как создать лендинг пейдж самому в Unibrains.ru
«Создание Landing Page»19:30 — 22:30
I. Введение. Основные технические аспекты.
• Как выбрать и купить домен?
• Какой хостинг лучше?
• Основы HTML и CSS.
• Что такое CMS?
• Обзор CMS под различные цели сайта.
Знать: преимущества различных CMS, основы создания сайтов.
Уметь: определять оптимальную CMS для конкретных целей.
В данном модуле мы разбираем основные технические аспекты, которые необходимо знать при создании лендинга.
II. Создание каркаса для Landing Page
• Настройка домена и хостинга.
• Настройка корпоративной почты.
• Установка CMS. Обзор возможностей администратора.
• Настройка темы и дополнительных модулей.
• Настройка формы обратной связи.
Знать: алгоритм создания Landing Page на WordPress.
Уметь: устанавливать и настраивать WordPress.
Мы сразу приступаем к практике.
III. Контентное наполнение
• Создание и настройка первого экрана на Landing Page.
• Контентное наполнение Landing Page.
• Дизайн и оформление каждого блока.
Знать: процесс наполнения и редактирования материала.
Уметь: выстраивать масштабируемую контентную составляющую сайта.
В результате данных работ наш лендинг приобретает законченный вид. В рамках данного модуля мы наполняем лендинг содержимым.
«Настройка и реклама»19:30 — 22:30
I. Аналитика
• Настройка сервиса веб-аналитики Google Analytics.
• Настройка сервиса веб-аналитики Яндекс.Метрика.
• Настройка целей в сервисах веб-аналитики.
Знать: основы веб-аналитики.
Уметь: устанавливать и настраивать счетчики аналитики.
Перед настройкой и запуском рекламной кампании в рамках данного модуля мы устанавливаем системы аналитики, чтобы оценивать эффективность лендинга и его продвижения.
II. Первичная настройка сайта для продвижения
• Базовая SEO-оптимизация Landing Page.
• Регистрация сайта в поисковых системах.
Знать: эффективные рекламные каналы и варианты их использования.
Уметь: настраивать и запускать комплексную рекламную кампанию за пару часов.
В данном блоке мы разберем основные аспекты поисковой оптимизации, а также другие рекламные каналы и их применение при продвижении лендинга.
III. Секреты и хитрости при создании Landing Page
• Установка инструментов для повышения конверсии.
• Социальные сети. Разные подходы к их использованию.
• Инструменты email-маркетинга и варианты их использования.
Знать: Методы увеличения конверсии Landing Page.
Уметь: применять базовые навыки лидогенерации на практике.
В данном модуле собраны интересные фишки и секреты по использованию различных инструментов лидогенерации, email-маркетинга и пр.
Процесс создания лендинг пэйдж — простой способ создания лендинга
На сайте находится большое количество материала, который можно применить при создании лендинга, но сегодня я хочу поговорить немного о другом. Я хочу посмотреть на процесс создания лендинга со стороны и рассмотреть самые часто используемые способы создания лендинг пейджа. Как правило, самые популярные способы создания лендингов работают не так хорошо как раньше, потому что то, что становится популярным, со временем работает хуже.
Давайте для начала посмотрим какие способы создания лендинга существуют:
- С помощью конструктора
- С помощью CMS
- Воспользоваться услугами профессионального веб-мастера
- С помощью визуального редактора
- Создание с нуля руками
- Создание квиза
Способов действительно много, но я написал самые популярные, которыми пользуется большинство. Чтобы разобраться в том, какому способу отдать предпочтение, давайте подробнее рассмотрим каждый из способов с его преимуществами и недостатками.
1 СПОСОБ. Создание лендинга с помощью конструктора
1 Что из себя представляет данный способ?
Данный способ является самым популярным и, на первый взгляд, самым простым решением при создании лендинга. Но так ли это на самом деле? Многие гуру инфобизнеса советуют использовать уже готовые сервисы для создания лендингов, чтобы не тратить время на изучение темы сайтостроения.
Конструкторы сайтов очень хороши для новичков, потому что не нужно знать ни HTML, ни CSS, ни тем более JS. Но здесь есть и обратная сторона: такие сервисы не бесплатны. И платить приходится достаточно много. А если и удается найти бесплатные, то присутствует ряд ограничений. Также недостатком является то, что количество шаблонов ограничено, и зачастую необходимо платить за новые шаблоны, за возможность установки дополнительных плагинов, за то чтобы убрать рекламу сервиса и т. д.
Бесплатными конструкторами пользуется большое количество людей, поэтому об уникальности Вашей продающей или подписной страницы говорить не приходится и получается просто огромное количество сайтов-клонов. А если человек видит такие сайты каждый день и все они практически одинаковы, то завоевать внимание становится значительно труднее.
А если человек видит такие сайты каждый день и все они практически одинаковы, то завоевать внимание становится значительно труднее.
Подходит ли Вам данный способ решайте сами, потому что здесь всё зависит от масштаба самого проекта. Чтобы увидеть картину целиком, давайте объединим плюсы и минусы данного подхода.
2 Плюсы и минусы создания с помощью конструктора
| Плюсы | Минусы |
|---|---|
| Не нужно тратить время на изучение сайтостроения | Небольшой выбор шаблонов |
| Быстрая скорость создания лендинг пэйдж | Отсутствие уникальности |
| Создание лендинга «на лету» | Платные (например чтобы убрать рекламу) |
| Существуют бесплатные | Ограниченные возможности для редактирования |
| В большинстве шаблонов сейчас присутствует адаптивность | Нет полного контроля над сайтом |
| Зависимость от сервиса | |
| Хостинг ограничен дисковым пространством | |
| Плохая SEO оптимизация | |
| Функционал ограничен | |
| Определенные ограничения на прием электронных платежей | |
| Трудно расширять проект |
3 Вывод по данному способу
Очень много минусов у данного подхода, и подходит он только для самых начинающих.
2 СПОСОБ. Создание лендинг пэйдж с помощью CMS
1 Что из себя представляет данный способ?
В нескольких словах напомню что такое CMS, для тех кто подзабыл. CMS — это система управления контентом. Приведу пример и Вы сразу поймете что это такое. WordPress, DLE, Joomla — это всё примеры CMS. Если кто не в курсе, на CMS также создаются лендинги и достаточно успешно.
Они хороши тем, что шаблоны построены таким образом, что при редактировании информации на странице нет необходимости редактировать исходный код шаблона, чтобы внести изменения. Достаточно лишь зайти в панель управления и там всё изменить. Кто уже пользовался какой-нибудь CMS (например WordPress), те поймут о чем я говорю.
Также этот способ хорош для новичков, но чтобы установить CMS, настроить шаблон, необходимо будет посмотреть несколько видеоуроков. Выбор шаблонов здесь также большой, и значительно больше, чем у прошлого метода. Если Вы используете платный хостинг, то у Вас появляются ряд дополнительных возможностей, которых нет при создании лендингов с помощью конструкторов. Установить любой скрипт будет не проблема, нужно лишь разбираться в технической части.
Выбор шаблонов здесь также большой, и значительно больше, чем у прошлого метода. Если Вы используете платный хостинг, то у Вас появляются ряд дополнительных возможностей, которых нет при создании лендингов с помощью конструкторов. Установить любой скрипт будет не проблема, нужно лишь разбираться в технической части.
Способ подходит для новичков, но вначале необходимо будет поднабраться немного терпения, чтобы установить и настроить CMS. Давайте посмотрим на все преимущества и недостатки.
2 Плюсы и минусы создания с помощью CMS
| Плюсы | Минусы |
|---|---|
| Есть готовые решения | Большой функционал, не имеющий отношения к лендингу |
| Существуют популярные бесплатные CMS (много видеоуроков по настройке) | Используется база данных, что не всегда оптимально |
| SEO оптимизация | Много лишнего кода |
| Есть возможность создать уникальный лендинг | Необходимо время для установки и настройки CMS |
| Полный контроль над сайтом | Лишние нагрузки на сервер |
| Проект может «расти» |
3 Вывод по данному способу
Создание лендинга с помощью CMS имеет ряд преимуществ перед созданием лендинга с помощью конструктора. Вы сами всё видите. Да, здесь придется немного потратить нервов в начале, но затем всё становится легко и просто. Если Вас не устраивают данные способы, тогда читайте дальше, впереди еще 3 совершенно разных метода создания лендинга.
Вы сами всё видите. Да, здесь придется немного потратить нервов в начале, но затем всё становится легко и просто. Если Вас не устраивают данные способы, тогда читайте дальше, впереди еще 3 совершенно разных метода создания лендинга.
3 СПОСОБ. Воспользоваться услугами профессионального веб-мастера
1 Что из себя представляет данный способ?
Заказать лендинг у того, кто занимается этим профессионально, можно в любой момент. И этот человек сделает Вам его с соблюдением всех Ваших замечаний. Сейчас существует достаточно много сайтов, где можно найти таких людей. Но и здесь не всё так просто. Ведь можно попасть на такого человека, которому Вы можете просто переплатить и не знать этого. А не знать потому что, Вы не знаете процесс создания лендинга, что и сколько времени делается. Поэтому многие платят большие деньги фрилансерам, даже не подозревая об этом.
Один мой знакомый хотел заказать лендинг, но я в тот момент был очень занят и посоветовал ему обратиться на сайт фриланса. Он написал техническое задание и откликнулось несколько ребят. Он связался с одним из них. Мой знакомый мне писал о том, что нашел исполнителя. Они некоторое время сотрудничали вместе. В итоге получилось «нечто». Он мне показал готовый лендинг и я просто ужаснулся что за такую сумму (~120$) ему сделали. И это еще без адаптивной верстки. За адаптацию тот парень захотел еще приличную сумму, на что я сказал чтобы он больше не обращался к нему, потому что это чистый развод. А если и не развод, то таким людям просто запрещено иметь дело с сайтами!
Он написал техническое задание и откликнулось несколько ребят. Он связался с одним из них. Мой знакомый мне писал о том, что нашел исполнителя. Они некоторое время сотрудничали вместе. В итоге получилось «нечто». Он мне показал готовый лендинг и я просто ужаснулся что за такую сумму (~120$) ему сделали. И это еще без адаптивной верстки. За адаптацию тот парень захотел еще приличную сумму, на что я сказал чтобы он больше не обращался к нему, потому что это чистый развод. А если и не развод, то таким людям просто запрещено иметь дело с сайтами!
Чтобы у Вас не было таких ситуаций, я Вам настойчиво советую потратить время и разобраться в процессе создания лендинга и на какие этапы он делится. Но Вы будете точно знать что и сколько стоит, и самое главное, Вы сэкономите деньги на действительно важные вещи. Иногда исполнители делают по принципу «лишь бы работало», в итоге получается грязный код, чего не любят поисковые системы.
У данного способа также есть свои плюсы и минусы, так давайте же посмотрим на них.
2 Плюсы и минусы данного подхода
| Плюсы | Минусы |
|---|---|
| Не нужно изучать сайтостроение | Действительно качественные лендинги имеют приличную стоимость |
| Получаете лендинг под ключ | Можно переплатить, если Вы не знаете хотя бы основы |
| Лендинг будет с учетом всех Ваших пожеланий | Тяжело найти хорошего исполнителя |
| Полный контроль над сайтом | Грязный код |
| Адаптивность |
3 Вывод по данному способу
Опять же, способ подходит новичкам и тем, у кого есть деньги но нет времени. Но, как в истории с моим знакомым, Вы можете попасть на некачественного исполнителя и в итоге только потратите нервы и деньги.
4 СПОСОБ. Создание лендинга с помощью визуальных редакторов
1 Что из себя представляет данный способ?
Если говорить о визуальных редакторах простыми словами, то это программы, которые позволяют создавать сайты как в Word. То есть Вы видите то, что получите в итоге. Примеры таких программ: Adobe Dreamweaver, Microsoft Expression Web (раньше назывался Microsoft FrontPage), Web Builder и т.д.
То есть Вы видите то, что получите в итоге. Примеры таких программ: Adobe Dreamweaver, Microsoft Expression Web (раньше назывался Microsoft FrontPage), Web Builder и т.д.
Функционал данных программ обычно больше, чем у конструкторов сайтов. Здесь Вы можете подключать любые скрипты и плагины на свое усмотрение. Есть платные и бесплатные визуальные редакторы. Но всегда можно найти компромиссное решение. Не нужно быть программистом, чтобы создать лендинг с помощью данной программы. Но в таких программах всегда есть режим исходного кода, где есть возможность его редактировать.
Вы можете создать свой уникальный лендинг, потому что нет никаких ограничений и есть простор для творчества.
Начинающим обычно нравится когда они за пару кликов создают что-то существенное. Но и у этого способа есть свои недостатки.
2 Плюсы и минусы данного подхода
| Плюсы | Минусы |
|---|---|
| Не нужно изучать сайтостроение | Необходимо сначала научиться пользоваться программой |
| Легко использовать | Код страницы сложно редактировать |
| Есть бесплатные программы | Лендинг может неправильно отображаться в разных браузерах |
Нет ограничений на добавление плагинов и т. д. д. |
Неоптимизированный код |
| Есть место для творчества |
3 Вывод по данному способу
Этот способ уже предполагает что Вы зная хотя бы основы сайтостроения, сможете что-нибудь дописать в коде. С помощью функций программы нельзя сделать очень тонкие моменты при настройке плагинов, поэтому желательно уже понимать структуру страницы. Но это не последний способ, поэтому идем дальше.
5 СПОСОБ. Создание лендинга с нуля
1 Что из себя представляет данный способ?
«Страшно и тяжело»… Вот что первым делом говорят люди, когда слышат про создание лендинга с нуля. Ведь они представляют этот процесс очень мучительным и сложным.
ХВАТИТ! Хватит думать и не делать!
Мы хотим всё быстро и сейчас, а времени на то, чтобы один раз изучить и в дальнейшем пользоваться этим навыком совершенно нет. Этот способ является с одной стороны сложным, но имеет намного больше плюсов, чем Вы думаете.
Единственный минус — это потратить время один раз на то, чтобы изучить процесс создания лендинга. А затем Вы можете создавать лендинги для своих целей совершенно бесплатно, или создавать лендинги под заказ и зарабатывать на этом.
Все этапы создания лендинга Вы можете изучить в бесплатном мини-курсе «Лендинг за 60 минут», где я на Ваших глазах создам лендинг с полного нуля. Вы его можете получить здесь:ПОЛУЧИТЬ МИНИ-КУРС СЕЙЧАС
Но давайте посмотрим на преимущества и недостатки такого подхода к созданию лендингов.
2 Плюсы и минусы создания лендинг пэйдж с нуля
| Плюсы | Минусы |
|---|---|
| Полный контроль над лендингом | Необходимо один раз изучить сайтостроение |
| Кроссбраузерность | Необходимо один раз изучить процесс создания лендинга |
| Оптимизированный код | |
| SEO оптимизация | |
| Есть место для творчества | |
| Возможность создания лендингов под заказ | |
| Адаптивность | |
| Проект может «расти» | |
| Бесплатно | |
| Ваш лендинг будет полностью уникальным | |
| Функционал неограничен |
3 Вывод по данному способу
Плюсов действительно много, не правда ли? И это еще далеко не все преимущества такого подхода к созданию лендингов. Потому что даже если Вы будете заказывать лендинг, то Вы уже будете знать что и зачем делается, а также сколько времени и денег на это необходимо выделить.
Потому что даже если Вы будете заказывать лендинг, то Вы уже будете знать что и зачем делается, а также сколько времени и денег на это необходимо выделить.
ТАБЛИЦА СРАВНЕНИЯ СПОСОБОВ
Чтобы увидеть наглядно какой из способов является самым оптимальным, предлагаю взглянуть на сводную таблицу с результатами:
| Критерий/Способ | Конструктор | CMS | Под заказ | Визуальный редактор | С нуля |
|---|---|---|---|---|---|
| 1. Необходимо знание сайтостроения | / | / | |||
| 2. Быстрая скорость создания | / | ||||
| 3. Бесплатно | / | / | / | ||
4. Адаптивность Адаптивность |
/ | / | / | ||
| 5. Полный контроль над сайтом | |||||
| 6. Уникальность лендинга | |||||
| 7. Функционал неограничен | |||||
| 8. SEO оптимизация | / | ||||
| 9. Оптимизированный код | / | ||||
10. Кроссбраузерность Кроссбраузерность |
/ | / |
6 СПОСОБ. Создание квиза
Это такой вид геймификации, когда человек вовлекается с первого вопроса и хочет получить обещанный бонус или просто дойти до конца вопросов.
Вы можете либо заказать квиз у специалистов, либо создать с помощью сервисов. Для тестирования квиза они предоставляют бесплатный период.
Вы можете узнать, что такое квиз и посмотреть примеры квиз сайтов в нашей подробной статье.
Вывод
Вы увидели различные способы создания лендинга и можете выбрать наиболее подходящий для себя. Теперь Вы медиасудья и Вы решаете узнают ли об этой статье Ваши друзья или она останется незамеченной. Вы решаете делать репост или не делать. Если Вам понравилась данная статья — делайте репост и делитесь с друзьями, если не понравилась — пишите в комментариях своё мнение, и я буду улучшать качество контента.
Успехов!
С Уважением, Юрий Немец
Создание Лендинг Пейдж | Создание сайта от【Cyborg Studio】
Лендинг пейдж – это эффективный маркетинговый инструмент для продажи товаров, услуг или презентации собственных навыков. Этот формат сайтов выбирают по причине простоты их конструкции. Это гораздо упрощает поисковую оптимизацию и наполнение контентом. Но не стоит думать, что создать лендинг пейдж очень просто, легко и быстро. Специалисты нашей веб-студии прорабатывают все до мелочей, поэтому заказчик всегда получает желаемый результат. В работе не используются шаблоны или готовые конструкции. Каждый проект индивидуален и подстраивается строго под потребности каждого бизнеса.
Эта услуга актуальна представителям многих профессий и сфер деятельности. Вы можете заниматься юриспруденцией, маркетингом, дизайном, продажами товара, производством и чем-либо другим. Еще не существует таких ниш в бизнесе, для которых бы не подходил качественно созданный одностраничный сайт. У нашей веб-студии есть опыт реализации проектов любой сложности, что подтверждают и представленные примеры на сайте.
У нашей веб-студии есть опыт реализации проектов любой сложности, что подтверждают и представленные примеры на сайте.
Создание лэндингов от Cyborg studio. Основные этапы.
Создание лэндингов, как и других сайтов требует тщательной проработки на каждом этапе. Итак, с чего начинается работа:
- Анализ деятельности компании
- Выявление целевой аудитории
- Анализ конкурентов, разработка уникального предложения
- Написание продающих текстов
- Настройка контекстной рекламы
На первом этапе мы изучаем концепцию предложения: выявляем преимущества и сильные стороны. Посмотрите сколько предложений вокруг, ваш лендинг должен быть лучший, а это требует детального изучения товара или услуги.
Современный одностраничник должен быть «заточен» под конкретную аудиторию, а также должен полностью удовлетворять ее запросы. Попав точно в цель своим предложением и выгодами можно в десятки повысить конверсию и увеличить продажи.
Анализ конкурентов позволит персонализировать ваше предложение, сделать его уникальным, эксклюзивным для вашей аудитории. Поэтому перед тем, как заказывать лендинг пейдж опишите все преимущества вашего предложения.
Поэтому перед тем, как заказывать лендинг пейдж опишите все преимущества вашего предложения.
Лучший одностраничный сайт должен мотивировать к покупке и этого можно добиться не только привлекательным дизайном, но и продающими текстами.
Особенность разработки одностраничников
Создание лендинг пейдж с нуля включает в себя следующие процессы:
- Разработка уникального фирменного стиля с использованием предпочитаемых цветов клиентом;
- Создание структуры сайта;
- Верстка созданного макета на выбранном движке или платформе;
- Активация маркетинговых инструментов.
Создание лендинговой страницы начинается с проработки макета и фирменного стиля. Далеко не у каждого заказчика есть уже ранее созданный стиль с собственным цветом и логотипом. Поэтому специалисты нашей компании готовы самостоятельно выполнить эту работу, учтя все пожелания и требования. Например, если у компании или частного лица есть офлайн-бизнес или собственные наработки, то фирменный стиль сайта может их частично или полностью повторять. Мы создаем лендинг пейдж с учетом всех маркетинговых правил, правильно комбинируя цветовую гамму, шрифты, логотип и другие визуальные элементы.
Мы создаем лендинг пейдж с учетом всех маркетинговых правил, правильно комбинируя цветовую гамму, шрифты, логотип и другие визуальные элементы.
Сделать лендинг пейдж не получится без правильной проработки структуры. От этого зависит, как будет восприниматься контент пользователем, и в какой последовательности будут размещены блоки на странице. Создать лендинговую страницу не получится без макета. Поэтому наши специалисты самостоятельно строят «скелет» на основании будущего содержимого. В используемые шаблоны landing page можно добавить любые блоки, начиная от картинок, видео, воронок продаж, текста, инфографики и других элементов.
Чтобы создать лендинг пейдж, нужно выполнить качественную верстку. Для этого специалисты уделяют много времени «подгонке» деталей, чтобы ранее созданная визуализация на 100% соответствовала готовому результату. Уже на этом этапе заказчик может ознакомиться с его новым сайтом, просмотреть страницы, оценить интерактивную составляющую.
Прежде чем заказать разработку лендинг пейдж, необходимо определить целевую аудиторию. Это поможет правильно настроить маркетинговые инструменты. К этому процессу специалисты нашей компании приступают сразу после верстки. Качественный лендинг пейдж в Украине – это не просто одна страница сайта с красивым шаблоном. Это полноценный сайт с мощным маркетингом, состоящим из поисковой оптимизации, настройки таргета, контекстной рекламы и подобного. Многие видят только визуальную часть, не зная, что в сайте скрыто множество меток, тегов и прочих настроек SEO. Дополнительно наша компания может провести быстрый запуск рекламной компании в поисковых службах или социальных сетях. Это позволяет сразу привлечь целевую аудиторию и первых клиентов, окупив стоимость создания лендинга.
Это поможет правильно настроить маркетинговые инструменты. К этому процессу специалисты нашей компании приступают сразу после верстки. Качественный лендинг пейдж в Украине – это не просто одна страница сайта с красивым шаблоном. Это полноценный сайт с мощным маркетингом, состоящим из поисковой оптимизации, настройки таргета, контекстной рекламы и подобного. Многие видят только визуальную часть, не зная, что в сайте скрыто множество меток, тегов и прочих настроек SEO. Дополнительно наша компания может провести быстрый запуск рекламной компании в поисковых службах или социальных сетях. Это позволяет сразу привлечь целевую аудиторию и первых клиентов, окупив стоимость создания лендинга.
Обращайтесь за созданием Landing Page по доступной цене
У менеджера компании вы можете узнать цену landing page. На стоимость влияют многие факторы, среди которых:
- Выбранный шаблон или уникальный макет;
- Количество контента;
- Объем используемых маркетинговых инструментов.

Представители веб-студии предоставят консультацию, где ответят на вопрос о цене создания лендинг пейдж. Важно понимать, что в озвученную стоимость входит множество дополнительных работ. Большую часть из них заказчик не видит. Речь идет о адаптивной верстке для мобильных платформ, настройка форм обратной связи, подключение чат-бота, базовая поисковая оптимизация и многое другое.
На сайте веб-студии вы можете ознакомиться с многочисленными примерами ранее выполненных работ. Портфолио позволит оценить уровень мастерства исполнителей. Возможно, вы подчеркнете готовые идеи для собственного проекта.
Вы можете заказать создание лендинг пейдж прямо сейчас, оставив заявку на сайте. Менеджеры свяжутся с вами для конструктивного обсуждения деталей.
Веб-студия предоставляет лояльные условия оплаты. Выбирайте удобный способ, чтобы сэкономить свое время.
Почему в «Киборг-студии»
Преимущества, которые вы получите при заказе услуги «Разработка лендинг пейдж»:
- Современный, продающий дизайн;
- Высокая конверсия;
- Сервис с высоким юзабилити;
- Профессиональный подход;
- Быстрое и качественное выполнение заказа (мы знаем насколько время играет важную роль)
Не ищите пути, где дешево – ищите пути, где профессионально, качественно и с адаптацией к современному пользователю.
Часто задаваемые вопросы при разработке landing page
✅Как создать продающий лендинг?
Продающий лендинг должен иметь понятную, логическую структуру: Прежде чем начать разработку landing page необходимо определить целевую аудиторию. Кто будет потенциальный клиент на Ваш товар / услугу. Составить список вопросов / ответов, которые должны рассказать о всех преимуществах товара / услуги и подробно (желательно с картинками) объяснит почему его нужно купить / заказать. Подобрать правильные цвета, гармоничные к фото товара / услуги. Грамотно составить (оптимизировать) заголовки к каждому блоку лендинга. Составить призывы к действию. Заказать продающий landing page можно у нас. С нами легко, быстро и недорого!
✅Нужен ли CMS для landing page?
Если Вы создаете лендинг пейдж для товара / услуги которая не будет нуждаться в корректировке цены, текста. то можно обойтись без CMS. В остальных случаях без нее не обойтись (если вы конечно не веб-разработчик и сможете разобраться в html и css файлах.
✅Стоит ли использовать шаблоны при создании лендинг пейдж?
Лендинг Пейдж персональная страница доносящаяся всю суть компании или предложения, поэтому важно отображать самые сильные и ключевые аспекты, шаблон не всегда соответствует данным требованиям.
✅Сколько времени нужно на создание лендинг пейдж?
Создание Лендинга может занимать от 3 рабочих дней и до двух месяцев, в зависимости от сложности и целей проекта.
✅Для чего нужен лендинг пейдж?
Основная функция Лендинг Пейдж это продавать. Наличие формул маркетинга которые в конечно счете побуждают совершить целевое действие на сайте, оставить заявку, сделать заказ, либо же совершить звонок.
В каких городах cyborg-studio предоставляет услуги создания landing page
В Украине:
Киев, Харьков, Одесса, Днепр, Запорожье, Львов, Кривой Рог, Николаев, Мариуполь, Винница, Херсон, Полтава, Чернигов, Черкассы, Житомир, Сумы, Хмельницкий, Черновцы, Ровно, Каменское, Кропивницкий, Ивано-Франковск, Кременчуг, Тернополь, Луцк, Белая Церковь, Ужгород, Каменец-Подольский.
В России:
Москва, Санкт-Петербург. Новосибирск, Екатеринбург, Нижний Новгород, Казань, Челябинск, Омск, Самара, Ростов-на-Дону, Уфа, Красноярск, Воронеж, Пермь, Волгоград.
В Молдове:
Кишинев, Бельцы, Бендеры.
В Белоруссии:
Минск, Брест, Гродно, Гомель, Витебск.
В Казахстане:
Алма-Ата (Алматы), Нур-Султан, Шымкент, Актобе, Караганда, Тараз, Павлодар, Усть-Каменогорск.
Если Вы задумались над созданием лендинга, можете позвонить нам и мы расскажем Вам много полезной информации и проконсультируем по всем вопросам касательно такого сайта. Звоните — 067 250 60 02
заказать проектирование лендинга – ONEbanan
Прежде всего, работа над лендингом начинается с изучения УТП – уникального торгового предложения. Необходимо понять, чем ваш товар или услуга отличаются от тех, которые есть у конкурентов. Для этого проводится анализ как вашего предложения, так и конкурентов. В процессе мы определяем сильные и слабые стороны. Результат – понимание, на что именно нужно делать упор во время создания сайта. После этого наступает этап проектирования лендинга. Наши специалисты прорабатывают структуру каждого блока, расставляют их в нужном порядке. Кроме того, производится расстановка точек захвата – кнопок и форм. Как только проектирование окончено, приходит время создания продающих текстов. Мы пишем привлекательные заголовки и блоки текстов, усиливающие эффект от предложения. После этого можно приступать к визуальному оформлению лендинга – созданию дизайна, который бы привлекал, но не перетягивал на себя внимание от содержания страницы.
В процессе мы определяем сильные и слабые стороны. Результат – понимание, на что именно нужно делать упор во время создания сайта. После этого наступает этап проектирования лендинга. Наши специалисты прорабатывают структуру каждого блока, расставляют их в нужном порядке. Кроме того, производится расстановка точек захвата – кнопок и форм. Как только проектирование окончено, приходит время создания продающих текстов. Мы пишем привлекательные заголовки и блоки текстов, усиливающие эффект от предложения. После этого можно приступать к визуальному оформлению лендинга – созданию дизайна, который бы привлекал, но не перетягивал на себя внимание от содержания страницы.
Конечно, всем нашим клиентам мы рекомендуем не забывать о необходимости создания мобильной версии ленгдинга. Ведь больше 50% пользователей просматривает сайт с мобильных устройств. И если он не адаптирован для них, то такую страницу просто закроют и перейдут к более удобной – на сайты ваших конкурентов. Результат такой комплексной работы – лендинг –пейдж с понятной и простой навигацией, лаконичной информацией о продукте, услуге. Клиенты сразу будут получать только полезную для себя информацию без лишней «воды» и вступлений. Четкая структура поможет быстро найти контактную информацию или форму заказа.
Клиенты сразу будут получать только полезную для себя информацию без лишней «воды» и вступлений. Четкая структура поможет быстро найти контактную информацию или форму заказа.
Почему стоит заказать разработку лендинга именно у нас?
Мы имеем большой опыт работы в области создания лендингов. На данный момент нами успешно реализовано более 50 лендинг-пейдж. Все они приносят своим владельцам прибыль и несомненную пользу. Мы беремся за выполнение проектов различных направлений и тематикразработки сайтов, а также! Повышенное внимание мы уделяем все составляющим лендинг-пейдж. Понимая, что каждая его деталь играет важную роль, мы продумываем все до мелочей. Конечно же, при этом мы учитываем фирменный стиль компании или продукта. Мы также напишем качественные продающие тексты и заголовки для каждого блока. Благодаря этому мы донесем до потенциального клиента все преимущества и выгоды, которые он может получить при покупке товара или заказе услуги.
Слаженная команда профессионалов гарантирует комплексный подход к разработке. Мы Onebanan Studio гарантируем вам создание не просто уникальной, но также интересной идеи дизайна. В своей работе мы создаем каждый проект с нуля. Такой сайт повысит узнаваемость вашего бренда, обеспечит приток заказов и новых клиентов, станет надежной площадкой для развития вашего бизнеса! Вы получите качественный продающий лендинг, созданный для удобства ваших клиентов!
Мы Onebanan Studio гарантируем вам создание не просто уникальной, но также интересной идеи дизайна. В своей работе мы создаем каждый проект с нуля. Такой сайт повысит узнаваемость вашего бренда, обеспечит приток заказов и новых клиентов, станет надежной площадкой для развития вашего бизнеса! Вы получите качественный продающий лендинг, созданный для удобства ваших клиентов!
что должно быть на выходе, какие этапы есть у разработки
Чтобы создать высококонверсионный лендинг (на WordPress да и в любой другой системе), не хватит 5 минут, часа и даже вечера. Если как попало собрать блоки, написать шаблонный «продающий» текст и загрузить стоковые картинки, вряд ли будут хорошие продажи. Даже если правильно настроена контекстная и таргетированная реклама.
Признаки качественного лендинга
Чтобы лендинг хорошо выполнял свою задачу, а посетители как можно чаще совершали целевые действия, – сайт должен отвечать современным требованиям веб-разработки и маркетинга.
Основные признаки качественной посадочной страницы:
- Релевантность, то есть соответствие запросу пользователя, ожиданиям целевой аудитории.
- Адаптивность – правильное отображение на всех устройствах и во всех браузерах.
- Эстетичный внешний вид, подразумевающий наличие фото и видео в высоком разрешении, приятную цветовую схему и т. д.
- Удобство пользования, полученное благодаря знаниям в области маркетинга, изучению поведения пользователей, постоянному тестированию.
- Отсутствие лишнего: ссылок, текста и прочих элементов, отвлекающих от движения по воронке продаж.
Лендинг, соответствующий всем этим критериям, получится только при ответственном подходе к каждому этапу разработки.
Примеры работ от TexTerra:
- Сайт по доставке продуктов.

- Лендинг для компании, занимающейся разработкой приложений.
Больше примеров – в разделе «Портфолио».
Этапы создания лендинга
Профессиональное создание лендинга на «Вордпресс» включает следующие этапы:
- Определение целей и концепции проекта, анализ продукта, целевой аудитории и конкурентов.
- Подготовка контента (текст, видео, фото), создание прототипа и дизайн-макета.
- Выбор хостинга, регистрация домена, установка CMS, подбор и настройка темы.
- Установка и настройка плагинов (для создания лендингов на WordPress подойдут Elementor, Landing Page Cat, JetBlocks и др.).
- Адаптивная верстка сайта, если функциональности темы недостаточно.
- Встраивание кодов систем веб-аналитики и сторонних инструментов (онлайн-консультанта, сервиса обратного звонка, платформы мессенджер-маркетинга или др.).
- Финальная проверка и запуск сайта.

- А/Б-тестирование, внесение изменений с учетом поведения пользователей и действующих рекламных кампаний.
Есть миф, что WP только для блогов, а лендинги нужно делать на конструкторах или платных CMS типа Bitrix. Это не так, «Вордпресс» универсален и подходит для всех типов сайтов, в том числе одностраничников.
Тимур Фехрайдинов,
маркетолог компании TexTerra
Если создание лендинга на WP вызывает сложности – например, нет времени на изучение темы или в штате отсутствуют компетентные специалисты – лучше обратиться к надежному подрядчику.
Как сделать лендинг. Самое важное в одной инструкции
UNISENDER блог сайт UNISENDER блог сайт Generic selectorsExact matches only
Exact matches only
Search in title
Search in title
Search in content
Search in content
Search in excerpt
Search in posts
Search in posts
Search in pages
Search in pages
- Идеи
- Советы
- Кейсы
- Кухня
- Новичкам
- Тесты
- Вопрос-ответ
- Инструкции
Создание лендинга (цена на фрилансе)
Лучшая цена на лендинг – у частных специалистов Москвы, зарегистрированных на Юду. На сайте можно быстро заказать любые услуги, связанные с web дизайном, изготовлением, оптимизацией и продвижением сайтов. Опубликуйте любое техническое задание, и в самые короткие сроки с вами свяжутся специалисты, готовые предложить качественную помощь по адекватной цене.
На сайте можно быстро заказать любые услуги, связанные с web дизайном, изготовлением, оптимизацией и продвижением сайтов. Опубликуйте любое техническое задание, и в самые короткие сроки с вами свяжутся специалисты, готовые предложить качественную помощь по адекватной цене.
На Юду можно заказать:
- создание лендинг пейдж (стоимость ниже среднерыночной)
- качественную оптимизацию и продвижение готовых лендинг пейдж (цена договорная)
- разработку сайтов любого направления: продающих, визиток, развлекательных (стоимость зависит от сложности заказа – премиум, стандарт, бюджетные услуги)
- web верстку любой сложности
- хорошую техническую поддержу любых web ресурсов
- создание интернет-магазинов и многое другое
При создании пейдж страниц и сайтов, мастера, зарегистрированные на Юду, используют современные графические инструменты: видеоэффекты, фотоколлажи, 3D графику, flash технологии. Посадочные страницы получаются яркими, динамичными, уникальными по своему контенту.
Сроки и стоимость
Если вам необходим качественный и уникальный сайт премиум класса, созданный не по готовому конструктору из сети, а по индивидуально разработанному дизайну, рассчитывайте примерно на месяц работы специалиста. Лендинг создается быстрее – в среднем его сверстают за 7-15 дней.
Мастера Москвы, предлагающие услуги на Юду, всегда выполняют заказы в краткие сроки в силу большого опыта работы и хороших знаний современного веб дизайна.
Сколько стоит работа мастера, в каждом конкретном случае рассчитывается индивидуально. Стоимость зависит от:
- сложности веб дизайна
- сроков и других условий разработки и изготовления web страниц
- их количества
На Юду можно заказать изготовление полноценных или одностраничных сайтов, разработку посадочных страниц или другие услуги web мастеров как дорого, так и по бюджетной цене. Недорого обойдутся профессиональные услуги:
- создания сайтов на основе конструкторов из сети
- оптимизации готовых посадочных страниц
- верстке одностраничных web ресурсов и так далее
Более дорого стоят такие услуги, как:
- разработка уникального дизайна сайта или посадочной страницы
- создание динамичных элементов декора сайта или посадочной страницы
- раскрутка сайта или посадочной страницы
Но даже премиум услуги фрилансеров, зарегистрированных на Юду, обойдутся вам недорого в сравнении с обслуживанием в профессиональных фирмах по web дизайну посадочных страниц и сайтов, их продвижению в сети.
Преимущества заказа на Юду
На Юду просто найти фрилансеров, которые сделают работу высокого качества по оптимальной цене. Они смогут сверстать, оптимизировать, продвинуть любые веб ресурсы по стоимости, которая будет соответствовать имеющемуся у вас бюджету.
Чтобы заказать на сайте услуги, стоимость которых полностью вас устроит, опубликуйте задание с фиксированным бюджетом, то есть сообщите, что вам необходим лендинг – цена такая-то. В задании можно указать и любые другие условия выполнения заказа:
- сделать в течение месяца
- изготовить по индивидуальному дизайну
- рассчитать предполагаемое количество пользователей и так далее
Чем точнее будет ваше техническое задание, тем удобнее будет исполнителям определить конкретную стоимость услуги. Примерные тарифы мастеров, представленных на Юду, можно посмотреть в прайсе на сайте.
В профиле мастера можно найти следующую информацию:
- рейтинг специалиста на сайте
- его профессиональное портфолио и данные об имеющемся опыте
- отзывы о его работе от предыдущих заказчиков
Тарифы и другая информация в профиле поможет вам быстро сделать выбор среди всех исполнителей, которые откликнутся на ваше предложение о работе.
Юду работает круглосуточно, поэтому сделать заказ на необходимые услуги можно в любое время, без выходных. Предложения о сотрудничестве начинают поступать практически сразу же после публикации задания на сайте.
Все исполнители сайта прошли строгую проверку при регистрации и являются действительно надежными подрядчиками. Недобросовестные исполнители услуг, на которых поступают жалобы заказчиков, удаляются из каталога Юду.
Если вам нужна лучшая цена на лендинг, большой выбор профессионалов и короткие сроки выполнения задания – публикуйте заказ на Юду.
Как создать целевую страницу с нуля — пошаговое руководство
Вы когда-нибудь встречали целевую страницу, которая вам понравилась, и вы надеялись воспроизвести ее на своем веб-сайте, но не смогли найти точный шаблон?
В этом демонстрационном видео я показываю вам, что вам не нужно ждать, пока мы создадим идеальный шаблон! (Ознакомьтесь с нашим руководством для начинающих, если вы не знаете, как создать целевую страницу в WordPress)
С Thrive Architect (ранее называвшимся Thrive Landing Pages) вы можете создать ЛЮБУЮ целевую страницу за очень короткое время!
Посмотрите видео, чтобы посмотреть через мое плечо, пока я создаю двухэтапную целевую страницу лидогенерации, начиная с нуля. Как видите, создать целевую страницу с нуля можно за 15 минут даже без использования шаблонов.
Как видите, создать целевую страницу с нуля можно за 15 минут даже без использования шаблонов.
Подробнее …
Вот краткое описание процесса, которому вы можете следовать, чтобы сделать то же самое:
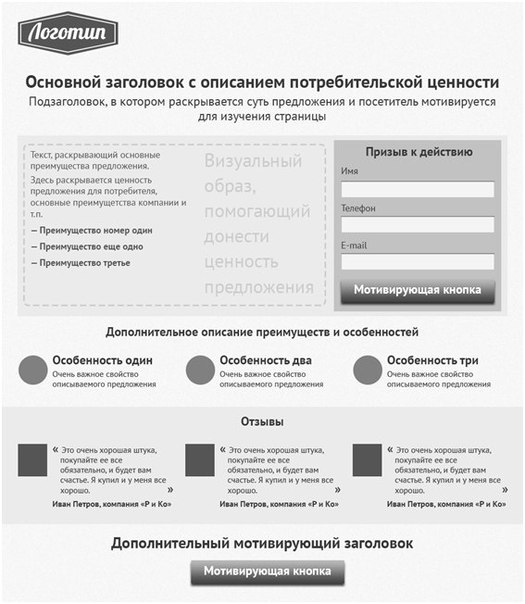
1. Найдите целевую страницу лидогенерации, которая вам нравится
Я наткнулась на эту целевую страницу от Аманды Гентер, и мне сразу понравилась простой стиль.
Это хорошая целевая страница для лидогенерации, потому что:
- Элементы брендинга: изображение и логотип помогают посетителю понять, что он находится в нужном месте.
- Цветное поле: написание сообщения в цветном поле делает самую важную часть страницы очень привлекательной, а также повышает удобочитаемость текста.
- Кнопка призыва к действию: благодаря размеру и цвету кнопка призыва к действию выделяется.
2. Откройте для себя строительные блоки
При репликации целевой страницы вы должны уделить время, чтобы обнаружить «строительные блоки» страницы.
Чтобы найти их, игнорируйте дизайн, такой как цвета и изображения, или то, что написано на странице (это то, что вы все равно настраиваете, чтобы ваша целевая страница выглядела и ощущалась как ваш бренд) и анализируйте только различные элементы макета, которые образуют страница.
В этом случае мы имеем:
- Полноэкранное фоновое изображение
- Двухколоночный макет со всем содержимым в правом столбце
- Изображение логотипа с прозрачным фоном
- Цветное поле с заголовком, некоторый текст, большая кнопка, которая запускает форму подписки в лайтбоксе, и строка текста под кнопкой
- Последняя строка текста вне поля
Если мы посмотрим на поле согласия, мы можно увидеть:
- Индикатор выполнения
- Строка текста
- Заголовок
- Вертикально выровненная форма согласия с 2 полями и цветной кнопкой отправки
- Строка текста под кнопкой (политика конфиденциальности )
3.
 Создайте свою собственную целевую страницу Версия
Создайте свою собственную целевую страницу ВерсияТеперь, когда мы знаем эти разные элементы, мы можем легко создать такой же стиль целевой страницы с помощью плагина Thrive Architect.
На видео вы можете наблюдать через мое плечо, как я создаю его вживую.
Как вы видите, я не пытаюсь точно скопировать целевую страницу, но я использую стандартные блоки (которые мы определены на предыдущем шаге) и элементы, которые делают эту целевую страницу интересной в моем собственном дизайне. Чтобы увидеть демонстрацию того, как можно копировать дизайн целевой страницы до мельчайших деталей, вы можете посмотреть этот пост.
Дополнительные ресурсы
Stocksnap.io: бесплатные стоковые фотографии без каких-либо ограничений авторских прав.
Picmonkey: бесплатный онлайн-инструмент для простого изменения размера ваших изображений
Thrive Leads: наш плагин WordPress для создания списков, который позволит вам создавать двухэтапные формы подписки, которые вы можете тестировать A / B более высокие конверсии
4.
 Сохранить как шаблон
Сохранить как шаблонПосле того, как вы создали желаемую целевую страницу, теперь у вас есть возможность сохранить эту целевую страницу как свой собственный шаблон.
Это позволяет легко создавать несколько целевых страниц в одном стиле без необходимости каждый раз начинать с пустой страницы.
Кроме того, вы также можете экспортировать эту целевую страницу. Это дает вам возможность использовать эту целевую страницу на любом веб-сайте WordPress, на котором установлен Thrive Architect!
Теперь дело за вами!
Пожалуйста, дайте мне знать в комментариях, если вы сочтете эти видео «целевые страницы с нуля» полезными, и сообщите мне, есть ли дизайн, который вы хотели бы создать!
Как создать целевую страницу Drupal с нуля
После того, что показалось мне десятилетием разглядывания комбинаций букв и символов, которые также могли быть греческими, в 2 часа ночи я наконец признал свое поражение.Я потерпел неудачу — тяжело.
Может быть, вы расскажете.
Базовый язык разметки гипертекста (HTML) и каскадные таблицы стилей (CSS) мне было относительно легко изучить, но их более устрашающие родственники, такие как JavaScript и Python, требовали дополнительного терпения и внимания, которых у меня не было.
Ранним воскресным утром я наконец понял: «Может, мне стоит попросить кого-нибудь создать для меня этот сайт».
Если вы через это прошли, я могу посочувствовать.
Сегодня вы будете рады узнать, что вам не нужно знать сложные языки кодирования или даже их более простые основы, такие как HTML и CSS, для создания веб-сайта. Вы можете копировать и вставлять текст, добавлять или удалять страницы и в целом создавать веб-сайты менее чем за час.
Как?
С так называемой системой управления контентом (CMS).
Что такое система управления контентом?
Система управления контентом — это программное обеспечение, используемое для загрузки, управления и редактирования всех типов контента на веб-сайте. CMS поможет вам упорядочить и изменить все, от изображений до меню навигации, от кнопок до целевых страниц после нажатия, без обширных знаний в области программирования.
CMS поможет вам упорядочить и изменить все, от изображений до меню навигации, от кнопок до целевых страниц после нажатия, без обширных знаний в области программирования.
Нет никаких сомнений в том, что они упрощают управление контентом, поэтому возникает единственный вопрос: что вам подходит?
Существуют десятки бесплатных вариантов с открытым исходным кодом, но три из них, в частности, выбирают 86% всех людей, использующих системы управления контентом.
WordPress против Drupal против Joomla
Вместе эти три титана CMS управляют почти 30% всего Интернета, превосходя всех своих конкурентов.
WordPress — явный фаворит, занимающий 68% рынка, в то время как Joomla и Drupal заняли второе место:
Но это не конкурс популярности.
При выборе CMS для своего веб-сайта необходимо учитывать и другие факторы: простоту использования, масштабируемость, поддержку и т. Д.
Хотя WordPress является наиболее широко используемой CMS, а Joomla претендует на второй по величине кусок рынка CMS, Drupal не сутулится.
На самом деле, даже несмотря на то, что он используется меньшим количеством веб-сайтов, Drupal является выбором более активно посещаемых предприятий, таких как Белый дом, Гарвард, Tesla и NBC.
Когда дизайнеры задаются целью создать простой блог или корпоративный веб-сайт, они обращаются к WordPress. Когда они ищут что-то более универсальное, но при этом относительно простое в настройке, они выбирают Joomla.
Но если им нужно что-то более надежное — масштабируемое и более безопасное — они управляют своим контентом с помощью Drupal.
Еще несколько громких имен, которые используют Drupal для поддержки своих сайтов:
И когда маркетинговые группы перечисленных выше веб-сайтов запускают социальные сети, платные рекламные акции с оплатой за клик и другие формы платных рекламных акций, они обращаются к целевой странице Drupal после щелчка, чтобы стимулировать действия пользователей.
Что такое целевая страница после клика в Drupal?
Узнали ли они это методом проб и ошибок или из исследования Google, веб-дизайнеры и маркетологи знают, что навигационные ссылки убивают конверсии.
Ваша домашняя страница — отличная отправная точка для потенциальных клиентов, но если они перешли по ссылке из сообщения Facebook или рекламы Google, в игру вступает нечто, называемое «намерение».
«Намерение» относится к причине, по которой ваш потенциальный клиент впервые щелкнул вашу ссылку.Если ваша ссылка гласит: «Economist.com — Экономьте 87% на The Economist», при нажатии, пользователи ожидают, что они попадут на страницу, где они могут узнать больше о экономии 87% на подписке на The Economist, как эта :
Это один из примеров целевой страницы Drupal после клика.
Просто, правда?
Не так уж и много.
Компании направляют потенциальных клиентов на свою домашнюю страницу
Слишком много компаний просто направляют потенциальных клиентов на свою домашнюю страницу — и в этом есть одна серьезная проблема.
Когда этот пользователь оказывается на вашей домашней странице, он сталкивается со всевозможными ссылками, предложениями, баннерами и другими отвлекающими стимулами, которые потенциально могут подавить их до такой степени, что они забудут ваше предложение и уйдут.
Вот как выглядит главная страница журнала The Economist в верхней части страницы:
Перегрузка священного содержимого.
Представьте, что вы были перенаправлены на эту страницу, а не на страницу над ней, которая была специально предназначена для увеличения количества подписок на журналы.Вам придется визуально осматриваться, просматривая каждый пиксель на главной странице в поисках пункта меню, который, скорее всего, приведет вас к предложению, которое вы должны были запросить.
Может быть, вы видели небольшую полоску над меню навигации с надписью «Предложения подписки», но, опять же, возможно, вы этого не сделали.
Может быть, вы отвлеклись на последнюю новость, пролистайте ее, чтобы прочитать и больше никогда не вернетесь.
Или, может быть, вы бы увидели рекламу продукта, которую собирались купить, и вместо этого нажали, чтобы купить его.
Дело в том, что для каждой рекламной акции нужна собственная страница, на которой нет навигационных ссылок и мигающих баннеров. Он должен кратко описать преимущества предложения, которое вы рекламировали через социальные сети, контекстную рекламу или электронную почту, а затем побудить посетителей заявить о нем.
Он должен кратко описать преимущества предложения, которое вы рекламировали через социальные сети, контекстную рекламу или электронную почту, а затем побудить посетителей заявить о нем.
Вот что делает целевая страница Drupal после клика. Имеет:
- Нет навигации или исходящих ссылок на другие веб-страницы, даже на те, что находятся на вашем собственном сайте
- Только одна цель: привлечь потенциального клиента к конкретному предложению
Теперь, когда мы определились с этим определением, давайте рассмотрим несколько примеров от брендов, которые уже включили посткликовые целевые страницы Drupal в свою маркетинговую стратегию.
Примеры посадочных страниц после клика в Drupal
(Имейте в виду, что для более коротких страниц мы показываем всю страницу. Однако для более длинных страниц мы отображали только верхнюю часть сгиба. Вам может потребоваться перейти на страницу, чтобы увидеть некоторые из обсуждаемых нами вопросов, а некоторые примерами могут быть A / B-тестирование их страницы с альтернативной версией, чем показано ниже. )
)
Табуола
Что они сделали хорошо:
- Заголовок дает два очевидных взаимосвязанных преимущества.
- Изображение отлично помогает посетителям визуализировать то, что делает их служба.
- Текст под CTA рекламирует охват сервиса Taboola — 550 миллионов уникальных посетителей и 88% интернет-пользователей настольных и мобильных устройств.
- Упоминания крупных брендов , таких как Business Insider, NBC и USA Today, приравнивают Taboola к авторитетным организациям.
- Маркированная копия быстро объясняет преимущества предложения.
- Слова «Вы» и «Ваш» используются на странице несколько раз. «Ты» широко считается самым сильным словом в копирайтинге.
- Раздел часто задаваемых вопросов ожидает вопросы от посетителей и дает ответы на них до того, как их зададут.
- Совместная работа нескольких CTA заставляет потенциальных клиентов совершать конверсию более чем в одном месте.

Что можно проверить:
- Навигационные ссылки позволяют посетителям этой страницы уйти, не конвертируясь.
- Кнопка CTA, цвет , не так привлекает внимание, как могла бы.
Ящик
Что они сделали хорошо:
- Короткие абзацы и маркированный текст , ориентированный на выгоду, делают эту целевую страницу после клика легко усваиваемой.
- Слово «бесплатно» используется на странице несколько раз, что делает предложение еще более убедительным.
- Два совместных CTA дают потенциальному клиенту более одной возможности конвертировать
Что можно улучшить:
- На этой странице нет заголовка .Без него польза от услуги не сразу очевидна.
- Стоковое изображение трех пересекающихся кругов бесполезно. Что это хотя бы значит? Почему бы не использовать место, чтобы показать пример интерфейса Box?
- Нижний колонтитул , содержащий ссылку на страницу Box «О нас» и страницы социальных сетей, дает потенциальным клиентам слишком много путей эвакуации.

Olympus Medical
Что они сделали хорошо:
- Заголовок вопроса , содержащий слово «вы», обращается непосредственно к посетителю.
- Маркированная копия подчеркивает преимущества загрузки бесплатного отчета, не заставляя потенциального клиента слишком много читать.
- Призыв к действию содержит слово «Бесплатно» — мощный стимул конверсии.
- Два CTA работают вместе, чтобы конвертировать посетителя в одно и то же предложение.
Что можно проверить:
- Логотип, связанный с главной страницей , дает посетителям возможность уйти, не требуя бесплатного отчета.
- Текст внизу страницы, выровнен по центру, плохо читается. Помните: нарушение левого поля может затруднить чтение и незаметно убить конверсию.
WordStream
Что они сделали хорошо:
- Слово «Бесплатно» упоминается на странице несколько раз, в том числе в верхнем CTA.

- Небольшая копия быстро дает потенциальным клиентам представление о ценной информации, которую они найдут в электронной книге.
- Оранжевая кнопка CTA привлекает внимание посетителей.
- Слова «ты» и «твой» обращаются напрямую к читателю.
Что можно проверить:
- Ссылки на страницы в социальных сетях могут отпугнуть пользователей.
- Длинная форма , которая требует от посетителей большого количества информации, может заставить людей задуматься: «Действительно ли эта электронная книга стоит того времени и личной информации, от которой я собираюсь отказаться?»
- Страница выглядит несбалансированной с таким большим пустым пространством внизу страницы.Пустое пространство отлично подходит для целевых страниц после клика, но не тогда, когда оно выглядит таким очевидным.
Fast Company
Что они сделали хорошо:
- Несвязанный логотип означает, что потенциальные клиенты не могут использовать его, чтобы покинуть целевую страницу после клика, на которой они находятся.

- Изображение — это реальное изображение продукта, которое пользователи получат при подписке, а не какая-то бесполезная стоковая фотография.
- Текст под заголовком написан от первого лица, чтобы дать людям представление о том, какие подарки они получат, если обратятся.
Что можно проверить:
- Цвет кнопки CTA используется на этой странице несколько раз, что делает ее менее привлекательной, чем могла бы быть.
- Этот заголовок , сообщая о преимуществах, вероятно, не фокусируется на правильном. Люди здесь, потому что им нужен последний выпуск Fast Company? Или они здесь, потому что хотят присоединиться к почти миллиону подписчиков журнала, чтобы учиться у лучших умов бизнеса, технологий и дизайна? Скорее всего, второе, разве не так?
Как создать идеальную целевую страницу Drupal
Ни одна из этих целевых страниц после щелчка не является идеальной, но мы можем извлечь кусочки из каждой, чтобы разработать идеальную целевую страницу Drupal после щелчка. Вот как:
Вот как:
1. Начните с заголовка, ориентированного на выгоду
Какой из вышеперечисленных заголовков вы бы назвали наиболее убедительным?
- Taboola: Обеспечьте качественный трафик. Увеличьте конверсию сайта.
- Fast Company: подпишитесь сейчас и получите наш текущий выпуск
- Wordstream: Освоение набора инструментов для копирайтинга и конвертации
- Olympus: Вы готовы к операции на большом экране?
Если вы сказали Табула, вы правы. Остальные работают нормально, но единственный, который дает явную выгоду, принадлежит сервису увеличения трафика.
Помните совет легендарного рекламщика Джона Кейплза. Чтобы создать наилучшие заголовки, объедините два или более элементов ниже:
- News: Эти заголовки представляют новое решение, например: «Наконец-то, более простой способ уплаты налогов».
- Личный интерес: Эти заголовки апеллируют к присущему потенциальному клиенту корыстному интересу, например: «Гарантированный способ получить более густую шевелюру».

- Быстрое и простое решение: Это апеллирует к нашему стремлению к быстрым решениям, например, «Сбрось вес с этой чудо-таблеткой!»
- Curiosity: Эти заголовки вызывают у читателей любопытство, побуждая их читать дальше.Например, «Я не мог поверить, сколько денег я заработал всего через неделю после начала этой программы работы на дому». Или заголовок, прославивший Кейплза: «Они смеялись, когда я садился за пианино, но когда я начинал играть…»
2. Полномочия
Taboola тоже попадает в эту категорию. В то время как в повседневных разговорах мы закатываем глаза на бессовестных именников, такая практика вполне приемлема для целевых страниц после клика.
На самом деле, это более чем приемлемо; это приветствуется.
Упоминание Табулой брендов, с которыми она работает, таких как NBC News, Business Insider, USA Today и Chicago Tribune, соотносит ее с авторитетными организациями, потенциальные клиенты которых, скорее всего, воспользуются возможностью опубликовать свой контент.
3. Используйте сильные слова, такие как «бесплатно» и «вы».
Два самых убедительных слова в английском языке, «Free» и «You», обладают огромной силой на целевых страницах после клика.
Почему?
Потому что, используя «Вы», вы напрямую вовлекаете читателя в разговор.
Заголовок «Как повысить коэффициент конверсии за три простых шага» добавляет элемент персонализации, которого нет в «Как маркетологи могут повысить коэффициент конверсии за три простых шага».
Теперь, если мы добавим слово «бесплатно» к этому заголовку, он станет еще более убедительным. И причина этого довольно очевидна, не правда ли?
Как потребители, которые ежедневно поглощают тысячи маркетинговых сообщений, нам часто обещают выгоду в виде бесчисленных продуктов и услуг, которые, как мы ожидаем, будут стоить дорого (потому что чаще всего так и поступают).
Однако, если вы поясните, что вашего нет в заголовке, это полностью разрушит это представление. Короче говоря, кто не любит бесплатные вещи?
Короче говоря, кто не любит бесплатные вещи?
«Получите бесплатную электронную книгу: как повысить коэффициент конверсии за три простых шага», вероятно, всегда будет работать лучше, чем первый.
4. Маркированный, ориентированный на выгоду экземпляр
По большей части мы не любим читать в Интернете. Это еще более верно для целевых страниц после клика, которые мы посещаем просто для того, чтобы определить, сколько стоит предложение.
Из-за этого важно свести текст к минимуму. Разделение длинных блоков на более короткие, небольшие по размеру блоки с помощью маркеров и значков поможет донести вашу мысль, не перегружая посетителей.
Olympus, IBM Box, Taboola и WordStream отлично справляются с разбивкой текста для интернет-сканеров, одновременно сообщая о преимуществах своих предложений.
5. Убедительный призыв к действию
Вся ваша целевая страница после клика построена на вашем призыве к действию.Использование всех вышеперечисленных элементов и ленивого использования текста вроде «Отправить» вместе со случайным цветом кнопок полностью испортит ваши шансы на получение конверсии.
Чтобы получить убедительные призывы к действию, мы обратимся к посадочным страницам WordStream и Fast Company на Drupal. Вот почему:
Исследования показали, что письмо от первого лица, как в этом тексте Fast Company:
… может повысить конверсию.
В сочетании с привлекающей внимание кнопкой с настраиваемым призывом к действию, например, на странице WordStream, эти два метода могут привести к значительному увеличению коэффициента конверсии.
В то время как CTA «Get Your Toolkit Now» использует самое сильное слово в копирайтинге, «Get MY Toolkit Now» потенциально может работать еще лучше.
6. Социальное доказательство
Если вашим сервисом пользуются сотни тысяч людей, значит, он действительно хорош, не так ли? А что, если некоторые из этих людей хорошо известны в своей отрасли?
Это делает ваше предложение еще более привлекательным.
Раздел Taboola под названием «Кто использует Taboola?» делает именно это:
«Тысячи компаний, малых и крупных, стремятся создать качественную аудиторию, привлечь потенциальных клиентов или увеличить продажи в Интернете. Садитесь на борт и участвуйте в битвах вместе с Ben & Jerry’s, Disney, Walmart, Samsung, HP, GE и многими другими! »
Садитесь на борт и участвуйте в битвах вместе с Ben & Jerry’s, Disney, Walmart, Samsung, HP, GE и многими другими! »
Разве вы не хотите присоединиться к успешным компаниям, таким как Disney, Walmart и HP? Я бы.
7. Минималистичный нижний колонтитул и отсутствие меню навигации.
На остальной части вашего сайта, нижний колонтитул и меню навигации — это то место, куда ваши потенциальные клиенты могут перейти, чтобы найти всю общедоступную информацию на вашем сайте.
На целевой странице после клика они представляют собой просто дыры, которые могут увести их от вашего предложения.
Используйте нижний колонтитул, такой как у Taboola, и несуществующую навигацию вместе с несвязанным логотипом, как на целевой странице Fast Company после клика.
Таким образом, у ваших потенциальных клиентов не будет выбора, кроме как нажать кнопку «Назад», закрыть окно браузера или выполнить конверсию по вашему предложению.
Как опубликовать целевую страницу Drupal после клика, если вы не разработчик
К счастью для тех из нас, у кого нет технической подготовки, необходимой для создания наших собственных функционально надежных целевых страниц после клика с помощью Drupal, больше нет необходимости искать разработчика с многолетним опытом использования CMS.
Теперь вы можете просто использовать Instapage.
Когда вы закончите добавлять на страницу все перечисленные выше элементы, нажмите синюю кнопку «Опубликовать» и выберите «Drupal», когда появится всплывающее окно.
Твоя очередь
Какую систему управления контентом вы предпочитаете? Вы когда-нибудь делали лендинг на Drupal после клика?
Создайте и опубликуйте свою целевую страницу после клика за считанные минуты, подпишитесь на демонстрацию Instapage Enterprise сегодня.
Сравнение трех лучших плагинов для целевой страницы WordPress и как создать один
Если вы ищете эффективный и простой способ создания целевой страницы WordPress, то вы попали в нужное место! 👏
В этом руководстве мы представим три лучших плагина , которые помогут вам создать отличную целевую страницу, а затем покажем, как создать свою целевую страницу в каждом из них.
На сегодняшний день модельный ряд: Elementor, Divi и Thrive Architect.
Почему эти плагины для целевой страницы WordPress?
Если вы проведете хотя бы малейшее исследование в Интернете, вы быстро обнаружите, что плагинов для целевой страницы WordPress больше, чем вы можете представить. Есть буквально десятки решений как на платном, так и на бесплатном концах спектра. Так почему мы выбрали Elementor, Thrive Architect и Divi для этого поста?
Все сводится к тому, что представляет каждый из этих плагинов:
- Elementor — самый популярный бесплатный плагин для создания страниц для WordPress.Его пользовательская база составляет более 5 миллионов человек, и он предоставляет исключительный набор бесплатных функций. Это делает лучшим решением для тех, кто хочет ограничить бюджет . 💸
- Divi — один из самых популярных фреймворков для построения страниц для WordPress в целом. Пакет Divi включает в себя не только плагин для построения страниц, но и целую тему WordPress, основанную на том же механизме построения страниц.
 Кроме того, вы также получаете доступ к дополнительным плагинам и шаблонам за ту же плату за подписку.Это лучшее решение для пользователей, которые хотят создать весь свой веб-сайт с помощью одного инструмента , а не использовать комбинацию разных тем и плагинов. 💪
Кроме того, вы также получаете доступ к дополнительным плагинам и шаблонам за ту же плату за подписку.Это лучшее решение для пользователей, которые хотят создать весь свой веб-сайт с помощью одного инструмента , а не использовать комбинацию разных тем и плагинов. 💪 - Thrive Architect объединяет оба мира, уделяя больше внимания деловой стороне вещей, позволяя создавать целевые страницы и страницы продаж. Это может быть вашим решением, если вы больше ориентированы на конверсию и главное, что вы хотите от инструментов своего веб-сайта, — это измеримые бизнес-результаты.📈
👉 Выберите нужный плагин на основе информации выше и посмотрите, как с его помощью создать отличную целевую страницу WordPress:
Как создать целевую страницу с Elementor
Вот шаги:
- Установите Elementor
- Создайте новую целевую страницу с помощью Elementor
- Настройте свою целевую страницу с помощью Elementor
- Добавьте новый контент на целевую страницу
- Сохраните и опубликуйте свою целевую страницу
Шаг 1: Установите Elementor
Elementor — это плагин, который вы можете легко установить через панель управления WordPress. Войдите в систему и перейдите к Plugins → Add New .
Войдите в систему и перейдите к Plugins → Add New .
Введите «Elementor» в поле поиска. Вы увидите плагин в списке. Нажмите кнопку Установить сейчас , а затем кнопку Активировать , когда она появится.
Позже вы также можете получить профессиональную версию Elementor, которая поставляется с дополнительными функциями и блоками контента, которые вы можете разместить на своей целевой странице.
Шаг 2. Создайте новую целевую страницу с помощью Elementor
Начните нормально работать над своей целевой страницей.Перейдите на страницу → Добавить новый . Нажмите кнопку Edit with Elementor , которая находится вверху.
Это откроет основной интерфейс Elementor.
На этом этапе вы можете выполнять свою работу двумя разными способами:
- либо начните с нуля, либо создайте свою целевую страницу поэлементно.
- начните с шаблона и измените его в соответствии с вашими потребностями.

Я поклонник второго подхода, поскольку с ним легче справиться новичку.Для начала щелкните значок каталога в центре, вот этот:
Вы увидите каталог готовых шаблонов Elementor. Выберите тот, который вам нравится, и нажмите кнопку Insert рядом с ним. Выбирая шаблон, выберите то, что соответствует общей цели вашей целевой страницы.
Не беспокойтесь о том, что целевая страница не будет выглядеть на 100% идеальной. Мы собираемся изменить его на следующем шаге.
Шаг 3. Настройте целевую страницу с помощью Elementor
Первое, что вам нужно сделать, это перестроить разделы, которые уже есть на странице.Вы можете сделать это, взявшись за шеститочечный значок в верхней части каждого раздела и перетащив его вверх или вниз по странице.
Если вам не нужны некоторые из этих разделов, вы можете нажать на значок «X» рядом с шестью точками и удалить все это целиком.
Также легко редактировать любой контент на странице. Просто нажмите на то, что вы хотите изменить. Вы увидите, что на боковой панели появится интерфейс редактирования.
Просто нажмите на то, что вы хотите изменить. Вы увидите, что на боковой панели появится интерфейс редактирования.
То же самое касается любого значка или рисунка, который вы, возможно, захотите заменить.Вы можете увидеть значок панели инструментов на изображении выше. При нажатии на нее откроется библиотека значков, в которой вы можете выбрать один из сотен стандартных значков.
Таким же образом можно заменить любое изображение на странице. Щелкните изображение, а затем замените его на боковой панели.
Еще одна важная вещь, которую вы, скорее всего, захотите сделать, — это настроить стиль каждого раздела, например цвета, фон и шрифты.
Для этого щелкните тот же шеститочечный значок над секцией, которую вы хотите настроить.Затем на боковой панели щелкните вкладку Style .
Здесь вы можете установить такие вещи, как:
- фон раздела
- наложение фона
- границы
- типографика
Внесение корректировок здесь довольно легко понять. Поочередно просмотрите каждый параметр на боковой панели и посмотрите, как он влияет на предварительный просмотр страницы.
Поочередно просмотрите каждый параметр на боковой панели и посмотрите, как он влияет на предварительный просмотр страницы.
Одна замечательная вещь в Elementor, которая оказывает огромное влияние на внешний вид вашей целевой страницы, — это возможность устанавливать не только однотонный фон, но также градиенты, фоны изображений, слайд-шоу или даже видео фоны.
Шаг 4. Добавьте новый контент на целевую страницу WordPress
Редактирование того, что уже есть на целевой странице WordPress, — не единственное, что вам нужно делать. Elementor также позволяет вам выбирать блоки контента из каталога, которые вы можете свободно добавлять на свою страницу.
Для этого щелкните любой из значков «+» рядом с значками с шестью точками .
При добавлении нового раздела сначала выберите макет раздела, который вам нравится — в основном, выберите количество столбцов, которое вы хотите.Затем нажмите новую кнопку «+» , которая находится в центре. Вы увидите выбранные вами блоки нового контента на боковой панели. Здесь есть из чего выбрать, и даже больше, если вы пользуетесь профессиональной версией Elementor.
Вы увидите выбранные вами блоки нового контента на боковой панели. Здесь есть из чего выбрать, и даже больше, если вы пользуетесь профессиональной версией Elementor.
В зависимости от выбранного блока вы увидите различный набор параметров. Щелкните значок с шестью точками , чтобы просмотреть их.
Основные настройки находятся на вкладке Layout , а элементы внешнего вида — на вкладке Style .Вы можете добавить на свою целевую страницу столько элементов, сколько захотите. Их настройка тоже работает через тот же интерфейс. Поэкспериментируйте, пока ваша целевая страница не будет выглядеть так, как вы хотите.
Шаг 5. Сохраните и опубликуйте свою целевую страницу
Последний шаг — публикация вашей целевой страницы. Для этого нажмите кнопку Опубликовать в нижнем левом углу.
И все! Ваша целевая страница WordPress запущена! 🍾
Как создать целевую страницу с Divi
Вот шаги:
- Установите Divi
- Создайте новую целевую страницу с Divi
- Настройте свою целевую страницу с помощью Divi
- Добавьте новый контент на целевую страницу
- Сохраните и опубликуйте свою целевую страницу
Шаг 1.
 Установите Divi
Установите DiviВо-первых, вы должны решить, какую версию Divi вы хотите использовать:
Если вы планируете сохранить текущую тему WordPress и просто добавить к ней некоторые новые функции построения целевой страницы, вам следует использовать плагин Divi Builder.
И тема, и плагин доступны по одинаковой абонентской плате — 89 долларов в год.
В этом руководстве мы собираемся использовать плагин. Чтобы установить Divi Builder, вам сначала необходимо загрузить его из своего профиля клиента на веб-сайте Divi.
Затем перейдите к Плагины → Добавить новый на панели инструментов WordPress. Нажмите кнопку Upload Plugin и выберите архив Divi на рабочем столе. Нажмите Установить сейчас .
Загрузка Divi на ваш сервер может занять минуту, так как это большой файл.Когда все будет готово, вы увидите следующий экран:
Нажмите Активировать подключаемый модуль , чтобы завершить процесс.
Шаг 2. Создайте новую целевую страницу с Divi
Начните создавать свою целевую страницу WordPress, перейдя на страницу → Добавить новый . Нажмите кнопку Use Divi Builder , которая находится в центре.
Появится краткий ознакомительный тур. Ознакомьтесь с ним, чтобы узнать, как перемещаться по основным интерфейсам Divi.
Divi позволяет создать новую целевую страницу тремя основными способами:
Самый эффективный путь — использовать готовый шаблон, а затем изменять его части, чтобы целевая страница WordPress соответствовала вашим потребностям.
Для начала щелкните средний блок и выберите один из готовых макетов. Divi поставляется с сотнями шаблонов, разбитых на категории в зависимости от ниши и назначения.
Выбрав любой из пакетов макетов, вы увидите все отдельные шаблоны, входящие в его состав.
Чтобы импортировать шаблон, нажмите кнопку Use This Layout . Импорт может занять минуту. Когда все будет готово, вы увидите текущий дизайн целевой страницы WordPress во всей красе. Теперь давайте настроим его!
Импорт может занять минуту. Когда все будет готово, вы увидите текущий дизайн целевой страницы WordPress во всей красе. Теперь давайте настроим его!
Шаг 3. Настройте целевую страницу с помощью Divi
Первое, что вы можете сделать, это перестроить некоторые разделы на странице.Для этого возьмитесь за значок с синими стрелками в верхнем левом углу раздела, который вы хотите переместить, а затем перетащите его вверх или вниз по экрану.
Любой раздел также можно удалить, нажав на значок корзины , который вы видите на скриншоте выше.
Чтобы отредактировать любой текст, просто нажмите на него и начните печатать. Там же вы также можете стилизовать свой текст, добавив жирный шрифт или курсив, изменив цвет и так далее.
Замена изображений или значков выполняется аналогичным образом.Щелкните блок, содержащий изображение / значок, а затем щелкните значок с черной шестеренкой рядом с ним.
Откроется новая панель редактирования. Перейдите на вкладку с надписью Изображение и значок . Вы можете выбрать свой новый значок из списка.
Перейдите на вкладку с надписью Изображение и значок . Вы можете выбрать свой новый значок из списка.
Вы также не зацикливаетесь на стилях каких-либо элементов, которые поставляются с вашим готовым шаблоном целевой страницы WordPress. Все можно подправить.
Ищите значки шестеренки рядом с любым разделом или любым отдельным блоком содержимого на странице.После нажатия на нее появится новое окно. Здесь вы можете сделать все свои настройки.
Доступны три вкладки. Во втором — Design — вы можете найти большинство вариантов, связанных с внешним видом.
Некоторые вещи можно редактировать здесь:
- макет рассматриваемого элемента
- ширина, высота и другие параметры размера
- границы
- тени
- анимация (постепенное появление, отскоки, масштабирование и т. Д.)
Если вы хотите изменить любой элемент фон, его можно найти на вкладке Content . Divi поддерживает сплошной цвет фона, градиенты, изображения и даже видео.
Divi поддерживает сплошной цвет фона, градиенты, изображения и даже видео.
Шаг 4. Добавьте новый контент на целевую страницу WordPress
В большинстве случаев вы также захотите добавить новые элементы на свою целевую страницу. Вы можете сделать это, нажав любую из кнопок «+» либо между существующими разделами, либо в самом низу страницы.
Вы можете выбрать один из нескольких типов секций.
Щелкните, чтобы увидеть, в чем разница между ними, но в целом каждый тип раздела может содержать все виды контента.
Выбрав тип раздела, вы сможете выбирать из множества отдельных блоков контента Divi.
После выбора любого из них вы увидите окно, похожее на те, которые мы видели раньше — здесь вы можете настроить стиль и содержание нового блока.
Экспериментируйте с тем, что есть в наличии. Вы можете добавить любое количество элементов контента на свою целевую страницу WordPress, а затем соответствующим образом настроить их.
Шаг 5. Сохраните и опубликуйте свою целевую страницу
Когда ваша работа будет сделана, пора опубликовать новую целевую страницу.Для этого нажмите на трехточечный значок внизу экрана, а затем на Опубликовать .
И все! Ваша целевая страница WordPress запущена! 🍾
Как создать целевую страницу с Thrive Architect
Вот шаги:
- Установите Thrive Architect
- Создайте новую целевую страницу с помощью Thrive Architect
- Настройте свою целевую страницу с помощью Thrive Architect
- Добавьте новый контент на целевую страницу
- Сохраните и опубликуйте свою целевую страницу
Шаг 1. Установите Thrive Architect
Thrive Architect доступен либо как отдельный плагин, либо как часть более крупного членства в Thrive (что дает вам доступ к еще восьми инструментам и плагинам):
- Сам по себе Thrive Architect стоит от 67 долларов в год
- Членство в Thrive составляет 19 долларов в месяц
Независимо от того, что вы выберете, установка Thrive Architect работает одинаково. Перейдите в свой профиль клиента и загрузите плагин Thrive Product Manager .
Перейдите в свой профиль клиента и загрузите плагин Thrive Product Manager .
После того, как он у вас есть, перейдите к Плагины → Добавить новый на панели инструментов WordPress. Нажмите кнопку Загрузить подключаемый модуль и выберите ZIP-файл подключаемого модуля на рабочем столе. Нажмите Установить сейчас .
Когда загрузка файла завершится, нажмите Активировать подключаемый модуль .
На боковой панели панели инструментов WordPress нажмите Product Manager и следуйте инструкциям по подтверждению вашего сайта.
Затем нажмите Установить продукт рядом с Thrive Architect .
Установка должна занять меньше минуты.
Шаг 2. Создайте новую целевую страницу с помощью Thrive Architect
Чтобы начать работу над целевой страницей, перейдите на страницу Страницы → Добавить новый . Нажмите на большую кнопку Launch Thrive Architect .
Нажмите на большую кнопку Launch Thrive Architect .
Thrive Architect уже знает, что вы, вероятно, хотите построить, поэтому предлагает начать с готовой целевой страницы.
Thrive Architect имеет более 60 современных шаблонов целевых страниц в каталоге (так называемые smart, целевые страницы) и более 200 устаревших целевых страниц (более старые разработки).
Каталог умных посадочных страниц имеет множество интересных дизайнов, которые подходят для разных ниш и целей (продажи, промо по электронной почте и т. Д.).
Каждый шаблон целевой страницы на самом деле представляет собой набор из нескольких отдельных целевых страниц, которые могут отображаться на разных этапах — например, главная целевая страница, страница с благодарностью, страница подтверждения и т. Д.
Вы можете импортировать понравившийся дизайн целевой страницы, нажав на него, а затем на кнопку «Применить шаблон» .
Шаг 3.
 Настройте целевую страницу с помощью Thrive Architect
Настройте целевую страницу с помощью Thrive ArchitectИнтерфейс Thrive Architect предлагает множество опций и элементов управления для различных вещей на странице. Вы можете получить доступ к основным настройкам целевой страницы на правой боковой панели, настройкам на левой боковой панели, а затем к основному холсту в центре.
Чтобы перестроить любой из разделов, просто возьмите один из значков стрелок в правом верхнем углу элемента и перетащите его вверх или вниз по странице.
Вы также можете удалить любой раздел, нажав на значок корзины (см. Снимок экрана выше).
Текстовое содержимое можно редактировать, щелкнув его и набрав.
Любой раздел или блок также имеет свой набор настроек и настроек. Просто нажмите на блок, чтобы увидеть их.
В зависимости от выбранного блока вы можете настроить:
- общие настройки макета (ширина и размеры)
- типографика
- фон
- границы
- анимация
- тени
- HTML-атрибуты
- поведение прокрутки и многое другое
Шаг 4.
 Добавьте новый контент на целевую страницу WordPress
Добавьте новый контент на целевую страницу WordPressThrive Architect поставляется с десятками различных блоков контента, которые вы можете добавить на свои целевые страницы WordPress.Вы можете выбрать свой блок, нажав кнопку «+» на правой боковой панели.
Блокировок контента, которые вы здесь найдете, должно быть более чем достаточно для удовлетворения любых потребностей целевой страницы.
Вы можете добавить их на свою страницу, перетащив их на место или просто нажав на них на боковой панели, и в этом случае они будут добавлены внизу.
Для некоторых типов блоков вы можете выбрать один из готовых дизайнов самого блока.Вот как это выглядит для блока с призывом к действию :
Чтобы настроить новый блок, щелкните его, чтобы просмотреть доступные параметры.
При работе над целевой страницей WordPress лучше всего просмотреть доступные блоки контента один за другим и посмотреть, что соответствует цели вашей целевой страницы.
Шаг 5. Сохраните и опубликуйте свою целевую страницу
Когда вы закончите, не забудьте сохранить свою работу. Щелкните стрелку рядом с кнопкой СОХРАНИТЬ РАБОТУ в нижнем левом углу экрана, а затем щелкните Сохранить и вернуться в редактор сообщений .
Чтобы опубликовать свою страницу для всех, нажмите главную кнопку Опубликовать на панели инструментов WordPress.
И все! Ваша целевая страница WordPress запущена! 🍾
Обзор лучших плагинов для целевой страницы WordPress
Как видите, каждый из этих плагинов для целевой страницы WordPress может сделать за вас очень похожую вещь — позволить вам создать красивую и оптимизированную целевую страницу! Разница заключается в том, как каждый плагин выполняет это обещание, и в функциях, доступных в процессе.
- Elementor — идеальное решение для пользователей с ограниченным бюджетом, которые не хотят ничего тратить на свои целевые страницы.
 💸
💸 - Divi отлично подходит, если вы хотите перейти на всю структуру дизайна WordPress, которая может обрабатывать не только ваши целевые страницы, но и дизайн всего сайта. 💪
- Thrive Architect идеально подходит для пользователей, которые ценят инструменты, ориентированные на результат, которые предоставляют не только набор инструментов, необходимый для создания хорошей целевой страницы, но также могут помочь вам оптимизировать эту целевую страницу и получить от нее опыт.📈
Что вы думаете об этих плагинах для целевой страницы WordPress? Не стесняйтесь поделиться своим любимым.
Похожие сообщения
Создание целевой страницы — База знаний Leadpages
Выберите шаблон
Для начала вам понадобится шаблон . Выполните следующие действия, чтобы выбрать шаблон и начать сборку:
- Перейдите к Landing Pages в меню навигации и нажмите кнопку Create New Landing Page в правом верхнем углу страницы.

- Отфильтруйте по типу страницы, отрасли, стилю, цвету или просто просмотрите всю нашу коллекцию.
- Наведите указатель мыши на миниатюру любого шаблона, нажмите Start Building , чтобы сразу перейти к нему, или Preview , чтобы рассмотреть подробнее.
- После того, как вы выбрали шаблон, назовите свою страницу и нажмите Продолжить .
Редактировать содержимое страницы
Каждый шаблон включает предварительно созданные разделы с виджетами-заполнителями. Вы можете редактировать, переупорядочивать, удалять и добавлять новый контент, чтобы настроить свою страницу.
Наш конструктор автоматически сохраняет изменения по мере вашего использования, поэтому вам не нужно беспокоиться о потере работы. Если вы допустили ошибку, есть множество способов отменить внесенные изменения.
Кроме того, если у вас уже есть сайт Leadpages, целевая страница или всплывающее окно, у вас есть возможность скопировать + вставить раздел на новую целевую страницу. Подробнее ↗
Подробнее ↗
Вы также можете использовать шаблоны разделов, чтобы помочь вам добавить новый раздел на страницу, не создавая его с нуля.
Редактировать виджеты
Виджеты содержат все содержимое вашей страницы — от заголовков до изображений и кнопок.Щелкните любой виджет, чтобы получить доступ к его настройкам и отредактировать его содержимое.
ПРИМЕЧАНИЕ. Многие виджеты могут содержать текст, включая кнопки. Щелкните любой замещающий текст и начните вводить текст, чтобы заменить его своей собственной копией.
Каждый виджет также предоставляет различные параметры настройки и стиля. Подробнее о параметрах каждого виджета можно узнать здесь: Использование виджетов
Другие возможности индивидуальной настройки
Каждый шаблон разбит на отдельные разделы, столбцы и строки, каждый из которых можно настроить для дальнейшего редактирования страницы.
У нас есть подробные ресурсы, которые вы можете узнать больше здесь:
Создать форму
Вам понадобится хотя бы один виджет формы, чтобы собирать подписки на вашей странице. Большинство шаблонов по умолчанию включают форму подписки, обычно во всплывающем окне на странице. Вот как найти и настроить форму страницы:
Большинство шаблонов по умолчанию включают форму подписки, обычно во всплывающем окне на странице. Вот как найти и настроить форму страницы:
Настройки формы
- Ищите призыв к действию (обычно кнопку). Помните, что многие шаблоны содержат несколько призывов к действию.
- Наведите курсор на ваш призыв к действию и нажмите Edit Pop-Up (или щелкните ваш призыв к действию, затем значок ссылки).
- Открыв всплывающее окно, наведите указатель мыши на форму и щелкните Изменить интеграции (или щелкните в любом месте формы, чтобы открыть ее настройки).
- Перейдите по трем вкладкам: ИНТЕГРАЦИЯ , ПОЛЯ и ДЕЙСТВИЯ , чтобы настроить параметры формы. Когда вы закончите, нажмите Сохранить и закрыть .
СОВЕТ: Несколько призывов к действию могут ссылаться на одно и то же всплывающее окно, поэтому любые внесенные вами изменения могут повлиять на несколько кнопок или текстовых ссылок.
За подробностями обращайтесь:
ПРИМЕЧАНИЕ. Настройки формы содержат много возможностей — вы будете использовать параметры виджета формы для настройки всего, от интеграции до параметров доставки лид-магнита.
Крепление лид-магнита
Вы можете стимулировать посетителей зарегистрироваться на вашей странице, предложив лид-магнит. Узнайте, как настроить лид-магнит здесь.
Настройки страницы благодарности
По умолчанию посетители, отправляющие форму на вашей целевой странице, будут перенаправлены на общую страницу с благодарностью.Мы рекомендуем создать настраиваемую страницу благодарности для использования со своей страницей согласия. Ниже приведены подробные сведения о настройке настраиваемой страницы благодарности.
Перед публикацией страницы нажмите кнопку Preview , чтобы увидеть ее в действии — вы даже можете убедиться, что ваша страница хорошо выглядит на мобильных устройствах.
Когда вы будете удовлетворены, нажмите Опубликовать , чтобы начать работу! Каждая публикуемая вами страница получит свой собственный URL-адрес в вашем домене Leadpages (размещенном на наших серверах). Использование этого URL-адреса — самый быстрый способ поделиться своей страницей, но вы также можете опубликовать свою страницу на своем собственном сервере или сайте WordPress.
Использование этого URL-адреса — самый быстрый способ поделиться своей страницей, но вы также можете опубликовать свою страницу на своем собственном сервере или сайте WordPress.
Мы всегда рекомендуем пройти тест перед отправкой вашей страницы в мир. У нас есть видео, демонстрирующее, как лучше всего протестировать вашу страницу.
Агентство услуг по дизайну пользовательских посадочных страниц, преобразование PSD в HTML
Как написать копию для вашей целевой страницы
Понятный дизайн? Теперь в комнате появляется слон — копия. Слон, потому что ваша копия целевой страницы должна все исправить. Он должен быть убедительным, но информативным и соблазнительным.И в то же время это должно звучать достоверно. Что ж, список ожиданий можно продолжить. Итак, как его взломать? Мы поможем вам в следующих пунктах.
Prime focus
Независимо от того, как вы создаете свою копию в соответствии с тональностью и размещением, она должна иметь некоторые фокусы. Эти моменты включают в себя болевые точки вашей целевой группы, каково решение, функционирование вашего решения, ценность, которую ваше предложение добавит, и его подтверждение.
Эти моменты включают в себя болевые точки вашей целевой группы, каково решение, функционирование вашего решения, ценность, которую ваше предложение добавит, и его подтверждение.
Болевая точка
Если вы не представите (или не напомните) своему потенциальному клиенту о болевой точке, вы не сможете прославить влияние своего решения. Они должны доверить вам ваше понимание проблемы. Только тогда ценностное предложение вашего предложения будет иметь для них какое-то отношение. Когда они найдут ценность в вашем предложении, им легко будет доверять.
Решение
После того, как вы упомянули о болевой точке, самое время предложить решение, которое вы предлагаете против этой проблемы.Ваш текст должен побуждать посетителей визуализировать ваше решение как окончательный конец их горестям.
Характеристики
Упоминание решения — это одно, но вам нужно подкрепить его причинами, чтобы сделать его правдоподобным. И здесь под причинами мы подразумеваем функции, которые делают ваше решение окончательным. Посетители должны знать, что их ждет, и как и почему ваше решение имеет большое значение. Заявление о функциях напрямую ударит по болевой точке и укрепит ваше предложение.
И здесь под причинами мы подразумеваем функции, которые делают ваше решение окончательным. Посетители должны знать, что их ждет, и как и почему ваше решение имеет большое значение. Заявление о функциях напрямую ударит по болевой точке и укрепит ваше предложение.
Преимущества
На копии ваших персонализированных целевых страниц должны быть четко указаны преимущества. Возможности только скажут, насколько правильно ваше решение, но преимущества заставят их понять, какое влияние эти функции будут иметь. Заставьте их представить, как ваше решение сделает их жизнь намного проще.
Отзывы
Если ваше решение работало в прошлом, почему бы не подкрепить его свидетельствами? Отзывы имеют большое значение для убеждения людей принять желаемое решение.Это может быть что угодно: логотипы брендов, с которыми вы работали в прошлом, отзывы ваших существующих клиентов или онлайн-обзоры вашего продукта / решения. Основная цель — дать посетителям уверенность в том, что люди использовали ваше решение и довольны его решением. Это прямая проверка предложения, которое вы пытаетесь сделать.
Основная цель — дать посетителям уверенность в том, что люди использовали ваше решение и довольны его решением. Это прямая проверка предложения, которое вы пытаетесь сделать.
Помните об этом, и в результате получится хорошо округленная копия, которая удовлетворит большинство посетителей. Однако это еще не все:
Триггеры нажатия
Триггеры Click — последний гвоздь в крышку гроба для любых сомнений, которые могут возникнуть у вашего посетителя.Они увеличивают вероятность того, что ваш потенциальный клиент попадет в CTA. Триггеры кликов расположены рядом с CTA, и они являются последним «толчком», который убеждает потенциального клиента стать лидером / клиентом, уменьшая любую возможность их отказа.
- Свидетельство счастливого покупателя
- Подробная информация о том, «чего ожидать»
- Снижение цен
- Политика конфиденциальности
- Гарантия возврата денег
- Простой процесс отказа от подписки
Присмотритесь к приведенному ниже примеру из Litmus, и вы получите четкое представление. Все важные элементы целевой страницы расположены в правильном порядке. Начиная с привлекательного заголовка, за которым следует CTA. Только кнопка CTA имеет синий цвет, что придает ей особую привлекательность и помогает выделиться среди других визуальных элементов.
Все важные элементы целевой страницы расположены в правильном порядке. Начиная с привлекательного заголовка, за которым следует CTA. Только кнопка CTA имеет синий цвет, что придает ей особую привлекательность и помогает выделиться среди других визуальных элементов.
Следом за костюмом идет бланк опережения, помещаемый прямо на линии взгляда посетителя, и очень важный спусковой механизм. Определите эти места размещения при разработке целевой страницы, и все готово.
Вот прекрасный пример от Contently. Важнейшие части выделены для лучшего понимания, особенно то, как ведущей форме дан совершенно другой фон. Это создает ощущение сегрегации и делает общение безупречным. Цели и призывы к действию уделяются наибольшее внимание, так как они, несомненно, повлияют на общую производительность целевой страницы. Несмотря на то, что на странице не слишком много текста, она содержит достаточно информации, чтобы потенциальный клиент мог заполнить форму для лида и нажать CTA в конце.
Как создать эффективную целевую страницу с нуля с помощью Divi Leads
Целевые страницы — это страницы, которые вы создаете для одной цели: конверсии. Вы хотите превратить посетителей страницы в подписчиков, подписчиков или клиентов. Наличие эффективной целевой страницы может стать залогом успеха или неудачи для всего вашего онлайн-предприятия.
Многие из вас уже много лет используют нашу тему Divi, потому что это один из лучших инструментов для быстрого и простого создания целевых страниц WordPress.Теперь, благодаря выпуску Divi 2.7 и его мощной функции сплит-тестирования, которую ведет Divi, это также один из самых эффективных способов создания целевой страницы для пользователей WordPress.
В этой статье я собираюсь объяснить анатомию эффективной целевой страницы, а затем покажу вам, как провести сплит-тестирование на успех с помощью Divi Leads.
Анатомия эффективного приземления Стр.
Эффективная целевая страница привлечет внимание читателя к вашему призыву к действию и предоставит им информацию, необходимую для принятия решения о действии. Вот основные элементы, которые делают целевую страницу эффективной.
Вот основные элементы, которые делают целевую страницу эффективной.
Заголовок
Заголовок — это первое, что увидит посетитель. Он должен содержать два элемента:
Заголовок страницы — основное название и цель страницы.
Подпозиция — содержит вспомогательную информацию.
Невозможно переоценить важность хорошего заголовка. Заголовки должны быть четкими, краткими и привлекать внимание читателя.В противном случае они могут стоить вам много времени.
В этом руководстве по написанию привлекающих внимание заголовков авторы Нил Патель и Джозеф Патнэм заявляют, что в маркетинге заголовки стоят 90% рекламного доллара. И они лично видели, как одно слово в строке темы электронного письма влияет на коэффициент конверсии кампании на 46%.
Изображение или видео
Это главное изображение или видео продукта. Используйте изображения или видео и аудио самого высокого качества, насколько можете.Убедитесь, что они имеют хорошее освещение и соответствуют профессиональным стандартам фотографии. Они не должны выглядеть как изображения мобильных телефонов. Они должны выглядеть как студийные изображения.
Они не должны выглядеть как изображения мобильных телефонов. Они должны выглядеть как студийные изображения.
Предложение и преимущества
Это рекламный текст, который рассказывает о продукте и преимуществах его использования. Он должен следовать из заголовка и быть точным. Используйте термины непрофессионала. Не продавайте продукт слишком дорого и не давайте слишком фантастических обещаний. Разбейте его на чистый список функций и преимуществ.
Призыв к действию
Призыв к действию — основная цель страницы.Остальное — вспомогательная информация, которая приведет ваших посетителей к CTA и предоставит им информацию, необходимую для принятия обоснованного решения. Обычно это кнопки с такими фразами действий, как покупка, загрузка, присоединение, щелчок и добавление терминов, например бесплатно. Например, кнопки могут включать текст, такой как «Купить сейчас», «Скачать бесплатно», «Присоединяйтесь сегодня», «Нажмите здесь, чтобы получить скидку 15%» и т. Д. Кнопки с призывом к действию должны быть хорошо обозначены, заметны и расположены выше «сгиб» (можно просматривать на рабочем столе без прокрутки).Никогда не заставляйте посетителя искать вашу кнопку CTA.
Д. Кнопки с призывом к действию должны быть хорошо обозначены, заметны и расположены выше «сгиб» (можно просматривать на рабочем столе без прокрутки).Никогда не заставляйте посетителя искать вашу кнопку CTA.
Социальные доказательства и доверие
Сюда входят рейтинги, обзоры, интервью, данные о продажах, заявления для прессы, гарантии и любые другие материалы для укрепления доверия. Сюда должны входить как хорошие, так и плохие утверждения, а также точные отзывы без округления. Это доказывает, что обзоры и отзывы честны и не содержат ложных заявлений, и укрепляют доверие. Еще один способ укрепить доверие — это добавить значки доверия и безопасности.
Структура навигации
Вы не хотите отвлекать посетителей от призыва к действию. Система меню должна быть короткой и простой с несколькими ссылками, которые легко понять и по которым можно перейти. Вам не нужны все страницы и категории в меню. Это не полная структура навигации, которую можно было бы ожидать от обычной страницы. Помните, что основное внимание уделяется конверсии, а не переходу на другую страницу сайта.
Помните, что основное внимание уделяется конверсии, а не переходу на другую страницу сайта.
Вы можете даже полностью отказаться от этой навигации в пользу призыва к действию.Если вам нужна навигация, достаточно просто ссылки на домашнюю страницу. Некоторые рекомендуют вообще не использовать навигацию на этой странице. Некоторые включают логотип в заголовок для идентификации веб-сайта, а некоторые нет. Я предпочитаю включать логотип для лучшей идентификации сайта. Это то, что вы можете протестировать и посмотреть, что лучше всего подходит для вашего сайта.
Размещение
Размещение будет зависеть от типа экрана или устройства, которое использует посетитель, и от типа устройства, на которое вы пытаетесь настроить таргетинг.Самое важное пространство на экране — это то, что появляется перед тем, как посетителю нужно прокрутить страницу. Здесь вам понадобятся самые важные элементы вашей страницы, такие как заголовок, текст и CTA. Вспомогательные элементы, такие как социальное доказательство и дополнительная информация, могут быть размещены под свитком (или сгибом). Это более заметно на рабочем столе.
Это более заметно на рабочем столе.
Первый пробный запуск
Используя концепции, описанные выше, я вручную разработал целевую страницу с помощью Divi Builder. В реальном тесте я бы запустил сайт в течение нескольких дней (или сколько бы времени ни потребовалось для запуска статистически значимого теста), чтобы увидеть результаты моего призыва к действию.Это дало бы мне основу для сравнения моих улучшений и помогло мне количественно оценить мои данные. Когда у меня был базовый уровень, я начинал свои A / B-тесты.
Первоначальный пробный запуск A / B-тестирования
Это макет, с которого я начинаю. Он дает мне четкий заголовок, подзаголовок, изображение продукта, текст продукта, CTA, рекламные объявления для пользователей, другое изображение и еще одно CTA внизу страницы. Я взял несколько очередей из шаблона целевой страницы в библиотеке Divi Builder.
Когда у меня было достаточно данных, поддающихся количественной оценке, я смог начать свои тесты.
Тестирование
Идея состоит не в том, чтобы просто вносить изменения ради изменений. Твики должны быть конкретными и тестируемыми для достижения наилучших результатов. Лучший способ узнать, где сосредоточиться на улучшении с помощью Divi, — это провести A / B-тест с помощью Divi Leads.
В этом разделе я показываю выполненные мною тесты и полученные результаты. Чтобы решить, какие тесты выполнять, я просто начал с первого элемента и внес изменения, чтобы посмотреть, что произойдет.Я хочу протестировать каждый элемент с помощью теста Divi Leads A / B. На самом деле я бы проводил тесты намного дольше, чем в этих тестах, и получал бы много трафика и кликов. Результаты просто смоделированы, поэтому цифры маленькие и нереалистичные, но они предназначены только для демонстрационных целей.
Текст заголовка
A / B-тест текста заголовка
Я начал с текста заголовка. Я хотел увидеть, насколько хорошо текст привлекает внимание читателя. Для этого я использовал текст как тему и кнопку призыва к действию как цель.
Результаты
Скорость чтения второго заголовка была намного выше, чем у первого. Я сохранил второй текст заголовка и перешел к следующему тесту.
Расположение изображения и текста
В этом тесте я сравниваю расположение изображения и текста, чтобы увидеть, какой макет лучше всего влияет на призыв к действию. Я хочу знать, работает ли призыв к действию под изображением или под текстом. Я оставляю призыв к действию на месте и меняю местами изображение и текст.
Результаты
Результаты показывают, что строка 2 получила больше показов, но имела такое же количество кликов, что и строка 1, что дает строке 1 более высокий CTR. Пока оставлю строку 1.
Blurbs and Testimonials
Далее я хочу посмотреть, какие отзывы подойдут лучше всего. Я использую модуль как тему, а призыв к действию как цель.
Результаты
Результаты показывают, что строка 2 имеет более высокий уровень вовлеченности, чем строка 1, а это означает, что два сложенных отзыва были более успешными, чем два горизонтально размещенных объявления с текстом рядом с ними.
Отзывы Версии
Так как отзывы были так близки к обеим кнопкам CTA, я решил расширить тест. Я хотел попробовать другой макет для отзывов и включить нижнюю кнопку CTA. Используя призыв к действию в качестве цели, я создал новый макет для этой строки. На этот раз я создал третий вариант для отзывов, так что теперь у меня есть два, один над другим, два рядом и три рядом. Также на этот раз я добавил второй тест. Я добавил шорткод на другую страницу, на которую ведет второй призыв к действию.Таким образом, я мог получить больше данных и посмотреть, получил ли я больше кликов от первого CTA или второго.
Результаты
Я вижу, что в строке 2 и строке 3 больше кликов на показ, чем в строке 1. Мне нужен был еще один фактор, чтобы знать, что лучше выбрать, поэтому я посмотрел на коэффициент конверсии шорткодов.
Строка 3 имела более высокий коэффициент конверсии шорткода, чем строка 2. Я мог бы продолжить анализ, поскольку строка 1 связана со строкой 3 для преобразований шорткода, но мне больше нравится частота кликов в строке 3, поэтому я пока остановлюсь на строке 3.
Изображение и CTA
Для изображения и призыва к действию я хочу протестировать строку, а не модуль. Таким образом, я могу пробовать разные макеты, добавлять разные элементы и т. Д. Я использовал CTA в качестве цели.
Результаты
Из четырех строк наилучшие результаты были получены в строках 1 и 2. Чтобы принять решение, я просмотрел больше данных.
При дальнейшем анализе я вижу, что в строке 1 было больше целевых просмотров и чтений, чем у строки 2, поэтому я сохранил строку 1.
Второй призыв к действию
Я хочу поэкспериментировать со своей второй кнопкой призыва к действию, чтобы увидеть, должна ли она быть больше, другого цвета, иметь другой текст и т. Д. Для этого теста я создал шесть вариантов. Некоторые различия были незначительными, а другие — более серьезными.
Результаты
CTA 3, 5 и 6 работали одинаково. Они были похожи, поэтому я оставил только третий. Это то, к чему я всегда могу вернуться или продолжить тестирование, пока не определю явного победителя.
Это то, к чему я всегда могу вернуться или продолжить тестирование, пока не определю явного победителя.
Цвета секций
После того, как я внес некоторые изменения в макет, я захотел тестировать цвета фона по частям. Я создал два раздела с одинаковым макетом, один с темным фоном и один со светлым фоном. Когда я закончу этот тест, я попробую еще раз, используя другой цвет или фоновое изображение. Вы даже можете оставить раздел пустым, если хотите протестировать страницу с разделом и без него (конечно, вы не стали бы этого делать с ЭТОМ разделом).
Результаты
Оба раздела получили одинаковое количество показов и кликов, но у раздела 2 показатель отказов был выше. Кроме того, мой коэффициент конверсии шорткода был выше, чем в других тестах, показывая, что цвет последнего раздела был более популярным (именно там был второй CTA). Это объясняет отказы, потому что клиенты использовали вторую кнопку CTA вместо первой.
Оптимизация
Лучший способ оптимизировать целевую страницу — это анализировать данные и вносить изменения на их основе. Проанализировав все данные, я обнаружил, какие модули и макеты работают лучше всего. Затем я вернулся к этим модулям и внес больше изменений и выполнил больше тестов, используя разные цвета, размеры текста, местоположения, уменьшив количество текста, изменив изображения, изменив формулировку кнопок призыва к действию, используя жирный текст для рисования читателя внимание и т. д. Дело в том, чтобы продолжать тестирование и вносить улучшения на основе этих тестов.
Проанализировав все данные, я обнаружил, какие модули и макеты работают лучше всего. Затем я вернулся к этим модулям и внес больше изменений и выполнил больше тестов, используя разные цвета, размеры текста, местоположения, уменьшив количество текста, изменив изображения, изменив формулировку кнопок призыва к действию, используя жирный текст для рисования читателя внимание и т. д. Дело в том, чтобы продолжать тестирование и вносить улучшения на основе этих тестов.
После достаточного количества тестов я бы сравнил результаты с моим исходным уровнем, чтобы узнать, насколько улучшился мой коэффициент конверсии.Приложив совсем немного усилий, вы можете легко улучшить скорость разговора на дрожжах.
Я придерживаюсь подхода «меньше значит больше» и сохраняю макет простым и понятным. Вырежьте все, что не нужно. Поскольку у нас есть 5 секунд, чтобы привлечь внимание посетителя, я решил удалить большую часть текста. Если вы дадите слишком много информации, это может оттолкнуть посетителей от чтения и затруднить им принятие решения. Я сократил объем текста почти вдвое. Это позволило читателю больше сосредоточиться на изображениях и кнопках.Я также решил использовать больше маркеров, жирного шрифта и выделения там, где это необходимо, чтобы привлечь внимание читателя и сделать страницу доступной для сканирования. Если они не могут быстро понять, для чего предназначена страница, они, вероятно, уйдут.
Я сократил объем текста почти вдвое. Это позволило читателю больше сосредоточиться на изображениях и кнопках.Я также решил использовать больше маркеров, жирного шрифта и выделения там, где это необходимо, чтобы привлечь внимание читателя и сделать страницу доступной для сканирования. Если они не могут быстро понять, для чего предназначена страница, они, вероятно, уйдут.
Слишком много разных призывов к действию может сбить с толку клиентов. Вместо того, чтобы удалять второй призыв к действию, я решил прояснить, что это другое место, где они могут нажать на тот же продукт. Другой вариант — полностью удалить его, но, учитывая его местоположение, это может улучшить коэффициент конверсии.Если я продолжу тестировать этот призыв к действию и обнаружу, что он не улучшает конверсию, я рассмотрю возможность его удаления. Допускается использование нескольких призывов к действию для одного и того же предложения, но это должно быть легко понять и легко увидеть.
Что дальше? Продолжайте тестирование! Измените все, что не помогает вашему коэффициенту конверсии. Сюда входят макет, формулировка заголовков, количество текста, выбор цвета, выбор кнопок и т. Д. Никогда не прекращайте настраивать целевую страницу. Тестирование — это то, с чем вы никогда не заканчиваете.Вам никогда не придется прекращать улучшать свой веб-сайт. Всего одно небольшое улучшение может повысить коэффициент конверсии и сделать разницу между успехом и неудачей.
Сюда входят макет, формулировка заголовков, количество текста, выбор цвета, выбор кнопок и т. Д. Никогда не прекращайте настраивать целевую страницу. Тестирование — это то, с чем вы никогда не заканчиваете.Вам никогда не придется прекращать улучшать свой веб-сайт. Всего одно небольшое улучшение может повысить коэффициент конверсии и сделать разницу между успехом и неудачей.
Последние мысли
Divi Leads позволяет легко тестировать целевые страницы, чтобы увидеть, где можно улучшить. Приведенные здесь тестовые примеры — это лишь некоторые из множества способов протестировать одну целевую страницу с помощью Divi Leads. Начните с хороших принципов дизайна целевой страницы, разработайте базовый план, а затем приступайте к тестированию.Вы просто можете увидеть, как взлетит ваш коэффициент конверсии.
Ключом к созданию наиболее эффективной целевой страницы является постоянное тестирование и внесение улучшений на основе этих тестов. Просто продолжайте тестирование, и ваш коэффициент конверсии будет вам благодарен.
Мы хотим услышать от вас! Есть ли у вас какие-нибудь советы по дизайну целевой страницы? Вы пробовали тестировать целевые страницы с помощью Divi Leads? Расскажите нам о своем опыте в комментариях.
Миниатюра статьи, автор: / shutterstock.com
Создание и публикация целевой страницы
Редактор целевой страницы Ontraport (называемый в приложении страницами) позволяет настраивать страницы с помощью интуитивно понятного интерфейса перетаскивания. Страницы состоят из элементов, таких как текст и изображения, которые размещаются внутри блоков, которые представляют собой фреймы, которые создают макет вашей страницы. Создание страницы — это просто упорядочивание блоков и стилизация элементов по своему вкусу. Чтобы узнать больше, посмотрите видео о создании и публикации целевой страницы. СтупенькиДля создания страницы с нуля:
- Перейти к →.
- Выберите «начать с нуля» — у вас также есть возможность выбрать готовый шаблон для настройки.

- Назовите свою страницу.
- Щелкните, чтобы добавить блок на вашу страницу.
- Щелкните, чтобы открыть настройки блока и добавить столбцы и строки, чтобы создать макет страницы.
- Щелкните и перетащите элемент страницы, который вы хотите добавить, из палитры на холст.
- Вы можете добавлять формы, добавляя блоки формы на свою страницу или добавляя элементы формы на страницу для создания настраиваемой формы.
Для редактирования настроек страницы:
- Щелкните в верхнем левом углу, чтобы изменить настройки страницы.
- Нажмите, чтобы просмотреть ранее опубликованные версии вашей страницы.
- Чтобы восстановить ранее опубликованную версию, выберите версию своей страницы, к которой вы хотите вернуться, затем нажмите Выбрать → Продолжить , чтобы подтвердить изменения.
- Нажмите, чтобы поделиться своей страницей с другими пользователями.

- Нажмите, чтобы протестировать вашу страницу на части.
Чтобы изменить настройки элемента:
- Щелкните элемент, который хотите отредактировать, затем:
- Щелкните, чтобы настроить элементы.
- Щелкните, чтобы управлять заполнением, полями, выравниванием и размером элемента.
- Щелкните, чтобы настроить внешний вид вашего элемента.
Примечание. Некоторые элементы, такие как текст и значки, не имеют кнопки стиля.
Для настройки представлений для ПК и мобильных устройств:
В верхней части редактора страниц есть три значка, которые можно использовать для настройки внешнего вида страницы при ее посещении на разных устройствах.
- Щелкните, чтобы просмотреть все блоки на своей странице — как для компьютеров, так и для мобильных устройств.
- Щелкните, чтобы увидеть, как ваша страница будет отображаться на компьютерах.
- Щелкните, чтобы увидеть, как ваша страница будет отображаться на мобильных устройствах.









 Кроме того, вы также получаете доступ к дополнительным плагинам и шаблонам за ту же плату за подписку.Это лучшее решение для пользователей, которые хотят создать весь свой веб-сайт с помощью одного инструмента , а не использовать комбинацию разных тем и плагинов. 💪
Кроме того, вы также получаете доступ к дополнительным плагинам и шаблонам за ту же плату за подписку.Это лучшее решение для пользователей, которые хотят создать весь свой веб-сайт с помощью одного инструмента , а не использовать комбинацию разных тем и плагинов. 💪
 💸
💸


