Как сделать лендинг пейдж самому? Пошаговая инструкция
Поделиться в соцсетях
Каждый предприниматель, который задается вопросами: «Как сделать рекламу еще эффективней?», «Как снизить расходы на рекламу?», «Как сделать сайт эффективней», обычно находит решение в лице готовых подписных страниц, которые еще называют лендингами (Landing Page).
Как сделать лендинг самому? Существует несколько вариантов. Лендинг может быть выполнен в шаблонном варианте или создан с уникальным дизайном под ТЗ заказчика. Если вы ищете бюджетное решение создания эффективной продающей страницы, тогда вам сюда.
Как сделать страницу захвата для любого бизнеса?
По какой формуле вам действовать, чтобы создать лендинг пейдж?
Обычно продающая страница создается по формуле AIDA:
A – Attention (Внимание)
I – Interest (Интерес)
D – Desire (Желание)
A – Action (Действие)
A – Attention (Внимание). То есть, когда пользователь попадает на вашу страницу, сразу после прочтения он должен понять, куда он попал и что здесь есть. Вам необходимо проработать свой дескприпт страницы/утп.
Вам необходимо проработать свой дескприпт страницы/утп.
I – Interest (Интерес). Под интересом подразумевается использование на вашей странице интересных, целевых картинок, видео и другого продающего контента. Отталкиваясь от своей практики, могу сказать, что уникальные картинки – повышают конверсию вашей страницы. Не качайте их бесплатно. Купите или сделайте сами.
D – Desire (Желание). Желание вписаться к вам в рассылку или оформить заказ на ваш продукт усиливается через отзывы, в которых есть хотя бы 1 решенная проблема.
A – Action (Действие). Здесь присутствует двойное значение. Первое – важно, что бы на всех ваших кнопках были понятные призывы к действию. Второе – все ваши формы должны ра-бо-та-ть. Как бы это “удивительно” не звучало, но очень часто бывает, что слив бюджетов происходит лишь потому, что формы не было протестированы на работоспособность. Поэтому проверяйте, что бы ваш обратный звонок – работал, что бы подписные формы – работали, подписчики падали к вам в базу и им действительно приходили письма.
Следуйте формуле и вы так же ответите на популярный вопрос: как сделать эффективную страницу подписчиков для вашего бизнеса или проекта.
Знали ли вы о формуле AIDA ранее? Создана ли ваша страница по этой формуле или вы использовали другие методы? Поделитесь в комментариях!
Как сделать лендинг пейдж: пошаговая инструкция
А вы уже разработали свою целевую страницу?
Если – да, то эта статья для вас будет проверочным чеклистом.
Если – нет, то создание целевой страницы вам еще предстоит.
Наберитесь внимания + концентрации, и … поехали! (постараюсь минимизировать прелюдии :))
Landing Page/Целевая страница/Посадочная страница/Страница захвата/Одностраничный сайт/Продающая страница – это все одно и то же, не путайте себя.
Задача landing page – захватить внимание человека на 100%, при этом исключив вероятность слива его внимания с конкретного оффера (предложения).
Перед созданием своей страницы захвата обязательно глубоко проработайте свою целевую аудиторию, чеклист из 23 шагов я публиковал вот здесь.
Цель страницы захвата – действие/продажа.
Преимущества посадочной страницы:
- Выше % конверсии (из посетителя в лида)
- Меньше времени на создание (быстрый запуск)
- Ниже стоимость (в сравнении с созданием сайта)
4 ключевых принципа дизайна страниц:
- Выделения ключевых элементов
- Использование вспомогательных знаков
- Минимализм
- Цвет, контраст
(Для владельцев сайтов)
При внедрении страницы захвата можно:
- Эффективно продавать отдельный товар или услугу
- Быстрый запуск акций и спецпредложений
- Качественный сбор контактов (имя, email, телефон)
Создание целевых страниц
(Для тех, кто только думает над созданием сайта)
3 мощных аргумента в пользу выбора продающей страницы:
- Быстрый запуск (практически моментальное получение заявок)
- Оценка эффективности рекламы при самых минимальных вложениях
- Минимум в 2 раза выше % конверсии в сравнении с обычным сайтом
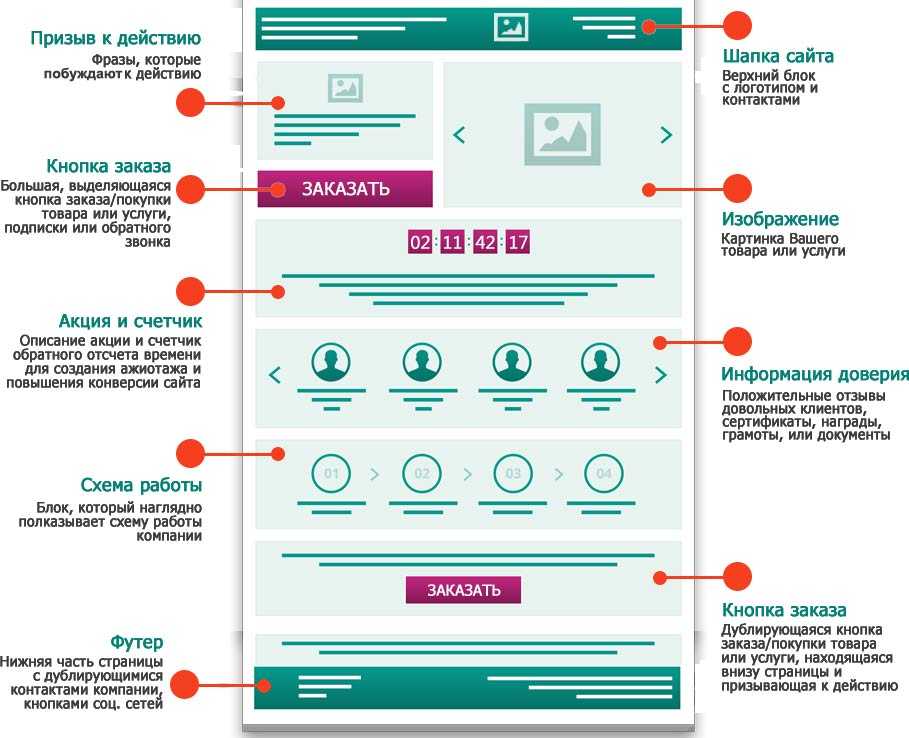
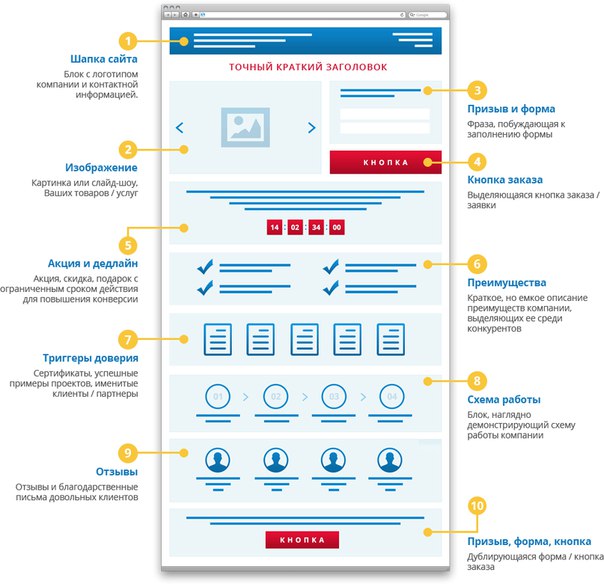
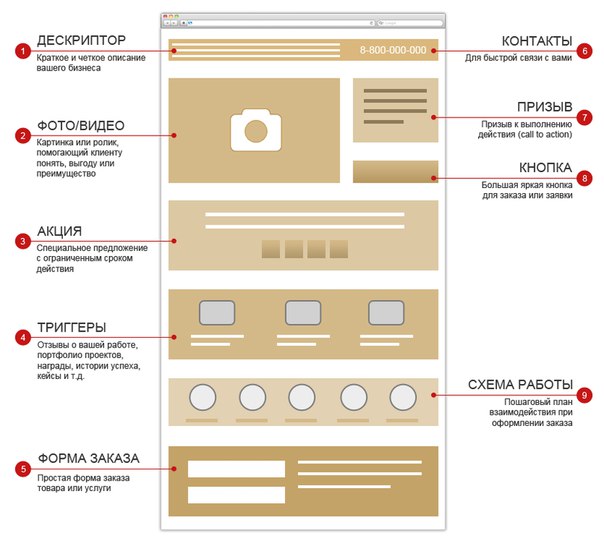
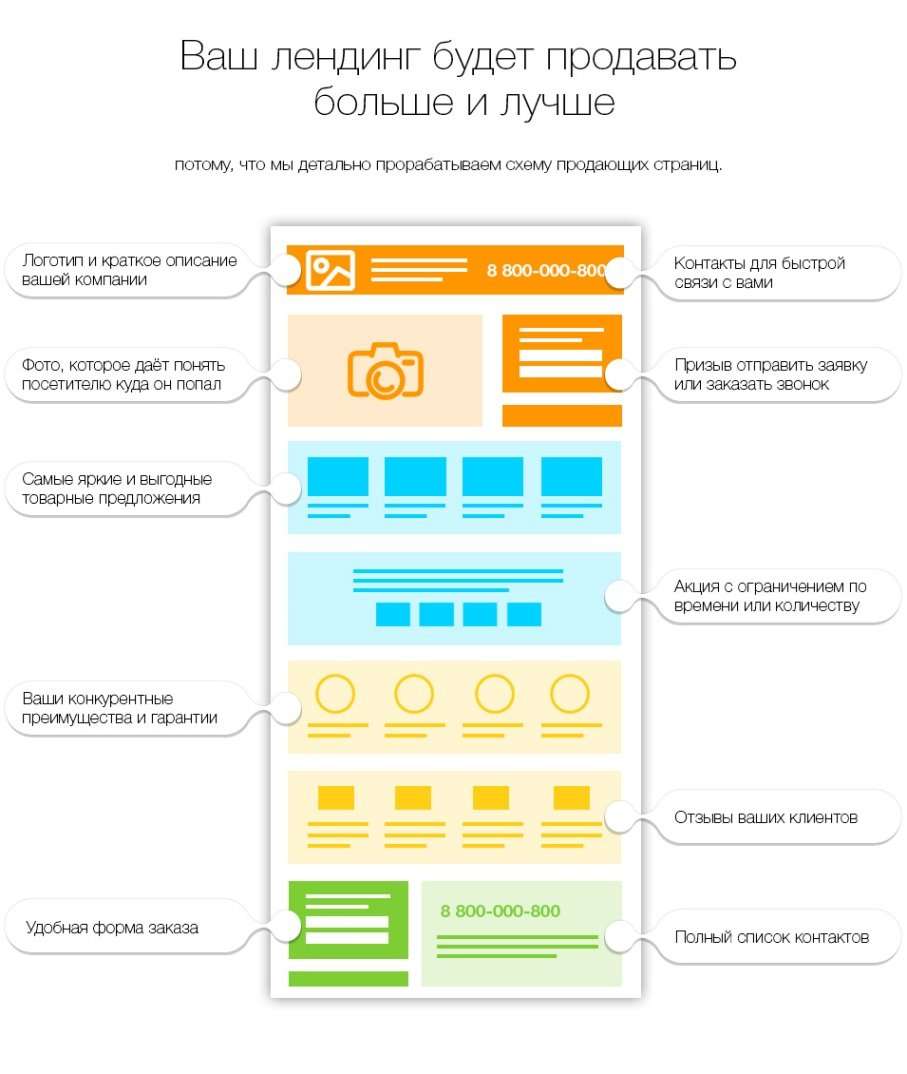
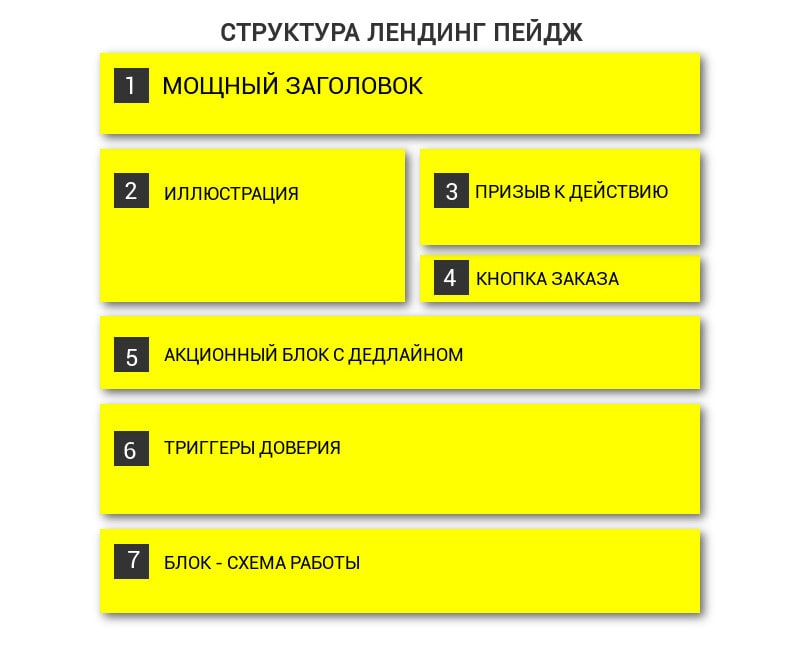
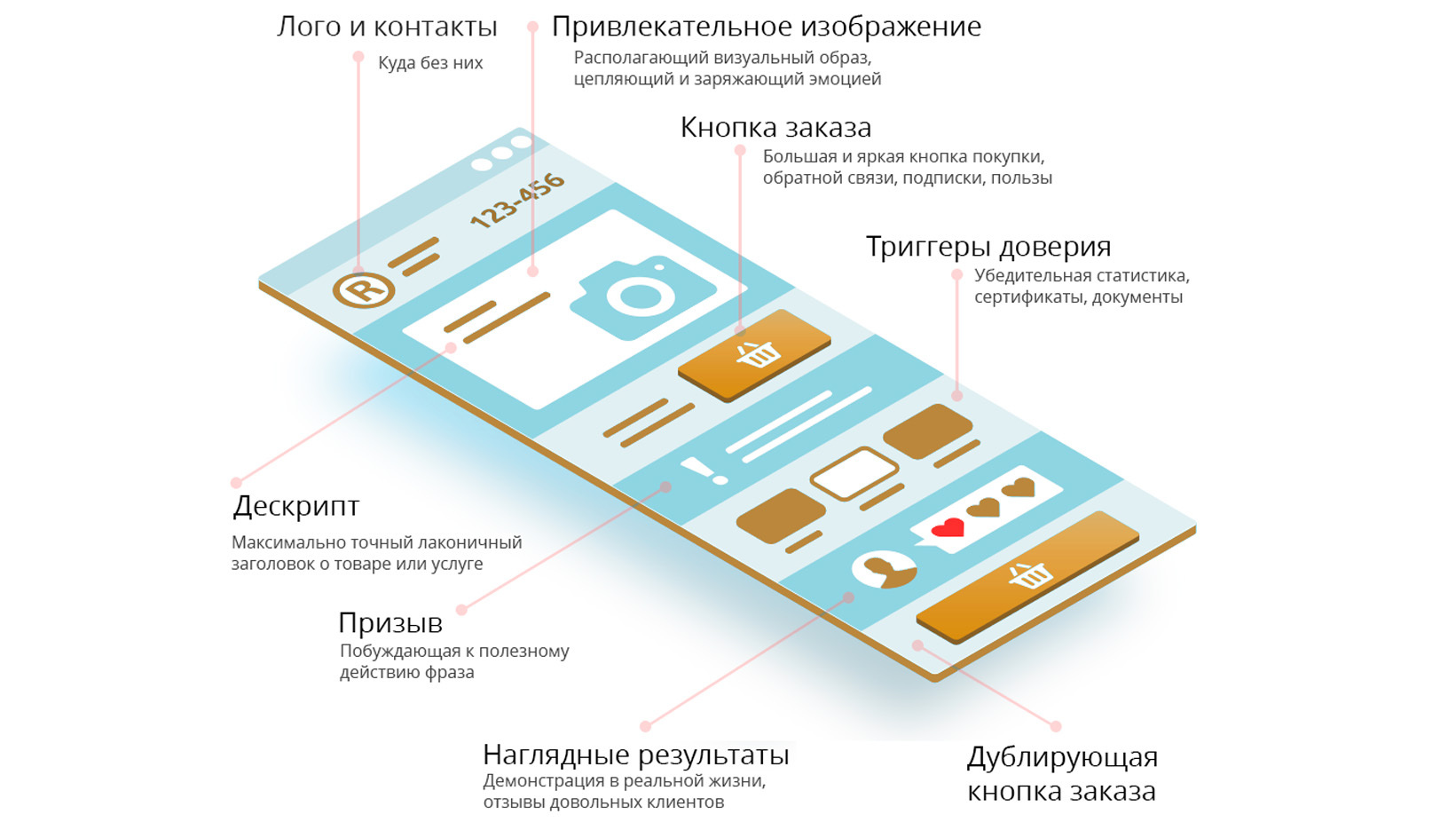
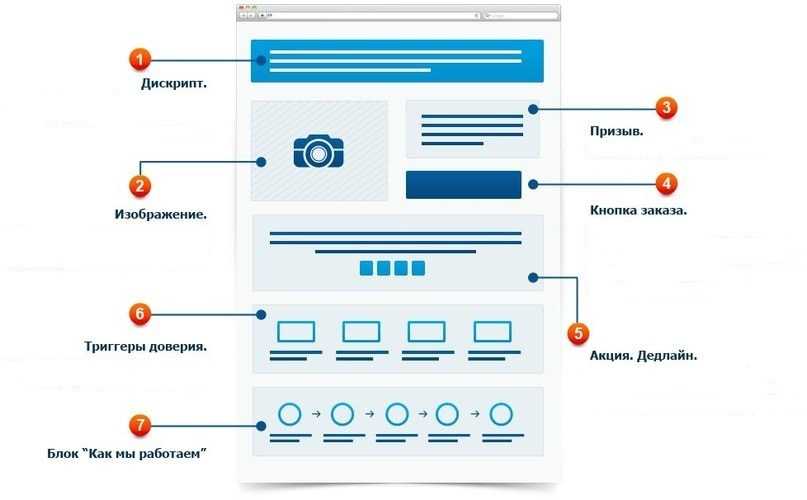
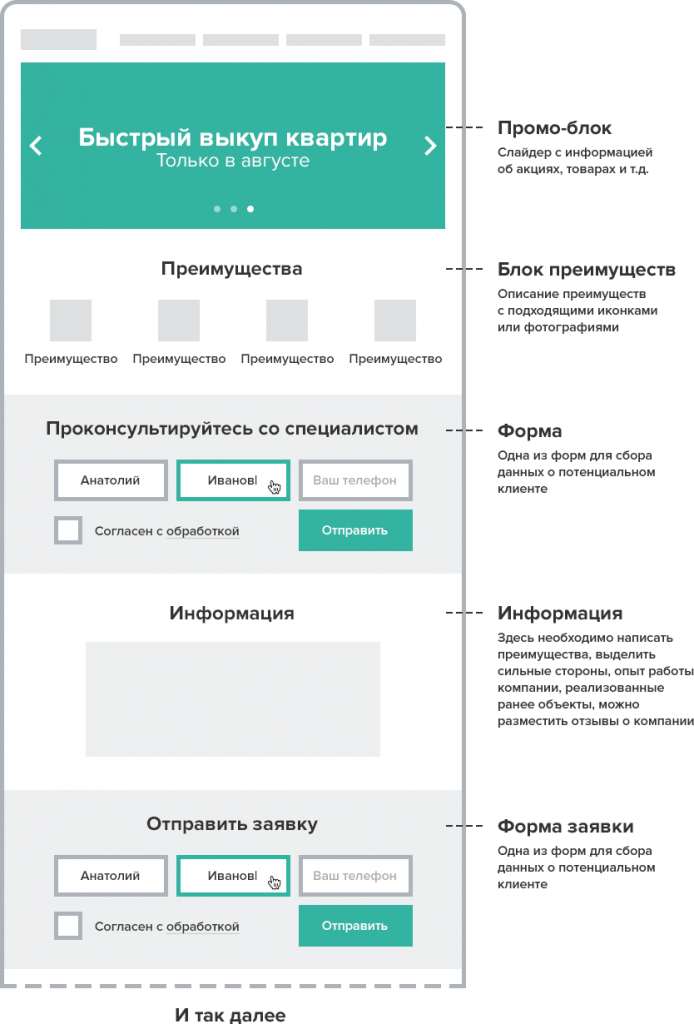
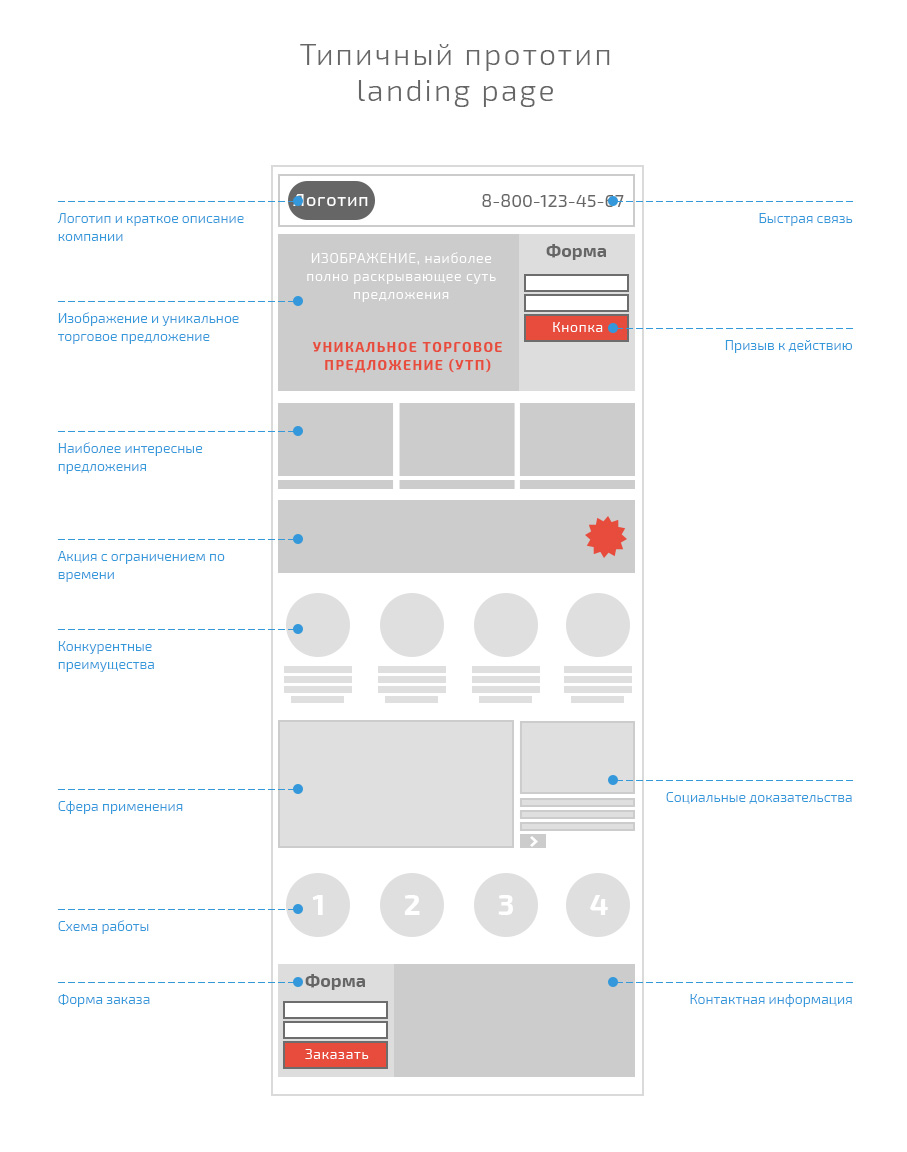
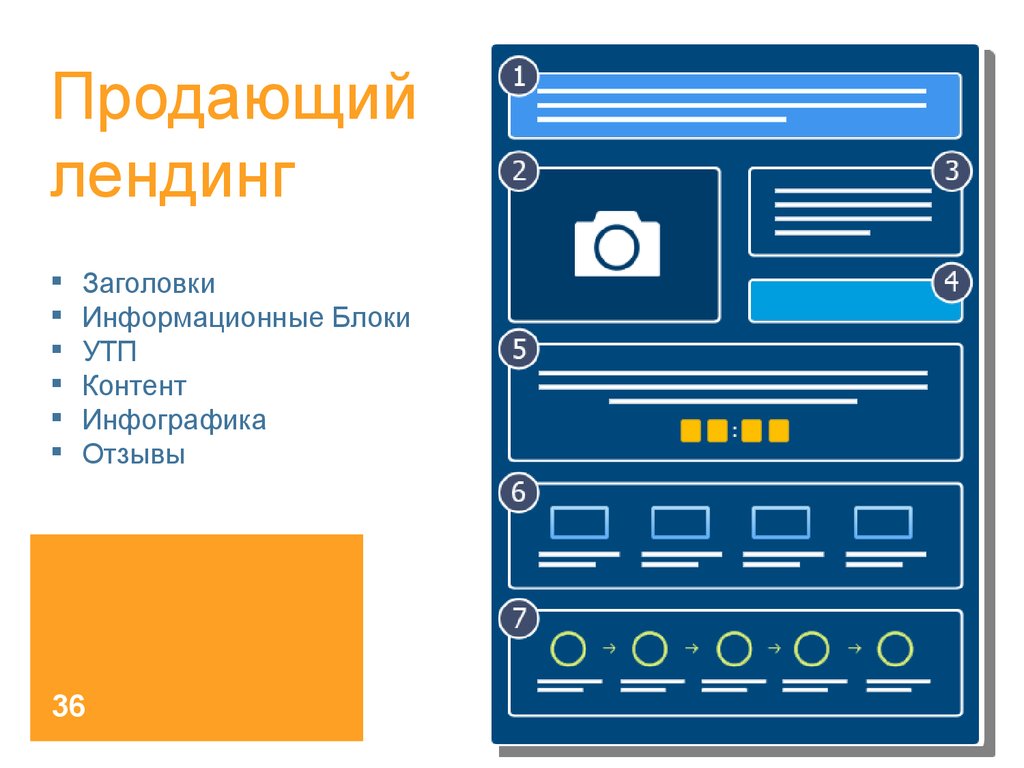
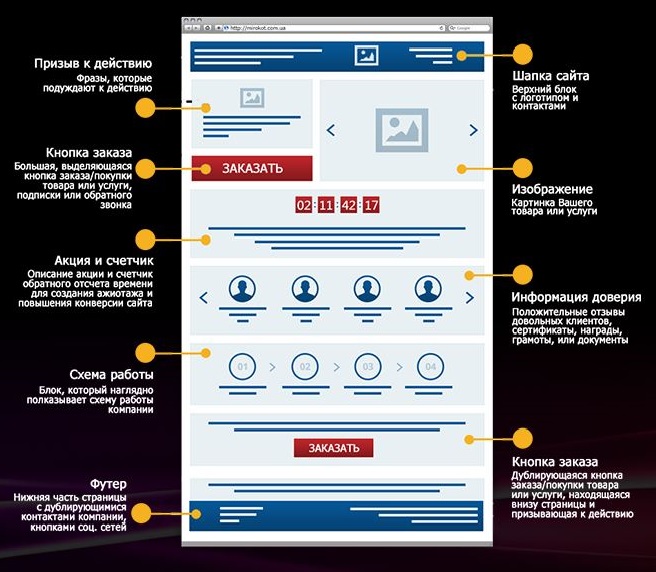
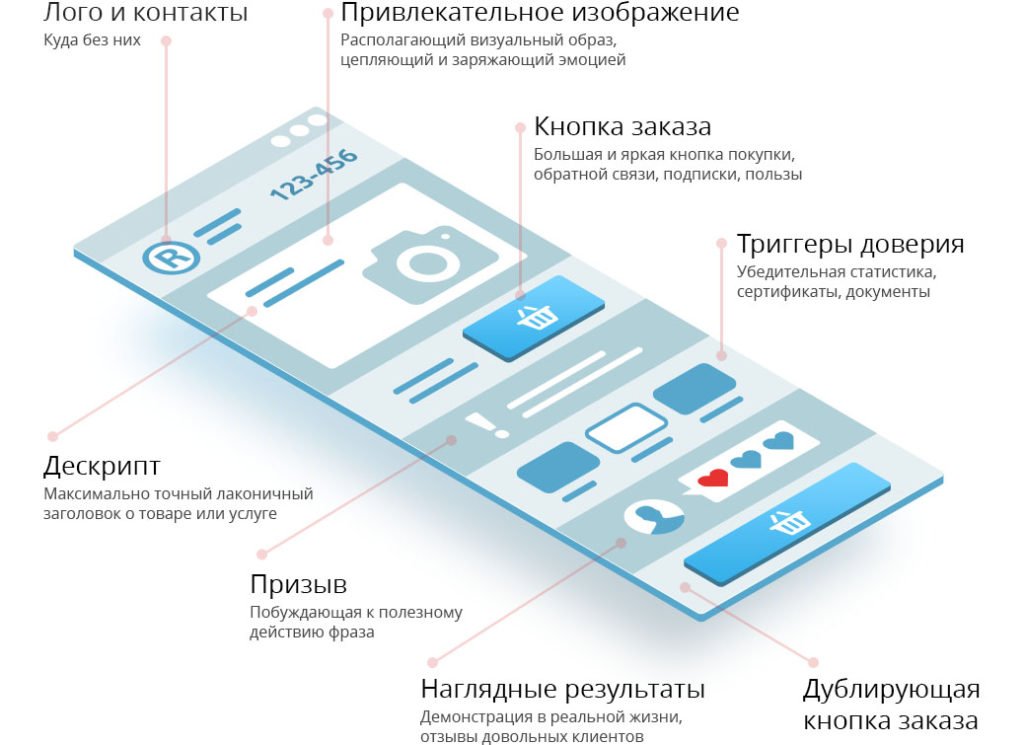
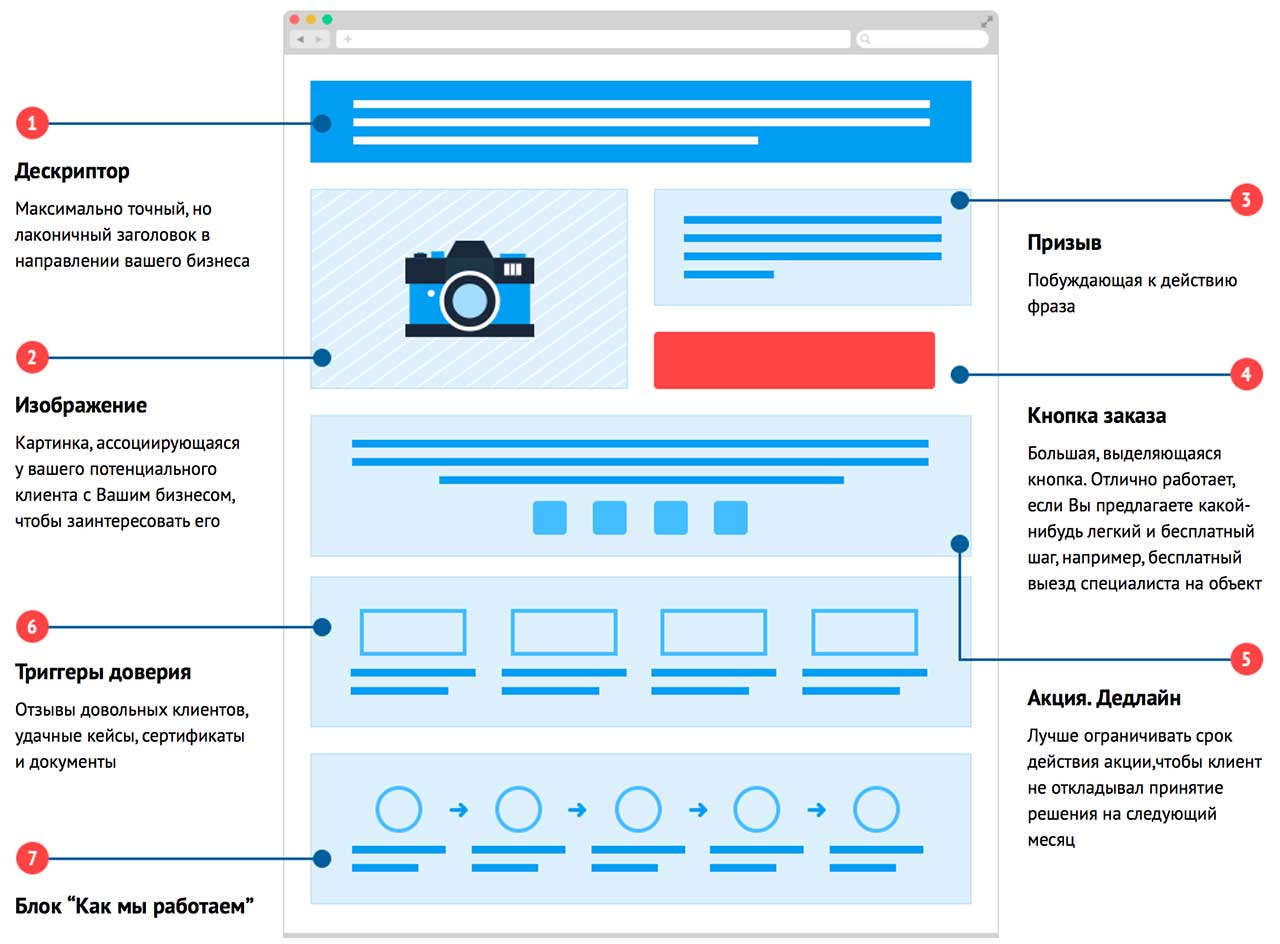
Сделать лендинг самому не так уж сложно, если знать обязательные «пункты программы». Landing Page под продажу товара/услуги состоит из следующих блоков:
Landing Page под продажу товара/услуги состоит из следующих блоков:
1. Дескрипт или УТП
2. Уникальное изображение
3. Выгодная акция с понятным заголовком
- Ограничение по времени
- Призыв к действию
4. Форма сбора контактов:
- Заголовок с призывом
- Кнопка с призывом
5. Блок «Для кого предложение»
6. Блок «Популярные проблемы целевой аудитории»
7. Блок «Преимущества» / «Почему стоит выбрать нас»
8. Блок «Схема работы с нами»
9. Блок «Отзывы клиентов»
10. Блок «100% гарантии» (возврат денег/качества/сервиса/результат)
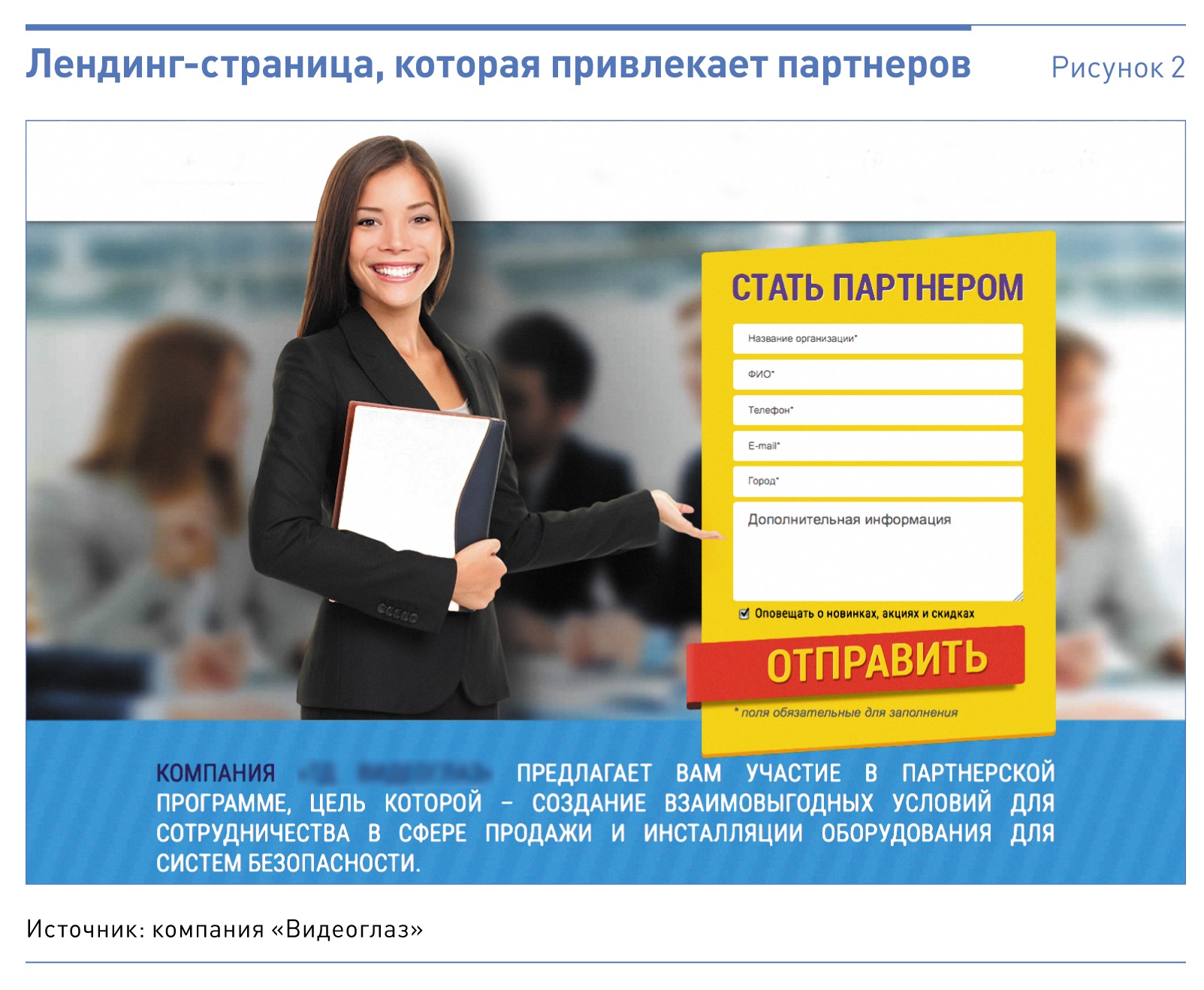
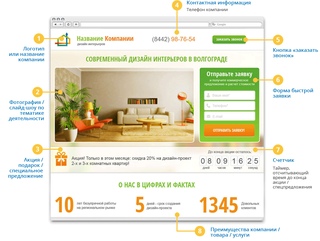
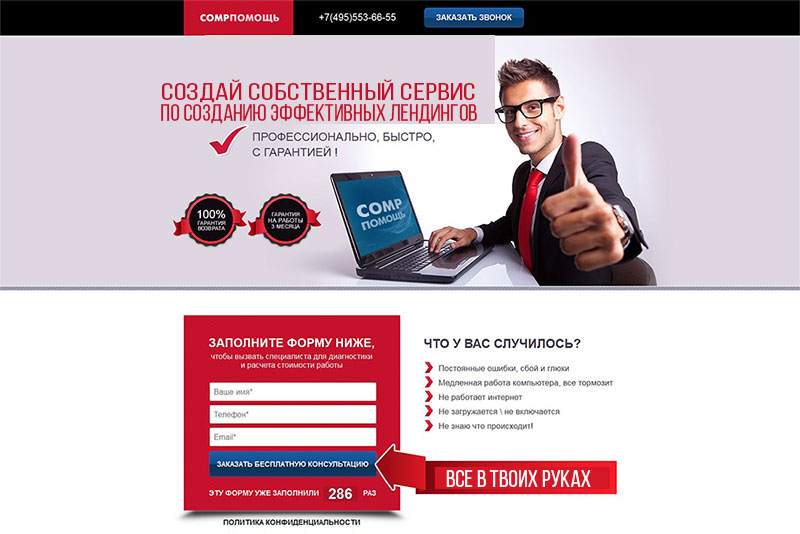
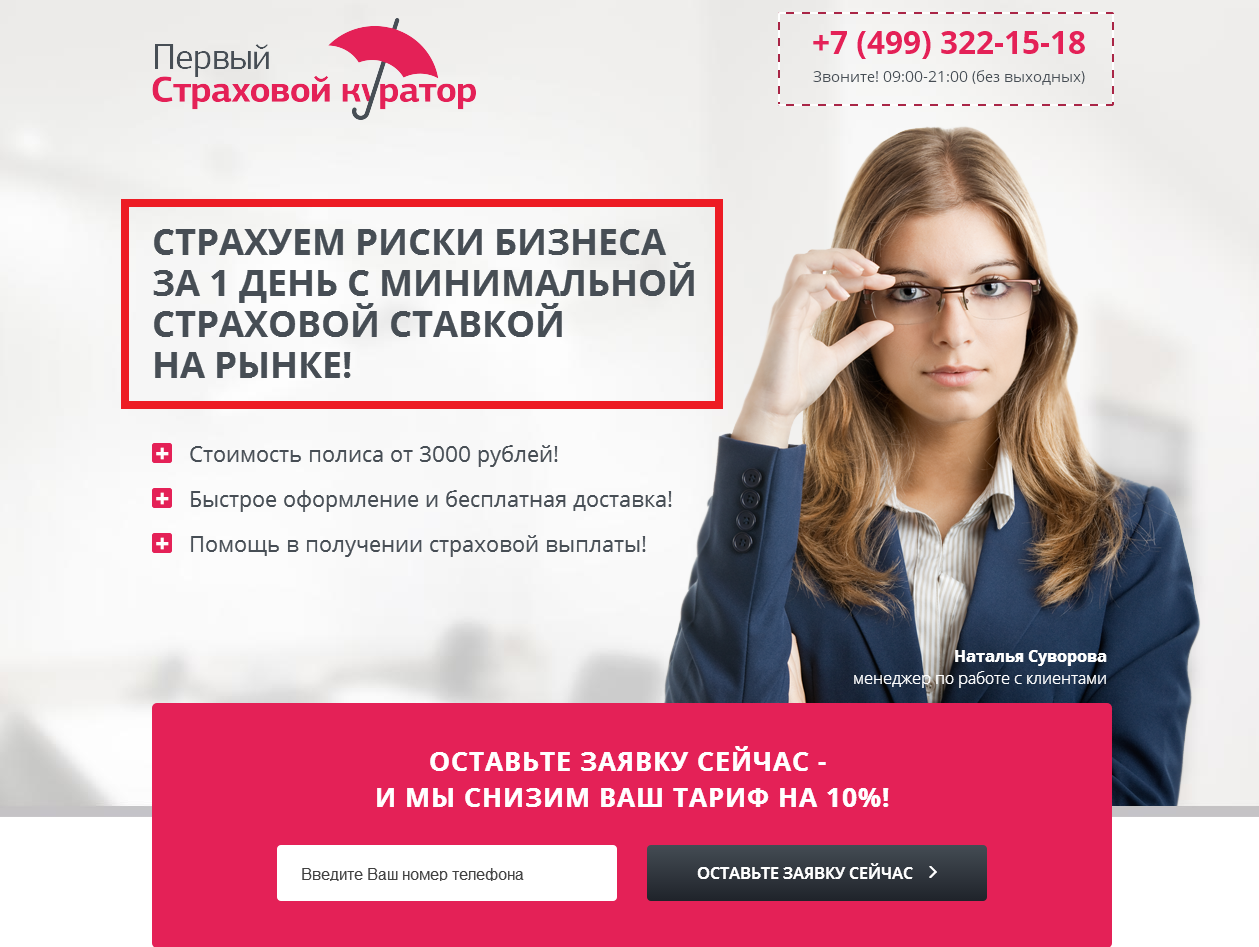
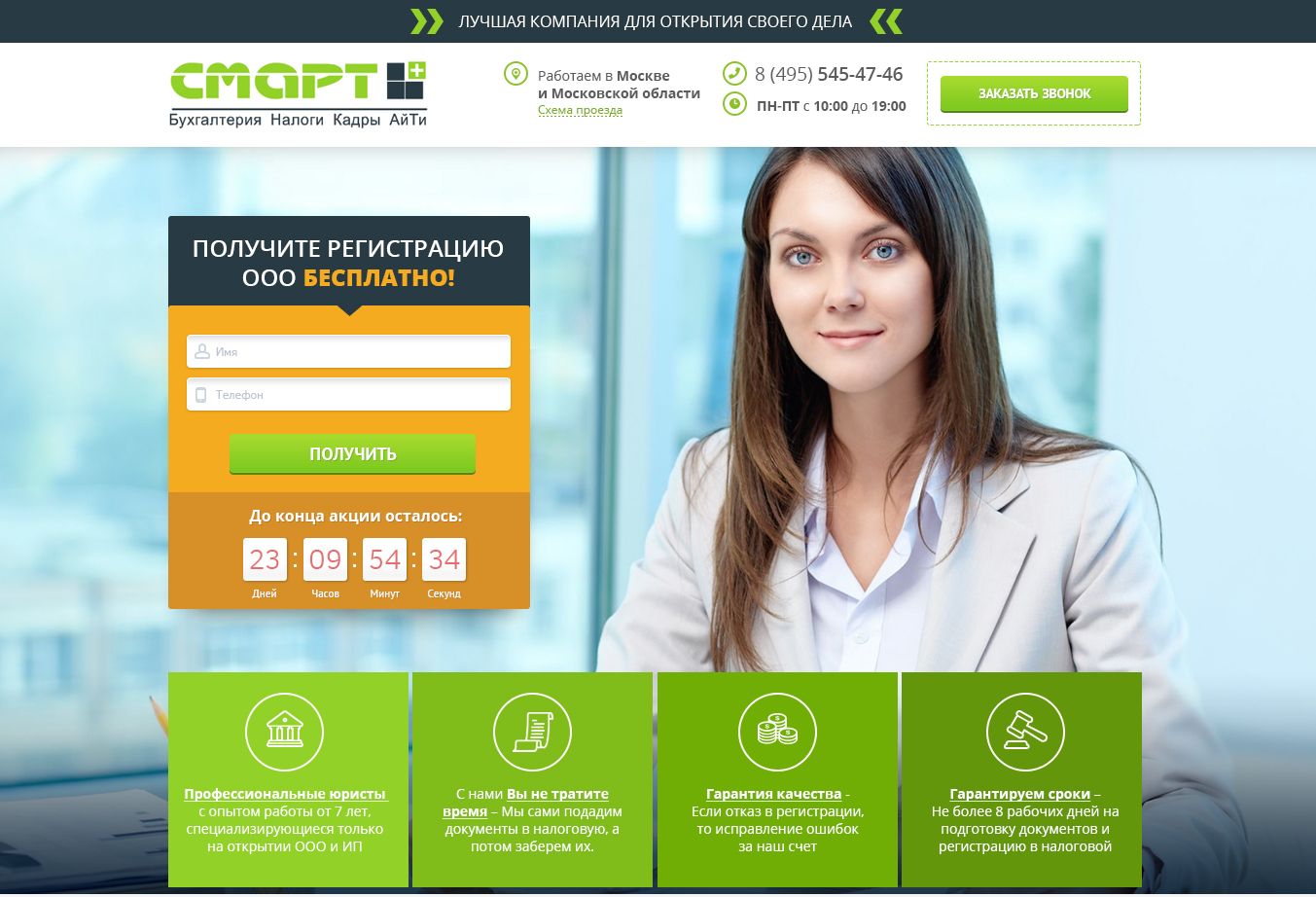
Пример:
Как сделать лендинг под email-рассылку?
Чтобы сделать эффективный лендинг пейдж под рассылку, необходимо включить в него следующие блоки:
1. Понятный заголовок
2. Цепляющий подзаголовок
3. Слева бонусы для усиления подписки на рассылку
- + поставьте ограничение на получение бонусов
4. Справа подписная форма
- + добавьте, что читатели будут защищены от SPAM
5.
6. Блок «Об авторе рассылки»
7. Блок «Как часто будет рассылка»
8. Блок «Что будет в рассылке»
9. Блок «Сможете ли вы отписаться»
10. Блок «Цифры из практики»
11. Кнопка регистрации в конце всех блоков
12. Низ (футер) страницы с лайками
Пример:
Regards,
Кир Уланов
Используете ли вы в своем бизнесе/проекте продающие страницы?
Оставьте ссылку на свою страницу в комментариях и я по мере свободного времени оставлю свою обратную связь по ее возможному улучшению!
Поделиться в соцсетях
Как создать одностраничный лендинг
В этом руководстве мы познакомим вас с основными возможностями конструктора сайтов uKit, которые помогут создать ваш первый лендинг в системе.
- Создание лендинга
- Выбор темы оформления
- Размещение контента
- Подключение статистики лендинга
Создание лендинга
Перейдите на сайт ukit. com/ru и нажмите на кнопку «Создать сайт»:
com/ru и нажмите на кнопку «Создать сайт»:
Выберите удобный способ регистрации: через социальные сети или через ввод email и пароля. Сохраните или запомните данные, которые указали. Потом они понадобятся для входа в аккаунт.
Примечание:
Если у вас уже был создан сайт, то в панели управления вашего сайта uKit, вам достаточно нажать на «+» в верхней части экрана:
Выбор темы оформления
Выберите любую подходящую тематику для своего лендинга и перед вами появится список шаблонов для этой тематики. Вы можете выбирать основываясь на эламентах дизайна, независимо от его содержимое — всё содержание сайта вы сможете поменять позже. Кроме того, вы можете выбрать раздел «Одностраничные», чтобы сразу посмотреть шаблоны с одной страницей.
Чтобы узнать о шаблоне больше, наведите на него указателем мыши и нажмите «Посмотреть»:
Вы также можете открыть список со всеми шаблонами, доступными в конструкторе:
Когда найдете подходящий шаблон, просто нажмите «Выбрать этот шаблон»:
Следующий шаг: выбор имени лендинга. Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Размещение контента
Перейдите в раздел управления страницами сайта:
Если вы выбрали шаблон с несколькими страницами, вы можете их удалить сразу после создания сайта. Чтобы удалить страницу, наведите на нее указателем мыши в списке и нажмите на изображение корзины:
Редактирование страницы: наведите на страницу указателем мыши и нажмите на иконку «шестеренки». Основные настройки сайта включают в себя указание названия страницы. То, как она будет отображаться в списке страниц.
Вкладка «SEO» включает в себя перечень настроек для отображения страниц на вкладках браузера и в поисковых системах: заголовок, описание, ключевые слова. Здесь также можно задать адрес страницы и запретить индексацию этой страницы.
Чтобы перейти к наполнению страницы, нажмите на неё левой клавишей мыши в списке.
Рассмотрим, как отредактировать вашу страницу лендинга.
Для начала вы можете избавиться от ненужных вам блоков. Для удаления блока воспользуйтесь иконкой крестика, которую можно увидеть при наведении на тот или иной блок:
Когда вы приведёте страницу к нужному содержанию, вы можете добавить новые блоки и заполнить их виджетами. Вы также можете выбрать любой из заготовленных блоков шаблона:
Вы можете редактировать размещённые виджеты:
Добавлять новые:
И удалять ненужные:
После завершения работ над сайтом, опубликуйте его, чтобы он стал доступен для просмотра.
Примечание:
Приведенный в данном разделе порядок наполнения контентом носит рекомендательный характер. Вы можете наполнять любые страницы сайта любыми доступными виджетами.
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт. Перейдите к инструменту «Статистика»:
Перейдите к инструменту «Статистика»:
Вы можете подключить инструменты аналитики
Яндекс.Метрика
Нажмите кнопку «Подключить» и статистика будет подключена.
После успешного добавления счетчика на сайт, появится такое сообщение
Данных пока нет, но как только пользователи начнут заходить на сайт, вы это увидите:
Google Analytics
Теперь, перейдите на вкладку «Google Analytics» и нажимаем кнопку «Подключить»:
Необходимо подтвердить права на управление счетчиками в вашем аккаунте Google Analytics:
После успешного подключения сайта к Google Analytics
Необходимо создать аккаунт, нажмите на соответствующую кнопку:
Вы будете направлены на сайт Google Analytics. Заполните информацию об аккаунте и нажмите «Создать».
Закройте окно, возвращайтесь в панель управления вашего сайта в uKit и нажмите на кнопку «Я создал аккаунт»:
Счетчик Google Analytics теперь добавлен на наш сайт.
Вы завершили первоначальную настройку и запустили свой первый лендинг. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Помогла ли вам статья?
Статья оказалась полезной для 32 человек
Как создать лендинг страницу?
Ни для кого не секрет, что реклама является одним из главных действенных способов привлечения клиентов. Она может иметь различное направление, но основная цель – заинтересовать аудиторию. На сегодняшний день все больше и больше предпочтений отдается целевым страницам, которые способствуют привлечению пользователей и делать из них потенциальных покупателей, подписчиков, заказчиков и так далее.
Скорее всего, вы уже сталкивались с подобным явлением, осуществляя серфинг в интернете. Возможно, вы даже не подозревали, что имеете дело с грамотно замаскированным рекламным продуктом. Но после прочтения данного материала вы запросто сможете распознать подобные вещи. Так что же собой представляет лендинг пейдж
 Во многих случаях, переход на Landing Page происходит через емейл-рассылки, социальные медиа, при содействии множества рекламных компаний на поисковых ресурсах.
Во многих случаях, переход на Landing Page происходит через емейл-рассылки, социальные медиа, при содействии множества рекламных компаний на поисковых ресурсах.Три основные категории лендинга
Разработка целевой страницы очень важна для продвижения того или иного сервиса. Причины ее создания очевидны. Их принято условно разделять на три основные категории:
1) Привлечь пользователя к подписке на рассылку или побудить его перейти на сайт и зарегистрироваться на нем.
2) Заинтересовать человека в скачивании или в необходимости установки различного софта;
3) Реализовать определенный товар в условиях специальной промо-акции, уникальной распродажи и так далее.
Если взглянуть на эти причины в общем, то можно сформулировать основное предназначение Landing Page. Оно заключается в превращении обычного пользователя в потенциального клиента (покупателя, подписчика, заказчика) и в побуждении его к совершению определенного действия. Стоит отметить, что лендинг пейдж с этим справляется просто великолепно!
Стоит отметить, что лендинг пейдж с этим справляется просто великолепно!
Целевые страницы имеют свою квалификацию на виды и типы. Наиболее популярными являются следующие типы: микросайт главный сайт и автономная страница захвата.
Многие компании для разработки Landing Page выделяют сразу несколько страниц своего основного веб-ресурса. Однако, такая реализация малоэффективна. В таких случаях, зачастую, пользователя отвлекает большое количество навигационных элементов.
Вполне разумно для таких целей разработать отдельный микросайт, который будет состоять из нескольких страниц рекламного содержания. Многие крупные компании используют такие микросайты для проведения своих рекламных акций.
Однако самым действенным и наиболее популярным типом лендинг пейдж принято считать автономную целевую страницу. Специалисты называют ее CTR-лендинг.Оно являет собой подробное рекламное предложение, основная цель которого – заставить пользователя осуществить определенного рода действие прямо сейчас. Главные ее составляющие – призывные слоганы, простой дизайн, акцент на преимуществах того или иного сервиса, крупные клавиши и таймер обратного отчета времени. Такая целевая страница обеспечивает максимальный захват необходимой аудитории.
Главные ее составляющие – призывные слоганы, простой дизайн, акцент на преимуществах того или иного сервиса, крупные клавиши и таймер обратного отчета времени. Такая целевая страница обеспечивает максимальный захват необходимой аудитории.
Кроме того,
Landing Page подразделяется на определенные виды:— вирусные страницы;
— лид-страницы;
— страницы с рекламным продуктом.
Первая разновидность не содержит рекламы. Ее маскируют под отдельную статью, изображение, видеоролики или игровое приложение. Лид-страницу используют маркетологи для своих исследований. С ее помощью собирают данные целевого пользователя, предлагая ему специальные опросники. Рекламные страницы воздействуют на пользователя достаточно агрессивно. На ней размещено большое количество графических, текстовых и видео-материалов. Воздействие на потенциального клиента происходит за счет мощного потока информационного влияния.
Эффективная страница лендинг пейдж должна отвечать определенным критериям. Что касается призыва к действию, то он должен быть четким, коротким и понятным. Целевая страница должна быть простой и не нагроможденной, но при этом оставаться эффективной и привлекательной. Доверие и безопасность – вот ваши главные козыри, которые помогут вам получить расположение потенциальных клиентов. Предлагайте своим пользователям оставлять отзывы, подкрепляйте общее впечатление многочисленными лайками от людей из авторитетных социальных сетей.
Что касается призыва к действию, то он должен быть четким, коротким и понятным. Целевая страница должна быть простой и не нагроможденной, но при этом оставаться эффективной и привлекательной. Доверие и безопасность – вот ваши главные козыри, которые помогут вам получить расположение потенциальных клиентов. Предлагайте своим пользователям оставлять отзывы, подкрепляйте общее впечатление многочисленными лайками от людей из авторитетных социальных сетей.
Придерживаясь всех этих требований, Вы можете создать эффективную лендинг страницу, которая в десятки раз увеличит вашу прибыль. Помните, что реклама является мощным двигателем продвижения любого бизнес проекта. В интернете паблик-материалы приобретают особые формы и проявления. Надеемся, что эта статья дала вам четкое разъяснение всех интересующих вас вопросов. Как показывает практика, создание Landing Page дело несложное. Если учитывать все вышеописанные нюансы, то достижение максимальных результатов вам предопределено. Главное четко придерживаться поставленной цели и грамотно выполнять все необходимые требования. Успехов вам в ваших начинаниях. Ничего не бойтесь! Дерзайте!
Главное четко придерживаться поставленной цели и грамотно выполнять все необходимые требования. Успехов вам в ваших начинаниях. Ничего не бойтесь! Дерзайте!
Заказать целевую страницу в г. Санкт-Петербурге можно при помощи квалифицированных специалистов. Ценовая политика данной услуги зависит от определенных параметров, которые учитываются при оформлении соответствующей заявки.
Зачем стоит заказывать лендинг?Landing Page самостоятельно
Преимущества Landing Page
Что такое лендинг пейдж и «с чем его едят»?
Как создать лендинг страницу?
Как тестировать Landing Page?
Как заказать лендинг пейдж в Санкт-Петербурге?
Как опубликовать лендинг-страницу — Webasyst
Под лендинг-страницей в этой статье понимается веб-страница, обладающая собственным дизайном, отличным от дизайна остальных страниц сайта и внешне никак с ними не связанная, либо одностраничный сайт с нестандартным размещением содержимого. Как правило, в лендинг-страницах используется много разнообразной HTML-верстки, что делает неудобным их редактирование обычным визуальным редактором (WYSIWYG), а значит, для их создания обычно требуется ручное редактирование исходного кода.
Как правило, в лендинг-страницах используется много разнообразной HTML-верстки, что делает неудобным их редактирование обычным визуальным редактором (WYSIWYG), а значит, для их создания обычно требуется ручное редактирование исходного кода.
В большинстве случаев для публикации лендинг-страницы достаточно использования специальной темы дизайна из магазина Webasyst.
Как самостоятельно создать лендинг-страницу без покупки темы дизайна
Предполагается, что вы знаете, как сверстать веб-страницу с использованием HTML, CSS и JavaScript. Для публикации лендинг-страницы с помощью Вебасиста необходимо оформить такую страницу в виде темы дизайна. Документация по созданию тем дизайна для Webasyst доступна в разделе для разработчиков, однако для публикации одной страницы необязательно подробно изучать тонкости построения тем дизайна — достаточно в качестве заготовки использовать стандартную тему «Дефолт», как описано в этой статье.
- В разделе «Структура» приложения «Сайт» добавьте новое правило для приложения «Сайт» и укажите в его свойствах URL будущей лендинг-страницы.

- В разделе «Дизайн → Оформление» создайте клон темы «Дефолт».
- С помощью ссылки «Переименовать тему» измените название и ID созданного клона темы «Дефолт». Так будет удобнее ориентироваться в темах дизайна, если вам понадобиться создать несколько лендинг-страниц с разным оформлением, т. к. для каждой из них будет использоваться собственная тема.
- В своей лендинг-теме в разделе «Дизайн → Шаблоны» удалите все содержимое файла index.html и замените его своим HTML-кодом.
- Определите, какая часть страницы должна быть заменена на сообщение «Страница не найдена», если посетитель добавит неправильный фрагмент к URL вашей лендинг-страницы. Скопируйте эту часть HTML-кода страницы и замените ее на строку
{include file="`$wa_active_theme_path`/main. html" inline}
html" inline} - В разделе «Страницы» создайте для лендинг-поселения единственную страницу с пустым адресом (URL), переключитесь в режим редактирования HTML-кода и вставьте в окно редактора основное содержимое страницы, скопированное в предыдущем шаге.
- Из файла main.html в разделе «Дизайн → Шаблоны» можно удалить все содержимое, кроме фрагмента
{$content}— вместо этого фрагмента на сайте будет автоматически вставлено содержимое страницы, которую вы создали в разделе «Страницы», либо сообщение «Страница не найдена». - Отредактируйте содержимое шаблона error.html так, чтобы сообщение об ошибке «Страница не найдена» отображалось в соответствии с общей структурой лендинг-страницы.
- Содержимое остальных файлов темы дизайна изменять необязательно, т. к. они не будут использоваться на сайте, если вы их явно не подключите.

- Если нужно, создайте в лендинг-теме дополнительные файлы с CSS- и JavaScript-кодом и подключите их в коде файла index.html. Графические и другие нетекстовые файлы (например, файлы шрифтов) загрузите в разделе «Файл-менеджер».
- В разделе «Структура» в свойствах правила для лендинг-страницы выберите созданную вами тему дизайна и сохраните настройки.
Готово! Откройте URL лендинг-страницы в браузере и проверьте правильность отображения всех элементов, прежде чем приступать к ее продвижению. Добавьте произвольный набор символов после URL лендинг-страницы, чтобы проверить, как отображается сообщение о неверно введенном адресе.
Создать лендинг на своем сайте
Первый этап интеграции Creatio с лендингом — это создание посадочной страницы.
Для каждого из ваших предложений важно создать уникальный лендинг, направленный на конкретную целевую аудиторию с учетом уровня зрелости потребности клиента. Например, вы можете использовать следующие варианты:
Например, вы можете использовать следующие варианты:
- Для клиентов, которые впервые зашли на сайт и только знакомятся с вашим предложением, создайте форму ввода email-адреса для подписки на ваши новости.
- Для посетителей, заинтересованных в скачивании полезного материала, подготовьте отдельную контактную форму.
- Для клиентов, которые готовы оформить заявку, заказать услугу или пообщаться лично, создайте наиболее полную форму лендинга.
Чем продуманнее лендинг с точки зрения зрелости потребности, тем больше потенциальных клиентов решатся начать общение с брендом вне зависимости от стадии принятия решения.
Чтобы ваш сайт обеспечивал максимальные показатели конверсии, при создании лендингов важно придерживаться универсальных рекомендаций к внешнему виду, полям и другим элементам лендинга.
Внешний вид
- Создавайте один уникальный лендинг для одного предложения.
- Максимально конкретизируйте суть вашего предложения в заголовке лендинга.

- Дизайн лендинга должен быть приятным и разрабатываться с учетом целевой аудитории лендинга.
- Используйте лаконичные формулировки, не размещайте в лендингах большой объем неструктурированной текстовой информации.
Поля лендинга
- Сконструируйте форму для сбора информации таким образом, чтобы получить от клиента самую необходимую информацию, не перегружая его вводом избыточных данных.
- Важно, чтобы хотя бы одно из полей формы лендинга предназначалось для ввода контактных данных — email-адреса или телефона. Рекомендуем обозначить такие поля как обязательные для заполнения.
- Убедитесь, что клиент, заполняя форму на посадочной странице, понимает, что предоставляет вам свою контактную информацию (например, телефон или email-адрес) и готов к коммуникации с вашим брендом. Добавьте в форму лендинга поле для подтверждения клиентом согласия на получение маркетинговых материалов (“opt-in”).
- Дополнительная проверка корректности ввода в наиболее важных полях формы позволит вам получить актуальные данные для дальнейшего контакта с клиентом.

На заметку. Для повышения конверсии лендингов и обеспечения корректности заполнения регистрационной формы существующими контактами, которые перешли на посадочную страницу по ссылке в вашей email-рассылке, можно настроить автоматическое заполнение полей формы данными контакта Creatio (например, ФИО, email-адрес, номер телефона).
Призыв к действию и переадресация
- Обязательно предусмотрите наличие кнопки призыва к действию, например, “Купить”, “Подписаться”, “Посмотреть демо” и т. п.
- Создайте страницу переадресации, на которую ваш клиент будет перенаправлен после нажатия кнопки призыва к действию.
После создания посадочной страницы переходите к следующему шагу — настройке связи лендинга и Creatio.
Лендинг: что это и как создать лендинг в 2021
Что такое лендинг
Лендинг (landing page) – это веб-страница, которая призывает пользователя выполнить запланированное вами действие. Чаще всего лендинг создают специально под маркетинговую или рекламную кампанию. Это страница, где пользователь “приземляется” (от англ. “land”) после клика на ссылку в имейле, соцсетях или других сайтах.
Это страница, где пользователь “приземляется” (от англ. “land”) после клика на ссылку в имейле, соцсетях или других сайтах.
Для чего нужен лендинг
Любая страница с виду может напоминать лендинг, но есть существенная разница в их функциях. Лендинг нужен для узкой аудитории и конкретной цели.
Его основная задача – не просто информировать или привлечь внимание, а конвертировать пользователей в лиды, продать продукт или собрать контакты. Если перед вами стоит именно это задание, значит нужно создать лендинг, или как его еще называют “посадочную страницу”.
Лендинг описывает услугу, продукт, мероприятие или любое другое предложение компании, за которым следует призыв к действию, а также инструменты для выполнения этого действия. Здесь не нужно рассказывать об истории компании или других услугах. Для этого есть другие страницы сайта или другие лендинги.
Простой пример такой необходимости – конференция, о разработке лендингов, например. На странице будет указано название мероприятия, время и дата, будет интересное описание и кнопка – “Купить билет” или “Зарегистрироваться”.
На странице будет указано название мероприятия, время и дата, будет интересное описание и кнопка – “Купить билет” или “Зарегистрироваться”.
Пользователи, которые хотят научится создавать лендинги, желают услышать о возможностях, которые получат после посещения, и о болях, которые вы поможете решить. Им будет интересно узнать о спикерах и прочитать отзывы других посетителей. Информация о вашей компании, услугах, кнопка “заказать лендинг” и пр. в этом случае – второстепенные, а значит на лендинге все эти элементы будут лишними.
Кому нужны лендинги
Давайте начнем с того, как работает лендинг пейдж.
Посетитель видит призыв к действию. Затем он заполняет форму (покупает товар, заказывает услугу), поскольку нашел нужное решение своей проблемы. Вы получаете адрес электронной почты (если это сбор контактов) или прибыль (если продажа). Как видим, такой сценарий используется для двух основных целей – лидогенерация или покупка/подписка.
Если говорить о сферах применения посадочных страниц, то их очень много. Вот несколько примеров контента и ситуаций, для которых может понадобиться лендинг:
Вот несколько примеров контента и ситуаций, для которых может понадобиться лендинг:
- авторские электронные книги, брошюры и другие материалы взамен на электронный адрес;
- подписка на блог, сайт или регулярную рассылку любого полезного контента;
- регистрация на онлайн-курс;
- регистрация и/или покупка билета на событие;
- подписка на бесплатный пробный период продукта;
- загрузка мобильного приложения;
- любые персонализированные консультационные услуги и расчеты;
- продажа одного или нескольких похожих продуктов из одной категории.
Ключевые компоненты лендингов
Для начала вам нужен оффер – коммерческое предложение. Это может быть пункт из списка выше или что-нибудь еще. Дальше вы подбираете компоненты, которые сделают оффер интересным и актуальным для пользователя и позволят его использовать.
- Убедительный заголовок. Это первое, что увидит пользователь на странице и решит, стоит листать дальше или нет.

- Простейшая навигация. Страница полностью акцентирует внимание на вашем оффере. Если информации много, можно добавить меню. Это ваш максимум, никаких других ссылок или страниц.
- Описание оффера. Хорошее описание – это не о полумифических “продающих текстах” и прочих клише, которые не особо-то и работают. Хороший текст – информативный, без воды, о ценности вашего предложения, желательно без преувеличений о “лучшем” и “эксклюзивном”, разве что это правда и вы можете доказать.
- Фото, графика, иллюстрации. Картинки использовать не обязательно, но они разбавляют текст и делают страницу привлекательнее визуально.
- Преимущества. Опять же, не пустые слова или 25 символических иконок с абстрактными объяснениями. Постарайтесь добавить конкретики – кто спикеры, чем ваше предложение отличается от других, какие преимущества для клиентов и т. д., кратко и по сути.
- Отзывы. Блок с отзывами поднимает уровень доверия посетителей. Только помните, что отзывы должны быть настоящими.
 Если это первая ваша конференция или старт продаж, не нужно ничего выдумывать. Добавите этот блок позже.
Если это первая ваша конференция или старт продаж, не нужно ничего выдумывать. Добавите этот блок позже. - Форма. Мы уже знаем, что задание лендинга – заставить пользователя выполнить конкретное действие. Это происходит с помощью формы регистрации (подписки, покупки). Минимальная форма состоит с одной строки – адрес электронной почты или телефон. Если необходимо узнать больше, добавляйте дополнительные поля – имя, профессия, возраст, название компании, откуда узнали о предложении, чем заинтересовало и т. д.
- Страница благодарности. После того как пользователь совершил действие, которое от него требовалось, поблагодарите его за потраченное время и помощь. Это может быть как полноценная страница, так и просто сообщение на лендинге, которое появляется после отправки формы.
Чем лендинг отличается от обычного сайта
Технически, любая страница может напоминать лендинг по структуре. Главная страница или сайт в общем имеют несколько целей и поощряют пользовательские “исследования”. У них чаще всего информативная функция – рассказать о компании, описать услуги, показать примеры, а если что-то важное не поместилось, вот вам ссылка на другую страницу.
У них чаще всего информативная функция – рассказать о компании, описать услуги, показать примеры, а если что-то важное не поместилось, вот вам ссылка на другую страницу.
Лендинг работает по-другому: здесь не на что отвлечься.
Задача лендинга – не дать пользователю уйти, пока он не выполнил ожидаемое действие здесь. Посадочная страница фокусируется не на услугах компании, а на одной конкретной услуге. Можно представить несколько пакетов или тарифных планов на выбор, но ни в коем случае разные услуги. В лучшем случае пользователь закажет что-то другое, в худшем – погуляет по страницам сайта и уйдет.
При создании лендинга помните о трех главных критериях:
- У него одно задание – конвертировать посетителей в лиды или покупателей.
- Это задание сформулировано как призыв к действию.
- Здесь должен быть инструмент для сбора контактов, регистрации или покупки или заказа.
Как продвигать лендинг
Поскольку страница изначально создается для продвижения, органический трафик не будет основным источником посещений.
Платный поисковый трафик
Большинство поисковых систем включают платную рекламу. Ваш лендинг будет появляться в топе результатов на связанный с ним запрос с отметкой “реклама”. Вы могли заметить, что часто такие ссылки ведут на главную страницу сайта, но зачастую привязка к целевой странице будет более эффективной.
Партнерское продвижение в соцсетях
Размещение рекламы в Instagram и Facebook LinkedIn – отличный способ привлечь внимание аудитории, которая будет особенно заинтересована в вашем предложении. Прелесть в том, что вы можете найти клиентов раньше, чем они они начнут искать ваш продукт (или прежде, чем захотят искать).
Таргетированная реклама
Можно настроить таргетинг по демографическим данным, локации, интересам и т. д. Объявления такого плана будут видны в ленте или на других сайтах всем подходящим под указанное описание.
Email-рассылки
Благодаря огромному охвату и низкой стоимости по сравнению с другими платформами email-рассылки стали одним из самых эффективных маркетинговых каналов. После создания списка контактов ваше тщательно разработанное электронное письмо со ссылкой на лендинг, вполне вероятно, заинтересует читателей и отправит на целевую страницу.
После создания списка контактов ваше тщательно разработанное электронное письмо со ссылкой на лендинг, вполне вероятно, заинтересует читателей и отправит на целевую страницу.
Лендинг: примеры
По запросу “лендинг примеры” вы скорее всего найдете красивые варианты дизайна главных страниц сайта. Но это не совсем то, что нужно, – вы уже и сами знаете.
Поэтому вот несколько вариантов дизайнов настоящей посадочной страницы. Все эти лендинги были сделаны на бесплатном конструкторе сайтов Weblium.
Грибочек: пример лендинга
Лаконичный, одновременно яркий и простой лендинг, сделанный на Weblium. Коротко и понятно об услуге, стоимости, компании и контактная форма в конце. Кнопка вверху страницы отправляет сразу на контактную форму – полезно для тех, кто не сомневается и сразу делает заказ.
How to survive: как выжить бизнесу на карантине (лендинг)
Еще один лендинг от Weblium, который очень отличается от предыдущего как дизайном, так и наполнением. Посадочные страницы не обязательно должны быть короткими и лаконичными. Иногда информации много, но если добавить оригинальных иллюстраций, пользователь долистает и нажмет на кнопку в конце.
Посадочные страницы не обязательно должны быть короткими и лаконичными. Иногда информации много, но если добавить оригинальных иллюстраций, пользователь долистает и нажмет на кнопку в конце.
Advanced Telecom лендинг: пример
С помощью Weblium можно создать и лендинг посерьезнее, как например этот. Классическая блочная структура, выдержанная темная цветовая гамма, абстрактные нишевые изображения, контакты и форма в конце – популярный вариант лендингов компаний.
Levium: Black Friday лендинг
Отличный пример минималистичного лендинга, созданного для распродажи Black Friday. Современная цветовая палитра с градиентом используется на каждом экране. Блок с таймером — обязательный элемент таких страниц, он указывает точное время окончания акции. Это стимулирует быстрее совершить нужное действие на странице.
Как создать лендинг
Если хотите создать бесплатный лендинг, это можно сделать на Weblium, к тому же очень быстро и просто. Даже если вы раньше не пользовались конструктором сайтов, разобраться будет несложно. Но на всякий случай, вот небольшая пошаговая инструкция.
Но на всякий случай, вот небольшая пошаговая инструкция.
- Открываете сайт и регистрируетесь с помощью электронной почты или аккаунта Google/Facebook. Это совершенно бесплатно.
- Перед вами откроется панель администратора. Нажимаете “Создать новый сайт”.
- Дальше открываете лендинг шаблоны и выбираете тот, который нравится вам больше всего. Как вариант, можно выбрать шаблон из другой категории и немного его “сократить”.
- Теперь пришло время редактирования: замените описания и фотографии на собственные. Тексты придется написать самому (или попросить кого-нибудь), а фото можно найти во встроенной галерее (тоже бесплатно). Можно настраивать даже цветовую гамму и шрифты.
- Когда контент готов, проверьте настройки – SEO, аналитика, собственный домен (если нужно) и т. д.
- Посмотрите, как выглядит сайт на мобильных устройствах. Он точно выглядит красиво, ведь все шаблоны имеют адаптивный дизайн, но полюбоваться проделанной работой всегда приятно.
- Дальше можно публиковать сайт, настраивать рекламу и ждать посетителей.

Все и правда быстро и легко. Процесс создания может занять не больше часа, а результат явно того стоит. К тому же, это интересно. Открывайте конструктор и убедитесь сами.
5 1 голос
Рейтинг статьи
Как сделать Создать веб-сайт лендинг
Узнайте, как создать отзывчивый веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Side Content
Some text some text..
Main Content
Some text some text..
Some text some text..
Some text some text..
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
Page Title
body {
font-family: Arial, Helvetica, sans-serif;
}
<h2>My Website</h2>
<p>A website created by me.</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы<head>элемент содержит мета-информацию о документе<title>элемент задает заголовок документа<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Semantic Elements
HTML5 ввел несколько новых семантических элементов. Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Вот некоторые из наиболее распространенных семантических HTML-элементов:
Элемент <Section> можно использовать для определения части веб-сайта с соответствующим содержимым.
Элемент <статья> можно использовать для определения отдельного фрагмента содержимого.
Элемент <Header> можно использовать для определения заголовка (в документе, разделе или статье).
Элемент <Footer> можно использовать для определения нижнего колонтитула (в документе, разделе или статье).
Элемент <Nav> можно использовать для определения контейнера навигационных ссылок.
В этом уроке мы будем использовать семантические элементы.
Тем не менее, это до вас, если вы хотите использовать <div> элементы вместо.
Заголовка
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню). Он часто содержит логотип или название сайта:
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c; /* green background */
color: white; /* white text color */
}
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Use CSS to style the navigation bar:
/* Style the top navigation bar */.
 navbar {
navbar {overflow: hidden; /* Hide overflow */
background-color: #333; /* Dark background color */
}
/* Style the navigation bar links */
.navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
}
/*
Change color on hover/mouse-over */
.navbar a:hover {
background-color: #ddd; /* Grey background color */
color: black;
/* Black text color */
}
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
<div>
<div>. ..</div>
..</div>
<div
class=»main»>…</div>
</div>
We use CSS Flexbox to handle the layout:
/* Column container */.row {
display: flex;
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
/* Sidebar/left column
*/
.side {
flex: 30%; /* Set the width of the sidebar
*/
background-color: #f1f1f1; /* Grey background color
*/
padding: 20px; /* Some padding */
}
/* Main column */
.main {
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */@media screen and (max-width: 700px) {
.
 row {
row { flex-direction: column;
}
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
And style it:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
}
Поздравляю! Вы создали сайт с нуля.
Как легко создать целевую страницу менее чем за 5 минут
Каждый бизнес может использовать больше потенциальных клиентов и конверсий, верно? Оптимизированные целевые страницы могут помочь вам в развитии вашего бизнеса за счет повышения узнаваемости бренда, онлайн-трафика и укрепления доверия у вашей целевой аудитории. В этом посте вы узнаете, как создать целевую страницу, которая преобразует трафик в потенциальных клиентов, а потенциальных клиентов — в клиентов. Все менее чем за 5 минут и без кода.
В этом посте вы узнаете, как создать целевую страницу, которая преобразует трафик в потенциальных клиентов, а потенциальных клиентов — в клиентов. Все менее чем за 5 минут и без кода.
Поехали…
Что такое целевая страница?
Прежде чем мы погрузимся в процесс создания целевой страницы, давайте проясним любую путаницу в том, что такое целевая страница (а что нет).
Целевая страница — это страница вашего веб-сайта, посвященная одному конкретному призыву к действию. Это инструмент для привлечения потенциальных клиентов, который побуждает посетителей предоставлять свои контактные данные в обмен на продвигаемое вами предложение.
Сильный призыв к действию жизненно важен для конверсии. Чтобы получить рекомендации, ознакомьтесь с нашим постом о том, как написать идеальный призыв к действию.
Зачем нужна целевая страница?
Поскольку они сосредоточены на одном призыве к действию, они отлично подходят для генерации лидов . Посетители, попавшие на конкретную целевую страницу, скорее всего, уже заинтересованы в предложении на этой странице, им просто нужно немного подтолкнуть, чтобы преодолеть расстояние.
Посетители, попавшие на конкретную целевую страницу, скорее всего, уже заинтересованы в предложении на этой странице, им просто нужно немного подтолкнуть, чтобы преодолеть расстояние.
Optin также помогают вам общаться с клиентами и поддерживать интерес этих клиентов к вашему бренду с помощью целевого маркетинга. После того, как вы превратили посетителя в подписчика, у вас есть шанс продвинуть его дальше по вашей воронке продаж.
Итак, как создать целевую страницу?
SeedProd — лучший конструктор целевых страниц.Он позволяет легко создавать красивые целевые страницы с помощью конструктора перетаскивания.
Используя SeedProd, вы можете выбирать из великолепных шаблонов целевых страниц. В результате вы можете создавать целевые страницы, которые конвертируются, без написания кода.
Как создать целевую страницу для веб-сайта
Чтобы следовать этому руководству, вам потребуется учетная запись SeedProd.
Создать учетную запись быстро и легко. Вы можете начать работу на веб-сайте SeedProd и, следуя инструкциям, загрузить плагин.
Вот краткое руководство по установке и активации плагина.
Купив плагин, вы получите лицензионный ключ.
Возьмите ключ и перейдите в WordPress.
Выберите SeedProd на панели инструментов WordPress.
Теперь вы увидите экран приветствия. Добавьте сюда свой лицензионный ключ, чтобы активировать плагин.
Теперь вы готовы создать свою целевую страницу.
Шаг 1. Выберите тип целевой страницы
Сначала нажмите кнопку Create Your First Page .
После того, как вы нажмете кнопку, вы попадете на панель управления целевой страницы.
Здесь вы увидите следующие варианты:
- Скоро будет в режиме
- Режим обслуживания
- 404 Стр.
Затем щелкните Добавить новую целевую страницу .
Следующим шагом будет выбор шаблона целевой страницы.
Шаг 2. Выберите шаблон целевой страницы
SeedProd поставляется с несколькими потрясающими готовыми шаблонами целевых страниц.Это означает, что вам не нужно часами создавать целевую страницу с нуля.
Шаблоны посадочных страниц разделены на разные категории:
- Скоро в продаже
- Режим обслуживания
- 404 Стр.
- Продажа
- Вебинар
- Выжимка свинца
- Спасибо
В этом руководстве мы воспользуемся шаблоном сжатия электронной книги.
Наведите курсор на шаблон, пока не появится красная галочка.Затем щелкните по нему, чтобы выбрать шаблон.
Затем дайте целевой странице имя.
Теперь щелкните Сохранить и начать редактирование страницы , чтобы войти в конструктор перетаскивания.
Шаг 3. Настройте целевую страницу
На этом этапе вы создадите свою целевую страницу в визуальном конструкторе страниц с перетаскиванием в SeedProd.
В SeedProd можно быстро и легко настроить целевую страницу.
Все, что вы видите на странице, например текст и изображения, разделено на элементы, называемые Блоками и Разделами .
Чтобы изменить что-либо на своей странице, просто нажмите на блок.
Попробуем это с текстом.
Итак, мы просто нажимаем на текстовый блок. Затем мы можем внести изменения прямо на целевой странице.
Для получения дополнительных возможностей редактирования выберите вкладку Advanced . Это позволяет вам изменять цвет и интервал.
Вы также можете легко добавить на свою целевую страницу любой блок, например:
- Заголовки
- Текст
- Список
- Кнопка
- Изображение
- Видео
Просто нажмите на блок и перетащите его на свою целевую страницу.
В дополнение к этим блокам вы также можете использовать блоки Advanced .
Эти элементы специально разработаны для увеличения количества потенциальных клиентов.
Опять же, просто перетащите блок, который хотите добавить на свою целевую страницу.
Затем вы также можете выбрать одну из предварительно созданных выплат.
Зайдите в Разделы .
Отсюда вы можете добавить:
- Заголовки
- FAQ
- Призыв к действию
И многое другое.
Чтобы добавить раздел на целевую страницу, наведите на него курсор и щелкните значок плюса.
После этого раздел будет добавлен на вашу целевую страницу.
SeedProd также позволяет сохранить целевую страницу, похожую на остальную часть вашего веб-сайта.
Щелкните Global Settings . Затем вы можете увидеть цвет, шрифт и фоновое изображение.
Отсюда вы можете настроить цвета, шрифты и фон в соответствии с вашим веб-сайтом.
Сохраните свой дизайн во время работы, щелкнув значок «Сохранить» в верхней части конструктора.
Шаг 4. Подключите своего поставщика услуг электронной почты
С целевой страницей SeedProd собирать адреса электронной почты очень просто. Подключение плагина к вашему поставщику услуг электронной почты занимает всего несколько минут.
Наведите курсор на редактор и щелкните Connect .
Найдите поставщика услуг электронной почты и щелкните Connect . Затем следуйте подсказкам.
Теперь адреса электронной почты будут автоматически добавлены к вашему поставщику услуг электронной почты.
Шаг 5. Настройте параметры целевой страницы
Следующим шагом является настройка параметров вашей страницы.
Здесь вы можете редактировать SEO и настраивать заголовок.
Шаг 6. Предварительный просмотр и публикация целевой страницы
Как только вы будете готовы, вы можете опубликовать свою целевую страницу.
Кроме того, SeedProd позволяет предварительно просмотреть целевую страницу перед ее запуском.
Найдите значок предварительного просмотра внизу конструктора.
Затем, когда все готово, нажмите Опубликовать .
Вы получите уведомление, когда ваша целевая страница будет опубликована.
Вот и все. Ваша целевая страница будет запущена.
Альтернатива целевым страницам OptinMonster
Альтернативный метод создания целевой страницы — это добавление встроенной формы подписки на вашу веб-страницу.
Эта опция позволяет превратить любую веб-страницу в машину для генерации лидов.И все, что для этого нужно, — это добавить код для встраивания на вашу веб-страницу.
OptinMonster — лучший конструктор форм для встроенного захвата лидов. Используя OptinMonster, вы можете легко создавать потрясающие встроенные кампании в конструкторе перетаскивания.
С OptinMonster вы получите более 50 встроенных шаблонов кампаний, которые можно легко настроить. Вы можете зарегистрироваться, используя ссылку ниже.
Вы можете зарегистрироваться, используя ссылку ниже.
Шаг 1. Создайте кампанию OptinMonster
Для начала вам необходимо войти в свою учетную запись OptinMonster.
Затем выберите Встроенная кампания .
Следующим шагом будет выбор вашего шаблона.
Сегодня мы перейдем к Magnet .
Затем назовите свою кампанию и щелкните Start Building , чтобы войти в редактор.
Следующим шагом будет настройка вашего шаблона.
Шаг 2. Настройте свою встроенную кампанию
С OptinMonster очень просто разработать встроенную кампанию.
Все, что вам нужно, это нажать на форму подписки, чтобы изменить что-либо в ней.
Чтобы изменить текст, просто щелкните по нему. Теперь вы сможете вносить изменения с помощью встроенного текстового редактора.
Аналогично, чтобы изменить изображение, щелкните по нему.
Кроме того, вы можете добавить что угодно в свою форму подписки, например:
- Изображения
- Видео
- Оптина поля
Просто щелкните Добавить блоки в верхней части редактора.
Затем перетащите блок на место в форме.
Шаг 3. Опубликуйте свою целевую страницу
Последний шаг — добавить вашу кампанию на ваш сайт.
Во-первых, убедитесь, что ваш сайт подключен к OptinMonster.
Вот простое руководство по добавлению OptinMonster на ваш сайт.
Зайдите на Опубликуйте .
Если вы используете WordPress, вам просто нужно добавить шорткод на свой сайт.
Итак, переходите в WordPress. Перейдите на экран плагина OptinMonster и нажмите Обновить кампании .
Затем выберите Изменить параметры вывода .
Убедитесь, что установлен флажок Включить кампанию на сайте .
Наконец, скопируйте шорткод и вставьте его на свою целевую страницу.
Вот и все! Теперь у вас есть два простых метода создания целевой страницы.
Надеемся, вам понравилась эта статья. Если да, то можете заглянуть на следующие ресурсы:
Если да, то можете заглянуть на следующие ресурсы:
Готовы создать конверсионную целевую страницу? Начните работу с OptinMonster сегодня.
Опубликовано Bronwynne Powell
Бронуинн Пауэлл — писатель для Интернета. Ее опыт работы в журналистике, PR и технологических стартапах. Когда она не пишет, она бегает за двумя своими маленькими детьми или слушает сверхъестественные подкасты.
Как создать целевую страницу: простое пошаговое руководство
На днях я читал в блоге сообщение об использовании Twitter для маркетинга. Читая пост, я заметил предложение бесплатной электронной книги о том же самом, и, щелкнув по нему, я был переведен на новую страницу.
На этой странице я узнал, что было в электронной книге, как ее загрузить, а также о преимуществах этого содержимого. Я также заметил несколько вещей, которые отделяли эту конкретную веб-страницу от других.
Источник
Во-первых, я заметил, что эта целевая страница была простой. Он был не очень загружен, и дизайн, казалось, напрямую поддерживал электронную книгу. Во-вторых, я заметил, что вся копия была хорошо организована, и поэтому электронная книга стала незаменимой. И, наконец, я узнал, что могу получить эту электронную книгу, просто введя свое имя и адрес электронной почты.
Он был не очень загружен, и дизайн, казалось, напрямую поддерживал электронную книгу. Во-вторых, я заметил, что вся копия была хорошо организована, и поэтому электронная книга стала незаменимой. И, наконец, я узнал, что могу получить эту электронную книгу, просто введя свое имя и адрес электронной почты.
Для меня это была довольно приятная сделка. Я мог получить еще больше информации об использовании Twitter для маркетинга — бесплатно. Я подумал, что посвятить этому предложению целую страницу было довольно разумной идеей; Таким образом, можно было бы сосредоточиться исключительно на сообщении полезности руководства.
Это слава использования целевой страницы, о которой мы расскажем в этом посте. Мы также шаг за шагом рассмотрим, как создать собственную целевую страницу. Для начала давайте поговорим о том, что такое целевая страница и как она может быть полезным активом для вашего бизнеса.
Что такое целевая страница?
Целевая страница — это страница на веб-сайте, предназначенная для преобразования посетителей в потенциальных клиентов. Это работает, предлагая посетителю что-то ценное, например электронную книгу или бесплатное руководство, в обмен на заполнение формы, содержащей контактную информацию.
Это работает, предлагая посетителю что-то ценное, например электронную книгу или бесплатное руководство, в обмен на заполнение формы, содержащей контактную информацию.
отлично подходят для приобретения и могут легко вписаться в вашу контент-стратегию. Если клиенты видят призыв к действию на одной из ваших веб-страниц, в рекламе или электронном письме, нажатие на него должно привести к переходу на страницу, на которой есть предложение или услуга.
Источник
Как правило, целевые страницы бывают двух разных форм: справочные и транзакционные. Справочные целевые страницы содержат ценную информацию или краткое изложение вашего бизнеса. Они похожи на снимок вашего бизнеса, тогда как транзакционные целевые страницы обычно требуют, чтобы посетитель совершил покупку или заполнил форму.
Типы ценной информации, которую вы могли бы предоставить зрителям, охватывают широкий диапазон. Некоторые примеры контента включают предложение в списке рассылки, онлайн-покупку, бесплатное руководство для загрузки или купон для новых покупателей.
Целевые страницы — это полезная функция маркетинговой стратегии и стратегии продаж, которая дает вашей группе потенциальных клиентов потенциальных клиентов.
Например, если ваша компания работает в сфере высоких технологий, вы можете использовать целевую страницу для подписки на электронную рассылку новостей для еженедельного обзора технических новостей. Ваш отдел продаж может быть уверен, что зритель, заполнивший эту форму, уже проявил интерес к предложениям вашей компании.
Целевые страницы отделены от других страниц вашего веб-сайта, таких как страница с информацией о продукте или страница продукта, поскольку их конкретной целью является приобретение.Посредством выразительного, увлекательного контента целевые страницы передают сообщение о том, что заполнение формы или поддержка вашего бизнеса принесет посетителю желаемые преимущества.
Итак, когда вы разрабатываете свою целевую страницу, подумайте о том, что заставит этого посетителя указать свое имя и адрес электронной почты.
Как потребитель, что действительно заставляет меня хотеть взаимодействовать с целевой страницей, так это предложение, которое кажется слишком хорошим, чтобы отказаться от него, и форма, которая упрощает получение этого предложения.
В дизайне посадочных страниц не так много наворотов, которые отвлекут посетителя.Это обеспечивает быстрый и легкий просмотр.
Чтобы ваша целевая страница была эффективной, подумайте о том, чтобы сделать графическое содержимое менее приоритетным, если оно не поддерживает преимущества вашего предложения. Создайте краткий текст, который привлекает читателя. Чтобы создать успешный дизайн, выберите шаблон целевой страницы.
Теперь, когда вы понимаете пару передовых практик, давайте поговорим о том, как создать целевую страницу с использованием шаблона.
Как создать целевую страницу
Мы говорили о том, насколько эффективные целевые страницы просты и удобны для приобретения.Теперь пришло время для самого интересного: создания собственного.
Я расскажу вам, как создать уникальную чистую целевую страницу. Я использовал CMS HubSpot, но вы можете использовать любое аналогичное программное обеспечение, которое предлагает шаблоны целевых страниц, например бесплатный конструктор целевых страниц HubSpot или Mailchimp.
Мне нравится использовать шаблоны, потому что они снимают сложности с кодированием при проектировании, и я могу сосредоточиться на максимальном улучшении дизайна, чтобы добиться успеха.
Приступим!
Как создать целевую страницу
- Выберите шаблон, который поможет вам достичь вашей цели.
- Назовите вашу целевую страницу, чтобы вы могли найти ее позже.
- Создайте макет страницы в соответствии с тем, что вы хотите, чтобы ваша аудитория увидела в первую очередь.
- Сообщите о преимуществах заполнения формы.
- Настройте страницу так, чтобы она соответствовала цели и вашему бренду.

- Проверьте свою целевую страницу на динамическое содержание и удобство использования.
- Проанализируйте производительность страницы перед ее запуском.
Для этого примера предположим, что я маркетолог вымышленной космической корпорации в стиле НАСА, и мне было поручено создать целевую страницу для фантастической электронной книги о космосе, чтобы заинтересовать детей аэронавтикой. Цель этой целевой страницы — увеличить количество потенциальных клиентов.
1. Выберите шаблон, который поможет вам достичь вашей цели.
Чтобы создать свою страницу, я выбрал из списка шаблонов, не забывая при этом о своей конечной цели.
Зная, что увеличение количества потенциальных клиентов и качество обслуживания клиентов являются главными приоритетами, я выбрал шаблон, который продемонстрировал мое предложение электронной книги, и предоставил форму.Я также хотел уникальную, привлекательную структуру и простой дизайн.
Что мне нравится в этом шаблоне целевой страницы — помимо вышеперечисленных критериев — это то, что он помечен как «Начальный». Как маркетологу, практически не имеющему опыта в дизайне, рабочий шаблон для начинающих мне понравился.
2. Назовите вашу целевую страницу, чтобы вы могли найти ее позже.
Затем было бы неплохо назвать свою целевую страницу. Если вы планируете иметь несколько страниц в одной системе, обязательно назовите каждую так, чтобы один дизайн отличался от будущих страниц.Для этого примера я решил назвать его «Ebook Offer One».
Таким образом, когда я проверю производительность этой конкретной целевой страницы, я легко найду ее на своей панели инструментов.
3. Разработайте макет страницы в соответствии с тем, что вы хотите, чтобы ваша аудитория увидела в первую очередь.
После разметки целевой страницы приступим к проектированию. На этом этапе я смог использовать редактор перетаскивания. Я решил, что для потенциальных клиентов важно увидеть обложку электронной книги, привлекательное описание и форму.
Для наглядного ученика редактор перетаскивания — это мечта. Я могу тратить меньше времени на изучение кода, который исправляет эти элементы, и больше времени на визуализацию опыта для лидера. Я могу посмотреть, как будет представлена копия заголовка, и насколько эффективно она удержит аудиторию.
4. Расскажите посетителю о преимуществах заполнения целевой страницы.
Где-то на моей целевой странице я хотел предоставить короткие впечатляющие заметки о ценности, которые в конечном итоге убедили бы читателя завершить процесс.
Три столбца внизу формы указывают ценность моей электронной книги. У каждой из этих колонок был свой привлекательный значок, красочный, профессиональный и чистый. Я использовал текст, чтобы сообщить об основном преимуществе, а затем описал его в предложении ниже.
5. Персонализируйте страницу так, чтобы она соответствовала цели и вашему бренду.
Следующий шаг — своего рода «Выбери свое собственное приключение». Здесь я добавил элементы, которые соответствовали бы бренду моей воображаемой компании.Я загрузил изображение логотипа и убедился, что цвета везде одинаковы.
Здесь я добавил элементы, которые соответствовали бы бренду моей воображаемой компании.Я загрузил изображение логотипа и убедился, что цвета везде одинаковы.
Я хотел, чтобы текст оставался черно-белым, чтобы соответствовать моему логотипу, а изображения не мешали удобству использования моей веб-страницы. Этот выбор делает страницу профессионально и функционально.
Когда вы будете удовлетворены макетом и дизайном, пора переходить к последним шагам.
6. Проверьте свою целевую страницу на динамическое содержание и удобство для пользователей.
Поскольку использование мобильных телефонов увеличивается с каждым годом, рекомендуется протестировать свою страницу, чтобы убедиться в ее динамичности.Когда ваша страница является «динамической», это просто означает, что контент на вашей веб-странице автоматически адаптируется в соответствии с типом экрана, используемого для доступа к контенту.
Здесь я протестировал свою целевую страницу на форматирование на мобильном устройстве. Я хотел убедиться, что контент по-прежнему отображается аккуратно и профессионально, несмотря на то, что он отображается на другом типе экрана, чем тот, который я использовал для создания страницы.
Я хотел убедиться, что контент по-прежнему отображается аккуратно и профессионально, несмотря на то, что он отображается на другом типе экрана, чем тот, который я использовал для создания страницы.
Если вы используете CMS для создания целевой страницы, проверьте, предлагает ли программное обеспечение параметры динамического содержимого.Например, если вы обнаружите, что используемый логотип не так красиво отображается на меньшем экране, вы можете внести необходимые изменения.
7. Если хотите, запустите тест, чтобы проанализировать производительность страницы, прежде чем запускать ее.
Наконец, рассмотрите возможность запуска теста на своей странице. Тестирование может показать аудитории варианты вашей страницы и проанализировать, какие из них работают лучше. В этом случае у выигравшей страницы будет больше всего конверсий.
С помощью программного обеспечения, которое я использую, я могу выбрать выполнение A / B-теста или адаптивного теста.Оба они достигают одной и той же цели, с той лишь разницей, что первая запускает две разные версии, а вторая — много.
Эти тесты будут проводиться с реальной аудиторией, поэтому перед началом убедитесь, что ваши страницы готовы к публикации. Убедитесь, что поля формы работают и в вашей копии нет опечаток.
После выполнения этих шагов ваша целевая страница будет готова. Бьюсь об заклад, это выглядит потрясающе. Теперь давайте поговорим о том, как привлечь внимание к вашей целевой странице.
Как получить трафик с помощью целевых страниц
Целевые страницы эффективны только в том случае, если они получают трафик.Вы можете увеличить посещаемость своих страниц двумя способами.
Например, вы можете создавать призывы к действию, которые ссылаются на вашу страницу, и помещать их в связанный контент. Если бы я, например, создавал CTA для моей целевой страницы, я бы включил строку текста с гиперссылкой на мою целевую страницу в соответствующее сообщение в блоге.
Например, посмотрите, как этот CTA, который направляет на целевую страницу, вписывается в этот пост HubSpot о маркетинге продукта:
Источник
Этот CTA относится к теме, маркетингу продукта и хорошо сочетается с введением поста. Это не прерывает поток произведения, но дает шанс получить больше загрузок.
Это не прерывает поток произведения, но дает шанс получить больше загрузок.
Я бы также добавил аналогичную кнопку CTA внизу своего сообщения в блоге, как показано ниже, или добавил бы ее в электронные информационные бюллетени. Помимо сообщений в блогах и электронных писем, отличный способ привлечь трафик на вашу целевую страницу — продвигать предложение на странице в социальных сетях. Это увеличивает видимость без дополнительных затрат.
Источник
Не забудьте оптимизировать целевую страницу для SEO.Большинство программ CMS действительно хорошо указывают на возможности SEO для веб-страниц. Оптимизация страницы может привлечь больше трафика по запросам в поисковых системах.
Например, чтобы оптимизировать мою электронную книгу для SEO, я бы удостоверился, что у нее есть интересное, но актуальное название. Я бы также пометил сообщение соответствующими ключевыми словами, чтобы повысить видимость на страницах результатов поисковых систем.
Как вы недавно видели продвижение целевой страницы? Я видел некоторые из них, просматривая LinkedIn и рассылая электронные письма. Покопавшись в этой электронной книге по использованию Twitter для бизнеса, я собираюсь попробовать свои силы в создании еще одной — в конце концов, у вас никогда не может быть слишком много возможностей заработать больше потенциальных клиентов.
Покопавшись в этой электронной книге по использованию Twitter для бизнеса, я собираюсь попробовать свои силы в создании еще одной — в конце концов, у вас никогда не может быть слишком много возможностей заработать больше потенциальных клиентов.
Как создать лендинг в ближайшие 10 минут
Перейти вперед
Создание целевых страниц — это цифровой эквивалент «открытого» входа в систему.
В момент запуска вы открываете дверь для людей, которые могут войти и осмотреться.Эти автономные страницы важны для авторов, так как именно на них вы получаете новых подписчиков по электронной почте.
Однако то, что они важны, не означает, что на их создание уйдет много времени. Фактически, мы полностью уверены, что вы можете создать целевую страницу менее чем за десять минут. Серьезно.
Мы расскажем, как создать целевую страницу и что она должна включать. Это будет легко, мизинец.
Рекомендации по созданию целевой страницы
Если вы хотите побыстрее пустить в ход новую идею, то вам подойдут целевые страницы. Вы можете создать их еще до того, как у вас появится веб-сайт, или создать новые, чтобы отслеживать посещаемость одного вебинара или общаться с определенным сегментом клиентов.
Вы можете создать их еще до того, как у вас появится веб-сайт, или создать новые, чтобы отслеживать посещаемость одного вебинара или общаться с определенным сегментом клиентов.
Пока мы собираемся научить вас, как быстро создать бесплатную целевую страницу , мы также хотим, чтобы у вас были инструменты для этого хорошо . Вот несколько распространенных рекомендаций по использованию целевой страницы, о которых следует помнить.
Сосредоточьтесь на главной цели
Целевые страницы предназначены для одного действия, а не для истории вашей жизни. Цель вашей целевой страницы должна быть сразу понятна посетителям.Преобразование большего количества лидов будет проще, если вы представите один вариант вместо нескольких.
Выбирая центральный призыв к действию, вы должны подумать о копии и размещении кнопки CTA.
Кнопка с призывом к действию «над сгибом» означает, что посетитель увидит ее сразу, без необходимости прокрутки. Изображение предоставлено Ditch the Carbs.
Мы рекомендуем держать кнопку с призывом к действию выше на странице, чтобы она находилась спереди и по центру, но вы также можете проверить, как она влияет на конверсии, разместив ее посередине или внизу страницы.
Следуйте своим визуальным принципам бренда
При создании целевой страницы вы должны убедиться, что выбранный вами дизайн соответствует остальным маркетинговым материалам или платформам вашего бренда. Использование тех же цветов на целевой странице, что и в социальных сетях и на веб-сайте, сделает вас более организованным и профессиональным.
Если у вас еще нет визуального бренда, у вас есть несколько вариантов. Один из них — создать свои собственные руководящие принципы визуального брендинга, используя инструмент цветовой палитры, такой как Coolors, и приложение для сочетания шрифтов, такое как Fontjoy.Вы также можете выбрать работу с внештатным дизайнером визуального брендинга, если у вас есть бюджет, или купить готовый логотип, пока не будете готовы инвестировать в что-то нестандартное.
А теперь поговорим о графике и изображениях. Визуальные элементы, такие как графика, иллюстрации и фотографии, действительно помогают заявить о себе на целевой странице.Вы можете найти бесплатные стоковые фотографии на сайте Death to Stock или выбрать из более миллиона изображений Unsplash на целевой странице ConvertKit и в конструкторах электронной почты. Чтобы создать свою собственную графику и отредактировать собственные фотографии, вы можете использовать бесплатный инструмент, например Canva.
Проверьте свой заголовок
Не каждый, кто заходит на вашу целевую страницу, будет читать ваш основной текст, но почти каждый прочитает ваш заголовок, прежде чем решить, хотят ли они зарегистрироваться.
У вас больше места для создания динамического заголовка на целевой странице, чем для формы подписки по электронной почте, но это должно быть одно, легко читаемое, короткое предложение.
Вы можете использовать заголовок, чтобы задать аудитории вопрос, привлечь ее внимание болевой точкой или просто с большой ясностью заявить о предложении. Хотя быть умным — это здорово, гораздо важнее четко сформулировать заголовок. Если вы не уверены, убедителен ли ваш заголовок, попросите несколько человек из вашей целевой аудитории просмотреть его.
Используйте социальное доказательство
Покупка книги в Интернете у незнакомца требует доверия.Если кто-то с вами не знаком, отзывы таких же людей добавляют вам доверия. Это потому, что девять из десяти человек больше доверяют тому, что говорят о бизнесе другие люди, чем тому, что компания говорит о себе. Таким образом, добавление социальных доказательств, таких как отзывы, может увеличить конверсию на вашей целевой странице.
Если у вас есть отношения с подписчиками или клиентами, вы можете лично попросить их дать вам отзыв. Еще один способ собрать отзывы — включить в процесс адаптации электронное письмо с обратной связью.
Еще один способ собрать отзывы — включить в процесс адаптации электронное письмо с обратной связью.
Получив отзыв, вы можете разместить его на целевой странице рядом с кнопкой CTA, чтобы улучшить обмен сообщениями. Добавление миниатюры фотографии и имени к характеристике также может помочь вам повысить конверсию.
Постарайтесь, чтобы ваши отзывы состояли максимум из двух-трех коротких предложений. Вы также можете выделить важную информацию в отзыве жирным шрифтом или курсивом, чтобы она выделялась среди людей, которые просто просматривают вашу целевую страницу.
Целевые страницыConvertKit были разработаны профессионалами мирового класса, чтобы их можно было полностью настроить и быстро получать данные для повышения показателей конверсии и развития вашего бизнеса.
Создайте бесплатную учетную запись ConvertKitКак быстро и легко создать целевую страницу
Это момент, которого вы ждали — пора увидеть, как ваша целевая страница оживает прямо у вас на глазах. Есть варианты того, какой инструмент вы используете для создания целевой страницы, но сегодня мы рассмотрим ConvertKit.На твоей отметке. Получить набор. Строить!
Есть варианты того, какой инструмент вы используете для создания целевой страницы, но сегодня мы рассмотрим ConvertKit.На твоей отметке. Получить набор. Строить!
Шаг №1: Выберите цель
Помните, как мы говорили о целевых страницах, преследующих одну главную цель? Прежде чем вы перейдете к действительно интересной части разработки и настройки целевой страницы, вам понадобится план игры. Решите, какова цель вашей целевой страницы и какие типы информации вы хотите включить. Хотя это кажется простым шагом, он упростит выбор шаблона.
Примеры целей целевой страницы:
Пройти учебник по целевой странице с сюжетной линией веселее, поэтому в сегодняшнем примере мы поможем профессиональному фотографу домашних животных по имени Аманда.Она создала серию бесплатных видеороликов, чтобы пополнить список адресов электронной почты и в конечном итоге продать владельцам домашних животных курсы фотографии животных. Однако, прежде чем она сможет сделать что-либо из этого, ей понадобится целевая страница.
Наша цель при создании целевой страницы — продемонстрировать прошлую работу и опыт Аманды, чтобы владельцам домашних животных было легко подписаться на бесплатные советы.
Шаг №2: Выберите шаблон
Не дизайнер? Ты и я оба, приятель. К счастью, ConvertKit предлагает на выбор почти 50 шаблонов целевых страниц.Вы можете просмотреть их все перед созданием учетной записи или получить к ним доступ, щелкнув вкладку «Целевые страницы и формы» на главной странице ConvertKit.
У нашего воображаемого фотографа-питомца Аманда появилась новая учетная запись, поэтому мы начнем с ее панели управления.
Вы можете создать новую целевую страницу со своей домашней страницы ConvertKit. Изображение через ConvertKit. На странице «Целевые страницы и формы» нажмите кнопку «Создать» и выберите целевую страницу. Затем вы можете фильтровать шаблоны по категориям, например электронные книги и информационные бюллетени, или прокручивать их все.Начиная с этих шаблонов, вы не забудете ни одну из важнейших частей целевой страницы. Не забудьте нажать «Предварительный просмотр», чтобы проверить, как страница выглядит как на компьютере, так и на мобильном устройстве.
Не забудьте нажать «Предварительный просмотр», чтобы проверить, как страница выглядит как на компьютере, так и на мобильном устройстве.
Найдя понравившийся шаблон, нажмите «Выбрать», чтобы начать редактирование.
Предварительный просмотр шаблонов целевых страниц позволяет увидеть их на всех устройствах перед выбором. Изображение через ConvertKit.Наша подруга-фотограф-питомец выбрала шаблон Доусон, так как рядом с формой регистрации есть места, где можно продемонстрировать ее работы.Теперь мы можем перейти к следующему шагу!
Шаг № 3: Добавьте свою копию
Добавление всех описаний на целевую страницу может показаться сложной задачей, но использование формулы копирования целевой страницы упрощает написание. Вы можете создать черновик описания в отдельном документе, но как только вы будете готовы редактировать страницу, все, что вам нужно сделать, это нажать на текст, который нужно изменить.
Если вы когда-либо писали в текстовом редакторе, таком как Microsoft Word или Google Docs, у вас есть навыки редактирования копии целевой страницы с помощью ConvertKit. Изображение через ConvertKit.
Изображение через ConvertKit.После добавления всех сведений о продукте вы также можете добавить социальное доказательство или ленту новостей, чтобы дать больше информации о том, кто вы и чем вы делитесь. Чтобы добавить социальное доказательство, нажмите там, где вы хотите вставить цитату. Появится круг со знаком плюса, и вы можете щелкнуть по нему, чтобы увидеть типы добавляемого контента — например, раздел «цитата» идеально подходит для отзыва.
Кнопка со знаком плюс позволяет добавлять множество различных элементов, таких как изображения, цитаты, значки и многое другое.Изображение через ConvertKit. Используя ту же кнопку со знаком плюса, вы можете выбрать «Новостную рассылку», чтобы потенциальные читатели могли заглянуть за занавес. Канал будет включать трансляции, которые вы пометили как «включенные в общедоступные каналы». Затем вы можете настроить, будет ли в каждом списке информационных бюллетеней отображаться изображение и время отправки, а также другие параметры брендинга.
Шаг 4: Выберите снимок
Фотографии и видео оживляют вашу работу, поэтому ConvertKit дает вам несколько способов показать свои лучшие работы.Вы можете вставить отдельные изображения в шаблон, создать галерею изображений или добавить свою прямую ленту Instagram. Отдельные фотографии и галереи идеально подходят для снимков вас или продукта, поскольку они должны оставаться такими же. Ленты Instagram, с другой стороны, сохраняют актуальность таких мест, как подписка на рассылку новостей.
Перетаскивание изображений на панели настроек автоматически меняет их порядок на целевой странице. Изображение через ConvertKit.Чтобы отредактировать изображение в шаблоне, просто щелкните изображение, которое вы хотите обновить, и загрузите новый файл на правой панели настроек.Вы также можете перетащить и изменить порядок фотографий. Чтобы добавить галерею изображений, нажмите кнопку со знаком плюса в том месте, где вы хотите разместить изображения, и выберите «Галерея».
Подключение вашей учетной записи Instagram означает, что ваш канал будет автоматически обновляться на вашей целевой странице.
Магическая кнопка со знаком плюса также приведет вас к возможности вставить ленту Instagram. Выбрав «Instagram Feed», вам нужно будет войти в свою учетную запись.
Шаг 5: Совершенствуйте свой брендинг
Последний штрих в подготовке вашей целевой страницы к запуску — это убедиться, что цвета и шрифт соответствуют вашему бренду.Чтобы изменить цвет или шрифт текста, просто щелкните контент, который вы хотите отредактировать, и используйте панель настроек для внесения изменений. Добавление значков социальных сетей, например, в ваш канал YouTube или Twitter, позволяет людям лучше изучить ваш бренд, прежде чем принять решение.
Каждый цвет и шрифт на целевой странице ConvertKit можно настроить.Шаг № 6: Запустите и протестируйте свою целевую страницу
Когда ваша красивая и функциональная целевая страница будет готова, нажмите кнопку «Предварительный просмотр» на верхней панели, чтобы увидеть ее так, как это будут делать посетители.
Просмотрите готовую целевую страницу в последний раз перед публикацией, чтобы убедиться, что вас устраивает макет и дизайн.
После выхода из предварительного просмотра нажмите «Сохранить и опубликовать». На этом этапе вы сможете выбрать доменное имя для своей целевой страницы. Если вам нужно изменить данные о домене, URL-адресе или SEO, просто нажмите «Настройки» на верхней панели. Вы также можете настроить поощрение, которое подписчики получают после отправки формы целевой страницы в этом окне настроек.
Для 7-дневной серии видео Аманды она могла либо перенаправить подписчиков на страницу для просмотра видео, прикрепить ссылку на контент в поощрительном письме, либо пометить этих подписчиков, чтобы запустить автоматическую 7-дневную последовательность электронных писем.
У вас есть контроль над важными элементами взаимодействия с посетителями, такими как доменное имя, детали SEO и что происходит после регистрации. После того, как вы опубликовали свою целевую страницу, самое время поделиться ею со своей аудиторией, чтобы привлечь трафик. Найти ссылку для продвижения вашей целевой страницы так же просто, как нажать «Поделиться» на верхней панели и скопировать ссылку. Также рекомендуется посетить целевую страницу и сначала зарегистрироваться, чтобы убедиться, что автоматизация работает правильно.
Также рекомендуется посетить целевую страницу и сначала зарегистрироваться, чтобы убедиться, что автоматизация работает правильно.
Сделайте вашу идею официальной в Интернете с помощью ConvertKit
Создание вашей первой целевой страницы может быть пугающим, но как только вы это сделаете, вас зацепит.Вы можете использовать целевые страницы, чтобы тестировать и развивать каждую новую идею, продукт или услугу, а это означает, что у вас есть неограниченный потенциал на кончиках пальцев.
Единственное, что стоит на пути между вами и тем счастливым танцем, который вы будете танцевать, когда увидите нового подписчика, — это небольшие усилия и фантастическая целевая страница.
Щелкните здесь, чтобы начать сбор подписчиков всего за несколько кликов с помощью бесплатной целевой страницы от ConvertKit.
Как создать целевую страницу для высоких конверсий за 7 шагов
Кто угодно может создать целевую страницу; это просто.
Но если вы просматривали Интернет какое-то время, скорее всего, вы встречали множество целевых страниц, которые едва удерживают ваше внимание в течение 10 секунд.
Теперь вы точно не хотите, чтобы ваша страница была такой — отпугивала людей, когда они попадали на нее. Вы хотите создать веб-страницу, которая будет удерживать внимание вашей аудитории дольше, чем ее средняя продолжительность внимания составляет 15 секунд.
(Кстати, мы знаем, что к настоящему времени вы уже не задаете вопросов типа «Что такое целевая страница?» Итак, мы воспользуемся этим руководством, чтобы помочь вам создать страницу, которая способствует конверсии.)
Вот семь шагов по созданию целевой страницы, которая привлекает внимание посетителей и конвертирует их.
Содержание
1. Тщательно выбирайте конструктор целевой страницы
Создание эффективных целевых страниц, когда от компаний требовалось нанимать профессиональных UX и графических дизайнеров, способных создавать индивидуальный дизайн с нуля.
Однако сегодня существует множество легко доступных экономичных решений. Сегодня в Интернете нет недостатка в конструкторах целевых страниц.Но это также создает проблему: выбор подходящего создателя целевой страницы может стать для вас узким местом — из-за множества брендов, конкурирующих за ваше внимание.
Тем не менее, это не так уж и сложно. Если быть честными, любой создатель целевой страницы со следующими основными возможностями достаточно хорош, чтобы создать хорошо продуманную целевую страницу, которая конвертирует:
Обязательные функции:
- Перетаскиваемый редактор: Также называется «то, что вы видите, то и получаете» или возможностями WYSIWYG.Это означает, что вы можете создавать свои целевые страницы, не касаясь кода.
- Возможности A / B-тестирования: Это позволяет отображать разные версии вашей целевой страницы для разных посетителей (или одних и тех же посетителей), что позволяет вам оценить наиболее эффективный текст / дизайн.

- Панели аналитики: Некоторые из показателей, которые вы хотите отслеживать, включают просмотры целевой страницы, сеансы по источнику, среднее время на странице, показатель отказов и конверсии.Вы также можете использовать Google Analytics для отслеживания этих показателей — это тоже работает.
- Обширная коллекция полностью настраиваемых шаблонов: Это полезно, потому что шаблоны целевых страниц позволяют вам приступить к работе над творческими процессами, особенно когда они полностью настраиваемые.
Например, вот некоторые шаблоны целевых страниц в GetResponse:
Примеры шаблонов целевой страницы, доступных в GetResponse- Целевая страница WordPress: Если вы планируете настроить свою целевую страницу на WordPress, вам понадобится инструмент, который позволит вам легко это сделать.
- Настраиваемая интеграция с доменом: Создание вашей целевой страницы должно поддерживать пользовательские доменные имена (например, YourWebsiteName.
 com, а не YourCompany.LandingPageTool.com), поскольку посетители не так склонны доверять странице со случайным URL. (Хотя, если вы используете бесплатный конструктор целевой страницы, вам, возможно, придется рассчитаться с YourCompany.LandingPageTool.com)
com, а не YourCompany.LandingPageTool.com), поскольку посетители не так склонны доверять странице со случайным URL. (Хотя, если вы используете бесплатный конструктор целевой страницы, вам, возможно, придется рассчитаться с YourCompany.LandingPageTool.com)
- Интеграции: Вам нужен конструктор целевой страницы, который хорошо сочетается с другими инструментами, которые вы будете использовать чтобы оптимизировать процесс преобразования.
- Адаптивный дизайн: Это обеспечивает правильное отображение целевой страницы независимо от размера экрана.
Между прочим, программное обеспечение GetResponse предоставляет эти функции. Получите здесь бесплатную пробную версию и посмотрите краткое руководство ниже.
2.
 Решите, как должен выглядеть пользовательский интерфейс
Решите, как должен выглядеть пользовательский интерфейсОдна из самых больших ошибок, которые вы можете сделать при создании целевой страницы, — это игнорирование принципов взаимодействия с пользователем (UX).
Помимо того факта, что удобство использования является фактором ранжирования в поисковых системах, отличный UX поможет вам укрепить доверие посетителей, что, в свою очередь, увеличит конверсию.
Мы не можем полностью рассмотреть UX-дизайн здесь, поскольку это обширная область, но эти четыре совета, приведенные ниже, помогут вам создать страницу, которая доставит удовольствие посетителям, просматривая предложения, и, что более важно, улучшит ваши коэффициент конверсии:
- Будьте лаконичны. Сделайте главное преимущество своего предложения (продукт / услугу / что угодно) в заголовке.Это важно, потому что у вас есть только 15 секунд, чтобы заинтересовать посетителей и удержать их внимание достаточно долго, чтобы они могли подписаться на ваше предложение.

- Ознакомьтесь с тем, что вы предлагаете . Если вы продаете продукт, назовите его функции с помощью снимков экрана или фотографий товара.
- Используйте символы доверия. Отображение логотипов клиентов, отзывов и упоминаний в прессе — все это эффективные способы повысить авторитет и выделиться среди конкурентов.
- Создайте ощущение срочности. Добавление таймера обратного отсчета может помочь вам убедить ваших посетителей в том, что откладывать решение о покупке — не самый разумный поступок.
Ознакомьтесь с этой инфографикой, чтобы узнать больше о том, как повысить коэффициент конверсии целевой страницы с помощью отличного UX.
Хотите узнать, как создавать целевые страницы с высокой конверсией и быстрее развивать свой бизнес? Подпишитесь на наш бесплатный курс Essential Landing Page сегодня.
Последовательность бренда — огромная часть UX
При разработке новой целевой страницы, особенно если вы делаете это впервые, у вас может возникнуть соблазн проявить чрезмерную креативность и разработать ее, используя все цвета, виджеты и шрифты.
Не делай этого. Скорее всего, вы создадите сжатую страницу с непоследовательным брендом.
Например, представьте такой сценарий: вы нажимаете на рекламу в Facebook и попадаете на страницу со светло-синим фоном. У него довольно интересное предложение: вы прокручиваете примерно 60% страницы вниз, читаете каждое слово и киваете в знак согласия со всем в нем.
В конце концов, вы нажимаете кнопку призыва к действию (CTA), чтобы подписаться на предложение. Все еще взволнованный, вы нажимаете кнопку.
Но внезапно вы оказались на другой странице с желтым фоном.
Все выглядит иначе, сбивает с толку — ведь у предыдущей страницы был голубой фон. Вы не уверены, с каким брендом имеете дело. В голове возникают сомнения, вопросы и скептицизм.
Вот что делает непоследовательность бренда. Значит, вам не нужна такая целевая страница. Компании говорят, что самым большим негативным эффектом такого непоследовательного брендинга (внебрендового контента) является то, что он вводит клиентов в заблуждение — и это правильно.
Кроме того, они указали Ущерб репутации или авторитету как второй по величине отрицательный эффект непоследовательного брендинга.
Нет ничего плохого в том, чтобы использовать на странице разные цвета (или шрифты и т. Д.), Но вы должны соответствовать им. То есть по мере того, как посетители переходят с вашей целевой страницы на другую страницу / адрес электронной почты и т. Д., Элементы вашего бренда (цвета, шрифты и т. Д.) Должны быть согласованы и узнаваемы как ваш бренд.
Например, если ваш лендинг имеет белый цвет фона и размер шрифта заголовка 35, эти элементы должны оставаться такими, какими они были, когда посетители переходят с одной страницы на другую. Это не даст им запутаться в том, кто вы — как человек или как компания.
Бесплатная электронная книга
Узнайте, как избежать самых серьезных убийств конверсии целевой страницы и оставаться актуальным для своей аудитории.
Получите это бесплатное руководство и быстро улучшите показатели конверсии.
Скачать руководство3.Увеличьте скорость вашего сайта
Ранее в этой статье мы коснулись того, как посетители веб-сайтов имеют короткую продолжительность концентрации внимания. Представьте, что происходит, когда ваша целевая страница загружается слишком медленно.
У людей, просматривающих Интернет, нет времени на медленные целевые страницы, поэтому они не останутся без дела. Google сообщает, что увеличение времени загрузки на 9 секунд увеличивает вероятность подпрыгивания посетителя на 123%.
Вот несколько шагов, которые помогут сократить время загрузки целевой страницы:
- Используйте сеть распространения контента (CDN): Это помогает сократить время загрузки страницы за счет распространения контента с серверов, ближайших к посетителям в зависимости от их географического положения.
- Оптимизируйте изображения: Перед загрузкой изображений на свой веб-сайт измените их размер до требуемых размеров и, если возможно, сожмите их в формат PNG или JPEG.

- Внедрить ускоренные мобильные страницы (AMP): AMP — это веб-фреймворк, разработанный Google, который закладывает основу для более быстрой загрузки.
Примечание. Это особенно важно, если вы надеетесь получить высокий трафик от обычного поиска.Однако в случае с целевыми страницами ваши страницы редко получают высокий рейтинг в Google или Bing.
Для получения дополнительной информации вы можете ознакомиться с этим обширным списком стратегий от Moz по сокращению времени загрузки целевой страницы. Для сравнения скорости вы можете использовать инструмент Google PageSpeed Insights.
Вы также можете прочитать в этой статье об ошибках на целевой странице, которых следует избегать.
4. Используйте наглядные описания
Что такое «наглядные визуальные эффекты»?
По сути, это изображения или видео, в которых описываются преимущества или проблемы, которые вы решаете на своей странице. Вот несколько примеров из наших бесплатных шаблонов целевых страниц:
Вот несколько примеров из наших бесплатных шаблонов целевых страниц:
Целевая страница для семей, ищущих квартиру:
Если вы искали красивую квартиру для своей семьи, изображение на этой странице уже дает вам представление о том, как это выглядит:
Используйте этот шаблон целевой страницы
Или, скажем, вы фитнес-тренер; вам нужны изображения на вашей странице, которые дадут посетителям понять, что они получат желаемую форму тела, если они подпишутся на ваш абонемент в тренажерный зал:
Используйте этот шаблон целевой страницы фитнеса
Вы также можете использовать видео — особенно сейчас, когда потребители на 64-85% чаще покупают продукт (или подписываются на ваше предложение) после просмотра видео продукта (или предложения).
Используйте этот шаблон целевой страницы видео
Как я уже упоминал ранее, ваши конверсии тесно связаны с пользовательским опытом (UX). Поэтому, если изображения и видео на вашей странице вызывают у посетителей ощущение, будто вы их получили, они подпишутся на ваше предложение.
5. Сделайте свою страницу адаптивной
При создании целевой страницы убедитесь, что вы оптимизируете дизайн для посетителей как с компьютеров, так и с мобильных устройств, поскольку в настоящее время на мобильные устройства приходится половина всех обслуживаемых веб-страниц во всем мире.
Так как же создать отзывчивую страницу?
Все зависит от конструктора целевой страницы, с которым вы работаете; убедитесь, что вы используете ту, которая позволяет создавать страницу, которая настраивается в соответствии с размером экрана вашего пользователя.
Адаптивная страница для разных экранов выглядит примерно так:
Источник: Руководство по созданию целевой страницы GetResponse
Многие (если не большинство) конструкторов целевых страниц имеют эту встроенную функцию, но вам все равно нужно проверить их возможности, чтобы быть уверенным.
6. Прежде чем писать копию
, изучите свой рынок и аудиторию.
До сих пор большая часть этой статьи была посвящена эстетике целевых страниц, что, конечно, важно.
Но что еще важнее, так это ваша копия, то, что написано на вашей странице. Вы должны убедиться, что вы достаточно хорошо исследуете свою аудиторию, чтобы написать текст, который находит отклик у них.
И лучший способ провести исследование аудитории — поговорить с ней. Задайте им вопросы.Найдите их болевые точки. По сути, проведите интервью с аудиторией или создайте опрос.
Вот несколько советов, которым вы можете следовать, чтобы повысить эффективность собеседований с аудиторией:
- Ограничьте интервью 30 минутами: Установка ограничения по времени помогает дать интервьюируемым понять, что вы не будете отнимать у них слишком много времени. Это также поможет вам сосредоточиться на наиболее важных моментах в разговоре с ними.
- Эффективное использование ресурсов: Опросите не менее пяти человек, но не более 12.
 Почему? Это просто: потому что обычно после пяти собеседований вы видите тенденции и темы в своих выводах.
Почему? Это просто: потому что обычно после пяти собеседований вы видите тенденции и темы в своих выводах.
- Говорите: Опрос клиентов не должен быть похож на допрос. На высоком уровне вы хотите, чтобы покупатель рассказал свою историю.
Но если вы не планируете проводить интервью с аудиторией, ниже приведены несколько советов, которые помогут улучшить показатели заполнения опроса:
- Сосредоточьтесь на закрытых вопросах: В отличие от открытых вопросов, они часто имеют формат множественного выбора, поэтому участник может легко выбрать свои ответы.
- Используйте нейтральный язык в вопросах: Избегайте наводящих вопросов и языка, который может повлиять на ответы. Например, такие фразы, как «Многим клиентам нравится функция X of Y, вы согласны?» часто снижают эффективность опросов.
- Просите за раз только об одном: Ограничение вопросов одним аспектом или точкой снижает двусмысленность и гарантирует, что полученные вами идеи будут действенными.

Чтобы узнать больше о том, как вы можете оптимизировать конверсию целевой страницы, ознакомьтесь с записью этого вебинара ниже:
7.Используйте эти две формулы копирайтинга для повышения конверсии
Последний набор стратегий, которые мы здесь обсудим, — это формулы копирайтинга.
Хотя есть искусство создавать копии, которые стимулируют конверсии, вам не нужно становиться мастером слова, чтобы написать текст с высокой конверсией.
Ниже приведены несколько удобных формул, которые вы можете использовать для создания своей копии:
До — После — Мост
Этот подход похож на то, что вы видите в тематических исследованиях.Опишите проблему, которую вы решаете на целевой странице, и ситуацию, прежде чем она возникнет. Затем обсудите, что произойдет после решения проблемы. Наконец, представьте свое предложение и покажите, как оно поможет получить ощутимые результаты.
Мы не будем приводить здесь примеры этих формул, потому что эта статья не об этом. Но вы можете прочитать наш пост о копирайтинге лендингов.
Но вы можете прочитать наш пост о копирайтинге лендингов.
Характеристики — Преимущества — Преимущества
Эта формула ценна, потому что она выходит за рамки простого вызова функций или элементов вашего предложения.Вместо этого вы показываете, почему каждая функция важна для посетителей. Короче говоря, эта формула звучит примерно так: «Вы получаете это… и продукт делает это… так что вы получаете это…»
Чтобы узнать больше об оптимизации целевой страницы, посетите наш веб-семинар, на котором Халид Салех, соучредитель компании Invesp по оптимизации электронной торговли, делится своими советами:
Заключение
Благодаря усовершенствованию технологий создание целевых страниц с высокой конверсией стало еще проще.
С помощью подходящего инструмента вы можете создать целевую страницу, которая выглядит потрясающе и достаточно хорошо конвертируется, чтобы сделать ваш бизнес, проект или кампанию успешными.
Более того, вам не нужно тратить месяцы на создание «идеальной целевой страницы» в надежде, что она будет хорошо работать. Вместо этого вы можете легко создать несколько его версий и A / B, чтобы найти победителей. Узнайте больше об A / B-тестировании целевой страницы здесь.
Вместо этого вы можете легко создать несколько его версий и A / B, чтобы найти победителей. Узнайте больше об A / B-тестировании целевой страницы здесь.
Как создать целевую страницу
Целевая страница после клика — это любая веб-страница, не связанная с навигацией вашего основного веб-сайта.Это целевая страница, на которую ваши посетители попадают после нажатия на объявление — это может быть реклама PPC, медийная реклама или другие типы интернет-рекламы.
Это PPC-реклама Sendible, службы планирования социальных сетей:
Это целевая страница после клика, связанная с этим объявлением:
Это медийное объявление для бесплатной демонстрации Kapost:
Вот, на какую целевую страницу после клика приходят посетители после клика по объявлению:
Цель создания целевой страницы после клика — побудить посетителей выполнить определенную цель конверсии. Цель конверсии зависит от кампании, которую вы проводите. Типичные цели конверсии целевой страницы после клика включают:
Цель конверсии зависит от кампании, которую вы проводите. Типичные цели конверсии целевой страницы после клика включают:
- Бесплатная демонстрация продукта
- Подпишитесь на рассылку новостей по электронной почте
- Загрузить электронную книгу или технический документ
- Посмотреть вебинар
- Запрос цитаты
- Получите бесплатную консультацию
- Подпишитесь на вашу услугу
Создание целевой страницы после клика является неотъемлемой частью успеха ваших маркетинговых кампаний.В отличие от домашних страниц, которые обычно продвигают каждый продукт и функцию, целевая страница после клика фокусируется на одном предложении — устраняя все отвлекающие факторы и увеличивая ваши шансы на конверсию.
Чтобы понять важность создания целевых страниц после клика, давайте сравним целевую страницу Outbrain после клика с его домашней страницей и определим основные различия.
Вот домашняя страница Outbrain:
На странице:
- Панель навигации вверху
- Описание возможностей, предлагаемых услугой издателям
- Статистическое подтверждение эффективности услуги
- Нижний колонтитул со множеством ссылок, ведущих на разные страницы веб-сайта
Для сравнения, вот целевая страница Outbrain после клика, которая продвигает их функцию обнаружения контента:
На странице:
- Четкий заголовок с описанием предложения
- Кнопка призыва к действию простой формы
- Соответствующее изображение, объясняющее функцию
- Отзыв клиента, продвигающий функцию
- Ценовой план для посетителей, чтобы узнать больше
Итак, каковы основные различия между главной страницей Outbrain и целевой страницей после клика? Целевая страница после клика намного лучше для конверсий, потому что у нее:
- Нет ссылок для навигации
- Только одна цель конверсии
Создавая целевую целевую страницу после клика, вы сосредотачиваете внимание посетителей на одной цели конверсии. Все отвлекающие факторы (лишние ссылки и ненужные элементы страницы) устраняются, что дает вам больше шансов преобразовать их на целевой странице после щелчка.
Все отвлекающие факторы (лишние ссылки и ненужные элементы страницы) устраняются, что дает вам больше шансов преобразовать их на целевой странице после щелчка.
Выделенные целевые страницы после клика помогают ориентироваться на определенную аудиторию, позволяя при этом собирать ценные данные для преобразования посетителей… в клиентов.
Перед созданием целевой страницы после щелчка необходимо выполнить определенные предварительные условия, чтобы обеспечить успешную работу целевой страницы после щелчка.Перед тем, как начать:
- Определите цель целевой страницы после клика: Имейте в виду четкую цель, прежде чем начинать работать с элементами страницы. Чего вы хотите, чтобы ваша страница достигла? Вы планируете мягкую продажу и хотите предложить своим посетителям электронную книгу? Или вы используете более прямой подход и хотите, чтобы ваши посетители подписались на демонстрацию продукта?
- Завершите свое предложение, прежде чем начать: Убедитесь, что предложение, которое вы продвигаете, завершено, прежде чем создавать страницу.
 Это позволит вам начать сбор потенциальных клиентов, как только вы опубликуете свою целевую страницу после клика.
Это позволит вам начать сбор потенциальных клиентов, как только вы опубликуете свою целевую страницу после клика.
Пока вы создаете страницу:
- Адаптируйте его для ваших целевых посетителей: Чтобы ваша страница приносила конверсии, важно понимать болевые точки, желания и потребности вашей целевой аудитории. Затем создайте элементы страницы, которые адресованы всем трем, чтобы у ваших посетителей не было другого выбора, кроме как конвертировать.
- Создайте вариант «B» для тестирования: Создание другого варианта поможет вам определить, какой элемент страницы больше способствует конверсиям.Если вы новичок в A / B-тестировании, рекомендуется сначала протестировать наиболее «разрушительные» (очевидные) элементы, такие как заголовок, изображение, цвет фона или длину формы.
- Убедитесь, что все ваши варианты адаптированы для мобильных устройств: Если они плохо спроектированы и не реагируют на мобильные устройства, ваши коэффициенты конверсии пострадают.

После того, как страница будет заполнена и опубликована:
- Направляйте трафик на вашу целевую страницу после клика, а не на вашу домашнюю страницу: Никогда не отправляйте посетителей на свою домашнюю страницу или любую другую страницу веб-сайта, потому что эти страницы обычно слишком много отвлекают.Чтобы максимизировать конверсию, ваш трафик должен направляться только на выделенную целевую страницу после клика, которая ориентирована на единственную цель конверсии. Подробнее о продвижении своей страницы см. В главе 6.
После того, как вы изучите эти области, вы на правильном пути к генерированию конверсий и сможете начать поддерживать их в своей воронке продаж.
Чтобы создать оптимизированную целевую страницу после клика, вы должны найти правильный баланс между следующими основными элементами:
1.Заголовок: Ваш заголовок должен привлечь внимание посетителей, как только они попадают на вашу страницу, и побудить их остаться на ней. Заголовок должен быть четким, понятным и включать ваше UVP (уникальное ценностное предложение). Выполнение этих трех вещей поможет убедить ваших посетителей, почему им нужно вести дела с вами, а не с вашими конкурентами.
Заголовок должен быть четким, понятным и включать ваше UVP (уникальное ценностное предложение). Выполнение этих трех вещей поможет убедить ваших посетителей, почему им нужно вести дела с вами, а не с вашими конкурентами.
MindShift включает их UVP в заголовок «Общее управление ИТ и отмеченная наградами поддержка клиентов», побуждая посетителей совершить конверсию в своей форме:
2.Копия: Ваша копия целевой страницы после клика должна объяснять ваше предложение настолько подробно, чтобы посетители могли совершить конверсию. Он должен быть написан с учетом преимуществ, а не функций, и должен быть написан таким образом, чтобы посетители чувствовали, что вы говорите с ними, а не с ними. Включите слово «вы» как можно чаще, чтобы показать посетителям, что они в центре внимания вашей страницы.
Целевая страницаZoho после клика — отличный тому пример. Страница не только обращается к посетителям, используя слово «вы» по-разному, но также объясняет, как услуга приносит пользу пользователям:
3. Кнопка с призывом к действию: Ваш CTA — это путь к вашей цели конверсии. Это последнее место, где действуют ваши посетители, прежде чем вы получите конверсию. Поэтому убедитесь, что текст призыва к действию четкий, а цвет кнопки контрастный. Кроме того, чем более персонализирована копия вашей кнопки, тем лучше она для конверсий целевой страницы после клика.
Кнопка с призывом к действию: Ваш CTA — это путь к вашей цели конверсии. Это последнее место, где действуют ваши посетители, прежде чем вы получите конверсию. Поэтому убедитесь, что текст призыва к действию четкий, а цвет кнопки контрастный. Кроме того, чем более персонализирована копия вашей кнопки, тем лучше она для конверсий целевой страницы после клика.
Hootsuite есть ярко-зеленая оптимизированная кнопка призыва к действию на целевой странице после клика:
4.Изображения: изображений целевой страницы после клика имеют большее предназначение, чем просто красивые картинки на экране. Ваши изображения должны соответствовать вашему предложению и помогать объяснять, что ваш продукт или услуга делает для пользователей.
Целевая страница пост-клика Help Scout использует изображения своей информационной панели, чтобы показать посетителям, чем может быть полезна услуга:
5. Форма сбора лида: В форме сбора лида вы собираете информацию о посетителях, такую как имя, адрес электронной почты, номер телефона, должность и т. Д.Форма не должна запугивать ваших посетителей и отговаривать их от совершения конверсии. Напротив, его должно быть легко заполнить и запрашивать только ту информацию, которая необходима для вашего предложения на конкретном этапе воронки продаж. Эта комбинация оптимизирует вашу форму.
Д.Форма не должна запугивать ваших посетителей и отговаривать их от совершения конверсии. Напротив, его должно быть легко заполнить и запрашивать только ту информацию, которая необходима для вашего предложения на конкретном этапе воронки продаж. Эта комбинация оптимизирует вашу форму.
Autopilot с переходом по клику после клика имеет оптимизированную форму сбора потенциальных клиентов:
Помимо этих пяти основных элементов, ваши целевые страницы после клика должны также включать отзывы клиентов, индикаторы доверия и видео.
Чтобы создать и опубликовать вашу целевую страницу после клика, у вас есть два основных варианта:
1. Наймите внешнего дизайнера. создаст для вас целевую страницу после клика. Однако это, вероятно, будет очень дорогостоящим и трудоемким. Еще один недостаток найма дизайнера заключается в том, что часто возникают задержки в общении, потому что дизайнера нет в компании. Кроме того, поскольку вы должны создавать отдельные страницы для всех своих кампаний, хотите ли вы каждый раз повторять этот процесс приема на работу и отложенной обратной связи?
Кроме того, поскольку вы должны создавать отдельные страницы для всех своих кампаний, хотите ли вы каждый раз повторять этот процесс приема на работу и отложенной обратной связи?
2.Попросите ИТ-специалистов и инженеров создать страницу. Подобно найму внешнего дизайнера, это также нереально, потому что его нелегко масштабировать. Кроме того, все правки целевой страницы после клика требуют значительного написания кода и слишком много времени. Как только вы начнете создавать варианты своей целевой страницы после клика, подключите страницу к другому маркетинговому программному обеспечению (например, CMS, автоматизацию маркетинга и т. Д.) И создадите новые страницы для других предложений, имея штатный персонал для создания целевых страниц после клика становится нереальным очень быстро.
3. Используйте специальную программу для создания целевой страницы после нажатия, чтобы создать страницы для вас. Многие предлагаемые на рынке услуги по созданию целевой страницы после клика предлагают вариант «сделай сам». Просто создайте учетную запись и создайте индивидуальные целевые страницы после клика для всех своих кампаний.
Просто создайте учетную запись и создайте индивидуальные целевые страницы после клика для всех своих кампаний.
Instapage — это самое простое и наиболее настраиваемое программное обеспечение для целевой страницы после клика, доступное маркетологам, потому что мы предлагаем:
Это поможет вам быстро создавать ваши страницы и синхронизировать их со всеми программами, которые вы уже используете, такими как WordPress, Salesforce, MailChimp, Google Analytics, GoToWebinar и другими.
Помимо настраиваемого конструктора целевых страниц после клика, Instapage позволяет вам быстро проводить A / B-тестирование ваших страниц с помощью лучших аналитических данных в отрасли, что дает вам больше информации о ваших лидах и больше шансов улучшить показатели конверсии.
Маркетологи, выбравшие Instapage в качестве программного обеспечения для целевой страницы после клика, делают правильный выбор. Для начала подпишитесь на 14-дневную пробную версию здесь.
Для начала подпишитесь на 14-дневную пробную версию здесь.
После создания учетной записи нажмите кнопку «Создать новую страницу» на панели управления:
После этого вы увидите два варианта создания страницы: выберите из библиотеки шаблонов или загрузите файл .instapage:
Если вы выберете вариант шаблона, у вас будет доступ к галерее шаблонов, в которой вы можете просматривать следующие типы:
Вы можете создать страницу с нуля, если хотите, или выбрать один из наших шаблонов в категориях на левом поле.
После того, как вы выбрали шаблон, вы можете редактировать отдельные элементы целевой страницы после клика, выбрав элемент, а затем нажав кнопку «Изменить»:
Когда вы закончите настройку целевой страницы после клика, нажмите «Предварительный просмотр», когда вы будете довольны своей страницей, нажмите «Опубликовать» в правом верхнем углу:
Instapage упрощает создание целевых страниц после клика, а также позволяет легко A / B-тестировать целевые страницы после клика. Для получения дополнительной информации и подробного изучения A / B-тестирования, пожалуйста, прочтите это руководство.
Для получения дополнительной информации и подробного изучения A / B-тестирования, пожалуйста, прочтите это руководство.
Простое создание целевой страницы после клика не приводит к конверсиям, в конце концов, это всего лишь треть уравнения конверсии. Вам также необходимо генерировать трафик, наладить процесс отслеживания и продвигать свою страницу по нужным каналам.
Существует два основных способа продвижения целевой страницы после клика:
1.Платное продвижение
Платные методы продвижения включают контекстную рекламу, такую как Google Ads и Bing Ads. Реклама в социальных сетях — еще один эффективный метод платного продвижения, и чтобы узнать больше о платном продвижении, перейдите сюда.
2. Бесплатное продвижение
Продвигайте свои целевые страницы после клика с помощью маркетинговых кампаний по электронной почте — просто включите ссылку в теле сообщения или под своей подписью в электронной почте. Гостевые блоги и публикации в социальных сетях также являются популярными методами, доступными бесплатно.
Гостевые блоги и публикации в социальных сетях также являются популярными методами, доступными бесплатно.
После того, как вы сгенерируете трафик и начнете видеть некоторые конверсии, самое время повысить коэффициент конверсии с помощью A / B-тестирования.
A / B-тестирование позволяет создавать различные варианты целевой страницы после клика, распределять трафик между двумя вариантами и смотреть, какой вариант генерирует больше конверсий.
Готовы ли вы создать свою целевую страницу после клика?
Создание целевых страниц после клика дает вам лучший шанс повысить коэффициент конверсии и поможет вам продвигать свои предложения наиболее эффективным способом.
Начните создавать свою целевую страницу после щелчка с помощью проверенного программного обеспечения для целевой страницы после щелчка. Более 250 000 пользователей доверяют свои целевые страницы после клика Instapage. Почему бы не присоединиться к ним и не начать получать больше прибыли от своих маркетинговых кампаний?
Как создать целевую страницу — видеоурок
Целевые страницы — отличный способ распространить сообщение. Используйте целевую страницу, чтобы объявить о предстоящем вебинаре, продвигать распродажу или выделить новый продукт.
Используйте целевую страницу, чтобы объявить о предстоящем вебинаре, продвигать распродажу или выделить новый продукт.
Чтобы создать целевую страницу, нажмите Сайты и убедитесь, что вы находитесь на вкладке Целевые страницы . Создайте новую целевую страницу и дайте ей имя. На следующем экране вы можете выбрать группу подписчиков , в которой вы хотите сохранить новых подписчиков, которые регистрируются через целевую страницу.
После сохранения группы выберите шаблон дизайна для целевой страницы и начните добавлять свой контент на следующем шаге. Вверху вы можете выбрать для редактирования целевую страницу или страницу успеха .Целевая страница — это страница, на которой читатель подписывается, страница успеха — это страница, которая отображается после того, как люди успешно подписались.
Для каждой страницы выберите нужные блоки содержимого и настройте параметры дизайна. Вы можете изменить общие настройки дизайна или настроить стили каждого отдельного блока контента.
Вы можете изменить общие настройки дизайна или настроить стили каждого отдельного блока контента.
Нажав над вкладкой Blocks , вы можете проверить, как ваша страница выглядит на рабочем столе, планшете или мобильном устройстве.
Когда вы закончите создание целевой страницы, нажмите Готово, редактирование .В настройках страницы вы можете увидеть и настроить URL целевой страницы. Выберите или добавьте свой собственный домен из раскрывающегося меню в темно-сером поле. Ниже вы можете настроить SEO-настройки (заголовок страницы, ключевые слова, описание и разрешение индекса). Наконец, вы также можете настроить для общего доступа на Facebook .
В обзоре целевой страницы вы увидите сводку вашей новой целевой страницы. Включите или отключите двойную подписку, измените URL целевой страницы, просмотрите и отредактируйте дизайн и проверьте общие настройки.Статистика начнет появляться после того, как люди зарегистрируются.
Нажав на вкладку « Confirmation email», вы можете изменить тему, информацию об отправителе и содержание электронного письма с двойным согласием, которое отправляется после каждой регистрации.
Страница благодарности Подтверждение Вкладка позволяет редактировать страницу подтверждения. Вы также можете добавить свой собственный URL, если хотите перенаправить подписчиков на другую страницу.
Теперь, когда вы вернетесь на вкладку Forms , вы увидите новую целевую страницу.Поздравляю!
Как создать целевую страницу в ActiveCampaign — Справочный центр ActiveCampaign
Узнайте, как создавать красивые целевые страницы с высокой конверсией с помощью ActiveCampaign.
Pages доступно на следующих тарифных планах:
- плюс
- Профессиональный
- Предприятие
С помощью ActiveCampaign Pages вы можете быстро создать целевую страницу (ы) для стимулирования привлечения потенциальных клиентов, сбора подписчиков, продажи продуктов и запуска автоматизированных рабочих процессов.
Создайте свою целевую страницу
Целевые страницы создаются в разделе «Страницы» вашей учетной записи ActiveCampaign. Каждая создаваемая вами страница начинается с шаблона страницы. Начальная структура содержимого вашей страницы определяется выбранным вами шаблоном.
Для создания целевой страницы:
1. Нажмите «Сайт» в левом меню вашей учетной записи.
2. Щелкните опцию «Страницы», которая появляется в левом подменю.
3. Нажмите кнопку «Начать сборку» .
4. Нажмите кнопку «Добавить новую страницу» .
5. Загрузится страница шаблонов. Найдите шаблон, который вы хотите использовать для своей страницы. Наведите указатель мыши на шаблон и щелкните появившуюся опцию «Использовать этот шаблон».
Если вы хотите вместо этого начать с пустого шаблона, щелкните опцию «Пустой» .
Предварительный просмотр шаблона перед его выбором
Вы можете предварительно просмотреть любой шаблон перед тем, как использовать его.Для этого щелкните опцию «Предварительный просмотр», которая появляется при наведении курсора на шаблон. Отсюда вы можете увидеть, как шаблон выглядит как на компьютере, так и на мобильном устройстве.
6. Шаблон загрузится в построитель страниц, и появится модальное окно «Переименовать страницу». Введите имя вашей страницы в соответствующее поле, затем нажмите кнопку «Сохранить» .
Для получения дополнительной информации о шаблонах целевой страницы см. Статью справки «Использование шаблона для страницы ActiveCampaign».
Теперь вы готовы настроить свою целевую страницу и добавить на нее контент.
Настройте дизайн целевой страницы
В конструкторе страниц вы можете добавлять содержимое, а также настраивать тему и макет страницы.
Добавьте контент и отформатируйте макет с помощью блоков страниц
На каждой создаваемой странице используются блоки страниц. Эти блоки позволяют создавать и настраивать макет страницы.
Чтобы добавить блок, перетащите его с правой панели на свой макет.
| Имя | Описание |
|---|---|
| Раздел | Добавьте раздел на свою страницу и добавьте к нему другие блоки содержимого. |
| Ряд | Добавьте строку на свою страницу и добавьте к ней другие блоки. |
| Колонка | Добавьте столбец на свою страницу и добавьте к нему другие блоки. |
| Навигация | Добавьте навигацию на свою страницу и направляйте посетителей. |
| Текст | Добавляйте, редактируйте и стилизуйте текст. |
| Заголовок | Добавьте привлекающий внимание заголовок на свою страницу. |
| Кнопка | Добавьте кнопку, которая позволяет посетителям загружать файлы или перенаправлять их на ваш сайт. |
| Форма | Добавьте на свою страницу форму для сбора контактной информации. |
| Форма подписки | Добавьте форму подписки на свою страницу. |
| Изображение | Добавьте изображение на свою страницу. |
| Изображение и подпись | Добавьте изображение с подписью. |
| Разделитель | Добавьте на страницу горизонтальную линию. |
| Перейти по ссылкам | Добавьте значки социальных сетей на свою страницу, чтобы посетители могли подписаться на вас в социальных сетях. |
| Обратный отсчет (скоро появится справочная статья) | Добавьте часы обратного отсчета на свою страницу, чтобы создать ощущение срочности. |
| Маркированный список | Добавьте маркированный список на вашу страницу. |
| Код для вставки | Добавьте форму ActiveCampaign или другой пользовательский код на свою страницу. |
| Видео | Добавьте видео на свою страницу. |
Дополнительную информацию о блоках страниц см. В статье «Обзор блоков страниц».
Вкладка «Тема» на правой панели позволит вам настроить следующее:
- Фон
- Цветовая палитра Семейство шрифтов
- Размер шрифта
- Макет страницы
Для получения дополнительной информации о настройке тем страниц см. Эту справочную статью «Как использовать темы».
Добавьте форму на свою целевую страницу
Добавление формы на вашу страницу позволит вам генерировать потенциальных клиентов и расширять списки рассылки.
Есть три варианта добавления формы на вашу страницу:
1. Вставьте форму, созданную в разделе «Формы» вашей учетной записи ActiveCampaign
Вы можете использовать блок «Встроить», чтобы добавить любую форму, которую вы создаете в разделе «Формы» вашей учетной записи ActiveCampaign, на вашу целевую страницу.
Использование формы ActiveCampaign означает, что любое действие формы, которое вы применили к настройкам формы, вступит в силу здесь. Эти действия задаются в самой форме.Действия формы включают:
- Подписывается на список
- Добавить метку
- Отправить результаты по электронной почте
- Добавить в сделку (аккаунты Plus, Professional и Enterprise)
Чтобы добавить форму, вам нужно скопировать код формы и добавить его в блок внедрения на вашей целевой странице.
Дополнительные сведения об этой опции см. В статье справки «Как добавить форму ActiveCampaign на страницу».
Вы можете перетащить блок «Форма» на макет страницы из правой панели редактора страницы.
- При выборе этого варианта контакты не будут включаться или добавляться в ваши списки рассылки по электронной почте.
- Вы можете собирать имя, адрес электронной почты, телефон и информацию для следующих типов настраиваемых полей контактов:
- Поля ввода текста
- Поля текстовой области
- Раскрывающийся список с одним выбором
- Радиокнопка
- Множественный выбор
- Флажок
- Список
- Поле адреса электронной почты является обязательным для этого типа формы и не может быть удалено
- После отправки в запись профиля контакта будут добавлены следующие теги:
- activecampaign-pages
- activecampaign-pages- [название страницы]
Для получения дополнительной информации об этом блоке и о том, как его использовать, см. Статью справки «Как использовать блок формы».
Статью справки «Как использовать блок формы».
3. Воспользуйтесь блоком «Форма подписки»
Блок «Форма подписки» будет собирать отказы. Однако он не будет добавлять контакты напрямую в список рассылки. Чтобы добавить контакты в список с помощью этой опции, вам необходимо создать автоматизацию, использующую триггер «Тег добавлен».
Этот блок будет собирать только адреса электронной почты от контактов. Он не будет собирать никаких других данных.
После отправки формы в запись профиля контакта будут добавлены следующие теги:
- активные страницы кампании
- activecampaign-pages- [название страницы]
Чтобы узнать больше о блоке «Форма подписки», см. Статью справки «Как использовать блок« Форма подписки »».
Если вы хотите использовать процесс двойной подписки с блоком «Подписка», см. Статью справки «Добавить автоматизацию двойной подписки в свою учетную запись ActiveCampaign».
Опубликуйте свою целевую страницу или сохраните ее как шаблон
После того, как вы настроили дизайн своей страницы, вы можете опубликовать его или сохранить как шаблон. При публикации вашей страницы будет сгенерирован уникальный URL-адрес, который вы можете настроить.
Чтобы сохранить страницу в качестве шаблона, щелкните многоточие рядом с именем страницы, затем щелкните «Сохранить как шаблон».»
Чтобы опубликовать страницу, нажмите кнопку «Опубликовать страницу» . Откроется модальное окно. Выберите свой домен из раскрывающегося списка, затем введите URL-адрес в следующее поле. Затем нажмите кнопку «Опубликовать» .
После того, как вы опубликуете свою страницу, она станет активной. Однако никто не увидит вашу страницу, пока вы не поделитесь с ними ссылкой.
Отсюда вы можете щелкнуть «X» рядом с названием вашей страницы вверху, чтобы закрыть редактор страниц.
Нижний колонтитул брендированной страницы
Если вы используете упрощенный план, ваша опубликованная страница будет включать нижний колонтитул с надписью «Создано с помощью ActiveCampaign». Этот нижний колонтитул удалить нельзя.
Если у вас план Plus, Professional или Enterprise, вы сможете отключить нижний колонтитул «Создано с ActiveCampaign». Он находится в компоновщике страниц на вкладке «Тема».
Добавьте код отслеживания и аналитики на свою целевую страницу
После публикации страницы вы можете включить отслеживание сайта ActiveCampaign.Все, что вам нужно сделать, это перейти на страницу отслеживания в своей учетной записи ActiveCampaign. Оттуда вы можете включить отслеживание сайта и внести свой домен в белый список.
Для получения дополнительной информации см. Эту справочную статью «Использование отслеживания сайта на странице ActiveCampaign».
Если вы используете Google Analytics, вы можете добавить идентификатор отслеживания на свою страницу в настройках страницы. После добавления вы сможете собирать данные о посетителях вашей страницы.
После добавления вы сможете собирать данные о посетителях вашей страницы.
Для получения дополнительной информации см. Эту справочную статью «Как добавить код Google Analytics на свою страницу».
Задайте метаинформацию для целевой страницы
Мета-информация помогает людям находить ваш контент. С помощью Pages вы можете контролировать эту информацию и то, как она отображается в Интернете. Например, вы можете установить заголовок, который будет отображаться в поиске Google, изображение, которое будет появляться при публикации URL вашей страницы в социальных сетях, или соответствующие ключевые слова, которые помогут людям найти вашу страницу.
Доступ к метаинформации можно получить из настроек вашей страницы:
1.В Pages, наведите курсор на страницу , для которой вы хотите установить метаинформацию.
2. Щелкните «Просмотр настроек страницы».
3. Щелкните вкладку «Мета» , чтобы задать метаинформацию.
Для получения дополнительных сведений о настройке этой информации см. Статью справки «Как установить метаинформацию для страницы ActiveCampaign».
Поделитесь своей целевой страницей
Когда вы будете готовы, вы можете поделиться своей страницей в своей рекламе, электронной почте, сообщениях в социальных сетях или любой другой маркетинговой кампании в Интернете.Все, что вам нужно, — скопировать URL целевой страницы и поделиться им со своей аудиторией.
Управляйте своей целевой страницей
Вы можете просмотреть свою опубликованную страницу, деактивировать страницу или внести изменения в содержимое, макет, тему или URL-адрес страницы в любое время.
Для этого перейдите на страницы в своей учетной записи ActiveCampaign. Оказавшись там, наведите указатель мыши на страницу, которую вы хотите просмотреть или отредактировать. Щелкните появившуюся кнопку «Изменить дизайн» . Когда открывается редактор страницы, вы можете внести любые изменения в содержимое, тему и макет вашей страницы.
Когда открывается редактор страницы, вы можете внести любые изменения в содержимое, тему и макет вашей страницы.
Чтобы внести изменения в URL-адрес, имя страницы или деактивировать страницу, щелкните многоточие , которое появляется рядом с именем вашей страницы в редакторе. Это откроет действия на странице, где вы можете:
- Получить URL-адрес страницы
Этот URL-адрес понадобится вам, чтобы поделиться с вашей аудиторией и добавить в белый список для отслеживания сайта. - Просмотр страницы в реальном времени
Просмотр страницы в реальном времени. - Деактивировать страницу
Щелчок по этой кнопке вернет опубликованную страницу обратно к черновику. - Переименуйте страницу
Имя страницы используется для идентификации вашей страницы и для создания ярлыка страницы по умолчанию. Заголовки страниц используются для создания URL вашей страницы.

 html" inline}
html" inline} 



 Если это первая ваша конференция или старт продаж, не нужно ничего выдумывать. Добавите этот блок позже.
Если это первая ваша конференция или старт продаж, не нужно ничего выдумывать. Добавите этот блок позже.

 com, а не YourCompany.LandingPageTool.com), поскольку посетители не так склонны доверять странице со случайным URL. (Хотя, если вы используете бесплатный конструктор целевой страницы, вам, возможно, придется рассчитаться с YourCompany.LandingPageTool.com)
com, а не YourCompany.LandingPageTool.com), поскольку посетители не так склонны доверять странице со случайным URL. (Хотя, если вы используете бесплатный конструктор целевой страницы, вам, возможно, придется рассчитаться с YourCompany.LandingPageTool.com)

 Почему? Это просто: потому что обычно после пяти собеседований вы видите тенденции и темы в своих выводах.
Почему? Это просто: потому что обычно после пяти собеседований вы видите тенденции и темы в своих выводах.
 Это позволит вам начать сбор потенциальных клиентов, как только вы опубликуете свою целевую страницу после клика.
Это позволит вам начать сбор потенциальных клиентов, как только вы опубликуете свою целевую страницу после клика.