени будто ощущается, правда?:)
На посадочной странице привлекает взгляд мощный заголовок, а красивые изображения растений дополняют очень «свежее» первое впечатление. Bowery однозначно достойны того, чтобы на них посмотреть.
От зелени — к «яблокам» 🙂 Мы не могли обойти стороной промо-лендинг новинки от Apple — iPhone X. Весь мир с нетерпением ждет старта продаж, а разработчики посадочной страницы подогревают их интерес футуристическим дизайном. При переходе на лендинг мы видим огромный знак «Х». Движение колесиком мышки — и «Х» превращается в смартфон.
Минимализм, красота, воплощение будущего — это лендинг нового iPhone X. Посмотрите, хотя… вы наверняка уже видели:)
Мед? Хм, нет. Это лимитированная серия блокнотов от бренда Baron Fig — Raspberry Honey (Малиновый мед). Как все грамотные маркетологи, специалисты Baron Fig отвели под свой продукт лендинг-страницу. И сделали ее по-настоящему вкусной:) Яркие цвета, красивые изображения, крупная надпись на посадочной странице, удачное сочетание разных шрифтов и ненавязчивая CTA-кнопка (Купить сейчас) — дизайнеры действительно постарались.
Лендинг, посвященный историям жителей США по программе DACA (Deferred Action for Childhood Arrivals). Эта программа создана для людей, которых в возрасте до 16 лет нелегально привезли на территорию Соединенных штатов. Программа позволяла им находится в стране на законных основаниях, получить образование. С приходом новой власти, Администрация Президента решила сократить эту программу. Лендинг посвящен людям, которые теперь могут быть депортированы.
Краткая, но емкая фраза «Мы все мечтатели» выражает основной посыл этой страницы. Яркие рисованные портреты участников движения привлекают внимание неравнодушных. Дизайнеры сделали простой, но «говорящий» продукт.
Лендинг-страница, посвященная идеальному рецепту напитка Джин-тоник. Идеальному — по словам создателей, конечно, мы то не пробовали:) Зато сайт у них соответствует этому заявлению. В первую очередь привлекает внимание цветовое решение и рисованные изображения. Над фирменным стилем явно поработали профессионалы.
На лендинге удачно реализован параллакс-скроллинг, постепенно раскрывающий особенность продукта. Необычно и запоминается надолго. На скрине мы объединили 2 экрана. Перейдите по ссылке из заголовка, вы удивитесь:)
Storybacker — это платформа для связи блогеров с рекламодателями (компаниями, которые хотят расширить аудиторию). Не секрет, что сегодня лидеры мнений миллионов — популярные блогеры YouTube, Instagram, Facebook и других соцсетей.
С первого взгляда на лендинг непонятно, почему выбрана такая тематика? Звездное небо, лиловые оттенки добавляют атмосферу тайны.
То, что это как-то связано с блогингом, нам подсказывает фраза, которая «печатается» прямо перед нами на первом развороте. Тут же есть поле для ввода e-mail, и фраза призыва зарегистрироваться быстрее, ведь места ограничены. Маркетологи тоже поработали хорошо, но все же, почему именно такие цвета?:) Наверное, личные предпочтения дизайнеров. А вы как считаете?
Father Rabbit — это бренд посуды, кухонного текстиля и различных аксессуаров. Если компания представляет продукты стиля, значит, и лендинг должен быть соответствующий. «Папа Кролик» с этим справился:)
Хорошее сочетание цветов, много пространства, удачное использование лаконичного логотипа рядом с CTA-кнопками «Купить сейчас». Понятный, и приятный глазу лендинг.
YouAte — это приложение для смартфонов, которое помогает ввести и сохранить полезную привычку питаться правильно. Промо-страница онлайн-продукта должна демонстрировать красивые, но правильные блюда, при этом без возбуждающих аппетит цветов (красного, например).
Привлекает внимание интересный шрифт на посадочной странице, судя по логотипу бренда — их фирменный:) Дизайн милый, симпатичный, вызывающий улыбку. Несет позитив, и это правильно.
Разработчики лендинга для Nebia Shower выбрали нетипичное, но однозначно интересное решение. Душевая лейка — то, что продвигается на этом сайте. Она же должна быть на посадочной странице. Как расположить изображение лейки, не уменьшая ее до размеров первого экрана лендинга. но при этом и не занимая все полезное пространство? Правильно, разместить ее сбоку, давая пользователю разглядеть струи воды. Справа — оставили места для УТП (кстати, тоже очень интересного: «Вы принимали душ тысячи раз, но так — ни разу»), а также для CTA-кнопок. Словом, лендинг достоин быть в списке лучших.
Минимализм — это тренд в дизайне последних нескольких лет. Но применимо к лендингу VERK, лаконичность является единственно верным решением.
Как представить бренд наручных часов в минималистичном исполнении? У них нет ярких цветных ремешков или узоров из страз. Металл, стекло, кожа. Промо-страница полностью соответствует этой концепции. Обратите внимание на значок корзины в шапке сайта — это интерпретация их логотипа. Продумано до мелочей, заслуживает высшей оценки.
Uber Design — это проект компании Uber. Кажется странным, что одна из самых известных в мире служб такси увлечена дизайном, правда? Но они так говорят. И показывают. «Говорит и показывает Убер» 🙂
А мы смотрим. Рисованные картинки, лаконичность, но яркость цветов, а главное — выдержанность в фирменном стиле (угловатость форм). Словом, Убер делает большой акцент на дизайн в своей компании, и делает его правильно.
B&O PLAY — бренд наушников, которыми удалось удивить. При переходе на посадочную страницу основная часть как будто сжата, как лист бумаги гармошкой, а затем распрямляется и дает оценить дизайн.
Такие цвета и фигуры мы привыкли видеть у брендов молодежной одежды. Производители наушников, как правило, используют что-то лаконичное, с акцентом на устройство. Тут же разработчики пошли «от обратного» — модели презентуют гаджеты на себе. Необычно, но безусловно интересно. А из заголовка лендинга сделали целый ребус. Пролистайте ниже страницу, чтобы дочитать до конца. «A new beginning». По-настоящему оригинальное решение.
Simply Gum — бренд, который представляет на рынке натуральные жвачки. Да-да, жвачки. До чего дошел бум в погоне за здоровым образом жизни. Лендинг у Simply Gum получился поистине… милым. Такие эмоции вызывают изображения маленьких коробочек, красивая подборка картинок, чего стоит одна только ложечка в футере (пролистайте лендинг до конца). Дизайнер сделал акцент на деталях, выбрав белый фон. Решение достаточно опасное, ведь есть риск наскучить. Но создатели Simply Gum справились с задачей. Хочется пожевать 🙂
Виолетта Ной (Violeta Noy) — иллюстратор из Барселоны. Об этом она сообщает сразу же на посадочной странице своего лендинга. Сайт — ее визитка, и Виолетта взяла на себя большую ответственность, создавая его, ведь иллюстратор должен обладать безупречным вкусом, необычным видением, индивидуальностью.
Виолетта с задачей справилась — она решила разместить на лендинге свои рисунки, презентуя себя посредством работ. Получился яркий, говорящий дизайн.
Посмотрите на этот лендинг. Можете ли вы догадаться, не вчитываясь в текст, что он посвящен уборке дома, прачечным, химчисткам и другим сопутствующим бытовым мелочам? Готовы поспорить, что нет.
Лендинг Alfred — отличный пример того, что можно отойти от стереотипов «мистер проперов», и презентовать услуги клининга стильно, красиво, чисто:)
Выверенные цвета, красивые изображения, читаемые шрифты и ненавязчивость — то, что отличает дизайн этого лендинга.
Shantell Martin — художник-иллюстратор. На создание своего лендинга она положила всю себя — в прямом смысле этого слова. Фон — это иллюстрации Шантель. Если поводить мышкой по ним, они «оживут». А крупные надписи являются навигацией по разделам лендинга. Очень необычно, но привлекательно. И главное, персонифицировано. То, что требуется от лендинга-визитки.
FEED — бренд одежды и аксессуаров. Нам понравились удачно сочетаемые шрифты и акцент на товарах, которые сделаны на лендинге. При наведении на картинку с сумочкой, она «переворачивается», и открывается цена предмета. Удобно! Не нужно нагромождать страницу ценами и кнопками, создана одновременно и красивая «витрина», и магазин.
Перед нами еще один лендинг-визитка. На этот раз — лондонского дизайнера Виктории Спайсер (Victoria Spicer). Исходя из ее фамилии, можно предположить, что сайт должен быть, если не «острым», то уж точно не пресным. У Виктории свой подход к делу. При переходе на страницу нам открывается сначала пустое пространство, затем «падают» три белые точки (может, все-таки перчинки? :), и после открывается большой баннер с ее именем и смелым изображением — смятой в кулаке ежевикой. Во всем этом есть некий вызов, видна смелость — то, что нужно дизайнеру, чтобы презентовать себя.
Продолжением серии лендигов-визиток будет продукт Гейвина Энтони (Gavin Anthony), под кодовым названием «Вдохновленный Малевичем» 🙂 Если серьезно, Гейвину, разработчику облачных технологий, удалось придумать интересную концепцию и воплотить ее. Черный фон — белый текст. Нет лишних деталей, которые отвлекали бы пользователя от чтения. Очень «по-мужски», не правда ли?
При этом второй экран контрастный. С него же (второго экрана) начинается небольшое портфолио. Лаконичность — лейтмотив этого лендинга.
Бренд Tomorrow Sleep — производитель матрасов и аксессуаров для сна. Необычной и очень удачной нам показалась посадочная страница. Необычность в том, что изображение посадочной страницы не помещается на первый экран, но при этом такое решение совершенно не мешает полноценному восприятию. Тематические изображения, проработанные иконки продукции — все это создает впечатление, что над дизайном работал профессионал. Выверенные линии и пропорции свидетельствуют о том же.
Рискованное решение выбрал бренд шляп Paris+Hendzel — разместить на первый экран лендинга фото модели без каких-либо надписей. Такое может себе позволить только известный дизайнер. Но смелые решения поощряются — поэтому лендинг находится в нашем списке.
Thriva — это сервис онлайн-анализов. Удивляет, не так ли?
Что является самым неприятным для людей при заборе анализов? Правильно, иголки. В сознании анализы прочно связаны с неприятными ощущениями. Thriva постарались преподнести свою идею мягко, за счет позитивного яркого дизайна. Вы только взгляните на этот голубой «палец» — главный персонаж посадочной страницы:) Вызывает улыбку и положительные эмоции — то, что и нужно пользователям.
Бренд LivSo представляет органическую косметику. Дизайн их промо-страницы полностью соответствует концепции «эко». Нежно-оливковый фон, читаемый, изящный шрифт, крупным планом баночки с продукцией. Ненавязчивый, но запоминающийся дизайн лендинга можно взять на заметку.
Wokine — digital-агентство, которые настолько уверены в себе, что на посадочной странице лендинга не написали ничего, кроме приветствия. «Hello» — вот, что встречает посетителя. С одной стороны, это неправильно. А как же УТП на посадочной странице, call-to-action элементы? С другой стороны, это очень оригинально. Поэтому Wokine по праву занимают свое место в нашей подборке.
Create Upstate — ивент для дизайнеров, который рекламировал себя посредством лендинга. Страница получилась действительно оригинальной. Цвета, масштаб изображений, необычное выделение навигационного меню. Получилось интересно — лендинг привлекает внимание.
Хотите создать подобную необычную, но концептуальную страницу — напишите нам, мы поможем!
Высоких вам конверсий!
27-09-2017
lpgenerator.ru
10 секси-лендингов Рунета / Yagla corporate blog / Habr
Вспомните, как выглядит типичный лендинг. «Шапка» с картинкой из фотостока → Наши преимущества или почему к нам обратились 100500 клиентов → Как мы работаем → Отзывы → Закажи бесплатную консультацию, замер, первое занятие и т.д.
В premium нишах еще какое-то разнообразие, а в ремонте, натяжных потолках и прочих «народных» темах ощущение «те же яйца, только в профиль». Онлайн-конструкторы и Бизнес Молодость делают свое дело)
В этой статье вы увидите 10 лендингов, которые разрывают шаблон. Мы не знаем, какая у них конверсия и сделали выбор по субъективным признакам: дизайн, юзабилити, представление ценностного предложения. От пластиковых окон до wow-страницы рекламного агентства. Итак, поехали.
EnjoyMe Box
Что это?!? Вот и у нас такой же вопрос в первую секунду. Ок, идем дальше. Это лендинг-игра, где вы как ребенок разворачиваете коробку с новогодними подарками. Зуб даем, что 99,9% пользователей докручивают страницу до конца. Расчет на эмоции: «Хочу!»
Минусы: кроме картинок никаких подробностей, что за подарки внутри.
1С: БухОбслуживание
А вот здесь оффер бьет наповал: «Забудьте о проблемах с бухучетом». Минимум «воды», короткие и простые предложения. Знаковые моменты выделены цветом + картинки отлично подчеркивают суть работы компании. Дизайнерам +100 к карме) Да, обратите внимание на представление отзывов: рекомендуем взять этот ход на заметку.
Минусы: форма заявки, на наш взгляд, перегружена + запутывает поле с промо-кодом. Что за промо-код, где его взять? Это может увести от целевого действия.
Главред
На странице продвинутого курса Главреда букв, наоборот, о-о-чень много, и это оправдано. Максим Ильяхов раскладывает всю кухню в стиле «кушать подано». Рука сама тянется к кнопке «Оплатить и подписаться».
Минусы: не нашли.
Рокетбанк
Пример того, как нужно представлять новый продукт. Ясные и конкретные выгоды в цифрах, легкий визуал — ничего лишнего. Одно «но»: минимализм круто работает, когда потребитель знаком с брендом.
Как Рокетбанк обыграл новость о слиянии с банком «Открытие» (ссылка в хедере) — это космос.
Минусы: форму заявки можно сделать проще.
Церебро
Мы не нашли более четкого ценностного предложения для IT-продуктов, чем у Церебро: «Найдет для вас аудиторию ВКонтакте, готовую к действиям». Представление выгод сервиса, социальные доказательства — все сделано так, что не остается возражений.
Минусы: не нашли.
3208
Лендинги ремонтников, пожалуй, больше всего напичканы маразмами и шаблонами. В этом плане страница Алексея Земскова не идеальна + капля тщеславия «делаем самые лучшие ремонты» на первом экране. При этом, чем дальше смотрим, тем больше доверия.
Да, дизайн не дешевый. Да, тексты неплохие. Call-to-actions на уровне. Но сильнее всего цепляет «настоящесть» вместо копирайтерской брехни и изображений улыбающихся мужиков в касках.
Это фото мастера + честные мужские тексты: «если серьезно, в жизни есть 3 больших глупости — ссать вверх, лежа на спине, долго смотреть на сварку и делать ремонт без проекта. И я даже не знаю, что из этого глупее…»
Минусы: сложная форма заявки.
Окна людям
Такого вы еще не видели. Самая упоротая страница в нашем списке. Реакция коллег от «что за г… о?» до «ах%#енный сайт!» Скорее всего, неплохо конвертит за счет нестандартного подхода на суперконкурентном рынке.
Минусы — обратная сторона нестандартности. Значительная часть аудитории не будет вчитываться в прописные буквы.
VideoDays
Пафосная страница конференции VideoDays работает на интриге. Представьте, что вы ничего не знаете о событии и видите месседж «Будущее уже наступило». Что за будущее, что произошло, о чем вообще речь? Крутите дальше и через минуту вы поймаете себя на мысли «Я хочу на это событие!»
Минусы: не нашли.
Yagla
Да, мы не скромные, и включили в список свою страницу. Вчера один из наших пользователей написал: «Ребята, вы раскладываете все так, что понятно даже дилетанту». Продукт → Как это работает → Что он дает → Кейсы с результатами → В каждом блоке кнопка CTA.
Плюсы и минусы оставляем на ваш суд.
Egostyle
Разработчики из web-лаборатории Egostyle превратили свою промо-страницу в путешествие с wow-эффектами. Разумеется, эти понты расчитаны на соответствующую аудиторию. Ну, а простым смертным — поглазеть)
Минусы: скорость хромает + автозвук.
P.S. Поделитесь в комментариях, какая из страниц «зацепила» вас больше всего & предлагайте свои версии лучших лендингов в Рунете.
habr.com
Landing Page: примеры хороших современных лендингов

Многим известно, что лэндинги, они одностраницевые сайты дают большую конверсию и количество переходов из-за своей внешней привлекательности и содержанием предложений. Но не всем типам компаний подойдёт данный вид сайта. Сегодня мы расскажем, почему и приведём примеры хороших современных лэндингов, которые будут действительно продавать Ваш товар.
Итак, почему же структура лэндинга подойдёт не каждому предприятию? Ответ прост: если фирма занимается продажей одного товара или оказанием одной услуги, такой как продвижение сайта в Яндексе недорого – тогда разработка лендинга будет то, что надо.
Но если же готовой продукцией бизнеса является целая категория товара или пакет услуг, то таким предпринимателям лучше заказать сайт или же интернет-магазин.

Landing Page: примеры
Landing Page переводиться как целевая или посадочная страница, цель которой пополнять клиентскую базу и собирать заявки. Примеров таких лэндингов очень много и каждый по-своему уникален.
Но важно понимать ключевые факторы разработки Landing Page, чтобы сделать действительно продающую страничку, при переходе на которую пользователь оставил заявку. О них мы и расскажем, приведя примеры.
Первый принцип – это красивый дизайн. Старайтесь смоделировать страничку на подобии рекламного баннера. Чтобы все составляющие: фото (если оно будет), текст и форма для заполнения были равномерно распределены по макету.
Не допускайте пустот или наоборот, слишком «загруженных» информацией мест. Помните – клиента должно заинтересовать предложение, и убедить его сделать заявку на покупку.
Поэтому, перед тем как приступить к созданию лендинга, разработайте предложение, которое станет идеей для бизнеса в 2019 году и самой новой идеей с минимальными вложениями которая точно заинтересует аудиторию.

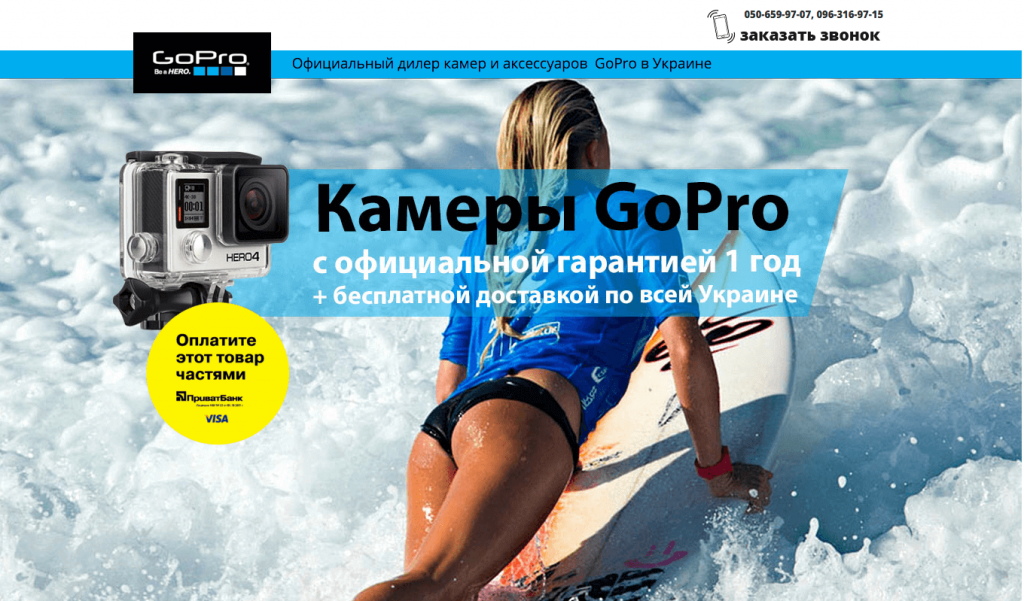
На изображение приведён пример удачного макета и заманчивого предложения. Качественное фото-фон, равномерно наложенный текст разборчивым шрифтом, что является вторым принципом создания Landing Page.
Итак, второй принцип – текст на страничке. Важно, правильно его распределить: каким писать текст предложения, форму заявки и иконки сайта (если таковы есть). Рекомендуем выбрать единый шрифт для всего лэндинга, меняя только размер и цвет.
Сам смысл текста должен быть максимально понятен и прост. Не желательно употребление профессиональных слов или длинных предложений. В идеале это одно-два предложения, которые кратко опишут саму суть лентинга.

И последнее, но очень важное, что нужно учитывать – это само составление предложения, которое будет, так сказать «лицом» Landing Page. Обсуждая макет, мы уже затрагивали тему формирования предложения.
Если создавать успешный лендинг, то лучше составить спецпредложение, содержащее наличие скидки или акции, например, при заказе SEO раскрутки сайта, цена на настройку в Яндекс Директ будет снижена в на определённый процент или же будет бесплатна.
Это что касается услуг. Теперь разберёмся с товарами. Здесь всё ещё проще. Достаточно просто презентовать товар, который находиться в тренде на данный момент и поставить на него большую скидку.
Есть множество компаний, которые срывают куш именно с помощью таких схем: закупают товар, находящийся в тренде и делают на него заманчивые предложения. После того, как этот товар перестаёт быть популярным и спрос на него автоматически снижается, они начинают искать новый тренд. И при этом не важно, в какой сфере находится данная продукция – будь то косметика, одежда или продукты питания.

Лендинг Инстаграм: примеры
Существуют так же лэндинги в социальных сетях, например лендинг в Инстраграм, примеры которых мы сейчас приведём. В принципе, структура что для обычного лендинга, что в соц. сетях примерно одна и та же и сейчас Вы в этом убедитесь.
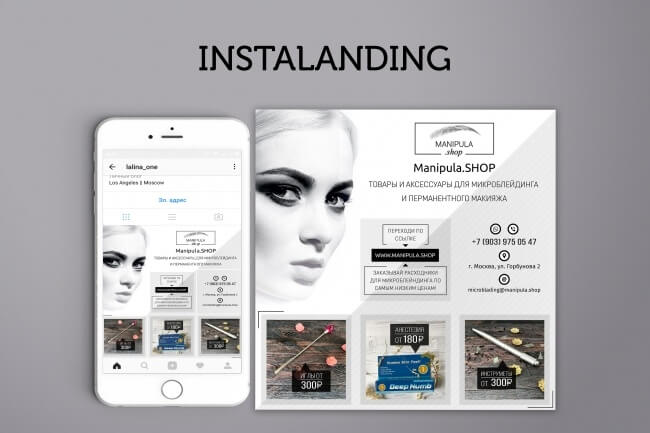
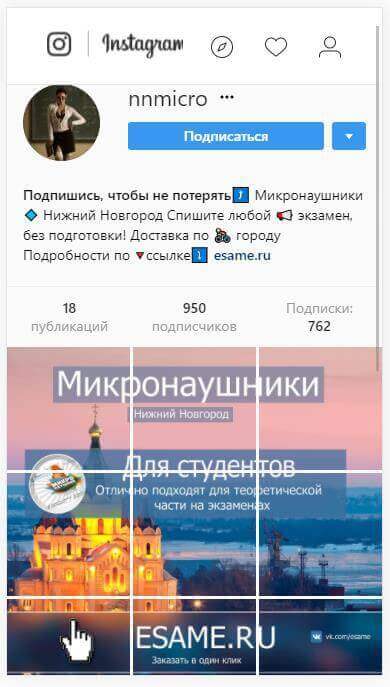
Разрабатывать сам макет лендинга для Инстаграмма можно так в графическом редакторе или фотошопе, но вот в чём особенность: готовый макет нужно будет разделить на 9 частей и загрузить каждый кадр как отдельную фотографию. Это будет выглядеть следующим образом:

Казалось бы, можно целый баннер загрузить одной фотографией и пользователь при переходе в аккаунт кликнул бы по ней и посмотрел сам лендинг. Но не всё так просто. Дело в том, что именно при таком своеобразном построении рекламы заключается, так называемая, «психологическая ловушка».
Происходит следующее: пользователь, перейдя на аккаунт, который рекламирует какую-либо услугу, не видит навязчивых и ярких картинок, которые просто заставляют сделать покупку, в чем суть спама и что очень отталкивает, а наоборот, красивый, расположенный на всю страницу, красивый баннер, содержащий лишь одно предложение.
Некоторые аккаунты, придерживаясь такой политики, вместо сотни картинок – баннеров размещают лишь один лендинг и при этом имеют неплохой приток клиентов и заявок.

Просто сами ссылки на товары, если размешать лэндинг в Инстаграм, нужно будет помещать в шапке профиля либо выбирать какое-либо место, например в описании или в комментариях. Но, такой маркетинговый ход всё же набирает обороты и многие предприниматели уже давно размещают такого типа баннеры в аккаунта своей фирмы.
Красивые лендинги: примеры
Пришло время, наконец, показать Вам примеры действительно красивых лэндингов, которые, возможно и не отличаются яркостью и экстремальными дизайнерскими решениями, но в общей картине смотрятся очень гармонично и сам по себе дизайн уже оказывается рекламное влияние на пользователя.

В это примере красота лендинга заключается в его гармоничности. В последнее время в моду вошла геометрическая тематика, которая присутствует в данном дизайне.
Минимальное содержание текста, удачное сочетание цветов и полю для клиента отведена лишь одна кнопка – что в данном случае удобно, так как речь идёт только о подключении, то есть если кликнуть по кнопке «подключить», вероятно, покажется форма заполнения.
Такое решение подойдёт если для создания сайта Вы будете использовать конструктор сайта Tilda: что это такое мы уже описывали в отдельной статье.

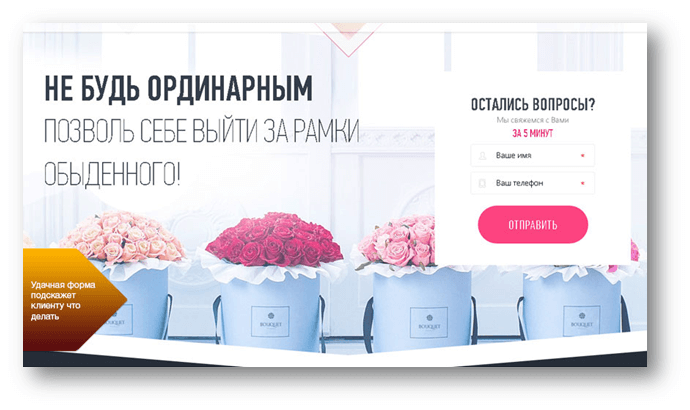
Рассмотрим ещё один макет лендинга, который на наш взгляд, тоже заслуживает внимания. Нежные, неброские оттенки и красивое и, самое главное, качественное фото-фон ненавязчиво предлагают свои услуги. Форма заполнения так же пребывает в контрасте с основной страничкой, что так же является удачным дизайнерским решением.
Шрифт одинаковый, меняется лишь размер и плотность, как мы и говорил о требованиях к лендингам. Так же в самой форме нет лишних полей для заполнения, которые зачастую настораживают и отпугивают клиентов, что является так же преимуществом данного дизайна.
Что ж, думаю, основную концепцию и правила построения действительно качественного лендинга, который будет давать хорошую конверсию, Вы усвоили. Осталось только при желании применить все полученные знания на практике. И помните – человеческая фантазия не знает границ, и если её правильно применить то даже открыть турагентство с нуля не составит большого труда, а даже наоборот будет интересно и увлекательно.
pro-promotion.ru
ТОП 10 примеров лучших лендингов по недвижимости и агентств недвижимости
Landing page является ценным активом во многих отраслях, в том числе в сфере недвижимости, потому что главная цель лендинга — повышение конверсии. А высокие конверсии — это всегда большие деньги. И здесь абсолютно не важно о каком направлении в сфере недвижимости идет речь: продается недвижимость от застройщика или силами посредников — агентств недвижимости. Создание продающего одностраничника необходимо в обоих случаях, если необходимо привлечь как можно больше потенциальных покупателей. Причиной тому стала привычка людей первоочередно искать всю информацию в Интернете и только после этого связываться с представителями компании для ознакомления с деталями.
Поисковые системы, социальные сети становятся единственными путями решения задачи при поиске недвижимости для пользователей любого возраста. И как показывает опыт нашей веб-студии, опираясь на результаты нашей работы и эффективность бизнеса наших клиентов, разработка лендинга — это первоочередная необходимость для получения целевого трафика с максимально быстрой отдачей. Нами проверено неоднократно: лендинг пейдж по недвижимости работает в десятки раз лучше, чем другие виды сайтов на эту тематику.

И если мы говорим о действительно качественном продукте, важно знать какие элементы он должен содержать и каким требованиям отвечать, чтобы привлекать, удерживать и генерировать посетителя в клиента. В этой статье мы рассмотрим ключевые требования к целевой страницы по недвижимости и приведем лучшие примеры лэндингов в этой сфере.
Какие элементы должен включать лендинг для тематики недвижимости, чтобы называться эффективным?
Конкретная цель изготовления одностраничника не важна. Это может быть увеличение подписчиков на рассылку, расширение клиентской базы для агентства недвижимости для выполнения холодных звонков или привлечения «горячих» клиентов, готовых к обсуждению сделки и ее проведению. Чтобы лендинг пейдж для недвижимости считался хорошим и приносил результат своему владельцу, он должен содержать компоненты, которые напрямую влияют на эффективность посадочной страницы. Поговорим подробнее о каких компонентах идет речь.
Четкая структура информации
От логики построения всех блоков, их последовательности и наличия зависит не только удобство посетителя сайта, но и его окончательное решение — продолжать пользоваться конкретной страницей или закрыть ее. Структура — важнейший элемент создания лендинг пейдж. Она должна создаваться исключительно на потребностях целевой аудитории, поднимать проблемы потенциального клиента и предлагать решения. При этом каждый блок должен быть логично выставлен, чтобы шаг за шагом убеждать посетителя, что оффер, который предлагает лендинг — это то, что ему нужно.

Решение купить или арендовать недвижимость для пользователя не спонтанное. наверняка до того момента, как просмотреть ваш лендинг, потребитель уже побывал на нескольких сайтах ваших конкурентов или просмотрел доски объявлений по недвижимости. Следовательно, он уже отчасти понимает ценообразование, рынок предложений, но, попав на ваш одностраничник, у него все равно есть масса вопросов. Именно структура сайта помогает человеку быстро найти ответы на свои вопросы. Структура, словно ведя за руку пользователя, ориентирует его в вашем предложении, помогает решить его проблемы, потребности и предлагает то, что ему необходимо в момент, когда это нужно. Именно поэтому правильное и логичное построение структуры крайне важно для создания сайтов в сфере недвижимости. Ведь на кону — действие, приводящие либо к прибыли компании, либо к потере клиента или его отказу.
 Неправильная, неполная или нелогичная структура страницы — это критическая ошибка. Даже небольшие минусы могут привести к полному провалу одностраничника. Чтобы этого избежать, читайте какие бывают ошибки лендинг пейдж и искореняйте их на своей странице.
Неправильная, неполная или нелогичная структура страницы — это критическая ошибка. Даже небольшие минусы могут привести к полному провалу одностраничника. Чтобы этого избежать, читайте какие бывают ошибки лендинг пейдж и искореняйте их на своей странице.
Дизайн сайта
Дизайн лендинг пейдж агентства недвижимости или недвижимости в целом должен полностью соответствовать специфики предложения. Если посредник занимается продажей или арендой исключительно элитного жилья, то дизайн одностраничника должен с первого взгляда об этом говорить. Именно внешний вид страницы, расположение элементов, подбор цветовой гаммы, выделение акцентов создает первое впечатление и о сайте, и о самой компании.
 Важно детально проработать все элементы и совместить их таким образом, чтобы пользователю было удобно и понятно что и где находится, как ему сделать действие.
Важно детально проработать все элементы и совместить их таким образом, чтобы пользователю было удобно и понятно что и где находится, как ему сделать действие.
Не забудьте разработать адаптивную версию дизайна для захвата мобильных пользователей. Сайт должен правильно адаптироваться под все электронные гаджеты. Это действительно важно, если не хотите потерять больше половины своих потенциальных клиентов. Мы неоднократно тестировали этот элемент, выявляя востребованность адаптированной версии сайта. Как показали результаты нашей работы, более 65% посетителей — мобильные юзеры. Именно поэтому разработка адаптивного дизайна необходима.

УТП
Первое, что видят посетители целевой страницы — заголовок (УТП, уникальное торговое предложение). Учитывая важность заголовка, необходимо убедиться в том, что он легко захватывает внимание пользователей. УТП должен быть точным, не слишком длинным, раскрывать самое важное конкурентное преимущество вашего предложения (о том, как выделять конкурентные преимущества читайте здесь). Первый заголовок играет решающую роль в конвертации посетителя в клиента.

Не только содержание УТП имеет вес, но и его оформление. Необходимо использовать крупный и легко читаемый шрифт цветом, контрастирующим с основным фоном. Уникальное торговое предложение должно совпадать с содержанием рекламы, через которую пользователь пришел на целевую страницу. Если заголовок с ней не совпадает по смыслу или предложению, вы потеряете потенциального клиента.
Не нужно придумывать велосипед и лепить в качестве первого заголовка жаргонные слова или предложение, которое не с первого раза понятно посетителю, как это показано в примере.
 Не забывайте, что ваша целевая аудитория не ограничивается возрастом. Лендинг могут посетить, как молодые люди возрастом до 35 лет, так и посетители предпенсионного возраста. И каждому из них должно быть понятно что конкретно ему предлагается, а также какие конкретно выгоды/преимущества он получит от сотрудничества с вами.
Не забывайте, что ваша целевая аудитория не ограничивается возрастом. Лендинг могут посетить, как молодые люди возрастом до 35 лет, так и посетители предпенсионного возраста. И каждому из них должно быть понятно что конкретно ему предлагается, а также какие конкретно выгоды/преимущества он получит от сотрудничества с вами.

И не забывайте об эмоциональной составляющей. УТП должен цеплять, интриговать, отражать глубокую эмоциональную выгоду от ведения с вами бизнеса или сотрудничества, но не создавать безразличие.
Фото и/или видео
Привлечь внимание пользователя и стимулировать его к действию помогут качественные фотографии объектов или их видеообзор.

В идеале, на сайте лучше размещать и то, и другое. Но если выбор стоит между двумя, то видеоролики вызывают больший интерес и доверие к офферу, демонстрируя его достоверность. Особенно это важно при продаже или аренде элитного жилья. Потенциальному клиенту не захочется просмотреть сотню фотографий одного дома, ему проще увидеть его видеообзор. При этом чем качественнее видео, тем лучше впечатление о самом предложении. В практике владельцы одностраничников или сайтов-многостраничников, посвященные дорогой недвижимости, все реже используют фотографии для демонстрации своих офферов. Видео в этом случае становится универсальным инструментом. Оно раскрывает реальный вид дома/квартиры и повышает доверие как к самой недвижимости, так и к компании, которая ее продает/сдает в аренду.
 Фото или видео должны быть уникальными, демонстрировать реальное предложение. Если нет возможности самостоятельно сделать фотографии объектов и в качестве альтернативы будут использоваться фотки, взятые из Интернета, берите их на платных биржах. Так вы обеспечите уникальность своему контенту и сможете быть уверены, что он не размещен еще на десятках сайтов аналогичной тематики. Но здесь нужно быть предельно аккуратным, чтобы не обмануть своего потенциального клиента. Вряд ли ему понравится дом, склад или квартира, которые в реальности вообще не совпадают по характеристикам и виду с фотографиями, выложенными на сайте. Поэтому, если уж и решились на размещение фото, взятых из Интернета, то лучше их использовать не в первоочередных целях, а, например, в качестве фона или картинки-заглушки.
Фото или видео должны быть уникальными, демонстрировать реальное предложение. Если нет возможности самостоятельно сделать фотографии объектов и в качестве альтернативы будут использоваться фотки, взятые из Интернета, берите их на платных биржах. Так вы обеспечите уникальность своему контенту и сможете быть уверены, что он не размещен еще на десятках сайтов аналогичной тематики. Но здесь нужно быть предельно аккуратным, чтобы не обмануть своего потенциального клиента. Вряд ли ему понравится дом, склад или квартира, которые в реальности вообще не совпадают по характеристикам и виду с фотографиями, выложенными на сайте. Поэтому, если уж и решились на размещение фото, взятых из Интернета, то лучше их использовать не в первоочередных целях, а, например, в качестве фона или картинки-заглушки.
И не забывайте об оптимизации картинок для поддержания высокой скорости загрузки лендинга на компьютере и гаджетах.
Призывы к действию (CTA, call-to-action)
Призыв к действию говорит пользователю что ему сделать и какой он получит от этого результат. Логично, что смысловое наполнение призыва должно привлекать и мотивировать человека к действию. При этом СТА должно быть простым и понятным, чтобы посетитель понимал, что ему предложено, как это сделать и каким образом получить ожидаемый им результат. Отличное решение, которое всегда работает — разместить триггер ограничения, чтобы подтолкнуть человека к выполнению действия прямо здесь и сейчас.

Призывы к действию не обязательно должны быть нацелены на решение одной проблемы. Например, не стоит по всей длине страницы предлагать посетителю оставить заявку на консультацию, если компания предлагает другие услуги, например, высылает прайс или фото конкретного объекта. Но при этом важно сосредоточиться только на одном оффере, окружив его призывами к действию. Например, если продаются квартиры, то можно призывать посетителя скачать планировку, записать на просмотр, внести свои данные для получения рассылки с уведомлениями о появлении новых вариантов и т.д. Не стоит отвлекать человека сразу несколькими предложениями, расположенными на одном экране. Это приведет к рассеиванию внимания и вероятной потере клиента.
 Демонстрируйте с помощью призыва эмоциональную выгоду для пользователя. Говорите ему о том, что он получит именно сейчас и в каких дамках он останется. Примером эмоционального призыва в случае ниже является слово “бесплатный”. Ведь то, что бесплатно, то всегда интересно для клиента.
Демонстрируйте с помощью призыва эмоциональную выгоду для пользователя. Говорите ему о том, что он получит именно сейчас и в каких дамках он останется. Примером эмоционального призыва в случае ниже является слово “бесплатный”. Ведь то, что бесплатно, то всегда интересно для клиента.

Важно уделить внимание оформлению формы призыва к действию. Она должна выделяться на основном фоне. Лидогенерирующую кнопку лучше выделять ярким и броским цветом, чтобы она не терялась и всегда привлекала к себе взгляд.
Преимущества и выгоды
В сфере недвижимости очень большая конкуренция. Чтобы зацепить клиента мало сделать уникальное предложение. Необходимо показать какие выгоды от его использования и от сотрудничества именно с вашей компанией он получит. В этом и помогут блоки преимуществ и выгод.

Это очень важные блоки, требующие проработки. Выгоды должны основываться на потребностях целевой аудитории, ее специфики, а преимущества быть конкурентными, демонстрируя то, чего нет у ваших конкурентов.

Социальные доказательства
Лендинг продажи недвижимости должен содержать социальные доказательства. В их роли могут выступать различного рода сертификаты и награды, обращение руководства к клиентам. Важнейшую роль играют отзывы клиентов. Они помогают принять окончательное решение, если посетитель менжуется, а также узнать мнение реальных клиентов, которое очень важно для него.

Не стоит публиковать все отзывы всех клиентов за все время существования компании на своем лендинге. Достаточно отобрать несколько самых ярких и сделать на них акцент. Вот несколько факторов, которые следует учитывать при выборе отзывов для целевой страницы:
- Выбирайте только те, которые наиболее важны для вашей целевой аудитории. Ваш потенциальный клиент должен увидеть себя на странице;
- Выбирайте только конкретные отзывы. Берите отзывы, которые включают конкретную информацию или детали, помогающие нарисовать картинку для вашего читателя;
- По возможности используйте визуальные эффекты. Картинки и видео — отличный способ построить доверие и привлечь внимание к вашему предложению.
Если хотите создать правильное впечатление о своей компании и повысить к ней доверие со стороны потенциальных покупателей, используйте видео отзывы. Эта фишка всегда круто работает на эмоциональную составляющую пользователя, так как он воспринимает мимику, жесты, эмоции человека, оставившего отзыв о вашей компании. В Америке, например, очень популярны целые сторителлинги, когда реальный клиент рассказывает историю о том, как компания помогла ему найти недвижимости, как проходила сделка и как поменялась жизнь его после этого.

Контакты
Блок контактов важен на продающем одностраничнике независимо от его тематики. Однако в сфере недвижимости без полноценного и широкого блока контактов лендинг может потерять значительную часть лидов.
 Пользователь должно быть предоставлено несколько ва
Пользователь должно быть предоставлено несколько ва
impulse-design.com.ua
Как вывести лендинг одностраничник в топ?
Лендинги, они же посадочные (приземляющие) сайты, они же одностраничники – один из сравнительно новых самостоятельных разновидностей интернет-сайтов. Это не корпоративный портал, не сайт-визитка, не интернет-магазин. Скорее его можно сравнить с рекламным полиграфическим буклетом, который достаточно агрессивно предлагает вам товар, услуги или же скидку в обмен на какое-то действие. О плюсах и минусах лендингов с точки зрения СЕО мы поговорим сегодня.
Лендинг и одностраничник – это одно и то же?
Начиная этот текст, мы исходим из того, что читатель уже понимает, что такое лендинг – это продающий сайт, имеющий определенную структуру и настроенный на продажу товара и услуги или на совершение иного действия, выгодного владельцу ресурса.
Но необходимо также дать ответ на вопрос, являются ли лендинги и одностраничные сайты одним и тем же. Ответ прост – нет, это не так. Формально это разные вещи. Одностраничный сайт – это любой сайт, который имеет одну страницу. Например, ваша личная визитка в Сети. А лендинг – это сайт, цель которого – продажа товара или услуги посредством мотивации посетителя к действию. Самые простые примеры такой «заманухи» на лендинге: «позвоните прямо сейчас – и вы получите скидку», «до конца акции остался лишь один день, торопитесь», «осталось всего столько-то товаров, успейте купить» и так далее.
Разница между сайтом-одностраничником и лендингом в том, что лендинг – это не всегда одностраничник, а одностраничный сайт – не всегда лендинг. То есть формально они могут быть как одним и тем же, так и разными понятиями. Но мы, чтобы не усложнять и не лезть в дебри, будем говорить об одном общем понятии – одностраничный лендинг.
Кстати, простой пример того, что является или не является лендингом – сайт Лаборатории Контента. Даже его первая страница, построенная, казалось бы, по всем правилам лендинг пейдж, на самом деле таковой не является. Потому что на ней нет подталкивания посетителя к действию. Те есть страница выполняет ознакомительную, информационную функцию и дает «раздачу» на другие разделы сайта – страницы услуг, цены, блог.
Как вывести лендинг одностраничник в ТОП Яндекса и Гугла?
Вывод одностраничного сайта в самый верх поисковой выдачи – задача архисложная, а порой и попросту неввыполнимая. Причин тому – великое множество. И почти все они объединены одним – одностраничник не имеет возможности использовать ключевые инструменты для продвижения в ТОП. В частности, по определению на лендинге невозможно регулировать такие важные для ранжирования понятия, как
- Количество страниц сайта и систематичность их добавления – страница одна, добавлений ноль;
- Полноценная внутренняя перелинковка также не может быть осуществлена из-за отсутствия объектов перелинковки;
- Очень часто лендинги создаются на новых доменах, а для продвижения сайта возраст также имеет значение;
- Продающий узкий товар сайт не представляет никакого «общего» интереса, поэтому на него крайне сложно получить честные внешние ссылки, которые формируют тИЦ;
- Невозможно комплексное продвижение по большому семантическому ядру, как это делается на многостраничных сайтах;
- Одностраничный сайт в большинстве случаев имеет более низкие поведенческие факторы, чем многостраничник – на нем проводят меньше времени и крайне редко возвращаются по 2,3 и тем более 10 раз;
- И так далее)))
Следовательно, вывести одностраничник в топ априори многократно сложнее, чем многостраничный ресурс. Более того – далеко не всегда тратить силы, время и деньги на вывод лендинга в топ-10 вообще целесообразно. Как правило, лендинг создается не для органической выдачи, а для привлечения посетителей через другие инструменты – прежде всего контекст. Также источником трафика для одностраничников являются социальные сети, форумы, доски объявлений, «джинса» (проплаченные посты, к которым сейчас добавилась еще и новомодная нативная реклама).
Но если желание вывести лендинг в ТОП у вас все-таки имеется, придерживайтесь самых простых, но действенных правил:
- Сфокусируйтесь на 2-3 поисковых запросах и пишите блоки, опираясь на них и на их «окружение» в соответствии с требованиями LSI;
- Старайтесь, чтобы общий размер текста стремился к 5 тысячам знаков и даже больше, чтобы страница имела больший семантический вес – но не пишите 20-километровые простыни;
- Сделайте внутреннюю перелинковку хотя бы при помощи анкоров – ссылок с одной точки страницы на другую;
- Используйте картинки, давай им правильные названия – с вхождением ключевых слов;
И, наконец, прикрутите к лендингу блог! Формально он перестанет быть одностраничником, но останется лендингом, что даст ему уже совсем другие шансы на поисковое продвижение в ТОП.
==
Если вам нравятся наши публикации – заходите также и на канал Лаборатории Контента в Яндекс.Дзене и поощряйте тексты лайками и репостами!
Искренне ваш,
Александр Алмис.
Читайте также:
xn—-jtbhhd0asebdc5i.xn--p1ai
39 примеров оригинального дизайна лендингов
Дизайн — это основа любого интернет-ресурса, представляющая собой схему расположения главных элементов. Именно дизайн отвечает за эстетическое восприятие и визуальную целостность сайта, поэтому очень важно подойти к его выбору ответственно.
Стремясь к оригинальности, не стоит забывать и о юзабилити. Для этого необходимо поставить себя на место пользователя и понять: что вы бы хотели видеть в первую очередь, заходя на сайт? Как лучше донести до аудитории вашу основную идею?
Ниже представлены несколько примеров креативного и необычного дизайна лендингов. И хотя они небезупречны, мы уверены — они смогут вдохновить вас на создание чего-то большего.
1. Beurre & Sel
Этот лендинг выглядит очень привлекательно, если не сказать — вкусно. На заднем плане один аппетитный слайд сменяется другим, а главная панель навигации располагается сверху. Как только вы начинаете прокручивать страницу вниз, главное меню уменьшается в размерах, но остается на своем месте. Внизу страницы можно увидеть симпатичный список основных кондитерских изделий, выпечкой которых занимается компания:
2. Hackery, Maths & Design
Во время загрузки страницы посетителям демонстрируется забавная 3D-анимация, а стрелочки призывают пользователей к дальнейшему изучению ресурса. Контент разбит на три колонки, также присутствует небольшая боковая панель.
Тем не менее, лендинг не выглядит загроможденным, скорее напротив. Такой эффект достигается на счет большого свободного пространства и сглаженных углов. Внешний вид сайта удобен для восприятия:
3. The Drawing Room
Макет этого лендинга отличается особенной оригинальностью. Портфолио студии оформлено весьма необычно: работы заключены в ромбы разных размеров. Центральный ромб содержит в себе логотип и название компании.
В связи с тем, что студия еще не обладает большой популярность, ее скромный логотип не перетягивает внимание на себя. Как только пользователь наводит курсор на один из ромбов, появляется описание работы. Несмотря на оригинальный и лаконичный дизайн — в нем очень легко ориентироваться:
4. We Love Noise
Творческий лендинг Люка Финча выглядит забавно и непривычно. Кажется, что работы в портфолио распределены бессистемно — это совсем не похоже на привычное расположение элементов на странице. Нажав на любую из работ, вы можете получить более детальную информацию, а навигация по сайту осуществляется при помощи стрелочек.
В верхнем левом углу страницы можно увидеть небольшое сердечко — на главной странице сердце превращается в букву «i». Можно легко выйти из режима просмотра конкретного проекта, просто нажав на это сердечко:
5. Ende
Этот сайт имеет динамический дизайн. Пока происходит загрузка, перед вами появляется причудливая фотография, призывающая прокрутить страницу далее. Как только вы прокручиваете ее, возникает панель управления, которая впоследствии фиксируется вверху страницы. Прозрачная панель навигации позволяет разглядеть контент позади нее.
Кажется, что контент разбросан по странице, но у лендинга есть четкая структура. Каждый информационный блок сайта выделен разными цветами. Портфолио представлено в виде трех колонок, а информация о компании выделяется на общем фоне.
6. Edward Carvalho Monaghan
Вы не думали о том, чтобы добавить побольше ярких цветов на ваш сайт? Этот лендинг — отображение творческой индивидуальности своего создателя. Поражает то, как четко дизайнер сохраняет единство стиля. Ресурс выглядит как произведение искусства: цветовая палитра перекликается с цветами из названия сайта, а мерцающая анимация оживляет страницу.
7. Huys
Этот сайт отличается оригинальным расположением элементов на странице. Правая его часть будто напечатана на бумаге — там можно найти всю необходимую информацию о компании. Левая часть страницы повторяет расположение окон в многоэтажном доме. При нажатии на одно из них, вы попадаете в раздел, где элементы расположены в более привычном порядке.
8. KathArt
Лендинг KathArt является отличным примером качественно проработанного видео. Видеоролик снят так, что вам кажется, будто вы застали сотрудников компании на их рабочих местах. Навигация напоминает полосу прокрутки — это очень продуманное решение. Благодаря этому посетитель сайта может легко понять, как скоро закончится видео.
9. Wacom
Сайт Wacom предназначен как для профессиональных художников, так и для любителей. Сам ресурс спроектирован очень грамотно, что способствует созданию благоприятного пользовательского опыта. Когда вы уводите курсор в сторону, боковая панель сокращается в размерах. Благодаря незамысловатому дизайну страницы, пользователю легко подобрать для себя нужный продукт, исходя из собственных потребностей.
10. Amsterdam Dance Event
Этот лендинг создан, чтобы рассказать людям об известном танцевальном шоу в Амстердаме — его изайн «пропитан» духом мероприятия. Навигационная панель закреплена справа и перемещается вслед за пользователем по мере прокрутки страницы. На сайте представлен довольно эмоциональный видеоряд, а также тизеры фестиваля. Это очень эффективный способ заинтересовать посетителей.
Как только вы начинаете скроллить страницу, контент «наслаивается» на слайдшоу, а меню перемещается из нижней части в верхнюю. Каждый раздел сайта имеет свой баннер, который делает весь контент визуально привлекательным. Сам текст разбит на три колонки. Они не идеально подогнаны друг под друга — верхушка каждой колонки располагается чуть ниже соседней. Это еще один эффективный визуальный прием.
11. Cropp
Сайт брендовой молодежной одежды демонстрирует посетителям свою креативность с первой страницы. Как только вы уводите курсор с изображения, пиксели становятся размытыми, что привлекает внимание. Навигационная панель вверху остается неизменной, на какой бы странице вы не находились. Идея дизайна «крутится» вокруг пикселизации — она присутствует на всех фото и видео, а также на некоторых элементах.
12. Neue Yorke
Сайт-портфолио Дейви Рудольфа — это воплощение простоты и минимализма, что довольно удобно и естественно для пользователей. На каждой странице сайта используется только два цвета. Как только вы нажимаете на один из проектов, пример работы заполняет все пространство страницы, а панель навигации исчезает. Сайт имеет свой собственный стиль, но в то же время его креативность не отвлекает пользователей от контента.
13. Juliana Bicycles
У лендинга Juliana весьма необычный дизайн, не характерный для интернет-магазина велосипедов. Сразу после загрузки на странице появляется очаровательная фотография, наполненная теплом и светом. Все содержимое страницы разделено на 4 секции, скрытых под иконками навигации. Сам сайт выглядит немного женственным, в то время как шрифт выдержан в строгой манере.
14. Esquire
Дизайн сайта для онлайн-издания Esquire поразит вас своей простотой и доступностью. Фирменные цвета Esquire — черный и белый, поэтому именно они использованы в оформлении. К каждой статье прикреплено яркое цветное изображение, которое сразу же привлекает внимание пользователя. Панель навигации располагается в середине страницы. Изображения, насыщенные цвета и емкие заголовки не оставят никого равнодушным.
15. Institut Choiseul
Сайт для учебного заведения Institut Choiseul выглядит как привлекательный разноцветный паззл. Контент разделен на блоки разного цвета, соседствующие друг с другом. Если прокрутить страницу вниз, то можно увидеть — текст на ней расположен в более традиционной манере, однако каждая статья помещена в отдельный блок.
Блоки отличаются друг от друга по размеру, что делает внешний вид страницы интересным и приятным для восприятия. Сайт выглядит изысканно и благородно, что прекрасно соотносится с целями создания этого интернет-ресурса:
16. Award
Сама компания Award, сайт которой представлен ниже, воспевает креатив во всех его проявлениях. Нейтральный дизайн этого ресурса создан для того, чтобы подготовить почву для творческой работы дизайнеров. Контент разбит на отдельные блоки, которые лишены какого-либо декора, чтобы не отвлекать внимания посетителей. Однако при наведении курсора возникает интересный эффект пикселизации. Панель навигации располагается на странице слева, а функции поиска и фильтрации — сверху. Такое расположение наилучшим образом демонстрирует контент сайта.
17. Harry’s
Компания Harry’s занимается продажей мужских бритв. Их лендинг — это образец отлично спроектированного пользовательского опыта. Все элементы на странице расположены традиционным образом, что наилучшим образом отвечает требованиям целевой аудитории. Понятный и четко структурированный дизайн производит на приятное впечатление. Все изображения выглядят элегантно и мужественно, но в то же время лишены излишней брутальности.
18. The King’s of Summer
Сайт, представленный на скриншоте ниже, создан компанией Tumblr с целью мотивировать людей посмотреть фильм The King’s of Summer. На страницах сайта можно увидеть множество фотографий, GIF-анимаций, а также сюжетные линии из кинофильма. Его структура далека от типичной, но пользователи получат огромное удовольствие, прокручивая страницу вниз. Заголовок сайта будто бы написан вручную, что создает ощущение, что перед нами альбом с любимыми фотографиями.
Необычное расположение блоков контента и анимация, постоянно возникающая перед глазами, удерживает внимание посетителей. Даже если вы еще не видели фильм The King’s of Summer, глядя на этот сайт, у вас сложится свое собственное мнение и впечатление о нем.
Необычное расположение блоков контента и анимация удерживает внимание посетителей
Твитнуть цитату
19. World Baking Day
Кулинарный лендинг World Baking Day вызывает интерес пользователя с самой первой секунды. Как только страница загрузится, посетителю будет предложено самостоятельно оценить уровень своих кулинарных способностей. Если выбрать функцию просмотра всех рецептов по всем уровням сложности, то перед вами возникнет огромное множество вкуснейших и аппетитных на вид блюд.
Весь внешний вид ресурса говорит о том, что выпечка — это настоящее произведение искусства. На странице вы увидите большие фотографии различных изделий, при клике на которые перед вами появится рецепт. Текст самого рецепта разделен на три колонки: слева расположены ингредиенты, в середине — инструкции по приготовлению, а справа — информация об авторе данного кулинарного изыска.
20. Paper & Paint
Лендинг Paper & Paint является примером весьма оригинального способа взаимодействия с пользователями. Перемещаясь по страницам сайта, вы будто перескакиваете от раздела к разделу. Расположение элементов соответствует рекламируемому продукту (обои и краски для отделки помещений). Навигация скрыта от глаз пользователей и возникает только тогда, когда вы переходите к подбору цветовой палитры. Изображения отображаются во всю величину страницы, а стрелочки «призывают» перейти к следующему слайду.
Чтобы перейти к следующему изображению вам нужно как бы перелистнуть страницу в альбоме. При этом перед вами открывается верхняя часть следующего рисунка. Еще одна «изюминка» — специальная функция, позволяющая вам покрасить стены комнаты, используя мышь.
21. Newsweek
Расположение элементов на сайте Newsweek типично для новостного ресурса. Главная страница довольно проста, но выразительна. В качестве фона используется фотография к главной новости дня. При помощи маленьких красных квадратов на сайте выделены самые популярные новости. Текст разбит на несколько секций, которые не всегда соотносятся друг с другом по размеру. Раздел с авторами новостей выглядит также весьма традиционно, однако некоторые изображения предстают в виде кругов вместо привычных квадратов. По мере прокрутки страницы расположение блоков контента повторяется, что делает содержимое сайта более удобным для восприятия.
22. Abby Putinski
Оригинальный подход к дизайну сайта-портфолио демонстрирует Эбби Путински. Она позиционирует себя как креативного иллюстратора и графического дизайнера. Сразу после загрузки появляется приветственное окно, предлагающее ознакомиться с работами автора. Как только вы закрываете это окно, вы видите карту с «приключениями» дизайнера.
У сайта нет жесткой структуры или четких границ, поэтому по нему так интересно перемещаться. Как только вы нажимаете на одну из работ, представленных на сайте, перед вами возникает окно, напоминающее почтовую открытку. Такой оформление ассоциируется с путешествиями и приключениями. В то же время навигационная панель всегда находится перед глазами — она зафиксирована в верхней части страницы.
23. Baumastisch
На этом сайте портфолио представлено в виде строгой таблицы. Как только вы наводите курсор мыши на одну из работ, появляется ее название. Если кликнуть на какую-либо из понравившихся работ, откроется страница с детальной информацией, такой как, имя заказчика, дата, работы, осуществленные дизайнером и т.д. Каждая из работ портфолио представляет собой целое слайд-шоу, просматривать которое — одно удовольствие. Это очень эффективный способ визуального представления.
24. Norwich University of the Arts
На сайте Норвиджского Университета Искусств вы найдете впечатляющие фотографии и потрясающе красивые изображения. Это отличный способ с самой первой секунды продемонстрировать пользователям художественный талант студентов учебного заведения. Фоновое изображение главной страницы — будто сцена, вырванная из захватывающего фильма. Панель навигации находится сбоку, и она настолько неприметна, что не перетягивает на себя внимание. Пункты меню обозначены желтым цветом, что гармонирует с цветовой палитрой логотипа. При нажатии на один из пунктов появляется выпадающее меню.
Сам логотип на сайте также заслуживает внимания. Он создан при помощи шрифта Helvetica, а буква «N» расположена под наклоном, что придает логотипу особую оригинальность. После того, пользователь изучит изображение, стрелочка внизу пригласит его ознакомиться с контентом сайта. Текст представлен в виде небольших миниатюр с броскими заголовками.
25. Trask Industries
Trask Industries — это вирусный сайт, мотивирующий людей посмотреть новый фильм о «людях-икс». Расположение элементов на странице простое, но эффективное. Все они разделены на три части: панель навигации расположена справа, видео — в центре, основной контент — справа.
Видео на сайте создает у пользователей предвкушение скорого просмотра фильма. Интересная особенность панель навигации — иконки, сопровождающиеся эффектом анимации. Кроме того, если вы попробуете уменьшить размеры окна браузера, то расположение элементов на странице изменится: панель навигации скроется, а контент останется видимым.
26. Adam Hartwig
Этот сайт действительно очень интересен, так как создается впечатление, что все его элементы расположены хаотично. Изюминка этого ресурса — анимированные буквы, которые меняются при наведении курсора. Даже если вы не кликнете ни на один элемент, вы сможете ознакомиться с работами дизайнера, так как его портфолио представлено в виде анимированного слайд-шоу. Все иллюстрации очень привлекательны, кроме того, они отображают творческую натуру самого дизайнера.
27. Contad
На этом лендинге все обладает эффектом анимации: CSS, HTML, JavaScript и SVG. Это очень увлекательный интернет-ресурс. Яркие цвета привлекают внимание пользователей, а страницы наполнены замысловатыми иллюстрациями. Единственный минус — сайт разработан исключительно для стационарных компьютеров с мышками. Кроме того, анимация функционирует только в браузере Chrome.
28. Музей Национальной Академии (National Academy Museum)
Данный сайт — отличный пример модульной структуры. Элементы страницы как бы наслаиваются друг на друга. Например, панель навигации занимает лишь три четверти длины страницы. Ниже панели навигации располагается фотография, а кнопки и заголовки заключены в разноцветные блоки. Эффект тени в выпадающем меню также добавляет сайту привлекательности и добавляет иллюзию глубины.
29. Эндрю Маккарти (Andrew McCarthy)
Сайт-портфолио Эндрю Маккарти действительно уникален. Цветовые блоки сменяют друг друга по мере прокрутки страницы, открывая пользователю все больше и больше информации о дизайнере. Необычная графика в виде бегущей кошки будет сопровождать вас, пока вы прокручиваете страницу. Вы будете в восторге от эффекта движения, создаваемого при помощи такого простого элемента. Кроме того, сайт предусматривает некое взаимодействие с посетителями.
30. Майкл Эдвардс (Mikael Edwards)
Нет никакой необходимости заполнять сайт изображениями сверху донизу. Вместо этого, почему бы просто не использовать забавную интерактивную анимацию?
На своем сайте Майкл Эдвардс использует анимацию, которая функциональна и привлекательна одновременно. Голубой кружочек в данном примере играет роль курсора. Как только вы наводите мышь на изображение, оно тут же меняется.
31. Designer’s Friend
Стоит зайти на страницу данного сайта, как перед вами предстает не совсем привычное зрелище. Вы ведь никак не ожидаете увидеть на странице HTML-код, не так ли? Все, что вам нужно знать о компании, содержится прямо в коде, где тэги играют роль заголовков. Специальное окошко с названием «Совет дня» (Tip of the Day) помогает пользователю ориентироваться на сайте:
32. Hatched
Лендинг интернет-агентства Hatched отличается гармонично подобранной цветовой палитрой, которая приятна для глаз. Панель навигации и разделы сайта растягиваются на всю ширину страницы, что создает эффект обширного пространства. На маленьком экране сайт может выглядеть не так изысканно, но большой монитор персонального компьютера демонстрирует его посетителям во всей красе.
33. Institute for Emerging Issues
По мере загрузки на сайте возникают кружочки, что привлекает внимание. Сам сайт четко структурирован, а кружки вносят разнообразие в скучные статистические данные. Заголовки в разделе «Challenges» выглядят как диалоговые пузыри, что способствует созданию дружественной атмосферы. Разработчики сайта постарались не слишком нагружать пользователей статистическими данными, поэтому они появляются только при наведении курсора.
34. Into The Arctic
Внешний вид лендинга Into the Arctic завораживает пользователей с первого взгляда. На заднем плане страницы проигрывается видео, которое иллюстрирует цель создания ресурса. Панель навигации также выполнена в особой манере: как только вы наводите на нее курсор, то перед вами открывается дополнительная информация. Шрифты, использованные на сайте, очаровательны, а остроумные цитаты «цепляют» пользователей. В целом, дизайн сайта исполнен безупречно.
35. Джон Джейкоб (John Jacob)
Сайт-портфолио Джона Джейкоба имеет горизонтальную прокрутку, что более чем необычно. Если кликнуть на одну из работ, вы сможете увидеть короткое описание. Список работ и их описания достаточно лаконичны. Панель навигации выглядит очень оригинально — она расположена в левом верхнем углу вместе с кнопками социальных сетей. Обратите внимание, как интересно дизайнер этого сайта использует пространство.
36. Impress
Светлое и ничем не заполненное пространство освежает внешний вид сайта, а также создает ощущение открытости и дружелюбия. По сайту очень комфортно перемещаться, а эффект наведения имеет интересную особенность — страница будто открывается лишь наполовину (как если слегка приоткрыть книгу). При клике страница открывается полностью и предоставляет пользователю возможность изучить детальную информацию.
37. Postable
Концепция Postable удивит вас. На сайте можно подписаться на рассылку, которая будет оформлена как благодарственные открытки, которые раньше посылали по почте. Дизайн и расположение элементов прекрасно вписываются в эту концепцию. Фон сайта напоминает обычную бумагу, а верхняя часть сайта ассоциируется с заголовком письма:
38. Национальный Музей ЛГБТ (National LGBT Museum)
Этот сайт — пример нового взгляда на лендинги. Механизм скроллинга устроен весьма необычно: как только вы начинаете прокручивать страницу, изображение распадается на две части и «расползается» в разных направлениях. Это создает эффект динамичности.
39. Лукас Никитчук (Lucas Nikitczuk)
Оформление портфолио этого дизайнера действительно впечатляет, ведь оно демонстрирует его возможности. Безо всяких церемоний, создатель сайта переходит «сразу к делу»: размещает короткую биографию и одну из своих работ прямо на главной странице.
Заключение
Дизайн — это основа ресурса, а также важнейшая часть любого творческого проекта. Прежде чем приступить к разработке макета, подумайте о пользователях и о том, как они будут взаимодействовать с сайтом. Будут ли они чаще всего просматривать его на мобильных устройствах? Как этот факт скажется на расположении элементов на странице? Надеемся, эта статья смогла пробудить в вас вдохновение, которое позволит вам создать по-настоящему оригинальный дизайн сайта.
Высоких вам конверсий!
По материалам: smashingmagazine.com
28-02-2016
lpgenerator.ru