Landing Page на WordPress — подборка плагинов

Куда ведут ссылки кампаний вашей социальной рекламы и рекламы Google? А маркетинговые кампании по e-mail рассылке? Если это домашняя страница вашего сайта или даже страница продукта, то вам пора узнать о посадочных страницах, или Landing Pages. Это специализированные типы страниц призваны значительно повысить конверсию. Они делают это потому, что на них направлена целая система продаж, от рекламного контента до контента на странице.
К счастью, для создания качественной посадочной страницы не требуется много работы или денег, если у вас есть хорошие специализированные плагины. И, конечно же, с WordPress у вас есть много отличных вариантов на выбор.
Зачем нужен плагин для Landing Page на WordPress?
Прежде чем мы углубимся в обзор различных плагинов для создания Landing Page на WordPress, давайте разберемся, зачем они вообще нам нужны.
1. Увеличение конверсии сайта на WordPress
Поскольку Landing Page предназначены для предоставления посетителям целевого контента, вероятность их конверсии гораздо выше. Типы конверсий могут быть разными, в том числе регистрации в форме, покупка продукта или участие в вебинаре. В любом случае, плагин для Landing Page на WordPress могут помочь увеличить конверсию трафика в продажи.
2. Соответствие призыву в рекламе
На посадочные страницы трафик часто идет с рекламных объявлений. При этом, ссылка на домашнюю страницу вашего сайта не направляет клиента на дальнейшие действия. А Landing Page точно отражает то сообщение, которое вы создали в объявлении, что способствует конверсии пользователя в покупателя.
3. Получить больше лидов
Вы получаете ссылки из e-mail рассылок, социальных сетей и поискового трафика. Значительная часть этих лидов будет потеряна при отправке на главную страницу сайта. Поэтому эти ссылки должны быть заменены на ссылки на посадочную страницу, которая будет стимулировать продажу.
4. Улучшение факторов SEO
Существуют разные типы лендингов. Некоторые из них могут быть только PPC, но другие могут быть созданы для целей SEO (или иногда даже для обоих). Если ваши посадочные страницы оптимизированы по ключевым словам, удобны для пользователя, отзывчивы и быстры, они хорошо повлияют на поисковую оптимизацию. Также, чем больше посадочных страниц вы публикуете, тем больше у вас шансов найти свой сайт на первой странице поисковой выдачи. Это может быть выгодно высокой степенью конвертации трафика из органической выдачи.
5. Сбор информации о потенциальных клиентах
Задача посадочной страницы — привлечь потенциальных клиентов и превратить их в конверсии. Бонус увеличения числа конверсий заключается в том, что именно здесь клиенты оставляют свои данные. Вы узнаете о страницах, которые они посещают, заходят ли они с мобильного или настольного компьютера, и многое другое. Таким образом, вы можете сделать ретаргетинг клиентов в будущем с помощью более качественной рекламы, электронной почты и целевых страниц.
Здесь нужно предупредить о GDPR . Если вы собираете какую-либо информацию о пользователе, вам всегда нужно сначала запросить согласие.
6. Презентация товарных предложения в желаемой форме
Маркетинговые предложения часто смешиваются с другим контентом на вашем сайте, что снижает их общую эффективность. Лендинги обычно ориентированы на один или два продукта без каких-либо других отвлекающих вещей. В комплексе с узким товарным предложением это отличный способ стимулировать продажи.
Как выбрать плагин Landing Page на WordPress
В поисках идеального плагина для создания Landing Page на WordPress можно заметить, что большинство решений имеют похожие функции. Тем не менее, есть некоторые особенности, специфичные для определенных плагинов. Вот некоторые важные функции, которые должны быть в составе плагинов для создания Landing Page на WordPress:
- Перетаскивание элементов — конструктор страницы drag and drop. Или хотя бы наличие блоков, подходящих по смыслу для создания посадочных страниц. Например, таймеры. Также будут полезны формы подписки по электронной почте, текст, медиа и отзывы.
- Готовые шаблоны Landing Page на WordPress — задача состоит в том, чтобы иметь посадочные страницы для всех продуктов и услуг. Как мы знаем, чем больше качественных посадочных страниц, тем лучше это для SEO и выше конверсия. Поэтому нужно ускорить время создания этих страниц с помощью готовых шаблонов. Затем можно быстро настроить шаблоны, чтобы они соответствовали брендингу вашей компании.
- A / B-тестирование — без A / B-тестирования весь ваш дизайн целевой страницы будет одной большой игрой в догадки. Что, если цвет кнопок снижает вероятность нажатия? Страница с отзывами помогает конверсиям или просто загромождает интерфейс? Сложно сделать правильные выводы без A / B-тестирования.
- Интеграция с электронной почтой. Конверсии и лиды требуют сбора данных для продажи этим пользователям в будущем. Как вы собрать список адресов электронной почты. Поэтому лучшие плагины для создания Landing Page на WordPress обеспечивают интеграцию с почтовыми маркетинговыми сервисами, такими как MailChimp и CampaignMonitor.
- Таблицы цен. Таблицы цен, вероятно, будут частью drag and drop редактора, это полезная опция для быстрого и удобного создания блоков ценовых предложений.
- Поддержка мультимедиа — известно, что элементы мультимедиа, от видео до изображений и документов до аудио, не только рассказывают больше о ваших продуктах, но и помогают клиентам, которые еще не решились на покупку, сделать выбор.
Лучшие плагины для Landing Page на WordPress
Мы исследовали, протестировали и разобрали каждый популярный плагин для создания посадочных страниц, чтобы показать лучшие функции и элементы, которые смогут помочь вам сделать выбор.
- Elementor
- Beaver Builder
- Divi Builder
- Qards
- Instapage
- OptimizePress
- LeadPages
- Thrive Architect
- InstaBuilder
- Landing Page Builder
1. Elementor
Elementor имеет явное преимущество перед другими плагинами для создания Landing Page на WordPress в том, что основной плагин бесплатен. Причем бесплатная версия имеет довольно богатый функционал. У него более чем 1 миллион активных установок и 5-звездочный рейтинг
Вы можете скачать конструктор Elementor и начать создавать посадочные страницы без необходимости работы с кодом. Он работает практически со всеми темами и плагинами, и несколько готовых шаблонов фактически включены в бесплатную версию Elementor.
В целом, Elementor — один из самых быстрых инструментов для создания Landing Page. Drag n Drop редактор может быть даже лучше, чем в Beaver Builder, и большинство пользователей будут удовлетворены тем, что может предложить бесплатная версия плагина. Кроме того, цена премиум-версии начинается от 49 долларов за один сайт и до 99 долларов за три сайта и 199 долларов за неограниченное количество сайтов. Так что, если вы пытаетесь сэкономить деньги как владелец одного сайта, покупка Elementor имеет больше смысла, чем Beaver Builder. Но Beaver Builder поддерживает неограниченное количество сайтов за 99 долларов, так что он может быть более подходящим для агентств и разработчиков.
Что касается основных функций, Elementor предоставляет более 24 профессиональных виджетов и 75 профессиональных шаблонов. Он интегрируется с Zapier, социальными сетями и сервисами почтовых рассылок, а также предлагает необходимые опции для WooCommerce и настройки форм.
Преимущества Elementor
- Бесплатная версия Elementor обладает безграничным дизайнерским потенциалом, поскольку представляет собой полноценный Drag n Drop редактор с плавными интерфейсом и приличным дизайном модулей. Вы также получаете несколько шаблонов, поэтому вам не нужно делать страницы с нуля.
- Премиум-версия начинается с 49 долларов. Он ограничен только одним сайтом, но это помогает небольшим предприятиям и блогам снизить расходы. Крупные агентства и разработчики всегда могут обновиться на более дорогую версию.
- В премиум-версии вы получаете необходимые модули контента, такие как таймеры обратного отсчета, таблицы цен, анимированные заголовки, кнопки соцсетей и формы.
- Вы можете сохранить свой виджет или дизайн всей страницы как глобальный виджет. Таким образом, вы можете перемещать виджеты в разные области вашего сайта или на новые сайты.
- Наглядный пользовательский CSS отражает изменения в стилях на ваших глазах. Это также отличный способ для продвинутых разработчиков улучшить внешний вид целевых страниц.
- Интеграция с WooCommerce позволяет продавать товары прямо с целевых страниц. Совместите этот функционал с некоторыми профессиональными шаблонами, и вы сможете начать продавать в течение нескольких минут.
2. Beaver Builder
Beaver Builder — один из самых популярных плагинов конструкторов страниц, не только для Landing Page, но и для полноценных сайтов на WordPress. С его помощью можно создавать потрясающие макеты и посадочные страницы, которые быстро загружаются и не требуют много времени для настройки. Beaver Builder имеет бесплатную версию с несколькими модулями для контента, многие из которых прекрасно подходят для лендингов. Эти модули содержат опции для видео, аудио, редактирования текста, фото, сайдбара и HTML. Вы также можете создавать страницы на полную ширину экрана. Многим подойдет бесплатная версия, но премиум модуль Beaver Builder также имеет свои преимущества.
Премиум цены начинаются от $ 99 за год лицензии на неограниченное количество веб-сайтов. Служба поддержки клиентов, плагин для конструктора страниц, а также премиальные модули и шаблоны Landing Page — все это входит в тарифный план стоимостью 99 долларов. Единственные элементы, которые он не включает, это функциональность мультисайтов и тему для сайта Beaver Builder. За эти функции придется заплатить 199 долларов, или 399 долларов в месяц, если вы хотите получить white-label для агентства.
Преимущества
- Beaver Builder помогает создавать посадочные страницы максимально просто. Он предлагает несколько готовых шаблонов, созданных для быстрых, профессиональных посадочных страниц. Некоторые из шаблонов созданы для нишевых сайтов, таких как юридические фирмы, сайты по продаже электронных книг или вебинаров.
- В бесплатной версии вы получаете несколько хороших шаблонов и модулей. Если вам нужно больше, всегда можно приобрести обновление за $ 99 — это не иного за количество функций, которые вы получаете.
- Пользовательский опыт намного превосходит большинство других drag n drop редакторов. Большинство контентных модулей можно разместить где угодно, и у начинающего новичка не должно возникнуть проблем при создании Landing Page этими с шаблонами и модулями.
- Beaver Builder позволяет вам создавать собственные пользовательские модули, если вам нужно что-то немного отличное от того, что предлагается из коробки.
- Вы можете сохранять, экспортировать и повторно использовать полные страницы, макеты, строки и модули для дальнейшего использования.
3. Divi Builder
Divi Builder хорошо известен как конструктор, который работает с большинством шаблонов WordPress. Это полноценный конструктор сайтов вместе с отличным плагином для создания Landing Page на WordPress. Divi Builder продается на Elegant Themes, поэтому вам необходимо там зарегистрироваться для получения доступа к плагину. Годовая подписка стоит $89 и обеспечивает доступ ко всем темам и плагинам от Elegant Themes. Это одни из самых красивых тем, которые вы можете найти, а плагины предоставляют все возможные функции — от шаринга в социальные сети до e-mail рассылок.
Одним из преимуществ подписки на Elegant Themes (и Divi Builder) является то, что вы приобретаете лицензию на использование конструктора (и всех других тем и плагинов) на неограниченном количестве сайтов. Таким образом, 89 долларов в год — это довольно недорого, особенно для тех, у кого несколько сайтов или клиентов. Однако имейте в виду, что Divi Builder не имеет бесплатной версии.
Функционал для создания лендингов представляет собой изящный и мощный drag n drop инструмент. Divi также предоставляет около 46 модулей контента, от аудиоплееров до призывов к действию, от кнопок социальных сетей до таблиц цен. Вы также получаете контактные формы и формы для e-mail маркетинга, важную составляющую функционала Landing Page на WordPress.
Преимущества
- У Divi нет бесплатной версии, но она превосходит большинство премиальных конкурентов, предоставляя недорогую годовую подписку для десятков дополнительных плагинов и тем.
- На момент написания этой статьи Divi предоставляет 46 модулей контента, и это число увеличивается с постоянным развитием Elegant Themes.
- Вы можете добавить собственный CSS для применения пользовательских стилей и настройки отдельных модулей.
- Можно дублировать любой элемент или дизайн в течение нескольких секунд. Затем перенести его на другой сайт или страницу, чтобы продложить работу в другом месте.
- С плагинами Elegant Themes у вас есть полный набор необходимых функций для создания Landing Page на WordPress. К ним относятся возможности для e-mail маркетинга, почтовых рассылок, социальных сетей и многое другое.
4. Qards
Qards — это один из менее известных плагинов для Landing Page на WordPress, но он позволяет вам создавать потрясающие посадочные страницы без каких-либо навыков кодирования. Смысл Qards для веб-мастеров — создавать посадочные страницы без каких-либо проблем. Он работает в интерфейсе drag n drop с помощью карточек, которые вы можете перемещать выше или ниже друг друга. Каждый из дизайнов полностью адаптивен, и многие карточки специально разработаны для простоты и гибкости создания страниц. Его можно связать со своей учетной записью MailChimp, чтобы привлечь потенциальных клиентов через e-mail.
Одна из главных причин, по которой нам нравится Qards, заключается в ее безупречной медиа-поддержке. Он позволяет использовать встроенные и фоновые видеоролики YouTube, а также размещать изображения и аудиоклипы в любом месте. Пользовательские области CSS и HTML отлично подходят для более продвинутых дизайнеров, в то время как визуальное оформление работает, когда нужно организовать контент без какого-либо кода.
У Qards есть бесплатная версия для одного домена. Карточки и функции ограничены, но вы по-прежнему получаете интеграцию с MailChimp, инструменты настройки, предварительно разработанные блоки и шрифты Google. Первый премиальный план стоит 99 долларов, и открывает доступ к полному функционалу.
Недостатком является то, что в Qards нет готовых шаблонов для ускорения процесса создания страниц.
Преимущества
- Бесплатный плагин предлагается с инструментами подписки по электронной почте и качественными блоками с хорошим дизайном.
- Цена за один сайт в 99 долларов вполне приемлема.
- Qards — действительно один из самых простых визуальных конструкторов для Landing Page на WordPress. Он не перегружен слишком большим количеством сложных элементов управления, так как большая часть дизайна вращается вокруг перетаскивания элементов вверх или вниз.
- Несколько готовых блоков настроены для таких элементов, как футер, обложки, изображения, сетки и меню.
- Qards имеет прямую интеграцию с MailChimp.
5. Instapage
Instapage фокусируется на конвертации рекламных лидов в покупки. Его основное предназначение — создание посадочных страниц, но есть также полноценный инструмент для совместной работы, конструктор страниц и механизм оптимизации конверсии. Не =многие из ранее упомянутых плагинов Landing Page на WordPress имеют функционал для A / B-тестирования. Если вы его ищете, Instapage — правильный выбор.
Instapage — это полный набор инструментов с отличным A / B-тестированием для определения, какие элементы работают лучше всего. Вы также получите тепловые карты, на которых видно, где люди кликают, а также динамическую замену текста в зависимости от того, кто находится на вашем сайте.
Конструктор страниц предоставляет виджеты перетаскивания для таких элементов, как кнопки CTA, видео и многое другое. Инструменты для совместной работы отлично подходят для мгновенной обратной связи по проектам и внесения изменений в режиме реального времени. Все модули общего доступа полностью защищены, и вы можете общаться с другими пользователями при редактировании элементов на лендинге. В целом, у Instapage есть самый впечатляющий набор функций, но это будет стоить недешево.
Основной план Instapage начинается с $69 в месяц, и это дает вам все — от совместной работы в реальном времени до 20 установок. План Оптимизатор стоит 99 долларов в месяц — это A / B-тестирование и тепловые карты. Instapage также продает подписку для агентств и предприятий.
Преимущества
- Instapage предлагает больше, чем просто посадочные страницы, у него есть полный набор инструментов для совместной работы, оптимизации, создания отчетов и конструктор страниц.
- У конструктора страниц есть шаблоны для любых целей. Если вам нужна Landing Page на WordPress для вебинара, там есть множество вариантов. Если вы хотите продать электронную книгу, для этого тоже есть шаблон. На самом деле, в Instapage предусмотрено более 200 настраиваемых шаблонов, что делает его самой большой библиотекой Landing Page на WordPress.
- Вы получаете доступ к библиотеке изображений Bigstock, которая может похвастаться более чем 33 миллионами изображений.
- Инструмент для совместной работы отлично подходит для тех, кто создает целевые страницы с несколькими сотрудниками одновременно. Вы можете отправлять мгновенные отзывы и создавать безопасные ссылки, и видеть немедленные изменения.
6. OptimizePress
OptimizePress — еще один плагин для Landing Page на WordPress, похожий на пакет Instapage. Он создан для маркетологов, которым нужно нечто большее, чем просто конструктор поасадочных страниц. Фактически вы можете создавать лендинги, страницы продаж, порталы для участников, каналы запуска и сайты авторитетных блогов. Все это доступно за единовременную плату в размере 97 долларов.
Если вас больше интересует использование A / B-сплит-тестирования и получение доступа к видео-фону и продвинутым элементам дизайна, вам доступна опция по цене 197.
OptimizePress подходит для тех, кому нужно создавать Landing Page на WordPress с A / B-тестированием, но при этом плагин стоит дешевле Instapage.
Преимущества
- За единовременную плату в размере 97 долларов нам доступно большинство функций для создания Landing Page на WordPress, а также неограниченную поддержку лидов и трафика.
- Несмотря на увеличение цены по сравнению с самым базовым планом, единовременная плата в размере 197 долларов не так много для A / B-тестирования и некоторых других интересных функций.
- Шаблоны посадочных страниц уже оптимизированы для конвертации максимально возможного числа пользователей.
- OptimizePress предоставляет дополнительные возможности для создания различных категорий сайтов.
7. LeadPages
Плагин для создания Landing Page на WordPress LeadPages содержит более 130 шаблонов и модулей для создания таких элементов страницы, как всплывающие формы, социальные медиа, контактные формы. LeadPages можно использовать для создания всевозможных продающих посадочных страниц. LeadPages имеет функцию рекламы в Facebook для мгновенной интеграции с вашими объявлениями, чтобы сделать идеальные посадочные страницы для социальных лидов. Он также предоставляет встроенные платежи для завершения продажи прямо на странице.
Настройка макета страницы происходит без какого-либо программирования, поэтому вы легко можете создавать, копировать и клонировать любые страницы. LeadPages предлагает годовой план подписки, в котором вы получаете два месяца бесплатно. Самый дешевый тариф называется Standard, и стоит 31 доллар в месяц. Если вы хотите собирать платежи и привлекать трафик с помощью рекламы в Facebook и использовать другие премиальные функции, цена поднимется до 66 долларов в месяц.
Преимущества
- Drag n drop редактор и коллекция шаблонов впечатляют. Однако LeadPages больше подходит для компаний, которым нужны уникальные функции, такие как интеграция с рекламой Facebook.
- Вы можете принимать прямые платежи и оформлять заказы прямо со своей посадочной страницы.
- LeadPages предлагает еженедельные коучинговые звонки, чего вы не найдете ни в одном другом плагине для Landing Page на WordPress.
- Более 160 бесплатных шаблонов целевых страниц входят в состав LeadPages, что делает его одной из самых больших библиотек.
- В одном из планов есть А / Б тестирование.
8. Thrive Architect
Если вы знакомы с разработчиками Thrive Themes, то вы знаете об их надежном наборе премиальных плагинов и тем. От оптимизатора заголовков до Thrive Quiz Builder — компания знает потребности своих клиентов и разрабатывает впечатляющие продукты, соответствующие этим потребностям. Thrive Architect не исключение. Это визуальный редактор и конструктор страниц для WordPress, а его основным преимуществом является простой процесс создания посадочных страниц.
В Thrive Architect включены более 200 шаблонов Landing Page на WordPress , и все они оптимизированы для повышения конверсии, независимо от того, что вы продаете. Можно даже найти конкретные отраслевые лендинги для вебинаров и других подобных бизнесов. Все элементы дизайна предварительно настроены, включая такие элементы, как отзывы, таймеры обратного отсчета и маркетинговые формы.
Лицензия на один сайт стоит $ 67 за все функции Thrive Architect, неограниченные обновления и поддержку в течение одного года. Предлагаются два других тарифных плана, но все они имеют одинаковые функции. Разница лишь в том, что вы платите больше денег за использование плагина на нескольких сайтах. Пакет из пяти лицензий стоит 97 долларов, а пакет из 15 лицензий — 147 долларов.
Интересной особенностью Thrive Architect является то, что он помогает уменьшить количество плагинов, которые вы используете на своем сайте. Таким образом, вы можете ускорить работу сайта и забыть об управлении большим количеством плагинов. Например, функционал следующих плагины возьмет на себя Thrive Architect:
- Плагины постинга в сосцети типа Click to tweet.
- Плагины анимации.
- Плагины создания таблиц.
- Плагины шрифтовых иконок.
- Плагины пользовательских шрифтов.
- Плагины шорткодов для построения макетов.
Thrive Architect — это разумный плагин для создания Landing Page на WordPress для тех, кому не нужны такие мощные пакеты, как Instapage и OptimizePress.
Преимущества
- Thrive Architect стоит от 67 долларов, и за эту цену получаете отличные модули для контента и интеграции.
- Некоторые из интеграций включают инструменты почтового маркетинга, такие как MailChimp, Webinarjam, WordPress, Mad Mimi и Twitter.
- Модули контента, ориентированные на конверсию, включены только для целевых страниц. Некоторые из них включают кнопки призыва к действию, отзывы, анимированные таймеры обратного отсчета и блоки контента.
- Thrive Architect предоставляет анимацию и эффекты при наведении, не требуя сложного кодирования или изменения настроек.
- Шаблоны посадочных страниц с высокой конверсией — одни из самых красивых, которые мы видели, и у них есть огромная библиотека.
9. InstaBuilder
InstaBuilder продается на своей посадочной странице, так что у вас есть возможность сразу же посмотреть, как могут выглядеть ваши собственные лендинги. Стоимость одной лицензии — 47 долларов, а неограниченная — 77 долларов. По сравнению с другими решениями это довольно хорошая цена, особенно для тех разработчиков или владельцев сетей, которые хотят использовать Landin Page на нескольких сайтах. Единственное, что следует помнить о InstaBuilder, это то, что он полностью pfточен под создании посадочных страниц. Это не drag n drop конструктор сайтов, как некоторые из решений, о которых мы говорили выше. Он предназначен для быстрого запуска лендингов, которые привлекают потенциальных клиентов для вашей компании.
InstaBuilder предлагает более 70 качественных шаблонов Landing Page на WordPress. Это в основном комбинации контентных модулей, предоставляемых через InstaBuilder, и они прекрасно подходят для общих и нишевых маркетинговых страниц.
InstaBuilder — еще один плагин для Landing Page на WordPress для компаний, пытающихся проявить креативность в маркетинге. Например, вы можете создать лендинг с комментариями социальных сетей, встроенными в страницу. Существует также так называемая вирусная блокировка, которая блокирует все, что находится на странице, пока пользователь не поделится ею в Facebook или Twitter. Хотя социальные сети имеют разные взгляды на этот тип продвижения, это полезная функция при попытке создать социальную активность.
Преимущества
- Плагин InstaBuilder продается по доступной цене, и вам не нужно постоянно обновляться каждый год.
- Более 70 высоко конвертируемых шаблонов Landing Page включены в плагин InstaBuilder.
- Вы можете встраивать широкий спектр медиа-файлов.
- Вы можете настроить контент с задержкой по времени, например, открыть кнопку «Купить» только тогда, когда клиент прокручивает страницу вниз.
- У InstaBuilder есть вирусная блокировка загрузки, которая по сути является блокировщиком контента до тех пор, пока человек не поделится страницей в Facebook или Twitter.
- Система электронного маркетинга довольно хорошо настроена, с интеллектуальной системой Opt-in и простым автоответчиком для управления подписчиками.
- Посетители могут подписаться на вашу рассылку, используя свою учетную запись Facebook. Упрощенное A / B-тестирование запускает тесты, вместо того, чтобы заставлять вас угадывать, какие элементы на целевой странице необходимо протестировать.
- Есть возможность вставлять системы комментирования в социальных сетях и кнопки для общего доступа.
10. Landing Page Builder
Если вы ищете бесплатные шаблоны Landing Page для WordPress, плагин Landing Page Builder может предложит вам то, что нужно. Это не самые модные шаблоны, но вы получаете стартовую основу для того, что может стать ценной частью вашего бизнеса. Вы можете настроить форму подписки по электронной почте и рассказать о своей компании или продуктах. Фоны страниц являются взаимозаменяемыми, а посадочные страницы создаются аналогично тому, как вы делаете обычную страницу или пост WordPress.
Страницы здесь создаются не с помощью drag n drop конструктора, а визуального редактора WordPress. Фоновые изображения и цвета настраиваются на той же странице, а также шрифты и размеры шрифтов. Существует расширенная версия, если вас не устраивает базовый функционал плагина. Тем не менее, этот плагин — возможность для малого бизнеса и стартапов сэкономить немного денег, при этом иметь возможность сделать нормальную посадочную страницу.
Последняя область, которая делает бесплатную версию весьма полезной, — это интеграция со службами почтового маркетинга, такими как MailChimp и GetResponse. Все, что требуется, — это ключ API или идентификатор, после чего целевая страница начинает принимать адреса электронной почты от клиентов.
Преимущества
- Он предоставляет набор качественных шаблонов Landing Page на WordPress бесплатно. Хотя для этого требуется немного больше работы и времени, у вас есть шанс сократить расходы, но при этом собирать лиды, которые хорошо конвертируются.
- Плагин Landing Page подключается к почтовым сервисам, например MailChimp.
- Посадочные страницы создаются с использованием визуального редактора WordPress, что означает, что большинство пользователей WordPress должны быть знакомы с этим форматом. Это также дает вам полный контроль над тем, как вы создаете свою страницу.
Какой плагин для Landing Page на WordPress выбрать?
Как и во всех решениях, касающихся плагинов WordPress, вы должны учитывать, какие функции вы собираетесь использовать. Вас больше интересуют бесплатные шаблоны или недорогой премиум плагин? Вы бы предпочли полный набор посадочных страниц с инструментами для конверсии и общения или более быстрый интерфейс?
Чтобы сделать выбор проще, мы классифицировали плагины Landing Page для WordPress на основе определенных ситуаций:
- Плагин Landing Page с лучшим соотношением цена/качество — Elementor или Beaver Builder.
- Плагин Landing Page с большим количеством функций — Instapage или OptimizePress.
- Лучший вариант для быстрого создания Landing Page — Elementor.
- Плагин Landing Page с лучшими шаблонами — Instapage (также: Beaver Builder и Thrive Architect)
- Самый дешевый плагин для Landing Page WordPress — Landing Page Builder.
- Лучший плагин для Landing Page для агентства или разработчика — Divi.
- Правильный выбор, если вам нужно A / B-тестирование — OptimizePress.
wpgutenberg.top
Как сделать лендинг на WordPress? Подробная инструкция. — 🚀 Land-site.ru
Многие веб-мастера рассматривают одностраничник не как сайт, а как рекламную кампанию. Целевая страница является эффективным способом разрекламировать определенный продукт и резко повысить число его продаж. Самостоятельно верстать лендинг – не самая простая задача, особенно для новичков, которые привыкли работать разве что с простейшими CMS и конструкторами. Поэтому сегодня я решил рассказать, как Landing Page WordPress позволяет создать буквально за несколько шагов. Есть куча платных дополнений для WP – и они действительно стоят своих денег, но отойдем от самых лучших и дорогих дополнений, рассмотрев исключительно бесплатные способы создания лендинга на данном движке.
Кратко о терминологии. Одностраничная (целевая) страница – это промо-сайт, цель которого разрекламировать один или два товара и убедить посетителей приобрести его прямо через лендинг. Также LP позволяет продавать информационные материалы и различного рода услуги.
Создание лендинга на CMS WordPress
Для решения поставленной задачи нам понадобится сайт на WordPress. Как его создать, читайте в данной статье. Наш интернет-ресурс может быть абсолютно пустым со стандартным шаблоном – эти факторы не играют важной роли.
Самое главное, это в административной панели перейти в раздел «Плагины». Кликнуть по кнопке «Добавить новый». Вбить в поисковую строку «Free Landing Pages Builder by Wishpond», установить и активировать плагин. По названию понятно, что дополнение распространяется бесплатно.
Естественно, это не единственный плагин с подобным функционалом. Также могу порекомендовать «Elementor», «KingComposer». Все дополнения в плане функционала схожи, но мне удобнее всего работать именно с вышеназванным плагином.
Преимущество плагина by Wishpond
- Так как дополнение выступает в роли конструктора, лендинг на WordPress мы будем буквально собирать с помощью мышки. Установить блоки, удалить их, переместить можно за считанные секунды. Есть полноценная панель инструментов.
- Функциональность целевой страницы – это замечательно. Но нужно сделать еще ее и красивой, с чем плагин отлично справляется. Панель инструментов позволяет «от и до» менять даже не общий дизайн, а внешнее оформление любого блока и любой области лендинга.
- Есть возможность анализа статистики LP – сколько человек посетило страницу, сколько лидов за час/день/неделю, количество просмотров страницы и так далее.
- Больше сотни бесплатных шаблонов (тем конкретно для лендингов, а не многостраничных страниц). Менять в этих шаблонах вы можете все, что угодно – но нужно будет работать с кодами. Совет: если с кодами возиться не хотите при редактировании тем, есть специальные плагины для визуального редактирования кода.
- Удобное управление целевыми страницами. Это огромный плюс для веб-мастеров, которые собираются создать не один одностраничник, а несколько.
- С помощью плагина LP можно дополнить готовыми всплывающими окнами. Есть возможность создания своих форм.
Недостатки плагина by Wishpond
- Отсутствует русификация. Но это не особо большая беда, поскольку интерфейс интуитивно понятен. Если какие-то термины вам непонятны, добро пожаловать в мир онлайн переводчиков!
- Есть платная версия дополнения. И чем чаще вы будете пользоваться плагином, тем больше будет желания его приобрести. При постоянной работе осознаешь, что некоторых функций все-таки не хватает, а для их активации нужно купить плагин. Если конкретизировать, то бесплатное дополнение позволяет собирать не более двухсот лидов. Но от этого ограничения можно избавиться путем установки сторонних форм подписок, а не встроенных.
- Есть копирайт, который будет мелькать внизу сайта – проблема небольшая, но масштабный серьезный проект с чужим копирайтом? Это как минимум нелепо.
- Дополнение сильно нагружает сервера. Поэтому если ваш LP будет открываться 10 секунд, не удивляйтесь. Отметим, что если напичкать целевую страницу всевозможными формами, веб-ресурс будет еще медленнее открываться – а это прямой путь к потере большого количества лидов.
Инструкция по созданию целевой страницы на WordPress
Будущий лендинг WordPress позволит создать только после того, как мы пройдем регистрацию. В случае с другими дополнениями, как правило, нужно просто активировать плагин и приступить к его настройкам.
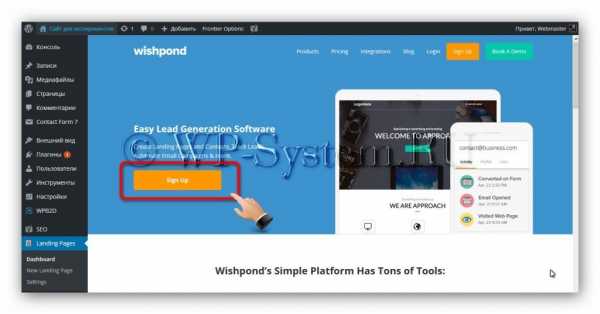
- Как я уже сказал, русского языка нет, поэтому жмем для регистрации по надписи «SIGN UP».
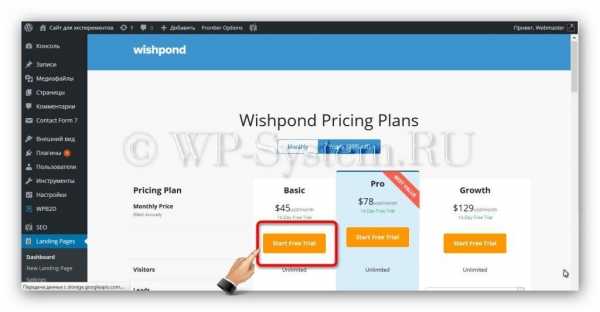
- Выбираем пункт «STAR TRIAL FREE».
- Остается только ввести E-mail, указать пароль (запишите его, ибо восстанавливать пароль в плагине одно мучение).
- Теперь нажимаем по единственной кнопке в окне — «Записаться»
- Перед нами откроется куча полей. Но пока они нас не интересуют. Поэтому сразу приступаем к созданию страницы, нажимая на кнопку «NEW LANDING PAGE».
Разбирать подробно все функции от «а до я» не буду. Пробежимся по самым важным аспектам дополнения, которые жизненно необходимы при создании Landing Page на WordPress.
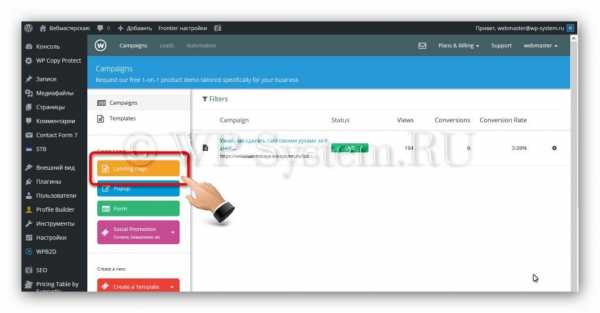
- Жмем по кнопке «Landing Page».
Здесь нам предложат сразу установить тему. Не активируйте первый попавшийся шаблон, даже если какая-то тема вам понравилась. Пользуйтесь сначала функцией предварительного просмотра, позволяющей полностью оценить тот или иной дизайн. Если есть желание и навыки, не выбирайте шаблон, а верстайте его самостоятельно – такая возможность тоже есть.
- Выбрали понравившуюся тему и оценили ее? В таком случае кликаем по надписи «Choose Template» и едем дальше.
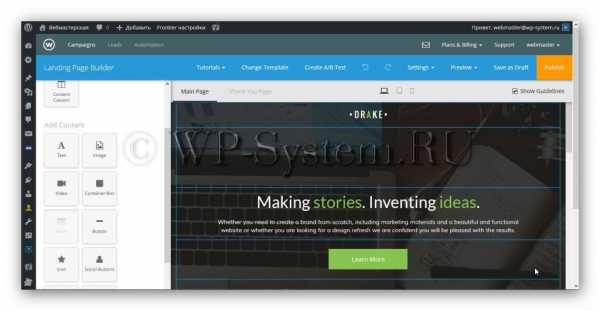
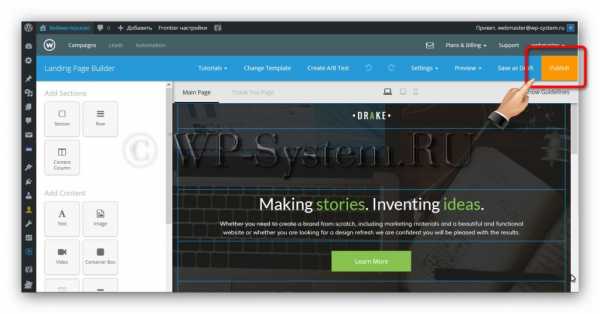
- Выбранная тема должна открыться. В этом окне мы можем отредактировать нужную область. В левой области экрана вся панель инструментов. Что-то поменяли? В таком случае справа отобразятся наши изменения. Блоки перемещать будем также в этом окне. Все настройки не забудьте сохранить. Основная область, на которой нужно зациклить внимание, находится в верхней части окна. Здесь самые главные функции.
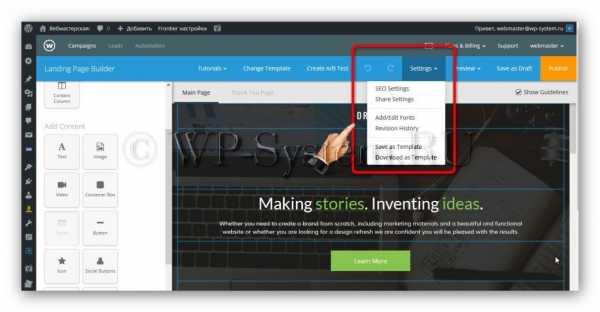
- Настраиваем мета-теги через функцию «Setting». Этот пункт нужен не для настройки внешнего вида целевой страницы, а для его SEO-оптимизации. Пропишите теги (ключевые слова), по которым ищут пользователи продаваемый вами товар. Также здесь мы можем изменить шрифты, установить новые шаблоны, скачать их и так далее.
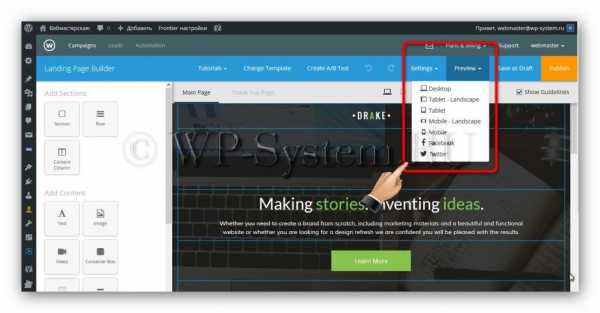
- Проверяем адаптивность сайта через пункт «Preview». Изменили дизайн, настроили блоки, теперь активируем предпросмотр и видим, как сайт выглядит с ПК, планшета, смартфона. Важно, чтобы со всех устройств лендинг был красив, удобен и понятен.
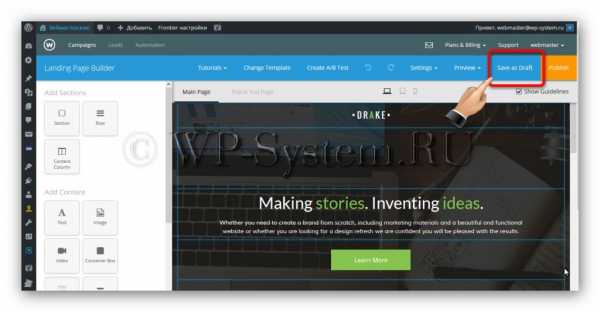
- Чтобы сохранить все изменения, жмите по кнопке «Save as draft». Сделать это нужно обязательно! Если закроете случайно или намеренно страницу, все ваши нововведения улетучатся.
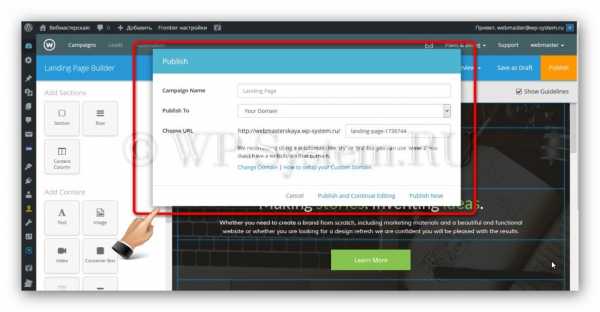
- Если вы наполнили сайт контентом, установили все блоки, убедились, что формы подписки работают успешно, можно приступать к публикации лендинга. Для выполнения этой задачи кликаем по «Publish».
- Перед тем, как лендинг для WordPress опубликуется, нам нужно будет указать его название – как сделать правильное название целевой страницы, читайте здесь. Также нужно вбить адрес нашего сайта, на котором будет опубликован лендинг – именно поэтому я говорил, что нужно заранее подготовить пустой ресурс на данной CMS.
LP по указанному URL-адресу сразу должен заработать. Если вы все сделали правильно, можно приступить к продвижению лендинга с помощью контекстной рекламы, SEO оптимизации и так далее. Я перечислил далеко не все тонкости и нюансы плагина. Но чтобы создать вполне адекватный Landing для WordPress, пусть и не эксклюзивный, достаточно совершить выше перечисленные действия.
Ответы на частые вопросы
1. Это самый простой способ создания Landing Page?
Нет. Способ подходит для тех, кто уже работал с самостоятельными CMS и разбирается в WP. Если нужно сделать лендинг за 5 минут без работы с кодами и плагинами, пользуйтесь лучшим, по моему мнению, онлайн-конструктором Bloxy.ru. Подробнее о нем можете прочитать в этой статье.
2. Есть ли видео-уроки по созданию лендинга на ВордПресс бесплатно с помощью этого плагина?
Конкретно под это дополнение видео нет. Поэтому можете работать с двумя другими названными в статье плагинами. Для них несколько видео-уроков есть.
3. Как активировать стороннюю форму подписки?
Из-за ограничения по лидам, многие используют сторонние формы. Для их добавления нужно использовать HTML элемент. В элемент вписываем код, размещаем форму в нужной области.
4. Невозможно работать с плагином, выдает ошибку «occured error».
Если не удается запустить плагин, ищите причины в следующем:
- У вас установлены другие дополнения, которые не могут работать с «Free Landing Pages Builder by Wishpond». Удалите ненужные плагины.
- У вас установлена не стандартная тема из коллекции WP. Нужно сменить шаблон и убедиться, что он никак не корректировался вами.
- У вас проблемы с хостинг-провайдером. Если веб-ресурс работает на локальном сервере, плагин запустить не удастся. Нужно, чтобы провайдер поддерживал язык программирования PHP. Также лучше делать сайты на последних версиях PHP, чтобы дополнение гарантированно работало.
5. Можно ли сделать подвижными кнопки, эффект увеличения элемента при наведении на него курсора, как на современных целевых страницах?
Есть специальная опция «Анимация» для реализации подробных задач. Также присутствует масса настроек анимации.
6. «Я смогу работать с встроенными элементами и формами только до того момента, пока не будет 200 лидов»?
Нет! Ограничение касается только формы подписки. Под этой формой подразумеваются несколько граф, в которые пользователь вводит данные. Дальше эти данные получает веб-мастер в административной панели.
7. Как видят лендинг поисковые системы?
Проблем с индексацией не возникает. Поскольку Яндекс и Google распознают сайт не как LP, а как очередной проект на WordPress. Для более быстрой индексации веб-ресурса заполните его уникальным контентом. Сделать это можно также через плагин, либо через саму административную панель WP.
8. Landing Page «расплывается» при его открытии со смартфона, изменение настроек в плагине не помогает, что делать?
Есть два варианта: либо вы меняете шаблон на адаптивный (не все из двухсот тем являются адаптивными), либо нанимаете специалиста, который верстает мобильную версию лендинга.
9. Как установить таймер (обратный счетчик) на LP?
К сожалению, разработчики не добавили плагин таймера. Однако, в административной панели в разделе «Плагины» можно найти специальные дополнения для добавления обратного счетчика. Если их установить, работоспособность плагина для создания Landing Page не ухудшится.
10. Хочу изменить шрифты и цветовую гамму на лендинге, через плагин сделать это не удается.
Причин возникновения такой проблемы может быть множество. Проще всего установить стороннее дополнение «SiteOrigin CSS». С помощью него можно изменить шрифты, увеличить или уменьшить текст, поменять цвет названия блоков, цвет текста, цвет подсвечивания и так далее. Все эти действия совершаются через визуальный редактор.
Итог
WordPress – это отличный движок для создания не только информационных сайтов, но и целевых страниц. В плане сложности WP будет лидером в сравнении с конструктором Bloxy.ru. Поэтому вы потратите больше времени на знакомство со всеми возможностями плагина, нежели на создание одностраничника.
land-site.ru
Лендинг на WordPress — этапы создания и популярные плагины
Основные задачи лендинга — усиление эффективности рекламной кампании и увеличение целевой аудитории. Для создания грамотной посадочной страницы на WordPress существуют различные плагины, которые отличаются друг от друга функционалом, интерфейсом и другими показателями. Используя эти полезные инструменты, вы без труда создадите успешный лендинг для своего сайта.
При помощи каких плагинов можно создать лендинг на WordPress
Исходя из популярности, производительности, функциональности и других полезных свойств, можно выделить шесть эффективных плагинов для создания лендинга на WordPress.
Плагин Free Landing Pages Builder by Wishpond
Этот плагин условно платный. При использовании бесплатной версии пользователь сможет получать ограниченное число лидов в месяц. Также существуют платные версии, которые обладают более широкими возможностями.
 Плагин Free Landing Pages Builder by Wishpond
Плагин Free Landing Pages Builder by Wishpond К основным достоинствам конструирования лендинга при помощи by Wishpond относятся:
- быстрая скорость выстраивания целевой страницы. Используя инструмент, вы сможете в считанные секунды установить или удалить блоки, переместить графические и текстовые составляющие в нужное место;
- обширные возможности для управления дизайном. При помощи функциональной панели управления можно менять не только общее оформление страницы, но и ее отдельные фрагменты;
- огромное разнообразие бесплатных тем для лендинга, которые отличаются гибкостью настроек, привлекательным дизайном и понятным интерфейсом;
- возможность дополнения LP (Landing Page) готовыми всплывающими окнами;
- наглядность работы. Все изменения можно выполнять прямо на макете;
- наличие функции анализирования статистики LP, помогающей отследить посещаемость сайта и другие важные показатели.
Несмотря не перечисленные достоинства, плагин by Wishpond имеет и некоторые недостатки:
- отсутствие русскоязычной версии. Но этот минус не имеет огромного значения, так как интерфейс плагина достаточно понятен. К тому же всегда можно прибегнуть к помощи онлайн-переводчиков;
- медленная загрузка лендинга. Плагин оказывает сильную нагрузку на сервер, что и создает такую проблему. И чем сложнее будет конструкция вашей посадочной страницы, тем медленнее будет идти открытие шаблона.
Elementor Page Builder
Elementor Page Builder — бесплатный плагин с открытым кодом. Также можно приобрести платную трехуровневую версию плагина, которая позволит расширить перечень виджетов и шаблонов.
 Плагин Elementor Page Builder
Плагин Elementor Page Builder Преимущества плагина для создания лендинга на WordPress:
- отлично работает с любыми шаблонами и плагинами движка;
- простая работа инструмента, которая будет понятна даже новичкам;
- редактирование лендинга происходит в режиме реального времени. В процессе работы вам не нужно будет постоянно переключаться между бэкенд и фронтенд интерфейсом. Вы будете видеть посадочную страницу в том же формате, что и гости вашего сайта. Это существенно упрощает создание красивого оформления;
- адаптивный дизайн создаваемых посадочных страниц;
- богатая библиотека готовых шаблонов;
- эффектные иконки и виджеты;
- легкая настройка разметки. Смена базовой разметки происходит при помощи нажатия одной кнопки. Вы можете выбрать нужную вам разметку из двенадцати представленных структур;
- быстрая загрузка лендинга;
- возможность выбора типов контента;
- наличие пустого шаблона «Canvas», который можно использовать при конструировании целевой страницы. Он открывает перед вами широкий круг возможностей.
Недостаток — небольшой выбор виджетов.
Плагин JetBlocks
Плагин JetBlocks — один из инструментов, при помощи которого можно создавать или добавлять контент в хедере и футере сайта. Совместим с плагином Elementor и является его полезным дополнением.
 Плагин JetBlocks
Плагин JetBlocks Особенности:
- виджеты: для создания верхних и нижних колонтитулов;
- эффективный виджет логотипа, который поддерживает формат Retina. Благодаря этому инструменту ваш проект станет запоминающимся;
- возможность дополнять целевую страницу различными полезными составляющими: ссылками для авторизации, корзиной WooCommerce, меню навигации, всплывающими и исчезающими изображениями, формой поиска. Настройка аккуратного гамбургер-меню помогает сделать доступ к нужному шаблону более простым;
- огромное количеством настроек стилизации, доступных для каждого из виджетов JetBlocks;
- удобство использования. При помощи плагина вы сможете выполнять многочисленные действия из единого интерфейса;
- очень быстрая подгонка дизайна посадочной страницы под нужные критерии;
- для работы с плагином не требуются навыки кодирования;
- невысокая стоимость;
- профессиональная поддержка;
- регулярные обновления.
Thrive Architect
Thrive Architect — еще один востребованный инструмент для создания лендинга. Некоторые эксперты высказывают мнение, что этот плагин — самый быстрый в работе.
 Плагин Thrive Architect
Плагин Thrive Architect Характеристики инструмента:
- обширная библиотека готовых тем с привлекательным дизайном;
- отсутствие надобности в кодировании;
- режим редактирования в условиях реального времени;
- абсолютно простой алгоритм работы;
- оптимизация с мобильными устройствами;
- полная укомплектованность. Работая с плагином, вам не понадобится добавлять какие-то дополнительные инструменты. Функционал плагина позволяет решать задачи любой сложности.
Недостаток — плагин платный, бесплатной версии инструмента не существует.
OptimizePress
OptimizePress — плагин с безупречной репутацией. Наиболее популярен среди индивидуальных предпринимателей и предприятий малого бизнеса.
 Плагин OptimizePress
Плагин OptimizePress Сильные стороны инструмента:
- поддерживает любое количество посадочных страниц: вы можете создавать неограниченное число лендингов;
- огромный ассортимент привлекательных шаблонов;
- адаптивность создаваемых лендингов под любые устройства;
- простой алгоритм работы;
- уникальная функция A/B тестирования;
- широкий выбор массовой рассылки.
Недостаток — достаточно высокая стоимость базового пакета плагина.
Beaver Builder
Beaver Builder сочетает в себе плагин и шаблон. Однако вы можете использовать инструмент только в качестве плагина.
 Плагин Beaver Builder
Плагин Beaver Builder Достоинства плагина для создания посадочной страницы:
- доступность использования. Работа с плагином происходит при помощи простых и понятных манипуляций;
- совместимость с любой темой движка;
- богатая библиотека готовых целевых страниц;
- удобный интерфейс;
- наличие функции импорта и экспорта, благодаря которой вы можете отправлять ваши макеты другим пользователям или применять предыдущие разработки;
- экономия времени. При помощи плагина создание целевой страницы займет у вас не более 10 минут;
- совместимость с мобильными устройствами;
- быстрая загрузка.
Плагин имеет бесплатную версию с ограниченным набором функций. Также существуют три платные версии, которые предусматривают использование инструмента в течение года на любом количестве интернет-ресурсов. Платные варианты позволяют создать сайт под вашим личным брендом.
Алгоритм создания целевой страны
Построение привлекательной посадочной страницы при помощи плагинов включает в себя два основных этапа:
- Разработка структуры лендинга.
- Работа с плагинами.
Этап 1 — продумываем структуру
Перед тем, как перейти к технической стороне создания лендинга, стоит продумать структуру посадочной страницы. Лендинг должен вызывать у целевой аудитории интерес, а также быть запоминающимся. Для этого важно добавить на целевую страницу следующие составляющие:
- логотип, который повысит узнаваемость сайта;
- описание — краткую информацию о деятельности компании;
- контакты: адрес электронной почты, телефоны для связи. Наличие контактов повышает уровень доверия пользователей;
- тайтл — уникальный текстовой элемент, который будет отражать тематику вашего сайта;
- привлекательное изображение или видео;
- кнопку призыва к действию. Текст на кнопке должен быть четким и понятным, без воды и лирических отступлений. Некоторые маркетинговые исследования доказывают, что лучше всего работают кнопки СТА, содержащие не более пяти слов.
 Кнопка призыва к действию
Кнопка призыва к действию Если вы не собираетесь обращаться к профессионалам для создания целевой страницы, а собственных идей у вас нет, то неплохой вариант — подсмотреть конструкцию лендинга у успешных конкурентов.
Этап 2 — работаем с плагинами
Большинство из вышеперечисленных плагинов работает по одному и тому же принципу. Рассмотрим построение лендинга на примере использования плагина by Wishpond:
1. Зайдите в контрольную панель движка, скачайте и активируйте плагин. В перечне позиций Консоли появится еще один пункт «Landing Page». Перейдите по нему для создания посадочной страницы.
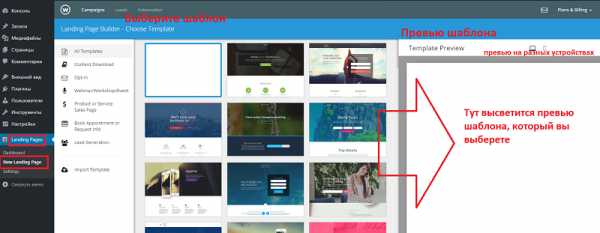
2. Перед вами откроется большой выбор шаблонов, годных для лендинга. Шаблоны отличаются друг от друга тематикой, расположением графических и текстовых элементов, длиной. Не активируйте первую понравившуюся тему. При выборе в первую очередь отталкивайтесь от количества и расположения блоков в шаблоне. Картинки и текст вы всегда сможете поменять. Обязательно пользуйтесь функцией предварительного просмотра «Preview», чтобы оценить оформление темы и другие показатели.
 Выбор шаблона
Выбор шаблона 3. После выбора нужной темы нажмите клавишу «Choose Template». Перед вами откроется понравившийся шаблон. Заполните поле «Give Your Landing Page A Name», дав название своему лендингу.
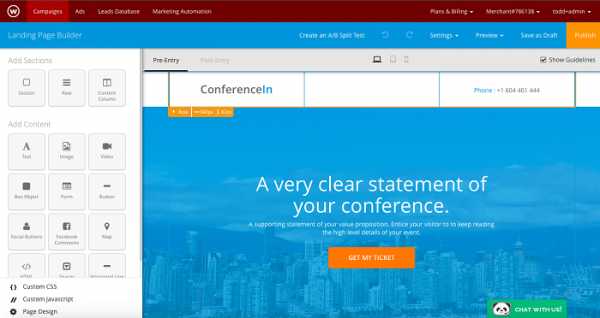
4. Отредактируйте шаблон. В правом секторе экрана расположена тема, в левом — панель с инструментами, которые можно добавлять на посадочную страницу. Элементы перетаскиваются в нужную зону при помощи мышки. Если вы кликнете по какому-то элементу темы, он станет активным. Вы можете регулировать его параметры в самой теме или на панели управления слева. Самые главные функции плагина отображаются в шапке окна. Все изменения необходимо сразу же сохранять при помощи клавиши «Save as draft».
 Панель с инструментами плагина
Панель с инструментами плагина 5. Используя функцию «Setting» настройте мега-теги. Это необходимо не для улучшения дизайна, а для SEO-оптимизации темы под запросы пользователей. Пропишите ключевики, по которым целевая аудитория будет искать вашу посадочную страницу. А также на этой странице можно добавить шрифты.
6. Проверьте насколько ваша тема адаптируется под экраны различных устройств. При помощи позиции «Preview» можно оценить, как будет выглядеть посадочная страница на персональном компьютере, ноутбуке, мобильном телефоне. Этот пункт очень важен, так как не все темы движка адаптивные.
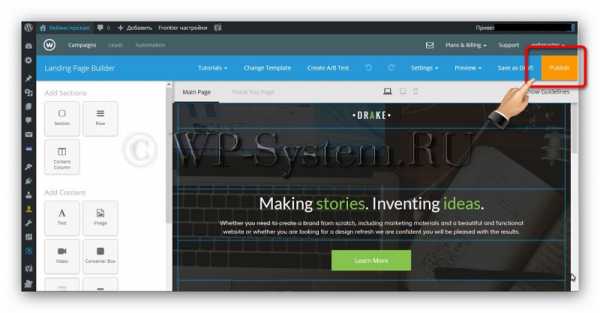
7. Опубликуйте сконструированный лендинг при помощи кнопки «Publish».
 Публикация лендинга
Публикация лендинга 8. Выберите позицию «Custom Domain» и введите адрес сайта, для которого вы разработали посадочную страницу.
Возможные «подводные камни»
При работе с инструментом by Wishpond у новичков могут возникнуть следующие проблемы:
- плагин не загружается. Причиной такой ситуации может стать наличие других плагинов, несовместимых с by Wishpond. А также инструмент не будет функционировать, если ваш сайт работает на локальном сервере. Важное условие для нормальной работы плагина — поддержка вашей хостинг-компанией скриптового языка PHP;
- лендинг нечетко виден на мобильном или другом устройстве. В этом случае следует проверить адаптивность используемого шаблона.
Заключение
WordPress — движок с огромным потенциалом для создания лендинга. Каждый из перечисленных плагинов позволяет быстро сконструировать грамотную посадочную страницу. При выборе плагинов руководствуйтесь следующими рекомендациями:
- если вы только развиваете свой бизнес и у вас нет первоначального капитала, то воспользуйтесь базовыми версиями плагинов Elementor, by Wishpond или Beaver Builder. При работе с Elementor дополните плагин полезным инструментом JetBlocks;
- если для вас важны обширные возможности плагина, то наилучший выбор — Thrive Architect;
- для создания большого количества лендингов прибегните к помощи OptimizePress.
cms-rating.ru
Как создать бесплатный лендинг на WordPress
Лендинг пейдж (landing page) – это популярный сегодня способ рекламы продукта в интернете. И таким популярным он стал из-за того, что он эффективен. На сегодня есть множество плагинов, которые помогают создать лендинг на WordPress. Однако все, которые действительно на что-то годные, являются платными. В этой статье я вам расскажу, как сделать бесплатный лендинг на WordPress. И это будет не просто «залипуха», а полноценный одностраничник, пригодный для рекламы и продажи.
Лендинг пейдж – это одна промо-страница, которая целенаправленно и исчерпывающе рассказывает об одном или нескольких продуктах с возможностью приобрести их (или зарегистрироваться, если речь идёт об инфопродукте).
Плагин, о котором я вам расскажу в этой статье, бесплатный, многофункциональный, полноценный и лёгкий в работе.

Плагины с похожим функционалом:
Бесплатный лендинг на WordPress с плагином Free Landing Pages Builder by Wishpond
Вот такое длинное название у плагина, который делает лендинг пейджы. Итак, следующие достоинства есть у этого дополнения:
- Плагин работает по типу конструктора страниц методом перетаскивания. То есть, перед вами будет поле страницы, панель инструментов и вы сможете перетащить мышкой в нужное место тот или иной элемент.
- Благодаря этому дополнению можно делать действительно красивые одностаничники. Это достигается с помощью широко функциональных инструментов. Настроить в части дизайн можно абсолютно всё.
- У плагина есть функция анализа: просмотры, лиды и прочее.
- 100 разнообразных готовых шаблонов лендингов, которые можно кастомизировать по своим нуждам и на свой вкус.
- Продвинутое управления лендингами. Очень удобно, если их много, а их с этим плагином можно создать неограниченное количество.
- Кроме одностраничников плагин может создавать формы и всплывающие формы.
Не обошлось и без недостатков:
- Плагин на английском языке.
- Плагин условно-бесплатный. То есть, в бесплатной его версии количество функций уменьшено, однако их вполне хватает для полноценных продаж в интернете. Ограничения касаются следующего: бесплатный лендинг на WordPress сможет собрать 200 лидов (это если вы будете использовать встроенную в плагин форму подписки, а если стороннюю, то неограниченно), и в созданном одностраничнике внизу появляется маленькая ссылка на сайт разработчика.
- Плагин очень тяжёлый. Он оказывает значительную нагрузку на сервер сайта в момент создания лендинг пейджов.
Скачать этот волшебный плагин, который способен сделать бесплатный лендинг для WordPress, можно по ссылке ниже.
После установки и активации плагина в вашей консоли появится новый пункт «Landing pages». В нём и происходит всё волшебство.
Для начала нужно будет зарегистрироваться в плагине. Для этого нажмите кнопку «Sign Up».

Затем на любом тарифе «Star trial free».

На следующей странице введите вашу электронную почту и придумайте какой-нибудь пароль. После этого нажмите «Записаться». Затем, не заполняя никаких полей, просто перейдите в подпункт «New Landing Page».
Сейчас коротко расскажу, как создать бесплатный лендинг на WordPress с его помощью. Почему коротко? Потому что функций очень много и всё вполне понятно и без меня.
Итак, нажмите «Landing Page».

Перед вами откроется страница выбора шаблона с предпросмотром. Можно оценить на разных версиях экранов. Есть возможность выбрать готовый наполненный шаблон или пустой и наполнять его самому с нуля. После выбора нужного шаблона нажмите «Choose template».

Откроется шаблон, который можно редактировать. Слева мы видим панель инструментов, а справа — предпросмотр. Любой элемент из левой колонки можно перетащить в правую, на предпросмотр, и настроить.

Обратите внимание на верхнюю правую часть, где собраны главные органы управления конструктора страниц.
Setting. Здесь бесплатный лендинг на WordPress позволяет настраивать мета-теги для продвижения, добавлять и удалять шрифты, сохранять и скачивать шаблоны и выполнять другие операции.

Preview. Позволяет просматривать лендинг на разнообразных устройствах.

Save as draft. Кнопка для сохранения. Перед публикацией лендинга нужно нажать на эту кнопку обязательно.

Publish. Кнопка для публикации одностраничника на сайте.

У кнопки «Publish» есть опции. После нажатия на неё открывается окно, в котором нужно задать наименование лендинга, определить, где он будет опубликован (если вы публикуете его на своём сайте, то нужно выбрать в списке «Publish To» пункт «Your domain») и задать URL для одностраничника.

И вот, собственно, и всё, что я хотел вам рассказать про этот замечательный плагин, который делает бесплатный лендинг на WordPress. Во всех остальных тонкостях, настройках и возможностях, которых тут уйма, разбирайтесь сами, это очень интересно. А я лишь добавлю, что остался в восторге от этого плагина и у меня на него большие планы.
Статьи по теме:
wp-system.ru
10 плагинов для создания Landing Page на WordPress / WordPress плагины / Постовой

Для упрощения создания landing page на wordpress написано большое количество плагинов. Их задача заключается в том, чтобы скрыть многостраничность WordPress’а и оставить активной одну страницу, что позволяет создать на их основе отличную landing page. Некоторые плагины хороши тем, что имеют встроенный таймер, который можно использовать для обратного отсчета времени акций.
При надобности можно сделать из WordPress сайта — страницу захвата для вашего товара или услуг, одностраничник для студии веб-дизайна, лендинг для мобильного приложения. Плюсом является также то, что плагины сео оптимизированы, что позволяет поисковым системам индексировать страницу и повысит шансы найти клиентов. И нужно сказать, что есть множество готовых HTML/CSS решений для создания одностраничного сайта, которые можно использовать для настройки и редактирования внешнего вида. Представляю вашему вниманию 10 плагинов, с помощью которых можно создать Landing Page на WordPress сайте.
Landing Pages
Плагин имеет лендинг пейдж конструктор и позволяет отслеживать посещаемость страниц. Хорошее решение для привлечения клиентов и подписчиков. Имеет множество опций и возможностей.
Ultimate Landing Page
Этот плагин позволяет создать привлекательный landing WordPress не написав ни одной строчки кода. Имеет базу шаблонов и возможность проверить, какой шаблон будет лучше смотреться с вашей страницей. Для применения плагин не требует никаких технических знаний.
Ultimate Coming Soon Page
Плагин позволяет быстро и легко создать landing page для любого товара. Простой и гибкий плагин работает с любой WordPress темой, установленной на сайт. Поддерживает русский язык.
Beaver Builder
Beaver Builder включает лендинг конструктор, который позволяет создавать эффективные сайты с помощью перетягивания объектов (drag and drop). Любой элемент макета в Beaver Builder полностью отзывчивый и будет отлично смотреться на любом разрешении экрана. Но это не обязательная функция, ее можно отменить в основных настройках плагина.
Coming soon and Maintenance mode
Плагин позволит легко и быстро c помощью конструктора landing page создать страницу без знаний верстки. Включает множество особенностей, например: настройка множества параметров, редактор CSS3 свойств, SEO оптимизация, позволяет добавлять на страницу meta description, keywords и многое другое. У плагина есть pro версия с расширенным функционалом.
Landing Pages Builder
Плагин для создания landing page. Повышает уровень посещаемости, дружественный к поисковикам, позволяет управлять всеми созданными страницами из одного места.
Bulk City Landing Page Creator
Этот плагин позволяет создать лендинг пейдж для любого города в отдельности, меняя заголовок с его названием. Это еще называют геотаргетинг. Он может сохранять параметры родительской страницы, шаблона, заголовки и контент страницы. Общее количество страниц будет записано в виде списка по названию города или области. Несмотря на то, что плагин давно не обновлялся, он уникален своими возможностями.Site Offline or Coming Soon
С помощью этого плагина можно создать wordpress landing page и разместить всю необходимую информацию на ней. Премиум версия этого плагина имеет расширенный функционал.
Easy Pie Coming Soon
Этот плагин позволяет создать лендинг на вордпресс с формой захвата. Он работает с большинством шаблонов WordPress.
Maintenance Page
Плагин позволяет быстро создать landing page. Панель настроек включает возможность добавления логотипа, фонового рисунка, социальных иконок, изменение цветов и многое другое.
postovoy.net
Создание landing page на WordPress
Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:
Выбор и настройка шаблона для Landing Page
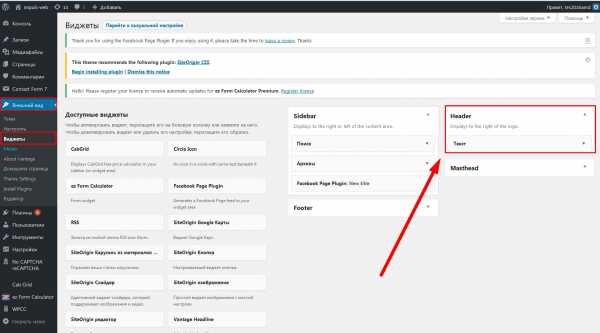
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
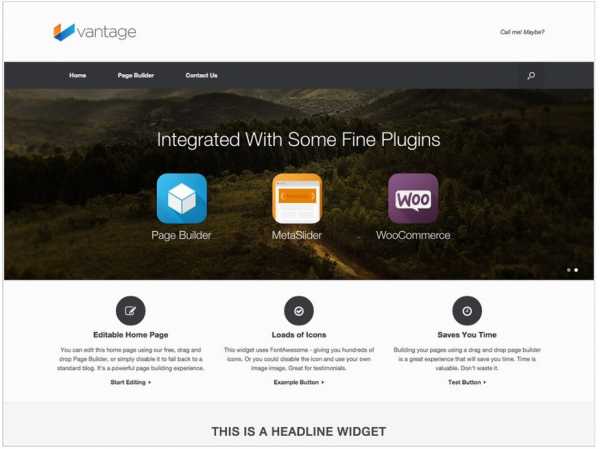
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.

Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.
- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».
Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
Для настройки данного шаблона нужно сделать следующее:
- 1.Переходим в раздел «Внешний вид» => «Настроить».

- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.

- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Boxed» – макет страницы с фиксированной шириной.
«Full Width» – макет на всю ширину страницы.

- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page
«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты
«Logo in menu» — меню располагается в один ряд с логотипом (виджеты в шапке в этом случае не выводтся) - 6.Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.
- 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».

- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать». Нажимаем на крестик в левом верхнем углу и переходим в раздел «Внешний вид» => «Виджеты».
- 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».

- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».
Здесь можно вывести всплывающую форму «Заказать звонок». Если вы не знаете, как на WordPress можно создать такую форму, то вот ссылка на статью с пошаговой инструкцией и видео.
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете «Текст». В данном коде нужно будет удалить или заменить надпись «Текст», заменить шорткод формы обратной связи на свой, а также изменить текст надписи на кнопке. Из этой же статьи можно взять CSS код для стилизации ссылки.
- 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
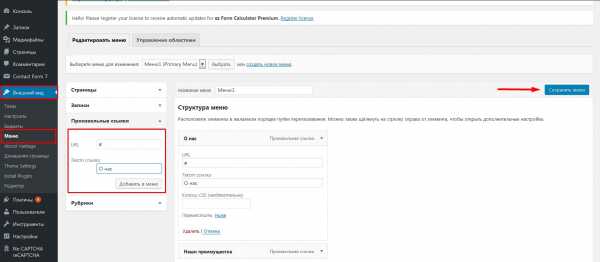
- 1.Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.

- 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
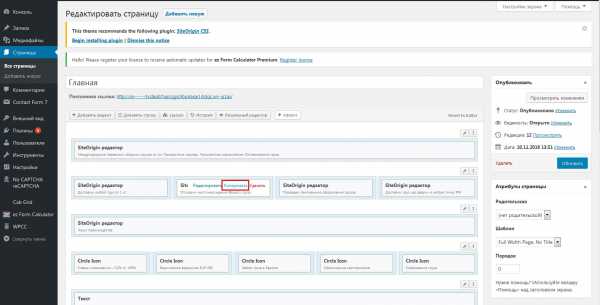
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.
На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
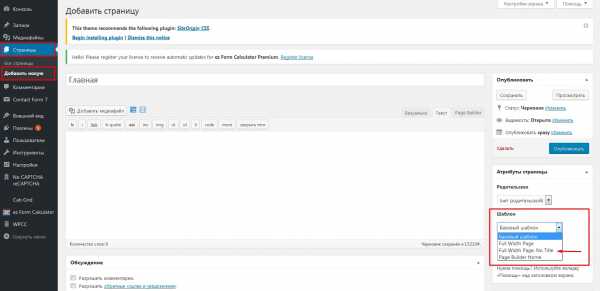
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.

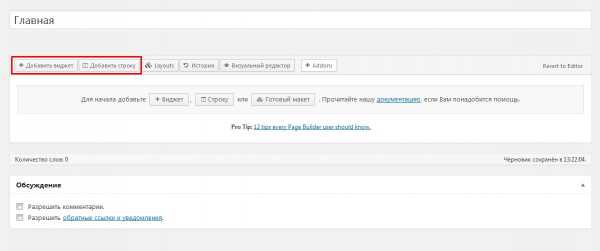
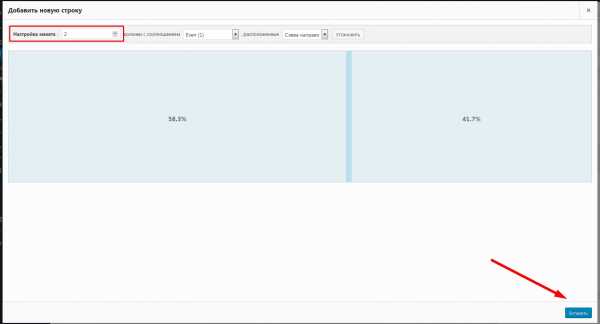
- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».

- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы. В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».

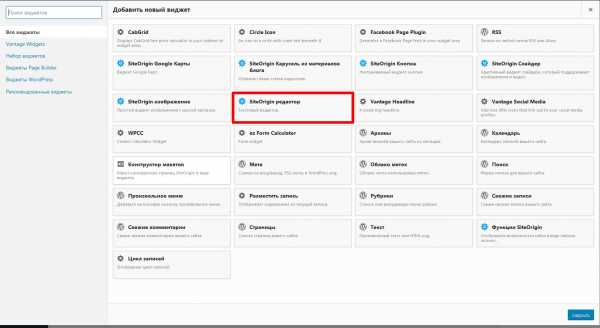
- 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор». Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin».

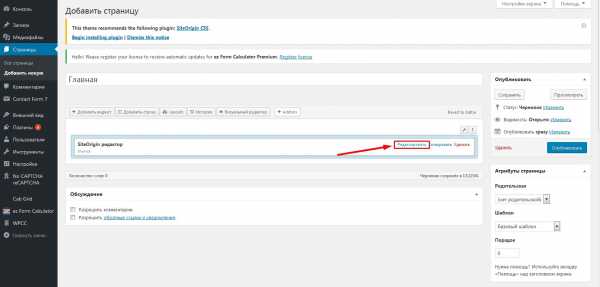
- 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.

- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.
- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
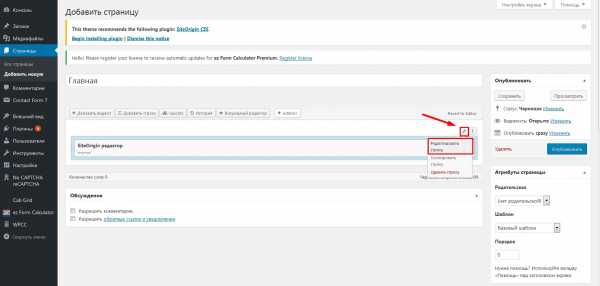
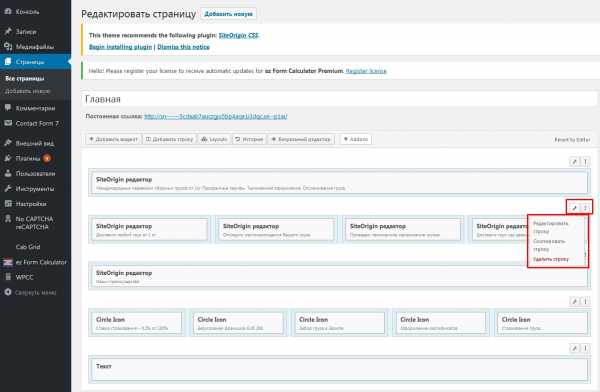
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.

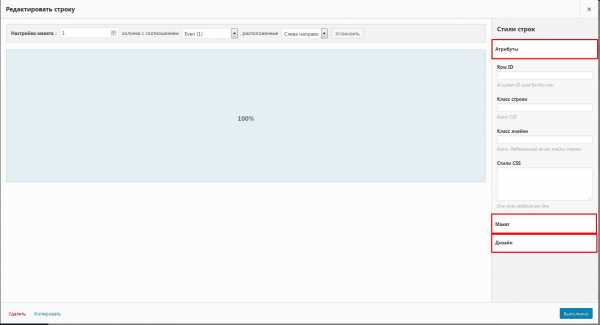
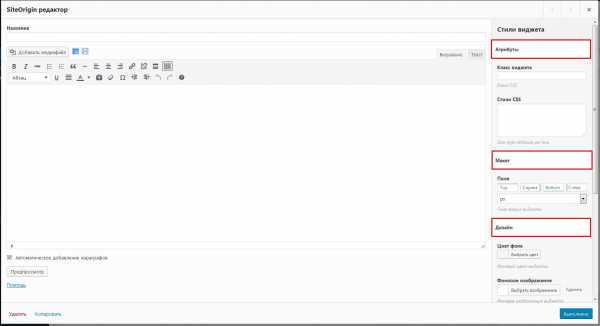
- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».

На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.
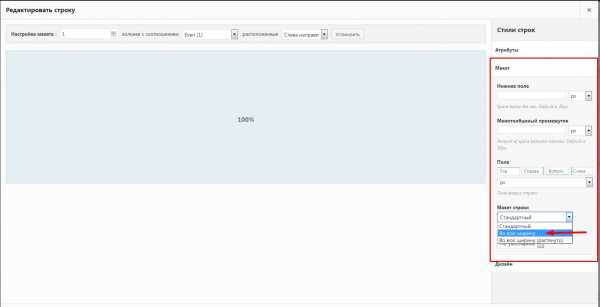
На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.

- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
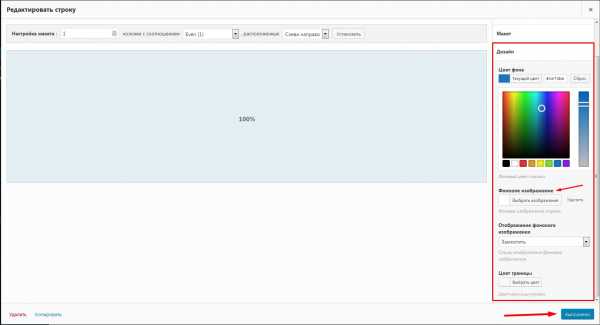
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.

- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.
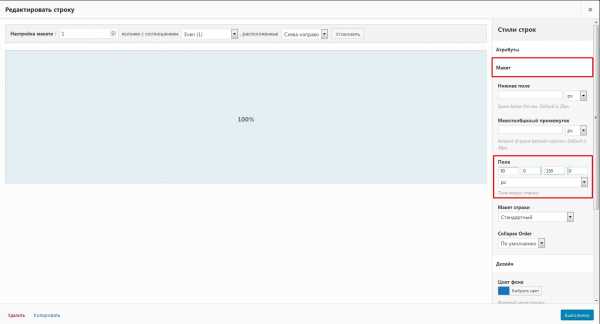
- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».

При этом, фон будет распространяться на всю ширину, а контент будет идти с фиксированной шириной. Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.

При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.
Что бы каждый раз не добавлять один и тот же виджет по новой, мы можем его просто копировать. Для этого наводим на него курсор и нажимаем на ссылку «Копировать», а потом просто зажимаем левую кнопку мишки и перетаскиваем этот виджет в другие блоки.

Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».

Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Как вставить карту яндекс на сайт WordPress
Как добавить гугл карту на сайт - 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.Карты.
- 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
#main{ padding:0px!important; }
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.
Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.
А также подписывайтесь на рассылку чтобы не пропустить ничего нового.
Хорошего вам дня! Жду вас в следующей статье 🙂
С уважением Юлия Гусарь
impuls-web.ru
WordPress Landing Pages — Плагин для WordPress
WordPress Landing Pages works as a standalone plugin or hand in hand with WordPress Calls to Action & WordPress Leads to create a powerful & free lead generation system for your business.
WordPress Landing Pages plugin framework provides a way to add and even create landing pages for your WordPress site. Landing Page templates are powered by the Advanced Custom Fields framework.
Landing Pages plugin provides administrators the abilities to monitor and track conversion rates, run a/b or multivariate split tests on landing pages, and most importantly increase lead flow!
The landing page plugin was designed with inbound marketing practices in mind and will help you drive & convert more leads on your site.
Landing pages are an ideal way to convert more of your passive website visitors into active leads or email list subscribers.
Highlights
- Create beautiful Landing Pages on your WordPress site.
- Visual Editor to view changes being made on the fly!
- Track conversion rates on your landing pages for continual optimization.
- Easily clone existing landing pages and run A/B Split tests on variations.
- Use your current WordPress theme or choose from our library of custom landing page designs.
- Gather lead intelligence and track lead activity with WordPress Leads
- Extend functionality with our growing repository of third party add ons.
- Know how to code? Implement your own custom landing page design using single-landing-page.php
Разработчики и дизайнеры
We built the landing page plugin as a framework! Need A/B testing out of the box implemented for your existing designs? Use WordPress Landing Pages to quickly spin up new landing pages that have all the functionality your clients will need.
You can quickly take your existing designs and implement them using our templating framework.
The plugin is also fully extendable and has a number of actions, filters, and hooks available for use. If a hook doesn’t exist, simply ask and we can implement custom changes.
Contribute to Code
|
Follow on Twitter
Templates
Landing Pages plugin ships with only small selection of responsive landing page templates. More templates are offered at the Inbound Now Marketplace.
Landing Pages plugin also offers the ability to use your current selected theme as a template which open the door to further customizations.
We also offer a guide for using Advanced Custom Fields to build your own template.
- Upload
landing-pagesfolder to the/wp-content/plugins/directory - Активируйте плагин используя меню ‘Плагины’ в WordPress
Is horrible even if you uninstall it will leave you a lot of bugs… I can’t make ads in google because of that plugin.
I used this plugin for some years, and the plugin has so many bugs and a odd way to add features in wordpress. The support ends in 2019. So, there is no chance to keep using this… So, I had to create my own plugin. All features I need is working now and my site increase speed.
I can really say this! THEY ARE REALLY AWESOME! The BEST MARKETING PLUGIN I EVER USED! I LOVE IT!
Difficult to install, full of ads, no usage instructions, rubbish results. Avoid!
The formatting is incorrect. My logo on the Svbtle template overflows the logo area. Trying to launch the visual editor or delete a landing page emits several warning messages. There’s no readily apparent way to delete a variation. Obviously, this plugin is no longer supported by the company and doesn’t work well with WP 4.9 or above.
This Plugin is useless, the formatting does not work and the plugins are ugly and buggy.
Посмотреть все 166 отзывов«WordPress Landing Pages» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.7.9
- Fixing incompatibility with PHP 7.3 and our use of a continue statement.
2.7.8
- Removing Impressions, Conversions, and CR rate as sortable columns.
2.7.7
- Fixing issue with category filter on landing pages CPT listing page
2.7.6
- Updating Inbound PRO upgrade links, removing a few CTAs for a cleaner design.
2.7.5
- Updating Inbound PRO upgrade links.
- Fixing session_start() issue with native WP Editor.
2.7.3
- Updating readme.txt compatibility notes.
2.7.1
- Double Optin Maintenance Work
- Typecasting statistics
2.6.9
- Maintenance work on impression storing.
2.6.8
- Shared database upgrade routine fixed.
2.6.7
- Maintenance work on localization features
2.6.6
2.6.5
- Maintenance work on ACF repeater fields inside of nested content
2.6.4
2.6.3
- Improving support for conversion recording through tracked links. There are still some issues with link based conversion tracking and non-default templates. See support for assistance.
2.6.1
- Ensuring Google UTM parameters are not removed from Landing Page URL
- Responsive design improvements to Simple Two Column Responsive landing page.
2.5.9
- Disabling search and comment tracking when Leads component not available.
2.5.8
- Updating docblocks for APIGen
- [Restored] Impression tracking was failing in select theme environments.
2.5.7
- Compatible with WordPress 4.8
- Updating shared files
2.5.6
- Adding wpautop to default landing page
- Updating shared files
2.5.4
- Making sure PHP sessions are only used on the backend to fix X-CACHE issue.
- Updating shared files and database tables.
2.5.3
2.5.1
- Increasing use of nonces for extra security.
2.4.9
- Removing two admin notices related to legacy templates
- Variation notes migrated to custom metabox
- Removing ‘Insert default content’ button from landing page and modifying metabox order
- Anti XSS security improvement
2.4.7
- Adding revision support to Landing Pages
- Updating Select2 assets to work with WooCommerce 3.0
2.4.6
- Improving way we handle the replacement of sidebars when using default template
- FireFox support for datetime picker.
- Better ACF4 media uploader support for WYSIWG
2.4.5
- Improving WYSIWYG «Add Media» button support for core templates
- Updating ACF4 to latest version.
2.4.4
- Adding wpautop to ‘Single Double Column’ template.
2.4.3
- Fixing database upgrade routine and refacting way we record funnel information.
2.4.2
- Updating shared directory, minor code structure improvements.
2.3.8
- Improving events storage and events reporting.
2.3.7
- [tweak] Better CSS support for SVTLE template
- [update] Update shared folder.
2.3.6
- [fix] Fixing Inbound Forms error when Leads is not activated
2.3.4
- [fix] fixing broken include file for Inbound Forms when wp-config.php is outside of it’s normal location.
2.3.4
- Fixing double admin notifications
- Fixing settings issue with Simple Solid Lite template
2.3.3
- Updating ACF4
- Adding support for Inbound Forms without redirect URLs (no ajax)
2.2.9
- Fixing sanitation in image generation script.
2.2.8
- Fixing function placement in image generation script.
2.2.7
- [security fix] Adding additional sanitation requirements.
2.2.6
- Removing Dropcap, Half and Half, Tubelar, & Countdown Lander from the core.
2.2.4
- Adding custom capabilities to landing-page post type
- Debugging fatal when checking for Leads plugin
2.2.3
- Debugging impression count
- Removing Inbound Statistics for content in favor of Inbound Google Analytics extension.
- Fix issue with impressions driving up on first landing page in list.
2.1.9
- Улучшен пользовательский интерфейс
- Quality Control improvements / debug
- 301 instead of 302 when only one variation present
2.1.8
- Fix simple solid light
- Fix issue with legacy image uploader issue.
2.1.7
- Fix issue with Half and Half
- Code & responsive improvements to core free templates.
2.1.3
2.1.2
2.1.1
- Removing old admin notification
2.1.0
- Preparing for Inbound Pro
2.0.5
- fix issue with pausing variation A and misbehaving statistics when A is deleted.
- fix issue with dropcap conversion area not displaying
2.0.3
- исправление безопасности
2.0.2
- fixing fatal that prevented full landing page render
2.0.1
- brand new frontend editor
- updated template editor for improved user experience
- code consolidation and optimization (refactoring)
- migrating away from custom field system for core templates, now leveraging ACF4
- misc. UI improvements
- restore broken sidebar conversion area placement for ‘default’ template
- now loading landing page template data on init hook instead of as global.
- cleaned up config.php requirements for landing page templates
- repair work on variation switching when in landing page preview mode
1.9.2
- Исправление безопасности
1.9.1
- Исправление безопасности
1.9.0
- New preview views in landing page edit screens
- Temporarily disabling geolocation services
1.8.8
- Security Patch for XSS in firefox
1.8.6
- Исправление безопасности
1.8.5
- Исправление безопасности
1.8.4
- preparation for Inbound Attachments
- general bug fixes and improvements
1.8.3
- Fixing white screen of death issues with other plugin conflicts
- Improvements on NoConflict jQuery Class
1.8.2
- Debugging release issues with 1.8.1
- Обновление безопасности
1.8.1
- WYSIWYG buttons overlapping fixed
- Fixes issue with Homepage extensions and variation switching
- Template preview links
- Removing ‘get short url’ from landing pages.
- View full list of changes here
1.8.0
1.7.9
- Even more security updates! Security for the win!
1.7.8
- Исправление безопасности
1.7.7
- Fix double lead notification email
1.7.6
- Fixed double email submission on contact form 7
1.7.5
- Added form field exclusions to ignore sensitive data
1.7.3
- Смотрите список изменений здесь: https://github.com/inboundnow/landing-pages/issues?q=is%3Aissue+is%3Aclosed+label%3Av1.7.3
1.7.2
- Improved form email typo detection
- Improved Template Styles
- Fixed content wysiwyg scroll freezing bug
1.7.1
- removed iframe of inbound now addon store. For addons please visit: http://inboundnow.com/market
1.7.0
- Удалены анонимные функции PHP для поддержки PHP 5.2
- Updated template creation standards
- Converted variation modules to CLASS based system & documented
- Move /lang/ file outside of shared
1.6.2
- Bug Fix: Fix with lead email notifications
1.5.9
- Various bug fixes.
- Refactored main plugin file to class loader.
- Improved localization systems.
1.5.8
- Bug Fix: Check all required fields
1.5.7
- Improvement: All core template now use new consolidated settings system.
- Improvement: Leads Dashboard styling & stats
- Improvement: Screenshots on local installation replaced with template thumbnails.
1.5.6
- Fix to insert marketing shortcode popup
1.5.5
- Added events to lead tracking
- Bug Fix: Marketing Button
- Optimized CTA Tracking JS.
- Expanded impression/conversion analytics to all post types.
1.5.4
- Impression tracking bug fix.
- Bringing Inbound Tracking to All Posts/Pages
1.5.3
- Temporary fix for shortcodes disappearing from wordpress 3.8 to 3.9
- Performance improvements on analytics and lead tracking
1.5.1
- Разные исправления ошибок
1.5.0
- fixed field mapping bug
- Added better compability for js conflicts
- Prepping for marketing automation
1.4.9
- Fixed and improved default landing page templates
- Updates to work with V2 of the CTA plugins
- Improved form compatibilty with contact form 7, gravity forms, and ninja forms
- Numerous bug files and code improvements
1.4.8
- Added Google Analytics Custom Event Tracking for form submissions
- Added Ability: automatically sort leads into lists on form completions
- Added Ability: Send lead notification emails to multiple people. Use comma separated values
- Improved Social Media Buttons called with lp_social_media() function
- Исправлена ошибок плагина qTranslate
- Fixed Genesis Title tag conflict
- Added improved asset loader
- Updated main docs.inboundnow.com site. Check it out!
1.4.7
1.4.6
- New Feature: Bulk Lead management with leads plugin wordpress.org/plugins/leads/
- Added tags to lead profiles for improved management/categorization
- Added new compatibility options to fix third party plugin conflicts!
- Added new debugging javascript debugging tools for users
- Fixed Email Sending Error on forms
- Improved support for master license keys
1.4.5
- Added New HTML Lead Email Template with clickable links for faster lead management
- Добавлена кнопка Шорткоды!
- Added HTML field option to form tool
- Added Divider Option to Form tool
- Added multi column support to icon list shortcode
- Added Font Awesome Icons option to Inbound Form Submit buttons
- Added Social Sharing Shortcode
- Bug fix — emails not sending after form conversion fixed
1.4.1
- Bug fix — missing trackingObj
1.4.0
- Added feature request form to all plugin admin pages. Submit your feature requests today! =)
1.3.9
- Bug fixes for form creation issues
- Bug fixes for safari page tracking not firing
- Added quick menu to WP admin bar for quicker marketing!
1.3.8
- Стили обновлены до wordpress 3.8
- Streamlined form creation
- fixed rogue PHP errors
1.3.7
- Added: Shortcode now automatically render in landing page option echos in templates
- Updated: Visual Editor tool
- Updated: Template selection interface
- Updated: Major updates to core templates, CSS tweaks and fixes
- Fixed: Shortcode insert into correct editor box
- Fixed: editor always on HTML view
1.3.6
- Added: New Shortcodes! Fancy List and Column shortcodes
- Added: Added email confirmation support to Inbound Forms tool
- Added: Added New Welcome Page with Tutorial Video on Getting Started
- Added: New Debug Tab for faster support requests/debugging
- Fixed: CSS conflicts with button classes
1.3.1
- Added: Added InboundNow form creation and management system (beta)
- Added: Support for InboundNow cross plugin extensions
- Added: ‘Sticky Variations’ to global settings.
- Added: Easier way for extension developers to license their extensions.
- Added: ‘header’ setting component to global settings.
- Исправления: Проблемы с безопасностью
- Improvement: Improved data management for global settings, metaboxes, and extensions.
1.2.3
- Fixed: Security issue with vulnerability to sql injection.
1.2.1
- Fixed: Issues with shortcodes rendering in wp-admin for variations.
1.1.9
- Fixed: Issues with navigation menu items breaking on landing pages with the default template selected.
1.1.8
- Fixed: Issue with post_content not saving for variations.
- Added: [lp_conversion_area] Shortcode. It renders form conversion area anywhere on landing page
- Fixed: Restored the ability to delete custom templates from ‘Templates’ section.
1.1.7
- Fixed: Issue with extension license keys not validating
- Fixed: Issue with shortcodes not firing on select core templates
- Improvement: Converted global settings data array to new easier to read format for development, added in legacy support.
1.1.0.1
- Fixed: Variation saves for custom css and custom js.
- Fixed: jQuery error related to wysiwyg content formatting.
1.0.9.9
- Improved extension metabox loading for quicker load times and optimized meta data storage.
- Phased out more ‘old method’ split testing components.
- Improved .htaccess parsing.
- Addressed issue with line breaks being removed from WYSIWYG editors.
1.0.9.4
- Added in tours for the edit screen and the list of landing page screen for new users to learn how to use the tool quickly and easily
- Updated conversion tracking for wp-leads addon plugin
- Added in option for default templates to toggle on/off navigation
1.0.9.3
- Removed old A/B split testing and the new system is fully in place!
1.0.9.0
- Added in A/B stats to the main landing page list view
1.0.8.6
- Release new and improved version of A/B testing!
- Ajax saving on landing page options for faster page edits
- Frontend Visual Editor to see what you are editing/changing
- Enabled frontend editor for use on normal pages and posts
1.0.8.5
Providing better conversion and impression tracking for landing pages that are set as homepage.
1.0.8.4
Fixing activation bug
1.0.8.1
Fixing issue with jquery submission errors.
1.0.7.9
Added capability to activate and update license keys for premium extensions. Added ability to define white listed HTML elements for Form Standardization process.
1.0.7.3
Fixed issue with WP_List_table causing posts to to save or edit propperly Attempt 001
1.0.7.1
Added cookie based auto-field population & lead data collection to core.
1.0.5.6
Fixed issue with global setting’s radio buttons not holding new set values.
1.0.5.3
Solutions for custom post type wp rewrite issue on activation.
1.0.5.1
Introducing version control system for extensions.
1.0.4.4
Migrating store to new location. Updating version control systems
1.0.4.2
Added new defitions to form standardization parser. Limited .htaccess rewrites to plugin activation to try and mitigate .htaccess corruptions.
1.0.4.1
Fixed issue with conversions not recording on some servers by forcing form submittal to wait until ajax has completely finnished loading before continuing to process form.
1.0.3.9
Fixed issue with plugins and wp core refusing to update on some installations when landing page plugin is activated.
1.0.3.8
Debugging cross browser impressions and conversion tracking. Implemented soltion for url-to-postid conversions that’s compatible with the /slug/ removal extension for landing pages plugin.
Added email validation check to prevent false positives when form standardization is turned on.
1.0.3.7
Bug Fix: ‘Clear Stats’ button.
1.1
Released
ru.wordpress.org