как писать, примеры и советы
Лендинг — это страница или сайт-одностраничник, который служит для того, чтобы описать товар или услугу, а также дать информацию, где и как это приобрести. В статье я поэтапно расскажу, из каких блоков состоит landing page и какие есть фишки, чтобы конвертировать посетителя в покупателя.
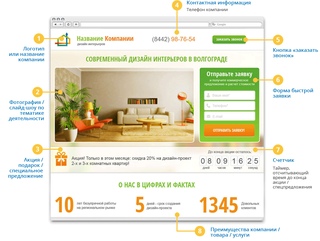
Структура лендинга
Шапка — название компании и краткое описание. Размещается в верхнем левом углу. Эта информация помогает пользователю сразу понять, куда он попал и какие услуги оказывает компания. В шапке помимо названия указывается контактная информация фирмы.
Заголовок — самая важная часть лендинга. Его цель — добиться внимания со стороны посетителя и, желательно, сразу побудить нажать на кнопку заказа. Здесь работает правило первого впечатления: если вы не зацепите словом посетителя сразу, то дальше это будет сделать сложнее. Заголовки лендингов обладают такими характеристиками:
- Ясность — сразу устанавливает контакт с читателем.

- Соответствие — заголовок и основная идея рекламы должны соответствовать друг другу. Если в заголовке идёт речь о бесплатном пробном периоде, а на деле его нет — покупатель не станет пользоваться услугой или товаром.
- Участливость — подчёркивает преимущество товара и говорит о том, что он справится с проблемой клиента. Посетитель сайта должен понимать Какие плюшки получит и как продукт избавит его от боли
- Срочность — нужна, чтобы клиент заказал товар или услугу «уже сейчас!» или «только сегодня!».
Например, на странице курса копирайтинга на skillbox.ru по заголовку всё ясно. А дополнительное описание его дополнительно поясняет.
Пример заголовка (курс копирайтинга на skillbox.ru )
Если нажать на меню сбоку можно увидеть дополнительную информацию.
Обязательно выделяйте выгоду для пользователей и решайте их боль в одном предложении. Чтобы лучше понимать чего хочет ваша целевая аудитория, составьте ее портрет.
Чтобы лучше понимать чего хочет ваша целевая аудитория, составьте ее портрет.
На скриншоте описана услуга и выгода для клиента:
Подзаголовок — текст, который раскрывает и поясняет заголовок. Он раскрывает детали, описывает смысл товара для клиента и повышает мотивацию посетителя к заказу. Предложение не должно быть слишком длинным и запутанным. Но и короче заголовка его также делать не стоит. Удачный вариант подзаголовка демонстрирует клуб кроссфита:
Удачный вариант подзаголовка на примере клуба кроссфита
Список — нужен, при условии если надо структурировать информацию. Каждый пункт должен описывать преимущества, быть написан в одном стиле и усиливать желание купить товар или заказать услугу.
На скриншоте пример, как можно структурировать информацию с помощью списка
Подводка — информация, предшествующая основному блоку. Если в заголовке не удалось раскрыть всю суть, это делается с помощью вступления. К примеру, если посетителю предстоит крупная, серьёзная покупка ему нужно подумать.
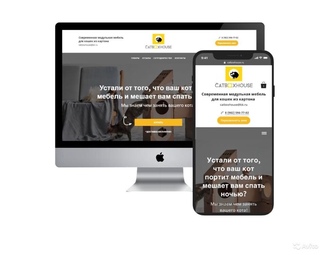
Графика — изображения, если в них есть нужда, подбираются в соответствии с цветовой гаммой сайта и идеей бренда. Удачный пример — сайт с продажей товаров для котов.
Пример удачно подобранного изображения для лендинга
Картинка должна передавать эмоцию и сделать так, чтобы клиент тоже захотел этот товар и испытал эту эмоцию.
Бренд «Alpen Gold» активно использует эту фишку на своём лендинге:
Блок с описанием товара — есть сайты, где используется только текст. Без заголовка, подводки и даже картинок. Одно условие — текст должен быть максимально хорош. Он так описывает все преимущества товара, что у покупателя не остаётся сомнений перед заказом. Если это обычное описание продукта, можно только дополнить заголовок и подзаголовок с помощью выгодных предложений для клиента.
Текст должен быть обязательно структурированным, чтобы все основные моменты сразу были на виду.
Информация о компании — здесь очень важно не переборщить. Не пишите историю создания компании. Допускается общая информация о компании, достижениях. Просто, понятно и лаконично. Например, как это сделали в Skillbox:
Пример, как понятно и лаконично разместить информацию о компании
Очеловечивание — разместите информацию с фото о сотрудниках компании или клиентом, который воспользовался услугой. Это повысит доверие покупателя.
Пример, как можно разместить информацию с фото о сотрудниках компании
Отзывы — передают эмоции других людей, повышают доверие и лояльность клиентов. Просите покупателей писать отзывы взамен не небольшие плюшки. Например, скидка на следующий заказ. Оставляйте ссылки на контакты с тем, кто оставил отзыв. Просто написанный текст с отзывом уже не вселяет доверие.
Портфолио — блок, в котором наглядно можно ознакомиться с деятельностью компании и понять, какой объём работ уже выполнила компания. Например, строительная компания «Ica-construction» удачно оформила такой блок:
На скриншоте пример портфолио строительной компания «Ica-construction»
Здесь можно выбрать страну, где проводились работы и проскроллить до описания объекта. Сначала читатель видит общую информацию. Затем, нажав на «Подробнее» читает дополнительный контент.
Сначала читатель видит общую информацию. Затем, нажав на «Подробнее» читает дополнительный контент.
Самые крутые лендинг-сайты
- https://kitchenceremony.com/ — изысканность и хороший вкус. Приятные фото вызывают желание сделать заказ и использовать эти специи по назначению.
На скриншоте лендинг KITCHEN CEREMONY
- https://rocketbank.ru — сайт банка, где написано просто о сложных вещах. Чётко, лаконично и максимально понятно клиенту.
На скриншоте лендинг-сайт Рокетбанка
- http://ji-fruits.ru/ — аппетитная графика ассоциируется с ярким вкусом и позитивными эмоциями.
На скриншоте лендинг ji-fruits.ru
Красивые фото фруктов не оставляют гостю сайта выбора — обязательно заказать!
- https://www.
 apple.com/ru — сайт компании Apple минималистичен, но функционален.
apple.com/ru — сайт компании Apple минималистичен, но функционален.
На скриншоте сайт компании Apple
- http://moscowfreetour.ru — экскурсии по Москве с размахом. Яркая страница, классный дизайн и функциональность. Кнопка с покупкой услуги вызывает большое желание на неё нажать.
На скриншоте яркая страница экскурсий по Москве — moscowfreetour.ru
- https://hr.cpeople.ru — креативное оформление кадрового агентства.
На скриншоте кадровое агентство hr.cpeople.ru
- http://yasdelie.ru/ — мемы, крутые надписи и море иронии. Креативность зашкаливает.
На скриншоте лендинг yasdelie.ru
- https://qlean.ru — сфера клининга, где отлично оформлены все интересные моменты.
На скриншоте лендинг qlean.ru
На скриншоте s7.ru/poehali
- https://farbenhaus.ru — яркие, красочные фото с полезной информацией.
На скриншоте лендинг farbenhaus.ru
- https://www.dsorig.com — лендинг с рекламой дизайнерских скульптур из дерева.

На скриншоте лендинг dsorig.com
На скриншоте лендинг-сайт hellomonday.com
На скриншоте лендинг-сайт jaquet-droz.com
- https://woodwork.nl/portfolio — пример, как можно эффективно оформить много информации и не перегрузить посетителя сайта.
На скриншоте лендинг-сайт woodwork.nl/portfolio
- Паркфлора — удачная страница жилого комплекса. Есть все необходимые блоки и красивый дизайн.
На скриншоте удачная страница жилого комплекса
Каждый лендинг делается под определённого заказчика и для своей целевой аудитории. При получении заказа для начала советую внимательно изучить всю информацию по теме и уже потом приступать к созданию лендинга.
Коротко о главном
И в заключение — общая структура работы над лендингом:
- Поставьте себе цели и задачи.
- Проведите анализ: компания в целом (чем занимается, сколько лет на рынке и т. д.), конкуренты, целевая аудитория.
- Собери вместе данные: плюсы, минусы, боль и желание разных слоев нужной аудитории.

- Подготовьте шаблон (план) текста и сайта в целом.
- Продумайте заголовок.
- Придумайте, как покупатель будет «призываться к покупке».
- Думайте о клиенте и пишите выгоды именно для него.
Обязательно проработайте семантическое ядро сайта, вставив нужные ключевые фразы. Они помогут пользователям зайти именно на ваш сайт.
А освоить создание лендингов и промосайтов на профессиональном уровне и начать, при желании, на этом зарабатывать можно, пройдя:
→ курсы по созданию лендингов
Крутые примеры лендингов (Landing Page) |
30 апреля 15:14 2019 by Игорь КоваленкоДоброго времени суток, дорогие друзья!
Если вы желаете Дачный ответ смотреть онлайн, то сможете это сделать на интернет-ресурсе http://remont-online. net/dachny-otvet.
net/dachny-otvet.
Крутые примеры лендингов (Landing Page)
Landing Page или простым языком лендинг, в переводе с английского это посадочная страница, на которую приходит посетитель из контекстной, медийной рекламы, поисковика, социальных сетей и т.д. Цель такой страницы побудить посетителя совершить нужное нам действие — например подписаться на рассылку, заказать товар, оставить заявку на подбор квартиры если это лендинг по недвижимости и т.д.
Мы собрали примеры крутых лендингов из разных ниш, посмотрите и выделите что-то для себя.
Чтобы посмотреть в живую кликайте на картинку, она кликабельна.
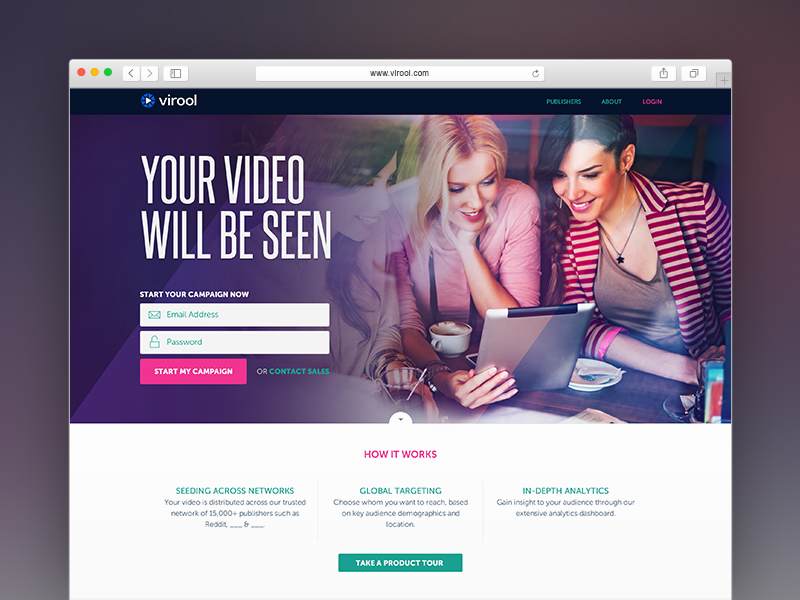
Лендинг в нише маркетинга — сервис Smart sms
Лендинг сделала Российская студия Nikoland. Сервис повышает продажи компаний, определяя мобильных пользователей на сайте, анализирует их поведение и посылает смс (предварительно пользователь соглашается о использование его персональных данных).
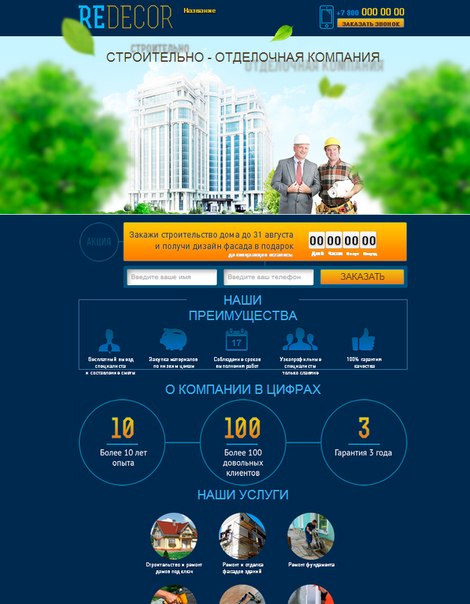
Лендинг Ижевского завода анодирования
Хороший сайт с качественной графикой и фотографиями. Часто разработчики делают ошибку что используют плохие фотографии из фотобанков, ведь 90% фото там до ужаса банальны и не вызывают никакого доверия. Если же вы берете фото из фотобанка то нужно очень тщательно поискать и не жалеть времени.
Часто разработчики делают ошибку что используют плохие фотографии из фотобанков, ведь 90% фото там до ужаса банальны и не вызывают никакого доверия. Если же вы берете фото из фотобанка то нужно очень тщательно поискать и не жалеть времени.
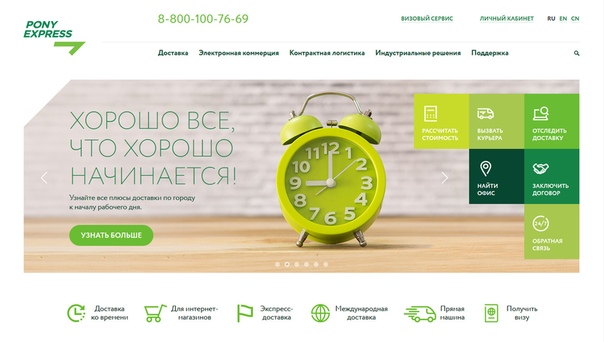
Лендинг компании Триколор
Хорошая графика, качественные фотографии плюс параллакс эффект.
Примеры лендингов автомобильных компаний
Лендинг компании Apple — Mac Pro
Неплохой лендинг мастера маникюра
На этом все, постоянно учитесь, смотрите и делайте крутые лендинги и будет вам счастье))
Лучшие лендинги Украины, сайты лендинги на «WEB AWARDS UA»!
Сегодня успешный интернет-маркетинг не обходится без такого уникального эффективного инструмента как посадочные страницы, или landing pages (лендинги). Это сайты-одностраничники, создаваемые в рамках проведения рекламных кампаний (контекстная реклама, переход по клику по баннеру и т.д.) под конкретную цель:
- продать конкретную услугу или товар посетителю;
- получить необходимую информацию от пользователя, например, для целей лидогенерации и т.
 д.
д.
Какие они — лучшие лендинги, создаваемые отдельно от основных сайтов (корпоративных ресурсов крупного бизнеса, веб-визиток мелкого и среднего бизнес-звена, онлайн-магазинов) и показывающие высокую эффективность работы при грамотном подходе к их созданию? На этот вопрос ответит подведение итогов конкурса среди посадочных страниц в рамках ежегодной Национальной интернет-премии «WEB AWARDS UA» в номинации «best landing pages».
Лучшие лендинги 2020
К критериям оценки в номинации «Лучшие лендинги 2021» можно отнести следующие:
- привлекательное, цепляющее оформление, тенденции в дизайне посадочных страниц, создаваемых под конкретную нишу и преследуемые цели;
- качество используемого графического текстового контента и стиль его подачи;
- грамотная структура страничек, подпадающих под звание best landing pages 2019 – расположение блоков, баланс графики и текста;
- наличие повышающих имидж и доверие компонентов, а также элементов, побуждающих к требуемому действию, их оформление и подача.

В оценивании представленных на конкурс многочисленных лендинг пейдж смогут принять участие все желающие пользователи, заинтересованные в развитии сферы IT в Украине, что в итоге позволит достичь двух основных целей:
- повышение комфорта пользователей, на которых рассчитано использование лендингов;
- повышение эффективности бизнеса путем увеличения эффективного трафика и конверсии.
Создание лендингов, разработка дизайна посадочных страниц, создание конверсионных landingpage — Креативное агентство IKRA
Путь Боксера — Ганя Шабад, управляющий партнер
Сейчас на рынке масса компаний предлагает услуги по созданию сайтов и их продвижению. Компаний много, а ярких, запоминающихся, грамотных и удобных сайтов мало. Когда мы решили поменять наш старый сайт, мы стали искать примеры качественных сайтов в сети, и обнаружили, что их реально единицы. Наш нынешний сайт, сделанный компанией ИКРА, пополнил эти немногочисленные ряды. Мы считаем, что он просто супер! Это отметили и наши клиенты. Сайт работает всего два месяца, но мы видим больший приток клиентов из-за того, что сайт максимально четко доносит суть наших услуг, охватывает широкие слои потенциальных клиентов, удобен и очень четко отличает нас от наших конкурентов, у многих из которых сайты профессиональные, но однообразные.
Сайт работает всего два месяца, но мы видим больший приток клиентов из-за того, что сайт максимально четко доносит суть наших услуг, охватывает широкие слои потенциальных клиентов, удобен и очень четко отличает нас от наших конкурентов, у многих из которых сайты профессиональные, но однообразные.
Плюс команды ИКРА в профессиональном понимании вопросов продвижения и маркетинга — сайт создается с учетом потребностей бизнеса привлечь максимальное количество клиентов. Дотошность, иногда на грани занудства, это тоже плюс технической команды и залог качества работы. Мы довольны!
Thule THStore — Мстислав Степанов, директор интернет-продаж
Изначально я плохо представлял себе, как идея лендинга может быть применима в моей сфере. Но я видел, как работают другие проекты, и решил попробовать. Мы первыми в своем сегменте сделали лендинг, и я верю, что это правильный шаг.
Процесс работы с ИКРОЙ радует: график в целом соблюдается, общий язык с командой нашли, дизайн на высоте. Но главное, я доволен результатом. Поэтому однозначно я с вами, пока мой бизнес развивается. Я уверен, что каждый новый лендинг будет лучше прежнего.
Но главное, я доволен результатом. Поэтому однозначно я с вами, пока мой бизнес развивается. Я уверен, что каждый новый лендинг будет лучше прежнего.
Я уже рекомендую IKRA знакомым. Но, конечно, не тем, кто работает в моей сфере. Не хочу, чтобы у них появились такие же хорошие лендинги, как у меня.
RS-Chip — Андрей Ананьев, директор по маркетингу
До лендинга делали у них интернет-магазин, так что в качестве работ уже были уверены. Мы полностью доверили работу, обозначив только продукт, который продаем, и финальный результат нас устроил на 100%. Также понравился и сам процесс: там, где были вопросы несовпадений с ожиданиям, ребята быстро и профессионально предложили альтернативу.
Очень понравился сплав креатива и математики. «Нравится»/ «не нравится» — это только для первой версии, далее — эксперименты. Такой настройки аналитики еще никогда не видел, 15 целей для одной страницы и еще у каждой цели есть свои варианты взаимодействия.
Pulsar — Дмитрий Шаханов, генеральный директор
Сотрудничаю с Алексеем и его командой c 2007 года — это большой срок. Команда реализовала для нас несколько проектов. Все они оказались успешными. Я не знаю, как у них так построена работа, но от меня лишь требуется сказать, что мне нужно, например, продающий сайт или страница под определенный товар или услугу, и обозначить бюджет. Более ничего. Поначалу это даже пугало, «почему они не спрашивают, не выясняют у меня подробности моей услуги/товара». IKRA проводит исследование и делает реально работающие продающие сайты в очень специфичной тематике.
Команда реализовала для нас несколько проектов. Все они оказались успешными. Я не знаю, как у них так построена работа, но от меня лишь требуется сказать, что мне нужно, например, продающий сайт или страница под определенный товар или услугу, и обозначить бюджет. Более ничего. Поначалу это даже пугало, «почему они не спрашивают, не выясняют у меня подробности моей услуги/товара». IKRA проводит исследование и делает реально работающие продающие сайты в очень специфичной тематике.
Сейчас я готов доверить ведение своих проектов только ИКРЕ. Их работа — это сплав хорошего дизайна и продуманного маркетинга, на выходе получаем отличный инструмент для продаж в интернете.
Выгодно страхование — Олег Виноградов, директор по развитию
IKRA — крутая команда, которая не выпрашивает нудно ТЗ, а сама при необходимости его синтезирует во время. Мы встречались три раза. Лендинг для нашего проекта, Выгодно.ру, сделали очень быстро. Так же оперативно интегрировали онлайн-сервисы и настроили отчеты. Получилось именно то, что было нужно. Красивый, удобный, понятный, быстрый лендинг-витрина с хорошей конверсией.
Получилось именно то, что было нужно. Красивый, удобный, понятный, быстрый лендинг-витрина с хорошей конверсией.
Сейчас ребята нам рисуют баннеры для совместных акций с Много.ру, а также делают другие проекты. Так что если вам нужны крутые лендинги (и не только) — IKRA их умеет! 😉
Обзор ТОП 6 конструкторов лендингов: создать быстро и недорого
Для тех, кто хочет лендинг быстро, хорошо, и без трат на дизайнера, разработаны специальные инструменты. Это конструкторы лендингов. А вот какой выбрать вы поймете, прочитав наш обзор до конца. Статья для бизнеса, маркетологов и копирайтеров.
Как выбрать дешевый и сердитый конструктор лендингов для многорукого маркетолога, который на все руки от скуки?
Типичный маркетолог — занят, но горд.
Возьмем, к примеру, типичную задачу найти квадратный трехчлен и не заржать сделать лендинг мероприятия/презентации/ивента. Будем оценивать удобство создания сайта для не программиста, ценовую политику сервиса, набор доступных элементов в базовой/бесплатной версии.
Основное условие «надо же еще вчера и без бюджета» — выполнить обязательно.
Список конструкторов
| Название | Функционал | Цена |
|---|---|---|
| Tilda | создание впечатляющих сайтов для бизнеса и медиа | 1 сайт на 50 страниц можно бесплатно: то что нужно для лендинга |
| Wix | конструктор сайтов, ведущая облачная платформа | бесплатной версии нет |
| Landingi | разработка целевых страниц без знаний программирования | бесплатной версии нет, стартовый пакет от $29/мес. |
| bm360 | конструктор сайтов и лендингов без знаний кода, скрытых условий и умных слов | есть бесплатный пробный период |
| Netcat | универсальная платформа для сайта и интернет-магазина | бесплатной версии нет, тариф Standart (промо-страница, несложный корпоративный сайт) от 5 900 р. /мес. /мес. |
| Ukit | конструктор сайтов для бизнеса | 14 дней бесплатного тестового периода, стартовый пакет от $4/мес. |
| LPTREND | удобный конструктор с невероятно простым редактором | 15 дней бесплатного тестового периода, стартовый тариф (1 лендинг) 500 р./мес. |
| TRIGETs | инструменты для маркетологов и предпринимателей, создание лендинга за 2 минуты | 14 дней бесплатного тестового периода, пакет «Бизнес» от 1 950 р./мес. |
| Bloxy | создание лендингов, одностраничников, промо-страниц, интернет-магазинов с красивым дизайном | безлимитный тест с оплатой после запуска, пакет «Запуск бизнеса» — 1 470 р./мес. |
| Flexbe | конструктор сайтов и лендингов с лучшими дизайнерскими решениями, без знаний программирования | 14 дней бесплатного тестового периода, 10 страниц на одном домене — от 750 р. /мес. /мес. |
| Платформа LP | создание конверсионных лендингов без дизайнеров и программистов | 14 дней бесплатного тестового периода, старт от 490 р./мес. |
| LPMotor | конструктор сайтов и лендингов с полным арсеналом инструментов (CRM-система, воронка продаж, аналитика, корзина, платежная система) | создание сайта и настройка основных функций — бесплатно |
| LPGenerator | профессиональная Landing Page платформа для бизнеса | 7 дней бесплатного тестового периода, стартовый пакет от 559 р./мес. (при оплате за год) |
| TOBIZ | конструктор сайтов и лендингов для бизнеса без дизайнера и программиста | 14 дней бесплатного тестового периода, пакет BIZ 450 р./мес. |
| Nethouse | создание сайта с помощью удобного редактора без специальных знаний, специалистов, лишних затрат и рекламы | страница с 10 товарами и 20 фотографиями — бесплатно |
| LANDIX | быстрый и легкий конструктор лендингов | стартовый пакет от 290 р. /мес. /мес. |
| Базиум | профессиональная платформа, не требующая навыков программирования | просто лендинг от 290 р./мес (при оплате за год) |
| Site Pro | адаптивный конструктор без ограничений в дизайне | бесплатно для создания простенького лендинга |
| Borstch | конструктор правильных лендингов с моментальной генерацией нескольких версий для тестирования | есть бесплатный тариф на домене конструктора с неограниченным количеством страниц |
| Zyro | конструктор сайтов с использованием искусственного интеллекта для генерации текстов и анализа тепловой карты сайта, бесплатный хостинг и конструктор логотипов | есть бесплатная версия, базовый пакет от $1,99/мес. |
1. Tilda (tilda.cc)
Если кто-то еще не знает про Тильду, то самое время познакомиться поближе. Проверенный инструмент, который из коробки умеет очень много.
Проверенный инструмент, который из коробки умеет очень много.
Регистрация не занимает много времени: есть очень подробный раздел со справкой по функциям и обучающие видеоролики. Но это же штука, существующая в современном digital рынке, поэтому тут есть блог.☺Он классный и по всем канонам контент-маркетинга, читать его очень полезно и приятно. Сверстан блог на самой же Тильде.
Тарифов всего три. Первого «Бесплатного» часто бывает достаточно для построения прототипов и различных тестов. Если нужно привязать доменное имя и дополнительные красивые блоки, то тут уже надо брать тариф «Персональный». В «Бизнес» тарифе есть такая приятная плюшка, как экспорт кода страницы. То есть вы можете сверстать мышкой лендинг, сделать экспорт и закинуть на любой хостинг или сайт. Мне лично удобно, что есть плагин интеграции с WordPress.
Тильда подходит для широкого спектра задач (лендинг, блог, страница мероприятия, сайт визитка). Делается все быстро и достаточно красиво. Несомненный плюс — это адаптивность. Сайт отображается корректно на всех устройствах. Если же возникают какие-то проблемы, то можно немного допилить напильником, используя Zero Blocks. Безусловно, нужно понимать и ограничения, но мы в начале статьи уже предположили, что наш use case — это маркетолог без бюджета (или с минимальным бюджетом), который не умеет программировать и верстать сайты так, как это делают специалисты.
Несомненный плюс — это адаптивность. Сайт отображается корректно на всех устройствах. Если же возникают какие-то проблемы, то можно немного допилить напильником, используя Zero Blocks. Безусловно, нужно понимать и ограничения, но мы в начале статьи уже предположили, что наш use case — это маркетолог без бюджета (или с минимальным бюджетом), который не умеет программировать и верстать сайты так, как это делают специалисты.
Из полезного: легкое добавление счетчиков Яндекс.Метрики и Google Analytics, интеграции с Google Forms, Typeform, Timepad, Mailchimp, вставка любого html-кода (со скриптами) — например, виджет платежной формы банка.
От редакции: Для того чтобы понять какой конструктор популярен и почему, мы задали вопрос «Каким конструктором лендингов вы пользовались и почему» в бизнес-сообществе WebSarafan. Вот что мы получили.
Мария Золотарева выбрала Тильду: «Красиво, просто, удобно, хорошо адаптируется под смартфоны и планшеты.
Написание ручками на html — конструктор Wix. Но html — долго и придется попотеть с адаптацией, сам Wix тяжелый. У Тильды минус с заменой иконки сайта».
2. Борщ (borstch.com)
Конструктором пользоваться удобно: подсказки везде, интуитивно все понятно. Дизайн так себе (ну это имхо, конечно).
Описание с сайта:
Вот мультилендинг и A\B тестирование — то, чего не хватает Тильде, чтобы быть еще круче. Еще один интересный момент — это наличие CRM. Хотя я не тестировал, но думаю, что это должно быть удобно.
Тарифы приятные для региональных маркетологов. ☺
Раздел шаблонов landing page, с одной стороны, показался несколько однообразным, но, с другой — много готовых шаблонах для микробизнеса типа маникюрного салона, свадебного фотографа, СТО. Просто берешь, делаешь и можешь уже вести клиентов. Дешево и сердито + адаптив. Что еще нужно маникюрше Раисе? (клиенты, да).
Из полезного: интеграции Mailchimp, AmoCRM, Bitrix24, sms. ru, настройка SEO.
ru, настройка SEO.
Редактор самого лендинга интуитивно понятен. Мне не пришлось лезть в Help.
Разобрался в нем за 5 минут.
Итог: Хороший инструмент по выгодной цене. Нужен быстро сайт СТО или парикмахерской, без претензий на уникальный дизайн и вот эти вот все дизайнерские штучки — вам сюда. Типографика и общее визуальное ощущение проигрывают Тильде, зато есть мультилендинг и А\В. Так что нужно выбирать под задачи.
3. Нетхаус (nethouse.ru/)
Главная страница конструктора заявляет, что у них есть все для настоящего сайта.
Какой сайт считать не настоящим для меня осталось загадкой.
Очень порадовала картинка с 35 причинами выбрать Нетхаус. Для новичков поможет сориентироваться в возможностях + есть интересные пункты (типа переноса старого сайта без потери позиций в поисковой выдаче). Я не берусь судить о правдивости того, что написано, но у меня сразу возникло желание попробовать сервис (может, я просто впечатлительный такой?).
Ценовая политика гуманная и доступная. Выбора особо не дают, всего два варианта:
Из плюсов — домен в подарок, почта на домене, ssl-сертификат. Что такое прием онлайн-платежей не совсем понятно из таблицы.
Далее, идет список того, чем создатели нас осчастливят, если мы выберем их сервис. Счастья полные домены.
Надо больше пунктов, еще больше!!!!!
Поймал себя на мысли, что не хватает еще пары пунктов:
- Вы можете сделать жирный шрифт, шрифт с подчеркиванием и даже курсив
- А также менять цвет шрифта и даже ими игратьигратьиграть
Действительно, интересные и полезные пункты теряются на фоне такого потока ненужной информации.
Хорошо, убедили, давайте попробуем ваш сервис. Регистрируемся, входим и попадем на экран выбора шаблона landing page.
Выбор категорий шаблона меня смутил. Зачем такое разделение на «Профессиональный» и другие? То есть лендинг будет непрофессиональным или как?
Я маркетолог и ничего не хочу решать, хочу все профессионально.
Выбираем «Универсальный», который якобы ко всему подходит как средне серый цвет.
После других конструкторов, этот мне не показался интуитивно понятным. Может, дело в моей интуиции, а, может, в видении UX авторами сервиса. Спустя 2 минуты в режиме редактирования, я уже искал причины, которые бы убедили меня остаться на этом сервисе. Нашел одну — вроде бы несложное добавление товаров и функционал магазина. Пожалуй, все. Безусловно, у вас может быть другой опыт взаимодействия и впечатление от конструктора.
Ниже возможности интеграции со сторонними сервисами.
Итог: Позиционируют себя лидером, много декларируемых возможностей, которые оказалось не так просто найти в меню и настройках блоков. Страшненькие шаблоны. Конструктор на любителя. Для тех, у кого будет время и силы разобраться.
4. UKit (ukit.com/ru)
Создатели сервиса сразу рубят сплеча — никакого кода!
То есть предыдущий опыт в создании сайтов не требуется. Хотите, чтобы поисковые системы были в восторге? Сделайте сайт на UKit. ☺
Хотите, чтобы поисковые системы были в восторге? Сделайте сайт на UKit. ☺
Тарифные планы доступные. Выбор из трех вариантов. Можно взять пробный период на тесты.
Если вам нужен платежный виджет или любой другой нестандартный html-код (или скрипт), то вариант только максимальный тариф.
Шаблоны landing page разбиты по тематикам и формату (одностраничные или многостраничные). Визуально симпатичные (в отличие от Нетхауса). Удобно, что видно сразу как сайт будет выглядеть на мобильном устройстве.
Выбираем шаблон, попадаем в редактор. Он интуитивно понятен и прост. UX отличный, понятно куда нажимать и что делать, чтобы изменить блоки шаблона.
Простое добавление элементов и их редактирование. После Тильды это пока самый удобный из рассмотренных конструкторов.
Интеграции с большим количеством сервисов. Делаются действительно за два клика.
youtube.com/embed/A9yfQ6z4b8Y»/>
Итог: Просто, понятно, достаточно красиво и по приемлемой цене. За 3–4 часа можно сделать многостраничный сайт, который будет работать.
5. Базиум (bazium.com/)
Название странное (хотя какое из них другое…разве, что Борщ). Но нам же не название надо, а функционал: чтобы дешево, круто и быстро, как в сказке. Картинка на главной настраивает на нужный лад, рука инстинктивно тянется от клавиатуры к джинсам, чтобы подвернуть штанину.
Что можно сделать на Базиуме?
Примеры landing page и сайтов, созданных на платформе, доводят меня до оптимизма с первого раза.
Дальше немного gif’ок с сайта, чтобы можно было оценить UX.
Адаптивность:
Какие блоки есть в Базиум:
Тарифы у платформы схожие с остальными участниками тестов:
Что мне безумно понравилось, так это раздел с конструктором интернет-магазина bazium. com/shop.
com/shop.
Красиво и понятно сделано, да еще и за вменяемую цену.
Далее, идет обширный список возможностей магазина, который, как нам обещают, мы сможем сделать без программирования. И этот список не вызывает органического отторжения как у Нетхауса. В их числе:
- Интеграция с Яндекс.Маркетом.
- Один товар в нескольких разделах.
- Прием пластиковых карт VISA, Mastercard, МИР.
- Прием электронных денег Яндекс.Деньги, Вебмани, Walletone и др.
- Прием оплата через интернет-банки Сбербанк Онлайн, Альфа-Клик, Тиньков и др.
- Различные варианты доставки (курьер, почта, самовывоз и др.)
- Настройка формы заказа для каждого варианта доставки с возможностью прикрепления файлов.
- Скидки по секретной фразе.
- Скидки при сумме заказа.
- UTM-метки и реферальные хвосты в заказах.
И многое другое.
Приятным дополнением является:
Вот им удалось мне продать свой продукт. Я уже хочу попробовать сделать свой магазин. Надо только придумать что продавать.
Я уже хочу попробовать сделать свой магазин. Надо только придумать что продавать.
Итог: Очень интересная платформа. По удобству редактирования шаблонов, по исполнению самих блоков очень похож на Тильду. Качественно, красиво, понятно. Мне очень понравился Базиум! Дизайнеры молодцы, UX на высоте для конструктора. Единственное что портит удовольствие, это отсутствие бесплатного тарифа (в отличие от Тильды), а платные тарифы не самые бюджетные (хотя и почти одинаковые с Тильдой).
UPD: Единственный сервис, после регистрации в котором, мне несколько раз звонила живая девушка менеджер и интересовалась моим семейным положением все ли мне понятно в сервисе, чем может помочь, для чего я хочу использовать сервис и как мне это сделать максимально эффективно.
Что нам обещают в Zyro? «Простой способ создать сайт бесплатно» – ну окей. «Без навыков кодирования или дизайна» – то что надо. Вообще Zyro позиционирует себя как конструктор от нуля и до готового сайта, в котором для решения задачи предлагают воспользоваться искусственным интеллектом. Хм, серьезно?
Хм, серьезно?
В общем, я потестил и на удивление вышло неплохо – генератор названий и слоганов предложил мне адекватные варианты для моего гипотетического бизнеса, а в конструкторе логотипов я набросал себе приятный брендинг. Правда, ИИ-генератор текстов немного подкачал. Во-первых, он нормально работает только на английском. А во-вторых, его результатов хватает максимум на текст о нас. Хотя язык разработчики еще точно допилят, а для простого сайта веб-студии или барбершопа хватит и этого.
Бесплатная версия имеет ограничения, хотя полный комплект функций стоит недорого даже для начинающего маркетолога. Тем более сюда входит все – от домена до бизнес-интеграций с Google Tag Manager, Analytics, Facebook Pixel, Messenger Live Chat.
Шаблоны настроены под конкретные ниши – фотограф, пекарня, массаж, мероприятие, стартап. То что нужно для маркетолога, к которому обращаются мелкие бизнесмены с запросом «сделайте мне простенький сайтик».
Из полезного: выбор и покупка домена, бесплатный хостинг, конструктор логотипов, генераторы названия бизнеса и слогана, тепловая карта сайта и генератор текстов. И чем лучше они будут работать со временем, тем будут еще более крутыми.
Особенно доставляет тепловая карта – я немного залип, проверяя разные сайты.
Время, потраченное на просмотр тепловых карт, я сэкономил в редакторе. Потому что все легко «дрэг-энд-дропается», растягивается, перемещается. И самое главное – вы точно не накосячите, благодаря привязке к сетке, которая обеспечит вам пиксельную точность.
Итог: Zyro предлагает возможности, которых нет ни у кого другого. Если вдруг вы придумали новую бизнес-идею сидя вечером за бокальчиком, то до утра без помощи дизайнера и копирайтера сможете сами создать готовый сайт, начиная от лого и заканчивая текстом «О нас». У меня ушел час, чтобы сделать себе лендинг с моими услугами.
Дистанционный курс «Контент-маркетинг» разработан для тех, кто хочет научиться формировать контент-маркетинговую стратегию согласно с коммуникационной стратегией бренда. Пройдя обучение вы сможете создавать контентную стратегию от «А» до «Я», начиная с анализа конкурентов и целевой аудитории, заканчивая созданием матриц контента и реальных контент планов. Сможете создавать вовлекающий контент, полезный и бренду, и потребителям. Лендингам посвящена целая лекция и онлайн-вебинар с лектором.
ЗАПИСАТЬСЯ
Что со всем этим делать?
Я попробовал шесть разных конструкторов, которые позволяют человеку без навыков программирования и верстки (да и дизайна) сделать быстро и недорого сайт. Мой опыт может отличаться от вашего. В планах протестировать еще штук 10 сервисов.
Пока мне очень нравятся два решения: Tilda и Bazium, на третьем месте UKit. Может, я не сильно смог разобраться в Нетхаус, но он показался мне худшим из шестерки. Может, он и хороший, но я решил просто не тратить время на разбирание и копание, когда на рынке есть такие хорошие альтернативы.
Может, он и хороший, но я решил просто не тратить время на разбирание и копание, когда на рынке есть такие хорошие альтернативы.
От редакции: у нас к вам три новости. Две хороших и одна неплохая. Начнем с последней: — если вы хотите продолжения обзора, пишите в комментах. Обозревать, так с музыкой! И еще две: отменные тексты для лендингов можно научиться писать на курсе Дениса Каплунова. А связывать в единой стратегии Блог, лендинг, рассылки, социальные сети и внешние площадки вас научат на курсе по контент-маркетингу. Приглашаем всех!
Если Вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
К чему стремиться: лучшие лендинги 2018 года
Мы собрали лендинги 2018 года, которые по каким-то параметрам считаем лучше других. Конечно, все одностраничники мира мы не просматривали, но за отраслью следим и подмечаем крутые решения.
Пустое пространство в дизайне лендингов: Jira, Apple и Dropbox
Пустое, негативное или белое пространство — пространство сайта, на котором нет элементов: текста, кнопок, картинок — ничего.
«Уберите лишнее. Позвольте воздуху сделать свою работу — выделить элементы, в которых заключена суть».
Ян Чихольд
С помощью пустого пространства выделяют элементы сайта. Взгляд человека скользит по странице, пока не зацепится за текст или кнопку призыва к действию. С этим связан популярные совет «не перегружайте дизайн лендинга»: выверяйте порядок блоков и элементов, оставляйте вокруг и между ними достаточно свободного места.
Лендинг Jira: упорядоченность + иллюстрация
Jira — программа для учёта работы команды. С её помощью оптимизируют постановку и распределение задач и отслеживают их выполнение. Лендинг тоже отлично оптимизирован: минимум текста, иллюстрация, призыв к действию концентрируют на себе внимание посетителя.
Здесь много белого пространства — взгляд концентрируется на иллюстрации и небольшом тексте.
Что круто:
- лаконичность и упорядоченность информации;
- управление вниманием;
- текста мало, его легко читать и понимать;
- иллюстрации и скриншоты показывают сам продукт — уже на лендинге посетитель формирует мнение о нём.

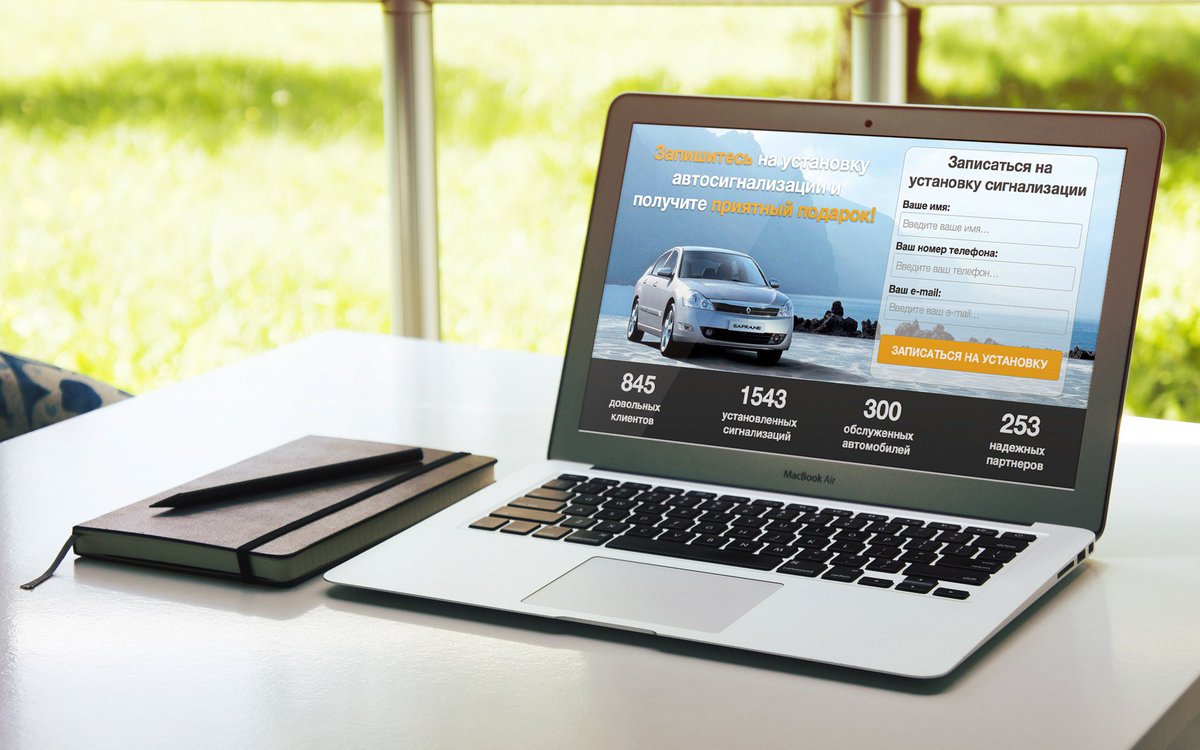
Посадочная страница Macbook Air: ничего лишнего
Лендинг Macbook отражает невесомость продукта. Одна удачная фотография притягивает внимание и задаёт «настроение» страницы.
Вместо цифр приятнее любоваться ноутбуком и восхищаться его тонкостью — фото вызывает эмоциональный отклик.
Что круто:
- нет перегруза информацией;
- цепляющее фото: динамика заложена в изгибах продукта, руке человека и выбранном формате макета;
- простой текст и доступный призыв к действию;
- между элементами есть воздух, пространство.
Лендинг Dropbox: подойдёт каждому
У лендинга всего пять экранов, и каждый посвящён одному преимуществу и выгоде этого облачного хранилища.
Один из экранов говорит о пользе хранилища для совместной работы.
Что круто:
- нет лишних CTA-кнопок, призыв зарегистрироваться закреплён в меню и всегда остаётся наверху;
- ритмичность блоков: картинка, заголовок, текст;
- смена цветов при перелистывании — новое впечатление с каждой прокруткой.

Больше внимания клиентам: лендинги Uber, Tumblr, Slack
Уникальное торговое предложение — сердце бизнеса. Лучшие лендинги отражают эту уникальность: Uber показывает, что делегирует ответственность, а Tumblr использует пользовательский контент.
Водители Uber рулят
Сразу скажем: рассматриваем лендинг для водителей, а не пассажиров.
Бывают решения из разряда «прямо у вас под носом», они бюджетны, но в то же время элегантны. Они могут раскрывать отношения с клиентами с неожиданной стороны и навсегда поменять их. Поэтому здесь Uber.
Uber понимает потребность клиентов-водителей в удобном графике.
Что круто:
- краткий текст УТП. Делегируя своим же целевым клиентам решение своих болей, Uber выстраивает особый тип отношений с водителями. Предоставляет им полную свободу в важных вещах. Например, график и выплаты отдаются на усмотрение самих водителей;
Длинный текст кнопки не всегда проигрывает: «Стать водителем-партнером» это больше, чем просто безликое «зарегистрироваться».
- текст CTA-кнопки содержит понятный призыв: «Стать водителем-партнером»;
- на фото реальные люди. В них водителям легко узнать себя;
- минимум слов — максимум информации.
Tumblr делает трафик на пользователях, и это их фишка
Когда изображение из вашего блога появится на главной странице, сразу захочется поделиться этим достижением с друзьями, не так ли? Для сервиса в этом тоже есть польза: они получают неограниченный поток уникального контента, который могут использовать безвозмездно.
Tumblr размещает на главном экране лендинга пользовательский контент.
Что круто:
- сервис известен визуальным контентом, поэтому акцент на изображениях;
- используют изображения, созданные пользователями;
- короткая форма регистрации не требует больших усилий для заполнения.
Slack: как авторские иллюстрации создают визуальную историю бренда
Создание иллюстраций — искусство объяснять сложное и оживлять скучное в тексте любого формата. Этот визуальный тренд существует еще со времен первых печатных книг со сказками и познавательных энциклопедий для младшего школьного возраста. Но он также отлично вписывается во взрослый мир для адаптации пользователя к новым продуктам в IT.
Этот визуальный тренд существует еще со времен первых печатных книг со сказками и познавательных энциклопедий для младшего школьного возраста. Но он также отлично вписывается во взрослый мир для адаптации пользователя к новым продуктам в IT.
Slack обыгрывает крылатое выражение «место, где происходит магия»: Slack — это место, где происходит работа».
Что круто:
- половина экрана отдана иллюстрациям: так интереснее и легче изучать информацию;
- минимализм блоков и элементов;
- ритмичность блоков: справа картинка, слева текст;
- меню и кнопка «Начать» всегда наверху, пока пользователь листает лендинг.
В 2018 году наиболее удачными решениями стал минимализм в оформлении сайтов, уникальные брендированные иллюстрации и огромное внимания к клиентам.
Ваш LPTREND ✌️
Каждому по Landing Page. Наболевшее — CMS Magazine
То ли с подачи Бизнес Молодости, то ли по иным причинам, сейчас только ленивый не предлагает разработку Landing Page. И на то есть причины. Согласно глобальной идее, лендинг — эта такая особая страница, которая технично должна превращать посетителей в лиды со значительно большей вероятностью, чем это умеет делать сайт в привычном понимании.
И на то есть причины. Согласно глобальной идее, лендинг — эта такая особая страница, которая технично должна превращать посетителей в лиды со значительно большей вероятностью, чем это умеет делать сайт в привычном понимании.
Сатира на большинство «лендинг пейджей»
Как грибы после дождя ежедневно появляются все новые и новые сайты лендинги, предлагающие всем нуждающимся разработку профессиональной landing page стоимостью от «трех копеек» и до умопомрачительных сумм.
С такой же скоростью по интернетам начинают расползаться секреты эффективных посадочных страниц, которые в целом сводятся к такому руководству:
- сформулируйте четко предложение
- ограничьте предложение
- опишите, почему именно вы самые лучшие
- опишите процесс работы
- дайте социальное подтверждение
- обозначьте ярко и заметно желаемое действие
Особо находчивые продают пачки шаблонов «эффективных landing page», а кто-то пошел еще дальше и так рынок получил универсальные онлайн-сервисы для самостоятельного «проектирования» landing page.
Все больше и больше «специалистов» пытаются нас уверить, что знают как сделать конверсию в 40%, объясняя это магией правильными технологиями убеждения, особой последовательностью изложения и пониманием боли клиента (дословная фраза).
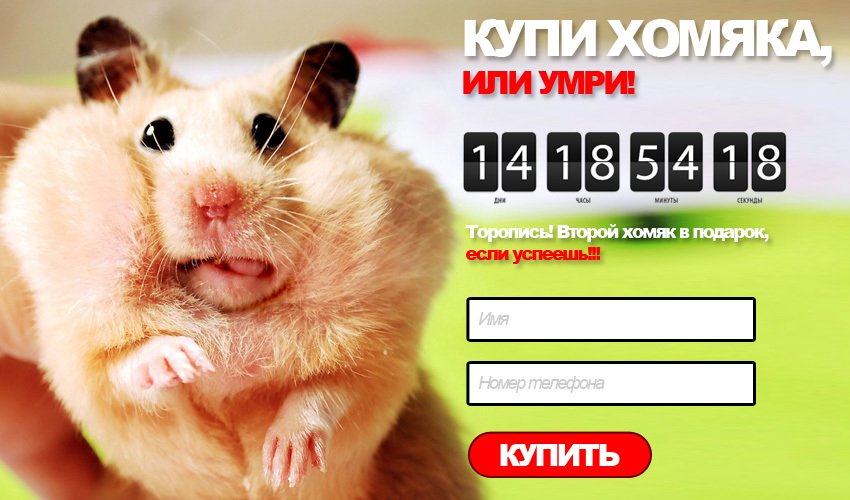
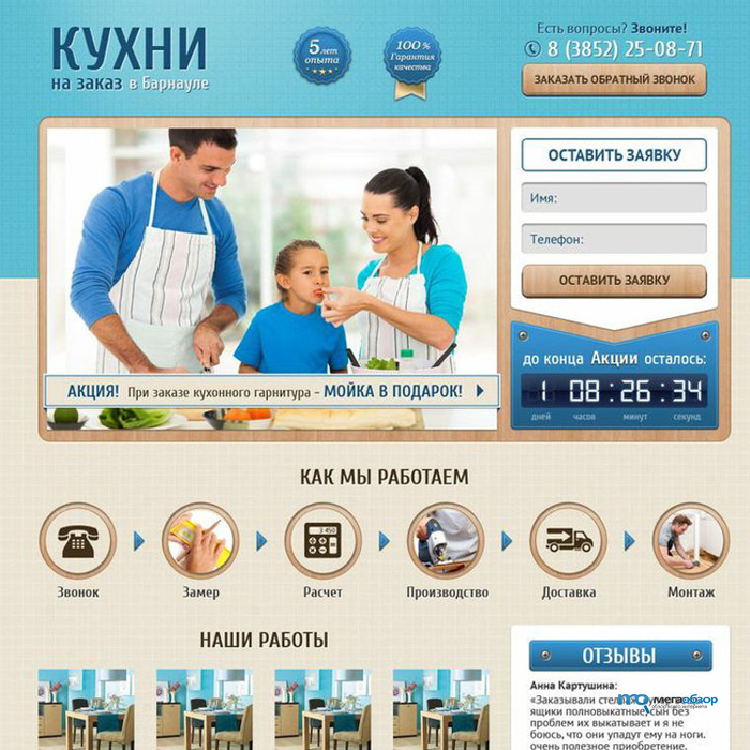
К сожалению, обычно, все это сводится к таймеру конского размера, в период действия которого нам предлагают 20-30-50-100% скидку, сковородку и доставку снегурочкой в бикини.
Из доброй сотни просмотренных лендингов о лендингах, лишь малая часть хоть что-то говорила о непосредственно самих объектах влияния — нас с вами, тех самых таинственных потребителей, которые должны легко и непринужденно оставить свой контакт или выполнить другое желаемое действие.
Помешательство на техникахПочти каждый лендингпейдмейкер с удовольствием расскажет о техниках убеждения, о крупных кнопках, емких заголовках, стильных таймерах итд. Но мало кто вообще задумывается ради чего все это делается. Убеждение совершить то или иное действие не может строится только на шаре (акциях, скидках) и других сомнительных техниках.
Убеждение совершить то или иное действие не может строится только на шаре (акциях, скидках) и других сомнительных техниках.
Вот такая западная инфографика полюбилась многих студиям СНГ настолько, что каждый третий считает своим долгом разместить ее на своем сайте лендинге.
Как и в случае с классическим проектированием интерфейсов (и разницы тут по сути ни какой), в центре всего процесса оказывается некий собирательный образ — персонаж с именем, фотографией и даже историей жизни у которого есть свои веские причины посетить ваш сайт. У персонажа есть жизненный опыт: мечты, страхи, сомнения, мысли и действия. Посещая сайт, он хочет выполнить некую задачу, например, купить какой-то товар или заказать услугу. У него есть определенные представления на этот счет и в зависимости от того, насколько сайт будет соответствовать его ожиданиям — он выполнит или не выполнит желаемое нам действие (то есть реализует или не реализует свою цель на нашем сайте).
Задача опытного проектировщика выявить этих самых персонажей из множества всевозможной аудитории, определить их потребности (ожидания) и реализовать соответствующие интерфейсные решения.
И в этих интерфейсных решениях вполне может не оказаться ни таймера, ни акции, ни скидки, но лендинг при этом будет работать с более высокой отдачей.
Весь секрет кроется в том, чтобы правильно понять целевую аудиторию продукта или услуги и дать соответствующие ответы, которые просто не оставят другого выбора как обрадоваться и нажать вожделенную кнопку конверсии.
И на фоне этого простого, но важного действия все жалкие потуги большинства лендингпейджмейкеров просто сводятся к оперированию другими, более низкими, ценностями. Жажда получить дешевле, сэкономить заботит далеко не всех и затрагивает лишь малую долю аудитории. Компенсируя таким образом собственную необразованность, эти деятели приводят в бизнес своих клиентов довольно опасную аудиторию, главной ценностью которой является максимальная шара. И эта аудитория с радостью предаст бизнес и уйдет в миг к другому, если только не сделать еще большую скидку.
И эта аудитория с радостью предаст бизнес и уйдет в миг к другому, если только не сделать еще большую скидку.
Персонажи помогают абстрагироваться от вашего личного опыта, личного опыта ваших коллег и спроектировать интерфейс действительно для той целевой аудитории, которая будет им пользоваться. Использование персонажей помогает более глубоко понять потребности целевой аудитории и выявить на первый взгляд неожиданные решения. Еще персонажей удобно использовать как документ в защиту интерфейсных решений, когда дизайнер, разработчик или еще бог знает кто вдруг решает проявить фантазию и внести свои корректировки в макет.
Как «родить» персонаж?Как и в случае с обычными родами, персонаж является результатом предварительной работы, в нашем случае — исследований.
Сперва необходимо провести серию интервью со всеми ответственными сторонами. Такими сторонами могут быть:
- директора
- менеджеры
- консультанты
- продавцы
- итд
При этом, если управленцы будут полезны для выявления бизнес-задач, то для будущих персонажей самыми важными будут как раз те личности, которые непосредственно общаются с клиентами. Зачастую консультанты и продавцы наиболее осведомлены о проблемах, потребностях и страхах клиентов, чем управленцы.
Зачастую консультанты и продавцы наиболее осведомлены о проблемах, потребностях и страхах клиентов, чем управленцы.
Самой частой ошибкой большинства компаний является попытка получить информацию по брифу. Так вот — не марайте зря бумагу. Вам никогда не удастся получить действительно важную и ценную информацию по брифу. Каждый бизнес уникален и имеет свои особенности, которые можно уловить только при личном общении. К тому же брифы далеко не весело заполнять, по этому обычно в них появляются лишь короткие отписки или информация без какой либо ценности.
Совсем идеально также провести интервью непосредственно с самими пользователями продукта или услуги, но обычно эта задача трудновыполнима и увеличивает бюджет проекта в разы, так что общения с консультантами и продавцами будет достаточно.
Подробные нюансы интервьюирования бизнеса отложим до следующего материала (если такой захотите).
На основе полученных данных можно довольно просто определить группы пользователей сходных по поведению и задачам и выбрать из них те, на которые будет рассчитан интерфейс. Каждая группа и есть персонаж (собирательный образ).
Каждая группа и есть персонаж (собирательный образ).
Теперь дело за картой эмпатии (Empathy Map). Она необходима для формирования полноценного образа каждого персонажа и выглядит примерно вот так:
Заполнить ее после интервью будет довольно просто и лучше это делать вдвоем.
Формируем потребностиВ итоге, в карте эмпатии будут записаны те самые потребности, которые и нужны для создания крутого лендинга. Если проектируется полноценный сайт, то работу следует продолжить, создав карту идеального пути (Customer Journey Map). Но в лендинге ведь одна страница, так что опустим.
Теперь остается только приоритезировать потребности (самые важные закрываем сразу, остальные по ходу) и сопоставить им интерфейсные решения.
Что со всем этим делать?Теперь, когда есть понимание целевой аудитории, персонажи и их потребности, появляется поле для настоящей деятельности. Вместо расталкивания по макету стандартных блоков вроде: «почему 99% клиентов выбирают нас», «спешите на акцию» итд, вы сможете ответить на действительно волнующие вопросы пользователей и захватить значительно более ценную аудиторию, чем ищущих шару.
И на последок следует сказать, что на самом деле любая описываемая техника, будь то таймер, предложение скидки или что-то другое может являться эффективным инструментом, если ее использовать правильно.
Например, проектируя лендинг для сервиса СМС-рассылки мы обнаружили, что ни один из множества конкурентов не предлагает ничего большего, чем просто сервис рассылки. Вместе с тем, из интервью с бизнесом четко прослеживалась необходимость помощи клиентам в обучении правильному СМС-маркетингу. Такое обучение не только повысило бы лояльность клиентов, но и увеличило бы прибыль самого бизнеса за счет более частных рассылок. По этому мы предложили заказчику составить руководство по эффективному СМС-маркетингу и давать его каждому клиенту, пополнившему счет на некую минимальную сумму. Таким образом мы сформировали УТП (уникальное торговое предложение). Далее были спроектированы две версии лендинга. В первой версии руководство транслируется как одна из особенностей сервиса, во второй — как УТП с таймером.
По окончании технической реализации мы запустим A/B-тест и определим какой вариант оказался наиболее успешным.
В данном примере применение таймера вполне оправданно, потому что акция не высасывается из пальца, а транслируется предложение имеющее реальную ценность.
Главный инсайд этой статьи — думайте! Перестаньте штамповать шаблонные решения без какой либо аналитики и предварительной работы. Уважайте себя и бизнес клиента.
Оригинал: http://habrahabr.ru/post/226969/
17 классных целевых страниц, которых я хотел бы сделать
Вы когда-нибудь выполняли поиск в Интернете или нажимали на рекламу в Facebook, чтобы найти что-то более интересное, чем вы ожидали? Возможно, когда страница загружается, вы начинаете сожалеть о своем импульсивном щелчке, потому что ваша духовка только что пищал и ваша пицца готова! Но потом происходит что-то волшебное … Вы попадаете на страницу, чертовски крутую, что ваша пицца начинает гореть. Ладно, может быть, это все-таки не очень хорошая гипотеза — кто бы мог позволить своей пицце подгореть?
Ладно, может быть, это все-таки не очень хорошая гипотеза — кто бы мог позволить своей пицце подгореть?
Печальное, печальное зрелище.
Моя точка зрения такова: Жестокая правда в том, что действительно крутых целевых страниц случаются не так уж и часто. Когда это произойдет, не следует упускать из виду те моменты для маркетологов! Фактически, большинство классных целевых страниц, которые вы видите, вдохновлены другими классными целевыми страницами, поэтому мы собрали этот классный пост — чтобы вдохновить вас! Разве вы не слышали, что подражание — самая искренняя форма лести?
Но прежде чем мы погрузимся в некоторые довольно интересные примеры целевых страниц, давайте сначала рассмотрим…
Что такое целевая страница?
Когда я впервые услышал термин «целевая страница», я подумал, что каждая веб-страница должна быть целевой страницей (как на странице, на которую вы попадаете ), верно? Неправильно! Чтобы эта страница считалась «целевой страницей», необходимо перейти на нее в рамках маркетинговой инициативы. Вы можете заключить специальную сделку, позволяющую клиентам подписаться на ваш список рассылки или предлагать им «скоро» предложение — от спонсируемой рекламы Google той или иной формы (поиск, отображение и т. Д.), Платной социальной реклама в Facebook, Instagram и т. д. или рассылка по электронной почте. Чтобы действительно считаться «целевой страницей» в мире маркетинга, должна быть транзакция, которая привела к тому, что этот человек попал на эту страницу. Unbounce прекрасно резюмирует это: «В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для целей маркетинговой или рекламной кампании.”
Вы можете заключить специальную сделку, позволяющую клиентам подписаться на ваш список рассылки или предлагать им «скоро» предложение — от спонсируемой рекламы Google той или иной формы (поиск, отображение и т. Д.), Платной социальной реклама в Facebook, Instagram и т. д. или рассылка по электронной почте. Чтобы действительно считаться «целевой страницей» в мире маркетинга, должна быть транзакция, которая привела к тому, что этот человек попал на эту страницу. Unbounce прекрасно резюмирует это: «В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для целей маркетинговой или рекламной кампании.”
Теперь, когда мы понимаем определение целевой страницы, важно помнить, что существует масса не крутых целевых страниц. Фактически, только 22% предприятий удовлетворены текущим коэффициентом конверсии целевой страницы . Если ваши целевые страницы не классные, то, скорее всего, и коэффициент конверсии. Вот 17 очень КЛАССНЫХ целевых страниц, чтобы вдохновиться , а затем работать над повышением коэффициента конверсии.
Вот 17 очень КЛАССНЫХ целевых страниц, чтобы вдохновиться , а затем работать над повышением коэффициента конверсии.
стр.S. У нас есть выпуск подкаста Goal Talk на эту самую тему. Проверьте это в подкасте Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
1. Сандалии для молодоженов
Я ищу идеи для медового месяца, и я наткнулся на эту страницу, когда проводил небольшое исследование в Google. Эта страница показалась мне крутой по многим причинам. Во-первых, посмотрите на людей, разве они могут быть круче?
Если серьезно, то эта страница делает несколько вещей правильно: соблазнительные образы, сигналы доверия с хорошо известными почетными знаками, полученными из внешних источников, и ясный, но не слишком неприятный CTA «Забронировать».
Прокручивая страницу вниз, я снова был впечатлен коэффициентом крутости. Эта целевая страница также включает в себя дополнительные услуги в их пакетах для молодоженов.
Итак, как вы можете украсть хорошие вещи, происходящие на этой целевой странице, и применить их к своей собственной?
- Используйте «крутые» и соблазнительные образы с людьми!
- Убедитесь, что ваш призыв к действию находится вверху страницы, но не слишком бросается в глаза.
- Чтобы вызвать доверие, предоставьте лучшие отзывы из известных источников.
- Убедитесь, что на вашей странице есть «бесплатное» предложение, чтобы привлечь новых потенциальных клиентов.
2. Instacart
Кто не устает ходить в продуктовый магазин? Допустим, вам не хватает продуктов, но собрать ваших детей кажется слишком трудоемким, поэтому вы обращаетесь к исследованию доставки продуктов, и БУМ вы попадаете на эту целевую страницу с этим привлекательным всплывающим окном, информирующим вас о том, что продукты могут быть доставлены всего за час. Кого бы не продали?
Есть много причин, по которым эта целевая страница так хорошо работает. Во-первых, у него забавный, относительный и графический фон; во-вторых, он сразу же призывает зрителя к действию с помощью всплывающего окна с призывом к действию. Целевые страницы часто перегружены множеством призывов к действию, кнопками или другими местами для перехода. Однако этот дизайн прост и его легко имитировать. Просто создайте графически красивый и актуальный фон, а затем используйте всплывающий призыв к действию, чтобы заставить ваших зрителей что-то сделать, прежде чем перемещаться по всему вашему сайту.
Во-первых, у него забавный, относительный и графический фон; во-вторых, он сразу же призывает зрителя к действию с помощью всплывающего окна с призывом к действию. Целевые страницы часто перегружены множеством призывов к действию, кнопками или другими местами для перехода. Однако этот дизайн прост и его легко имитировать. Просто создайте графически красивый и актуальный фон, а затем используйте всплывающий призыв к действию, чтобы заставить ваших зрителей что-то сделать, прежде чем перемещаться по всему вашему сайту.
3. GEM Сантехника и отопление
Допустим, вам нужна помощь в водопроводе, отоплении или другом электрооборудовании.В такие времена вам не нужно тратить часы на навигацию по сложной целевой странице. Вот почему целевая страница GEM так эффективна. Хотя, да, еще многое происходит с точки зрения вкладок и других мест для навигации, реальный фактор крутости этой страницы исходит из того факта, что она приглашает и разрушает барьеры для связи в трудную минуту.
Чтобы сделать ваши целевые страницы столь же эффективными, используйте простой, приветливый и понятный язык. Также убедитесь, что вы думаете о своей разнообразной аудитории.Хотя у вас может быть целевая личность, вы знаете, что каждый человек, посещающий ваш сайт, индивидуален и может иметь предпочтительный способ общения. Поэтому важно предоставить варианты, если ваша цель — привлечь внимание посетителей.
4. Программное обеспечение службы поддержки Solarwinds
Давайте будем честными, продавать программное обеспечение часто не «круто». Мы в WordStream слишком хорошо это знаем. Вот почему важно сделать ваши целевые страницы как можно более крутыми! Solarwinds отлично справляется с этим.Взгляните на целевую страницу ниже.
Вот причины, по которым он так хорошо работает:
- Текст короткий, приятный и четкий.
- Копия организована в виде списка, что облегчает ее усвоение.
- Есть один очень четкий призыв к действию.

- Этот призыв к действию — бесплатное предложение!
- Внизу страницы показаны другие крутые и известные бренды, которые также используют это программное обеспечение.
Так как же вам черпать вдохновение в этом бренде? Посмотрите на эти пункты выше и сделайте это на своих собственных, которые скоро станут крутыми целевыми страницами.
5. HelloFresh
HelloFresh предлагает отличный подход ко всей целевой странице с уникальным предложением. Вместо того, чтобы быть чрезмерно агрессивным и продажным, HelloFresh очаровывает новых пользователей контентом, связывая их с интересным постом в блоге. Еще одна замечательная особенность этой посадки — соблазн «специального предложения». Попробуйте это на своих целевых страницах, потому что специальные предложения — это определенно круто!
6. freshsales
«Программное обеспечение для управления контактами — как оно круто!» никогда в жизни никто не говорил.
К счастью, freshsales знает, как заставить своих посетителей чувствовать себя круто с их забавным подходом на 360 градусов. Целевая страница ниже использует стратегию сохранения организованного, убедительного и ясного текста, но также включает забавный визуальный элемент. Еще одна интересная особенность целевой страницы freshsales — это БЕСПЛАТНЫЙ CTA. Помните, что бесплатные вещи — это всегда здорово.
Целевая страница ниже использует стратегию сохранения организованного, убедительного и ясного текста, но также включает забавный визуальный элемент. Еще одна интересная особенность целевой страницы freshsales — это БЕСПЛАТНЫЙ CTA. Помните, что бесплатные вещи — это всегда здорово.
7. Wistia
Я могу быть предвзятым, потому что раньше я работал в компании Wistia, занимающейся видеоплатформой, но вы должны признать, что этот дизайн целевой страницы довольно крутой! Посмотрите это ниже.Главное, что в нем круто:
- Элегантный и простой дизайн.
- Уникальные и красивые цвета.
- Простой и понятный текст.
- Очаровательная копилка.
- Поначалу отсутствие призыва к действию (что делает его менее напористым).
Затем, когда вы прокручиваете страницу вниз, вы получаете четкий призыв к действию ниже, в котором говорится, что кредитная карта НЕ нужна для регистрации. К этому моменту вы уже знаете, насколько я считаю классными бесплатные вещи, и это сообщение о том, что не требуется кредитная карта, сразу же заставляет меня полюбить это предложение.
Чтобы скопировать крутость Wistia, убедитесь, что ваш дизайн прост и визуально привлекателен. Дизайн и простота являются ключевыми в создании супер классных целевых страниц, и (это еще не все?) Бесплатные вещи никогда не помешают.
8. Аренда ВПП
Я большой поклонник этого бренда, поэтому нисколько не удивился, когда наткнулся на очень крутой лендинг. Rent the Runway использует подход из приведенных выше примеров, когда всплывающее окно сразу привлекает внимание посетителя.Мне нравится это всплывающее окно, потому что оно сразу привлекает посетителей и заставляет их почувствовать себя частью опыта на сайте Rent the Runways. Это довольно круто — иметь возможность посетить сайт и так быстро попасть именно туда, куда вы хотите.
Так как же ты можешь быть таким крутым, как Rent the Runway?
- Поэкспериментируйте со всплывающими окнами, которые упростят работу вашим посетителям.
- Используйте простые и изящные значки, соответствующие тому месту, куда попадет ваш посетитель.

- Комбинируйте текст с визуальными элементами, чтобы сделать их интересными и легко усваиваемыми для посетителей (дополнительные рекомендации по использованию целевой страницы см. Здесь).
«Вау! Какая классная целевая страница! » это именно то, о чем я подумал, когда попал на эту страницу о Row House, бренде, о котором я раньше не слышал, но теперь весьма заинтересован. Эта целевая страница очень привлекательна из-за гладкого и простого дизайна, но то, что мне понравилось больше всего это видео с автовоспроизведением в фоновом режиме.Если у вашего бренда есть классный визуальный аспект, почему бы мгновенно не привлечь посетителей с помощью визуального компонента, такого как видео, на ваших целевых страницах?
Попробуйте стратегию Row House и поместите видео с автовоспроизведением в конце целевой страницы, и ваши посетители будут потрясены вашим уровнем крутости.
10. Торо Локо
Ресторанная индустрия, безусловно, одна из моих любимых, потому что, как и большинство людей, я считаю, что еда — это потрясающе. И я не буду называть имен, но я встречал слишком много не крутых целевых страниц в этой индустрии.Toro Loco определенно не входит в их число. Когда я увидел эту целевую страницу , , меня встретил великолепный стол с вкусной едой, а также четыре соответствующих варианта, куда идти дальше.
И я не буду называть имен, но я встречал слишком много не крутых целевых страниц в этой индустрии.Toro Loco определенно не входит в их число. Когда я увидел эту целевую страницу , , меня встретил великолепный стол с вкусной едой, а также четыре соответствующих варианта, куда идти дальше.
Затем волшебным образом появилось забавное всплывающее окно. Какое удовольствие! Кроме того, посмотрите на всплывающее окно ниже… «Вечеринка с бранчем в мескале». Что может быть круче этого?
Сделайте свои целевые страницы такими крутыми, демонстрируя свои восхитительные предложения с забавной стороны.
11.Airbnb
Вы, наверное, знакомы с Airbnb, и я подозреваю, что это во многом связано с удивительным опытом работы с сайтом компании. Главная целевая страница Airbnb, которую посетители найдут при поиске отелей для путешествий, выглядит чистой, ясной и полезной. Это определенно круто… Я имею в виду, просто посмотрите на эту стильную, солнечную, яркую комнату с хипстерскими шляпами, украшающими стены. Вы действительно не ошибетесь, если почерпнете вдохновение для целевой страницы Airbnb.
Вы действительно не ошибетесь, если почерпнете вдохновение для целевой страницы Airbnb.
Придерживайтесь принципов, которые мы обсуждали, чтобы сделать ваши целевые страницы такими крутыми:
- Простой и понятный дизайн
- Заманчивая, но не подавляющая картина
- Очень четкий и не напористый CTA
12.Чейз
Кто не хочет становиться «членом семьи Чейза»? Выбрать поставщика кредитной карты достаточно сложно, но факт остается фактом: у большинства компаний есть несколько карт на выбор. Вот почему мне нравится эта страница от Чейза. Он не только устраняет различия между двумя картами, но и делает это очень круто и легко усваивается.
Если у вас есть два сопоставимых продукта, по которым ваши посетители могут почувствовать противоречие, упростите им задачу, скопировав эту стратегию из Chase.Чтобы имитировать эту стратегию, найдите убедительное и актуальное изображение для фона, составьте краткий и наглядный список различий, по возможности предоставьте обзоры и сделайте отдельный призыв к действию для каждого варианта.
13. Wayfair
Это может выглядеть как всплывающее окно, но это не так! Wayfair отлично справляется с тем, чтобы покупатели попадали на красиво простую и актуальную целевую страницу. Нет никаких уловок и нескольких вкладок, мешающих. Скорее, покупатели получают довольно фантастические скидки, позволяющие им сделать покупки как можно скорее.Все, что вам нужно сделать, чтобы подражать этому стилю, — это делать вещи максимально простыми и предлагать скидку.
14. HomeLight
HomeLight отлично справился с этой задачей на этой супер-крутой целевой странице. Он не только прост и удобен для навигации, но и показывает красивый дом с великолепным небом. Что может быть круче?
15. Клуб плюшевых мишек
Разве клуб плюшевых мишек не похож на то, частью чего вы хотите стать? На самом деле это двуязычное дошкольное учреждение на французском и английском языках в Ньютоне и Линкольне, Массачусетс, но я наткнулся на него, когда проводил исследование для этой публикации, и был очень впечатлен их очень крутой целевой страницей. Во-первых, слишком мило название бренда. Я имею в виду, что дети классные, а очаровательные двуязычные художники еще круче.
Во-первых, слишком мило название бренда. Я имею в виду, что дети классные, а очаровательные двуязычные художники еще круче.
Когда вы прокручиваете страницу вниз, вы встречаете очень простой CTA.
Мне нравится, как родители могут прочитать некоторую утешительную и информативную информацию перед тем, как попасть в CTA и, надеюсь, совершить поездку для посещения. Это определенно отличная стратегия для подражания.
16. Wix
Эта целевая страница Wix настолько классная, что я чувствую, что мне даже не нужно объяснять почему.Достаточно взглянуть на великолепное и умопомрачительное изображение горы и неба. Сообщение ясное, сфокусированное, и CTA прямо здесь, чтобы вы могли перейти и «начать сейчас»!
17. Убер
И последнее, но не менее важное: целевая страница Uber для набора новых водителей очень крута по многим причинам. Послание ясное, призыв к действию сфокусирован, но главная причина, по которой я считаю эту страницу такой крутой, — это очаровательная счастливая женщина, изображенная на фото. Фотография на этой странице кажется реальной, человечной и интересной, что очень круто, если вы спросите меня.
Фотография на этой странице кажется реальной, человечной и интересной, что очень круто, если вы спросите меня.
Я не могу дождаться, чтобы увидеть все крутые целевые страницы, которые вы создаете с этим списком крутых идей для вдохновения. Поделитесь своими супер классными ссылками на целевые страницы ниже в комментариях!
13 отличных примеров посадочных страниц, которые вы захотите скопировать в 2021 году
Хотя многие целевые страницы выглядят по-разному и используют множество интересных стратегий для привлечения аудитории, все они служат одной главной цели.Эти страницы побуждают посетителей перейти на следующий этап пути покупателя.
Какова цель целевой страницы?
Целевая страница предлагает потенциальному клиенту ресурс, например электронную книгу или подписку на веб-семинар, в обмен на их основную контактную информацию. Цель этих страниц — привлечь потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку продаж.
Цель этих страниц — привлечь потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку продаж.
Вместо того, чтобы служить базовой рекламой, демонстрирующей покупателю продукт, целевая страница направлена на то, чтобы заинтересовать и доставить удовольствие покупателю, предлагая ему то, что относится к продукту или отрасли компании.Когда они заполнят форму и получат вознаграждение в виде интересного контента, они могут с большей вероятностью доверять вашему бренду и стать клиентом.
Совет: Хотите простой способ добавить форму на свою целевую страницу? Бесплатный инструмент для создания форм HubSpot поможет вам наполнить CRM лидами с вашего веб-сайта.
Давайте поговорим на примере, когда целевая страница может быть особенно эффективной. Если бизнес хочет продавать ИИ-продукт, который помогает продавцам, они могут создать целевую страницу, предлагающую аудитории бесплатное видео о том, как использовать ИИ в сфере продаж. Заинтересованные аудитории могут предложить свою контактную информацию в обмен на ценную информацию. Если им понравится полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им звонит.
Заинтересованные аудитории могут предложить свою контактную информацию в обмен на ценную информацию. Если им понравится полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им звонит.
В другом сценарии издательская компания, нацеленная на аудиторию руководителей, может создать целевую страницу, которая приглашает аудиторию подписаться на веб-семинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинаров и информацией для входа в систему, а также инструкциями о том, как подписаться на информационный бюллетень или подписку публикации.Если пользователь доволен веб-семинаром, он может подписаться на информационный бюллетень или подписку, чтобы не отставать от аналогичного содержания публикации.
Хотя их цель в теории достаточно проста, на самом деле создание успешной целевой страницы требует детального планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вы захотите обратить внимание на коэффициент конверсии, чтобы увидеть, насколько хорошо она работает.
Каков хороший коэффициент конверсии целевой страницы?
Согласно WordStream, средний коэффициент конверсии целевой страницы равен 2.35% в разных отраслях, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, которые посетили эту страницу.
Если ваш коэффициент конверсии еще не приблизился к среднему, не волнуйтесь. Поначалу может быть немного сложно определить эти проценты, особенно если у вас много постоянных посетителей. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые помогут вам быстро повысить ваш текущий коэффициент.
Независимо от того, что продает ваш бизнес или какое действие конверсии вы надеетесь спровоцировать, полезно получить вдохновение, увидев, как выглядят другие отличные целевые страницы. А поскольку не существует единого «правильного» способа создания целевой страницы, вам стоит ознакомиться с примерами из множества различных отраслей на разных этапах процесса покупки.
А поскольку не существует единого «правильного» способа создания целевой страницы, вам стоит ознакомиться с примерами из множества различных отраслей на разных этапах процесса покупки.
Хотите вдохновиться? Ознакомьтесь с великолепными примерами целевых страниц ниже.
У нас нет доступа к аналитике для каждой из этих целевых страниц, поэтому я не могу сказать вам конкретно, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов.Но многие из них действительно следуют лучшим практикам, а также проводят несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
13 отличных примеров дизайна посадочных страниц
1. Lyft
Нам нравится, что на целевой странице Lyft они сосредоточены на главной мотивации своих водителей: легко зарабатывать деньги.
Нам также нравится, что в дополнение к форме «Подать заявку» водители могут ввести свой город и количество часов, которые они могут водить на Lyft в неделю, чтобы рассчитать, сколько они заработают. Когда посетители заполняют эту информацию и нажимают «Рассчитать», они не переходят на новую страницу. Вместо этого они видят сумму в долларах, за которой следует новая кнопка с призывом к действию «Применить сейчас» (при нажатии на которую водители переходят к форме).
Когда посетители заполняют эту информацию и нажимают «Рассчитать», они не переходят на новую страницу. Вместо этого они видят сумму в долларах, за которой следует новая кнопка с призывом к действию «Применить сейчас» (при нажатии на которую водители переходят к форме).
Предлагая эти два пути конверсии, они могут адресовать два разных типа людей на пути конверсии: тех, кто готов принять решение сейчас, и тех, кому нужно немного больше информации, прежде чем они совершат конверсию.
2.Профессиональный Wingman
Хорошо, поэтому сама идея иметь профессионального ведомого, который поможет вам найти свидания и содержательные отношения, уже довольно крута. Но когда вы сталкиваетесь с перспективой найма одного из сотрудников, это также вызывает вопросы. Как это работает? Сколько это стоит? Это действительно поможет мне?
Вот почему нам нравится эта целевая страница Томаса Эдвардса, самого оригинального профессионала вингмена, которая точно описывает, чего может достичь дополнительная тренировочная сессия. Кроме того, очевидно, что это бесплатно, благодаря ярко окрашенной кнопке с призывом к действию над сгибом.
Кроме того, очевидно, что это бесплатно, благодаря ярко окрашенной кнопке с призывом к действию над сгибом.
После того, как вы нажмете эту кнопку, вы не попадете на новую страницу. Вместо этого тут же появляется межстраничная форма. И хотя он запрашивает много информации — частично личную, — он также дает понять, что The Professional Wingman отнесется к этому серьезно, но только если вы тоже.
3. Стойка для мусора
В этом дизайне целевой страницы есть все.Он визуально привлекателен и интерактивен, предлагает читаемые, но описательные заголовки об услугах Muck Rack и использует цитаты профессионалов отрасли в качестве социального доказательства. Кроме того, страница интуитивно понятна и проста в навигации.
Самое интересное в этой целевой странице то, что она может понравиться обеим аудиториям Muck Rack. Верхняя часть страницы разделена на две части, в которых представлены две разные службы рядом. Когда посетитель наводит курсор мыши на CTA «найти журналистов» или «создать бесплатное портфолио», появляется очень простая форма — и это важно, чтобы не отвлекать пользователя от текущей задачи.
4. Cigital
Есть несколько вещей, которые заставляют работать эту целевую страницу Cigital. В нем простые и актуальные образы. Заголовок прост, а описание электронной книги информирует зрителей о конкретной ценности, которую они получат, загрузив ее. Есть только один призыв к действию — «ПРОЧИТАЙТЕ ЭЛЕКТРОННУЮ КНИГУ», который выделяется на странице благодаря ярко-желтой кнопке CTA.
Единственное, что мы изменим в этой целевой странице, — это убрали панель навигации вверху.Они склонны отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, но мы также провели A / B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
5. Академия Хана
Сложность использования вашей домашней страницы в качестве целевой страницы заключается в том, что вы должны обслуживать несколько различных типов аудитории. Но домашняя страница Khan Academy отлично справляется с этим. Эта страница явно предназначена для трех разных типов посетителей: тех, кто хочет чему-то научиться, тех, кто хочет учить, и родителей, которые заинтересованы в использовании Khan Academy для своих детей.Кроме того, насколько мотивирующим является текст «Вы можете узнать все» вверху?
Эта страница явно предназначена для трех разных типов посетителей: тех, кто хочет чему-то научиться, тех, кто хочет учить, и родителей, которые заинтересованы в использовании Khan Academy для своих детей.Кроме того, насколько мотивирующим является текст «Вы можете узнать все» вверху?
Остальная часть страницы предназначена для зрителей, которые не совсем знакомы с Khan Academy. В нем красочно и подробно излагаются ключевые преимущества использования обучающей платформы, которые легко просканировать и понять. Также есть повторяющийся призыв к действию: «Начни учиться сейчас». Как только зрители почувствуют, что у них достаточно информации, они могут щелкнуть CTA, чтобы вернуться к форме в верхней части страницы без необходимости прокрутки.
6. Club W
Немного восхитительного текста может иметь большое значение на вашей целевой странице. Мы любим шутливую мелочь — «(Подсказка: это вино)» — которую Club W включил под заголовком своей корпоративной целевой страницы для подарков. Это очеловечивает бренд и делает его привлекательным, что может положительно повлиять на коэффициент конверсии.
Это очеловечивает бренд и делает его привлекательным, что может положительно повлиять на коэффициент конверсии.
Изображения под этим заголовком хорошо используют отрицательное пространство, показывая пользователю, что именно получатель подарка может получить, если он решит сделать подарок с помощью Club W.И, конечно же, есть смелый призыв к действию — «Напишите нам».
Единственное, что мы бы изменили? CTA побуждает пользователя открыть программу электронной почты, что полностью уводит трафик с сайта и браузера. Форма может быть здесь более эффективной — Club W не только сможет диктовать, какую информацию он хочет собирать, но и удержит пользователя на сайте.
7. Codecademy
Мне нравится эта страница, потому что она проста как в копировании, так и в дизайне. Изображение над сгибом представляет собой экран компьютера, на котором отображается скобка HTML с мигающим курсором — причудливое, четкое изображение, сопровождающее форму справа.
Сама форма проста и требует только адреса электронной почты, имени пользователя, пароля и подтверждения того, что вы не робот для создания учетной записи. Или вы можете просто использовать свою учетную запись Facebook или Google Plus, что еще больше сократит путь конверсии.
Или вы можете просто использовать свою учетную запись Facebook или Google Plus, что еще больше сократит путь конверсии.
Для посетителей, которым требуется дополнительная информация перед созданием учетной записи, целевая страница также предлагает видео в нижней части страницы, в котором объясняется их концепция и ценность посредством реальной истории успеха. Опять же, это помогает сделать потенциально устрашающий мир программирования более доступным для начинающих.
Те, кому нужно еще больше убедительности, могут продолжить поиск дополнительных отзывов и других форм социального доказательства.
8. Пашот
Не думаю, что мы когда-либо жили в то время, когда в культурном отношении мы были настолько одержимы едой. Poached превратил это в модель B2B с платформой для объединения владельцев и кулинарных талантов.
Когда вы заходите на домашнюю страницу, нет никакой загадки в том, что вы там делаете — гигантские призывы к действию «Опубликуйте вакансию» и «Выберите город» помогают в этом. И как только вы нажмете на одну из них, вы попадете в простую форму, чтобы стать участником или войти в систему, или список вакансий в каждом городе. Он красочный и всеобъемлющий — и вызывает чувство голода.
И как только вы нажмете на одну из них, вы попадете в простую форму, чтобы стать участником или войти в систему, или список вакансий в каждом городе. Он красочный и всеобъемлющий — и вызывает чувство голода.
9. Сапун
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы посещаете Breather.com, сразу же появляется призыв к действию: укажите, где вы хотите найти место. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, и предоставляет мгновенные варианты выбора поблизости.
Нам нравится, как Breather использовал простой, точный текст, чтобы дать посетителю знать, чем занимается компания, а затем сразу же следовало CTA для выбора города. И если вам нужно прокрутить вниз для получения дополнительной информации, вы увидите, что Breather играл с микрокопией с личностью («никаких обязательств, никогда»), напоминая нам, что за дизайном стоят настоящие люди. Это немного приближает нас к бренду. Негативное пространство и успокаивающая цветовая гамма также сочетаются с продуктом — по сути, это пространство для дыхания.
Негативное пространство и успокаивающая цветовая гамма также сочетаются с продуктом — по сути, это пространство для дыхания.
10. Институт стартапов
Посетители вашего сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute подробно разъясняет, что произойдет после того, как вы подадите заявку, разместив вопросы и ответы рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать сомнений при заполнении формы, используйте свою целевую страницу, чтобы заранее определить ожидания. Это очищает воздух, а также может отсеять людей, которые не относятся серьезно к вашему контенту, продукту или услуге.
11. Эдупат
Кто является целевой аудиторией вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные советам родителей по оказанию помощи своим подросткам при подаче заявления в колледж и подготовки к SAT. Целевая страница ниже находится в одном из этих разделов.
Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им напрямую отправляется ссылка для загрузки приложения Edupath. Сотрудники Edupath знают, что студенты, скорее всего, что-то сделают, если родители попросят их, особенно если это означает, что им не придется сдавать свои телефоны.
Plus, это простой процесс в один клик. Весь этот путь конверсии — это умный и полезный способ установить приложения на телефоны большего числа учащихся через их родителей.
12. Клуб дегустаторов
Если есть что-то, что нам нравится больше, чем хороший виски, так это домашняя страница виски-клуба, которая позволяет легко присоединиться или узнать больше о членстве. Показательный пример: Taster’s Club, который сразу же показывает эти два призыва к действию на своей целевой странице, которая также является его домашней страницей.
Для тех, кто желает узнать больше, щелчок по этому призыву к действию немедленно прокручивает пользователя вниз до красочных, богатых изображениями деталей о том, что включает в себя членство в Клубе дегустаторов. Продолжайте прокручивать, и вы получите отзывы пользователей.
Продолжайте прокручивать, и вы получите отзывы пользователей.
Но нажатие кнопки «Присоединиться» — вот где начинается самое интересное. После этого вы можете выбрать свой яд — то есть тип виски, который вам нравится больше всего — и просмотреть доступные для него варианты членства или подарков. После того, как вы сделаете свой выбор, вы попадете на страницу оформления заказа с удобной навигацией, чтобы ввести свою платежную информацию.Хороший дизайн и удобство использования? Мы выпьем за это.
13. Microsoft IT Showcase
Целевая страница ниже использовалась для продвижения и привлечения потенциальных клиентов для одного эпизода серии веб-семинаров Microsoft IT Showcase.
Этот простой и понятный дизайн отлично показывает, почему предлагаемый веб-семинар важен для ИТ-специалистов. Наряду с краткой аннотацией, описывающей, что будет обсуждаться на веб-семинаре, на странице также есть ссылки на аналогичные веб-семинары, сведения о докладчиках и ссылки на ресурсы Microsoft, которые касаются обсуждаемых тем.
ИТ-компания, имеющая доступ к лидерам мнений или экспертам в своей отрасли, могла бы аналогичным образом использовать эту стратегию целевой страницы веб-семинара для привлечения потенциальных клиентов и потенциальных клиентов. Аудитории, которые чувствуют себя информированными после прочтения целевой страницы, могут зарегистрироваться, ожидая, что веб-семинар будет информативным.
Если вебинар покажется информативным и заслуживающим доверия, эта аудитория подумает, что ИТ-компания имеет опыт работы с продуктом и может предлагать качественные продукты. Это заставит их более охотно поговорить с представителем, чтобы узнать больше или купить продукт.
Готовы создать свою целевую страницу?
Если эти примеры вас вдохновили, но вы не эксперт в области дизайна, мы также создали отличный список бесплатных профессионально разработанных шаблонов целевых страниц.
Если вы ищете больше примеров дизайна целевой страницы, ознакомьтесь с некоторыми из наших любимых примеров целевой страницы HubSpot. Вы также можете ознакомиться с этим кратким руководством по дизайну целевой страницы.
Вы также можете ознакомиться с этим кратким руководством по дизайну целевой страницы.
Первоначально опубликовано 18 января 2021 г. 9:47:00, обновлено 26 января 2021 г.
Темы:
Дизайн посадочной страницыНе забудьте поделиться этим постом!
19 лучших примеров дизайна посадочных страниц, которые вам нужно увидеть в 2021 году
Как убедить посетителей сделать решительный шаг на вашем сайте?
Существует так много элементов, в которых нуждается первоклассная целевая страница, и то, как сделать эти элементы «лучшими», часто зависит от целей вашей целевой страницы.
Возьмем, к примеру, длину формы. Это всего лишь один из многих компонентов, которые необходимо оптимизировать, но лучшие практики покажут вам, что как короткие, так и длинные формы работают хорошо — все зависит от того, хотите ли вы создать много (потенциально) низкокачественных отправок форм, или меньшее количество высококачественных материалов.
Итак, если вы хотите улучшить свою целевую страницу, полезно знать, что входит в отличную целевую страницу, и увидеть несколько примеров этих тонких элементов в действии.
Щелкните одну из ссылок ниже, чтобы перейти к соответствующему разделу статьи:
Удивительно, но когда я начал исследовать примеры целевых страниц, я понял, что почти нет сайтов с современным впечатляющим дизайном целевых страниц, которые были бы чем-то большим, чем просто форма регистрации на главной странице. Итак, мы решили составить список любимых нами целевых страниц.
Здесь есть одно большое предостережение: У меня нет доступа к статистике для этих страниц, поэтому я не могу сказать вам, насколько хорошо они конвертируют посетителей, потенциальных клиентов и клиентов. Тем не менее, эти примеры — даже те, которые больше не используются на веб-сайте компании — содержат одни из лучших комбинаций тех нюансированных элементов целевой страницы, которые я когда-либо видел.
Тем не менее, эти примеры — даже те, которые больше не используются на веб-сайте компании — содержат одни из лучших комбинаций тех нюансированных элементов целевой страницы, которые я когда-либо видел.
Очевидно, что если вы чувствуете вдохновение опробовать любую из этих тактик на своем собственном сайте, единственный способ узнать, будут ли они работать на вас наверняка, — это проверить их на себе.
Примеры посадочных страниц
- Shopify
- Дуло
- TransferWise
- Airbnb
- Teambit
- Wistia
- Webflow
- Науто
- Маркетинг промышленной прочности
- Входящие эмоции
- Velaro Живой чат
- IMPACT Брендинг и дизайн
- Unbounce
- Векселей.com
- Трулия
- Landbot
- Webprofits
- H.BLOOM
- Лаборатория конверсии
Целевые страницы для регистрации
1. Shopify
Как и многие другие целевые страницы в этом посте, пробная целевая страница Shopify сохраняет простоту. Заголовок, ориентированный на пользователя, состоит, например, всего из нескольких слов, а страница использует простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества испытания. Перед началом работы вам нужно заполнить всего несколько полей.Все это помогает вам перейти к сути: продавать в Интернете с помощью своего инструмента.
Заголовок, ориентированный на пользователя, состоит, например, всего из нескольких слов, а страница использует простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества испытания. Перед началом работы вам нужно заполнить всего несколько полей.Все это помогает вам перейти к сути: продавать в Интернете с помощью своего инструмента.
2. Морда
Целевые страницы помогают пользователям решить, действительно ли ваш продукт или услуга стоят их драгоценного времени и энергии. Есть ли лучший способ ясно и прямо передать свое ценностное предложение, чем ставить посетителей перед проблемой, которую решает ваше приложение?
Muzzle, приложение для Mac, которое отключает уведомления на экране, полностью поддерживает это шоу , но не говорит о менталитете на их минимальной целевой странице.Посетителей страницы встречает поток неловких уведомлений в верхнем левом углу экрана. Мало того, что анимация веселая, она также убедительно передает полезность приложения без подробных описаний.
3. TransferWise
TransferWise позволяет отправлять и получать деньги в разных валютах, а его целевая страница, показанная ниже, разделяет каждое отдельное действие, чтобы вас не отвлекали варианты, которые к вам не относятся.
Если вы хотите отправить деньги, форма перевода находится справа от вас. Чтобы получить деньги, просто нажмите на среднюю вкладку, а чтобы зарегистрироваться в TransferWise с помощью дебетовой карты, нажмите на крайнюю правую вкладку.
Каждая вкладка на этой целевой странице создает разные призывы к действию в зависимости от того, на что вы подписываетесь — каждый из них в ярком зеленом поле, чтобы выделить ваш следующий шаг после трех возможных отправных точек.
4. Airbnb
Чтобы помочь превратить посетителей в хозяев, Airbnb предлагает некоторую заманчивую персонализацию: прогнозируемый средний недельный доход в зависимости от вашего местоположения.Вы можете ввести дополнительную информацию о своем потенциальном жилье в поля, чтобы получить еще более индивидуальную оценку.
Если вы посещаете страницу уже убежденными, четкий призыв к действию в верхней части страницы упрощает конверсию на месте.
5. Teambit
Причудливый — не первое слово, которое приходит на ум, когда вы думаете о программном обеспечении для кадров, но целевая страница Teambit с множеством иллюстраций — именно это. Простая форма с одним полем сопровождается восхитительным офисом, полным животных персонажей — все очень довольны Teambit, если вам интересно.Рядом с каждым информационным разделом целевой страницы отображается изображение животного, заставляя посетителей прокручивать страницу вниз, чтобы узнать больше.
Целевая страницаTeambit является прекрасным доказательством того, что вам не нужно иметь условно «забавный» продукт или услугу, чтобы создать интересную целевую страницу.
[Щелкните здесь, чтобы увидеть всю целевую страницу.]
6. Wistia
Сначала будет целевая страница Wistia для их бесплатной учетной записи Wistia. Вы сразу же заметите форму с одним полем для создания учетной записи — синий фон с минимальным рисунком красиво контрастирует с ярко-белым полем формы.
Вы сразу же заметите форму с одним полем для создания учетной записи — синий фон с минимальным рисунком красиво контрастирует с ярко-белым полем формы.
Длина поля формы в сочетании с заметным размещением устраняет почти все препятствия при создании учетной записи … но если у вас есть сомнения, вы всегда можете прокрутить ниже, чтобы прочитать ответы на самые популярные часто задаваемые вопросы. Разделив эти две части с резким цветовым контрастом, Wistia значительно упростит вам сосредоточение на преобразовании.
7. Webflow
Webflow, инструмент дизайна для веб-разработчиков, упаковывает большой объем информации всего в один GIF-файл и три поля формы.Размещение всей формы подписки в одной строке — приятный штрих — это не только делает страницу короче, но и заполнение каждого поля слева направо показывает пользователям, насколько они близки к тому, чтобы нажать четвертую синюю кнопку и получить началось бесплатно.
Анимированный GIF-файл под формой отображается в том же фрейме на веб-сайте, поэтому пользователи могут видеть, как работает продукт. и регистрируются без прокрутки или перехода на новую страницу.
и регистрируются без прокрутки или перехода на новую страницу.
Целевые страницы для электронных книг
8.Науто
Nauto, платформа данных для беспилотных автомобилей, помогает сделать автономное вождение более безопасным для компаний, которые управляют автопарком беспилотных автомобилей. Естественно, чтобы продавать их на этой платформе, покупателям потребуется всевозможная информация. У Nauto он есть, упакованный в супер-простую электронную книгу, на целевой странице которой есть краткая контактная форма и некоторая статистика предварительного просмотра, чтобы доказать, почему этот ресурс так важен.
В верхней части страницы, показанной выше, теплая фотография салона автомобиля обнимает форму для сбора свинца.Зеленая кнопка «Загрузить сейчас» могла быть даже специально (в дороге, в конце концов, зеленая означает идти).
Прокрутите вниз, и вы увидите еще один призыв к действию «Получить электронную книгу», чтобы напомнить пользователям, что их ждет. Вы также увидите три резких статистики об автомобильных авариях, чтобы побудить пользователей узнать больше. Посмотрите это ниже.
Вы также увидите три резких статистики об автомобильных авариях, чтобы побудить пользователей узнать больше. Посмотрите это ниже.
9. Маркетинг промышленной надежности
Сразу же эта целевая страница привлекает меня убедительным, энергичным заголовком: «Не заставляйте меня увеличивать масштаб.»Это напрямую связано с обычным опытом, который у большинства из нас был, когда мы просматривали страницы на своих телефонах или планшетах — и это тоже немного дерзко.
Но это не единственное, что меня интересует на этой целевой странице. Обратите внимание на стратегическое расположение красного цвета: он находится справа вверху и внизу формы, еще больше приближая вас к событию конверсии.
Кроме того, этот дизайн — мета для загрузки: он выглядит и отлично работает на мобильных устройствах. Имейте в виду, что многие посетители будут заходить на ваши целевые страницы со своих смартфонов или планшетов, и если дизайн вашего веб-сайта им не подходит, они могут сдаться и покинуть вашу страницу.
Люди из Industrial Strength Marketing сделали шрифты и поле формы достаточно большими, чтобы посетителям не приходилось увеличивать масштаб, например, для чтения и взаимодействия с контентом.
10. Входящие эмоции
Даже если вы не говорите по-испански, вы все равно можете оценить возможности конвертации этого партнерского сайта HubSpot. Две мои любимые особенности страницы? Форма остается на фиксированном видном месте при прокрутке сайта.Мне также нравятся руки, которые служат ориентирами для заполнения формы и совместного использования страницы с другими.
11. Живой чат Velaro
Иногда самые мелкие детали имеют большое значение. Например, они делают целевую страницу Velaro Live Chat потрясающей.
Этот небольшой символ PDF над изображением функции помогает определить, в каком формате будет загружаться файл. Стрелка перед подзаголовком помогает еще больше направить ваше внимание на важную копию, которую посетители хотят прочитать. Как и IMPACT, у них также есть автоматически установленный флажок для подписки на их информационный бюллетень в их форме, который, если превратить его в поле выбора, является отличным способом увеличить количество подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать солидный, достойный восхищения дизайн целевой страницы.
Как и IMPACT, у них также есть автоматически установленный флажок для подписки на их информационный бюллетень в их форме, который, если превратить его в поле выбора, является отличным способом увеличить количество подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать солидный, достойный восхищения дизайн целевой страницы.
12. IMPACT Брендинг и дизайн
Полное раскрытие информации: IMPACT является партнером HubSpot, но не поэтому они включены здесь. Целевые страницы IMPACT уже давно служат источником вдохновения для дизайна.Мне нравится простой макет страницы, от большого заголовка и подробного изображения, до контура, который окружает форму, до цветов и шрифтов, которые очень приятны для глаз.
Бесплатное руководство IMPACT, которое предлагается для загрузки здесь, также не подчеркивает саму загрузку в синей кнопке, которая позволяет вам отправить заполненную форму. Скорее, IMPACT предлагает вам «генерировать больше конверсий» — сосредоточив внимание на том, что вы можете получить в результате чтения руководства.
Целевые страницы для получения дополнительной информации
13. Unbounce
Неудивительно, что Unbounce находится в верхней части этого списка — они фактически написали книгу о создании высококонвертирующих целевых страниц. Хотя на этой целевой странице есть много удивительных вещей, мне очень нравятся две: 1) Использование окна чата вместо классической формы и 2) подробное, но хорошо упакованное — информация под формой.
Первый помогает привлечь внимание к цели страницы — чтобы вы заполнили форму — ненавязчиво и не так утомительно.Второй дает этой странице повышение SEO (у поисковых систем будет больше контента для сканирования) и снимает любые беспокойства со стороны людей, которым нужно больше узнать о фрагменте контента, прежде чем передавать свою информацию, при этом не отвлекая людей от окна чата.
14. Bills.com
Часто люди думают, что целевые страницы — это статические страницы вашего сайта. Но с помощью правильных инструментов вы можете сделать их интерактивными и персонализированными.
Но с помощью правильных инструментов вы можете сделать их интерактивными и персонализированными.
Возьмите приведенный ниже пример из Bills.com. Чтобы узнать, выиграете ли вы от их консультации, вы ответите на три вопроса, прежде чем вам будет показана форма. Он начинается с этого:
Затем вы ответите еще на два вопроса, как показано ниже:
И вот последняя форма целевой страницы, где вы заполняете свою информацию:
Я не уверен, как работает алгоритм (или есть ли он вообще), но пока я заполнял его, меня беспокоило то, что не соответствует требованиям .Как только я узнал, что это так, я был рад заполнить форму, что, я уверен, делает большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до появления формы на целевой странице, я готов поспорить, что Bills.com значительно увеличил конверсию.
15. Трулия
Trulia сделала нечто очень похожее на Bills. com со своей целевой страницей. Он начинается с простой формы, запрашивающей «адрес» (что звучит менее жутко, чем «ваш адрес», хотя они имеют в виду именно это).Под этим простым полем формы находится ярко-оранжевая кнопка, которая хорошо контрастирует с изображением главного героя за формой и подчеркивает, что оценка будет индивидуализирована для вашего дома.
com со своей целевой страницей. Он начинается с простой формы, запрашивающей «адрес» (что звучит менее жутко, чем «ваш адрес», хотя они имеют в виду именно это).Под этим простым полем формы находится ярко-оранжевая кнопка, которая хорошо контрастирует с изображением главного героя за формой и подчеркивает, что оценка будет индивидуализирована для вашего дома.
Конечно, одного адреса недостаточно для оценки стоимости дома. Это просто обозначает район дома. Вот почему следующая страница следует с дополнительными вопросами о самой собственности, например, о количестве кроватей и ванных комнат. Ниже вы видите копию «Сообщите нам, куда отправить отчет» — с оговоркой о том, что, вводя эту информацию, вы соглашаетесь связаться с агентом по недвижимости.Это отличный пример компании, которая с самого начала ценит своих посетителей, одновременно задавая им ожидания относительно того, что произойдет в результате.
16. Landbot
Landbot, служба, которая создает целевые страницы на основе чат-ботов, размещает свой собственный продукт и занимает центральное место на своей целевой странице с чатом. Посетителей встречает дружелюбный бот со смайликами и гифками, который побуждает их предоставлять информацию в разговорной форме, а не в традиционной.
Посетителей встречает дружелюбный бот со смайликами и гифками, который побуждает их предоставлять информацию в разговорной форме, а не в традиционной.
17. Webprofits
Для контраста … как насчет длинных целевых страниц? С помощью всего лишь нескольких приемов вы можете сделать даже самую длинную целевую страницу короткой. Целевая страница Webprofits ниже показывает нам, как это сделать.
Справа вверху есть заметная кнопка CTA, чтобы узнать больше — с хорошим контрастом на фоне, чтобы она выделялась, и стрелкой вниз для поощрения прокрутки. Не помещая поле формы впереди, они помогают уменьшить трение и дают посетителям возможность узнать больше, прежде чем им будет предложен вариант преобразования.
Они также упрощают понимание того, что на самом деле делает Webprofits . Остальная часть страницы предлагает подробную информацию о том, что вы получите, если передадите свою информацию. Кроме того, он включает в себя стратегические призывы к действию, которые вернут вас наверх для заполнения формы, например «Давайте поговорим».
18. H.BLOOM
Иногда вам просто нужно остановиться и полюбоваться красивой целевой страницей. Используя фотографию с высоким разрешением и много белого пространства, H.На целевую страницу BLOOM приятно смотреть.
Помимо красоты, на странице есть несколько отличных элементов преобразования: форма в верхней части страницы, четкое и краткое описание того, что произойдет, когда вы заполните форму, и даже ярко-оранжевую кнопку «Отправить». Единственное, что мы бы изменили? Копия на кнопке «Отправить» — это может быть более конкретным для предлагаемого предложения.
19. Лаборатория конверсии
Хотя я обычно не включаю пример домашней страницы с формой в сообщение о целевых страницах, этот веб-сайт особенный.Домашняя страница — это весь веб-сайт — навигационные ссылки просто приведут вас к информации ниже.
Когда вы нажимаете «Получить справку по целевым страницам», весь сайт перемещается, освобождая место для формы. Вот как это выглядит до того, как вы нажмете:
Вот как это выглядит до того, как вы нажмете:
И, когда вы щелкнете этот CTA, посмотрите, как выглядит форма:
Мне нравится, что вам не нужно покидать страницу, чтобы заполнить форму, и при этом форма не будет навязчивой для случайных посетителей сайта.
Идеи целевой страницы
Хорошо оптимизированная целевая страница может превратить потенциальных клиентов в потенциальных клиентов, собирая информацию, которая поможет вам лучше понять, привлечь внимание посетителей и порадовать их. Поскольку целевые страницы имеют решающее значение для конверсий, важно убедиться, что они хорошо спланированы, разработаны и выполнены.
При создании целевых страниц следует учитывать следующее:
25 лучших примеров целевых страниц от ведущих компаний для вдохновения
Когда дело доходит до цифрового маркетинга, мы должны смотреть на лучшие примеры целевых страниц ведущих лидеров отрасли, чтобы улучшить их и извлечь уроки.
В конце концов, эти ориентированные на действия автономные веб-страницы имеют решающее значение для продвижения людей на всех этапах пути к покупке. А если солидные компании используют целевые страницы, то они должны быть неотъемлемой частью любой маркетинговой стратегии, особенно на уровне предприятия.
Ниже вы найдете лучшие примеры целевых страниц 25 ведущих компаний. Прочтите их, чтобы начать учиться у лучших и создать собственную высокоэффективную целевую страницу после клика.Вы также можете щелкнуть название бренда, чтобы найти специальную статью с еще большим количеством примеров этого бренда.
25 лучших компаний с лучшими примерами посадочных страниц
(Имейте в виду, что для более коротких страниц мы показываем всю страницу. Для более длинных страниц мы отображаем только над сгибом. Вам может потребоваться перейти к примеру целевой страницы, чтобы увидеть некоторые из обсуждаемых вопросов. Кроме того, некоторые сайты могут проводить A / B-тестирование своих страниц, что означает, что вам может быть предоставлена альтернативная версия. )
)
1. Пример целевой страницы Marketo
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок сообщает посетителям, о чем именно идет речь.
- Изображение показывает посетителям, что они могут ожидать, если они решат загрузить отчет.
- Маркированный список позволяет потенциальным клиентам быстро просмотреть страницу, чтобы узнать, что включает в себя отчет.
- Социальное доказательство — отзыв клиента и значки компании — повышает доверие к предложению и компании в целом.
Что проводить A / B-тест:
- Ссылки для выхода — логотип Marketo и ссылка Legal в нижнем колонтитуле — предоставляют посетителям возможность покинуть страницу, не загружая отчет.
- Форма из 5 полей может напугать кого-то на этом этапе рассмотрения покупателя. Удаление «Должности» и «Компании» может побудить большее количество посетителей заполнить форму.

- Цвет кнопки с призывом к действию не выделяется так сильно, как мог бы, потому что он используется в другом месте на странице.
- Копия кнопки CTA расплывчата. Измените его на что-то вроде «Я хочу отчет!» может привлечь больше потенциальных клиентов.
- Большой блок выделенной курсивом копии не кажется необходимым, и его удаление может улучшить результаты преобразования.
- Добавление полного имени и портрета к отзыву клиента может повысить доверие к нему.
- Добавление белого пространства поможет странице выглядеть менее загруженной и более эстетичной.
2. Пример целевой страницы Slack
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Уникальный стиль прокрутки позволяет отображать всю необходимую информацию, позволяя посетителям получать информацию без необходимости перемещаться вверх и вниз по странице.

- Форма захвата лида постоянно отображается, когда пользователи просматривают контент.
- Копия кнопки с призывом к действию убедительна, потому что она короткая, прямая и содержит слово «бесплатно».”
- Только одно поле формы дает высокую вероятность того, что посетители заполнят форму.
- Изображения яркие, привлекательные, используют фирменные цвета и относятся к каждому соответствующему разделу.
- Использование социального доказательства может заставить посетителей почувствовать себя обязанными использовать Slack.
Что проводить A / B-тест:
- Есть несколько ссылок для выхода , включая логотип Slack, «Войти», «Просмотреть все приложения», «Посмотреть истории клиентов», «продукт», «цены» и «Enterprise Grid» — что делает его более вероятным. чтобы посетители уходили со страницы без конвертации.
- Отсутствие политики конфиденциальности может удержать потенциальных клиентов от передачи своего адреса электронной почты.

3. Пример целевой страницы Oracle
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Отчет по формированию спроса Статистика в копии не является «недавней», как говорится в ней, — она датируется периодом до 2016 года, а дата авторских прав на этой странице — 2017 год.
- Изображение официального документа дает посетителям возможность предварительного просмотра того, что они могут ожидать, загрузив его.
- Контрастный цвет формы выделяется и привлекает внимание, побуждая посетителей завершить ее.
- Не отмеченное поле согласия гарантирует, что потенциальные клиенты, которые согласны, хотят получать электронные письма от Oracle.
Что проводить A / B-тест:
- Логотип компании и элементы навигации в верхней части страницы потенциально могут удалить посетителей со страницы без загрузки официального документа.

- Маленькая копия на полях формы и под ними плохо читается.
- Белая кнопка с призывом к действию не выделяется так сильно, как могла бы, потому что она белая вверху и внизу страницы.
- Ссылки выхода в нижнем колонтитуле предоставляют посетителям еще больше возможностей покинуть страницу.
4. Пример целевой страницы Google Hire
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Логотип Hire в верхнем левом углу сразу же сообщает посетителям, где они находятся, когда они попадают на страницу.Тот факт, что на нее нет гиперссылок, также не позволит людям щелкнуть мышью, что делает ее отличной целевой страницей после нажатия.
- Четкий заголовок говорит о перспективах демонстрации, которая будет включать информацию об инструментах найма.
- Минимальная точная копия позволяет посетителям быстро прочитать и определить, хотят ли они конвертировать предложение.

- Инкапсуляция формы помогает ей выделяться на странице, что, вероятно, увеличивает коэффициент конверсии.
- Ссылка на политику конфиденциальности в нижнем колонтитуле повышает доверие, позволяя потенциальным клиентам чувствовать себя более комфортно при отправке своей личной информации.
Что проводить A / B-тест:
- Соответствие сообщения можно улучшить. Я был перенаправлен на эту целевую страницу после нажатия на кнопку веб-семинара по найму с кнопкой CTA, побуждающей посетителей «зарегистрироваться» на «предстоящем веб-семинаре». Целевая страница после клика вообще не упоминает веб-семинар, а вместо этого продвигает демонстрацию по запросу. Если Google Hire считает, что их веб-семинар и демонстрация — это одно и то же, увеличение совпадения сообщений между двумя страницами, вероятно, уменьшит путаницу у посетителей.
- 14 полей формы — это много даже для этапа рассмотрения маркетинговой воронки.
 Разделение этого на многоэтапную форму может уменьшить трение формы и привести к большему количеству преобразований.
Разделение этого на многоэтапную форму может уменьшить трение формы и привести к большему количеству преобразований. - Бирюзовая кнопка с призывом к действию похожа на другой оттенок синего на странице. Сделав его более контрастным, например, оранжевым, мы сделаем его более ярким.
- Несбалансированная страница . Включение дополнительного элемента целевой страницы после щелчка слева от нижней части формы, такого как отзыв клиента или привлекательное изображение, может сделать страницу более эстетичной.
5. Пример целевой страницы Uber
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Логотип Uber вверху страницы сразу сообщает посетителям, где они находятся. Тот факт, что он не связан с главной страницей, выступающей в качестве ссылки для выхода, также является плюсом.
- 5 полей формы подходят для страницы регистрации, тем более что они не запрашивают очень личную информацию.

- Необязательное поле промокода удобно, потому что оно не появляется до тех пор, пока потенциальный клиент не нажмет на него, а форма ограничена 5 полями.
- Зеленая кнопка CTA выделяется, потому что на странице нет другого зеленого цвета.
- Стрелка на кнопке с призывом к действию действует как указатель направления, указывая на то, что посетители должны щелкнуть, чтобы увидеть, что находится на другой стороне этой целевой страницы после нажатия.
Что проводить A / B-тест:
- Вряд ли какая-либо копия на странице может вызвать у посетителей чувство неосведомленности и неуверенности.
- Добавление социального доказательства , например, цитируемого отзыва от нынешнего водителя Uber, может вызвать большее доверие у посетителей.
- Копия «Зарегистрироваться» на кнопке CTA не является оригинальной или персонализированной.
 «Прокатись прямо сейчас!» более информативный и увлекательный.
«Прокатись прямо сейчас!» более информативный и увлекательный.
6. Пример целевой страницы IBM
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок отчетливый и интригующий, побуждая посетителей продолжить вниз по странице, чтобы узнать больше о предложении.
- Минимальная копия представляет собой краткий обзор официального документа, не перегружая потенциальных клиентов ненужной информацией.
- Предоставление возможности переключения языков — отличная идея в теории. К сожалению, когда посетители выбирают другой язык, они попадают на главную страницу вместо того, чтобы напрямую переводить эту целевую страницу после клика.
Что проводить A / B-тест:
- Навигация по верхнему и нижнему колонтитулам может легко отвлечь посетителей от настоящего предложения и увести их со страницы без преобразования.

- Балансировка страницы путем добавления изображения или отзыва клиента с левой стороны сделает ее более привлекательной.
- Кнопку с призывом к действию можно улучшить в соответствии с нашими рекомендациями по использованию целевой страницы после нажатия. Цвет мог бы быть более контрастным и привлекательным, а текст мог бы быть более ориентированным на покупателя и выгодным.
7. Пример целевой страницы LendingClub
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок выделен жирным шрифтом, чтобы выделить ценностное предложение.
- Инкапсуляция формы с помощью цветового контраста делает ее привлекательной.
- Красные кнопки с призывом к действию контрастируют и выделяются на странице, вероятно, увеличивая конверсию.
- Раздел «Инвестирование через LendingClub» предоставляет основные преимущества партнерства с компанией, не заполняя страницу огромным количеством копий.
 Плюс конкретный процент инвестиций служит социальным доказательством.
Плюс конкретный процент инвестиций служит социальным доказательством. - Логотипы компании также служат социальным доказательством и дают посетителям понять, что многие известные бренды признают LendingClub и доверяют ему.
- Несколько кнопок CTA дают потенциальным клиентам несколько шансов на конвертацию предложения.
Что проводить A / B-тест:
- Множественные ссылки для выхода — логотип LendingClub, «Условия использования», «Подробнее», несколько слов мелким шрифтом и навигация в нижнем колонтитуле — могут удалить посетителей со страницы без преобразования.
- Изменение направления взгляда человека на фотографии, чтобы посмотреть на форму захвата лида, может подсознательно побудить большее количество посетителей ее заполнить.
- Изменение копии кнопки CTA на что-то более привлекательное и убедительное, например: «Начни инвестировать сейчас и получи прибыль!» может привести к большему количеству конверсий.

- Чрезмерное количество мелкого шрифта внизу страницы пугает и может заставить потенциальных клиентов задуматься, есть ли у компании скрытые планы.
8. Пример целевой страницы домофона
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Юмор , особенно в разделе «Боты сегодня действительно раздражают», помогает установить тесную, чуткую, человеческую связь с посетителями.
- Заголовки разделов с минимальной копией сообщают потенциальным клиентам, что включает в себя Operator (и как это может им помочь), не заполняя страницу ненужным текстом.
- Достаточное количество белого пространства делает страницу более удобной для навигации и усвоения.
Что проводить A / B-тест:
- Заголовок частично скрыт. Текстовые поля, закрывающие его, можно немного переместить, чтобы был виден весь заголовок.

- Несколько ссылок для выхода — логотип Intercom вверху и внизу страницы, ссылка для входа под первой формой и ссылка «Узнать больше» под второй формой — могут отвлекать посетителей и удалять их со страницы перед преобразованием. .
- Форма и кнопка с призывом к действию сливаются с остальной частью страницы, потому что многие элементы на странице отформатированы одинаково и кажутся интерактивными.
9. Пример целевой страницы Microsoft
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок , ориентированный на выгоду, сообщает посетителям, что они могут улучшить мобильную продуктивность своей команды с помощью Office 365, и побуждает их узнать больше с помощью электронной книги.
- Изображение продукта показывает потенциальным клиентам, что они получат, если решат загрузить электронную книгу. Увеличив его и сделав более реалистичным, можно еще больше улучшить результаты конверсии.

- Bullet points с минимальной копией позволяют потенциальным клиентам сканировать страницу для получения соответствующей информации.
- Инкапсулированная форма выделяется, обращая внимание посетителя на ее завершение.
- Зеленая кнопка с призывом к действию привлекает внимание, потому что хорошо контрастирует с остальной частью страницы.
Что проводить A / B-тест:
- Логотип Office с гиперссылкой может увести посетителей со страницы, не увидев предложения и не конвертируясь.
- Изображение мужчины кажется неуместным для предложения. Заменить его человеком, использующим Office 365 или читающим электронную книгу, могло бы быть более эффективным.
- Восемь обязательных полей формы могут напугать кого-то, кто только находится на этапе рассмотрения вопроса о покупке.
- CTA копия неточна и неточна.
 Измените его на что-то более индивидуальное и захватывающее, например: «Пришлите мне электронную книгу!» Скорее всего, привлечет больше потенциальных клиентов.
Измените его на что-то более индивидуальное и захватывающее, например: «Пришлите мне электронную книгу!» Скорее всего, привлечет больше потенциальных клиентов. - «См. Планы и цены» внизу страницы может отвлекать посетителей от основного предложения и мешать им совершить конверсию.
- Добавление социального доказательства , такого как отзыв клиента или печати доверия, повысило бы доверие.
10.Пример целевой страницы Lyft
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Подзаголовок служит социальным доказательством, позволяя посетителям узнать, что другие люди сделали отличные советы, работая с Lyft.
- Только одно поле формы с запросом номера телефона можно быстро и легко заполнить, так что это не отпугнет многих потенциальных клиентов.
- Если флажок не установлен, дает кандидатам почувствовать, что выбор полностью за ними.

- «Получите бонус в размере 250 долларов» , вероятно, является убедительным стимулом для многих потенциальных клиентов.
- Кнопка с призывом к действию «Подать заявку» — это тег привязки, который выводит потенциальных клиентов наверх страницы для быстрого заполнения формы.
- Функция калькулятора позволяет посетителям определить, сколько денег они могли бы заработать, если бы выбрали Lyft.
- Раздел «Почему Lyft» использует иконографию и минимальную простую копию, чтобы передать основные преимущества работы в Lyft.
- Слайдер «Как работает Lyft Driving» объясняет, как Lyft работает с помощью мобильного приложения.
- «Страховая защита Lyft» и «Рейтинги пассажиров» дает водителям уверенность, когда дело касается вождения в Lyft.
Что проводить A / B-тест:
- Многие ссылки для выхода , включая логотип Lyft и несколько слов с гиперссылками по всему тексту, могут отвлекать посетителей и уводить их со страницы без преобразования.

- Заголовок: Lyft vs.Uber , но на странице нет ничего, что сравнивало бы эти две услуги.
- Белый текст не отображается на фоне белого логотипа на рубашке мужчины.
- Перенаправление взгляда человека на форму захвата лида может привести к увеличению числа посетителей, заполняющих ее.
- Копия кнопки CTA , «Далее», настолько утомительна, насколько это возможно. Измените его на что-то более увлекательное, например «Начни зарабатывать деньги прямо сейчас!» вероятно, улучшит результаты конверсии.
- Розовая кнопка с призывом к действию не выделяется так сильно, как могла бы, потому что розовый цвет используется в других местах на странице.
11. Пример целевой страницы постоянного контакта
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок и подзаголовок ориентированы на выгоду и хорошо поддерживают друг друга.

- Минимальная копия позволяет посетителям понять предложение, не перегружая себя лишним текстом.
- Оранжевая кнопка с призывом к действию выделяется тем, что хорошо контрастирует с остальными цветами на странице.
- Дизайн с возможностью перехода по ссылкам с формой для захвата потенциальных клиентов на следующей странице позволяет посетителям получить всю информацию о предложении, не отвлекаясь и не запугиваясь формой.
Что проводить A / B-тест:
- Гиперссылка на логотип Constant Contact может сразу увести посетителей со страницы, не увидев всего предложения.
- На кнопке с призывом к действию слишком много текста, поэтому она мала и трудна для чтения. «Без риска. Кредитная карта не требуется ». можно переместить под кнопкой.
- Отсутствие политики конфиденциальности. может вызвать колебание у потенциальных клиентов.

- Добавление социального доказательства , например отзыва клиента, скорее всего, заставит кандидатов чувствовать себя более уверенно в своем решении подписаться на постоянный контакт, что повысит коэффициент конверсии.
12.Пример целевой страницы Salesforce
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Первичные и вторичные заголовки убедительны, потому что они признают проблему и предоставляют решение.
- Изображение показывает посетителям мобильное приложение Wave Analytics.
- Минимальная точная копия описывает предложение без заполнения страницы огромным текстом.
- Инкапсулированная форма с цветным контрастом помогает ей выделиться и, вероятно, побуждает больше людей завершить ее.
- Стрелки — одна указывает на первое поле формы, а вторая — на кнопку CTA — служат в качестве ориентиров.

- Значки доверия и политика конфиденциальности помогают потенциальным клиентам быть уверенными в том, что их личная информация останется в безопасности и конфиденциальности.
Что проводить A / B-тест:
- Ссылки для выхода — логотип Salesforce, значки доверия, ссылки в социальных сетях и ссылки нижнего колонтитула — позволяют посетителям легко покинуть эту страницу.
- 8 полей формы может удерживать посетителей от заполнения формы.Удаление ненужных запросов или преобразование их в многоступенчатую форму уменьшит трение и приведет к увеличению количества загрузок.
- Синяя кнопка CTA сливается с синей формой. Использование более контрастного цвета (например, оранжевого), вероятно, привлечет больше внимания посетителей.
- Копию кнопки CTA можно улучшить до чего-то более заманчивого, например «Покажи мне демонстрацию Wave Analytics!»
- Добавление социального доказательства , например отзыва клиента Salesforce, повысило бы ценность доверия у посетителей и поощрило бы больше демонстрационных просмотров.

13. Пример целевой страницы Zoho
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок сразу предлагает два преимущества подписки на бесплатный план Zoho CRM — улучшение отношений с клиентами и предоставление десяти бесплатных пользователей.
- «Бесплатно» используется в нескольких местах на странице — в заголовке, на кнопках CTA и несколько раз во всей описательной копии.
- Несколько красных кнопок CTA хорошо контрастируют с остальной частью страницы, выделяют их и привлекают внимание.Первая кнопка — это тег привязки, который удобно переносит потенциальных клиентов в форму внизу страницы.
- Значок мыши указывает посетителям, что они должны прокрутить страницу вниз, чтобы увидеть дополнительную информацию. Это также тег привязки, поэтому, если они нажимают на него, они немедленно переносятся в следующий раздел без необходимости прокрутки.

- Длинный список функций передает все, что предлагает Zoho CRM.
- Двухэтапный дизайн означает меньшее трение на этой странице, потому что форма не видна, пока потенциальный клиент не нажмет нижнюю кнопку CTA.
- Выделение формы желтым цветом помогает привлечь к ней внимание и, вероятно, увеличит коэффициент конверсии.
- Форма с 3 полями, требующая только имя, адрес электронной почты и пароль, снижает трение.
- Не отмеченный флажок Zoho newsletter означает только искренний интерес; потенциальные клиенты получат контент.
Что проводить A / B-тест:
- Ссылки для выхода — логотип Zoho, «Условия обслуживания» и ссылки в социальных сетях — могут отвлекать посетителей и уводить их со страницы, прежде чем они смогут совершить конверсию.
- Изображение рукопожатия имеет отношение к предложению, но использование фотографии двух людей, улыбающихся и пожимающих руки, может быть еще более эффективным.

- Копию кнопки CTA в форме «Зарегистрироваться» можно улучшить. Его даже можно изменить, чтобы воспроизвести копию на кнопке CTA, находящейся вверху страницы: «Начни бесплатно».
14. A Пример целевой страницы eber
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок сразу дает понять потенциальным клиентам, что вебинар длится всего 30 минут.
- Кнопка CTA находится спереди и по центру , поэтому посетители обязательно увидят ее сразу после перехода на страницу. Кроме того, текст является описательным и захватывающим, что, вероятно, побуждает потенциальных клиентов нажать на него.
- Двухэтапный дизайн удаляет форму захвата лида с этой страницы, и потенциальные клиенты видят ее только тогда, когда они нажимают кнопку CTA. Это означает меньшее трение и потенциально больше конверсий.
- Всего 3 поля формы — просто запрашивают дату / время события, имя и адрес электронной почты — можно быстро и легко заполнить.

- Копия , выделенная курсивом, сообщает потенциальным клиентам, что даже если они не могут посетить какое-либо из запланированных мероприятий, они все равно могут подписаться на получение записи.
- Снимок в голову и описание Тома Тейта — хорошее включение, потому что потенциальные клиенты могут видеть и узнавать, кто будет представлять. Хотя, возможно, увеличение изображения повысит его эффективность.
- Ссылка на политику конфиденциальности внизу страницы, вероятно, заставит потенциальных клиентов чувствовать себя более комфортно при передаче своей личной информации.
Что проводить A / B-тест:
- Синяя кнопка с призывом к действию должна быть протестирована в цвете, который больше нигде на странице не используется, чтобы сделать ее более привлекательной.
- Другое форматирование , примененное к разделу «Вот что мы расскажем» (отступ в списке, добавление значков или стрелок, использование полужирного шрифта и т.
 Д.), Сделало бы его более заметным, побудив больше людей его прочитать.
Д.), Сделало бы его более заметным, побудив больше людей его прочитать. - Две ссылки на домашнюю страницу внизу страницы потенциально могут перенаправить посетителей с этой страницы без преобразования.
- Включение социального доказательства , такого как отзыв клиента или статистика AWeber, вероятно, повысит доверие к потенциальным клиентам и повысит коэффициент конверсии.
15. Squarespace
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок , «Заявите права на свой домен» эффективен, потому что он передает ощущение срочности. Потенциальные клиенты должны потребовать желаемый домен раньше, чем кто-либо другой.
- Ссылка «Узнать больше» в подзаголовке — это тег привязки, который отправляет людей дальше вниз по странице для получения дополнительной информации о предложении.
- Простой, единообразный шрифт по всей странице придает ей профессиональный вид.

- Небольшие фрагменты копии облегчают чтение и усвоение содержимого.
- Сравнение Squarespace с конкурентами дает потенциальным клиентам понять, что они могут извлечь выгоду разными способами, выбрав Squarespace над кем-либо еще.
- Взгляд женщины внизу страницы направлен прямо на заголовок раздела, что, вероятно, заставит посетителей тоже туда заглянуть.
Что проводить A / B-тест:
- Ссылки в верхнем колонтитуле и навигация в нижнем колонтитуле позволяют посетителям легко покинуть страницу, не предпринимая никаких действий.
- Поле домена сливается с остальной частью страницы. Несмотря на то, что он большой, он выглядит как еще один элемент дизайна на странице, и посетители могут его легко пропустить.
- Кнопки с призывом к действию больше «всплывали» на странице, если бы они были более контрастного цвета, например красного или желтого.

16. Пример целевой страницы Mixpanel
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок персонализирован и ориентирован на получение выгоды, он спрашивает посетителей, готовы ли они развивать свой бизнес.
- Изображение показывает потенциальным клиентам, что они могут просматривать электронную книгу на нескольких устройствах.
- Краткое описание электронной книги дает посетителям краткий первоначальный обзор предлагаемой электронной книги.
- Форму с 4 полями заполнять быстро и легко, что увеличивает шансы посетителей сделать это.
- Копия кнопки CTA использует вид от первого лица, что помогает потенциальным клиентам почувствовать связь с предложением.
- Раздел «Что внутри вашей электронной книги» подробно описывает краткое описание, упомянутое выше, выделяя важные моменты, сделанные в электронной книге, а также то, что руководители продуктов обсуждают их.
 Добавление хедшотов — тоже приятный штрих.
Добавление хедшотов — тоже приятный штрих. - Отсутствуют ссылки для выхода делают почти невозможным покинуть страницу без преобразования.Единственный способ покинуть страницу — это щелкнуть «X» на вкладке браузера или заполнить форму.
Что проводить A / B-тест:
- Заголовок формы вводит в заблуждение. Это означает, что единственная необходимая информация — это адрес электронной почты, тогда как на самом деле для активации электронной книги необходимы три других поля формы.
- Синяя кнопка с призывом к действию не выделяется, потому что она гармонирует с остальной цветовой схемой страницы. Тестирование цвета, который больше нигде на странице не используется, может улучшить результаты конверсии.
- Добавление сигналов доверия для уверенности людей в том, что их личная информация будет в безопасности — например, политика конфиденциальности или значки безопасности — может увеличить количество потенциальных клиентов.

17. Пример целевой страницы Infusionsoft
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Социальное доказательство — значки компании вверху страницы и отзывы клиентов внизу страницы — вселяют в потенциальных клиентов чувство уверенности и доверия.
- Заголовок отлично справляется с распознаванием проблемы посетителя, сочувствием к нему и последующим предложением решения.
- Подзаголовок хорошо поддерживает заголовок, обеспечивая некоторые из основных преимуществ работы с Infusionsoft.
- Короткая форма из 4 полей запрашивает только основную информацию, что повышает вероятность того, что потенциальные клиенты найдут время, чтобы заполнить ее.
- Копия кнопки CTA сообщает потенциальным клиентам, что они получат, заполнив форму и нажав кнопку.
- Список того, что предлагает Infusionsoft. позволяет потенциальным клиентам узнать о преимуществах, которые они получат, если решат работать с Infusionsoft. Иконки и жирный шрифт помогают привлечь внимание к этому разделу.
Что проводить A / B-тест:
- Добавление функции «Звонок по нажатию» к номеру телефона позволит посетителям быстро и легко связаться с компанией, что улучшит их общий пользовательский опыт.
- Увеличение кнопки с призывом к действию может привлечь больше просмотров и, вероятно, побудить большее количество посетителей нажать на нее.
- Цвет кнопки CTA можно изменить, чтобы привлечь больше внимания, поскольку зеленый уже используется в логотипе компании и для маленьких значков, перечисленных в разделе под кнопкой.
- Изображение было бы более эффективным для ознакомления посетителей с программой, если бы оно было больше и легче читалось.
- Ссылка карты сайта в нижнем колонтитуле действует как ссылка для выхода. Если посетители прокручивают страницу вниз перед заполнением формы, они могут отвлечься на это и покинуть страницу до преобразования.
18. Пример целевой страницы GetResponse
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок точно сообщает посетителям, что это за предложение.
- Подзаголовок хорошо поддерживает заголовок, позволяя потенциальным клиентам узнать, как они могут извлечь выгоду из предложения.
- Стрелка действует как указатель направления, указывает прямо на кнопку CTA, заставляя посетителей также направлять туда свое внимание.
- Условия обслуживания, политика защиты от спама и политика конфиденциальности четко сформулированы таким образом, чтобы установить доверительные отношения с передачей личной информации.
- Форма из трех полей обеспечивает низкий барьер для входа и даже не требует заполнения фамилии.
- Цвет кнопки CTA — хороший контрастный цвет, который больше нигде на странице не используется.
Что проводить A / B-тест:
- Логотип связан с домашней страницей и может легко увести посетителей со страницы, не узнав о предложении и не конвертируясь.
- Описательной копии немного. Более подробное изучение того, что такое GetResponse и основные преимущества, может привести к увеличению количества конверсий.
19. Оптимизировать пример целевой страницы
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Маркированная копия позволяет посетителям сканировать страницу, чтобы быстро узнать о демонстрации.
- Инкапсуляция формы помогает ей выделиться и, вероятно, способствует большему количеству конверсий.
- Компьютерное изображение в форме дает потенциальным клиентам возможность предварительного просмотра того, как будет выглядеть демонстрация.
- Форма из 5 полей подходит для предложения на этапе принятия решения.
- Копия кнопки CTA использует нехватку и срочность, чтобы убедить потенциальных клиентов подписаться на демонстрацию. «Сохранить мое место» означает, что количество мест ограничено и их необходимо зарезервировать.
- Логотипы компаний служат социальным доказательством того, что посетители узнают, что Optimizely пользуется доверием некоторых ведущих мировых брендов.Кроме того, стрелки в этом разделе служат ориентирами, подразумевая, что есть еще больше логотипов, которые можно увидеть.
Что проводить A / B-тест:
- Навигация по верхнему и нижнему колонтитулам должна быть удалена, поскольку она может удалить потенциальных клиентов со страницы и снизить коэффициент конверсии.
- Синяя кнопка с призывом к действию не выделяется так сильно, как если бы она была желтой или оранжевой.
- Кнопки социальных сетей внизу страницы также служат в качестве ссылок для выхода, отвлекая посетителей и уводя их с этой страницы.
20. Пример целевой страницы HubSpot
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Телефонный номер для интерактивного звонка улучшает взаимодействие с пользователем.
- Заголовок страницы сразу же объясняет предложение и дает посетителям понять, какую пользу оно принесет им.
- Короткие абзацы , маркеры и полужирный шрифт делают сканирование этой страницы быстрым, легким и удобным.
- Инкапсуляция формы помогает ей больше выделяться на странице и, вероятно, побуждает больше посетителей заполнять ее.
- Заголовок формы позволяет потенциальным клиентам узнать, что набор инструментов можно загрузить бесплатно. Добавление этого к заголовку страницы также повысит его эффективность.
- Ссылка на политику конфиденциальности рядом с полем электронной почты предоставляет потенциальным клиентам ссылку для легкого доступа вместо прокрутки вниз страницы.
- Синяя кнопка с призывом к действию привлекает внимание, потому что на странице почти нет другого цвета.
Что проводить A / B-тест:
- Логотип HubSpot в верхнем левом углу связан с домашней страницей, что может немедленно увести посетителей со страницы.
- Повторение заголовка непосредственно под основным заголовком не требуется и добавляет беспорядок на страницу.
- Кнопки социальных сетей также могут удалять посетителей со страницы, снижая коэффициент конверсии.
- Форма из 12 полей слишком длинная и может запугать посетителей. Удаление некоторых полей или создание многоступенчатой формы может побудить больше потенциальных клиентов заполнить ее.
- Копия кнопки CTA расплывчата.Измените его на что-то вроде «Мне нужен инструментарий!» может заинтересовать и привлечь больше потенциальных клиентов.
- Страница забалансовая . Добавление образца изображения набора инструментов или отзыва от кого-то, кто скачал набор инструментов, уравновесит страницу и, вероятно, увеличит конверсию.
21. Пример целевой страницы MailChimp
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Слово «бесплатно» в заголовке может сразу вызвать интерес у посетителей.
- Вспомогательный подзаголовок сообщает потенциальным клиентам, какую выгоду они могут получить от начала работы с бесплатной учетной записью.
- Форма с 3 полями короткая и не требует очень личной информации.
- Поле пароля улучшает взаимодействие с пользователем, позволяя посетителям видеть свою запись, нажав кнопку «показать». Кроме того, требования к паролю четко указаны внизу страницы.
- Отсутствие навигации по заголовку и минималистичный нижний колонтитул. позволяет потенциальным клиентам сосредоточиться на цели страницы — подписке на бесплатную учетную запись.
Что проводить A / B-тест:
- Добавление социального доказательства , например отзыва клиента или статистики об использовании MailChimp, скорее всего, приведет к увеличению числа регистраций.
- Прозрачная кнопка CTA не выделяется так сильно, как могла бы. Если сделать его темнее и контрастнее, больше людей будут щелкать по нему.
- Копия кнопки CTA также может быть улучшена, чтобы включить более персонализированный и привлекательный язык, например «Создайте мою бесплатную учетную запись!»
22.Пример целевой страницы Shopify
Что страница хорошо выполняет:
- Заголовок и подзаголовок хорошо контрастируют с темным фоном, что делает их привлекающими внимание сразу после перехода на страницу.
- Только одно поле формы над сгибом позволяет посетителям легко выполнять действия.
- Логотипы компаний и отзыв клиентов служат социальным доказательством, указывающим на то, что есть другие известные компании и довольные клиенты, которые доверяют Shopify.
- Минимальная копия делает навигацию по странице более простой и приятной для посетителей, а маркеры помогают привлечь внимание к основным преимуществам Shopify.
- Изображение дает потенциальным клиентам реалистичное представление о приборной панели.
Что проводить A / B-тест:
- Цвет кнопки с призывом к действию следует изменить на тот, который еще не так часто используется на странице.
- Перенаправление взгляда людей на изображении, чтобы он был направлен на форму и кнопку CTA, побудило бы больше посетителей посмотреть туда и совершить конверсию.
- Ссылка «Корпоративная электронная торговля» в нижнем колонтитуле действует как ссылка для выхода. Он единственный на странице, поэтому его удаление, скорее всего, увеличит коэффициент конверсии.
23. Пример целевой страницы Eloqua
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок описывает предложение, а подзаголовок поддерживает его, предоставляя дополнительную информацию о том, чего потенциальные клиенты могут ожидать от руководства.
- Маркированная копия позволяет посетителям сканировать страницу и извлекать важную информацию о руководстве. Серая рамка также помогает привлечь внимание к этому разделу.
- Рамка и цветовой контраст вокруг формы выделяют ее на странице.
- Оранжевая кнопка с призывом к действию хорошо контрастирует с остальной частью страницы, делая ее «популярной» и привлекательной для потенциальных клиентов. Кроме того, стрелка на нем служит ориентиром.
Что проводить A / B-тест:
- Текст «Контент недоступен» вверху страницы делает его непрофессиональным.
- Добавление белого пространства вокруг наиболее важных элементов, таких как заголовок, изображение и форма, поможет им больше выделяться и сделает страницу менее загруженной.
- Изображение слишком мало для выполнения своей задачи. Увеличение и увеличение разрешения сделают его более эффективным.
- Множественные ссылки для выхода в нижнем колонтитуле дают посетителям возможность покинуть страницу без конвертации.
24. Пример целевой страницы Basecamp
покажите мне, как работает Instapage ➔Что страница хорошо выполняет:
- Заголовок служит непосредственным социальным доказательством, точно сообщая посетителям, сколько человек подписалось на Basecamp только на прошлой неделе.
- Зеленая стрелка , указывающая на поле формы, действует как визуальная подсказка.
- Только одно поле формы наверняка не помешает людям заполнить его.
- Возможность использовать учетную запись Google делает регистрацию еще более удобной и привлекательной.
- Копия кнопки CTA эффективна, потому что в ней используется слово от первого лица и слово «бесплатно».
- Отзывы клиентов в верхней части, вероятно, заставят потенциальных клиентов чувствовать себя более комфортно с Basecamp.
- График внизу страницы — хорошее дополнение, потому что он показывает посетителям, насколько Basecamp вырос за эти годы.
Что проводить A / B-тест:
- Навигация по заголовку предоставляет посетителям несколько способов покинуть страницу, не просматривая все предложение.
- Кнопки с призывом к действию не выделяются так сильно, как могли бы, потому что остальная часть страницы синего цвета. Их тестирование в оранжевом или красном цвете может привлечь больше внимания.
- Дополнительные ссылки для выхода по всему тексту позволяют потенциальным клиентам покинуть страницу без регистрации.
- Копия малоинформативна. О самом Basecamp в нем ничего не говорится, а просто ответы на три вопроса о пробном периоде. Добавление подробной информации о том, как приложение может принести пользу пользователям, может убедить больше людей зарегистрироваться.
- Изображение устройств следует увеличить, а гиперссылку удалить.Включение его полезно, потому что оно демонстрирует все различные способы использования Basecamp, но в настоящее время его трудно увидеть и оно служит еще одной ссылкой для выхода.
25. Пример целевой страницы Airbnb
Что страница хорошо выполняет:
- Заманчивый заголовок привлекает внимание посетителей и с самого начала предлагает денежное вознаграждение.
- CTA-кнопка хорошо контрастирует с фоном и находится прямо в центре страницы.
- Снимок головы добавляет личное соединение с другом, который пригласил вас присоединиться к услуге.
- Связанные условия обеспечивают ценность доверия для всех, кто не решается зарегистрироваться.
Что проводить A / B-тест:
- Навигация по верхнему и нижнему колонтитулам отвлекает посетителей и позволяет легко покинуть страницу без конвертации.
- Добавление отзывов клиентов на эту целевую страницу после клика, вероятно, привлечет больше потенциальных клиентов к конверсии.
Сможете ли вы превзойти лучшие примеры целевой страницы после клика?
Вот и все — некоторые из ведущих мировых компаний с одними из лучших примеров целевых страниц после клика.
Не игнорируйте этап после клика, предоставьте каждому потенциальному клиенту индивидуальный подход от начала до конца. Подпишитесь на демонстрацию Instapage Enterprise прямо сейчас.
110 примеров целевых страниц, которые нельзя пропустить
Когда дело доходит до разработки эффективной маркетинговой стратегии, многие из нас ориентируются на лидеров отрасли, мы можем сделать то же самое с примерами целевых страниц.
Мы исследуем верхнюю часть их воронки, чтобы выяснить, как они подписывают людей на свои информационные бюллетени и превращают потенциальных клиентов в потенциальных клиентов. Мы смотрим на нижнюю часть, чтобы узнать, как они подписывают посетителей на пробную версию своих услуг и как они убеждают этих клиентов купить.
Сегодня, однако, куда бы вы ни посмотрели — будь то небольшое агентство или такой гигант, как PayPal — вы обнаружите, что все эти задачи все чаще решаются с помощью платформы целевой страницы.
Эти ориентированные на действия, автономные веб-страницы используются предприятиями любого размера для продвижения людей на всех этапах пути к покупке.
Ниже вы найдете 100 примеров некоторых из лучших и худших целевых страниц в Интернете после кликов с полной критикой. Просмотрите их, чтобы узнать, что делать, а что не делать, чтобы создать собственную высокоэффективную целевую страницу после клика.
(Приведенные ниже примеры отображались так, как показано в определенный момент времени. Некоторые примеры с тех пор были изменены, но критика по-прежнему актуальна для снимков экрана. Помните, что для более коротких страниц мы показывали всю страницу.Для более длинных страниц мы отображаем только верхнюю часть сгиба.)
110 Примеры целевой страницы после клика
1. Casper
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок рассказывает посетителям, почему им стоит купить матрас Casper.
- Изображение создает очень домашнюю, семейную атмосферу, которая идеально подходит для бренда.
- Отзывы влиятельных брендов , таких как Time & Good Housekeeping, являются социальным доказательством этого предложения.
- Bullet point copy упрощает чтение и перечисляет причины, по которым Casper — разумный выбор для посетителя.
- Отзывы клиентов от обычных людей убеждают пользователя, что другим людям, как и они, тоже нравится спать на матрасе Casper.
- Предложение без риска на 100 ночей повышает доверие к странице.
- Таблица цен помогает посетителю решить, следует ли ему нажимать кнопку CTA.
- Кнопка с призывом к действию «Купить» контрастирует с фоновым изображением и сообщает посетителю, чего ожидать при нажатии на нее.
- Номер телефона дает возможность посетителям получить ответы на все свои вопросы.
Что проводить A / B-тест:
- Дополнительная кнопка CTA «Найдите ближайший к вам магазин» отлично подходит для посетителей, которые не готовы купить матрас в Интернете, не опробовав его лично. Однако наличие на странице конкурирующих кнопок CTA означает, что есть несколько целей.Если не сосредоточить внимание ни на одном из них, это может ограничить конверсию.
- Перечисление конкурирующих брендов может иметь неприятные последствия для Casper, потому что, даже если они указаны как наименее дорогостоящий вариант, потребители, скорее всего, изучат все остальные бренды на странице, даже если они не знали о других брендах, прежде чем увидят их в списке.
- При довольно длинной странице с использованием якорных тегов или визуальных подсказок может убедить посетителей обратить внимание на определенные элементы на странице (например,г. отзывы клиентов).
2. Merrill Edge
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясен, потому что он объясняет, почему посетитель должен торговать акциями с помощью Merrill Edge, потому что это стоит всего 6,95 доллара США за торговлю онлайн и ETF.
- Обновленное сводное изображение фондовой биржи дает посетителю краткое описание рынка, когда он попадает на страницу.
- Преимущества перечислены с помощью значка , который помогает посетителю быстро прочитать их и понять преимущества предложения.
- Процесс учетной записи объясняется, чтобы посетитель знал, что делать после того, как он нажмет кнопку CTA.
- Красная кнопка CTA, цвет , выделяется на странице, поэтому вы точно знаете, где перейти к пункту «Начать работу» с Merrill Edge.
Что проводить A / B-тест:
- Навигационные ссылки внизу страницы дают пользователю простой способ покинуть страницу перед тем, как нажать кнопку CTA.
- Копию кнопки с призывом к действию «Начать работу» можно улучшить, потому что она слишком универсальна.«Начать торговать сейчас» дает большую срочность и может способствовать увеличению количества конверсий
- Многословность страницы может быть слишком большой для посетителя.
3. Magento
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Форма для захвата потенциальных клиентов с одним полем подходит для бесплатного отчета и, вероятно, генерирует много конверсий, поскольку посетителям не нужно сообщать слишком много личной информации.
- Копия кнопки CTA соответствует предложению, а цвет красной кнопки контрастирует со страницей.
- Значки клиентов Coca-Cola и Canon добавляют социальное доказательство к странице.
- Цитата Gartner дает посетителю возможность взглянуть на то, что повлечет за собой отчет.
- Раздел Magento по номерам дает пользователю быстрый снимок компании.
- Привлекательная иконография в сочетании с и вспомогательной копией деталей работы платформы Magento.
Что проводить A / B-тест:
- Заголовок уникален, но не очень убедителен.Вспомогательный заголовок дает больше деталей, но все же говорит о Magento. Если бы он больше ориентировался на посетителя, он мог бы генерировать больше конверсий.
- Показанное изображение немного сбивает с толку. Как городской пейзаж, перенесенный на мужское тело, побуждает людей скачать отчет?
- Серая кнопка CTA вверху справа. остается незамеченной, потому что она не контрастирует с серым фоном.
- Кнопки социальных сетей внизу дают людям слишком много способов покинуть страницу, не загрузив предварительно отчет.
4. Quip
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясен и по существу, потому что он указывает на UVP Quip.
- Копия кнопки с призывом к действию «Get Quip» является прямой и сообщает людям, что они будут «Get Quip», как только они ее нажмут.
- Изображение кистей разного размера показывает посетителю, что у Quip есть кисть, которая идеально подходит для их рта.
- Обзоры крупного бренда от GQ, Time, Американской стоматологической ассоциации добавляют доверия к этому предложению.
- Преимущества Quip упоминаются в отдельных разделах страницы с соответствующими изображениями, которые добавляют красивую визуальную привлекательность странице и объясняют каждое преимущество.
- Раздел цен позволяет пользователям выбирать, какую модель Quip приобрести.
- Раздел часто задаваемых вопросов отвечает на самые распространенные запросы, которые получает Quip, чтобы посетитель мог легко принять решение.
Что проводить A / B-тест:
- Навигационные ссылки в заголовке страницы дают пользователю возможность очень быстро покинуть страницу.Какова цель этой страницы: для навигации или привлечения новых клиентов?
- Рейтинг 4.96 впечатляет, но, не говоря уже о том, где размещены отзывы, потенциальные клиенты могут задаться вопросом, являются ли они настоящими и где они могут их прочитать.
- Ссылки блога на странице после клика не имеют большого смысла, потому что они уводят посетителя от предложения.
- Светло-зеленые кнопки с призывом к действию не так сильно контрастируют со страницей, как могли бы.Если они будут окрашены в тот же цвет, что и изображения в блоге внизу, они могут не получить столько кликов.
5. Глен Парк
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Услуги описаны с помощью маркированного списка, что упрощает пользователю просмотр их и принятие решения о том, является ли Глен Парк лучшим вариантом для посетителя.
- Аккредитация повышает доверие к бренду.
- Изображения плана этажа помогают посетителю лучше визуально прочувствовать объект.
Что проводить A / B-тест:
- Заголовок довольно мягкий и не передает USP предприятия в Глен-парке. Вместо этого в заголовке можно использовать эмоциональное повествование, которое затронет эмоциональную сторону посетителя.
- Копия кнопки CTA , кажется, смещена, из-за чего кнопка выглядит странно.
- Первое расписание тура раздела появляется на странице слишком рано. Посетитель не имел возможности просмотреть аккредитацию, услуги, общественную деятельность, типы предлагаемого ухода или поэтажные планы еще дальше по странице.
- Форма запрашивает слишком много информации только для загрузки брошюры.
6. Университет Капеллы
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок найдет отклик у посетителя, поскольку он решает проблему, с которой сталкивается большинство студентов колледжей.
- Фоновое изображение очень соответствует заголовку.
- Пункты перечисляют, почему посетитель должен поступить в университет Капеллы.
- Заголовок формы и копия кнопки CTA поддерживают соответствие сообщения.
- Раздел аккредитации гарантирует посетителю, что университет является признанным учреждением для получения высшего образования.
Что проводить A / B-тест:
- Навигационные ссылки в верхнем и нижнем колонтитулах страницы дают посетителям возможность покинуть страницу.
- Пустое пространство слева от формы делает страницу несбалансированной. Кроме того, позволяя элементам больше перемещаться между формой и копией, люди могут сканировать страницу и лучше понимать каждый раздел.
7. Указание
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок выделяет UVP услуги.
- Форма короткая и не запрашивает лишнюю информацию.
- Как основная, так и дополнительная кнопки с призывом к действию имеют четкую копию.
- Обширное пустое пространство по всей странице делает страницу эстетичной и, скорее всего, не вызовет беспокойства у потенциальных клиентов.
- Преимущества маркированного списка позволяют посетителю усвоить всю информацию и понять программу Guideline 401K.
- Социальное доказательство от The New York Times, CNBC, Forbes и других добавит доверия к странице.
Что проводить A / B-тест:
- Заголовок может быть более описательным. Несмотря на то, что в нем подчеркивается UVP, добавление дополнительных деталей сделает заголовок более убедительным.
- Добавление отзывов клиентов поможет посетителям принять решение, так как они позволят посетителю увидеть, как другие извлекли пользу из Руководства.
8. Манчери
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок объясняет услугу: свежие продукты доставляются вам, не выходя из дома.
- Фоновое изображение аппетитно и соответствует вашему предложению.
- Около 900 отзывов клиентов Trustpilot помогают посетителю решить, следует ли делать заказ в Munchery.
- Раздел «Избранное» клиентов дает посетителям возможность увидеть, какие блюда они могут ожидать от Munchery.
- Значок «Скидка 20 долларов» побуждает посетителей действовать и заказывать еду.
- Многоступенчатая форма помогает посетителям завершить процесс регистрации.
Что проводить A / B-тест:
- Купон на скидку на 20 долларов может привлечь больше внимания в заголовке, так что посетитель, вероятно, заметит его, как только попадет на страницу. Конечно, это также может побудить больше новых пользователей попробовать Munchery.
9. Cruise Zap
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Зачеркнутый ценой в заголовке усиливает идею о том, что предложение доступно со значительной скидкой.
- Желтая кнопка с призывом к действию спрыгивает со страницы и побуждает посетителей начать закреплять свое место в круизе прямо сейчас.
- Копия кнопки CTA обращается к посетителю тоном от второго лица и имеет отношение к предложению.
- В разделе «Как видно» представлены известные бренды, такие как NBC, CBS News и FOX, которые убеждают посетителя, что Cruise Zap является законным брендом.
- Видео-отзывы убедительны, потому что в них представлены реальные люди, которые воспользовались специальным предложением.Кроме того, они очень короткие, поэтому посетителям не нужно смотреть длинные видео, чтобы услышать истории клиентов.
- Раздел часто задаваемых вопросов помогает посетителю решить, хотят ли они инвестировать в Cruise Zap.
Что проводить A / B-тест:
- Заголовок может включать в себя привлекательность круиза, чтобы сделать его более убедительным.
- Изображения выглядят как плохие стоковые фотографии и довольно скучные для фотографий круиза.
- Больше белого пространства сверху вниз может помочь людям более эффективно перемещаться по странице.
10. dataxu
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок объясняет, что делает dataxu.
- Значки клиентов показывают перспективы некоторых известных брендов, которые уже извлекли выгоду из dataxu.
- 2-минутное видео короткое и позволяет людям узнать, сколько времени занимает контент, прежде чем они начнут воспроизведение. После нажатия на видео посетители могут увидеть, как клиенты могут использовать программное обеспечение.
- Защитные пломбы сообщают посетителям о безопасности использования программного обеспечения.
Что проводить A / B-тест:
- Декларация об инвестициях без мошенничества на 97% может противоречить предложению, возможно, недостающие 3% важнее для посетителей, чем 97%.
- Предложение отчета на странице после клика дает посетителям возможность покинуть страницу.
- Кнопка с призывом к действию «Узнать больше», копия под демонстрационным видео, может быть более ясной в отношении того, что будет дальше.
- Добавление большего количества пустого пространства улучшило бы все пространство и позволило бы потенциальным клиентам лучше потреблять контент страницы при оценке dataxu.
11. Убер
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- Ссылка «Поездка с Uber» не нужна. Все, что это будет делать — это отгонять потенциальных клиентов со страницы. Если бы они хотели ездить с Uber, они бы нажали на рекламу PPC, которая позволяла им пользоваться Uber.
12. млн унций
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок работают вместе, чтобы сформировать сильное ценностное предложение.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение дает представление о том, на что на самом деле похоже использование продукта.
- Копия оптимизирована для удобочитаемости небольшими порциями.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
- Социальное доказательство внизу страницы повышает доверие потенциальных клиентов.
Что проводить A / B-тест:
- Логотип с гиперссылкой позволяет потенциальным клиентам перейти на главную страницу без конвертации.
13. HubSpot + Canva
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» сообщает о преимуществах.
- Копия , разделенная на части, делает страницу легко усваиваемой.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Эта длинная форма может удерживать потенциальных клиентов на странице от конверсии.
- Фоновое изображение сбивает с толку, учитывая, что электронная книга посвящена графике. Какое отношение горный хребет имеет к графике?
- Больше пустого пространства может помочь элементам страницы «дышать» больше и быть даже более убедительными, чем их текущее размещение.
14. Институт контент-маркетинга
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Возможность выбора веб-трансляции позволяет посетителям выбирать контент, наиболее соответствующий их потребностям.
Что проводить A / B-тест:
- Эту кнопку с призывом к действию легко пропустить.
- Текстовые блоки справа делают эту страницу устрашающей для чтения.
- Форма из 9 полей может отпугнуть посетителей от этой страницы.
- Кнопка «Поделиться» в Twitter позволяет потенциальным клиентам покинуть страницу. Что, если ваш посетитель поделился страницей, но не вернулся на страницу и не зарегистрировался?
15. LinkedIn
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение дает представление о том, на что на самом деле похоже использование продукта.
- Текст разделен на более мелкие, удобные для чтения фрагменты.
- Кнопка «Автозаполнение через LinkedIn» позволяет посетителям заполнять форму простым щелчком, вместо того, чтобы заполнять эту длинную форму.
Что проводить A / B-тест:
- «Отправить» так же ленив и ничем не примечателен, как и CTA.
- Множество исходящих ссылок , включая логотип LinkedIn и кнопки социальных сетей, предоставляют посетителям слишком много возможностей покинуть страницу без предварительной конвертации.
- Заголовок не дает явного преимущества. Он также использует жаргон, кто именно такие «продвинутые маркетологи»?
16. Forrester Research
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Цвет кнопки CTA контрастирует с белым фоном, что делает кнопку более заметной для посетителей.
- Изображение отчета имеет отношение к предложению и дает посетителям возможность взглянуть на то, что повлечет за собой отчет.Однако изображение могло быть больше.
Что проводить A / B-тест:
- Гиперссылка на логотип дает посетителям возможность покинуть страницу без загрузки отчета.
- Форма слишком длинная для целевой страницы бесплатного отчета после клика. Кроме того, все поля формы являются обязательными, что увеличивает трение на странице.
- Копия написана с точки зрения компании с использованием местоимения «наш». Копию следует заменить ориентированной на клиента копией, описывающей, почему отчет полезен для посетителей.
17. Microsoft
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Копия ориентирована на получение выгоды и разделена на небольшие фрагменты для удобства чтения.
- Пункты списка предлагают беглый просмотр содержания электронной книги.
- Текст над формой позволяет посетителю точно знать, что им нужно сделать, чтобы совершить конверсию.
Что проводить A / B-тест:
- Этот логотип , связанный с домашней страницей, может увести пользователей со страницы, прежде чем они успеют щелкнуть его кнопку CTA.
- Заголовок , «Интеллектуальная безопасность: использование машинного обучения для обнаружения сложных кибератак», не сообщает о явных преимуществах. Однако это могло быть со словами «Как сделать» перед ним. «Интеллектуальная безопасность: как использовать…»
- Цвет этой кнопки CTA можно изменить, чтобы привлечь больше внимания.
- Исчезающие серые метки внутри полей формы могут раздражать и сбивать с толку потенциальных клиентов, как показывают исследования.
18.GEICO
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылок не позволит посетителям покинуть страницу.
- Очень короткая форма с одним полем запрашивает только почтовый индекс и собирает дополнительную информацию позже в процессе.
- Копия кнопки CTA адаптирована к предложению.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок «Посмотрите, насколько ярче может стать ваш день» не приносит ощутимой пользы. Тем не менее, все мы знаем GEICO достаточно хорошо, чтобы знать их слоган «15 минут могут сэкономить вам 15% или более на страховании автомобиля», до такой степени, что брендинг заполняет пробелы для нас.
19. PayPal
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
- Синяя кнопка с призывом к действию появляется со страницы.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- CTA «Загрузить сейчас» не так адаптирован к предложению, как мог бы.
- На изображении текст не читается.
- Логотип связан с домашней страницей, что позволяет потенциальным клиентам покинуть целевую страницу после клика без конвертации.
20. Джефф Буллас
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок передают явную выгоду.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Отзыв от Джеффа Булласа, а не от одного из его довольных клиентов. Отзывы отличные, но этот производит впечатление саморекламы. Если бы это была цитата от маркетолога, который использовал секреты ведения блога Джеффа для улучшения своих собственных кампаний, отзыв был бы еще более ценным.
21. Алекса
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Копия разделена на удобоваримые части для удобства чтения.
- Логотип без гиперссылок не позволяет потенциальным клиентам покинуть страницу через него.
- Три взаимодействующих CTA работают вместе, чтобы конвертировать потенциальных клиентов в разных местах на странице.
- Логотип Amazon связывает Alexa с мощным, хорошо известным брендом.
- Особое внимание уделяется характеристикам продукта , что обычно недопустимо, но равно как и их соответствующие преимущества.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
- Текст «Начните менее чем за 10 минут». подчеркивает мгновенное решение, к которому мы, как нетерпеливый коллектив, стремимся.
Что проводить A / B-тест:
- Больше белого пространства позволит каждому элементу целевой страницы после клика «дышать» больше и привлечь еще больше внимания к призыву к действию.
22.HubSpot
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Короткие абзацы и маркированная копия упрощают просмотр этой страницы.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Несколько CTA работают вместе, чтобы убедить потенциальных клиентов совершить конверсию.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- CTA «Продолжить» мог бы быть более убедительным.
- Кнопки социальных сетей дают людям точку выхода на целевой странице после клика.
23. Microsoft
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Слово «сейчас» в CTA использует наше желание мгновенного удовлетворения.
Что проводить A / B-тест:
- Уровень детализации этой страницы можно было бы уменьшить.
- Копию кнопки CTA можно персонализировать в соответствии с предложением.
24. WordStream
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок является творческим и потенциально предлагает малоизвестное секретное решение, отличное от обычного.
- Упавшая шахматная фигура служит наглядным пособием, указывая на кнопку CTA.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Копия дразнит содержание руководства.
- Слово «бесплатно» основано на нашем желании получить что-то бесплатно.
Что проводить A / B-тест:
- Ссылки социальных сетей в нижнем колонтитуле могут увести потенциальных клиентов со страницы, прежде чем они смогут совершить конверсию.
- Цвет формы совпадает с цветом заголовка и части копии.Он не так сильно выделяется на остальной странице, как мог бы.
25. Судан Патель
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- CTA написано от первого лица.
- Отзыв от счастливого клиента укрепляет доверие к этому предложению.
- Поле «Назовите справедливую цену» позволяет людям выбрать, сколько они хотят заплатить. Нам было бы любопытно найти данные о том, какие суммы в долларах посетители согласились платить Судану Пателю…
Что проводить A / B-тест:
- Изображение ничего не добавляет к оферте.
- Поле выбора языка великолепно, но оно переводит только электронную почту и ссылки навигации, название поля цены и копию CTA. Если вы не умеете читать по-английски, как еще вы можете быть убеждены в этом и в конечном итоге приобрести электронную книгу?
26. Наемный
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Охват 4000 компаний за один раз» дает явную выгоду.
- Зеленая кнопка CTA появляется на белой форме.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Короткая форма упрощает регистрацию.
- «Бесплатная» услуга подчеркнута в подзаголовке.
- Диапазон заработной платы , указанный в подзаголовке, выше среднего даже на нижнем уровне.
Что проводить A / B-тест:
- Меню навигации и логотип с гиперссылкой позволяют потенциальным клиентам слишком легко покинуть страницу.
27. Birst
покажите мне, как работает Instapage ➔Чем хороша эта страница:
- Первая строка текста относится к посетителям страницы, задавая им вопрос, на который они, вероятно, ответят «да».
- Маркированная копия дает посетителям представление о том, что они узнают, прочитав отчет.
- Кнопка CTA цвета выделяется на белом фоне.
- Слово «сейчас» в CTA использует стремление посетителей к мгновенному удовлетворению.Если вы нажмете кнопку, вы сразу же прочтете отчет.
Что проводить A / B-тест:
- Заголовок здесь мог бы быть сильнее. Берст упускает возможность использовать похвалу авторитетной компании в качестве заголовка социального доказательства. «Узнайте, почему компания Gartner назвала Birst одной из лучших платформ бизнес-аналитики на рынке». Помните — вы можете охарактеризовать свой продукт как «лучший», если кто-то сказал это о вас, но не можете сказать это о себе.
- Здесь должен идти мелкий шрифт .Если вы на самом деле найдете время, чтобы прочитать это, вы поймете, что здесь нет ничего подозрительного. Но проблема в том, что не все будут. Они увидят мелкий шрифт и решат, что в этом есть подвох. Оставьте его курсивом и увеличьте, чтобы посетители могли его прочитать. Берсту здесь нечего скрывать.
- Светло-серые ярлыки в каждом поле формы могут расстроить посетителей, когда они исчезнут.
28. Домо
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Отзывы счастливых клиентов служат социальным доказательством.
- Цвет кнопки CTA появляется на странице.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок вообще не передает явного преимущества.
- CTA-кнопка может быть намного больше, чтобы привлечь больше внимания как наиболее важный элемент на странице.
29. Salesforce
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Минимальный текст делает эту страницу легкой для просмотра.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Значки безопасности сообщают потенциальным клиентам, что их информация в безопасности.
- Слово «сейчас» в CTA подчеркивает наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Этот CTA действительно легко пропустить, поскольку он лишь немного отличается по оттенку от формы.
- Загруженный нижний колонтитул с картой сайта и кнопками социальных сетей позволяет потенциальным клиентам покинуть страницу без конвертации.
- Копию кнопки CTA следует изменить на что-то более персонализированное.
30. Действительно толпа
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок передает явную выгоду посетителю: получать деньги за направление кандидата, которого наняли.
- Минимальный беглый текст упрощает просмотр этой страницы.
- Призывы к действию работают вместе, чтобы обратить посетителя.
- Копия подчеркивает гибкость и простоту использования.Регистранты могут заработать дополнительные деньги, когда захотят.
- Скриншот , показывающий четырехзначное вознаграждение за привлечение потенциальных клиентов, побуждает их совершить конверсию.
- Форма с одним полем упрощает преобразование для потенциального клиента.
Что проводить A / B-тест:
- Синяя кнопка с призывом к действию в верхней части страницы не привлекает столько внимания, сколько могло бы.
- Копия выровнена по центру (с нарушением левого поля) вместо традиционного выравнивания по левому краю, что затрудняет чтение, чем должно быть.
31. Upwork
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок с практическими рекомендациями подчеркивает, что, зарегистрировавшись, посетитель получит возможность узнать, как предприятия используют онлайн-таланты.
- Большой логотип Upwork позволяет потенциальным клиентам узнать, что они получают советы от крупного бренда.
- Маркированная копия быстро сообщает о преимуществах преобразования на странице.
Что проводить A / B-тест:
- Изображение в правом верхнем углу никак не связано с содержимым целевой страницы после клика.
- Форма с 8 полями может заставить людей покинуть страницу.
- Кнопка с призывом к действию не выделяется на фоне страницы, на которой уже много фиолетового цвета.
- CTA «Регистр» ничем не примечателен и может быть увеличен.
32. IBM Marketing Cloud
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Эта кнопка CTA, цвет , хорошо контрастирует с ее формой.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- CTA «Отправить» не может быть ничем более ничем не примечательным.
33. HubSpot
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
Что проводить A / B-тест:
- Логотип HubSpot связан с их домашней страницей, что позволяет легко получить доступ со страницы и может уменьшить количество конверсий для бесплатной оценки.
- Длинная форма может отпугнуть потенциальных клиентов от этой страницы, прежде чем они конвертируются.
34. Dreamforce
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
Что проводить A / B-тест:
- Занятый нижний колонтитул отвлекает потенциальных клиентов от конверсии, позволяя им уходить со страницы, когда им заблагорассудится.
- Кнопка «Поделиться» в конце формы позволяет посетителям покинуть страницу.
- Копию кнопки можно сделать релевантной для предложения.
35. Capital One
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясно передает ценность предложения.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Совместные призывы к действию помогают конвертировать потенциального клиента в двух разных местах на странице.
Что проводить A / B-тест:
- Оживленный нижний колонтитул , заполненный ссылками и значками социальных сетей, отвлекает потенциальных клиентов от запроса предложения.
- CTA «Зарегистрируйтесь сейчас» может быть более адаптирован к предложению. Даже «Дай мне неограниченное количество проверок без ежемесячной платы», вероятно, будет лучше.
36. WordStream
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса привлекает читателя, обращаясь непосредственно к нему.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу.
- Политика конфиденциальности отсутствует, , что может заставить посетителей задуматься: «Что WordStream будет делать с моей информацией, если я ее отправлю?»
37. Marketo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Минималистичный нижний колонтитул не отвлекает от предложения.
Что проводить A / B-тест:
- CTA «Загрузить» почти неинтересно.
- Заголовок может быть сформулирован так, чтобы передать более сильную выгоду.
38. Автопилот
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок этого тематического исследования предлагает ценный ресурс: подробный анализ того, как Instapage принес доход в размере 30 тысяч долларов за два месяца.
- Этот CTA написан от первого лица.
- Изображения делают докладчиков более человечными.
- Маркированная копия сообщает о преимуществах участия в вебинаре.
- Названия докладчиков демонстрируют их опыт.
- Таймер обратного отсчета усиливает дефицит.
Что проводить A / B-тест:
- Speaker bios мог бы содержать немного больше деталей, чтобы убедить посетителей прийти.
39. Он 24
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает посетителям узнать о малоизвестных «секретах», которые помогут им увеличить количество регистраций на вебинары.
- Слово «Сейчас» в CTA подчеркивает немедленную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Цвет кнопки CTA уже широко используется на странице, поэтому ее легко пропустить.
- Нижний колонтитул навигации бесполезен на целевой странице после клика.
40. Домо
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Копия, разделенная на небольшие части. делает чтение этой страницы менее утомительным.
- Кнопка CTA цвета появляется на фоне этой формы.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
- Эта кнопка с призывом к действию может быть больше, чтобы привлечь больше внимания.
- Многословие этой страницы можно сократить с помощью нескольких простых пунктов.
- Заголовок можно переместить на несколько позиций вверх. Он не выглядит по центру страницы.
41. Пользовательское тестирование
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Слово «бесплатно» подчеркивает бесплатное предложение.
- Яркая кнопка цвета привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Заголовок может передать более сильную выгоду.
- Политика конфиденциальности или значки доверия могут сделать посетителей более удобными при конвертации.
42. ACT
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип не связан с главной страницей, что означает, что посетители не могут уйти, пока не совершат конверсию.
- Текст обеспечивает предварительный просмотр содержания электронной книги.
Что проводить A / B-тест:
- Этот заголовок вообще не несет никакой выгоды.
- Два боевых призыва к действию снижают конверсию друг друга.
- Тонны текста делают эту страницу пугающей для чтения.
43. Университет Вилланова
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип Виллановы не имеет гиперссылок, что удерживает посетителей на странице и фокусирует внимание на цели целевой страницы после клика.
- Индикатор выполнения показывает, на каком шаге в данный момент находится посетитель и сколько всего шагов включено в процесс преобразования.
- Значки органов власти рекламируют программу.
- Маркированная копия быстро расскажет о преимуществах регистрации.
Что проводить A / B-тест:
- Изображение на самом деле не передает преимущества онлайн-программы MBA Виллановы.
- Кнопка CTA не похожа на кнопку, а выглядит как простой индикатор выполнения.Где потенциальные клиенты должны щелкнуть, чтобы продолжить процесс регистрации?
44. WordStream
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «Бесплатно» появляется на двух разных целевых страницах после клика, что подчеркивает бесплатный характер предложения.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Слово «сейчас» в CTA подчеркивает наше желание получить немедленные решения наших проблем.
- Маркированная копия быстро сообщает о преимуществах преобразования.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу без конвертации.
- Два разных связанных логотипа в заголовке служат для исходящих выходов со страницы.
45. Microsoft Power BI
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок приносит посетителю выгоду.
- Копия усиливает значение, представленное в заголовке, утверждением: «Анализ данных — это профессиональный атрибут, на который есть высокий спрос. Фактически, это один из 10 лучших навыков, которые сегодня ищут многие компании ».
- Маркированная копия объясняет преимущества загрузки электронного журнала.
- Полужирные буквы создают визуальную иерархию, привлекающую внимание к важным фразам.
- Ссылки на политику конфиденциальности и товарные знаки включены как ресурс для любопытных потенциальных клиентов, но они также имеют тусклый цвет, чтобы не отвлекать внимание от более важных элементов страницы.
Что проводить A / B-тест:
- Два логотипа с гиперссылкой в заголовке и один в нижнем колонтитуле привлекают пользователей на домашнюю страницу до того, как у них появится возможность совершить конверсию.
- Светло-серые метки в полях формы могут сбить с толку и расстроить потенциальных клиентов, как показывают исследования.
46. Marketo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип, не связанный с главной страницей , не позволяет потенциальным клиентам уйти без конвертации.
- Заголовок «Как сделать» дает читателю очевидную пользу.
- Содержание относится к читателю.
- Беглый текст с маркированными точками облегчает просмотр этой страницы.
- Текст «Загрузите электронную книгу, чтобы узнать больше» с соответствующими стрелками направляет взгляд посетителей к форме.
- Инструкции на форме позволяют людям точно знать, как получить электронную книгу.
Что проводить A / B-тест:
- CTA «Загрузить» мог бы быть гораздо более убедительным.
- Кнопка CTA привлекала бы больше внимания, если бы была больше.
47. Google Cloud Platform
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок представляет собой ценный бесплатный ресурс.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Маркированная копия передает преимущества преобразования.
- Раздел часто задаваемых вопросов помогает ответить на любые вопросы посетителей о платформе.Однако включение внешних ссылок позволяет легко покинуть страницу, не позволяя посетителю сначала совершить конверсию по предложению.
Что проводить A / B-тест:
- Логотип в верхнем левом углу является гиперссылкой на домашнюю страницу Google Cloud, что отвлекает посетителей от перехода по CTA и «бесплатного ознакомления».
- Загруженный нижний колонтитул позволяет посетителям покинуть страницу без преобразования.
48. Shopify
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы убедить потенциального клиента совершить конверсию.
- Слово «Сегодня» в CTA подчеркивает мгновенную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , служит выходом для потенциальных клиентов.
49. Перколат
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Цвет кнопки CTA хорошо контрастирует с белой страницей.
- Несколько совместных кнопок CTA работают вместе, чтобы конвертировать потенциального клиента.
- Призыв к действию адаптирован к предложению. Здесь написано «См. Перколат», а не что-то вроде «посмотреть демонстрацию».
- Контент размером с кегль упрощает чтение этой страницы, чем если бы она была покрыта текстом блока.
- Скриншоты изнутри Percolate дают посетителям представление о том, как это работает.
Что проводить A / B-тест:
- Многочисленные ссылки в верхнем и нижнем колонтитулах служат выходами со страницы, позволяя потенциальным клиентам уйти до того, как они конвертируются.
- Подзаголовок утверждает, что Percolate является платформой для контент-маркетинга №1 в мире, но где доказательства? Подобные фразы на самом деле делают противоположное тому, что задумано. Подумайте об этом — сколько раз вы видели надпись «Лучшая чашка кофе в мире» на внешней стороне кафе? И сколько раз вы этому верили?
- Эти отзывы даны безымянными покупателями. Без имен, заголовков или фотографий они менее убедительны для читателей.Посетители должны решить, верят ли они, что они действительно были написаны клиентами Percolate или самой командой Percolate.
50. SAP
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Нет навигации означает, что не видно выхода за пределы страницы.
- Ссылки на странице могут заставить вас думать, что они направляют потенциального клиента в другое место, но на самом деле они просто приводят вас в конец страницы к форме.
Что проводить A / B-тест:
- Изображение не имеет ничего общего с предложением и нисколько не усиливает его.
- Заголовок не ориентирован на получение выгоды. Зачем посетителю скачать его?
51. Whitman Syracuse University
Что они сделали хорошо:
- Процесс регистрации разбит на этапы, что снижает трение, связанное с преобразованием.
- Маркированная копия сообщает о преимуществах участия в программе.
Что проводить A / B-тест:
- Кнопка CTA, цвет , позволяет легко пропустить эту кнопку.
- В заголовке отсутствует четкое уникальное торговое предложение.
52. Академия онлайн-торговли
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок обращается к читателю, играя с его желаниями: они хотят зарабатывать деньги, которые мог бы сделать трейдер с Уолл-стрит, не будучи таковым или не становясь им благодаря длительному, продолжительному формальному образованию.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Несколько взаимодействующих CTA работают вместе, чтобы преобразовать потенциального клиента.
- Эта кнопка с призывом к действию цвета привлекает внимание потенциальных клиентов.
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы по поводу предложения.
- Телефонный номер является интерактивным, что позволяет потенциальным клиентам легко связаться с Академией онлайн-торговли, если у них возникнут вопросы.
Что проводить A / B-тест:
- Ссылки на социальные сети внизу страницы отвлекают пользователей от достижения цели страницы.
53. Колониальная жизнь
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Изображение показывает посетителям, что они получат, когда совершат конверсию.
- Статистика в экземпляре доказывает, что работодателям сложно удерживать талантливых специалистов, и объясняет, почему им следует читать электронную книгу.
- Маркировка предварительный просмотр 24-страничного содержания электронной книги.
- Подзаголовок подчеркивает, что электронная книга бесплатна.
- Поле согласия не отмечено, что позволяет посетителям выбирать для себя, хотят ли они получать дополнительный контент от Colonial Life, а не просто выбирать их по умолчанию.
Что проводить A / B-тест:
- Ссылки в заголовке уводят посетителей со страницы на домашнюю страницу и профили в социальных сетях.
- Копия кнопки «отправить» не привлекает пользователей к заполнению формы.
- Кнопка CTA крошечная и едва заметная.
54. Ориби
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок вместе передают выгоду преобразования.
- Изображение дает представление о том, как на самом деле выглядит приборная панель.
Что проводить A / B-тест:
- Кнопка CTA синего цвета с логотипом Facebook, поэтому для остальной части страницы может быть полезно обновление цвета, отличное от кнопки. В результате будет лучше контраст между кнопкой и страницей.
- Слово «бесплатно» здесь действительно недооценено. Если вы предлагаете что-то бесплатно, сообщите потенциальным клиентам жирным шрифтом — в заголовке, тексте и призыве к действию.
- Блог и ссылки «О нас» дают посетителям возможность покинуть страницу.
55. FireEye
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Призыв к действию «Загрузить сейчас» может быть лучше адаптирован к предложению.
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам покинуть страницу без преобразования.
56. Nutanix
Что они сделали хорошо:
- Маркированная копия дает посетителям представление о том, что они получат в отчете.
- Минимальный текст делает страницу удобной для чтения.
Что проводить A / B-тест:
- Этот заголовок слишком эгоцентричен. Это не приносит никакой пользы посетителю.
- Заглавные буквы в форме, завершенные восклицательным знаком, заставляют читателей чувствовать, что на них кричат. Вы не можете заставить их прочитать форму, но можете убедить их.
- Форма из 7 полей может запугать потенциальных клиентов и заставить их покинуть страницу.
- Кнопка с призывом к действию не выделяется на странице, на которой уже есть изрядное количество синего цвета.
57. MapR
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Краткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро демонстрирует преимущества преобразования.
Что проводить A / B-тест:
- Призыв к действию «Отправить» настолько прост, насколько это возможно.
- Этот заголовок мог бы передать большую выгоду.
- Представление ораторов кажется неполным без хедшотов.
58. TapClicks
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «бесплатно» в этом заголовке дает людям понять, что предложение предоставляется бесплатно.То же самое касается текста «Кредитная карта не требуется» в подзаголовке.
- Копия «Начни через 30 секунд» сообщает посетителю, что начать пробную версию легко и быстро.
Что проводить A / B-тест:
- Логотип, связанный с главной страницей , позволяет посетителям легко покинуть эту страницу.
- Отсутствие содержания делает маловероятным, что посетители заполнят эту форму.
- Форма из 9 полей может запугать посетителей и заставить их быстро покинуть эту страницу.
- Светло-серые ярлыки формы могут расстроить посетителей, поскольку они исчезают, когда посетители щелкают мышью внутри каждого отдельного поля.
- Цвет кнопки CTA сливается со страницей, делая саму кнопку почти невидимой.
- Призыв к действию «Отправить» не вызывает у посетителей энтузиазма по поводу конверсии.
59. Apttus
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро демонстрирует преимущества преобразования.
- Отзывы добавляют доверия к этому предложению.
Что проводить A / B-тест:
- Нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам переходить на другие страницы перед конвертацией.
- Копию кнопки можно было улучшить.
60. ThriveHive
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет кнопки с призывом к действию больше нигде на странице не используется.
- Значки наград, полученных компанией.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- CTA «Загрузить» почти так же скучно, как «Отправить.Почему бы не «Пришлите мне мой план»?
- CTA «Здесь бесплатные планы» в верхней части формы немного сбивает с толку. Почему две кнопки CTA, которые выполняют одну и ту же работу, расположены так близко друг к другу на странице?
61. InsideSales.com
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Загруженный нижний колонтитул со ссылками на другие веб-страницы позволяет потенциальным клиентам покинуть страницу.
- CTA-копия может повысить коэффициент конверсии за счет использования персонализированной копии. «Загрузите My Ebook» или «Получите My Ebook» потенциально могут конвертировать с более высокой скоростью.
62.Вантив
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия позволяет быстро передать преимущества предложения.
- CTA-кнопка выделяется на белом фоне.
Что проводить A / B-тест:
- Копия кнопки «отправить» не вызывает у читателя энтузиазма при конвертации.
- Заголовок не захватывает читателя. Это не приносит никакой пользы.
- Все поля формы являются обязательными, что может привести к тому, что посетители остановятся и не загрузят электронную книгу. Мы понимаем, требуются ли имя и адрес электронной почты, но необходимы ли организация и номер телефона для отправки посетителям электронной книги Vantiv?
63. Городской дирижабль
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Краткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро сообщает о преимуществах предложения.
Что проводить A / B-тест:
- Призыв к действию «Зарегистрируйтесь» можно изменить на что-нибудь более убедительное.
- Цвет этой кнопки с призывом к действию гармонирует с большей частью страницы.
- Снимки головы говорящих придали бы странице больше доверия и увеличили бы человеческую привлекательность.
64. WalkMe
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок передают явное преимущество.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Призыв к действию подчеркивает бесплатное предложение.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
- Добавление белого пространства и разрешение каждому элементу «дышать» действительно поможет максимизировать их внимание и убедить потенциальных клиентов начать работу с WalkMe.
- Увеличение размера кнопки CTA может вызвать больше кликов (хотя добавление большего количества пробелов вокруг текущего CTA также поможет в этом).
65. AdEspresso University
Что они сделали хорошо:
- Заголовок обращается напрямую к читателям и предлагает облегчить им жизнь.
- Логотипы крупных компаний добавляют привлекательности предложению, объединяя бренд с некоторыми известными компаниями.
- Небольшие разделы копии быстро описывают содержание курса.
Что проводить A / B-тест:
- Основная кнопка с призывом к действию «Подписаться сейчас» не предназначена для посетителей, у которых нет учетной записи AdEspresso, но они не узнают об этом, пока не нажмут кнопку. Новые пользователи могут подписаться на предложение только в том случае, если они нажмут CTA «Войти» в верхней части страницы. Это сбивает с толку и немного вводит в заблуждение.
66.Kentico
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет посетителям уйти, не совершая конверсий на странице.
- Заголовок не очень ориентирован на пользователя.он не говорит о том, почему посетитель хотел бы пройти опрос или почему опрос важен.
67. Поразительно
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Регистрация одним щелчком мыши делает преобразование простым.
- Логотипы известных компаний связывают этот бренд с надежными предприятиями.
- Копия «за секунды» использует наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- В разделе часто задаваемых вопросов есть ссылки для выхода в центр поддержки и страницу с ценами, которые уводят посетителя с целевой страницы после клика.
68. LabTech
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Маркированный текст позволяет посетителям быстро узнать, что они получат, посетив Roadshow ConnectWise.
Что проводить A / B-тест:
- Заголовок не указывает на явную выгоду.
- «Зарегистрируйтесь сейчас» — скучный призыв к действию.
- Ссылки на карты мест проведения роуд-шоу позволяют потенциальным клиентам слишком легко уйти со страницы.
- Длинная форма делает конвертацию здесь устрашающей.
69. DigitalMarketer
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Сверхкороткая , однопольная форма позволяет легко конвертировать.
- Некоторая копия под формой обеспечивает конфиденциальность.
Что проводить A / B-тест:
- Эту призрачную кнопку с призывом к действию легко пропустить.
- Форма прямо под заголовком кажется преждевременной. Подзаголовок, описывающий продукт, был бы полезен.
70. Инклинг
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Слово «сейчас» в CTA подчеркивает наше врожденное стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Ссылки на социальные сети позволяют потенциальным клиентам покинуть страницу без конвертации.
- Поля раскрывающейся формы не помечены, что может сбивать с толку.
71. УДАР
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о выгоде.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Слово «Сейчас» в CTA подчеркивает мгновенную выгоду от нажатия.
- Изображение служит визуальным представлением предложения.
- Стрелка действует как наглядное пособие, направляя взгляд потенциального клиента к кнопке CTA.
Что проводить A / B-тест:
- Кнопки обмена в соцсетях показали, что они лучше работают на страницах с благодарностью, где потенциальные клиенты могут поделиться со своими сетями после того, как определят ценность вашего предложения.
72. Наниган
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылок не позволяет потенциальным клиентам покинуть страницу через него.
- Выгода от конвертации (доход $ 7k) выделена на странице.
- Копия разбита на легко читаемые части, которые шаг за шагом объясняют, как заработать 7000 долларов, указанных на целевой странице после щелчка.
- Два взаимодействующих CTA работают вместе, чтобы конвертировать потенциального клиента в разные места на странице.
- Логотипы компаний демонстрируют известные бренды, которые уже воспользовались услугой.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок не читается на белом фоне.
- Нижний колонтитул связан с домашней страницей, обеспечивая посетителям простой способ покинуть страницу без конвертации.
- Не обрезать лица людей на изображении.
73. Простые измерения
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: прогнозы экспертов, которые позволят вам начать планирование на 2027 год.
- Маркированная копия быстро сообщает о преимуществах загрузки руководства.
- Цвет кнопки CTA больше нигде на этой странице не используется, и он привлекает внимание на белом фоне.
Что проводить A / B-тест:
- Логотип, связанный с главной страницей , дает посетителям простой способ покинуть эту страницу.
- CTA-копия «Отправить» не убедит пользователей загрузить этот отчет.
- Ссылки на учетные записи социальных сетей в нижнем колонтитуле дают потенциальным клиентам больше возможностей покинуть страницу.
74. Маховик
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: полное руководство по управлению 50+ сайтами WordPress.
- Изображение дает представление о том, на что на самом деле похоже чтение ресурса.
- Цвет кнопки CTA появляется на синем фоне.
- Два совместных CTA работают вместе, чтобы преобразовать потенциального клиента.
Что можно протестировать AB:
- CTA «Загрузить» не вызовет у потенциальных клиентов восторга от заявки на предложение.
75. Фитнес, одиночный разряд
Что они сделали хорошо:
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Маркированная копия быстро сообщает о преимуществах регистрации.
Что проводить A / B-тест:
- CTA «Продолжить» не вызовет у потенциальных клиентов энтузиазма по поводу регистрации.
- Цвет кнопки CTA позволяет легко пропустить эту кнопку.
76. Мастер-класс
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок использует авторитет известного сценариста Аарона Соркина для увеличения числа подписчиков.
- CTA-кнопка появляется с черной страницы.
- Липкая полоса позволяет красному CTA «Take the Class» всегда быть доступным и готовым к нажатию.
- Видео быстро объясняет, почему этот курс того стоит.
Что проводить A / B-тест:
- Ссылки на другие страницы позволяют посетителям уходить без конвертации.
77. Tokyo Cheapo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображения дают представление о том, на что на самом деле похоже использование продукта.
- Отзывы подкрепите предложение социальными доказательствами.
- Логотипы известных брендов объединяют компанию с проверенными брендами.
Что проводить A / B-тест:
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам покинуть страницу без конвертации.
78. Salesforce
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Слово «сейчас» в призыве к действию подчеркивает наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Этот заголовок вообще не несет никакой выгоды.
- Этот цвет кнопки CTA уже использовался на странице несколько раз. Таким образом, это не так привлекает внимание, как могло бы быть.
79. Zurple
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- В заголовке используются такие слова, как «эксклюзивный» и «бесплатный», чтобы заинтересовать читателей.
- Минимальная копия делает эту страницу удобной для чтения.
- Фотография показывает, как выглядит электронная книга.
- Маркированная копия позволяет предварительно просмотреть содержание книги.
- Логотипы компаний демонстрируют известные компании, использующие Zurple по всей стране.
Что можно улучшить:
- Логотип, связанный с домашней страницей , позволяет пользователям выйти перед преобразованием.
- Копию кнопки «Отправить» можно было бы заменить на что-нибудь более убедительное.
80. Adaptiva
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Скорость отклика этой страницы означает, что когда окно настраивается или страница просматривается на устройстве с меньшим экраном, она все равно будет отображаться безупречно.
- Ярлыки над каждым полем формы не запутают потенциальных клиентов, как исчезающие в каждом поле формы.
Что проводить A / B-тест:
- Ссылка «домой» и логотип уводят пользователей со страницы, прежде чем они успеют нажать кнопку CTA.
- Отсутствие содержания на этой странице означает, что посетители не знают о преимуществах загрузки отчета.
- «Отправить» как CTA не заставит многих потенциальных клиентов скачать.
81. Серена
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слова, выделенные жирным шрифтом , создают визуальную иерархию, привлекая внимание к важным фразам.
- Ориентированная на выгоду копия описывает преимущества выбора Серены.
Что проводить A / B-тест:
- Заголовок слишком сфокусирован на «мне» и не очень хорошо подчеркивает пользу для читателя. Почему потенциальные клиенты должны использовать Серену? Чего добились с этим другие предприятия?
- Термин ITSM используется на странице много раз, но потенциальному клиенту не совсем понятно, что он означает.
- Гиперссылка на логотип служит для посетителей выходом, прежде чем они обратятся.
- Множество исходящих ссылок в нижнем колонтитуле побуждают пользователей покинуть страницу.
- Значок PDF со стрелкой, направленной вниз, выглядит так, будто это может быть кнопка, и это может даже сбить с толку потенциальных клиентов, заставив их подумать, что именно это они должны щелкнуть, чтобы загрузить. Кроме того, даже если это не так, стрелка указывает на ссылки выхода в нижнем колонтитуле. Ваши визуальные подсказки должны направлять потенциальных клиентов к кнопке с призывом к действию, а не от нее.
- Призыв к действию не дает понять, что пользователю нужно щелкнуть, чтобы запросить отчет.Там написано «Щелкните здесь», но для чего?
- Кнопка CTA может больше походить на кнопку. Некоторое затенение по краям, чтобы придать ему трехмерный вид, или более закругленные углы могут сделать его более интерактивным.
82. Propel Marketing
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Слово «сейчас» основано на нашем стремлении к немедленному удовлетворению.
Что проводить A / B-тест:
- CTA «Загрузить сейчас» является слишком общим.
- Слишком много ссылок на социальные сети , которые могут увести посетителей со страницы.
83. Outskirts Press
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок дает сильное преимущество.
- Логотипы крупных компаний добавляют привлекательности предложению, объединяя бренд с некоторыми известными компаниями.
- Этот CTA основан на нашем желании получить что-то даром, используя слово «бесплатно».
Что проводить A / B-тест:
- Несколько конкурирующих CTA работают друг против друга, рекламируя несколько предложений.
84. GKIC
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок цитирует известного копирайтера, который заработал миллионы долларов на написании кампаний прямой почтовой рассылки для больших и малых компаний, и предлагает ресурс всего за 11 долларов.
- Эта кнопка с призывом к действию, цвет , появляется на фоне этой страницы.
- Этот CTA написан от первого лица.
- Слово «Сейчас» в CTA использует наше стремление к мгновенным решениям наших проблем.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- Вторичная ссылка с призывом к действию , расположенная чуть ниже первой, может сбить с толку посетителей. На что они нажимают, чтобы получить предложение? Почему два рядом друг с другом?
- Меню навигации дает потенциальным клиентам возможность покинуть страницу перед преобразованием.
85. GrowthLab
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе, используя статистику, чтобы сделать его еще более убедительным: «Это принесло 400,10 долларов.”
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- CTA написано от первого лица.
- Изображение служит визуальным представлением предложения.
- Краткая форма упрощает преобразование на этой странице.
- Логотипы крупных брендов повышают авторитет, объединяя эту компанию с надежными предприятиями.
Что проводить A / B-тест:
- Логотип с гиперссылкой позволяет потенциальным клиентам покинуть эту страницу перед конвертацией.
86. ProBlogger
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок вместе обещают преимущество для тех, кто совершает конверсию: эксклюзивный доступ к 180 идеям сообщений в блогах, отправленных прямо на их почтовый ящик.
- CTA-кнопка «Да, пожалуйста» использует яркий цвет, чтобы привлечь внимание.
- Форма с двумя полями упрощает преобразование для потенциальных клиентов.
Что проводить A / B-тест:
- Желтый текст плохо читается на фоне страницы.
- Ярлыки в полях формы могут запутать и расстроить посетителей, как показывают исследования.
87. KlientBoost
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Все призывы к действию написаны от первого лица.
- Эти призывы к действию основаны на нашем желании получить что-то даром, используя слово «бесплатно» прямо в нем.
- Изображение служит визуальным представлением предложения.
- Другие изображения позволяют заглянуть в руководство.
- Отзывы служат социальным доказательством, повышая доверие к предложению.
Что проводить A / B-тест:
- Копия «+1 бонусный трюк, который нельзя пропустить» окружена прямоугольником, что делает его похожим на кнопку, хотя на самом деле это не так. Такой дизайн может сбить с толку потенциальных клиентов и заставить их подумать, что страница загружена не полностью или кнопка не работает.
- Исходящие ссылки в биографии Джонатана Дейна могут отводить трафик со страницы.
88. Ангельская терапия и университет Hay House
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- CTA основывается на нашем желании получить что-то даром, добавляя слово «бесплатно».
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Этот цвет кнопки CTA мог бы привлечь больше внимания.
- Занятый нижний колонтитул , содержащий ссылки на другие веб-страницы, позволяет потенциальным клиентам покинуть страницу до конверсии.
- Копию можно было бы сократить, сейчас страница выглядит слишком перегруженной копией.
89. Skilljar
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» дает явное преимущество.
- Нумерованная копия быстро передает преимущества загрузки.
- Цвет этой кнопки CTA хорошо контрастирует с остальной частью страницы.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- Кнопки социальных сетей показали, что они лучше работают на страницах с благодарностью после того, как преобразованные потенциальные клиенты прочитали ваш ресурс и решили, стоит ли им делиться.
90. Джейсон Свенк
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» передает явное преимущество, связанное с мощной статистикой.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет этой кнопки CTA хорошо контрастирует с остальной частью страницы.
- CTA написано от первого лица.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , позволяет потенциальным клиентам уйти без преобразования.
- Текст «Куда мне отправить ваше видео?» Кажется ненужным, копии кнопки CTA кажется достаточным.
91. 180fusion
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Значки от Google, Inc 500 и Yahoo объединяют 180fusion с некоторыми влиятельными брендами.
- Отзывы рассказывают о преимуществах работы с этим агентством.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
слово
- «Занятость» этой страницы привлекает взгляды потенциальных клиентов со всех сторон. Куда им смотреть со всеми красочными и привлекающими внимание элементами?
- Логотип, связанный с домашней страницей , позволяет потенциальным клиентам уйти без преобразования.
92. Linkfluencer
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса непосредственно привлекает читателя.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Цвет этой кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы конвертировать посетителей.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , является потенциальной утечкой на этой целевой странице после клика.
- Видео с автоматическим воспроизведением заставляет посетителей смотреть, даже если они не хотят.
- Навигационные ссылки в нижнем колонтитуле могут увести трафик с этой целевой страницы после клика.
93. Кашурба Веб-дизайн
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок кейса предлагает пошаговое решение для получения «высококвалифицированных клиентов веб-дизайна».
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Цвет кнопки CTA выделяется на белом фоне страницы.
- Слово «Сейчас» в CTA подчеркивает немедленную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Большой кусок мелкого шрифта в нижнем колонтитуле может заставить потенциальных клиентов усомниться в обоснованности предложения.
94. Метод Флетчера
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- CTA-кнопку здесь невозможно пропустить.
- Заголовок подчеркивает, что решение быстрое и простое.
- Изображение показывает потенциальным клиентам, что они получат, когда они конвертируются.
- Сообщение о конфиденциальности сообщает посетителям, что их информация на 100% защищена и не будет передана другим компаниям.
Что проводить A / B-тест:
- Заглавные буквы заставляет читателя почувствовать, что на него кричат. Он также кричит «продажный». Вы никогда не захотите производить впечатление продавца, даже когда продаете.
- Заголовок грамматически неверен. Что должно быть в цитатах? Если это и заголовок, и слова «Tech Overwhelm», тогда он должен выглядеть так: «Используйте этот новый шаблон для быстрой настройки автоматизированной воронки привлечения потенциальных клиентов с нулевым« Tech Overwhelm »». Но почему заголовок даже в цитаты все равно?
- Что именно должны означать символы на кнопке CTA? Это стрелки?
95. Простые измерения
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» — это классический способ дать понять, что читатель что-то узнает из предложения.
- Цвет кнопки CTA появляется на странице.
- Минималистичный нижний колонтитул не отвлекает от предложения.
Что проводить A / B-тест:
- Длинная форма со множеством обязательных полей делает эту страницу пугающей для конверсии.
- Призыв к действию «загрузить» может быть обновлен до чего-то гораздо более привлекательного.
96. Связанные продажи
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Два кооперативных CTA работают вместе, чтобы убедить потенциальных клиентов перейти.
- Оба CTA написаны от первого лица.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Таймер предупреждения и обратного отсчета использует дефицит для повышения конверсии.
Что проводить A / B-тест:
- Добавление биографии докладчиков может убедить посетителей записаться на семинар.
- Ссылки на социальные сети в правом столбце страницы не нужны и уводят посетителей со страницы.
97. Драма
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылок в верхнем левом углу не дает потенциальным клиентам уйти через него на главную страницу.
- Короткая форма не удерживает посетителей от предоставления своей личной информации.
- Пуленепробиваемая копия быстро передает преимущества преобразования.
- Яркая жирная кнопка CTA привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок ориентирован на «меня», но он должен быть больше сосредоточен на посетителе и на том, как продукт решает их проблему.
- Вся копия на этой странице эгоцентрична: «Что мы делаем по-другому», почему маркетологи «должны рассматривать нас».«Эта страница не о вас, а о вашем посетителе.
98. Sam Ovens
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок кейса предлагает очевидное преимущество — подробный анализ того, как один человек получает 30-50 клиентов-консультантов каждый месяц.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Кнопка большая , что привлекает к ней внимание потенциального клиента.
- CTA написано от первого лица: «Зарезервировать место MY » вместо «Зарезервировать ВАШЕ место ».”
- Слово «Сейчас» в CTA передает немедленное преимущество, которое приходит с нажатием кнопки.
Что проводить A / B-тест:
- Видео с автовоспроизведением , как было показано, снижает конверсию. Если посетители захотят посмотреть ваше видео, они нажмут кнопку воспроизведения.
99. Lurn
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе, предлагая «удобное для новичков» предложение.
- Эта кнопка с призывом к действию, цвет , появляется со страницы, привлекая внимание потенциальных клиентов.
- Этот CTA написан от первого лица.
- Стрелка служит наглядным пособием, направляя взгляд потенциального клиента к кнопке с призывом к действию.
- Отзывы от известных людей усиливают убедительность этой целевой страницы после клика.
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
Что проводить A / B-тест:
- Этот загруженный нижний колонтитул дает потенциальным клиентам слишком много способов покинуть страницу.
100. Класс интернет-маркетинга
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро демонстрирует преимущества преобразования.
- Изображение показывает потенциальному клиенту, что он получит, нажав кнопку «Загрузить сейчас».
- Заголовок предлагает пошаговый метод генерации трафика.
Что проводить A / B-тест:
- Ссылка на страницу контактов в нижнем колонтитуле может быть заменена номером телефона или адресом электронной почты, чтобы потенциальные клиенты оставались на этой странице.
- Несколько форматов шрифтов затрудняет чтение этой страницы. Заголовок выделен красным жирным шрифтом, фраза выделена синим, текст в маркированном тексте выделен жирным шрифтом и т. Д. Упрощение формата может устранить трение и удерживать посетителей на странице дольше, побуждая их к конверсии.
101. Больше клиентов Больше результатов
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок кейса предлагает очевидное преимущество: пошаговое руководство по привлечению клиентов.
- Копия рядом с зелеными галочками передает преимущества просмотра видео.
- CTA написано от первого лица.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Скриншоты показывают довольных клиентов.
Что проводить A / B-тест:
- Нижний колонтитул со ссылкой на главную страницу позволяет потенциальным клиентам покинуть эту целевую страницу после клика.
102.Pepperdata
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Кнопка CTA может быть больше и включать персонализированную копию.
- Форма действительно длинная, учитывая, что предлагается всего одна бесплатная глава из книги. Необходимы ли для этой страницы поля «Заголовок», «Роль» и «Телефон»?
- Занятый нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам покинуть эту страницу без преобразования.
103. Закон притяжения мира
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- CTA использует слово «бесплатно» и позволяет посетителям точно знать, где им нужно щелкнуть, чтобы получить предложение.
Что проводить A / B-тест:
- Заголовок сенсационен и абсолютно неправдоподобен. «Как получить все, что угодно»? Да правильно.
- Фоновое изображение создает впечатление, будто изображение парит в пространстве.Что общего у солнечной системы с электронной книгой?
- Кнопка «Мне нравится» в Facebook дает посетителям возможность покинуть страницу до конвертации и никогда не вернуться.
104. Тренерская тактика футбола
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок представляет собой ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Заголовок в цитатах — почему?
- В этом CTA используются убедительные слова, такие как «Бесплатный» и «Мгновенный доступ», но без глагола действия не совсем понятно, является ли большой желтый блок кнопкой, которую можно нажимать.Добавление такого слова, как «Получить» в начале этого слова, или фразы, например, «Подтолкнуть», сделает ситуацию более очевидной для потенциального клиента.
105. Midas Media
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Неортодоксальный заголовок привлекает внимание читателя.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет , привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Поля формы можно изменить, чтобы добавить к визуальной иерархии страницы и центрировать кнопку CTA.
106. Infusionsoft
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс и использует слово «бесплатно».
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Этот CTA написан от первого лица.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- Ссылки на социальные сети позволяют посетителю покинуть страницу, что никогда не способствует конверсиям.
107. Мастера сайта членства
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Не кликабельный логотип позволяет посетителям сосредоточиться на конверсии.
- Телефонный номер в правом верхнем углу страницы дает людям возможность связаться с компанией, не покидая страницы.
- Предложение — это «окончательный список» со 114 нишевыми идеями. Список из 20 — это хорошо. Список из 50 лучше. 114 звучит даже более ценно для читателя.
- На вопрос «Ищете идею ниши для членского сайта?» напрямую обращается к читателю.
- Маркированная копия подчеркивает преимущества преобразования.
- Несколько кнопок CTA работают вместе, чтобы конвертировать потенциального клиента.
- Текст в форме позволяет людям узнать, куда ведет ссылка и сколько времени потребуется, чтобы она туда попала.
- CTA-кнопка под формой написана от первого лица.
- Форма с двумя полями упрощает преобразование посетителей.
Что проводить A / B-тест:
- Ссылка в нижнем колонтитуле направляет потенциальных клиентов на главную страницу сайта.
- Телефонный номер не является интерактивным, что затрудняет обращение в компанию, чем это необходимо.
- Всплывающее окно выхода — это то же предложение, что и предложение целевой страницы после щелчка. Если кто-то покидал вашу страницу, потому что решил, что не хочет претендовать на ваше предложение, зачем вам предлагать им тот же контент, что и последняя попытка получить их адрес электронной почты?
108. Формула социального масштабирования
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса привлекает читателя.
- Экземпляр обещает раскрыть тайну.
- Цвет этой кнопки CTA хорошо контрастирует с остальной частью страницы.
- Призыв к действию написан от первого лица.
Что проводить A / B-тест:
- Размытое изображение выглядит ненужным. Вместо того, чтобы оставлять место для изображения, которое на самом деле ничего не показывает посетителям, было бы намного лучше, если бы они добавили больше текста и больше писали о своей структуре таргетинга.
109. StubGroup
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок передает сильное преимущество и использует слово «бесплатно».
- Маркированная копия подчеркивает быстрые и легкие преимущества получения предложения.
- Цвет кнопки CTA появляется на фоне формы.
- Это поясняющее видео быстро описывает услугу простым языком.
- CTA извлекает выгоду из нашего врожденного желания получить что-то даром, используя слово «бесплатно.”
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы по поводу предложения.
Что проводить A / B-тест:
- В первой строке копии говорится о «недавнем новостном сообщении», но не упоминается дата, поэтому посетители не знают, насколько недавно это было. Конечно, есть ссылка внизу формы, но было бы лучше, если бы они прояснили ситуацию и добавили дату.
110. Сброс воина
- CTA-кнопку легко обнаружить.
- Форма с тремя полями упрощает преобразование.
- Заголовок подчеркивает бесплатное предложение.
Что проводить A / B-тест:
- Заголовок, состоящий только из заглавных букв, и призыв к действию читаются так, как будто они кричат на потенциального клиента.
- Эта страница проста. Слишком просто. Что в книге? Зачем нам его скачивать?
- Это видео не слишком длинное, но и не слишком интересное. Две минуты письма? Это полностью противоречит цели создания видео.
- Ссылка на страницу автора в Facebook отталкивает потенциальных клиентов, прежде чем они успеют совершить конверсию.
Насколько оцениваются ваши целевые страницы после клика?
Совершали ли вы какие-либо ошибки, допущенные указанными выше брендами? Как в сравнении выглядят ваши целевые страницы после клика?
Сообщите нам об этом в комментариях, а затем используйте полученные знания для создания оптимизированной целевой страницы с высокой конверсией после клика с помощью удобной для дизайнеров платформы Instapage.
12 лучших примеров посадочных страниц
Позвольте задать вам вопрос…
Вы бы предпочли красивый веб-сайт или веб-сайт, который понравится вашим клиентам?
С точки зрения бизнеса, вам не следует идти ни на что.
Ваш ответ должен быть 100%. Я хочу сайт с высокой конверсией.
Потому что, если люди покупают, то это нравится им обоим, и вы можете безопасно и предсказуемо масштабировать свой бизнес.
Многие люди попадают в ловушку создания дизайна, который им нравится, в то время как их идеальный аватар клиента сильно отличается от того, что они могли себе представить.
И это легко заметить, нажав на рекламу в социальных сетях.
Вам может понравиться само объявление, но в большинстве случаев целевая страница на другой стороне — это не то, что вы хотите видеть.
Связь между вашим трафиком и целевой страницей называется точным сообщением для соответствия рынку .
Вы хотите, чтобы ваше сообщение идеально соответствовало вашему рынку, чтобы вы могли начать с выигрышной воронки, которая только оттуда пойдет вверх.
Потому что, если вы там напортачите, вы будете оптимизировать и настраивать небольшие компоненты, которые едва ли приведут к безубыточности.
Но если вы закрепите свое сообщение, вы будете получать клиентов направо и налево, даже не зная, почему и как они пришли к вам.
Это ваше самое мощное оружие, и большинство компаний делают его совершенно неправильно.
Итак, чтобы помочь вам и гарантировать немедленный успех, мы рассмотрим 12 лучших примеров целевых страниц, которые вы должны использовать для расширения своего бизнеса.
Мы рассмотрим сильные и слабые стороны каждого из них, и убедимся, что вы найдете то, что подходит именно вашему бизнесу.
После этого поста вы сможете создавать целевые страницы с высокой конверсией, как по волшебству.
Но прежде чем мы это сделаем, мы должны пройти через…
Что делает отличную посадку СтраницаЭтот вопрос зависит исключительно от ваших потребностей.
Итак, позвольте мне задать вам пару вопросов, которые помогут вам очистить разум и думать в правильном направлении.
# 1 Чего вы хотите достичь с помощью целевой страницы?Наиболее распространенные варианты:
- Привлечение людей к участию в обмене на бесплатную ценность предмета
- Прямая продажа недорогого продукта, такого как книга или мини-курс
- Бесплатная пробная версия для ежемесячного обслуживания или программного обеспечения
- Бесплатное предложение + доставка где вы рассчитываете на дополнительные продажи для получения прибыли
Вы должны точно знать, какое предложение вы хотите разместить на своей целевой странице, прежде чем создавать ее.
И, конечно же, вы можете сделать и другие предложения, но идея здесь состоит в том, чтобы уточнить, какое из них вы хотите использовать для своего бизнеса.
Если вы не уверены, ниже по почте будет несколько примеров.
Теперь следующий вопрос, вы должны задать себе …
# 2 Вы привержены этому проекту или просто пробуете предложение?Создание целевой страницы с высокой конверсией — это не малая суета.
Вы можете месяцами оптимизировать неприбыльную целевую страницу, прежде чем она начнет приносить реальную прибыль.
И если вы не готовы к этому, я рекомендую вам бросить курить еще до того, как вы начнете.
Да, вы можете получить удачный выстрел и попасть в хоумран с первой попытки, но рассчитывать на это — бред.
Будьте готовы к долгой игре, чтобы получить долгосрочные выгоды, которые намного слаще сиюминутного удовлетворения.
И последний вопрос…
# 3 Каков ваш бюджет?Прежде чем приступить к разработке целевой страницы с высокой конверсией, вам необходимо подготовить солидный бюджет.
Вы не можете ожидать, что все пройдет гладко на протяжении всего процесса.
Проблемы будут возникать, и в большинстве случаев самый простой и быстрый способ их решить — заплатить тому, кто является экспертом в этой области.
Это может быть разработчик, конструктор / конструктор воронки, специалист по рекламе или консультант по CRO.
В любом случае, вы должны быть готовы заплатить кому-то, чтобы тот делал все правильно, чтобы не сталкиваться с одними и теми же проблемами снова и снова.
В маркетинге и в жизни есть эмпирическое правило, согласно которому вы должны закончить свою работу, а затем позволить кому-то другому судить.
Очевидно, что для целевых страниц можно запустить рекламу и посмотреть, конвертируется ли трафик.
Если это так, вы увеличиваете рекламный бюджет и пытаетесь его увеличить.
Если изначально он не конвертируется, позвольте профессионалу взглянуть на него.
И даже если вы уже наняли кого-то, кто построит его для вас, не ждите, что он вам здесь поможет.
Да, он может оптимизировать вашу страницу, но вы должны помнить, что люди эмоционально привязаны к своей работе.
Вот почему вам нужна помощь третьего лица.
И особенно когда дело доходит до оптимизации целевой страницы для конверсий, вы должны подумать о найме агентства.
В настоящее время у крупных маркетинговых агентств есть сотни, если не тысячи клиентов, которые были именно в вашей ситуации.
Вот почему лучше всего нанять маркетинговое агентство, которое поможет вам увеличить конверсию.
И говоря о CRO (оптимизации коэффициента конверсии), нет лучшего выбора, чем NP Digital.
Это просто лучшее маркетинговое агентство как для SEO, так и для CRO.
Если вы находитесь на этапе, когда хотите оптимизировать существующую целевую страницу, но не знаете, как это сделать…
Тогда вам следует позвонить профессионалу, чтобы узнать секретные методы оптимизации конверсии, необходимые вашему бизнесу.
А теперь главное событие…
12 лучших примеров посадочных страницЭто 12 лучших примеров посадочных страниц, которые мы смогли найти.
Мы будем оценивать их по конверсиям, предложениям, дизайну и клиентскому опыту.
# 1 Получить ответGet Response — это простой, но интерактивный пример целевой страницы.
Как видите, команда Get Response выделена жирным шрифтом, поскольку это единственное программное обеспечение в отрасли, в котором используется интерактивный заголовок.
Желтый знак, который вы видите на изображении ниже, меняется между словами «рост», «лиды» и «продажи».
Это делает его отличным заголовком, привлекающим внимание, и заставляет читать дальше.
Кроме того, они используют дружелюбное, позитивное лицо, которое мы не очень часто видим в бизнесе, не связанном с личным брендом.
Это, конечно, неплохо. Это автоматически вызывает доверие и упрощает подписку на программное обеспечение.
# 2 SlackSlack всегда на высоте, когда дело касается целевых страниц.
Они постоянно оптимизируют конверсии, и это лучший способ найти вашу успешную целевую страницу.
Их текущая версия снова является чрезвычайно интерактивной, имеет большой сногсшибательный заголовок, а также показывает, насколько легко использовать программное обеспечение с быстрой 5-секундной подсказкой.
С самого начала вы можете увидеть, что они ценят удовлетворенность клиентов, и если вы все еще не уверены, прокрутка вниз приведет к постоянному доверию и результатам, доказывающим их авторитет на рынке.
# 3 Домофон Основная цельIntercom на этой целевой странице — помочь вам подписаться на рассылку по электронной почте.
Оставить его только для электронной почты — отличный способ увеличить количество подписок.
Большой позитивный заголовок, который поможет вам действовать прямо сейчас.
Изображения, которые они используют, идеально представляют главное УТП заголовка.
Вы можете видеть в целом дружественную среду, и вам просто нужно зарегистрироваться, если вы попали на эту страницу.
# 4 LyftLyft в последние годы продвигается вверх по чартам, и их веб-сайт, целевая страница и общая онлайн-воронка не отстают.
Они сосредоточены на привлечении новых водителей, которые хотят контролировать свою жизнь.
И обещание вашим сотрудникам свободы во время работы на вас — лучший способ выделить лучших кандидатов среди ваших конкурентов.
Мы знаем, что Lyft использовала несколько целевых страниц в прошлом, но их текущая страница демонстрирует настоящий профессионализм.
И снова мы видим гигантский, привлекающий внимание заголовок. На этот раз с вопросом, чтобы предвосхитить любопытство и мыслительный процесс в их перспективах.
И проверьте кнопку «ПРИМЕНИТЬ К ДИСКУ». Это означает, что нет 100% уверенности в том, что вы сможете получить позицию.
Если ваши клиенты должны соревноваться, чтобы привлечь ваше внимание, они заставят их усерднее стараться в самой работе.
# 5 Zoho Целевая страницаZoho — отличный пример более сложной, но все же чрезвычайно эффективной системы обмена сообщениями.
Они используют больше текста, чем среднее программное обеспечение в отрасли, но это не обязательно плохо.
В их конкретном случае им необходимо убедить потенциального клиента начать бесплатную пробную версию, которая автоматически создает напряжение в потенциальном клиенте, потому что он знает, что придет время, когда ему придется заплатить.
И заставить кого-то платить намного сложнее, чем просто получить его электронную почту.
Вот почему использование большего количества текста в их сообщениях делает их мощным копирайтерским ударом, который максимально увеличивает количество регистраций бесплатных пробных версий.
# 6 SquarespaceSquarespace возглавляет список с наименьшим количеством текста в дизайне целевой страницы.
Сначала вы можете подумать, что этого недостаточно, чтобы кого-то обратить.
Но как только вы увидите, что это конструктор веб-сайтов, вы поймете, что дизайн и быстрый и эффективный обмен сообщениями — все, что вам нужно для регистрации.
Они знают, что их потенциальные клиенты в основном борются со сложными кодами и хотят показать безопасное пространство, где они могут расслабиться и перетащить свой выигрышный дизайн веб-сайта.
# 7 ActiveCampaignActiveCampaign фокусируется исключительно на том, чтобы показать вам, как их программное обеспечение обеспечивает наилучшее качество обслуживания клиентов.
И если вы владелец бизнеса, вы оба хотите, чтобы к вам относились хорошо, и помогать своим клиентам в трудные времена.
Их заголовок поражает двух зайцев одним выстрелом, и снова нет бесполезного текста или дизайна.
Все приводит к большой зеленой кнопке, и вы запускаете бесплатную пробную версию.
# 8 HubspotHubspot — еще одна CRM, которая сегодня возглавляет список.
Они, как и ActiveCampaign, показывают вам, что использование их программного обеспечения поможет вам и вашим клиентам чувствовать себя лучше на протяжении всего процесса.
Знание о том, что их идеальный клиент возражает главным образом о том, что изучение совершенно новой CRM с нуля может быть трудным, утомительным и, возможно, даже невозможным, помогает им сузить свое сообщение до сути.
# 9 Shopify ПлюсShopify — одна из самых известных платформ в современном онлайн-пространстве, и они это знают.
Поскольку они стремительно росли на протяжении многих лет, они смогли протестировать несколько дизайнов целевых страниц, чтобы найти тот, который приносит пользу.
И целевая страница Shopify Plus показывает это.
Их основная цель — заказать консультацию со своими потенциальными клиентами, которая займет больше, чем пара слов.
У них есть бюджет, чтобы снимать профессиональные видеоролики для всех своих продуктов и услуг, которые помогают передавать ценную информацию потенциальным клиентам наиболее быстрым способом — видео.
Внизу вы видите мощный авторитет, и если вы потратите время на просмотр видео, вы, скорее всего, закажете им звонок.
Видео — смертельное оружие в руках правильного бизнеса, и Shopify доказывает это здесь и практически всем, что они делают.
# 10 WebflowWebflow показывает всю информацию о программном обеспечении сразу же, как только вы попадаете на их целевую страницу.
Вы можете мгновенно убедиться в авторитете крупных веб-сайтов, которые воспользовались их услугами, а также можете начать бесплатно.
Это снимает любое напряжение, которое может быть у потенциального клиента.
Кроме того, вы можете видеть, что их программное обеспечение похоже на Photoshop.
Итак, если вы когда-либо использовали продукты Adobe, вы сразу знаете, что эта работа будет для вас легкой задачей.
# 11 ClickFunnelsClickFunnels использует свое программное обеспечение, чтобы конвертировать вас в бесплатную пробную версию.
И даже если у вас есть какой-либо скептицизм, вы можете поиграть со страницами и кнопками воронки, чтобы увидеть, насколько быстро откликаются воронки.
Вы можете видеть, что они используют больше текста, чем средний веб-сайт / конструктор воронок.
Но они снова пытаются убедить людей начать 14-дневную бесплатную пробную версию, что является непростой задачей.
Они также используют мощные видеоролики, которые продают напрямую своим идеальным клиентам.
И самое лучшее — это аналитика, которую они разместили на своей целевой странице.
Это смелый и мощный ход, если все сделано правильно.
Благодаря тому, как создается эта аналитика, она постоянно обновляется, и это не просто более 100 000 пользователей, как вы могли бы видеть на других платформах.
ClickFunnels ценит истории успеха своих клиентов и всегда готов записать каждый результат.
Это один из самых сложных дизайнов целевой страницы, но если вы сделаете это, ваши конверсии резко возрастут.
# 12 Лаборатория конверсииConversion Lab уже много лет использует этот дизайн целевой страницы.
Мы заметили, что они тестируют различные кнопки с призывом к действию, такие как «заказать звонок», получить бесплатную консультацию и многое другое.
Сохранение своего основателя на главной странице веб-сайта способствует установлению долгосрочных отношений, которые сегодня упускают многие компании.
Они четко заявляют о своих услугах в убедительных заголовках, и даже если вы не готовы записаться на консультацию с ними, появится всплывающее окно, в котором будет собрана ваша электронная почта.
Электронная почта — отличный способ гарантировать, что высокий процент потенциальных клиентов, которые попадают на ваш веб-сайт, в конечном итоге позвонят вам.
Это все для нашего сегодняшнего списка.
В заключение, что вам нужно знать при создании целевой страницы…
- Найдите то, с чем ваши лучшие клиенты борются больше всего, а затем сразу же опровергните это возражение с помощью короткого и резкого заголовка.
- По возможности используйте достоверность и видео.
- Знайте свои цели — получить их электронную почту, телефон, позвонить, начать бесплатную / платную пробную версию или что-то еще?
- Ясный и понятный призыв к действию
И всегда, всегда оптимизируйте процесс.
Вы НЕ можете быть идеальным с первого дня. Каждый бизнес в этом списке тестирует свои страницы десятки, если не сотни раз, прежде чем определить победителя.
И даже тогда они все равно оптимизируются.
Вы пробовали создать целевую страницу раньше? Как все прошло — хорошо ли было конвертировано и какие были ваши самые большие открытия при этом?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
15 блестящих примеров целевых страниц для подражания в 2020 году
Целевые страницы могут быть решающим фактором в вашей стратегии привлечения потенциальных клиентов.
Для всех создаваемых вами объявлений в социальных сетях или рекламных кампаний Google, если они ведут на целевую страницу, которая не конвертируется, вы просто выбрасываете деньги.Целевая страница — это, по сути, страница, на которую потенциальный клиент попадает после того, как нажмет на рекламное усилие. Разные бренды по-разному используют целевые страницы; некоторые будут ссылаться на свою домашнюю страницу, страницу продукта или страницу «свяжитесь с нами», тогда как другие бренды будут ссылаться на уникальную целевую страницу для конкретной кампании.
Целевая страница после клика — это отдельная страница, цель которой — преобразовать клиента, не покидая его; по сути, это целый веб-сайт, сжатый для преобразования в пределах прокрутки.Если бренд переходит на домашнюю страницу, то они рады, что их клиент перемещается по всему сайту и полагается на другие его разделы для конверсии. В этом случае бренд, скорее всего, будет размещать рекламу в верхней части последовательности / узнаваемости бренда.
Выделяющиеся ниже целевые страницы представляют собой комбинацию домашних страниц, которые использовались для рекламных кампаний, и отдельных целевых страниц. Вы найдете здесь набор конструктивных элементов, диалоговых методов продаж, вдохновляющие материалы и многое другое.Здесь нет правильного или неправильного ответа, но эти примеры целевых страниц должны вдохновить вас на дизайн, содержание и тактику конверсии.
1. Проведено: посадочная страница с отзывами
Этот пример целевой страницы представляет собой домашнюю страницу и переход по клику из рекламной кампании Google. Так что же хорошего в этом конкретном примере? «Holded, бизнес-операционная система для современных компаний».
Отзывы о витрине
Обзоры необходимы для увеличения продаж в Интернете.К тому же отзывы руководителей в соответствующих областях более ценны. Holded использовал отзывы директоров по маркетингу и генеральных директоров, чтобы придать своему продукту больше веса.
Квалифицируйте потенциальных клиентов из числа лидеров воронки продаж
Анализируйте взаимодействия клиентов на целевой странице с помощью такого инструмента, как hotjar. В разделе «Для кого» этого LP Holded квалифицирует потенциальных клиентов на ранней стадии, обращаясь к: компаниям, консультантам / консультантам и фрилансерам. Используя инструмент тепловой карты, они смогут отслеживать каждый клик и взаимодействие пользователя в каждом из этих разделов и направлять свои маркетинговые усилия на удовлетворение своих потребностей в будущем.
Предоставьте возможность опробовать товар
Вернемся к основам. Сходите в кафе-мороженое и попросите у сотрудника дегустатора. Даже если вам не нравится этот первый аромат, шансы, что вы выйдете из гостиной с пустыми руками, полностью изменились. Передайте продукт в руки потребителя, позвольте ему попробовать его, и у них гораздо больше шансов инвестировать в него.
2. Типовая форма: целевая страница, которая поддерживает контент.
«Типовые, привлекательные и диалоговые формы и опросы, которые предоставляют данные.«Typeform использовала страницу своего продукта для рекламы этого конкретного бренда. Почему именно этот пример целевой страницы?
Готовность к работе с платформой
Целевая страница не только идеальна для настольных компьютеров, планшетов и мобильных устройств, но и знает, кому она адресована. Typeform знает, что они привлекательны для бизнеса, а компании знают, что им нужна мобильная связь. К 2021 году ожидается, что 51% онлайн-покупок будет совершаться через мобильные устройства. Демонстрация того, что ваш продукт готов к работе с мобильными устройствами, — это огромная победа, и ее следует учитывать в верхней части вашей целевой страницы.
Content is king
Typeform знает силу хорошего повествования и разумно использует его в этом конкретном примере целевой страницы. Они превратили свои потребительские обзоры в увлекательные рассказы.
Конвертирует видео
Вы, наверное, слышали это раньше, но давайте повторим еще раз. Думаю, видео! Используйте видео в своих сообщениях и подумайте о других формах контента, которые помогут продвигать ваш продукт.
3. Slack: целевая страница с призывом к действию
«Slack, разумная альтернатива электронной почте.«Slack создал отличный пример целевой страницы по нескольким причинам. Помимо некоторых советов по работе с целевой страницей, уже приведенных выше, давайте рассмотрим еще кое-что.
Разместите призывы к действию во всех нужных местах
CTA должны быть продуманными. Тот факт, что на вашей целевой странице их больше, не обязательно означает, что вероятность конверсии выше. Slack добавил на свою целевую страницу четыре основных призыва к действию; это четкие кнопки, и взгляд привлекает их цвет и дизайн. Фактическая страница разбросана различными другими CTA.Если клиенту нужно немного больше убедительности, он продолжит читать и будет привлечен другими кнопками CTA.
Выделите USP
Slack включил свои уникальные торговые предложения (УТП) в основную часть целевой страницы. Они представили УТП не только как аргументы в пользу продажи, но и как рекомендации. В каждом УТП есть своего рода глагол: «заменить», «вырваться», «внести изменения». Они уже побуждают клиентов использовать продукт еще до того, как купят его.
4.Skype: целевая страница с отличным UX
«Skype позволяет легко оставаться на связи». Это отличный пример целевой страницы из-за упрощенного взаимодействия с пользователем. Skype тщательно продумал, как они хотят, чтобы их Пользователь взаимодействовал со страницей, и стремится вызвать радость от простоты взаимодействия.
Использовать блоки содержимого
Содержимое должно быть размером с укус. Не перегружайте читателя большими частями текста или информации. Разбейте целевую страницу четкими заголовками и, по возможности, маркерами, и блоки будут проще для глаз.
Использовать функции прокрутки
Функции прокрутки — отличный способ изменить направление вашего контента и предложить новый способ взаимодействия с вашей страницей.
Цвета
Цвета важны не только для визуального дизайна, но и за эмоциями, которые они вызывают, имеют огромное психологическое значение. В этом примере Skype использовал синий цвет, который, как было доказано, обеспечивает чувство безопасности, стимулирует продуктивность и укрепляет доверие.
5. OneRecruit: целевая страница с автоматизацией маркетинга
«OneRecruit, Набор почасово.OneRecruit, параллельный продукт на OneCoWork, демонстрирует дизайн целевой страницы, не похожий на тот, который мы видели до сих пор. При гораздо меньшей узнаваемости бренда им необходимо как можно яснее представить свой бренд вместе со своим продуктом, поэтому давайте посмотрим, что они сделали.
Используйте программное обеспечение для автоматизации маркетинга
OneRecruit использовал на своей целевой странице два программного обеспечения для автоматизации маркетинга. С использованием диалогового маркетингового бота и задействования (ранее упомянутой страницы) Typeform.Они автоматизируют процесс привлечения потенциальных клиентов и обращаются к как можно большему количеству предпочтений клиентов.
Показать тарифные планы
Если у вас фиксированная стоимость и вы не являетесь продуктом премиум-класса, то показ ваших тарифных планов заранее снизит процент отказов в дальнейшем.
6. Hive: целевая страница с простой формой регистрации
«Hive, мощное программное обеспечение для управления проектами и процессами». Наряду с элегантным дизайном и цветовой палитрой Hive в них есть кое-что, чего мы еще не видели.Одно дело — заставить пользователя зарегистрироваться и начать использовать ваш инструмент, но как вы можете упростить этот процесс?
Обеспечьте беспроблемную регистрацию
В то время как другие дизайны целевых страниц дают возможность зарегистрироваться, создав учетную запись, Hive представил регистрацию с существующей учетной записью, которая у большинства их пользователей уже будет. Зарегистрируйтесь в Google! Это меньше работы для вашего пользователя и значительно упрощает получение пробной версии Hive.
7. Hootsuite: целевая страница для вернувшихся посетителей
«От поиска потенциальных клиентов до обслуживания клиентов — Hootsuite помогает вам делать больше с помощью социальных сетей.«Hootsuite представляет собой отличный пример целевой страницы, показывающий, как вы можете использовать данные для управления своими маркетинговыми усилиями.
Адрес постоянных посетителей
Выше вы увидите две целевые страницы поиска по брендам от Hootsuite. Заметили что-нибудь другое? Второй ценовой план выглядит намного привлекательнее.
Отрегулируйте CTA соответственно
Мы рассмотрели важность призывов к действию и их размещения. Теперь посмотрим на их формулировки. Hootsuite знает, что пользователь уже «заинтересован» страницей, поэтому вместо того, чтобы подталкивать пользователя сравнивать планы во второй раз, они пытаются получить этот продукт и просят меня начать бесплатную пробную версию.
8. Loomly: целевая страница, которая идет вразрез с конкурентами
«Loomly, создайте успешный бренд вместе со своей командой». Ваше ценностное предложение должно занимать видное место на любой хорошей целевой странице; как вы показываете это ценностное предложение, полностью зависит от вас. Если вы работаете на относительно переполненном рынке, таком как Loomly, не бойтесь идти против конкурентов.
Использовать контрольные списки
Не бойтесь сравнивать свой продукт с другими в дизайне целевой страницы.Контрольные списки — действительно ясный способ сделать это; они не только помогают убедить пользователя в том, что у вас есть то, что есть у конкурентов (мы надеемся, что лучше), но и в том, что у вас также есть УТП.
9. Sendinblue: целевая страница с микропутешествием
«Sendinblue, сделай свой бизнес взлетом с помощью полного набора инструментов для продаж и маркетинга». Истории важны для нас, рассказывание историй — в нашей природе, и любая форма отличного маркетинга осуществляется с помощью отличного рассказывания историй. Рассказывайте истории по мере возможности; они не всегда должны быть такими очевидными.
Свяжите рекламные кампании с функциями целевой страницы
Sendinblue проделал большую работу с описанием заголовка своего объявления Google. Их текст гласит: «Лучшее соотношение цены и качества для малого бизнеса». Затем в этом рекламном объявлении выполняется щелчок, чтобы сосредоточиться на ценности продукта, предлагая набор планов для предприятий разного размера.
10. Pipedrive: целевая страница, которая сделала их домашнее задание
«Pipedrive, первая платформа CRM, созданная продавцами для продавцов». Мы сравнили вас с рынком и вашими конкурентами в целом.А теперь давайте посмотрим, как вы участвуете в соревнованиях, не беря пленных.
Назовите своего крупнейшего конкурента
Pipedrive создал целевую страницу для поискового запроса «HubSpot». Бренды постоянно делают ставки против своих конкурентов. То, чем занимается Pipedrive, — это следующий уровень. Pipedrive объявил их конкурентов. Они разместили все свои предложения вместе с HubSpot, а также «пристыдили» HubSpot за продажу скрытых ограничений. Итак, если вы так агрессивно гонитесь за конкурентами, обязательно сделайте домашнее задание и честно изложите свои выводы.
11. Freshdesk: интерактивная целевая страница
«Freshdesk, многоканальное, управляемое искусственным интеллектом или самообслуживание решение для обслуживания клиентов». Freshdesk удалось поиграть профессионалам.
Сделайте свою целевую страницу интересной
То, что ваша целевая страница веселая, не означает, что она непрофессиональна. Freshdesk сделал свою целевую страницу интерактивной. Пользователь может щелкнуть область, которая его больше всего интересует, и изображение изменится на то, что пользователь хочет видеть.Это не только помогает Freshdesk понять, что нужно их пользователям, но и способствует лучшему пользовательскому интерфейсу за счет меньшего количества прокрутки. Кроме того, этот метод позволяет пользователю активно взаимодействовать с содержанием целевой страницы.
12. Shopify: подготовленный лендинг
«В Shopify есть все необходимое для создания интернет-магазина». Этот пример целевой страницы идеально подходит для ограничения возможностей пользователя и повышения шансов на регистрацию.
Разместите CTA вверху страницы
Получение важного электронного письма с достаточным количеством информации. Shopify запросили адрес электронной почты вверху страницы, это одно из первых и единственных действий, которые может предпринять пользователь.
13. Gotomeeting: краткая целевая страница
«Gotomeeting, профессиональные онлайн-встречи». Этот дизайн целевой страницы — отличный пример того, как сохранять лаконичность, а также отмечать разнообразие.
Будьте как можно более разнообразными по возрасту, полу, национальности, вы называете это — ваша целевая страница должна включать как можно больше разнообразия.Будьте лаконичны. То, что целевая страница длиннее, не означает, что она лучше. Gotomeeting был настолько лаконичным, что одним движением вы могли добраться до нижней части целевой страницы. Если вы можете сделать то же самое, не исключив ничего, что может повлиять на приобретение, сделайте это.
14. Домофон: целевая страница разговорных продаж
«Внутренняя связь, квалифицируйте потенциальных клиентов, расширяйте свой конвейер и ускоряйте решение проблем клиентов с помощью специальных ботов». Мы направляемся к лидеру отрасли, чтобы посмотреть, как правильно работают чат-боты для автоматизации маркетинга.
Пользовательские чат-боты
Разговорные продажи — это огромная тенденция в маркетинговых инициативах, которая, безусловно, находит свое отражение в дизайне целевых страниц. В Intercom встроен специальный чат-бот, который поможет вам найти ответы самостоятельно или, если вы не можете найти ответ, даст вам возможность пообщаться в чате с представителем. Они пошли на дополнительный шаг по двум направлениям: лицо к имени и управление ожиданиями.
15. People HR: целевая страница с демонстрацией
«People HR автоматизирует HR-задачи, которые вы ненавидите.«People HR удалось включить в одну страницу множество лучших примеров целевых страниц, которые мы обсуждали. Однако мы сосредоточимся на одном, в частности, с ними.
Использовать демонстрацию
Попробуйте продемонстрировать свой продукт, когда сможете. Эти демонстрации лучше всего запускать вашими отделами продаж или работы с клиентами, их можно записывать и они должны действительно рассказывать об УТП вашего продукта. Одна вещь, которую People HR сделала иначе, — это управление ожиданиями, указав длину демонстрации в CTA.Время — деньги, поэтому используйте его с умом, и они будут уважать вас за это.
Вот и все
Мы надеемся, что эти примеры целевых страниц помогут вам в ближайшем будущем создать собственный дизайн целевых страниц. Мы затронули множество вопросов, поэтому возьмите те моменты, которые лучше всего резонируют с вашим брендом или продуктом, и двигайтесь дальше. Следует помнить о нескольких вещах: дизайн, эффективность, ценностные предложения, контент, обзоры, автоматизация маркетинга и призывы к действию — все это важные компоненты отличной целевой страницы.

 apple.com/ru — сайт компании Apple минималистичен, но функционален.
apple.com/ru — сайт компании Apple минималистичен, но функционален.










 Разделение этого на многоэтапную форму может уменьшить трение формы и привести к большему количеству преобразований.
Разделение этого на многоэтапную форму может уменьшить трение формы и привести к большему количеству преобразований.
 «Прокатись прямо сейчас!» более информативный и увлекательный.
«Прокатись прямо сейчас!» более информативный и увлекательный. Плюс конкретный процент инвестиций служит социальным доказательством.
Плюс конкретный процент инвестиций служит социальным доказательством.

 Измените его на что-то более индивидуальное и захватывающее, например: «Пришлите мне электронную книгу!» Скорее всего, привлечет больше потенциальных клиентов.
Измените его на что-то более индивидуальное и захватывающее, например: «Пришлите мне электронную книгу!» Скорее всего, привлечет больше потенциальных клиентов.






 Д.), Сделало бы его более заметным, побудив больше людей его прочитать.
Д.), Сделало бы его более заметным, побудив больше людей его прочитать.

 Добавление хедшотов — тоже приятный штрих.
Добавление хедшотов — тоже приятный штрих.