Лучшие фрилансеры в России › Услуги › HTML/CSS верстка › верстка landing page 501
… товарах или услугах, прайс-листы, контактные данные. Landing Page / Корпоративный сайт(HTML/CSS, Wordpress)Самый выгодный … дизайнВ разработку любого сайта, мы используем респонсивную верстку, которая делает сайт адаптивным под любые устройства …- JavaScript — Nodejs
- laravel
- nodejs
- Opencart
- PHP
- React
- web дизайн
- WordPress
- верстка
- интернет-магазин
- лендинг пейдж
- Сайт под ключ
- создание сайта под ключ
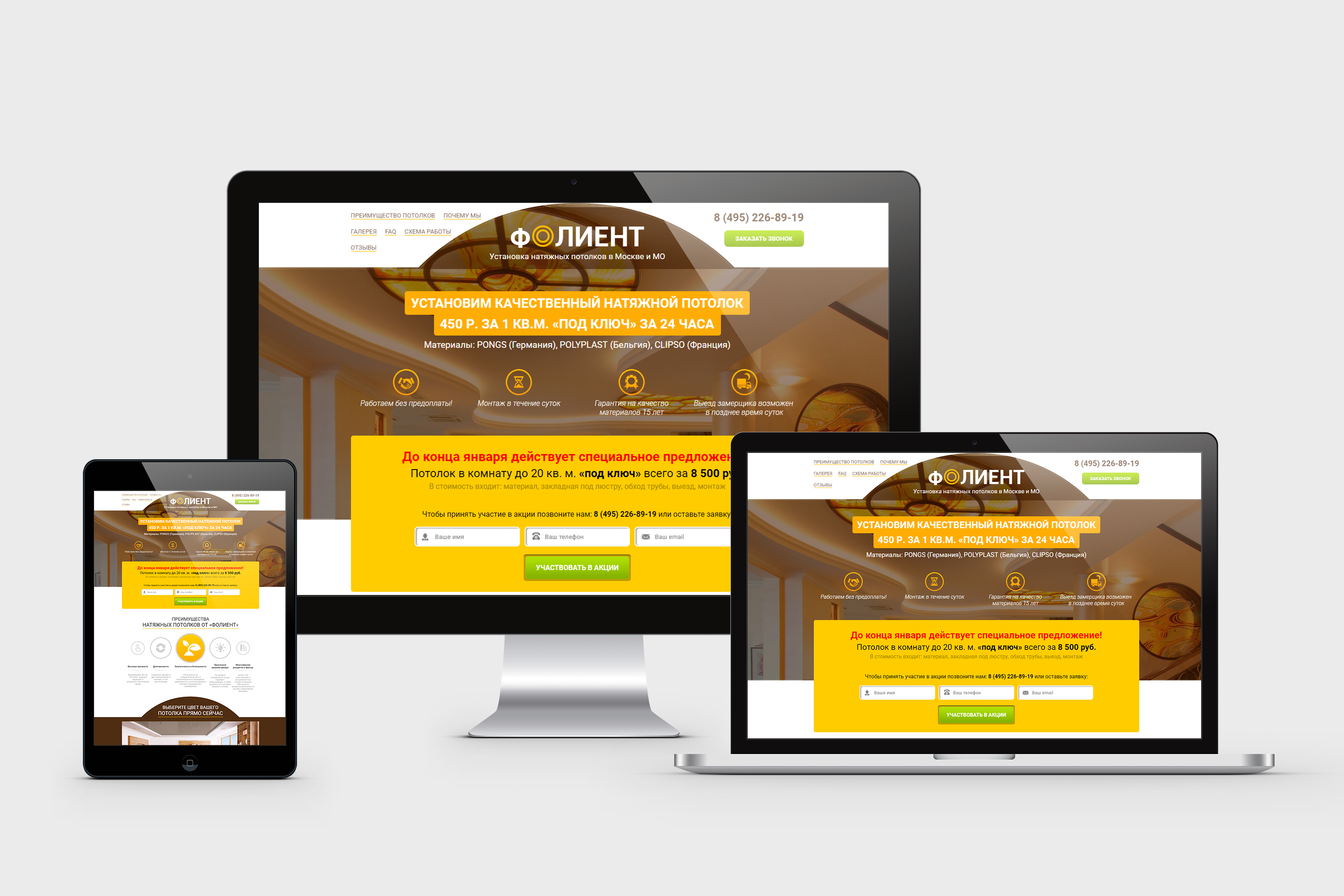
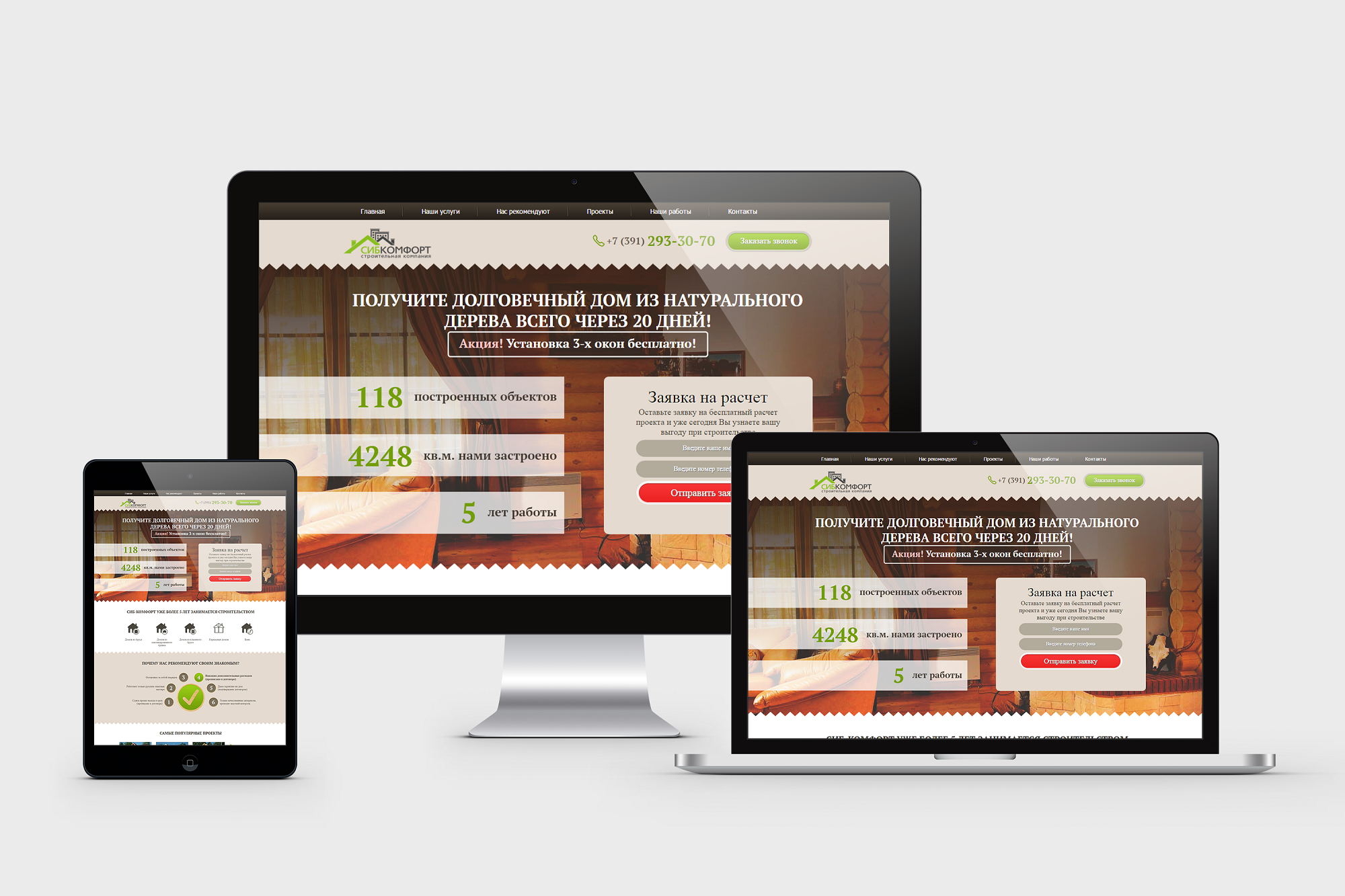
Html шаблон landing page адаптивный.
 Шаблоны Landing page. Дантист, зубной кабинет
Шаблоны Landing page. Дантист, зубной кабинетПривет. Одностраничные сайты до сих пор пользуются популярностью, и это не спроста. У них есть ряд преимуществ, в сравнении с полноценными многостраничными сайтами. На одностраничнике (он же лендинг) человек концентрируется на одной идее, одном продукте, что позволяет ему не отвлекаясь изучить ваше предложение и охотнее оставить заявку.
«Окей» — скажете вы — «Я решил сделать себе лендинг, но я ничего не понимаю в программировании» . И это не проблема. Сейчас есть много инструментов создания профессионального сайта без «копания» в коде. Одним из таких является популярная CMS WordPress с конструктором WPBackery или ELementor.
В этой статье я привел классные landing page шаблоны wordpress, которые подойдут для бизнеса, продажи товаров, агенств, фрилансеров и любой другой тематики. Ведь такие шаблоны можно и нужно настраивать под себя и свое предложение.
Во многих шаблонах используются модные навороты, такие как parallax-эффекты, flat-дизайн, полноэкранные фото и видео. Адаптация под мобильные устройства есть в каждом шаблоне.
Адаптация под мобильные устройства есть в каждом шаблоне.
Хватит обсуждений, давайте смотреть подборку!
P.s. Если хотите подробнее узнать что такое Landing page, то , где этот вопрос я подробно разобрал и привел 27 примеров лендингов.
Подборка из 40 премиум шаблонов для создания лендинга (landing page) на CMS WordPress
1. Bridge
Для меня это топовый шаблон, потому что имеет 376+ демо на разные тематики. С помощью данного шаблона можно передать абсолютно разные эмоции. Мощный и интуитивно понятный.
Эта невероятная тема имеет настраиваемый слайдер, полностью настраиваемые заголовки, мега меню, видеофоны, фиксированный или липкий заголовок, различные логотипы для заголовков, интерактивные элементы, 7 различных макетов портфолио и многое другое, что открывает безграничные возможности.
Делайте неповторимую презентацию своего товара или предложения. Есть наглядные инструкции в тексте и также видеоинструкции.
2.
 The7
The7Продвинутая и уникальная система шаблонов которой позволяет не только создать лендинг, но и без дополнительных настроек интегрировать его в основной сайт проекта. В темплейте можно найти множество готовых стилей для блоков, востребованных на посадочных страницах — презентация команды, галерея, портфолио. Также доступны красивые эффекты предзагрузки страниц.
Кстати именно The7 сейчас стоит на моем блоге.
3. BeTheme
Betheme — масштабнейший по объему функциональности и количеству предустановленных вариантов раскладок шаблон. На сегодняшний день существует свыше 400+ демо лендингов на основе этой темы, любой вы можете выбрать и адаптировать под свои задачи. В готовых лендингах на Betheme активно применяются:
- скроллинг-эффекты — от parallax до анимированных преобразований элементов дизайна
- фоновые видео во весь экран
- «социальные» кнопки
- анимированные счетчики
- формы онлайн-заявок
- секции портфолио
- секции «Наши сотрудники»
Еще некоторые демо:
Обновления темы выполняются автоматически, обновления плагинов — по кнопке. На демо-сайтах используется Revolution Slider. Темплейт предлагает 5 вариантов раскладки для страниц, 20 настраиваемых хедеров, неограниченное количество стилей для Google карт, множество стильных иконок.
На демо-сайтах используется Revolution Slider. Темплейт предлагает 5 вариантов раскладки для страниц, 20 настраиваемых хедеров, неограниченное количество стилей для Google карт, множество стильных иконок.
Инструмент Muffin Builder поможет создать любой дизайн без каких-либо знаний в веб-разработке. При желании можно добавлять css правила и js скрипты, не затрагивая основной код темплейта.
Ronneby отличается высокой производительностью и расширенной панелью опций. В темплейт добавлены лучшие премиальные плагины для создания landing pages WordPress. Разработчики шаблона уделяют особое внимание поддержке пользователей — на любой вопрос следует быстрый ответ, описывающий способы решения проблемы. Тема уже локализована для двух языков, но к ней также приложены файлы для перевода, позволяющие организовать мультиязычную поддержку сайтов.
Еще пример демо:
5. Jupiter
Гибкий, и в тоже время, простой в настройках шаблон. Включает в себя 72 так называемых скина, на все возможные тематики. Удобная админ. панель, даже новичку будет просто разобраться в конструкторе страниц и настройках.
Удобная админ. панель, даже новичку будет просто разобраться в конструкторе страниц и настройках.
Есть удобные обучающие материалы, включающие 240 страниц и 20 видеоуроков о том, как сделать ваш сайт просто потрясающим!)
Шаблон Jupiter также адаптирован для СЕО. Проверки через Google PageSpeed показывают хорошие показатели, что говорит о том, что поисковики будут любить ваш сайт.
Шаблон чистый, аккуратный, используется качественная типографика. Из-за использования визуальных эффектов, типа parallax тема получается живая и очень приятно смотреть на такой сайт.
6. WoodMart
Одна из самых крупных Вордпресс подборок. Темплейты написаны профессиональными веб-программистами, а дизайны отрисованы квалифицированными мастерами по визуальным и UX-решениям. Благодаря этому можно смело ставить любой темплейт, каждый готов к использованию на компьютере, мобильном телефоне, планшете. В комплекте премиум плагины:
- WPBackery
- Slider Revolution
- Отличная адаптация с WooCommerce (интернет-магазин)
7.
 Brooklyn
BrooklynBrooklyn имеет 16 демо скинов на разные тематики. Современный стиль страниц, сочетание изображений и шрифтов придает элегантность любому сайту, где стоит эта тема. Красиво выполнен блок с портфолио. Шаблон отлично подойдет для агентств, деловых компаний. Шаблоны выполнены в темных тонах, что придает уверенности и вызывает доверие. Шаблон адаптивный и выглядит отлично на всех устройствах.
Плавный и легкий шаблон, который никого не оставит равнодушным. Качественная типографика и элементы интерфейса делают этот теймплейт шикарным. Номинант и победитель разных известных конкурсов и рейтингов, таких как awwwards. Имеет более 30+ скинов разных тематик на выбор
Адаптируется под мобильные устройства не только сайт, но и изображения, чтобы выглядеть наиболее удобно для посетителей.
9. H-code
Шаблон новый, но уже успел себя зарекомендовать. Имеет 8 тематик (многостраничный, лендинг, корпоративный, портфолио, блог, e-commerce, заглушки) по 3-12 скинов в каждой. По мимо красоты и аккуратности, данный шаблон имеет просто арсенал разных виджетов и элементов. Можно сделать landing красивым и функциональным. Нужен слайдер? Пожалуйста. Показать портфолио, отзывы, выгоды? И это есть.
По мимо красоты и аккуратности, данный шаблон имеет просто арсенал разных виджетов и элементов. Можно сделать landing красивым и функциональным. Нужен слайдер? Пожалуйста. Показать портфолио, отзывы, выгоды? И это есть.
10. Native
Native — мощный инструмент для раскрутки стартапа. WordPress landing page шаблоны на базе темы используют различные parallax эффекты для перемещения между смысловыми блоками сайта. Расширенная документация и видео туториалы помогут начинающим пользователям CMS быстро разобраться в функционале панели администрирования. Плагины Visual Composer, Layer Slider и Slider Revolution идут бесплатным приложением к темплейту.
11. Salient
Salient — универсальная тема с «отзывчивым» дизайном, которую часто выбирают . Премиальная типографика и проявляющиеся при прокрутке страницы parallax-эффекты помогают усилить впечатление от лендинга. Оптимизация в соответствии с частотой смены кадров обеспечивает плавные анимационные переходы между блоками контента. В темплейте используются адаптивные размеры картинок, что способствует быстрой загрузке страниц и экономии трафика.
В темплейте используются адаптивные размеры картинок, что способствует быстрой загрузке страниц и экономии трафика.
12. TheGem
TheGem — современная тема для креативных проектов, seo-оптимизированная и дополненная «отзывчивой» раскладкой. Небольшой вес страниц, быстрота их загрузки и продуманный UX гарантируют высокую производительность шаблона. При необходимости продвижения бизнеса с помощью landing page купить этот шаблон стоит хотя бы из-за его seo-friendly кода, который обеспечит высокие позиции в выдаче Google. В 11 имеющихся демо-версиях посадочных страниц учтены потребности разноплановых проектов.
Элементы дизайна для сайта на TheGem настраиваются при помощи плагина Visual Composer. Отображение большого количества контента в блоках лендинга (портфолио, отзывы, услуги) организовано через подгрузку — автоматическую или «по кнопке», а также через слайдер переключения вкладок. В шаблоне предусмотрено 6 вариантов анимации для загрузки компонентов секций, появляющихся при прокрутке содержимого посадочной страницы. Фоном блоков контента могут быть видео с vimeo и youtube или выведенные из файловой системы сайта посредством html5.
Фоном блоков контента могут быть видео с vimeo и youtube или выведенные из файловой системы сайта посредством html5.
13. Marketing Pro
Marketing Pro — шаблон, разработанный с прицелом на конверсию, маркетинг и seo. Каждый из 9 демо-сайтов на нем создан с учетом особенностей конкретной маркетинговой ниши. Бонусом к адаптивному дизайну лендинга идут стилизованные шаблоны для блоков организации мероприятий.
Oshine находится в топе наиболее продающихся тем креативной направленности. Этот шаблон с прекрасным дизайном и мощным функционалом может быть использован при создании лендингов для творческих проектов и бизнеса. Пятьдесят модулей для настройки внешнего вида сайта, каждый из которых был тщательно проработан, помогают получить идеальные результаты. Опция «отменить/переделать» и возможность задать определенным действиям «горячие клавиши» упрощают процесс настройки.
15. Jevelin
Jevelin — шаблон с премиальным адаптивным дизайном, облегчающий создание landing page и одностраничных сайтов на wordpress. Тема поможет запустить проект в краткие сроки. Благодаря многообразию инструментов настройки — 9 вариантов хедеров в различной раскладке, 40 уникальных элементов, к каждому из которых можно применить отдельные стили, встроенный функционал для организации перепостов в соцсети, 6 стилевых решений для оформления секции портфолио — кастомизация скинов выполняется быстрее, чем когда-либо.
Тема поможет запустить проект в краткие сроки. Благодаря многообразию инструментов настройки — 9 вариантов хедеров в различной раскладке, 40 уникальных элементов, к каждому из которых можно применить отдельные стили, встроенный функционал для организации перепостов в соцсети, 6 стилевых решений для оформления секции портфолио — кастомизация скинов выполняется быстрее, чем когда-либо.
16. Kalium
Kalium — тема, к которой обращаются представители различных профессиональных сфер, чтобы получить сайт для продвижения своих услуг. Особый акцент в дизайне сайтов на Kalium сделан на типографике — за нее отвечает специализированная библиотека для управления шрифтами. В шаблоне могут применяться 4000 шрифтов — Google, Typekit, Font Squirrel, премиальные и кастомные (загруженные пользователем).
17. Inbound
Inbound — шаблон, способный облегчить создание одностраничных сайтов для приложений, электронных книг, видеокурсов и похожих продуктов. Настройка дизайна выполняется с помощью визуального генератора посадочных страниц Landing Page Builder. Темплейт также позволяет выделить каждому продвигаемому продукту мини-раздел в формате лендинга в рамках одного сайта и может быть использован для секций категорий товаров в WooCommerce.
Темплейт также позволяет выделить каждому продвигаемому продукту мини-раздел в формате лендинга в рамках одного сайта и может быть использован для секций категорий товаров в WooCommerce.
18. Intact
Intact — тема со множеством опций, созданная для помощи в решении задач интернет-бизнеса. В нее включены такие важные составляющие современного лендинга, как: блоки «Тарифные планы» и «Сотрудники компании», слайдер с отзывами, наборы тематических иконок, формы подписки, онлайн-консультант.
19. Comet
Comet — полностью адаптивный pixel-perfect темплейт на Visual Composer и . Пользователям предлагается 5 скинов для лендингов, в которых реализованы следующие эффекты: слайдер для текста, parallax, фоновое видео — импортированное с youtube или встроенное на html5, анимированный zoom слайдер. Новые пользователи легко разберутся в настройках темы при создании wordpress landing pages — инструкция и видео уроки доступны онлайн.
20.
 LeadEngine
LeadEngineУниверсальная WordPress theme, в которой есть все необходимое для создания лендинга:
- 200 блоков для «сборки» в темплейт в любом порядке;
- адаптивность на любом этапе;
- 35 полностью разработанных страниц — можно просто менять текст и фото;
- высокая скорость загрузки — на 94% быстрее среднего.
Дизайн разработок можно оценить перед покупкой. Цветовые схемы и настройки меняются в визуальном редакторе. Авторы обещают поддержку в любое время.
Разработчик предлагает шаблон сайта в разных тематиках — от строительства до ветеринарных услуг. Простые и эффективные landing page помогут донести до потенциальных клиентов ваши преимущества, условия работы и другие необходимые детали. Дизайн респонсивен, хорошо смотрится на всех устройствах, от мониторов Retina до мобильных гаджетов. Есть плагины для портфолио, часов работы, календаря, а также собственные иконки.
22. Incubator
«Идеальная тема для стартапа»,- говорят о своей разработке авторы. Легкий минималистичный дизайн 2019 года подойдет интернет магазинам, ивент-агентствам и многим другим видам бизнеса для визитки или дальнейшей разработки в более масштабный проект. В комплекте:
Легкий минималистичный дизайн 2019 года подойдет интернет магазинам, ивент-агентствам и многим другим видам бизнеса для визитки или дальнейшей разработки в более масштабный проект. В комплекте:
- визуальный конструктор — детали меняются в онлайн-режиме;
- мобильная адаптивность;
- WooCommerce — лучший плагин тематики online shop;
- поддержка любого языка.
23. Phlox Pro
Мультишаблонная заготовка с тридцатью демо, в которых можно только подставить нужный текст. Также предлагают более 90 темплейтов для слайдеров и эффектов, более 130 вариантов для отдельных страниц. Включено 9 основных плагинов, которые пригодятся для продвижения сайта визитки или более крупного ресурса. Все это со скидкой, сейчас можно приобрести за 30 долларов. Один из самых востребованных шаблонов для лендингов.
24. Porto
Еще один мультишаблон-конструктор для лендингов и визиток. Чистый код с бесконечным количеством вариантов подбора хедеров и футеров без необходимости обучаться программированию. Множество дизайнов, элементы которых легкозаменяемы благодаря плагину «сетки». Легко превратить из одностраничника в полноценный магазин за счет расширенного поиска. Поддержка всегда готова ответить на вопросы.
Множество дизайнов, элементы которых легкозаменяемы благодаря плагину «сетки». Легко превратить из одностраничника в полноценный магазин за счет расширенного поиска. Поддержка всегда готова ответить на вопросы.
25. XTRA
Недорогой и популярный мультишаблон для landing, который отличается:
- профессиональными дизайнерскими заготовками — всего 55 штук;
- быстрым откликом за счет оптимизации;
- настройкой методом drag and drop;
- более 200 блоков для контента;
- более 1000 опций.
Профессиональные сайты на любую тематику, которые можно просто установить кликом и использовать. Современные дизайны, которые не «приелись» и выглядят свежо и красиво.
26. Ave
«Мультишаблон нового поколения», — заявление смелое, но авторы говорят о своем продукте именно так. Всего за 35 долларов можно получить:
- 200 лендингов с красивым «европейским» дизайном;
- WooCommerce и расширенные формы заказа;
- установка за минуту;
- настройки для портфолио, слайдеров.

Плагин визуального редактора Elementor действительно обновлен до последней версии и очень прост в использовании.
27. The Ark
«Лучший среди 9500», — отмечают разработчики. В шаблоне сделана ставка на людей, которые никогда не занимались кодингом. Настройка дизайна осуществляется с помощью визуального плагина-конструктора Элементор, что позволяет работать в режиме «один к одному», не использовать сторонних установок и сразу же задействовать полностью рабочий функционал одного из 300 темплейтов. Удобно и быстро настраивается.
28. Amedeo
Красивая разработка в необычной цветовой гамме. Акцент сделан не только на изящном дизайне, потому что предлагается приобрести в комплекте:
- плагин WooCommerce для интернет магазина;
- плагин продвинутых контакт-форм;
- подборку эффектов прокрутки в разной стилистике;
- подборку анимаций.
Чистый и понятный Вордпресс шаблон для визиток и онлайн-шоппинга. В режиме магазина есть настройки характеристик товара, поиска по ним.
В режиме магазина есть настройки характеристик товара, поиска по ним.
29. Bolge
Подборка симпатичных лендингов в современном изящном флэт-стиле. Ручная отрисовка элементов позволит выделиться и запомниться потенциальным клиентам. Включены в стоимость основные плагины и виджеты — от визуального редактора до параллакс-эффекта для размещения фона либо портфолио. Можно настраивать разный вид в десктоп и мобильной версии, по умолчанию дается адаптивность.
30. Makoto
Несколько решений для дизайнеров, фотографов, художников. Полезные предустановки для размещения портфолио позволят защитить от копирования, подгружать по мере просмотра пользователем, что экономит время загрузки. Легкая загрузка видео. Есть опция для ведения блога. Заготовлены элементы для размещения инфографики. Визуальный конструктор поможет легко настроить все детали.
31. Agmycoo
Мультицелевой лендинг-пак, предлагающий всего за 29 долларов получить:
- 20 хоумпейдж — законченных разработок, «поставь и используй»;
- 105 дополнительных страниц — от портфолио до блога;
- 350 настроек для блоков;
- 10 настроек для хедеров и футеров;
Не требуется кодинг, есть базовые плагины контактных форм и установки слайдеров. Готово к интеграции под WooCommerce.
Готово к интеграции под WooCommerce.
32. Landscaping
Разработчики сделали интересный «зеленый» дизайн для услуг по озеленению, помощи в садоводстве и эко-тематике. Однако заготовку можно применять для других целей. Красивые иконки, чистые Google-шрифты, превосходная респонсивность и внешний вид, в том числе, на Retina-устройствах подразумевают широкое использование Вордпресс темы.
33. Crowdmerc
Сделано под новейшую версию WordPress. Темплейт постоянно обновляется. Предусмотрен функционал для интернет-магазина за счет удобного плагина расширенного поиска и заказа. Также есть предустановки для ивентов, календарных дат и записи. Используется Elementor для создания новых страниц. Поддерживает любые дополнительные плагины.
34. Creedence
Креативная «музыкальная» тема запомнится посетителям ярким дизайном, а владельца сайта заинтересует:
- разработками для лендинга и внутренних страниц — неограниченная возможность развития ресурса;
- установкой в одно нажатие;
- настройкой WYSIWYG;
- возможностью добавлять музыку, видео, эффекты слайдеров.
36. Education
Education является усовершенствованной версией старой темы eLearning с более продвинутым UX и предназначен для образовательных интернет-ресурсов: онлайн курсов и сайтов учебных заведений. Шаблон имеет привлекательный дизайн и предоставляет исчерпывающий функционал, необходимый для учебного процесса.
37. One
One — креативная тема для создания лендингов с акцентом на продвижение продуктов. Фронтенд шаблона сделан на html5 и bootstrap 3, с ним могут быть интегрированы MailChimp и Contact Form 7. Разработчиками UX темы было изучено множество похожих проектов, в результате чего пользователи получили готовые шаблоны лендингов Вордпресс, в которых имеются все важные для бизнес-проектов инструменты.
38. Total
Total — подходящий под многие проекты шаблон. При создании страниц на нем применяются: метод перетаскивания, неограниченные цветовые схемы, кастомизация в режиме реального времени, легкие в использовании премиальные слайдеры. Среди демо-сайтов темы представлены лендинг пейдж шаблоны для 11 разноплановых проектов.
39. Stockholm
Stockholm входит в топ-30 наиболее продающихся за время существования WordPress шаблонов. При работе с темой разрешается задать цветовую схему для всего сайта или его отдельных элементов, применить любой из 600 Google шрифтов, комбинировать опции и блоки разных демо-сайтов. Пользователи, которым нужно готовое решение для бизнес-проекта, могут скачать шаблоны лендинг пейдж, сразу же установив их из секции конструктора сайтов.
Еще вариант демо:
40. Massive Dynamic
Более 70+ виджетов, с которыми ваши лендинги будут неповторимыми и современными. Гугл шрифты, инфографика, адаптация к СЕО, чистый код, создание удобных портфолио — это только часть преимуществ данного темплейта. Ленды, в прямом смысле, можно собирать буквально как мозайку, обычным перетаскиванием. На странице описания вы можете увидеть наглядные примеры.
При просмотре демо сайтов хочется использовать их все.
Одностраничный сайт удобен для бизнесменов тем, что его можно сделать буквально за один день. Если скачать шаблон сайта одностраничника в готовом виде, то сделать сайт своей компании можно за минимальную сумму, так как оплачивать придётся только хостинг. Для клиента одностраничник удобен тем, что вся информация на нём подана максимально сжато и структурировано, нет ничего лишнего. Благодаря удобству для клиентов, одностраничники часто показывают более высокую конверсию, чем другие виды сайтов.
Как выбрать шаблон одностраничника?
- Внешний вид. Дизайн желательно делать в общем стиле компании. В интерфейсе не должно быть слишком несочетаемых цветов. Однако, одни пастельные тона тоже давно надоели пользователям, поэтому яркость и креативность приветствуются.
- «Вес». Анимированное оформление, мерцающие баннеры, «тяжёлые» элементы, слайдеры могут сделать сайт таким перегруженным, что он будет открываться дольше, чем у конкурентов.
- Количество блоков и возможность их настройки. Перед выбором шаблона точно решите, какие именно блоки нужны по минимуму, чтобы не перегружать страницу. Примеряя шаблон, выясните — можно ли убирать блоки и менять местами.
- Кроссбраузерность и наличие адаптивного дизайна позволит сильно расширить аудиторию потенциальных клиентов. Поэтому обязательно выбирайте только адаптивные шаблоны одностраничников .
Предлагаем
одностраничные шаблоны бесплатноЕсли вы решили сделать для своей компании Landing Page, скачать шаблон можно на нашем сайте. Мы тщательно проверяем все шаблоны на вирусы, поэтому вы можете не бояться скачать заражённый файл. Все шаблоны лендинг пейдж в нашем каталоге имеют современный дизайн, выполненный в самых разных стилях. Возможность регулировки количества блоков, изменения цветовой схемы и другие функции помогут вам создать неповторимый оригинальный сайт на основе простого шаблона.
Приглашаем скачать шаблоны одностраничных сайтов
Главная проблема тех, кто решил скачать шаблон лендинга бесплатно , является огромное количество вирусов и ошибок в бесплатных шаблонах. Поэтому очень важно найти безопасный и надёжный сайт. Приглашаем к нам, так как мы тщательно следим за безопасностью. Кроме того, мы порадуем вас широчайшим ассортиментом шаблонов HTML одностраничников, скачать которые вы можете прямо сейчас!
Читать текст далее…Готовые лендинг пейдж шаблоны нужны для быстрого запуска нового продукта, его продвижения при помощи LP-страницы или мобильного приложения, либо мотивации пользователей зарегистрироваться / подписаться на рассылку. Для «целевой страницы» крайне важны удобство и простота пользования с грамотным расположением . Современные продающие шаблоны лендингов, разрабатываются с прицелом на возможность создания адаптивного сайта с высокой конверсией.
Демо |
Crossway – Startup Landing Page Template
Ультра-современная HTML5 тема на Bootstrap 3.1.1. Поставляется с 4 макетами: одно/много страничник, варианты панели навигации. Легкий эффект параллакс-прокрутки интегрирован в тему лендинга, адаптированную под мобильные и получение органического трафика (SEO).
Демо |
DotSquare
Html landing page шаблон для веб и мобильных приложений, нацелен на легкую генерацию лидов. Обладает быстрой загрузкой и валидным html, css кодом. В верхней части одностраничника продублирована форма контактов с .
Демо |
Primo Responsive Landing Page Template
Одностраничный HTML5 лендинг-шаблон с CSS3-эффектами. Имеет трехколоночный каркас, создан на Bootstrap 3. Подойдет для продаж iOS/Android-приложений. В шаблон включено 2 лейаута (с Parallax и без), Ajax формы контактов, PrettyPhoto лайтбокс и 5 цветовых схем. Легок в настройке: смените hex-коды и связанные элементы окрасятся в новый цвет. PSD в комплекте.
Демо |
Hype – App Landing Page
Современный, готовый к Retina шаблон для мобильных приложений предлагает 8 вариантов цветов, опции для изображений / .
Демо |
Gotte Multipurpose Landing Page
Многоцелевой лэндинг шаблон в плоском стиле поставляется с 3 вариантами index, 6 цветовыми схемами. Шаблон создан на twitter bootstrap3, включен PHP скрипт формы контактов и загрузки.
Демо |
Slander – Responsive Bootstrap HTML5 Landing Page
Slander – идеальный вариант для стартапа и компаний, подходит профессионалам или индивидуальному проекту. Отзывчивый дизайн с Bootstrap и HTML5 / CSS3 включает адаптивный слайдер, слайдер вкладок, форму новостной подписки и пр.
Демо |
Appster – Ultimate Clean App Landing Page Template
Cloud – An Easy To Use App Landing Page
Элегантный, чистый и минималистичный HTML5 / CSS3 шаблон лендинг пейдж с отличным функционалом. Шаблон разработан под страницу Coming Soon (скоро запуск), идеален для создания страницы приложения и сайта-витрины.
Демо |
OnEvent – Special Event Landing Page
Адаптивный лэндинг-шаблон для спец. мероприятий. Имеет секции под , коммерческое видео, расписание событий, список гостей.
In this carefully made list of Bootstrap-based free HTML landing page templates, you’ll find some of the marvelous, awe-inspiring, and creative products. Because of the expansion of modern web technology these themes make your development process faster, more comfortable, and utmost beneficial.
As you know selling and user engagements depend too much on landing pages alone, you should select only the best grade templates. Therefore, this curated list will help the users who wish to build a polished, compelling, and mobile-optimized website with less effort.
A limitless number of resources are available online to produce excellent websites. We have amassed only the best free HTML landing page templates. Start reading and enjoy the awesomeness.
Titan
Here’s Titan, a high-end, multipurpose, free website template with multiple demos and hundreds of HTML files. It’s built for the people who love adventures because Titan brings a lot of amusement inside it. With this free HTML template, one can build their dream website with a myriad of ready components. The landing demo is so brilliant that you can choose it for your next promotion. In the world of free HTML landing page templates, Titan is a truly brilliant one. Let’s download the template and build whatever you want.
Features:
- Unique and Elegant Design
- Clean and Commented Code
- Masonry Layouts
- Working Contact Form
- Custom Google Maps
- Countdown Timer
- Blog and Portfolio
- Shop Layouts
New Age
New Age is a highly admirable, truly advanced, perfectly responsive, one of the best free HTML landing page templates. This template is a seamless choice for robust business, a promotional tool, and bona fide site building. Bootstrap landing page templates offer responsive websites for the users to make the sites appear on every device on the earth. As it’s an app landing page, one can get help from it to display web app and other products as well. Featured with bold typography, fresh design, multiple colorful sections, and easy customization make the template best suit for everyone.
Features:
- Bold, Colorful, Attractive
- Clean, Semantic Markup
- Custom Fixed Navigation Menu
- LESS Files Included
- Custom Button Style
- HTML5/CSS Device Mockups
Creative
A well-designed and highly functional template can pave your way to success in a great aspect. When we see free HTML landing page templates, we scrutinize their functionality and reliability too. Therefore, a template like Creative makes a big entrance in the line up free Bootstrap landing pages. It’s a one page template for creating landing sites and product showcasing. This feature-rich theme can boost your growth if you feel need a multiverse and strong template.
Features:
- Fully Responsive
- Modern, Creative Design
- Highly Functional
- Well-organized Template
- Image Grid With Hover Effcts
- Lightbox Gallery
MobApp
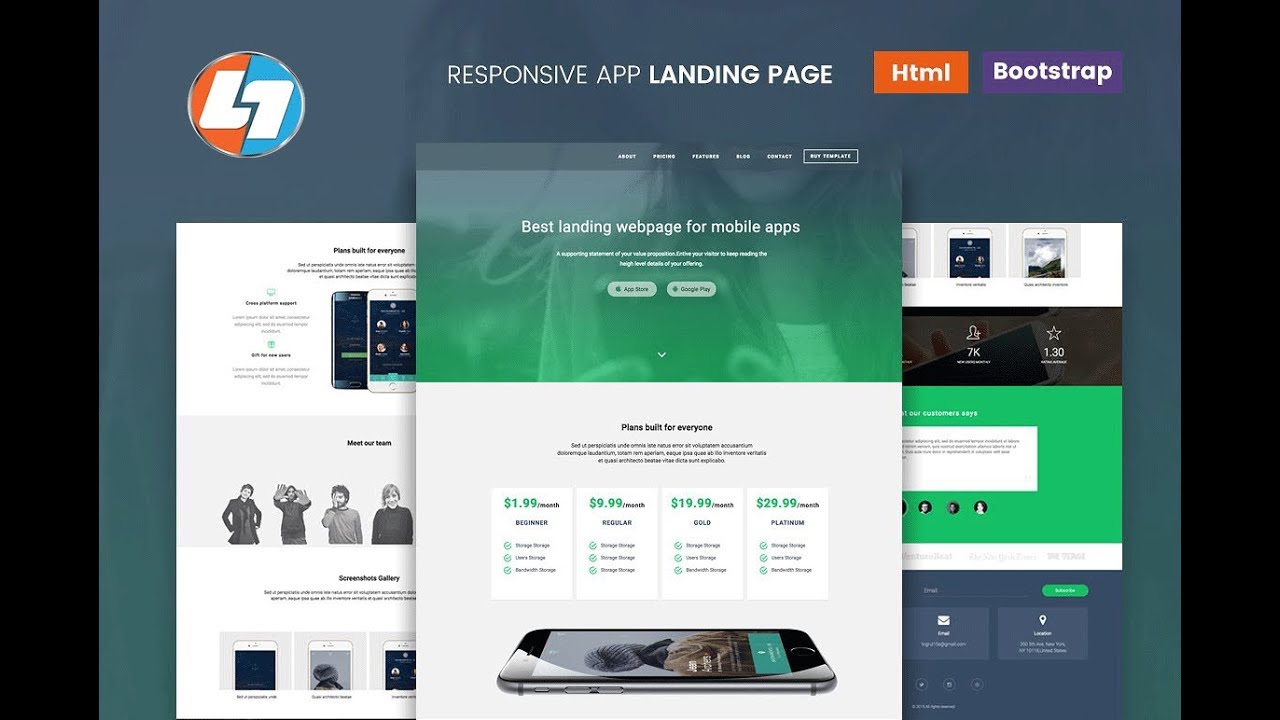
MobApp is a free Bootstrap 4 landing page template with a vivid color scheme. For making landing pages for mobile or desktop apps, this an awesome choice. At the beginning, the header section is the most significant part which contains text and screenshots although you can organize that in your way. Every section is designed to add more features, media, and more. Sticky navigation, hover effects, CTAs, smooth scrolling, and more charming opportunities are available with the template. It’s one of the best free HTML landing page templates.
Features:
- One Page Layout
- Sticky Navigation
- Vivid Colors
- On-hover Animation
- Carousel Slider
- Social Media Icons
- Pricing Plans
- Themify Icons
- Fully Responsive
- Responsive Burger Menu
Snow
Free HTML landing page templates make every one beneficial who are needing to create websites for launching new products and initiating promotion. Amid many Bootstrap landing pages, Snow is beautiful, highly flexible, mobile-friendly, fresh-faced, and all-rounder template for webmasters. It’s UI-focused, parallax optimized, well-documented, totally engaging, and a sheerly efficient template. Use it for creating sites with multiple options, compelling contents, alluring design, and natural attractions.
Features:
- Parallax Background
- Pre-configured Templates
- Email Signup Form
- Social Media Icons
- Visually Engaging
- Flexible Customization
Small Apps
Small Apps is an astounding, sensational, vigorous, aesthetic, and responsive free landing page template. Constructed with Bootstrap 3 and HTMl5, the template gives you an incomparable opportunity for making landing sites without much effort. If the codes are clean and well-organized then search engines will favor it that results in a rank on the top. With Small Apps, your site will be SEO-friendly as well as mobile responsive. Since the design is Bootstrap-made, it will naturally adapt to both larger and smaller screens.
Features:
- Mobile Friendly Layout
- CSS3 Animations
- Cross-browser support
- Full-width and boxed layout
- Enticing Contact Form
- Font Awesome Icons
Landing Page
One of the striking features of free HTML landing page templates is all of them are amazingly functional. Especially, the list you’re reading on is full of massively efficient, eminently multi-verse, entirely mobile adaptive, and of course, utterly malleable. There was a time when people are less-aware about technology because of the limitation in the tech-world. Today human beings are enjoying their so far best time due to the modern invention and discovery.
Features:
- Bootstrap 4 Framework
- Font Awesome Icons
- Device Mockups Available
- Call To Action
- Responsive Design
- Social Media Buttons
Exclusivity
Free website templates for landing pages are some superb options to create website with no hassle. Exclusivity has a simple layout and powerful options for pro users. With sticky navigation, hero header, counters, Google Maps, and other first-class features are there to organize your website easily. For those reasons, it’s one of the best free HTML landing page templates. Moreover, you can complete a lot more with the integrated jQuery plugins. Also, it’s very easy to use especially for the people with no coding background.
Features:
- Full-width Header
- Bootstrap 4 Template
- Sticky Top Navigation
- Google Maps Integrated
- Clean Typography
- Animated Counters
- Beautiful Price Table
- Google Fonts
- Detailed Footer Area
Blue App
Blue App is a hefty, prominent, spectacular, outstanding, practical, and massively useful free landing page template based on HTML5, CSS3, and Bootstrap 3. This template is a brilliant creation with the main focus on the user-attracting design, and cool layout to drawing the attention of the visitors. Not all the free HTML landing page templates are satisfying to use and to present your identity. Only a few can meet your demand with pleasure. Blue App is undoubtedly a wonderful incorporation among free Bootstrap landing page templates.
Features:
- One Page Template
- HTML 5 and Bootstrap 3
- Parallax Background
- Smooth Scrolling
- Nice Contact Form
- Free Landing Page
Notes
People have to undergo the path for exploring the best-suit templates that help them make their websites unbeatable and extraordinary. As you get overwhelmed in the ocean of free HTML landing page templates and looking for a ray of hope we created the list. The eye-pleasing design, fluid responsive layout, engaging color scheme, and minimal vibe of Notes leave every user satisfied. For product launching and showcase page, use the template to harvest email addresses and know about your enthusiast audience.
Features:
- Well-Optimized Code
- Stylish Navigation
- Google Fonts
- CSS3 Animation
- Readily Customizable
- Cross-browser Compatibility
Avilon
Avilon is clean, feature-rich, and appropriately built to build a landing page for all. In the list of free HTML landing page templates, Avilon makes its stance with strength and power. With the flawless design and powerful options, a developer or non-developer can comfortably build a website for their promotion. Made with Bootstrap 4, Avilon is ready to take your business to the next level. Also, users can get benefits from Font Awesome icons. Not to mention that it incorporates Google Fonts and gradients effect.
Features:
- One Page Layout
- Parallax Effect
- Sticky Top Navigation
- Gradient in Color Scheme
- Social Media Links
- Scrolling Animation
- Lightbox Gallery
- FontAwesome Icons
- On Hover Zooming
- Accordions
- Multi-level Drop Down
- Custom List Item
Lucy
Lucy has all the top-quality features that help the users right under the way they surpass while being creative and imaginative. It’s also scintillating, astonishing, fast-paced, user-friendly, remarkable, and avant-grade. Not only this theme has a clean and simplistic design but it shows a real easy way to create sites as users desire also. Implementing the concurrent design rules this site template is an exemplary embodiment free HTML landing page templates.
Features:
Bent
To convince your audience to download or buy the service/product you offer is surely the crucial objective of a landing page. The formation of this blog about free HTML landing page templates is to ensure you do the things right. As it seems entrepreneurs who wish to reach the pinnacle of success may hardly want to waste their time on finding the right template. No way to ignore the importance of choosing the perfect theme because you’re going to lose your potential customers without it.
Features:
- Unique, Modern, and Engaging
- Easy To Use Template
- Responsive Layout
- Latest Technology
- Best for Landing Page
- Email List Creation Tool
App Landing
Even sometimes we get exhausted to find the beautiful as well as yielding template so that users don’t have to face any complexity in the endeavor of making landing sites. Here we have compiled some of the top-grade and responsive free HTML landing page templates only for your convenience. Online advertising is totally different from the real world. Here you need to present your content so that users tend to click on the actionable buttons. Not to mention that an exclusive template like App Landing can do that job most appropriate way.
Features:
- Exquisite and Minimal
- Tousch-friendly Design
- SEO-focused Markup
- User-engaging Elements
- Lucrative Color Scheme
- Free To Download
Landing Zero
Landing Zero is a high-class, mesmerizing, impressively-built, amazingly mobile adaptive, and free to download landing page template. It has a full-width video background, mobile-optimized layout, easy customizing facility, email subscription form, and well-polished design. With this Bootstrap-based template, webmasters can build a niche-specific landing page for making more customers engaged with your products. Without spending much time and any money, Landing Zero helps your effort make easy and convenient. The fresh design coupled with the Bootstrap framework, this template is a big addition in free HTML landing page templates.
Features:
- Clean Responsive Design
- Full-screen Image
- Video Background
- Ionicons Font Icons
- Smooth Scrolling
- Awesome Gallery
AKAD
You probably faced many troubles to find free HTML landing page templates that match your idea and need both. But thousands of free templates may obfuscate you and block your sense to differ the good from the bad. The endeavor was never easier. Rest assured. It’s our sole job to aid you so that you can make an impressive move to keep a place in people’s mind. Take AKAD as an example of sophistication and excellence. It’s a well-crafted web template that draws the way easy to follow for every passionate folk. Additionally, it has modern features for doing more works with less effort.
Features:
Backyard
Before trying Backyard for creating a landing page, you really don’t know how a highly-functional web template looks like. And how it works when you have no prior deep coding knowledge. This powerful landing page template made the site building easier and more comfortable. As you know it’s equally important to keep the site well-adaptive on different screen sizes. However, Backyard was built on all latest web technologies and hence you can offer more functionality for your users. Color variations, multiple header styles, clean markup, parallax optimization, and responsiveness, all are for an impressive and eye-catchy website.
Features:
- Parallax Backgrounds
- Pricing Table Included
- 100% Responsive Template
- Multiple Layouts and Color schemes
- Active Contact Form
- Mailchimp Incorporation
Egret
In a row of free HTML landing page templates, Egret is an unbeatable and incomparable inclusion, no doubt about it. After reviewing many templates with several meticulous criteria, we decided these final items. You have no time to waste on garbage, after all. And we value your effort to work comfortably. For product landing pages, Egret is an admirable one that can ease your pain and make you free from obfuscations.
Features:
- Super Quality Design
- Ajax Contact Form
- Different Color Schemes
- Easy and Convenient
- Mailchip Support
- Free Landing Page
Land.io
Check out this mind blowing template and start building landing pages instantly. Land.io is a superb composition out of free HTML landing page templates. A template made with careful and sincere effort can fulfill user’s demand completely. The performance and functionality are so amazing that you must love it and thus visitors will also get satisfied while they visit your site. Many features including Bootstrap 4, HTMl5, Saas, video section, YouTube embedding, and the well-commented code will let you go an extra mile. However, for free Bootstrap landing page download, get Land.io.
Features:
- 100% Responsive Design
- Simple, Fast and Reliable
- Pricing Sections
- Video Section Available
- CSS 3 and HTML 5
- Easy and Robust
Pluto
Pluto is a creatively designed, wonderfully responsive, truly functional, amazingly malleable, and not to mention, totally free landing page template. Also, this template terribly works on multiple devices regardless of their platforms and screen sizes. Amidst free HTML landing page templates, Pluto is the right tool to demonstrate your vision through a landing page. Of course, it’s available free and anybody can use as it’s not complicated at all.
Features:
- Clean, Material Design
- Modern Web Technology
- Mobile-friendly Framework
- Easy To Customize
- Free Landing Page
- HTML5, CSS3, Bootstrap3
CreativeZone
CreativeZone is a terrific site template for a digital agency, art studio, startup, design firm, and business site. To build landing page templates, it will greatly support your effort while you want to draw your imagination on real canvas. The contemporary design trends and beautiful layouts are there to make your struggle painless and comfortable. Put your true focus on the business idea and make them highlighted with a real gem like CreativeZone. You will surely accomplish the project with no complication and more benefits.
Features:
- One Page Template
- Responsive Layout
- Background Video
- Parallax Effect
- Retina-ready Gallery
- Valid Markup
Air
Because Air is robust, astounding, charming, and elegant we added this to the list of free HTML landing page templates. It’s a high-quality and superior template, indeed. If you haven’t found the right design then Air is there for your ultimate necessity. A fully responsive layout and functionally efficient Bootstrap theme can escalate the productivity right under the hood. Furthermore, Air incorporates the features that are limited on other free landing pages.
Features:
- Astounding Design
- Adaptive to Mobile Screens
- Nice Color Tone
- Smooth Animation
- Sliding with Flex-slider
- Off-canvas Menu
Mountain King
Were you able to construct a landing page without complication before? If not please try Mountain King. We can assure your unflinching experience, at least. In fact, it is a prominent insertion amongst free HTML landing page templates. Even in your wild imagination, you can’t enjoy this much freedom that Mountain King provides. It’s a precise choice for passionate webmasters who love flexibility while they’re on the ride. Minimal design, free vector icons, off-canvas menu, beautiful layout – everything’s there, just for you.
Features:
- Masonry Gallery
- CSS3 Animations
- Responsive Off-canvas Menu
- Clean and Commented Code
- Free Vector Icons
- Masonry Gallery
Landing Sumo
What makes people great? Of course, their work; remarkable, genuine, and creative work. To demonstrate this type creation you must need some tools for assistance. Landing Sumo, although it’s a premium product a free version’s also available, is a surprising, plentiful, stout, graceful, and fascinating template. The smooth animation and color scheme of Sumo are some enticing matter you should care about. In other words, within free HTML landing page templates, Landing Sumo is an irresistible invention
Features:
- Awesome Color Combination
- Breathtaking Design
- Fresh and Clean
- Touchscreen Friendly
- Clean Commented Markup
- Free Version Available
ActiveBox
If you’re looking for a template that’s clean yet sturdy, minimal yet enticing, then you should look nowhere else than ActiveBox. Moreover, for better usability and true functionality, choose this theme with no doubt in mind. Above all, free HTML landing page templates have some great features that make the users even more powerful to build effective websites.
Features:
- Super Cool Design
- Clean and Powerful
- Multipurpose Template
- Adjustable To Any Screen
- Easy To Customize
- Impressive Quality
Sedna
Sedna is an awesomely built, responsive free HTML5 one page template that gives you enormous flexibility towards sites creation. This carefully created list of free HTML landing page templates has accumulated some great products. Not only that Sedna is a free template but it’s easy-to-edit also. Sedna will give you features that are generally not found in free items.
Features:
Forkio
For high-grade quality, Forkio makes its bold stance amidst free HTML landing page templates. We’re happy to share a stunning, eye-catchy, and mind-soothing template with you. It’s a one-page template that comes with so many compelling features that will make your sites unforgettable to your visitors. And, Forkio is adjustable to any project regardless of their size or type.
Features:
- One Page Template
- Built With Bootstrap
- Minimal Design
- Intuitive Layout
- Responsive for Mobile Devices
- Available Free
In the end
Free HTML landing page templates will alleviate your torment of being fast and efficient while creating websites. Use this list for getting all the high-quality free Bootstrap landing page templates made with HTML5 and CSS3. For more , visit our .
» Бесплатные landing page шаблоны WordPress — ТОП 30
Конкретно в этой статье будут рассмотрены лучшие landing WordPress шаблоны, которые могут подойти для вас. Они все будут включать в себя скриншот и демо версию дизайна, чтобы вы могли оценить тему и сразу скачать ее если понравится.
Очень часто лендинг шаблоны для WordPress распространяются платно, но для вас я собрал лучшие и бесплатные в этой статье, чтобы упросить вам поиск.
— это одностраничная тема, которая поможет вам создать сайт без особых усилий. С другой стороны, она имеет профессионально нарисованный дизайн, параллакс скроллинг, что позволяет назвать эту тему «красивой». Данный шаблон подойдет для стартапов и малых бизнесов.
— это многофункциональная вордпресс тема. Она включает в себя яркий интерфейс, классический parallax effect и другие анимации, которые делают просмотр темы еще приятнее. Zerif Lite является кроссбраузерной темой, которая так же качественное написана с точки зрения кода.
Alhena Lite — это бесплатная корпоративная тема для WordPress, которая полностью интегрирована с WooCommerce плагином , для того, чтобы вы легко могли настроить свой интернет-магазин.
— это чистая, простая бизнес тема, которая полностью адаптивная и включает в себя многие из популярных функций для легкого создания сайта.
Palmas — это современная тема, выполненная в светлых тонах, которая подойдет для ведения личного или фэшн блога. Этот шаблон так же поддерживает такие плагины как Yoast SEO, GravityForms, Pirate Forms, W3 Total Cache и многие другие.
Brasserie — это простой шаблон для WordPress, который замечательно подойдет для ресторана, кафе или кулинарного сайта. Включает в себя анимационные эффекты, а так же большое количество функционала.
XT Corporate lite — это простая и минималистическая тема, которая подойдет для небольшого продукта или сервиса.
— это приятная тема, выполненая в светлых тонах. Включает в себя разные анимации и визуально пирятные переходы и parallax эффект. В дополнении Freesia Empire поддерживает такие плагины как Breadcrumb NavXT, WP-PageNavi, Contact Form 7, Jetpack by WordPress.com, Polylang, Newsletter, bbPress и WooCommerce.
— это тема, которая подойдет для презентации малого или среднего бизнеса. Она включает в себя огромное количество функций и дополнений для полного управления лендинг структурой.
— это разносторонняя тема, с большим количеством функционала. Она адаптивна, все элементы анимированы параллакс эффектом. One page легко настраивается, а так позволяет смотреть измененное в режиме реального времени. Текущая landing тема так же поддерживает большое количество основых вордпресс плагинов.
FotoGraphy — это лендинг, который подойдет для фотографов или дизайнеров. Простота и наличие большого количества функцией делают его еще более масштабной и настраиваемой.
Integral Theme — это одностраничная тема с parallax, которая подойдет для креативных личностей, владельцев бизнеса или агентам. У вас займет всего пару минут, чтобы настроить ее.
Square — это минималистическая тема, которая может быть использована для сайта любого типа. Она лучше всего подойдет для малого и среднего бизнеса. Square настроена под многие популярные плагины от WordPress, а так же SEO оптимизирована.
Enliven — это качественное выполнения тема. Я бы ее назвал премиальной, так как она сочетает в себе качество и красоту в одном флаконе. Она так же поддерживает многие популярные плагины и легко настраивается.
Latte — это шаблон для фотографов. В нем есть все, чтобы вы могли достойно показать ваше портфолио, а так же рассказать о себе. Настройка происходит в пару кликов.
The Monday — это элегантная тема которая подойдет для бизнеса или фрилансера. Она имеет при себе большое количество функций и дополнений и дополнений.
Business World — это шаблон, который связан с бизнес тематикой. В нем сочетается стиль и качество. Business world может так же быть настроена под личный, корпоративный или сайт фотографа. Ее возможности позволяют сделать из нее почти все что вам угодно.
— это приятная тема, которая выполнена в светлых тонах. Она прекрасно подойдет для малого и среднего бизнеса, так же как и для личного сайта. В ней можно настроить все что вам угодно. Много функций и дополнений, которые делают этот шаблон еще лучше и привлекательнее.
Onetone — это одностраничный шаблон для WordPress который подойдет для презентации «Я» в интернете (показать свое портфолио и/или рассказать о себе).
Arise — это минималистический одностраничный шаблон для WordPress, который подойдет для небольшого продукта или малого бизнеса. В нем нет ничего лишнего, только все самое важное.
Woot — это минималистический шаблон выполненный в темных тонах, который ведения интернет-магазина. Он работает c WooCommerce и многими другими популярными плагинами.
West — это простая тема, которая подойдет для агенства, малого бизнеса или сайта-портфолио. Она включает в себя большое количество функций, настроек и расположений элементов.
Anaglyph Lite — это простой и элегантный шаблон, который подойдет для блогинга и интернет-магазина. На нем уже настроен WooCommerce и другие популярные плагины.
— это приятная тема выполненная в темных тонах в сочетании в цветными элементами, которая подойдет для презентации вашего бизнеса, портфолио или продукта. После того как пройдете по ссылке, нажмите на «Download now» в блоке BeOnePage Lite и вы скачаете бесплатную версия этой темы.
— это одностраничный шаблон, который входит в категорию: фитнес, йога, пилатес, клуб здоровья, а так же мн. др. Стиль выполнен в темных тонах, кроссбраузерный, адаптивный и работает на всех устройствах.
Aglee Lite — это простой корпоротивный шаблон, выполненный в светло-серо-синих тонах. Данная тема прекрасно подойдет для стартапа или малого бизнеса.
— это мощная и функциональная бизнес тема. В ней есть удобный редактор, который позволяет просматривать изменения в режиме реального времени. Wimpie Lite является кроссбразерной, адаптивной, а так же легкой при загрузке страниц.
— это многоцелевая WordPress тема, которая выполнена в светлых тонах и подойдет для сайта бизнес тематики, личного портфолио или блога.
Адаптивный современный шаблон сайта ABC landing page
Шаблон сайта ABC адаптирован к просмотру на всех видах мобильных устройств и прекрасно себя чувствует при использовании любого браузера. Он способен масштабироваться под любой формат включая современные телевизоры. При его создании использованы последние разработки в области HTML 5, CSS3, jQuery.
Шаблон ABC будет полезен начинающим веб-программистам для совершенствования своего опыта.
Шаблон основан на гибком макете с различными размерами таблиц. Большинство из них созданы с использованием div элементов по технологии Bootstrap. За счёт продуманной структуры дизайна, созданный на основе данного шаблона сайт, способен открываться максимально быстро, что очень полезно для будущих посетителей. Изображения и разделы открываются поочерёдно по мере прокрутки страницы.
В HTML и CSS код включены комментарии, которые помогут вам лучше ориентироваться при редактировании сайта и настройке его под свои нужды. К дистрибутиву прилагается подробное описание по работе с содержимым шаблона.
Одним из основных достоинств данного шаблона является применение современных технологий:
— галерея на основе плагина jаvascript prettyPhoto;
— эффект Parallax;
— удобная форма отправки писем с сайта;
— цифровой и линейный информеры рейтинга.
Увеличенный фрагмент скриншота
Parallax Backgrounds.
Многие полноэкранные фоновые элементы шаблона используют эффект Parallax при прокрутке. Параллакс — это эффект в веб-строительстве, при котором фоновое изображение при прокрутке двигается медленнее, чем элементы, которые расположены на слой выше его.
Цифровой и линейный информеры рейтинга.
Интересное решение, которое по достоинству оценят посетители сайта. Они видят живое формирование показателей при прокрутке страницы.
Данный эффект настраивается максимально легко: достаточно установить в коде данного элемента процент (для линейного) или число (для цифрового). Линейка движется в зависимости от установленного значения, числа увеличиваются (мелькают) до указанной величины.
Шаблон сайта ABC очень прост в редактировании и настройках. В скаченном архиве вы найдёте подробную инструкцию по редактированию кода и замены контента на свой — уникальный.
Смотреть видео: ABC landing page в работе
Скачать шаблон по прямой ссылке: ABC шаблон [2,63 Mb] (cкачиваний: 309)
Адаптивная html верстка сайта, заказать верстку, цена ниже у нас👍
Что такое адаптивная верстка? Она представляет собой неотъемлемую часть современного веб-сервиса, которая может изменять дизайн страницы, учитывая диагональ экрана, особенности платформы, ориентацию устройства и поведение пользователя.
Адаптивная верстка не предполагает наличие горизонтальной прокрутки и областей для масштабирования, только читабельный текст и объемные площади для кликабельного элемента. Благодаря медиа запросам можно компоновать и перестраивать шаблоны так, чтобы они адаптировались под определенный размер экрана.
Актуальность вопроса
Сегодня пользователи сайтов применяют не только настольные компьютеры, но и другие современные гаджеты. В силу того, что экран многих устройств маленький, текст соответственно тоже становится мелким, ссылки не кликабельны, элементы для управления находятся очень близко друг к другу. Специалисты начали разрабатывать так называемые мобильные версии для ресурсов, решая таким образом проблему.
Но это оказалось совсем недешево, долго и неудобно. Решила проблему такая инновация, как верстка адаптивного сайта. Благодаря ей веб-страницы могут адаптироваться под диагональ любого гаджета. С помощью верстки можно экономить средства, не рисуя новый дизайн для каждого разрешения, а просто менять размеры и размещение отдельных элементов.
Верстка многостраничного сайта
С каждым годом трафик мобильного интернета увеличивается и чтобы его эффективно отработать нужно создавать такие веб-сайты, у которых будет удобный интерфейс. В связи с этим у разработчиков возникла проблема.
Создавать мобильную версию параллельно с основной или внедрять адаптивную верстку многостраничного сайта, которая легко подстроится под нужный экран? Для этого стоит оценить плюсы и минусы двух технологий, а также их способность воздействовать на “поведение” сайта.
В 2015 году исследователи компании TNS опубликовали результаты проекта, во время которого они изучали поведение интернет российских пользователей. Оказалось, что больше 60% аудитории выходят в сеть с мобильного устройства.
Аналогичную статистику опубликовал сервис MobilizeToday.ru. – из 50% смарт-пользователей, которые заходят на сайт с неудобной навигацией, половина сразу же покидает его.
Неутешительную информацию предоставили и поисковые системы – если запрос в строке вводится из мобильного гаджета, то многостраничные сайты, у которых нет адаптивной верстки, автоматически оказываются в хвосте поисковой выдачи. В связи с этим, адаптация сайтов под переносные устройства стала обоснованной необходимостью.
Причин, которые указали на необходимость оптимизировать сайты под мобильную технику, оказалось несколько:
- Удобная навигация – не нужно увеличивать поле для ввода текста и, нажимая нужную кнопку, пользователь не промахивается.
- Отсутствие необходимости для владельца, покупать приложения для разных платформ – его сайт сможет открываться на любом устройстве.
- Увеличение покупок и сделок – клиенты в любой момент могут зайти на мобильный сайт и приобрести то, что нужно.
- Коммерческая надежность – форма заказа также адаптируется под гаджет и позволяет сделать заказ быстро и просто.
Благодаря адаптации сайтов владельцы резюмируют, что мобильный трафик растет с каждым годом. Нежелание принимать новшество приводит к удару по конверсии, значительной потере клиентов и снижению доходности бизнеса. Отзывы сотрудников западных фирм подтверждают тот факт, что после верстки сайта по psd макету, конверсия существенно вырастает и цифры достигают 400%. Конечно, большую роль играет и качество адаптивной версии, поэтому за такими услугами обращаться нужно только к опытному верстальщику – компании “Нужен сайт”.
Как это работает
Для того, чтобы создать ресурс, дружественный с мобильным гаджетом, применяются две стратегии – адаптивная верстка и создание мобильного варианта.
Первая подразумевает разработку страниц, автоматически открывающихся с учетом размеров используемого пользователем устройства. Чтобы просматривать разные макеты страниц, используется один и тот же HTML. Система автоматически выполняет настройки под разрешение, меняет размеры картинок, расположение текста и т.д.
Это не требует создания отдельного дизайна для каждого девайса, а функциональность сайта при этом остается на высоком уровне. Эффективными инструментами в процессе создания ресурса может стать верстка wordpress или же верстка opencart. Адаптивный дизайн больше подходит для владельцев блогов, небольших сайтов или интернет-магазинов, где покупателей не так много, а также для компаний, которые занимаются доставкой контента.
Мобильная версия нужна для того, чтобы открыть сайт на мобильном устройстве, после чего пользователь перенаправляется на другой поддомен. Создание мобильной версии актуально для тех, кому не нужна верстка сайта с нуля, у кого уже он имеется и успешно работает. Необходимости делать редизайн нет, а проявить лояльность к мобильному поколению необходимо. Технология подходит для почтовых сервисов, социальных сетей, интернет-магазинов, новостных порталов.
Адаптивный лендинг для организации регистрации на тренинг, вебинар или обучение
Адаптивный лендинг для тренинга или вебинара
Лендинг для тренинга – это современная, адаптивная тема дизайна которая позволит с минимальными усилиями создать лендинг для приема заявок на тренинг или вебинар
Основные преимущества темы дизайна
Почему выбирають «Лендинг для тренинга»?
Адаптивный дизайнТема дизайна адаптирована для ПК, планшетов и смартфонов
Валидность кодаВалидная и кроссбраузерная верстка под современные браузеры
Множество настроек
Гибкие настройки блоков, шрифтов и цветов
Скорость100% по показателям PageSpeed для компьютеров (96 для мобильных)
Соотвествие законам
Контактная форма соответсвует 152 ФЗ
Настраиваемая форма приема заявок
С телефоном или email с капчей или без
Скорость — подтвержденная тестами
Продуманные блоки
Мы реализовали все необходимые блоки для создания лендинга по приему заявок. Блоки можно отключать, перемещать, настраивать содержимое
Первый блок — оферта вашего предложения
Сразу покажите покупателю — о чем этот сайт и когда произойдет данное мероприятие.
Кнопки действия подталкивают к дальнейшиму взаимодействию
Ведущий мероприятия
Опишите кто будет вести тренинг и его достижения
Программа
Позволяет показать регламент вебинара или тренинга
Подробнее о мероприятие
Спикеры
Информационная поддержка
и текстовый блок дополнительной информации
HTML блок
Специальный HTML блок позволит вам вставить любые виджеты со сторонних сайтов без вмешательство в код темы
Отзывы
Закройте возражения покупателей с помощью блока отзывов
Форма действия
Основной элемент лендинга — меняйте название, подписи и элементы формы по своему желанию
Контактный блок
Не хватает блоков?
Напишите нам на [email protected]
и мы обязательно рассмотрим ваше предложение
Начните принимать заявки прямо сейчас
с темой дизайна Лендинг для тренинга!
Демонстрация темы Настройка и документация
Техническая поддержка:
Если у вас остались вопросы, Вы всегда сможете обратиться в Техническую поддержку:
Время работы: пн-пт с 6-16 (МСК), сб-вс — выходной (если вы написали в пятницу вечером, ответ скорее всего будет в понедельник)
Время реакции на сообщение: в течение суток
Ждем Ваших предложений по наращиванию возможностей темы
💼 Лучшие бесплатные HTML и Bootstrap шаблоны портфолио в 2016 году
Коллекция лучших шаблонов веб-сайтов 2016 года, отобрана специально для профессионалов в области творческой индустрии, чтобы облегчить процесс оформления своих работ в качественный портфель.
Asentus | Бесплатный корпоративный Bootstrap шаблон
Многоцелевой отзывчивым Bootstrap шаблон для корпоративных или личных сайтов.
Посмотреть демо и скачать бесплатно
Avana | Минималистичный шаблон портфолио сделанный на Bootstrap
Бесплатный шаблон сайта портфолио с красивой типографикой и вниманием к деталям. Продемонстрируйте свои последние работы творчески и очаровательно. Шаблон построен на Bootstrap и подходит для персонального портфолио, сайта агентства или студии, чтобы показать фото, видео или проднмонстрировать полный проект. Также шаблон включает в себя страницу блог.
Посмотреть демо и скачать бесплатно
THOMSOON | Многоцелевой веб-сайт с минималистичным дизайном и адаптивной версткой
Современный многоцелевой шаблон с адаптивным дизайном, создан с использованием технологий HTML5, CSS3 и Jquery. Сайт содержит страницы о нас, портфолио и контакты. Идеально подходит для сайта портфолио.
Посмотреть демо и скачать бесплатно
Startr | Бесплатный шаблон Landing Page, который идеально подойдет для стартапов
Интерактивный шаблон в стиле флет. Этот шаблон поможет вам запустить проект в кратчайшие сроки. Startr 100% отзывчивый шаблон построен на Bootstrap Framework для легкой настройки.
Посмотреть демо и скачать бесплатно
Splash | Бесплатный HTML шаблон
Bootstrap шаблон с современным дизайном в стиле, который будет отлично подходит для любого типа веб-сайта. Это высококачественный шаблон был разработан на HTML5, CSS3, JQuery и Sass, так что вы можете легко адаптировать его под ваши потребности.
Посмотреть демо и скачать бесплатно
Guide | Бесплатный HTML шаблон
Этот Bootstrap шаблон будет отличным выбором для запуска целевой страницы (Landing Page) или любых других проектов, которые вы запланировали.
Посмотреть демо и скачать бесплатно
StartOn | Бесплатный Bootstrap шаблон который идеально подойдет для стартапа
Адаптивный шаблон для быстрого запуска. StartOn подходит для представления услуг агенства или студии. Шаблон имеет отзывчивый дизайн построенный с HTML5, CSS3 и Bootstrap.
Посмотреть демо и скачать бесплатно
Flexible | Бесплатный Bootstrap шаблон
Адаптивная одностраничная bootstrap тема с акцентом на простоте и минимализме, что делает его идеальной для корпоративных, деловых и презентационных сайтов. Эта тема была разработана на Bootstrap и Less.js так что ее очень легко настроить, вы можете изменить основной цвет шаблона путем замены одной переменной в верхней части файла.
Посмотреть демо и скачать бесплатно
Fusion | Бесплатный HTML5 шаблон для персонального портфолио или сайта агентства
Шаблон личного портфолио или сайта студии, созданные с помощью HTML5 и CSS3. Продемонстрируйте свои проекты и услуги, эффектно с этим шаблоном.
Посмотреть демо и скачать бесплатно
Slab | Бесплатный многоцелевой Bootstrap шаблон
Бесплатный многоцелевой шаблон с адаптивным дизайном. Slab обладает минималистичным и чистым дизайном построенным с HTML5 и CSS3. Он идеально подходит для малого бизнеса в качестве шаблона для старта. С ним у Вас будет 10+ готовых секций, чтобы представить свой контент.
Посмотреть демо и скачать бесплатно
Picxa | Бесплатный HTML5 шаблон портфолио фотографа
Минималистический шаблон с полноэкранным макетом системы сеток Bootstrap. Лучший полностью отзывчивый HTML шаблон для фотографов. Идеальный выбор для широкого спектра веб-сайтов, таких как личный блог, персональное портфолио, фотогалерея и многие другие.
Посмотреть демо и скачать бесплатно
Apollo | Одностраничный HTML шаблон портфолио фотографа
Черно-белый одинстраничный HTML шаблон построен с использованием Sass и Jade технологий, фронтенд разработчиком из Техаса, США, Баки Малером. Дизайн шаблона, разработал талантливый дизайнер Якуб Ковальчик, специально для профессиональных фотографов, которым нужен простой, привлекательный и эффективный способ продемонстрировать свои работы клиенту.
Посмотреть демо и скачать бесплатно
Global | Бесплатный футуристический HTML5 шаблон портфолио
Собой современный и изящный шаблон сайта созданный для профессионалов в области творческой индустрии. Шаблон может служить в качестве одностраничного портфолио или легко изменен, чтобы служить в качестве начального старта для модного творческого агентства. Оригинальный PSD включен в комплект и был предоставлен Сергеем Мельниковым. Этот проект был разработан с HTML5, Sass, JQuery и Hammer.js.
Посмотреть демо и скачать бесплатно
Personal | Беспрлатный HTML шаблон персонального портфолио
HTML шаблон с организованной структурой, которая предоставляет большой выбор для организации сайта портфолио.
Посмотреть демо и скачать бесплатно
Alexis | Бесплатный одностраничный Bootstrap портфолио шаблон
Простой отзывчивый Bootstrap шаблон портфолио с минималистичным дизайном. Шаблон идеально подойдет для сайта портфолио студии или креативного агенства, фрилансеров, художников, дизайнеров, фотографов, творческих профессионалов и тех, кто желает эффектно продемонстрировать свои высококлассные работы.
Посмотреть демо и скачать бесплатно
Arcadia | Адаптивный HTML шаблон портфолио
Адаптивный Bootstrap шаблон для портфолио. Он построен с Bootstrap 3.3.2 и на 100% отзывчивый для мобильных версий.
Посмотреть демо и скачать бесплатно
Chase | Бесплатный PSD/HTML Шаблон посадочной страницы
Чистый минималистический шаблон Landing Page полностью закодирован с помощью HTML5 и CSS3.
Посмотреть демо и скачать бесплатно
Folio | Шаблон персонального портфолио
Современный полностью адаптивный, одностраничный HTML шаблон разработанный на Bootstrap. Мощный HTML5/CSS3 CV персональное резюме, идеальный вариант для личной визитной карточки.
Посмотреть демо и скачать бесплатно
20+ бесплатных адаптивных HTML шаблонов
Если вы до сих пор сомневаетесь нужна ли вам вам поддержка вашим сайтом всех устройств, тогда сегодняшняя статья для вас. Не важно над чем вы работаете, ваш сайт должен отлично отображаться в любых браузерах и на любых по размерам экрана устройствах. Начиная от настольных компьютеров заканчивая смартфонами и другими устройствами, вы должны быть уверенны, что ваш сайт адаптируется под каждое из них. Тогда пользователи с любых устройств смогут получить то что вы хотите сказать через ваш сайт.
Сегодня важность отзывчивости шаблонов на столько известна, что многие разработчики создают адаптивные HTML макеты чтобы сделать вашу жизнь проще. То есть есть если у вас нет времени создавать такие шаблоны с нуля, вы всегда можете скачать их уже готовые под ваши нужды и получить отличное качество.
Так как число пользователей смартфонов растет в геометрической прогрессии нет смысла говорить что вы можете потерять большое количество клиентов только из-за того что ваш сайт плохо отображается на их устройствах. Чтобы упростить вам поиски, я подготовил для вас более 20 отзывчивых HTML шаблонов, которые позволят вам быстро войти в сферу поддержки всех устройств. Здесь представлены различные шаблоны от портфолио, до электронной коммерции, которые сделают вашу жизнь проще. Для того чтобы посмотреть как работают эти шаблоны и чтобы их скачать нажимайте по изображениям и смотрите демо версии каждого шаблона. Надеюсь вам понравится! Наслаждайтесь.
Limelight
Limelight’s это адаптивный шаблон который поддерживает все устройства, так же можно скачать отдельные версии для ПК и для телефонов. Вы можете использовать этот шаблон в своих личных и коммерческих целях, как для создания страницы подписки, блога и так далее…
Appstore
Используйте шаблон Appstore для создания страниц рекламы приложений и для их продажи. Вы можете изменять данный шаблон под ваши нужды. Шаблон очень очень хорошо сделан в плане юзабилити.
Slide Landing Page
Slide Landing Page это простой выполненный в стиле Flat шаблон отлично подойдет для веб студий и корпоративных агенств. Его легко адаптировать под ваши нужды.
Clean and Flat Whity Ecommerce Responsive
Clean and Flat Whity Ecommerce Responsive это шаблон который может использоваться для продажи в интернете различных вещей либо ваших приложений.
LifeTrackr
LifeTrackr a Landing page это отличная продающая страница в стиле Flat для рекламы ваших приложений.
Pix
Pix Photography folio is a Mobile Website Template. Этот шаблон отличным образом подходит для создания собственного портфолио если вы занимаетесь фотографией.
Webworld V2
Webworld v2 это профессиональны адаптивный шаблон выполненный в стиле Flat. Вы можете использовать этот шаблон, как для создания собственного сайта, так и для создания продающей страницы.
Aqual
Aqual Single page Flat Responsive это отличный шаблон который подойдет как для рекламы вашей компании, так и для создания портфолио.
Voyage
Voyage a Flat Travel это бесплатный адаптивный шаблон сайта, который отлично подойдет для сайта путешествий и небольших агенств.
Mobile Cloud
Mobile Cloud это адаптивный шаблон, который поможет вам создать рекламу для ваших приложений.
Bloom
Bloom это одностраничный адаптивный шаблон который позволит вам создать собственное портфолио, либо рекламу своей организации.
Travel Media
Travel media это отличный шаблон, который подойдет для создания собственной туристической фирмы, либо для сайта путешествий.
Launchpad
Данный шаблон позволит вам быстро размещать в сети информацию о ваших приложениях и сделать хорошую рекламу ваших продуктов.
Webfolio
Webfolio это персональный сайт портфолио для того чтобы делиться вашими дизайнерскими наработками с людьми. Так же отлично подойдет для создания портфолио для фотографа.
Flat Single Page
Flat Single Page это шаблон основанный на тренде на так называемые плоские дизайны. Отлично подойдет для создания страницы подписки и рекламы вашего агенства.
Intent
Intent Flat это адаптивный шаблон который подойдет для свадебных фотографов, которые хотят удобно поделиться своими работами с людьми.
Retina
Retina это отличное решения для корпоративных целей.
Skokov
SKOKOV это отличное креативное решение для создания собственного сайта, сайта компании и так далее…
4Pets animals
4Pets animals это решение для для компаний по продаже домашних питомцев и для создания сайта о животных.
Fotos Website
Fotos Website это отличный шаблон для страницы подписки, когда сайт находится только на стадии создания или на реконструкции.
Perth flat Responsive design
Этот адаптивный шаблон создан в стиле Flat и поддерживает отображение на всех устройствах. Прекрасное решение для создания собственного сайта.
Real Deal
The Real Deal это адаптивный шаблон который подойдет для создания сайта агенства по продаже недвижимости.
20 лучших бесплатных шаблонов посадочных страниц HTML5, CSS3 и Bootstrap в 2018 году
Ваша целевая страница играет ключевую роль в убеждении новых посетителей совершить определенные действия при посещении вашего сайта. Будь то регистрация пользователей, регистрация или даже покупка вашего продукта или услуги, создание отличной целевой страницы поможет вам достичь этой цели.
Но как быстро создать качественную целевую страницу? Использование мощного и гибкого шаблона целевой страницы может быть вашим лучшим выбором.Большинство шаблонов HTML5, Bootstrap и CSS3 включают функции, которые могут помочь вам легко создать страницу. Кроме того, веб-дизайнеры и разработчики с готовностью делятся бесплатными адаптивными шаблонами целевых страниц в Интернете, чтобы вы могли их использовать. Mockplus отобрал из 20 лучших бесплатных адаптивных шаблонов целевых страниц HTML5, CSS3, Bootstrap и WordPress в 2018 , которые вы можете быстро внедрить в свой проект.
5 лучших бесплатных адаптивных шаблонов посадочных страниц Html5 в 2018 году
Есть 5 полностью настраиваемых и адаптивных шаблонов посадочных страниц для вашего вдохновения.
1. Clymene — креативный многоцелевой шаблон HTML / WordPress
Clymene, созданный с использованием html5 и css3, представляет собой идеальный и универсальный HTML-шаблон для веб-сайтов творческих портфолио. В этом многоцелевом шаблоне учтена каждая деталь, поэтому он идеально подходит для всех, от блоггеров, фрилансеров и фотографов до ресторанов, коммерческих магазинов и туристических агентств. Этот шаблон позволяет отображать ваше портфолио в классической сетке или в макете кирпичной кладки в стиле Pinterest, который максимизирует пространство на странице, создавая более привлекательный пользовательский интерфейс.
Возможности :
- Бесплатная версия WordPress
- Одностраничное трехмерное меню
- Готовые варианты веб-сайта
- Сенсорная поддержка смахивания
- Смешанная кладка и сетка портфолио
- Слайдер премиум-класса, революция слайдера (стоимостью 14 долларов США)
- Встроенные примеры Ajax и внешних страниц портфолио
2. Sukces — Адаптивный HTML5 и CSS3 шаблон для личного резюме CV
Sukces — мощный персональный шаблон резюме cv html5 / css3, основанный на платформе Bootstrap 3.Этот шаблон имеет красивый дизайн и эффекты, включая видео фон, фон слайд-шоу, блог, рабочую контактную форму, множество полезных компонентов, 8 цветовых схем и эффективных компонентов и т. Д. Все эти функции делают его идеальным для одностраничного личного веб-сайта. На основе Bootstrap 3 шаблон по умолчанию является адаптивным и имеет все стандартные стили, что гарантирует, что он будет отлично выглядеть и работать на любом устройстве.
Функции :
- 10 Демо-версий
- Поддержка RTL
- Версии с засечками и без засечек
- Сделано с использованием SASS
- Отличная документация
- Retina ready
- Простота настройки
3.Meal — HTML-шаблон на одну страницу
Meal — это бесплатный одностраничный HTML-шаблон ресторана, созданный Free-Template.co. Этот шаблон имеет множество уникальных функций, в том числе аккуратные переходы между загрузками, навигацию вне холста, меню еды (с завтраком, обедом, переключателем ужина), профили шеф-повара, слайдер с отзывами клиентов, форму бронирования и умный нижний колонтитул с интеграцией с Google Maps. С помощью этого шаблона можно найти множество примеров дизайна посадочных страниц.
Характеристики:
- Форма бронирования
- Меню еды
- Карты Google
- Переходы нагрузки
- Информационный бюллетень с длинной прокруткой
- Отзывы команды
4.HTML-шаблон Tinos — Premium Booking Hotel
Tinos — это креативный и чистый шаблон, специально разработанный для отелей, курортов и бронирования номеров. У Tinos есть две версии (Dark и Light), каждая из которых отличается лаконичным и модным дизайном. Великолепное сочетание шрифтов Tinos и Montserrat вызывает ощущение роскоши у любого, кто использует этот шаблон. Дизайн очень креативный, уникальный и очень простой в настройке.
Возможности :
- Включено 30 HTML-файлов
- Конвертируйте файлы в WordPress, Joomla или другую CMS
- Настроить с сеткой 1170 пикселей
- Pixel perfect,
- Bootstrap Grid
5.Жилье — Шаблон целевой страницы Parallax для Real Estate
Housing — современный и чистый шаблон целевой страницы для недвижимости. Этот шаблон может помочь превратить ваших посетителей в будущих клиентов, поэтому он популярен среди застройщиков, архитекторов, агентств и других компаний, связанных с недвижимостью. Красивый минималистичный и чистый дизайн обеспечивает приятный пользовательский интерфейс любому пользователю, который посещает ваш сайт. Из этого вы даже можете научиться нескольким трюкам с дизайном целевой страницы.
Features :
- Landing Page для недвижимости, архитекторов или разработчиков
- Parallax Effects
- Google Map
- Bootstrap 4
- Responsiveness
5 лучших бесплатных адаптивных шаблонов посадочных страниц
в 2018 году
Бесплатная коллекция, включающая в себя целевую страницу, домашнюю страницу, темы и шаблоны, созданные Bootstrap.
6. Business Casual — полностью разработанный шаблон целевой страницы Bootstrap 4 для бизнес-сайтов
Business Casual — это полный шаблон целевой страницы, созданный с помощью Bootstrap 4.Он отзывчив и поддерживает последние стабильные версии всех основных браузеров и платформ. Он имеет 4 предварительно созданных HTML-страницы и ряд различных компонентов с настраиваемым стилем.
Функции:
- Полностью отзывчивый
- Bootstrap 4
- Четыре предварительно созданные HTML-страницы
- Скрипт часов работы магазина, который обновляется с учетом текущего дня
7. New Age — смелая и красочная тема целевой страницы Bootstrap для веб-приложений или другого бизнеса
В New Age есть тема целевой страницы Bootstrap, которая помогает вам продемонстрировать свои веб-приложения.Просто вставьте контент, и вы можете легко использовать на нем макеты устройств HTML5 / CSS. Эта тема отличается смелым, красочным и стильным дизайном с различными разделами контента, настраиваемым фиксированным меню навигации с анимацией прокрутки и кнопками настраиваемого стиля.
Функции:
- Поддержка последних стабильных выпусков всех основных браузеров и платформ
- Полностью адаптивный HTML-шаблон, созданный с помощью Bootstrap 4
- Файлы SASS / SCSS, включенные для более глубокой настройки
- Семантическая разметка с навигацией, разделами , и в сторону
- CSS-градиент с наложением текстуры в заголовке
8.Freelancer — одностраничная тема портфолио Bootstrap для фрилансеров с настраиваемой сеткой портфолио
Freelancer — это одностраничная тема целевой страницы Bootstrap портфолио для фрилансеров. Она имеет фиксированную верхнюю навигацию, которая сворачивается при прокрутке, идеально адаптивная сетка портфолио с эффекты наведения и настраиваемые горизонтальные правила с использованием значков Font Awesome. Это полностью адаптивный HTML-шаблон, созданный с помощью Bootstrap 4. Более того, у него есть адаптивные полноэкранные модальные окна для отображения деталей проекта.
Характеристики:
- Плоские значки от flaticons.com
- Файлы SCSS / SASS и скомпилированный CSS включены
- Скроллинг на элементах навигации
- Пользовательский стиль кнопки структуры
- Мобильная контактная форма с метками плавающей формы
- Easy для редактирования файла PHP, чтобы контактная форма отправляла сообщения
- Включает плагин jqBootstrapValidation для проверки контактной формы
9. Appy — HTML-шаблон целевой страницы приложения на основе Bootstrap 1170px
Appy — это целевая страница приложения, разработанная для продажа мобильных приложений.Он имеет креативные, современные элементы дизайна, неограниченное количество цветов, плавные переходы, фоновые изображения веб-сайтов с параллакс-прокруткой, шрифты Google и интеграцию с Mailchimp. У него хорошее обслуживание клиентов с поддержкой в течение 6 месяцев. Appy включает в себя все возможные элементы, которые должна содержать целевая страница приложения.
Функции:
- Привлечение потенциальных клиентов и переход по ссылкам
- Монитор кампании
- На основе Bootstrap 1170px
- Действительный HTML5 / CSS3
- Retina ready
10.Grayscale — бесплатная многоцелевая одностраничная тема Bootstrap с темной цветовой схемой и плавной прокруткой анимации.
Grayscale, полностью адаптивный HTML-шаблон, созданный с помощью Bootstrap 4, создан для поддержки последних стабильных выпусков всех основных браузеров и платформы. Это многоцелевая одностраничная тема веб-сайта с темным макетом и плавной анимацией прокрутки страниц.
Функции :
- Файлы SCSS / SASS и скомпилированный CSS
- Фиксированная верхняя навигация, сворачивающаяся при прокрутке
- Плавная анимация прокрутки
- Scrollspy, которая выделяет активные разделы страницы
- Пользовательские стили кнопок
5 Best Free Шаблоны посадочных страниц для темы WordPress
WordPress — одна из самых популярных платформ CMS в Интернете.Здесь вы найдете лучшую тему целевой страницы для вашего сайта WordPress.
11. Mcgillis — бесплатная тема целевой страницы WordPress для университетов для высшего образования
Mcgillis — это минималистичный шаблон целевой страницы WordPress, разработанный, чтобы помочь пользователям выбрать хорошую школу. Это бесплатный шаблон только для учебных заведений, поэтому, если вы собираетесь создать веб-сайт для учебных заведений, это ваш лучший выбор. Самое приятное — это отличный дизайн формы, который показывает, что есть хорошего в вашем университете и почему люди должны подавать заявки.Включение социальных доказательств и подлинных отзывов делает этот шаблон действительно полезным.
Характеристики:
- Специализированная тема
- WordPress
- Отзывчивость
12. Moto — тема целевой страницы WordPress
Moto — это отзывчивая, чистая и современная тема WordPress для целевых страниц. Он отличается аккуратным, чистым и простым дизайном, неограниченными цветовыми вариациями, страницей блога, шрифтами Google, значками с потрясающими шрифтами, линейными значками и т. Д.Особо следует отметить быстрый конструктор страниц с перетаскиванием, который также легко настроить.
Характеристики:
- Действительный HTML5, CSS3
- Макет темы [Полная ширина, в штучной упаковке]
- Построен на основе King Composer
- Полностью отзывчивый
- Хорошо документирован
13. Многоцелевая тема WordPress с отзывчивым взглядом для Электронная коммерция
Gaze — это многофункциональная тема WordPress премиум-класса, которая разработана и разработана с учетом простоты и гибкости.Этот шаблон целевой страницы электронной коммерции содержит более 18 домашних демонстраций с уникальными стилями и функциями, а также более 100 модулей и элементов. Он лучше всего подходит для стартапов, портфолио, цифровых агентств, бизнес-компаний, целевых страниц, интернет-магазинов и личных сайтов.
Функции:
- Адаптивная сетка начальной загрузки
- Построена с использованием чистого семантического кода PHP
- Типы файлов включают CSS, JS, PHP, PSD
- Visual Composer и WooCommerce
- PSD файлы включены
14.Stash — многоцелевая тема WordPress с конструктором блоков Visual Composer
Stash — это интуитивно понятная, гибкая и мощная тема WordPress для бизнес-сайтов. Он имеет готовый макет, который обеспечивает хорошее отображение вашего контента. Тема включает в себя самые популярные на рынке плагины премиум-класса: Visual Composer, Revolution Slider и Essential Grid. Вы можете создать практически любой тип макета, просто используя интерфейс перетаскивания и множество готовых элементов.
Характеристики:
- Создан с учетом утилит
- Готовые макеты
- Набор плагинов
- Готов к переводу и совместим с плагином WPML
15.Photosy — одностраничная тема WordPress
Photosy — это тема WordPress от Theme Bubble, разработанная для удовлетворения потребностей фотографических сайтов любого размера. Тема включает в себя лучшие примеры целевых страниц, которые содержат макеты одной страницы с длинной прокруткой. К наиболее интересным функциям относятся карусель вводных проектов, лента Instagram, сообщения в блогах и проекты с несколькими опциями, полный просмотр холста, масштабирование, полноэкранный режим, автоматическое воспроизведение слайд-шоу и даже возможность загрузки изображений.
Характеристики:
- Макет по ширине 100%
- Большие изображения
- Лента блога
- Лента Instagram
- Длинная прокрутка
- Слайдер-шоу
- Облако темы
5 Другой шаблон целевой страницы
Мы хотим поделиться с вами другими шаблонами целевых страниц, чтобы вы могли создать свой собственный предпочтительный веб-сайт.
16. Атлас — шаблон целевой HTML-страницы на одну страницу
Атлас — это качественная бесплатная услуга от фронтенд-разработчика Иия Чена.Этот бесплатный одностраничный HTML-шаблон был создан на платформе Bootstrap Framework и подходит для чистой целевой страницы с длинной прокруткой. Он включает в себя четкую типографику, переходы между загрузкой контента, модные диагональные линии, устройства со снимками экрана, трехуровневую таблицу цен, логотипы клиентов и заканчивается контактной формой.
Характеристики:
- Logos Contact
- Form Devices
- Диагональные линии
- Переходы нагрузки
- Длинная прокрутка
- Таблица цен
- Social Icons
17.Целевая страница продукта — шаблон веб-сайта промо-страницы
Целевая страница продукта — один из популярных шаблонов, выпускаемых WIX. Он разработан специально для бизнес-сайтов с планом продвижения. Этот шаблон имеет богатый дизайн интерфейса и специальный раздел товаров.
Характеристики:
- Адаптивный дизайн
- Поддержка шрифтов Google
- Отличный дизайн формы
18.Drew — все в одном, маркетинговая целевая страница
Drew — это надежный шаблон целевой страницы, отвечающий всем требованиям, предъявляемым к вашей целевой странице. Самое захватывающее — это сочетание красивого дизайна и идеального маркетингового подхода к веб-интерфейсу, при этом обеспечивая отличную производительность и функциональность для ваших конечных пользователей. Более того, он включает в себя множество компонентов и вариаций.
Функции:
- Bootstrap Framework (v3.3)
- 470 ++ Icon Integration
- Эффект параллакса (необязательно)
- Модульные классы CSS
- , оптимизированные для производительности
- Подробная и прямая документация
- Форма подписки через интеграцию Mailchimp
19. Дельта — продвижение мобильного приложения (Bootstrap 4)
Delta — это шаблон целевой страницы HTML5, который призван помочь разработчикам приложений продвигать свои мобильные приложения. Вы можете просто добавить свой контент / изображения и подключить контактную форму, чтобы быстро создать свой сайт с его простотой и понятностью.
Функции:
- На основе Bootstrap 4
- HTML5 + CSS
- Исходные файлы SCSS включены
- Полностью отзывчивый
- 3 типа мобильных устройств
20. Prottasha — Bootstrap 4 Charity Landing Page
Prottasha — это профессиональный шаблон целевой страницы HTML5, разработанный для удовлетворения потребностей любых благотворительных, некоммерческих, неправительственных организаций или веб-сайтов, основанных на пожертвованиях. Он создан с использованием последней версии платформы Bootstrap.Этот шаблон имеет чистый внешний вид, стильный и современный стиль, включая 11 уникальных HTML-страниц, 4 различных домашних страницы, 3 страницы блога, 12 различных типов готовых цветовых схем и многое другое.
Характеристики:
- Четыре потрясающих макета домашней страницы
- Потрясающие ползунки во всю ширину
- 100% отзывчивость и совместимость со всеми устройствами
- Создавайте с последней версией Bootstrap, HTML5 и CSS3
- Хорошо оптимизировано и чистый код
- W3C Validate Codes
7 Сайтов с лучшими шаблонами посадочных страниц Ресурсы для вашего вдохновения
1.https: //startbootstrap.com/template-categories/lan …
Коллекция бесплатных целевых страниц, а также тем и шаблонов домашних страниц, созданных с помощью Bootstrap.
2. https://unbounce.com/landing-page-templates/
100+ шаблонов, ориентированных на конверсию.
3. https://elements.envato.com/all-items/landing+page
Полностью настраиваемые и адаптивные шаблоны целевых страниц.
4. https://wrapbootstrap.com/themes/landing-pages
Шаблоны посадочных страниц.
5. https: //onepagelove.com/templates/landing-page-tem …
125 Одностраничные шаблоны посадочных страниц.
6. https: //www.templatemonster.com/landing-page-templ …
Простые и эффективные шаблоны целевых страниц.
7. https: //www.wix.com/website/templates/html/landing …
Шаблон веб-сайта для целевой целевой страницы, который вам понравится.
Выше представлены 20 лучших бесплатных шаблонов целевых страниц HTML5, CSS3, Bootstrap и WordPress на 2018 год.Мы надеемся, что эти шаблоны помогут вам создавать адаптивные веб-сайты с меньшими затратами времени и усилий. И не забудьте попробовать Mockplus (Rapid Prototyping Tool) при создании своего следующего приложения!
27 лучших адаптивных HTML-шаблонов посадочных страниц (бесплатно, премиум)
Шаблоны целевых страницпомогут вам начать запуск вашего нового продукта, приложения или позволяют пользователям регистрироваться, подписываться на что-либо.В любом случае будет ужасно, если вы не знаете, как создать шаблон html в Интернете, чтобы получать продажи продукта, прежде чем запускать свой продукт для публики. Имея четкое представление о том, как шаблон должен выглядеть для вашей услуги, продвижение услуги всегда является важной частью успешной кампании, где шаблоны целевых страниц также играют свою роль. Вы можете выбрать между бесплатным шаблоном целевой страницы или шаблоном премиум-класса, оба будут работать, если они будут реализованы правильно и будут соответствовать вашему продукту.
Премиум-шаблонов HTML5 есть из чего выбрать, в отличие от бесплатных, и вы можете сразу получить конкретные, подходящие для вашего продукта, без особых проблем. Поймите свою аудиторию, взглянув на ваш разрабатываемый продукт, чтобы заинтересовать их и дать предложения и т. Д. Всегда лучше начинать маркетинг продукта, когда у вас есть представление о нем и вы можете завершить его без каких-либо проблем. Длительный маркетинг в большинстве случаев может быть хорошим для огромного успеха. Пожалуйста, поделитесь своими маркетинговыми стратегиями с нашим сообществом.Мы нашли 5 бесплатных HTML-шаблонов целевых страниц, а также 20 премиальных шаблонов со многими дополнительными функциями, особенно с адаптивным макетом. Ознакомьтесь с нашими статьями по продвижению вашего онлайн-бизнеса, например,
.Прокрутите вниз, чтобы найти бесплатные шаблоны адаптивных HTML-страниц, которые мы представили в этом разделе для конверсии продаж. Форма Mailchimp — это функция по умолчанию в темах высшего класса, представленных здесь, поэтому вам не нужно искать другие формы контактов.
Bent — Целевая страница бесплатного приложения
Bent — это современная целевая страница приложения, созданная дизайнерами для бесплатного скачивания.Вы можете создать свой веб-сайт за считанные минуты с помощью этого бесплатного HTML-шаблона, который также адаптируется к планшетам и мобильным платформам.
Демо Скачать
Рим
Rome — это современная целевая страница приложения для продвижения бизнеса с адаптивным дизайном и полной поддержкой действующего кода html5, css3.
Демо
Источник
Кейн
Kane — это адаптивная целевая страница приложения Bootstrap 3 для демонстрации мобильных приложений или продаж. Темно-белый стиль макета может быть полезен для личного выбора.Два удивительных стиля макета для получения полноэкранного изображения, видео-фон и сервисы mailchimp делают эту тему полезной для серьезного инструмента преобразования целевой страницы.
Демо | Источник
Crossway — Шаблон целевой страницы для запуска
Эффект прокрутки фонового параллакса — уникальная функция, интегрированная с этой темой, и она прекрасно используется в теме, не беспокоя пользователей, которые прокручивают страницу. Адаптивный набор функций с эффектом прокрутки одной страницы на самом деле полностью оптимизирован для поискового трафика для большого органического поискового трафика, что приводит к более высоким продажам.
Демо | Источник
DotSquare
Dotsquare — это шаблон целевой страницы html, который полностью адаптивен и быстро загружается с правильным кодом html, css. Рабочая контактная форма с потрясающей формой призыва к действию на первой странице этого одностраничного шаблона с параллаксом отлично подходит для начинающего бизнеса.
Демо | Источник
Hype — Целевая страница приложения
Современная адаптивная целевая страница для мобильных приложений с поддержкой Retina.Вы можете выбрать один из 8 цветовых вариантов. Варианты для изображения, видео и однотонного фона.
Демо | Скачать
Gotte Многоцелевая посадочная страница
Gotte — это многоцелевой шаблон целевой страницы, имеющий плоский стиль, 3 варианта индекса и вариант 6 цветов, разработанный для многих маркетинговых веб-сайтов. Этот шаблон построен с использованием twitter bootstrap3 и PHP-скрипта, который используется для рабочей контактной формы и формы запроса на загрузку.
Демо | Скачать
Slander — Адаптивная целевая страница HTML5 для начальной загрузки
Slander — Идеальный шаблон для стартапа для компаний, частных лиц и профессионалов.Этот шаблон был разработан с использованием адаптивного дизайна, начальной загрузки, HTML5 / CSS3, адаптивного слайдера, слайдера с вкладками, формы подписки на информационный бюллетень и многого другого ..
Демо | Скачать
FeedApp — Шаблон целевой страницы
FeedApp — это чистая плоская целевая страница для приложений или услуг и бизнеса. Этот шаблон построен с полностью адаптивным плоским дизайном, системой Bootstrap 3.0, минимизированной структурой и множеством функций.
Демо | Скачать
Appster — Абсолютно чистый шаблон целевой страницы приложения
Appster — это адаптивный шаблон целевой страницы приложения для рекламы и продажи вашего приложения с элегантным, чистым и минималистичным дизайном.Appster был создан с использованием новейших технологий html5 / css3 и построен с учетом всех возможных элементов, которые должна содержать целевая страница маркетингового приложения!
Демо | Скачать
Cloud — простая в использовании целевая страница приложения
Это потрясающая, чистая, минимальная и элегантная целевая страница HTML5 / CSS3 с отличными функциями! Этот шаблон был разработан для презентации веб-сайта, который скоро появится, или идеально подходит для страницы / витрины приложения.
Демо | Скачать
OnEvent — Целевая страница особого события
OnEvent — это адаптивный шаблон целевой страницы, разработанный для особых мероприятий.Вы можете отобразить всю необходимую информацию о вашем мероприятии, используя доступные разделы этого шаблона. Вы можете добавить фотогалерею, коммерческое видео, расписание мероприятий и список приглашенных исполнительных гостей.
Демо | Скачать
Шаблон адаптивной адаптивной целевой страницы
Appreative предназначен для целевых страниц приложения с краткой информацией. Его можно использовать для любых типов приложений, чтобы продвигать его. Appreative использует адаптивный макет, который можно просматривать на таких устройствах, как смартфоны, планшеты, ноутбуки и настольные компьютеры.
Демо | Скачать
Шаблон целевой страницы SaptaApp
Вы можете изменить основной цвет сайта / шаблона, изменив один шестнадцатеричный код, и ассоциативные элементы получат новый цвет. Так что с ним очень легко работать. Для справки также предоставляется подробная документация.
Демо | Скачать
Entry — Целевая страница запуска
Entry — это быстрый и удобный конструктор целевых страниц. С его помощью вы можете создать любую площадку на свой вкус всего за несколько минут.И вы можете сделать это очень просто: изменив положение блоков, изменив цвета и удалив ненужные блоки. Конструктор предлагает 18 блоков для любых посадок.
Демо | Скачать
Stylio — адаптивная целевая страница приложения HTML5
Stylio — это одностраничный шаблон приложения, который можно использовать в качестве целевой страницы; это полностью адаптивный дизайн, готовый к работе с сетчаткой, протестирован на всех основных портативных устройствах. Основная изюминка этого шаблона — многоуровневый слайдер со снимками экрана, «раскрывающими» блоками и резервным мобильным приложением.
Демо | Скачать
NRG — Адаптивная посадочная страница
NRG — одностраничное решение для растущего стартапа или небольшой студии. В нем есть все, что вам может понадобиться для хорошего присутствия в сети. Структура очень легкая, весь код на 100% действителен в соответствии с последними стандартами, все изображения сжаты наилучшим образом.
Демо | Скачать
Целевая страница EventLand
Целевая страницаEventLand — это единая полностью адаптивная тема HTML5.Эта тема — идеальная витрина для вашего мероприятия, конференции, встречи или семинара. Он разработан с интеграцией информационных бюллетеней, рабочей регистрационной формой, одностраничной навигацией, шрифтом Awesome Icon Font, картой Google, слайдером, вкладками программ и т. Д.
Демо | Скачать
Promo — Шаблон целевой страницы
Promo — это чистая плоская целевая страница для бизнес-шаблона. Этот шаблон построен с полностью адаптивным плоским дизайном, системой Bootstrap 3.0, минимизированной структурой и множеством функций.
Демо | Скачать
Готово — Целевая страница адаптивной электронной книги
Off the Shelf был разработан как для авторов электронных книг, так и для маркетологов и сочетает в себе все, что вам нужно, чтобы быстро привлечь внимание к вашему продукту!
Демо | Скачать
Neue — целевая страница приложения
Neue — это новейшая целевая страница приложения. Он оснащен удивительными функциями и имеет еще более потрясающую поддержку.
Демо | Скачать
Взлетная посадочная страница
Rise Landing Page — это полностью адаптивная целевая страница HTML5 и CSS3.Это отличное решение для представления вашего приложения на мобильных устройствах, планшетах и ноутбуках. Rise Landing Page поддерживает культовые шрифты Font Awesome, имеет настраиваемый лайтбокс и слайдер.
Демо | Скачать
EduTime — Интернет-курсы и образовательная площадка
EduTime Адаптивная целевая страница для маркетинга образования и онлайн-курсов.
Демо | Скачать
Plaza — Образование — Отель — Центр знакомств
Все, начиная от отелей, ресторанов, образования, торговых площадей — в одном варианте, чтобы получить несколько шаблонов целевых страниц в одном наборе.
Демо | Скачать
Katemi — Целевая страница чистого продукта и приложения
Katemi — это чистый шаблон целевой страницы для вашего продукта / услуги и приложения. Katemi Landing Page v2.0 была создана с помощью Bootstrap 3.0.3 и имеет полностью адаптивный макет. Этот шаблон также предоставляет ориентированный на мобильные устройства и дружественный к SEO код, который заставит поисковую систему полюбить ваш сайт!
Демо | Скачать
Snow — Бесплатная тема посадочной страницы для начальной загрузки
Чистый шаблон начальной загрузки для демонстрации последних продуктов, услуг, которые имеют в виду формат копии для продажи, но не могут создать шаблон.Этот бесплатный шаблон целевой страницы поможет ускорить вашу маркетинговую кампанию по продаже услуг.
Демо | Скачать
Landy — Бесплатный шаблон посадочной страницы
Landy — это простой и понятный адаптивный шаблон целевой страницы, который отлично подходит для рекламы или продажи вашего приложения, программного обеспечения, розничного продукта или услуги. Он создан с использованием Bootstrap и использует только бесплатные шрифты Google. Код хорошо прокомментирован для легкой настройки, как аналогичный бесплатный HTML-шаблон целевой страницы.
Демо | Скачать
HTML Business App — бесплатный шаблон целевой страницы
BusinessApp — это бесплатный веб-шаблон целевой страницы на основе HTML5 и CSS3 для демонстрации приложений Android и iOS.
СкачатьLegend: Одностраничный бесплатный адаптивный шаблон лендинга
Это наш второй бесплатный адаптивный шаблон начальной загрузки. Legend — это универсальный адаптивный одностраничный шаблон, созданный на Twitter Bootstrap. Вы можете использовать этот шаблон в качестве целевой страницы, онлайн-портфолио для творческих людей или даже в качестве бизнес-темы.
Демо | Скачать
Шаблон сайта целевой страницы бесплатного адаптивного приложения Retina
В онлайн-маркетинге целевая страница (иногда известная как страница захвата лида или посадочный модуль) — это отдельная страница, которая появляется в ответ на нажатие на результаты поиска, оптимизированные для поисковых систем, или онлайн-рекламу. На целевой странице обычно отображается копия для прямых продаж, которая является логическим продолжением рекламы приложения или программного обеспечения, результата поиска или ссылки.
Демо | Скачать
Адаптивный дизайн посадочной страницы
Введение
Согласно статистике из разных источников, мобильная связь захватывает Интернет.Люди используют мобильные устройства не только для взаимодействия с другими людьми, например проверяя и отвечая на электронные письма и используя социальные сети, а также для поиска информации, совершайте покупки в Интернете и ищите отдых и развлечения (согласно исследованию «Семь оттенков мобильного», проведенному InsightsNow для AOL и BBDO).
Это руководство поможет вам раскрыть весь потенциал адаптивных целевых страниц. Вы узнаете, зачем вам нужны адаптивные целевые страницы, узнаете о передовых методах проектирования целевых страниц и узнаете, как использовать Landing Page Creator для подготовки красивых целевых страниц, которые конвертируются.
Мы включили несколько великолепных дизайнов, чтобы вдохновить вас использовать наши практические советы по созданию волшебства с помощью GetResponse Landing Page Creator.
Дизайн посадочных страниц для моб.
Прежде чем мы углубимся в детали и объясним концепцию адаптивного веб-дизайна, давайте удостоверимся, что все мы знаем, что такое целевая страница и зачем они нужны каждой маркетинговой кампании по электронной почте.
В маркетинге целевая страница предназначена для одной конкретной цели.
Идея состоит в том, чтобы создать целевую страницу, которая не будет отвлекать посетителей от конкретного призыва к действию.Целевая страница тщательно разработана для увеличения количества конверсий.
Все успешные маркетологи по электронной почте знают, насколько важна целевая страница в маркетинговой кампании по электронной почте. Основная роль электронного письма — направлять подписчиков на специальную страницу, где происходит преобразование.
Ниже приведен пример одноцелевой целевой страницы от bitlit. В разделе выше сгиба (ATF) пользователь может увидеть один призыв к действию, предлагающий читателю загрузить электронную книгу.
Изображение 1.Единая целевая страница от BitlitЧто такое задний привод?
Кайла Найт, автор журнала Smashing Magazine
Адаптивный веб-дизайн — это подход, который предполагает, что дизайн и разработка должны реагировать на поведение и среду пользователя в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и интеллектуального использования медиа-запросов CSS. Когда пользователь переключается со своего ноутбука на iPad, веб-сайт должен автоматически переключаться в соответствии с разрешением, размером изображения и возможностями написания сценариев.Другими словами, веб-сайт должен иметь технологию, позволяющую автоматически реагировать на предпочтения пользователя. Это устранило бы необходимость в разных этапах проектирования и разработки для каждого нового гаджета, представленного на рынке.
Вот некоторые статистические данные из Информационного бюллетеня о мобильных технологиях Pew Research Center:
- 58% взрослых американцев имеют смартфоны.
- Электронные книги есть у 32% взрослых американцев.
- 42% взрослых американцев владеют планшетными компьютерами.
Как видите, все больше и больше людей владеют несколькими мобильными устройствами, которые служат для разных целей и имеют разный размер экрана. Уже недостаточно просто разработать веб-сайт для ПК и предоставить отдельную мобильную версию.
Невозможно успевать за всеми новыми устройствами и разрешениями, которые появляются каждый месяц. Вот почему веб-дизайнеры пришли к идее под названием «Адаптивный веб-дизайн», которая подводит нас к концепции адаптивных целевых страниц.
Что такое адаптивная целевая страница?
Адаптивная целевая страница — это веб-страница, которая правильно отображается на всех устройствах, таких как компьютеры, мобильные телефоны, планшеты или различные операционные системы. Наличие адаптивной страницы очень важно, чтобы оставаться доступной для всех пользователей и максимально использовать ваши возможности.
Зачем нужны адаптивные целевые страницы?
Ответ довольно прост. Если вы хотите донести свое сообщение до аудитории, вам необходимо адаптировать его для устройств, которые они используют.Большинство людей регулярно проверяют свою электронную почту с помощью мобильных устройств, например смартфонов или планшетов. Убедитесь, что они получают одинаковый пользовательский опыт независимо от того, какое устройство они используют.
Целевая страница — важный элемент маркетинговой кампании по электронной почте. Для многих маркетологов электронной почты именно здесь происходит волшебство. Если ваша целевая страница хорошо спроектирована, это заставляет посетителя хотеть откликнуться на ваш призыв к действию: подписаться на информационный бюллетень, загрузить электронную книгу, купить продукт — вы называете это.
Адаптивный дизайн вашей целевой страницы позволяет пользователям делать все, что вы просите их сделать в своем призыве к действию.Вы больше не можете позволить себе потерять своих мобильных пользователей.
Предоставление целевых страниц мобильным пользователям
Настольные и мобильные
В начале 2014 года впервые количество пользователей мобильного Интернета превысило количество пользователей настольных компьютеров. В результате мы можем наблюдать огромные изменения в том, как люди используют социальные сети, проверяют электронную почту, ищут товары и совершают покупки.
Изображение 2. Количество пользователей мобильных и настольных компьютеров, 2014 г.http://www.smartinsights.com
Оказывается, имея под рукой несколько мобильных устройств, мы склонны просматривать веб-страницы в течение дня.Таким образом, ваши кампании должны быть адаптированы для нескольких устройств и доступны для пользователей в любое время.
Согласно исследованию 10ZiG, к марту 2017 года мобильный трафик на веб-сайты превзойдет настольный трафик с учетом текущих темпов роста. Как видите, адаптивность — лучшая стратегия на будущее.
Эффект ROPO
Невозможно провести четкую грань между покупками онлайн и офлайн. Согласно недавнему исследованию Forrester, до 88% потребителей изучают информацию в Интернете, прежде чем совершить покупку.Веб-сайты часто служат выставочными залами и источниками информации, но преобразование происходит в автономном режиме.
С хорошо структурированной адаптивной целевой страницей вы можете обратить процесс вспять. Покупатель, использующий мобильное устройство, может найти ваш продукт в Интернете, находясь в обычном магазине, и сравнить цены с другими предложениями. Если вы обеспечиваете первоклассный опыт покупок, предлагая широкий выбор, быструю доставку и конкурентоспособную цену, вы можете убедить клиента сделать следующий шаг и совершить покупку.
Различия в UX для мобильных и настольных ПК
Существует несколько фундаментальных различий между UX для мобильных устройств и компьютеров, о которых следует помнить при разработке веб-страниц для мобильных устройств:
Размер экрана ограничен
Будьте избирательны. Не пытайтесь включить каждое сообщение на целевую страницу для мобильных устройств. Если веб-сайт загроможден слишком большим количеством элементов, пользователи с большей вероятностью уйдут.
Неправильный набор текста
Слишком много текста не позволит посетителям заполнить вашу контактную форму.Флажки и раскрывающиеся списки лучше текстовых полей. Ваша целевая страница должна упростить преобразование.
Пуговицы меньше
Согласно закону Фиттса, малая цель замедляет пользователей, потому что им нужно уделять особое внимание точному попаданию в цель. Так что применяйте удобный для пальцев дизайн. Сделайте размер кнопки оптимальным для мобильных пользователей — используйте фактический размер человеческого пальца, чтобы избежать проблем с сенсорным целевым объектом.
Изображение загружается медленнее
Поддерживайте скорость своего веб-сайта за счет уменьшения размеров изображения.Это экономит вычислительную мощность и память, которая в противном случае использовалась бы для изменения размера изображений с высоким разрешением.
Лучшие практики в дизайне посадочных страниц
В нашей инфографике «Создание конвертируемых страниц» мы использовали аббревиатуру CONVERTS, чтобы представить основные принципы дизайна целевой страницы. Следуйте приведенным ниже правилам, чтобы оптимизировать свои страницы для достижения наилучших результатов.
Изображение 3. Аббревиатура ПРЕОБРАЗОВАТЕЛЕЙ.Насколько важна секция ATF?
Фраза «над сгибом» (ATF) пришла из газетной индустрии и относится к пространству над сгибом в газете.Применительно к целевым страницам раздел ATF содержит все элементы, которые вы видите перед прокруткой вниз.
Раздел ATF — ваш единственный шанс привлечь клиентов и убедить их просмотреть оставшуюся часть вашей целевой страницы. Каждый продукт индивидуален, поэтому универсального макета, подходящего для всех, не существует. Вы должны протестировать важные элементы и выяснить, что больше всего резонирует с вашей аудиторией. При планировании секции ATF учитывайте следующие элементы:
- Мощный заголовок
- Вспомогательный подзаголовок
- Пьеро выстрел
- Список преимуществ
- Ясный призыв к действию
- Отзывы клиентов
Где должна быть размещена кнопка CTA?
У вас есть два варианта: верхняя или нижняя.Так что это зависит от сложности вашего продукта и количества информации, которую вы хотите разместить на целевой странице.
Вот диаграмма из блога KISSmetrics, показывающая взаимосвязь между уровнем сложности и лучшим выбором размещения CTA на целевой странице.
Изображение 4. Взаимосвязь между сложностью вашего продукта и объемом информации, которую вы хотите разместить на целевой странице.Следует использовать длинные или короткие целевые страницы?
Это отличный вопрос, но вам нужно будет найти ответ самостоятельно.Есть два типа потребителей, каждый из которых требует разного количества объяснений:
- Друзья объяснения : глубокие, подробные объяснения помогают им развить желание иметь продукцию. Эти пользователи искренне заинтересованы в том, как работает ваш продукт.
- Объяснение противникам : краткие объяснения дают им сильное понимание и желание продуктов. Эти пользователи предпочитают минимум деталей и не утруждают себя чтением длинных абзацев или объяснений.
Итак, узнайте свою аудиторию и оптимизируйте свое маркетинговое сообщение в соответствии с их предпочтениями.Попробуйте A / B-тестирование, чтобы узнать, какой тип целевой страницы лучше конвертируется.
Первый мобильный
Mobile first — это интересный подход, использующий так называемое прогрессивное улучшение. Вы начинаете свой дизайн с экрана наименьшего размера и улучшаете свой веб-сайт для более крупных платформ.
Поскольку вы начинаете с ограниченного пространства, вы включаете только необходимые элементы. Такой подход может привести к меньшему беспорядку, лучшему расположению и лучшему общему опыту пользователя.
Рентабельность инвестиций
Маркетологу необходимо постоянно измерять рентабельность инвестиций. Вот четыре последствия перехода на адаптивный дизайн:
Ваши читатели могут получить доступ к вашим целевым страницам, пока они в пути. Они могут перемещаться, не сжимая, не изменяя размер или не прокручивая в сторону, чтобы получить сообщение. С более крупными и разнесенными CTA они знают, где щелкнуть, чтобы совершить покупку, не беспокоясь о неточных щелчках.
Если ваши целевые страницы соответствуют правилам адаптивного дизайна, низкие коэффициенты конверсии (из-за неправильной визуализации дизайна на мобильных устройствах) уйдут в прошлое.Согласовав то, как вы продаете свои продукты или услуги, с тем, как совершают покупки ваши подписчики, вы можете получать заказы независимо от того, где находятся ваши читатели. В пути или на диване — вы всегда готовы!
Теперь, когда вы заинтересовали читателей, они могут предпочесть совершить покупку на ноутбуке или настольном компьютере, а не на мобильном телефоне. Замечательно! Адаптивная электронная почта отлично смотрится на всех устройствах. Если ваши читатели предпочитают принимать решение о покупке, сидя и расслабившись, вы, вероятно, продадите еще больше.Вы произвели отличное первое впечатление, а затем можете показать более широкое предложение.
Если вы создаете удобство для пользователей и не расстраиваете своих читателей, не нужно беспокоиться о большом количестве отказов от подписки или жалоб.
- Улучшение взаимодействия с пользователем
- Более высокие показатели конверсии
- Увеличение продаж
- Меньшее количество жалоб
GetResponse Landing Page Creator
Вы уже знаете, насколько важна целевая страница для успешной маркетинговой кампании по электронной почте.Вот несколько функций GetResponse Landing Page Creator, которые могут вас заинтересовать:
Адаптивный дизайн
Вы можете подготовить оптимизированные для мобильных устройств целевые страницы за считанные минуты и не требуя навыков в области ИТ. Используйте предварительный просмотр папки «Входящие», чтобы убедиться, что ваши страницы автоматически подстраиваются под все параметры отображения: на мобильном устройстве, планшете и компьютере.
Встроенные веб-формы
Чтобы собирать данные о потенциальных клиентах и пользователях за секунды, создайте целевую страницу с полями ввода custo, метками и полями.
100+ шаблонов
Наша постоянно растущая коллекция готовых шаблонов позволяет создавать потрясающие, высокопроизводительные страницы менее чем за 30 минут.
Редактор изображений
Вы можете выбрать из 1000+ бесплатных фотографий или использовать свои собственные изображения. Встроенный набор инструментов включает фильтры, наклейки, кисти и т. Д.
Без кодировки HTML
Перемещайте, изменяйте размер, масштабируйте, обрезайте, группируйте и изменяйте форму любого элемента вашей целевой страницы: текстовых полей, изображений, фонов, полей ввода и кнопок.
A / B тестирование
Найдите наиболее эффективный веб-дизайн с помощью A / B-тестирования, чтобы отслеживать и улучшать статистику вашей страницы. Используйте инструменты SEO, чтобы охватить свою аудиторию в многолюдном онлайн-мире.
Полезные напоминания
Вот несколько советов, которые помогут вам начать работу с Landing Page Creator. С помощью перетаскиваемого редактора WYSIWYG легко редактировать каждый элемент вашей страницы. Но есть определенные характеристики адаптивного веб-дизайна, которые могут потребовать некоторого пояснения.
Выбор позиции
Все элементы позиционируются с использованием абсолютного позиционирования, что означает, что каждый элемент является отдельным слоем.
В предварительном просмотре макета для мобильных устройств вы можете быть удивлены, обнаружив, что элементы расположены в другом порядке. Это потому, что редактор размещает их в соответствии с деревом объектов: элементы, расположенные вверх-вниз, редактором меняются местами.
Блочные элементы
Вы можете создавать блочные элементы для использования в качестве контейнеров для более мелких элементов.Помещение вещей в контейнер позволяет сохранить порядок и значительно упрощает перенос дизайна в мобильную версию.
Разместите целевую страницу в виде блоков, таких как верхний колонтитул, основной текст, нижний колонтитул и т. Д., Чтобы вы могли вносить изменения в определенные элементы, не теряя контроля над структурой макета.
По той же причине мы предлагаем объединить несколько абзацев текста в один блочный элемент.
Изображения в элементах блока
Если вы хотите отобразить изображение в качестве фона элемента блока, используйте опцию фонового изображения.В противном случае изображение станет отдельным элементом в мобильной версии вашего проекта.
Измерение эффективности с помощью статистики целевых страниц
Легко отслеживать эффективность целевой страницы и оптимизировать отдельные элементы, чтобы снизить показатель отказов и увеличить количество конверсий.
Перейдите в раздел «Управление целевыми страницами» на панели управления, где вы увидите эскизы всех своих целевых страниц. Справа — доступная статистика:
- Подписчики с коэффициентом регистрации
Если целью вашей целевой страницы является создание списка адресов электронной почты, подготовьте сильный лид-магнит и четкую форму подписки.Вы можете наблюдать за ростом количества подписчиков в режиме реального времени. Коэффициент регистрации показывает, сколько посетителей подписывается на ваш список.
- Посетители и уникальные посетители
Эта статистика показывает общее количество посещений вашей целевой страницы и количество уникальных посетителей.
Лукбук целевой страницы
Как создавать адаптивные целевые страницы в Pardot — без кода! — Cloud on Tap
Вступая в 2019 год, клиенты с большей вероятностью будут просматривать ваш веб-сайт с мобильного устройства, чем из браузера компьютера.Правильно: пора представить, что ваш контент находится у кого-то на ладони. Это означает, что как никогда важно использовать адаптивный дизайн, чтобы ваш сайт хорошо отображался на любом устройстве — компьютере, планшете, телефоне и т. Д.
Некоторое время в Pardot можно было создавать адаптивные целевые страницы, но вам требовались знания кода на уровне разработчика. Больше никогда!! Теперь вы можете создать адаптивную целевую страницу в Pardot всего несколькими быстрыми щелчками мыши, даже если вы не знакомы с HTML или CSS.
Я говорю о функции шаблона макета, которая позволяет импортировать готовый адаптивный шаблон! Этот полезный секрет скрывался у всех на виду в течение нескольких месяцев, но по какой-то причине я не могу найти по нему никакой документации. Давайте посмотрим, как это сделать в 3 простых шага.
1. Создать шаблон макетаПервое, что вам нужно сделать, это перейти в Marketing> Landing Pages> Layout Templates . Дайте вашему шаблону имя и помните, что все шаблоны макетов для целевых страниц и форм хранятся в одном месте, поэтому сделайте свое имя как можно более конкретным для использования в будущем.Если хотите, выберите папку и теги.
Затем прокрутите вниз до Импортировать макет . Вы по-прежнему можете импортировать «From a URL», что удобно, если вы хотите использовать существующий HTML-код своего веб-сайта для создания фрейма для целевой страницы. Однако для этого варианта требуются знания программирования, поэтому мы пропустим их.
Под этой опцией вы увидите несколько адаптивных шаблонов на выбор! Выберите один, затем нажмите Предварительный просмотр адаптивного шаблона , чтобы получить представление о том, как будет выглядеть ваша целевая страница.Помните, что он адаптивный, поэтому растягивайте и сжимайте окно предварительного просмотра, чтобы увидеть, как страница будет реагировать на разные устройства.
После того, как вы определились с макетом, нажмите синюю кнопку Импортировать сейчас и нажмите «ОК» во всплывающем окне. Вы должны увидеть свой отзывчивый код, заполненный Pardot! Не забудьте сохранить перед тем, как покинуть страницу.
Этот код , конечно же, доступен для редактирования , но вы сможете редактировать содержимое (без кода!) На следующих этапах.
2.Создать посадочную страницуТеперь создадим целевую страницу! После сохранения кода шаблона макета перейдите в Marketing> Landing Pages> New Landing Page . Заполните все необходимые поля. Если вам нужно руководство, ознакомьтесь с полезной документацией Pardot.
На шаге 3 «Макет содержимого» выберите Мои шаблоны макета , найдите и выберите только что созданный шаблон макета. Это автоматически переместит вас на шаг 4, где вы сможете отредактировать новую целевую страницу.Все, что вам нужно сделать, это указать и щелкнуть! Если вы выбрали форму, вы также должны увидеть, что она заполнена на целевой странице.
Когда вы будете довольны своей целевой страницей, перейдите к шагу 5, где вы можете подтвердить сведения о целевой странице и, что более важно, нажать кнопку Подтвердить и сохранить . Если вы пропустите этот шаг, ваша целевая страница может не быть сохранена, и ваши коллеги не смогут получить доступ к целевой странице для редактирования.
3. Начало работыВот и все! Сохранив целевую страницу, вы перейдете на страницу обзора, где сможете просмотреть все подробности и перейти по ссылке на целевую страницу.Вы можете редактировать целевую страницу и шаблон макета сколько угодно, и когда будете готовы, самое время приступить к работе. Поделитесь ссылкой на вашу целевую страницу вдоль и поперек. Рассмотрите возможность предложения эксклюзивного закрытого контента. Надеюсь, вы сможете набрать несколько новых лидов!
Вы создали адаптивную целевую страницу в Pardot? Каким был твой опыт? Дайте нам знать об этом в комментариях!
Заинтересованы в адаптации Pardot или Salesforce, чтобы в полной мере воспользоваться преимуществами своей CRM или маркетинговой платформы? Заполните форму ниже, и мы свяжемся с вами.
отзывчивый или адаптивный веб-дизайн
Электронный маркетинг стоит или терпит неудачу с хорошо продуманной целевой страницей, на которую будут вести ваши контакты. Сегодня к нему подключено практически каждое мобильное устройство. Это означает, что пользователи, переходящие по электронной почте, не всегда видят оптимизированную для них целевую страницу. К счастью, есть один простой вопрос, который поможет вам создать целевую страницу, которая соответствует их потребностям: «Нужен ли мне адаптивный или адаптивный веб-сайт?»
Оптимизация целевой страницы для различных размеров экранов и устройств с одновременным использованием соответствующих уникальных функций стала настоящей проблемой.Поскольку мобильные устройства начали быстро развиваться, их просто нельзя игнорировать при разработке целевой страницы. Но с огромным разнообразием, от умных часов до мультимедийных экранов в автомобилях, есть несколько важных — осмелюсь сказать … решающих — выборов, которые необходимо сделать.
Отзывчивый против адаптивного
Адаптивный веб-дизайн предоставляет масштабируемый веб-сайт в зависимости от размера экрана устройства, которое использует пользователь. Адаптивный дизайн использует жидкостных решеток . Макет целевой страницы будет автоматически изменяться в размере в зависимости от используемого экрана.Благодаря этому пользовательский интерфейс сайта будет одинаковым при любом размере экрана. Короче говоря, адаптивный веб-дизайн — это подход , ориентированный на мобильные устройства.
Адаптивный веб-дизайн , с другой стороны, используется для оптимального использования функций определенного устройства. Когда вы просматриваете веб-страницы с помощью смартфона, планшета, телевизора, очков виртуальной реальности… адаптивный дизайн покажет вам макет , созданный специально для устройства, которое вы используете . Пользовательский интерфейс веб-сайта может сильно отличаться на каждом устройстве.Вот почему мы называем адаптивным веб-дизайном подходом, отделенным от мобильных устройств, .
И отзывчивость, и адаптивность имеют свои плюсы и минусы, основанные на создании, обслуживании и цене. Эти 5 советов помогут вам сделать правильный выбор.
1. Выберите правильный веб-дизайн для создания лендинга
Выбор правильного веб-дизайна будет во многом зависеть от анализа или исследования , которое вы проведете перед созданием целевой страницы. Какая целевая группа будет часто посещать веб-сайт? Какие устройства они используют? Целевая группа, которая использует только мобильные устройства, может быть интересна, потому что для приземления требуется только одна планировка.Но целевой группе, использующей как настольные, так и мобильные устройства, потребуется другой подход. Целевая страница должна быть совместима с экранами разных размеров.
Три важных вопроса, которые следует помнить при исследовании посадки:
- Какова моя целевая аудитория?
- Какие устройства использует моя целевая аудитория?
- Какие функции мне нужны на моей целевой странице?
2. Создайте целевую страницу, используя правильный код
Создать собственную целевую страницу проще, чем кажется.Для начала вам понадобится хостинговая платформа , которая разместит ваш веб-сайт во всемирной сети (например, one.com). Во-вторых, вы фактически создадите сайт, используя результаты анализа / исследования и каркасы / макеты, которые вы построили на их основе. Обязательно помните о пользовательском опыте . Как пользователи будут перемещаться по целевой странице? Как они будут использовать целевую страницу? И будет ли это так, как мы хотели? Прежде чем приступить к дальнейшей разработке веб-сайта, убедитесь, что ваш UX отлажен.Потому что после того, как он будет построен, адаптация дизайна UX будет трудоемкой и дорогой.
Теперь пора выбрать между фреймворком для управления контентом (Drupal, WordPress) или инструментом веб-разработки (Dreamweaver, Brackets). Что бы вы ни выбрали, вам всегда понадобится какая-то форма кодирования…
Адаптивный — загрузите CSS на
Адаптивный веб-сайт может быть полностью создан с использованием HTML и CSS . HTML используется как стандартный язык разметки, а CSS — это таблица стилей, описывающая представление кода HTML.В таблице стилей CSS вы можете просто добавить точки останова, между которыми веб-сайт может изменять свой размер. Добавление нескольких точек останова может правильно масштабировать веб-сайт для экранов разных размеров. Этот метод называется Media Query .
@media only screen и (max-width: 600px) {
body {
background-color: lightblue;
}
}
Adaptive — гений JavaScript
Написать адаптивный дизайн лендинга / веб-сайта может быть немного сложнее. Там, где адаптивный веб-сайт может быть написан с использованием только HTML и CSS, адаптивный подход совершенно другой.Чтобы сделать веб-сайт адаптивным, вам понадобится ненавязчивого кода JavaScript , чтобы отделить уникальные функции устройства друг от друга. Такой подход гарантирует, что вы не сможете использовать функции сайта на смартфоне во время просмотра веб-страниц на компьютере или умных часах. Компоновка, которая лучше всего подходит для устройства, вызывается HTTP-запросом GET. «Запрос» запрашивает версию веб-сайта, которая лучше всего отображается на используемом устройстве.
GET /index.html
3. Поддержание хорошей целевой страницы требует усилий
Поддерживать код адаптивного веб-сайта довольно просто.Поскольку целевая страница масштабируется вместе с размером экрана, единственное, на что вам нужно обратить внимание, — это правильно ли масштабировать веб-сайт. Пользовательский интерфейс и контент остались прежними, есть лишь несколько небольших изменений из-за размера экрана. Adaptive , однако, может потребоваться команда для обновления веб-сайта в соответствии с растущим числом устройств, на которых он просматривается. Принимая во внимание особенности устройств, различия в содержании и планировке (например, экран умных часов может отображать меньше контента, а очки VR могут отображать всю комнату).
4. Проблемы при поиске и ранжировании в Google
При использовании адаптивного дизайна существует несколько доменов (веб-адресов), которые ссылаются на лендинг / сайт: m.domain.com для мобильных устройств, t.domain.com для планшетов и, возможно, даже vr.domain.com для виртуальной реальности будущего. Это означает, что Google прочитает дублированного контента на всех разных сайтах. Результат — плохой рейтинг Google из-за так называемых «дубликатов».
Перекрестные ссылки для целей SEO могут нанести ущерб пользовательскому опыту, когда пользователи получают неправильную целевую страницу для своего устройства. Например, когда пользователь смартфона видит версию вашего веб-сайта для смарт-часов при нажатии на ссылку.
5. Цена может быть переломной
Веб-сайт, созданный с ограниченным бюджетом, вероятно, будет использовать адаптивный дизайн, потому что его дешевле создать (без жесткого кодирования). Кроме того, время, необходимое для обслуживания веб-сайта, ограничено. Адаптивный дизайн обходится дороже из-за объема поддержки, необходимой после того, как он будет онлайн: больше экранов и устройств, которые нужно поддерживать и регулярно обновлять.Основное преимущество адаптивного перед адаптивными страницами состоит в том, что рекламных объявлений можно оптимизировать для устройства пользователя . В то время как с отзывчивым , объявлений зависят от масштабирования .
15 красиво оформленных адаптивных целевых страниц мобильных приложений
От структуры контента до элементов визуального дизайна — все на целевой странице веб-сайта приложения должно объединиться, чтобы превратить посетителя в заинтересованного пользователя. Давайте погрузимся в некоторые приложения, которые делают это правильно.
15 эффективных примеров целевых страниц мобильных приложений
Вот 15 веб-сайтов целевых страниц мобильных приложений, которые сочетают в себе контент и творческий подход.
1. BrightLock
Представьте, что вы направили свет на запертую дверь и заставили ее щелкнуть. Это может показаться чем-то прямо из фантастического фильма, но это технология сегодняшнего дня. Мобильное приложение BrightLock позволяет безопасно и надежно открывать двери с интеллектуальным замком дома и на работе одним движением смартфона.
Эта целевая страница, созданная с помощью Webflow, отражает изощренность замковых систем, которые продает BrightLock. Минималистский дизайн полон белых, серых и четко очерченных линий. Современный дизайн этого веб-сайта показывает, что даже такую повседневную задачу, как открытие дверей, можно улучшить с помощью технологий.
2. Bellish
Вязание — это низкотехнологичное занятие, требующее только пряжи, игл и большого терпения. Bellish привносит технологии в это творческое занятие с помощью мобильного приложения, которое генерирует узоры свитеров, образцы цветов и другие инструменты, которые помогут улучшить ваши навыки вязания.Этот веб-сайт мобильного приложения, созданный с помощью Webflow, отличается продуманным дизайном и хорошо организованной организацией, демонстрирующей, как работает приложение.
От их нежно стилизованного логотипа до снимков экрана, демонстрирующих простоту приложения Bellish, дизайн целевой страницы приложения отличается мягкостью. Пользовательский опыт передает ощущение расслабляющей погони за вязанием. И это показывает, как приложение Bellish может сделать весь процесс вязания, от разработки узора до подсчета рядов, более простым и эффективным.
3. Cash App
Существует несколько конкурирующих приложений для одноранговой оплаты, но у Cash App есть то преимущество, что оно связано с Square, одним из первых новаторов в области цифровых платежей, что обеспечивает ему прочную репутацию .
Эта целевая страница приложения существует как портал для настройки учетной записи, загрузки приложения из Apple App Store или Google Play и обращения в службу поддержки. Быть частью Square означает, что Cash App не должно защищать себя, как новые компании, которые не зарекомендовали себя.Это позволяет им быть краткими и иметь упрощенный дизайн, в котором есть только то, что необходимо.
Веб-дизайн Cash App мог быть простым и лишенным приукрашивания. Но визуального шика достаточно, чтобы привлечь ваше внимание. Мигающий символ денег во время загрузки и движущиеся изображения целевой страницы делают вещи интересными.
4. FitnessAI
Занятие тяжелой атлетикой может быть пугающим. Трудно не чувствовать себя полным придурком, когда тебя окружают люди, качающие железо с выпуклыми бицепсами, которые действительно знают, что делают.FitnessAI делает его менее устрашающим с помощью приложения для iPhone, которое генерирует индивидуальные тренировки, основанные на данных более чем 5,9 миллиона тренировок.
В дизайне найден правильный баланс между физическими нагрузками спортзала и наукой о данных. Изображение главного героя, состоящее из мускулов и серой бронзы, передает суть тяжелой атлетики. Далее следует четкое объяснение того, как работает приложение и почему реальные данные отличают мобильное приложение от других приложений для тяжелой атлетики.
Saas-приложения, управляемые искусственным интеллектом, часто слишком сильно полагаются на мудрые хитрости своего продукта.FitnessAI не переусердствует со сложностями науки о данных. Они позволяют любому легко понять, как это работает.
Этот дизайн, созданный с помощью Webflow, показывает, как FitnessAI может помочь превратить вас в человека с мускулами, а наука о данных поможет вам в этом.
5. Houseparty
Houseparty дает друзьям и семье возможность общаться в цифровом формате на экранах друг друга с помощью этого приложения для iOS, Android и настольных компьютеров.
Если вы дизайнер, который любит смелые цветовые схемы и большие квадраты контента, этот веб-дизайн должен вдохновить вас.Визуальные эффекты смелые, но при прокрутке никогда не утомляют.
Текст не теряет времени, объясняя, почему вам следует скачать это мобильное приложение. Контент разделяет сообщения Houseparty на 3 основных пункта:
- Houseparty — это социальная сеть лицом к лицу
- Проводите время с близкими вам людьми
- Быть вместе так же просто, как появляться
Этот незамысловатый дизайн в сочетании с прямой копией передает все, что каждый хотел бы знать о приложении.
6. Asana Rebel
Asana Rebel поможет вам позаботиться о себе в течение дня, предлагая функции, которые сохранят здоровье вашего тела и мозга. Если вы хотите больше заниматься спортом, лучше спать или есть меньше жира, Asana Rebel дает людям возможность использовать свои мобильные устройства для выработки лучших привычек.
Веб-сайт Asana Rebel отличается изысканным дизайном с удобным количеством негативного пространства вокруг мобильных снимков экрана и блоков текста. Их послание об улучшении жизни людей никогда не пропадает из-за большого количества фотографий активных людей.
7. Приложение «Футболка»
Хотите создать дизайн футболки менее чем за минуту? Приложение «Рубашка» позволяет вам направить свое творчество и надеть его на то, что вы можете надеть.
Работа над сайтом продолжается, но вот хороший дизайн. Внешний вид веб-сайта, созданного с помощью Webflow, отражает приложение, что придает ему визуальную целостность. Ничто не отвлекает или не является неуместным, все соединено вместе для удобного взаимодействия с пользователем.
8. Желуди
Есть ли лучшее название для инвестиционного приложения, которое позволит вам откладывать небольшие куски денег за вознаграждение на более поздний день, чем желуди?
С дубовыми листьями и причудливым желудь в виде логотипа этот веб-дизайн не переборщил с темой — и это хорошо.Проявление некоторой сдержанности делает дизайн более целенаправленным.
Наряду с четкими линиями дизайна есть несколько скриншотов. Некоторые из них плоские, а на других изображены смартфоны под углом. Такое сочетание перспектив добавляет глубину дизайну, не позволяя ему быть слишком статичным.
Контент имеет логическую организацию с Z-образным узором, который делает его четким и легким для чтения. Быстрое сканирование дает кому-то все, что они хотели бы знать о приложении Acorns и о том, почему им следует его использовать.
9.ArriveSafe
Сообщение вашей семье и близким, где вы находитесь, повышает вашу личную безопасность и облегчает беспокойство тех, кто заботится о вас. ArriveSafe показывает вашим близким, где вы находитесь и куда собираетесь. А с версиями в Apple App Store и Google Play вы можете получить это спокойствие независимо от того, какое мобильное устройство предпочитаете.
Благодаря логической структуре и большим блокам контента, дизайн кажется легким в освоении. Ряд анимаций, запускаемых с помощью прокрутки, оживляют взаимодействие с пользователем.Веб-дизайн использует взаимодействия (как в этом блоке контента ниже), чтобы продемонстрировать, как ArriveSafe работает в 3 этапа, давая пользователям возможность взаимодействовать и узнавать больше. Это отличный пример того, как дизайнер выполняет дополнительную работу по созданию более эффективного пользовательского интерфейса.
10. YOLO: Анонимные вопросы и ответы
Хотите задавать друзьям личные вопросы, а они не знают, кто вы? YOLO: Anonymous Q&A позволяет задавать неудобные вопросы прямо в Snapchat с их приложением для социальных сетей.
В этом дизайне ничего особенного, кроме активной анимации набора текста, ссылок для загрузки в приложение и вспомогательного контента. Но в это время непродолжительного внимания простой дизайн передает так много всего за несколько секунд. На самом деле вам не нужно знать больше.
11. Soft
Ознакомьтесь с Soft в Webflow DesignerSoft — это простой шаблон целевой страницы приложения, созданный в Webflow. Он предлагает множество дизайнерских функций, модный и современный вид, которые могут работать практически с любым типом мобильных приложений.
Нам нравятся большие цветные пятна, украшающие этот дизайн. Они обеспечивают хороший визуальный якорь, который повторяется повсюду. Цветных пятен здесь не так уж и много, и они придают этому дизайну нужное количество классной стилизации.
В этом шаблоне также есть место для размещения снимков экрана приложения. Каждый раздел имеет упорядоченное чувство композиции, а дизайн прост в навигации.
Если вы хотите использовать этот шаблон веб-сайта приложения для своего следующего проекта веб-сайта мобильного приложения, проверьте его на торговой площадке шаблонов Webflow.
12. BetterMe
BetterMe поможет вам привести себя в форму с помощью приложения, которое предлагает домашние тренировки, планирование питания и упражнения для улучшения вашего психического благополучия.
Приложение BetterMe предлагает широкий спектр инструментов для улучшения вашей жизни, все они организованы и описаны в простой для понимания форме. Дизайн наполнен творчеством и приятными анимированными элементами, такими как приведенный выше снимок экрана, который остается в фиксированном положении, а затем перемещается при прокрутке вниз по дизайну.
BetterMe умело и увлекательно объединяет множество разнообразных материалов. Даже для тех из нас, кто считает диван более удобным, чем беговая дорожка, веб-дизайн должен вдохновлять всех желать улучшить форму с помощью своего приложения.
13. Aura
Aura — еще одно мобильное приложение для осознанности, управления стрессом и улучшения сна. Он предлагает множество медитаций, звуков, музыки и других функций, которые помогут вам обрести душевное спокойствие.
В этом макете представлены спокойные изображения восхода солнца, гор, пляжей и других природных пейзажей.Наряду с этими изображениями есть скриншоты и информация о приложении. Этот адаптивный дизайн Webflow передает ощущение спокойствия в приложении.
14. Daylio
Независимо от того, чувствуете ли вы «радость» или «ох», Daylio позволяет задокументировать ваше настроение в течение дня и быстро записать объяснение. Это простой в использовании трекер настроения, который позволяет записывать, чем вы занимались. Это еще один фантастический веб-сайт, созданный с помощью Webflow.
Этот лаконичный дизайн с легко прокручиваемым макетом оставит вас вдали от меня и вдохновит на загрузку Daylio.
15. WareApp
Clone WareApp
Давайте закончим эту запись в блоге еще одним потрясающим дизайном Webflow: WareApp, модным приложением, которое на момент написания этой статьи все еще находится в стадии бета-разработки. Для тех, кто стремится стать влиятельным лицом в моде, это приложение поможет распространить информацию о том, кто вы и во что одеты.
Дизайн поражает красотой. И достаточно отрицательного пространства. Но что выделяется в этом веб-дизайне, так это анимация, запускаемая при прокрутке. Они красиво сделаны и добавляют много привлекательных движений.
Веб-сайты мобильных приложений требуют более эффективного дизайна
Веб-сайты мобильных приложений являются важным маркетинговым инструментом. Их внимание сосредоточено только на одном продукте, и у них мало времени, чтобы вдохновить кого-то на загрузку приложения.
Лучшие веб-сайты с приложениями сочетают в себе практическую информацию и привлекательный дизайн. Они делают путь от перехода на страницу до загрузки приложения быстрым, предоставляя кому-то всю информацию, необходимую для принятия этого решения.
Дизайнерам, создающим веб-сайт для мобильных приложений, необходимо сэкономить на дизайне и при этом максимизировать влияние сообщений бренда.
А теперь займемся дизайном этой красивой целевой страницы приложения. Если вам нужно с чего начать, ознакомьтесь со всеми нашими шаблонами веб-сайтов адаптивных приложений на торговой площадке шаблонов Webflow.
Бесплатная медицинская целевая страница — шаблон HTML5 и CSS3
Представляем Вам «Медичево» . Теперь вам доступна самая современная медицинская целевая страница.
Каждый хочет произвести хорошее первое впечатление с помощью уникальных страниц, созданных, чтобы помочь вам расширить свой бизнес. Вот один простой способ сделать это, не будучи экспертом в этом вопросе. Загрузите наш бесплатный шаблон для личного и коммерческого использования. Это шаблон адаптивной медицинской целевой страницы , созданный с использованием HTML5 и CSS3.
Этот бесплатный шаблон, который мы предоставляем, имеет современный вид и привлекательный дизайн . Это очень отзывчивая целевая страница, что означает, что ее можно просматривать на любом экране, будь то настольный компьютер, планшет или мобильный телефон.Это позволяет вам создать релевантный веб-сайт за считанные минуты и, следовательно, расширить вашу аудиторию, одновременно увеличивая количество повторных заказов.
Этот простой шаблон веб-сайта был разработан с учетом пользовательского опыта . Он прост в использовании и содержит все необходимые информационные разделы, чтобы полностью описать ваш бизнес и связанные с ним услуги. Благодаря гладкой графике и современной цветовой палитре наша бесплатная целевая страница HTML является идеальным выбором для тех, кто хочет открыть свой бизнес или компанию в современном цифровом мире.
Свойства шаблона
Одной из основных особенностей нашей бесплатной целевой страницы HTML является то, что она также является оптимизированной для SEO
целевой страницей , содержащей соответствующие элементы, такие как мета-заголовок, мета-описание, структурированные данные, правильное использование тега HTML и оптимизированная скорость загрузки . Почему это важно? Вот суть.Мета-заголовок и Мета-описание
Каждая страница, книга или рассказ требует хорошего названия и краткого описания, чтобы побудить людей открыть их и пообщаться с ними.Это то, что делают мета-заголовки и описания. Это короткие фрагменты HTML-кода, которые помогут вашему веб-сайту занять место № 1 ° на странице результатов поисковой системы.
Изображение ALT и описание
Альтернативный текст и описание изображения — это особенно важный инструмент, который помогает людям с ослабленным зрением понимать изображение через описание. Это также дает возможность поисковым системам повысить рейтинг вашего сайта путем сканирования текста.
Структурированные данные
Структурированные данные относятся к именам, геолокации, адресам и всей другой информации, хранящейся в шаблоне HTML5.Загрузив простую медицинскую целевую страницу, вы можете получить эту функцию как интегрированное свойство, и, следовательно, вам придется работать на один шаг меньше.
Правильное использование тега HTML
Тег HTML предоставляет направления для визуального содержимого веб-сайта. Правильное использование HTML-тега может значительно улучшить видимость поисковой системы и, как следствие, привлечь больше внимания к вашему бизнесу или личному веб-сайту.
Скорость загрузки оптимизирована
Идеальное время загрузки веб-сайта составляет от 2 до 5 секунд, что является идеальным временем для сохранения интереса пользователя к сайту.Если для загрузки веб-сайта требуется больше времени, большинство пользователей откажутся от своих поисков и, как следствие, никогда не будут взаимодействовать с сайтом. Вот почему оптимизация скорости загрузки является неотъемлемой частью нашей бесплатной целевой HTML-страницы.
И последнее, но не менее важное: в этом шаблоне используются следующие современные технические решения:
- HTML5
- CSS3
- Загрузочный файл 4.5.2
- jQuery 3.3.1
- Font Awesome 4.7.0
- Slick Slider 1.9.0.
Лицензия:
Этот шаблон БЕСПЛАТНО для использования как в коммерческих, так и в некоммерческих целях, но вы должны предоставить обратную ссылку на digitaconnect.com, который уже включен в дизайн нижнего колонтитула DIGITAL CONNECT, не редактируйте и не удаляйте его.
