Структура лендинга: из чего она состоит и как выстроить правильно
Из каких элементов будет состоять ваш лендинг — целиком зависит от продукта. В этой статье разберемся, из чего составить структуру лендинга и какие блоки использовать для разных целей, посмотрим хорошие и плохие примеры.
Что такое структура лендинга
Структура лендинга — это его деление на тематические блоки. Обычно лендинг строят так:
- короткий оффер или УТП;
- подробности и преимущества предложения;
- варианты цен с призывом к действию;
- отзывы.
Это базовая структура, но под ваши задачи и вашу целевую аудиторию можно менять блоки и их наполнение. Например, если продукт еще неизвестный — придется рассказывать о нем подробнее и давать больше вариантов применения. А если известный — сделать акцент на качестве, цене, сервисе или отзывах.
Правильная структура лендинга
У каждого блока в структуре лендинга есть свое предназначение и связанное с ним место.
Я буду использовать термин «экран». Экран — потому что блок или его законченная смысловая часть должны логически помещаться на одном экране устройства, то есть телефона или компьютера. Так пользователю будет легче потреблять информацию.
Стартовый экран
На стартовом экране размещается главная мысль. Это суть услуги, преимущество, которое в результате получает пользователь. Если лендинг посвящен одному товару или услуге, то на стартовом экране нужен оффер — конкретное предложение именно по этому товару или услуге. Если же лендинг про компанию в целом, тогда на стартовом экране нужно разместить УТП — ее уникальное торговое предложение.
Оффер или УТП пишут ярко и крупно, а под ними при необходимости дают пояснения более мелким текстом.
Статьи по теме:
Компания D’Addario продает товары для музыкантов. Этот экран прямо предлагает услугу «Уникальный дизайн для вашего оборудования». Ниже призыв расшифровывается: «Кастомные медиаторы и барабаны помогут вам выделиться на любой сцене».
Ниже призыв расшифровывается: «Кастомные медиаторы и барабаны помогут вам выделиться на любой сцене».
Приложение для медитаций Calm использует игру слов со своим названием и призывает пользователей «найти свое спокойствие». И ниже рассказывает, в чем оно заключается: больше спать, меньше нервничать, лучше жить.
Оффер иллюстрируется. Хорошая иллюстрация помогает добиться нужного впечатления и работает вместе с текстом, они усиливают друг друга. Например, на скриншоте выше можно реально медитировать на фото: спокойная вода с легкой рябью, лес, горы, небольшая дымка — спокойствие по высшему разряду.
Страшный секрет: оффер можно не иллюстрировать, если нечем. Сделайте простой и приятный глазу дизайн, чтобы не отвлекал, но сосредоточьтесь на хорошем тексте.
Чем иллюстрировать экран оффера
| Хорошо | Нормально | Плохо |
| Фото товара или результата услуг Фото клиентов с товарами или в процессе (результате) услуги Фото сотрудников за работой Скриншоты из программы/приложения | Простой флэт-дизайн без отвлекающих деталей Фоновое видео товаров, услуг, работы (затормозит сайт, не у всех воспроизведется) | Фотосток — любые фото, картинки, видео, инфографика. |
CRM-система «Мегаплан» выбрала именно скриншот. Тут мне как пользователю сразу ясно — выглядит несложно и симпатично, интерфейс не накрученный, видно все функции.
Еще вариант с демонстрацией сервиса: тут на первом экране скриншоты из мобильного приложения. Классный ход с кнопками — можно прямо отсюда выйти на скачивание приложения или попробовать его в браузере.
Удачная иллюстрация интерфейса приложения на стартовом экране лендингаПосмотрим на варианты, которых лучше избегать в структуре лендинга на стартовом экране.
Не наваливайте. Старайтесь не перегружать один экран подробностями. На стартовом экране оффера это особенно заметно: хочется уместить здесь побольше, чтобы человек прочел все в одном месте. В итоге выходит наоборот: непонятно, какой из множества равнозначных блоков исследовать первым.
Не наваливайте кучу текста и картинок в один экран, особенно на заглавный экран с оффером.
Думайте о клиенте. Есть соблазн выдвинуть на первый план название компании: мол, оно так лучше запомнится и клиенты придут к нам, а не к конкурентам. На самом деле человеку наплевать, как вы называетесь: он хочет решить свою проблему, а не найти компанию с самым интересным именем. Думайте всегда о решении проблемы клиента, а не о том, как бы выдвинуть себя на первый план.
Рассказывайте не о себе, а о том, как клиент решит свою проблему или закроет потребность с вашей помощью. Наша статья поможет выявить потребности аудитории.
Иллюстрации должны работать. Иногда кажется, что какая-то придуманная графика будет смотреться лучше, чем скриншот из приложения. Это обманчивое впечатление — вы потратите время и деньги на дизайн, который никак не будет на вас работать. Например, вот скриншот с лендинга CRM-системы: человек с какими-то экранами и графиками, мегаполис. Сама картинка интересная, но впечатление двоякое: почему город? А если я из маленького города или живу в деревне, мне эта CRM не подойдет?
Подбирайте иллюстрации так, чтобы они дополняли оффер по смыслу и усиливали его. Не используйте просто красивые фото и рисунки.
Не используйте просто красивые фото и рисунки.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Экраны подробностей
Экраны с подробностями показывают продукт и рассказывают о нем. Построение экранов подробностей сильно зависит от того, насколько это сложный или новый продукт. Если привычный и понятный, вроде плюшевых мишек тедди — особо расписывать не надо. Лучше поставьте больше фото, деталей, которые покажут качество продукта и сервиса.
Сервис доставки экзотических фруктов сделал список деталей в интересном формате: к обычному текстовому списку добавили скриншот переписки менеджера с клиентом. Сразу видно, что заказывать просто и удобно.
Скриншот из переписки с менеджером иллюстрирует качество сервисаСложные и новые для рынка продукты требуют другой проработки. Здесь нужно более детальное объяснение того, какие проблемы они вообще закрывают и почему эти проблемы важны.
На экранах подробностей вам нужно показать человеку, что польза от продукта превышает его цену. Пусть он сам убедится, что этот товар или услуга удовлетворяют именно его потребности, и условия покупки ему полностью подходят.
В структуре лендинга можно использовать видео. Так получится показать и объяснить гораздо больше.
RetailCRM использует видео, чтобы показать систему в действииВ некоторых случаях можно показать атмосферу компании. Это важно, когда клиент хочет не просто получить продукт, но и почувствовать себя частью какой-то культуры, сообщества, традиции. Например, компания, которая делает струны под маркой Earnie Ball, делает их уже 50 лет и это семейный бизнес. Тут за продуктом реально стоит история, которую можно показать.
В структуру лендинга для образовательного продукта хорошо впишется раздел с преподавателями. Но сюда нужно сделать подходящие фотографии: живые и дружелюбные.
Но сюда нужно сделать подходящие фотографии: живые и дружелюбные.
Статья по теме:
Банальных вещей тоже писать не нужно. В 2020 году уже у всех есть безналичная оплата и доставка, нет смысла это подчеркивать. Я боюсь предположить, зачем магазину размещать на лендинге абсолютно стандартный процесс заказа для любого интернет-магазина:
Экран отзывов
Отзывы — инструмент социального доказательства. Людям легче довериться и купить, если они видят, что похожие на них люди уже сделали этот выбор. Так что отзывам стоит отдать отдельный блок в структуре лендинга.
Людям легче довериться и купить, если они видят, что похожие на них люди уже сделали этот выбор. Так что отзывам стоит отдать отдельный блок в структуре лендинга.
Важно! Отзывы — только реальные. Круто, если с них можно перейти на человека или компанию — аккаунт или группу в соцсети, на сайт.
Придумывать отзывы и иллюстрировать их лицами из фотобанка — отстой.
Можно просить отзывы у клиентов. Чтобы получился связный подробный отзыв, попросите ответ на список открытых вопросов. Потом вы удалите вопросы, останется только текст клиента. Вопросы такие, например:
- Почему выбрали нас?
- Что понравилось больше всего?
- Для чего используете наш продукт?
Можно добавить сюда рейтинг. Тоже не выдуманный, а реальный — с любой площадки, где вы есть: рейтинг магазина на маркете, страница приложения в каталоге.
Приложение TMetric встроило в структуру лендинга отзывы клиентов и рейтинга из каталогаЭкран CTA и стоимости
Тот самый конверсионный элемент, к которому ведет весь ваш лендинг. Место для CTA выбираете вы сами, по классике его ставят в структуру лендинга несколько раз: после стартового экранаэкрана оффера, в разделе подробностей и еще раз в конце страницы.
Место для CTA выбираете вы сами, по классике его ставят в структуру лендинга несколько раз: после стартового экранаэкрана оффера, в разделе подробностей и еще раз в конце страницы.
Это может быть форма записи, если ваше целевое действие — получение контактов.
Форма для сбора контактов на лендингеСтатья по теме:
Или сравнение цен на разных тарифах с соответствующей CTA кнопкой.
Сравнение цен и покупка нужного тарифа в форме на лендингеГлавное в такой форме — понятность. Например, как на скриншоте выше: у каждого тарифа есть краткое описание после названия, о отличие в функциях выделено полужирным шрифтом. Или как в форме ниже: перед ней — информация о расписании, после нее — что произойдет. когда пользователь заполнит и нажмет кнопку «Записаться».
Хорошая форма записи на лендинге с пояснениямиВариант ниже — не очень удачный. Нет ни примерной даты начала, ни пояснения, что будет дальше.
Пример неудачной формы в структуре лендингаЭкран FAQ
Скорее всего, клиенты будут задавать вам повторяющиеся вопросы. Если ответы на эти вопросы нет смысла или не получается поместить в раздел деталей, сформируйте из них блок FAQ — frequently asked questions.
Если ответы на эти вопросы нет смысла или не получается поместить в раздел деталей, сформируйте из них блок FAQ — frequently asked questions.
Формулируйте вопросы коротко и понятно. Люди обычно скользят глазами по FAQ, ища ответ на свой вопрос, им не нужно вчитываться в каждый пункт. Для удобства ориентации можно скрыть ответы под выпадающими элементами меню: нашел вопрос — развернул кликом. Вот хороший вариант от производителя толстовок-худи:
Удобная структура FAQ на лендингеА вот версия на скриншоте ниже только выглядит хорошо. Мелкий неудобочитаемый шрифт, вопросы длинные и на цветном фоне. Конечно, кто-то вчитается и найдет то, что ему нужно, но многие не захотят и пойдут тратить время вашей поддержки. А ведь именно для экономии этого времени и нужен раздел FAQ.
В таком FAQ неудобно искать нужный вопросФутер
Последний элемент в структуре лендинга — футер. Здесь обычно размещают юридическую информацию, полный список контактов, адрес. Здорово, если адрес покажете не текстом, а картой — так человеку проще сориентироваться.
Футер может выглядеть совсем просто:
Типичный футерИли так:
Футер лендингаА можно оформить футер как полноценную часть лендинга — с крутым артом:
Футер с крутым артомПримеры удачной структуры лендинга
Покажу три удачных примера лендингов из разных сфер.
iPhone 12
Начнем с очень крутого лендинга на двенадцатый айфон. Это длинная страница, но Apple может себе такое позволить: у компании много поклонников, они очень ждут новинок и с удовольствием будут читать и смотреть про них.
Информация на лендинге строго разделена по экранам. Для начала компания показывает большую и маленькую модель вместе и дает сравнить характеристики, чтобы пользователь сразу определился, какую он хочет. А дальше поочередно расписаны все преимущества нового айфона: он крепкий и легкий, с классной камерой для фото и видео даже ночью, с быстрым интернетом.
Лендинг новой модели айфона. Посмотреть в оригиналеА еще, как обычно, Apple рулит с визуальным повествованием — здесь очень крутые иллюстрации, телефон в центре внимания. Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.
Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.
Вместо описания качества съемки проще дать сами фото, сделанные на телефон:
Вместо рассказа о качестве фото на лендинг добавили сами фотоА еще в этот раз копирайтерам компании дали развернуться: вместо обычных строгих описаний здесь игра слов, но оценить ее лучше на английском, перевод портит эффект.
Разницу в размерах моделей обыграли словами: «Большие новости — маленькие новости»Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
«ФинТабло»
Посмотрим структуру landing page сервиса по учету финансов «ФинТабло». Я не бухгалтер, но уверена, что здесь хорошо поработали с болями аудитории: рассказали, как собираются данные, что можно автоматизировать в программе и почему ей безопасно пользоваться.
Отмечу два элемента, которые мне особенно понравились. Первый — стартовый экран с оффером. Из текста понятно, что это за сервис и кому он предназначен, а иллюстрация сразу показывает его удобства.
Хороший пример структуры экрана с оффером на лендингеВторой понравившийся элемент — визуальное сравнение эксель-таблиц и их проблем с «ФинТабло» и его преимуществами.
Удачный элемент в структуре лендинга — сравнение с другим продуктом«Болотов.Деревня»
Лендинг поселка «Болотов..Деревня» построен по стандартной схеме: первым экраном идет оффер, а дальше подробности — где находится, какие есть проекты домов и опции, возможности инвестирования.
Лендинг поселка «Болотов.Деревня». Посмотреть оригиналЗдесь сильная сторона — визуал. Много снимков домов и территории поселка, сделанных в хорошую солнечную погоду.
Красивые фото на лендинге загородного поселкаБольше примеров лендингов — в нашей вдохновляющей подборке.
Структура лендинга: что стоит запомнить
Выписала для вас основные пункты, которые нужно учитывать при работе над структурой лендинга.
- Создайте короткий, понятный и привлекательный оффер.
- Не перегружайте блоки лендинга деталями.
- Думайте в первую очередь об удобстве клиента.
- Подбирайте иллюстрации так, чтобы они усиливали эффект текста.
- Выбирайте нужные способы убеждения: фотографии, видео, отзывы, рейтинги, сравнения, кейсы.
- Старайтесь больше показывать и доказывать на примерах, а не расписывать текстом.
- Ставьте CTA в нескольких местах.
Подключайте SendPulse к своим лендингам и собирайте контакты покупателей для рассылок по email и в мессенджерах в несколько простых шагов.
[Всего: 1 Средний: 5/5]| Кнопка | Значение | К каким элементам блоков относится | Какие настройки доступны |
| Текст |
| Настройки отображения текста:
| |
Очистить форматирование |
| Дополнительные настройки отсутствуют, кнопка просто сбрасывает примененные к тексту настройки до стандартных. | |
Тег заголовка | Заголовки | Выбор тега для заголовка — вы можете выбрать один из следующих тегов и пометить им заголовок: h2/h3/h4/h5/H5/Div/P. | |
Ссылка |
| Настройки ссылки:
Рекомендуем ознакомиться с видео о ссылках и якорях. | |
Фоновый цвет | Все элементы | Параметры цветового оформления блока:
| |
Фон блока |
| Настройки фоновой картинки:
Настройки фонового видео:
| |
Рамка | Все элементы | Настройки рамки блока:
| |
Тень | Любой элемент |
Также полезной может быть видеоинструкция по ссылке. | |
Иллюстрация | Любые иллюстрации и иконки, кроме фоновых | При нажатии просто открывается раздел иллюстраций, где можно выбрать картинку для блока. Больше информации в видеоинструкции по ссылке. | |
Видео | Любые видео, кроме фоновых | Параметры видео:
| |
Размер |
|
| |
Отступы блока | Все блоки (относится именно к настройкам блоков целиком, а не к отдельным элементам в блоке) | Размер внутренних отступов в пикселах (можно как задать один общий размер, так и отдельно верхний и нижний). | |
Переход на уровень выше | Все элементы | При нажатии отображаются настройки элемента, родительского по отношению к тому, который был выбран до этого (например, если нажать на данную кнопку при редактировании отдельного текстового элемента, вместо настроек данного элемента выведутся все общие настройки блока). Выше вы можете ознакомиться с видео на данную тему. | |
Анимация | Все блоки (настройка влияет на анимацию появления всего блока, а не отдельных его элементов) |
|
Структура лендинга: основные блоки и компоненты эффективной страницы — Новости 20 мая 2020 г.
Практически все целевые страницы, которые хорошо конвертируются, имеют много общего. Вне независимо от цели конверсии, целевой аудитории, цены за продукт и рекламной кампании в целом. Во многом это связано именно со структурой лендинга и его основными элементами.
То есть, это значит, что все лендинги должны быть однотипными? Как же тогда создать уникальную страницу с современным дизайном? Не спешите негодовать! Ведь правила существуют для того, чтобы их нарушать. Но прежде, чем становиться новатором и идти против системы, нужно немного узнать об этих самых правилах.
Что такое лендинг?
На всякий случай напомним: лендинг – это отдельная веб-страница (или одностраничный сайт), созданный специально для конкретной маркетинговой или рекламной кампании.
Это площадка, где посетитель «приземляется» (прим. от англ. land) после того, как нажмёт на ссылку в электронном письме, объявлении в Google, YouTube, Facebook, Instagram или других страницах.
В отличие от веб-страницы или сайта в общем, лендинг разрабатывают с одной целью – чтобы пользователь выполнил призыв к действию и закрыл конверсионную воронку. Лендинг не поощряет исследования других продуктов и сервисов компании, поскольку всё внимание должно быть направлено на рекламируемую услугу.
Основные элементы лендинга
С одной стороны, двух одинаковых лендингов не существует, поскольку у каждой компании есть свой продукт для продвижения и своя цель. Тем не менее, есть пять основных элементов, которые встречаются на каждом лендинге с высокой конверсией:
Уникальное торговое предложение (УТП или англ. USP).
Визуализация товара, услуги, спецпредложения, акции и пр.
Преимущества вашего предложения.
Доказательство преимуществ.
Сообщение о цели конверсии (ваш единственный призыв к действию на странице).
УТП
Уникальное торговое предложение – это то, что отличает ваш продукт или услугу от конкурентов. Это ответ на надоедливый вопрос: «Что же такого особенного в этом предложении?». Целевые страницы должны донести это предложение в лаконичной и понятной форме. В этом поможет серия элементов страницы.
Это ответ на надоедливый вопрос: «Что же такого особенного в этом предложении?». Целевые страницы должны донести это предложение в лаконичной и понятной форме. В этом поможет серия элементов страницы.
Основной заголовок. Важно, чтобы он очень четко описывал, что посетитель может получить, поскольку это первое, что человек прочитает на странице.
Подзаголовок. Поскольку заголовки должны быть короткими и чёткими, подзаголовок должен нести в себе дополнительную информацию о вашем продукте или услуге.
Подтверждающее заявление. Элемент необязательный, но полезный. Если ваша целевая страница достаточно объемная, то имеет смысл напомнить посетителям о вашем предложении где-то в середине.
Заключительное заявление. Как и каждая хорошая история, лендинг имеет вывод – подтверждение уникальности вашего торгового предложения, и последний шанс для посетителя совершить то самое действие.
Визуализация
По одежке встречают, поэтому на фото или видео обратят внимание сразу – возможно, даже прежде, чем прочитают заголовок страницы. Основной визуальный элемент должен: если не прямолинейно иллюстрировать предложение, то отображать его контекст.
Основной визуальный элемент должен: если не прямолинейно иллюстрировать предложение, то отображать его контекст.
Преимущества
Не путайте преимущества с функциями. Функция – это определенное качество вашего продукта или услуги. Преимущество описывает положительное влияние этой функции. Если программное обеспечение, то без багов, а значит – безопасное для компаний. Если одежда, то из натуральных материалов – удобная и качественная. Если лимонад, то обязательно холодный и в жару.
Доказательство
Отзывы влияют на то, как люди принимают решения. Часто они становятся причиной покупки. Не стоит добавлять выдуманные отзывы, обычно они выглядят очень неправдоподобно. Вместо этого, можно использовать прямые цитаты клиентов, тематические исследования, логотипы компаний-клиентов или оценки с сайтов-рейтингов.
Призыв к действию
Лендинг должен ориентироваться только на одну цель конверсии, иначе работать он не будет. Призыв к действию (CTA – call to action) может быть отдельной кнопкой на странице или формой, которую нужно заполнить.
Популярные блоки для лендинга
Основных элементов лендинга – пять, но есть множество дополнительных блоков, которые можно использовать. Вот некоторые из них:
Особенности – другими словами, функции, о которых вы упоминали раньше. Это описание главных характеристик продукта или услуги, суть продукта в виде списка или плиток.
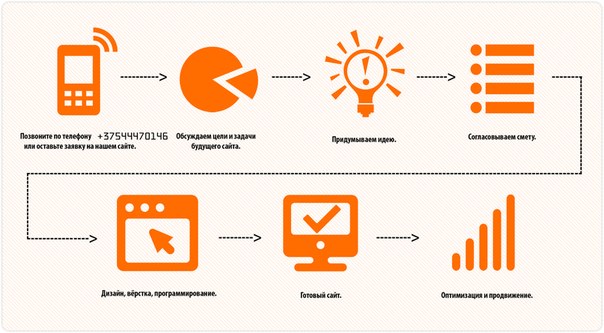
Схема работы – важный элемент, который объясняет процессы работы компании с клиентом.
Проблема-решение – способ достучаться до клиента, используя его боль и страхи, но только если у вас правда есть действенное решение.
Вопрос-ответ – возможность предоставить больше информации, не перегружая страницу текстом, а службу поддержки – звонками и сообщениями.
Как создать лендинг
Самый простой способ создать сайт или лендинг – конструктор веб-сайтов, как, например, Weblium. У конструкторов простой понятный интерфейс, готовые шаблоны и блоки (не нужно разбираться в программировании или дизайне) и, зачастую, хороший функционал. Кстати, все иллюстрации в этой статье – примеры из вышеупомянутого конструктора веб-сайтов.
Кстати, все иллюстрации в этой статье – примеры из вышеупомянутого конструктора веб-сайтов.
Разобравшись в анатомии лендинга, вы можете придерживаться правил или каждый раз находить креативные способы обойти эти правила, немного изменив структуру страницы. А с Weblium этот эксперимент займет максимум пару часов.
Лендинги с высокой конверсией, основные блоки и виджеты
Сделаем чек лист из 16 пунктов, чтобы проверять любой лендинг пейдж на высокую конверсию.
Если некоторые блоки будут отсутствовать, страничка landing будет продавать, но меньше.
Очень важно привлечь внимание на начальном этапе правильной рекламой и шапкой лендинга.
Содержание статьи
Обязательные блоки лендинга с высокой конверсией
- Цепляющая шапка. Должен быть товар на первом плане. Неплохо когда товар по центру экрана, чтобы посетитель сразу увидел, чем заинтересовался.
Изображение товара должно быть в правильном ракурсе, подчеркнуть преимущества товара. С любой стороны делаем блок несколько преимуществ этого товара. Например, прямо с завода. Уникальный дизайн. Лидер продаж. Доставка по России. Возле можно разместить блок названием сегодня акция 57 процентов и большой таймер с временем отсчета до конца дня, чтобы человек если, что мог подумать днем. На следующий день он может забыть. Над картинкой товара уникально торговое предложение h2 с названием товара и двумя разбавленными ключевыми словами, например, цена, доставка, город.
- Блок видео.Обязательно размещаем видео с красивой музыкой и представлением вашего товара. Показать товар с разных сторон, чтобы покупатель лучше имел представление о товаре. Продолжительность около минуты. Этого достаточно.
- Блок с фотографиями. Галерея. Под видео товара делаем галерею из девяти изображений товара. Покупатель должен разглядеть товар.
Это важно, если нет возможности потрогать. В идеале при клике на фото товара изображение увеличивается. Можно под каждым фото товара написать разные преимущества, небольшим шрифтом.
- Характеристики и описание товара. После того как посетитель разглядел товар. Он хочет почитать характеристики товара. Указываем даже габариты товара в сантиметрах. Чтобы было представление, как разместить товар. В идеале делается изображения товара и от каждой части идет линии к записям характеристик, как схема.
- Блок отзывы клиентов. Желательно с ссылкой на vk и фотографией. Если нет отзывов, то их можно купить или придумать. Неплохо подходят видео отзывы.
- Блок доставки и оплаты. Важно этот блок делать правильно. Блок большой со всеми ответами. Можно сделать в tabs, при нажатии раскрывается каждый вид доставки.
- Гарантия и сертификаты. Остерегайтесь подделок. Если товар не понравился, его можно заменить в течении двух недель.
Если брак замена. Гарантия в течение года. Хорошо блок смотрится из трех колонок. Первая картинка с щитом и надписью гарантия. Средняя колонка описания всей гарантии. Пять пунктов. Правая секция сертификат.
- Блок, почему стоит купить у нас. Текст, который притягивает к покупке. Чем больше причин купить у вас тем лучше. При чтении текста покупатель должен узнать себя. Может зацепить одна строчка, для покупки, из всего текста.
- Строка с цифрой или несколькими. У какого количества людей уже есть наш товар. Пишем, более двух тысяч клиентов купили наш товар и они стали чуточку счастливее. Это триггер продажи эффект толпы. Какие есть триггеры продажи читать тут. Хорошо использовать виджет для сайта, сейчас купил на сайте Дмитрий из такого города и всплывает окошко сбоку через 20 секунд. Второй виджет сегодня купило 15 человек этот товар. Третий сейчас на лендинге онлайн семь человек в окошке сбоку. Это новые методы в landing page для увеличения продаж.
- Блок четыре шага, которые делает клиент для получения товара. Очень важный блок, потому что человек не знает что делать. Этим подталкиваем к действию. Блок в четыре колонки картинка, которая отражает действие и описание.
- Вы оставляет заявку на сайте или по телефону.
- Наши менеджеры связываются с вами для подтверждения заказа по телефону.
- Мы оперативно и бесплатно доставляем ваш товар по указанному адресу.
- Вы получаете на руки свой заказ и оплачиваете на почте или курьеру.
Проверяем на чек лист свой лендинг пейдж и добавляем блоки для увеличения конверсии.
Разберем, на что еще важно обратить внимание.
Дополнительные блоки лендинга.
- Продающий текст, для целевой аудитории вашего товара.
- Красивые картинки высоко качества. Чтобы при открытии на больших мониторах качество не терялось. Если размещаете на картинки человека, только с улыбкой.

- Подарки и скидки. Хорошие скидки около 50 процентов. Поэтому умножается реальная цена на 57 процентов, пишется скидка. Цифра со скидкой зачеркивается. Хорошо смотрится картинка с цифрой скидки.
- Кнопка заказа минимум три или четыре. Кнопки любого цвета, не красного цвета. Хорошо работают зеленого цвета кнопки. На подсознательном уровне как светофор для любого человека.
- Таймер возле всех кнопок! Если человеку не ставить таймер, он не купит. Если он решит отложить покупку на потом, то это не случится. Все цели в жизни ставятся по времени. Тут также это работает. В конце суток акция кончится. Он думает лучше я сейчас куплю, чем потом по большей цене.
- В подвале сайта контакты и реквизиты важно для доверия покупателя к вам. Желательно чтобы на сайте был мини чат, располагается справа внизу.
Проверяем, что сайт адаптивный
Чтобы сайты были адаптивные используем bootstrap сетку.
Много людей заходит на сайты через телефоны и планшеты.
Плагин для эмуляции разных типов телефонов, которым пользуюсь это mobile rwd для браузера google chrome.
Скорость загрузки landing page
Оптимизируем сайт, чтобы увеличить скорость загрузки сайта.
Если сайт не загрузится в первые пять секунд, то клиент может уйти.
Если лендинг пейдж делать в gulp, то сайт оптимизируется сам командой gulp build, подробно тут.
Для того, чтобы проверить какая скорость загрузки сайта и есть ли наличие ошибок используем сервис google pagespeed.
Указываем наше доменное имя сайта и нажимаем анализировать.
Хороший результат будет от 60 до 100. Лендинг, сделанный на gulp дает около 85 в зеленой зоне.
Создание Landing page для бизнеса
Кому будет полезно принять участие в тренинге:
✔ Начинающему предпринимателю
✔ Владельцу бизнеса
✔ Интернет-маркетологу
✔ Начинающему арбитражнику
✔ Специалисту по контексту
Программа тренинга:
10:00 — 11:00 — Встреча участников, велком кофе
11:00 — 13:00 — Блок 1 Основы маркетинга
- Разберемся в основах маркетинга — это поможет погрузиться в сферу, сформировать базу знаний и понять сложные темы следующих блоков.
 Поговорим о том, что такое целевая аудитория, зачем и как проводить анализ конкурентов, как составлять УТП.
Поговорим о том, что такое целевая аудитория, зачем и как проводить анализ конкурентов, как составлять УТП. - Портреты аудитории и формулировка инсайта
- УТП и отстройка от конкурентов
- Как сформулировать УТП
13:00 — 15:00 — Блок 2 Продукт и сегментация ЦА. Составляем сильный оффер
- Изучим свой продукт и его преимущества. Поймем, какую именно информацию нужно вынести на лендинг, чтобы сделать его максимально эффективным.
- Что нужно знать об аудитории, чтобы сделать хороший лендинг
- Как выявлять проблемы и боли целевой аудитории
- Сегментация целевой аудитории
- Как искать лендинги конкурентов и что полезного можно из них вынести
- Как разработать сильный оффер для лендинга
15:00 — 16:00 — Блок 3 Базовые принципы создания лендинга
- Познакомимся с основными принципами построения посадочных страниц, рассмотрим структуру лендинга и наиболее распространенные блоки.
 Узнаем, из каких этапов строится работа над лендингом и поговорим о самых частых ошибках при его создании. Рассмотрим, чем отличается лендинг от традиционного сайта и проработаем план запуска посадочной страницы.
Узнаем, из каких этапов строится работа над лендингом и поговорим о самых частых ошибках при его создании. Рассмотрим, чем отличается лендинг от традиционного сайта и проработаем план запуска посадочной страницы. - Что такое посадочные страницы и из чего они состоят
- Отличие лендинга от традиционного сайта
- Основные этапы разработки
- Базовая структура и компоновка блоков
16:00 — 17:00 — Блок 4 Научимся говорить на языке потенциального клиента, правильно преподносить выгоды и избавлять от штампов. Узнаем, как вызвать доверие у потенциального клиента. Создадим прототип посадочной страницы.
- Как отработать все возражения еще на этапе знакомства
- Как сформировать доверие и подтолкнуть к целевому действию
- Стиль и текстовая гигиена
- Как создать прототип страницы
17:00 — 18:00 — Блок 5 Работа с инструментами
— Изучим несколько популярных инструментов для работы, познакомимся с интерфейсами конструкторов лендингов и начнём изучать базовые настройки и функции.
— LP GENERATOR
18:00 — Ответы на вопросы, общение с участниками, разбор кейсов
Что получите после тренинга:
- Полностью готовый лендинг с профессиональным дизайном.
- От 3 до 80 заказов ежедневно.
- Конверсия лендинга от 5 до 34%.
- Увеличение продаж через Интернет от 40 до 450%.
Антон Петроченков (Москва) — интернет-маркетолог, основатель Convert Monster, занимающийся продвижением и раскруткой сайтов для клиентов на профессиональном уровне. Для своего агентства он предпочитает нанимать новичков в области Интернет-маркетинга и обучать их самостоятельно, взращивая специалистов, знающих свое дело и умеющих работать на результат.
Эксперт по формированию маркетинговых стратегий и продвижению в интернете. Бизнес-тренер, консультант и маркетолог. Специалист по работе с GoogleAnalitycs и Яндекс.Директ.
Обучает более 9 лет.
На базе PR-агентства “Convert Monster” функционирует учебный центр, направленный на обучение специалистов в сфере инфобизнеса, занимающего самый высокий рейтинг на территории России.
Антон Петроченков окончил Московский педагогический государственный университет. Преподавал физику и английский язык, немного работал в школе. Активно занимается интернет-маркетингом с 2006г. В его активе крупнейший в сегменте Рунета блог по интернет-маркетингу с ежемесячной аудиторией свыше 50 тыс. человек и включение в список топ-15 лидеров продаж инфопродуктов в системе Justclick.
Учебный центр Антона Петроченкова направлен на подготовку квалифицированных экспертов в среде инфобизнеса и имеет самый высокий рейтинг среди образовательных бизнес-проектов на территории РФ.
СЕО PR агентсва https://convertmonster.ru/
Автор книг Антон “Идеальный Landing Page”, “Введение в Google Analytics”
Что такое лендинг пейдж | Евгений Еликов
Landing page — лендинг пейдж или посадочная страница.
Популярный сегодня маркетинговый инструмент.
Изначально страница была задумана как один из инструментов директ-маркетинга.
При клике на ссылку в поисковой выдаче или на баннер, пользователи должны были попадать не на
главный сайт компании, а на некую короткую страницу с описанием конкретного товара или услуги.
В России почему-то из лендингов стали сделать длинные бесполезные страницы.
Многие клиенты думают, что делать одну страницу, которая выполняет только одну функцию, это в высшей степени неразумно. Лучше взять информацию с основного сайта и набить её всю на лендинг — пусть пользу приносит. Таким образом большинство лендингов превращаются в длиннющие одностраничные «простыни». Абсолютно бесполезные к сожалению.
На самом деле идеальная посадочная страница, должна укладываться в один экран!
Существует два основных типа лендинг пейдж:
Информационный лендинг пейдж.
Такая страница нужна, когда вы выводите на рынок новый товар или услугу.
Люди про неё ничего ещё не знают и конечно не знают, хотят ли они её купить.
Задача лендинга — дать посетителям правильную информацию в нужном объеме и понятном виде.
Страница действия (транзакционный лендинг).
Результатом работы лендинга является какое-нибудь действие посетителя.
Это может быть заказ обратного звонка, подписка на новости или покупка конкретного товара.
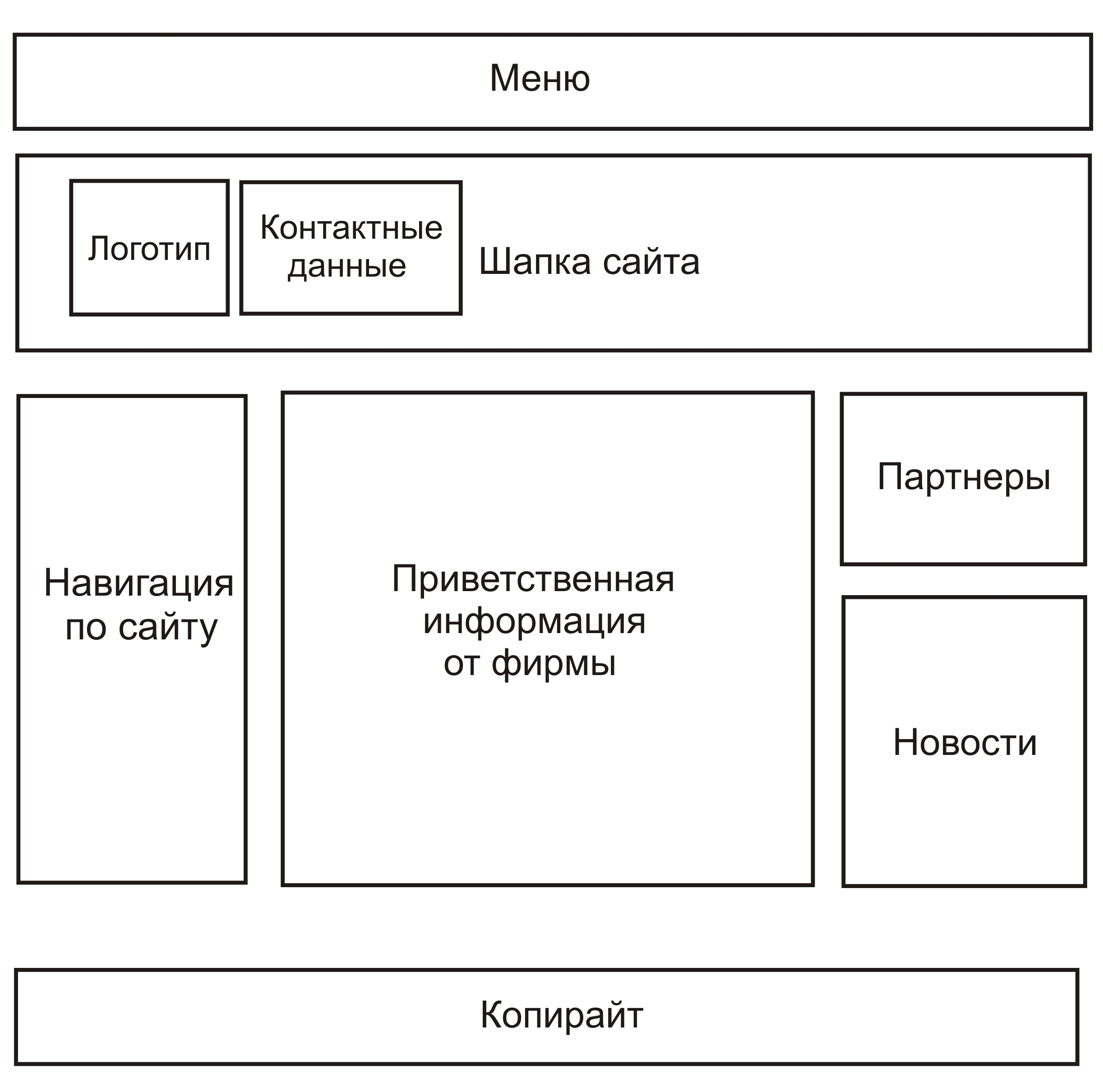
Основные блоки дизайна лендинг пейдж:
Структура может меняться в зависимости от назначения и задач лендинга.
Но в общем и целом на странице должен быть блок с логотипом, описание товара или услуги,
блок преимуществ и выгод. А также целевой блок с ограничением по времени или количеству.
1. Логотип и основная деятельность компании.
2. Заголовок. Собственно к чему всё это.
3. Коротенечко описание и картинка.
4. Блок преимуществ.
5. Для целевого лендинга — обязательна форма.
6. Желательно ограничение по времени или количеству.
7. Отзывы.
8. Дальше по вкусу.
Итак, смысл лендинга — коротко и ясно сделать выгодное заявление.
Подробнее о том, как я делаю дизайн лендинг пейдж →
Портфолио дизайнера. Лендинг пейдж →
Лендинг пейдж →
Хорошие примеры западных лендинг пейдж:
Схема и структура Landing Page – блоки и элементы для максимальной конверсии
Лединг пейдж должен продавать, а продажа товара или услуги осуществляется по определенным алгоритмам, которые описаны в маркетинге. То есть основная задача landing page содержать такие элементы, которые заинтересуют потенциального клиента и простимулируют его совершить покупку. Схема отличается в зависимости от типа продаваемого товара или услуги, а также от источника посетителей. Так теплым клиентам показываем одно, а холодным другое.
Чем теплый отличается от холодного? Теплый клиент уже хочет купить, он уже это решил, и если он пришел на ваш лендинг с контекстной рекламы, то в данный момент решает вопрос «где купить?» Да, у него есть определенные возражения и ожидания. Поэтому наша задача – оправдать его ожидания и нейтрализовать возражения.
Это было краткое вступление, чтобы все поняли, о чем идет речь в публикации. Далее переходим непосредственно к теме публикации – структура и элементы лендинга. А если вы не представляете, что такое лендинг пейдж, то прочитайте предыдущий пост.
Далее переходим непосредственно к теме публикации – структура и элементы лендинга. А если вы не представляете, что такое лендинг пейдж, то прочитайте предыдущий пост.
Структура лендинг пейдж
Схема лендинга состоит из группы определенных элементов. Необходимые элементы нужно определить на основе сегментации целевой аудитории по ее возражениям и ожиданиям. Эти элементы составляют основу большинства коммерческих страниц и сайтов, вы наверняка видели их в интернете в огромном количестве, например, видео/фото демонстрация продукта, перечень преимуществ, блок акции, бонус к товару/услуге и так далее.
Есть 5 основных необходимых элементов landing page, которые нужно использовать всегда, за небольшим исключением. Каждый блок лэндинга может быть разбит на более подробные блоки, если есть необходимость.
- Ваше уникальное торговое предложение (аббревиатура УТП)
- Основной заголовок
- Дополнительный заголовок
- Усиление предложения
- Решающий аргумент
- Демонстрация продукта/услуги или результата их использования
- Преимущества вашего предложения
- Список выгод или графическая демонстрация
- Выгоды и особенности в деталях
- Социальное доказательство
- Единственная цель конверсии – ваш призыв к действию (Call-to-Action), с формой или без формы контактов.
 Не нужно давить на клиента разными CTA, например, «Посмотрите каталог, Оставьте заявку, Скачайте прайс, Позвоните». CTA должен быть 1 для страницы.
Не нужно давить на клиента разными CTA, например, «Посмотрите каталог, Оставьте заявку, Скачайте прайс, Позвоните». CTA должен быть 1 для страницы.
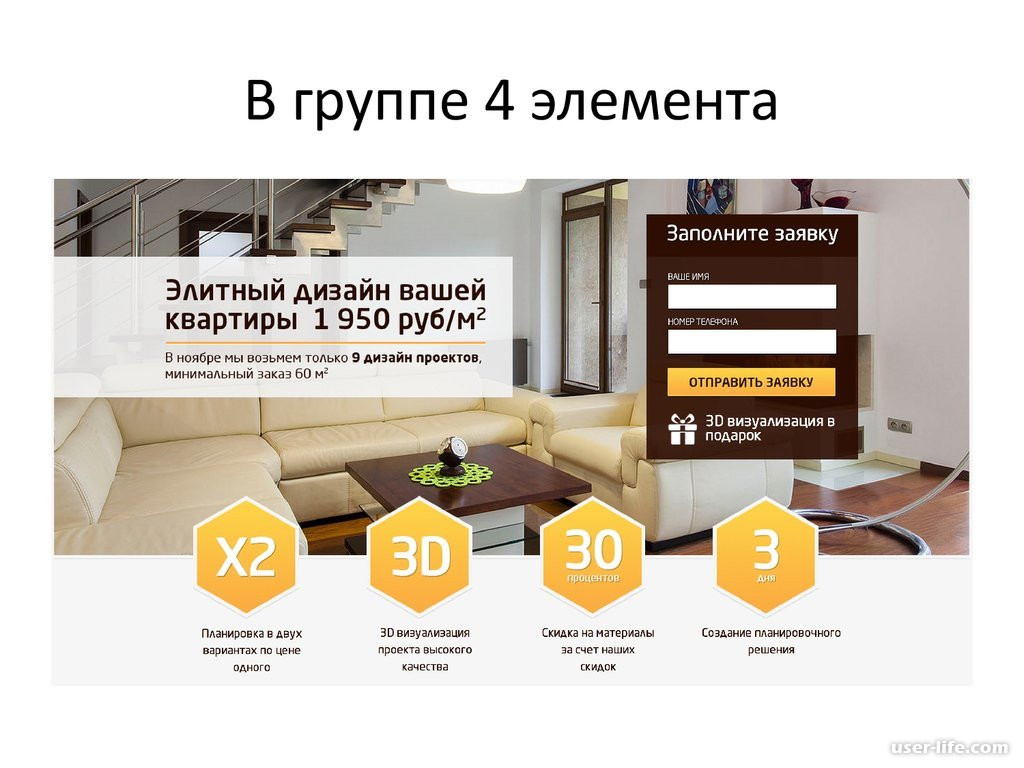
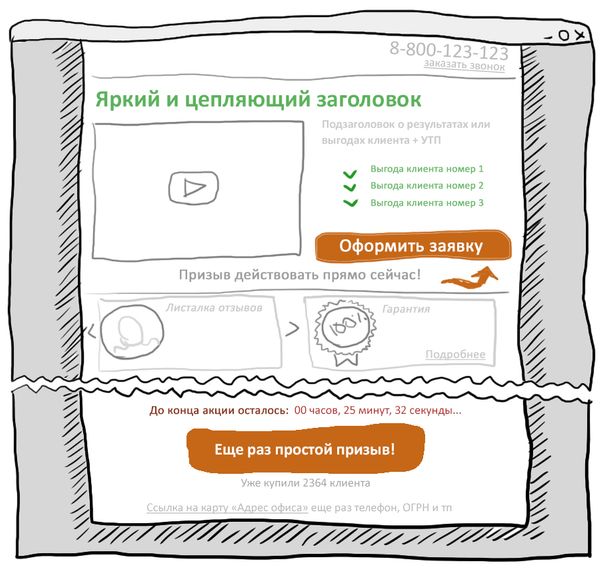
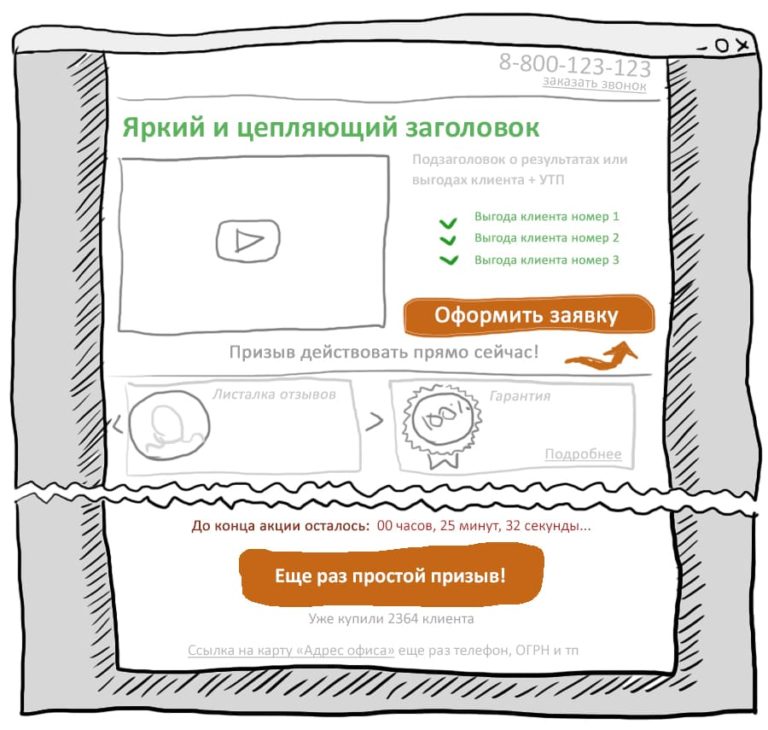
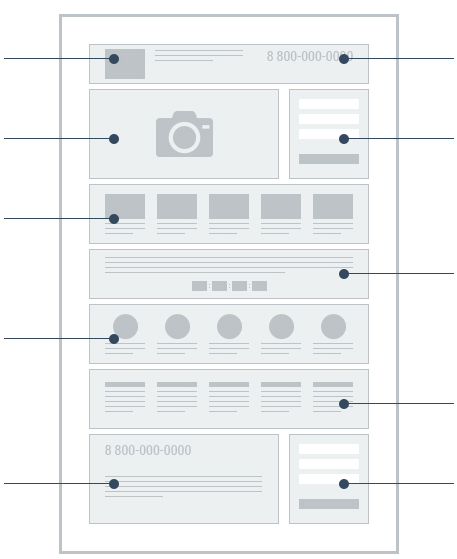
На картинке ниже представлена схема лендинг пейдж и продемонстрировано использование элементов внутри страницы.
Как структурировать целевую страницу для максимальной конверсии?
Развернутые лендинг пейдж становятся все более популярными в последнее время. Маркетологи и владельцы бизнеса поняли, что короткой и простой структуры лендинга может быть недостаточно, чтобы стимулировать продажу или лид. Большое количество контента, для некоторых задач, может быть мощным и убедительным. Большие одностраничники показывают более высокую конверсию для ряда продуктов и услуг.
Но как вы организуете это содержание? Например, страница продаж может составить 30 000 слов. Имеет значение не просто большое количество контента, а организация содержания.
В этой публикации я объясню, как вы можете организовать структуру лендинг пейдж – подход к структурированию развернутой посадочной страница, которая будет осуществлять максимум конверсий.
Есть одиннадцать основных элементов развернутого landing page. Я опишу каждый элемент в порядке их появления на странице, сверху вниз.
1. Заголовок
Это наиболее очевидный элемент развернутого лендинга – вам нужен заголовок, который привлекает внимание и говорит посетителю, что он попал туда, куда нужно. Размер заголовка стоит умещать в 24 слова – люди не хотят читать и должны быстро понимать, о чем эта страница. Размер шрифта заголовка должен быть больше, чем любой другой шрифт на странице.
Исходя из того, что люди не хотят читать большие тексты, если у людей есть возможность быстро найти/увидеть и прочитать на странице ваши самые важные сообщения (например, ваш заголовок), они более склонны принимать его во внимание и читать. Если посетитель не может найти подтверждение того, что он оказался в нужном месте – он уходит. Например, человек ищет «создание лендинг пейдж», попадает на лендинг и не видит заголовка в котором ясно сообщается, что на этой странице идет речь именно о разработке, а не о конверсии, тестировании, продаже и так далее, то он покинет странице. А вы не получите конверсию.
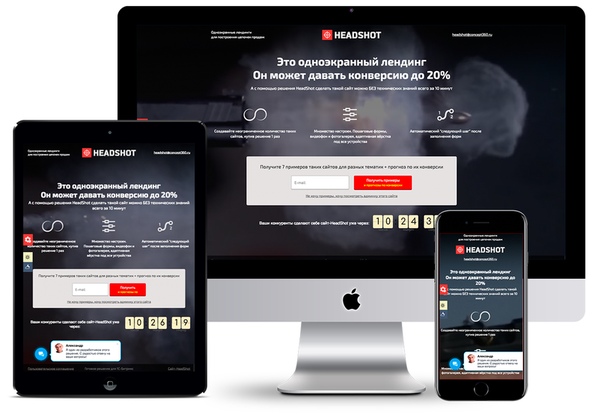
Пример ниже включает в себя два лендинга с двумя различными конструкциями, в том числе с различными заголовками. Конверсия первой посадочной страницы составляет 3%, а второй 18.7%.
Заголовок – это ваш первый и единственный шанс вовлечь и убедить посетителя остаться на вашей странице и изучить дальнейшее содержание.
Структура лендинг пейдж Conversion Lab имеет заголовок, окруженный большим количеством свободного пространства, но заголовка и призыва к действию достаточно, чтобы сконвертировать некоторых посетителей, а другие могут продолжить изучать страницу.
2. Подзаголовок
Основной заголовок должен сопровождаться дополнительным, который служит для пояснения деталей или выделения преимущества. Должен быть расположен рядом с основным заголовком.
3. Изображения
Практически каждый развернутый лендинг содержит фотографию в области первого экрана, однако необходимо протестировать конверсию с фото и без, а также несколько фотографий.
Существую примеры, когда изображения снижают конверсию и наоборот. На примере ниже используется изображение на весь первый экран.
4. Видео (если уместно)
Видео может быть мощным инструментом для повышения коэффициента конверсии, но оно не должно быть единственным элементом лендинга. Информация из видео должна быть продублирована. Одностраничники только с видео имеют более низкие показатели конверсии, как правило.
Лучшее место для расположения видео – в первом экране или частично в нем, чтобы помимо прочей информации пользователь видел хотя бы часть видеоплеера (если не установлено автоматические воспроизведение).
LinkedInfluence использует видео с автозапуском на своем лендинге сразу после заголовка и является оно одной из первых вещей, которые пользователь видит на странице.
5.Краткое описание
Предназначение описания – объяснить потенциальной аудитории, что это за продукт и почему он хорош. Достаточно 4-6 предложений. Только суть.
6.Призыв к действию
Используйте призыв к действию в начале, так скоро, насколько это возможно. Им воспользуются некоторые посетители, которые рано становятся готовыми к конверсии. Вы должны дать им эту возможность.
7.Социальное доказательство
Пока ваш развернутый landing page удерживает внимание посетителя и владеет его любопытством. Теперь важно завоевать их доверие.
В качестве инструмента получения доверия могут использоваться социальные доказательства такие как социальные кнопки, отзывы, статистика со стороны. Также подходят различная аттестация, сертификаты и так далее.
Например, The Renegade Diet показывает, в каких изданиях был опубликован их материал.
А это пример демонстрирует логотипы своих именитых клиентов.
8. Объяснение продукта или услуги
Здесь будет сосредоточена основная часть текстового контента, описывающего продукт или услугу. Это самый объемный элемент структуры landing page. Пользователи, которые заинтересованы в вашем продукте будут готовы читать этот объемный текст. В этом блоке сосредоточена вся информация, которую необходимо предоставить клиенту для принятия решения о покупке. Это может быть:
- Техническая информация и характеристики
- Информация о модификациях, тарифах и отличиях
- Объемные галереи или каталоги
- Калькулятор или иной сервис, необходимый для принятия решения
- Вопросы и ответы
- Развернутое описание выгод
- Развернутое описание преимуществ
- Результаты исследований
- И любая другая информация, стимулирующая покупку
Пример развернутого лэндинг пейдж Litmus описывает, как они создают шаблоны емейл-рассылок, адаптированных для просмотра на всех устройствах – планшетах, смартфонах и компьютерах.
Размер этой секции структуры одностраничника не имеет ограничения по объему. Можно разместить столько информации, сколько необходимо для продажи.
А для удобства восприятия можно использовать удобные вкладки или разворачивание контента с помощью JavaScript – это сэкономит высоту страницы, чтобы человеку не приходилось долго ее прокручивать и улучшит восприятие.
9. Преимущества продукта или услуги
Клиенты заинтересованы не только в продукте, они также хотят знать, какие выгоды они получат. Выгоды и описание продукта можно объединить в один элемент при необходимости.
В примере используется секция выгод с большим количеством свободного пространства и добавлением изображений для дополнительной визуальной привлекательности.
10. Отзывы
Расположение блока отзывов может быть различным, но обычно их располагают ближе к концу, так как они являются одним из наиболее убеждающих элементов для оптимизации конверсии. Хорошо работают как письменные, так и видео-отзывы.
Можно использовать текстовые отзывы, а ближе к концу страницы еще и видео-отзывы.
11. Больше призыва к действию
Люди видят лендиг пейдж экранами, поэтому идеально, когда в каждом экране есть призыв к действию.
12. Тестирование и перебор вариантов
Важно, как только вы запустили свой лендинг, необходимо проводить А/Б тестирование, так как много факторов, влияющих на конверсию, начиная от цвета кнопки с призывом к действию и заканчивая информацией в описании. Необходимо тестировать дизайн и его элементы, выгоды и описание, заголовок и изображения, проверьте более и менее насыщенные информацией варианты.
Помните, что развернутые landing page являются мощным инструментом не потому что имеют много контента, а потому что контент на них служит основной цели. То есть сила лендинга в стратегии, а не объеме.
Заключение
Для поста использован собственный опыт, маркетинговые основы и материалы с английских блогов http://unbounce.com/ и http://kissmetrics.com/
Задавайте свои вопросы в комментариях – я обязательно отвечу и подскажу!
Делитесь публикацией в соцсетях, если она была полезна. Если не была полезна – напишите почему, в комментариях ниже.
блоков целевой страницы
Думайте о блоках как о строительных блоках ваших страниц. Они располагаются вертикально на вашей странице, а внутри каждого блока находятся наборы столбцов и строк, в которых размещаются такие элементы, как текст, изображения, формы и видео.Добавить блок
Если вы создаете страницу с нуля, сначала вам будет предложено выбрать блок.
Если вы добавляете блок на существующую страницу или шаблон, нажмите на расположенную вверху или внизу существующего блока. Затем вы можете выбрать заранее разработанный блок на левой боковой панели или создать свой собственный, выбрав для начала базовую структуру.
Добавить глобальный блок
Глобальные блоки очень полезны, когда вы используете один и тот же блок на нескольких страницах, поскольку они позволяют редактировать один раз и видеть изменения, примененные к каждой странице, на которую вы добавили свой блок. Узнайте больше о глобальных блоках.
Редактировать блоки, строки и столбцы
Выберите блок, строку или столбец и щелкните значок шестеренки на его краю, чтобы отобразить значки для следующих действий:
- Добавить: Позволяет добавить блок, строку или столбец
- Удалить: Позволяет удалить блок, строку или столбец
- Дублировать: Позволяет дублировать блок, строку или столбец
- Reorder: Позволяет перетаскивать, чтобы изменить порядок блока, строки или столбца
- Изменить размер: Позволяет перетаскивать, чтобы изменить размер блока, строки или столбца
Установить настройки блока
Щелкните значок шестеренки блока, и на боковой панели появятся следующие настройки:
Фон: Выберите добавление прозрачного, цветного или графического фона.После выбора станут доступны дополнительные параметры настройки.
Интервал: Используйте настройки интервала, чтобы отрегулировать и настроить отступы, поля и выравнивание в столбце или строке.
Граница, стрелка и тень: Отрегулируйте отдельные границы для столбцов и строк.
Сделать блоки глобальными: Вы можете преобразовать существующие блоки в глобальные блоки.
Прикрепленный блок: Прикрепленный блок — это блок, который остается на экране, даже когда посетитель прокручивает страницу вниз.
Параметры отображения: Установите, когда ваш блок будет отображаться на вашей странице. Вы можете выбрать из:
- Отображение устройства: Позволяет выбрать, какие устройства могут просматривать блок целевой страницы, например мобильные или настольные.
- Когда следует отображать этот блок ?: Позволяет отображать ваш блок сразу или через определенный период времени.
- Показывать блок кому ?: Позволяет выбрать, кто может просматривать блок целевой страницы.Это особенно полезно для доступа к контенту на сайте членства.
- Если вы решите отображать свой блок для «Только некоторые идентифицированные посетители» или «Некоторые вошедшие в систему участники», вы можете добавить условия для отображения различных блоков для разных посетителей страницы. Ознакомьтесь с этой статьей для определения каждого из ваших раскрывающихся вариантов.
- Показывать этот блок только в том случае, если URL-адрес страницы содержит определенный текст: Позволяет отображать ваш блок для посетителя, только если URL-адрес содержит определенную переменную, такую как переменные UTM или любой другой текст в вашем субдомене, домене или пути.Это расширенная маркетинговая функция, которая позволяет вам оптимизировать работу после клика, отправляя потенциальных клиентов на целевую страницу с содержанием, которое идеально соответствует дизайну и содержанию вашего объявления. Вот как:
- Переключите «Показывать этот блок, только если URL-адрес страницы содержит определенный текст» на —
- Щелкните Добавить условие.
- Выберите «содержит» или «не содержит».
- Добавьте свою переменную URL.
- Щелкните.
В верхней панели настроек блока доступны следующие настройки:
Сделать глобальный блок: Щелкните, чтобы преобразовать существующие блоки в глобальные блоки.
Просмотр сетки, отступов и полей элемента: Щелкните, чтобы просмотреть макет блока; отступы будут выделены синим цветом, а поля — розовым. Вы можете щелкнуть эти выделенные области, чтобы быстро отредактировать их.
Добавить блок в избранное: Нажмите, чтобы сохранить определенные блоки в избранное, чтобы вам не пришлось создавать их позже. Чтобы использовать блок из избранного на другой странице, нажмите Добавить блок → Избранное , и оттуда вы увидите список всех блоков, которые вы добавили в избранное.
Как создать целевую страницу с помощью редактора блоков в WordPress
Хотите знать, можно ли создать целевую страницу с помощью редактора блоков, который был выпущен как часть WordPress 5.0? Это действительно так, и этот пост покажет вам, как это сделать.
Благодаря новому «блочному» подходу у вас теперь есть возможность настраивать разделы героев, призывы к действию (CTA) и другие важные элементы целевой страницы.
Чтобы помочь вам воспользоваться преимуществами этой новой функциональности, я покажу вам, как именно создать целевую страницу с помощью редактора блоков — шаг за шагом.
Что такое новый редактор блоков в WordPress?
Редактор блоков — это совершенно новый редактор контента, который стал редактором по умолчанию, начиная с WordPress 5.0. При разработке новый редактор назывался «Гутенберг». Однако, поскольку он стал частью ядра, теперь это просто «редактор WordPress» или «редактор блоков», если вы хотите быть более конкретным.
Если вы не уверены, о чем я говорю, мы написали несколько сообщений о новом редакторе. Здесь вы можете получить базовое введение, а здесь — более общее руководство.
Или, если вы уже знакомы с новым редактором, просто продолжайте читать, чтобы узнать, как использовать его для создания целевой страницы…
Краткий обзор интерфейса редактора блоков
А теперь, прежде чем мы начнем процесс сборки, предлагаем краткий обзор пользовательского интерфейса редактора блоков.
Чтобы добавить новые блоки, вы будете работать во всплывающем окне слева. А как только вы добавите блок, вы сможете настроить важную информацию, например цвета, на боковой панели справа:
Есть пять уникальных разделов для разделения блоков, которые вы можете использовать:
- Общие блоки — содержит все общие элементы, такие как абзац, заголовок, список, цитата и другие основные элементы содержимого.
- Форматирование — подходит для добавления собственного кода, редактирования блока с помощью редактора WP (классический) или добавления таблицы.
- Элементы макета — содержит элементы для улучшения общего макета, например столбцы.
- Виджеты — позволяет добавлять в ваши проекты обычные виджеты WordPress.
- Embeds — помогает встраивать контент с внешних платформ, таких как YouTube, Twitter и многих других.
Вы также можете добавлять новые блоки и функции через сторонние плагины.Например, с плагином Otter Blocks вы можете получить новые блоки, такие как таблица цен, отзывы, Google Maps и многое другое.
Как создать целевую страницу с помощью редактора блоков в WordPress
Чтобы дать вам представление о том, что вы узнаете, вот основная целевая страница, которую мы создадим с помощью нового редактора блоков:Помимо внешнего вида, для качественной целевой страницы важна быстрая загрузка. Итак, убедитесь, что используемая вами тема совместима с новым редактором блоков и быстрой загрузкой.
Я выбрал бесплатную тему Neve от ThemeIsle для создания целевой страницы с помощью редактора блоков. Помимо того, что Neve является бесплатным и легким, он отлично работает с новым редактором блоков и предоставляет множество вариантов макета, чтобы вы могли создать настоящую целевую страницу.
После того, как вы настроили свой веб-сайт, все, что вам нужно сделать, это перейти на Страницы → Добавить новый и начать работу.
Шаг 1. Выберите макет страницы
Чтобы на целевой странице было достаточно места, выберите макет без боковой панели.Еще одно преимущество использования темы Neve в том, что это можно сделать довольно легко.
Вы можете выбрать макет с правой стороны под разделом документа. Использование любого из макетов с без боковой панели — хороший выбор. Для дизайна теста я не выбрал боковые панели с центрированным содержимым (, а не на всю ширину).
Шаг 2. Спланируйте базовый дизайн целевой страницы
Затем вы хотите составить план общего дизайна вашей целевой страницы, чтобы знать, какие элементы вам нужно будет включить.
Например, если вы пытаетесь продать услугу, может быть важно, чтобы на вашей целевой странице была таблица цен (если это так, плагин Otter Blocks дает вам блокировку для этого). Или, если вы пытаетесь расширить свой список рассылки, вам может понадобиться форма подписки по электронной почте спереди и по центру.
В этом руководстве я собираюсь использовать пример простой целевой страницы для вебинара.
Помимо размышлений о том, какие элементы вам понадобятся, также подумайте, как вы хотите расположить эти элементы.
Один из распространенных подходов — использование Z-шаблона. Этот шаблон хорош для страниц с минимальным содержанием.
Z-правило основано на том факте, что пользователь начинает просматривать страницу слева направо в строке меню, затем переходит в нижний левый угол, а затем снова переходит в правую сторону (при условии, что страница не содержание тяжелое). Этот дизайн используется некоторыми популярными платформами, такими как Shopify, Facebook и многими другими.
Вы можете использовать любой тип дизайна для своей целевой страницы, если он соответствует основным принципам веб-дизайна.
Шаг 3. Используйте блоки для добавления элементов на целевую страницу
Теперь, когда у вас есть важная информация, вы готовы приступить к созданию своей страницы. Обычно проще всего начать строить вверху страницы и двигаться вниз.
В нашем примере я начну с основного заголовка и подзаголовка.
Заголовок, подзаголовок и фоновое изображение
Блок Cover — хороший вариант для верхней части страницы, поскольку он позволяет включать большое изображение, а также текст поверх этого изображения.
Я буду использовать его, чтобы добавить заголовок и подзаголовок поверх фонового изображения с оранжевым наложением.
После добавления обложки загрузите красивое изображение для целевой страницы. Чтобы сделать текст более заметным, вы можете использовать правую боковую панель, чтобы добавить цвет наложения и прозрачность фона.
Чтобы добавить текст, вам просто нужно нажать и ввести.
Основной призыв к действию (CTA)Когда вы закончите с блоком Cover , вы можете добавить свой основной CTA внизу, используя блок Button .Вы можете использовать правую боковую панель, чтобы настроить цвета вашей кнопки. Как видите, под крышкой я добавил кнопку Get Started :
И вот как все до сих пор объединяется в предварительном просмотре:
Информация о продукте / обзорная коробка
Чтобы добавить красивое окно с подробной информацией о продукте, вы можете использовать поле Media & Text . Как следует из названия, этот блок создает макет из двух столбцов с изображением с одной стороны и любым текстом с другой.Я решил использовать список для текста. Вы можете увидеть это ниже:
Чтобы улучшить макет, вы можете добавить пространство между предыдущим разделом и этим разделом, добавив блок Spacer . Вы можете отрегулировать расстояние между двумя блоками с помощью синей точки на промежуточном блоке.
После добавления содержимого и изображения в блок Media & Text . Это будет выглядеть так:
Последний призыв к действию (CTA)Чтобы добавить последний призыв к действию в конце целевой страницы, вы можете использовать еще один блок Button .Или, если вы предпочитаете использовать форму, плагин WPForms включает собственный блок WPForms , который вы можете использовать для встраивания любого типа формы.
Собираем все вместе
После использования всех этих блоков для создания целевой страницы с помощью редактора блоков, вот еще один взгляд на окончательный дизайн целевой страницы:
Хотя вы не могли увидеть это во время работы в редакторе блоков, шаблон Neve без боковой панели дает вашему окончательному дизайну много свободного места на интерфейсе.Вот и все!
Новый редактор блоков — это не совсем компоновщик страниц — текущие параметры настройки не могут конкурировать с компоновщиками страниц с точки зрения макета и стилей. Тем не менее, мы увидим постепенный выпуск некоторых отличных надстроек по мере того, как разработчики привыкнут к новому редактору в 2019 году, что должно сократить разрыв и упростить создание целевой страницы с помощью редактора блоков.
Если вы хотите увидеть, как новый редактор блоков сравнивается с другими конструкторами страниц для этого варианта использования, у нас также есть учебники о том, как создавать целевые страницы с:
У вас есть еще вопросы о том, как создать целевую страницу с помощью редактора блоков в WordPress 5.0? Дайте нам знать об этом в комментариях!от Pulkit Bhardwaj
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
6 основных строительных блоков целевой страницы, которая способствует безумным продажам
Итак, вы хотите создать целевую страницу с высокой конверсией для своего веб-сайта?
Как вы уже знаете, большинство «экспертов» говорят, что первым важным шагом к созданию невероятного онлайн-присутствия является создание потрясающего веб-сайта.
Но что, если вы хотите увеличить продажи или увеличить количество клиентов? Ответ прост: вам нужна «убийственная» целевая страница на вашем сайте.
Прежде чем я расскажу вам о строительных блоках высокоэффективной целевой страницы, позвольте мне рассказать, что такое целевая страница и для чего она нужна.
Целевые страницы похожи на все другие веб-сайты, которые вы видите в Интернете. В мире цифрового маркетинга целевые страницы предназначены для одной главной цели: , чтобы как можно больше посетителей переходили к «цели» — для e.грамм. заставить людей нажимать кнопку «зарегистрироваться», чтобы создать бесплатную учетную запись, нажимать кнопку «подписаться», чтобы подписаться на информационный бюллетень, или просто побуждать людей «сделать заказ».
Итак, видите ли, на целевой странице только одна важная вещь, которую нужно сделать: с
по продвигать «желаемое действие» и объясняются все преимуществ , которые посетитель получит, когда он / она совершит это действие .
То есть , почему целевая страница должна быть простой и чистой , чтобы посетители направлялись на эти желаемые цели для повышения конверсии.
Итак, как видите, конечная цель любой целевой страницы — заставить людей щелкнуть . Это означает, что и дизайн, и текст на вашей целевой странице должны способствовать этому, и ничего больше.
Вот почему вы увидите, что целевая страница — это только одна страница.
С учетом сказанного, позвольте мне рассказать вам о 6 строительных блоках «убийственной» целевой страницы, которые конвертируются как безумно :
У убийственной целевой страницы есть:
1. Убийственный заголовок
Что делает заголовок? Его задача проста: привлечь внимание целевой аудитории и заставить их читать содержимое вашей целевой страницы, например:
Заголовок должен привлекать внимание целевой аудитории и удерживать ее при чтении содержимого вашей целевой страницы.(Источник изображения: Pinterest )
Вот , почему заголовки должны быть остроумными, умными, а иногда даже возмутительными. Дело в том, что в конце концов, как вы понимаете, они должны платить деньги рекламодателю.
В сети вы боретесь только за одно: привлечь внимание вашей потенциальной аудитории. Если вы этого не сделаете, вы вернетесь домой пустым, без денег, внесенных в банк.
Ваши потенциальные клиенты, особенно онлайн-пользователи, недолго привлекают внимание.Это означает, что у вас есть меньше секунды, чтобы произвести на них впечатление. В течение этой доли секунды вам придется заставить их поставить стул через стол, сесть с вами и поболтать.
Один из способов сделать это — рассказать целевой аудитории, о чем ваш веб-сайт, в простой для понимания форме.
Если, с другой стороны, им придется долго думать, пытаясь понять, что вы на самом деле делаете или предлагаете, то вы, скорее всего, их потеряете. Они с меньшей вероятностью прочитают ваш контент, загрузят бесплатный отчет или совершат покупку в Интернете.
Итак, сделает ваш заголовок ясным, кратким и понятным , а не длинным, расплывчатым и загадочным.
Вот «инсайдерская» информация о том, как выделить заголовок среди остальных элементов целевой страницы, включая логотип и название вашей компании:
- Оставьте достаточно места вокруг заголовка , чтобы он сразу выделялся среди остальных элементов целевой страницы, включая ваш логотип.
- Используйте шрифт, специально разработанный для заголовков .Сделайте жирным , чтобы сделать его более привлекательным.
- Использование CSS или сетки в PhotoShop, чтобы переместить заголовок немного за пределы выравнивания страницы. .
- Наконец, включает ваши ключевые слова (ключевые слова PPC и SEO) в заголовок.
Имея эту «инсайдерскую» информацию, давайте перейдем к другому важному строительному блоку высоко конвертируемой целевой страницы.
2. «Основное изображение» вашего продукта или услуги.
(Источник изображения: Nike)
Если у вас есть изображение вашего продукта, используйте его на целевой странице. Почему? Согласно многочисленным исследованиям, целевая страница с изображением продукта или услуги может значительно улучшить вашу прибыль. … чем страницы, на которых ее нет.
Использование имиджа продукта или услуги, возможно, способствует укреплению доверия. Вот почему его иногда называют «выстрелом героя». Вы доверяете образу любимого актера, не так ли?
Прошлой ночью, когда я занимался собственной разработкой сети, я сделал потрясающее открытие, которое заставило меня плакать от радости: , если ваши люди смогут повернуть изображение вашего продукта на 360 градусов, вы сразу увидите резкий рост конверсии.
Но не выбирайте изображения продукта, которые есть на вашем ноутбуке. Это огромная ошибка. Скорее, выбирает только те «выстрелы героя», которые вызывают «правильные» эмоции. — теплые, дружеские, счастливые чувства — которые приводят к конверсиям.
Спойлер: убедитесь, что ваш «выстрел героя» связан с общей темой (ОДНОЙ основной целью) вашей целевой страницы.
3. Элемент «Сбор данных», который собирает данные от ваших пользователей
(Источник изображения: SmartInsights)
Сбор данных — еще один ключевой элемент целевой страницы, который собирает данные (отзывы и адрес электронной почты) с помощью желаемых действий, таких как подписки, опросы и контактные формы от ваших потенциальных клиентов.
Элементы сбора данных должны быть простыми для понимания — с четкими инструкциями. С другой стороны, использование нечетких элементов сбора данных (длинных форм) может отрицательно сказаться на показателях конверсии.
При сборе данных от ваших пользователей, если они вводят «недействительную» информацию, убедитесь, что вы вежливо показываете их им. Еще лучше, расскажите им, что им следует делать, приведя пример.
Чтобы повысить доверие, дайте им понять, что их данные находятся в целости и сохранности, и что вы никогда не собираетесь делиться ими с другими и не рассылаете им спам.
А как насчет количества полей формы?
Ну, это зависит от обстоятельств. Часто бывает, что онлайн-форма с меньшим количеством полей обеспечивает более высокий коэффициент конверсии. Но верно и обратное. В прошлом мы наблюдали падение коэффициента конверсии, когда мы не задавали достаточно вопросов. Позже мы поняли, что нам нужно тратить больше времени на борьбу с плохими контактами.
И, чтобы быть уверенным на 100%, обязательно проведите A / B-тест, чтобы увидеть, что лучше всего подходит для вас.
4. Кнопка призыва к действию (CTA)
(Источник изображения: Business2Community)
Кнопка CTA — это ключевой элемент целевой страницы, который требует определенного действия от людей, посещающих ваш сайт.
Мелкие доработки кнопки CTA, такие как изменение ее цвета, размера текста и размещение ее в новом месте на целевой странице, могут значительно повысить коэффициент конверсии. Опять же, чтобы получить лучший результат, вам нужно протестировать и посмотреть, какая оптимизация работает лучше всего для вас. И вот еще что: «слова», которые вы используете на кнопках CTA, также играют огромную роль в ваших конверсиях.
Спойлер : всегда старайтесь использовать ясный, простой, и действенный текст , чтобы побудить людей немедленно принять меры.Кроме того, сделайте кнопку CTA немного БОЛЬШЕ и жирнее , как на скриншоте ниже:
Да, и еще кое-что: веб-пользователей проводят большую часть своего времени (более 80%) в «верхней части страницы». сгиб представляет собой верхнюю половину вашей целевой страницы, которую ваши посетители сразу видят, когда попадают на ваш сайт.
Если вы хотите привлечь больше посетителей к своей воронке продаж, то вам нужно включить наиболее важные элементы целевой страницы в верхнюю часть страницы, , например, кнопку CTA.
Включите наиболее важные элементы целевой страницы в верхний сгиб. (Источник изображения: LinkedIn)
5. Преимущества
Элемент выгоды объяснит, как ваш продукт или услуги помогут вашему потенциальному покупателю.
Видите ли, онлайн-пользователи — сканеры, а не читатели. Итак, вам нужно свести свои длинные абзацы к легко читаемым и перевариваемым пунктам .
Как правило, вы должны пытаться продавать свои преимущества, а не характеристики своих продуктов или услуг.Никто из тех, кто когда-либо покупал дрель, вообще не хотел дрель. Они просто хотели проделать дыру. Итак, сосредоточьтесь на том, как ваш продукт или услуга могут помочь потенциальному покупателю.
И, записывая преимущества, вы сначала должны знать, кто ваша «целевая» аудитория, и соединить их таким образом, чтобы вызвать «правильные» эмоции в их голове (заставить их чувствовать себя счастливыми, радостными, удовлетворенными и т. Д.). Но не старайтесь угодить каждой душе, попавшей на вашу страницу — у вас не будет никаких молитв таким образом.
Элемент выгоды объяснит, как ваш продукт или услуги помогут вашему потенциальному покупателю. (Источник изображения: Рене Уоррен)
6. Вторичный CTA
И последнее, но не менее важное: вторичный призыв к действию поможет вам привлечь потенциальных клиентов, которые еще не готовы покупать у вас.
Что такое дополнительный призыв к действию? Вторичный CTA на вашей целевой странице может быть ссылкой на ваши профили в социальных сетях — Facebook или Twitter.Ваши посетители могут щелкнуть по нему и мгновенно стать вашим последователем. Таким образом, вы по-прежнему сможете поддерживать с ними связь в будущем — регулярно обновляя информацию в социальных сетях.
Вы также можете разместить вторичные призывы к действию в других местах, например, на страницах с благодарностью или в письмах с подтверждением.
И, если хотите (и должны), вы можете протестировать свою целевую страницу с дополнительным CTA или без него, чтобы увидеть, как они влияют на вашу прибыль.
Дополнительный CTA поможет вам привлечь потенциальных клиентов, которые еще не готовы покупать у вас.(Источник изображения: Hubspot)
Заключение
Если вы прочитаете эту статью, то станете умнее 90% маркетологов. С помощью этих убийственных уловок вы можете легко и быстро создать потрясающую целевую страницу, которая невероятно увеличивает продажи.
Просто убедитесь, что вы регулярно отслеживаете свои показатели и продолжайте их настраивать, пока не получите самый высокий коэффициент конверсии.
Что дальше? Сделайте эти несколько шагов, чтобы создать отличные целевые страницы, которые будут безумно конвертироваться (что является его основной целью)
- Имейте в виду одну цель при создании целевой страницы .Что ты хочешь делать? Получить электронную почту пользователя? Они звонят вам по телефону?
- Затем, выясните, кто ваша целевая аудитория . Запишите их возраст, пол, профессию и т. Д.
- И, наконец, создайте свою целевую страницу с 6 важнейшими строительными блоками, упомянутыми выше . Он не обязательно должен быть идеальным. Вы всегда можете улучшить его позже, основываясь на том, что вам скажет аналитика.
Типы шаблонов целевой страницы
При создании черновика целевой страницы вы выбираете шаблон, который хотите использовать для разработки своей кампании.Если вы хотите расширить свою аудиторию или продемонстрировать и продать продукт или услугу, существует шаблон, который поможет вам достичь ваших целей.
Из этой статьи вы узнаете о различных типах шаблонов целевых страниц.
О шаблонах целевых страниц
Шаблоны целевых страниц делятся на две категории: базовые и тематические. Каждый из них использует редактор перетаскивания, поэтому вы можете добавлять и удалять блоки содержимого для настройки содержимого. Как и наши почтовые кампании Mailchimp, целевые страницы адаптируются к мобильным устройствам, поэтому ваш дизайн будет отлично смотреться на любом устройстве.
Чтобы получить обзор того, как работают блоки содержимого и какие из них доступны на целевых страницах, ознакомьтесь с нашей статьей «О блоках содержимого».
Базовые шаблоны
Используйте наши базовые шаблоны, чтобы добавить собственное содержимое в пустой макет целевой страницы. В этих шаблонах также есть специальный заполнитель для логотипа, который автоматически вставляет логотип вашего бренда по умолчанию.
Вот основные параметры шаблона.
Принять платежи
Этот шаблон включает блок содержимого платежа.Используйте его для синхронизации с элементами в вашей учетной записи Square, чтобы посетители могли покупать его с помощью кредитной или дебетовой карты, не покидая вашу целевую страницу.Расширьте свой список
Этот шаблон поставляется с блоком содержимого формы подписки. Используйте его, чтобы побудить посетителей подписаться на вашу аудиторию. Подумайте о том, чтобы предложить потенциальным контактам бесплатную загрузку или участие в конкурсе. Бонус: как и другие наши варианты формы, вы можете сегментировать по источнику регистрации, чтобы в дальнейшем ориентироваться на подписчиков целевой страницы.Продвигайте продукты
Этот шаблон поставляется с блоком содержимого продукта. Используйте его для продвижения продукта или услуги или для рекламы продажи. Вставьте товар из своего магазина, стилизуйте страницу под свой бренд и настройте свой коммерческий тик.
Тематические шаблоны
Ищете вдохновение? Для начала используйте наши тематические шаблоны. Эти шаблоны включают изображения-заполнители и текст, но, как и наши базовые шаблоны, вы можете использовать редактор перетаскивания для добавления собственного содержимого.
Свинец
Каждый из шаблонов Lead Generation включает блок содержимого формы регистрации. В шаблонах Wild Country , Bandmates и Gardenhause вы также найдете редактируемые фоновые изображения, а также блоки содержимого «Plus», «Text», «Image», «Image + Caption» и «Button».
Прием платежей
Подобно базовому шаблону, каждый из тематических шаблонов Accept Payments включает блок содержимого платежа, который позволяет посетителям покупать товар с помощью кредитной или дебетовой карты, не покидая целевой страницы.
Шаблоны Modern и Maria также включают редактируемые фоновые изображения и блоки содержимого «Текст», «Изображение», «Изображение + заголовок» и «Кнопка».
Создание целевой страницы
Прочтите эту страницу в
английский Español Français Português Deutsch
Целевые страницы Mailchimp могут помочь вам расширить аудиторию и продвигать товары и услуги.Опубликованными целевыми страницами легко поделиться в Интернете или в других кампаниях Mailchimp, поэтому вы можете сразу же начать привлекать трафик. А если на вашей странице есть форма регистрации, вы можете пометить всех, кто подписывается.
Из этой статьи вы узнаете, как создать целевую страницу в Mailchimp и управлять ею.
Перед тем как начать
Перед тем, как начать этот процесс, необходимо знать несколько вещей.
- Найдите минутку, чтобы узнать о целевых страницах в Mailchimp.
- Целевые страницы должны быть связаны с аудиторией в вашем аккаунте. После того, как вы опубликуете свою страницу, вы не сможете изменить аудиторию.
- Конструктор целевой страницы не мешает вам публиковать контент по умолчанию в макете. Мы настоятельно рекомендуем вам предварительно просмотреть свою целевую страницу и проверить свои настройки перед публикацией. Окна iframe
- и пользовательский HTML-код нельзя использовать на целевых страницах.
- Поскольку теги слияния извлекают индивидуальные контактные данные из вашей аудитории, их нельзя использовать на общедоступных целевых страницах.
- Для добавления тегов на целевые страницы уровень пользователя вашей учетной записи должен быть «Менеджер» или выше.
Создать лендинг
Сначала вы назовете свою новую целевую страницу и выберете аудиторию. Если ваша целевая страница включает форму регистрации, к этой аудитории будут добавлены новые подписчики.
Чтобы создать целевую страницу, выполните следующие действия.
- Нажмите, чтобы начать целевую страницу.
- Введите название целевой страницы. Это имя используется для справки и не отображается для посетителей целевой страницы.
- Используйте раскрывающееся меню для выбора аудитории.
- Щелкните Начать .
Отличная работа! Это приведет вас к построителю целевой страницы.
Создайте свой контент
Теперь вы выберете шаблон и добавите свой контент. Некоторые шаблоны специально разработаны для сбора подписчиков или продвижения продуктов, но вы можете добавить блок формы регистрации или блок продукта в любой макет.
Чтобы создать целевую страницу, выполните следующие действия.
- Щелкните шаблон, который хотите использовать.
Чтобы узнать больше о вариантах шаблона целевой страницы, прочтите Типы шаблонов целевой страницы. - В макете настройте или добавьте блоки содержимого по мере необходимости. Если вам нужно вдохновение, ознакомьтесь с нашими советами по дизайну. Примечание : Некоторые шаблоны целевых страниц включают заполнитель логотипа, который предназначен для автоматического добавления логотипа вашего бренда по умолчанию. Чтобы узнать больше об этом заполнителе и о том, как его использовать, прочтите «Установить логотип по умолчанию».
- Щелкните Preview в правом верхнем углу, чтобы увидеть, как будет выглядеть ваша страница.
- После того, как вы спроектировали и предварительно просмотрели свое содержимое, нажмите Сохранить и закрыть .
После сохранения дизайна вы добавите заголовок страницы и URL-адрес, при необходимости добавите теги и просмотрите свои настройки и отслеживание.
Добавить заголовок страницы
Теперь вы выбираете заголовок страницы. Заголовок страницы отображается в веб-браузерах посетителей, поэтому убедитесь, что они описывают содержание.
Чтобы добавить заголовок страницы, выполните следующие действия.
- В разделе Заголовок страницы конструктора целевой страницы щелкните Добавить заголовок страницы .
- Введите текст, который посетители должны видеть в строке заголовка своего браузера, и нажмите Сохранить .
Добавить URL
Теперь вы добавите URL. Вы можете создать бесплатный URL-адрес для своей целевой страницы, используя домен Mailchimp, или настроить URL-адрес целевой страницы с доменом, который вы подключили или приобрели в Mailchimp.
Чтобы добавить URL-адрес целевой страницы, выполните следующие действия.
- В разделе URL конструктора целевой страницы щелкните Добавить URL .
- Выберите Использовать собственный домен или Использовать домен Mailchimp .
- Щелкните раскрывающийся список, чтобы выбрать пользовательский домен или домен Mailchimp, который вы хотите использовать, затем введите остальную часть URL-адреса в доступное поле.
- По завершении нажмите Сохранить .
Изменить аудиторию и теги
Здесь вы можете подтвердить или изменить аудиторию, связанную с вашей целевой страницей.Если ваш макет включает форму регистрации, вы также можете добавить до пяти тегов для любого контакта, который подписывается через целевую страницу.
Чтобы добавить теги к контактам, которые регистрируются через вашу целевую страницу, выполните следующие действия.
- В разделе Аудитория и Теги конструктора целевой страницы щелкните Изменить аудиторию .
Если ваша целевая страница не содержит формы регистрации, этот раздел будет обозначен как Аудитория . - Убедитесь, что в раскрывающемся меню отображается правильная аудитория.Изменить аудиторию можно только перед публикацией.
- Щелкните значок плюс (+) , чтобы открыть меню тегов, затем выберите или добавьте до 5 тегов по мере необходимости.
- Щелкните Сохранить .
Изменить настройки и отслеживание
В разделе «Настройки и отслеживание» вы можете добавить на свою целевую страницу Track with Mailchimp, Facebook Pixel или Google Analytics. Мы также сообщим вам, включена ли reCAPTCHA.
Прежде чем вы сможете использовать отслеживание на своей целевой странице, вы должны согласиться с нашими дополнительными условиями использования.
Чтобы изменить параметры отслеживания для целевой страницы, выполните следующие действия.
- Прокрутите до раздела Настройки и отслеживание и щелкните Изменить .
- Нажмите Принять , чтобы подтвердить свое согласие с нашими дополнительными условиями. Вам нужно будет принять условия только один раз.
- Установите флажки рядом с параметрами отслеживания, которые вы хотите включить.
- Наша функция Track with Mailchimp подсчитывает количество уникальных посетителей вашей целевой страницы и добавляет эти данные в отчет вашей кампании.Если на вашей странице есть блок содержания формы регистрации, вы также увидите, сколько посетителей страницы подписалось на вашу аудиторию, что мы называем конверсиями. Чтобы узнать больше, ознакомьтесь с нашей статьей о том, как использовать Track with Mailchimp на целевой странице.
- С помощью Facebook Pixel вы можете собирать данные для создания рекламы Facebook, которая с большей вероятностью будет перенаправлять и конвертировать людей, просматривающих вашу целевую страницу. Чтобы узнать, как его настроить, ознакомьтесь с нашей статьей о том, как использовать Facebook Pixel на своей целевой странице.
- Чтобы включить Google Analytics, введите свой идентификатор Google Analytics. Чтобы узнать больше, ознакомьтесь с нашей статьей о том, как использовать Google Analytics на своей целевой странице.
- Щелкните Сохранить .
Вот и все! Как только вы опубликуете, мы начнем сбор данных о том, как люди посещают вашу страницу и взаимодействуют с ней в Интернете.
Опубликуйте свою целевую страницу
Когда будете готовы, нажмите кнопку Опубликовать , чтобы опубликовать свою целевую страницу.
После публикации ваша страница будет доступна в Интернете, но не проиндексирована, поэтому никто не увидит ее, пока вы не поделитесь ссылкой. Мы будем собирать данные отчета, когда люди заходят на вашу страницу и подписываются на ваш маркетинг или совершают покупки.
Подробнее об отчетах по целевым страницам.
После публикации
После публикации пришло время привлечь трафик на вашу целевую страницу, чтобы вы могли начать видеть результаты. Вот несколько вещей, которые вы можете сделать.
- Продвигайте свою страницу
Продвигайте свою страницу и делитесь ею со своими контактами с помощью других кампаний, которые вы создаете в Mailchimp.Создайте автоматизацию для подписчиков или клиентов целевой страницы, запустите рекламу для своей целевой страницы или сделайте ссылку на свою страницу из обычной кампании по электронной почте. Вы также можете поделиться настраиваемым URL-адресом для своей целевой страницы в любой социальной сети.
Продвигайте свою целевую страницу - Просмотреть отчеты
Мы начнем собирать данные для отчетов, когда люди посетят вашу страницу и подпишутся на вашу рекламу или сделают покупки.
Отчеты по целевым страницам - Показывайте рекламу посетителям целевой страницы
Создавайте ретаргетинговые объявления для всех, кто посещает вашу целевую страницу.Вы можете создавать уникальные объявления для показа посетителям вашей целевой страницы в Facebook, Instagram и рекламной сети Google.
О ретаргетинге рекламы в Facebook и Instagram
Начало работы с рекламой ремаркетинга Google - Целевые подписчики целевой страницы
Если ваша целевая страница включает в себя форму регистрации, вы можете автоматически отмечать людей, когда они подписываются. Затем вы можете использовать теги или данные источника регистрации, чтобы отфильтровать аудиторию по сегментам для целевых кампаний, таких как автоматическая приветственная серия или специальное предложение.
Сегмент по источнику регистрации
Создать автоматическое приветственное письмо
Управление целевыми страницами
После того, как вы опубликовали целевую страницу, вы можете отредактировать, отменить публикацию или удалить ее.
Редактировать целевую страницу
Вы можете изменить заголовок целевой страницы, URL, дизайн и настройки отслеживания в любое время. После публикации вы не сможете изменить связанную аудиторию, но вы все равно сможете добавлять или редактировать теги, если на вашей странице есть форма регистрации.
Чтобы изменить целевую страницу, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните Все кампании .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, которая связана с вашей целевой страницей.
- Щелкните раскрывающееся меню страницы, с которой хотите работать, и щелкните Изменить .
- Внесите любые желаемые изменения на вашу страницу.
- Когда вы будете готовы, нажмите Сохранить и опубликовать , чтобы немедленно опубликовать изменения.
Вперед! Ваши изменения теперь доступны в Интернете.
Отменить публикацию целевой страницы
Чтобы отменить публикацию целевой страницы, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните Все кампании .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, которая связана с вашей целевой страницей.
- Щелкните раскрывающееся меню страницы, с которой вы хотите работать, и щелкните Отменить публикацию .
- В модальном всплывающем окне введите ОТМЕНА ПУБЛИКАЦИИ и щелкните Отменить публикацию .
Вы можете оставить свою целевую страницу неопубликованной, отредактировать и опубликовать ее повторно или удалить.
Удалить целевую страницу
При удалении целевой страницы из своей учетной записи вы также потеряете все ее отчетные данные. Мы настоятельно рекомендуем вам отменить публикацию целевых страниц, которые вы хотите отключить, но сохраните кампанию в своей учетной записи Mailchimp, чтобы вы могли получить доступ к ее данным.
И неопубликованные, и удаленные целевые страницы будут отображать сообщение 404 страница не найдена, когда кто-то пытается перейти по URL-адресу. Если вам по-прежнему нужно удалить целевую страницу, ознакомьтесь с разделом «Удалить кампании из вашей учетной записи».
Использование целевых страниц | Stanford Sites Jumpstart
Целевые страницы особенно подходят для создания макетов, которые помогают пользователям переходить к различным разделам вашего сайта или связанным ресурсам на вашем сайте или за его пределами.
Владельцы сайтов могут добавлять, редактировать и удалять любую целевую страницу.Редактор может редактировать только любую целевую страницу.
Когда использовать целевые страницы
С помощью целевых страниц вы можете легко создать структурированную, красивую страницу. Есть три варианта компоновки, которые можно легко переключать:
- Список — опция списка помещает эскизы изображений слева, а содержимое — справа. Макет списка поддерживает основной URL и дополнительные ссылки, если это необходимо.
- Блоки — Этот макет соответствует внешнему виду блоков из других разделов вашего сайта.Макет блоков поддерживает первичный URL и дополнительные ссылки при необходимости.
- Карты — Этот вариант с эффектом всплеска содержит изображения большего размера и ссылки в виде мозаичной сетки. Макет карточек поддерживает один URL.
Создание целевой страницы
- В меню «Действия сайта » щелкните Добавить Целевая страница
- В поле Заголовок введите заголовок целевой страницы.
- В поле Макет выберите тип макета (Список, Блоки, Карты), который вы хотите разместить на целевой странице.
- В поле Изображение баннера щелкните Добавить / редактировать изображение текст, чтобы открыть вкладку изображения. Дополнительные инструкции о том, как добавить изображение, см. В разделе Добавление избранного изображения.
- В заголовке введите короткое предложение для этой целевой страницы.
- В поле Body введите текст целевой страницы.
- В разделе элемента целевой страницы введите заголовок
- Щелкните Добавить / редактировать содержимое , чтобы загрузить фотографию, описание, а также заголовок и путь основного URL-адреса, связанные с каждым элементом целевой страницы.
- Введите необязательные Дополнительные ссылки .
- Нажмите Добавить еще один элемент кнопку, чтобы добавить дополнительные элементы целевой страницы.
- В горизонтальной вкладке Настройки меню установите флажок Предоставить ссылку на меню , чтобы добавить целевую страницу в главное меню.
- Щелкните Сохранить .
Редактирование лендинга
- Нажмите изменить для целевой страницы, которую вы хотите изменить.
- Обновите / введите значения, как описано в разделе Создание целевой страницы .
- Щелкните Сохранить .
Удаление целевой страницы
Вы можете либо отменить публикацию целевой страницы, чтобы оставить ее на сайте (недоступной для просмотра), либо вы можете полностью удалить целевую страницу. Если вы удалите целевую страницу, это необратимо.
- В меню Действия сайта выберите Управление содержимым
- Щелкните «Управление целевыми страницами».
- В разделе «Действия» нажмите изменить для целевой страницы, публикацию которой необходимо отменить.На горизонтальной вкладке Publishing options снимите отметку со статусом Published .
- В разделе «Действия» нажмите удалить для целевой страницы, которую вы хотите удалить. Вы попадете на страницу подтверждения для отмены или удаления.
Поля целевой страницы Стэнфорда
| ПОЛЕ | ОПИСАНИЕ |
|---|---|
| Название | Заголовок целевой страницы. |
| Схема | Выберите макет, который вы хотите использовать для этой целевой страницы (список, блоки, карточки). |
| Изображение баннера | Загрузите на сайт файл png, gif, jpg или jpeg. Поле изображения также включает необязательные кредиты изображения, информацию об источнике и информацию о подписи. |
| Ведущий текст | Открытый или вводный текст, в котором вы можете представить содержимое страницы. |
| Кузов | Текст целевой страницы. |
| Позиция целевой страницы | Загрузите файл в формате png, gif, jpg или jpeg, связанный с каждым элементом целевой страницы.Поле элемента целевой страницы также включает заголовок, описание, а также заголовок и путь URL-адреса для каждого элемента целевой страницы. |
Ключевые элементы для создания эффективной целевой страницы
8 мин. время чтения
Целевые страницы существуют с одной единственной целью: продвигать одно сообщение, которое приводит к высоким коэффициентам конверсии. Есть много элементов, которые необходимы для создания успешной и эффективной целевой страницы, в том числе убедительные заголовки и привлекательные изображения.
Основные сведения о целевой странице
Целевая страница — это веб-страница на веб-сайте, которая отделена от основной структуры самого веб-сайта для определенной цели. Он не включен в общую навигацию веб-сайта, и пользователи обычно попадают на целевую страницу с помощью целевых, обычных маркетинговых мероприятий, таких как Google AdWords и целевые поисковые запросы по ключевым словам. Целевые страницы создаются и предназначены для приема и информирования пользователей о конкретной маркетинговой кампании. Фокус любой хорошей целевой страницы — это, как правило, призыв к действию, например форма для захвата лида.Тем не менее, целевая страница часто не должна предлагать много вариантов перехода по клику, поскольку цель не состоит в навигации по всему сайту; цель очень конкретна и ориентирована на действия.
Целевые страницы создаются по разным причинам и в рамках рекламных акций. Некоторые из них включают:
- Побуждение пользователей купить что-то
- Привлечение пользователей к подписке на что-то
- Поощрение пользователей к пожертвованию денег на какое-то дело
- Побудить пользователей посетить физическое место
- Убедить пользователей зарегистрироваться для участия в мероприятии
- Поощрять подписаться на бесплатную пробную версию ваших услуг
Все эти методы конверсии имеют в виду один конечный результат: преобразовать пользователя в платящего клиента.Это конечная цель любой целевой страницы.
Основные концепции целевой страницы
При разработке функциональной и эффективной целевой страницы необходимо учитывать множество элементов. Поскольку целевые страницы различаются по своим конечным целям, не существует универсальной настройки. Однако те же общие принципы применимы к большинству целевых страниц. При разработке привлекательной и функциональной целевой страницы следует учитывать несколько исходных основных концепций:
Содержимое выше сгиба
Термин «выше сгиба» был взят из печатных СМИ, таких как газеты, и эта концепция также хорошо подходит для веб-сайтов и целевых страниц.Поскольку газеты печатались на больших листах бумаги, контент, который отображался «в верхней части страницы», должен был привлекать внимание и побуждать читателей глубже изучить газету в целом. Таким образом, с цифровым контентом, хотя фактического физического сгиба может и не быть, контент «над сгибом» применяется к полосе прокрутки браузера: то есть вам нужен привлекающий внимание контент, отображаемый в непосредственно видимой части веб-сайта. Привлекающий контент, который побудит пользователя прокрутить страницу ниже сгиба, а основные функции будут представлены над линией сгиба.Обычно считается, что этот «верхний край» содержимого находится в пределах 600 верхних пикселей самой целевой страницы.
Скорость отклика мобильных устройств
Поскольку более 60% поисковых запросов в Интернете выполняется с помощью смартфонов, адаптация целевой страницы к мобильным устройствам имеет первостепенное значение. Это включает в себя наличие текста, который легко читается на всех устройствах, и целевых областей действий, достаточно больших, чтобы их можно было нажимать на мобильном устройстве. Пользователю не нужно выполнять горизонтальную прокрутку или увеличивать масштаб вашего веб-сайта, чтобы прочитать его содержимое.Навигация по вашему веб-сайту должна быть удобной и последовательной на всех устройствах, чтобы вы могли охватить как можно большую аудиторию. Постоянный опыт увеличивает продажи, конверсию и привлечение потенциальных клиентов. Фактически, по всем этим причинам, при первоначальной разработке стратегии макета целевой страницы, возможно, лучше всего подойти к ней с ориентацией на мобильные устройства.
Ограниченная навигация
Как указывалось ранее, ваша целевая страница существует с единственной целью — направлять посетителей к одному конкретному действию.Поскольку это основная цель целевой страницы, вы должны всегда помнить об этой конкретной цели. Посетители не должны поддаваться соблазну переходить в другие места вашего веб-сайта с помощью дополнительных элементов навигации. Прежде всего, всегда следует придерживаться действенной цели.
Ключевые элементы, найденные на эффективной посадочной странице
Как упоминалось выше, целевые страницы не универсальны. Однако по большей части эффективные целевые страницы включают следующие ключевые элементы:
Захватывающий главный заголовок
Главный заголовок вашей целевой страницы должен сразу же информативно привлекать внимание.Заголовок — это то, с чего все начинается, поэтому он должен быть сильным, интересным и по существу. Поскольку заголовок — это то, что привлечет посетителя, важно, чтобы он был оформлен в привлекательной форме, но не был слишком многословным. Заголовок не должен быть длиннее 20 слов, а идеальные заголовки должны быть ближе к пределу в 10 слов.
Информационный подзаголовок
Поскольку основной заголовок должен быть коротким и приятным, вы можете использовать подзаголовок или вспомогательный заголовок, чтобы более подробно рассказать о продукте или услуге, которые продвигает ваша целевая страница.В общем, подзаголовок должен отображаться сразу под основным заголовком и предлагать немного более подробное представление о том, что предлагает целевая страница, с легким намеком на убедительность, включенным в общий тон. Подзаголовок должен поддерживать основной заголовок, давая понять, что предлагает целевая страница. Следует отметить, что подзаголовок не всегда нужен, хотя при увлекательном использовании он обычно помогает сократить общий текст, необходимый, чтобы донести смысл целевой страницы.
Информационные копии основного текста и маркированные списки
Как правило, люди не читают веб-сайты, а сканируют их. Если вы создали привлекающий внимание заголовок, дополненный убедительным подзаголовком, ваши посетители захотят узнать больше о продукте или услуге, которые продвигает ваша целевая страница. Но пользователей может отключить слишком много текста; вы не хотите перегружать их большим блоком текста. Должно быть очень ясно, что предлагается и как они, как ожидается, будут взаимодействовать с целевой страницей.Использование маркированных списков для разъяснения основных моментов помогает устранить беспорядочные блоки копий, вместо этого предлагая пользователю краткие, сфокусированные биты информации. Думайте о тексте как о ориентированном на выгоду резюме того, почему пользователь должен предпринять действия, к которым его направляет целевая страница. Если вы заставляете пользователя понять, что предлагает страница и почему он должен предпринять намеченное действие, вы, вероятно, уже потеряли его. Ясность должна быть главным приоритетом во всех представленных элементах.
Заманчивое вспомогательное изображение
Человеческий мозг обрабатывает изображения с угрожающей скоростью.По этой причине важно, чтобы основное изображение, используемое на вашей целевой странице, одновременно побуждало пользователя узнать больше о продвижении, а также вызывало эмоциональную реакцию — зачастую, даже если пользователь этого даже не осознавал. Основное изображение должно поддерживать заголовок и подзаголовок, имея визуальную релевантность для продукта или услуги, которые вы предлагаете. Главное изображение не должно быть выбрано только для того, чтобы сделать целевую страницу красивой — оно должно отражать ценность сделанного предложения. Использование визуальных подсказок в основном изображении также очень хорошо подходит для общего дизайна целевой страницы.Если основное внимание на изображении сосредоточено на человеке и его взгляд направлен на ваш призыв к действию, это помогает укрепить общую визуальную иерархию целевой страницы. Основное изображение должно внушать доверие и основываться на поддерживающем характере заголовка, подзаголовка и основного текста.
Ясный и лаконичный призыв к действию
Независимо от того, что предлагает ваша целевая страница, важно, чтобы призыв к действию или CTA был четким и понятным. Это центральный элемент вашей целевой страницы, и к ней следует относиться соответственно.Обычно предпочтительнее использовать кнопку: посетители знают, что нужно искать кнопку с точки зрения элементов, требующих действия. Текст кнопки должен быть сфокусированным и не расплывчатым: вместо отображения кнопки с общим текстом, таким как «Узнать больше», вы можете использовать «Узнать больше со скидкой 10%». Такой прямой подход помогает пользователю легко понять выгоду от совершения действия, к которому вы его побуждаете. Хорошая идея — использовать контрастный цвет; как и на картине, фокус должен легко привлекать внимание. Использование цвета для привлечения внимания и направления пользователя — один из самых простых способов сделать призыв к действию заметным на остальной части целевой страницы.
Хотя создание эффективной целевой страницы — это не операция на головном мозге, это определенное искусство. Планирование своей стратегии заранее — лучший способ добиться этого. Хотите запустить новую целевую страницу? Мы можем помочь.
Написано Джессика Джонстон, архитектор пользовательского опыта
Поделиться этой записью . тексты, используемые в формах),
тексты, используемые в формах), 






 Изображение товара должно быть в правильном ракурсе, подчеркнуть преимущества товара. С любой стороны делаем блок несколько преимуществ этого товара. Например, прямо с завода. Уникальный дизайн. Лидер продаж. Доставка по России. Возле можно разместить блок названием сегодня акция 57 процентов и большой таймер с временем отсчета до конца дня, чтобы человек если, что мог подумать днем. На следующий день он может забыть. Над картинкой товара уникально торговое предложение h2 с названием товара и двумя разбавленными ключевыми словами, например, цена, доставка, город.
Изображение товара должно быть в правильном ракурсе, подчеркнуть преимущества товара. С любой стороны делаем блок несколько преимуществ этого товара. Например, прямо с завода. Уникальный дизайн. Лидер продаж. Доставка по России. Возле можно разместить блок названием сегодня акция 57 процентов и большой таймер с временем отсчета до конца дня, чтобы человек если, что мог подумать днем. На следующий день он может забыть. Над картинкой товара уникально торговое предложение h2 с названием товара и двумя разбавленными ключевыми словами, например, цена, доставка, город. Это важно, если нет возможности потрогать. В идеале при клике на фото товара изображение увеличивается. Можно под каждым фото товара написать разные преимущества, небольшим шрифтом.
Это важно, если нет возможности потрогать. В идеале при клике на фото товара изображение увеличивается. Можно под каждым фото товара написать разные преимущества, небольшим шрифтом. Если брак замена. Гарантия в течение года. Хорошо блок смотрится из трех колонок. Первая картинка с щитом и надписью гарантия. Средняя колонка описания всей гарантии. Пять пунктов. Правая секция сертификат.
Если брак замена. Гарантия в течение года. Хорошо блок смотрится из трех колонок. Первая картинка с щитом и надписью гарантия. Средняя колонка описания всей гарантии. Пять пунктов. Правая секция сертификат.

 Поговорим о том, что такое целевая аудитория, зачем и как проводить анализ конкурентов, как составлять УТП.
Поговорим о том, что такое целевая аудитория, зачем и как проводить анализ конкурентов, как составлять УТП. Узнаем, из каких этапов строится работа над лендингом и поговорим о самых частых ошибках при его создании. Рассмотрим, чем отличается лендинг от традиционного сайта и проработаем план запуска посадочной страницы.
Узнаем, из каких этапов строится работа над лендингом и поговорим о самых частых ошибках при его создании. Рассмотрим, чем отличается лендинг от традиционного сайта и проработаем план запуска посадочной страницы. Не нужно давить на клиента разными CTA, например, «Посмотрите каталог, Оставьте заявку, Скачайте прайс, Позвоните». CTA должен быть 1 для страницы.
Не нужно давить на клиента разными CTA, например, «Посмотрите каталог, Оставьте заявку, Скачайте прайс, Позвоните». CTA должен быть 1 для страницы.