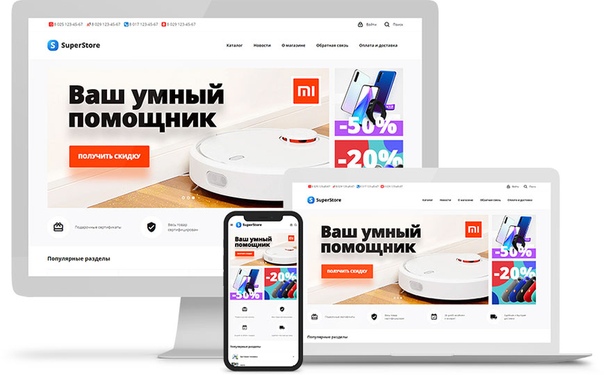
Конструктор одностраничных сайтов «Джино • Лендинг»
Джино.Лендинг
Идеальное решение
Страница в соцсети
Узкое интернет-представительство
Традиционный сайт
Дорогостоящий вариант
CMS
Синоним усложненного

Разработчик или веб-студия потребуют вложения немалых денег и большого количества времени.

Единый типовой шаблон не позволяет создать то, что соответствует вашему индивидуальному вкусу.
Не все ваши идеи найдут отклик и будут воплощены так, как хотелось. Часто возникает потребность переделывать выполненное.
Часто возникает потребность переделывать выполненное.

Страница в соцсети ограничена функционально и не обладает условиями для продаж и оригинального представления товаров.
Любое изменение, дополнение и обновление на сайте вынуждает снова обращаться к исполнителям.

Все включено.
Попробовать Бесплатное создание обойдется вам дорого: отсутствием прав на страницу и последствиями открытого формата соцсетей.
От 10000 ₽
за разработку, без учета обслуживания и поддержки сайта.
включая необходимые платежи за хостинг, плагины и шаблоны.
Шаблоны и конструкторы лендинг пейдж
Приветствую! В этом посте я хочу рассказать о новом поколении шаблонов/конструкторов лендинг пейдж. Лично я считаю, что в будущем шаблоны сами по себе как таковые уступят место конструкторам. Да, это происходит уже сейчас. Вместо простого шаблона лендинг пейдж, удобнее использовать конструктор, в котором можно сразу собрать под себя нужную страницу. Жмите кнопку подробнее, и поймете что я имею ввиду.
Лично я считаю, что в будущем шаблоны сами по себе как таковые уступят место конструкторам. Да, это происходит уже сейчас. Вместо простого шаблона лендинг пейдж, удобнее использовать конструктор, в котором можно сразу собрать под себя нужную страницу. Жмите кнопку подробнее, и поймете что я имею ввиду.
Стоит один раз попробовать,
и вы поймете насколько это круто и удобно.
Итак, старая парадигма шаблонов заключалась в том что вы покупали шаблон, и затем самостоятельно, либо с помощью специалиста лезли «под капот», то есть в код, и правили его под себя — тексты, заголовки, картинки, меняли блоки местами, что-то добавляли, что-то убирали, что-то дописывали. С конструкторами все по другому. Стоит один раз попробовать и вы поймете насколько это круто и удобно.
Подборка шаблонов конструкторов лендинг пейдж
В этой подборке я собрал лучшие на мой взгляд решения с конструкторами и шаблонами landing page (они же посадочные страницы). Следует заметить, что ранее я уже писал пост про шаблоны промо-страниц. Однако примеры приведенные в настоящей статье, несомненно более актуальны и современны. Все шаблоны в данной статье поддерживают мобильные устройства, адаптивно и корректно отображаются на планшетах и смартфонах.
Однако примеры приведенные в настоящей статье, несомненно более актуальны и современны. Все шаблоны в данной статье поддерживают мобильные устройства, адаптивно и корректно отображаются на планшетах и смартфонах.
Launchkit — Шаблон и конструктор для стартапа
Launchkit — самый востребованный page builder (конструктор) посадочных страниц в 2015 году, на текущий момент. На мой взгляд почти универсальный шаблон для посадочной страницы (landing page). Отлично подойдет для презентаци своего продукта или услуги. Если у вас сервис, или необходимо рассказать о вашем продукте, сервисе, сайте — в быстрой, стильной и эффектной манере — бессомненно используйте этот шаблон. Лично я его приобрел для себя, и делал на нем промо страницу для промо psd шаблона новостного сайта, который вы можете скачать бесплатно. Кроме хорошо сделанного шаблона, в комплекте идет еще и конструктор. И в этом и заключается главная ценность «Launchkit» набора.
В конструкторе (по англ. — page builder) вам на выбор предоставляются базовые блоки страницы: заголовки, блок с преимуществами, блоки с формами подписки, отзывы, слайдеры, таблицы с ценами, вкладки, иконки, видео блоки, блоки с призывом к действию, блоки с социальным ссылками, с контактной информацией и многие другие. Причем каждый блок представляется в 2-4 вариантах, для все по разному. К тому же помимо вариантов, можно самому настраивать их внешний вид, удалять ненужный элементы, и переносить элементы из одного блока в другой.
Причем каждый блок представляется в 2-4 вариантах, для все по разному. К тому же помимо вариантов, можно самому настраивать их внешний вид, удалять ненужный элементы, и переносить элементы из одного блока в другой.
Рекомендую перейти по этой ссылке и нажать на зеленую кнопку «Try Builder» чтобы самостоятельно попробовать конструктор посадочных страниц в действии. После того как вы соберете в нем страницу по блокам, можно отредактировать все тексты и заголовки. В конце вы можете сохранить готовую страницу в .variant файле, и когда купите данный конструктор можно загрузить ее в него и сгенерировать готовую landing page HTML страницу. К тому же, в конструкторе предусмотрена работа форм подписки (если вы будете использовать его со связкой MailChimp).
Еще одно важное замечание. Сейчас многие предлагают так называемые конструкторы — page builder для промо страниц, но у разных производителей шаблонов, эти конструкторы отличаются. Некоторые, как launchkit — позволяют редактировать текст напрямую, и вставлять свои изображения, а некоторые просто ограничиваются html редактором, что весьма ограничивает возможность фронт-энд редактирования. Но с launchkit вы спокойо сможете отредактировать страницу в удобном визуальном конструкторе, не трогая html код.
Но с launchkit вы спокойо сможете отредактировать страницу в удобном визуальном конструкторе, не трогая html код.
Launchkit — скачать конструктор посадочных страниц
Launchkit — демо-сайт
Machine — онлайн конструктор с шаблонами для landing page
Machine — это набор более 70 уникальных блоков для создания лендинг пейдж. Page builder (конструктор) для лендинг пейдж, от того же производителя что и lauchkit. То есть сам конструктор и все возможности — такие же. Отличие лишь в дизайне и наборе блоков. Например в шаблоне Machine есть блоки для лендинг пейдж интернет магазина — блок с несколькими карточками товара, и блок с большой подробной карточкой отдельного товара. Также в нем есть блоки с галлереями — которые подойдут для портфолио, и с статьями.
Шаблоны посадочных страниц Machine хорошо подойдут: интернет магазину, для страниц где надо продать физический товар, для страниц портфолио студий, агентств и фрилансеров, и для сервисов/стартапов.
Machine — скачать онлайн конструктор
Machine — демо-сайт
Meetup — шаблон и конструктор посадочных страниц для мероприятий
Meetup — название говорит само за себя. У вас конференция, форум, событие, семинар, тренинг, вебинар — шаблон Meetup создан для этих целей. С помощью него вы создадите отличную лендинг пейдж для вашего мероприятия.
У вас конференция, форум, событие, семинар, тренинг, вебинар — шаблон Meetup создан для этих целей. С помощью него вы создадите отличную лендинг пейдж для вашего мероприятия.
В этом шаблоне есть специальные блоки которые красиво и наглядно покажут спикеров вашего мероприятия, программу мероприятия на один или несколько дней, дату проведения с обратным отсчетом, блоки как добраться и с картой месторасположения проводимого ивента, блок с ценами на участие в мороприятии, и конечно же блоки с формами регистрации. Иделаьный вариант если у вас намечается вебинар, конференция, форму или семинар. И особенно этот шаблон выручит тех кому приходится постоянно проводить подобные мероприятия, и есть потребность в создании страниц под каждый случай. С конструктором Meetup ваши лендинг пейдж будут выглядеть современно, и стильно.
Meetup — купить и скачать конструктор лендинг пейдж
Meetup — демо-сайт
Pivot — конструктор landing page для компаний, студий и фрилансеров
Pivot — более универсальный конструктор, но все же имеет блоки дизайна которые заточены под команды, студии и компании. Отлично подойдет для онлайн landing page компаний, небольших команд, софт разработчиков, дизайн и юзабилити студий, фрилансеров. Автор шаблона «medium_rare», тот же что и у выше упомянутых решений. Это значит что конструктор такой же удобный и гибкий в использовании.
Отлично подойдет для онлайн landing page компаний, небольших команд, софт разработчиков, дизайн и юзабилити студий, фрилансеров. Автор шаблона «medium_rare», тот же что и у выше упомянутых решений. Это значит что конструктор такой же удобный и гибкий в использовании.
Шаблон содержит блоки хорошо подходящие для описания команды, блоки для составления онлайн резюме, для представления портфолио есть несколько разных блоков для галереи работ, блоки с историей развития вашей фирмы, красиво оформленные блоки для постов и текстовых материалов, ценовые таблицы, формы подписки, обратной связи, несколько вариантов шапок — заголовков для страницы, контактная информация. Приятным бонусом является наличие блоков для отдельных страниц — 404, coming soon page, login page. Заходите на демо сайт конструктора и попробуйте самостоятельно создать свою страницу. Уверен, вы оцените этот конструктор по достоинству.
Pivot — купить и скачать конструктор лендинг пейдж
Pivot — демо-сайт
Foundry — шаблоны и конструктор luxury landing page — для одежды, моды и люкс стиля
Если взять Launchkit, добавить параллакс эффектов, увеличить количество вариантов заголовков и hero images, добавить тонкие luxury шрифты — то получится шаблон Fundry и конструктор посадочных страниц.
Этот конструктор отличают во первых параллакс эффекты, во вторых тонкие шрифты.
Подойдет дизайн студиям, дизайнерам одежды, архитекторам, ко всему что достойно носить приставку люкс- перед своим названием. Подойдет для сферы стиля и моды, для вешн индустрии. Это очень лаконичный, вычурный, изысканный набор дизайн шаблонов для посадочных страниц. Смотрите демо-сайт, испытайте в действии конструктор page builder.
Foundry — купить и скачать конструктор лендинг пейдж
Foundry — демо-сайт
Обзор конструкторов лендингов | Landing Page Studio
Все в жизни когда-то бывает в первый раз. И если вам еще ни разу не приходилось заниматься продвижением своего бизнеса в интернете при помощи лендинг пейдж, может наступить момент, когда в этом возникнет необходимость.
С целью создания лендига вы можете воспользоваться конструкторами, широко представленными в сети.
Даже если вы не обладаете маркетинговыми знаниями и навыками программирования, с их помощью можно делать страницы приземления самостоятельно — проверено на себе. О моих первых шагах в области изучения подобных сервисов дальше.
О моих первых шагах в области изучения подобных сервисов дальше.
Поиски подходящего сервиса
С чего вы обычно начинаете поиск любой информации в интернете? Вводите в строку поиска искомый запрос. Так и я ввела фразу «лучшие конструкторы для лендинг пейдж» — и в ответ получила более 75 тысяч ссылок, после чего начала знакомство с полезными сервисами. В процессе погружения в море незнакомой информации для меня определился круг из десяти наиболее популярных.
Несмотря на обнаруженные различия в возможностях сервисов, ключевые условия работы в каждом из них оказались схожи между собой.
Прежде чем приступить к работе в любом сервисе, вам нужно в нем зарегистрироваться (создать свой аккаунт). Это позволит вам бесплатно создать и протестировать демо-версию страницы от 7 дней до неограниченного времени. После этого перед вами открываются интересные возможности для творчества.
Знакомство с популярной десяткой
PlatformaLP.ru (www. platformalp.ru). Для меня показался самым простым конструктором. Но будьте готовы к тому, что работа в нем занимает немало времени. А все потому, что в сервисе отсутствуют готовые шаблоны, и каждый блок нужно собирать по «кирпичику».
platformalp.ru). Для меня показался самым простым конструктором. Но будьте готовы к тому, что работа в нем занимает немало времени. А все потому, что в сервисе отсутствуют готовые шаблоны, и каждый блок нужно собирать по «кирпичику».
- Адаптивность верстки: под все виды устройств.
- Тестовый период: 14 дней.
- Стоимость пакетов:
- «Эконом» — 9 дол/месяц.
- «Стандарт» — 16 дол/месяц.
- «Премиум» — 23 дол/месяц.
- Оценка удобства использования: 4.
Weebly (www.weebly.com). Дает возможность сформировать сайт-одностраничник путем простого перетаскивания элементов. Для тех, кто не знает английский язык, недостатком может стать не полностью русифицированное меню интерфейса. Существенных сложностей в использовании не вызвал.
- Адаптивность верстки: под все виды устройств.
- Тестовый период: не установлен.
- Стоимость пакетов:
- «Starter» — 4 дол/месяц.

- «Pro» — 8 дол/месяц.
- «Business» — 25 дол/месяц.
- Оценка удобства использования: 5.
LPmotor.ru (www.lpmotor.ru). Как и на Weebly.com, благодаря визуальному редактору посадочная страница достаточно просто собирается из секций методом перетаскивания. В наличии есть 29 шаблонов. Приятной особенностью оказалась возможность изменять размер изображений, чего нет у других конструкторов.
- Адаптивность верстки: нет.
- Тестовый период: не ограничен.
- Стоимость пакета: 47 дол/месяц.
- Оценка удобства использования: 5.
UMI.ru (umi.ru). В сервисе можно выбрать создание лендинга на основе более 500 встроенных дизайнов из 15-ти тематических категорий. Доступна установка всплывающих изображений. Панель управления довольно легка для визуального восприятия и использования.
- Адаптивность верстки: под все виды устройств.
- Тестовый период: 15 дней.

- Стоимость пакета «Лендинг» тарифа «Безлимит» (при оплате за 10 лет) — 84 дол/год.
- Оценка удобства использования: 5.
Leadkit.ru (leadkit.ru). Заготовленных картинок в этом сервисе вам не предложат, поэтому придется потратить время на поиск подходящих изображений в сети. Но есть приятный бонус: кроме полусотни разнообразных шаблонов конструктор снабжен дополнительными настройками по созданию динамичного мультилендинга.
- Адаптивность верстки: под все виды устройств.
- Тестовый период: 7 дней.
- Стоимость пакетов:
- «Базовый» — 16 дол/месяц.
- «Стандартный» — 31 дол/месяц.
- «Продвинутый» — 50 дол/месяц.
- Оценка удобства использования: 4.
LPgenerator.ru (lpgenerator.ru). Именно здесь самое большое количество шаблонов (более 100 платных и 100 бесплатных) и самый большой банк изображений (более 50 млн.). Также есть вариант построения с пустого шаблона. Но сам интерфейс редактора перегружен значками и опциями. На мой взгляд, больше подойдет для более продвинутых создателей продающих страниц, чем для новичков.
Также есть вариант построения с пустого шаблона. Но сам интерфейс редактора перегружен значками и опциями. На мой взгляд, больше подойдет для более продвинутых создателей продающих страниц, чем для новичков.
- Адаптивность верстки: под все виды устройств.
- Тестовый период: 14 дней.
- Стоимость пакетов:
- «White Label» — 245 дол/месяц.
- «Безлимитный» — 62 дол/месяц.
- «Продвинутый» — 34 дол/месяц.
- Оценка удобства использования: 3.
Bazium.ru (bazium.ru). Очень удобный конструктор с выплывающим меню, отличающийся умело подобранными заголовками блоков. Но шаблонов на выбор всего 3, и нет возможности прикрепить иконку сайта (фавикон) на странице. Совет из личного опыта: после того, как завершите оформление страницы, не забудьте нажать в меню кнопку «Сохранить», иначе все труды пропадут даром (такое обязательное условие встречается также при работе с LPtrend.com и Leadkit. ru).
ru).
- Адаптивность верстки: нет.
- Тестовый период: 15 дней.
- Стоимость пакета: 93 дол/год.
- Оценка удобства использования: 4.
Landingi.ru (landingi.ru). Платформа позволяет создать страницу как на готовом шаблоне, которых около 105 штук, так и на пустом. Неудобство шаблонов заключается в использовании текстов на английском языке, что может затруднить работу незнакомым с языком пользователям.
- Адаптивность верстки: на отдельных версиях под телефон и планшет.
- Тестовый период: 30 дней.
- Стоимость: 29 дол/месяц.
- Оценка удобства использования: 4.
Tilda (tilda.cc). Плюсы: наличие обучающей видеопрезентации, эффективная подача контента в виде графики и заголовков, регулярно обновляемая модульная библиотека из более чем 100 различных блоков. Минусом можно назвать так же как и в Landingi.ru нерусифицированные тексты шаблонов, но если с английским нет проблем, то это не помеха.
- Адаптивность верстки: под все виды устройств.
- Тестовый период: 14 дней.
- Стоимость пакетов:
- «Free» — бесплатно.
- «Personal» — 15 дол/месяц (120 дол/год).
- «Business» — 25 дол/месяц (240 дол/год).
- Оценка удобства использования: 5.
И напоследок рекомендации все еще сомневающимся: не бойтесь изучать и тестировать новые для себя инструменты. Только так вы сможете выбрать подходящих именно вам помощников в создании эффективных страниц продвижения и собирать информацию об их посещаемости.
Для тех же лиц, чей бюджет позволяет, есть достойная самостоятельному изучению конструкторов альтернатива: обращение к специалистам веб-студий, которые и будут в ответе за конечный результат своих трудов.
Топ-5 сервисов для создания одностраничных сайтов
Конструкторы Landing Page позволяют с помощью готовых элементов создать одностраничник, многостраничный сайт, лонгрид или простой интернет-магазин. При этом не нужно писать программный код, вы работаете в удобном визуальном конфигураторе. Разработчики таких сервисов постоянно улучшают свои продукты и предлагают варианты, где можно менять изображения, общую цветовую гамму и шрифты.
При этом не нужно писать программный код, вы работаете в удобном визуальном конфигураторе. Разработчики таких сервисов постоянно улучшают свои продукты и предлагают варианты, где можно менять изображения, общую цветовую гамму и шрифты.
Конструкторы лендингов подходят для тех, у кого нет бюджета на создания полноценного ресурса с обширным функционалом. К тому же такие сайты нужны не всем. Для привлечения трафика заинтересованных пользователей иногда достаточно иметь одностраничник, рассчитанный на совершение пользователями целевого действия.
Конструктор лендингов экономит время и позволяет сделать быстрый запуск: нет необходимости искать программиста и ждать несколько недель, а то и месяцев, пока сайт будет готов к работе. С помощью сервисов для создания landing page можно получить нужный результат буквально за несколько часов. В этой статье собраны топ-5 сервисов с понятным для не программистов интерфейсом, доступной ценовой политикой и широким выбором элементов.
uKit
Конструктор uKit отлично подходит для пользователей без опыта веб-разработки и понимания основ SEO-продвижения. Авторы сервиса позаботились о том, чтобы созданный ресурс был технически готов к поисковому продвижению. Благодаря простому интерфейсу и отсутствию сложных опций, создание лендинга происходит быстро.
Авторы сервиса позаботились о том, чтобы созданный ресурс был технически готов к поисковому продвижению. Благодаря простому интерфейсу и отсутствию сложных опций, создание лендинга происходит быстро.
В галерее шаблонов представлено более 400 вариантов под разные тематики. Многие похожи между собой, но есть возможность настроить отдельные элементы по своему усмотрению. С помощью сервиса легко интегрировать сайт с дополнительными виджетами.
Сервис предлагает SEO-настройки и запрещает индексацию в поисковых системах, если страница находиться в разработке и не готова. Дополнительные плюсы: безлимитное хранилище файлов и бесплатный SSL-сертификат. Последний нужен тем, кто планирует принимать платежи на сайте.
Один из минусов конструктора uKit ― отсутствие бесплатной версии. Но цены на тарифные планы доступные, плюс есть пробный период для тестирования.
ukit.com →
LPgenerator
Сервис рассчитан на более продвинутых пользователей, новичкам потребуется время, чтобы разобраться. Этот конструктор имеет ряд преимуществ:
Этот конструктор имеет ряд преимуществ:
- подробная история изменений;
- большой выбор платных и бесплатных шаблонов для разных бизнес ниш;
- возможность запустить интернет-магазин с поддержкой онлайн оплаты;
- синхронизация данных с CRM-системами, сервисами e-mail маркетинга и оптимизации рекламы;
- сбор статистики, анализ источников трафика и конверсий;
- функционал для добавления кнопки заказа обратного звонка CallbackKiller;
- возможность приобретения домена прямо в конструкторе.
Среди недостатков можно назвать перегруженность личного кабинета. Сервис рассчитан на опытных пользователей, новичкам потребуется время, чтобы разобраться.
В LPgenerator.ru отсутсвует бесплатный тариф, пробный период длится 7 дней. Конструктор не поддерживает правку кода шаблона.
lpgenerator.ru →
Wix
Wix ― популярный сервис для создания landing page, портфолио, промо-страниц и бизнес-сайтов. Конструктор имеет простой и понятный интерфейс. После регистрации пользователь должен ответить на несколько вопросов, чтобы интеллектуальная система Wix ADI подобрала подходящий макет лендинга, или выбрать ручное управление.
После регистрации пользователь должен ответить на несколько вопросов, чтобы интеллектуальная система Wix ADI подобрала подходящий макет лендинга, или выбрать ручное управление.
Сервис предлагает 33 дизайна шаблонов для разных тематик. Все они адаптированы под мобильные устройства. В визуальном конфигураторе можно добавлять и редактировать блоки, интегрировать виджеты социальных сетей, чатов и форм, вставлять HTML-код, работать со слоями. Удобно, что в Wix можно подключить домен, настроить почту и работать над проектом командой.
У Wix нет ограниченного по времени пробного периода. Новый клиент получает 500 МБ пространства и домен третьего уровня. Используя такой тариф, нельзя отключить рекламу, выбрать фавикон для сайта и получить техническую поддержку.
ru.wix.com →
Tilda
Конструктор Tilda подходит для решения разных задач и помогает создать лендинги, блоги, визитки, страницы мероприятий и простые интернет-магазины. Сервис считается одним из самых удобных и доступных. Современный интерфейс, обучающие материалы и интересный блог помогут неподготовленному пользователю создать достойный сайт. Визуальный конфигуратор позволяет быстро изменить вид и содержимое страницы. В редакторе блоков есть 28 категорий с разными вариантами дизайна, которые отлично адаптируются под мобильные устройства.
Современный интерфейс, обучающие материалы и интересный блог помогут неподготовленному пользователю создать достойный сайт. Визуальный конфигуратор позволяет быстро изменить вид и содержимое страницы. В редакторе блоков есть 28 категорий с разными вариантами дизайна, которые отлично адаптируются под мобильные устройства.
В Tilda есть плагин интеграции с WordPress, возможность подключения систем аналитики Google Analytics и Яндекс.Метрики, а также добавления html-кода со скриптами, встроенная CRM-система и SSL-сертификат. Благодаря внутренней системе статистики можно отслеживать количество просмотров, конверсий, источник трафика. К недостаткам Tilda можно отнести маленькую и однотипную библиотеку шаблонов и отсутствие технической поддержки на бесплатном аккаунте.
tilda.cc →
Getresponse
Конструктор Getresponse подходит для активного продвижения бизнеса в Интернете с помощью рассылок, автоответчиков, одностраничных сайтов и CRM-систем. Сервис предлагает большой выбор шаблонов, хотя некоторые выглядят старомодно.
Также можно создать страницу самостоятельно. Редактор предлагает для вставки формы, кнопки, изображения, фигуры, видео и таймер обратного отсчета. Getresponse предлагает адаптацию под смартфон, возможность сплит тестирования, интеграцию с Google Analytics.
Сервис ориентирован на e-mail рассылки, а создание landing page ― дополнительная опция. Бесплатный период длится месяц, потом придется приобрести расширенный тариф. На минимальном плане есть ограничения по трафику на сайте.
getresponse.ru →
Плюсы и минусы создания лендинга при помощи конструкторов
Создание лендинга при помощи конструктора имеет ряд преимуществ:
- Экономия времени. Для создания полноценного одностраничного сайта необходимо от 30 минут до 3 часов.
- Не нужны специальные знания о дизайне и верстке. Сервисы по созданию landing page рассчитаны на обычных пользователей. Понятный интерфейс делает процесс создания сайтов быстрым и простым.
- Возможность интеграции с большим количеством сервисов и инструментов.

- Наличие встроенных модулей статистики и аналитики, возможность настройки SEO.
Недостатки использования сервисов для создания landing page:
- Зависимость от сервиса и необходимость ежемесячно вносить плату за выбранный тариф.
- «Тяжелый» код и невозможность вносить в него правки для расширения функционала. Сложности при переносе сайта на арендованный хостинг.
- Шаблонность и односторонность дизайнов.
- Ограниченный набор SEO-инструментов.
Выводы
Сайт, созданный с помощью конструктора landing page, не может сравниться по дизайну и функционалу с уникальным проектом, написанным программистом. Но не всем предпринимателям нужен сложный и уникальный ресурс на отдельном хостинге. Выбор зависит от целей, бюджета и времени на разработку.
Использование конструктора landing page позволяет сэкономить время и бюджет, а также быстро запустить рабочий сайт с современным дизайном и необходимым набором функций. Сэкономленный бюджет можно направить на контекстную рекламу и привлечь на сайт трафик из потенциальных клиентов.
Сэкономленный бюджет можно направить на контекстную рекламу и привлечь на сайт трафик из потенциальных клиентов.
Топ 20 конструкторов лендингов — Landing Page, рейтинг и отзывы
Конструкторы лэндингов — простой способ самостоятельно создать посадочную страницу для продвижения бизнеса и увеличения количества продаж. Подходит новичкам и тем, кто ограничен в деньгах или ищет удобный инструмент тестирования интересных идей.
Использование
Этот способ создания удобно использовать, если вы не желаете разбираться в тонкостях языков веб-программирования. Рейтинг подобных сервисов наглядно продемонстрировал их разнообразие, но технически они устроены по схожим принципам:
- Чтобы собрать хороший сайт, достаточно поиграться с перетаскиванием готовых информационных блоков в визуальном редакторе;
- для придания странице привлекательности используется база готовых шаблонов;
- при помощи встроенного редактора легко менять расстояние между блоками, их положение, добавлять новые.

Чтобы начать пользоваться сервисом, потребуется пройти процедуру регистрации на сайте и выбрать тариф. У каждого своя тарифная сетка, удобная и не очень. Онлайн-конструкторы предлагают создание разных типов сайтов: магазины, визитки, портфолио. Цены разные, но суть проста: чтобы ваш проект работал, вносите ежемесячную абонентскую плату. Некоторые предлагают выкупить сайт навсегда.
Лэндинг — не самый большой проект, состоящий всего из 1 страницы, поэтому часто хватает недорогого тарифа. Поупражняться в создании посадочных страниц многие сервисы предлагают бесплатно, а оплата взимается за публикацию сайта в интернете.
Важно: созданный при помощи конструктора лендинг не автономен и существует и принадлежит вам, пока вы оплачиваете услуги сервиса.
Преимущества лэндингов
Большинство пользователей, прибегающих к созданию одностраничников при помощи конструкторов, руководствуются этим списком достоинств таких сервисов:
- Экономия средств — иногда можно даже создавать бесплатные страницы.

- Скорость — готовый сайт делается в течение одного дня.
- Нет нужды в знании веб-программирования, html, css.
- Простота управления — интерфейс, в котором легко разберется человек, далекий от создания сайтов.
- Круглосуточная техподдержка — оперативное решение проблем.
- Встроенная CRM — легко контролировать заявки, а система способна самостоятельно считать прибыль.
Перечисленных преимуществ хватает, чтобы отказаться от услуг веб-студий и фрилансеров. Особенно привлекателен быстрый старт: те, кто хорошо знаком с работой конструкторов, делают новую посадочную страницу за пару часов. Дополнительные плюсы (некоторых опций может не быть):
- Наборы готовых тематических шаблонов;
- расширения, например, отслеживание звонков;
- использование бесплатного домена третьего уровня.
Таким образом, сделать лендинг пейдж с помощью визуального редактора и готовых шаблонов просто и быстро, но так ли все идеально, как кажется на первый взгляд?
Недостатки конструкторов
Экономия бюджета часто становится главной причиной обращения к конструкторам, но при наличии навыков создания сайтов купить хостинг и домен окажется дешевле. Вдобавок, делая сайт своими руками, вы работаете над его кодом, избегая лишнего, они стремятся удовлетворить потребности всех пользователей, а потому готовая страница часто оказывается тяжелой и медленной.
Вдобавок, делая сайт своими руками, вы работаете над его кодом, избегая лишнего, они стремятся удовлетворить потребности всех пользователей, а потому готовая страница часто оказывается тяжелой и медленной.
Пользуясь конструктором, не получится разместить на странице функции, отсутствующие в списке доступных. Техподдержка способна помочь в таком вопросе, но добавлять интересующий функционал программисты могут месяцами. При этом среднестатистический шаблон обладает простым дизайном, из-за которого лендинг с легкостью потеряется на фоне конкурентов.
В конце концов, стоит поразмыслить на тему SEO: каковы возможности продвижения шаблонной посадочной страницы, сделанной на конструкторе, в топ? В сравнении с дорогим сайтом, в котором продумана каждая мелочь, шансы невелики. Но тут все индивидуально — играет роль контент, конкурентность запроса и другие факторы. В любом случае, высокую конверсию не гарантирует никто, а конструктор — отличный способ «пробить почву».
Вывод
Обзор особенностей, достоинств и недостатков лэндинг конструкторов позволяет заключить, что в сравнении с заказом на создание сайта — это дешево, быстро и просто. Плюсов больше, чем минусов, а продавать товар или услугу с конструктором реально начать уже сегодня.
Плюсов больше, чем минусов, а продавать товар или услугу с конструктором реально начать уже сегодня.
Тем кто создаёт лендинги под контекстную рекламу советуем использовать сервис Yagla для улучшения эффективности ваших посадочных страниц.
Всего пара строчек кода и ваш обычный сайт превращается в мультилендинг, чем обеспечивает наиболее высшую конверсию в отличии от простого.
Как сделать сайт из сообщества ВК?
3 ноября ВКонтакте анонсировали новый сервис по созданию landing page на основе информации из сообщества ВК.
Предлагаю протестировать, как это работает, и разобраться в преимуществах и недостатках новой функции.
Источник изображения: https://vk.com/press/landing-page-creatorЧто собой представляет landing page от ВК?Landing ВКонтакте представляет собой традиционный одностраничный сайт, который можно собрать буквально за минуту. Вся информация на лендинг подтягивается из сообщества ВК: товары, галерея, контакты, отзывы. Дополнительно можно подгрузить обложку, фон, написать блок преимуществ.
Дополнительно можно подгрузить обложку, фон, написать блок преимуществ.
Настройка одностраничника не требует абсолютно никаких специальных знаний. Понадобится лишь пара минут, и landing page ВКонтакте готов. Доступ к сайту и связь с продавцом получит любой посетитель — даже тот, кто не зарегистрирован/не авторизован в ВК.
«Привлечение клиентов — одна из главных задач малого бизнеса. Мы работаем над упрощением и удешевлением этого процесса для тех, кто ведёт бизнес онлайн. Сообщества ВКонтакте и наши инструменты для продвижения давно помогают предпринимателям искать и удерживать клиентов, а с бесплатным конструктором сайтов это получится делать ещё эффективнее. Больше не придётся тратить дополнительные ресурсы на создание веб-ресурса: достаточно наполнить и поддерживать сообщество как актуальный источник информации о вашем бизнесе» — так пояснила назначение обновления руководитель отдела SMB ВКонтакте.
Одностраничник, созданный с помощью конструктора лендингов ВК, полностью оптимизирован под продвижение.
Во-первых, на сайте посетители увидят всю важную информацию о компании, CTA (призыв к действию) и форму оставления заявок.
Во-вторых, на landing page от ВК можно настроить рекламу с любой площадки, в том числе, через рекламный кабинет ВКонтакте по типу объявления «Реклама сайтов».
Как создать landing page во ВКонтакте?Итак, как я уже сказала, сделать свой сайт в ВК проще простого.
- Нажмите кнопку «Управление» в боковом меню сообщества ВК. В открывшемся окне выберите «Сайт из сообщества».
Также вы можете сразу тапнуть по «Сайт из сообщества» на основной странице группы ВК.
- Кликните по кнопке «Создать сайт».
- Откроется страница с предварительными настройками будущего лендинга ВК. Название и описание подтянутся из сообщества, но вы можете их заменить.
- Далее загрузите обложку и настройте кнопку действия: написать ВКонтакте, оставить заявку, перейти по ссылке, позвонить, написать на почту.

- Затем вы можете добавить ваши преимущества.
- А после настроить отображение на сайте галереи, товаров, отзывов из сообщества ВКонтакте.
- Когда всё будет готово, нажмите «Опубликовать».
В результате образуется ресурс, доступный по ссылке: https://vk.link/наименование сообщества. Вот так он может выглядеть:
Главный экран лендингаБлок товаров и услугГалереяКонтактыФутерТакже разработчики ВКонтакте вместе с лендингом предоставили и инструменты отслеживания статистики. Она показывает количество уникальных посетителей, просмотров сайта и действий, совершённых на странице.
Так как содержание landing page в ВК можно поменять в любое время, это позволит тестировать различные гипотезы и оптимизировать продвижение.
Создавать сайт можно как с ПК, так и с мобильного устройства. В планах разработчиков ВК добавить возможность размещать на односраничнике контент из группы ВК, поменять дизайн, а также создавать интеграции с рекламными инструментами.
Сможет ли заменить landing page ВКонтакте традиционные конструкторы сайтов?
Думаю, что нет. Создание лендинга в ВК — действительно быстро и удобно, но при условии, что у вас есть развитое сообщество. При этом функционал конструктора лендингов ВК ограничен, доменное имя не сменить. Такой сайт вряд ли будет индексироваться поисковой системой.
5 2 votes
Оцените статью
4.4. Paragraphs — Конструктор landing page
Очень часто нужно сделать landing page на сайте, шаблон которого значительно отличается от шаблона остального сайта. Зачустую это страница рекламных акций, событий, презентаций.
Для этих целей есть удобный конструктор Paragraphs:
https://www.drupal.org/project/paragraphs
Paragraphs дает возможность через множественное поле в ноде выводить другие типы параграфов: фотогалереи, текст с изображением, слайдеры, видео и прочее.
Для того чтобы у вас появилась такая возможность, давайте включим модуль Paragraphs, Paragraphs demo. В Paragraphs демо уже есть заготовки типов параграфов. Также нам потребуется модуль Entity Reference Revisions:
https://www.drupal.org/project/entity_reference_revisions
Теперь давайте добавим создадим новый тип материала Landing Page (или можете использовать существующий Page, Article) поле paragraphs к типу материала:
Выбираем неограниченное количество значений для этого нового поля.
Модуль Paragraphs Demo уже добавил нам несолько типов paragraph’ов.
Дальше мы сможем добавлять еще типы параграфов, какие угодно галереи, видео, parallax картинки. В 7ом друпале есть много дополнительных модулей для различных типов paragraph’ов.
Возможно в будущем эти модули появятся и для 8го друпала.
Теперь когда мы создаем ноды типа Landing Page, мы можем добавлять различные типы параграфов:
Это выглядит без оформления примерно так:
Модуль Paragraphs предоставляет удобный интерфейс для редактирования landing pages, но оформлять вывод материалов на странице все же придется самому.
Давайте попробуем добавить новый тип параграфа Слайдшоу. Для этого на потребуется модуль который выводит поля друпала в виде галереи, например вот этот Gallery Formatter:
https://www.drupal.org/project/galleryformatter
Устанавливаем модуль и создаем новый тип параграфа:
/admin/structure/paragraphs_type/add
В тип параграфа, теперь добавляем поле Фотографии:
Чтобы фотографий можно было загрузить сколько угодно, поставьте неограниченное количество в настройках поля:
Во вкладке Отображение полей поставьте jQuery Gallery формат для поля изображения:
Теперь когда мы редактируем ноду Landing Page, мы можем добавлять галерии как отдельный параграф:
На странице этот модуль без оформления выглядит вот так:
Думаю со временем авторы модуля поправят оформление и он будет выглядит также как и в 7ой версии друпала.
Модуль paragraphs подойдет для landing pages, новостных страниц, блогов, но при этом вам все равно придется подверстать страницы, чтобы они выглядили красиво.
Краткое руководство по созданию высококонвертируемых целевых страниц
Если вы хотите привлечь больше потенциальных клиентов, веб-дизайн вашей целевой страницы должен хорошо передавать ваше сообщение.
Но правда в том, что большинство целевых страниц не увеличивают конверсию, поэтому большинство людей жалуются на низкие коэффициенты конверсии.
Вы можете изменить историю, выполнив 6 шагов по созданию целевых страниц, которые позволяют оптимизировать коэффициент конверсии.
Независимо от того, каким бизнесом вы занимаетесь, всегда разумно создать новую релевантную целевую страницу с призывом к действию, публикацией в социальных сетях и отличным текстом целевой страницы, чтобы привлечь потенциальных клиентов.По словам Marketing Sherpa, «48% маркетологов создают новый шаблон целевой страницы для каждой маркетинговой кампании».
Целевые страницы способствуют оптимизации коэффициента конверсии и буквально управляют вашим бизнесом, когда вас нет.
Вы хотите создать проверенную систему, обладающую убедительной способностью говорить и привлекать потенциальных клиентов в ваше отсутствие.
В конце концов, если вашему бизнесу требуется 100% ваших усилий, прежде чем будут получены деньги, рано или поздно вы, скорее всего, сдадитесь.
Не позволяйте этому случиться с вами.
Каким должно быть состояние вашей аудитории, когда они открывают для себя веб-дизайн вашей целевой страницы? Какое первое впечатление вы хотите произвести с помощью элементов дизайна? Как вы убедите их последовать вашему призыву к действию? А как увеличить конверсию?
Эти простые шаги сработали для многих ведущих брендов и компаний. Я уверен, что вы тоже добьетесь результатов.
VividBoard увеличил конверсию с 2% до 27% (рост на 1250%) с помощью простой целевой страницы, предназначенной для увеличения конверсии. Взгляните:
Если вы готовы достичь аналогичных или даже лучших результатов для еще большей конверсии, приступим:
1.Поймите болевые точки своей аудитории.Как удовлетворить человека, которого почти не знаешь?
На самом деле это сложно сделать.
Чтобы оказать влияние на вашу аудиторию, вы должны понимать их болевые точки.
Ваши конкуренты могут не идти по этому пути, и это здорово — вы можете пойти другим путем и общаться с пониманием.
Представьте себе: у вашей аудитории болит голова, и вы пытаетесь дать им лекарство от боли в животе.
Они будут вас слушать? Разве ваше решение не отключит их?
Точно так же, создавая шаблоны целевых страниц, которые будут способствовать дальнейшему развитию вашего бизнеса, вы должны извлечь выгоду из их болевых точек.
Например, вот дизайн целевой страницы, ориентированный на болевую точку клиента: экономию денег на счетах за электричество.
Вот мой вам совет:
Сделайте все возможное, чтобы выяснить, что на самом деле не дает вашей аудитории спать всю ночь, беспокоиться и искать решение в Интернете.
Помните, что кто-то, у кого есть проблема или проблема, так или иначе будет искать решения.
Будьте там, когда ваши идеальные клиенты нуждаются в вас больше всего — с соответствующей, хорошо продуманной целевой страницей, ориентированной на положительный пользовательский опыт.
Если ваша целевая страница имеет отношение как к веб-дизайну, так и к призыву к действию и содержанию, вы станете экспертом для того, кто ищет решение, и увеличите конверсию.
Следовательно, ваши клиенты поверят в вас, а также поделятся вашей ссылкой с другими через социальные сети.Их друзья и семья также могут нажать на ваш призыв к действию, и прежде чем вы это узнаете, вы добились успеха в оптимизации коэффициента конверсии.
Это очень раздражает онлайн-пользователей, когда они понимают, что снова разочарованы. Обычно это происходит, когда вы не понимаете их болевые точки.
Обычно это происходит, когда вы не понимаете их болевые точки.
Когда вы решаете потребности клиентов с помощью целевой страницы, можете быть уверены, что они вернутся снова.
2. Будьте конкретны.Веб-дизайн вашей целевой страницы преследует только одну цель: заставить людей действовать, обычно с помощью кнопки CTA или заполнения формы согласия.
Когда в шаблоне целевой страницы слишком много вариантов для выбора, это становится сложной задачей для членов вашей аудитории.
«Парадокс выбора показывает, что меньше значит больше. Слишком много вариантов часто мешает людям сделать выбор. ”
Если дизайн вашей целевой страницы ориентирован на единственную цель, вы помогаете своим клиентам принимать правильные решения и повышаете коэффициент конверсии.
Попытка продвинуть более одного предмета в одном шаблоне целевой страницы — неэффективная маркетинговая стратегия.Вот несколько вопросов, на которые вам нужно ответить:
- Действительно ли моя аудитория понимает, к чему я клоню, создавая дизайн целевой страницы?
- Ориентирован ли мой шаблон целевой страницы на что-то одно (например, получение 1000 подписчиков по электронной почте)?
- Действительно ли моей аудитории нужно более одного решения или одной кнопки CTA (возможно, нет)?
Измените все, что является общим, и сделайте его более конкретным. Не засоряйте веб-дизайн целевой страницы, иначе вы запутаете людей, и это негативно скажется на оптимизации коэффициента конверсии.
Не засоряйте веб-дизайн целевой страницы, иначе вы запутаете людей, и это негативно скажется на оптимизации коэффициента конверсии.
Выбросив множество решений на одном дизайне целевой страницы, ваша аудитория увидит в вас человека, которому они не интересны.
Профессиональных специалистов уважают отчасти потому, что они занимаются конкретной проблемой.
Предлагая решения многих вопросов, вы потеряете большую часть своей аудитории. Например, если ваша целевая страница охватывает как создание списков, так и электронный маркетинг, я могу заверить вас, что ваши конверсии будут низкими.
Требуется конкретика.Но вам также понадобится подходящий инструмент, чтобы с легкостью создать шаблон целевой страницы.
3. Выберите подходящий инструмент.Что такое инструмент?
Вот простое определение с сайта Businessdictionary.com: «Элемент или орудие, используемое для определенной цели».
Найдите подходящий инструмент для работы, когда дело доходит до оптимизации коэффициента конверсии. Не забивайте гвозди отверткой. Это приведет к поломке инструмента и не поможет вам выполнить работу правильно и быстро.
Не забивайте гвозди отверткой. Это приведет к поломке инструмента и не поможет вам выполнить работу правильно и быстро.
Использование неправильных инструментов отрицательно сказывается на ваших результатах.
Но все инструменты для целевой страницы созданы одинаково, верно?
На самом деле, они не все равны. Некоторые инструменты более эффективны, чем другие. Использование этих инструментов снизит стресс, особенно когда вы разрабатываете целевую страницу для увеличения конверсии.
Например, Instapage — один из самых простых инструментов для создания целевых страниц в цифровом пространстве. Он также содержит множество профессиональных шаблонов веб-дизайна, оптимизированных для превращения посетителей в потенциальных клиентов.Я пользуюсь этим все время.
По сути, это программное обеспечение для перетаскивания.
Другие инструменты, такие как Unbounce и Leadpages, одинаково удобны при адаптации элементов дизайна на целевых страницах.
В этом переполненном пространстве цифрового маркетинга вам необходимо автоматизировать некоторые задачи, которые в противном случае вы бы выполняли вручную.
Например, необходим автоответчик. Это поможет вам захватить аудиторию, связаться с ней и общаться с ней, даже когда вы находитесь в отпуске и не работаете активно.
Поэтому постарайтесь выбрать правильный инструмент целевой страницы — и упростите работу.
4. Раздайте полезные материалы.Вы когда-нибудь задумывались, как мне удалось с нуля построить 5 успешных многомиллионных SaaS-компаний? Я написал об этом пост.
Вы когда-нибудь думали, что у меня есть какие-то особые навыки, которых не хватает другим? Не совсем. Я такой же, как и любой другой человек (ну, за исключением того, что я знаю, как действовать, и у меня есть социальные доказательства, подтверждающие это).
Вот правда: Я бесплатно раздаю ценную, практичную и содержательную информацию.
Большинство маркетологов предпочли бы взимать плату за тот же контент, которым я бесплатно делюсь с вами. Но, в конце концов, бесплатная раздача ценной информации намного более прибыльна, потому что она поощряет эти нажатия кнопок с призывом к действию, улучшает мой коэффициент конверсии и стимулирует мою маркетинговую кампанию.
Да, награды (например, лояльная аудитория, деньги) могут прийти не сразу, но ваш бренд постоянно улучшается.
Если вы хотите быстро создать свой список рассылки, убедитесь, что ваш лид-магнит бесплатный и ценный.
Вы слышали о термине «свинцовый магнит» ?
Лид-магнит — это полезный контент, который вы бесплатно раздаете в обмен на адрес электронной почты пользователя, тем самым перемещая этого пользователя в вашу воронку конверсии.
Ценный лид-магнит может быстро увеличить количество потенциальных клиентов.
Например, этот маленький ребенок сгенерировал 28 507 лидов за 45 дней для DigitalMarketer. com.
com.
Всегда отдавайте бесплатные и ценные материалы. Это не обязательно должен быть файл смахивания, подобный приведенному выше. Это может быть простой отчет, электронная книга, сообщение в блоге, курс электронной почты, программное обеспечение, плагин или даже ваше время.
Попросить людей подписаться на ваш список рассылки или щелкнуть вашу кнопку CTA без раздачи бесплатного подарка отправит неверный сигнал и, вероятно, не увеличит ваш список. Прочтите эти слова Уинстона Черчилля:
Дарить подарки вашей аудитории — это эффективная маркетинговая стратегия и отличный способ повысить коэффициент конверсии.
Это способ завоевать доверие клиентов.
Бесплатные подарки всегда заставляли людей действовать. Люди любят бесплатные подарки.
И когда ваш бесплатный подарок (лид-магнит) окажется ценным, вы легко привлечете реферальный трафик на свою целевую страницу, потому что счастливые люди будут распространять новости через социальные сети или другими способами.
Убедитесь, что он в формате, который понравится вашим клиентам. Очевидно, это одна из причин, по которой вам следует в первую очередь провести исследование рынка.
Если вы можете бесплатно выделить 2 часа своего времени — особенно если вы влиятельный человек в своей области — чтобы люди могли звонить вам за советом, это тоже доказало свою эффективность.
Если вы дадите им бесплатную консультацию, вы построите отношения, которые принесут дивиденды в будущем, когда дело доходит до оптимизации коэффициента конверсии.
5. Сделайте свой титул увлекательным и полным преимуществ.Первое впечатление имеет значение в цифровом мире.Возможность привлечь внимание к вашей целевой странице имеет решающее значение для генерации лидов, и заголовок помогает в этом.
Одним из факторов, который привел к успеху новостных сайтов, таких как UpWorthy, Buzzfeed и подобных, являются их заголовки. Я имею в виду, что эти ребята умеют писать броские заголовки, вызывающие у людей эмоции.
Посмотрите на привлекающие внимание заголовки их сообщений в блогах и целевых страницах по сравнению с их соответствующими просмотрами всего за одну неделю. Социальное доказательство также прямо здесь:
Название имеет решающее значение.Брайан Кларк, основатель Copyblogger Media, подсчитал, что в среднем 8 из 10 человек прочитают ваш заголовок. Заголовки также влияют на то, публикуется ли ваша запись в блоге или целевая страница в социальных сетях.
Тед Николас, известный копирайтер прямого ответа, также соглашается, предполагая, что 73% процесса принятия решений вашим покупателем начинается с момента заголовка.
Элементы дизайна целевой страницы, которые привлекают внимание ваших клиентов, заставят их захотеть узнать больше.
Давайте сравним две разные целевые страницы. Имейте в виду, что они с одного сайта.
Как вы можете видеть в этом первом дизайне, название слабое и не дает реальной пользы.
Но после редизайна название было улучшено. Взгляните:
Взгляните:
Вы сами видите, что обновленная страница и измененная копия привлекают внимание. И эта улучшенная страница показала увеличение коэффициента конверсии на 33%.
Вы можете с первого взгляда отпугнуть клиента плохо спроектированным посадочным модулем и слабым названием, и велика вероятность, что таким образом вы не увеличите конверсию.
Ваша страница также должна быть привлекательной. Когда вы обращаете внимание на элементы дизайна целевой страницы, клиенты с гораздо большей вероятностью останутся и предпримут действия, которые вы от них хотите. Дизайн способствует генерации лидов.
6. Используйте соответствующие изображения.«Картинка стоит тысячи слов».
Лучшие целевые страницы, которые я знаю, обычно имеют красивую графику, то есть изображения и видео.
Вот несколько статистических данных, которые вдохновят вас на визуальный маркетинг:
- Люди реагируют на визуальный контент быстрее, чем вы можете себе представить.

- 90% информации, передаваемой в мозг, является визуальной, а визуальные эффекты обрабатываются мозгом в 60 000 раз быстрее, чем текст.
- 80% людей помнят, что они видят и делают.
- Посетители сайта проводят на 100% больше времени на страницах, содержащих интересные видео.
Visuals захватили социальные сети и оказали огромное влияние на маркетинговые кампании.
На самом деле, в реальном смысле визуальные эффекты влияют на социальное взаимодействие, и Интернет полон социальных доказательств, подтверждающих это . Facebook и Twitter завоевали авторитет больше, чем когда-либо прежде, благодаря большому количеству изображений и видео.
Визуальные эффекты делают информацию более понятной для читателя, чем просто текст. Используйте визуальные эффекты, которые актуальны и привлекательны для вашей целевой аудитории.
Использование визуальных элементов в качестве элемента дизайна на целевых страницах может изменить цифровой бизнес. Например, Джейсон Томпсон провел на своей странице A / B-тест, чтобы увидеть, приведет ли замена значка контакта на его собственную фотографию к тому, что с ним будет связываться больше людей.
Например, Джейсон Томпсон провел на своей странице A / B-тест, чтобы увидеть, приведет ли замена значка контакта на его собственную фотографию к тому, что с ним будет связываться больше людей.
Вот скриншот оригинала и варианта, а также результат.
С первого взгляда видно, что версия с фотографией Джейсона имела на 48% больше конверсий по сравнению с обычным значком. Это показывает силу визуальных эффектов.
Джейсон прокомментировал результаты теста:
Люди хотят общаться с другими людьми эмоционально, фотография делает эту эмоциональную связь намного проще и, как показывает тест, привлекает людей к контактной форме больше, чем невзрачный значок.
Помните, что люди по-разному реагируют на разные типы изображений. Например, стоковые фотографии могут выглядеть профессионально, но ваша целевая аудитория уже знает, где вы их нашли.
Вы хотите казаться им реальными, если хотите повысить коэффициент конверсии.
Так что не используйте стоковые фотографии. Вместо этого сфотографируйте вас или вашу команду, реализующих маркетинговую кампанию или стратегию, которой вы обучаете. А еще лучше используйте снимки экрана, чтобы показать, как можно применить ваше решение.
Именно это и сделали GetResponse на своей целевой странице.
Посмотрите:
ЗаключениеВам необходимо вложить свои навыки, время, деньги и ресурсы, если вы хотите, чтобы ваша целевая страница постоянно приносила желаемые результаты.
Не рекомендуется постоянно менять элементы целевой страницы, но вы также должны быть уверены, что она не станет устаревшей.
Пространство цифрового маркетинга меняется.Разрабатываются новые инструменты. Уделите достаточно времени, чтобы узнать, как работают эти новые инструменты. Будьте в курсе тенденций на целевых страницах — они помогут вам при принятии решений.
В какой-то момент вам может потребоваться больше целевых страниц. Но оставайтесь сосредоточенными: начните с одного.
Но оставайтесь сосредоточенными: начните с одного.
Даже одна целевая страница с правильными элементами дизайна может принести впечатляющие результаты для вашего бизнеса.
Например, Moz зарабатывала дополнительно 1 миллион долларов в год, когда они переделывали свою целевую страницу и использовали ее для продвижения одного из своих основных продуктов среди подписчиков на рассылку.
Получаете ли вы какие-либо результаты со своими целевыми страницами в настоящее время? Поделитесь своими комментариями ниже.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.

Заказать звонок
9 советов по дизайну целевой страницы для повышения конверсии
Включите подробную информацию о продукте
Целевые страницы, особенно те, которые предназначены для того, чтобы помочь вам продавать больше товаров, дают вам прекрасную возможность выделить конкретный товар и рассказать вашим клиентам, почему они им нужны. Включите описательную информацию о продукте и не забудьте подробно остановиться на важных характеристиках продукта, таких как размеры или размеры. Расскажите своим клиентам, что делает вашу продукцию — и ваш бизнес уникальным, включая социальные доказательства.Помните: рассказывание историй часто приводит к обращению.
Напишите убедительное описание продукта
Один из наиболее важных элементов любой страницы продукта — это хорошо написанное описание продукта, в котором четко указано, что вы продаете и почему покупателю это просто необходимо. Как и в случае со всем вашим маркетингом, копия на странице вашего продукта должна быть брендовой и релевантной для вашей аудитории, чтобы иметь возможность превращать посетителей в клиентов, но есть еще несколько вещей, о которых следует помнить, когда вы пишете описание своего товар.
Прямой
Исследование показало, что 79% людей склонны сканировать веб-страницу, а не читать ее полностью, поэтому первое описание, которое клиенты увидят на странице вашего продукта, должно быть четким и точным.
Ответьте на вопросы, которые могут возникнуть у покупателей о вашем продукте
Перед покупкой покупатели должны убедиться, что они точно знают, что они покупают. Хотя вы, вероятно, не сможете предвидеть все возможные вопросы, которые могут возникнуть, вам нужно убедиться, что у клиентов достаточно информации, чтобы покупать с уверенностью.
Если вы, например, продаете предмет одежды, расскажите покупателям, какой это тип ткани и как они могут рассчитывать, что этот предмет будет подходить по размеру.
Оживите свой продукт с помощью изображений
Покупатели не могут физически взаимодействовать с товарами во время совершения покупок в Интернете. Это означает, что они полагаются на фотографии ваших товаров, чтобы убедить их совершить покупку. Фактически, 92% потребителей говорят, что визуальные эффекты являются главным влиятельным фактором, влияющим на решение о покупке, поэтому убедитесь, что изображения на вашей странице передают текстуру, размер, запах или любые другие аспекты вашего продукта, которые могут быть интересны для вас. клиенты.
Фактически, 92% потребителей говорят, что визуальные эффекты являются главным влиятельным фактором, влияющим на решение о покупке, поэтому убедитесь, что изображения на вашей странице передают текстуру, размер, запах или любые другие аспекты вашего продукта, которые могут быть интересны для вас. клиенты.
Несколько изображений лучше, чем одно
В своем отчете по исследованию потребителей за 2018 год Salsify обнаружил, что 73% людей хотят видеть 3 или более изображений, когда думают о покупке. К счастью, большинство мобильных устройств оснащены отличными камерами (а также встроенными инструментами редактирования), поэтому, даже если вы не являетесь профессиональным фотографом, легко сделать как можно больше красивых, высококачественных и привлекательных изображений для вашего интернет-магазина. как вам нужно.
Показать под разными углами
Помогите своим клиентам визуализировать, как товар выглядит лично, используя изображения с разных точек зрения или приближений.
Планируя свои фотографии, обязательно включите хотя бы одно «масштабное» изображение; 42% людей попытаются определить размер и масштаб по изображениям на странице продукта.
Но убедитесь, что не снижаете время загрузки вашего бизнес-сайта.
Используйте образы образа жизни
Образ жизни — отличный способ рассказать историю вашего продукта и помочь вашим клиентам представить, как они могут использовать его в своей повседневной жизни. Включите места, реквизит и людей, которые дадут вашей аудитории больше информации о том, что вы продаете.
Нужны еще несколько советов и идей, вдохновляющих на создание фотографии стиля жизни? Ознакомьтесь с этими полезными ресурсами от Shopify, Jungle Scout и Threadless.
23 эффективных примера дизайна целевой страницы, которые конвертируют
Нил Патель стал соучредителем Crazy Egg в 2005 году. 300 000 веб-сайтов используют Crazy Egg, чтобы понять, что работает на их веб-сайтах (с такими функциями, как тепловые карты, карты прокрутки, реферальные карты и пользовательские записи), исправить то, что нет (с помощью редактора WYSIWYG ) и протестировать новые идеи (с помощью надежного инструмента A / B-тестирования).
Если вы ищете вдохновение для дизайна целевой страницы, я подготовил для вас сегодняшний пост. Я собираюсь показать вам 23 примера дизайна целевой страницы, которые конвертируют, а затем покажу, как создать такой дизайн самостоятельно.
Зачем вам создавать целевую страницу или много целевых страниц? Потому что они одни из самых мощных инструментов конвертации в вашем заднем кармане. Вы можете создать целевую страницу для каждого источника рефералов.
Например, целевая страница для людей, которые переходят по ссылке из Твиттера, может отличаться от целевой страницы для людей, прочитавших ваш гостевой пост в другом блоге.
Мы рассмотрим несколько примеров дизайна целевых страниц, которые покажут вам, насколько они эффективны.
23 примера дизайна посадочных страниц, которые вы захотите украсть в 2018 году
Прежде чем я перейду к своему списку примеров дизайна целевой страницы, поймите, что термин «целевая страница» стал намного шире, чем, скажем, пять лет назад. Для многих предприятий домашние страницы служат в качестве целевых.
Для многих предприятий домашние страницы служат в качестве целевых.
Это не обязательно, но вы должны признать, что многие люди находят вашу компанию, выбирая вашу домашнюю страницу на страницах результатов поиска (SERP).В этом случае вам понадобится твердая цель, чтобы вы знали, куда направлять посетителей.
Если вы новичок, посмотрите видео, которое я снял о создании конверсионных целевых страниц. Это быстрые часы, которые описывают мой процесс работы с собственными компаниями или с клиентами.
Давайте копнем.
1. Moz Pro
Мне нравится целевая страница Moz Pro, потому что на ней быстро указывается УТП продукта. Клиенты могут рассчитывать на более высокий рейтинг, качественный трафик и измеримые результаты.Затем у вас есть призыв к действию — «Начни бесплатную пробную версию» — отраженный на панели навигации и на изображении героя одним ярким цветом.
2. Twago Enterprise
Почему бы не стать большим, смелым и ярким? Целевая страница Twago Enterprise одновременно проста и энергоэффективна. У вас есть USP крупным шрифтом, за которым следует краткое описание продукта.
CTA — Запросить демонстрацию — имеет цвет, который нигде не отображается на странице.
При разработке целевой страницы вы должны иметь в виду цель.В случае Twago Enterprise они хотят, чтобы люди запрашивали демонстрацию.
Вам нужно помнить о своей цели. Когда он у вас есть, убедитесь, что вы предоставили множество контекстных и визуальных подсказок, чтобы посетители знали, куда вы хотите, чтобы они щелкнули.
3. 180fusion Даллас
Здесь у нас есть целевая страница, в которой большое внимание уделяется социальному доказательству. У вас есть список достижений в виде маркера слева и логотипы крупных брендов справа. Тем не менее, у нас есть смелый CTA на ярком фоне.
Вы увидите, что этот шаблон повторяется в этом списке, потому что это один из лучших способов привлечь внимание посетителей.
4. Flickr
Если вы ожидали, что целевая страница Flickr будет посвящена фотографии, вы не ошиблись. Изображения героев менялись каждые пару секунд с тем же заголовком, основным текстом и призывом к действию.
Обратите внимание, здесь не так много конкуренции за внимание. Призывы к действию при регистрации дважды отображаются на целевой странице, а заголовок точно сообщает нам, что Flickr означает
.5.Unbounce для агентств
Целевая страница для услуг Unbounce на уровне агентства действительно популярна. Яркие синие акценты в сочетании с ярко-оранжевыми CTA работают визуально, чтобы передать последовательное сообщение.
Вы увидите, что на этой странице два призыва к действию. Один предлагает посетителям ознакомиться с конструктором, а другой предлагает поболтать со специалистом агентства.
Конкурирующих призывов к действию могут сработать против вас, если вы не будете осторожны. Ниже я объясню, как Crazy Egg Recordings может помочь вам понять, нужно ли вам удалить CTA или создать больше визуального разделения на странице.
6. Писатели Upwork
Upwork объединяет предприятия и профессионалов во многих сферах обслуживания. Целевая страница для писателей-фрилансеров хорошо продумана и прекрасно использует социальное доказательство.
Обратите внимание, что человек, которого они выделили, не является фотомоделью. Он настоящий писатель из кадрового резерва Upwork. Эти логотипы внизу помогают убедить потенциальных клиентов в том, что Upwork — это не просто пустяк.
7. Codecademy Pro
Это настолько просто, насколько возможно.Codecademy, вероятно, нацелена на существующих пользователей с этой страницей, поэтому компании не нужно вдаваться в подробности. Фиолетовый цвет в CTA отражается в слове PRO рядом с логотипом Codecademy, что визуально хорошо работает.
Мне также нравится использование слова «разблокировать» в начале основного текста. Это необычное слово в данном контексте и поэтому привлекает внимание.
8. Веснушка
Я большой поклонник простоты, как вы, наверное, уже знаете, и Freckle хорошо справляется со своими целевыми страницами для классов K–2. Есть противоречивые призывы к действию, но главный из них выделяется своим размером.
Есть противоречивые призывы к действию, но главный из них выделяется своим размером.
9. Площадь
Это пример дизайна целевой страницы для торговой точки Square. Как видите, это просто, но эффективно: заголовок по существу и призыв к действию, который, возможно, может быть немного больше для большего воздействия.
Прокрутив вниз, вы увидите, как Square работает с POS-системами. Это хороший способ познакомить потенциальных клиентов с продуктом.
10.BuildFire
Иногда дизайн целевой страницы — это только начало. В случае BuildFire потенциальные клиенты могут выбрать один из двух вариантов на целевой странице «Начало работы». Затем вы попадаете в форму, в которой вас спрашивают, что вам нужно и чего вы хотите достичь.
Это нормально, если на целевых страницах люди проходят через ряд других страниц, если вы все время поддерживаете их заинтересованность. BuildFire достигает этого с помощью коротких страниц и настраиваемых иллюстраций.
11. Бар Hello
Я бы ни за что не собирался создать список примеров дизайна целевой страницы без включения страницы регистрации для Hello Bar. Как я уже упоминал выше, я большой любитель простоты.
Форма короткая и понятная, и у вас есть несколько вариантов регистрации, что увеличивает вероятность того, что люди будут ее заполнять.
12. Полоса
Дизайн целевой страницы платежей для Stripe красивый и функциональный.Это отличный пример удачной работы двойных призывов к действию. Очевидный CTA имеет темный фон с белым текстом. Он предлагает вам создать учетную запись. Гораздо труднее увидеть конкурирующий призыв к действию.
Эти два призыва к действию хорошо работают в тандеме, потому что они нацелены на два разных типа посетителей: тех, кто хочет зарегистрироваться сразу, и тех, кто хочет узнать больше.
13. Образовательный центр Neuhaus
Этот пример дизайна целевой страницы имеет красивую цветовую схему, привлекательные изображения и двойной призыв к действию. Некоммерческим организациям часто бывает сложно заставить людей подписаться на их услуги и пожертвовать свое время и деньги, поэтому оба призыва к действию должны быть на главной странице.
Некоммерческим организациям часто бывает сложно заставить людей подписаться на их услуги и пожертвовать свое время и деньги, поэтому оба призыва к действию должны быть на главной странице.
Образовательный центр Нойхаус начинает с твердого убеждения: «Содействие успеху чтения для всех». Он точно сообщает посетителям, в чем состоит его миссия и чего он пытается достичь.
14. Air Canada
Домашняя страница Air Canada служит прекрасным примером дизайна целевой страницы. Он ориентирован на конкретный сезон, использует великолепные изображения и позволяет посетителям искать авиабилеты и другие предметы первой необходимости еще до того, как им придется прокручивать страницу.
15. Революция в дрессировке собак Зака Джорджа
Это целевая страница книги Зака Джорджа «Революция в дрессировке собак». Это бестселлер и всего лишь один из ее продуктов. Вы получаете логотипы мест, где можно купить книгу, и заголовок, пробуждающий любопытство. Симпатичная обложка тоже не повредит.
Симпатичная обложка тоже не повредит.
16. Costco
Вот пример дизайна целевой страницы, который не должен работать. Он не похож на те, что мы видели раньше, но он принадлежит одной из самых успешных компаний в мире.
Использование видео здесь улучшает целевую страницу членства Costco. Видео добавляет значительный визуальный интерес к целевой странице, а также обеспечивает слуховой ввод.
17. Асана
Вот еще один пример дизайна целевой страницы, сочетающий простоту. Вместо изображения героя у нас простой белый фон. Два призыва к действию отражают друг друга, а заголовок точно объясняет, почему существует Асана.
18. HostGator
Целевая страница общего веб-хостинга HostGator великолепно разработана с множеством нарисованных от руки элементов.Он подчеркивает бизнес-план, который является самым дорогим вариантом, и его милые названия для других планов. Здесь хорошо работают цвета, призывы к действию и выделение скидок.
19. Веганское общество
Страница пожертвований для The Vegan Society использует смелые, комплиментарные цвета и убедительный язык, чтобы привлечь внимание читателя. Некоммерческая организация предлагает несколько вариантов пожертвований, которые могут увеличить конверсию.
20. Dropbox
Dropbox известен тем, что создает потрясающие целевые страницы.Сегодня я хотел выделить их относительно новую целевую страницу Dropbox для Android. Он просто и убедительно выделяет приложение и дает вам возможность попробовать его.
21. Естественно говорящий дракон
Nuance, создатель Dragon Naturally Speaking, предлагает отличный пример дизайна целевой страницы на своей странице Dragon для ПК. Он включает в себя приятное изображение героя, простой заголовок и список УТП в основном содержании.
22. Инвестопедия
Investopedia предлагает разновидность бумажной торговой игры, которую инвесторы могут использовать, чтобы замочить ноги. Целевая страница регистрации работает очень хорошо, особенно с лентой Free to Play в правом верхнем углу. Форма короткая, и цвета прекрасно сочетаются друг с другом.
Целевая страница регистрации работает очень хорошо, особенно с лентой Free to Play в правом верхнем углу. Форма короткая, и цвета прекрасно сочетаются друг с другом.
23. Фитбит
Целевая страница «что нового» для Fitbit уникальна и стильна, с несколькими категориями на выбор и элегантным сочетанием текста и иллюстраций.
Рекомендации по дизайну целевой страницы
Теперь, когда вы увидели почти два десятка примеров дизайна целевых страниц, как вы примените эти примеры к своим собственным целевым страницам? Очевидно, вы не хотите копировать что-либо слово в слово или изображение в изображение.
Под каждым снимком экрана я назвал то, что мне понравилось в целевой странице, будь то сочетание цветов, использование призывов к действию или контент. Теперь давайте рассмотрим несколько передовых методов, которые помогут вам подойти к созданию целевой страницы с помощью своей A-игры.
Создайте лендинг для вашей целевой аудитории
Это кажется очевидным, но многие предприниматели не думают о своей целевой аудитории при разработке целевых страниц. Вместо этого они думают о том, как лучше продавать свои товары или услуги.
Вместо этого они думают о том, как лучше продавать свои товары или услуги.
Это неправильное мышление.
Давайте рассмотрим два основных текста, которые помогут вам лучше понять, что я имею в виду. Прочтите обе версии и решите, какая из них, скорее всего, привлечет посетителей.
Версия 1:
«Наши виджеты — самые быстрые, легкие и многофункциональные на рынке. Они завоевали награды во всем мире и являются продуктом более 20 прототипов. Мы потратили часы на создание прототипа, чтобы предложить вам лучший виджет за ваши деньги.Возьми в руки одну прямо сейчас! »
Версия 2:
«Вы забыли запустить посудомоечную машину, составить список покупок или положить белье в машину? Ты не одинок. Мы создали виджет, который меньше дебетовой карты и позволяет устанавливать напоминания для этих и других задач. Организуйте свою жизнь, уменьшите стресс и проживите свою жизнь для более важных моментов. Получите виджет сегодня же! »
Понятия не имею, какой продукт я здесь описал, но он мне нравится. Более того, какая версия копии с большей вероятностью будет преобразована?
Более того, какая версия копии с большей вероятностью будет преобразована?
Версия вторая, конечно. Он ориентирован на аудиторию: решение проблем, снижение стресса и достижение целей. Первая версия была посвящена самому продукту и компании, стоящей за ним. Это не только не убедительно, но и скучно.
Помните, что никому нет дела до того, как появился ваш продукт или услуга. Они хотят знать, что это может для них сделать.
Выделите предложение визуально
Чем больше визуальное впечатление от целевой страницы, тем лучше она работает.В наши дни мы легко отвлекаемся, поэтому не будем тратить время на поиски того, чего хотим.
Обратите внимание, что на многих из вышеперечисленных целевых страниц продаются товары, а на самом деле показывает товар . Даже компании SaaS создают визуальные представления того, что они продают.
Используйте изображения, иллюстрации, видео и полужирные CTA, чтобы привлечь внимание и привлечь посетителей.
Определите конкретную цель дизайна целевой страницы
У каждой целевой страницы должна быть одна конкретная цель. Дизайн должен соответствовать этой цели и помочь убедить посетителей совершить конверсию.
Дизайн должен соответствовать этой цели и помочь убедить посетителей совершить конверсию.
Допустим, вы продаете очень простой инструмент SaaS, который решает небольшую проблему. Он крошечный, но по-своему могущественный.
Вы можете выбрать упрощенный дизайн, ориентированный на то, чтобы люди могли регистрироваться как можно быстрее и проще. Используйте маркированный список, чтобы выделить лучшие характеристики продукта.
Выберите один из лучших инструментов для целевой страницы
Инструменты могут сделать вашу жизнь намного проще.Инструмент целевой страницы позволяет вам создать желаемый дизайн с меньшим напряжением и без знаний программирования.
Unbounce, GetResponse и MailChimp — хорошие примеры. Попробуйте несколько, прежде чем выбрать тот, который подходит для вашего бизнеса.
Узнайте, как понять, что работает, а что нет.
Когда вы создаете свою целевую страницу, вы вздыхаете с облегчением. Работа сделана, да?
Это далеко не так.
После того, как вы построите лендинг, вам нужно следить за ним.Используйте такие инструменты, как Google Analytics и Crazy Egg, чтобы выяснить, насколько хорошо ваша целевая страница работает с вашей аудиторией. Куда переходят посетители? Как долго они остаются на странице? Они кажутся сбитыми с толку или расстроенными?
Записи — отличный способ наблюдать за движениями мыши и другими взаимодействиями на вашей странице. Вы можете видеть, пропускает ли посетитель вашу форму регистрации или не замечает ваш CTA. Кроме того, вы увидите последнее взаимодействие перед тем, как посетитель либо совершит конверсию, либо уйдет.
Инструменты поведения пользователей одинаково полезны, потому что они визуально представляют взаимодействия ваших посетителей.Чем больше вы тестируете, тем больше данных собираете. Последовательно запускайте записи и инструменты поведения пользователей, чтобы вы могли быстро настроить и избежать пропущенных конверсий.
Заключение
Примеры дизайна посадочных страниц могут дать вам вдохновение, необходимое для украшения ваших собственных целевых страниц — или в первую очередь для их создания. Я работал со многими компаниями, у которых были целевые страницы, но мне не удалось их оптимизировать.
Я работал со многими компаниями, у которых были целевые страницы, но мне не удалось их оптимизировать.
Проверьте целевые страницы, которые я выделил выше, создайте свою собственную и следите за ее успехом.Каждая эволюция приближает вас к вашим целям конверсии, если вы обращаете внимание на данные.
Последние сообщения Нила Пателя (посмотреть все)7 советов по созданию отличного дизайна целевой страницы
Не пропускайте A / B-тестирование
Пока вы сосредотачиваетесь на том, как создать свою целевую страницу, какие цвета выбрать, какие изображения и какую копию, неплохо не забывать, что окончательная версия не должна быть высечена в камне.
A / B-тестирование — это сравнение степени конверсии двух версий целевой страницы. Вы используете каждую из них в течение определенного периода времени, а затем анализируете результаты, чтобы увидеть, какая страница была более эффективной. Вы можете изменить положение формы, сделать ее меньше, сделать заголовок короче, добавить текст, чтобы лучше объяснить особенности вашего продукта. Нет слишком маленьких или слишком больших изменений. Все дело в их результатах.
Нет слишком маленьких или слишком больших изменений. Все дело в их результатах.
Самый эффективный способ повысить коэффициент конверсии — это протестировать разные версии целевой страницы, пока вы не найдете нужную.И даже тогда не стоит останавливаться. Тенденции в мире цифрового маркетинга постоянно меняются. Клиентам часто одно и то же надоедает, и они хорошо реагируют на свежие взгляды.
Не так давно, тестирование страницы с действительно огромными усилиями требовало значительных знаний и временных ресурсов для правильного выполнения. Теперь, используя конструктор посадочных страниц, вы можете создать несколько версий и очень быстро переключаться между ними.
Инфографика ниже объясняет, над какими элементами целевой страницы вы можете работать, чтобы улучшить, и направлениями, которые следует учитывать при выборе вариантов, которые вы хотите использовать на своих целевых страницах A / B.
Источник: Lander
Заключение
В этом посте нашей целью было предоставить вам список наиболее распространенных областей, в которых вам следует искать улучшения.
Всегда будет столько точек зрения, сколько целевых страниц. Многие люди утверждают, что их дизайн — следующая замечательная вещь после нарезанного хлеба. Это могло быть правдой, а могло быть и неправдой. Будет показано только выполнение цели страницы.
Сказав это, есть повторяющаяся тема, которую вы будете постоянно видеть, поскольку кажется, что она работает. Простая, минималистичная и понятная целевая страница конвертирует.
Тестируйте, терпите неудачу, больше экспериментируйте, преуспевайте и с каждым раундом приближайтесь к более высокому уровню конверсии.
Индивидуальный дизайн посадочной страницы SaaS :: HookLead
Знакомство с брендом, стоящим за целевой страницей
Первый шаг, который делает наша команда, — это знакомство с вашим брендом.Мы внимательно изучаем ваш веб-сайт, чтобы понять все ваши предложения и суть вашего бренда. Мы можем задать вам еще несколько вопросов. Как видно из формы выше, ваши цели очень важны для нас. Мы хотим знать, чего вы хотите добиться от целевой страницы SaaS. Очевидная главная цель — собрать информацию от потенциальных клиентов, чтобы превратить их в лидов.
Как видно из формы выше, ваши цели очень важны для нас. Мы хотим знать, чего вы хотите добиться от целевой страницы SaaS. Очевидная главная цель — собрать информацию от потенциальных клиентов, чтобы превратить их в лидов.
Мы специализируемся на пользовательских целевых страницах Saas с высокой конверсией. Мы хорошо разбираемся во всем, что касается SaaS и технологий, и считаем, что наша команда точно знает, как обратиться к целевым рынкам различных брендов SaaS.
Доверьтесь нам, чтобы вывести свой бренд на новый уровень!
Методология, лежащая в основе наших пользовательских целевых страниц
Что делает хорошую посадочную страницу?
В HookLead мы верим в проверенные и проверенные методы, когда дело доходит до эффективных целевых страниц, с небольшим количеством индивидуального чутья, чтобы гарантировать, что целевая страница выделяется. Мы действительно хотим, чтобы бренды, с которыми мы работаем, достигли большего за счет увеличения интереса, посещаемости и продаж.
Привлекательная копия, которая обращается к вашей аудитории
Мы считаем, что самая важная часть любой пользовательской целевой страницы — это заголовок и подзаголовок.Вот где аудитория действительно «зацепляется» (если ваши заголовки достаточно хороши). Наша экспертная, опытная и остроумная команда копирайтеров за эти годы создала множество увлекательных текстов для многих целевых страниц SaaS, а также для брендов из других отраслей.
Не забывайте о преимуществах
Зритель целевой страницы собирается расстаться только со своими личными данными или позвонить вам по поводу ваших услуг, если выгода от этого является заманчивой и очевидной как день.Хорошая персонализированная целевая страница — это все о потенциальном клиенте и о том, какую выгоду он получит, связав себя с вашим брендом.
Привлекательная настраиваемая целевая страница SaaS
Хотя текст исключительно важен, далее следует привлекательность целевой страницы. Хотя мы не верим в чрезмерный дизайн целевых страниц, мы считаем, что в них должно быть по крайней мере несколько элементов дизайна, чтобы держать глаза ваших зрителей ясными и давать им уверенность в том, что целевая страница была создана для профессиональной компании. .
.
Основные элементы
Основные элементы наших целевых страниц:
- Призыв к действию
- Факторы доверия
Мы гарантируем, что вышеуказанное оформлено в удобном для чтения формате, с соответствующими фирменными цветами и элементами дизайна, чтобы сделать целевую страницу привлекательной.
Хотите получить дополнительную информацию о целевых страницах? Не стесняйтесь связаться с нашей командой экспертов сегодня!
20 простых советов по дизайну целевой страницы для увеличения конверсии
Трудно развивать бизнес в конкурентной среде.В борьбе за лидерство и успех необходимо использовать современные и эффективные маркетинговые инструменты. Если ваша цель — увеличить продажи, провести продвижение продукта или просто привлечь новых клиентов, обратите внимание на возможности целевой страницы с помощью этих простых советов по дизайну целевой страницы.
В цифровом маркетинге целевая страница — это страница, на которую посетители попадают после того, как перейдут по ссылке из электронного письма, публикации или рекламы на другой странице. Эта страница создана для того, чтобы предоставить пользователю минимум важной информации, заинтересовать его и побудить к конкретному, единственному действию.
Эта страница создана для того, чтобы предоставить пользователю минимум важной информации, заинтересовать его и побудить к конкретному, единственному действию.
Целевая страница ориентирована на то, чтобы посетитель совершил только одно из следующих действий: регистрация на веб-сайте, размещение заказа или совершение покупки, звонок в офис, подписка на информационный бюллетень и т. Д. Они также являются отличным инструментом для увеличить SEO-трафик.
Нужна ли целевая страница любому веб-сайту? Какие элементы дизайна, маркетинга и функциональности могут эффективно превратить новых посетителей в подписчиков или постоянных клиентов? В голову приходит множество важных вопросов.Давайте разберемся в них и рассмотрим лучшие советы по дизайну целевой страницы для запуска эффективных кампаний.
Зачем нужна посадочная страница
Целевая страница — это не домашняя страница сайта, а отдельный инструмент цифрового маркетинга. Основная задача целевой страницы — привлечь как можно больше клиентов, которые могут быть заинтересованы в вашем предложении, которые хотят больше узнать о продукте или услуге и направить их в вашу воронку продаж.
Целевая страница ни в коем случае не заменяет интернет-магазин.Это маркетинговый инструмент, который ускоряет процесс покупки и увеличивает конверсию при продвижении определенного продукта.
В отличие от веб-сайтов, которые могут запутать посетителей множеством вариантов возможных действий, целевые страницы имеют только одну цель: собрать контакты или преобразовать входящий трафик в потенциальных клиентов.
Предложите лид-магнит в обмен на информацию для посетителей
Целевые страницы широко используются для сбора информации о целевой аудитории той или иной компании.Они не нацелены на прямую продажу товаров и услуг. Такие целевые страницы часто предлагают полезные лид-магниты, такие как подписка на информационные бюллетени, купоны, практические руководства, бесплатные пробные версии и т. Д. В обмен на контактную информацию.
Предоставьте информацию вашим посетителям
Целевые страницы также могут использоваться для предоставления информации. Новостные сайты, порталы и блоги могут использовать целевые страницы для предоставления информации по одной конкретной теме для своих пользователей. Информация предназначена для того, чтобы показать авторитет сайта в определенной теме и завоевать доверие посетителей.
Новостные сайты, порталы и блоги могут использовать целевые страницы для предоставления информации по одной конкретной теме для своих пользователей. Информация предназначена для того, чтобы показать авторитет сайта в определенной теме и завоевать доверие посетителей.
Создание шума о конкретном мероприятии или предложении
Целевые страницы также могут быть созданы, чтобы вызвать интерес к конкретному событию или предложению. Вы часто увидите на этих страницах таймер обратного отсчета, который ведет к времени начала или окончания события. Посетителю придется оставить свои контактные данные, чтобы получить дополнительную информацию о предложении.
Лучшие практики создания посадочных страниц
Когда дело доходит до целевых страниц, больше значит больше. Компании с более чем 40 целевыми страницами сгенерировали колоссальные лидов, в 12 раз больше, чем те, у которых 1-5 целевых страниц .
Поскольку целевая страница — это первая страница, которую видит пользователь, она должна иметь привлекательный дизайн и продуманную копию, которая привлечет внимание посетителя. Вы когда-нибудь задумывались о том, что делает целевую страницу и маркетинговую кампанию эффективными и умными?
Вы когда-нибудь задумывались о том, что делает целевую страницу и маркетинговую кампанию эффективными и умными?
Есть много полезных экспертных практик, которые стоит рассмотреть, но я попытался собрать самые важные из них.
# 1: Увеличьте скорость загрузки вашей посадочной страницы
Сколько времени нужно посетителю, чтобы решить, остаться на странице или покинуть ее?
3 короткие секунды!
А что, если они даже не видят контент, потому что страница даже не загружается? Большинство посетителей просто щелкают «X» и покидают страницу.Навсегда.
Чтобы этого не произошло, вы можете:
- Убедитесь, что ваша целевая страница включает минимум тяжелых элементов и графики.
- Проверяйте время загрузки и вес страницы с помощью специальных сервисов.
- Измените ширину и высоту изображений в графических редакторах.
- Сжимайте изображения перед загрузкой на страницу.

Готовый шаблон целевой страницы — например, шаблон Seafood из TemplateMonster, приведенный выше — является отличным примером мощной, быстро загружающейся целевой страницы для стартапов, промо-акций для предварительного заказа, мероприятий и рекламных акций.
Внутри вы найдете готовые дизайнерские блоки, оптимизированную для SEO верстку, функциональность Drag-n-Drop, виджет MailChimp и многое другое. Более того, профессиональная и дружелюбная команда поддержки доступна круглосуточно, если у вас возникнут какие-либо вопросы при настройке целевой страницы.
# 2: обратите внимание на ясность
Четкий, читаемый заголовок, раскрывающий суть содержания всей страницы, является важной частью эффективной целевой страницы.
Старайтесь избегать творческих, но не описательных формулировок, например:
- «Мы продаем успех…»
- «Мы работаем, чтобы вы отдыхали»
- «Вместе мы коснемся неба»
Подобные заголовки не дают посетителям представления о том, чем занимается ваша компания и чем она может быть им полезна. Если вы заставляете пользователей работать над тем, чтобы узнать, что ваше предложение и почему ваш бизнес должен иметь для них значение, кнопка «Назад» станет призывом к действию, который отправит их к следующему объявлению в их поиске.
Если вы заставляете пользователей работать над тем, чтобы узнать, что ваше предложение и почему ваш бизнес должен иметь для них значение, кнопка «Назад» станет призывом к действию, который отправит их к следующему объявлению в их поиске.
Например, тема Landing WordPress, показанная выше, позволяет пользователям легко перемещаться и наслаждаться контентом. Кроме того, действительно выделяется кнопка призыва к действию!
# 3: Попробуйте всплеск цвета
Улучшите свою целевую страницу, обучаясь у лучших и наиболее успешных компаний.Ищите целевые страницы, которые вам нравятся, и используйте их как вдохновение.
Slack — идеальный и вдохновляющий пример интерактивного дизайна, красивых заголовков и подзаголовков, иллюстраций героев, оптимизации призыва к действию для регистрации и больших колонтитулов.
По словам Стюарта Баттерфилда, вместо того, чтобы использовать методы маркетинга и продаж для повышения ценности своих услуг, команде Slack удалось добиться этого за счет «хорошего копирайтинга в форме для потенциальных клиентов, быстрой загрузки страниц, отличных приветственных писем с всесторонний и точный поиск, с целевыми экранами загрузки и продуманно реализованными и хорошо работающими функциями всех видов. ”
”
# 4: Отзывчивое мышление
Раньше достаточно было уделить внимание дизайну и функциональности, чтобы создавать интересные, качественные и эффективные веб-страницы.
Сегодня очень важен полностью адаптивный дизайн , как показано на шаблоне целевой страницы B-Crypto Cryptocurrency. 100% отзывчивая целевая страница может корректно отображаться на экране компьютера или ноутбука, а также на планшетах и смартфонах. Это очень удобно для пользователей, поскольку у них нет проблем с чтением контента на небольшом 4- или 5-дюймовом дисплее.
# 5: Подумайте о SEO-адаптивном дизайне
Вы уже знаете, что целевые страницы — это эффективный инструмент интернет-маркетинга. Целевые страницы могут использоваться не только для привлечения потенциальных клиентов, но и для улучшения SEO.
Использование чистого дизайна, минимального макета и ползунка движения прокрутки на сборке целевой страницы с правильным XHTML + CSS может помочь вам создать SEO-адаптивный дизайн.
# 6: Используйте жирный фон, чтобы привлечь больше посетителей
Целевая страница ботов Operator — отличный пример, где вы можете увидеть в игре жирный фон.И «жирный» не обязательно означает неон.
Читаемость — жизненно важный аспект, влияющий на производительность продукта, и дело не только в тексте. Это означает, что все значимые символы, такие как буквы, цифры, значки и изображения, должны быть легко видны и распознаны в интерфейсе.
Выбирая цвета для своего сайта, помните о доступности:
- Выберите и проверьте шрифты, значки и изображения на различных устройствах.
- Различные цвета могут вызывать разные эмоции и побуждать людей к действию.Это кажется правильным, и если это хорошо, им это понравится.
- Важно сбалансировать масштаб между фоном и текстом.
# 7: Привлекайте внимание убедительным заголовком
Заголовок вашей целевой страницы может либо создать, либо уничтожить вашу целевую страницу.
Разве это не первое, что видит посетитель, попадая на страницу? Произведите хорошее первое впечатление, и посетитель останется. Создайте плохой — уйдут. Все очень просто.
Обратите внимание на заголовок целевой страницы OptinMonster. Это ясно, говорит о пользе для посетителя и побуждает к действию.
Заголовки не должны быть двусмысленными, наводящими на размышления или содержать метафоры. Они должны добраться до сути вопроса и связаться с посетителем, как только тот перейдет на страницу.
# 8: Контролируйте внимание посетителей
Люди склонны обращать внимание на все новое и необычное. Оформляя важные элементы в необычном стиле, вы подчеркнете их в глазах посетителей.
Пробуди чувства, чтобы привлечь внимание:
Люди очень легко переключаются с одной задачи на другую. Чтобы посетители не отвлеклись и не покинули вашу страницу, обязательно используйте активные элементы и движущиеся части, которые будут удерживать их интерес.
# 9: Предлагайте варианты на стартовой целевой странице
Еще один из наших советов по дизайну целевой страницы, который дает невероятные конверсии, показан на целевой странице BuildFire выше.
Посетителей спрашивают: «Как бы вы хотели создать свое приложение?» и даны 2 варианта:
- Пусть BuildFire построит его
- Я построю сам
Людям нравится иметь возможности, но слишком много вариантов может ошеломить.
# 10: Сохраняйте структуру целевой страницы
Структура вашей целевой страницы имеет большое значение. Размещение элементов страницы в логической последовательности поможет посетителям углубиться в страницу и предпринять правильные действия.
Помимо ярких фотографий, вы также можете использовать стрелки, указывающие человеческому глазу в нужном вам направлении.
Обычно посадочные страницы располагаются так:
- броский заголовок
- релевантная или интересная картинка или фотография
- контактная форма
- особенности товара или услуги
- социальное доказательство, обзоры или тематические исследования для компании
Целевая страница членства Codecademy, приведенная выше, включает яркую и заметную кнопку с призывом к действию, фотографии, общую информацию об услуге, причинах, по которым услуга является выгодной для пользователя, и описание каждого плана.
Правильно структурированная целевая страница значительно увеличивает коэффициент конверсии. Однако, если вы не понимаете свою аудиторию или не понимаете, чего хотите, чтобы посетители делали, не следует надеяться на волшебство.
# 11: Интеграция с социальными сетями
В эпоху быстрого развития социальных сетей каждый может согласиться с тем, что присутствие в социальных сетях очень важно. А интеграция социальных сетей с целевыми страницами — отличный способ расширить возможности вашего бизнеса.
Интеграция с социальными сетями — одно из преимуществ TemplateMonster Business — Corporate Landing Page Template, выше. Что именно это означает? Интеграция с социальными сетями включает:
- Кнопки «Поделиться», позволяющие пользователям легко повторно публиковать целевую страницу со своими друзьями.
- Кнопки подписки (Facebook, Twitter, Instagram и т. Д.).
- Виджет, отображающий комментарии Facebook на странице вашей компании.

# 12: Сохраняйте интуитивно понятный и простой дизайн
Asana — еще один пример красиво оформленной целевой страницы.
Они сохранили свой дизайн простым и интуитивно понятным, следуя этим простым советам:
- Ориентация на широкую целевую аудиторию. Их целевая страница понятна всем, кто может нуждаться в Asana, независимо от того, знаком они с продуктом или нет.
- Упростите навигацию. Asana включает только необходимые ссылки, расположенные в логическом месте и в логическом формате.
- Не перегружайте целевую страницу слишком большим количеством информации, изображений и кнопок.
Как видите, элементы целевой страницы Asana выбраны для того, чтобы побудить посетителей выполнить основное действие, а не отпугнуть их.
# 13: Используйте видео
Принцип «показывать, а не рассказывать» важен при продвижении любого продукта, услуги или мероприятия. Иногда этот способ общения с вашей аудиторией намного эффективнее, чем текст или список функций или преимуществ.
Люди охотнее нажимают кнопку «Играть» или читают абзац текста? Что вы думаете?
Ответ очевиден. Наш мозг от природы довольно ленив, эффективен и предпочитает варианты, требующие меньше усилий для получения новой информации.
Поэтому вставьте интересное видео на свою целевую страницу, чтобы представить информацию более эффективно.
# 14: Используйте раздел часто задаваемых вопросов, чтобы ответить на самые распространенные вопросы
Когда вы запускаете новый продукт или веб-сайт, важно добавить раздел часто задаваемых вопросов (FAQ), и в большинстве случаев количество часто задаваемых вопросов увеличивается по мере роста продукта и клиентской базы.
Почему этот раздел так важен?
- Часто задаваемые вопросы могут повысить конверсию, лояльность и доверие.
- Этот раздел дает посетителям возможность найти ответы на свои вопросы и поможет вам преодолеть возражения. Часто задаваемые вопросы
- могут четко указать на преимущества и преимущества работы с вашей компанией, которая может быть неприемлемой для вашей домашней страницы.

Материалы по теме: Как создать успешную предпусковую маркетинговую кампанию
# 15: Повышайте конверсию с помощью чат-ботов
Drift — популярная платформа диалогового маркетинга, предлагающая легко настраиваемые целевые страницы, построенные вокруг чат-бота, гарантируя, что посетители действительно взаимодействуют.
Чат-бот — это приложение, моделирующее переписку пользователя с реальным человеком. Часто это отличный инструмент для привлечения и удержания посетителей.
Например, вы заходите в любой интернет-магазин, просматриваете товары, и в браузере выскакивает окно: «Если у вас есть вопросы, наш специалист с радостью на них ответит». Но если вы введете свой вопрос, вместо ответа вам предложат оставить номер телефона, чтобы сотрудник мог вам позвонить.
Когда клиент может задать вопрос в любой момент и сразу получить исчерпывающий ответ, лояльность возрастает, а продажи растут.Если компания ежедневно обрабатывает большое количество однотипных заказов, чат-бот может помочь покупателям с выбором товаров и принять заявки.
При использовании чат-ботов следуйте правилу , что ваш сайт существует для людей, сначала . Если вы решили, что вам нужен чат-бот на целевой странице, убедитесь, что он хороший.
Подробнее: Интеграция с чат-ботами — больший доход, лучшее взаимодействие!
# 16: Используйте всплывающее окно с уведомлением о продажах, например TrustPulse
Всплывающие уведомления о продажах— отличный инструмент для увеличения продаж и укрепления доверия к бренду с помощью социальных доказательств.Хорошо продуманное всплывающее окно может принести много пользы целевой странице или веб-сайту. Есть разные типы всплывающих уведомлений.
В TrustPulse мы говорим о небольшом всплывающем окне внизу с уведомлением о том, что кто-то только что купил услугу. Это совсем не агрессивно. Такое всплывающее окно демонстрирует социальное доказательство и может помочь потенциальным клиентам принять решение о своих заказах.
# 17: Увеличьте трафик с помощью подписки по электронной почте
Следующая целевая страница из образовательного центра TemplateMonster выглядит красиво и просто. Заголовок привлекает внимание посетителя к действию конверсии — выберите определенный курс или подпишитесь на каждый из них.
Заголовок привлекает внимание посетителя к действию конверсии — выберите определенный курс или подпишитесь на каждый из них.
Подписка на новостную рассылку — это опция, позволяющая посетителям получать обновления от предприятий по электронной почте. Любая стратегия электронного маркетинга начинается с этого инструмента.
Эта веб-страница — отличный пример лид-магнита. Компания предлагает бесплатные занятия для потенциальных клиентов в обмен на их адрес электронной почты, номер телефона или другую контактную информацию. Лид-магнит увеличивает ценность взаимодействия и воспринимается покупателями как награда.
Форма подписки на целевой странице — отличный способ привлечь трафик на ваш сайт и увеличить количество потенциальных клиентов.
# 18: Добавьте таймер обратного отсчета на вашу целевую страницу
Согласны ли вы, что таймеры обратного отсчета делают действия более важными?
Взгляните на страницу регистрации Blue Apron. Появляется всплывающее окно с надписью «Постой! Возьми скидку 60 долларов », а затем запустится таймер обратного отсчета.
Таймер отлично мотивирует посетителя к действию на сайте, ограничивая время действия специальной скидки.Это называется FOMO, или страх упустить. Теоретически такой подход к заключению сделки решает проблему потенциального клиента, который слишком долго думает о предложении и меняет свое мнение.
# 19: Повышайте удобочитаемость с помощью хорошего типографского дизайна
Вы когда-нибудь замечали, что одни тексты легко и удобно читать, а на понимание других требуется много времени?
Читаемость текста зависит от характеристик шрифта, расстояния между буквами, размера абзаца и т. Д.Целевая страница содержит много важной информации, поэтому следует тщательно выбирать шрифт для текстов.
Некоторые шрифты могут быть настолько неприятными при чтении, что люди не будут тратить больше нескольких секунд, даже пытаясь прочитать ваше предложение.
Без сомнения, качество вашего контента очень важно, но не менее важно то, как вы представляете его читателю, какой шрифт вы выбираете для текстов и как вы размещаете его на целевой странице.
# 20: Добавьте логотипы известных компаний, которым нравится ваш продукт / услуга
Целевая страницаWinc имеет отличный дизайн, у которого всем стоит поучиться.Это очень хороший пример с точки зрения:
- простые и понятные текстовые блоки
- привлекательные фото
- отзыва от довольных клиентов
- заметная кнопка CTA
Но я хочу обратить ваше внимание на конкретный раздел: логотипы известных магазинов, которые являются постоянными клиентами Winc.
Такой раздел на целевой странице повышает доверие к предложению.
Когда посетители видят, что известные компании доверяют вам и ведут с вами дела, это повышает ваш авторитет.Также вы можете попросить своих клиентов рассказать о своем опыте и опубликовать полученные отзывы на своей целевой странице.
Заключение
Профессиональная целевая страница — один из самых эффективных способов быстро продать товар или услугу. Это мощная платформа, которая сочетает в себе маркетинговые и психологические методы, что создает сильную мотивацию для действий — покупки, заказа или любого другого действия, которое требуется от пользователя.
Хотите больше идей? Вот список идей для целевых страниц, с которых вы можете начать.
Посмотрите примеры наиболее эффективных целевых страниц, которые мы включили здесь, вдохновитесь, следуйте этим советам по дизайну целевых страниц и не забудьте провести A / B-тестирование. Это единственный правильный рецепт для создания потрясающих целевых страниц.
Были ли вам полезны приведенные выше советы? Не стесняйтесь оставлять отзывы и делиться своим мнением в комментариях.
Опубликовано Lana Miro
Лана Миро влюбляется в красивый веб-дизайн.Ей нравится делиться своим опытом и исследовать что-то интересное в UX&UI дизайне, партнерском маркетинге, тенденциях электронной коммерции и т. Д.
Полное руководство по эффективному UX-дизайну
Что делают целевые страницы? Всякий онлайн-опыт должен заканчиваться действием, а целевые страницы — это тот момент, когда волнение, вызванное вашей кампанией, превращается в прыжок веры. Целевые страницы — от простых кнопок «купить сейчас» до более сложных функций, представляют собой обязательство или решение посетителя.
Целевые страницы — от простых кнопок «купить сейчас» до более сложных функций, представляют собой обязательство или решение посетителя.
Здесь люди «приземляются». Они взволнованы и любопытны, но готовы ли они сделать следующий шаг? Это соображение делает дизайн целевой страницы главным приоритетом при разработке любой кампании или онлайн-опыта. Иногда нужно немного поэкспериментировать, чтобы все исправить.
Мотивировать пользователей щелкнуть, купить продукт, заполнить форму или любое другое действие означает создать доверие и уверенность. Выбор или обязательство пользователя и получаемая им награда должны быть четкими, и они должны иметь возможность легко выполнять действие на любом экране или в любой среде.
Успех страницы полностью зависит от действий людей, которые будут определять стратегию. Каждая целевая страница имеет свое предназначение, функцию и аудиторию, которая ограничивает ваш дизайн в зависимости от того, для чего используется целевая страница. Этот выбор требует всплеска творчества, но также требует интуитивного дизайна. Вот несколько лучших практик по созданию двигателей действий.
Этот выбор требует всплеска творчества, но также требует интуитивного дизайна. Вот несколько лучших практик по созданию двигателей действий.
Одна из самых ярких концепций конверсионного дизайна — это идея «информационного запаха».»Это идея, что посетители сайта следят за запахом нужной информации, когда они перемещаются по страницам целевых страниц сайта.
На этапе создания новой целевой страницы дизайнеры должны проложить путь, по которому они хотят, чтобы посетители шли. Затем, во время прототипирования, вы можете собрать наиболее эффективные элементы, чтобы задействовать конверсионные импульсы в поворотные моменты.
- Сосредоточьтесь на основных услугах и продуктах
Сейчас другой мир, чем он был даже несколько недель назад, и пользователь изменился.Убедитесь, что ваши предложения развиваются вместе с ними. Прежде чем вы начнете процесс проектирования, команда должна сформировать скоординированное видение. Целевые страницы могут помочь вам постоянно формулировать основную ценность в ваших заявлениях об услугах и продуктах и быстро и часто тестировать их с вашей целевой аудиторией. Целевая страница — это быстрый способ передать это сообщение, не требуя полного изменения дизайна сайта. Можете ли вы описать свое предложение коротким заголовком, кратким описанием и четким, недвусмысленным призывом к действию?
Прежде чем вы начнете процесс проектирования, команда должна сформировать скоординированное видение. Целевые страницы могут помочь вам постоянно формулировать основную ценность в ваших заявлениях об услугах и продуктах и быстро и часто тестировать их с вашей целевой аудиторией. Целевая страница — это быстрый способ передать это сообщение, не требуя полного изменения дизайна сайта. Можете ли вы описать свое предложение коротким заголовком, кратким описанием и четким, недвусмысленным призывом к действию?
- Подумайте о своем пути к покупке
Целевая страница может быть конечным пунктом назначения кампании или онлайн-опыта, но она может представлять любое количество точек перегиба на пути к покупке.Когда клиент готов предпринять действия, чтобы узнать больше, сделать следующий шаг или присоединиться к списку рассылки, целевая страница должна облегчить его действие с наименьшими возможными трениями или трудностями. Когда они будут готовы к действию, должно быть сразу видно, как это сделать и каков будет результат.
Путь к покупателю — это не прямая линия. Зрители уходят, возвращаются, переходят со страницы на страницу и часто ищут информацию извне, прежде чем сделать следующий шаг.Чем эффективнее ваши элементы UX и UI, тем меньше они будут нуждаться в заверении онлайн-обзоров или друзей и родственников. Применяйте элементы дизайна, которые уменьшают трение и направляют пользователей к следующему шагу.
- Практикуйтесь в эффективном макете и дизайне страницы
Визуальные эффекты за микросекунды напрямую влияют на эмоциональную суть решения о покупке. Лучшая целевая страница проста и понятна, обеспечивая посетителю четкий путь. Хотя он должен передавать простое сообщение, он также должен подбирать правильный тон и настроение, чтобы обращаться к пользователю, не подавляя его. Эффективный макет выглядит привлекательно, но при этом не слишком загружен. Пользователи стремятся к общению, поэтому небольшие отклонения от нормы могут иметь большое значение, а A / B-тестирование поможет вам узнать, какой визуальный словарный запас привлекает аудиторию, которую вы пытаетесь охватить. Основная выгода должна быть понятна пользователю и четко связана с действием.
Эффективный макет выглядит привлекательно, но при этом не слишком загружен. Пользователи стремятся к общению, поэтому небольшие отклонения от нормы могут иметь большое значение, а A / B-тестирование поможет вам узнать, какой визуальный словарный запас привлекает аудиторию, которую вы пытаетесь охватить. Основная выгода должна быть понятна пользователю и четко связана с действием.
- Распечатайте вашу копию и размещение CTA
Какой текст и на каком языке вы используете? Что ты предлагаешь? Это будет приводить
Все варианты дизайна, поэтому сформулируйте базовую формулу, а затем выберите элементы, которые поддерживают язык и намерение.Например, теплое приглашение требует другого стиля, чем более официальное предложение. Цель копирования и CTA — укрепить решение, которое они приняли, когда они попали на страницу, и побудить их к действию.
- Не забывайте о адаптивном дизайне для мобильных устройств
Несколько лет назад мобильный доступ в Интернет прошел через браузер с ноутбуков и настольных компьютеров. Тем не менее многие дизайнеры склонны начинать с широкоформатного экрана, а затем вычитать элементы, чтобы заставить его работать на мобильных устройствах.Мы настоятельно рекомендуем противоположный подход — начать с шаблона адаптивного дизайна для мобильных устройств, а затем создавать прогрессивные улучшения для больших экранов. При проектировании для мобильных устройств приоритет отдается мобильному пользователю, что обеспечивает возможность просмотра страницы в любой среде. Лучше учитывать путь к покупке и то, какое устройство может использовать пользователь. Тестирование может гарантировать, что интерфейс будет привлекательным и функциональным на любом устройстве.
Тем не менее многие дизайнеры склонны начинать с широкоформатного экрана, а затем вычитать элементы, чтобы заставить его работать на мобильных устройствах.Мы настоятельно рекомендуем противоположный подход — начать с шаблона адаптивного дизайна для мобильных устройств, а затем создавать прогрессивные улучшения для больших экранов. При проектировании для мобильных устройств приоритет отдается мобильному пользователю, что обеспечивает возможность просмотра страницы в любой среде. Лучше учитывать путь к покупке и то, какое устройство может использовать пользователь. Тестирование может гарантировать, что интерфейс будет привлекательным и функциональным на любом устройстве.
- Разрешите пользователям перемещаться между вашими целевыми страницами
Согласно недавнему опросу, проведенному Wordstream, партнером Google, 40 процентов целевых страниц содержат 1-3 ссылки, которые уводят посетителей со страницы.Назначением номер один для этой ссылки является домашняя страница компании, связанная с логотипом. Проблема в том, что как только они попадают на домашнюю страницу, вы теряете основную ценность целевой страницы, которая сообщает вам, откуда пришел зритель. Существуют аргументы за и против дополнительных ссылок, но убедитесь, что ваша основная цель — ссылка на другую целевую страницу, которая сохраняет ваши исходные данные в чистоте.
Проблема в том, что как только они попадают на домашнюю страницу, вы теряете основную ценность целевой страницы, которая сообщает вам, откуда пришел зритель. Существуют аргументы за и против дополнительных ссылок, но убедитесь, что ваша основная цель — ссылка на другую целевую страницу, которая сохраняет ваши исходные данные в чистоте.
Целевые страницы с лучшими показателями конверсии уравновешивают пять элементов дизайна для максимального воздействия: эмоциональные изображения, привлекательная типографика, стратегические белые пространства, мотивационные цвета и соответствующие призывы к действию.Взгляните на некоторых из лучших в этой области.
- Эмоциональные образы
Некоторые изображения являются чисто функциональными, в то время как другие обладают эмоциональной силой. Целевые страницы от Apple предназначены для того, чтобы сосредоточить ваше внимание на устройствах с помощью повторения и четкой дифференциации цвета фона. Вы можете сделать больше с меньшими затратами, если начнете с эмоций, которые хотите передать, и когда у вас будет красивый продукт.
Вы можете сделать больше с меньшими затратами, если начнете с эмоций, которые хотите передать, и когда у вас будет красивый продукт.
- Привлекательная типографика
Даже небольшой семейный бизнес может стать крупным игроком в Интернете, овладев искусством типографики.Компания Busy Beaver Button Co. показывает, сколько разных шрифтов и стилей могут сосуществовать на крошечной целевой странице, не отвлекаясь.
- Стратегические белые пространства
Белое пространство, или в данном случае градиентное пространство, может иметь решающее значение в мире. Целевая страница BorderBuddy демонстрирует, как избавиться от проблем с транспортировкой товаров через международные границы, с помощью чистой линии белого текста, двух кнопок CTA и миниатюры. Он не только удобен для мобильных людей, но и прост, как и обещал продукт.
- Мотивационные цвета
На целевой странице Gift Rocket, сайта для отправки денежных подарков онлайн, много всего интересного. Вместо того, чтобы утомлять зрителя деталями, эта целевая страница передает основную идею в ярком центральном изображении ракеты, окруженной подарками с цветовой кодировкой. Цвета достаточно мягкие, чтобы не отвлекать от призыва к действию, но достаточно динамичные, чтобы привлечь внимание зрителя и выделиться из толпы. Палитра цветов говорит о том, что здесь каждый найдет что-то для себя.
Вместо того, чтобы утомлять зрителя деталями, эта целевая страница передает основную идею в ярком центральном изображении ракеты, окруженной подарками с цветовой кодировкой. Цвета достаточно мягкие, чтобы не отвлекать от призыва к действию, но достаточно динамичные, чтобы привлечь внимание зрителя и выделиться из толпы. Палитра цветов говорит о том, что здесь каждый найдет что-то для себя.
- Соответствующие призывы к действию
Развитие целевых страниц Dropbox — это урок того, как развертывать призывы к действию, которые побуждают к действию, занимая при этом минимальную площадь экрана. Программное обеспечение для хранения документов в облаке может быть немного сложным для объяснения, но они делают это в трех словах: Your Stuff, Anywhere. С дополнительным пространством они могут добавить два CTA. Посмотрите, как с течением времени изменились призывы к действию Dropbox, чтобы привлечь больше корпоративных клиентов.
Используйте лучшие инструменты для создания прототипов и дизайна Не нужно изобретать велосипед, чтобы преуспеть в создании целевых страниц. Лучшие на рынке инструменты для прототипирования и дизайна дают вам исходную основу для вашей целевой страницы и объединяют вашу команду вокруг четкого видения цели.
Лучшие на рынке инструменты для прототипирования и дизайна дают вам исходную основу для вашей целевой страницы и объединяют вашу команду вокруг четкого видения цели.
Положитесь на UXPin в качестве инструментов для создания реальных прототипов и покажите своей команде, как ваши целевые страницы оживают. Если изображение стоит тысячи слов, продвинутый инструмент для совместной работы, такой как UXPin, стоит тысячи изображений. Подпишитесь на бесплатную пробную версию сегодня и начните создавать целевые страницы веб-сайтов, которые побуждают к действию..
.