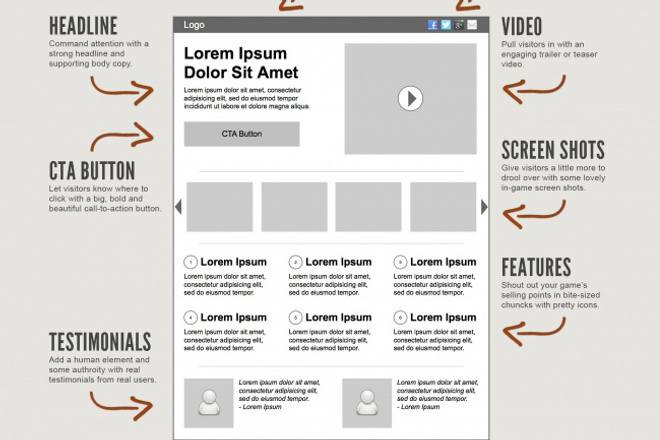
Как создать LandingPage самому – пошаговая инструкция для новичков
Лендинг или сайт, имеющий всего одну страничку, как никогда подходит новичкам для создания собственного ресурса. Предстоящая работа не вызовет затруднений, а готовый ресурс будет выполнять все необходимые функции.
Больше подробностей о том, как создать лендинг пейдж самостоятельно, вы сможете узнать из представленной статьи.
Сайты лендинг пейдж – что это такое?
Ранее, сайты такого формата были не слишком востребованы, поскольку раскручивать ресурс было очень проблемно. Сегодня конъюнктура рынка существенно изменилась, появились новые направления, инструменты для продвижения. В результате лендинги приобрели новое значение и оригинальную конфигурацию.
Термин: Лендинг пейдж (landing page) – это страница, где продвигается товар, услуга, посетители «направляются» к совершению определенного действия.
Сайты такого формата используются для обращения покупателей за бесплатными консультациями, для бронирования мест, подачи заявки на приобретение товара, получения услуги.
- состоит из одной страницы, а все сведения и полезные данные расположены в виде блоков;
- можно разместить информацию разного типа – тексты, фото и видео, файлы для скачивания;
- не имеет сложной навигации, больших текстов и баннеров. Переход по блокам осуществляется путем обычной прокрутки.
Получается, что небольшой и простой сайт содержит минимум информации, необходимой для представления проекта в интернете. Для предпринимателя или компании, которые планируют обозначить свое присутствие в интернете, такой вариант может стать оптимальным решением.
Семь шагов создания Landing page для новичков
Самостоятельно сделать сайт такого типа не сложно. Важно действовать строго по инструкции и переходить от этапа к этапу для получения нужного результата. Придерживаясь представленных рекомендаций, можно будет получить профессионально сделанный, красивый сайт, полностью бесплатно. Рассмотрим пошаговые рекомендации по созданию лендинга из html шаблона.
Рассмотрим пошаговые рекомендации по созданию лендинга из html шаблона.
Шаг 1. Скачиваем html-шаблон для лендинга (обычно, такие предложения бесплатные).
Фактически, речь идет об отдельной странице в интернете, которая сподвигает пользователя на конкретное действие. У таких сайтов не меню и ссылок на другие ресурсы. Чтобы реализовать проект, сначала надо найти подходящий html-шаблон и отредактировать его.
Шаг 2. Меняем картинки на главном экране.
Когда задача по скачиванию шаблона выполнена, необходимо перейти на следующий этап – редактирование. Здесь будет такой порядок действий:
- Скачали, переходите в папку «blue», в которой хранятся файлы с расширением «html». Необходимо кликнуть по файлу index.html и открыть шаблон, который был скачан, в браузере.
- Переходим к редактированию при помощи программы Notepad++. Потребуется ее сказать и установить на компьютер.
- Первоочередные действия – установка нормальной картинки на начальный экран проекта.
 Для этого ищем картинку, которая будет подходить к теме сайта. Найти полезный контент можно в Яндекс-картинках, указав размер «Большой».
Для этого ищем картинку, которая будет подходить к теме сайта. Найти полезный контент можно в Яндекс-картинках, указав размер «Большой». - Скачиваем выбранную картинку и копируем ее в папку ««images», меняем название на «banner.jpg». Старое изображение тоже нужно переименовать.
- Обновляем шаблон в браузере. Если картинка появляется, значит все встало как надо. Переходим к следующему этапу
- Правой кнопкой мышки кликаем по «index.html» — «Открыть с помощью Notepad++».
- Открывается исходный код шаблона. Задача исполнителя – заменить черный текст на другие параметры. Качество правки – это 80% успеха всей работы.
- Меняем заголовки: «Alpha» на нужный нам (например, Консультация с опытным юристом по любым вопросам и в любое время). Текст надо вставить между тегами.

- Сохранить и обновить. Заголовок появляется на весь экран, но он очень растянут. Необходимо его отредактировать, поэтому после слова «с юристом» можно поставить тег «
- По аналогии меняем подзаголовки
- Переходим к замене текста для кнопок. На белой пишем «Заказать», а на прозрачной – «Подробнее»»
- В итоге, главная страница сайта готова.
- Переходим в папку «assets -> css ->images».
- Меняем название двух файлов, которые представлены здесь. К примеру, светлый переименовываем в «overlay2.png», а более темный — просто «overlay».
- Сохраняем и обновляем. Теперь все смотрится намного лучше.

- Аналогичным образом меняем весь шаблон, приводим его к красивому виду.
Шаг 3. Редактируем тексты на главном экране.
Переходим к редактированию текстовой информации. Для этого используем алгоритм:
Шаг 4. Затемняем картинку, выбранную для фона.
Продолжаем работу над шаблоном. Слишком светлый фон приводит к тому, что заголовок не слишком выделяется. Сделаем фон темнее. Для этого:
Шаг 5. Меняем форму подписки.
Здесь могут возникнуть сложности, поскольку придется регистрироваться в любом сервисе рассылок, генерировать форму и вставлять ее в лендинг. Есть более простое решение – указать номер телефона и тем самым, увеличить конверсию заказов.
В коде шаблона нужно будет просто удалить всю форму и вписать номер мобильного телефона.
В результате получится вот такая картинка.
Шаг 6. Загружаем сайт на хостинг.
Готовый проект необходимо выложить в интернет. Для этого покупает домен и хостинг, например у Reg.ru и закачивает страницу на хостинг. Предварительно нужно будет переименовать папку «blue», например, в «services». Это позволит лендингу приобрести адрес yourdomain.ru/services/index.html. На завершающем этапе необходимо сменить расширение на «php».
Шаг 7. Продвигаем лендинг и привлекаем целевую аудиторию
На финальной стадии остается протестировать работу сайта и заняться продвижением ресурса.
В дальнейшем, необходимо постоянно отслеживать статистику по проекту, чтобы понять, какие коррективы необходимы к внесению для максимально продуктивной работы сайта. Если вы нуждаетесь в помощи профессионалов, то в нашем агентстве найдете полезные услуги.
Создайте одностраничный сайт-визитку — Лендинг пейдж за 5 минут⌚
Создать интернет-магазин бесплатно, это реальность!
Бесплатно создать лендинг можно с помощью конструктора сайта, который мы предлагаем всем пользователям виртуального хостинга. Одностраничный лендинг или другими словами целевая страница — это сайт в Интернете, который призывает пользователя совершить какое-либо действие. Если Вы владелец бизнеса или Ваша работа связана с людьми, Вам обязательно следует создать лендинг пейдж.
Если Вы сделали заказ хостинга у нас, то создать лендинг самому с нуля Вам не составит трудностей. Удобный и интуитивно понятный конструктор сайтов предоставляет 11 готовых шаблонов для сайтов-одностраничников. Используя нашу платформу можно создать полноценный лендинг с массой возможностей для посетителя.
Удобный и интуитивно понятный конструктор сайтов предоставляет 11 готовых шаблонов для сайтов-одностраничников. Используя нашу платформу можно создать полноценный лендинг с массой возможностей для посетителя.
На Вашем сайты Вы сможете разместить карту, форму обратной связи, подключить популярные социальные сети и добавить весь необходимый контент. Все это доступно бесплатно, Вы оплачиваете только услугу размещения самого сайта, то есть хостинг. Для минимального сайта визитки будет достаточно нашего тарифа Мини. За 1$ в месяц каждый пользователь получает качественный хостинг, профессиональную техподдержку и возможность использования конструктора сайтов. Готовые шаблоны и простой функционал обеспечат быструю и качественную разработку Вашего интернет-ресурса. А самое главное Вы сделаете это самостоятельно и бесплатно.
Вам не нужно иметь навыки конструирования или программирования, встроенный конструктор создает лендинг с адаптивным дизайном и Ваш сайт размещается на нашем хостинге автоматически. Вам необходимо только зарегистрировать домен, добавить текста, загрузить изображения или вставить видео с Youtube. После запуска Ваш лендинг полностью доступен пользователям Интернета.
Вам необходимо только зарегистрировать домен, добавить текста, загрузить изображения или вставить видео с Youtube. После запуска Ваш лендинг полностью доступен пользователям Интернета.
Основная цель сайта-одностраничника — это вызвать интерес посетителя к продукту и побудить его к быстрому целевому действию: приобрести товар, оформить подписку, записаться на консультацию и т.д. Поэтому для любого бизнеса — создание лендинга просто необходимость. На профессиональном хостинге от ГиперХост Вы сможете быстро и бесплатно разработать онлайн-ресурс подобного рода и тем самым привлечь новых клиентов к своему проекту.
Возникли вопросы по работе с конструктором или хостингом? Обращайтесь в нашу техническую поддержку, которая работает 24/7 и готова помочь Вам в любой ситуации.
Как сделать лендинг пейдж на WordPress на бесплатном шаблоне
Чтобы запустить продажи в интернете, не обязательно заказывать сайт у агентства, долго согласовывать проект, вносить правки в прототип и что-то менять уже после запуска.
Этот гайд поможет вам быстро и почти бесплатно сделать лендинг пейдж на WordPress. Материал будет полезен владельцам стартапов, начинающим маркетологам, digital-специалистам, которые хотят завести одностраничник для продажи своих услуг.
Рекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.

- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
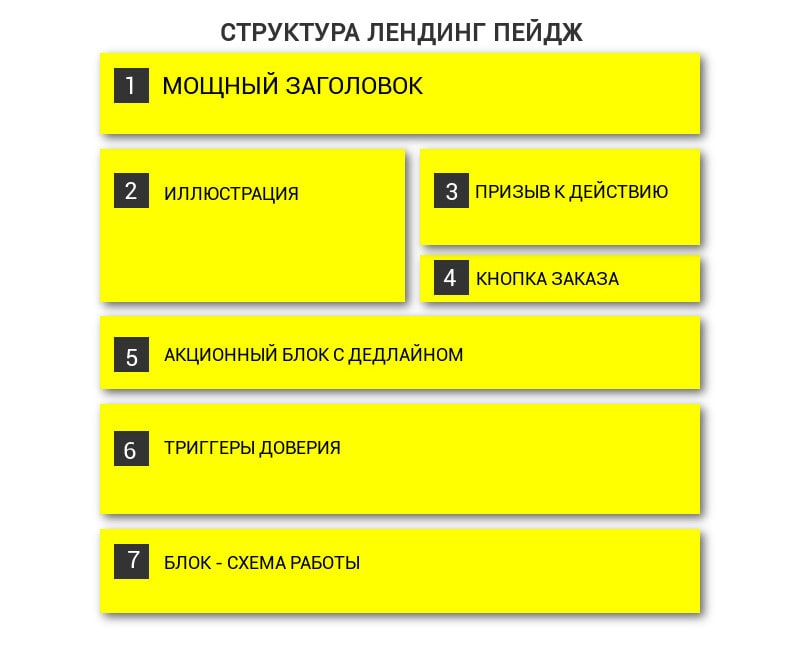
Читайте также: Продающая структура лендинга
Установка Вордпресс
Перед созданием сайта купите хостинг и зарегистрируйте доменное имя. Это легко сделать на Beget или SpaceWeb. Просто выберите тариф и оплатите его удобным способом. Вот расценки на хостинг от указанных выше провайдеров:
Оплачивать хостинг на год вперёд выгоднее. Для лендинг пейдж выбирайте начальные (стартовые) тарифы — «Взлёт» или Blog. Их вам хватит с головой.
У этих же хостинг-провайдеров можно зарегистрировать доменное имя. Пройдите в раздел «Регистрация доменов» или «Домены» и проверьте домен на уникальность.
При покупке домена в Beget не забудьте поставить галочку у пункта «Создать новый сайт и направить домен на него», а потом нажмите на кнопку «Добавить домен». Через 10–15 минут новый домен пропишется на DNS-серверах, и вы сможете приступить к установке CMS.
И на Beget, и на SpaceWeb CMS WordPress можно установить в один клик. Если вы приобрели хостинг SpaceWeb, то после оплаты и авторизации в личном кабинете найдите в меню раздел «Установка программ» и отыщите в списке WordPress. Нажмите на кнопку «Установить». В открывшемся окне выберите версию CMS, домен или поддомен и нажмите на кнопку «Установить». В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.
Чтобы установить WordPress на Beget, авторизуйтесь в личном кабинете, найдите в меню раздел «CMS | Установка систем управления» и перейдите в него. Отыщите в списке логотипов CMS ВордПресс, нажмите на него и ознакомьтесь с условиями. Заполните форму с данными по сайту:
Нажмите на «Установить» и дождитесь окончания установки. Сервис автоматически создаст базу данных и реквизиты к ней. Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
Ссылка для входа:
http://ваш_сайт/wp-admin или http://ваш_сайт/wp-login.php
А чтобы поисковые системы не индексировали изменения, которые вы вносите на сайт до его публикации, просто закройте его от индексации в настройках.
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.

- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page.
 Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
Создание Landing Page на WordPress
Для примера покажу, как сделать простой лендинг из пяти экранов — первый экран, демонстрация продукта, описание, отзывы и контакты. Экран — это видимая область сайта, так называемые информационные блоки.
Экран — это видимая область сайта, так называемые информационные блоки.
Чтобы отредактировать информацию в шаблоне лендинга, активируйте тему и нажмите на «Настроить».
После активации темы откроется окно с предложением установить плагин One Page Express. С его помощью вы быстрее настроите тему, так как он предоставит на выбор десятки вариантов оформления блоков лендинг пейдж. Просто нажмите на «Установить сейчас» и подождите около минуты.
После установке плагина в меню слева появится расширенный блок настроек темы. Пролистайте его и найдите пункт «General Settings». В строке «На главной странице отображать» поставьте галочку рядом с пунктом «Статическую страницу».
Обратите внимание на список под «Manage Page Section». Здесь вы можете удалить блоки или добавить новые, изменить их последовательность, вынести часть из них в меню.
Чтобы изменить последовательность блоков, просто зажмите блок в месте изображения с точками и перетяните его в нужное место.
Удалите ненужные блоки, кликнув по корзине в строке с блоком. А чтобы добавить блок, нажмите на «Page Content +» и выберите в списке тип блока, который хотите внести в структуру.
В бесплатной версии темы вы можете добавить:
- блок «About» — сетка из четырёх секций с картинками и описаниями;
- блок с цветными иконками — для демонстрации преимуществ;
- блок с сеткой изображений/иконок и описаниями;
- блок контент + картинка на всю ширину;
- блок для логотипов и отзывов клиентов и многое другое.
У каждого типа блоков есть несколько вариантов. Пролистайте их в списке и примерьте на сайт, нажав на кнопку «Добавить». Если оформление вам не понравится, в любой момент вы можете удалить раздел, кликнув на иконку с корзиной у блока в списке.
Меню
Меню — это список ссылок или анкоров, который пользователь видит на первом экране. По этим ссылкам он может сразу перейти к интересующему блоку лендинга, не тратя время на прокрутку. Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Не добавляйте в меню на первом экране ссылки в социальные сети. Переход на сторонний сайт отвлечёт внимание пользователя от продукта или услуги. Лучше сделайте быстрый переход на разделы, которые содержат важную для потенциальных покупателей информацию — например, на блок с информацией о комплектации наборов/пакетов услуг или с отзывами.
Чтобы сформировать меню, просто нажмите на иконку с тремя горизонтальными полосами у блоков в списке. Ссылки на выделенные блоки отобразятся в меню.
Прописывать анкоры не нужно — это прописано в теме. Просто отметьте разделы в списке блоков, которые должны висеть в меню сверху, и всё.
Главный экран
Чтобы изменить внешний вид главного экрана, кликните по разделу «Шапка» и изучите возможности настройки.
В разделах «Фон заголовка главной страницы» и «Фон заголовка внутренних страниц» вы можете поменять тип фона — заливка, картинка, слайд-шоу или видео, — настроить фон шапки, изменить скорость смены слайдов и разделитель шапки, настроить цвета наложения.
В разделах «Содержимое заголовка главной страницы» и «Содержимое заголовка внутренних страниц» прописаны настройки, которые позволяют отредактировать текст на первом экране. Вы можете выровнять заголовок по центру или по левому краю, настроить межбуквенный интервал, определить ширину текста, изменить заголовок и подзаголовок, повесить на них анкоры. Помимо этого, здесь же можно настроить кнопки — оставить одну или две из возможных, поменять текст внутри кнопок, прикрепить к каждой URL для открытия формы, например.
Изменение надписи внутри кнопкиВы можете настроить все элементы вручную или выбрать готовый бесплатный шаблон в разделе «Внешний вид заголовков главной страницы» и минимально изменить содержимое — текст, название кнопок, их URL.
Продукт
Чтобы продемонстрировать товар или услугу, добавьте в структуру новый блок с изображениями — например, portfolio cards section или portfolio full section. В первый шаблон вы можете добавить небольшую картинку с подписью и URL на дополнительный раздел сайта. Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Если вы продаёте сложный продукт, добавьте описание. Выберите другой шаблон — content with image или full width content section.
Как вставлять изображения, понятно. Наведите курсор на место с картинкой, нажмите на иконку с изображением карандаша, выберите файл в открывшемся окне.
Описание
Чтобы мотивировать посетителя лендинга на покупку, расскажите о преимуществах вашего товара или услуги. Описание продукта можно сделать в виде инфографики, дополнить его текстом, который ответит на все вопросы сомневающегося потенциального клиента.
Используйте шаблоны stripped-coloured-icon-boxes или features-overlapped-icons-section, чтобы выделить преимущества продукта тезисами.
Иконки, подзаголовки и текст легко поменять. Просто наведите на редактируемую область и нажмите на иконку с карандашом.
Если в двух словах ваш продукт не описать, используйте шаблоны из разделов About или Features. Там и текста побольше, и картинки можно вставить.
Там и текста побольше, и картинки можно вставить.
По желанию можно разбавить блоки разделом с цифрами. Только не указывайте там, сколько чашек кофе вы выпили — напишите более существенную информацию.
Отзывы
Отзывы — банальный, популярный, но всё же действенный метод убеждения потенциального покупателя на лендинге. Считается, что именно блок с отзывами может закрыть оставшиеся возражения клиента. Чаще всего отзывы для лендинга пишет опытный копирайтер, который понимает, какие боли и страха у потенциального покупателя могли остаться.
Чтобы вставить блок с отзывами в теме One Page Express, нажмите на Page Content + и выберите в списке шаблон Testimonials.
После вставки блока отредактируйте информацию — поменяйте картинки, подписи, вставьте реальные тексты отзывов.
Контакты
В теме для лендинг пейдж One Page Express есть блоки с информацией о ключевых сотрудниках, номерах телефонов и другими контактами. Чтобы указать членов команды, выберите один из трёх шаблонов в разделе Team. В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
Форма обратной связи находится в разделе шаблонов Contacts. Вставьте блок с формой в структуру страницы, а затем кликните по полю для вставки и укажите шорткод формы.
Блок с контактами и картой доступен только в версии PRO. Стоимость лицензии — от $79.
Чтобы не тратиться на покупку дополнительных возможностей темы, просто вставьте любой другой подходящий блок из бесплатного набора инструментов. Например, из разделов About или Features. Пропишите адреса филиалов, телефоны, email, а в поле для картинки вставьте html-код, например Яндекс-карты.
Когда landing page будет готов, нажмите на кнопку «Опубликовать». После этого сайт будет индексироваться поисковыми системами.
Готовим к запуску
Уберите стандартный копирайт в подвале сайта. В теме One Page Express есть три варианта копирайта — простой, с контактами или с виджетами. Посмотрите, какой вам больше по душе, и измените данные.
Посмотрите, какой вам больше по душе, и измените данные.
Пример подвала в виде модуля с контактами. Изменить можно каждый символ и иконку. Очень удобно. Не забудьте сохранить и опубликовать изменения.
Лендинг готов, что дальше?
Подключите готовый к запуску сайт-одностраничник к системам веб-аналитики, чтобы в будущем оценивать эффективность. Заведите аккаунт в Яндекс.Метрике или Google Analytics, подтвердите права на сайт, разместив код на сайте. Чтобы облегчить задачу, используйте плагины Метрики или Аналитикс — их легко найти в списке плагинов и установить на сайт. После этого вся статистика будет всегда под рукой.
А если вы хотите отслеживать весь цикл продаж, заведите аккаунт в одной из систем сквозной аналитики.
Чтобы пустить трафик на лендинг, запустите рекламу в Яндекс.Директ или Google Ads. Перед запуском убедитесь в том, что контент вашего лендинга не противоречит правилам рекламных систем. В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
Не забывайте отслеживать конверсии и действия посетителей на сайте после запуска рекламы. Если покупатели отваливаются на каком-либо этапе, проверьте корректность форм, ссылок, отображение сайта на различных устройствах.
Как самому быстро сделать крутой лэндинг? Обзор онлайн конструктора landing page
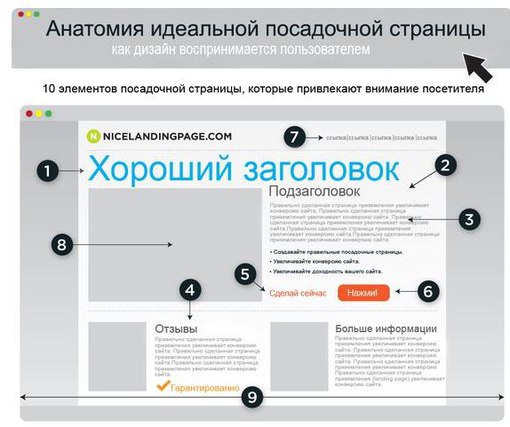
В сети существует очень много онлайн сервисов, которые позволяют создавать целые сайты без знания программирования. Они работают по принципу конструктора и с ними может справиться даже школьник. В разделе Каталог моего сайта вы можете найти большое количество обзоров сервисов подобного плана.
Недавно в интернет я набрел на интересный сервис, который «заточен» не на создание информационных сайтов или интернет-магазинов, как таковых, а на создание лендингов, т.е. посадочных страниц. При разработке landing page ставятся совершенно иные цели и задачи, а именно: красиво преподнести информация о товаре, услуге или компании, заинтересовать посетителя и получить от него контактные данные либо оплату.
 Иными словами, хорошая посадочная страница должна максимально эффективно конвертировать посетителя в клиента (покупателя).
Иными словами, хорошая посадочная страница должна максимально эффективно конвертировать посетителя в клиента (покупателя).QODA.SITE является онлайн конструктором лэндингов, при помощи которого вы можете сами, абсолютно с нуля за считанные минуты создать крутую посадочную страницу, и при этом не требуется никакого программирования и знания кода. Всё очень просто:
- создаете,
- скачиваете,
- размещаете на хостинге.
Видео с обзором сервиса:
Создание лендинга
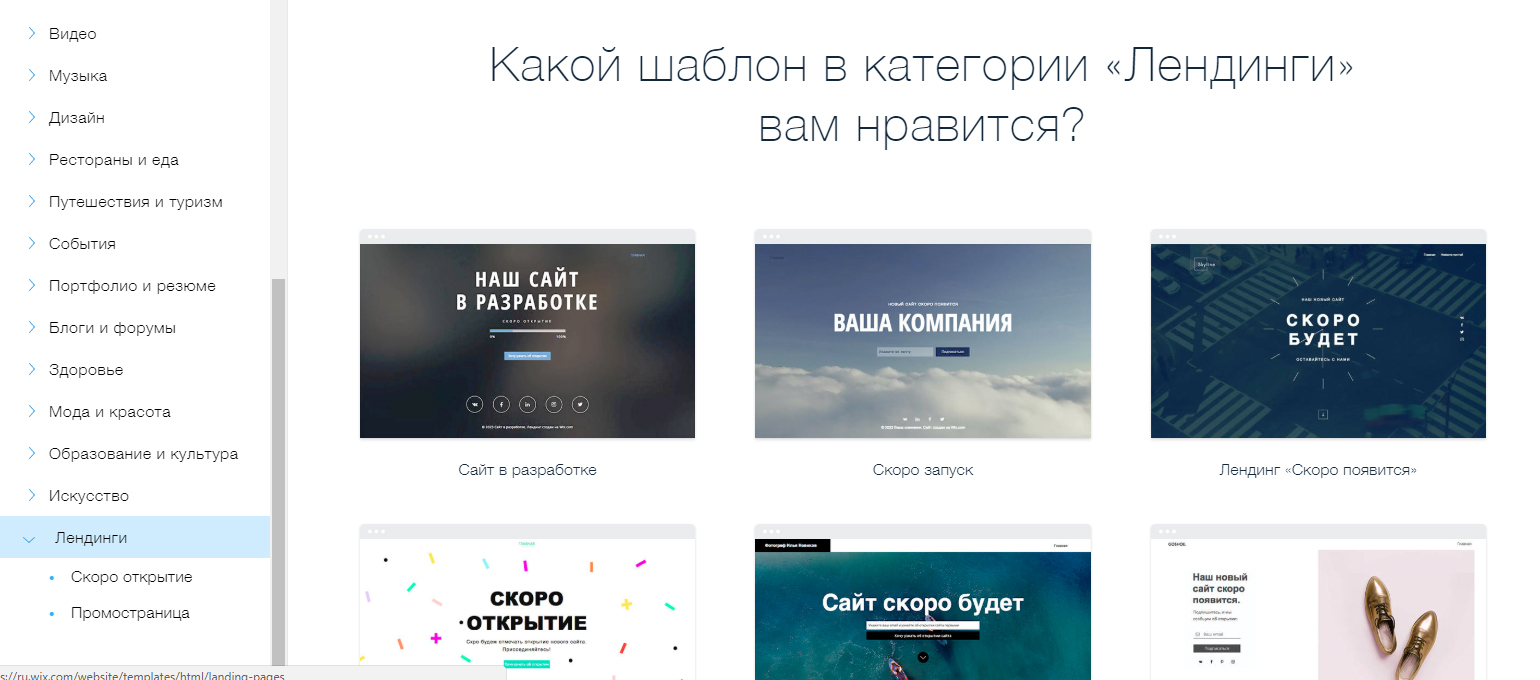
Сразу после регистрации на сайте конструктора вам будет предложено выбрать один из шаблонов оформления landing page:
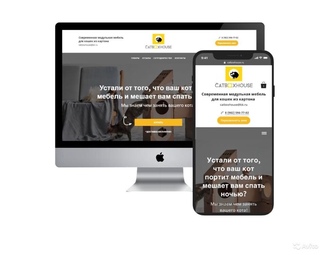
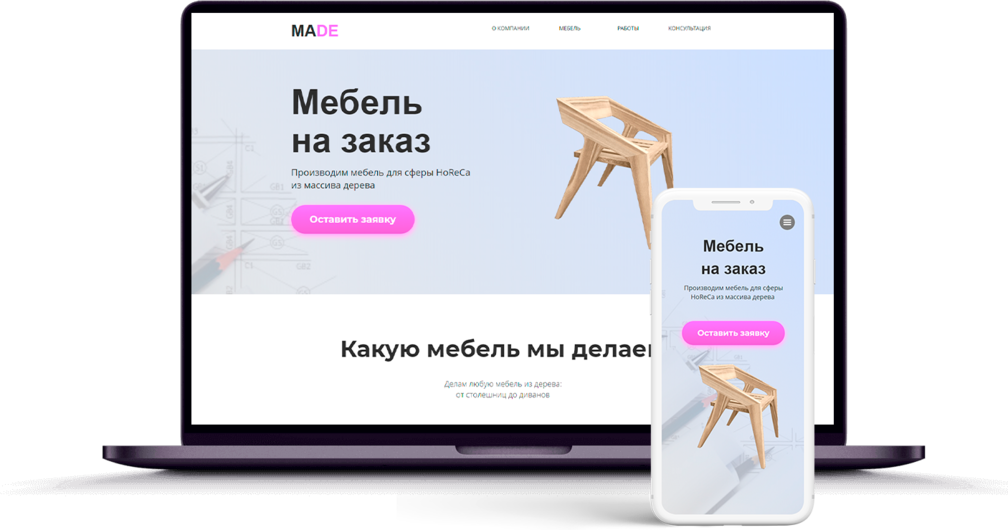
Я насчитал 12 уникальных шаблонов, каждый из которых имеет дизайн, соответствующий какой-то тематике: ремонт квартир, мебель на заказ, услуги фотографа, барбершоп, ведущий торжеств и пр.
Кликайте на тот шаблон, который наиболее близко соответствует вашей сфере деятельности либо просто на тот, который больше всего понравился.
 В любом случае, на следующем этапе вы сможете настроить или изменить практически любой элемент страницы под свой вкус и задачи.
В любом случае, на следующем этапе вы сможете настроить или изменить практически любой элемент страницы под свой вкус и задачи.Например, для того, чтобы изменить какой-то текст, надо кликнуть на имеющуюся заготовку («рыбу») и просто начать ввод текста с клавиатуры.
Ну а что делать, если в нужном месте шаблона нет текстовой заготовки, а вы хотите разместить пару предложений о своей компании или услугах именно там? В этом случае нажимайте на иконку с изображением пазла в левой части экрана, после чего откроется панель виджетов. Выбирайте виджет «Текст», перетаскивайте его в нужное место шаблона и после этого набирайте текст на клавиатуре.
Точно таким же образом в любое место лендинга можно произвольно добавлять:
Каждый блок шаблона имеет свои собственные настройки, где можно изменить фоновую картинку, задать параллакс эффект либо зафиксировать фон, настроить прозрачность и градиент:
При работе с изображениями вы можете загружать в конструктор свои собственные либо выбирать из имеющейся базы бесплатных изображений:
В верхней части экрана есть кнопки, при помощи которых можно:
- Перейти к выбору шаблона
- Определить общий стиль оформления заголовка, подзаголовка и текста
- Задать email, куда будут поступать заявки от клиентов, прописать SEO-теги для страницы
- Сделать предварительный просмотр лендинга на экране ПК и мобильного устройства
- Сохранить проект
Популярные аналоги QODA. SITE (выбор пользователей):
SITE (выбор пользователей):
Скачивание проекта
QODA.SITE имеет следующую специфику: создавать, настраивать и сохранять проект лендинга можно совершенно бесплатно.
Однако для выгрузки кода и исходных файлов понадобится выбрать один из тарифных планов:
Названия тарифов и различия между ними говорят нам о том, что данный онлайн конструктор ориентирован прежде всего на вебмастеров и целые вебстудии, т.е. на тех, кто непосредственно занимается созданием лендингов для последующей продажи.
Для пользователя, которому нужен одна единственная посадочная страница, использование QODA.SITE вряд ли будет целесообразным. Гораздо проще и дешевле, наверное, будет заказать её создание на одной из фриланс-бирж.
Размещение на хостинге
После того как вы скачали архив с лендингом, его надо залить на хостинг. Сделать это несложно – сервис предоставляет пользователям хорошую пошаговую инструкцию со скриншотами, которая доступна в личном кабинете, в разделе FAQ.
Итог
При помощи сервиса QODA.SITE вы можете создавать на базе готовых шаблонов отличные лендинги, которые будут адаптированы к мобильным устройствам, сео-оптимизированы для продвижения, иметь высокую скорость загрузки. Благодарю наличию удобного визуального редактора, для освоения сервиса не требуется знания программирования.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Шаблоны landing page — Smartlanding
Mежду экономией и эффективностью.
Лендинги, или «посадочные страницы», давно превратились в отдельный и мощный инструмент маркетинга. Для тех, кто ещё не знает: landing page – одностраничный сайт, созданный с целью получить максимальную конверсию.
Два способа создания лендинга
У вас есть продукт, который вы распространяете через интернет. Среди всех возможных средств интернет-маркетинга вы выбрали создание landing page – и это в большинстве случаев абсолютно правильно. Есть два способа подойти к проблеме создания лендинга:
Есть два способа подойти к проблеме создания лендинга:
- Потратить время и нервы и сделать лендинг самому, введя в поиске волшебную фразу «лендинг пейдж шаблоны».
- Потратить кровно заработанные, и заказать создание лендинга у профессионалов (или «профессионалов», как повезёт).
У этих способов есть свои плюсы и минусы, о которых мы сейчас поговорим.
Сам себе веб-студия
Говорят, «если хочешь, чтобы было хорошо, сделай сам». Что ж, поговорка хорошая, хотя и довольно спорная, если дело касается продаж.
Для того, чтобы самостоятельно создать одностраничник, вам понадобится:
- Готовый шаблон лендинга/редактор шаблона. Об этом мы поговорим ниже.
- Базовые представления о дизайне.
- Понимание того, как работают продажи через лендинги.
- Умение работать в PS, чтобы редактировать скачанные landing page шаблоны.
- Хоть какие-то навыки копирайтера.
Как видите, если вы решили сэкономить и сделать всё самостоятельно, то нужно быть «многоруким» специалистом. Хотя здесь не требуется каких-то специальных знаний, их освоение «с нуля» займёт достаточно продолжительное время.
Хотя здесь не требуется каких-то специальных знаний, их освоение «с нуля» займёт достаточно продолжительное время.
Выбираем бесплатный сыр
Всё же решили делать всё самостоятельно? Тогда первая «техническая» проблема, которая перед вами встанет – выбор платформы. Ресурсов, предоставляющих такую услугу, очень много. Условно их можно разделить на три категории:
- Платформы, которые предлагают бесплатное создание лендинга, но значительно «режут» функционал.
- Платформы, которые предлагают скачать лендинг пейдж шаблоны – часть бесплатно, часть – за деньги.
- Те, кто предлагает за N-ю сумму создать для вас продающую страницу.
Это деление во многом условно, и большинство ресурсов предлагает микс из перечисленных трёх компонентов.
Понюхать, но не попробовать
«Понюхать блюдо, но не попробовать» – так можно описать политику услуг платформ, предлагающих «полностью бесплатное» создание лендингов.
В качестве примера возьмём wix. com или lpgenerator.ru – условно-бесплатные платформы по созданию лендингов/сайтов. При ближайшем рассмотрении возможно выделить ряд плюсов и минусов:
com или lpgenerator.ru – условно-бесплатные платформы по созданию лендингов/сайтов. При ближайшем рассмотрении возможно выделить ряд плюсов и минусов:
Плюсы
- Большинство шаблонов требуют минимальной доработки. Достаточно сменить текст, и в принципе одностраничник можно запускать.
- Работа не требует специальных знаний. Базовое освоение редактора html5 занимает не больше получаса-часа. Возможности же вполне достаточны для создания функционального и эстетически привлекательного сайта.
- Владельцы платформы стараются охватить как можно больше тематик в шаблонах, и им это почти удаётся. Если вы не оружейный барон или не занимаетесь продажей плутония, то найдёте приемлемый вариант для своего бизнеса.
- Удобный редактор мобильной версии. Каждый, кто всерьёз занимался интернет-маркетингом знает, что до половины всего трафика приходится на мобильные устройства. Игнорировать создание мобильной версии лендинга глупо, и платформа предоставляет возможность не совершать эту глупость.
 Лендинг шаблоны бесплатно и очень просто адаптируются под мобильные браузеры.
Лендинг шаблоны бесплатно и очень просто адаптируются под мобильные браузеры.
Минусы
- Ограниченный функционал. Можно смириться с отсутствием корзины покупок и других «плюшек», нужных полноценному сайту, и лишних для одностраничника. Главный же минус – доменное имя, которое выдаст с потрохами отсутствие у вас возможности или желания оплачивать платную версию. Это снижает доверие к вам, и, как следствие – к понижает конверсию.
- Реклама. Она неназойлива, но она есть, и она крайне снижает шансы на отклик с вашего лендинга. Какой клиент будет доверять продавцу, который может скачать landing page шаблоны бесплатно, и при этом не хочет раскошелиться на нормальный домен?
- Оригинальность. Её не будет, если вы используете шаблоны с популярных платформ.
Итог
Владельцы платформы обещают вам «без знания web-дизайна, верстки и программирования
создавать продающие Landing Pages с уникальным дизайном». Но, как говорит модный нынче мем, «это обман, чтобы набрать классы». Без знания дизайна, вёрстки и программирования создавать ДЕЙСТВИТЕЛЬНО продающие лендинги с ДЕЙСТВИТЕЛЬНО уникальным дизайном – задача практически непосильная.
Без знания дизайна, вёрстки и программирования создавать ДЕЙСТВИТЕЛЬНО продающие лендинги с ДЕЙСТВИТЕЛЬНО уникальным дизайном – задача практически непосильная.
Несмотря на кажущееся обилие плюсов, указанные три минуса практически на корню убивают идею «полностью бесплатного» лендинга. Уродливый домен и посторонняя реклама на продающей странице вынуждают либо покупать «премиумные» планы, либо искать иные варианты. Условно-бесплатные платформы больше подходят «полигон», где вы можете обкатать свои идеи.
Готовые шаблоны Landing Page
У вас есть хостинг, вам нужно разместить лендинг, и вы не хотите погружаться в пучину различных «бесплатных» сервисов и платформ. Что ж, можно пойти таким путём и скачать landing page шаблоны на посвящённых шаблонам ресурсах – например, на http://cmsheaven.org/.
Плюсы
- Гораздо больше качественных шаблонов, гораздо обширнее тематики, гораздо выше шанс найти что-то действительно оригинальное и запоминающееся.

- Никаких ограничений по функционалу: вы скачиваете шаблон, а как и где размещать его – уже ваша личная забота.
- В основном демократичные цены.
- Гораздо больше возможностей для создания действительно уникального лендинга, подходящего именно к вашему товару или услуге.
Минусы
- Надо платить. Цены сильно варьируются, но в целом приготовьтесь раскошелиться.
- Несмотря на возможность скачать landing page шаблоны бесплатно, шаблоны остаются ШАБЛОНАМИ. Подлинной оригинальности, «изюминки» именно для вашего товара в них нет.
- Если вы совсем «чайник» в интернет-маркетинге, то вам придётся нелегко. Платформы типа wix или lpgenerator делают почти всю работу за вас. Когда готовой платформы нет, то вы столкнётесь с множеством неожиданных проблем.
- Вас могут обмануть. Многие «умники» просто воруют чужие шаблоны, после чего перепродают их доверчивым людям. Приобретая такой шаблон, вы рискуете нарваться на головную боль и разборки с правообладателями.

- Вы столкнётесь с непрофессионализмом и жадностью. Как пример — http://vip-landing.ru/. На безобразно сделанном лендинге с кучей грамматических ошибок вам предложат по непомерным ценам купить шаблоны из бесплатных коллекций других сайтов. И таких примеров масса.
Итог
Набирая в строке поиска «лендинг шаблон скачать бесплатно», помните о том, что бесплатный продукт потребует доработки, не будет оригинален, и, возможно, является калькой с другого проекта, защищённого авторскими правами. Покупка платных шаблонов выглядит более логичным решением. Однако не забывайте, что вся настройка и запуск лендинга ляжет на вас.
Заказ лендинга «под ключ»Если первые два варианта больше подходят стартаперам, которые экономят каждую копейку, то заказ готового лендинга станет отличным решением для состоявшихся бизнесменов.
Плюсы
- Работу делают профессионалы. Конечно, всегда есть вероятность столкнуться с бесталанными исполнителями.
 Однако шанс получить качественный продающий лендинг намного выше, чем при использовании онлайн-платформ или готовых шаблонов.
Однако шанс получить качественный продающий лендинг намного выше, чем при использовании онлайн-платформ или готовых шаблонов. - Огромная конкуренция выбивает с рынка откровенных бездарей.
- Экономия времени. Вы не тратите силы и нервы на то, чтобы разобраться с тонкостями веб-дизайна, SEO-настроек и т.д.
- Работая с хорошо зарекомендовавшими себя исполнителями.
Минусы
- Многие веб-студии выставляют совершенно не адекватные реальности цены. Впрочем, после минимального исследования рынка и чтения отзывов становится понятно, кому можно доверять.
- Шанс столкнуться с непрофессионализмом есть при поверхностном изучении рынка. http://landing-page5.cc/ — отличный пример. Ужасная вёрстка, стилистическое и грамматическое безобразие, и всё это – у людей, которые предлагают другим свои услуги.
Итог
Для тех, кто хочет экономить время и силы, а не деньги, заказ лендинга у профессионалов будет наилучшим решением. Уникальный стиль и действительно продающий текст + настройки SEO, контекстной рекламы и т.д. позволят вам достичь конверсии, немыслимой при самостоятельной работе.
Уникальный стиль и действительно продающий текст + настройки SEO, контекстной рекламы и т.д. позволят вам достичь конверсии, немыслимой при самостоятельной работе.
Для тех, кто хочет заказать лендинг, есть два пути:
- Работать с шаблонами самостоятельно, получая бесценный опыт, но тратя бесценное время. Результат при этом всецело зависит от вас, и он вполне может вас не устраивать.
- Заказ лендинга у профессионалов значительно повышает шансы на успешную продажу товара или услуги. Вместе с этим повышаются и расходы, иногда – в разы.
При наличии свободного времени, либо при крайней стеснённости в средствах, однозначно стоит идти по первому пути.
Если же вас интересует в первую очередь эффективность, то стоит задуматься о построении лендинга на платной основе.
Смотрите также
КОНСТРУКТОР ЛЕНДИНГА — выбор платформы для создания LENDING PAGE 2021
Разобравшись с правильной структурой продающего лендинга пора переходить непосредственно к созданию Landing Page. И тут у новичков (да и не только у новичков) могут возникнуть вопросы: «А на чём сделать лендинг?», «Какую платформу выбрать для создания посадочной страницы?», «Какой конструктор Landing Page лучше?» и т. д. и т.п.
И тут у новичков (да и не только у новичков) могут возникнуть вопросы: «А на чём сделать лендинг?», «Какую платформу выбрать для создания посадочной страницы?», «Какой конструктор Landing Page лучше?» и т. д. и т.п.
Собственно, все эти вопросы по сути сводятся к следующему — как просто, быстро и бесплатно сделать Landing Page самому.
Вариант заказа лендинга мы пока не рассматриваем, так как:
- это не всегда нужно;
- не всегда быстрее и проще;
- стоит денег;
- не подходит для новичков в арбитраже трафика.
Создание лендинга — Быстрее! Проще! Бесплатнее!
Итак, что же выбрать для создания лендинга: конструкторы типа Adobe Muse и ему подобные, онлайн-конструкторы типа Wix и ему подобные или полноценные CMS, ну например, типа WordPress и ему подобные?
Плюсы онлайн-конструкторов типа Wix при создании лендингов:
- легко разобраться самостоятельно;
- много готовых шаблонов.
Плюсы конструкторов типа Adobe Muse при создании лендингов:
- гибкость при создании страницы;
- контроль структуры;
Плюсы полноценных CMS при создании лендингов:
- более широкие и возможности;
- гибкость при создании страницы;
- контроль структуры;
- много готовых шаблонов.
Плюсы непосредственно WordPress при создании лендингов:
- легко разобраться самостоятельно;
- плагины имитирующие простой конструктор;
- широкие возможности;
- гибкость при создании страницы;
- контроль структуры;
- много готовых шаблонов.
Теперь рассмотрим недостатки… Хотя нет! Всё что следует знать это то, что при создании Landing Page у WordPress минусов практически нет!
Исходя из из всего вышеописанного делаем вывод что WordPress на данном этапе самый оптимальный вариант для создания Landing Page бесплатно своими руками. Конечно же есть небольшая поправка, учитывая что самый короткий путь тот, который знаешь — делайте лендинг пользуясь теми инструментами, которыми умеете пользоваться. То есть, если вы делаете сайты на Джумле, то делайте на Джумле. Если привыкли делать на html+css+php c нуля, то никто вас не станет отговаривать. Поправка для поправки — если итоговое качество вашего одностраничника не хуже чем необходимо!
Кто-то возможно скажет, что Вордпресс далеко не лучшая бесплатная CMS и не подходит для создания лендингов. Ну что сказать таким людям помимо того, что людям свойственно ошибаться?! 😛
Ну что сказать таким людям помимо того, что людям свойственно ошибаться?! 😛
В общем на сегодня это всё, ода Вордпрессу подошла к своему логическому финалу. Можете делать так как умеете (не в плане качества, а в плане инструментария), можете обратить внимание на другие конструкторы и платформы, а мы в следующем уроке рассмотрим как самому сделать лендинг на WordPress.
Подписывайтесь на нашу группу вконтакте, чтобы не пропустить выход новых уроков и других полезных материалов по арбитражу трафика и работе со CPA сетями!
Заказать, создать, сделать лендинг ( создание , разработка лэндинг, Landing page ) — Video
сайт лендинг, лендинг конструктор, заказать лендинг, сделать лендинг, лучшие лендинги, лендинг самому, лендинг самая, продающий лендинг, купить лендинг, лендинг страница, продажа лендингов, создать лендинг бесплатно, шаблоны лендинг бесплатно, конверсия лендинга, разработка лендинга, бесплатный лендинг конструктор, дизайн лендинга, делай лендинг, muse лендинг, готовые лендинги, лендинг цена, лендинг на wordpress, нужен лендинг, лендинг под ключ, лендинг услуги, сделать лендинг самому, лендинг ремонт, скопировать лендинг, лендинг часы, лендинг магазин, красивые лендинги, лендинг москва, бизнес лендинг, лендинг недорого, лендинг бм, адаптивный лендинг, лендинг adobe muse, лендинг на заказ, стоимость лендинга, мобильный лендинг, структура лендинга, товары для лендинга, идеальный лендинг, продвижение лендинга, лендинг отзывы, курсы лендинг, сделать лендинг бесплатно, лендинг на вордпресс, образец лендинга, лендинг компании, лендинг агентство, лендинг генератор, шаблон лендинга muse, правильный лендинг, psd лендинг, лендинг реклама, сколько стоит лендинг, лендинг работа, лендинг быстро, программа для лендингов, joomla шаблоны лендинг, студия лендингов, текст для лендинга, лендинг ru, прототип лендинга, топ лендингов, верстка лендинга, лендинг онлайн, лендинг самостоятельно, лендинг примеры сайтов, лендинг интернет магазина, создание сайтов лендинг, лендинг мебель, макет лендинга, лендинг строительство, лендинг с нуля, лендинг wordpress бесплатно, портфолио лендинг, крутые лендинги, как создать лендинг самому, яндекс лендинг, окна лендинг, копии лендингов, бизнес молодость лендинг, шаблоны вордпресс лендинг, создание лендингов бесплатно, заказать лендинг недорого, шаблоны сайтов лендинг, лендинг торрент, лендинг про, хороший лендинг пример, флексби лендинг, лендинг минск, детский лендинг, свадебный лендинг, строительный лендинг, лендинг дешево, html шаблоны лендинг, лендинг ремонт квартир, простой лендинг, лендинги дома, лендинг фотографа, юридический лендинг, фон для лендинга, лендинг грузоперевозки, лендинг сервис, лендинг цветы, лендинг page, схема лендинга, лендинг веб студии, cms для лендинга, лендинг потолки, лендинг на joomla, ссылка на лендинг, купить шаблон лендинг, лендинг двери, лендинг своими руками, лендинг книги, лендинг украина, купить готовый лендинг, лендинг натяжные потолки, лендинг фото, движок лендинга, лендинг сайт бесплатно, одностраничный лендинг, размер лендинга, лендинг агентство недвижимости, копирование лендингов, картинки для лендинга, landing лендинги, продающий лендинг пример, лендинг уроки, форма для лендинга, заголовок лендинга, лендинг телефонов, создать сайт лендинг, лендинг теплицы, заказать лендинг москва, wix лендинг, платформа для лендинга, настройка лендинга, лендинг вконтакте, правила лендинга, сделать сайт лендинг, лендинг опт, лендинг web, без лендинг, лендинг в инстаграм, изготовление лендинга, как продвигать лендинг, автосервис лендинг, лендинг в инстаграме, лендинг визитка, кухни лендинг, лендинги доставки, скрипты для лендинга, шаблон лендинг psd, правит лендинг, эффективный лендинг, шаблон адаптивного лендинга, лендинг юридических услуг, лендинг 5, лендинг 2016, фриланс лендинг, битрикс лендинг, обзор лендингов, лендинг обучение, bootstrap лендинг, лендинг салона красоты, лучший конструктор лендингов, лендинг шаблон джумла, партнерки лендинги, товарный лендинг, создание лендинг страницы, конструктор лендинг сайтов, профессиональный лендинг, лендинг страница бесплатно, качественный лендинг, как настроить лендинг, рейтинг лендингов, лендинг в фотошопе, лендинг одежда, удачные лендинг, оформление лендинга, каталог лендингов, лендинги под заказ, лендинг преимущества, трафик на лендинг, лендинги база, элементы лендинга, сайт визитка лендинг, рекламный лендинг, моксель лендинг, шрифты для лендинга, конверсионный лендинг, виды лендингов, лп лендинг, лендинг цель, лендинги продажи товаров, красивые лендинги примеры, лендинг производство, лендинг уфа, лендинги рф, lp лендинг, вики лендинг, лендинг дизайн сайта, лендинг на джумле, лендинг на джумла, лендинг одностраничник, готовые лендинги бесплатно, лендинг спб, лендинг авто, дизайнер лендингов, раскрутка лендинга, хостинг для лендинга, основной лендинг, лендинг шкафы, лендинг шаблон ремонт, купить лендинг под ключ, лендинг кейсы, запустить лендинг, строительство домов лендинг, лендинг шкафы купе, лендинг яндекс директ, лендинг мебель на заказ, лендинг гироскутер, тренинги лендинг, лендинг вк, web builder лендинг, топ 10 лендингов, ширина лендинга, примеры удачных лендингов, форум лендинг, лендинг отличие, тз на лендинг, лендинг киев, шаблон продающего лендинга, блок для лендинга, оптимизация лендинга, лендинг одностраничный сайт, лендинг туризм, лендинг отделка, сервис создания лендингов, лендинг продажа часов, оптовые лендинги, создание лендингов москва, лендинги алматы, лендинг отопление, лендинг акции, лендинги php, crm для лендинга, лендинг с видео, лендинг 1с, лендинг продажа теплиц, лендинг посадочная страница, лендинг сантехники, лендинг сантехника, лендинги санкт петербург, автозапчасти лендинг, лендинг видеонаблюдение, конструктор лендингов онлайн, продажа через лендинг, лендинг клуб, бесплатный лендинг хостинг, psd макеты лендинг, лендинг екатеринбург, новые лендинги, создать лендинг онлайн, как мы работаем лендинг, самый лучший лендинг, лендинг инстаграмм, лендинг гостиницы, конструктор лендинг страниц, лендинг iphone, русские лендинг шаблоны, варианты лендинга, туристический лендинг, успешный лендинг, лендинг ведущий, премиум лендинг, лендинг пластиковые окна, популярные лендинги, пермь лендинг, лендинг страницы шаблоны, разработка сайта лендинг, меню для лендинга, заказать сайт лендинг, рейтинг лендинг конструкторов, лендинг краснодар, лендинг оффера, лендинг подарки, лендинг отеля, лендинг строительной компании, лендинг бухгалтерские услуги, лендинг маркетинг, лендинг обувь, готовые шаблоны лендинга, лендинг в контакте, лендинг грузчики, лендинг блог, лендинг спецтехника, лендинг кондиционеры, первый экран лендинга, лендинг баня, плитка лендинг, примеры лендингов бм, лендинги примеры работ, ремонт компьютеров лендинг, лендинг с гарантией, лендинг казань, лендинг видеокурс, заказать лендинг дорого, заказать дорогой лендинг, лучшие продающие лендинги, лендинг продвижение сайтов, продажа лендинг сайтов, лендинг бани, редактировать лендинг, лендинг семинар, многостраничный лендинг, лендинг бесплатно онлайн, лендинг кафе, html для лендинга, лендинг продающая страница, лендинг статьи, заборы лендинг, купить часы лендинг, лендинг красноярск, лендинг торты, html5 лендинг, поиск лендингов, бурение лендинг, лендинг заказать цена, эффективность лендингов, как написать лендинг, продающий сайт лендинг, фрилансер лендинг,
Создание целевой страницы для мобильных устройств
Используйте мобильное устройство, чтобы быстро создать целевую страницу, когда вы в пути. Если вам нужно делиться обновлениями, собирать платежи или развивать свой бренд, вы можете сделать это с помощью целевой страницы для мобильных устройств.
Если вам нужно делиться обновлениями, собирать платежи или развивать свой бренд, вы можете сделать это с помощью целевой страницы для мобильных устройств.
Из этой статьи вы узнаете, как создать целевую страницу на своем мобильном устройстве.
Перед тем как начать
Перед тем, как начать этот процесс, необходимо знать несколько вещей.
Создать лендинг
Чтобы создать целевую страницу на мобильном устройстве, выполните следующие действия.
- В мобильном приложении Mailchimp коснитесь вкладки Кампании .
- Коснитесь значка карандаша в правом верхнем углу.
- Нажмите Создайте целевую страницу .
- Нажмите Установить мой логотип , чтобы добавить логотип на целевую страницу. Если вы не хотите добавлять логотип, нажмите Пропустить и перейдите к шагу 6.
- Выберите или загрузите фотографию, затем нажмите Далее , чтобы продолжить настройку целевой страницы.

- Добавьте краткое заявление, чтобы люди знали, кто вы и что вы из себя представляете, затем нажмите Далее , чтобы продолжить.
- Нажмите Редактировать текст кнопки , затем введите описательный текст. Выберите стиль и цвета кнопок, чтобы персонализировать дизайн целевой страницы.
- Когда вы закончите оформлять свою страницу, нажмите Далее , чтобы продолжить.
- Нажмите Добавить изображение , чтобы выбрать фотографию самого продаваемого продукта или что-нибудь еще, что вы хотите разместить на целевой странице, затем нажмите Далее , чтобы продолжить.
- Теперь вы выбираете, как клиенты будут обращаться к вам через социальные сети или платежные платформы. Коснитесь ползунка для каждой платформы, которую вы хотите включить, затем введите свою контактную информацию во всплывающем экране.
- Нажмите Далее , чтобы завершить создание целевой страницы.

- Пришло время просмотреть вашу целевую страницу. Если все в порядке, нажмите Отправить или нажмите Назад , чтобы внести изменения.
Чтобы отслеживать посетителей целевой страницы, включите Track с Mailchimp .Возможно, вам придется принять некоторые дополнительные условия.
Чтобы узнать больше, ознакомьтесь с Track with Mailchimp на целевых страницах и веб-сайтах.Введите заголовок целевой страницы в поле Заголовок страницы , затем нажмите Удерживать, чтобы опубликовать , чтобы опубликовать ваша целевая страница.
Примечание: Заголовок вашей страницы будет частью уникального URL-адреса вашей целевой страницы.
Успех! Ваша целевая страница опубликована и готова для просмотра или публикации.
Руководство для невежественного маркетолога по созданию целевой страницы с нуля
Мы много говорим об оптимизации целевых страниц здесь, в WordStream, но как вы вообще подходите к созданию целевой страницы? Вам нужно что-то оптимизировать, прежде чем вы сможете приступить к оптимизации! Есть много способов создать целевую страницу: от засучивания рукава и погружения в кодирование с помощью HTML, CSS и JavaScript до использования веб-сервисов, которые позволяют настраивать шаблоны целевых страниц.
В сегодняшнем посте вы узнаете, как создавать целевые страницы с нуля, и увидите, какой вариант подходит вам. К концу этой публикации вы будете готовы приступить к созданию целевой страницы, которая будет стимулировать конверсии. Если это не похоже на приведенное выше, в этом случае вы, вероятно, захотите пересмотреть свой жизненный выбор.
СВЯЗАННЫЕ: 4 совета по созданию удивительных целевых страниц Facebook
Зачем нужно создавать лендинг
Очень быстро — я хочу коснуться того, что мы слишком часто видим здесь, в WordStream.Поскольку они не осознают важность конкретной релевантной целевой страницы, многие маркетологи и владельцы бизнеса просто направляют потенциальных клиентов из своих объявлений в Google и Facebook на домашние страницы своих веб-сайтов.
Это ошибка, столь же понятная, сколь и дорогостоящая. Смотри, мы поняли. Когда вы смотрите на свою домашнюю страницу, кажется, что это самая интуитивно понятная и удобная для навигации страница в Интернете. Это то, с чем вы взаимодействуете ежедневно, и, не осознавая этого, вы можете ошибочно принять собственное знакомство со страницей за потрясающую простоту использования.
Это то, с чем вы взаимодействуете ежедневно, и, не осознавая этого, вы можете ошибочно принять собственное знакомство со страницей за потрясающую простоту использования.
Хотя на самом деле ваша домашняя страница может быть невероятно хорошо спроектирована, она все же не подходит для вашей целевой страницы. Например, если вы рекламируете на Facebook для холодной аудитории, люди, которых вы направляете на свой веб-сайт, никогда раньше не сталкивались с вашим бизнесом. Скорее всего, они не будут знать, как перейти с вашей домашней страницы к тому предложению, которое вы им подали в рекламе на Facebook.
И именно поэтому использование главной страницы в качестве целевой — дорогостоящая ошибка.Это сбивает с толку потенциальных клиентов, а сбитые с толку перспективы вряд ли конвертируются. Фактически, сбитые с толку потенциальные клиенты могут даже не знать, как конвертировать. Одним словом, катастрофа.
Хорошая новость в том, что этой проблемы можно избежать. Создавая целевую страницу с помощью методов, которые я изложу ниже, вы настроите себя так, чтобы увеличить количество конверсий для своего бизнеса. А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы будете творить чудеса, увеличивая рентабельность инвестиций в рекламу (ROAS).
Создавая целевую страницу с помощью методов, которые я изложу ниже, вы настроите себя так, чтобы увеличить количество конверсий для своего бизнеса. А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы будете творить чудеса, увеличивая рентабельность инвестиций в рекламу (ROAS).
Хорошо, тогда. Давай продолжим.
Жесткое создание целевой страницы
Прежде чем мы погрузимся в мельчайшие детали создания целевой страницы с нуля, давайте уберем одну вещь — да, HTML, CSS и другие веб-технологии требуют обучения. Однако научиться кодировать веб-страницы — это не то же самое, что программировать приложение, строить суперкомпьютер или вдыхать (искусственную) жизнь в робота-убийцу, стремящегося к мировому господству. Изучение HTML, CSS и JavaScript требует времени и усилий, но это не так сложно, как вы думаете.
Во-первых, давайте посмотрим на каждую из этих веб-технологий и на то, что они делают.
HTML
Язык гипертекстовой разметки или HTML — это «язык» Интернета. Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержания и структуры веб-страниц. Давайте взглянем.
Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержания и структуры веб-страниц. Давайте взглянем.
Изображение предоставлено: Mozilla Developer Network
Видите, как код определяет содержание и структуру страницы?
Основы HTML выходят за рамки этой статьи, но в Интернете есть несколько отличных ресурсов, которые могут помочь вам в этом.Некоторые из лучших:
- Codecademy (бесплатные интерактивные упражнения по кодированию на HTML, CSS, JavaScript и др.)
- Treehouse (обширная видеотека, бесплатная пробная версия, ежемесячная подписка)
- Mozilla Developer Network (бесплатные текстовые руководства по различным веб-технологиям, включая HTML)
- HTML Dog (дополнительные руководства с большим количеством примеров кода)
CSS
HTML определяет содержимое и структуру веб-страниц, а каскадные таблицы стилей (CSS) определяют внешний вид веб-страниц. Таблицы стилей называются каскадными, потому что изменения, внесенные в таблицу стилей верхнего уровня, могут «каскадировать» по всему сайту, что позволяет вам вносить широкомасштабные изменения во внешний вид вашего сайта, настраивая код единого стиля. простынь.
Таблицы стилей называются каскадными, потому что изменения, внесенные в таблицу стилей верхнего уровня, могут «каскадировать» по всему сайту, что позволяет вам вносить широкомасштабные изменения во внешний вид вашего сайта, настраивая код единого стиля. простынь.
Раньше CSS-код вставлялся непосредственно в HTML-документы, но это не лучшая практика — конечно, сработает, но не попадет в дурные привычки. Держите код CSS и HTML отдельно.
Вот пример того, как выглядит код CSS:
Опять же, мы не собираемся здесь подробно останавливаться на свойствах, значениях, селекторах и объявлениях, но есть множество ресурсов, которые помогут вам быстро освоиться, включая сайты, перечисленные в разделе HTML выше.
Чтобы получить представление о том, насколько мощным может быть CSS, ознакомьтесь с CSS Zen Garden Дэйва Ши. Хотя в это может быть трудно поверить, но каждый из примеров стилей, которые вы увидите, применяется к одному и тому же HTML-коду. Довольно круто, правда? Внося изменения в CSS целевой страницы, вы можете экспериментировать с совершенно разными дизайнами, не возвращаясь и вручную настраивая HTML каждой страницы.
JavaScript
Итак, вы создали функциональную (и до боли красивую) целевую страницу — теперь вам нужно добавить интерактивности.Это очень важно для целевых страниц, так как вы хотите, чтобы ваши потенциальные клиенты действительно что-то сделали, будь то загрузка технического документа или запрос звонка. Это достигается с помощью призывов к действию на базе JavaScript.
JavaScript — это «настоящий» язык программирования, но чаще всего он используется как язык сценариев на стороне клиента. Проще говоря, это означает, что JavaScript заставляет ваш браузер делать большую часть работы.
Вот фрагмент JavaScript:
JavaScript может использоваться для добавления функциональности на веб-страницу, например:
- Отправка информации на серверы через веб-формы
- Создание всплывающих окон
- Аутентифицировать вводимые пользователем данные, например, учетные данные
- Анимировать элементы навигации…
Если вы серьезно настроены создать собственную целевую страницу с нуля вручную, вам понадобятся некоторые технические навыки, но вознаграждение может быть большим. Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что разработали и написали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что разработали и написали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Тем не менее, этот подход требует много времени для новичка в программировании, не говоря уже о том, что он немного пугает. Должен быть способ попроще, правда?
Простое создание целевой страницы
Значит, вам нужна целевая страница быстро.Что вы делаете? Используйте шаблон! Но не расстраивайтесь — во многих случаях это лучший способ создать целевую страницу. (Если при использовании шаблона вы все еще рисуете бланк, попробуйте вдохновить на создание целевой страницы, чтобы эти творческие соки текли.)
Есть множество сайтов, на которых создание целевой страницы — легкий ветерок. Мы рассмотрим два из них — Unbounce и Wix.
Unbounce
Целевая страница в верхней части этого сообщения была построена на основе существующего шаблона с использованием Unbounce, который позиционирует себя как «конструктор целевой страницы для маркетологов. ”
”
Одним из основных преимуществ использования Unbounce является то, что он включает ряд функций, специально нацеленных на людей, которые в первую очередь ориентированы на конверсии. Еще одно преимущество использования Unbounce заключается в том, что вы можете A / B протестировать две версии целевой страницы, чтобы определить, какая из них более эффективна для повышения коэффициента конверсии — бонус!
Unbounce предлагает более 80 шаблонов практически для каждого типа целевой страницы, которая может вам понадобиться, включая запуск продукта, страницы подписки на рассылку новостей по электронной почте, загрузки электронных книг, страницы онлайн-обучения и многое другое.Я выбрал шаблон «Click Through Minimalist Desktop Light» в качестве примера вверху этого поста. Вы также можете начать с пустой страницы и начать с чистого листа, если у вас есть амбициозность.
Допустим, вы хотите создать целевую страницу для проводимой вами кампании PPC по привлечению потенциальных клиентов. Шаблон «Йорк» — отличное место для начала для этого типа страниц.
Шаблон «Йорк» — отличное место для начала для этого типа страниц.
Unbounce позволяет настроить каждый элемент шаблона в соответствии с вашими потребностями.Вы можете изменять копию, использовать разные шрифты, отключать изображения и даже перемещать целые элементы, куда хотите. Всего за несколько минут я смог придумать этот вариант:
Дизайн не очень хорошо продуман, но не в этом суть — этот быстрый и грязный редизайн занял менее 10 минут и потребовал кодирования ноль . Представьте, что вы можете сделать за несколько часов!
В целом, Unbounce — отличная платформа для создания целевой страницы.Это не бесплатно (цены начинаются с 49 долларов в месяц для предпринимателей и новых предприятий), но вы можете подписаться на бесплатную пробную версию, чтобы начать пачкать руки.
Wix
В то время как Unbounce нацелен специально на маркетологов, надеющихся увеличить конверсию, Wix имеет более общее назначение.
Wix предлагает для начала ряд шаблонов, разбитых по типу бизнеса и отрасли. В этом примере предположим, что у вас есть сайт электронной торговли, специализирующийся на декоративно-прикладном искусстве ручной работы.
После того, как вы выбрали свой вид деятельности, вам будет представлен ряд шаблонов, разработанных с учетом вашего вида деятельности. Это некоторые из шаблонов для интернет-магазинов товаров для рукоделия и хобби.
Пришло время приступить к настройке вашей страницы. Я выбрал шаблон «Lil Pillow Shop», потому что втайне люблю подушку с контроллером игровой консоли. Жаль, что моя кошка, вероятно, разрушит его — вот почему у меня не может быть хороших вещей.
Wix предлагает несколько вариантов настройки, хотя и не так много, как Unbounce.Конечно, если вам не нужен , чтобы возиться с каждым последним элементом страницы, это вполне может удовлетворить ваши потребности.
Одним из самых больших недостатков Wix является то, что многие шаблоны не могут считаться целевыми страницами, так как во многих из них отсутствуют призывы к действию, формы и другие элементы, которые действительно необходимы вашим целевым страницам.
Wix еще кое-что, чего не хватает многим маркетологам и владельцам бизнеса, — это невозможность добавлять пользовательские формы и другие элементы на страницу. Если этого нет, вам не повезло.Это может быть особенно неприятно, если вы найдете шаблон, который вам действительно понравится, но не будет иметь необходимых функций.
В целом, Wix — отличный сервис для малых предприятий, которым требуется быстрое присутствие в Интернете, но для создания целевой страницы он оставляет желать лучшего.
Известные упоминания
Конечно, Unbounce и Wix — далеко не единственные инструменты, которые могут помочь вам создать целевую страницу. Среди других примечательных упоминаний:
- SquareSpace (сильная аналитическая поддержка, регистрация доменов, услуги хостинга)
- Moonfruit (адаптивный дизайн на HTML5, удобный для электронной коммерции)
- Weebly (интерфейс с перетаскиванием, поддержка аналитики, низкие ежемесячные цены)
Однако имейте в виду, что, хотя каждая из этих служб упрощает создание целевой страницы, они могут не предлагать нужных вам функций, особенно если вы планируете создавать целевые страницы с очень конкретными призывами к действию, которые будут дополнять ваши Усилия по контекстной рекламе.
Написание копии целевой страницы
Итак, теперь у вас есть несколько разных методов создания целевой страницы. Но, как я обсуждал ранее в этом посте, целевая страница хороша ровно настолько, насколько хороша ее конверсия. А если вы не оптимизируете свою целевую страницу (копия ), вы не можете ожидать большой отдачи.
Вот несколько советов, которые следует учитывать при написании текста целевой страницы. Вы также можете послушать наш подкаст Goal Talk по этой теме.Проверьте это на: Подкаст Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
Внесите немного жизни в свой CTA
Ничто так не убивает шумиху потенциального клиента, как холодный, отстраненный и скучный призыв к действию. CTA вашей целевой страницы должен быть частью головоломки, которую вдохновляет их преобразовать . Следовательно, ваш призыв к действию должен быть убедительным.
«Отправить», «Зарегистрироваться» и «Войти» — это противоположность вдохновению. Они гарантированно потеряют потенциальные конверсии и поднимут вашу цену за конверсию до небес.Не используйте их.
Они гарантированно потеряют потенциальные конверсии и поднимут вашу цену за конверсию до небес.Не используйте их.
«Получите мой бесплатный отчет», «Отправьте мне руководство» и «Давайте приступим к работе», с другой стороны, вдохновляют и привлекают внимание — такие призывы к действию, которые вдохновляют людей на конверсию. Добавление индивидуальности в ваш CTA — удивительно простой способ увеличить количество конверсий без каких-либо дополнительных затрат.
Поддерживайте согласованность обмена сообщениями
Безошибочный способ потерять конверсию — это ошеломить потенциального клиента целевой страницей, которая не похожа на предыдущую рекламу.Если в вашем рекламном тексте на Facebook подчеркивается, что люди могут сэкономить, используя ваш продукт, но целевая страница содержит подробную информацию о функциях вашего продукта, вы не можете ожидать, что люди будут конвертировать. Это та же проблема, с которой вы столкнетесь, если будете использовать свою домашнюю страницу в качестве целевой: вы сбиваете с толку потенциальных клиентов из-за конверсии.
Итак, когда вы пишете копию целевой страницы, поднимите объявление, которое будет направлять людей на целевую страницу, и убедитесь, что вы сохраняете последовательность. Тон, ценная опора, предложение — все это.
Никогда не прекращайте A / B-тестирование
Оптимизация коэффициента конверсии — дело непостоянное. Хотя это, скорее всего, не super , даже самые незначительные изменения (например, изменение «Получить руководство» на «Получить руководство») иногда могут иметь огромное значение.
Независимо от того, насколько вы довольны текущим коэффициентом конверсии или CPA, никогда не прекращайте A / B-тестирование копии целевой страницы. Конечно, некоторые тесты окажутся неудачными. Но время от времени вы будете сталкиваться с изменениями в обмене сообщениями, которые существенно повышают коэффициент конверсии.
И не бойтесь быть смелым. Изменение цвета вашей кнопки CTA привлекательно, потому что это практически безопасно. Но, вероятно, и без вознаграждения. Пока вы внимательно следите за своими данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Но, вероятно, и без вознаграждения. Пока вы внимательно следите за своими данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Мало ли. Ваша самая безумная идея может оказаться самой прибыльной.
Если вы пользуетесь WordStream…
Знаете ли вы, что ваша подписка на WordStream Advisor дает вам право на участие в нашем CRO Toolkit? CRO Toolkit — это недорогое дополнение к вашей ежемесячной подписке, которое позволяет создавать изящные целевые страницы и привлекательные всплывающие окна, побуждающие посетителей веб-сайта к действию.Короче говоря, это решение, необходимое для увеличения количества конверсий при меньших затратах.
Вы можете узнать больше о CRO Toolkit здесь. А если вы не являетесь клиентом WordStream, вы можете начать бесплатную пробную версию WordStream Advisor уже сегодня!
Как создать целевую страницу, которая будет эффективна в 2021 году
Маркетинг
access_time23 июля 2020 года
hourglass_empty5min Читать
Как владельцу бизнеса вам необходимо создать хорошие целевые страницы для своего веб-сайта. Это стратегия интернет-маркетинга, направленная на привлечение новых клиентов и посетителей на ваш сайт. В этой статье вы узнаете, как создать целевую страницу, и получите дополнительные советы по ее оптимизации.
Это стратегия интернет-маркетинга, направленная на привлечение новых клиентов и посетителей на ваш сайт. В этой статье вы узнаете, как создать целевую страницу, и получите дополнительные советы по ее оптимизации.
Что такое целевая страница?
Целевая страница — это статическая веб-страница, предназначенная для привлечения потенциальных клиентов с помощью определенного действия. Это может быть отдельная отдельная страница, которая ссылается на ваш основной сайт или интегрированная как часть веб-сайта.
Фокус целевой страницы может варьироваться в зависимости от вашего типа бизнеса.Самые распространенные из них — это побуждение людей подписаться на бесплатную пробную версию, еженедельные информационные бюллетени или добавлять продукты в корзины и списки желаний.
Зачем вам целевая страница?
Обычная домашняя страница веб-сайта может быть слишком загромождена меню, сообщениями, ссылками, боковыми панелями и т. Д. Наличие целевой страницы выгодно для вашего бизнеса, поскольку внимание сосредоточено на одном простом действии — конверсии.
Например, при прокрутке вниз целевой страницы Документов Google все внимание сосредоточено на — четком ценностном предложении и призыве к действию .Это вдохновляет нас использовать службы Google Docs, когда дело доходит до создания онлайн-документов.
Целевая страница увеличивает скорость отклика ваших посетителей, выполняя основное действие, которое вы от них хотите. В среднем коэффициент конверсии составляет 2,35%, при этом у 10% лучших компаний этот показатель в три-пять раз выше.Ваши маркетинговые усилия, расходы на рекламу и охват социальных сетей принесут гораздо лучшие результаты, если вы направите их на высокоэффективную целевую страницу, когда это необходимо.
Как создать высококонвертирующую целевую страницу
Вот несколько необходимых шагов, которые необходимо предпринять, прежде чем вы начнете создавать свою целевую страницу.
Определите цель конверсии
В зависимости от вашего типа бизнеса решите, какое действие будет наиболее эффективным для вашей целевой страницы.
Какова ваша конечная цель? Вы хотите, чтобы посетители совершали покупку, подписывались на ежемесячную подписку или загружали приложение?
Для достижения этой цели вам нужно будет разбить ее на более мелкие цели.Вы можете побудить людей зарегистрироваться для получения бесплатной 30-дневной пробной версии, получить бесплатную электронную книгу, еженедельный информационный бюллетень или ваучеры на скидку.
Например, целевая страница Spotify предлагает вам зарегистрироваться и использовать бесплатную версию. Однако между песнями вы будете слышать рекламу. Если вы хотите беспроблемного прослушивания, вам нужно будет подписаться на его премиальные планы.
Знайте свою аудиторию и всегда помните о ней. Проанализируйте своего целевого пользователя и его поведение. Определите среднего пользователя и поставьте себя на его место.Что им нужно?
Ваша целевая страница должна быть ориентирована на оптимизацию этого целевого коэффициента конверсии.
Напишите четкое прямое ценностное предложение
Затем вы должны четко понимать преимущества выполнения целевого действия. Не говорите так: «Лучшее решение для вас» или «Вы найдете счастье».
Не говорите так: «Лучшее решение для вас» или «Вы найдете счастье».
Будьте краткими, мощными и конкретными. Это должно быть четкое сообщение. При необходимости добавьте простой слоган, если он поддерживает основное ценностное предложение.
Вернемся к Spotify в качестве примера. Он использует слоган «Музыка для всех» с добавлением «Миллионы песен. Кредитная карта не нужна ». Ценностное предложение Spotify — предоставлять музыку для всех. Преимущество заключается в том, что у него обширная коллекция песен, и вы можете слушать их бесплатно.
Придумайте неотразимый призыв к действию (CTA)
Каждая целевая страница должна иметь видимый, четкий и понятный призыв к действию. Это ключевой элемент, который направляет посетителей к следующему шагу или необходимому действию.
Будь то кнопка или форма, сделайте ее заметной и удобной для нажатия. Используйте яркие цвета в отличие от основного цвета целевой страницы, например, как Spotify использует зеленый цвет по сравнению с желтым и оранжевым фоном.
Убедитесь, что любые изображения или элементы дизайна, которые вы добавляете, поддерживают основной призыв к действию и не отвлекают от него внимание.
Вот несколько примеров часто используемых призывов к действию:
- Подпишитесь на нашу рассылку новостей
- Прочитайте больше статей
- Начать
- Купить сейчас
- Бесплатная пробная версия
Как только вы придумали макет, пора создать свою целевую страницу.
Создание целевой страницы с помощью Zyro’s Website Builder
С помощью Zyro Website Builder вы можете бесплатно создать отдельную целевую страницу. Помимо того, что это быстрое и простое решение, платформа также оптимизирована для создания изящных и высококонвертируемых целевых страниц. Вам не нужно начинать с нуля, поскольку вы можете выбирать из настраиваемых дизайнерских шаблонов. Они также оптимизированы для SEO, поэтому вам не нужно беспокоиться о низком рейтинге в поисковой выдаче.
Тепловая карта AI также полезна для сбора информации, например, где разместить кнопки с призывом к действию и основную информацию.Если у вас возникли проблемы с созданием контента, AI Writer может помочь сгенерировать тексты для использования на целевой странице.
Вы также можете интегрировать его с платформами социальных сетей для лучшей видимости, но вам нужно будет перейти на премиальные планы Zyro.
Вот шаги по созданию целевой страницы с помощью Zyro:
- Зарегистрируйтесь, затем выберите шаблон целевой страницы.
- Настройте целевую страницу. Щелкните Добавить элементы и вставьте кнопки с призывом к действию, изображения или текст с помощью функции перетаскивания.
- Предварительный просмотр сайта на настольном компьютере и мобильном устройстве, убедившись, что макет идеально подходит для обоих.
- Когда вы будете довольны результатом, нажмите Опубликовать сайт , чтобы открыть целевую страницу.

Как создать целевую страницу в WordPress
Если у вас уже есть веб-сайт WordPress и вы решили прикрепить к нему целевую страницу, выполните следующие действия:
- На панели инструментов WordPress наведите указатель мыши на Pages и выберите Добавить новый .Или вы можете просто отредактировать домашнюю страницу .
- Нажмите кнопку Добавить блок в верхнем левом углу редактора блоков. Вставьте элементы дизайна вашей целевой страницы — заголовок, обложку, текст и кнопки.
- Опубликуйте целевую страницу и вернитесь на свою панель инструментов.
- Наведите курсор на Appearance и выберите Customize . Выберите Настройки домашней страницы и выберите Статическая страница . Задайте в качестве целевой страницы Домашнюю страницу .Убедитесь, что у вас есть страница блога для ваших сообщений.

Советы профессионалов для убийственной целевой страницы
После того, как вы запустили свою целевую страницу, вы можете быть уверены, что она конвертируется. Вот несколько советов о том, что вам делать дальше:
Настройка Google Analytics для отслеживания конверсий
Google Analytics — отличный способ установить цели для вашей целевой страницы. Вы можете отслеживать его эффективность, наблюдая за коэффициентами конверсии.
Инструмент имеет систему отчетов, которая может помочь в процессе, например:
Используйте Google Analytics, чтобы получить информацию, которую можно использовать для мозгового штурма о том, как вы можете оптимизировать свою целевую страницу.
A / B Test Your Landing Page
Если у вас есть несколько версий целевых страниц, вы можете сравнить их с помощью инструмента A / B-тестирования. Это может помочь вам решить, какой дизайн оставить.
Google Optimize имеет инструмент A / B-тестирования, который интегрирован в Analytics и позволяет запускать несколько версий одной и той же веб-страницы. Его легко и быстро настроить, так как эксперименты можно запустить всего за несколько кликов.
Его легко и быстро настроить, так как эксперименты можно запустить всего за несколько кликов.
Измените цвета и положение кнопок или используйте другие призывы к действию и посмотрите, сможете ли вы получить больше конверсий.Кроме того, если вы теряете посетителей, Google Optimize может помочь вам выяснить причину, углубившись в данные Google Analytics.
Вы также можете проверить, есть ли в вашем конструкторе целевой страницы встроенная функция A / B-тестирования. Или, если вы используете WordPress, вы можете использовать бесплатный плагин, например A / B Testing for WordPress.
Заключение
Целевая страница — это отдельный сайт или веб-страница, цель которой — побудить посетителей совершить желаемое действие, например совершить покупку или предоставить контактную информацию.Это необходимость в любом бизнесе.
Вы можете создать и запустить его с помощью конструктора целевой страницы, такого как Zyro или WordPress. Просто убедитесь, что у него есть определенная цель, четкое прямое ценностное предложение и призыв к действию.
Чтобы сделать еще один шаг вперед, отслеживайте эффективность своей целевой страницы с помощью Google Analytics или инструмента A / B-тестирования, если у вас несколько целевых страниц. Удачи.
7 лучших примеров целевых страниц, из которых можно поучиться
Сколько времени у вас есть, прежде чем посетители вашего сайта заскучают и уйдут?
Есть много источников, которые говорят, что это где-то от 15 секунд до семи или меньше.
Независимо от цифр, все они указывают на один и тот же вывод: вам нужны отличные целевые страницы, чтобы привлекать внимание посетителей и увлекать их умы (и кошельки, пока вы это делаете).
Целевые страницы не совсем такие, как средняя веб-страница. Они более целенаправленны и ориентированы на действия. Они здесь, чтобы сделать вам несколько конверсий.
По этой причине им нужно уделять особое внимание тому, чего вы пытаетесь достичь.
В этой статье мы рассмотрим, что делает хорошую целевую страницу. Затем мы рассмотрим 7 примеров целевых страниц, чтобы вы могли получить представление о своих кампаниях.
Затем мы рассмотрим 7 примеров целевых страниц, чтобы вы могли получить представление о своих кампаниях.
Давай сделаем это.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно Что делает хорошую целевую страницу?Источник
Прежде чем мы перейдем к тому, что делает хорошую целевую страницу, давайте кратко рассмотрим, что такое целевая страница и чем она отличается от других страниц вашего веб-сайта.
Целевая страница — это отдельная страница, которая предназначена для достижения одной конкретной цели — например, подписки на ваш список адресов электронной почты, регистрации в программе VIP или покупки товара.
Как правило, бренды направляют посетителей Интернета на целевую страницу с помощью определенной кампании, например рекламы в Google или Facebook или маркетингового предложения по электронной почте.
Итак, что же делает хорошую целевую страницу? Вот основы:
- Целевой обмен сообщениями с единственной целью: вызвать одно конкретное конверсионное действие со стороны посетителя
- Короткие и приятные (и мощные) заголовки и копии, которые иллюстрируют, что предлагается, почему это ценно и почему посетители должны верить вам
- Минималистичный макет, дизайн и ссылки, чтобы посетители не отвлекались и не переходили со страницы без преобразования.
- Четкие, привлекающие внимание кнопки призыва к действию (CTA), которые приводят пользователей к конверсия, например заполнение формы или совершение покупки
Помните, что это общие рекомендации для целевых страниц.Необязательно следить за ними все время.
Давайте рассмотрим некоторые из лучших примеров целевых страниц, которые иллюстрируют эти принципы, и несколько бунтарей, которые нарушают правила.
7 лучших примеров посадочных страниц
1. One Page Love Эта целевая страница от One Page Love использует умную тактику, чтобы привести к продаже их электронной книги «Горячие советы по целевой странице».
В верхнем баннере вы можете увидеть объявление о предпродаже книги.
Это дает посетителям ощущение срочности и FOMO, говоря, что предварительная продажа на 30 долларов закончилась, но они все еще могут получить скидку 20 долларов на оставшуюся часть месяца.
Волшебство заключается в том, что происходит дальше: те, кто заинтересован, но еще не совсем продан, могут подписаться на получение одного чаевого по электронной почте в день в течение 100 дней.
Это дает необходимое количество обязательств и дает посетителям возможность «попробовать перед покупкой». И если им понравятся первые письма, они купят книгу, вместо того чтобы ждать более трех месяцев, чтобы получить все советы.
Genius.
Под формой регистрации они включают несколько отзывов клиентов, которые служат социальным доказательством того, что советы действительно хороши. Ниже приведен пример того, как выглядит электронное письмо.
One Page Love отлично справляется с задачей привлечь внимание посетителей к тому, чтобы купить книгу или протестировать ее содержание.
Целевая страница бесплатной пробной версии Shopify предназначена для того, чтобы вы подписались.
В соответствии с рекомендациями по использованию целевой страницы, на всей странице есть только одна кнопка с призывом к действию: «Начать бесплатную пробную версию». Это появляется один раз в герое, а затем снова в самом низу.
Двойной призыв к действию — эффективная стратегия. Это понятно и просто в самом верху страницы для посетителей, которые готовы к работе.
Но для тех, кому нужно больше убедительности, они могут пролистать и увидеть преимущества Shopify. Когда они дойдут до конца, им напомнят об единственной цели этой страницы и предоставят возможность зарегистрироваться без необходимости прокручивать назад.
Это говорит о ключевом элементе всех лучших целевых страниц: посетителю легко совершить конверсию. С каждой дополнительной прокруткой или щелчком вы добавляете еще одну возможность потерять конверсию.
Подумайте об этой тактике на своих целевых страницах… вы удивитесь, сколько людей нажимают нижнюю кнопку!
3. FitbitКак правило, лучшие примеры целевой страницы следуют главному правилу — иметь только одну кнопку или ссылку с призывом к действию.
Но некоторые правила нарушаются.
Целевая страница «Что нового» на Fitbit — отличный тому пример. Зонтичный CTA предназначен для того, чтобы узнать больше о том, что нового, с возможностью щелкнуть, чтобы узнать больше о том, какие именно новинки интересуют каждого посетителя.
Он начинается с большого красивого изображения героя некоторых из их продуктов. Под ним находится интерактивное меню с четырьмя основными разделами страницы.
По мере продвижения вниз по странице в каждом разделе используются привлекающие внимание визуальные приемы, такие как:
- Полужирный шрифт, четкое разделение цветов и изображений между разделами
- Негативное пространство или пустое пространство вокруг объекта фокусировки, которое рисует взгляд посетителя на звезду на фотографии
- Фотография стиля жизни, на которой показаны люди, использующие продукты Fitbit в действии
Каждое изображение сопровождается коротким заголовком и описанием из одного предложения, чтобы страница не становилась слишком загроможденной или отвлекающей .
Даже несмотря на несколько призывов к действию, Fitbit направляет посетителей через упрощенный интерфейс, чтобы научить их всему, что нового.
4. MixpanelMixpanel имеет забавный и креативный пример целевой страницы, на которой пользователи могут загрузить свою бесплатную электронную книгу.
Этот метод лидогенерации может помочь вам собрать адреса электронной почты заинтересованных людей, которых вы можете воспитывать с помощью маркетинговых кампаний по электронной почте и других стратегий в своей воронке продаж.
На странице используется отрицательное пространство, чтобы привлечь внимание к изображению героя. Эта электронная книга — звезда шоу. Mixpanel создал физическую книжную графику, даже если это электронная книга, — метод, который делает предложение более осязаемым и легким для визуализации.
Обложка электронной книги белого цвета с яркими абстрактными изображениями, которые привлекают внимание, сохраняя при этом стильный вид.
Ниже приведено социальное доказательство в виде прошлых клиентов, таких как Clorox и US Bank.
Затем краткое изложение того, какую информацию вы найдете в книге.
На странице есть три кнопки с призывом к действию: первые две привязаны к нижней части страницы, что означает, что при нажатии на них экран автоматически прокручивается вниз. Здесь нужно заполнить форму и получить доступ к книге.
Эта страница соответствует практике некоторых из лучших конвертирующих целевых страниц:
- Чистый дизайн с правильным привлечением внимания
- Несколько возможностей привлечь посетителей к главному действию, которое вы хотите, чтобы они выполнили
- Правильное количество информация, чтобы убедить посетителей в том, что это предложение является законным, надежным и содержит ценный контент
Winc имеет одну из лучших целевых страниц электронной коммерции, когда дело доходит до простоты.
Эта страница начинается с привлекательного предложения: скидка 50% на первый заказ. И вам даже не нужно ничего делать — это применяется автоматически.
Наберите несколько баллов за упрощение взаимодействия с пользователем.
Простой заголовок из трех слов «Распаковать, откупорить, насладиться» сочетается с подзаголовком «Мы приносим мир вина к вашему порогу.Эти двое работают вместе, чтобы нарисовать картину легкости и простоты, которую вы получите, купив у Winc.
Ниже героя есть три простых аргумента, которые подтверждают их главное ценностное предложение: они узнают ваш вкус и подберут коробки с вином специально для вас.
Winc завершает страницу убедительной поддержкой Forbes, которая гласит: «Доказательство в бутылке».
На странице есть две идентичные кнопки с призывом к действию, каждая из которых ведет вас к первому этапу их процесса продажи: викторине из шести вопросов, чтобы почувствовать вкус.
Что в этом круто, так это то, что они объясняют, что означает каждый вопрос. Например, первый вопрос касается того, как вы пьете кофе, что указывает на ваше предпочтение горьким танинам в красных винах.
Например, первый вопрос касается того, как вы пьете кофе, что указывает на ваше предпочтение горьким танинам в красных винах.
Компания по доставке еды Home Chef сразу привлекает пользователей: баннер в верхней части страницы предлагает вкусную скидку в размере 60 долларов на ваши первые четыре коробки с едой.
На этой странице используется сильный брендинг, чтобы привести вас к продаже.Логотип находится в центре главного героя, вместе с гордым заявлением о том, что они занимают первое место по удовлетворенности клиентов среди своих конкурентов.
(К сожалению, это пустая заявка, потому что они не предлагают никаких исследований или информации, подтверждающей ее. Я рекомендую вам избегать необоснованных заявлений на ваших собственных целевых страницах.)
Но Home Chef следит за этим с полной прозрачностью в следующем разделе. Заголовок гласит: «Почему мы думаем, что вам стоит попробовать Home Chef».
Далее мы перечисляем гибкость, разнообразие и ценность как три своих ценностных предложения.И для любого, кто изучает службу доставки еды, это в значительной степени три определяющих фактора для выбора.
Домашний повар завершает этот пример целевой страницы электронной коммерции коротким видео-отзывом от молодой пары и тем же призывом к действию «Выбери свою еду», что и герой.
7. Crazy EggCrazy Egg — одна из самых конвертирующих целевых страниц, которые я когда-либо видел. В этом есть смысл — услуга направлена на то, чтобы помочь своим клиентам повысить производительность их веб-сайтов и коэффициент конверсии.
Когда вы попадаете на главную страницу, под героем нет контента. У вас просто есть несколько вариантов. Один из них — ввести URL-адрес вашего веб-сайта, чтобы он мог показать вам тепловую карту, которая показывает, какие части ваших веб-страниц ваши посетители нажимают (и, следовательно, наиболее интересуют).
Под основным призывом к действию находится вторичный призыв к действию: «Не готовы начать? Узнать больше.»
Если щелкнуть эту кнопку, остальная часть целевой страницы будет развернута с полезной информацией о том, что делает Crazy Egg и как это может принести вам пользу.
Вместо того, чтобы говорить о компании и хвастаться ее возможностями, Crazy Egg сосредотачивается на том, «что это вам выгодно» (WIIFY). Это помогает посетителям установить связь и визуализировать, как продукт соответствует их потребностям и целям.
Под героем есть несколько разделов с одинаковым призывом к действию: «Начните с анализа вашего веб-сайта». Это приведет вас обратно в верхний раздел, чтобы получить тепловую карту.
Эта целевая страница имеет одну четкую цель с несколькими возможностями направить посетителей к конверсии.
Он лаконичный, эффективный и отлично демонстрирует продукт, не теряя при этом внимания потенциальных клиентов.
Делайте заметки!
Дополнительные советы по созданию отличных целевых страницПомните об этих дополнительных советах при создании потрясающих целевых страниц:
- Убедитесь, что они удобны для мобильных устройств.
 Это касается каждой страницы вашего сайта. По состоянию на 2019 год 53 процента всего веб-трафика приходилось на мобильные устройства. Не упускайте этих посетителей из своего плана.
Это касается каждой страницы вашего сайта. По состоянию на 2019 год 53 процента всего веб-трафика приходилось на мобильные устройства. Не упускайте этих посетителей из своего плана. - Если на вашей целевой странице используются формы, постарайтесь минимизировать количество полей, которые им необходимо заполнить. Одна компания сократила свою форму с 11 полей до четырех и увидела рост конверсии на 120 процентов.
- Все любят видео, поэтому используйте видео на своих целевых страницах, если можете. Еще лучше, если вы сможете сделать свою собственную, а не использовать чужую. Одно исследование показывает, что добавление видео может повысить конверсию на 86 процентов.
Как видите, не существует единственного правильного способа создать целевую страницу.Все лучшие примеры целевых страниц следуют общему списку передовых практик, но у вас есть много возможностей проявить творческий подход.
Название игры действительно понимает ваших клиентов. Когда вы знаете, что для них действительно важно и как передать это на их родном языке, вы сможете побеждать их время от времени.
Просто помните: на всех потрясающих целевых страницах есть четкий и прямой обмен сообщениями в сочетании с плавным и оптимизированным пользовательским интерфейсом.
Как только вы это поняли, вы уже выиграли половину битвы.
Хотите узнать больше?
Создание целевой страницы, конвертирующей
Сегодня все о создании целевых страниц, которые конвертируются, чтобы вы могли увеличить свое влияние, влияние и доход в своем коучинговом бизнесе!
И … оставайтесь со мной до конца, потому что я собираюсь раздавать БЕСПЛАТНЫЙ шаблон целевой страницы, который вы можете использовать для своего следующего запуска или предложения курса,
Чтобы устранить путаницу, целевая страница — это веб-страница, предназначенная для сбора информации о посетителях в обмен на предложение .
Их можно использовать в качестве лид-магнита , веб-семинаров , приглашения на мероприятие или в качестве страницы продаж .
Единственная цель целевой страницы — превратить посетителей в потенциальных клиентов или клиентов. (Это означает, что мы хотим, чтобы они указали свой адрес электронной почты для чего-то, что мы создаем, или мы хотим, чтобы они что-то купили.)
Сегодня мы поговорим о том, как использовать целевую страницу в качестве страницы продаж .
Может быть, вы:
- ПРОДВИЖЕНИЕ и онлайн-курс
- ПРИНЯТИЕ новых участников на ваш сайт членства
- ЗАПУСК новая программа группового коучинга
- ПРИЕМ ЗАЯВКИ для эксклюзивного вдохновителя
- ОТКРЫТИЕ место для новых 1: 1 клиентов в вашем расписании
В любом из этих случаев ваша целевая страница является важной частью вашей воронки продаж. Когда дело доходит до превращения зрителей в клиентов и студентов, эти страницы могут либо сделать, либо сломать успех вашего запуска. Вот почему мы хотим быть уверены в своей стратегии в процессе создания.
Когда дело доходит до превращения зрителей в клиентов и студентов, эти страницы могут либо сделать, либо сломать успех вашего запуска. Вот почему мы хотим быть уверены в своей стратегии в процессе создания.
Теперь, прежде чем я расскажу о своей целевой странице , важно знать, что имеет два основных аспекта для целевой страницы или страницы продаж .
Две вещи, на которых вы собираетесь сосредоточиться при создании, — это дизайн DESIGN и COPYWRITING .Сегодня мы собираемся осветить оба аспекта, но знайте, что этот блог / видео является частью серии, в которой мы более подробно рассмотрим каждый из этих аспектов.
Хорошо, друг, давай займемся этим! Вот мои проверенные методы создания конвертирующей целевой страницы.
Прежде всего важно понять функцию целевой страницы, которая служит страницей продаж. Единственная цель страницы продаж — это продажа.
Единственная цель страницы продаж — это продажа.
Итак, продажи не обязательно должны происходить сплошь и рядом, но цель, безусловно, состоит в том, чтобы совершить продажу. С самого начала важно владеть ИТ, чтобы вы могли творить с уверенностью.
Это нетипичные веб-страницы, потому что вы собираетесь удалить все, что потенциально может убрать их со страницы продаж. Значит, не будет:
- панель навигации
- меню
- ссылки в соцсетях
- ссылается на страницу «О программе»
- или любую другую возможность кликнуть за пределами вашей страницы.
Это невероятно важно, потому что в тот момент, когда кто-то щелкает с вашей страницы продаж, процент их возврата или покупки в этот момент резко уменьшается.
Обязательно уберите отвлекающие факторы и знайте, что единственная кнопка или ссылка, по которой люди нажмут, переведут их на страницу оформления заказа!
Когда дело доходит до текста и дизайна, на целевых страницах лучше меньше, да лучше. Исследования показывают, что большинство людей, которые находят вашу целевую страницу, будут прокручивать ее на своем телефоне.
Исследования показывают, что большинство людей, которые находят вашу целевую страницу, будут прокручивать ее на своем телефоне.
Говоря это, используйте простой дизайн, который делает контент доступным для сканирования, и удалите всю ерунду и повторы, потому что они просто мешают вашему основному сообщению.
Еще один важный аспект сохранения простого дизайна — избегать любых визуальных помех. Говоря это, сделайте простой белый фон с черным текстом и несколькими цветами вашего бренда, чтобы добиться этого.
Создавая контент для целевой страницы, четко указывайте, для кого создана ваша торговая страница.Подумайте о том, чтобы написать одному человеку , а не группе людей. При этом ваши сообщения станут более личными, искренними и увлекательными.
Кроме того, вы хотите поговорить напрямую с этими людьми над сгибом … то есть ДО того, как кому-то придется прокрутить.
Чтобы определить это, вам нужно задать себе несколько вопросов.
- Каковы их проблемы и опасения?
- С какими проблемами они сталкиваются?
- Каковы их наиболее распространенные болевые точки?
- Какие решения я предлагаю?
Ваша цель — ответить на эти вопросы в ясной и краткой форме, начиная с заголовка, а затем на всей целевой странице.Тем самым вы показываете этому человеку, что видите его, слышите, понимаете и имеете инструменты, которые могут ему помочь.
Большинство людей не будут читать полные абзацы, но они БУДУТ читать заголовки … так что сделайте их потрясающими!
Один из приемов создания крутой целевой страницы — разработать заголовки, которые являются быстрыми, прямыми «дразнящими» тем, о чем человек может ожидать прочитать ниже. Цель состоит в том, чтобы использовать ваши заголовки, чтобы ваши идеальные клиенты были в восторге от чтения большего.
Чем больше привлекают внимание заголовки, тем больше вероятность, что кто-то остановится и прочитает остальную часть вашего содержания (будь то в форме абзаца или маркированного формата).
Неуверенные перспективы не покупают. Вот почему одна из ваших основных целей — четко рассказать, что получит ваш потенциальный клиент. Чтобы понять это, вы можете задать себе несколько вопросов:
- Сколько времени моим идеальным клиентам нужно потратить на это?
- Сколько времени я их ЭКОНОМИЮ в долгосрочной перспективе?
- Каков общий ощутимый конечный результат?
- Какие бонусы я предлагаю?
- Какую скидку они получат, если купят сейчас?
- Каково общее ценностное предложение?
Проверьте содержание целевой страницы и посмотрите, отвечает ли оно на эти вопросы, а если нет, найдите места, где вы можете добавить эту информацию.
Эти элементы в конечном итоге помогут людям принять решение, не разговаривая с вами , поэтому они необходимы для создания успешной целевой страницы.
Не стесняйтесь — расскажите людям об удивительных результатах, в достижении которых вы помогли своим клиентам! Размещение отзывов на целевой странице дает вашему потенциальному клиенту человеческую связь с кем-то, кто добился результатов от вашего предложения.
Рассказ об успехах ваших прошлых клиентов позволяет потенциальным клиентам увидеть, что для них возможно.Вы говорите им: «Если они могут это сделать, я смогу это сделать!» вроде чувствую.
3-5 — обычно хорошее количество отзывов, и вы можете поделиться ими в виде цитат с фотографией или короткими видеоклипами.
По возможности используйте конкретные отзывы, в которых рассказывается о точных результатах, полученных людьми от вашего предложения. Подумайте о количестве клиентов, или сэкономленном времени, или заработанных долларах, или прожитом образе жизни. Независимо от того, какой результат вы продаете, вы хотите разместить на своей целевой странице отзыв.
Вы знаете, что мне нравятся хорошие инструменты автоматизации, и я хочу, чтобы у ВАС было больше времени, чтобы жить той жизнью, которую вы задумали. Такие инструменты, как Kajabi, clickfunnels и Leadpages, сделают вашу жизнь НАМНОГО проще.
На этих платформах:
- провел исследование
- протестированы разные конструкции
- опробовали макеты посадочных страниц
- рекомендую макеты, которые доказали свою эффективность! (Буйа!)
Все они имеют простые параметры перетаскивания и примеры, которые помогут вам повысить вашу уверенность и мотивацию для достижения цели!
Я лично использовал каджаби для всего в своей бизнес-модели с 2013 года, включая целевые страницы. Я пробовал перейти на другие платформы, и Kajabi был, несомненно, самым простым из тех, что я использовал.
Я пробовал перейти на другие платформы, и Kajabi был, несомненно, самым простым из тех, что я использовал.
Сказав это, НАЖМИТЕ ЗДЕСЬ, чтобы получить бесплатную пробную версию Kajabi и упростить свой бизнес!
Оки друг, как и обещал, я создал БЕСПЛАТНЫЙ шаблон целевой страницы, который вы можете использовать в качестве полезного руководства при запуске вашего следующего курса или предложения. Так что продолжайте и НАЖМИТЕ ЗДЕСЬ, чтобы скачать это БЕСПЛАТНО!
Кроме того, если это видео было именно тем, что вам нужно в вашем коучинговом бизнесе, не забудьте поставить лайк ЭТО НИЖЕ и оставайтесь в блоге, потому что следующий блог / видео, которое я опускаю, посвящен ошибкам новичков на целевой странице, и вы определенно не хочу это пропустить.
До следующего раза, продолжайте строить свою империю!
XO KellyAnne
ПИН ДЛЯ ПОЗЖЕ
Создайте целевую страницу для видео и увеличьте количество конверсий
Ваша целевая страница настолько хороша, насколько это возможно?
Вдохновляет ли это посетителей поглощать контент, видеть ваш тщательно продуманный призыв к действию и делать то, что вы их просите, без вопросов?
Только 28% предприятий удовлетворены своей конверсией. Остальные 72% ищут более эффективные способы привлечения, привлечения и привлечения посетителей. Если вы хотите повысить коэффициент конверсии, можно начать с преобразования целевых страниц в машины для генерации конверсии.
Остальные 72% ищут более эффективные способы привлечения, привлечения и привлечения посетителей. Если вы хотите повысить коэффициент конверсии, можно начать с преобразования целевых страниц в машины для генерации конверсии.
Как работает целевая страница?
Эффективная целевая страница — это онлайн-эквивалент безупречного торгового представителя. Он ориентирован на лазер и дает вам необходимое количество релевантной информации, чтобы вы с удовольствием выполняли то, о чем вас просит страница.
Эта целевая страница от Wix сообщает вам именно то, что вам нужно знать — что Wix может помочь вам создать бесплатные целевые страницы.Когда вы прокручиваете вниз, страница предлагает еще несколько преимуществ и выбор шаблонов, которые помогут вам начать работу.
Все в этой целевой странице работает вместе для достижения конечной цели — заставить вас подписаться на Wix.
Просто, правда?
Если все, что нужно, — это поделиться правильной информацией, почему посетители не заставляют себя подписаться на ваше последнее предложение? Потому что, хотя целевая страница должна предоставлять правильную информацию, для того, чтобы действительно выполнять свою работу, она должна делать еще одну вещь.
Эффективная целевая страница должна выделяться среди миллиардов других веб-страниц, и обращаются к вам, особенно . Когда вы на ней, вам должно казаться, что эта страница была создана, чтобы помочь вам, напрямую. Потому что, когда мы чувствуем, что что-то подходит нам, мы обращаемся.
Один из способов по-настоящему поговорить с посетителем — добавить видео на свою страницу. По данным Forrester Research, одна минута видео стоит 1,8 миллиона слов — видео дает эмоциональный удар и помогает нам лучше общаться.
Нам этого просто не может хватить — мы тратим на страницы с видео в 2,6 раза больше времени, чем на страницы без них.
Создание целевой страницы для видео не только помогает установить связь и лучше донести свое сообщение — использование видео на целевой странице может помочь повысить коэффициент конверсии до 80%.
Как легко создать целевую страницу для видео
С Biteable вы можете быстро и легко сделать отличное видео для целевой страницы. Это бесплатно! На ваших видео будет водяной знак, но вы можете удалить его, зарегистрировав премиум-аккаунт (это довольно дешево).Вот несколько примеров:
Это бесплатно! На ваших видео будет водяной знак, но вы можете удалить его, зарегистрировав премиум-аккаунт (это довольно дешево).Вот несколько примеров:
Вы также можете создавать свои собственные видео с нуля или ознакомиться с полным набором шаблонов Biteable здесь.
Использование видео на целевой странице, чтобы привлечь больше людей
Когда ваш потенциальный клиент заходит на вашу страницу, время начинает тикать. У вас есть всего несколько секунд, чтобы убедить посетителя, что на вас стоит обратить внимание.
Вопреки привлекающим внимание заголовкам о сокращении объема нашего внимания, которые появлялись в новостях за последние несколько лет, проблема здесь не в нашей неспособности сосредоточиться.У вас не было проблем с сосредоточением на последнем марафоне Netflix, верно?
Когда кто-то попадает на вашу страницу, у него еще нет причин доверять вам. В большинстве случаев посетитель действительно не знает, кто вы, чем занимаетесь и почему им это должно быть небезразлично.
Давайте подумаем, как вы обычно попадаете на целевую страницу.
Вы переходите в Google и вводите несколько поисковых слов, и одно из объявлений или списков привлекает ваше внимание. Или вы входите в Facebook и видите понравившуюся рекламу.В любом случае, вы переходите по ссылке и попадаете на целевую страницу. Теоретически эта целевая страница оптимизирована так, чтобы понравиться вам.
Реклама привела вас туда, но теперь задача страницы — показать вам, почему вам следует остаться. И это должно произойти БЫСТРО.
Создавайте доверие и устраняйте отвлекающие факторы
Как вы создаете доверие, когда второй человек попадает на вашу страницу?
1. Загрузка со скоростью уровня Flash (супергерой, а не программное обеспечение)
Скорость имеет значение.Часы начинают тикать с щелчком, поэтому ваша страница должна загружаться быстро. Двухсекундная задержка скорости загрузки может увеличить показатель отказов на 103%. А 53% посетителей, просматривающих вашу страницу на своих телефонах, уйдут, если загрузка займет больше 3 секунд.
А 53% посетителей, просматривающих вашу страницу на своих телефонах, уйдут, если загрузка займет больше 3 секунд.
Сейчас не начало 2000-х — никто больше не ждет, поэтому вам нужно убедиться, что ваша страница загружается немедленно. Проверьте скорость своей страницы с помощью такого инструмента, как Pingdom Website Speed Test или Google PageSpeed Insights.Если ваша скорость отстает, пора искать возможные решения. Поговорите со своим поставщиком услуг хостинга или изучите CDN.
2. Оптимизируйте свою страницу для всех устройств
Ваша целевая страница должна отлично выглядеть на мобильных устройствах, настольных компьютерах и планшетах. Форма должна быть такой же простой для заполнения на телефоне, как и на ноутбуке, и все элементы должны быть отзывчивыми. Неудивительно, что адаптивный дизайн — одна из самых востребованных функций разработчиков согласно большинству исследований веб-дизайна.
3. Избавьтесь от меню навигации
Целевая страница не похожа на другие страницы вашего сайта. У него единственная цель — проинформировать посетителя об одном конкретном предложении и заставить его подписаться на него. Вот и все.
Он не должен рассказывать им о вашем бизнесе, других ваших проектах или направлять их в ваш блог. Для этого у вас есть другие страницы. Ваша целевая страница видео должна быть лазерным оружием с единственной целью.
Чтобы добиться наилучшего результата, уберите все, что отвлекает.Это значит вырезать меню навигации. Меню отвлекает от цели вашей страницы, предоставляя посетителю слишком много вариантов.
Мы перешли на целевую страницу на скриншоте выше, нажав на рекламу Google PPC. Цель этой целевой страницы — побудить посетителя подписаться на бесплатную пробную версию — по крайней мере, так было сказано в объявлении.
В этом случае меню навигации отвлекает от цели страницы, поскольку вводит другие параметры в микс. Теперь вы можете просмотреть их расценки, просмотреть все различные услуги, зарегистрироваться или войти в систему.
Теперь вы можете просмотреть их расценки, просмотреть все различные услуги, зарегистрироваться или войти в систему.
Теоретически, это здорово, потому что это познакомит вас с сайтом. Однако дополнительные параметры снижают вероятность конверсии из-за слишком большого количества призывов к действию. Посетители теперь слишком часто начинают просматривать, проверять свою электронную почту и просто забывают вернуться.
HubSpot протестировал две целевые страницы — одну с панелью навигации и одну без — и обнаружил, что удаление меню значительно повысило коэффициент конверсии, особенно для предложений в середине воронки, таких как бесплатные пробные и демонстрационные версии.
Облегчите работу пользователя и избавьтесь от ненужных отвлекающих факторов.
4. Покорите нас своим контентом
Четко сразу же говорите о том, что вы делаете. Мы попали на эту целевую страницу для Unbounce, выполнив поиск по запросу «средство создания целевой страницы» и нажав на их рекламу в Google.
Прямо с порога они предлагают социальные доказательства, чтобы заслужить наше доверие — если их используют 14 000 других компаний, они должны быть хорошими, верно?
Если вы нажмете «показать мне больше» или прокрутите вниз, вы увидите больше социальных доказательств и видео — и то, и другое — отличные средства повышения доверия.В коротком видео рассказывается, что делает Unbounce, и показано, как это работает, всего за 33 секунды. Вот почему добавление видео на главную или целевые страницы работает так хорошо — они передают важную информацию за очень короткое время, и все это легко для зрителя.
Неопровержимые причины для создания целевой страницы видео
Согласно отчету HubSpot State of Video 2018, 69% людей решили купить программное обеспечение или приложение из-за просмотра видео, а 81% перешли на купить товар или услугу.
Но почему видео так хорошо работает?
1. Видео позволяет быстро делиться плотной информацией
В четыре раза больше людей предпочтут посмотреть видео о вашем продукте или услуге, чем прочитать о нем, и каждый четвертый человек действительно потеряет интерес, если вы не сделаете этого. нет видео.
нет видео.
Рассказать кому-нибудь о продукте сложнее, отнять много времени и сбить с толку, чем на самом деле показать им, как этот продукт работает. С помощью видео вы можете просто показать им продукт в действии.
Вместо того, чтобы пытаться объяснить, что такое программное обеспечение для управления задачами Smartsheet, команда использует видео, чтобы показать нам, как это программное обеспечение используется реальными людьми для своевременного завершения проектов и облегчения работы.
2. Видео прорывается сквозь мысленный шум
Текст хорош, но имеет определенные ограничения. Когда вы что-то читаете, ваш внутренний тон связан с вашим текущим настроением. Так что, если вы раздражены или подозрительны и начнете читать отличную целевую страницу, у вас гораздо больше шансов добавить к предложению пессимистический оттенок.
Добавление видео на целевую страницу устраняет эту проблему. Вместо пассивного чтения вы активно наблюдаете, как реальный человек решает ваши проблемы.
Вместо пассивного чтения вы активно наблюдаете, как реальный человек решает ваши проблемы.
Кроме того, большинство из нас потребляет МНОГО контента ежедневно, так что определенно происходит беглое чтение. Из всех типов контента видео просматривает меньше всего — только 38% людей просматривают видео по сравнению с 56%, которые просматривают электронные письма, и 75%, кто просматривает длинный контент в Интернете.
3. Видео помогает установить личную связь
Хотя большинству из нас нравится думать, что мы руководствуемся фактами и логикой, когда до этого доходит, эмоции являются ключевым фактором, влияющим на решения о покупке.
Вы можете использовать видео для установления личной связи со зрителем.
Джина Хорки отлично справляется с установлением личной связи с посетителями на своей целевой странице электронного курса 30 Days or Less to Virtual Assistant Success .
Ее видео безупречно. Снимок сделан в ее домашнем офисе — том же месте, где она построила шестизначный бизнес менее чем за 2 года. Джина построила свой бренд на аутентичности, и это видео подчеркивает это. Это откровенно, личное, и она сразу же связывает ее с целевой аудиторией — занятым работающим родителем за тридцать с небольшим.
Видео Джины работает, потому что напрямую обращается к ее аудитории. Создавая видео для личного общения, вы должны оставаться верными своему бренду, понимать, что ищет ваша аудитория, и давать им это. Качество вашего личного соединения напрямую влияет на коэффициент конверсии.
Свод правил видео для целевой страницы
Как сделать видео для целевой страницы, которое выделяется? Тот, который действительно помогает вам повысить коэффициент конверсии, очаровывая посетителей?
1. Спланируйте целевую страницу для видео
Создание целевой страницы для видео — это не просто случайное добавление видео на существующую страницу. Любое добавляемое вами видео должно улучшать качество целевой страницы.
Любое добавляемое вами видео должно улучшать качество целевой страницы.
Определитесь с целью вашей страницы. Получите действительно ясное представление о предложении — что получает пользователь за заполнение своих данных? Затем создайте копию вокруг этого продукта и своей аудитории и выясните, какую информацию люди должны знать.
После того, как вы определились со своей структурой, подумайте о видео, которое лучше всего поддерживает ваше сообщение.
Это фоновое видео от программного обеспечения для управления проектами monday.com усиливает сообщение на странице. Это (не так) тонко говорит нам, что monday.com поможет вам легко переместить ваш проект из застрявшего в завершение — и именно этого большинство из нас хочет от проектного приложения.
2. Планируйте видео
Помните о своей целевой аудитории и структуре целевой страницы, создайте раскадровку для видео и спланируйте сценарий.
Ваше видео должно быть четким, кратким и поддерживать вашу конечную игру. Сосредоточьтесь на предоставлении зрителям информации, необходимой им для принятия мер — ни больше, ни меньше.
3. Местоположение, местоположение, местоположение
Куда будет идти ваше видео? Вы собираетесь положить его выше сгиба или ниже? Ваше видео останется на заднем плане или будет выделяться на странице?
В нашем исследовании мы видели видео во всех возможных местах — некоторые занимали почетное место над сгибом, другие располагались прямо внизу или всплывали, когда вы нажимали кнопку.Когда дело доходит до размещения видео, нет простого (или правильного) ответа — вам нужно провести исследование и провести некоторое тестирование, чтобы найти лучшее место для вашего видео.
Если вы не знаете, с чего начать, вы можете использовать инструмент теплового отображения, такой как CrazyEgg, чтобы изучить, как посетители взаимодействуют с вашим сайтом, и использовать результаты в качестве отправной точки для проверки размещения видео.
4. Создайте взрывное отверстие
Первые три секунды видео вашей целевой страницы имеют решающее значение.Вам нужно привлечь внимание зрителя, статистика. К сожалению, мы не можем поделиться одной поразительной мудростью, которая бы подходила всем.
Вам нужно создать что-то, что работает для вашей аудитории.
Мы просмотрели много видео с целевых страниц для этой статьи. Некоторые начали с 2–5-секундных снимков своего логотипа. Некоторые пропустили пару долей перед тем, как перейти к видео.
Другие, например, программное обеспечение для управления проектами Workfront, сразу же приступили к делу после музыкального вступления менее одной секунды.
Лучший способ начать видео зависит от вашей аудитории, поэтому всегда, всегда возвращайтесь к своему исследованию (или сделайте еще что-нибудь). Если вы не уверены, чего хотят ваши люди, запустите A / B-тест, попробуйте два разных запуска и измерьте коэффициенты конверсии.
5. Знай свою аудиторию
Ага. Мы повторяем это снова. Хотя это самый простой, стандартный маркетинговый совет, который вы когда-либо слышали, он абсолютно важен.
Dollar Shave Club использует одно и то же видео для привлечения новых клиентов с момента основания компании.
И все же это видео шестилетней давности до сих пор остается одним из лучших представлений о продукте. Почему он выдержал испытание временем? Он понимает, с кем разговаривает и что им небезразлично. К концу 1 минуты 30 вы точно знаете, что делает Dollar Shave Club, как работает продукт, что вы получите, и, что самое важное, знаете, хотите ли вы иметь с ними дело или нет.
Так что подумайте о своей аудитории. Кто они? На какое видео они ответят? Проведите исследование.Если вы не уверены, создайте опрос и отправьте его своим ведущим клиентам и проведите несколько интервью. Если вы хотите увеличить конверсию на своей целевой странице, вам нужно сделать видео, которое ваши люди захотят посмотреть.
6. Выберите правильный тип видео
Выбор лучшего типа видео для вашей целевой страницы видео зависит от вашей отрасли, продукта, услуги, бренда и предпочтений.
Анимированное поясняющее видео — отличный способ разобрать сложный продукт.Для одной из своих целевых страниц HubSpot сделал забавное объясняющее видео с использованием анимированной графики. В видео широко используются цвета их брендов, объясняется, как работает продукт, и даже немного показано в действии.
Выберите тип видео, который дополняет ваше сообщение, обращается к вашей аудитории и соответствует вашему бренду.
7. Установите личную связь
С чем борется ваш идеальный клиент? Что не дает им спать по ночам?
Smart Nora, решение от храпа, о котором мечтает ваш партнер, сосредоточилась на понимании этой боли, а затем сняла об этом видео.
Команда использует стандартные сценарии, которые большинство из нас уже испытали в какой-то момент, и заставляет зрителя воспринимать видео как реальное. После того, как вы установили эту личную связь, посетители с гораздо большей вероятностью подпишутся на ваш список или совершат покупку у вас.
После того, как вы установили эту личную связь, посетители с гораздо большей вероятностью подпишутся на ваш список или совершат покупку у вас.
8. Празднуйте успех
Рассказ о реальной истории успеха клиентов — это невероятно мощное социальное доказательство. Он демонстрирует потенциальным клиентам, что другие люди уже выбрали ваш продукт и добились успеха.
TouchBistro выводит свою демонстрационную целевую страницу бронирования на новый уровень, добавляя историю клиента.
Это нижняя часть целевой страницы воронки. На этом этапе процесса клиент информируется — он знает, кто вы и что вы отстаиваете. Им нужно немного больше убеждения, чтобы сделать следующий шаг.
TouchBistro показывает нам, как именно их программное обеспечение помогло реальному ресторану увеличить ночную прибыль на 2 000 долларов, облегчив жизнь сотрудников и клиентов.Здесь есть очень мощное ценностное предложение, которое становится еще более эффективным, если использовать видео для творческого рассказа этой истории. Видео напрямую касается общих проблем, которые могут возникнуть у лиц, принимающих решения в ресторане, и четко показывает, как продукт TouchBistro решает их.
Видео напрямую касается общих проблем, которые могут возникнуть у лиц, принимающих решения в ресторане, и четко показывает, как продукт TouchBistro решает их.
При создании видеоистории для своей целевой страницы спросите себя, с чем ваши клиенты больше всего борются, а затем используйте конкретные примеры, чтобы показать, как ваш продукт работает в реальном мире.
9. Выделитесь из толпы
Использование видео на целевой странице поможет вам выделиться среди конкурентов.
PageCloud использует видео, чтобы отличаться от всех других инструментов для создания веб-сайтов на рынке.
Целевая страница далека от совершенства — видео маленькое и не расширяется при воспроизведении, и оно расположено там, где большинство людей этого не заметит, — но на него стоит взглянуть, потому что у него действительно хорошо получается .
Это сразу бросается в глаза — создавать отличные веб-страницы сложно. Затем он наглядно демонстрирует, что текущие решения не работают, а затем показывает, как PageCloud делает это лучше.
Затем он наглядно демонстрирует, что текущие решения не работают, а затем показывает, как PageCloud делает это лучше.
Используйте видео, чтобы наглядно показать, почему ваше решение превосходит решения ваших конкурентов, а затем продемонстрировать его в действии.
10. Оптимизируйте видео
Тот факт, что это видео не для вашего канала YouTube или Facebook, не означает, что вы должны игнорировать передовые методы SEO.
- Создайте потрясающий эскиз. Сделайте так, чтобы видео выглядело так, чтобы люди захотели по нему щелкнуть — сделайте миниатюру бренда.
- Добавить субтитры. Без звука смотрят не только видео в FB. Добавление субтитров может облегчить посетителям просмотр вашего видео, если у них нет наушников под рукой.
- Держите его в покое. Есть много споров об идеальной длине видео. Это как аргумент между длинной копией и короткой копией — это зависит от обстоятельств.
 Главное — быть лаконичным и четко и быстро переходить к сути.
Главное — быть лаконичным и четко и быстро переходить к сути.
Видео-целевая страница для любого случая
Целевая страница выполняет невероятно важную работу — помогает вашим рекламным деньгам работать на вас, превращая посетителей в потенциальных клиентов.
Использование целевой страницы видео может помочь вам резко увеличить конверсию, потому что видео облегчает донесение вашего сообщения и действительно налаживает связь с вашей аудиторией.
Готовы сделать следующий видеоролик о целевой странице? У нас есть сотни бесплатных видео шаблонов, которые помогут вам начать работу. Просмотрите нашу обширную коллекцию, выберите идеальный и сделайте свое первое видео сегодня.
Смотреть в полноэкранном режиме
аналитических материалов по видеомаркетингу, которые доставляются на ваш почтовый ящик еженедельно.
Спасибо за подписку
Теперь вы будете получать наши электронные письма свежими из духовки каждую неделю!
Ммммммм поджаренный!
НОВИНКА! Как создать целевую страницу в WordPress [Простое руководство]
Вы ищете способ без отвлекающих факторов отображать онлайн-формы на своем веб-сайте WordPress без боковой панели?
Создание в WordPress специальной целевой страницы с формой на ней — отличный способ сэкономить время, привлечь больше потенциальных клиентов и повысить конверсию форм.
В этой статье мы покажем вам, как создать целевую страницу в WordPress с помощью формы.
Вот оглавление, если вы хотите продвинуться вперед в этом руководстве:
Во-первых, давайте рассмотрим некоторые причины создания целевой страницы.
Преимущества целевой страницы WordPress
Наличие целевой страницы настраиваемой формы дает много преимуществ. Не путать с отдельной веб-страницей, целевая страница формы — это страница (не ваша домашняя страница), на которую посетители вашего сайта переходят по внутренним или внешним ссылкам.
Взгляните на некоторые из лучших причин иметь целевую страницу формы на вашем сайте WordPress:
- Увеличение числа конверсий: Часто люди не заканчивают заполнение онлайн-форм, потому что слишком много отвлекающих факторов и нет прямого призыва к действию. Множественные предложения отвлекают посетителей сайта от подписки на ваш список рассылки. Но если на странице нет ничего, кроме вашей онлайн-формы, люди с большей вероятностью подпишутся.
- Распространение узнаваемости бренда: Поскольку WPForms позволяет создавать целевую страницу настраиваемой формы с логотипом компании и настраиваемыми цветовыми схемами, вы повышаете узнаваемость бренда и узнаваемость среди посетителей сайта, что, в свою очередь, поможет вам развивать свой малый бизнес.
- Лучшая настройка: Если у вас есть отдельная целевая страница, вы можете настроить ее внешний вид. Это сильно отличается от традиционных макетов веб-форм, которые контролируются вашей темой WordPress и могут помешать вам настроить форму так, как вы хотите.
 Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress.
Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress. - Нет необходимости в отдельных веб-страницах: Бывают случаи, когда у вас есть форма для заполнения людьми, но вы не хотите создавать полностью отдельную страницу WordPress, которая будет отображаться в вашем меню навигации.С помощью специальной целевой страницы формы вы создаете настраиваемую целевую страницу с вашей формой на ней без необходимости создавать отдельные веб-страницы. Например, вы можете создать целевую страницу веб-семинара для особого события, не создавая для этого совершенно новый веб-сайт.
Независимо от того, является ли ваша основная цель генерация потенциальных клиентов, создание сайта членства, предоставление людям простого способа RSVP или регистрации на мероприятия, или оценка лояльности клиентов с помощью форм опросов, создание целевой страницы для ваших онлайн-форм без отвлекающих факторов — отличная идея .И это тоже не повредит SEO!
Застрял без идей? Ознакомьтесь с этими примерами форм целевой страницы, чтобы узнать о дизайне, который вы можете украсть.
Теперь давайте посмотрим, как создать специальную страницу целевой формы в WordPress.
Как создать целевую страницу в WordPress с помощью WPForms
Выполните следующие действия, чтобы разместить на своем веб-сайте целевую страницу с высокой конверсией с помощью формы.
Шаг 1. Создайте новую форму в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.Для получения дополнительной информации см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам нужно будет создать новую форму.
Вы можете создать любое количество онлайн-форм с помощью WPForms и надстройки Form Templates Pack.
Например, вы можете создать:
В нашем примере мы создадим простую контактную форму.
Когда вы находитесь в конструкторе перетаскивания, вы можете добавить дополнительные поля в форму, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в онлайн-форме.
Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в онлайн-форме.
И что замечательно, независимо от того, какой тип онлайн-формы вы создаете, вы можете превратить ее в специальную целевую страницу.
Шаг 2. Установите и активируйте надстройку страниц форм
Когда ваша форма WordPress будет готова, вам нужно будет установить и активировать надстройку WPForms Form Pages.
С помощью этого дополнения вы сможете превратить недавно созданную форму WordPress в целевую страницу настраиваемой формы.
Для начала перейдите к WPForms » Addons и найдите тот, который помечен как Form Pages Addon .
Щелкните Install Addon , а затем Activate .
Дополнение Form Pages готово к использованию. Но сначала давайте кратко рассмотрим общие настройки формы, которые необходимо настроить перед созданием целевой страницы пользовательской формы.
Шаг 3. Настройте параметры формы
После того, как вы настроили форму, чтобы она выглядела так, как вы хотите, нужно настроить множество параметров.
Общие настройки
Для начала перейдите в Настройки » Общие .
Здесь вы можете изменить такие параметры, как название формы, описание и копию кнопки отправки.
Вы также можете включить дополнительные функции предотвращения спама, чтобы защитить свой веб-сайт от нежелательной отправки форм.
Форма уведомления
Уведомления— отличный способ отправить электронное письмо всякий раз, когда форма отправляется на ваш веб-сайт.
Если вы не отключите эту функцию, каждый раз, когда кто-то отправляет форму на вашем сайте, вы получите уведомление об этом.
Чтобы получить помощь по этому шагу, ознакомьтесь с нашей документацией по настройке уведомлений формы в WordPress.
Если вам нужно отправить более одного уведомления, например, себе, члену команды или посетителю вашего сайта, ознакомьтесь с нашим пошаговым руководством о том, как отправить несколько уведомлений формы в WordPress.
Кроме того, если вы хотите сохранить единообразие брендов в своих электронных письмах, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронного письма.
Подтверждения формы
Подтверждения формы — это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму на вашем сайте. Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, что делать дальше.
WPForms имеет три типа подтверждения:
- Сообщение. Простое сообщение, которое отображается, когда кто-то отправляет форму на вашем веб-сайте, благодарит его и сообщает, что делать дальше.
- Показать страницу. Перенаправляет пользователей на другую страницу вашего сайта, например страницу с благодарностью.
- Перейти по URL (перенаправление). Отправляет посетителей сайта на другой сайт.

Если вы хотите отображать разные подтверждения для посетителей сайта в зависимости от их поведения, обязательно прочитайте, как создавать условные подтверждения формы.
Щелкните Сохранить .
Шаг 4. Настройка параметров страниц формы
Теперь, когда у вас настроены общие параметры формы, пора настроить параметры целевой страницы формы.
Для этого перейдите к Settings » Form Pages в построителе форм и установите флажок Enable Form Page Mode .
Когда вы это сделаете, вы увидите набор настроек, которые вы можете настроить, чтобы настроить дизайн целевой страницы. Кроме того, они будут созданы на основе шаблонов целевых страниц, так что все будет просто и красиво — знания HTML и CSS не потребуются.
Название формы и сообщение
Для начала дайте вашей форме заголовок, который будет отображаться для посетителей вашего сайта. Это хорошо для того, чтобы люди знали, о чем ваша целевая страница. Это также позволяет им узнать, какие действия вы хотите, чтобы они предприняли, находясь там.
Это хорошо для того, чтобы люди знали, о чем ваша целевая страница. Это также позволяет им узнать, какие действия вы хотите, чтобы они предприняли, находясь там.
Затем вы можете добавить короткое сообщение для посетителей вашего сайта. Это дает вам возможность добавить дополнительную информацию, чтобы люди знали, чего ожидать, когда они заполнят вашу форму.
Постоянная ссылка
Каждый раз, когда вы включаете режим страницы формы, аддон Form Pages автоматически создает для вас уникальную постоянную ссылку.
Вы можете изменить эту постоянную ссылку, если хотите, или оставить ее.
Это URL-адрес, который вы будете использовать в маркетинговых кампаниях по электронной почте, внутренних ссылках и даже в сообщениях в социальных сетях, когда вы хотите, чтобы люди посещали вашу целевую страницу настраиваемой формы и конвертировались.
Логотип заголовка
Следующее, что вы можете сделать для настройки целевой страницы специальной формы, — это добавить логотип. Нажмите Загрузить изображение и выберите изображение, которое хотите добавить на целевую страницу формы.
Нажмите Загрузить изображение и выберите изображение, которое хотите добавить на целевую страницу формы.
Текст нижнего колонтитула и брендинг
У вас есть возможность добавить текст нижнего колонтитула внизу целевой страницы формы. Измените текст по умолчанию, удалив его и оставив пустым, или добавив свой собственный текст.
Вы также можете удалить любой брендинг WPForms, установив флажок Скрыть брендинг WPForms .
Цветовые схемы и стиль
Одна из лучших особенностей надстройки WPForms Form Pages — это то, что вы можете настроить целевую страницу формы так, чтобы цветовая схема соответствовала бренду вашей компании.
Выбранная вами цветовая схема определяет цвет фона целевой страницы формы и кнопки отправки формы.
Чтобы упростить вам жизнь, мы предоставили вам несколько отличных цветовых схем на выбор, которые, как мы знаем, будут хорошо выглядеть, несмотря ни на что. Если вам не нравится какой-либо из предустановленных цветов, вы можете использовать палитру цветов и выбрать собственный цвет.
Если вам не нравится какой-либо из предустановленных цветов, вы можете использовать палитру цветов и выбрать собственный цвет.
У вас также есть два стиля на выбор:
- Классический дизайн: имеет более узкую форму с квадратными углами.Нижняя часть фона вашей страницы будет светлее, чем цвет, выбранный вами для своей цветовой схемы.
- Современный дизайн: отображает более широкую форму с закругленными углами. Нижняя часть фона вашей страницы будет темнее цвета, выбранного вами для своей цветовой схемы.
После того, как вы настроили все параметры целевой страницы пользовательской формы, вы можете нажать кнопку Preview Form Page вверху, чтобы увидеть, как ваша форма будет выглядеть после того, как она будет опубликована.
Когда все будет так, как вы хотите, нажмите Сохранить .
Как создать целевую страницу в WordPress с помощью SeedProd
Хотите другой способ создать отличную целевую страницу? Мы настоятельно рекомендуем плагин SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Вы можете использовать его для создания любой целевой страницы для вашего сайта, в том числе:
- Страницы регистрации на веб-семинары
- Форма свинцового магнита
- Скоро в продаже стр.
- 404 страницы
- И многое другое.
С помощью SeedProd легко создать целевую страницу и добавить форму в любом месте.
Вы можете начать свою страницу с нуля, если хотите полностью контролировать дизайн. Если вам нужна помощь для начала работы, в SeedProd есть более 100 профессиональных шаблонов, которые вы можете легко настроить для создания своих собственных целевых страниц.
В конструкторе можно легко настроить формы и изменить макет.
И когда ваша целевая страница готова, вы можете легко интегрировать ее с такими сервисами, как Drip, Mad Mimi, Campaign Monitor, ConvertKit и другими.
Если вы хотите попробовать, загрузите SeedProd Landing Page Pro прямо сейчас.
 Для этого ищем картинку, которая будет подходить к теме сайта. Найти полезный контент можно в Яндекс-картинках, указав размер «Большой».
Для этого ищем картинку, которая будет подходить к теме сайта. Найти полезный контент можно в Яндекс-картинках, указав размер «Большой».



 Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка. Лендинг шаблоны бесплатно и очень просто адаптируются под мобильные браузеры.
Лендинг шаблоны бесплатно и очень просто адаптируются под мобильные браузеры.





 Это касается каждой страницы вашего сайта. По состоянию на 2019 год 53 процента всего веб-трафика приходилось на мобильные устройства. Не упускайте этих посетителей из своего плана.
Это касается каждой страницы вашего сайта. По состоянию на 2019 год 53 процента всего веб-трафика приходилось на мобильные устройства. Не упускайте этих посетителей из своего плана. Главное — быть лаконичным и четко и быстро переходить к сути.
Главное — быть лаконичным и четко и быстро переходить к сути. Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress.
Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress.