Лучшие примеры лендингов, идеальная посадочная страница Landing Page
Создайте посадочную страницу на 1C-UMI. Просто выберите доменное имя и введите ваш e-mail. Затем вы увидите примеры landing page для любого вида предпринимательства — адаптивные шаблоны дизайна. Преимущество адаптивных сайтов заключается в том, что они корректно отображаются и на мониторе компьютера, и на экране мобильного устройства. Лучшие лендинги, безусловно, создаются с адаптивным дизайном.
Расположение элементов в разных шаблонах 1C-UMI несколько отличается. Выберите шаблон, который в большей степени соответствует вашим бизнес-задачам, а также понравится по дизайну.
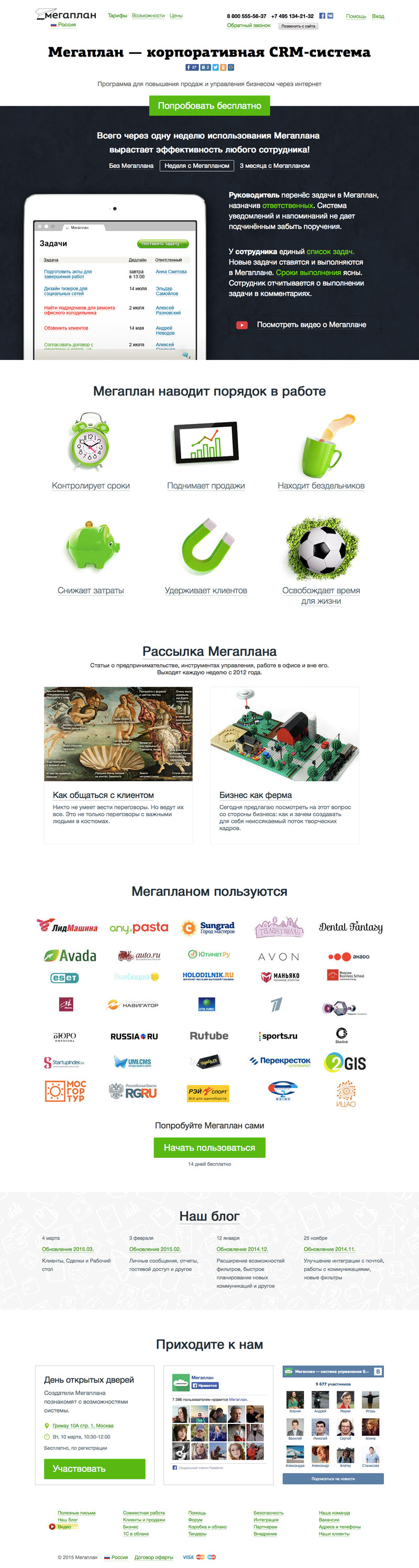
Пора редактировать сайт и заполнить его своим контентом. Идеальная посадочная страница, пример которой перед вами, содержит определенный набор блоков:
- Меню
Оптимизируйте навигацию на странице. - Карусель фото
Добавьте фотографии вашего товара или менеджеров компании. - Формы обратной связи
Дайте клиенту возможность оставить вам данные о себе. - Контентные блоки
Разместите актуальную информацию о ваших продуктах или услугах. - Счетчик
Используйте его, если хотите сделать акцент на времени, оставшемся до конца какой-либо акции или начала события. - Обратный звонок
Перезвоните клиенту, как только он пришлет вам свои имя и телефон через эту форму. - Блоки-категории
Опубликуйте расширенную информацию о вашей компании с небольшими фотографиями или иконками. - Отзывы
Выберите лучшие мнения клиентов о вашей работе и разместите их в этом блоке. - Карта
Напишите на странице точный адрес и прикрепите карту Google или «Яндекс», чтобы клиент не заблудился. - Социальные сети
Предоставьте пользователю возможность поделиться с друзьями вашим предложением в социальных сетях.
Посадочная страница — пример простоты и удобства как для клиента, так и для покупателя.
Лучшие образцы посадочной страницы представлены именно на нашем сервисе. Создайте лендинг на 1C-UMI и наслаждайтесь широкими возможностями для вашего бизнеса.



umi.ru
Лучшие лендинги мира: 12 примеров, на которых стоит учиться
Как разработать лендинг для высоких конверсий — читайте в нашей предыдущей статье.
Но сегодня речь пойдет о другом. Правильная посадочная страница должна учитывать массу элементов — продающий контент, изображения, структуру, цветовое оформление и т. д. Все это можно познать на скучной теории, но ведь уроки куда проще воспринимаются с практическими примерами!
Знакомьтесь: лучшие лендинги мира, которые мы откопали в разных уголках Буржунета.
Смотрите, анализируйте, учитесь у профессионалов и не повторяйте ошибок.
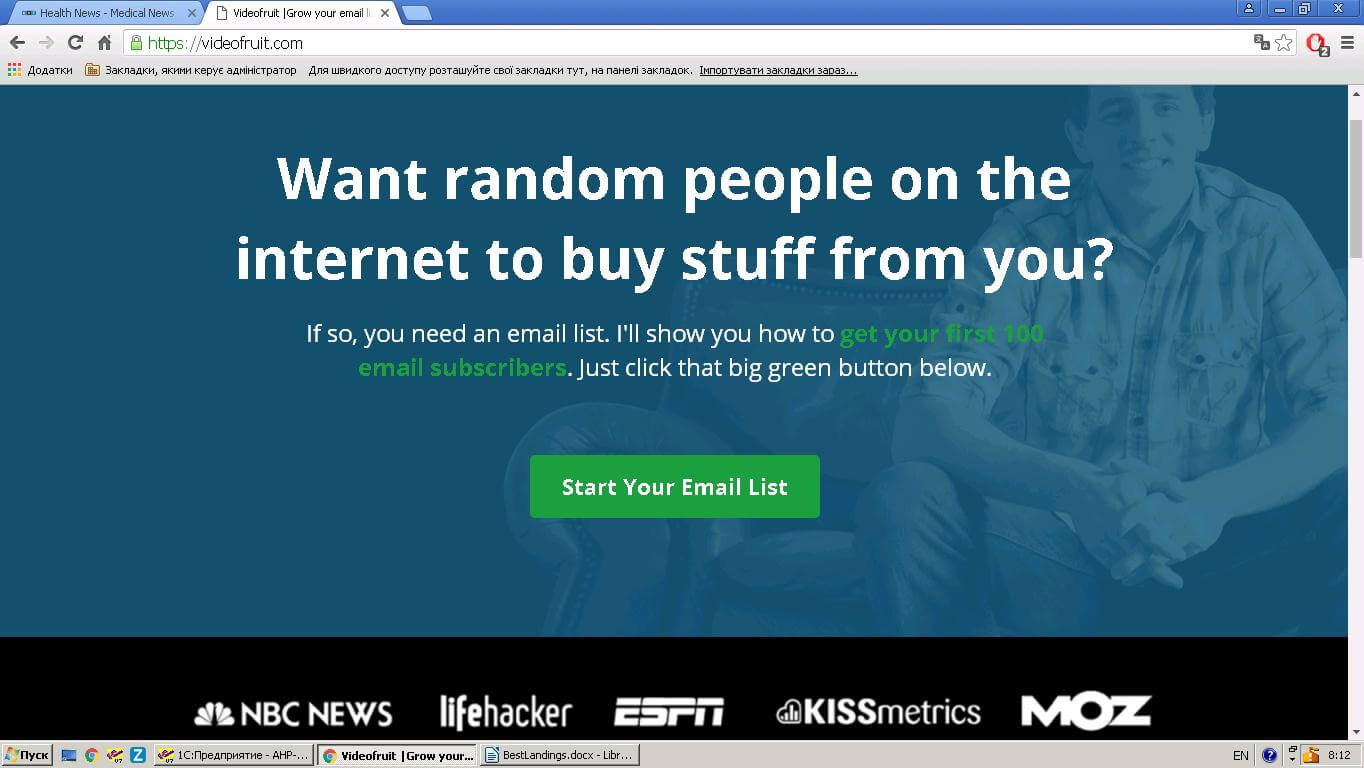
№1: Посадочная страница VideoFruit

Что сделано правильно:
· Четкий таргетинг: заголовок и подзаголовок ориентированы на новичков, поскольку большинство продвинутых маркетологов и бизнесменов знают, что такое список адресов электронной почты.
· Четкое преимущество: если вы подписаны, они научит вас получить первую сотню подписчиков.
· Зеленая кнопка призыва к действию удачно контрастирует с синим фоном и выделяется.
· Социальное доказательство помогает установить доверие — NBC News, ESPN, Lifehacker и Moz — крупнейшие и авторитетнейшие сайты Буржунета.
Что можно протестировать / улучшить:
· Слова, которые передают пользу, «получить ваши первые 100 подписчиков» сливаются и плохо отображаются на синем фоне. Они должны контрастировать.
· Неплохо бы провести А/В тестирование с другим заголовком — «Хочешь начать свой бизнес?».
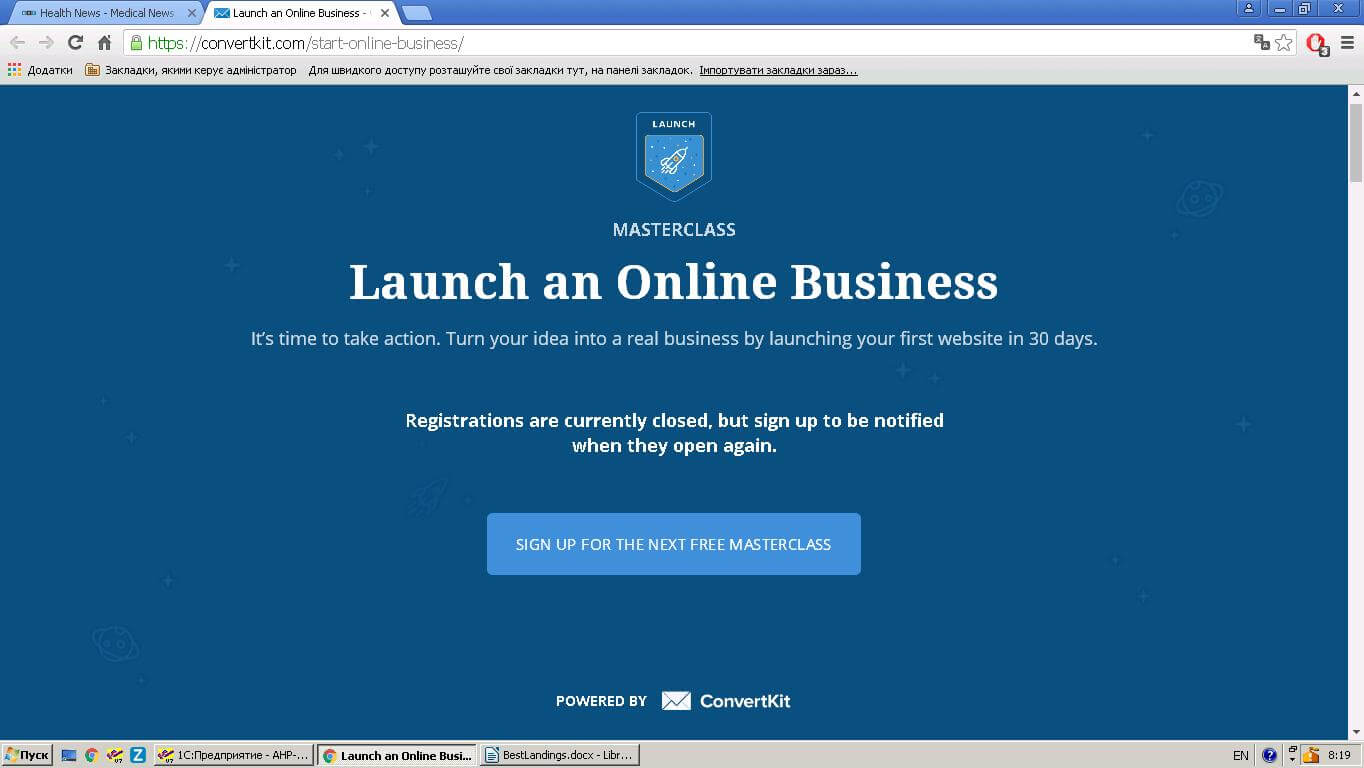
№2: Лендинг пейдж ConvertKit

Что сделано правильно:
· Обещание «запустить свой первый веб-сайт за 30 дней» является сильным, граничащим с фантастическим, однако вызывает сильное любопытство у читателя.
· Слово «бесплатно» заманчиво. В отрасли, сдирающей тысячи долларов за переработанную информацию, месячный бесплатный курс подогревает интерес.
Что можно протестировать / улучшить:
· Возможно, наша команда предложила бы эмоционально насыщенную историю. «Общие» формулировки плохо говорят сердцу аудитории, и это серьезный минус.
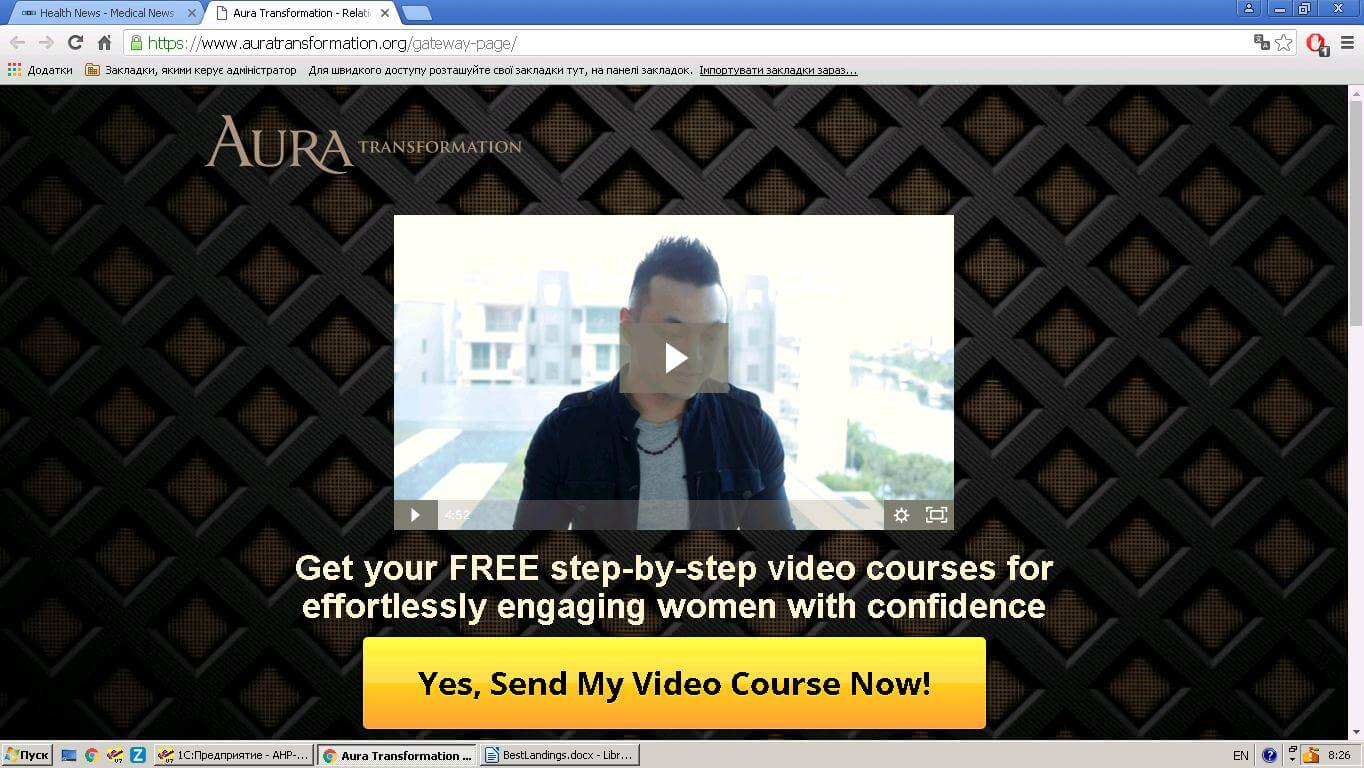
№3: Веб-страница Aura Dating Academy
«Академия свиданий» Aura реализовала ее с помощью прекрасной целевой страницы.
Что сделано правильно:
• Желтая кнопка призыва к действию прямо просится, чтобы ее нажали.
• Слово «бесплатно», как всегда, производит феноменальный эффект на молодых людей.
• Очень подробный и откровенный отзыв, используемый для демонстрации «опыта» Дэвида — социальное доказательство в формате видеоролика — звучит убедительно.
• Ярко выраженное ценностное предложение — Дэвид хорошо знает потребности ЦА и поможет «уверенно знакомиться с женщинами».
Что можно протестировать / улучшить:
• Мы бы запустили А/В тестирование без видеоролика. Людям вечно не хватает времени, чтобы просматривать видео с информацией, которая может и не пригодиться.
• Можно опробовать другой набор заголовков. Например, со словом «привлекать».
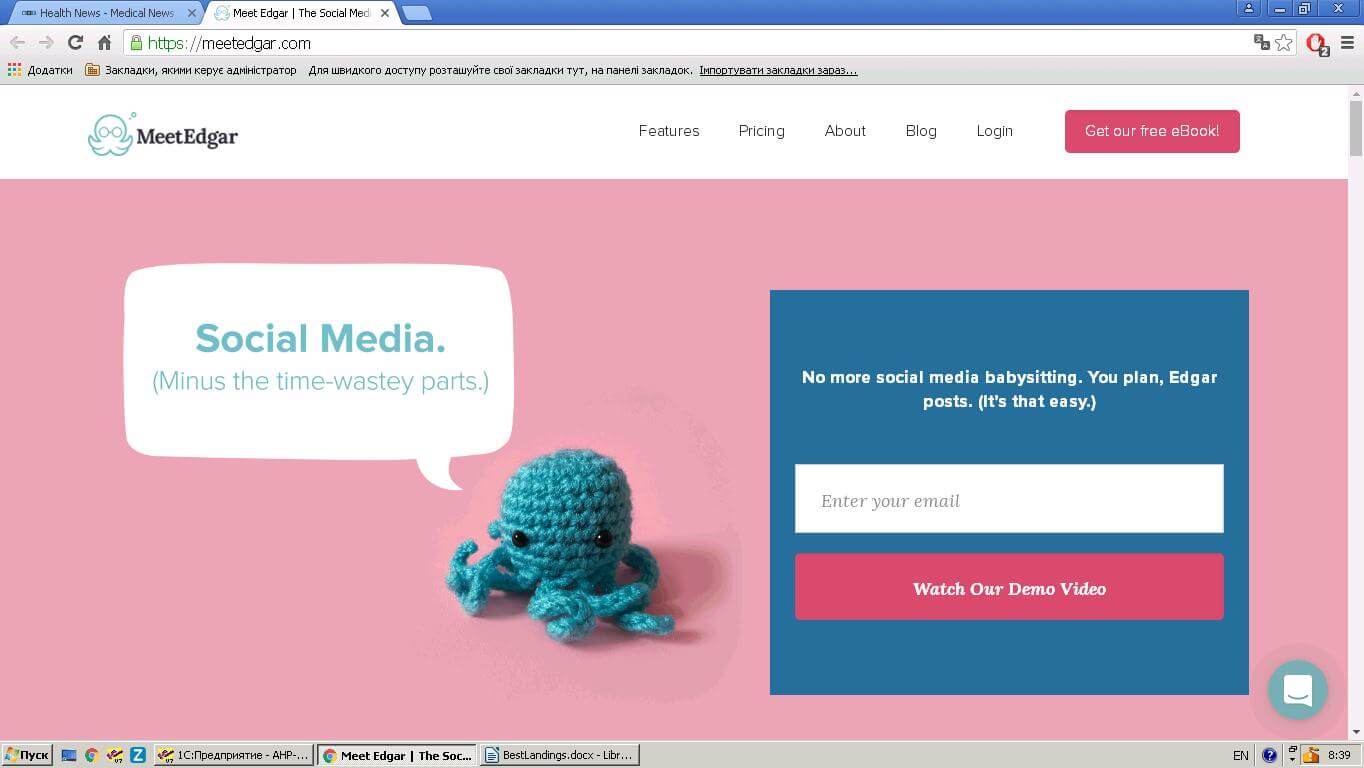
№4: Лендинг компании MeetEdgar

Здесь мы видим не совсем обычную посадочную страницу, которая предоставляет посетителям доступ к остальным разделам веб-сайта — блогу, ценам, информации о компании и др.
Это весьма интересный, но рискованный подход к разработке лендингов. Потенциальный клиент может перейти сразу в блог или еще куда-то, выпорхнув из маркетинговых сетей целевой страницы.
Исследования Conversion XL показывают, что удаление навигационных элементов с таких веб-страниц увеличивает коэффициент конверсии на 16-28%. Поэтому мы не советуем рисковать.
Что сделано правильно:
• Фантастический заголовок «Социальные медиа. Минус временные затраты»: MeetEdgar знает перспективы и понимает, что люди скептически относятся к ROI социальных сетей. В заголовке развеиваются их возражения одним метким утверждением.
• Удачное обещание сэкономить время — очевидная польза, которая делает клиента счастливым.
• Кнопка призыва к действию выделяется на синем фоне.
Что можно протестировать / улучшить:
• Мы бы опробовали дополнительный призыв к действию с другой формулировкой.
• Если вы оставляете элементы навигации, то можно добавить призыв именно сюда.
• Можно расширить информацию о компании и предлагаемых услугах.
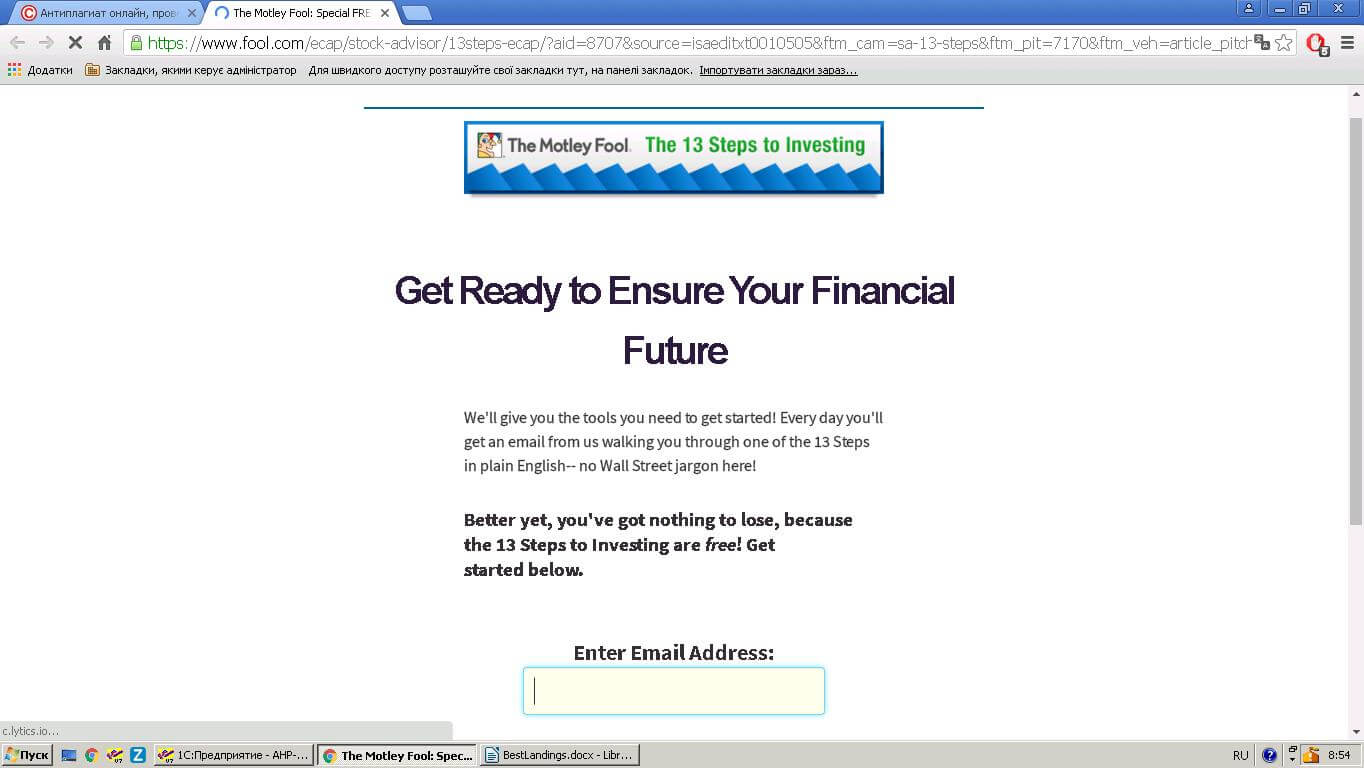
№5: Веб-страница MotleyFool

Компания обучает всех, кто желает делать деньги на бирже без финансового образования и опыта.
• Простая, чистая и целенаправленная посадочная страница помогает усилить конверсии.
• Выделяется слово «бесплатно» и подчеркивается, что «вы ничего не теряете» при подписке на курс.
• Слова «нет жаргона Уолл-стрит» помогают развеять опасения финансово неграмотных новичков.
Что можно протестировать / улучшить:
• Целесообразно опробовать замену слова «ensure – обеспечить» на «гарантировать» финансовое будущее, чтобы добавить уверенности потенциальному клиенту.
• Многих может испугать, что «каждый день он будет получать email для прохождения курса» — пользователям хочется все и сразу, даже если так не бывает.
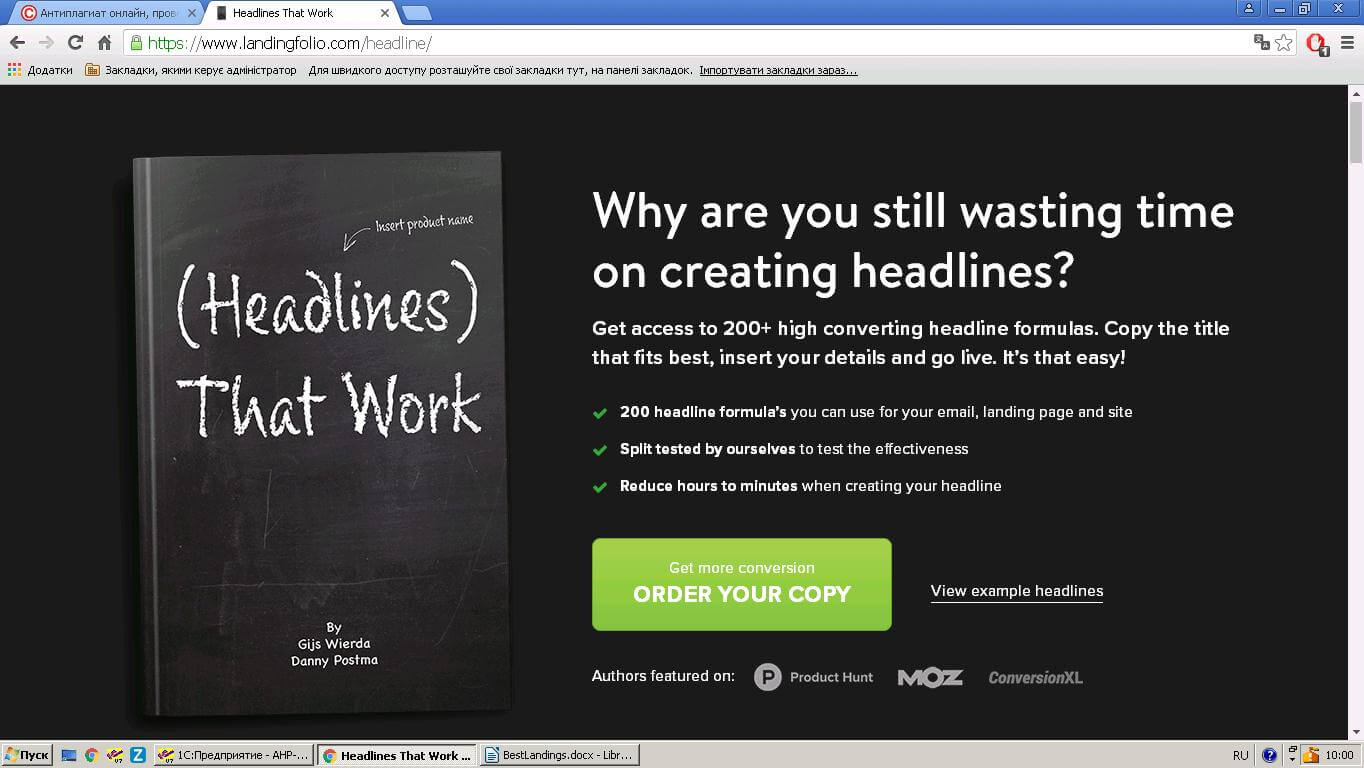
№6: Лендинг пейдж LandingFolio

Компания предлагает платные формулы продающих заголовков для коммерческих сайтов.
Несмотря на грамотную, в целом, разработку лендинга, маркетологи перестарались.
Фраза «Почему вы до сих пор теряете время на создание заголовков?» загоняет в тупик. Если придумывание заголовков было пустой тратой времени, зачем мне этот продукт вообще? И зачем вообще писать заголовки? Неужели их клиенты действительно говорят самим себе «это пустая трата времени»?
Что сделано правильно:
• Заголовок давит на болевую точку.
• Подзаголовок передает преимущество, которое решает проблему.
• Логотипы MOZ и Conversion XL внушают уважение.
• Большая зеленая кнопка призыва к действию выделяется.
Что можно протестировать / улучшить:
• На веб-странице есть несколько ошибок, которые портят впечатление.
• На кнопке лучше писать не «Закажи свой…», а «Получи больше конверсий» или что-то похожее.
• Строчка «Посмотреть примеры заголовков» рядом с кнопкой отвлекает внимание клиента.
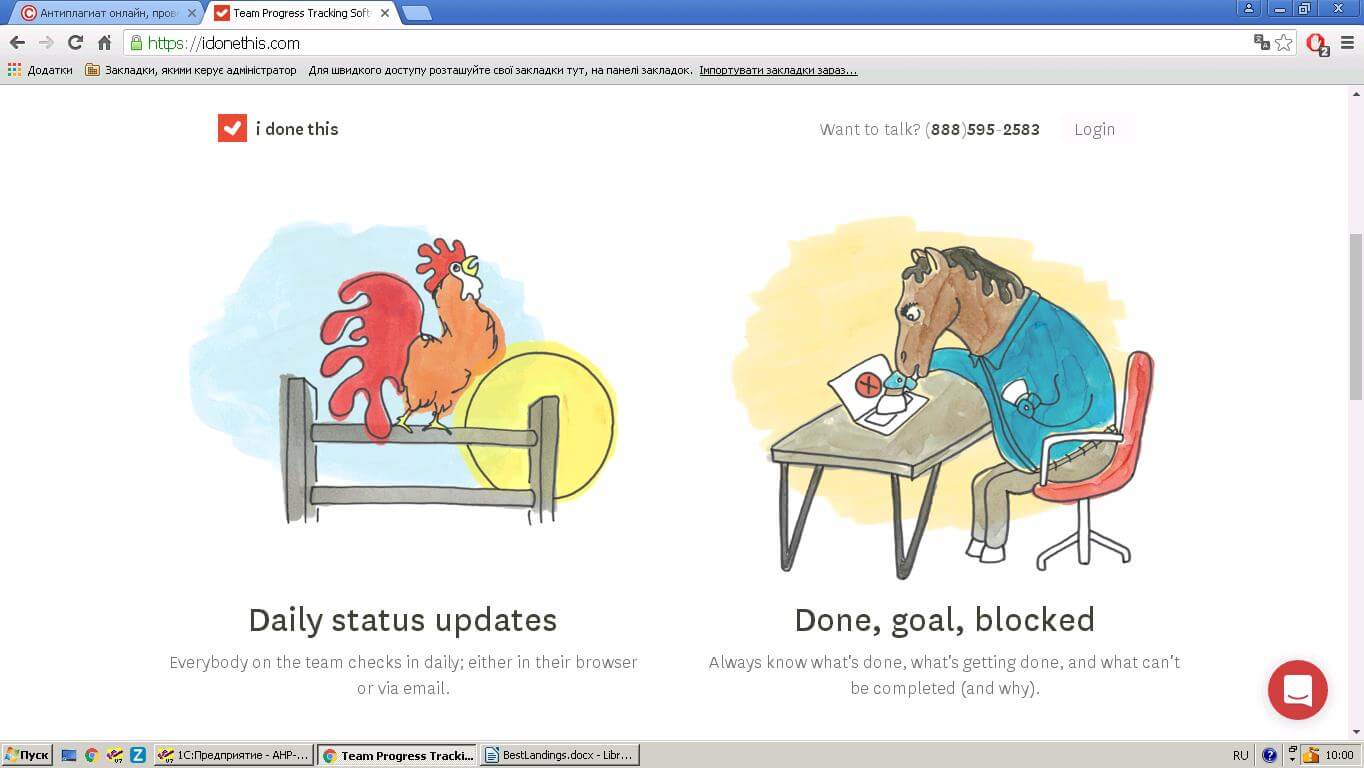
№7: Лендинг пейдж IDoneThis

Что сделано правильно:
• Фраза «более 160 000 человек» передает социальное доказательство — многие его используют, поэтому вам обязательно следует попробовать!
• Заголовок посадочной страницы передает четкую и понятную выгоду.
• Развернутый подзаголовок облегчает понимание продукта.
• Возможность регистрации с помощью Google — это простота и высокие конверсии.
Что можно протестировать / улучшить:
• Добавление специфических функций к изображению справа улучшит запоминаемость продукта.
• Возможно, призыв к действию можно сделать более эмоциональным и вовлекающим.
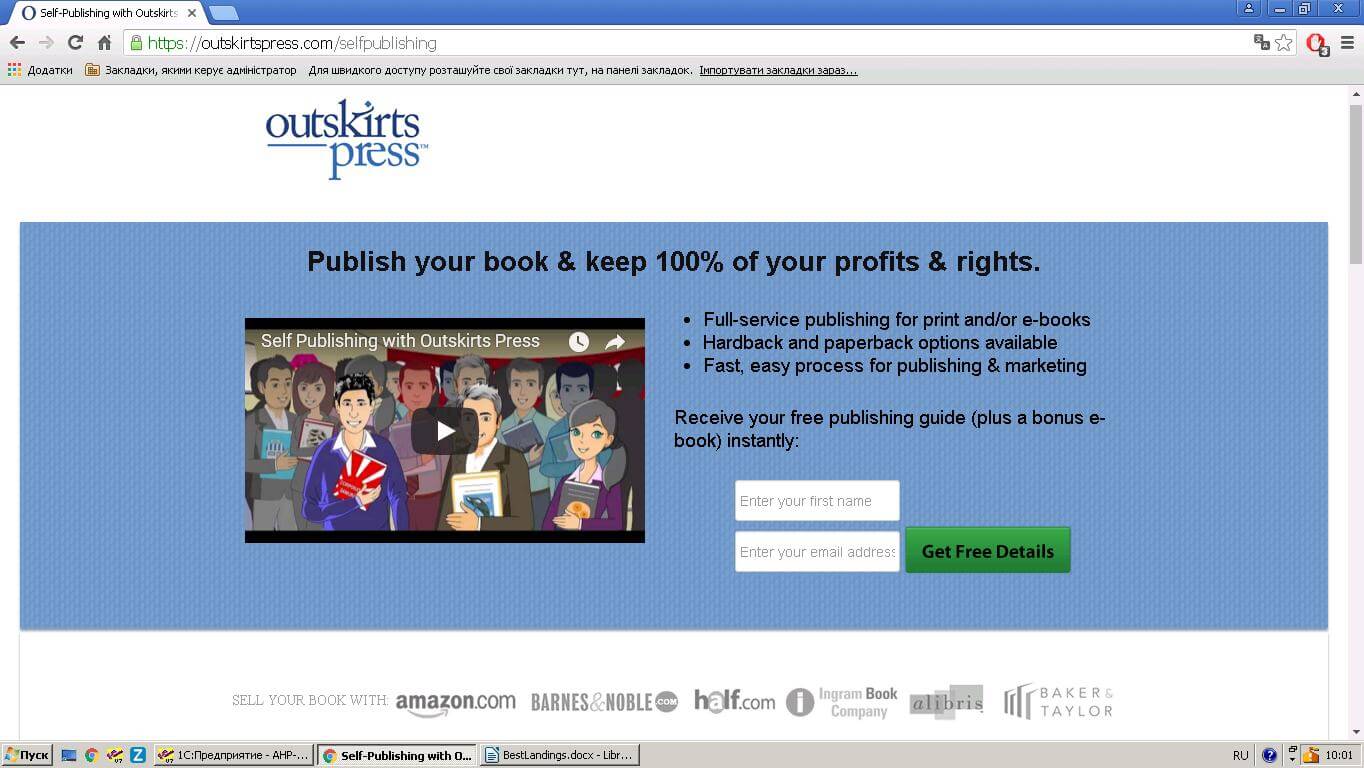
№8: Веб-страница Outskirt Press

Что сделано правильно:
• Обещание впечатляющее — решает проблему начинающих авторов опубликовать собственную книгу со 100% прибылью и соблюдением прав.
• Наличие известных логотипов позволяет увидеть, где авторы могут публиковать свои книги.
• Маркированные списки позволяют легко взглянуть на преимущества.
Что можно протестировать / улучшить:
• Кнопка призыва к действию говорить «Получить бесплатную электронную книгу». Нет, ну действительно, кому захочется «Получить подробности бесплатно»!
• Черный шрифт заголовка и текста на синем фоне увеличивает время прочтения. Помните: повлиять на решение пользователя нужно за секунды!
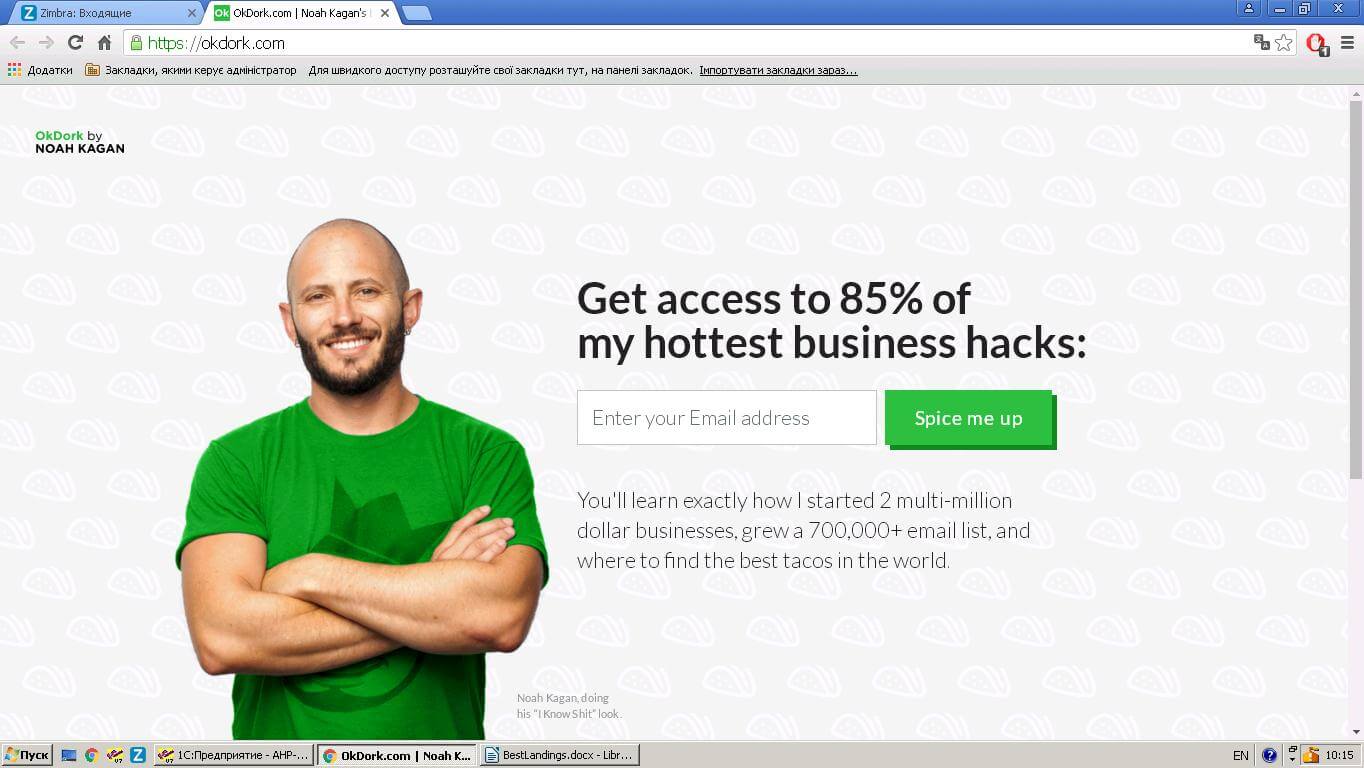
№9: Посадочная страница бизнес-тренера Ноа Кагана

Что сделано правильно:
• Минималистская страница помогает сосредоточиться на единственном действии — регистрации.
• Зеленая кнопка с необычным призывом к действию привлекает внимание.
• Текст передает преимущества и рассказывает именно о перспективах взаимодействия.
• Ниже приводятся социальные доказательства — отзывы известных людей.
• Открытая фотография Ноя и гармоничная цветовая схема делают сайт привлекательным.
Что можно протестировать / улучшить:
• Неясно, что означает «85% моих самых горячих бизнес-советов» — почему не все???
• Можно провести А/В тестирование других вариантов СТА вместо фразочки Spice me up.
• Шрифт и кернинг подзаголовка неудачные, поэтому текст читается медленно.
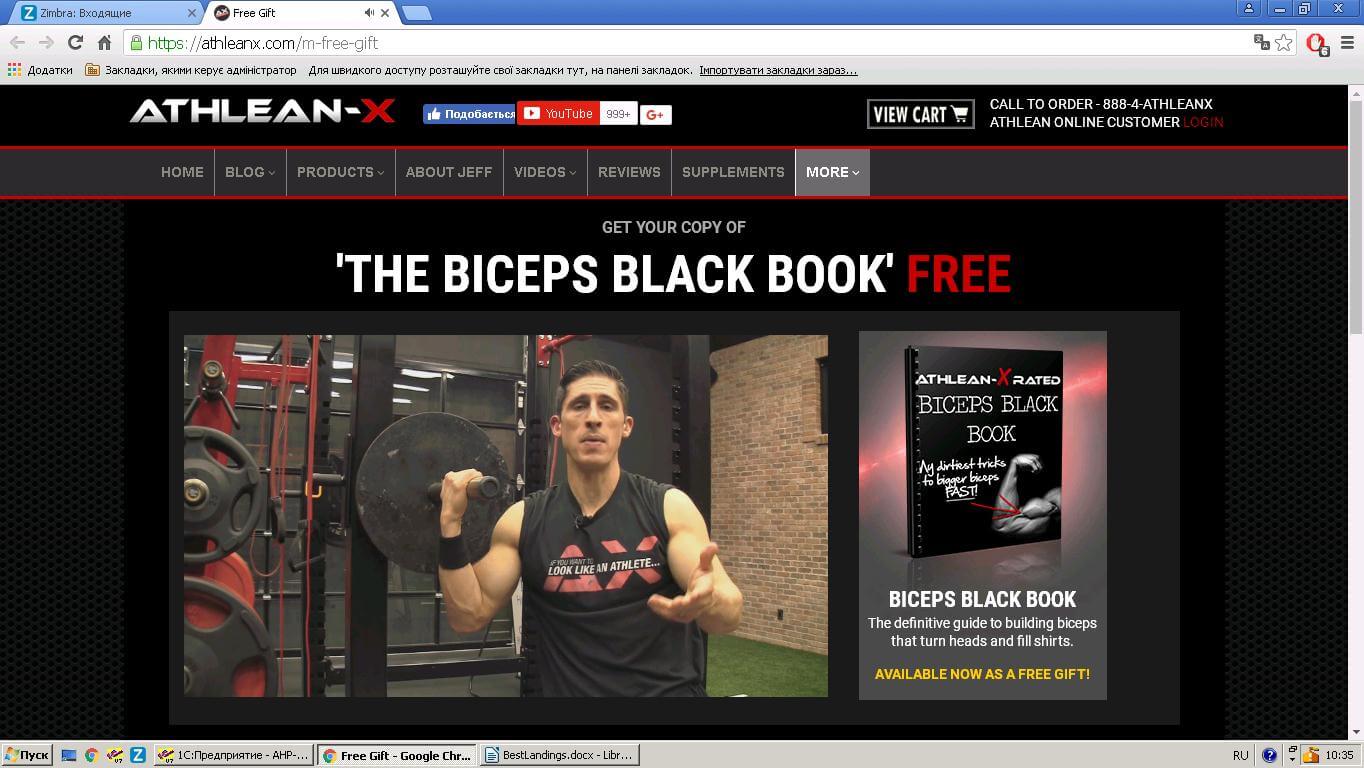
№10: Сайт для спортсменов Athlean-X

Данный сайт занимается спортивными товарами, литературой и биодобавками для спортсменов.
Несмотря на яркое и привлекательное предложение получить книгу бесплатно (за ним последует регистрация email), лендинг применяет все тот же рискованный прием — элементы навигации по сайту и возможность для пользователя «улизнуть» в другой раздел без совершения целевого действия.
Что сделано правильно:
• Слово «бесплатно» в заголовке выглядит ярко и заманчиво.
• Цветовая схема и фон лендинга в целом отлично подобраны для суровых фанатов «железа».
• Перспектива «накачать бицепсы, которые поворачивают головы и разрывают рукава» точно воздействует на целевую аудиторию подобных сайтов.
Что можно протестировать / улучшить:
• Лендинг должен фокусироваться на целевом действии, а лишние элементы мешают.
• Отсутствуют социальные доказательства — отзывы людей, которые уже получили книгу.
• Не до конца понятно, что означает название «Черная книга бицепсов».
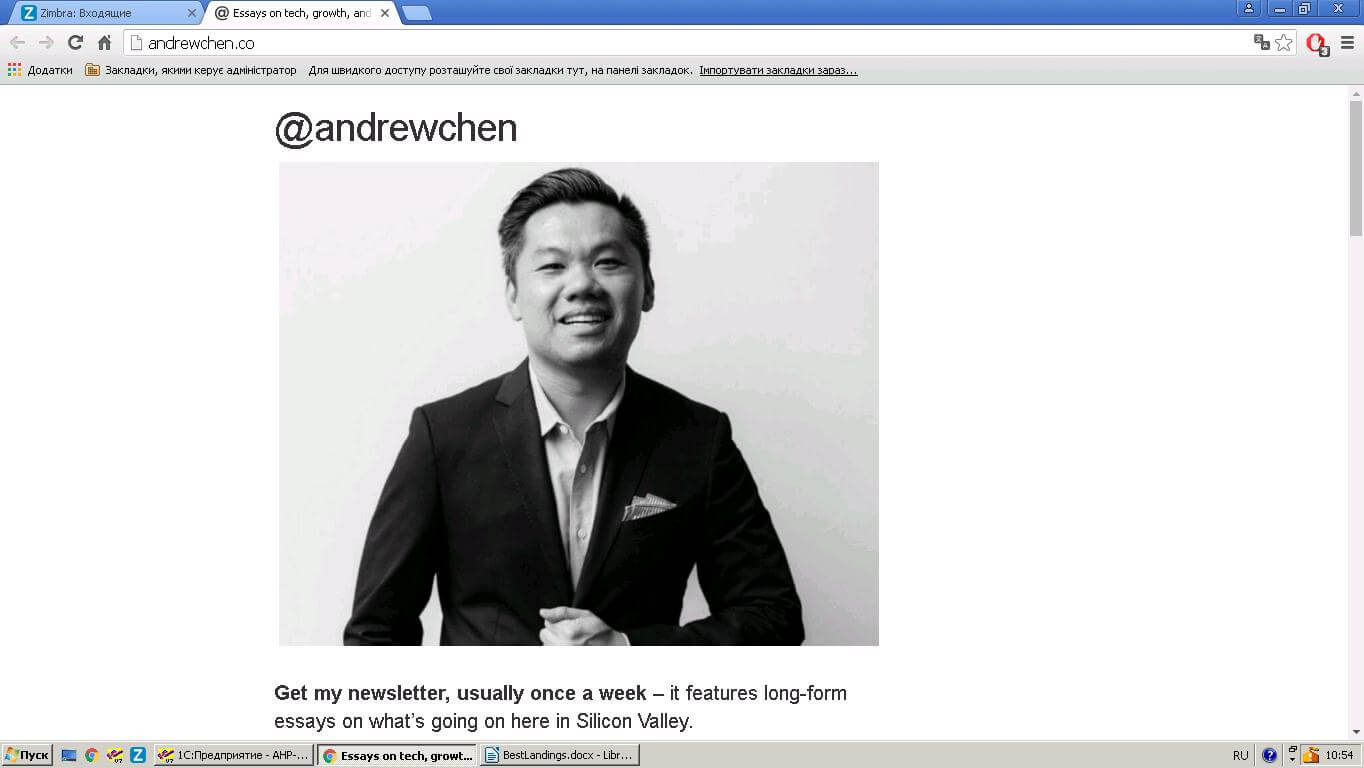
№11: Бизнес-сайт Эндрю Чена

Данный лендинг предлагает подписаться на авторские обзоры событий Силиконовой долины.
Очевидно, что основная клиентура Чена — это инвесторы и специалисты в области высоких технологий.
Сайт Эндрю Чена минималистский по своей природе. Основное внимание уделяется контенту, социальному доказательству и, конечно же, побуждает людей подписываться на его информационный бюллетень, который является главной целью конверсии.
Что сделано правильно:
• Минималистская целевая страница фокусирует пользователя на действии.
• Подзаголовок дает четкое представление о сущности продукта и выгодах от него.
• Внедрение социальных доказательств с такими именами, как New York Times и Fortune.
• Отзывы дополнительно усиливают социальные доказательства.
Что можно протестировать / улучшить:
• Вместо @andrewchen желателен соблазнительный, ориентированный на выгоду заголовок.
• Сжатие текста, отсутствие вертикального выравнивания, нечеткость <h3> и неправильное использование пробелов могут привести к ухудшению конверсий.
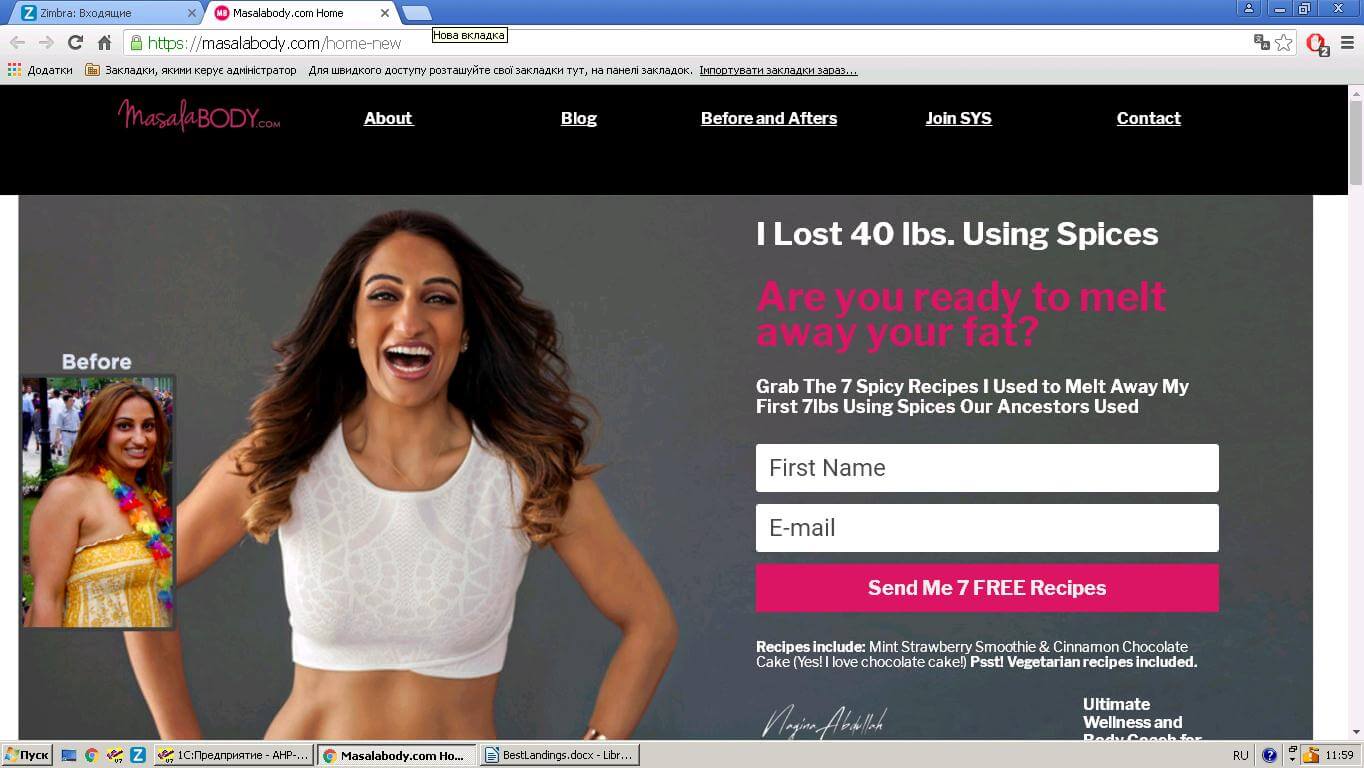
№12: Лендинг пейдж Masala Body

А этот сайт рассчитан на женскую аудиторию, желающую избавиться от лишних килограммов.
Что сделано правильно:
• Фотографии «до» и «после» наглядно демонстрируют, что создательница рецептов похудения действительно знает, о чем говорит. Результат вызывает доверие.
• Предложение получить по email БЕСПЛАТНЫЕ рецепты призывает попробовать.
• Идея потеря веса с помощью специй весьма любопытна и привлекательна для большинства — изнурительные упражнения и диеты здесь даже не упоминаются!
• Автор борется с вероятными возражениями, допуская шоколадный торт в своих таинственных рецептах! Это последняя линия обороны сладкоежек.
• Грамотное использование логотипов для упоминания социального доказательства.
• Ниже приведены цитаты экспертов, которые «узаконивают» методику.
• Отзывы женщин подкрепляют уверенность в результатах.
Что можно протестировать / улучшить:
• Элементы навигации снова позволяют посетителю уходить через второстепенные разделы сайта — например, через блог — не выполнив целевого действия (без регистрации email).
Берите пример с лидеров, не повторяйте ошибок, и удачных вам конверсий!
sdvv.ru
Примеры Landing Page – Bloxy.ru
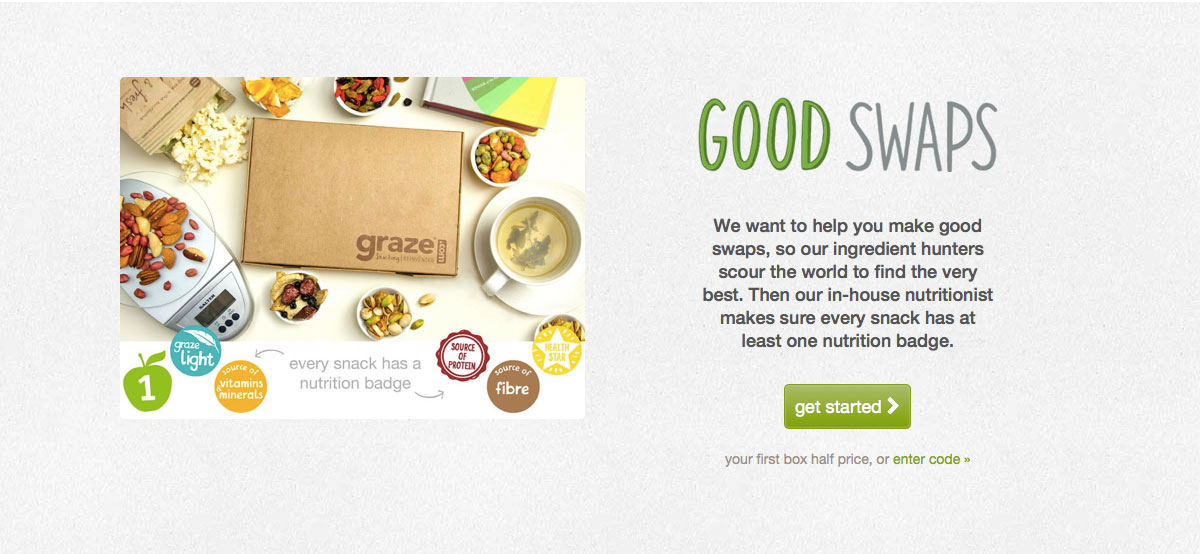
Продуктовый лендинг, который продаёт всякие вкусняшки www.graze.com

Шапка
- Классная, красивая, привлекающая внимание, качественная картинка продукта. Сразу понятно, что предлагают.
- Эмоциональный заголовок
- Акция, предлагающая первую упаковку за полцены
- Ясный и контрастный CTA
- Маленькие название и картинки закусок, которые показывают большой выбор
- Изображения настолько классные, что хочется съесть

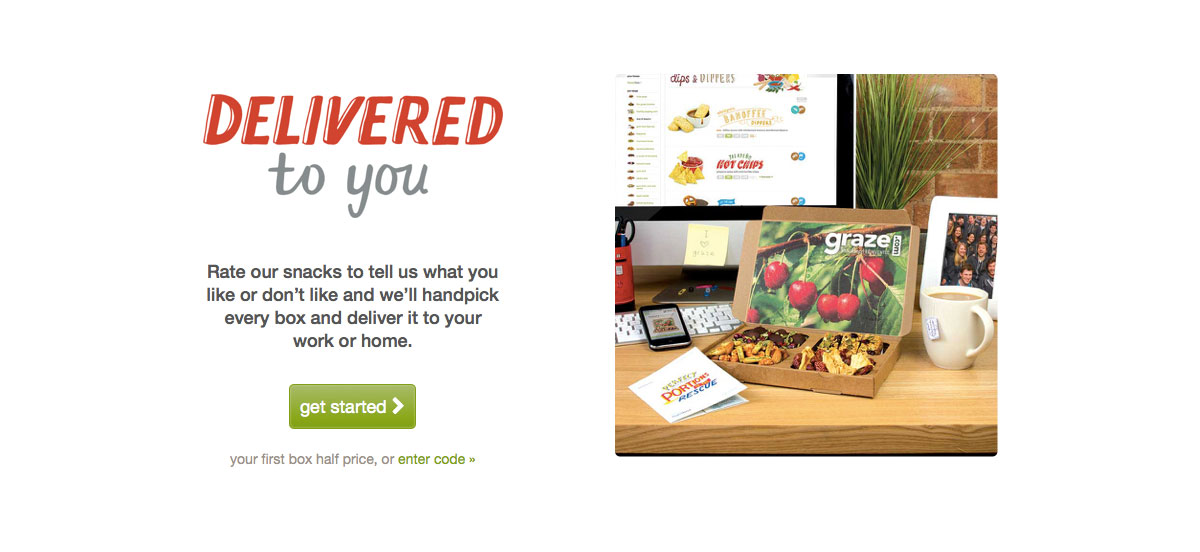
Блок — Как это работает?
- Наглядно показано как будет происходить заказ
- Качественные картинки
- Подписаны выгоды на каждом шаге. Более 100 видов закусок. 4 закуски вмещает бокс. Доставят домой или на работу.

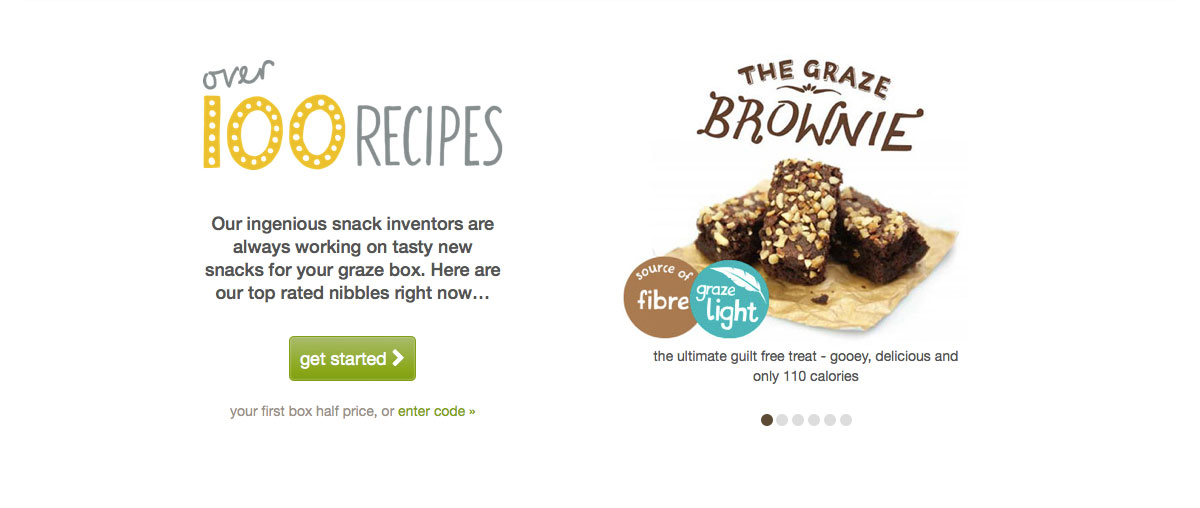
Блок — Выгоды
- Слайдер из качественных, «вкусных» картинок
- Более 100 вкусов — точно найдете для себя что-то
- Показывают пользу – источник клетчатки и всего 110 калорий
- Простой, ненагруженный блок, без фона с большими отступами и пустым пространством

Блок — Выгоды
- Картинка показывает, как будет выглядеть коробка с сладостями
- Каждая из сладостей чем-то полезна
- Простой, ненагруженный блок, без фона с большими отступами и пустым пространством

Блок — Выгоды
- Все тоже самое
Блок – Заказ
- Повторение CTA, никаких других предложений
- Опять говорят о скидке на первый бокс
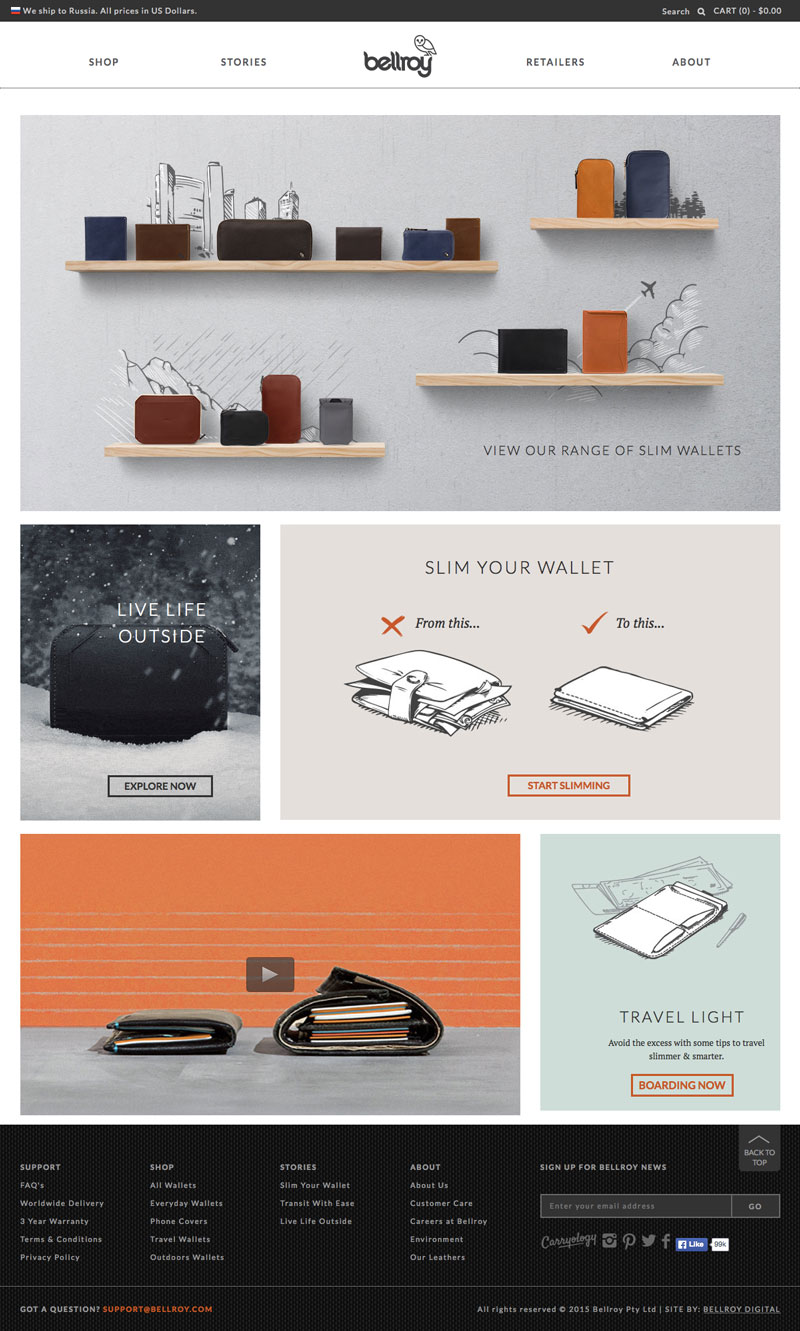
Обалденный сайт состоящий из лендингов по продаже кошельков. Мне не нужен был кошелек, но я уже готов был его заказать. bellroy.com

- Картинка стоит 1000 слов и так понятно, что здесь продают
- Главная страница используется для сегментации покупателей: кому тонкие кошельки, а кому для путешествий
- Классные изображения и видео наглядно показывают проблему и как она решается
Далее переходим в тонкие кошельки:

Шапка
- Сразу показывает выгоду тонкого кошелька и решение проблемы с толстым
- Слайдер показывает как измениться размер кошелька в зависимости от карт и наличности
- Текст усиливает проблему, напоминая как топоршятся карманы от толстых кошельков

Слайдер
- Эмоциональный заголовок
- Слайдер показывает контекст использования, что сильно влияет на эмоции и человек уже представляет как это его кошелек

Мини-каталог: Какой же кошелек подходит тебе?
- Мегакачественные картинки
- Цвет и цена, сразу все понятно и сокращает уйму места
Выбираем нижний левый кошелек и попадаем в карточку товара.

Карточка товара
- Видео, показывающее, как можно использовать кошелек
- Мегакачественные картинки
- Набор цветов, сразу видно, как будет выглядеть кошелек
- Цена
- Кнопка заказа
- Коротко, списком все характеристики
- Различные особенности, доставка и прочее
Некоторые изображения из галереи, которые очень грамотно сделаны:

- Качественные, четкие картинки с насыщенными цветами
- Показывают, что влезет в кошелек
- Несмотря на то, что сайт англоязычный, в кошельке лежат рубли
- Показывают красивую упаковку, в которой пришлют кошелек
- Все эти мелочи почти не оставляют выбора, чтобы захотеть этот кошелек, даже если он не нужен
Примеры структуры Landing Page
Здесь есть как и мировые известные проекты, так и просто примеры хороших лендингов.

Очень важно, что фон блоках в 80 — 90% белый. Цветом выделяются только самые важные части – шапка, CTA, отзывы и все. Пользователь не перегружается взрывом из фоновых картинок и лендингов-зебр. По структуре данные лендинги похожи на схемы, о которых речь шла выше.
Пожалуй, самое важное в Landing Page
99% Landing Page очень успешных компания, зарабатывающих миллионы, просты по структуре блоков. Там нет каких-то немыслимых сочетаний нестандартных расположений элементов. Все предельно просто. Весь силы тратятся, чтобы донести УТП/Идею, выгоды и закрыть возражения посетителя. Текст, фото, иногда видео. Без анимаций и сложных структур. Чем проще, тем лучше.
Вся мощь продаж сначала в тексте, потом в картинках и потом уже в видео. Конечно все вместе дает хороший эффект. Но основой всегда должен быть текст и идея. Текст и идея. Делайте проще и понятнее. Упростите жизнь себе и посетителям.
Примеры лендингов, очень больших компаний:

Ещё пример:

Ещё пример:

Ещё пример:

Вся мощь продаж в тексте…
bloxy.ru
5 примеров landing page в трендах 2015 года


Мы собрали подборку из 5 лендингов, которые отражают дизайнерские тренды 2015 года. За исключением прозрачных кнопок и вездесущего плоского дизайна (мы и так посвятили этой теме не одну статью). Читайте, и вы узнаете самые последние тенденции в дизайне лендинг пейдж.
Клик на картинку, чтобы посмотреть лендинг полностью.
Мобильный веб-дизайн


Рис.1. Пример лендинга для ниши услуг. Здесь можно найти все тренды последних лет: flat-дизайн, невидимую кнопку, видео на первом экране и кнопку меню в виде гамбургера.
Лаконичное меню в виде иконки-гамбургера, а также скрытые кнопки соцсетей (правый верхний угол) — это далеко не полный перечень решений, которые успешно перекочевали из интерфейсов мобильных приложений в лендинги.
Границы между веб-дизайном для мобильных устройств и компьютеров стираются, чтобы один и тот же сайт всегда корректно отображался. И если раньше этого эффекта пытались добиться адаптивной версткой, то сейчас лендинги изначально проектируются, в первую очередь, под мобильные устройства (принцип «Mobile first»).
Пример лендинга выше отлично отражает этот принцип. Японский одностраничник с акцентом на фоновое изображение выглядит одинаково и на компьютере, и на планшете, и на мобильном телефоне. Единственный минус — видео нужно время, чтобы загрузиться, нужно всегда учитывать этот фактор.
Уникальный фотоконтент


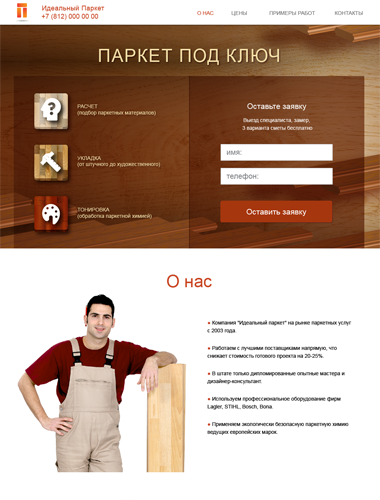
Рис. 2. Пример лендинга в нише дизайн-бюро.
Сейчас дизайнеры стараются ограничить использование стоковых фото и выбирают вместо приевшихся картинок красивый авторский контент. Использование собственных фотографий добавляет «очков» компании, повышает статус бренда.
Лендинг Belle Epoque производит незабываемое впечатление за счет качественных фоновых фотографий. Листая сайт, вы будто находитесь в уютном офисе компании. Конечно, свою роль сыграла типографика, и в итоге посадочная страница радует глаз и выглядит завершенной.
Просто представьте себе эту же страницу с обычной стоковой фотографией, весь шарм и харизма сразу потеряются.
Parallax-эффект остается


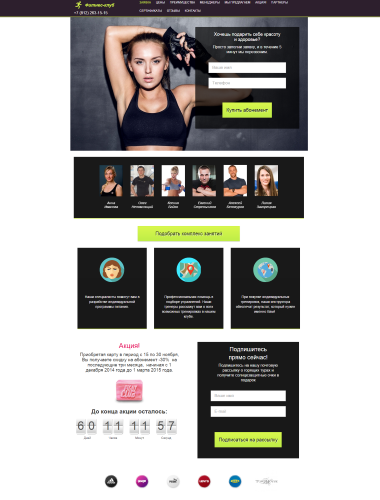
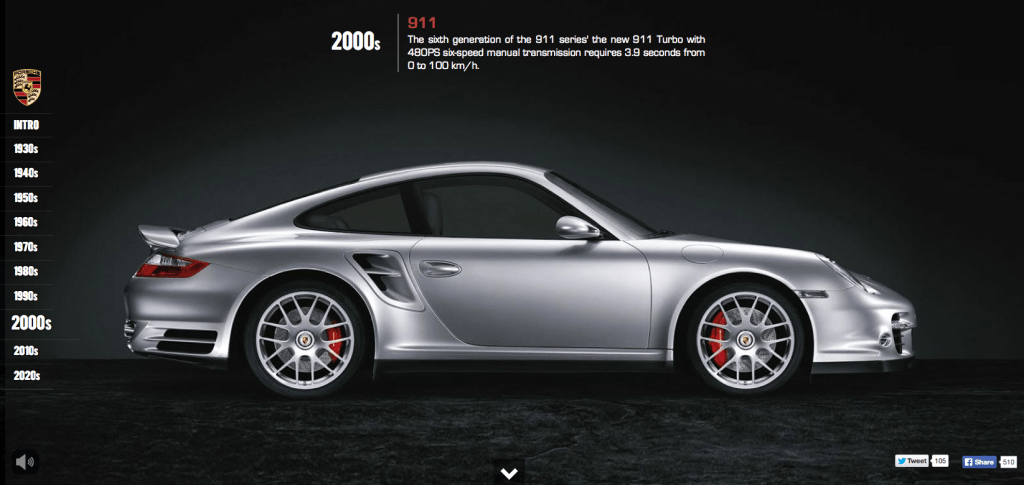
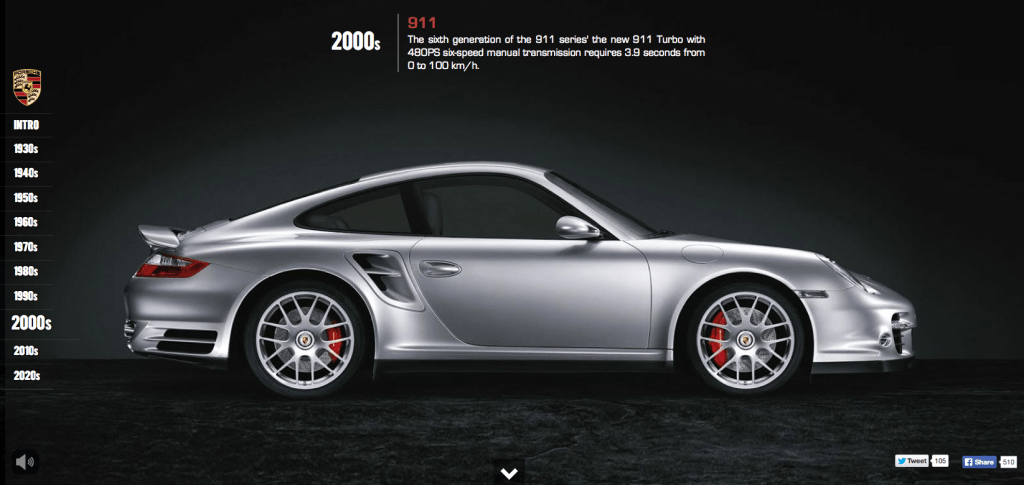
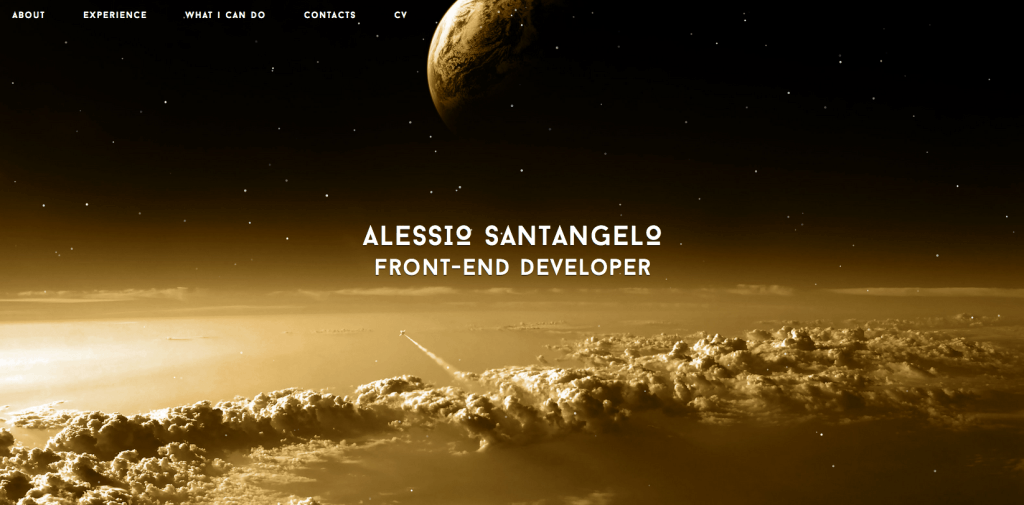
Рис. 3. Пример лендинга для презентации автомобилей премиум класса
Параллакс продолжает править бал на лендингах с длинной прокруткой, которые рассказывают историю продукта или бренда. Важно понимать одно: что хорошо для дорогого лендинга-визитки, может сыграть злую шутку с продающими страницами. Говоря проще, параллакс не помогает продавать продукт. Но вместе с тем, он отлично смотрится на пафосных микросайтах известных брендов.
Пример лендинга выше, сайт PorschEvolution, приглашает вас на короткое, но незабываемое путешествие в мир Porsche, и все за счет удачного параллакс-эффекта.
Портфолио в формате лендинга


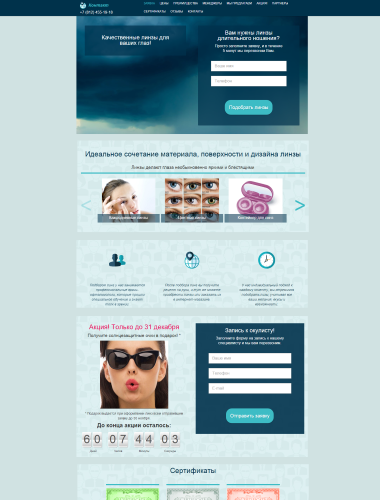
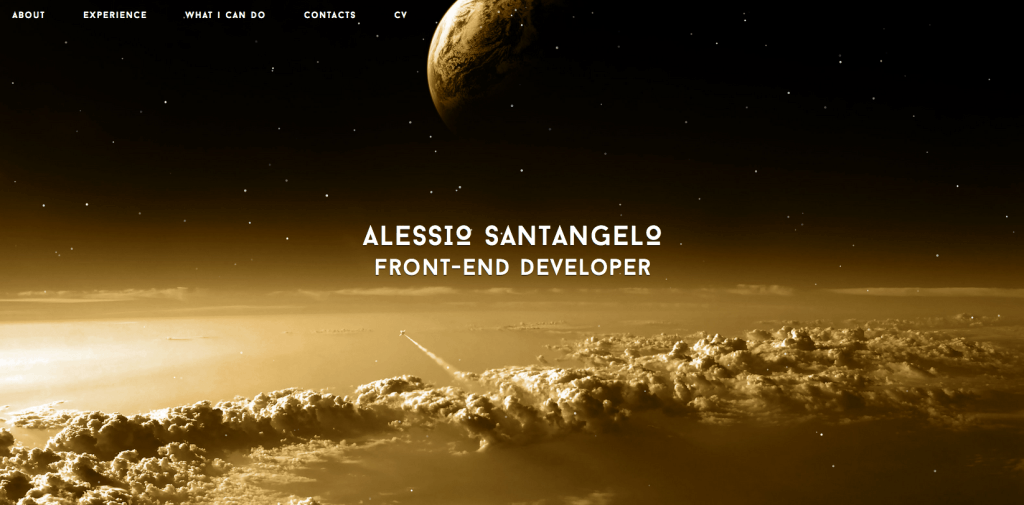
Рис. 4. Пример лендинга-портфолио для разработчика интерфейсов.
За последний год число лендингов — портфолио представителей творческих индустрий выросло в несколько раз. Любой уважающий себя разработчик и дизайнер предлагает целевой аудитории познакомиться с своими работами и резюме через онлайн-портфолио и заявляет о себе в Интернете, создавая уникальные и стильные страницы.
Видео на весь экран


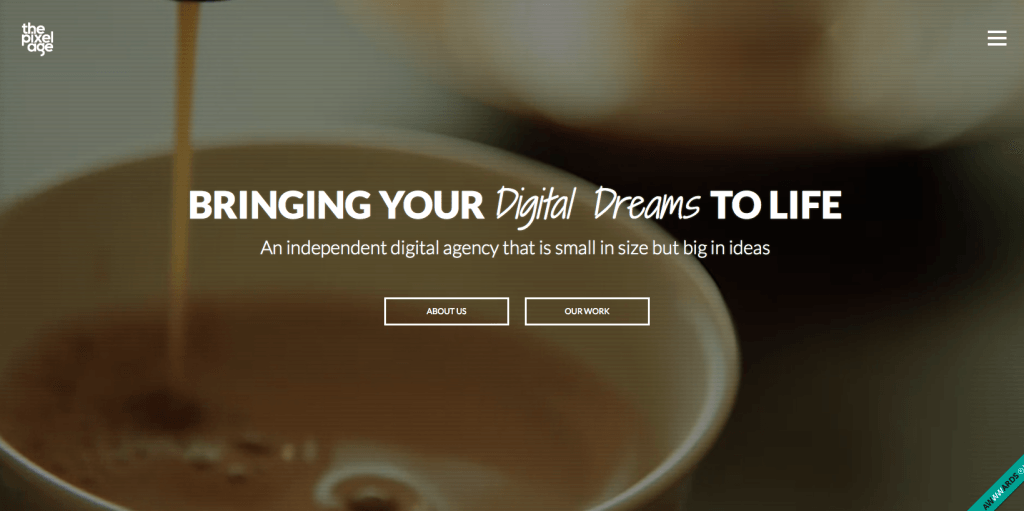
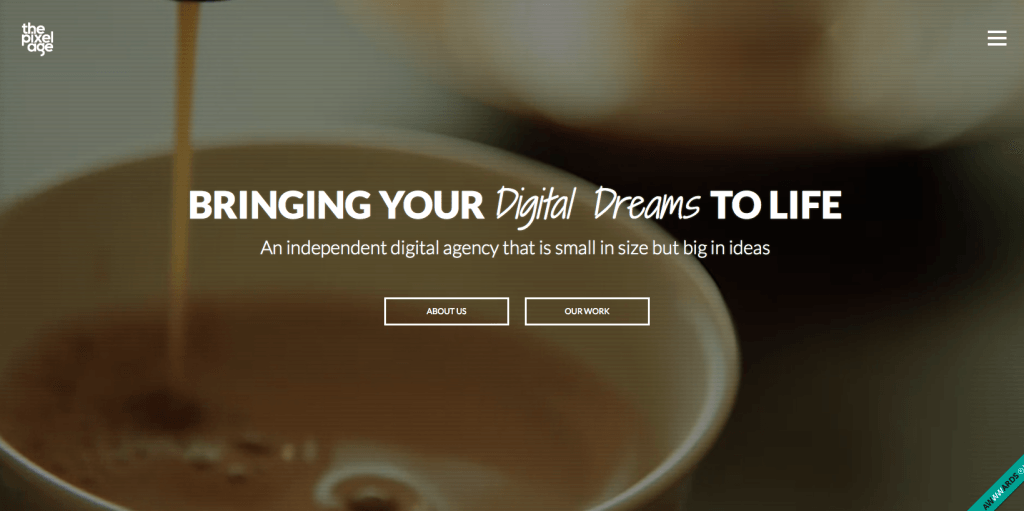
Рис. 5. Пример лендинга для digital-агентства: видео на первом экране придает странице динамику, цепляет взгляд и выглядит очень стильно.
В других подборках «Примеры лендингов этой недели» вы встречали развлекательные видео и видеорезультаты, мини-фильмы для фона и интригующие интро для одностраничников. Поэтому можно с уверенностью утверждать, что полноэкранные видео, как тренд, переходят в 2015 год.
Прежде чем выбирать между фотографией и видео, ответьте на два вопроса: где находится ваша целевая аудитории (позволяет ли скорость интернета просматривать видео), для чего вы будете использовать видео (показывать результат, закрывать возражения, вызывать доверие и т.д.). «Просто для красоты» — это не причина.
Если вы создаете CTR-целевые страницы лучше протестируйте несколько вариантов (с видео и без).
Хотя большинство тенденций приходят и уходят, не задерживаясь больше чем на год или даже несколько месяцев, они достаточно сильно влияют на то, как пользователи воспринимают ваш лендинг. Трендам не нужно слепо следовать, но и на вооружение взять не помешает.
Получайте бесплатные уроки и фишки по интернет-маркетингу
convertmonster.ru