Идеальная структура landing page по версии LPgenerator
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-формаПотенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTA
A
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
-
при необходимости использовать поля «Профессия», «Возраст».

Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
-
Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.

Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
31-08-2015
примеры + секреты высокой конверсии
Все люди постоянно в поисках каких-либо фишек и ноу-хау. Они ищут интересненькие ходы, чтобы результат увеличился в десятки раз.
И как показала наша практика, всё это если и увеличивает прибыль, то только в небольших размерах. Когда по-настоящему могут изменить ситуацию только основы. И как правило, такие темы всегда остаются за кадром. И зря! Время менять приоритеты.
Сегодняшняя статья будет посвящена началу начал, тому, что такое правильная структура лендинга с высокой конверсией.
с чего начать
Если Вы прочитали до этого момента и еще не знаете наверняка, нужен Вам вообще landing page или нет, то Вам в помощь наша статья.
По теме: Отличие лендинга от сайта: кто победит?
Уже ни для кого не секрет, что продающий и идеальный лендинг (он же одностраничный сайт) создается не по воле собственной фантазии, а исходя из четких данных основанных на анализе. То есть это не столько творческая работа, сколько точный расчет.
То есть это не столько творческая работа, сколько точный расчет.
Поэтому добавлю ложку дегтя в эту бочку меда. А именно, что нужно сделать еще до того, как создать новый документ под названием “Прототип сайта”:
- Провести анализ рынка и конкурентов;
- Выявить ожидания, стереотипы, страхи, боли и возражения целевой аудитории;
- Разделить ЦА на сегменты и определить их критерии выбора.
Все эти пункты имеют прямое отношение не только к созданию лендинг пейдж, они пригодятся вам во многих других аспектах бизнеса.
Поэтому, если Вы еще этого не делали и не знаете, как, то скорее бегите изучать наш блог.
структура лендинга
После подготовительного этапа, следующее, на чём будет строиться наш сайт, это “теплота” трафика. Да что уж, от этого будет зависеть все!
И наполнение, и фото, и тексты, и инфографика. На этом моменте многие допускают ошибку, но мы ведь не такие? 😉
Настоящей находкой для тех, кто задумался о создании лендинга станет, так называемая, “Лестница узнавания: Бена Ханта”. Выглядит схема следующим образом:
Выглядит схема следующим образом:
Согласно этой схеме, клиент должен “созреть” и пройти все 5 этапов от отсутствия потребности до готовности купить. Конкретный пример, как применять Лестницу Ханта, мы разобрали в этом видео:
Для того, чтобы не объяснять все “на пальцах”, далее все будет основано на реальных событиях, а именно на примере landing page одного из наших клиентов – компании по чистке ковров “Чистый квадрат”.
Конверсия компании по чистке ковров “Чистый квадрат”К слову, средний результат всего трафика – 6% конверсии в заявку, которая в их нише можно назвать покупкой. Много это или мало? Читайте об этом в нашей статье.
По теме: Средняя конверсия сайта: миф разрушен.
Ну а мы с Вами разберём более детально “уровень осознанности” трафика, после чего Вы поймёте, почему это так важно. Начнём с первого этапа, основываясь на нашем клиенте.
Этап 1: Нет проблемы
Клиенты не знают что такое грязный ковёр и что его нужно чистить. У них всё замечательно, как в сказке, никаких проблем.
Чтобы привлечь таких клиентов и сформировать у них потребность, нужно будет раскошелиться и запастись терпением.
Чаще всего это клиенты, которые его только-только купили. Поэтому в этом случае весь наш сайт будет пропитан структурой PMPHS.
То есть ваша задача с первой фразы накалять атмосферу и рассказывать, что ковры нужно чистить (обрабатывать после покупки).
Иначе там возникают бактерии, которые в дальнейшем оседают в вашем организме и вызывают болезни вплоть до летального исхода.
В рамках ковров звучит глупо, но в рамках других сфер вполне может быть уместно.
Важно. Продавайте больше, информируя клиентов через E-mail, Viber, SMS, Web-push рассылки. Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
Этап 2: Есть проблема, нет решения
Люди знают, что ковры нужно чистить, что в них копятся бактерии. Но других способов решения кроме помыть его в ванной и высушить на улице не знают.
Используйте эту информацию на своём сайте, что есть решение этой неприятной ситуации.
А именно в первой половине сайта покажите свой вариант решения. Что оказывается можно вызвать компанию, которая приедет и всё сделает на дому, либо приедет, увезёт и привезёт.
И тут мы показываем решение только в рамках нашей услуги. Не показывая другие решения. Чем отличается данный этап от третьего.
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Этап 3: Решение есть, сравниваем варианты
Если Ваш потенциальный клиент ещё не на этом этапе, что возможно при условии, что Вы продаёте новое или редкое решение, о котором люди не слышали, то Вам нужно вернуться на 1 и 2 этап. Но если же клиент уже находится на этой стадии, то он знает, что:
Но если же клиент уже находится на этой стадии, то он знает, что:
- Нужно чистить ковер, чтобы продлить его срок службы;
- Необходимо проводить профилактику для избежания скопления бактерий;
- Ковёр чистить нужно специальной химией и оборудованием, а не мылом и пылесосом;
- Можно вывести даже самые ужасные пятна.
То есть по таким запросам как “где профессионально почистить ковер” мы можем делать ленд со сравнением плюсов и минусов нашего продукта и автомойки, самостоятельной чистки, выездов работников на дом.
Так как в данном случае клиент выбирает между разными подходами для избавления от задач, которые я написал выше.
Сравнение с конкурентамиНо надо понимать, что эти люди еще не готовы купить, они довольно “холодные” и еще размышляют:
– Может, всё-таки на автомойку или самостоятельно?
Поэтому мы делаем первую часть сайта доказательством, что наш метод самый лучший, а вторую часть делаем с намёком, что мы та самая компания куда нужно обратиться. И к слову, такого трафика большего всего в интернете.
И к слову, такого трафика большего всего в интернете.
Этап 4: Выбор продукта
Клиент определился, что он хочет воспользоваться услугами профессионалов в сфере чистки ковров, но нет доверия ни к одной из представленных.
На этой стадии докажите, что Ваша компания самая лучшая и предоставляет наилучшие условия среди всех других.
А значит с первой минуты попадания на сайт, наша задача убедить что наша компания самая лучшая. Что наши преимущества всем преимуществам. Что наши условия круче варёного яйца. Можно, например, это сделать с помощью блока результата до/после (наших кейсов).
Результат до/послеЭтап 5: Уверенность и намерение
Клиенты, которые приходят по таким запросам как “чистка ковров чистый квадрат” ищут конкретную компанию.
Если вы еще не слишком известны, таких запросов либо будет крайне мало, либо не будет вообще.
Такие клиенты, что называется, “горячее” некуда. Все, что им нужно предоставить – наши контакты и call to action.
А Вы откуда
Наверное у вас в голове сейчас полный хаос после прочитанного, по крайней мере, у меня так было в первый раз.
И я не уделяла бы столько внимания этому, если бы структура landing page не зависела от “Лестницы Ханта”.
И чтобы понять на каком уровне осознанности находится Ваш клиент, необходимо перед созданием определить источники трафика.
Когда лендинг создается с нуля, ответ получается очень размытый, в стиле “Да мы все попробуем…Хотя, наверное что-то одно, либо таргетинг, либо контекстную рекламу… Еще не решили”.
Почему это так важно?
1. Таргетированная реклама. С нее придут люди, которые находятся на Этапе 1 – 2. Редко 3. И почти никогда 4.
То есть они “еле теплые” и, прежде чем купят, нужно им еще все показать-рассказать-объяснить. Поэтому не обманывайте себя ожиданиями огромной конверсии.
2. Контекстная реклама. С нее скорее всего придут те, кто находится на этапе 4 или 5. И наверняка у них в браузере будет открыто сразу несколько сайтов конкурентов помимо вашего.
И наверняка у них в браузере будет открыто сразу несколько сайтов конкурентов помимо вашего.
Поэтому очень важно уделить достаточно внимания УТП, сделать его лучше, чем у других.
Не стоит забывать, что структура продающего лендинга зависит также от цены продукта – для продажи более дорогого товара стоит прикладывать значительно больше усилий, а значит делать более длинный и эмоциональный сайт.
Хотя, если вы продаете, скажем, автомобили премиум класса, длинный текст не заставит вашего клиента случайно созреть до покупки.
Теперь, думаю, Вы понимаете, что профессиональные исполнители Вам предлагают создать разные лендинги на разные каналы привлечения клиентов, не потому что хотят больше заработать, а потому, что это сильно поднимает эффективность.
Важно. Если Вы настраиваете контекстную рекламу или только собираетесь это сделать, то обязательно используйте сервис Click. Он поможет сделать правильные настройки и сэкономит бюджет. К тому же в нем есть плюшки, которые помогут увеличить конверсию и привлечь больше клиентов. Кликайте и изучайте сервис -> Click
Кликайте и изучайте сервис -> Click
Пример структуры
Возвращаясь к нашему примеру. Разрабатывая сайт “Чистого квадрата” мы основывались на “горячих” ключах и таких же клиентах.
То есть наш выбор пал на контекстную рекламу и сайт должен привлекать тех, кто уже точно хочет чистку ковра и выбирает решение с исполнителем.
Задача была выделиться среди массы конкурентов и зацепить клиента. Поэтому структура одностраничника выглядит таким образом:
- Заголовок;
- Выгоды;
- Преимущества перед конкурентами;
- Сравнение с услугами/аналогами;
- Пример результата;
- Условия работы;
- Этапы чистки;
- Почему нам доверяют;
- Футер (карта с адресом и контакты).
Задачи блоков
При создании и наполнении блоков и элементов landing page, мы опирались на то, чтобы каждый из них выполнял одну из трёх задач:
- Привлечение внимания. Скажу честно, в 95% случаев на эту задачу закрывают глаза, только если нет 100% крутого факта о компании или вашем продукте.

- Донесение выгод. То, что чаще всего мы видим на всех сайтах. А именно информация о себе любимых или почему нужно выбрать нас.
- Отработка возражений. Например, отработка возражения “Что будет, если мне испортят ковер?”
Важно. Допиливать сайт до идеала, конечно, хорошо, но многие забывают про самое главное – систему оплаты. И наш выбор – Yookassa. Внедряется легко и есть решение для отправки чеков в налоговую. Кликайте -> Yookassa
Прототип сайта
Определившись со структурой сайта, следует переходить к созданию прототипа – так называемого технического задания для дизайнера и верстальщика.
Хотя даже если вы решили сделать лендинг самостоятельно, это тоже будет вам полезно. И в этом вам помогут такие программы как Balsamiq или Moqups. В них нет ничего сложного и к тому же они бесплатные.
Вот вам пример прототипа, структура лендинг пейдж со схемами. Этот прототип я честно украла с нашего сайта, посвященного созданию landing page 😉
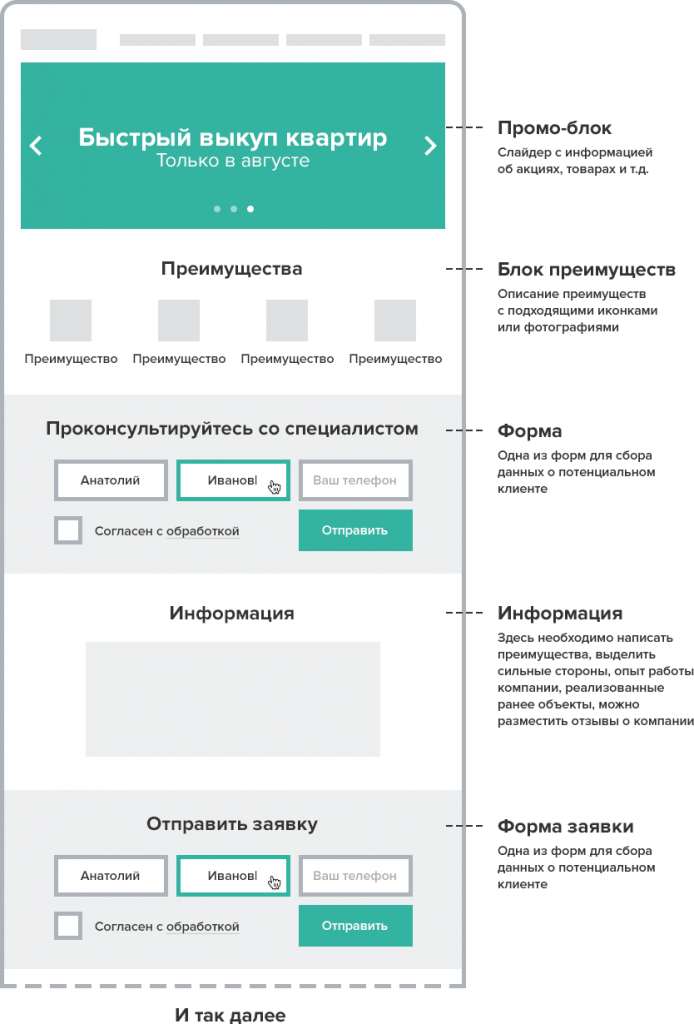
ПрототипКоротко о главном
Теперь вы знаете самое основное о том, что такое правильная структура лендинга и как нужно подходить к ее созданию.
И теперь вы точно знаете, что все не так просто, как кажется на первый взгляд. Для логичного итога, давайте подытожим всё что узнали. Итак.
При разработке структуры вам нужно: провести маркетинговый анализ, определить уровень осознанности трафика и определить возражения с критериями выбора клиента. И только после этого (не раньше) приступать к разработке.
По теме:
Дизайн лендинга: 99 фишек с примерами
Landing page картинки: 14 ТОПовых примеров
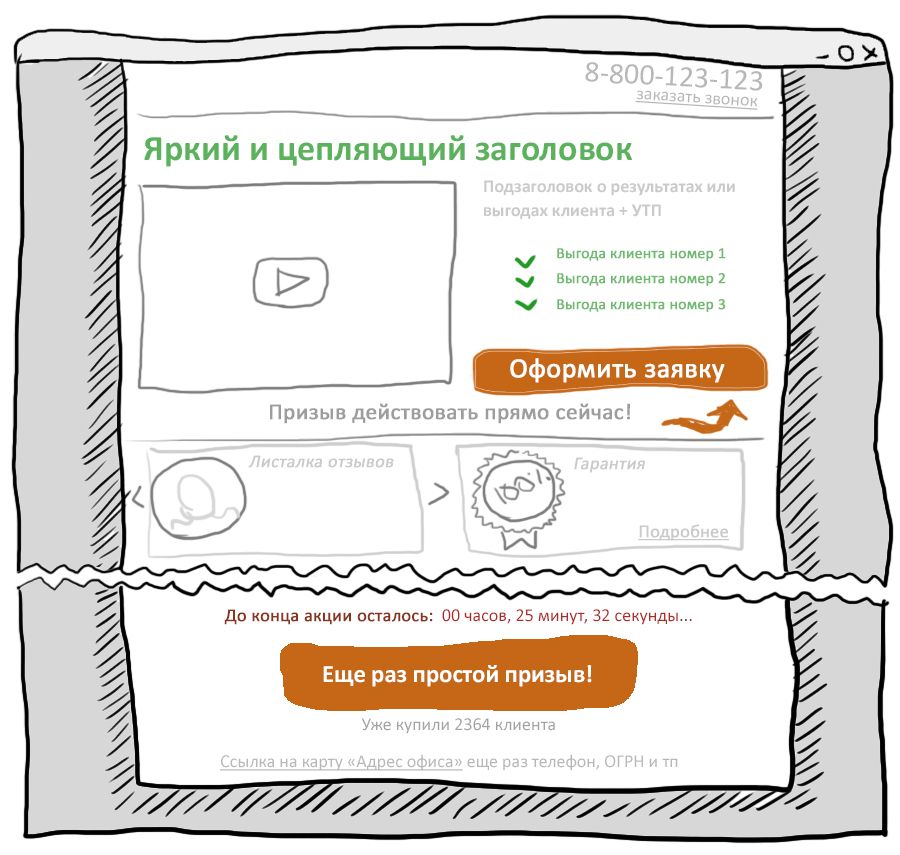
Примерная структура landing page (лендинг пейдж)
Сейчас стало модно делать лендинги. Многие их делают, но не все понимают, какие элементы нужно использовать для того, чтобы от лендинг пейджа был толк. В этом посте расскажу про основные элементы, которые должны быть на ленде. Конечно, в зависимости от того, что вы продаете, не все эти элементы могут работать. Все нужно тестировать.
Итак. Вот основные моменты, которые должны присутствовать на вашем лендинге.
1. «Липкий» заголовок
Заголовок должен привлекать внимание. Ошибка большинства создаталей лендингов состоит в том, что заголовок либо не видно, либо он “ни о чем”. Заголовки читает 80% потенциальных Клиентов.
Ошибка большинства создаталей лендингов состоит в том, что заголовок либо не видно, либо он “ни о чем”. Заголовки читает 80% потенциальных Клиентов.
Можно также экспериментировать с подзаголовками (см 2 пример).
2. Давим на «боль» потенциального клиента
Классический прием копирайтинга “надавить на боль” очень хорошо работает на лендингах. Суть приема, когда вы сначала описываете проблему клиента, а затем предлагаете ее решение. Для этого, правда, сначала нужно составить портрет той аудитории, которая будет приходить на лендинг. Но об этом расскажу в других статьях.
Вот пример, как можно это реализовать графически:
3. Показываем Результаты и кейсы других клиентов, отзывы
Очень важно преодолеть барьер недоверия к вам, вашей компании и тому продукту, который вы продаете. Для этого нужно показать выдающиеся результаты Клиентов, которые уже у вас купили и разместить их отзывы. Отзывы могут быть как текстовые, так и видео. Самое главное, отзывы и результаты должны быть от реальных Клиентов, не нужно придумывать это из головы.
Самое главное, отзывы и результаты должны быть от реальных Клиентов, не нужно придумывать это из головы.
Результаты могут быть выражены в цифрах. Например, мы показывали результаты наших клиентов в одном из лендингов:
Можно описывать результаты в виде кейсов или историй успеха:
Вот так можно размещать отзывы:
Если отзывов очень много, то можно сделать слайдер. Я видел лендинг, на котором было 40 отзывов и он неплохо работал.
4. Снимаем возражения Клиентов прямо в тексте лендинга
Для большинства бизнесов эти возражения стандартны: дорого, непонятны выгоды, непонятны гарантии, итп. Вы должны знать все стандартные возражения Клиента еще ДО проектирования лендинга.
Вот пример как можно снять возражения Клиентов в тексте ленда:
Лучше использовать комбинацию графика + текст. И обязательно придумать заголовок для блока снятия возражений. Например: “Вас терзают сомнения?”
5. Описываем выгоды (ваше УТП)
Описываем выгоды (ваше УТП)
Клиент должен четко понимать, почему он должен покупать именно у вас? Поэтому блок с описанием выгод или причин для покупки обязательно должен быть. Если у вас нет конкурентных преимуществ, то придется придумать. Без этого конверсия и продажи будут меньше.
Вот пример реализации такого блока:
Этот блок можно назвать “Ваши выгоды” или “6 причин купить именно у нас”.
6. Блок с супер гарантиями
Этим блоком мы закрываем стандартное возражение Клиента: “а какие гарантии вы даете? а что будет, если все пойдет не так?”.
Чем лучше гарантия, тем выше конверсия.
Вот пример как это сделано у нас:
7. Выбор тарифа или цены
Если у вас сложная услуга, то разумно сделать 3-4 тарифа с разными опциями и дать клиенту выбор. Если вы продаете конечный товар, то должен быть ассортимент или прайс. Делать лендинг без указания цен или без наличия возможности получить прайс-лист – убивать конверсию и продажи.
Вот пример, как можно реализовать блок с тремя тарифами:
8. Блок “Остались вопросы”
Это завуалированный способ получить контакт потенциального клиента. Обычно размещается в конце лендинга и может выглядеть, например, так:
Как видите, все довольно банально. Заголовок, два поля в форме и большая кнопка “Отправить вопрос”.
9. Схема проезда и контакты
Этот блок тоже обычно используется в конце лендинга, хотя телефон желательно разместить и в шапке тоже. Выглядеть блок может примерно так:
Тоже все просто. Адрес, телефон, схема проезда. И понятный заголовок.
Используя примерно такую структуру, можно сделать для своего бизнеса лендинг с высокой конверсией. Конечно, это не означает, что можно тупо вставить все эти блоки и получить гору заявок. Нужно тестировать, нужно изучать аудиторию, для которой вы делаете лендинг. Но об этом буду писать чуть позже.
Автора автора
Лендинг пейдж по БМ пошаговый алгоритм и структура
Лендинг бм по полочкам
Если Вы читаете эту статью, то есть несколько вариантов почему это происходит:
- Вы проходите коучинг или интенсив от Бизнес Молодости и вам дали задание на создание лендинга.

- Недавно, Вы узнали через видео или семинары от БМ о том, что такое лендинг пейдж.
Как бы там ни было, Вы хотите узнать, что такое лендинг пейдж по БМ. - Вам в принципе интересна тема создания посадочных страниц и интересны технологии БМ.
Давайте пройдёмся по основным триггерам, которые должны присутствовать на landing page с точки зрения Пети и Миши:
- Первый разворот экрана – в левом верхнем углу логотип, снизу которого есть так называемый «Дескриптор», слова которые помогают пользователю понять где он находится. Вот пару примеров «Дескрипторов»: оптовая продажа шуб из натурального меха по всей России или продажа туров в Египет в Киеве и т.д.
- В правом верхнем углу Блок с контактами, а именно: ваши телефоны, кнопка заказать звонок, и опционально карта проезда. Карта проезда — может быть как всплывающее окно, в котором есть яндекс.карты и/или это может быть якорь, который перекидывает вниз на карту.
- Дальше, большая сочная картинка с визуализацией вашего товара или услуги.

- Следующие триггеры: Заголовок и подзаголовок и цепляющая акция для Вашей целевой аудитории.
БМ лендинг пейдж структура по блокам
Дальше в landing page бм идут остальные блоки лендинга:
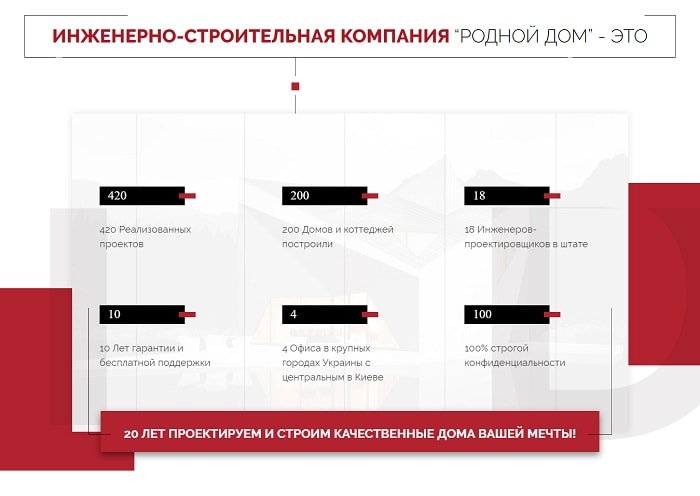
- Блок компания в цифрах, который должен закрывать возражения ваших клиентов.
- Блок с презентацией Ваших товаров или услуг
- Блок в котором,вы укажите проблемы вашей целевой аудитории (для погружения её в состояние страха)
- Блок «решения» после проблем Вы плавно предлагаете Ваши решения
- Отзывы/кейсы/готовые работы
- Как мы работаем
- Блок о компании
- Блок с сертификатами и/или логотипами с которыми вы работаете
- Футер с контактами – укажите все телефоны которые вы имеете, скайп, почта. Также в футере размещают юр. данные они добавляют доверия.
ВАЖНО ПОНИМАТЬ!
- После каждого разворота должна быть форма или так называемая точка захвата (кнопка с pop-up окном, форма, призыв и т.
 д).
д). - Последовательность может меняться в зависимости от ниши и предпочтений Вашей целевой аудитории.
- Если вы будете заниматься рекламой своей посадочной страницы, то было бы не лишним в футере разместить ссылку на политику конфиденциальности.
Что я могу сказать об этом: в принципе это рабочая структура лендинга по БМ можно брать и использовать. Единственное есть пару комментариев.
Первое – всегда думайте головой, эта структура подходит не ко всем бизнесам.
Второе – модель этих разворотов отлично подходит для продажи в формате push, поэтому Вы можете получать не очень чистые заявки со своей посадочной страницы.
Третье – повторюсь, структура рабочая, поэтому если вы находитесь на старте своего бизнеса, то пожалуй с этого стоить начать!
Ниже мы рассмотрим несколько типичных структур посадочных страниц на примерах из нашего опыта и кейсов наших коллег. Опять же, эти структуры не следует «передирать». Лучше проанализировать их и создать на их основе собственную.
Какая структура подойдет для услуги на landing page по БМ?
Рассмотрим структуру лендинга по продаже услуги на примере кейса наших коллег.
Продажа интенсивного курса по подготовке к экзамену IELTS для украинского предпринимателя.
Разворот 1: Презентационная страница
1. Логотип и подстрочник, телефон и возможность заказать звонок.
2. Главный заголовок, на котором указывается:
2.1. Что мы продаем?
2.2. Где мы это продаем?
2.3. В чем преимущество?
3. Общая информация о курсах, «упакованная» в клипарты
Разворот 2: Видеоприглашение на курсы
Тут мы видим видео на английском и украинском языках от эксперта, который будет вести курсы подготовки. Это социальное доказательство, которое побуждает посетителя прокручивать страницу дальше и получать больше данных об услуге. Более того, чистый и уверенный английский язык убеждает потребителя в надежности компании и экспертности преподавателя.
Разворот 3: Доказательство профессионализма с помощью фактов и цифр
В верхней части разворота мы видим кнопку «Записаться со скидкой». Чуть ниже в легком дизайне показаны цифры и факты, которые убеждают посетителя сайта в том, что обратиться сюда — это рациональный шаг, ведь у преподавателя 16 лет опыта преподавания английского языка, 7 лет работы в качестве эксперта IELTS, более 10 000 часов преподавательской практики и так далее.
Разворот 4: История
Это что-то вроде текста «О компании». Маркированным списком (так легче воспринимается информация) тут указаны и расписаны все навыки и знания эксперта. Часто в подобных текстах применяются приемы сторителлинга для создания эмоционального отклика у целевой аудитории.
Разворот 5: Отзывы клиентов
Один из самых мощных видов социального доказательства. Более 10 отзывов в видео-формате от клиентов.
Разворот 6: Форма захвата
У нас есть:
1. Скидка в 900 гривен (порядка 42 долларов).
Скидка в 900 гривен (порядка 42 долларов).
2. Указание полной стоимости и акционной цены.
3. Счетчик обратного отсчета.
4. Открытая форма захвата.
Разворот 7: Алгоритм работы
На этом развороте показаны и описаны этапы работы. Попутно снимаются все возражения клиента и проясняется то, как будут вестись занятия.
Разворот 8: Процесс сдачи теста и форма захвата
На этом развороте показана информация о том, как сдается тест IELTS и завершается это выгодным УТП и открытой формой захвата.
Какая структура подойдет для товара
Продажа товара:
Рассмотрим на примере нашего кейса по продаже кровати-трансформера.
Разворот 1,2: Презентация+ключевые преимущества
Обратите внимание на то, что уже в заголовке и подзаголовке мы видим следующую информацию:
1. Продвигаемый товар — кровать
2. Кровать раскладная и инновационная
3. Кровать трансформируется в шкаф
4. Кровать экономит более 4 метров в комнате
Кровать экономит более 4 метров в комнате
Плюс, визуальное оформление дает нам понять, что работает она дистанционно, и следующий разворот описывает технологию работы.
Мы сразу же «упаковываем» рациональные преимущества продукта.
Разворот 3,4: Презентация+ключевые преимущества
12После разумных аргументов следует мощный эмоциональный посыл. Мы показываем перспективы, которые открываются, если клиент приобретет продукт. При этом, развороты перемежаются с короткими текстовыми отзывами. На самом деле, продукт был новый, и мы не имели возможности предоставить мощное социальное доказательство. По этой причине наша задача была дополнительно усложнена.
Разворот 5,6: Форма захвата+механизм работы+отзывы
Мы видим форму захвата с красивой визуализацией и акцией. Дальше предоставлен механизм работы кровати. Изображение справа анимировано, и Вы можете оценить, как выглядит процесс складывания-раскладывания. Фактически, почти каждый информационный блок подкреплен одним-другим клиентским отзывом. Этот — не исключение.
Этот — не исключение.
Разворот 7: Характеристики и цвета изделия
Этот разворот фокусирует внимание пользователя на эстетической стороне. До этого мы раскрывали технические характеристики продукта и практические перспективы его использования. В этом блоке перед нами стояла задача показать, что эта кровать не только функциональная, но и красивая и, более того, гармонично впишется практически в любой интерьер.
Далее следует блок с мотивацией («Кому нужна наша кровать»), потом мы дублируем технические характеристики и показываем комплектующие. В общем, «добиваем» пользователя то эмоциональными, то рациональными аргументами.
И, конечно же, футер в конце:
Какая структура подойдет для инфобизнеса?
Мы выбрали не свой кейс, а кейс наших коллег. Эта посадочная страница очень необычная: она невероятно длинная и заполнена большим объемом текста. Но, тем не менее, сайт работает!
Разворот 1: Презентация
Первый разворот — презентация услуги. Мы видим название мероприятия, его продолжительность, дату начала и цель (начать зарабатывать онлайн). Уже на первом развороте есть вся основная информация, которая позволяет нам сформировать общее представление о событии.
Мы видим название мероприятия, его продолжительность, дату начала и цель (начать зарабатывать онлайн). Уже на первом развороте есть вся основная информация, которая позволяет нам сформировать общее представление о событии.
Разворот 2: Видео-презентация
После того, как услуга представлена в общем, нужно внести красивую конкретику. Для создания образа и красивой истории нам приводится эмоциональный видеоролик. Пока впечатления от просмотра свежи, предлагается поставить видео лайк и принять участие в мероприятии.
Разворот 3: Мотивация
Это мотивационный блок, в котором автор коучинга предлагает объективно взглянуть на человеческую психологию и показывает то, что если преодолеть свою лень, то можно получить множество «плюшек». Эти самые преимущества оформлены клипартами.
Разворот 4: 5 причин, почему клиент еще не достиг успеха
Типичный блок с «болью» и ее усилением. Перед Вами ставятся реальные трудности, 90% которых — повседневные. Каждый сталкивался хотя бы с одной из этих проблем. Далее логически вытекает следующий блок.
Каждый сталкивался хотя бы с одной из этих проблем. Далее логически вытекает следующий блок.
Разворот 5: Сторителлинг
В этом блоке мы видим классическую историю успеха. Это очень эффективный блок, который вызывает эмоции и желание что-то делать (естественно, если все написано стилистически правильно и круто с точки зрения копирайтинга).
Разворот 6: Новый виток презентации услуги
Очень сильный разворот, который с одной стороны, напоминает о тематике лендинга, а с другой приводит мощное социальное доказательство: видео-историю клиента, который благодаря этому курсу уже зарабатывает более 50 тысяч долларов в месяц, но все равно посещает его повторно. До этого нам показали, что каждый сталкивается с такой проблемой, а теперь мы видим, что один из таких «каждых» эффективно решил ее. С человеком, который чем-то на тебя похож легко идентифицироваться, мы сопереживаем ему и хотим так же.
Разворот 7: Преимущества курсов
В этом блоке подробно рассказывается алгоритм работы коучинга, его задачи и организационные вопросы. Это позволяет понять как протекает процесс, какова его структура. Кроме эмоциональной стороны задействуется рациональная — нам приводят реальные аргументы в пользу курса.
Это позволяет понять как протекает процесс, какова его структура. Кроме эмоциональной стороны задействуется рациональная — нам приводят реальные аргументы в пользу курса.
Разворот 8: Подробно о курсе
Далее следует много разворотов с данными по коучингу. Указана вся основная информация: название темы, общие вопросы, которые будут затронуты, основные цели. Таких разворотов много и они перемежаются отзывами:
Разворот 9: Цены
После информационных блоков многократно дублируется блок с пакетами цен. Они оформлены достаточно стандартно: обратите внимание, что длина пакета соразмерна количеству услуг. Преимущество более дорогих форматов участия ощущается не только в тексте, но и в самом дизайне. Также заезженный, но еще рабочий маркетинговый ход — «акционная цена». Все мы понимаем, что для создания скидки «обычная цена» намерено взвинчивается.
Также обратите внимание на то, что под долларовой ценой на кнопке есть сноска с актуальной ценой в гривне и рублях. Это удобно и создает дополнительное ощущение прозрачности процесса сотрудничества. Более того, это частично снимает страх и транс жителей СНГ от цен в валюте.
Это удобно и создает дополнительное ощущение прозрачности процесса сотрудничества. Более того, это частично снимает страх и транс жителей СНГ от цен в валюте.
Разворот 10: Форма обратной связи
После долгого информационного блока без единого конверсионного элемента, мы видим форму обратной связи с большим количеством полей. Обратите внимание, что в заголовке есть обещание ответить в течение 6 часов. Это мотивирует. Люди любят получать ответ быстро.
Разворот 11: Алгоритм работы
Это стандартный блок с алгоритмом работы. Клиент видит это простое оформление и таким образом убеждается в прозрачности процесса взаимодействия и в гарантированном результате. Более того, заказчик не остается в неведении: он знает, что последует дальше на каждом из этапов сотрудничества.
Разворот 12: Видео отзывы
Мы уже видели разные видео- и текстовые отзывы. Тут нас дополнительно «добивают» социальным доказательством. В блоке разные видеоролики от предпринимателей, которые продвинулись благодаря этим курсам.
В блоке разные видеоролики от предпринимателей, которые продвинулись благодаря этим курсам.
Разворот 13: F.A.Q.
Большой текстовый блок, который дополнительно закрывает возражения клиентов. В вопросах-ответах раскрыты возможные спорные организационные и смысловые пробелы. Более того, такой блок создает иллюзию интерактивности и «живого» диалога с клиентами.
Разворот 14: Результаты
Следующий блок — результат. Мотивация продолжается, и на этом развороте клиенту подают реальные результаты, который он добьется.
Более того, ниже предлагается вернуть деньги, если что-то не сработает.
Разворот 15: Истории успеха
На странице уже была презентация, история успеха от коуча, текстовые и видео-отзывы от клиентов, и этот блок — контрольный «крючок». Тут демонстрируются маленькие истории от разных людей (женщин, мужчин, молодых, более зрелых и т.п.). Они мотивируют и побуждают к посещению мероприятия. Более того, каждый из участников представляет разные сегменты целевой аудитории. Женщины могу идентифицироваться с женщинами, молодые — с молодыми, зрелые — со зрелыми и так далее.
Более того, каждый из участников представляет разные сегменты целевой аудитории. Женщины могу идентифицироваться с женщинами, молодые — с молодыми, зрелые — со зрелыми и так далее.
Разворот 16: Форма обратной связи, футер
И, напоследок, мы видим форму обратной связи и футер с «Политикой конфиденциальности» и другими важными ссылками.
Вместо вывода
Мы рассмотрели популярные триггеры и разные структуры лендинг пейдж: и классический лендинг по БМ, и продажу реального товара, и продвижение инфобизнеса. Главное, к чему я Вас призываю — это не идти на поводу у шаблона и создавать уникальный, ценный продукт, который будет нравиться целевой аудитории. Ну и заветное ВДГ — «Всегда думай головой».
Структура Landing Page | ЗЕКСЛЕР
Требования, которые предъявляются к структуре лендингов
Объективно говоря, никаких узаконенных и отдельно прописанных правил формирования структуры веб-страниц не существует. Каждый владелец сайта способен «наворотить» все, что ему в голову взбредет и никакая модерация не завернет такой веб-ресурс, не перекроет ему дорогу в интернет. Хозяин-барин, каждый по-своему с ума сходит. Но и продавать такой лендинг не будет. Кому из пользователей хочется пробираться сквозь дебри шизоидной навигации и выискивать нужную информацию в потаенных местах.
Каждый владелец сайта способен «наворотить» все, что ему в голову взбредет и никакая модерация не завернет такой веб-ресурс, не перекроет ему дорогу в интернет. Хозяин-барин, каждый по-своему с ума сходит. Но и продавать такой лендинг не будет. Кому из пользователей хочется пробираться сквозь дебри шизоидной навигации и выискивать нужную информацию в потаенных местах.
Конкретизация требований к структуре отчасти кроется в понятии «юзабилити» – удобство пользования. Не станем погружаться в понятие эргономики и организации процесса, а сконцентрируемся на прикладном значении этого термина для создания правильной структуры. Все, что помогает пользователю комфортно ориентироваться в содержимом продающего лендинга – это элементы правильной структуры, а препятствующее этому – ее неверная компоновка. Рассмотрим на примерах.
Пример первый. Адрес и телефон
Обратимся к этому примеру в качестве первой иллюстрации по одной простой причине – что бы ни продавал ваш лендинг, а контактная информация присутствует обязательно. Заметьте, что она всегда располагается где-то в правой стороне шапки сайта. Никто не устанавливал такого правила, но 99% посадочных страниц именно на этом месте выводят блок с адресом и телефоном.
Пример второй. Слайдер первого экрана
Дизайн, конечно – дело творческое, а структура понятие сугубо техническое. Но им приходится взаимодействовать и проще всего показать это сотрудничество на примере графики первого экрана. Не существует указаний, располагать в этом месте слайдер с крупными изображениями. Но это вошло в практику и стало общепринятым структурным стандартом целевых страниц: подтверждает релевантность, повышает иллюстративность, положительно воспринимается пользователями. Яркий пример взаимодополнения понятий.
Пример третий. Зонирование экранов
Здесь можем констатировать, что как элемент структуры, разделение посадочных страниц на экраны стремится показателю 100%. Для этого используют визуальные эффекты (например, цвет заднего фона), программные средства (торможение скроллинга), ограничение границ информационного блока при помощи декоративных элементов или заголовков. Средств много, а цель одна – создание логически построенной структуры landing page.
Перечисленных примеров должно хватить для понимания сущности структурных построений посадочных страниц – удобство, понятность, доступность. Одним словом, создавайте сайт для людей, тогда и поисковые системы его оценят.
Лучшие лендинги: территория успеха
Сказать, что у посадочной страницы существует какой-то секрет, из-за которого она лучше или хуже продает – попасть пальцем в небо. Потому что это сравнимо с химией подсознательных реакций – отступление от шаблона, интуитивная уверенность в решении, профессиональная подготовка. Даже сложно сказать, что имеет большее значение в создании лучших лендингов: строгий расчет или импульсивный эксперимент. Об этом в следующей статье.
Какой должна быть структура хорошего Landing Page
Landing Page — это продающий сайт, который состоит из одной страницы и набора только необходимых и важных блоков с информацией, которые могут повлиять на действия посетителя. Итак, далее вы узнаете принципы, на которых обычно строится успешный лендинг, который понравится абсолютно всем посетителям.
Структура хорошего лендинга
1. Цепляющий заголовок, подыгрывающий текст
Заголовок посадочной страницы и продающий текст должны быть написаны в одном стилистическом направлении и дополнять друг друга. Как я уже говорил, назначение страницы лендинга заключается в мотивировании пользователя на совершение требуемого действия. Залог успеха – ненавязчивый призыв, логичные, подтвержденный доказательствами ряд факторов, обосновывающих необходимость того или иного действия и ключевое слово, играющее роль бомбы (скидка, акция, бесплатно, 100% и т. д.)
Находясь на странице, пользователь должен постоянно обращать внимание на подтверждение необходимости приобретения товара именно здесь (на сайте, в интернет-магазине), однако, и переизбытка информации быть не должно.
2. Четкость и краткость – залог успеха
Заголовок – первое, что чем становиться взгляд посетителя целевой страницы. Основная задача заглавия заключается в том, чтобы заинтересовать посетителя, «украсть» его внимание. Поэтому непонятные и унылые заголовки будут только вредить. Заголовок должен представлять собой краткий итог всего, написанного на странице и побуждать читателя опустить глаза ниже по сайту.
Заголовок составляет основу конвертабельности всей страницы. Увеличение аудитории, усиление эффективности рекламы – отправной точкой в достижении этих целей является наличие «цепляющего» заголовка, в нем должна содержаться суть вашего предложения.
3. Грамматика и орфография
Об ошибках на лендинг-странице не может быть и речи. Захотели ли бы вы приобрести товар на сайте, на котором обнаружите ошибки? Пользователь попросту закроет ее, сделав логичный вывод о том, что её создатели приложили недостаточно усилий для продвижения собственного товара или услуги.
4. Параметры безопасности
Если сайт или блог предлагает купить товар, то продающая страница выступает его рекламным щитом. Не лишним будет добавление краткого описания параметров защиты посетителя в случае заинтересованности и приобретения продукта.
Важно акцентировать внимание на сервисах оплаты, с которыми работает сайт. Уместным будет краткое описание защиты покупателей.
5. Реклама брендов
Дополнительно можно добавить логотипы известных брендов, которые прибавят уникальности лендингу и храбрости для пользователя.
6. Заголовки и активные кнопки на первый план
Все заголовки, как минимум, должны быть выделены полужирным курсивом, не стоит экономить на яркости цветов, тогда, шансы на привлечение внимания с первой минуты нахождения клиента на лендинг-странице будут максимальными.
Кнопки должны выделяться не меньше, оптимальное место расположения – под текстом, призывающим кликнуть на нее. Желтые, зеленые и оранжевые цвета кнопок несут положительный призыв, способствуют быстрому фокусированию взгляда на них.
7. Количество полей для ввода
Это те самые поля, куда посетитель должен ввести данные для заказа, регистрации и т. п. Чем их меньше, тем лучше. Идеально – два: телефон и ФИО (для товарных офферов), адрес можно спросить по телефону.
8. Ссылки и целевые страницы
Избыточное количество ссылок на продающей странице будет отвлекать внимание покупателя от основной задачи, которую несет в себе данный ресурс. Игнорирование данного утверждения может отрицательно сказаться на степени конвертации посетителей в покупателей или подписчиков.
Для обычного сайта либо блога большое количество ссылок может стать преимуществом. Данное условие не распространяется на лендинг пейджи, ведь ваша цель удержать клиента именно на этой странице. Поэтому, количество ссылок сводим к минимуму.
9. Фото- и видеоматериалы в тематике целевой страницы
Если изображения либо видеофайлы играют роль подтверждения того, что описано на странице, это позволит посетителю быстрее сделать положительный выбор.
Пользователи любят фотографии. Рационально составленный заголовок + качественная картинка + одно видео = беспроигрышный вариант для лендинг пейдж. Дополнительно, видео может послужить инструментом цепной реакции, быстрого распространения слухов о существовании товара.
10. Отзывы
Отзывы – реально важный элемент успешного лендинга. Человек читает отзывы о продукте, понимает что другие люди уже купили данный товар и понимает, что он ничем не отличается от остальных, а, возможно, даже лучше. Результат – заказ товара, отзывы на лендинге.
Постоянная оптимизация и совершенствования будут плюсом. Тестируйте новые тексты и слоганы. Чередуйте картинки с видео до тех пор, пока не добьетесь максимальной отдачи и серьезного трафика на вашу целевую страницу.
с каких блоков должен состоять лендинг
Любой бизнесмен или стартапер, который задумывается о том, как получить доход через продвижение в сети, решает создать ресурс для приема потенциальных клиентов. Таким ресурсом может выступать лендинг, или так называемая посадочная страница. Из чего должен состоять лендинг пейдж, зачем заказчику сайта разбираться в этих вопросах, расскажем в нашей статье.
Изначально выясним, что такое landing page. Это одностраничный сайт, который помогает получить больший процент конверсии. Благодаря структуре таких сайтов, клиенту нет необходимости долго “бродить”, чтобы получить то, что ему нужно. На лендинге мы сразу же предлагаем пользователям то, что должно их заинтересовать. Таким образом мы уменьшаем затраты на рекламу и направляем поток людей в нужное нам русло.
Зачем же клиенту студии-разработчиков знать основы продающего лендинга и его структуру? Во-первых, чтобы не оценивать его только по внешнему виду. Привлекательный дизайн – важная составляющая любого сайта, но в таких одностраничниках важно содержание, тонкие маркетинговые хитрости. Именно это будет превращать посетителей в тех, кто оставит заявку или сделает заказ. Во-вторых, важно еще на этапе разработки заметить и устранить неточности до того, как запустится реклама.
Какие вопросы нужно решить до начала создания? Определите целевую аудиторию, которой вы будете показывать рекламу, и направлять на лендинг. Подумайте о тех людях, которым было бы интересно ваше предложение и чью проблему вы могли бы решить. Посмотрите, что и как предлагают ваши конкуренты, выделите их преимущества и недостатки.
Структура продающего лендинга:
- Начальный экран – самый важный элемент, ведь именно тут решается останется ли посетитель дальше на сайте, заинтересует ли его ваше предложение или он сразу же уйдет. Необходимо как можно проще и доходчивее объяснить, что и как можно получить. Здесь также должна располагаться кнопка “Купить” или “Заказать”.
- В следующем блоке, мы рассказываем о том, кому было бы полезно получить продукт или услугу и какие проблемы они могут решить. Часто блок используется для теплых или холодных клиентов.
- Блок детализирующий предложение нужен для описания, что конкретно входит в услугу, что входит в комплектацию, что можно получить при покупке.
- Отстраивающийся блок размещается на лендинге для выделения преимуществ по сравнению с конкурентами. Здесь можно привести сравнение с продуктом или услугой у других компаний.
- Структура лендинга может содержать блок с выгодами и преимуществами, который обычно начинается с заголовком “Почему мы” или “Наши преимущества”. Особенно полезно рассказать эту информацию, если у вы работаете в “премиум-сегменте”.
- Блок для повышения доверия с отзывами от клиентов, сертификатами качества, портфолио. В этом блоке можно рассказать о специалистах вашей компании и их заслугах. Иногда на этот экран лендинга помещают ответы на часто задаваемые вопросы.
- Блок с контактной информацией, о том как найти и куда обращаться за дополнительной информацией.
Продающий лендинг не обязательно содержит все эти составляющие, а их количество и содержание может зависеть от того, на сколько ЦА знакома с продуктом или компанией и как далека она от совершения покупки (теплый или горячий клиент). Однако кнопка, которая ведет к покупке или заказу, точно должна быть на первом и на последнем экране.
Бонусный совет: Не забывайте фиксировать статистику и смотреть реакцию на посадочных страницах, рассчитывайте конверсию, чтобы создавать еще более эффективные лендинги для вашей аудитории.
Теперь вы знаете, каким должен быть лендинг и как самостоятельно оценить работу специалиста, увидеть возможные недочеты и скорректировать работу. От этого будет зависеть ваш доход и репутация, так что будьте внимательнее и доверяйте профессионалам.
Ищите решения и лучшие одностраничные сайты? Вы всегда можете обратиться в digital-studio Nado.space и наши специалисты помогут вам создать ресурс для получения большего количества клиентов.
Как структурировать эффективную целевую страницу, которая конвертирует
Вы хотите знать, как построить эффективную целевую страницу, которая будет конвертировать? Целевые страницы — это мощные инструменты для увеличения посещаемости вашего сайта и превращения посетителей сайта в платежеспособных клиентов.
В этой статье мы покажем вам базовую структуру эффективной целевой страницы, чтобы вы могли создать более крупный список адресов электронной почты, продавать больше продуктов и услуг и даже повысить свой рейтинг в поиске.
Что такое целевая страница?
Целевая страница — это отдельная страница вашего веб-сайта, имеющая одну цель или цель: побуждать людей к действию .
Будь то загрузка новейшей электронной книги, регистрация на предстоящий веб-семинар или просто подписка на информационный бюллетень, целевая страница ориентирована на то, чтобы посетители сайта делали одно и только одно.
Фактически, целевые страницы либо предназначены для сбора данных о потенциальных клиентах, таких как имена и адреса электронной почты, либо побуждают людей посещать другую часть вашего веб-сайта, например, ваш магазин электронной коммерции.
Например, у Airbnb есть целевая страница с призывом к действию, чтобы люди начали работать в качестве хостов Airbnb:
Трафик целевой страницы поступает из многих источников, таких как результаты поисковых систем, кампании по электронной почте, социальные сети и каналы контент-маркетинга, и даже кампании с оплатой за клик, подобные тем, которые вы можете проводить с помощью Google AdWords.
И если вы используете MonsterInsights, лучший плагин Google Analytics на рынке сегодня, вы можете использовать сегменты Google Analytics для поиска источников трафика на вашу целевую страницу.
Но для создания эффективных целевых страниц, которые действительно конвертируют и приносят больше продаж, нужно не только понимание того, какие источники трафика посещают их чаще всего.
Вот почему мы собираемся показать вам базовую структуру хорошей целевой страницы, которая не только будет привлекать трафик из многих мест, но и поможет вам зарабатывать больше денег в Интернете.
Вы также можете просмотреть наш список лучших плагинов для целевой страницы WordPress, чтобы создать страницу и начать работу.
1. Заголовок
Раньше мы обсуждали формулы заголовков целевой страницы и их важность для увеличения количества конверсий.
Но если подвести итог, вот основные категории, на которые попадает большинство заголовков целевых страниц:
Заголовки целевой страницы, как и любой заголовок, должны быть четкими, краткими и доносить до посетителей сайта четкое сообщение.Фактически, четкий заголовок целевой страницы обеспечит мгновенное решение проблемы посетителя сайта, возможно, еще до того, как посетитель узнает, что у него возникла эта проблема.
Например, целевая страница Shopify сразу переходит к ней, сообщая людям, что они могут продавать в Интернете с помощью Shopify.
Кроме того, они отлично используют социальное доказательство, чтобы побудить людей подписаться на бесплатную 14-дневную пробную версию, используя убедительный подзаголовок, который также является важной частью эффективной целевой страницы.
В конце концов, если Shopify доверяют 600000 других предприятий, они должны быть хорошим решением, верно?
Заголовок целевой страницы вашего веб-сайта — это первое, что люди заметят, посетив ваш сайт. Вот почему вы должны пообещать простое решение и безболезненные результаты, чтобы побудить людей двигаться вперед.
А чтобы подкрепить заголовки данными, вы можете использовать инструмент анализатора заголовков MonsterInsights. Это позволяет вам просмотреть свою копию в редакторе WordPress и мгновенно получить обратную связь.
Например, вы можете проверить количество символов в заголовке и убедиться, что их не обрезают поисковые системы.
Кроме того, этот инструмент также помогает улучшить текст, предлагая банки слов. Они содержат слова, которые могут вызвать эмоции и мгновенно привлечь внимание пользователя.
Чтобы улучшить вашу копию, получите лицензию MonsterInsights Plus или выше для использования инструмента Headline Analyzer.
2. Свинцовый магнит
Целевые страницы всегда что-то предлагают посетителям сайта .В конце концов, именно так вы собираетесь побудить людей к действию, даже если это так же просто, как подписаться на свой список рассылки.
Лид-магниты — это способ предложить людям что-то ценное в обмен на их контактную информацию или их бизнес.
И что замечательно, лид-магниты часто помогают соблазнить людей, которые еще не совсем готовы к покупке, хотя бы оставаться с вами на связи, на всякий случай, если они передумают.
После этого вы сможете активизировать свои усилия по электронному маркетингу, наладить более тесные отношения с теми, кто не уверен в вашем бренде, и в конечном итоге превратить их в платежеспособных клиентов.
Например, посмотрите этот отличный пример целевой страницы от Smart Blogger, который предлагает ценный лид-магнит для людей, которые нажимают кнопку призыва к действию.
Как только вы нажмете на призыв к действию, вы сразу увидите всплывающее окно, в котором нужно ввести свой адрес электронной почты для доступа к шпаргалке. Вы также узнаете, что будете получать еженедельные электронные письма с советами. Это способ Smart Blogger предоставить подписчикам ценность и наладить отношения.
Чтобы узнать больше о том, что предложить посетителям сайта взамен их адресов электронной почты, ознакомьтесь с этим полезным списком идей для лид-магнита.
И если вы действительно хотите знать, как обстоят дела у вашего сайта с точки зрения целевых страниц, обязательно ознакомьтесь с отчетом Publishers Report в MonsterInsights, чтобы узнать, какие целевые страницы вашего сайта самые популярные.
Таким образом, вы можете увидеть, какие лид-магниты больше всего находят отклик у посетителей сайта, чтобы вы могли дать им больше того, что они хотят, в обмен на больше регистраций и продаж.
3. Форма Optin
Независимо от того, какова ваша конечная цель для целевой страницы вашего сайта, вам понадобится какая-то форма подписки.Даже если просто собрать адрес электронной почты.
Длина вашей формы будет зависеть от таких вещей, как дизайн вашей целевой страницы, лид-магнит, который вы предлагаете, и даже от вашей отрасли.
Это также будет зависеть от того, насколько хорошо конвертируются разные целевые страницы, что можно легко протестировать с помощью Google Optimize и легко подключить к вашему сайту WordPress с помощью MonsterInsights.
Возьмем, к примеру, Х.Блума. Они просят больше, чем просто имя и адрес электронной почты, но это работает для их отрасли.Тем более, что они не хотят просто добавить вас в список рассылки, они просят вас записаться на бесплатную консультацию.
С другой стороны, Trello просто запрашивает адрес электронной почты, потому что им больше ничего не нужно, чтобы получить то, что вам нужно.
4. Призыв к действию
Помимо заголовка целевой страницы, призыв к действию (CTA), вероятно, является следующей по важности частью эффективной целевой страницы. Призыв к действию сообщает людям, которые попадают на ваш сайт, именно то, что вы хотите, чтобы они сделали, что они получат за это и как это сделать.
Призыв к действию обычно представляет собой кликабельную кнопку, которая либо автоматически подписывает их для вашего списка рассылки, либо запускает форму регистрации, которую необходимо заполнить, как у Мари Форлео для посетителей сайта.
После того, как вы нажмете кнопку призыва к действию «Загрузить сейчас»:
Вы попадаете в форму регистрации, где вы вводите свои контактные данные:
Вы можете включить на свою целевую страницу только одну кнопку с призывом к действию или несколько.Но независимо от того, что вы делаете, убедитесь, что всем, кто посещает целевую страницу вашего сайта, ясно, что нажимать эту кнопку необходимо.
И вот оно! Теперь вы знаете, как структурировать эффективную целевую страницу, которая будет конвертировать.
Если вы предлагаете электронную книгу или другой загружаемый файл в качестве лид-магнита на своей целевой странице, обязательно ознакомьтесь с тем, как точно отслеживать и просматривать загрузки файлов в Google Analytics.
И не забудьте подписаться на нас в Twitter и Facebook, чтобы получить больше полезных советов по Google Analytics.
Структура выигрышного лендинга Страница
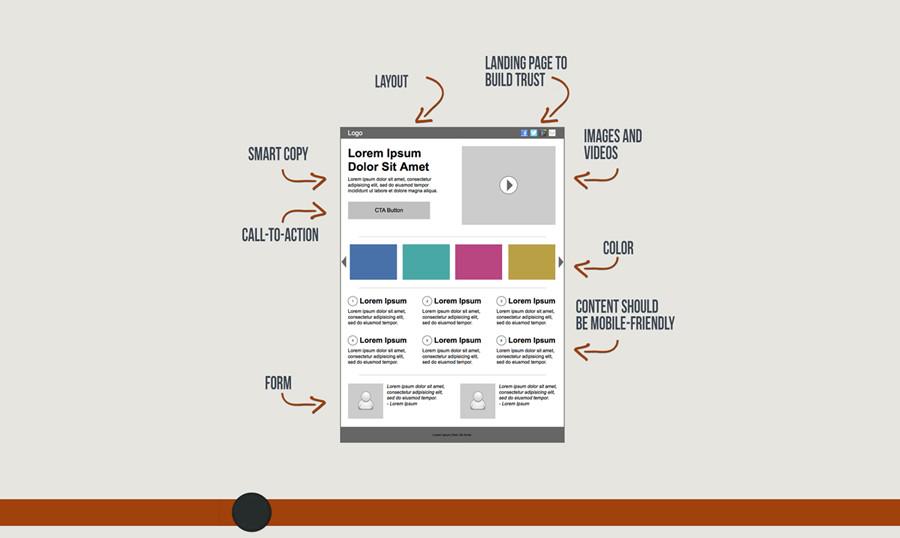
Все хорошие целевые страницы имеют определенную структуру. Это не законы Вселенной, но это то, что обычно работает лучше всего. Нет смысла изобретать колесо заново.
Заголовок, ориентированный на выгоду. Заголовок — самая важная часть. Если посетители пришли, нажав на объявление, оно должно соответствовать тексту объявления, по которому была открыта страница.Если в вашем баннере или PPC-рекламе написано «Прорыв в системе медитации», то эту фразу также следует включить в заголовок вашей целевой страницы.
Актуальная и сокращенная копия. Сделайте понятным, актуальным, лаконичным. Не размещайте на странице слишком много текста, так как посетитель должен уметь его быстро прочитать. Используйте маркеры, чтобы довести до конца основные моменты. Убедитесь, что язык объявления также присутствует в копии целевой страницы (иначе посетители будут сомневаться, что они находятся в нужном месте)
Основное внимание уделяется тому, чтобы посетители совершили одно конкретное действие. Для посетителя должно быть только ОДНО возможное действие — будь то подписка на что-то, совершение покупки или что-то еще. Не предлагайте варианты, иначе конверсия пострадает.
Нет отвлекающих навигационных ссылок. Удалите весь лишний беспорядок — ссылки, меню, кнопки — который не имеет ничего общего с конкретной рекламой / кампанией. Дело в том, что посетитель не может игнорировать ваше сообщение, уходя прочь, и поэтому сосредотачивается только на этой странице.
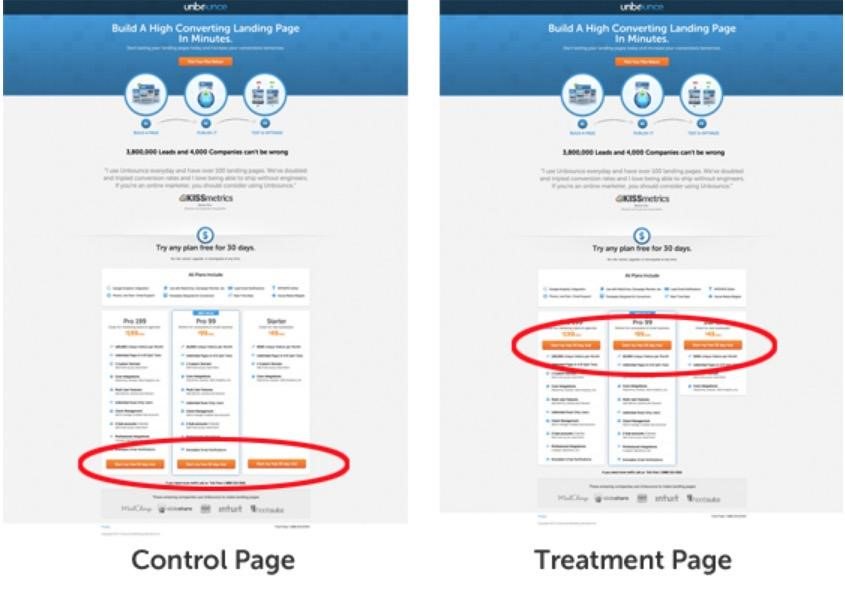
Есть видная форма подписки. Одно действие, которое должен совершить посетитель, должно быть масштабным и очевидным. Разместите на целевой странице большую форму регистрации и сделайте ее заметной. Если целевая страница достаточно длинная для прокрутки, продублируйте форму или кнопку в самом низу страницы.
Поддерживайте свой бренд. Не делайте вашу целевую страницу отличной от вашего веб-сайта и бренда в целом. Сохраняйте те же цвета, шрифты — общий вид вашего основного сайта. Это помогает повысить узнаваемость бренда.
Вот несколько примеров, на которые стоит обратить внимание:
Элементы, которые вы обычно хотите разместить на целевой странице
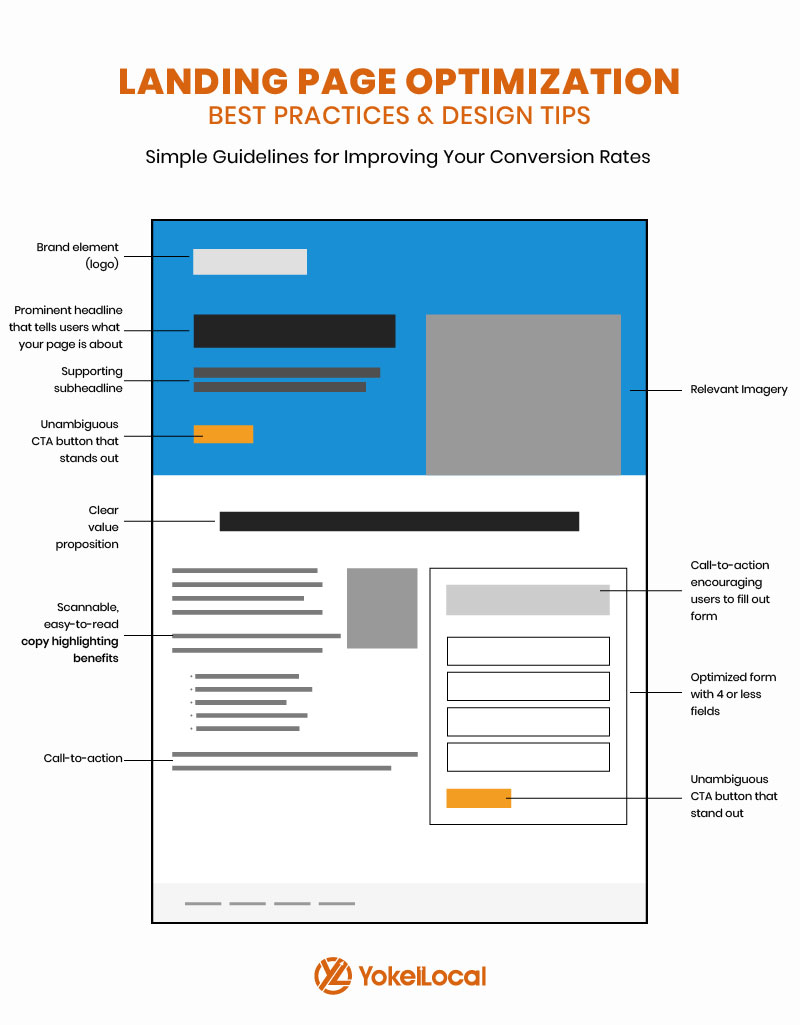
Что вам нужно включить:
- заголовок, который обращается к целевой аудитории
- логотип вашей компании
- краткое объяснение вашего предложения в верхней части экрана ( сгиб — это часть экрана, которую можно увидеть без
- среднего пользователя, который должен прокрутите вниз )
- при необходимости более подробное описание предложения ниже сгиба ( зависит от сложности вашего предложения и продукта )
- изображение предлагаемого продукта
- простая форма, в идеале всего от 1 до 3 поля ( обычно просто имя и e-mail ).Помните, что чем больше полей вы просите посетителя заполнить, тем больше трений вы создаете и, следовательно, тем меньше людей будет заполнять форму.
- кнопка подписки на предварительно определенном наиболее желаемом ответе
Что следует пропустить:
- меню навигации — не забудьте сосредоточиться только на своем предложении.
- ссылки на другие части ваших сайтов, такие как «о»
- любые изображения или изображения, не имеющие отношения к предложению; они будут только отвлекать.
- трудно читаемый текст, все, что меньше 12 пикселей, плохо (используйте 14 или даже 16 пикселей для основного текста)
- любые ссылки в строках «нажмите здесь, чтобы узнать больше.»Если вы не можете втиснуть весь свой контент в верхнюю часть целевой страницы, просто позвольте пользователю прокрутить вниз. Прокрутка почти всегда лучше, чем переход на следующую страницу.
- страшные формы с ненужными полями, такими как «заголовок» или «факс»
- кнопка «очистить поля»
Всегда есть исключения, и вы обычно не можете скопировать передовой опыт для использования на своем сайте, но этот совет приведен здесь должно быть вашей отправной точкой. Сначала установите самое необходимое, а затем настройте его.
Длина посадочной страницы
Длинный или короткий? На эффективность длины основного текста на целевой странице влияют 3 фактора:
- Характер мотивации посетителей
- Начальный уровень беспокойства по поводу продукта / компании
- Уровень затрат / обязательств, связанных с конверсией.
Итак, вкратце, краткая копия работает лучше, когда предложение бесплатное, очень дешевое или каким-то другим образом не пугающее. Также, когда это импульсная покупка или доставляет эмоциональное удовлетворение (билеты на концерт, конфеты, что-нибудь красивое).Длинный экземпляр больше подходит для дорогого или сложного изделия.
Убедитесь, что у вас есть мотивация, прежде чем просить о действии
Ведущий исследователь поведенческого дизайна Б.Дж. Фогг создал модель, которая объясняет, что три элемента должны объединиться одновременно, чтобы поведение возникло: мотивация, способность и триггер. Когда поведение не возникает, значит, отсутствует хотя бы один из этих трех элементов.
Итог: Поведение = мотивация x способность x триггер. Прежде чем я расскажу, как применить ее для повышения конверсии, вам нужно понять саму модель. (Вся заслуга принадлежит Би Джей Фоггу.)
Вот модель:
Вы хотите прицелиться вверху справа (высокая мотивация, простота выполнения, установленный спусковой механизм). Если у вас высокая мотивация и низкие способности (что сложно сделать), вы получите разочарование. Если мотивация низкая, но сделать это легко (например, вынести мусор), вы раздражаетесь.
Как пользоваться:
1.Все начинается с , определяющего конкретное желаемое поведение — в нашем случае это побуждение посетителей подписаться.
2. Убедитесь, что заголовки и текст создают достаточное понимание и мотивацию, прежде чем просить посетителей действовать.
3. Убедитесь, что ваша форма не слишком длинная или сложная — сохраняйте только основные поля, чтобы было проще подписаться.
4. Ваша форма и призыв к действию — это ваш спусковой крючок. Убедитесь, что это заметят!
Теперь вы можете создать целевую страницу, соответствующую этой структуре, с помощью нового конструктора целевой страницы GetResponse.
Понимание основ структуры целевой страницы [ВИДЕО]
Оптимизация — это пятидесятидолларовый термин, который некоторые маркетологи бросают, как пятак.
Как вы знаете, когда что-то вроде вашего дизайна или контента действительно оптимизировано, оно становится настолько совершенным, функциональным и эффективным, насколько это возможно.
В Instapage мы всегда думаем о том, как оптимизировать целевые страницы после клика, а также весь контент, который мы создаем, включая наши видео.Наша последняя серия видео, можно с уверенностью сказать, полностью оптимизирована.
Среди нескольких функций, которые выполняет наша последняя серия видео, основное внимание уделяется четкому описанию структуры целевой страницы после клика и обращению непосредственно к двум конкретным, но совершенно разным аудиториям.
Аудитория 1: Лица, работающие в агентствах и консалтинговых агентствах, в них или для них.
Каждое из произведенных нами изданий предназначено для того, чтобы помочь профессиональным маркетологам ускорить работу своих клиентов, которые только начали заниматься цифровым маркетингом, и проинформировать их о жизненно важной роли, которую целевые страницы после клика играют в обеспечении успеха их кампаний.
У вас новый клиент, который не знает, что такое сжатая страница? Покажи им наше видео. Есть еще один, кто хочет лучше понять, как работают платные и неоплачиваемые методы, когда дело доходит до выбора лучших каналов, которые направляют трафик на целевую страницу после клика? Покажи им наше видео.
Аудитория 2: Те, кто плохо знаком с маркетингом или хочет расширить свои знания по определенным фундаментальным принципам маркетинга. Это может быть кто угодно, от студента до начинающего филиала или владельца бизнеса, который хочет получить больше информации, прежде чем заключить контракт с агентством.
Ищете четкое и краткое объяснение того, что такое целевая страница после клика? Смотрите наше видео.
Хотите узнать, чем отличаются разные типы целевых страниц после клика? Смотрите наше видео.
Эта серия видеороликов охватывает самые основы и предоставляет информацию, необходимую для начала развития бизнеса вашего агентства, а также предлагает актуальные знания, необходимые для принятия обоснованных маркетинговых решений.
Первые четыре серии этого образовательного сериала посвящены основам цифрового маркетинга.
Эпизод 1
Что такое целевая страница после клика? (Это больше, чем вы думаете …)
Маркетологи согласны с тем, что целевые страницы после клика — наиболее эффективный способ сделать продукт или компанию привлекательными для клиентов. Но что такое целевая страница после клика и насколько они важны для целей маркетинга и конверсии вашего бизнеса? В этом видео мы отвечаем на эти вопросы и объясняем, почему каждое продвижение заслуживает отдельной целевой страницы после клика.
Эпизод 2
Основные компоненты успешной целевой страницы после клика
Узнайте, что вам нужно добавить на свои целевые страницы после клика, чтобы они реализовали весь свой конверсионный потенциал.Этот урок охватывает все: от изображений до убийственных заголовков, отзывов и непреодолимых призывов к действию.
Эпизод 3
Как продвигать свои целевые страницы после клика для увеличения конверсии
Без надлежащей рекламы ваш продукт, услуга, предложение или мероприятие могут не привлечь должного внимания. В этом выпуске вы узнаете, что вам нужно для максимизации конверсии.
Эпизод 4
3 типа целевых страниц после клика, которые заключают сделку
Положите конец неэффективным целевым страницам после кликов.Следите за тем, чтобы ваши показатели конверсии удваивались или даже утраивались. Эти фразы «музыка для ушей?» Они должны быть. В этом выпуске объясняется, как работают наиболее распространенные типы специализированных целевых страниц после клика и как каждая из них привлекает ваших клиентов.
Скоро в продаже
В ближайшие недели мы выпустим больше статей о структуре целевой страницы после клика и основах цифрового маркетинга. Обязательно подпишитесь на наш канал YouTube, чтобы не пропустить их выпуск.
Instapage — это современные маркетологи, которые хотят узнать, как использовать всю мощь целевой страницы после клика и построить свой бизнес.Обязательно ознакомьтесь с этими и другими видеороликами Instapage, чтобы узнать, как заставить созданные вами целевые страницы после щелчка работать на вас. С Instapage вы можете создавать убедительные и достойные конверсии целевые страницы после клика, которые удвоят, а во многих случаях утроят коэффициент конверсии. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
SEO Руководство по идеально оптимизированной целевой странице
Благодаря бесчисленным советам и методам оптимизации, поисковая оптимизация целевой страницы часто может показаться подавляющей.У вас есть ключевые слова, обратные ссылки и технический аудит, и с чего начать?
Ну почему бы не начать с азов. Цель ваших усилий по поисковой оптимизации — сделать так, чтобы ваши страницы появлялись в результатах поиска Google. Но все будет напрасно, если сами целевые страницы не будут построены правильно. Итак, давайте посмотрим, что делает целевую страницу идеально оптимизированной.
Несмотря на то, что не существует точной формулы, которая делает вашу страницу гарантированным №1 в результатах Google, есть несколько общих практических правил, повышающих ваши шансы на ранжирование.Давайте рассмотрим их один за другим и оптимизируем каждый элемент, чтобы создать идеальную целевую страницу.
1. Чистые URL-адреса
Чистые и согласованные URL-адреса предпочитают как поисковые системы, так и посетители-люди. И хотя упомянутые здесь передовые методы не являются обязательными, рекомендуется по возможности соответствующим образом оптимизировать структуру URL-адресов.
Используйте ключевые слова
Многие оптимизаторы поисковых систем считают, что влияние URL-адресов, содержащих ключевые слова, на ранжирование осталось в прошлом. Хотя это может быть правдой, а может и нет, вы ничего не теряете, когда включаете ключевые слова в свои URL-адреса.Так что, если это все еще работает, мы рекомендуем создавать ваши URL-адреса на основе ваших основных ключевых слов.
Не говоря уже о том, что URL-адрес с большим количеством ключевых слов может на самом деле улучшить ваш CTR в результатах поиска. URL-адреса являются частью вашего сниппета, и отображение другого ключевого слова сделает его более релевантным:
Избегайте специальных символов
Специальные символы (&,%, $, @) прямо не запрещены, но они затрудняют чтение ваших URL-адресов. Также имейте в виду, что вы не можете использовать пробелы — они будут преобразованы в % 20 , что не будет привлекательно для ваших пользователей.
Думай вперед
Избегайте включения информации, которая может измениться в будущем. Допустим, вы публикуете статью под названием 10 лучших гравийных велосипедов для покупки в 2020 году , а ваш URL заканчивается на /10-gravel-bikes-2020 . Проходит год, статья оценивается очень хорошо, и вы хотите обновить ее до Top 12 Gravel Bikes to Buy in 2021 . Только вот вы не можете, потому что ваш URL всегда будет выдавать вас:
Будьте последовательны
Убедитесь, что все ваши URL соответствуют одним и тем же правилам форматирования.Таким образом вы избежите дублирования страниц и нарушения структуры вашего сайта. Некоторые из популярных правил форматирования URL-адресов включают использование строчных букв, использование слэшей для разделения папок и тире для разделения слов.
Обратите внимание на длину контента
Более короткие URL-адреса, вообще говоря, предпочтительнее. Не нужно доводить это до крайности — обычно URL-адреса могут содержать до 50-60 символов. Но если у вас есть URL-адреса, содержащие более 100 символов, вероятно, есть возможность их переписать и сделать более привлекательными.
Если вы создаете свои URL-адреса на основе заголовка сообщения, подумайте о сокращении стоп-слов (и, но, a, the и других), чтобы сделать их короче и удобнее для чтения. Кроме того, старайтесь избегать чрезмерного количества папок — используйте структуру папок, чтобы показать иерархию вашего контента.
Как проверить
1. Запустите WebSite Auditor и перейдите на страницу Структура сайта> Аудит сайта , чтобы проверить свой сайт на наличие динамических URL-адресов и URL-адресов, которые могут быть слишком длинными и нуждаются в переписывании, чтобы сделать их оптимизированными для SEO.
2. Перейдите на страницу Структура сайта> Страницы , чтобы просмотреть полный список URL-адресов вашего веб-сайта.
2. Привлекательное название
Краеугольным камнем оптимизации целевой страницы является добавление правильных ключевых слов в ваш контент. Тег заголовка — один из самых важных элементов SEO на странице. Это большая часть вашего сниппета поисковой выдачи, и он сообщает поисковым системам, что является основным предметом вашей страницы.
Начните с ключевых слов
Чем ближе ваше целевое ключевое слово к началу тега заголовка, тем более релевантная ваша страница будет рассматриваться поисковыми системами.Старайтесь всегда начинать заголовок с ключевых слов, чтобы подчеркнуть их важность.
Обратите внимание на длину
Заголовки длиной более 50-60 символов будут усечены в поисковой выдаче. Это не имеет большого значения — вы часто будете видеть усеченные ранжирование заголовков на первой странице результатов поиска. Фактически, иногда это может даже создать эффект обрыва и побудить пользователей перейти по ссылке. Но важно, чтобы вы включили все важные слова до точки отсечения:
Если вам нужно втиснуть больше текста в заголовок страницы, совершенно нормально игнорировать правильную грамматику и использовать n-тире вместо m-тире, использовать амперсанды вместо «и», оставить некоторые слова подразумеваемыми и даже пропустить статьи.
Продать
Фрагмент очень похож на объявление для вашей страницы, и ваш заголовок должен быть разработан таким образом, чтобы стимулировать переход по ссылкам. При написании заголовка страницы обязательно укажите ваш главный аргумент в пользу продажи, ваше конкурентное преимущество.
Тип информации, которую вы включаете, во многом зависит от типа продвигаемого вами контента. Иногда важно подчеркнуть, что контент свежий:
В других случаях важнее привлечь людей огромным объемом информации на вашей странице:
Если вы не уверены, какие аспекты вашего контента рекламировать, просто погуглите свою тему и ориентируйтесь на высокопоставленные фрагменты.
Как проверить
В WebSite Auditor вы можете проверить список заголовков страниц, чтобы найти любые отсутствующие, повторяющиеся или слишком длинные заголовки.
И если вы переключитесь на вкладку Content Editor , вы действительно сможете создавать и редактировать свои заголовки с помощью подсчета символов, предварительного просмотра в реальном времени и фрагментов от ваших конкурентов по поиску:
3. Мета-описание
Метаописание — это короткий абзац текста, который появляется в вашем поисковом фрагменте.Подход к созданию идеального метаописания не сильно отличается от создания хорошего названия. Это должна быть рекламная копия, предназначенная для продажи вашей страницы, она должна включать несколько вариантов ключевых слов и соответствовать лимиту символов в 150–160 символов.
Некоторые оптимизаторы поисковых систем говорят, что метаописания больше не имеют значения, потому что Google часто игнорирует их и вместо этого использует другую часть вашей копии в качестве описания. По правде говоря, Google делает это для небольшого процента поисковых запросов, чтобы ваш фрагмент выглядел более релевантным для некоторых необычных запросов.Однако для большинства поисковых запросов ваше описание остается неизменным.
Как проверить
Чтобы проверить метаописания на всех ваших страницах, запустите WebSite Auditor и перейдите к Структура сайта> Аудит сайта . Там вы сможете найти полный список страниц с отсутствующими описаниями, а также список повторяющихся описаний и слишком длинных описаний:
4. Разметка схемы
Структурированные данные могут творить чудеса с вашими усилиями по SEO.Он может помочь вам создавать объекты, повышать рейтинг в локальном поиске и улучшать поисковые сниппеты. Расширенный сниппет имеет огромный потенциал для увеличения CTR вашего объявления и увеличения посещаемости вашего сайта:
Не все типы контента могут извлечь выгоду из разметки схемы, но без нее некоторым страницам будет сложно ранжироваться в поиске. Сегодня практически невозможно ранжировать страницу рецептов приготовления без использования схемы, а также новостных статей и страниц продуктов. Со временем все больше и больше типов страниц получают право на преимущества структурированных данных.
Однако следует помнить, что для правильной оптимизации целевых страниц с использованием схемы вам потребуются некоторые дополнительные навыки. И два основных варианта, которые мы рекомендуем, если вы впервые имеете дело со схемой:
Плагин WordPress
Если ваш сайт построен на WordPress, вы не найдете недостатка в плагинах, предлагающих оптимизацию структурированных данных.
Помощник по разметке Google
Если вы хотите немного запачкать руки, вы можете посетить Помощник по разметке структурированных данных.Этот инструмент поможет вам в удобной для пользователя форме применять собственную разметку. Просто выберите тип создаваемой страницы, выделите элементы страницы и назначьте тип разметки. Когда закончите, загрузите HTML-файл и загрузите его на свой веб-сайт.
Как проверить
Удобно, что Google также предоставляет способ проверки вашей разметки — Rich Result Test. Просто введите свой URL-адрес и получите вердикт вместе с некоторыми советами по устранению обнаруженных проблем:
5. Оптимизированные заголовки (h2-H6)
HTML-тегов заголовков (h2-H6) используются для структурирования вашего контента путем разделения его на отдельные разделы.Теги заголовков являются сильным сигналом релевантности для поисковых систем, поэтому рекомендуется включать в некоторые из них свои ключевые слова.
h2 заголовок
Технически, каждая из ваших страниц имеет два заголовка. Тег заголовка, который отображается в вашем поисковом фрагменте, а затем тег h2, который отображается на самой странице. Преимущество тега h2 заключается в том, что, в отличие от тега title, нет ограничений по символам. Это означает, что вы можете сделать его длиннее, включить больше ключевых слов или различные варианты ключевых слов.
h3 заголовка
тегов h3 разделяют вашу страницу на высокоуровневые сегменты. Они помогают пользователям перемещаться по вашей странице, а также помогают поисковым системам понять, о чем эта страница. Думайте о них как о мини-заголовках в своем контенте — сделайте их информативными для пользователей, но не забудьте включить второстепенные ключевые слова.
Заголовки h4-H6
Они используются для обозначения следующих подразделов содержимого. Сомнительно, что вы увидите ощутимое влияние использования ключевых слов в этих тегах, поэтому нет необходимости форсировать это — делайте все, что кажется естественным.
Я хотел бы добавить, что очень редко для части контента требуются заголовки, превышающие уровень h4. Если вы рискуете перейти на территорию h5 и H5, то, вероятно, вы упускаете возможность оптимизировать структуру контента.
6. Насыщенность ключевого слова
Google довольно хорошо справляется с обработкой естественного языка, поэтому нет необходимости наполнять целевые страницы ключевыми словами. И все же оптимизация ключевых слов не исчезла полностью, она просто эволюционировала.Вот несколько советов по оптимизации ключевых слов, которые все еще имеют смысл:
Используйте ключевые слова в начале копии
Это то, что вы, вероятно, делаете естественно. Но многие люди начинают свой пост с длинного вступления и используют свои основные ключевые слова только позже в посте. Лучше опустить ключевое слово где-нибудь в первых 100 словах или около того. Это помогает Google понять, о чем ваша целевая страница.
За пределами точного совпадения
Помните обновление алгоритма Колибри? Тот, с помощью которого Google научился распознавать смысл поискового запроса и давать общий ответ на ряд запросов с «разными ключевыми словами», но «одинаковыми по смыслу»? Это обновление изменило способ оптимизации целевых страниц оптимизаторами поисковых систем — теперь мы больше не думаем об оптимизации по одному ключевому слову, а пытаемся сделать наши страницы релевантными для целой группы синонимов и связанных терминов.
Итак, для создания идеальной целевой страницы добавление всех видов связанных ключевых слов поможет вам улучшить рейтинг ваших страниц и избежать проблем с наполнением ключевыми словами.
Как проверить
Итак, как вы обнаружите соответствующие термины и концепции, которые вы можете использовать для оптимизации своих целевых страниц? Запустите WebSite Auditor, перейдите в раздел Content Analysis> TF-IDF , выберите страницу, которую вы хотите оптимизировать, добавив ваше основное ключевое слово. Приложение проанализирует рейтинг самых популярных страниц по ключевому слову и рассчитает рекомендуемую насыщенность ключевых слов:
.И если вы переключитесь на вкладку Content Editor , вы сможете создавать и редактировать страницы, используя действующие рекомендации по ключевым словам:
7.Длина содержимого
Вы часто читали об идеальной длине контента, состоящей из того или иного количества слов. Точное количество постоянно меняется и в настоящее время составляет около 2000 слов на страницу. На самом деле не существует такой вещи, как идеальная длина контента — важнее, чтобы ваша страница полностью освещала тему.
Итак, вместо того, чтобы использовать какое-то произвольное число для всех ваших страниц, мы предлагаем определять количество слов для каждой из ваших страниц индивидуально. Один из способов сделать это — посмотреть на страницы конкурентов с самым высоким рейтингом и обратить внимание на длину их контента, а также состав контента.
Как проверить
Запустите WebSite Auditor и перейдите на вкладку Content Editor . Независимо от того, создаете ли вы новую страницу или редактируете существующую, инструмент проанализирует конкурирующие страницы и предложит оптимальную длину контента:
Имейте в виду, что количество слов — это не самоцель, это скорее показатель. Если ваш контент значительно короче эталона, то, возможно, ваши конкуренты затронули больше вопросов для обсуждения. В этом случае изучите их страницы более подробно и позаимствуйте некоторые из их идей по содержанию.Не забивайте свой контент пустыми словами.
8. Наглядные пособия
Использование изображений, видео и диаграмм на целевых страницах определенно может улучшить взаимодействие с пользователем и, таким образом, снизить показатель отказов и увеличить время пребывания на сайте. И, помимо оптимизации взаимодействия с пользователем, вы можете использовать эти элементы для улучшения SEO вашей целевой страницы.
Например, правильно оптимизированные изображения — отличный способ сообщить поисковым системам, о чем ваши изображения. Высокое качество мультимедиа делает ваш сайт подходящим для поиска изображений и может фактически приводить к обратным ссылкам на ваш сайт — если ваши визуальные эффекты достаточно уникальны, чтобы их могли позаимствовать другие.
Заполните ваши альтернативные теги
Alt-теги — это фрагменты HTML-кода, описывающие ваше изображение. Они не видны на странице, но поисковые системы могут получить к ним доступ, чтобы лучше понять, о чем изображение. Лучше всего использовать alt-теги в нескольких фразах, описывая изображение настолько буквально, насколько это возможно. Заполнение ключевыми словами и слишком длинные теги alt рассматриваются Google как красный флаг.
Сжимайте файлы
Используйте стандартные форматы изображений и сжимайте изображения перед их загрузкой.Это положительно повлияет на скорость страницы и общее впечатление пользователя. Если у вас нет опыта обработки изображений, используйте онлайн-компрессор или плагин CMS — большинство из них отлично подойдут.
Используйте описательные имена файлов
Вряд ли это сигнал ранжирования, но Google предлагает использовать описательные имена для ваших файлов изображений. Вероятно, это должна быть короткая версия вашего альтернативного тега. Хотя я бы не стал особо переживать по этому поводу.
Добавить стенограмму видеозаписи
Тонкое содержимое может быть признаком низкого качества страницы.Если вы размещаете релевантный фрагмент видео на странице своего веб-сайта с не очень богатым содержанием, подумайте о добавлении расшифровки стенограммы видео в качестве дополнительного текстового содержания на странице.
Как проверить
Чтобы проверить изображения вашего веб-сайта на отсутствие замещающего текста, запустите WebSite Auditor и перейдите к Структура сайта> Аудит сайта . Там вы сможете найти полный список изображений с отсутствующими альтернативными текстами:
9. Верхнее содержание
Термин «выше сгиба» изначально был унаследован от редакторов газет, которые были озабочены тем, чтобы их содержание выглядело идеально поверх физического сгиба в газете.
Точно так же дизайнеры веб-сайтов и копирайтеры всегда стремились сделать этот контент привлекательным и достаточно убедительным, чтобы посетитель мог продолжить чтение за пределами прокрутки.
Однако после обновления макета страницы Google содержание верхней части страницы стало концепцией SEO так же хорошо, как и для оптимизации целевой страницы — поисковая система начала наказывать сайты за большое количество рекламы (и не так много контента) вверху страницы.
Убрать отвлекающие факторы
Хотя медийная реклама может быть важной моделью дохода для ваших веб-сайтов, слишком большое количество рекламы может отрицательно сказаться на поисковом рейтинге и посещаемости.Google не поддерживает чрезмерное количество всплывающих окон, отвлекающую рекламу и другие препятствия, мешающие просмотру содержимого страницы. Итак, оптимизируйте свои целевые страницы, чтобы медийная реклама была ненавязчивой и чтобы у вас было достаточно контента в верхней части страницы. Будьте внимательны при использовании мобильных устройств, так как экраны меньше, а отвлекающие факторы больше.
Оптимизация для Core Web Vitals
Google недавно представил концепцию Core Web Vitals. Жизненно важные показатели — это показатели взаимодействия с пользователем, которые измеряются на основе содержания в верхней части страницы.В частности, как быстро он загружается, насколько он стабилен при загрузке и как скоро он становится интерактивным:
Как проверить
Core Web Vitals отслеживаются в вашей учетной записи Google Search Console, где вы можете видеть прогресс своей оптимизации с течением времени, а также просматривать отчет обо всех проблемах, обнаруженных на ваших страницах:
Вы также можете проверить отдельные страницы с помощью Google PageSpeed Insights:
Скорость страницы означает время, в течение которого страница должна быть полностью загружена.Скорость страницы зависит от множества различных факторов, от хоста до дизайна, и может быть оптимизирована.
Скорость страницы имеет значение для Google
Google официально подтвердил, что использует скорость страницы в своем алгоритме ранжирования. Более того, скорость страницы также может косвенно влиять на ваше SEO — поисковые системы, скорее всего, будут сканировать меньше страниц, если ваш сайт работает медленно из-за выделенного бюджета сканирования. Это, в свою очередь, может негативно повлиять на индексацию вашего сайта.
Скорость страницы имеет значение для посетителей
Хотя скорость загрузки страниц важна для Google, а также для вашего рейтинга и трафика, она также влияет на ваш пользовательский опыт.Не секрет, что положительный пользовательский опыт часто приводит к повышению конверсии. Более медленные страницы, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Исследования показывают, что задержка загрузки страницы в 1 секунду может привести к снижению конверсии на 7%.
Итак, к какой скорости страницы вы должны стремиться? Google упомянул, что ожидает, что страницы загрузятся за 2 секунды или меньше для хорошего ранжирования. Вот почему скорость страницы является решающим фактором при оптимизации вашей целевой страницы.
Как проверить
В модуле Content Analysis WebSite Auditor перейдите на вкладку Технические факторы и прокрутите список факторов до Mobile: Скорость страницы и Desktop: Скорость страницы. В этом разделе вы увидите точный список факторов, связанных со скоростью, которые Google ищет на веб-страницах, согласно их PageSpeed Insights .
В этом разделе вам нужно сосредоточиться на любом факторе, который имеет статус Ошибка или Предупреждение . Нажмите на любой из факторов, которые вы хотите улучшить, чтобы получить советы по исправлению.
Если на вашей странице обнаружены несжатые изображения или неуменьшенные ресурсы, перейдите к столбцу Details , чтобы найти ресурсы, вызывающие проблемы со скоростью.Перейдите по ссылке, чтобы увидеть конкретный фрагмент кода JS / CSS или изображение, которое необходимо исправить, и ознакомьтесь с дополнительными советами, которые помогут вам оптимизировать целевые страницы (ссылка Подробнее, ).
10. Мобильность
В связи с тем, что большая часть поисковых запросов Google поступает с мобильных устройств, Google уделяет все больше внимания улучшению результатов мобильного поиска. Удобство для мобильных устройств превратилось в необходимость — если ваша страница не оптимизирована для мобильных устройств, она, скорее всего, будет полностью исключена из результатов мобильного поиска.
Адаптивный дизайн, пожалуй, самое простое и наиболее широко используемое решение для мобильных устройств, и его также рекомендует Google. Если вы используете WordPress (или любую другую CMS), выбор адаптивного шаблона для вашего сайта — это все, что вам нужно.
Вам придется потрудиться, если ваш сайт закодирован в формате HTML без CMS. Однако есть документация по адаптации адаптивного дизайна для веб-разработчиков. Возможно, потребуется немного поработать, чтобы все аспекты были правильными, но это вложение, которое определенно окупится.
Как проверить
Если вы используете Google Search Console, вы можете массово проверять свои страницы и даже отслеживать прогресс оптимизации с течением времени. Перейдите на страницу «Улучшения »> «Удобство использования на мобильных устройствах», «» и просмотрите панель мониторинга оптимизации для мобильных устройств. Чуть ниже графика вы также найдете список всех обнаруженных проблем и проблемных страниц.
Если вы еще не пользуетесь Google Search Console, вы можете использовать Google Mobile-Friendly Test для проверки каждой из ваших страниц по отдельности:
11.Внутренние ссылки
Правильно структурированный веб-сайт должен иметь хорошо организованный переход от одной страницы к другой. Одна из целей такого потока — передать авторитет, связанный с PageRank, с популярных страниц на менее популярные. Другая цель — продвинуть пользователей вниз по воронке продаж.
Создавая новую страницу, вы должны думать о том, куда вы хотите, чтобы ваши посетители переходили оттуда — не позволяйте им покидать ваш сайт. В идеале каждая из ваших страниц должна ссылаться на другие релевантные страницы и, в конечном итоге, на продукты или другие точки конверсии.
Структура сайта
Чтобы получить быстрый обзор текущей структуры вашего веб-сайта и получить лучшее представление о том, как связать ваши целевые страницы на веб-сайте, в модуле Pages WebSite Auditor нажмите кнопку Переключитесь между деревом и представлением списка .
Таким образом вы получите список страниц, представленный в виде иерархической древовидной структуры:
График Visualization покажет структуру вашего сайта со всеми внутренними ссылками, глубиной кликов и известностью ваших целевых страниц.Вы можете использовать цвета, заметки, метки и инструменты соединения для построения страниц в краткую четкую структуру, пересчитать PageRank и перестроить проект, чтобы увидеть новую структуру сайта после применения изменений.
Предлагайте статьи по теме
Легкий способ создать этот поток — добавить систему рекомендаций, которая автоматически предлагает страницы, связанные с просматриваемой в данный момент — как мы это делаем в конце наших сообщений в блоге. Кроме того, вы можете размещать внутренние ссылки в основном контенте с помощью различных предложений «читать дальше».Мы также используем эти типы внутренних ссылок в нашем блоге, и они помогают нам удерживать от 5% до 10% наших пользователей.
Панировочные сухари реализовать
Навигационная цепочка — это простое меню внутренних ссылок, расположенное вверху страницы, которое помогает пользователям указать свое текущее положение в иерархии вашего веб-сайта.
Во-первых, он позволяет пользователям быстро перемещаться по веб-сайту и понимать, насколько глубоко они находятся на главной странице или странице основного раздела.
Во-вторых, хлебные крошки становятся для вас дополнительным способом лучше объяснить поисковым системам, о чем ваши страницы, и получить дополнительные преимущества для SEO.
Чтобы помочь поисковым системам идентифицировать вашу иерархию хлебных крошек, вы можете использовать разметку структурированных данных, чтобы пометить различные компоненты, из которых состоит ваше меню.
Внутренний поиск по сайту
Внутренний поиск позволяет посетителю искать нужный контент на вашем веб-сайте. А если на вашем веб-сайте более 20 страниц, наличие окна поиска — определенно хорошая идея для SEO вашей целевой страницы.
Поиск по сайту можно легко интегрировать с Google Analytics, что упрощает просмотр поисковых запросов, которые пользователи вводят в строку поиска.Вы можете выполнить следующие действия, чтобы связать поиск своего сайта с отчетами Google Analytics. Внутренний поиск по сайту может помочь решить две задачи:
• Уменьшите показатель отказов.
Довольно часто посетители попадают на ваш сайт из Google не на страницу с таргетингом на ключевые слова, которая лучше всего соответствует их запросу. И, не видя контента, который они искали, поисковики возвращаются в Google, тем самым сообщая поисковой системе, что ваша страница малоценна и не является лучшей для ранжирования по этому запросу.Если ваш веб-сайт предоставляет простой способ найти нужную информацию, ваши посетители с гораздо большей вероятностью останутся на нем. И опция внутреннего поиска очень помогает в этом.
• Найдите новые ключевые слова SEO и идеи для создания контента.
Очень вероятно, что люди вводят те же (или похожие) запросы в строку поиска вашего сайта, как они вводят в Google и другие поисковые системы. Также очень вероятно, что при поиске по этим запросам вы найдете новые ключевые слова, на которые захотите нацеливаться.Более того, внутренние поисковые запросы дают представление о том, как пользователи ищут ваш существующий контент, и показывают, какой контент они ожидают или надеются найти на вашем сайте. Изучив эти данные, вы сможете найти, какой контент вам сейчас не хватает на вашем сайте, и добавить целевые страницы для целей SEO.
12. Исходящие ссылки
Исходящие ссылки на связанные страницы — это сигнал релевантности, который помогает Google определить тему вашей страницы. Это также показывает Google, что ваша страница является центром качественной информации.Google, возможно, прямо не заявил, что это улучшает ваш рейтинг, но многие эксперты по SEO считают это на основании своего личного опыта.
Хорошее эмпирическое правило для большинства сайтов состоит в том, чтобы ссылаться на 2-4 раза на 1000 слов. Тем не менее, вы должны иметь в виду, что сайты, на которые вы ссылаетесь, отражаются на вас (по возможности обязательно указывайте ссылки на авторитетные сайты). Идеальная целевая страница в верхних результатах — это страница с несколькими исходящими ссылками и множеством обратных ссылок. из доменов с высоким авторитетом.
Как проверить
Как и все в SEO целевой страницы, переборщить с вашими внешними ссылками — не лучший вариант. Наличие действительно большого количества исходящих ссылок на странице (а именно более 100) может ошеломить пользователей. Кроме того, когда на странице слишком много исходящих ссылок, это часто является признаком некачественного сайта или страницы, на которой продаются ссылки, что может посылать неверный сигнал поисковым системам.
В модуле WebSite Auditor Content Analysis -> Page Audit посмотрите на страниц с чрезмерным количеством ссылок фактор.Программа сообщит вам, если у вас слишком много исходящих ссылок, а также предоставит вам точный список этих исходящих ссылок.
13. Раздел комментариев
Если вы разрешаете комментарии на своем веб-сайте, убедитесь, что для всех ссылок, размещенных в разделе комментариев, автоматически установлено значение nofollow . Тег nofollow не позволяет ссылкам передавать какой-либо ссылочный вес по назначению, что делает эти типы ссылок бесполезными для построения ссылок. Это, в свою очередь, мешает другим оптимизаторам поисковых систем забрасывать ваш раздел комментариев своими ссылками — за что вы можете быть наказаны Google.
Следует отметить, что большинство интеграций комментариев (WordPress, Disqus, Facebook) автоматически добавляют тег nofollow ко всем ссылкам. Так что проблема возникает только в том случае, если вы создаете собственное решение или используете сторонний плагин.
14. Кнопки социальных сетей
Хотя социальные сигналы не влияют напрямую на рейтинг, тем не менее, они могут сыграть большую роль в оптимизации вашей целевой страницы. Больше репостов в социальных сетях означает, что люди ценят ваш контент и, таким образом, генерируют больше трафика.И чем больше у вас трафика, тем больше вероятность, что кто-то перейдет по ссылке. Так что не стесняйтесь размещать кнопки социальных сетей на видном месте на своем сайте.
Фактически, исследование, проведенное BrightEdge, показало, что заметные кнопки социального обмена могут увеличить социальный обмен на 700%.
Проявляйте стратегию в отношении кнопок социальных сетей
Несмотря на то, что кнопки публикации в социальных сетях — отличный способ генерировать реферальный трафик, они также могут замедлить время загрузки вашей страницы (поскольку большинство кнопок общего доступа основаны на javascript, что означает, что они генерируют iFrame на странице.)
Итак, попробуйте стратегически использовать кнопки социальных сетей на своем веб-сайте. Например, целевые страницы с подпиской могут не подходить для использования кнопок социальных сетей (потому что вы хотите, чтобы посетители реагировали на призыв к действию на этой странице, а не отвлекались на публикации в социальных сетях).
Используйте Open Graph
Open Graph — это разметка, которая позволяет любой веб-странице стать многофункциональным объектом в социальном графе. Он используется Facebook, LinkedIn и Google+ для добавления уникального названия, описания и изображения к фрагменту вашей страницы в этих социальных сетях.Хотя маловероятно, что разметка Open Graph оказывает прямое влияние на SEO целевой страницы, она может значительно помочь вашим усилиям в социальных сетях (что, в свою очередь, может каким-то образом повлиять на SEO).
Единственная проблема в том, что по мере того, как вы продолжаете добавлять новый контент на свой сайт, становится все труднее поддерживать порядок на каждой странице.
Как проверить
Самый простой способ проверить Open Graph ваших страниц находится прямо на вкладке WebSite Auditor Open graph и разметка структурированных данных (под панелью инструментов Pages ).Здесь вы можете убедиться, что все ваши заголовки, изображения и описания Open Graph настроены правильно и социальные сигналы отображаются правильно.
Заключительные мысли
В общем, это самые важные вещи, которые следует учитывать при поисковой оптимизации страницы вашего сайта. Если вы примете во внимание большинство факторов, перечисленных выше, вы сможете создать прочную основу для своих будущих усилий по поисковой оптимизации вне страницы.
Инструменты
В этом руководстве мы использовали WebSite Auditor, чтобы проиллюстрировать каждый шаг в анатомии оптимизации целевой страницы.Имейте в виду, что если вы используете его бесплатную версию, анализ будет ограничен 1/3 страниц сайта. Для проведения полного аудита вам потребуется лицензия Pro или Enterprise WebSite Auditor.
Как структурировать свой веб-сайт для отображения местных целевых страниц
Как создать стратегию локальной целевой страницы?
Пока идет только контент. Чтобы ваши веб-страницы выделялись при локальном поиске, вам необходимо подумать о том, как вы будете структурировать свой веб-сайт, чтобы отображать локальные целевые страницы.
Для предприятий с физическим местонахождением местные целевые страницы могут повысить рейтинг в поиске и повысить коэффициент конверсии веб-сайтов. Местные целевые страницы должны быть оптимизированы, чтобы выделять определенные факторы ранжирования в местном поиске, такие как название местного магазина, адрес и номер телефона (NAP), а также включать карту, часы работы, фотографии и привлекательный контент, такой как рекомендуемые товары, товары в магазине. события, акции и социальные сети.
Продвинутые маркетологи пойдут дальше этого. Помимо создания локальных целевых страниц для отдельных магазинов или офисов, бренды должны продумать, как они будут структурировать свои веб-сайты, чтобы отображать эти локальные целевые страницы.Структурируя свои веб-сайты так, чтобы они логически отображали локальные целевые страницы, маркетологи могут положительно повлиять на поисковый рейтинг и конверсию веб-сайтов.
Каковы преимущества SEO для локальных целевых страниц?
Вопросы, которые следует задать при структурировании вашего веб-сайта, включают:- Куда будут переходить локальные страницы на нашем веб-сайте?
- Как посетители сайта найдут наши местные целевые страницы?
- Смогут ли поисковые системы понять структуру нашей локальной целевой страницы и следовать ей?
Рекомендуется, чтобы бренды создали структуру карты сайта, которая упорядочивает все их магазины.Кроме того, локальные целевые страницы должны ссылаться друг на друга, чтобы каждая локальная страница предлагала другие близлежащие местоположения. Такое внутреннее связывание помогает предотвратить «осиротение» страниц, что означает, что поисковый бот заходит в тупик и не может дальше перемещаться по иерархии вашего сайта.
С точки зрения SEO рекомендуется добавить ссылку на локальную точку входа на целевую страницу на главной панели навигации веб-сайта. Основная панель навигации обычно предназначена для посетителей, чтобы узнать больше об услугах, которые предлагает компания, или о том, где продаются ее продукты.Часто эта точка входа представляет собой указатель магазина, который потребители могут использовать для поиска и перехода на отдельные страницы магазина.
Если ваш бренд недавно добавил местные целевые страницы, не забудьте обновить карты сайта. Для вновь запущенных страниц карту сайта необходимо повторно отправить в Google Search Console. Это упростит для Google сканирование ваших локальных страниц в целях индексации.
Чтобы узнать больше о роли, которую карты сайта и факторы ранжирования на месте играют в локальном поиске, щелкните здесь.
Целевые страницы — Часть 2: Определите структуру целевой страницы — Sendinblue
Разделы, строки, столбцы и элементы — это элементы, составляющие вашу целевую страницу. В этой статье мы поможем вам разобраться в структуре целевой страницы. Вы узнаете, как добавлять, перемещать, дублировать или удалять новые элементы.
Мы создали серию статей, которые помогут вам создать целевые страницы.
💡 На заметку
Целевые страницы доступны для планов Premium и Enterprise .
В этой статье мы увидим:
Давайте узнаем, как структурировать целевую страницу, созданную с помощью нашего конструктора. Вот структура целевой страницы:
| Раздел> Строки> Столбцы> Элементы |
Разделы
Каждая страница состоит из разделов , что делает конструктор простым в использовании и гибким. Например, у вас может быть раздел верхнего колонтитула, раздел основной части и раздел нижнего колонтитула.
Вы можете выбрать два типа секций для добавления в свой дизайн:
- Вы можете Добавить пустой раздел , чтобы полностью настроить его с нуля
- Мы также предлагаем готовых разделов , которые можно добавить для создания вашей целевой страницы.
Вы можете переименовать каждый раздел в , чтобы сделать его еще более понятным при создании целевой страницы. Для этого просто щелкните раздел и заполните поле Назовите этот раздел на правой панели.
Вы также можете назвать раздел в Разделы> Раздел X> ⚙️ . Раздел редактирования появится справа.
Строки и столбцы
Внутри раздела находится строк , которые можно разделить на несколько столбцов .
Внутри столбцов вы можете добавить элементов , таких как текст, изображение, кнопка CTA, разделитель, форма, значок, видео, логотип и HTML-код. Для получения дополнительной информации см. Наше подробное руководство по использованию конструктора страниц и элементов.
Вот краткое изложение структуры, начиная от макета до разделов и заканчивая строками и столбцами:
Есть разные способы добавления строк или разделов. Вы можете сделать это прямо в дизайне или через левую панель ( Sections или Layout ).
Добавьте секцию или строку прямо из дизайна
- Наведите указатель мыши на раздел.
- Внизу раздела у вас будет кнопка ДОБАВИТЬ СТРОКУ ИЛИ РАЗДЕЛ .
- Щелкните по нему, затем ДОБАВИТЬ СТРОКУ или ДОБАВИТЬ РАЗДЕЛ
- Для строк: выберите шаблон, который должна содержать новая строка (до 4 столбцов).
- Для разделов: открывается левая панель, и вы можете выбрать Добавить пустую секцию или предварительно созданную секцию из списка.
Разделы также можно добавить непосредственно из панели «Разделы» слева, и они будут добавлены непосредственно над разделом нижнего колонтитула или в конце вашего дизайна, если вы начали с нуля. - Вуаля!
Вы не можете добавлять столбцы оттуда. Пожалуйста, проверьте следующий раздел, чтобы узнать, как добавлять столбцы.
Добавьте раздел, столбец или строку из панели «Макет»
Вы также можете добавлять разделы или строки непосредственно из панели Layout при перемещении по структуре. На каждом шаге вы увидите кнопку + Добавить, + Добавить столбец или + Добавить строку .
Теперь, когда вы знаете, как добавлять разделы, строки и столбцы, вы можете реорганизовать их при создании дизайна.Чтобы перемещать вещи, вам нужно перейти на панель Layout .
Оттуда вы можете просто перетаскивать различные элементы. Пример ниже с элементами столбца:
💡 Полезно знать
Если вы не уверены, какой раздел / строку / столбец / элемент вы перемещаете, обратите внимание, что указанный блок будет анимироваться в вашем дизайне каждый раз, когда вы наводите курсор на элемент в списке.
Каждый элемент с вашей целевой страницы может быть продублирован.
- Вы можете дублировать разделов, строк, столбцов и элементов с панели Макет , щелкнув значок Дублировать при наведении курсора на элемент.
- Вы также можете дублировать раздел или элемент с панели Edit справа, когда вы щелкаете раздел или элемент. В правом нижнем углу вы найдете опцию Duplicate .
Добавить страницу
Чтобы добавить новую страницу, на левой боковой панели щелкните вкладку Страницы, затем кнопку + ДОБАВИТЬ ПУСТУЮ СТРАНИЦУ . Узнайте больше на подстраницах здесь.
Если у вас есть вопросы, не стесняйтесь обращаться в нашу службу поддержки, создав тикет из своей учетной записи.Если у вас еще нет учетной записи, вы можете связаться с нами здесь.
Структура содержимого целевой страницы
- Размещено в Оптимизация коэффициента конверсии
У ваших целевых страниц много работы. К счастью, в Интернете можно найти бесконечные советы о том, как все это сделать. От написания заголовка до призыва к действию вы можете легко найти в Интернете всю необходимую информацию для создания эффективных целевых страниц.
Почти.
Там, где большая часть советов по оптимизации целевых страниц терпит неудачу и где многие целевые страницы терпят неудачу, заключается в правильном рассмотрении различных этапов цикла потребительских покупок, в которых могут находиться посетители, когда они попадают на страницу.
Хорошая новость заключается в том, что вы можете легко решить проблему, используя те же этапы цикла покупки, чтобы помочь структурировать контент целевой страницы.
Основные этапы цикла покупки:
- Осведомленность / интерес. Первый этап начинается, когда потребитель узнает о потребности или иным образом проявляет интерес к продукту. В сети это означает, что они начинают гуглить и заниматься серфингом.
- Исследование / рассмотрение. После первоначального осмотра потребители получили лучшее представление о том, что они могли бы хотеть, поэтому они приступили к более глубокому исследованию и рассмотрели возможные варианты.
- Предпочтения / Список. Обладая знаниями, они начинают находить решения для своих нужд и искать дополнительную информацию, чтобы подтвердить свое направление.
- Покупка. Вот и все. Они готовы к работе и могут появиться на вашей целевой странице с кредитной картой в руке.
- Лояльность и защита. Обычно Интернет не является частью традиционных циклов покупки, но значительно упрощает отслеживание обращенных клиентов, чтобы поддерживать их лояльность и превращать их в продавцов.
Вот и все. Готово. Если вы структурируете контент целевой страницы в соответствии с этапами цикла покупки, он будет содержать все элементы содержимого успешной страницы, и вы будете привлекать посетителей на каждом этапе.
Вот шаблон содержания вашей целевой страницы, основанный на цикле покупки:
- Преимущество (повышение осведомленности и интереса). Сразу в верхней части страницы перечислите одно главное преимущество и / или уникальное торговое предложение (УТП), о которых ваши клиенты должны знать, прежде чем покинуть страницу. Это привлекает внимание покупателей на ранней стадии и усиливает направление покупателей на более поздней стадии.
- Возможности / Вторичные преимущества / Данные (предоставьте им исследовательскую информацию, которую они ищут). Здесь вы делаете резервную копию и добавляете к пункту 1 информацию, которую они могли не заметить на первом этапе.
- Поддержка вашего USP (станет предпочтительным вариантом). Ваше УТП должно быть вплетено во все содержимое вашей целевой страницы, но чтобы держать тех, кто почти готов покупать, на линии, поддержите ваше УТП. Например: почему ваше время выполнения работ на 10% быстрее, чем у конкурентов?
- Призыв к действию (попросите их совершить покупку). Они прибыли с намерением, но этого не всегда достаточно.Здесь важны призывы к действию, и они будут более эффективными, если вы будете использовать другие стратегии, такие как создание срочности, определение гарантий и обеспечение конфиденциальности.

.png)



 д).
д).