выбираем оптимальный первый экран для Landing page
Экраны лендинга
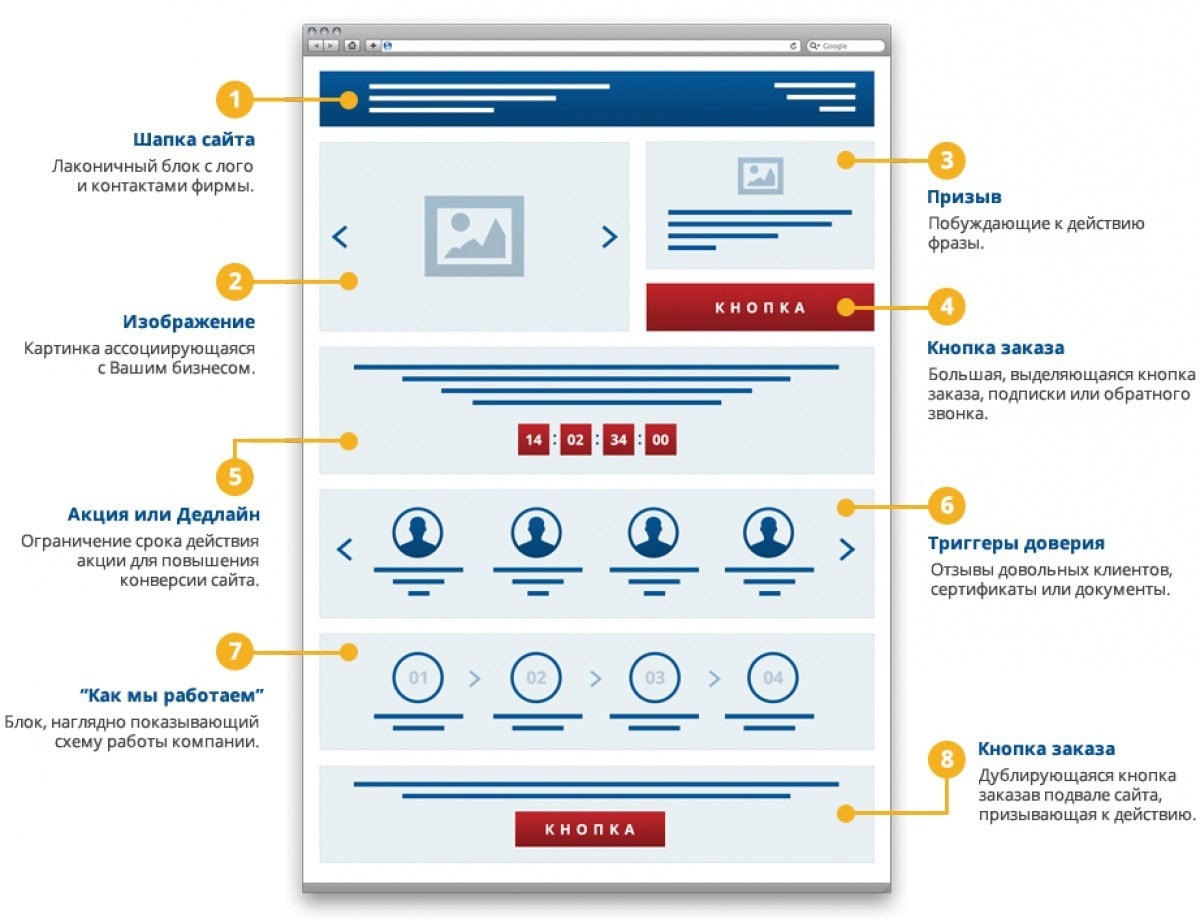
Главный экран любого лендинга включает заголовок, изображение, УТП и призыв к действию. Этот экран должен заинтересовать пользователя, заставить его двигаться дальше по сайту.
Главный экран лендинга
Посетитель видит всю главную информацию, не прокручивая колесо мыши. Дальше располагается вторая часть, увидеть которую можно только после скроллинга. Здесь подтверждаются все те выгоды, которые представлены на первом экране: закрываются возражения, приводятся факты, прописываются дополнительные сведения. В этой же части лендинга находится форма заявки. Если пользователя убедила информация, находящаяся выше, то он оставит свои контакты. Вот как может выглядеть вторая часть лендинга:
Вторая часть лендинга
Таким образом, схема построения лендинга выглядит так:
Экраны лендинга
Некоторые трудности может вызвать адаптация макета сайта для разных разрешений экранов. Запомните, что ориентироваться вам нужно не на разрешение, а на размер окна браузера. Так, например, вы знаете, что средний размер экрана монитора — 1024×768 пикселей. В таком случае высота макета НЕ должна составлять 768 пикселей в высоту. Она должна соответствовать высоте окна браузера. То же касается мобильных версий макетов.
Какого размера делать лендинг
При разработке landing page нужно делать несколько макетов: для широких экранов, для планшетов и для телефонов. Расположение информационных блоков на макетах будет отличаться в зависимости от экрана.
Основную сложность представляет разработка дизайна первого экрана лендинга. Практика показывает, что для десктопа разработчики чаще всего выбирают ширину в 1000px и высоту в 680px. Причина этого в том, что настроить дизайн сразу под 4 устройства (монитор ПК, ноутбук, планшет и смартфон) довольно сложно. Дополнительная проблема — окно браузера, размер которого пользователи могут менять как угодно.
Зависимость размеров от изменения размера окна браузера
Оптимальная высота лендинга для десктопных браузеров — в районе 600-800px, а для мобильных устройств — 400-500px. Далее расскажем, почему лучшими считаются именно эти варианты.
Сначала рассчитывается усредненная высота всех устройств. Для упрощения задачи нужно сократить количество возможных вариантов. Самый часто встречающийся размер больших экранов (монитора ПК, ноутбука или планшета) — 1000–1200px, маленьких экранов — 320–360px (имейте в виду, что экраны смартфонов Apple имеют высоту 375px).
Получив приблизительные данные, рассчитываем идеальный размер. Большим экранам оптимально будет присвоить 600–800px, а маленьким — 400–500px.
Еще один популярный вариант — использовать в CSS единицы измерения vw (ширина вьюпорта) и vh (высота вьюпорта). Если вы зададите высоту блоку width 100vh, то на любом экране он будет равняться 100 % высоты вьюпорта. В этом случае вам не придется задавать размеры под каждый экран индивидуально, а результат будет хорошо отображаться на большинстве устройств.
Разработку при этом нужно вести максимально внимательно. Разработчик и дизайнер должны прийти к полному взаимопониманию, а ход работ должен постоянно контролироваться. В противном случае вы можете получить «спрессованную» картинку. Случается такое, когда окошко браузера чересчур маленькое, а потому весь контент на сайте показать не удается. Если так получится, вам придется вернуться к первому варианту и задать твердое значение ширины и высоты. Возможно, на большинстве экранов останется лишний скролл, зато контент отобразится корректно.
Если с высотой разобраться сложнее ввиду неодинаковых размеров окошек различных браузеров, то с шириной все гораздо проще. Мы выяснили, что разрешение экрана, например, ноутбука — 1024×768 пикселей. Оптимальной высотой мы обозначили 600px, остальная часть уйдет под меню браузера и строку меню операционной системы. Для ширины достаточно 1000px.
Примеры идеального первого экрана
В заключение представим вам примеры отличного оформления первых экранов. Они идеально подогнаны под все размеры устройств и содержат заголовок, иллюстрацию, УТП и призыв к действию.
Однако начнем с лендинга, оформленного неправильно.
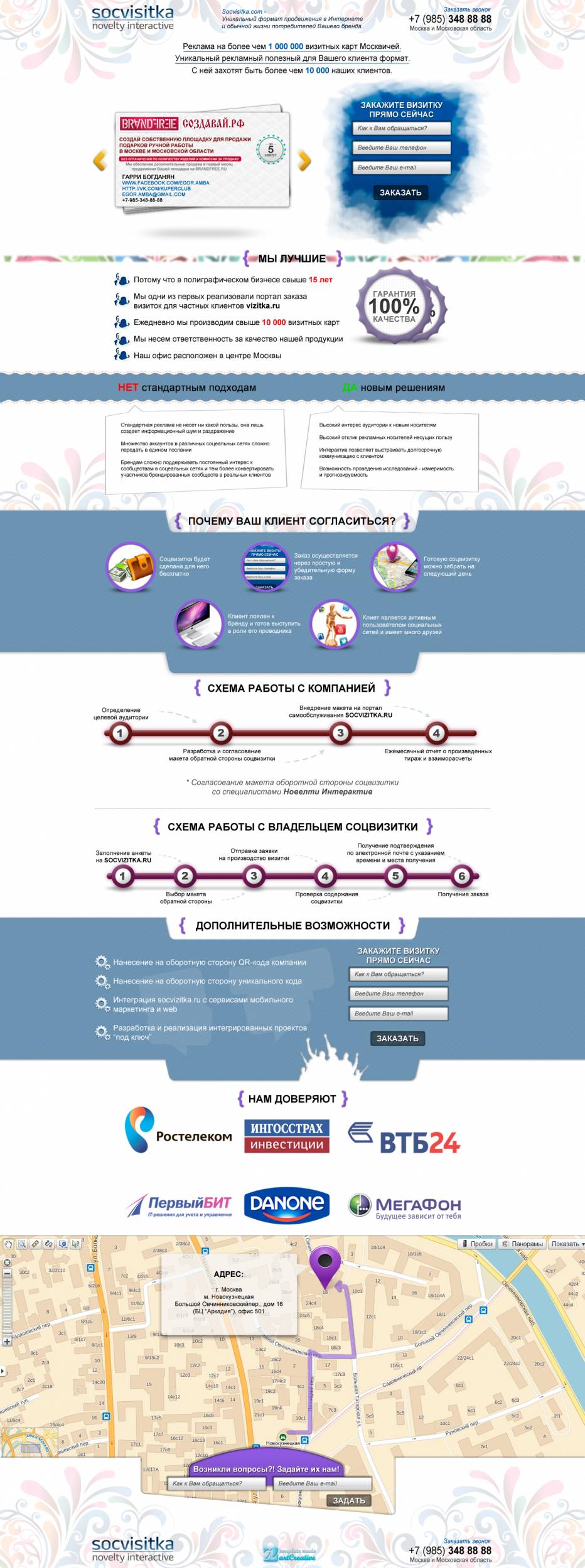
Плохой пример оформления лендинга
На этом сайте главного экрана нет как такового. Мы видим фотографию и длинный сплошной текст до конца страницы. Мобильная версия выглядит не лучше:
Отображение лендинга в мобильной версии
Здесь нет ничего, кроме текста. Найти контакты сложно, форма заявки отсутствует, нет УТП и корректных заголовков.
Теперь обратите внимание на следующий пример:
Пример удачного оформления первого экрана лендинга
Мы видим главную страницу, на которой есть важная информация. Листать вниз не нужно, все УТП и преимущества представлены в виде «карусели». На основном экране информация четко разделена по блокам.
Взгляните на пример лендинга компании, занимающейся доставкой полезной еды:
Пример лендинга по доставке еды
Здесь мы видим яркий первый экран с формой заявки и основным преимуществом. Далее следует остальная часть с дополнительной информацией:
Оформление второго экрана лендинга по доставке еды
Таким образом, правильно оформить лендинг не так уж и сложно. Даже выбор его размера не составляет большой проблемы. Почти все конструкторы уже содержат инструменты, необходимые для адаптации сайта к большинству экранов.
размер лендинг страницы — учимся делать landing page в фотошопе
Для того, что бы создать сайт (с нуля) собственноручно, не используя готовых решений, нужен дизайнер или человек уверенно владеющий одним из графических редакторов.
Конечно же, для начала нам понадобится схема (набрососок) лендинга, который мы хотим видеть в итоге своей работы. И, сделав набросок своего одностраничного сайта, мы уже начнем примерно представлять блоки и позиции основных элементов.
[lpgen]
Кроме того, нам потребуется определиться с шириной лендинга в пикселях и от этого «плясать», создавая размер рабочей области в программе «Photoshop». При этом важно осознавать, что существует два варианта верстки лендингов – это адаптивный (лендинги,которые принимают размер экрана пользователя ) и фиксированный (этот вид лендингов не может подстраиваться под браузер и монитор пользователя, занимая фиксированную позицию по центру экрана).
Можно посоветовать универсальный способ – создавать макет таким образом, что бы размеры лендинга в пикселях были 960 пикселей в ширину, а высота – 1500-2500 пикселей. Дело в том, что размер в 1000 пикселей – это разрешение среднестатестического экрана пользователя. Но, опять же, мобильные устройства не попадают под эту планку и для этих девайсов подходят только адаптивные (мобильные) версии интернет – ресурсов.
Для того, что бы наглядно ознакомиться с тем, как создавать собственный landing page в графическом редакторе, следует ознакомиться с уроками дизайна лендинга в фотошопе в сети Интернет. Благо, что подобных видеогайдов в сети хватает с лихвой, стоит лишь ввести корректный запрос в поисковике.
Так же на специальных порталах и файлообменниках хранится большое количество уже готовых лэндингов в фотошопе изготовленных и сохраненных в формате PSD (формат проекта, позволяющий вносить правки, корректировать слои, пересохранять и т.
Размер лендинга | ЗЕКСЛЕР
Размер первого экрана
Первый экран – это то, что видит пользователь при открытии страницы. Здесь стоит задача – заинтересовать потенциального клиента. Первый экран соответствует высоте экранов устройств пользователей. Экраны бывают совершенно разных размеров, но чаще встречается высота в 700-1000 пикселей. Поэтому первый экран лендинга следует разрабатывать в соответствии со среднестатистическим разрешением. Отметим, что сегодня большинство людей пользуются мобильными устройствами, поэтому лучше сделать лендинг, подстраивающийся под любое разрешение экрана.
Разработка первого экрана лендинга считается самой важной частью работы веб-дизайнера. Открывая несколько ссылок одновременно, пользователь тратит 3-6 секунд на оценку каждой из них, если страница изначально посетителю не интересна, то более вероятно, что он ее просто закроет и начнет искать дальше. Первый экран должен вызвать желание остаться и пролистнуть вниз для дальнейшего изучения страницы.
Шрифты для лендинга
Правильное восприятие информации лендинга зависит от подобранного шрифта. Для основного текста наиболее подходят шрифты с засечками или рубленные шрифты. Размер должен быть не менее 12 пунктов, лучшим вариантом является – 14 и 16 пунктов. Заголовки можно увеличить от 18 и до 32 пунктов. Посетитель лучше воспринимает крупные буквы, мелкие и непонятные шрифты вызывают раздражение.
Оптимальная структура лендинг-пейдж
Структура успешного лендинга выглядит следующим образом:
- первый экран;
- «тело» лендинга или основные экраны;
- последний экран.
Внутри предыдущих блоков лендинги должны иметь следующие элементы:
- Дескриптор.
- Контакты.
- Уникальное торговое предложение.

- Визуальное представление товара.
- Форма для отправки контактных данных посетителей сайта.
- Преимущества.
Также в лендинг могут добавляться следующие элементы:
- принципы работы компании;
- акции с обратным отсчетом и формой отправки контактов;
- полный блок с контактами фирмы;
- портфолио с примерами выполненных работ;
- награды, сертификаты, грамоты.
Настройка элементов лендинга
Дескриптор – служит для описания сути всего лендинга. Работает в паре с заголовком и логотипом. Посетитель, который зашел на сайт, должен сразу понять, что предлагает сайт.
Контактные данные – обычно номер телефона для связи и адрес. Если посетителя заинтересовал предыдущий блок, дальше он захочет узнать, как это получить. Здесь также можно добавить кнопку – «заказать обратный звонок».
УТП – такое описание услуги и товара, которое поможет пользователю понять, почему он должен остановить выбор на вашем продукте.
Визуализация товара – демонстрация товара/услуги с использованием фото- или видеоматериалов. Здесь стоит задача позволить будущему клиенту прочувствовать продукт, представить его в личном пользовании.
Контакты посетителя – посетитель оставляет имя, телефон и при необходимости адрес электронной почты. В данном блоке можно заинтересовать пользователя преимуществами за оставленные контакты, например, скидкой при заказе продукта.
Преимущества – описываются достоинства компании и основные отличия от конкурентов.
Необходимо уделить внимание следующим деталям лендинга, расположенным чаще всего на первом экране:
- заголовок – краткий и четкий, отображает суть предложения страницы;
- логотип компании в виде изображения;
- описание продукта и его свойств;
- отзывы клиентов – помогают повысить уровень доверия новых посетителей;
- при наличии аккаунтов в социальных сетях – иконки, нажав на которые, можно взаимодействовать с продуктов в других Интернет-ресурсах.

Лендинги на главной — QIWI
Шаблоны
Чек-лист
Подготовка к разработке
Изображения
Структура
Баннеры
Типографика
Шаблоны
Скачать шаблон лендингов на главной странице.
Чек-лист
1. Используйте фотореалистичные изображения в стиле QIWI в качестве Key Visual.
2. Выбирайте для фона обложки градиент от #FFF до #E6E6E6.
3. Располагайте Brand Button в размере Accent в нижней части экрана горизонтально по центру.
4. Размещайте в промо-карточках иллюстрации в стиле QIWI.
5. Используйте на промо-карточках Simple Button в размере Normal.
Подготовка к разработке
Размер артбордов
Учитывайте мобильную и планшетную версию при создании дизайна. Готовьте макеты для следующих разрешений:
— 1280px;
— 600px;
— 400px;
— 360px.
Область изображения
Важно!
Растровые картинки для баннеров предоставляются в формате png, векторные иллюстрации — в формате svg .
Подготавливайте изображения в трех размерах — 1x, 2x, 3x.
Ширина картинки может меняться, высота не должна выходить за пределы области, отведенной под изображение.
Размер области под изображение:
— на заставке — 1180×264px или 580×372px;
— на горизонтальном баннере 1180×200px — 280×200px;
— на баннере 580×400px — 216×308px или 492×144px.
Изображения
В качестве key visual рекомендуем использовать брендированные фотореалистичные изображения, содержащие логотип QIWI.
Key visual — это ключевое изображение в визуальной коммуникации, которое воплощает основную идею бренда. Назначение этого визуального символа — помогать идентификации бренда и поддерживать заданный стиль.
Структура
Лендинг на главной странице состоит из обложки и нижнего блока, состоящего из промо-карточек.
Обложка
Композиция обложки может выравниваться:
— по центру;
— по левому краю;
— по правому краю.
Конентная область
В нижней части страницы располагаются баннеры. Баннеры располагаются в белых интерфейсных блоках.
БаннерыРазмер баннеров на лендинге зависит от разрешения устройства.
1280px, 1440px, 1920px
Для десктопных разрешений предусмотрено 2 размера баннеров:
— 1180×200px;
— 580×400px.
Размещайте на баннерах Simple Button в размере Normal.
Для заголовка баннеров используйте уровень h3 (Desktop).
Для основного текста — Body M 300 (Normal) в черном цвете.
1024px
Для разрешения 1024px предусмотрено 2 размера баннеров:
— 944×200px;
— 464×524px.
Для заголовка баннеров используйте уровень h3 (Mobile).
Для основного текста — Body M 300 (Normal) в черном цвете.
600px
Для разрешения 600px предусмотрен один размер баннера с фиксированной шириной — 560px, высота баннера зависит от контента.
Используйте для мобильной версии те же стили текста, что и для разрешения 1024px.
400px
Для разрешения 400px предусмотрен один размер баннера с фиксированной шириной — 360px, высота баннера зависит от контента.
320px
Для разрешения 320px предусмотрен один размер баннера с фиксированной шириной — 288px, высота баннера зависит от контента.Используйте те же стили и размеры, что и для разрешения экрана 400px.
ТипографикаТипографика лендингов следует общей стилистике QIWI. Акцентный заголовок используется во всех продуктах и является одним из отличительных элементов нового стиля.
Десктопная версия
| Параметр | Шрифт Museo Sans | Размер текста, px | Высота строки, px |
| Title 1 | 900 | 48 | 56 |
| Title 2 | 900 | 40 | 48 |
| h4 | 900 | 24 | 28 |
| h5 | 700 | 20 | 24 |
| Body L | 300 | 20 | 24 |
| Body M | 300 | 16 | 24 |
Мобильная версия
| Параметр | Шрифт Museo Sans | Размер текста, px | Высота строки, px |
| h2 Mobile | 900 | 28 | 32 |
| h3 Mobile | 900 | 26 | 32 |
| h4 Mobile | 900 | 22 | 28 |
| h5 Mobile | 500 | 18 | 24 |
| Body L | 300 | 20 | 24 |
| Body M | 300 | 16 | 24 |
Далее «UI-kit и шаблоны»
15 основных ошибок в дизайне современных лендинг пейдж | DesigNonstop
15 основных ошибок в дизайне современных лендинг пейдж
2
Основная задача посадочной страницы — быстро и четко соориентировать посетителя, снабдить его необходимой информацией и побудить к совершению конкретного действия. Борьба за внимание пользователя идет серьезная, поскольку на кону стоит финансовое успех всего проекта и рекламной компании в частности. Чем выше конверсия — тем больше продаж. И в такой ситуации просто недопустимо, чтобы из-за досадных мелочей, невнятности или неочевидности представленной информации, терялись драгоценные посетители. Чтобы лендинг пейд был эффективным, следует избегать следующих распространенных ошибок в дизайне лендинг пейдж.
Борьба за внимание пользователя идет серьезная, поскольку на кону стоит финансовое успех всего проекта и рекламной компании в частности. Чем выше конверсия — тем больше продаж. И в такой ситуации просто недопустимо, чтобы из-за досадных мелочей, невнятности или неочевидности представленной информации, терялись драгоценные посетители. Чтобы лендинг пейд был эффективным, следует избегать следующих распространенных ошибок в дизайне лендинг пейдж.
1. Контент не разбит на логические блоки
Если использовать маленькие отступы между блоками, то содержимое лендинга трудно усваивается и неясно, какой текст должен идти с каким блоком. Для пользователя легче, когда информация сгруппирована логически. Устанавливайте значение padding в диапазоне 120 px-180 px и разделяйте блоки с текстом с помощью цветного бэкграунда.
2. Неравномерное расстояние между элементами на странице
Вокруг логических блоков должны быть заданы одинаковые отступы. В противном случае ваша страница будет выглядеть неаккуратной и при этом теряется значимость отдельных элементов. Одинаковое пространство вокруг заголовков и нижней части текста помогает воспринимать блоки, как несущие одинаково важную информацию.
3. Слишком маленькое значение padding у блоков
Используя маленькие отступы у блоков, из которых состоит сайт, создается впечатление, что блоки как бы прилипают друг к другу. Это сильно перегружает страницу и сбивает с толку, приводя к мысли, что это один сплошной текст а не части с разным смыслом. Поэтому делайте значение padding достаточно большим, чтобы разница между соседними блоками была очевидна.
4. Низкая контрастность между текстом и бэкграундом
Должен быть достаточный контраст между текстом и фоном. Чтобы сделать текст читаемым, используйте темные фильтры для изображения в местах, где текст не читается. Распространенное решение — использование черного цвета, но вы также можете использовать и яркие цвета.
5. Слишком много стилей на одной странице
Использование большого количества стилей для текста или для прочих украшательских элементов делает дизайн похожим на любительский и тяжелым для восприятия. Чтобы избежать этого, например, используйте всего один шрифт и два его начертания — нормальный и жирный.
6. Слишком узкие цветные блоки
Старайтесь не подчеркивать цветом узкие элементы лендинга. Это выглядит не очень хорошо. Например, заголовки и так уже хорошо обозначены благодаря своему размеру. Если используете цвет, то выделяйте весь логический блок, включая заголовок и текст.
7. Слишком много текста в узких колонках
Если в столбцах много текста, то его трудно читать, поскольку нужно много раз переходить от одной строки к другой. Кроме того, это выглядит не очень привлекательно. Лучше всего сократить количество колонок и текста, иначе его просто никто не прочитает.
8. Слишком много текста, выровненного по центру
Центрирование текста на странице хорошо работает только тогда, когда текста мало. В противном случае пользователю трудно перемещать взгляд по строками. Если же нужно включить много текста, то можно использовать сворачивающиеся блоки с текстом.
9. Текст закрывает важную часть изображения заднего фона
В данном примере текстом закрыты лицо и взгляд девушки, что значительно снижает эффект от воздействия картинки, а также затрудняет чтение текста. Лучше использовать другое выравнивание, размер и расположение блока с текстом и кнопок.
10. Неправильная иерархия заголовков
По правилам юзабилити заголовок должен быть больше всех остальных заголовков по размеру. Или же по крайней мере не меньше. В приведенном ниже примере заголовок в шапке значительно меньше по размеру, чем в следующем блоке. Это сбивает с толку. Почему? Он что, более важен? Если же иерархия соблюдена, то вся информация выглядит последовательной и логичной.
11. Двойственный смысл одного элемента
Иногда возможны ситуации, когла один логический элемент в дизайне приобретает два смысла. Например, в данном случае полноэкранное изображение после текста напоминает отдельный независимый блок. Хотя по сути это галерея с картинками. Если же вокруг галереи добавить отступы, то вся композиция будет выглядеть цельной за счет единого заднего фона.
12. Заголовок слишком большой и длинный
Очень крупный шрифт идеально подходит для короткого броского заголовка. Если же заголовок длинный, то следует использовать шрифт меньшего размера. Тогда его будет легче читать и другие элементы на странице не будут смотреться зажато.
13. Неправильная обводка у кнопок
Обводка необходима, когда кнопка прозрачна. Добавление обводки для цветной кнопки не имеет смысла. Это просто еще одна бессмысленная функция дизайна, которая перегружает страницу и затрудняет ее чтение.
14. Слишком много цветов
Использование слишком большого количества цветов на странице сбивает с толку. И неясно, какой элемент важнее. Одного или двух цветов достаточно, чтобы придать визуальное значение тому, что действительно важно.
15. Перегруженное меню
Люди посещают сайты, чтобы найти решения их проблем. Помогите им! Используйте меню, чтобы помочь людям ориентироваться на сайте и найти то, что им нужно быстро и легко. Не перегружайте их лишней информацией. Достаточно иметь 5-7 пунктов меню.
Источник: tilda.cc
Как должен выглядеть лендинг для криптовалюты
Многие финансовые операции в интернете можно совершать с использованием криптовалюты. Кроме большого количества потенциальных покупателей, появляются новые продавцы и биржи. Пользователи больше интересуются виртуальной валютой и возникает потребность в ее грамотной рекламе, разъяснении частых вопросов и, как следствие, привлечении новых клиентов. Для этой цели идеально подходит создание посадочной страницы или лендинга. Лендинг содержит всю необходимую информацию, создается быстро и дешево. В статье мы покажем, как должен выглядеть успешный лендинг и что там должно быть написано.
Для этой цели идеально подходит создание посадочной страницы или лендинга. Лендинг содержит всю необходимую информацию, создается быстро и дешево. В статье мы покажем, как должен выглядеть успешный лендинг и что там должно быть написано.
Главные информационные элементы, которые должны быть у успешного лендинга по криптовалютам. Оформление лендинга – причина, по которой пользователи его дочитают. Но информация – аргумент в выбор этого проекта, а не сайта конкурентов.
Блок 1. Первый экран — Название и описание
Содержит название криптовалюты и УТП – уникальное торговое предложение. Эта страница должна привлечь читателя, заставить его листать дальше.
Оформление. Текст должен быть контрастным фону. Лучше выбирать классические сочетания, например, белый на черном или черный на белом. В остальном лучше выбирать спокойные цвета, которые не раздражают глаза. Шрифт должен быть читаемым и разборчивым даже с большого расстояния.
Пример с сайта Dash:
УТП, или оффер. Торговое предложение рекомендуется делать коротким, не более 7-10 слов. Оно должно выгодно выделять продукт на фоне конкурентов, заставляя выбрать именно ваш продукт.
Шаблон сайта для приложения платежей от Ucraft:
Блок 2. Рассказ о проекте, боли клиентов
До рассказа о предлагаемом продукте важно объяснить читателю, что продукт нужен именно ему. В этом функциональном блоке нужно написать, что именно предлагает продавец, почему ему стоит доверять. Можно тезисно изложить историю компании или криптовалюты.
Пример с сайта Crex24. Здесь используются интерактивные элементы. Внизу написана краткая история биржи.
Внизу написана краткая история биржи.
Оформление. Лучше, если фон будет немного отличаться от соседних экранов. Это визуально разделит страницу на слайды, читателю будет легче листать лендинг и воспринимать информацию. Классические сочетания: белый и серый или черный и темно-серый. Интерактивные элементы привлекут внимание.
Преимущества лучше разделить на блоки, например, в виде столбцов или геометрических фигур. У каждого пункта обязательно должен быть заголовок. Шрифт должен быть контрастного цвета, удобно читаемым. Текст разделен на короткие абзацы.
Блок 3. Выгоды
Здесь нужно описать свои конкурентные преимущества. Конкуренция на рынке криптовалют большая, поэтому этот блок поможет убедить выбрать именно эту валюту.
Пример с сайта Crex24. Темное оформление не режет глаз при просмотре ночью, в отличие от белого. Но и днем смотрится стильно.
Сайт Exmo:
Одна из популярных стратегий – сравнение своей криптовалюты с конкурентами. Описание своих плюсов через их недостатки. Лучше не акцентировать внимание на конкретных недостатках конкурентов, а сосредоточиться на своих сильных сторонах.
Блок 4. Принципы работы сайта
Здесь нужно понятно и кратко объяснить новичкам, как устроен сайт, какие действия совершать. Сложное объяснение или его отсутствие отпугнет потенциальных покупателей.
Вариант сокращения этого раздела на Kraken:
Пошаговые блоки на Changelly:
Лучше всего этот раздел делать в виде таблицы или схемы, где пошагово будут представлены основные шаги и их объяснение.
Оформление. Мини-блоки текста должны быть выделены визуально, по цвету или рисунками. Наличие небольших изображений сделает сайт более привлекательным. Возможны ссылки на более подробный раздел сайта или видео гайд.
Блок 5. Платформы для работы
Пользователи используют разные устройства для работы с криптовалютой, как смартфон, так и компьютеры с разной операционной системой.
Пример с биржи Binance:
Для отсеивания нецелевой аудитории важно указать, какие платформы поддерживает криптовалюта и где можно скачать удобные приложения.
Дополнительные блоки
Блоки, содержание которых зависит только от конкретно вашего продукта. Они помогают принять решение о сотрудничестве, расположить к себе читателя и показать себя с лучшей стороны.
Блок курса валют
Позволит пользователю сразу оценить выгоду той или иной валюты, ее динамику и свою возможную выгоду. Чаще всего этот блок оформляется в виде таблицы. Полезно в таблицу включить графики изменения курса или цифры по росту или снижению.
Пример с сайта Exmo:
Преимуществом будет рассчитанная динамика изменения валюты за определенный период. На примере указаны данные за 24 часа.
Платежные системы
Это не обязательный блок, но поддержка разных платежных систем является конкурентным преимуществом. Этот блок нужно добавить, если сайт поддерживает несколько систем.
Пример с сайта Exmo:
Этот блок покажет, что заработанные деньги пользователь легко выведет через удобную систему.
Блоки доверия
Экраны лендинга, признанные увеличить доверие к бренду. Это могут быть:
— Сертификаты
— Награды
— Отзывы
— Гарантии
— Партнеры
— Статистические данные
— Другие преимущества перед конкурентами
Пример с сайта Exmo. Преимущества представлены в виде фактов:
Блок доверия на бирже Kuna:
А вот пример оформления раздела Партнеры в бизнес-шаблоне Ucraft:
Дополнительная информация от Vechain:
Любые факты, которые будут показывать сайт с лучшей стороны, можно оформить и включить в лендинг.
Видео
В качестве иллюстрации какого-то этапа работы или рекламы сайта можно вставить видео. Видео может быть с автоматическим воспроизведением или с добровольным просмотром. Возможно использование кнопки с переходом на страницу видео.
Пример встроенного в лендинг видео на New York Сoin:
Пример использования кнопки на Kuna:
Интерактивные блоки
Простые блоки взаимодействия пользователя с сайтом. Это может быть калькулятор, регистрация, кнопка призыва к действию. Интерактивные блоки повышают взаимодействие читателя с сайтом, повышают шансы на регистрацию и общее доверие.
Регистрация
Создание лендинга, по сути, является призывом к регистрации. Она может быть оформлена в виде формы на сайте, позволяющей в один клик зарегистрироваться и начать использовать сайт. Или в виде кнопки.
Она может быть оформлена в виде формы на сайте, позволяющей в один клик зарегистрироваться и начать использовать сайт. Или в виде кнопки.
Регистрация как отдельная форма на Kuna.
Регистрация в виде кнопки призыва к действию на Exmo.
Калькулятор валют
Калькулятор валют позволит читателю быстро посчитать перевод валют из одной криптовалюты в другую или из обычной валюты в интересующие коины. Хорошо впишется сбоку страницы, без выделения ему отдельного экрана:
Формы регистрации и калькулятора увеличивают конверсии страницы, потому что позволяют взаимодействовать с сайтом без дополнительных переходов.
Кнопка призыва к действию
Альтернатива или дополнение к регистрации. Может быть призывом к любому желаемому действию, не только связанному с основным продуктом.
Призыв к переходу на более подробный раздел по теме на Kraken:
Призыв связаться с офисом на финансовом шаблоне сайта Ucraft:
Наличие кнопок позволяет увеличить конверсию всего сайта за счет увеличения количества посещенных страниц. К тому же, как показано на примере, основные моменты можно показать тезисно и дать ссылку на более полную версию. Лендинг будет более лаконичным и легко читаемым.
Общие рекомендации по оформлению
Потенциальный клиент должен влюбиться сайт с первого взгляда, чтобы гарантированно стать настоящим клиентом. Для этого лендинг должен быть грамотно и гармонично оформлен.
Структура, фон
Так как лендинг смотрят постранично, то рекомендуется визуально ограничить страницы и разделы. Это можно сделать несколькими способами, ниже два самых распространенных.
Это можно сделать несколькими способами, ниже два самых распространенных.
Разделение по цветам. При полном развороте сайт будет полосатым, экраны будут чередующихся цветов. Не рекомендуется брать сильно контрастные цвета, переход должен не раздражать глаза.
Пример с сайта Exmo. Выбраны контрастные цвета, но стилистически это обосновано.
Второй вариант определения границ экранов – пустое пространство. Этот вариант более гармоничен для глаз, но сложнее показать переход тем.
Пример с сайта Сhangelly:
Отдельные секции или экраны можно сделать другого цвета, это привлекает внимание к содержимому конкретно этой страницы.
Шрифт
Каждый раздел должен иметь свое название. Заголовки должны быть все одного размера, написаны одним шрифтом. Цвет может быть разный в зависимости от цвета фона или, если нужно выделить раздел. Главное в оформлении заголовка – легкое восприятие читателем.
Блоки текста должны быть контрастного цвета с фоном, написаны одним шрифтом на всей странице, иметь один размер. Текст должен быть легко читаемым, гармонично вписываться в общий стиль.
Секции
Оптимальным является чередование типа подачи информации. Несколько секций с таблицами утомят читателя. Нужно чередовать таблицы, графики, фотографии и блоки с текстом. Большие объемы текста лучше визуально поделить.
Например, сайт Kraken разделил экраны цветом и расположением текста с разных сторон.
Все слайды должны быть сделаны в одном стиле или стилистически связаны друг с другом. Похожим образом нужно оформлять таблицы и графики. Все рисунки должны быть одного стиля.
Похожим образом нужно оформлять таблицы и графики. Все рисунки должны быть одного стиля.
Иерархия информации
При взгляде на экран читатель должен сразу же определить какая информация важная, а какая второстепенная. В пределах одной секции рекомендуется использовать разноуровневые подзаголовки. Возможно, даже разный размер блоков текста.
Например, на сайте Exmo раздел «Сервисы» имеет заголовок, пояснение к нему. А сама информация на слайде разбита на небольшие блоки, которые тоже имеют свои подзаголовки.
Полноценное использование подзаголовков подает информацию в более понятном визуальном стиле, она выглядит структурированной. Читатель легко определяет, какие части слайда он хочет читать, а какие нет.
Контрастные элементы на экране
Нельзя допускать «радуги» на экране, если этого не требует корпоративный дизайн. Страница должна выглядеть лаконично и гармонично. Но выделение цветом отдельных элементов позволит привлечь к ним внимание. Как правило, выделяют кнопки.
Кнопки с призывов написать с сайта Kuna.
Первый экран лендинга
Первая страница определяет успех или провал всего проекта. Ее оформление должно быть более ярким и запоминающимся, чем все остальные разделы лендинга.
Фон
В качестве фона можно взять фотографию, картинку или отличающийся цвет фона, градиент или видео.
Пример с картинкой с сайта New York Сoin.
Контрастное оформление на Binance.
Логотип
Рекомендуется использовать логотип компании. Это не является обязательным пунктом для первой страницы, но если логотип есть и, особенно если он узнаваемый, то включить его обязательно.
Это не является обязательным пунктом для первой страницы, но если логотип есть и, особенно если он узнаваемый, то включить его обязательно.
Пример расположения логотипа для шаблона сайта от Ucraft:
Кнопки или формы ввода
Полезно на первой странице предложить зарегистрироваться, получить уникальное предложение или подписаться на рассылку. Вместе с призывом нужно написать, что получит клиент. Например, первые выгоды с операций уже сегодня, гайд по торгам и так далее. Часть потенциальных клиентов нажмут ее с первой страницы, а часть дочитает посадочную страницу до конца и только там захотят зарегистрироваться. Кнопки с призывом к конкретному действию должны быть в нескольких местах лендинга.
Пример оформления на шаблоне лендинга Ucraft:
Прочитав эту статью, вы сможете создать конкурентоспособный сайт, который вскоре начнет приносить прибыль. Перечисленные элементы страницы помогут не упустить важный материал, дополнительные элементы разнообразить сайт и отделить от более консервативных конкурентов.
У Ucraft есть множество стильных шаблонов, которые помогут вам оформить сайт для криптовалюты или биржи.
Getresponse шаг за шагом: создаем лендинг
Мы уже немного писали о лендингах и их пользе для email-маркетинга — сравнивали сервисы для создания landing page и исследовали их популярность. Гетреспонс предлагает своим пользователям функцию создания лендингов и даже утверждает, что их конструктор целевых страниц самый удобный. Давайте проверим.
В конструкторе Гетреспонс можно создать 500 настраиваемых целевых страниц. Данная услуга тарифицируется дополнительно.
Суть всех подобных конструкторов в том, что они облегчают создание целевых страниц. Не нужно обладать каими-то особыми навыками или уметь программировать, понадобиться лишь чуть-чуть фантазии. А если и с этим туго — готовые шаблоны в помощь!
Не нужно обладать каими-то особыми навыками или уметь программировать, понадобиться лишь чуть-чуть фантазии. А если и с этим туго — готовые шаблоны в помощь!
Все лендинги в Гетреспонс адаптивные, т.е. они автоматически подстраиваются под разные устройства. На них можно размещать формы подписки, вебинары, рекламировать товар или услугу, проводить A/B тестирование (до 10 вариантов страницы), устанавливать Яндекс Метрику и Google Analytics, интегрировать кучу разных сервисов и многое-многое другое. Подробное описание.
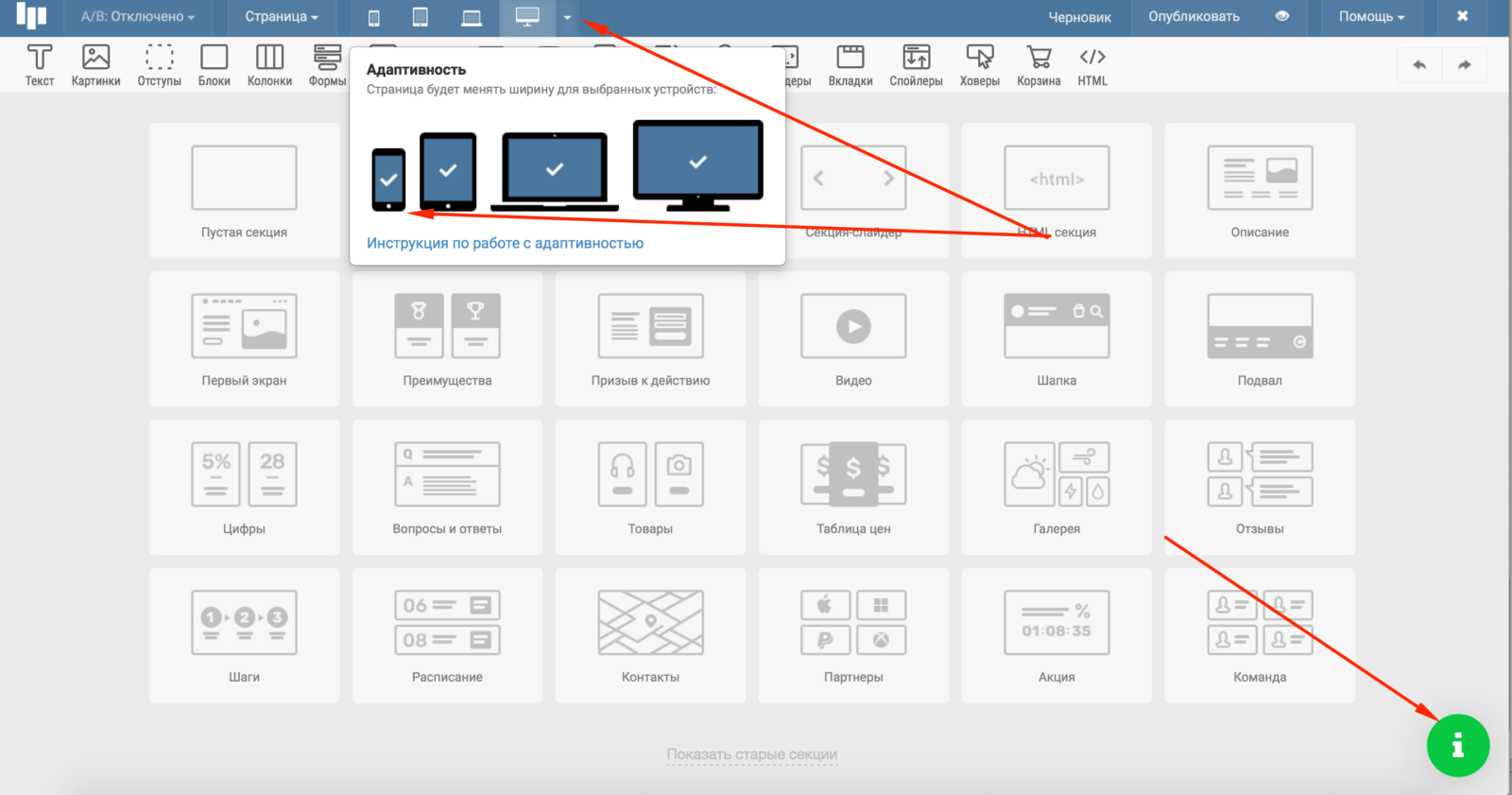
Для создания страницы в верхнем меню выбираем Целевые страницы >> Создать.
Мы попадем в меню выбора шаблонов:
Выбираем шаблон
Шаблоны поделены по категориям:
- Страницы подписки. Используются для сбора заявок и подписчиков на рассылку.
- Продающие страницы. Главная цель таких страниц — продать товары и услуги.
- Промо страницы. На таких страницах можно размещать специальные условия для подписчиков — купоны и скидки, мотивирующие покупку.
- Страницы загрузки. Пригодятся для дистрибуции контента — книг, руководств и отчетов.
- Страницы о компании. Расскажите на этой странице все о вашей персоне или компании.
- Видео страницы. Страница «заточенная» под размещение видео — о вас, вашем продукте и т.п.
- Страницы благодарности. Поблагодарите клиента за его действие — заполнил опросник, совершил покупку, зарегистрировался на вебинар или подписался на рассылку.
- Страницы вебинаров. Эти страницы используются для сбора регистраций на будущие вебинары, встречи тет-а-тет и семинары.
- Праздничные страницы. Проводите акцию к празднику или сезону? Используйте готовый шаблон, оформленный в стиле нужного повода: отпуск, хэллоуин, черная пятница, кибер понедельник, Рождество, Пасха и другие.

После выбора шаблона попадаем в конструктор.
Познакомимся с конструктором
Конструктор целевых страниц Гетреспонс
- История – просмотр внесенных изменений и откат к предыдущей версии.
- A/B тест — просмотр всех версий страницы для теста.
- Страница благодарности — настройки страницы благодарности.
- Переключатель сетки – вкл./вык. разметки страницы.
- Предпросмотр страницы – проверьте отображение страницы на ПК и мобильных устройствах.
- Просмотр кода HTML — исходный код страницы, можно править, но не факт, что после этого можно будет редактировать через редактор.
- Настройки SEO и соцсетей — можно прописать название (META тэг title) и описание страниц, включить уведомление о куки, загрузить фавикон и иконку для Facebook.
- Сохранить и выйти — для сохранения страницы и выхода из конструктора.
- Перейти к настройкам публикации.
- Доступные блоки — разместите на странице текст, форму, картинки, видео, кнопку оплаты, вебинар и т.д.
- Активированные сетки.
Лендинг создается почти также, как письмо: перетаскиваем блоки из меню в рабочую область и настраиваем их. Для доступа к настройкам требуется дважды кликнуть по блоку.
Доступные блоки
Фоном можно установить цвет, градиент и изображение, а вот видео нет.
Порадовало наличие встроенного редактора изображений. Картинки можно загружать свои или использовать встроенные (теже, что доступны при создании письма).
Видео можно добавлять с YouTube, Vimeo, Wistia, Vidyard и Vine — просто вставьте ссылку на видео. Есть возможность скрыть панель управления проигрывателя.
Доступные к добавлению кнопки для расшаривания в соцсетях: Facebook, Twitter, Pinterest, G+, Linkedin.
Не понравилось отсутствие строгих рамок и ограничений по сетке при добавлении и перетаскивании блоков. Т.е. выравнивать все элементы страницы нужно вручную.
Удобно менять размеры блоков, просто потянув за рамку.
Расширенные настройки формы позволят создать форму на любой вкус:
Настройки формы
Если нажать один раз на блок, в правом верхнем углу блока появится небольшое меню с кнопками:
Управление блоком
Кнопки, перемещающие блок на задний или передний фон, служат еще для того, чтобы упорядочить размещение блоков целевой страницы при ее отображении на мобильных устройствах. Наводим мышку на нужный блок и этими кнопками передвигаем блоки вверх или вниз, относительно окружающих их блоков. Служба поддержки Гетреспонс любезно сняла видео, как это происходит.
В принципе, «метод тыка» применим и здесь. Разобраться во всех функциях можно за час. Еще за пару часов собрать лендинг.
Разместить страницу можно на бесплатном, настраиваемом поддомене Getresponse или на своем домене (сменив DNS или прописав CNAME запись).
Я не могу назвать этот конструктор самым удобным. Если только для редактирования готовых шаблонов под себя. Для создания страницы с нуля я знаю более удобные конструкторы. Ну и все-таки это не основная функция сервиса, а дополнительная. Не будем сильно строго судить.
Лучше разберемся с еще одной функцией — вебинары. Это уже в следующей статье цикла о Getrespons.
Найдите свой путь в редакторе блоков целевой страницы — Поддержка ClickDimensions
Выберите макет
После создания целевой страницы и нажатия кнопки «Сохранить» появится редактор блоков.
Чтобы выбрать макет, нажмите кнопку Layouts на верхней панели инструментов.
Откроется новое окно под названием «Диалог макетов».
Есть 9 макетов на выбор, но вы всегда можете добавлять, вычитать, перемещать и редактировать блоки после того, как вы выбрали один, и он был вставлен на вашу страницу.Макеты №8 и 9 — это специальные макеты, где большой блок слева и справа соответственно позволит вам размещать блоки внутри большого так, чтобы они росли в высоту независимо от блоков рядом с ним. В других макетах по мере того, как один блок подряд растет в высоту, растут и другие. Выберите один и нажмите Create . Ваш макет появится в режиме просмотра дизайна. Теперь вы готовы приступить к редактированию целевой страницы.
Меню правого клика
Содержимое может быть добавлено к блокам в макете, щелкнув блок правой кнопкой мыши.Откроется следующее меню:
.Через меню правой кнопки мыши вы можете удалить блок с целевой страницы, добавить новый блок выше, ниже или сбоку от блока, отрегулировать ширину блока (если в строке больше одного блока), добавить содержимое блока, добавьте границу блока или установите цвет фона блока. При нажатии Добавить содержимое отобразится следующий экран:
Параметр, который вы выбираете на этом экране, влияет на тип содержимого, которое может быть добавлено в блок. Только текст позволяет добавлять текст в блок, Только изображение позволяет добавлять изображение, Изображение сверху / снизу / слева / справа позволяет добавлять изображение и текст в один блок с разной ориентацией , HTML позволяет добавлять текст, изображения или собственный HTML-контент, а Form или Survey позволяет легко встраивать любую форму ClickDimensions или опрос, который вы создали, как iframe.
Главное меню
Сохранить : не забудьте нажать эту кнопку сохранения, чтобы сохранить свою работу.
Макеты : открывает диалоговое окно Макеты.
Контейнер : Контейнером называется прямоугольник по краю всего макета, за исключением блоков Microsite и Unsubscribe (описанных ниже). Доступны следующие варианты:
Ширина: Ширина страницы. По умолчанию 800 пикселей.
Граница: Граница для всего контейнера.
Расстояние между блоками: Расстояние между каждым блоком в пикселях.
Фон: Цвет фона или изображение контейнера. Это не переопределит цвет фона или изображение блока.
Изменить размер фонового изображения: Измените ширину фонового изображения, при этом высота изменится, чтобы сохранить те же пропорции.
Удалить фоновое изображение: Удаляет фоновое изображение со страницы.
Страница : страница относится ко всему окну. Доступны следующие варианты:
Заголовок: Задайте заголовок вашей целевой страницы.Это заголовок, который будет отображаться в браузере, когда люди перейдут на вашу страницу.
Фон: Цвет фона или изображение всей страницы, всего в окне.
Изменить размер фонового изображения: Измените ширину фонового изображения, при этом высота изменится, чтобы сохранить те же пропорции.
Удалить фоновое изображение: Удаляет фоновое изображение со страницы.
Добавить внешние ресурсы: Позволяет добавлять верхний и / или нижний колонтитул.
Отменить: Отменить последнее сделанное вами действие.
Повторить: Повторить последнее отмененное действие.
Встроить: Предоставляет URL-адрес и HTML-код iframe для этой целевой страницы.
На этом изображении контейнер зеленый, а страница вокруг него белая:
Чтобы узнать о размещении и редактировании содержимого шаблона, прочтите эту статью.
Выберите макет
После того, как вы создали свою целевую страницу и нажали «Сохранить», появится редактор блоков.
Чтобы выбрать макет, нажмите кнопку Layouts на верхней панели инструментов.
Откроется новое окно под названием «Диалог макетов».
Есть 9 макетов на выбор, но вы всегда можете добавлять, вычитать, перемещать и редактировать блоки после того, как вы выбрали один, и он был вставлен на вашу страницу. Макеты №8 и 9 — это специальные макеты, в которых большой блок слева и справа соответственно позволит вам размещать блоки внутри большого так, чтобы они росли в высоту независимо от блоков рядом с ним.В других макетах по мере того, как один блок подряд растет в высоту, растут и другие. Вот пример макета № 9:
Выберите один и нажмите Создать . Ваш макет появится в режиме просмотра дизайна. Теперь вы готовы приступить к редактированию целевой страницы.
Главное меню
Сохранить : не забудьте нажать эту кнопку сохранения, чтобы сохранить свою работу. Макеты : открывает диалоговое окно Макеты. Контейнер : Контейнером называется прямоугольник по краю всего макета, за исключением блоков «Микросайт» и «Отказаться от подписки» (описанных ниже).Доступны следующие варианты:
Ширина: Ширина страницы. По умолчанию 800 пикселей.
Граница: Граница для всего контейнера.
Расстояние между блоками: Расстояние между каждым блоком в пикселях.
Фон: Цвет фона или изображение контейнера. Это не переопределит цвет фона или изображение блока.
Изменить размер фонового изображения: Измените ширину фонового изображения, при этом высота изменится, чтобы сохранить те же пропорции.
Удалить фоновое изображение: Удаляет фоновое изображение со страницы.
Страница : страница относится ко всему окну. Доступны следующие варианты:
Заголовок: Задайте заголовок вашей целевой страницы. Это заголовок, который будет отображаться в браузере, когда люди перейдут на вашу страницу.
Фон: Цвет фона или изображение всей страницы, всего в окне.
Изменить размер фонового изображения: Измените ширину фонового изображения, при этом высота изменится, чтобы сохранить те же пропорции.
Удалить фоновое изображение: Удаляет фоновое изображение со страницы.
Добавить внешние ресурсы: Позволяет добавлять верхний и / или нижний колонтитул.
Отменить: Отменить последнее сделанное вами действие. Повторить: Повторить последнее отмененное действие. Встроить: Предоставляет URL-адрес и HTML-код iframe для этой целевой страницы. На этом изображении контейнер серый, а страница вокруг него белая:
Чтобы узнать о размещении и редактировании содержимого шаблона, прочтите эту статью.
Рекомендации по изображениям для блоков содержимого
Прежде чем загружать изображения в Mailchimp, ознакомьтесь с этими рекомендациями по изображениям, чтобы убедиться, что они будут отлично выглядеть. Наши рекомендации основаны на типе блокировки контента, который вы используете в своей почтовой кампании или целевой странице.
В этой статье вы узнаете о наших рекомендациях для изображений в блоках содержимого Изображение, Карточка с изображением и Изображение + Текст.
Общие советы для изображений
Вот несколько общих советов для ваших изображений.
- Формат
При сохранении изображений используйте формат PNG, JPG или GIF. Вы можете использовать формат PNG, если вам нужно сохранить прозрачность. - Цветовой режим или профиль
Цвета, используемые в Интернете, отличаются от цветов, используемых при печати, поэтому важно убедиться, что цвета на изображениях установлены правильно. Веб-изображения следует сохранять с цветовым профилем или режимом RGB. CMYK, который дизайнеры используют для печати, не отображает точно в Интернете и иногда может нарушить встроенное изображение. - Замещающий текст
К изображениям рекомендуется добавлять замещающий текст. Альтернативный текст важен для доступности и для зрителей, у которых могут возникнуть проблемы с загрузкой ваших изображений. Это также может помочь с поисковой оптимизацией ваших целевых страниц. - Экраны высокой четкости
Многие смартфоны, планшеты и ноутбуки оснащены экранами высокой четкости, такими как дисплеи Retina, которые предлагают более высокое соотношение пикселей на дюйм. Это означает, что некоторые изображения могут выглядеть нечеткими на этих дисплеях.Чтобы ваши изображения четко отображались на всех экранах, вы можете использовать фотографию с более высоким разрешением в блоке содержимого изображения и ограничить размеры. - Размер файла
Лучше избегать слишком больших изображений как по размеру файла, так и по размеру в пикселях. Мы рекомендуем максимальный размер файла для изображений 1 МБ. 72 DPI обычно достаточно для Интернета, но не требуется. Мы не рекомендуем загружать изображения, размер которых значительно превышает размер области содержимого или шаблона. - Размер изображения
Электронные письма и целевые страницы имеют ограниченную ширину изображений.Чтобы узнать о конкретных рекомендациях по ширине, ознакомьтесь со следующими разделами в зависимости от типа создаваемого вами контента.
Размеры изображений для писем
Шаблоны электронной почтыMailchimp имеют ширину 600 пикселей, поэтому лучше всего рассчитывать размер изображений с учетом максимальной ширины.
Рекомендации по размеру изображения зависят от количества столбцов в шаблоне электронной почты.
| Столбцы | Рекомендуемая ширина изображения | ||
|---|---|---|---|
| Полноразмерные изображения раздела | 564px | ||
| 2 изображения раздела столбца | 264px | пикселей |
Размер также может варьироваться в зависимости от типа блока содержимого, с которым вы работаете.Вот наши рекомендации по размеру изображений в блоках содержимого «Изображение», «Карточка изображения», «Изображение + текст» и «Группа изображений» в вашей кампании по электронной почте.
Изображение
| Настройки блока содержимого | Рекомендуемая ширина изображения |
|---|---|
| От края до края | 564px |
Карта изображения
| Настройки блока содержимого | Рекомендуемая ширина изображения | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Поля устанавливаются от края до края | 564px | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Поля не устанавливаются от края до края | текст
Группа изображенийЕсли вы добавляете блоки группы изображений в раздел с несколькими столбцами, убедитесь, что изображения меньшего размера достаточно четкие, чтобы их могли видеть получатели.
Картинка
Изображение + текст
Группа изображений
Чтобы настроить ширину целевой страницы, выполните следующие действия.
Фоновые изображения на целевых страницахБольшие фоновые изображения будут выглядеть чище на больших экранах, но мы рекомендуем оставлять изображения шириной от 1500 до 2500 пикселей. Рекомендуемая высота изображения зависит от того, сколько контента у вас на целевой странице, но важно помнить, что изображения большего размера могут замедлять работу вашей страницы. Целевая страница HTML— Документация по веб-шаблонам — Веб-редактирование — Веб-разработка — ИТ-решения — Государственный университет Миннесоты, МанкатоЧтобы просмотреть действующие примеры нашего шаблона целевой страницы, посетите Уровень 2 — Целевые страницы. Ряд 1Текущий шаблон целевой страницы состоит из разных строк, которые служат разным целям, и полей внутри каждой строки. В первой строке будет либо блок изображения и текстовое поле, либо блок изображения, занимающий всю строку. Блок изображения с текстовым блоком рядом с ним изначально был настроен для размещения только одного изображения, но здесь также можно использовать слайд-шоу. Блок полного изображения был разработан для создания нескольких изображений, но может использоваться и для одного статического изображения, но не рекомендуется как таковой. При создании целевой страницы все разделяется Ячейки в каждой строке состоят из двух разных Классы средний — 12 большой — 8 столбцов говорят нам, насколько большим должен быть блок и что он станет частью столбца блоков.Классы row1-box на главной панели сообщают нам, какой тип содержимого находится внутри блока и с какой строкой блок должен быть связан для определения размера. Каждый блок в строке будет иметь высоту самого высокого блока, поэтому каждая строка будет иметь разные классы строк. Весь слайдер заключен в три тега На самом деле это неупорядоченный список, который составляет ползунок и дает ему возможность упорядочивания, которую вы предпочитаете. Затем каждое изображение помещается в тег Все поля второго и третьего ряда предназначены для содержимого. В каждом из блоков может быть много текста, ссылок и даже кнопок со ссылками, к которым мы перейдем позже по странице. Теперь для второй и третьей строк вам понадобится еще Важно отметить, что поля содержимого имеют два разных класса. Это может быть class = «medium-12 large-4 columns» или class = «medium-4 columns» . Разница между ними заключается в том, как они будут иметь размер в окне просмотра размером с планшет. В представлении планшета class = «medium-12 large-4 columns» выскочит из своей строки и станет на всю ширину пространства, а затем уменьшится оттуда. class = «medium-4 columns» останется в меньшем размере до тех пор, пока не попадет в окно просмотра мобильного размера, где каждый блок будет иметь одинаковый размер в одном столбце. На каждой целевой странице должен быть один из блоков, являющийся «основным блоком сообщения». Это сделано для того, чтобы дать вам место специально для указания того, кого представляет ваша страница. Чтобы проиллюстрировать это, вы можете видеть на изображении слева, что на заднем плане есть пламя MSU для дополнительного эффекта. Его можно использовать для дополнительного контента, который вы хотите, но это то, для чего он предназначен. Чтобы узнать, где они размещены в текущем шаблоне, см. Уровень 2 — Целевые страницы и параметры ниже. Чтобы блок появился с пламенем позади него, Это пример текста Чтобы добавить немного больше настроек к целевым страницам, вы также можете объединить два блока столбцов в одной строке в один.Таким образом получается одно пространство большего размера вместо двух меньших. Если у вас есть информация, которую вы хотели бы разместить на своей целевой странице, но она немного длинна для размещения в более мелких блоках, тогда это отличный вариант для решения этой проблемы. Чтобы создать такой блок, внешний Это пример текста Новую кнопку MSU можно найти практически на каждой целевой странице с новым шаблоном.Это было разработано, чтобы вы могли выделять ссылки, по которым вы хотите, чтобы люди нажимали на них. Это не означает, что у вас не может быть обычных текстовых ссылок, и это, конечно, не означает, что каждая ссылка на вашей целевой странице должна быть ссылкой кнопки MSU. Кнопка MSU предназначена для того, чтобы легче всего направлять людей с целевой страницы, куда они должны идти. Кнопку MSU можно использовать и на других страницах, кроме целевых. Код кнопки выглядит так: строка — определяет строку блоков Титульные страницы представляют информацию на одной полужирной странице.Титульные страницы отлично подходят для показа страницы «В разработке», объявления о выпуске продукта или сбора адресов электронной почты посетителей. титульных страниц доступны на любом тарифном плане для веб-сайтов и магазинов версии 7.0. Если вы в настоящее время пользуетесь автономным тарифным планом для титульной страницы, ваша страница будет работать до тех пор, пока активен ваш биллинг. После перехода на полноценный сайт вернуться к плану титульной страницы больше нельзя. Выполните следующие действия, чтобы добавить титульную страницу и настроить ее содержимое: Имейте в виду: Каждый макет титульной страницы действует как одностраничный шаблон со своими собственными особенностями и настройками стиля.На титульных страницах не используются блоки, а элементы дизайна, такие как текст и кнопки, отображаются в фиксированном положении. Это поможет сделать вашу титульную страницу красивой и отзывчивой. Чтобы изменить макет: Хотя макеты титульных страниц можно адаптировать для любых целей, мы разработали их с учетом общих тем. Узнайте больше о каждой категории макетов ниже. Используйте эти макеты для личной или деловой страницы, страницы «Скоро» или страницы подписки на информационный бюллетень: Используйте эти макеты для текстового личного профиля или для выделения жирных изображений: Используйте эти макеты, чтобы выделить звуковые дорожки от музыканта или группы или поделиться выпуском подкаста: Чтобы добавить звуковые дорожки, щелкните Audio в меню титульной страницы, затем перетащите файл.mp3 или .m4a в загрузчик Add Track . Чтобы создать список воспроизведения, перетащите несколько файлов .mp3 или m4as. Титульные страницы поддерживают файлы .mp3 и .m4a размером до 20 МБ на дорожку. Используйте эти макеты, чтобы поделиться фильмом, трейлером или другим видео: Чтобы встроить видео, щелкните Видео в меню титульной страницы. Затем следуйте нашим инструкциям по добавлению видео, используя прямую ссылку или код для встраивания. При встроенном видео на странице отображается кнопка воспроизведения. Когда посетитель нажимает на нее, видео открывается в лайтбоксе. Встраивание ссылки на видео не приводит к автоматической загрузке иллюстраций или эскизов, связанных с видео. Чтобы добавить похожие изображения на свою страницу, загрузите изображение на панели «Медиа». Используйте эти макеты для отображения физического местоположения, например магазина, студии или места проведения мероприятия: Чтобы добавить карту, щелкните Местоположение карты в меню титульной страницы.Введите адрес для булавки, затем щелкните + / — на панели, чтобы изменить масштаб по умолчанию. Щелчок по булавке открывает местоположение на Google Maps. Невозможно добавить на карту несколько булавок. Используйте эти макеты для отображения слайд-шоу последних твитов из ленты Twitter или поискового фильтра: Чтобы подключить канал Twitter, щелкните Twitter в меню титульной страницы, затем щелкните Добавить учетную запись . Вы можете отображать твиты из своей учетной записи или ленту твитов других людей по хэштегу, упоминаниям или любому запросу с помощью . Используйте поиск в Твиттере . Используйте панель «Брендинг и текст», чтобы добавить: Эти настройки работают со стилем вашего макета, чтобы помочь вам представить минимальный объем информации с максимальной отдачей. Имейте в виду: Используйте панель «Медиа», чтобы: Имейте в виду: Чтобы отображать простой цвет фона вместо изображения или видео, выберите Нет . Изображение исчезнет из предварительного просмотра. Измените цвет фона на панели «Стиль». Используйте панель «Действие», чтобы добавить кнопки, навигационные ссылки, а также форму или вариант подписки на рассылку новостей.Если вы не хотите никаких действий на титульной странице, оставьте поля пустыми. Имейте в виду: Чтобы добавить действие: Кнопки и ссылки навигации направляют посетителей на другую страницу вашего сайта Squarespace, другой веб-сайт или загружаемый файл.Чтобы добавить кнопки или навигационные ссылки: Посетители могут нажать кнопку и заполнить форму или подписку на информационный бюллетень, которая открывается в оверлее. Чтобы добавить форму или подписку на информационный бюллетень: Добавить цвет фона формы В большинстве макетов вы можете использовать настройку Custom Overlay Color на панели Style , чтобы добавить цвет к вашей форме или фону подписки на информационный бюллетень.Чтобы скрыть это наложение от остальной части страницы, используйте ползунок непрозрачности, чтобы сделать его прозрачным. Ваши посетители увидят оверлей после нажатия кнопки подписки на форму или новостную рассылку. Имейте в виду: На этих макетах фон формы или подписки на новостную рассылку соответствует настройке Цвет за текстом : Скрыть форму Чтобы скрыть форму или подписку на информационный бюллетень, удалите весь текст Button Label и оставьте поле пустым.Поля формы останутся нетронутыми, если вы снова включите их позже. Чтобы отобразить значки социальных сетей, щелкните Ссылки соцсетей в меню титульной страницы и установите флажок Отображать значки социальных сетей . Значки социальных сетей отражают аккаунты, добавленные вами на панель «Ссылки соцсетей». Расположение значков зависит от макета, но обычно они отображаются внизу. Используйте панель «Стиль» в меню титульной страницы, чтобы настроить дизайн. Каждая титульная страница имеет уникальные варианты стиля, не зависящие от шаблона вашего сайта и других титульных страниц. Имейте в виду: В меню титульной страницы выберите Стиль .Используйте настройки стиля, чтобы настроить титульную страницу. По мере внесения изменений предварительный просмотр страницы обновляется. Рекомендуем поэкспериментировать, чтобы найти понравившийся дизайн. Вот список распространенных настроек титульной страницы: Большинство макетов включают варианты полного и сеточного изображения: Большинство макетов титульных страниц предлагают вариант цвета загрузки, поэтому вы можете отображать отдельный цвет фона при загрузке обычного цвета фона или изображения.Вы также можете увидеть этот цвет при переходе между изображениями в слайд-шоу. По умолчанию в макете используется цвет Автозагрузка . Это означает, что цвет зависит от цвета фона вашего изображения или видео. Если у вас несколько фоновых изображений, цвет загрузки зависит от первого изображения на панели «Мультимедиа». Чтобы выбрать собственный цвет, снимите флажок Цвет автозагрузки и установите новый, щелкнув Цвет нестандартной загрузки . Чтобы отключить цвет загрузки, щелкните Пользовательский цвет загрузки и установите флажок Прозрачный . Все макеты, кроме Harbor, предлагают вариант цвета наложения, который добавляет оттенок к фоновому изображению или цвету. По умолчанию в вашем макете используется Auto Overlay Color . Автоматический цвет обычно представляет собой оттенок серого, дополняющий ваше демонстрационное изображение. Чтобы использовать пользовательский цвет наложения, снимите флажок Auto Overlay Color , щелкните Custom Overlay Color и выберите новый цвет. Чтобы использовать настраиваемый цвет наложения в качестве цвета фона формы, но скрыть его от остальной части страницы, используйте ползунок непрозрачности, чтобы сделать цвет прозрачным. Текст, логотипы и кнопки на титульной странице можно увеличить только до максимальной ширины, поддерживаемой каждым макетом. Эти ограничения предотвращают перекрытие контента и обеспечивают адаптивный дизайн. В частности, основной текст отображает установленный размер шрифта, когда ширина браузера превышает 1800 пикселей.Для браузеров шириной 1800 пикселей и меньше максимальный размер основного шрифта зависит от ширины: Например, если вы установите размер основного шрифта на 30 пикселей, он будет отображаться только в 30 пикселей, когда окно браузера посетителя имеет ширину не менее 1801 пикселей. В противном случае он будет изменен в соответствии с приведенным выше списком.Точно так же, если вы установите размер основного шрифта на 13 пикселей, он всегда будет отображать 13 пикселей, поскольку этот размер меньше любого из ограничений. Брендинг и текст заголовка работают по-разному. Размер шрифта больше выполняет роль целевого объекта, а масштаб текста зависит от высоты и ширины браузера. Это масштабирование зависит от макета. титульные страницы имеют очень продуманный дизайн и не предназначены для добавления пользовательского CSS. Чтобы настроить стиль титульной страницы (например, шрифты и цвета), используйте панель «Стиль». Если вам все еще нужно добавить HTML или скрипты, используйте настройки титульной страницы, чтобы добавить постраничную инъекцию кода. Для получения дополнительной помощи посетите раздел Добавление пользовательского кода на ваш сайт. Интеграция ленты Twitter обновляется каждые пять минут. Если вы заметили более длительную задержку, обновите соединение вручную: Расположение кнопки воспроизведения в макете проектора зависит от количества текста в поле Body: Что вам даст С помощью функции «Страницы» Showpad вы можете создавать визуально привлекательные целевые страницы с группами контента по теме или персонажу. Представляя привлекательные и контекстно-релевантные страницы, торговые представители могут улучшить общее впечатление о покупателях. Страницы визуально привлекательны и универсальны, поэтому существует множество типов блоков контента, которые вы можете добавлять в разделы своей страницы.Ниже вы найдете пошаговые инструкции по добавлению различных типов контента на вашу страницу. В этой статье мы объясняем различные блоки содержимого, которые вы можете добавить в свой макет. Это нужно для успеха Примечание: Клиенты с пакетом Plus не могут редактировать или добавлять в шаблонный раздел страницы, но могут добавлять и редактировать разделы под ним.При использовании Pages в пакете Plus заголовки будут фиксироваться для любого выбранного вами шаблона, и вы не сможете добавлять дополнительные блоки галереи. Быстрый путь к совершенству Сделайте это пошагово Работая над страницей, не забудьте нажать кнопку «Сохранить», чтобы изменения не были потеряны.Выберите блок содержимого, о котором хотите узнать больше. Текст Галерея Активы Страниц Впечатления Прокладки Разделители добавляются для создания пробелов между блоками содержимого.Нажмите на прокладку и с помощью регулятора измените высоту прокладки на холсте страницы. В следующей статье вы узнаете больше о стилизации вашей страницы. Целевые страницы создаются как любая маркетинговая деятельность. При разработке целевой страницы необходимо определить содержимое самой страницы, страницы подтверждения и страницы ошибки.Используйте переключатель под панелью действий для отображения и настройки каждой из этих страниц. Содержимое целевых страниц разрабатывается с помощью редактора содержимого кампании. ПРИМЕЧАНИЕ Если ваш экземпляр был установлен до выпуска Adobe Campaign Standard 19.0, у вас все еще есть доступ к устаревшему редактору содержимого электронной почты. Интерфейс, принципы использования и настройки в основном такие же, как описано ниже для целевых страниц. Однако все функции могут быть недоступны или поддерживаться в устаревшем редакторе содержимого электронной почты, который считается устаревшим начиная с 19.0 выпуск. Чтобы быстро редактировать содержимое электронной почты с помощью интерфейса перетаскивания с расширенными функциями, используйте дизайнер электронной почты. На этой странице описаны особенности редактора содержимого целевой страницы. Для получения дополнительной информации о действиях, которые являются общими для одного или нескольких маркетинговых мероприятий, обратитесь к этим разделам из руководства Проектирование содержимого электронной почты : ПРИМЕЧАНИЕ Если у вас есть целевая страница, которая уже предопределена в формате HTML, вы можете импортировать ее напрямую с помощью кнопки Изменить содержимое . Перед импортом HTML-страницы в Adobe Campaign убедитесь, что она правильно открывается и отображается в различных браузерах. Если HTML-страница содержит сценарии JavaScript, они должны выполняться без ошибок вне редактора. В общем, избегайте использования сценариев в содержимом сообщения, чтобы убедиться, что оно правильно обрабатывается почтовыми клиентами. Редактор содержимого целевой страницы позволяет легко определять, изменять и персонализировать содержимое в Adobe Campaign.Чтобы получить к нему доступ, щелкните блок Content на панели инструментов целевой страницы. Редактор содержимого разделен на три разных раздела. Эти разделы позволяют просматривать и редактировать контент. Панель действий содержит различные кнопки, которые позволяют вам взаимодействовать с создаваемым контентом. Панель инструментов — это контекстный элемент интерфейса редактора, который предлагает различные функции в зависимости от выбранной зоны.Он содержит кнопки действий и кнопки, позволяющие изменять стиль текста. Выполненные изменения всегда применяются к выбранной зоне. Выбрав блок, вы можете, например, удалить или продублировать его. Выделив текст внутри блока, вы можете превратить его в ссылку или сделать его жирным. ВАЖНО Некоторые функции панели инструментов позволяют форматировать содержимое HTML. Однако, если страница содержит таблицу стилей CSS, инструкции из таблицы стилей могут иметь приоритет по сравнению с инструкциями, указанными через панель инструментов. Различные элементы содержимого HTML отображаются на целевой странице в виде блоков, соответствующих тегу Если выбран блок, родительские объекты соответствующего HTML-элемента будут отображаться в строке навигации, расположенной в нижней части зоны редактирования. При наведении указателя мыши на один из элементов навигации соответствующий элемент выделяется. Таким образом, вы можете легко перемещаться между различными блоками и выбирать именно тот HTML-элемент, который вы хотите изменить. Используйте параметры палитры и контекстной панели инструментов для изменения, удаления или дублирования блока. Для блоков, содержащих текст, щелкните еще раз в блоке, чтобы включить режим редактирования текста. Рамка вокруг блока станет зеленой.Затем вы можете выбрать или ввести текст. Используйте параметры палитры и контекстной панели инструментов, чтобы добавить ссылку или изменить форматирование текста. Параметры, определенные для элемента в блоке (ссылки, поля персонализации, блоки содержимого и т. Д.), Могут быть изменены в любое время из палитры. Вы также можете определить цвет фона , выбрав цвет на диаграмме.Этот цвет применяется к выбранному блоку. К выбранному блоку можно добавить границу . Чтобы изменить стиль текста, вы должны щелкнуть внутри текстового блока. Чтобы изменить выравнивание текста, выберите один из следующих трех значков на палитре слева: Вы также можете использовать панель инструментов для изменения атрибутов шрифта: адаптировать размер шрифта, сделать текст полужирным или курсивом, подчеркнуть или изменить цвет текста. Обратитесь к этому разделу. В содержимом целевой страницы выберите блок, содержащий изображение. Нажмите кнопку Insert . Выберите Локальный образ на контекстной панели инструментов. Выберите файл. При необходимости настройте свойства изображения. Чтобы определить динамическое содержимое на целевой странице, выберите блок с помощью хлебной крошки или щелкнув элемент напрямую. Некоторые блоки, например изображения, нельзя выбрать напрямую. В этом случае выберите родительский блок с помощью навигационной крошки. Затем вы можете изменить все элементы, включенные в этот родительский элемент, включая изображения. Условие будет применяться ко всем дочерним элементам в родительском блоке. Навигационная цепочка представлена в разделе «Управление блоками». Следующие шаги для определения динамического содержимого на целевой странице аналогичны шагам, которые необходимо выполнить для электронного письма.См. Этот раздел. ПРИМЕЧАНИЕ Если вариантный элемент выделен красным, это означает, что выражение еще не было определено. Вы можете перемещаться между различным динамическим содержимым блока. Для этого: Выберите блок. Стрелки появляются справа и слева от изображения. Щелкните стрелку вправо, чтобы просмотреть доступное динамическое содержимое. Стрелки с каждой стороны тускнеют в зависимости от того, достигли ли вы последнего или первого доступного динамического содержимого. Чтобы удалить все условия, примененные к блоку, выберите этот блок и щелкните значок Отключить динамическое содержимое . Выберите динамический контент, который вы хотите сохранить. На поддоне: Блок «Навигация» имеет следующие параметры редактирования и стиля: 1. Тема навигации 2. Элементы навигации Каждый новый блок навигации начинается с одного пункта: «Домой». У каждого элемента есть возможность заставить что-нибудь произойти при нажатии на него. Щелкните элемент навигации , чтобы изменить его действие «При щелчке». 3. Стили навигации 4. Скрыть логотип 5. Заменить изображение логотипа и замещающий текст 6. Logo On Click |